Цель урока: Знакомство с блочной версткой CSS. Получение навыков использования блочной верстки сайта
- Блочная верстка сайта
- Фиксированный дизайн или жесткая блочная верстка (две колонки)
- Фиксированный дизайн для трех колонок
- Основы CSS и HTML. Блочная верстка — Web-Lesson
- Блочная верстка сайта с HTML и CSS
- HTML блок DIV — блочная структура веб-страницы
- HTML5 | Блочная верстка
- Блочная верстка. Часть 2
- Основным интерфейсом для блока является область содержимого блока.# Первичным интерфейсом для блока является область содержимого блока.
- Панель инструментов блока — это место для критических опций, которые нельзя включить в интерфейс заполнителя. # Панель инструментов блока — это место для критических опций, которые нельзя включить в интерфейс заполнителя.
- Блочная верстка. Часть 2
- Введение в HTML
- Что такое HTML?
- Простой HTML-документ
- Что такое элемент HTML?
- Веб-браузеры
- Структура HTML-страницы
- История HTML
- Элементы уровня блока
- Встроенные элементы
- Элемент
- Лондон Лондон - столица Англии. Это самый густонаселенный город в Соединенном Королевстве с населением более 13 миллионов человек. Попробуй сам " Элемент
- Краткое содержание главы
- HTML-теги
- Генерируемые структуры - Официальная Minecraft Wiki
Блочная верстка сайта
- При работе со слоями или, иначе говоря, блоками и элементами
div, основная нагрузка ложится на CSS, т.к. без свойств слои из себя практически ничего не представляют. - К сожалению до сих пор существует проблема с кроссбраузерностью при работе с блоками. Т.е. одни и те же свойства дают разный результат в разных браузерах. Для борьбы с такими проблемами существуют так называемые хаки. Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Отличительные черты от табличной верстки
Допустим, необходимо создать шаблон страницы с «шапкой», «подвалом» и двумя колонками.
Отличия:
- Высота слоев
divограничена высотой контента: - В случае, когда содержимое слоя превышает его установленную высоту, то браузеры по-разному ведут себя — одни увеличивают высоту слоя под новый контент, а другие, оставляя высоту первоначальной, накладывают контент поверх слоя.
| Табличная верстка | Блочная верстка |
|---|---|
 |  |
Фиксированный дизайн или
жесткая блочная верстка (две колонки)
- Фиксированный макет подразумевает использование слоев заданной ширины, которая определяется разрешением монитора пользователя.
- Основной блок с контентом размещается по центру, тогда «свободные» поля по краям неплохо смотрятся даже при большом разрешении монитора.

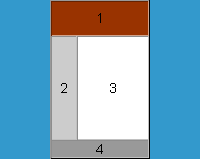
Рис.1. Пример фиксированного дизайна
Пример: создать фиксированный дизайн сайта на основе представленного выше изображения
Выполнение:
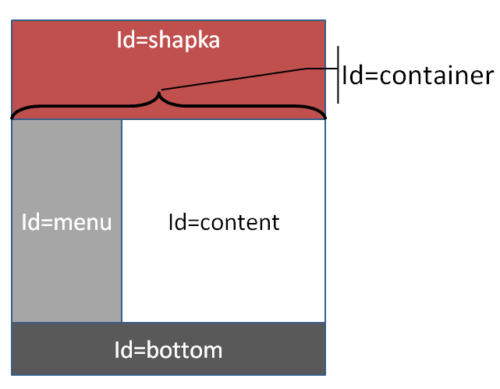
- «Разбиваем» все основные элементы страницы на блоки следующим образом:
- блок 1 — слой первый (
id="shapka"), - блок 2 и 3 заключаются в единый блок (
id="container"), - блок 2 — слой с меню (
id="menu"), - блок 3 — слой с контентом (
id="content"), - блок 4 — слой с
id="bottom".
- блок 1 — слой первый (
Схематично изобразим расположение блоков:

<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body>
1. Задаем свойства «шапки» (блок 1)
- либо напрямую задав значение свойству
heightв пикселях, процентах или др. единицах; - либо задать высоту при помощи отступа
например, для верхнего слоя «шапки»:
например:
padding-top: 15px; padding-bottom: 15px; |
padding-top: 15px; padding-bottom: 15px;
Весь код для шапки:
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
} |
#shapka{ text-align: left; /* Выравнивание внутреннего контента по левому краю */ width: 750px; /* Ширина блока и общая ширина*/ background: #900000; /* Цвет фона */ height: 50px; /* Высота блока */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ }
2. Создаем свойства контейнера
3. Создаем свойства для блока 2 — меню
4. Создаем свойства для блока 3 — контент
- Задаем ширину слоя из расчета 770px — 200px = 570px, Но! так как мы установили внутренние отступы в обоих блоках 2 и 3, то мы должны вычесть еще 40 пикселей: 20 — внутренние отступы блока с меню и 20 — внутренние отступы блока с контентом. Получим ширину слоя 770px — 200px — 40px = 530px
- Задаем обтекание
float: left, исключая баг браузера Internet Explorer: если не установить свойство, то между слоями будет зазор. Кроме того, если не установить это свойство, то блок окажется за блоком меню, и только лишь его контент (текст) будет обтекать блок меню справа. - Задаем цвет заднего фона (
background) и внутренние поля (padding)
#content { /* Правая колонка*/
width: 550px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
} |
#content { /* Правая колонка*/ width: 550px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ padding: 10px; /* Внутренние поля вокруг содержимого */ background: #e0e0e0; /* Цвет заднего фона */ }
5. Создаем свойства для блока 4 — «подвал»
- Ширину слоя устанавливаем в 750 пикселей
- Для этого блока надо убрать обтекание, т.е. установить свойство
clear - Устанавливаем внутренние поля
- Задаем цвет для фона (
background) и текста (color) - Центрируем блок (
margin-rightиmargin-left)
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444; /* фон */
color:#fff; /* цвет текста */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
#bottom{ width:750px; /* Ширина слоя */ clear:left; /* возвращаем блочность и располагаем слой слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ background:#444; /* фон */ color:#fff; /* цвет текста */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ }
Итоговый код: всё вместе
/* для блока 1 - шапка */
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для контейнера */
#container {
width: 770px; /* Ширина слоя или ширина макета+20px */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
}
/* для блока 2 - меню */
#menu {
width: 200px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
color: white; /* Цвет текста */
background: #008080; /* Цвет фона */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для блока 3 - контент */
#content { /* Правая колонка*/
width: 530px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
}
/* для блока 4 - подвал */
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444;
color:#fff;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
/* для блока 1 — шапка */ #shapka{ text-align: left; /* Выравнивание внутреннего контента по левому краю */ width: 750px; /* Ширина блока и общая ширина*/ background: #900000; /* Цвет фона */ height: 50px; /* Высота блока */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ } /* для контейнера */ #container { width: 770px; /* Ширина слоя или ширина макета+20px */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ } /* для блока 2 — меню */ #menu { width: 200px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ color: white; /* Цвет текста */ background: #008080; /* Цвет фона */ padding: 10px; /* Внутренние поля вокруг содержимого */ } /* для блока 3 — контент */ #content { /* Правая колонка*/ width: 530px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ padding: 10px; /* Внутренние поля вокруг содержимого */ background: #e0e0e0; /* Цвет заднего фона */ } /* для блока 4 — подвал */ #bottom{ width:750px; /* Ширина слоя */ clear:left; /* возвращаем блочность и располагаем слой слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ background:#444; color:#fff; margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ }
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body>
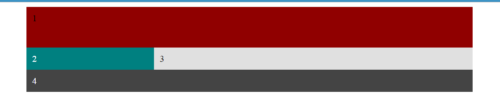
Результат:

Рис.2. Жесткая блочная верстка из двух колонок
Фиксированный дизайн для трех колонок
При фиксированном дизайне для макета из трех колонок можно выделить два основных подхода построения модульной сетки:
- Использование свойства float для расположения колонок рядом.
- Использование набора тех CSS свойств, которые предназначены для позиционирования слоев.
Рассмотрим первый случай.
Использование свойства float для макета в три колонки
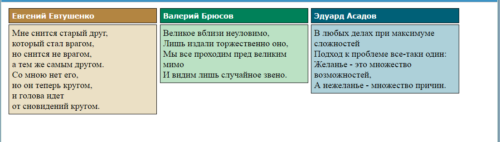
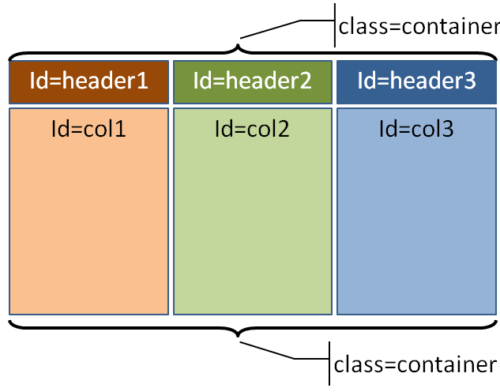
На рис. 3 — результат использования свойства float для трехколонного макета. На самом деле используется 6 слоев — отдельно для заголовков колонок и отдельно для самих колонок.

Рис. 3. Фиксированный дизайн в три колонки
Пример: создать веб-страницу с макетом из трех колонок, изображенную на рис. 3. Использовать приемы фиксированного блочного макетирования
Выполнение:
1. Создание структуры html-кода
- Определим для заголовков три слоя (
#header...) и для колонок три слоя (#col...). - Так как колонки и их заголовки расположены на двух разных строках, то объеденим их в контейнеры (
class="container"). - Получим схематичное изображение расположения блоков:

Получим следующую html-структуру:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>который стал врагом,<br/>
но снится не врагом,<br/>а тем же самым другом.<br/>
Со мною нет его,<br/>но он теперь кругом,<br/>
и голова идет<br/>от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>А нежеланье - множество причин.
</div>
</div>
</body> |
<body> <div> <div>Евгений Евтушенко</div> <div>Валерий Брюсов</div> <div>Эдуард Асадов</div> </div> <div> <div> Мне снится старый друг,<br/>который стал врагом,<br/> но снится не врагом,<br/>а тем же самым другом.<br/> Со мною нет его,<br/>но он теперь кругом,<br/> и голова идет<br/>от сновидений кругом. </div> <div> Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/> Мы все проходим пред великим мимо<br/>И видим лишь случайное звено. </div> <div> В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/> Желанье — это множество возможностей,<br/>А нежеланье — множество причин. </div> </div> </body>
2. Добавление стилей для заголовков (селектор header...) и колонок (селектор col...)
- Ширину колонок и заголовков сделаем у всех одинаковой. Поскольку колонок 3, а средняя ширина страницы должна быть примерно 700-900 пикселей, то установим ширину колонок в 250 пикселей.
- Добавим внутренние поля (отступы от содержимого текста) —
paddingи внешние отступы, чтобы обеспечить зазор между колонками. Поскольку свойства задаются сразу для все колонок одновременно, а сам весь макет не центрируется, а выравнивается по левому краю, то установим отступ только с одной стороны — левой — у всех колонок одновременно (margin-left). - Добавим также внешний отступ сверху, обеспечив зазор по вертикали между заголовками и колонками, а также отступ заголовков от верха страницы (
margin-top). - Для того, чтобы блочные теги
div, расположились рядом друг с другом, необходимо задать им обтекание —float. - Добавляем границу для блоков (
border) и и задаем параметры шрифта (font-family,font-weight,font-size,color). - Установим задний фон отдельно для каждого селектора.
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
margin-top: 2px; /* Отступ сверху */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … margin-top: 2px; /* Отступ сверху */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
float: left; /* Состыковка колонок по горизонтали */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … float: left; /* Состыковка колонок по горизонтали */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ }
Получим код:
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ margin-top: 2px; /* Отступ сверху */ float: left; /* Состыковка колонок по горизонтали */ border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ }
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; } |
#header1 { background: #B38541; } #header2 { background: #008159; } #header3 { background: #006077; } #col1 { background: #EBE0C5; } #col2 { background: #BBE1C4; } #col3 { background: #ADD0D9; }
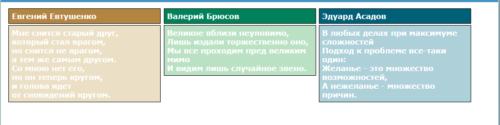
Смотрим промежуточный результат:

Рис. 4. Промежуточный результат
3. Задание стиля для контейнеров
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт серифный или с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
} |
#col1, #col2, #col3 { font-family: «Times New Roman», Times, serif; /* Шрифт серифный или с засечками */ font-size: 100%; /* Размер шрифта */ font-weight: normal; /* Нормальное начертание */ color: black; /* Цвет текста */ }
Итоговый код: всё вместе
/* для колонок и их заголовков */
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
/* для колонок */
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
}
/* Цвет фона каждого слоя */
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; }
.container {
clear: both; /* Отменяет действие float */
} |
/* для колонок и их заголовков */ #header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ margin-top: 2px; /* Отступ сверху */ float: left; /* Состыковка колонок по горизонтали */ border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ } /* для колонок */ #col1, #col2, #col3 { font-family: «Times New Roman», Times, serif; /* Шрифт с засечками */ font-size: 100%; /* Размер шрифта */ font-weight: normal; /* Нормальное начертание */ color: black; /* Цвет текста */ } /* Цвет фона каждого слоя */ #header1 { background: #B38541; } #header2 { background: #008159; } #header3 { background: #006077; } #col1 { background: #EBE0C5; } #col2 { background: #BBE1C4; } #col3 { background: #ADD0D9; } .container { clear: both; /* Отменяет действие float */ }
</style>
</head>
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>
который стал врагом,<br/>
но снится не врагом,<br/>
а тем же самым другом.<br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>
А нежеланье - множество причин.
</div>
</div>
</body> |
</style> </head> <body> <div> <div>Евгений Евтушенко</div> <div>Валерий Брюсов</div> <div>Эдуард Асадов</div> </div> <div> <div> Мне снится старый друг,<br/> который стал врагом,<br/> но снится не врагом,<br/> а тем же самым другом.<br/> Со мною нет его,<br/> но он теперь кругом,<br/> и голова идет<br/> от сновидений кругом. </div> <div> Великое вблизи неуловимо,<br/> Лишь издали торжественно оно,<br/> Мы все проходим пред великим мимо<br/> И видим лишь случайное звено. </div> <div> В любых делах при максимуме сложностей<br/> Подход к проблеме все-таки один:<br/> Желанье — это множество возможностей,<br/> А нежеланье — множество причин. </div> </div> </body>
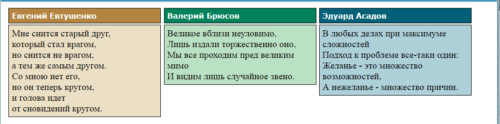
Результат:

Рис. 5. Результат
Использование позиционирования слоев для макета в три колонки
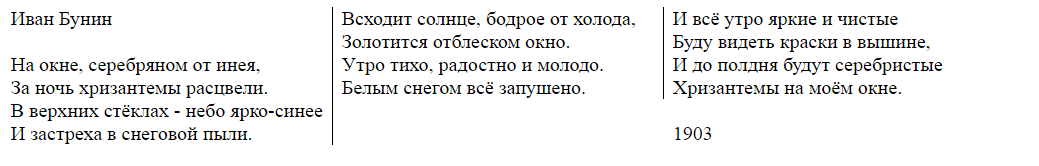
Возьмем в качестве примера макет, состоящий из трех колонок разграниченных разделительной линией (рис. 6).

Рис. 6. Позиционирование слоев для макета в три колонки с разделителем
Пример: создать веб-страницу с макетом из трех колонок с разделительной линией, изображенную на рис. 6. Использовать приемы фиксированного макетирования с позиционированием слоев
Выполнение:
1. Создание структуры html-кода
- Для данного макета достаточно создать три слоя
divдля каждой колонки.
Поэтому структура будет простой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах - небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body> |
<body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах — небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body>
2. Добавление стилей для колонок
- Установим одинаковую ширину колонок (
width) и внутренние поля по вертикали и горизонтали (padding). - Для удаления блочности слоев, т.е. для того, чтобы расположить их рядом по горизонтали, необходимо задать свойство css
float. - Так как разделительная граница должна присутствовать только с внутренних сторон слоев, то рамку необходимо добавить только у двух слоев с одной стороны (
border).
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ }
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ float: left; /* Обтекание слоев */ }
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
#col1, #col2 { border-right: 1px solid #000; /* Параметры линии справа от текста */ }
Итоговый код: всё вместе
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
}
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ float: left; /* Обтекание слоев */ } #col1, #col2 { border-right: 1px solid #000; /* Параметры линии справа от текста */ }
</style> </head> <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах - небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body> |
</style> </head> <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах — небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body>
Дизайн в три колонки готов!
Основы CSS и HTML. Блочная верстка — Web-Lesson
Этот урок рекомендуется тем, кто только начинает осваивать премудрости создания сайтов. В нем даны основные понятия о HTML и CSS. Пошагово выполняя инструкции данного урока, вы уже через несколько минут сверстаете шаблон для своего сайта.
Шаблон вебсайта мы будем делать с помощью блочной верстки, использую тег – «DIV».
Шаг 1 – Разметка веб страницы с помощью тегов HTML
Прежде всего необходимо разметить нашу веб страницу используя HTML теги. Только после этого можно переходить к оформлению сайта с помощью каскадных таблиц стиля CSS.
HTML — это язык разметки гипертекста. С его помощью создается структура веб страницы. Для этих целей используются теги HTML. Они заключаются в скобки «<» и «>».
Теги, как правило следуют в паре — открывающий и закрывающий. Последний отличается тем, что имеет после первой скобки знак «/». (Например: <div></div>). С помощью тегов вы определяете, что будет располагаться на вашей веб странице.
Каскадные таблицы стилей CSS применяются позже. Они необходимы для того, чтобы разместить содержимое тегов в определенных местах страницы, а также придать этому содержимому желаемый вид.
Простейшие теги веб страницы это:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Впоследствии, именно между тегами <body> вы будете размещать другие теги для разметки элементов веб страницы. Важным тегом для структурирования страницы является тег <div>. Используя его, вы можете делить свою страницу на блоки.
Внутри данного тега вы сможете разместить другие HTML теги, которые вам потребуются для создания содержимого вашего сайта (ссылки, текст, изображения и тд.). Все эти элементы впоследствии обретут свой стиль с помощью каскадных таблиц стиля CSS.
Теперь, используя графический редактор (Photoshop например) нарисуем блоки нашей веб страницы:
Код HTML этой страницы будет выглядеть, как показано ниже. Это пример использования тега div:
<html>
<head>
<title></title>
</head>
<body>
<div id=»container»>
<div id=»header»>
</div>
<div id=»navigation»>
</div>
<div id=»menu»>
</div>
<div id=»content»>
</div>
<div id=»footer»>
</div>
</div>
</body>
</html>
Как видите, каждому тегу div мы дали определенный селектор ID. То есть каждому отдельному блоку нашей страницы мы дали свое название. Это необходимо для того, чтобы позже, задавая стиль блокам в файле CSS, мы могли отличать один блок от другого.
Существует два вида селекторов. ID — используется для уникальных блоков, таких, которые больше нигде на странице не повторяются. В то время как селектор CLASS — применятся для обозначения повторяющихся блоков.
Также, мы заключили все блоки внутрь блока «container«. Это сделано для того, чтобы впоследствии можно было поместить нашу страницу целиком так, как мы хотим.
Шаг 2 — прикрепление таблицы стилей CSS
Как уже было сказано, CSS таблица стилей определяет дизайн элементов веб страницы. Вы можете разместить ее как внутри своего html документа, так и прикрепить внешний файл. В этом уроке мы будем использовать последний вариант.
Если вы уже открыли свою веб страницу в браузере, то ничего там не обнаружили. Это потому, что вы не наполнили свои блоки ни каким-либо содержимым, ни придали им какой-либо формы и цвета. Контент для блоков вы можете добавить между соответствующими тегами. А вот форму, расположение цвет и другие внешние проявления блоков мы зададим с помощью файла CSS.
Но для начала вы должны создать его. Назовем его style.css и разместим в той же папке, что и документ html. После этого в html файле, между тегами необходимо добавить следующую строчку:
<link rel=»stylesheet» type=»text/css» href=»style.css» />
Таким образом мы связываем эти два файла вместе. Теперь при отображении веб страницы браузер будет использовать соответствующий файл стилей.
Шаг 3 — задаем стиль
Синтаксис CSS состоит из селектора, свойства и значения. Селектор — это тег, для которого вы хотите определить внешний вид придавая ему разнообразные свойства. Свойство задается с помощью различных атрибутов, которые в свою очередь могут принимать разные значения.
Для записи селекторов, кроме тега body, используются знаки «#» либо «.«. они следуют перед именем селектора. Первый применяется, чтобы указать на селектор ID, второй, соответственно на селктор CLASS. Селектор может иметь любое количество свойств. Которые заключаются в фигурные скобки «{}«.
#selector {
property:value;
property:value;
property:value;
}
либо
.selector {
property:value;
property:value;
property:value;
}
У нас имеются следующие селекторы:
body
container
header
navigation
menu
content
footer
Свойства и возможные значения CSS:
Фон (background) может быть задан изображением или цветом, либо и тем и другим одновременно. Чтобы отобразилось изображение, необходимо прописать путь к нему. Если фон задан цветом, то используется шестнадцатеричная система (#ffffff для белого цвета и тд.).
Свойство color используется для определения цвета текста.
font-family
— это свойство определяет семейство шрифтов, которыми будет отображаться текст. Как правило задается сразу три типа шрифтов. Поэтому, если браузер не смог отобразить первый, ему есть из чего выбирать (Trebuchet MS, Arial, Times New Roman).
font-size — размер текста, задается в различных системах измерения, здесь мы будем использовать пиксели.
margin — определяет местоположение блока. За точку отсчета при этом может выступать как окно браузера, так и границы других элементов веб страницы. Так как мы хотим разместить свою страницы посредине окна браузера, то запишем такие значения для данного свойства: 0px auto 0px auto. Запись может выглядеть проще 0px auto. Отсчет в случае задания данных значений идет по часовой стрелке: верх — право- низ — лево. Поскольку верх — низ, право — лево у нас совпадают, то дублировать их нет потребности.
width — ширина блока.
height — высота.
float — свойство, которое позволяет нам позиционировать элементы селектора, главным образом по левую или по правую сторону.
Теперь добавим код в наш файл стилей style.css (ведь вы его уже создали, да?):
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background: #FFFFFF;
margin: 30px auto;
width: 900px;
height: 1000px;
}
#header {
background: #838283;
height: 200px;
width: 900px;
}
#navigation {
background: #a2a2a2;
width: 900px;
height: 20px;
}
#menu {
background: #333333;
float: left;
width: 200px;
height: 600px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 600px;
}
#footer {
background: #838283;
height: 180px;
width: 900px;
}
Примечание
На момент написания статьи не все браузеры корректно отображали созданную веб страницу. Для устранения этого недостатка можно использовать дополнительный блок, который следует разместить сразу за блоком content.
Вот его код HTML:
<div id=»clear»>
</div>
И CSS:
#clear {
clear:both;
}
А между тегами head записать, какую кодировку необходимо использовать браузеру, если вы вдруг попробуете добавить русский текст в свои блоки:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
Финальный код HTML:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Основы HTML и CSS</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<div id=»container»>
<div id=»header»>Шапка сайта
</div>
<div id=»navigation»>Блок навигации
</div>
<div id=»menu»>Меню
</div>
<div id=»content»>Контент
</div>
<div id=»clear»>
</div>
<div id=»footer»>Подвал сайта
</div>
</div>
</body>
</html>
CSS:
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background: #FFFFFF;
margin: 30px auto;
width: 900px;
height: 1000px;
}
#header {
background: #838283;
height: 200px;
width: 900px;
}
#navigation {
background: #a2a2a2;
width: 900px;
height: 20px;
}
#menu {
background: #333333;
float: left;
width: 200px;
height: 600px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 600px;
}
#clear {
clear:both;
}
#footer {
background: #838283;
height: 180px;
width: 900px;
}
Надеемся, данный урок позволил вам понять основы работы с HTML и CSS.
Вот как это выглядит в браузере:
Структура страницы сайта
У любого сайта должна быть «шапка» (header), основная часть (main или content) и «подвал» (footer):

Как правило, шапка и подвал одинаковые для всех страниц одного конкретного сайта. На разных страницах меняется содержимое основной части сайта.
Блочная верстка
Вся веб-страница делится на смысловые блоки. Давайте сверстаем блоками схему, представленную выше.
В папке «My site» создайте файл block.html. Вставьте в него следующий код:
<!DOCTYPE html>
<html>
<head>
<title>Блочная верстка</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>В первую очередь обратите внимание, что файл стилей остался тот же style.css. В body появились 3 новых тега div, у каждого из которых свой id. div (англ. division — раздел) — один из самых часто используемых тегов. Он представляет из себя блок. Но об этом чуть позже. Сейчас в файл style.css вставьте код, чтобы в итоге он выглядел так:
body{
background-color: gray;
}
#header{
background-color: #fff;
}
.h2{
font-size: 30px;
color: #000;
text-align: center;
margin: 0;
padding-top: 20px;
padding-bottom: 20px;
}
#header{
background-color: #126b6a;
height: 20vh;
}
#main{
background-color: #51ede4;
height: 60vh;
}
#footer{
background-color: #126b6a;
height: 20vh;
}Здесь добавились стили для header, main и footer. Каждому из них задан цвет и высота. Обратите внимание, что для header выше уже задан цвет, но в результате сработает только тот, который указан ниже. Это один из принципов в CSS.
Высота задана не в пикселях (px), а в vh. vh — это относительная величина. И измеряется она относительно высоты окна Вашего браузера. Это как бы проценты от высоты Вашего браузера. То есть, если, например, высота окна браузера 100px, то 2vh станут равны 2px.
Откройте block.html в браузере.
Если блоку div не задать никакую высоту, и внутри блока не будет ничего (никакого текста или изображения), то блок никак не отобразится на экране, потому что его высота будет 0.
Ширина же div по умолчанию равна ширине родительского элемента. Конечно, ее можно изменить задав, например, в пикселях так — width: 10px; .
Flex — это …
Flex переводится с английского как «гибкий».
Как Вы заметили в нашей блочной верстке все блоки div встали в одну колонку друг под другом. Очень часто нужно блоки выстроить слева направо. Для этой цели есть несколько способов. Я продемонстрирую самый современный и несущий много возможностей. Этот способ называется flex (flex-верстка).
Обратите внимание на полностью бесплатный курс HTML, на котором Вы быстро сможете стать экспертом верстки.
В файле style.css добавьте для body новое свойство display: flex; . Сохраните (Ctrl+S) и обновите страницу в браузере (Ctrl+F5). Вы увидите, что блоки пропали. На самом деле блоки есть, просто теперь они выстроились в ряд слева направо, но их не видно, потому что у них ширина равна 0. После того, как мы задали для body новое свойство flex, дочерние элементы body выстроились в ряд. Сейчас каждому div задайте одинаковую ширину width: 33%; .Сохраните и обновите. В результате будет следующая картина:

А файл style.css сейчас выглядит так:
body{
background-color: gray;
display: flex;
}
#header{
background-color: #fff;
}
.h2{
font-size: 30px;
color: #000;
text-align: center;
margin: 0;
padding-top: 20px;
padding-bottom: 20px;
}
#header{
background-color: #126b6a;
height: 20vh;
width: 33%;
}
#main{
background-color: #51ede4;
height: 60vh;
width: 33%;
}
#footer{
background-color: #126b6a;
height: 20vh;
width: 33%;
}Flex-верстка имеет очень много возможностей. Продолжайте изучать интересные и перспективные HTML-CSS и скоро Вы станете профессионалом веб-разработки!
Переходим к следующему уроку!
Блочная верстка сайта с HTML и CSS
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
В этом уроке мы научимся верстать сайты на основе блоков (div). Для начала создайте 2 файла: site2.html и style1.css. Наша страница будет иметь такую структуру:

Структура нашего сайта будет состоять из таких блоков:
- div id=”wrap”
- div id=”head”
- div id=”logo
- div id=”menu”
- div id=”content”
- div id=”footer”
- div id=”img”
Все блоки будут размещаться в одном общем блоке – “wrap”. Сделаем так, чтобы фон был бордовым, а текст черным на белом фоне. Для этого мы весь контент заключим в блок “bd”. В файле site2.html внесите код:
<html> <head> <title>Сайт2</title> <link href="style1.css" rel="stylesheet" type="text/css" /> </head> <body> <div> <div> <div> <div> </div> </div> <div> <div> </div> </div> <div> </div> <div> </div> </div> </div> </body> </html>
Наполним сайт контентом. В блок logo напишем :
<div> <h3>Учебный сайт</h3> </div>
В блоке menu создадим список:
<div> <h4>Меню</h4> <ul> <li><a href="index.html">Главная страница</a></li> <li><a href="second_page.html">Вторая страница</a></li> <li><a href="third_page.html">Третья страница </a></li> </ul> </div>
В блок content вставим текст и изображение:
<div> <div> <img src="images/img1.png"> </div> <h3>Введение</h3> <p>1 глава</p> </div>
В блок footer внесем надпись:
<div> <h4>Этот сайт я сделал сам</h4> </div>
В файле style1.css напишем свойства блоков:
body {
background: #601721;
}
wrap {
width:100%;
margin:0 auto;
}
#bd {
background:#FFFFFF;
width: 70%;
height: 100%px;
margin-left: 200px;
}
#header {
width: 100%;
height: 100px;
}
#logo {
position: relative;
width: 156px;
height: 35px;
left: 45%;
top: 45px;
}
#menu{
margin-right:750px;
width:29%;
}
#image{
float:left;
margin-top: 70px;
margin-left: 20px;
padding-right:10px;
}
#content {
float:right;
width:70%;
border-top: 0px;
margin-right: 10px;
}
#footer {
clear:both;
position: relative;
width:100%;
height: 40px;
}
Эти блоки имеют следующие свойства:
body — мы задали сайту бордовый фон.
wrap— максимальная ширина, невидимые границы
bd— цвет фона белый ( в этом блоке размещен текст, поэтому мы задали белый фон), ширина 70%, высота максимальная, сдвинут вправо на 200 пикс.
header— ширина максимальная, высота 100 пикс.
logo – ширина 156 пикс. высота 35 пикс сдвинут относительно блока header на 45% вправо ( т.е. расположен по центру), вниз на 45 пикс.
menu — с помощью margin-right блок прижат к правому краю, ширина 29%
content — задано обтекание слева, ширина блока 70%
image — обтекание текстом справа, отступ от границы блока content сверху 70 пикс. слева 20 пикс.
footer— с помощью команды clear мы отменяем обтекание этого блока с двух сторон, поэтому у нас блок размещается внизу от блоков menu и content. Ширина 100% высота 40 пикс.
В результате мы получим такую страницу:

Как видно из рисунка у нас текст не отформатирован, заглавия находятся сбоку, а не по центру. Сделаем так, чтобы заглавия были по центру, текст отформатирован по ширине, увеличим шрифт текста. Все это мы уже изучали в главе по работе с текстом в css. Давайте повторим наши действия. В файле css добавим следующий код:
h2,h3,h4,h5,p { font-family: "Times New Roman", Times, serif; }
h2,h3,h4,h5 { text-align:center; font-weight:bold }
p {text-align:justify; font-size:120%; }
Страничка стала красивее смотреться.
Давайте теперь сделаем отступы в тексте и изображении, а хедер и футер отделим от контента.
Для этого в файле style1.css введем такие данные:
в блоки content и image добавим запись:
padding-right: 10px;
Этой командой мы создаем отступы от линии блока.
В блок header добавим запись:
border-bottom: thin solid;
эта запись добавляет линию внизу блока.
В блок footer:
border-top: thin solid;
эта запись добавляет линию вверху блока.
Сохраните и посмотрите в браузере что получилось.

Работа с Dreamweaver.
В Dreamweaver есть хорошие инструменты для редактирования файлов css. С файлами css в Dreamweaver работают также как и в блокноте, но для облегчения работы можно использовать следующие инструменты:

При открытии файла css если мы щелкнем по вкладке CSS (цифра 1) откроется меню редактирования параметров css. Например, щелкните один раз левой кнопкой мыши по селектору #head (цифра 2). В поле кода высветится описание этого селектора (цифра 2), а внизу справа основные атрибуты, которые можно редактировать (цифра 4). Если же мы щелкнем 2 раза по селектору (цифра 2) то откроется такое окно:

В этом окне также можно отредактировать основные атрибуты селектора css.
В этом уроке мы научились верстать страницу на основе блоков, а также познакомились со средствами редактирования css в Dreamweaver.
HTML блок DIV — блочная структура веб-страницы
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная верстка
Если в языке html использовали табличную верстку сайта, то в языке css для разметки и верстки страницы используют блочные элементы (div). Блочный элемент служит для разметки страницы, в который помещают содержание страницы (контент). Блочные элементы могут вкладываться друг в друга (также как и таблицы в html).
Блок (div) имеет форму прямоугольника с такими свойствами:
Высота (height), ширина (width).Эти параметры можно задавать в пикселях (рх), процентах (%) или в условных единицах (em).
Кроме этого можно задать видимость границы блока с помощью параметра border.
Описывается этот параметр так:
border : толщина_границы вид_границы цвет_границы;
Например:
border:2px solid white;
Т.е. мы задали толщину границы в 2 пикселя, тип заливки- сплошная линия, цвет границы — белый. Более подробно как задавать границы блока можно посмотреть в различных справочниках по css.
Также блок имеет свойства разметки : padding и margin.
Padding- это отступ от границы блока до контента.
Margin – это отступ от границы блока до границы внешнего блока.
Эти свойства могут иметь такие атрибуты:
Left (margin-left, padding-left) — отступ слева
Right (margin-right, padding- right) – отступ справа
Top (margin-top, padding- top)- отступ сверху
Bottom (margin-bottom, padding- bottom)- отступ снизу.
Если отступы используются без атрибутов, то это значит, что они применимы для всех сторон блока.
Давайте для примера создадим блок шапки нашего сайта.
В файле style.css добавим такую запись:
#header {
width: 100%;
height: 100px;
border :2px solid white;
}
Теперь создадим новый файл site2.html
Разместим там наш блок хедера:
<html> <head> <title>Site2</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div> </div> </body> </html>
Блоки разметки можно позиционировать на странице с точностью до пикселя. Позиционирование бывает относительное и абсолютное. При абсолютном позиционировании точка отсчета начинается в левом верхнем углу экрана. Ось х идет слева направо, ось у сверху вниз. При относительном позиционировании точка отсчета начинается относительно родительского элемента. Позиционирование задается командой position.
Давайте внутри хедера сделаем блок для логотипа. В файле style.css напишите код:
#logo {
position:absolute;
width: 156px;
height: 35px;
left: 28px;
top: 65px;
border :2px solid white;
}
А в файле site2.html вложим в блок header блок logo
<body> <div> <div> </div> </div> </body>
Сохраните и посмотрите в браузере что получилось. У нас внутри блока хедера разместился блок логотипа. В следующем уроке мы научимся верстать страницы на основе блоков.
Структура сайта – это некий план ресурса, разделяющий смысловое содержание проекта на отдельные блоки и страницы для удобства восприятия информации. Для объединения отдельных элементов в единое целое необходимо руководствоваться логикой, правилами построения и знать о доступных средствах, способных решить поставленные задачи. Четкое структурирование повышает уровень комфорта посетителей, что является одной из приоритетных целей функционирования любой площадки.
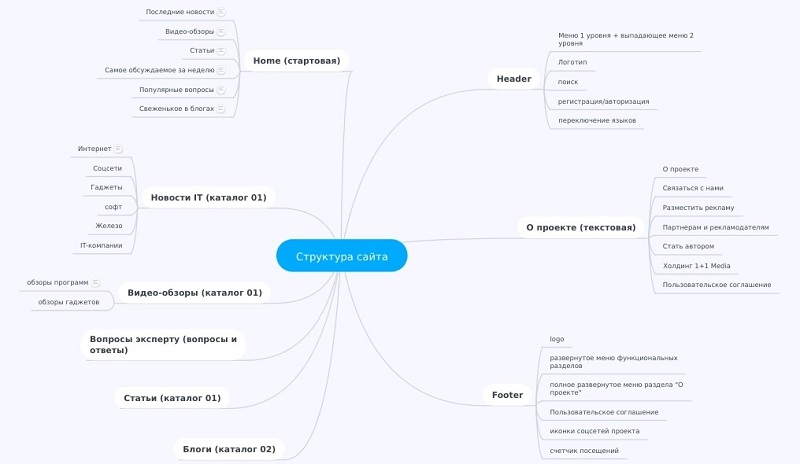
 Пример структуры сайта, созданной в Mindmeister
Пример структуры сайта, созданной в MindmeisterВажность создания четкой и понятной структуры
Чтобы понять, насколько важно грамотное выполнение структурирования, достаточно визуализировать поход в ближайший супермаркет. Если товары в таком магазине расставлены хаотично, при этом ассортимент отдельной группы разбросан в разных частях торговой точки, то на поиски и покупки уйдет много времени. Это же правило распространяется на расположение функциональных элементов. Вряд ли покупатель вернется сюда без необходимости.
Разработка структуры – тот этап, где креативность и нестандартный подход может принести больше вреда, чем пользы.
Влияние на выдачу поисковых систем и поведенческие факторы
Поисковики считают продуманную логическую структуру полезной для посетителей со всеми вытекающими последствиями. Гугл, Яндекс и другие крупные компании последние несколько лет пересмотрели подход к формированию рейтинга сайтов, а главным критерием оценки площадки стала польза для аудитории.
 Пример грамотной структуры сайта
Пример грамотной структуры сайтаПоисковики уделяют пристальное внимание к изучению структуры посещаемых площадок, формируя определенный шаблон. Пробиться в ТОП-10 без соответствия образцу практически нереально. Особенно среди коммерческих проектов. Составленный поисковыми роботами шаблон не является строгим, и может со временем видоизменяться. Ознакомиться с требованиями к построению ресурса можно на сайтах поисковиков, которые представлены в разделе справочников и сервисов для вебмастера.
Какие преимущества дает четкая структура:
- улучшение позиций в выдаче;
- ускорение индексации;
- снижение вероятности пропуска страниц при индексации;
- увеличение длительности нахождения на площадке;
- возрастание конверсии и юзабилити;
- увеличение числа постоянных посетителей;
- общее повышение активности аудитории;
- положительное влияние на имидж владельца площадки;
- усиление лояльности пользователей.
 Простейшая структура сайта небольшого интернет-магазина
Простейшая структура сайта небольшого интернет-магазинаЕсли посетитель быстро нашел ответы на интересующие вопросы, то это огромный плюс для продвижения ресурса.
Для вебмастера четкое структурирование упрощает отладку и обслуживание ресурса, сокращая траты времени, сил и действий на обрабатывание данных сайта, избавляя от таких распространенных ошибок как пустые страницы и дубли.
Виды структур сайта
Существует две разновидности структуры:
- внешняя;
- внутренняя.
В первом случае подразумевается общий вид, расположение блоков и функциональных элементов, а во втором – размещение страниц (URL) в каталоге площадки, представленное в виде плана, который называют картой сайта.
Специфика внешней структуры и правила ее построения
Внешнее оформление площадки играет важную роль в обеспечении высокой оценки юзабилити ресурса. В случае использования CMS, готовых платных или бесплатных шаблонов вопрос частично решаем, так как страницы уже имеют оформление. Достаточно доработать их под свои нужды, чтобы проект отвечал предъявленным требованиям.
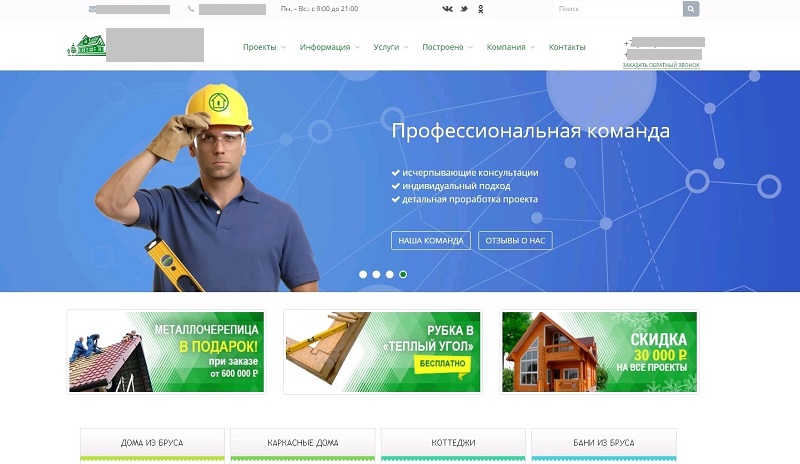
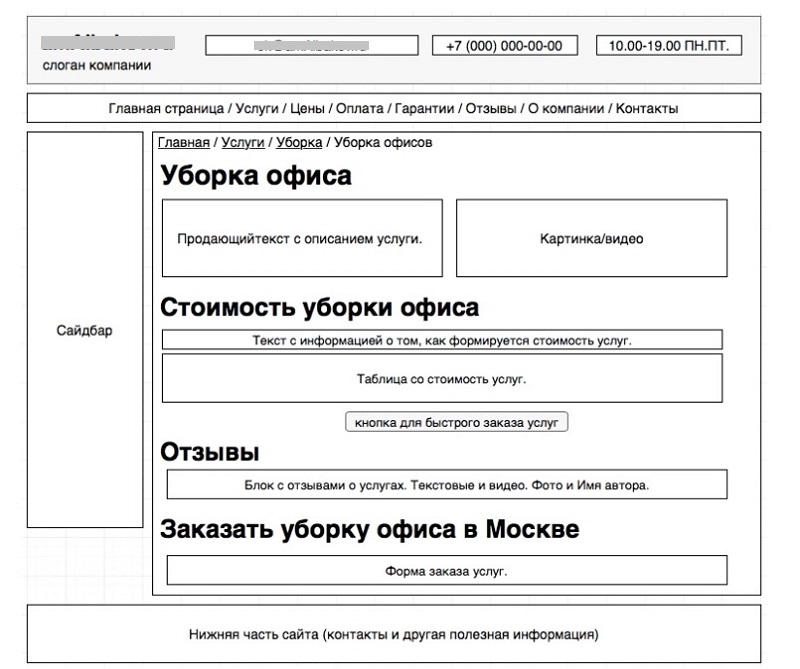
 Пример посадочной страницы сайта услуг
Пример посадочной страницы сайта услугОсновные элементы сайта и их назначение:
- Шапка – горизонтальное меню в верхней части экрана, оформленное с учетом особенностей тематики ресурса. Здесь указывают название, подзаголовки, а также размещают навигационную панель.
- Центральный блок – содержит основную смысловую нагрузку, выраженную в контенте. Это может быть текстовая информация, видео, изображения, карточки товаров. Центральный блок должен находиться на приметном месте – на первом, максимум – на втором экране при вертикальной прокрутке.
- Боковые сайдбары – выполняют различные функциональные задачи. Здесь располагают рекламу, навигационные элементы, подборку актуального материала на схожую тему. Сайдбары могут находиться слева, справа, с обеих сторон или вовсе отсутствовать, если в них нет необходимости.
- Футер – он же подвал. Это небольшое меню в нижней части страницы, которая предназначена для различной информации о владельце площадки, контактной информации, ссылок на полезные страницы, дополнительного навигационного меню при условии, что основной контент подразумевает много прокруток (лонгриды, большой список товаров).
Подобный вид имеют практически все сайты в Интернете, поэтому настоятельно не рекомендуется отклоняться от представленной модели. Пользователю будет сложнее найти информацию, а поисковые системы оценят ресурс как неудобный для аудитории, что означает негативные последствия.
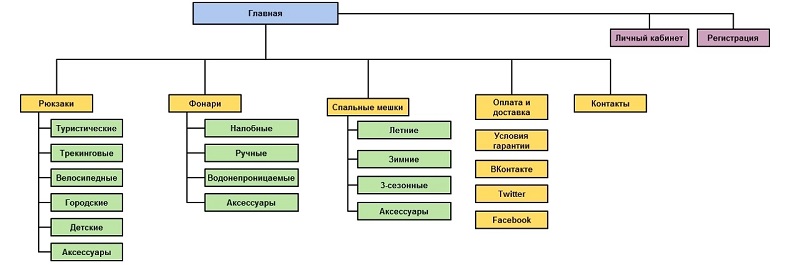
 Древовидная структура сайта
Древовидная структура сайтаВнутренняя структура и ее особенности
Перепланировка устройства URL требует от разработчика пристального внимания к деталям. План разрабатывается на этапе создания ресурса. Для изменения структуры требуется комплексная переработка площадки, что может занять несколько недель. Если не получается самостоятельно продумать расположение, при котором получится гармонично распределить доступные ссылки, то можно привлечь к работе профессионала.
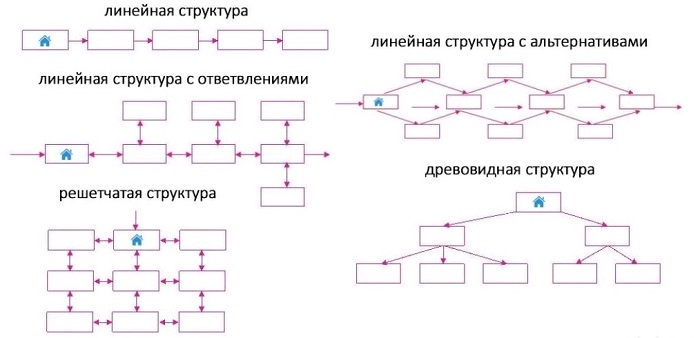
Что же касается типов организации материала, то можно выделить такие:
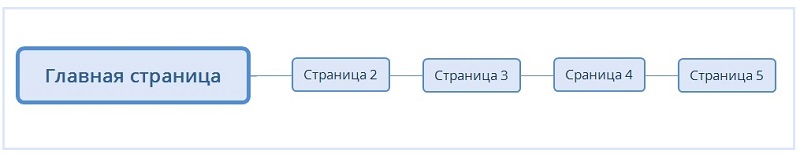
- линейная;
- блочная;
- древовидная;
- теговая;
- линейная с ответвлениями.
Линейные структуры и блоки используются в небольших проектах – это простые типы. Подобный вид имеют блоги, сайты-визитки и презентации. Древовидная и теговая относятся к типу сложных, имея более двух вложений. Структурирование используется для организации работы интернет-магазинов, порталов, корпоративных сайтов, форумов и так далее. Наиболее популярный вариант – древовидное устройство, что позволяет выстроить четкий порядок со строгой иерархией – это оценят и аудитория, и поисковые роботы.
Использование глубокой древовидной структуры с четырьмя и более вложениями – это моветон. Целесообразность применения большой глубины есть у крупнейших торговых площадок, таких как Aliexpress и Amazon. Для большинства проектов оптимальным считается три уровня: «Категория/Подкатегория/Искомый материал».
 Вопросы для определения портрета ЦА
Вопросы для определения портрета ЦАМетоды организации ссылочной структуры ресурса
Чтобы самостоятельно разработать удобное устройство сайта, необходимо обладать стратегическим мышлением, логикой и аналитическим складом ума. Ускорить и упростить процесс помогут сервисы и инструменты для вебмастеров, большинство из которых находятся в бесплатном доступе.
Определяем целевую аудиторию
Это важно не только с точки зрения построения ресурса, но и для его развития в целом. Нужно понять интересы и особенности целевой аудитории, ведь поведение групп может существенно отличаться. На этом этапе нужно определить, как подтолкнуть посетителей к выполнению запланированных действий. Без понимания потребностей и желаний пользователя невозможно создать удобное для него устройство площадки.
Сбор семантического ядра
Собранная информация поможет определить ориентировочное строение: количество категорий, подкатегорий, уровень вложенности и так далее. На этом этапе определяются ключевые звенья конструкции, что позволяет составить примерный план, рассчитать объем работ и сложность разработки.
Группирование
После сбора запросов нужно их грамотно рассортировать. Рекомендуется создавать иерархию на основе частотности ключевиков. Впоследствии страницы нужно оптимизировать под конкретный запрос, что улучшит позиции сайта в рейтинге и упростит продвижение.
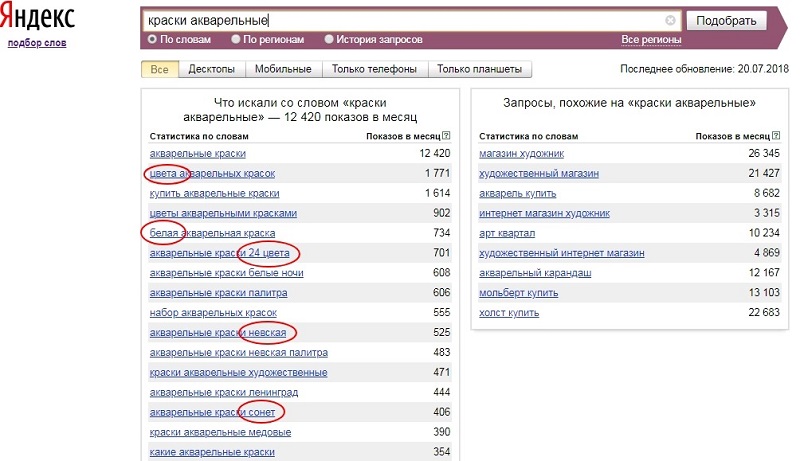
 Яндекс.Вордстат — сервис подбора ключевых слов
Яндекс.Вордстат — сервис подбора ключевых словПри этом нужно сочетать ориентацию на SEO с потребностями посетителей, чтобы семантика не шла вразрез с удобством для пользователя. В качестве примера можно привести такие страницы как «Доставка», «Способы оплаты» и другие. Аудитория должна иметь доступ к важной информации, независимо от частотности запросов. Будет нелогично, если эти страницы будут находиться глубоко во вложениях – обычно их выносят как отдельные пункты навигационного меню.
Еще один полезный метод – анализ площадок конкурентов и площадок со схожей направленностью. Это поможет найти решения в затруднительных ситуациях, заполнить пробелы, изучить особенности построения.
Таким образом, нужно использовать тройной подход:
- особенности целевой аудитории;
- аспекты SEO;
- изучение структуры сайтов конкурентов.
Сочетание методов позволит разработать модель, которую хорошо воспримут поисковые системы и посетители. Не стоит забывать, что соответствие определенному шаблону является одним из важных факторов выхода в ТОП-10 поисковой выдачи. Это особенно полезно при открытии или перезапуске проекта.
Визуализация
После того как составлен текстовый план ресурса, рекомендуется создать его визуальную модель. Для этого создают схемы при помощи любого из удобных сервисов, чтобы наглядно оценить удобство составленного плана.
Разработка навигации
На предшествующих этапах часто обнаруживается чрезмерное углубление или ширина структуры. Частично решить проблему возможно при помощи создания удобной навигации. Доступ к важной информации можно оформить через сайдбары, выпадающее меню, представления карты сайта. Таким образом можно избавиться от лишних уровней углубления.
 Типы внутренней структуры сайта
Типы внутренней структуры сайтаРеализация
После того как удалось разобраться с устройством ресурса, можно приступать к его реализации. Неопытные вебмастера нередко пропускают один или все предыдущие пункты, поэтому реализация и дальнейшее развитие проекта часто связаны с постоянными проблемами и тратой времени на их устранение.
На этом этапе подбираются решения для поставленных задач.
Тестирование
Перед запуском нужно проверить корректное оформление и функционирование разделов и элементов. Помимо самостоятельной проверки, рекомендуется прибегнуть к подключению сервисов проверки. Если речь идет о серьезном проекте с существенным бюджетом, то стоит воспользоваться услугами комплексного аудита сайта.
Общение с аудиторией – средство поиска ошибок в структуре сайта
Если ошибок в построении площадки нет, это не означает, что ресурс не нужно совершенствовать в будущем. Лучшим средством выявления проблем является общение с аудиторией. Это может быть выражено в опросах, прямом общении через мессенджер, комментарии, отзывы и форму обратной связи. Таким образом можно лучше понять желания пользователей, чтобы адаптировать сайт под их предпочтения. Довольный посетитель охотнее совершает целевые действия.
Фильтры и теги как средства упрощения структуры
Это эффективные механизмы для решения проблем, связанных с разработкой структуры проектов с большим объемом контента.
 Xmind – полезный конструктор визуальных схем
Xmind – полезный конструктор визуальных схемКакие задачи решают фильтрация и теги:
- ускорение поиска;
- дополнительные возможности для продвижения;
- повышение юзабилити;
- улучшение конверсии;
- возрастание удовлетворенности пользователя и оценки поведенческого фактора.
С помощью этих механизмов сортировки возможно улучшить функционирование ресурса. Если взять для примера блог, то с помощью фильтра посетитель может выбрать период времени выпуска постов, а с помощью тегов найти публикации с интересующей тематикой. Внедрение фильтра поиска и тегов в интернет-магазин помогает потенциальному клиенту быстро найти интересующий товар, отсеивая неподходящие предложения.
Полезные сервисы для разработки структуры
Для самостоятельной разработки и оценки эффективности строения площадки пригодятся следующие инструменты:
- Справочники от Гугл и Яндекс – информация о требованиях к площадкам.
- Яндекс Вордстат и планировщик ключевых фраз от Гугл – сбор семантики.
- Сервисы Semrush и Serpstat – анализ площадок конкурентов.
- Excel от Microsoft – для разработки структуры в формате таблицы. Доступен аналог в Гугл документах.
- Draw.io – применяется для создания визуальных схем. Аналоги – Xmind и более функциональный, но платный Mindmeister.
- Яндекс.Метрика, Google Analytics – инструменты комплексного анализа.
- Яндекс.Вебвизор – доступен в меню Яндекс.Метрики. Средство для отслеживания действия посетителей на сайте благодаря созданию записи.
Все это поможет создать и развивать проект с максимальной эффективностью.
 Иерархия страниц
Иерархия страницПодведем итоги
Продуманная структура – ключ к совершенствованию и развитию проекта. Грамотное составление плана обеспечивает удобство площадки для изучения поисковых роботов и серфинга посетителей. Целесообразно заложить основу структуры на этапе разработки – это убережет от проблем с последующей перестройкой сайта, появления дублирующих страниц и ошибок SEO.
При наличии свободного времени, желания и аналитического склада ума выполнить подготовку возможно самостоятельно – в противном случае к процессу рекомендуется привлечь специалиста.
HTML5 | Блочная верстка
Блочная верстка. Часть 2
Последнее обновление: 24.04.2016
В прошлой теме было рассмотрено создание страницы с двумя колонками. Подобным образом мы можем добавить на страницу и большее количество колонок и сделать более сложную структуру. Например, добавим на веб-страницу второй сайдбар:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#leftSidebar{
background-color: #ddd;
}
#rightSidebar{
background-color: #bbb;
}
#main{
background-color: #eee;
height: 200px;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
<div>Шапка сайта</div>
<div>Левый сайдбар</div>
<div>Правый сайдбар</div>
<div>Основное содержимое</div>
<div>Футер</div>
</body>
</html>
Здесь опять же код обоих сайдбаров должен идти до блока с основным содержимым, который обтекает их.
Теперь изменим стили обоих сайдбаров и основного блока:
#leftSidebar{
background-color: #ddd;
float: left;
width: 150px;
}
#rightSidebar{
background-color: #bbb;
float: right;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-left: 170px;
margin-right: 170px;
}
Опять же у обоих плавающих блоков — сайдбаров нам надо установить ширину и свойство float — у одного значение left, а у
другого right.
В основе Гутенберга лежит концепция блока. С технической точки зрения блоки повышают уровень абстракции от отдельного документа до набора значимых элементов и заменяют двусмысленность, присущую HTML, явной структурой.
С точки зрения пользователя, блоки позволяют любому контенту, мультимедиа или функциональности напрямую добавляться на их сайт более согласованным и удобным способом.Кнопка «Добавить блок» дает пользователю доступ ко всей библиотеке опций в одном месте, вместо того, чтобы искать по меню или узнавать шорткоды.
Но самое главное, Гутенберг построен на принципе прямого манипулирования , что означает, что первичные параметры отображения элемента управляются в контексте самого блока . Это большое отличие от традиционной модели WordPress, где опции, которые часто скрывались глубоко в слоях навигационных меню, управляли элементами на странице с помощью косвенных механизмов.
Так, например, пользователь может добавить изображение, написать его заголовок, изменить его ширину и макет, добавить ссылку вокруг него, все из интерфейса блока на холсте. Тот же принцип должен применяться к более сложным блокам, таким как «меню навигации», когда пользователь может добавлять, редактировать, перемещать и завершать полную презентацию своей навигации.
- Пользователи должны изучить только один интерфейс — блок — чтобы добавлять и редактировать все на своем сайте. Пользователям не нужно писать шорткоды, настраивать HTML или понимать скрытые механизмы для встраивания контента.
- Гутенберг делает основные характеристики более доступными, сокращая труднодоступное «загадочное мясо». WordPress поддерживает большое количество блоков и более 30 вставок. Давайте увеличим их видимость.
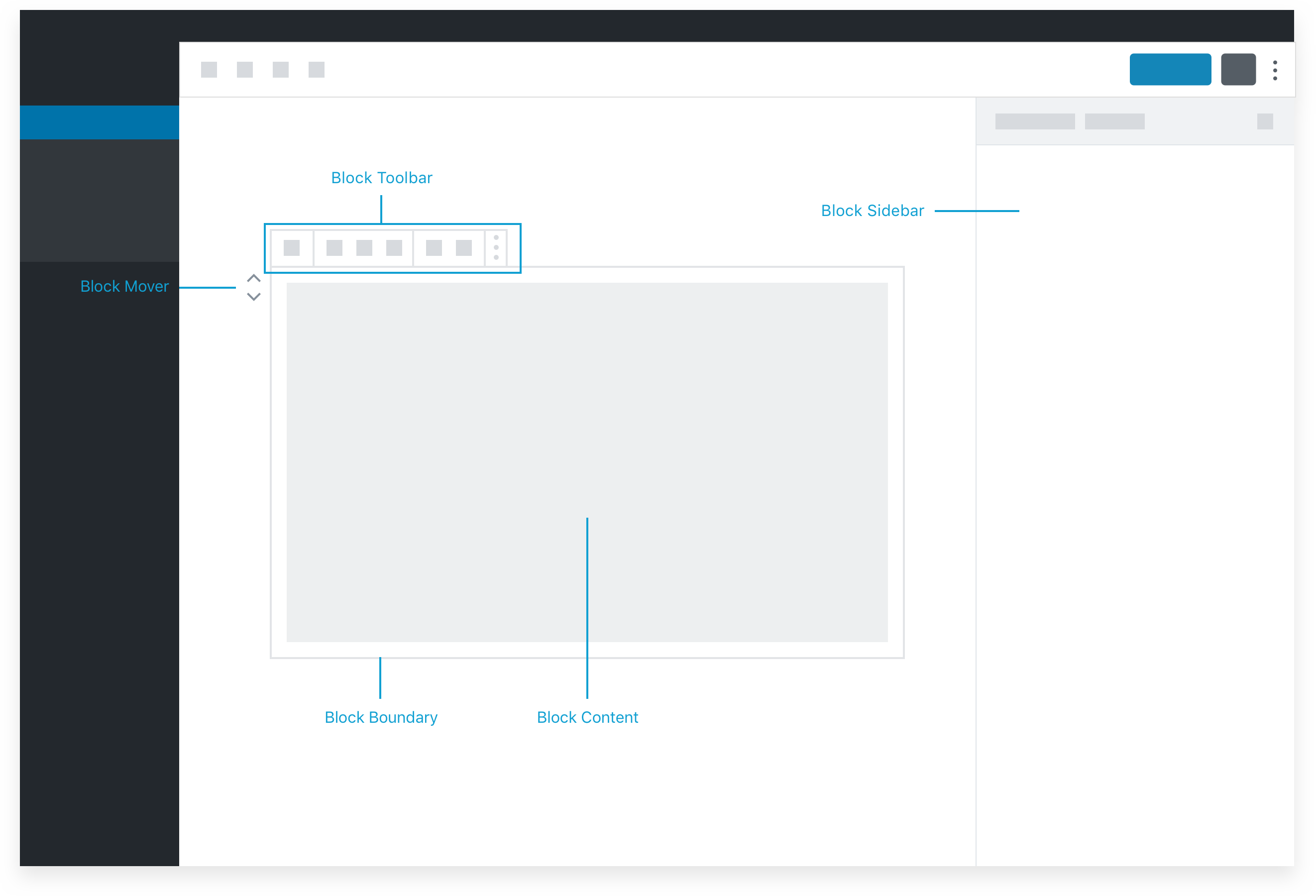
Что это значит для дизайнеров и разработчиков? Блочная структура плюс принцип прямого манипулирования означают разные взгляды на проектирование и разработку компонентов WordPress. Давайте еще раз посмотрим на архитектуру блока:

Основным интерфейсом для блока является область содержимого блока.# Первичным интерфейсом для блока является область содержимого блока.
Заполнитель содержимого в области содержимого блока можно рассматривать как руководство или интерфейс для пользователей, которые следуют набору инструкций или «заполняют пробелы» (подробнее о заполнителях позже). Поскольку область контента представляет собой то, что на самом деле будет отображаться на сайте, взаимодействие здесь ближе всего к принципу прямого манипулирования и будет наиболее интуитивно понятным для пользователя. Это следует рассматривать как основной интерфейс для добавления и управления контентом и настройки его отображения.
Наверх ↑
Панель инструментов блока — это место для критических опций, которые нельзя включить в интерфейс заполнителя. # Панель инструментов блока — это место для критических опций, которые нельзя включить в интерфейс заполнителя.
Настройки базового блока не всегда имеют смысл в контексте интерфейса заполнителя / контента. В качестве вторичной опции, параметры, которые имеют решающее значение для функциональности блока, могут находиться на панели инструментов блока. Панель инструментов блока удалена от прямого манипулирования на один шаг, но все еще имеет высокий контекстный контекст и видна на всех размерах экрана, поэтому это отличный вторичный вариант.
Топ ↑
Боковая панель настроек по умолчанию не видна на небольшом экране / экране мобильного телефона, а также может быть свернута даже в режиме рабочего стола. Поэтому не следует полагаться на то, что необходимо для базовой работы блока. Выберите хорошие значения по умолчанию, сделайте важные действия доступными на панели инструментов блока и подумайте о боковой панели как о том, что могут обнаружить только опытные пользователи.
,Введение в HTML
HTML — это стандартный язык разметки для создания веб-страниц.
Что такое HTML?
- HTML обозначает язык гипертекстовой разметки
- HTML является стандартным языком разметки для создания веб-страниц
- HTML описывает структуру веб-страницы
- HTML состоит из серии элементов
- HTML-элементов говорят браузеру, как отображать контент
- HTML-элементы обозначают фрагменты контента, такие как «это заголовок», «это это абзац «,» это ссылка «и т. д.
Простой HTML-документ
Пример
Заголовок страницы
Мой первый абзац.
Пример объяснения
- Декларация
- элемент
является корневым элементом HTML страница ЭлементЭлемент</code> определяет заголовок для HTML-страница (которая отображается в строке заголовка браузера или на вкладке страницы)</li><li> Элемент <code><body> </code> определяет тело документа и является контейнером для всего видимого содержимого, такого как заголовки, абзацы, изображения, гиперссылки, таблицы, списки и т. д.</li><li> Элемент <code><div> </code> определяет большой заголовок</li><li> Элемент <code><p> </code> определяет абзац</li></ul><hr/><h3><span class="ez-toc-section" id="_HTML-4"> Что такое элемент HTML? </span></h3><p> HTML-элемент определяется начальным тегом, некоторым содержимым и конечным тегом:</p><p> <tagname> Содержимое идет сюда ... </ tagname></p><p> Элемент </strong> HTML <strong> - это все от начального тега до конечного тега:</p><p><H2> Мой Первый заголовок </ h2></p><p><p> Мой первый абзац.</ Р></p><table><tr><th> Стартовый тег</th><th> Содержимое элемента</th><th> Конечная метка</th></tr><tr><td><div></td><td> Моя первая рубрика</td><td> </ h2></td></tr><tr><td><p></td><td> Мой первый абзац.</td><td> </ p></td></tr><tr><td> <br></td><td> <em> нет </em></td><td> <em> нет </em></td></tr></table><p> <strong> Примечание: </strong> Некоторые элементы HTML не имеют содержимого (например, <br> элемент).Эти элементы называются пустыми элементами. Пустые элементы не имеют конечного тега!</p><hr/><hr/><h3><span class="ez-toc-section" id="i-31"> Веб-браузеры </span></h3><p> Цель веб-браузера (Chrome, Edge, Firefox, Safari) состоит в том, чтобы читать документы HTML и отображать их правильно.</p><p> Браузер не отображает теги HTML, но использует их для определения способа отображения документа:</p><p></p><hr/><h3><span class="ez-toc-section" id="_HTML-5"> Структура HTML-страницы </span></h3><p> Ниже представлена визуализация структуры HTML-страницы:</p><p><title> Название страницы </ title></p><p><div> Это заголовок </ h2></p><p><p> Это абзац.</ p></p><p><p> Это еще один абзац. </ P></p><p> <strong> Примечание: </strong> Только содержимое внутри раздела<body> (белая область выше) будет отображаться в браузере.</p><hr/><h3><span class="ez-toc-section" id="_HTML-6"> История HTML </span></h3><p> С первых дней существования всемирной паутины было много версий HTML:</p><p> Это руководство соответствует последнему стандарту HTML 5.</p> <br/> ,<div> блочных и встроенных элементов HTML</h2><hr/><p> Каждый элемент HTML имеет отображаемое значение по умолчанию, в зависимости от типа элемента это.</p><p> Существует два отображаемых значения: блочное и встроенное.</p><hr/><h3><span class="ez-toc-section" id="i-32"> Элементы уровня блока </span></h3><p> Элемент уровня блока всегда начинается с новой строки и занимает всю доступную ширину (тянется влево и вправо, насколько это возможно).</p><p> Элемент<div> является элементом уровня блока.</p><p> Вот элементы уровня блока в HTML:</p><hr/><h3><span class="ez-toc-section" id="i-33"> Встроенные элементы </span></h3><p> Встроенный элемент не начинается с новой строки и занимает столько ширины, сколько необходимо.</p><p> Это элемент <span> внутри абзаца.</p><p> Вот встроенные элементы в HTML:</p><p> <strong> Примечание: </strong> Встроенный элемент не может содержать уровень блока элемент!</p><hr/><h3><span class="ez-toc-section" id="i-34"> Элемент<div> </span></h3><p> Элемент <code><div> </code> часто используется в качестве контейнера для других элементов HTML.</p><p> Элемент <code><div> </code> не имеет обязательных атрибутов, но распространены <code> стиля </code>, <code> класса </code> и <code> с идентификатором </code>.</p><p> При использовании вместе с CSS, элемент <code><div> </code> может использоваться для стилей блоков содержание:</p><h4><span class="ez-toc-section" id="i-35"> Пример </span></h4><p><div> <br/><h3><span class="ez-toc-section" id="_-_13"> Лондон </ h3> <br/><p> Лондон - столица Англии. Это самый густонаселенный город в Соединенном Королевстве с населением более 13 миллионов человек.</ p> <br/> </ DIV></p> Попробуй сам "<hr/><h3><span class="ez-toc-section" id="_-_13"> Элемент <span> </span></h3><p> Элемент <code> <span> </code> встроенный контейнер, используемый для разметки части текста или части документа.</p><p> Элемент <code> <span> </code> не имеет обязательных атрибутов, но распространены <code> стиля </code>, <code> класса </code> и <code> с идентификатором </code>.</p><p> При использовании вместе с CSS элемент <code> <span> </code> можно использовать для стилизации частей текста:</p><h4><span class="ez-toc-section" id="i-36"> Пример </span></h4><p><p> У моей мамы <span> голубые </ span> глаза а у моего отца темный зеленые </ span> глаза.</ p> <br/></p> Попробуй сам "<hr/><h3><span class="ez-toc-section" id="i-37"> Краткое содержание главы </span></h3><ul><li> Существует два значения дисплея: блочное и встроенное</li><li> Элемент блочного уровня всегда начинается с новой строки и занимает полный доступная ширина</li><li> Встроенный элемент не начинается с новой строки и занимает только большая ширина по необходимости</li><li> Элемент <code><div> </code> является блочным уровнем и часто используется в качестве контейнера для других элементов HTML</li><li> Элемент <code> <span> </code> является встроенным контейнер, используемый для разметки части текста или части документа</li></ul><hr/><h3><span class="ez-toc-section" id="HTML"> HTML-теги </span></h3><table><tr><th> Tag</th><th> Описание</th></tr><tr><td><div></td><td> Определяет раздел в документе (на уровне блока)</td></tr><tr><td> <span></td><td> Определяет раздел в документе (встроенный)</td></tr></table> <br/> ,<h2><span class="ez-toc-section" id="_-_Minecraft_Wiki"> Генерируемые структуры - Официальная Minecraft Wiki </span></h2> Эта статья о природных зданиях и других сооружениях. Для особенностей местности, см. Особенности местности.<table><tbody><tr><td></td><td> <b> Эта статья нуждается в обновлении. </b><p> Описание: <i> Структуры из 1.16 должны быть добавлены. </i></p></td></tr></tbody></table><table><tbody><tr><td></td><td> <b> Эта статья нуждается в обновлении. </b><p> Описание: <i> Необходимо добавить структуры конечных размеров.</i></p></td></tr></tbody></table><table><tbody><tr><td></td><td> <b> Эта статья нуждается в обновлении. </b><p> Описание: <i> Включить поля NBT генерации структуры </i></p></td></tr></tbody></table><p> На этой странице перечислены <b> созданных структур </b> в <i> Minecraft </i>. Сгенерированная структура определяется как любая структура, которая отключена, если отключена опция создания мира «Создать структуры». Некоторые сооружения, такие как подземелья и пустынные колодцы, все еще генерируют с отключенной этой опцией; однако, они перечислены на этой странице из-за того, что они имеют вид искусственной структуры, а не естественного образования.</p> ,<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div><footer class="entry-footer"> <span class="cat-links">Категория: <a href="https://forjobathome.ru/category/sajt" rel="category tag">Сайт</a></span></footer></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://forjobathome.ru/raznoe/dorvej-trafik-chto-eto-chto-eto-takoe-kak-ih-sdelat-i-dorvejnyj-trafik.html" rel="prev">Дорвей трафик что это: что это такое, как их сделать и дорвейный трафик</a></div><div class="nav-next"><a href="https://forjobathome.ru/raznoe/zhurnalist-speczialnost-opisanie-professii-gde-uchitsya-rabotat-plyusy-i-minusy-professii.html" rel="next">Журналист специальность: описание профессии, где учиться, работать, плюсы и минусы профессии</a></div></div></nav><div id="posts"> <a href="https://www.youtube.com/channel/UC7zTW00iSH1e-zPuys9p6HA/">Смотреть</a> тут</div><noindex></noindex><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/sajt/blochnaya-struktura-sajta-vyorstka-stranicy-sajta-s-pomoshhyu-blokov.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://forjobathome.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='5855' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></section><footer class="wrapper wrap-footer"><section class="wrapper footer-widget"><div class="container"><div class="row"></div></div></section><section id="colophon" class="wrapper site-footer" ><div class="container"><div class="row"><div class="xs-12 col-sm-6 col-md-6"><div class="site-info"><p class="endtext"><strong>© 2007-2019 forjobathome.ru<br></strong> Использование материалов сайта разрешено и <br>всячески приветствуется при одном условии:<br> <a href="./copyright.htm" title="" class="stext7">наличие гиперссылки</a> на данный ресурс!</p></div></div><div class="xs-12 col-sm-6 col-md-6"><div class="footer-menu"><nav id="footer-site-navigation" class="footer-main-navigation" role="navigation" aria-label="footer-menu"><div class="menu-footer-menu-container"></div></nav></div></div></div></div></section></footer> <a id="gotop" class="greenturtle-back-to-top" href="#page"><i class="fa fa-angle-up"></i></a></div><div style="display:none"></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://forjobathome.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://forjobathome.ru/wp-content/cache/autoptimize/js/autoptimize_8ca328514bcfbc6f82fcaa2cd3e45cca.js"></script></body></html>