- 15 лучших примеров дизайна главной страницы сайта
- Содержание статьи
- Семь правил оформления главных страниц
- 1. FreshBooks: классика жанра
- 2. Airbnb: ориентация на действие
- 3. Pixelgrade: игра на контрасте
- 4. Mint: минимализм еще в тренде
- 6. 4 Rivers Smokehouse: вкусная фотография
- 8. Evernote: гармоничные цвета
- 9. Basecamp: мультяшный стиль
- 10. charity: water: убедительный призыв
- 11. TechValidate: баланс во всем
- 12. Medium: белый дизайн
- 13. Digiday: внимание на главном
- 14. KIND Snacks: яркая гамма
- 15. Ahrefs: четкий заголовок
- Вместо заключения
- 15 лучших примеров дизайна главной страницы сайта
- Содержание статьи
- Семь правил оформления главных страниц
- 1. FreshBooks: классика жанра
- 2. Airbnb: ориентация на действие
- 3. Pixelgrade: игра на контрасте
- 4. Mint: минимализм еще в тренде
- 6. 4 Rivers Smokehouse: вкусная фотография
- 8. Evernote: гармоничные цвета
- 9. Basecamp: мультяшный стиль
- 10. charity: water: убедительный призыв
- 11. TechValidate: баланс во всем
- 12. Medium: белый дизайн
- 13. Digiday: внимание на главном
- 14. KIND Snacks: яркая гамма
- 15. Ahrefs: четкий заголовок
- Вместо заключения
- Как оформить главную страницу сайта для успешного продвижения
- 25 лучших примеров главных страниц сайта:
- Дизайн страницы сайта в Москве — YouDo
- Как оформить главную страницу сайта?
- Главная страница сайта: как сделать и оформить — лучшие примеры
- 31 Эффективный пример дизайна домашней страницы и идеи для вашего веб-сайта
- Преимущества хорошо продуманной домашней страницы
- Как создать домашнюю страницу веб-сайта
- Лучшие примеры дизайна домашней страницы (и почему они работают)
- 1. Dropbox
- 2. Слабина
- 3. Green Mountain Energy
- 4. CarMax
- 5. thredUP
- 6. StudioPress
- 7. Линия здоровья
- 8. Сумасшедшее яйцо
- 9. Abacus Plumbing
- 10. trivago
- 11. Сенчури21
- 12. Марк Джейкобс
- 13. Лаура Уортингтон Шрифты
- 14. Skype
- 15. Фитнес-блендер
- 16. Гнездо
- 17. Международный аэропорт Тостмастерс
- 18. Bookouture
- 19. Ensurem
- 20. Горячая линия по предотвращению самоубийств
- 21. L’Oursin
- 22.Пестрый дурак
- 23. FindLaw
- 24. UnitedHealthcare
- 25. Зрителей
- 26. Lyft
- 27. ступица зацепления
- 28. Старбакс
- 29. Копировщик
- 30. Убер
- 31. Розеттский камень
- Контрольный список по оптимизации домашней страницы
- Как узнать, что работает, а что нет на вашей домашней странице
- Заключение
- 15 примеров блестящего дизайна домашней страницы веб-сайтов
- 16 лучших примеров дизайна домашней страницы
- Что делает хороший дизайн домашней страницы веб-сайта
- Вдохновение для дизайна веб-сайтов: 16 лучших дизайнов домашних страниц
- 1) FreshBooks
- 2) Airbnb
- 3) Монетный двор
- 4) Dropbox (Потребитель)
- 5) Dropbox (Бизнес)
- 6) Whitehouse.gov
- 7) Коптильня 4 Риверс
- 8) Кобб Услуги детской терапии
- 9) Джилл Конрат
- 10) Evernote
- 11) Телерик Прогресс
- 12) Боксби
- 13) eWedding
- 14) Базовый лагерь
- 15) благотворительность: вода
- 16) Техническая проверка
- Почему эти 25+ дизайнов домашней страницы так хорошо работают
- Сосредоточьтесь на содержании сайта
- Используйте броский слоган и запоминающуюся копию
- Создайте уникальное ценностное предложение для дизайна вашей домашней страницы
- Используйте мудборды, чтобы задать тон дизайна домашней страницы
- Обеспечьте эффективный CTA
- Используйте отзывы для дизайна домашней страницы
- Дизайн вашей домашней страницы должен измениться
- Макеты веб-страниц, которые можно использовать для дизайна домашней страницы
- 30 лучших примеров дизайна домашней страницы в 2020 году (+ советы по дизайну)
- Что такое домашняя страница?
- Преимущества хорошо продуманной домашней страницы
- Важные элементы на домашней странице
- 30 лучших примеров дизайна домашней страницы
- 1. Airbnb
- 2. Dropbox
- 3. TED
- 4. Средний
- 5. ВИД
- 6. REI
- 7. Zenni Optical
- 8. Удеми
- 9.Амазонка
- 10. Netflix
- 11. Etsy
- 12. Nike
- 13. Чипотле
- 14. Оскар
- 15. A24
- 16. Слабина
- 17. Nescafe
- 18. Гнездо
- 19. Коптильня «4 реки»
- 20. Evernote
- 21. Мазок в мире
- 22. Зеленая гора энергии
- 23. Века 21
- 24. United Healthcare
- 25. Шедемастер
- 26. CocoKind
- 27. Spinx Digital
- 28. Инжир и тысячелистник
- 29. Gymshark
- 30. Переполнение стека
- Как создать отличную домашнюю страницу с примерами
- Эффективное представление вашего бизнеса
- Адаптивный, чистый дизайн домашней страницы
- Динамичные, интерактивные и увлекательные
- Простая и удобная навигация
- Соответствующий призыв к действию
- Современные стандарты дизайна главной страницы веб-сайтов
- Примеры домашней страницы
- 1. Plex.tv
- 2. Slack
- 3. Dropbox
- 4. Storytrail
- 5. Meetthegreek
- 6. Forhonor
- 7. Enjoy-aiia
- 8. Trello
- 9. Soundcloud
- 10. Igegroup
- 11. Sagmeisterwalsh
- 12. Pottermore
- 13. 2050.earth
- 14. Tipcow
- 15. Matcha
- 16. Подписка
- 17. Iliketofu
- 18. Studiolovelock
- 19. Jacquico
- 20. Valaire
- Воплощение идей дизайна домашней страницы
- Выдающийся дизайн домашней страницы веб-сайта: 10 секретов успеха
- 1. Объясните, что вы делаете
- 2.Объясните, как вы приносите пользу посетителю.
- 3. Имейте четкий основной призыв к действию.
- 4. Имейте дополнительный призыв к действию
- 5. Рассмотрите общие возражения
- 6. Добейтесь правильного чувства
- 7. Указатель критического содержания
- 8. Удалите отвлекающие факторы из дизайна главной страницы вашего веб-сайта
- 9. Создайте сильную визуальную иерархию
- 10. Персонализируйте по возможности
- Тестирование — настоящий секрет выдающегося дизайна домашней страницы веб-сайта
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия1. FreshBooks: классика жанра
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».

Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
6. 4 Rivers Smokehouse: вкусная фотография
«Грудинка. 18 лет опыта. Вкус, который нужно смаковать»Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
10. charity: water: убедительный призыв
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
11. TechValidate: баланс во всем
«Социальное доказательство в масштабе. Наш софт собирает и преобразовывает отзывы клиентов в тематические исследования, отзывы, обзоры и многое другое. Получить демо»
Получить демо»Достоинства дизайна:
- эта страница примечательна своим оформлением. Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
- заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
-
на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.

- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.
- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
-
в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.

14. KIND Snacks: яркая гамма
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.
- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т. д.
д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
1. FreshBooks: классика жанра
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
-
грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.

- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
-
форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).

- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице.
 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться. - дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
-
страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.

- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
6. 4 Rivers Smokehouse: вкусная фотография
«Грудинка. 18 лет опыта. Вкус, который нужно смаковать»Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
10. charity: water: убедительный призыв
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
11. TechValidate: баланс во всем
«Социальное доказательство в масштабе. Наш софт собирает и преобразовывает отзывы клиентов в тематические исследования, отзывы, обзоры и многое другое. Получить демо»
Получить демо»Достоинства дизайна:
- эта страница примечательна своим оформлением. Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
- заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
-
на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.

- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.
- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
14. KIND Snacks: яркая гамма
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.
- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
- на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Как оформить главную страницу сайта для успешного продвижения
Содержание
Главная страница сайта — это лицо компании. Обычно именно на нее попадают потенциальные клиенты и именно по ней оценивают, стоит ли дальше сотрудничать с фирмой. Главная страница сайта сродни витрине магазина. Если она привлекает внимание, то потенциальный покупатель зайдет внутрь, чтобы внимательнее рассмотреть товар. К тому же она играет роль информационного центра, помогая пользователю сориентироваться и понять, где искать необходимую информацию.
Какой должна быть идеальная главная страница сайта?
- Информативной. Заходя на сайт, посетитель сразу же должен получить на первой странице короткие и четкие ответы на вопросы:
- Что это за сайт?
- Что здесь можно найти?
- Можно ли доверять этой компании?
- Чем этот сайт лучше других?
- Что делать дальше?
И если посетитель получает нужную ему информацию и понимает, что этот сайт может предложить то, что ему нужно и на выгодных условиях, то он останется на страницах ресурса и с большей вероятностью станет клиентом компании. Поэтому основная задача главной страницы — с первых секунд убедить посетителя сайта в том, что он попал по адресу.
- Целевой. Обращаться к своим клиентам необходимо на их языке. Если это крупная B2B-компания, то лучше придерживаться профессионального сленга, сдержанного стиля — все должно подчеркивать профессионализм и серьезность компании. А если это развлекательный ресурс, целевой аудиторией которого является молодежь, то уже можно и нужно придерживаться разговорного стиля написания текстов, более смелого дизайна главной страницы.
- Удобной и функциональной. Информация и ссылки на главной странице должны быть расположены грамотно, чтобы посетителю было удобно пользоваться ресурсом. Интуитивно понятная навигация, контакт для обратной связи, популярный контент\товар и возможность его заказать непосредственно с главной страницы, адаптированный дизайн сайта — вот только некоторые элементы, которые делают страницу удобной. Но при этом всего должно быть в меру, поскольку перегруженная контентом и функциональными блоками страница отпугнет пользователя.
- Визуально привлекательной. Это очевидное, но довольно сложное требование. Сложность заключается в том, что у всех свое представление о прекрасном. При разработке дизайна главной страницы необходимо помнить, что она должна нравиться не владельцу ресурса, а его клиентам. А как показывает практика, их предпочтения могут сильно различаться. Дизайн главной страницы сайта должен быть привлекательным, и для его создания необходимо четко понимать, кто является целевой аудиторией ресурса.
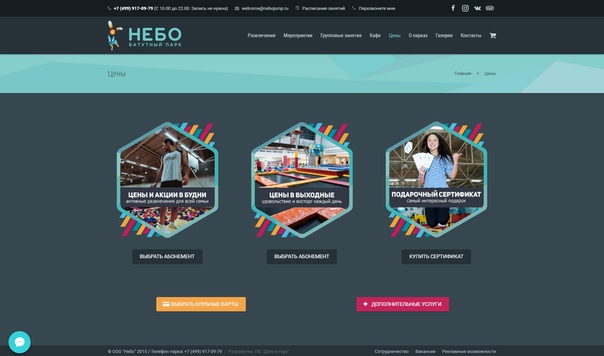
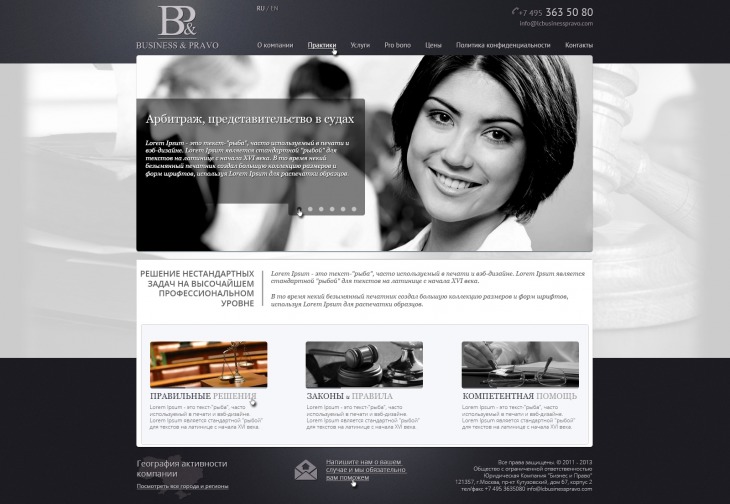
Ниже приведены примеры дизайна главных страниц салонов красоты. Информативным первый вариант назвать сложно. Перейдя на этот ресурс по запросу «салон красоты», пользователь, скорее всего, покинет его через 1 секунду, потому что здесь нет ответа ни на один из вышеперечисленных вопросов. На втором сайте есть понятная навигация, выведены прайс-лист и список основных услуг, представлены специалисты, которые будут работать с клиентом, примеры работ и актуальные акции. Человек, желающий воспользоваться услугой, наверняка задержится здесь, чтобы ознакомиться со всей информацией.
Также на примерах главной страницы сайтов можно сразу увидеть выполнение и нарушение последних трех пунктов. Уверены, объяснять, где удачный вариант, а где — нет, не нужно. Первый сайт нельзя назвать ни привлекательным, ни продающим, ни удобным и функциональным. Низкое качество изображений, применение светлых шрифтов, отсутствие логичной структуры, функциональных блоков и продающих элементов делают первый сайт малопривлекательным для пользователей. Напротив, на втором ресурсе сразу виден блок, где можно подобрать интересующую услугу, ознакомиться со стоимостью, получить бонусы, участвуя в акциях, плюс привлекательный дизайн — все это заставит посетителя задержаться на сайте, а затем воспользоваться предложением.
Важные элементы оформления: что должно быть на главной странице сайта?
Главная страница сайта должна соответствовать ожиданиям клиента и отрасли, в которой работает компания. Но четкого ответа на вопрос о том, какой должна быть главная страница сайта, не существует, иначе все сайты были бы похожи друг на друга. Но существуют определенные требования, при соблюдении которых можно увеличить степень доверия к компании и уменьшить процент отказов.
Навигация
Как уже говорилось, навигация по сайту должна быть простой и интуитивно понятной. Пользователи должны легко и быстро находить нужную им информацию на странице.
Пример главной страницы сайта с удачной навигацией:
Если это интернет-магазин, рекомендуем оформить на главной странице небольшой каталог с наиболее популярными товарами, скидками и/или новинками. Если это информационный портал, то это могут быть ссылки на наиболее популярные статьи, последние материалы и т. п. Например:
Уникальное торговое предложение
Посетитель должен понимать, почему ему необходимо купить товар именно на этом сайте. Преимущества компании, выгоды для клиента должны быть оформлены лаконично и размещены в видимой части экрана. Например, как на рисунке ниже. Выделенный блок является уникальным предложением, а ограничение акции по времени подталкивает пользователей к быстрому принятию решения.
Графический контент
Фотографии и изображения обеспечивают визуальную привлекательность главной страницы сайта. Возьмем к примеру сайт по продаже деревянных домов.
Можно сколько угодно писать о красоте дома и его уюте, природе вокруг, но никто не поймет этих преимуществ, пока не увидит. Но только не стоит размещать изображения, купленные на фотобиржах. Лучше поместить реальные фотографии товаров, объектов, результатов работы и т. п. Если не оформить главную страницу с помощью графического контента, сайт будет смотреться уныло и серо. Это непременно скажется на уровне конверсии и в конечном итоге на продажах.
Сравните следующие главные страницы сайтов:
В первом случае одного взгляда на страницу достаточно, чтобы составить представление о том, какие дома предлагает компания, а также о их стоимости. Во втором случае на главной странице просто размещен общий малоинформативный текст. В данном случае пользователь с большей вероятностью покинет сайт.
Текст
Необязательно на всех главных страницах сайта должен быть текстовый контент. Если это интернет-магазин, то можно обойтись и вовсе без него, ограничившись несколькими предложениями, описывающими выгоды для клиента. Но все-таки большинству сайтов текст на главной странице необходим как для повышения релевантности, так и для привлечения посетителей. Он должен быть лаконичным, содержать только важную для пользователя информацию. Также желательно, чтобы он был разделен на смысловые блоки с подзаголовками (один блок — одна мысль).
Целевые кнопки
Не исключено, что посетитель сайта захочет более детально ознакомиться с ассортиментом товаров или услуг, почитать отзывы, статьи или историю компании. Но не стоит лишать его возможности совершить заказ, покупку, зарегистрироваться или оформить подписку с главной страницы. Возможно, уже здесь он увидит необходимый товар или услугу из каталога самых популярных и решится на покупку. Для этого необходимо дать пользователю возможность в один клик перейти на страницу оформления заказа или регистрации (в зависимости от того, чего Вы ждете от своих потенциальных клиентов).
Что отталкивает пользователей главной страницы сайта?
В стремлении улучшить главную страницу сайта необходимо знать меру. Иначе можно добиться обратного эффекта и вместо потока новых клиентов увеличить процент отказов. Итак, что отталкивает посетителей, а значит, ухудшает поведенческие факторы и отрицательно влияет на позиции сайта в выдаче? Оформляя главную страницу сайта, избегайте следующих элементов:
- музыка и посторонние звуки. Неожиданно начинающаяся мелодия, резкие звуки или звуковые призывы купить товар вызывают лишь одно желание — как можно быстрее найти кнопку и выключить навязчивое аудиосопровождение. И зачастую ей становится кнопка, закрывающая сайт раз и навсегда;
- навязчивая реклама сторонних ресурсов. Мало того, что рекламные баннеры сильно снижают доверие к сайту, так еще и отвлекают Вашего потенциально клиента от конечной цели — покупки/заказа на Вашем сайте. Такая реклама может увести клиента с Вашего ресурса;
- требование регистрации. Никто не захочет тратить свое драгоценное время, чтобы зарегистрироваться на Вашем сайте. Разве что ради внушительной скидки;
- грамматические ошибки. Если уже на главной странице сайта попадаются ошибки и опечатки, грубые нарушения пунктуации, то это вряд ли вызовет доверие посетителя;
- мелкие шрифты или слишком высокий контраст. Сайт должен быть приятен для пользователя — глаза не должно резать от слишком контрастного или мелкого шрифта. Никто не уйдет с сайта только из-за этого, но вкупе с другими недостатками оформления и форматирования это может сыграть не в Вашу пользу;
- долгая загрузка страницы. Красивые изображения, фотографии, графики — это, конечно же, хорошо. Но нужно помнить, что перед размещением графического контента на сайт необходимо уменьшить его вес для более легкой загрузки. Посетитель не будет долго ждать, пока прогрузится страница. И насколько бы красивой она ни была, ее никто не увидит;
- лишние элементы. Часы, облака тегов, виджеты погоды и другие подобные элементы оформления перегружают главную страницу и отвлекают от основной информации. Избегайте движущихся и мигающих элементов, анимации, бегущих строк. У людей периферическое зрение развито лучше центрального, поэтому такие детали отвлекают внимание и затрудняют восприятие других информационных блоков;
- отсутствует адаптивная верстка. Все больше посетителей заходят на сайты через планшеты и смартфоны. И если сайт не адаптирован под разные устройства, то Вы потеряете огромное количество потенциальных клиентов.
Оформление главной страницы сайта — это процесс практически бесконечный. Если Вы думаете, что можно один раз постараться и после этого забыть о проблеме, то Вы глубоко заблуждаетесь. Главная страница должна постоянно развиваться и совершенствоваться. Чтобы оставаться востребованным и не терять клиентов, следите за тенденциями в копирайтинге, юзабилити и SEO, используйте Вебвизор, чтобы понимать поведение и потребности посетителей Вашего сайта. Анализируйте популярность различных информационных блоков с помощью инструментов Яндекс.Метрики и удаляйте некликабельные элементы, заменяя их другими материалами.
Полезно 15
25 лучших примеров главных страниц сайта:
Команда SEOnews
Главная страница сайта – это место, куда идет максимальный трафик из поиска, и поэтому она должна выглядеть так, чтобы пользователи захотели на ней остаться.Главная страница сайта помогает быстро решить сразу несколько задач:
- Создает приятное первое впечатление,
- Ведет пользователя дальше по конверсионной воронке,
- Помогает в поиске нужной информации,
- Демонстрирует нужные товары,
- Показывает надежность компании, ее авторитет и экспертизу,
- Демонстрирует важную информацию, для которой еще отдельных разделов на сайте,
- Привлекает внимание к важному контенту.
Компания Vertical Leap предлагает рассмотреть 25 примеров главных страниц сайтов, у которых есть чему поучиться.
ExpensifyExpensify – компания, которая разрабатывает ПО для управления расходами (личными или корпоративными). На главной странице сайта компании нет ничего лишнего: простой дизайн и понятные сообщения, которые помогают пользователям понять, чем занимается компания и почему она им нужна.
Help for HeroesСделать главную страницу для сайта, посвященного сообществу или определенной аудитории, достаточно непросто. Но британское благотворительное сообщество Help For Heroes нашли способ: они креативно сочетали мотивирующие призывы для пользователей и акцент на задачах благотворительности.
Google TrendsГлавная страница сайта Google Trends продумана так, чтобы пользователь быстро получил все необходимые ему инсайты и данные без лишних стрессовых действий.
DecibullzКомпания, которая выпускает наушники и защиту для слуха, обязана иметь главную страницу под стать себе – динамичную и современную. Видеодемонстрация товаров, простая и понятная сегментация по продуктам вкупе с современным дизайном и понятными маркетинговыми сообщениями делают эту страницу очень привлекательной для пользователей.
TEDГлавная страница сайта отражает миссию компании – делиться информацией, идеями и интересами в простой для понимания и доступной манере. Поэтому сразу же на главной странице пользователям предлагается фильтр по интересам и разбивка контента на понятные блоки.
PayPalАудитория платежной системы достаточно обширна, поэтому на главной странице PayPal сразу же предлагает пользователям понятный фильтр с ассоциациями и простыми визуальными триггерами, которым легко следовать.
Titan Storage SolutionsУ главной страницы сайта этой компании есть чему поучиться:
- Сигналы надежности, включая социальные доказательства,
- Четкие призывы к действию,
- Функциональная навигация,
- Хорошо организованная структура страницы,
- Четкие и понятные заголовки,
- Локальная оптимизация,
- Разные типы контента.
На этой странице отлично сочетаются хорошо спланированная информационная архитектура и понятный контент, который отлично подходит для пользовательского восприятия.
Middlesex University LondonЭтот пример показывает, как сайт с обилием информации, пользовательским контентом, исследованиями и экспериментальным контентом, дает своей аудитории возможность взаимодействовать с этими данными максимально продуктивно.
В основе работы страницы лежит умный дизайн, чатбот-технологии и правильное понимание основных путей пользователя.
FatFaceОчевидные преимущества страницы:
- Простой дизайн,
- Понимание основных желаний аудитории, в соответствии с которыми создаются маркетинговые сообщения и заголовки,
- Использование пользовательского контента, который делает акцент на особом сообществе FatFace и служит социальным доказательством.
Большие ecommerce-сайты часто сталкиваются с проблемами при попытке совместить на главной странице дизайн, функциональность и пользовательский опыт.
Неудивительно, что подход eBay, заключающийся в постоянном улучшении контента и дизайна на основе пользовательских предпочтений и взаимодействий в прошлом, делает эту главную страницу одной из лучших.
Sprout SocialГлавная страница сайта должна:
- Рассказывать посетителям, чем вы занимаетесь,
- Вести пользователей к основному контенту,
- Давать им возможность быстро конвертироваться,
- Усиливать доверие,
- Создавать связь с аудиторией.
И все это есть на главной странице сайта Sprout Social.
Foresters Friendly SocietyНе так просто сделать финансовый сервис простым и доступным ряду пользователей. Однако когда речь идет компании Foresters Friendly Society, видно, что они сделали все, чтобы главная страница вызывала только радость и чувство, что ты тут уже все знаешь. Технически страница очень быстро загружается, отлично работает на мобильных устройствах, получить доступ ко всей нужной информации очень легко. Кроме того, есть инструмент, который помогает новичкам освоиться.
DropboxКликабельные элементы на этой главной странице помогают рассказать об основном функционале сервиса.
NescafeГлавная страница оформлена так, что на секунду можно забыть, что вы находитесь на ecommerce-сайте. Акцент сделан не только на товарах, но и на людях, которые являются потребителями этой продукции и, несомненно, этому рады.
AirbnbПростая форма позволяет быстро и на интуитивном уровне отфильтровать и забронировать жилье. А призыв к действию («забронируйте уникальное место») и соответствующая картинка как нельзя лучше передают настроения аудитории сервиса.
OntrackКомпании, которые оказывают экстренную и неожиданно требующуюся помощь и поддержку, должны в первую очередь делать акцент на надежности, быстром контакте и решении проблем – и все это показывать на главной странице сайта.
SkypeГлавная страница сайта очищена от отвлекающих элементов, а понятный функционал и дизайн сочетаются с акцентом на выгодах для пользователя, что предполагает легкое вхождение в воронку продаж.
UCFB
Что интересного на этой главной странице:
- Адаптивный контент,
- Специфичные призывы к действию на языке аудитории,
- Доказательство надежности,
- Триггеры сочетаются с картинками,
- Простой поиск,
- Понятная навигация.
На первый взгляд главная страница этого сайта кажется захламленной и затрудненной для визуального восприятия.
Но когда вы узнаете о цели Basecamp как сервиса (управление проектами), вы понимаете, что каждый элемент страницы играет свою особую роль:
- Заголовок позиционирует бренд и сервис,
- Есть информация, почему вам нужен этот сервис,
- Есть понятный призыв к действию,
- Есть скриншот, который сразу же дает понять, как работает сервис.
Медиасайты должны быть креативными, быстрыми и функциональными, а также выводить на первый план контент, а не длинные простыни текста. Также здесь можно отметить понятные призывы к действию, которые помогают облегчить продающую часть страницы.
Silicone EngineeringB2B-сайты технических компаний сталкиваются с уникальными проблемами для главных страниц. Отображение контента и логический доступ к нему – одна из них. Другая – показать свою экспертность, правильно выделяя сложные темы. Эта главная страница сайта многопрофильной технической компании показывает, как можно логично сегментировать контент, чтобы страница не выглядела скучной и сложной.
Ahrefs
Основные элементы страницы направлены на то, чтобы пользователь быстро сориентировался на сайте:
- Заголовок, который быстро дает понять, чем занимается компания,
- Простой призыв к действию на контрастном фоне,
- Пример работы сервиса.
Когда дело доходит до интернет-магазинов товаров для дома и жизни, конкуренция высока. Поэтому главная страница этого сайта закрывает сразу несколько потребностей пользователей: простой поиск товара, причина кликнуть, мотивация купить. Ну и не стоит забывать про простой и лаконичный дизайн.
SlackКаждый элемент на главной странице этого сайта отражает цель сервиса (совместная работа над проектом с другими людьми) и мотивирует незамедлительно начать его использование.
Дизайн страницы сайта в Москве — YouDo
Если вы хотите изменить существующий дизайн страницы сайта или спроектировать новый пользовательский интерфейс для веб-приложения, обратитесь к исполнителям YouDo. Все специалисты, предлагающие недорогой дизайн страницы сайта, имеют опыт создания хороших проектов для бизнеса и не только.
Оформление страницы сайта представляет собой комплексную работу, включающую следующие услуги:
- аудит сайта
- анализ удобства использования сайта
- разработку и внедрение нового дизайна, который соответствует требованиям заказчика
- верстку и наполнение веб-портала
- проведение SEO-оптимизации и включение рекламы, новых текстов, касающихся общей информации и конкретных запросов пользователей
Делая заказ услуг исполнителей YouDo, вы получите качественные решения по настройкам модуля управления сайта, улучшению панели навигации, добавлению программного обеспечения или плагинов.
Как быстро исполнитель YouDo подготовит интерфейс для веб-приложения
Чтобы узнать, сколько времени займет разработка дизайна страницы сайта, свяжитесь с исполнителем YouDo и обсудите с ним особенности разработки одностраничника или целого портала. Если планируется несложный проект, продолжительность оказания услуг составит около одной недели. Профессиональная помощь мастера позволит вам решить проблемы с версткой и отрисовкой страниц сайта, выбором оптимального разрешения для изображений.
Помощь дизайнера необходима для создания проекта сайта, который позволит выявить сильные и слабые стороны веб-ресурса, а затем провести их корректировку. По доступной стоимости специалист выполнит дизайн одной или нескольких страниц, что позволит получить более наглядное представление о сайте. Вы получите комплексные решения по наполнению главной страницы и внутренних разделов сайта.
Чтобы ваши задачи решались с большей эффективностью, поручите разработку дизайна сайта исполнителям YouDo. Квалифицированные мастера по приемлемой цене и в кратчайшие сроки подготовят несколько проектных решений, касающихся оформления сайта, из которых вы выберете подходящие. Специалисты по дизайну сайтов не только выполнят качественное оформление веб-ресурса, но и разработают бизнес-систему, направленную на решение задач заказчика.
Типовая структура сайта включает следующие компоненты:
- главную страницу, имеющую общий дизайн и представление о проекте
- внутренние разделы, включающие контактную информацию и другие тематические блоки
Сколько стоит проектирование интерфейса для веб-приложения
После того, как вы связались с исполнителем YouDo посредством заявки, у вас получится перейти к обсуждению стратегии работы. На этом этапе оценивается масштаб всех задач и определяется цена на работу профессионала, сроки выполнения сайта. Вы получите рекомендации по продвижению веб-продукта в сети Интернет, наполнению и ведению сайта в будущем, установке программ, необходимых для стабильной работы web-ресурса.
Переход к отрисовке элементов сайтов начинается с подписания договора, в котором приведен перечень работ, стоимость отдельных услуг. Помощь специалистов понадобятся при разработке навигационной структуры веб-ресурса, определении пользовательских сценариев и оценки необходимости использования функционала. Исполнители YouDo располагают всем необходимым, чтобы качественно выполнить дизайн страницы сайта.
Как оформить главную страницу сайта?
- Почему к заполнению главной страницы сайта нужно относиться максимально ответственно?
- Какие есть правила эффективной главной страницы?
- Что учитывать для сайта по продаже товаров?
- Какие основные правила при создании главной странице на сайте, предлагающем какие-либо услуги?
О перечисленных выше вопросах мы поговорим в рамках данной статьи. Почему данная тема заслуживает самого серьезного отношения? Потому что именно главная страница сайта играет одну из ключевых ролей в эффективности ресурса, именно она часто определяет:
- Какое впечатление сложится у посетителя.
- Будет ли человек побужден перейти на другие разделы сайта.
- Воспользуется ли потенциальный клиент вашим предложением.
По своей сути, главная страница сайта имеет много общего с лендингом, каждый элемент которого служит определенной цели и позволяет реализовать ключевую задачу интернет-ресурса: привлечь посетителей и побудить их к действию. В зависимости от направленности сайта, цели, к которым необходимо стимулировать посетителей, могут отличаться. К примеру, для интернет-магазинов – продажи, для сайтов, предлагающих какие-либо услуги – побуждение заказать данную услугу, для информационных ресурсов – перенаправление посетителя на наиболее интересующую его страницу.
Крайне важно, чтобы решая, как оформить главную страницу сайта, прежде всего, учитывались потребности и интересы пользователя. Иными словами, очень важно, чтобы ресурс нравился его владельцам, но еще более необходимо достичь максимально большой конверсии из посетителей в клиентов. Для этого необходимо:
- Посмотреть на собственный сайт и его главную страницу глазами пользователя.
- Определить, какие вопросы, задачи и проблемы люди захотят решить, перейдя на сайт компании.
- Реализовать набор инструментов, призванных сделать главную страницу максимально удобной для посетителей и, насколько это возможно, увеличить ее конверсию.
Перейдем от теории к практике и сосредоточимся на конкретных блоках, которые необходимо реализовать на главной странице каждого сайта, претендующего быть эффективным.
Главная страница является ключевой частью вашего сайта, на ней посетитель обязательно должен найти информацию о том, кто вы, что предлагаете и кому ваш товар/услуга потенциально могут быть интересны. Если говорить о направлении информации на главной странице, можно выделить 4 главные пункта:
- Информационная – каждый посетитель сайта из его главной страницы должен сразу понять, куда он попал и что конкретно предлагается на данном ресурсе.
- Направляющая – меню и информационные кнопки должны быть расположены таким образом, чтобы позволить пользователю максимально быстро найти и перейти в интересующий его раздел сайта.
- Продающая – как правило, непосредственно здесь ничего не продается, но качественный контент повышает доверие к компании, обращает внимание на ее преимущества и выгоды определенного предложения.
- Коммуникативная – на главной странице должен быть реализован набор инструментов, призванных содействовать активной коммуникации с посетителями. Среди эффективных инструментов коммуникации находятся: чат, форма обратной связи, виджеты-ссылки на соц сети.
Эффективно реализовать каждую из перечисленных задач помогут отдельные элементы главной страницы. Важными составными элементами главной страницы каждого сайта должны быть следующие:
- Заголовок.
- Шапка сайта.
- Навигация.
- УТП.
- Конверсионная форма.
- Футер.
Давайте остановимся и подробно разберем правила и рекомендации для каждого из блоков.
От качественного заголовка ожидается, чтобы он привлекал внимание посетителя сайта и побуждал его просматривать страницу дальше. Создавая такой заголовок, необходимо одновременно преследовать несколько целей – он должен привлекать внимание посетителя, четко показывать, что его ожидает на этой странице и сайте в целом. Хорошо работают такие заголовки, которые создают интригу у посетителя или положительные образы/сравнения. Можно выделить 6 основных типов заголовков для главной страницы сайта:
- заголовок-вопрос;
- заголовок-лозунг;
- заголовок-заявление;
- информационный заголовок;
- креативный заголовок;
- заголовок-цитата.
Примеры удачных заголовков для главной страницы сайта вы можете увидеть на скринах ниже.
Секретом эффективности приведенных заголовков можно назвать то, что они лаконично дают представление о том, что пользователь найдет на сайте, а также затрагивают эмоции и чувства потенциального клиента.
Благодаря удачно проработанной шапке сайта, достигается несколько задач – посетитель ресурса должен сразу понимать, куда он попал и не перепутывать вас с конкурентами, а также этот элемент страницы помогает удобно перейти в нужный раздел вашего сайта. В достижении поставленных перед шапкой сайта задач помогают 3 элемента:
- Логотип – постарайтесь, чтобы он был хорошо запоминающимся и, по возможности, ассоциировался с прилагающимися вами товарами или услугами.
- Название чаще всего, под логотипом или возле него желательно написать название компании, оно также поможет пользователям быстро сориентироваться, на какой сайт они зашли.
- Строка поиска – современным трендом является то, что людям не нравиться часто искать нужный раздел в меню, они предпочитают вписать несколько слов в строку поиска и таким образом перейти туда, куда необходимо.
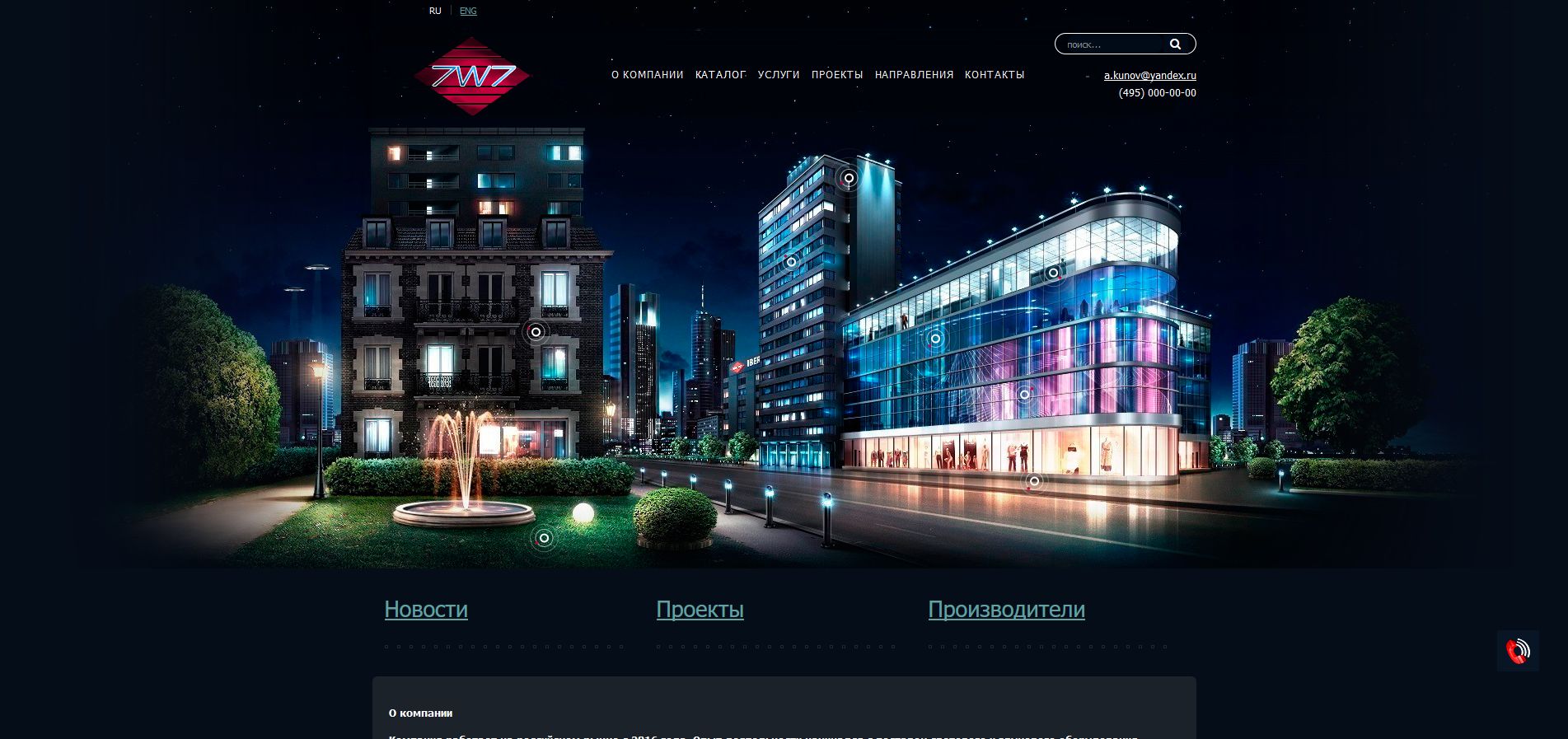
Трендом является использование в шапке сайта слайд шоу и тематических меняющихся картинок или даже размещение коротких видео роликов. Пример такого решения представлен на скрине ниже.
Непосредственно под шапкой сайта нужно разместить меню навигации. В разработке используется два типа навигации с главной страницы:
- Одноуровневая.
- Двухуровневая.
Основной задачей навигации сайта является быстрый переход пользователя в тот раздел, который ему необходим. Прежде чем разрабатывать и внедрять на сайте навигацию, необходимо тщательно проработать его структуру. Иными словами, сгруппировать все материалы сайта в определенные категории (папки) и дать им наиболее подходящие названия. Для большинства сайтов подойдет одноуровневая система навигации, при которой кнопки/ссылки находятся в одном уровне.
Для некоторых сайтов больше подойдет двухуровневая система навигации. Такое решение применяется в тех случаях, когда необходимо разместить достаточно большое количество пунктов меню. К примеру, в больших интернет-магазинах один уровень навигации можно посвятить информации о компании, разделу со статьями и пр., а во втором уровне разместить ссылки на главные группы товаров. Если разделить эти две категории навигации, сайт будет более удобным в использовании и увеличится его конверсия. Увидеть пример двухуровневого меню навигации вы сможете на приведенном ниже скрине.
Ключевая задача большинства коммерческих сайтов состоит в том, чтобы повысить уровень продаж. Для того, чтобы человек принял решение воспользоваться именно вашим предложением, его нужно к этому побудить правильным образом. Как раз в этом вопросе и поможет правильно составленное УТП – уникальное торговое предложение. Многие владельцы сайтов, разработчики и даже копирайтеры часто задаются вопросом, как составить эффективно работающее УТП? Обратим внимание на несколько практических рекомендаций:
- Проведите аудит конкурентов, подчеркивая для себя сильные и слабые стороны использующегося ими УТП.
- Выпишите максимально большое количество преимуществ для клиента от сотрудничества именно с вами.
- Определите свою целевую категорию, которая потенциально может воспользоваться вашим предложением.
- Выпишите вопросы, которые пользователь сможет решить благодаря вашему продукту.
- Составьте и отредактируйте текст УТП.
В данном вопросе не стоит стремиться к большим объемам текста, лучше писать кратко, четко и по существу. Подчеркнуть и усилить действие УТП можно с помощью хорошо подобранных иллюстраций, которые позволяют наглядно продемонстрировать или акцентировать внимание на выгоде от сотрудничества.
При создании каждого коммерческого сайта, преследуется цель, называемой конверсией – побудить посетителя сделать целевое действие. В зависимости от направления сайта эти действия могут быть совершенно разные:
- Позвонить менеджеру.
- Подписаться на рассылку.
- Купить товар.
- Заказать услугу и пр.
Чтобы повысить процент закрытия посетителей на желаемое конверсионное действие, необходимо сделать конверсионные формы максимально простыми и удобными, а также – чтобы их заполнение не требовало много времени и было интуитивно понятным. Отлично себя зарекомендовала привязка полей для заполнения к фейсбуку, когда система способна подтягивать контактную информацию человека и ему не нужно вводить ее самостоятельно.
Оформление главной страницы сайта было бы незавершенным, если не продумать и не реализовать футер. Под футером подразумевается техническая информация, которая размещается в самом низу страницы. В футере стоит разместить следующие элементы:
- Ссылки, не несущие основной ценность. Как правило, для таких ссылок не находиться места в меню навигации, но они могут быть полезны посетителям при переходе на интересующие их страницы сайта.
- Иконки социальных сетей.
- Контакты и другая информация о компании.
- Карта проезда.
- Другая техническая информация.
Выше мы перечислили компоненты, которые обязательно должны быть на главной странице абсолютно каждого сайта. Существуют индивидуальные особенности требования для различных ресурсов. Далее в статье подробно разберем:
- Какой должна быть главная страница интернет магазина.
- Что учитывать при разработке главной страницы сайта, на котором предлагаются какие-либо услуги.
Сайт интернет-магазина и его главная страница заслуживает особого внимания и тщательного отношения к разработке. Дело в том, что основная задача такого ресурса состоит в том, чтобы побудить посетителя купить предлагаемый товар. Поэтому, каждый элемент сайта интернет-магазина должен помогать в достижении главной цели – его дизайн, качественный контент, меню и расположение отдельных элементов должно ненавязчиво побуждать к покупке. Итак, что разместить на главной странице сайта, специализирующегося на продаже товаров? Отличительными элементами для интернет-магазинов являются следующие:
- Скидки/акции.
- Блок новинки.
- Популярные товары.
Данный блок носит далеко не только информационную нагрузку. Помимо информирования покупателя о выгодных предложениях, его задача состоит в том, чтобы побудить воспользоваться этими предложениями. Человек охотнее воспользуется предложением, если ему продемонстрировать преимущества данного варианта и то, какая с ним связана выгода: экономия, престиж, современность, стиль и т. д.
Такая часть страницы может быть представлена в виде хорошо разработанного банера.
В некоторых интернет-магазинах хорошо работают фотографии товаров с указанием их стоимости и экономии. Такое решение позволяет визуально продемонстрировать посетителям, что они могут купить и сколько при этом сэкономить.
Данный блок сочетает в себе информационную и рекламную функции. С его помощью можно максимально быстро рассказать посетителям о товаре, который только появился на сайте, и таким образом продвигать его. Чтобы блок работал хорошо, стоит позаботиться о качественных фотографиях, привлекательных ценах и продающем описании при переходе на страницу товара.
Благодаря данной категории в интернет-магазине, можно регулировать спрос на те или другие группы товаров или их отдельные модели. Благодаря данному блоку, вызывается доверие посетителей, которые могут рассуждать: раз этот товар активно покупают – предложение действительно выгодное, стоит купить и себе. В «Лидерах продаж» стоит размещать только действительно выгодные предложение, и данный блок лучше постараться разместить на странице повыше – в 3-4 экране.
На движке ОкаyCMS, главная страница интернет магазина может быть максимально адаптированной именно к вашему бизнесу. Остановив выбор именно на ОкаyCMS, владелец сайта или его команда смогут реализовать свои ожидания. Система предполагает создание самых различных блоков также есть позможность просмотреть демонстрационный интернет-магазин:
- Отзывов, вызывающих доверие.
Сравнения товаров, позволяющем определиться с наиболее подходящими моделями.
·Просмотренных товаров и многого другого.
Недаром говорят, что «лучше один раз увидеть, чем…». Мы с вами обсудили теоретически, какой должна быть главная страница интернет-магазина. Давайте обратим внимание на несколько удачных примеров.
- Coffeeok.com.ua – интернет-магазин, специализирующийся на продаже кофе, чая, посуды и сопутствующих товаров. Его главная страница удачно сочетает в себе информационные и продающие функции. А набор лидогенерирующих элементов в виде призывов и кнопок хорошо способствует увеличению продаж.
- Parfums. Дизайн главной страницы этого интернет-магазина достаточно сдержан, благодаря чему, все внимание посетителей сразу обращается на предлагаемый товар. На сайте представлено достаточно много позиций, но благодаря фильтрам перемещаться по ним не сложно.
- Люксоптика. Стоит обратить серьезное внимание на этот интернет-магазин, на его главной странице удачно скомпонованы все важные блоки, а также размещена дополнительная информация, полезная для целевой аудитории. Посетители найдут здесь все необходимое: список врачей, адреса офлайн салонов, возможность записи на прием через интернет и пр.
- arc.com.ua – хороший пример интернет-магазина с двухуровневой системой навигации на платформе Окай. Компания предлагает достаточно большой перечень товаров. Благодаря каталогу, пользователь быстро найдет то, что ему нужно, а пункты меню навигации позволяют всего-лишь в несколько кликов перейти на нужную страницу сайта.
Выше мы уже упоминали о необходимости подходить индивидуально к разработке сайта и его главной странице. Чтобы определиться с оптимальными решениями для того или другого ресурса, необходимо учитывать, что предлагается на сайте и на какую целевую аудиторию он в первую очередь рассчитан.
Когда речь идет о предложении определенных услуг, главная страница сайта хорошо, чтобы содержала следующие блоки:
- Каталог услуг.
- Портфолио.
- Отзывы.
Благодаря данной категории, можно рассказать о предоставляющихся услугах, но еще более важно – вызвать интерес к ним. Достичь этой цели можно благодаря использованию удачно подобранной фотографией с перечнем услуг и активными ссылками на страницу каждой из них.
Благодаря качественно выполненному блоку с портфолио, заявления об опыте и профессионализме переходят из разряда лозунгов в разряд фактов. Размещайте в этом разделе только примеры своих реальных работ, а не скопированные фото из интернета. Также, в услугах хорошо работают фотографии «до/после».
На сайтах по предоставлению услуг очень эффективными оказались отзывы, благодаря которым посетители видят, что вам можно доверять. Чтобы усилить отзывы, можно их сопровождать реальными фотографиями и именами людей. Некоторые компании даже находят возможности стимулировать клиентов оставлять положительные отзывы. Если специфика вашей деятельности такова, что отзывы неуместны (психологи, адвокаты и пр.), чтобы вызывать доверие, можно размещать на главной странице дипломы, сертификаты, грамоты и пр.
Чтобы увидеть, как можно оформить главную страницу сайта по предложению услуг, давайте обратим внимание на несколько удачных примеров.
1. Promex. Отличный пример главной страницы. На данном сайте хорошо расположены все ключевые блоки: динамичная картинка, перечень услуг, возможность просмотреть видео о компании пр. Хорошо, что дизайн сайта не шаблонный, а такой, который запоминается.
- Goodfix. Преимущество данного сайта является ненавязчивость и практичность. Разработчики решили свести элементы к минимуму и оставить только наиболее важное – это эффективный инструмент конверсии.
3.Sharplaw.ru. Сайт юридической компании с хорошо проработанным дизайном главной страницы. Также отлично выдержана верстка страницы по экранам. Хорошо составлен контента, но недостаток главной в том, что на ней нет заголовка и УТП.
Стоит ли обращать внимание на примеры сайтов конкурентов? Однозначно да! Из них можно почерпнуть свежие идеи и решить, как их воплотить на своем сайте. Используйте главную страницу в полную силу и тогда ваш сайт будет максимально эффективным!
Главная страница сайта: как сделать и оформить — лучшие примеры
Главная страница сайта – это витрина, «парадный вход», на котором посетители:
- знакомятся с вашей компанией;
- узнают, о чем этот сайт;
- узнают, чем вы можете быть им полезными.
Это отправная точка, с которой можно продолжать навигацию по сайту. Это презентация вашего бизнеса.
Получайте до 18% от расходов на контекстную и таргетированную рекламу!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Потому главной странице сайта при разработке нужно уделить максимум внимания. Какие элементы должны быть на главной, какие из них позволят достичь маркетинговых целей – разберем в этой статье, с примерами и рекомендациями.
Читайте также: Разработка структуры сайта в виде схемы
Элементы главной страницы
Если смотреть с точки зрения веб-разработки, то на главной странице должны быть следующие элементы (они обязательны для большинства сайтов, хотя в зависимости от ниши и типа сайта структура главной страницы может отличаться).
1. Шапка сайта (или хедер). Это самая верхняя часть страницы, на которой обычно размещен логотип и название компании (в правом верхнем углу). Может включать в себя телефоны компании, рабочие часы, кнопку обратного звонка, адрес электронной почты, кнопки социальных сетей – все зависит от ваших целей.
2. Меню. Оно может быть горизонтальным, вертикальным, комбинированным, но главная цель – дать посетителю понять, как перейти в другие разделы сайта. Сейчас модно прятать меню под значок-гамбургер или в боковую панель. Главное правило, о котором нельзя забывать — красота не должна вредить функциональности вашего сайта. Если пользователям не будет понятно, как пользоваться вашим новомодным меню – лучше сделать выбор в пользу простой классики.
3. Баннер или слайдер. На нем обычно размещают фотографии работ из портфолио, перечисляют услуги или преимущества работы с компанией. Основная функция слайдера – привлечь внимание пользователя.
4. Блоки контента. Он может быть один или несколько. Обычно на главной странице размещается текст, который объясняет, что это за сайт, и что пользователь может здесь найти. Также размещают уникальное торговое предложение, примеры работ, перечень услуг, фотографии рабочего процесса или фото команды.
5. Виджеты и кнопки социальных сетей. Виджет покажет, насколько активно ваше сообщество в социальной сети, позволит перейти в него и подписаться. Кнопки тоже перенаправят посетителя на ваши официальные странички.
6. Призыв к действию или форма обратной связи. Позволит посетителю сразу же связаться с вами. Вообще каждая страница сайта должна содержать в себе призыв к действию, чтобы направить посетителя по правильному пути.
7. Подвал сайта, или футер. Это завершающий блок страницы, в который обычно выносят полезные ссылки (например, на пользовательское соглашение), копирайт, иногда – карту проезда и контакты, могут перечислить филиалы и т.п.
При разработке сайта не старайтесь обязательно разместить все эти элементы. Опирайтесь в первую очередь на свою цели, каждая составляющая должна нести в себе какую-то практическую пользу. Некоторые элементы могут оказаться лишними, или наоборот, вы захотите что-то добавить. Одному сайту подходит минимальный набор блоков, другому же нужно как можно больше элементов, чтобы страница выглядела убедительнее. Все зависит от ниши и продукта.
Это интересно: Создание сайта на WordPress — пошаговая инструкция
Что должно быть на главной странице сайта с точки зрения маркетинга
Помните, что каждый элемент страницы должен доносить основную идею сайта. Только так вы сможете вступить с пользователем в полноценный диалог. Для этого главная страница должна содержать (с точки зрения маркетинга) следующие элементы:
1. Заголовок, который ясно доносит ваше предложение. Это предложение должно быть ценным и цепляющим. Постарайтесь вложить всю суть в несколько слов, решите проблему посетителя тут же. Тогда он будет вникать в изучение страницы и сайта дальше.
Вот здесь кратко и просто указали в одном предложении все выгоды от использования сервиса (бесплатно и просто).
2. Текст или другой контент, который понятно разъясняет:
- кто вы;
- что предлагаете;
- что пользователь может сделать на этом сайте;
- ваше уникальное торговое предложение (УТП), которое пояснит, чем вы отличаетесь от других подобных компаний.
Если пользователю все это будет не понятно, он просто закроет ваш сайт.
Здесь преимущества описаны сразу на первом экране. Подробная демонстрация возможностей на видео. Этот контент усиливает заголовок и подробно объясняет, как использовать сервис. Пошаговая инструкция, стрелочки ведут в кнопке СТА.
3. Призыв к действию (CTA). Это может быть лид-форма, кнопка CTA, отправляющая на страницу с более подробной информацией, и т.п. Самая главная цель этой страницы – удержать посетителя и провести его до следующего этапа воронки продаж. На главной странице лучше всего размещать не один, а два призыва к действию – первичный и вторичный. Например, для уже зарегистрированных пользователей – кнопка «Войти», которая не так ясно выделяется; для тех, кто зашел впервые – кнопка «Регистрация».
У Дропбокс на главной странице два призыва к действию – войти или попробовать решение для бизнеса.
4. Выгоды клиента. Обратите внимание – именно выгоды, а не ваши преимущества. Укажите, почему клиенту будет хорошо с вами, какие его проблемы вы можете решить.
Это можно оформить по-разному: слайдером; отдельными блоками; списком. Главное – чтобы это было легко заметить и просто прочесть.
Хороший пример – страница Evernote. Тут очень хороший заголовок, но и перечисление выгод очень хорошо оформлено. Завершает это все четкий призыв к действию.
5. Демонстрация продукта или лучшие работы. Это могут быть фото, или видео, или фотогалерея. Покажите, что вы делаете, убедите не словом, а делом. Картинка (а тем более видео) стоит тысячи слов.
Этот конструктор лендингов предлагает посмотреть на лучшие шаблоны прямо на главной странице, и приглашает в раздел с шаблонами – два зайца одним выстрелом.
6. Социальные доказательства. Это могут быть отзывы клиентов или перечень компаний, с которыми вы сотрудничали (если компании известны, их имена сработают сами по себе). Не делайте частую ошибку – не берите стоковые фото и не пишите отзывы сами. Лучше постепенно соберите обратную связь от своих клиентов.
Очень хорошо работает размещение сканов благодарственных писем, на которых эти отзывы были размещены изначально. Это доказывает, что отзыв – подлинный, настоящий. Чтобы читать было удобнее, его можно набрать простым текстом (тем более, он будет индексироваться). Как здесь:
Читайте также: Как получить отзыв клиента прямо сейчас
7. Новости компании или статьи из блога. Это еще один элемент, который приглашает посетителя в путешествие по сайту. А еще – показывает, что сайт живой, что компания живет и тут происходит много интересного. Для этого публикации в блоге или в разделе новостей должны быть регулярными.
Вот яркий пример подобного подхода – на главной видны свежие публикации из блога. Высока вероятность, что посетитель заинтересуется и перейдет дальше. Плюс к просмотрам страниц и среднему времени пребывания на сайте.
8. Статистика. Ничто не убеждает лучше, чем факты, выраженные цифрами. Покажите, сколько проектов вы выполнили, скольких клиентов обслужили, сколько продали своего товара. Это еще и работает как психологический трюк – раз так много людей обращается к вам, чем я хуже?
Вот пример вывода такой статистики:
Основная задача вашей главной страницы – познакомить посетителя с вами и «затянуть» его дальше в воронку продаж. Продуманный дизайн и юзабилити, цепляющий заголовок и хороший контент – залог вашего успеха.
Сделайте это обязательно: Техническое задание на сайт
Примеры главных страниц под разные цели
Текстовая информационная страница
Это страница, главная цель которой – с помощью текста донести до читателя суть продукта или сайта. Пример – сайт движка интернет-магазина Аспро, точнее, курсов обучения работы с ним. Текст просто и понятно описывает, чем полезен данный сайт. Боковая навигация поможет выбрать подходящий курс. Со своей задачей – донести информацию до посетителя – страница справляется на отлично.
Главная страница-лендинг
Если главная ваша цель – получить максимум конверсий уже с главной страницы, то можете сделать ее по типу лендинга. То есть, построить ее из блоков, каждый из которых, один за другим, доносит ценность и особенности вашего предложения. Кто захочет узнать больше – через меню сможет перейти дальше, и изучить другие разделы сайта. Кто склонен к импульсивным покупкам — совершит целевое действие, не уходя с главной.
Статья в тему: Продающая страница лендинга
По такому типу построена главная страница LPGenerator. Цепляющий заголовок, призыв к действию, который повторяется по ходу страницы несколько раз, видео с демонстрацией продукта, описание преимуществ – все работает на увеличение конверсии.
Голос бренда и эмоциональный настрой
Если ваша цель — задать определенный тон и настроение, настроить посетителя на нужный лад – вам поможет оригинальное оформление, правильный дизайн главной страницы. Обычно для таких целей используются большие фотографии или фоновое видео. Правильный, стилизованный интерфейс поможет передать дух вашего заведения или компании.
Яркий пример – Бургер Кинг. Большие и яркие изображения вкусных бургеров на главной странице – как можно не захотеть? Но обратите внимание на шрифт, цвета оформления. Они как нельзя лучше отвечают духу бренда – жизнерадостному, немного насмешливому, позитивному. Все вместе задаёт нужное настроение.
Читайте также: Лучший хостинг для сайта
Какую главную страницу вы бы не задумали сделать на своем сайте, помните о главном. Она должна в первую очередь показать посетителю, почему он должен остаться на этом сайте, и связаться с вами, или продолжить изучать его. Что вам конкретно для этого нужно, вы можете решить, исходя из особенностей своего бизнеса.
31 Эффективный пример дизайна домашней страницы и идеи для вашего веб-сайта
Что происходит, когда вы пытаетесь продать дом с заросшим садом, трещинами на подъездной дорожке и сломанной входной дверью? Никаких предложений, правда? Именно поэтому вам нужен лучший дизайн домашней страницы для вашего веб-сайта.
Считайте свою домашнюю страницу аналогом домашнего очага. Это первое, что видят многие люди при посещении вашего веб-сайта, поэтому вы хотите удивить их сразу после загрузки страницы.
Но дело не только в эстетике. Вы также хотите, чтобы ваша домашняя страница конвертировалась. Как я уже сказал выше, сломанная входная дверь и недоступная подъездная дорожка не позволяют будущим покупателям даже подумать о продаже. То же самое и с вашим сайтом.
Люди не могут или не захотят конвертировать, если вы не дадите им стимул для этого и если вы не сделаете конвертацию настолько простой и интуитивно понятной, насколько это возможно.
Первый шаг к привлечению большего числа клиентов — это понять основные элементы, которые должны присутствовать на каждой домашней странице.
Освоив основы, черпайте вдохновение в 31 популярном дизайне домашней страницы, чтобы вы могли определить, что лучше всего подойдет для вашего бизнеса и вашей аудитории.
Преимущества хорошо продуманной домашней страницы
Простой дизайн домашней страницы приветствует вашу аудиторию на вашем сайте, сообщает им, что вы хотите, чтобы они делали дальше, и позволяет им более глубоко изучить ваш сайт.
Вы можете усложнить простой дизайн домашней страницы, но не хотите начинать с беспорядка и выборочно подрезать его.Всегда начинайте с основ.
Что вам нужно на вашей домашней странице? Чего будет ожидать ваша аудитория? И какие элементы имеют приоритет?
Когда вы ответите на эти вопросы, у вас будет информация, необходимая для улучшения дизайна домашней страницы. В веб-дизайне элементы домашней страницы имеют очень конкретное назначение.
Помогаем целевой аудитории узнать ваш бизнес
Многие посетители вашего сайта первыми найдут вашу домашнюю страницу. Помня об этом, вам нужно произвести твердое первое впечатление.
Ваша домашняя страница должна отражать ценности вашей компании, уникальное торговое предложение (УТП) и цель. У вас больше шансов привлечь потенциальных клиентов, если вы сможете эффективно передать эту информацию.
Улучшение взаимодействия с пользователем на вашем веб-сайте
Потребители посещают ваш сайт с определенной целью. Это может быть проверка вашей линейки продуктов, чтение сообщений в блогах или выяснение, продаете ли вы определенный тип услуг.
Тем не менее, вы хотите направить этого потребителя на соответствующую страницу.Дизайн вашей домашней страницы должен облегчить этот переход, обеспечивая интуитивно понятную навигацию и представление о том, как работает ваш сайт.
Увеличение количества конверсий
Вы хотите, чтобы посетители веб-сайта совершали конверсию, но они этого не сделают, если вы не дадите им необходимый стимул и возможности. Возможно, вы хотите создать список адресов электронной почты, но если посетители не могут найти форму регистрации, ваша база данных останется пустой.
Сделав эту информацию легко доступной на вашей домашней странице, вы увидите рост конверсии.
Еще один способ повысить конверсию — произвести сильное первое впечатление на вашей домашней странице. Если посетителям понравится ваш сайт, они с большей вероятностью запомнят его в будущем. Возможно, вы не совершите продажу сегодня, но этот покупатель вернется через несколько дней или недель и купит у вас.
Повышение узнаваемости бренда
Сделайте вашу компанию запоминающейся, позволив изображению вашего бренда и сообщениям присутствовать на каждой странице. Это особенно верно, когда речь идет о дизайне вашей домашней страницы, потому что домашняя страница служит шлюзом для остальной части вашего сайта.
Ваш логотип, слоган и цель должны быть в центре внимания. На самом деле, вы можете даже добавить форму или заявление в самый верх главной страницы — желательно крупным шрифтом, — чтобы посетители могли понять, что вы делаете:
Какие проблемы вы решаете для своих клиентов? Как вы улучшаете жизнь своих клиентов — будь то личная или профессиональная?
Не заставляйте аудиторию вашего веб-сайта выяснять и угадывать, что вы делаете. Дайте понять с самого начала.
Как создать домашнюю страницу веб-сайта
Теперь, когда вы знаете четыре цели, которые мотивируют ваши принципы дизайна, задайте себе три наводящих вопроса: Что вам абсолютно необходимо на вашей домашней странице? Кто ваша целевая аудитория и чего они ожидают? Какие элементы имеют приоритет?
Когда у вас есть ответы на эти три вопроса, вы можете приступить к планированию того, как лучше всего улучшить свою домашнюю страницу. Не забудьте связать каждый из элементов вашего дизайна с одной из четырех целей, перечисленных выше.Самое главное, не беспокойтесь о том, чтобы все получилось идеально. Оптимизация сайта — это непрерывный процесс!
Лучшие примеры дизайна домашней страницы (и почему они работают)
Нет лучшего учителя, чем пример. Я собираюсь показать вам некоторые из лучших примеров дизайна домашней страницы, которые я нашел, и я расскажу вам, почему они работают, чтобы вы могли применить ту же тактику на своем собственном сайте.
1. Dropbox
Я и раньше называл Dropbox отличным примером хорошего маркетинга.Домашняя страница компании ничем не отличается. У вас есть слегка искривленное изображение главного героя, привлекающее внимание, и два призыва к действию, в одном из которых используется темный фон, чтобы привлечь больше внимания, поскольку это платная версия инструмента.
Маркетинговая копия здесь очень проста. Dropbox знает свою целевую аудиторию и выявляет проблемные моменты, которые их затрагивают, в том числе эффективность и безопасность. Кроме того, навигация урезана, есть возможность «Сравнить планы».
2. Слабина
Мне нравится дизайн домашней страницы Slack за его уникальные иллюстрации.Вы не ошибетесь, выбрав индивидуальную графику. Мне также нравится слоган «Где работа», потому что он творческий, но он также отражает цель инструмента.
Slack дает понять, что посетители должны делать. Они могут войти в систему или создать учетную запись. Здесь у нас больше вариантов навигации, чем предоставляет Dropbox, но каждая из них помогает посетителям находить то, что они хотят.
3. Green Mountain Energy
Я собираюсь предложить еще один пример нестандартной графики. Green Mountain Energy не оставляет сомнений в целях компании.Он хочет обеспечивать чистую энергию по доступной цене. Есть два одинаковых призыва к действию — один для частных клиентов и один для владельцев бизнеса, в которых используются контрастные цвета, чтобы привлечь внимание.
4. CarMax
CarMax столкнулась с уникальной проблемой при разработке своей домашней страницы. Компания покупает и продает автомобили, поэтому она должна была удовлетворить обе аудитории. Как видите, у CarMax все получается.
Множественные CTA направляют посетителей либо к поиску автомобиля для покупки, либо к продаже своего подержанного автомобиля.Чисто и просто. Изображение главного героя явно индивидуализировано, потому что вы можете увидеть логотип CarMax на номерном знаке автомобиля.
5. thredUP
Дизайн домашней страницы электронной коммерции может оказаться непростым. Вы представляете бизнес, демонстрируете свой флагманский продукт или ошеломляете аудиторию множеством продуктов или категорий?
Надеюсь, вы этого не сделаете.
В случае thredUP домашняя страница используется сезонно. Судя по всему, стиль бохо в моде (по крайней мере, для женщин), поэтому мы видим нестандартную графику, которая рекламирует множество доступных модных моделей бохо.Навигация объемная, но аккуратно спроектированная, поэтому посетители могут легко найти категории, которые их интересуют.
6. StudioPress
Минимальные элементы, плоский дизайн иллюстраций и приглушенные цвета делают дизайн домашней страницы StudioPress сияющим. Благодаря копии вы точно знаете, что StudioPress делает для своих клиентов: «Создавайте потрясающие сайты WordPress». Затем у вас есть три CTA на выбор в зависимости от того, как вы хотите действовать.
7. Линия здоровья
Иногда ваш подход к дизайну домашней страницы должен отражать тип веб-сайта, который вы создаете.В случае с Healthline, это в первую очередь образовательное издание, в котором содержатся советы и полезные сведения о здравоохранении, питании, фитнесе и многом другом.
Это пример дизайна «показывать, а не рассказывать». Вместо большого заголовка, который гласит: «Мы публикуем статьи о здоровье», Healthline демонстрирует этот факт множеством заголовков статей и выдержек в верхней части страницы. У вас также есть доступ к гамбургер-меню в заголовке, которое может помочь вам перейти к тому, что вы хотите, и простой ссылке на информационный бюллетень сайта.
8. Сумасшедшее яйцо
Вы не думали, что я напишу эту статью без Crazy Egg, не так ли? Главная страница этого веб-сайта ориентирована исключительно на то, чтобы побудить посетителя ввести свой URL-адрес для просмотра тепловой карты. Также есть ссылка, по которой можно начать 30-дневную бесплатную пробную версию, с надписью «Отменить в любое время», которая укрепляет доверие, рядом с ней.
В подзаголовке есть социальное доказательство, которое показывает посетителям, сколько людей доверяют инструментам Crazy Egg. Если вы прокрутите вниз, вы обнаружите расширяемый контент чуть ниже еще одного социального доказательства.
Когда вы нажимаете ссылку «Узнать больше», домашняя страница расширяется и включает еще больше информации о том, как Crazy Egg помогает владельцам веб-сайтов повысить конверсию.
9. Abacus Plumbing
Это сильно отличается от других примеров на этой странице, но мне очень нравится, как Abacus Plumbing структурировала свою домашнюю страницу.
Может показаться немного загроможденным, но эта домашняя страница содержит массу социальных доказательств. Логотип, аккредитованный BBB, количество отзывов и слова «Вы можете рассчитывать на нас» — все это стратегически важно.
На главной странице подчеркивается еще один элемент построения доверия, заключающийся в том, что клиенты получают личную информацию о технических специалистах до их прибытия. Клиенты могут чувствовать себя в большей безопасности, зная, что на самом деле они открывают свои двери для технического специалиста Abacus.
10. trivago
Возможно, вы слышали, как я пару раз говорил, что люблю минималистичный дизайн. Невозможно получить больше минимализма, чем дизайн домашней страницы trivago. Он сосредоточен на одном: побудить посетителей искать место назначения.Вот и все.
11. Сенчури21
Слово «безжалостный» привлекло мое внимание, когда я впервые увидел этот дизайн домашней страницы. Если бы вы нанимали риэлтора, разве вы не хотели бы, чтобы он или она были беспощадны? Я мог бы.
Дизайн домашней страницы привлекателен и идеально подходит для аудитории Century21. Мы сосредоточены на поиске свойств непосредственно на главной странице, но у вас также есть доступ к удобной навигации.
12. Марк Джейкобс
Никто никогда не назовет меня экспертом в области моды, но мне нравится общий дизайн домашней страницы на сайте Марка Джейкобса.Он минималистичный и изысканный, подходит для целевой аудитории, а креативный копирайтинг привлекает внимание посетителей.
Кроме того, покупатели сразу заметят заказ на бесплатную доставку на верхней панели и хорошо разнесенные навигационные ссылки.
13. Лаура Уортингтон Шрифты
Лаура Уортингтон создала дизайн домашней страницы, отражающий ее подход к разработке шрифтов. Он женственный и красочный, не подавляя чувства.
В то же время элементы не кажутся загроможденными, и вы сразу понимаете, что продает Лаура Уортингтон.
14. Skype
Я много пользуюсь Skype, поэтому хорошо знаю, как он работает. Skype создал дизайн домашней страницы, который идеально подходит для целевой аудитории. Графика тонко передает, что технология работает на всех типах устройств, а слово «миллионы» показывает, насколько популярна эта услуга.
Затем у вас есть три вещи, для которых люди используют Skype: разговор, чат и совместная работа. Кнопка CTA с синим фоном и белым текстом красиво привлекает к себе внимание.
15. Фитнес-блендер
Компания Fitnessblender создала отличную домашнюю страницу — от логотипа до рекламной копии. Несмотря на все деньги, которые люди тратят на фитнес-индустрию, приятно — и увлекательно — видеть сообщение, обещающее бесплатное видео с тренировками. Запишите меня!
У вас также есть модели мужского и женского пола, которые выглядят готовыми к фитнесу, чтобы привлечь внимание и заинтересовать аудиторию.
16. Гнездо
Копия и изображения занимают центральное место в дизайне домашней страницы Nest.В этом примере я вижу некоторые элементы дизайна Apple. У вас есть продукт, выстроенный во всех его цветах, и слоган «Экономия энергии никогда не выходит из моды». CTA «Купить сейчас» точно сообщает посетителям, что им делать дальше.
17. Международный аэропорт Тостмастерс
Хотя дизайн домашней страницы Toastmasters International на первый взгляд может показаться немного устаревшим, вы должны помнить о его целевой аудитории. Организация хочет привлечь людей — обычно руководителей бизнеса — и у нее это хорошо получается.Мне нравятся фоновые изображения и текст заголовка. Кроме того, цвета соответствуют тону и голосу, который организация хочет выразить.
Если это не работает для вашего бизнеса, вам не нужно использовать бледную цветовую схему или минималистичный дизайн. Не стесняйтесь экспериментировать и выяснять, как лучше всего представить свой бизнес.
18. Bookouture
Вот еще один пример довольно минималистичного дизайна. Bookouture — это цифровое издательство, в основном романов и детективов, и его домашняя страница предназначена для авторов, которые могут захотеть опубликовать здесь свои книги.Использование компьютерного изображения для показа обложки — разумный вариант. В заголовке у вас есть ссылка для отправки, а под копией домашней страницы есть еще один призыв к действию, чтобы узнать больше о том, что предлагает компания.
19. Ensurem
Ensurem — образец минималистского дизайна, который по-прежнему кажется культурным и конкретным. Помогает огромное изображение героя и темная цветовая палитра. Вы получаете ощущение изысканности от дизайна.
Особенно примечателен призыв к действию.Он большой, фон высококонтрастный, а цвет фона напоминает цвета логотипа Ensurem. Все идеально сочетаются друг с другом.
20. Горячая линия по предотвращению самоубийств
У некоммерческих организаций есть свои препятствия, когда дело доходит до дизайна домашней страницы. Они хотят помочь как можно большему количеству людей, но они также хотят собирать пожертвования, волонтеров и другую помощь от общественности. Горячая линия по предотвращению самоубийств отлично справляется с каждой из этих целей.
Это интересно, потому что основной призыв к действию — это номер телефона.Это может показаться противоположным, учитывая то, что мы обычно видим, но оно предназначено для своей аудитории. А если вы просматриваете страницы на своем смартфоне, вы можете нажать на этот номер, чтобы набрать его, что делает его особенно полезным.
21. L’Oursin
L’Oursin, фантастический ресторан в Сиэтле, полностью соответствует дизайну домашней страницы. Фотографии еды сразу же пощекотали вкусовые рецепторы посетителей, а благодаря фотографиям и выбору шрифта вы могли почувствовать настроение заведения.
22.Пестрый дурак
Многие люди используют The Motley Fool исключительно для статей о финансах, но компания предлагает гораздо больше. Вы заметите, что на странице выделяется один элемент — желтая кнопка с призывом к действию с надписью «Последние цены на акции». Если вы нажмете на нее, вы попадете к платным сервисам компании, которые включают в себя подборку акций от аналитиков и экспертов.
23. FindLaw
FindLaw преследует две цели: ознакомить людей с законом и связать клиентов с юристами.Он служит обеим целям благодаря дизайну домашней страницы. Вы можете использовать верхнюю навигацию для поиска образовательной информации, но основной призыв к действию, сосредоточенный на главном изображении, побуждает вас найти адвоката рядом с вами.
24. UnitedHealthcare
Если вы хоть немного знакомы с психологией цвета в маркетинге, то знаете, что синий часто используется как символ здоровья и эмоционального исцеления.
Вот почему дизайн домашней страницы UnitedHealthcare настолько эффективен.Кроме того, он использует соответствующие изображения, чтобы посетители чувствовали себя как дома, а несколько призывов к действию предлагают четкие инструкции о том, как действовать.
25. Зрителей
Если вы посмотрите мои видео на YouTube, то знаете, что мы с Адамом регулярно проводим серию по четвергам, где мы отвечаем на вопросы людей, оставивших комментарии к предыдущим видео. Компания Адама Viewership.com направлена на то, чтобы помочь людям воспользоваться преимуществами видеомаркетинга.
Дизайн домашней страницы идеален. Мы видим розовый / красный цвет всего в двух местах, а зеленый — только в двух местах.Таким образом Viewership привлекает внимание посетителей к релевантным частям страницы.
26. Lyft
В моей предыдущей статье о лучших примерах домашней страницы я выбрал Uber в качестве одного из лучших. Тогда будет справедливо, что я представлю здесь Lyft. Это фантастическая домашняя страница, на которой для привлечения зрителей используется продуманная персонализированная иллюстрация и имеется высококонтрастная кнопка с призывом к действию. Он также успешно подходит как для гонщиков, так и для водителей.
27. ступица зацепления
Мне нравится дизайн домашней страницы hubEngage, потому что он самый удобный и привлекательный.«Раскройте потенциал вовлеченных сотрудников». Это единственная цель бизнеса. Затем у вас есть окно чата в правом нижнем углу, что является отличным UX-решением, и актуальное изображение героя.
28. Старбакс
Почему бы нам не закрыться на ура? Starbucks не новичок в маркетинге. Компания установила высокую планку для всех остальных кофеен, и дизайн ее домашней страницы регулярно меняется в зависимости от продуктов, которые Starbucks хочет продвигать.
Вот вам два протеиновых коктейля, которые выглядят восхитительно, а также простая, но эффективная копия.Интересны и значки «Новые» рядом с названиями продуктов.
29. Копировщик
Веб-сайт Copyblogger использует подход к созданию домашней страницы, основанный на изображении героя, и это прекрасно работает. Сайт чистый и минималистичный, с использованием светлых тонов и одновременно привлекательного и ненавязчивого изображения.
Вы получаете все, что ожидаете от домашней страницы, от логотипа и слогана до панели навигации вверху. Помимо имиджа героя есть ценностное предложение, которое помогает укрепить ценность компании.
Почему это работает: домашние страницы с изображениями-героями хорошо работают, когда вы продаете одно ценностное предложение. Он не идеален для домашних страниц электронной коммерции — если вы не продаете только один продукт — но он идеально подходит для предприятий сферы услуг, у которых есть основная или флагманская услуга, которую они предоставляют.
Люди хорошо реагируют на визуальные образы. Фактически, почти 60 процентов клиентов, опрошенных в ходе одного исследования, сказали, что они предпочли бы взаимодействовать с красиво оформленной веб-страницей, чем с простой. Потребители оценивают ваш бизнес по эстетике домашней страницы.
30. Убер
Любой, кто меня знает, скажет вам, что я ненавижу водить машину. Я всегда звоню Уберсу, чтобы забрать меня.
Я также большой поклонник веб-сайта Uber. Он предлагает один из лучших дизайнов домашней страницы, который я когда-либо видел.
Это отличный пример безупречного сочетания двух ценностных предложений: получить безопасную и недорогую поездку или стать водителем и зарабатывать деньги.
Это нелегкий подвиг, особенно с таким небольшим количеством слов на странице.
Почему это работает. Если вы посмотрите на каждый отдельный элемент на главной странице Uber, вы заметите, что все они предназначены для того, чтобы направлять посетителей веб-сайта к тому или иному действию.Они хотят, чтобы вы зарегистрировали учетную запись, чтобы вы могли заказывать поездки Uber или зарегистрироваться в качестве водителя и зарабатывать деньги.
Это два совершенно разных сегмента рынка. Тем не менее, это как-то работает.
Обратите внимание на выбор изображения. Парень за рулем явно водитель Uber, но он смотрит прямо в камеру — на и . Если бы вы хотели заказать Uber, с ним было бы комфортно садиться в машину. Или, если вы хотите поработать неполный рабочий день, это тот, чей успех вы хотите подражать.
Остальная часть домашней страницы содержит массу дополнительной информации: от карты и формы для цитирования, позволяющих добраться из одного места в другое, до записок о ценностном предложении компании.
31. Розеттский камень
Если вы не знакомы с Rosetta Stone, это набор инструментов, предназначенных для помощи в изучении иностранного языка. Это верхний предел ценового диапазона, но он по-прежнему пользуется огромной популярностью.
Кроме того, это один из лучших примеров домашней страницы для сайта электронной коммерции.
Мы снова имеем дело с изображением героя, на этот раз мирского путешественника, который использует свой телефон — якобы для доступа к приложению Rosetta Stone.
Почему это работает: Rosetta Stone лидирует со своим основным USP: технологией TruAccent. Дополнительные преимущества технологии отличают ее от конкурентов и делают ее более эффективной в плане помощи людям в овладении языковыми навыками.
Тогда у вас есть еще одно ценностное предложение: компания работает уже 25 лет.Есть и социальное доказательство: «Самое надежное языковое решение…»
Rosetta Stone может выиграть от некоторых точных цифр. Сколько клиентов обслуживает? Это могло бы быть более впечатляющим. Но это единственная ошибка, которую я обнаружил на этой домашней странице.
Существует серьезный призыв к запуску интерактивной демонстрации, но пользователи также могут узнать о конкретных решениях для различных сегментов клиентов: частных лиц, преподавателей и предприятий.
Эта домашняя страница отлично справляется с задачей привлечь внимание посетителя и предоставляет множество мест для изучения, не отвлекая посетителя от основного CTA.
Контрольный список по оптимизации домашней страницы
Вы видели три реальных примера лучших дизайнов домашних страниц в Интернете, но что вы можете из них позаимствовать? А как создать лучшую домашнюю страницу для своего бизнеса?
Вы не поверите, но дизайн домашней страницы состоит из пяти простых элементов. У вас есть много возможностей для творчества, но убедитесь, что вы излагаете свое предложение четко и не отвлекаясь.
Вот удобный список того, что можно добавить на свою домашнюю страницу, чтобы улучшить ее и повысить конверсию.
1. Напишите четкий и четкий заголовок.
Каждый из трех примеров, которые я упомянул выше, имеет четкий, конкретный заголовок для привязки страницы. Давайте посмотрим на каждый заголовок здесь:
- Создайте свой авторитет в Интернете с помощью высокоэффективного контент-маркетинга
- Доберитесь — ваш день принадлежит вам
- Единственное языковое программное обеспечение с TruAccent ™ — лучшей в мире технологией распознавания речи.
Очевидно, они очень разные, но у них есть несколько общих черт.
Во-первых, они используют слова силы. Это слова, которые сразу вызывают эмоции или связывают с читателем.
Copyblogger фокусируется на таких словах, как «авторитет» и «очень эффективный». Сами по себе они не впечатляют, но, если их объединить в краткий заголовок, они помогают передать более убедительное сообщение.
Uber использует более эмоциональный подход. Вместо того, чтобы прямо заявить о своем ценностном предложении, Uber обращается к тому, чего хотят их целевые клиенты: свободы, эффективности и места назначения.
Затем у вас есть Розеттский камень, в котором слова «только» и «лучший в мире» используются для выражения авторитета и авторитета. Эти слова подразумевают, что Розеттский камень — это все, что вам нужно для достижения ваших целей.
Пишите сильные заголовки, ставя себя на место клиента. Что бы впечатлило его или ее? Что могло бы заинтересовать этого человека в достаточной степени, чтобы убедить его или ее изучить остальную часть вашего сайта? Или заполнить форму?
2. Не путайте пользователей
Одна из наиболее частых проблем, которые я замечаю на домашних страницах, — это конфликтующие CTA.
По возможности избегайте конфликтующих CTA. У вас может быть несколько вариантов, но четко укажите, что есть один призыв к действию, по которому ваши посетители должны следовать конкретно. Вы можете увидеть, как Uber и Rosetta Stone сделали это в приведенных выше примерах, сделав альтернативные призывы к действию меньше и менее очевидными.
Что еще более важно, вы хотите избежать визуального беспорядка. Подобно тому, как вы собираете дома игрушки, одежду, разбросанные журналы и другой мусор, вам нужно удалить все сбивающие с толку визуальные элементы со своей домашней страницы.
Другими словами, будьте проще.
Вы хотите, чтобы на странице было достаточно информации, чтобы привлечь внимание, но не настолько, чтобы читатели не знали, где искать.
3. Добавьте прямую и большую кнопку CTA для предложения
Ваш CTA — это то место, где вы хотите, чтобы посетители сосредоточили свое внимание. Это приглашение: вот что делать дальше!
Кнопка CTA не должна занимать весь экран, но должна привлечь внимание посетителя. Подумайте об использовании уникального шрифта, если вы не думаете, что он достаточно увлекательный.
Кроме того, убедитесь, что вы используете фразу призыва к действию, которая имеет смысл и передает ценность. Призыв к действию вроде «Подписаться сейчас» меня не волнует. Измените его на: «Подпишитесь сейчас, чтобы получить бесплатное исследование». Теперь мне интересно.
4. Используйте контрастные цвета
Я большой поклонник контрастов, когда дело касается моих сайтов. Вы увидите мой фирменный оранжевый цвет на NeilPatel.com и Neil Patel Digital.
Контрастность не означает яркого или неприятного цвета. Вы можете создать контраст разными способами.
Например, полужирный цвет фона и нейтральный цвет текста в CTA подойдут. Вы не хотите, чтобы салатовый цвет был на синем электрик — это плохо для глаз.
В CTA вы также можете использовать цвет, которого нет на странице. Только убедитесь, что это не вызывает слишком сильного визуального разногласия. Изучение цветового круга и того, как цвета дополняют друг друга, сделает вас лучшим дизайнером.
5. Держите предложение в верхней части страницы
Посетители вашего веб-сайта могут никогда не прокрутить дальше страницы.Это факт. Если вы закроете свое предложение под сгибом, многие из ваших посетителей никогда его не увидят.
Как вы можете видеть из лучших примеров домашней страницы, которые я упомянул выше, каждая из них включает предложение или USP (уникальное торговое предложение) в верхней части страницы. Это очевидно с момента прихода посетителя.
Как узнать, что работает, а что нет на вашей домашней странице
Веб-дизайн чрезвычайно субъективен. Мне может понравиться дизайн сайта, а вам может он не понравится.Невозможно угодить всем.
Однако вы можете угодить большинству людей, которые посещают ваш сайт. Как? Вы определяете, что работает, а что нет, основываясь на том, на что большинство посетителей вашего сайта реагируют положительно.
Crazy Egg позволяет создавать отчеты о поведении пользователей на вашем сайте. Вы увидите, где люди нажимают, прокручивают или иным образом реагируют на элементы дизайна.
Например, тепловая карта позволяет увидеть, что людям интересно на веб-странице, а что они даже не замечают (даже когда должны).С другой стороны, отчет о конфетти показывает подробную информацию о реферальных сайтах и о том, как люди, пришедшие из разных мест, взаимодействуют с вашим сайтом.
Люди склонны пропускать ваш призыв к действию, когда приходят с Facebook? Возможно, ваши сообщения в Facebook не соответствуют дизайну вашего сайта.
Другие отчеты о поведении пользователей позволяют по-разному просматривать шаблоны посетителей. Например, стандартная тепловая карта показывает области «горячей» активности и «холодного» бездействия.Расположение элементов домашней страницы в соответствии с отслеживанием взгляда может сделать его более эффективным.
После сбора этой информации создайте две версии своего веб-сайта. Покажите одну версию половине посетителей, а другую — остальным. Этот процесс A / B-тестирования отдельных элементов поможет вам улучшить свой сайт, чтобы он идеально подходил для вашей целевой аудитории.
Заключение
Хороший дизайн домашней страницы не требует от вас соблюдения определенной формулы. Как видно из начальных страниц, которые я выделил выше, некоторые домашние страницы веб-сайтов имеют общие элементы, но все они отличаются друг от друга.
На самом деле, расширение границ современных дизайнерских соглашений может сработать в вашу пользу, но только если вы не препятствуете взаимодействию посетителей с сайтом. Смелые дизайнерские решения — это нормально, но не делайте этого в ущерб полезности.
Вы не хотите копировать кого-то другого. Создайте лучший дизайн домашней страницы для вашей конкретной аудитории и убедитесь, что вы хорошо представляете свои продукты и услуги, подчеркивая их уникальные качества.
Как только вы это сделаете, вы создадите машину для конвертации веб-сайтов.
15 примеров блестящего дизайна домашней страницы веб-сайтов
Этот пост был первоначально опубликован в маркетинговом блоге HubSpots
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница — это ее виртуальный вход. Если новому посетителю не нравится то, что он видит, его коленный рефлекс — это нажатие кнопки «назад».
Верно — к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта великолепным, а не бла? Что ж, это требует большего, чем просто внешний вид — он также должен хорошо работать . Вот почему самые блестящие домашние страницы в этом списке получают высокие оценки не только по красоте, но и по интеллекту. Но прежде чем мы погрузимся в 15 реальных примеров, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший дизайн домашней страницы веб-сайтаВсе представленные здесь дизайны домашних страниц используют комбинацию следующих элементов.Не каждая страница идеальна, но в лучших дизайнах домашней страницы многие из них верны:
1)
Ясно, что отвечает: «Кто я?», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».Если вы являетесь известным брендом или компанией (например, Coca Cola), вам может сойти с рук отсутствие необходимости описывать, кто вы и чем занимаетесь; но на самом деле большинству предприятий все еще необходимо отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится «в нужном месте». Стивен Кругг лучше всего резюмирует это в своей книге-бестселлере « Не заставляйте меня думать»: . Если посетители не могут определить, чем вы занимаетесь в течение нескольких секунд, они не задержатся надолго.
2) Резонирует с целевой аудиторией.
Домашняя страница должна быть узконаправленной — разговаривать с нужными людьми на их языке. Лучшие домашние страницы избегают «корпоративной ерунды» и избавляются от лишней ерунды.
3) Передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем веб-сайте, а не переходить к вашим конкурентам.
4) Оптимизирует работу с несколькими устройствами.
Все перечисленные здесь домашние страницы очень удобны в использовании, что означает, что по ним легко перемещаться, и нет «ярких» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призывы к действию, чтобы направить посетителей к следующему логическому шагу.Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». Помните, что цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. Призывы к действию говорят им, что делать дальше, чтобы они не растерялись и не заблудились. Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6) Всегда меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них, как Уайтхаус.gov, постоянно меняются, чтобы отражать потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7) Обладает отличным общим дизайном.
Хорошо спроектированная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 15 реальных примерах.
15 лучших примеров дизайна домашней страницы веб-сайтов 1) FreshBooksПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно- Легко потреблять. Существует много споров о том, какие домашние страницы лучше работают: короткие или длинные. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это почти похоже на рассказ.
- Контрастность и позиционирование отлично используются с основными призывами к действию — ясно, на что компания хочет, чтобы вы конвертировали, когда вы приедете.
- Текст призыва к действию «Попробуй 30 дней бесплатно» очень убедителен.
- Подзаголовок тоже хорош: «Присоединяйтесь к 5 миллионам людей, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы». Он сводится к общей болевой точке для фрилансеров и малого бизнеса (целевой аудитории FreshBooks) — бухгалтерское программное обеспечение обычно «до боли сложное».«
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Это очень простой дизайн с сильным заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но непринужденную атмосферу, что важно для продукта, который обрабатывает финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка снова попадает в сообщение о безопасности.
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно- Это просто и прямо по делу — из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к руководящим материалам Джилл, что важно для укрепления ее авторитета в качестве основного докладчика.
- Легко подписаться на информационный бюллетень и войти в контакт — два из ее основных призывов к действию.
- Домашняя страница и веб-сайт Dropbox — прекрасный пример простоты. Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Их заголовок «Ваши вещи в любом месте» прост, но действенен. Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- Он сосредоточен на одном основном призыве к действию: «Зарегистрируйтесь»… Но если вы хотите сначала узнать больше, это тоже легко. Нажмите «Узнать больше» и посмотрите, как Dropbox описывает свои основные преимущества с помощью четырех простых для сканирования утверждений, расположенных непосредственно под основным CTA.
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно- Домашняя страница бизнес-предложения Dropbox — отличный пример того, как разная аудитория предлагает разные возможности веб-сайта.В отличие от их главной домашней страницы, которая изначально была создана для потребителей (см. Выше), их бизнес-пользователям требуется дополнительная информация и дополнительные доказательства того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на их домашней странице) .
- Dropbox по-прежнему сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: такие элементы, как логотипы и отзывы клиентов, а также видео с подтверждающей копией.
6) Белый дом.gov
ПОСМОТРЕТЬ ВСЮ ГЛАВНУЮ СТРАНИЦУПочему это великолепно
- Создание веб-сайта, поддерживающего всю страну, — непростая задача. Сайт Whitehouse.gov постоянно меняется, чтобы отражать основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений. Тестирование и оптимизация — ключевые компоненты отличного дизайна домашней страницы.
- Что особенно хорошо в Whitehouse.gov, так это то, что он полностью не похож на большинство правительственных веб-сайтов.Он имеет чистый дизайн и способствует развитию сообщества.
- Когда вы приземляетесь здесь, довольно легко найти то, что вы ищете. А если сразу не найти, есть даже «Что ты ищешь?» поисковая строка.
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно- Хотя это сложно сказать по статическому снимку экрана выше, этот сайт привлекает ваше внимание тонким использованием анимации при прокрутке страницы вниз.Это очень умный способ организовать информацию, не мешая пользователю.
- Он также имеет очень чистый и простой дизайн. Дизайн подчеркивает особенности приложения, а затем сразу показывает основной призыв к действию — не более того.
ПОСМОТРЕТЬ ВСЮ ГЛАВНУЮ СТРАНИЦУ Почему это великолепно
- Слюни. Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse.В сочетании с великолепной фотографией заголовок «Brisket. 18 лет, чтобы стать мастером. Вашим смаковать». звучит как опыт, который стоит попробовать.
- Прокрутка с параллаксом проведет вас через их услуги, меню и людей, прекрасно проводящих время — прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов.Это не всегда легко передать на домашней странице, но Evernote отлично справляется, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется сочетание насыщенных приглушенных цветов фона и ярко-зеленых или белых участков, чтобы выделить пути конверсии.
- После простого заголовка путь глаза приведет вас к призыву к действию «Зарегистрируйтесь сейчас».
- «Спокойное предприятие» — это не то чувство, которое вы испытываете, когда заходите на сайт Telerik.Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и фотографии создают атмосферу, похожую на Google. Это лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор шести предложений продуктов. Это очень четкий способ сообщить, чем компания занимается и как люди могут узнать больше.
- Копия легкая и удобочитаемая. Они говорят на языке своих клиентов.
- Наверное, один из моих любимых сайтов о потребительских технологиях. Это гениально элегантно и просто.
- Этот веб-сайт очень интерактивен, и статический снимок экрана не соответствует действительности. Я очень рекомендую просмотреть его самостоятельно.
- Для тех влюбленных, которые планируют свой большой день, eWedding — отличное место для создания индивидуального свадебного веб-сайта.
- Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Они включают отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом: «Создайте свой бесплатный веб-сайт за за 5 минут ». Гений!
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему.На них часто появляются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
- Это не обычный некоммерческий веб-сайт. Многочисленные визуальные эффекты, творческий текст и использование интерактивного веб-дизайна выделяют его.
- Анимированный заголовок — отличный способ записать несколько сообщений в одной строке.
- Отличное использование видео и фотографии, особенно для захвата эмоций, вызывающих действие.
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование белого пространства, контрастных цветов и ориентированный на клиента дизайн.
- Заголовок ясный и убедительный, как и призывы к действию.
- Существует также отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
Что вы думаете об этих домашних страницах? Какие твои любимые? Есть ли другие отличные дизайны веб-сайтов, которые я пропустил? Если да, перечислите их в комментариях!
Примечание редактора: этот пост был первоначально опубликован в январе 2013 года и был обновлен для обеспечения точности и полноты.
16 лучших примеров дизайна домашней страницы
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница — это ее виртуальный вход. Если новому посетителю не нравится то, что он видит, его коленный рефлекс — нажатие кнопки «назад».
Верно — к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта великолепным, а не тупой? Что ж, это требует большего, чем просто внешний вид — он также должен хорошо работать . Вот почему самые блестящие домашние страницы в этом списке имеют высокие оценки не только по красоте, но и по интеллекту.
Но прежде чем мы погрузимся в 16 примеров, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший дизайн домашней страницы веб-сайта
Все представленные здесь дизайны домашних страниц используют комбинацию следующих элементов. Не каждая страница идеальна, но в лучших дизайнах домашней страницы многие из них верны:
1)
Это четко отвечает: «Кто я?», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».Если вы известный бренд или компания (т.д., Coca Cola) вы можете избежать наказания за то, что вам не придется описывать, кто вы и что делаете; но на самом деле большинству компаний все еще нужно отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится «в нужном месте».
Стивен Кругг лучше всего резюмирует это в своей книге-бестселлере Не заставляйте меня думать: Если посетители не могут определить, чем вы занимаетесь в течение нескольких секунд, они не задержатся надолго.
2) Это находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — разговаривать с нужными людьми на их языке.Лучшие домашние страницы избегают «корпоративной ерунды» и избавляются от лишней ерунды.
3) Он передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем веб-сайте, а не переходить к вашим конкурентам.
4) Оптимизирован для нескольких устройств.
Все перечисленные здесь домашние страницы очень удобны в использовании, что означает, что по ним легко перемещаться, и нет «ярких» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы.Многие из них оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Он включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призывы к действию, чтобы направить посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». (Вот 30 примеров отличных призывов к действию для большего вдохновения.)
Помните, цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке.Призывы к действию говорят им, что делать дальше, чтобы они не растерялись и не заблудились. Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6) Это всегда меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них, например Whitehouse.gov, постоянно меняются, чтобы отражать потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7) Отличный общий дизайн.
Хорошо спроектированная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 16 реальных примерах.
Вдохновение для дизайна веб-сайтов: 16 лучших дизайнов домашних страниц
1) FreshBooks
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто- Легко потреблять.Существует много споров о том, какие домашние страницы лучше работают: короткие или длинные. Если вы выберете последнее, вам нужно упростить прокрутку и чтение — именно этим и занимается этот сайт. Это почти похоже на рассказ.
- Контраст и позиционирование отлично сочетаются с основными призывами к действию — ясно, на что компания хочет, чтобы вы совершили конверсию, когда вы приедете.
- Текст призыва к действию «Попробуй 30 дней бесплатно» очень убедителен.
- Подзаголовок также великолепен: «Присоединяйтесь к 5 миллионам человек, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы.Это сводится к общей болевой точке для фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — как правило, бухгалтерское программное обеспечение часто бывает «до боли сложным».
2) Airbnb
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Домашняя страница великолепна сама по себе: она приветствует вас полноэкранным видео с красивыми кадрами высокой четкости, на которых путешественники делают что-то, как будто они местные, от приготовления еды на кухне до покупки местных сыров и вождения мопеда. по улицам.Это очень человечно и аутентично.
- Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей сразу ищут, направляя посетителей к следующему логическому шагу.
- Форма поиска является «интеллектуальной», то есть она автоматически заполняет последний поисковый запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хозяев также виден в верхней части страницы.
3) Монетный двор
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Это очень простой дизайн с четким заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но непринужденную атмосферу, что важно для продукта, который обрабатывает финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка снова попадает в сообщение о безопасности.
4) Dropbox (Потребитель)
Почему это круто- Домашняя страница и веб-сайт Dropbox — прекрасный пример простоты.Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Трудно сказать по статическому снимку экрана выше, но этот сайт привлекает ваше внимание тонким использованием причудливой анимации в этом изображении.
- Их подзаголовок простой, но мощный: «Получите доступ ко всем своим файлам из любого места, на любом устройстве и поделитесь ими с кем угодно». Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- В нем основное внимание уделяется одному главному призыву к действию: «Зарегистрируйтесь бесплатно.«Но функция регистрации с помощью Google снижает трение посетителей, которые ненавидят заполнять длинные регистрационные формы.
5) Dropbox (Бизнес)
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Это отличный пример того, как разная аудитория может работать с другим сайтом. В отличие от их главной домашней страницы, которая изначально была создана для потребительской стороны (см. Выше), их бизнес-пользователям требуется дополнительная информация и дополнительные доказательства того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на их домашней странице) .
- Dropbox по-прежнему сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: большое релевантное изображение с подтверждающей копией и кнопку с призывом к действию «Попробовать 30 дней бесплатно»
6) Whitehouse.gov
Почему это круто- Создание веб-сайта, поддерживающего всю страну, — непростая задача. Сайт Whitehouse.gov постоянно меняется, чтобы отражать основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений.Тестирование и оптимизация — ключевые компоненты блестящего дизайна домашней страницы.
- Что особенно хорошо в Whitehouse.gov, так это то, что он полностью не похож на большинство правительственных веб-сайтов. Он имеет чистый дизайн и способствует развитию сообщества.
- Когда вы приземляетесь здесь, довольно легко найти то, что вы ищете. А если сразу не найти, есть даже удобное окно поиска.
7) Коптильня 4 Риверс
Почему это круто
- Слюни.Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse. В сочетании с отличной фотографией заголовок «Brisket. 18 лет на освоение. Вашим смаковать. » звучит как опыт, который стоит попробовать.
- Прокрутка с параллаксом проведет вас через их услуги, меню и людей, прекрасно проводящих время — прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
8) Кобб Услуги детской терапии
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работайте с компанией, которая добивается успеха»; «Доверься нам.Мы тоже там были! Мы найдем работу, на которой вы сможете развиваться ». Это ценностное предложение уникально и убедительно.
- Из скриншота выше сложно сказать, но заголовок находится на вращающейся карусели, которая обслуживает определенные персоны, от соискателей до людей, ищущих терапевта для своей школы.
- Есть несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо позиционированы, сформулированы просто и контрастируют с остальной частью страницы.
9) Джилл Конрат
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Это просто, и сразу перейдем к делу. Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к материалам для лидерства Джилл, что важно для укрепления ее авторитета в качестве основного докладчика.
- Легко подписаться на рассылку новостей и связаться с ней — два из ее основных призывов к действию.
- Включает логотипы новостных агентств и отзывы в качестве социального доказательства.
10) Evernote
Почему это круто
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов. Это не всегда легко передать на домашней странице, но Evernote отлично справляется со своей задачей, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется комбинация насыщенных приглушенных цветов в видео и их характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Помните все») путь глаза приведет вас к их призыву к действию: «Зарегистрируйтесь бесплатно».
11) Телерик Прогресс
Почему это круто
- «Спокойное предприятие» — это не то чувство, которое вы испытываете, когда заходите на сайт Telerik. Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и видеосъемка создают атмосферу, похожую на Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор шести предложений продуктов. Это очень четкий способ сообщить, чем компания занимается и как люди могут узнать больше.
- Копия легкая и удобочитаемая. Они говорят на языке своих клиентов.
12) Боксби
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Заголовок является призывом к действию, направленным непосредственно на их целевую аудиторию: предпринимателей в сфере хранения данных.
- У него очень чистый и простой дизайн. Дизайн выделяет заголовок, а затем сразу показывает основной призыв к действию — не более того.
- Этот основной призыв к действию имеет очень контрастный цвет, что выделяет его.
13) eWedding
Почему это круто
- Для тех влюбленных, которые планируют свой большой день, eWedding — отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Подзаголовок «Создано более 750 000 свадебных сайтов!» отличное социальное доказательство.
- Они включают в себя отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом: «Запустите веб-сайт».
14) Базовый лагерь
Почему это круто
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему. На них часто появляются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
15) благотворительность: вода
Почему это круто
- Это не обычный некоммерческий веб-сайт. Многочисленные визуальные эффекты, творческий текст и использование интерактивного веб-дизайна выделяют его.
- Анимированный заголовок — отличный способ записать несколько сообщений в одной строке.
- Отличное использование видео и фотографии, особенно для захвата эмоций, вызывающих действие.
16) Техническая проверка
Почему это круто
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование белого пространства, контрастных цветов и ориентированный на клиента дизайн.
- Заголовок ясный и убедительный, как и призывы к действию.
- Существует также отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
Что вы думаете об этих домашних страницах? Какие твои любимые? Поделитесь с нами своими мыслями в комментариях.
Примечание редактора. Этот пост был первоначально опубликован в январе 2013 года и был обновлен для обеспечения точности и полноты.
Почему эти 25+ дизайнов домашней страницы так хорошо работают
Как видно из названия, домашняя страница — это первая страница, которую пользователи видят на веб-сайте. Дизайн домашней страницы должен быть великолепным, он должен впечатлять.
Ниже вы найдете важные ингредиенты, которые были проверены и протестированы на работу и которые выделят вашу домашнюю страницу из общей массы.
Сосредоточьтесь на содержании сайта
Когда пользователь впервые попадает на ваш сайт, он / она захочет как можно быстрее узнать, что он попал в нужное место. Пользователи непостоянны, у них мало внимания, поэтому они хотят сразу же убедиться в ценности, которую они получат. Необходимо немедленно дать понять, о чем веб-сайт, чтобы они знали, следует ли им продолжать проводить время на веб-сайте или пропустить и найти другой сайт.
Домашняя страница веб-сайта должна с самого начала сообщать о ценности.
Чтобы привлечь внимание пользователей, вы можете сделать следующее:
- Используйте релевантное ключевое слово (например, если вы продаете консалтинговые услуги, упомяните «консалтинговые услуги», если вы продаете обувь, упомяните «обувь» и т. Д.). Ключевое слово, если оно релевантно, помогает пользователям лучше понять, о чем идет речь. Он закрепляет в их сознании основную тему страницы и важную часть сообщения веб-сайта. Кроме того, ключевое слово полезно для поисковой оптимизации, поскольку оно указывает роботам поисковых систем, что веб-страница соответствует теме и лучше индексирует и позиционирует домашнюю страницу на страницах результатов поисковой системы.
Ниже приведен пример домашней страницы веб-сайта, в которой эффективно используется релевантное ключевое слово непосредственно на главной странице. Основное и наиболее релевантное ключевое слово здесь — «Образование», и оно заключено в эффектный абзац, который пользователи не могут игнорировать.
Вот еще один пример:
Другой пример ключевого слова «Путешествия»:
- Используйте релевантную графику или изображение, которое поддерживает слова и ключевое слово в фокусе с помощью визуальных подсказок.Такая графика должна сразу показать, что веб-сайт может дать то, что хочет читатель. Например, если они ищут центр по уходу за домашними животными, у вас должно быть изображение с домашним животным, если они ищут врача, поместите медицинский символ на главную страницу. Изображение и текст (включая ключевое слово) должны иметь сильную корреляцию друг с другом, чтобы сообщение сохраняло последовательность и действительно влияло на читателей.
Ниже приведен пример веб-сайта , на котором изображения используются наилучшим образом.Он выводит на первый план наводящее на размышления изображение для домашней страницы, изображение, предназначенное для создания визуальной и эмоциональной связи с читателями.
Вот еще один пример с подозрительным изображением:
Пример с наводящими на размышления изображениями:
Используйте броский слоган и запоминающуюся копию
Слоганы — это простые фразы, призванные привлечь внимание людей, состоящие из нескольких слов и короткого сообщения. Хороший слоган поражает, и он решает за очень короткое время убедительность домашней страницы.
Хороший слоган может превратить домашнюю страницу из хорошей в отличную, из незабываемой в запоминающуюся. Он вводит сообщение на странице, быстро и естественно, и дает легкий эффект неожиданности, который привлекает внимание пользователей и настраивает их на то, чтобы читать больше.
И чтобы они больше интересовались чтением, домашняя страница должна иметь хороший текст. Копия домашней страницы имеет решающее значение для эффективности веб-страницы.
Согласно исследованиям, существует несколько критериев , которые следует учитывать для обеспечения эффективности копии домашней страницы:
- Рекламное письмо (это копия, которая может похвастаться преимуществами продукта / услуги с очевидными коммерческими целями) — чем меньше рекламных текстов на домашней странице, тем более эффективной будет домашняя страница.
- Краткий текст — копия на домашней странице должна быть краткой и отражать основы бизнеса; Исследования показывают , что краткость текста улучшает удобство использования (упрощение просмотра текста пользователями) на 58%.
- Сканируемый макет (макет, который легко сканировать, визуализировать, поэтому информация быстро усваивается) — исследования показывают , что более легко сканируемые макеты домашней страницы приводят к повышению эффективности использования на 47%.
Кроме того, копия домашней страницы должна работать хорошо, поскольку исследования показали, что 38% людей перестанут взаимодействовать с веб-сайтом, если текст или макет непривлекательны.
Копия домашней страницы — это уникальный шанс заставить пользователей вернуться на сайт, как только первые впечатления будут удовлетворительными. В противном случае исследования показывают, что 88% онлайн-потребителей с меньшей вероятностью вернутся на сайт после неудачного опыта с ним.
Это пример хорошего слогана, который выполняет свою работу и действительно эффективно влияет на умы читателей: BE MOVED (слоган Sony).
Ниже приведена диаграмма , показывающая, как можно сопоставить копию, чтобы она соответствовала пути клиента:
Создайте уникальное ценностное предложение для дизайна вашей домашней страницы
У каждой домашней страницы должно быть свое уникальное ценностное предложение.
Уникальное ценностное предложение веб-страницы сообщает о том, что делает компания, иначе, чем другие компании на рынке. Он определяет уникальные преимущества, которые люди получат от компании.
Уникальное ценностное предложение более продумано, чем слоган.По сути, это краткая и пунктуальная копия — представление решений, которые делают выбор пользователей наилучшим из возможных.
Ниже приведен пример ценностного предложения , которое не преувеличивает и не ослабляет силу утверждения:
Другой пример:
Третий пример:
Чтобы помочь вам лучше понять, в чем заключается уникальное ценностное предложение, мы перечисляем ключевые элементы, из которых оно состоит:
- Что вы делаете (в примере выше, приложение GetFound)
- Для кого вы это делаете (в приведенном выше примере — Деловые люди)
- Почему вы делаете это лучше, чем конкуренты (в приведенном выше примере это позволяет вам занять первое место в Google, Yelp, Facebook и т. Д. За несколько простых шагов).
Используйте мудборды, чтобы задать тон дизайна домашней страницы
Теперь, когда мы поговорили о некоторых ключевых элементах, которые должна включать домашняя страница, давайте посмотрим, как вы разместите их на главной странице. Что должно быть выделено, что немного подсказано, какие еще элементы должны дополнять «картину». Потому что все они должны определять настроение домашней страницы.
Доска настроения рассказывает пользователям, как вы подходите к определенным темам, и сообщает важные аспекты о вас и вашей компании. Доска настроения должна придать вашему сайту или компании определенную индивидуальность.Это важный способ общения с аудиторией. Если ваше сообщение — это копия, то на доске настроения показано, как вы передаете сообщение.
Доска настроения относится к:
- Цветовая гамма сайта
- Типографика, используемая на домашней странице
- Стиль иллюстрации (это может быть игра с такими эффектами, как наложения, рамки изображений, тени рамок, прозрачность / непрозрачность, градиенты и т. Д.)
- Правила использования интервалов (сколько свободного места требуется для разных частей домашней страницы)
- Общий контраст (подчеркивает иерархию контента и структуру элементов).
Дизайн брендов и веб-сайтов : Вот пример домашней страницы, которая использует все средства для передачи профессионализма, высококлассного опыта, стиля и элегантности в отношении брендов:
Бренд и дизайн веб-сайтов : Вот еще один пример домашней страницы, которая интригует, пробуждает любопытство и побуждает пытливые умы дать определение Act Normal :
Бренд и дизайн веб-сайтов : третий пример домашней страницы, которая демонстрирует профессионализм и оставляет впечатление хорошего опыта в дизайне веб-сайтов.
Обеспечьте эффективный CTA
Некоторые сайты более «насыщены действиями», чем «информационными», например, веб-сайты электронной коммерции. И домашняя страница должна быть первой, чтобы установить этот фрейм содержимого. Например, посетитель веб-сайта, посвященного недвижимости, хочет быстро перейти к спискам домов, предложениям по аренде и т. Д. Если первое, что он видит, это стена текста или изображений в недействительных разделах (без кнопок для бронирования, для экземпляр), он сразу же нажмет кнопку возврата.Такие сайты действительно должны включать немедленный и четко видимый «призыв к действию» или CTA, чтобы помочь пользователю делать то, что он хочет.
Ниже приведен пример веб-сайта по недвижимости ( REMAX ), на главной странице которого явно отображается довольно большая форма для заполнения данными пользователей, которые отправят их в процесс поиска недвижимости.
Другой пример — TRULIA:
Это подходит для веб-сайтов, которые больше похожи на интерактивные инструменты для людей, которым необходимо выполнять нишевый поиск, адаптированный к их потребностям / вопросам / планам.Яркий призыв к действию в дизайне домашней страницы побуждает пользователя пройти весь процесс исследования, собрать данные, применить фильтры и перейти к принятию решения.
Характеристики эффективной домашней страницы CTA:
- Содержит убедительный текст, запускающий действие
- Использует правильный тон («говорит словами, которые пользователи хотят слышать»). Например. «Погнали!» использует знакомый тон, который идеально подходит для сценария поиска личности покупателя: «Я собираюсь начать поиск нового дома, так что… хорошо… пошли…».
- Он выделяется и выделяется на остальной части страницы за счет контраста.
Используйте отзывы для дизайна домашней страницы
Отзывы могут быть отличным способом поддержать достоверность содержания домашней страницы. Это рекомендации продуктов / услуг / компаний от клиентов, которые их протестировали и остались довольны их качеством. Это одна из самых сильных форм социального доказательства, и они должны побуждать новых пользователей попробовать продукты / услуги на себе.
Отзыв означает, что человек, дающий его, рискует своей репутацией. Вот почему никогда не следует недооценивать его силу.
Согласно исследованию , 39% потребителей заявили, что они регулярно читают обзоры, чтобы определить, является ли местный бизнес хорошим бизнесом.
Более того, исследования показали, что 88% людей доверяют онлайн-отзывам, написанным другими потребителями, так же, как они доверяют рекомендациям от личных контактов.
Использование убедительности отзывов на главной странице веб-сайта — хороший способ подтолкнуть читателей к покупке продуктов / услуг вашей компании.
Вот пример домашней страницы Codeacademy , на которой есть отзывы:
Вот еще один пример:
Другой пример:
Дизайн вашей домашней страницы должен измениться
Домашние страницы меняются и развиваются по разным причинам.Изменяется поведение пользователей, меняется стиль просмотра, развивается веб-дизайн, и вы должны идти в ногу с последними тенденциями. Иногда ваши собственные аналитические отчеты сообщают вам о необходимости обновить домашнюю страницу. Нет необходимости останавливаться на одном дизайне домашней страницы. Ваши рекомендации по брендингу могут измениться со временем, или же в компании произойдет сдвиг в деятельности, и вам потребуется изменить дизайн домашней страницы.
Кроме того, вы можете вносить постепенные изменения в дизайн домашней страницы вашего веб-сайта.Вы можете оптимизировать домашнюю страницу по причинам SEO или пользовательскому опыту или для большего количества конверсий.
Итак, вы можете заменить одни элементы другими, вы можете добавить новые элементы, которые соответствуют новому дизайну и рекомендациям по брендингу, или вы можете комбинировать элементы другим способом. Результатом будет обновленная домашняя страница с современным видом и сообщением, которое лучше подходит для текущих пользователей.
Ниже приведен пример веб-сайта, домашняя страница которого изменилась для улучшения результатов:
2016:
2018:
Макеты веб-страниц, которые можно использовать для дизайна домашней страницы
Макет — это основа, поддерживающая весь контент, размещенный на домашней странице.Он играет важную роль в структурировании информации на странице. Таким образом, пользователи могут легко читать, просматривать и усваивать.
Есть несколько характеристик, которые делают макет домашней страницы хорошим макетом:
- Он должен быть интуитивно понятным, чтобы соответствовать уже сформированному поведению пользователя при посещении веб-страниц.
- Макет должен быть предсказуемым. Следовательно, пользователям легко найти то, что они ищут, в том порядке, в котором они ищут.
- Он должен адресоваться скиммерам.Пустое пространство, использование списков и столбцов, заголовки — все это компоненты, ускоряющие усвоение содержимого домашней страницы.
- Этот макет должен быть адаптивным. Мобильность стала требованием. Таким образом, макеты домашней страницы должны легко адаптироваться к экрану в зависимости от устройства, с которого пользователи открывают страницу.
Вот некоторые из самых популярных макетов домашней страницы , работающих в самых разных нишах:
Схема 1 — пример
Схема 2 — пример
Вы можете проверить дополнительную информацию о том, как выбрать правильный макет для своего веб-сайта.
Теперь вы почти готовы приступить к созданию дизайна своей домашней страницы. Проверьте, какие элементы из вышеперечисленного подходят для вашего веб-сайта, и следуйте инструкциям. Домашняя страница вашего сайта будет просто идеальной.
30 лучших примеров дизайна домашней страницы в 2020 году (+ советы по дизайну)
Несмотря на все разговоры о целевых страницах в мире цифрового маркетинга, очень важно не упускать из виду роль домашней страницы веб-сайта.
Ваша домашняя страница — это ваша виртуальная сдерживающая привлекательность, и очень важно управлять вашей сдерживающей привлекательностью, чтобы посетители каждый раз приходили на ваш сайт для наилучшего взаимодействия с пользователем.
Существует множество отличных дизайнов домашних страниц, и обзор некоторых из лучших может вдохновить вас на создание собственной потрясающей домашней страницы.
Что такое домашняя страница?
Домашняя страница — это главная веб-страница компании, на которую люди обычно попадают, когда впервые заходят на сайт из поисковой системы. Домашняя страница часто служит знакомством человека с компанией. По сути, это «виртуальная витрина».
Даже если домашняя страница находится не там, где люди начинают, именно туда они переходят, когда им нужно быстро перемещаться или когда они возвращаются на ваш сайт позже.
Некоторые компании пытаются убедить посетителей подписаться на учетную запись или список адресов электронной почты, чтобы побудить их узнать больше о своих продуктах и услугах, чтобы они в конечном итоге стали клиентами.
Даже если посетитель не регистрируется, вы должны создать свою домашнюю страницу уникальным и запоминающимся образом, чтобы произвести на него неизгладимое впечатление.
Преимущества хорошо продуманной домашней страницы
через GIPHYХорошая домашняя страница предназначена не только для того, чтобы выглядеть эстетично, даже если это ее часть.Есть много других преимуществ, связанных с внешним видом.
Вот лишь некоторые из них:
Повышает узнаваемость бренда.
Если вы сделаете свой веб-сайт запоминающимся, вам будет намного проще привлечь постоянных посетителей и повысить внимание к бренду.
Имидж и ценности вашего бренда должны быть очевидны в сообщениях на каждой странице вашего сайта, особенно на главной.
Домашняя страница — это дверь к остальной части вашего сайта и всему, что будет информировать ваших посетителей о вашей ценности, предложениях, продуктах и предыстории.
Без него никто не сможет определить, кто вы и почему вы занимаетесь своей позицией на рынке.
Это улучшает пользовательский опыт.
Хорошо продуманная домашняя страница обычно превращается в простой интерфейс, с которым посетители не задумываются. Предоставляя организованный доступ к информации, которую они ищут, вы сразу же обеспечиваете им ценность.
Посетители определенно обращают внимание на свой пользовательский опыт, и это оказывает большое влияние на их решения о покупке.Воспользуйтесь этой психологией, создав домашнюю страницу с учетом этого.
Повышает конверсию.
Каким бы неприятным это ни было, вам нужно произвести хорошее впечатление, чтобы привлечь посетителей. Они хотят видеть ценность и доверие, что, как маркетологи, означает предоставление им стимула и возможностей.
Если вы упростите им получение того, что им нужно, на вашей домашней странице или через нее, тогда вам будет намного проще повысить показатели конверсии.
Неряшливая или непривлекательная домашняя страница обычно приводит только к высокому показателю отказов.
Важные элементы на домашней странице
Конечно, как бы мы ни просили вас проявить творческий подход к дизайну своей домашней страницы, есть определенные элементы, которые вы захотите включить, чтобы сделать его действительно впечатляющим.
Это похоже на загадку. В конце концов, каждая картинка выглядит по-разному, но вам все равно нужны кусочки, чтобы собрать ее.
Эффективный и развивающийся дизайн
Хорошая домашняя страница будет эффективна в соответствии со всеми ключевыми моментами, которые мы обсуждали до сих пор: сообщать ценность, укреплять доверие, помогать посетителям и привлекать внимание.
Чтобы достичь всего этого, вы захотите использовать комбинацию различных стратегий. Включите призыв к действию, пробелы, отличное руководство по стилю и отличную копию, чтобы создать фантастический макет.
Также важно адаптироваться и развиваться с течением времени. Статические домашние страницы обычно довольно быстро устаревают. Меняйте страницу по мере изменения потребностей посетителей и рыночных тенденций.
Омниканальный
Простая навигация по домашней странице рабочего стола — не конечная цель.Также важно быть мобильным.
через GIPHYСлишком много графики или сложные конструкции и функции имеют тенденцию становиться запутанными и беспорядочными, когда они открываются на разных платформах. Обязательно оптимизируйте свою страницу для мобильного использования, что невероятно популярно в современном мире.
Обращается к аудитории
Ваша домашняя страница не предназначена для использования в широко распространенной сети. При создании страницы помните о своих покупателях и целевой аудитории.
Необходимо сосредоточить внимание на типе клиентов, которых вы можете лучше всего обслужить и у которых есть наибольшие шансы на конверсию.Избавьтесь от всякой ерунды и используйте язык, который привлечет и понравится вашей предпочтительной аудитории.
Контент, ориентированный на ценность
Если вы продвигаетесь вперед на своей домашней странице, у вас больше шансов удержать посетителей на своем сайте, чем пытаться привлечь их внимание на более глубокой целевой странице или сообщении в блоге.
Это не значит, что вы не можете привлечь трафик или конвертировать на этих страницах, но, как правило, ваша домашняя страница является первой точкой контакта для трафика. Сразу же покажите им, что у вас есть то, что они ищут, и они останутся там достаточно долго, чтобы вы могли это доказать, вместо того, чтобы идти к конкурентам.
30 лучших примеров дизайна домашней страницы
В Интернете полно вдохновения, из которого можно черпать идеи. Некоторые домашние страницы захватывают дух и визуально уникальны. Другие чрезвычайно функциональны и немедленно выполняют свои обещания.
Все зависит от их (и вашего) делового стиля и привлекательности бренда.
Давайте прямо сейчас рассмотрим несколько удивительных примеров:
1. Airbnb
БрендAirbnb видел лучшие времена, но дизайн его домашней страницы никогда не был лучше.Минимализм часто является признаком современной домашней страницы, которая обеспечивает быстрое общение и удобство работы с мобильными устройствами.
Всего одним предложением Airbnb привлекает вас и готовит начать поиск на своем сайте. Захватывающие дух визуальные эффекты пробуждают дух исследователей, которым наверняка понравится страсть к путешествиям.
2. Dropbox
Dropbox называют компанией, которую все пытаются убить. Дизайн домашней страницы, без сомнения, стал одной из тех вещей, которые сделали его устойчивым: менее чем в 20 словах он сообщает вам все, что вам нужно знать, чтобы приступить к работе с его решениями, и какие преимущества вы можете получить.
Те, кто ищет сложные или нестандартные решения, могут перейти к мгновенному параллельному сравнению.
3. TED
TED охватывает множество различных тем и имеет огромную библиотеку информационных видео и статей. На их домашней странице все сразу ставится на карту, чтобы пользователи могли без промедления выбрать то, что им интересно.
У них чистый дизайн с красивым изображением двух их динамиков слева и справа от изображения.TED также перечисляет простые шаги, описывающие, как использовать свою платформу и получать от нее выгоду.
4. Средний
Medium — это издательская платформа, которая привлекла тысячи потенциальных идейных лидеров, а также многих авторитетных людей.
Несмотря на то, что он нарушает условности, оставляя свое ценностное предложение на полпути вниз, к тому времени, когда вы попадаете туда, вы почти наверняка зацикливаетесь на одной из многих журнальных статей о постоянно меняющемся, тщательно отобранном пространстве над сгибом.
5. ВИД
Из полной безвестности и мрачной работы KIND Snacks ворвался на сцену с одним из самых сильных брендов.
KIND приглашает вас присоединиться к баннеру и начать покупать полезные закуски. Традиционная верхняя навигация практически заменена категориями товаров, управляемыми изображениями. Яркие цвета и рекламный текст говорят «бесплатно», и кто может устоять перед бесплатными закусками!
6. REI
REI зарекомендовала себя двумя способами: как ведущий поставщик уличного снаряжения и лидер в области связанного с этим контента.
Ключевая цельREI — привлечь членов своего кооператива, и это отражается повсюду в настраиваемых CTA и панелях изображений. Клиенты, которых все это не интересует, также сразу же видят тринадцать основных товарных направлений интернет-магазина.
7. Zenni Optical
Zenni Optical преуспевает в персонализации и предлагает шикарную, но экономичную альтернативу таким магазинам, как Lenscrafters.
Как и следовало ожидать, дизайн его домашней страницы основан на визуальном оформлении: повсюду стильные очки и значки для каждой категории очков.Их копия симпатичная и умная с заголовком «Впусти солнце».
8. Удеми
Udemy специализируется на онлайн-видеокурсах, разработанных независимыми экспертами. Домашняя страница подчеркивает ее коммерческий аргумент — удобство — и одновременно ориентирует клиентов на огромную библиотеку материалов.
С настраиваемым списком общих тем вверху и постоянно расширяющимся списком персонализированных рекомендаций курса под баннером, эта страница притягательна.
9.Амазонка
Дизайн домашней страницыAmazon — результат многих лет, потраченных на обработку терабайтов данных. Цель: создать привлекательный опыт электронной торговли, который заставит людей заходить в Интернет, даже если они не планируют покупать.
С предложениями и даже целыми элементами дизайна, адаптированными к поведению пользователей, практически невозможно посетить, не увидев того, что вас интересует.
10. Netflix
Дизайн домашней страницы Netflix позиционирует бренд как альтернативу №1 традиционному просмотру фильмов всего за нескольких слов!
Яркая, привлекающая внимание кнопка «Попробовать 30 дней бесплатно» является примером призыва к действию мирового класса.Новые пользователи, заинтересованные в получении дополнительной информации — и те, у кого есть общие возражения — могут узнать все, что они могут захотеть узнать, в трех минималистичных, но очень наглядных сегментах страницы.
11. Etsy
Etsy — это сайт, где независимые торговцы, многие из которых являются ремесленниками, могут выставлять и продавать уникальные товары.
Изображение заголовка ориентирует пользователей на самое популярное предложение на сайте. Чуть ниже новые пользователи изучают основы работы с сайтом в трех быстрых заголовках. Трудно не попасть в постоянно меняющуюся тему «Сейчас популярно» — и это определенно сделано намеренно.
12. Nike
Nike — один из самых узнаваемых брендов в мире, поэтому дизайн его домашней страницы не будет тратить время на кучу деталей, которые вы уже знаете.
Вы можете перейти к любой категории обуви Nike одним щелчком мыши, поэтому большинство людей не будут проводить много времени на главной странице. Те, кто это сделает, найдут захватывающие, ультра-визуальные крючки для продуктов, предназначенных для любого вида спорта.
13. Чипотле
Chipotle предстоит проделать тяжелую работу по поддержанию своего ценностно ориентированного бренда «целостная еда».
С нынешним дизайном домашней страницы он на правильном пути. Еда остается звездой, но ненавязчивый, но эффективный тикер был добавлен в верхнюю часть страницы, чтобы стимулировать их настоящую кампанию по доставке и самовывозу еды и напитков.
14. Оскар
Медицинское страхование — отнюдь не забавная тема, но домашняя страница Оскара делает ее более гуманной и представительной — начиная с самого URL-адреса («Привет, Оскар».)
Все, от художественного стиля до умного использования пробелов, призвано упростить сложную тему.Текст подчеркивает это концепциями о кризисе COVID-19.
15. A24
A24 последние несколько лет занималась продвижением своих фильмов, и они пользуются возможностью продемонстрировать это на своей домашней странице.
Состоящий из трейлеров к их новым проектам, закулисных заметок о популярных фильмах и забавного магазина, продюсерский дом отлично справляется с ожиданиями посетителей.
16. Слабина
Домашняя страница Slack придерживается своего уникального руководства по стилю с умным сочетанием цветов и иллюстраций.Сообщения на странице довольно просты: «Slack — это то место, где происходит работа».
Понятно, что посетители должны делать дальше — зарегистрироваться или войти в систему. Также есть довольно обширная навигационная панель, помогающая посетителям исследовать, когда они погружаются немного глубже.
17. Nescafe
Когда вы думаете о кофе, вы, вероятно, думаете об уютных кофейнях и одноразовых стаканчиках. Но Nescafe создается прямо у вас дома с людьми, которых вы любите.
На их большом изображении на главной странице изображены свечи, две девушки в осенней одежде и стеклянные кружки с кофейной пеной и корицей, которые вызывают у посетителей теплые чувства с момента входа на сайт.
В их копии говорится, что у них есть кофе для любого вашего настроения, и у них есть отличный CTA, который приглашает пользователей «Откройте для себя кофе ». Их выбор слов делает их лидерами в области кофе.
18. Гнездо
Домашняя страницаNest немного отличается от других. Как видите, Nest переместила свой сайт в Google Store. И хотя это может показаться немного неправильным, на самом деле это гениально.
Вместо того, чтобы сбивать с толку текущих клиентов, полностью удаляя домашнюю страницу, они находят время, чтобы проинформировать посетителей об изменении и перенаправить их в официальный магазин.Вдобавок к этому обратите внимание на крошечную навигацию в правом верхнем углу.
Клиенты могут еще войти в систему или найти поддержку на этой странице, если это необходимо. Поговорим о хорошем пользовательском опыте.
19. Коптильня «4 реки»
Хотите узнать, как продемонстрировать свою продукцию? Возьмите страницу из книги 4-х рек.
Они выделяют свои новые пункты меню спереди и по центру, вызывая у посетителей слюни при загрузке страницы. CTA также довольно понятны и интересны.Закажите еду онлайн или займитесь кейтерингом.
20. Evernote
Evernote — еще один отличный пример домашней страницы, в центре которой стоит узнаваемость бренда. Домашняя страница, известная своими простыми функциями создания заметок, расширяет сферу действия этой репутации, показывая, как приложение превратилось в единый организационный пакет.
У него симпатичная, чистая панель навигации и яркая цветовая схема, но она не слишком резкая — отличная работа хорошо известного бренда.
21. Мазок в мире
Swab the World — это веб-сайт, который пытается привлечь внимание к разнообразию донорства стволовых клеток. Они демонстрируют уникальную и современную домашнюю страницу, которая взрывается яркими фиолетовыми и бирюзовыми цветами.
У них есть мощная, но простая копия, которая имеет отношение к их делу и помогает пробудить интерес посетителей. Они даже выиграли премию «Сайт дня» на сайте Awwwards в 2020 году.
22. Зеленая гора энергии
Green Mountain Energy имеет красиво оформленную домашнюю страницу с индивидуальной иллюстрацией, которая прекрасно отображает то, что делает компания.Домашняя страница не загромождена и имеет простой текст, который заставляет посетителей узнавать больше о чистой энергии.
У них даже есть ссылка на видео, в котором описывается их влияние на планету.
23. Века 21
УCentury 21 есть домашняя страница, которая заставит любого захотеть найти новый дом с помощью агента по недвижимости. Его элегантный и современный дизайн визуально привлекателен, и в нем есть все, что нужно посетителям для навигации по сайту и поиска того, что они ищут.
Панель поиска автоматически отслеживает местоположение посетителя для поиска домов в их районе.
24. United Healthcare
United Healthcare имеет чистый и информативный дизайн веб-сайта с несколькими призывами к действию, на которые люди могут нажать, чтобы узнать больше или найти то, что им нужно. На изображении героя изображены счастливые мама и сын в парке с копией слева, в которой упоминается, что у них есть планы здоровья для всех, от мала до велика.
На этой домашней странице посетители могут найти врача, найти планы и изучить различные категории медицинских услуг.Посетителям не нужно перемещаться по всему сайту, чтобы найти то, что им нужно. Это значительно улучшает пользовательский опыт.
25. Шедемастер
Shademaster — австралийская компания с фантастической домашней страницей, которая получила награду CSS Design Awards за лучший UX-дизайн. На их веб-сайте представлен свежий и современный шаблон с красивыми изображениями и короткое видео, в котором объясняется, как Shademaster может принести пользу своим клиентам.
У них также есть меню навигации, которое следует за пользователями при прокрутке, поэтому в любой момент, пока они просматривают веб-сайт, они могут выбрать что-нибудь в строке меню, вместо того, чтобы прокручивать назад до конца.
26. CocoKind
Cocokind делает смелое заявление своим ярким изображением героя на своей фантастической домашней странице. У них простой дизайн с понятными призывами к действию и хорошо продуманной панелью навигации. Панель навигации включает раскрывающиеся меню с несколькими категориями, которые вы можете сразу увидеть.
НавигацияCocokind также содержит изображения популярных товаров, представленных в меню навигации, на которое пользователи могут щелкнуть, чтобы перейти прямо к этому конкретному продукту. Таким образом, им не нужно тратить время на просмотр.
27. Spinx Digital
Spinx имеет отличную домашнюю страницу, которая хорошо сегментирует различные темы, чтобы не перегружать страницу и ее было легко сканировать. У них прекрасный образ рабочего места и людей, которые разговаривают, что придает их домашней странице дружескую атмосферу.
Самое лучшее на их домашней странице — это то, что они показывают значки компаний, с которыми они работали, и предоставляют целый раздел, в котором описываются области их компетенции. Таким образом, потенциальные клиенты узнают все, что им нужно знать о вашей компании, с одной страницы.
28. Инжир и тысячелистник
УFig and Yarrow есть красиво оформленная домашняя страница, которая сразу задает тон его натуральным средствам по уходу за кожей. Их основное фоновое изображение тонкое и предлагает красивую цветовую палитру для страницы. У них есть простая копия, объясняющая, что они делают, с четким CTA прямо под ней.
Этот сайт использует отличные пробелы и позволяет пользователям легко находить именно то, что им нужно.
29. Gymshark
Gymshark приобрел популярность за последние несколько лет и теперь является одним из главных претендентов на спортивную одежду и одежду для тренировок.На их домашней странице справа есть несколько красивых фотографий их спортивного снаряжения.
По сути, у Gymshark простая домашняя страница, привлекательная, как и само их спортивное снаряжение.
30. Переполнение стека
Stack Overflow имеет привлекательную домашнюю страницу, которая включает впечатляющие иллюстрации на их главном изображении, когда пользователь впервые заходит на сайт. У них есть четкая панель поиска и несколько призывов к действию, которые помогают вести людей в правильном направлении.
Эта домашняя страница позволяет пользователям точно знать, что делает Stack Overflow и как они могут помочь своим посетителям всего за несколько строк текста.
Ваша домашняя страница может многое сделать для вас, когда дело доходит до повышения узнаваемости вашего бренда и привлечения новых клиентов. Вы захотите отдать ему всю свою любовь и внимание.
И, к счастью, у вас есть несколько отличных примеров, которым можно следовать.
Как создать отличную домашнюю страницу с примерами
Большинство авторитетных предприятий и компаний в наши дни осознают важность присутствия в Интернете для охвата более широкого круга потенциальных клиентов.Если вы вложите много мыслей и усилий в дизайн домашней страницы веб-сайта, это действительно поможет оставить у потенциальных клиентов хорошее или плохое впечатление о вашей компании или продукте. Вот почему особенно важно придумать креативный дизайн главной страницы веб-сайта, уделяя особое внимание главной странице.
Домашняя страница веб-сайта — это то, на что посетитель попадает после нажатия на результат поиска. Поскольку это, вероятно, будет одним из самых первых впечатлений посетителя о компании или продукте, невероятно полезно сделать дизайн главной страницы максимально привлекательным и привлекательным.
Хороший дизайн домашней страницы может побудить посетителей тратить больше времени на изучение предлагаемого продукта или услуги, приглашая их узнать больше и, надеюсь, убедив их совершить покупку. Прежде чем мы рассмотрим 20 лучших дизайнов домашней страницы, давайте сначала рассмотрим некоторые из основных элементов, из которых должна состоять современная домашняя страница.
Эффективное представление вашего бизнеса
Самым важным аспектом каждой домашней страницы является то, насколько эффективно она привлекает внимание посетителей.Вот почему так важно, чтобы ваша домашняя страница отвечала на три ключевых вопроса о вашей компании и / или продукте всего за несколько секунд. Имейте в виду следующие вопросы при создании домашней страницы:
1. Кто вы? (О чем ваша компания, продукт или услуга?)
2. Чем вы занимаетесь? (Чем ваша компания, продукт или услуга на самом деле делают для своих пользователей?)
3. Чем вы лучше своих конкурентов? (Как ваша компания, продукт или услуга решают проблему или удовлетворяют потребности пользователей лучше, чем другие доступные варианты?)
Убедившись, что ваша домашняя страница быстро и четко дает ответы на эти три простых вопроса, вы быть в состоянии помочь посетителям понять, чем занимается ваш бизнес, а также быстро вселить в них уверенность, необходимую для совершения покупки.
Многие компании приняли стратегию создания коротких слоганов или слоганов, подчеркивающих их уникальные ценностные предложения (UVP). Эти слоганы легко описывают предложение компании и устанавливают почти мгновенную запоминающуюся связь с посетителем. Они часто размещаются на главной странице и используются во многих стратегиях брендинга и маркетинга компании.
Адаптивный, чистый дизайн домашней страницы
Посетители вашего веб-сайта будут заходить на самые разные устройства, от компьютеров до планшетов и смартфонов.Поскольку проникновение мобильных устройств во всем мире продолжает расти, неудивительно, что почти 60% всего текущего трафика веб-сайтов осуществляется через мобильные устройства.
Чтобы пользователям было удобнее работать с вашим сайтом, важно учитывать адаптивный дизайн главной страницы. Адаптивный дизайн означает, что пользовательский опыт одинаков или очень похож, независимо от того, какое устройство они используют для посещения вашего веб-сайта. Навигация упрощена, поэтому пользователи могут быстро перемещаться по разным страницам вашего веб-сайта, функциональность аналогична, так что пользователям не нужно переключать устройства, чтобы получить доступ к «полнофункциональному» сайту, а дизайн чистый, гарантируя, что ваше предложение четко отображается для пользователей на экране любого размера.
Обеспечение единообразия вашего веб-сайта независимо от размера экрана или типа устройства, которое использует посетитель, поможет вам сохранить узнаваемость вашего бренда. Представление целостного дизайна и определение приоритетов его отзывчивости при создании вашего веб-сайта поможет вам общаться с посетителями на разных платформах, обеспечивая им положительный опыт работы с вашим бизнесом.
Динамичные, интерактивные и увлекательные
Люди склонны запоминать эмоционально заряженные события лучше, чем нейтральные.Применение этих знаний к дизайну вашей домашней страницы может помочь вам создать положительный опыт для ваших посетителей.
Динамичная домашняя страница может вызывать у посетителей положительные эмоции, повышая шансы их взаимодействия с вашим сайтом, которое станет незабываемым. Использование изменяющихся иллюстраций, анимации, видео или мини-игр может помочь вам в позитивном ключе общаться с пользователями. Даже мелкие детали, такие как мини-анимация в верхних и нижних колонтитулах, могут улучшить впечатление от посетителей.
Динамические макеты также могут дать посетителям представление обо всем пакете. Внедрение аспектов виртуальной реальности или виртуальных туров на 360 градусов по странице, продукту или компании поможет пользователю почувствовать, что он хорошо понимает, чем занимается ваш бизнес, а также может укрепить связь, которую они устанавливают с вашим брендом.
Периодическое обновление контента на домашней странице для отражения текущих потребностей клиентов или распространения последних новостей вашей компании — еще один способ сохранить динамичность веб-сайта и постоянную актуальность для посетителей.Прекрасный пример этого типа динамической компоновки домашней страницы можно найти на IBM.com.
Другими словами, применение динамического подхода к дизайну и макету вашей домашней страницы поможет вам поддерживать интерес пользователей, а также предоставит им положительный, уникальный опыт, который заставит их возвращаться на ваш сайт за новыми!
Простая и удобная навигация
Просмотр вашего веб-сайта должен быть удобным для пользователя. Взаимодействие с вашим сайтом никогда не должно приводить к разочарованию посетителей, поскольку негативный опыт может значительно повредить потенциальным отношениям.
Интеллектуальная, интуитивно понятная домашняя страница отдает предпочтение простой навигации с меню, которое легко идентифицировать и визуально разделить по цвету и контрасту. Маркировка различных страниц имеет логический смысл, чтобы пользователи могли быстро определить, куда их приведет вкладка или кнопка навигации. Также важно обеспечить, чтобы посетитель всегда знал, где он находится на вашем веб-сайте, поэтому имейте в виду, что небольшие детали, такие как визуальное представление выбранной вкладки (посредством выделения, контраста или изменения цвета), действительно могут иметь значение.Отличный дизайн домашней страницы позволит посетителям с легкостью перемещаться между страницами и экранами, всегда сообщая пользователю, где они находятся, сохраняя при этом заинтересованность в продолжении исследования.
Соответствующий призыв к действию
Посетители вашей домашней страницы — отличное начало, но что вы с ними делаете, когда они там появляются? Современные домашние страницы используют свой трафик, ориентируя посетителей с помощью определенного призыва к действию (CTA), такого как «Зарегистрируйтесь сейчас!», «Присоединяйтесь сегодня», «Начните с бесплатной пробной версии», «Подпишитесь сейчас» или из этих других очень интерактивных примеров CTA.
Основная цель каждой веб-страницы должна заключаться в привлечении внимания целевой аудитории, чтобы направлять посетителей дальше на веб-сайт, побуждая их изучить тематическое исследование, оставить свою контактную информацию или иным образом взаимодействовать с компанией. Использование соответствующих призывов к действию и уточнение сообщений на вашем веб-сайте, чтобы направлять посетителей по определенному пути, могут превратить любую домашнюю страницу из простой брошюры в мощный двигатель продаж.
Современные стандарты дизайна главной страницы веб-сайтов
До недавнего времени мир дизайна был довольно статичным, замкнутым и симметричным.По мере развития графического дизайна и технологий дизайнеры стали более смелыми, изменяя правила и разрабатывая дизайн с менее жестким и более творческим подходом.
В этом году мы начали видеть все больше асимметричных макетов для веб-сайтов, поскольку дизайнеры оставляют позади идеально сбалансированный мир однообразных, а иногда и скучных стандартов. Используя минималистичный подход к формированию скелета дизайна и используя более творческие подходы при размещении элементов и выборе цветовых палитр, дизайнеры могут экспериментировать и разрабатывать новые захватывающие стандарты.
Тем не менее, большинство современных веб-сайтов обычно состоят из следующих элементов:
Креативные макеты
Соответствующие CTA
Соответствующее использование пробелов
Приятные цвета
- элементы
Захватывающие кинематографические впечатления
Приятная фоновая музыка
Поскольку ваша домашняя страница может создать или испортить первое впечатление посетителя о вашем бизнесе, очень важно, чтобы на ней было эффективное введение, объясняющее, кто ваша компания и в чем суть вашего продукта.Вам также необходимо учитывать отзывчивость в своем дизайне, при этом убедитесь, что страница динамичная, интересная, простая в навигации и побуждает пользователей выполнить ваш призыв к действию. При необходимости обновляйте свою домашнюю страницу и веб-сайт, чтобы ваша онлайн-презентация оставалась современной и эффективной, и ваши посетители обязательно будут снова и снова!
Теперь, когда мы закончили теоретические части того, что нужно для создания отличной домашней страницы, давайте взглянем на 20 лучших примеров дизайна домашней страницы, чтобы увидеть, как эти части работают на практике.Но прежде чем мы пойдем дальше, мы предлагаем вам прочитать 10 ошибок, которых следует избегать при создании домашней страницы.
Примеры домашней страницы
1. Plex.tv
Чем хороша эта домашняя страница?
Информативно, но емко. Использование интерактивных аспектов, таких как видеоролики и скользящие отзывы клиентов, сводит к минимуму количество копий текста, но при этом успешно объясняет, что такое продукт.
Целенаправленный подход, ориентированный на контент, позволяет пользователям получать конкретную информацию о продукте, например о том, где и как он работает, и какие действия необходимо выполнить пользователям, чтобы начать работу.
Все призывы к действию размещены с умом. Дизайн и макет страницы одинаково хорошо подходят для новых пользователей или для существующих пользователей, которые хотят добавить больше устройств в свою учетную запись.
Посетите веб-сайт: Plex.tv
2. Slack
Чем хороша эта домашняя страница?
- Простая домашняя страница с информативным слоганом.
- Никаких ненужных анимаций или огромных украшений, отвлекающих пользователей. Сообщение ясное и по существу.
- Общий дизайн соответствует внешнему виду приложения, поэтому брендинг является единым.
- Навигация ясна и проста, даже при наличии большого количества различающегося содержимого.
Посетите веб-сайт: Slack.com
3. Dropbox
Чем хороша эта домашняя страница?
Чистый, аккуратный и простой дизайн отображается на макете, который довольно часто обновляется.
Очаровательные нарисованные вручную забавные иллюстрации в паре с информативной копией для эффективного объяснения продукта.
Мощный слоган, полностью объясняющий продукт: «Получите доступ ко всем своим файлам из любого места, на любом устройстве и поделитесь ими с кем угодно».
Бонус: Dropbox — хорошо известный продукт, и теперь компания сосредоточена на продвижении Paper, своего нового инструмента для создания документов. Домашняя страница Paper разделена на три цветных блока, которые составляют три разные части всего продукта: бизнес-решение, инструмент для работы с документами и классическое приложение. Чистый, понятный дизайн созвучен остальной части фирменного стиля Dropbox, но достаточно мощный, чтобы работать самостоятельно.
Посетите веб-сайт: Dropbox.com
4. Storytrail
Чем хороша эта домашняя страница?
Современный материальный дизайн и удобная навигация.
Миссия компании четко изложена на главной странице, помогая посетителям понять, чем занимается компания.
Ненавязчивая основная анимация отражает суть проекта.
Контент исчезает и появляется с плавной анимацией, удерживая посетителей и побуждая их исследовать больше.
Посетите веб-сайт: Storytrail.co
5. Meetthegreek
Чем хороша эта домашняя страница?
Фоновое видео служит двум целям: как для привлечения внимания посетителя, так и для создания увлекательного, интересного контента;
Домашняя страница ресторана развлекает пользователей, позволяя им увидеть этот бизнес изнутри, что создает большую способность к эмоциональным связям с помощью главного героя.
Приглушенные цвета и простой шрифт удерживают посетителя в контакте с главным героем.
Удобный дизайн и простая навигация прекрасно сочетаются с фоновым видео.
Экран разделяется при выборе вкладки в строке меню, что позволяет посетителям читать соответствующую информацию, сохраняя при этом привлекательный характер видеоконтента.
Общее впечатление от домашней страницы оставляет у посетителя положительную энергию и «инсайдерский» взгляд на бизнес.
Посетите веб-сайт: Meetthegreek.com
6. Forhonor
Чем хороша эта домашняя страница?
- Домашняя страница постепенно погружает пользователя в игровой мир.
- Имеет выдающийся набор шрифтовых решений.
- Звуковые эффекты звенящих мечей усиливают общую атмосферу.
- Микровзаимодействия с пользователем легко отслеживать, следуя простому правилу: триггер-> правило-> обратная связь-> циклы и модели.Микровзаимодействия — это бесконечный цикл.
Посетите веб-сайт: Forhonor.com
7. Enjoy-aiia
Чем хороша эта домашняя страница?
Минималистичный, яркий и запоминающийся дизайн.
Подходящая комбинация шрифтов.
Четкие и видимые кнопки действий раскрывают особенности бренда и его продукты, побуждая пользователя взаимодействовать с сайтом.
Индивидуальный подход к каждой странице показывает пользователю что-то новое, не теряя общего стиля и сохраняя узнаваемость бренда.
Посетите веб-сайт: Enjoy-aiia.com
8. Trello
Чем хороша эта домашняя страница?
- Четкий дизайн домашней страницы подчеркивает, чем Trello отличается от многих менеджеров задач старой школы.
- Домашняя страница содержит мощный слоган: «Вы можете организовать все с кем угодно» и объясняет, как это сделать всего в нескольких блоках.
- Современные элементы изображения (например, дружелюбный хаски) вызывают у пользователей положительные эмоции по отношению к бренду.
- Соответствующим образом стилизованный логотип намекает на то, что это за услуга. Эти мелкие детали могут сильно повлиять на общее впечатление посетителя о странице.
- Сочетание ярких цветов тонко передает, что эта услуга одновременно веселая и профессиональная.
Посетите веб-сайт: Trello.com
9. Soundcloud
Чем хороша эта домашняя страница?
- Стильный, яркий и смелый дизайн страницы.
- Наиболее важные элементы выделены контрастными цветами для привлечения внимания.
- Это блестящий пример единой домашней страницы, созданной для двух типов пользователей: композиторов и слушателей.
- Цель проекта отражена в коротком, но очень четком слогане.
- Посетитель может наслаждаться лучшими музыкальными хитами, не покидая страницы, мгновенно просматривая сервис.
Посетите веб-сайт: Soundcloud.com
10. Igegroup
Чем хороша эта домашняя страница?
Страница состоит из смешанных ярких цветов и простых форм.
Минималистичный макет и потрясающая типографика позволяют пользователям легко сосредоточиться на важном.
Фоновое видео на главном экране задает настроение, демонстрируя достижения компании и в то же время погружая посетителя в работу компании.
Небольшой значок трофея с количеством полученных наград аккуратно помещается в углу страницы, добавляя ценность и доверие, а также пробуждая любопытство посетителя, чтобы узнать больше об этих достижениях.
Анимация очень плавная и отзывчивая.
Модные эффекты прокрутки параллакса используются на современной странице с разделенным экраном.
Погрузчик выполнен в фирменном стиле компании.
Посетите веб-сайт: Igegroup.com
11. Sagmeisterwalsh
Чем хороша эта домашняя страница?
Один из самых креативных дизайнов домашней страницы, где представлены снимки с веб-камеры с активными вкладками навигации.Вы можете щелкнуть любой элемент на полу или на баннере.
Вы можете наблюдать за тем, что люди делают в офисе в данный момент.
Яркие шрифты и вкладки навигации также размещены в нижнем колонтитуле.
Это современная страница с длинной прокруткой.
Компания имеет запоминающийся логотип, выделенный жирным шрифтом, который состоит из одного типографского символа — амперсанда, который соответствует их бренду и имеет отношение к их отрасли.
Посетите веб-сайт: Sagmeisterwalsh.com
12. Pottermore
Чем хороша эта домашняя страница?
- Используется параллакс в стиле low-poly.
- Анимация присутствует в мельчайших элементах / деталях: внешний вид кнопок, текста, всплывающих окон и т. Д.
- Эта интерактивная домашняя страница сопровождается сказочной музыкой.
- Чистый дизайн без лишних элементов.
- Курсор имеет необычный привлекательный вид.
- На главной странице есть понятная и удобная навигация.
Посетите веб-сайт: Pottermore.com
13. 2050.earth
Чем хороша эта домашняя страница?
- Визуально впечатляет благодаря интерактивному дизайну на 360 градусов.
- Интуитивно понятный, реалистичный интерфейс.
- Множество визуальных эффектов побуждают пользователей смотреть, щелкать и исследовать дальше.
- Фоновая музыка погружает посетителей в мир далекого будущего.
- Хорошее использование видео и современной графики привлекает внимание и заставляет посетителей возвращаться на сайт снова и снова.
Посетите веб-сайт: 2050.earth
14. Tipcow
Чем хороша эта домашняя страница?
- На странице выделены все основные возможности услуги.
- Демонстрируется стильный, актуальный видеоконтент.
- Модное сочетание цветов.
- Ползунок пролистывает увлекательные заголовки с соответствующими кнопками CTA.
- Выделенную кнопку «зарегистрироваться» в углу легко найти. Акцент делается на социальные сети, связывающие фанатов с их любимой группой.
Посетите веб-сайт: Tipcow.me
15. Matcha
Чем хороша эта домашняя страница?
Элегантный, легкий и чистый дизайн.
Отличные сочетания цветов и шрифтов: Playfair Display и Montserrat.
Миссия компании и ее сильные стороны четко указаны.
Простая, но стильная подсветка в строке меню.
Посетите веб-сайт: Matcha.com
16. Подписка
Чем хороша эта домашняя страница?
На первый взгляд невероятно простой слоган, который до сих пор красноречиво описывает то, чем занимается компания.
Все вкладки навигации имеют увлекательную анимацию.
Выделенная статическая кнопка с призывом к действию расположена в правом верхнем углу, чтобы предоставить пользователям быстрый способ взаимодействия, независимо от того, на какой странице они находятся.
Удобная и простая навигация.
Посетите веб-сайт: Subsign.co
17. Iliketofu
Чем хороша эта домашняя страница?
Яркий дизайн с постепенно появляющейся анимацией привлекает внимание пользователя.
Продукт и его основные характеристики показаны сразу.
Загрузка страницы объявления.
Простая и изящная навигация.
Посетите веб-сайт: Iliketofu.eu
18. Studiolovelock
Чем хороша эта домашняя страница?
Яркий пример модного асимметричного плоского цветового дизайна.
Крупный, жирный и легко читаемый шрифт делает меню навигации более понятным и эффективным, а также помогает заполнить пространство.
Простая ненавязчивая анимация.
Необычное, уникальное размещение вкладок навигации.
Четкое описание миссии и сильных сторон компании очень хорошо видно.
Посетите веб-сайт: Studiolovelock.com
19. Jacquico
Чем хороша эта домашняя страница?
Посетители могут бесконечно перемещаться по домашней странице, потому что она имеет гибкую структуру дизайна.
Большое количество анимационных элементов привлекает внимание пользователей.
Интерактивный дизайн в игровой форме.
Использовано восхитительное сочетание пастельных оттенков.
Посетите веб-сайт: Jacquico.com
20. Valaire
Чем хороша эта домашняя страница?
У этого бэнда необычная навигация.
Отличается игривым сочетанием цветов.
Кнопка с изображением нового альбома расположена в правом верхнем углу и снабжена прокруткой текста для привлечения внимания — это решение заслуживает похвалы.
Форма подписки внизу страницы имеет забавную, увлекательную анимацию.
Веб-сайт имеет замечательную сетку, которая делает его очень привлекательным со всей своей анимацией. Информация представлена таким образом, чтобы посетители захотели прочитать и узнать о группе больше.
Посетите веб-сайт: Valaire.mu
Воплощение идей дизайна домашней страницы
Мы надеемся, что эти хорошие примеры дизайна веб-сайтов помогли вам понять, что нужно для создания отличной домашней страницы, и найти вдохновение для новых идей макета! Если вы ищете способы улучшить дизайн своей домашней страницы или начинаете новый проект и вам нужен совершенно новый веб-сайт для этого, посетите нашу страницу Dribbble или свяжитесь с нами! Мы будем более чем рады помочь вам найти лучший макет и дизайн, отражающий уникальные потребности вашего бизнеса!
Выдающийся дизайн домашней страницы веб-сайта: 10 секретов успеха
Просмотр домашних страниц других людей в поисках вдохновения не приведет к созданию успешного дизайна домашней страницы.Вам необходимо понять принципы, на которых они основаны.
Слушайте этот пост и подпишитесь с помощью Apple Podcasts, Google Play, Spotify или RSS
Если вы выполните поиск по запросу «дизайн домашней страницы» или «дизайн домашней страницы веб-сайта», каждый отдельный результат на первой странице Google — это сообщения, в которых перечислены примеры «выдающихся» домашних страниц. Однако смотреть на примеры отличного дизайна домашней страницы бесполезно, если вы не понимаете, что делает их успешными.Не поймите меня неправильно; Я нормально выделяю примеры (я сделал аналогичный пост только на прошлой неделе). Однако , слепо копирующее других, никогда не работает .
Когда дело доходит до дизайна домашней страницы веб-сайта, слепое копирование того, что сделали другие люди, никогда не работает.Напишите в Твиттере
Вот почему в этом посте я хочу разбить десять вещей, которые хорошо подходят для дизайна домашних страниц, и как вы можете извлечь из них уроки при разработке своей домашней страницы.
Мы начнем с, вероятно, самого очевидного, что должна делать домашняя страница, но что многие люди упускают из виду.
1. Объясните, что вы делаете
Первый вопрос, который задают пользователи, заходя на веб-сайт, — что делает эта организация? В результате самая основная роль, которую должен выполнять дизайн домашней страницы веб-сайта, — это четко объяснять, чем организация занимается.
Это, конечно, очевидно, и тем не менее компании регулярно выпадают из-под этого важного требования, потому что не могут достаточно ясно дать понять, что они делают.
Слишком часто организации попадают в ловушку, делая расплывчатые заявления или полагаясь на жаргон, потому что они никогда не находили времени, чтобы четко сформулировать то, что они делают, в одном предложении.
Hotjar отлично объясняет, что они делают, одним предложением.Hotjar отлично справляется с этим на своей домашней странице. Вы сразу понимаете, что они предлагают инструмент, позволяющий лучше понять ваших пользователей. Если вы немного прокрутите, вы также сможете быстро увидеть, как именно они этого достигли.
Однако есть еще одна интересная вещь, которую следует отметить в дизайне домашней страницы Hotjar. Это не просто говорит о том, что они делают. Они также объясняют ценность, которую дает посетителям.
2.Объясните, как вы приносите пользу посетителю.
После того, как пользователь понял, о чем веб-сайт, его следующий вопрос: может ли этот веб-сайт помочь им в достижении их целей. Вот почему так важно, чтобы дизайн домашней страницы веб-сайта передавал ценность, которую он может предоставить пользователю.
Как ваш сайт им поможет? Например, домашняя страница TripIt обещает посетителям «более легкую поездку каждый раз», а Qwilr помогает пользователям создавать «документы, дающие результаты».
3. Имейте четкий основной призыв к действию.
Некоторые из посетителей вашей домашней страницы будут готовы к действию. Возможно, посетители уже просмотрели сайт или возвращаются после предыдущего посещения. В любом случае они увидели, что им нужно, и готовы действовать.
Следовательно, дизайн домашней страницы вашего веб-сайта должен сделать это действие очевидным и легким для выполнения. Должен быть четкий призыв к действию, будь то регистрация, покупка или контакт.Каким бы ни был ваш призыв к действию, его должно быть легко обнаружить, поскольку многие пользователи, посещающие ваш сайт, будут отвлекаться или спешат.
См. Также — 30 убедительных примеров успешного призыва к действиюКонечно, не каждый пользователь будет немедленно готов к действию.
4. Имейте дополнительный призыв к действию
Во многих случаях пользователь будет возвращаться на веб-сайт несколько раз, прежде чем захочет выполнить ваш основной призыв к действию.
В таких случаях дизайн домашней страницы вашего веб-сайта, вероятно, выиграет от вторичного призыва к действию, такого как подписка на информационный бюллетень.Это отличный способ начать регулярную коммуникацию, гарантируя, что пользователь не забудет вас, когда будет готов действовать.
Например, я призываю пользователей подписаться на мою рассылку, чтобы, когда люди будут готовы нанять специалиста по пользовательскому опыту или по коэффициенту конверсии; Я, скорее всего, буду в центре их внимания.
Дополнительный призыв к действию, например подписка на информационный бюллетень, может быть полезным способом поддержания контакта с пользователями, пока они не будут готовы действовать.Конечно, нам еще нужно убедить пользователей выполнить эти вторичные призывы к действию.
5. Рассмотрите общие возражения
Что бы вы ни пытались убедить людей сделать на своей домашней странице, у людей будут причины, по которым они не хотят этого делать.
Даже подписка на информационный бюллетень вызывает опасения по поводу безопасности, спама и конфиденциальности. Все это проблемы, которые необходимо решить, если ваша домашняя страница надеется побудить людей к действию.
Хороший дизайн домашней страницы должен учитывать немедленные возражения пользователей, которые могут помешать им действовать.Напишите в Твиттере
Хороший дизайн домашней страницы должен учитывать немедленные проблемы, связанные с призывами к действию на самой домашней странице, и обеспечивать легкий доступ к более общим возражениям относительно ваших продуктов или услуг.
Однако для дизайна главной страницы веб-сайта нужны не только правильные сообщения и призывы к действию. Это также должно вызывать правильное чувство.
6. Добейтесь правильного чувства
Согласно исследованию, опубликованному в Journal of Behavior and Information Technology, пользователи обычно формируют впечатление о веб-сайте менее чем за 50 миллисекунд, и их мнение часто не меняется даже после более длительного просмотра.
Это означает, что первое впечатление от дизайна домашней страницы вашего веб-сайта действительно имеет значение. Веб-сайт должен вызывать правильный эмоциональный отклик с первого взгляда, чтобы он был убедительным и создавал правильное впечатление о вашей компании.
Конечно, эмоциональная реакция на дизайн субъективна, поэтому очень важно протестировать внешний вид дизайна вашей домашней страницы на реальных пользователях. Мнения дизайнера или даже клиента недостаточно.
Такой инструмент, как Usability Hub, позволяет легко протестировать концепцию дизайна домашней страницы на реальных пользователях.7. Указатель критического содержания
Хотя дизайн домашней страницы веб-сайта должен изначально стремиться дать обзор того, что предлагает организация, это не единственная ее роль. Другая основная задача — направлять пользователя к любой дополнительной информации, которая ему требуется. Другими словами, он должен обеспечивать указатели на другой важный контент, находящийся дальше на сайте.
Веб-сайт правительства Великобритании является прекрасным примером этого в действии. Поскольку этому сайту не нужно «продавать» государству, его основная роль заключается в указании указателей, и вы можете видеть, как он обеспечивает быстрое выполнение повседневных задач.
Дизайн домашней страницы правительства Великобритании отлично справляется с указанием пользователей на релевантный контент.К сожалению, то, что внутренние заинтересованные стороны считают важным контентом, не всегда соответствует мнению пользователей.
8. Удалите отвлекающие факторы из дизайна главной страницы вашего веб-сайта
Дизайн домашней страницы может быстро превратиться в беспорядок ссылок и рекламных акций, поскольку внутренние заинтересованные стороны конкурируют за недвижимость.
Эффективный дизайн домашней страницы сопротивляется искушению добавлять все больше и больше контента.Напишите в Твиттере
Эффективный дизайн домашней страницы веб-сайта сопротивляется искушению добавлять все больше и больше контента, вместо этого сосредотачиваясь на главных задачах и важном контенте.
Конечно, это легче сказать, чем сделать. Один из подходов состоит в том, чтобы совместно с заинтересованными сторонами провести упражнение на концентрацию внимания пользователей, чтобы помочь им расставить приоритеты для содержимого домашней страницы и не отвлекать пользователей второстепенными материалами.
Еще один способ, который может помочь, — убедиться, что дизайн домашней страницы веб-сайта имеет строгую иерархию визуализации.
9. Создайте сильную визуальную иерархию
Поскольку эффективный дизайн домашней страницы требует много работы и часто содержит много контента, важно визуально направлять пользователя к наиболее важной информации.
Мы можем добиться этого разными способами, в том числе:
- Группировка похожих элементов, например навигации.
- Размещение наиболее важных элементов на странице выше.
- Использование цвета или изображений, чтобы привлечь внимание к более важным предметам.
- Изменение размера и стиля предметов для придания важности.
Конечно, это требует от организаций принятия трудных решений о том, что важно, а что нет. То, что многие организации не хотят делать.
Однако нельзя не расставить приоритеты в дизайне. Например, для чего-то такого простого, как алфавитный список, предпочтение отдается элементам в верхней части списка. Точно так же элементы, расположенные выше на странице, получают больше внимания.
См. Также — Как создавать убедительно простые веб-сайтыВ эпоху мобильных устройств, где типичный макет в одну колонку является типичным, ни один дизайн домашней страницы веб-сайта не может избежать расстановки приоритетов, поэтому вы должны расставить приоритеты для правильных элементов.
Тем не менее, я согласен с тем, что приоритизация элементов домашней страницы может быть сложной задачей, особенно когда вы пытаетесь охватить разнообразную аудиторию с самыми разными потребностями. В таких случаях может помочь персонализация.
10. Персонализируйте по возможности
Люди часто воспринимают персонализацию как то, что предлагает Amazon. Персонализация, при которой пользователь должен войти в систему. Однако это не единственный вариант. При создании домашней страницы существует множество вариантов персонализации.К ним относятся, но не ограничиваются:
- На основании источника переходов.
- Использование местоположения.
- Относится к времени суток.
- Новые и вернувшиеся посетители.
Чтобы повысить эффективность дизайна вашей домашней страницы, по возможности персонализируйте. Чем более конкретным может быть содержание вашей домашней страницы, тем более привлекательным и полезным он станет.
См. Также — Персонализация веб-сайта: что это такое и какие возможности?Тестирование — настоящий секрет выдающегося дизайна домашней страницы веб-сайта
В начале этой статьи я утверждал, что простого копирования домашних страниц других веб-сайтов будет недостаточно и что вам необходимо понять, почему эти сайты работают.
Никакая теория не приведет к созданию идеальной домашней страницы. Единственный способ действительно создать лучшую домашнюю страницу для вашей аудитории и компании — это пройти тщательное тестирование.Tweet this
Однако, по правде говоря, даже этого будет недостаточно. Существует так много нюансов того, как элементы работают вместе, в сочетании с потребностями организации и пользователей, что никакие теории не приведут к созданию идеальной домашней страницы.
Единственный способ действительно создать лучшую домашнюю страницу для вашей аудитории и компании — это тщательное тестирование от первоначальной концепции до окончательного дизайна, а затем программа непрерывного A / B-тестирования для продолжения оптимизации после запуска.




 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.







 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.


