- Дизайны кнопок для сайтов / интерфейсов (с 2009 и до наших дней)
- Кнопки в веб-дизайне
- Дизайн кнопки для сайта: рекомендации веб-дизайнера
- Принципы правильного создания кнопок для сайта
- 1. Подгонка под бренд
- 2. Подгонка под контекстуальный стиль
- 3. Убедитесь, что кнопки достаточно контрастны
- 4. Рассмотрите закругленные или фигурные кнопки
- 5. Уберите выделение второстепенных элементов пользовательского интерфейса
- 6. Согласующиеся по цвету края/границы
- 7. Поаккуратнее с размытыми тенями
- 8. Немного иконографии внесет свой вклад в юзабилити
- 9. Обдумайте главные, второстепенные и третьестепенные стили
- 10. Всегда делайте состояния обратной связи
- Заключение статьи по созданию кнопок для сайта
- Веб-дизайн. Быстрый старт
- Применение прозрачных кнопок в дизайнах web сайтов
- Дизайн кнопок для фокуса, стандартного отображения и других состояний: примеры работы
- CSS генераторы кнопок, шаблонов, рамок и других элементов сайта
Дизайны кнопок для сайтов / интерфейсов (с 2009 и до наших дней)
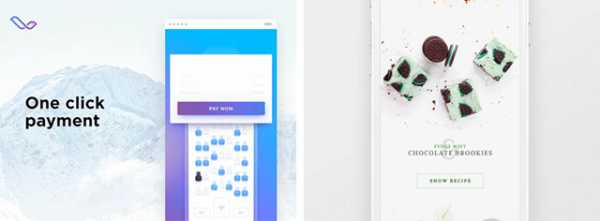
Разные виды кнопок для сайтов и приложений используются повсеместно: при входе в профили социальных сетей, совершении покупок в интернете, отправке сообщений через форму обратной связи и т.д. Это один из самых важных элементов UI/UX дизайна и онлайн проектов в навигации и разного рода призывах к действию (Call To Action). Поэтому не удивительно, что ему уделяется достаточно много внимания.
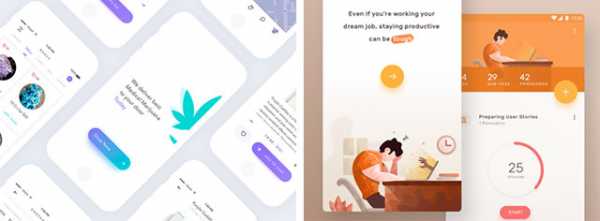
Сегодня публикуем перевод одной интересной статьи от Wojciech Dobry, где собраны примеры кнопок на сайтах и приложениях, начиная с далекого 2009. Все скриншоты взяты из популярной тематической соц.сети Dribbble, которая начала свою деятельность в том же году. Вместе с регулярной сменой общих дизайнерских трендов со временем также изменялось представление о том как должен выглядеть эффективный дизайн кнопок для сайта / приложений.
По каждому пункту кроме непосредственно самой графики будет небольшой комментарий. Всего проработано около тысячи иллюстраций из Dribbble, поэтому выборку вполне можно считать репрезентативной, хотя она и является неким субъективным мнением автора.
2009
В оформлении преобладают сероватые оттенки. Нежные градиенты и закругленные края встречаются почти в каждой второй реализации. Такая эстетика отдаленно похожа на обычные системные кнопки.


2010
Год создания Инстаграма. Форма кнопок веб-сайтов изменилась не сильно, но для них появилось гораздо больше цветовых решений и разных деталей (например, внутренние тени). Типографика стала более декоративной.




2011
Презентован CCS3, а число интернет пользователей превысило миллиард человек. Многие дизайнеры все еще являются сторонниками скевоморфизма и развивают это направление достаточно креативно — оно подразумевает имитацию элементами интерфейса разных объектов из реального мира. Сложно понять какие правила используются для создания теней и световых эффектов, но они содержатся практически в каждом проекте. Ранее мы писали про создание кнопок на CSS3 с градиентами в похожем стиле.




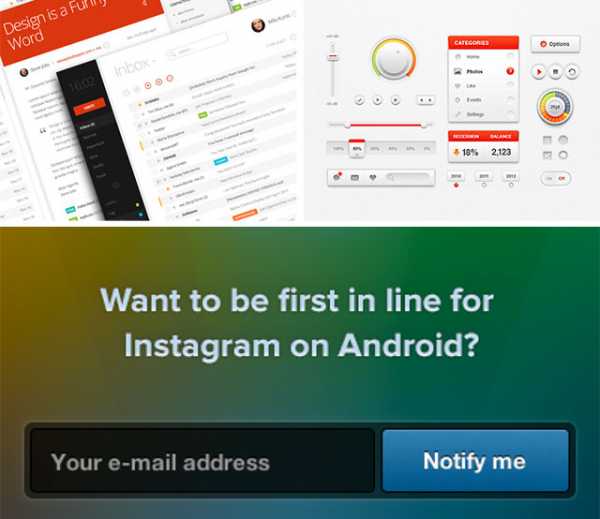
2012
Финальный год скевоморфизма, который для некоторых дизайнеров стал кульминационным моментом в их профессиональной деятельности, т.к. с этим стилем они научились разбираться очень хорошо. Однако вместе с тем появилась необходимость в поиске новых решений — зарождается плоский дизайн кнопок на сайтах.



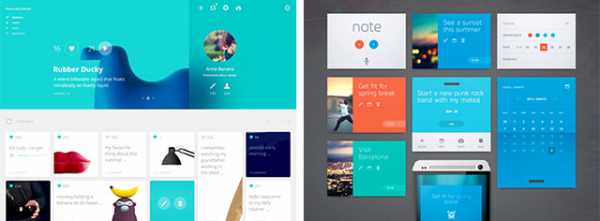
2013
В этот год происходит релиз iOS7, и начинается популярный до сих пор тренд плоского дизайна. Специалисты повально отказываются от попыток создавать некое третье измерение в своих приложениях и интерфейсах, открывая для себя новое направление.




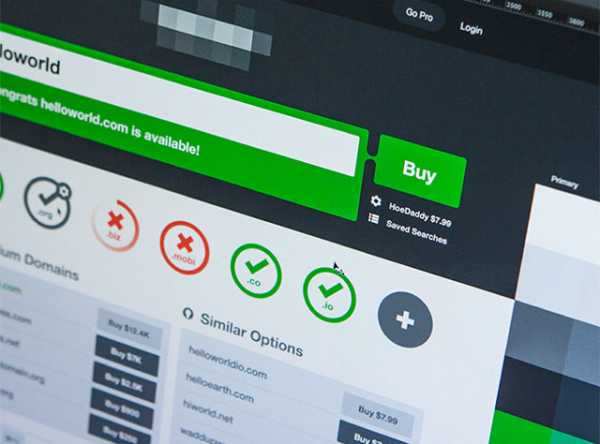
2014
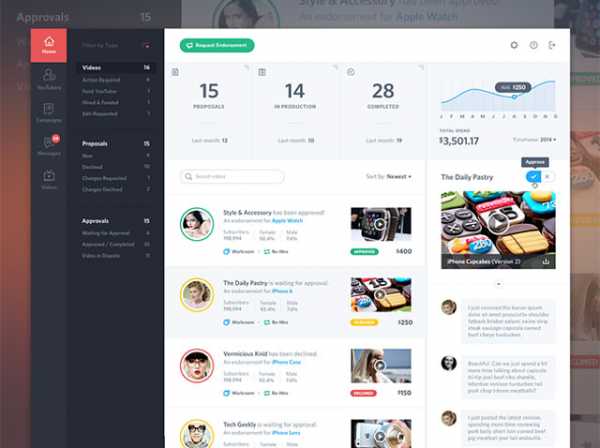
Состоялся релиз знаменитого гугловского Material Design, хотя многие не стали придерживаться этого стиля полностью. В данном году появились плоские и прозрачные варианты кнопок для сайта. Двухпиксельные рамки и разные цвета часто встречаются на Dribbble. Похожие элементы можете найти в PSD наборах UI интерфейсов.




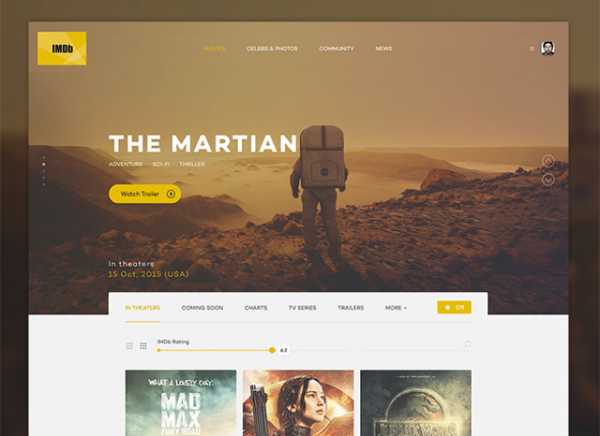
2015
Материальный дизайн от Google завоевал популярность лишь спустя несколько месяцев после релиза. Разработчики интерфейсов буквально влюбились в него — плоская кнопка с тонкой тенью под ней и другие фишки появились в очень многих проектах.




2016
Дизайнерам становится скучно и они начинают придумывать новые элементы, смешивая Flat и Material Design. Многие примеры кнопок на сайте и в приложениях получают оформление с помощью градиента дабы не выделять третье измерение, но подчеркнуть материал объектов. Появляются цветные тени и свечения.




2017
В этом году явно заметны влияния минимализма и плоского дизайна. Однако с другой стороны разработчики все еще находятся в поиске новых форм. Сейчас нет каких-то строгих технологических лимитов, мы ограничены лишь рамками трендов и моды.




Что дальше
Сложно предположить какие именно изменения ожидают кнопки веб-сайтов и приложений, но очевидно, что они будут: из-за технических особенностей, скуки или других факторов. А, возможно, на следующем этапе эволюции интерфейсов они и вовсе окажутся невостребованными, учитывая разные варианты интуитивного взаимодействия, управления жестами, VR и т.п.
Что думаете по этому поводу? Какие кнопки для сайтов и приложений будут актуальными через год-другой?
Кнопки в веб-дизайне
От автора: я люблю кнопки. С их помощью можно делать множество различных вещей: переходить на следующий этап, принимать различные условия, выполнять что-либо. Кнопки делают сайт интерактивным. Вот почему кнопки, возможно, являются самым важным компонентов в системе проектирования в веб-дизайне.

Все просто, кнопки размечают какую-либо область, чтобы я мог на нее нажать. По существу, именно на кнопках мы применяем основные атрибуты языка дизайна так, что потом это оказывает свое влияние на более сложные компоненты. Ниже я представил 12 уроков, которые я выучил, исходя из работы с первичными (primary button), вторичными (secondary button) кнопками, а также другими типами кнопок.
Первичные кнопки
№1. Определитесь со стилистикой системы
Кнопки – чистейшее атомарное выражение визуального стиля системы. Кнопка состоит из трех неразрывных атрибутов так называемой «большой тройки» — цвет, шрифт и иконография. В кнопках также нужно учитывать пространство: внутренний padding (в частности слева и справа от надписи) и внешний margin (влияющий на другие элементы). Кнопки могут даже затрагивать такие атрибуты, как скругление (или border-radius) и подъем (или box-shadow).
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВывод: Примите кнопки, как основное представление стилистики системы. Еще лучше если вы задаете кнопку, как набор переменных: цвет, размер, пространство и т.д.
№2. Определите стилистику слов
К нашему счастью кнопки с надписью «Click Here» ушли в прошлое. Но вопросы остаются открытыми: Какой длины должен быть текст кнопки? Стоит ли делать подписи в повелительном наклонении (Сохрани или Закрой)? Нужно ли к глаголу Сохранить добавлять тип объекта (Документ)? Существуют ли какие-либо предпочтения в написании подписей для общих действий? Нужно ли кнопки связывать как-то с брендом… или нет?
Вывод: Найдите в сети гайды с набором готовых кнопок. Список подходящих слов и редакторских стандартов можно найти в руководствах типа Voice и Tone. Кнопки – отличный пример внедрения новых стандартов.
№3. Инвертируйте цвета кнопок если изменяется фон
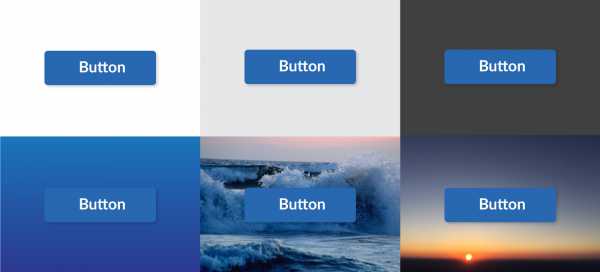
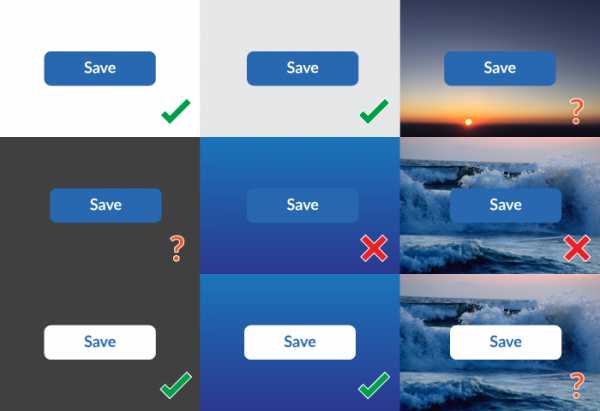
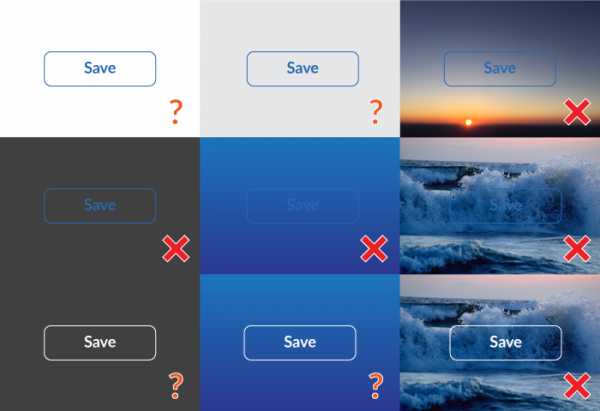
Большинство кнопок хорошо работают на белом фоне. А будет ли кнопка видна на фотографии или более темном фоне? Можете ли вы разместить кнопку на светлом нейтральном фоне? Хорошо ли видна кнопка на любом фоне? Можете ли вы сменить цвет первичной кнопки?
Вывод: Протестируйте первичную кнопку на возможных фонах и добавьте в код альтернативные стили (белый фон, какой-то другой цвет или полупрозрачность?) на случай, если фон станет темнее. При проектировании создавайте светлые и темные варианты кнопок на возможных фонах для пущей наглядности.

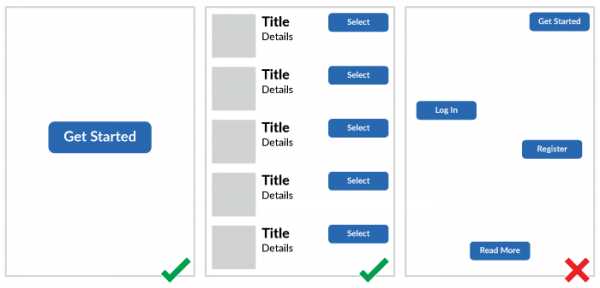
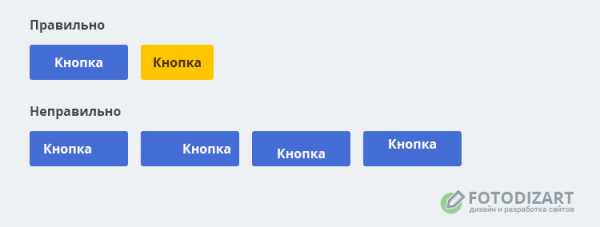
№4. Одна первичная кнопка на странице, если только действие не повторяется
Кнопки призывают к действию. Мы часто используем первичные кнопки для привлечения внимания к самому важному действию на странице. По крайней мере до тех пор, пока мы не начинаем засорять страницу кучей первичных кнопок (хорошо хотя бы что они все похожи).
В некоторых случаях первичные кнопки хорошо подходят: при выборе из параллельных объектов (как набор медиа объектов в поисковой выдаче) или при выборе опций из равных модулей на странице настроек.
Вывод: Определитесь, в каких случаях стоит использовать всего одну первичную кнопку на странице, а в каких больше одной.

№5. Спроектируйте и создайте все виды взаимодействия с кнопкой
Кнопки представляют собой примитивный вид взаимодействия, а взаимодействие приводит к изменениям. Будет некорректно, если вы просто скажете разработчику «Вот дизайн кнопки!» и покажете кнопку на загруженной странице. Дизайнер должен показать внешний вид кнопки во всех возможных состояниях: по умолчанию, при наведении мыши, в фокусе (появляется подсветка к примеру), при нажатии и даже какая-нибудь крутящаяся анимация ожидания или анимированный прогресс бар.
Вывод: Дополняйте живое демо (просто вставьте кнопку на страницу) галереей всех возможных состояний, где пользователю не нужно взаимодействовать с кнопками. Создание документации – это не охота за сокровищами. Еще лучше будет, если вы создадите видео, как в Material Design.
№6. Создавайте кнопки устойчивые к внесению изменений
Сочетание подписей с иконками в кнопках усиливает значение, что ускоряет распознавание. Так, стоять! Я думал кнопки – это подписи с предсказуемой областью для нажатия. При добавлении новых элементов, даже обычной иконки, ваша кнопка не должна рассыпаться. Добавление менее предсказуемых элементов влечет за собой проблемы с пространством и выравниванием, которые вы захотите решить, особенно когда в кнопке можно расположить подпись, иконку и т.д.
Вывод: Будь то с помощью кода или дизайнерских программ создавайте кнопки, устойчивые к добавлению в них дополнительных элементов. Пользователи захотят добавить в кнопки иконки, подписи, да что угодно и не задумываться о проблемах с пространством и выравниванием. Помогите им, сделав эту часть работы за них.
Вторичные кнопки
№7. Вторичная кнопка ≠ отключенная кнопка
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееНикому не нравятся серые кнопки. Но вы можете взять для вторичной кнопки чуть более насыщенный цвет первичной кнопки. Нельзя размещать две похожие кнопки рядом. К примеру, зеленый цвет для сохранения и синий для отправки данных на сервер. Ни вы сами, ни ваши пользователи не знают, какой из двух цветов важнее.
И вот вы выбрали нейтральный цвет, близкий к серому. И кнопка похожа на отключенную. Хуже того, если первичная кнопка будет в состоянии disabled, она тоже станет серой. И будет у вас две серых кнопки.
Вывод: Подбирайте цвета вторичной кнопки и отключенной кнопки совместно. Следите за тем, чтобы все ваши варианты сочетались друг с другом и были доступны.
№8. Остерегайтесь призрачных кнопок
Призрачные кнопки состоят из подписи и рамки одного цвета и прозрачного фона. Из-за этого с подписью могут возникать проблемы. Иногда лейбл можно поместить на белый фон (самое простое). Однако иногда другой сплошной цвет или яркое фото могут сделать текст кнопки неразборчивым.
Призрачные кнопки так нравятся дизайнерам за свою полную противоположность первичным кнопкам. И они неспроста называются призрачными, такие кнопки могут исчезать. Я лично проводил тесты по юзабилити и видел, как они исчезают. Принимающие участие в тесте люди не видели их или не могли прочитать текст. Это ослабляет или полностью разрушает значимость кнопки.
Вывод: Вставляйте призрачные кнопки в систему на свой страх и риск. Проведенное мной исследование говорит, что призрачные кнопки хуже обычных. Кроме того, вы сэкономите время, не выслушивая споры дизайнеров на эту тему.

Другие типы кнопок
Со временем заказчик будет просить у вас кнопки других типов. Большие или маленькие. Кнопка с меню или просто панель с переключателями. Тут все зависит от вашей системы.
№9. Изменяйте размер кнопок
Интерактивные элементы можно разместить в довольно узких местах, к примеру, карточках или сайдбаре. В некоторых случаях наоборот может понадобиться огромная кнопка внутри большого фото на все окно.
Вывод: Предоставляйте заказчику возможность настраивать размер кнопок: делать их как больше, так и меньше. Чтобы пользователь мог изменить кнопку обычным переключением класса. Используйте запоминающиеся имена – Puffy, Micro – а не просто Large и Small.
№10. Отделяйте кнопки и ссылки
В эпоху плоского дизайна системы типа Material Design используют «плоские» кнопки в панелях, диалоговых окнах и вместе с текстом. По умолчанию такие кнопки не сильно отличаются от ссылок. Однако кнопку от ссылки отличает масса различных состояний и поведений.
Вывод: Если в вашей системе есть вариант плоских кнопок, проверьте, чтобы их стандартный внешний вид и поведение (как в коде так и дизайне) отличалось от ссылок. Сравнивайте кнопки и ссылки по всем возможным состояниям: фокус и нажатия, отступы и выравнивание.
№11. Добавьте в кнопки разнообразия
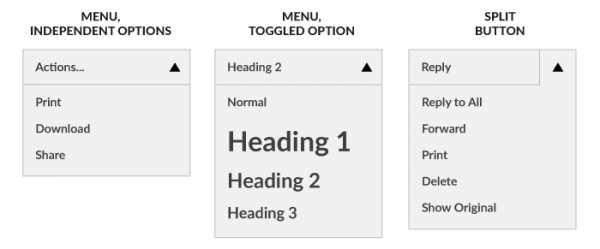
При нажатии на отдельные кнопки может всплывать окно с выбором разных стилей. Во многих системах реализован выбор стиля интерфейса, в частности элементов меню (или выпадающий список) и раздельных (сегментированных) кнопок.
Кнопка может как указывать на текущий выбор (к примеру текущий шрифт Arial), так и открывать набор независимых опций (к примеру поделиться или печать). Добавьте справа от кнопки иконку стрелки и вы получите двойную кнопку: правая часть будет вызывать выпадающий список, а левая часть будет выполнять действие.
Вывод: Разнообразьте ваше веб-приложение различными видами кнопок, возможностью добавить раскрывающееся меню в кнопку. Однако используйте эту функцию осторожно. Такие кнопки с разделением областей (левая часть кнопки выполняет основное действие, а правая вызывает выпадающее меню) подходят под множество сценариев, однако это усложняет код. В простых сайтах можно не добавлять менее популярные версии кнопок, это будет только отвлекать.

№12. Сделайте так, чтобы кнопки идеально работали друг с другом
Кнопки могут идти группами. В группе кнопок может быть одна первичная и как минимум одна вторичная кнопка. В переключателе есть положения включен и выключен, есть переключатели с большим количеством вариантов (к примеру, выравнивание текста по левому и правому краю, по центру и по ширине). В панели инструментов могут находиться все типы кнопок: первичные, вторичные, переключатели, меню и т.д.
Вывод: При создании новых типов кнопок проводите стресс-тесты в зажатом пространстве на работу этих кнопок с остальными, комбинируйте возможные варианты. Дизайнеры систем не гадалки, предсказывающие будущее. Однако исследование всевозможных сценариев поможет избежать непредвиденных ситуаций.
Используйте тег button только для кнопок
Вывод: Изучайте принципы объявления ссылок, чтобы понимать принципы объявления кнопок и их доступность.
Автор: Nathan Curtis
Источник: https://medium.com/
Редакция: Команда webformyself.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
Дизайн кнопки для сайта: рекомендации веб-дизайнера
Разрабатывая дизайн сайта, лендинга или интерфейса нам приходится создавать множество различных элементов, одним из которых являются кнопки. Вроде это один из простейших элементов интерфейса но, к сожалению, при его разработке совершаются некоторые ошибки. В этой статье постараюсь дать рекомендации по устранению этих недочетов в дизайне кнопок для сайта.
Пропорции кнопок для сайта
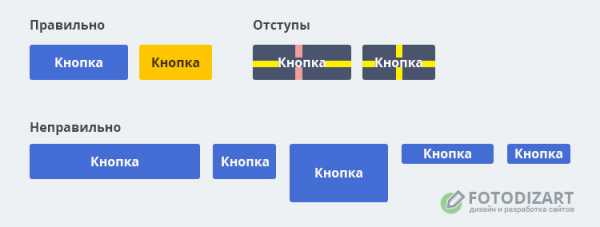
Одна из наиболее частых ошибок в кнопках это нарушение пропорций отступов внутри кнопки от надписи. Необходимо чтобы отступы сверху и снизу до надписи были равны. Справа и слева расстояние также должно быть одинаковым.
Кроме этого стоит учесть, что отступы сверху и снизу кнопки не должны быть больше отступов слева и справа, но могут быть им равны. Отступы же слева и справа можно делать в два или три раза больше чем отступы сверху и снизу, но не больше.
Отступы сверху и снизу не должны быть больше размера кегля надписи более чем в два раза.

Не стоит также зажимать надпись, делая небольшие отступы. Во-первых, по такой кнопке на сайте будет неудобно кликать мышкой или пальцем на смартфоне. Во-вторых, тяжело читается текст на такой кнопке.
На мой взгляд, наиболее удачные пропорции:
- Надпись на кнопке, к примеру: 16px;
- Отступ сверху и снизу: 16px;
- Отступ справа и слева: 16px или по 32px.
Выравнивание текста в кнопке
Еще одна достаточно распространенная ошибка, это когда надпись выравнивается не по центру кнопки, а находится ближе к одной из ее сторон. Набросал пример, хоть и грубо конечно, зато думаю, будет понятно, что когда надпись не по центру кнопка смотрится небрежно.

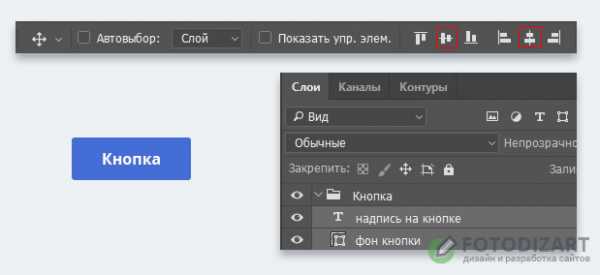
Как выровнять надпись в кнопке по центру?
Для выравнивания надпись зажмите клавишу Shift и выделите два слоя в панели слоев (слой с надписью и слой с фоном). Далее выберите инструмент «Перемещение V» и на верхней панели нажмите по очереди две кнопки «Выравнивание центров по вертикали» и «Выравнивание центров по горизонтали».

Если у вас надпись на кнопке заглавными буквами то все будет отлично, но если первая буква заглавная, а остальные прописные то необходимо надпись отпустить на 1-2 пикселя вниз, проверьте линейкой. Также учтите, что если текст написан как блочный и у вас останется пустое место снизу, сверху или сбоку надпись выровняется не по центру.
Радиус скругления углов
Иногда встречаются кнопки с большим радиусом скругления у всех углов, кнопка в таком случае выглядит на мой взгляд не очень аккуратно. Лучше всего сделать радиус в 2-4px. по всем углам. Или как вариант сделать полностью скругленные углы. Пример показал ниже.

Также бывают и другие нюансы, например, плохое сочетание цвета фона кнопки и надписи. Что в свою очередь приводит к плохой читабельности.
Надеюсь, этот небольшой материал по созданию кнопок для сайта будет вам полезен.
fotodizart.ru
Принципы правильного создания кнопок для сайта
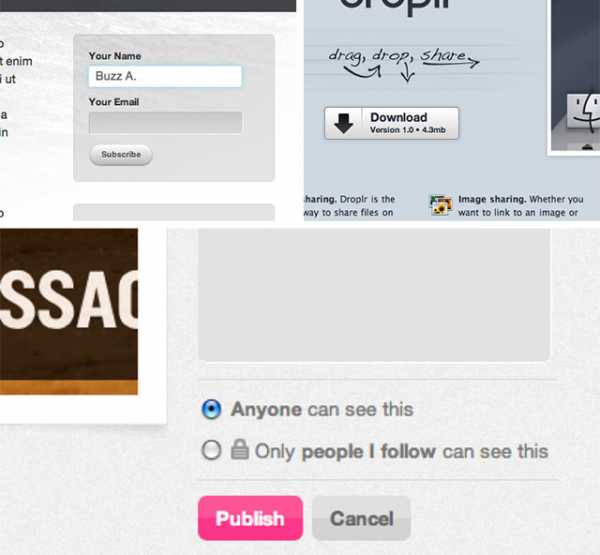
От автора: сегодня существуют тысячи способов проектирования и создания кнопок для сайта, и вам нужно потратить совсем немного времени на просмотр работ на dribbble, чтобы получить о них представление. По большей части они абсолютно одинаковы, но случайно встречаются отдельные примеры, в создание которых, это чувствуется, вложено немного больше заботы и внимания.
Пользуясь преимуществами чудесных свойств нового CSS3, можно создавать удивительно элегантные и стильные кнопки без единого признака изображений и получать идеально соответствующие стили для старых браузеров. Вам, может быть, нравится создавать кнопки для сайта, прямиком в CSS или вы стремитесь к своему предпочитаемому разметочному инструменту, но важно тщательно обдумывать соответствие дизайна своих кнопок и контекста.

Очень легко и просто взять заранее заданные «пользовательские интерфейсы PSD», которые бесплатно выложила какая-то щедрая душа (и, несомненно, содержащие кнопки, навеянные духом Apple’а). Но почему не потратить минуту на размышления, подходит ли упомянутый стиль кнопок к контексту вашего замысла, и решить, возможно ли создать что-то более оригинальное?
Повторять чьи-то кнопки удобно, так экономится время, но невредно и потратить минуту на более детальное понимание замысла и структуры своих (или чужих) кнопок. Как создан их дизайн? Подходят ли они к интерфейсу/контексту/торговой марке? Есть ли возможность создать что-то уникальное? Достаточно ли выделяются мои кнопки? Нужны ли мне основные, второстепенные, третьестепенные кнопки? Достаточно ли они отличаются друг от друга? Симпатично ли смотрятся?! (Почему нет, все мы хотим создавать классные штучки, правильно?!).
Вот десять простых и тонких приемов, о которых я всегда помню, создавая кнопки. Я не стану размышлять о том, как применить эффекты слоев в Photoshop’е, а поделюсь несколькими простыми, базовыми принципами дизайна, которые могут принести большую пользу при оптимизации дизайна ваших кнопок и остального пользовательского интерфейса в общем.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее1. Подгонка под бренд
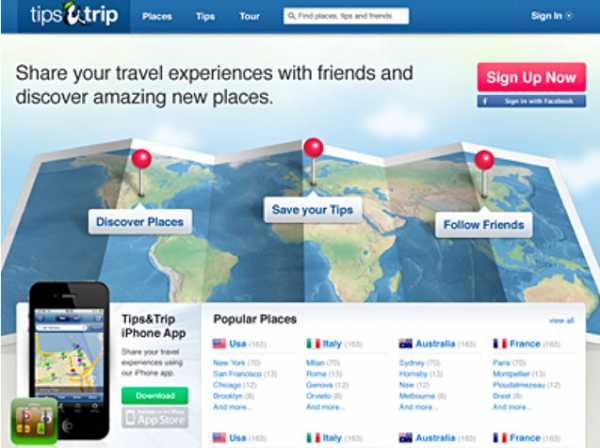
Важно, чтобы ваши кнопки подходили к своему контекстуальному стилю. Это может означать сочетаемость по цветовой палитре, графическому стилю или взятый за образец некий вид ведущих линий бренда или логотип. Возможно, в них можно подсмотреть какие-то приметные формы, текстуры или дизайнерские стили. Может быть, у логотипа округлый внешний вид, и его можно примерить для своих кнопок, или еще какой-то потенциальный призыв к действию.

Если в интерфейсе преимущественно используются матовые цвета, то, возможно, большие блестящие кнопки вроде Apple’овских – не выход из положения. Если можете, воспользуйтесь удобным случаем и поэкспериментируйте с расширением бренда через интерфейс, использовав соответствующие формы, эффекты, цветовое оформление и прочие украшения.
2. Подгонка под контекстуальный стиль
В продолжение вышенаписанного, остановитесь на минуту перед тем, как открыть «элементы пользовательского интерфейса PSD». Можно легко взять градиенты, тени, фаски и т.д., но уделите минуту размышлению над тем, будет ли верно не просто сделать подбор к бренду, но и к интерфейсу, в котором находятся кнопки, и следует ли им вызывать ощущение чрезмерной «кнопкости».
Кнопки, возможно, должны особенно походить на кнопки в приложениях и на мобильных устройствах, например, но в вебсайтах, может быть, уместнее чтобы кнопка призывала к действию.
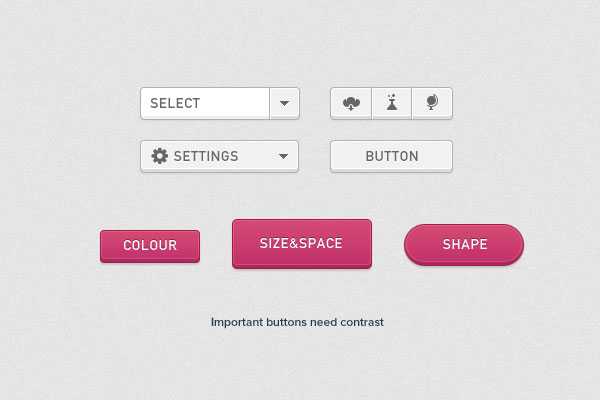
3. Убедитесь, что кнопки достаточно контрастны
При таком большом количестве проектов, вдохновленных стилистикой Apple OS, особенно при множестве элементов PSD в них, кнопки могут теряться среди прочих элементов, применяемых в пользовательском интерфейсе, ослабляя свою потенциальную силу. Попробуйте с помощью цвета, размера, «белого» пространства или типографской разметки текста гарантировать своим кнопкам визуальный вес, необходимый для выделения их из остального интерфейса.

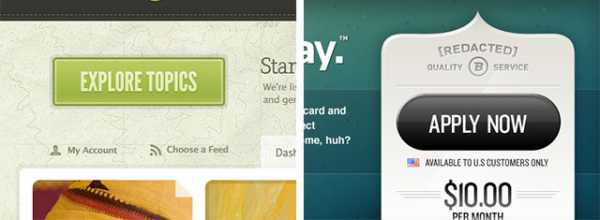
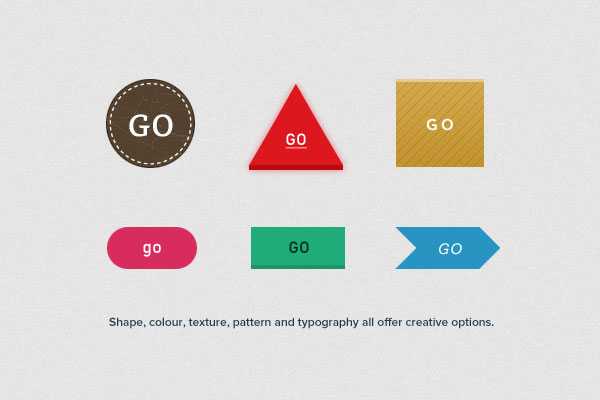
4. Рассмотрите закругленные или фигурные кнопки
Следуя вышеприведенным принципам, если в проекте имеется множество других элементов пользовательского интерфейса с закругленными углами, обдумайте применение кнопок с круглыми углами или, возможно, другие изменения формы. Так можно получить дополнительный контраст, гарантирующий, что важные призывы к действию выделены, как они того требуют.
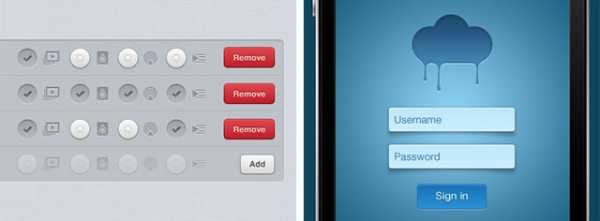
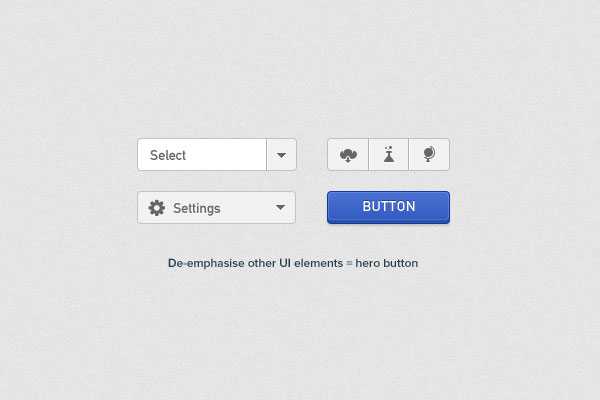
5. Уберите выделение второстепенных элементов пользовательского интерфейса
Если вы стремитесь к стилю, навеянному OS, или работаете с заранее определенными PSD-элементами, скорее всего ваши элементы пользовательского интерфейса по форме окажутся преимущественно прямоугольниками с закругленными углами. Обдумайте уменьшение декорирования тех элементов, которые могут позволить себе выглядеть менее «кнопочно».
Например, заданные меню выбора, сегментированные элементы управления, триггеры пользовательского меню – все могут оказаться одинаковыми фигурами с закругленными углами, но, применив меньше теней, границ, декоративных элементов, градиентов или прочих эффектов, можно снизить их яркость и, в свою очередь, выделить стили кнопок.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
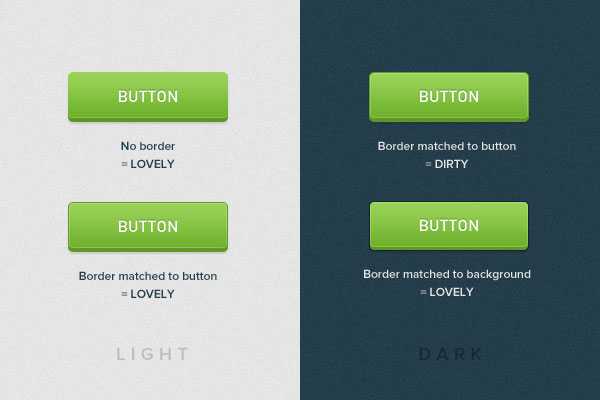
Узнать подробнее6. Согласующиеся по цвету края/границы
На большинстве виденных нами кнопок имелись какие-либо границы или края. В общем, если кнопка темнее фона, на котором находится, используйте границу темнее основного цвета кнопки. Если верно обратное, то примените границу более темного оттенка фонового цвета. Если вы склонны к первому варианту и применяете его на более темном фоне, как я обнаружил, края кнопки могут смотреться немного «грязноватыми». Применение последнего варианта также может помочь кнопке реально выделиться. Я считаю это основным принципом дизайна при работе с крами/границами в веб-дизайне.

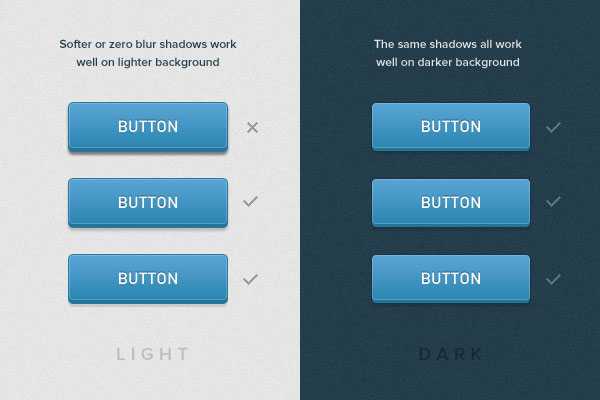
7. Поаккуратнее с размытыми тенями
На протяжении многих лет я всегда обращался к «закону тени». «Закон тени» гласит, что падающие тени лучше всего работают, когда элемент светлее своего фона. Если элемент темнее фона, то тени следует применять очень осторожно. Как в случае с подходящими по цвету караями и границами, я искренне считаю это основный принципом дизайна, применимым ко всем элементам пользовательского интерфейса.

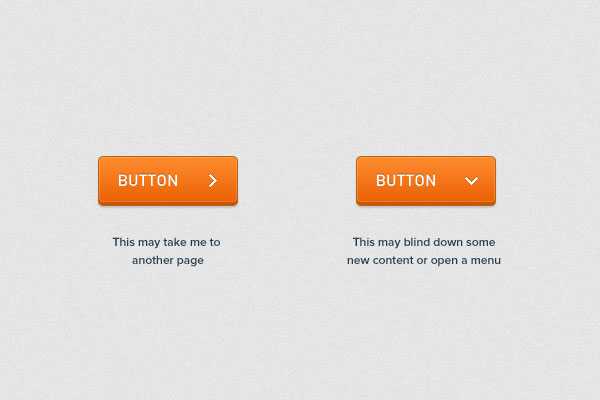
8. Немного иконографии внесет свой вклад в юзабилити
Будучи еще одной мелочью, способной в дальнейшем отличать ваши кнопки от похожих элементов пользовательского дизайна, применение простых иллюстрирующих иконок, таких как указатели-стрелки, может передать ощущение действия и небольшое интуитивное понимание происходящего при нажатии пользователем кнопки мыши.
Например, стрелка сразу после текста на кнопке, возможно, дает пользователю некое ощущение движения по странице или выхода со страницы. Стрелка, указывающая вниз, может предполагать, что некий контент ниже станет постепенно раскрыт, или, возможно, откроется какое-то меню.

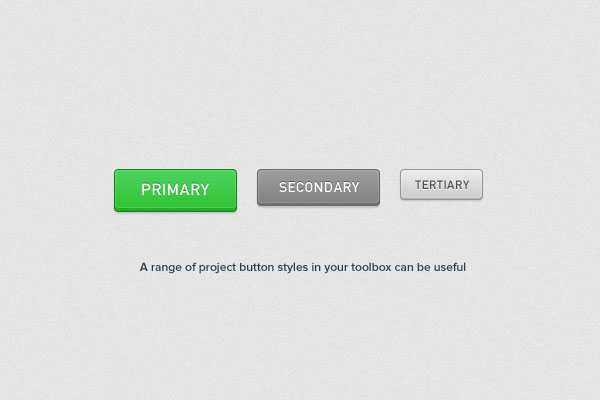
9. Обдумайте главные, второстепенные и третьестепенные стили
Если создаете интерфейс с постоянно присутствующими на нем действиями и функциональностью, может оказаться важным создание в своих кнопках некоего визуального языка, определив главные, второстепенные, третьестепенные и еще какие-нибудь потенциальные стили.
Обдумайте резервирование самого сильного и яркого цвета для основных кнопок и прогрессивное уменьшение его мощи или насыщенности по мере уменьшения значимости. Наряду с цветом и оттенком, обдумайте уменьшение размера, «белого» пространства, размера текста и уровня декорирования для постепенного в будущем снижения визуального веса кнопок, не являющихся главными.

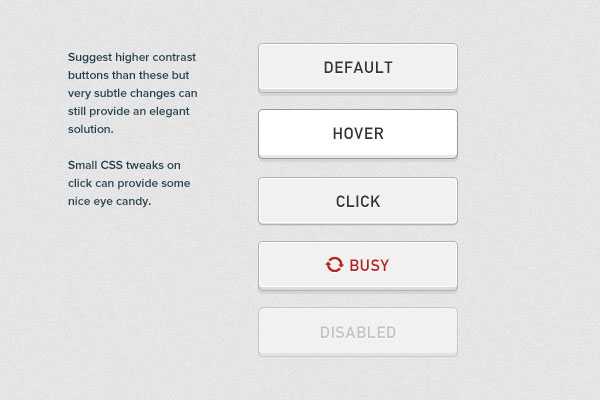
10. Всегда делайте состояния обратной связи
На самом деле это не такая уж головоломка, но иногда вспоминается ближе к окончанию процесса дизайна. Всегда прорабатывайте ключевые состояния своих кнопок, чтобы гарантировать, что они дают пользователю в его контексте достаточную обратную связь. У пользователей, скорее всего, имеется мысленная модель того, как на самом деле работает кнопка, пока они применяют ее в различных состояниях. Несколько простых приемов CSS с тенями, границами и градиентами и так далее, могут обеспечить пользователю простую обратную связь и нечто приятное глазу!

Заключение статьи по созданию кнопок для сайта
У вас, дизайнеров, станет происходить все по-своему. Бьюсь об заклад, это будет длительное время, в течение которого вы станете часто отстраняться от экрана, слегка склоняя голову, щурясь и говоря: «Да-а-а, так почти хорошо!». Конечно, это – часть удовольствия, получаемого от процесса создания кнопок для сайтов и талантливые дизайнеры склоняются к тому, чтобы все делать именно так, но я думаю, что хорошо было бы произносить небольшой мысленный комментарий, диалог и размышлять над принимаемыми дизайнерскими решениями.
Нет ничего плохого в применении или изучении готовых стилей и элементов пользовательского интерфейса, они явно могут сэкономить множество времени. Может даже случиться так, что кто-то тщательно попиксельно смастерит именно то, что вы искали, и предложит это бесплатно. Однако я не считаю, что будет вредно более глубоко изучить дизайн и мастерство, выходящее за пределы создаваемого вами, и сообщить всему миру о том, что ваши дизайнерские решения развиваются и движутся вперед.
Автор: Pete Orme
Источник: http://webdesign.tutsplus.com/
Редакция: Команда webformyself.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
Применение прозрачных кнопок в дизайнах web сайтов
Многие современные тренды веб-дизайна, можно понимать как глобальное движение к концентрации на контенте и интерфейс-удобствах с акцентом на достижение целей. Контурный дизайн кнопок для сайта – одно из устойчиво развивающихся сегодня Web направлений. По внешнему виду это полые внутри, кликабельные элементы без заливки, т.е. прозрачные (иногда полупрозрачные) кнопки. Прозрачные кнопки (ghost buttons) ожидаемо будут одним из перспективных веб-дизайн трендов 2015 года. Мода на кнопки-призраки во многом связана с плоским дизайном, а своим появлением обязана минималистичному направлению дизайна. Активное применение призрачных кнопок началось с популяризацией фул-скрин бэкграундов и полупрозрачных фонов. С позиции веб-разработки, такой растущий интерес объяснить можно расширением возможностей HTML5/ CSS3 для их создания. Неизбитый тренд привлекает внимание посетителей, а эффект новизны можно использовать для реализации самых оригинальных идей.
Прозрачные кнопки в веб-дизайне. Особенности
Призрачные кнопки легко вписывается в различные интерфейсы — без особых проблем с контрастом по отношению к фону, графическим объектам, цветам палитры и др. элементам. Применяя их в дизайне, важно:
- Грамотно подобрать бэкграунды (фото, текстуры, паттерны…) и максимально использовать их ключевые преимущества
- Добиться заметности кнопок: необходим цветовой контраст & эффект, который обозначит кликабельность
- Удобно расположить, распределив пространство экрана и структурировав информацию
- Придать кнопкам эстетичный вид
- Позаботится о хорошей читабельности подписей
С целью повышения заметности, контурные кнопки делают большего размера или размещают «в центре внимания». Аналогично укрупнению контент-блоков в минимализме, это можно считать частью тенденции к простоте, с чистым дизайном и удобством пользования (UX). Для надписей на кнопках хорошо подходят легкие начертания какого-либо шрифта из серии Sans serif. Прозрачная кнопка, не замечаемая пользователями, может ухудшать UX и юзабилити. Надо сразу признать: кнопки-призраки подойдут не каждому сайту. Но если вы решили удивить своих посетителей модным дизайном — поаккуратнее с выбором фото-бэкграунда /фоновой картинки /полупрозрачности окна-врезки (плашки) и цвета контура или подписи призрачной кнопки. Вспомните регулировку экрана: от монохромного (черно-белого) – до насыщенного цветного. Удачное цветосочетание с контурными веб-элементами складывается из этих же контрастов: светлого с темным, насыщенного цветом с монохромным.
Публика желает, чтобы ее удивляли чем-то привычным. В контексте web дизайна это означает – не забывать о существовании рамок «привычного» пользователю
Пока новомодный внешний стиль не всем привычен, в большинстве случаев, не лишним будут «напоминание о нажимабельности» хорошо вписавшегося в дизайн прозрачного элемента. Например, интерактивным микровзаимодействием на основе изменений цвета, размеров, формы; эффектами при заливке (плавность, направленность, флип-трансформации и т.д.), обводкой контура, анимацией текста или иконки на кнопке.
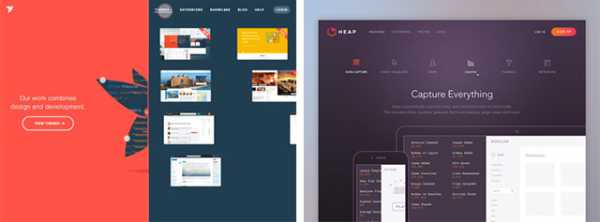
Alemans Design
Пример продуманного дизайна и умелого применения современных трендов на сайте-портфолио. При оформлении страниц с призрачными кнопками оставлено место для креатива (видео, иллюстрации и т.д.). Очевидно, что контурные кнопки итальянский дизайнер проектировал, руководствуясь идеей создания внешнего стиля. В разделе дизайнерского портфолио, они активно участвуют в создании равновесия и гармонии, в том числе посредством интерактивных микровзаимодействий. Hover-эффект с появлением цветных полупрозрачных фонов и автоматически применяемый для центрального блока галереи, обеспечивает общий баланс композиции, цвета и восприятия контента. Цветовой фильтр позволяет дизайнеру красиво представить различные работы.

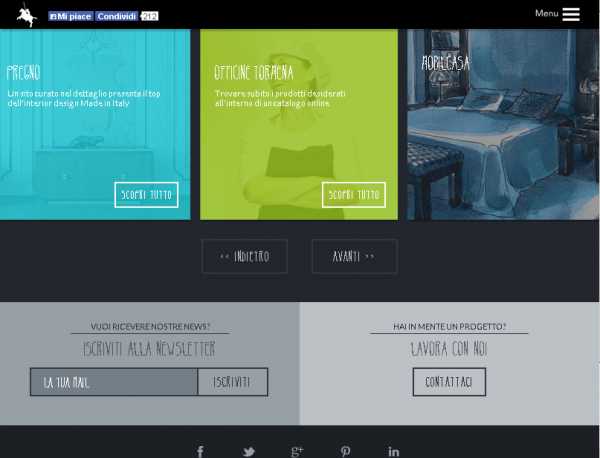
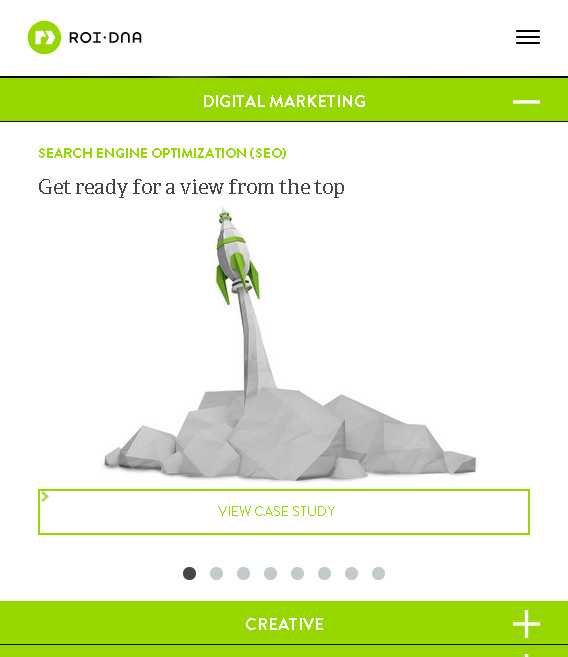
Roidna
Пример современного дизайна сайта, использующего технологии: HTML5, CSS3, Responsive Design; популярные тренды: плоский дизайн, Fullscreen, красивая графика с элементами геометрии. Интуитивно понятный интерфейс с несколькими меню и грамотной логической структурой. Система навигации позволяет начать путешествие по сайту с контурной кнопки и пользоваться кнопками-стрелками клавиатуры. Применение тренда для адаптивного сайта дало очевидные преимущества – чистый дизайн с минимумом цветов и удобными для сенсорного экрана кнопками.

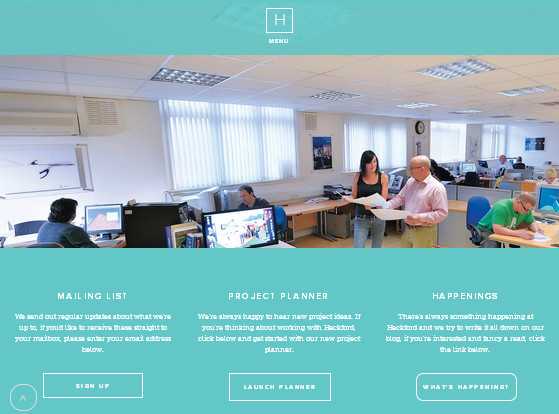
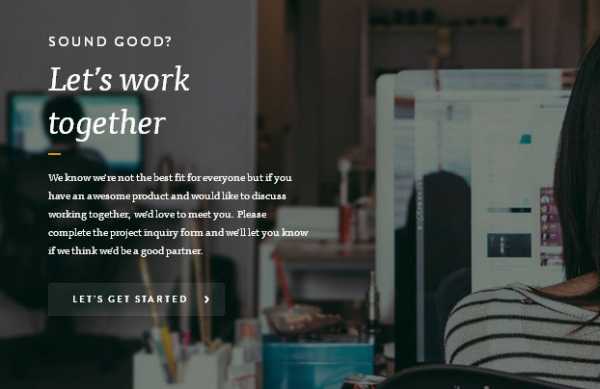
We are Heckford
Иногда для поддержания чистоты дизайна, гармонии и баланса лучше лишний раз не использовать цвета, пусть даже существующей палитры. Речь о модных кнопках: когда нет проблем с их заметностью (пр. белый цвет на зеленом фоне), то совсем не обязательна заливка со сменой цвета контура/надписи. Вообще, контраст можно поддерживать не только цветом. А для обозначения кликабельности кнопки, легкий визуальный эффект тут вполне уместен.

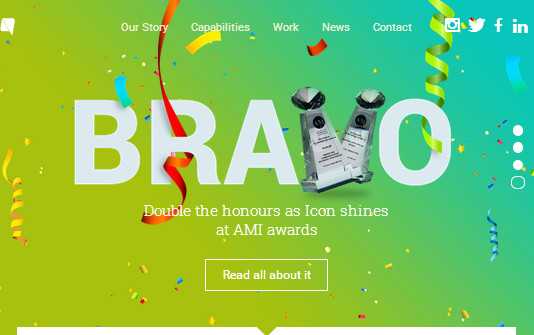
Iconpr
При таком смешении цветов фона, желтый оттенок «оживляет» яркие разноцветные детали первого экрана. Это позволяет акцентировать внимание посетителя на наиболее важном, а колоритное изображение слайдера внушает оптимизм и радость. Разноцветная мишура, мелкие элементы и крошки, приходящие в движение с началом параллакс-скроллинга, не так сильно уменьшают заметность контура кнопки на бэкграунде с сочными оттенками. Также, хороший контраст для призрачной кнопки может создавать ландшафтное окружение. Здесь для элементов белого цвета, применяется эффект плавного уменьшения яркости (при прокрутке).

Cher Ami
Даже самые утонченные эффекты могут привлекать пользовательское внимание. Супер-минимализм сайта подчеркнут дизайном призрачных кнопок с эффектами прорисовки контура (при загрузке главной страницы) и сворачивания в линию (по наведению).

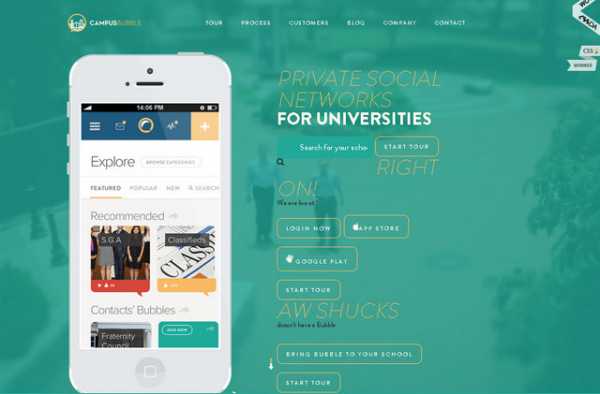
Campus Bubble
Персидский зелёный (persian green) и светло-апельсиновый – основные цвета палитры начальной страницы, используемые для фонового видео с контурными кнопками. Очень удачное цветосочетание – как для привлечения внимания, так и для создания дружелюбной атмосферы. Желто-оранжевые янтарные оттенки, побуждая к активности, мобилизуют на выполнение задачи – помогают сконцентрироваться, запомнить материал, способствует творческой работе и т.д. Любой оттенок бирюзового составляют зеленый и голубой – цвета, которые считаются улучшающими умственную деятельность. Campus Bubble — сайт разработчика эффективных технологий обучения студентов и для дизайна подходят такие стимулирующие и психологические тенденции цветов.

Phoenix-M
С прозрачным дизайном кнопок на главной, любое изменение масштаба страницы не вредит положительному отображению интерактивного анимационного эффекта. А эффект их плавной заливки при наведении курсора и потере фокуса, красиво сочетается с 3D ротацией объекта.

Контурные элементы в дизайне веб-страниц
Постоянно развивающиеся мобильные технологии диктуют для всего веб-дизайн сообщества свои правила. Пользователи тачскрин устройств, сталкиваясь с проблемами, напоминают о своих пожеланиях к дизайну и качеству сайтов. Так, появилась необходимость приспосабливать веб-интерфейсы под Retina экраны. Стиль дизайна с контурной графикой – это, всего лишь попытка адаптироваться к меняющимся условиям. Хотите насытить сайт микроэлементами и видите, как они теряются среди прочего содержимого? Дополнительные грани контуров (при достаточном контрасте) сделают их заметнее. Простота обнаружения четкой графики, на подсознательном уровне, снимает различные тревоги неуверенного пользователя.
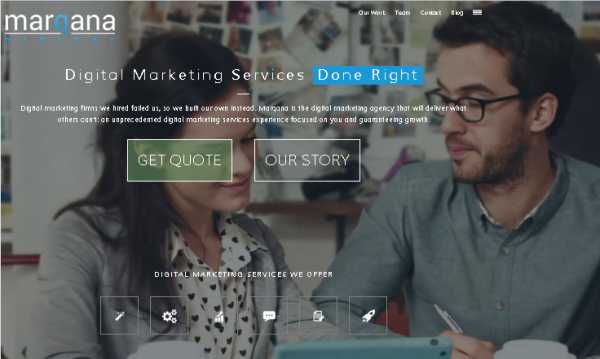
Marqana
Интерактивные эффекты кнопок и ультратонких иконок на фоне видео. Это сразу привлекает внимание. Рубленый шрифт хорош для «пестрых» бэкграундов, с межстрочным интервалом легче воспринимается фраза, а выделение цветом задает визуальную иерархию по Z- принципу. Целевая страница точно передает суть деятельности фирмы, тут же предлагая связаться со специалистом (GET QUOTE).

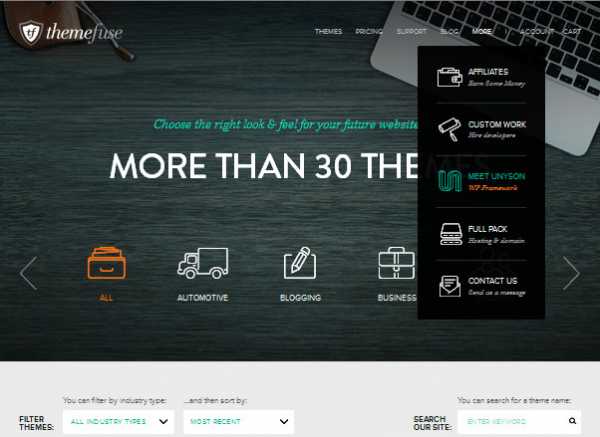
Theme Fuse
Шикарный дизайн первого экрана целевой страницы с зелено-оранжевыми контрастами при подсветке иконок выпадающего меню. Прозрачная кнопка на шаг приближает к продажам. Ряд контурных иконок (фильтр каталога шаблонов) нужен для второго шага, с одновременным микроперемещением вниз. И можно считать, что красивый текстурный фон выполнил свою основную задачу — портфолио-раздел теперь запомнится посетителю.

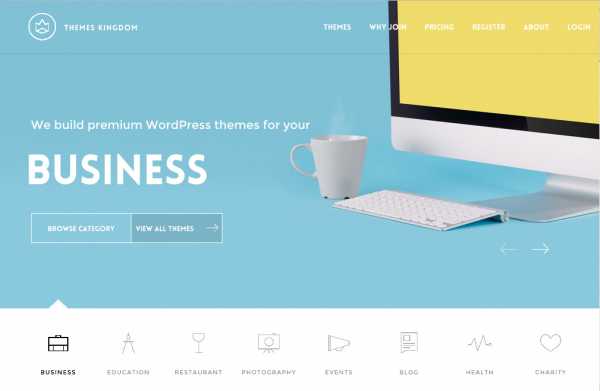
Themes Kingdom
Веб-сайт с портфолио WordPress шаблонов. Плоский дизайн с сочными цветами, призрачными кнопками и элементами контурной графики.

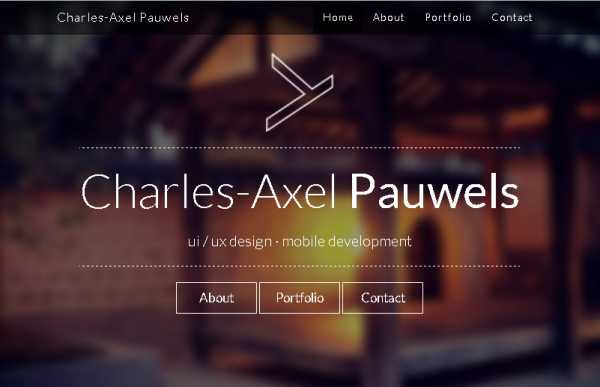
C. A. Pauwels
Для эффектного дизайна с призрачными кнопками и контурной графикой из ультратонких линий, использованы действительно контрастные фото-бэкграунды и яркие, насыщенные цвета фонов.

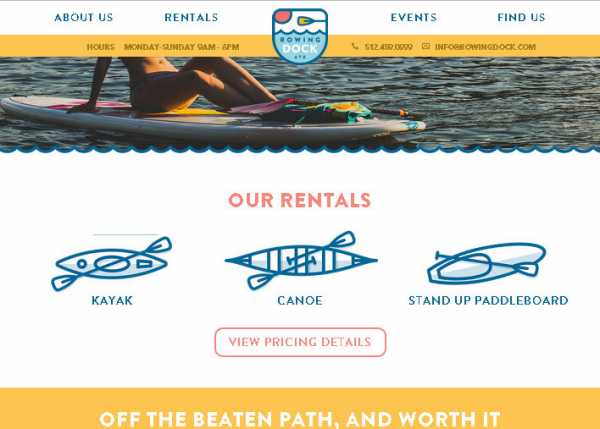
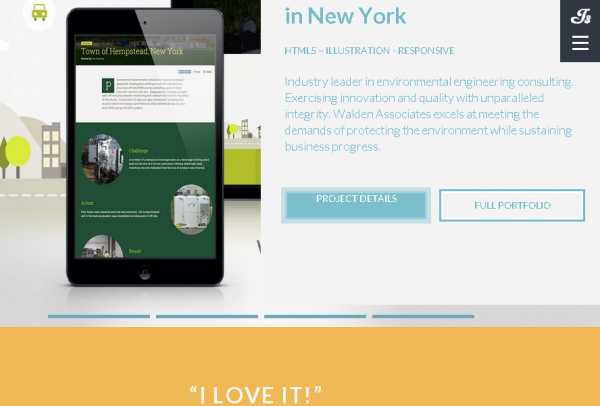
Rowing Dock
Известно, что продающий текст надо иллюстрировать. Благодаря тематичным фотографиям слайдера, контурным рисункам и надписи на кнопке «VIEW PRICING DETAILS» — сразу становится понятен смысл предлагаемого сервиса. А необычайная выразительность фотоснимков и интерактивные анимационные эффекты графических элементов, создают впечатление реальности.

Агентство «нового поколения» не упускает свой шанс произвести впечатление на потенциального клиента с помощью яркого и выразительного дизайна. Прозрачный дизайн для кнопок и других элементов управления / навигации, выбран не случайно. Контурная графика выглядит достойно при самых различных цветовых вариациях бэкграунда, а геометричость фона делает ее еще заметнее.

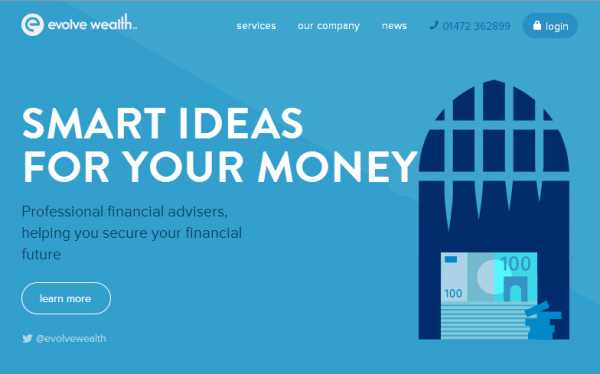
Evolve Wealth
Призрачные кнопки на сайте бренда, продукта или сервиса при достаточном свободном пространстве выглядят стильно и современно. Многие финансовые и бизнес сайты не смогли бы похвастаться такой легкостью дизайна, которую имеет Evolve Wealth.

Rays Restaurants
Сайт ресторанной тематики, демонстрируя элегантность интерьеров своих кафе, сам должен быть не менее стильным и подчеркивать имидж компании. В дизайне используются фоновые фото с эффектом осветления. Прозрачные кнопки и навигационные элементы не врезаются в детали изображения и не перетягивают внимание на себя, а их легкие интерактивные эффекты отлично дополняют друг друга.

The Cooking Academy
При нескольких видах кнопок в дизайне – «призрачные» могут выполнять второстепенные действия: перемещать по логическим областям страницы или эффектно переворачивать контент-блоки (Vertical Flip).

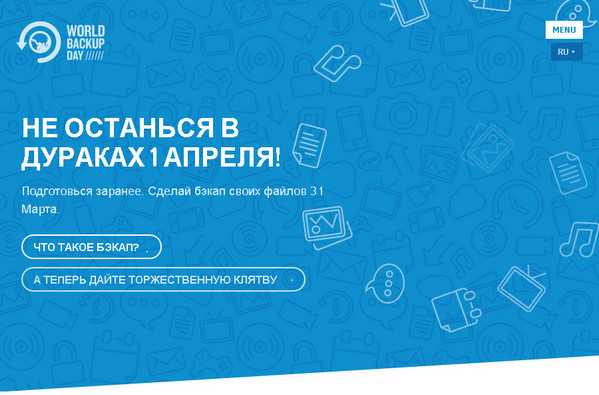
World Backup Day
На сайте компании «Всемирный День Бэкапа», проводится активная агитация за резервное копирование. Устрашающую статистику потерь визуально подкрепляет анимация контурных изображений файлов с их исчезновениями. Не менее символичен анимационный эффект всепоглощающего вихря из файлов (при загрузке страницы).

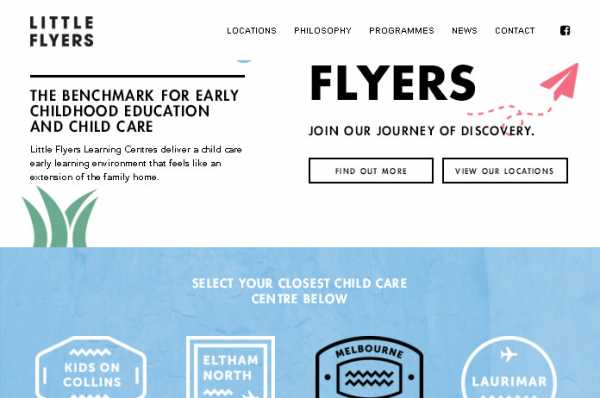
LITTLE FLYERS
Уменьшающийся с прокруткой липкий плавающий header, плавающий заголовок с кнопками в одном блоке… Контурные элементы (иконки, кнопки) вписываются в эту концепцию экономии места на сайте. Плавная заливка ghost-кнопок компенсирует их призрачную малозаметность. Эффект не только для красоты и контраста — реализуется схема Z-паттерна (Z принцип быстрого просмотра) с максимальным привлечением внимания к кнопке с призывом к действию.

Креативные дизайнерские решения
Раньше постоянно среди веб-мастеров звучала мысль: не хочется, лишний раз, пачкать дизайн сайта кнопками. Но ситуация меняется и сегодня этому тренду особенно рады приверженцы чистоты, минимализма и креатива. В арсенале возможностей, у дизайнера проекта с контурными кнопками могут быть:
- Ретушь фотографий с желаемым оттенком или любые методы коррекции – вроде тонирования цветом
- Различные виды обработки и стилизации изображений с применением визуальных эффектов — вроде размытия по краям или мягкого боке (bokeh)
- Дизайн самих кнопок можно разнообразить легкой анимацией или с помощью интерактивных микровзаимодействий
Для бэкграунда обычно используются: слой 50% -го затемнения общего фона, абстрактный / естественный пейзаж или фото обстановки, классический темный стилизованный фон, сочные цвета и насыщенные оттенки (Flat дизайн), текстуры. Можно комбинировать изображения с видео, различным образом изменять внешний вид кнопки, а эффект анимации применять, как при наведении, так и с потерей фокуса курсора мыши и т.д.
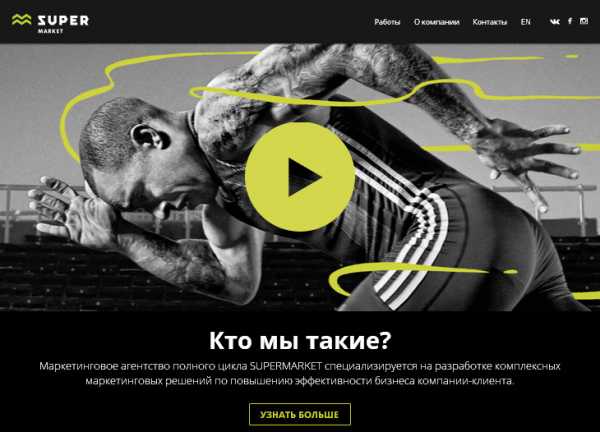
Prosto Super
Сайту-портфолио, представляющему проекты вроде мобильного приложения для Газпрома, необходимы: серьезный подход и нотка креатива. Динамичный и эффектный дизайн начинается с анимации предзагрузки страницы захвата (и др. страниц), выполненной в темных тонах с акцентным жёлто зеленым цветом. Дизайнер сайта «Просто супер» для привлечения внимания использовал: красивый прелоадер, живую и динамичную картинку с переходом к брендовой видео-рекламе, анимированные призрачные кнопки призыва к действию. Такой лендинг эффективен для крупных компаний, рекламирующих отдельные проекты.

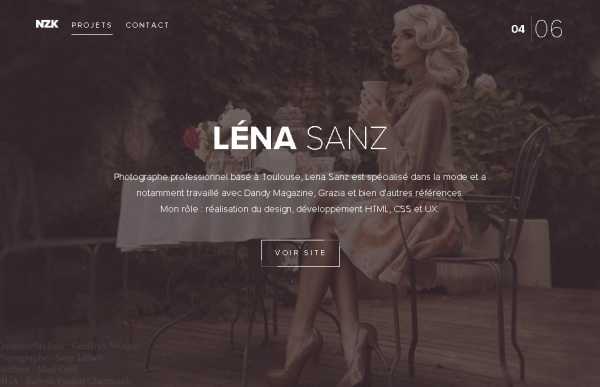
Nizuka
Всем своим видом, дизайнерское портфолио выражает воплощение элегантности, стиля и красоты. Для этого использованы плавные анимационные эффекты: для элементов управления слайдером (стрелки), подчеркивания пунктов меню, обводка контура кнопок. Затемнения и наложение цвета нужны для более красочного представления web-проектов портфолио, а белому тексту с прозрачными кнопками такой фон дает необходимый контраст.

La pierre qui tourne
Отличительной чертой этого оригинального дизайна является еще и плавные эффекты при наведении: горизонтальные перемещения текста заголовков, анимационное подчеркивание пунктов меню/ заголовков, заливка цветом контурных кнопок и кнопок-миниатюр (с изображениями персонажей).

FNSZ
Ультратонкие прозрачные кнопки с эффектом исчезновения контура и различимые лишь по осветленному фону. На размытом фото-бэграунде, кнопка с таким дизайном, действительно напоминает призрак.

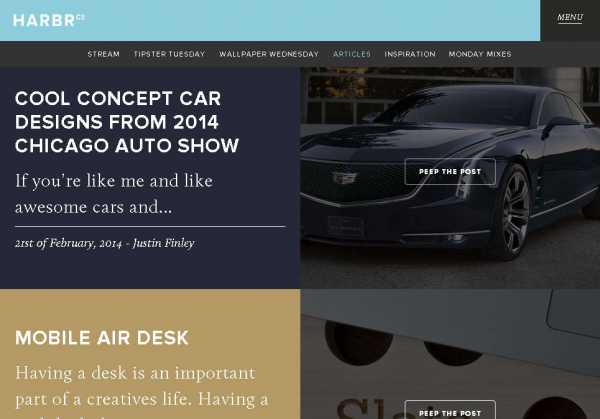
Harbr
В этом дизайне практикуется отход от привычных стандартов. Знакомая конструкция рубрик в новом виде: пространство экрана разделено пополам – слева анонсы постов, справа изображения-превью в натуральную величину (вместо миниатюр). Кликабельность обозначена контурной кнопкой, с эффектом плавного уменьшения яркости цвета при наведении.

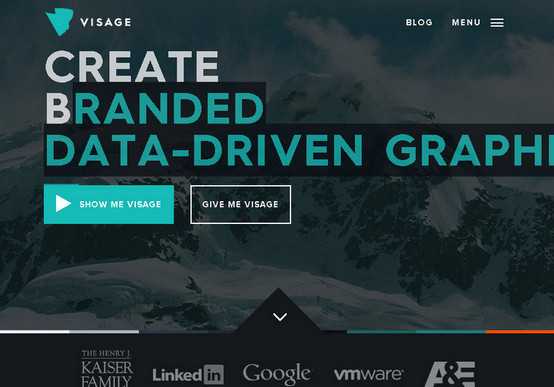
Visage
Изумрудный со всеми его оттенками особенно хорош в сочетаниях с белым цветом, при этом освежающие свойства цвета отлично проявляют себя и на черном фоне. Такое же, стимулирующее воздействие может оказывать только оранжевый. В оформлении, лаконичного по виду сайта visage.co, использованы тона светлого изумрудного и насыщенного оранжевого. Эмоционально, такой дизайн легко воспринимается, вызывает интерес и вдохновляет на решение поставленных целей.

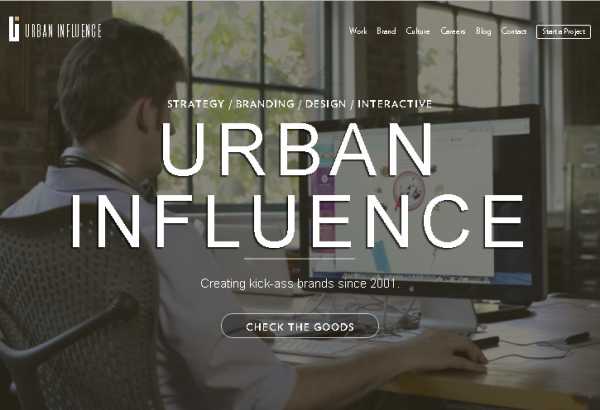
Urban Influence
Элегантный и утонченный вид создается каждым элементом сайта, будь то логотип, формы полей или рисуемые фигуры в анимационных эффектах. Прозрачным дизайном кнопок, дизайнер всего лишь поддержал общую идею. Оригинальное решение: эффектное осветление фона с видео при наведении курсора мыши на призрачную кнопку.

Сайт французского дизайнера интерьеров имеет лаконичный и компактный вид. Для подобного рода веб-ресурсов крайне важна вовлеченность их посетителей, что требует грамотного оформления первого экрана. В дизайне использованы: брендированный прелоадер загрузки, широкоформатные фотографии с затемнением общего фона по краям, полупрозрачные плашки для заголовков, ненавязчивые эффекты для пунктов меню (при наведении) и для призрачной кнопки (при потере фокуса курсором).

Space Junk
Там, где разместить призрачную кнопку не позволяет фон, в дизайн добавлены полупрозрачные окна-врезки (плашки). Общий стиль создается тонкими линиями, которые также используются для контуров кнопок и эффекта подчеркивания их подписей.

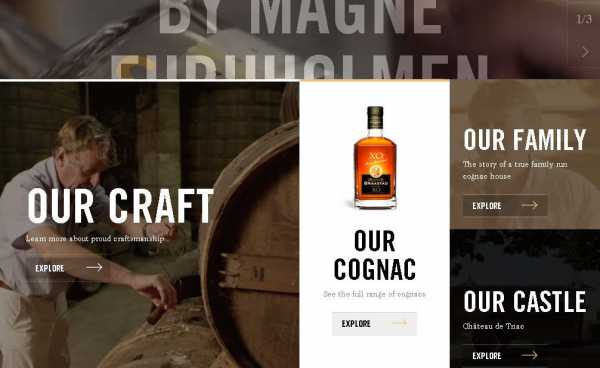
Braastad
Жирный шрифт подписи, стрелка и изящный интерактивный эффект помогают призрачной кнопке не затеряться на динамичной картинке фонового видео.

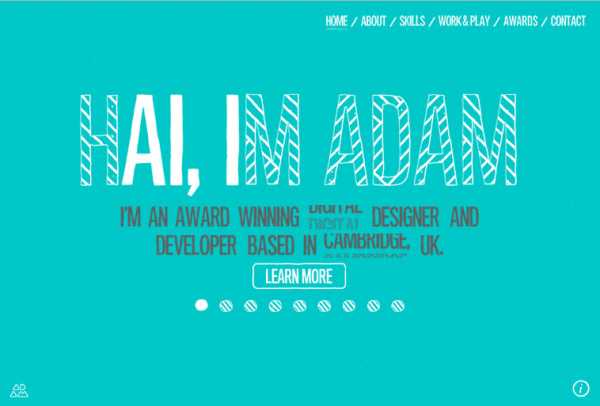
Adam Hartwig
Сайт веб-дизайнера и разработчика из Кембриджа, специализирующегося на создании интерактивных эффектов для планшетов. Это оригинальное дизайнерское портфолио, щедро дополнено интерактивом, анимацией и красивыми иллюстрациями. Внешний вид эффектов и прозрачность кнопки образуют стильный дизайн главной страницы.

Cappen
У креативного агентсва новый дизайн сайта на HTML5 с великолепной графикой и в духе современных трендов: плоский стиль, адаптивность (хорошо оптимизирован под сенсорные экраны), полноэкранные фото. Легкие анимационные и интерактивные эффекты начинаются уже со страницы предзагрузки. У каждой страницы-портфолио есть свой уникальный стильный бекграунд с красивыми призрачными кнопками на его фоне.

Призрачные CTA-кнопки (кнопки призыва к действию)
Несмотря на возражения скептиков, тренд начинает проникать в онлайн-торговлю. Контурные кнопки могут стать эффективным элементом в информационной архитектуре продающего сайта. Подходящий контекст применения: главная страница, первый экран и свободное пространство без иных кнопок. Но заменить ими все остальные кнопки – не самая лучшая идея, да и не всегда требуется их «изящность» и «элегантность». Ghost Buttons нужно превратить в конкурентное преимущество своего бренда, например:
- Кнопки-призраки с призывами к действию прямым обращением («Заказать», «Отложить») способны оказывать положительное влияние на конверсию и продажи
- Легко оформлять сайт с кнопками нужной длины, улучшая пользовательский интерфейс, за счёт коротких информативных фраз-заголовков — чётко обозначающих контекст выполняемых действий
- Даже с небольшим укрупнением кнопок, дизайн сайта может стать более эргономичным
- Выгодно использовать легкость зонирования пространства на странице для уменьшения времени обнаружения кнопки-призыва
- Отвести пользовательское внимание на окружение, подчеркивающее стильность продукта/товара — в некоторых случаях, это может быть оправдано
- Задействовать потенциал интерактивных эффектов. Выбрать тот, который будет стимулировать конверсию
Помимо дизайна самих кнопок, важно грамотно использовать возможности фоновых изображений. Бэкграунд тоже помогает направить взгляд пользователя к цели. С помощью фона сайта можно:
- Подчеркнуть важность отдельных его элементов
- Подбором площади использования, избежать конфликта с остальными элементами
- Визуально расширить сайт и разделить его содержимое на логические разделы
Полноэкранное фоновое видео – фактор, повышающий эффективность использования контурных кнопок с призывом к действию
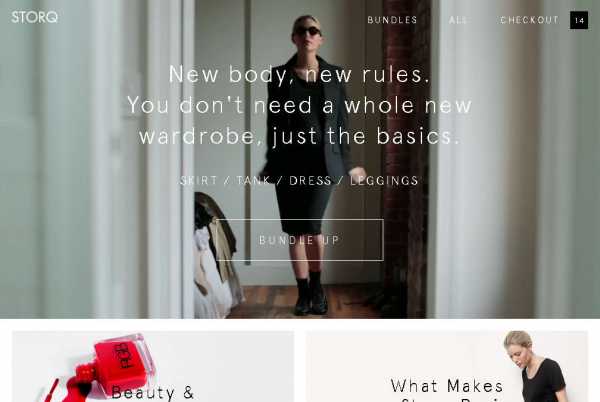
Storq
В этом e-commerce дизайне, призрачные СТА-кнопки хорошо вписываются в его минималистичный стиль. Смена надписей на призрачной кнопке: «Выберите размер», «Добавить в корзину», «Добавлено» извещает пользователя о выполнении желаемого действия.

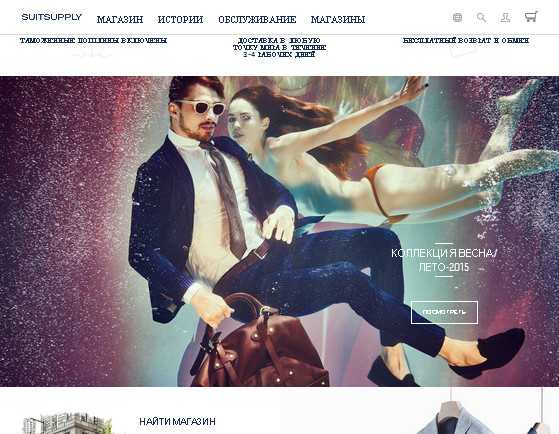
Suit Supply
Suit Supply — онлайн ритейлер мужских костюмов. Его адаптивный дизайн с минималистичной разметкой, в сочетании с высококачественными фотографиями, позволяют элегантно представить товар. Ради удобства просмотра на устройствах с меньшими экранами убираются или минимизируются продуктовые фильтры. Эффектная главная страница с призрачными кнопками, промо-видео в лендингах, коллекции и лукбуки листаемые курсором стимулируют покупательский интерес.

Eye Heart World
В черно-белой палитре, оранжевый цвет служит маркером визуального разделения элементов, разграничения информационных разделов, разделения блоков страницы надвое и контрастного окрашивания CTA-кнопок. Во вторичной навигации ярким плоским цветом выделяются активные элементы:
- НotSpot (активные точки)
- Сдвоенные кнопки листания вперед / назад
- Контурные кнопки с эффектом 100%-й заливки
Выручка от продаж недорогих товаров и сумок идет на благотворительность. Цветовое решение уместно, т.к. оранжевый не является «символом роскоши» и стимулирует к активности, а призыв CTA – к безотлагательности действия.

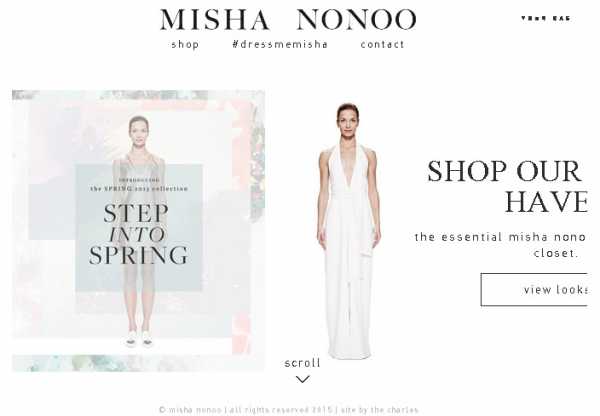
Misha Nonoo
Онлайн-магазину, продающему горстку вещей, вряд ли нужны тяжелая графика и расширенный функционал. Минималистичный стиль для сайта магазина стильной одежды, это наиболее подходящее решение в этом случае. В дизайне с тонкими линиями призрачные кнопки выглядят естественно и вполне уместны для главной, лукбука или представления коллекций.

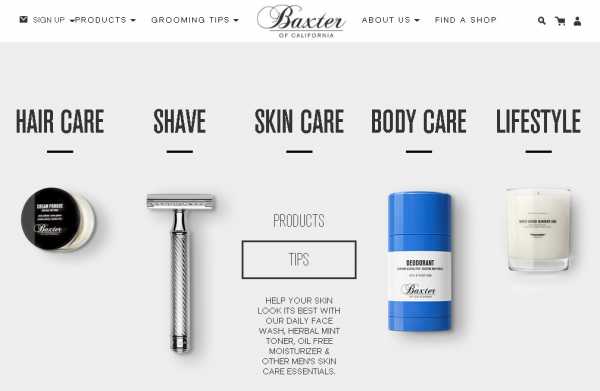
Baxter of California
Baxter of California, это пример современного адаптивного интернет-магазина с чистым и минималистичным Flat дизайном. Оптимизированный для сенсорного ввода пользовательский интерфейc начинается с уникального меню навигации.
Разделы представлены крупными изображениями товара, привлекая внимание и упрощая процесс его подбора. При прокрутке и наведении они заменяются на не менее заметные контурные кнопки с мини-описаниями. Хороший минимал-стиль, с крупными подзаголовками и кнопками-призраками, выражен в дизайне каждой страницы — будь то карточка товара, процесс его оформления или даже 404-я ошибка.

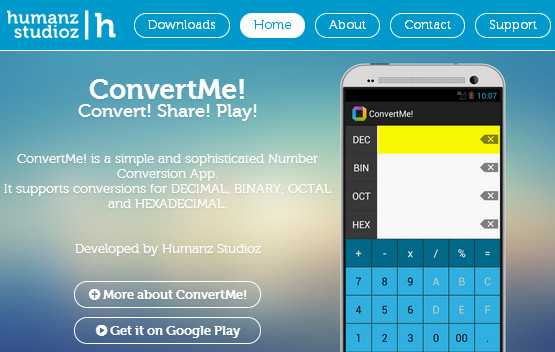
Humanz Studioz
Команда небольшой веб-студии, предлагает бесплатно воспользоваться своими разработками. Через содержание полноэкранных изображений и фотографий с эффектом размытия, они передают свой позитив и открытость. Лаконичный дизайн вполне соответствует этому настрою. Округлые контурные кнопки сайта удачно подходят для размещения достаточно длинных СТА призывов. Их контрастный белый цвет позволяет поиграть с градиентами фона, а сочно-зеленая заливка уже наверняка сделает примечательными.

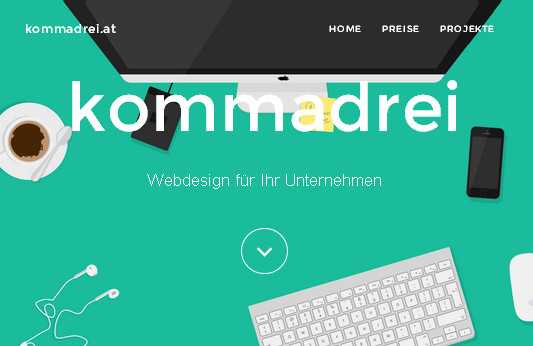
Kommadrei
Дизайнер, доказывая эффективность плоского стиля, применяет его на своем продающем сайте. К чему сложные трёхмерные иконки с трудностями их быстрого восприятия, когда нужные функции могут выполнять простые изображения, похожие на иконки. Красивые контурные кнопки — еще одна примечательная особенность этого небольшого продающего сайта-портфолио.

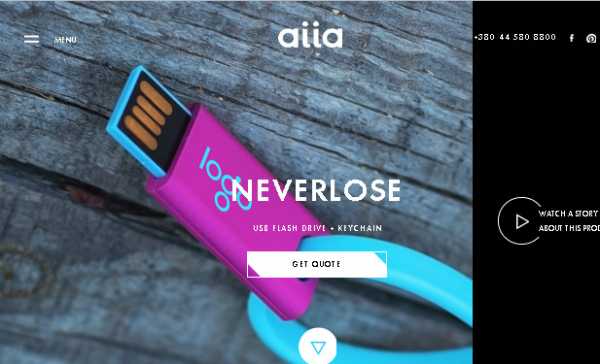
Enjoy Aiia
Пример удобного интерфейса и красивого дизайна сайта на HTML5, ориентированного на продвижение своего эксклюзивного товара. Призрачные кнопки с функционалом GET QUOTE (оформление заявки) переносят пользователя к полям ввода.

Isadora Design
У креативного веб агентства шикарный сайт в стиле Flat, с иллюстрированными анимациями на страницах и крутым прелоадером их загрузки. Эффектные призрачные кнопки используются на всех этапах конверсионного пути, подчеркивая весомость коммерческого предложения.

В заключение
Визуально освобождая пространство, призрачные кнопки не только способствуют лучшему восприятию информации, но и создают условия для расширения дизайнерского репертуара. Анимационные возможности контурных элементов это вообще большое поле для приложения фантазии.
Укрупнения, контраст и красивый эффект подойдут для кнопки-призыва, а c ненавязчивыми прозрачными кнопками в стиле «Minimal» можно улучшать пользовательский интерфейс. Например, реализуя перемещение на другой экран или открывая более «щедрые» контент-описания на странице. Применение призрачных кнопок на сайте лучше планировать заранее с тем, чтобы гарантированно получить рабочий дизайн и хороший вид.
seo-design.net
Дизайн кнопок для фокуса, стандартного отображения и других состояний: примеры работы
От автора: дизайн кнопок является основным элементом любой системы оформления. Лучшие из кнопок — простые, универсальные, возможно, даже немного веселые. Но есть много скрытых сложностей в этих веселых элементах управления и переключения … сложностей, которые легко упустить из виду, когда мы фокусируемся на тех же самых старых состояниях по умолчанию и наведения.
По правде говоря, эффекты мыши, вероятно, являются наименее важными для дизайна. Принимая во внимание на раннем этапе более функциональные состояния, вы можете снизить риск, возможного дорогостоящего редизайнах по мере развития вашей библиотеки шаблонов. Вот основные состояния, на которые вы должны обратить внимание на раннем этапе, приблизительно в порядке важности.
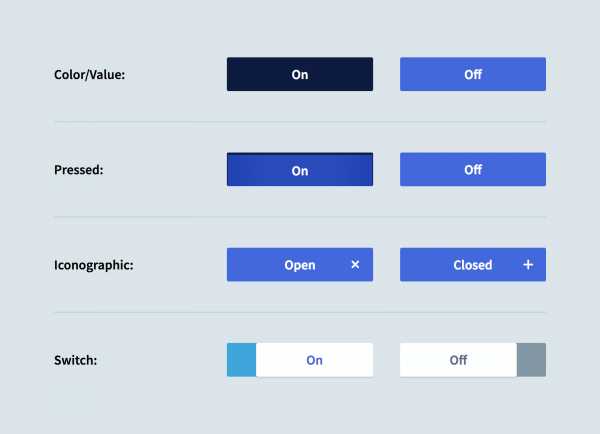
1. По умолчанию
Неудивительно, что стандартное отображение кнопки действительно важно. Если вы сделаете его слишком броским или слишком незаметным, вы увидите, что без дополнительных классов-модификаторов или альтернативных стилей вы не можете двигаться дальше.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееТакже важно создавать кнопки с учетом контекста. Одна из распространенных ошибок заключается в выборе стиля кнопки, который недостаточно отличается от полей ввода, что может привести к тому, что форма становится непонятной.
Также важно выбирать цвета с адекватным контрастом для большинства пользователей. Я использую приложение Contrast для тестирования моих проектов на соответствие WCAG 2.0:
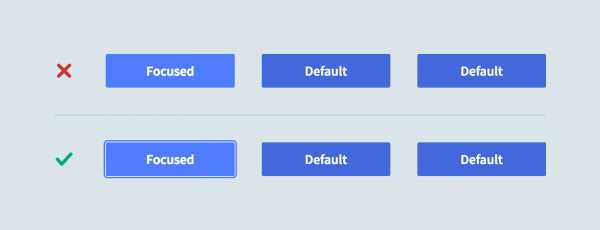
2. Фокус
Самое важное состояние, которое вы должны учитывать, :focus. Без него навигация через клавиатуру или другие устройства с прямым вводом практически невозможна. Хорошей новостью является то, что браузеры уже включают решение для него по умолчанию, как правило, это пунктирный контур или синее свечение:
Эти контуры иногда могут казаться несовместимыми с визуальными стилями проекта, поэтому они часто отключаются … и многие пользователи остаются в темноте. Итак, давайте все поднимем руку и повторим за мной: «Я торжественно клянусь никогда не отключать стили фокуса браузера, не включив разумно продуманную замену».
Отлично! С этой точки зрения, вот что нужно иметь в виду при разработке пользовательского стиля фокуса:
В группе кнопок выделение фокусом ввода должно быть легко различимо.
Оно не должно полностью полагаться на изменения цвета, которое может быть трудно различимо для некоторых пользователей.
В идеале оно должно быть достаточно гибким, чтобы работать со многими стилями кнопок без частых переопределений.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее3. Раскрытие / Переключение / Выбор
Хотя в первые дни разработки системы это может показаться слишком отдаленной перспективой, очень вероятно, что в какой-то момент вам понадобятся кнопки, которые действуют как переключатели: открывающие и скрывающие меню, переключение на избранное / закладки, переключение вкладок и т. д. Учитывая эту возможность на раннем этапе, избегайте потенциальных конфликтов с другими состояниями кнопок.
Дизайн кнопок раскрытия может варьироваться в зависимости от проекта. Возможно, вам даже понадобится больше одного. Важные соображения состоят в том, чтобы состояния «вкл.» и «выкл.» отличались друг от друга, и чтобы оба сочетались со стилями фокуса.

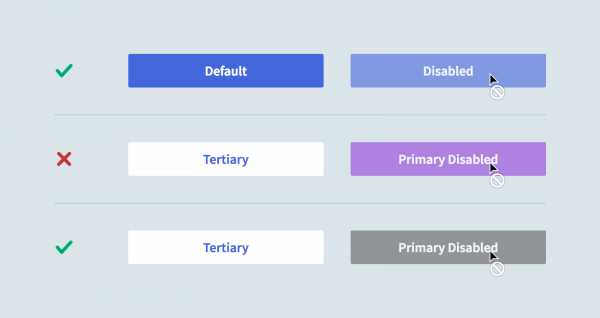
4. Отключенные кнопки
Подобно фокусу и состояниям раскрытия, отключенные кнопки должны быть легко идентифицированы. Но в отличие от предыдущих состояний, они не должны сильно отличаться от состояния по умолчанию. Отключенное состояние должно выглядеть приглушенным, менее ярким.
Один из самых популярных способов отключения кнопок — уменьшить их непрозрачность. Это хорошо подходит для кнопок с одинаковым стилем по умолчанию, но менее, когда отключенная кнопка имеет более насыщенные цвета, чем соседняя активная. Комбинация непрозрачности и уменьшения насыщенности может сыграть злую шутку:

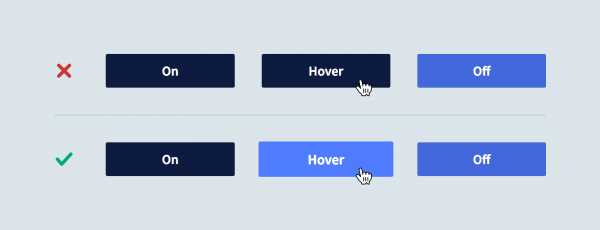
5. Состояния наведения и активное
Да, я знаю, что многие не хотят откладывать на самый конец разработку этих состояний. Но есть по крайней мере два действительно веских аргумента в пользу этого:
Эти состояния будут применяться только для некоторых пользователей и способов ввода. Не все используют мышь, не все используют пальцы.
Таким образом мы сможем учитывать при разработки этих состояний, чтобы они отличались от всего остального.
Теперь мы можем знать, какие эффекты будут пересекаться с другими состояниями:

Мы также знаем достаточно, чтобы изящно переходить между этими состояниями и подчеркивать их через цвет, масштаб и анимацию:
Это только верхушка айсберга…
Это ни в коем случае не является исчерпывающим перечнем соображений по разработки надежных, расширяемых шаблонов кнопок в системе дизайна (для этого я рекомендую прочитать Кнопки в системах дизайна Натана Кертиса). Это просто призыв к дизайнерам переориентировать свои усилия при разработке дизайна кнопок.
В следующий раз, когда вы откроете свой графический редактор или приложение, подумайте о том, чтобы отложить разработку состояния наведения до тех пор, пока вы не определите более важные состояния, такие как фокус, раскрытие и отключенное. Это может сделать все ваши взаимодействия с кнопками более эффективными и красивыми.
Автор: Tyler Sticka
Источник: https://cloudfour.com/
Редакция: Команда webformyself.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
CSS генераторы кнопок, шаблонов, рамок и других элементов сайта
При оформлении сайтов принято использовать CSS (CascadingStyleSheets), то есть каскадные таблицы стили. Это набор тегов, задающих основные параметры оформления страницы (отступы, шрифты, цвета), позволяющие создавать ключевые элементы веб-сайта, выдерживая их в определенном стиле. Для каждого элемента HTML можно определять свой стиль, это удобно, CSS обеспечивает экономию времени и усилий.
Существует ряд интернет-ресурсов, являющихся своего рода CSS конструкторами и облегчающих работу вебмастера. Мы уже как-то публиковали отличную подборку генераторов CSS3 и HTML5, кроме того можете поискать в блоге статьи по метке CSS. Некоторые подобные сервисы предназначены для генерирования шаблонов каркасов сайта в целом, другие имеют более узкую специализацию и могут использоваться для оформления отдельных элементов. Данный обзор посвящен нескольким полезным ресурсам.
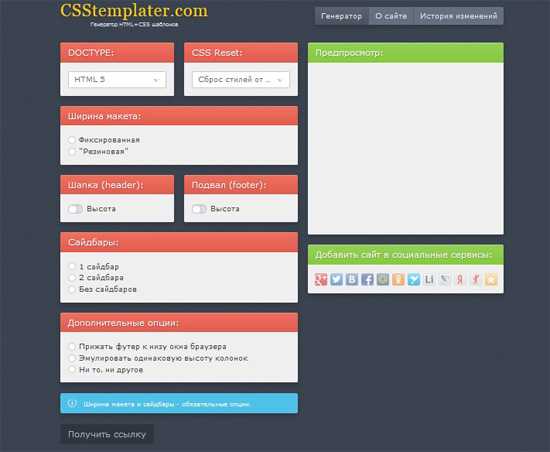
CSStemplater.com

Русскоязычный ресурс CSStemplater — генератор шаблонов HTML и CSS на основе блочной верстки. Будет полезен начинающим пользователям, испытывающим трудности на этапе создания базовой разметки веб-страницы. Шаблоны, которые можно генерировать с помощью данного ресурса, корректно отображаются в наиболее популярных на нынешний день браузерах.
На главной странице сайта найдете простой генератор. Он позволяет выбирать параметр DOCTYPE для разметки, сбрасывать ранее установленные стили, задавать ширину макета, высоту шапки и подвала, количество и расположение сайдбаров, а также имеет расширенные настройки. Окно предварительного просмотра в правой части делает работу особенно удобной.
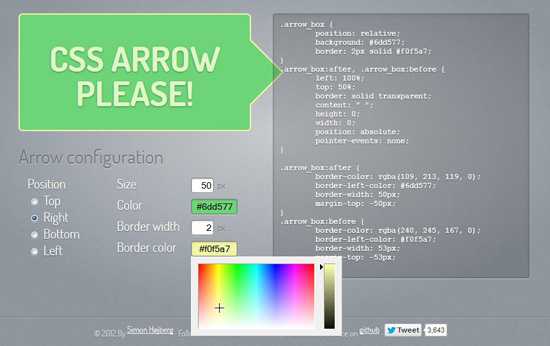
CSS Arrow PLEASE

Англоязычный ресурс CSS Arrow PLEASE предназначенный для генерации таких элементов сайта, как блоки со стрелками (уголками-указателями). Очень прост в работе, интерфейс понятен даже человеку, едва владеющему английским языком и имеющему весьма поверхностное представление о CSS-верстке.
В левой колонке настроек выбирается положение указателя относительно блока: сверху, справа, снизу или слева. В правой можно задать параметры самого блока и обрамляющей его рамки: размеры и цвета. Размеры в пикселях вписываются вручную, а цвет и оттенок выбирается в открывающейся при нажатии на соответствующее окошко палитре. Блок-образец тут же изменяет свою конфигурацию в соответствии с заданными параметрами, а справа прописывается CSS код, который можно использовать в дальнейшей работе.
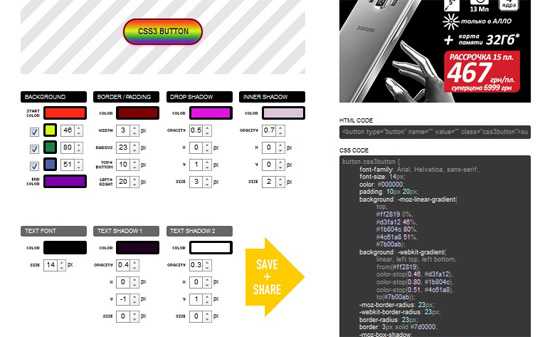
CSS3 ButtonGenerator

CSS3 ButtonGenerator — продвинутый англоязычный генератор кнопок для сайта с множеством параметров настроек. Результат изменения любой настройки отражается на внешнем виде образца, находящейся в верхней части генератора.
Кнопку можно сделать однотонной, использовать оттенки одного цвета или разные цвета, создать за счет переходов тона впечатление, будто она выпуклая. Есть в генераторе настройки для работы с рамкой, позволяющие определить ее толщину, цвет, форму, сделать углы прямыми, слегка или полностью скругленными. Работайте с различными параметрами надписи, внутренними и внешними тенями. Когда работа с настройками закончена, остается только скопировать готовый код. Советуем глянуть статью с примерами дизайна кнопок для сайта где найдете парочку идей.
На сайте есть обширная галерея готовых шаблонов, созданных с помощью CSS генератора, можно воспользоваться кодом любой из них.

Да, подобные кнопки также легко с помощью градиентов фотошопа но тогда они будут картинками, в то время как CSS дает элементу гибкость и масштабируемость.
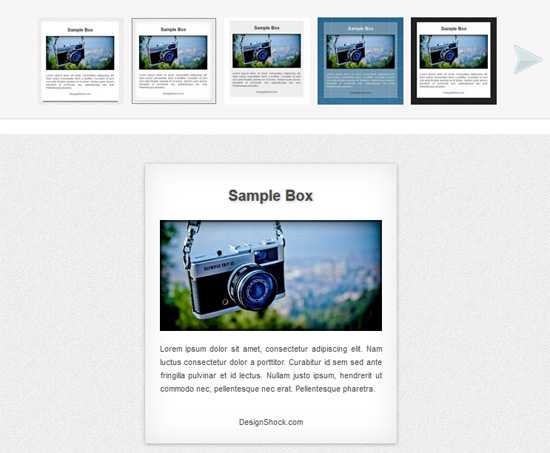
CSSBoxMachine

Один из разделов сайта ThemeShock под названием CSSBoxMachine содержит подборку шаблонов для создания Box-моделей, одного из ключевых элементов CSS. Любой сайт представляет собой комбинацию множества прямоугольников, в которые заключены блочные и строчные элементы, изображения, текст. При оформлении этих прямоугольников («коробок») используются разнообразные эффекты, их можно создать, применяя CSS коды.
На сайте BoxMachine собрано 25 готовых макетов с красивыми эффектами. Они отличаются друг от друга фоном, рамкой, внутренними и внешними тенями, приемами выделения текста и другими параметрами. В деталях рассмотрев каждый шаблон, можно выбрать наиболее интересный и привлекательный. А воспользоваться им помогут коды, доступные в нижней части страницы. Оба кода — CSS и HTML — можно загрузить и сохранить в одном архиве.
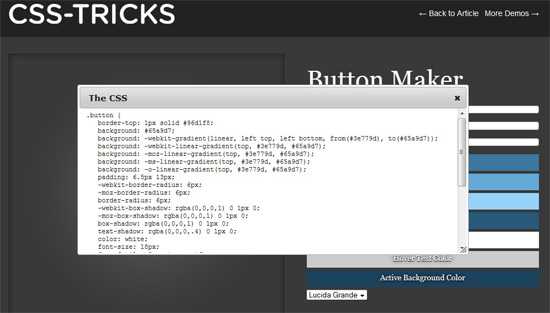
CSS-tricks.com
CSS-tricks.com — еще один ресурс для создания кнопок и не только, это целая энциклопедия для вебмастера, правда, англоязычная. Здесь есть и словарь терминов, и подборка фрагментов HTML кодов, и блог, и форум.
А раздел ButtonMaker посвящен именно генерированию кнопок. Передвигая ползунки, можно менять размеры кнопки, текста на ней, кривизну углов; набор палитр позволяет подобрать цвет каждого элемента. Готовый код открывается при нажатии на кнопку-образец в левой части страницы.

С помощью набора инструментов для генерирования основных элементов веб-страниц, представленного в статье, и начинающий, и продвинутый создатель сайтов может значительно упростить свою работу. Если знаете еще какие-то интересные сервисы, делитесь ссылками в комментариях.
design-mania.ru