- Что такое дизайн сайта: как сделать красивый сайт
- Как сделать дизайн-концепцию сайта
- Разработка дизайна сайта, услуга web дизайн
- Дизайн сайта – просто о важном
- Что такое веб-дизайн, его основные элементы, этапы и принципы | DesigNonstop
- примеры и рекомендации. Часть 1 / Habr
- Чем отличается уникальный дизайн сайта от шаблонного?
Что такое дизайн сайта: как сделать красивый сайт
Если вы только начали учиться дизайну, познакомитесь с основными понятиями дизайна сайта, узнаете разницу между адаптивной и мобильной версиями, а также зачем придумывать дизайн-концепцию каждого проекта.
Дизайн сайта — это оформление контента, совокупность всех графических элементов на веб-странице. Раньше под веб-дизайном понимали исключительно визуальное оформление, но теперь на первый план вышло удобство пользователя, поэтому к задачам веб-дизайнера прибавились аналитика и грамотное структурирование информации на сайте.
Основная задача дизайна — познакомить пользователя со страницей. Он облегчает взаимодействие пользователя с веб-страницей, а значит положительно влияет на конверсию и поведенческие факторы. Продуманный дизайн создает нужное впечатление о компании.
Сайт — маркетинговый инструмент и представительство компании в интернете. Клиент, попавший на страницу, должен легко и быстро находить нужную информацию, в противном случае он просто уйдет к конкурентам.
На первый взгляд, все просто — оформить контент и основные элементы и блоки на сайте. Однако многое зависит от типа сайта, количества контента и задач клиента. Например, лендинг для продажи велосипедов будет сильно отличаться от крупного интернет-магазина с тысячами товаров, личным кабинетом, каталогом и другими элементами.
Чтобы создать хороший дизайн, нужно обязательно пообщаться с клиентом. Приступая к созданию макетов, вы должны четко понимать, какая у сайта будет структура, какой контент будет размещен и что в результате хочет увидеть клиент. Если он сам не до конца понимает специфику задачи, посмотрите с ним сайты конкурентов и сайты смежных ниш — это прояснит, какой дизайн и какие элементы оформления нравятся вашему клиенту.
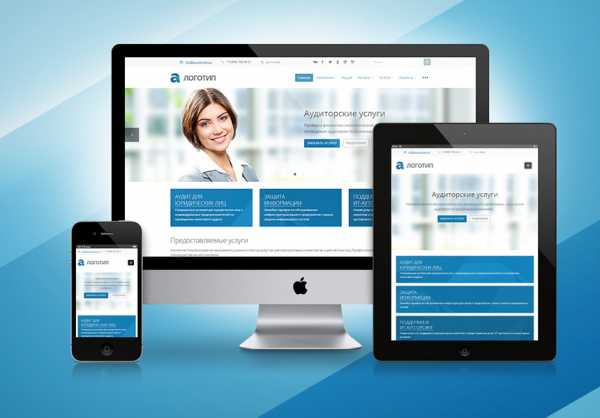
Адаптивный веб-дизайн обеспечивает корректное отображение веб-страниц на большинстве устройств. Пользователь может просматривать страницу с экрана компьютера, планшета или телефона вне зависимости от их разрешения.
У адаптивного дизайна есть плюсы и минусы, главные из которых — медленная загрузка страниц и невозможность перейти на полную версию сайта.
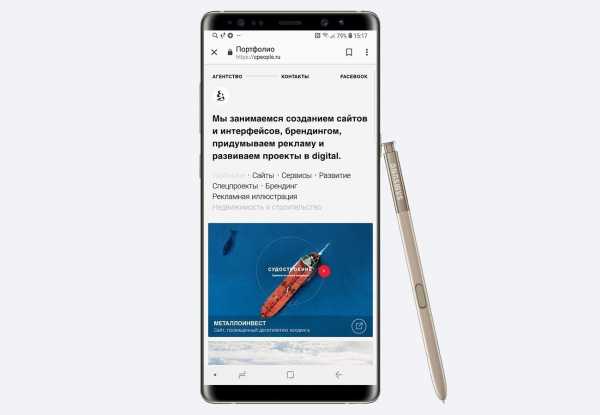
 Сайт CreativePeople отлично смотрится на любом устройстве
Сайт CreativePeople отлично смотрится на любом устройствеМобильная версия — это отдельная версия, полностью или частично дублирующая информацию основной версии сайта, но предназначенная для просмотра с мобильных устройств. Она имеет отдельный адрес, как правило, это приставка к основному домену
Чаще всего в мобильную версию включены те функции, которые нужны пользователям смартфонов. Благодаря такому подходу мобильные версии быстро грузятся и не вызывают у пользователя негативных эмоций. С мобильной версии можно перейти на основную версию сайта.

Выбрать мобильную версию сайта или адаптивный дизайн — лучше решить еще до старта работ по дизайну, иначе придется переделывать одну и ту же работу.
Концепция сайта — первый шаг в создании веб-дизайна. На этом этапе мы определяем, каким будет сайт, чем он будет отличаться от конкурентов, в чем его цель.
Новички часто пропускают этот этап, но нужно четко понимать, как должен выглядеть идеальный сайт в нише клиента, кто является целевой аудиторией и какие задачи стоят перед сайтом. Если вы об этом не подумаете, есть риск, что на выходе сайт не понравится ни заказчику, ни его клиентам.
Создать красивый дизайн, который понравится всем пользователям, — невозможно. Дизайн сайта должен понравиться целевой аудитории. Как правило, ЦА для компании подбирают маркетологи, поэтому вы получите к ТЗ определенный портрет пользователя. Если же клиент не предоставляет таких данных, стоит потратить время на беседу с ним и изучение сайтов конкурентов.
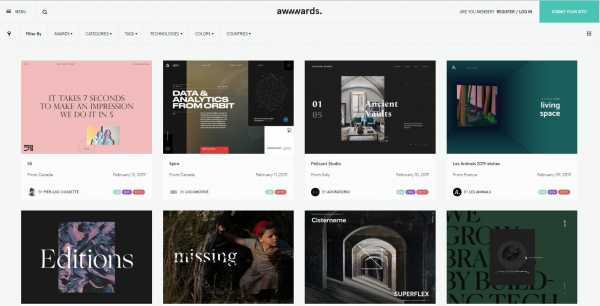
Для поиска вдохновения и удачных решений заглядывайте на Pinterest, Behance и Awwwards. Лучше всего создать подборку как минимум из 20–30 примеров сайтов для каждого проекта. Их можно обсудить с клиентом, чтобы понять, какой дизайн он от вас ждет.
 Сайт Awwwards — отличное место для поиска вдохновения
Сайт Awwwards — отличное место для поиска вдохновенияРабота над дизайном сайта — увлекательный процесс. Новичкам нужно приобретать массу знаний и нарабатывать опыт. Но как только вы почувствуете уверенность в собственных силах и получите первые деньги за свой проект, то поймете, насколько здорово быть дизайнером. А с трудностями, знаниями и вопросами мы поможем разобраться на курсе «Веб-дизайн с 0 до PRO».
Курс «Веб-дизайн с 0 до PRO»
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Как сделать дизайн-концепцию сайта
Работа над концепцией делится на четыре стадии: предварительный анализ, разработка, получение фидбека и доработка идеи. У каждого есть свои особенности, которые важно учитывать.
Бриф нужен, чтобы понять, что от вас ждет заказчик и какой визуальный стиль лучше всего подойдет для бизнеса клиента. Работа над концепцией начинается с разговора с клиентом и заполнения брифа на создание сайта. Пример качественного брифа можно посмотреть на сайте CreativePeople.
На встрече обязательно уточните, есть ли у клиента брендбук (утвержденный набор стилей и графических элементов, которые используются во всех материалах клиента). Если да, то вам нужно будет учитывать его при создании цветовой схемы сайта, типографики, иконок и других элементов оформления.
Очень важно выяснить целевую аудиторию сайта: спросите об этом заказчика. Если клиент не может предоставить вам информацию, потратьте немного времени на изучение конкурентов. Так вы лучше сможете понять, какую концепцию нужно создать, какие элементы обязательно добавить и какую стилистику выбрать.
Как только вы разобрались с брифом и поняли, что хочет получить клиент, нужно подготовить мудборд — подборку референсов, изображений, графических элементов и шрифтов, которые могут быть использованы при работе над дизайном. Мудборды помогают согласовать концепцию сайта с заказчиком и объяснить ему, как будет выглядеть сайт. Для создания мудборда лучше всего подходит Pinterest. Советуем поискать не только сайты на такую же тематику, что у вашего клиента, но и затронуть смежные сферы.
 На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсов
На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсовПосле подготовки мудборда встретьтесь с заказчиком и обсудите идеи. Это поможет понять, в том ли направлении вы двигаетесь, и продемонстрирует клиенту вашу заинтересованность в проекте.
Проведя пару часов за поиском примеров, дизайнер уже представляет себе, как должен выглядеть сайт. Если у вас уже есть утвержденный прототип, то лучше всего применить свои наработки к нему, чтобы сразу показать клиенту, что он получит.
 Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работы
Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работыЕсли прототипа нет, нужно потратить немного времени, чтобы продумать структуру главной страницы. Все детали вы сможете проработать, когда клиент утвердит концепцию.


Если у клиента есть готовый прототип, то создать дизайн-концепцию проще всего на его основе. Фактически вам нужно лишь оформить уже готовую структуру и наполнить её подходящим контентом.
skillbox.ru
Разработка дизайна сайта, услуга web дизайн
Редизайн сайта
Редизайн сайта означает модернизацию уже имеющегося дизайна. Тенденции современного рынка меняются каждый день, чтобы удержаться среди конкурентов необходимо следить за последними IT-новинками и совершенствовать свой ресурс.
Специалисты могут модифицировать как весь дизайн, так и его отдельные элементы. Кроме того, со временем любой сайт требует реорганизации элементов, добавлении новых разделов и сервисов. Редизайн ресурса предполагает и технические правки: оптимизацию работы графической части или ресурсозатратных модулей.
Дизайн мобильного приложения
Некоторые заказчики вместе с разработкой веб дизайна ресурса заказывают услугу дизайна мобильного приложения. Она подразумевает проработку:
-
целей и задач приложения;
-
макетов и графической части;
-
пользовательских сценариев работы и комфортных пользовательских интерфейсов;
-
вариантов оформления страниц для iOS, Android, Windows Phone;
-
логики приложения;
-
юзабилити тестов и тестовых сценариев.
Дизайн лендингов
Качественный дизайн веб сайтов позволит делать невозможное: продавать на одной странице больше товаров, чем на целом сайте.
Landing page идеально подходит для донесения обозначенных мыслей и удержания клиента на предложении (купить, заказать, оставить контакты и т.д.). Статистика говорит, что лендинг с продуманным и оригинальным дизайном может увеличить конверсию более чем на 51%.
Решить, какой именно дизайн будет идеальным для вашего бизнеса можно только после консультации со специалистами. Например, для сайта с товарами массового потребления лучше выбирать оригинальный дизайн, чтобы выделиться на фоне конкурентов.
Дизайн корпоративного сайта
Корпоративный сайт — портрет компании в сети. Если правильно продумать его дизайн, это повысит имидж компании в глазах клиента и продемонстрирует ее солидность. Для корпоративных сайтов часто выбирают минималистический дизайн, что вызывает большую расположенность у статусной аудитории (владельцев бизнеса, руководителей отделов). Также в оформлении корпоративных ресурсов рекомендуется использовать инфографику, схемы, таблицы. Это повышает уровень визуального восприятия информации, а простота в дизайнерском оформлении еще и ускоряет загрузку страницы.
Даже минималистичный дизайн можно сделать узнаваемым, уместная flash-анимация или слайдовый показ привлекут внимание и выделят ваш продукт среди остальных.
Создание корпоративного сайта предполагает некоторую предподготовку, которая включает в себя создание маркетинговой стратегии, определение ЦА и услуг по раскрутке ресурса. Грамотно выбранная стратегия развития в комплексе с продуманным фирменным дизайном — это эффективный инструмент, чтобы:
-
завоевать аудиторию;
-
повысить имидж;
-
выделится среди похожих площадок.

Индивидуальный дизайн сайта
Дизайн такого типа — это не только оригинальное оформление, но и тщательная проработка системы навигации и интерфейса. Кроме того, оригинальный дизайн часто помогает страницам выйти в топ поисковой выдачи. Такой ресурс интересен и клиентам, и оптимизаторам.
Чем отличается шаблонный сайт от индивидуального?
-
С нуля отрисовывается эксклюзивный и неповторимый дизайн.
-
Создается с высоким разрешением графических элементов, поэтому всегда смотрится выигрышнее.
-
Гармоничен в сочетании всех стилей и цветовых параметров.
-
Концептуален и ориентирован на потребности конкретного заказчика и его целевой аудитории.

Дизайн сайта интернет магазина
Что самое важное в ресурсах такого типа? Разумеется, это работающая эстетика и функциональность. Если к этому добавить простую для пользователя навигацию и доступную информацию, то вы получите идеальный ресурс для решения бизнес задач.
Хороший сайт интернет-магазина, как минимум, задерживает пользователя на страницах своих каталогов, а, как максимум, вызывает желание что-то приобрести.
Чтобы оформление магазина не «напрягало» клиента разработчикам нужно позаботиться о соединении понятности и оригинальности в одном ресурсе.
6 причин заказать редизайн у агентства KOLORO
-
Сайт создан, но клиентов не прибавилось? Чаще всего проблема в непродуманной структуре и оформлении. Выход из ситуации: перелинковка страниц и модификация дизайна площадки.
-
Пользователи быстро покидают сайт? Возможно, они просто не понимают устройство навигации. Решение: упростить структуру. Между пользователями и вашими услугами не должно быть барьеров.
-
Ресурс больше не соответствует направлению бизнеса? Выход: займитесь редизайном сайта, чтобы сделать его адекватным для пользовательских запросов и не потерять наработанную аудиторию.
-
Сайт не смотрится? Возможно, дизайн ресурса просто устарел. Решение: переоформить логотип и фирменные цвета, «освежить» внешний вид интернет-ресурса.
-
Сайт тормозит и медленно загружается? Заметим, что даже самый свежий с технической стороны ресурс потеряет свой функционал уже через пару лет. Выход: следить за современными тенденциями и внедрять их в свои проекты.
koloro.ua
Дизайн сайта – просто о важном
Говоря совсем простым языком, дизайн сайта – это его внешний вид плюс средство навигации. А еще проще: «лицо» и кнопки.
При этом, разработка дизайна сайта – занятие кропотливое и ответственное, требующее специальных знаний и навыков, (например, языков HTML и CSS, графических редакторов). Без творческого подхода и пространственного мышления создание дизайна сайта также невозможно.
На вопрос, «как создать дизайн сайта?», ответов тоже несколько:
- Заказать веб-дизайн в студии. Этот вариант подходит, прежде всего, занятым и обеспеченным веб-мастерам. Он требует достаточно солидных финансовых вложений, но позволяет задействовать в работе над создаваемым сайтом полноценную бригаду специалистов. Опытных мастеров, которые способны взять на себя ответственность за все виды работ, начиная от анализа целевой аудитории и разработки концепции и заканчивая адаптацией и продвижением ресурса;
- При помощи конструктора сайтов. В сети доступно большое количество программ и инструментов, с помощью которых сайт можно сделать вручную и самостоятельно, не обладая специальными знаниями и умениями. Стоит лишь выбрать красивый и оригинальный шаблон из предложенных. Однако при таком способе создания сайта может пострадать его концепция и оригинальность;
- При помощи системы управления контентом (CMS). Система управления сайтом (CMS) устанавливается на сервер (хостинг). С ней можно работать так же, как с конструктором, только CMS обладает гораздо большим выбором инструментов, эффектов, шаблонов и дополнений;
- Создание сайта «с нуля». Для этого нужно изучить хотя бы один язык веб-программирования, работу с базами данных, графическими редакторами и т.д. Процесс трудоемкий, но основательный.
Современный дизайн сайта бывает трех видов:
• Жесткий. Все «блоки» — элементы сайта, обладают фиксированным размером, который заранее задается в пикселях или картинкой и объектом, который поместили в блок:
• Резиновый или адаптивный. Размер блоков задается в процентах от ширины экрана. Это позволяет изображению на экране адаптироваться под просмотр на разных устройствах – от компьютерного монитора до экрана мобильного телефона или планшета:
Жесткий дизайн более приемлем для веб-мастеров, потому что его, грубо говоря, легче делать. Но он не слишком приятен интернет-пользователям, потому что на всех экранах, не подходящих под заданный размер, они будут видеть искаженную картинку – растянутую или сплющенную.
Адаптивный дизайн удобен для пользователей, но создавать его труднее и дольше.
По внешнему виду, а не техническим характеристикам, дизайн сайта делится на два основных направления:
• Скевоморфизм. Стремится к использованию натуральных и реалистичных изображений, текстур, теней, бликов и т.д.:
• Плоский дизайн сайта. Его принципы – это отсутствие излишних эффектов, простота линий и заливки, использование 2D графики:
Однако, веб-мастера нередко позволяют себе комбинировать оба стиля, например, размещая плоские объекты на объемном фоне:
Макет сайта или отдельные его элементы можно легко и быстро создать в графическом редакторе Adobe Photoshop, без которого в последнее время не обходится ни один проект веб-дизайна. В Photoshop можно идеально расчертить макет, создавать фоны, скины, подбирать цветовую гамму, редактировать фотографии, делать фотомонтаж и многое-многое другое.
Дизайн сайта в фотошопе трудно упрекнуть в каких-либо недостатках. Возможно, трудности может составить лишь сложность программы (как дань за ее многофункциональность), и как следствие: временные затраты для ее изучения и применение усилий для практики.
Какой дизайн для сайта лучший? В «Ководстве» Артемия Лебедева этой теме посвящена целая глава, которая состоит всего лишь из одного предложения: «Дизайн должен быть простым». Чтобы посетитель в нем не запутался.
Выводы делать только Вам…
www.internet-technologies.ru
Что такое веб-дизайн, его основные элементы, этапы и принципы | DesigNonstop
Что такое веб-дизайн, его основные элементы, этапы и принципы
33
Частенько в оффлайне меня спрашивают «Кто такой веб-дизайнер», обычно я отвечаю, что это человек, который делает сайты. Недавно я задумалась, а так ли это на самом деле. В итоге я решила уточнить этот вопрос и выяснить, что же такое веб-дизайн в широком понимании этого термина, и кого тогда можно назвать веб-дизайнером. Для того, чтобы выяснить это, давайте последовательно рассмотрим этапы, принципы и элементы веб-дизайна.
1. Определение веб-дизайна
Прочитав множество определений веб-дизайна, я остановилась на следующем. Веб-дизайн — это процесс производства веб-сайтов, который включает техническую разработку, структурирование информации, визуальный (графический) дизайн и доставку по сети. 
2. Этапы веб-дизайна
Давайте рассмотрим подробнее из каких этапов состоит процесс создания веб-сайта. Детальное понимание процесса создания сайта даст нам возможность определить кто чем занимается на каждом этапе и кого исходя из этого называть веб-дизайнером.
1. Техническое задание (ТЗ)
Исходя из четкого понимания цели, для которой создается сайт, объемов сайта, его функциональности задаются основные параметры визуального представления и структуры сайта. Этап заканчивается после утверждения технического задания заказчиком. Занимается менеджер проекта.
2. Структурирование информации (юзабилити)
Сюда входят форма и организация содержимого сайта. Включает широкий ряд вопросов от продумывания логической структуры веб страниц до выбора наиболее удобных форм подачи информации. Занимается дизайнер, менеджер проекта.
3. Графическое оформление
В графическом редакторе компануется визуальное пространства сайта с помощью графических элементов в качестве украшения или навигации. Собственно дизайн страницы представляет собой графический файл. Выполняется дизайнером.
4. Верстка
На этой стадии графическая картинка нарезается на отдельные элементы и с использованием технологий HTML и CSS трансформируется в код, который можно просматривать с помощью браузера. Выполняется кодером, программистом.
5. Вебмастеринг
На этой стадии осуществляются действия, способствующие распространению и эффективной доставки сайта по сети. Включает размещение на хостинге и поисковую оптимизацию. Выполняется админом, вебмастером.
3. Кто такой веб-дизайнер
Веб-дизайнер — это тот, кто самостоятельно осуществляет запуск сайта и выполняет все этапы создания сайта своими силами. При этом следует понимать, что веб-дизайнер может делегировать сторонним лицам выполнение некоторых этапов, но при этом сам контролирует весь процесс. Да и сам веб-дизайнер должен быть специалистом широкого профиля и разбираться во всех аспектах веб-дизайна.
Итак, мы видим существенную разницу между понятием дизайнер и веб-дизайнер. Дизайнер — это тот, кто разрабатывает юзабилити и графическую составляющую сайта. Я думаю, что у нас эти два понятия слились по причине отсутствия узкой специализации исполнителей. И в основном делается акцент именно на создание графической составляющей сайта, хотя это далеко не все.
4. Элементы веб-дизайна
Элементы веб-дизайна — это те абстрактные материалы, с которыми приходится работать дизайнеру. К основным элементам дизайна относятся: пространство, линия, фигура, цвет, текстура, шрифт, форма, светотень, размер. Именно из них, как из кирпичиков, строится вся композиция дизайна. 
Чтобы правильно ими пользоваться, надо знать их характерные свойства, сильные и слабые стороны, поведение в разных ситуациях. Более подробно об элементах дизайна можно прочитать в статье «Основные элементы дизайна, участвующие в создании композиции«, где каждый элемент рассмотрен отдельно.
5. Принципы веб-дизайна
Но чтобы научиться строить здания, недостаточно знать свойства кирпичей. Именно принципы веб-дизайна определяют правила взаимодействия всех элементов. К основным принципам веб-дизайна относятся: баланс, контраст, подчиненность, направление внимания, пропорции, масштаб, ритм, единство.
Фундаментальные принципы дизайна определяют что хорошо и что плохо среди бесчисленного множества сочетаний элементов. Более подробно о принципах дизайна можно прочитать в статье «Основные принципы создания гармоничной композиции в дизайне«, где каждый принцип рассмотрен отдельно.
6. Как научиться веб-дизайну
Меня часто спрашивают, что надо сделать, чтобы научиться веб-дизайну и можно ли научиться дизайнить уже в зрелом возрасте. Во-первых, научиться веб-дизайну можно абсолютно в любом возрасте. Здесь главное не возраст, а наличие желания и терпения учиться. А во-вторых, процесс обучения веб-дизайну практически ничем не отличается от других процессов обучения.
Поэтому для начала неплохо ознакомиться с теоретической частью. Одна толковая книжка даст вам общее представление об изучаемом предмете. Мне, например, в свое время очень помогла книжка Д.Кирсанова «Веб-дизайн». Более подробно о полезных книгах можно почитать в статье «10 самых популярных и полезных книг по дизайну, которые хорошо бы прочесть«.
Но основное в процессе обучения веб-дизайну — это практика. Начинать надо с самых несложных уроков для новичков. Нужны именно простые уроки, потому что когда получается — это дает сильный стимул двигаться дальше. Тренируясь на уроках приобретаются необходимые навыки, которые в дальнейшем необходимо развивать.
Попутно очень полезно смотреть на лучшие образцы дизайнерского творчества. Потом можно попробовать сделать что-то аналогичное своими силами. И всегда надо верить, что у вас все получится! Более подробно своим дизайнерским опытом я поделилась в статье «33 совета начинающим дизайнерам или как не совершать ненужных ошибок«.
www.designonstop.com
примеры и рекомендации. Часть 1 / Habr
Несколько выдающихся примеров и рекомендаций по созданию качественного дизайна веб-страницы или блогаМногие люди склонны описывать предоставляемые ими услуги по веб-дизайну как «качественные». Но что означает здесь слово «качество», как определить, является дизайн качественным или нет? Что ж, я вижу несколько способов определить качество применительно к сфере веб-дизайна. Ведь если однажды определить, что позволяет создавать качественный веб-дизайн, можно использовать эти же приемы для оттачивания собственного стиля.
Чтобы объяснить, как я понимаю качество в дизайне веб-сайтов, я собрал несколько рекомендаций и примеров.
01. Расстояние между объектами на странице
Одно из главных достоинств хорошего веб-сайта — это рациональное использование расстояний между элементами дизайна. Если внимательно отнестись к тому, как расположены и выровнены определенные элементы на странице, можно значительно улучшить ее внешний вид в целом и создать у пользователя ощущение качественного дизайна.
Чтобы установить правильные расстояния между элементами дизайна, нужно, прежде всего, внимательно взглянуть на все объекты, составляющие веб-страницу. Глядя на общую картину, вы сможете лучше понять, как оптимально расположить объекты. Иногда очень помогает уменьшить страницу и посмотреть на ваш дизайн под альтернативным углом.
Примеры удачного расположения элементов
Отличное расположение элементов на сайте Good.is
Как вы можете видеть, эта страница создает очущение очень открытого и чистого пространства. Это получилось благодаря решению дизайнера оставить значительные расстояния вокруг блоков текста и картинок.
Очень удачные расстояния между элементами на сайте Digital Mash
Если правильно расположить элементы на странице друг относительно друга, они будут выглядеть намного привлекательнее и на них будут чаще кликать. Сайт Digital Mash — отличный пример очень дружелюбного дизайна.
Масса свободного места на сайте Creatica Daily
И снова — расстояния между объектами очень помогают выделить контент, чтобы он мог говорить сам за себя. Тут не так уж много содержания на странице, но создатели сайта не побоялись оставить большие свободные пространства. Если у вас на странице всего несколько строчек текста, это совсем не значит, что им нельзя отвести много места.
Много пространства на сайте Postbox
Если взглянуть на сайт Postbox повнимательнее, можно заметить, какие отступы тут сделаны по краям — на самом деле они по 60 пикселей. Казалось бы, это многовато, но в действии выглядит просто отлично.
Неправильные расстояния между объектами
Основная ошибка при определении расстояний между элементами контента — прижимание их к краям страницы. Неважно, насколько стильными являются сами объекты, — если втиснуть их на страницу слишком много, она сильно потеряет в стиле и качестве.
Пример недостаточных расстояний между объектами
В предыдущем разделе мы показали, какие удачные отступы сделаны на сайте PostBox, а ниже мы сами сделали его имитацию, чтобы показать, как бы он выглядел с недостаточными расстояниями между объектами. Теперь вы можете видеть, как сильно неправильное расположение объектов может испортить дизайн. В таком случае веб-страница сильно проигрывает, и ощущение качества пропадает.
Советы по правильному расположению объектов
Решение о том, сколько свободного места использовать на странице, приходится принимать заново в каждом конкретном случае. Поэтому нужно тренировать глазомер, чтобы уметь определять корректное расстояние, необходимое вокруг каждого элемента, и использовать это знание в дизайне. Это нелегко, но приходит с практикой.
- Использование в дизайне сетки с направляющими линиями
Использование сетки определенно помогает понять всю важность расстояний между объектами.- Пытаться снова и снова
Методом проб и ошибок вы сможете определить, какими должны быть отступы.- Свободное пространство — не значит потраченное впустую
Если у вас на странице есть пустое пространство, вовсе необязательно, что его нужно заполнять.- Лучше меньше, да лучше
Чем пытаться вместить на страницу побольше, сделайте на ней поменьше содержания, добавьте свободного места и размещайте только жизненно важную информацию.
02. Совершенство до последнего пикселя
Когда дизайн «довели до ума», это видно сразу. Иногда все зависит от мельчайших деталей, которых многие могут даже не заметить. «Совершенством до последнего пикселя» я называю метод, когда пристальное внимание уделяется линиям, краям и границам. Можно вставить просто линию, а можно добавить небольшие детали, будь то легкие градиенты, простая тень шириной в 1 пиксель или блик — и ваша работа действительно будет выделяться. Некоторые дизайнеры, известные таким подходом: Коллис Таед (Collis Ta’eed), Дэвид Леггетт (David Leggett) и Вольфганг Бартелме (Wolfgang Bartelme).
Примеры «совершенства до пикселя»
Внимание к деталям на сайте Envato
Ниже я вырезал несколько примеров. В Примере 1 вы можете видеть, что у зеленой плашки имеется светло-зеленая граница шириной 1 пиксель. В Примере 2 использована легкая градиентная тень внутри блока и белая граница шириной 1 пиксель сверху. Умно — использовать тень, чтобы создать впечатление блика сверху. На зеленой поверхности на заднем плане имеется небольшая и очень легкая тень, которая позволяет привлечь внимание к чистым и четким деталям внутри белого блока, расположенного ниже. Хотя кажется, что таких деталей немного, они действительно помогают создать впечатление, что все на странице слегка блестит полировкой, создается чувство трехмерного реализма, словно предметы были помещены поверх страницы, а не на плоский статичный макет.
Внимание к деталям на сайте Tutorial9.net
Дэвид Леггетт знает толк в сглаживании пикселей. Его недавний редизайн сайта tutorial9.net — это смешение множества методов сглаживания пикселей. В Примере 1 вы можете видеть, как он сделал, чтобы вкладки выглядели чуть более гладкими, всего лишь добавив наверх простой 1-пиксельный блик. В Примере 2 использован ряд методов. Падающая тень на иконке фотоаппарата, использование светотени на белом участке, 1-пиксельный блик наверху панели навигации.
Совершенные до пикселя кнопки и разделители на сайте RedBrick Health
Красивая панель навигации, созданная Райаном Шерфом (Ryan Scherf) — это еще один пример использования пиксельного совершенства для создания качественного веб-дизайна. У розовой кнопки сделан 1-пиксельный блик, а разделительные линии между ссылками проработаны так же качественно и детально: как вы можете видеть, вместо того, чтобы использовать просто серые линии-разделители, Райан добавил вниз 1-пиксельные блики, чтобы все не выглядело плоским и двумерным.
Пиксельное совершенство не чуждо и гранжу: сайт AvalonStar
А вот прекрасный AvalonStar: безбашенный блог, оформленный в стиле гранж. Но даже в неопрятном гранжевом дизайне блики шириной в 1 пиксель выглядят эффектно. Если вы посмотрите на Пример 1, вы увидите, как градиентная тень используется на коричневой верхней панели, а у расположенного ниже зеленого блока, имеется 1-пиксельный блик сверху. Из-за сочетания темного тона вверху и блика шириной в 1 пиксель блоки выглядят слегка блестящими.
Советы по совершенству деталей в дизайне
Здесь главное — практика. Как вы могли видеть в примерах, такая простая вещь, как высветленная линия шириной 1 пиксель может добавить стиля и глубины вашим работам, вам не нужно прибегать к умопомрачительным объемным деталям и градиентам, чтобы создать впечатление чего-то действительно объемного.
- Внимание к мелким деталям
Мелкие детали, дополняющие содержание страницы — ключ к успеху.- Мыслите в пикселях
Границы, градиенты, линии, тени и т.п. не должны быть огромными, чтобы производить должный эффект.- До и После
Сравнивайте результаты своей работы: как выглядит страница до и после применения различных эффектов. Тогда вы сможете увидеть, насколько они действенны.
P.S. Читайте в следующей статье: Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2.
Поговорим о примерах хорошо продуманной типографики.
habr.com
Чем отличается уникальный дизайн сайта от шаблонного?
Меня часто спрашивают, чем отличается уникальный дизайн сайта от шаблонного. И чтобы каждый раз не объяснять, решила написать написать об этом.
Давайте разбираться — что есть что…
Шаблонный дизайн
Шаблонный дизайн — это готовый, или другими словами типовой дизайн. Шаблоны или темы для сайтов создаются дизайнерами и веб мастерами под различные CMS. Чтобы сайт заработал, после установки движка например WordPress на хостинг — необходимо купить/скачать и установить выбранный шаблон.
У каждого шаблона свой дизайн, структура и некоторый базовый функционал. Вы можете выбрать шаблон с готовым дизайном определенной тематики. Например шаблон для строительной фирмы, для сайта портфолио или для блога о путешествиях.
Но вы должны понимать, что сайт, созданный на основе такого шаблона, будет не уникален. И в интернете будет огромное количество сайтов, похожих на ваш.
Обычно, после установки шаблона, сайт выглядит криво и несуразно. Происходит это потому, что невозможно идеально подобрать шаблон, подходящий под конкретный проект. Поэтому дальше начинаются всевозможные правки. Правится цветовые схемы, размеры, структура и прочее…
Правки кода шаблона зачастую происходят долго, потому что код не чистый и порой чтобы изменить какую-то мелочь приходится потратить большое количество времени. Часто добавление нужного функционала вызывает конфликты и сбои в работе.
Основные преимущества шаблонного дизайна
Два главных преимущества — это цена и сроки.
- Стоимость самого шаблона + цена за установку и настройку обойдется несколько раз дешевле, чем создание уникального дизайна.
- Время необходимо только для настройки шаблона, что делается быстрее, чем разработка нового уникального сайта.
На этом преимущества шаблонов заканчиваются. Чтобы понять всю картину, необходимо рассмотреть оба варианта, и уже потом вы сможете понять, что выбрать. Поэтому давайте теперь рассмотрим уникальный дизайн сайта.
Уникальный дизайн сайта
Уникальный дизайн еще называют дизайнерским, эксклюзивным или рукописным.
Такой сайт является по истине авторской работой. Дизайн, формы, размеры структура, элементы — все это рисуется с нуля под конкретные потребности заказчика. Создается дизайн-макет, уникальный в своем роде. Это значит, что на огромных просторах интернета вы не найдете точно такого же сайта.
Код сайта тоже пишется с нуля. Он прост и понятен для редактирования, а значит изменить или добавить какой-то элемент сайта будет не сложно. После дизайна и верстки сайт «натягивается» на CMS (в нашем случае WordPress), чтобы у владельца была возможность редактировать и добавлять необходимые материалы.
Понятно, что стоит такой сайт дороже и делается дольше. Но тогда Кто их заказывает и зачем? Какой смысл заказывать уникальность, если есть дешевая альтернатива?
Давайте разбираться?
Преимущества уникального дизайна
Отличайся!
В век конкуренции, любая особенность будет являться конкурентным преимуществом для бизнеса. Поэтому индивидуальные, уникальные дизайны логотипов, вывесок, офисов, сайтов всегда пользовались и будут пользоваться спросом. Если сайт вам нужен временно, «на попробовать», то достаточно шаблона.
Если вы работаете на перспективу, то имейте в виду — уникальность формирует бренд. Дальновидные компании, смотрящие в будущее, предпочитают отстраиваться от конкурентов уже на этапе создания сайта.

Удобство и функционал!
Хотите ли вы чтобы посетители чувствовали себя комфортно на сайте вашей компании и с легкостью ориентировались? Уникальный дизайн сайта позволяет расположить вашу информацию именно так, как необходимо вам. Такой сайт не будет вызывать отторжения. Подробнее о важности юзабилити читайте здесь ⇒
Впечатление!
У вас не будет второго шанса произвести первое впечатление.
Коко Шанель.
Дизайн сайта формирует у посетителя впечатление. И произвести первое положительное впечатление крайне важно. Вспомните, если сайт интернет магазина внешне не вызывает доверия и складывается впечатление, что сайт сделан скорую руку. То готовы ли вы будете рискнуть и купить там что-то? Уверена что нет.
Вспомните как у обычного пользователя происходит поиск? Человек водит поисковый запрос, например «веб студия», и открывает кучу сайтов, начиная бегло их просматривать. Часть сайтов сразу же закрываются по некоторым причинам. Например:
- сайт долго грузится — не ждем (закрываем)
- выглядит ужасно — как можно там что-то заказывать (закрываем)
- все слишком красиво — все шевелится, передвигается, но не понятно куда нажать чтобы ознакомиться с ценами/портфолио/контактами и т.д. (жмем крестик)
- классический сайт шаблон — примитивный, выглядит устаревшим, почему они его не обновляют? что с ними не так, может этой компании вообще уже нет на рынке, а сайт просто остался висеть… (закрываем)
В итоге, человек оставляет только 1-3 сайта, для более детального ознакомления с услугами, ценами и пр.
Надеюсь вам не надо объяснять, на сколько важно остаться в этой «тройке».
Статус!
Кто солиднее. Вы или ваш конкурент? Стоимость вашего сайта, дает понять вашим потенциальным партнерам и клиентам, что вы — круче, надежнее, солиднее.
Реклама!
Исходя из всех пунктов, идет закономерный вывод. Стоимость рекламы шаблонного сайта в разы выше, чем уникального. Давайте на примерах. С помощью контекстной рекламы рекламируются 2 сайта (шаблонный и уникальный) имеют одинаковый бюджет 1000 у.е. Стоимость клика у них тоже примерно одинаковая (2 у.е.).
Но получается, что показатель отказов у шаблонного сайта выше. Конверсия в заказы — выше у сайта с уникальным дизайном. А значит и бюджет у шаблонного сайта будет расходоваться быстрее с меньшим результатом.
Естественное продвижение!
Не забывайте и про естественное SEO продвижение. Уникальные сайты в разы быстрее поднимаются во поисковой выдаче. А значит и посещаемость у уникального сайта при прочих равных условиях будет выше.
Давайте теперь подведем итог…
| Уникальный сайт | Сайт на основе шаблона |
Плюсы:
Минусы: | Минусы:
Плюсы:
|
Не подумайте, что с помощью данной статьи я пытаюсь склонить вас в сторону уникальности. Возможно вам это просто не нужно. Или пока не нужно.
Шаблон и уникальный дизайн просто разные и создаются для разных целей.
- Если вам нужен сайт быстро и не дорого.
- Если вам нужен сайт «на попробовать» или у вас временный бизнес.
- Если вам совершенно не принципиально как он будет выглядеть и что вы планируете с ним делать дальше…
Значит вам лучше делать сайт на основе шаблона.
А если вам нужен стильный, надежный и уникальный сайт, который будет отвечать требованиям из таблицы выше – заказывайте сайт с уникальным дизайном.
У меня все.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
yanakhodkina.com