- Заказать дизайн сайта — Freelance.Ru
- ТОП-30 лучших веб-дизайнеров мира — Plerdy
- Веб-дизайнеры в Москве. Услуги частного веб-дизайнера — 7990 специалистов, 416 отзывов на Профи
- Знаменитые веб дизайнеры: ТОП-13
- Веб-дизайн. Визуальное оформление и верстка сайтов
- Чем занимается веб-дизайнер на самом деле
- Дизайнер сайтов, стоимость услуг веб дизайнера
- 11 лучших веб-дизайнеров-фрилансеров [Нанять за 48 часов]
- The Challenge
- Дисциплины и роли веб-дизайна
- Рабочий процесс веб-дизайна
- Процесс адаптивного веб-дизайна
- Контентная стратегия для устройств
- Взаимодействие с пользовательским интерфейсом на разных устройствах
- Оптимизация активов на основе размера экрана
- Проблемы, связанные с поисковой оптимизацией, семантикой, распространением контента и доступностью
- Системы управления контентом, премиум-темы, CSS-фреймворки
- лучших компаний веб-дизайна — обзоры на 2021 год
- Когда вам следует (или не следует) нанимать веб-дизайнера
- Нужно ли мне нанять веб-дизайнера?
- Сравнение пользователей: конструктор и конструктор сайтов
- 4 9000 нанять профессионального дизайнера?
- Test Prep Insight (построено с помощью веб-дизайнера)
- Urban Bikes Direct (создано с помощью конструктора веб-сайтов)
- Есть еще вопросы о профессиональном дизайне веб-сайтов?
- Как правильно нанять веб-дизайнера
- Как мне нанять веб-дизайнера и работать с ним?
- Где я могу найти лучшего веб-дизайнера?
- Каковы альтернативы найму веб-дизайнера?
- Найм веб-дизайнера: последние мысли
- Нужно ли мне нанять веб-дизайнера?
- 10 лучших веб-дизайнеров-фрилансеров для найма в 2021 году
- 10 причин, по которым вам не следует нанимать внештатного дизайнера веб-сайтов
- # 1) Время: вы должны сами проверять кандидатов на веб-разработку
- # 2) Управление веб-разработчиком-фрилансером — головная боль
- # 3) У фрилансеров нет поддержки — значит, и у вас нет
- # 4) Деньги: вы получаете то, за что платите
- # 5) Фрилансеры, вероятно, работают на полную ставку или имеют другие приоритеты
- # 6) Внештатные дизайнеры веб-сайтов могут идти вразрез
- # 7) Вам необходимо составить собственный контракт
- # 8) Разработчики веб-сайтов не имеют хорошего маркетингового опыта
- # 9) Они могут быть вне вашего часового пояса
- # 10) Вы в спешке
- Дизайнер вашего веб-сайта не задает вопросов в самом начале вашего проекта.
- Они не реагируют.
- Ваш веб-разработчик постоянно пропускает дедлайны.
- Они ничего не знают о SEO, контент-стратегии или дизайне.
- Ваш разработчик ставит дизайн и эстетику выше UX и функциональности.
- Вы тот, кто занимается дизайном своего веб-сайта, и у вас все в голове!
- Они никогда не сообщают вам объем или бюджет и продолжают выставлять счета по мере поступления.
- Ваш дизайнер полон отговорок без внятных объяснений.
- Они говорят, что могут все.
- Топ-5 агентств веб-дизайна в мире — май 2021 г.
- Лучшие компании веб-дизайна за июнь 2021 года
Заказать дизайн сайта — Freelance.Ru
Фрилансеры
Дизайн сайтовАлександр Шулепов
shulepov_codeВеб-разработчик года 🏅 Нормально делай, нормально будет
- Санкт-Петербург
- Работ в портфолио: 127
- Отзывы:
- Использовал:
- Веб разработка
- Сайт «под ключ»
- Интернет магазин
- Интернет продвижение
- SEO (Search Engine Optimization)
- …
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
Андрей Горьковой
afreecaПродающие сайты, эффективная реклама, мощное SEO
- Веб разработка
- Landing Page
- Сайт «под ключ»
- Интернет магазин
- Дизайн сайтов
- …
IT-компания HEX Technologies
VALADORUS — разработка программного обеспечения
Начинаем работу с разработки идеи, именно она дает результат
Создаем уникальный дизайн, который будет выделять ваш проект
Anastasiya Ju Дизайн сайтов
mausemd com
com- Веб разработка
- Дизайн сайтов
Лендинг – производство контейнеров
Дизайн сайта ресторана восточной кухни
Приложение для кинотеатра
Платформа Vostok
Анастасия Ходакова
creativitaХорошие сайты за хорошие деньги. Product Designer, UX/UI
Product Designer, UX/UI
- Веб разработка
- Дизайн сайтов
- Интернет магазин
- Интернет портал
- Landing Page
- …
UX/UI дизайн сайта для «Академии Улыбок»
UX/UI-дизайн.»> Платформа для путешествий «Культурная навигация». UX/UI-дизайн.
UX/UI дизайн сайта US Global Motors
Обратите внимание
Мария Малинина
WSPСовременный и удобный сайт с привлекательным дизайном!
- Веб разработка
- Сайт «под ключ»
- Дизайн сайтов
- Графический дизайн
- Логотипы
- …
Мое кредо:
Полный садок
Cobra Tuning
Вентклин
Екатерина Катюхина
norka11Разработка сайтов любой сложности.
- Веб разработка
- Дизайн сайтов
- Арт / Иллюстрации / Анимация
- Flash Анимация
- Графический дизайн
- …
Мое кредо:
Вадим Гринчук
GrinchukVBranding | UX | UI | Coding
- Хмельницкий
- Работ в портфолио: 42
- Отзывы: 31 0
- Использовал:
- Веб разработка
- Дизайн сайтов
- Landing Page
- Графический дизайн
- Дизайн интерфейсов
- …
Мое кредо:
Infiniti (Official Promo)
Uasia Group | Corporate
Veet | Official promo
It Happens
Лендинг для финансовой компании
Интернет-магазина ювелирных украшений
Татьяна Маслакова
tat_fomweb-дизайн (без верстки и программинга), Figma
- Екатеринбург
- Работ в портфолио: 123
- Отзывы: 30 0
- Использовала:
- Веб разработка
- Дизайн сайтов
- Графический дизайн
- Логотипы
- Дизайн упаковки/этикетки
- …
дизайн лендинга фармакологической компании
Дизайн интернет-магазина светильников
Дизайн магазина и лендингов для роботов-пылесосов
Илья Чон
chon_iСайты. Приложения. Интерфейсы.
Приложения. Интерфейсы.
- Санкт-Петербург
- Работ в портфолио: 32
- Отзывы: 20 0
- Использовал:
- Веб разработка
- Дизайн сайтов
- Графический дизайн
- Дизайн мобильных приложений
- Баннеры
- …
Мое кредо:
Welcom Taxi
Instagram баннер
Neva Towers
Ivan Konkov
ikonkovПрофессиональная веб-разработка и дизайн
- Веб разработка
- Сайт «под ключ»
- Верстка
- Дизайн сайтов
Мое кредо:
Zodiac
GRAFIT Автосервис
Фильм ДЖУНГЛИ
Алексей Прохоров
aleksysx- Санкт-Петербург
- Работ в портфолио: 11
- Отзывы: 41 2
- Использовал:
- Веб разработка
- Landing Page
- Программирование и IT
- Веб-программирование
- Дизайн сайтов
- …
Мое кредо:
ВелоМотоЦентр D20
Agel — Корпоративный сайт
Paxus D20
Константин Вархола
VarholaВеб-дизайн || Веб-разработка || 12+ опыта, ИП, Договор
- Веб разработка
- Сайт «под ключ»
- Landing Page
- Дизайн сайтов
- Верстка
- …
Мое кредо:
Корее»> Разработка Маркетплейса для русских организаций в Ю.Корее
Разработка интернет магазина для производителя брендовой одежды
Разработка Landing Page для строй. компании
Ксения Орехова
Oksi-StyleСОЗДАНИЕ САЙТОВ ПОД КЛЮЧ
- Веб разработка
- Landing Page
- Дизайн сайтов
- Графический дизайн
- Баннеры
- …
Мое кредо:
Бизнес под ключ
AMAZING WORLD
Арлекин шоу — детские праздники
Даша Милова
vamp_fiesta🚀Веб дизайн ✅ INSTAGRAM ⚡Сайты под ключ
- Веб разработка
- Landing Page
- Дизайн сайтов
- Реклама / Маркетинг
- Branding
- …
Мое кредо:
Максим Борисенко
smmmagnatСКИДКА 5% — на сайты под ключ
- Веб разработка
- Сайт «под ключ»
- Landing Page
- Верстка
- Дизайн сайтов
- …
Мое кредо:
Кондитерская фабрика — BKF
Гидрострой — гидроизоляция в Москве и МО
Burko Design
Илья Скорняков
wonserСайт «под ключ» для вашего бизнеса
- Санкт-Петербург
- Работ в портфолио: 21
- Отзывы: 27 0
- Использовал:
- Веб разработка
- Сайт «под ключ»
- Дизайн сайтов
Мое кредо:
Дамира Довлатова
damiradovlatovaДизайн. Создание сайтов. 9 лет опыта.
Создание сайтов. 9 лет опыта.
- Екатеринбург
- Работ в портфолио: 89
- Отзывы: 24 0
- Использовала:
- Веб разработка
- Дизайн сайтов
- Графический дизайн
- Дизайн интерфейсов
- Логотипы
- …
Мое кредо:
Дизайн сайтов
Дизайн интерфейсов
Дизайн приложений
Владислав Банников
vladik44ʕʘ‿ಠʔ Инициативность и амбициозность
- Веб разработка
- Интернет магазин
- Сайт «под ключ»
- Дизайн сайтов
- Верстка
- …
Мое кредо:
Landing Page Завидово ЖБИ№1
Сайт под ключ для ООО «GARGASM»
Редизайн сайта Holst-na-zakaz
Заказать дизайн сайта — Freelance.
 Ru
RuДизайн сайта — это та одежка, по которой встречают вашу компанию в сети. Это внешний вид ресурса, который должен быть приятным для восприятия, современным, понятным. Главное, что нужно учитывать при разработке дизайна сайта, это то, что сайт должен быть не только красивым, но и удобным для ваших посетителей. При создании дизайна очень важно грамотное ТЗ и взаимопонимание между заказчиком и исполнителем. В этом каталоге вы найдете фрилансеров, которые могут разработать дизайн для вашего ресурса.
ТОП-30 лучших веб-дизайнеров мира — Plerdy
Донателла Версаче, Кристиан Диор, Коко Шанель, Марк Джейкобс, Вивьен Вествуд, Вера Вонг – список известных модных дизайнеров можно продолжать долго. Некоторые из них стали легендами, изменившими мир. Но даже те, которые просто являются креативными директорами прославленных модных домов, известны общественности больше, чем самые значимые веб-дизайнеры всех времен. Мы составили список творцов от веба, ориентируясь не только на их должность или корпоративную принадлежность, но и учитывая яркость, нестандартность работ.
Мы составили список творцов от веба, ориентируясь не только на их должность или корпоративную принадлежность, но и учитывая яркость, нестандартность работ.
Почему самому известному веб-дизайнеру никогда не стать Кристианом Диором?
Дело здесь не только в том, что fashion и web – это два совершенно разных мира. Веб-дизайнеры пока не могут конкурировать в плане узнаваемости с творцами моды по следующим причинам:
- Веб-дизайн все еще молод и развивается. Мода в оформлении жилья и одежды существует много сотен лет. Всегда были люди, которые занимались нарядами богатых господ и оформлением их жилья. Сегодня они именуются дизайнерами одежды и интерьера. Веб-дизайнеры появились тогда, когда люди начали более активно использовать интернет для решения своих задач. Буквально 20-30 лет назад, что для становления целой индустрии не возраст. Мы знаем о модных дизайнерах больше, потому что их идеи старше, чем весь веб-дизайн вместе взятый. Что уж говорить об отдельных личностях?
- Веб-дизайн значительно меньше приветствует оригинальность и креативность.
 Странное, но верное утверждение. Дизайн – не творческая импровизация. Веб-дизайн – тем более. Fashion-дизайнеры чаще могут покорять мир своими открытиями и идеями. Веб-дизайнерам нужно следовать четким правилам при создании сайтов. Иначе последние не будут приносить пользу бизнесу. Есть удобная и красивая одежда, есть комфортные и фестивальные сайты. Если модный дизайнер запомнился своей коллекцией, произвел фурор, его продукция будет хорошо продаваться. Ему необходимо обрести народное признание, чтобы бизнес приносил доход. Веб-дизайн такой исход дела исключает. Если веб-дизайнер получил много наград, это не добавляет ему известности. Он должен обрести признание узкой аудитории тех, кто покупает корпоративные сайты. Web designer ориентирован на B2B-сегмент, в то время как fashion designer имеет в разы большую ЦА в B2C.
Странное, но верное утверждение. Дизайн – не творческая импровизация. Веб-дизайн – тем более. Fashion-дизайнеры чаще могут покорять мир своими открытиями и идеями. Веб-дизайнерам нужно следовать четким правилам при создании сайтов. Иначе последние не будут приносить пользу бизнесу. Есть удобная и красивая одежда, есть комфортные и фестивальные сайты. Если модный дизайнер запомнился своей коллекцией, произвел фурор, его продукция будет хорошо продаваться. Ему необходимо обрести народное признание, чтобы бизнес приносил доход. Веб-дизайн такой исход дела исключает. Если веб-дизайнер получил много наград, это не добавляет ему известности. Он должен обрести признание узкой аудитории тех, кто покупает корпоративные сайты. Web designer ориентирован на B2B-сегмент, в то время как fashion designer имеет в разы большую ЦА в B2C. - Людям в первую очередь важно то, как выглядят они сами, и во вторую – то, как воспринимается их бизнес. Психологами написан не один труд по этому поводу. Оформление сайтов многих крупных компаний оставляет желать лучшего, хотя в последнее время и наблюдаются позитивные изменения в этом направлении.
 Все больше предприятий уделяют внимания своему имиджу в сети. Очередное доказательство того, что веб-дизайн на стадии развития. Можно предположить, что в будущем мы будем следить за виртуальной модой также пристально, как за проведением современных fashion weeks.
Все больше предприятий уделяют внимания своему имиджу в сети. Очередное доказательство того, что веб-дизайн на стадии развития. Можно предположить, что в будущем мы будем следить за виртуальной модой также пристально, как за проведением современных fashion weeks. - Любой дизайн – дело коллективное. Никто здесь не добивается успеха в одиночку. Но в мире моды и оформления интерьера дизайнер является ключевой фигурой, которая своими идеями направляет других игроков команды. Чего нельзя сказать о веб-дизайне – самый красивый сайт без верстки, корректного текстового наполнения, рекламы не будет приносить никакой пользы. При создании сайта все специалисты в равной степени важны, ведь ресурс просто не будет существовать без участия одного из них. Как результат – мы можем знать работу веб-дизайнера и ничего о нем самом.
Веб-дизайн преимущественно интересен владельцам бизнеса. Не массам обычных людей. Но это пока. Возможно, в ближайшем будущем мы будем обсуждать оформление сайтов также, как и тенденции в одежде, благоустройстве интерьера.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Почему 99% клиентов на сайте никогда не покупают? Примеры, решения». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
30 лучших веб-дизайнеров, имена которых стоит знать каждому
Этот список не является попыткой определить значимость каждого дизайнера. Все специалисты, которые в него вошли, в равной степени заслуживают звания самого значимого творца сайтов.
Арт-директор Microsoft, можно сказать, икона веб-дизайна, работы которой известны практически каждому человеку. Специализация – пользовательский опыт, интеракции и удобные интерфейсы. Один из лучших веб-дизайнеров Марк Уиллер радует своих почитателей авторскими рисунками, а также футуристическим стилем оформления непосредственных работ в вебе.
Дизайнер и иллюстратор из Сан-Франциско, Критика Кушваха, умеет создавать чистые и воздушные интерфейсы, максимально приятные для взаимодействия с пользователем. Ее портфолио – пример для всех, кто хочет создавать одновременно стильные и удобные сайты абсолютно в любой нише.
Ее портфолио – пример для всех, кто хочет создавать одновременно стильные и удобные сайты абсолютно в любой нише.
Креативный директор киевской компании Vintage. Продуктовый дизайнер, проектировщик интерфейсов и пользовательского опыта. Работы Ольги отличаются своей разноплановостью. Она использует все доступные дизайнеру инструменты для достижения нужного результата: крупную типографику, большие фотографии, анимацию, необычные сочетания цветов, иллюстрации, диагональные формы и линии. Ее работы выглядят дорого, современно, минималистично и воздушно.
Талантливый арт-директор, иллюстратор и дизайнер из Лос-Анджелеса. Обладатель множества наград. Один из апологетов минимализма в веб-дизайне. Он так же, как и Марк Уиллер, обрел свою популярность в качестве создателя работ в нише имиджевого веба. Его девиз – сначала брендинг, потом дизайн.
Фотограф и дизайнер, проживающий в Нью-Йорке. Один из наиболее известных специалистов-выходцев из СНГ, сооснователь собственной творческой студии, законодатель мод в имиджевом и продуктовом дизайне. Антон делает ставку на большую типографику и буквы как отдельные иллюстрации. Его работы – главное доказательство того, что используя один цвет и подходящий шрифт можно создать концептуальный сетевой шедевр. За это его имя входит в ТОП-30 лучших веб-дизайнеров.
Антон делает ставку на большую типографику и буквы как отдельные иллюстрации. Его работы – главное доказательство того, что используя один цвет и подходящий шрифт можно создать концептуальный сетевой шедевр. За это его имя входит в ТОП-30 лучших веб-дизайнеров.
Финский арт-директор, иллюстратор, веб-дизайнер. Специализация Лотты – имиджевый веб. Найманен любят за ее художественный стиль. Именно она одна из первых начала активно использовать пастельные тона, геометрические формы, абстрактные предметы в оформлении сайтов.
Талантливый разработчик и UX/UI-дизайнер из PayPal. Большая часть портфолио Джесс – роскошные, сочные интерфейсы, в основе которых лежит использование чистых цветов и геометрических фигур. Тан использует популярную на сегодня анимацию, но следит за тем, чтобы пользовательский глаз не раздражал бесконечный моушн и микровзаимодействия.
Художник из Нью-Йорка, сумевший завоевать награды и признание критиков в сфере веб-дизайна. Шантель не пытается выделить для себя узкую нишу, как это делают остальные творцы диджитала. Она позиционирует себя как Художника, а работы именной студии – как Искусство. Глядя на анимированную футуристику и эклектику ее “продуктов”, поспорить с этим сложно. Имиджевый веб в его лучшем, уникальном воплощении. Одна из лучших веб-дизайнеров в своей нише.
Она позиционирует себя как Художника, а работы именной студии – как Искусство. Глядя на анимированную футуристику и эклектику ее “продуктов”, поспорить с этим сложно. Имиджевый веб в его лучшем, уникальном воплощении. Одна из лучших веб-дизайнеров в своей нише.
Норвежский продуктовый дизайнер, веб-разработчик, проектировщик интерфейсов. Кристина жила и работала в Осло, Сан-Франциско, Лондоне и Амстердаме. Обрела известность в дизайнерских кругах за счет сотрудничества с Facebook. Для этого гиганта она создавала коммерческие приложения. Стиль Кристины — минимализм с достаточным количеством анимации, свободного пространства и необычными цветовыми сочетаниями.
Продуктовый дизайнер из Лондона, который работал со многими именитыми брендами, среди которых Facebook, YoYo, Delivero, Ravelin и Cafe Noir. Стиль Сэндора – минимализм. Он делает ставку на цвет и одну-две детали, позиционирующие бренд. Все гениальное просто – буквально о нем.
UI/UX-дизайнер из компании TTI, приверженец графического минимализма, креативный проектировщик. Его личный сайт – лучшее тому подтверждение. Мэтт предлагает следовать за тако (знаменитым мексиканским блюдом), параллельно изучая стилистику его работ. Хороший прием в проектировании пользовательского пути, мистер Вэрд!
Его личный сайт – лучшее тому подтверждение. Мэтт предлагает следовать за тако (знаменитым мексиканским блюдом), параллельно изучая стилистику его работ. Хороший прием в проектировании пользовательского пути, мистер Вэрд!
Арт-директор, иллюстратор, веб-дизайнер из Бруклина. Мэтт любит минимализм и абстракционизм, превращая свои сайты в предметы современного искусства. Его работы отличаются необычными шрифтовыми и цветовыми комбинациями, нестандартным вижуалом.
Графический дизайнер и активист, Эшли верит в то, что лучший мир нужно создавать своими руками. Необходимо делать сайты лучше, иллюстрации ярче, интерфейсы – удобнее. Глядя на портфолио Эш, нельзя отрицать того факта, что у нее получается делать мир веб-дизайна лучше. Реальный мир на очереди?
Косуке продуктовый дизайнер в Instaread. Он умело сочетает иллюстрации, анимации и крупную типографику. Его работы воздушны, минималистичны и абстрактны. Чего только стоят комбинации фруктов с футуристическими изображениями!
Титулованный дизайнер, художник, иллюстратор. Childish and fantastic – именно так он описывает стиль своих творений. Они действительно во многом мультяшные и сказочные. Нужно отметить, что Дэвид фактически не берется за разработку сайтов, его ниша – иллюстрации. Лэнхем принимает участие в разработке умопомрачительный скетчей, из которых потом рождаются оригинальные ресурсы. По этой причине мы также внесли его в список ТОП-30 лучших веб-дизайнеров мира.
Childish and fantastic – именно так он описывает стиль своих творений. Они действительно во многом мультяшные и сказочные. Нужно отметить, что Дэвид фактически не берется за разработку сайтов, его ниша – иллюстрации. Лэнхем принимает участие в разработке умопомрачительный скетчей, из которых потом рождаются оригинальные ресурсы. По этой причине мы также внесли его в список ТОП-30 лучших веб-дизайнеров мира.
UX/UI-дизайнер из Канзаса. Специализация – брендинг, айдентика, дизайн интерфейсов, графический дизайн. Минимализм и современный поп-арт – основная стилистика работ Сэма.
UX-дизайнер из Нью-Йорка, который создавал проекты для Microsoft, SAP, BarterSugar. Анна умело соединяет в своей деятельности минимализм и абстракционизм. Дью также активно использует флетовую инфографику, линии, геометрические фигуры, добиваясь максимальной архитектурности своих творений.
Независимый художник, иллюстратор и дизайнер из Москвы. Специализация – имиджевый веб, каллиграфия/леттеринг. Сергей делает ставку на свои письменные навыки, умело используя типографику вместо и в качестве иллюстраций для своих ресурсов. Известный любитель классического черно-белого сочетания цветов. Шапиро работает с заказчиками со всего мира, создавая фирменные лого, айдентику, непосредственно корпоративные страницы.
Сергей делает ставку на свои письменные навыки, умело используя типографику вместо и в качестве иллюстраций для своих ресурсов. Известный любитель классического черно-белого сочетания цветов. Шапиро работает с заказчиками со всего мира, создавая фирменные лого, айдентику, непосредственно корпоративные страницы.
Художник и дизайнер, работающий на свободной основе с Dropbox, Google, Apple и Kolor Labs. Специализация – 3D-иллюстрации, анимации, проектирование интерфейсов и брендинг. Но сейчас Джеремайя преимущественно занимается созданием 3D-игр для детей, которые выпускаются под логотипом его именитых партнеров. Его стиль весьма узнаваем – максимум геометрии и полигональности.
Один из лучших веб-дизайнеров, иллюстратор из Вудстока. Крис живет и работает в городе, который не мог не оставить художественный отпечаток на его творчестве. Иллюстрации Сэндлина сделаны преимущественно в книжном стиле. Автор активно использует комбинации пастельных-насыщенных тонов, геометрические формы, необычные паттерны.
Свободный иллюстратор и веб-дизайнер, создающий проекты для таких гигантов, как Siemens, Telegraf, Vodafone, The Sims. Ее работы выполнены в минималистичном стиле и отличаются чистотой композиции. Только взгляните на иллюстрации Ками, ее специализацию – ни одной лишней детали, все выдержано в едином стиле.
Продуктовый дизайнер, ведущий дизайнер Blackpills. Адам – мастер сочных интерфейсов. Стили, которых Маттиас придерживается в своей работе, – флет, семи-флет.
Дизайнер, иллюстратор, основатель и креативный директор Signalnoise Studio. Поклонник нео-нуара в оформлении сайтов и создании рекламных компаний. Темный, насыщенный, полигональный, геометрический – такой дизайн предлагает вкусить нам Джеймс Уайт.
Дизайнер, иллюстратор и просто стажер Microsoft, Adobe и Duolingo. Специализация – имиджевый веб, иллюстрации. Работы Тиффани отличаются своей пограничностью – в них умело сочетается искусство и юзабилити интерфейсов.
Графический дизайнер и арт-директор компании Нестле. Проживает в Лос-Анджелесе. Специализация – брендинг, продуктовый дизайн. Хосе постоянно экспериментирует, старается взять максимум от скевоморфизма, флета и семи-флета. Единый стиль не просматривается, тем не менее почерк автора все равно узнаваем.
Проживает в Лос-Анджелесе. Специализация – брендинг, продуктовый дизайн. Хосе постоянно экспериментирует, старается взять максимум от скевоморфизма, флета и семи-флета. Единый стиль не просматривается, тем не менее почерк автора все равно узнаваем.
Графический дизайнер, иллюстратор в Airbnb. Мередит не ограничивается минимализмом. Ее работы – всегда яркий эксперимент, в котором она старается придерживаться только одного правила. Сформулировать его можно примерно так: лучшая основа – чистая цветовая заливка.
Продуктовый дизайнер из Ванкувера, известный своим сотрудничеством с компанией Facebook. Ее миссия как специалиста – создавать функциональные, эстетичные и символичные сайты. Судя по умению Виктории соединять пиксельные изображения, яркие цвета и геометрические формы, – она не отклоняется от выбранного курса.
Фронтендер, UX-дизайнер, консультант из Чехии. Филипп, как и всего его успешные коллеги, делает дизайн, который приносит лиды. Бенда признает, что сам сайт – только составляющая брендинга. Полноценное позиционирование начинается тогда, когда все его элементы выполнены в одном стиле. Филиппа можно смело внести в наш список лучших веб-дизайнеров мира.
Полноценное позиционирование начинается тогда, когда все его элементы выполнены в одном стиле. Филиппа можно смело внести в наш список лучших веб-дизайнеров мира.
Художник, копирайтер и UX-дизайнер из Италии. Лучано предпочитает темные цвета, минимализм и необычные шрифты. Специализация – проектирование пользовательского опыта и продуктовый дизайн, веб-иллюстрация.
Фрилансер, вдохновляющий журнальным стилем в вебе. Дизайнер, который сотрудничает с NYM, NY, Wired, SM и многими другими известными американскими изданиями. Беттани делает ставку на крупную типографику, цвет и качественные фотографии. Карточки для своих проектов производит сама, так как является по совместительству и фотографом.
Веб-дизайн еще слишком молод, чтобы быть таким «влиятельным», как модный дизайн или дизайн интерьера. Но при таком количестве значимых мастеров, которые в нем работают, глобальной машинизации и компьютеризации нашей жизни, вполне реально повышение его общественной значимости. Пока тренды веб-дизайна преимущественно интересны только самим веб-художникам, а также их клиентам из сферы B2B. Возможно, в ближайшем будущем владельцы ресурсов будут так часто обновлять их облик, как они сегодня меняют обувь.
Пока тренды веб-дизайна преимущественно интересны только самим веб-художникам, а также их клиентам из сферы B2B. Возможно, в ближайшем будущем владельцы ресурсов будут так часто обновлять их облик, как они сегодня меняют обувь.
Веб-дизайнеры в Москве. Услуги частного веб-дизайнера — 7990 специалистов, 416 отзывов на Профи
Сегодня наличие сайта у компании никого не удивляет. Поэтому, если вы хотите выделиться на фоне конкурентов, нужно создать такой веб-ресурс, который привлечет внимание случайного «прохожего», заинтересует, заставит внимательно просмотреть все страницы сайта, узнать все его секреты.
Как привлекать потенциальных клиентов с помощью интернет-ресурса? Тут уместно вспомнить про первое впечатление, которое самое сильное. Оно формируется на основе внешних данных. В случае с сайтами — это дизайн.
Созданием привлекательного оформления сайтов занимается веб-дизайнер. Грамотный, логично выстроенный дизайн сайта способен:
- сделать интернет-ресурс более привлекательным среди типовых веб-проектов.
 Современные покупатели избалованы, и тратить время на изучение ничем не примечательных порталов не будут, если у них нет четкой задачи посетить сайт конкретной компании, чтобы сделать определенный заказ;
Современные покупатели избалованы, и тратить время на изучение ничем не примечательных порталов не будут, если у них нет четкой задачи посетить сайт конкретной компании, чтобы сделать определенный заказ; - облегчить процедуру знакомства нового пользователя с сайтом. Если на то, чтобы положить товар в корзину, покупатель вынужден тратить минуты, он, скорее всего, покинет портал и найдет более дружелюбный интерфейс;
- подтолкнуть посетителя сайта к желаемым действиям — позвонить, проконсультироваться, заказать. Увеличение конверсии возможно, в том числе, и с помощью хорошего дизайна сайта.
Где заказать услуги веб дизайнера? Есть множество вариантов поиска профессионалов, один из самых простых и эффективных — сервис Профи.
Преимущества сотрудничества с Профи
- На сайте свои услуги предлагают сотни веб-дизайнеров, число специалистов постоянно увеличивается. Заказать дизайн сайта можно у специалиста из любого города, так как работа в основном проводится дистанционно.

- Оформляя задачу на создание дизайна сайта на заказ, следуйте подсказкам сервиса, чтобы составить максимально подробное и понятное для специалиста ТЗ. А правильное техническое задание — половина успеха в любой сфере, веб-дизайн не исключение.
- Контакты и анкеты веб-дизайнеров находятся в открытом доступе — выбирайте специалиста, которому доверите воплощение ваших задумок в реальность, и пишите личное сообщение, чтобы договориться о нюансах дальнейшей работы.
Профи — сервис, который поможет найти веб-дизайнера на ваших условиях. Изучайте примеры работ, расценки, рейтинг, отзывы и делайте выбор.
Знаменитые веб дизайнеры: ТОП-13
❤️ Этан Маркотт, Крис Койер, Карен МакГрейн, Энди Кларк, Дэн Седерхольм, Сара Парментер, Дэйв Шеа, Джеффри Зельдман, Виталий Фридман, Рейчел Эндрю, Саймон Коллисон, Вирли Питерс, Камерон Молл
Выдано в печать 2017-06-26
Возьмите любую творческую область, и вы найдете несколько хорошо известных авторитетов, которые занимают лидирующие позиции, либо приходят в профессию с новыми интерпретациями, техническими подходами и идеями. Это верно, независимо от того, смотрите ли вы на Дэвида Бейли в мире фотографии или Трейси Эмин в изобразительном искусстве. Это происходит потому, что отдельные личности определяют движение или технику, либо изобретают что-то новое, отстаивая свой подход и ведут за собой остальных.
Это верно, независимо от того, смотрите ли вы на Дэвида Бейли в мире фотографии или Трейси Эмин в изобразительном искусстве. Это происходит потому, что отдельные личности определяют движение или технику, либо изобретают что-то новое, отстаивая свой подход и ведут за собой остальных.
Конечно, мир веб-дизайна ничем не отличается. У нас есть наши собственные чемпионы и лидеры, хотя удивительно трудно выбрать лишь несколько имен, которые каждый веб-дизайнер должен был бы знать. К счастью, мы живем в эпоху Facebook и Twitter, что делает лидеров доступными и понятными для всех остальных. Так что стоит познакомиться с ними и посмотреть, что они рекомендуют!
1. Этан Маркотт
Twitter: twitter.com/beep
Если и есть тот один человек в веб-индустрии, который, вероятно, не нуждается в представлении, то это Этан Маркотт. Один из самых известных дизайнеров в интернете, Этан является постоянным и популярным оратором на многих конференциях и, по его собственным словам, он и есть тот, кто «начал весь этот» адаптивный веб-дизайн.
2. Крис Койер
Twitter: twitter.com/chriscoyier
Всемирно известный эксперт, CSS и HTML-гуру, Крис Койер пишет один из самых популярных CSS-блогов в Интернете, CSS-Tricks. На протяжении всей своей карьеры Крис опубликовал много учебников, веб-сайтов и скриптов, чтобы помочь дизайнерам улучшить свои навыки. Работает дизайнером в CodePen.
3. Карен МакГрейн
Twitter: twitter.com/karenmcgrane
Признанный эксперт в UX, Карен McGrane считает своим девизом фразу «В лучшие дни я стараюсь сделать Интернет лучше. В плохия я стараюсь сделать так, чтобы он был не таким уродским». Сочетая опыт стратега и опыт дизайнера, Карен имеет более чем 15-летний опыт создания больших и сложных веб-сайтов. В настоящее время она — управляющий партнер Bond Art + Science, а также является автором стратегии UX-проектирования для мобильных устройств.
4. Энди Кларк
Twitter: twitter.com/malarkey
Энди является хорошо известным оратором на многих конференциях, а также основателем студии дизайна Welsh, которая может похвастаться клиентами, подобными The Home Office, СТВ и Международной организации по стандартизации. Энди, пожалуй, наиболее известен благодаря его книге, Hardboiled web design, которая объединила идею прогрессивного улучшения с адаптивным веб-дизайном.
Энди, пожалуй, наиболее известен благодаря его книге, Hardboiled web design, которая объединила идею прогрессивного улучшения с адаптивным веб-дизайном.
5. Дэн Седерхольм
Twitter: twitter.com/simplebits
Дан является автором пяти книг по веб-дизайну, охватывающих всё-всё, начиная от подходов, основанных на стандартах, и заканчивая Saas. Дэн является практикующим веб-дизайнером и популярным спикером. Наряду с Ричем Торнеттом, Дэн стал одним из основателей популярного dribbble.com, который позволяет разработчикам загружать скриншоты их работы в процессе создания дизайна сайта и других визуалов.
6. Сара Парментер
Twitter: twitter.com/sazzy
Сара Парментер — дизайнер пользовательских интерфейсов и специализируется на разработке для веба, iPhone и IPad. Она также владелец студии дизайна и соведущий популярного подкаста «Счастливый понедельник». Сара часто путешествует по миру, чтобы выступать на ведущих мировых дизайнерских конференциях по веб-дизайну. Её список клиентов включает в себя Blackberry, News International, STV и Национальный Фонд рака молочной железы Америки.
Её список клиентов включает в себя Blackberry, News International, STV и Национальный Фонд рака молочной железы Америки.
7. Дэйв Шеа
Twitter: twitter.com/mezzoblue
Дэйв Шеа стал известен из-за его CSS-проекта Zen Garden, с которым начался переход от создания таблиц в HTML на основе макета дизайна к созданию CSS на основе макетов. Подход стал очень популярным и помогает раздвинуть границы того, что может быть сделано в вёрстке с помощью только CSS.
8. Джеффри Зельдман
Twitter: twitter.com/zeldman
Джеффри, пожалуй, наиболее известный из всех людей, упомянутых в этом списке. Он автор книги, которая должна быть настольной у любого веб-дизайнера, «Проектирование с использованием веб-стандартов». Джеффри также является основателем студии Happy Cog, американской консалтинговой компании с такими клиентами, как MTV, Бен и Джерри и Стэнфордский университет.
9. Виталий Фридман
Twitter: twitter. com/smashingmag
com/smashingmag
Виталий хорошо известен в мире веб-дизайна благодаря своему блогу по веб-дизайну, Smashing Magazine. Изначально небольшой блог вырос за последние несколько лет, собрав воедино огромный набор ресурсов по веб-дизайну, а также проводит множество семинаров и конференций, которые привлекают лучших специалистов по разработке дизайна сайтов.
10. Рейчел Эндрю
Twitter: twitter.com/rachelandrew
Рэйчел является веб-разработчиком, оратором и плодовитым писателем. Помимо своего устного и письменного творчества, Рэйчел является управляющим директором Edgeofmyseat.com, консалтинговой компании в сфере веб-разработки.
11. Саймон Коллисон
Twitter: twitter.com/colly
Саймон родился в Ноттингеме (Англия). Саймон Коллисон является дизайнером, оратор и автором книг. Работая на различных позициях на протяжении всей своей карьеры, Саймон делится своими знаниями о веб-дизайне с помощью книг и конференций. Кроме того, он гордится своим партнерством с Kin, а также организует ежегодное мероприятие «Новые приключения в веб-дизайне» в своем родном Ноттингеме.
12. Вирли Питерс
Twitter: twitter.com/vpieters
Вирли является чрезвычайно талантливым графическим дизайнером. Она родом из Бельгии, стал известна благодаря ее работы для агентства Duoh. Она стала соучредителем с Geert Leyseele и ведет блог на veerle.duoh.com, где она рассказывает свои идеи и публикует учебные материалы. Она также автор книг и спикер, работала на нескольких проектах высокого уровня, включая создание графического интерфейса для ExpressionEngine.
13. Камерон Молл
Twitter: twitter.com/cameronmoll
Кэмерон — хорошо известный дизайнер, который регулярно выступает на конференциях по дизайну сайтов по всему миру. Кэмерон отвечает, что он сотрудничал над книгами с Энди Бадд и Саймоном Коллисон. Как и его выступления и книги, хорошо известен ряд печатных плакатов, созданных Кэмероном — которые точно стоит посмотреть!
Веб-дизайн. Визуальное оформление и верстка сайтов
X
Данный контент доступен только авторизованным пользователям. Пожалуйста, войдите на сайт, либо зарегистрируйтесь.
Пожалуйста, войдите на сайт, либо зарегистрируйтесь.
Хотите научиться создавать дизайн сайтов? Нацелены овладеть современным подходами в решении творческих задач? Хотите понять, как веб-дизайнеру добиться успеха? Тогда этот курс для вас.
Веб-дизайн — это то, с чего начинается сайт. Это первое впечатление, после которого пользователь решает: остаться на сайте или нет. Это решение принимается интуитивно и быстро. Поэтому во многом от дизайна зависит, сколько посетителей задержатся на сайте, какое первое впечатление о компании сложится.
Веб-дизайнер – востребованная и, вместе с тем, сравнительно молодая для нашей страны профессия, которая находится на пике популярности. Веб-дизайнер должен обладать не только художественным вкусом и знаниями в области графического дизайна, но и владеть современными интернет-технологиями.
Курс хорош тем, что вы начинаете знакомство с предметом изучения с самых азов и в быстрой динамике получаете необходимые знания, чтобы приступить к работе. Во время обучения вы разберётесь, какие бывают веб-ресурсы, чем они отличаются, как эти отличия необходимо учитывать и использовать дизайнеру.
Во время обучения вы разберётесь, какие бывают веб-ресурсы, чем они отличаются, как эти отличия необходимо учитывать и использовать дизайнеру.
Вы изучите современные стили и принципы дизайна (включая Google Material Design), научитесь работать в программе Figma – одной из самых популярных программ для web-дизайна, узнаете, чем она лучше, чем Photoshop.
В процессе прохождения курса вы подготовите несколько проектов, которые затем объедините в финальный сайт-портфолио с использованием популярного конструктора.
Курс предназначен для веб-дизайнеров, разработчиков веб-приложений, сотрудников рекламных агентств. В ходе курса вы пройдёте полный цикл работ по разработке дизайна собственного веб-проекта.
Учитесь у лучших профессионалов-практиков. Приходите в «Специалист».
Полезная информация. Чек-лист по веб-дизайну: как сделать дизайн, который продает
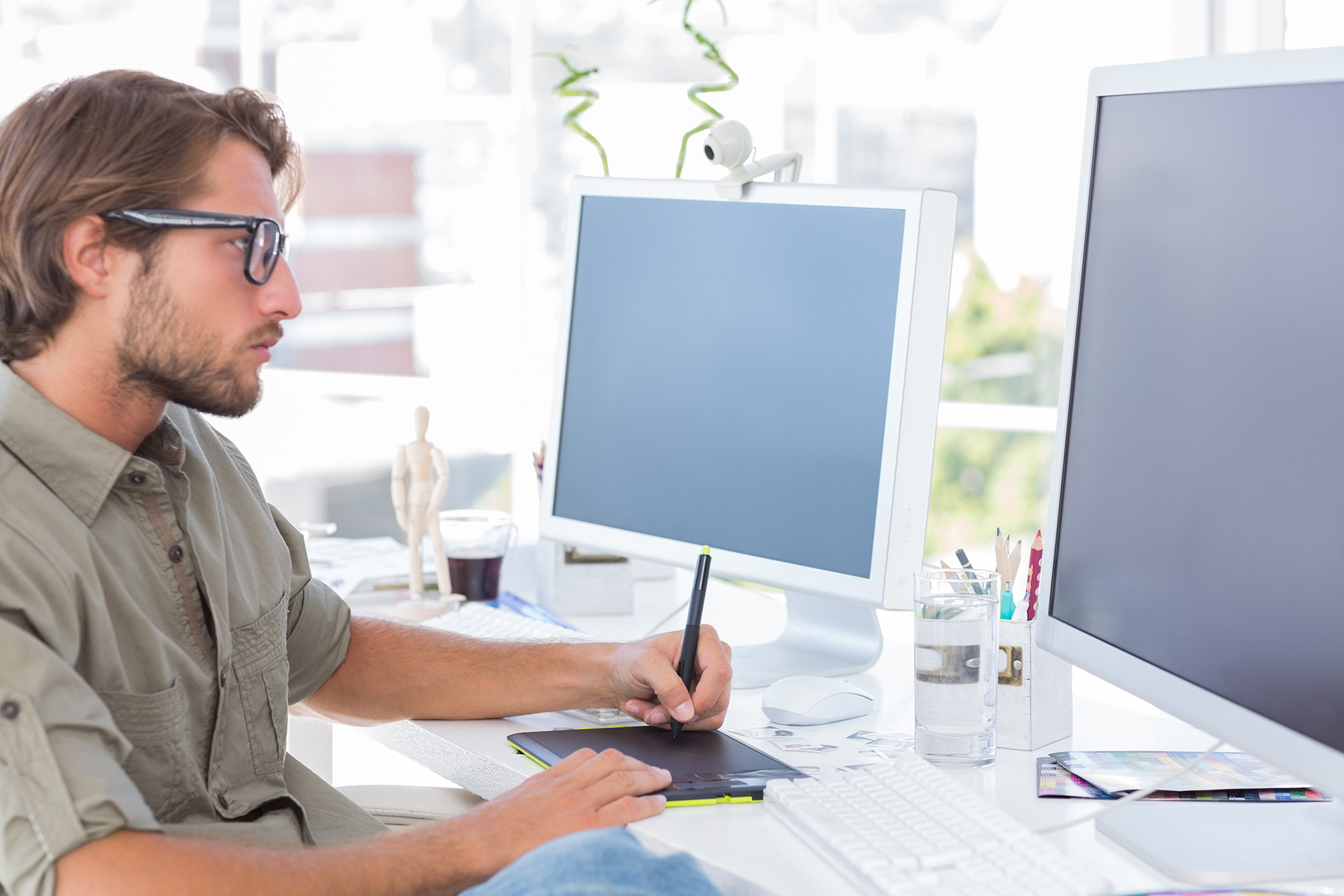
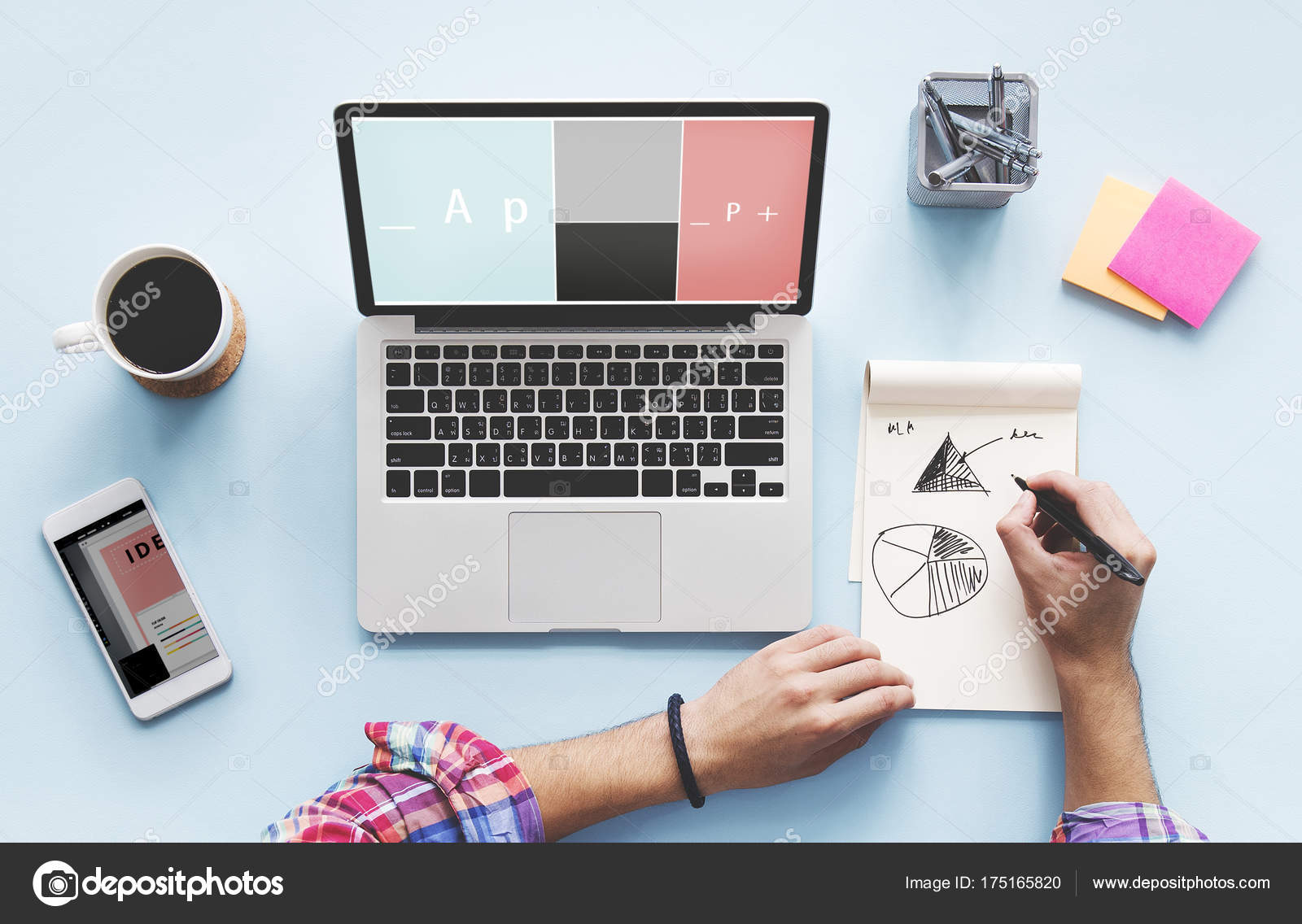
Чем занимается веб-дизайнер на самом деле
Учитывает их пожелания и проектирует сайт так, чтобы помочь посетителям сделать то, чего они хотят — например, купить товар, узнать новости или пообщаться с друзьями.
Многие считают, что веб-дизайнер рисует сайты как художник, добавляя украшения и картинки. Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
На самом деле веб-дизайнер — это в первую очередь проектировщик и аналитик, который создает простые и понятные сайты на основе анализа поведения пользователей. Дизайнер работает с данными, изучает пользователей и их интересы и только потом располагает блоки на сайте, продумывает цветовую схему, расставляя визуальные акценты.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план.
Веб-дизайнер создает сайты сайты так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
.
Чтобы этого добиться, дизайнер должен развиваться в смежных с веб-дизайном областях:
- Интернет-маркетинге и аналитике, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.

- Переговорах, чтобы общаться с заказчиками и коллегами.
- Написании текста и редактуре, потому что текст и дизайн неразрывно связаны друг с другом.
- Психологии, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Верстке и frontend-разработке, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт, который выкладывают в интернете.
- Других сферах дизайна: иллюстрации, графическом дизайне, анимации и создании интерактивных баннеров.
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов. Чем он еще может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Что из себя представляет рабочий процесс дизайнера?
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно.
 Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф. - Веб-дизайнер создает наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
Создание сайта начинают с прототипов, чтобы посмотреть все варианты расположения элементов и согласовать с заказчиком.
Важно!
Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
.
- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передает заказчику или разработчикам, которые перенесут его на сайт.
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна или учится работать над всем продуктом, применяя знания из разных сфер.
Дизайнер сайтов, стоимость услуг веб дизайнера
Правильно разработанный и наполненный ресурс поможет вам не только удержать старого потребителя или клиента, а и привлечь нового. И это очень важная задача для дизайнера.
Несколько простых причин, почему каждой организации просто необходим свой сайт:
- Простой способ донести необходимую информацию. Как правило, организации размещают на нем описание товара или услуги, цену, технические характеристики, а также все возможные акции, скидки и новинки в ассортименте.
- Отличный вариант повышения репутации своей компании. Для этого, необходимо всего лишь постоянно обновлять контент.
- Верный способ повышения доверия клиента или потребителя к бренду, компании, или продукту.
- Простой вариант продвижения продукции и рекламы.
Именно поэтому не только оформление сайта, а и услуги веб дизайнера необходимы каждому предприятию, или компании.
Услуги дизайнера сайтов в Москве — на что обратить внимание?
Я имею большой опыт работы в качестве веб дизайнера в сфере оформления веб-ресурсов. Кроме того, я ответственно и индивидуально подхожу к выполнению такого рода проектов. Поэтому все разработанные мной дизайнерские решения оригинальны и единственны в своем роде.
Кроме того, я ответственно и индивидуально подхожу к выполнению такого рода проектов. Поэтому все разработанные мной дизайнерские решения оригинальны и единственны в своем роде.
Цена на оформление дизайна, не отличается от средней ценовой политики. По сути, практически за те же деньги, что и в среднем по рынку, вы получите качественно продуманный, успешный, и запоминающийся дизайн от опытного специалиста.
Услуги web-дизайнера, которые я предлагаю включают:
- Дизайн сайта
- Дизайн «лэндинг пейдж»
- Услуга сайт «под ключ»
- Дизайн баннеров
Я, как опытный дизайнер, могу с уверенностью сказать, что нельзя добиться качественного результата работы за один день. Ведь необходимо продумать каждый этап проекта до мелочей, использовать не только общепринятые методы и технологии, а и инновационные. В целом, выполнить работу по созданию и наполнению сайта – важное и ответственное задание, требующее внимания специалиста.
Помните, от того какого специалиста дизайнера вы выберите, зависит имидж вашей компании. Я предлагаю своим клиентам, заказать качественный дизайн сайтов. Также я не обещаю выполнить заказ в рекордные сроки, и не выполняю работу «спустя рукава».
Я предлагаю своим клиентам, заказать качественный дизайн сайтов. Также я не обещаю выполнить заказ в рекордные сроки, и не выполняю работу «спустя рукава».
Важные инструменты веб-дизайнера
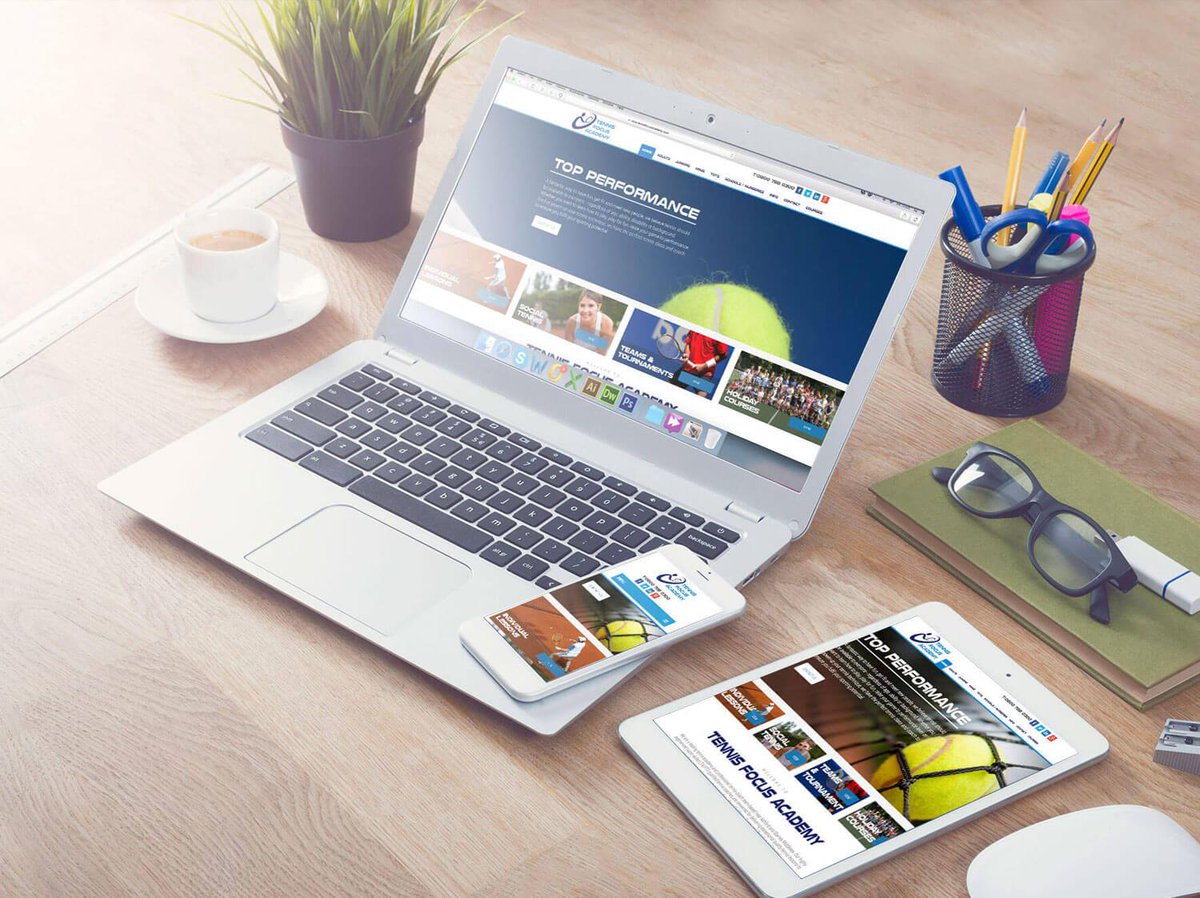
Адаптивная верстка сайта – для чего она нужна?
Адаптивная верстка очень важна для каждой интернет страницы. По сути она представляет собой автоматическое изменение дизайна страницы в зависимости от размера экрана девайса, операционной системы и считается неотъемлемой частью web разработки. Иными словами, верстка адаптируется под устройство самого девайса, например, на компьютере она учитывает особенности расширения компьютера, на смартфоне – смартфона.
Адаптивная верстка позволяет существенно сэкономить время и не создавать новый дизайн для каждого разрешения. Она просто меняет размещение некоторых элементов дизайна.
Система управления контентом – это…
Система управления контентом (на англ. Content management system, CMS) представляет собой информационную или компьютерную систему, которая используется для совместного управления контентным наполнением и устанавливается дизайнером. По сути, CMS позволяет компании самостоятельно изменять содержимое веб-ресурса.
По сути, CMS позволяет компании самостоятельно изменять содержимое веб-ресурса.
Могут использоваться бесплатные и коммерческие варианта CMS.
«Сайт под ключ» — что в него входит?
Как я уже отмечал выше я предоставляю «разработку сайта под ключ».
Она включает в себя следующее:
- Создание дизайна
- Верстка
- Программирование
- Установка системы управления контентом
- Наполнение контентом
Важно отметить, что, если вы только начинаете свою работу с сайтом, вам выгодней будет заказать разработку сайта «под ключ». Так как цена на выполнение заказа в итоге получится намного ниже, чем общая стоимость этих задач по отдельности.
Наверняка у каждого из вас возник вопрос, сколько стоят услуги веб дизайнера в Москве?
Если вы хотите узнать мою стоимость на разработку дизайна сайтов в Москве, вы можете посетить меню «Цены» и найти необходимый раздел. Или же вы можете обратиться по контактному номеру.
Несколько преимуществ сотрудничества со мной:
- Индивидуальный подход к каждому клиенту, который поможет создать успешный дизайн
- Двадцатилетний опыт работы и сотни успешно разработанных веб-ресурсов
- Использование инновационных современных технологий и методов, которые докажут вашей целевой аудитории, что фирма современная и следит за всеми новинками в мире дизайна.

- Услуги дизайнера сайтов, это не только непосредственно разработка веб-ресурса, но и макетирование стильных баннеров, которые за краткое время расскажут посетившему вас покупателю о новинках, и ассортименте.
- Создание уникального и оригинального дизайна. — Уместное использование интерактивных элементов, которые привлекут внимание потенциального покупателя или потребителя.
- Адаптивный дизайн как гарантия, что сайт будет удобным в использовании на любом устройстве.
Таким образом, наше с вами сотрудничество приведет к успешной разработке дизайна сайта со всеми его необходимыми составляющими.
11 лучших веб-дизайнеров-фрилансеров [Нанять за 48 часов]
The Challenge
Найм дизайнеров веб-сайтов может быть трудным. Под общим термином «дизайнер» можно разделить множество дисциплин, и эксперты в одной области могут быть новичками в другой, в то время как другие являются «мастером на все руки, ни в чем не мастером». Что еще хуже, люди обычно связывают «дизайн» с субъективными решениями, личными предпочтениями и индивидуальным стилем.
Что еще хуже, люди обычно связывают «дизайн» с субъективными решениями, личными предпочтениями и индивидуальным стилем.
Все это делает поиск хорошего веб-дизайнера сложной задачей.Так не должно быть; Цель этого руководства — помочь вам найти идеального фрилансера для вашей команды или проекта. Этого можно достичь, лучше понимая различные роли, которые выполняет веб-дизайнер, и хорошо представляя, какие стратегические вопросы вы можете задать в процессе найма.
Дисциплины и роли веб-дизайна
Профессия «веб-дизайн» включает в себя множество навыков, а иногда и отдельные профессии. В наши дни веб-дизайнер должен носить множество шляп и может иметь разный уровень знаний и опыта в различных областях, например, в веб-разработке.Возможно, они работали на многих платформах, таких как WordPress, Wix или Squarespace.
В наши дни веб-дизайнер должен носить множество шляп и может иметь разный уровень знаний и опыта в разных областях.
Для вас важно знать некоторые из более широких терминов, чтобы вы могли лучше понять, какой тип профессионала в области дизайна лучше всего подходит для той должности, которую вы пытаетесь заполнить. Это также поможет вам уточнить описание вашего проекта и отсеять некоторых кандидатов, прежде чем вы перейдете к этапу собеседования.
Это также поможет вам уточнить описание вашего проекта и отсеять некоторых кандидатов, прежде чем вы перейдете к этапу собеседования.
Визуальный дизайн — Навыки, используемые на заключительных этапах проектирования, на этапе визуального проектирования. Обычно встречается у дизайнеров с более художественным профилем, не обязательно хорошо разбирающихся в технической стороне веб-дизайна (хотя многие из них). Это, однако, хорошие дополнительные навыки, которые вы можете найти у веб-дизайнера, помимо его технических навыков. Доставки: визуальный дизайн, мудборды, иллюстрации, баннеры, фотоманипуляции и композиции
Брендинг и дизайн логотипов — Сама по себе профессия, брендинг и дизайн логотипов — это также навыки, которыми многие веб-дизайнеры обладают на элементарном уровне.Их неплохо иметь в качестве дополнительных услуг, если это часть требований проекта или должностных инструкций вашей открытой вакансии.
 Продукция: руководства по стилю, брендбуки, цветовые схемы
Продукция: руководства по стилю, брендбуки, цветовые схемы Дизайн пользовательского опыта (UX) — Идущий рука об руку с IA и IxD, UX представляет собой широкую дисциплину обеспечения работы цифровых продуктов, основанную на ожиданиях пользователей, обеспечивая самый быстрый и безболезненный рабочий процесс при достижении целей продукт. Результаты: образы пользователей, диаграммы рабочего процесса, эскизы с низким уровнем достоверности, анализ доступности, тесты удобства использования, каркасы
Дизайн пользовательского интерфейса (UI) — Это практика создания отдельных элементов управления и дизайна более широких систем и визуального языка, которые делают использование веб-сайта или приложения приятным и простым.Если вы разрабатываете приложения (мобильные, веб или другие), вам понадобится кто-то с хорошими навыками пользовательского интерфейса в вашей команде. Результаты: высококачественные эскизы, рабочие прототипы, библиотеки шаблонов, комплекты пользовательского интерфейса
Информационная архитектура (IA) — Искусство и наука определения оптимальной структуры контента и наиболее понятных методов навигации.
 Для более крупных веб-сайтов и приложений с большим количеством контента и различными типами контента или сложной структурой контента важно иметь в команде кого-то с опытом работы в IA. Результаты: карты сайта, навигационные списки, таксономии, аудит контента, путешествия пользователей
Для более крупных веб-сайтов и приложений с большим количеством контента и различными типами контента или сложной структурой контента важно иметь в команде кого-то с опытом работы в IA. Результаты: карты сайта, навигационные списки, таксономии, аудит контента, путешествия пользователей Дизайн взаимодействия (IxD) — Все, что касается взаимодействия человека и машины, обычно относится к веб-дизайну. Поскольку веб-сайты все больше и больше имеют разнообразную функциональность, подобную приложениям, и множество интерактивных элементов, к которым привыкли пользователи, приятно работать с веб-дизайнером, который хорошо разбирается в хороших и плохих методах IxD, который понимает хорошо зарекомендовавшие себя условностей и знает, когда нарушать правила для достижения конкретной цели. Результаты: библиотеки взаимодействия и функциональности, интерактивные прототипы, диаграммы рабочих процессов, карты состояний
Front-End Development — это часть разработки, которая включает в себя код, используемый для визуализации пользовательской стороны веб-сайта или приложения, а также для обработки взаимодействий между пользователем и машиной на техническом уровне.
 Наиболее техническая из дисциплин, связанных с дизайном, и часто рассматриваемая как отдельная профессия, фронтенд-разработка в основном требует хороших навыков в HTML, CSS и JavaScript.Хорошие фронтенд-разработчики также используют различные вспомогательные инструменты, такие как препроцессоры CSS (LESS и SASS), средства выполнения задач (Gulp или Grunt) и другие, такие как npm, Bower или Yeoman. Результаты: код HTML, CSS и JavaScript производственного уровня, инструменты для обработки изменений дизайна, а иногда и миграция среды
Наиболее техническая из дисциплин, связанных с дизайном, и часто рассматриваемая как отдельная профессия, фронтенд-разработка в основном требует хороших навыков в HTML, CSS и JavaScript.Хорошие фронтенд-разработчики также используют различные вспомогательные инструменты, такие как препроцессоры CSS (LESS и SASS), средства выполнения задач (Gulp или Grunt) и другие, такие как npm, Bower или Yeoman. Результаты: код HTML, CSS и JavaScript производственного уровня, инструменты для обработки изменений дизайна, а иногда и миграция среды
Обратите внимание, что это различие иногда бывает искусственным, и хотя есть узкоспециализированные эксперты, которые преуспевают только в одной из этих дисциплин, для них очень важно хорошо понимать хотя бы некоторые из других.Таким образом, даже если единственная задача дизайнера — предоставить наилучшие возможные каркасы для веб-сайта, он / она также должен понимать, как эти каркасы будут преобразованы в рабочий, адаптивный набор файлов HTML и CSS и сколько потребуется JS. для реализации намеченных взаимодействий.
для реализации намеченных взаимодействий.
Многие из лучших веб-дизайнеров-фрилансеров имеют солидный опыт в большинстве дизайнерских дисциплин. Они привыкли быть шоу одного человека (или, точнее, армией одного человека), занимаясь проектами веб-дизайна, начиная с первоначальной спецификации, заканчивая окончательным производственным кодом и всем, что между ними.Они могут выступать в качестве графического дизайнера или веб-разработчика. Web-профессионалы этого профиля отлично подходят для небольших и даже некоторых средних проектов с ограниченным бюджетом и сжатыми сроками. Они эффективны и знают, как достичь 80 процентов результатов, приложив 20 процентов усилий.
Более крупные проекты получают больше выгоды от глубокого изучения каждого компонента дизайна и требуют группы дизайнеров, состоящей из высокоспециализированных экспертов в их собственных областях. В зависимости от специфики и сложности проекта, несколько ролей может исполнять один профессионал или отдельные специализированные команды для IA, IxD, визуального дизайна и т. Д.
Д.
Рабочий процесс веб-дизайна
Веб-дизайн как профессия сильно изменился за последние 10 лет. Появились эффективные рабочие процессы и практики, которые фактически стали отраслевым стандартом. Тем не менее, есть определенные практики, пережитки первых лет веб-дизайна, которых следует избегать.
Одним из таких неэффективных и устаревших методов является подход «трех мокапов». В прошлом компании, которым требовались услуги веб-дизайна, просили дизайнеров предоставить на выбор три (обычно) мокапа Photoshop (или другие формы высококачественных композиций).Обычно они основаны на наборе первоначальных кратких требований или нескольких беседах с клиентом. Конечный продукт этого подхода — дизайн, основанный на личных предпочтениях и субъективном выборе. Так преследовать потребности пользователей и достигать бизнес-целей — все равно что стрелять в темноте. Работать таким образом (и запрашивать его у разработчика веб-сайтов) следует избегать.
Намного лучший подход к веб-дизайну — это итеративный процесс, представленный Джесси Джеймсом Гарретом в «Элементах пользовательского дизайна». Он состоит из пяти этапов, каждый из которых основан на решениях и проделанной работе на предыдущем этапе.
Он состоит из пяти этапов, каждый из которых основан на решениях и проделанной работе на предыдущем этапе.
Стратегия, Объем, Структура, Скелет, Стиль: познакомьтесь с пятью этапами веб-дизайна.
Здесь у нас есть очень сжатая версия работы, задействованной на каждом этапе:
Стратегия — Определение ключевых бизнес-целей продукта и их балансирование с потребностями пользователей целевой аудитории (на основе исследования рынка, фокус-групп, персоналий пользователей и т. Д.). Результаты: краткое описание высокого уровня, требования проектной группы, цели проекта
Объем — Документирование требуемой функциональности и необходимого содержания. Также необходимо решить, что нужно построить, а что нет, в рамках текущего проекта. Результаты работ: Детальная спецификация проекта
Структура — Информационная архитектура и дизайн взаимодействия.
 На этом этапе структура веб-сайта и его страниц определяется с помощью сортировки карточек и карт пути пользователя.Для приложений создаются диаграммы рабочих процессов и карты состояний. Результаты: карта сайта, прототипы с низкой точностью или каркасы
На этом этапе структура веб-сайта и его страниц определяется с помощью сортировки карточек и карт пути пользователя.Для приложений создаются диаграммы рабочих процессов и карты состояний. Результаты: карта сайта, прототипы с низкой точностью или каркасы Skeleton — Дизайн пользовательского интерфейса, информационный дизайн и навигация. Имея такую структуру, можно принимать объективные решения о размещении контента, о том, какие элементы пользовательского интерфейса использовать и как они будут работать. На этом этапе должны быть реализованы все элементы навигации, а контент добавлен в соответствующие места. Результаты: полнофункциональный прототип сайта или приложения
Стиль — Применение визуальной обработки и руководства по стилю бренда к рабочему продукту.Благодаря полностью функциональному и правильно оформленному веб-сайту гораздо проще применять корпоративный брендинг или брендинг продукта и делать объективный выбор в отношении его визуального оформления.

Это итеративный процесс, и каждый шаг может проходить несколько циклов до утверждения. На каждом этапе также можно найти недостатки или способы улучшить предыдущий и изменить предыдущий набор результатов, чтобы отразить это. Основное преимущество возможности запускать юзабилити-тесты на каждом этапе — это избегать больших затрат времени и бюджета на идеи, которые позже окажутся в корне ошибочными или неоптимальными.
Веб-дизайнеры, хорошо разбирающиеся в современных практиках и рабочих процессах, должны быть знакомы с хорошими инструментами для создания прототипов и каркасов, такими как UXpin, Balsamiq или Axure. Хотя некоторые могут предпочесть создание каркасов в Photoshop, Fireworks или InDesign, другие реализуют их прямо в популярных фреймворках CSS, таких как Bootstrap или Foundation. Преимущество последнего в том, что эти ранние прототипы позже превращаются в реальные производственные шаблоны. Это устраняет тупиковые результаты и сокращает время производства.
Наконец, описанный здесь подход, а также аналогичные методологии приводят к гораздо более информированному, исследованному и основанному на данных выбору и используют меньше субъективных решений на протяжении всего процесса проектирования. Таким образом, вы можете легко определить дизайнеров, которые практикуют это, спросив их о причинах, лежащих в основе макета, положения и стиля различных элементов проекта, над которым они работали. Они должны быть в состоянии дать вам быстрые и сжатые ответы, подкрепленные фактами или результатами исследований.
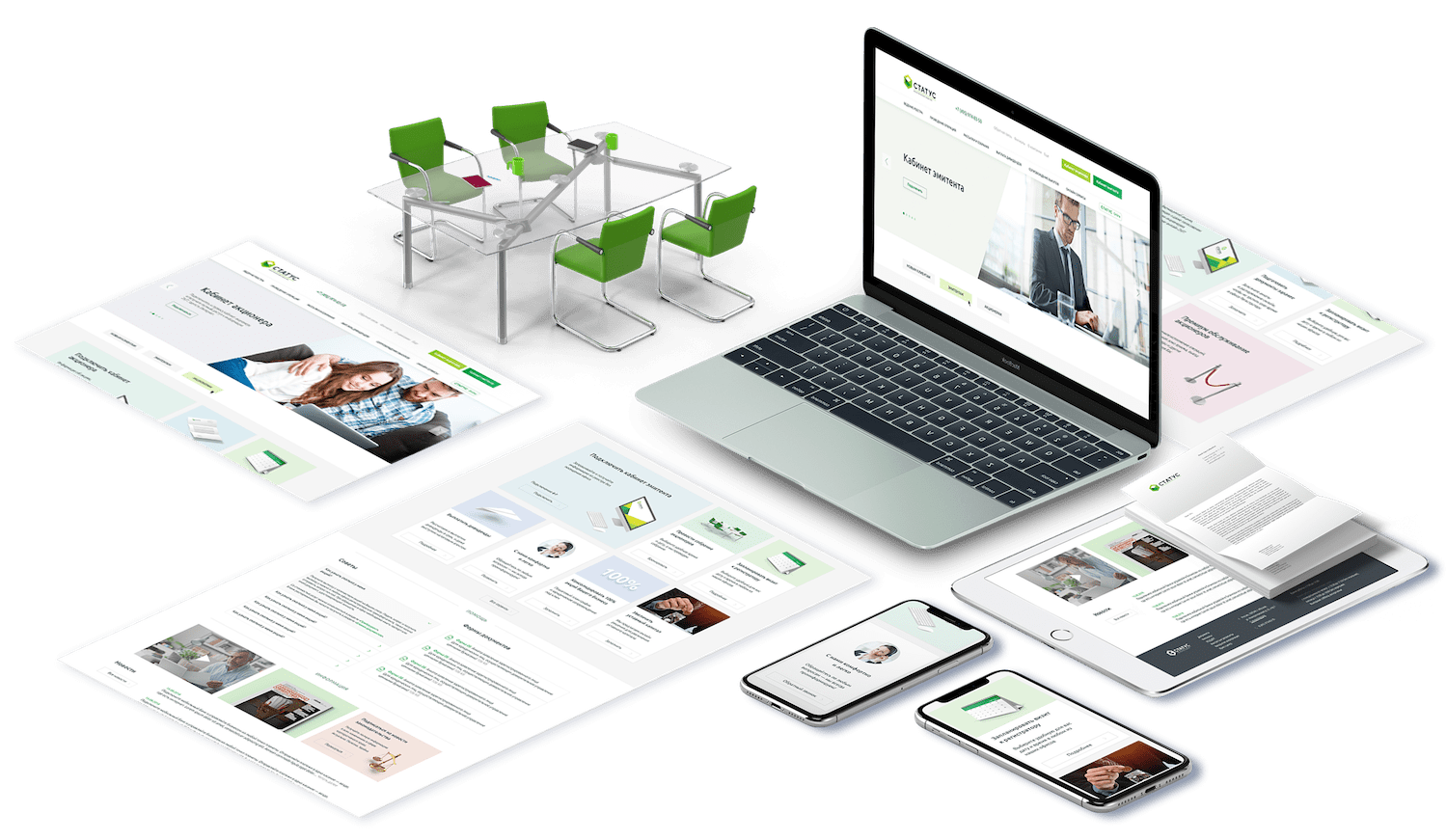
Процесс адаптивного веб-дизайна
В наши дни, когда большой процент интернет-трафика идет с мобильных устройств с различными возможностями, очень важно, чтобы любой новый веб-сайт можно было использовать на как можно большем количестве устройств. Процесс проектирования и разработки веб-сайтов, подходящих для множества экранов и устройств, обычно называют «адаптивным веб-дизайном» или иногда «адаптивным дизайном» (который также используется для обозначения конкретной методологии адаптивного дизайна).
Сегодня уже не актуален вопрос, нужно ли иметь адаптивный веб-сайт; ответ однозначный: «Да!» и даже Google размещает веб-сайты, не подходящие для мобильных устройств, позади тех, которые подходят. Настоящий вопрос заключается в том, как реализовать успешную и эффективную стратегию для нескольких устройств, не выходя за рамки бюджета и не упуская смысла мобильного взаимодействия с пользователем.
Любой опытный веб-дизайнер должен хорошо разбираться в методах, которые делают веб-сайт адаптивным. Чтобы помочь вам найти наиболее подходящие варианты для вашего проекта, мы подготовили несколько вопросов и рекомендаций.Есть несколько важных моментов, которые необходимо учитывать при проектировании и разработке адаптивного веб-сайта.
Контентная стратегия для устройств
Адаптивный дизайн — это не просто размещение всего вашего контента на экране любого размера; разработчик должен принять во внимание контекст, в котором будет использоваться каждое устройство, а также его возможности.
Благодаря мобильной революции веб-дизайнерам приходится учитывать множество различных программных и аппаратных платформ.
Иногда лучше пропустить определенные фрагменты копии на мобильном устройстве, использовать альтернативную копию или другие графические ресурсы, потому что навигация по веб-сайту должна меняться между разными экранами. В других случаях определенные элементы контента или функции должны быть включены только на мобильных устройствах, например кнопка «Нажмите, чтобы позвонить нам», предлагать взаимодействия в зависимости от местоположения пользователя или отображать кнопку «Загрузить приложение» для конкретных используемых устройств.
Q: Нужно ли нам готовить разный контент или активы для разных устройств?
Иногда да.Вот примеры, когда требуются такие изменения:
- Чаще всего изображения нужно обрезать иначе для маленького портретного экрана; изображение с широким соотношением сторон отлично подходит для баннера веб-сайта для настольных компьютеров, но его практически невозможно использовать на вертикальном экране смартфона.

- Там, где большое презентационное видео может быть отличным на экране компьютера, его можно заменить изображением и текстом на мобильных устройствах, особенно если вы ожидаете трафика от устройств с более медленным мобильным интернет-соединением.
- Некоторые фрагменты текста, возможно, придется опустить (или переписать) для устройств с маленьким экраном, где пользователь, скорее всего, не прочитает их.
- Некоторые элементы управления призывом к действию могут быть изменены, чтобы лучше соответствовать устройству; например, «Отправить сообщение» на компьютерах можно заменить на «Позвонить сейчас» на мобильных телефонах.
- На маленьких экранах сложные графики, диаграммы и длинные таблицы лучше оставить в виде связанных отдельных страниц, чем включать их в поток содержимого страницы. Другая идея — представить одни и те же данные по-другому или показать только самые важные части.
- Навигация должна быть переосмыслена или даже разработана отдельно для разных размеров экрана.
 Это не обязательно связано с визуализацией, но часто включает другую структуру, такую как плоский список ссылок вместо раскрывающихся / раскрывающихся меню или отображение меньших уровней глубины в более сложных меню на определенных устройствах.
Это не обязательно связано с визуализацией, но часто включает другую структуру, такую как плоский список ссылок вместо раскрывающихся / раскрывающихся меню или отображение меньших уровней глубины в более сложных меню на определенных устройствах.
Оптимизация макета на разных экранах
В то время как компьютеры и планшеты большего размера, расположенные сбоку, предлагают много горизонтального пространства для размещения содержимого веб-сайта, чем меньше экран, тем меньше у вас места для элементов, размещенных рядом.Вот почему веб-сайты на смартфонах обычно имеют макет в одну колонку. Это одна из основных проблем при разработке адаптивного веб-сайта: когда и как следует изменить макет страницы.
Вопрос: Как убедиться, что макет контента хорошо выглядит на разных устройствах? Какие технологии вы используете для этого?
Следует определить несколько «точек останова» на основе популярных размеров, типов и контекста устройств. Это предопределенная ширина экрана (и реже высота экрана), при которой макет страницы изменяется, например, с трех столбцов до двух, а затем до одного столбца. В настоящее время самые популярные точки останова по ширине:
В настоящее время самые популярные точки останова по ширине:
- 1920 и выше: экраны телевизоров и большие настольные мониторы
- 1280–1920: для подавляющего большинства ноутбуков, многих современных настольных мониторов, а также больших планшетов (обычно от 10 дюймов) в альбомном режиме (горизонтально)
- 800–1280: для небольших планшетов в альбомном режиме, а также для старых или небольших мониторов
- 480 до 800: для планшетов в портретном режиме (вертикально) и смартфонов в альбомном режиме От
- до 480: смартфоны в портретном режиме
Для использования разных стилей в зависимости от размера экрана @media используется в коде CSS, например, для изменения размера шрифта абзаца на 14 пикселей только на устройствах с шириной экрана больше 480 пикселей, но меньше 800, используется следующее правило:
CSS
@media (min-width: 480px) и (max-width: 799px) {
размер шрифта: 14 пикселей;
}
Еще одно важное соображение — разместить HTML-код в том же порядке, в котором он должен отображаться на мобильных устройствах. В общем, написание чистого, хорошо структурированного и семантически правильного HTML-кода имеет большое значение для плавной реализации адаптивного веб-сайта.
В общем, написание чистого, хорошо структурированного и семантически правильного HTML-кода имеет большое значение для плавной реализации адаптивного веб-сайта.
Взаимодействие с пользовательским интерфейсом на разных устройствах
Поскольку устройства различаются не только размером экрана, но и методами ввода, убедитесь, что каждый элемент пользовательского интерфейса работает должным образом в контексте каждого типа устройства. Это означает, что выпадающие меню должны быть приемлемы для экранов компьютеров, но на смартфонах и планшетах пользователи ожидают, что методы навигации будут больше похожи на те, что используются в мобильных приложениях.
Q: Что вы делаете, чтобы пользовательский интерфейс работал хорошо и выглядел естественно на разных устройствах? Назовите пару шаблонов взаимодействия, которые не подходят для конкретных устройств.
Различные устройства имеют разные возможности, и пользователи ожидают, что веб-сайты на их устройствах будут работать аналогично приложениям на их устройствах.
Наиболее важное различие между настольным компьютером и мобильным пользовательским интерфейсом заключается в том, что рабочие столы обычно управляются с помощью мыши или трекпада и быстрой и простой в использовании клавиатуры, в то время как мобильные устройства полагаются на сенсорный экран без указателя и с экранной клавиатурой. это часто бывает проблематично в использовании.Еще одно соображение заключается в том, что на устройствах без указателя также отсутствует состояние зависания, которое часто используется для запуска определенных действий на веб-страницах. Два метода ввода, указатель и сенсорный экран, также делают различные действия более простыми (более естественными) или более сложными и медленными. Например, перемещение элементов по экрану или перетаскивание проще на сенсорных экранах (следовательно, на рабочих столах перетаскивание избегается), в то время как нажатие на более мелкие элементы управления намного проще с помощью указателя мыши (поэтому элементы управления пользовательского интерфейса должны быть увеличены на сенсорных экранах).
Оптимизация активов на основе размера экрана
Даже когда одни и те же ресурсы могут быть показаны на разных устройствах, это не означает, что одинаковый размер изображения или качество видео будут оптимальными. Чтобы сократить время загрузки, особенно при подключении к мобильному Интернету, веб-дизайнеры должны знать об активах, которые они обслуживают на разных устройствах.
Например, фоновая фотография шириной 1920 пикселей и размером 400 килобайт, которая подходит для настольных компьютеров, будет чрезмерной (с точки зрения качества) и медленной для загрузки (с точки зрения размера файла) на смартфон.Итак, хорошо иметь уменьшенную версию изображения, которая будет отображаться, если экран пользователя достаточно мал. И вы же не хотите, чтобы пользователь скачивал обе версии, пока видит только одну.
В. Имеет ли значение, если вы обслуживаете одни и те же ресурсы независимо от размера экрана? Есть ли в этом отношении разница между изображениями и фоном?
Важно, по крайней мере, для больших файлов изображений иметь отдельные версии для мобильных устройств и экранов настольных компьютеров. Меньшие копии одного и того же изображения могут быть предоставлены мобильным пользователям, чтобы сократить время загрузки.Однако размер изображения для мобильных устройств не следует сильно уменьшать (если это возможно), поскольку их плотность экрана обычно намного выше, чем у настольных мониторов. Решения следует принимать в каждом конкретном случае, поскольку некоторые изображения можно уменьшить в размере без особого визуального воздействия, в то время как для других важно сохранить их детали.
Меньшие копии одного и того же изображения могут быть предоставлены мобильным пользователям, чтобы сократить время загрузки.Однако размер изображения для мобильных устройств не следует сильно уменьшать (если это возможно), поскольку их плотность экрана обычно намного выше, чем у настольных мониторов. Решения следует принимать в каждом конкретном случае, поскольку некоторые изображения можно уменьшить в размере без особого визуального воздействия, в то время как для других важно сохранить их детали.
На техническом уровне существует большая разница между фоновыми изображениями (которые определены в CSS) и изображениями содержимого (включенными как файлы изображений в HTML).Фон можно легко установить отдельно в разных медиа-запросах в CSS, поэтому каждая версия обслуживается только в том случае, если экран пользователя соответствует определенному запросу; остальные не загружаются с веб-сервера. Для изображений в HTML до сих пор нет встроенного, работающего и хорошо поддерживаемого способа обслуживания различных файлов в зависимости от размера экрана пользователя. Для этого можно использовать различные методы, например, с помощью сценариев полифилла, имитирующих поведение будущих элементов
Для этого можно использовать различные методы, например, с помощью сценариев полифилла, имитирующих поведение будущих элементов , или других сценариев, имеющих собственные соглашения, или использования фона CSS для отображения изображения.
Как правило, следует избегать метода CSS , потому что фон изображения CSS не имеет семантического значения и считается украшением. Кроме того, ему не хватает доступности, так как его нельзя описать с помощью атрибутов title и alt , которые есть у тега .
Проблемы, связанные с поисковой оптимизацией, семантикой, распространением контента и доступностью
Сейчас мы живем в цифровом мире с высокими связями, где контент вашего веб-сайта читается не только людьми с экранов, но и машинами.Поисковые системы сканируют ваш сайт, чтобы узнать, о чем он, и помочь пользователям, показывая им ваш контент, когда они его ищут; люди используют приложения для агрегирования контента, чтобы читать на досуге; Пользователи с ограниченными возможностями полагаются на помощь машины для доступа к вашему контенту и взаимодействия с ним.
Все это хорошо как для вашего сайта, так и для его аудитории. Чтобы убедиться, что все вышеперечисленное возможно и сделано правильно, ваш веб-сайт должен придерживаться определенных стандартов и соглашений. Чем ближе он к ним прилипнет, тем больше у вас шансов, что машины его правильно интерпретируют.
Q: Как убедиться, что веб-сайт хорошо подходит для SEO, а контент читается компьютером?
Первый и самый важный шаг к тому, чтобы сделать веб-сайт машиночитаемым и готовым к SEO, — это написать семантически правильный код разметки HTML, используя новые элементы HTML5 для правильной маркировки каждого фрагмента контента.
Q: Вас беспокоит доступность и что вы делаете для улучшения веб-сайта в этом отношении?
Само по себе правильно размеченное, семантически верное содержимое значительно повышает доступность.Сделать веб-сайт доступным для максимально широкой аудитории пользователей с ограниченными возможностями — это серьезная задача проекта; есть дополнительные шаги, которые необходимо предпринять для улучшения в этом отношении:
Роли Aria — в дополнение к семантическим тегам HTML5, роли aria могут быть назначены более важным элементам контента, чтобы более подробно показать цель каждого из них.
 Это помогает вспомогательным инструментам понимать содержание, что упрощает использование.
Это помогает вспомогательным инструментам понимать содержание, что упрощает использование.Сочетание цветов касается — многие пользователи имеют разные типы и степени дальтонизма, поэтому при разработке пользовательского интерфейса важно избегать сочетания определенных цветов. Рекомендуется не полагаться только на цвета как на различие между двумя элементами пользовательского интерфейса (например, немаркированными зелеными и красными кнопками или индикаторами).
Управление пользователем — Дизайнер должен также убедиться, что пользователь имеет некоторую степень контроля над тем, как выглядит веб-сайт.Самое главное, функция масштабирования браузера не должна делать сайт непригодным для использования. Кроме того, контент на правильно размеченной странице легко выбирается при чтении приложений и меняет его стиль в соответствии с предпочтениями пользователя (например, больший размер шрифта, более контрастная цветовая схема, более читаемый шрифт).

В: А как насчет синдикации контента? Какие шаги мы должны предпринять, чтобы убедиться, что наш контент может распространяться по разным каналам и использоваться другими приложениями?
Существует несколько подходов, которые можно использовать для обеспечения того, чтобы контент можно было интерпретировать вне контекста веб-сайта.Выбор правильного формата зависит от самого контента и предполагаемых каналов распространения, но есть несколько общих моментов, которые следует учитывать:
Семантическая разметка HTML5 обычно является наиболее важным и распространенным способом распространения контента. Убедитесь, что тег
Если вам нужны четко определенные фрагменты контента с указанием их уникальных характеристик, рассмотрите возможность использования Schema.org, чтобы убедиться, что все правильно перечислено в соответствии с его широко принятыми схемами.
На техническом уровне некоторые из форматов, которые могут использоваться для определения конкретной структуры данных, — это RDF, микроформаты и микроданные.Они используют HTML-совместимые элементы (классы или атрибуты тегов) для имитации структурированных данных, подобных XML.
Системы управления контентом, премиум-темы, CSS-фреймворки
По мере развития Интернета разработчики создали множество хорошо продуманных инструментов и приложений, которые помогут веб-дизайнеру или разработчику, придерживаясь при этом устоявшихся рабочих процессов и шаблонов проектирования.
Системы управления контентом (CMS) позволяют владельцам сайтов и администраторам контролировать веб-сайт, не требуя от них баловаться кодом, но оставляя свободу дизайнерам и разработчикам, которые их используют.
Q: Каковы, по вашему мнению, преимущества и недостатки использования CMS? Когда, по вашему мнению, лучше всего его использовать и какие есть альтернативы?
Хотя многие веб-дизайнеры отдают предпочтение той или иной CMS, они должны иметь возможность объективно решить, использовать ли одну из них.
Преимущества CMS: простота управления контентом, встроенные механизмы шаблонов для более плавной разработки, соблюдение лучших практик разработки, хорошо документированный код, который можно легко передать другому разработчику, множество доступных плагинов, которые экономят сотни часов работы по разработке и являются хорошо поддерживается, и это лишь некоторые из них.
Недостатки CMS: при неправильном использовании может привести к раздутому коду и более медленной загрузке, тенденция использовать тяжелые плагины для небольших функций, легко реализуемых несколькими строками кода, ограничения для более сложных структур данных или взаимодействия, где разработчик может иметь «бороться» с системой для достижения целей.

Рекомендуется использовать популярную CMS практически для любого веб-проекта, где клиенту необходимо иметь полный контроль над содержанием.Однако некоторые более крупные сайты, и особенно веб-приложения, слишком сложны для обычных CMS и будут работать намного лучше, если будут реализованы с использованием индивидуализированной системы, адаптированной к специфике и потребностям. Во многих случаях хорошая CMS может справиться и с этими типами проектов; однако это происходит за счет серьезных модификаций, изменения фундаментальных концепций, потери совместимости с плагинами и возможности обновлять или получать поддержку.
Так называемые «Премиум темы» для популярных CMS — это обычный выбор для проектов с ограниченным бюджетом или сжатыми сроками.Однако встроенные функции и компоновка имеют свою цену. Хорошие веб-дизайнеры понимают это и могут помочь вам решить, подходит ли это для вашего проекта, могут оценить удобство использования темы и посоветовать вам ее плюсы и минусы.
Q: С какими общими проблемами мы сталкиваемся при использовании готовых тем «Премиум» для CMS?
Несмотря на кажущиеся легко настраиваемые компоненты и стили, большинство тем, которые они предоставляют, обычно имеют высокую стоимость (с точки зрения производительности) и имеют значительные ограничения.Несколько общих проблем, обнаруженных в популярных темах:
Загрузка и выполнение намного большего количества кода и ресурсов, чем необходимо. Разработчики тем стремятся превзойти друг друга, включая в свои темы все больше и больше функций и возможностей. Это, в сочетании с тем фактом, что темы сделаны гибкими без редактирования какого-либо программного кода, приводит к раздутой кодовой базе со слишком большим количеством скриптов и необходимости запрашивать и обрабатывать больше данных, чем стандартные шаблоны.
- Внешний вид и макеты тем
трудно изменить, не считая их предполагаемых возможностей настройки.Опять же, из-за того, что кодовая база значительно более сложна по сравнению со стандартными шаблонами CMS, серьезные модификации занимают гораздо больше времени, и всегда есть вероятность, что эти изменения могут сломать что-то еще.

Если проект требует использования сложных подключаемых модулей, которые добавляют собственные шаблоны, их стилизация в соответствии с остальным визуальным стилем темы также оказывается намного сложнее.
Наконец, несмотря на все возможности настройки, темы, как правило, определяют направление дизайна веб-сайта, ставя его на «рельсы» и ограничивая творческий потенциал дизайнера.Это приводит к подходу «форма важнее функции», когда контент создается для макета, а не наоборот.
Еще один способ сократить время разработки и сократить бюджет — использовать CSS-фреймворки, такие как Twitter’s Bootstrap или ZURB’s Foundation. Эти фреймворки содержат многоразовые фрагменты кода, соглашения о разметке, часто используемые взаимодействия с javascript и встроенные передовые методы. Они также используют инструменты разработки, такие как препроцессоры CSS (LESS или SASS), средства выполнения задач (Gulp или Grunt), линтеры кода и минификаторы, чтобы улучшить качество и размер производственного кода.
Вы можете проверить нашу статью «Вопросы на собеседовании веб-дизайнера», чтобы получить образец вопроса о фреймворках и интерфейсных инструментах разработки.
Конечно, все эти вопросы и заметки едва ли касаются практики веб-дизайна и разработки.
Хороший дизайнер должен быть в состоянии дать вам ответы, аналогичные тем, которые предлагаются здесь, но у него также могут быть другие идеи о том, как превратить ваш проект в успех. Хорошее общение — ключ к успеху. Исключительные веб-дизайнеры также могут понимать требования и лежащие в их основе доводы.Вот почему они могут придумывать более эффективные способы решения проблем, а также предлагать решения для проблем, скрытых под поверхностью. В конце концов, умение, объединяющее все дизайнерские дисциплины, — это способность решать проблемы.
лучших компаний веб-дизайна — обзоры на 2021 год
Поисковая оптимизация (22933)
Веб-разработка (20045)
Маркетинг в области СМИ (18012)
Брендинг (16768)
Графический дизайн (13461)
Цифровая стратегия (10587)
Реклама (9816)
UX / UI дизайн (8860)
Разработка мобильных приложений (7645)
Развитие электронной коммерции (7400)
Контент-маркетинг (7251)
Оплата за клик (6705)
Логотип (6594)
Маркетинговая стратегия (4481)
Рекламная рассылка (4432)
Разработка программного обеспечения на заказ (4404)
Видео Производство (4229)
Полиграфический дизайн (4136)
Связи с общественностью (3343)
Дизайн упаковки (1660)
Управляемые ИТ-услуги (1374)
Оптимизация конверсии (1208)
Консультации по ИТ-стратегии (1038)
Мобильный маркетинг и маркетинг приложений (975)
Медиа-планирование и покупка (973)
Дизайн продукта (921)
Бизнес-консультирование (774)
Корпоративная Фотография (752)
Исследования рынка (684)
Другой цифровой маркетинг (605)
Прямой маркетинг (574)
Маркетинг и планирование мероприятий (511)
CRM Консалтинг и SI (401)
Облачный консалтинг и SI (334)
Управление и поддержка приложений (321)
AR / VR разработка (293)
Тестирование приложений (279)
Кибербезопасность (217)
ERP Консалтинг и SI (200)
IoT разработка (191)
Искусственный интеллект (179)
Модернизация корпоративных приложений (174)
Трансляция видео (164)
Голосовые службы (163)
Консультации по бизнес-аналитике и большим данным и системный интегратор (157)
Партнерский маркетинг (153)
Блокчейн (150)
Расширение ИТ-персонала (150)
Неголосовые BPO / Услуги бэк-офиса (148)
Другой дизайн (146)
Разработка носимых приложений (140)
Разработка других приложений (128)
Архитектурный дизайн (124)
Другой маркетинг (115)
Дизайн вне дома (113)
Кадровые службы (112)
Бухгалтерия (83)
Прочие ИТ-консалтинг и SI (83)
Дизайн интерьера (82)
Корпоративное обучение (78)
Перевод (53)
Консультации по унифицированным коммуникациям и SI (42)
Дизайн освещения (33)
ECM Consulting и SI (22)
Финансовый и бухгалтерский аутсорсинг (ФАО) (18)
Транскрипция (13)
Управление коммерческой недвижимостью (8)
Коммерческое развитие (6)
Исполнение (5)
Складирование и распространение (5)
Консультации по логистике и цепочке поставок (4)
Таможенный брокер (3)
Коммерческое финансирование, финансирование и инвестиции (2)
Коммерческие брокерские услуги (1)
Морские перевозки (1)
Закон о налоге (1)
Авиаперевозка (0)
Закон о банкротстве (0)
Банковское право (0)
Контрактное производство (0)
Корпоративное право (0)
Финансовое право (0)
Финансовое консультирование и планирование (0)
Экспедирование грузов (0)
Иммиграционное право (0)
Страховые услуги и брокеры (0)
Страховое право (0)
Закон об интеллектуальной собственности (0)
Закон об Интернете и технологиях (0)
Закон о труде и занятости (0)
Закон о халатности (0)
Закон о СМИ и развлечениях (0)
Железнодорожные перевозки (0)
Закон о недвижимости (0)
Грузоперевозки (0)
Когда вам следует (или не следует) нанимать веб-дизайнера
Создание веб-сайта — это серьезное дело — оно позволяет разместить в Интернете частичку себя или своего бизнеса в надежде расширить вашу аудиторию. Мы все хотим быть уверены, что наши сайты производят наилучшее первое впечатление — тем более, что 75% доверия к сайту зависит от дизайна.
Мы все хотим быть уверены, что наши сайты производят наилучшее первое впечатление — тем более, что 75% доверия к сайту зависит от дизайна.
Естественно предположить, что единственный способ получить великолепный сайт — это разориться, наняв профессионального веб-дизайнера. И в некоторых случаях это определенно правильно, но не всегда.
Чтобы помочь вам понять, что лучше всего подходит для вашего сайта, мы провели собственное исследование и опросили:
- Люди, нанявшие дизайнера для своего сайта
- Люди, которые использовали конструктор веб-сайтов сами по себе
- Сами профессиональные веб-дизайнеры
Теперь давайте проведем вас через то, что они нам сказали!
Нужно ли мне нанять веб-дизайнера?
Вам следует подумать о найме веб-дизайнера, если:
- У вас есть значительный бюджет, который можно потратить на свой сайт
- Вы готовы подождать как минимум несколько недель, пока не появится конечный продукт.
 хотите разобраться с любым дизайном или техническими аспектами самостоятельно
хотите разобраться с любым дизайном или техническими аспектами самостоятельно
Мы говорили со многими веб-дизайнерами при написании этой статьи, и почти все они дали нам одинаковые критерии.Вот что сказал дизайнер Тарик Квинтанс:
«Вам следует использовать веб-дизайнера, если вы готовы платить больше, и если ваш бизнес требует уникального подхода.Наличие веб-дизайнера гарантирует, что все, что вам нужно, будет от бренда и будет иметь отличительный вид. Также здорово иметь дизайнера, который позаботится о том, чтобы ваш сайт был одинаковым для настольных и мобильных устройств, и не только выглядел, но и отлично себя чувствовал «.
Вам, , не нужно нанимать веб-дизайнера, если:
- Вы предпочитаете более доступный вариант
- Вы хотите принимать непосредственное участие в процессе проектирования
- Вы хотите быстро выйти в Интернет
… В этом случае вам понадобится экономичная альтернатива, например, конструктор веб-сайтов — мы обсудим их более подробно в конце этой статьи.
Сравнение пользователей: конструктор и конструктор сайтов
Джон Росс, Test Prep Insight
Платный веб-дизайнер 9215 для создания своего сайта 921 Вы использовали дизайнер с самого начала?
Когда мы только начинали нашу компанию и обладали ограниченными ресурсами, я начал с создания нашего веб-сайта самостоятельно на WordPress. Я просмотрел несколько видеороликов на YouTube и многое понял методом проб и ошибок.Однако, несмотря на ряд привлекательных тем, предлагаемых в WordPress, наш UI [пользовательский интерфейс] был ужасен. Мы доводили дело до тех пор, пока у нас не появилось немного денег, а затем немедленно передали нашу веб-разработку на аутсорсинг профессиональной фирме для полной модернизации.
Почему вы решили нанять профессионального дизайнера?
Профессиональные веб-дизайнеры знают интерфейс, которого нет у большинства владельцев малого бизнеса. Наш опыт заключается в нашем основном бизнесе, а не в веб-дизайне. С другой стороны, веб-дизайн — это их работа , и они каждый день видят самые актуальные тенденции и технологии.
Наш опыт заключается в нашем основном бизнесе, а не в веб-дизайне. С другой стороны, веб-дизайн — это их работа , и они каждый день видят самые актуальные тенденции и технологии.
Какой бюджет у дизайнера?
Составление бюджета для проекта веб-дизайна может быть сложной задачей, поэтому мы в основном полагались на молву, полученную от коллег за веб-дизайн, а также на то, что мы читали на форумах. Мы также отобрали от трех до четырех заявок на наш проект, чтобы сравнить цены между фирмами. Это хороший способ установить ориентир.
Тем не менее, я бы посоветовал не выбирать автоматически самую дешевую ставку. Как и большинство вещей в жизни, вы часто получаете то, за что платите.Наш первый веб-разработчик сделал самую низкую ставку, но обанкротился. Мы выполнили 15% работы, а после получения второго промежуточного платежа он бросил нам вызов. Поэтому я советую выбирать фирму с солидной репутацией (проверяйте отзывы клиентов и бизнес-рейтинги Google), даже если они немного дороже.
Джонатан Фрей, Urban Bikes Direct
Построил свой сайт с помощью Shopify Почему вы не выбрали конструктор сайтов
4 9000 нанять профессионального дизайнера?
Обычно я предпочитаю использовать конструктор веб-сайтов.Платные версии почти каждого конструктора веб-сайтов включают экспертную поддержку клиентов, вооруженную конкретными знаниями о самой технологии, на которой работает мой бизнес. Базовый код и шаблоны дизайна созданы для той цели, для которой я их использую, и служба технической поддержки хорошо с ними знакома. Служба поддержки часто может решить проблемы мгновенно. Для онлайн-бизнеса это бесценно.
Насколько вас устраивает сайт, который вы создали самостоятельно?
Я доволен практически каждым сайтом, который я создавал с помощью конструктора сайтов! Это всегда (относительно) беззаботный опыт, потому что я знаю, что получу, по крайней мере, функциональный веб-сайт с надежным дизайном.
Есть какой-нибудь совет для других людей, рассматривающих возможность создания веб-сайтов?
Спросите себя, насколько важно поразить вашу аудиторию действительно особенным веб-сайтом. Это может быть очень важно. В этом случае вы, вероятно, захотите нанять дизайнера. Если вы не думаете, что уникальный дизайн сильно поможет — или если слишком много вспышки может даже навредить вашим целям, — возможно, вам подойдет конструктор веб-сайтов.
Test Prep Insight (построено с помощью веб-дизайнера)
Urban Bikes Direct (создано с помощью конструктора веб-сайтов)
Есть еще вопросы о профессиональном дизайне веб-сайтов?
Вы можете нажать на вопрос ниже, чтобы развернуть его и узнать больше.
Чем именно занимается веб-дизайнер?
Работа веб-дизайнера заключается в создании макета веб-сайта путем создания страниц, сочетающих текст, графику, видеоклипы и многое другое. По сути, они заставляют контент и структуру веб-страницы работать вместе, чтобы создать отличный опыт.
Веб-дизайнеры в основном работают с интерфейсом веб-сайта или визуальной частью, с которой взаимодействуют пользователи (в отличие от серверной части , или невидимой части веб-сайта, где хранятся все данные).
Общие задачи веб-дизайнера включают:
- Обеспечение визуальной привлекательности страницы и простоты использования
- Обеспечение хорошего соответствия дизайна страницы на настольных и мобильных устройствах
- Создание макетов веб-страниц, которые можно протестировать по удобству использования
Что не может сделать веб-дизайнер?
Может возникнуть соблазн подумать о найме веб-дизайнера как о билете в один конец на полноценный веб-сайт, но это не совсем так.Некоторые части создания веб-сайтов выходят за рамки того, для чего вы наняли веб-дизайнера. В частности, следует помнить о двух частях: веб-дизайнеры не являются веб-разработчиками , и они также не являются стратегами брендов!
Веб-дизайн и веб-разработка часто идут рука об руку, но на самом деле не одно и то же. В то время как дизайнер сосредоточен на визуальных аспектах веб-сайта, разработчик больше сосредоточен на технических элементах внутренней части веб-сайта.Другими словами, работа веб-разработчика состоит в том, чтобы взять чертежи, которые создает дизайнер, и воплотить их в жизнь, написав код для сайта.
В то время как дизайнер сосредоточен на визуальных аспектах веб-сайта, разработчик больше сосредоточен на технических элементах внутренней части веб-сайта.Другими словами, работа веб-разработчика состоит в том, чтобы взять чертежи, которые создает дизайнер, и воплотить их в жизнь, написав код для сайта.
Стратегия бренда — это тоже не работа веб-дизайнера. Это то, что вы можете передать на аутсорсинг брендинговому агентству, или , вы можете сделать это сами. Под «стратегией бренда» мы подразумеваем задачу создать уникальную идентичность, которую вы хотите, чтобы ваш бизнес / портфолио / побочная жизнь имела. Ваш веб-сайт — это первый инструмент в вашем арсенале, когда дело доходит до создания бренда в Интернете, поэтому легко подумать, что веб-дизайнер может позаботиться об этом за вас, но в конечном итоге веб-сайт — это инструмент, который помогает донести ваш бренд до зрители.Это не движущая сила самого бренда (это вы!).
Существуют ли разные типы веб-дизайнеров?
Да! Если честно, существует бесчисленное множество разных типов веб-дизайнеров, занимающих разные ниши для разных проектов. Но есть два более крупных и конкретных типа, о которых вам нужно знать, — это дизайнеры User Experience (UX) и дизайнеры пользовательского интерфейса (UI).
Но есть два более крупных и конкретных типа, о которых вам нужно знать, — это дизайнеры User Experience (UX) и дизайнеры пользовательского интерфейса (UI).
UX-дизайнеры сосредоточены на визуальном взаимодействии, которое пользователь будет иметь с вашим веб-сайтом — UX был описан как способ проектирования веб-сайтов, ориентированный на человека.Основная цель UX-дизайнера — сделать так, чтобы пользователи могли выполнять желаемые задачи как можно проще и приятнее. Дизайнеры UX в первую очередь озабочены тем, насколько интуитивно понятна веб-страница для пользователя.
Дизайнеры пользовательского интерфейса сосредоточены на цифровом взаимодействии пользователя с вашим веб-сайтом. В эту категорию попадают такие элементы, как кнопки, значки и интервалы. Дизайнеры пользовательского интерфейса в первую очередь озабочены тем, насколько эффективно веб-страница будет работать для пользователя.
Сколько времени это займет?
Сроки работы с веб-дизайнером будут зависеть от размера проекта. Например, если вы хотите нанять дизайнера для создания базового бизнес-сайта с менее чем шестью страницами — вашими основными домами, О нас, контактами и галереей — это может занять всего пять дней, в то время как для более крупных проектов требуется должны быть запланированы за несколько месяцев вперед.
Например, если вы хотите нанять дизайнера для создания базового бизнес-сайта с менее чем шестью страницами — вашими основными домами, О нас, контактами и галереей — это может занять всего пять дней, в то время как для более крупных проектов требуется должны быть запланированы за несколько месяцев вперед.
Если на этом этапе вы решили нанять веб-дизайнера, но не уверены, что когда подходящее время для этого, не беспокойтесь — это тоже распространенный вопрос!
Как правильно нанять веб-дизайнера
Профессионально разработанный веб-сайт является огромным активом для любого бренда, будь то личное портфолио или многообещающий бизнес.Однако хорошо продуманный веб-сайт — это не шаг номер один. Сначала вам нужно иметь в виду две вещи: ваш бюджет и ваш бренд.
Когда у вас есть деньги
Подходящее время для того, чтобы сосредоточиться на дизайне вашего веб-сайта, — это когда вы добьетесь чистого положительного денежного потока, превышающего 1000 долларов в месяц. Конечно, вы можете поставить цель немного выше — 2000 долларов или больше, но мы предлагаем 1000 долларов в качестве отправной точки.
Конечно, вы можете поставить цель немного выше — 2000 долларов или больше, но мы предлагаем 1000 долларов в качестве отправной точки.
Достижение отметки чистого положительного денежного потока в 1000 долларов в месяц даст вам больше уверенности (и импульса) в том, что у вас под рукой настоящий бизнес.Достижение этого рубежа доказывает, что вы сосредоточены на понимании того, чего хотят ваши целевые клиенты, и на предоставлении надежных услуг для удовлетворения их потребностей. Именно в этот момент вы действительно можете позволить дизайнеру заниматься технической стороной дела за вас.
Совет пользователя: Минди Грин, MG Beauty
«У меня есть веб-сайт с 2007 года, и я всегда пользовался услугами дизайнера. Я знаю свой бюджет и не вижу необходимости платить за сайт более 700 долларов. Меня процитировали аж 3500 долларов. Я не говорю, что они того не стоили — я просто не их покупатель.У меня небольшой бизнес, и я не вижу, чтобы платить столько за свой веб-сайт, тем более что социальные сети заняли место профессионалов красоты.
Я пользуюсь услугами веб-дизайнера, потому что кое-что у меня хорошо получается — макияж, прическа, публичные выступления и гардероб. Кроме того, я плачу людям за их талант. Я не хочу быть мастером на все руки — мне даже не нравится заниматься обслуживанием своих плагинов «.
Минди привлекла профессионального дизайнера для создания сайта MG Beauty.Когда у вас есть стратегия бренда
Дизайнеры могут создать профессионально выглядящий веб-сайт, если у вас есть деньги, чтобы им платить.Но они не несут полной ответственности за творческий процесс, лежащий в основе этого конечного результата.
Подумайте об этом так: Если вы готовы платить хорошие деньги, чтобы кто-то разработал ваш сайт, разве вы не хотите, чтобы кто-то сказал, как будет выглядеть конечный продукт?
И дело не только в личных предпочтениях. У вас есть всего семь секунд, чтобы произвести первое впечатление на зрителей, поэтому очень важно, чтобы дизайн вашего веб-сайта максимально эффективно отражал ценности вашего бренда — и никто не сможет лучше объяснить эти ценности, чем вы! Вот что сказал Тарик:
«Вам следует сосредоточиться на том, что представляет собой ваш бренд: в чем ваша проблема; каковы ваши цели.
Дизайнер поможет придумать решения, которые относятся не только к бренду, но и к распространенным шаблонам дизайна в Интернете, что поможет вашим клиентам быстро определить, что происходит ».
После того, как вы определились с вашим брендом, пора передать вашу стратегию дизайнеру, который поможет вашему бренду полностью раскрыть свой потенциал.
Тем не менее, если вы хотите более активно участвовать в брендинге своего сайта, вы можете вместо этого воспользоваться конструктором веб-сайтов. Или, как золотую середину, вы можете использовать WordPress и приобрести профессионально разработанную тему.
Совет пользователя: Афома Умеси, средство чтения для среднего класса, созданное с помощью WordPress
«Основная причина, по которой я уклонялся от веб-дизайнеров, заключается в том, что, будучи блоггером-любителем (изначально), я просто не мог позволить себе дизайнеров, чьи работы Мне понравилось. Мне также не нравился тот факт, что мне пришлось бы держать многие из них под рукой позже, так как я не знал бы, как возиться со своим сайтом самостоятельно, если бы они с самого начала выполняли всю закулисную работу.
Я никогда не пользовался услугами профессионального дизайнера, и мне очень нравится свой веб-сайт.Я думаю, что эта тема великолепна, и есть так много минималистичных тем, которые вы можете настроить бесплатно или за недорогую разовую плату.
Если вы крупный блогер с деньгами и у вас есть другие важные дела, то непременно наймите дизайнера. Вы все равно будете заниматься другими делами, чтобы зарабатывать деньги, чтобы платить им. Но если вы только начинаете, у вас ограниченный бюджет или вы хотите заниматься практическими делами, я бы порекомендовал сделать это самостоятельно ». Модель
Reading Middle Grade была создана без помощи профессионального дизайнера.Как мне нанять веб-дизайнера и работать с ним?
Совет эксперта: Ана Абрантес, дизайнер пользовательского интерфейса
«Думайте о работе с дизайнером как о совместной работе. Дизайнер должен помочь вам и вашему бизнесу, поэтому лучше всего было бы сообщить дизайнеру, если у вас нет большого опыта в области технологий / дизайна и вы не знакомы с конкретной терминологией — дизайнер всегда может адаптировать их общение и объяснения во время работы с вами.
Также задавайте вопросы, когда вы не уверены, что имеет в виду дизайнер — нет глупых вопросов, и никто не будет осуждать вас за то, что вы их задали. ”
Выбор дизайнера
Существует множество веб-сайтов, которые помогают людям находить веб-дизайнеров для работы (и мы поговорим о них через минуту). Но Интернет настолько обширен, что поначалу может быть трудно отделить качественные варианты от… не очень качественных вариантов .
Будет проще, если составить список критериев перед началом поиска. Вот на что мы рекомендуем обратить внимание при выборе дизайнеров:
- Достаточно большое портфолио прошлых работ
- Несколько четырех- и / или пятизвездочных отзывов от бывших клиентов
- Предыдущий опыт руководства проектом
Совет эксперта: Маттео Миле, дизайнер пользовательского интерфейса
«При приеме на работу дизайнера важно видеть, каковы его навыки управления проектами и какой у них опыт работы с маркетингом. Поиск дизайнера, который знает правильные процессы, действительно может изменить правила игры.«
Поиск дизайнера, который знает правильные процессы, действительно может изменить правила игры.«Маттео также сказал нам, что ничто не может сравниться с проверенной справкой.
«Для меня лучший способ — молва. LinkedIn — отличное место — попробуйте спросить некоторых из своих друзей, знают ли они кого-нибудь, и проверьте их профиль, чтобы узнать, что они сделали и где работали ».
Для тех, кто не разбирается в LinkedIn среди нас, Тарик также предложил Twitter как способ поиска дизайнеров:
«Twitter кажется более демократичным, но это будет зависеть от вашего охвата (насколько ваши сообщения будут показаны вашим сверстники).”
Составление бюджета для дизайнера
Мы хотели бы дать вам простой ценовой диапазон для работы с дизайнером, но будем честны: стоимость может варьироваться от нескольких сотен долларов до десятков тысяч, в зависимости от размер вашего проекта.
Стоимость найма дизайнера: пример из практики
Допустим, вы хотите разработать простой веб-сайт для рекламы вашего местного бизнеса. Вы хотите добавить на свой веб-сайт пять страниц:
Вы хотите добавить на свой веб-сайт пять страниц:
- Домашняя страница с множеством фотографий вашего магазина
- Страница «О нас» с оригинальным разделом «познакомьтесь с командой», с фотографиями и биографией
- Контактная страница с форма для отправки по электронной почте и интерактивная карта вашего местоположения
- Страница галереи с изображениями, которые вы можете увеличить, щелкнув мышью
- A Раздел «Что говорят клиенты», где люди могут оставлять свои отзывы
Это не потребует особо тяжелых ресурс, который нужно делать хорошо.Итак, вы ознакомились с несколькими внештатными торговыми площадками (мы поговорим о них позже), и это общий профиль, который вы найдете для работы:
Дизайнер A
Лос-Анджелес, Калифорния
Я буду создайте оригинальный и удобный для мобильных устройств пятистраничный веб-сайт с адаптивным дизайном и загрузите контент за вас.
Стоимость: 40–105 долларов в час
Срок поставки: 5–8 недель
Работа с дизайнером: основные советы
Прежде чем мы перейдем к следующему разделу, мы собрали несколько основных советов. имейте в виду, выбирая дизайнера и работая с ним, напрямую от клиентов с реальным опытом.
имейте в виду, выбирая дизайнера и работая с ним, напрямую от клиентов с реальным опытом.
Джейк Ирвинг, Страхование жизни Willamette:
Цена — не единственный важный фактор «Я сравнил цены нескольких разных дизайнерских компаний, но в конечном итоге я принял решение, основываясь на связи, которую я установил с командой. во время первоначального ознакомительного звонка. Я был уверен в том, что они изложили, и знал, что они сделают фантастическую работу ».Итан Тауб, Авторы:
Не бойтесь конструктивной критики «Глубокое знание дизайнерами пути веб-сайта и того, как потребители могут использовать этот сайт, может быть действительно ценным.И это то, что типичный конструктор веб-сайтов не может вам предложить. Вдобавок к этим знаниям дизайнеры также могут остановить вас, если ваше видение не работает по какой-либо причине. Наличие на борту профессионала всегда поможет готовому продукту стать чище ».И прежде чем мы перейдем к следующему разделу, еще один совет от нас:
Не слишком беспокойтесь о местонахождении
Внештатные дизайнеры могут работать откуда угодно, и вы увидите дизайнеров со всего мира в любой ситуации. внештатный рынок.Не расстраивайтесь из-за часовых поясов или языковых барьеров, если вы найдете дизайнера, работа которого вам нравится — прелесть удаленной работы в том, что ее можно выполнять в любое время, а многие торговые площадки требуют знания общего языка (обычно английского ), чтобы зарегистрироваться. Хотите верьте, хотите нет, но мир внештатного дизайна был удобен для удаленных пользователей даже в году до пандемии COVID-19 в году (если вы помните те дни).
внештатный рынок.Не расстраивайтесь из-за часовых поясов или языковых барьеров, если вы найдете дизайнера, работа которого вам нравится — прелесть удаленной работы в том, что ее можно выполнять в любое время, а многие торговые площадки требуют знания общего языка (обычно английского ), чтобы зарегистрироваться. Хотите верьте, хотите нет, но мир внештатного дизайна был удобен для удаленных пользователей даже в году до пандемии COVID-19 в году (если вы помните те дни).
Где я могу найти лучшего веб-дизайнера?
На данный момент мы знаем, что нельзя упускать из виду мощь социальных сетей.
Но есть также множество международных торговых площадок, где обычные люди могут связаться с веб-дизайнерами по поводу проектов. Большинство этих торговых площадок функционируют как порталы вакансий, связывая внештатных дизайнеров с такими же владельцами веб-сайтов, как вы, и позволяют вам принимать меры и осуществлять платежи через саму торговую площадку.
В большинстве случаев вы вводите требования своего проекта (например, «целевая страница» или «5-страничный веб-сайт»), и результаты поиска покажут вам множество различных дизайнеров, их портфолио и их цены.
Не знаете, с чего начать? Мы собрали пять наиболее распространенных торговых площадок, которые обсуждались в наших беседах с дизайнерами, и обобщили их наиболее важные особенности ниже:
9097 ✔6 ✔ 806 ✔ 80 Странное, но верное утверждение. Дизайн – не творческая импровизация. Веб-дизайн – тем более. Fashion-дизайнеры чаще могут покорять мир своими открытиями и идеями. Веб-дизайнерам нужно следовать четким правилам при создании сайтов. Иначе последние не будут приносить пользу бизнесу. Есть удобная и красивая одежда, есть комфортные и фестивальные сайты. Если модный дизайнер запомнился своей коллекцией, произвел фурор, его продукция будет хорошо продаваться. Ему необходимо обрести народное признание, чтобы бизнес приносил доход. Веб-дизайн такой исход дела исключает. Если веб-дизайнер получил много наград, это не добавляет ему известности. Он должен обрести признание узкой аудитории тех, кто покупает корпоративные сайты. Web designer ориентирован на B2B-сегмент, в то время как fashion designer имеет в разы большую ЦА в B2C.
Странное, но верное утверждение. Дизайн – не творческая импровизация. Веб-дизайн – тем более. Fashion-дизайнеры чаще могут покорять мир своими открытиями и идеями. Веб-дизайнерам нужно следовать четким правилам при создании сайтов. Иначе последние не будут приносить пользу бизнесу. Есть удобная и красивая одежда, есть комфортные и фестивальные сайты. Если модный дизайнер запомнился своей коллекцией, произвел фурор, его продукция будет хорошо продаваться. Ему необходимо обрести народное признание, чтобы бизнес приносил доход. Веб-дизайн такой исход дела исключает. Если веб-дизайнер получил много наград, это не добавляет ему известности. Он должен обрести признание узкой аудитории тех, кто покупает корпоративные сайты. Web designer ориентирован на B2B-сегмент, в то время как fashion designer имеет в разы большую ЦА в B2C. Все больше предприятий уделяют внимания своему имиджу в сети. Очередное доказательство того, что веб-дизайн на стадии развития. Можно предположить, что в будущем мы будем следить за виртуальной модой также пристально, как за проведением современных fashion weeks.
Все больше предприятий уделяют внимания своему имиджу в сети. Очередное доказательство того, что веб-дизайн на стадии развития. Можно предположить, что в будущем мы будем следить за виртуальной модой также пристально, как за проведением современных fashion weeks. Современные покупатели избалованы, и тратить время на изучение ничем не примечательных порталов не будут, если у них нет четкой задачи посетить сайт конкретной компании, чтобы сделать определенный заказ;
Современные покупатели избалованы, и тратить время на изучение ничем не примечательных порталов не будут, если у них нет четкой задачи посетить сайт конкретной компании, чтобы сделать определенный заказ;

 Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
 Продукция: руководства по стилю, брендбуки, цветовые схемы
Продукция: руководства по стилю, брендбуки, цветовые схемы  Для более крупных веб-сайтов и приложений с большим количеством контента и различными типами контента или сложной структурой контента важно иметь в команде кого-то с опытом работы в IA. Результаты: карты сайта, навигационные списки, таксономии, аудит контента, путешествия пользователей
Для более крупных веб-сайтов и приложений с большим количеством контента и различными типами контента или сложной структурой контента важно иметь в команде кого-то с опытом работы в IA. Результаты: карты сайта, навигационные списки, таксономии, аудит контента, путешествия пользователей  На этом этапе структура веб-сайта и его страниц определяется с помощью сортировки карточек и карт пути пользователя.Для приложений создаются диаграммы рабочих процессов и карты состояний. Результаты: карта сайта, прототипы с низкой точностью или каркасы
На этом этапе структура веб-сайта и его страниц определяется с помощью сортировки карточек и карт пути пользователя.Для приложений создаются диаграммы рабочих процессов и карты состояний. Результаты: карта сайта, прототипы с низкой точностью или каркасы 

 Это не обязательно связано с визуализацией, но часто включает другую структуру, такую как плоский список ссылок вместо раскрывающихся / раскрывающихся меню или отображение меньших уровней глубины в более сложных меню на определенных устройствах.
Это не обязательно связано с визуализацией, но часто включает другую структуру, такую как плоский список ссылок вместо раскрывающихся / раскрывающихся меню или отображение меньших уровней глубины в более сложных меню на определенных устройствах. Это помогает вспомогательным инструментам понимать содержание, что упрощает использование.
Это помогает вспомогательным инструментам понимать содержание, что упрощает использование.


 хотите разобраться с любым дизайном или техническими аспектами самостоятельно
хотите разобраться с любым дизайном или техническими аспектами самостоятельно Дизайнер поможет придумать решения, которые относятся не только к бренду, но и к распространенным шаблонам дизайна в Интернете, что поможет вашим клиентам быстро определить, что происходит ».
Дизайнер поможет придумать решения, которые относятся не только к бренду, но и к распространенным шаблонам дизайна в Интернете, что поможет вашим клиентам быстро определить, что происходит ».

 Пока вы найдете дизайнера, цены и портфолио которого вас впечатлят, конечный результат не будет сильно отличаться!
Пока вы найдете дизайнера, цены и портфолио которого вас впечатлят, конечный результат не будет сильно отличаться!

 Пройдите викторину
Пройдите викторину Вы можете прочитать множество исследований, чтобы подтвердить это, но суть довольно проста: хороший веб-дизайн делает пользователей счастливыми, а счастливые пользователи с большей вероятностью подписываются, проверяют и просто продолжают нажимать.
Вы можете прочитать множество исследований, чтобы подтвердить это, но суть довольно проста: хороший веб-дизайн делает пользователей счастливыми, а счастливые пользователи с большей вероятностью подписываются, проверяют и просто продолжают нажимать. Общее качество дизайна by Aneley
Общее качество дизайна by Aneley Это включает в себя то, как они взаимодействуют с клиентами, соблюдают сроки и общаются в целом.
Это включает в себя то, как они взаимодействуют с клиентами, соблюдают сроки и общаются в целом.

 Вместо этого выберите агентство, которое специализируется на создании веб-сайтов и имеет команду способных разработчиков. Команда, которая задает вам вопросов! И те, которым, как вы знаете, можете доверять, и у которых есть проверенный послужной список.
Вместо этого выберите агентство, которое специализируется на создании веб-сайтов и имеет команду способных разработчиков. Команда, которая задает вам вопросов! И те, которым, как вы знаете, можете доверять, и у которых есть проверенный послужной список. Управлять этим типом личности помимо вашей очень важной работы по ведению бизнеса — огромная головная боль.
Управлять этим типом личности помимо вашей очень важной работы по ведению бизнеса — огромная головная боль. Может возникнуть соблазн пойти с веб-разработчиком, который взимает половину обычной ставки. Но вы должны спросить себя: «Почему они берут меньше?» Вы также не должны выбирать самый дорогой вариант, но сделайте покупки вокруг и найдите доступного дизайнера веб-сайтов, который взимает среднюю плату.
Может возникнуть соблазн пойти с веб-разработчиком, который взимает половину обычной ставки. Но вы должны спросить себя: «Почему они берут меньше?» Вы также не должны выбирать самый дорогой вариант, но сделайте покупки вокруг и найдите доступного дизайнера веб-сайтов, который взимает среднюю плату. Если вы поговорите с веб-разработчиком, который скажет, что сборка займет от шести до 12 месяцев (если вы не создаете массивный, массивный веб-сайт, для которого вам понадобится более крупная команда), бегите прочь!
Если вы поговорите с веб-разработчиком, который скажет, что сборка займет от шести до 12 месяцев (если вы не создаете массивный, массивный веб-сайт, для которого вам понадобится более крупная команда), бегите прочь! Это идеальный шторм для разгула.
Это идеальный шторм для разгула. Когда вы работаете с агентством, у них будет вся маркетинговая команда, которая будет поддерживать ваш веб-сайт самым стратегическим образом. Вы не захотите переделывать свой сайт через год или два после инвестиций в дизайн. Поэтому начните с правильного пути с профессионалами в области маркетинга, которые видят полную картину цифрового маркетинга. Это настроит ваш сайт на успех.
Когда вы работаете с агентством, у них будет вся маркетинговая команда, которая будет поддерживать ваш веб-сайт самым стратегическим образом. Вы не захотите переделывать свой сайт через год или два после инвестиций в дизайн. Поэтому начните с правильного пути с профессионалами в области маркетинга, которые видят полную картину цифрового маркетинга. Это настроит ваш сайт на успех.
 Вот несколько советов по найму дизайнера веб-сайтов. Кроме того, вот еще несколько советов, которые помогут вам решить, следует ли вам нанять внутреннего сотрудника или маркетинговое агентство.
Вот несколько советов по найму дизайнера веб-сайтов. Кроме того, вот еще несколько советов, которые помогут вам решить, следует ли вам нанять внутреннего сотрудника или маркетинговое агентство.
 Это ОГРОМНАЯ трата денег.
Это ОГРОМНАЯ трата денег. У вас также должна быть установленная почасовая ставка или ограничение по проекту, чтобы защитить себя.
У вас также должна быть установленная почасовая ставка или ограничение по проекту, чтобы защитить себя. Наша команда задает все правильные вопросы, поэтому вы добьетесь наилучших результатов. Затем мы устанавливаем реалистичные ожидания и сроки выполнения работы — все в рамках вашего бюджета. Если это похоже на то, что мечта сбылась, свяжитесь с нами!
Наша команда задает все правильные вопросы, поэтому вы добьетесь наилучших результатов. Затем мы устанавливаем реалистичные ожидания и сроки выполнения работы — все в рамках вашего бюджета. Если это похоже на то, что мечта сбылась, свяжитесь с нами! Средняя почасовая ставка составляет около 40 долларов в час, если вам нужно хорошее качество и постоянное общение. Общий бюджет простого веб-сайта на 3-5 страниц будет в диапазоне 15–20 тысяч долларов, если вы работаете с компанией по веб-разработке в любом из этих мест. Если ваш веб-проект более сложный, содержит больше страниц или требует специальных технических навыков, вам потребуется 45–60 тысяч долларов.
Средняя почасовая ставка составляет около 40 долларов в час, если вам нужно хорошее качество и постоянное общение. Общий бюджет простого веб-сайта на 3-5 страниц будет в диапазоне 15–20 тысяч долларов, если вы работаете с компанией по веб-разработке в любом из этих мест. Если ваш веб-проект более сложный, содержит больше страниц или требует специальных технических навыков, вам потребуется 45–60 тысяч долларов. Хотя это может быть верно для оффшорных территорий, таких как Индия или Восточная Европа, в США и особенно в районе залива Сан-Франциско агентства будут взимать гораздо больше.
Хотя это может быть верно для оффшорных территорий, таких как Индия или Восточная Европа, в США и особенно в районе залива Сан-Франциско агентства будут взимать гораздо больше. В качестве примера возьмем стандартный веб-сайт для веб-стартапа SaaS. Обычно у него есть несколько страниц, таких как домашняя страница, страница продукта, страница о карьере, контактах и еще несколько простых страниц.
В качестве примера возьмем стандартный веб-сайт для веб-стартапа SaaS. Обычно у него есть несколько страниц, таких как домашняя страница, страница продукта, страница о карьере, контактах и еще несколько простых страниц.
 Часто их пользовательский исследователь опрашивает ваших клиентов, чтобы выяснить их потребности и мотивацию.Веб-дизайнеры также должны участвовать в этом процессе, чтобы получить правильную перспективу. Хотя некоторые клиенты скептически относятся к инвестированию в открытия, это самый важный этап всего процесса веб-дизайна.
Часто их пользовательский исследователь опрашивает ваших клиентов, чтобы выяснить их потребности и мотивацию.Веб-дизайнеры также должны участвовать в этом процессе, чтобы получить правильную перспективу. Хотя некоторые клиенты скептически относятся к инвестированию в открытия, это самый важный этап всего процесса веб-дизайна. Затем они создадут каркасы для каждой страницы, чтобы определить ключевые макеты и организацию контента. Некоторые дальновидные агентства будут тестировать веб-дизайн на потенциальных пользователях, чтобы получить их первоначальную обратную связь, прежде чем заходить слишком далеко в процессе веб-дизайна.
Затем они создадут каркасы для каждой страницы, чтобы определить ключевые макеты и организацию контента. Некоторые дальновидные агентства будут тестировать веб-дизайн на потенциальных пользователях, чтобы получить их первоначальную обратную связь, прежде чем заходить слишком далеко в процессе веб-дизайна.
 Также очень важно, чтобы ваш веб-сайт был оптимизирован для людей с ограниченными возможностями, соблюдая стандарты доступности в Интернете.
Также очень важно, чтобы ваш веб-сайт был оптимизирован для людей с ограниченными возможностями, соблюдая стандарты доступности в Интернете.