- Как добавить иконку сайта в адресную строку браузера?
- Все для начинающего вебмастера | Устанавливаем favicon на сайт
- Как сделать и установить фавикон на сайт
- HTML: Фавикон (favicon) — создание, добавление, польза
- Как установить Фавикон на сайт
- Установка Favicon на сайт
- Подробное руководство по фавикону для сайта
Как добавить иконку сайта в адресную строку браузера?
При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую картинку, которая связана с тематикой сайта. Тот же рисунок отображается рядом со ссылкой при добавлении ее в закладки браузера.
Отображение иконки в строке браузера
Чтобы установить подобную «фичу», необходимо нарисовать изображение размером 16х16 пикселов и сохранить его в формате ICO в корне сайта под именем favicon.ico.
Adobe Photoshop не понимает формат ICO и не сохраняет в нем рисунки, так что для этой цели требуется дополнительный плагин.
Для работы плагина файл необходимо распаковать и сохранить в папке Plug-Ins\File Formats. По умолчанию программа Photoshop CS под Windows устанавливается в папке c:\Program Files\Adobe\Photoshop CS. Тогда полный путь для файла плагина будет c:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats.
Размещение плагина для сохранения файлов в формате ICO
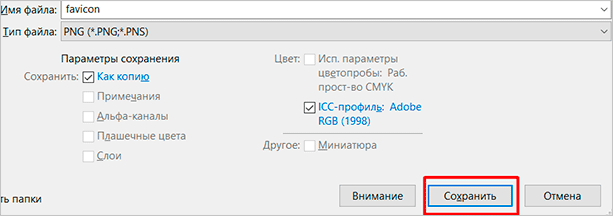
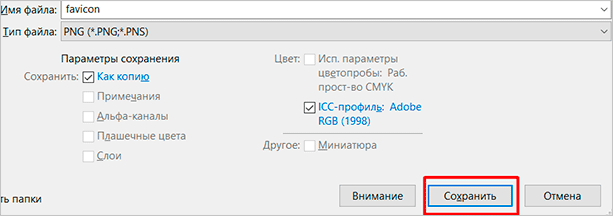
После добавления плагина, при сохранении рисунка в списке доступных форматов появляется новый пункт «Windows Icon».
Тип файла для сохранения иконки
Остается сделать желаемую иконку 16х16 пикселов и сохранить ее под именем favicon.ico в корне сайта. Браузер автоматически ищет этот файл и добавляет его в адресную строку, а также закладки.
Файл не обязательно должен располагаться в корне сайта, но тогда следует указать браузеру, где он находится. Это делается через тег <link>, как показано ниже.
<head>
<link rel="shortcut icon" href="/images/favicon.ico" type="image/x-icon">
</head>Атрибут href задает расположение и имя файла.
Формат рисунка не обязательно должен быть ICO, также допускается использование GIF и PNG. При этом необходимо сменить значение атрибута type на image/gif или image/png, в зависимости от типа изображения.
<head>
<link rel="shortcut icon" href="/images/favicon.png" type="image/png">
</head>htmlbook.ru
Все для начинающего вебмастера | Устанавливаем favicon на сайт
Быстрая навигация по этой странице:
Вопрос о том, как установить фавикон на сайт, является достаточно простым, однако почему-то многие вебмастера этим вопросом пренебрегают и не устанавливают иконку для своего сайта. О том, почему все-таки это важно и как это правильно сделать — читайте ниже.
![]()
Зачем нужен favicon?
Favicon — это иконка, которая по умолчанию имеет формат 16 на 16 пикселей и отображается в верхней части вкладки браузера рядом с названием сайта/страницы. Если иконка не задана или задана не правильно, то тогда в браузере рядом с названием сайта просто рисуется значок самого браузера (например, значок Firefox или Google Chrome).
Однако в действительности роль этой картинки состоит не только в украшении браузера. Дело в том, что эти картинки выводятся в поисковой выдаче Яндекса (если иконка не задана — показывается пустое место). Представьте ситуацию, что Яндекс предложит пользователю на его запрос два примерно одинаковых сайта, но к одному из них будет дополнительно проставлена иконка — на какой сайт более вероятно перейдет пользователь? Конечно, в первую очередь он перейдет на сайт, предложенный первым по списку, но как раз именно наличие картинки, которая всегда более приятна пользователю, чем текст, может привлечь посетителя именно на ваш сайт.
Кроме того, нельзя исключать и того обстоятельства, что наличие или отсутствие фавиконки может учитываться Яндексом как один из незначительных факторов ранжирования. Достоверно это неизвестно, но если Яндекс учитывает более 300 различных факторов при ранжировании сайтов в поисковой выдаче, то, быть может, наличие иконки также может учитываться при определении качественности ресурса.
Таким образом, если вы делаете хороший и качественный сайт, то иконка у него обязательно должна быть проставлена.
Про то, как сделать иконку ico, у нас есть отдельная статья (ссылка), потому перейдем сразу к рассмотрению вопроса о том, каким должен быть фавикон.
Каким должен быть файл с иконкой и где он должен находиться?
Исторически сложилось, что для сайтов используется формат .ico. Особенность этого формата состоит в том, что внутри одного .ico-файла может храниться несколько картинок размером от 16х16 до 64х64 (размер должен быть кратным восьми). Правда, для веб-сайтов в действительности используется только формат 16х16 — ни Яндекс, ни браузер не будут показывать другой размер иконки.
Соответствующий Файл в формате .ico можно создать с помощью графического редактора или множества доступных в сети онлайн-сервисов. Важно, чтобы данный файл имел название favicon.ico.
Теоретически, сохранить файл можно в любой папке с файлами сайта, но крайне рекомендуется сохранять его именно в корневой директории вашего ресурса — чтобы он всегда был доступен по адресу vash-site.ru/favicon.ico, так как по умолчанию именно там его ищут поисковики и браузеры.
Как добавить на сайт?
Добавление иконки для вашего ресурса является очень простым: достаточно лишь прописать необходимый html-код между тегами <head></head< вашего сайта.
Для добавления favicon html код является следующим:
<link rel="icon" href="http://vash-site.ru/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="http://vash-site.ru/favicon.ico" type="image/x-icon" />
После того, как добавите этот код на страницы своей странички, обновите кэш своего браузера (его нужно полностью стереть), и, если все сделано правильно и файл с картинкой загружен на сайт, то картинка начнет отображаться в браузере.
Правда, не ждите ее мгновенного отображения в поисковой выдаче Яндекса. Дело в том, что у этой поисковой системы для фавиконок существует отдельный робот, который может обновлять свою базу иконок на протяжении нескольких месяцев. В этой связи, ваша иконка может появиться в выдаче Яндекса как через две недели, так и через пару месяцев, волноваться по этому поводу не стоит.
www.runcms.org
Как сделать и установить фавикон на сайт
Всем привет!
В этой статье я расскажу вам о том, как установить фавикон на сайт. Сделать это можно с помощью корневого каталога сайта или используя функционал шаблона. Мы разберем все варианты и определим, какой из них будет наилучшим для того или иного случая.
Но перед этим мы поговорим о том, как этот самый favicon можно нарисовать. Далее разберемся в том, какой размер должен быть у логотипа, в конце расскажу, как вставить созданную иконку на сайт.
Что такое фавикон и почему он важен для СЕО
Фавикон (favicon) – значок веб-сайта размером 16 x 16 (или 32 x 32, но не более). Он отображается во вкладке браузера. Выглядит это так:
![]()
Также иконка отображается в поисковой выдаче, и если ваш сайт не имеет собственного фавикона, то пользователи вряд ли будут обращать на него внимание. Особенно более опытные, которые действительно ценят каждую мелочь.
В Яндекс Вебмастере отсутствие фавикона классифицируется как ошибка, которую срочно нужно исправить. Связано это не только с тем, что люди в поисковике могут не доверять сайту без иконки, но и с определенными поисковыми алгоритмами. Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.
Подведем небольшие итоги:
- Favicon влияет на поведенческие факторы и кликабельность в выдаче.
- Поисковые роботы также могут учитывать наличие или отсутствие фавикона.
- Такой технический недочет может привести к падению трафика.
Иными словами, если у вас вообще возникает вопрос: добавить favicon или же нет, то ответ очевиден – обязательно добавлять.
Теперь давайте разберемся в том, как можно эту самую иконку нарисовать. Сделать это можно при помощи различных онлайн-сервисов, редакторов.
Где скачать готовый вариант
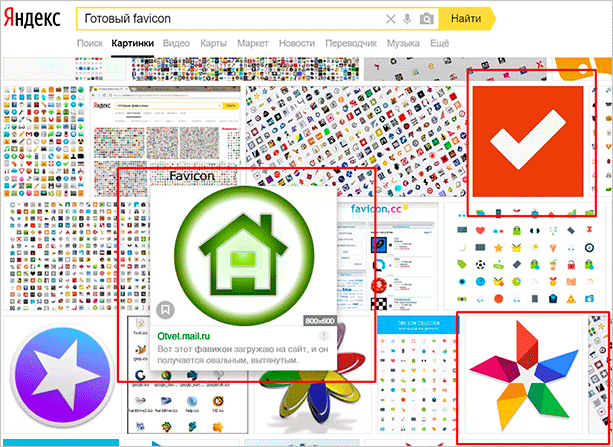
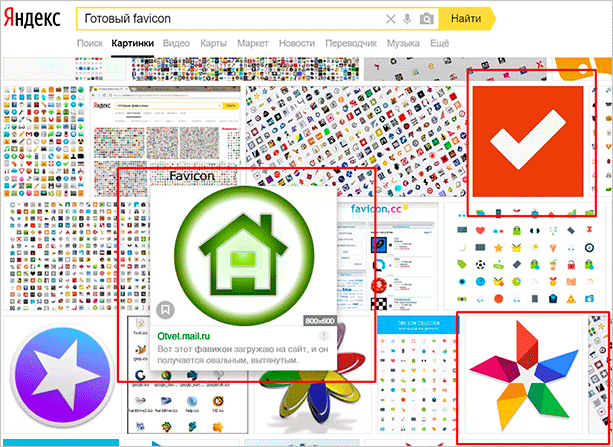
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.


Скачиваем картинку себе на ПК, а после устанавливаем на сайт. Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
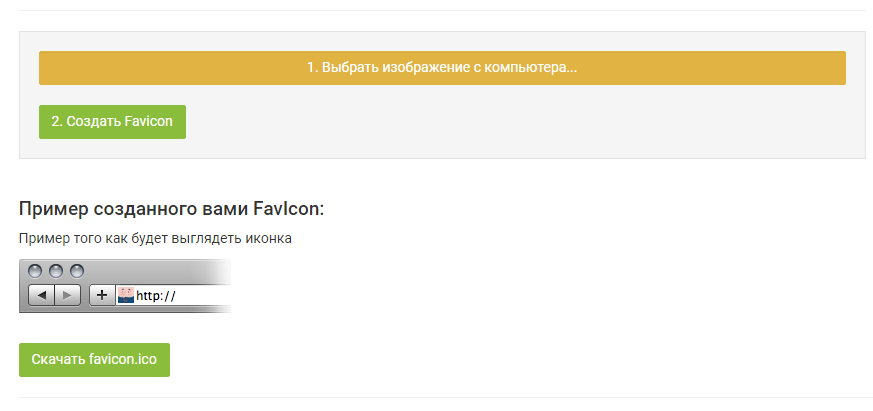
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.
![]()
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.
![]()
Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера.
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
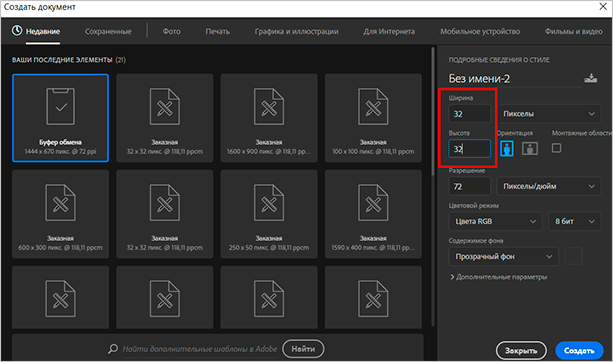
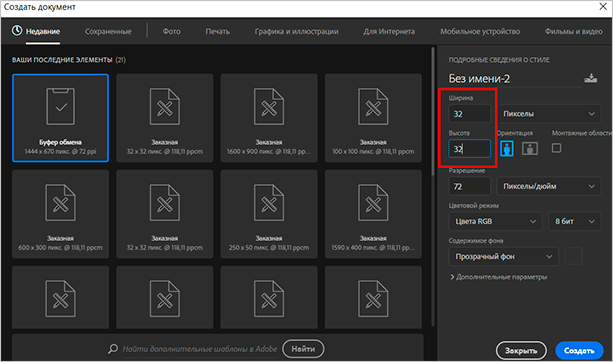
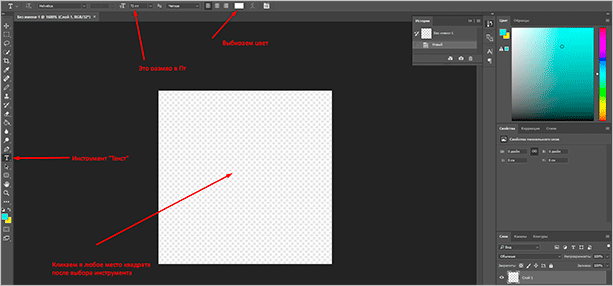
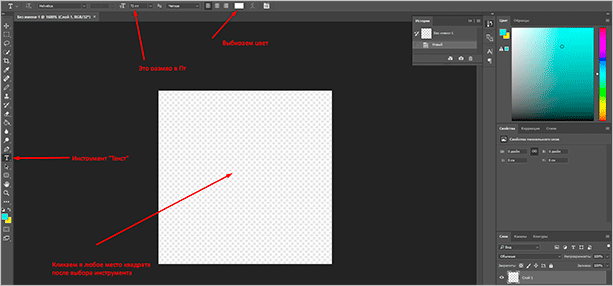
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.


Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.


Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Фон как на скриншоте показывает, что я выбрал вариант “прозрачный” на первом этапе создания картинки.
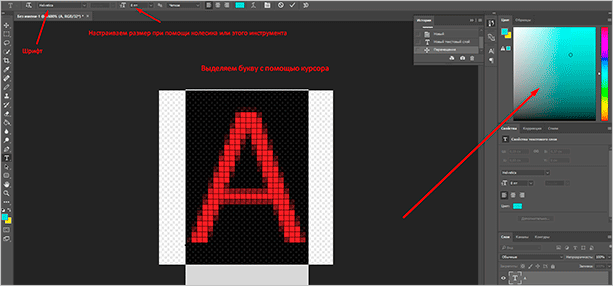
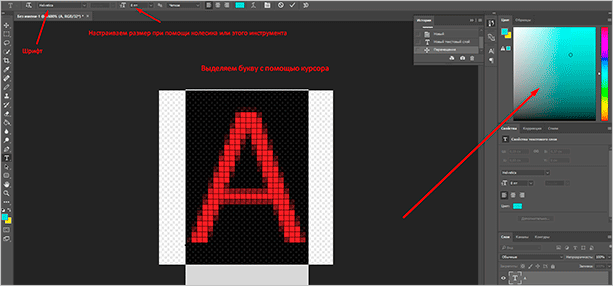
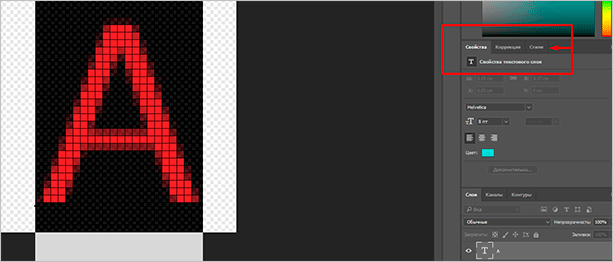
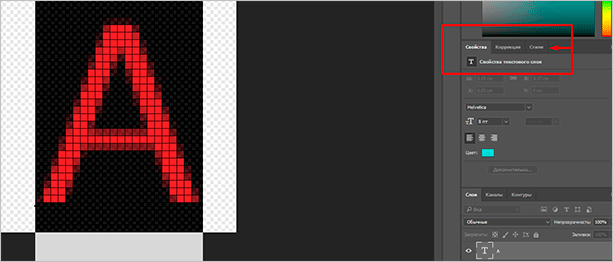
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.


Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
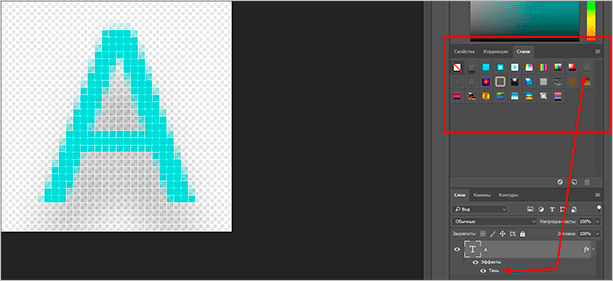
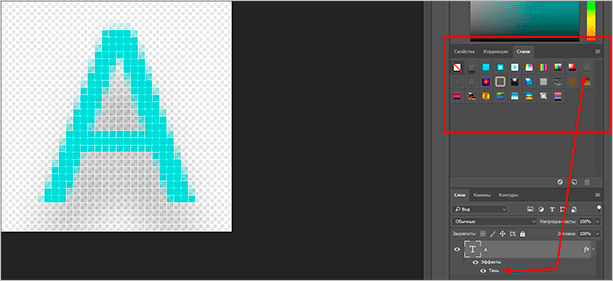
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.


Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.


Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
При установке через плагины или тему можно использовать любое название и формат. Однако в случае с корневым каталогом файл должен иметь название favicon и формат – ICO.


Установка на сайт
Теперь, когда мы создали фавикон одним из способов выше, мы должны установить его на наш сайт. Это можно сделать несколькими способами.
Самый простой и доступный – через корневой каталог. Его мы рассмотрим в первую очередь.
С помощью корневого каталога
Для начала нам нужно конвертировать файл в ICO. Это можно сделать при помощи любого онлайн-сервиса, достаточно ввести в поисковую строку: “Конвертация в ICO” или “PNG в ICO”. Загружаем туда фотографию, получаем favicon.ico.
Важно: размер должен быть 16 x 16 или 32 x 32. Название favicon, а расширение *.ico.
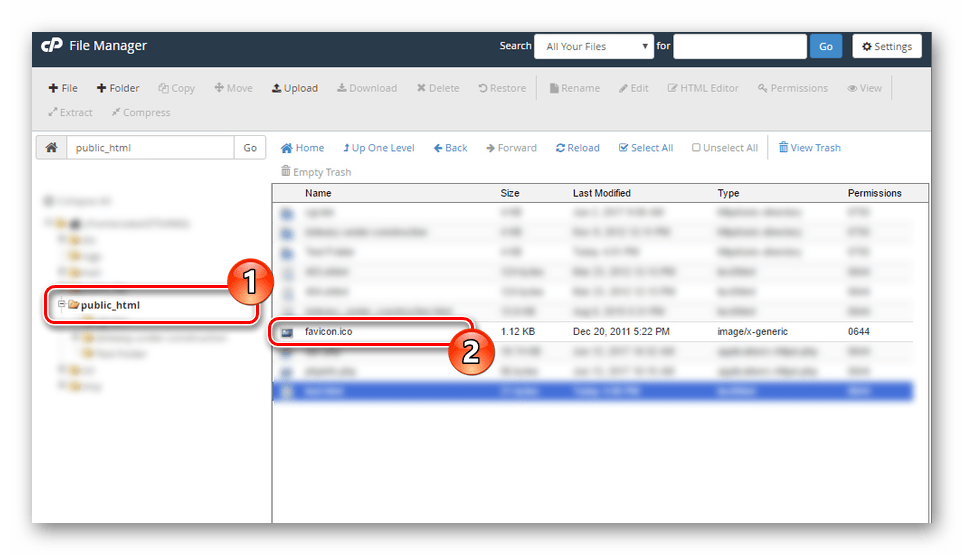
Теперь мы должны загрузить этот файлик в корень нашего сайта. Можно сделать это при помощи FTP-клиента или файлового менеджера.
![]()
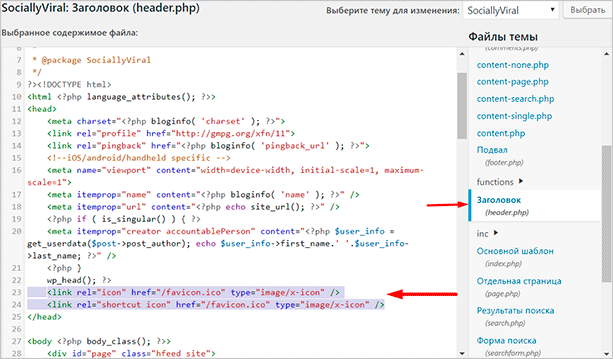
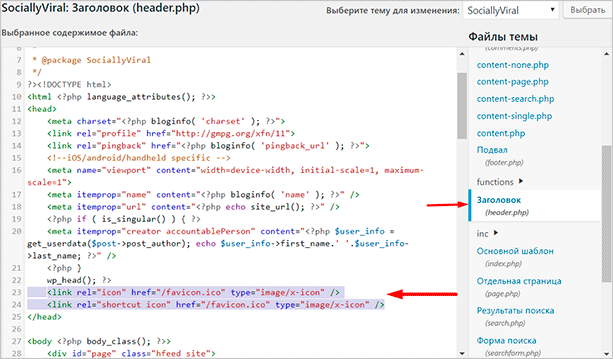
Корень сайта, как правило – public_html. Независимо от платформы. Но в некоторых темах могут наблюдаться проблемы с отображением фавиконки. Чтобы пофиксить их, мы должны вручную добавить в header.php следующий код:
<link rel="icon" href="/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
Для этого идем во “Внешний вид” – “Редактор”, находим в боковой панели нужный файл и кликаем для редактирования. Код мы должны вставить внутри тега <head>.


Теперь проверьте отображение фавиконки во вкладке браузера, для этого перейдите на любую страницу сайта. При необходимости очистите кэш браузера.
Также вы можете проверить наличие иконки в выдаче Яндекса, но там она появится не сразу, а только после того, как проиндексируется.
Через тему WordPress
Заходим в настройки темы, используя верхнюю панель на сайте (“Внешний вид” – “Темы”). Далее идем в “Свойства сайта”.


Вот тут-то мы и настраиваем фавиконку. Просто нажимаем на “Выбрать/изменить изображение”, далее откроется менеджер, через который мы и загружаем нашу картинку.
Плагины
Также есть возможность сделать это с помощью плагинов, но это не рекомендуется из-за нагрузки на CMS.
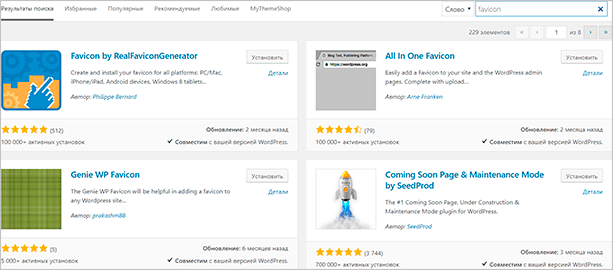
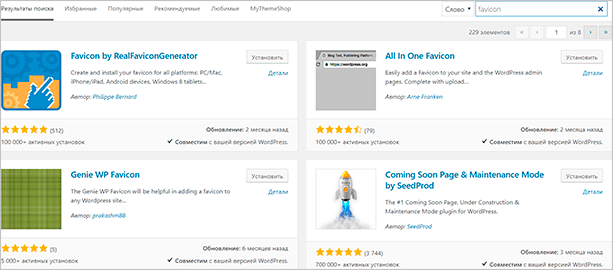
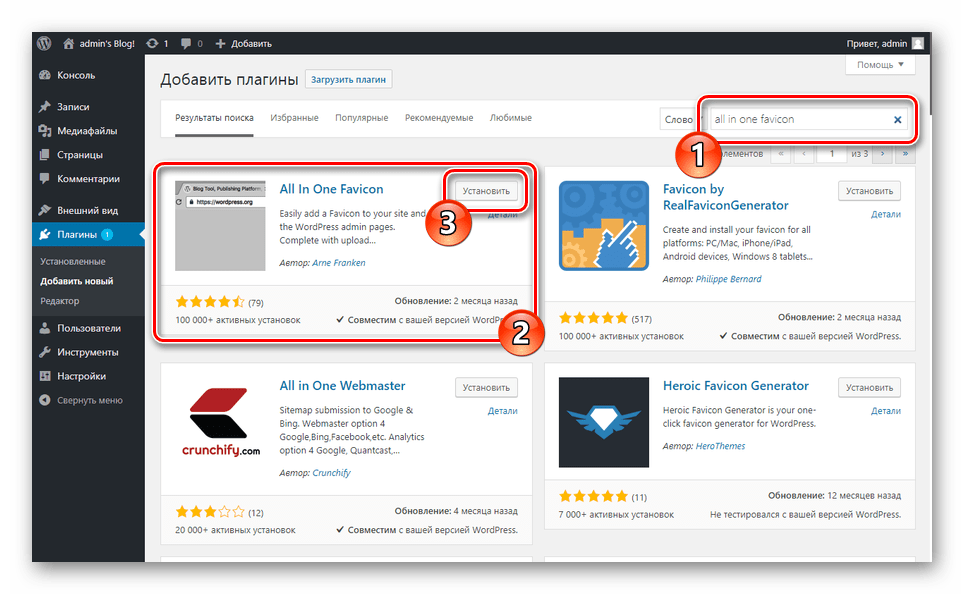
Идем в “Плагины”, выбираем “Добавить новый”. Откроется страница каталога, где в окно поиска мы должны ввести ключевое слово – Favicon. Нашему взору будет представлено большое количество всевозможных плагинов. Все они работают примерно одинаково, но я все же позволю себе объяснить, как все это делается, на примере одного из самых популярных – All in One Favicon.


Нажимаем на кнопку “Установить”, а после активируем нужное расширение.
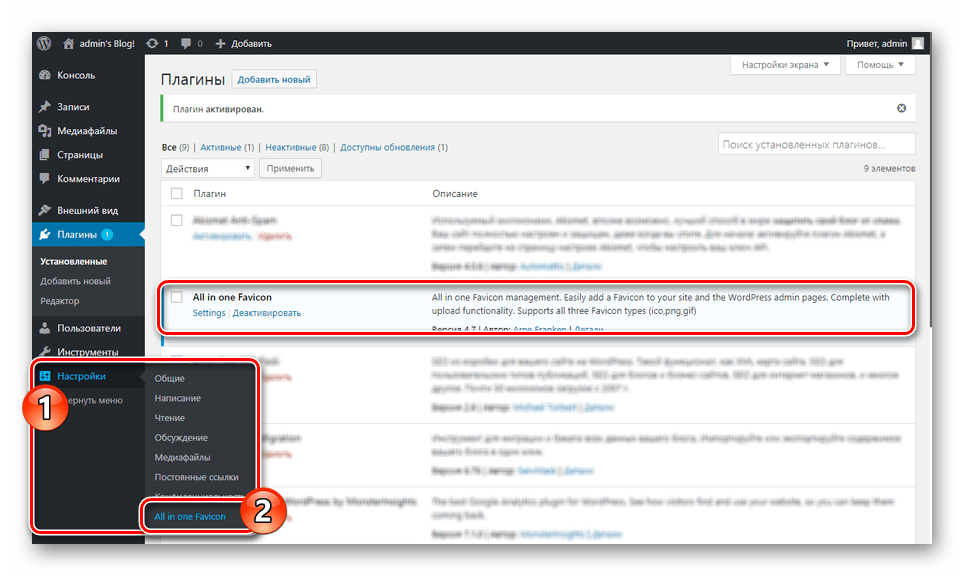
После того как плагин будет установлен и активирован, мы должны перейти в настройки. Они представлены в таком виде.
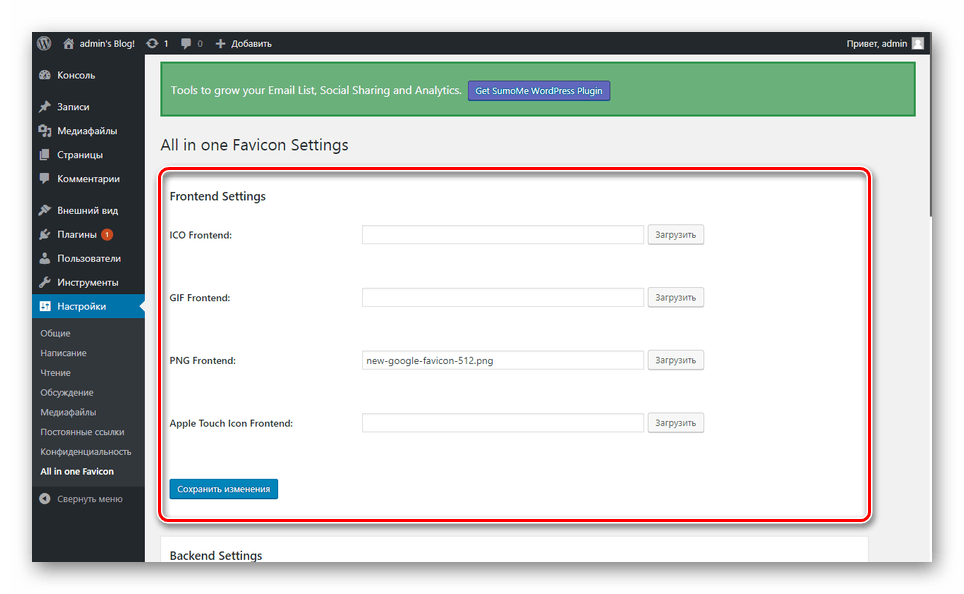
![]()
Для каждого формата здесь есть соответствующая вкладка. Допустим, вы создали иконку в формате GIF и хотите, чтобы именно она отображалась во вкладке. Соответственно идем во вторую по счету строку, нажимаем “Загрузить” и в файловом менеджере выбираем наш файл. То же касается и других форматов.
Отдельного внимания заслуживает вкладка “Apple Touch Icon Frontend”. В ней вы сможете задать иконку для устройств от Apple. В отличие от обычного фавикона, логотип для Айфонов или Макбуков имеет большее разрешение и качество. То есть вам, чтобы загрузить картинку, придется создать еще один вариант. Уже в разрешении 512 x 512 или 1 024 x 1 024. Однако для мелких сайтов, в принципе, нет нужды проделывать подобное.
Заключение
Теперь вы знаете, зачем нужен фавикон и что это такое вообще. Надеюсь, что данная статья окажется полезной для вас и при помощи описанных инструментов вы сможете установить логотип на свой сайт. По сути, это дело нескольких десятков минут. Однако значение такой технической особенности очень велико для поисковой оптимизации и поведенческих факторов.
Многие вебмастеры, к сожалению, упускают этот момент. Вместе с ним из вида выпадают и другие, не менее важные нюансы. Если вы новичок и готовы учиться создавать крутые сайты и зарабатывать на них, то я приглашаю вас на курс Василия Блинова “Как создать блог”.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.
iklife.ru
HTML: Фавикон (favicon) — создание, добавление, польза
Что такое фавикон
Фавикон (favicon — это сокращение от Favorite icon, в переводе с анг. означает любимый значок) — иконка, также известная как ярлык, значок веб-сайта или значок закладки. Фавикон является обычным графическим изображением (картинкой), связанным с конкретной веб-страницей или веб-сайтом. Браузеры, которые поддерживают добавление фавикона, обычно отображают его в адресной строке и во вкладках рядом с названием страницы, некоторые браузеры используют его как значок для ярлыка, сохраненного на рабочем столе. Поисковая система Яндекс, придала фавикону большое значение и отображает его вместе с результатами поиска.

Создание
Для создания фавикона можно использовать практически любой графический редактор, однако формат изображения, которое вы выбрали должен быть 16×16, 32×32 или 64×64 пикселя, с использованием 8-битного или 24-битного цвета. Изображение должно иметь расширение PNG (стандарт W3C), GIF или ICO.
При создании изображения следует обращать внимание на следующие нюансы:
- Фавикон должен быть выполнен в том же стиле, что и сайт, так как он является своего рода визитной карточкой вашего проекта.
- Изображение, которое вы хотите использовать в качестве фавикона, должно быть предельно простым для понимания, лучше используйте всего несколько элементов.
- Следите за тем, что бы фавикон, максимально передавал суть вашего сайта, бизнеса, проекта.
- Создавать картинку лучше так, что бы она вызывала у посетителей вашего сайта ассоциации. Например, иконка телефона, для салона мобильных телефонов.
В качестве примера программы, позволяющей создавать иконки, можно привести Favicon Create (скачать) – это самая простая программка. Чтобы сделать иконку понадобится всего лишь обычная картинка в формате *.jpg, или *.bmp, которую можно сделать в любом графическом редакторе, даже в том же пейнте. Загружаем картинку в программу, затем выбираем размер, глубину цвета и нажимаем кнопку старт. Все готово.
Добавление фавикона
Для добавления фавикона на веб-страницу в начало HTML-документа потребуется вписать всего одну строку с тегом <link>, в котором нужно указать атрибут rel, указывающий браузеру что мы добавляем иконку, атрибут href, содержащий адрес нашего изображения, и атрибут type, показывающий какой формат изображения мы используем:
<html>
<head>
<link rel="icon" href="путь_к_иконке/favicon.ico" type="image/x-icon">
</head>
<body>
</body>
</html>
Примечание: обратите внимание, что для каждой веб-страницы или для каждого раздела сайта можно указать свой собственный фавикон.
В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
| Google Chrome | Internet Explorer | Firefox | Opera | Safari | |
|---|---|---|---|---|---|
| <link rel=»shortcut icon» href=»httр://mysite.ru/myicon.ico»> | Да | Да | Да | Да | Да |
| <link rel=»icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/vnd.microsoft.icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
| <link rel=»icon» type=»image/png» href=»httр://mysite.ru/image.png»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/gif» href=»httр://mysite.ru/image.gif»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/x-icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
Не стоит недооценивать значение фавикона, особенно сегодня, когда в сети Интернет находятся миллиарды сайтов и страниц, часть из которых являются вашими конкурентами. Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.
puzzleweb.ru
Как установить Фавикон на сайт

Практически на любом современном сайте в интернете присутствует специальная иконка, отображающаяся на вкладке браузера после полной загрузки ресурса. Данная картинка создается и устанавливается каждым владельцем самостоятельно, хотя и не является обязательной. В рамках этой статьи мы расскажем о вариантах установки Фавикон на сайты, созданные различными средствами.
Добавление Favicon на сайт
Чтобы добавить рассматриваемый тип иконки на сайт, вам придется для начала создать подходящее изображение квадратной формы. Это можно сделать как с использованием специальных графических программ, например, Photoshop, так и прибегнув к некоторым онлайн-сервисам. Кроме того, подготовленный значок желательно заранее преобразовать в формат ICO и уменьшить до размера 512×512 px.
Примечание: Без добавления пользовательского изображения на вкладке отображается значок документа.
Читайте также:
Онлайн-сервисы для создания Favicon
Как создать изображение в формате ICO
Вариант 1: Добавление вручную
Этот вариант добавления иконки на сайт подойдет вам, если вы не используете платформу, предоставляющую специальные инструменты.
Способ 1: Загрузка Favicon
Наиболее простой метод, поддерживаемый буквально любым современным интернет-обозревателем, заключается в добавлении ранее созданной картинки в корневой каталог вашего сайта. Сделать это можно как через веб-интерфейс, так и любой удобный FTP-менеджер.

Иногда нужный каталог может иметь название «public_html» или любое другое, зависящее от ваших предпочтений в плане настроек.

Работоспособность метода напрямую зависит не только от формата и размеров, но и от правильного названия файла.
Способ 2: Редактирование кода
Иногда может быть недостаточно просто добавить Favicon в корневой каталог сайта, чтобы она отображалась браузерами на вкладке после полной загрузки. При таком раскладе потребуется отредактировать основной файл с разметкой страницы, добавив в его начало специальный код.
- Между тегами «HEAD» добавьте следующую строку, где «*/favicon.ico» необходимо заменить на URL-адрес вашего изображения.
<link rel="icon" href="*/favicon.ico" type="image/x-icon"> - Лучше всего использовать абсолютную ссылку с указанием префикса вместо относительной.
- В некоторых случаях значение «rel» можно изменить на «shortcut icon», увеличив тем самым совместимость с веб-браузерами.
- Значение «type» также может быть вами изменено в зависимости от формата используемого изображения:
Примечание: Наиболее универсальным является ICO-формат.
- ICO – «image/x-icon» либо «image/vnd.microsoft.icon»;
- PNG – «image/png»;
- GIF – «image/gif».



- Если ваш ресурс нацелен на преимущественно последние версии браузеров, строку можно сократить.
<link rel="icon" href="*/favicon.ico"> - Для достижения наибольшей совместимости вы можете добавить сразу несколько строк с указанием ссылки на Favicon сайта.
- Установленное изображение будет отображаться на всех страницах сайта, но по желанию может быть изменено путем добавления ранее упомянутого кода в отдельные разделы.






В обоих рассмотренных методах для появления иконки на вкладке браузера потребуется некоторое время.
Вариант 2: Средства WordPress
При работе с WordPress вы можете прибегнуть к ранее описанному варианту, добавив упомянутый код в файл «header.php» или воспользовавшись специальными инструментами. Благодаря этому иконка гарантировано будет представлена на вкладке сайта вне зависимости от браузера.
Способ 1: Панель управления
- Через главное меню разверните список «Внешний вид» и выберите раздел «Настроить».
- На открывшейся странице необходимо воспользоваться кнопкой «Свойства сайта».
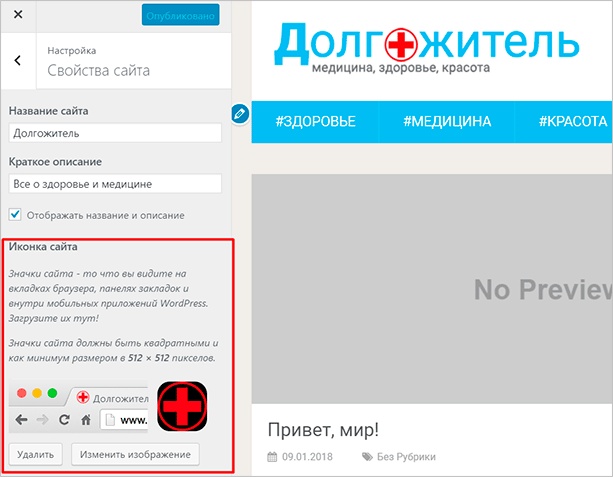
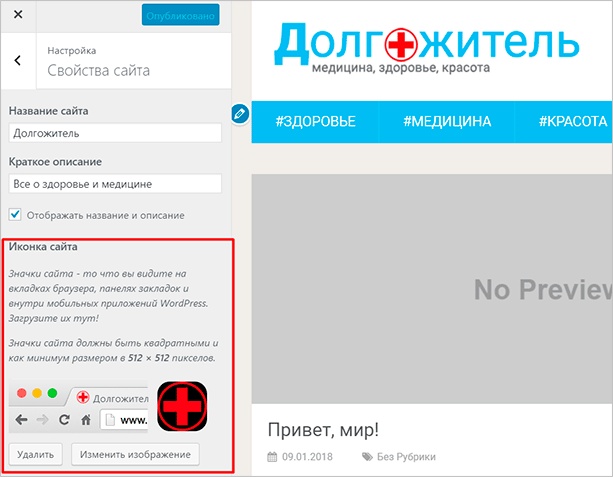
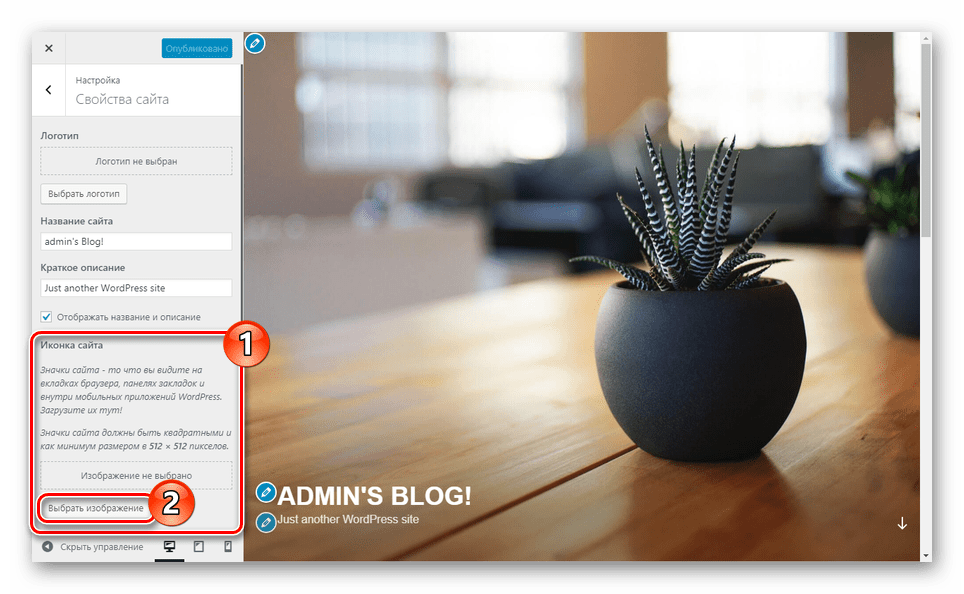
- Пролистайте раздел «Настройка» до низа и в блоке «Иконка сайта» нажмите кнопку «Выбрать изображение». В данном случае картинка должна иметь разрешение 512×512 px.
- Через окно «Выбрать изображение» загрузите нужную картинку в галерею либо выберите ранее добавленную.
- После этого вы будете возвращены к «Свойствам сайта», а в блоке «Иконка» появится выбранное изображение. Тут же вы можете ознакомиться с примером, перейти к его редактированию или удалить при необходимости.
- Установив нужное действие через соответствующее меню, нажмите кнопку «Сохранить» или «Опубликовать».
- Чтобы увидеть логотип на вкладке любой страницы вашего сайта, включая «Панель управления», перезагрузите ее.







Способ 2: All In One Favicon
- В «Панели управления» сайтом выберите пункт «Плагины» и перейдите к странице «Добавить новый».
- Заполните поисковое поле в соответствии с наименованием нужного плагина — all in one favicon — и в блоке с подходящим расширением нажмите кнопку «Установить».

Процесс добавления займет некоторое время.
- Теперь необходимо кликнуть по кнопке «Активировать».
- После автоматического перенаправления вам нужно перейти к разделу с настройками. Сделать это можно через «Настройки», выбрав из списка «All in one Favicon» либо воспользовавшись ссылкой «Settings» на странице «Плагины» в блоке с нужным расширением.
- В разделе с параметрами плагина следует добавить иконку в одну из представленных строк. Это нужно повторить как в блоке «Frontend Settings», так и в «Backend Settings».
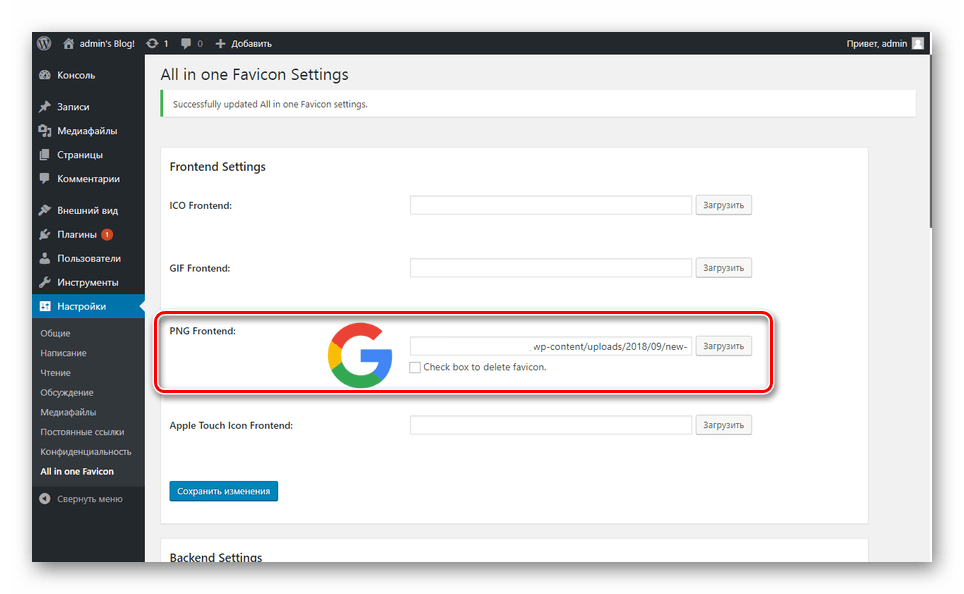
- Нажмите кнопку «Сохранить изменения», когда изображение будет добавлено.
- По завершении обновления страницы картинке будет присвоена уникальная ссылка и она отобразится на вкладке браузера.







Этот вариант является наиболее простым в реализации. Надеемся, у вас получилось установить Favicon на сайт через панель управления WordPress.
Заключение
Выбор способа добавления иконки зависит исключительно от ваших предпочтений, так как во всех вариантах можно достичь требуемого результата. Если же возникают трудности, перепроверьте выполненные действия и можете задать соответствующий вопрос нам в комментариях.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Установка Favicon на сайт
Вы здесь: Главная — HTML — HTML Основы — Установка Favicon на сайт
Favicon — это небольшая картинка размером 16×16 (или 32×32) пикселя, которая находится в браузере слева от адресной строки. Почему-то не так много людей добавляют favicon на свои сайты. На мой взгляд, они многое теряют. Например, в Yandex отображаются иконки сайтов, и люди переходят по таким сайтам гораздо чаще, чем по тем, на которых нет favicon. Также, на мой взгляд, это немного повышает авторитетность сайта. В общем, в этой статье мы установим favicon на сайт.
Для начала как найти favicon. Во-первых, Вы можете создать самостоятельно. Очень хороший сервис favicon.cc. На нём Вы прямо в онлайне создадите себе favicon. Также Вы можете воспользоваться уже готовыми коллекциями и выбрать себе подходящий. Самый простой способ — это воспользоваться поиском и запросом: «коллекция favicon«. Думаю, что уже первый сайт покажет Вам тысячи различных favicon, и Вам останется его только выбрать.
Теперь второй шаг — установка favicon на сайт. Для этого добавьте внутри тега <head> следующую строку:
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon" />Советую разместить favicon прямо в корень сайта. Если же Вы решили разместить его в другом месте, то, соответственно, измените значение атрибута «href«.
После обновления страницы, Вы увидите Ваш favicon рядом с адресом Вашего сайта.
Иногда favicon появляется не сразу. Как правило, виновато кэширование браузера. Поэтому если картинка отсутствует, то попробуйте очистить кэш браузера (в настройках это должно быть). Также может помочь перезапуск браузера. Но ещё раз говорю: если Вы всё сделали правильно, то favicon на Вашем сайте появится.
Вот и всё, что хотелось рассказать об установке favicon на сайт.
Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
-
 Создано 05.12.2010 10:17:20
Создано 05.12.2010 10:17:20 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Подробное руководство по фавикону для сайта
Бесплатный генератор фавикона и советы: как подобрать фавикон, какие размеры нужны и как установить фавикон на сайт.
Что такое фавикон
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в табах и в других элементах интерфейса. Лучше всего смотрится изображение, которое можно вписать в квадрат. Стандартные размеры — 16×16, 32×32, для некоторых браузеров и ОС нужны размеры 60×60, 120×120, 192×192.
Обычно используют формат ICO, но еще доступны PNG, GIF, JPEG, SVG. Файл формата ICO содержит несколько версий фавикона, некоторые браузеры могут выбрать не ту версию и использовать значок более низкого разрешения, поэтому некоторые веб-мастера советуют PNG.
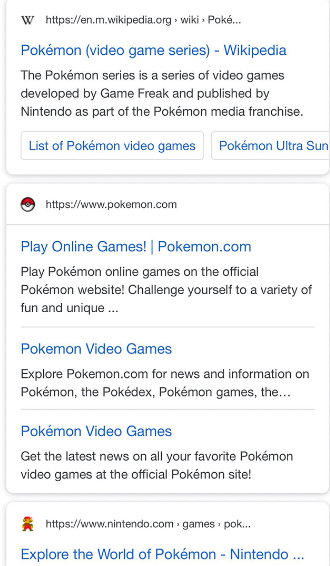
Фавиконы появляются у ссылки в выдаче, на странице в браузере, в разделе закладок и на главном экране смартфона, если пользователь решит отправить ссылку на главный экран для быстрого доступа.
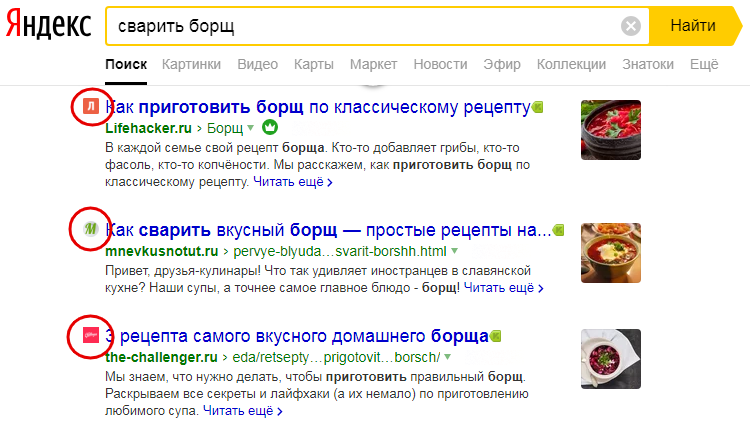
В России фавиконы в выдаче поддерживает Яндекс:
 Сайты с фавиконами в выдаче Яндекса
Сайты с фавиконами в выдаче Яндекса
В российских результатах поиска Google фавиконов пока нет. В прошлом году
Google тестировал фавиконы в выдаче для пользователей из Великобритании, это заметил оптимизатор Рик Родригес и выложил скриншот в свой Твиттер:
 Выдача Google в Великобритании
Выдача Google в Великобритании
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
 Сайты с фавиконами на вкладках и на панели закладок
Сайты с фавиконами на вкладках и на панели закладокЗачем нужен фавикон
Иногда на форумах новички спрашивают, дает ли использование favicon.ico бонусы при раскрутке. Использование фавикона не влияет на оптимизацию кода сайта, поисковики не ставят сайты с фавиконом выше в выдаче и не понижают позиции за его отсутствие. Тем не менее, у фавикона есть другие плюсы.
Разберем, для чего нужен файл favicon.ico и можно ли без него обойтись.
- Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.
 Сайт без фавикона в выдаче среди прочих
Сайт без фавикона в выдаче среди прочих- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
 Логотип компании в фавиконе
Логотип компании в фавиконе- Упрощает поиск нужного сайта
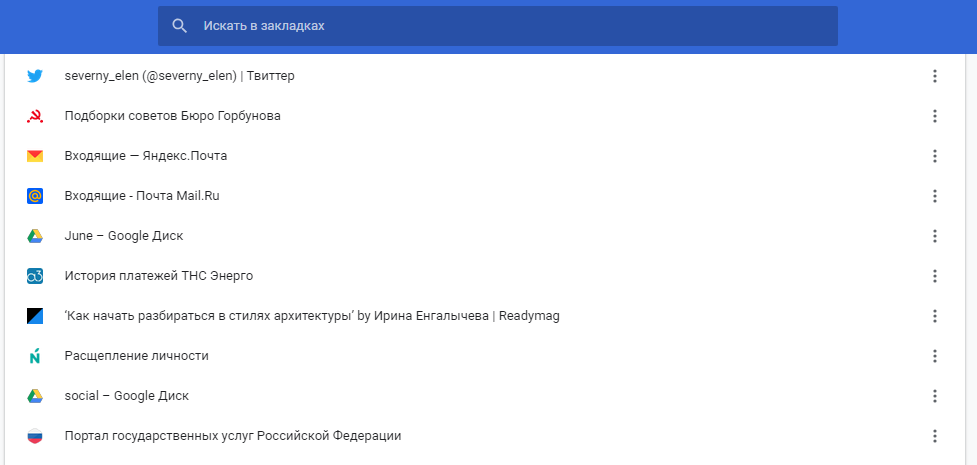
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
 Закладки в Google Chrome
Закладки в Google Chrome- Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Failed to load resource: net::ERR_EMPTY_RESPONSE (20:00:55:963 | error, network) at http://localhost:8383/favicon.ico
Фавикон из картинки: какую выбрать
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
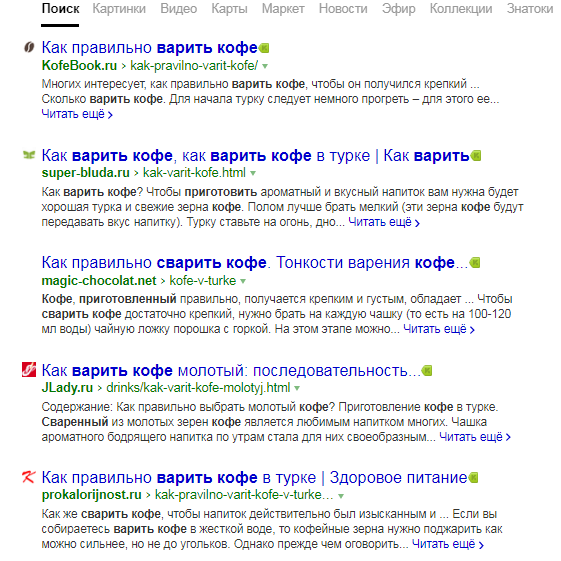
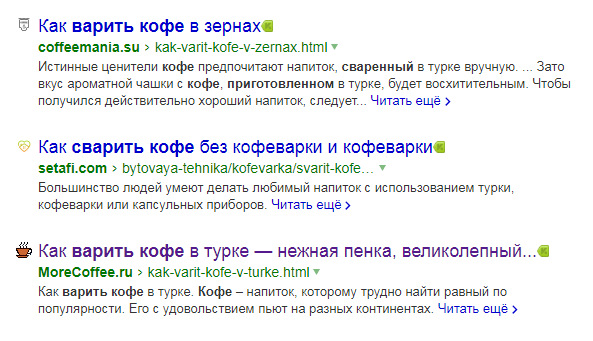
 Фавикон с чашкой для сайта о кофе выглядит гармоничнее
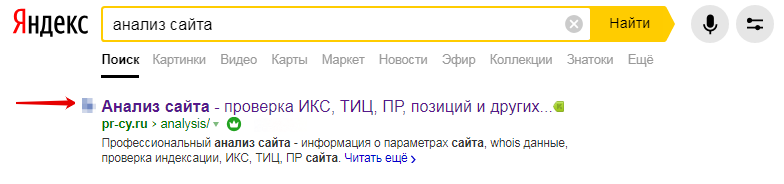
Фавикон с чашкой для сайта о кофе выглядит гармоничнееРаньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера, детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
- Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. - Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. - Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
RealFaviconGenerator сделает фавиконы для разных платформ и браузеров. Если вам достаточно одного значка, Генератор от PR-CY отконвертирует изображение в файл ICO 16х16.
 Панель бесплатного генератора фавикона
Панель бесплатного генератора фавиконаКак установить фавикон на сайт
Созданную картинку для фавикона нужно сохранить ее в корне сайта и добавить ссылку на размещенный файл в HTML-код главной:
...
<link rel="тип ресурса" href="http://путь-до-файла" type="тип передаваемых данных">
...Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Прямое указание на файл нужно не всем браузерам, но лучше его сделать, чтобы значок точно появился на месте фавикона. Разным страницам сайта можно указать разные фавиконки, к примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума.
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Размер фавикона для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Популярные десктопные браузеры
Стандартно для фавикона делают файл favicon.ico, он поддерживается всеми браузерами, но можно выбрать и другой формат. Обычно рекомендуют установить несколько размеров фавикона для разных случаев: 16×16, 32×32 и 48×48.
Пример кода:
<link rel="icon" type="image/ico" href="/icons/favicon.ico">
<link rel="icon" type="image/ico" href="/icons/favicon.ico">
<link rel="shortcut icon" href="/icons/favicon.ico">Фавикон в HTML5
В HTML5 с помощью расширенного описания можно указать размеры и формат иконки. Для файла ICO, в котором несколько фавиконов, можно указать размеры в атрибуте sizes через пробел. Для фавикона в векторе укажите размер «any».
Пример кода:
<link rel="icon" href="favicon.png" type="image/png">
<link rel="icon" href="favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="favicon.svg" type="image/svg+xml">Android
Для Android рекомендуют сделать иконку в формате PNG 192×192, можно использовать прозрачность.
Указать фавикон и его расположение для Android можно через спецификацию The Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастера указывают иконки, размеры и форматы для сайта или приложения. Его поддерживают Chrome, Opera, Samsung Internet и Firefox.
Манифест указывают с помощью:
<link rel="manifest" href="/icons/site.webmanifest">Пример кода:
{
"name": "My App",
"icons": [{
"src": "64.png",
"sizes": "64x64"
}, {
"src": "192.png",
"sizes": "192x192"
}],
"display": "fullscreen",
"orientation": "landscape",
"theme_color": "tomato",
"background_color": "cornflowerblue"
}Apple
Для iOS рекомендуют делать иконку PNG размером 180×180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
Пример кода:
<link rel="apple-touch-icon" href="/icons/apple-touch-icon.png">Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью .
Пример кода:
<link rel="mask-icon" href="mask.svg" color="red">
<link rel="mask-icon" href="/icons/safari-pinned-tab.svg" color="#5bbad5">Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Пример кода:
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-config" content="/icons/browserconfig.xml">У Microsoft есть «Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Пример кода:
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png">
<square150x150logo src="/mstile-150x150.png">
<square310x310logo src="/mstile-310x310.png">
<wide310x150logo src="/mstile-310x150.png">
<tilecolor>#da532c</tilecolor>
</wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile>
</msapplication>
</browserconfig>Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
pr-cy.ru




 Создано 05.12.2010 10:17:20
Создано 05.12.2010 10:17:20