- 2.4. Этапы создания веб-сайта — Информационные технологии
- Этапы создания сайта по порядку
- Анализ целевой аудитории и конкурентов
- Постановка целей
- Разработка технического задания
- Проектирование и прототипирование
- Проработка макетов дизайна
- Верстка и интеграция c CMS
- Настройка основных модулей
- Интеграция с учетными системами и сервисами
- Наполнение контентом и SEO
- Тестирование и запуск
- Поддержка и сопровождение
- Итог
- Этапы создания сайта | 7 основных шагов создания эффективного сайта
- Этапы создания сайта с нуля в Новосибирске
- Основные этапы разработки сайта — урок. Информатика, 11 класс.
- Этапы создания сайта | Deaction
- Этапы создания сайта ❓ Из чего состоит разработка веб-сайта
- Процесс разработки веб-сайтов: полное руководство за 7 шагов
- График разработки веб-сайта
- Жизненный цикл разработки веб-сайтов
- Шаг 1. Сбор информации: цель, основные цели и целевая аудитория
- Шаг 2. Планирование: создание карты сайта и каркаса
- Шаг 3. Дизайн: макеты страниц, цикл проверки и утверждения
- Шаг 4. Написание и сборка контента
- Шаг 5.Кодирование
- Шаг 6. Тестирование, обзор и запуск
- Шаг 7. Техническое обслуживание: мониторинг мнений и регулярное обновление
- Бонус: Контрольный список разработки веб-сайтов
- Выводы
- Современный процесс веб-дизайна: постановка целей
- Как контракт на проектирование может помочь вам управлять клиентами
- Шесть этапов процесса проектирования и разработки веб-сайта
- 8 этапов разработки веб-сайтов — полное руководство
- Процесс веб-разработки: 5 шагов для создания веб-сайта
- Как оптимизировать каждую фазу
- 7 этапов разработки веб-сайта
- Каковы методологии процесса веб-разработки?
- Какая методология жизненного цикла веб-разработки лучше всего подойдет вам?
- Как оптимизировать процесс планирования вашего веб-сайта
- Как оптимизировать все этапы разработки веб-сайтов: 25 инструментов для использования
- Контрольный список для разработки веб-сайтов
- Выводы о процессе разработки веб-сайтов
2.4. Этапы создания веб-сайта — Информационные технологии
Разработка сайта — это процесс, состоящий из нескольких последовательных этапов. Заказчик может выбрать любого исполнителя для определенных этапов создания сайта. Впрочем, некоторые фрилансеры или студии предлагают полный пакет своих услуг. Что лучше — решать только заказчику. Можно оплатить полностью всю работу за раз и в итоге получить готовый, функционирующий сайт. А можно заказать работу по частям, то есть один человек делает макет, другой верстает, третий размещает в сети, четвертый раскручивает.
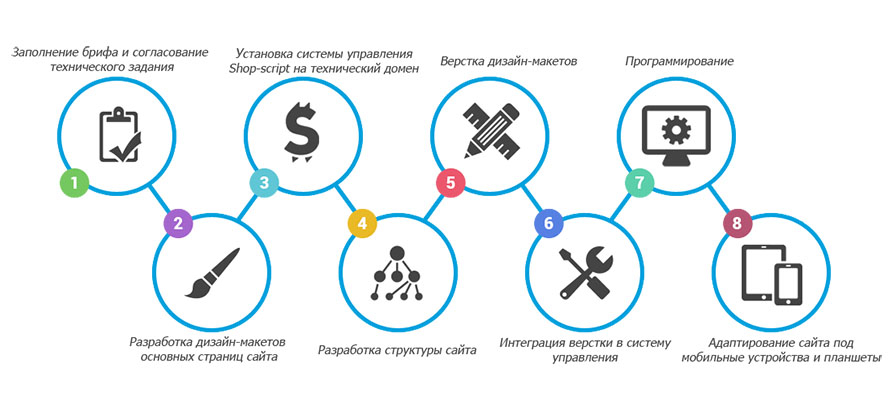
Работу по созданию можно разделить на такие этапы:
— Подготовительный;
— Разработка макета;
— Верстка;
— Программирование;
— Наполнение контентом;
— Раскрутка сайта;
— Администрирование (поддержка) сайта.
К каждому пункту надо подходить со всей ответственностью, ведь от этого будет зависеть качество и посещаемость сайта. Остановимся на этих этапах подробнее:
1.
 Подготовительный этап
Подготовительный этапНа этом этапе необходимо сформировать основную идею будущего сайта.
- Нужно определить какая цель будет у сайта, например, цель может быть такая: обучение, развлечение, интернет-магазин, продажа каких либо услуг, бизнес сайт, или просто заработок на сайте.
- Затем определяем целевую аудиторию (пол, возраст, образование), то есть для кого будет этот сайт.
- Так же необходимо выяснить какую информацию ожидают посетители, это поможет с определением контента (текстовой информацией) на сайте.
- Затем нужно определиться с технической стороной . Важно учитывать среднее подключение к сети, а так же программным обеспечением.
- Навигация — важный пункт. Все должно быть интуитивно понятно, где и что находится, чтобы пользователь не бродил в поисках нужной информации, а сразу ориентировался на сайте.
Чтобы продумать все информационное наполнение, подобрать материалы, придумать навигацию, можно взять листок бумаги с ручкой, и по пунктам расписать все, что планируется сделать на сайте.
На этом же этапе составляется ТЗ (Техническое задание).
2. Разработка макета
После постановки задач будущего сайта, наступает следующий этап — разработка макета. Ориентируясь по пунктам ТЗ разрабатывается будущий шаблон, или шаблоны, из которых можно выбрать нужный вариант. На данном этапе определяется как будет выглядеть дизайн в целом, какие графические элементы будут использованы, а так же какая структура будет у страниц и какие цветовые решения будут на нем присутствовать.
Затем предоставляется в формате PSD (со всеми слоями) и в виде картинке, тут можно использовать любой формат ( JPEG, PNG ), чтобы в дальнейшем передать работу в руки верстальщика. Разработка дизайна сайта обычно занимает от нескольких дней, до нескольких недель, очень сложные работы могут проводиться даже месяц.
3. Верстка
Чтобы нарезать готовый макет на части, и в дальнейшем прикрепить на сайт, потребуется верстальщик. Что такое верстка? Это процесс написания HTML и CSS кодов для веб-страниц. Каждый код отвечает за то, чтобы все элементы на странице размещались там, где нужно. Верстальщик должен знать все особенности браузеров, так как для каждого браузера необходим свой подход верстки.
Каждый код отвечает за то, чтобы все элементы на странице размещались там, где нужно. Верстальщик должен знать все особенности браузеров, так как для каждого браузера необходим свой подход верстки.
Виды верстки при создании сайта:
- Блочная. Преимущества блочной верстки заключается в том, что она правильно отображает все элементы сайта на разных устройствах (например, на мобильных телефонах). Компактный код, все элементы весят меньше, а значит страница будет загружаться быстро. Из недостатков можно отметить, что при использовании разных браузеров верстка может поплыть.
- Табличная. В табличной верстке можно создавать колонки, таблицы в браузерах выглядят почти одинаково. Недостатки: индексация такого сайта очень медленная, долго загружаются страницы и код такой верстки слишком большой.
4. Программирование
На этом этапе идет разработка механизмов системы администрирования сайта, которая в будущем позволит сотрудникам компании менять/обновлять информацию на сайте. То есть создается рабочая версия сайта , готовая к наполнению текстов и графических материалов.
То есть создается рабочая версия сайта , готовая к наполнению текстов и графических материалов.
Язык программирования представляет собой знаковую систему,которая предназначена для описания алгоритмов. Самые популярные языки программирования: Java, C, C++, Delphi, Basic, PHP, Perl, Ruby и др.
После всех этих действий сайт публикуется в сети.
5. Наполнение сайта контентом
Эффективность работы сайта связана с понятием контента, то есть текстовой и графической информации. Иногда материалы для заполнения есть у заказчика, если нет, то он обращается к фрилансерам, для того, чтобы они написали необходимые статьи.
Обычно на сайтах используют SEO-копирайтинг , эта техника создания текстов для сайта, которая учитывается не только особенностью восприятия пользователем, но и необходима для продвижения в поисковой системе. Такие работы имеют свою цену исходя из объема требуемых материалов.
6. Раскрутка сайта
Полностью готовый и наполненный информацией сайт не будет гарантировать приток пользователей. Для того, чтобы на ваш сайт заходили посетители, о нем в первую очередь надо заявить. Большинство пользователей заходят на сайты через поисковые системы, следовательно популярность ресурса будет зависеть от его позиции в рейтинге результата поиска.
Для того, чтобы на ваш сайт заходили посетители, о нем в первую очередь надо заявить. Большинство пользователей заходят на сайты через поисковые системы, следовательно популярность ресурса будет зависеть от его позиции в рейтинге результата поиска.
Чтобы повысить посещаемость сайта, его в первую очередь надо зарегистрировать в поисковых системах , так же можно сделать обмен ссылками, или баннерами. Чтобы не возится с этим самому, обычно заказывают раскрутку у тех же фрилансеров, которые профи своего дела, они уже прогонят сайт по базам каталогов и сделают все необходимое.
7. Поддержка сайта
Тут следует учесть каким образом будут добавляться или редактироваться материалы и разделы сайта. Возможно потребуется сделать архив статей, куда будут попадать не актуальные новости. Для таких целей выделяется сотрудник, который будет следить за частотой обновления, предоставлять свежую информацию, убирать старую.
Этапы создания сайта по порядку
Следование всем этапам процесса создания сайтов позволяет правильно организовать работу всех специалистов, что гарантирует конечное качество проекта.
Основные этапы создания веб-сайта с нуля
- Анализ ЦА и конкурентов.
- Постановка целей и задач.
- Разработка технического задания.
- Проектирование и прототипирование.
- Проработка макетов дизайна.
- Верстка и интеграция с CMS.
- Настройка основных модулей.
- Интеграция с учетными системами и сервисами.
- Наполнение контентом и SEO
- Релиз и тестирование.
- Поддержка и сопровождение.
Каждый этап напрямую влияет на конечный результат проекта, его функциональность и эргономику. Мы разберем все этапы более детально и определим основные сложности разработки чуть ниже. Поехали!
Анализ целевой аудитории и конкурентов
Первый этап разработки — аудит и анализ. В первую очередь собирается информация о деятельности предприятия, оценивается текущая стратегия продвижения, фронт проведенных работ. Отдельно внимание уделяется целевой аудитории и основным конкурентам. Для создания качественного сайта важно изучить конкурентов в нише, а также основных потребителей продукта. Аудит позволяет получить характеристику целевой аудитории и выявить потребительские мотивы для разработки эффективной стратегии продвижения.
Отдельно внимание уделяется целевой аудитории и основным конкурентам. Для создания качественного сайта важно изучить конкурентов в нише, а также основных потребителей продукта. Аудит позволяет получить характеристику целевой аудитории и выявить потребительские мотивы для разработки эффективной стратегии продвижения.
Постановка целей
После анализа обязательно проводится формирование целей и задач проекта. Важно сразу определить для чего будет использоваться ресурс: для продаж, информирования потребителей и получения обратной связи, работы с репутацией бренда и т. д. Помните, правильно расставленные цели экономят бюджет и время организации, и позволяют быстрее достичь желаемого результата.
Разработка технического задания
Немаловажный этап разработки сайта — создание проектной документации и технического задания. Во время написания ТЗ важно учитывать каждый аспект работы и прописывать все процессы — качество работы специалистов и проекта в целом напрямую зависит от проработки технического задания. На данном этапе определяется общая концепция проекта, планируется его функциональность, общий стиль и особенности дизайна.
На данном этапе определяется общая концепция проекта, планируется его функциональность, общий стиль и особенности дизайна.
Обратите внимание! При построении технического задания важно полностью использовать данные, полученные из предыдущих двух этапов. Готовое ТЗ должно быть написано на языке, понятным для каждого специалиста, не иметь неточностей, описывать каждый процесс работы в точных деталях. В техническом задании указывается вся функциональная составляющая проекта, инструментарий и дизайн, особенности интерфейса, т. д. Также в ТЗ требуется определить используемые технологии и методы разработки, обозначить весь перечень предоставляемых услуг разработчиками.
Проектирование и прототипирование
После проработки проектной документации создается прототип сайта. Основная задача прототипа — разработать интуитивно понятный и функциональный интерфейс, удобный для конечного пользователя. При этом требуется помнить, что от принятого прототипа зависит конечный результат работы и жизнеспособность сайта в целом.
В готовом прототипе должна быть четко распланированная структура будущего проекта. Создана удобная навигация и система поиска, проработаны детали и особенности интерфейса. Ресурс с проработанным до релиза юзабилити получает явное преимущество на фоне конкурентов. Удобный и проработанный сайт лучше ранжируется в Google и Яндекс, имеет меньший процент отказов и большую конверсию, нравится пользователям.
Проработка макетов дизайна
Следующим этапом разработки сайта является создание макетов страниц согласно ТЗ и готового прототипа. Дизайнеры отрисовывают указанное в ТЗ количество вариаций главной страницы, категорий, каталога и товарных карточек. Кроме того, уделяется внимание дизайну каждого элемента на страницах: от блоков и форм поиска до слайдеров с фото.
Основная задача при создании макета — сформировать цельный, завершенный образ сайта. При разработке дизайна учитываются корпоративные цвета, используются атрибуты, отображающие образ компании.
Верстка и интеграция c CMS
Готовые макеты отправляются верстальщикам и программистам. Основная задача верстки — обеспечить адаптивность страниц ко всем веб-браузерам и мобильным гаджетам. Важно, что веб-сайт корректно отображался на всех популярных форматах экранов, независимо от их диагонали и разрешения.
Далее проводится работа над валидностью верстки и возможностью ее дальнейшей доработки при расширении проекта. Исходный код проверяется на наличие ошибок, подстраивается под современные стандарты качества и интегрируется в выбранную систему управления сайтом (CMS).
Настройка основных модулей
Одним из основных этапов создания сайта считается программирование — добавление в проект всех заложенных опций и функций. Задача программистов: разработать и внедрить заложенную в ТЗ функциональность, настроить основные модули, обеспечить корректную работу ресурса. На данном этапе также проводится техническая оптимизация, ускорение загрузки, выявление и устранение всех ошибок в коде.
На данном этапе также проводится техническая оптимизация, ускорение загрузки, выявление и устранение всех ошибок в коде.
Интеграция с учетными системами и сервисами
Отдельно проводится внедрение сторонних IT-продуктов для расширения функциональности сайта. Разработчики настраивают синхронизацию веб-сайта с CRM, подключают программу складского учета и бухгалтерию. Дополнительно проводится интеграция мессенджеров, подключаются онлайн-консультанты, настраиваются модули почтовой рассылки. При необходимости интегрируются калькуляторы стоимости заказа или расчета стоимости доставки, т. д.
Наполнение контентом и SEO
Следующие этапы разработки сайта — базовая оптимизация и работа с контентом. Согласно рекомендациям SEO-специалиста, разрабатывается структура и посадочные страницы сайта, внедряются коммерческие факторы и т.д. Также на данным этапе возможно проведение базовой SEO-оптимизации: распределение веса страниц сайта, добавление и оптимизация изображений, заполнение meta-данных.
После завершения всех работ с кодом проводится наполнение страниц контентом. Сначала разрабатывается контент-план, затем загружаются уникальные тексты и авторский контент. В зависимости от специфики сайта, повышенное внимание уделяется медиа-контенту: графикам и таблицам, видеоматериалам и т. д.
Тестирование и запуск
Порядок создания интернет-сайта предполагает проведение тестирования перед релизом. На локальной копии проекта или тестовом сервере оценивается работа основных функций, скорость загрузки страниц, удобство серфинга. Любые ошибки устраняются, код и структура при необходимости редактируются.
При успешном прохождении тестов ресурс устанавливается на хостинг компании и привязывается к домену. Проводятся техническая и SEO-оптимизация, подключаются метрики и вебмастеры Google и Яндекс, настраиваются цели. По завершении пусконаладочных работ заказчику передаются все права на управление ресурсом, а также необходимая документация при наличии.
Поддержка и сопровождение
После релиза сайт успешно собирает трафик в интернете и генерирует продажи. Однако для поддержания конкурентоспособности важно регулярно развивать проект. Услуга поддержки и сопровождения веб-сайта предполагает проведение технических работ или консультации сотрудников компании клиента.
Отдельно выделяются работы по модернизации и масштабировании проекта: расширение ресурса, интеграция сторонних IT-продуктов, доработка структуры. Кроме того, требуется уделять внимание рекламному продвижению и управлению репутацией бренда в сети.
Итог
Все этапы работ над созданием сайта влияют на конечный результат и качество проекта. Создание веб-сайта — сложный многоэтапный процесс разработки, требующий привлечение обширного штата специалистов. Для создания качественного, полезного и конкурентоспособного сайта требуется учитывать все этапы разработки и привлечь к работе квалифицированных специалистов.
Заказать создание сайтов или поддержку уже существующих проектов можно у компании Первый Бит. Наши специалисты разработают веб-сайт с нуля, проведут настройку или расширение существующих проектов. Также мы занимаемся продвижением сайтов и технической оптимизацией, работаем с дизайном и контентом, проводим интеграции с продуктами любой сложности. При необходимости также предоставляем услуги рекламного продвижения и поддержку сайтов.
Наши специалисты разработают веб-сайт с нуля, проведут настройку или расширение существующих проектов. Также мы занимаемся продвижением сайтов и технической оптимизацией, работаем с дизайном и контентом, проводим интеграции с продуктами любой сложности. При необходимости также предоставляем услуги рекламного продвижения и поддержку сайтов.
Этапы создания сайта | 7 основных шагов создания эффективного сайта
Разработка сайта – сложный процесс. Для того, чтобы организовать работу по созданию сайтов, необходимо выделить основные блоки, содержащие этапы работ, определить проблемы и сроки выполнения каждого.
|
|
|
|
Для того, чтобы поставить задачу Подрядчику по созданию сайта, необходимо сформулировать ответы на некоторые вопросы, которые зададут Вам в любой веб-студии. |
Все работы могут быть разделены на те, которые входят в стандартный Пакет услуг, и те, которые можно выполнить, дополнительно их оплатив. Основная цель – сформировать проект под поставленные задачи. |
Сайт переносится на хостинг Заказчика. Представитель Заказчика тестирует работу сайта. Заказчик подписывает акт о выполненных работах. |
Перечень этапов создания сайта дает общее представление о трудоемкости и особенностях работы над проектом. Он не является конечной характеристикой для создаваемого ресурса. Есть ряд особенностей, которые задают ритм и механизмы реализации идеи.
Сколько потребуется времени для создания сайта?
Сроки на прохождение этапов создания сайта колеблются в диапазоне от 2 дней до полугода. Они зависят отдвух основных моментов:
- Сложность проекта. В массе своей программисты решают типовые задачи.
 Но существует 10 % клиентов, которые не попадают под общий реестр возможностей CMS. Для них необходимо создать сайт с индивидуальным онлайн-сервисом, разработать промо-страницу или игровое приложение. Вторые, являются владельцем бизнеса с «изюминкой», когда сам характер услуг предполагает нестандартный подход. Число этапов по созданию сайта не возрастет, но увеличатся сроки исполнения проекта на этапе программирования и верстки.
Но существует 10 % клиентов, которые не попадают под общий реестр возможностей CMS. Для них необходимо создать сайт с индивидуальным онлайн-сервисом, разработать промо-страницу или игровое приложение. Вторые, являются владельцем бизнеса с «изюминкой», когда сам характер услуг предполагает нестандартный подход. Число этапов по созданию сайта не возрастет, но увеличатся сроки исполнения проекта на этапе программирования и верстки. - Затраты времени на оптимизацию проекта. В нашей студии оптимизация сайта под требования поисковых систем проводится для каждого разрабатываемого нами веб-проекта.
- Продвижение сайта. Этот этап раскрутки и продвижения сайта на желаемые позиции в поисковых системах самый продолжительный. Каждый оптимизатор подтвердит, что вывести сайт в ТОП-10 за 2 месяца невозможно. Seo-процесс требует постепенного наращивания показателей: ссылочной массы, «заточки» под ключевики, публикации в каталогах и т.д. Белые методы позволяют добиться стабильного и качественного результата.
 При этом определить дату попадания в ТОП с точностью до месяца невозможно. Однако, продвижение сайта на 100% зависит от качества веб-ресурса и его предварительной оптимизации.
При этом определить дату попадания в ТОП с точностью до месяца невозможно. Однако, продвижение сайта на 100% зависит от качества веб-ресурса и его предварительной оптимизации.
Для того, чтобы пройти все этапы создания сайта без временных потерь, рекомендуем составлять максимально точную заявку, тогда техзадание будет четким и последовательным. Заказчик будет понимать, что и на каком этапе создания сайта он получит.
В каждом блоке существуют работы, требующие согласования с Заказчиком проекта. Всю работу мы разделили на несколько основных блоков:
Этапы создания сайта с нуля в Новосибирске
Перед созданием сайта необходимо четко определиться с желаемой концепцией, собрать всю необходимую информацию, по возможности предварительно определиться с желаемым оформлением или цветовой гаммой.
Чтобы сайт был идеальным, заказчик и веб-студия должны сотрудничать вместе, постоянно обсуждать каждое решение, чтобы в итоге получить качественный, успешный сайт.
Первый этап — Разработка технического задания
Для того, чтобы начать работать (создать сайт с нуля), необходимо скачать с нашего сайта Бриф на разработку сайта. Заполнить его полностью (ЭТО ГЛАВНОЕ!!!), так как нам необходимо получить полную картину того, что вам необходимо. Самые главные пункты этого брифа — это примеры сайтов, которые вам нравятся и не нравятся, только обязательно с подробными комментариями.
Разработка технического задания является важным и ответственным этапом создания сайта. Зачастую детали, упущенные при постановке задачи, не только ухудшают качество, но и делают изготовление сайтов гораздо более дорогостоящим. В этой связи мы рекомендуем отнестись к согласованию технического задания со всей серьезностью и заранее обговаривать все аспекты работы при заказе создания сайта (дизайн, разработка). Грамотно составленное техническое задание является руководством к действию для сотрудников компании и гарантом полного выполнения работ для клиента.
Второй этап — Отрисовка шаблонов макетов дизайна
На данном этапе реализуются спланированные заранее идеи относительно дизайна сайта. Чем сложнее сайт, тем большее количество функциональных модулей он будет иметь, и тем большее количество шаблонов дизайна понадобится отрисовывать.
Все работы начинают с создания блок-схемы сайта, чтобы заказчик уже изначально мог видеть, где на сайте будет расположен тот или иной модуль. Как правило, на выбор мы предоставляем 2-3 макета, которые кардинально отличаются друг от друга.
После утверждения блок-схемы, мы переходим к созданию основного макета сайта. На данном этапе все будет зависеть от сложности продукта, если сайт будет достаточно простым, то макет сразу отрисовывается в цвете, если макет сложный (рисуется иллюстрация художником от руки), то он сперва делается в черновом варианте и только после утверждения, он доводится до идеала. Если вам необходим не только дизайн сайта, а создание логотипа или создание BrandBook, то все делается аналогично, в начале мы создаем черновой вариант, а потом доводим до ума.
Окончанием работ по данному этапу будет считаться готовый к верстке psd-макет с шаблоном дизайнов модулей. При этом psd-макет сайта должен обладать рядом отличительных свойств, позволяющих html-верстальщику быстро и без особых проблем сверстать его, а также учитывать специфики создания веб-сайтов, обладать достаточной необходимой «резиновостью» и не иметь сложных к реализации с т.з. веб-дизайна элементов. Все psd-макеты сайта передаются в собственность заказчика и могут быть использованы им в дальнейшем по своему собственному усмотрению. Фактически, передача макетов заказчику является признаком окончания всех работ по дизайну.
Третий этап — Верстка отрисованных макетов дизайна
Этот этап представляет собой процесс преобразования текстовой информации, графического оформления и программных компонентов в одно целое, придание страниц сайта некую завершенность. После верстки ваш сайт приобретает вид, в котором он предстанет перед конечным пользователем (исключается информационное наполнение).
На этом этапе происходит контроль качества уже проделанной работы, оптимизируется страницы сайта под конкретные браузеры, которые посетители используют для просмотра сайта. На представление страницы в Интернете влияет различные настройки глубины цвета и экранного разрешения, что тоже необходимо учитывать на этапе верстки. Все поставленные задачи выполняются на профессиональном уровне, что обеспечивает высокое качество готового сайта.
Четвертый этап — Программирование сайта
В течении этого этапа происходит разработка и подключение необходимого программного оборудования. Это позволяет обеспечивать посетителю необходимый функционал. В техническом плане этот этап является наиболее сложным по реализации. Решения, принимаемые на этом этапе, основываются на работе базы данных. Базы данных, на основе содержащейся в них информации, являются основой для динамически генерируемых страниц сайта. Программное оборудование, которое разрабатывается на этом этапе, является результатом работы наших специалистов с новейшими технологиями программирования. Так же на этом этапе выполняется настройка интеграция сайта с 1С и установка системы управления сайтом.
Так же на этом этапе выполняется настройка интеграция сайта с 1С и установка системы управления сайтом.
Пятый этап — Наполнение контентом
Этот этап является трудоемким и дорогостоящим этапом при создании. Наполнение можно условно разделить на три части: наполнение текстовым контентом; наполнение графическим контентом; наполнение медийным контентом. Наиболее важным среди них является наполнение текстовым контентом. По большому счету создание сайта преследует лишь одну цель демонстрация пользователю текстового контента. Тексты можно разделить на два типа: продающие тексты (как правило, находятся на главной странице и страницах услуг) и тексты технического характера (новостная лента, информационные статьи, рекомендации и т.п.). Затраты на создание текстового контента могут составлять ощутимую добавочную стоимость при создании сайтов, однако они в полной мере компенсируются за счет притока целевых посетителей приходящих с поисковых систем при продвижении сайта в поисковых системах (Yandex, Rambler, Google).
Шестой этап — Тестирование и публикация сайта
Этапу тестирования уделяется особое внимание. На этом этапе мы проверяем удобство навигации сайта, корректность данных и орфография, работоспособность ссылок. Все это происходит до появления сайта в Интернете.
Публикация сайта обеспечивается путем «привязки» сайта к доменному имени, который регистрируется заранее, и «заливки» вашего сайта на хостинг (мы предоставляем их на 1 год бесплатно). Выбор домена играет немаловажную роль в успешном развитии вашего сайта, обычно его выбирают так, чтобы он совпадал с названием вашей компании или торговой марки. Так же доменное имя должно быть коротким, легко запоминаемым и читаемым.
Основные этапы разработки сайта — урок. Информатика, 11 класс.
Создание сайта — это трудоемкий и относительно длительный процесс, который протекает в несколько этапов, по мере прохождения которых идея заказчика превращается в реальный функционирующий сайт или интернет-магазин.
Обрати внимание!
Создание сайта — процесс, в котором обычно участвуют несколько специалистов.
Чтобы проект был успешным, необходимо как минимум определить:
- какие задачи возлагаются на сайт,
- на каких посетителей веб-сайт рассчитан,
- что вы хотите до них донести;
- какую функциональность вы хотите заложить в свой веб-сайт, т.е. как он будет работать;
- кто и как будет поддерживать функционирование сайта, обновление информации, как планируется расширять его?
Процесс разработки веб-сайта можно разделить на следующие этапы:
- маркетинговое планирование,
- планирование структуры будущего сайта (разделы, навигация и т.д.),
- разработка дизайна сайта,
- верстка разработанного макета,
- «наложение макета» на разработанную нами систему управления контентом,
- установка программных модулей, отвечающих за расширенную функциональность сайта,
- наполнение вашего веб-представительства текстами и изображениями,
- тестирование сайта на соответствие техническому заданию и выкладывание готового проекта в интернет.
Давайте теперь рассмотрим каждый из этих этапов подробнее.
Маркетинговое планирование
На этом этапе выясняются сами основы создаваемого сайта. Что сайт должен делать? Каковы его главные задачи? Чего вы хотите достичь с его помощью? Что вы хотите этим сайтом донести до ваших посетителей? Эти и другие многочисленные вопросы помогают определить, каким будет сайт.
Техническое планирование
Это этап, которым часто незаслуженно пренебрегают. Здесь стоит особое внимание уделить тому, как должна работать навигация (Как посетитель попадет на эту страницу с главной?). Не забудьте и о программных функциях.
Дизайн сайта
Один из наиболее сложных этапов. Прежде всего потому, что большинство из нас привыкло оценивать дизайн отдельно от самого сайта, как оценивают картину или музыку в песне отдельно от её слов.
Здесь стоит вспомнить о целях, которые вы поставили перед сайтом (Цель поразить всех красивой картинкой?). Говорит ли дизайн о том, что предлагает ваша компания? Соответствует ли он вашему корпоративному стилю (У вас ведь есть корпоративный стиль?). Четко ли он показывает ваше отличие от конкурентов? Не помешает ли дизайн в дальнейшем эффективно подвигать сайт? И это только часть вопросов, которые надо себе задать.
Верстка
Верстка — это перевод дизайна, до сего момента существующего в виде картинки, в HTML-код.
Здесь есть свои особенности. Хорошо сверстанный сайт будет одинаково работать во всех основных веб-броузерах и на наиболее распространенных разрешениях (Или вы можете позволить себе терять клиентов?).
Система управления сайтом
Серьезной задачей является выбор программного «движка», позволяющего обновлять информацию на сайте без лишних сложностей. Кроме того, иногда приходится изменять структуру сайта — например, переместить раздел или создать новый. Этот процесс тоже не должен вызывать трудности.
Наполнение сайта
Тестирование и выкладывание
Несмотря на то, что тестирование происходит на каждой из стадий реализации проекта, окончательное тестирование необходимо. Что надо проверить? Вот несколько самых важных моментов. Во всех ли современных браузерах работает сайт? Все ли необходимые материалы размещены? Все ли программные компоненты работают слаженно и четко?И вот, когда тестирование закончено, наступает момент размещения сайта. Вопреки расхожему мнению, после того как сайт выложен, работа с ним не заканчивается. Если ваша цель — превратить свой сайт в инструмент маркетинга, то приготовьтесь к тому, что надо будет:
выкладывать новые материалы;
продвигать сайт;
опрашивать посетителей и добавлять новую необходимую им функциональность.
Этапы создания сайта | Deaction
Основная сложность создания сайта, это «многослойность» процесса. Если в начале 2000‑х годов создать сайт мог один человек – веб-мастер, то сейчас для разработки современного сайта нужна команда специалистов разного профиля, а также управляющий проектами, для успешной координации и взаимодействия команды с Заказчиком.
Этапы создания сайта могут сильно отличаться, в зависимости от того, как работает та или иная компания. В данной статье описывается один из часто встречаемых подходов и никак не претендует на общий стандарт, поскольку практически любой сайт можно разработать разными способами, используя разные подходы.
Тем не менее перечисленная этапность поможет Заказчику понять, как создается сайт и на какие этапы делиться работа.
Основные этапы создания сайта
1. Предпроектная подготовка.
- Предварительное обсуждение проекта, определение целей и задач будущего сайта.
- Как будет работать ваш сайт и какой контент он должен содержать.
- Что должно обеспечивать конверсию посетителей в клиентов.
- Какой и в каком виде потребуется контент (наполнение сайта: тексты, графика, иллюстрации и т.д.).
- Какие должны быть отличительные особенности от сайтов партнеров или конкурентов, позиционирование сайта.
- Как будет развиваться сайт после сдачи проекта (силами клиента или разработчика, примерная стратегия продвижения сайта).
- Ознакомление с брифом (анкетой на сайт), заполненного клиентом.
- Примерная оценка стоимости и сроков проекта.
2. Проектирование, разработка концепции.
- Окончательное определение целей и задач.
- Подробные требования к дизайну, функционалу и наполнению
- Модель структуры, пути по сайту (карта сайта)
- Описание применяемых технологий (технологии верстки, используемая CMS, требования к хостингу)
- Составление технического задания, определение конкретной стоимости и сроков.
- План или график реализации проекта
3. Дизайн и программирование.
- Создание и утверждение прототипа сайта (wireframes)
- Создание дизайна сайта, на основе утвержденного прототипа
- Html-верстка основных страниц
- Программирование функционала сайта, внедрение CMS
- Размещение сайта на тестовом домене
4. Тестирование и наполнение сайта.
- Загрузка первичной информации, предоставленной клиентом на рабочий сайт
- Двустороннее тестирование сайта (со стороны Заказчика и Исполнителя)
- Копирайтинг. Написание дополнительных уникальных текстов для сайта.
6. Сдача проекта.
- Перенос сайта с тестового домена на основной
- Передача сайта клиенту
- Консультирование вашего сотрудника по работе с сайтом.
- Планирование кампании по дальнейшему развитию и продвижению сайта
Данный список является базовым, он также может включать в себя и другие услуги, например: поддержку сайта, создание логотипа компании, разработку фирменного стиля, продвижение сайта в поисковых системах и другие позиции, заранее оговоренные с Заказчиком.
Этапы создания сайта ❓ Из чего состоит разработка веб-сайта
Создание веб-сайта включает в себя много этапов. На каждом из них требуется экспертность и специалист определённого профиля. Разработка сайта чем-то напоминает строительство дома. Оно разделяется на разные этапы — заливка фундамента, строительство несущих стен, кровля крыши и т.д. Если один из шагов пропустить, дом не построить, а если и построить, то никто не сможет в нём жить.
Если рассматривать этапы разработки сайта, то всё работает по такому же принципу. Если хотя бы к одному из шагов его создания отнестись невнимательно или вообще пропустить, то теряет смысл вся затея, ведь ресурс не сможет нормально работать и выполнять свою задачу, будь то продажи или представительство в интернете.
Заказчик должен понимать, какие этапы скрываются за загадочным термином «созданием сайта», и почему важен каждый из них.
Основные этапы создания будущего сайта от начала и до конца:
- постановка задачи;
- проработка и утверждение технического задания;
- разработка макета дизайна сайта;
- верстка страниц;
- программирование функциональной части;
- продвижение сайтов и наполнение контентом;
- тестирование и последующая настройка;
- внесение правок.
Также при создании сайта разработчик подключает хостинг и выбирает доменное имя. Настраивается система управления сайтом.
При должном выполнении всех этих пунктов клиенты получают продукт, полностью готовый к работе.
Цель проекта
Цель веб-студий на начальном этапе работы с клиентом — собрать любую доступную информацию, чтобы помочь клиенту четко сформулировать задачи будущего проекта. Поэтому первый вопрос, задаваемый разработчиком заказчику, это: «Для чего вы хотите создать сайт?».
Наиболее частые цели и задачи, для которых создают веб-сайты:
- узнаваемость, привлечение новых клиентов и партнеров;
- презентация компании, её деятельности или услуг;
- продажа товаров или продуктов;
- привлечение целевой аудитории и перенаправление на другие каналы;
- организация рекламной кампании конкретной продукции или бренда.
На этапе постановки и понимания задачи исполнитель начинает разбираться в бизнесе клиента, задавать наводящие вопросы. Он может поинтересоваться о преимуществах над конкурентами, потенциальных посетителях и что клиент не желает видеть на ресурсе. Это помогает сформировать понятие, чего ожидает клиент от продукта, и какие методы реализации нужно использовать.
Написание ТЗ
Техническое задание — документ, в котором зафиксированы требования к проекту. Он всегда предшествует созданию веб-сайта. С помощью ТЗ определяется, каким в итоге будет продукт. Также благодаря техническим задачам уменьшается количество разногласий между заказчиком и веб-студией. Это обусловлено тем, что ТЗ минимизирует количество ошибок и риски срыва сроков работы.
Цели и задачи сайта определяют структуру технического задания. Грамотно составленное ТЗ включает такие разделы:
- описание проекта, то есть информация о бизнесе и целевой аудитории;
- цели и задачи;
- глоссарий терминов;
- применяемые технологии и требования к хостингу;
- подробная структура;
- требования к дизайну;
- требования к вёрстке;
- функциональные возможности;
- описание внутренних страниц;
- графический и текстовый контент;
- сроки сдачи проекта.
После написания и согласования ТЗ можно точно оценить стоимость проекта и назвать чёткие сроки.
Подробно о составлении технического задания мы писали ранее в статье «Почему так важно составить ТЗ перед созданием сайта». Мы описали этапы разработки ТЗ, его пользу и что будет, если всё таки этот этап пропустить.
Когда разработка концепции сайта закончилась, работа переходит на следующий этап — дизайн.
Дизайн
Изначально разработка дизайна сайта начинается с прототипирования. Это схематическое расположение блоков. Прототипирование делается для того, чтобы заказчик увидел главные элементы страниц, структуру сайта.
Если заказчика всё устраивает, разрабатывается полноценный дизайн. Только на этом этапе веб-дизайнер рисует макеты. Он основывается на техническом задании и отталкивается от всей концепции сайта.
Основные элементы разработки дизайна:
- стиль — сайт разрабатывается в предварительно выбранном стиле. Не допускается смешение разных элементов, что непременно заметит посетитель;
- структура — применение модульной сетки сделает содержимое заметным и простым. Хорошо структурированная информация воспринимается пользователем легче;
- объекты призыва к действию — кнопки, призывающие совершить покупку, оформить подписку, связаться с организацией, должны бросаться в глаза.
Чтобы сделать хороший дизайн, нужно чётко понимать целевую аудиторию и её представление об идеальном сайте. Создавая сайт о заботе за новорожденными, лучше не делать его на чёрном фоне и с применением гротескного шрифта, ведь грудное вскармливание и ванночка для купания вызывают совершенно другие ассоциации.
Когда дизайн утвердили, он передаётся верстальщику.
Вёрстка сайта
Следующий этап создания — вёрстка или создание структуры html-кода. Для верстки сайта используются текстовые или графические программы. Грамотная верстка должна быть:
- кроссбраузерной — правильное отображение ресурса в популярных браузерах;
- валидной — соответствие CSS-/HTML-кода со стандартами W3C.
Программирование
Процесс программирования — этап, связывающий воедино систему управления, дизайн и интерфейс сайта. Также «реализуется» логика портала, прописываются алгоритмы взаимодействия пользователя с сайтом и взаимосвязи страницы с внешними ресурсами. То есть, на этой стадии разработки дизайн-макет трансформируется в полноценный сайт.
Программист занимается улучшением скорости загрузки сайта, его движком, безопасностью.
Оптимизация и контент
SEO-продвижение — это комплекс мер, направленных на увеличение видимости сайта в поисковых системах по определенным запросам пользователей. Существует условно два направления методов оптимизации, но только при всесторонней оптимизации сайт действительно может оказаться в топ выдачи поисковых систем.
Внутренняя оптимизация — это то, что можно сделать на самом сайте, чтобы улучшить положение в поисковой выдаче. Это устранение проблем с индексированием, перелинковка, т.е. связывание страниц гиперссылками, написание качественного контента, улучшение загрузки, адаптация под мобильные устройства.
Внешняя оптимизация — это то, что можно сделать вне сайта, чтобы повысить его релевантность. Поисковые системы рассматривают все сайты именно по этому критерию. Основные методы: регистрация в профильных каталогах, обмен ссылками, размещение статей на других ресурсах, представительство в социальных сетях. Это методы, которые будут помогать сайту занять первые позиции в выдаче Гугла и Яндекса.
Отдельное внимание нужно уделить контенту. Это подручное средство оптимизации сайта, включающее текстовое содержание, изображения, аудио- и видеоматериалы, flash-баннеры.
Контент-наполнение предопределяет, насколько успешным будет продвижение ресурса среди пользователей. Поэтому требования к содержимому включают уникальность текстов, полезность, грамотную подачу и оформление, соответствие запросам поисковых систем.
Схема основных методов сео-продвижения
Тестирование
Разработчик тестирует сайт в несколько этапов. Чем сложнее проект, тем больше времени требуется на проверку и отладку. Основные этапы тестирования это:
подготовительные работы, предусматривающие анализ ТЗ, изучение конечных макетов и составление плана тестирования сайта.
Функциональное тестирование, включающее проверку работы обязательных функций, скорости загрузки файлов на сервер.
Тестирование верстки, где проверяется расположение элементов, оптимизация графической информации, валидность кода.
Юзабилити тестирование, то есть оценка удобства ресурса для пользователей с разным уровнем навыков и умений.
Тестирование безопасности, представляющее проверку защиты критически важных страниц от внешнего воздействия.
Тестирование производительности, помогающее определить скорость работы сервиса во время наплыва трафика.
Помимо этого, проводится проверка шрифтов, ошибки 404 и поиск битых ссылок.
Правки
Внесение и обсуждение правок — важный этап разработки сайта. Разработчик показывает клиенту конечный продукт, и тот его проверяет: тестирует кнопки, оценивает дизайн и логику подачи информации. Часто бывает так, что заказчик может увидеть, что где-то съехала строка, не выдержана дистанция между баннерами или стоит нерабочая ссылка. Все свои замечания клиент передаёт разработчику и они дорабатываются.
Все функции сайта сложно протестировать сразу во время передачи его заказчику. Поэтому WebCase предоставляет клиентам 6 месяцев гарантии. За это время, если заказчик столкнется с какой-то ошибкой, мы устраним её бесплатно.
Если же вы еще в поисках веб-студии для создания своего сайта, рекомендуем почитать статью «Как выбрать разработчика для сложного веб-проекта». Вы узнаете, какие типы исполнителей бывают, что входит в их компетенцию и в каких случаях не стоит переплачивать.
Процесс разработки веб-сайтов: полное руководство за 7 шагов
Вопреки расхожему мнению, основная часть разработки и дизайна веб-сайтов не является обязательной для процесса кодирования. Действительно, такие технологии, как HTML, CSS и JavaScript, придают сети, которую мы знаем ее форму, и определяют способ взаимодействия с информацией. Но то, что обычно остается за кадром и в то же время остается важной частью жизненного цикла разработки веб-сайта, — это этапы предварительного сбора информации, детального планирования и обслуживания после запуска.
В этой статье мы рассмотрим, как может выглядеть общий процесс разработки веб-сайта. Общее количество стадий разработки обычно варьируется от пяти до восьми, но каждый раз вся картина остается примерно такой же. Выберем среднее значение.
Итак, вот семь основных шагов веб-разработки:
1) Сбор информации,
2) Планирование,
3) Дизайн,
4) Написание и сборка контента,
5) Кодировка,
6) Тестирование, обзор и запуск,
7) Техническое обслуживание.
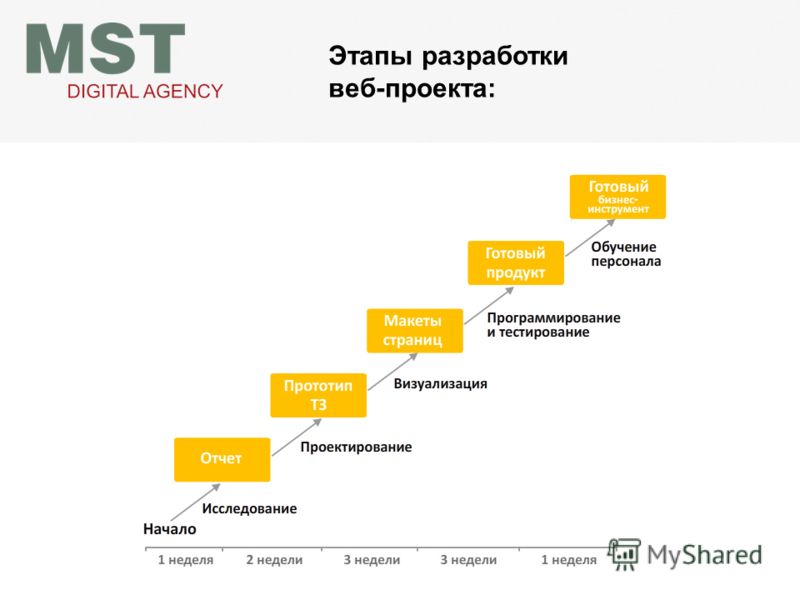
График разработки веб-сайта
Когда вы думаете о создании веб-сайта, ваши мысли вращаются вокруг двух основных вопросов — цены и времени. Эти два значения во многом зависят от размера и масштабов проекта. Чтобы обрисовать весь процесс разработки, вы можете создать график разработки веб-сайта, добавив задачи и установив вехи для вашего проекта. Это лучший способ отслеживать реализацию вашего проекта, чтобы не отставать от дедлайна.
Для этого мы предпочитаем использовать GanttPRO — удобную, интуитивно понятную диаграмму Ганта для онлайн-планирования проектов.Смотрите скриншот ниже:
Мы подготовили подробное описание всего процесса разработки веб-сайта, расчетное время для каждого шага и контрольный список, чтобы дважды проверить, что вы ничего не пропустите.
Жизненный цикл разработки веб-сайтов
Шаг 1. Сбор информации: цель, основные цели и целевая аудитория
Этот этап, этап открытия и исследования, определяет, как будут выглядеть последующие этапы. Самая важная задача на этом этапе — получить четкое представление о целях вашего будущего веб-сайта, основных целях, которые вы хотите достичь, и целевой аудитории, которую вы хотите привлечь на свой сайт.Подобная анкета по разработке сайта помогает разработать оптимальную стратегию для дальнейшего управления проектом.
Новостной портал отличается от развлекательных сайтов, а онлайн-ресурсы для подростков выглядят иначе, чем сайты для взрослых. Разные типы веб-сайтов предоставляют посетителям разную функциональность, а это означает, что следует использовать разные технологии в соответствии с целями. Хорошо описанный и подробный план, основанный на этих предварительных данных, может защитить вас от траты дополнительных ресурсов на решение неожиданных проблем, таких как изменение дизайна или добавление функций, которые изначально не планировались.
Расчетное время: от 1 до 2 недель
Шаг 2. Планирование: создание карты сайта и каркаса
На этом этапе цикла разработки веб-сайта разработчик создает данные, которые позволяют клиенту оценить, как будет выглядеть весь сайт.
На основе информации, собранной на предыдущем этапе, создается карта сайта . Вот карта сайта веб-сайта XB Software:
Карта сайта должна описывать отношения между основными областями вашего сайта.Такое представление может помочь понять, насколько полезным будет конечный продукт. Он может показать вам «взаимосвязь» между различными страницами веб-сайта, чтобы вы могли оценить, насколько легко конечному пользователю будет найти необходимую информацию или услугу, если он начнет с главной страницы. Основная причина создания карты сайта — создание удобного и удобного для навигации веб-сайта.
Карта сайта позволяет понять, как выглядит внутренняя структура веб-сайта, но не описывает пользовательский интерфейс.Иногда, прежде чем вы начнете писать код или даже работать над дизайном, необходимо получить одобрение клиента, что все выглядит нормально, чтобы вы могли начать следующий этап разработки. В этом случае создается каркас или макет . Каркас — это визуальное представление пользовательского интерфейса, который вы собираетесь создать. Но он не содержит никаких элементов дизайна, таких как цвета, логотипы и т. Д. Он описывает только элементы, которые будут добавлены на страницу, и их расположение.Несложный и дешевый в производстве эскиз.
Для этого можно использовать любой макет. Мы использовали Moqups. Вот как может выглядеть каркас:
Другая важная вещь — выбрать стек технологий — язык программирования, фреймворки, CMS, который вы собираетесь использовать.
Расчетное время: от 2 до 6 недель
Шаг 3. Дизайн: макеты страниц, цикл проверки и утверждения
На этапе проектирования ваш веб-сайт обретает форму.На этом этапе создается весь визуальный контент, такой как изображения, фотографии и видео. Еще раз, вся информация, собранная на первом этапе, имеет решающее значение. При работе над дизайном нужно помнить о покупателе и целевой аудитории.
Верстка сайта — результат работы дизайнера. Это может быть графический эскиз или собственно графический дизайн. Основная функция макета — представление информационной структуры, визуализация содержимого и демонстрация основных функций.Макеты содержат цвета, логотипы, изображения и могут дать общее представление о будущем продукте.
После этого заказчик может просмотреть макет и отправить вам свой отзыв. Если клиент не уверен в некоторых аспектах вашего дизайна, вам следует изменить макет и отправить его ему. Этот цикл следует повторять до тех пор, пока заказчик не будет полностью удовлетворен.
Расчетное время: от 4 до 12 недель
Шаг 4. Написание и сборка контента
Написание и компиляция контента обычно пересекаются с другими этапами создания веб-сайта, и их роль нельзя недооценивать.На этом этапе необходимо письменно изложить самую суть, которую вы хотите донести до аудитории своего веб-сайта, и добавить призывы к действию. Написание контента также включает в себя создание привлекательных заголовков, редактирование текста, написание нового текста, компиляцию существующего текста и т. Д., Что требует времени и усилий. Как правило, клиент обязуется предоставить контент веб-сайта, готовый к переносу на сайт. Лучше, когда весь контент предоставляется до или во время кодирования сайта.
Расчетное время: от 5 до 15 недель
XB Software предоставляет бесплатную консультацию по вашему проекту
Шаг 5.Кодирование
На этом этапе вы, наконец, можете приступить к созданию самого веб-сайта. Графические элементы, которые были разработаны на предыдущих этапах, следует использовать для создания реального веб-сайта. Обычно сначала создается домашняя страница, а затем добавляются все подстраницы в соответствии с иерархией веб-сайта, которая была ранее создана в виде карты сайта. Необходимо внедрить фреймворки и CMS, чтобы сервер мог без проблем справиться с установкой и настройкой.
Все статические элементы веб-страницы, которые были разработаны во время создания макета и макета, должны быть созданы и протестированы.Затем следует добавить специальные функции и интерактивность. На этом этапе решающее значение имеет глубокое понимание каждой технологии разработки веб-сайтов, которую вы собираетесь использовать.
Когда вы используете CMS для создания сайтов, вы также можете установить плагины CMS на этом шаге, если в этом есть необходимость. Другой важный шаг — это SEO (поисковая оптимизация). SEO — это оптимизация элементов веб-сайта (например, заголовка, описания, ключевого слова), которая может помочь вашему сайту достичь более высоких позиций в поисковых системах. И, опять же, правильный код очень важен для SEO.
Расчетное время: от 6 до 15 недель
Шаг 6. Тестирование, обзор и запуск
Тестирование, вероятно, самая рутинная часть процесса. Каждую ссылку следует тестировать, чтобы убедиться, что среди них нет неработающих. Вы должны проверить каждую форму, каждый сценарий, запустить программу проверки орфографии, чтобы найти возможные опечатки. Используйте валидаторы кода, чтобы проверить, соответствует ли ваш код текущим веб-стандартам. Допустимый код необходим, например, если для вас важна кроссбраузерная совместимость.
После проверки и повторной проверки своего веб-сайта пора загрузить его на сервер. Для этого используется программное обеспечение FTP (протокол передачи файлов). После того, как вы развернули файлы, вы должны запустить еще один заключительный тест, чтобы убедиться, что все ваши файлы были установлены правильно.
Расчетное время: от 2 до 4 недель
Шаг 7. Техническое обслуживание: мониторинг мнений и регулярное обновление
Важно помнить, что веб-сайт — это больше услуга, чем продукт.Недостаточно «доставить» веб-сайт пользователю. Вы также должны убедиться, что все работает нормально, все довольны и всегда готовы внести изменения в другом случае.
Добавленная на сайт система обратной связи позволит вам обнаруживать возможные проблемы, с которыми сталкиваются конечные пользователи. В этом случае задача наивысшего приоритета — как можно быстрее устранить проблему. Если вы этого не сделаете, однажды вы можете обнаружить, что ваши пользователи предпочтут использовать другой веб-сайт, а не мириться с неудобствами.
Другая важная вещь — поддерживать ваш сайт в актуальном состоянии. Если вы используете CMS, регулярные обновления убережут вас от ошибок и снизят риски безопасности.
Расчетное время: в процессе
Прочтите также критерии безболезненного аутсорсинга, которые мы перечислили по приоритету в статье 7 советов по выбору аутсорсинговой компании по веб-разработке.
Бонус: Контрольный список разработки веб-сайтов
Чтобы ничего не пропустить и выполнять работу вовремя, воспользуйтесь этим контрольным списком:
Выводы
Вы всегда должны помнить, что проект разработки веб-сайта не начинается с кодирования и не заканчивается после того, как вы, наконец, запустите свой веб-сайт.Этап подготовки влияет на все последующие этапы, определяя, насколько продуктивным будет процесс разработки. Глубокое и всестороннее открытие таких аспектов, как возраст, пол и интересы вашего конечного пользователя, может стать ключом к успеху. Послемонтажный период достаточно значительный. Ваш проект должен быть гибким и достаточно гибким, чтобы иметь возможность изменять свой веб-сайт в соответствии с отзывами пользователей или духом времени. Помните, что не существует такой вещи, как незначительная фаза разработки веб-сайта, это убережет вас от неожиданных неприятностей и даст вам уверенность в том, что все идет как надо, и вы полностью контролируете проект.
Надеюсь, эта статья предоставила вам ценную информацию, и вы сможете легко разработать свой веб-сайт.
Современный процесс веб-дизайна: постановка целей
Начало любого нового дизайн-проекта — захватывающее. Трудно не увязнуть в шумихе возможностей. Мозговой штурм и обмен идеями зажигают искры, зажигающие плавкий предохранитель творчества.
Но при таком большом объеме ввода легко упустить из виду то, что важно.Нечеткие ожидания приводят к разочарованию и могут замедлить процесс. Вот почему вам нужно четкое представление о целях вашего проекта на раннем этапе. И почему для успеха все должны разделять одно и то же видение.
Знайте цель веб-сайта
Домашняя страница Slack четко знает свое предназначение: помочь вам начать работу со Slack.Конечно, новый привлекательный веб-сайт — это всегда позитив. Но если потратить время и деньги на строительство, это может превратиться в краткосрочное вложение, если для этого нет более серьезных причин.
Независимо от того, начинаете ли вы с нуля или полностью меняете дизайн, вам нужно знать, что вы хотите, чтобы пользователь вынес из вашего нового сайта. Что вы хотите сообщить с помощью контента? В какие призывы к действию нужно вплетать? Поймите, что это за фокусные точки, чтобы создать дизайн, увеличивающий их.
Веб-сайт не должен быть единственным форпостом на границе цифровых технологий, он должен вписываться в более широкую стратегию бренда. Он должен дополнять эту стратегию, а также создавать дополнительную ценность.Хорошо, если веб-сайт просто предоставляет кусочек забавного развлечения — , если было вашим намерением. Но в конечном итоге их веб-сайт должен помочь заполнить пробел между тем, что знают клиенты, и тем, что ваш клиент хочет, чтобы его знали.
Выявите проблемы и найдите правильные решения
Существует несколько способов решить проблему клиента. Ваша работа — найти лучший способ добраться туда.Чтобы определить проблемы, которые необходимо решить, и найти правильные решения этих проблем, вам сначала необходимо связаться со своим клиентом и другими заинтересованными сторонами.
У вас должен быть открытый диалог, чтобы узнать, что работает на их текущем веб-сайте, а что нет, а что, по их мнению, не работает. Контент солидный, а удобство использования — кошмар? Неужели процесс оформления заказа настолько болезнен, что клиент теряет продажи? Вам необходимо узнать, что ваши клиенты считают основными проблемами сайта, а также собрать отзывы, полученные от людей, которые им пользовались.
Вам также необходимо провести собственное расследование. Изучите их текущий веб-сайт и отметьте все, что требует обновления.И не зацикливайтесь только на том, что не так — подумайте и о том, что работает. Возможно, вы сможете включить положительные аспекты текущего сайта в свой новый дизайн.
Мелкие детали легко отвлечь. Но сейчас не время для подробностей. И вам, и клиенту необходимо сосредоточить свое внимание на том, что будет делать веб-сайт и как вы собираетесь это сделать.
Часто клиент думает, что он полностью понимает проблему и имеет верное решение. Иногда у них не будет никакого направления, а будет лишь внутреннее чувство, что то, что у них есть, нужно улучшить.Наша работа как экспертов по дизайну — изучить варианты и порекомендовать оптимальное решение (а в противном случае — достойное).
Когда я работал в сфере розничной торговли, я входил в команду, которой было поручено составить отчет компании об экологической устойчивости. То, что они делали, , , — это печатал исчерпывающий 50-страничный отчет, в результате которого получилась стопка бумаги, которая была совсем не зеленой.
Наше решение? Обрежьте этот 50-страничный отчет в брошюру, охватывающую основные моменты, напечатанную на переработанной бумаге с чернилами на основе сои, со ссылками на сайт для получения дополнительной информации.Тем самым решая проблему, о которой они даже не подозревали.
Как дизайнеры, мы обладаем опытом, чтобы находить решения как для известных, так и для неизвестных проблем, связанных с проектом.
Знайте свою аудиторию
Evernote четко знает, что его аудитория состоит из творческих людей, у которых есть миллион идей, и они не хотят забывать ни одну из них.Знание своей целевой аудитории поможет вам на протяжении всего процесса проектирования, упрощая принятие решений, заставляя вас отвечать на один простой вопрос:
Полезно ли это для нашей аудитории?
У вашего клиента должна быть демографическая информация, такая как доход, пол и возраст (в аналитике своей страницы Facebook, если нигде больше).Вам также необходимо узнать их потребительские привычки:
- Какие еще товары и услуги они покупают?
- Какие веб-сайты они посещают?
- Какие формы СМИ они используют?
Знание всего этого поможет вам создать дизайн, соответствующий их опыту других потребителей.
Если есть одна цель, которую разделяют все веб-сайты, — это установить связь со своей аудиторией. Зная больше о том, с кем вы разговариваете, вы сможете лучше связаться с ними.
Напишите творческое задание
Когда цели проекта поставлены на место, пора составить творческое задание. Мне кажется, они занимают от одного абзаца до длины вашей старшей диссертации (со статистикой читательской аудитории, пропорциональной длине).Каким бы сложным ни был ваш проект, важно составить творческий бриф, чтобы вы, клиент и все, кто участвует в проекте, понимали его специфику. Творческое задание должно определять, кто, что и где в проекте, с изложением масштабов и того, что необходимо сделать для достижения каждой цели.
Определите успех
Знаете ли вы финишную черту, когда доберетесь до нее?Не определив, как выглядит успех, вы никогда не узнаете, достигли ли вы его.
Некоторые критерии успеха более очевидны, чем другие. Люди понимают числа. Когда они видят рост трафика и продаж, они понимают, что достигли определенного успеха.
Некоторые клиенты уже знают, как они будут определять успех. Однажды у меня был клиент, который помогал управлять некоммерческой организацией и хотел полностью изменить дизайн веб-сайта.Ее критерии успеха:
- Повышение рейтинга в поиске
- Увеличение продаж их товаров ручной работы
Знание этих двух целей упростило мою работу. Я потратил огромных количества времени на исследование и написание SEO-оптимизированного контента. Я также нашел лучшую платформу для электронной коммерции и попросил их сделать новые фотографии своего инвентаря в высоком разрешении.
Продажи увеличились, и ее организация вышла на первую страницу по ряду поисковых запросов с большим объемом.Она была счастлива, и я тоже. Проект удался.
Когда вы определяете успех проекта, не давайте нереальных обещаний. Для этой некоммерческой деятельности я объяснил, почему то, что было на их текущем веб-сайте, неэффективно. Я никогда не переоценивал то, что собирался сделать, но я объяснил, что это будет лучше, чем то, что было у них. И это было.
Конечно, «успех» может быть менее конкретным. Трудно измерить улучшение репутации бренда и выделение его среди конкурентов.Но если вы правильно сформулируете ожидания своего клиента, он сможет увидеть это в готовом продукте. (А в противном случае вы всегда можете провести опрос NPS с текущими клиентами, чтобы оценить реакцию на новый дизайн.)
Все участники проекта должны знать, как они будут определять его успех. Когда у всех будет общее понимание успеха, вы все сможете оценить и распознать результаты своей тяжелой работы.
Установите свои цели
Вы можете определить любой проект с точки зрения результатов и людей, которым поручено их создавать.Но без четко определенных целей, поставленных целевой аудиторией, никто не узнает, зачем они создают эти результаты.
Когда люди понимают , почему , они также лучше понимают , как для достижения своих целей. Найдите эти цели в начале проекта, чтобы добиться успеха в конце.
Как контракт на проектирование может помочь вам управлять клиентами
Хорошие отношения с клиентами наполнены живым подшучиванием, сумасшедшими историями и дружбой.Плохие приносят головную боль и стресс. Вы знаете такой. Клиенты, которые тратят время на то, чтобы платить (или никогда не платят), предъявляют необоснованные требования, ожидают бесконечных раундов пересмотра или продолжают попытки расширить масштаб проекта.
К счастью, хороший контракт может значительно облегчить работу даже с самым трудным клиентом. По большей части, все дело в том, чтобы установить правильные ожидания и придерживаться их. Посмотрим как.
Пишите письменно
В первую очередь пишите.Да, это далеко не так весело, как работать над своими идеями, но это намного веселее, чем тратить время зря и терять клиента.
Хорошо составленный договор защищает и вас, и вашего клиента в случае разногласий, лежачих полицейских или серьезных проблем. Он также излагает все на бумаге, чтобы обе стороны могли взвесить и убедиться, что самое важное для них понято и решено. Мы не собираемся здесь давать вам юридические консультации, но мы рассмотрим основные моменты и почему они так важны.
Совет : никогда не изобретайте велосипед. Найдите и настройте шаблон контракта, чтобы упростить задачу.
Вот что вам необходимо учесть перед началом проекта:
Сроки и вехи : Определите, сколько времени должно занять проект и когда должны быть выполнены определенные элементы. Если есть место для маневра, не забудьте и об этом по буквам.
Объем работ : Четко укажите, что вы делаете, чтобы было очевидно, если / когда клиент попытается расширить объем работ.
Компенсация : четко укажите, сколько вы взимаете и когда ожидаете получить оплату.
Штрафы за просрочку платежа : Предотвратить просрочку платежа до того, как она произойдет, определив последствия.
Условия для дополнительной работы : Опишите, что произойдет, если вы согласитесь расширить объем, в том числе, сколько уведомлений вам потребуется, и как обрабатывать изменения в вашей временной шкале и компенсации.
Возможные условия для непредвиденных обстоятельств : Возникают неровности и дорожные заграждения, поэтому планируйте возможные изменения заранее.
Техническое обслуживание : определите, как вы будете обрабатывать небольшие изменения и обновления после доставки проекта, в том числе, сколько вы будете платить, если таковые имеются.
Ваше рабочее время : Сообщите клиенту, когда им следует ожидать, что вы будете работать, а когда они могут обратиться к вам.
Некоторые из них требуют расширения, так что давайте копнем глубже.
Объем работ
В этом разделе контракта должно быть подробно описано, что вы делаете для клиента.Это может сильно различаться, но вот пример для клиента, которому нужен веб-сайт ресторана:
— Все страницы (или функции) сайта: целевая страница, страница о компании, страница контактов, страница меню
— Дополнительные версии для устройств : планшеты, телефоны и т. д.
— Количество раундов доработки дизайна: обратите внимание, что дополнительные раунды потребуют продления контракта, и подумайте об определении условий этого продления
— Графический / визуальный дизайн: логотипы, значки, или графика
— Как дизайн будет преобразован в работающий сайт — если вы работаете с макетами (но мы всегда предлагаем прототипы)
— Хостинг: как этот сайт выходит в Интернет.Ожидают ли они, что вы будете поддерживать их?
— Техническое обслуживание, если есть
Укажите явным образом при определении объема — как для вас, так и для клиента. Все дело в управлении ожиданиями.
Предлагаемые сроки и вехи
Подробно укажите, сколько времени вы ожидаете от проекта, и определите вехи в процессе. Это добавляет прозрачности, дает клиенту то, чего ждать, и помогает поддерживать вашу организованность и мотивацию.
Будьте честны с собой, устанавливая крайний срок.Слишком легко позволить вашему желанию угодить вашему клиенту перевесить все другие проблемы и сроки. Просто помните, что у вас есть жизнь вне работы, и не забывайте закон Мерфи: все, что может пойти не так, пойдет не так.
Стоит помнить, что вы здесь эксперт. Вы знаете, сколько времени нужно на создание целого веб-сайта — вероятно, ваш клиент этого не сделает.
Так что добавьте время буфера к своим оценкам. Это избавит вас от неудобств и определенно поможет вашему клиенту сформулировать реалистичные ожидания.
Примечание : Это не возможность указать низкую цену и пообещать высокую, чтобы попытаться перебить цену у других дизайнеров. Нечестность в дальнейшем приведет только к спорам и вражде.
Компенсация и график платежей
До того, как я поумнел (немного) и начал использовать контракты и вводить штрафы за просрочку платежа, моим клиентам часто уходили месяцы, чтобы заплатить мне, несмотря на то, что я отправлял новый счет каждые две недели. Чтобы этого не произошло, всегда уточняйте условия оплаты: сколько, когда и как вам заплатить.
Во-первых, вам нужно выбрать, как им выставлять счет. У вас есть несколько вариантов:
Почасовая : идеально подходит для краткосрочной или нечастой работы. Даже если вы выберете фиксированную ставку, проще всего основать ее на желаемом почасовом доходе.
Фиксированная недельная ставка : Вы взимаете фиксированную ставку, основанную на количестве часов, которые вы можете работать в неделю, и вашей почасовой ставке. Это может помочь вам оставаться честным, т. Е. работаю, но остерегайтесь сверхурочной работы.
Единая ставка за веху или проект : Вы взимаете плату за выполненные фрагменты работы на основе вашей почасовой ставки или отраслевого стандарта.Клиенты часто предпочитают это, потому что так легче составлять бюджет.
Не забудьте указать , как вы хотите получать деньги , будь то чек, PayPal, Venmo или подарочные карты Starbucks. Имейте в виду, что некоторые способы оплаты взимают комиссию с получателя (с вас), поэтому попросите своих клиентов использовать варианты с низкой комиссией с более низкой комиссией (банковский перевод, чек, PayPal без кредитной карты) или включите комиссию в свою ставку.
Тебе нужен ретейнер
Не волнуйся — я не буду ткнуть твои жемчужно-белые зубы.Фиксатор — это просто невозвращаемый первоначальный взнос. Это экономит ваше время и помогает покрыть любые невозмещаемые расходы, которые могут возникнуть, например, проектные активы. Оно также распространяется на вас, если ваш клиент передумает, исчезнет или откажется платить вам. Они наиболее распространены для проектов с фиксированной ставкой.
Штрафы за просрочку платежа
Установленные сроки и штрафы за просрочку платежа — лучший способ гарантировать, что вы получите свои деньги вовремя или вообще. Я обычно добавляю эти два условия платежа в свои контракты:
Платеж должен быть произведен в течение 14 дней с даты выставления счета
За каждую неделю после установленного срока будет взиматься комиссия за просрочку платежа в размере 10% (или больше, хотя 50 % является обычным максимумом)
Эти условия часто побуждают клиентов платить в течение нескольких дней после получения счета — иногда даже мгновенно.
Если даже эти методы не сработают, вас могут заставить подать в суд. Но это дорогой, стрессовый и ненадежный вариант. К счастью, наличие штрафов за просрочку платежа может дать вам возможность вообще избежать судебных разбирательств , предложив снять штрафы, если они заплатят сейчас .
Примечание : Тот факт, что кто-то медленно платит вам, не означает, что они мстительны. Возможно, они просто забывчивы или находятся под финансовым давлением. Попробуйте сначала вежливые и уважительные напоминания, и только если вам действительно нужно .
Условия для дополнительной работы
По мере реализации проекта вы и ваш клиент можете обнаружить потребности, которые не были прописаны в контракте. Ничего страшного.
Просто оцените время, которое потребуется для завершения, и дайте им оценку. Если одобрят, добавьте к договору дополнение и приступайте к работе! Если ваш клиент отказывается от дополнительных расходов, вежливо напомните ему о первоначальном объеме, на который вы оба согласились. Если это не поможет, вы можете предложить небольшую скидку, чтобы смягчить удар.Просто постарайтесь, чтобы ваш клиент был доволен — в конце концов, продлить текущую работу легче, чем найти новую.
Обсуждение цены на дополнительные работы в начале проекта может очень помочь. Просто дайте очень четкое представление о том, что считается полным пересмотром дизайна . Замена фото не считается.
Установите часы
Если ваши клиенты хоть чем-то похожи на моих, то они преданные и взволнованные (напряженные) предприниматели. Это потрясающе. Вы хотите работать с людьми, которые искренне увлечены своим делом.Но это также может означать, что запросы на изменение приходят в 23:59. в субботу… в канун Рождества.
Запомните : вам не нужно выполнять каждый запрос сразу после его поступления. У каждого предприятия есть часы работы, и ваш график не должен быть исключением, даже если вы фрилансер.
Сообщите о своей доступности с первого дня. Включите ваши часы в контракт. Пришло твое время. Не позволяйте работе поглощать вашу жизнь.
Кроме того, не забывайте держать клиентов в курсе, если вы уезжаете на несколько дней.Предупредите их!
Относитесь к своим клиентам с уважением
Все эти советы действуют в обоих направлениях — вы также должны относиться к своим клиентам очень уважительно. Счастливый клиент будет более отзывчивым, снисходительным и понимающим и будет возвращаться. Они также расскажут об этом своим друзьям.
Найдите клиентов, которые заставят вас улыбнуться
Помните, что вы выбираете своих клиентов .
Вместо того, чтобы сражаться с клиентом, который вас раздражает, потратьте свое время и усилия на клиентов, которые вызывают у вас улыбку.Хороший клиент может быть другом — и источником работы на долгие годы. Даже если они платят немного меньше, чем следующий человек, это того стоит для вашего душевного спокойствия.
Когда-нибудь ухудшались отношения с клиентами? Как вы с ними справились? Как теперь предотвратить те же проблемы?
Шесть этапов процесса проектирования и разработки веб-сайта
Этап первый: обнаружение / сбор информации
Первым шагом в создании успешного веб-сайта является сбор информации.
При разработке внешнего вида вашего веб-сайта необходимо учитывать множество факторов, поэтому вам сначала задают много вопросов, чтобы помочь получить четкое представление о вашем бизнесе и ваших потребностях на веб-сайте.Следует учитывать следующие моменты:
Цель
Какова цель сайта? Вы хотите предоставить информацию, продвигать услугу, продавать продукт и т. Д.?
Цели
Чего вы надеетесь достичь, создавая этот сайт? Две наиболее распространенные цели — зарабатывать деньги или делиться информацией.
Целевая аудитория
Есть ли конкретная группа людей, которая поможет вам достичь ваших целей? Полезно представить себе идеального покупателя.Учитывайте их возраст, пол или интересы — это поможет определить лучший стиль дизайна для вашего сайта.
Контент
Какую информацию целевая аудитория будет искать на вашем сайте? Ищут ли они конкретную информацию, конкретный продукт или услугу и т. Д.?
Этап второй: планирование
Используя информацию, собранную на первом этапе, мы сначала составили план.
Здесь мы разрабатываем карту сайта — список всех основных тем и подтем для вашего сайта.Это дает нам представление о том, какой контент будет на сайте, и необходим для разработки последовательной, простой для понимания системы навигации.
Здесь мы также решаем, какие технологии должны быть реализованы — контактные формы, пользовательские типы сообщений, специальные плагины и т. Д.
Фаза 3: Дизайн
Опираясь на информацию, собранную к этому моменту, мы определяем внешний вид сайта.
Целевая аудитория — один из ключевых факторов, принимаемых во внимание.Например, сайт, ориентированный на молодежь, будет сильно отличаться от сайта, предназначенного для финансового учреждения. Элементы брендинга, такие как логотип и цвета вашей компании, также включены в дизайн, чтобы усилить узнаваемость вашей компании на веб-сайте.
Этап четвертый: разработка
Здесь создается сам функциональный веб-сайт.
Мы берем все отдельные графические элементы из предварительного дизайна и используем их для создания функционального веб-сайта.В частности, они используются для создания функциональной темы WordPress, которая определяет внешний вид вашего сайта. Это включает в себя не только представление на рабочем столе, но и адаптивные представления для мобильных устройств, гарантируя, что ваш сайт будет доступен как можно большей аудитории.
После разработки темы WordPress мы берем ваш контент и распространяем его по всему сайту в соответствующих областях.
Этап пятый: тестирование и доставка
На этом этапе мы занимаемся окончательными деталями и тестируем ваш веб-сайт.
Мы тестируем такие вещи, как полная функциональность форм или другие функции. Мы проверяем наличие проблем совместимости в последнюю минуту, например различий в просмотре между различными веб-браузерами или мобильными устройствами.
Как только мы получим ваше окончательное одобрение, пора доставить сайт. Мы переносим файлы на ваш сервер. В большинстве случаев это также включает установку и настройку WordPress и основного набора необходимых плагинов для улучшения сайта. Здесь мы снова быстро тестируем сайт, чтобы убедиться, что все настроено правильно и что сайт продолжает оставаться полностью функциональным.
Это знаменует собой официальный запуск вашего веб-сайта, так как теперь он доступен для всеобщего просмотра.
Этап шестой: обслуживание
Запуск вашего сайта не означает, что все работы окончены.
Один из способов привлечь постоянных посетителей на ваш сайт — регулярно предлагать обновленный контент. И по мере появления новых версий WordPress и любых установленных плагинов их также следует обновить.
Если вам неудобно запускать обновления самостоятельно и / или вы предпочитаете лучше тратить свое время на ведение бизнеса, а не беспокоиться о своем веб-сайте, я буду более чем счастлив продолжать работать вместе с вами, чтобы сохранить ваш веб-сайт. своевременно.
Существующим клиентам доступно несколько планов обслуживания по сниженным ценам в зависимости от того, как часто вы планируете вносить изменения или дополнения на свой сайт.
8 этапов разработки веб-сайтов — полное руководство
Создать веб-сайт непросто. Есть много сайтов с хорошим контентом, но плохой дизайн. Также сайту с хорошим дизайном не хватает обслуживания. Веб-разработка — это не внедрение кода на веб-сайт; веб-дизайн также играет важную роль в процессе разработки.
Ваш сайт — это лицо вашей компании. Люди будут смотреть на ваш сайт во время исследования. Он должен быть уникальным и совершенным. Люди, посещающие ваш сайт, должны получить то, что ищут. Каждому сайту нужна хорошая система управления контентом (CMS). Существуют различные платформы, из которых вы можете выбирать. WordPress — одна из таких CMS, которой приятно пользоваться. WordPress — самая известная в мире система управления контентом с открытым исходным кодом. 30% веб-сайтов в мире размещены на WordPress.Это ошеломляющее число.
Веб-разработчик использует такие языки программирования, как HTML, CSS и Javascript, чтобы ваш веб-дизайн работал и функционировал так, как вы хотите. В этой статье я собираюсь обсудить успешный процесс веб-разработки —
1. Сбор информации
Большинство людей игнорируют этот важный шаг в процессе разработки. Чтобы убедиться, что ваш веб-дизайн находится на правильном пути, необходим сбор информации о бизнесе.Знайте цели своего бизнеса. Вы хотите продавать товары и услуги? Или вы хотите улучшить брендинг и поработать над заметностью в Интернете? Теперь исследуйте свою целевую аудиторию. Аудитория подростки или дети? Или они взрослые люди? Все необходимое для успешной веб-разработки.
2. Планирование
После того, как вы собрали достаточную информацию о бизнесе, пора создавать карты сайта и каркас. Карта сайта создается с информацией, собранной на первом этапе.Основной целью карты сайта является создание удобного для пользователя веб-сайта и создание структуры сайта. Каркас обеспечивает визуальное описание сайта. Помимо этого, решите, какие функции и возможности вы хотите использовать на сайте. Эта функция включает в себя вход в систему, подписку по электронной почте, админку, чат и многое другое.
3. Дизайн
Ваш веб-дизайн — ключевая часть успеха вашего онлайн-бизнеса. Веб-дизайн создается под целевую аудиторию. Веб-сайт, который вы создаете для школы, полностью отличается от того, который вы разрабатываете для товаров.Также следует помнить о теме, цветовом контракте, месте размещения текста, изображений, видео и т. Д. Дизайн-макет систематически структурирует вашу страницу, чтобы она выглядела привлекательно.
4. Разработка
На этом этапе дизайн вашего веб-сайта находится в ведении разработчиков, которые запускают на нем коды. Веб-разработчик будет использовать коды на сайте, чтобы он работал и работал бесперебойно. Это самый важный шаг в развитии, поскольку графический дизайн на предыдущем этапе оживает.Согласно файлам Sitemap, сначала создается домашняя страница, чем другие страницы.
Вот и можно, наконец, приступить к созданию веб-сайта. Другие элементы, разработанные на предыдущих шагах, используются для создания реального веб-дизайна. В большинстве случаев сначала создается целевая или главная страница, а затем добавляются все остальные веб-страницы в соответствии с иерархией сайта, созданной, как указано в карте сайта. На этом этапе критически важно глубокое понимание каждой технологии разработки, которую вы собираетесь использовать.
5.Написание контента
После процесса разработки пришло время написать контент на вашем веб-сайте. Чтобы привлечь внимание людей, необходим отличный и увлекательный контент. Контент веб-сайта должен быть изменен с помощью заголовков, подзаголовков, тегов и т. Д., Чтобы люди могли найти то, что ищут.
Написание контента — это когда вам нужно постоянно писать и публиковать контент для достижения бизнес-целей. Это может быть расширение узнаваемости бренда, информирование людей о новом продукте или услуге, привлечение потенциальных клиентов или привлечение новых клиентов для бизнеса.
6. Тестирование
Это еще одна рутинная часть процесса веб-разработки. Все страницы и ссылки проверяются перед запуском сайта, чтобы убедиться, что ничего не сломано. Проверьте все формы, скрипты и запустите программу проверки орфографии, чтобы найти возможные опечатки. Используйте валидаторы кода, чтобы убедиться, что ваш код соответствует текущим стандартам веб-разработки. На этом этапе ваш сайт проверяется по нескольким параметрам, включая:
• Скорость веб-сайта
• Кроссбраузерность
• Тесты нескольких экранов
Все необходимые тесты выполняются на веб-сайте перед его запуском во всемирную паутину .
7. Техническое обслуживание
Запуск сайта не означает прекращение обслуживания. Чтобы избежать дополнительных неудобств, большинство разработчиков с радостью предоставляют услуги по техническому обслуживанию. Компания должна выполнить множество задач, таких как предоставление клиентам исходного кода и проектной документации, работа над отзывами и поддержка после разработки. Этот шаг имеет не менее важное значение, поскольку основная цель сайта начинается с того момента, когда он становится доступным для людей.
8.Выбор CMS
WordPress — лучшая CMS для вашего сайта. Это дешевле и проще в обслуживании. Разработка веб-сайтов на WordPress — непростая задача. Большинство людей пугает управление и развитие веб-сайта. Наем разработчика WordPress для вашего бизнеса — идеальное решение. Лучшее в веб-разработчиках — это то, что они создадут уникальный, креативный и эстетически красивый веб-сайт для вашего бизнеса.
Сайт, созданный на WordPress, не только прост в использовании и управлении, но также предоставляет различные функции для ведения бизнеса.Многие мелкие и крупные компании в настоящее время выбирают WordPress в качестве важной платформы для разработки своего сайта. С WordPress они больше не скептически относятся к управлению сайтом. Это ведущая система управления контентом (CMS), в которой разработка и управление веб-сайтом превратились в детскую игру.
Многие крупные и мелкие корпорации используют WordPress в качестве предпочтительной платформы для создания и управления своими блогами и веб-сайтами. Крупные имена, использующие WordPress, включают блог Yahoo, блог eBay, Sony и многие другие.
Многие компании ежедневно используют WordPress Development Company для своих веб-сайтов. WordPress больше не ограничивается блогами, для которых он был создан. WordPress стал культовым инструментом веб-разработки, который используют многие разработчики для создания веб-сайтов. Дизайнер WordPress может помочь вам создать веб-сайт, который будет выглядеть профессионально, быстро реагировать, прост в обслуживании и, прежде всего, приведет к повышению рентабельности инвестиций и увеличению количества сделок.
Заключение —
21 век требует присутствия в Интернете, чтобы превалировать на коммерческом рынке.Наем веб-разработчика — лучший способ вывести свой бизнес в онлайн. Разработчик позаботится обо всех деталях, необходимых для разработки веб-сайта, которые вы могли бы упустить. Вы можете легко получить удобный для мобильных устройств веб-дизайн, соответствующий потребностям вашего бизнеса.
Плюс еще одно преимущество найма компании, занимающейся разработкой веб-сайтов, заключается в том, что вы можете получить веб-сайт с индивидуальным дизайном. Для индивидуально разработанного веб-дизайна необходимо знание языков программирования, которыми полностью владеет разработчик. Персонализированный веб-сайт разработан с учетом потребностей и потребностей клиентов.С индивидуально разработанным сайтом вы легко выделитесь из толпы. Кроме того, наличие запоминающегося веб-сайта окажет большее влияние на людей. Они снова вернутся на ваш сайт.
Постарайтесь не попасть в ловушку дизайна и разработать что-то, что представляет ваш бизнес в целом. Лучшая компания по разработке веб-сайтов в Фаридабаде разрабатывает веб-сайт, который будет соответствовать всем целям вашего бизнеса. Основная роль разработки стратегии веб-дизайна — делать что-то с определенной целью. В веб-дизайне обычно можно упустить из виду цели и закончить тем, что не работает с вашим бизнесом.Для веб-дизайнера легко создать красивый веб-сайт, но соответствует ли он цели проекта.
Процесс веб-разработки: 5 шагов для создания веб-сайта
Каковы этапы процесса веб-разработки? Независимо от того, являетесь ли вы веб-разработчиком, веб-дизайнером или нет, в этой статье мы пропустим обычные нескончаемые дискуссии о том, что разработка веб-сайтов отличается от дизайна веб-сайтов.
Независимо от конечной цели веб-сайта, будь то бизнес-присутствие компании в Интернете или веб-приложение, этапы их создания относительно одинаковы.
При правильном выполнении хорошая процедура разработки веб-сайта поможет вам эффективно создать веб-сайт любого типа с успешным пользовательским трафиком, хорошим пользовательским интерфейсом и высоким уровнем удержания.
Каков жизненный цикл разработки веб-сайтов?
Прежде чем переходить к деталям этапов разработки веб-сайта, давайте кратко рассмотрим, что такое жизненный цикл разработки веб-сайта и из чего он обычно состоит.
Жизненный цикл разработки программного обеспечения или веб-сайта — это методология или стандарт, которые направят вас в правильном направлении для создания высококачественного решения.Это можно назвать схемой того, что нужно сделать для завершения проекта.
Узнайте больше о популярных методологиях разработки программного обеспечения
Мы знаем, что существуют разновидности стандартного процесса разработки веб-сайтов. Тем не менее, существует общее ожидание принятия руководящих принципов для успеха в жизненном цикле разработки любого данного веб-сайта.
Основываясь на ценности для пользователей, в этой статье мы сосредоточимся на контрольном списке разработки веб-сайтов, который поможет создать веб-сайт высокого качества.
Предпосылка: нулевой шаг к процессу веб-разработки
Исследования и открытия
Мы назвали этот этап предпосылкой из-за его важности. Если детали проекта не ясны на этой ранней стадии, тогда не может быть надлежащего планирования. Это может привести к пропуску конечной цели веб-сайта или к изменениям, которые могут привести к увеличению сроков и бюджета.
На данном этапе процесса веб-разработки, первоначальные исследования по определению проекта и некоторые общие консультации жизненно важны для ясности.Это может быть сессия открытия проекта, во время которой задается множество вопросов и уточняется. Команда разработчиков должна хорошо понимать ваши потребности как клиента.
На этапе исследования и открытия важно определить стратегии веб-разработки, которые лучше всего подходят для вас, и рассмотреть следующие факторы в отношении их влияния на проект:
Цель
Какую пользу будет использовать сайт? Будет ли он предоставлять информацию, просто продавать продукт, предоставлять услугу или продвигать его?
Целевая аудитория
Этот фактор будет определять выбор дизайна и стиля для веб-сайта.
Контент
Какого рода информацию или услуги веб-сайт будет предоставлять своей целевой аудитории?
Содержание, цель и целевая аудитория веб-сайта будут влиять на выбор технологий и функциональных возможностей.
Этапы процесса веб-разработки
Есть несколько способов убить птицу, но всегда есть лучший способ сделать это. Вы когда-нибудь задумывались о наиболее подходящем способе разработки веб-сайта? Ниже приведены наиболее важные этапы процесса веб-разработки, которые могут обеспечить профессиональный уровень создания веб-сайтов.
Планирование
«Наши цели могут быть достигнуты только с помощью плана, в который мы должны горячо верить и в соответствии с которым мы должны активно действовать. Другого пути к успеху нет ».
— Пабло Пикассо, художник
Ваша команда разработчиков никогда не дойдет до этого шага, если они не поймут цель и потребности вашего проекта. Результаты ваших сеансов открытий, подкрепленные анализом и исследованиями, помогут вам составить дорожную карту к успешной веб-разработке.
Планирование — это этап выбора стека технологий и методологии разработки программного обеспечения, определения результатов и оценки сроков и ресурсов для завершения проекта.
Другие важные решения включают создание структуры контента и карты сайта, каркасное построение, планирование макета, включая дизайн пользовательского интерфейса и пользовательского интерфейса.
Вы должны учитывать, что выбор карты сайта на этапе планирования имеет основополагающее значение для всего проекта. Он включает в себя организацию структуры веб-сайта, количество страниц и функций, которые будут связаны в зависимости от их важности, и какой контент и функции должны быть развернуты с первым выпуском.
Этап планирования проходит с предоставлением вам адекватного отчета и вашей своевременной обратной связи или непосредственного участия в процессе.
Инструменты:
- Jira & Confluence
- Asana
- Balsamiq
- Microsoft Visio
Дизайн
«Дизайн — это не просто то, как он выглядит и ощущается. Дизайн — это то, как это работает ».
— Стив Джобс, соучредитель Apple, Inc.
После создания карты сайта, разработки макетов и планирования дорожной карты пора приступить к дизайну веб-сайта.Именно здесь на помощь приходят креативные дизайнеры пользовательского интерфейса, работающие с одобрения клиента и потребностей проекта. Каркасы преобразуются в типографику, цветную графику, анимацию, кнопки, меню и многое другое.
Целевая аудитория — один из ключевых факторов, принимаемых во внимание при разработке. Дизайн демонстрирует, насколько уникальным может быть веб-сайт, и является фактором приятного взаимодействия с пользователем. Чтобы произвести хорошее впечатление на пользователя, веб-дизайн должен быть увлекательным.
Должна быть форма брендинга, соответствующая цели сайта. Сочетание цветов, выбранных для веб-сайта, несомненно, стимулирует пользовательский опыт. Цвет может вызывать разные эмоции, поэтому творческий способ их сочетания может быть очень эффективным в дизайне.
Исследование показало, что потребители судят о продукте в течение 90 секунд после взаимодействия, и 62–90% из них основываются на цвете.
Источник: WebFX
Инструменты:
- Adobe Photoshop
- Adobe Illustrator
- Figma
- Sketch
Реализация
«Технологии — ничего.Важно то, что вы верите в людей, что они в основном хорошие и умные, и если вы дадите им инструменты, они вместе с ними разовьются чудесными вещами ».
— Стив Джобс, соучредитель Apple, Inc.
После того, как дизайн одобрен всеми заинтересованными сторонами проекта, следующей точкой вызова является разработка самого веб-сайта, что является важной задачей. Также существует параллельная задача по написанию контента.
Написание контента
В конце концов, контент — это король.Это суть общения в том, что касается пользовательского интерфейса веб-сайта. Это процесс добавления на веб-сайт призывов к действию и другой информации, связанной с компанией, продуктом или услугой. Написание контента требует творческих заголовков, текстов и так далее. Ввиду важности этой задачи рекомендуется готовить все содержимое веб-сайта непосредственно перед или во время разработки.
Инструменты:
- Grammarly
- HubSpot Blog Ideas Generator
- Sharethrough Headline Analyzer
- Dupli Checker
Frontend Development
Это взаимодействие с клиентом на стороне сайта .Дизайн, изначально созданный на ранних этапах, трансформируется в специальные анимации и эффекты. Впоследствии функции интегрируются на основе выбора технологий и инструментов. Разработчики обеспечивают отзывчивое и удобное использование сайта независимо от устройства.
Инструменты:
Бэкэнд-разработка
Это оборотная сторона фронтенд-разработки. Бэкэнд — это взаимодействие на стороне пользователя и на стороне сервера, взаимодействующее со всем веб-сайтом.Это больше похоже на машинное отделение. Код на бэкэнде отвечает за серверную часть, базу данных, интеграцию бизнес-логики и так далее, в зависимости от цели веб-сайта.
Инструменты:
Тестирование и развертывание
«Тестирование программного обеспечения доказывает наличие ошибок, а не их отсутствие».
— Анонимный
Непосредственно перед развертыванием веб-сайта на сервере после разработки должна быть проведена серия тщательных, тщательных и повторных тестов для подтверждения устранения ошибок.Группа обеспечения качества проверяет функциональность, удобство использования, совместимость, производительность и т. Д. У вас должен быть хорошо функционирующий сайт.
Все должно работать без сбоев. Команда разработчиков должна протестировать все скрипты, чтобы убедиться, что сайт отлично загружается и отображается на всех устройствах и платформах. Здесь важно доказать, что веб-сайт готов к выпуску на рынок и может быть выпущен. Всестороннее тестирование показывает, что в будущем можно будет улучшить веб-сайт.
Наконец, в зависимости от использования веб-сайта команде разработчиков может потребоваться включить некоторые детали тонкой настройки. Это сделано для оптимизации его функциональности и производительности. Этот последний штрих может включать установку плагинов, поисковую оптимизацию на странице и оптимизацию скорости страницы.
Если берег чист и команда по обеспечению качества дала свое согласие, веб-сайт развертывается на сервере.
Инструменты:
После развертывания и обслуживания
«Каждая функция требует определенных затрат на обслуживание, а меньшее количество функций позволяет нам сосредоточиться на тех, которые нам небезразличны, и убедиться, что они работают очень хорошо.”
— Дэвид Карп, основатель и бывший генеральный директор Tumblr
После развертывания веб-сайта еще многое предстоит сделать. Обслуживание веб-сайта, общие обновления или даже добавление новых функций неизбежны и могут потребоваться. Этому может способствовать сбор отзывов конечных пользователей веб-сайта.
Суть обслуживания как заключительного этапа заключается в постоянной поддержке и улучшении вашего проекта. В то же время вам будет легче думать, что вы не останетесь одни даже после того, как проект будет передан.
Какая команда вам нужна для разработки веб-сайта?
Поскольку жизненный цикл веб-разработки состоит из различных частей работы, которые мы обсуждали выше, он включает в себя разнообразную команду профессионалов, которая поможет вам достичь конечной цели.
Убедитесь, что в вашей команде есть бизнес-аналитик и менеджер проекта, которые будут исследовать и изучать ваши бизнес-требования, контролировать процесс разработки и координировать взаимодействие между всеми участниками проекта.
Невозможно создать хороший веб-сайт без опытного дизайнера UI / UX, который отвечает за то, как будет выглядеть и ощущаться ваш конечный продукт.Еще один важный член команды — это специалист по контролю качества, который позаботится о том, чтобы ваш веб-сайт работал нормально и не имел проблем, влияющих на его продуктивность или удобство использования.
Без сомнения, ключевыми игроками, которых вы должны взять на вооружение, являются разработчики фронтенд, бэкэнд или full-stack разработчики. Давайте кратко рассмотрим различия между этими профессионалами, которые воплощают в жизнь макеты веб-сайтов.
Фронтенд против бэкэнда против полнофункциональной разработки
Фронтенд-разработчики воплощают макеты и дизайнерские идеи в реальность, делая их интерактивными с использованием HTML, CSS и JavaScript.Они следят за тем, чтобы все визуальные элементы работали хорошо, когда пользователь общается с веб-сайтом.
С другой стороны, есть backend-разработчики, которые несут ответственность за то, что происходит за кулисами. Они используют такие языки программирования, как Python, Java или PHP, чтобы интерфейс, сервер и база данных работали вместе.
Когда веб-программисты овладевают обоими наборами навыков, они становятся разработчиками полного стека. Это означает, что они могут одновременно заботиться о внешней и внутренней сторонах, что может привести к сокращению времени и стоимости проекта.
В двух словах
Для создания вашего присутствия в сети или создания веб-приложения требуется больше, чем просто кодирование. Процесс веб-разработки состоит из множества основных этапов, которые необходимо выполнить, чтобы создать эффективный веб-сайт любого типа.
Учтите, что каждый шаг при разработке веб-сайта важен, независимо от того, насколько мал или велик проект. Знание этих шагов поможет вам оставаться в курсе всего процесса, понять, почему и как все делается, и дает вам контроль над проектом.
В Velvetech работают опытные разработчики, аналитики, менеджеры проектов и инженеры по обеспечению качества, которые могут обеспечить успешную разработку веб-сайтов или веб-приложений. Наш бизнес-подход и методологии управления проектами позволяют нам своевременно реализовывать проекты полного цикла разработки с дальнейшей технической поддержкой. Свяжитесь с нами сегодня, чтобы узнать о ваших веб-сайтах и веб-приложениях.
Об авторе
Генри ЭвансПринимая участие в ряде сложных технологических проектов, Генри делится своим всесторонним опытом в блоге Veltetech, помогая компаниям развивать свой бизнес с помощью цифровых решений.
Как оптимизировать каждую фазу
60% малых и средних предприятий инвестировали в веб-сайтыБолее 60% малых и средних предприятий инвестировали в веб-сайты, однако многие из них не могут создать с их помощью ценность для бизнеса из-за проблем с дизайном или функциональностью.
Например, до 70% веб-сайтов малого бизнеса не имеют на своей домашней странице самых основных элементов веб-дизайна — призыва к действию (CTA).
Большинство этих проблем можно легко предотвратить с помощью правильного планирования веб-сайта и управления проектами.
В этой статье мы разберем, как большинство веб-агентств подходят к проектированию и разработке, чтобы помочь вам планировать, отслеживать и оптимизировать процесс разработки веб-сайта.
7 этапов разработки веб-сайта
От открытия до запуска — это этапы, которые ваши дизайнеры и разработчики пройдут в процессе веб-разработки (или должны пройти), чтобы создать привлекательный и высокопроизводительный веб-сайт:
Этап №1: Определение проекта
Большинство опытных агентств начинают с своего рода опроса или анкеты, которая помогает им понять наиболее важные аспекты вашего бизнеса и целей веб-сайта.
К ним обычно относятся:
- Сведения о бизнесе : обычно это включает понимание вашего предложения, уникального ценностного предложения, бренда и других деталей, имеющих отношение к планированию веб-сайта.
- Бизнес-цели : постановка четких, измеримых целей поможет вашему агентству разработать наиболее эффективную стратегию для их достижения, а также поможет вам измерить эффективность Интернета с течением времени.
- Целевая аудитория : Определение вашего целевого онлайн-рынка поможет вашим дизайнерам понять их предпочтения, изучить их онлайн-привычки и разрабатывать каркасы и интерфейсы, которые, скорее всего, приведут к хорошему пользовательскому опыту.
- Конкуренция : Это один из ключевых элементов на этапе исследования, который позволяет вашему агентству проанализировать сильные и слабые стороны конкурента и разработать стратегию, которая приведет к созданию лидирующего на рынке веб-сайта.
На этом этапе разработки веб-сайта ваше агентство также должно ответить на любые ваши вопросы, задать те, которые вы, возможно, не учли при своем внутреннем веб-планировании, а также объяснить процесс планирования своего веб-сайта, поскольку он, как правило, варьируется от агентства к агентство.
Этап №2: Планирование
На этом этапе ваше агентство определит макет и основные функции вашего веб-сайта.
На основе ранее собранных данных они смогут создать:
- Карта сайта : Карта сайта — это вид вашего сайта с высоты птичьего полета; Это карта, которая определяет список страниц, их расположение и взаимосвязь на сайте. Он включает как элементы, ориентированные на пользователя, так и элементы, предназначенные только для поисковых роботов (например, Google).Карта сайта помогает определять и организовывать веб-контент, позволяя вашему стратегу и дизайнеру глубже планировать внешний вид, функциональность и функциональность каждой страницы.
- Каркас : Каркас, с другой стороны, представляет собой макет каждой отдельной страницы сайта. Он очерчивает и отображает элементы и контент, от заголовков до CTA и полей подписки, на каждой странице. Большинство агентств создают каркасные версии страниц как для настольных компьютеров, так и для мобильных устройств.
Этот этап разработки веб-сайта поможет вам спланировать путь покупателя к сайту, настроить функции и другие элементы, а также представить себе результат.
Этап №3: Проектирование
Этап дизайна пользовательского интерфейса (UI) представит ваш брендинг и завершит внешний вид вашего веб-сайта.
Здесь в игру вступает ваш брендбук, чтобы ваше цифровое присутствие соответствовало всем другим маркетинговым активам.
Дизайнеры применит выбранную вами цветовую палитру, тип иконографии, изображения и другие элементы, которые определяют ваш бренд.
Если у вас нет брендбука, лучшие агентства проанализируют ваши существующие активы, чтобы выявить общие элементы, и задокументируют свои творческие решения, чтобы помочь вам укрепить имидж вашего бренда.
Поскольку веб-дизайн во многом зависит от вкуса, важно выбрать максимум одного или двух лиц, принимающих дизайнерские решения.
Попытка подтвердить слишком много мнений и реализовать запросы обычно приводит к некачественному пользовательскому интерфейсу, который может повлиять на доверие к вашему бренду, увеличить показатель отказов и ухудшить рейтинг в поисковых системах.
Для иллюстрации: согласно HubSpot, 90% посетителей отказываются от посещения из-за плохого дизайна веб-сайта.
Обратная связь важна, но есть момент, когда она может принести больше вреда, чем пользы.
Этап №4: Создание контента
Этот этап жизненного цикла веб-разработки включает в себя планирование, написание и редактирование различных форм содержания веб-сайта, в том числе:
- Целевые страницы
- Описание продукта / услуги
- Отзывы
- Примеры из практики
- Сообщения в блоге
- Видео
- Изображения
На этом этапе требуется работа с опытными писателями, которые создадут ресурсы, привлекающие внимание и повышающие рейтинг ваших страниц в поисковых системах.
Контент, как и сам дизайн, является важным элементом пользовательского опыта.
Качественные веб-копии и ресурсы предоставят им информацию, необходимую для принятия решений о покупке, в то время как стратегическая оптимизация ключевых слов направит ваш веб-контент на путь поисковиков с высоким намерением совершить покупку.
Этап №5: Разработка
Как только вы утвердите свой окончательный дизайн, процесс разработки веб-сайта станет техническим.
Этот этап включает в себя кодирование, и работа вашего разработчика заключается в том, чтобы ваш сайт работал должным образом.Ваш разработчик создаст вашу домашнюю страницу, а затем другие целевые страницы на основе иерархии веб-сайтов.
Процесс также включает в себя объединение всех ранее разработанных элементов и создание реального сайта.
Этап №6: Тестирование
Тестирование — один из наиболее важных этапов процесса веб-разработки.
На этом этапе ваши разработчики проверит функциональность всех элементов вашего веб-сайта. Цель состоит в том, чтобы обнаружить любые проблемы, такие как неработающие ссылки и совместимость с различными устройствами, чтобы убедиться, что все работает правильно.
Они будут использовать валидаторы для проверки кода, чтобы убедиться, что он соответствует текущим стандартам, тестирования скорости сайта, а также тестирования мобильной реакции.
Когда они завершат ручное и автоматическое тестирование, ваш веб-сайт будет готов к запуску на реальном сервере.
Этап № 7: Техническое обслуживание
Последняя и нескончаемая фаза графика разработки веб-сайта — это техническое обслуживание. Как только ваш сайт будет запущен, вам по-прежнему могут понадобиться помощь и поддержка вашего агентства.
По мере роста вашего бизнеса вам может потребоваться увеличить количество страниц, добавить больше функций и возможностей.
И вам нужно будет регулярно выполнять определенные задачи, в том числе:
- Редактирование существующего содержимого
- Добавление сообщений в блог
- Исправление ошибок и проблем
- Резервное копирование узла дозирования
- Установка плагинов
Поскольку тенденции цифрового и веб-дизайна постоянно меняются, вам также необходимо поддерживать свой сайт в актуальном состоянии как с точки зрения UX, так и с точки зрения SEO.
Каковы методологии процесса веб-разработки?
Методология процесса разработки веб-сайта поможет вашим разработчикам управлять вашим проектом, разбив его на несколько этапов.
Это позволяет им определять этапы разработки веб-сайта, сохраняя при этом достаточную гибкость на протяжении всего процесса, чтобы веб-сайт был доставлен вовремя и в соответствии с ожиданиями.
Методологии планирования веб-сайтов также являются формой кодифицированной коммуникации.Они включают установление различных норм между экспертами, задействованными в проекте.
Вы можете думать о них как о наборе правил, которые сообщают вашим дизайнерам и разработчикам, как реализовать свои стратегии, как работать над задачами, как обмениваться информацией друг с другом и многое другое.
Это самые популярные методологии веб-разработки:
- Agile : в этой методологии используется итеративный подход, который требует меньшего планирования. Его цикл разработки довольно короткий, что делает его гибким и легко адаптируемым.Методология Agile также ориентирована на рекомендации и отзывы пользователей, что обеспечивает высокое качество реализации проекта.
- Waterfall : Эта модель включает четко определенные этапы процесса, которые разработчики должны выполнять последовательно. Цели проекта устанавливаются с самого начала, и специалисты, работающие над ним, могут легко оценить стоимость, а также установить сроки.
- Итеративный : Эта методология веб-разработки основана на циклическом процессе прототипирования, тестирования и анализа.Он фокусируется на показателях и данных, которые позволяют дизайнерам учиться на меняющихся потребностях рынка и реализовывать успешный проект.
- Lean : эта методология исключает потери (все, что не добавляет ценности клиенту) и использует короткие циклы разработки, раннее тестирование и частые отзывы клиентов. Lean стремится к быстрой доставке и расширяет возможности сотрудничества в работе.
- Scrum : Тип гибкой методологии, Scrum пропускает документацию и спецификации и разделяет процесс разработки на спринты.Команда разработчиков имеет больше свободы решать, как создать конечный продукт с минимальным участием менеджера команды.
- Канбан : эта методология основана на визуализации рабочего процесса, повышающей эффективность за счет ограничения объема незавершенной работы и отсутствия строгих ролей в группе. Канбан также не объединяет работу в спринты.
- Экстремальное программирование : Лучшие практики этой методологии включают непрерывное тестирование и планирование, участие клиентов и более мелкие, постепенные выпуски.
Какая методология жизненного цикла веб-разработки лучше всего подойдет вам?
При поиске правильной методологии процесса веб-разработки вы и ваша команда должны проанализировать весь проект, чтобы убедиться, что выбранная вами модель даст вам наилучшие результаты.
Вот несколько советов, которые помогут вам принять решение:
- Масштаб и объем проекта : Масштаб проекта определяет количество разработчиков, которые будут над ним работать. Очевидно, что чем оно больше, тем больше будет привлечено специалистов.Когда дело доходит до больших групп, лучше всего использовать упорядоченные планы управления проектами.
- Опыт работы в команде : Вам следует учитывать предыдущий опыт ваших разработчиков с этими моделями. Некоторые из них могут быть не знакомы с определенными подходами, которые могут продлить срок реализации проекта.
- Расположение команды : если ваши разработчики рассредоточены, потребуется лучшая координация и сотрудничество. Однако некоторые модели, например Agile, требуют частых встреч и сплоченных команд.Вот почему вам следует учитывать местоположение вашего разработчика.
- Гибкость требований : Чтобы выбрать правильную методологию процесса разработки веб-сайта, вам необходимо учитывать гибкость вашей спецификации. Например, Agile и итеративный подходы — лучшие варианты для проектов, в которых часто вносятся изменения. Однако метод водопада — хороший выбор для проектов, где стабильность и предсказуемость имеют первостепенное значение.
Как оптимизировать процесс планирования вашего веб-сайта
Неважно, насколько велик или мал ваш проект, создание веб-сайта может оказаться сложной задачей.Это не только требует значительных вложений, но также может занять некоторое время.
Вот несколько советов, которые помогут обеспечить бесперебойную работу процесса веб-дизайна:
- Установите правильное общение : Общение с вашей командой важно на протяжении всего срока разработки веб-сайта. Дизайнеры должны вовлечь вас в проект, чтобы эффективно разработать сайт, представляющий вас, ваш бизнес и ваши предложения. Они должны активно сообщать о своем прогрессе и выполненных задачах, чтобы вы могли легко отслеживать процесс.
- Оптимизируйте рабочую среду : ваши веб-дизайнеры должны иметь в своем распоряжении различные инструменты для оптимизации процесса. От управления проектами до создания каркасов и графического дизайна есть программное обеспечение, которое они могут использовать для повышения своей производительности.
- Эффективно управляйте временем : Чтобы выполнить проект вовремя, ваша команда должна наметить задачи, установить сроки и приоритеты. Для максимальной эффективности им следует планировать свои задания и отслеживать свое время, чтобы получить представление о том, сколько времени потребуется для завершения проекта.
- Автоматизация задач : Ваши веб-дизайнеры могут автоматизировать многие процессы, чтобы сэкономить время. От пакетных действий в Photoshop до изменения размера изображений, с помощью различных инструментов они могут делать больше с меньшими хлопотами.
- Отслеживайте процесс : Во время запуска ваша команда переместит ваш веб-сайт из промежуточного места в действующее. А чтобы убедиться, что все передано и работает должным образом, у вас должен быть заранее подготовленный контрольный список жизненного цикла веб-разработки со всеми страницами и элементами сайта.
Как оптимизировать все этапы разработки веб-сайтов: 25 инструментов для использования
На рынке существует множество инструментов, которые могут помочь вашей команде оптимизировать процесс разработки веб-сайтов и предоставить качественный продукт.
Это 25 лучших:
Редакторы кода и текста
Кодовые и текстовые редакторы являются источником жизненной силы организаций. Они помогают разработчикам эффективно обрабатывать код и оптимизировать рабочий процесс.
Это пять лучших редакторов кода, на которые ваша команда может рассчитывать, чтобы сделать процесс веб-разработки более гладким:
1.Notepad ++ : это один из самых популярных и продвинутых текстовых редакторов на рынке, который предлагает мощные компоненты редактирования. Этот бесплатный инструмент для Windows поддерживает подсветку синтаксиса для различных языков, включая CSS, JavaScript, HTML и PHP. Notepad ++ переведен на более чем 80 языков, что позволяет людям из разных уголков мира получить к нему доступ.
2. Atom : Этот инструмент поддерживает платформы Windows, Mac и Linux. Это редактор с открытым исходным кодом, который позволяет кросс-платформенное редактирование, и он очень похож на WordPress.Atom предлагает отличные организационные функции для контроля проектов, включая интеллектуальное автозаполнение.
3. Sublime Text : В качестве платного инструмента (80 долларов в месяц / на пользователя) Sublime предлагает отличные расширенные функции, такие как разделенное редактирование, палитра команд и множественный выбор. Инструмент кроссплатформенный, и разработчики могут использовать его в Windows, macOS и Linux.
4. TextMate : Вы можете использовать бесплатную версию TextMate или перейти на платную версию за 59 долларов.Инструмент представляет собой универсальный текстовый редактор для macOS с простым интерфейсом. Он имеет инновационные функции, такие как всплывающее окно для быстрого обзора и навигации, а также динамический контур для работы с несколькими файлами.
5. Coda : этот редактор программирования для macOS стоит 99 долларов за одну копию. Его предпочитают разработчики из-за его чистого интерфейса. Инструмент предлагает интеллектуальные мощные функции, такие как локальная индексация и переопределение CSS для редактирования CSS на действующем веб-сайте.
Инструменты для прототипирования
Прототипирование — неотъемлемая часть всех этапов разработки сайта. Это помогает вашей команде проанализировать концепции и выявить недостатки на ранних этапах вашего проекта.
Однако, поскольку этот процесс может занять некоторое время, есть несколько удобных инструментов, которые могут ускорить этот этап.
Это пять основных инструментов для создания прототипов, которые можно использовать для создания удобных интерфейсов:
6. Sketch : это инструмент векторного дизайна, который на самом деле представляет собой комбинацию Photoshop и иллюстратора.Ваши дизайнеры могут использовать его для быстрого и интуитивного создания интерфейсов. Он имеет некоторые уникальные функции, такие как вложенные символы, которые ваша команда может использовать для предварительного проектирования различных элементов, таких как формы, кнопки, виджеты и многое другое. Он совместим только с macOS и стоит 99 долларов в год.
7. Atomic : этот инструмент улучшает процесс веб-дизайна, позволяя дизайнерам решать сложные проблемы. Для этого требуется Google Chrome, поэтому он совместим с пользователями Mac и Windows. Вашей команде нужно будет создать дизайн с помощью векторных инструментов, а затем экспортировать их сюда.Вы можете либо выбрать бесплатный вариант, который представляет собой один прототип в месяц, либо подписаться на некоторые из его платных опций, которые варьируются от 19 до 99 долларов.
8. Framer : это усовершенствованный инструмент для программирования и создания прототипов, который помогает дизайнерам и разработчикам легко сотрудничать и быстро экспериментировать в общем пространстве. Платформа имеет функцию автоматического кодирования, и ваша команда может использовать ее для создания анимированных или интерактивных прототипов. Он работает на macOS и стоит от 12 до 79 долларов.
9.Balsamiq : это графический инструмент, который дизайнеры используют для разработки пользовательских интерфейсов, веб-сайтов, настольных и мобильных приложений. Инструмент совместим с macOS и Windows. Он обладает мощными функциями, и ваша команда может выбирать между 500 готовыми компонентами, предметами и значками. Вы можете получить Balsamiq за 89 долларов за одну лицензию,
10. Webflow : вы можете использовать Webflow как CMS, платформу хостинга и инструмент для создания прототипов. Он имеет интерфейс, похожий на Photoshop, и дизайнеры могут создавать веб-сайты в короткие сроки.Однако это лучший вариант для простых статичных сайтов. Вы можете получить два проекта бесплатно, платить 16 долларов в месяц за 10 проектов или 35 долларов в месяц за неограниченное количество проектов.
Инструменты для совместной работы
Инструментыдля совместной работы помогут вам напрямую общаться и сотрудничать с вашей командой. Они способствуют повышению эффективности и производительности.
С их помощью ваши дизайнеры и разработчики могут всегда поддерживать связь, легко решать проблемы и оптимизировать свой рабочий процесс.
11.Zoom : это инструмент для видеоконференций, позволяющий общаться лицом к лицу. Это особенно полезно, если ваша команда оплачивается. Zoom — это надежный способ управления удаленными собраниями, который предлагает бесплатный вариант, позволяющий совершать звонки продолжительностью до 40 минут.
12. Slack : это инструмент связи, который помогает удаленным командам оставаться на связи и работать продуктивно. Вы можете общаться со своей командой по разным каналам. Он имеет несколько замечательных функций, включая аудиозвонки, обсуждения, обмен файлами, мобильный доступ и чат в реальном времени.Он предлагает эти структуры ценообразования, начиная с 6,67 долларов США за пользователя в месяц.
13. Podio : этот инструмент ускоряет общение между вашими дизайнерами и способствует более эффективной совместной работе. Это позволяет вам и экспертам, которые работают над вашим проектом, лучше организовать себя и упростить процесс разработки веб-сайта. Цена на инструмент начинается с 9 долларов США за пользователя в месяц, кроме того, у него есть бесплатная версия.
14. Ryver : Ryver в достаточной степени похож на Slack.Этот инструмент предлагает вашей команде высокоэффективное средство общения, позволяющее создавать чаты с группами и отдельными людьми. Интересно то, что вы можете контролировать, кто видит то, что вы публикуете. Ryver предлагает три варианта ценообразования, начиная с 49 долларов в месяц.
15. Flock : предлагает комплексные средства связи и поддерживает каналы для группового или индивидуального общения. Его пользователи могут отправлять файлы, ссылки, совершать видео- и аудиозвонки, делиться своими экранами и многое другое. У инструмента есть бесплатная опция и платные планы от 4 долларов.50 / мес.
Инструменты управления проектами упрощают процесс разработки вашего веб-сайтаИнструменты управления проектами
Инструменты управления проектами упростят ваши этапы разработки веб-сайта. Они способствуют беспрепятственному общению, более быстрой совместной работе, точному отслеживанию проектов и быстрой отчетности.
Вот пять основных инструментов, которыми вы можете легко управлять своей командой:
16. Jira : это гибкий инструмент управления проектами, который позволяет веб-дизайнерам и разработчикам успешно планировать и запускать веб-сайты.Он предлагает отличные функции управления, такие как постановка задач и подзадач, организация задач, распределение работы и многое другое. Тарифные планы Jira начинаются с 10 долларов за пользователя в месяц.
17. Asana : Этот инструмент управления проектами помогает вам управлять целями вашей компании и командными задачами в одном месте. Установка групповых задач, уведомление разработчиков с использованием персонализированного почтового ящика, а также планирование и приоритезация задач — вот лишь некоторые из предлагаемых им функций. У инструмента есть бесплатная версия и три тарифных плана от 10 долларов.99.
18. CoSchedule : как интуитивно понятный инструмент управления маркетинговыми проектами, CoSchedule может упростить процесс веб-дизайна и оптимизировать рабочий процесс вашей команды. Он предлагает множество функций в одном месте, таких как установка задач, крайние сроки, визуализация хода проекта и многое другое. Его цена начинается от 20 долларов в месяц.
19. Работа в команде : это облачное решение для управления проектами, в котором есть все функции, которые могут вам понадобиться для успешного запуска процесса разработки веб-сайта.У Teamwork есть бесплатная версия и три платных варианта по цене от 11,25 долларов за использование в месяц.
20. ProofHub : это онлайн-приложение для управления проектами с понятным интерфейсом. В инструмент интегрирован чат, рабочие процессы и доски, отчеты по обсуждениям проектов и многое другое. Он доступен как для iOS, так и для Android и стоит от 50 долларов в месяц.
Инструменты для обмена файлами
Инструменты обмена файлами — это быстрое, удобное для мобильных устройств и безопасное хранилище данных, к которому ваша команда может получить доступ в любое время, чтобы сделать совместную работу проще и удобнее.
Вот пять основных платформ для обмена файлами, которые ваши специалисты могут использовать для успешного достижения поставленных целей »
21. Google Drive : это платформа для обмена файлами, где ваши дизайнеры могут обмениваться ключевыми документами проекта, такими как фотографии, видео и контент. Ваша команда может бесплатно получить 5 ГБ данных и насладиться беспрецедентным подключением, мониторингом изменений, автоматическим сохранением и мгновенным распознаванием файлов.
22. WeTransfer : это облачный инструмент для обмена файлами, который позволяет защитить ваши общие документы с помощью паролей.Он прост в использовании и позволяет настраивать свой профиль и электронную почту. Это платная платформа, стоимость которой начинается от 12 долларов США в месяц за пользователя.
23. Zoho Docs : это программа для хранения файлов и управления ими, которая позволяет сохранять различные типы содержимого. Ваша команда может получить к нему доступ с разных устройств как онлайн, так и офлайн. Он имеет несколько замечательных функций, таких как управление разрешениями доступа, назначение задач и многое другое. Стоимость инструмента начинается с 5 долларов США за пользователя в месяц.
24.Dropbox Business : этот инструмент поможет организовать вашу команду, позволяя ей обмениваться контентом в одном месте. Некоторые из его функций включают очное обучение, онлайн-обучение и вебинары. Его цена начинается с 12,50 долларов за пользователя в месяц.
25. Microsoft Teams : эта платформа представляет собой облачное решение, которое ваша команда может использовать для общения, встреч, обсуждения и обмена файлами. Его цена начинается с 5 долларов США за пользователя в месяц.
Контрольный список для разработки веб-сайтов
Контрольный список разработки веб-сайта — это документ, в котором описаны все необходимые шаги от начала до конца процесса разработки веб-сайта.
Следование ему помогает разработчикам быть уверенными, что они ничего не упустят при создании веб-сайта для клиента.
Эти контрольные списки обычно состоят из следующих категорий и пунктов:
- Сбор информации
- Установите цели веб-сайта
- Определить целевую аудиторию
- Планирование
- Нарисовать карту сайта
- Создание каркаса
- Выберите язык программирования, структуру и методологию
- Дизайн
- Получить брендбук клиента
- Создайте несколько идей макета
- Сбор отзывов клиентов
- Изменить макет в соответствии с брендбуком
- Развитие
- Создание и развертывание веб-сайта
- Добавление функций и элементов интерактивности
- Разработка стратегии SEO
- Тестирование и запуск
- Выполните тщательную проверку веб-сайта QA
- Загрузить на хост-сервер
- Техническое обслуживание
- Исправить ошибки
- Выполнение резервного копирования
- Обновить сайт
Выводы о процессе разработки веб-сайтов
Сегодня веб-сайт — это ключевой маркетинговый инструмент для роста бизнеса.Это позволяет вашим потенциальным клиентам находить ваши продукты или услуги в Интернете и взаимодействовать с вашим брендом в любом месте и в любое время.
Однако для создания успешного продукта вам необходимо понимать процесс разработки веб-сайта и оптимизировать сотрудничество с партнерским агентством.
От определения объема до выбора методологии и инструментов, каждый элемент процесса будет способствовать качеству результата, а также денежным и временным затратам, необходимым для достижения ваших бизнес-целей.
Расскажите нам о своем проекте, и пусть наши специалисты дадут вам рекомендации. .
 Но существует 10 % клиентов, которые не попадают под общий реестр возможностей CMS. Для них необходимо создать сайт с индивидуальным онлайн-сервисом, разработать промо-страницу или игровое приложение. Вторые, являются владельцем бизнеса с «изюминкой», когда сам характер услуг предполагает нестандартный подход. Число этапов по созданию сайта не возрастет, но увеличатся сроки исполнения проекта на этапе программирования и верстки.
Но существует 10 % клиентов, которые не попадают под общий реестр возможностей CMS. Для них необходимо создать сайт с индивидуальным онлайн-сервисом, разработать промо-страницу или игровое приложение. Вторые, являются владельцем бизнеса с «изюминкой», когда сам характер услуг предполагает нестандартный подход. Число этапов по созданию сайта не возрастет, но увеличатся сроки исполнения проекта на этапе программирования и верстки. При этом определить дату попадания в ТОП с точностью до месяца невозможно. Однако, продвижение сайта на 100% зависит от качества веб-ресурса и его предварительной оптимизации.
При этом определить дату попадания в ТОП с точностью до месяца невозможно. Однако, продвижение сайта на 100% зависит от качества веб-ресурса и его предварительной оптимизации.