- Создание формы обратной связи на сайте
- Как улучшить формы обратной связи на сайте
- Формы обратной связи на сайте ᐈ Примеры, Как увеличить конверсию контактных форм
- Как добавить простую контактную форму в WordPress
- Создать контактную форму | Mailchimp
- Контактная форма 7 | Еще один плагин контактной формы для WordPress. Просто, но гибко.
- Как добавить контактную форму в WordPress (7 шагов)
- Форма обратной связи — Добавить виджет формы обратной связи на Сайты Google (2021 г.
- Как добавить контактную форму в WordPress (простой способ)
- Зачем добавлять контактную форму на свой сайт WordPress?
- Видеоурок
- Как добавить контактную форму в WordPress
- Шаг 1. Выберите лучший плагин для контактной формы
- Шаг 2. Установите плагин контактной формы на свой сайт
- Шаг 3. Создайте контактную форму в WordPress
- Шаг 4.
- Шаг 5: Добавьте свою контактную форму WordPress на страницу
- Шаг 6. Добавьте свою контактную форму на боковые панели
- Отслеживайте конверсии форм WordPress
- 50 лучших примеров дизайна контактной формы
Создание формы обратной связи на сайте
- Главная
- ->
- Материалы
- ->
- Создание формы обратной связи на сайте
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Создание формы обратной связи на сайте
Форма обратной связи — практически неизменный атрибут любого сайта, будь то сайт-визитка или мощный портал.
Использование формы обратной связи имеет ряд своих преимуществ перед другим формами связи.
Самое главное — то, что человек может сразу написать Вам письмо. Ему не нужно кликать на указанный E-mail адрес, писать в почтовой программе. Он просто может сделать все, что нужно, не покидая страницу, на которой он находится.
Именно поэтому наличие формы обратной связи на сайте часто помогает получить куда больший отклик от своей аудитории, нежели указание телефонов, e-mail адресов и ICQ номеров.
В этом уроке мы рассмотрим то, как можно создать достаточно простую, но при этом функциональную форму обратной связи.
Здесь не будет хитрых jQuery и AJAX — это форма будет сделана, так сказать, из «подручных средств».
Если же Вам нужно что-то посложнее, то лучше использовать готовые решения, например, Форму обратной связи на PHP и jQuery с использованием Ajax, и не изобретать велосипед.
В этом же видео мы разберем то, как можно создать несложную форму быстро и своими руками, чтобы Вы поняли, как это делается.
Для ознакомления с содержанием уроков Вы можете просмотреть видео ниже. Скачать видеоуроки в высоком качестве можно по ссылкам выше.
Внимание!
Исходный код, предлагаемый для скачивания, немного отличается от того, что можно видеть в уроке. Изменения касаются пары моментов в файле sendletter.php, и связаны с новыми возможностями более свежих версий PHP. Поэтому используйте модифицированный код, прилагаемый в архиве.
P.S. Присмотритесь к премиум-урокам по различным аспектам сайтостроения, включая PHP, JavaScript, jQuery и Ajax, а также к бесплатному курсу по созданию своей CMS-системы на PHP с нуля. Все это поможет вам быстрее и проще освоить практические навыки веб-программирования:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
Как улучшить формы обратной связи на сайте
Сделать минимум полей в форме для регистрации
У каждого, наверняка, есть история, когда нужно было зарегистрироваться на сервисе, но форма регистрации отпугнула количеством необходимых полей для заполнения.
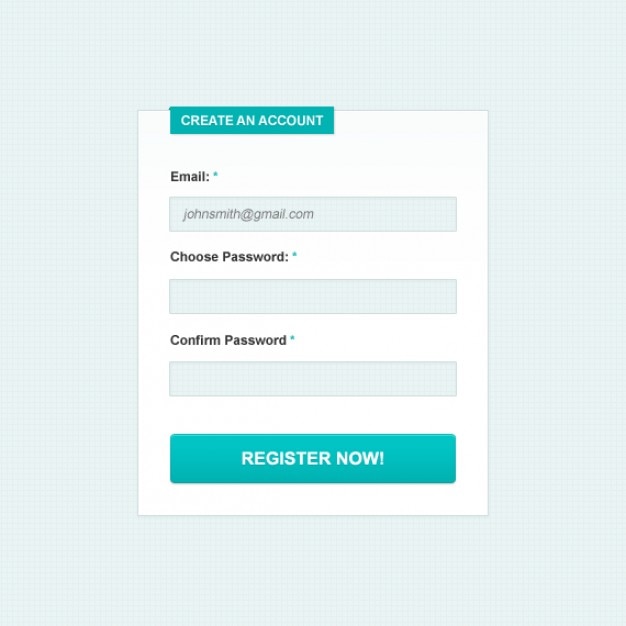
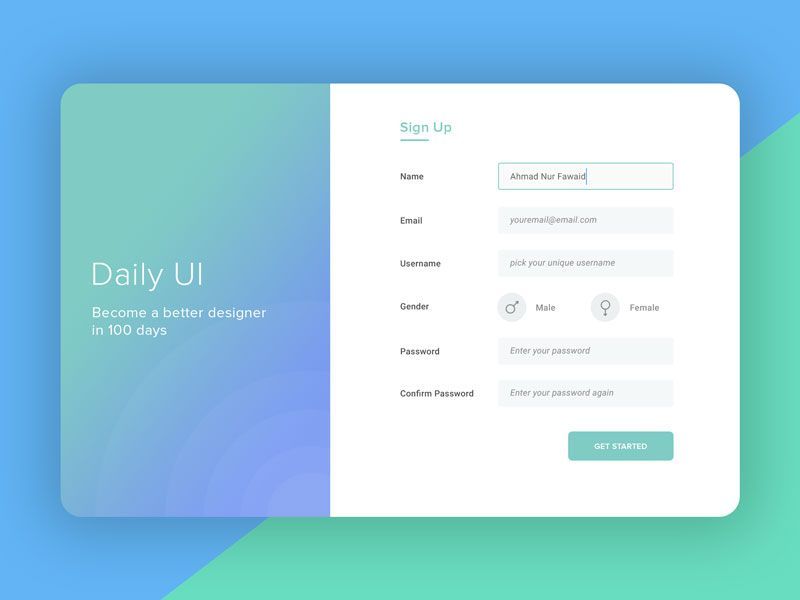
Как же должна выглядеть форма регистрации? Примерно так:
Пользователи не любят тратить много времени на введение информации. Если в форме больше четырех полей, то большинство из них закроют форму, даже не начав ее заполнять. Старайтесь запрашивать информацию о пользователе в тот момент, когда это действительно необходимо. Допустим, на этапе оформления заказа, запрашиваем адрес пользователя, если он выбрал доставку. Имя, возраст и и другие личные данные можно вынести в форму в личном кабинете.
Большой популярностью пользуется регистрация через соцсети. Пользователь вообще не заполняет никаких данных, а лишь предоставляет доступ к автоматическому считыванию информации, указанной в соцсети. И даже такая форма из трех полей может быть излишней. Последнее время идет тенденция регистрации и последующей авторизации через номер телефона и смс-кода.
Указать тип в полях ввода
Для полей ввода можно указать свой тип (текст, число, пароль, email, телефон и т.д.). Если тип указан, то браузер поможет в заполнении и даже может проверить на корректность заполнения. Если это форма входа, то предложит сохраненный email для этого сайта и соответствующий ему пароль.
Для формы регистрации может предложить автоматически сгенерированный пароль и сразу его сохранить. Для ввода номера можно указать тип «число», чтобы открывалась сразу нужная клавиатура, или же тип «телефон».
Однако, не забывайте продумать все форматы номеров, которые могут ввести пользователи, начиная с кода страны, заканчивая количеством цифр в номере. Обязательно подумайте, могут ли быть у вас клиенты, у которых номер телефона начинается не с +7 или имеет не 11 цифр. Также, когда запрашиваете паспортные данные, учитывайте, что в нашей стране живет очень много нерезидентов и их формат отличается от российского.
Помните, формат данных должен упрощать ввод, а не усложнять его.
Предусмотреть доступность для всех пользователей
Доступность — то, про что чаще всего все забывают. Но давайте разберемся, что это и зачем она нужна.
Доступность бывает разная: для кого-то доступность — просто хорошая контрастность (люди с плохим зрением), для кого-то удобные переходы с помощью клавиатуры (актуально для людей, которые очень много работают за компьютером и редко используют мышку), для кого-то возможность пользоваться сайтом со смартфона, а кому-то вообще удобно пользоваться голосовым помощником (слабовидящие и слепые). Обязательно изучите клиентскую базу и предусмотрите доступность для всех групп пользователей.
Приведу пример формы с плохой доступностью. Дизайнеры любят добавить «легкости» интерфейсу.
Для людей с хорошим зрением эта форма, возможно, не покажется недоступной, а вот людям с плохим зрением она явно не понравится, впрочем, как и пользователям, у которых мониторы не Retina.
Адаптировать голосовых помощников для всех пользователей
Если вы пользователи макбука, то наверняка вы запускали голосового помощника случайно. Но есть пользователи, которые пользуются им осознанно, и ваш сайт также должен быть адаптирован для таких пользователей (опять же смотрим ЦА).
Хорошим тестом для сайта будет включение помощника и отключение монитора (можно убавить яркость до минимума). Попробуйте проследовать карте переходов пользователя и получить услугу, которую предоставляет ваш сайт, например.
Разработчик Крис Эштон пользовался голосовым помощником в течение одного дня и описал свои впечатления в статье. Если в вашу ЦА входят пользователи, использующие голосовые помощники, советую ознакомится со статьей поподробнее. Спойлер: даже такой гигант, как YouTube, провалил его проверку.
Адаптировать сайт для смартфонов
Согласно статистике от Broadband Search, больше половины трафика идет от пользователей мобильных телефонов. Поэтому адаптивность сайтов для мобильных телефонов — это уже не опциональная фишка, а обязанность!
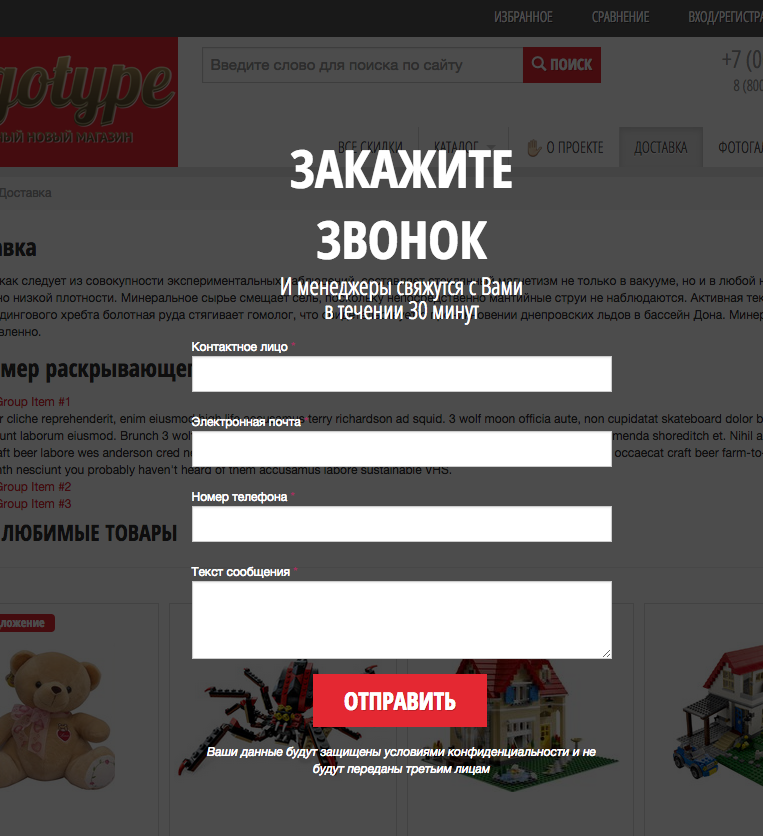
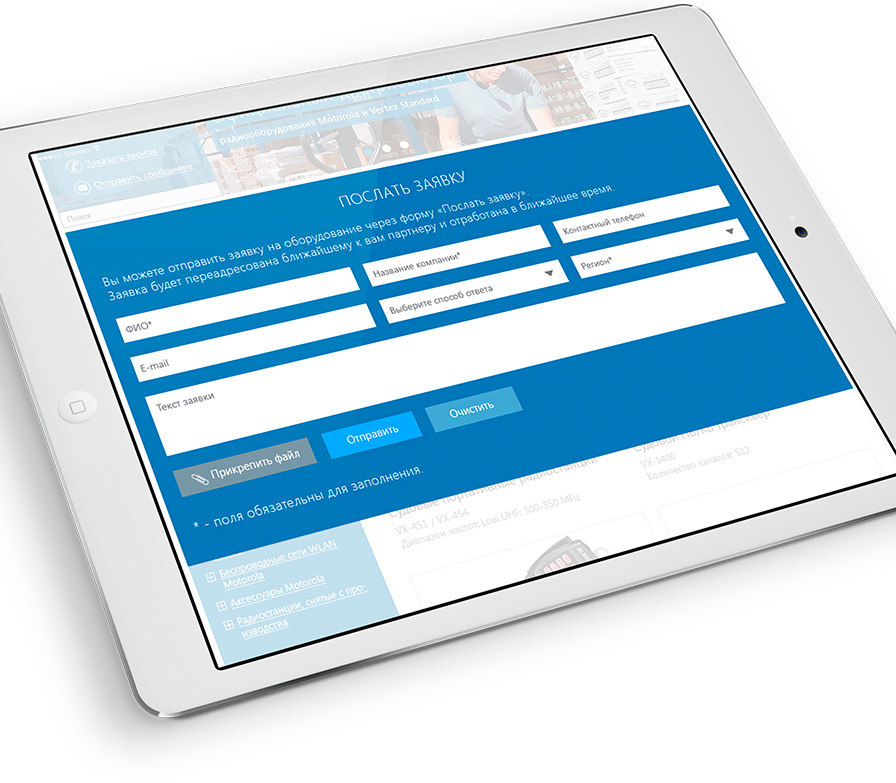
Заполнение формы на мобильном телефоне зачастую задача не из простых. Формы на мобильных телефонах часто выглядят не самым лучшим образом, рассмотрим примеры:
1. Скрытая кнопка «Отправить».
Даже адаптивные под телефон формы могут выглядеть недоступно для пользователя. Обычно на смартфонах все пытаются скрыть полосу скролла, а на iPhone она скрыта по умолчанию, до тех пор пока пользователь не начнет скролить. Как пример — потерянная кнопка «Отправить», а, значит, пользователь снова не сможет получить услугу.
Обычно на смартфонах все пытаются скрыть полосу скролла, а на iPhone она скрыта по умолчанию, до тех пор пока пользователь не начнет скролить. Как пример — потерянная кнопка «Отправить», а, значит, пользователь снова не сможет получить услугу.
2. Отсутствие лоадеров, видимости процесса отправки формы, сообщения об успешной отправке.
Эта проблема особенно актуальна, когда у пользователь медленный интернет. Отправляешь форму и… ничего не происходит. Что сделает мотивированный пользователь? Нажмет еще раз. А потом еще. Что сделает немотивированный пользователь — уйдет с сайта.
3. Обрезка строки.
Если контента много, а дизайн не предусматривает перенос строки, верстальщики используют обрезку строки в зависимости от ширины экрана девайса. Такой подход может привести вот к такой ситуации:
Примеры, описанные выше, — это основные и самые распространенные ошибки в реализации форм. Подведем итог, на что в первую очередь нужно обратить внимание при проектировке и реализации очередной формы пользователя:
Подведем итог, на что в первую очередь нужно обратить внимание при проектировке и реализации очередной формы пользователя:
- Меньше полей для заполнения, по крайней мере, обязательных.
- Грамотная и лояльная валидация.
- Не забываем про контрастность.
- Проверяем форму на разных девайсах, разной ширины, качества дисплея.
- Проверяем удобство заполнения с разных устройств ввода.
Подходите ответственно к дизайну и верстке форм. Помните, что интерфейс должен помогать пользователям, делать их жизнь проще и удобнее, а не наоборот.
Фото на обложке: Rawpixel.com/shutterstock.com
Формы обратной связи на сайте ᐈ Примеры, Как увеличить конверсию контактных форм
Время на чтение: 7 мин.
В этой статье мы поговорим не просто о правильном оформлении форм обратной связи, но и об увеличении ваших продаж. Ведь это основная причина, по которой компании разрабатывают сайт и вникают в интернет-маркетинг.
Ведь это основная причина, по которой компании разрабатывают сайт и вникают в интернет-маркетинг.
И вот сайт есть, а покупатели почему-то не спешат оборвать вам телефоны и мессенджеры новыми заявками… Вы тратите все больше и больше денег на рекламу, нанимаете и увольняете менеджеров по продажам, медитируете над финансовыми отчетами, и так по кругу. Что не так?
Все очень просто. Откройте ваш сайт. Открывали уже не раз, даже за это утро? Все работает и ничего не сломано? Отлично. Давайте теперь посмотрим на него глазами вашего покупателя.
Вот он нашел вас в органике (результаты выдачи Яндекса или Google, не отмеченные ярлыком “Реклама”) или увидел ваше рекламное объявление где угодно в Интернете. Перешел на сайт, увидел цены, классное предложение по доставке и вы его убедили, что вы лучше всех. Он согласен покупать и переходит к оформлению заказа, открывает корзину и… уходит с сайта. Почему?
По статистике 80% пользователей закрывают сайт не совершив заказа, потому что форма обратной связи напоминает договор на ипотеку, где нужно предоставить информацию начиная от размера ноги вашего дедушки и заканчивая количеством населения страны, в которой он проживает. ..
..
Давайте еще раз: вы меняете менеджеров по продажам, внедряете CRM, анализируете отчеты, но основная причина заключается в другом – вы чересчур много требуете от покупателя. Мы живем в мире, где информации слишком много, а времени слишком мало, потому ни у кого нет желания тратить больше минуты на совершение заказа. Поэтому давайте посмотрим на самый непосредственный канал продаж с сайта – форму обратной связи, и разберемся, какой она должна быть, чтобы работать эффективно.
Правило 1. Доступность формы
Кнопки и формы взаимодействия должны располагаться на очевидных для пользователя местах. Обычно это правый верхний угол в хедере (верхняя часть сайта) – разместите там кнопку “связаться”, сделайте ее заметной и наблюдайте, как будет увеличиваться конверсия.
Кроме этого, не заставляйте пользователя каждый раз возвращаться наверх, чтобы отправить заявку. Убедитесь, что хедер закреплен, а дополнительные кнопки CTA (“call to action” – призывающие к действию: “Купить”, “Забронировать”, “Заказать”, “Связаться с нами”, “Оставить заявку”. ..) сопровождают пользователя по мере скролла страницы.
..) сопровождают пользователя по мере скролла страницы.
Правило 2. Less is more
Иногда для увеличения конверсии на 30-60% не нужно увеличивать бюджет на рекламу – достаточно поработать с usability (удобство пользования) формы.
Чем меньше полей в форме обратной связи, тем больше денег вы заработаете с сайта.
Оставьте 2-3 поля – не заставляйте покупателя вносить полную автобиографию, чтобы сделать заказ у вас.
Наличие поля для имени, телефона и/или e-mail адреса более чем достаточно, чтобы у вас была возможность связаться с человеком и оказать ему услугу. Если вы не большой маркетплейс (как Rozetka, Prom и т.д.), где не предусмотрена прямая коммуникация с клиентом для совершения заказа, то последуйте этому правилу. Результат вас удивит.
Даже если у вас большой интернет-магазин и для ускорения процессов вам важно знать адрес, ФИО и т.д., все равно предоставьте пользователю несколько вариантов: развернутую форму заявки и возможность купить “в 1 клик”, указав только номер телефона.
Помните: не пользователь должен упрощать вашу жизнь, а вы – его. И тогда продажи не заставят себя ждать!
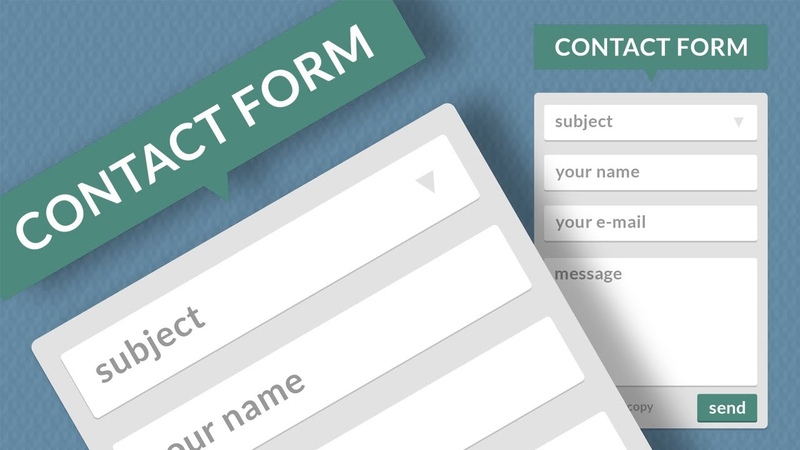
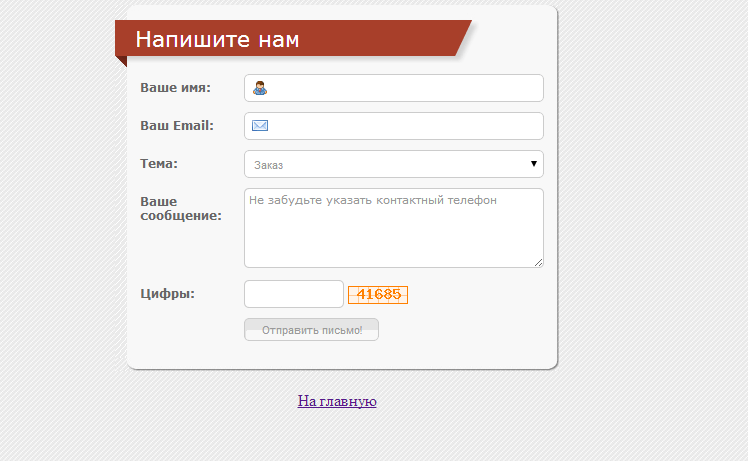
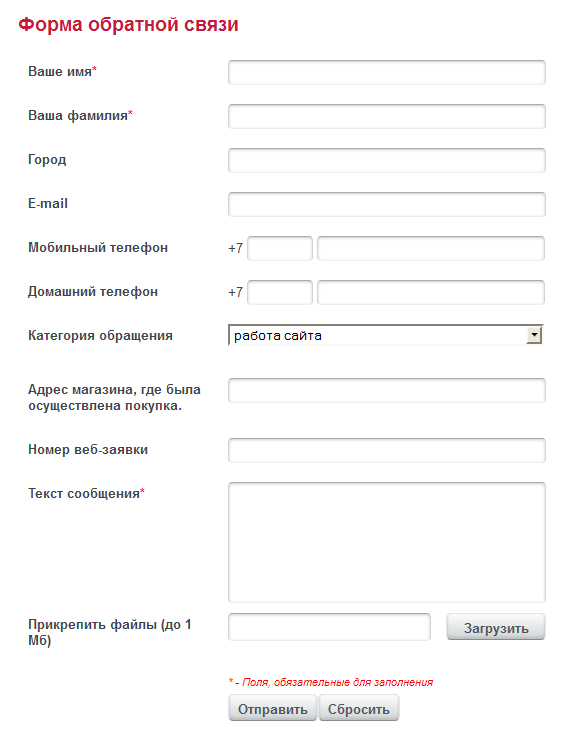
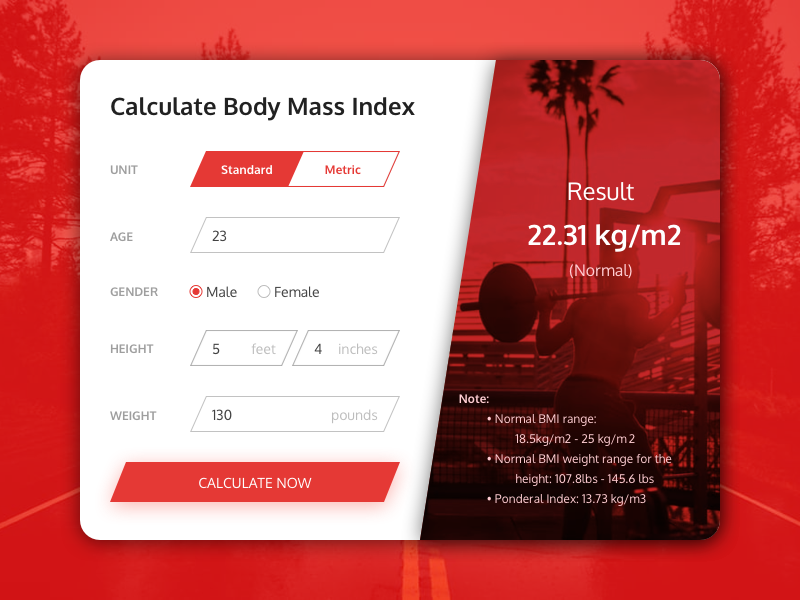
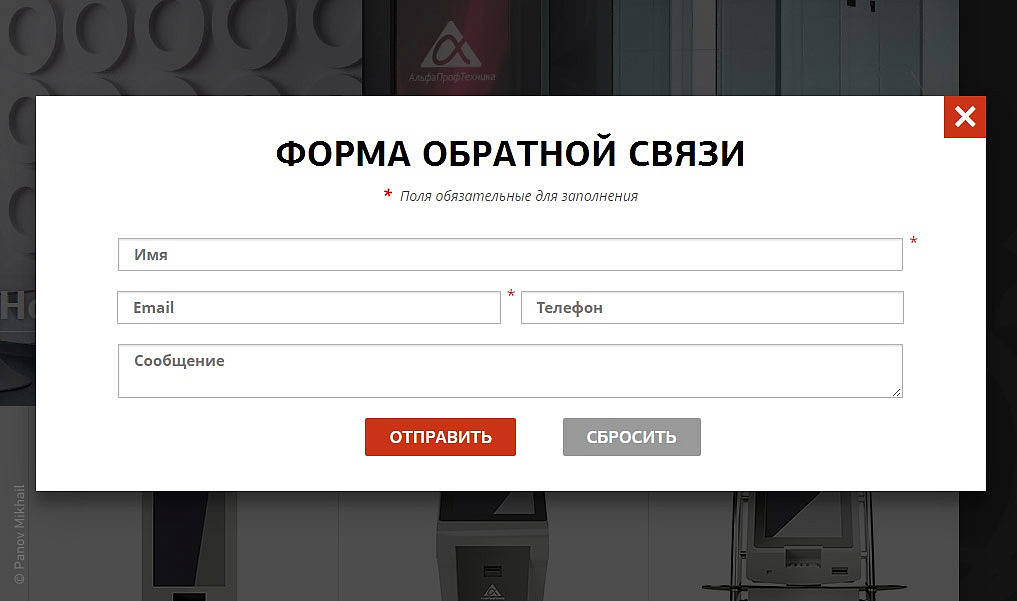
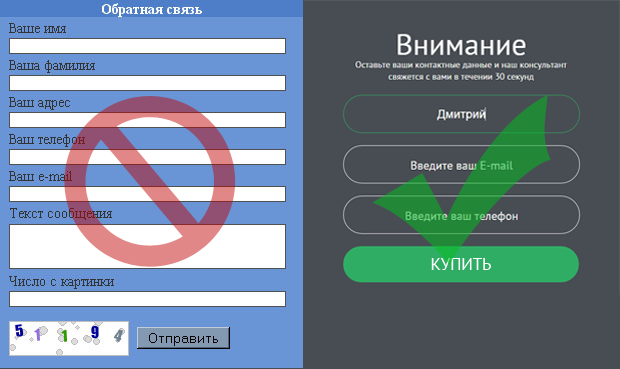
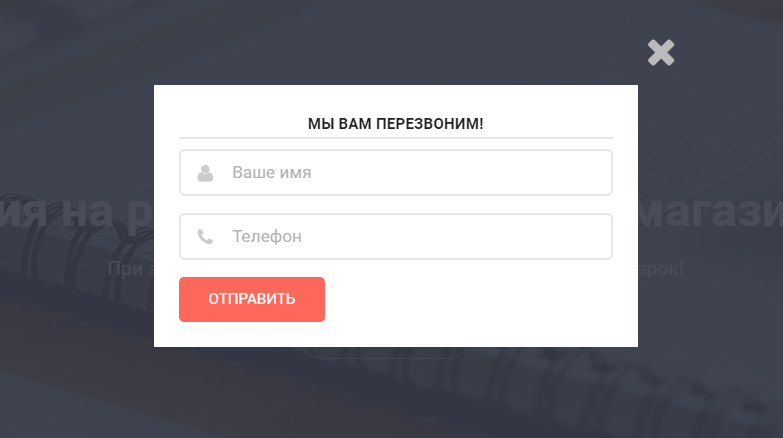
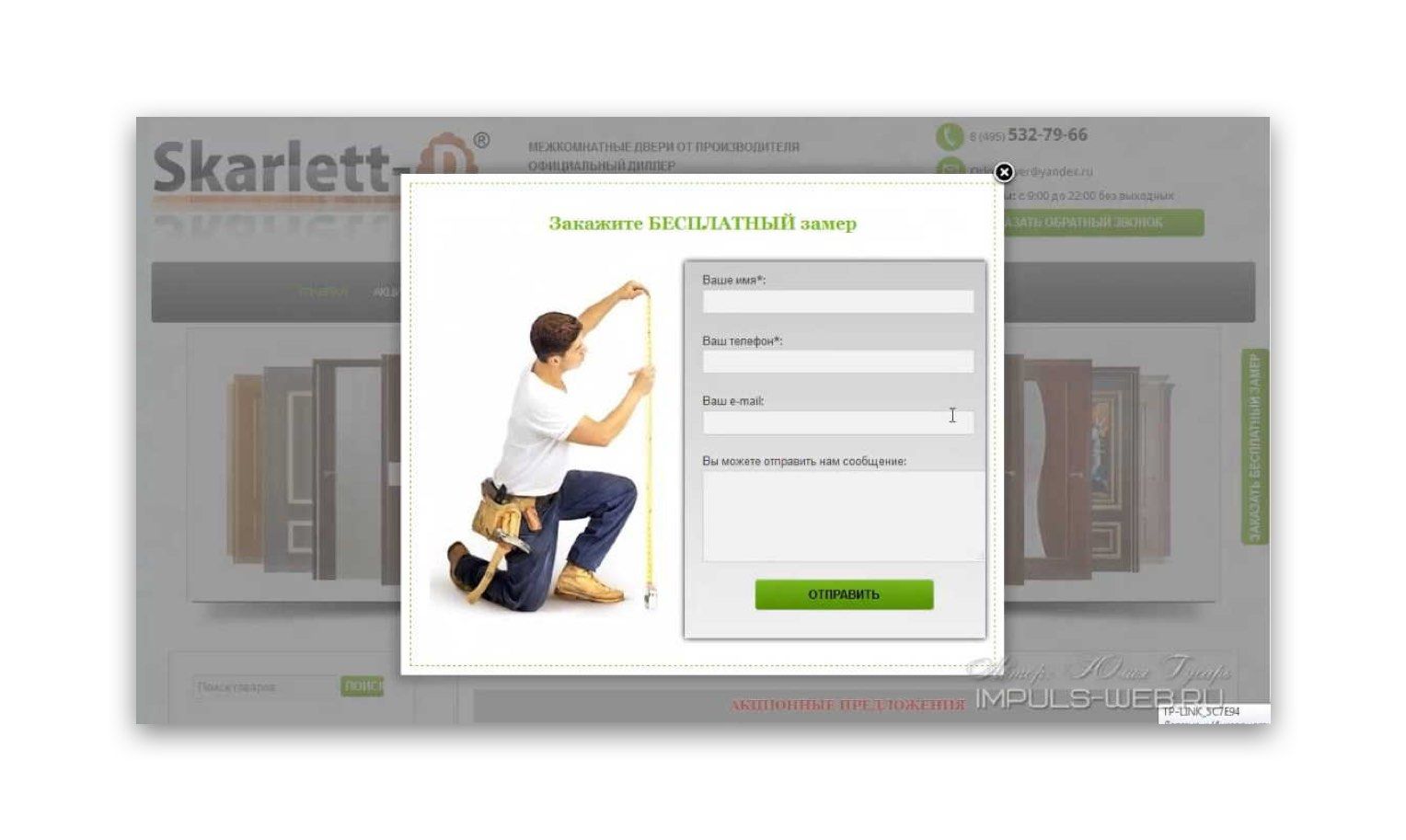
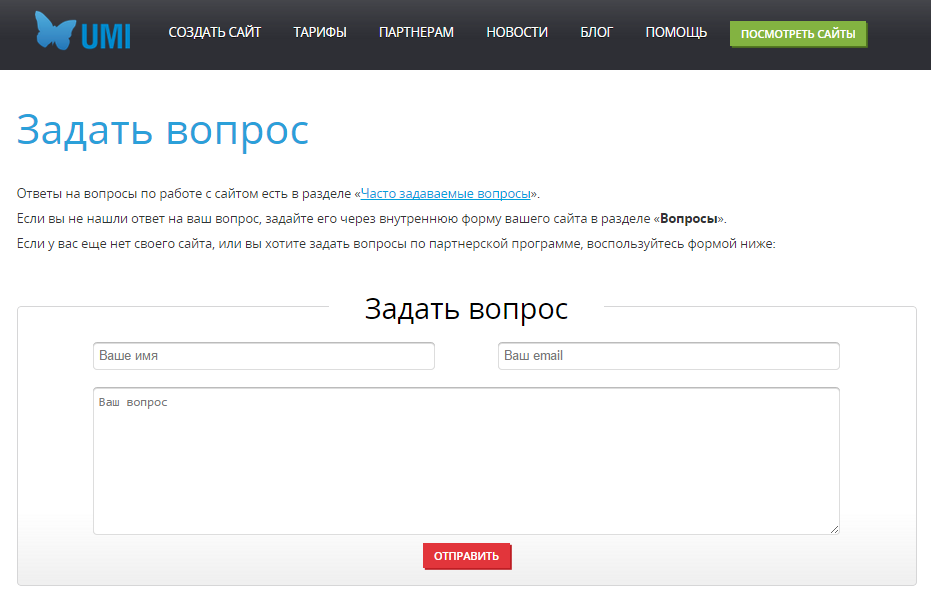
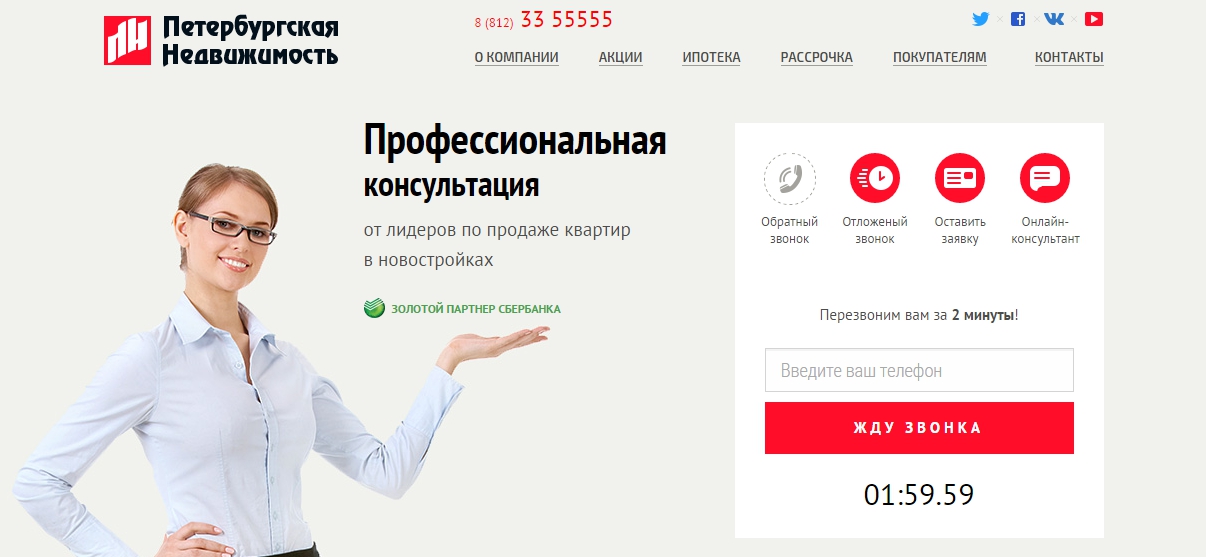
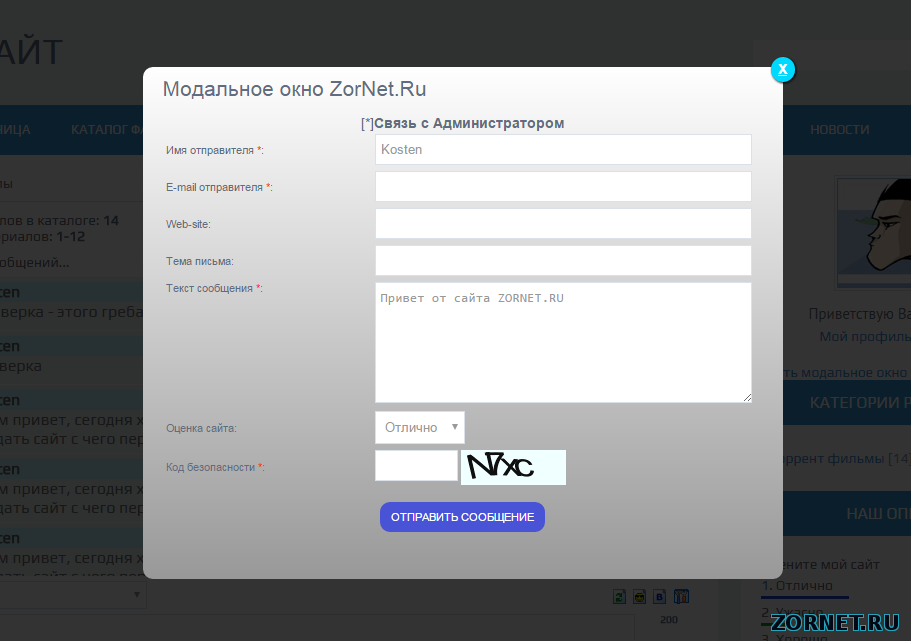
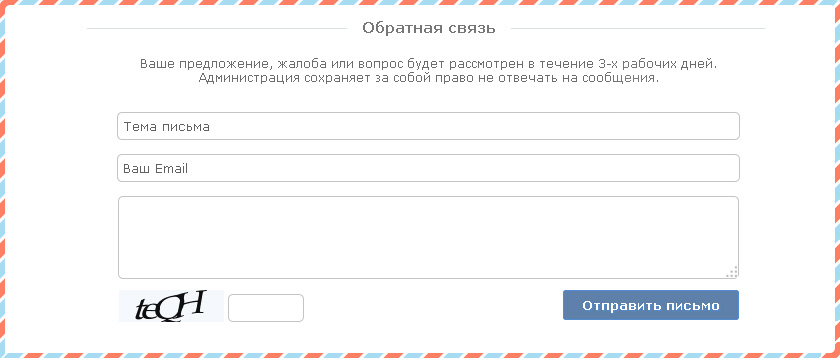
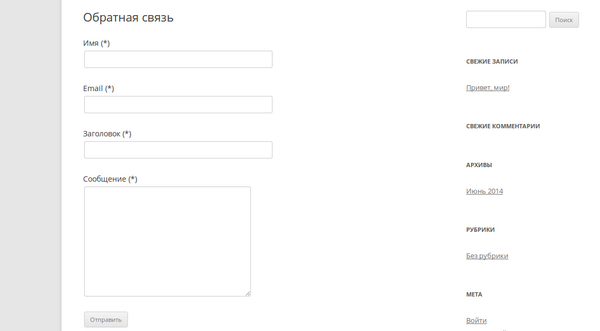
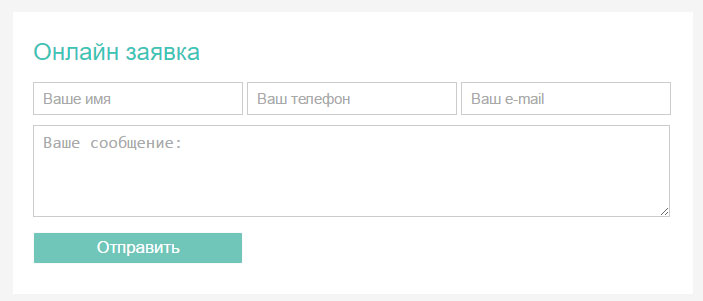
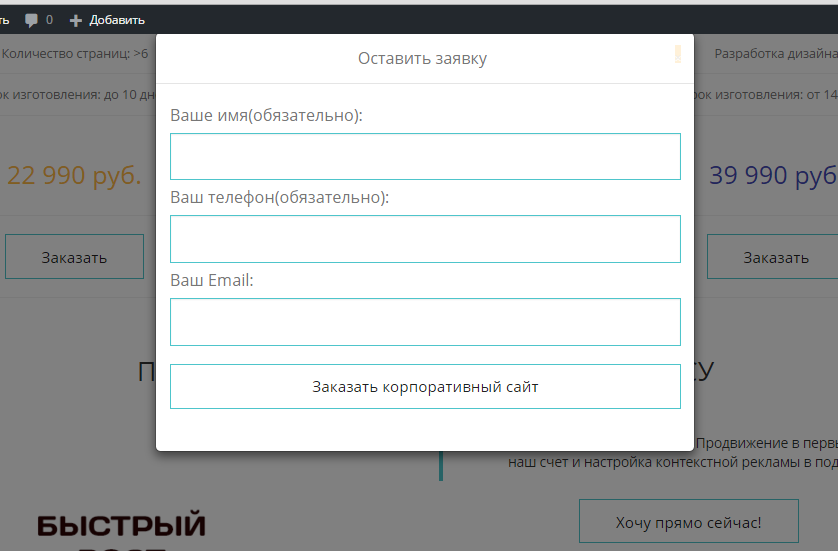
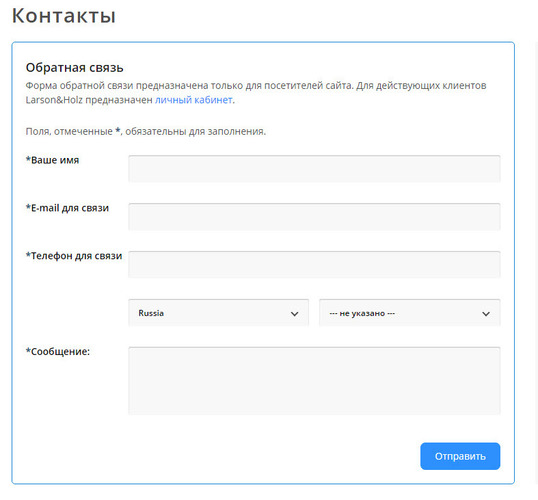
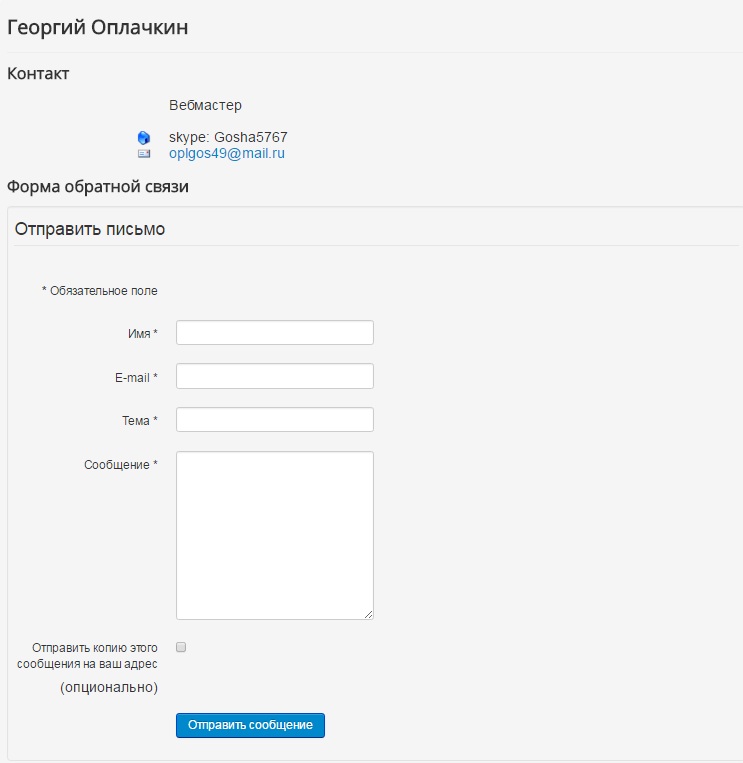
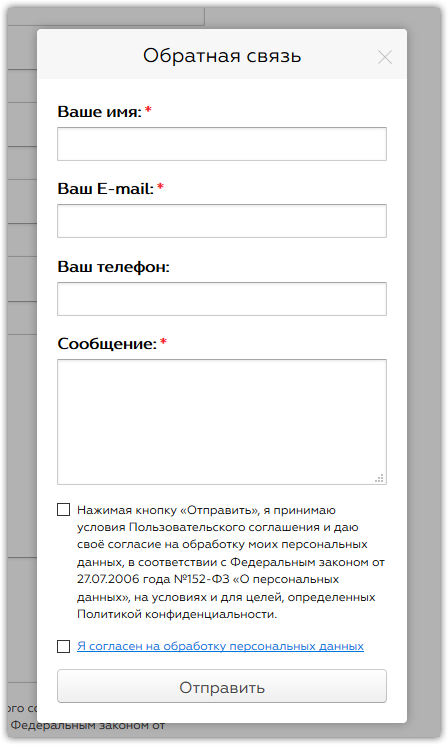
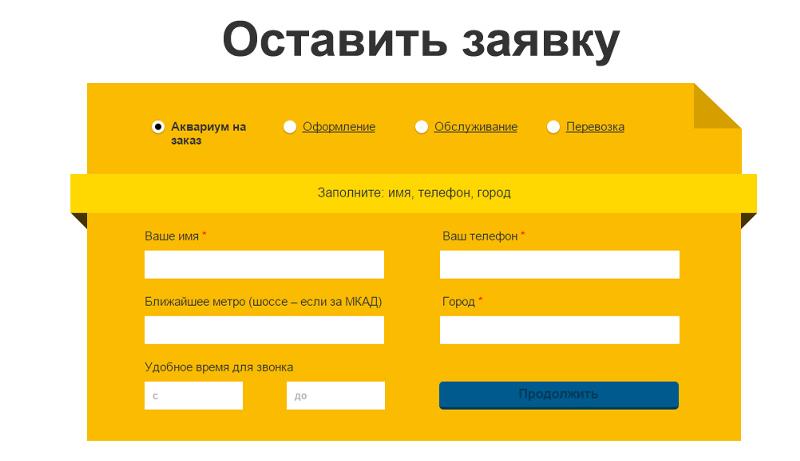
Пример. Давайте посмотрим на эти три формы обратной связи. Какую из них вы заполните охотнее?
Выбор очевиден. Третья форма потребует минимум времени – то, что надо. А еще в ней учтено правило №3. Вот и оно, кстати
Правило 3. Новая капча
Играть в “отметь картинки со светофорами” может быть интересно для ребенка, но совсем не интересно для вашего пользователя, который хочет прямо сейчас заказать ваш товар/услугу.
Разумеется, капчу ставят не просто так – она защищает от спама. Но учтите, что ставить нужно НОВУЮ ее версию, иначе вместе со спамом вы рискуете избавиться и от заявок тоже…
Правило 4. Хватит смотреть в ноутбук!
И не потому что зрение испортите:) А потому что все давно уже смотрят в телефоны. Начните разработку дизайна формы с АДАПТИВНОЙ версии – той, которая отображается на смартфонах. Если у вас проблемы с версткой, кнопки не видны или форма не отправляется с айфона, то у нас плохие новости: высокие продажи останутся мечтой.
Если у вас проблемы с версткой, кнопки не видны или форма не отправляется с айфона, то у нас плохие новости: высокие продажи останутся мечтой.
Правило 5. “Ваша заявка отправлена. Но это не точно…”
Кнопка “ОТПРАВИТЬ” в форме обратной связи – это то, что разделяет потенциального клиента и полученную вами заявку. Ваш потенциальный покупатель должен точно знать, принят ли его заказ и чего ждать дальше.
Потому желательно объяснить, что это за форма и к чему приведет ее отправка. Например: “Отправьте форму и получите скидку 10% на первый заказ”, “Отправьте заявку, и мы свяжемся с вами в течение 10 минут”.
А после этого ОБЯЗАТЕЛЬНО убедитесь, что:
- кнопка “ОТПРАВИТЬ” реально работает
- она выделяется на фоне самой формы, но при этом не заставляет ваши глаза “выйти из чата” кислотностью своей расцветки
- при нажатии на кнопку срабатывает анимация – чтобы было понятно, что она действительно нажата
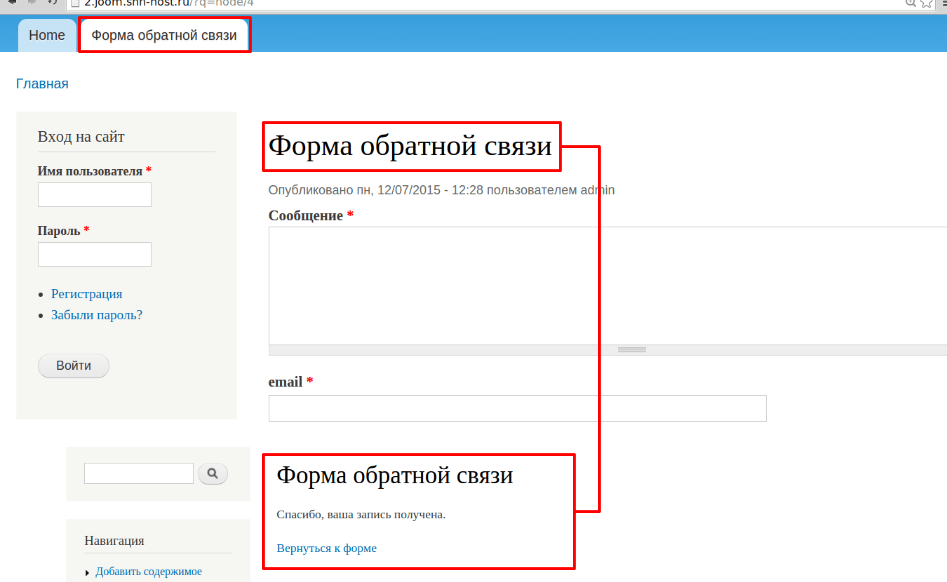
- после клика на нее – отображается информация об отправленной форме:
А еще лучше – отправьте пользователю автоматическое сообщение или письмо о совершении заказа с номером!
- ну и, конечно, убедитесь, что вы получаете заявки и обрабатываете их быстро! Возможно, с этого пункта стоило начать.
 ..
..
Правило 6. Закон никто не отменял
Не пренебрегайте согласием на обработку данных. Ссылка на этот документ должна быть в форме по двум причинам:
- доверие пользователя возрастает, если он знает, что с его данными ничего не случится;
- ну и, кроме моральной стороны, есть правовая: согласно закону о персональных данных, на всех сайтах, которые собирают какую-либо информацию о пользователе (а именно этим вы занимаетесь, когда просите оставить в форме хотя бы даже один только номер телефона), должен быть документ, разъясняющий, что все данные хранятся в безопасности.
Если хотите подробнее узнать о том, какие документы должны быть размещены на сайте вашей компании с учетом ее сферы деятельности, чтобы не нарушать закон, свяжитесь с нами!
Но если хотите максимально позаботиться о своих клиентах и увеличить количество обращений, сделайте так, чтобы галочка в чекбоксе стояла по умолчанию – это сократит время пользователя на заполнение формы.
Правило 7. Онлайн-чат
Когда-то это было чем-то новым для всех, но сейчас – просто must have! И если вы до сих пор не используете этот канал коммуникации с клиентами, то скорее начинайте. Онлайн-чат, при грамотной настройке, совмещает в себе все то, что увеличивает конверсию:
- Быстрый ответ
- Минимальное количество полей
- Общение с реальным человеком в реальном времени
Мы еще расскажем о том, как установка онлайн-чата повлияла на бизнес наших заказчиков, а пока…
Подведем итоги?
Сделать сайт для бизнеса и не отработать по максимуму возможности форм обратной связи – как открыть магазин и забыть отпереть двери для покупателей:) Не надо так!
Те правила, о которых мы рассказали выше, довольно просты, но ровно на столько же и эффективны! Все уже придумано за вас – только берите и пользуйтесь.
Если вы не уверены в эффективности вашего текущего сайта или просто нет времени вникать во все нюансы – напишите нам. За долгие годы работы с сайтами из самых разных сфер бизнеса мы точно знаем, что важно учесть при разработке и продвижении, как увеличить количество заказов при тех же расходах на интернет-маркетинг… Потому готовы провести аудит вашего проекта и рассказать, почему уходят клиенты и как их удержать.
За долгие годы работы с сайтами из самых разных сфер бизнеса мы точно знаем, что важно учесть при разработке и продвижении, как увеличить количество заказов при тех же расходах на интернет-маркетинг… Потому готовы провести аудит вашего проекта и рассказать, почему уходят клиенты и как их удержать.
Как добавить простую контактную форму в WordPress
Хотите добавить простую контактную форму на свой сайт WordPress? Мы покажем вам, как создать его за несколько простых шагов, используя конструктор форм перетаскивания!
Приблизительное время чтения: 4,5 минуты
Хотите знать, как создать пользовательскую контактную форму в WordPress? С правильным конструктором форм перетаскивания это просто!
В этом пошаговом руководстве мы покажем вам, как создать простую контактную форму на сайтах WordPress.Все, что вам нужно, это веб-сайт WordPress и бесплатная версия нашего плагина форм WordPress, Formidable forms.
Давайте приступим!
Зачем создавать индивидуальную контактную форму в WordPress?
Прежде чем мы узнаем, как настраивать контактные формы в WordPress, давайте поговорим о том, почему это важно.
На самом деле, есть много причин добавить контактную форму на свой сайт WordPress! К счастью, добавить контактную форму проще, чем нажать кнопку отправки. Но зачем тебе это делать?
Вы когда-нибудь слышали о такой мелочи, как спам?
Публикация вашего адреса электронной почты на вашем сайте — один из лучших способов рассылки спама.Вот почему многие из лучших плагинов для контактных форм WordPress имеют функции защиты от спама, такие как captcha и ReCaptcha.
Помимо предотвращения спама, также полезно контролировать, как ваша аудитория связывается с вами. Вы можете заставить пользователей отправлять необходимую информацию, добавив соответствующие поля.
Один простой пример: электронная коммерция. Если вы запрашиваете у клиентов номер заказа в контактной форме, вам не нужно будет отправлять им ответ по электронной почте, чтобы спросить об этом. Если вам не нравится пересылка по электронной почте, очень полезна простая контактная форма.
Если вам не нравится пересылка по электронной почте, очень полезна простая контактная форма.
И электронная коммерция не ограничивается только продуктами. Вы также можете продавать свои услуги с помощью WordPress. Первый шаг? Создание простой контактной формы.
Шаги по созданию простой контактной формы
С нашим бесплатным плагином WordPress создание контактных форм становится проще простого. Плагины для создания форм с перетаскиванием добавляют возможность создавать формы всего несколькими щелчками мыши.
Вот основные шаги для создания простой контактной формы:
- Установить плагин Formidable Form Builder
- Создайте свою первую контактную форму
- Настройте поля формы
- Настройка уведомлений контактной формы
- Создайте страницу контактов на своем сайте WordPress
- Вставьте контактную форму
Следуйте инструкциям ниже, чтобы узнать, как использовать наш конструктор форм на своем сайте WordPress!
1.
 Установите плагин Formidable Form Builder
Установите плагин Formidable Form BuilderПервое, что нам нужно сделать, это установить и активировать плагин для создания форм WordPress. Мы собираемся использовать грозные формы.
Самое лучшее в «Грозном»? Для контактных форм это совершенно бесплатно! С Formidable легко настроить контактную форму на сайтах WordPress (как вы увидите ниже).
Если вам нужны расширенные функции, вам не нужно искать дальше премиальных планов Formidable. В этом руководстве все, что вам понадобится, — это базовый бесплатный плагин WordPress.
Вот как установить бесплатную версию Formidable Forms:
- Перейдите на панель инструментов WordPress и перейдите на страницу Plugins → Add New .
- Найдите «Грозный» и нажмите кнопку «Установить». После установки нажмите кнопку Активировать .
2. Создайте свою первую контактную форму
Теперь мы узнаем, как сделать простую контактную форму. Поскольку вы установили Formidable, создать новую форму будет легко! Оставайтесь в админке WordPress и посмотрите на боковую панель в левой части экрана.
Поскольку вы установили Formidable, создать новую форму будет легко! Оставайтесь в админке WordPress и посмотрите на боковую панель в левой части экрана.
- Перейдите в Formidable → Forms и нажмите Добавить новый вверху страницы.
- Щелкните Создать форму в разделе «Пустая форма».
- Дайте вашей новой форме имя и нажмите Создать , чтобы начать создание контактной формы.
Вы даже можете использовать один из встроенных шаблонов форм, чтобы ускорить создание формы. Более того, наш документ Formidable → Create a Form содержит все детали, необходимые для создания любой формы, которая вам нужна.
👉 Подробнее: Как создать форму в WordPress
3. Добавьте поля формы
Давайте узнаем немного больше о том, как настроить контактные формы в WordPress. После того, как вы создали новую форму, следующим шагом будет добавление некоторых полей формы.
Просто добавьте поля, необходимые для контактной формы, и перетащите их вправо. Вы можете перетаскивать поля, чтобы настроить их порядок по своему усмотрению.
Для простой контактной формы рассмотрите возможность добавления следующих полей:
Поле однострочного текста можно использовать по-разному.Для контактной формы вы можете разрешить пользователям оставлять свои имя и фамилию.
Для этого все, что вам нужно, — это щелкнуть однострочное текстовое поле, а затем изменить Метка поля в разделе Параметры поля на боковой панели.
Используя описанный выше метод, вы можете добавить еще одно текстовое поле, чтобы пользователи также могли добавлять тему в свое сообщение.
Дополнительную информацию о полях см. В нашей справочной документации по типам полей.
С помощью нашего конструктора форм вы можете вернуться и отредактировать свою контактную форму в любое время.Даже после того, как вы его уже опубликовали!
4.
 Настройка уведомлений в контактной форме
Настройка уведомлений в контактной формеОдна из лучших причин использовать контактные формы? Возможность отправлять письма с подтверждением!
И, честно говоря, форма, которая не отправляет электронное письмо с подтверждением … это просто жутко. Зачем оставлять ваших потенциальных клиентов в недоумении, получили ли вы их сообщение?
Кроме того, электронное письмо с подтверждением является статистически одним из самых важных электронных писем, которое вы можете отправить клиенту.
В Formidable настроить уведомление по электронной почте очень просто.
Для этого перейдите на страницу настроек и щелкните вкладку Действия и уведомления . Оттуда вы можете создать электронное письмо с уведомлением, соответствующее вашей контактной форме.
👉 Узнайте больше о уведомлениях по электронной почте в нашей базе знаний
На панели управления WordPress нажмите Pages → Add New . Создайте новую страницу и назовите ее «Свяжитесь с нами».
Создайте новую страницу и назовите ее «Свяжитесь с нами».
Вот и все! 🙂
6.Вставьте контактную форму
Теперь, когда вы создали его, мы собираемся узнать, как встроить контактную форму в ваш сайт WordPress. Вы можете использовать эти методы для размещения контактной формы на любой странице, в записи или в области виджетов.
Для публикации вашей новой контактной формы:
- Используйте конструктор шорткодов
- Вставьте короткий код формы вручную
- Использовать блок формы
Не знаете, что такое шорткод WordPress? Шорткоды всегда заключаются в квадратные скобки [вот так].Однако не дайте себя обмануть словесным кодом. Чтобы использовать шорткод, вам не нужно ничего знать о коде.
Итак, если вам интересно, как добавить шорткод контактной формы в WordPress, вот что вы делаете. Во-первых, найдите свой недавно созданный шорткод формы, открыв вкладку Settings чуть выше конструктора форм.
И последнее: не забудьте проверить свою контактную форму после ее публикации. Убедитесь, что электронные письма с уведомлениями работают правильно, и подумайте об изменении сообщения об успешном выполнении по умолчанию, которое отображается после отправки формы.
Что дальше после простых контактных форм?
Менее чем за десять минут, без знания программирования и минимальных навыков работы с компьютером, вы можете создать красивую контактную форму, которая вызовет интерес из-за вашего присутствия в Интернете. Простые контактные формы еще никогда не были такими простыми. Но подождите — это еще не все!
Даже простейшая форма обратной связи может сделать БОЛЬШЕ! У Formidable Forms есть некоторые особенности, которые выделяют его из толпы. По мере роста вашего присутствия в Интернете вы можете добавлять следующие функции:
Надеемся, вам понравилась сегодняшняя статья.Чтобы узнать больше советов по WordPress, следите за обновлениями в блоге Formidable .
Подробнее из грозного блога
Если вы еще не являетесь частью сообщества Formidable, почему бы не проверить бесплатную версию Lite Formidable Forms сегодня? Еще лучше — воспользуйтесь нашей 14-дневной гарантией возврата денег, чтобы опробовать Formidable Forms совершенно без риска!
Создать контактную форму | Mailchimp
Эта страница теперь доступна на других языках.
английский Español Français Português Deutsch
Контактная форма дает каждому четкий и надежный способ связаться с вашим бизнесом. Это также позволяет вам контролировать, когда и как люди обращаются к вам, что снижает вероятность получения спама. Отправленные контактные формы попадают в почтовый ящик вашей аудитории, поэтому вы можете управлять своими сообщениями, не выходя из Mailchimp.
Отправленные контактные формы попадают в почтовый ящик вашей аудитории, поэтому вы можете управлять своими сообщениями, не выходя из Mailchimp.
Из этой статьи вы узнаете, как создать и опубликовать контактную форму.
Перед тем как начать
Перед тем, как начать этот процесс, необходимо знать следующее.
- Убедитесь, что вы знакомы с принципом работы Mailchimp Inbox. Чтобы узнать больше, прочтите «О вашем почтовом ящике Mailchimp».
- У вас может быть одна контактная форма для каждой аудитории.
Как это работает
Если вы настроили почтовый ящик Mailchimp для своей аудитории, вы можете создать контактную форму для подключения к нему. Затем добавьте ссылку контактной формы на свой веб-сайт, электронные письма, сообщения в социальных сетях или в любое другое место, где вы хотите задать вопросы или оставить отзыв.
Контактная форма по умолчанию включает поле электронной почты, поле темы, поле сообщения и возможность подписаться на информационный бюллетень. Добавьте поля аудитории для сбора дополнительной информации или отметьте контакты, которые используют форму.Вы также можете редактировать текст и стилизовать форму под свой бренд.
Добавьте поля аудитории для сбора дополнительной информации или отметьте контакты, которые используют форму.Вы также можете редактировать текст и стилизовать форму под свой бренд.
Когда кто-то новый заполнит вашу форму, мы добавим его в вашу аудиторию в качестве подписанного или неподписанного контакта, в зависимости от того, подписываются ли они на ваши электронные письма. Если у них уже есть контакт, мы обновим их профиль по мере необходимости.
Создайте свою контактную форму
Сначала вы войдете в свой почтовый ящик Mailchimp и добавите контактную форму в качестве нового источника сообщений.
Чтобы создать контактную форму для вашего почтового ящика Mailchimp, выполните следующие действия.
- Щелкните значок Аудитория .
- Щелкните Входящие .
- Если у вас несколько аудиторий, щелкните раскрывающийся список аудиторий и выберите ту, с которой хотите работать.

- В меню Входящие щелкните Управление .
- Найдите плитку Contact Form и щелкните Add contact form .
- Щелкните Настроить форму .
Отлично! Это приведет вас к построителю контактной формы, где вы можете настроить контент, дизайн и URL-адрес.
Настройте контактную форму
При настройке формы вы можете редактировать текст, выбирать поля аудитории для включения и настраивать цвет фона и логотип.
Чтобы настроить контактную форму, выполните следующие действия.
- Чтобы вставить изображение, наведите указатель мыши на заголовок формы и нажмите Установить изображение .
- Выберите изображение из студии контента и нажмите Вставить .
- Щелкните заголовок, чтобы изменить текст и стили.
- Нажмите значок (+) плюс , чтобы просмотреть доступные поля аудитории и выбрать то, которое вы хотите добавить.

- Щелкните поле, чтобы открыть его меню настроек.
Здесь вы можете щелкнуть раскрывающееся меню Audience field , чтобы изменить тип поля, отредактировать Label , который вы хотите отобразить, включить опцию Required , чтобы сделать ее обязательной для заполнения, или включите Описание возможность добавления вспомогательного текста. - Наведите указатель мыши на поле и щелкните стрелку вверх или вниз, чтобы переместить его.
- Нажмите кнопку «Отправить», чтобы получить доступ к параметрам стиля.
Здесь вы можете щелкнуть значок выравнивания кнопки , чтобы изменить его положение или отредактировать фон кнопки, наведение и цвета шрифта. - Чтобы изменить цвет формы обратной связи, щелкните Цвет фона и выберите нужный вариант в палитре цветов.
- Когда вы закончите, нажмите «Далее», чтобы перейти к шагу страницы подтверждения.

Настройте страницу подтверждения
После того, как кто-то заполнит и отправит контактную форму, он увидит страницу подтверждения с дружественным сообщением об успехе.Чтобы отредактировать эту страницу, перейдите к шагу Подтверждение настройки . Затем щелкните текстовое поле и введите свои изменения.
Используйте панель инструментов редактирования, чтобы отформатировать стили шрифтов, добавить ссылку или отрегулировать положение текста.
Когда вы закончите со страницей подтверждения, нажмите Далее, чтобы перейти к шагу тегов.
Отметить контакты
Теги — это метки, которые помогают вам организовать контакты и отправлять целевые сообщения. Когда вы создаете контактную форму, вы можете выбрать автоматическое применение тегов ко всем, кто ее использует.
Чтобы отредактировать эти теги, перейдите к шагу Тег контактов . Щелкните раскрывающийся список, чтобы выбрать существующий тег, или введите новый.
Когда вы закончите, нажмите Сохранить теги или Пропустить теги , чтобы продолжить.
Просмотрите и опубликуйте вашу контактную форму
На этапе Просмотр и публикация проверьте свою аудиторию, теги и URL-адрес формы, чтобы убедиться, что все правильно. Вы также можете увидеть предварительный просмотр дизайна.
Когда будете готовы, нажмите кнопку Опубликовать форму , чтобы опубликовать контактную форму и начать сбор ответов. Скопируйте URL-адрес контактной формы из обзора и опубликуйте шаг или скопируйте URL-адрес при посещении формы.
Когда новый контакт заполняет контактную форму, мы указываем его источник регистрации в качестве контактной формы.
Отменить публикацию контактной формы
Чтобы отменить публикацию формы, выполните следующие действия.
- Щелкните значок Аудитория .

- Щелкните Входящие .
- В меню Входящие щелкните Управление .
- На плитке Contact Form щелкните Edit .
- Щелкните Отменить публикацию формы .
Вы можете оставить свою контактную форму неопубликованной или отредактировать и опубликовать ее повторно.
Контактная форма 7 | Еще один плагин контактной формы для WordPress. Просто, но гибко.
Параметры платежа Stripe, такие как валюта или сумма денег, определяются тегом формы [stripe] , размещенным в шаблоне формы.Возможно, вы захотите настроить параметры, изменив их динамически в зависимости от выбора пользователя или каких-либо расчетов.
Вы можете сделать это с помощью хука фильтра wpcf7_stripe_payment_intent_parameters , как в следующем примере кодирования:
Контактная форма 7 5. 5 теперь доступна. Главная особенность — внедрение модуля интеграции Stripe, который добавляет в формы простой платежный виджет.5.5 также включает некоторые важные улучшения безопасности. Кроме того, было сделано множество исправлений ошибок и улучшений. Рекомендуется немедленно выполнить обновление.
5 теперь доступна. Главная особенность — внедрение модуля интеграции Stripe, который добавляет в формы простой платежный виджет.5.5 также включает некоторые важные улучшения безопасности. Кроме того, было сделано множество исправлений ошибок и улучшений. Рекомендуется немедленно выполнить обновление.
Контактная форма 7 5.4.2 теперь доступна. Это отладочный выпуск, который включает в себя несколько исправлений ошибок.
Contact Form 7 5.4.2 был протестирован с WordPress 5.8.
Читать далее Контактная форма 7 5.4.2 →За последние несколько часов многие пользователи контактной формы 7 сообщили, что их инструменты безопасности, предоставляемые Avast Software, выдавали предупреждение системы безопасности о контактной форме 7.В частности, в предупреждении говорится, что он обнаружил троянского коня в одном из файлов сценария в пакете Contact Form 7.
Я подтвердил, что такой вредоносной программы не существует в контактной форме 7, поэтому я считаю, что это, вероятно, ложная тревога. Пока мы не получили никакой информации от Avast об этом случае.
Пока мы не получили никакой информации от Avast об этом случае.
Я обновлю этот пост, когда появится новая информация.
Контактная форма 7 5.4.1 теперь доступна. Это сервисный выпуск, который включает в себя несколько улучшений и исправлений ошибок.
С момента выпуска Contact Form 7 5.4 в феврале прошлого года было сообщено о множестве проблем, и большинство из них оказалось вызвано вмешательством других плагинов или темы, используемой на сайте.
Хотя фундаментальные решения могут быть предоставлены только разработчиками сторонних плагинов и тем, обновив до 5.4.1, вы сможете уменьшить проблемы.
Читать далее Контактная форма 7 5.4.1 → Контактная форма 7 5.4 теперь доступна.Недавно был представлен модуль интеграции Sendinblue. JavaScript, используемый во внешнем интерфейсе веб-сайтов, также был значительно улучшен. Помимо этих изменений, в 5.4 было внесено множество улучшений и исправлений ошибок. Рекомендуется немедленно выполнить обновление.
Следующее крупное обновление, Contact Form 7 версии 5.4, планируется выпустить 24 февраля. Поскольку версия 5.4 вносит необычно большие изменения, я решил провести период бета-тестирования за несколько недель до реального выпуска.
Вы можете загрузить копию пакета плагина бета-версии из репозитория GitHub. Если вы обнаружите какие-либо ошибки, сообщите нам, создав проблему на GitHub.
Если вы обнаружите, что надстройка, которую вы используете, некорректно работает с Contact Form 7 5.4, сообщите о проблеме разработчику этого подключаемого модуля , а не нам. Мы не несем ответственности за продукты сторонних производителей.
Читать далее Контактная форма 7 5.4 Бета →Контактная форма 7 5.Выпущена версия 3.2. Это срочный релиз безопасности и обслуживания. Мы настоятельно рекомендуем вам немедленно обновить его.
Уязвимость неограниченной загрузки файлов была обнаружена в Contact Form 7 5. 3.1 и более ранних версиях. Используя эту уязвимость, отправитель формы может обойти очистку имени файла контактной формы 7 и загрузить файл, который может быть выполнен как файл сценария на хост-сервере. Об этой проблеме сообщил Джинсон Варгезе Беханан из Astra Security.
3.1 и более ранних версиях. Используя эту уязвимость, отправитель формы может обойти очистку имени файла контактной формы 7 и загрузить файл, который может быть выполнен как файл сценария на хост-сервере. Об этой проблеме сообщил Джинсон Варгезе Беханан из Astra Security.
Модуль интеграции Sendinblue для Contact Form 7 находится в стадии разработки. Мы планируем включить этот модуль в контактную форму 7 5.4, которая будет выпущена в феврале следующего года.
Вы заинтересованы в том, чтобы стать одним из первых пользователей модуля? Мы призываем добровольных бета-тестеров опробовать этот модуль на своих веб-сайтах и сообщать о проблемах, если они обнаружат ошибки или возможности для улучшения.
Если вы можете стать бета-тестером, обратитесь к инструкциям на странице репозитория GitHub и загрузите пакет плагина для модуля.
Контактная форма 7 5.3.1 теперь доступна. Совместимость 5.3.1 с WordPress 5. 6 подтверждена.
6 подтверждена.
Как добавить контактную форму в WordPress (7 шагов)
Как владелец веб-сайта, вы обязательно должны узнать, как добавить контактную форму в WordPress.
Ваш веб-сайт не является анонимным. Большинство людей хотят знать и время от времени взаимодействовать с теми, кто стоит за прочитанным контентом.
По этой причине в этой статье вы узнаете, как добавить контактную форму на свой сайт WordPress.Сначала в сообщении будут рассмотрены причины, по которым это хорошая идея, а затем вы получите пошаговое руководство о том, как добавить контактную форму на свой сайт с помощью нескольких выбранных нами плагинов.
Мы также поговорим о том, как изменить дизайн вашей формы и реализовать защиту от спама. Более того, мы изучим контактные формы и защиту личных данных.
Давайте начнем…
Почему вы должны использовать контактную форму на своем сайте WordPress?
Прежде чем перейти к рассмотрению вопроса, давайте разберемся, зачем это нужно. Есть много веских причин для использования контактной формы на вашем сайте, например, вместо того, чтобы напрямую размещать свой адрес электронной почты.
Есть много веских причин для использования контактной формы на вашем сайте, например, вместо того, чтобы напрямую размещать свой адрес электронной почты.
- Защита от спама в электронной почте — Спам — это вредитель. Вы быстро заметите это, если у вас есть веб-сайт WordPress, который использует комментарии в блогах. Одна вещь, которую делают спамеры, — это автоматически сканирует веб-сайты на наличие незащищенных адресов электронной почты, чтобы добавить их в свои списки рассылки. Контактные формы предотвращают это, давая посетителям возможность связаться, не публикуя свой адрес в Интернете.
- Спрашивайте нужную информацию — Люди, которые связываются с вами, не всегда отправляют всю необходимую информацию. С помощью контактной формы вы можете заранее попросить об этом. Это также дает вам возможность фильтровать запросы, например, по типу. Это облегчает вашу жизнь и сокращает количество движений вперед и назад.
- Сообщите своим клиентам — И наоборот, контактные формы также могут выступать в качестве первого источника информации.
 Вы можете включить информацию для звонящих, чтобы сообщить им об ожидаемом времени ответа и шагах, которые они могут предпринять заранее, чтобы ответить на их запрос.Это снижает вероятность получения нескольких писем от одного и того же нетерпеливого человека.
Вы можете включить информацию для звонящих, чтобы сообщить им об ожидаемом времени ответа и шагах, которые они могут предпринять заранее, чтобы ответить на их запрос.Это снижает вероятность получения нескольких писем от одного и того же нетерпеливого человека.
Вы уверены, что контактные формы полезны? Тогда перейдем к практической части этого урока.
Существует множество плагинов WordPress для добавления контактной формы на ваш сайт, как бесплатных, так и платных. В следующем руководстве мы будем использовать контактную форму 7 и WPForms.
Плагины доступны бесплатно в каталоге WordPress и неизменно являются одними из самых популярных плагинов всех времен (фактически, на момент написания этой статьи, в первую очередь, Contact Form 7).Кроме того, они просты в использовании, имеют хороший список функций и разумные дополнения.
Начнем с Contact Form 7.
Шаг 1. Установите плагин Contact Form 7
Установить Contact Form 7 так же просто, как и любой другой плагин WordPress. Просто войдите на свой сайт, выберите «Плагины »> «Добавить новый » и введите его имя в поле поиска.
Просто войдите на свой сайт, выберите «Плагины »> «Добавить новый » и введите его имя в поле поиска.
Он должен появиться в первую очередь. Нажмите Установить сейчас , чтобы загрузить его на свой сайт.Когда это будет сделано, нажмите Активировать , чтобы начать использовать плагин.
Шаг 2. Создайте новую контактную форму
После установки вы найдете новый пункт меню с именем Contact на боковой панели WordPress. Нажав на нее, вы попадете на этот экран.
Вы найдете список всех контактных форм на своем сайте. Он включает в себя образец формы, который теоретически можно использовать сразу. Либо щелкните его, чтобы начать редактирование, либо нажмите Добавить новый вверху экрана.Оба приведут вас сюда:
Вначале это выглядит немного загадочно, но не волнуйтесь — плагин поставляется с инструментами для автоматической генерации кода, поэтому вам не нужно писать код самостоятельно.
Шаг 3. Настройте форму
На данный момент форма по умолчанию в бэкэнде будет выглядеть на странице так.
Все стандартно. Допустим, вы хотите добавить раскрывающееся меню, чтобы выбрать цель для связи с вами.Таким образом, вы можете сразу увидеть сообщения, которым нужно отдать приоритет.
Для этого вам сначала нужно поместить курсор в то место, где вы хотите, чтобы меню отображалось в контактной форме. В данном случае это между адресом электронной почты и темой.
Щелкните раскрывающееся меню на панели инструментов вверху. Вы попадете в это меню:
Вот как заполнить разные поля:
- Тип поля — Выберите, требуется ли это поле для отправки контактной формы.
- Имя — это означает имя, используемое в теге. Он не будет отображаться для посетителей, но поможет вам запомнить назначение тега, а также настроить электронную почту, отправляемую в вашу учетную запись позже.
- Параметры — введите параметры, доступные для посетителей, с помощью раскрывающегося меню.
 Поместите по одному в каждую строку. У вас также есть возможность разрешить множественный выбор и использовать пустой элемент по умолчанию.
Поместите по одному в каждую строку. У вас также есть возможность разрешить множественный выбор и использовать пустой элемент по умолчанию. - Атрибут Id / Class — здесь вы можете присвоить полю класс или идентификатор CSS.Это очень полезно для индивидуального стиля. Об этом поговорим позже.
Вот как мы его заполнили:
Когда вас устраивает, нажмите Insert Tag , чтобы вставить его в форму.
Теперь осталось добавить метку. Это текст, который сопровождает поле контактной формы, чтобы объяснить, что оно делает. Просто скопируйте и вставьте существующий код из других полей, а затем настройте его под свои нужды.
Шаг 4.Изменить настройки электронной почты
Затем вам нужно настроить электронную почту, отправляемую вам из контактной формы. Вы можете сделать это на вкладке Mail вверху.
Вы найдете поля, предварительно заполненные тегами, похожими на предыдущую форму обратной связи. Он также предоставляет вам доступные теги полей, включая любые новые, созданные вами ранее (если вы сохранили форму). Вы можете использовать их, чтобы настроить, как вы будете получать сообщения из своей контактной формы.
Он также предоставляет вам доступные теги полей, включая любые новые, созданные вами ранее (если вы сохранили форму). Вы можете использовать их, чтобы настроить, как вы будете получать сообщения из своей контактной формы.
Вот что означает каждое поле:
- Кому — адрес электронной почты, на который будут отправляться сообщения.Обычно вы можете оставить это как есть.
- От — отправитель электронного письма. По умолчанию это имя человека, использующего вашу контактную форму.
- Дополнительные заголовки — Место для дополнительных полей заголовка сообщения. Стандартные настройки отправляют ваш ответ на адрес электронной почты человека, с которым вы связываетесь, а не на адрес электронной почты, с которого он пришел (например, на ваш сайт), когда вы нажимаете Ответить . Также можно указать адресатов CC или BCC.
- Тело сообщения — тело письма, которое вы получите.

- Исключить строки с пустыми почтовыми тегами из вывода — Если вы отметите это, если какой-либо из используемых тегов пуст, плагин исключит их из сообщения.
- Использовать тип содержимого HTML — по умолчанию сообщение отправляется в виде обычного текста. Установите этот флажок, чтобы вместо этого использовать HTML.
- Прикрепленные файлы — Если ваша форма разрешает загрузку файлов, теги для этих файлов находятся здесь. Вы также можете использовать его для прикрепления файлов, размещенных на вашем сервере.
- Почта (2) — дополнительный почтовый шаблон, часто используемый в качестве автоответчика.Отметьте, чтобы активировать.
Стандартные варианты неплохие. Единственное, что нам нужно изменить в нашем примере, — это тема письма.
Используя указанный выше формат, теперь вы можете настроить фильтр в своей почтовой программе для сортировки сообщений по теме, отдавая приоритет бизнес-запросам.
Шаг 5. Добавьте сообщения формы
Далее идет вкладка Сообщения . У вас есть возможность настроить сообщения, которые ваши посетители могут встретить при использовании формы.
Это сообщения об ошибках, сообщения об успехе или просто подсказки о том, как правильно использовать форму. Мы обнаруживаем, что они уже довольно хороши, поэтому обычно оставляем все как есть. Если у вас есть причина изменить любой из них (например, чтобы он соответствовал тону вашего веб-сайта), не стесняйтесь делать это.
Шаг 6. Настройка дополнительных параметров
Наконец, вы перешли к дополнительным настройкам.
По умолчанию они пусты.
Вы можете делать разные вещи — от ограничения возможности для только авторизованных людей отправлять контактную форму до установки формы в демонстрационный режим для целей тестирования.Для наших целей это не важно, но вы можете найти все возможные варианты в документации.
Шаг 7. Добавьте форму на свой веб-сайт
Теперь, когда вы закончили настройку формы, пора разместить ее на своем сайте. Первое, что вам нужно сделать, это сохранить форму.
Первое, что вам нужно сделать, это сохранить форму.
Перед тем, как это сделать, вы можете добавить имя вверху. Это сделает форму более различимой, если вы создадите несколько.
После сохранения формы на экране появится короткий код:
Вы будете использовать его, чтобы разместить форму в любом месте.
Первое, что вам нужно сделать, это пометить и скопировать его. Как только это будет сделано, перейдите на страницу, на которой вы хотите разместить форму. Например, вы можете просто создать новую страницу и назвать ее Контакт . Вставьте шорткод в редактор WordPress.
Теперь, когда вы публикуете страницу и переходите во внешний интерфейс:
Вот оно. Обратите внимание на раскрывающееся меню, которое мы создали ранее. Теперь он является частью контактной формы по мере необходимости.
Просто, правда? Кроме того, вы можете использовать тот же метод для размещения формы в любом другом месте.
Как добавить контактную форму с помощью WPForms
Теперь, когда мы рассмотрели, как создать форму с помощью Contact 7, пора перейти к WPForms.
Шаг 1. Установите подключаемый модуль WPForms
Этот шаг должен быть вам знаком сверху. Перейдите в Плагины -> Добавить новый . Введите WPForms, и он должен появиться в результатах поиска.
Нажмите «Установить сейчас» , чтобы загрузить и активировать плагин.
Шаг 2.Создать новую контактную форму
После завершения установки и активации плагина у вас должен появиться новый пункт меню «WPForms» на боковой панели, а также увидеть экран ниже:
Самый простой способ начать создание нового контакта Форма заключается в нажатии оранжевой кнопки «Создать свою первую форму» . Затем вы будете перенаправлены на страницу настройки, где вам нужно будет ввести имя вашей формы и выбрать шаблон.
Есть много шаблонов на выбор.Например, выбор «Пустая форма» позволяет вам создать контактную форму с нуля, и вы можете решить, как вы хотите, чтобы ваша форма выглядела.
Однако в этом примере мы собираемся использовать шаблон «Простая контактная форма» .![]()
Шаг 3. Отредактируйте форму
Чтобы начать редактирование сайта, наведите указатель мыши на выбранный шаблон и нажмите «Начать создание». После этого вы будете перенаправлены на экран редактирования.
В нашем примере экран редактирования выглядит так:
Как видите, контактная форма уже создана для вас.Все, что вам нужно сделать, это настроить его в соответствии с вашими потребностями.
Бесплатная версия WPForms позволяет использовать только параметр Стандартные поля. Чтобы получить доступ к Fancy Fields, вам нужно обновить плагин.
Настройка с помощью WPForms стала очень простой благодаря использованию редактора перетаскивания. Например, чтобы добавить раскрывающееся меню в свою контактную форму, просто перетащите его в то место в форме, где вы хотите, чтобы оно появилось (мы перетаскивали его между электронной почтой и комментарием или сообщением), а в левой части экрана вы можете начать настройка раскрывающегося меню:
Измените имя «Label» и сделайте то же самое с «Choices». По завершении нажмите «Сохранить» .
По завершении нажмите «Сохранить» .
Та же логика применима и к другим вариантам выбора.
Шаг 4. Проверьте свои настройки
Когда вы будете довольны изменениями в контактной форме, пора проверить настройки.
Общие настройки
В общих настройках вы можете редактировать имя вашей формы, добавлять CSS-класс формы, редактировать текст кнопки и т. Д. В основном, как следует из названия, все общие настройки обрабатываются там.
Уведомления
Хотели бы вы автоматически отправлять электронные письма после отправки формы?
Если да, то вкладка «Уведомления» станет для вас следующей остановкой.
Здесь вы можете найти дополнительную информацию о том, как добавлять электронные письма с уведомлениями в WPForms.
Подтверждения
Функции подтверждения WPForms позволяют вам решать, что происходит после того, как пользователь отправил форму. Например, вы можете просто отобразить сообщение с благодарностью на той же странице, отправить электронное письмо с подтверждением или перенаправить на другую страницу.
Шаг 5. Добавьте форму на свой веб-сайт
После того, как вы закончили настраивать все параметры и внешний вид контактной формы, пора добавить ее на свой веб-сайт.
Для начала сохраните всю свою работу и закройте страницу настройки WPForms. Как только это будет сделано, вы должны увидеть свою контактную форму в разделе WPForms -> Все формы :
Обратите внимание на короткий код и скопируйте его.
Перейти к страницам -> Добавить . Создайте новую страницу и назовите ее, например, «Контакт»:
Затем скопируйте шорткод в редактор WordPress и сохраните страницу.
Если все прошло правильно, вы должны увидеть контактную форму во внешнем интерфейсе WordPress, которая выглядит примерно так:
И все! Вы только что освоили основы добавления контактной формы в WordPress.
Однако мы еще не подошли к концу. Есть еще много вещей, которые нужно сделать, чтобы улучшить свои формы.
Следующие шаги для вашей контактной формы
После того, как вы разместите форму на своем сайте, работа не закончится. Есть еще несколько важных вещей, о которых нужно позаботиться, например, стилизация формы, защита от спамеров по электронной почте и принятие мер защиты личных данных. Давайте сделаем это по порядку:
Есть еще несколько важных вещей, о которых нужно позаботиться, например, стилизация формы, защита от спамеров по электронной почте и принятие мер защиты личных данных. Давайте сделаем это по порядку:
Изменение дизайна формы
В идеале нет необходимости изменять стиль вашей контактной формы.
В хороших темах WordPress они определяются в таблице стилей. Следовательно, форма обратной связи, скорее всего, автоматически соответствует дизайну вашего сайта. Если вам все же нужно внести изменения, у вас есть несколько вариантов.
Контактная форма 7
Формы контактной формы 7 имеют стандартную разметку HTML. Вы можете просто изменить связанный CSS и, следовательно, внешний вид форм. Просто имейте в виду, что это также имеет последствия для других полей ввода на вашем сайте, которые используют ту же разметку.
Итак, чтобы стилизовать вашу контактную форму, вам нужно немного изучить CSS. Однако в этом нет ничего сложного, к тому же в Contact Form 7 есть руководство о том, как это сделать.
WPForms
Подобно вышеупомянутому, контактные формы WPForms также могут быть стилизованы с помощью CSS. Фактически, WPForms создал руководство о том, как реализовать собственный стиль CSS в ваших формах.
И снова ничего сложного. Просто нужно немного практики.
Внедрение защиты от спама
Спам — большая тема, когда дело касается Интернета и веб-сайтов в целом.Если вы оставите свой адрес электронной почты незащищенным на своем сайте, существует множество автоматических программ, которые перехватят их и начнут отправлять вам незапрошенные предложения, электронные письма для рыбалки и многое другое.
К сожалению, то же самое и с контактными формами. Если вы не примете меры для предотвращения этого, существуют также программы, которые могут рассылать вам спам через контактные формы.
Контактная форма 7
К счастью, Контактная форма 7 предлагает простые способы предотвратить это.
Викторина
Один из них прост: включите в вашу форму викторину, на которую боты не могут ответить, как простое уравнение.
reCAPTCHA
Кроме того, есть reCAPTCHA. Это сервис Google для борьбы со спамом. Вам нужен ключ API и интегрируйте его с контактной формой 7. Это может иметь последствия для защиты личной информации.
Вы можете использовать тег reCAPTCHA, чтобы добавить его в форму. Создатель Contact Form 7 также имеет плагин Captcha под названием Really Simple CAPTCHA, который вы можете использовать для той же цели.
Плагины
У вас также есть возможность использовать сторонние плагины для защиты от спама.Самым известным из них, конечно же, является Akismet и Contact Form 7, которые предлагают подробные инструкции по их совместному использованию.
Есть и другие, например Contact Form 7 Honeypot или WPBruiser. Для последнего вам понадобится платное расширение для работы с контактной формой 7. Есть также другие варианты, которые вы можете легко найти.
WPForms
WPForms поставляется с собственной опцией защиты от спама, которую вы можете включить сразу. Для этого перейдите в Настройки -> Общие . Затем прокрутите вниз и отметьте поле, в котором написано «Включить защиту от спама» .
Для этого перейдите в Настройки -> Общие . Затем прокрутите вниз и отметьте поле, в котором написано «Включить защиту от спама» .
И готово!
Для дополнительной защиты вы также можете добавить в свои формы reCAPTCHA и hCaptcha.
Сделайте его совместимым с GDPR
Возможно, вы знаете, что в европейские законы о конфиденциальности в Интернете были внесены некоторые изменения. 25 мая 2018 года вступил в силу Общий регламент по защите данных (GDPR).
Он внес ряд изменений в законы, касающиеся использования личной информации в Интернете. Это также грозит огромными штрафами любому, кто нарушит правила.
Почему это важно? Контактные формы собирают личные данные. По этой причине, если вы подпадаете под юрисдикцию правил (а сейчас это делает большинство людей), вам нужно обратить внимание на некоторые вещи.
- Не собирайте ненужные данные — Контактные формы позволяют выбрать, какие поля включать.
 Если есть какие-то данные, которые вам действительно не нужны, прекратите их сбор. Таким образом, если есть нарушение, вы не сможете его потерять.
Если есть какие-то данные, которые вам действительно не нужны, прекратите их сбор. Таким образом, если есть нарушение, вы не сможете его потерять. - Отключить отслеживание — Если вы используете контактную форму, которая отслеживает файлы cookie, пользовательские агенты и / или IP-адреса пользователей, вам необходимо отключить это в соответствии с GDPR.
- Получите абсолютное согласие — Добавьте в свою форму способ, позволяющий людям давать согласие на сбор их данных. Например, Контактная форма 7 предлагает поле принятия. ( Важно: не устанавливает этот флажок, чтобы он был включен по умолчанию. Пользователи должны делать это сами. Кроме того, включите сообщение, в котором говорится, что вы собираете и для каких целей, а также ссылку на вашу политику конфиденциальности).
- Наличие политики конфиденциальности — В соответствии с GDPR каждый профессиональный веб-сайт должен отображать политику конфиденциальности, в которой объясняется, какие данные они собирают и как их используют.
 Вам также необходимо предоставить посетителям возможность запрашивать их личные данные и удалять их.
Вам также необходимо предоставить посетителям возможность запрашивать их личные данные и удалять их. - Внедрить HTTPS — Использование SSL / HTTPS шифрует обмен данными между браузером и сервером. Это важно для контактных форм, чтобы сохранить личные данные в безопасности. Сейчас это тоже считается обычной практикой.
Дополнительную информацию о применении форм, совместимых с GDPR, в контактные формы можно найти здесь:
Подводя итоги: как создать контактную форму в WordPress
И готово!
Если вы следовали нашему руководству, теперь вы должны знать, почему рекомендуется иметь контактную форму на своем веб-сайте и как ее создать с помощью контактной формы 7 и WPForms.
Начав создавать контактную форму, не забудьте добавить защиту от спама и сделать ее совместимой с GDPR.
Если у вас есть какие-либо дополнительные вопросы или комментарии, не стесняйтесь обращаться к нам в разделе комментариев ниже!
Форма обратной связи — Добавить виджет формы обратной связи на Сайты Google (2021 г.
 )
)Описание
Форма связиElfsight подходит для всех существующих потребностей в получении отзывов и заказов от клиентов вашего сайта Google.Установите необходимые элементы для заполнения, определите необходимый шаблон и настройте внешний вид, чтобы еще больше побудить ваших пользователей написать отзыв о ваших товарах или бизнесе. Получайте отзывы, принимайте заказы и отвечайте на письма пользователей вашего сайта!
С гаджетом «Свяжитесь с нами» начните более быстрый рост бизнеса и увеличьте объем продаж
Самые необходимые функции виджета содержат
- Ознакомьтесь со всеми преимуществами в нашем редакторе
- Нет необходимости иметь опыт веб-программирования, среднее время установки составляет всего 70 секунд.
- Заголовок чата с изображением страницы, именем и подписью.
- Выбор изображения страницы по умолчанию из коллекции или загрузка собственного изображения
- Пять вариантов времени ответа в заголовке окна чата
Вы можете ознакомиться с полной функциональностью виджета в демонстрации прямо здесь
Как мне добавить контактную форму на мои сайты Google?
youtube.com/embed/tTDaSkkc204″ frameborder=»0″ allowfullscreen=»»/>
Просто следуйте инструкциям ниже, чтобы встроить гаджет «Связаться с нами».
- Воспользуйтесь нашим бесплатным конфигуратором и начните формировать свой индивидуальный инструмент.
Выберите выбранную конструкцию и характеристики инструмента и сохраните изменения. - Получите ваш индивидуальный код, который появится в специальной форме в Elfsight Apps.
Как только настройка вашего виджета будет завершена, скопируйте индивидуальный код в появившемся окне и сохраните его для дальнейшего использования. - Начните использовать виджет «Связаться с нами» на главной странице Сайтов Google.
Добавьте код, который вы недавно сохранили, на главную страницу и сохраните настройки. - Установка успешно выполнена.
Зайдите на свой сайт, чтобы проверить, как работает инструмент.
Из-за особенностей работы Google Sites виджет может отличаться от онлайн-демонстрации. Приносим извинения за причиненные неудобства.
Приносим извинения за причиненные неудобства.
При возникновении вопросов или проблем не бойтесь обращаться за помощью в нашу службу поддержки.Наши специалисты будут рады ответить на все ваши вопросы по виджету.
Как добавить контактную форму в WordPress (простой способ)
Вы хотите добавить контактную форму на свой сайт WordPress, чтобы оставаться на связи с вашими пользователями?
Добавив контактную форму на свой сайт, вы можете предоставить посетителям простой способ связаться с вами с любыми вопросами или проблемами.
В этой статье мы покажем вам, как создать контактную форму WordPress.
Зачем добавлять контактную форму на свой сайт WordPress?
Когда-то было время, когда люди добавляли свой адрес электронной почты на страницу контактов, ожидая, что люди свяжутся с ними.
Это как-то сработало, но не так эффективно, как контактная форма. Времена изменились, изменились потребности и ожидания пользователей.
Теперь ваша очередь активизировать свою игру и идти в ногу со временем! Использование контактной формы намного лучше, чем просто указание вашего адреса электронной почты по следующим причинам:
- Удобство для пользователя: Представьте, что ваши пользователи копируют ваш адрес электронной почты, а затем открывают свою учетную запись электронной почты, чтобы отправить вам электронное письмо.
 Это скучный и утомительный процесс. С другой стороны, контактная форма предоставляет пользователям готовое место для ввода своего сообщения и немедленного нажатия кнопки «Отправить». Это намного удобнее и, кроме того, не позволит пользователям переходить с вашего сайта.
Это скучный и утомительный процесс. С другой стороны, контактная форма предоставляет пользователям готовое место для ввода своего сообщения и немедленного нажатия кнопки «Отправить». Это намного удобнее и, кроме того, не позволит пользователям переходить с вашего сайта. - Защита от спама: Если вы открыто указываете свой адрес электронной почты на своем сайте, велика вероятность того, что вы получите много спам-сообщений. Но, используя контактную форму, вы можете избавиться от этих надоедливых спам-ботов.
- Организованная информация: При электронном письме люди будут присылать вам информацию о своем уникальном «стиле», и вам нужно будет обработать ее самостоятельно.Но с помощью контактной формы вы будете получать систематизированную и последовательную информацию от своих пользователей. Другими словами: вы можете направлять их через процесс обмена сообщениями, чтобы они отправляли вам только то, что имеет отношение к делу.
Теперь давайте рассмотрим, как легко создать контактную форму WordPress.
Видеоурок
Не хотите смотреть видео? Прочтите наше подробное письменное руководство по добавлению контактной формы в WordPress.
Как добавить контактную форму в WordPress
Многие владельцы веб-сайтов думают, что добавление контактной формы WordPress требует написания кода.Но что, если бы мы сказали вам, что есть гораздо более простой способ. Выполните следующие действия, и ваша контактная форма будет готова в кратчайшие сроки.
Шаг 1. Выберите лучший плагин для контактной формы
Первое, что вам нужно сделать, это выбрать лучший плагин контактной формы для вашего сайта.
При таком большом количестве доступных плагинов для форм поиск подходящего для ваших нужд может оказаться утомительным процессом.
Итак, для вашего удобства мы рассмотрели и отобрали для вас лучшие плагины для контактной формы.Вы можете выбрать один из нашего списка. Очень просто!
Мы выбрали WPForms для этого руководства, поскольку считаем, что это лучший плагин для контактной формы для WordPress. Мы используем WPForms на этом сайте, а также на других наших веб-сайтах, и это лучшая контактная форма для WordPress.
Вот почему мы считаем WPForms лучшим плагином для контактной формы:
- Это самый удобный для новичков плагин контактной формы из имеющихся
- Вы можете легко создавать простые контактные формы для расширенных онлайн-форм, не нажимая никакого кода
- Он доступен как в бесплатной, так и в платной версиях, поэтому у вас есть несколько вариантов при выборе подходящего тарифного плана.
Теперь, когда мы определились с плагином контактной формы, давайте продолжим и установим его на вашем сайте.
Шаг 2. Установите плагин контактной формы на свой сайт
Для начала откройте панель управления WordPress и установите плагин WPForms Lite, перейдя в Plugins »Add New .
В поле поиска введите WPForms , чтобы найти плагин. Это тот, где вам машет медведь Салли.
Найдя нужный, нажмите кнопку Установить сейчас .
После установки вам нужно будет нажать кнопку Активировать , чтобы завершить процесс установки.
После этого на экране появится страница приветствия и меню WPForms в области администрирования WordPress.
Шаг 3. Создайте контактную форму в WordPress
Теперь, когда вы успешно установили WPForms, вы готовы создать форму в WordPress.
Перейдите к WPForms »Добавьте новый в админку WordPress.
Откроется страница настройки формы. Введите имя своей формы и выберите Простую контактную форму .
Откроется конструктор форм перетаскивания WPForms, и там вы увидите готовую к использованию простую контактную форму. Это готовая форма в WPForms.
Предварительно созданная форма имеет основные поля Имя, Электронная почта и Поле сообщения . Если это соответствует вашим потребностям, вы можете продолжить и нажать кнопку Сохранить вверху.
Здесь вы также можете добавить дополнительные поля в свою контактную форму, просто перетащив их с левой боковой панели на правую.
Используя WPForms Lite, вы можете использовать только стандартные поля в своей форме. Если вы хотите использовать Fancy Fields и Payment Fields , вам необходимо приобрести WPForms Pro. Он позволяет создавать расширенные формы, такие как формы заказов, формы пожертвований, формы опросов и т. Д.
Если вы хотите настроить форму, вы можете просто перетащить поля и изменить их порядок. Кроме того, вы можете настроить поля формы, щелкнув вкладку Параметры поля .
Закончив настройку, вы можете сохранить ее.
Шаг 4.
 Настройка уведомлений и подтверждений
Настройка уведомлений и подтвержденийТеперь, когда вы создали контактную форму, вам нужно правильно настроить уведомления и подтверждения формы.
Уведомление в форме — это электронное письмо, которое вы получите после того, как пользователь отправит сообщение через контактную форму на вашем сайте.
Чтобы настроить уведомления формы, перейдите в Настройки »Уведомления в области создания формы.
Вы уже увидите настройки по умолчанию, которые вы можете просто оставить нетронутыми, если хотите, чтобы сообщения приходили на адрес электронной почты администратора.Эта функция упрощает задачу для новичков.
Также интересно: подтверждение формы — это то, что видит посетитель вашего сайта после отправки сообщения через форму на вашем сайте. Это может быть благодарственное письмо, отображение страницы или перенаправление на определенный URL-адрес.
Чтобы настроить подтверждение формы, перейдите в Настройки »Подтверждение в области создания формы.
Вы можете увидеть форму подтверждения типа Сообщение по умолчанию, которую вы можете оставить как есть или изменить на Показать страницу или Перейти по URL-адресу .
Если вы внесли какие-либо изменения, не забудьте нажать кнопку Сохранить .
Шаг 5: Добавьте свою контактную форму WordPress на страницу
Теперь, когда вы создали и настроили параметры контактной формы, давайте посмотрим на
, как добавить форму на страницу в WordPress.
Итак, создайте новую страницу или откройте для редактирования существующую страницу, на которую вы хотите добавить контактную форму.
В редакторе публикации или страницы перейдите к кнопке Добавить форму и щелкните ее.
Появится всплывающее окно. Выберите контактную форму, которую вы хотите добавить, и нажмите кнопку Добавить форму .
Шорткод контактной формы будет добавлен к содержимому вашей страницы. Теперь продолжайте и сохраните свою страницу.
Теперь продолжайте и сохраните свою страницу.
Затем вы можете открыть / просмотреть страницу, чтобы увидеть, как выглядит ваша контактная форма. Вот как это выглядит при использовании стандартной темы WordPress Twenty Seventeen.
И вот как вы можете добавить форму на свою страницу или в запись WordPress.
Шаг 6. Добавьте свою контактную форму на боковые панели
Теперь, если вы хотите добавить свою контактную форму на боковые панели или другие области, готовые к работе с виджетами, например нижний колонтитул вашего сайта, вы можете использовать виджет WPForms .
На панели управления WordPress перейдите к Внешний вид »Виджеты и перейдите к виджету WPForms.
Затем перетащите виджет в область боковой панели в правой части страницы.
Добавьте заголовок для своего виджета, выберите форму в раскрывающемся меню и нажмите кнопку Сохранить .
Вот и все!
Отслеживайте конверсии форм WordPress
Теперь, когда вы добавили контактную форму на свой сайт, важно знать, как работают ваши контактные формы.
Отслеживая свои контактные формы WordPress, вы можете видеть общее количество просмотров и конверсий, инициированных вашими формами, а также коэффициент конверсии для ваших форм. Кроме того, вы можете увидеть, какая форма собирает больше всего просмотров и представлений, а также показатели ее конверсии.
Чтобы помочь вам в отслеживании форм, мы создали плагин MonsterInsights для Google Analytics.
Он имеет мощный аддон для отслеживания форм, который автоматически отслеживает преобразования ваших форм.
Это удобный инструмент, который можно настроить всего за несколько щелчков мышью, не касаясь кода. Просто установите и активируйте MonsterInsights Forms , и плагин автоматически начнет отслеживать ваши формы.
Не говоря уже о том, что он поддерживает WPForms, а также все другие плагины форм WordPress.
Прочтите наше полное руководство по отслеживанию конверсий форм WordPress для начинающих.
Мы надеемся, что эта статья помогла вам научиться создавать контактную форму WordPress. Если вам понравилась эта статья, возможно, вы захотите ознакомиться с нашим руководством по настройке Google AMP на вашем сайте WordPress.
Если вам понравилась эта статья, возможно, вы захотите ознакомиться с нашим руководством по настройке Google AMP на вашем сайте WordPress.
И не забудьте подписаться на нас в Twitter, Facebook и YouTube, чтобы получить больше полезных советов по WordPress и Google Analytics.
50 лучших примеров дизайна контактной формы
Наличие контактной формы на вашем веб-сайте — один из наиболее эффективных способов взаимодействия с вашей аудиторией.Есть несколько причин, по которым клиенты или посетители могут искать способ связаться с ними, от технической поддержки до запросов на продажу, партнерских отношений с брендами или обслуживания клиентов. Поэтому крайне важно оставаться доступным и упростить для вашей аудитории доступ к вам по множеству различных каналов. И если вы настраиваете или изменяете свой веб-сайт, ваша контактная форма должна быть одним из наиболее важных факторов.
Есть много разных способов создать хорошую контактную форму.На дизайн контактной формы могут влиять руководство по стилю бренда, тема веб-сайта, процесс управления контактами и другие факторы, такие как объем информации, которую вам необходимо собрать, что зависит от цели вашей контактной формы. Один из лучших способов разработать уникальный и эффективный дизайн контактной формы — это черпать вдохновение из других веб-сайтов. В этом посте мы выбрали 50 отличных примеров контактных форм, которые были получены из различных компаний со всего мира.
Один из лучших способов разработать уникальный и эффективный дизайн контактной формы — это черпать вдохновение из других веб-сайтов. В этом посте мы выбрали 50 отличных примеров контактных форм, которые были получены из различных компаний со всего мира.
Примеры контактной формы ниже перечислены в простом алфавитном порядке по названию компании; в противном случае они никоим образом не ранжируются и не оцениваются.
1. Achieve 3000
@ achievement3000
Achieve3000 — это онлайн-платформа для учебных программ для образовательных учреждений. На веб-сайте Achieve3000 есть две отдельные контактные формы: одна для технической поддержки, а другая для запросов по продажам. Сохранение отдельных контактных форм для разных целей помогает сфокусировать каждый почтовый ящик на наиболее актуальных сообщениях и более эффективно направлять вопросы и запросы соответствующим членам команды.
2. Ashes & Milk
Ashes & Milk — это пищевой блог, посвященный обучению посетителей тому, как выбирать и готовить более здоровые блюда. Владелец веб-сайта, Эшли Милк, не только разработала весь свой веб-сайт вокруг своего личного бренда, но также применила индивидуальный подход к контактной форме. Она использует заголовок «свяжитесь со мной», чтобы дать понять, что она будет получать каждое сообщение. Форма также имеет простой и понятный макет, который посетители могут легко заполнить.
Владелец веб-сайта, Эшли Милк, не только разработала весь свой веб-сайт вокруг своего личного бренда, но также применила индивидуальный подход к контактной форме. Она использует заголовок «свяжитесь со мной», чтобы дать понять, что она будет получать каждое сообщение. Форма также имеет простой и понятный макет, который посетители могут легко заполнить.
3. Atlassian
@atlassian
Atlassian — ведущий разработчик программного обеспечения, выпустивший популярные продукты, такие как Jira и Trello.Их формы обратной связи разделены на шесть различных разделов, которые дают людям возможность выбора технической поддержки, выставления счетов, рекомендаций по продукту, карьеры и общих запросов. Самая уникальная часть страницы контактов — это возможность отправлять отзывы непосредственно основателям Atlassian.
4. Bando
@shopbando
Bando — это магазин одежды и товаров для дома, который предлагает широкий выбор товаров через свой интернет-магазин. Страница контактов очень хорошо брендирована, идеально соответствует дизайну и эстетике сайта.В дополнение к стандартным полям контактной формы они также включают специальную ссылку для запроса возврата продукта, что немного упрощает эту часть процесса.
Страница контактов очень хорошо брендирована, идеально соответствует дизайну и эстетике сайта.В дополнение к стандартным полям контактной формы они также включают специальную ссылку для запроса возврата продукта, что немного упрощает эту часть процесса.
5. Beakable
@beakable
Beakable — это веб-сайт программиста Иэна Гамильтона, и он вложил в дизайн большие мысли и усилия. Тема страницы имеет отчетливое ощущение ретро с большим количеством графики, встроенной в страницы. Его контактная форма, которая выглядит как пакет с листом бумаги, является отличным примером создания уникальной контактной страницы, которая привлекает внимание ваших посетителей.
6. Befunky
@befunky
Befunky — это творческая платформа для редактирования изображений и графического дизайна. Заголовок «Отправить запрос» над формой обратной связи делает ее открытой и позволяет посетителям узнать, что ее можно использовать для многих типов запросов. Помимо основ (адрес электронной почты, тема и описание), единственное, что требуется для выбора формы, — это определить, с каким продуктом, если таковой имеется, связано ваше сообщение.
Помимо основ (адрес электронной почты, тема и описание), единственное, что требуется для выбора формы, — это определить, с каким продуктом, если таковой имеется, связано ваше сообщение.
7. Brandwatch
@Brandwatch
Brandwatch — это одна из самых популярных платформ цифровой информации о потребителях на рынке.Они намерены развивать тесные отношения с новыми и существующими клиентами, и их контактная форма оптимизирована для этой цели. В форме есть четкий призыв к действию, побуждающий посетителей назначить встречу с командой Brandwatch, чтобы получить демонстрацию и обсудить конкретные требования.
8. Театр Bright Lights
Театр Bright Lights, расположенный в Чикаго, предлагает постановки, классы и образовательные лагеря. У веб-сайта красивая яркая тема с яркими цветами, которые действительно выделяют контент.Это также хорошо работает для простой контактной формы на веб-сайте, которая четко отображает основную контактную информацию и несколько полей для ввода.
9. BrokerNotes
@BrokerNotes
BrokerNotes — это финансовая компания, базирующаяся в Великобритании, которая предлагает услуги нормативно-правового соответствия учреждениям по всей стране. Самостоятельная контактная форма начинается с одного вопроса, а затем позволяет зрителю выполнить еще пару простых шагов перед отправкой запроса.Подобная структура контактной формы может помочь упростить процесс для каждого посетителя.
10. Cabedge
@cabedge
Компания веб-дизайна и маркетинга Cabedge находится в Нэшвилле и предлагает ряд различных услуг через свой веб-сайт. Как и другие качественные контактные формы, они предлагают возможность заполнить предоставленные поля или просто отправить электронное письмо в компанию напрямую. Это всегда отличная практика, поскольку она позволяет каждому посетителю выбрать наиболее удобный для него способ контакта.
11. Cafe Evoke
@cafeevoke
Кафе Evoke находится в центре города Эдмонд, штат Оклахома, и имеет чистый и простой веб-сайт. Хорошая особенность этого дизайна заключается в том, что они предоставляют быстрые ссылки на самые важные темы для их бизнеса, включая подарочные карты, питание и контактную информацию. Они также используют простую и понятную контактную форму, с помощью которой любой может легко оставить отзыв или задать вопрос.
Хорошая особенность этого дизайна заключается в том, что они предоставляют быстрые ссылки на самые важные темы для их бизнеса, включая подарочные карты, питание и контактную информацию. Они также используют простую и понятную контактную форму, с помощью которой любой может легко оставить отзыв или задать вопрос.
12. Карлос МБонилла
Карлос МБонилла — графический и веб-дизайнер из Коста-Рики.Его веб-сайт имеет уникальный дизайн, отражающий его личный бренд и эстетику дизайна. Контактная форма была создана в виде письма, и он также предлагает посетителям бесплатную консультацию, позволяющую ему больше узнать о потребностях своих потенциальных клиентов.
13. Choice Screening
@choicescreening
Choice Screening — это компания в Денвере, которая предлагает прозрачные и подробные услуги проверки фона. Учитывая деликатный характер их работы, контактная форма отлично справляется с упорядочиванием необходимых деталей. Перед тем, как сделать официальный запрос, посетители должны ввести контактную информацию и выбрать определенный тип проверки фона.
Перед тем, как сделать официальный запрос, посетители должны ввести контактную информацию и выбрать определенный тип проверки фона.
14. Citisonship Design
@Citisonship
Citisonship Design — это агентство по дизайну и брендингу веб-сайтов, базирующееся в Гринвилле, Южная Каролина. Их веб-сайт имеет современный дизайн, в котором для большинства элементов темы используются простые черно-белые цвета. Эти основные цвета делают просмотр страниц очень приятным, а контактную форму легко найти, и она включает всего несколько простых полей.
15. Cobble Hill
@cobble_hill
Cobble Hill — это развивающаяся фирма в области маркетинга и цифрового дизайна с большим опытом работы в области SEO, рекламы в социальных сетях и электронного маркетинга. Благодаря адаптивному веб-сайту и простой иерархии сайтов очень легко найти и найти любую необходимую информацию. У них есть контактная форма на всю страницу, которую можно заполнить за секунды, что дает посетителям простой способ установить контакт.
16. CreativeMob
@CreativeMob
CreativeMob — это группа цифрового маркетинга с полным спектром услуг, которая обеспечивает контент-маркетинг, веб-разработку и поддержку онлайн-маркетинга.Они явно хорошо продумали дизайн своего веб-сайта, а контактная форма проста для понимания и увлекательна. Форма, оформленная в виде письма, запрашивает основную контактную информацию и простое сообщение, которое будет отправлено непосредственно команде CreativeMob.
17. Dollar Shave Club
@DollarShaveClub
Dollar Shave Club предлагает клиентам высококачественные средства для ухода через членский клуб. На их веб-сайте есть интернет-магазин и активный блог, содержащий оригинальный контент, посвященный популярным темам ухода за собой.Их полностраничная контактная форма включает интерактивный FAQ, который помогает ответить на общие вопросы, а также простую кнопку для отправки запроса, если у них есть вопрос, не охваченный в FAQ.
18. Compass
@compass
Compass — это компания по недвижимости, которая предоставляет клиентам брокерские услуги и инновационные программные продукты. Контактная форма веб-сайта отображается в виде полной страницы и предлагает посетителям выбрать между общей поддержкой и запросом о переезде.Поскольку поддержка при переезде составляет большую часть их бизнеса, имеет смысл создать уникальную подборку для этой темы.
19. Dewey’s Pizza
@DeweysPizza
Главный офис Dewey’s Pizza находится в Цинциннати, штат Огайо, а магазины расположены во многих соседних районах. У них хороший веб-сайт с приятным макетом и простым дизайном, напоминающим кухню для пиццы. Их контактная форма разделена между запросами на мероприятия и обратной связью, с жирным шрифтом и большими заголовками, что упрощает поиск и доступ к нужной форме.
20. Electric Pulp
@electricpulp
Electric Pulp предлагает клиентам услуги веб-дизайна, цифрового маркетинга и разработки приложений. Базируясь в Су-Фолс, Южная Дакота, они включают основную контактную информацию по телефону и электронной почте внизу своей целевой страницы вместе с простой контактной формой. Это позволяет упорядочить их содержимое в едином представлении и упростить для посетителей доступ к контактной форме, просто прокручивая страницу вниз.
21.Envy Labs
@envylabs
Envy Labs — компания по разработке программного обеспечения, которая разрабатывает пользовательские веб-приложения для клиентов. На веб-сайте у них есть полностраничная контактная форма, которая включает в себя много полезной информации для посетителей. Одна из полезных функций их контактной формы — это необязательное поле для определения того, где вы слышали об их компании, важная часть информации, которую нужно собрать, которую часто упускают из виду.
22. FabFitFun
@fabfitfun
FabFitFun — это продуктовая компания на основе подписки, которая курирует товары для своих клиентов в сфере моды, стиля жизни и красоты.Получение коробки уникальных продуктов стало популярным способом для потребителей открывать для себя новые бренды и требует от FabFitFun координации с рядом различных партнеров. Их контактная форма отражает это с выделенными разделами для обслуживания клиентов, запросов на рекламу, запросов прессы и партнерских отношений с брендами.
23. Grammarly
@grammarly
Grammarly — это приложение для цифрового помощника по письму, которое помогает клиентам улучшить свои коммуникативные навыки.Как компания с популярным программным продуктом, у них есть контактные формы для прессы, продаж и поддержки. Контактная форма технической поддержки предлагает посетителям выбрать одну из восьми популярных тем поддержки, а затем направляет их через остальную часть процесса.
24. HubSpot
@HubSpot
HubSpot — популярная платформа CRM со специальными модулями для функций маркетинга, продаж и обслуживания. Контактная страница веб-сайта побуждает посетителей связываться напрямую с глобальным отделом продаж или региональным офисом с конкретными вопросами об их продуктах и предложениях.Доступ к ресурсам технической поддержки по телефону, чату и электронной почте зависит от типа подписки CRM, на которую подписался клиент.
25. Indofolio
Goal Raj — ведущий архитектор пользовательского интерфейса Indofolio, который является его профессиональным веб-сайтом для демонстрации его работ. На веб-сайте используется уникальный макет с горизонтальной прокруткой, который позволяет посетителям переходить по каждой из 10 основных страниц. Последняя страница — это контактная форма, которая показывает его местонахождение в Южной Индии и имеет несколько простых полей, которые можно быстро заполнить и отправить.
26. Джесс Маркс
Джесс Маркс и ее муж Стив — профессиональные фотографы из Австралии, специализирующиеся на фотографии новорожденных, свадебных и семейных фотографиях. Веб-сайт имеет оптимизированный макет и ориентирован на их портфолио фотографий и контактную информацию. Запрашивая дату свадьбы в контактной форме, они могут сразу же определить любые потенциальные конфликты в расписании с клиентом и уменьшить потребность в дополнительных деталях.
27.Кев Адамсон
@KevAdamson
Кев Адамсон — веб-дизайнер и графический дизайнер из Великобритании с более чем 18-летним опытом. Он выбрал уникальный дизайн для своего веб-сайта с большим количеством встроенной графики, демонстрирующей некоторые из его лучших работ. Контактная форма расположена прямо на первой странице и отображается рядом с его отзывами клиентов, чтобы предоставить немного больше информации для тех, кто хочет связаться с ним по работе.
28. Lighthouse Brewing
@lighthousebeer
Пивоваренная компания Lighthouse, базирующаяся в Британской Колумбии, предлагает крафтовое пиво с множеством уникальных вкусов.На веб-сайте представлены их самые популярные вкусы, а страница контактов легко доступна из главного меню одним щелчком мыши. Их форма включает заявление, объясняющее их желание услышать обратную связь, что является важным запросом, который необходимо включить, если вы сосредоточены на развитии более тесных отношений с клиентами.
29. Lionways
Lionways — израильская компания по разработке веб-сайтов, которая создает индивидуальные и уникальные сайты для клиентов. Помимо контактной формы, они также предоставляют прямые номера телефонов и адреса электронной почты своего главного офиса и ведущих разработчиков.Это позволяет существующим клиентам легко связаться с компанией с вопросами, а потенциальным клиентам — заполнить форму и сделать новый запрос.
30. Marvel
@marvelapp
Marvel — это платформа цифрового дизайна для создания прототипов, выпуска и масштабирования цифровых продуктов. Компания базируется в Великобритании, и на веб-сайте много информативного контента, демонстрирующего возможности их приложения. Основная контактная форма на сайте предназначена для запросов в службу поддержки, и пользователи также могут связаться с отделом продаж Marvel, используя предоставленный адрес электронной почты.
31. Медиа собственное
Медиа собственно предоставляет услуги веб-дизайна и маркетинга, адаптированные и адаптированные к потребностям каждого клиента. Веб-сайт имеет запоминающийся дизайн, в котором используется встроенное видео и короткие анимации, чтобы сделать просмотр более динамичным. Благодаря полностраничной контактной форме поля легко читаются с любого устройства, их можно легко заполнить и отправить.
32. Mooze Design
@moozedesign
Веб-сайт компании по веб-дизайну Mooze Design — отличный пример простой и эффективной верстки сайта.Все содержимое отображается на одной странице, которую можно просмотреть с помощью нескольких прокруток курсора. Внизу страницы они включили базовую контактную форму, которую можно легко отправить без необходимости переходить на другие страницы.
33. Omada Health
@omadahealth
Omada Health предоставляет услуги цифрового ухода через работодателей и страховые планы, чтобы помочь людям развить более здоровые привычки. Поскольку они работают с работодателями, страховыми планами и участниками, у них есть общая контактная форма для запросов на продажу и отдельная страница для поддержки участников.Это позволяет любому посетителю веб-сайта найти и отправить соответствующий запрос, не потерявшись среди других страниц.
34. Orchard World
OrchardWorld — производственная компания, расположенная в Великобритании и специализирующаяся на высококачественных фруктовых продуктах. Веб-сайт сочетает в себе смелые цвета фона с большими изображениями для полного погружения в просмотр. Эта контактная форма имеет приятный макет и отображается на боковой панели, поэтому она видна, но не занимает больше места, чем необходимо.
35. Paravel
@paravelinc
Paravel предоставляет клиентам разнообразные веб-услуги, включая независимые от устройств конструкции, компонентные системы и консультации. Их контактная форма хорошо продумана с изображением, которое объединяет их корпоративный логотип с флагом Техаса, штата, в котором они находятся. Как и в случае с большинством сервисных дизайнерских фирм, они также требуют, чтобы посетители оценивали свой бюджет на любую проектную работу до подачи запроса.
36. People Metrics
@PeopleMetrics
PeopleMetrics — это компания по управлению опытом с программной платформой для повышения качества обслуживания клиентов и сотрудников. Ссылка на их контактную страницу размещена на видном месте в верхней части их веб-сайта со специальной кнопкой для легкого доступа. Форма включает встроенную проверку CAPTCHA для проверки доступа человека и предотвращения переполнения почтового ящика спам-запросами.
37. Pixpa
@pixpa
Pixpa — это платформа веб-дизайна для создания иммерсивных веб-сайтов-портфолио для фотографов и других творческих профессионалов.У них есть единая контактная форма на своем веб-сайте, и пользователи должны выбрать одну из шести конкретных тем в зависимости от темы их сообщения. Команда Pixpa также размещает короткое сообщение с формой, в которой говорится о своем намерении ответить на все запросы в течение одного рабочего дня, что гарантирует посетителям веб-сайта, что их сообщение не потеряется в бездне.
38. Power-Fact
Power-Fact — поставщик решений для энергетического оборудования, базирующийся в Индии. Поскольку они разрабатывают индивидуальные решения, они не указывают цены на своем веб-сайте и вместо этого предпочитают направлять потенциальных клиентов к их контактной форме.Они используют жирные цвета, чтобы сделать контактную форму действительно заметной, а сама форма также имеет возможность повысить приоритет сообщения в случае запроса экстренной службы.
39. Rockatee
@Rockateeshop
Rockatee продает футболки и уникальные подарки, такие как напитки и украшения, через свой веб-сайт. Один из лучших способов избежать ненужных запросов — предоставить вашим клиентам как можно больше информации для самообслуживания через ваш веб-сайт.Они включают некоторые из наиболее часто задаваемых вопросов рядом с контактной формой, чтобы посетители могли найти ответ на свой вопрос непосредственно перед отправкой сообщения.
40. Scribd
@scribd
Scribd — популярная платформа для подписки, которая предлагает цифровые публикации, такие как журналы, книги и аудиокниги. Контактная форма на их веб-сайте требует, чтобы вы выбрали одну из семи категорий в зависимости от типа сообщения, которое вы хотите сделать.Эти параметры помогают направить посетителей к соответствующей теме, где им будут даны дальнейшие инструкции о том, как с ними связаться.
41. Social Snack
@socialsnack
Группа цифрового маркетинга Social Snack размещает вкладку «Контакты» прямо на главной панели навигации, чтобы ее было легко найти. При нажатии на эту вкладку открывается элегантное всплывающее окно с легко читаемым темно-серым фоном. Они предлагают местную контактную информацию для каждого из своих региональных офисов, а сама форма очень проста и может быть заполнена за секунды.
42. Trionn Design
@trionn_design
Trionn Design — это индийское агентство по дизайну веб-сайтов и брендов, которое реализовало элегантную и современную тему для своего сайта. Прокрутка страницы контактов запускает различные анимации с полями, в которых передается контактная информация компании. В нижней части этой страницы просто запрашивается имя, компания, адрес электронной почты и телефон, а также вопрос или комментарии посетителя.
43.Tune
@tune
Команда, создающая маркетинговую платформу SaaS TUNE, проделала отличную работу, создав иммерсивный веб-сайт с простой в использовании контактной формой. Их контактная страница также включает ссылки на демонстрацию программного обеспечения и дополнительные курсы, которые они предлагают. В качестве альтернативы заполнению контактной формы посетители также могут писать в отдел продаж или поддержки напрямую, используя предоставленные адреса электронной почты.
44. UltraNoir
@ultranoir
Ultranoir — французское агентство цифрового маркетинга, которое создает индивидуальные возможности для своих клиентов в Интернете.Их опыт проявляется на веб-сайте компании Ultranoir, который использует звуковые и графические эффекты, чтобы направлять пользователя по своим веб-страницам. Контактная форма предоставляет три варианта запросов, связанных с общими вопросами, проектами или заявлениями о приеме на работу.
45. Underbelly
@underbelly
Underbelly — это агентство цифрового маркетинга, базирующееся в Солт-Лейк-Сити. Доступ к контактной форме можно получить через главное меню, что позволяет легко связаться с компанией по поводу новых проектов, возможностей трудоустройства и партнерских отношений.Для запросов о новых проектах форма просто запрашивает основную контактную информацию, смету бюджета и описание того, какую конкретную проблему команда Underbelly может помочь вам решить.
46. Vanila.io
@vanila_io
На веб-сайте фирмы веб-дизайна Vanila из Флориды есть информативная целевая страница, которая включает всю ключевую информацию с их веб-сайта. После прокрутки информации об их услугах, программном обеспечении и команде вы найдете контактную форму.Встраивание контактной формы на главную целевую страницу может помочь улучшить видимость вашей контактной информации и улучшить взаимодействие с формой.
47. Wavelength
@rightwavelength
Wavelength — это консалтинговая фирма в Австралии, которая занимается исследованиями и бизнес-планированием для государственных учреждений и некоммерческих организаций. Контактная форма на их веб-сайте предоставляет необходимый объем информации, не занимая слишком много места. Они также включают в себя четкий призыв к действию рядом с формой для всех, кто хочет запланировать бесплатную двухчасовую консультацию с фирмой.
48. Yeti
@Yeticoolers
Yeti Coolers стали популярным брендом в США, а корпоративный веб-сайт действительно передает ощущение прекрасной природы. Чтобы облегчить навигацию для посетителей, они включают быструю ссылку для поддержки по электронной почте и форму подписки на новостную рассылку прямо на целевой странице. При нажатии на страницу контактов открывается список из семи различных разделов, которые упрощают поиск нужной информации.
49.Yummygum
@yummygum
Yummygum — цифровое агентство из Амстердама, которое помогает компаниям превращать свои идеи в продукты, готовые к запуску. На их главной панели навигации есть кнопка контакта, чтобы ее было легко найти. При нажатии на нее открывается удобное для чтения всплывающее окно с управляемой контактной формой и ссылками на социальные сети, контактную информацию по телефону и электронной почте.
50. Zendesk
@zendesk
Zendesk — это хорошо известная платформа поддержки клиентов, которая предлагает инструменты обслуживания и продаж для предприятий любого размера.Как компания, предоставляющая услуги, они делают упор на качество и многоканальную поддержку, и их контактная форма не является исключением. Посетители могут получить поддержку с помощью чат-бота, видимого с главной страницы веб-сайта, или напрямую обратившись к формам контактов по продажам и технической поддержке.
Ищете простой способ создать визуально привлекательную, функциональную контактную форму, с помощью которой ваши посетители хотели бы взаимодействовать? ShareThis заключила партнерское соглашение с POWR, чтобы сделать конструктор всплывающих окон веб-сайтов доступным для издателей напрямую через платформу ShareThis.
 ..
..



 Вы можете включить информацию для звонящих, чтобы сообщить им об ожидаемом времени ответа и шагах, которые они могут предпринять заранее, чтобы ответить на их запрос.Это снижает вероятность получения нескольких писем от одного и того же нетерпеливого человека.
Вы можете включить информацию для звонящих, чтобы сообщить им об ожидаемом времени ответа и шагах, которые они могут предпринять заранее, чтобы ответить на их запрос.Это снижает вероятность получения нескольких писем от одного и того же нетерпеливого человека. Поместите по одному в каждую строку. У вас также есть возможность разрешить множественный выбор и использовать пустой элемент по умолчанию.
Поместите по одному в каждую строку. У вас также есть возможность разрешить множественный выбор и использовать пустой элемент по умолчанию.
 Если есть какие-то данные, которые вам действительно не нужны, прекратите их сбор. Таким образом, если есть нарушение, вы не сможете его потерять.
Если есть какие-то данные, которые вам действительно не нужны, прекратите их сбор. Таким образом, если есть нарушение, вы не сможете его потерять. Вам также необходимо предоставить посетителям возможность запрашивать их личные данные и удалять их.
Вам также необходимо предоставить посетителям возможность запрашивать их личные данные и удалять их. Это скучный и утомительный процесс. С другой стороны, контактная форма предоставляет пользователям готовое место для ввода своего сообщения и немедленного нажатия кнопки «Отправить». Это намного удобнее и, кроме того, не позволит пользователям переходить с вашего сайта.
Это скучный и утомительный процесс. С другой стороны, контактная форма предоставляет пользователям готовое место для ввода своего сообщения и немедленного нажатия кнопки «Отправить». Это намного удобнее и, кроме того, не позволит пользователям переходить с вашего сайта.