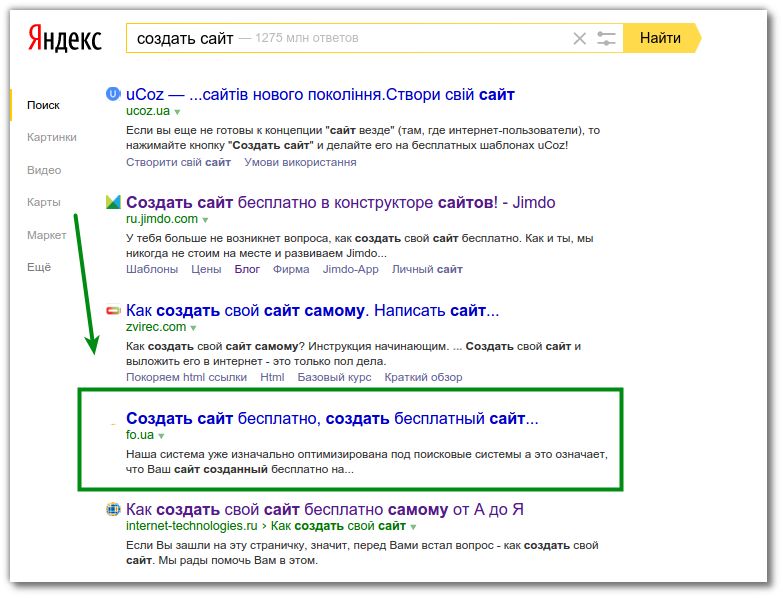
- Где можно быстро создать свой сайт?
- Сайт своими руками с нуля
- как можно сделать свой веб сайт
- Как создать сайт бесплатно самому с нуля
- Руководство по панели управления. Сайты. LTD Beget.
- Создание веб-сайта для вашего бизнеса? Не делайте этих 10 ошибок
- до
- Как создать веб-сайт для малого бизнеса
- Как создать сайт | Domain.com
- 9 советов по созданию лучшего веб-сайта
- Как сделать сайт в 2021 году (шаг за шагом)
- Сначала… Выберите платформу для создания своего веб-сайта на
- Второй… Определитесь с провайдером доменного имени и веб-хостинга
- Lite
- Pro САМЫЕ ПОПУЛЯРНЫЕ
- Премиум
- Управление учетной записью GreenGeeks
- Ваш новый сайт
- Создание первых страниц
- Маркетинг вашего сайта
- Поздравляем, теперь у вас есть настроенный веб-сайт и он доступен
- Free Website Builder: Создавайте бесплатные веб-сайты
- Как создать сайт с помощью Wix в 2021 году (Пошаговое руководство)
Где можно быстро создать свой сайт?
Раньше на почте мне часто задавали вопрос — как создать свой сайт самому? Я обычно отвечал, чтобы они последовательно проходили уроки (например вот эти — одни из лучших). От простых к более сложным и постепенно, не торопясь, создавали свой сайт. Большое количество жаловались, что это слишком нудно и долго, а хочется быстро создать сайт. Так появилась идея найти и предоставить альтернативу тем, кому не хочется слишком заморачиваться с созданием собственного сайта, а есть желание сделать его быстро и легко.
Быстрое создание своего сайта
Таким образом, появилась на свет данная публикация, в которой представлена информация для тех, кто хочет создать свой сайт быстро и без лишних трудностей, которые возникают иногда при освоении того же WordPress, например. В качестве альтернативы, чтобы создать сайт самому и при этом легко можно воспользоваться конструктором сайтов — например, тем же Wix.
Для того чтобы успешно им воспользоваться, вам не понадобятся никакие технические знания, в том числе не нужно ничего знать о html и php. Вы просто берете и создаете свой сайт за считанные часы. При этом сразу же сможете посмотреть результаты своего труда в онлайн режиме. Да и само создание страниц сайта настолько простое, что складывается ощущение, будто вы играете в какую то увлекательную игру.
Вы просто берете и создаете свой сайт за считанные часы. При этом сразу же сможете посмотреть результаты своего труда в онлайн режиме. Да и само создание страниц сайта настолько простое, что складывается ощущение, будто вы играете в какую то увлекательную игру.
Легкое создание своего сайта
Так, если вы например захотите вставить на сайт кнопку, вам понадобится просто кликнуть на объект и перетащить его в предназначенное для этого место. Перетащить — физически, по экрану. То есть данный сервис доступен для каждого — и для новичков, и для пожилых, и даже для блондинок. Хотя основная аудитория данного конструктора — люди творческих профессий: художники, дизайнеры, фотографы.
Что же представляет из себя данный конструктор сайтов, пришедший к нам с Запада. В его разработке приняла участие команда из 30 человек, по времени тогда работа заняла 2 года. Уже через год стал заметен огромный потенциал конструктора, когда им воспользовались более 1 000 000 человек. После этого разработчики выпустили локализации на различных языках (немецкий, французский, русский и т. д.). Головной офис компании сейчас находится в США, штате Калифорния.
д.). Головной офис компании сейчас находится в США, штате Калифорния.
На данный момент над этим конструктором сайтов трудится целый штат общей численностью в 550 сотрудников. Пользуются им по всему миру — всего около 40 000 000 человек, причем этот показатель регулярно увеличивается. Только представьте себе масштаб проекта!
Богатый функционал конструктора сайтов
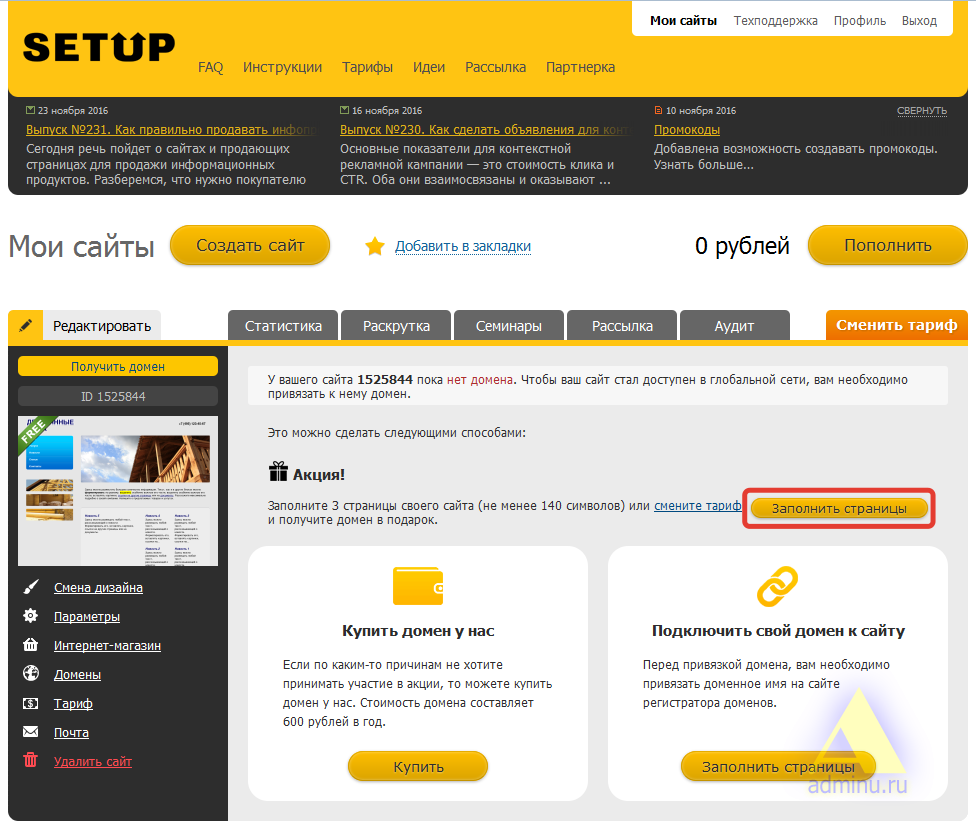
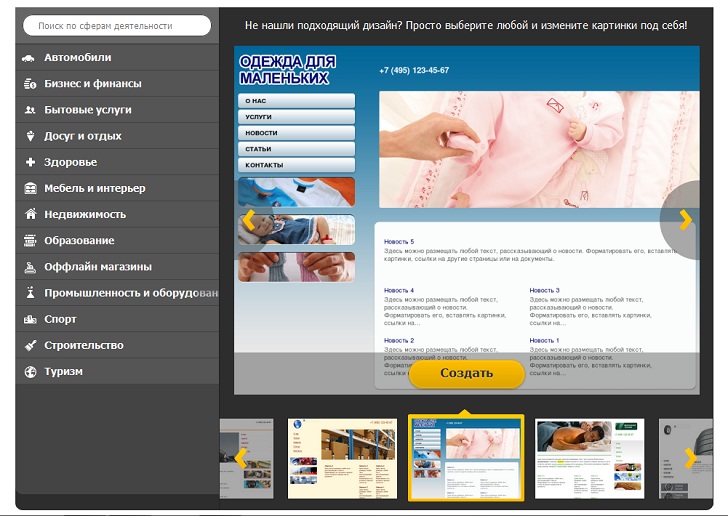
Чтобы начать работать с сервисом, создайте в системе аккаунт, для этого потребуется ваша почта и пароль. После того, как вы это сделаете — перед вами откроется первый простейший конструктор, в котором нужно выбрать тематику сайта.
13 категорий (в которых содержаться еще множество подкатегорий) содержат все типы сайтов, которые только возможны. Так, если вы выбираете категорию — интернет-магазин, то в роли подкатегорий выступят типы товаров. После этого вам нужно определиться с шаблоном своего будущего сайта.
Правильно выбрать шаблон — задача непростая. Ведь даже если вам необходимо создать личный блог, придется выбирать огромным количеством различных вариантов, каждый из которых обладает своей тематикой (биография, анонс и т. д.). Однако шаблоны действительно качественные, и это — огромное преимущество данного сервиса.
д.). Однако шаблоны действительно качественные, и это — огромное преимущество данного сервиса.
Они достаточно креативные, яркие, не похожие друг на друга, представлены в большом количестве. Вы без труда подберете подходящий для себя, потому что они в соответствии с тематикой разделены на категории. Конечно, есть и определенная трудность — как из всего этого многообразия выбрать подходящий для себя.
Может сложиться ситуация, когда вам придется выбирать из 20 одинаково достойных «кандидатов». Советую вам внимательно отнестись к выбору, потому что внести в шаблон изменения при разработке не получится. Это достаточно неудобный аспект. Вообще, есть подозрение, что разработчики пожелали снизить уровень заезженности шаблонов — вам не удастся испытать и половину из них при разработке и создании своего сайта.
Имеются и шаблоны с пометкой Mobile, которые предназначены для применения на мобильных. Что очень актуально на сегодняшний день.
С помощью данного сервиса вы сможете воспользоваться вариантами на Flash и HTML. Лучше всего выбрать вариант на HTML, потому что получаемые на них сайты более легкие, быстро загружаются и хорошо индексируются. Хотя, конечно, варианты на Flash отличаются более привлекательным внешним видом. У каждого шаблона имеется отдельное описание, а также кнопка редактора — вы сможете «подцепить» определенный шаблон и переделать его в HTML5 редакторе в соответствии со своими потребностями.
Лучше всего выбрать вариант на HTML, потому что получаемые на них сайты более легкие, быстро загружаются и хорошо индексируются. Хотя, конечно, варианты на Flash отличаются более привлекательным внешним видом. У каждого шаблона имеется отдельное описание, а также кнопка редактора — вы сможете «подцепить» определенный шаблон и переделать его в HTML5 редакторе в соответствии со своими потребностями.
Создание сайта играючи
О редакторе стоит упомянуть отдельно. Он визуальный, то есть вы сразу же видите все изменения, которые осуществили. Именно поэтому данный конструктор сайтов полезен всем, для которых создание своего сайта — это «темный лес». Даже они смогут самостоятельно сделать свой сайт, причем на достаточно приличном уровне.
Wix имеет интуитивно понятную панель администратора. Работая с ней, вы наверняка почувствуете, что это более похоже не на редактор сайта, а на некую игру. Здесь каждое действие осуществляется легко и быстро, а работа самого редактора выше всяких похвал: вы сможете без труда передвигать блоки с контентом, изменять их размеры, задавать к каждому свой индивидуальный стиль.
Текстовые элементы заполняются так же быстро и легко — «клик — ввод текста — клик». При желании проявить свои дизайнерские способности вы сможете перейти на соответствующую вкладку и внести коррективы во внешний вид того или иного элемента, фон, шрифт, а также задать свою цветовую гамму.
Перейдя на вкладку «Страницы», вы сможете изменять структуру страниц, которые содержатся в вашем сайте.
Далее несколько слов про наполнение страниц. Разумеется, вам захочется большего, чем обычная текстовая страница. Чтобы добавить те или иные элементы, кликните на иконку «Добавить», выберите категорию и требуемый элемент. В первое время возникает ощущение, что элементов слишком много, однако разработчики позаботились о том, чтобы недовольных тем, что они не нашли нужное, не было.
Раздел настроек. Именно здесь спрятана привязка к Google Analytics, статистика, взаимодействие с поисковиками, подключение к домену, сотрудничество с социальными сервисами.
Кстати, необходимо учитывать, что некоторые возможности доступны только для тех, учетная запись которых относится к категории Premium – например, свой домен. Однако на бесплатной учетке имеются все основные функции, необходимые для управления сайта и его редактирования.
Однако на бесплатной учетке имеются все основные функции, необходимые для управления сайта и его редактирования.
Также сервис WIX предлагает магазин приложений — воспользовавшись данным средством, вы сможете расширить возможности своего сайта до неузнаваемости.
Приложения делятся на функциональные категории в количестве 5 штук, а также распределяются по новизне, популярности и стоимости (или бесплатности). Для использования некоторых вам потребуется Premium тариф, но многие полезные вещи доступны и бесплатно.
Тарифы
На бесплатном тарифе адрес вашего сайта будет выглядеть следующим образом: www.username.wix.com/yoursite. Разумеется, многим сразу захочется перейти на свой собственный домен, для чего потребуется завести платную учетку.
Самый дешевый тариф — 123 р./мес. Он осуществит привязку сайта к домену, но рекламный баннер от Wix останется, что не очень удобно. Тариф подороже — 375 р./мес, это самый ходовой тариф, приобретая который вы получаете кучу плюшек и бонус на рекламу в 125 долларов. Рекомендую присмотреться именно к этому тарифу.
Рекомендую присмотреться именно к этому тарифу.
Достоинства конструктора
В общем, можно смело заявить, что благодаря Wix вы создадите свой сайт, затратив минимум усилий и времени. Он занимает лидирующее положение среди всех остальных конструкторов, поскольку имеет много достоинств:
- вам не нужно уметь программировать или обладать особыми навыками, поскольку в этом конструкторе все понятно и школьнику;
- система Drag&Drop (в переводе — перетащи/вставь), плюс функционал, реализованный на HTML5;
- множество различных шаблонов, характеризующихся разбивкой по категориям, а также оригинальностью и уникальностью;
- возможность расширить функционал сайта до бесконечности, воспользовавшись как платными, так и бесплатными приложениями;
- настройка сайта под личные нужды или фирменный стиль — все осуществляемые изменения вы видите тут же, так как они отображаются на экране, с помощью чего создание сайта превращается в приятный творческий процесс;
- бесплатный профессиональный хостинг, который доступен на базовом тарифе;
- возможность взаимодействия с социальными сетями;
- доступные по стоимости премиум-тарифы, предоставляющие множество новых возможностей.

Недостатки WIX
Однако даже у такого замечательного конструктора имеется и ряд недостатков. Так, например, один из них — это встроенная Wix-реклама, которая размещается на сайте и с самой недорогой премиум-учеткой. Также неудобство приносит бесплатное имя домена. Хотя, что вы хотели за халяву =)
Что касается функционала сервиса, то некоторые специалисты считают, что даже он не способен в полной мере ответить требованиям определенных сайтов, несмотря на наличие магазина приложений.
Вместо заключения:
В целом, данный конструктор — наиболее оптимальное решение для большинства пользователей, особенно если они не обладают специальными знаниями и навыками сайтостроения. Даже если вы новичок и впервые столкнулись с необходимостью создания своего личного сайта, воспользовавшись простым и понятным функционалом Wix, вы сможете добиться своей цели легко и в кратчайшие сроки. При этом выглядеть ваш сайт будет профессионально и красиво.
Более продвинутым пользователям наверняка придутся по душе возможности для интеграфии с социальными сетями и инструменты для СЕО-продвижения.
Данный конструктор — отличный вариант для тех, кому нужно создать несложный сайт — свой личный блог или сайт-визитку. Сервис предлагает множество привлекательных решений для такой задачи. Однако он может вам не подойти, если требуется создать сложный сайт или вы не хотите оплачивать конструктор.
В любом случае, создателей конструктора WIX можно похвалить за многое: бесплатные оригинальные шаблоны, представленные в огромном количестве, поддержка русского языка, а также форум и техподдержка, магазин приложений, функционал HTML5. Данный конструктор действительно заслуживает вашего внимания, если ваша цель — быстро, легко и без заморочек создать свой личный сайт с приятным дизайном и отвечающий всем требованиям современного сайтостроения! При этом он постоянно развивается и улучшает и расширяет свои возможности и сервис!
Закономерный вопрос — почему я сам не пользуюсь данным коструктором сайтов. Ответ прост — я давно использую WordPress и уже настолько привык к нему и его возможностям, что не хочу (как минимум, в ближайшее время) переходить на что либо другое. Если вам интересно досконально и более глубоко разобраться с созданием своего сайта с помощью WordPress — рекомендую вам начать вот с этих уроков. Если хотите быстро, легко и без заморочек — пользуйтесь сервисом WIX.
Если вам интересно досконально и более глубоко разобраться с созданием своего сайта с помощью WordPress — рекомендую вам начать вот с этих уроков. Если хотите быстро, легко и без заморочек — пользуйтесь сервисом WIX.
Кстати, с помощью данного конструктора очень легко и быстро можно создавать одностраничные сайты для продаж информационных или физических товаров. Об этом я писал недавно в отдельной публикации.
На этом на сегодня все, до новых встреч =)
Сайт своими руками с нуля
Сайт своими руками с нуля на uWeb
Современный веб-сайт – это сложная и многоуровневая система. Он включает в себя регистрацию пользователей, динамическое отображение информации, использование различных технологий и подходов разработки. Но существует возможность создать сайт с нуля для чайников буквально в течение нескольких минут.
Для этого можно воспользоваться представленным перед вами конструктором сайтов uWeb. Основные возможности и преимущества нашего конструктора можно кратко описать так:
1.
 Простота и надежность
Простота и надежностьДля создания сайта своими руками обычным способом (используя технологии HTML5, ASP и т.д.) необходимо иметь не только много времени, но и солидный багаж знаний в данной области.
Конструктор же предлагает простой и понятный даже новичку интерфейс. К тому же сайт, созданный на системе uWeb, основан на проверенных технологиях и гарантированно более надежен в эксплуатации. Благодаря конструктору сайтов можно построить сайт любого уровня сложности, даже если вы
2. Широкий выбор внешнего вида
Конструктор uWeb содержит в себе большое количество различных графических тем и стилевых решений для оформления внешнего вида вашего сайта с нуля. Использование шаблонов дизайна абсолютно свободно, внешний вид вашего сайта можно изменить в любой момент использования. Также существует возможность самостоятельного создания дизайна без какой-либо привязки к стандартам.
3. Обширный выбор готовых шаблонов позволяет создать свой сайт под желаемую тему
Для примера, сайт-визитка, интернет-магазин или блог.
4.
Бесплатный тестовый периодОсобый интерес может вызвать и тот факт, что разработчики предоставляют бесплатный период длительностью в 15 дней, чтобы вы могли оценить все достоинства конструктора на собственном опыте.
5. Регулярное обновление и резервное копирование
Регулярное обновление системы позволяет подписчикам идти в ногу со временем и использовать в своих решениях новейшие разработки в мире веб-технологий. Все эти обновления проходят в фоновом режиме, что исключает моменты неработоспособности сайта.
После активации тарифного плана ваш сайт постоянно находится под наблюдением службы поддержки, и любая неисправность оперативно удаляется. Любой тарифный план, независимо от суммы подписки, подразумевает возможность получения консультаций от технической поддержки uWeb. Кроме того, проводится регулярное резервное копирование данных. Все это позволяет создавать сайт в надежный условиях — сохранность всех данных гарантирована.
Кроме того, проводится регулярное резервное копирование данных. Все это позволяет создавать сайт в надежный условиях — сохранность всех данных гарантирована.
6. Большое количество виджетов
Наша система предлагает большое количество доступных для подключения виджетов. Вы можете подключить
Дополнительные возможности uWeb
- Собственный хостинг компании. Активируя аккаунт, вы получаете в пользование и хостинг. Согласно статистике, процентное количество времени работоспособности сайта ко всему времени существования ресурса приближается к 99.9%. Это позволяет утверждать, что соединение будет стабильным и ваши посетители смогут получать доступ к информации постоянно.
- Благодаря высокой скорости хостинга и применению алгоритмов оптимизации расхода памяти, даже насыщенные сайты работают без задержки. Современное оборудование наших дата-центров, разрешает одновременное подключение нескольких тысяч пользователей единовременно без увеличения задержки отклика.

- Развитая инфраструктура проекта. На данном этапе реализовано взаимодействие с основными социальными сетями, благодаря чему процесс повышения популярности сайта стал на порядок быстрее. Высоким является и уровень взаимодействия с рекламными ресурсами — реклама владельца сайта не блокируется системами безопасности. Ими же полностью блокируется сторонний контент. Данное правило распространено и на почтовый сервис и службу SMS оповещения. На данные персональные адреса отсекается спам и любые, кроме информационных, сообщения.
Сделать сайт своими руками
Читайте также:
как можно сделать свой веб сайт
Тема этой небольшой статьи будет о том, как создать свой сайт под ключ для бизнеса или коммерческого использования. Здесь у вас будет несколько вариантов.Вариант 1.
сделать сайт самому
Этот вариант самый долгий по времени из всех других, которые рассмотрены в этой статье, но он имеет и самые большие преимущества среди них. Вы сможете полностью управлять содержимым сайта, самостоятельно изменять код HTML под свои нужды и т. д. только придется самому, лично программировать HTML код или использовать программы веб-программирования.
Вы сможете полностью управлять содержимым сайта, самостоятельно изменять код HTML под свои нужды и т. д. только придется самому, лично программировать HTML код или использовать программы веб-программирования. Если вы хотите научиться самостоятельно программировать, тогда советую посетить сайт
После прочтения его онлайн курсов, я научился более менее делать сайты.
После создания шаблона и дизайна сайта вам нужно будет заполнить его текстом или статьями. Вы можете этот текст написать самостоятельно, если есть способности, или недорого заказать.
Как это сделать читайте мою статью тексты для сайта.
Дальнейшим вашим действием будет регистрация доменного имени вашего сайта.
Чтобы разместить свой сайт в интернете, вам нужно будет зарезервировать для себя оригинальное имя вашего сайта или доменное имя второго уровня, по которому поисковики будут находить ваш сайт в интернете.
Эта операция, увы, платная. Вам нужно будет только найти недорогой регистратор. Как правильно регистрировать домены читайте следующую мою статью как купить домен.
Вам нужно будет только найти недорогой регистратор. Как правильно регистрировать домены читайте следующую мою статью как купить домен.
Чтобы найти или выбрать самых недорогих регистраторов для вашего домена, нужно будет посетить страницу сравнение цен регистрации и продления доменов.
Для того, чтобы подробно в картинках ознакомиться как происходит регистрация вашего домена у регистратора, вы например можете узнать на странице регистратора доменов НИК «БизнесПроекты».
После регистрации доменного имени останется дело за малым — это найти хостинг для хранения данных вашего сайта.
От себя лично могу порекомендовать недорогой, надежный хостинг — steadyhost.
 ru, оптимальный по цене и возможностям для начинающих сайтовладельцев. Кстати, этот сайт также находится на этом же хостинге.
ru, оптимальный по цене и возможностям для начинающих сайтовладельцев. Кстати, этот сайт также находится на этом же хостинге.
Вариант 2.
создать свой сайт на бесплатных хостингах
Сделать бесплатный сайт вы сможете на серверах с бесплатными хостингами. Вам выделят домен третьего уровня. Например mysite.ucoz.ru или mysite.blogspot.ru.Вам только надо будет настроить один из вариантов готового шаблона сайта под свои нужды и заполнить своим оригинальным текстом или статьями.
Недостатком данного решения будет невозможность полного редактирования HTML кода вашего сайта и необходимость терпеть рекламу владельцев бесплатного хостинга на вашем сайте.
Также будьте готовы к низкому доверию со стороны клиентов к таким сайтам на бесплатных хостингах или блогах.
Если вы собираетесь зарабатывать на сайте по максимуму, тогда рекомендую в дальнейшем приобрести домен второго уровня.

Вариант 3.
заказать сайт у вебмастера
Если вам не хочется возиться с этим делом самому — делать шаблон сайта, проектировать дизайн, наполнять сайт статьями, резервировать домен, размещать сайт на хостинге, раскрутить сайт и т. д. и если вы ограничены в финансах, чтобы купить готовый сайт, тогда есть вариант заказать сайт у вебмастера или фрилансера.Есть соответствующие биржи фрилансеров, где вы можете заказать все это дело. Например наиболее известная мне биржа WEBLANCER.
Вы также можете заказать сайт по индивидуальному проекту у меня. Цена создания сайта будет зависеть от объема работы, сложности и срочности изготовления.
Оценить мои способности вы можете изучив мой сайт. Все сделано своими руками с нуля ( на базе кода HTML, CSS).
К каждой вашей проблеме будет обеспечен индивидуальный подход, т. к. я не посредник и не являюсь представителем какой-то интернет-компании или сервиса по штампованию сайтов по шаблонам.
Для более предметного разговора Вы можете написать мне на почту [email protected]
Также вы можете в дальнейшем заказать у меня SEO обслуживание вашего сайта — проводить внешнюю и внутреннюю оптимизацию сайта, под требования поисковых систем, с целью продвижения сайта в топы выдачи поисковиков по ключевым словам.
Более подробно о SEO-обслуживании вы можете узнать, посетив страницу о том, как заказать SEO продвижение и аудит сайта.
При необходимости, по согласованию с заказчиком, можно работать через распространенный сервис обеспечения безопасных финансовых сделок Webmoney Escrow.
Вот на этом и все. Желаю вам сделать свой сайт, который станет самым лучшим во всем интернете.
Автор статьи: Юрий Николаев
Поделиться в соцсетях:
Если вам понравилась эта статья и она оказалась полезной, то вы можете разместить индексируемую ссылку на эту статью на своем сайте или блоге.
Чтобы у вас получилась индексируемая ссылка нужно например написать вот так при редактировании html кода вашего сайта:
Интересная и полезная статья о том <a href=»http://cccp-planeta. ru/create_site.html»>как создать свой сайт</a>.
ru/create_site.html»>как создать свой сайт</a>.
Читайте далее…
Примечание: Некоторые фото скоммуниздил с сайта http://www.lifeisphoto.ru/
ГлавнаяКарта сайтаКонтакты
Политика конфиденциальности
Как создать сайт бесплатно самому с нуля
В реальности создать сайт самому совсем не так и сложно. Многие добившиеся успеха люди, рано или поздно хотят показать свои достижения в интернете. Но если нет знаний работы с программами, то не редко людей отпугивает от такой цели.
Ведь интересно же создать сайт бесплатно самому с нуля: самому придумать и разработать дизайн, выбрать шрифт на сайте, разместить изображения. Затем, когда ресурс будет развиваться в Интернете, с гордостью наблюдать за своим творением.
Как часто бывает, что разногласия заказчика и исполнителя затягивает саму цель создания сайта. Мной был изучен этот процесс, что оказалось совсем не сложно, поэтому и предлагаю свои личные выводы, которые помогут вам исключить ошибки и сохранить время и деньги.
- Как создать свой сайт
- Заказать создание сайта профессионалам
- Купить готовый сайт
- Хостинг с конструктором сайтов или CMS
- Бесплатный
- За деньги
- Создать сайт бесплатно самому с нуля
Как создать сайт?
Как и с чего начать? Как можно создать свой сайт? Обратиться за помощью, но к кому? На текущий момент в интернете создать свой сайт бесплатно, можно используя три способа, которые мы с Вами и разберем в дальнейшем.
Заказать сайта у профессионалов
Это первый и самый простой способ. Вы находите в интернете веб-студию, обговариваете предварительно требования к будущему сайту, каким вы его хотите видеть, обговариваете сроки разработки и изготовления сайта и стоимость. Если вас все устроит, вы должны будете оплатить работы и ждёте свой «новоиспеченный» сайт. Какие плюсы создания сайта у профессионалов:
- никаких специальных навыков и знаний вам не нужно, достаточно базовых знаний;
- ваш сайт сделают специалисты, что значит с минимум ошибок и работать он будет корректно везде в сети;
- сэкономит вам время.

Единственный минус этого способа — деньги. Услуги профессионалов стоят очень дорого. Даже если мы закажем сайт у фрилансера, придётся заплатить не малые деньги.
Думаю, что этот вариант для создания сайта подходит не каждому новичку.
Купить готовый сайт
Этот способ создания сайта отличается от заказа у профессионалов тем, что вы покупаете сайт уже готовый, со своей историей. В таком случае возникает два варианта действий:
- вы должны найти подходящий сайт, связаться с владельцем сайта, после переговоров оформить сайт на себя;
- на бирже купли-продажи сайтов, находите подходящий сайт и покупаете его.
Какие минусы такого способа? На мой взгляд очевидно:
- вы тратите своё драгоценное время;
- нужно иметь хоть какие-то навыки ведения переговоров;
- должны иметь знания и разбираться в основных технических характеристиках сайтов;
- вам нужны деньги;
- вас могут обмануть, нарваться на мошенников.

Какой положительный и существенный плюс:
- вы получаете тот сайт, который вам необходим, сайт будет уже в рабочем состоянии.
Отрицательные моменты покупки сайта на биржах:
- должны иметь знания и разбираться в основных технических характеристиках сайтов;
- вам нужны деньги;
- выбирать сможете тот сайт, который есть на бирже.
Положительные моменты покупки сайта на бирже:
- вы тратите немного своего времени в поисках сайта;
- не теряете время на переговоры с владельцем, известна цена и предложения других покупателей;
- риск нарваться на мошенников практически исключен;
- вы приобретаете готовый сайт (с доходом или без).
Главной положительной стороной обоих способов является то, что вы приобретаете работающий сайт: он наполнен материалом, проиндексирован поисковыми системами, имеет своих посетителей и технические показатели, может иметь доход и т. д. То есть у приобретенного вами сайта уже будет какой-то задел (а в случае покупки действительно раскрученного сайта, задел может быть очень большим) и вам не придётся начинать с нуля. Вам останется только грамотно распорядиться дальнейшим развитием своего сайта и всё. Купить сайт можно вот здесь…
д. То есть у приобретенного вами сайта уже будет какой-то задел (а в случае покупки действительно раскрученного сайта, задел может быть очень большим) и вам не придётся начинать с нуля. Вам останется только грамотно распорядиться дальнейшим развитием своего сайта и всё. Купить сайт можно вот здесь…
Хостинг с конструктором сайтов или CMS
Хостинг с конструктором сайтов есть как бесплатные, так платные. Как правило бесплатные хостинги, на каждом из которых присутствует конструктор сайтов и чтобы создать сайт на бесплатном хостинге с конструктором сайтов, вам надо сперва зарегистрироваться и выбрать шаблон. Далее остается только писать статьи, размещать картинки и выкладывать на свой сайт.
Создать бесплатный сайт самому
Положительным решением такого способа создания сайта — он бесплатный. Из отрицательных перечислю ниже, самые распространённые:
- возможности такого хостинга ограничены. Это минимальные объемы места на сервере, низкая оперативная память, нет подключения базы данных, собственные скрипты итд.
 Просто все технические возможности сведены к минимуму. Увеличить технические условия можно за деньги, если такая вообще есть.
Просто все технические возможности сведены к минимуму. Увеличить технические условия можно за деньги, если такая вообще есть. - надоедливая реклама. Большинство все бесплатные хостинг размещают на сайтах пользователей рекламу. Расположение которой всегда на самом видном месте, что мешает и отпугивает уже ваших посетителей. Такая реклама является основным источником дохода для бесплатных хостеров. Отключить рекламу можно только за деньги.
- домен такого сайта третьего уровня. Что такое домен и почему плохо иметь домен третьего уровня можно прочитать в статье о хостинге. Хотя некоторые такие хостинги предоставляют возможность прикрепить домен второго уровня, опять таки за отдельную плату.
- дизайн сайта состоит из шаблонов. Шаблоны бесплатного хостинга ограниченном количестве и не самого высокого качества. Один шаблон будут использовать многие сайты. Есть конечно возможность создать свой шаблон или изменить предоставленный, но для этого потребуются знания языка программирования, либо снова затрат.

- бесплатный хостинг не несёт ответственности за ваш сайт. Это означает, что при сбое по чьей-либо вине, сайт будет безвозвратно утерян. На бесплатных хостингах, нет системы резервного копирования и плоды вашего труда могут исчезнуть в любой момент.
Очевидно, что единственным положительным знаком бесплатного хостинга — не требуется деньги. Отрицательных моментов множество. Я бы не рекомендовал использовать данный способ для создания сайтов.
Как создать сайт на CMS?
Что же касается бесплатных CMS?
CMS (Content management system) — система управления содержимым (контентом) сайта.
Положительным моментом создания сайта на CMS, что многие хостеры перешли на автоматическую установку CMS сайта и базы данных к нему. Знаний языков программирования в таком случае не требуется. Весь путь от регистрации до создания своего сайта, с помощью мастера-установщика, займет не более 5 минут. Главным огромным плюсом CMS является простота создания сайта и удобство управления в будущем. Для этого CMS были и придуманы.
Для этого CMS были и придуманы.
Минус один — требуются затраты денег в зависимости от выбранного вами тарифа (количество сайтов, БД MySQL и дискового пространства).
За деньги
За деньги — означает, что создание сайта будет происходить с помощью конструктора, но на платном хостинге. Современные хостеры имеют разные тарифы и берут плату только за хостинг, конструктор сайтов — бесплатно.
Если создать свой сайт на платном хостинге с бесплатным конструктором сайтов, то отрицательных моментов будет два:
- требуются деньги (не очень много, 1 — 1,5 тысячи в год)
- дизайн из шаблонов (хотя шаблонов для CMS всегда было при достаточно в интернете), которые легко поддаются редактированию.
Положительного в CMS больше:
- никаких технических ограничений в работе сайтов нет
- нет необходимости тратить свое время и силы на создание сайта
- удобство в работе и дальнейшем обслуживании
Вот и все, что я хотел написать вам о CMS и конструкторах сайтов. Кстати этот сайт сделан как раз с помощью такого конструктора на CMS.
Кстати этот сайт сделан как раз с помощью такого конструктора на CMS.
Создать сайт бесплатно самому с нуля
Этот заключительный способ отличается от остальных тем, что дает максимум свободы для создания сайта самому с нуля. Такой сайт успешно будет работать всегда где бы то не было! Отсутствие ограничений и воля фантазий, все под вашим контролем.
Отрицательных моментов всего три:
- снова нужны деньги (1 — 1,5 тысячи в год, как и в случае платного хостинга с CMS).
- нужно знать язык веб-программирования (HTML, CSS (каскадные таблицы стилей), PHP.
- нужно много времени
Зная язык программирования, вы сможете создать свой сайт бесплатно с огромным потенциалом и возможностями. Никакие конструкторы сайтов, ни CMS не смогут заменить этого, хоть и трудоемкого способа.
Изучайте и читайте, все зависит от вашего желания и сложности поставленных задач — находите свой способ создания собственного сайта!
Разобравшись с тем, как создать свой сайт, поговорим о том, что для этого нужно.
Руководство по панели управления. Сайты. LTD Beget.
Сайт — это место на диске, на которое ссылается один или несколько доменов или поддоменов.
В разделе Сайты вы можете управлять настройками своих сайтов и IP-адресами, прикреплять домены/поддомены к сайтам, проверять нагрузку на сервер и многое другое.
Создать сайт
Для создания сайта введите желаемое название в поле Имя сайта и нажмите кнопку Создать.
Будет создана директория с именем сайта, в ней будет поддиректория public_html, в которой будут располагаться файлы вашего сайта.
После создания сайта он появится в таблице сайтов и доменов, расположенной в нижней части страницы «Управление сайтами».
Рядом с каждым сайтом есть 4 кнопки:
- перейти к файлам сайта;
- статистика;
- прикрепить домен;
- удалить сайт.
Над таблицей расположена иконка . С её помощью можно узнать полный путь до корневой директории вашего сайта.
С её помощью можно узнать полный путь до корневой директории вашего сайта.
Эта функция очень полезна, когда вам нужно разместить файлы сайта в нужной директории или отредактировать их.
Перейти к файлам сайта
При нажатии на кнопку откроется файловый менеджер Sprut.io, и вы окажетесь в корневой директории сайта.
Файловый менеджер Sprut.io — это веб-приложение, которое позволяет удобно работать с вашими файлами на сервере прямо из веб-браузера с любого места.
Вы можете создавать, редактировать, перемещать и удалять файлы и папки вашего сайта, просматривать текстовые и графические файлы встроенными утилитами.
Файловый менеджер полностью заменит вам привычный FTP-клиент, ведь он специально разрабатывался нами с учётом потребностей пользователей хостинга.
Узнать обо всех возможностях файлового менеджера
Обратите внимание!
Файловый менеджер — это мощный и мультифункциональный интрумент. Поэтому будьте аккуратны при работе с файлами сайта. Перед изменением файлов рекомендуем делать их копии или бекапы проекта.
Поэтому будьте аккуратны при работе с файлами сайта. Перед изменением файлов рекомендуем делать их копии или бекапы проекта.
Статистика
В этом разделе отражается нагрузка, создаваемая вашим сайтом на сервер.
Для мониторинга доступны две временные шкалы: суточная шкала, отражающая почасовую нагрузку, и месячная шкала, отражающая ежедневную нагрузку.
Более детальную информацию о нагрузке вы можете посмотреть в разделе Статистика.
Прикрепить домен
Домен — это имя сайта в сети Интернет. Для того, чтобы по указанному домену открылся нужный сайт, их нужно связать (прилинковать). Это можно сделать кнопкой .
После нажатия на кнопку вам предложат выбрать свободный домен для прикрепления к сайту. Вы можете прикрепить несколько доменов и поддоменов к одному сайту.
После прикрепления домена или поддомена к сайту домен появится в таблице, и вы сможете его настроить.
Обратите внимание!
Для прикрепления домена к сайту требуется некоторое время, в среднем 10 минут. После этого сайт будет доступен по адресу домена.
После этого сайт будет доступен по адресу домена.
Если список доменов для прикрепления пуст — перейдите в раздел Управление доменами и поддоменами. Здесь вы можете проверить список своих доменов, зарегистрировать или добавить домен, заказать SSL-сертификат, а также отредактировать DNS-записи доменов.
Подробнее обо всех функциях раздела Управление доменами и поддоменами
Удалить сайт
При нажатии на кнопку ваш сайт будет удалён из панели управления, и от него открепятся все домены. Но сами файлы сайта останутся на диске.
Обратите внимание!
Неверное использование данной функции может нарушить работоспособность вашего сайта.
Если вы удалили сайт по ошибке, то просто создайте его снова. Имена старого и нового сайта должны в точности совпадать. Узнать точное имя сайта можно с помощью Файлового менеджера ( ).
Работа с прикрепленными доменами
После прикрепления домена к сайту домен появится в таблице следующей строчкой за сайтом.
После прикрепления домена вы сможете настроить его ( ) или снова открепить ( ).
Настройки
В настройках можно выбрать необходимую версию php для конкретного домена/поддомена. Один сайт может открываться по нескольким адресам, для каждого из которых можно установить свою версию php.
Кроме этого, у вас есть возможность настроить хранение сессий сайта в Redis.
Redis — это высокопроизводительное распределенное хранилище данных. Его удобно использовать для хранения различных счетчиков, например, количества просмотров страниц сайта, или каких-либо временных данных.
Redis можно подключить в разделе Сервисы. В этом же разделе вы найдете:
Внизу окна настройки домена расположена ссылка на редактор директив PHP.
Директивы интерпретатора PHP позволяют вносить изменения в его стандартное поведение, адаптируя работу интерпретатора под требования конкретного сайта.
В открывшемся окне вы можете выбрать готовые наборы директив для популярных CMS (Bitrix, Amiro, DLE) или добавить собственные директивы.
Директивы PHP — это мощный инструмент оптимизации работы PHP-модулей вашей CMS. Подробнее о возможностях PHP-директив вы можете прочитать ниже.
Что можно делать с помощью PHP-директив?
C помощью PHP-директив можно увеличить максимальное время работы скрипта (см. директиву max_execution_time), что может быть полезно при выполнении долгих служебных операций, или изменить параметры, отвечающие за работу с сессиями (например, изменив обработчик session.save_handler на redis и, тем самым, перенеся хранение сессий в redis для избежания блокировок при одновременном доступе к одной сессии).
Со списком директив php.ini, которые вы можете использовать для настройки PHP, можно ознакомиться на сайте php.net.
Открепление домена/поддомена
Открепление домена — это процедура, противоположная прикреплению домена. При откреплении домена от сайта сайт не будет доступен по этому доменному имени.
При откреплении домена от сайта сайт не будет доступен по этому доменному имени.
Открепленный домен становится свободным, и его можно прикрепить к любому другому сайту на аккаунте.
Управление IP-адресами
Вторая вкладка в разделе управление сайтами — управление IP-адресами.
В этом разделе вы можете:
- взять в аренду IP-адрес;
- привязать домен к IP-адресу;
- установить IP-адрес, как исходящий для сайтов.
Привязка домена к IP-адресу
Чтобы привязать домен к IP-адресу, вам необходимо выбрать из списка нужные домены и нажать на кнопку «Заказать».
Обратите внимание!
Для заказа услуги на вашем счету должна быть необходимая сумма для списания.
Если у вас уже есть выделенный IP-адрес, вы можете прикрепить к нему другие домены, выбрав их из списка.
При необходимости домены можно открепить от IP-адреса, сняв галочки у нужных доменов в списке.
Установка исходящего IP-адреса для сайтов
Обратите внимание на свернутое меню “Дополнительно”. В нём вы можете установить IP-адрес, с которого будут осуществляться исходящие запросы с вашего сайта.
В нём вы можете установить IP-адрес, с которого будут осуществляться исходящие запросы с вашего сайта.
Чтобы установить IP-адрес для исходящих запросов, выберите из списка нужные домены, затем нажмите на кнопку «Заказать«.
Если у вас уже есть выделенный IP-адрес, вы можете использовать его в качестве IP-адреса для исходящих запросов. Для этого выберите из списка нужные домены в соответствующем блоке IP-адреса.
Если необходимо установить существующий IP-адрес в качестве IP-адреса для исходящих запросов для всех сайтов, вы можете это сделать в блоке «Управление IP-адресами», выбрав его из выпадающего списка.
Мы раскрыли возможности раздела Сайты и познакомили вас с некоторыми другими инструментами Панели, такими как:
- мониторинг нагрузки,
- управление доменами и DNS-записями,
- логирование.
При настройке проектов вам понадобятся более обширные знания по этим инструментам. Поэтому мы рекомендуем вам прочитать следующие статьи:
Надеемся, что наша статья была вам полезна. Желаем вам удачи в развитии ваших проектов.
Желаем вам удачи в развитии ваших проектов.
Создание веб-сайта для вашего бизнеса? Не делайте этих 10 ошибок
Создать и запустить бизнес-сайт может быть непросто.
Давайте будем честными: если бы вас это не волновало, мы бы волновались. Не потому, что ты не можешь этого сделать. Вы вполне можете. Создать красивый бизнес-сайт легко, если вы используете правильные инструменты — и вам даже не нужно знать, как кодить!
Нет, это сложно, потому что ваш веб-сайт так важен для здоровья вашего бизнеса.Это поможет вам привлечь потенциальных клиентов, увеличить количество конверсий и укрепить свой бренд. Но, как и на первом свидании, есть много способов все испортить.
«Итак, вы платите, да?»
«Я большой поклонник Nickleback».
«Вы не возражаете, если к нам присоединится моя мама?»
К счастью, избежать того, чего нельзя делать на веб-сайтах, намного проще, чем найти любовь в безнадежном месте. В этом посте я расскажу о 10 самых серьезных ошибках, которые вы можете совершить при настройке веб-сайта для своего малого бизнеса. Избегайте этих ловушек, и вы на пути к превращению посетителей в преданных клиентов.Ах, любовь моя.
Избегайте этих ловушек, и вы на пути к превращению посетителей в преданных клиентов.Ах, любовь моя.
1. Отсутствие адаптивного веб-сайта
Это абсолютная ошибка новичка. Так что же такое адаптивный веб-сайт?
Проще говоря, это веб-сайт, который реагирует на окружающую среду, чтобы предоставить пользователю наилучшие впечатления от просмотра. Другими словами, если пользователь ищет ваш веб-сайт на мобильном телефоне, макет сайта будет отображаться другим, более доступным способом, чем если бы он заходил на сайт на компьютере.
Мы подробно рассказывали, почему дизайн веб-сайтов для мобильных устройств важен здесь, в блоге, раньше.Но вот простые факты: 61 процент пользователей, у которых возникли проблемы с доступом к мобильному сайту, вряд ли вернутся. Из них 40% будут искать сайт конкурента. А если вы не создадите веб-сайт, удобный для мобильных устройств, Google тоже вас обидит.
Вывод?
Выбирая конструктор веб-сайтов или платформу для создания своего веб-сайта, убедитесь, что вы выбрали тот, который предлагает адаптивный дизайн. Не стоит возиться с застывшим дизайном, который оттолкнет посетителей с мобильных устройств.
Не стоит возиться с застывшим дизайном, который оттолкнет посетителей с мобильных устройств.
По теме: Как работают веб-сайты?
2. Тема не настраивается
Одна из лучших вещей в использовании системы управления контентом — это бесплатные темы, которые всегда у вас под рукой. Фактически, как только вы остановитесь на своем веб-хостинге и купите домен, вы можете выбрать идеальную тему, соответствующую вашему бренду, за считанные минуты.
Однако важно помнить, что какую бы платформу вы ни использовали, вам придется настроить ее в соответствии со стилем вашего бренда.В противном случае у вас останется веб-сайт, который выглядит точно так же, как тысячи других бизнес-сайтов в Интернете — большая ошибка.
С помощью WP Website Builder, нашего собственного конструктора веб-сайтов на базе BlogVault, можно легко персонализировать ваш сайт. Включая начальный контент, упакованный в красивый, адаптивный и настраиваемый дизайн, вы можете легко дополнить свой уникальный контент и создать веб-сайт своей мечты.
По теме: Что можно и чего нельзя делать при создании веб-сайтов: ваш путеводитель по красивому веб-сайту
3.Использование жаргона
Понятно. Вы много лет работаете в своей области, и вы буквально мастер своего дела. Вы знаете, что означают «IPC», «VC Money» и «возможность», но у меня для вас есть новости, а у посетителей вашего сайта — нет.
Если посетитель заходит на ваш веб-сайт и копирайтинг полон технического жаргона, который он не может понять, он не собирается задерживаться, чтобы проанализировать ваши метафоры.
Помните: у среднего человека продолжительность концентрации внимания меньше, чем у золотой рыбки.Это жалкие восемь секунд. Это означает, что, когда клиенты находят ваш сайт, им нужно найти текст, который является простым и побуждает их к быстрым действиям — будь то просмотр видео, вход в процесс регистрации или подписка на рассылку новостей по электронной почте.
Если вам нужен хороший пример, Dropbox Business отлично подходит для дизайна веб-сайтов и простого копирайтинга. Посмотрим на их домашнюю страницу.
Что делает Dropbox Business правильно?
- Заголовок простой, без жаргона.
- В подзаголовке рассказывается, что они делают, одним простым предложением. По сути, сразу понятно, что предлагает компания.
- Призыв к действию легко увидеть (и нажать)!
Подходя к копирайтингу и дизайну, будьте как Dropbox.
4. Не думая о читабельности
Ваш копирайтинг не только должен быть приятным и простым, но и дизайн должен быть приятным для глаз.
И я не хочу просто приятно смотреть; он также должен быть легко читаемым.
Когда вы используете конструктор веб-сайтов, у вас есть полная свобода настраивать свой веб-сайт по своему усмотрению, но это не означает, что вы должны отказаться от передовых методов. Чтобы пользователей не отвлекал ваш дизайн, придерживайтесь следующих правил:
- Поддерживайте одинаковый размер шрифта — большие размеры шрифта — хороший способ сказать: «Это важно, поэтому обратите внимание». Для более подробной информации следует использовать шрифт меньшего размера. Создавая свой веб-сайт, не теряйтесь и используйте несколько разных размеров.Придерживайтесь трех-четырех размеров.
- Подумайте о шрифтах. Папирус может выглядеть мило на приглашении вашего ребенка на пятый день рождения, но на вашем веб-сайте он не будет хорошо смотреться. К счастью, большинство тем для разработчиков веб-сайтов будут использовать только шрифты, которые дизайнеры уже проверили на удобочитаемость и внешний вид. Один важный совет: шрифты без засечек — без лишних излишеств — обычно легче читать в Интернете.
- Выберите контрастные цвета. Выбирая цветовую палитру для своего веб-сайта, убедитесь, что фоновые изображения не заглушают ваш шрифт.Читаемость должна быть на первом месте. Если у вас проблемы с дизайном (кстати, не стыдно это признать), вы можете использовать наш WP Website Builder, чтобы выбрать из более чем 200 красиво оформленных тем, поэтому вам не нужно беспокоиться о тонких различиях между Seafoam и Аква.
Так кто же делает читабельность правильно? FreshBooks добивается этого.
- Текст свободен от жаргона, прост и по существу.
- Несмотря на то, что их содержание более надежно, чем в приведенном выше примере Dropbox, его все же легко понять.
- Цвета прекрасно сочетаются друг с другом, и ни одно изображение не отвлекает от текста.
- Наиболее важные сообщения набраны более крупным шрифтом, а дополнительная информация — более мелким шрифтом.
В целом, читабельность этого веб-сайта зависит от денег — и это хорошо, потому что их бизнес — это деньги.
Связано: как увеличить коэффициент конверсии вашего веб-сайта с помощью типографики
5. Попадаясь в мифы поисковой оптимизации
Каждый новый владелец бизнеса надеется создать веб-сайт, который будет занимать первое место в результатах поиска в Google, Bing, Yahoo и любой другой поисковой системе.И они надеются получить рейтинг не только по одному ключевому слову.
Однако на самом деле хорошая стратегия SEO требует времени, ума и денег. Кроме того, невозможно успешно оптимизировать главную страницу для сотен ключевых слов. Интернет работает не так, и если вы попытаетесь срезать углы, Google узнает, где вы живете.
Серьезно, он знает.
Лучшая стратегия — подумать о главном ключевом слове для вашего веб-сайта и оптимизировать ваш контент для ранжирования по этому ключевому слову.Вот несколько предложений:
- Напишите длинный контент — Когда-то давным-давно наполнение вашего контента ключевым словом помогло бы вам занять место в результатах поиска. Те времена прошли, и, как и на том первом свидании, о котором мы говорили ранее, вас на самом деле накажут за то, что вы слишком стараетесь. В наши дни лучше просто писать свой контент для пользователя. Будьте максимально подробными и полезными, и Google вознаградит вас.
- Структурируйте свой контент с помощью тегов заголовков — Теги заголовков — нисходящие от
до
— часто рассматриваются как «не так уж важно», но они действительно имеют значение.Заголовки придают структуру вашим страницам, облегчая читателям и роботам Google использование вашего контента. Чтобы получить максимальную отдачу от SEO с заголовками, следуйте этому руководству от Yoast.
- Добавьте призыв к действию — ваша домашняя страница должна иметь четкий призыв к действию (CTA). Это не только поможет вашим читателям сделать то, что вы хотите, — купить ваш продукт, подписаться на вашу услугу или подписаться на рассылку новостей, но и поможет Google сосредоточиться на том, что для вас важно.
Блог Moz — убедительный пример оптимизации на месте. Вот что они делают правильно:
- Четкие и четкие теги заголовков в каждом сообщении.
- Структурированное содержимое, которое легко отслеживать, читать и сканировать.
- Посты не содержат назойливых ключевых слов. Вместо этого он поддерживает тег h2 и полезен для читателей.
6. Схожу с ума со всплывающих окон
Вот как я думаю о всплывающих окнах. Когда кто-то ставит перед вашим лицом знак, трудно не обращать на него внимания.Но когда кто-то ставит вам в лицо целую кучу знаков, невозможно обратить внимание ни на один из них.
Полезные всплывающие окна, которые обслуживают ваших читателей, — отличный способ развивать свой бизнес. Например, вы можете включить ОДНО всплывающее окно с просьбой сделать ОДНО из следующего: присоединиться к вашему списку рассылки, поделиться публикацией, подписаться на вас в социальных сетях или подписаться на предстоящее мероприятие.
Но как только вы начнете бросать всплывающие окна на своем веб-сайте, чтобы присоединиться к вашему списку рассылки, поделиться постом, подписаться на вас в социальных сетях и подписаться на ваш вебинар, и.. . вы не обслуживаете посетителей — или свой бизнес.
Когда дело доходит до всплывающих окон, будьте мудры. Определите наиболее неотложное действие, которое вы хотите, чтобы ваши пользователи предприняли, а затем создайте всплывающее окно вокруг этого действия. Оставьте остальное. Просто как тот.
Digital Marketer, один из ведущих мыслителей в мире маркетинга, служит прекрасным примером разумного использования всплывающих окон.
- Digital Marketer — это онлайн-издание с тысячами подписчиков ежедневно. Они используют это всплывающее окно, чтобы сообщить подписчикам о предстоящем мероприятии.
- Как только абонент вводит свою информацию или отказывается от нее, всплывающее окно исчезает.
- Всплывающее окно не требует от подписчика каких-либо действий.
Не стесняйтесь использовать всплывающие окна на своем веб-сайте. Просто не сходите с ума, иначе посетители вашего веб-сайта будут чувствовать, что они появились на акции протеста с неоднозначными сообщениями.
Создание веб-сайта для вашего бизнеса?
Подпишитесь на нашу ежемесячную новостную рассылку, чтобы получить советы и рекомендации по созданию собственного бизнес-сайта!
7.Медленное время сервера
Знаете ли вы, что согласно исследованию Akamai Technologies, клиенты будут ждать загрузки сайта всего четыре секунды, прежде чем покинуть его? Это означает, что если вы хотите, чтобы ваши клиенты были заинтересованы, вам нужно убедиться, что ваш сайт загружается быстро.
8. Плохая навигация
Интернет дает около 7 миллиардов поисковых запросов в день, а веб-сайты с интуитивно понятной навигацией награждаются большим количеством посетителей (и посетителей, которые остаются на сайте дольше).Если вы не можете помочь своим пользователям сразу же получить желаемое, скорее всего, они перейдут на сайт конкурента.
Даже если вы не профессионал, вы можете сделать несколько простых вещей, чтобы сделать ваш дизайн интуитивно понятным для посетителей:
- Используйте тему — Самый простой способ создать успешный веб-сайт — использовать конструктор веб-сайтов. С помощью WP Website Builder важные структурные элементы, которые вам понадобятся для базового веб-сайта, включены в каждую из наших тем, созданных экспертами.Это означает, что все, что вам нужно сделать, это выбрать дизайн, который подходит вашему бренду, добавить контент и бум, у вас есть хорошо разработанный веб-сайт — кодирования не требуется.
- Придерживайтесь стандарта. Люди — существа привычки. И большинство из нас привыкли ожидать вертикальной навигации в левой части страницы и горизонтальной навигации в верхней части страницы. Во избежание путаницы придерживайтесь стандарта навигации.
- Не перегружайте пользователей — у вас может возникнуть соблазн добавить несколько ссылок на панель навигации.Но помните, лучше меньше, да лучше. Придерживайтесь основных принципов — О компании, Продукты, Услуги, Контакты и т. Д. — в меню навигации.
Вы знаете, что будет дальше, не так ли? Хороший пример! 4 Rivers Smokehouse имеет действительно элегантный дизайн.
- Панель навигации расположена вверху, она проста и легко читается.
- Вы точно знаете, как действовать, как только просматриваете домашнюю страницу. «Покажи мне меню!»
- Дизайн прост — и хочется окунуться в тарелку медленно прожаренной грудинки.
9. Устаревшая информация и / или дизайн
Я знаю, что мы только что говорили о грудинке, но создание веб-сайта не похоже на приготовление свинины на медленном огне. Вы не можете установить это и забыть! Ваш веб-сайт требует регулярных обновлений и обслуживания по разным причинам.
- Обновленная информация помогает клиентам — если вы позволите информации на вашем веб-сайте устареть, клиентам будет сложно найти вас, сделать у вас заказы и оставаться лояльными клиентами. Не оставляйте их висеть!
- Это делает Google счастливым — Google ранжирует веб-сайты на основе огромного алгоритма.Один из основных факторов рейтинга: насколько свежо и надежно содержание вашего сайта? Это означает, что вам нужно часто добавлять новый контент на свой сайт (сообщения в блогах, кто-нибудь?) И регулярно обновлять свои старые страницы и сообщения.
- Обновленный дизайн сохраняет актуальность вашего бренда — мир технологий постоянно вводит новшества, и вам нужно оставаться в игре, когда речь идет о тенденциях в дизайне и передовых методах. Например, вот как Google и Facebook, два самых популярных веб-сайта в мире, выглядели при первом запуске.Представьте, насколько они были бы успешными, если бы никогда не обновляли свой внешний вид. Ага, это не очень красивая картинка.
По мере того, как вы продолжаете строить (и развивать!) Свой бизнес, следите за тем, чтобы ваш веб-сайт не отставал.
10. Не уходи в одиночку
Создание веб-сайта с нуля — высокая цель, но если вы действительно не собираетесь вкладывать средства в этот процесс, это может сильно истощить ваши ресурсы. И помните, ваше время считается ресурсом, когда вы запускаете малый бизнес.Если вам нужен отзывчивый, профессионально выглядящий веб-сайт — и он нужен быстро, — WP Website Builder — это инструмент для вас.
Создаете бизнес-сайт?
Создать веб-сайт компании легко с помощью WP Website Builder, нашего простого конструктора веб-сайтов. Кодирования не требуется!
Вы можете начать с бесплатной адаптивной темы, созданной нашими веб-экспертами, чтобы помочь вам избежать всех ошибок, которые мы описали выше. Наши темы предназначены для быстрой загрузки, великолепного внешнего вида и помощи в добавлении удобного для SEO контента.
Все, что вам нужно сделать, это импортировать контент, настроить тему, а затем нажать «опубликовать». А если вы где-то застряли на этом пути, команда DreamHost просто поболтает. Сегодня день, когда нужно начать создавать свой собственный веб-сайт бесплатно.
Как создать веб-сайт для малого бизнеса
Узнайте, что хорошо спроектированный веб-сайт может сделать для вашего бизнеса и как начать его создавать уже сегодня. Представлено Chase for Business.
Даже если у вашей компании есть обычные офисы, качественный веб-сайт — хорошая идея.Многие из ваших клиентов, возможно, уже находятся в сети, делая все, от поиска продуктов в Google до просмотра информации о местных компаниях в своей ленте Instagram.
Узнайте, почему так важно присутствие в Интернете, и узнайте, как создать веб-сайт для малого бизнеса.
Зачем мне нужен веб-сайт для моего бизнеса?
Независимо от того, начинаете ли вы работать с базовым или усложняете задачу, вот пять преимуществ разработки бизнес-сайта:
1. Продвигайте свой бизнес
Создание веб-сайта, который сообщает о том, что вы предлагаете, отображает ваши продукты и использует эффективные методы цифрового маркетинга, увеличивает шансы потенциальных клиентов найти ваш бизнес при поиске в Интернете.Когда вы продвигаете свой бизнес и позволяете клиентам легко находить ваш веб-сайт, вы можете управлять своим брендом и историей своей компании.
2. Продавать товары и услуги
Неважно, сколько мест у вашей компании; если у вас есть веб-сайт, вы также можете продавать товары и услуги через Интернет. Продавая в Интернете, вы увеличиваете возможность увеличения дохода и развития своего бизнеса. Вы также можете охватить более широкий круг клиентов, чем те, кто живет рядом с вашими кирпичными и строительными объектами.
3. Обеспечение обслуживания клиентов
Если у клиентов есть вопросы, они хотят узнать больше о вашей линейке продуктов или нуждаются в помощи, ваш веб-сайт может помочь. На бизнес-сайтах могут быть чат-порталы или ответы на часто задаваемые вопросы, чтобы клиенты могли легко получить доступ к справке. Веб-сайты могут также включать страницы продуктов и блоги, чтобы клиенты могли узнать больше.
4. Обновление клиентов
Если в вашей компании есть новости, чувствительные ко времени, вы хотите, чтобы все ваши клиенты имели доступ к одной и той же информации в одно и то же время.Регулярно обновляя веб-сайт или публикуя сообщения в социальных сетях своей компании, вы можете легко делиться новостями со всеми своими клиентами. Например, вы можете использовать свой веб-сайт для объявления еженедельных специальных предложений, новых продуктов или часов праздников.
Как создать сайт для вашего бизнесаСоздание бизнес-сайта не должно быть сложным. Вот несколько шагов, которые помогут вам запустить ваш сайт:
- Установите бюджет. Составьте список всех стандартных расходов на веб-сайт, таких как продление домена, размещение вашего сайта и установка тем или приложений.Не забывайте учитывать затраты на создание и обновление веб-сайта сотрудником или подрядчиком.
- Купите свой домен. Сначала выберите доменное имя, также называемое URL-адресом. Если это возможно, зарегистрируйте свое точное название компании или близкое к нему название, чтобы клиенты могли легко найти и запомнить ваш веб-сайт. Чтобы зарегистрировать домен, найдите аккредитованного регистратора с помощью Google или других поисковых систем.
- Найдите хозяина. Часто регистраторы доменов также предлагают услуги хостинга.Или вы можете найти отдельного поставщика для размещения вашего сайта. Ваш хост несет ответственность за хранение всех ваших данных и поддержание вашего сайта в рабочем состоянии. Ищите хоста, у которого есть хорошие отзывы и который предлагает обслуживание клиентов, соответствующее вашим потребностям.
- Составьте план. Решите, какие страницы нужны вашему сайту. Большинство веб-сайтов имеют домашнюю страницу, страницу с историей компании и страницу с контактной информацией: номерами телефонов, адресами электронной почты и информацией о местоположении (адреса и часы работы магазинов).Рассмотрите возможность добавления блога со статьями с практическими рекомендациями или информацией о ваших продуктах и услугах. Или, может быть, вы хотите создать интернет-магазин, который принимает платежи и подключается к системе инвентаризации.
- Дизайн и написание веб-страниц. Затем установите шаблон, который устанавливает стандартный дизайн вашего веб-сайта. Определившись с темой, создайте нужные страницы и напишите контент.
- Знайте свое SEO. Чтобы повысить рейтинг вашего сайта в поисковых системах, изучите основы поисковой оптимизации (SEO) или наймите специалиста по поисковой оптимизации.Лучшие практики включают создание уникальных и точных тегов заголовка и описания и отправку вашего сайта в поисковую систему для повышения видимости.
- Установить плагины. Эти приложения могут обрабатывать такие задачи, как обработка платежей, создание учетных записей клиентов или предоставление посетителям веб-сайтов возможности отправлять сообщения о вашей компании. Рассмотрите возможность инвестирования в плагины SEO, электронной коммерции, видео и лидогенерации для вашего сайта.
- Опубликуйте свой сайт. Протестируйте его в основных браузерах, чтобы убедиться, что он правильно выглядит и работает.Как только ваш бизнес-сайт заработает, вы можете начать делиться ссылкой, чтобы продвигать свою компанию и общаться с клиентами.
- Проведите текущее обслуживание. Не забывайте регулярно обновлять свой веб-сайт, чтобы поддерживать безопасность и поддерживать актуальность информации. Периодически проверяйте у своей хостинговой компании наличие обновлений безопасности, которые помогут защитить ваш сайт от сетевых атак.
Вести бизнес — значит быть на виду у клиентов. Благодаря четко написанному и красиво оформленному веб-сайту ваш бизнес может произвести хорошее первое впечатление и помочь привлечь новых клиентов.
Только для информационных / образовательных целей: взгляды, выраженные в этой статье, могут отличаться от взглядов других сотрудников и отделов JPMorgan Chase & Co. индивидуальный. Прежде чем принимать какие-либо решения, вам следует тщательно обдумать свои потребности и цели и проконсультироваться с соответствующими специалистами. Перспективы и прошлые результаты не являются гарантией будущих результатов.
JPMorgan Chase Bank, N.A. Член FDIC. Кредитор равных возможностей, © 2021 JPMorgan Chase & Co.
Как создать сайт | Domain.com
Приняли ли вы решение реализовать свой бизнес или увлекательный проект в Интернете?
Поздравляем!
Это большой шаг, и мы очень рады за вас.
Это первый созданный вами веб-сайт? Или прошло много времени с тех пор, как вы его сделали? В любом случае мы поможем вам понять, что делать.Следите за тем, как мы обсуждаем, как спланировать и создать ваш веб-сайт.
Планирование вашего сайта
Не все веб-сайты одинаковы. В зависимости от ваших потребностей и целей ваш веб-сайт может состоять всего из нескольких страниц или это может быть большой веб-сайт электронной коммерции.
Прежде чем тратить слишком много времени на дизайн или прыгать прямо при создании веб-сайта задайте себе следующие вопросы, чтобы помочь спланировать сайт.
- Чем занимается мой бизнес?
- Это вопрос №1 не зря.Ваш веб-сайт существует для поддержки потребностей вашего бизнеса. Ваш веб-сайт будет средством достижения цели, средством поддержки и продвижения ваших бизнес-целей.
- Если ваш сайт будет представлять собой блог или поддерживать увлеченный проект, вы все равно должны четко определить свои цели и потребности для поддержки вашего видения. Затем подумайте, как ваш сайт будет их поддерживать.
- Как будет выглядеть успех?
- Для блоггеров, желающих монетизировать свой сайт, они могут рассматривать посетителей сайта как ключевой показатель эффективности, или KPI, своего сайта.Чем больше посетителей они получают, тем выше вероятность привлечения лучших партнеров и рекламы на вашем сайте.
- Для сайтов электронной коммерции вам нужно больше думать о конверсиях (когда посетитель сайта становится клиентом или совершает действие, которое вы хотите, чтобы он совершил на вашем сайте).
- Вы необходимо иметь четкое представление о том, как будет выглядеть ваш успех, и ключевые показатели эффективности, которые вы будете использовать для его измерения, чтобы вы могли правильно спроектировать свой веб-сайт. Если вы пытаетесь увеличить количество покупок на сайте, но на сайте нет кнопок с призывом к действию, чтобы люди могли «Купить сейчас» или «Оформить заказ здесь», то вы оказываете себе медвежью услугу.Определение того, как будет выглядеть ваш успех, поможет вам создать веб-сайт, на котором вы его добьетесь.
- Кто моя целевая аудитория?
- Для процветания веб-сайтам нужны посетители. Но если вы привлекаете на свой сайт не тех людей, и они в конечном итоге не взаимодействуют с вашим сайтом или ничего не покупают, тогда какое это имеет значение?
- Ваша целевая аудитория — это люди вашего идеального рынка. Это те, кому ваши услуги или товары предназначены для того, чтобы помогать и приносить пользу.Предоставьте свой сайт этим людям, и вы пожнете плоды.
- У меня правильное доменное имя?
- Ваше доменное имя — это адрес, по которому люди переходят на ваш сайт. Он должен быть легким для понимания, написания и, надеюсь, запоминающимся. Подумайте об этом так: если кто-то услышит ваше доменное имя, но никогда его не увидит, сможет ли он написать его по буквам и попасть на ваш сайт?
- Если у вас еще нет идеального доменного имени, вы можете найти его здесь.
Теперь, когда вы задали себе эти вопросы, у вас должно быть лучше понять, какой тип сайта вам нужно создать.
Создание быстрого красивого сайтаГотовы спроектировать и создать свой сайт?
Вы можете быстро и легко создать веб-сайт в соответствии с вашими потребностями с помощью так называемого конструктора веб-сайтов.
Что такое конструктор сайтов?Конструктор веб-сайтов очень похож на звучание — это инструмент, который поможет вам легко создать веб-сайт.Конструкторы веб-сайтов обычно имеют функцию перетаскивания, предлагают готовые шаблоны и оставляют меньше места для ошибок при создании сайта.
Для использования конструктора веб-сайтов необязательно иметь четырехлетнюю степень или глубокое понимание кода, но это не значит, что они находятся в компетенции новичков. Многие продвинутые веб-дизайнеры тоже используют конструкторы сайтов.
Конструктор веб-сайтов и полный комплекс услуг Domain.comМы предлагаем конструктор веб-сайтов, который поможет вам быстро начать работу.Вы можете создать быстрый и простой сайт менее чем за час или создать более крупный сайт электронной коммерции для продажи своих товаров.
Нет времени на создание сайта? Это не проблема. Если вы предпочитаете индивидуальную помощь при создании сайта, у нас есть варианты для вас. Мы предлагаем полный комплекс услуг и маркетинговый план, чтобы помочь вам начать работу, и вы получите специального менеджера по работе с клиентами, который каждый месяц будет связываться с вами, чтобы убедиться, что все в порядке, и проанализировать ваши маркетинговые кампании.
Чего вы ждете — создайте свой сайт сегодня!Создание веб-сайта никогда не было проще и проще. Найдите время, чтобы спланировать свой сайт — определите свою целевую аудиторию и установите цели. Как только вы узнаете, какой цели будет служить ваш сайт, его будет проще разработать.
Нужна помощь или есть вопросы? Дайте нам знать!
9 советов по созданию лучшего веб-сайта
Когда дело доходит до маркетинга для малого бизнеса, отличный веб-сайт может быть одним из самых эффективных и рентабельных каналов сбыта.Вот как вы можете создать визуально привлекательный веб-сайт, который уникальным образом представляет ваш бизнес.
1. Сохраняйте простой, свежий и уникальный дизайн. Домашняя страница — это первое, что видят потенциальные клиенты при посещении вашего веб-сайта. Обычно это самая важная часть веб-дизайна малого бизнеса. Убедитесь, что ваша домашняя страница отвечает на важные вопросы, которые будут задавать новые посетители, в том числе о том, кто вы, чем занимаетесь и что они могут делать на вашем веб-сайте. Обдумайте, какое впечатление вы хотите произвести, и какое сообщение вы хотите донести до своих клиентов и потенциальных клиентов.Уловка состоит в том, чтобы не перегружать вашу домашнюю страницу, которая может отвлекать и сбивать с толку клиентов. Не превышайте 120 слов текста.
2. Учтите, что посетители могут заходить с ноутбуков, планшетов и мобильных телефонов. Избегайте создания страниц для монитора большого размера или страниц, использующих более сложные функции, такие как Flash-анимация или навигация. (Flash не поддерживается на устройствах Apple.) Сохраняйте простоту и понятность, чтобы ваш сайт был оптимальным для любого устройства, которое может использовать посетитель.
3. Продемонстрируйте свои товары и услуги. Убедитесь, что на вашей домашней странице четко представлены товары или услуги, которые вы продаете. Большинство малых предприятий могут извлечь выгоду, добавив профессиональные или стоковые фотографии или видеоролики. Важно, чтобы фотографии продуктов или графические изображения и описания были чистыми, четкими и соответствующими. У вас может быть отличный дизайн сайта, но если ваши фотографии продуктов выглядят ужасно, ваши потенциальные клиенты дважды подумают, прежде чем покупать ваши продукты.
4. Учитывайте время загрузки сайта. Люди часто нетерпеливы при просмотре веб-сайтов, и медленное время загрузки может определить, захотят ли люди покупать ваши продукты или услуги или хотят узнать больше о вашей компании. Убедитесь, что вы регулярно проверяете производительность своего сайта, проверяя время загрузки, скорость сайта, правильное форматирование и непрерывность текста и изображений.
5. Сделайте свой сайт легкодоступным. Учтите, что люди с определенными ограничениями (например, дальтонизмом) будут посещать ваш сайт, и спланируйте дизайн так, чтобы они тоже могли узнать о ваших продуктах и услугах.Также подумайте, как люди с более медленным подключением к Интернету будут просматривать ваш сайт и что вы можете сделать, чтобы улучшить их работу.
6. Организуйте свой сайт так, чтобы пользователям было удобно. Помните, что когда ваши потенциальные клиенты посещают ваш сайт, они обычно ищут конкретную информацию. Они редко читают страницы целиком, и большинство людей просматривают страницы быстро. Хорошо структурированный сайт, который представляет информацию упорядоченным и организованным образом, будет гораздо более успешным, чем сайт, который кажется хаотичным или не интуитивно организован.
7. Содержимое критично. Плохо написанный контент может быстро заставить посетителя покинуть ваш сайт. Не игнорируйте важность хорошо написанных заголовков; они могут быть очень мощными и могут означать разницу между посетителем, читающим остальную часть контента, или решением покинуть ваш сайт. Обязательно поддерживайте актуальность содержания — свежие и актуальные материалы, такие как обновленная информация о продуктах, часы работы, изменения цен, а также новые статьи и официальные документы, будут поддерживать заинтересованность и активность пользователей.
8. Не забывайте поисковую оптимизацию (SEO) и поисковый маркетинг (SEM). SEO и SEM — это узкоспециализированные области, изучение которых требует значительных затрат времени. Но кампании SEO и / или SEM могут дать большие преимущества малому бизнесу, и, как следствие, их нельзя игнорировать. Буквально тысячи квалифицированных специалистов могут помочь вам в этом, и правильное выполнение вашей стратегии SEO / SEM окажет огромное влияние на успех вашего сайта.
9.Обратитесь к творческому краудсорсингу для вашего дизайна и письменного контента. Краудсорсинг — это процесс передачи задач на аутсорсинг посредством открытого обращения к большой группе сотрудников, например дизайнерам, писателям, музыкантам или кинематографистам. На рынке онлайн-творческого краудсорсинга владельцы бизнеса могут публиковать свои творческие проекты и называть свою цену. В свою очередь, поставщики креативов по всему миру представляют свои концепции, а покупатель просто выбирает ту, которая им больше всего нравится. Итог: творческий краудсорсинг дизайна веб-сайта быстрее, дешевле, проще и предлагает гораздо больший выбор концепций дизайна..
Какие советы по дизайну веб-сайтов у вас есть, чтобы создать эффективный сайт?
Прочитайте больше статей по интернет-маркетингу.
OPEN Card member Майкл Самсон является соучредителем crowdSPRING, www.crowdSPRING.com, крупнейшей в мире торговой площадки для краудсорсинга.
Фото сверху: iStockphoto, Thinkstock
Как сделать сайт в 2021 году (шаг за шагом)
Автор: Каумил ПательГлавный операционный директор — GreenGeeks.com
Обновлено: октябрь 2021 г.
«Это руководство дает вам все необходимое, чтобы создать потрясающий веб-сайт менее чем за час!»
Вы готовы сделать сайт? Благодаря достижениям в области технологий создание веб-сайта в 2021 году намного проще, чем раньше, настолько просто, что мы считаем, что ЛЮБОЙ может создать великолепно выглядящий веб-сайт для бизнеса или личного пользования, если ему будут предоставлены правильные инструменты.
Вам не нужно уметь кодировать HTML или что-то в этом роде.В этом руководстве я покажу вам точные шаги, которые нужно предпринять, чтобы создать эффектный веб-сайт, готовый начать привлекать посетителей.
О, и не забывайте, что если у вас возникнут какие-либо проблемы, у нас есть круглосуточная поддержка по телефону и в чате, готовая помочь. Требуемый уровень опыта
НАЧИНАЮЩИЙ
НЕОБХОДИМОЕ ВРЕМЯ
30-60 МИН
КОНЕЧНЫЙ РЕЗУЛЬТАТ
ВЕБ-САЙТ С ДОМЕНОМ
Сначала… Выберите платформу для создания своего веб-сайта на
Существует множество различных платформ, которые помогут вам создать веб-сайт, не вводя ни единой строчки кода.
WordPress, Joomla, Drupal… И это лишь некоторые из них.
Создание веб-сайтов может быть веселым и легким с помощью платформы управления контентом. Вам не нужно быть веб-дизайнером, чтобы создавать веб-сайты.
Выбор системы управления контентом, которая лучше всего подходит для ваших нужд, сделает процесс намного более плавным и приятным. Вам нужен интернет-магазин? Сайт для малого бизнеса или вы хотите развлечь или проинформировать других с помощью блога или информационного сайта?
С более чем 40 000 веб-сайтов, размещенных здесь, в GreenGeeks, мы видели нашу изрядную долю веб-сайтов и не понаслышке знаем, какие платформы являются наиболее популярными и простыми в использовании.
Самые популярные платформыПРИМЕЧАНИЕ. Это лишь некоторые из систем, которые вы можете использовать. В GreenGeeks мы используем Softaculous. Он загружен десятками различных конструкторов веб-сайтов, которые можно добавить всего парой щелчков мыши.
WordPress самый популярныйКак видите, самой популярной платформой (на сегодняшний день) является WordPress.Если вы новичок в разработке веб-сайтов, я предлагаю использовать WordPress. Это самый простой в использовании и часто быстрее при создании нового веб-сайта.
Существуют тысячи бесплатных (и платных) тем, из которых вы можете выбрать «Внешний вид» своего веб-сайта. Так что независимо от того, как вы хотите, чтобы он выглядел, профессиональный, личный, развлекательный, технический, WordPress — отличный вариант. Некоторые премиальные темы визуального конструктора WordPress, такие как Divi или Elementor, позволяют создавать веб-дизайн методом перетаскивания.
Вам не нужно вводить код, чтобы WordPress делал то, что вы хотите.Используя темы и плагины, вы можете быстро разработать идеальный сайт за считанные минуты. Однако его также легко настроить, если у вас есть знания в области программирования. Он идеально подходит для пользователей любого уровня подготовки. Хотя существуют и другие решения для создания веб-сайтов, им часто не хватает настраиваемости, которую имеет WordPress.
Поскольку WordPress очень популярен, найти помощь практически по любому аспекту приложения не составит труда. Форумы, учебные пособия и многое другое легко доступны. Например, у GreenGeeks есть постоянно растущий список практических рекомендаций для WordPress, охватывающих широкий спектр функций.
Одним из наиболее важных аспектов WordPress является то, что он бесплатный. После его установки у вас будет одна из самых мощных и многофункциональных систем в Интернете, управляющих вашим сайтом.
Второй… Определитесь с провайдером доменного имени и веб-хостинга
Следующий шаг — найти хорошего провайдера веб-хостинга и придумать хорошее доменное имя. Оба эти элемента чрезвычайно важны, если вы хотите создать успешный веб-сайт.
Выбор доменного имени — все в имени
Ваше доменное имя — это уникальный адрес, указывающий на ваш контент. Думайте об этом как о возможности назвать свой дом. Это то, как посетители находят ваш сайт и изучают его содержимое. Если вы хотите создать успешный сайт, у вас должна быть хорошая стратегия.
Придумывая имя, спросите себя:
- Имя соответствует содержанию? Вы бы не хотели называть веб-сайт «BobsChickenBarhibited».com », если вы планируете создать веганский веб-сайт.
- Название вашего сайта короткое и приятное? Чем короче имя, тем легче его набрать. Длинное имя может привести к неправильному написанию или избеганию со стороны пользователей.
- Легко ли пишется доменное имя? Простая ошибка в написании слова в названии может привести к тому, что трафик уйдет в другое место.
- Вы используете правильное расширение домена, например .com или .net? Некоторые расширения будут вам недоступны в зависимости от того, где вы живете. Сегодня доступно множество расширений в зависимости от отрасли и назначения.Будь креативным.
- Ваше доменное имя слишком общее или близко к уже существующему домену? Наличие доменного имени, которое можно спутать с другими уже существующими веб-сайтами, может затруднить ранжирование в поисковых системах. Хорошая идея — поискать свое потенциальное имя в Google, чтобы убедиться, что оно еще не используется кем-то другим.
Придумывать хорошее название для вашего веб-сайта часто бывает весело, если не разочаровывает. Каждый раз, когда вы думаете, что у вас есть хороший, он у кого-то уже есть.Однако это легко обойтись, проявив немного воображения.
Если вы застряли, пытаясь найти имя, вы можете попробовать использовать синонимы в имени. Иногда эффективны сокращения, такие как «cdc.gov».
Важно помнить, что ваше доменное имя должно отражать ваш контент или бизнес.
ВЕБ-ХОСТИНГ — ВЫБОР ПЛАНА ВЕБ-ХОСТИНГА
Выбор плана хостинга закладывает основу для создания вашего сайта.Думайте об этом как о покупке участка цифровой недвижимости для создания своей онлайн-структуры. У GreenGeeks есть планы, которые варьируются от ведения простого блога до более сложных и крупных корпоративных потребностей.
Для новых разработчиков я предлагаю наш план EcoSite Lite. Начиная с 2,95 доллара в месяц, он является наиболее экономичным для новичков и включает в себя все инструменты, которые вам понадобятся для достижения успеха. Это также включает бесплатное доменное имя, которое обычно стоит около 15 долларов в зависимости от того, какого регистратора вы используете.
Но если вы хотите создать более крупный сайт и готовы потратить немного больше, чтобы убедиться, что ваш сайт работает как можно быстрее, то вы можете рассмотреть наш тарифный план Ecosite Premium, начиная с 11,95 долларов США в месяц. .
Не волнуйтесь, если вам понадобится расширить свой план в будущем, мы можем помочь вам выполнить обновление и масштабирование в соответствии с вашими потребностями. Поскольку ваш веб-сайт начинает получать все больше и больше трафика, вам, возможно, придется подумать об обновлении, чтобы соответствовать спросу.
В этом следующем разделе я проведу вас через процесс настройки веб-хостинга.
Выберите свой тарифный план из представленных ниже вариантов и нажмите кнопку «Начать».
Lite
Идеально подходит для небольших веб-сайтов или блогов, которые только начинают работать. СПЕЦИАЛЬНАЯ ЦЕНА
2 $.49 / мес
Обычный $ 10,95 / мес.
One Website
Standard Performance
50GB Web Space
Unmetered Transfer
50 Account Accounts
Free SSL Certificate
Free Domain Name for 1 st 8 Year 902 Ночное резервное копирование
Бесплатно CDN
Управляемый WordPress
Встроенный Кэширование
Без ограничений Базы данных
300% Green Energy Match
1 Посаженное дерево
30-дневная гарантия +
Многопользовательский доступ
Pro САМЫЕ ПОПУЛЯРНЫЕ
Отлично подходит для растущих веб-сайтов, которым требуется больше скорости и ресурсов. СПЕЦИАЛЬНАЯ ЦЕНА
4,95 долл. США / мес
Обычная цена 15,95 долл. США / мес.
Безлимитный Веб-сайты
Лучшая производительность
Безлимитный Веб-пространство
Безлимитный Передача
Безлимитный Учетные записи электронной почты
Бесплатно SSL-сертификат
Бесплатно Доменное имя на 1 год 9025 909 909 906 Ночное резервное копирование
Бесплатно CDN
Управляемый WordPress
Встроенный Кэширование
Неограниченно Базы данных
300% Green Energy Match
1 Посаженное дерево
30-дневная гарантия +
Многопользовательский доступ
Резервное копирование по требованию
Инструмент восстановления WordPress
Премиум
Наш план для малого бизнеса идеально подходит для загруженных веб-сайтов или интернет-магазинов. СПЕЦИАЛЬНАЯ ЦЕНА
8,95 $ / мес
Обычная 25,95 $ / мес.
Безлимитный Веб-сайты
Лучшая производительность
Безлимитный Веб-пространство
Безлимитный Передача
Безлимитный Учетные записи электронной почты
Бесплатно SSL-сертификат
Бесплатно Доменное имя для 1 9037 907 907 Год 909 907 бесплатно Ночное резервное копирование
Бесплатно CDN
Управляемый WordPress
Встроенный Кэширование
Неограниченно Базы данных
300% Green Energy Match
1 Посаженное дерево
30-дневная гарантия +
Многопользовательский доступ
Резервное копирование по запросу
Инструмент восстановления WordPress
Бесплатно Выделенный IP (48 долларов США в год)
Бесплатно AlphaSSL (99 долларов США в год)
Кэширование объектов в памяти (кэшировано)
Затем вам нужно будет ввести домен, который вы выбрали, и нажать «Проверить доступность», чтобы дважды проверить, доступен ли он.
Примечание. Если у вас уже есть доменное имя, вы можете ввести его в поле справа
Затем вам просто нужно заполнить данные своей учетной записи, имя, адрес, номер телефона и т. Д.
В следующем разделе вы можете выбрать, хотите ли вы платить помесячно, ежегодно или по самой низкой доступной ставке, 2 или 3 года.
Просто имейте в виду, что единый ежемесячный план требует дополнительной платы за установку и не включает бесплатный домен.Поэтому я бы посоветовал вам использовать как минимум годовой план, или, если ваши средства позволяют это, перейти на 2 или 3 года для лучшей сделки.
Здесь вы также можете выбрать местоположение вашего сервера. Возможные варианты: США, Канада или Европа. Итак, вы хотите выбрать тот, откуда будет приходить большая часть вашего трафика. (чем ближе сервер находится к людям, которые посещают ваш сайт, тем быстрее он их обслуживает).
Лучший код купона будет автоматически введен для вас.
Затем вы можете выбрать, хотите ли вы конфиденциальность WHOIS домена. По сути, это означает, что как владелец своего доменного имени вы можете сделать свои данные общедоступными или оставить их закрытыми.
Наконец, когда вы выбрали все эти параметры, вам нужно прокрутить вниз и ввести свою платежную информацию. (вы также можете выбрать оплату через PayPal, щелкнув ссылку «Дополнительные способы оплаты».
Когда вы закончите, просто нажмите кнопку внизу с надписью «Создать учетную запись и приступить к работе».
Когда вы завершите процесс регистрации, мы займемся настройкой вашего домена и службы хостинга, затем, когда они будут готовы, вы получите приветственное письмо со всеми деталями, необходимыми для входа в вашу учетную запись.
Управление учетной записью GreenGeeks
Когда вы присоединитесь к веб-хостингу Green Geeks, вы получите электронное письмо с данными для входа в аккаунт менеджера.
Вы можете войти в свой аккаунт менеджера, перейдя по ссылке в электронном письме.
Или посетив GreenGeeks.com и щелкнув ссылку «Вход для клиентов» в самом верху сайта.
Или вы можете перейти по ссылке в приветственном письме, которое вы получили по адресу: https://am.greengeeks.com
Вы можете войти в систему, используя имя пользователя и пароль, которые были отправлены вам по электронной почте.
Зайдя в менеджер аккаунта, вы увидите свою платежную информацию и сведения о пакете веб-хостинга, на который вы подписались.
Вы также можете изменить свою платежную информацию, управлять своим доменом и тому подобное.
Если у вас есть какие-либо проблемы или вопросы по поводу вашей учетной записи, вы всегда можете обратиться за помощью в нашу круглосуточную службу поддержки в режиме реального времени.
Вход в cPanel вашего веб-сайтаЧтобы управлять своим веб-сайтом, вам необходимо войти в свою панель управления (называемую cPanel), вы можете сделать это, нажав синюю кнопку с надписью cPanel Login.
?Оказавшись внутри cPanel, вы увидите что-то вроде этого:
Вы можете использовать cPanel для любых действий, например, для просмотра статистики посетителей вашего веб-сайта, настройки адресов электронной почты и управления ими, а также для множества других вещей.
Но пока мы сосредоточимся на установке WordPress.
Для этого мы воспользуемся бесплатной программой Softaculous.
Вы можете ввести Softaculous в строку поиска вверху.
Или вы можете прокрутить вниз до раздела «Программное обеспечение» и щелкнуть Softaculous Apps Installer
.Мы хотим установить WordPress, поэтому наведите указатель мыши на значок WordPress и нажмите «Установить
».Это может показаться немного сложным, но его очень легко настроить.Большинство из этих вариантов уже заполнены за вас.
Итак, все, что вам нужно сделать, это прокрутить вниз раздел «Учетная запись администратора».
Вы увидите, что ваше имя пользователя Admin уже установлено на Admin. Вы можете изменить это, если хотите, или оставить как есть.
Далее вам нужно будет ввести пароль и адрес электронной почты для учетной записи.
Обязательно запишите выбранные имя пользователя и пароль и храните их в надежном месте.
Затем прокрутите вниз и снова введите свой адрес электронной почты.(Вы получите электронное письмо с подробными сведениями об установке, когда она будет завершена)
Затем просто нажмите «Установить».
Через несколько секунд вы увидите сообщение с поздравлением, которое означает, что wordpress установлен и ваш веб-сайт готов к настройке.
Ваш новый сайт
На этом этапе, если вы посетите свое доменное имя, вы увидите новую (пустую) установку WordPress.
Не волнуйтесь, если это будет выглядеть немного просто. Далее мы установим тему, которая является шаблоном дизайна, который сообщает WordPress, как вы хотите, чтобы ваш веб-сайт выглядел.
Но сначала я просто хочу показать вам, как войти на свой веб-сайт и познакомиться с панелью инструментов WordPress.
WordPress имеет Backend, где вы, как владелец сайта, можете входить в систему и управлять своим сайтом.
Для того, чтобы получить его, вам необходимо зайти в свой домен. Затем добавьте / wp-admin в конец и нажмите Enter.
Или вы можете перейти по ссылкам в электронном письме с установкой WordPress, которое вы получили на предыдущем шаге.
Откроется экран входа в WordPress, который будет выглядеть примерно так:
Введите свое имя пользователя и пароль (вы ведь записали его в надежном месте, не так ли?)
Теперь вы войдете в свою панель управления WordPress:
На вашей панели инструментов есть множество опций, и у нас есть руководства, которые охватывают все, что вам нужно знать.
Но пока что главное — это «Сообщения», «Добавить новое сообщение».
Здесь вы можете добавлять новый контент на свой веб-сайт, писать статьи, добавлять сообщения в блог, загружать изображения, видео и т. Д.
Настройки: на странице настроек вы можете указать имя сайта, строку тегов, контактный адрес электронной почты и т. Д.
Внешний вид: это раздел, который вам понадобится для изменения внешнего вида вашего веб-сайта.
Вам не нужно быть веб-дизайнером, чтобы изменить внешний вид вашего сайта с помощью WordPress.Существует более 3000+ бесплатных тем, которые вы можете использовать с wordpress, а также другие платные опции и настройки, которые вы можете добавить, если хотите продолжить. Создание веб-сайтов больше не должно быть проблемой!
Вот пара тем, которые вы можете установить всего за несколько кликов.
Чтобы установить тему на свой веб-сайт, просто нажмите вкладку «Внешний вид», затем «Темы», затем нажмите «Добавить новую».
Теперь вы должны увидеть кучу различных дизайнов, из которых вы можете выбирать, поэтому прокрутите их и посмотрите, нравится ли вам что-нибудь.
Вы также можете использовать вкладки вверху, чтобы получить больше возможностей, или, если вы имели в виду что-то конкретное, используйте поле тем поиска вверху справа для поиска.
Если вы не знаете, что ищете, вы можете просмотреть все более 3000 доступных тем на https://wordpress.org/themes/browse/popular/
Найдя понравившуюся тему, просто наведите на нее курсор и нажмите «Установить», а после ее установки вам просто нужно нажать «Активировать», чтобы она появилась на вашем веб-сайте.
Через несколько секунд весь ваш веб-сайт изменит свой внешний вид на выбранную вами тему.
Создание первых страниц
Теперь, когда у вас завершена первоначальная настройка веб-сайта, пора приступить к созданию первого контента на вашем сайте. Если вы запускаете веб-сайт для малого бизнеса, вам нужно будет начать с домашней страницы, страницы услуг, страницы о нас и страницы контактов. Если вы создаете блог, вы можете начать с создания своих первых сообщений в блоге.Рекомендуется включить страницу контактов на свой сайт, чтобы люди могли легко с вами связаться. На странице контактов должен быть указан ваш служебный адрес, номер телефона и адрес электронной почты или контактная форма. Плагин contact form 7 отлично подходит для быстрого и простого добавления контактных форм на ваш сайт.
Система управления контентомWordPress позволяет легко создавать новые страницы, сообщения, категории или теги для вашего сайта. Опубликовать новую страницу или сообщение на вашем сайте так же просто, как нажать «Добавить страницу» или «Добавить сообщение», заполнив необходимые поля для страницы, такие как заголовок и основное текстовое содержимое вашей страницы.
Визуальный редактор WordPress Gutenburg упрощает и упрощает создание новых страниц. Это похоже на использование Microsoft Word в том, что вы можете легко изменять форматирование текста на странице, а также загружать и вставлять изображения несколькими щелчками мыши с помощью редактора WYSIWYG (What You See is What You Get).
После того, как ваша первая страница будет такой, какой вы хотите, достаточно нажать кнопку «опубликовать», чтобы опубликовать первую страницу вашего веб-сайта. Добавление дополнительных страниц и сообщений — это просто вопрос повторения этого процесса.Для получения более подробной информации об этом процессе прочтите наше полное руководство «Как создать публикацию и страницу WordPress» или ознакомьтесь с нашей страницей руководств по WordPress.
Маркетинг вашего сайта
После того, как вы создали все основные страницы сайта, самое время приступить к его продвижению. Социальные сети — это бесплатный и простой способ начать продвигать свой сайт. Обмен новостями и обновлениями контента о вашем сайте с друзьями и подписчиками в социальных сетях, таких как Facebook, Twitter, Instagram и Linkedin, — отличный способ начать продвигать свой новый сайт.
Также неплохо установить плагин SEO (поисковой оптимизации), такой как Yoast, чтобы помочь вам оптимизировать свой сайт для поисковых систем, таких как Google. Плагины, такие как Yoast, автоматически создают карты сайта для вашего сайта, чтобы поисковые системы могли быстрее находить ваш контент. Yoast также помогает вам лучше писать заголовки, метаописания и контент для лучшего ранжирования в поиске. Важно использовать ключевые слова, релевантные теме вашего веб-сайта, с самого начала, чтобы вы могли начать получать выгоду от трафика поисковых систем на ранней стадии.Чтобы узнать больше советов по SEO, прочтите нашу статью о лучших советах по SEO для WordPress.
Вы также можете разместить свой сайт в поисковых системах, таких как Google и Bing, с помощью их наборов инструментов для веб-мастеров. Здесь вы можете найти дополнительную информацию об установке консоли поиска Google и инструментов Bing для веб-мастеров.
Поздравляем, теперь у вас есть настроенный веб-сайт и он доступен
Но вы можете сделать гораздо больше с WordPress.
Существуют тысячи подключаемых модулей и пользовательских правок, которые вы можете внести, чтобы ваш сайт делал все, что вам нужно.Вы также можете нанять разработчика для работы над своим сайтом на wordpress, если есть что-то, что вы не можете сделать самостоятельно.
В GreenGeeks мы собрали широкий спектр руководств по WordPress, чтобы помочь вам изучить все тонкости вашего нового сайта WordPress. Вы можете найти их здесь.
Управлять веб-сайтом в 2021 году относительно просто. С WordPress, управляемым отличным хостингом, успех ограничен только вашей мотивацией. А если вам когда-нибудь понадобится помощь, наша опытная служба поддержки находится на расстоянии одного клика, звонка или электронной почты.Получите максимум удовольствия от работы в сети и создайте то, чем можно гордиться.
Free Website Builder: Создавайте бесплатные веб-сайты
Free Website Builder: Создавайте бесплатные веб-сайты | СетиСоздайте веб-сайт с помощью наших профессионально разработанных шаблонов и простого в использовании бесплатного конструктора веб-сайтов.
TechCrunch
Нью-Йорк Таймс
CNET
Предприниматель
Уолл Стрит Джорнэл
BusinessWeek
Mashable
Inc Журнал
США сегодня
Webs на удивление хорошо справляется с задачей облегчения создания красивого индивидуального сайта с помощью полностью основанного на браузере интерфейса.
Сделай сам — правда.
Наш простой интерфейс перетаскивания позволяет быстро и просто создавать красивые бесплатные веб-сайты.
- Дизайнер не платит
- Нет программиста на работу
- Не страшно чек написать
Вам нужны особенности? Мы их получили.
Независимо от того, предназначен ли ваш веб-сайт для бизнеса или для удовольствия, наши надежные функции помогут вам добиться успеха в Интернете.
Поисковая система
Не нужно быть экспертом, чтобы создать собственный веб-сайт, готовый к поисковой оптимизации. Наши простые инструменты зададут вам все правильные вопросы и направят вас на каждом этапе пути.
Оптимизированный для мобильных устройств
Больше людей, чем когда-либо, просматривают Интернет с мобильных устройств. Убедитесь, что ваш мобильный сайт будет автоматически обновляться с помощью нашего конструктора мобильных сайтов.
Социальные сети
Создайте веб-сайт, включающий ваши социальные сети с социальными значками, лентой Twitter, ящиком «Нравится» в Facebook и другими простыми социальными инструментами.
Посмотреть наш полный список функцийМы наняли талантливых дизайнеров, поэтому вам не придется это делать.
Выберите один из множества профессионально разработанных шаблонов и сделайте его своим.
Получите поддержку так, как вы этого хотите.
Иногда вам хочется поговорить с человеком, а иногда нет. Вот почему наши гибкие пакеты предлагают различные варианты поддержки, соответствующие вашему стилю.
Как создать сайт с помощью Wix в 2021 году (Пошаговое руководство)
Если вы хотите создать сайт с помощью Wix, вы попали в нужное место!
Wix — это простой веб-сайт с перетаскиванием, который позволяет любому быстро создать веб-сайт без каких-либо навыков программирования или дизайна.
Несмотря на то, что Wix настолько прост в использовании, он может напугать, когда вы только начинаете, особенно если вы никогда раньше не создавали веб-сайт. Поэтому я создал это пошаговое руководство для новичков, которое расскажет вам весь процесс.
В этом уроке мы рассмотрим:
- Регистрация на Wix
- Выбор шаблона для вашего сайта Wix
- Знакомство с конструктором сайтов Wix
- Использование Wix Искусственный интеллект дизайна (ADI)
- Настройка вашего сайта Wix
- Публикация вашего сайта Wix
- Управление и обновление вашего Сайт Wix
Зачем создавать сайт на Wix?
Прежде чем мы начнем, стоит уделить несколько минут тому, чтобы подумать, почему вы можете захотеть создать веб-сайт на Wix и подходит ли это вам.
Wix — это конструктор веб-сайтов с перетаскиванием, что означает, что вы можете создавать свой веб-сайт визуально, перемещая элементы страницы и вводя текст прямо на экране, вместо того, чтобы использовать код.
Когда вы зарегистрируетесь в Wix, вы получите доступ к библиотеке из более чем 800 готовых шаблонов, которые помогут вам начать работу. Вы можете использовать эти шаблоны как есть или настроить их, чтобы создать более уникальный дизайн.
Конструктор сайтов Wix интуитивно понятен и прост в использовании для новичков, но при этом предлагает большую гибкость для тех, кто хочет больше контролировать внешний вид своего сайта.
С Wix вам не нужно беспокоиться о покупке веб-хостинга или установке программного обеспечения, достаточно просто зарегистрироваться и начать. Так что это один из самых простых способов начать работу в Интернете.
Вы можете начать работу и создать свой первый сайт на Wix бесплатно. Бесплатным сайтам Wix предоставляется поддомен Wix (например, websitenewbie.wixsite.com), и на них размещается реклама бренда Wix
Если вы хотите удалить рекламу и использовать свой собственный домен (например, mywebsite.com) или открыть интернет-магазин, вам нужно будет заплатить за один из премиальных пакетов, начиная с 4 долларов США.50 в месяц.
Некоторые из других замечательных функций, которые вы получаете с Wix, включают:
- Инструмент AI-сайта, который создаст для вас уникальный веб-дизайн
- Управляйте всем в одном месте, включая хостинг, безопасность, электронную почту и аналитику
- Доступ к обширной базе знаний с командой поддержки, когда вы застряли
- Инструменты для SEO, электронной почты и маркетинга в социальных сетях
- Интеграция с более чем 250 приложениями для добавления дополнительных функций на ваш сайт
Wix — отличное решение, если вам нужен быстрый и простой способ создания веб-сайта без помощи рук .Может быть использован для постройки:
- Персональные сайты
- Бизнес-сайты
- Блоги
- Интернет-магазины
- Галереи и портфолио
- Сайты членства
- Сайты бронирования
- Сайты мероприятий с продажей билетов
- Музыкальные или видео сайты с членством или продажей цифровых продуктов
- Ресторан сайты с бронированием и онлайн-заказом
Однако Wix — не лучший выбор для всех. Если вам нужен полный контроль и гибкость над своим сайтом или вы создаете большой или сложный сайт, создание сайта с помощью WordPress может быть для вас лучшим вариантом.
Не уверены, какая платформа лучше всего подходит для вас? Взгляните на наше подробное сравнение Wix и WordPress.
Хорошо, если вы готовы попробовать Wix, приступим! Вы сразу же приступите к работе со своим собственным веб-сайтом.
1. Регистрация в Wix
Зайдите на Wix.com и нажмите синюю кнопку «Начать».
Вы попадете на экран регистрации, где сможете создать новую учетную запись Wix или зарегистрироваться с помощью своей учетной записи Facebook или Google.
После того, как вы создадите новую учетную запись или свяжете одну из своих учетных записей в социальных сетях, вы перейдете к быстрой анкете. Вы можете пропустить этот шаг, но лучше его завершить, поскольку он настроит Wix в соответствии с вашими потребностями.
Анкета задаст вам вопросы о том, для кого вы создаете сайт, что это за сайт и ваш опыт создания веб-сайтов.
После этого у вас будет возможность начать работу с шаблоном и редактором перетаскивания Wix или использовать мастер создания веб-сайтов на основе искусственного интеллекта, который называется ADI, который автоматически создаст сайт для вас.
Вскоре мы рассмотрим Wix ADI, но давайте начнем с знакомства с конструктором сайтов Wix.
2. Выбор шаблона для вашего сайта Wix
Нажмите синюю кнопку «Начать сейчас», и вы попадете в каталог шаблонов Wix, где сможете начать просматривать некоторые дизайны сайтов.
Шаблоны, которые вы показываете первыми, зависят от ваших ответов на вопросник по настройке сайта, поэтому я вижу здесь шаблоны сайтов для блогов. Но вы все равно можете просматривать и выбирать из других типов шаблонов сайта, таких как бизнес, магазин, креатив или сообщество.
Вы можете просматривать все темы, пока не найдете то, что вам нравится, или выполнить поиск по ключевым словам, например «еда» или «технологии», если вы создаете сайт с определенной темой.
Чтобы лучше рассмотреть каждую тему, наведите указатель мыши на эскиз и нажмите кнопку «Просмотр».
Если у вас есть предыдущий опыт создания веб-сайтов или вы хотите иметь больше творческой свободы, обратите внимание на пустые шаблоны.
Эти шаблоны предоставляют вам базовый макет, и вы можете создать свой собственный дизайн, добавив изображения и изменив цвета, шрифты и другие элементы дизайна.
Став экспертом Wix, вы можете начать с нуля и создать весь свой веб-сайт с чистого листа.
3. Представляем конструктор сайтов Wix
После выбора темы и нажатия кнопки «Изменить» вы попадете прямо в конструктор сайтов Wix с перетаскиванием.
Итак, давайте начнем с того, что поможем вам ориентироваться в приборной панели.
Область 1 красного цвета — это главное меню вашей учетной записи Wix. Отсюда вы можете просматривать и восстанавливать предыдущие версии своего сайта, подключать домен, настраивать электронную почту, улучшать SEO, управлять своими учетными записями в социальных сетях и все другие аспекты управления сайтом.
В этом меню также есть ссылки на справочные статьи и видео, обновления вашего плана, найма профессионала для помощи в дизайне, разработке или маркетинге, а также «Режим разработки», который приведет вас к Corvid — платформе разработки веб-приложений Wix. Не обращайте на это внимания, если вы не знаете, что делаете!
Область 2 синего цвета содержит ссылки для управления сохранением вашего дизайна и публикацией вашего сайта. Вы можете сохранить в любое время (есть также регулярные всплывающие окна, напоминающие вам о сохранении вашей работы) и предварительно просмотреть свой сайт, чтобы увидеть, как он будет выглядеть без вмешательства всех инструментов редактора.
Область 3 зеленого цвета — это дополнительное меню, которое помогает вам при создании сайта. Вы можете изменить инструменты, отображаемые на экране (включая слои, линейки и направляющие), уменьшить масштаб и изменить порядок разделов на странице, изменить страницу, над которой вы работаете, переключиться в режим рабочего стола или мобильного устройства, отменить или повторить последнее изменение, и ищите инструменты, элементы и справочные статьи.
Область 4 фиолетового цвета — это предварительный просмотр вашего сайта в реальном времени. По мере внесения изменений вы сможете сразу увидеть их, не нажимая кнопку предварительного просмотра
Область 5 желтого цвета содержит кнопки для добавления и редактирования элементов на вашем сайте.Здесь у вас есть легкий доступ к:
- Меню и страницы — добавьте новую страницу, измените страницу, над которой вы работаете, отредактируйте меню своего веб-сайта и добавьте визуальный переход для перехода между страницами.
- Фон страницы — выберите цвет, изображение или видео в качестве фона. Wix предоставляет вам библиотеку высококачественных изображений и видео. Вы также можете загружать свои собственные файлы или импортировать их из стандартных каталогов.
- Добавить — добавьте сюда любой элемент вашей веб-страницы.Сюда входят текст, изображения, кнопки, поля, галереи, слайд-шоу, формы и т. Д. Помните, что вам нужно будет перейти на платную учетную запись, чтобы использовать некоторые интерактивные элементы, такие как формы бронирования или интернет-магазины.
- Wix app market — здесь перечислены сторонние приложения, которые вы можете интегрировать на свой сайт для аналитики, чата, маркетинга и т. Д.
- Media — каталог бесплатных и платных стоковых изображений и видео с инструментами для их редактирования. .
- Менеджер блога — создавайте и управляйте своими сообщениями в блоге, добавляйте страницу в свой блог или добавляйте элементы блога, такие как архив, виджет последних сообщений или меню категорий.
Область 6 бирюзового цвета содержит инструменты для настройки элементов дизайна вашего сайта. Вы можете перетащить этот набор инструментов в любое место на экране. Он включает в себя такие инструменты, как копирование и вставка, изменение выравнивания или порядка элементов страницы, поворот или отражение, а также изменение размера
.3. Использование искусственного дизайнерского интеллекта Wix (ADI)
Мастер начинает работу на основе информации, которую он уже получил из первоначальной анкеты (если вы ее заполнили).
При настройке своей учетной записи я указал, что хочу создать блог, поэтому на данном этапе меня попросили сузить тип блога, который я хочу создать.
По мере ввода мастер попытается автоматически заполнить то, что вы набираете, чтобы вы могли выбрать подходящую категорию из того, что появляется. Я вошел в «Блог стиля жизни».
На следующей странице вам будут предложены некоторые функции, которые могут подойти для вашего типа сайта. Для моего блога о стиле жизни это была форма подписки для добавления посетителей в мой список рассылки, окно чата в реальном времени и канал Instagram.Я решил выбрать форму подписки и ленту Instagram.
Вы можете выбрать те функции, которые хотите, установив флажок в углу. Или, если вам не нужны дополнительные функции, просто нажмите ссылку «Может быть, позже», чтобы пропустить этот шаг.
Если вы не видите нужных функций на своем сайте, прокрутите вниз, чтобы увидеть больше вариантов. Возможности, доступные для добавления, включают
- Интернет-магазин
- Бронирование
- Видео
- События
- Ценовые планы
- Форум
- Музыка
- Даты туров
- Меню
- Заказы
- Бронирование
- Группы (сообщества)
При нажатии на синий Кнопка «Далее», вам будет предложено ввести название вашего блога, так что продолжайте и введите его.Если вы еще не знаете, как называть свой блог, не волнуйтесь — вы можете изменить это позже.
Щелкните следующую кнопку. Теперь у вас есть возможность импортировать контент из вашего существующего блога, если он у вас есть. Я начинаю с нуля, поэтому щелкнул ссылку пропуска, чтобы перейти к следующему разделу.
На следующем экране запрашиваются такие данные, как ваш адрес электронной почты, адрес, номер телефона, учетные записи в социальных сетях и логотип, если он у вас есть.
Очевидно, что вам не нужно вводить свой личный адрес и номер телефона, но это полезно для деловых блогов.
Когда вы нажимаете кнопку «Далее», скучная часть заканчивается и переходит к интересной стадии — созданию вашего дизайна!
Здесь вы можете выбрать цветовую схему и шрифты, чтобы они соответствовали оформлению вашего сайта. Не беспокойтесь об этом слишком много, поскольку позже их легко изменить.
Когда вы нажмете кнопку «Продолжить», Wix продолжит создание макетов для вашего нового сайта. Это займет некоторое время, так что наберитесь терпения.
Выберите свой любимый макет и не беспокойтесь, если вам не нравятся цвета и шрифты.Вы можете настроить их позже.
Затем у вас есть возможность добавлять страницы на свой сайт. Некоторые из этих страниц предварительно отформатированы для общего использования (например, страница контактов), и вы также можете добавить пустые страницы и настроить их для собственного использования позже. Я собираюсь добавить в свой блог страницы «О нас» и «Контакты». Если вы не хотите добавлять какие-либо страницы на этом этапе, вы можете нажать на ссылку пропустить в правом нижнем углу.
После того, как вы выбрали свои страницы, нажмите кнопку «Редактировать сайт», чтобы увидеть полный дизайн и внести любые изменения и настройки, которые вы хотите.Это вернет вас к конструктору сайтов Wix, как описано ранее.
4. Настройка вашего сайта Wix
Хорошо, теперь вы знакомы с конструктором сайтов Wix и у вас есть шаблон или сайт ADI, с которым можно начать работу. Давайте взглянем на некоторые настройки, которые вы можете сделать.
Начнем с редактирования заголовка сайта. Я могу настроить внешний вид и поведение заголовка сайта, щелкнув по нему. Затем появляется всплывающее окно с кнопками для изменения дизайна заголовка, настроек или дизайна.
Если вы нажмете кнопку «Изменить дизайн заголовка», вы сможете настроить цвета и стиль заголовка. Во всплывающем окне будет представлен список дизайнов на выбор, а затем вы можете нажать кнопку «Настроить дизайн», чтобы внести дополнительные изменения в ширину, непрозрачность, границу, стиль углов и тени.
Изменения произойдут автоматически при нажатии, или вы можете просмотреть изменения, наведя курсор.
В выбранном мной дизайне заголовок прокручивается вместе с остальной частью сайта, но я могу изменить это, нажав кнопку настроек.
Цвет текста моего меню теперь нуждается в изменении, поэтому я могу настроить это, щелкнув непосредственно по тексту, и появятся кнопки для управления меню, навигации, макета, дизайна, анимации и растяжения.
Я могу изменить цвет текста, нажав кнопку «Дизайн», «Настроить дизайн», выбрав текст и изменив цвет для обычных, наведенных и нажатых ссылок.
Я также могу выбирать из предустановленного дизайна меню с выбором стилей и цветов, как и для заголовка.
Во всплывающем меню вы также можете изменить страницы, перечисленные в меню, выравнивание меню, добавить эффекты анимации и сделать его полноширинным, если хотите.
Хорошо, перейдем к заголовку и добавим фоновое изображение. Вы можете сделать это, нажав кнопку «Фон» слева или щелкнув в любом месте фона вашего сайта, а затем нажав кнопку «Изменить фон страницы».
Во всплывающем окне я могу выбрать цвет фона, изображение или видео.Wix уже предоставляет собственную библиотеку изображений и видео, поэтому вам не придется рыться в фондовых сайтах.
Если вам не нравится какой-либо из показанных вариантов, вы можете щелкнуть кнопки изображения или видео, чтобы просмотреть или выполнить поиск по всей медиатеке, загрузить свои собственные изображения, импортировать их с популярного сайта стоковых фотографий — Unsplash или купить премиум изображение прямо из Shutterstock.
Я собираюсь найти изображение сакуры, подходящее к моему розовому заголовку, поэтому я найду его в медиатеке.
Когда вы найдете понравившееся изображение, выберите его и нажмите кнопку «Изменить фон».
У этого блога заранее задано название, и вы, вероятно, захотите его изменить. Чтобы отредактировать текст на своем сайте, просто нажмите на него. Затем вы можете щелкнуть текст редактирования и ввести его напрямую. Вы также можете изменить шрифт, размер, цвет и стиль во всплывающем окне.
Хорошо, я настроил заголовок, меню и фон своего сайта, и теперь я собираюсь добавить новое текстовое поле.
Для этого просто нажмите кнопку «Добавить» слева, выберите текст и выберите заголовок, заголовок или абзац. Затем вы можете настроить размер и положение текстового поля, щелкнув и перетащив его, а также изменив его стиль по своему усмотрению.
Одна интересная функция Wix заключается в том, что он автоматически предлагает вам копию веб-сайта, если вы не уверены, что вводить в текстовое поле. Давайте попробуем — щелкните свое текстовое поле и нажмите кнопку «Получить идеи для текста».
В появившемся всплывающем окне вы можете ввести описание вашего сайта, и тема текста, и Wix предложит вам его копию.
Я выбрал приветственный текст для блога о дизайне, и у меня было три разных варианта.
Первый: «Нам всем говорят:« живите своей жизнью в полной мере »; Я здесь для этого. ВАШЕ БИЗНЕС-НАЗВАНИЕ служит сосудом для проецирования моих страстей и подсказкой моим верным читателям о том, что меня вдохновляет в этом безумном мире. Так что сядьте, расслабьтесь и читайте дальше ».
Неплохо, правда? Это довольно удобная функция для начала, если вы просто не знаете, что писать на своем сайте, и, конечно же, вы можете редактировать ее сколько угодно.
Я не собираюсь вдаваться в подробности того, что вы можете делать с редактором, но теперь вы должны иметь довольно хорошее представление о том, как настраивать различные элементы вашего сайта.
Если вы застряли в какой-либо момент, просто нажмите кнопку справки, которая появляется при нажатии на любой элемент, и вы попадете прямо к соответствующей статье в справочном центре.
Wix также имеет библиотеку видеороликов, которые расскажут вам обо всех функциях конструктора сайтов и о том, как сделать любые настройки, которые вы хотите.Вы можете получить доступ к этому по ссылке справки в главном меню.
6. Публикация сайта Wix
Когда вы будете довольны дизайном своего нового сайта, пора оживить его! Идите вперед и нажмите синюю кнопку публикации в правом верхнем углу.
После этого вы должны получить сообщение о том, что ваш сайт был опубликован, с прямой ссылкой на него. Заглянем на наш сайт.
Вы можете пойти и проверить это сами на https: //deletia7.wixsite.com / mysite
7. Управление и обновление вашего сайта Wix
На этом этапе вы можете продолжить использование своей бесплатной учетной записи Wix или перейти на платную. Если вы хотите удалить рекламу Wix, использовать собственный домен или иметь такие функции, как интернет-магазин, вам необходимо выполнить обновление. Вы можете сделать это в любое время, щелкнув ссылку «обновить» в главном меню конструктора сайтов.
ПланыPremium варьируются от 4,50 до 24,50 долларов в месяц для базовых сайтов (обратите внимание, самый дешевый пакет включает рекламу Wix) или от 17 до 35 долларов в месяц для бизнес-сайтов или сайтов электронной коммерции, которые принимают онлайн-платежи.
На все годовые и неограниченные аккаунты в Wix в настоящее время действует скидка 50%, так что сейчас самое время зарегистрироваться.
Помимо обновления вашего сайта, вы найдете большинство других вариантов управления своим сайтом по ссылке «Настройки» в главном меню редактора.
После того, как вы настроите свой сайт, вам, вероятно, не потребуется много ничего менять, кроме внесения небольших правок в текст или добавления новой страницы время от времени. Все это легко можно сделать из редактора.
Чтобы добавить новые сообщения в блог, вы можете легко сделать это с помощью кнопки диспетчера блогов в левой части редактора.
Вы попадете в менеджер блога, где сможете добавлять новые сообщения, редактировать существующие сообщения и планировать публикации для будущих публикаций.
Редактор сообщений в блоге очень прост в использовании и похож на многие другие инструменты для ведения блогов. Вы можете просто набирать текст, стилизовать его с помощью визуального редактора и добавлять новые блоки для изображений, видео, галерей и т. Д.
FAQ
Подходит ли Wix для создания веб-сайтов?
Да, Wix — отличный инструмент для создания веб-сайтов, если у вас нет опыта в дизайне и нет необходимости уметь программировать.Wix использует собственную хостинговую платформу и сотни готовых шаблонов, которые вы можете использовать, поэтому все удобно в одном месте.
Сколько стоит создание сайта на Wix?
Вы можете создать сайт на Wix бесплатно, но на нем будет реклама Wix, и вы можете использовать свой собственный домен в бесплатной учетной записи. Премиум-планы начинаются с 4,50 долларов в месяц.
Вреден ли Wix для SEO?
Некоторые люди думают, что веб-сайты Wix не так высоки в результатах поиска, как сайты, созданные на WordPress или других платформах.На сегодняшний день нет реальных доказательств, правда это или нет. Если вам нужен полный контроль над SEO и другими аспектами своего сайта, вероятно, лучше всего использовать WordPress. Однако, если вам нужен простой и быстрый способ создать сайт, и вас не волнуют технические детали, Wix подойдет большинству людей.
Почему редактор Wix такой медленный?
Поскольку редактор Wix вносит изменения в режиме реального времени, возможно, вам придется подождать несколько секунд, пока он загрузится. Это также зависит от содержимого вашего сайта (большие изображения загружаются дольше) и от скорости вашего подключения к Интернету и компьютера.
Принадлежит ли Wix Google?
Нет, Wix — независимая компания, базирующаяся в Израиле.
Используют ли профессиональные веб-дизайнеры Wix?
Некоторые профессиональные веб-дизайнеры действительно используют Wix для создания сайтов, особенно если у них нет хороших навыков программирования. Однако большинство технических веб-разработчиков предпочитают работать на WordPress или другой платформе.