- Главная страница сайта
- Элементы интерфейса сайта и их названия
- Как оформить главную страницу сайта?
- Как придумать название сайта: принципы нейминга доменов
- Что надо размещать на главной странице сайта
- Что такое главная страница сайта?
- Правильные названия URL — оптимизация своими руками.
Главная страница сайта


Первое, что видит пользователь при заходе на сайт – это главная страница сайта. Главная страница есть у всех сайтов, блогов, форумов, интернет-магазинов. Одна из главных задач главной страницы – встретить пользователя и сделать его постоянным посетителем. Чтобы он задержался на сайте как можно дольше.
Лицом сайта является главная страница
Главная страница — это обязательная страница для любого сайта, форума, блога или портала, которая генерируется вручную или с помощью «движков» сайта. Обычно такие движки обозначаются аббревиатурой – CMS (Content Manage System). Программист или верстальщик создаёт сайт, целиком, включая главную страницу, учитывая её предназначение.
Следующая главная задача такой страницы, сделать так, чтобы пользователю было удобно на ней работать и понятно, что где находиться. Более того, с главной страницы примерно за 2-3 клика мышкой он должен попасть на любую внутреннюю страницу, которая его интересует. Главная страница должна заинтересовать пользователя.
Поэтому при заходе на главную страницу, пользователь должен видеть, красивое и удобное меню, полезные блоки. Очень хорошо будет, если создать раздел, где вынесены самые интересные статьи сайта. И самое главное — полезный текст, красивая качественная графика, которая привлекает внимание и побуждает познакомиться с сайтом ближе.
Например, если взять интернет-магазин, то главная страница должна привлечь пользователя, заинтересовать его, и сделать покупателем.
Главная страница как инструмент продвижения сайта
При поисковом продвижении можно продвигать не только внутренние страницы, но и главную страницу сайта. Всем известно, что одним из эффективных способов продвинуть сайт, является закупка внешних ссылок. Таким образом, чем больше будет входящих ссылок на сайт, тем выше главная страница будет в поисковой выдаче. Поисковые роботы тщательно следят за количеством и качеством ссылок. Кстати, для поисковых машин абсолютно не играет никакой роли, ссылка ведёт на внутреннюю или на главную страницу.
Обратить внимание на то, что ссылка ведёт на главную страницу, может, только модератор поисковой машины. Да, не удивляйтесь, живые люди вместе с роботами работают при ранжировании сайтов. Если модератор заметил, что ссылка на главную страницу выглядит, как естественная, никаких санкций и ограничений вам не грозит. Если же заметит что ссылка купленная, может наказать. В то же время обычный пользователь не заметит ничего, куда ведёт эта ссылка. На самом деле пользователи неохотно отслеживают URL сайтов, ведь они пришли получить ответ на вопрос, подписаться или что-то купить. Поэтому первым делом они ищут качественные сайты.
В случае если удастся эффективно продвинуть главную страницу сайта, то это поможет сайту получить огромный трафик, наплыв целевой аудитории. Если сайт широкой тематики, то посещаемость может оказаться высокой, что приносит ощутимую прибыль. Опять, же если брать интернет-магазин, то пользователь, который зашёл на сайт может переходить по другим страницам, тем самым возрастает шанс, что он станет покупателем. Ведь на главной странице он видит, что вы предлагаете и так далее. Если он ищет тот или иной товар, он обязательно перейдёт на страницу с этим товаром.
Названия главной страницы
Кстати, главная страница может называться по-разному. Каждый верстальщик или программист называет её как хочет. Вот некоторые названия, какие имена есть ещё у главной страницы.Очень часто можно встретить название главной страницы сайта очень грубым словом – морда. В начале статьи мы говорили о том, что главная страница, это лицо сайта. Просто многие люди называют немного по-другому.
Второе название страницы безобидное и называется – хомяк. Она названа так потому, что если переводить значение слова главная страница с английского, получается слово – home page (домашняя страница). Сначала в русскоязычном интернете страницу называли «хомпэйдж», после это название трансформировалось в хомяка.
Следующее слово пришло к нам также с запада, и название было – «doorway», что переводится как входная дверь. У нас это слово трансформировалось в название дорвей. Этот термин сегодня описывает один из вариантов чёрной оптимизации и продвижения сайта. Дорвеем называется сайт, который имеет только главную страницу. А эта страница, в свою очередь, заточена под определённый ключевой запрос. На таких «главных страницах» (дорвеях) пользователь не может долго задержаться, так как срабатывает редирект. И пользователь сразу переадресуется на совсем иную страницу. Как правило, это совершенно другой сайт. Он может быть другой тематики и содержать другой контент.
joomlaissimple.ru
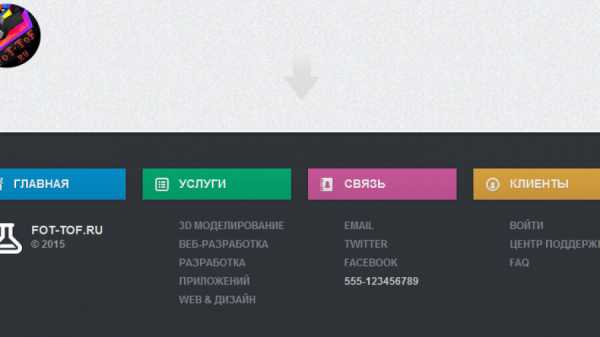
Элементы интерфейса сайта и их названия
- Главная /
- Блог /
- Элементы интерфейса сайта
Элементы интерфейса, их еще называют элементы управления, которые используются при разработке сайта и при его использовании. Рассказываем, что есть что на самом деле.
Кнопка — элемент, при нажатии на который происходит какое-то действие на сайте.
Radiobutton — позволяет пользователю выбрать одну опцию
Checkbox — позволяет выбрать несколько опций
Select — позволяет пользователю выбрать одну опцию из выпадающего списка
Accordeon — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента.
Слайдер — переключатель изображений (или другого контента) работающий автоматически или вручную
Контент — текст, изображения, видео, то есть наполнение сайта.
Popup — небольшое всплывающее окно в углу экрана.
Модальное окно — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работы с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.
Блок (Экран) — смысловой элемент включающий в себя информацию только об одной сущности. Обычно блок начинается с заголовка и отделен от следующего каким-либо визуальным решением, цветом, линией, тенью.
Раздел — страница сайта. Тут все просто.
Шапка (хеддер / header) — самая верхняя часть сайта. Обычно в ней расположены логотип, меню и контактная информация. Шапка чаще всего бывает закрепленной, т.е она перемещается вместе с перемещением пользователя по странице.
Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта
Галерея — набор из нескольких изображений
Превью (preview) — изображение или часть другого контента, уменьшенная в размере. При нажатии на превью открывается исходный размер контента, отображаемого в превью.
Бордер — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками)
Тултип (tooltip) — подсказка, всплывающая при наведении на элемент
Курсор Поинтер (Pointer) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку
Курсор Текст (Text) — тип курсора, стандартный для редактирования текста
Навигация — любой вид элементов позволяющая перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее.
Пагинация — нумерация страниц, обычно отображенная как навигация в конце страницы
Списки — в веб интерфейсах присутствуют нумерованные списки (цифрами) , маркированные списки (точки, квадратики, кружки, черточки) и списки определений
Стрелочки — вид навигации.
Поисковая строка — строка для ввода поискового запроса
Плеер — элемент воспроизводящий аудио и видеофайлы
Ползунок — предназначен для ввода чисел в указанном диапазоне
Текстовое поле — поле для ввода текстовых значений
Поле пароля — поле для ввода пароля. Автоматически скрывает символы, заменяя их на точки.
Маска — это значения, указывающие формат допустимых значений входных данных в поле.
Ссылка — элемент интерфейса перенаправляющий вас по адресу, указанному в нем.
Якорь — элемент интерфейса перенаправляющий вас по адресу и к конкретному элементу, указанному в нем
Вкладки (табы) — элемент интерфейса, так же как и аккордеон, состоит из заголовка и скрытого контента, на который можно попасть при обращении к заголовку
Строка загрузки — элемент, показывающий степень загрузки контента или исполняемой функции
Переключатель (switch) — элемент интерфейса, который позволяет выбрать одно из состояний, чаще всего вкл/выкл
Алерт окно — всплывающее окно, блокирующее взаимодействие пользователя не только с элементами на данной страницы, но и в целом со всем браузером
Прелоадер (Preloader) — анимированный элемент, воспроизводящийся в процессе загрузки сайта, видео, изображений и другого контента.
Рейтинг (Rating bar) — элемент интерфейса показывающий среднюю оценку
Теги — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг
Хлебные крошки — навигационная цепочка — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь.
Тэги: интерфейс сайта | разработка сайтовborodaboroda.com
Как оформить главную страницу сайта?

Визитная карточка любого сайта – это его главная страница. Именно она знакомит аудиторию с вашим бизнесом и во многом от нее зависит дальнейшее сотрудничество с клиентами. В данной статье мы расскажем о том, как оформить главную страницу сайта и из чего она состоит.
Прежде чем создавать сайт, необходимо тщательно продумать каким он будет, ведь ресурс должен настраивать пользователей на доверие, предполагать полное удобство пользования и привлекать как оформлением, так и контентом. Если обдумать и скомпоновать все детали не хватает времени или опыта, можно обратится за помощью к профессионалам. При оформлении главной страницы сайта, как и при создании сайтов под ключ в Иваново, необходимо продумать все мелочи: дизайн, удобство, юзабилити, информативность, релевантность.

Для посетителей сайта существует время, которое обычно составляет 4 секунды, для того, чтобы понять хочет он продолжать знакомство с ресурсом или нет. Поэтому предприниматель должен продумать и создать оформление страницы сайта так, чтобы заинтересовать пользователя за это мгновение. Вы, наверняка уже знаете, что значит слово хайпанешь, так вот не редкость, когда это понятие становится связующим звеном между главной страницей сайта и пользователем.
Конечно, не во всех случаях применения хайпа для оформления главной страницы сработает в правильном направлении, но предприниматели для того, чтобы удержать пользователя, применяют самые разнообразные способы.
Так каким все-таки должно стать оформление главной страницы сайта, чтобы клиенты были заинтересованы и хотели возвращаться к вам снова и снова? Давайте поговорим об этом.
Что должно быть на главной странице сайта?
Не все предприниматели и пользователи, которые создали свой ресурс, могут дать ответ на вопрос – что должно быть на главной странице сайта, чтобы привлечь потенциальных клиентов? В первую очередь, основная страница ресурса должна моментально привлекать внимание, быть визуально приятной, достаточно информативной, удобной в пользовании, вызывающей интерес и понятной.
Для того, чтобы дать оценку понятности главной страницы сайта, необходимо рассказать о себе и ответить на следующие вопросы:
- Что представляет сайт?
- Какой род его деятельности?
- Чем он может помочь каждому пользователю?
- В чем преимущества вашего ресурса над ресурсами конкурентов?
- Почему вам могут доверять?
- Что подтвердит высокое качество вашей работы?
- Какие вы даете гарантии?
- Как с вами связаться и где находитесь?
Помните о том, что даже при переходе нового пользователя из поисковой системы на посадочную страницу, он, в любом случае, ознакомится с главной, желая глубже изучить какие услуги или товары вы предлагаете, что из себя представляете и какими преимуществами обладаете. Поэтому основная задача – оказать помощь в этом вопросе и позаботиться о структуре главной страницы.

Очень важно продумать и визуальную картинку. Без внешней привлекательности главной страницы, говорить о комплексном интернет-продвижении сайта не придется и это будет лишь отталкивать клиентов одного за другим. Ресурс, представляющий внешний вид, схожий с сайтами десятилетней давности, тоже не вызовет интереса и доверия. Этот пункт требует должного внимания, привлечение к работе опытных специалистов и соответствие современным разработкам и запросам.
Удобство – такой же важный пункт, как и визуальная привлекательность. Непонятная информация, полный хаос главной страницы и слишком специализированные термины вызовут у клиента только раздражение и желание тут же покинуть сайт.
Стандартная структура главной страницы сайта включает информационные блоки или разделы, шапку, навигацию, и футер. Поговорим об этом подробно.
Блоки для главной страницы сайта
Вся важная информация, которая содержит краткий перечень ваших товаров, услуг и преимуществ представляет блоки для главной страницы сайта. Эти данные необходимы для того, чтобы сообщить вашей аудитории о том, чем вы занимаетесь и что предлагаете.

Отдельным блоком должны быть перечислены преимущества вашего бизнеса. Этот пункт должен выделяться отдельным заголовком. Чтобы понять для чего это нужно, необходимо обладать знаниями основных правил ведения бизнеса, которые упростят работу с оформлением главной страницы сайта и нарисуют общую картину схем и правил, необходимых для успешного ведения предпринимательской деятельности.
Самое важное, создать необходимые условия для того, чтобы потенциальная аудитория точно понимала, почему должна выбрать именно вас. Для этого все преимущества должны носить конкретику и иметь максимально краткий объем.
Уделяйте большое внимание структуре блоков: выделяйте заголовки, разделяйте информацию на небольшие части. Если в этом будет сохранено удобство, клиент быстро заинтересуется вашим предложением и без труда найдет любую нужную информацию.
Меню навигации для сайта
Прорабатывая меню навигации для сайта, самое главное, помнить о том, что ваш клиент посещал за свою жизнь множество сайтов и визуально знает классическую структуру составления меню: вертикальное и горизонтальное. Поэтому он, не глядя, сможет отыскать раздел «Контактная информация», которая расположена сверху справа в горизонтальном меню и снизу в вертикальном. Любые изменения в классической структуре могут только запутать клиента, а значит не принести пользу вам.

Меню навигации включает логотип компании, который располагается в левом верхнем углу главной страницы. Он обладает незаменимой и важной функцией, позволяя пользователю, кликнув по нему, моментально вернуться с любой страницы сайта на главную.
В верхней части страницы или «шапке» следует предоставить основную информацию, содержащую телефон, адрес и e-mail. Это очень удобно и позволит клиенту мгновенно получить то, что его интересует.
Хотелось бы упомянуть и о том, что если предприниматель решает оформить главную страницу сайта со стороны SEO-оптимизации ему необходимо разобраться с тем, что такое SEO-копирайтинг и зачем он нужен, либо обратиться за помощью к опытному специалисту.
Оформление главной страницы сайта со стороны SEO-оптимизации предполагает умеренное использование ключевиков. Чаще всего их вклинивают в заголовки, но это не всегда возможно, потому что запросы пользователей иногда сложные и непонятные. Для этого и нужны знания SEO-копирайтинга, которые позволят вам или специально обученным профессионалам создать сайт для клиентов, а не для поисковых роботов.
Как оформить футер?
Некоторые разработчики считают создание футера бесполезным занятием, объясняя это тем, что пользователь просто «не дойдет» до этой ступени. Это неверно, и любой предприниматель, придерживаясь классической модели в оформлении главной страницы сайта, должен знать, как оформить футер и для чего он нужен.
Его, конечно, может и не быть, в этом случае на сайте создают бесконечную прокрутку, что не для всех удобно, поэтому поговорим о классической структуре, в которой наличие футера – обязательный момент.
Важно знать, что большое значение в удобстве пользования футером имеет карта сайта. Ранее мы вас знакомили с тем, что такое Sitemap (карта сайта), как его создать и какие виды бывают, но хотелось бы отметить, что именно карта сайта сможет познакомить клиента с навигацией ресурса и даст доступ к остальному контенту.

В футере размещается полезная информация всех контактов: это могут быть ссылки на аккаунты и сообщества в соц. сетях, реквизиты, актуальные вакансии и прочее. Создавая этот важный штрих для главной страницы сайта, нужно учитывать современные инструменты и подходить с позиции модных тенденций и стиля.
Подводя итог, хотелось бы отметить, что оформление главной страницы сайта очень важно и должно работать на привлечение аудитории, а также плавно подводить к покупке товара или услуги. Для этого не стоит создавать страницу по подобию остальных сайтов, но и с креативом лучше быть осторожнее, чтобы не навредить. Рецепт оформления главной страницы сайта прост: берете основную классическую структуру, добавляете к ней качественный и актуальный контент и вносите щепотку творчества и креатива.
pro-promotion.ru
Как придумать название сайта: принципы нейминга доменов
 Приветствую, дорогие читатели!
Приветствую, дорогие читатели!
При создании нового блога, информационного или коммерческого сайта жизненно важно позаботиться не только о красивом дизайне и удобной структуре, но и о выборе названия – в первую очередь необходимо придумать домен для сайта, иначе говоря, его URL-адрес. К выбору названия и домена для сайта следует подходить обдуманно и осторожно, руководствуясь определенными принципами, в том числе и маркетинговыми.
Название проекта и его доменное имя – это то, что набирается в адресной строке браузера, транслируется в рекламе, произносится по телефону. Это то, на что обращает внимание каждый новый посетитель. Это эффективный инструмент, имеющий определенное назначение – облегчить работу по продвижению сайта, его популяризации. Это магнит для целевой аудитории.
Казалось бы, ничего сложного в этом нет, достаточно проявить немного фантазии, придумать подходящее к тематике проекта название, подобрать и купить красивое доменное имя — никем не занятое и оригинальное. На практике же многим приходится сталкиваться с определенными трудностями. О том, как придумать название сайта и при этом избежать досадных ошибок, и поговорим сегодня.
Содержание:
- Имя сайта и уровни доменов
- Доменные зоны: разнообразие выбора
- Как правильно придумать название сайта
- Доменное имя: принципы нейминга
- Зачем «старому» сайту нужен новый домен
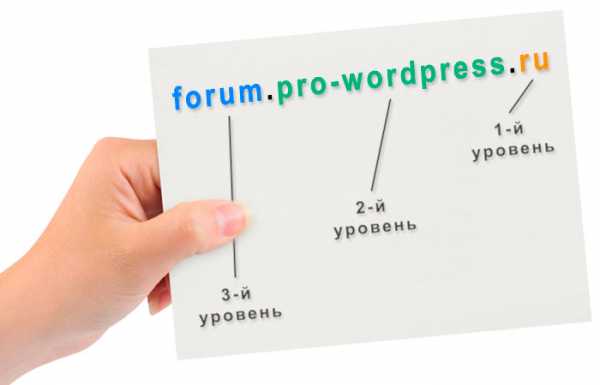
Из чего состоит имя сайта
Немного базовой информации для начала. Полное название любого интернет-ресурса включает в себя нескольких основных частей.
Домен первого (верхнего) уровня или доменная зона – обязательная часть в виде некоторого набора символов. В настоящее время возможность выбора доменных зон достаточно велика. Официальные регистраторы имен предлагают как традиционные международные и бизнес-варианты доменов первого уровня (ru, рф, net, biz, com, org), так и пока не привычные для большинства пользователей интересные тематические зоны (online, click, blog, studio, team и т.п.)
Домен второго уровня – собственно говоря, основная значащая часть названия интернет-ресурса. Располагается непосредственно перед наименованием выбранной доменной зоны и отделена от него точкой. Свободные красивые доменные имена для сайта – не такая уж редкость, и подробнее об этом будет рассказано чуть ниже. Словосочетание pro-wordpress в названии этого блога и есть домен второго уровня.
Домен третьего уровня – не обязательный, но возможный вариант. Применяется при регистрации доменов во внутренних региональных зонах типа ru.com, ru.net, spb.ru и на бесплатных платформах – например, когда используется конструктор сайтов WIX или ему подобные. Отделяется от домена второго уровня точкой. Потребность в домене третьего уровня возникает также при необходимости создания вспомогательного раздела на поддомене основного домена сайта. Если бы у моего сайта был форум, он мог бы называться так: forum.pro-wordpress.ru

Выбор доменной зоны
При выборе доменной зоны следует руководствоваться как масштабом охвата аудитории, так и назначением проекта. Из основных категорий доменных зон можно отметить следующие:
- Национальные (ru, рус, рф, by, ua) – подходят для ресурса, предлагающего товары, услуги и информацию на территории определенной страны или для населения, являющегося носителем основного национального языка. Например, информационные издания в зоне RU предполагают, что их потенциальная аудитория – не только пользователи из России, но и вся русскоговорящая часть населения остального мира.
- Региональные (msk.ru, spb.ru, nov.ru, bashkiria.ru, sochi.su). Организация, нацеленная на работу в конкретном регионе или городе может воспользоваться подобным вариантом, чтобы подобрать и зарегистрировать для ресурса название более красивое и удачное, чем в национальной доменной зоне.
- Международные (com, ltd, biz, net, info). Придумать имя для сайта в одной из международных зон не всегда представляется возможным – именно потому, что они не ограничены территориально, имеют солидный возраст и наибольшее количество зарегистрированных в них доменов.
- Тематические (mobi, shop, work, photo, moda, wiki и др.). В последние годы в интернет-пространстве появилось несколько десятков новых тематических доменных зон, и их прирост заметными темпами продолжается. Это существенно расширяет возможности выбора. Купить красивое доменное имя в ряде случаев становится гораздо проще — не исключено, что в одной из недавно появившихся зон идеально подходящий вам вариант окажется не занятым. Если выбранная комбинация имени сайта и доменной зоны звучит ярко и легко запоминается – это шанс, который нужно использовать.

Как придумать доменное имя для сайта
Традиционными при выборе домена можно считать два подхода:
- использование в качестве имени сайта названия организации, бренда или фамилии;
- выбор имени на основе подходящих ключевых слов, отражающих характер деятельности организации или нишу, занимаемую информационным сайтом.
Несмотря на то, что с недавних пор Яндекс перестал подсвечивать в поисковой выдаче ключевые фразы, находящиеся в URL сайта и страницы, подход с использованием ключей в имени домена представляется наиболее целесообразным в плане SEO-продвижения сайта.
Чтобы придумать название сайта по ключевым словам, необходимо определиться со списком фраз, характерных для ниши, затем из имеющегося многообразия выбрать наиболее подходящий вариант. Если, например, планируется запустить сайт о WordPress и особенностях создания сайтов на этой системе управления контентом, имя сайта pro-wordpress.ru подойдет наилучшим образом.
С использованием нескольких ключевых слов придумать домен для сайта гораздо проще, чем однословный. При этом одним из ключей, к примеру, может стать наименование города, в котором планируется продвижение товаров или услуг. Многословные названия, даже сравнительно короткие, сложны как для человеческого восприятия, так и для поисковых систем, которые не всегда в состоянии из набора букв правильно выделить отдельные слова. Более читабельным название домена в таком случае легко сделать с помощью дефисов. Нередко без них и вовсе не обойтись.
Какое название сайта можно придумать, если все благозвучные, семантически подходящие к теме ниши, домены заняты, а варианты с содержанием цифр и дефисов не подходят по каким-либо соображениям? Может ли стать успешным сайт с отвлеченным названием, никак не связанным по смыслу с занимаемой нишей? Ответ на этот вопрос лежит на поверхности. При желании можно отыскать немало примеров подобных проектов, занимающих верхние строчки выдачи поисковых систем.
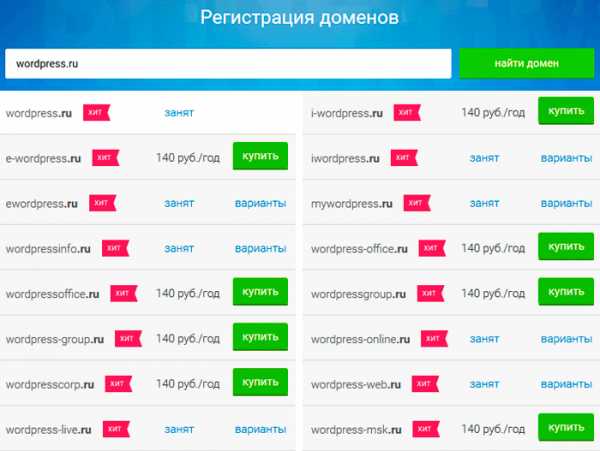
Как быть тем, кто испытывает трудности с креативом или не имеет достаточно времени и ресурсов для того, чтобы провести мозговой штурм и определиться с названием? В таком случае поможет придумать домен для сайта генератор доменных имен. Подобные онлайн-генераторы являются составной частью функционала многих хостингов и официальных регистраторов доменов, заметно облегчая пользователям процесс выбора. На скриншоте ниже — наглядный пример реализации работающего генератора имен на хостинге Мажордомо.

Как видим, даже с таким распространенным ключевым словом как wordpress можно подобрать немало красивых названий для будущего сайта, причем многие из них – свободны для регистрации.
Таким образом, придумать название сайта онлайн по слову – задача, с которой способен справиться даже школьник. Все, что останется сделать после получения нескольких десятков вариантов – это произвести отсев, руководствуясь критериями нейминга, о которых пойдет речь ниже.
Стоит сказать о том, что в настоящее время существует большое количество генераторов, позволяющих бесплатно онлайн придумать название сайта, бренда или организации. Эта тема достаточно обширна и достойна отдельного обзора.
Основные принципы нейминга доменов
Эти простые принципы работают при подборе имени для любых видов онлайн-ресурсов: сайтов организаций, интернет-магазинов, информационных порталов, личных блогов. Независимо от назначения проекта и занимаемой ими ниши.
Доменное имя должно быть:
- Кратким. Чем длиннее выбранное для сайта имя, тем больше вероятность того, что при попытке его воспроизведения пользователем (клиентом) будут допущены ошибки.
- Простым в написании. Слова, в которых часто допускают ошибки, а также малопонятные и малоизвестные слова лучше не использовать. Это существенно облегчит пользователю поиск сайта, если его название он уже слышал или видел ранее.
- Легко читаемым и произносимым. Не все слова одинаково легко прочесть и произнести, этот момент следует учитывать. Особую трудность представляют названия, содержащие несколько согласных звуков подряд и содержащие цифры вместо букв и слов (например, 4 вместо for и 2 вместо to).
- Воспринимаемым на слух (понятным). Лучший способ проверить, насколько легко название вашего сайта воспринимается на слух, это попросить нескольких собеседников записать его под диктовку. Сложным моментом, если выбрано русскоязычное название, является неоднозначная транслитерация таких букв русского алфавита, как й, ф, ц, щ, ю, я и т.п. Разумеется, можно зарегистрировать домен в кириллической зоне рус или рф, но такой вариант может подойти не всем.
- Запоминающимся. Какое придумать название сайта – выбирать вам, но ориентироваться при выборе желательно на простые слова и фразы, которые легче поддаются запоминанию. Аббревиатура (если это, конечно, не весьма распространенное сокращение) – один из самых неудачных вариантов доменного имени.

Новый домен для «старого» ресурса
В каких случаях это может понадобиться и насколько необходимо? Рассмотрим несколько случаев, когда коммерческому ресурсу может пригодиться домен с новым именем:
- Изменилось название организации. Старый домен при этом содержит не используемое больше имя, что создает неудобства при проведении рекламных акций и вносит дополнительную путаницу среди посетителей сайта.
- Организация сменила сферу деятельности, а в имени домена содержатся ключевые слова, более не связанные с занимаемой нишей.
- Не слишком удачное название. Сайт есть, но при первоначальном выборе имени для него были допущены ошибки или не учтены какие-то важные моменты.
Во всех перечисленных случаях лучшим вариантом решения проблемы станет выбор более удачного названия, покупка нового доменного имени и перенос сайта на новый домен. Для посетителей этот процесс, как правило, проходит незаметно, так как смена имени подразумевает лишь незначительные изменения – возможно, придется заново создать логотип сайта, но менять общий дизайн и структуру навигации при этом не обязательно.
Заключение
Выбор красивого, звучного и запоминающегося имени для сайта – это всегда увлекательный и творческий процесс. Для решения подобной задачи может потребоваться не один час и, возможно, не один день. Но это как раз тот случай, когда спешить с выбором не следует, ведь однажды выбранное для сайта название останется с вами на долгие годы и, не исключено, что в будущем станет популярным брендом.
Предлагаю в комментариях поделиться собственным опытом выбора имени для сайта, рассказать о том, с какими трудностями приходилось сталкиваться в процессе и о том, как их удалось преодолеть.
pro-wordpress.ru
Что надо размещать на главной странице сайта
Знаете, за какое время посетитель принимает решение о полезности сайта? За 3 секунды.
Вдумайтесь: у вас есть всего 3 секунды на то, чтобы заинтересовать пользователя. И нет права на ошибку: второго шанса произвести первое впечатление не будет. Сегодня мы расскажем о том, какая информация на главной странице удержит пользователя.

Главная страница сайта: что на ней надо размещать
Главная страница вашего сайта должна быть
- Интересной.
- Понятной.
- Приятной.
- Привлекательной.
На словах звучит просто, а как это сделать? Будем разбираться.
Оценка понятности
Что значит «понятная страница»? Всё просто — на главной странице посетитель должен получить ответы на свои вопросы:
- Кто вы?
- Чем занимаетесь?
- Чем вы можете мне помочь?
- Почему я должен вам верить?
- Есть доказательства вашей хорошей работы?
- Гарантии?
- Адрес? Телефон? Контакты-то у вас есть?
Если на эти вопросы посетитель ответа не получает — он уходит.
Не нужно давать ответы на все вопросы именно на главной странице. Лучше на видном месте в меню разместить кнопки, которые перенаправят посетителя на страницу с нужной информацией. Обычно это страницы «О нас», «Гарантии», «Контакты» и т. д.
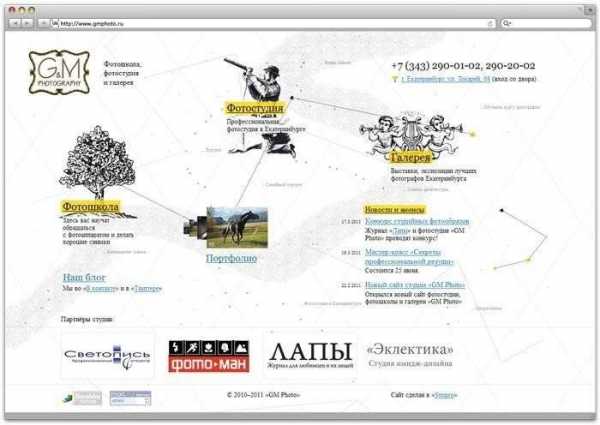
Вам понятно, чем занимается этот сайт?

Главная страница сайта. Совершенно непонятно, куда попал
А этот?

Непонятная главная страница сайта. Что это вообще такое?
А вот тут уже сразу всё понятно.

Правильная главная страница. Сразу ясно, на каком сайте находишься
Какие элементы помогают пользователю получить ответы на вопросы
Логотип
Логотип компании обычно располагается в левом верхнем углу. Если у вас его нет — напишите текстом название организации, например: Компания «Двое из ларца». Пользователи привыкли, что именно тут располагается первичная информация о компании, оставьте её на этом же месте.

Лого сразу поясняет клиенту, на каком сайте он находится
Пояснение
К логотипу нужно пояснение. Обязательно. Многие этого не делают, а зря. Человек не может расшифровать ваш логотип, он просто видит интересную картинку.
Если ваш лого текстовый, то пояснение тоже нужно. Например: «Компания “Двое из ларца” — доставка суши за 30 минут». Вот, теперь посетителю станет понятно, на какой сайт он зашёл.
Контакты
Если контакты вынесены у вас в меню и для них предусмотрена отдельная страница, всё равно укажите один из телефонов или электронную почту в шапке и футере сайта. Многим просто лень переходить по ссылкам, нужно, чтобы информация была перед глазами.
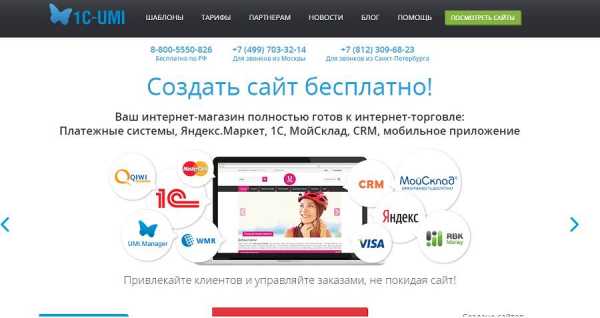
СКРИН Примечание: нужен пример хорошего сайта на базе 1C-UMI.
Поиск по сайту
Многие забывают о кнопке поиска по сайту, а она нужна. В интернет-магазинах особенно. Большинство людей предпочитают не искать товары по меню, а просто написать их названия в поиске. Обязательно поставьте поиск на сайт. Например, на umi.ru поиск встроен. Обычно его располагают справа вверху страницы или посередине.
Поиск на сайте увеличивает продажи. Исследования по этому вопросу читайте на сайтах Rebill.me и Convead.ru.
Кнопка поиска конвертирует на 43 % больше прибыли.
Контент
«Это текст, который пользователь…» Нет, сразу читать будет вряд ли, но «просканирует» мгновенно. Текст должен быть составлен грамотно, написан простым и понятным языком, без канцелярщины и пустых оборотов. Уберите все штампы, нелепые и тяжеловесные конструкции вроде «вас встретят доброжелательные лица», «динамично развивающаяся компания», «колоссальный опыт работы и высококвалифицированные специалисты». Это пустые слова. Клиент в наше время разборчивый, он хочет сразу получить необходимую информацию, а не продираться сквозь дебри слов.

Плохо структурированный текст на главной. Читать подобное никто не будет
Обязательно отметьте в тексте, чем занимается ваша компания и сколько времени. Как много было выполнено работ. Дайте ссылку на портфолио, где посетитель может ознакомиться с вашими работами. Затроньте тему сервиса и гарантий — покажите, что вы отвечаете за качество и всегда готовы нести ответственность за свои недочёты.
Текст должен вызывать доверие. Пишите искренне, и пользователь это почувствует.
Кроме того, не забывайте о структуре текста: заголовки, подзаголовки, списки, цитаты, картинки — расставляйте акценты. При беглом просмотре статьи пользователь увидит важные для него моменты.
Мы уже рассказывали о том, как правильно писать и структурировать тексты. Читайте об этом подробнее в нашем блоге.
Портфолио
Несколько работ можно разместить на главной странице сайта, на остальные дать ссылку. Так посетитель сразу сможет оценить качество услуг, которые вы предоставляете.
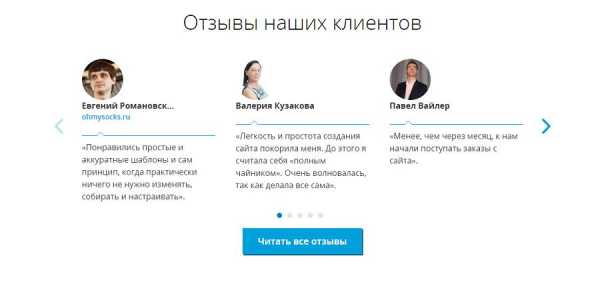
Отзывы
Отзывы повышают уровень доверия новых клиентов к вашей компании. Они отвечают на вопросы посетителя: «Почему я должен вам верить?» и «А кто может подтвердить, что вы действительно хорошо работаете?» Опубликуйте хотя бы 3—4 отклика. Через время вы заметите, насколько лояльнее стали к вам посетители.
Важно! Отзывы должны быть честными, фото клиентов — настоящими. Стоковые картинки видно сразу, а если посетитель заметит, что его пытаются обмануть даже в такой мелочи, как фото, то он не поверит и всему остальному.

Отзывы формируют доверие клиентов
Призыв к действию
Кнопка призыва к действию не всегда нужна на главной странице. Если цель вашей главной страницы — получить заказ на услуги, то есть смысл её размещать. Если у вас интернет-магазин, то вместо призыва к действию сделайте блок с самыми популярными товарами. В этом случае покупатель заинтересуется и перейдёт на страницу за подробной информацией. А вот на ней кнопка призыва к действию будет уже уместна.
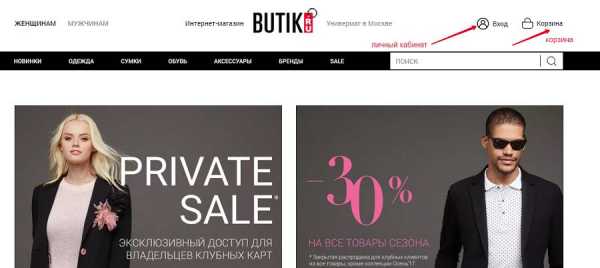
Личный кабинет и корзина
Если у вас предусмотрен личный кабинет пользователя, то на главной странице должен быть расположен вход в него (обычно справа вверху) и корзина (для интернет-магазинов) чуть ниже входа в личный кабинет или на одном с ним уровне.

Правильное расположение входа в личный кабинет и корзины
Футер
В нижней части сайта продублируйте контакты, верхнее меню. Тут же можно дать ссылки на Политику конфиденциальности, Программу лояльности, FAQ (если он предусмотрен).
Совет: не загромождайте шапку и футер сайта. Сгруппируйте категории и выделите самые важные. Помните, что самое главное — это простота и доступность.
Подведём итоги
На главной странице должны располагаться:
- Логотип.
- Контакты.
- Вход в личный кабинет пользователя (если есть).
- Поиск по сайту.
- Корзина (если есть).
- Отзывы.
- Портфолио (если есть).
- Текст.
- Кнопка призыва к действию.
Проверьте свою главную страницу на понятность, поставив себя на место клиента. Она отвечает на вопросы посетителя? Информация подана просто и понятно? Сразу ясно, чем занимается компания и как связаться с менеджером? Пусть главную страницу вашего сайта протестируют ваши пользователи. Внимательно слушайте их замечания и вносите необходимые исправления.
Оптимизация главной страницы способна увеличить конверсию на 50 %. Сделайте главную страницу максимально простой и понятной. Эффект будет поразительный.
Удачного вам продвижения!
umi.ru
Что такое главная страница сайта?
Главная страница – это информация, которую, в большинстве случаев, пользователь видит первой при переходе на сайт. В Рунете можно встретить альтернативное название главной страницы — «Home page» (или «Домашняя страница»). Задача входной страницы сайта, будь то несложный ресурс, интернет-магазин или новостной портал – это сделать так, чтобы посетитель задержался на сайте, необходимо чтобы он смог удовлетворить свои информационные или практические потребности.
Главная, как и другие страницы сайта, создаются на базе CMS– системы управления контентом. Функционал главной страницы должен предоставлять возможность любому посетителю за короткий срок ознакомиться с ресурсом, сложить о нем приятное впечатление и пробудить желание ознакомиться с содержанием других страниц. Для этого главную страницу сайта, как правило, снабжают удобной навигацией и наполняют информативным текстовым и графическим контентом.
Главная страницы для продвижения сайта
Как правило, главная (на SEO-жаргоне морда) обладает наибольшим статическим весом. Поэтому при выборе продвигаемой страницы у нее есть преимущество перед остальными. По наиболее конкурентным запросам в подавляющем большинстве случаев в выдаче будет именно главная страница. По этой же причине SEO-оптимизаторы стараются покупать ссылки с морды, однако, их стоимость на биржах неоправданно завышена.
Домашняя страница первой попадает в индекс поисковой системы, и в дальнейшем поисковый робот переиндексирует ее гораздо чаще, чем остальные. Даже если сайт будет полностью закрыт от поисковиков, например, через robots.txt, то главную все равно можно будет найти через поиск.
Очень важно делать главную страницу информативной. Зачастую бывает, что на ресурсе входная страница предлагает пользователю произвести какое-либо действие, например, выбрать город. Не все посетители захотят делать это, что приведет к естественному ухудшению поведенческого фактора.
prozhector.ru
Правильные названия URL — оптимизация своими руками.
Одним из ключевых моментов в продвижении сайта является правильное название URL, от которого так же будут зависеть ваши позиции при выдаче в поисковой системе. В данной статье мы научимся правильно называть наши url адреса, также разберем какие слова нужно использовать в названиях.
Мы уже немного затронули момент связанный с поисковой оптимизацией, по этому сначала разберем суть и важность правильного названия url, а затем уж пойдем дальше.
Навигация по странице:
Как URL влияет на позиции в поисковых системах?
Для того что бы понять суть влияния url на позиции при выдаче в поиске давайте рассмотрим картинку ниже и разберем ее суть.
Данная выдача была сделана поисковой системой Google на запрос «Банан»:
Как мы видим по результатам поиска нам выдало ряд сайтов. Что выдает поисковая система? Это наш заголовок ссылка на страницу, url адрес сайта и статьи, фрагмент текста или сниппет.
С заголовком я думаю все понятно, мы размещаем в него те фразы по которым мы хотим продвигаться в первую очередь.
Нас интересует непосредственно url адрес. Как мы можем убедиться в ТОП 5 выдачи находятся сайты в которых в url находятся ключевые слова, они подсвечены, а значит участвовали в результатах выдачи.
Другими словами на позицию сайта влияет размещения в url адресе ключевых слов по нашей статье, это один из ключевых факторов, о которых забывать нельзя.
Как выбрать правильный URL адрес?
Для того что бы выбрать правильный url адрес для вашей страницы сайта, нужно определиться по какому главному ключевому слову вы будете продвигаться.
Точное вхождение ключевого слова в url принесет вам колоссальный успех, естественно при условии что все остальные критерии написания оптимальной статьи были выполнены правильно.
Если у вас интернет магазин тогда лучше всего внести название товара в url, если же вы пишите обычный блог тогда вхождение названия статьи или главной фразы будет именно тем правильным названием url.
Что такое ЧПУ (человекопонятный url)?
Человекопонятный адрес — это адрес, который сможет прочитать потенциальный посетитель и понять тематику страницы.
В предыдущем разделе мы научились выбирать правильный url адрес для сайта. Именно хорошо читаемый url адрес и является ЧПУ.
Далее мы рассмотрим внедрение ЧПУ на сайте WordPress.
Как настроить ЧПУ на сайте WordPress?
Для того что бы настроить человекопонятный адрес в WordPress нужно перейти из административной панели WordPress в меню «Настройки»/»Постоянные ссылки».
В форме предложенной для выбора шаблона url нужно выбрать «Название записи». Которая будет автоматически прикреплена к вашему url адресу после создания страницы или записи WordPress.
С названием определились, выставили ЧПУ для WordPress сайта, теперь постараемся писать наши названия на транслитерации (русские слова латинскими буквами) правильно.
Как правильно написать русское слово латинскими буквами?
Для того что бы правильно провести транслитерацию можно воспользоваться следующими методами перевода:
- Воспользоваться онлайн сервисом для перевода русских слов на латиницу.
- Самостоятельно перевести слово.
- Плагин для транслитерации на WordPress.
Сайты для онлайн транслитерации слов
Существует немало сайтов в интернете, которые предлагают транслитерацию слов абсолютно бесплатно и быстро.
Ниже приведем пример нескольких из них:
- fotosav.ru/services/transliteration.aspx на данном сайте все очень просто, вводим слово на русском и получаем перевод на латинице.
- kakvse.net/translit.html так же качественно переведет ваши слова.
Этих двух сайтов будет вам вполне достаточно для перевода русских слов на транслит.
Самостоятельный перевод слов на латиницу
Вполне реально проводить транслитерацию самостоятельно, для этого достаточно понимать буквы аналоги с латиницей, ознакомиться с таблицей транслитерации можно в данной таблице взятой с сайта http://egold-money.info/.
Использование плагина для транслитерации на WordPress
Существует один очень удобный плагин для автоматического перевода русских url на латиницу WordPress. Название плагина Cyr to Lat enhanced.
Данный плагин относиться к разряду «Установил и забыл», он переведет все ссылки в ваших страницах и статьях автоматически без каких либо дополнительных настроек, замете только то что если ваши ссылки уже проиндексированы то у вас может случиться некий курьез с поисковиками которым потребуется время добавить новую ссылку и удалить старую, в лучшем варианте удалять ссылки лучше самостоятельно в вебмастерах поисковых систем.
Хотя плагин и прост и весит мало, все же не советую его использовать, по причине того что достаточно легко справиться с задачей по транслитерации и назначению правильного url самостоятельно без сторонних модулей.
В заключение: используйте правильные названия и ЧПУ (человекопонятные урлы) для продвижения вашего сайта в поисковой системе. Переводить русские слова лучше самостоятельно без использования дополнений, которые замедляют ваш WordPress.
Рекомендую почитать:
yrokiwp.ru