10 Главных Элементов Современного Веб-Сайта / WAYUP
Пожалуй, у каждого дизайнера имеется свой план процесса создания дизайна, когда дело доходит до очередного проекта, но все же всех их объединяет один общий список важнейших элементов, которые просто обязан включать в себя любой современный сайт.
Начиная от свободного пространства и огромных изображений, вплоть до функционального поиска по сайту и четкого «призыва к действию», эти элементы являются именно тем, что пользователи ждут получить, когда речь идет о легком использование веб-сайта.
Но что это за элементы, которые столь приоритетны в дизайне и как их правильно использовать при создании нового дизайн-проекта? Именно об этом мы и поговорим в сегодняшнем посте.
#СВОБОДНОЕ ПРОСТРАНСТВО

Любой опытный дизайнер скажет вам, что пространство – это один из наиболее важных элементов в дизайне, потому как именно оно определяет подачу контента и его читабельность. К тому же они научились использовать этот инструмент таким образом, каким бы вряд ли увидели еще десять лет назад. Особенно важно оно, когда дело касается создания точки фокусировки для пользователей, ведь любой кусочек текста или изображение будут казаться значительно больше в окружении свободного пространства. При этом не стоит забывать о последовательности: схожие элементы должны иметь схожие интервалы между собой.
И хотя в привычном лексиконе дизайнера можно услышать определение «whitespace» (белое пространство), это вовсе не значит, что оно должно быть именно белым. В реальности это относится к отсутствию множества элементов и может быть любым другим фоновым цветом или текстурой.
Как использовать:
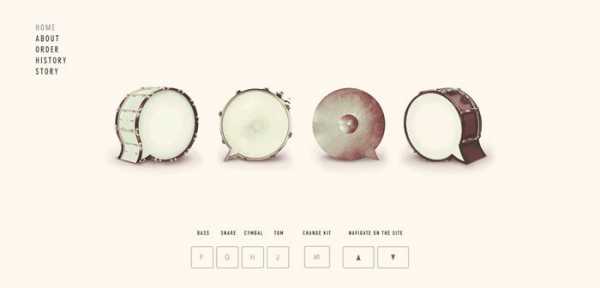
#ПРОСТАЯ НАВИГАЦИЯ

Навигация не должна быть сложной. Она должна быть понятной и удобной в использовании. Важно также свести навигационное меню до минимума, поэтому не перегружайте пользователей. В зависимости от типа веб-сайта, необходимо стремиться к тому, что бы количество элементов навигации было от пяти до десяти.
Навигация также должна включать в себя инструменты, которые помогут пользователям ориентироваться по сайту. Запомните: чем легче людям использовать ваш сайт и ориентироваться в нем, тем дольше они будут взаимодействовать с ним.
Приведенный выше пример удобен тем, что хотя навигация и изображена немного необычным способом, выглядит она довольно стильно, а главное – остается в верхней части сайта, не изменяется и не движется, на какую бы страницу не переходил пользователь.
Как использовать: используйте простую навигацию в качестве основы для вашего сайта. Помните, что пользователям нужны несколько ключевых вещей от навигации: знать, где они находятся на сайте, способ вернуться, куда им нужно и простой маршрут, в случае необычного или сложного интерфейса.
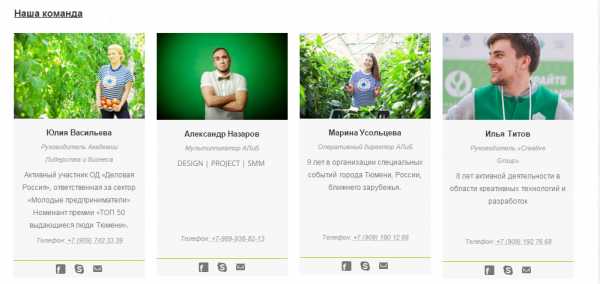
#СТРАНИЦА «О НАС»

Эта страница особенно важна для представителей малого бизнеса или авторских сайтов, чтобы сообщить пользователям о себе.
Страница “О нас” должна сообщить пользователям о том, кто вы и чем занимаетесь. Тут может содержаться небольшая история о вас, ваших целях и принципах. Также тут могут быть представлены отзывы довольных пользователей и клиентов и даже собственная история успеха. Кроме того, вы можете выложить ссылки на аккаунты в социальных сетях или материалы, представленные в СМИ.
Единственная проблема заключается в том, что зачастую страницу перегружают лишней информацией и она получается немного скучной и даже нудной. По этой причине, необходимо сделать ее максимально простой, содержащей только необходимую информацию, чтобы заинтересовать посетителя. Ну и конечно, дизайн – он должен быть интересным!
Как использовать: страницу «О нас» можно и даже нужно использовать, чтобы наделить бренд личностью – оживить его. Если дело касается команды, то было бы неплохо, включить в дизайн фотографии всех ее членов и прикрепить к ним краткие биографии с навыками.
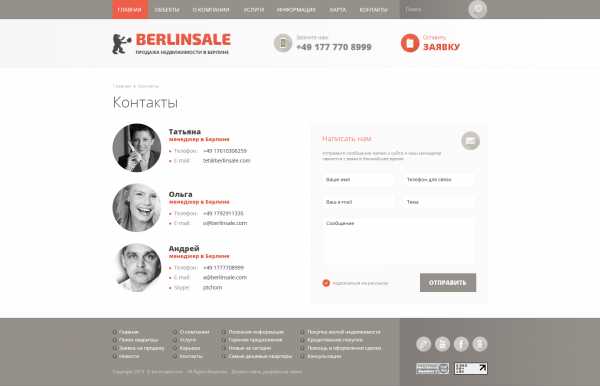
#КОНТАКТЫ

Контактная информация, чаще всего, предоставляется двумя способами:
В заголовке или основной навигации
На странице «Свяжитесь с нами» в качестве формы или более расширенной информации
При этом стоит отметить, что оба этих варианта могут превосходно работать для веб-сайта, но, опять же, в зависимости от создаваемого дизайна.
Мало кто из дизайнеров или клиентов догадывается, но именно наличие контактов – номера телефонов, адрес, форма обратной связи добавляют компании своего рода легитимность, что, в свою очередь, увеличивает доверие пользователей. К тому же стоит подумать и о том, что пользователь может почувствовать себя не слишком приятно, если он желает связаться с вами, но на сайте отсутствует четкая информация, как это можно сделать.
Как использовать: обязательно добавьте контактную информацию для всех статических хедеров и футеров, а если у вас имеется конкретный физический адрес, то включите в контакты информацию о местоположении и даже способ проезда. Продумайте форму обратной связи таким образом, чтобы пользователи имели возможность написать вам напрямую с сайта, без необходимости делать десяток ненужных действий, копируя е-мейл, заходя на свою почту и так далее.
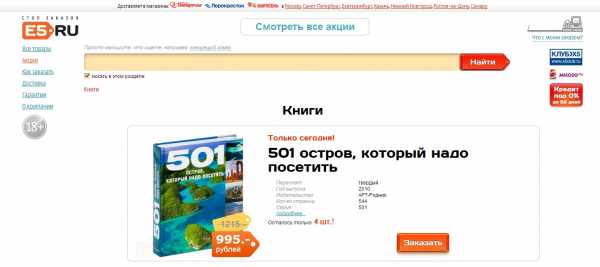
#ПОИСК ПО САЙТУ

Сколько раз вам самому хотелось найти на сайте какую-то старую информацию, либо то, что вам запомнилось, но вы точно не помните, где это видели на сайте? И как часто вас расстраивал тот факт, что вы никак не можете это сделать. Вот где пригодится строка поиска! Этот элемент имеет одно из важнейших значений для современного дружественного веб-дизайна и ваших постоянных пользователей. Однако, следует создавать этот элемент так, чтобы он не был навязчивым, но при этом его можно было легко найти и также просто воспользоваться. Если для идентификации строки поиска вы решили использовать иконку, то не нужно «изобретать велосипед» — остановите свой выбор на стандартной увеличительной лупе.
Как использовать: создайте простую строку поиска, которая будет находиться в верхней части сайта. Желательно в правом углу, ведь именно там, как правило, пользователи ожидают ее найти.
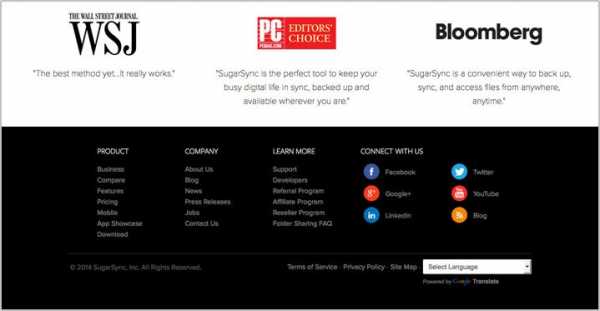
#ИНФОРМАЦИОННЫЙ ФУТЕР

Футер является тем самым элементом, с помощью которого вы можете предоставить своей аудитории кучу информации (нужной и полезной), без того чтобы перегружать ваш дизайн. Так как располагается он в самом низу вашей страницы, то целесообразно разместить тут ссылки на основные разделы сайта, контактную информацию, ссылки на социальные сети и обратную связь.
Постарайтесь сделать футер максимально полезным, но при этом не лишенным простоты. Это именно тот случай, когда фантазию в дизайне можно отключить. Независимо от выбранного вами стиля для футера – стильные кнопки или ссылки – он должен гармонировать с общим дизайном и быть более минималистичным. Сделайте его легким в использовании!
Как использовать: если верить практике, то идеальный футер содержит все вышеперечисленные элементы. К слову сказать, если вы не можете придумать, куда лучше «запихнуть» тот или иной элемент из предыдущих, то спокойно добавьте его в футер. Поверьте, пользователи знают, что если чего-то не нашли, то стоит посмотреть в самом низу.
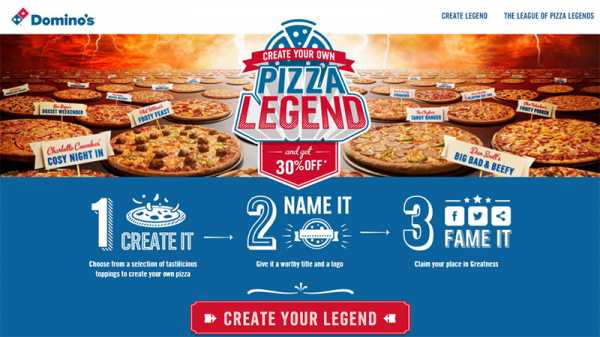
#ПРИЗЫВ К ДЕЙСТВИЮ

В большинстве случаев веб-сайт является призывом к действию – купить товар, скачать книгу, подписаться на рассылку. И чтобы это действие гарантировано было выполнено пользователем, необходимо, чтобы данный призыв был четким, понятным и заметным.
Изначально необходимо определить, что должен делать сам сайт, а затем создать дизайн таким образом, чтобы данное действие было очевидным и он вел пользователя непосредственно к его совершению. Такие приемы, как цвет, пространство и контраст помогут вам выделить «призыв к действию» и приведут посетителя к нужной кнопке.
Однако стоит отметить, что «призыв к действию» свойственен не только для лендингов, но и для простых сайтов. Ведь та же форма регистрации – это тоже своего рода призыв. Если ваша цель заключается в том, чтобы пользователь зарегистрировался, то расположите форму в заметном месте и выделите ее, но при этом оставьте ее простой и легкой для заполнения. И главное – старайтесь не перегружать ее полями. Если все, что вам необходимо это электронный адрес, то не надо спрашивать посетителя о его дате рождения и семейном положении.
Как использовать: сделайте призыв к действию заметным. Он должен размещаться в самом видимом месте вашей страницы. Что же касается кнопок, то они должны контрастировать с общим фоном и четко давать понять, что пользователь должен сделать: купить, загрузить, подписаться, зарегистрироваться.
#КНОПКИ

Все кнопки на сайте должны быть распознаваемыми. Они должны иметь одинаковую форму и эффект при взаимодействии независимо от того, где они расположены и для чего предназначены. Конечно, если сайт имеет много интерактивных элементов, то создание собственного набора кнопок может стать сложной задаче, поэтому в этом случае лучше использовать готовые дизайнерские наборы, настраивая их по своему усмотрению.
Как использовать: разрабатывая собственные кнопки, постарайтесь их сделать уникальными, при этом придерживайтесь последовательности – все кнопки имеют один оттенок, эффекты, форму, текстуру. Так пользователь не будет путаться и сможет легко взаимодействовать с сайтом.
#БОЛЬШИЕ ФОТОГРАФИИ

Не секрет, что человек быстрее реагирует на визуальные эффекты, поэтому если вам удалось привлечь внимание пользователя с их помощью, то это уже плюс. Именно поэтому так необходимо создавать дизайн с учетом этого фактора. Используйте огромные изображения, которые могут завлечь посетителей и даже рассказать им некую историю.
В зависимости от тематики сайта, покажите посетителям свой продукт или услугу при помощи красивых изображений, способных передать куда более мощное послание, чем отточенный, грамотно написанный текст. При этом старайтесь использовать как можно меньше стоковых фотографий, иначе вы рискуете потерять индивидуальность.
Как использовать: когда дело касается изображений товаров или услуг, то предпочтительнее воспользоваться услугами специалиста, который сделает необходимые снимки или иллюстрации. Если тема веб-сайта позволяет использовать стоковые снимки, воспользуйтесь ими, но опять же, не забывайте о переборе.
#ВЕБ-ШРИФТЫ

Если речь заходит об использование шрифтов, то раньше на ум дизайнеров приходили только самые простые, которые легко распознавались большинством браузеров и девайсов, однако сегодня эти границы полностью стерлись и отныне вы можете использовать в своих проектах сотни красивых и ярких шрифтов. Главное – знать об их совместимости и лицензировании. К тому же, используя сервисы веб-шрифтов, напрочь отпадает проблема поисковой оптимизации.
Как использовать: самый простой способ начать использовать веб-шрифты – это обратиться к популярному сервису Google Web Fonts, являющимся абсолютно бесплатным и предоставляющим огромное количество красивых и весьма необычных шрифтов, способных сделать ваш дизайн привлекательным и отзывчивым.
ЗАКЛЮЧЕНИЕ
Безусловно, существует еще множество различных элементов, которые играют не менее важную роль в дизайне, вот только их отсутствие, как правило, не сильно влияет на эффективность сайта. В то же время, если вы забудете при создании дизайна хотя бы один из вышеперечисленных элементов, то вероятно, это создаст некоторые проблемы для пользователей, а, следовательно, и для самого веб-сайта. Поэтому сделайте небольшой перерыв, отдохните и пройдитесь еще раз по нашему списку, убедившись, что ничего не упустили.
wayup.in
Какой должна быть главная страница сайта

Создание сайта требует от каждого решившегося на это не самое простое занятие массы усилий, понимания и терпения.
Главная сложность – разработать сайт не только в соответствии с собственным видением и желанием, но и с требованием времени, модными тенденциями, а также с учетом маркетинговых «штучек».
К примеру, главная страница сайта. Как любят выражаться, главная – это лицо компании. Хоть фраза и банальна, и набила оскомину, однако, куда ни кинь – так оно и есть.
По факту, главная страница – это ваш основной аргумент, который позволит (или не позволит!) получить приток клиентов, повысить рентабельность компании, увеличить продажи.
От того, насколько правильную главную страницу вы спроектируете, а после сверстаете, зависит успех всей операции по захвату места под солнцем.
Будьте уверены, когда вы поймете – что должно быть на главной странице сайта, что за чем идет, под каким соусом подается – ваш сайт выстрелит. Да так, что фанфары будут звучать из-за каждого угла.
Итак, давайте разложим по полкам всю информацию.
Сайт создается для людей. Это однозначно. Поэтому не стоит перегружать его количеством блоков, графикой, анимацией и прочей мишурой, которая служит только для одной цели – скрыть собственное неумение работать с аудиторией.
Текст на главной странице
Для чего нужна главная страница, знают взрослые и дети – чтобы заманивать посетителей. Для этого хорошо помогает правильный контент. Текст – это ваше главное оружие, которое должно конкретизировать ваше предложение. Передавать основное настроение ваших услуг. Только помните, что текст на главную страницу сайта не должен быть одой самим себе. Никому не нужны похвальбы самовлюбленных нарциссов. Клиент должен увидеть в тексте свои преимущества, пользу от совместной деятельности.
Также обратите внимание на то, что текст на странице не должен преобладать над всеми остальными элементами. Структурируйте его, не лейте воду, грамотно размещайте текст, чтобы он не выглядел простыней на всю страницу – иначе его никто не будет читать.
Сделайте свой сайт простым, доступным для понимания. Главная страница сайта должна быть такой, чтобы среднестатистический посетитель мог бы сразу найти то, зачем он пришел. Считается, что найти искомое юзер должен в три щелчка. Не стоит устраивать ему лабиринты – если, конечно, вы ни решили потроллить своих клиентов.
Главное – структура. Не только на главной
Говорить о том, что на сайте должны быть такие элементы как логотип или корзина, если у вас интернет-магазин, думается, не стоит. Так как это вполне очевидные вещи.
Очень эффективно разместить вначале страницы слоган, который формулирует вашу основную идею. Уже из нее потенциальный клиент должен понять, годны вы для него или нет.
Помните, клиенту важна выгода, которую он извлечет, если начнет сотрудничество с вами. Поэтому ваша задача – показать, продемонстрировать ее.
О значении в жизни людей социальных сетей говорить излишне – 99% пользователей Интернета зарегистрировано в какой-либо из них. Поэтому важно и вам завести группы и паблики, где будет продолжаться ваш контакт с клиентами. И вот уже на главной странице можно и нужно прикрутить иконки или виджеты ваших групп в социальных сетях. Это полезная штука, которая позволит вам не потерять клиента, если он хотя бы на чуть-чуть заинтересовался вашим предложением. Вполне возможно, что вашу группу, например, ВКонтакте, он добавит в закладки.
Если ваш сайт – это огромный портал, то не забудьте прикрутить на главной странице поисковую форму. Так вы облегчите жизнь всем посетителям сайта.
Если вы предлагаете услуги, то важно показать их воочию. Разместите примеры из вашего портфолио, разместите несколько главных товаров, которые вы предлагаете своим потребителям.
Очень эффективно выводить на главной отзывы клиентов, которые остались довольны работой с вами. Люди верят людям – эту простую формулу нужно запомнить. А вот как вызвать доверие и не переборщить – другой вопрос, и подходить к нему нужно с умом.
Золотая середина
Главное, всего должно быть в меру. Сегодня самый ценный ресурс каждого человека – это время. Большее количество дел выполняется на ходу. Поэтому никто долго не будет изучать ваш сайт, а тем более, главную страницу, на предмет нахождения того, что нужно. Если в течение первых 10 секунд пользователь не нашел полезной для него информации, забудьте о нем – больше к вам после закрытия страницы он не вернется. Таких, как вы – множество. Поэтому нужно либо быть проще – либо выделяться.
Давайте на секунду представим, что клиенту понравилось у вас на сайте, видимо, он нашел то, что его интересовало. Теперь остается самая малость – клиент хочет вам позвонить или оформить заказ.
А для этого на вашем сайта на самом видном месте, а не где-нибудь в «подвале», должны быть опубликованы контактные данные. Отдельная страница с контактами – это хорошо, но это только полдела. Не всякий захочет открывать дополнительную страницу, поэтому разместите, хотя бы номер телефона в шапке сайта. Так вы получаете больше шансов на то, что вам позвонят.
Привлекает – значит, работает
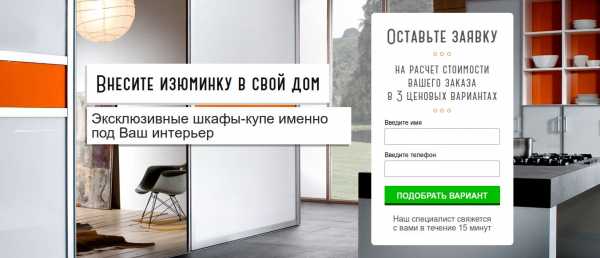
Эффективен на главной слайдер. Однако он должен быть разумным – красивая картинка и не менее привлекательный текст. И кнопка-призыв, с которой можно перейти на нужную страницу. Вот так должен выглядеть слайд. И, повторяемся, используйте анимационные настройки минимально – ваша задача не впечатлить клиента – «ах, какие мы клевые дизайнеры», а показать товар лицом.
И наконец, всю основную информацию – самую важную, помещайте в первый экран – так, чтобы клиенту не пришлось скролить, многие могут не сделать даже этого. Поэтому главные факты – на самом видном месте.
Здесь могут быть перечислены преимущества, которые получит клиент, начни он работу с вами. Здесь же можно привести некоторые цифры и факты, говорящие в вашу пользу.
Навигация по сайту
И, конечно же, не забывайте о правильной навигации – меню должно быть удобным. Разделы должны быть активными и вести на «правильные» страницы. Только не городите – слишком много пунктов не требуется. Если иначе никак, то хотя бы сгруппируйте так, чтобы меню выстраивалось в одну строку, а не в две, а то и в три. Если вы не знаете, как организовать навигацию правильно – лучше не мудрите. Изучите вопрос от корки до корки или обратитесь к специалистом – и результат не заставит себя ждать.
Короче говоря, создание главной страницы сайта – кропотливый и нескорый труд. Чтобы получить максимально эффективный инструмент, придется изрядно попотеть. Однако после того, как вы создадите именно то, что нужно, успех не заставит себя ждать. Вы это сразу поймете.
www.a5.ru
Основные структурные компоненты страницы сайта
Если человек, слабо разбирающийся в вопросах веб-дизайна, посетит несколько десятков разных сайтов, то каждый из них наверняка покажется ему уникальным и необычным. При этом сайты могут быть вполне заурядными и простыми (в плане своей структуры и компоновки). Отвлекать на себя внимание может графика, видео, различные цвета, используемые в дизайне и т.д.
Что касается структуры, то страницы большинства сайтов обладают одними и теми же компонентами, одним и тем же «каркасом», в ячейки которого «забивается» необходимая информация и программные модули. Ниже мы перечислим основные структурные компоненты страницы сайта.
Основные структурные компоненты страницы сайта
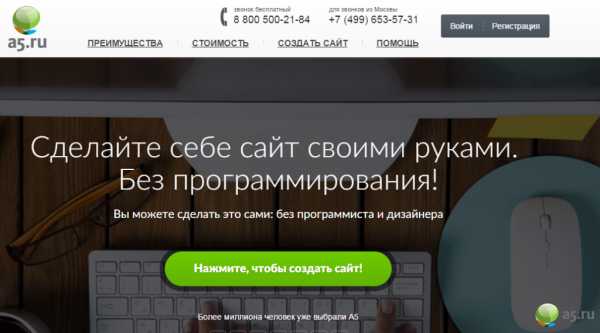
Хедер
Это верхняя часть сайта или его шапка, как принято говорить. Хедер обычно выполняет функцию оглавления страницы, в нем размещается самая важная и необходимая информация (важная для посетителей). Во-первых, это название сайта или фирмы (если рассматривать корпоративный сайт, то может быть и то и другое). Во-вторых, это графическая часть, которая призвана внести разнообразие в общий текстовый контент страницы, украсить ее. В-третьих, это панель ссылок или главное меню (опционально). То есть они могут быть, а могут и не быть. Также в хедере может быть размещена краткая контактная информация (email, телефон) или слоган фирмы. Очень часто хедер представлен в виде картинки, на которую нанесено название сайта, слоган, контакты.
Сайдбар
Это вертикальный блок, который начинается под хедером и идет практически до самого низа страницы. Сайдбаров может быть 2 – левый и правый. В ситуации, когда сайдбар один, он обычно является левым (располагается именно с левой стороны страницы). Как правило, сайдбар обладает небольшой шириной. В сайдбаре также размещаются различные элементы сайта. Во-первых, главное меню (чаще всего оно размещается именно здесь ввиду удобства для посетителей сайта). Во-вторых, реклама (баннеры, блоки со ссылками на другие сайты и т.д.). В принципе, реклама может размещаться и в других местах, однако сайдбар считается общепризнанным местом под рекламу среди многих вебмастеров. В-третьих, счетчики статистики посещаемости. Но они могут быть расположены и в нижней части страницы. В-четвертых, различные программные модули. К примеру, календарь, часы, облако тегов, списки популярных заметок. Другими словами, сюда вставляют то, что может быстро привлечь внимание посетителей.
Область основного контента
Это самая большая по площади часть страницы, которая предназначена для размещения контента сайта (текст, видео, графика). Данная область располагается под хедером, сбоку от сайдбара. Если на сайте присутствуют 2 сайдбара, то область основного контента будет окружена ими с двух сторон. Здесь обычно публикуются статьи, заметки, новости. Это своего рода, информационное «сердце» сайта. Кроме того, в области основного контента можно часто встретить блоки с рекламой (тот же Google Adsense или просто текстовые ссылки). Это можно объяснить тем, что реклама в самой статье будет несколько эффективней, чем реклама в отдельных блоках в сайдбаре. Также в данной области обычно располагается блок с комментариями (если они вообще есть на сайте), различные программные модули, к примеру, список похожих заметок.
Футер
Нижняя часть страницы ресурса или его подвал. Данная часть замыкает страницу сайта, в него сверху упираются сайдбары и область основного контента. По размеру футер во многих случаях сопоставим с хедером. В футере размещаются такие элементы, как копирайты (сведения о правообладателях – кому принадлежит сайт и контент на нем), счетчики посещаемости (также могут располагаться в сайдбаре), дополнительное меню (может дублироваться главное меню для большего удобства пользователей). Часто в футере можно встретить различного рода внешние ссылки, к примеру, на сайт автора шаблона CMS, шаблона форумного движка.
rebusmedia.ru