- 50 примеров лучших главных страниц сайтов — Plerdy
- 1. Главная страница Welly
- 2. Главная страница Ricky Michiels, 2019
- 3. Главная страница Jomor Design
- 4. Главная страница Precision Run
- 5. Главная страница Max Colt
- 6. Главная страница True Ventures
- 7. Главная страница Animal
- 8. Главная страница Ferro
- 9. Главная страница Planetary
- 10.
- 11. Главная страница EvaGher Makeup
- 12. Главная страница SIROPPE
- 13. Главная страница Union
- 14. Главная страница Vincent Saïsset — Portfolio
- 15. Главная страница Kühl&Han
- 16. Главная страница Few and Far
- 17. Главная страница Finding Ctrl
- 18. Главная страница Angle2 Agency
- 19. Главная страница Anoukia—in Pink
- 20. Главная страница Fabio Fantolino
- 21. Главная страница Design in Motion Festival
- 22. Главная страница MST—We create digital stories
- 23.
- 24. Главная страница Alacran Group
- 25. Главная страница Studio P2MV
- 26. Главная страница Getz
- 27. Главная страница NourishEats by Joanna L.
- 28. Главная страница Versett
- 29. Главная страница Temporary Measures
- 30. Главная страница Lundqvist&Dallyn
- 31. Главная страница Mogney
- 32. Главная страница White Square
- 33. Главная страница This Is Sleep
- 34. Главная страница Jorik
- 35. Главная страница Baunfire
- 36. Главная страница Graphit Type
- 37. Главная страница LOOP
- 38. Главная страница Olivier Ouendeno — Portfolio
- 39. Главная страница Auberive
- 40. Главная страница 2018: Year in Review
- 41. Главная страница Won Hundred
- 42. Главная страница Bruegel – Once in a Lifetime
- 43. Главная страница RALLY
- 44.
- 45. Главная страница Pelizzari Studio
- 46. Главная страница Lasse Pedersen
- 47. Главная страница Google Store
- 48. Главная страница Goldkant Interior
- 49. Главная страница Heller Designstudio
- 50. Главная страница My 360° Mirror
- Как написать текст для страницы «О Нас» на сайте компании
- Как оформить главную страницу сайта: 11 ценных рекомендаций
- Как правильно оформить главную страницу сайта: основные составляющие
- Главная страница сайта как оформить её правильно, по пунктам
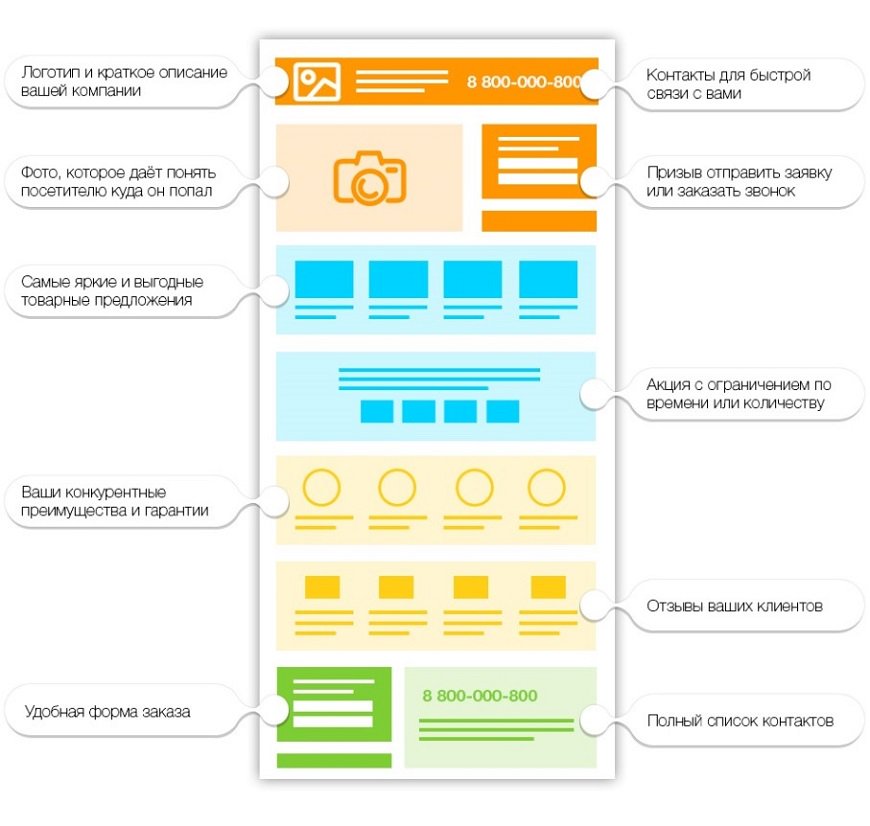
- 1. Информативность
- 2. На одной «волне» с ЦА
- 3. Ценность предложения
- 4. Функциональность и юзабилити
- 5. Как оформить главную страницу: призыв к действию
- 6. Изменяемость
- 7. Как оформить главную страницу: приятный дизайн
- 8. Логотип
- 9. Как оформить главную страницу: понятная навигация
- 10. Помощь в выборе действия
- 11. Изображение
- Как оформить главную страницу: личный совет
- Как оформить страницу «Контакты» на сайте
- Как оформить страницу благодарности на сайте
- Рекомендации по созданию сайта: грамотное оформление стр. Контакты
- Что такое главная страница сайта: как правильно ее оформить, что на ней разместить, структура, образцы и примеры оформления
- Что такое самая главная страница сайта и какова ее основная цель
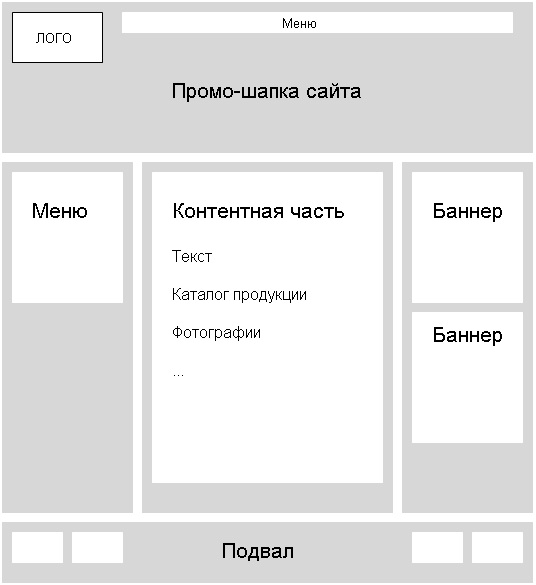
- Структура главной страницы сайта
- Какие задачи решает главная страница
- Виды, как можно оформить самую главную страницу любого сайта
- Что должно быть на любой главной странице сайта
- Как можно оформить главную страницу и что добавить
- Что еще разместить на главной странице сайта
- Оформление главной страницы сайта: топ 5 примеров лучших интернет-магазинов
- Топ 5 лучших примеров для продуктов/услуг
- Заключение
- Как создать веб-сайт в 2021 году: пошаговое руководство
- Как создать веб-сайт
- 01.Установите свою цель
- 02. Выберите конструктор веб-сайтов
- 03. Определите свой макет
- 04. Заявите о своем доменном имени
- 05. Соберите свой контент
- 06. Добавьте нужные страницы
- 07. Создайте элементы своего веб-сайта
- 08. Выберите профессиональные инструменты, которые вам нужны.
- 09. Сделайте его доступным для всех
- 10. Оптимизация для мобильных устройств
- 11. Усильте свой SEO
- 12. Взаимодействие с посетителями
- 13. Запросите отзыв
- 14. Публикация и обновление
- Как создать веб-сайт
- Как создать веб-сайт [2021]
- Что такое веб-дизайн?
- Веб-дизайн и веб-разработка
- Шаг 1. Определите цель своего сайта
- Шаг 2. Выберите платформу своего веб-сайта
- Шаг 3. Выберите шаблон или тему
- Шаг 4. Выберите начальный брендинг
- Шаг 5. Создайте макеты своего веб-сайта и начальные страницы
- Шаг 6. Создайте, найдите и добавьте свой контент
- Лучший способ узнать больше о том, как создать веб-сайт
- 10 принципов хорошего веб-дизайна — Smashing Magazine
- Принципы хорошего веб-дизайна и рекомендации по эффективному веб-дизайну
- Как думают пользователи?
- 1. Не заставляйте пользователей думать
- 2. Не теряйте терпение пользователей
- 3. Умейте привлекать внимание пользователей
- 4. Стремление к раскрытию функций
- 5. Используйте эффективное письмо
- 6.Стремление к простоте
- 7. Не бойтесь белого пространства
- 8. Эффективное общение с помощью «видимого языка»
- 9. Условные обозначения — наши друзья
- 10. Тестируйте рано, тестируйте часто
- Принципы отличного дизайна: мастерство — Smashing Magazine
- 9 распространенных ошибок юзабилити в веб-дизайне — Smashing Magazine
- 1. Крошечные интерактивные области
- 3. Повторяющиеся заголовки страниц
- 4. Контент, который трудно сканировать
- 5. Нет возможности связаться с вами
- 6. Нет возможности поиска
- 7. Слишком много функций, требующих регистрации.
- 8. Старые постоянные ссылки никуда не ведут
- 9. Длинные регистрационные формы
- Меньше мышления
- 30 вопросов юзабилити, о которых следует знать — Smashing Magazine
- Дизайн веб-страниц: подробное руководство
50 примеров лучших главных страниц сайтов — Plerdy
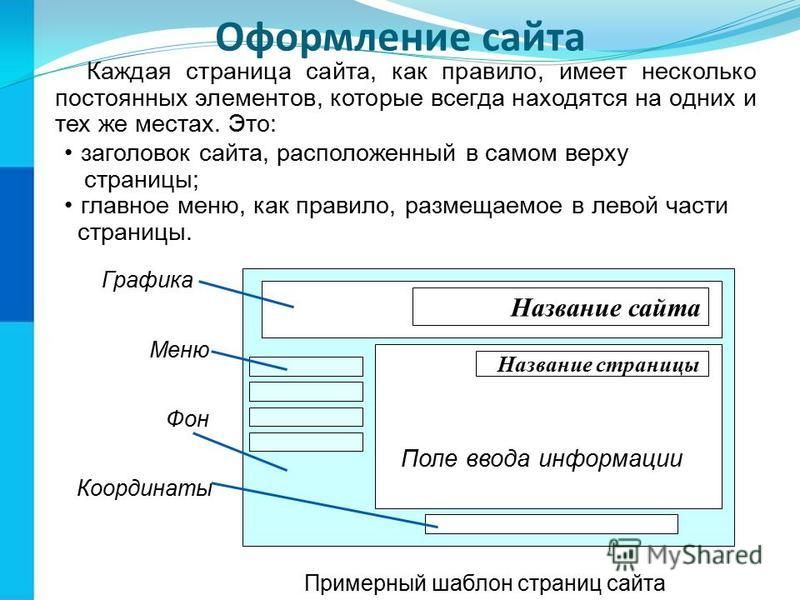
Проблема чистого листа, когда не знаешь, с чего начать новый проект, гонит дизайнеров на специальные веб-порталы за вдохновением. Среди таких ресурсов стоит Awwwards — мекка для веб-дизайнеров, черпающих творческие силы в успешных проектах коллег. Ресурс собирает лучшее из мира веб-дизайна, создает свои рейтинги, благодаря которым можно увидеть, какие тенденции царят в мире разработки сайтов.
Мы уже писали о рейтинге лучших студий 2018 года по версии ресурса. Очередь пришла к дизайну Главных страниц — примеров особо интересных решений от разработчиков со всего мира. Ниже мы составили рейтинг лучших Домашних страниц, которым компетентное жюри Awwwards присвоило награду “Сайт дня”. На примере этих сайтов можно оценить, сложен ли в реализации проект, способный получить признание лидеров отрасли.
1. Главная страница Welly
Перейти на главную страницу https://www.getwelly.com/
Американский стартап заказал разработку сайта студии illcreative из Нью-Йорка. Суть стартапа — продажа ярких наборов первой медицинской помощи. Цвет и комплектацию пользователь может выбрать на свой вкус. Столь тревожная сфера деятельности и продающий сайт — разработчики смогли решить вопрос совмещения этих областей в красивый проект.
Суть стартапа — продажа ярких наборов первой медицинской помощи. Цвет и комплектацию пользователь может выбрать на свой вкус. Столь тревожная сфера деятельности и продающий сайт — разработчики смогли решить вопрос совмещения этих областей в красивый проект.
Итогом стал позитивный сайт с оранжевыми цветовыми акцентами для целевых действий. А для первого экрана специалисты illcreative выбрали полигональный стиль, поставив во главу анимированный ролик, на котором красиво разложена продукция Welly. Анимация используется и в других презентационных блоках, что позитивно влияет на пользовательский опыт.
2. Главная страница Ricky Michiels, 2019
Перейти на главную страницу https://www.rickymichiels.com/
Наиболее поражающие воображение тенденции предоставляют сайты из сферы шоу-бизнеса. Особое место занимают сайты деятелей и агентств из мира высокой моды. Одним из таких стало портфолио для кастинг-студии Ricky Michiels. Идеи для этого проекта фрилансер-разработчик Jason Bradley почерпнул у глянцевых журналов моды, поместив на главную страницу красочные фешн-фото.
В 2013 году тенденцию дизайна сайтов Веб 2.0 сменила портальная (журнальная) верстка. Круглые линии, реалистичные градиенты и объемные иконки уступили место острым углам, плоскому дизайну, минимализму и чистоте изображения. Истина “все гениальное — просто”, определяющая смысл журнальной верстки, не теряет актуальности и в 2019 году.
3. Главная страница Jomor Design
Перейти на главную страницу https://www.jomor.design/
“Лучшее портфолио — собственный сайт” — так решили специалисты канадской студии Jomor Design из Монреаля, и разработали простую веб-страницу, на первый взгляд. Обычные и всем понятные шрифты, обычные фото. Но все дело — в анимации и Parallax-эффекте. Сайт реагирует на каждое действие пользователя, то отзываясь на движение мышки, то реагируя на скролл, то привлекая внимания к ключевым моментам. Гармоничное воплощение возможностей простых эффектов — этим специалисты студии и привлекли внимание жюри Awwwards.
4. Главная страница Precision Run
Перейти на главную страницу https://precisionrun. com/
com/
От моды — к спорту, в котором одного взгляда на первый экран должно быть достаточно, чтобы почувствовать мотивацию к рекорду. Все это — о проекте Precision Run, объединяющего поклонников бега в турнирные таблицы и сообщества. Парижская студия Area 17, занимавшаяся разработкой сайта, решила вдохновиться спортивной рекламой и оживить рекламные постеры на сайте в видеороликах.
Изображения тоже есть — и они были сделаны в максимальном размере, масштабно, в ярких фильтрах, запечатляя процесс бегового тренинга. И третий конек сайта — типография, в тех же масштабных вариациях толстых, широких и основательных, как беговые кроссовки, шрифтов.
5. Главная страница Max Colt
Перейти на главную страницу https://maxcolt.com/
Украинская студия Adwanced.team поделилась с публикой Awwwards результатом работы над портфолио для отмеченного престижными наградами разработчика визуальных эффектов Max Colt, работавшего с Lil Wayne, Coldplay, Nicky Minaj, Kanye West, Imagine Dragons.
Тема портфолио задала тон фишкам сайта: анимация шрифтов и изображений была дополнена интерактивом. Чтобы запустить работу сайта стоило всего лишь кликнуть и удержать левую клавишу мышки. Этим создавалась интрига, вовлекающая посетителя. Дальнейшую работу делали работы автора, производя тот необходимый wow-эффект.
6. Главная страница True Ventures
Перейти на главную страницу https://trueventures.com/
Студия Ueno уже была в ТОП-25 студий по версии Awwwards-2018, уже имеет 29 наград ресурса, 13 из них — в номинации “Сайт дня”.
Студия представила новую работу, которую оценили жюри — ресурс для платформы для венчурных предпринимателей True Ventures.
Простой белый фон, черно-белая гамма презентационных роликов и минимум цветовых акцентов. “Ничего лишнего” — меткое описание ресурса. Лишь анимационная деталь в виде маркера, отмечающего акценты — как бы это делал деловой человек, делая пометки в своем рабочем ежедневнике, — создает цепляющий эффект сопричастности у посетителя к тому, что делает платформа — находит людей, способных решить важные проблемы бизнеса.
7. Главная страница Animal
Перейти на главную страницу https://animal.cc/
Еще один корпоративный сайт для дизайн-студии Animal (Стокгольм). Не мудрствуя лукаво, специалисты студии использовали прозрачный белый фон и простые шрифты. Но волшебство начинается во время взаимодействия: распадающиеся слоганы на первом экране при наведении мышкой, листающееся портфолио во время кликов, меняющиеся надписи раздела features. Простой с виду сайт превращается в увлекательную “залипалку”, в которой пользователь вовлекается в игру с интерактивными элементами страницы. Надолго.
8. Главная страница Ferro
Перейти на главную страницу https://ferro.pt/en/
Еще одна студия, участвовавшая в рейтинге лучших разработчиков 2018 года по версси Awwards — Bürocratik из португальского города Coimbra разработала корпоративный сайт для компании Ferro — международного производителя продукции из углеродистой стали.
Простая задумка — презентационный ролик на первом экране, затемненный “промышленный” бэкграунд и яркие акценты для целевых действий. Выполнение микса простых вещей проведено на профессиональном, качественном уровне. Чистый дизайн дополняет высокая техническая оптимизация ресурса, благодаря чему сайт попросту удобен. Чем и подкупил жюри — самый высокий средний балл 7,6 получил параметр оптимизации под мобильные устройства. Что доказывает первичность удобства, а уж потом — деталей оформления.
Выполнение микса простых вещей проведено на профессиональном, качественном уровне. Чистый дизайн дополняет высокая техническая оптимизация ресурса, благодаря чему сайт попросту удобен. Чем и подкупил жюри — самый высокий средний балл 7,6 получил параметр оптимизации под мобильные устройства. Что доказывает первичность удобства, а уж потом — деталей оформления.
9. Главная страница Planetary
Перейти на главную страницу http://planetary.co/
“Нужен яркий сайт, мы же дизайном занимаемся” — решили специалисты студии Planetary из США, сделав первый экран своего корпоративного ресурс похожим на клубничную жевательную резинку. Позитивный розовый вписывается как в рамки жизнерадостного настроения и успешно сочетается с бодрой анимацией взаимодействий со страницей и flat-стилем иконок и кнопок страницы. За счет этого внимание к каждому горячему объекту автоматически возрастает. А темный задний фон не выглядит скучным, давая дорогу нужным, целевым действиям.
10.
 Главная страница LARGO Inc. Rebranding
Главная страница LARGO Inc. RebrandingПерейти на главную страницу https://largo.studio/
Абсолютно противоположный подход к оформлению сайта для дизайн-агентства — сдержанный минимализм и анимированная типографика, а яркими акцентами сделать фото работ. Именно так и поступили студия специалисты японской студии Shiftbrain с сайтом для агентства LARGO, занимающегося оформлением салонов красоты, ресторанов и офисов. В море пестрых интернет-страниц сайт агентства станет ярким и запоминающимся именно за счет своей, на первый взгляд, простоты и неприметности.
11. Главная страница EvaGher Makeup
Перейти на главную страницу https://evagher.com/en
Хотите увидеть испанский подход к веб-дизайну? Со всей страстью и увлеченностью специалисты Burundanga Studio подошли к разработке веб-портфолио для визажиста EvaGher. Использование насыщенности и контрастов в фешн-фотографиях, меганадписей в духе глянцевых журналов, как будто сделанных страстной кистью испанского художника — эти приемы смогли стать достойным аргументом для жюри Awwwards и принести проекту титул “Сайт дня”.
12. Главная страница SIROPPE
Перейти на главную страницу https://siroppe.com/
Обычная практика, когда в дизайне сайта используется три цвета. Но разработчики испанской студии Siroppe в своем корпоративном сайте сумели ограничиться двумя. Остальное сделала типографика, забавная анимация и краткая, но нескучная текстовая часть. Например, на странице портфолио вместо заезженного названия в тайтл разработчики поставили крылатую фразу Гэндальфа “Бегите, глупцы!”, что уже вызывает улыбку, еще до загрузки страницы. Минимум фото для проектов и портфолио, и максимум молодежной анимации — и рецепт вкусного веб-сиропа по-испански готов!
13. Главная страница Union
Перейти на главную страницу http://www.union.co/
Диджитал-агентство из американского города Шарлот создало для себя корпоративный сайт с чистым белым фоном, на котором эффектно смотрится игра типографики. Рекламные анимированные слоганы в удобном размере и с оптимальных кеглем расположены по очень простой сетке. Такая предсказуемость откровенно радует глаз и стимулирует к изучению сайта. Особо игрой шрифтов отличилось главное меню, в котором увеличенным шрифтом выделены основные пункты — портфолио, услуги и “Об агентстве”. Сама иконка меню ненавязчиво расположена в левом нижнем углу. Такое решение вносит нотку необычности в привычную сетку, что делает меню самым запоминающимся местом на сайте.
Такая предсказуемость откровенно радует глаз и стимулирует к изучению сайта. Особо игрой шрифтов отличилось главное меню, в котором увеличенным шрифтом выделены основные пункты — портфолио, услуги и “Об агентстве”. Сама иконка меню ненавязчиво расположена в левом нижнем углу. Такое решение вносит нотку необычности в привычную сетку, что делает меню самым запоминающимся местом на сайте.
14. Главная страница Vincent Saïsset — Portfolio
Перейти на главную страницу https://www.vincentsaisset.com/
Французский разработчик интерактивных элементов Vincent Saïsset (Париж) совместно с дизайнером Ludmilla Maury разработал сайт, который должен был стать его портфолио. В проекте разработчики использовали силу современной типографики, умноженной на креативные интерактивные взаимодействия мыши, кликов и переходов.
15. Главная страница Kühl&Han
Перейти на главную страницу https://kuhlandhan.com/
Датская дизайн-студия анимации Kühl&Han заказала разработку корпоративного сайта агентству Norgram, и это проект тоже попал в номинацию “Сайт дня”. В дизайне разработчики использовали всю красоту макросъемки и 3D-визуализации, поставив анимированные 3D-ролики на первый экран. Что характерно — страница состоит из одного экрана, при этом, содержит всю информацию, которая может понадобиться — контакты, ссылка на портфолио и описание студии. Все это обыграно современной типографикой, расположено в “горячих” местах, не перетягивая на себя все внимание посетителя, но и не теряясь на динамичном фоне.
В дизайне разработчики использовали всю красоту макросъемки и 3D-визуализации, поставив анимированные 3D-ролики на первый экран. Что характерно — страница состоит из одного экрана, при этом, содержит всю информацию, которая может понадобиться — контакты, ссылка на портфолио и описание студии. Все это обыграно современной типографикой, расположено в “горячих” местах, не перетягивая на себя все внимание посетителя, но и не теряясь на динамичном фоне.
16. Главная страница Few and Far
Перейти на главную страницу https://www.few-far.co/
При первом взгляде на сайт британской студии дизайна и разработки Few and Far кажется, будто у ресурса проблемы с версткой, но это — лишь крючок, который заставляет промотать сайт дальше. А с продвижением вниз блоки страницы оживают, меняют размер и лишняя темная полоса в правой части экрана оказывается блоком портфолио. Такой тонкий подход говорит о нестандартном подходе к вовлечению пользователя. Вместе с тем, это свидетельствует о высоком профессионализме и опыте понимания пользовательского опыта. Сайт работает без лишних wow-эффектов, используя только психологию веб-серфинга и немного удобной типографики.
Сайт работает без лишних wow-эффектов, используя только психологию веб-серфинга и немного удобной типографики.
17. Главная страница Finding Ctrl
Перейти на главную страницу https://findingctrl.nesta.org.uk/
Креативный проект от манчестерской студии ToyFight (Великобритания) предлагает поразмышлять над историей интернета, которому в октябре 2019 года исполнится 50 лет. Студия уже в шестой раз попадает в рейтинг Awwwards в номинацию “Сайт дня”.
Посетителям ресурса разработчики предложили интересную идею и информативное наполнение с долей юмора. Информация обыграна интерактивной графикой, использованием material-цветов для фона. Для первого экрана специалисты выбрали идею с интерактивной 3D-моделью привычной “указывающей руки”, которая вращается, в зависимости от того, в какой стороне находится курсор мышки.
18. Главная страница Angle2 Agency
Перейти на главную страницу https://angle2.agency/
Украинская студия дизайна и разработки Angle2 из Киева реализовала свой корпоративный сайт, удачно обыграв собственное название. “Посмотрите на свой продукт под разными углами” — призывает слоган на главной странице. Если повести в сторону курсором мышки, то слоган последует следом, изменяя угол отображения текста. Давая, тем самым, пользователю реально прочувствовать смысл фразы. Этого игровой элемент — еще один способ вовлечь пользователя во взаимодействие, не требующий сложных технических решений. Только немного фантазии и кода.
“Посмотрите на свой продукт под разными углами” — призывает слоган на главной странице. Если повести в сторону курсором мышки, то слоган последует следом, изменяя угол отображения текста. Давая, тем самым, пользователю реально прочувствовать смысл фразы. Этого игровой элемент — еще один способ вовлечь пользователя во взаимодействие, не требующий сложных технических решений. Только немного фантазии и кода.
19. Главная страница Anoukia—in Pink
Перейти на главную страницу https://www.pink.anoukiaperrey.com/
Американская студия Saint Roman совместно с 3D-дизайнером Anoukia Perrey разработали ее портфолио, в котором поместили летний сет ее работ, объединив в коллекцию “Anoukia in Pink”.
Оформление сайта напомнило популярную в сети Инстаграм тенденцию, когда все фото публикуются в единой цветовой гамме. Такие профили запоминается на фоне пестрых и неупорядоченных фотогалерей.
Заимствования пользовательского опыта из социальных сетей уже стали надежным способом сделать свой веб-ресурс запоминающимся, поскольку такой источник вдохновения — проверенный многотысячной аудиторией, и имеет несколько дополнительных бонусов в виде информации об аудитории, которую можно использовать для разработки маркетинговой стратегии сайта.
20. Главная страница Fabio Fantolino
Перейти на главную страницу https://www.fabiofantolino.com/en
Дизайн-агенство Adoratorio из Бресции (Италия) — еще один номинант в рейтинге на звание “Студия года-2018” по версии Awwwards на этот раз представила сайт дня — портфолио туринского архитектора Фабио Фантолино. Проект представляет собой постепенно набирающую популярность одноэкранную версию главной страницу, с которой можно быстро перейти в другие важные разделы — услуги, об авторе, контакты и т.д. Функцию создания wow-эффекта берет на себя анимация и фото проектов архитектора, дополненные типографикой в духе глянцевых журналов.
21. Главная страница Design in Motion Festival
Перейти на главную страницу https://demofestival.com/
Использовать рекламные афиши и проспекты в качестве источника вдохновения для веб-дизайна — ход беспрецедентно смелый. Но в разработке оформления сайтов тех же мероприятий смелый шаг приобретает оттенки оптимистичного вопроса “Почему бы и нет?”
Именно интернет-афишей и представляется веб-ресурс DEMO Festival (Нидерланды), разработанный агентством Dept (Амстердам). Яркость и насыщенность цветов, вычурность и гипермасштабность типографики прицельно показывают тематику ресурса — реклама массового мероприятия. Иногда и такой ход позволяет позиционировать мероприятие с первого взгляда. Если это произойдет — дальше только дело за техникой и информативным контентом.
Яркость и насыщенность цветов, вычурность и гипермасштабность типографики прицельно показывают тематику ресурса — реклама массового мероприятия. Иногда и такой ход позволяет позиционировать мероприятие с первого взгляда. Если это произойдет — дальше только дело за техникой и информативным контентом.
22. Главная страница MST—We create digital stories
Перейти на главную страницу https://mst.agency/
Яркий сайт, напоминающий россыпь сладких леденцов — именно такие ассоциации возникают при взаимодествии с корпортаивным ресурсом и портфолио московского агентства MST. Специалисты студии решили объединить две тенденции — объемность Веб 2.0, наложенную на цветовую схему и требования Material Design. Все, что есть на сайте, сделано в строгом минимализме и единстве стилей. На сайте нет фото — есть иллюстрации, любовно нарисованные под каждый проект. Жюри Awwwards оценили серьезность подхода к самопрезентации и присудили проекту заслуженный титул “Сайт дня”.
23.
 Главная страница Oui Will Agency
Главная страница Oui Will AgencyПерейти на главную страницу http://www.ouiwill.com/
Еще одно знакомое по рейтингу-2018 дизайн-студий — агентство Oui Will из сан-Диего (США). На этот раз студия представила обновленный собственный сайт, сделав ставку на Parallax-эффект, эффектные презентационные ролики и тонкую, гладкую типографику. Все разделено по экранам, для каждого слогана, ролика или новости — свой экран, никакого соседства. Сайт щедро сдобрен уместной анимацией и, где это возможно, интерактивным взаимодействием с пользователями, при этом, оставляя дух минимализма и сдержанности. Умение сочетать противоположности в очередной раз принесло студии место в рейтингах Awwwards.
24. Главная страница Alacran Group
Перейти на главную страницу https://alacrangroup.com/
Даже если пользователь зайдет на этот ресурс случайно, то уйдет он оттуда нескоро. Студия дизайна и разработки Jam3 из Торонто (Канада) совместно с творческой группой Alacran создала проект, предлагающий пользователю сорать свою мелодию из электронных семплов. Просто кликая по разным точкам, можно создать микс из звуков, а потом поделиться им с друзьями или оставить на сайте, чтобы другие пользователи смогли послушать то, что получилось.
Просто кликая по разным точкам, можно создать микс из звуков, а потом поделиться им с друзьями или оставить на сайте, чтобы другие пользователи смогли послушать то, что получилось.
Из дизайн-элементов на сайте представлены минималистичная иконографика, инфографика, необычная горизонтальная развертка страниц и material-цвета.
25. Главная страница Studio P2MV
Перейти на главную страницу https://p2mv.studio/
В мире дизайна все, что сделано во Франции, приобрело славу творчески неординарного бренда. Корпоративный ресурс и портфолио дизайн-студии Poignée из французского города Нант не обманывает это ожидание. Сайт предлагает посетителю оценить необычность каждого элемента оформления:
- логотип из креативно выполненной типографики;
- многозначность презентационного экрана, в котором работы представлены не привычным прямоугольником видео, а как анимированная художественная инсталляция, гармонично сочетающаяся со слоганом;
- журнальная верстка, крупные благородные шрифты с засечками и все это — на чистой черном фоне;
- скроллинг с приятным “доезжающим” parallax-эффектом.

26. Главная страница Getz
Перейти на главную страницу https://www.mariodragicevic.com/
Студия Bornfight из Загреба (Хорватия) разработала онлайн-портфолио для фотографа Mario Dragicevic. В таких проектах главное, чтобы ресурс не затмевал талант самого художника, но выгодно подчеркивал его. И в этом разработчики преуспели, создав сайт с чистым черным дизайном, журнальной типографикой и ненавязчивой анимацией работ фотографа.
27. Главная страница NourishEats by Joanna L.
Перейти на главную страницу https://nourisheats.co/
Дизайн от канадского дизайнера Kin Hui-Lo (Торонто) для кулинарного проекта Nourisheats поражает умением разработчика сочетать фото, типографику, иконографику и parallax-эффект. Специалист использовал всего понемногу в нужный пропорциях, чтобы не сделать блог слишком тяжелым и насыщенным. Использование натуральных неброских цветов позволяет избежать информационной перегрузки. А ненавязчивая анимация курсора и элементов меню позволяет сделать сайт интерактивным и вовлекает во взаимодействие.
28. Главная страница Versett
Перейти на главную страницу https://versett.com/
Агентство Versett из Калгари (Канада) представили публике Awwwards свой корпоративный сайт, и получили награду “Сайт дня” от жюри ресурса.
За wow-эффект отвечает видеопрезентация студии на первом экране Главной. Созданное настроение поддерживает анимация, строгая типографика, и интерактив для функциональных зон.
29. Главная страница Temporary Measures
Перейти на главную страницу https://www.craftedbygc.com/
Студия разработки Green Chameleon из Бристоля (Великобритания) ответственно подошла даже к такому ресурсу, как временный сайт-заглушка, который будет отображаться посетителям пока полный корпоративный сайт будет на переработке. Простой замысел — чистый черный фон, на котором эффектно смотрится цветная композиция с эффектом растекшейся акварельной краски и слоган сайта.
30. Главная страница Lundqvist&Dallyn
Перейти на главную страницу https://www. lundqvistdallyn.studio/
lundqvistdallyn.studio/
Белый фон, parallax-эффект, играющий черно-белыми информационными блоками, расположенными в шахматном порядке на странице — пожалуй, проще дизайн придумать сложно, однако, именно простота замысла и цепляет в оформлении сайта дизайн-студии Lundqvist&Dallyn, разработанном дизайнерами оксфордской студии Sam&Sara (Великобритания).
31. Главная страница Mogney
Перейти на главную страницу https://mogney.com/
В СССР существовал мультик “Пластилиновая ворона”, в котором животные превращались друг в друга под веселую песенку. Разработчики из отмеченной номинацией “Студия года-2018” воронежской студии Red Collar (Россия) определенно вдохновлялись этим мультиком. Проект Mogney — сайт новой платежной системы по QR-коду поражает впечатление сначала ярким цветовым сочетанием, а потом — анимациями, сменяющими друг друга при скроллинге. На выходе получилась динамичная картинка, которая поднимает настроение и желание воспользоваться сервисом.
32. Главная страница White Square
Перейти на главную страницу https://whitesquarecapital.com/
White Square — сайт инвестиционной фирмы, разработанный уже встречавшейся в нашем рейтинге итальянской студии Adoratorio. Оформление главной страниц — на грани искусства, поскольку реализовано с помощью одного лишь белого и теней. Красивые текстуры, сменяющие друг друга в одном цвете, плоский дизайн, гладкие шрифты, легкая сетка разметки страницы и ненавязчивая типографика, порционно выдающая информацию. Ресурс располагает к взаимодействию. удобством и уютом.
33. Главная страница This Is Sleep
Перейти на главную страницу https://thisissleep.co.uk/pages/your-sleep-solution
Сайт интернет-магазина постельного белья может быть только в пастельных тонах. И разработчики студии Loaf не стали мудрствовать лукаво, а просто позволили пользователям прочувствовать весь уют и тепло, которые могут дать товары интернет-магазина, дав возможность рассмотреть каждый со всех сторон и подробно описав их преимущества. Инфографический подход к описанию товаров с использование анимации, визуальных эффектов, мягкой типографики дал свои плоды — сайт получит титул “Сайт дня”, став дебютантом для британской студии в рейтинге Awwwards.
Инфографический подход к описанию товаров с использование анимации, визуальных эффектов, мягкой типографики дал свои плоды — сайт получит титул “Сайт дня”, став дебютантом для британской студии в рейтинге Awwwards.
34. Главная страница Jorik
Перейти на главную страницу https://jorik.askphill.com/
Простой parallax позволяет сделать сайт играбельным, если прикрепить точку просмотра главного экрана к курсору мышки. Решение авторства студии Ask Phiil из Амстердама (Нидерланды) добавило сайт нового бренда Lil’ Kleine: Jorik в рейтинг Awwwards и заслужило симпатии жюри. Чтобы не осталось сомнений, достаточно посмотреть на чистый и гладкий дизайн страницы, интерактивное взаимодействие на клики пользователя и “доезжающий” скролл, оставляющий приятное впечатление и заставляющие повторить опыт взаимодействия с ресурсом если не сразу, то хотя бы через время.
35. Главная страница Baunfire
Перейти на главную страницу https://www.baunfire.com/
Свежий взгляд на дизайн от резидентов Силиконовой долины Baunfire (Сан-Хосе, США). В нем нет масштабных фотографий или претенциозных рекламных роликов. Здесь царит дизайн с использованием простых символов, напоминающих ASCII Art — рисование символами — доведенный до уровня профессионализма. Добавить красивое цветовое сочетание, интерактивное взаимодействие с пользователем и мягкие анимационные эффекты функциональных объектов и элементов дизайна — и получим сайт-номинант на события дня.
В нем нет масштабных фотографий или претенциозных рекламных роликов. Здесь царит дизайн с использованием простых символов, напоминающих ASCII Art — рисование символами — доведенный до уровня профессионализма. Добавить красивое цветовое сочетание, интерактивное взаимодействие с пользователем и мягкие анимационные эффекты функциональных объектов и элементов дизайна — и получим сайт-номинант на события дня.
36. Главная страница Graphit Type
Перейти на главную страницу https://www.graphit-type.com/
Если есть желание выделиться из потока презентационных сайтов, то можно попробовать красиво нарушить абсолютно все рамки моды на веб-дизайн. Именно так и сделали LitDesignStudio для презентации своего шрифта Graphit, использовав его формы в дизайне сайта. Так они убили двух зайцев одним махом — и продукт показали во всех возможных вариациях, и запоминающийся дизайн, достойный титула “Сайт дня” создали.
37. Главная страница LOOP
Перейти на главную страницу http://www. agentur-loop.com/
agentur-loop.com/
Если есть желание выделиться, то можно еще попробовать привлечь внимание деталями. Например, плотно посидеть над дизайном футера, поиграв с типографикой и доведя соотношение шрифтов до уровня шедевра. Именно так поступили разработчики студии LOOP со своим сайтом, вдобавок к чистому дизайну основных разделов, которыми уже, возможно, даже и не удивить искушенное жюри Awwwards. А вот вниманием к деталям — вполне.
38. Главная страница Olivier Ouendeno — Portfolio
Перейти на главную страницу http://www.olouen.com/
Красивые фото анимацией и интерактивом не испортишь. Арт-директор Olivier Ouendeno (Париж, Франция) для своего портфолио подобрал фото, которые зашил под чистую подложку. Чтобы их увидеть, достаточно поводить курсором, а для полного просмотра — зайти в портфолио через креативное меню. Отдельного внимания заслуживает винтажно оформленная типографика.
39. Главная страница Auberive
Перейти на главную страницу https://auberivemusic. com/
com/
Сайт рок-бэнда уже по умолчанию обязан ломать шаблоны. Именно эту цель и преследовал разработчик Willy Brauner, создавая презентационный ресурс музыкального альбома группы Auberive, и рискнул даже пожертвовать скоростью загрузки во имя красивого эффекта. Сайт после загрузки показывает полноэкранное изображение группы, и подтягивает контентную часть через parallax-анимацию.
Передвижения посетителя тенью сопровождает плавающий курсор. Когда пользователь кликает по экрану, чтобы прослушать демо альбома, указатель “обрастает” стрелками листания, подсказывая, что можно делать на странице. Фоном отображается видео репетиции группы, позволяя пользователю приобщиться к процессу записи нового альбома.
На сайт добавили опциональную возможность прослушивать фоновую музыку, включить которую можно просто кликнув по экрану на специальной иконке.
Навигация умещается в один экран, и дальше предлагает пользователю листать экраны кликом мышки. Сайты на один экран явно становятся новым трендом в мире веб-дизайна, что показывает, что пользователи уже устали от лонгридов, и не прочь полистать веб-страницу, как журнал.
40. Главная страница 2018: Year in Review
Перейти на главную страницу https://2018.craftedbygc.com/
Дизайн-агентство Green Chameleon из Великобритании решило использовать parallax-эффект, чтобы создать просто на главной странице обзорного ресурса за 2018 год эффект VR. Смысл был именно в том, чтобы погрузить посетителя в события прошедшего года. Разработчики использовали современные технологии, чтобы дать прочувствовать именно идею погружения, позволяющей стать участником действия и творцом истории.
41. Главная страница Won Hundred
Перейти на главную страницу https://wonhundred.com/
Есть тут кто-то, соскучившийся по табличной верстке нулевых? Разработчики SPRING/SUMMER удивили жюри Awwwards, предложив на суд беспрецедентный проект сайта для капсульной коллекции одежды Won Hundred. В этой странице есть все из дизайна девяностых-нулевых: белый фон, однопиксельные границы табличек, в которые вписано главное меню, форма рассылки и карточки товаров. Дополнительный флер гениальности вносят стандартные цвета и типографика, и даже бегущая строка заголовков. Вишенкой на торте выступают рекламные баннеры в лучших традициях WordArt. Нельзя упрекнуть датских разработчиков в хорошем чувстве юмора.
Дополнительный флер гениальности вносят стандартные цвета и типографика, и даже бегущая строка заголовков. Вишенкой на торте выступают рекламные баннеры в лучших традициях WordArt. Нельзя упрекнуть датских разработчиков в хорошем чувстве юмора.
О том, что мы, все-таки, в конце десятых, напоминает интерактивность функциональных элементов. За минутку ностальгии сайт заслуженно получил титул сенсации дня.
42. Главная страница Bruegel – Once in a Lifetime
Перейти на главную страницу https://www.bruegel2018.at/
Разработчики студии Wild Вены (Австрия) для сайта выставки Питера Брейгеля в Венском Музее Искусств не стали изобретать велосипед, а воспользовались работами самого мастера. Их они доработали с помощью анимации, оживив многочисленных персонажей картин художника. Этого оказалось достаточно для wow-эффекта на первом экране.
Чтобы сайт не выглядел бледно, то некоторые другие фото, вперемешку с презентационными видео, разместили немного ниже в виде мозаики.
Типографика здесь не могла быть иной, кроме как из семьи Antiqua. Как и цвета приглушенных, слегка крафтовых акцентов — их дизайнеры взяли прямо с полотен.
43. Главная страница RALLY
Перейти на главную страницу http://rallyinteractive.com/
От фантазийных нарушений правил — к традиционному их соблюдению. Разработчики студии Rally из США доказали на примере своего нового корпоративного, что гайдлайны Google относительно дизайна — очень даже полезная вещь. Простое соблюдение правил типографики, правил “чистого” дизайна и белой подложки, добавить немного анимированных геометрических форм и интерактива в виде изменения размера надписей и смены цветов подложки — и можно получить гладкий дизайн, достойный звания “Сайт дня”.
Пример вдохновит начинающих дизайнеров, у которых нет опыта игры шаблонами, зато есть хорошее знание теории. Простое следование правилам тоже может принести признание, хотя, ложка креатива в бочке стандартов сделает дизайн вкуснее.
44.
 Главная страница Dapper Fundation
Главная страница Dapper FundationПерейти на главную страницу https://www.dapper.fr/
Рецепт удачного дизайна от креативной студии VIENS-LÀ (Франция) на примере сайта для культурного Фонда Даппера:
- Красиво обыгранные изображения в единой цветовой гамме и в тон им — цветовые акценты целевых элементов.
- Все это положено на плоский остроугольный дизайн, в котором каждое действие сопровождается ненавязчивой анимацией.
Все, больше ничего не нужно. Разве что — не экономить на качестве, и технически оптимизировать ресурс. Врожденное стремление к гармоничному и прекрасному, живущее в каждом пользователе интернета, оставшуюся работу возьмет на себя.
45. Главная страница Pelizzari Studio
Перейти на главную страницу https://pelizzari.com/en/
Еще один “Сайт дня” от итальянской студии Adoratorio — портфолио студии дизайна интерьеров для отелей, вилл и ресторанов Pelizzari Studio. Дизайнеры агентства используют традиционные для своих ресурсов приемы: качественные профессиональные фото, античные шрифты, анимирование элементов в духе Material Design.
46. Главная страница Lasse Pedersen
Перейти на главную страницу http://lassepedersen.biz/
Датчане уверенно нацелились перенять пальму первенства по части креатива у французов. Дизайнеры KASPER LAIGAARD STUDIO представили публике и жюри Awwwards свой проект — портфолио парикмахера и стилиста Lasse Pedersen.
Дизайн ресурса воистину соблюдает все условия минимализма, в нем представлены исключительно работы стилиста. Но все выдержано в духе глянцевого журнала, что и ожидается от деятеля в сфере моды: характерные фото, строгая типографика, следование четкой сетке, в лучших традициях печатных изданий.
Поддерживается настроение глянца горизонтальным листанием при скроллинге с характерной анимацией переходов, как у настоящего журнала и счетчиком страниц. И все. Каталог работ для модного стилиста готов.
47. Главная страница Google Store
Перейти на главную страницу http://store.google.com/
Сложно ожидать от сайта Google Store дизайн, не соответствующий строгим гайдлайнам самой поисковой сети. Неизвестно, как студия BASIC (США) подходила к его разработке — сначала поработав над соответствием требованиям Material Design, а потом добавляя креатив, или наоборот? Итогом оказался магазин, наполненный качественными фото, вызывающими восторг — будь то изображение товара или рекламного атмосферное фото.
Неизвестно, как студия BASIC (США) подходила к его разработке — сначала поработав над соответствием требованиям Material Design, а потом добавляя креатив, или наоборот? Итогом оказался магазин, наполненный качественными фото, вызывающими восторг — будь то изображение товара или рекламного атмосферное фото.
Изображения оттеняют функциональные элементы простых форм, стандартные Google-шрифты и фирменный логотип из буквы G то тут, то там. Просто чтобы ненавязчиво напомнить пользователю, на чьем (!) сайте он находится. Это поддержит интеграция с Google-аккаунтом. Даже не надо входить — все уже готово к покупкам!
48. Главная страница Goldkant Interior
Перейти на главную страницу https://goldkant.de/
Привычный parallax-эффект может творить чудеса в руках прагматичных немейких дизайнеров. Разработчики из студии HUMANS&MACHINES (Берлин, Германия) предложили для своего проекта — сайта студии интерьеров Goldkant предельно простую структуру и сдержанный дизайн с минимумом цветовых акцентов.
Весь изюм они вложили в интересно обыгранный скроллинг, при котором посетителя ресурса как будто заглядывает через окошки, в которых видит примеры работ студии.
А самую высокую оценку жюри поставило за оптимизацию под мобильные устройства. Простая схема отлично вписывается в рамки экрана смартфона и делает просмотр сайта удобным даже на ходу.
49. Главная страница Heller Designstudio
Перейти на главную страницу https://heller.tv/
Еще один проект итальянцы Adoratorio разработали для немецкой студии дизайна Heller. Сайт рискует стать “залипалкой” с первого экрана. Посетитель может надолго задержаться, играя с картинками презентации, которые будут гуськом следовать за курсором мышки. А чтобы время проходило с пользой, поверх презентации бегущей строкой будет идти описание студии.
Интересен эффект наложения надписи на изображения: когда текст “наезжает” на картинку, то цвета надписи инвертируются в соответствии с картинкой. Так достигается удобство чтения.
Ресурс полон забавных анимаций, вроде японских смайликов и анимированных шлейфов у фото в галерее. Портфолио выглядит респектабельно, а анимация придает ему элемент игры — возможно, именно этого и пожелают пользователи в поисках подходящей дизайн-студии.
50. Главная страница My 360° Mirror
Перейти на главную страницу https://www.my360mirror.com/
Как удачно продать дизайнерское зеркало? Дизайнер Stella Petkova (Болгария) нашла способ, предложив свое видение, каким должен быть дизайн для торгового марки My 360° Mirror, чтобы идея бренда пришлась посетителю по вкусу.
А замысел дизайна пришел прямо из названия: даешь зеркало с обзором на 360° — так покажи его именно вот так, с любой стороны. Презентация товара разворачивается перед посетителем по мере скроллинга. Идея не новая, но неизменно выигрышная для презентации товаров, хоть и связана с хлопотами в подготовке фотоматериала.
Дополняют интерактив красивая цветовая схема: нейтральный серый фон стал отличной подложкой, на которой синие акценты смотрятся наиболее эффектно.
Выводы
Если проследить тенденции, царящие в мире современного веб-дизайна, то вырисовывается следующая картина:
- намечается тенденция перехода от лонгридов к одноэкранным сайтам с переходами через клик или скролл, которые были популярны в нулевых. Отличает лишь современную версию Веб 2.0 сокращение контентной части до предельного минимума, и действительно до одного экрана, без скролла вниз — эта функция уже занята под переходы;
- parallax-эффект все так же не сдает позиций, являясь классикой для создания wow-эффекта. Разница — в реализации. Не всегда это — простой скролл полотен текста, разделенного окошками с визуальными элементами (видео, фото). Теперь эффект становится основой для 3D-презентации или полигональной развертки, выступая способом управлять картинкой и углом ее обзора;
- музыка и видео все еще добавляются на сайты — где это важно. Иногда наличие такого оформления может замедлять скорость загрузки ресурса. На этот случай дизайнеры придумывают креативную заглушку с элементами интерактива, чтобы пользователь не скучал;
- интерактив может стать и способом развлечь посетителя на сайте.
 Забавные игровые элементы могут присутствовать практически на любом ресурсе — даже на сайте респектабельного дизайнерского бюро, лишь бы приподнятое и веселое настроение, которое они вызывают, было уместным и не входило с в противоречие с тематикой ресурса;
Забавные игровые элементы могут присутствовать практически на любом ресурсе — даже на сайте респектабельного дизайнерского бюро, лишь бы приподнятое и веселое настроение, которое они вызывают, было уместным и не входило с в противоречие с тематикой ресурса; - дизайн, достойный наград, может быть выполнен и без особо сложных эффектов. При должном усилии, сайт, разработанный фрилансером, может привлечь внимание жюри. “Вывезти” веб-ресурс может просто следование гайдлайнам Google, без покушения на игру с нормами, какую могут себе позволить маститые дизайн-агентства;
- покушение на нормы — при должном уровне мастерства (или смелости) можно нарушить абсолютно все нормы, и попасть в рейтинг. Если знать, какие нарушения придутся публике по душе. в этом поможет глубокое исследование вкусов целевой аудитории и рынка в целом.
Как написать текст для страницы «О Нас» на сайте компании
Содержание:
Зачем нужна страница «О нас»
Даже если вы считаете, что главная страница вашего сайта максимально информативна, не стоит относиться к оформлению страницы о компании, как к чему-то второстепенному.
Поэтому постарайтесь оформить страницу сайта «О нас» таким образом, чтобы читатели ни на йоту не засомневались в том, что вы — это именно то, что они искали. Найдите способ заинтересовать зашедшего, увлечь и склонить к решению остаться и заказать услугу или товар именно у вас.
Каким должен быть хороший текст о компании
Страницу “О нас”, как правило, не оптимизируют под запросы. На нее пользователи обычно заходят не из поисковых систем, а уже находясь на сайте, перейдя из других разделов.
Так как главная задача текста на странице о компании на вашем сайте – заинтересовать и поближе познакомить с вами, то в первую очередь надо его написать интересно. Поэтому не стоит просто выкладывать краткую биографию компании — вряд ли кому-то будут интересны сухие изложения фактов. Но и не стоит «распускать павлиний хвост» и напропалую хвастаться успехами компании.
Поэтому не стоит просто выкладывать краткую биографию компании — вряд ли кому-то будут интересны сухие изложения фактов. Но и не стоит «распускать павлиний хвост» и напропалую хвастаться успехами компании.
В первом случае посетители раздела «О нас» сразу же начнут зевать и поторопятся выйти с вашего сайта. А во втором, если текст о компании написать и оформить интересно, возможно, они и дочитают его до конца. Но при этом подумают: «Ну, допустим, компания действительно хороша. А нам-то что с этого?»
Так что прежде, чем написать текст о компании, подумайте не только о том, что вы хотите рассказать, но и о том, что потенциальные клиенты хотят услышать. А как вы считаете,
 Они ведь именно за этим к вам и пришли – выгодно приобрести лучший товар или услугу, а не просто порадоваться вашим успехам.
Они ведь именно за этим к вам и пришли – выгодно приобрести лучший товар или услугу, а не просто порадоваться вашим успехам.
Написать о себе так, чтобы это было интересно другим, совсем не сложно. Нужно только придерживаться основных правил:
- Вся информация о компании должна быть полезной для людей, зашедших на страницу. Расскажите вкратце о случаях, когда без предлагаемого вами обойтись ну просто невозможно, и какую выгоду можно получить, не просто приобретя данный товар или услугу, но и сделав это именно у вас. Заранее подумайте, какие вопросы могут возникнуть, и дайте на них ответы.
- Не старайтесь заполнить страничку, приписывая себе несуществующие достоинства. Это всё равно вскроется при дальнейшем сотрудничестве, и клиенты могут распространить о компании в сетях отзывы, способные надолго испортить вашу репутацию и отбить желание обращаться к вам у других.

- Рассказывайте в разделе о компании не просто о том, чего вы достигли, а о том, как это помогает решить проблемы клиентов. Постарайтесь донести до них, что все ваши усилия направленны именно на то, чтобы им было хорошо и удобно.
- Если с вами сотрудничают компании с хорошей репутацией, непременно стоит написать об этом на странице «О нас». Добавьте положительные отзывы, и даже можно слегка их разбавить отрицательными, рассказав, как вы отреагировали на недовольство клиента и решили или собираетесь в дальнейшем решать такие ситуации. Ведь существует такая категория людей – заранее всем недовольных, и в первую очередь, думающая о том, что будет, если полученный товар или услуга их не удовлетворит. Вот и постарайтесь их успокоить, написать, что вы готовы пойти навстречу.
- Если ваша компания только начинает свой путь, и у вас ещё нет ни клиентов, ни отзывов, не нужно их придумывать.
 Просто расскажите, как вы пришли к решению создать компанию, и почему считаете себя достаточно компетентными в этом вопросе.
Просто расскажите, как вы пришли к решению создать компанию, и почему считаете себя достаточно компетентными в этом вопросе.
- Не пытайтесь самоутвердиться за чужой счёт – не выпячивайте свои достоинства, подчёркивая недостатки конкурентов. Будьте выше этого. Вы можете написать в разделе о компании, что у вас удобно, выгодно и дёшево, но ни в коем случае не о том, что у конкурентов всё плохо. Так поступают только те, кто не уверен в своих силах, и читатели сразу же это отметят.
- Уважайте читателей – пишите грамотно! Допущенные грамматические ошибки или неправильные обороты речи в тексте о компании могут вызвать у посетителей страницы сомнения в вашей компетентности и в других вопросах.
Но даже хороший текст о компании, написанный интересно и по всем правилам, нуждается в оформлении. И дальше речь пойдёт о том, как правильно оформить страницу сайта «О нас», чтобы сделать её максимально привлекательной.
Правильное оформление страницы «О нас»
Мало кому захочется читать текст о компании в виде сплошного полотна. Но использование подзаголовков, разбивание на абзацы, наличие списков – это тоже ещё не гарантия, что страница заинтересует посетителей.
Для того чтобы зашедший захотел прочитать текст о компании, нужно его достойно оформить. Ведь люди в первую очередь ориентируются на визуальные ощущения и на удобочитаемость, рассматривают изображения, и только потом решают, стоит ли читать сопровождающий текст о компании.Как правильно оформить страницу о компании, чтобы сделать более живой и внушающей доверие? Конечно, стиль дизайна оформления будет зависеть от направления деятельности вашей компании, но есть несколько правил, применимых для всех:
- Шрифт должен быть самым оптимальным для чтения. Избегайте вычурных букв в погоне за «красивостью», а также их слишком больших или маленьких размеров.

- Не стоит оформлять текст на странице о компании в слишком ярких цветах. Цветные буквы на ярком фоне рассеивают внимание, и вызывают дискомфорт для зрения.
- Правило «Лучше один раз увидеть, чем сто раз услышать» всё ещё действует. Обязательно разместите на странице сайта «О нас» наглядную информацию о товарах и услугах, дипломы и награды, если они есть.
- Старайтесь оформить страницу о компании, используя побольше тематической инфографики.
- Показать, что вы реальны и открыты для общения, помогут размещённые на странице фото сотрудников. Только не стоит писать, что они думают только о своей работе – этому всё равно никто не поверит. Сделайте их более живыми, немного рассказав о жизненных кредо и увлечениях. Посетитель страницы, обнаруживший общие черты с сотрудником компании, проникнется к ней большим доверием.

Ну и непременное условие успеха – будьте непохожими на других, и старайтесь оформить страницу о компании интересно и уникально.
Надеемся, что статья была вам полезна, и вы с её помощью узнали больше о том, как написать полезный текст о компании и оформить страницу «О нас». Но возможно, что у вас есть свои наработки, которые вы успешно используете, и вы захотите дополнить сказанное в статье примерами из своего личного опыта?
Как оформить главную страницу сайта: 11 ценных рекомендаций
Как человека оценивают по одежке, а кофе по аромату, так и сайт – по главной странице. От ее привлекательности, удобства, наполненности важной информацией зависит впечатление посетителей о ресурсе в целом. Сегодня предлагаю поговорить о том, как оформить главную страницу. Тема – важная. В этом я убедился и на собственном опыте, ведь у меня имеется несколько личных проектов. Кроме того, убедился в важности главной страницы и во время своих тренингов и мастер-классов, на которых рассказываю, как создать сайт своими руками.
Содержание статьи:
Кстати! На тренинг по созданию сайтов с нуля ко мне приходят все, кто хочет запустить собственный проект. Личный сайт – это отличная возможность заявить о себе и получить надежный источник стабильного и, фактически, неограниченного заработка. Тренинг – бесплатный. Он идет всего 4 дня, а по его завершению у каждого участника – свой готовый сайт с первыми посетителями.
Как правильно оформить главную страницу сайта: основные составляющие
Ответ на вопрос «Главная страница сайта как оформить?» зависит от нескольких факторов. В частности, следует учитывать, какую основную цель преследует сайт:
- продает;
- предлагает услуги;
- делится информацией и т.д..
Но в любом случае она должна предоставлять посетителю лаконичную, но полную информацию о сайте. Также на ней должен присутствовать основной набор функциональных составляющих – форма регистрации и авторизации, подписка на рассылку новостей и т. д.
д.
Проанализировав множество проектов, вооружившись многолетними наработками маркетинга, я составил список из 11 обязательных составляющих главной страницы сайта.
Главная страница сайта как оформить её правильно, по пунктам
1. Информативность
Читайте также: Руководство для новичков: как в 5 шагов раскрутить сайт и ничего не забыть
Попадая на первую страницу, пользователь должен без труда найти основную информацию:
- что именно предлагает сайт;
- чем занимается компания;
- какие продукты или услуги доступны клиентам;
- какую выгоду они получат от их использования;
- контактные данные.
2. На одной «волне» с ЦА
Нужно понимать и чувствовать свою аудиторию. Выбирая манеру и стиль общения, используйте «язык» потенциальных клиентов. Избегайте чрезмерного расхваливания себя, своей компании.
3. Ценность предложения
Необходимо максимально лаконично рассказать о выгодах сотрудничества. Для этого не обязательно использовать только текстовое описание.
Для этого не обязательно использовать только текстовое описание.
4. Функциональность и юзабилити
Читайте также: Как проверить сайт на ошибки: 5 важных правил
Задумываясь о том, как правильно оформить главную страницу сайта, помните – она должна быть понятна любому пользователю на интуитивном уровне. Чтобы у пользователя не возникло трудностей с работой.
Набор функций:
- понятная навигация;
- удобная регистрация и быстрая авторизация;
- форма для заказа обратного звонка;
- кнопка целевого действия.
Совет! Избегайте чрезмерной перегрузки контентом, визуальными элементами. Все это приведет к невосприимчивости главной информации.
5. Как оформить главную страницу: призыв к действию
Помимо простой кнопки, которая необходима для выполнения целевого действия, нужно поместить убедительный призыв для его совершения. При этом призыв не должен быть слишком навязчивым. Тут крайне важно соблюсти баланс между мотивацией и отталкиванием пользователей.
При этом призыв не должен быть слишком навязчивым. Тут крайне важно соблюсти баланс между мотивацией и отталкиванием пользователей.
6. Изменяемость
Важно продумать динамичность главной страницы. То есть, чтобы она своевременно менялась. Поэтому рекомендую обязательно предусмотреть обновления:
- анонсов;
- коммерческих предложений;
- новостных заметок;
- списка предлагаемых продуктов и т.д.
7. Как оформить главную страницу: приятный дизайн
От визуального оформления зависит многое. Ведь посетитель выставляет условную оценку в первые несколько секунд. Если дизайн, визуальные элементы окажутся непривлекательными, завоевать доверие пользователя будет сложно.
8. Логотип
Следующий пункт в моем рассказе, как правильно оформить главную страницу сайта — логотип. Не стоит думать, что он указывает только на бренд. Он играет роль навигационной кнопки – кликая по нему, пользователь попадает на главную страницу с любого другого раздела сайта.
Идеальный вариант размещения – левая верхняя часть экрана. Так пользователям привычнее.
Обратите внимание! Классно же когда уже есть логотип? Почему бы тогда не сделать интернет магазин! Интересно? Тогда записывайтесь на мой курс по созданию и продвижению интернет магазина с нуля. Тогда ваш логотип будет уже актуален как никогда!
9. Как оформить главную страницу: понятная навигация
Читайте также: Контент стратегия: 12 шагов к ее созданию
Не нужно слишком заморачиваться по поводу навигации. Поймите, люди за время существования интернета привыкли, что определенные кнопки находятся в одних и тех же местах.
Меню чаще всего двух видов – вертикальное и горизонтальное. Расположение кнопок у них – практически идентичное. Например, кнопка «Контакты» находится в правой части экрана в горизонтальном меню или в нижней части вертикального меню.
Не пытайтесь выделиться на навигации. Здесь придерживайтесь принятых «стандартов».
Здесь придерживайтесь принятых «стандартов».
10. Помощь в выборе действия
Задумываясь о том, как правильно оформить главную страницу сайта, не забудьте о том, что вы просто обязаны посетителю помочь выбрать конкретное действие.
Не нужно предлагать слишком много действий. Чем их больше, тем выше вероятность, что пользователь так и не решится выбрать хотя бы одно. Поэтому рекомендую ограничиться одним предложение.
Если их все-таки несколько, визуальным оформлением выделите наиболее важное для вас. Таким образом, вы ненавязчиво покажите пользователю, что именно ему нужно сделать. Добиться этого можно следующим образом:
- сделать кнопку другого цвета;
- изменить шрифт;
- поменять форму кнопки и т.д.
А еще – просто поместить его в центре. Не обязательно всей страницы, а конкретного «экрана».
11. Изображение
От правильно подобранного изображения напрямую зависит общая привлекательность сайта.
 Это может быть как фоновая фотография, так и акцентированное не слишком большое изображение.
Это может быть как фоновая фотография, так и акцентированное не слишком большое изображение.Подбор картинки напрямую зависит от тематики сайта. Продажа лыжного снаряжения? Хороший, пусть и банальный вариант – катающиеся на лыжах люди. Желательно, чтобы снимки были максимально реалистичными, а не «лаковые» постановочные снимки со стоков.
Как оформить главную страницу: личный совет
Друзья, я подробно рассказал вам, как оформить главную страницу, остановившись на 11 обязательных составляющих. Ориентируясь на них, вы спроектируете едва ли не идеальную страницу.
Больше интересной и полезной информации о создании, развитии и оформлении сайта я рассказываю на своем тренинге, как создать сайт своими руками. Он полностью бесплатный. Регистрируйтесь!
Как оформить страницу «Контакты» на сайте
Оформление страницы с контактами на сайте с примерами и влияние возможностей для обратной связи на SEO.
Каждая страница на сайте должна быть полезной. В блоге PR-CY уже есть статья о том, как правильно сделать страницу «О нас» и на что может влиять информация о компании. В основу статьи вошло исследование, которое провела компания «Nielsen Norman Group».
В блоге PR-CY уже есть статья о том, как правильно сделать страницу «О нас» и на что может влиять информация о компании. В основу статьи вошло исследование, которое провела компания «Nielsen Norman Group».
В рамках этой же работы они изучили взаимодействие пользователей со страницами контактов: как люди находят эти страницы, как с ними взаимодействуют и какую информацию ожидают увидеть. Выводы и советы по составу и размещению страницы «Контакты» есть в этой статье вместе с выводами исследования компании «Ашманов и партнеры».
Исследование: как контакты влияют на SEO
В 2018 году Лаборатория поисковой аналитики компании «Ашманов и партнеры» провела исследование и попыталась найти корреляцию разных факторов с ранжированием сайтов в Яндексе и Google. Рассмотрим связь попадания сайта в топ-3 и топ-30 с наличием разных контактов на сайте компании.
Телефон и адрес особенно важны для локальной выдачиКонтакты и адрес сильно влияют на локальную выдачу в Яндекс и Google: в топе были только сайты, на которых указан телефон или адрес города, из которого был сделан запрос.
В обоих поисковиках приоритет был у крупных бизнесов — имеющих локализацию в разных регионах, много адресов и телефонов.
Стационарный телефон лучше мобильногоНаличие номера 8-800 влияет на ранжирование положительно, а многоканальный телефон скорее негативною.
Сайтов, где указаны только мобильные номера, почти нет в топе Яндекса или Google. То же самое касается электронной почты на общих сервисах типа gmail.com, yandex.ru или mail.ru.
Обратный звонок дает преимуществоАвторы исследования советуют поместить телефон на каждую страницу сайта, если это основной способ коммуникации с клиентами.
В топе Яндекса сайтов с функцией обратного звонка две трети, в Google еще больше.
РекомендацииДанные показывают, что указание телефона и других контактов может влиять на попадание в топ Яндекса и Google — такая корреляция есть. Телефон должен быть стационарным, а не мобильным, и если компания можете себе позволить номер 800, то это тоже скорее всего повысит шанс попасть в топ. Электронную почту лучше завести на своем домене, а еще подключить функцию обратного звонка и онлайн-консультанта, если он требуется.
Телефон должен быть стационарным, а не мобильным, и если компания можете себе позволить номер 800, то это тоже скорее всего повысит шанс попасть в топ. Электронную почту лучше завести на своем домене, а еще подключить функцию обратного звонка и онлайн-консультанта, если он требуется.
Разберем, как оформить страницу «Контакты», и какие элементы ожидают увидеть пользователи на этой странице.
Какие элементы должны быть на странице с контактами
Рекомендации на основе опроса участников исследования «Nielsen Norman Group», которые выполняли задания на сайтах разных компаний.
Все способы связи с компанией
Ссылка «Контакты» или «Связаться с нами» должна вести на страницу с перечнем всех доступных способов связи и ссылок на социальные сети. Даже если на сайте есть чат или контактная форма для заказа обратного звонка, все равно лучше собрать все контакты на отдельной странице.
Чем больше указано контактов, тем проще пользователю выбрать удобный способ связаться — позвонить, написать на почту или отправить тикет саппорту прямо с сайта. Но не стоит указывать контакты, которые вы не сможете обслуживать — лучше отсутствие телефона, чем номер, где не берут трубку.
Но не стоит указывать контакты, которые вы не сможете обслуживать — лучше отсутствие телефона, чем номер, где не берут трубку.
Контакты разных отделов компании
Если в компании есть несколько отделов для связи по разным вопросам, сразу укажите их телефоны и адреса электронной почты с указаниями, по каким вопросам куда лучше обращаться.
Это может быть номер службы поддержки пользователей, PR-отдела для прессы, отдела для связи с инвесторами и другие.
Список контактов на сайте oxford-russia.ruЕсли отделов с контактами много, объедините их в группы, чтобы пользователям было легче ориентироваться в списке. Группы лучше составлять по задачам пользователей, а не по внутренней иерархии компании, в которой часто сложно разобраться постороннему человеку. К примеру, разделить контакты по целевым аудиториям: для пользователей, соискателей, прессы, инвесторов и так далее.
Ссылки для связи с разными отделами и общие контакты на сайте chevron.comФизические адреса филиалов
Разместите адрес главного офиса компании и других отделений, интерактивную карту с отметками адресов с возможностью перехода к большой карте, чтобы построить маршрут. Если компания работает так, что клиентам не нужно приходить в офис, обычно все равно указывают какой-то адрес для почты.
Если компания работает так, что клиентам не нужно приходить в офис, обычно все равно указывают какой-то адрес для почты.
Часто пользователи делают запросы так, чтобы найти специалиста в определенном районе города или улице — «пицца на Автозаводе», «парикмахер площадь Горького». Адрес компании и регистрация в сервисах Google и Яндекс повысит шансы, что клиенты найдут вас в локальном поиске. Если у компании нет физического адреса, укажите хотя бы город.
Часы работы и время ожидания ответа
К телефонному номеру добавьте часы работы, чтобы клиенты знали, когда позвонить, чтобы в компании сняли трубку. Для клиентов, которые хотят обратиться в нерабочее время, можно включить возможность обратного звонка: тогда сотрудники перезвонят, когда придут на работу.
Часовой пояс нужен, чтобы не было недоразумений, если вы будете перезванивать, к примеру, из Москвы во Владивосток.
Укажите примерное время обработки письма или тикета в поддержке. Пользователь хочет получить ответ как можно быстрее и может переживать, что его обращение потерялось, если по его ощущениям ожидание затянулось.
Разные языки и возможности для связи
Если вы работаете с многоязычной аудиторией и у вас много клиентов-иностранцев, укажите это для номера телефона.
Один из испытуемых в исследовании был впечатлен, что организация может принимать звонки на английском и испанском языках, он счел это дополнительной заботой об испаноговорящих клиентах.
Во время исследования на сайте sba.gov была возможность получить консультацию по телефону на испанском языкеГосударственная организация должна заботиться, чтобы любая группа граждан могла получить консультацию. На этом сайте есть возможность поговорить по видеофону с переводчиком по американскому языку жестов (ASL).
Номер для звонков по видеофону на сайте sba. gov
govЧат и контактная форма
Пользователям может быть проще написать менеджеру, не переходя в почтовые сервисы, для этого нужен чат с сотрудником, чат-бот или контактная форма. Но контактные формы должны дополнять, а не заменять остальные способы связи — иногда проще позвонить и описать ситуацию на словах, поэтому предоставьте выбор.
Несколько вариантов для связи на сайте melissaanddoug.com: телефоны филиалов, почта и форма для связиПользователи обращаются в чат, если они не хотят ждать ответов по электронной почте, поэтому менеджеру нужно быть на связи в рабочее время и отвечать быстро. Протестируйте чат и выясните, насколько он удобен: он не должен всплывать в неподходящее время, отвлекать и мешать чтению контента.
Испытуемые положительно отзывались о чате, когда в нем было четко указано, с кем общается клиент — с ботом или реальным человеком.
Чат с ботом на сайте skyeng.ruСоветуем устанавливать формы, которые требуют минимальное количество действительно нужной информации: имя, по которому можно обращаться к клиенту и предпочтительный способ связи — почта или телефон.
Некоторые пользователи скептически относятся к формам для вопросов на сайте, они опасаются, что на их e-mail или телефон посыпется спам. К примеру, участники эксперимента были раздражены, когда нашли на сайте компании «Slack» только этот способ связи:
«Мне не нравится, что я должен заполнять эту форму. Всё, что я хочу сделать — это просто поговорить с ними. Я ненавижу, когда после перехода по ссылке должен предоставить кучу информации. Я не решаюсь разместить свою электронную почту на сайте — это последнее, что я бы сделал».
Единственный способ связи на сайте Slack.comЕще пользователей бесит, если на сайте нельзя задать вопрос без регистрации. Они не хотят тратить время на регистрацию учетной записи ради одного вопроса и скорее всего найдут компанию, с которой проще связаться.
Одна из участниц исследования разозлилась, когда ей пришлось вводить электронную почту и регистрировать аккаунт только ради того, чтобы связаться с Adobe:
«Мне бы хотелось, чтобы, когда я нажала «Контакты», я могла просто получить адрес электронной почты или номер телефона, а не входить в систему».
Ссылки на соцсети
Многие в исследовании упоминали, что используют аккаунты компании в социальных сетях, чтобы задавать вопросы или решать проблемы. Например, один пользователь высоко оценил интернет-провайдера, который сразу же ответил на его вопрос в Twitter. Клиент описал проблему с медленной скоростью соединения и упомянул аккаунт компании, а через несколько минут получил полезный ответ.
Укажите ссылки на группы в социальных сетях, чтобы пользователи могли обратиться к админам со своего аккаунта. Это стоит сделать, если для общения с клиентами в соцсетях есть сотрудник, который в курсе рабочих процессов и может оперативно отвечать на запросы.
Нужно оставить способ связи через телефон или почту для тех, кто не хочет общаться в соцсетях и мессенджерах, или у кого нет там аккаунтов. К примеру, на странице «UBreakIFix» есть несколько вариантов связи, в числе которых и соцсети.
Возможности связаться с компанией на сайте UBreakIFix. com
comРазберем, где и каким образом указывать контакты, чтобы пользователи их легко нашли.
Где разместить страницу Контакты на сайте
Поставьте ссылку в меню и футерИсследования в области юзабилити компании «Nielsen Norman Group» показывают, что если вы попросите пользователей найти страницу «Контакты» на сайте, они будут смотреть в верхнем правом углу страницы или внизу в футере.
Почитать по теме:Не прячьте контакты в подразделах
Как сделать футер на сайте полезным для SEO и юзабилити
Исследователи не рекомендуют делать страницу с контактами подтемой какого-то раздела. К примеру, один пользователь потратил много времени на поиски контактной информации, а она оказалась скрыта в раскрывающемся меню под ссылкой «О нас» . Пользователь нашел ссылку, но отметил:
«Мне бы хотелось, чтобы «Связаться с нами» было в основном меню, а не в разделе «О нас». Когда я пролистал сайт до футера, я увидел ссылку».
Если контакты органично дополняют страницу «О нас», то можно их добавить, но чаще в этом разделе пользователи ожидают увидеть рассказ о компании, так что главные контакты лучше продублировать в шапке и подвале сайта.
Дублируйте главный способ связи в шапкеПользователю должно быть просто выполнить конверсионное действие на сайте. Если для оформления заказа нужно позвонить, телефон должен быть не только на странице контактов, но и там, где его можно найти без дополнительных кликов — в шапке сайта.
Номер телефона продублирован в шапке сайта sfm-nn.ruНе придумывайте оригинальное названиеМногие компании стараются назвать страницу с контактами как-то по-особенному — «Справочный центр», «Ресурсы» или как-то еще. Пользователи привыкли к тому, что страница называется «Контакты» или «Связаться с нами», поэтому искали ссылку с похожим анкором. Оригинальные названия могут быть не очевидными для пользователей.
На странице «Контакты» пользователи ожидают увидеть адреса компаний, номера телефонов и адреса электронной почты. Кроме того, исследователи нашли корреляцию между попаданием в топ и наличием разных способов связи, так что вероятно контакты влияют на пропуск в топ.
Указывайте те контакты, которые можете обслуживать, и не заменяйте их автоматизированными формами или чатом.
На основе статьи «“Contact Us” Page Guidelines»
Как оформить страницу благодарности на сайте
Когда человек оформил заказ в вашем интернет-магазине или подписался на рассылку, будет логичным поблагодарить его за это. Для этого придумана страница благодарности (или Thank you page). Некоторые пренебрегают такой возможностью, и зря, ведь Thank you page — не только способ сказать “спасибо” клиенту, но и одна из ступеней воронки продаж.
В этом материале мы расскажем, как правильно оформить страницу благодарности, чтобы повысить лояльность клиента и увеличить конверсию, а также рассмотрим примеры грамотно составленных Thank you page.
Что такое страница благодарности
Страница благодарности, или Thank you page — это веб-страница, на которую перенаправляется посетитель сайта после выполнения определенного целевого действия. Таким действием может быть подписка на рассылку, покупка товара или услуги, заполнение формы.
С помощью грамотно составленной Thank you page можно:
- Стимулировать повторные продажи
- Увеличить средний чек
- Выполнить допродажу
- Запросить обратную связь
- Получить новых подписчиков на рассылку
После того, как человек выполнил целевое действие, например, зарегистрировался на сайте, он из простого посетителя становится лидом. И теперь задача бизнеса — провести потенциального клиента дальше по воронке продаж. С помощью Thank you page можно обеспечить его дальнейшее вовлечение и продвижение к главной цели — купить ваш продукт. Также страница благодарности будет полезна уже и после покупки: разместите там похожие товары или информацию об акционных предложения, чтобы подтолкнуть клиента к новому заказу.
Кроме этого не забывайте об основной функции Thank you page — информационной. Она нужна не просто для того, чтобы сказать “спасибо за заказ” или другую активность на сайте. Задача такой страницы в том, чтобы дать клиенту подтверждение “вы все сделали верно” и сориентировать, как ситуация будет развиваться дальше.
Составляющие страницы благодарности
Грамотно составленная Thank you page должна включать в себя такие элементы:
- Благодарность. Само название страницы намекает, что она должна содержать слова благодарности за заказ. Простое “спасибо” вызовет у человека приятные эмоции, он почувствует свою ценность.
- Подтверждение правильности выполненного действия. Сообщите пользователю, что у него получилось выполнить нужное действие — оформить заказ, подписаться на рассылку, оставить заявку. Для этого используйте фразы “Поздравляем”, “Заказ принят”, “Вы успешно оформили заявку”.
- Четкие инструкции. Подскажите пользователю, что ему делать дальше. Если он оформил заказ, сообщите, что скоро с ним свяжется менеджер, или что заказ уже обрабатывается. Если это подписка на рассылку — скажите, что нужно подтвердить email-адрес через письмо, которое уже пришло на почту.
- Призыв к действию. Используйте яркие кнопки и четкие CTA, чтобы клиент еще задержался на сайте и перешел на нужную вам страницу. Человек уже заинтересован в вас, так что он будет более охотно реагировать на новые предложения. Тестируйте разные варианты удержания через Thank you page, например, добавьте на странице благодарности ссылку на блог или предложите посмотреть похожие товары.
Продумайте дизайн Thank you page, но помните, что он должен соответствовать общему оформлению сайта. Не используйте лишние элементы на странице благодарности, сделайте акцент на кнопку с призывом к действию.
Виды Thank you page
Рассмотрим основные разновидности Thank you page.
“Спасибо за заказ”
Стандартная страница благодарности, которая по умолчанию встроена во многие CMS. “Спасибо, наши менеджеры свяжутся с вами” — это лучше, чем вообще без слов благодарности, но достаточно скучно. Вы можете улучшить ситуацию, если шаблонный текст переписать на что-то более интересное. Например, “Наши эльфы уже начинают собирать ваш заказ”.
Срочная связь
На странице благодарности можно оставить контакты компании для связи в непредвиденных ситуациях. Например, человек ошибся при оформлении заказа и хочет поменять какую-то позицию. Или менеджер долго не перезванивает и клиент волнуется.
Проверка информации
На Thank you page можно продублировать номер телефона и адрес клиента. Например, это может выглядеть так: “Мы приняли ваш заказ, и завтра он приедет по адресу … Наш курьер позвонит вам по номеру …” Так человек сможет еще раз проверить, правильно ли он ввел данные, и в случае несоответствия сразу перезвонить и исправить информацию.
Обратная связь
Thank you page с формой обратной связи или опросом — хорошее решение, чтобы собрать мнение клиента о сервисе, и определить уровень удовлетворенности качеством товаров или услуг. Так вы сможете сэкономить время на сборе информации и выявить недочеты в обслуживании. К тому же такая страница благодарности повысит лояльность покупателей, ведь они почувствуют, что их мнение важно для вас, и что вы готовы совершенствоваться.
Подарите что-то клиенту, чтобы простимулировать его к следующей покупке. Это может быть скидка на новый заказ, интересный для него материал, который вы отправите на почту. Так, если вы подарите клиенту бесплатный обучающий курс или гайд по интересующей его теме, вы сразу и повысите лояльность покупателя, и получите его email-адрес.
Thank you Page может быть частью контент-стратегии. Создайте блог для своих покупателей, предлагайте интересный контент, делитесь советами. Выводите полезные материалы на странице благодарности. Так вы сможете укрепить связи с клиентами и стимулировать их к повторным покупкам.
Подписка на страницы в соцсетях
Предложите покупателю подружиться в Facebook или Instagram, чтобы он вовремя узнавал о специальных предложениях и обновлениях ассортимента. Добавьте иконки для перехода в соцсети на Thank you page.
Способы применения Thank you page
С помощью Thank you page вы можете решать различные задачи:
- Допродавать товары/услуги. Если пользователь сделал заказ, можно предложить ему купить что-то еще, разместив дополнительные аксессуары или услуги на Thank you page.
- Повышать лояльность клиента и стимулировать повторные продажи. Дарите скидки, бонусы и полезные материалы, делайте специальные предложения на странице благодарности.
- Повышать доверие аудитории к бренду. Вы можете разместить отзывы других клиентов прямо на Thank you page и предложить, чтобы покупатель поделился и своим впечатлением о вашем бренде.
- Увеличивать время посещения сайта, чтобы улучшить позиции в поисковой выдаче. Если человек подписался на блог, предложите ему на странице благодарности прочитать несколько топовых материалов. Тогда увеличатся шансы, что пользователь начнет читать статьи, а не забудет о них.
- Получать фидбек. Поблагодарите клиента за заказ и попросите ответить на пару вопросов. Спросите, почему он сделал покупку именно у вас, что ему понравилось в вашем интернет-магазине, а что бы он улучшил.
- Привлекать новых покупателей. Вы можете прямо со страницы благодарности получать новых клиентов с помощью реферальной программы. Предложите клиенту на Thank you page привести друга и пообещайте ему за это скидку или бонусы.
Определите вашу цель, и создавайте Thank you page под нее. Если вы хотите задерживать посетителей на сайте, предлагайте интересные статьи после подписки на рассылку, если хотите стимулировать клиента на повторную покупку — предложите скидку на следующий заказ и т. д.
Настройка аналитики
Момент, когда покупатель попадает на страницу благодарности, следует сразу за конверсионным действием. Это может быть подписка на рассылку, покупка товара, заявка и т. д. Учитывайте переходы на Thank you page при настройке аналитики, чтобы понимать, сколько целевых действий было выполнено за конкретный промежуток времени. Для этого настройте цель в системе аналитики на посещение страницы благодарности: скопируйте веб-адрес страницы и поставьте его в условиях для цели. Данные будут более точными, если вы закроете Thank you page от индексации поисковыми системами и исключите возможность прямого захода.
Страница благодарности: примеры
Рассмотрим несколько вариантов того, как может выглядеть страница благодарности: примеры при подписке на рассылку и при оформлении заказа.
- Thank you page интернет-магазина женского белья
В этом примере есть и слова благодарности, подтверждение выполненного действия, и четкие инструкции о том, что подписчику делать дальше. Детально описано, что делать, если человек не нашел письма во “Входящих”. Плюс такого решения в том, что магазин не просто сказал “Спасибо за заказ”, а уделил внимание решению проблемы, которая может возникнуть у клиента. Плюс ко всему текст Thank you page написан не шаблонно и официально, а “живым” языком, который ближе пользователю.
- Thank you page интернет-магазина детской одежды
В этом примере нет “спасибо”, зато есть подтверждение заказа и объяснение, что будет дальше. Также есть кнопка с призывом к действию, которая может стимулировать повторную покупку.
- Thank you page сервиса email-рассылок
В этом примере пользователю не просто дают инструкцию, что делать дальше — проверить почту — но и указывают, как скоро ждать письмо. Такая детализация создает положительное впечатление о бренде в глазах клиента — он чувствует, что компания заботится о нем и уважает его время.
- Thank you page интернет-магазина косметики
Это вариант страницы благодарности после регистрации. Здесь нет “спасибо”, но есть другие элементы сильной Thank you page: подтверждение действия, четкие инструкции, контакты для обратной связи. Также на странице перечислены возможности, которые теперь появились у пользователя.
Используйте Thank you page, чтобы повысить лояльность пользователей и увеличить продажи. Пробуйте разные варианты страницы благодарности и ищите тот, который принесет максимум пользы вашему бизнесу.
Рекомендации по созданию сайта: грамотное оформление стр. Контакты
Наши рекомендации по созданию сайта в этой публикации касаются грамотного оформления страницы Контакты. Красивое оформление контактов – это важный элемент имиджа при разработке сайта компании. Страница, на которой расположены все контактные данные, должна учитывать потребности Ваших потенциальных клиентов и посетителей.
Рекомендаций по созданию сайта огромное множество и в одной публикации невозможно охватить все. Поэтому мы разделили их на отдельные статьи и сейчас разберем как грамотно оформить такой важный блок как стр. КОНТАКТЫ. Эта страница обязательно должна быть оптимизирована под продвижение. Необходимо учесть многие тонкости и нюансы при оформлении этого раздела.
Необходимые элементы страницы Контакты
- Название компании. В случаи, если человек начал знакомство с Вашим сайтом, попав на страницу «Контакты», он все равно должен понять род деятельности Вашей организации.
- Логотип компании. Весь сайт выполняется в одном стиле и страница «Контакты» — не исключение.
- Адрес офиса. Должен присутствовать полный адрес включая – индекс, этаж и номер кабинета.
- Все номера телефонов. Необходимо предоставить все возможные номера специалистов с указанием их имени и должности. Помните о коде города. Если используете Skype, WhatsApp нужно указать и их.
- Ссылки на соцсети. При наличии сообществ в любых соцсетях обязательно предоставьте на них ссылку, но учтите, эти сообщества должны быть активны.
- Корпоративный е-mail. Желательно сделать ссылку активной.
- Схема проезда в офис. Желательно показать две карты, для водителей и пешеходов. Для пешеходов лучше указать примерное расстояние и время ходьбы от остановки ближайшего транспорта или станции метро.
Удобные дополнения, используемые на странице «Наши контакты»
- Фото. Выложите несколько фотоснимков пункта назначения, ведь подробная схема проезда в большинстве случаев, не дает четкое видение, куда именно надо попасть.
- GPS координаты. Наличие координат для навигатора не будет лишним, а водители вам обязательно скажут спасибо.
- Примечания. Например, если попасти в Ваш офис можно только через пост охраны по предъявлению документов, укажите это, но только корректно.
- Версия для печати. Обязательно предоставьте возможность удобной распечатки адреса офиса и карты проезда в виде отдельной заметной кнопки.
- Сортировка. В случаи нескольких офисов в одном или разных городах необходимо разделить их отдельными блоками с учетом направленности рода деятельности.
- График работы. Укажите, в какое время Ваша дверь открыта для клиентов.
- Реквизиты компании. Наличие банковских данных помимо полезной информация, является еще и дополнительным поводом доверять вашей компании.
- QR-код. Так как, на веб-сайт Вашей компании могут зайти с помощью гаджета, полезным будет разместить QR-код с картой проезда к ближайшему офису.
- Информация о парковке. Желательно указать, в каком месте клиенту лучше припарковать свой автомобиль. Ведь тогда он не будет кружить вокруг здания, в поисках безлопастного места для своего авто.
Если вы хотите узнать больше о том, как это сделать, ознакомьтесь с нашей статьей: Примеры стр. «Контакты». Дизайн, который обеспечивает лиды!
Вопрос как правильно создать сайт – важен, особенно для коммерческих ресурсов, поэтому в данном разделе мы рассматриваем основные правила, по которым оформляется страница «Контакты». Ведь для будущего поискового продвижения важна каждая мелочь.
Помните, что хорошая страница Наши контакты безусловно важна для поддержки удобной коммуникации со вашими посетителями. Это касается корпоративных веб-ресурсов, электронной коммерции, личных сайтов, онлайн-сервисах и пр. Так как она может повысить удовлетворенность потенциальных клиентов, помогая в решении их проблем.
Полезная информация как правильно создать сайт: рекомендации по разным разделам
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуОптимизация страницы «Наши контакты» для ее поискового продвижения
Для достижения эффективности в поисковом продвижении страницы необходимо:
- В тэге <Title> указать название Вашей компании вместе с ключевыми словами. Например: <title>Компания ИКС — Контакты </title> или ><title>Компания ИКС — Схема проезда</title>
- Выполнить регистрацию Вашей компании в базе организаций «Яндекс.Справочник». Таким образом, все Ваши контактные данные будут напрямую связаны с вашей компанией, а в сниппете появится место расположение офиса на Яндекс.Картах.
- Страница контактов нужно представить отдельным разделом. Наличие кнопки обратного звонка будет не достаточно.
- Возможность перехода в раздел «Наши контакты» должна быть очевидна и проста с любой странице Вашего сайта одним нажатие кнопки мыши.
Правильно оформленная страница Контакты будет вашим конкурентным преимуществом
Таким образом, мы разобрали как правильно создать сайт и оформить страницу Наши контакты. Помните, что раздел «Контакты» играет важную роль в повышении юзабилити всего Вашего сайта.
При оформлении контактов учитывайте целесообразность указания большого количества данных. Допустим, если вы пользуетесь услугами call-центра, не нужно указывать много номеров телефонов. Но если вы планируете получать более одной тысячи обращений в день, то целесообразно общаться с клиентами через электронную почту или использовать онлайн-консультанта.
Вы хотите улучшить свой сайт и остались вопросы?
Напишите нам прямо сейчас, всегда рады помочь!
Чат в WhatsApp
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать качественный сайт. Желаем успеха и процветания вашему бизнесу!
30.05.2021
← Поделиться с друзьями !
Что такое главная страница сайта: как правильно ее оформить, что на ней разместить, структура, образцы и примеры оформления
Основной вопрос, который мы рассмотрим в этой статье – это как называется главная страница сайта, мы приведем примеры хороших интернет-магазинов и ресурсов для продаж/услуг. Важно правильно все сделать, создать правильный дизайн, юзабилити, логотип и продумать навигацию. Не обойтись без анализа целевой аудитории и их интересов, проверки актуальности информации и даже цветового оформления. От функциональности зависит, задержится клиент или уйдет, так ничего и не купив, какое отношение у него будет к бренду в целом. Здесь мы рассмотрим, как все оформлять, чтобы это было оптимизировано и логично, при этом подходило посетителям.
Что такое самая главная страница сайта и какова ее основная цель
Ее можно назвать виртуальной визитной карточкой любой компании. Здесь прописывается все о фирме – контактные данные, сведения, предложения и преимущества перед аналогичными предприятиями.
Поэтому страничка будет ориентирована на:
- самопрезентацию;
- привлечение аудитории и потенциальных покупателей;
- предоставление услуг и/или продукции.
Важно, чтобы человек, открывший ссылку, смог оценить дизайн и доверять написанному там тексту. В идеальных условиях юзеру нравится интерфейс и стиль, понятна информация и все кнопки.
Структура главной страницы сайта
Серьезное значение имеет оптимизация под небольшие экраны. В первую очередь она обязана оставаться рациональной в любом виде. Для мобильного пользователя удобство даже важнее, чем для владельца ПК. Проследите, чтобы ему не открывались стометровые простыни или не досаждала неудобная прокрутка. Необходима упрощенность – отсутствие мелких пестрящих деталей.
Все структурные элементы каждой страницы веб-ресурса должны соответствовать единому шаблону. То есть следует все настроить так, чтобы при переходе внутри сайта у человека не складывалось впечатление, что он попал в другой интернет-магазин. Так выполняется критерий единства.
Условно все делится на несколько блоков:
- Шапка. Здесь содержится логотип блога, магазина или социальной сети с названием бренда. Обязательно есть контактная информация для связи и данные пользователя, который прошел идентификацию. Иногда отображается главное меню ресурса и поиск. Важно, чтобы она была достаточно информативной и функциональной.
- Подвал (область внизу). Тут собираются полезные ссылки на разные странички и все об организации, что сложно найти в другом месте. Этот участок почти на каждом интернет-ресурсе уникален, так как в других зонах эти данные не отображаются или не заметны. Часть сервисов добавили туда иконки для перехода в социальные сети – для привлечения новых подписчиков. Желательно их ставить в определенном месте, поэтому они закреплены в шапке или подвале. Еще всегда можно увидеть год, когда был основан блог или магазин, контакты разработчиков и статистику переходов.
- Зона контента. Что написать на главной странице сайта – решает каждая компания самостоятельно. Одни фиксируют акции и выгодные предложения, другие размещают каталог. В большинстве случаев по левой стороне идет сайдбар, где находятся разнообразные служебные данные либо удобные для клиентов элементы управления и быстрого поиска. Там могут быть рубрики, фильтры, сортировка или другие параметры. Все зависит от владельцев. Иногда там можно встретить погоду или краткие новости.
Часть ресурсов в интернете обладает сайдбаром по обеим сторонам от зоны контента. Все они ограничены подвалом и шапкой.
В самых разных местах располагаются рекламные блоки, технически сделать их можно где угодно, но следует заранее подобрать участок, на котором реклама будет заметной, но не назойливой.
Какие задачи решает главная страница
В первую очередь это отправная точка для знакомства пользователя с бизнесом. Крайне важно, чтобы ему понравилось эта встреча. Как правило, с неудобных, непонятных, медленных сайтов люди уходят почти сразу, даже если товар им очень нужен. Поэтому впечатление обязано быть приятным.
Эта часть ресурса играет роль ключевой информации. Клиенту нужно, чтобы ему было понятно, где контент, который ему интересен или где его искать.
Также ожидается, что она функциональна, так как дает возможность:
- зарегистрироваться;
- войти в учетную запись;
- найти номер телефона;
- заказать обратный звонок;
- быстро купить топ-продукт;
- подписаться на рассылку.
Целевое действие следует правильно упаковать, чтобы его было максимально комфортно выполнить не напрягаясь.
Важные характеристики идеальной главной страницы:
- Информативность. Любой посетитель с первого посещения легко находит общие данные о бизнесе или продукции, собственных выгодах и удобстве. Конечно, у всемирно известных корпораций какой-то части может не быть.
- На одном языке с целевой аудиторией. Избегайте профессионального сленга, сложных слов, длинных рассказов. Не советуем перехваливать себя. Рекомендуем обращаться к людям без заумных статей, чтобы им было понятно.
- Ценностное предложение умеет убеждать. Буквально в нескольких фразах необходимо объяснить, почему лучше сотрудничать с вашей компанией. И передать эту мысль можно не только текстом, но и дизайном, картинками, инфографикой. Помните, что не все люди будут воспроизводить видео и вслушиваться в звук, поэтому подумайте над простыми способами донести идею.
- Функциональность и юзабилити. Все интуитивно понятно и просто в обращении, навигация подходит под возраст целевой аудитории. Формы регистрации и заказа не перегружены, легко заказать обратный звонок. Сервис следует адаптировать под мобильную версию, ведь все больше трафика идет через телефоны и планшеты. Какие-то продукты допускается купить прямо с этой странички. Но при этом не перегружайте ее контентом и функционалом.
- Призыв действовать. Любое описание главной страницы сайта включает в себя приглашение к сотрудничеству. Необходимо все оформить так, чтобы нужные действия было совершать легко и приятно. Все делается логичным и понятным, от даже случайного визита до покупки.
- Динамичность. Эта часть ресурса постоянно меняется под потребности клиентов и всегда отвечает актуальным запросам пользователей. Добиться подобного можно, если выставить автообновление статей, анонсов продукции, новостей, ротации товаров или других форм изменяемого контента.
- Внешняя привлекательность. Это важное требование, которое многие владельцы просто игнорируют. Стоит помнить, что именно первые минуты после загрузки самые критичные. Человек может сделать выводы за секунды и покинуть сервис.
Виды, как можно оформить самую главную страницу любого сайта
Наполнение зоны зависит от того, какое направление выбрала компания. В зависимости от того, блог это, продажа мебели, раскрутка бренда или нечто другое, делается выбор. Давайте разберемся в основных подвидах.
Подходящие элементы для интернет-магазина
Должным образом оформленный, этот ресурс имеет сложную структуру и более 10 страниц. Обязательны следующие блоки:
- Каталог. Желательно настроить все так, чтобы работали фильтры по стоимости, наименованию, сезону и другим критериям.
- Товары. Могут быть топ-продукты или предложения из разных рубрик. Стоит предоставить разнообразный выбор.
- Акции. Здесь располагаются уцененные вещи и выгодные покупки – 1 по цене 2, пара со скидкой в 30% и так далее.
- Контакты. Рекомендуем кнопку обратного звонка или номера телефонов, ссылки на бланки.
- Адрес. Необходимо по закону. Обычно указывается местоположение офиса.
Чаще всего работает несколько программных модулей, которые делают продажи максимально автоматизированными. Еще один рациональный совет – добавить помощь специалистов или чат, чтобы сориентировать клиентов, которые не разобрались, как все работает.
Главная для сайта услуг
Это второй по популярности вариант бизнеса в сети. Считается, что он презентует услуги компании и показывает их преимущества. Не обойтись без следующих блоков:
- Каталог. Вписывается перелинковка между страницами, чтобы пользователь мог перейти и изучить более детально то, что ему понравилось.
- Прайс. Все самые привлекательные цены выносятся прямо в зону контента, остальные можно найти во вкладке прайс.
- Портфолио. Если там будут красивые и насыщенные фотографии, то это значительно повысит доверие посетителя.
- Достоинства. Важно убедить человека, что эта фирма все сделает должным образом, а лучше он не найдет. Обычно расписываются сроки выполнения, качество, стаж работников, прочие привлекательные навыки.
- Адрес. Также обязательно указывается, где юридически расположен головной офис.
Отдельные направления бизнеса вписывают сюда еще «Используемые инструменты». Для некоторых подвидов это критичный нюанс, от которого зависит количество продаж. Сюда можно отнести марки станков, модели оборудования и их качество, сертификаты, дипломы и прочее.
Как выглядит презентация одного продукта
Давайте посмотрим, что стоит добавить на главную страницу сайта, если планируется продавать только отдельный товар. Это может быть все, что поможет стимулировать человека на выполнение целевого действия. Это необязательно покупка. Иногда достаточно мотивировать позвонить, подписаться на рассылку, попробовать бесплатный урок из абонемента, заполнить бланк информации.
Это следует указывать:
- подробное описание продукта с выгодной стороны;
- подробности о фирме-производителе;
- прайс ресурса;
- контакты;
- выделение призыва – кнопка «подписаться», «купить» или «позвонить»;
- фотографии – чем качественнее и многочисленнее, тем лучше;
- видеообзор;
- отзывы клиентов, которые уже приобрели это;
- акции и другие выгодные предложения.
Что должно быть на любой главной странице сайта
Мы разобрались, как разрабатывать в соответствии с видом бизнеса. Теперь стоит поговорить о том, что следует указывать, а что можно пропустить, чтобы не перегружать зону.
Заголовок и текстовая информация
Здесь рекомендуем учесть несколько факторов:
- насколько читабельно – все должно быть лаконичным, грамотным и структурированным, с заботой;
- без ненужного и «воды» – интересные и необходимые моменты;
- только актуальные данные – записи за 2013 год явно не вызовут доверия;
- преимущества и перелинковка – важно показать, чем товар хорош, а ссылки увеличат конверсию.
Если тексты будут с ключевыми фразами, то они помогут в продвижении и привлечении аудитории. Чем чаще будет обновляться, тем лучше для поисковиков.
Отдельное внимание уделяется заголовку. Он обязан быть в одно предложение, емким и отражать всю суть. Не забывайте о том, что желательно качественно прописать метатеги Title и Description. Они отвечают за корректное отображение сайта в поисковой выдаче.
Контакты, формы для сбора обратной связи
Одна из основных задач каждого ресурса – предоставить клиентам возможность бесплатно и комфортно связаться с представителями фирмы. Контактный блок советуем разместить прямо в шапке, чтобы он был максимально заметным. Стоит зарегистрировать номер с легкими или повторяющимися цифрами.
Всплывающие окна, в которых предлагается заказать звонок или задать вопрос, положительно влияют на сомневающихся посетителей. Но лучше эту часть разместить по правой стороне, так она не закроет основной контент.
Дизайн и юзабилити – просто и понятно
Каждая страница, особенно главная, должна оставаться легкой и удобной в навигации. Не желательно пользоваться кричащими объектами, флеш-баннерами или множеством ярких привлекающих элементов.
Важное правило – не перетягивать внимание читателя на фон и картинки. Он готовится, чтобы выполнить целевое действие. Чтобы понять, какие цвета и решения подойдут больше, советуем внимательно отнестись к определению ЦА.
Как мы уже говорили – не забывайте о том, что сайт обязан оставаться быстрым и адаптированным под мобильные устройства, иначе большой процент посетителей покинут его, даже не разобравшись.
Зачем нужен логотип
Это первое, что ответит гостю на вопрос «куда я попал?». Также его обычно используют для навигации. При нажатии на кнопку человек будет попадать снова на главную. Обычно располагается в верхнем углу или в центре шапки. Выглядит просто и запоминается.
Навигация
Когда вы начнете проектировать эту часть страницы, помните, что большинство юзеров привыкло к стандартному расположению всех элементов. Попытка покреативить и сильно что-то изменить может оказаться провальной. Если пользователь быстро не найдет нужный ему блок, то он просто закроет вкладку. Основная задача – оперативно переходить внутри скелета ресурса, не отвлекать гостя на ненужные детали.
https://livepage.pro/wp-content/uploads/2018/05/primer-navigacii-po-sajtu.png
Логотип в шапке и подвал с технической информацией
Это первое, что мы делаем, когда создаем новый интернет-ресурс. Не забывайте наполнять их тем, о чем мы говорили выше. В футере советуем размещать полезные данные, потому что многие покупатели заглядывают туда в поисках интересного. Туда можно спустить ссылки на социальные сети, контакты, способы оплаты и множество других важных элементов.
Хорошая цветовая гамма
У выбора оттенков есть три правила:
- не использовать более 5 цветов, чтобы не раздражать и не отвлекать;
- все окрасы между собой гармоничны и дополняют один другой;
- разные элементы оформлять одинаковым набором, чтобы сделать сайт целостным.
Графика и мультимедиа
Конечно, когда у сервиса только текст, то это сухо, скучно и не привлекает внимания. Читателю хочется иллюстраций и динамики, в результате он уходит, даже если цены его устраивали. Но важно все правильно оформить, не перестараться с яркостью и количеством анимации. Множество коротких роликов и рандомно вставленные картинки, не связанные с темой визитки, не подойдут. Советуем использовать высококачественные материалы, тесно переплетающиеся с услугой или товарами, и не перегружать человека их количеством, чтобы не рассеивать внимание посетителя.
Если вам сложно разобраться в разновидностях интернет-возможностей или некогда заниматься созданием, передайте работу над ресурсом Студии17. Мы занимаемся разработкой на шаблонах ЦМС Вордпресс и оказываем полноценную поддержку. Вы получите готовый, полностью заточенный под ваш бизнес-сайт с узнаваемым брендом и удобным функционалом. Останется только управлять продажами и наслаждаться.
Как можно оформить главную страницу и что добавить
Чтобы результат отвечал ожиданиям владельцев и покупателям, тут должно быть:
- уникальное торговое предложение – увидев его, в идеале юзер понимает, почему ему требуется этот продукт;
- графический контент – реальные фото объектов, картинки, расцвеченные вкладки;
- текст – не слишком много, все по делу, актуально и интересно;
- целевые кнопки – не лишайте пользователя возможности купить или связаться с менеджером сразу, не заставляйте идти искать специальные способы и рыться во вкладках.
Что еще разместить на главной странице сайта
Можно значительно увеличить симпатию и доверие читателей, если добавить:
- короткие видеоролики про товар – распаковка, использование или демонстрация;
- новинки или новости области – это интересно, а регулярные обновления улучшат позиции в выдаче поисковика;
- фото здания компании, персонала – человек любит покупать у людей, поэтому улыбающиеся профессиональные сотрудники улучшают отношение к фирме.
Но помните, что наличие видео не заменяет текст. Не все могут посмотреть даже короткий ролик из-за ограничений на рабочих компьютерах, сниженной скорости связи или других причин.
Оформление главной страницы сайта: топ 5 примеров лучших интернет-магазинов
Вот 5 известных брендов, которые внимательно относятся к своим ресурсам. Их легко узнать даже по логотипу:
- МКЛ;
- Merit;
- Ozon;
- Lamoda;
- Wildberries.
Топ 5 лучших примеров для продуктов/услуг
А эти компании нацелились на продажу одного товара:
- Золотая семерка;
- Promex;
- Столярная мастерская;
- Правильные печи;
- Деловые линии.
Заключение
Мы разобрали, как назвать главную страницу сайта, какую структуру она должна иметь и что лучше там разместить. Это банально, но у вас не будет второго шанса произвести первое впечатление. Крайне важно подготовить своеобразную визитку так, чтобы она нравилась всем посетителям и была для них удобной и простой в обращении. Тогда продажи будут расти, а бизнес – только развиваться.
Как создать веб-сайт в 2021 году: пошаговое руководство
Последний раз этот пост обновлялся 18 марта 2021 года.
По мере развития технологий мы можем решать все больше и больше задач, даже не осознавая, как они сложные. Одна из них — научиться создавать веб-сайт самостоятельно.
Благодаря развитию конструкторов веб-сайтов вы можете разработать веб-сайт и создать собственное впечатляющее присутствие в Интернете. Используя профессиональные функции веб-дизайна, вы можете получать доход, развивать сообщество поклонников и продвигать свой бренд в Интернете.
Итак, что такое веб-дизайн и с чего начать? У нас есть знания, которые помогут вам встать на верный путь. В этом полном руководстве вы узнаете, как создать веб-сайт в 2021 году, от выбора конструктора веб-сайта и доменного имени до понимания того, как разработать каждый элемент вашего сайта:
Как создать веб-сайт
Установите цель
Выберите конструктор веб-сайтов
Определите свой макет
Заявите права на свое доменное имя
Соберите свой контент
Добавьте нужные страницы
Создайте элементы вашего веб-сайта
Выберите необходимые профессиональные инструменты
Сделайте его доступным для всех
Оптимизация для мобильных устройств
Повысьте эффективность своего SEO
Взаимодействуйте с посетителями
Спросите отзыв
Опубликовать и обновить
01.Установите свою цель
Прежде чем создавать веб-сайт, четко сформулируйте, чего вы хотите достичь. Имея так много типов веб-сайтов, вы должны начать с определения того, какой из них поможет вам в достижении ваших целей:
Как только вы определитесь, какой тип вам нужен, пора приступить к захватывающей части — разработке вашего сайта. Отправляясь в путь, помните о своей главной цели и подумайте о том, как дизайн поможет достичь ваших целей.
По мере продвижения в разработке веб-сайта вы обнаружите, что ваш выбор элементов для включения будет варьироваться в зависимости от того, чего вы хотите достичь.Например, если вы хотите продавать свои фотографии в Интернете, попробуйте отобразить свои работы в формате портфолио, включая интернет-магазин, где вы можете продавать отпечатки. Или, если вы создаете веб-сайт с целью получить работу, простой и профессиональный веб-сайт с резюме без каких-либо украшений может идеально удовлетворить ваши потребности.
Если вам нужна помощь в представлении дизайна, соответствующего вашей цели, просмотрите эти выдающиеся примеры веб-сайтов для вдохновения.
02. Выберите конструктор веб-сайтов
Теперь, когда вы определили свою цель, следующим шагом будет выбор подходящего конструктора веб-сайтов для ее достижения.Конструктор веб-сайтов (также известный как CMS) — это платформа, на которой вы можете создавать, персонализировать и публиковать веб-сайты без каких-либо знаний в области программирования.
На рынке доступны десятки платформ. Не знаете, какой из них использовать? Wix.com занял первое место среди лучших разработчиков веб-сайтов в мире, и не зря. Вот несколько преимуществ Wix:
Разнообразные модели ценообразования : Создание, публикация и размещение вашего веб-сайта абсолютно бесплатны, сколько угодно долго.Если вы хотите расширить свое присутствие в Интернете с помощью некоторых специальных функций, также доступны пакеты Premium. Они включают в себя все, что вам нужно для успеха в Интернете, от профессиональных шаблонов и функций веб-дизайна до собственного доменного имени.
Настройка дизайна: Если вы опытный дизайнер веб-сайтов или все еще учитесь создавать веб-сайты, вы обнаружите, что Wix предлагает разные творческие пути для всех.
Одним из вариантов является редактор Wix, чья технология перетаскивания дает вам полную свободу дизайна.Каждый элемент дизайна вашего веб-сайта можно настроить в соответствии с вашими пожеланиями, а множество инструментов и встроенных функций сделают его профессиональным.
Новичкам также может понравиться Wix ADI (Artificial Design Intelligence), первая платформа искусственного интеллекта, которая создает для вас веб-сайты. Это отличное решение для быстрого создания веб-сайта — ответив на несколько вопросов, вы получите готовый веб-сайт, который впоследствии можно будет настроить.
В то же время опытные создатели могут изучить Velo by Wix, который позволяет вам погрузиться в движок вашего сайта для создания сложных приложений, API-интерфейсов и баз данных.Таким образом, вы обязательно получите уникальный результат, который идеально подходит вашему бренду и не похож ни на один другой веб-сайт в мире.
Профессиональные решения: Поскольку ваш веб-сайт является центром вашей онлайн-жизни, Wix объединяет все необходимые профессиональные решения в одном месте. Такие инструменты, как электронный маркетинг, счета-фактуры, заказы, учетные записи в социальных сетях и многое другое, могут быть интегрированы в дизайн вашего веб-сайта для лучшего управления сайтом и бизнесом. Кроме того, вы также сможете оптимизировать свой сайт с помощью Wix SEO, чтобы повысить свои шансы быть найденными в Google.
Уникальные особенности дизайна: Возможности дизайна Wix полностью настраиваются, что означает, что вы можете создать свой веб-сайт именно так, как хотите. От набора изображений и фонов до инновационных функций, таких как прозрачное видео и эффекты прокрутки, у вас будет множество вариантов для начала, и вы всегда можете загружать собственные файлы.
Служба поддержки клиентов: Вы не одиноки в своем путешествии по разработке веб-сайта. Если вам понадобится помощь, вам всегда будет с кем поговорить благодаря круглосуточной службе поддержки Wix и страницам в социальных сетях.Если вы хотите прочитать советы по веб-дизайну, найти руководства по веб-дизайну и получить вдохновение, вы также найдете множество полезных материалов, доступных в Интернете. Чтобы расширить свои знания в области веб-дизайна, интернет-маркетинга, поисковой оптимизации и т. Д., Загляните в Блог Wix (искренне ваш) и Справочный центр.
Готовы создать сайт? Вот как начать:
Перейдите на Wix.com со своего компьютера или мобильного телефона.
Введите адрес электронной почты, выберите пароль — и готово! Теперь у вас есть учетная запись, с помощью которой вы можете создавать столько веб-сайтов, сколько захотите.
Изучите обширную коллекцию шаблонов веб-сайтов, выберите тот, который наиболее соответствует вашим потребностям, и начните настраивать его с помощью инструментов и функций по вашему выбору. Если вы предпочитаете создавать свой веб-сайт с нуля, вы можете начать с чистого листа и взять его оттуда.
03. Определите свой макет
После того, как вы вошли на выбранную платформу, пришло время концептуализировать макет вашего веб-сайта. Если вы хотите начать с нуля, вы можете нарисовать дизайн своего веб-сайта на бумаге, прежде чем начинать перетаскивать.Однако другой вариант — использовать шаблон, который представляет собой заранее разработанный макет, созданный профессиональным дизайнером.
Wix предлагает обширную библиотеку бесплатных шаблонов веб-сайтов. Вы найдете дизайн для любого типа веб-сайта, независимо от того, хотите ли вы создать бизнес-сайт, блог или личный веб-сайт. Начните с просмотра сотен вариантов, пока не найдете макет, который вам понравится. Затем вы можете сделать его своим, полностью настроив все его элементы и удалив, добавив или изменив такие детали, как текст, изображения и цвет.
Из этих дизайнов вы можете выбрать между многостраничным шаблоном и одностраничным. Если ваш веб-сайт содержит большое количество контента, вы, вероятно, выберете многостраничный сайт. Однако с меньшим количеством отображаемого контента вы можете выбрать одностраничный веб-сайт. Этот модный вариант — популярный выбор для целевых страниц, веб-сайтов мероприятий и других сайтов с коротким контентом.
Совет профессионала: Нет лучшего способа добиться успеха в веб-дизайне, чем поиск творческого вдохновения.Хороший способ начать — посмотреть на примеры правильных сайтов. Возьмите ручку и бумагу и записывайте идеи, которые вам нравятся, просматривая одни из лучших дизайнов веб-сайтов. Существует множество платформ социальных сетей, посвященных вдохновению в дизайне, таких как Pinterest и Dribbble, поэтому обязательно ознакомьтесь с ними.
04. Заявите о своем доменном имени
Проще говоря, ваше доменное имя — это ваш адрес в Интернете. Это то, что ваши посетители увидят на панели своего браузера сразу после www.”
Регистрация вашего доменного имени имеет решающее значение для успеха в Интернете. Веб-сайты с персонализированным доменом автоматически воспринимаются интернет-пользователями как более профессиональные и заслуживающие доверия.
Если доменное имя выбрано с умом, оно также помогает поисковым системам (таким как Google и Bing) понять, о чем ваш веб-сайт. Это важно, потому что помогает привлечь больше трафика на ваш сайт.
Итак, как выбрать доменное имя для своего бренда? Чтобы сделать его запоминающимся, сохраните его:
Краткое: Чем оно длиннее, тем выше вероятность того, что посетители его неправильно написали.
Простой: Избегайте символов, специальных символов и цифр.
Professional: Ваше доменное имя должно включать ваше собственное имя или название вашей компании, чтобы избежать путаницы.
Вызывающий: Подсказка о том, что вы делаете в своем доменном имени, путем включения слов, имеющих отношение к вашему бизнесу.
Вы можете узнать, доступно ли доменное имя вашей мечты, используя этот инструмент регистрации домена.Если ваш лучший выбор все еще открыт, не стесняйтесь приобретать виртуальную собственность. Если это не так, не паникуйте. Попробуйте разные варианты вашего первоначального выбора, поигравшись с порядком слов или добавив в начале слова «the».
Совет для профессионалов : Выбор доменного имени также означает использование правильного расширения домена. От .org до .com и .net вы можете выбрать одно из 45 расширений домена верхнего уровня. Лучше всего использовать тот, который подходит вашему типу бизнеса и географическому положению.
05. Соберите свой контент
Теперь, когда вы заложили основы своего дизайна, пришло время заняться практикой и подготовить контент, который будет размещен на вашем веб-сайте. Сюда входят ваши изображения, текст, логотип, видео и многое другое.
Используйте как можно больше собственных материалов, чтобы гарантировать, что вы предлагаете уникальный и брендовый контент. Если вы не используете оригинальный контент, просто приобретайте свои ресурсы на законных основаниях. Wix поставляется с широким выбором мультимедийных функций, включая библиотеку из более чем миллиона бесплатных фотографий от наших партнеров из Unsplash, векторные иллюстрации и интерактивные видеоролики, эксклюзивные для Wix.Есть также бесконечное количество стоковых фотографий и изображений, которые вы можете проверить.
Хотя наличие большого количества материалов на вашем веб-сайте — это здорово, не забывайте всегда ставить качество важнее количества. В эпоху сокращения объема внимания лучший способ привлечь внимание посетителей — продемонстрировать только свой лучший контент.
Наконец, убедитесь, что ваш контент полностью брендирован. Думайте о своем веб-сайте как о онлайн-образе — все, от письменного контента до цветов и шрифтов, которые вы используете, должно отражать то, кем вы являетесь или какова личность вашего бренда.
Совет от профессионала: Новичок в маркетинговой игре или хотите отточить язык своего бренда? Это руководство объясняет все, что вам нужно знать о создании прочной идентичности бренда, от создания логотипа до определения вашего тона голоса.
06. Добавьте нужные страницы
Каждый бизнес уникален, как и каждый веб-сайт. Тем не менее, есть несколько традиционных разделов, которые посетители вашего сайта ожидают увидеть. Если вы хотите создать многостраничный веб-сайт, вот несколько обязательных страниц:
Домашняя страница : у вас есть один шанс произвести хорошее первое впечатление, и ваша домашняя страница — это.Поскольку это, скорее всего, первое, что увидят посетители, стремитесь к тому, чтобы дизайн домашней страницы был чистым, организованным и привлекательным. Он должен прояснять, кто вы и чем занимаетесь, и служить отправной точкой для посетителей при навигации по вашему сайту.
Убедитесь, что он содержит самую важную информацию: ваш логотип, название вашей компании и меню навигации, предлагающее посетителям продолжить поиск. Когда вы освоите эти основы, подумайте, какой фон веб-сайта, изображения, письменный контент и призывы к действию вы можете добавить сюда, чтобы взаимодействовать с посетителями.
Страница «О нас»: Расскажите свою историю и поделитесь своими ценностями, методами и любой другой информацией, которая определяет ваш бренд, на странице «О нас». Приветствуйте новых посетителей, используя первое лицо («Я» или «Мы»), так как это добавляет дружескую нотку дружелюбия и тепла. Также не забудьте включить фотографию себя или членов своей команды, поскольку клиентам всегда нравится видеть лицо, стоящее за бизнесом. Если вы ищете вдохновения, то на этих 21 лучших страницах о нас вы узнаете, как устроена эта страница.
Контактная страница: Когда посетители хотят связаться с вами, они должны иметь возможность легко связаться с вами. Здесь на помощь приходит страница контактов. Не забудьте указать свой номер телефона, почтовый адрес, рабочий адрес электронной почты и учетные записи социальных сетей. Вы также можете рассмотреть возможность добавления виджета живого чата, который дает посетителям возможность связаться с ними и получить немедленный ответ, или контактной формы, в которой они могут написать свое сообщение прямо через ваш сайт.
Дополнительно (но настоятельно рекомендуется):
Страница вашего продукта или услуги : Страница продукта (или страница услуги, в зависимости от вашей отрасли) — это то место, где ваши посетители узнают, что вы предлагаете, и если они Убедившись, достаньте кредитную карту и сделайте покупку.
Когда вы разрабатываете веб-сайт со страницей продукта или услуги, вот несколько ключевых рекомендаций: Добавьте высококачественные фотографии продукта, напишите точные и увлекательные описания продуктов или услуг и будьте прозрачны в отношении ваших условий (таких как доставка, возврат, или политики отмены).
Блог: Создание блога повышает вашу репутацию эксперта, помогает создать лояльное сообщество и является эффективным способом привлечения трафика на ваш веб-сайт.
Если вы не прирожденный писатель, не волнуйтесь — вам есть что сказать гораздо больше, чем вы думаете.Вы можете писать о своих клиентах (истории успеха, тематические исследования, интервью) или о себе (мероприятия, которые вы посещаете, новые сотрудники и т. Д.). Но самые ценные идеи для блога исходят из вашего собственного опыта. Вашим читателям будет интересно узнать о советах, методах и приемах, которые вы используете для решения проблем, с которыми вы сталкиваетесь, и они определенно оценят добавленную стоимость.
Отзывы: Честная страница отзывов — это удивительно эффективное дополнение к дизайну вашего веб-сайта. Исследования показывают, что 77% довольных клиентов порекомендуют ваш бизнес или услугу другу, получив положительный опыт.Если цель вашего веб-сайта — привлечь новых клиентов, используйте сарафанное радио и позвольте своим довольным клиентам продавать за вас.
Страница-заставка: Страница-заставка действует как предварительный просмотр вашего сайта, приветствуя посетителей, прежде чем они достигнут вашей домашней страницы. Это отличный способ привлечь посетителей, используя высококачественные визуальные эффекты или интересный текст, или продвигать специальное предложение или мероприятие.
Страница часто задаваемых вопросов: Страница часто задаваемых вопросов — это специальная страница на вашем веб-сайте, которая предоставляет посетителям быстрые и простые ответы на общие вопросы в организованной и структурированной форме.Это может сэкономить время, предоставляя автоматические ответы, и обеспечить удобство для пользователей.
07. Создайте элементы своего веб-сайта
Вы подготовили свой контент, заявили права на свое доменное имя и настроили страницы своего веб-сайта. Пришло время официально разработать элементы вашего веб-сайта.
В этом разделе мы поговорим обо всех деталях, которые объединят ваш веб-сайт, и о том, как организовать их, чтобы сформировать единый дизайн. В конечном счете, эти решения должны основываться на идентичности вашего бренда — отличном внешнем виде и голосе, которые вы используете, чтобы донести свое сообщение до аудитории.Кроме того, помните об удобстве использования: ваш веб-сайт всегда должен обеспечивать простую навигацию и стремиться к тому, чтобы посетители были интересными.
Вот некоторые элементы, над которыми нужно работать при изучении дизайна веб-сайта:
Архитектура веб-сайта : Чтобы обеспечить наилучшую навигацию по сайту для посетителей, ваши страницы должны быть правильно связаны друг с другом. Убедитесь, что посетители могут легко найти нужные им страницы, добавив меню навигации и внедрив внутренние ссылки.В конечном счете, следуйте «правилу двух кликов»: вашим посетителям не нужно нажимать более одного раза, чтобы получить доступ к любой странице вашего сайта, где бы они ни находились.
Меню: Этот центральный элемент вашего дизайна будет отображать различные элементы, представленные на вашем веб-сайте, гарантируя, что посетители могут легко находить и перемещаться с одной страницы на другую. Меню веб-сайта варьируется от стандартного горизонтального меню заголовка до сжатого гамбургер-меню. Какой бы стиль вы ни выбрали, рекомендуется сделать его доступным на каждой странице вашего сайта и свести количество элементов к минимуму, чтобы избежать кластеризации экрана.
Цвета: Психология цвета доказывает, что разные оттенки по-разному влияют на поведение человека, что делает их таким важным аспектом дизайна веб-сайтов. При выборе цветовой схемы вашего веб-сайта, как правило, ограничивайтесь тремя оттенками: одним основным цветом (60% смеси), одним второстепенным цветом (30%) и одним цветом акцента (10%). Конечно, если вы уже разработали фирменные цвета для себя или своего бизнеса, их следует включить.
Шрифты: Когда вы выбираете лучшие шрифты для своего веб-сайта, выбирайте те, которые удобочитаемы (как на компьютере, так и на мобильных устройствах) и соответствуют идентичности вашего бренда.Хотя мир типографики огромен, выберите максимум три шрифта, чтобы избежать визуального хаоса.
Верхний и нижний колонтитулы: Верхний и нижний колонтитулы вашего веб-сайта находятся в самом верху и внизу вашего веб-сайта, соответственно. Оба эти элемента можно использовать в дизайне вашего веб-сайта для повышения удобства использования и взаимодействия.
Заголовок веб-сайта — отличное место для включения функций, которые вы хотите, чтобы посетители сразу же обнаружили, например, ваш собственный логотип или меню навигации.
Хотя нижний колонтитул веб-сайта не будет виден сразу, его все же можно использовать, чтобы помочь вашим посетителям разными способами. Например, это отличное место для добавления контактной информации, кнопок социальных сетей или формы регистрации по электронной почте.
Движение: Это относится ко всем нестатическим элементам вашего веб-сайта, что может быть очень удобно, когда вы пытаетесь привлечь внимание посетителей. Движение может иметь разные формы, размеры и места в дизайне вашего веб-сайта: реализация эффектов наведения для поощрения взаимодействия, использование VideoBox для добавления потрясающих эффектов или даже загрузка полного видео-фона.
Хотя анимация определенно украсит ваш сайт, используйте ее в умеренных количествах. В этом руководстве объясняются все, что можно и чего нельзя делать при добавлении анимации в дизайн вашего веб-сайта.
Эффекты прокрутки: Как следует из названия, эффекты прокрутки появляются, когда посетители прокручивают ваш сайт вверх или вниз. Их сложность может привлечь внимание, но, что наиболее важно, они помогают создать плавный переход между различными слоями страницы веб-сайта.
Одним из таких эффектов является параллаксная прокрутка.Этот профессиональный 3D-эффект может добавить глубины вашей странице, что сделает просмотр более приятным. Это, наряду с другими эффектами прокрутки (такими как раскрытие или увеличение), может быть достигнуто с помощью редактора Wix.
Favicon: Favicon — это небольшой значок, который будет использоваться в браузере веб-сайта для «представления» вашего веб-сайта. Подождите секунду, чтобы взглянуть на эту вкладку в своем браузере, и вы увидите крошечный логотип Wix в левом углу — это значок.
Несмотря на свой небольшой размер, значок «favicon» — отличный инструмент, помогающий пользователям найти ваш веб-сайт в те моменты, когда открыто слишком много вкладок.Он также внесет свой вклад в брендинг вашего веб-сайта, разместив ваш логотип в дополнительном месте, а его четкий внешний вид добавит профессионализма дизайну вашего веб-сайта.
Пустое пространство: Это область вашего веб-сайта, в которой ничего нет. Боитесь всего этого пустого места? Не надо. Мало того, что все большее использование белого пространства является модным (минимализм, он должен остаться), белые пространства также дают вашим посетителям возможность «дышать» между изображениями или фрагментами контента, что способствует гораздо лучшему взаимодействию с пользователем.
Совет от профессионала: Что художники, подобные Леонардо да Винчи, могут сказать о том, как создавать веб-сайт? Мы полагаем, что много. Некоторые из тех же правил, которые веками управляли искусством и дизайном, применимы и к Интернету. От баланса до симметрии: узнайте, как 7 фундаментальных принципов дизайна могут быть применены к веб-сайтам.
08. Выберите профессиональные инструменты, которые вам нужны.
Интернет становится одной из важнейших торговых площадок в мире. По оценкам, в 2021 году более 2.14 миллиардов человек во всем мире будут покупать товары и услуги в Интернете. Как для творческих людей, так и для профессионалов добавление на ваш веб-сайт некоторых из следующих инструментов может помочь облегчить эффективные и безопасные транзакции.
Чтобы еще больше помочь вам в разработке вашего сайта, Wix включает в себя несколько индивидуальных решений, которые помогут компаниям любого размера и отрасли взаимодействовать с клиентами. Включение этих функций улучшит ваш веб-сайт, так что он не только будет хорошо выглядеть, но и будет работать бесперебойно:
Программное обеспечение для планирования: Если вы управляете сервисным бизнесом, ваш веб-сайт должен иметь возможность получать онлайн-бронирования и платежи 24/7.Программное обеспечение Wix для планирования именно это и делает. Он включает в себя самые изощренные возможности на рынке, от предоставления клиентам возможности записываться на прием через Интернет до возможности управлять календарями ваших сотрудников.
Интернет-магазин: Хотите продавать товары в Интернете и получать постоянный доход? Интернет-магазин — это то, что вам нужно. От отслеживания заказов до использования Wix Payments для удобного получения платежей — вы сможете управлять всем из одного места.
Сообщения в соцсетях: Повышайте узнаваемость бренда и привлекайте трафик на свой сайт, создавая привлекательную графику в социальных сетях и публикуя свои сообщения непосредственно в Facebook и Instagram.
Музыка: Wix Music — это передовая платформа для музыкантов, которые хотят расширить свою аудиторию, сохраняя при этом полную свободу творчества. Это позволяет вам продавать музыку прямо на вашем веб-сайте и получать 100% прибыли. Одновременно он распространяет ваши мелодии в более чем 120 цифровых магазинах.
Video Maker: Знаете ли вы, что видео могут увеличить органический поисковый трафик на ваш сайт на 157%? С помощью Wix Video Maker вы можете улучшить дизайн своего веб-сайта с помощью настраиваемых видео, чтобы привлечь внимание своей аудитории и улучшить посещаемость.Их можно использовать для продвижения ваших продуктов или услуг, обмена интересными обновлениями и многого другого.
Приложение владельца: Приложение Wix Owner удобно позволяет вам запускать свой сайт из любого места, будь то общение в чате с посетителями или разработка дизайна вашего сайта на ходу. У вас даже будет мобильная площадка, к которой смогут присоединиться ваши постоянные подписчики и клиенты.
Совет эксперта: Wix App Market включает в себя большой выбор приложений для повышения бизнес-потенциала вашего сайта.От чата до оплаты, всплывающих окон и рекламы в Google — есть инструмент для каждого аспекта вашего бизнеса.
09. Сделайте его доступным для всех
В наши дни действительно отличный дизайн веб-сайта должен быть доступен каждому. Доступность Интернета гарантирует, что все люди, независимо от их способностей, могут с комфортом взаимодействовать с вашим веб-сайтом. Сюда входят люди с нарушением зрения, временными травмами, потерей слуха и т. Д. Поскольку более миллиарда человек страдают той или иной формой инвалидности, удовлетворение потребностей каждого имеет решающее значение.Это также показывает, что вы и ваш бизнес цените инклюзивность и разнообразие.
Есть несколько способов улучшить пользовательский опыт на вашем веб-сайте для всех. Убедитесь, что вы построили свой веб-сайт иерархически, используя четкие заголовки для определения различных уровней информации. Кроме того, убедитесь, что ваш сайт полностью совместим с клавиатурой, напишите замещающий текст для изображений, используйте теги заголовков и многое другое.
10. Оптимизация для мобильных устройств
Меньшие экраны не означают меньшее воздействие.В связи с увеличением числа пользователей смартфонов и планшетов крайне важно обеспечить беспроблемный просмотр веб-страниц на всех устройствах за счет оптимизации дизайна мобильного веб-сайта.
При создании сайта с помощью Wix мобильная версия вашего сайта автоматически создается с помощью Mobile Editor. Это означает, что вам не придется беспокоиться о строительстве новой конструкции с нуля. Однако вам все еще нужно убедиться, что вы оптимизируете свой контент, чтобы он соответствовал этому небольшому объекту недвижимости.
Во-первых, при разработке мобильного сайта постарайтесь сохранить на странице только самые важные элементы, удалив все, что не является абсолютно необходимым.Во-вторых, оптимизируйте пространство над сгибом, разместив там наиболее важные фрагменты информации, такие как ваше меню или имя. Это то, что ваши посетители увидят в первую очередь, поэтому сделайте это интересным и информативным.
11. Усильте свой SEO
После того, как вы создадите веб-сайт, нет ничего более приятного, чем наблюдение за ростом числа посетителей. Один из способов увеличить посещаемость вашего сайта — улучшить SEO. SEO (поисковая оптимизация) — это практика оптимизации содержания вашего веб-сайта, чтобы он занимал высокие позиции в результатах поиска.
Поисковая оптимизация требует времени, терпения и настойчивости для получения результатов, но вы можете начать настраивать свое SEO при разработке своего веб-сайта. Вот несколько советов по SEO, которые вы можете применить к своему контенту, чтобы повысить свои шансы на ранжирование в топ-результатах:
Проведите исследование ключевых слов : Исследование ключевых слов поможет вам найти ключевые слова, наиболее релевантные для вашего сайта. Как только они у вас появятся, выберите одно основное ключевое слово и пару второстепенных, но не более того.Разместите ключевые слова в стратегически важных местах вашего сайта (заголовок и описание для SEO, домашняя страница и т. Д.), Но не переусердствуйте. Поисковые системы наказывают сайты, которые неестественно «вбивают» ключевые слова в свой контент.
Включить на странице SEO: Речь идет о том, чтобы сообщить поисковым системам, что содержат ваши страницы. На каждой странице конструктор вашего сайта попросит вас ввести метаданные. Сюда входит URL, SEO-заголовок (синяя ссылка, которую вы видите на странице результатов Google) и описание.Хотя посетители могут не замечать эти элементы, они важны для ранжирования.
Добавить замещающий текст: Альтернативный текст относится к описаниям, которые вы даете своим изображениям. Они не будут видны вашим посетителям, но они дают Google четкое указание на то, о чем идет речь в СМИ. У Google много знаний, но он не может «видеть» фотографии или GIF-файлы (пока!). Альтернативный текст поможет вашему визуальному содержанию отображаться на страницах результатов Google. Кроме того, написание альтернативного текста, оптимизированного для поисковых систем, для изображений также является важным методом повышения доступности вашего сайта.
Совет для профессионалов: Вы можете регулярно отслеживать рост и производительность своего сайта, используя маркетинговые интеграции Wix и подключая свой сайт к инструментам отслеживания, таким как Google Analytics или поисковая консоль Google.
12. Взаимодействие с посетителями
В наши дни посетители ожидают взаимодействия с вами на вашем сайте и за его пределами. Включение некоторых из следующих функций при разработке веб-сайта позволит вашей аудитории оставаться на связи и получать информацию. Связь с вашими подписчиками по нескольким каналам — это мощный способ наладить с ними отношения и, в конечном итоге, привлечет больше внимания на ваш сайт.
Живой чат: Добавление виджета живого чата на ваш сайт существенно влияет на возможности посетителей взаимодействовать с вами. Это маленькое окошко в нижней части экрана ваших пользователей — удобное дополнение, будь то обеспечение быстрой поддержки клиентов или помощь не определившимся посетителям добраться до корзины.
Социальные сети: Как и ваш веб-сайт, ваши каналы в социальных сетях являются важным аспектом вашего присутствия в Интернете. При разработке своего веб-сайта добавляйте ссылки на свои учетные записи в социальных сетях, чтобы привлечь внимание пользователей и предоставить посетителям еще один выход для связи с вами.Они должны быть расположены где-нибудь на виду, например, под меню, в правой или левой части страницы или в нижнем колонтитуле.
Информационный бюллетень: Электронный маркетинг — отличный способ поддерживать связь с вашей аудиторией. Вы можете использовать информационные бюллетени по электронной почте, чтобы информировать посетителей о последних продажах в вашем интернет-магазине, продвигать новые статьи в блоге или отмечать свои достижения с подписчиками. Пригласите посетителей подписаться на вашу рассылку, разместив лайтбокс на вашем сайте.
Формы: Один из эффективных способов построить долгосрочные отношения с вашими клиентами — это попросить их обратную связь.Создание онлайн-формы для вашего веб-сайта гарантирует, что у посетителей будет безопасное место, чтобы поделиться своими мыслями о ваших продуктах, услугах, веб-сайте или поддержке клиентов.
13. Запросите отзыв
На этом этапе вы можете знать, как успешно разработать веб-сайт, но еще есть возможности для роста. Быть беспристрастным особенно сложно, когда речь идет о собственном творчестве, поэтому при разработке веб-сайта необходимо запрашивать честную обратную связь от людей, которым вы доверяете.
Будьте восприимчивы к их критике и помните, что вам не всегда может нравиться то, что вы слышите.Чтобы гарантировать безупречный конечный результат, попросите друга или коллегу дважды проверить следующие элементы:
14. Публикация и обновление
Наличие веб-сайта — необходимость в 2021 году. Но наличие обновленного веб-сайта — вот что нужно действительно имеет значение. Сайт, который выглядит так, как будто он слишком долго бездействовал, непривлекателен и ненадежен. Будьте начеку, будьте в курсе и обновляйте свой контент как можно чаще.
По мере того, как вы узнаете, как создавать веб-сайт, который постоянно растет и развивается, вам нужно будет знать, как обновлять свой сайт.Всегда есть возможности для улучшения, и вы хотите, чтобы ваш веб-сайт оставался свежим.
Оставайтесь смекалистыми, следя за тенденциями веб-дизайна, и используйте эти знания, чтобы обновлять дизайн вашего сайта сверхурочно. Не забывайте также обновлять свой контент. Убедитесь, что он всегда актуален и доказывает посетителям, что вы в курсе последних событий в своей отрасли.
Джонатан Ситбон
Эксперт по писательству в Wix
Дженна Романо
Эксперт и писатель по веб-дизайну
Как создать веб-сайт [2021]
Для справки: Для нас очень важно, чтобы этот сайт был на 100% бесплатным для вас и со 100% высоким качеством.Чтобы помочь нам в этом, мы сотрудничаем с некоторыми из рекомендуемых нами продуктов и получаем комиссию, если вы покупаете их по нашим ссылкам. Ознакомьтесь с нашим полным раскрытием информации и списком партнеров здесь.
Ложь: вы должны быть своего рода художественным гением или мастером программирования с высокотехнологичными инструментами, чтобы создать веб-сайт, который выглядит и ощущается умопомрачительно.
Факты: с такими инструментами, как конструкторы веб-сайтов, темами / шаблонами, базовым пониманием принципов дизайна веб-сайтов и небольшой практикой, практически любому (в том числе и вам) чертовски легко создать веб-сайт, который поражает.
Особенно, если у вас есть супер подробное (но легкое для сканирования и понимания) руководство, подобное этому.
Сегодня мы рассмотрим основы создания веб-сайта, начиная … сейчас!
Примечание: , если вы хотите применить то, что вы узнали в этом руководстве, для создания реального веб-сайта, но еще не имеете его, мы рекомендуем получить бесплатную учетную запись Wix или, наконец, запустить свой веб-сайт WordPress с хостингом и установить его одним щелчком мыши с Hostgator.
Что такое веб-дизайн?
Прежде чем мы углубимся в процесс, давайте начнем с основ: веб-дизайн — это процесс создания визуального внешнего вида веб-сайта.
В основном.
В наши дни «дизайн» также включает в себя идею «пользовательского опыта», что само по себе является целым предметом, но для наших сегодняшних целей это означает, что веб-дизайн не только в том, насколько хорошо выглядит ваш сайт, но и в том, насколько он прост. для поиска информации, важных ссылок и кнопок и т. д.
Отсюда «посмотрите» (что люди видят на вашем сайте) и «почувствуйте» (насколько легко использовать ваш сайт).
Веб-сайты создаются с использованием языков кодирования HTML и CSS, которые сообщают веб-браузеру, как расположить весь текст на сайте, какие цвета создавать, где размещать изображения и т. Д.
Раньше веб-дизайнерам приходилось вручную кодировать веб-сайты с нуля — буквально писать каждую строку кода HTML и CSS для каждого создаваемого веб-сайта.
В наши дни вы можете быть дизайнером, ничего не зная об этом, благодаря конструкторам веб-сайтов «Что видишь, то и получаешь» (наш любимый — Wix) и системам управления контентом, таким как WordPress (которые можно получить с дешевым хостингом и одним нажмите установить с Hostgator).
Эти инструменты для создания веб-сайтов выполняют тяжелую работу по созданию кода за вас, поэтому вы можете использовать свои базовые компьютерные навыки (перетаскивание объектов с помощью мыши, нажатие кнопок, копирование / вставка) для создания веб-сайтов.Быстро и просто.
Что означает «взгляд»
Есть несколько элементов веб-дизайна, которые определяют, насколько хорошо (или плохо) выглядит ваш веб-сайт.
Цвета
Какого цвета ваш текст? Как насчет фона за этим текстом? Ваше меню заголовка? Кнопки?
Color — огромная составляющая создания привлекательного сайта и важная составляющая того, выглядит ли ваш сайт так, как будто он предназначен для продажи дорогих часов руководителям бизнеса, или это просто место, где ваш брат может поделиться фотографиями с вечеринки по случаю дня рождения вашего племянника.
Шрифты
Шрифты определяют, как выглядит текст на вашем сайте. Одни и те же слова могут казаться супер-примитивными (например, всегда стильная Helvetica) или непринужденными и дружелюбными (#comic sans) только на основе шрифта!
Графика / Изображение / Видео
Это такие вещи, как фотографии, видео, значки, иллюстрации (где все «изображение» нарисовано в такой программе, как Adobe Illustrator — милый котенок выше является примером!) Или составные изображения (например, «как создать веб-сайт» »Изображение вверху этого поста).
Фотографии, разумеется, сделал бы фотограф.
Видео будут созданы видеооператором, если они представляют собой видео из реального мира, или аниматором, если они созданы из других изображений / иллюстраций.
И технически это «графический дизайнер», который будет создавать значки, иллюстрации и составные изображения.
Но из-за большого количества совпадений многие веб-дизайнеры обладают навыками графического дизайна / фотографии / видеосъемки, потому что совпадений так много.
Когда у вас есть эти фотографии / графика / изображения / видео, «веб-дизайнер» — это тот, кто добавляет их на сайт таким образом, чтобы это выглядело фантастически.
Письменные материалы
Создание контента / письменного текста — это не работа веб-дизайнера, но, как и в случае с графическим дизайном, некоторые веб-дизайнеры обладают навыками создания контента.
В области веб-дизайна «контент» — это расположение слов на веб-сайте таким образом, чтобы их было легко читать и привлекать внимание людей, когда они должны (например, мы хотели, чтобы вы видели «Письменный контент» выше, прежде чем читать эти последние пару предложений, поэтому мы сделали его выше на странице И больше, чтобы он привлекал ваше внимание и позволял вам узнать, о чем эта часть сообщения).
Но опять же, поскольку есть много совпадений — особенно если вы создаете свои собственные веб-сайты — человек, который создает дизайн веб-сайта, может также написать часть или весь контент.
Что значит «чувствовать»
Помимо всего вышеперечисленного, тех визуальных элементов, которые сочетаются с небольшой магией веб-дизайна, чтобы сделать сайт впечатляющим, есть несколько элементов, которые делают веб-сайт легким и, мы смеем сказать, забавным в использовании.
Макет
Макет — это способ размещения графики, текста и кнопок на странице.
Макетне только делает ваш сайт красивым, но и надежный макет также упрощает использование, потому что информация отображается таким образом, что имеет смысл, кнопки находятся в тех местах, которые люди ожидают от них, изображения размещаются так, чтобы помогать людям понимать, что вы пытаетесь передать, не делая текст трудным для чтения и т. д.
Навигация
Это то, как люди переходят с одной страницы на другую, а для ваших более сложных страниц — как они перемещаются по странице.
Если взять этот самый сайт и страницу в качестве примера (вы здесь, почему бы и нет), сюда входят такие вещи, как
- Меню заголовка (та часть с главной страницей, обучающими программами YouTube, письменными руководствами и т. Д. В верхней части страницы на настольном компьютере или тремя составными строками на мобильном устройстве).
- Плавающее оглавление в левом верхнем углу (если вы на рабочем столе; если вы используете свой телефон, как и большинство людей в наши дни, вы видели его вверху этой страницы, эта часть называется «Оглавление» ).
- Кнопка «перейти наверх» (белая стрелка на фоне синего круга в правом нижнем углу страницы).
- Раздел «недавно написанные статьи» внизу страницы.
Цель таких элементов навигации — упростить людям поиск нужных страниц и информации в нужное время.
Совместимость
Совместимость — это то, насколько хорошо ваш сайт / страницы загружаются и выглядят в разных браузерах, операционных системах и устройствах.
Ваш сайт должен будет выглядеть и функционировать немного иначе для экрана телефона с диагональю 6 дюймов, где люди должны касаться предметов пальцами, чем на экране ноутбука с диагональю 15 дюймов, где люди используют свою мышь / трекпад (совет от профессионалов: если вы Вы собираетесь заняться созданием веб-сайтов, купите себе мышку; даже трекпады Apple намного сложнее использовать).
Веб-дизайн и веб-разработка
По мере знакомства с миром создания веб-сайтов вы увидите, что понятия «веб-дизайн» и «веб-разработка» в значительной степени взаимозаменяемы.
На начальном уровне они в основном так и есть — оба посвящены созданию веб-сайтов.
Но мы здесь, чтобы помочь вам пройти путь от новичка до эксперта по ракетной скорости SpaceX, поэтому мы разберем их для вас немного подробнее.
Веб-дизайн, как мы уже говорили выше, — это то, что люди видят и как они взаимодействуют с вашими веб-сайтами — кнопки, цвета, шрифты, изображения, макеты страниц и т. Д.
Веб-разработка заключается в том, чтобы фактически погрузиться в код, написать HTML, CSS, Javascript, PHP и т.д., которые образуют функциональный веб-сайт.
Если вы сами создаете веб-сайты с помощью конструкторов веб-сайтов или CMS, таких как WordPress, в некотором смысле вы в основном и то, и другое (даже если вы не пишете ни капли кода).
По мере того, как вы становитесь более продвинутыми, вы можете захотеть развить некоторые навыки уровня самурая в веб-дизайне или веб-разработке.
Или вы можете нанять кого-нибудь, чтобы помочь вам с определенными частями процесса создания вашего веб-сайта.
Итак, вот немного подробнее о различиях между веб-дизайнером и веб-разработчиком.
Кто такой веб-дизайнер?
Опять же, проще говоря, именно эти люди делают веб-сайты красивыми и удобными в использовании.
Но в мире крупных веб-сайтов, таких как Amazon и Google, и, возможно, когда-нибудь ваших сайтов, на самом деле существует пара различных типов «веб-дизайнеров».
Дизайнер пользовательского интерфейса (UI)
На верхних уровнях игры по созданию веб-сайтов дизайнеры пользовательского интерфейса занимаются только визуальными эффектами — используемыми цветами, используемыми шрифтами, какими изображениями и где используются, размером и расположением текста и т. Д.
Только визуальный «вид», эстетика, а не какие-либо «ощущения».
Итак, когда многие люди говорят «веб-дизайнер», они обычно имеют в виду именно это…
Дизайнер взаимодействия с пользователем (UX)
Но в мире веб-дизайна есть еще один конец — «ощущение» вашего веб-сайта.
Когда вы начинаете, и, честно говоря, долгое время и многие сайты после этого, вы можете просто придерживаться готовых шаблонов и некоторых стандартных форм дизайна, чтобы определить, как все работает на вашем сайте, куда идут кнопки. , где использовать меню и элементы навигации и т. д.
Например, ваш сайт должен иметь меню заголовка для ваших основных страниц (страница контактов, страница о компании, главная страница, блог и т. Д.). Они есть в любой теме или шаблоне веб-сайта, и вы уже знаете, что меню заголовков — это то, что нужно вашему сайту в верхней части страницы.
Но глубже в игре вы начинаете задавать вопросы вроде «какие страницы на самом деле должны быть в этом меню заголовка?» «Должен ли я иметь кнопку для моей страницы контактов в меню заголовка?» «Должно ли меню оставаться в верхней части экрана и исчезать при прокрутке вниз или оставаться над контентом?»
UX-дизайнеры задают эти вопросы, а затем проводят исследования и тестирование пользователей, чтобы определить лучший способ компоновки ваших страниц, какие именно элементы следует включить, чтобы как можно больше людей сочли ваш сайт интересным, интересным и, возможно, даже немного. вызывает привыкание.
Кто такой веб-разработчик?
Опять же, это люди, которые создают настоящий код, который превращает веб-дизайн («вот какой текст, где идет, с каким шрифтом, в каком размере; вот где идут кнопки, и они должны быть этого цвета» и т. Д.) В реальный веб-сайт.
И, опять же, когда вы начнете, вы будете использовать такие инструменты, как конструкторы веб-сайтов и WordPress, чтобы справиться с этой задачей за вас — так что вы будете заниматься «веб-разработкой» так же, как и « веб-дизайн.”
Однако, когда вы станете более продвинутыми, иногда вам захочется, чтобы все выглядело определенным образом, чего вы не можете найти в шаблоне или не можете реализовать с помощью инструментария веб-конструктора или плагина WordPress.
В таком случае вам понадобится кто-то, кто разбирается в коде, чтобы это произошло — или вы сами станете им.
В этот момент вы определенно выигрываете.
И тогда вам понадобится помощь одного из трех типов веб-разработчиков.
Backend разработчик
Backend-разработчики — это ребята и девчонки, которые работают над основной структурой веб-сайта.
Они используют такие языки, как Java, SQL и C ++, для получения определенной информации из баз данных, загрузки страницы при нажатии кнопки, отправки новой записи из одной из ваших контактных форм в такую программу, как MailChimp, чтобы вы могли заниматься маркетингом по электронной почте.
По сути, если это связано с чем-то, что заставляет ваш веб-сайт работать, но не связано напрямую с тем, что видят ваши посетители, это работа внутреннего разработчика.
Фронтенд-разработчик
Frontend-разработчики создают HTML, CSS и Javascript, благодаря которым посетители вашего сайта видят то, что видят посетители вашего сайта.
Вам нужна кнопка здесь? Разработчик интерфейса добавит это в код.
Требуется, чтобы в этой контактной форме были поля для имени, адреса электронной почты и сообщения? Интерфейсный разработчик заставит эти поля отображаться на вашей странице и принимать текст от кого-либо (но именно внутренний разработчик следит за тем, чтобы данные были правильно получены на сервере и отправлены в Mailchimp).
Разработчик полного стека
Теперь, когда мы знаем о фронтенд-разработчиках / бэкэнд-разработчиках, это легко: разработчик полного стека — это просто тот, кто может помочь с обоими сторонами «стека веб-разработки».”
Вам нужно нанять веб-дизайнера или веб-разработчика, который поможет вам создавать веб-сайты?
Короткий и длинный ответ: нет!
Особенно, когда вы только начинаете, инструменты, такие как лучшие конструкторы веб-сайтов (мы любим Wix) и CMS, такие как WordPress (получить это дешево и легко с помощью установки одним щелчком мыши с Hostgator), позволяют любому легко создавать веб-сайты, не тратя много времени. кучу времени и годы накопления опыта в тонкостях веб-дизайна или обучения программированию.
Когда вы дойдете до определенной точки, вам может потребоваться дизайнер или разработчик, который поможет с некоторыми более сложными вещами, которые вы хотите сделать.
Но вы можете создавать потрясающе выглядящие сайты и без помощи этих экспертов.
И, благодаря таким ресурсам, как эта здесь запись в блоге и наш канал на Youtube, вы можете научиться делать многие вещи в области веб-дизайна и разработки самостоятельно!
Что хорошо подводит нас к нашему пошаговому руководству по созданию веб-сайта…
Шаг 1. Определите цель своего сайта
Да, первый шаг в разработке веб-сайта — это в некоторой степени философский вопрос: каковы ваши причины вообще создать сайт?
Вы хотите создать блог, который соберет миллионы поклонников и читателей?
У вас есть отличная бизнес-идея в Интернете, чтобы получить приятное времяпрепровождение и финансовую свободу, которых вы просто не можете получить на дневной работе?
Вы учитесь создавать сайты, чтобы зарабатывать деньги как создатель сайтов для других людей?
Какой бы ни была причина вашего желания научиться создавать веб-сайт, каждый создаваемый вами веб-сайт должен начинаться с цели, «смысла существования», как выразились бы французы или люди, пытающиеся быть слишком причудливыми (#guiltyascharged) .
Почему спросите вы?
Что ж, если вы новичок в создании веб-сайтов, очень легко над этим подумать; есть сотни сообщений в блогах о том, как создать веб-сайт, как создать блог, как заработать деньги в Интернете и т. д. и т. д.
Всевозможные идеи о том, что вам следует делать, чтобы создать онлайн-бизнес, какие функции вы должны иметь на своем сайте, какие инструменты вы должны использовать для его создания.
Знание того, зачем вы создаете веб-сайт и что он должен делать, может помочь вам принять решение о том, какой дизайн должен иметь создаваемый вами дизайн, а что — #extra.
Кроме того, если вы с самого начала не понимаете, чем должен быть веб-сайт, у вас может получиться «франкенсайт», представляющий собой своего рода гротескный и запутанный лоскутный узор из 100 идей, которые у вас были за 100 недель веб-сайта. строительство.
Итак, чтобы помочь вам разобраться в дизайне вашего веб-сайта и сделать правильный выбор, у нас есть для вас три вещи:
- Список общих вопросов о веб-сайте, который вы разрабатываете
- Некоторые идеи трех основных целей, которые может иметь веб-сайт
- Некоторые примеры типов сайтов, которые вы, возможно, захотите построить
Во-первых, те В общем, обратитесь к своему буддийскому монаху / Эйнштейну по вопросам:
- Зачем вам сайт?
- Как для вас выглядит «успешный» веб-сайт?
- Как вы думаете, кто ваша аудитория / посетители?
- Что они получают, заходя на ваш сайт?
- Что вы хотите, чтобы они сделали, когда они перейдут на ваш сайт?
- Чем отличается идея вашего сайта от других?
- Вы хотите зарабатывать на своем сайте?
Последний ведет нас к:
3 основных цели веб-сайта
На высоком уровне веб-сайт может сделать для вас три основных функции:
- Укрепите свой авторитет
- Привлекайте потенциальных клиентов
- Продавайте продукты
Первый, вероятно, самый простой — несколько относительно простых страниц и блог — это все, что вам действительно нужно; вы можете получить больше фантазии оттуда, но это самое главное, чтобы люди знали, о чем вы думаете, и наладили с ними связь, чтобы они захотели услышать от вас больше.
Второй, с технической точки зрения, немного сложнее, но не намного.
Не углубляясь в бизнес-лекцию, в основном под «генерацией лидов» мы подразумеваем одно из двух:
- Вы продаете определенную услугу (например, графический дизайн или веб-дизайн) и хотите, чтобы люди могли зайти на ваш сайт, решить, что они хотят работать с вами, а затем иметь возможность начать работу.
- Вы создаете партнерский веб-сайт, на котором вы хотите привлечь людей, которые будут читать ваш контент, а затем нажимать на ссылки на продукты, которые они затем купят, и вам будут платить комиссию.
Для этих сайтов вам нужно немного больше подумать о том, каких людей вы хотите и должны привлекать (что в значительной степени является маркетинговым вопросом, но также повлияет на ваш дизайн) и что вам нужно покажите и сообщите им, чтобы они захотели щелкнуть ваши партнерские ссылки или заполнить форму для работы с вами.
Третий — самый сложный — в дополнение к некоторым основным страницам, описывающим ваш сайт / бизнес, блогу и некоторым размышлениям о том, кому вам нужно прийти на ваш сайт и что вы хотите, чтобы они увидели, когда они получат там вам нужно будет создать страницы и функции электронной торговли, чтобы они могли покупать у вас товары.
6 типов сайтов
Эти три основные цели можно преобразовать в несколько разных типов сайтов, каждая из которых будет влиять на функциональность и эстетику, которые вам необходимо учитывать при разработке веб-сайта (хотя любая из них может быть создана с помощью конструктора, такого как Wix, или с помощью WordPress. организована такой замечательной компанией, как HostGator).
Вот несколько примеров на ваше рассмотрение (вставьте сюда широкий, размахивающий жест):
Блог
Сердце и душа блогового веб-сайта (такого как этот) — это всемогущий пост в блоге (как этот!).
Обычно они информативны и, надеюсь, занимательны, их, как правило, много, и их добавление будет происходить быстрее, чем вы добавляете новую страницу на сайт другого типа.
У вас может быть блог-сайт, где вы просто делитесь своими личными мыслями и приключениями, как пятьдесят чашек кофе.
У вас может быть блог, который учит людей некоторым навыкам, которые у вас есть (например, этому!).
У вас может быть блог, который приносит деньги, или, может быть, он предназначен только для вашего личного удовольствия (и хотя бы нескольких посетителей).
Другие типы сайтов могут иметь блог, но вся причина и цель вашего сайта также может быть самим блогом.
Портфолио
Сайт-портфолио в первую очередь предназначен для описания вашей работы и демонстрации некоторых примеров и тематических исследований этой работы.
Вот несколько отличных примеров:
В большинстве случаев они предназначены для людей с творческими способностями, хотя они могут быть своего рода онлайн-резюме для кого-то практически из любой отрасли.
Часто у них будет по крайней мере контактная форма, которая может быть предназначена для генерации лидов, но в отличие от бизнес-сайта, созданного специально для генерации лидов (на котором были бы такие вещи, как «загружаемые руководства» и всплывающие окна с просьбой «зарегистрироваться для списка рассылки », это может быть на передней панели LG.
Иногда на этих сайтах есть блоги, а иногда это просто относительно статические страницы, которые время от времени обновляются.
Брошюра
Веб-сайты с брошюрами похожи на портфолио тем, что они в значительной степени информационные, но могут иметь некоторые функции лидогенерации и / или блог.
Разница в том, что портфолио — это сайты для частных лиц, а брошюры — для предприятий, групп и некоммерческих организаций.
Это означает, что у них будет немного другой набор основных страниц; если на сайте портфолио будут примеры проделанной вами работы, то на веб-сайте с брошюрами будет отображаться меню или страница предстоящих мероприятий; где у вас может быть просто простая контактная форма на сайте портфолио, на сайте с брошюрами также могут быть указаны адреса и часы работы (возможно, и без контактной формы — никому не нужно отправлять электронное письмо в этот новый гастропаб с просьбой о своих ежедневных новостях).
Примеры сайтов с твердыми брошюрами:
Отсутствие необходимости в реальных соображениях по привлечению потенциальных клиентов — вот что отличает сайты-брошюры от бизнес-сайтов нашей следующей категории; ресторанам не нужна лидогенерация, как и некоторым некоммерческим организациям.
С другой стороны…
Профессиональные услуги
Сайты профессиональных услуг могут включать юридические фирмы, агентства веб-дизайна, отели, агентства недвижимости и т. Д.
По сути, если сайт должен рассказать историю компании и предоставить информацию, которая убеждает людей работать с этой компанией, это то, что мы называем компанией «профессиональных услуг».
Они не обязательно продают товары через интернет-магазин, хотя могут иметься некоторые функциональные возможности электронной торговли.
«Клиенты», которых пытаются привлечь эти сайты, в какой-то момент должны будут поговорить с реальным человеком, назначить встречу, возможно, забронировать онлайн.
Однако эти сайты не являются «электронной коммерцией», потому что посетители либо не будут платить через какую-то функцию «купи сейчас», либо, если они это сделают, то, за что они платят, не просто продукт, который доставляется или отправлено им по электронной почте.
Примеры:
Электронная торговля
Это просто, потому что вы точно знаете такой сайт — Amazon.
Но Amazon — не единственное имя в игре электронной коммерции, существует масса (гораздо) более мелких предприятий, у которых есть веб-сайты для продажи своих продуктов напрямую, без помощи сторонних веб-сайтов, таких как Amazon.
Смысл этих: получать трафик, продавать.
Некоторые примеры:
Шаг 2. Выберите платформу своего веб-сайта
Хорошо, когда у вас есть базовое представление о цели и типе создаваемого веб-сайта, пора выбрать платформу для вашего веб-сайта.”
Что, черт возьми, это значит?
Что ж, вам нужно создать этот веб-сайт (надеюсь, не слишком много знать о кодировании), подключить к доменному имени и разместить на сервере, чтобы люди со всего мира могли получить к нему доступ.
Технически есть много способов сделать это.
Реально есть два основных способа:
Конструкторы сайтов
Конструкторы веб-сайтов — это инструменты, которые позволяют очень быстро перейти от нуля к веб-сайту.
Они позаботятся о домене и хостинге за вас, а затем предлагают интерфейс перетаскивания, чтобы вы могли создавать свой сайт постранично, кнопку за кнопкой — без необходимости кодировать или возиться с техническими частями создания сайта и создания он доступен в Интернете.
Если вы хотите максимально упростить процесс создания веб-сайта и не возражаете заплатить несколько лишних долларов по варианту 2, это то, что вам нужно.
У нас есть для вас полное руководство по лучшим конструкторам веб-сайтов, на случай, если вы не хотите полностью изучить несколько из наших любимых:
Wix
Лучшее в мире
WixПростота использования: 4/5 Настройка: 5/5 Скорость: 5/5 Поддержка: 5/5 Стоимость: 5/5
Wix — это то, что мы называем «конструктором веб-сайтов» — он действительно устанавливает стандарты для всех остальных.
Это не самый дешевый вариант, и, поскольку он настолько настраиваемый, требуется немного больше времени для обучения.
Но если вы собираетесь полностью погрузиться в мир создания веб-сайтов, вы не ошибетесь здесь.
Ознакомьтесь с полным обзором Wix здесь.
Gator Конструктор сайтов
Самый дешевый… и это неплохо!
Gator BuilderПростота использования: 4/5 Настройка: 5/5 Скорость: 5/5 Поддержка: 5/5 Стоимость: 4/5
Итог
Мы полностью уверены, что за хорошего производителя веб-сайтов стоит платить… особенно если он стоит менее 4 долларов в месяц!
Gator — это, безусловно, выбор для новичков в создании веб-сайтов, ориентированных на разумную цену, но он также мощный и простой в использовании, поэтому вы не разочаруетесь, когда станете мастером создания веб-сайтов, ищущим создателя веб-сайтов, с которым вы можете расти.
Ознакомьтесь с полным обзором Gator Website Builder здесь.
Конструктор веб-сайтов с постоянным контактом
Лучший конструктор сайтов для малого бизнеса
Постоянный Контактный BuilderПростота использования: 4/5 Настройка: 5/5 Скорость: 5/5 Поддержка: 5/5 Стоимость: 4/5
Constant Contact позволяет очень легко создать профессиональный веб-сайт, который отлично выглядит, с достаточной настройкой, чтобы сделать ваш сайт уникальным без дополнительных функций, на изучение которых нужно время.
Объедините это с одной из лучших платформ электронного маркетинга и ценой в 10 долларов в месяц, и вы получите создателя веб-сайта, идеально подходящего для владельца малого бизнеса, которому нужен надежный веб-сайт без необходимости тратить много времени или с трудом заработать денежные средства!
Ознакомьтесь с нашим обзором конструктора веб-сайтов Constant Contact здесь.
WordPress
Другой основной платформой для разработки, создания и запуска веб-сайтов является WordPress.
Это «Система управления контентом» (CMS), которая упрощает создание и настройку сайтов, не зная, как писать код.
Технически существуют и другие CMS, помимо старого хорошего WP, но WordPress, безусловно, является наиболее используемым и не зря — это простой, без шуток, надежный продукт.
Сама по себеWordPress на 100% бесплатна, что довольно круто.
Тем не менее, вам придется заплатить за хостинг и доменное имя, но общая сумма будет дешевле, чем использование конструктора веб-сайтов (особенно когда вы получаете нашу скидку до 61% и бесплатный домен через HostGator!).
HostGatorОсобенности: 4/5 Скорость / Время работы: 5/5 Поддержка: 4/5 Стоимость: 4/5
Компромисс: предстоит еще много работы.
Вы должны настроить свое доменное имя и хостинг, о чем за вас позаботятся разработчики.
И хотя WordPress является более гибким и настраиваемым, чем конструкторы веб-сайтов, это достигается за счет более высокой кривой обучения, если вы не используете плагин для создания веб-сайтов WordPress, такой как Divi.
Ознакомьтесь с полной информацией о том, «что такое WordPress» здесь!
Шаг 3. Выберите шаблон или тему
Хорошо, теперь, когда у вас есть некоторая ясность в отношении цели сайта, который вы строите, и платформы, на которой вы собираетесь работать, пора выбрать шаблон или тему.
Эти два термина в основном взаимозаменяемы, в основном это зависит от платформы, которую вы используете.
Помимо некоторых нюансов, тема или шаблон в основном покрывают большую часть работы в отделе внешнего вида вашего сайта, предоставляя вам исходный макет и набор цветов для работы.
Это похоже на структуру дома, который представляет собой ваш веб-сайт — основные стены, комнаты, цвета присутствуют, вам просто нужно заполнить его мебелью, перекрасить пару стен, возможно, поменять унитаз или добавить встраиваемый освещение на кухне.
Какую бы платформу вы ни использовали, вы найдете ряд шаблонов / тем, упорядоченных по типу сайта, определенным функциям и отраслям, которые вы можете предварительно просмотреть, чтобы найти лучшую отправную точку для своего сайта.
Несколько примечаний, прежде чем мы перейдем к некоторым советам по выбору лучшего шаблона или темы для вашего сайта:
- Некоторые темы / шаблоны поставляются с набором предварительно созданных страниц, поэтому такие вещи, как ваша домашняя страница, страница о странице и страница контактов, уже запущены; другие просто дадут вам несколько стандартных цветов / шрифтов и типов макетов страниц, тогда вам придется создавать нужные страницы с этой отправной точки — это немного больше работы, но вы все равно получите фору по сравнению с людьми делаю все с нуля.
- Темы и шаблоны для лучших платформ веб-сайтов можно настраивать, поэтому вы можете сделать свой сайт именно таким, каким вы хотите, но может быть полезно найти тот, в котором уже создано 70-80% того, что вы хотите — экономит время на добавление / перестановку вещей позже.
Наши любимые темы WordPress
Если вы собираетесь использовать WordPress в своем большом приключении по созданию и дизайну веб-сайтов, в этом посте у нас есть полный список лучших тем WordPress.
Вот быстрый и грязный вариант, если вы больше заняты в режиме чтения, чем чтение:
Советы по выбору темы или шаблона сайта
Будьте проще
Именно здесь действительно важно знать цель вашего сайта.
Некоторые темы содержат много яркой анимации, сложные макеты и множество встроенных функций, которые могут показаться действительно впечатляющими, когда вы впервые их видите.
Но эти вещи могут отвлекать посетителей.
Они могут усложнить настройку вашего сайта.
И они могут замедлить работу вашего сайта.
Итак, начните с основных функций, которые вам понадобятся для достижения цели вашего веб-сайта.
Позже вы сможете получить двойной фейерверк в стиле грандиозного финала.
Ознакомьтесь с конкурентами
Это очень полезное место для начала, особенно с вашими первыми несколькими сайтами.
Потому что, пока у вас не будет нескольких сайтов за плечами, вам, вероятно, будет сложно провести мозговой штурм по поводу того, что вы хотите в дизайне своего веб-сайта, и вы можете просто не понимать, почему вам следует выбирать один шаблон вместо другого.
Итак, начните с того, что уже работает для людей, делающих аналогичные шаги, проверьте сайты ваших конкурентов, сделайте несколько заметок о том, что вам нравится, а что нет, а затем используйте это, чтобы найти тот крутой шаблон, который вы ищете.
Будьте осторожны, чтобы не думать, что вы должны делать все, что делают ваши конкуренты — они могут работать с гораздо большими бюджетами, и они работают над своим сайтом дольше, чем вы.
Просто найдите несколько основных хороших / плохих фигур и продолжайте двигаться!
Обратите внимание на шрифты и цвета
На шаге 4 ниже мы подробнее рассмотрим шрифты и цвета, но это большая часть выбора шаблона.
Опять же, настройка всегда возможна; Если вы найдете тему с идеальным макетом, но цвета кнопок ужасные, используйте ее и измените их позже.
Но это может потребовать некоторой работы, в зависимости от платформы веб-сайта и конкретного шаблона.
Так что поищите что-нибудь, в котором используется набор шрифтов, с которыми вы, по крайней мере, можете жить, если вы их не совсем любите.
И выберите тот, чья общая цветовая схема близка, если не точна; Если вы создаете очень веселый и яркий магазин детской одежды, не выбирайте шаблон, который в основном состоит из черного, белого и серого цветов.
Аналогичным образом, если вы создаете сайт для юридической фирмы, вероятно, лучше оставить пастель и комиксы без текста.
Не забывайте о мобильных устройствах
Вы, наверное, читаете этот пост на своем телефоне.
Откуда мы можем это знать?
Потому что сегодня большая часть интернет-трафика идет с мобильных устройств.
И у нас есть данные Google Analytics, которые говорят о том, что большинство наших посетителей соответствуют этим требованиям.
На пути к веб-дизайну вы встретите и другие сообщения, которые напоминают вам: «Убедитесь, что ваш сайт адаптируется к мобильным устройствам.”
«Мобильный отзывчивый» означает, что ваш сайт отображается одним способом, который отлично выглядит на настольных компьютерах, и автоматически отображается другим способом (который также выглядит фантастически) на мобильных устройствах.
Мы согласны, что ваш шаблон должен быть адаптирован для мобильных устройств.
Мы не согласны с тем, чтобы «убедиться, что ваш шаблон адаптируется к мобильным устройствам».
Всем известно, что это важно годами; любой шаблон или тема, которые вы выберете, будут адаптивными.
Таким образом, «не забывайте о мобильных устройствах» — это не столько проверка, является ли тема, которая вам нравится, адаптируется к мобильным устройствам, а прежде чем сделать выбор.
Некоторые платформы будут иметь «мобильное представление» в своей демонстрации, чтобы вы могли видеть, как шаблон выглядит на небольших экранах.
Хакер, если он недоступен: просто измените размер окна браузера до минимально возможной ширины.
Просто потому, что все упоминают «SEO»
Опять же, как и «отзывчивость мобильных устройств», об этом не стоит особо беспокоиться.
SEO («поисковая оптимизация») играет важную роль в течение некоторого времени, поэтому любая платформа, тема или шаблон веб-сайта, которые вы выберете, будут иметь в виду SEO.
Есть некоторые вещи, которые вы захотите найти, но это для другой публикации и более позднего этапа вашего пути к созданию веб-сайта.
Так что пока просто знайте, что вам действительно не нужно об этом беспокоиться; какую бы тему вы ни выбрали, все будет в порядке.
Шаг 4. Выберите начальный брендинг
Пора заняться созданием страниц с сорняками и дизайном веб-сайтов. Еще один шаг «давайте подумаем об этом в первую очередь» — выбор первоначального бренда.
Брендинг — это большая тема, но с точки зрения новичка это означает, в основном, цвета и шрифты, которые вы хотите использовать на своем сайте.
«Но подождите, разве я не должен определиться со шрифтами и цветами, прежде чем выбирать шаблон? Разве это не повлияет на выбранный мной шаблон? »
Хороший вопрос. И нет, не надо.
Ну, можно, но не обязательно.
Почему?
Потому что, когда вы только начинаете, довольно сложно определить, каким должен быть брендинг; есть большой опыт и практика, которые помогают понять, какие цвета, шрифты и общий стиль должны быть у веб-сайта, почему Helvetica лучше, чем Times New Roman, почему желтый оранжевый лучше подходит для бренда, чем красный пожарный.
Вот где полезно взглянуть на то, что делают конкуренты; если все они используют много темного фона и шрифтов без засечек, вам, вероятно, тоже следует.
Аналогичным образом, если вам действительно нравится внешний вид определенной темы, она все равно будет включать определенные шрифты и цвета.
Может быть, вам стоит их изменить, но может и не понадобиться.
Таким образом, сначала выбрав тему, вы можете придать некоторую структуру своему принятию решения «что это за бренд», вместо мира вариантов (которые могут сбивать с толку и требовать много времени для навигации), у вас просто будет несколько хороших вариантов, которые являются отличными отправными точками.
При этом цвет и шрифты являются важными частями разработки веб-сайта.
Итак, давайте рассмотрим несколько основ каждого из них.
Цветовые схемы веб-сайта
Color — это огромная часть определения дизайна вашего веб-сайта и бренда в целом.
За тем, что означают цвета и какие цвета лучше всего подходят для вашего веб-сайта и бизнеса, который он представляет, лежит тонна психологии.
Существуют целые книги и веб-сайты, посвященные теме «теории цвета», но мы здесь, чтобы сэкономить вам время, необходимое для их чтения.
Как и во многих других случаях, у нас есть большое руководство по цветовым схемам для веб-сайтов.
Укороченная версия…
Вот основные значения цвета в отношении брендинга и веб-сайтов:
- Черный олицетворяет роскошь, мощь, элегантность и изысканность.
- Серый олицетворяет простоту, нейтралитет, логику и «будущее».
- Красный олицетворяет срочность, волнение, опасность и страсть.
- Розовый олицетворяет сладость, женственность, невинность и романтичность.
- Желтый олицетворяет оптимизм, бодрость и молодость.
- Orange олицетворяет творческий подход, дружелюбие и энтузиазм.
- Фиолетовый олицетворяет успех, мудрость, богатство и королевскую власть.
- Зеленый олицетворяет здоровье, богатство, умиротворение и природу.
- Синий олицетворяет безопасность, стабильность, доверие и спокойствие.
Круто, а как выбрать цвета для своего сайта?
Что ж, у большинства брендов один доминирующий цвет, затем два или три вторичных цвета и цвет фона.
Вам тоже захочется подумать о своей аудитории — не просто выбирайте любимые цвета, выбирайте те, которые будут хорошо общаться с людьми, которые будут посещать ваш сайт.
Создаете сайт под шикарный (он же дорогой) ресторан? Черный, красный и фиолетовый — хорошие отправные точки.
Создаете сайт по продаже детской одежды? Синий, розовый или желтый могут быть ходом.
Может быть, это сайт-портфолио для услуг по созданию вашего сайта. Серый, синий и оранжевый там сплошные.
Когда у вас появится общее представление о том, какой доминирующий цвет лучше всего подходит для вашей целевой аудитории, пора испытать цветовое колесо Adobe.
Это абсолютно бесплатный инструмент, который позволит вам выбрать доминирующий цвет, а затем автоматически предложит вам второстепенные цвета.
И он выдаст вам шестнадцатеричные коды (например, «# 231885»), которые вы будете использовать, чтобы сообщить конструктору вашего веб-сайта / WordPress, какой именно цвет использовать в определенных местах (вместо того, чтобы полагаться на свои глаза, пытаясь сопоставить — это просто не про ход лол).
Как только вы определились со своей цветовой схемой, как использовать ее на своем сайте?
Доминирующий цвет должен использоваться в наиболее важных частях вашего сайта, например:
- Ваш логотип
- Вкладки меню
- Кнопки с призывом к действию
- Фоны для важной информации
- Заголовки
Дополнительные цвета должны использоваться в качестве акцентов в таких местах, как:
- Подзаголовки
- Фоны для важной, но не самой важной информации
- Эффекты при наведении курсора
И ваши цвета фона, которые могут быть белым, серым, черным или одним из второстепенных цветов, которые вы получили от наших друзей в Adobe , следует использовать в… фоне.
Ду. Точнее / услужливо:
- Используйте более светлый цвет фона, если хотите, чтобы слова и изображения части страницы выделялись.
- Используйте более темные цвета / второстепенные цвета, чтобы выделить некоторые разделы страницы; используйте их часто вместо светлого или белого фона, если вы действительно хотите продвигать свой брендинг на своем веб-сайте.
Шрифты для веб-сайтов
После цвета шрифты — это еще один важный способ, которым ваш первоначальный бренд будет применяться к вашему веб-дизайну.
Будет ли ваш сайт освещать серьезный бизнес? Тогда на помощь придут классические, стильные шрифты, такие как Baskerville и Arial.
Хотите сделать что-нибудь более веселое и беззаботное? Copse или Museo — хорошее место для начала.
Одна важная вещь, о которой следует помнить при выборе шрифта для дизайна своего веб-сайта: убедитесь, что они читабельны.
Есть несколько классных скриптовых шрифтов, которые хороши для свадебных приглашений, но просто ужасны для веб-сайтов (мы смотрим на вас, Buttermilk; потому что мы не можем сказать, что вы говорите, и мы не знаем, почему это ваше имя ).
Кроме того, вам понадобится 2, может быть, 3 шрифта для вашего сайта максимум: основной шрифт (для заголовков) и один или два дополнительных шрифта (для ваших подзаголовков и основного текста).
Классная история, мы знаем, но как именно выбрать правильные шрифты для своего сайта?
Что ж, как мы уже упоминали выше, здесь полезно сначала выбрать шаблон; вы, вероятно, можете использовать шрифты, которые они включены по умолчанию.
Если вы хотите выбрать новые, это займет некоторое время и исследование.
Но чтобы помочь вам начать работу, вот пара удобной инфографики от наших друзей из DesignMantic:
SourceSourceШаг 5. Создайте макеты своего веб-сайта и начальные страницы
Замечательно, теперь мы переходим к грязным грязным практическим вещам — пора создать ваши первоначальные страницы веб-сайта.
Во-первых, вам нужно просто начать с нескольких ключевых страниц, которые есть на любом веб-сайте.
Оттуда, в зависимости от цели вашего сайта и конкретного бизнеса, для которого вы его создаете, вам понадобится больше.
НО любой сайт, который вы собираетесь создать (независимо от того, используете ли вы конструктор, такой как Wix или хостинг WordPress / HostGator), будет иметь следующее:
Домашняя страница
Для записи, хотя мы на 99,9874% уверены, что вы это уже знаете: домашняя страница — это главная страница сайта, та, на которую вы попадаете, когда переходите на «thewebsite.com»
На каждом сайте есть один, и это почти всегда первое, что видят посетители.
Несколько советов по созданию домашних страниц:
- Обязательно используйте много привлекающих внимание визуальных эффектов.
- Если это веб-сайт лидогенерации или электронной коммерции, обязательно включите хотя бы один «призыв к действию» или CTA — что-то вроде «свяжитесь с нами, чтобы узнать цену» или «купите сейчас».
- Если у компании есть какие-то отзывы или значки доверия (например, «аккредитовано BBB»), приклейте этих плохих парней.
- Убедитесь, что есть удобные для просмотра и чтения разделы, в которых рассказывается, чем занимается бизнес / организация / человек и почему посетители должны заботиться.
- Включите контактную информацию или форму подписки на список рассылки, если они являются частью цели веб-сайта.
О странице
Мы также уверены, что вы тоже знаете эту страницу.
Здесь вы рассказываете историю о компании / организации / человеке, веб-сайт которого читают люди.
Обязательно включите изображения людей, стоящих за сайтом / бизнесом.
И убедитесь, что эта страница отвечает на следующие вопросы:
- Как началась деятельность компании / организации?
- Для кого этот сайт?
- Чем отличается этот сайт / бизнес?
Контактная страница
Для сайтов, генерирующих лиды, это определенно одна из самых важных страниц, хотя почти каждый веб-сайт должен иметь одну из них.
Упростите для потенциальных клиентов или посетителей, с которыми вы, возможно, захотите связаться, с помощью хотя бы контактной формы.
бонусных балла за включение ссылок на учетные записи в социальных сетях, номера телефонов и физические адреса.
Но включайте их только в том случае, если они имеют смысл (если это сайт-портфолио, пожалуйста, не указывайте свой домашний адрес, чтобы его мог найти кто-либо в мире — вы получите больше спамовых писем и, возможно, посещение чересчур восторженного фаната. ).
Продукт / Услуги / Портфолио стр. (Ы)
Последняя из ваших основных страниц — это действительно тип страницы, потому что это зависит от цели вашего сайта / типа бизнеса или организации.
Это страницы портфолио, на которых показаны примеры работ, страницы продуктов, на которых люди могут покупать вещи, или страницы услуг, где люди могут больше узнать о том, чем занимается компания, чей сайт находится в вашем здании, и могут связаться с кем-то, чтобы узнать больше / получить услугу.
Вы определенно захотите включить много релевантной информации о примере продукта / услуги / работы, а также несколько очень красивых изображений, которые помогут визуально передать, что, почему и как.
И если мы говорим о странице продукта или услуги, важна информация о ценах (хотя на многих страницах услуг ее нет, потому что стоимость может варьироваться в зависимости от проекта), как и функция оформления заказа для страниц продуктов.
Рекомендации по макету веб-страницы
Когда дело доходит до фактического макета ваших конкретных страниц, ваша тема или шаблон помогут определить многое из этого для вас — они поместят заголовки, изображения, основной текст, формы, кнопки и т. Д. В определенные места вне коробка.
Но, возможно, вам не совсем нравятся некоторые из этих вариантов.
Или вы из тех, кто просто любит настраивать вещи, чтобы они были более «вашими».
Что ж, нам нравится такая творческая искра.
Просто не портите свой сайт ради того, чтобы что-то изменить.
Хороший веб-сайт и макет веб-страницы удерживают людей на вашем сайте, потому что он позволяет легко найти важную информацию и функции.
Плохие макеты расстраивают и заставляют людей прыгать с вашего сайта быстрее, чем ваш дядя-алкоголик съедает 12 упаковок Bud Light (никакого неуважения к дяде Джимми, но, черт возьми, остынь).
Некоторые общие элементы хорошей планировки:
- Это интуитивно понятный — посетителям не нужно много думать, чтобы понять, на что они должны смотреть / делать.
- Обтекаемая форма — без лишних хлопот и беспорядка, только минимальное количество текста и изображений, необходимых для того, чтобы донести свою точку зрения.
- Это целенаправленный — хотите, чтобы люди нажимали кнопку покупки? Сделайте его ярким и хорошо отделенным от других частей страницы; хотите, чтобы люди смотрели на конкретное изображение? Сделайте это большим и точным ударом посередине страницы.
- Он разработан для скиммеров — большинство людей просто не хотят тратить время на чтение каждого слова на странице (если вы читали каждое слово этого поста, вы наверняка герой повседневной жизни), поэтому используйте множество маркированных списков и заголовков, чтобы люди могли быстро увидеть / прочитать самую важную информацию.
Макеты сайтов, которые работают
Есть масса принципов дизайна, которые нужно изучить, если вы хотите полностью изучить тему «как создать веб-сайт».
Но для начала вы определенно можете создать надежный веб-сайт, просто используя то, что уже работает для тысяч других сайтов.
Есть несколько стандартных макетов, которые почти всегда работают, поэтому, если вы примените их к своим страницам, вы почти гарантированно будете в порядке.
Конструкторы веб-сайтов, такие как Wix, определят, что «то, что вы видите, то и получаете», упростят реализацию их, как вы хотите; Когда дело доходит до WordPress, лучше всего использовать тему / конструктор перетаскивания, например Divi, поскольку другие темы будут иметь более ограниченные возможности для настройки макетов.
F
Это наиболее фундаментальный макет веб-сайта, так как люди веками читали книги (по крайней мере, на английском) — начните с левого верхнего угла текста, читайте вправо, вернитесь влево от второй строки текст, переместите вправо.
Удачно названный, потому что заставляет глаза людей смотреть на страницу в форме, как вы уже догадались, «F.»
Но этот вас не подведет, потому что он настолько стандартный, что не очень интересный.
Используйте его как макет по умолчанию, чтобы опираться на него, но смешивайте свои страницы с разделами, в которых также используются другие макеты.
Зигзаг
Это старый трюк с левым текстом, правым изображением -> правым текстом, левым изображением -> левым текстом, правым изображением, который вы видели на сотнях сайтов.
«Зигзаг», потому что ваш глаз «движется зигзагом», а затем «движется» по странице в форме буквы Z.
Люди настолько привыкли смотреть на такие веб-страницы, что это настоящий победитель для создания макета, который немного интереснее, чем проверенный и верный макет F, но легкий для понимания.
Избранное изображение
Показанное изображение — это еще один стандарт веб-дизайна — он помещает изображение, большое и жирное, в верхнюю часть страницы, чтобы действительно понять, о чем эта страница, супервизуальным способом, обычно уравновешенным некоторым текстом, а не до…
Фото на весь экран
Как и звучит, будь то вверху или в каком-либо разделе под ним, это часть страницы, которая позволяет изображению играть ведущую роль в передаче ключевой идеи, которую вы хотите донести о своем сайте или о людях, для которых он предназначен.
Полноэкранное фото — отличный способ сделать фон более интересным, чем просто использование цвета (хотя убедитесь, что ваш текст все еще читается).
Или вы можете ненадолго задержать слова и просто позволить людям увидеть во всей красе фотографию, которая, попросту говоря, чертовски классная.
Сетка
Сетки — изображения, текст или и то, и другое — это хороший способ позволить людям легко просматривать большой объем информации за короткий промежуток времени.
Равномерно распределяя контент, они позволяют посетителям вашего сайта выбирать, что они хотят смотреть в первую очередь, во вторую, третью или вообще не смотреть.
Шаг 6. Создайте, найдите и добавьте свой контент
Хорошо, вы создали и разместили свои начальные страницы, пора добавить в контент — слова, изображения и, возможно, видео, которые сделают этот веб-сайт шедевром.
Еще несколько технических деталей, потому что они нам нравятся и вам полезно знать:
Поиск изображений / графики для включения на веб-сайт — это то, что сделало бы большинство «веб-дизайнеров»; на самом деле фотографирование или создание графики — это технически работа фотографа или графического дизайнера, но в мире создания веб-сайтов многие веб-дизайнеры тоже могут заниматься этим (потому что они являются неотъемлемой частью создания веб-сайта.
Аналогичным образом, создание слов для веб-сайта — техническая работа «копирайтера» (это старый рекламный термин, где слова объявления называются «копией», а не просто «словами», потому что это не очень цепляет).
Но, опять же, многие веб-дизайнеры тоже пишут текст («слова веб-сайта»).
У нас определенно нет места для написания полных руководств по копирайтингу, графическому дизайну или фотографии.
Но, чтобы помочь вам добраться до готового веб-сайта, вот несколько советов по написанию слов для веб-сайтов и поиску изображений / графики для включения.
Написание копии для сайтов
Примечание: Если вы не большой любитель писать, вы можете найти на Fiverr солидных авторов «копий веб-сайтов» и «содержимого веб-сайтов», но даже если вы решите, что кто-то оттуда напишет для вас, это хорошо. знать основы, чтобы вы могли проверить их работу!
Знайте свою целевую аудиторию
Точно так же, как цвета и шрифты вашего бренда должны соответствовать тому, с кем вы пытаетесь поговорить через свой сайт, также должна соответствовать копия.
Имея представление о том, кто ваш идеальный посетитель, «целевая аудитория» вашего веб-сайта, важно понимать, какую копию вы должны написать, какие слова вы должны использовать, какую информацию вам нужно иметь.
Например, мы знаем, что многие люди, которые заходят на наш сайт, только начинают свой путь создания сайта.
Итак, мы часто используем слова «начало работы» и «как новичок».
И мы также стремимся отфильтровать детали и глубокие технические аспекты, необходимые для полного понимания того, как создавать и запускать веб-сайты, чтобы предоставить вам информацию, которая действительно поможет вам начать работу.
Вы, вероятно, не знаете, что такое файл htaccess. В начале работы в этом нет необходимости, поэтому мы не упоминаем их, когда говорим о хостинге.
Понимание вашей целевой аудитории, людей, которые собираются читать и принимать меры на вашем сайте, выходит за рамки демографических данных, таких как возраст, пол, местоположение и т. Д.
Вы хотите знать, какие проблемы не дают им уснуть по ночам, какие слова они используют, чего они мечтают достичь.
Все это поможет вам понять, что ваш сайт должен сказать и когда он должен это сказать.
Знать особенности, преимущества и возражения
Это для потенциальных клиентов или сайтов электронной коммерции, в частности.
Вы знаете, какие товары или услуги вы продаете — очевидно, вам следует о них написать?
Не совсем так.
Жестокая правда заключается в том, что большинство людей, которые приходят на сайт, который вы строите, не ваша мама; им нет дела до вас, вашей компании, ваших товаров и услуг.
Они заинтересованы в себе.
Их проблемы. Их потребности. Их мечты.
Товары, которые вы продаете, — это всего лишь средство решения этих проблем, удовлетворения этих потребностей и осуществления этих мечтаний.
Итак, вы должны поговорить о преимуществах — что люди получают, покупая ваши вещи или получая ваши услуги.
И вы должны ответить на их возражения по поводу того, можете ли вы предоставить эти преимущества.
Высокий уровень понимания:
- Составьте список характеристик продуктов / услуг, продаваемых через веб-сайт
- Переведите каждую функцию в выгоду, которую желает ваша целевая аудитория
- Запишите возражения людей по поводу покупки этих продуктов / услуг
Затем убедитесь, что вы поговорите об этих преимуществах и ответьте на эти возражения в тексте, особенно на вашей домашней странице и страницах продуктов / услуг.
Поместите важные вещи наверх
Написание текста для веб-сайта похоже на рыбалку: вы хотите поставить сочную наживку, которую используете, именно там, где вам нужно ее поймать.
В случае страниц вашего веб-сайта это справа вверху.
Если вы не привлекаете внимание и интерес посетителей в первые пару секунд, пока они находятся на вашем сайте / странице, прямо вверху они уйдут и найдут одно из миллиона других занятий в Интернете. (видео с кошками и Instagram, вероятно, возглавляют этот список).
Поэтому, когда вы создаете копию для своего веб-дизайна, убедитесь, что самые интересные детали и преимущества размещены как можно ближе к началу (если не на самом верху).
Не пытайтесь показаться умным или использовать жаргон
Когда престижное, высокоинтеллектуальное издание, такое как Harvard Business Review, предлагает нам перестать казаться умными, мы здесь, в CaPW, принимаем это к сведению.
Их рассуждения: вместо того, чтобы произвести впечатление на читателей, вы отталкиваете их; им кажется, что вы пытаетесь поставить себя выше них.
И, кроме того, громкие слова и фразы, такие как «эти профессионалы сложны и красноречивы», просто отнимают у людей больше времени, чтобы их обработать и понять.
Они могут сбивать с толку, и в этом очень отвлекающем онлайн-мире люди получают больше удовольствия от занятий, чем запутанные, читая ваш веб-сайт.
Так что говорите просто и ясно.
И постарайтесь избегать использования инсайдерских терминов / жаргона, которые ваши читатели могут не понять, или объяснять, что означают эти слова, если вам придется их использовать.
Например, мы хотели удостовериться, что вы знаете, что WordPress является CMS далее в этом посте, но объяснили, что это означает «Система управления контентом», и это, по сути, способ создания веб-сайтов без необходимости писать код.
Нам нравится использовать такие инструменты, как Grammarly и Hemmingway app, чтобы выяснить, не слишком ли сложно наше письмо — и вы тоже должны!
Сохраняйте дружелюбие
Это рифф на последней подсказке.
Во многих случаях лучше писать так, как если бы вы говорили — используя «вы», сокращения (такие слова, как «не могу» вместо «не могу» для тех из вас, кто не помнит урок английского языка — мы чувствуем, что вы ), а иногда и сленг.
Для некоторых бизнес-сайтов такой язык не совсем уместен (на большинстве веб-сайтов юридических фирм не должно быть «поддержки»), но во многих случаях лучше просто поговорить со своими читателями, как с людьми. какой-то душный, подставляй своего бухгалтера в фирму из списка Fortune 500 (извиняюсь перед корпоративными бухгалтерами, которые знают, как спуститься).
Поиск изображений и графики для вашего веб-сайта
Изображения веб-сайтов — мощная штука.
Простая замена изображения может иметь огромное влияние на изменение внешнего вида вашего сайта, и это можно сделать за несколько секунд за небольшие деньги или вообще бесплатно, не требуя сверхсовременных навыков программирования или дизайна.
Но как найти и выбрать несколько красивых изображений для своего сайта, не тратя кучу денег на профессиональную фотографию или индивидуальный графический дизайн?
Несколько советов и список:
Совет 1. Выбирайте высокое качество
Надеюсь, это очевидно, но для «ясности» (понимаете, потому что мы говорим об изображениях… вот почему мы не профессиональные комики): не используйте на своем сайте нечеткие или пиксельные изображения.
Разрешение изображения — это балансирующее действие на веб-сайтах, потому что изображения в сверхвысоком разрешении замедляют загрузку вашей страницы.
Но вы хотите убедиться, что вы используете изображения, ширина / высота которых не меньше пространства, которое вы пытаетесь заполнить на своем сайте (например, если вы создали страницу с размером 1020 x 870 пикселей для изображения, не пытайтесь растянуть изображение 750 × 420, чтобы оно уместилось).
Вы также можете использовать изображения, которые больше, чем вам нужно, но обязательно используйте такой инструмент, как Optimizilla, чтобы сжать ваши изображения до минимально возможного размера без потери качества.
Совет 2. Будьте уникальны
Когда вы только начинаете, вам обязательно нужно использовать стоковые фотографии, потому что нестандартная фотография (по крайней мере, хорошая индивидуальная фотография) стоит дорого.
Но вы определенно захотите поискать что-то получше, чем классические фотографии «мужчина перед ноутбуком, в рубашке на пуговицах, смотрит в камеру с чашкой кофе», которые часто встречаются на ужасных веб-сайтах из 90-х. и мемы.
Гарольд, мы чувствуем твою боль по многим причинам.
Определенно есть интересные стоковые фотографии, которые могут не быть на 100% уникальными для вашего сайта, но, по крайней мере, не заставят людей почувствовать, что ваша мама создала ваш сайт 10 лет назад.
См. Наш список ниже, где их можно найти!
Совет 3. Изображения должны иметь значение
В окопах стоковой фотографии достаточно людей, так что можно найти множество хорошо скомпонованных изображений с высоким разрешением.
Но вы не должны просто размещать фотографию на своем сайте, потому что она хорошо выглядит. Ваши изображения должны помочь передать сообщение, которым вы пытаетесь поделиться на своей странице.
Если вы ищете изображение для страницы с юридическими услугами, вы можете найти изображение людей в костюмах, обменивающихся рукопожатием, предлагающих: «Мы поможем вам решить ваши проблемы с законом.”
Или для блога, заставляющего задуматься, вы можете использовать снимок горы или закат над пшеничным полем.
Хорошо, эти идеи на грани глупости, но дело в том, что вы хотите, чтобы ваши изображения вызывали чувства и помогали рассказывать историю, которой вы делитесь на своем веб-сайте, прямо или абстрактно.
Случайные фотографии щенков выглядят мило, но не подходят для большинства сайтов.
Совет 4: лица хороши
Люди — особенная вещь. # глубокие мысли
r / iamverysmart шутит, за силой зрительного контакта и лиц в маркетинге / веб-дизайне стоит много психологии.
Людей естественным образом привлекают лица на глубоко животном уровне, поэтому обязательно используйте это, чтобы люди были вовлечены в ваш веб-дизайн, имея хотя бы одно или два дружелюбных лица где-нибудь на вашем сайте.
Где найти изображения для вашего сайта
Есть множество мест, где можно получить супер-милые изображения для вашего веб-дизайна, некоторые бесплатные, а некоторые платные.
Нужно ли платить за качественные фотографии?
Вовсе нет. Изображения в этом посте в основном бесплатные (некоторые мы сделали сами и платим людям за их помощь).
В наши дни плата за стоковые фотографии не сводится к получению качественных изображений.
Но если вы заплатите за изображение, оно будет немного более уникальным, потому что большинство людей придерживаются бесплатного контента благодаря всем бесплатным сайтам стоковых фотографий.
И вы можете найти изображения, которые лучше подходят для определенного бизнес-контекста, поскольку многие из хороших бесплатных стоковых фотографий либо имеют высокий концептуальный / вычурный / вдохновляющий характер; Если кто-то знает, что его стоковая фотография будет хороша для бизнеса, он знает, что компания может позволить себе заплатить, поэтому у них больше шансов разместить ее на платной службе.
Но вы можете найти несколько деловых стоковых фотографий бесплатно.
Где ??
Отличные места, где можно найти бесплатные стоковые фото
Хорошие места для поиска платных стоковых фотографий
Сладкие места для получения нестандартной графики (не слишком много)
Лучший способ узнать больше о том, как создать веб-сайт
Хорошо, это был путь, но мы дошли до конца…
Сейчас!
На нашем сайте есть множество других полезных письменных руководств по веб-дизайну.
И мы также постоянно публикуем поток суперполезных видео на Youtube!
Так что, если у вас есть еще вопросы, если вы жаждете еще ответов, у нас есть для вас знакомые.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку и получить доступ к первому дню электронного курса!
Привет, меня зовут Дейл! С помощью этого сайта и нашего канала YouTube я помог десяткам тысяч людей создавать красивые веб-сайты по всему миру!
10 принципов хорошего веб-дизайна — Smashing Magazine
Юзабилити и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта.Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, решает все, ориентированный на пользователя дизайн стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна. В конце концов, если пользователи не могут использовать какую-либо функцию, она также может не существовать.
Юзабилити и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта. Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, решает все, ориентированный на пользователя дизайн стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна.В конце концов, если пользователи не могут использовать какую-либо функцию, она также может не существовать.
Мы не собираемся обсуждать детали реализации дизайна (например, где должно быть размещено поле поиска), поскольку это уже было сделано в ряде статей; вместо этого мы сосредотачиваемся на основных принципах , эвристиках и подходах к эффективному веб-дизайну — подходах, которые при правильном использовании могут привести к более сложным дизайнерским решениям и упростить процесс восприятия представленной информации.
Обратите внимание, что вас могут заинтересовать статьи, связанные с удобством использования, которые мы публиковали ранее:
Принципы хорошего веб-дизайна и рекомендации по эффективному веб-дизайну
Чтобы правильно использовать принципы, нам сначала нужно понять, как взаимодействуют пользователи с веб-сайтами, как они думают и каковы основные модели поведения пользователей.
Как думают пользователи?
По сути, привычки пользователей в Интернете не сильно отличаются от привычек покупателей в магазине. Посетители просматривают каждую новую страницу, просматривают часть текста и нажимают на первую ссылку, которая вызывает их интерес или отдаленно напоминает то, что они ищут. Фактически, есть большие части страницы, на которые они даже не смотрят.
Большинство пользователей ищут что-то интересное (или полезное) и интерактивное; как только будут найдены перспективные кандидаты, пользователи щелкнут.Если новая страница не соответствует ожиданиям пользователей, нажимается кнопка «Назад» и поиск продолжается.
- Пользователи ценят качество и надежность. Если страница предоставляет пользователям высококачественный контент, они готовы скомпрометировать контент с помощью рекламы и дизайна сайта. Это причина того, почему не очень хорошо спроектированные веб-сайты с высококачественным контентом с годами набирают много трафика. Контент важнее дизайна, который его поддерживает.
- Пользователи не читают, они сканируют. Анализируя веб-страницу, пользователи ищут какие-то фиксированные точки или якоря, которые будут вести их по содержимому страницы. Пользователи не читают, они сканируют. Обратите внимание на то, как «горячие» области резко переходят в середину предложений. Это типично для процесса сканирования.
- Интернет-пользователи нетерпеливы и настаивают на мгновенном удовлетворении. Очень простой принцип: если веб-сайт не может соответствовать ожиданиям пользователей, значит, дизайнер не выполняет свою работу должным образом, и компания теряет деньги.Чем выше когнитивная нагрузка и чем менее интуитивно понятна навигация, тем более охотно пользователи покидают веб-сайт и ищут альтернативы. [JN / DWU]
- Пользователи не делают оптимального выбора. Пользователи не ищут самый быстрый способ найти нужную информацию. Они также не сканируют веб-страницу линейно, последовательно переходя от одного раздела сайта к другому. Вместо этого пользователи удовлетворены; они выбирают первый разумный вариант. Как только они находят ссылку, которая, как кажется, может привести к цели, очень высока вероятность того, что по ней сразу же нажмут.Оптимизация сложна и занимает много времени. Удовлетворение более эффективно. [видео] Последовательное чтение не работает в Интернете. Правый снимок экрана на изображении внизу описывает путь сканирования данной страницы.
- Пользователи следуют своей интуиции. В большинстве случаев пользователи блуждают, вместо того чтобы читать информацию, предоставленную дизайнером. По словам Стива Круга, основная причина этого в том, что пользователям все равно. «Если мы находим что-то, что работает, мы придерживаемся этого. Для нас не имеет значения, понимаем ли мы, как все работает, если мы можем их использовать.Если ваша аудитория будет вести себя так, как будто вы разрабатываете рекламный щит, тогда создавайте отличные рекламные щиты ».
- Пользователи хотят иметь контроль. Пользователи хотят иметь возможность управлять своим браузером и полагаться на единообразное представление данных на всем сайте. Например. они не хотят, чтобы новые окна всплывали неожиданно, и они хотят иметь возможность вернуться с помощью кнопки «Назад» на сайт, на котором они были раньше: поэтому рекомендуется никогда не открывать ссылки в новых окнах браузера .
1. Не заставляйте пользователей думать
Согласно первому закону удобства использования Круга, веб-страница должна быть очевидной и не требующей пояснений . Когда вы создаете сайт, ваша задача — избавиться от вопросительных знаков — решений, которые пользователи должны принимать осознанно, учитывая плюсы, минусы и альтернативы.
Если навигация и архитектура сайта не интуитивно понятны, количество вопросительных знаков растет, и пользователям становится сложнее понять, как работает система и как добраться из пункта А в пункт Б.Четкая структура, умеренные визуальные подсказки и легко узнаваемые ссылки могут помочь пользователям найти свой путь к своей цели.
Рассмотрим пример. Beyondis.co.uk утверждает, что находится «за пределами каналов, продуктов, распространения». Что означает ? Поскольку пользователи склонны исследовать веб-сайты в соответствии с шаблоном «F», эти три утверждения будут первыми элементами, которые пользователи увидят на странице после ее загрузки.
Хотя сам дизайн прост и интуитивно понятен, чтобы понять, о чем эта страница, пользователю необходимо поискать ответ.Вот что такое ненужный вопросительный знак . Задача дизайнера — сделать так, чтобы количество вопросительных знаков было близко к нулю. Визуальное объяснение расположено с правой стороны. Простая замена обоих блоков повысит удобство использования.
ExpressionEngine использует ту же структуру, что и Beyondis, но избегает ненужных вопросительных знаков. Кроме того, слоган становится функциональным, поскольку пользователям предоставляется возможность опробовать сервис и загрузить бесплатную версию.
Снижая когнитивную нагрузку, вы упрощаете посетителям понимание идеи, лежащей в основе системы. Как только вы этого добьетесь, вы сможете объяснить, почему система полезна и какие выгоды от нее могут получить пользователи. Люди не будут использовать ваш веб-сайт, если они не смогут его найти.
2. Не теряйте терпение пользователей
В каждом проекте, когда вы собираетесь предложить своим посетителям какую-либо услугу или инструмент, старайтесь, чтобы ваши требования пользователей были минимальными. Чем меньше действий требуется от пользователей для тестирования услуги, тем больше вероятность того, что случайный посетитель действительно ее опробует.Новые посетители хотят играть с сервисом , не заполняя длинные веб-формы для учетной записи, которую они, возможно, никогда не будут использовать в будущем. Позвольте пользователям исследовать сайт и открывать для себя ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.
Как утверждает Райан Сингер, разработчик команды 37Signals, пользователи, вероятно, захотели бы предоставить адрес электронной почты, если бы их спросили об этом. после того, как они увидели, как эта функция работает, поэтому они имели некоторое представление о том, что они собирались получить взамен.
Stikkit — прекрасный пример удобного сервиса, который почти ничего не требует от посетителя, ненавязчивого и удобного. И это то, что вы хотите, чтобы ваши пользователи чувствовали на вашем сайте.
Видимо, клещу нужно больше. Однако регистрацию можно выполнить менее чем за 30 секунд — поскольку форма имеет горизонтальную ориентацию, пользователю даже не нужно прокручивать страницу.
В идеале устраняет все препятствия , не требует предварительной подписки или регистрации.Сама по себе регистрация пользователя является достаточным препятствием для навигации пользователя, чтобы сократить входящий трафик.
3. Умейте привлекать внимание пользователей
Поскольку веб-сайты предоставляют как статический, так и динамический контент, некоторые аспекты пользовательского интерфейса привлекают внимание больше, чем другие. Очевидно, что изображения привлекают больше внимания, чем текст — точно так же, как предложения, отмеченные полужирным шрифтом, более привлекательны, чем простой текст.
Человеческий глаз — очень нелинейное устройство, и веб-пользователи могут мгновенно распознавать края, узоры и движения .Вот почему видеореклама чрезвычайно раздражает и отвлекает, но с точки зрения маркетинга она отлично справляется с задачей привлечь внимание пользователей.
Humanized отлично использует принцип фокусировки. Единственный элемент, который напрямую виден пользователям, — это слово «бесплатно», которое выглядит привлекательно и привлекательно, но все же спокойно и чисто информативно. Тонкие подсказки предоставляют пользователям достаточно информации о том, как узнать больше о «бесплатном» продукте.
Сосредоточение внимания пользователей на определенных областях сайта с умеренным использованием визуальных элементов может помочь вашим посетителям добраться из пункта А в пункт Б, не задумываясь о том, как это на самом деле должно быть сделано.Чем меньше вопросительных знаков у посетителей, тем больше у них чувства ориентации и тем больше доверия они могут развить по отношению к компании, которую представляет сайт. Другими словами: чем меньше нужно думать за кулисами, тем лучше будет пользовательский опыт, что в первую очередь является целью удобства использования.
4. Стремление к раскрытию функций
Современный веб-дизайн обычно критикуют из-за того, что он направляет пользователей с помощью визуально привлекательных 1-2-3 шагов, больших кнопок с визуальными эффектами и т. Д.Но с точки зрения дизайна эти элементы на самом деле неплохие. Напротив, такие руководящие принципы чрезвычайно эффективны , поскольку они проводят посетителей через контент сайта очень простым и удобным для пользователя способом.
Dibusoft сочетает в себе визуальную привлекательность с четкой структурой сайта. На сайте есть 9 основных вариантов навигации, которые видны с первого взгляда. Однако выбор цветов может быть слишком легким.
Предоставление пользователю возможности ясно увидеть, какие функции доступны. — это фундаментальный принцип успешного проектирования пользовательского интерфейса.На самом деле не имеет значения, как этого добиться. Важно то, чтобы контент был понятен и посетители чувствовали себя комфортно при взаимодействии с системой.
5. Используйте эффективное письмо
Поскольку Интернет отличается от печати, необходимо адаптировать стиль письма к предпочтениям пользователей и их привычкам просмотра. Рекламные материалы не будут прочитаны. Блоки длинного текста без изображений и ключевых слов, выделенных полужирным шрифтом или курсивом , будут пропущены.Преувеличенные выражения будут проигнорированы.
Обсуждение бизнеса. Избегайте красивых или умных названий, названий, связанных с маркетингом, фирменных названий и незнакомых технических названий. Например, если вы описываете услугу и хотите, чтобы пользователи создали учетную запись, «зарегистрироваться» лучше, чем «начать сейчас!» что опять же лучше, чем «изучить наши услуги».
Eleven2.com сразу переходит к делу. Ни милых словечек, ни преувеличенных заявлений. Вместо этого цена: именно то, что ищут посетители.
Оптимальным решением для эффективного письма является использование
- коротких и сжатых фраз (переходите к сути как можно быстрее),
- использование сканируемого макета (категоризация контента, использование нескольких уровней заголовков, использование визуальных элементов и маркированных списков которые прерывают поток однородных текстовых блоков),
- используйте простой и объективный язык (продвижение не должно звучать как реклама; дайте вашим пользователям разумную и объективную причину, по которой они должны использовать ваши услуги или оставаться на вашем веб-сайте)
6.Стремление к простоте
Принцип «будь простым» (KIS) должен быть основной целью дизайна сайта. Пользователи редко бывают на сайте, чтобы насладиться дизайном; более того, в большинстве случаев они ищут информацию , несмотря на дизайн. Стремитесь к простоте вместо сложности.
С точки зрения посетителей, лучший дизайн сайта — это чистый текст, без рекламы или дополнительных блоков контента, которые точно соответствуют запросам посетителей или контенту, который они ищут.Это одна из причин, почему удобная печатная версия веб-страниц необходима для хорошего взаимодействия с пользователем.
Finch четко представляет информацию о сайте и дает посетителям возможность выбора вариантов, не перегружая их ненужным контентом.
7. Не бойтесь белого пространства
На самом деле очень трудно переоценить важность белого пространства. не только помогает снизить когнитивную нагрузку на посетителей, но и дает возможность воспринимать информацию, представленную на экране.Когда новый посетитель приближается к макету дизайна, первое, что он пытается сделать, это просканировать страницу и разделить область содержимого на легко усваиваемые фрагменты информации.
Сложные структуры сложнее читать, сканировать, анализировать и работать с ними. Если у вас есть выбор между разделением двух сегментов дизайна видимой линией или некоторым пробелом, обычно лучше использовать решение с пробелами. Иерархические структуры снижают сложность. (Закон Саймона): чем лучше вы сможете предоставить пользователям ощущение визуальной иерархии, тем легче будет восприниматься ваш контент.
Пробел — это хорошо. Cameron.io использует пустое пространство в качестве основного элемента дизайна. В результате получается хорошо читаемый макет, который дает контенту доминирующее положение, которого он заслуживает.
8. Эффективное общение с помощью «видимого языка»
В своих статьях об эффективной визуальной коммуникации Аарон Маркус формулирует три фундаментальных принципа, связанных с использованием так называемого «видимого языка» . — контент, который пользователи видят на экран.
- Организуйте : предоставьте пользователю ясную и последовательную концептуальную структуру.Согласованность, компоновка экрана, взаимосвязи и возможность навигации — важные концепции организации. Ко всем элементам следует применять одни и те же соглашения и правила.
- Экономьте : максимально используйте минимальное количество подсказок и визуальных элементов. Следует учитывать четыре основных момента: простота, ясность, различимость и акцент. Простота включает только те элементы, которые наиболее важны для коммуникации. Ясность : все компоненты должны быть спроектированы таким образом, чтобы их значение не было неоднозначным. Самобытность : важные свойства необходимых элементов должны быть различимы. Акцент : самые важные элементы должны легко различаться.
- Общайтесь : сопоставьте презентацию с возможностями пользователя. Пользовательский интерфейс должен сохранять баланс разборчивости, удобочитаемости, типографики, символики, нескольких представлений, а также цвета или текстуры для успешного взаимодействия. Используйте макс. 3 шрифта максимум 3 кеглем — максимум 18 слов или 50-80 символов в строке текста.
9. Условные обозначения — наши друзья
Традиционный дизайн элементов сайта не делает его скучным. На самом деле, соглашения очень полезны, , поскольку они сокращают кривую обучения, необходимость разобраться, как все работает. Например, было бы кошмаром юзабилити, если бы все веб-сайты имели разное визуальное представление RSS-лент. Это не сильно отличается от нашей обычной жизни, когда мы привыкли к основным принципам организации данных (папок) или совершения покупок (размещения товаров).
Используя условности, вы можете завоевать доверие пользователей, доверие, надежность и доказать свою надежность. Следуйте ожиданиям пользователей — поймите, чего они ожидают от навигации по сайту, текстовой структуры, места поиска и т. Д.
Типичный пример из сессий юзабилити — перевод страницы на японский , например, с Babelfish) и поставьте перед вашими юзабилити-тестерами задачу найти что-то на странице на другом языке.Если условности применяются правильно, пользователи смогут достичь не слишком конкретной цели, даже если они не могут понять ни слова из нее.
Стив Круг считает, что лучше вводить новшества только тогда, когда вы знаете, что у вас действительно есть идея получше , но пользоваться преимуществами условностей, когда у вас их нет.
10. Тестируйте рано, тестируйте часто
Этот так называемый TETO-принцип должен применяться к каждому проекту веб-дизайна, поскольку тесты юзабилити часто дают важные идеи о серьезных проблемах и проблемах, связанных с данным макетом.
Тестировать не поздно, не слишком мало и не по неправильным причинам. В последнем случае необходимо понимать, что большинство дизайнерских решений являются локальными; это означает, что вы не можете однозначно ответить, лучше ли какой-либо макет, чем другой, поскольку вам нужно проанализировать его с очень конкретной точки зрения (с учетом требований, заинтересованных сторон, бюджета и т. д.).
Следует иметь в виду несколько важных моментов:
- по словам Стива Круга, тестирование одного пользователя на 100% лучше, чем отсутствие тестирования , а тестирование одного пользователя в начале проекта лучше, чем тестирование 50 ближе к концу.Согласно первому закону Бема, ошибки наиболее часты при разработке требований и при проектировании и тем дороже, чем позже они устраняются.
- тестирование — это итерационный процесс . Это означает, что вы что-то проектируете, тестируете, исправляете, а затем снова тестируете. Могут быть проблемы, которые не были обнаружены во время первого раунда, поскольку пользователи были практически заблокированы другими проблемами.
- тесты удобства использования всегда дают полезные результаты . Либо вам укажут на проблемы, которые у вас есть, либо укажут на отсутствие серьезных недостатков в дизайне, что в обоих случаях является полезным пониманием для вашего проекта.
- согласно закону Вайнберга, разработчик не подходит для тестирования своего кода . Это касается и дизайнеров. Проработав несколько недель над сайтом, вы больше не можете смотреть на него с новой точки зрения. Вы знаете, как он устроен, и поэтому точно знаете, как это работает — у вас есть мудрость, которой не хватило бы независимым тестировщикам и посетителям вашего сайта.
Итог: если вам нужен отличный сайт, вам нужно его протестировать.
Принципы отличного дизайна: мастерство — Smashing Magazine
Об авторе
Ричард Гловер очень любит наручные часы, опасные бритвы, перьевые ручки и все остальное, что выглядит красиво и хорошо сделано (на случай, если вы не смогли … Больше о Ричард ↬
Люблю красивые вещи. В мире очень мало всего, от чего у меня перехватывает дыхание, как от предмета, созданного с любовью, с заботой и страстью и преподнесенного с такой гордостью, которая присуща чудесно хорошо сделанному предмету. То, что красиво, становится все труднее найти в мире, где ставка делается на скорость, а вещи созданы для одноразового использования. Мы часто жертвуем настоящим мастерством на жертвенник целесообразности. Хотя мы по-прежнему способны осознавать ценность того, что было искусно сконструировано, вместо этого мы часто выбираем дешевый и простой вариант.
Люблю красивые вещи. В мире очень мало всего, от чего у меня перехватывает дыхание, как от предмета, созданного с любовью, с заботой и страстью и преподнесенного с такой гордостью, которая присуща чудесно хорошо сделанному предмету.
То, что красиво, становится все труднее и труднее найти в мире, где ставка делается на скорость, а вещи сделаны для одноразового использования. Мы часто жертвуем настоящим мастерством на жертвенник целесообразности. Хотя мы по-прежнему способны осознавать ценность того, что было искусно сконструировано, вместо этого мы часто выбираем дешевый и простой вариант.
Также обратите внимание на следующие статьи журнала Smashing Magazine:
В течение многих лет я брил лицо одноразовой бритвой. Он отлично справился со своей работой. Это было просто и легко. Это даже выглядело кричащим. И каждые несколько недель я вырывал одноразовый наконечник, выбрасывал его и заменял смехотворно дорогим новым картриджем. За эти годы я потратил сотни долларов на картриджи для бритв. И у меня никогда не было бритья, которое, как мне казалось, было идеальным.
Около двух лет назад я перешел на красиво сделанную и отточенную искусно отточенную бритву.Я купила самодельную бритву из семейной реликвии, отличную щетку из барсучьего волоса и качественный крем для бритья. У меня в жизни не было лучшего бритья. Процесс превратился из случайного раздражения в приятный ритуал. У меня есть инструменты, которые будут у меня до конца жизни. Инструменты, которые, вероятно, меня переживут. Они работают лучше, чем мои старые инструменты. И в конечном итоге они дешевле, чем мои старые одноразовые изделия.
Разница в уровне мастерства между моей старой одноразовой бритвой и моей новой опасной бритвой огромна.Существует значительная и заметная разница между дешевыми продуктами массового производства и тщательно детализированными продуктами ручной работы.
Стандартным правилом в этой отрасли является то, что большинство клиентов на самом деле не знают разницы между хорошим дизайном и отличным дизайном . Хотя это может быть правдой, я утверждаю, что всегда можно обнаружить руку преданного ремесленника в ее творениях. С этой целью я хочу изучить, что мы, как дизайнеры, можем сделать, чтобы привнести в свою работу качественное мастерство.
Что такое мастерство?
Мастерство — это качество, возникающее в результате творчества со страстью , заботой и вниманием к деталям . Это качество оттачивается, совершенствуется и практикуется на протяжении всей карьеры. Это качество, которое определяет разницу между Timex и Rolex.
«Мастерство — это то, к чему мы должны стремиться ради нашей репутации и успеха наших клиентов».
Мы признаем мастерство во внимании к мелким деталям .Patek Philippe SA, производитель лучших наручных часов, неустанно стремится к совершенству в своей работе. От самых простых моделей до самых сложных — детали — вот что отличает их. Их модели с вечным календарем автоматически учитывают високосные годы, их модели звездной карты точно отражают небо, и даже их самые простые модели не имеют себе равных по элегантности.
Мы признаем мастерство в функциональности объекта. Наручные часы Navitimer Chronograph Breitling оснащены исключительно точной линейкой на внешнем безеле.Хорошо продуманный и высокоэффективный продукт не обязательно должен быть дорогим. Перьевая ручка Lamy недорогая, простая и наносит чернила, как ручка, которая стоит в 4 раза дороже.
Мы признаем мастерство в долговечности объекта. Мой блокнот Moleskine отлично держится, несмотря на то, что большую часть своей жизни он провел в заднем кармане. Мой тщательно сделанный вручную ремешок для бритвы станет предметом, который я с гордостью передам следующему поколению.
При чем здесь веб-дизайн?
Наши клиенты часто хотят, чтобы работа была выполнена быстро и недорого .Мы берем наши стандартные наборы инструментов и шаблоны, а также наборы фрагментов и уловок, и выпускаем продукт, которым клиент достаточно доволен. Итак, почему все эти разговоры о часах, бритвах, ручках и бумаге?
Мы пришли в этот бизнес не для того, чтобы добавить к огромному пулу посредственности. Нет ни одного дизайнера, который хотел бы создать «нормальную» работу. Мы все хотим создавать впечатляющие веб-сайты и заставлять наших клиентов говорить «Вау!» Мы хотим создать такое качество, которое принесет нам репутацию великих дизайнеров.
Квалифицированные профессиональные дизайнеры и разработчики часто оказываются в удручающем положении, когда с ними обращаются как с инструментами для исполнения прихотей клиентов. Это редкий случай, когда нам оказывают заслуженное уважение и признание за те усилия и время, которые мы посвятили , оттачивая наше мастерство .
Развитие мастерства в нашей работе — ключ к тому, чтобы избежать тех вещей, которые менее желательны в нашем бизнесе. Это ключ к созданию сайтов, которые поднимаются выше посредственных и средних, и это ключ к завоеванию уважения клиенты и покупатели.
«Ремесленникам дается уважение за работу, которую они делают».
Как стать мастерами?
Мастерство, очевидно, не случается просто так. Это требует много времени, терпения и усилий. Чтобы стать настоящим ремесленником, необходимо посвятить себя постоянному развитию своего ремесла. Традиционно ремесленники развивали свои навыки через ученичество у тех мастеров ремесла, которые были до них. Хотя мы не часто работаем таким образом в наши дни, есть несколько вещей, которые мы можем сделать, чтобы подражать этому процессу.
Первый шаг — практика. Практикуйтесь каждый день. Создайте что-нибудь новое, пройдитесь по учебным пособиям, поработайте над личным проектом — все, что нужно, чтобы заставить вас работать с инструментами вашей торговли каждый день. Чем больше вы что-то делаете, тем лучше (и быстрее) вы это делаете. Практика, без сомнения, самая важная часть повышения качества вашей работы.
Вторая ступень — образование . У веб-работников есть опыт сотен других, на который они могут опираться через блоги, онлайн-документы и форумы.Для нашего ремесла очень важно, чтобы мы каждую неделю уделяли некоторое время работе над созданием наших наборов навыков. Используйте бесчисленное множество ресурсов , доступных вам, чтобы продолжить свое образование в качестве дизайнера / разработчика. Прочтите , что пишут ваши коллеги. Участвуйте в качественном обсуждении. Чем больше инструментов у вас в наборе, тем больше у вас шансов найти подходящий для работы.
В-третьих, научитесь принимать критику , а реагировать соответствующим образом. Людям сложно воспринимать критику своей работы.Когда вы вкладываете столько усилий в произведение, может быть трудно услышать, что то, что вы сделали, недостаточно хорошо. Однако ничто так не поможет вам стать лучше, как хороший критик. Критика — это не личное. У вас и ваших критиков одна цель: качественный продукт. Научитесь отбрасывать свое эго и принимать критику как средство улучшения произведения, а не воспринимать ее как личное оскорбление. Запрашивайте отзывы у других дизайнеров, участвуйте в форумах отзывов о дизайне и настройте юзабилити и A / B-тесты.Скоро вы научитесь не просто терпеть критику, но и активно ценить, насколько она может помочь вам расти и совершенствоваться.
В-четвертых, обратите внимание на детали . Как я упоминал ранее, в этом вся разница. Настоящий мастер скрупулезно относится к деталям. Веб-сайт, который выглядит красиво, где все детали были тщательно изучены, — это веб-сайт, который требует повторных посещений. Найдите время, чтобы добавить блеска и стиля к мелочам, которые можно легко упустить из виду.Обратите внимание на состояния наведения, границы, размещение значков, выравнивание сетки, микроформаты, семантическую разметку и тому подобное; Это те детали, которые отличает от . Внимание к этим деталям повышает качество нашей работы.
Пятый, Дизайн будущего . Изделия, демонстрирующие качество ручной работы, неподвластны времени. Они построены хорошо, и созданы, чтобы служить долго. Наши сайты тоже должны быть такими. Я понимаю, что работа, которую мы выполняем, чрезвычайно изменчива.Тенденции и практика быстро меняются, в используемом нами программном обеспечении всегда появляются новые функции, люди разрабатывают новые инструменты, которые дают нам больше возможностей. Но, несмотря на постоянно меняющийся облик этой отрасли, можно выполнять долгую работу. Постепенное улучшение с включением новых стандартов, ожидание новых спецификаций, пристальное внимание к передовым методам и готовность выйти за рамки стандартного и пойти на некоторый риск — все это способствует созданию долговечного веб-сайта.
Призыв к оружию
«Стандартным правилом в этой отрасли является то, что большинство клиентов действительно не знают разницы между хорошим дизайном и отличным дизайном.»
У нас есть возможность изменить наше восприятие того, что мы можем предоставить нашим клиентам, и отдать им должное за признание качества, которое мы можем предоставить. У нас есть возможность способствовать восприятию дизайнеров и разработчиков как ремесленников, для которых мастерство является наивысший приоритет. Это будет иметь значение для нашего бизнеса, для наших клиентов и их заказчиков. Более того, видение себя мастерами и работа над созданием мастерства в создаваемом нами продукте является ключом к созданию качественной репутации и обеспечение будущего нашего сообщества.
Итак, приступим к работе.
Поделитесь с нами своими мыслями об этой статье. Мы хотели бы провести интересную дискуссию на эту тему. , так что не стесняйтесь участвовать в обсуждении. Спасибо, что прочитали статью. Вы можете следить за Design Informer в Twitter здесь.9 распространенных ошибок юзабилити в веб-дизайне — Smashing Magazine
К настоящему времени все хорошие дизайнеры и разработчики осознают важность юзабилити для своей работы. Полезные веб-сайты предлагают отличный пользовательский опыт, а отличный пользовательский опыт приводит к счастливым клиентам.Радуйте и удовлетворяйте своих посетителей, а не расстраивайте и раздражайте их умными дизайнерскими решениями. Вот 9 проблем юзабилити, с которыми обычно сталкиваются веб-сайты, и несколько рекомендуемых решений для каждой из них.
К настоящему времени все хорошие дизайнеры и разработчики осознают важность юзабилити для своей работы. Полезные веб-сайты предлагают отличный пользовательский опыт, а отличный пользовательский опыт приводит к счастливым клиентам. Радуйте и удовлетворяйте своих посетителей, а не расстраивайте и раздражайте их умными дизайнерскими решениями.Вот 9 проблем юзабилити, с которыми обычно сталкиваются веб-сайты , и некоторые рекомендуемые решения для каждой из них.
Вам также могут быть интересны следующие связанные сообщения:
1. Крошечные интерактивные области
Гиперссылки предназначены для нажатия, поэтому, чтобы их можно было использовать, имеет смысл убедиться, что легко нажимать . Вот пример слишком маленьких ссылок. щелкнуть по ним сложнее, чем должно быть. Это ссылки для комментариев на Hacker News, сайте социальных новостей.(Интерактивные области выделены красным):
Вот пример того же элемента интерфейса, ссылка на комментарии, но на этот раз с гораздо большей интерактивной областью:
Ссылка на комментарии Newspond.
Зачем нам нужна большая интерактивная область? Простой. Потому что наши движения руки с помощью мыши неточны. Большая интерактивная область упрощает наведение курсора мыши на ссылку . Чтобы получить большую интерактивную область, мы можем либо увеличить всю ссылку, либо увеличить отступ вокруг ссылки с помощью свойства CSS «padding».Вот код:
Пример сайта 3. Повторяющиеся заголовки страниц
А вот как страница отображается в результатах поиска Google:
4. Контент, который трудно сканировать
- Имейте несколько точек внимания. Это те части вашей страницы, которые привлекают внимание посетителей. Это может быть достигнуто с помощью более ярких, более контрастных цветов и более крупных шрифтов . Вы также можете использовать изображения , такие как значки, рядом с текстом , чтобы сделать эти области еще более привлекательными.
- В идеале каждая точка фокусировки должна сопровождаться описательным заголовком. Не читая текст дальше, посетители должны понимать, о чем идет речь. Не делайте заголовки загадочными или расплывчатыми, чтобы привлечь внимание людей. Держите их информативными, но краткими . Людям нужна информация быстро, и их утаивание их только раздражает.
- Любой другой текст должен быть коротким и легко усваиваемым. Обеспечьте только самое необходимое и исключите остальное. В большинстве случаев дополнительный текст, который копировщики добавляют, чтобы сделать точку менее двусмысленной, только добавляет мертвого веса.Люди будут читать небольшие фрагменты текста, но их отпугнут длинные абзацы. Обрежьте копию до тех пор, пока не останется жира для разреза .
5. Нет возможности связаться с вами
Бывший форум GetSatisfaction для Apple.
6. Нет возможности поиска
Наши исследования юзабилити показывают, что более половины всех пользователей доминируют в поиске, примерно пятая часть пользователей использует ссылки, а остальные демонстрируют смешанное поведение. Пользователи с преобладанием поисковых запросов обычно сразу переходят к кнопке поиска при входе на веб-сайт: они не заинтересованы в поиске по сайту; они сосредоточены на задачах и хотят как можно быстрее найти конкретную информацию.Якоб Нильсен
7. Слишком много функций, требующих регистрации.
8. Старые постоянные ссылки никуда не ведут
Вот простой код переадресации 301:
RewriteEngine on
Перенаправление 301 /oldpage.html /newpage.html 9. Длинные регистрационные формы
Меньше мышления
30 вопросов юзабилити, о которых следует знать — Smashing Magazine
Возможно, вас заинтересуют следующие статьи по теме:
Юзабилити: правила и принципы
- Стремитесь к последовательности.
- Разрешить частым пользователям использовать ярлыки.
- Предлагаем информативный отзыв.
- Диалог дизайна для закрытия.
- Предлагает простую обработку ошибок.
- Разрешить легкое разворачивание действий.
- Обеспечьте чувство контроля.
Поддержка внутреннего локуса управления. - Уменьшите кратковременную нагрузку на память.
Кошмары юзабилити
- четкую, не требующую пояснений навигацию, точное текстовое представление
- , функцию поиска
- и видимую и заметную
- продуманная структура сайта.
8 контрольных точек юзабилити, о которых следует знать
- Вы не используете всплывающие окна. Всплывающие окна прерывают сеанс просмотра посетителей и требуют мгновенной обратной связи. Уважайте посетителей.
- Размер окна пользователя не меняется. Верен тот же аргумент, что и аргумент против всплывающих окон. Некоторые браузеры, например Internet Explorer сохраняет размеры браузера и использует их для дальнейших сеансов браузера.Как прокомментировал Бен Бодиен, «просто невнимательно полагать, что вы лучше, чем пользователь, знаете, как должна быть настроена их программная среда?»
- Не используйте слишком мелкий шрифт. Длинные отрывки труднее читать, а для чтения коротких предложений читателям нужно больше времени. Он также относится к ссылкам, кнопкам, формам, окнам поиска и другим элементам. Хорошие новости — в Web 2.0 все наоборот.
- У вас нет нечеткого текста ссылки. Ссылки должны быть точными и вести к месту назначения, которое они описывают.Следует избегать неоднозначных описаний ссылок.
- У вас нет мертвых ссылок. Все равно их слишком много; зачем вам загонять посетителей в тупик?
- У вас есть не более одной анимации на странице. Если мигающие изображения широко распространены по сайту, чрезвычайно сложно сосредоточиться на одном элементе сайта. Дайте вашим посетителям возможность воспринимать ваш контент. Используя анимированные объявления, не размещайте их рядом со своими статьями.
- С вами легко связаться. Может быть, потому что вы просто не хотите, чтобы с вами связывались, но если посетители действительно хотят с вами связаться, но не могут найти контактную информацию, вы теряете их интерес и доверие. Катастрофа для покупок в Интернете, упущенная возможность для остальных.
- Ваши ссылки открываются в том же окне. Посетители хотят контролировать все, что происходит в их браузере. Если они хотят открыть ссылку в новом окне, они это сделают. Если они не хотят, они этого не сделают. Если ваши ссылки открываются в новом окне, вы принимаете решение, которое не является вашим решением.
Психология юзабилити
Знамя слепоты: старые и новые открытияКлиффхэнгер-эффект (Зейгарник-эффект) Люди не терпят неопределенности. Мы стремимся как можно быстрее найти ответы на интересующие нас вопросы, на которые нет ответов. Клиффхэнгер-эффекты основаны на этом факте; фильмы, статьи и сюжеты с эффектом Клиффхэнгера имеют резкий финал, часто уходящий с внезапным шоковым откровением или сложной ситуацией. Эффект часто используется в рекламе: задавая посетителям безответные и провокационные вопросы, рекламодатели часто заставляют их прочитать рекламу, щелкнуть по баннеру или перейти по ссылке.
Обнаруженный Блюмой Зейгарник в 1927 году, этот эффект устанавливает эмоциональную связь с читателями и чрезвычайно эффективен с точки зрения маркетинга. Посетители лучше запоминают, о чем идет речь, и даже самые мелкие детали сохраняются более четко и точно. В веб-письмах эффект Cliffhanger также используется для привязки посетителей к веб-сайту (например, «Возьмите наш RSS-канал, чтобы не пропустить вторую часть статьи!»).
Гештальт-принципы восприятия формы Эти принципы являются фундаментальными правилами человеческой психологии с точки зрения дизайна взаимодействия человека и компьютера.
- Закон приближения утверждает, что, когда мы воспринимаем совокупность объектов, мы будем видеть объекты, расположенные рядом друг с другом, как образующие группу. Реальный пример закона близости от MTV Music Awards 2002. Источник.
- Закон подобия отражает идею о том, что элементы будут сгруппированы перцептивно, если они похожи друг на друга.
- Закон Праньянца (фигура-фон) отражает идею о том, что при восприятии поля зрения одни объекты играют заметную роль (фигуры), а другие уходят на задний план (землю).Логотип Macintosh можно рассматривать как обычное счастливое лицо и счастливое лицо в профиль (глядя на экран компьютера). Источник.
- Закон симметрии отражает идею о том, что, когда мы воспринимаем объекты, мы склонны воспринимать их как симметричные формы, образующиеся вокруг их центра.
- Закон закрытия утверждает, что мы воспринимаем закрытые или завершенные объекты, которые на самом деле не являются завершенными. Мы воспринимаем буквы «I», «B» и «M», хотя формы, которые мы видим, по сути, это всего лишь линии белого пространства разной длины, парящие друг над другом.Источник.
Эффект самоотнесения Эффект саморекламы особенно важен для веб-письма и может значительно улучшить общение между авторами и читателями. То, что связано с нашим личным представлением, запоминается лучше, чем то, что напрямую с нами не связано. Например, после прочтения статьи пользователи лучше запоминают персонажей, истории или факты, с которыми у них был личный опыт.В юзабилити эффект саморегулирования обычно используется с точки зрения веб-написания и содержания, представленного на веб-сайте.
Глоссарий по удобству использования: термины и понятия
Eye-Tracking Отслеживание взгляда — это процесс измерения либо точки взгляда («куда мы смотрим»), либо движения глаза относительно головы. Монитор слежения за глазами записывает каждое движение глаз и визуально выделяет наиболее активные области на сайте. Исследования айтрекинга могут помочь оценить, насколько комфортно пользователи Интернета чувствуют себя на веб-сайте, который они просматривают, и насколько быстро они могут понять его структуру и систему.Вы можете найти некоторые интересные выводы о юзабилити из недавнего исследования отслеживания взгляда.
Eye-Tracking: Источник.Сгиб Сгиб определяется как самая нижняя точка, в которой веб-сайт больше не отображается на экране. Положение сгиба, конечно же, определяется разрешением экрана вашего посетителя. Область над сгибом (также называемая screenful ) описывает область страницы, которая видна без прокрутки. Поскольку складка видна непосредственно без прокрутки, ее часто считают областью, которая гарантирует максимально возможную частоту кликов по рекламе и доход.Однако площадь сгиба не так важна. [Usability.gov]
Окно просмотра фовеала (Foveal area) Ямка, часть человеческого глаза, отвечает за резкое центральное зрение, которое необходимо человеку для чтения, просмотра телевидения или фильмов, вождения и любой деятельности, где визуальные детали имеют первостепенное значение. Фовеальная область — это небольшая широкая область, на которую направлены ваши глаза, и это единственная область, где вы можете воспринимать максимальный уровень деталей. Фовеальная зона — это ограниченная область примерно с двумя градусами поля зрения или двумя миниатюрами, расположенными перед вашими глазами.Это место, где вы хотите донести самые важные сообщения ваших посетителей.
Область просмотра Foveal важна, потому что за пределами этой широкой области экрана то, как посетители видят ваши веб-страницы, резко меняется. Внутри этой области находится единственная часть вашего зрения с максимальным разрешением — только здесь сканирование глаз не требуется. [Источник]
Глянец Глянец — это автоматическое действие, которое предоставляет подсказки и сводную информацию о том, на что указывает ссылка и куда она приведет пользователя после нажатия на нее.Подсказки могут быть предоставлены через заголовок -атрибут ссылки. С точки зрения юзабилити пользователи хотят иметь полный контроль над всем, что происходит на веб-сайте; ясные и точные объяснения внутренних и исходящих ссылок, поддерживаемые звуковым якорным текстом, могут улучшить удобство использования веб-сайта.
Постепенная деградация (отказоустойчивость) Изящная деградация — это свойство веб-сайта представлять свой контент и свои основные функции, даже если некоторые из его компонентов (частично или вообще) не могут быть отображены или использованы.На практике это означает, что веб-сайты отображают свой контент во всех возможных сценариях «сбоя» и могут использоваться в любой конфигурации (браузер, плагины, соединение, ОС и т. Д.), Которые может иметь посетитель. «Опытным пользователям» по-прежнему предлагается полная расширенная версия страницы. Например, обычно предлагают альтернативы мультимедийному контенту (например, изображения), чтобы гарантировать, что контент может быть воспринят, если изображения не могут быть отображены. [Википедия]
Степень детализации Гранулярность — это степень разбивки большого, обычно сложного набора данных или информации на более мелкие единицы.
Точка доступа Горячие точки — это интерактивные области сайта, которые меняют свою форму и / или внешний вид при нажатии. Это типично для : focus — действует при нажатии на ссылку или любой другой элемент сайта.
Разборчивость Разборчивость показывает, насколько четкий текст визуально.
Тральщик Minesweeping означает взаимодействие с пользователем, направленное на выявление ссылок на веб-сайте. В большинстве случаев траление является четким сигналом тревоги для проблем с удобством использования.Обычно при поиске мин пользователь быстро перемещает курсор или указатель по странице, наблюдая, где курсор или указатель изменяется, указывая на наличие ссылки. [Usability.gov]
Mystery-Meat Navigation (MMN) В сети «загадочное мясо» навигация описывает проекты, в которых пользователям чрезвычайно сложно распознать места назначения навигационных гиперссылок или определить, где находятся гиперссылки.
Физическая устойчивость Эта концепция описывает последовательный внешний вид веб-сайта — e.грамм. расположение логотипов, навигация, использование графических элементов и типографика. Физическая согласованность важна для лучшей ориентации и эффективной навигации по сайту.
Прогрессивное улучшение (PE) Прогрессивное улучшение — это стратегия дизайна, при которой сайты создаются многоуровневым образом — от базовой функциональности для всех браузеров до дополнительных расширенных функций для современных браузеров. Главное преимущество прогрессивного улучшения заключается в его «универсальности» — т.е.е. тот факт, что он позволяет каждому получить доступ к основному контенту и функциям веб-страницы, используя любой браузер или подключение к Интернету, а также предоставляет тем, у кого лучшая пропускная способность или более продвинутое программное обеспечение браузера, расширенную версию страницы. [Википедия]
Читаемость Читаемость описывает степень, в которой смысл текста понятен, в зависимости от сложности предложений и сложности словарного запаса. Индексы удобочитаемости обычно ранжируют удобство использования по возрасту или уровню обучения, необходимому для того, чтобы кто-то мог легко понять отрывок для чтения.Читаемость , а не .
Дизайн, ориентированный на пользователя (UCD) Дизайн, ориентированный на пользователя, — это философия дизайна, в которой пользователи, их потребности, интересы и поведение определяют основу веб-сайта с точки зрения структуры сайта, навигации и получения информации. UCD считается стандартным подходом для современных веб-приложений, особенно в связи с ростом количества пользовательского контента. В Web 2.0 посетители должны быть заинтересованы в участии и, следовательно, нуждаются в условиях, оптимизированных для их нужд.
Бдительность (постоянное внимание) Бдительность — это способность поддерживать внимание во время длительных, монотонных задач, таких как корректура текста на предмет орфографических ошибок, напоминание о встречах, автосохранение документов текстового редактора и т. Д. В современных веб-приложениях задачи бдительности выполняются в фоновом режиме, автоматически и, таким образом, улучшаются. удобство использования сервиса. [I-D]
Подвижная конструкция Дизайн Walk-up-and-use не требует пояснений и интуитивно понятен, так что начинающие или разовые пользователи могут эффективно использовать его без какого-либо предварительного ознакомления или обучения.[I-D]
Каркас Каркас — это базовая структура — каркас — сайта, который описывает идеи, концепции и структуру сайта. Каркасные модели могут быть разработаны как презентации, которые объясняют заинтересованным сторонам, как устроен сайт, какие функции он предлагает и как пользователи могут выполнять свои задачи. Каркасы обычно не содержат никаких визуальных элементов или полных макетов страниц; Часто это первые наброски и эскизы, которые дизайнеры создают на бумаге. Пример? Ну вот.Википедия: Каркасы]
КаркасыДизайн веб-страниц: подробное руководство
Иллюстрировано Прабхатом Махапатрой
Веб-дизайн — сложная тема. Дизайнеры и разработчики должны учитывать как внешний вид (как выглядит веб-сайт), так и функциональный дизайн (как веб-сайт работает). С таким количеством вещей, которые вам нужно учитывать, процесс дизайна может быть сложным. Чтобы упростить задачу, мы подготовили для вас это руководство.
В этом руководстве мы сосредоточим внимание на основных принципах, эвристиках и подходах, которые помогут вам создать удобный пользовательский интерфейс для вашего веб-сайта.Мы начнем с глобальных вещей, таких как потоки пользователей (как определить структуру веб-сайта), а затем перейдем к отдельной странице (что следует учитывать при разработке веб-страницы). Мы также рассмотрим другие важные аспекты дизайна, такие как мобильные решения и тестирование.
Проектирование пользовательских потоков
Первое, что нужно учитывать, — это ваш пользовательский поток или путь, по которому посетитель будет перемещаться по вашему веб-сайту. В конце концов, дизайн веб-страницы — это не создание набора отдельных страниц; речь идет о создании потоков.Этот путь представляет собой серию шагов, которые посетитель выполняет от точки входа (первая страница, на которую он попадает) к конкретному действию, которое вы хотите, чтобы он предпринял (обычно это действие-конверсия, такое как регистрация, покупка и т. Д.) . Следующее поможет вам определить потоки пользователей при разработке своего веб-сайта.
Информационная архитектура
Информационная архитектура (IA) — это дисциплина, которая позволяет вам четко и логично организовать информацию для ваших посетителей. Информационные архитекторы анализируют, как пользователи структурируют информацию, и создают иерархию, которая соответствует ожиданиям пользователей.Хорошая информационная безопасность — это результат тщательного исследования пользователей и тестирования удобства использования.
Есть несколько способов изучить потребности пользователей. Часто информационный архитектор принимает активное участие в опросах пользователей, сортировке карточек и модерируемом тестировании удобства использования, где он наблюдает, как люди взаимодействуют с существующим дизайном, и делится своим мнением о нем.
Сортировка карточек — это простой метод, который позволяет практикам UX понять, как пользователи группируют и организовывают контент. Имиджевый кредитный опыт ux.IA также используется для определения навигации и меню сайта.Когда специалисты по UX заканчивают работу с меню, они используют другую технику, называемую «древовидным тестированием», чтобы доказать, что она будет работать. Тестирование дерева происходит до разработки фактического интерфейса.
Тестирование дерева — это надежный метод определения, могут ли пользователи работать с предложенной структурой меню. Изображение предоставлено Nielsen Norman Group.Глобальная навигация
Навигация — это краеугольный камень удобства использования. Если посетители не могут перемещаться по вашему сайту, они, скорее всего, уйдут. Вот почему навигация на вашем веб-сайте должна соответствовать нескольким принципам:
- Простота. Ваша навигация должна помочь посетителям понять, как перемещаться по вашему сайту с наименьшим возможным количеством кликов.
- Ясность. Не нужно гадать, что означает каждая опция навигации.
- Последовательность. Система навигации должна быть одинаковой для всех страниц сайта.
При разработке навигации учитывайте несколько моментов:
- Выберите шаблон навигации в соответствии с потребностями пользователя. Навигация должна соответствовать потребностям большинства посетителей вашего сайта.Например, лучше избегать навигации по гамбургер-меню, если большинство ваших пользователей не знакомы со значением самого значка.
- Расставьте приоритеты для параметров навигации. Хорошая команда разработчиков расставит приоритеты для вариантов навигации в соответствии с общими задачами пользователя, учитывая как приоритетность, так и частоту выполнения задач.
- Сделать видимым. Сведите к минимуму когнитивную нагрузку на пользователя, сделав постоянно видимыми важные параметры навигации. Когда мы скрываем параметры навигации, мы рискуем, что посетители не смогут их найти.
- Сообщите текущее местоположение. Неспособность указать местонахождение текущего посетителя — распространенная проблема на многих веб-сайтах. Если посетители спрашивают: «Где я?», Это явный признак того, что с навигацией нужно поработать. Для крупных веб-сайтов предлагайте индикаторы местоположения, например панировочные сухари.
Визуальный и функциональный дизайн веб-ссылок
Ссылки являются ключевым элементом веб-навигации. Их визуальный и функциональный дизайн напрямую влияет на удобство использования.Следуйте нескольким правилам с этими интерактивными элементами:
- Признайте разницу между внутренними и внешними ссылками. Пользователи ожидают разного поведения для внутренних и внешних ссылок. Все внутренние ссылки должны открываться на одной вкладке, чтобы посетители могли использовать кнопку «назад».
- Изменить цвет посещенных ссылок. Когда посещенные ссылки не меняют цвет, пользователи могут непреднамеренно повторно посещать одни и те же страницы несколько раз.
- Еще раз проверьте все ссылки. Очень неприятно попасть на страницу с ошибкой 404. Используйте такие инструменты, как Dead Link Checker, чтобы найти неработающие ссылки на вашем сайте.
Кнопка «Назад» в браузере
Кнопка «Назад», пожалуй, наиболее часто используемая кнопка в браузере, поэтому убедитесь, что она работает в соответствии с ожиданиями пользователей. Когда пользователь переходит по ссылке на странице, а затем нажимает кнопку «назад», он ожидает вернуться на то же место на исходной странице. Избегайте ситуаций, в которых нажатие кнопки «назад» переводит пользователя в начало начальной страницы, а не на то, где он остановился, особенно на длинных страницах.Потеря своего места заставляет пользователя прокручивать уже просмотренный контент, что приводит к ненужным затратам на взаимодействие.
Панировочные сухари
Панировочные сухари — это набор контекстных ссылок, которые служат средством навигации на веб-сайтах. Это дополнительная схема навигации, которая обычно показывает местоположение пользователя на веб-сайте.
Хотя этот элемент не требует подробного объяснения, стоит упомянуть несколько вещей:
- Не используйте хлебные крошки в качестве замены основной навигации. Посетители должны использовать главное меню для навигации; панировочные сухари должны только поддерживать посетителей в этом. Когда посетители полагаются на хлебные крошки как на основной метод навигации, а не на дополнительную функцию, это явный признак плохого дизайна навигации.
- Четко разделите каждый уровень. Используйте стрелки в качестве разделителя, а не косую черту. Косая черта (/) может легко противоречить категориям товаров на веб-сайтах электронной коммерции.Если вы собираетесь использовать косую черту, убедитесь, что ни в одной категории продуктов не будет косой черты:
Поиск
Некоторые посетители заходят на сайт в поисках определенного товара. Поскольку они знают, чего хотят, они, вероятно, не будут использовать параметры навигации, чтобы найти это. В этом случае функция «Поиск» будет действовать как ярлык. Посетители должны иметь возможность вводить текст в поле поиска, отправлять поисковые запросы и находить страницу, которую они ищут.
При разработке окна поиска примите во внимание эти несколько основных правил:
- Разместите окно поиска там, где пользователи ожидают его найти. Приведенная ниже диаграмма, основанная на исследовании A. Dawn Shaikh и Keisi Lenz, показывает ожидаемое местоположение поля поиска согласно опросу 142 участников. Исследование показало, что наиболее удобное место — это верхний левый или верхний правый угол каждой страницы веб-сайта.
- Используйте значок увеличительного стекла, чтобы привлечь внимание к области. Значок увеличительного стекла имеет универсальное значение — оно знакомо большинству пользователей. Nielsen Norman Group рекомендует использовать схематический значок, простейшую версию увеличительного стекла.
- Подберите размер поля ввода. Распространенная ошибка — сделать поле ввода слишком коротким.Конечно, пользователи могут ввести длинный запрос в короткое поле, но одновременно будет видна только часть текста, что не очень удобно. Фактически, когда окно поиска слишком короткое, посетители склонны использовать короткие неточные запросы, потому что более длинные запросы могут быть трудными и неудобными для чтения. Поле ввода из 27 символов соответствует 90% запросов.
- Разместите поле поиска на каждой странице. Показывать окно поиска на каждой странице, чтобы пользователи могли получить к нему доступ независимо от того, где они находятся на веб-сайте.
Разработка отдельных страниц
Теперь, когда мы рассмотрели основы пользовательского потока, пора научиться создавать отдельные веб-страницы. Ниже мы кратко изложили основные рекомендации по созданию веб-сайтов, которые необходимо знать.
Контентная стратегия
Когда дело доходит до дизайна веб-страницы, самое важное — это проектировать в соответствии с целями страницы. Контентная стратегия, которая относится к планированию, созданию и управлению контентом на вашем веб-сайте, поможет в этом упражнении.У каждой страницы есть своя цель, например, проинформировать посетителей о чем-либо или побудить их совершить конверсию. Как только вы поймете цель страницы, только тогда вы должны работать над дизайном или писать контент.
Вот несколько практических советов при рассмотрении вашей контент-стратегии:
- Предотвратите информационную перегрузку. Слишком много информации на странице может легко ошеломить посетителей. Есть несколько простых способов минимизировать информационную перегрузку. Один из распространенных методов — разбиение на части: разбиение контента на более мелкие части, чтобы помочь пользователям лучше понять и обработать его.Форма оформления заказа — прекрасный тому пример. Отображайте не более пяти-семи полей ввода одновременно и разбивайте процесс оформления заказа на простые шаги, как на этом снимке экрана:
- Избегайте жаргона и отраслевых терминов. Каждый неизвестный термин или фраза, появляющиеся на странице, значительно усложняют понимание информации посетителями. Безопасный вариант — писать для всех уровней чтения и выбирать слова, которые ясно и легко понятны каждому.
- Сведите к минимуму длинные предложения. Пишите маленькими сегментами, которые можно сканировать. Согласно книге Роберта Ганнинга «Как избавиться от тумана в деловой переписке», предложения должны состоять из 20 слов или меньше.
- Избегайте заглавных букв. Заглавные буквы подходят для аббревиатур и логотипов. Но лучше избегать использования заглавных букв для абзацев, меток форм, ошибок и уведомлений. В своей книге «Разборчивость печати» Майлз Тинкер упоминает, что использование заглавных букв резко снижает скорость чтения.
Структура страницы
Правильно структурированная страница поможет посетителям найти каждый элемент пользовательского интерфейса. Хотя не существует универсальных правил, есть несколько рекомендаций по дизайну веб-сайтов, которые помогут вам создать прочную структуру:
- Сделайте его предсказуемым. Посмотрите на веб-сайты своих конкурентов, определите общие шаблоны дизайна и совместите их с ожиданиями пользователей, используя шаблоны дизайна, которые знакомы вашей целевой аудитории.
- Используйте сетку макета. Сетка макета делит страницу на основные области и определяет отношения между элементами с точки зрения размера и положения. С помощью сетки объединение разных частей страницы в единый макет становится намного проще.
- Используйте каркас низкой точности для приватизации основных элементов. Wireframing может сэкономить веб-дизайнерам много времени. Прежде чем создавать страницу с реальными элементами, создайте каркас, проанализируйте его и удалите все, что не является абсолютно необходимым.
Визуальная иерархия
Люди с большей вероятностью будут быстро сканировать веб-страницу, чем читать все на ней. Поэтому рекомендуется оптимизировать дизайн веб-страницы для быстрого сканирования. Вы можете помочь посетителям найти то, что им нужно, с хорошей визуальной иерархией, которая относится к расположению или представлению элементов на веб-странице таким образом, который указывает на их важность (то есть на то, где их глаза должны фокусироваться в первую очередь, во вторую и т. Д.). Хорошая визуальная иерархия может значительно улучшить сканируемость страницы.
- Используйте шаблоны естественного сканирования. Как дизайнеры, мы в значительной степени контролируем, куда люди смотрят при просмотре страницы. F-образный узор и Z-образный узор — это два естественных шаблона сканирования, которые могут помочь вам установить правильный путь для глаз посетителя. Для страниц с большим количеством текста, таких как статьи и результаты поиска, шаблон F лучше, тогда как шаблон Z подходит для страниц, не ориентированных на текст.
Пример шаблона Z-сканирования на сайте Basecamp. Изображение предоставлено Basecamp.
- Визуально расставьте приоритеты по важным элементам. Сделайте важные элементы, такие как основной контент или ваши основные кнопки с призывом к действию, центром внимания, чтобы посетители сразу видели их.
- Создавайте макеты, чтобы прояснить визуальную иерархию.Мокапы — это артефакты дизайна с высокой точностью, которые позволяют дизайнерам увидеть, как будет выглядеть окончательный макет. Изменить порядок элементов в инструменте веб-дизайна намного проще, чем сделать это с помощью кода.
Поведение при прокрутке
Среди веб-дизайнеров распространен миф о том, что люди не прокручивают. Чтобы было ясно: все прокручивают, и люди начинают прокручивать почти мгновенно, когда попадают на новую страницу.
Зная это, вы можете улучшить взаимодействие с пользователем с помощью следующих советов:
- Поощряйте пользователей прокручивать страницу. Несмотря на то, что люди обычно начинают прокрутку, как только страница загружается, содержимое в верхней части страницы по-прежнему очень важно. Поместите наиболее интересный контент вверху:
- Хорошее введение . Превосходное введение задает контекст для содержания и отвечает на вопрос посетителя: «О чем эта страница?»
- Интересные образы . Хорошие изображения могут сопровождать текст и помочь посетителям лучше понять идею или тему.
- Ориентируйте пользователей. При создании длинных страниц имейте в виду, что посетителям по-прежнему требуется чувство ориентации (их текущего местоположения) и чувство навигации (другие возможные пути). Длинные страницы могут затруднить навигацию для пользователей; если верхняя панель навигации теряет видимость, когда пользователь прокручивает страницу вниз, ему придется прокрутить ее до конца вверх, когда они окажутся глубоко внутри страницы.Очевидным решением этой проблемы является липкое меню, которое показывает текущее местоположение и постоянно отображается на экране в постоянной области.
- Обеспечивает визуальную обратную связь при загрузке нового содержимого. Это особенно важно для веб-страниц, содержимое которых загружается динамически, например, для новостных лент. Поскольку загрузка содержимого во время прокрутки должна быть быстрой (не более двух — 10 секунд), вы можете использовать зацикленную анимацию, чтобы указать, что система работает.
- Не блокируйте прокрутку. Контроль и свобода пользователя — одни из ключевых эвристик дизайна пользовательского интерфейса, изобретенных Якобом Нильсеном. Захваченная прокрутка раздражает большинство пользователей, потому что она лишает контроль и делает поведение прокрутки совершенно непредсказуемым. Когда вы создаете веб-сайт, позвольте пользователю управлять своим просмотром.
Загрузка содержимого
Хотя мгновенный ответ лучше всего, бывают случаи, когда вашему веб-сайту требуется больше времени для доставки содержимого посетителям. Плохое подключение к Интернету может вызвать медленную реакцию или выполнение самой операции может занять немного больше времени. Но какой бы ни была причина такого поведения, ваш веб-сайт должен выглядеть быстрым и отзывчивым. Вот несколько способов добиться этого:
- Убедитесь, что регулярная загрузка не занимает много времени. Наша естественная продолжительность концентрации внимания очень мала.Согласно исследованию Nielsen Norman Group, 10 секунд — это предел! Когда посетителям приходится ждать загрузки веб-сайта, они могут расстроиться и уйти. Даже с самым красивым индикатором загрузки пользователи все равно уйдут, если это займет слишком много времени.
- Использовать скелетные экраны во время загрузки. Многие веб-сайты используют индикаторы прогресса, чтобы показать, что данные загружаются. Хотя цель индикатора прогресса хороша, поскольку он обеспечивает визуальную обратную связь, результат может быть отрицательным.Как отмечает Люк Вроблевски: «Индикаторы прогресса по определению обращают внимание на то, что кому-то нужно подождать. Это как смотреть, как тикают часы — когда вы это делаете, кажется, что время идет медленнее ».
Грохоты Skeleton — отличная альтернатива этому. Эти контейнеры представляют собой временно пустую версию страницы, в которую постепенно загружается информация. Вместо того, чтобы показывать индикатор загрузки, дизайнеры могут использовать экран-скелет, чтобы сосредоточить внимание пользователей на фактическом прогрессе и создать ожидание того, что будет дальше.Поскольку информация отображается на экране постепенно, кажется, что все происходит немедленно.
Facebook использует скелетные экраны для заполнения пользовательского интерфейса по мере постепенной загрузки контента. Изображение предоставлено Facebook.Кнопки
Кнопки — это интерактивные элементы пользовательского интерфейса, которые играют ключевую роль в диалоге. Стоит обратить внимание на следующие основные рекомендации для кнопок:
- Убедитесь, что интерактивные элементы действительно выглядят интерактивными. Внешний вид объекта подсказывает пользователям, как его использовать.Визуальные элементы, которые выглядят как ссылки или кнопки, но не являются интерактивными, например подчеркнутые слова, которые не являются ссылками, или элементы с прямоугольным фоном, но не кнопки, могут легко запутать пользователей.
- Обозначьте кнопки в соответствии с их назначением. Метка на любом активном элементе интерфейса всегда должна быть привязана к тому, что он будет делать для пользователя. В этом могут помочь описательные метки — пользователям будет удобнее, если они поймут, какое действие выполняет кнопка. Расплывчатые ярлыки, такие как «Отправить», или абстрактные ярлыки, как в примере ниже, не предоставляют достаточно информации о действии.
- Дизайн кнопок согласован. Пользователи запоминают детали сознательно или нет. При просмотре веб-сайта они связывают форму определенного элемента с функциональностью кнопки. Таким образом, визуальная согласованность не только способствует красивому дизайну, но и делает поведение элемента более предсказуемым для посетителей.Изображение ниже прекрасно иллюстрирует этот момент. Использование трех разных форм кнопок запутает вашего пользователя.
Картинка
Как говорится, картинка стоит тысячи слов. Люди — существа с высокой наглядностью, а изображения — мощный способ привлечь внимание пользователя. Одно изображение может передать зрителю больше, чем тщательно продуманный блок текста. Более того, изображения преодолевают языковые барьеры так, как текст просто не может.
Следующие принципы помогут вам интегрировать изображения в дизайн вашей веб-страницы:
- Убедитесь, что изображения релевантны. Одна из самых больших опасностей в дизайне — это изображения, передающие неверное сообщение. Выбирайте четкие изображения, которые соответствуют целям вашего продукта.
- Избегайте общих фотографий людей. Использование человеческих лиц в дизайне — эффективный способ привлечь пользователей.Когда посетители видят лица других людей, они думают, что за продуктом или организацией стоят настоящие люди. Но в попытке завоевать доверие многие корпоративные веб-сайты полагаются на стандартные стоковые фотографии. Когда посетители видят недостоверные фотографии, они могут начать сомневаться в правильности организации.
- Используйте высококачественные материалы без искажений. Качество визуальных материалов на вашем веб-сайте может иметь огромное влияние на впечатление пользователя.Пиксельные изображения заставляют посетителей сомневаться в качестве вашего продукта, поэтому обязательно проверьте размеры разрешения для различных соотношений сторон и устройств.
Видео
С ростом скорости Интернета видео становятся более популярными, чем когда-либо, особенно с учетом того, что они увеличивают время, проведенное на сайте. Сегодня видео везде. Мы смотрим его на настольных компьютерах, планшетах и телефонах. При эффективном использовании видео становится одним из самых мощных инструментов для привлечения аудитории — оно вызывает больше эмоций и действительно дает людям представление о продукте или услуге.
Если вы хотите использовать видео на своем веб-сайте, примите во внимание следующие рекомендации:
- Отключите звук по умолчанию с возможностью его включения. Когда пользователи попадают на страницу, они не ожидают, что она будет воспроизводить какой-либо звук. Если они находятся в общественном месте и без наушников, им может не понравиться внезапный и неожиданный звук. В большинстве случаев пользователи покидают веб-сайт, как только он начинает играть.
- Делайте промо-ролики как можно короче. Согласно исследованию D-Mak Productions, короткие видеоролики более привлекательны для большинства пользователей. Храните бизнес-видео продолжительностью от двух до трех минут.
- Обеспечивает альтернативный способ доступа к контенту. Всегда старайтесь создавать свои продукты для пользователей с различными способностями, в том числе для тех, кто не слышит и не видит.Для удобства включите подписи и полную расшифровку видео.
Кнопки с призывом к действию (CTA)
Призывы к действию (CTA) — это кнопки, которые направляют пользователей к вашей цели конверсии. Весь смысл дизайна CTA состоит в том, чтобы направить посетителей к определенному действию. Вот несколько распространенных примеров CTA:
- «Начать пробную версию»
- «Загрузить книгу»
- «Подпишитесь на обновления»
- «Получите консультацию»
Примите во внимание несколько моментов при разработке кнопок CTA :
- Размер. Ваш CTA должен быть достаточно большим, чтобы привлекать внимание. Быстрый пятисекундный тест поможет вам определить правильный размер. Просмотрите веб-страницу в течение пяти секунд, а затем перечислите элементы, которые вы помните. Если CTA входит в число элементов, то поздравляю! У него подходящий размер.
- Визуальная заметность. Вы можете выделить определенные кнопки, сделав их более заметными. Контрастные цвета лучше всего подходят для призывов к действию и делают кнопки яркими.
- Негативное пространство. Наряду с размером и цветом, пространство вокруг CTA играет важную роль в визуальной иерархии элементов. Белое (или отрицательное) пространство создает существенную передышку и отделяет кнопку от других элементов интерфейса.
- Этикетки. Используйте ориентированный на действие текст для ярлыков с призывом к действию, так как это побудит посетителей к действию. Используйте сильные глаголы, такие как «Старт», «Получить» или «Присоединиться».
Совет: Используйте «тест размытия», чтобы проверить свой призыв к действию. Тест размытия — это быстрый способ определить, направится ли взгляд пользователя туда, куда вы хотите. Сделайте снимок экрана своей страницы и примените эффект размытия в Adobe XD (см. Пример на Charity Water ниже).Какие элементы выделяются при взгляде на размытую версию вашей страницы? Если вам не нравится то, что вы видите, исправьте.
Тест размытия — это метод выявления фокуса дизайна и визуальной иерархии. Изображение предоставлено Charity Water.Веб-формы
Заполнение форм — один из наиболее важных типов взаимодействия пользователей в сети. Пользователи должны иметь возможность заполнять формы быстро и без путаницы.
Вот несколько рекомендаций по дизайну, которые помогут вам улучшить дизайн формы:
- Спрашивайте только то, что требуется. Каждое дополнительное поле, добавляемое в форму, влияет на коэффициент конверсии. Чем больше вы просите, тем менее мотивированы пользователи предоставлять данные. Всегда думайте о том, почему вы запрашиваете определенную информацию у пользователей и как вы ее будете использовать.
- Закажите форму логически. Например, запрос адреса перед именем может показаться странным.
- Сгруппируйте связанные поля вместе. Группировка создает поток от одного набора вопросов к другому.Группирование связанных полей вместе также помогает пользователю разобраться в информации.
Анимация
Анимация — еще один важный инструмент для эффективного взаимодействия. Все больше и больше дизайнеров включают анимацию в качестве функционального элемента для улучшения взаимодействия с пользователем. Однако анимация в дизайне может улучшить пользовательский опыт только в том случае, если она включена в нужное время и в нужном месте.Хорошая анимация пользовательского интерфейса имеет цель; это содержательно и функционально.
Вот несколько случаев, в которых анимация может улучшить взаимодействие с пользователем:
- Визуальная обратная связь о действиях пользователя. Хороший интерактивный дизайн обеспечивает обратную связь. Визуальная обратная связь полезна, когда вам нужно сообщить пользователям о результате операции. Если есть проблема, функциональная анимация может предоставить эту информацию. Например, анимация встряхивания может указывать на то, что пользователь ввел неправильный пароль.
- Видимость состояния системы. Одна из 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из наиболее важных принципов в дизайне пользовательского интерфейса. Пользователи хотят знать свой текущий контекст в системе в любой момент времени, и веб-сайт должен сообщать пользователю, что происходит, посредством соответствующей визуальной обратной связи.Выгрузка и загрузка данных — типичные операции в Интернете, и они являются отличными кандидатами для функциональной анимации. Например, анимированная полоса загрузки показывает, насколько быстро идет процесс, и устанавливает ожидаемую скорость выполнения действия.
- Навигационные переходы. Навигационные переходы — это перемещения между состояниями на веб-сайте, например, от высокоуровневого представления к подробному представлению.Функциональная анимация создает связь между двумя состояниями и плавно перемещает пользователей между ними.
- Эффекты параллакса. Параллакс — это популярный метод в веб-дизайне, при котором фон перемещается с другой скоростью, чем содержимое переднего плана при прокрутке. Этот эффект может привнести в веб-макеты ощущение динамики и движения. (Узнайте больше о лучших практиках параллакса здесь.)
- Бренд . Хорошо проработанная анимация устанавливает эмоциональную связь с посетителями. Он может подчеркнуть сильные стороны продукта и сделать его по-настоящему приятным и запоминающимся.
Рекомендации для мобильных устройств
Сегодня почти 50% пользователей выходят в Интернет с мобильных устройств. Что это значит для нас, веб-дизайнеров? Это означает, что у нас должна быть мобильная стратегия для каждого веб-сайта, который мы разрабатываем.
Адаптивный дизайн
Очень важно оптимизировать ваш веб-сайт для различных экранов и разрешений. Вот несколько основных рекомендаций, которым следует следовать:
- Стремитесь к макету с одним столбцом. Одноколоночный макет обычно лучше всего работает на мобильных экранах, поскольку он хорошо масштабируется между различными разрешениями устройств и между «портретным» и «ландшафтным» режимами.
- Используйте шаблон «Приоритет +» для определения приоритета навигации по точкам останова. Priority + — это термин, придуманный Майклом Шарнаглом для описания навигации, которая раскрывает наиболее важные элементы и скрывает менее важные элементы за кнопкой «больше».Этот тип навигации использует доступное экранное пространство; по мере увеличения пространства количество доступных вариантов навигации также увеличивается, что приводит к лучшей видимости и большему взаимодействию.
Этот шаблон особенно хорош для насыщенных контентом веб-сайтов с большим количеством различных разделов и страниц, таких как новостной веб-сайт или магазин электронной коммерции крупного розничного продавца. В приведенном ниже примере скриншота Guardian использует шаблон Priority + для навигации по разделам. Менее важные элементы отображаются, когда пользователь нажимает кнопку «Все».
В этом примере Guardian использует шаблон Priority + для навигации по разделам. Изображение предоставлено Брэдом Фростом.- Размер изображения должен соответствовать дисплеям и платформам. Веб-сайт должен адаптироваться, чтобы идеально выглядеть на всех устройствах и во всех разрешениях. Создание красивых изображений в Интернете — одна из основных проблем, с которыми сталкиваются веб-дизайнеры при создании адаптивных веб-сайтов. Чтобы упростить эту задачу, вы можете использовать такие инструменты, как Генератор точек останова для адаптивного изображения, чтобы в интерактивном режиме генерировать точки останова для изображений.
От клика к касанию
В мобильном Интернете касания пальцами (не щелчки мышью) создают взаимодействия. Это означает, что при разработке сенсорных целей и взаимодействий применяются разные правила.
- Сенсорные мишени правильного размера. Все интерактивные элементы (такие как ссылки, кнопки и меню) должны быть доступны для нажатия и должны быть немного больше. Обратитесь к исследованию MIT Touch Lab, чтобы выбрать подходящий размер для ваших кнопок. Исследование показало, что минимальный размер мишени для касания составляет 10 × 10 миллиметров.Это правило работает как для разработки приложений, так и для веб-сайтов.
- Более сильные визуальные обозначения интерактивности. На мобильных устройствах нет состояния наведения, чтобы обеспечить дополнительную визуальную обратную связь для вашего пользователя. Таким образом, используйте решения визуального дизайна, которые позволяют пользователям правильно предсказать поведение элемента интерфейса, просто взглянув на него. Для кнопок, например, рассмотрите возможность использования квадратной формы с легкой тенью.
Доступность
Доступность — еще одно важное руководство по дизайну веб-сайтов. Сегодняшние продукты должны быть доступны каждому, независимо от способностей человека. Дизайн для пользователей с ограниченными возможностями должен быть неотъемлемой частью дизайна продукта.
Пользователи с плохим зрением
Многие веб-сайты используют низкий контраст для текста. Хотя серый текст на белом фоне может выглядеть круто, он также неразборчив и недоступен.Низкий контраст особенно проблематичен для пользователей со слабым зрением и тех, кто борется с контрастной чувствительностью.
Серый текст на светло-сером фоне плохо читается; вместо этого выберите больший контраст для лучшей читаемости. Изображение предоставлено Squarespace.Низкоконтрастный текст трудно читать на настольном компьютере, но на мобильных это становится еще труднее. Представьте, что вы пытаетесь прочитать малоконтрастный текст на мобильном устройстве во время прогулки при ярком солнечном свете.
Наиболее важной характеристикой текста и других важных элементов на веб-сайте является удобочитаемость, которая требует достаточного контраста между текстом и фоном.Чтобы текст был удобочитаемым для людей с нарушениями зрения, W3C’s Guideibility Web Content Accessibility Guidelines (WCAG) включает рекомендации по соотношению контрастности. Они рекомендуют следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к его фону. Предпочтительно соотношение 7: 1.
- Крупный текст (14 пунктов полужирного и 18 пунктов обычного и выше) должен иметь коэффициент контрастности не менее 3: 1 по отношению к его фону.
Вы можете использовать средство проверки контрастности цвета WebAIM, чтобы быстро определить, находитесь ли вы в оптимальном диапазоне. Программа
WebAIM Color Contrast Checker сообщит вам, соответствует ли ваш коэффициент контрастности стандартам WCAG.Изображение предоставлено WebAIM.Пользователи с дальтонизмом и слабовидением
По оценкам, 4,5% мирового населения страдает дальтонизмом (это 1 из 12 мужчин и 1 из 200 женщин), 4% страдают от слабовидения (1 из 30 человек) и 0,6 % слепые (1 из 188 человек).
Чтобы сделать дизайн доступным для этих пользователей, не используйте только цвет для передачи смысла. Как утверждает W3C, цвет «» не должен использоваться как единственное визуальное средство передачи информации, указания действия, запроса ответа или различения визуального элемента .
Один из распространенных примеров — формы. Сообщения об успехе и ошибках часто имеют зеленый и красный цвет соответственно. Но красный и зеленый — два цвета, которые сложнее всего различить для людей с дефицитом цветового зрения. Вероятно, вы видели сообщения об ошибках, в которых указано что-то вроде «поля, отмеченные красным, являются обязательными». Хотя это может показаться несущественным, это сообщение об ошибке может сильно расстроить людей с дефицитом цветового зрения. Вместо этого дизайнеры должны использовать цвет, чтобы выделить или дополнить то, что уже видно.
В этом примере форма использует только красный цвет для обозначения полей с ошибками и без них. Пользователи с дальтонизмом не смогут идентифицировать эти поля. Изображение предоставлено WebAIM.В приведенной выше форме дизайнер должен дать более конкретные инструкции, например: «Введенный вами адрес электронной почты недействителен» или, по крайней мере, отобразить значок рядом с полем, требующим внимания.
Значки и метки показывают, какие поля недействительны, что лучше передает информацию дальтонику.Изображение предоставлено WebAIM.Слепые пользователи
Изображения и иллюстрации являются важной частью работы в Интернете для людей, которые могут видеть и для слепых пользователей. Слепые люди используют вспомогательные технологии, такие как программы чтения с экрана, для интерпретации веб-сайтов. Программы чтения с экрана «читают» изображения, используя альтернативный текст, связанный с изображением. Если этого текста нет или он недостаточно информативен, они не смогут получить информацию должным образом.
Рассмотрим два примера. Во-первых, Threadless, популярный магазин футболок.На скриншоте ниже эта страница мало что говорит об элементе. Единственная доступная текстовая информация — это комбинация цены и размера.
Пример страницы электронной торговли, на которой отсутствует подробная информация о товаре. Изображение предоставлено Threadless.Второй пример — от ASOS. На этой странице, посвященной продаже аналогичной рубашки, приведен точный альтернативный текст для товара. Это помогает людям с программами чтения с экрана узнать, как выглядит элемент.
В этом примере страница электронной коммерции предоставляет большое количество деталей о продукте.Изображение предоставлено ASOS.При создании альтернативного текста для изображений соблюдайте следующие правила:
- Для всех «значимых» изображений требуется описательный альтернативный текст. («Значимая» фотография добавляет контекст к информации на странице.)
- Альтернативный текст не требуется, если изображение носит чисто декоративный характер и не предоставляет пользователю полезной информации.
Работа с клавиатурой
Некоторые пользователи, например с двигательными нарушениями, перемещаются в Интернете с помощью клавиатуры, а не мыши.Чтобы удовлетворить эту группу, важно включить навигацию с клавиатуры.
Вот самые основные правила навигации с помощью клавиатуры:
- Убедитесь, что фокус клавиатуры виден и очевиден. Некоторые веб-дизайнеры удаляют индикатор фокуса клавиатуры, потому что думают, что это раздражает глаза. Это решение мешает пользователям клавиатуры правильно взаимодействовать с веб-сайтом.
- Все интерактивные элементы должны быть доступны. Пользователи клавиатуры должны иметь доступ ко всем интерактивным элементам, а не только к основным параметрам навигации или основным призывам к действию.
Подробные требования к взаимодействию с клавиатурой можно найти в разделе «Шаблоны проектирования и виджеты» документа W3C «Практика разработки WAI-ARIA».
Тестирование
Следующее, что вам нужно узнать, — это как тестировать свой сайт. Даже если вы следовали всем приведенным выше рекомендациям по дизайну веб-сайтов, это не значит, что они будут работать для ваших пользователей. Хорошее эмпирическое правило — «тестировать рано, тестировать часто», потому что это единственный способ узнать наверняка.
Итерационное тестирование
Как и любая другая часть цикла проектирования, тестирование является итеративным процессом.Собирайте отзывы на ранних этапах процесса проектирования и повторяйте их на протяжении всего процесса.
Цикл обратной связи Эрика Райса «Построить-измерить-изучить» — важная часть процесса проектирования и тестирования. Изображение предоставлено Эриком Рисом.Время загрузки тестовой страницы
Пользователи ненавидят медленную загрузку веб-страниц. Вот почему время отклика является критическим фактором для современных веб-сайтов. Согласно Nielsen Norman Group, существует три ограничения времени ответа:
- 0,1 секунды. Это мгновенно ощущается пользователями.
- 1 секунда. Пользователь почувствует небольшую задержку.
- 10 секунд. Пользователи могут немедленно покинуть сайт.
Очевидно, мы не должны заставлять пользователей ждать 10 секунд чего-либо на наших веб-сайтах. Но даже несколько секунд задержки могут сделать переживание неприятным.
Что обычно вызывает медленную загрузку?
- Объекты тяжелого контента (например, встроенное видео и виджеты слайд-шоу)
- Неоптимизированный внутренний код
- Проблемы, связанные с оборудованием (инфраструктура, которая не позволяет выполнять быстрые операции).
Инструменты, такие как PageSpeed Insights, помогут найти причины.
A / B-тестирование
A / B-тестирование идеально подходит, когда вы пытаетесь выбрать между двумя версиями дизайна. Этот метод тестирования состоит из случайного показа одной из двух версий равному количеству пользователей и последующего просмотра аналитики, чтобы увидеть, какая версия более эффективно достигла вашей цели.
A / B-тестирование поможет вам понять, какая версия вашего дизайна приводит к лучшим конверсиям. Изображение предоставлено VWO.Передача дизайна
Процесс проектирования UX состоит из двух важных этапов: прототипирования дизайна и разработки рабочего решения. «Передача обслуживания» — это шаг, соединяющий их. Как только проект готов к разработке, дизайнеры готовят спецификацию, которая представляет собой документ, описывающий, как кодировать дизайн. Спецификация гарантирует, что команда реализует дизайн в соответствии с первоначальным намерением.
Хорошая спецификация имеет решающее значение, потому что без нее разработчикам придется либо полагаться на догадки при создании веб-сайта, либо возвращаться к дизайнеру, чтобы получить ответы на свои вопросы.Но сборка спецификации вручную может быть головной болью и обычно занимает значительное время, в зависимости от сложности конструкции.
С помощью функции проектирования Adobe XD дизайнеры могут публиковать общедоступный URL-адрес, чтобы разработчики могли проверять потоки, получать измерения и копировать стили. Дизайнерам больше не нужно тратить время на разработку спецификаций, чтобы сообщить разработчику расположение, цвета, стили текста или шрифты.
Снимок экрана с характеристиками дизайна Adobe XD. Изображение предоставлено Adobe XD.Ваша продуктовая группа также может экспортировать ресурсы из XD в Mockplus Cloud в качестве единого источника достоверной информации обо всем, что связано с дизайном. Облако может стать основой для ваших систем дизайна, которая поможет дизайнерам и разработчикам создавать и повторно использовать элементы дизайна, включая шаблоны и визуальные стили.
Заключение
Конечно, эти советы по веб-дизайну — это только начало. Смешайте и сопоставьте эти идеи со своими собственными для достижения наилучших результатов.

 Забавные игровые элементы могут присутствовать практически на любом ресурсе — даже на сайте респектабельного дизайнерского бюро, лишь бы приподнятое и веселое настроение, которое они вызывают, было уместным и не входило с в противоречие с тематикой ресурса;
Забавные игровые элементы могут присутствовать практически на любом ресурсе — даже на сайте респектабельного дизайнерского бюро, лишь бы приподнятое и веселое настроение, которое они вызывают, было уместным и не входило с в противоречие с тематикой ресурса;
 Просто расскажите, как вы пришли к решению создать компанию, и почему считаете себя достаточно компетентными в этом вопросе.
Просто расскажите, как вы пришли к решению создать компанию, и почему считаете себя достаточно компетентными в этом вопросе.