- Как создать сайт самому, с нуля, бесплатно!
- Конструктор сайтов | Создание собственного веб-сайта за считанные минуты — GoDaddy RU
- Конструктор веб-сайтов с нуля TOBIZ, создать сайт самому
- Jimdo конструктор сайтов — Site2max
- Публикация вашего веб-сайта — Изучение веб-разработки
- Как бесплатно создать веб-сайт с помощью конструктора сайтов (2021)
- Лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно
- 12.
- Действительно ли эти конструкторы веб-сайтов бесплатны?
- Причины для создания веб-сайта
- Что такое конструктор веб-сайтов и зачем его использовать?
- Как установить и настроить бесплатный веб-сайт
- Часто задаваемые вопросы
- Как бесплатно создать сайт?
- Действительно ли бесплатные конструкторы сайтов, такие как Wix, Weebly, Site123 и т. Д.?
- Могу ли я использовать собственное доменное имя с бесплатным конструктором веб-сайтов?
- Какой бесплатный конструктор веб-сайтов проще всего использовать?
- Действительно ли Wix бесплатен?
- Заключение
- Бесплатный конструктор сайтов: Создавайте бесплатные веб-сайты
- Бесплатный конструктор сайтов | Сделать бесплатный сайт
- Что такое WebStarts?
- Чем WebStarts отличается от других разработчиков веб-сайтов?
- Звучит здорово, так как же WebStarts может быть бесплатным?
- Конструктор веб-сайтов, который поможет вас найти.
- Бесплатный конструктор веб-сайтов с функциями, необходимыми для успеха в Интернете.
- Как создать веб-сайт с помощью WebStarts
- страниц GitHub | Веб-сайты для вас и ваших проектов, размещенные непосредственно из вашего репозитория GitHub. Просто отредактируйте, нажмите, и ваши изменения будут опубликованы.
- Bravenet Web Services
- CMS с открытым исходным кодом: 12 отличных инструментов для создания веб-сайтов
- Лучший способ создать сайт бесплатно (за 30 секунд!)
Как создать сайт самому, с нуля, бесплатно!
Привет, в этой статье я расскажу, как создать сайт самому, с нуля и бесплатно!
Я считаю, что конечная цель сайта — это заработок денег для своего владельца (по крайней мере я делал сайт именно с этой целью), поэтому считаю, что важно будет не только рассказать вам, как сделать сайт, но и как заработать на этом.
В общем предлагаю в серии статей разобрать все подчистую. То есть: как создать сайт, как настроить его внешний вид (и как им управлять), как привлекать на свой сайт бесплатный трафик и как в дальнейшем его монетизировать — каждую из этих тем я разберу подробно, а вы сможете выбрать ту, которая вам будет интересна.
Содержание статьи:
Что нужно учитывать при создании сайта
Давайте вначале разберем чутка теории и подвохов, с которыми вы столкнетесь создавая свой сайт (да, это скучно, но так вы избежите моих и в принципе распространенных ошибок).
Первый нюансВо первых, хочу сказать, что сайт (имеется в виду полноценный сайт для заработка), вы не сможете создать абсолютно бесплатно.
Но тут переживать не стоит, домен стоит 100-180 руб (за год использования), хостинг стоит 150-200 руб (за месяц использования). Это те траты, которые быстро окупятся и помогут вам создать полноценный сайт для заработка.
Домен (Domain) — это имя сайта в сети. Например доменное имя моего сайта это «artbashlykov.ru».
Хостинг — это удаленный сервер (компьютер) на котором мы размещаем файлы вашего сайта, чтобы он был доступен, каждому в интернете 24/7.
Например мой хостинг выглядит вот так:
Имейте в виду — выбор хостинга сильно влияет на скорость загрузки сайта (чем дольше загружается сайт, тем больше посетителей мы теряем). Поэтому никогда не берите бесплатный хостинг, на нем скорость загрузки будет супер медленной, лучше брать недорогой, но все же платный хостинг.
Второй нюанс: Подключаем систему управления сайтомВо вторых, нужно создавать сайт (обязательно и никак иначе) с системой управления! Это обязательный пункт. Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Поэтому первым делом выбираем систему управления сайтом. Их целая куча, есть как платные, так и бесплатные. Я к примеру использую систему управления WordPress (естественно она бесплатная. А как иначе?) — я долго от нее отнекивался, но по факту она оказалась самой удобной. Например, этот сайт, на котором вы находитесь (artbashlykov.ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
Третий нюанс: Косячить это нормаНе бойтесь косячить при создании сайта — вы 100% не сделаете его нормальным с первого раза, поэтому делайте просто как получается, не пытайтесь создать что-то идеальное.
На первых этапах вам нужно просто понять, как создавать и редактировать сайт, а потом уже будете его доделывать и докручивать до идеала.
В общем идея простая — на первых этапах, просто делаем, на следующих докручиваем сайт. Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Ну и теперь, когда главные нюансы рассказаны, перейдем к сути статьи…
Как создать сайт самому, с нуля и бесплатно
Как я уже сказал выше, полностью бесплатно сделать сайт не выйдет, нам нужно будет зарегистрировать домен и хостинг. План действий у нас следующий:
Для того чтобы создать сайт нам с вами потребуется:
1. Зарегистрировать хостинг;
2. Придумать доменное имя;
3. Зарегистрировать доменное имя;
4. Установить систему управления сайтом;
5. Настроить сайт.
А дальше мы займемся привлечением пользователей на наш сайт и подключим несколько способов монетизации.
Чтобы вы понимали, все, что я буду описывать ниже, есть в моем бесплатном курсе по созданию сайта. В нем я рассказываю не только как создать сайт, но и как начать на этом зарабатывать.
Ссылка на бесплатный курс — artbashlykov.ru/course-free-wp
Итак, приступим…
Шаг 1: регистрация хостинга:
Вы можете регистрировать любой хостинг, я же для наглядности буду показывать регистрацию на том хостинге, который сам использую (я использую этот хостинг). К слову, там 10 дней бесплатно, поэтому сможете все повторить за мной.
1. Переходим на эту страницу — https://timeweb.com/ru/services/hosting/
Открываем страницу хостинга2. Выбираем любой тариф (я использую тариф Оптима, на нем можно создать до 10 сайтов), вам для начала подойдет и тариф Year+. Выбираем тариф и нажимаем «регистрация».
3. Вводим регистрационные данные и жмем «заказать» — по факту мы просто на этом этапе заказываем создание аккаунта на хостинге (ничего оплачивать сразу не нужно).
Регистрируемся в хостинге:1.
 Выбираем физ. лицо
Выбираем физ. лицо2. Вводим ФИО
3. Вводим почту для доступа
4. Выбираем период оплаты (сразу платить не нужно)
5. Жмем заказать
После регистрации нас перебросит в панель управления хостингом, а доступ (логин и пароль) придет на указанную при регистрации почту. Теперь мы можем перейти к выбору доменного имени.
Вот урок из бесплатного курса, где я по шагам рассказываю, зачем нужен хостинг и как его зарегистрировать.
Шаг 2: Подбор доменного имени сайта
Подбор доменного имени мы делаем на этой странице — https://timeweb.com/ru/services/domains/ru/
На этой странице нам просто нужно вводить слова/фразы, которыми мы хотим назвать наш сайт.
1. Вписываем название на латинском
 Жмем проверить домен
Жмем проверить доменЧуть не забыл — никогда не регистрируем кириллические домены (например .рф или .ру) — с ними огромное количество проблем при создании сайта.
Внимание:
Придумывая доменное имя сайта вы скорее всего впадете в ступор. Каждый человек (и вы и я и все остальные), пытается придумать какой-то супер-мего-оригинальный-домен.ру из-за чего теряет много времени и в результате забивает на создание сайта.
Так вот, при выборе домена не нужно целый месяц думать и анализировать разные варианты. Ничего страшного не произойдет, если вдруг вы зарегистрируете не самый оригинальный домен. В будущем вы сможете зарегистрировать другие, но сейчас просто зарегистрируйте хоть какой-то.
Я предлагаю вам воспользоваться одним из следующих способов, которые помогут вам придумать доменное имя для вашего сайта:
Способ 1: Персонализация
Используйте в доменном имени часть своего имени и фамилии, тогда ваш сайт будет работать на ваш имидж.
Пример:
1. Ivan-ivanov.ru
2. i-ivanov.ru
3. ivanoff.ru
4. И прочии вариации имени и фамилии…
Как вы наверное уже поняли, я пользовался именно этим способом при создании сайта «ArtBashlykov.ru»
Способ 2: Название вашего хобби
Если вы создаете сайт под какое-то хобби — используйте название хобби в доменном имени.
Дополнительно домен можно конкретизировать городом, вашим именем или инициалами и/или добавить дополнительные фразы связанные с хобби.
Пример:
1. batuty-spb.ru
2. natalia-fashion.ru
3. hobby-world.ru
4. eurotripblog.ru
5. И подобные доменные имена…
Способ 3: Сфера бизнеса
Если у вас есть своя компания или вы занимаетесь каким-то частным бизнесом, то вы можете создать доменное имя для вашей фирмы. Если ваша фирма называется ООО “Крутой и КО” тогда ваш домен может быть krutoy-i-ko.ru .
И тут же вы можете добавить название вашей сферы деятельности или слова показывающие к какой сфере относится сайт.
Пример:
1. cleaning-msk.ru
2. pechy-kaminy.ru
3. signalki.ru
4. mcdonalds.ru
5. И подобные…
Что делать если идей доменного имени все еще нет?
Если у вас нет идей, вы просто забиваете на все и регистрируете персонализированный домен с вашим именем и фамилией. Такое домен позволит вам продвинуть себя как специалиста в вашей сфере, поэтому не зацикливайтесь и просто зарегистрируйте домен с вашим ФИО — это лучший вариант.
Шаг 3: Регистрация доменного имени сайта
После того, как мы подобрали доменное имя, нам нужно его зарегистрировать (причем желательно это сделать сразу).
Для регистрации домена переходим в панель управления хостингом TimeWeb и выбираем там раздел «Домены и поддомены».
Выбираем раздел «Домены и поддомены»На открывшейся странице выбираем вкладку «Зарегистрировать домен»
Нажимаем кнопку «Зарегистрировать домен»Дальше вводим название своего домена и жмем «Зарегистрировать»
1. Вводим название домена
Вводим название домена2. Жмем кнопку «Зарегистрировать»
Затем мы создаем нового администратора домена (т.е. нам нужно, чтобы домен был привязан к нам. Вернее на наши паспортные данные, чтобы в дальнейшем его никто не мог украсть или чтобы мы могли при желании его продать).
1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту2. Убираем галочку «SSL сертификат» — нам нет необходимости за него платить
3. Нажимаем «Создать администратора» — там же вводим свои паспортные данные
4. Выбираем оплатить отдельно
5. Нажимаем зарегистрировать домен
Дальше нас перекинет на страницу с оплатой домена, где мы выбираем способ оплаты и оплачиваем (думаю, что итак понятно, как это сделать. А если нет, в видео ниже я показываю, как это сделать).
Оплачиваем наш доменПодробно про выбор и регистрацию доменного имени я рассказываю в четвертом уроке бесплатного курса по созданию сайта с нуля:
youtube.com/embed/l9GAVn3wr4c?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Шаг 4: Устанавливаем движок WordPress
Следующий шаг, это установка движка управления сайтом. Я пользуюсь движком WordPress и советую вам также использовать его. Он бесплатный и один из самых популярных в мире. На этом движке можно сделать сайт практически любого уровня сложности, начиная от личного блога и заканчивая огромным интернет магазином на десятки тысяч товаров.
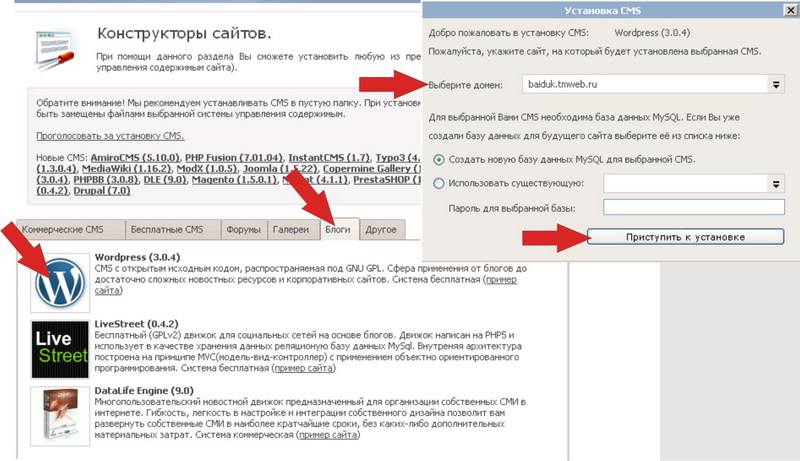
В хостинге ТаймВеб движок WordPress установить легко. Мы просто переходим в панели управления хостингом в раздел «Каталог CMS» и в этом каталоге выбираем движок WordPress
1. Переходим в раздел «Каталог CMS»2. Выбираем в каталоге WordPress
На открывшейся странице нажимаем «Установить приложение». Выбираем наш домен и жмем «Начать установку».
1. Нажимаем «Установить приложение»2. Выбираем наше доменное имя
3.
 Выбираем «Новую» базу данных
Выбираем «Новую» базу данных4. Жмем начать установку
После этого система WordPress сразу установится на наш хостинг и нам покажут данные для входа на сайт. Эти данные мы сохраняем и заходим на наш сайт.
1. Сохраняем данные для входа2. Нажимаем «Перейти к приложению» и вводим там свои данные
Подробнее про установку движка ВордПресс смотрите в этом видео уроке:
Шаг 5: Настройка внешнего вида сайта
Вот так будет выглядеть панель управления вашего сайтаЯ работаю с Вордпресс и вам советую работать по ряду причин:
1. Чтобы создать сайт на ворпдресс не нужно быть программистом. Сайт легко создается без знания каких-либо языков программирования.
2. Чтобы создать сайт на вопрдпресс нам с вами не нужно быть крутыми дизайнерами, достаточно лишь выбрать тему и настроить ее под себя.
3. WordPress позволяет легко добавлять контент на сайт и имеет удобный редактор контента.
4. Легко подключить разные способы монетизации.
Как видите преимуществ много, но давайте идти по порядку. Сейчас мы установили сайт на хостинг и теперь нам нужно настроить его внешний вид.
Сразу скажу, что читать про настройку внешнего вида будет скучно, поэтому давайте сразу пропустим эту часть и сразу перейдем к видео уроку по настройки внешнего вида сайта.
В уроке я подробно разобрал, что такое темы и как настроить внешний вид. Пройдя этот уроку вы точно будете знать, как придать уникальный внешний вид своему сайту.
После просмотра видео урока у вас уже будет сайт с настроенным дизайном, дальше вам нужно будет создавать контент и привлекать на сайт бесплатный трафик, об этом я рассказываю в бесплатном курсе по созданию сайтов с нуля. Давайте о нем и поговорим ниже.
Давайте о нем и поговорим ниже.
Бесплатный курс по созданию сайта с нуля
Если вы хотите уметь бесплатно создавать сайты, привлекать на них пользователей (причем бесплатно) и зарабатывать на этом. Тогда вам точно подойдет этот бесплатный курс.
Ссылка на курс — https://artbashlykov.ru/course-free-wp/
Этот курс пошаговый, он состоит из 5 блоков, каждый блок подробно разбирает одну конкретную тему. Так пройдя курс вы сможете не просто создать свой сайт, но и сделать его еще одним источником дохода.
Конечно поначалу сайт будет приносить вам немного денег, но по мере его развития вы сможете начать получать с него 50-100-500$ в месяц — а это весьма неплохие перспективы.
Вернемся к курсу. В этом курсе нет вебинаров или видео уроков по 2-3 часа. Я старался сделать курс максимально простым и быстрым к прохождению. Все уроки выполнены в пошаговом стиле, где вы повторяя за мной ,сможете на выходе получить готовый сайт, который в дальнейшем будет приносить деньги.
Давайте немного конкретики:
Например, создать сайт и подключить к нему защиту данных вы сможете за 45 минут.
А главное, если вдруг у вас что-то не будет получаться, вы всегда сможете написать в службу поддержки данного курса (что тоже бесплатно), где вам подскажут и помогут решить возникший вопрос.
Не откладывайте, участвуйте в бесплатном курсе и тогда через час (вернее минут через 45) вы создадите свой сайт, причем полностью бесплатно.
Заключение
Теперь вы знаете, как создать сайт самому, с нуля и бесплатно! Хоть и галопом, но мы с вами разобрали, какие шаги нужно сделать, чтобы спустя час вы уже могли создать свой сайт.
Если хотите подробнее узнать про создание сайта и посмотреть весь цикл уроков, тогда регистрируйтесь на бесплатный курс. Ссылка на курс — https://artbashlykov.ru/course-free-wp/
Ну а в следующих статьях мы с вами рассмотрим, как привлекать на свой сайт бесплатных пользователей и как в дальнейшем зарабатывать на этом. А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
Конструктор сайтов | Создание собственного веб-сайта за считанные минуты — GoDaddy RU
Логотипы и торговые марки сторонних компаний являются зарегистрированными товарными знаками их владельцев. Все права защищены.
* Сервис «Бесплатный веб-сайт» представляет собой бесплатную версию сервиса «Веб-сайты + Маркетинг». Подписка на нее будет продлеваться каждый месяц. В бесплатной версии доступны не все функции, включенные в «Веб-сайты + Маркетинг». Если вы решите добавить дополнительные функции, сервис станет платным. В таком случае тарифный план будет автоматически продлеваться по действующей на тот момент цене, пока вы не отмените подписку. Вы можете отменить автоматическое продление для бесплатного сервиса или стандартного тарифного плана, отключив эту функцию в настройках аккаунта или обратившись в службу поддержки. В случае отказа от бесплатного сервиса все данные и контент, которые вы добавили за время его использования, будут храниться в течение 60 дней, если вы проживаете в стране, где не действует Общий регламент по защите данных (GDPR), и в течение 30 дней, если в вашей стране действует GDPR. Кроме того, GoDaddy оставляет за собой право деактивировать веб-сайт, если на нем не будет активности в течение года (при отсутствии трафика и входов в систему), а также в любом другом случае по усмотрению GoDaddy. Доступ к службе поддержки в рамках бесплатной версии может быть ограничен или в любой момент изменен по усмотрению GoDaddy.
Кроме того, GoDaddy оставляет за собой право деактивировать веб-сайт, если на нем не будет активности в течение года (при отсутствии трафика и входов в систему), а также в любом другом случае по усмотрению GoDaddy. Доступ к службе поддержки в рамках бесплатной версии может быть ограничен или в любой момент изменен по усмотрению GoDaddy.
Компания GoDaddy оставляет за собой право изменять, приостанавливать или отменять это предложение (полностью или частично) без уведомления и объяснения причин. Этот сервис нельзя передавать и перепродавать другим лицам, а также использовать в сочетании с другими предложениями. На сервис распространяются Универсальные условия пользования GoDaddy, Политика конфиденциальности GoDaddy, а также другие действующие соглашения. Логотипы и торговые марки сторонних компаний являются зарегистрированными товарными знаками их владельцев. Все права защищены.
Конструктор веб-сайтов с нуля TOBIZ, создать сайт самому
Ирина Савинская
Свадебный фотограф
Мне конструктор сайтов позволил собрать полноценный ресурс с портфолио и отзывами. Было страшно первое время, что дохода долго ждать буду. Но первые заявки появились уже примерно недели через три! Представляете, как классно?! В общем, я под впечатлением и очень рада, что пришла сюда.
Было страшно первое время, что дохода долго ждать буду. Но первые заявки появились уже примерно недели через три! Представляете, как классно?! В общем, я под впечатлением и очень рада, что пришла сюда.
Дмитрий Рахманинов
Продажа антигравийной пленки
Тут действительно все предельно понятно. Я здесь третий год и менять ничего точно не намерен. Поначалу страшно было, что продаж не будет и люди не придут. Напрасно переживал — все получилось просто класс. Да и продажи растут. В общем, супер! Мне нравится. Всем рекомендую!
Светлана Красотина
Продажа мужских костюмов
Когда мы поняли, что нужен свой магазин в сети, пришли сюда. Про TOBIZ рассказали знакомые. Мы доверились мнению друзей и не прогадали! Здесь мы все сделали сами и к тому же быстро. Опасались, что раскрутка займет много времени. Но нет — в течение первого полугода продажи уже стали идти лучше.
Про TOBIZ рассказали знакомые. Мы доверились мнению друзей и не прогадали! Здесь мы все сделали сами и к тому же быстро. Опасались, что раскрутка займет много времени. Но нет — в течение первого полугода продажи уже стали идти лучше.
Алексей Данилов
Сайт карт водителя
Мы остановились здесь потому, что все было просто и понятно. И хотя нам говорили, что после запуска сайты могут ломаться, к счастью, опасения были очень преувеличены! И вот уже третий год как проблем не знаем. Техподдержка здесь отвечает всегда, помогут в любую минуту. Так что все супер!
Константин Ярмаков
Свадебный организатор
Нам понравилось то, что сам конструктор сайтов на русском. Вообще без заморочек! Но главное то, что нам помогли здесь настроить SEO. Мы изучили все инструкции. И сейчас наш проект работает на полную! Так что всем, кто не ищет головной боли, рекомендую.
Вообще без заморочек! Но главное то, что нам помогли здесь настроить SEO. Мы изучили все инструкции. И сейчас наш проект работает на полную! Так что всем, кто не ищет головной боли, рекомендую.
Игорь Иванченко
Студия ARTIDES
TOBIZ позволил нашей фирме реализовать мощный онлайн проект без бесконечных согласований. Более того, это сэкономило время! А главное — деньги. Очень хорошие цены на тарифы, так что мы не платили за сайт по цене крыла Боинга. И поэтому проект окупился быстро. Уже давно вышли в плюс.
Марина Дубинина
Директор школы
Это очень удобная площадка! Как говорится, пришел и сделал. А самое главное, не повышаются цены на тарифы! Я уже три года работаю на данном сервисе — и стоимость за услуги не изменилась. Считаю, это правда очень круто! Молодцы! Так держать.
А самое главное, не повышаются цены на тарифы! Я уже три года работаю на данном сервисе — и стоимость за услуги не изменилась. Считаю, это правда очень круто! Молодцы! Так держать.
Диана Яковлева
Ассистент помощник стилиста
Никогда не думала, что на самом деле существуют бесплатные программы с конструкторами сайтов. Но эта площадка — яркий тому пример. Мы все заказали здесь. И результат получился шикарным. Как мы хотели. Клиенты приходят именно через сайт. И все говорят, что такого удобного ресурса еще не встречали. Мы в восторге!
Максим Матвеев
Компания по бурению скважин
Мы хотели сделать крупный и внушающий доверие проект в сети. Данная программа для создания сайта нам помогла тем, что дала выбрать среди массы веб-образцов. И мы все собрали за пару-тройку дней. Боялись, что рекламу настроить не сможем. Но техподдержка помогла. Спасибо, ребята! Отлично работаете!
Данная программа для создания сайта нам помогла тем, что дала выбрать среди массы веб-образцов. И мы все собрали за пару-тройку дней. Боялись, что рекламу настроить не сможем. Но техподдержка помогла. Спасибо, ребята! Отлично работаете!
Любовь Макарова
Владелец санатория
Нам была нужна удобная и продающая платформа для продвижения отеля и SPA услуг. Обратились сюда. И ребята нам все сделали! Проработали от и до. Первое время мы, конечно, думали, что напрасно вообще делали страницу. Но спустя три месяца, когда начали не успевать регистрировать клиентов, поняли — на TOBIZ все делают очень круто!
Jimdo конструктор сайтов — Site2max
На данный момент я сам сделал на нем несколько сайтов компании и личных сайтов, как пример мы можете посмотреть мой личный сайт учителя на Jimdo. Поэтому я буду его оценивать именно на опыте этих проектов и отзывах, которые нашел в сети.
Поэтому я буду его оценивать именно на опыте этих проектов и отзывах, которые нашел в сети.
Конструктор сайтов Jimdo очень дружелюбен к начинающим пользователям и к долгим проектам: У этого конструктора удобный и понятный редактор станиц, очень адекватная тех. поддержка, в сети почти не встретил негативных отзывов, а те что были носят очень частный характер (например в Украине плохо проходили платежи через магазин, но это вопрос больше к платежной системе). Страницы хорошо индексируются и попадают в поиск, поэтому он подойдет и для личных бесплатных блогов, и для сайтов общественных организаций, у которых нет бюджета на ежемесячную оплату сайта. На самом деле все ограничения связаны по большей части с интернет магазинами, поэтому для всего остального он вполне подойдет.
Для интернет магазинов в Jimdo заявлен очень хороший функционал: это и импорт и CSV, и различные группы скидок и купонов, и различные варианты оплаты и доставки. В общем много всего интересного, но у меня нет живого проекта, чтобы это протестировать. Если Вы хотите чтобы я создал Вам сайт на Jimdo, напишите в комментариях.
Если Вы хотите чтобы я создал Вам сайт на Jimdo, напишите в комментариях.
Также особо отмечу, что конструктор не заброшен, а активно развивается. В его шаблонах внедрены все современные теги html5 и css3, которые помогают сайту в продвижении. Если честно, то я был этим очень удивлен и поставил дополнительный ему плюс.
С января 2017 года, конструктор Jimdo перестал поддерживать бесплатные аккаунты на русском языке. Фактически это означает, что он уходит из России и создавать не нем сайты больше не нужно
Создать сайт в jimdo бесплатно
На Jimdo.com создать сайт бесплатно, конечно можно. У них очень честная политика в этом отношении, есть лишь ряд ограничений:Ваш сайт будет находиться на домене jimdo.com и называться вашакомпания.jimdo.com. Чтобы привязать свой домен придется перейти на платный тариф, но это нормальная практика для любого конструктора. Второе ограничение — внизу будет небольшая реклама самого Jimdo.
Никаких всплывающих окон с рекламой, никаких кричащих объявлений, все более чем адекватно. Почему-то на других сайтах с обзорами я встретил мнение, что тут нужно обязательно выбирать платный тариф, иначе большие ограничения. Но они все касаются только интернет магазинов, а для личных или корпоративных сайтов ограничений вообще нет (кроме имени сайта и небольшой рекламы внизу).
Почему-то на других сайтах с обзорами я встретил мнение, что тут нужно обязательно выбирать платный тариф, иначе большие ограничения. Но они все касаются только интернет магазинов, а для личных или корпоративных сайтов ограничений вообще нет (кроме имени сайта и небольшой рекламы внизу).
Очень удобная и настраиваемая галерея. То что нужно для портфолио
Мой видео урок по созданию личного сайта на Jimdo под ключ
[stm_video href=’https://youtu.be/oSE1gK_oVhA’]
Jimdo — отзывы и недостатки
Если почитать отзывы о Jimdo, то можно легко понять, что это отличный конструктор, но он очень плохо представлен в России. Работа с клиентами — это главный его недостаток. У пользователей нет никакой обратной связи от тех. поддержки. Есть группа только группа вконтакте, где появляется одна новость в месяц и под ней сотни человек начинают писать свои вопросы. Jimdo не предоставляет никакой информации по улучшению ваших сайтов и по возможностям конструктора.
Сильная сторона конструктора — это его редактор. Очень высокий балл Jimdo получает именно за свой редактор страниц, потому что он легок в управлении, понятен любому пользователю и дает большие возможности для редактирования.
Устроено все очень просто: Вы в любом месте можете добавить заранее заготовленные элементы: Заголовки, тексты, картинки, картинки + тексты, формы обратной связи и т.п. Это очень удобно и позволяет Вам создавать разные красивые страницы. Но у этого есть и обратная сторона. Перетаскивание элементов очень неудобно реализовано. Например Вы захотите какой-то большой блок на вашей странице переместить в другое место, Вам придется перетаскивать отдельно все элементы из которых он состоит (заголовок, текст, картинку и т.д.). По большей части это не проблема, но я обязан был отметить.
Есть и второй спорный момент: У любого из элементов Вы можете выбрать только определенный внешний вид, но ни шагу в сторону. Например есть только 3 вида кнопок и Вы у них ничего поменять не можете: ни цвет, ни размер, на отступы. Спасает то, что выглядят эти элементы современно.
Спасает то, что выглядят эти элементы современно.
Третий момент, который я хочу выделить и отнести к плюсам: Очень просто делается то, что в других конструкторах делается сложно. Например нам нужно, чтобы картинка увеличивались при клике — для этого при ее добавлении есть простая кнопка. И таких мелочей много, поэтому внимательно смотрите на все кнопочки, при редактировании Вашего сайта — Вы найдете много интересного, чего нет в других таких сервисах.
Ну и конечно, козырь jimdo конструктор сайтов — это шаблоны страниц! Это просто великолепно и экономит кучу времени. На каждую страницу можно одним кликом поставить уже заготовленные шаблоны, а потом просто заменить информацию и картинки. Шаблоны выглядят очень современно, но нужно подбирать правильный. В видео по личному сайту учителя, я на одном и том же шаблоне страницы создаю совершенно разные по виду и функционалу разделы, а также объясняю как именно я его выбрал и почему мне другие не подошли.
Шаблоны
Тут все не очень хорошо. Есть около 16 шаблонов, поменять их можно в любой момент. Но у меня много претензий к их внешнему виду. Это приводит к неприятной ситуации, когда нам нужно менять все порвоначальные настройки этого шаблона, чтобы получилось хоть что-то красивое, а также тщательно выбирать шаблон и постоянно оглядываться на его недостатки.
На Jimdo я очень часто натыкался, что люди не находили сайты с боковым меню, поэтому главное у них получалось в 3-4 строчки.
Это не шаблон, а реальный сайт на бесплатном тарифе с посещаемостью 50-60 человек в день
Примеры сайтов на Jimdo
Сайты на Jimdo очень популярны в Европе: на данный момент работает более 6 000 000 сайтов на этом конструкторе. Я подобрал для Вас несколько интересных, которые сделаны у нас и которые могут быть вам полезны. Найти их довольно просто, достаточно набрать в поисковике любую сферу деятельности и написать «jimdo com», все сайты в результате такого поиска будут сделаны на Jimdo, и все они будут на бесплатном тарифе, потому что не используют свой домен. В этом разделе я подобрал интересные примеры разных направлений, чтобы показать Вам как люди создают свои сайты с 0 и что у них получается. (больше примеров вы можете посмотреть в статье про создание сайта учителя, все примеры там тоже сделаны на этом конструкторе)
В этом разделе я подобрал интересные примеры разных направлений, чтобы показать Вам как люди создают свои сайты с 0 и что у них получается. (больше примеров вы можете посмотреть в статье про создание сайта учителя, все примеры там тоже сделаны на этом конструкторе)
Сайт компании по доставке воды. Все сделано аккуратно, хорошо подобраны шрифты, картинки вставлены с нормальным белым фотом, Вверху крупно выделен телефон. В общем именно таким должен быть нормальный сайт
Сайт компании про продаже семян. Он заслуживает нашего особого внимания, потому что его создатели начали с бесплатной версии, развились и на эти деньги сделали себе хороший интернет магазин. Т.е. Они уже переехали с Jimdo и оставили бесплатную версию и ссылки на свой новый каталог. Таким образом конструктор позволяет им не терять старых клиентов, причем абсолютно бесплатно.
Любительский сайт игрового сообщества World of Tanks. Тоже кто-то сделал за 1 день и теперь делится там с друзьями информацией, а может и рассчитывает как-то подзаработать на продаже инвентаря из игры.
Публикация вашего веб-сайта — Изучение веб-разработки
После того, как вы закончите писать код и организовывать файлы, которые составляют ваш веб-сайт, вам нужно расположить все это в Интернете, чтобы люди могли найти ваш сайт. В этой статье описывается, как разместить простой пример вашего кода с минимальными усилиями.
Публикация веб-сайта это не простая тема, главным образом, потому что существует много различных способов сделать это. В этой статье мы не стремимся документировать все возможные методы. Скорее, мы обсудим плюсы и минусы трех обширных стратегий с точки зрения новичка, а затем вы пройдете через один метод, который будет работать в настоящее время.
Получение хостинга и доменного имени
Чтобы иметь больший контроль над контентом и внешним видом веб-сайта, большинство людей предпочитают покупать веб-хостинг и доменное имя:
- Хостинг — арендованное файловое пространство на веб-сервере хостинговой компании. Вы размещаете ваши файлы веб-сайта в этом пространстве, и веб-сервер выдает контент для веб-пользователей, которые запрашивают его.

- Доменное имя — уникальный адрес по которому люди могут найти ваш веб-сайт, например
http://www.mozilla.orgилиhttp://www.bbc.co.uk. Вы можете арендовать доменное имя на столько лет, сколько захотите (минимум на 1 год) у регистратора доменов.
Множество профессиональных веб-сайтов располагается в Интернете именно таким образом.
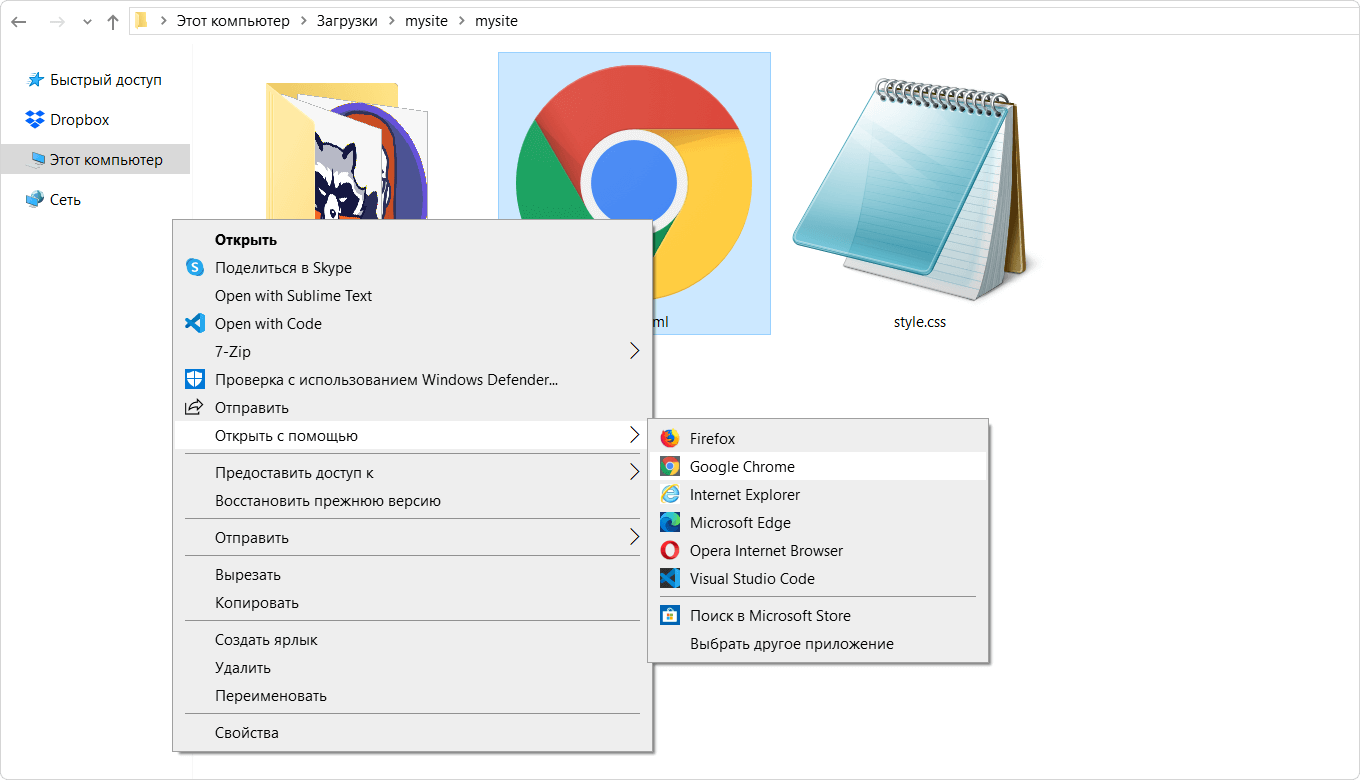
Кроме того, вам потребуется File Transfer Protocol (FTP)-клиент (более подробно см. Сколько это стоит: программное обеспечение), чтобы передать файлы веб-сайта на сервер. Существует множество FTP-клиентов, но, как правило, вам нужно войти на веб-сервер, используя данные, предоставленные вашей хостинговой компанией (например: имя пользователя (логин), пароль, имя хоста). Затем FTP-клиент отобразит файлы на вашем компьютере в одной половине окна и файлы на хостинговом сервере в другой половине, так вы сможете перетаскивая копировать файлы с вашего компьютера на сервер и обратно.
Советы по поиску хостингов и доменов
- Здесь мы не продвигаем какие-то конкретные хостинговые компании.
 Чтобы найти хостинг и регистратора доменных имен, просто поищите «веб-хостинг» и «доменные имена». Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегестрировал его.
Чтобы найти хостинг и регистратора доменных имен, просто поищите «веб-хостинг» и «доменные имена». Во всех таких сервисах есть функция, позволяющая вам проверить, доступно ли имя домена, или кто-то другой уже зарегестрировал его. - Ваш домашний или рабочий Интернет-провайдер может предоставлять хостинговые услуги для небольших веб-сайтов. Набор возможностей в таком случае может быть ограничен, но, тем не менее, он может отлично подойти для ваших первых экспериментов — свяжитесь с ними и узнайте!
- Также есть несколько бесплатных сервисов, таких как Neocities, Blogspot, и Wordpress. Опять же, вы получаете то, за что платите, но они идеально подходят для ваших первоначальных экспериментов. Бесплатные сервисы по большей части не требуют FTP-клиентов — вы можете перетаскивать ваши файлы напрямую в веб-интерфейсе.
- Иногда компании предлагают одновременно и хостинг и домен.
Использование онлайн инструментов, таких как GitHub или Google App Engine
Некоторые сервисы позволяют вам опубликовать сайт:
- GitHub — это «социальная сеть программистов».
 С помощью нее можно загружать репозитории с вашими разработками для хранения в Git — систему контроля версий. По-умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует ее для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете.
С помощью нее можно загружать репозитории с вашими разработками для хранения в Git — систему контроля версий. По-умолчанию все разработки хранятся с открытым исходным кодом, а это значит, что ваш код будет доступен любому — участники могут по нему учиться либо же предлагать свои улучшения. Вы также можете объединяться с другими кодерами! Это очень большое и полезное сообщество, в чьи ряды лучше вступить, и Git/GitHub это очень популярная система контроля версий — большинство компаний сейчас использует ее для работы. GitHub имеет очень полезную функцию GitHub pages, с помощью которой вы сможете опубликовать ваш код (ваш сайт) в интернете. - Google App Engine — это мощная платформа, которая позволяет создавать и запускать приложения в инфраструктуре Google — нужно ли вам создать многоуровневое веб-приложение с нуля или разместить статический веб-сайт. Смотрите как разместить ваш веб-сайт на Google App Engine чтобы узнать больше информации.
В отличие от других хостингов, эти услуги обычно бесплатны, но взамен вы получите ограниченный набор инструментов.
Использование облачных IDE, таких как CodePen
Существует ряд веб-приложений, эмулирующих среду веб-разработки, позволяющих вводить HTML, CSS и JavaScript, а затем отображать результат этого кода в виде сайта — и все это на одной вкладке браузера. Вообще говоря, эти инструменты достаточно просты, отлично подходят для обучения, хороши для того, чтобы делиться кодом (например, если вы хотите поделиться техникой с коллегой или обратиться за помощью в отладке к коллегам из другого офиса) и бесплатны (основные функции). Они размещают вашу отрендереную страницу на уникальном веб-адресе. Однако, основные функции довольно ограничены, и приложения обычно не предоставляют хостинговое пространство для таких файлов, как изображения и т.д.
Попробуйте один из этих и посмотрите, какой из них вам больше нравится:
А теперь, давайте рассмотрим, как опубликовать свой сайт на страницах GitHub. Мы не хотим сказать, что этот метод является единственным и наиболее верным, но это бесплатно, достаточно просто, а также затрагивает определённые навыки, которые точно будут полезны для вашего дальнейшего обучения.
Основная настройка
- Прежде всего, установите Git на ваш компьютер. Это основная версия системы управления версий, поддерживающая GitHub.
- Далее, создайте аккаунт в GitHub. Это просто и легко.
- После того как вы зарегистрировались, войдите в github.com используя ваш логин и пароль.
- Далее, вам нужно создать новый репозиторий для ваших файлов. Нажмитре Плюс (+) в правом верхнем углу главной страницы GitHub, затем выберите New repository.
На этой странице, в поле Repository name, введите username.github.io, где username это ваше имя пользователя. Так, например, наш друг valerii15298 введёт valerii15298.github.io.
Нажмите Create repository и вы окажетесь на следующей странице:
Загрузка ваших файлов на GitHub
Здесь у нас будет использоваться командная строка чтобы отправить наш репозиторий на GitHub. Командная строка — это окно где вы вводите команды для быстрого выполнения таких вещей, как создание файла или запуск программы, без использования пользовательского интерфейса. Командная строка выглядит примерно так:
Командная строка выглядит примерно так:
Заметка: Вы также можете использовать графический пользовательский интерфейс Git для этих же целей, если вам не удобно работать с командной строкой.
У всех операционных систем есть командная строка:
- Windows: Командная строка. Чтобы открыть её нажмите клавишу Windows, затем введите Командная строка в поле поиска, и выберите её в появившемся списке. Заметьте, что Windows имеет свои собственные соглашения команд, отличные от Linux и OS X, поэтому приведенные ниже команды могут отличаться на вашем компьютере.
- OS X: Terminal можно найти в Приложения > Утилиты.
- Linux: Обычно вы можете вытащить терминал с помощью Ctrl + Alt + T. Если это не сработает, найдите Терминал в панели приложений или меню.
Сначала это может показаться немного страшным, но не волнуйтесь — вы скоро освоите основы. Вы говорите компьютеру сделать что-то в терминале, введя команду и нажав Enter.
Вы говорите компьютеру сделать что-то в терминале, введя команду и нажав Enter.
- Укажите в командной строке каталог
test-site(или другое название каталога, содержащего ваш сайт). Для этого используйте командуcd(т.е. «change directory»). Вот то, что вы наберете, если разместили свой веб-сайт в каталоге под названиемtest-siteна рабочем столе:cd Desktop/test-site - Когда командная строка указывает внутрь вашего каталога веб-сайта, введите следующую команду, которая сообщает инструменту
git, чтобы он превратил каталог в репозиторий git:git init - Далее вернемся к сайту GitHub. На текущей странице вас интересует раздел «…or push an existing repository from the command line». Вы должны увидеть две строки кода в этом разделе. Скопируйте всю первую строку, вставьте ее в командную строку и нажмите Enter. Команда должна выглядеть примерно так:
git remote add origin https://github. com/bobsmith/bobsmith.github.io.git
com/bobsmith/bobsmith.github.io.git - Далее введите следующие две команды, нажимая Enter после каждой. Это подготовит код к загрузке на GitHub, и укажет Git управлять этими файлами.
git add --all git commit -m 'adding my files to my repository' - Наконец, загрузите код на GitHub — вернитесь на веб-страницу GitHub, на которой вы находились, и введите в терминал команду:
git push -u origin master - Теперь, когда вы перейдете по веб-адресу, созданному в GitHub, в новом окне браузера (username.github.io), вы увидите ваш сайт онлайн! Разошлите ссылку вашим друзьям, пусть оценят ваше мастерство.
Заметка: Если вы застряли, GitHub Pages homepage будет очень полезна для вас.
Дальнейшее изучение GitHub
Если вы хотите сделать больше изменений на своем тестовом сайте и загрузить их в GitHub, вам просто нужно внести изменения в свои файлы, как и раньше. Затем вам нужно ввести следующие команды (нажав Enter после каждого), чтобы вставить эти изменения в GitHub:
Затем вам нужно ввести следующие команды (нажав Enter после каждого), чтобы вставить эти изменения в GitHub:
git add --all git commit -m 'another commit' git push
Вы можете заменить another commit более подходящим сообщением, описывающим какие изменения вы только что сделали.
Мы едва затронули Git. Чтобы узнать больше, начните с GitHub Help site.
К этому моменту, у вас должен быть собственный пример веб-сайта, доступный по уникальному веб-адресу. Отлично!
Дальнейшее чтение
Как бесплатно создать веб-сайт с помощью конструктора сайтов (2021)
Итак, вы решили, что вам нужно создать бесплатный веб-сайт, но, вероятно, небольшая часть вас все еще спрашивает: «Действительно ли мне нужно сайт?» или, возможно, вы думаете, что создание веб-сайта будет слишком техническим, трудоемким и дорогим . Вот мой список лучших бесплатных конструкторов веб-сайтов ⇣, которые позволяют создавать веб-сайты бесплатно.
На самом деле не нужно опасаться запуска и запуска вашего первого веб-сайта в Интернете. Особенно, если можно создать сайт бесплатно .
Лучшие конструкторы сайтов для бесплатного создания веб-сайтов в 2021 году :- Лучшие в целом : Wix . Самый простой инструмент для максимально быстрого создания потрясающего сайта, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображается реклама.
- Второе место : Зона 123 . Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
- Лучшее соотношение цены и качества : Google Мой бизнес . Базовый веб-дизайн и ограниченные возможности, но он на 100% бесплатный и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.

- Лучший платный вариант : Squarespace . Неоспоримым лучший и простой в использовании перетаскивания визуальный конструктор сайтов. Однако Squarespace не предлагает никаких бесплатных планов (но вы можете сэкономить 10% на первой подписке, используя код PARTNER10)
Но как сделать профессиональный веб-сайт, не заплатив ни копейки? Используя бесплатный инструмент для создания веб-сайтов.Конечно.
Сегодняшние инструменты для создания веб-сайтов очень просты в использовании и , вам не нужно знать код HTML . Они чрезвычайно удобны в использовании, так как перетаскивают функциональность и редактируют текст WYSIWYG (например, Microsoft Word).
Что вы узнаете из этого поста:- Как создать бесплатный веб-сайт с помощью веб-конструктора.
- Узнайте, какой бесплатный конструктор сайтов является лучшим?
- Список бесплатных конструкторов сайтов; особенности, плюсы и минусы.

- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем нужен сайт.
Теперь давайте взглянем на лучшие конструкторы веб-сайтов, которые позволят вам создать веб-сайт бесплатно.
Лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно
1. Wix
- Веб-сайт : www.wix.com
- Бесплатный план : Да
- Платный план : Да от 5 долларов в месяц
- Готовность к электронной коммерции : Да (только по платному тарифу)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Wix легко входит в число самых популярных хорошо известны из всех бесплатных конструкторов веб-сайтов с функцией перетаскивания, и это, вероятно, связано с тем, что они использовали некоторых крупных голливудских кинозвезд, чтобы рассказать вам, насколько они хороши.
В настоящее время Wix поддерживает около 110 миллионов веб-сайтов и интернет-магазинов, так что одно это уже должно вам кое-что сказать. Зарегистрироваться в Wix очень просто, и вы должны начать работу примерно через 2 минуты.
После регистрации вам будет предложено несколько отраслевых шаблонов на выбор, и это, вероятно, одна из их самых сильных сторон — профессиональный вид шаблонов. Если вы фотограф или пекарь, каждый найдет себе занятие по душе.
Здесь важно отметить, что бесплатные шаблоны могут вас не очень впечатлить, и здесь вам, возможно, придется подумать о платном обновлении.Еще Wix преуспевает в том, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически подстраивается под любое устройство, на котором он просматривается, например, мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей стремительно растет из года в год.
Платные варианты начинаются с чуть более 10 долларов и могут доходить до 25 долларов в месяц. Платные планы включают в себя подключение собственного доменного имени, удаление рекламы, увеличение хранилища, поддержку VIP и проведение кампаний по электронной почте.
Платные планы включают в себя подключение собственного доменного имени, удаление рекламы, увеличение хранилища, поддержку VIP и проведение кампаний по электронной почте.
Какие плюсы и минусы использования Wix?
Wix Cons
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Базовый план не удаляет рекламу
Данные не могут быть экспортированы
Вы не можете открыть интернет-магазин на бесплатном плане
Резюме
Конструктор веб-сайтов Wix содержит множество функций, которые помогут вам создать веб-сайт
Бесплатная версия Wix позволяет бесплатно создать красивый веб-сайт на поддомене под брендом Wix
Всего за 5 долларов в месяц вы можете избавиться объявлений и получите собственное доменное имя
Создайте сайт бесплатно с Wix
100% бесплатно
2.
 Weebly
Weebly- Веб-сайт : www.weebly.com
- Бесплатный план : Да
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Weebly существует уже очень давно, и это чрезвычайно популярный вариант, если вы хотите только бесплатно без намерения использовать что-либо обновления.В настоящее время Weebly обслуживает около 40 миллионов веб-сайтов.
Когда вы впервые начинаете работать с Weebly, вы сразу же замечаете, насколько все просто. Перетаскивание в очень интуитивно понятном и удобном для пользователя . Бесплатный конструктор веб-сайтов Weebly — отличный вариант для абсолютных новичков. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне очень нравится в Weebly, — это то, что когда вы редактируете один элемент, остальные будут исчезать, это действительно аккуратно и отличный способ уменьшить отвлекающие факторы.
Ценовой план очень прост, и при базовой опции в 8 долларов реклама будет удалена. В ходе тестирования с Weebly я создал 100-страничный веб-сайт, с которым он очень хорошо справился. Используя Wix, я бы не был так уверен в создании больших сайтов. Если вы или кто-то из вашей команды имеет опыт и знает код, Weebly легко позволяет вам редактировать код. Это отличная новость для опытных пользователей.
Существует также приложение, в котором вы даже можете интегрировать записи о встречах на свой сайт. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет с хорошим соотношением цены и качества, если вы выберете обновления.
Как упоминалось ранее, базовый план начинается с 8 долларов , профессиональный — 12 долларов, а бизнес — 25 долларов. Для бесплатного плана вы будете на поддомене Weebly, и в нижнем колонтитуле вашего сайта будет отображаться небольшое объявление.
Для бесплатного плана вы будете на поддомене Weebly, и в нижнем колонтитуле вашего сайта будет отображаться небольшое объявление.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенная цена
Очень удобна для новичков
Профессиональные темы
Можно использовать HTML-кодирование
Полностью адаптивно
Хорошая платформа для электронной коммерции 9000bly цвета темы
Перемещение вашего сайта может быть трудным
Нет резервной копии сайта
Вы не можете открыть интернет-магазин по бесплатному плану
Резюме
Weebly — один из самых простых в использовании конструкторов сайтов
держите свою бесплатную учетную запись столько, сколько хотите
Создайте бесплатный веб-сайт с Weebly
100% бесплатно
3.
 Site123
Site123- Веб-сайт : www.site123.com
- Бесплатный план : Да
- Платный план : Да от 9,80 долларов США в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Нет
Site123 предназначен для тех, кто хочет быстро приступить к работе, и отлично подходит для владельцев бизнеса, которые хотят создавать сайты электронной коммерции , блоги и целевые страницы.
Что отличает Site123, так это то, что в нем полностью устранено перетаскивание, построенное на , которое используют большинство других разработчиков веб-сайтов. Для некоторых это будет либо фантастикой, либо шагом назад.
Для начала вы можете выбрать тему и несколько различных вариантов веб-дизайна. Хотя темы не самые интересные, вы получаете гораздо больше возможностей настройки, чем другие конструкторы веб-сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас.Как и у всех конструкторов веб-сайтов, бесплатные возможности ограничены, особенно в области электронной коммерции.
Затем вы можете загрузить контент, и сайт будет создан для вас.Как и у всех конструкторов веб-сайтов, бесплатные возможности ограничены, особенно в области электронной коммерции.
Премиум-план начинается с 9,80 долларов США в месяц и поставляется с бесплатным доменом на 1 год (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Site123 Плюсы
Многоязычные сайты
Профессионально выглядящие сайты электронной коммерции
Сайты, оптимизированные для SEO
Полная поддержка веб-сайтов
Простота использования
Site123 Минусы
Без перетаскивания
Структура ценообразования сбивает с толку Нет доступа к коду сайта
Вы не можете опубликовать интернет-магазин на бесплатном плане
Резюме
Конструктор сайтов для новичков
Нет перетаскивания, вместо этого все элементы сайта уже созданы
Бесплатная учетная запись Site123 довольно ограничена
Создайте бесплатный веб-сайт с Site123
Это 100% бесплатно
4.
 Zyro
Zyro- Веб-сайт : www.zyro.com
- Бесплатный план : 30 дней бесплатно
- Платный план : Да, от 3,19 доллара в месяц
- Готовность к электронной торговле : Да (только на платный тариф)
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Конструктор веб-сайтов Zyro, простое решение для ваших веб-проектов. Будучи относительно новым в бизнесе, Zyro уже зарекомендовал себя как инновационный и простой способ относительно легко создать великолепно выглядящий веб-сайт.
Это платформа для создания веб-сайтов, цель которой — предложить своим пользователям удобный и понятный интерфейс, содержащий простые в использовании инструменты как для настройки, так и для разработки вашего делового или личного веб-сайта.
Никаких навыков программирования или проектирования не требуется, строитель сделает за вас всю тяжелую работу. Zyro предлагает инструменты на основе AI, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Zyro предлагает инструменты на основе AI, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Начать работу с конструктором веб-сайтов Zyro очень просто. Сначала выберите тему из их огромной библиотеки шаблонов и выберите ту, которая выделяется вам больше всего. Затем вы можете настроить все, от изображений, текста и других элементов веб-сайта, а также можете использовать инструменты AI Zyro для создания дизайна, контента и кнопок с призывом к действию.
Вы также получите бесплатный сертификат SSL и доступ к более чем одному миллиону стоковых фотографий от Unsplash. Если у вас когда-нибудь возникнут проблемы, их круглосуточная служба поддержки клиентов будет готова ответить на любой ваш вопрос.
Тем не менее, есть варианты обновления вашей учетной записи, чтобы получить больше места для хранения и возможность подключить собственный домен. Доступны два варианта — план Basic и план Unleashed , которые, помимо прочего, открывают функции Google Analytics и интеграции пикселей Facebook. Для получения более подробной информации см. Тарифные планы Zyro.
Для получения более подробной информации см. Тарифные планы Zyro.
Какие плюсы и минусы использования Zyro?
Zyro Pros
Простой в использовании и интуитивно понятный пользовательский интерфейс, позволяющий создать веб-сайт за несколько часов
SEO-шаблоны и дизайн, обеспечивающие более быструю скорость загрузки веб-сайта по сравнению с другими конструкторами веб-сайтов
AI-управляемые маркетинговые функции, такие как Logo Builder, Slogan Generator и Business Name Generator
AI Writer и AI Heatmap инструменты для дальнейшей оптимизации контента
24/7 поддержка клиентов и 99.Гарантия безотказной работы 9%
Zyro Cons
Они Автор AI-контента в настоящее время лучше всего работает только на английском языке
По сравнению с конкурентами, некоторые функции довольно простые и ограниченные.
Сводка
Интуитивно понятные и простые в использовании инструменты, варианты для тех, кто только начинает, или веб-мастеров, которым требуется обновление с предыдущей платформы.
Может не хватать некоторых инструментов, которые есть у других конкурентов, но команда, стоящая за Zyro, постоянно работает над новыми улучшениями и выпусками функций
Начните работу с Zyro бесплатно
30-дневная гарантия возврата денег
5.Поразительно
- Веб-сайт : www.strikingly.com
- Бесплатный план : Да
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
В отличие от Wix и Weebly, скорее всего, вы никогда не слышали о Поразительно . Поразительно, что главное преимущество — это красивых современных одностраничных сайтов, выделенных жирным шрифтом, .Это потому, что основным преимуществом и преимуществом Strikingly являются его одностраничные веб-сайты.
Поразительно, что главное преимущество — это красивых современных одностраничных сайтов, выделенных жирным шрифтом, .Это потому, что основным преимуществом и преимуществом Strikingly являются его одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы, попадая на главную страницу, тип дизайна, который становится очень популярным в наши дни.
Так как основная функция — это одностраничные сайты, можно поразительно избавиться от многих инструментов и кнопок, которые требуются другим разработчикам веб-сайтов. Это, конечно, делает его очень удобным.
Есть несколько хороших вариантов шаблонов, хотя они не полностью соответствуют Wix или Weebly.Что он делает, чтобы компенсировать это, так это то, что он представляет вам шаблоны, которые полностью подходят для использования прямо из ворот. Здесь не нужно много возиться.
Чтобы создать свой сайт, просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя предложение опять же не на том же уровне, что и у других конструкторов веб-сайтов.
Вы также можете добавлять приложения, хотя предложение опять же не на том же уровне, что и у других конструкторов веб-сайтов.
Одна вещь, которую следует отметить в отношении Strikingly, заключается в том, что бесплатный вариант ограничен в ваших возможностях. При этом модернизация с 8 долларов до 16 обеспечивает серьезное соотношение цены и качества.Пользователи также могут стать профессионалом в течение года бесплатно, просто связав профиль LinkedIn и синхронизируя некоторые контакты. Это сэкономит вам 16 долларов.
Какие плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Отличное соотношение цены и качества
Не требуется никаких кодов или навыков дизайна
Щедрая программа вознаграждений
Поразительно минусы
Бесплатная опция — это bit limited
Небольшое количество тем, которые вы можете использовать
Бесплатные планы не позволяют создать интернет-магазин
Резюме
Один из лучших конструкторов одностраничных веб-сайтов
Идеальный выбор, если вы хотите начать онлайн-портфолио, визитная карточка или сайт интернет-магазина с одним продуктом
Вы можете сохранить бесплатный план навсегда
Создайте веб-сайт бесплатно с Strikingly
100% бесплатно
6.
 Ucraft
Ucraft- Веб-сайт : www.ucraft.com
- Бесплатный план : Да
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только для платного плана)
- Мобильный дизайн : Да
- Перетаскивание : Да
Конструктор веб-сайтов Ucraft — это на основе блоков . Вы складываете блоки друг на друга, и в итоге у вас будет готовый веб-сайт.
Хотя блоков всего 35, что немного, чтобы выделить ваш сайт, их можно полностью настроить. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку у нее есть собственный движок электронной коммерции. Хотя, если вы хотите как можно быстрее приступить к работе, Ucraft может не для вас.
Хотя, если вы хотите как можно быстрее приступить к работе, Ucraft может не для вас.
Премиум-планы Ucraft начинаются всего с 6 долларов в месяц. удаляет водяной знак Ucraft. Какие плюсы и минусы использования Ucraft?
Ucraft Pros
Конструктор веб-сайтов с широкими возможностями настройки
Мощные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Cons
Нет резервных копий сайта
Невозможно отменить ваши изменения
Бесплатный план не позволяет вам создать интернет-магазин
Не подходит для больших и сложных сайтов
Резюме
Простой и понятный интерфейс
Хорошо продуманные и продуманные шаблоны
Встроенная платформа электронной коммерции для начала продаж в Интернете
Создайте веб-сайт с помощью Ucraft
Бесплатно
7.
 Lander
Lander- Веб-сайт : www.landerapp.com
- Бесплатный план : Да (но только на 14 дней)
- Платный план : Да от 16 долларов в месяц
- Готовность к электронной коммерции : Да (только на платном тарифном плане)
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Lander — это полнофункциональный конструктор целевых страниц. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или убеждения посетителя к действию.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, а некоторые из них будут отображать только один призыв к действию.
Lander делает целевых страниц невероятно простыми с интерфейсом без помех. Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого конструктора целевых страниц. Также предлагается аналитика и полное отслеживание.
Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого конструктора целевых страниц. Также предлагается аналитика и полное отслеживание.
Одна интересная функция — динамический текст. Это позволяет автоматически вставлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Хотя существует 14-дневная бесплатная пробная версия, Lander может стать очень дорогим, так как планы зависят от количества посетителей, которых получает ваша целевая страница. Базовый план Lander начинается с долларов в месяц. Какие плюсы и минусы использования Lander?
Lander Pros
Сплит-тестирование
Шаблоны с высокой степенью конвертации
Простота использования
Встроенная система отчетов
Мобильные адаптивные шаблоны
Интеграция фан-страницы Facebook
Lander Cons
Бесплатная опция только для 14 человек дней
Дорогие планы
Бесплатный план не позволяет создавать интернет-магазин
Резюме
100+ готовых шаблонов целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности сплит-тестирования и система отчетности
Создайте сайт бесплатно с Lander
Попробуй прямо сейчас!
8.
 Jimdo
Jimdo- Веб-сайт : www.jimdo.com
- Бесплатный план : Да
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Jimdo в основном нацелен на тех, кто в основном хочет создавать магазины электронной коммерции, и их основная идея — простота каждого шага.На данный момент существует около 20 миллионов сайтов Jimdo, из которых около 200 000 являются интернет-магазинами.
С Jimdo вы можете запустить и продавать продукты за минут. Что можно улучшить, так это шаблоны. Хотя их много, требуется больше гибкости с ними.
Цена как раз подходит для создателя веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной торговли, был бы рекомендован другой конструктор веб-сайтов с более дешевыми тарифными планами. Ценовые планы начинаются с от бесплатного до 6–17 долларов . Каковы плюсы и минусы использования Jimdo?
Ценовые планы начинаются с от бесплатного до 6–17 долларов . Каковы плюсы и минусы использования Jimdo?
Jimdo Pros
Самый быстрый способ запустить и запустить интернет-магазин
Очень доступные цены
Доступ к коду
Сильные элементы SEO
Jimdo Cons
Шаблоны кажутся немного устаревшими
Платежная система может не лучший вариант для продавцов в США
Бесплатный план не позволяет вам создавать интернет-магазин
Резюме
Обещает запустить и запустить ваш сайт за 3 минуты
Настройте свой дизайн и отредактируйте свой сайт в любое время, без необходимости кодирования
Создайте сайт бесплатно с помощью Jimdo
Абсолютно бесплатно
9.
 Carrd
Carrd- Веб-сайт : www.carrd.co
- Бесплатный план : Да
- Платный план : Да от 19 долларов в год
- Готовность к электронной коммерции : Нет
- Мобильный дизайн : Да
- Перетаскивание : Да
Carrd — это относительно новый конструктор веб-сайтов, который только что был запущен в 2016 году. Это еще один конструктор одностраничных сайтов, как и Ucraft, и если вы хотите , самый простой веб-сайт. builder , скорее всего, Каррд.
Всего существует 54 шаблона, 14 из которых предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень гладко и вдохновляюще.
Вы составляете свой веб-сайт, используя элементы, и все кажется очень естественным. Некоторые из элементов включают таймеры, формы и галереи.
Как обычно, бесплатная опция ограничивает вас субдоменом, но Каррд действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 долларов в год.
Carrd Pro стоит всего за 19 долларов в год и позволяет использовать собственные доменные имена и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
Carrd Pros
Очень удобный и простой в использовании
Чрезвычайно дешевые обновления
Профессионально выглядящие сайты
54 адаптивных шаблона на выбор
Carrd Cons
Новинка на рынке
Только поддержка по электронной почте
Ограничено одностраничными сайтами
Вы не можете создать интернет-магазин
Резюме
Создавайте бесплатные, полностью адаптивные одностраничные сайты для чего угодно
100% бесплатно, а тарифный план Pro стоит всего 19 долларов в год
Создайте бесплатный сайт с Carrd
Прямо сейчас
10.
 Zoho Sites
Zoho Sites- Веб-сайт : www.zoho.com/sites
- Бесплатный план : Да
- Платный план : Да от 5 долларов в месяц
- Готовность к электронной торговле : Нет
- Мобильный удобный дизайн : Да
- Перетаскивание : Да
Да, у него классное название, но каково это как конструктору веб-сайтов? В целом Zoho — очень грамотный конструктор сайтов. Приступить к работе довольно быстро, и вы начнете с обычного перетаскивания элементов.
При использовании перетаскивания вместе с настройкой сайта весь опыт не был таким безупречным, как у других бесплатных конструкторов сайтов.
Существует большой выбор тем, некоторые из которых выглядят очень профессионально, а другие выглядят так, как будто они из 80-х. Хотя они предлагают 97 шаблонов, не все из них адаптивны.
Поскольку Zoho — довольно крупная корпорация по разработке программного обеспечения, предоставляющая SaaS и CRM, некоторые функции сайта, такие как построитель форм, являются выдающимися. Цены на ZoHo начинаются от от бесплатного до 5, 10 и 15 долларов в месяц . Ежемесячный план предусматривает план электронной торговли, однако он очень ограничен, поскольку вы можете предлагать на продажу только 25 продуктов.
Цены на ZoHo начинаются от от бесплатного до 5, 10 и 15 долларов в месяц . Ежемесячный план предусматривает план электронной торговли, однако он очень ограничен, поскольку вы можете предлагать на продажу только 25 продуктов.
Каковы плюсы и минусы использования Zoho Sites?
Zoho Sites Pros
Впечатляющий набор функций
Доступ к HTML и CSS
Встроенные инструменты SEO и статистика трафика
Минусы Zoho Sites
Не все темы полностью адаптированы для мобильных устройств
Некоторые темы кажутся устаревшими
Мобильный редактор может показаться немного неудобным
Вы не можете создать интернет-магазин
Резюме
Базовый бесплатный инструмент для создания веб-сайтов с бесплатным веб-хостингом, который выполняет свою работу
Переключайтесь между шаблонами в любое время без потери содержимого
Создайте бесплатный веб-сайт с помощью Zoho Sites
Подробнее
11.
 Google Мой бизнес
Google Мой бизнес- Веб-сайт : www.google.com/business/how-it-works/website/
- Бесплатный план : Да
- Платный план : Нет
- Готово для электронной коммерции : Нет
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Как я могу бесплатно создать собственный веб-сайт в Google? Google Мой бизнес — это ответ.
Google My Business — это бесплатный конструктор веб-сайтов, который позволяет бесплатно создать простой веб-сайт за считанные минуты.Конструктор веб-сайтов Google полностью бесплатен, а создаваемый вами сайт легко создавать и редактировать как на настольном компьютере, так и на мобильном телефоне.
Для создания сайта с помощью сервиса «Google Мой бизнес» необязательно иметь физическую витрину. Если у вас есть бизнес в зоне обслуживания или домашний бизнес с адресом или без него, вы можете указать свои данные для отображения в Google.
Каковы плюсы и минусы использования конструктора сайтов Google Мой бизнес для бесплатного создания сайта в Google?
Google My Business Pros
Бесплатный веб-хостинг, и вы можете подключить свое собственное доменное имя
Без рекламы или брендов
Адаптивные шаблоны
AdWords Express готов привлечь трафик
Google My Business Cons
Ограниченные возможности , не идеален для больших или более сложных сайтов
Базовые шаблоны и дизайн
Вы не можете открыть интернет-магазин
Резюме
Идеально подходит для малых предприятий, которым не нужно много контента на своем веб-сайте
Бесплатно от рекламы или брендинга, и вы можете использовать собственное бесплатное доменное имя.
Это 100% бесплатный конструктор веб-сайтов от Google My Business
Создайте веб-сайт бесплатно с помощью Google My Business
Это совершенно бесплатно!
12.
 SiteW
SiteWSiteW — это конструктор веб-сайтов, о котором вы, вероятно, не слышали. Это не значит, что вы должны игнорировать это. Хотя он относительно неизвестен в США, в Европе он очень популярен, потому что более миллиона веб-сайтов используют SiteW.
Это очень простой в использовании и мощный конструктор с функцией перетаскивания и перетаскивания с оптимизированными для мобильных устройств шаблонами на основе HTML5. SiteW предлагает отличные многоязычные функции, поскольку он поставляется с языковыми опциями (и поддержкой) для французского, немецкого, испанского и английского языков.
Премиум-планы варьируются от 9,33 до 26,66 долларов в месяц , и при обновлении будет удалена реклама SiteW, предоставлено больше места для хранения и неограниченное количество страниц, SEO и аналитика, и вы сможете использовать собственное доменное имя. Каковы плюсы и минусы использования SiteW?
SiteW Pros
Бесплатный конструктор веб-сайтов
Многоязычные (французский, испанский, немецкий) варианты
Очень удобный конструктор веб-сайтов
Минусы SiteW
Бесплатный план лучше всего подходит для создания небольших и статичных веб-сайтов
Мощный такие функции, как ведение блога и электронная коммерция, поставляются только с планами премиум-класса
Резюме
Простой в использовании конструктор веб-сайтов, который упрощает создание потрясающего веб-сайта
Легко зарегистрироваться, и вам потребуется всего несколько минут, чтобы узнать, как используйте SiteW
Создайте бесплатный веб-сайт с помощью SiteW
Да, это бесплатно
Действительно ли эти конструкторы веб-сайтов бесплатны?
Переходим к одному из основных моментов публикации в блоге. Могу ли я создать сайт бесплатно? Ну да . Это работает вот так. Технически да, вы можете создать бесплатный веб-сайт, но на нем будут ограничения.
Могу ли я создать сайт бесплатно? Ну да . Это работает вот так. Технически да, вы можете создать бесплатный веб-сайт, но на нем будут ограничения.
Некоторые из ограничений веб-сайта, с которыми вы можете столкнуться, если выберете вариант «Только бесплатный», на вашем сайте будет реклама или брендинг. . Чтобы ваш веб-сайт выглядел более профессионально, вам, как правило, придется заплатить за некоторые обновления, чтобы удалить рекламу или брендинг.
Пример рекламы и брендинга на WixКроме того, для бесплатной опции вам, как правило, придется использовать субдомен, а не собственные доменные имена.Например, в Weebly доменное имя вашего бесплатного веб-сайта будет выглядеть так: weebly.com/MikesGarage , а не использовать собственное доменное имя, например MikesGarage.com . Другими словами, вам нужно будет получить премиальный план, чтобы иметь возможность использовать собственное доменное имя.
- Ваше доменное имя на бесплатном плане сайта: https://mikesgarage.
 jimdo.com или https://www.jimdo.com/mikesgarage
jimdo.com или https://www.jimdo.com/mikesgarage - Ваше доменное имя на премиальном плане: https: //www.mikesgarage.com (некоторые разработчики даже предоставляют бесплатный домен на один год)
Кроме того, вы, как правило, будете ограничены количеством страниц , которые вы можете добавить на свой сайт, а также любые варианты построения электронной коммерции будут базовый.
Короче говоря, «вы получаете то, за что платите» здесь звучит правдоподобно, и если вы серьезно относитесь к своему сайту и бизнесу, некоторые из премиальных обновлений вполне могут стоить дополнительных затрат. Не так много предприятий, которые можно открыть всего за несколько долларов в месяц.
С другой стороны, использование бесплатного конструктора веб-сайтов — отличный способ протестировать конструктор веб-сайтов и почувствовать, как все это работает, прежде чем выбрать тот, который подходит именно вам.
Причины для создания веб-сайта
Есть так много причин для создания веб-сайта, будь то для личного использования или для вашего малого бизнеса. Давайте рассмотрим некоторые из этих причин более подробно.
Давайте рассмотрим некоторые из этих причин более подробно.
1. Доверие
Это, вероятно, самая большая причина для создания нового веб-сайта.Независимо от ваших фактических полномочий, люди будут рассматривать вас как эксперта, когда у вас будет отличный веб-сайт, который будет представлять вас.
Когда у меня был свой первый онлайн-бизнес, я всегда спрашивал клиентов, почему они выбрали меня. Ответ всегда был один и тот же: «Потому что у вас есть сайт».
2. Продемонстрируйте свои таланты (или услуги)
Независимо от того, имеете ли вы малый или большой бизнес или даже если вы оркестр из одного человека, веб-сайт предоставляет вам витрину. Потенциальные клиенты или работодатели сразу видят, что вы предлагаете.
У некоторых из величайших бизнесменов нашего времени были веб-сайты, Джефф Безос из Amazon и Шон Паркер из Spotify.
3. Низкий барьер для входа
Вы можете создать бизнес буквально у себя в спальне и привлекать клиентов за считанные минуты, даже при небольшом бюджете. Это равные условия для всех, независимо от вашего статуса в социальных сетях и образования.
Это равные условия для всех, независимо от вашего статуса в социальных сетях и образования.
Помните, Марк Цукерберг запустил Facebook, гигант социальных сетей, в своей комнате в общежитии.
На всякий случай, если вам нужно больше убедительности, давайте взглянем на некоторые факты в Интернете (из этого сообщения). В Северной Америке в 2018 году 88,1% людей использовали Интернет , за которыми следовало 80,23% в Европе . Знаете ли вы, что Google обрабатывает более 40 000 поисковых запросов каждую секунду? Многие люди потенциально ищут ваш сайт.
Что такое конструктор веб-сайтов и зачем его использовать?
Конструктор веб-сайтов, вероятно, самый простой и быстрый способ создать веб-сайт за считанные минуты. Проще говоря, это программа, которая позволяет создавать веб-сайт или блог без какого-либо программирования.Поскольку кодирования не требуется, вы просто будете использовать элементы перетаскивания вместе с некоторыми шаблонами.
Еще одна бесплатная альтернатива созданию веб-сайта — использовать WordPress. com . Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет с легкостью создать бесплатный веб-сайт или блог на WordPress.com.
com . Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет с легкостью создать бесплатный веб-сайт или блог на WordPress.com.
Хотя WordPress.org имеет открытый исходный код и бесплатен, наряду с тысячами плагинов и тем WordPress требует, чтобы вы зарегистрировались в компании, предоставляющей веб-хостинг (что не является бесплатным).
Конструкторы веб-сайтов обычно бывают двух видов: онлайн и офлайн. Хотя мы сосредоточимся только на одном типе, который является онлайн, я думаю, что важно все же упомянуть о другом.
1. Offline Website Builder
«Offline» конструкторы веб-сайтов представлены в виде программного обеспечения. Rapidweaver для Mac — это разновидность автономного конструктора веб-сайтов.Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Одним из преимуществ автономного программного обеспечения является то, что вы можете работать на своем сайте где угодно, поскольку подключение к Интернету не требуется.
Самым большим недостатком является то, что вам придется загрузить весь сайт в учетную запись веб-хостинга, что может оказаться технически сложной задачей. Раньше я использовал автономный конструктор веб-сайтов Serif, поддержка которого сейчас прекращена, и я думаю, что процесс загрузки является достаточной причиной, чтобы не использовать автономный конструктор веб-сайтов.
2. Онлайн-конструктор веб-сайтов
С помощью онлайн-конструктора веб-сайтов (те, которые я рассмотрел здесь выше) бесплатный конструктор веб-сайтов, который вы используете, будет размещать все в Интернете в облаке. Если вам нужно работать с другим компьютером, вам просто нужно войти в систему, указав данные своей учетной записи, и все готово.
Вы получите все необходимое, и вам не нужно никуда загружать что-либо или настраивать веб-хостинг, это самое простое универсальное решение. Единственное, что вам действительно нужно, это веб-браузер, такой как Google Chrome, подключение к Интернету, а также немного воображения и свободного времени для запуска бесплатного веб-сайта или интернет-магазина.
Единственное, что вам действительно нужно, это веб-браузер, такой как Google Chrome, подключение к Интернету, а также немного воображения и свободного времени для запуска бесплатного веб-сайта или интернет-магазина.
Как установить и настроить бесплатный веб-сайт
Хорошо, вы провели все исследования, вы знаете, чего хотите, и теперь вы решили использовать бесплатный конструктор сайтов, чтобы создать веб-сайт бесплатно. Вот следующие шаги, которые необходимо выполнить при настройке и настройке вашего бесплатного веб-сайта перед его публикацией в Интернете:
- Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов по вашему выбору. Просто зайдите на страницу регистрации и используйте свой адрес электронной почты или учетные записи в социальных сетях для создания учетной записи.
- Выберите шаблон. При входе на панель управления просмотрите и выберите шаблон, который лучше всего соответствует потребностям вашего веб-сайта.

- Настройте шаблон. Теперь пора отредактировать выбранный вами шаблон, его шрифты, цвета, стиль и навигацию.
- Создавайте контент и разрабатывайте свой сайт. Это наиболее трудоемкая часть создания вашего сайта. Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу.Создайте свой веб-сайт и подготовьте его к публикации.
- Выберите тариф. Решите, хотите ли вы использовать бесплатный план или перейти на платный план (что обычно означает больше и лучшие функции, а также возможность использовать собственное доменное имя.
- Выберите доменное имя. Если вы публикуете свой веб-сайт на бесплатный план, то вам обычно нужно использовать фирменные имена субдоменов. С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).

- Разместите свой бесплатный сайт. Это захватывающая часть. Наконец, опубликуйте свой веб-сайт, и его можно будет найти в Интернете и поделиться им со своими друзьями и семьей!
Шаги, перечисленные выше, дают вам упрощенное руководство о том, как начать работу с бесплатным веб-сайтом.
Часто задаваемые вопросы
Как бесплатно создать сайт?
Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов, настройте шаблон, создайте свои страницы, опубликуйте свой веб-сайт и начните работу.
Действительно ли бесплатные конструкторы сайтов, такие как Wix, Weebly, Site123 и т. Д.?
Да, они действительно бесплатны, но вам нужно подписаться на платный план, чтобы разблокировать все функции и иметь возможность удалить брендинг и рекламу.
Могу ли я использовать собственное доменное имя с бесплатным конструктором веб-сайтов?
На бесплатном плане вам обычно приходится использовать поддомен, вам необходимо подписаться на платный план, чтобы использовать собственное доменное имя.
Какой бесплатный конструктор веб-сайтов проще всего использовать?
Конструктор веб-сайтов Wix использует простой в использовании и интуитивно понятный веб-дизайн с перетаскиванием, что позволяет легко создать бесплатный веб-сайт без каких-либо знаний в области программирования.
Действительно ли Wix бесплатен?
Да и нет. Да, вы можете создать веб-сайт на Wix совершенно бесплатно, однако, если вы хотите создать интернет-магазин и иметь возможность использовать собственное профессиональное доменное имя, вам необходимо подписаться на премиальный план.
Заключение
Отличная работа, вы прошли через это руководство о том, как бесплатно создать веб-сайт в 2021 году.
Я сузил список лучших конструкторов веб-сайтов прямо сейчас, чтобы создать веб-сайт бесплатно.Как вы увидите, есть из чего выбирать, однако, какой бы из них вы ни выбрали, будет зависеть от того, что для вас важнее.
Вы хотите полноценный магазин электронной коммерции или для вас приоритетной задачей является создание и запуск веб-сайта за считанные минуты, чтобы показать потенциальному клиенту? Может быть, цена является основным фактором, или вам просто нужен простой одностраничный сайт с профессиональным изображением. В любом случае, я уверен, что есть один, который вам подходит.
В любом случае, я уверен, что есть один, который вам подходит.
Прямо сейчас Конструктор сайтов Wix — лучший бесплатный инструмент для создания сайтов с множеством положительных отзывов пользователей, и я настоятельно рекомендую сделать его бесплатным.
Бесплатный конструктор сайтов: Создавайте бесплатные веб-сайты
Бесплатный конструктор сайтов: Создавайте бесплатные веб-сайты | СетиСоздайте веб-сайт с помощью наших профессионально разработанных шаблонов и простого в использовании бесплатного конструктора веб-сайтов.
TechCrunch
Нью-Йорк Таймс
CNET
Предприниматель
The Wall Street Journal
BusinessWeek
Mashable
Inc Журнал
США сегодня
Webs на удивление хорошо справляется с задачей облегчения создания красивого индивидуального сайта с помощью полностью основанного на браузере интерфейса.
Сделай сам — правда.

Наш простой интерфейс перетаскивания позволяет быстро и просто создавать красивые бесплатные веб-сайты.
- Дизайнер не платит
- Нет программиста на работу
- Не страшно чек написать
Вам нужны особенности? Мы их получили.
Независимо от того, предназначен ли ваш веб-сайт для бизнеса или для удовольствия, наши надежные функции помогут вам добиться успеха в Интернете.
Оптимизация для поисковых систем
Не нужно быть экспертом, чтобы создать собственный сайт, готовый к SEO. Наши простые инструменты зададут вам все правильные вопросы и направят вас на каждом этапе пути.
Оптимизировано для мобильных устройств
Больше людей, чем когда-либо, просматривают Интернет с мобильных устройств. Убедитесь, что ваш мобильный сайт будет автоматически обновляться с помощью нашего конструктора мобильных сайтов.
Социальные сети
Создайте веб-сайт, который включает ваши социальные сети с социальными значками, лентой Twitter, окном «Нравится» в Facebook и другими простыми социальными инструментами.
Мы наняли талантливых дизайнеров, поэтому вам не придется это делать.
Выберите один из множества профессионально разработанных шаблонов, а затем создайте его самостоятельно.
Получите поддержку так, как вы этого хотите.
Иногда вам хочется поговорить с человеком, а иногда нет. Вот почему наши гибкие пакеты предлагают различные варианты поддержки, которые соответствуют вашему стилю.
Бесплатный конструктор сайтов | Сделать бесплатный сайт
Что такое WebStarts?
WebStarts — это все, что вам нужно для создания и поддержки вашего собственного веб-сайта.Традиционно веб-сайты пишутся в HTML-коде, этот код хранится на сервере, и на него указывает домен. Процесс создания традиционного веб-сайта утомительный, технический и дорогостоящий. Если вы не знаете, как кодировать, вы можете нанять веб-разработчика. Далее вам необходимо приобрести место на сервере. Наконец, вам необходимо зарегистрировать домен. Управлять тремя разными счетами и тремя разными компаниями сложно. Весь процесс настолько запутан, что многие люди задаются вопросом, как вообще создать веб-сайт.
Управлять тремя разными счетами и тремя разными компаниями сложно. Весь процесс настолько запутан, что многие люди задаются вопросом, как вообще создать веб-сайт.
С WebStarts вам не нужно знать код, чтобы создать красивый веб-сайт. Наш простой в использовании редактор перетаскивания позволяет легко размещать фотографии, текст и другие элементы именно там, где вы хотите, чтобы они отображались на вашей странице. А когда пришло время добавить доменное имя, вы просто выбираете его, и оно автоматически настраивается для работы с вашим сайтом. Вам больше не придется беспокоиться о найме дорогого веб-дизайнера или о невозможности своевременно вносить изменения в свой веб-сайт.
Веб-хостинг
WebStarts размещает ваш сайт в облаке. Таким образом, вам никогда не придется беспокоиться о настройке веб-серверов, использовании программы FTP для передачи файлов или повторной настройке IP-адресов.
Доменные имена
Когда вы создаете веб-сайт с помощью Webstarts, вы можете добавить доменное имя к своему веб-сайту, и он сразу же начнет работать.
 Не нужно возиться с регистраторами, DNS или указанием IP-адресов.
Не нужно возиться с регистраторами, DNS или указанием IP-адресов.Инструменты дизайна
Вам не нужно устанавливать на компьютер программу для веб-дизайна, чтобы вносить изменения во внешний вид вашего веб-сайта. Просто войдите в систему, и все будет перетаскиваться. Нет ничего проще.
Чем WebStarts отличается от других разработчиков веб-сайтов?
Большинство разработчиков веб-сайтов ограничивают вас выбором одного из тех же скучных шаблонов, которые уже используются сотнями, если не тысячами других веб-сайтов.Затем их идея настройки позволяет вам поменять местами текст и выровнять его по левому краю, центру и правому краю. Подобные ограничения не дают вам гибкости и контроля, необходимых для успеха в Интернете.
С WebStarts редактор перетаскивания обеспечивает истинное «то, что вы видите, то и получаете». У вас есть возможность создать уникальный веб-сайт, который отражает ценность ваших продуктов и услуг. Кроме того, WebStarts наполнен мощными функциями, за которые наши конкуренты будут платить дороже. Все это подкреплено живой поддержкой прямо здесь, в США. Наш дружелюбный и знающий персонал будет рад помочь завершить создание вашего сайта.
Все это подкреплено живой поддержкой прямо здесь, в США. Наш дружелюбный и знающий персонал будет рад помочь завершить создание вашего сайта.
Звучит здорово, так как же WebStarts может быть бесплатным?
Когда мы запускали WebStarts, мы знали, что сайт будет нужен каждому, то есть каждому. Зная о разнообразии использования веб-сайта, мы решили сделать базовую версию WebStarts бесплатной. Таким образом, каждый, от студента до крупнейшей корпорации, может создать красивый веб-сайт с помощью нашего бесплатного конструктора веб-сайтов.Мы также знаем, что людям так понравится использование WebStarts, что они захотят перейти на платную подписку, чтобы получить еще более продвинутые функции для своего бизнеса или организации.
Конструктор веб-сайтов, который поможет вас найти.
В WebStarts мы знаем, что для большинства людей, создающих веб-сайт, самое важное — это найти. Вот почему WebStarts был создан с нуля, чтобы быть удобными для поисковых систем. Это означает, что веб-сайты, созданные с помощью WebStarts, с большей вероятностью будут обнаружены в поисковых системах, таких как Google.Поэтому, когда вы создаете веб-сайт с помощью WebStarts, будьте уверены, люди смогут найти созданный вами веб-сайт в Интернете.
Это означает, что веб-сайты, созданные с помощью WebStarts, с большей вероятностью будут обнаружены в поисковых системах, таких как Google.Поэтому, когда вы создаете веб-сайт с помощью WebStarts, будьте уверены, люди смогут найти созданный вами веб-сайт в Интернете.
Бесплатный конструктор веб-сайтов с функциями, необходимыми для успеха в Интернете.
В то время как наши конкуренты ограничивают вас созданием скучных статических веб-сайтов, на WebStarts мы даем вам возможность создать веб-сайт, который включает богатые интерактивные функции, мы называем их приложениями. Наши интегрированные приложения варьируются от конструкторов форм, календарей, членства, видеохостинга, музыкальных плейлистов, музыкальных магазинов, карт, SEO и многого другого.Эти интерактивные приложения предназначены для того, чтобы помочь вашему веб-сайту привлечь больше посетителей, привлечь больше потенциальных клиентов и сделать ваш сайт более привлекательным.
Как создать веб-сайт с помощью WebStarts
Посмотрите это короткое видео, чтобы узнать, как легко начать создание собственного веб-сайта с помощью WebStarts..jpg)
страниц GitHub | Веб-сайты для вас и ваших проектов, размещенные непосредственно из вашего репозитория GitHub. Просто отредактируйте, нажмите, и ваши изменения будут опубликованы.
Использовать тему или начать с нуля?
У вас есть возможность начать с одной из готовых тем,
или создать сайт с нуля.
Настройки репозитория
Перейдите на GitHub.com и создайте новый репозиторий или перейдите в существующий.
Щелкните вкладку «Настройки» .
Выбор темы
Прокрутите вниз до раздела GitHub Pages . Нажмите Выберите тему .
Нажмите Выберите тему .
Выберите тему
Выберите одну из тем в карусели вверху.
Когда вы закончите, щелкните Выберите тему справа.
Редактировать содержимое
Используйте редактор, чтобы добавить контент на свой сайт.
Коммит
Введите комментарий для фиксации и нажмите «Подтвердить изменения» под редактором.
Создать индексный файл
Перейдите на GitHub.com и создайте новый репозиторий или перейдите в существующий.
Нажмите кнопку Создать новый файл .
Привет, мир
Назовите файл index.html и введите HTML-содержимое в редактор.
Зафиксируйте файл
Прокрутите страницу вниз, напишите сообщение фиксации и зафиксируйте новый файл.
Настройки репозитория
Щелкните вкладку «Настройки» и прокрутите вниз до раздела «Страницы GitHub».
Затем выберите источник основной ветви и нажмите кнопку Сохранить .
… готово!
Запустите браузер и перейдите по адресу http: // имя пользователя .github.io / репозиторий .
Bravenet Web Services
хранилищеВеб-хостинг
Пакеты по конкурентоспособной цене!
Мы сделали веб-хостинг простым
и супер доступным.
Просмотр пакетов хостинга
устройствSite Builder
Сотни веб-сайтов
шаблонов. С легкостью перетаскивайте содержимое сайта
.
Создать сайт бесплатно
question_answerДоски сообщений
Форумы
позволяют легко проводить онлайн-обсуждения
и создавать сообщества.
Получите форум сегодня
assignment_turned_inКонтактные формы
Используйте простой конструктор форм,
собирайте информацию и
даже вложений.
Добавить контактную форму
электронная почтаСписки рассылки
Расширьте свой список подписчиков
и с легкостью отправляйте красивые электронные письма
маркетинговых кампаний.
Создать список
import_contactsГостевые книги
Зарегистрируйтесь на
посетителей вашего веб-сайта, разрешив им разместить
в вашей гостевой книге.
Добавить гостевую книгу
shopping_cartМагазины BraveShop
Продавайте свои товары в Интернете,
вставьте магазин на свой сайт,
Начните зарабатывать сегодня!
Продавайте свои товары
чатБлоги
Выберите шаблон блога,
настройте его как вам нравится,
и начните вести блог бесплатно!
Создайте блог
общедоступныйСчетчики и веб-статистика
Следите за посещаемостью своего веб-сайта
с помощью статистики сайта в реальном времени
и исторических графиков.
Зарегистрируйтесь сегодня
insert_invitationКалендари
Календари веб-сайтов
отлично подходят для команд, клубов,
групп или личного использования.
Добавить календарь
блокировкаЗащита паролем
С легкостью ограничьте доступ ко всему веб-сайту
или только к отдельным страницам
.
Защитите свой сайт
photo_libraryФотоальбомы
Храните и делитесь своими фотографиями
в Интернете, частные или общедоступные,
Разрешите общедоступную загрузку!
Поделитесь своими фотографиями
markunread_mailboxХостинг электронной почты
Многофункциональный, надежный и безопасный
, с антиспамом и отличным менеджером учетных записей электронной почты
.
Настройка учетных записей электронной почты
языкДомены
Защитите свой бренд!
Простое управление доменом,
полная безопасность и конфиденциальность.
Выберите свой домен
verify_userSSL-сертификаты
Защитите свой сайт с помощью HTTPS
и защитите данные
, улучшив SEO!
Недорогой SSL
camera_altБесплатные стоковые фото
Члены Bravenet получают
150 000 бесплатных стоковых фотографий
для использования на сайтах и в сервисах.
Зарегистрируйтесь сегодня
local_grocery_storeЭлектронная торговля
Благодаря встроенной в
электронной торговле ваш сайт
в Конструкторе сайтов будет продаваться в кратчайшие сроки!
Создание сайта
dnsPHP и MySQL
Хостинг поставляется с полной версией PHP и
MySQL. Плюс установка
в один клик, например WordPress и PHPBB.
Получить учетную запись хостинга
CMS с открытым исходным кодом: 12 отличных инструментов для создания веб-сайтов
Краткое описание: Ищете бесплатный инструмент для создания веб-сайтов с открытым исходным кодом? Мы создали список из 12 CMS с открытым исходным кодом, которые вы можете использовать для различных типов веб-сайтов.
CMS (система управления контентом) — это то, что позволяет нам управлять контентом или информацией на веб-странице. Однако он способен не только на «управление контентом», но и на многое другое. И первопричиной быстрого развития и расширяемости CMS определенно будут «инициативы CMS с открытым исходным кодом».
Чем больше появлялось CMS с открытым исходным кодом, тем более расширяемыми они становились. Что ж, некоторые CMS с открытым исходным кодом ориентированы на конкретную вещь, в то время как большинство из них пытались стать «универсальной CMS», с помощью которой вы можете проектировать и настраивать свой веб-сайт по своему усмотрению.Некоторые из них также могут быть расширены как платформы электронной коммерции с открытым исходным кодом.
Благодаря достижениям в CMS, вам не нужно нанимать веб-разработчика для настройки вашего веб-сайта — даже если вы хотите создать платформу для электронной коммерции. Вы можете сделать все самостоятельно — без каких-либо навыков программирования..jpg) Да, это так просто!
Да, это так просто!
Но, прежде чем узнавать о некоторых из лучших CMS с открытым исходным кодом, позвольте нам проверить некоторые факторы, которые вы должны учитывать при выборе лучшей CMS для своей работы.
Факторы, на которые следует обратить внимание при выборе CMS
Есть три основных фактора, которые следует учитывать при выборе лучшей CMS для вашей работы:
- Поддержка плагинов и тем
- Пользовательский интерфейс
- Возможность настройки
Количество доступных плагинов и тем
Плагины / расширения предназначены для расширения функциональности основных функций, доступных в CMS.
Чем больше, тем веселее — правда? Расширения в основном помогут вам сэкономить много времени за счет добавления дополнительных функций на ваш сайт.
Не только это, но и дизайн веб-сайта тоже имеет значение. Итак, вам нужно убедиться, что выбранная вами CMS предлагает достаточно вариантов дизайна / тем, чтобы вы могли настроить внешний вид своего веб-сайта.
Вы можете использовать официальные торговые площадки для соответствующей CMS или просто взглянуть на торговую площадку Envato (Themeforest / Codecanyon), чтобы найти премиальные сторонние темы / плагины.
Пользовательский интерфейс
Если пользовательский интерфейс достаточно хорош, веб-приложение будет простым в использовании.Вам не нужно тратить много времени на то, чтобы понять, как добиться желаемого.
Конечно, чем проще вам будет управлять и создавать свой сайт, тем он лучше.
Возможности настройки
Здесь все сводится к вашим личным предпочтениям. Если вы не хотите ничего настраивать — просто используйте CMS как есть — тогда вам не нужно беспокоиться о настраиваемости инструмента для создания веб-сайтов.
Однако, если вы хотите настроить множество элементов по своему вкусу, вы должны быть очень осторожны с тем, что вы можете делать с различными доступными опциями.Этому фактору всегда нужно учиться — независимо от того, какую CMS вы предпочитаете.
Когда вы привыкнете к CMS, вы сможете легко ее настроить.
А теперь давайте взглянем на некоторые из лучших CMS с открытым исходным кодом (или, если вы предпочитаете их в качестве инструментов для создания веб-сайтов).
Примечание: Использование CMS вообще не требует навыков программирования. Однако, если у вас есть необходимые знания языков разметки (HTML), языков таблиц стилей (CSS) и языков программирования на стороне сервера (PHP), вы можете делать много инновационных вещей.
Список CMS с открытым исходным кодом
Для ясности, следующий список не имеет определенного порядка ранжирования. Я просто перечисляю некоторые CMS с открытым исходным кодом, которые вы можете рассмотреть для своих конкретных нужд.
1. WordPress
Без сомнения, WordPress — одна из самых популярных платформ CMS. С его помощью вы можете создать блог или даже сайт электронной коммерции. WordPress — очень удобный инструмент для создания веб-сайтов.
Если рассматривать статистику, WordPress занимает почти 60% или более от общей доли рынка среди всех других CMS с открытым исходным кодом.
Ну, это FOSS также использует WordPress CMS. Вам не нужно беспокоиться об исправлениях безопасности на этой платформе, потому что сообщество разработчиков очень активно, чтобы поддерживать платформу в актуальном состоянии с новыми функциями и исправлениями. Большинство интернет-изданий полагаются на WordPress для управления своим контентом, включая нас в It’s FOSS.
Итак, если вы хотите создать блог / публикацию, самым простым вариантом будет использование WordPress — но я так думаю.
Плюсы:
- Огромный репозиторий плагинов / тем
- Удобный
- Безопасный (регулярные обновления и исправления)
- Широкие возможности настройки
- Простая SEO-интеграция
- Многоцелевая CMS
Минусы:
- Сложно реализовать собственный шаблон веб-сайта.

- Совместимость плагина с новыми версиями WordPress может быть проблемой (большую часть времени)
2. Призрак
Ghost — более простая альтернатива WordPress, если вы просто хотите сосредоточиться на структуре вашего контента и SEO. У вас действительно не будет возможности добавлять уникальные функции на свой веб-сайт, потому что Ghost специально разработан для удобства пользователей, ориентированных на контент, а не на дополнительные функции.
Если вы хотите, чтобы ваш контент выделялся наряду с современным дизайном веб-сайта (без каких-либо необычных функций) — в этом случае Ghost должен быть идеальной CMS с открытым исходным кодом.Он даже предлагает вашим посетителям систему подписки для монетизации вашего блога.
Вы можете разместить Ghost на своем собственном сервере Linux или выбрать платформу управляемого хостинга, которая позаботится обо всем, от установки до настройки. Управление безопасностью и резервным копированием также находится в руках команды Ghost, поэтому вы можете сосредоточиться на создании контента, а не на управлении серверами.
Плюсы:
- Простота
- Современные элементы пользовательского интерфейса веб-сайта
- Безопасность (регулярные обновления и исправления)
Минусы:
- Не очень расширяемый
- Отсутствие настраиваемости
- Только для определенных блогов / страниц часто задаваемых вопросов
3.Drupal
Drupal считается одной из лучших корпоративных CMS с открытым исходным кодом. Однако это не так просто, как WordPress. Итак, вам нужно прочитать некоторую документацию, прежде чем сразу переходить к платформе.
Подобно WordPress, Drupal предлагает модули (как плагины) для добавления дополнительных функций на ваш сайт. Конечно, у вас не так много модулей (по сравнению с WordPress). Но он прекрасно настраивается (почти как то, что предлагает WordPress).
Вы даже можете попробовать использовать его для веб-сайта электронной коммерции, но это на ваше усмотрение.
Плюсы:
- Сильно расширяемый
- Безопасный (регулярные обновления и исправления)
- Многоцелевая CMS
Минусы:
- Не рекомендуется для полноценного блога / публикации
4. Joomla
Joomla — еще одна впечатляющая CMS с открытым исходным кодом. Я не использовал его, поэтому я не был бы уверен, насколько он надежен / прост в управлении в долгосрочной перспективе.
Однако вы получаете все основные функции, а также поддержку расширений.
Плюсы:
- Впечатляющий пользовательский интерфейс
- Широкие возможности настройки (Front-End)
- Secure (Регулярные обновления и исправления)
- Многоцелевая CMS
Минусы:
- Может быть, не так удобен, как WordPress
5. Джекил
Jekyll — это не полноценная CMS, а генератор статических сайтов. Вы можете использовать Jekyll вместе со страницами GitHub для бесплатного размещения своих веб-страниц.Если вы хотите создать базовый сайт-портфолио (или сайт, содержащий основную информацию) — Jekyll со страницами GitHub подойдет.
Вы можете использовать Jekyll вместе со страницами GitHub для бесплатного размещения своих веб-страниц.Если вы хотите создать базовый сайт-портфолио (или сайт, содержащий основную информацию) — Jekyll со страницами GitHub подойдет.
Hugo — аналогичный генератор статических веб-сайтов с открытым исходным кодом, который вы можете рассмотреть.
Плюсы:
- Бесплатный хостинг веб-страниц со страницами GitHub
- Оптимизированный генератор статических веб-сайтов
- Безопасный (регулярные обновления и исправления)
Минусы:
- Отсутствие настраиваемости и расширяемости
- Непросто в использовании
6.TYPO3
Если вам не нужны современные элементы пользовательского интерфейса на своем сайте — TYPO3 — отличная CMS с открытым исходным кодом. Он предлагает очень простой в использовании интерфейс и идеально оптимизирован для создания корпоративных целевых страниц и управления ими.
Я бы не рекомендовал это блогерам. Однако, если вы размещаете веб-страницу о своем бизнесе и вам не нужно часто ее поддерживать, TYPO3 — идеальный выбор.
Плюсы:
- Простой и удобный в использовании
- Безопасный (регулярные обновления и исправления)
Минусы:
7.Magento
Magento — популярная CMS с открытым исходным кодом, предназначенная для предприятий электронной коммерции. Вы можете выбрать размещенное решение или загрузить версию с открытым исходным кодом, чтобы разместить ее самостоятельно.
Версия для сообщества (или версия с открытым исходным кодом) — бесплатна для использования, а также содержит множество необходимых функций, необходимых для веб-блога или сайта электронной коммерции.
Это может быть непросто для начала, но это хороший вариант для изучения.
Плюсы:
- Специально для предприятий электронной коммерции
- Безопасность (регулярные обновления и исправления)
Минусы:
8.
 Microweber
MicroweberЕсли вы ищете что-то очень простое и позволяющее управлять своим контентом в кратчайшие сроки — Microweber определенно ваш выбор.
Он также поддерживает интеграцию с электронной коммерцией, но с ограниченным набором функций. Рынок этой CMS невелик, но предлагает множество современных веб-сайтов. Это серьезная CMS с открытым исходным кодом для демонстрации вашего контента с использованием современных шаблонов веб-сайтов и при этом возможность очень легко управлять им.
Стоит отметить, что он не очень активно поддерживается, но вы можете взглянуть.
Плюсы:
- Многоцелевая CMS
- Простая в использовании
Минусы:
- Не обновляется / не исправляется регулярно — что может представлять угрозу для безопасности вашего сайта.
9. PyroCMS
PyroCMS — это относительно новая CMS, которая развивается с 2015 года. Ее цель — сделать процесс создания веб-сайтов намного быстрее и проще. С помощью множества модулей вы можете добавить на свой веб-сайт больше функций.
С помощью множества модулей вы можете добавить на свой веб-сайт больше функций.
PyroCMS не рекомендуется, если вам нужен полноценный блог.Итак, если вам нужен очень простой, но элегантный блог — без планов по добавлению дополнительных функций на сайт — PyroCMS — это то, что вам нужно.
Плюсы:
- Ориентирован на простоту
- Хороший пользовательский интерфейс
- Умеренно поддерживается (не суперактивная разработка)
Минусы:
- Немного настраиваемых / расширяемых
10. SilverStripe
Если вы в основном используете свой рабочий стол для управления контентом своего сайта, SilverStripe может быть старой CMS с базовыми шаблонами дизайна веб-сайтов.Если у вас нет навыков программирования или если вы не наняли веб-разработчика, SilverStripe будет нелегко настроить по своему вкусу.
Плюсы:
- Олдскульный генератор сайтов
Минусы:
- Отсутствует настраиваемость / расширяемость
- Достаточно безопасный
11.
 Вилка
ВилкаФорк — это еще одна базовая CMS с парочкой удобных расширений. Он существует с 2010 года и до сих пор активно поддерживается.Итак, если вам нужна простая CMS в сочетании с несколькими полезными расширениями / темами — Fork должен быть правильным для настройки.
Плюсы:
- Простой в использовании интерфейс
- Безопасный (регулярные обновления и исправления)
Минусы:
- Меньшее количество расширений / тем, доступных на торговой площадке
12. Зенарио
Zenario — интересная CMS с открытым исходным кодом, о которой вы, вероятно, никогда не слышали. Это очень простая, но инновационная платформа для управления контентом.Он используется для создания онлайн-порталов для приложений и сайтов-портфолио.
Он предлагает несколько дополнительных функций, но не является универсальной CMS (по крайней мере, на мой взгляд). Возможно, это не лучший вариант для блогов, но вы можете изучить это сами.
Плюсы:
- Специально для конкретного использования
- Расширенная структура для конкретного использования
Минусы:
- Отсутствие настраиваемости / расширяемости
13.ProcessWire
ProcessWire — также довольно популярная CMS с открытым исходным кодом, которая, похоже, нравится веб-разработчикам. Лично я не являюсь поклонником ее пользовательского интерфейса, хотя так привык к WordPress, но если я выскажу объективное мнение по этому поводу — это действительно интересная CMS, которую стоит попробовать, если вам нужно создать что-то, кроме блога.
Кроме того, я заметил, что многие веб-разработчики рекомендуют его как лучший вариант для WordPress с технической точки зрения — так что это делает его еще более интересным как доступную CMS с открытым исходным кодом.
Плюсы:
- Технические преимущества, такие как простота работы с API
Минусы:
- Наверное, не самая удобная CMS из всех существующих
Заключение
Теперь, когда вы узнали о наличии хорошей системы управления контентом с открытым исходным кодом, вам нужно учитывать множество факторов, принимая решение о создании / управлении веб-сайтом.
Если вы определились с целью своего сайта, вы можете выбрать CMS, специально подходящую для этой категории.Или просто установите многоцелевую CMS, такую как WordPress, Joomla и Drupal.
Если вы ищете генераторы статических веб-сайтов, вы можете найти здесь больше вариантов, но я не уверен, все ли они имеют открытый исходный код.
Сообщите нам свои мысли в разделе комментариев ниже.
Нравится то, что вы читаете? Пожалуйста, поделитесь этим с другими.
Лучший способ создать сайт бесплатно (за 30 секунд!)
Хотите создать свой собственный сайт?
Сегодня я покажу вам лучший способ создать сайт бесплатно!
Если вы хотите создать свой личный веб-сайт или веб-сайт для своего бизнеса, это правильное место для начала.
Но сначала я хочу рассказать вам один секрет.
Еще никогда создание веб-сайта не было таким простым, как сегодня!
Сегодня вы можете создать профессионально выглядящий веб-сайт менее чем за 30 секунд. БЕСПЛАТНО.
БЕСПЛАТНО.
Начните здесь, щелкнув ссылку ниже:
==> Создайте здесь собственный веб-сайт. Кликните сюда! <== Шаг 1. Дайте название своему веб-сайтуСсылка приведет вас на веб-сайт, который выглядит следующим образом:
Здесь вы пишете имя своего веб-сайта и нажимаете «Создать мой бесплатный веб-сайт». ! »
Не беспокойтесь, если вы еще не определились с окончательным названием своего сайта.Впоследствии вы можете создать другое имя и перенести всю информацию на другой веб-сайт.
Например, исходное название этого веб-сайта было LearnToEarn.Siterubix.com. Я просто придумал какое-то имя и начал создавать сайт. Затем я решил, что моим брендом будет «Ваш доход в Интернете», а название сайта — YourOnlineRevenue.com.
Смена названия сайта заняла всего несколько минут и прошла очень легко.
Самое главное — создать сайт и принять меры.Шаг 2 — Зарегистрируйте бесплатную учетную записьВы можете изменить имя позже, если захотите.
После ввода названия вашего веб-сайта вы попадете на страницу регистрации Wealthy Affiliate, где вы можете создать свою БЕСПЛАТНУЮ учетную запись. (Эта бесплатная учетная запись позволяет вам создать двух веб-сайтов бесплатно .)
Заполните форму = введите свой
- Имя
- Адрес электронной почты
- Пароль
- Имя пользователя
Затем нажмите «Создать учетную запись и продолжить» ”
После регистрации учетной записи (что, вероятно, займет 10 секунд, если вы работаете быстро), вы увидите следующую страницу.
Шаг 3. Выберите внешний вид своего веб-сайтаНа этой странице вы выбираете «Бесплатный веб-сайт» и напишите название вашего веб-сайта.
Последнее, что вам нужно сделать, это выбрать внешний вид (= тема WordPress) вашего веб-сайта.
Вы можете полностью выбрать, как будет выглядеть ваш сайт. Если вы хотите, чтобы сайт был розовым, у вас может быть розовый сайт. Если вы хотите что-то футуристически выглядящее или что-то, что подойдет для садоводства, вы тоже можете это сделать.
Впоследствии вы всегда можете изменить внешний вид вашего сайта. Я также совершенно уверен, что ваш сайт со временем сильно изменится, если вы будете его постепенно улучшать.
Шаг 4. Нажмите «Я готов, создайте свой сайт сейчас!».И вуаля! Вы создали собственный веб-сайт.
Хочу подчеркнуть, что создать веб-сайт в конечном итоге просто. Единственное, что от вас требуется, — это следовать моим простым инструкциям выше.
Если вы хотите посмотреть более подробные инструкции о том, как создать веб-сайт менее чем за 30 секунд, вы можете посмотреть видео ниже. (Видео показано в Wealthy Affiliate.)
Когда вы создадите веб-сайт, следуя моим инструкциям, вы получите веб-сайт WordPress, который очень легко запустить.

 com/bobsmith/bobsmith.github.io.git
com/bobsmith/bobsmith.github.io.git

 jimdo.com или https://www.jimdo.com/mikesgarage
jimdo.com или https://www.jimdo.com/mikesgarage 

 Не нужно возиться с регистраторами, DNS или указанием IP-адресов.
Не нужно возиться с регистраторами, DNS или указанием IP-адресов.