- Как Добавить Favicon для Сайта
- Создание favicon для сайта 2020 / Хабр
- Favicon (иконка сайта) | SEO-портал
- Иконка сайта.
- Иконки для сайта. Как установить фавикон (favicon)
- Фавикон для сайта — ИТ Шеф
- Favicon WordPress — 4 способа установить фавикон на сайт
- Руководство для новичков по добавлению значка на свой веб-сайт
- Как добавить значок на свой веб-сайт с помощью HTML
- Как добавить значок на свой сайт
- Добавление значка на статическую HTML-страницу
- Как настроить фавикон?
- Быстрый совет: добавление значка на ваш сайт
- Руководств — favicon.io
Как Добавить Favicon для Сайта
Sait
access_time9 декабря, 2020
hourglass_empty2мин. чтения
ВведениеБольшинство сайтов имеют свои особенные логотипы и в большинстве случаев они используются, как favicons (иконки). Если вы не знаете, что такое favicon, вот визуальный пример одной их таких:Иметь свою favicon на сайте гораздо лучше, чем стандартную иконку пустого документа в браузере, к тому же, ваш сайт будет выглядеть гораздо профессиональней. В этом руководстве вы узнаете несколько способов, как добавить favicon на ваш сайт.
Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Квадратное изображение, которое вы хотите добавить, как favicon для вашего сайта
- Доступ к файлам вашего сайта
Большинство браузеров автоматически находят файл favicon. ico в каталоге вашего сайта и устанавливают его в качестве favicon. Это самый легкий путь для добавления favicon.
ico в каталоге вашего сайта и устанавливают его в качестве favicon. Это самый легкий путь для добавления favicon.
- Во-первых, чтобы изображение нормально отображалось в браузере, оно должно быть квадратной формы в любом из представленных форматов (jpg, bmp, gif, png). Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно.
- Этот вариант добавления favicon требует конвертации вашего изображения в формат .ico. В Интернете можно найти множество онлайн инструментов для этого, мы воспользуемся одним из самых популярных — convertico.com.
- После открытия сайта convertico.com, вы увидите кнопку для выбора и загрузки вашего изображения:
- Нажмите кнопку и выберите нужный вам файл. Сразу после выбора, ваше изображение будет автоматически конвертировано и станет доступно для загрузки в правой части сайта:
- Скачайте ваше изображение нажав на белую стрелку и сохраните ваш файл .
 ico на компьютере.
ico на компьютере. - Теперь переименуйте файл в favicon.ico, чтобы браузер мог распознать данный файл.
- Последним этапом станет загрузка изображения в каталог вашего сайта. Для загрузки вы можете использовать Файловый менеджер или FTP клиент. В хостингах на базе Linux, это обычно каталог public_html. Однако он может отличаться у различных хостингов, или в связи с вашими собственными настройками. В таком случае лучше проконсультироваться у поставщик услуг хостинга.
Как только полученный файл favicon.ico будет загружен в каталог вашего сайта, браузеры автоматически добавят и покажут изображение.
ВАЖНО! Если вы не видите новый favicon, очистите кэш вашего браузера и перезапустите его.
Вариант 2 — Использовать обычную картинку и указать ее в коде сайтаЕсли вы думаете, что конвертация изображения это не для вас.![]() Вы можете использовать обычное изображение в качестве favicon для вашего сайта.
Вы можете использовать обычное изображение в качестве favicon для вашего сайта.
- Во-первых, чтобы изображение нормально отображалось в браузере, оно должно быть квадратной формы в любом из представленных форматов (jpg, bmp, gif, png). Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно.
- Загрузите изображение в каталог вашего сайта. Для загрузки вы можете использовать Файловый менеджер или FTP-клиент. В хостингах на базе Linux, это обычно каталог public_html. Однако он может отличаться у различных хостингов или в связи с вашими собственными настройками. В таком случае лучше проконсультироваться у поставщик услуг хостинга.
- Теперь вам необходимо определить изображение, которое будет использоваться в качестве favicon в коде вашего сайта. Добавьте эту строку между тегами <head></head> в код вашего сайта:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
ВАЖНО! Измените png на формат вашего изображения в type=»image/png» и favicon.png на имя вашего изображения.
HTML код будет выглядеть примерно так:
Теперь ваше изображение должно отображаться в качестве favicon для вашего сайта.
ВАЖНО! Если вы не видите новый favicon, очистите кэш вашего браузера и перезапустите его.
ЗаключениеВ этом руководстве вы узнали 2 способа, как добавить favicon для вашего сайта. Возможно это не столь сложная задача при создании вашего сайта, но она позволит ему иметь более привлекательный вид.
Создание favicon для сайта 2020 / Хабр
Что такое favicon и для чего он нужен?
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.
Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Десктопные браузеры
- Chrome на Android
- Иконка закладки в iOS (PWA)
- macOS
- Windows
Десктопные браузеры
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. Формат ICO может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png">Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
 Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Chrome на Android
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">
Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
<link rel="manifest" href="…/manifest.json">Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
{ "name": "My Application", "short_name": "App", "description": "Application OK", "lang": "ru-Ru", "start_url": "/", "scope": "/", "display": "standalone", "theme_color": "#ffffff", "background_color": "#ffffff", "icons": [ { "src": "\/res\/img\/icons\/android-icon-72x72.png", "sizes": "72x72", "type": "image\/png", "density": "1.5" }, { "src": "\/res\/img\/icons\/android-icon -96x96.png", "sizes": "96x96", "type": "image\/png", "density": "2.0" }, { "src": "\/res\/img\/icons\/android-icon-144x144.png", "sizes": "144x144", "type": "image\/png", "density": "3.0" }, { "src": "\/res\/img\/icons\/android-icon-192x192.png", "sizes": "192x192", "type": "image\/png", "density": "4.0" }, { "src": "\/res\/img\/icons\/android-icon-512x512.png", "sizes": "512x512", "type": "image\/png" } ] }
Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отметить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192×192. png, которая объявлена у вас в коде.
png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (
Иконка закладки в iOS (PWA)
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут уменьшать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
macOS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color=»#e52037″.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера.
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
<meta name="msapplication-TileImage" content="…/mstile-144x144.png"> <meta name="msapplication-square70x70logo" content="…/mstile-70x70.png"> <meta name="msapplication-square150x150logo" content="…/mstile-150x150.png"> <meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png"> <meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
Данной строкой мы указываем цвет фона плитки:
<meta name="msapplication-TileColor" content="#2b5797">Можно указать имя вашего веб-сайта:
<meta name="application-name" content="My Application">Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
<meta name="msapplication-config" content="…/browserconfig.xml">Сам файл будет выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="…/mstile-70x70.png"/>
<square150x150logo src="…/mstile-150x150.png"/>
<square310x310logo src="…/mstile-310x310.png"/>
<wide310x150logo src="…/mstile-310x150.png"/>
<TileColor>#ffc40d</TileColor>
</tile>
</msapplication>
</browserconfig>В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70×70 (Рекомендуемый размер: 128×128)
- Medium — 150×150 (Рекомендуемый размер: 270×270)
- Wide — 310×150 (Рекомендуемый размер: 558×270)
- Large — 310×310 (Рекомендуемый размер: 558×558)
Например, для картинки 70х70 рекомендуемый размер 128х128.
 Это означает, что нужно создать картинку с прозрачным фоном размером 128х128, название которой будет mstile-70×70. То же самое нужно проделать с остальными размерами.
Это означает, что нужно создать картинку с прозрачным фоном размером 128х128, название которой будет mstile-70×70. То же самое нужно проделать с остальными размерами.Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120. png">
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.
png">
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70. png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
<meta name="application-name" content="My Application">
<meta name="msapplication-config" content="…/browserconfig.xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff">
png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
<meta name="application-name" content="My Application">
<meta name="msapplication-config" content="…/browserconfig.xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff">С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Favicon (иконка сайта) | SEO-портал
Иконка Favicon (фавиконка) — маленький, но очень важный атрибут сайта. Из материала вы узнаете о том, зачем нужна фавиконка, какое значение она имеет в SEO, а также о том, как создать и подключить Favicon в формате ICO и других форматах к своему сайту.
Зачем нужна иконка Favicon для сайта?
Иконка сайта Favicon (от англ. Favorite Icon — иконка для избранного; также: фавиконка, пиктограмма сайта, значок сайта) — небольшая (16×16 px) картинка (как правило в формате ICO), отображаемая во вкладках и закладках д.).<div class="seog-tooltip-more-link"><a href="/terminy/brauzer">Подробнее</a></div> »>браузера, а также имеющая значение в SEO-оптимизации.
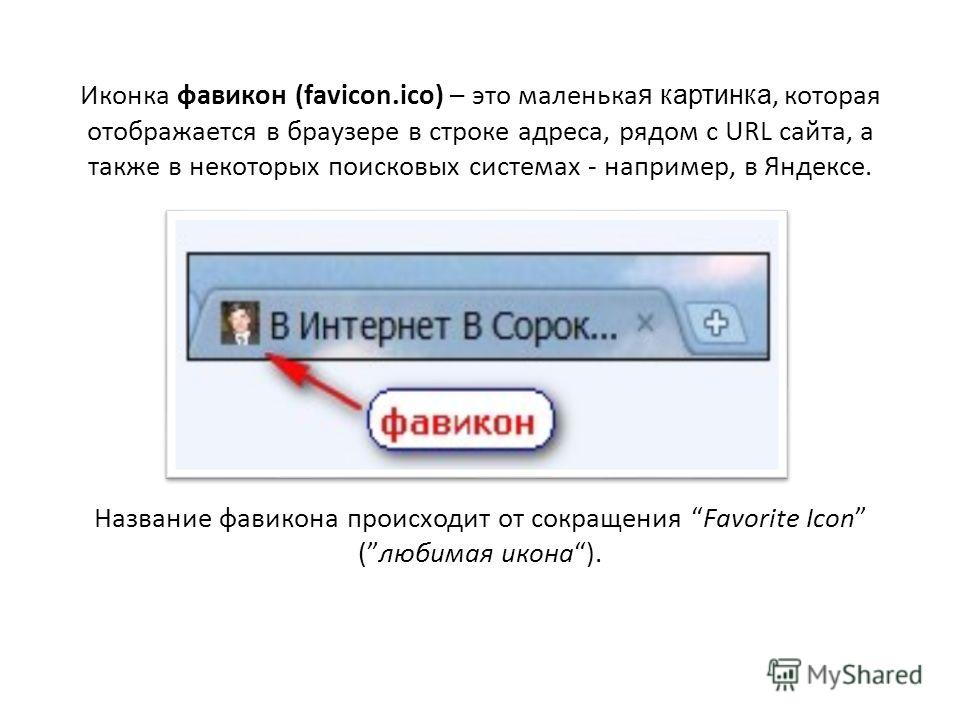
Иконка сайта в браузере
Главное назначение иконок Favicon: отображение в элементах интерфейса браузеров, облегчающее их использование.
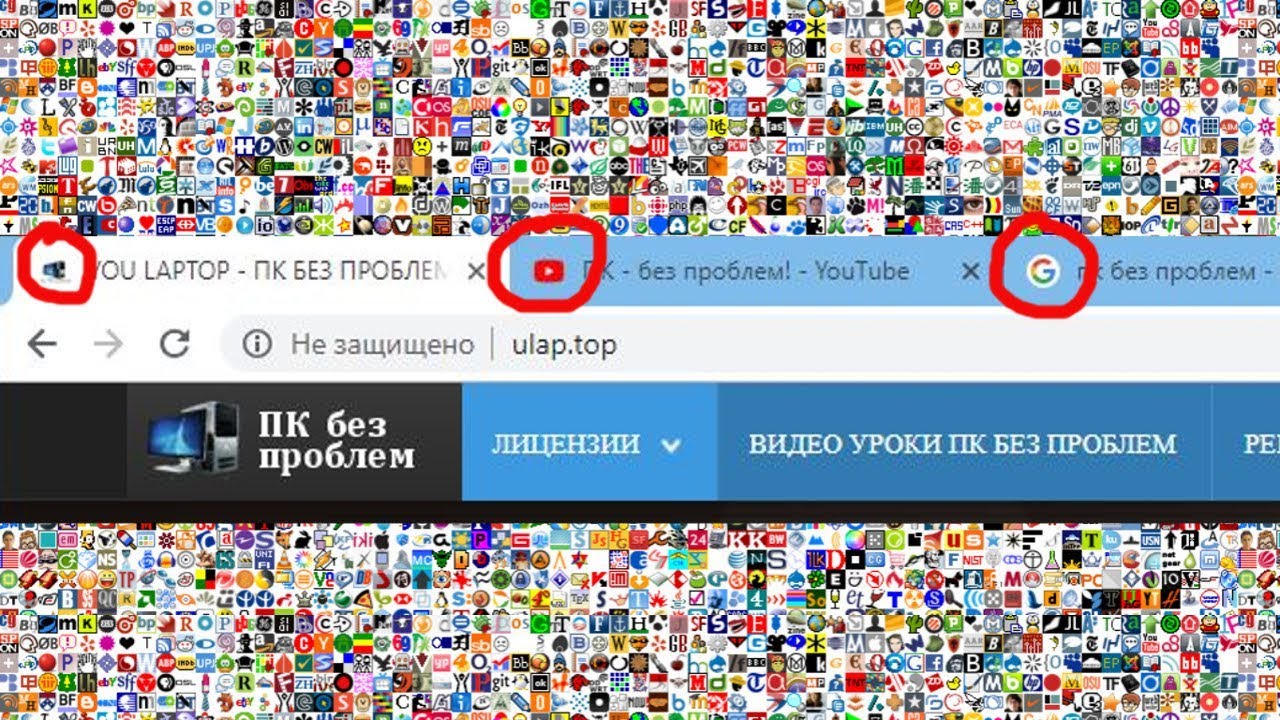
Иконка сайта во вкладках браузера
Все современные интернет-обозреватели отображают иконку <div class="seog-tooltip-more-link"><a href="/terminy/sajt">Подробнее</a></div> »>сайта во вкладках:
Обратите внимание на вкладки вашего браузера, в котором открыта данная страница: если их много, то на мгновение представьте их без favicon. Согласитесь, без них пользоваться вкладками стало бы явно неудобно: при большом количестве вкладок в окне браузера ориентироваться в них позволяют только иконки Favicon.
Фавиконки при большом количестве вкладокИконка сайта в закладках браузера
Кроме отображения во вкладках, <div class="seog-tooltip-more-link"><a href="/baza/kartinki/favicon">Подробнее</a></div> »>иконка сайта отображается в закладках браузеров (в ссылках на «избранные» страницы), а также в панелях со ссылками:
Если интернет-пользователь активно пользуется браузерными закладками, фавиконки позволяют ускорить данный процесс.
Иконка сайта перед адресной строкой браузера
Некоторые браузеры отображают пиктограмму сайта перед адресной строкой, а также в выпадающем списке URL-адресов выпадающей строки:
Значение иконки сайта в SEO
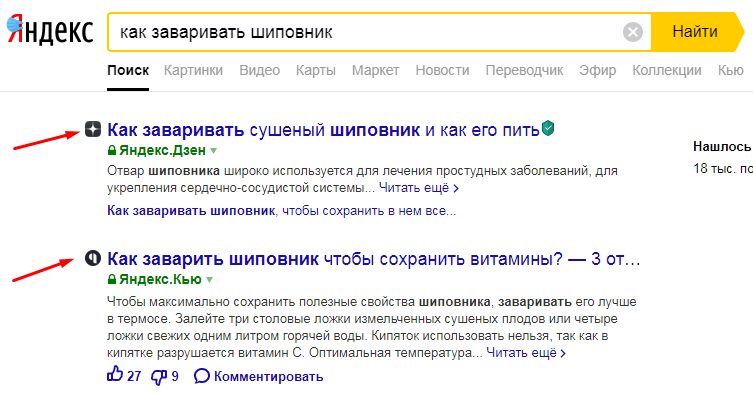
Favicon является SEO-фактором, т. к. она отображается в сниппетах поисковой выдачи Яндекса и Google (в мобильной поисковой выдаче фавиконки стали отображаться с мая 2019-го, а в десктопной — с начала 2020-го года), в некоторой мере влияя на их кликабельность (вероятность перехода на сайт из поисковой выдачи), которая является положительным поведенческим фактором ранжирования.
к. она отображается в сниппетах поисковой выдачи Яндекса и Google (в мобильной поисковой выдаче фавиконки стали отображаться с мая 2019-го, а в десктопной — с начала 2020-го года), в некоторой мере влияя на их кликабельность (вероятность перехода на сайт из поисковой выдачи), которая является положительным поведенческим фактором ранжирования.
Кроме того, наличие и качество исполнения фавиконки могут облегчать работу пользователей со страницами сайта в браузере, способствовать узнаваемости сайта, тем самым косвенно влияя на внутренние поведенческие факторы.![]()
Из всего вышесказанного следует, что фавиконка:
- отображается в интерфейсе браузеров: вкладках, закладках и перед адресной строкой (Internet Explorer, Safari),
- способствует узнаваемости сайта,
- облегчает работу пользователей в браузере,
- является визитной карточкой сайта в браузере,
- отображается в сниппетах поисковой выдачи,
- может влиять на кликабельность Существует 3 вида <span>сниппетов</span>: контекстные объявления, стандартные <span>сниппеты веб-страниц</span>, а также <span>особые сниппеты</span> (колдунщики, навигационные ответы и т. д.).<div class="seog-tooltip-more-link"><a href="/terminy/snippet">Подробнее</a></div> »>сниппета,
- может косвенно влиять на ранжирование страниц сайта.
Иконка сайта и ПС Яндекс
Favicon отображается в поисковой выдаче Яндекса и может непосредственно влиять на внешние поведенческие факторы.
Favicon в сниппетах Яндекса
Фавиконка сайта отображается напротив заголовков сниппетов:
Favicon в сниппетах выдачи ЯндексаНаличие (отсутствие) и привлекательность фавиконки может отражаться на кликабельности сниппета поисковой выдачи Яндекса, косвенно влияя на ранжирование.
У Яндекса существует отдельный поисковой робот, индексирующий файлы favicon в формате ICO и в других форматах. Обновление фавиконок в выдаче Яндекса – явление достаточно редкое, занимающее около месяца.
Предупреждение об отсутствии файла
Если иконка сайта не отображается в Яндексе, то обратите внимание на наличие предупреждения «Отсутствует файл favicon на сайте» в разделе «Диагностика сайта» сервиса Яндекс. Вебмастер:
Вебмастер:
Проверка наличия Favicon в индексе
Фавиконки добавляются в индексную базу и отображаются в поисковой выдаче в виде изображений в формате PNG. Проверить наличие иконки сайта в индексе Яндекса можно по ссылке:
http://favicon.yandex.net/favicon/[абсолютный URL-адрес]
Например: http://favicon.yandex.net/favicon/https://seoportal.net
Если фавиконка проиндексирована, то она отобразится на странице в формате PNG.
Проверка Favicon на соответствие требованиям
Если иконка сайта не проиндексирована, и (или) в Яндекс.Вебмастере присутствует указанное выше предупреждение об её отсутствии на сайте, то проверьте файл на соответствие требованиям.
Чтобы фавиконка отображалась в результатах поиска, необходимо разместить картинку (файл favicon.ico) размером 16×16 пикселей в корневом каталоге сайта.
Яндекс.ПомощьПредпочтительный формат пиктограммы сайта — ICO, но возможны и другие форматы: GIF, JPEG, PNG и BMP.
Требования к иконке сайта
Чтобы избежать проблем с отображением иконки сайта Favicon в интерфейсе браузеров и сниппетах поисковой выдачи Яндекса, необходимо, чтобы файл иконки соответствовал определённым требованиям.
Для фавиконок существуют требования:
- к названию файла,
- к геометрическому размеру,
- к формату файла,
- к размещению,
- к HTML-разметке.
Теперь детально рассмотрим перечисленные требования к файлу фавиконки.
Название файла
Традиционно файл иконки сайта принято называть favicon, но фактически он может называться как угодно, если в HTML-коде указан явный путь к иконке сайта. Иначе говоря: если в корне сайта размещена иконка favicon.ico (именно в формате ICO), а в HTML-коде нет ссылки на неё, то браузер всё равно обнаружит иконку по её названию и будет отображать по назначению.![]() Если же фавиконка сайта будет называться иначе, чем
Если же фавиконка сайта будет называться иначе, чем favicon.ico, или иметь расширение, отличное от ICO, при этом в HTML-коде не будет явной ссылки на неё, то браузер не сможет её обнаружить.
Во избежание проблем с отображением иконки сайта в браузере и сниппетах поисковой выдачи Яндекса, файл иконки следует называть «favicon.ico».
Геометрический размер
В Справке Google сказано, что геометрический размер фавиконки должен быть кратным 48 и составлять не меньше 48×48 px. Во вкладках, закладках и перед адресной строкой браузеров, а также в сниппетах поисковой выдачи значок Favicon отображается в размере 16×16 пикселей, поэтому делать картинку более 48×48 px не имеет смысла.
Значок сайта должен быть квадратным и иметь размеры, кратные 48 пикселям, например 48 x 48, 96 x 96, 144 x 144. Файлы SVG конкретного размера не имеют. Поддерживаются значки всех допустимых форматов.
Справка GoogleУбедитесь, что значок сайта хорошо выглядит при разрешении 16 x 16 пикселей, так как для показа в результатах поиска масштаб значка будет изменен. Учтите, что добавлять значок размером 16 x 16 пикселей не следует.
Формат файла
Традиционным форматом Favicon является ICO, однако современные браузеры могут отображать фавиконки и в других форматах:
Как отмечалось ранее, если пиктограмма сайта будет создана не в формате ICO, то в HTML-коде необходимо явно указывать путь к файлу, иначе браузер (а также робот Яндекса) не сможет определить иконку для отображения.
Иконка сайта Favicon в формате ICO поддерживается всеми современными браузерами.
Размещение на сайте
Как правило, на сайтах применяется одна фавиконка, которую следует размещать в корневом каталоге сайта. Однако никто не запрещает использовать разные фавиконки для отдельных страниц сайта. В таком случае файлы иконок можно размещать в разных каталогах сайта, или в одном каталоге под разными именами, и обязательно подключать Favicon в HTML-коде соответствующих страниц.
Если на сайте применяется одна фавиконка, то её следует размещать в корневом каталоге сайта.
HTML-код иконки для сайта
Прописывать Favicon в HTML-коде не обязательно, если фавиконка соответствует следующим требованиям:
- имя файла:
favicon, - формат файла:
ICO, - размер значка сайта должен быть кратным 48, т. е. не менее 48×48 px,
- размещение файла: корневой каталог сайта.
В иных случаях (например, если для отдельных страниц применяются отдельные иконки) необходимо указывать тег <link> для Favicon в HTML-коде.![]()
Какой должна быть иконка сайта?
Несмотря на свой скромный размер, Favicon является отличительным символом сайта в глазах как пользователей, так и поисковых систем, а её наличие и привлекательность играют не последнюю роль в кликабельности сниппетов поисковой выдачи Яндекса.
Привлекательность
Иконка сайта должна быть уникальной, привлекательной и запоминающейся, поэтому к её созданию необходимо подойти серьезно, с учётом всех возможностей:
- Используйте уникальную фавиконку
- Пользователи не любят плагиат и копирование: заимствование иконки сайта другого популярного ресурса в большинстве случаем негативно отразится на поведенческих факторах.
- Фавиконка должна быть контрастной
- Иконка сайта, несмотря на свой скромный размер, должна быть четкой: пользователь должен ясно видеть, что изображено на картинке, иначе он её не запомнит и не оценит.
- Подумайте об использовании анимации
- Браузеры Firefox и Opera отображают анимацию в иконках сайта форматов
ICOиGIF. Однако не следует злоупотреблять этой возможностью. Слишком навязчивая анимация в иконке сайта может отвлекать внимание пользователей.
Однако не следует злоупотреблять этой возможностью. Слишком навязчивая анимация в иконке сайта может отвлекать внимание пользователей. - Учитывайте возможность применения прозрачности
- Все форматы для файлов Favicon, кроме
JPG, позволяют использовать эффекты прозрачности и полупрозрачности. При необходимости следует этим пользоваться.
Уникальность
Не следует пренебрегать уникальностью Favicon. Если вам очень понравилась иконка другого сайта, вы можете видоизменить её, поменяв цвет, добавив эффекты прозрачности или анимацию.
Если есть сложности с выбором, то рассмотрите универсальные варианты, например иконки с изображением стрелки или другой четкой фигуры:
Контрастность
Иконка сайта должна быть четкой и контрастной, но не слишком резкой. Не используйте Favicon с размытым нечетким изображением или со слишком резким выделением пикселей:
Исходное изображение
Анимация в Favicon
Некоторые браузеры могут отображать анимацию фавиконок с расширениями ico и gif:
Статичная иконка
Анимированная иконка
Создать анимированный Favicon можно с помощью графических редакторов или специализированных онлайн-сервисов.![]()
Браузеры, не поддерживающие анимированные иконки для сайта, будут отображать только первый кадр Favicon, поэтому не следует опасаться, что иконка не будет отображаться совсем.
При создании анимированного Favicon руководствуйтесь следующими правилами:
- хорошо подумайте, подойдёт ли вашему сайту анимированная фавиконка,
- не используйте слишком много кадров: иконка сайта — не видеоролик,
- не используйте высокую скорость смены кадров, чтобы не отвлекать внимание пользователей.
Эффект прозрачности
Прозрачный и полупрозрачный фон фавиконок становится заметен в неактивных вкладках браузера, а в остальных случаях (в активных вкладках, закладках и даже в сниппетах Яндекса) фавиконка отображается на белом или светло-сером фоне:
Можно заметить, что все крупные популярные сайты (в том числе Яндекс и Google) используют фавиконки с прозрачным фоном вместо белого. Непрозрачный белый фон практически не применяется, т. к. слишком выделяется на сером фоне неактивных вкладок браузера.
к. слишком выделяется на сером фоне неактивных вкладок браузера.
При определении прозрачности фона для иконки сайта руководствуйтесь следующими принципами:
- фавиконки со сплошным белым фоном, как правило, непривлекательно смотрятся в неактивных вкладках браузера;
- при необходимости используйте прозрачный фон вместо сплошного белого;
- белый фон можно применять в сочетании с рамкой другого цвета вокруг изображения;
- белые элементы фавиконки можно заменять прозрачными, если используется фон, отличный от белого.
Как сделать Favicon для сайта?
Существует несколько способов создания фавиконок в формате ICO и в других форматах: с помощью онлайн-генераторов, узконаправленных программ или графических редакторов. Мы рассмотрим процесс создания в онлайн-генераторе и в программе Photoshop.
Онлайн-генератор favicon.cc
В сервисе favicon.cc можно создавать фавиконки только в размере 16×16 px, поэтому рекомендуем использовать другой способ для создания значка 48×48 px (согласно информации в Справке Google).
Favicon.cc является простым в применении и освоении узконаправленным веб-сервисом, предоставляющим необходимый функционал по части генерации фавиконок.
Перейти к генератору favicon.ccВозможности сервиса
Favicon.cc позволяет:
- сохранять фавиконки в формате
ICO, - рисовать фавиконки онлайн,
- конвертировать изображения в фавиконки,
- изменять пропорции исходных изображений при конвертации,
- создавать анимированные фавиконки,
- наблюдать за изменениями фавиконки при редактировании,
- бесплатно скачивать готовые фавиконки.
К условным недостаткам генератора можно отнести:
- отсутствие русской версии,
- экспорт файлов только в формате
ICO.
Создание новой фавиконки онлайн
Чтобы сделать пиктограмму сайта в режиме онлайн, перейдите в сервис favicon.cc и следуйте инструкциям:
- кликните Create New Favicon,
- в области «Color Picker» в правой части окна размещены инструменты для рисования:
- палитра цветов — для определения цвета карандаша,
- Transparency — ползунок определения степени прозрачности,
- Last Used Colors — панель быстрого выбора из последних применяемых цветов,
- transparent — устанавливает прозрачный цвет («стирка»),
- move — позволяет переместить все пиксели в редакторе.

- разобравшись с инструментами, приступайте к рисованию иконки для сайта в редакторе,
- все изменения будут сразу отображаться в натуральную величину (16×16 px) в области «Preview»,
- скачать готовую фавиконку можно по клику на Download Favicon.
Создание анимированной фавиконки
Генератор favicon.cc позволяет легко сделать анимированную иконку favicon.ico для сайта в режиме онлайн:
- кликните Use Animation под окном редактора,
- раскроются дополнительные инструменты для работы с кадрами:
- номер кадра указан прямо под редактором Favicon,
- в выпадающем списке напротив номера можно выбрать частоту смены кадра,
- Clear Frame — очистка окна редактора (текущего кадра),
- Append New Frame — добавление нового чистого кадра (откроется в редакторе),
- Copy Previous Frame — позволяет скопировать пиксели предыдущего кадра в текущий,
- Delete Frame — удаление текущего кадра,
- animate preview — активация демонстрации анимации в области «Preview»,
- в выпадающем списке напротив чекбокса можно выбрать количество циклов анимации.

Онлайн-конвертер Favicon
Функционал favicon.cc позволяет конвертировать изображения из форматов JPG, JPEG, GIF, PNG, BMP, ICO, CUR в формат ICO с преобразованием их размера:
- кликните Import Image,
- выберите файл для преобразования размером не более 5 Мб,
- определите способ преобразования размера изображения до квадратных пропорций:
- Keep Dimensions — с сохранением пропорций исходного изображения,
- Shrink to square icon — сжимая или растягивая изображение.
- кликните Upload для конвертации.
Готовые бесплатные фавиконки
Сервис favicon.cc позволяет бесплатно просматривать, редактировать и скачивать созданные с помощью данного генератора фавиконки:
- чтобы перейти к списку готовых фавиконок кликните:
- Latest Favicons — последние созданные иконки,
- Top Rated Favicons — самые популярные иконки,
- кликните по названию понравившейся фавиконки,
- кликните:
- Download Favicon чтобы скачать копию фавиконки,
- Edit Copy of Icon чтобы приступить к редактированию копии фавиконки.

Создание Favicon в Photoshop
Если вы хорошо знакомы с функционалом Adobe Photoshop, то ни что не мешает вам сделать качественную иконку для сайта с помощью этой программы.
Особенности программы
Графический редактор Adobe Photoshop не нуждается в представлении. Но как сделать иконку для сайта в «фотошопе»? Достаточно просто, если вы уже знакомы с интерфейсом программы, и достаточно сложно, если вы не имеете практики работы в Photoshop.
Не будем перечислять возможности фотошопа при работе с изображениями (это другая тематика и слишком большой объём информации), но разберём условные недостатки программы, с которыми можно столкнуться при создании Favicon:
- Сложный многофункциональный интерфейс
Программа Photoshop предназначена для качественной обработки изображений (в частности фотографий). Для быстрого освоения подойдут другие узконаправленные программы по созданию фавиконок.
- Нет возможности сохранять файлы в формате ICO
Но можно сохранять иконку в формате BMP и заменять расширение на ICO.

- Нет возможности создавать анимационные Favicon в формате ICO
Но можно создавать анимационные фавиконки в формате GIF.
Для изображений и инструкций данного материала применялась русифицированная версия Adobe Photoshop CC 2015.
Рисование Favicon
Нарисуем иконку для сайта в программе Adobe Photoshop CC:
- открываем программу,
- кликаем Файл → Создать,
- в появившемся окне устанавливаем высоту и ширину 16 px и жмем ОК,
- для удобства рисования:
- масштабируем изображение (клавиши
CTRL++иCTRL+-), - включаем сетку: (клавиши
CTRL+'), - настраиваем сетку: (Редактирование → Настройки → Направляющие, сетка и фрагменты…),
- используем инструменты для рисования в зависимости от необходимости (карандаш, кисть и др.).
- масштабируем изображение (клавиши
Сохранение фавиконки
Стандартный функционал Photoshop не позволяет сохранять файлы в формате ICO.![]() Для этого можно воспользоваться простым трюком смены формата
Для этого можно воспользоваться простым трюком смены формата BMP на ICO:
- кликаем Файл → Сохранить как,
- в окне сохранения в соответствующем текстовом поле указываем имя файла
favicon, а в поле «Тип файла» из выпадающего списка выбираемBMPи сохраняем, - открываем Total Commander и меняем расширение файла на
ICO.
Создание Favicon из изображения
Если у вас есть готовое изображение (например, полноразмерный логотип), вы можете сделать из него фавиконку с помощью Photoshop:
Создание иконки для сайта из изображения в Photoshop- откройте исходное изображение в Photoshop,
- измените пропорции изображения в соотношении 1×1 (форма квадрата) с помощью:
- кадрирования (клавиша
C), - изменения размера изображения (клавиши
ALT+CTRL+I), - изменения размера холста (клавиши
ALT+CTRL+C),
- кадрирования (клавиша
- перейдите в режим изменения размера изображения (клавиши
ALT+CTRL+I):- уменьшите изображение до 16×16 px,
- в выпадающем списке «Ресамплинг» для оптимальной четкости выберите «Бикубическая (с уменьшением)»,
- вы можете поэкспериментировать с другими вариантами ресамплинга, оценивая результат в том же окне,
- сохраните файл как указано выше (клавиши
ALT+S), или в другом веб-формате (клавишиALT+CTRL+SHIFT+S).
Создание анимированной Favicon
Для создания анимированной пиктограммы сайта в формате GIF:
- открываем статичную фавиконку в программе,
- кликаем Окно → Шкала времени,
- кликаем Создать анимацию кадра,
- выбираем кадры и:
- дублируем слои для новых кадров,
- редактируем слои для новых кадров,
- настраиваем отображение слоёв в кадрах,
- устанавливаем частоту смены кадров.
- переходим в «Сохранить для Web» (клавиши
ALT+CTRL+SHIFT+S):- выбираем тип файла
GIF, - в разеле «Анимация» выбираем число повторов «Постоянно»,
- сохраняем картинку.
- выбираем тип файла
Как установить Favicon на сайт?
Перед подключением фавиконки в HTML-коде необходимо правильно создать и установить файл Favicon на сайте: по умолчанию браузеры ищут фавиконку по названию favicon. в корневой папке сайта. Если иконка не соответствует какому-то из требований (название, расширение и размещение файла), то следует указывать на неё в HTML-коде. ico
ico
HTML-код для Favicon
Чтобы прописать иконку сайта в HTML-коде применяется тег link с атрибутами rel, type и href, размещаемый в разделе head:
<link rel="shortcut icon" type="image/x-icon" href="http://site.net/favicon.ico">
| Атрибут | Значение | Пояснение |
|---|---|---|
| rel | icon | Указывает, что тег link определяет Favicon для страницы. Указанные значения равнозначны. |
| shortcut icon | ||
| type | image/x-icon | Атрибут должен содержать MIME-тип файла Favicon. Данные значение применяются для иконок формата ICO. |
| image/vnd.microsoft.icon | ||
| image/gif | Для фавиконок в формате GIF. | |
| image/jpeg | Для фавиконок в формате JPEG. | |
| image/png | Для фавиконок в формате PNG. | |
| image/bmp | Для фавиконок в формате BMP. | |
| image/svg | Для фавиконок в формате SVG. | |
| image/apng | Для Favicon формата APNG. | |
| href | [относительный URL] | Например: /favicon.ico |
| [абсолютный URL] | Например: http://site.net/favicon.ico | |
| [Код base64] | Например: data:image/x-icon;base64,AAABAA… |
Примеры подключения
Рассмотрим примеры указания на иконку сайта в HTML-коде.
HTML-тег для favicon.ico
Если иконка не подключена в HTML-коде, браузеры пытаются обнаружить её по следующему правилу:
<!-- равносильный HTML-код тега link для favicon.ico, размещенного в корне сайта: --> <link rel="shortcut icon" type="image/vnd.microsoft.icon" href="http://site.net/favicon.ico"> <link rel="shortcut icon" type="image/x-icon" href="http://site.net/favicon.ico"> <link rel="shortcut icon" type="image/vnd.microsoft.icon" href="/favicon.ico"> <link rel="shortcut icon" type="image/x-icon" href="/favicon.ico"> <link rel="icon" type="image/vnd.microsoft.icon" href="http://site.net/favicon.ico"> <link rel="icon" type="image/x-icon" href="http://site.net/favicon.ico"> <link rel="icon" type="image/vnd.microsoft.icon" href="/favicon.ico"> <link rel="icon" type="image/x-icon" href="/favicon.ico"> <!-- данным указаниям браузеры следуют по умолчанию даже при их отсутствии в HTML-коде -->
В остальных случаях необходимо включать тег link для Favicon c соответствующими значениями атрибутов.
HTML-тег для Favicon других форматов
Для подключения фавиконки в формате, отличном от ICO, указывайте соответствующий MIME-тип фавиконки в атрибуте type. Например:
Например:
<!-- HTML-код для иконки в PNG-формате: --> <link rel="shortcut icon" type="image/png" href="http://site.net/favicon.png">
По возможности применяйте иконки в формате ICO, чтобы избежать возможных проблем с их отображением.
HTML-тег для Favicon вне корневого каталога
Для подключения фавиконки, размещенной не в корневом каталоге сайта, правильно указывайте путь к файлу в атрибуте href. Например:
<!-- HTML-код для фавиконки, расположенной не в корневой папке: --> <link rel="shortcut icon" type="image/png" href="http://site.net/template/favicon.png">
Такой код HTML-тега link целесообразно применять на отдельных страницах сайта со своими уникальными (отличными от главной иконки сайта) фавиконками.
Отдельные страницы сайта могут иметь свою фавиконку, доступную по указанным в HTML-коде URL-адресам.
HTML-тег для фавиконок с нестандартным названием
Для подключения иконки сайта, имеющей название, отличное от favicon, не забудьте указать это в атрибуте href.![]() Например:
Например:
<!-- HTML-код для иконки с нестандартным названием файла: --> <link rel="shortcut icon" type="image/x-icon" href="http://site.net/ikonka.ico">
Во избежание возможных проблем с отображением используйте фавиконки с именем favicon.
HTML-тег для фавиконок в base64
Чтобы не подключать файл фавиконки к веб-странице, можно вставить в атрибут href тега link код Base64:
<!-- HTML-код для иконки в base64 --> <link rel="shortcut icon" type="image/x-icon" href="data:image/x-icon;base64,AAABAAEAEBAQAAEABAAoAQAAFgAAACgAAAAQAAAAIAAAAAEABAAAAAAAgAAAAAAAAAAAAAAAEAAAAAAAAAAAAAAAI1nsAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEREQAAABERERERAAAAEREREBEAAAARARAAEQAAABEBEAARAAAAEQEQABEAAAARARAAEQAAABEBERERAAAAEQEREREAAAARAREQAAAAABEBERAAAAAAEQEREAAAAAARAREQAAAAABEBERARAAAAEQEREREAAAAREREREQAAABEREEIAAABCAAACTkAADk5AAA5OQAAOTkAADk5AAABCQAAAQkAAA85AAAPOQAADzkAAA85AAAJOQAAAQgAAAEIAAA">
Такой способ HTML-подключения Favicon работает во всех браузерах, кроме Internet Explorer.![]() Чтобы получить код изображения, воспользуйтесь любым декодером Base64.
Чтобы получить код изображения, воспользуйтесь любым декодером Base64.
Иконка сайта.
Что такое иконка сайта?
Для начала разберемся, что такое иконка сайта и где мы её можем наблюдать. Иконка сайта это небольшое изображение 16х16 пикселей в формате ico. которое можно увидеть в адресной строке, «закладках», «избранном» «истории», заголовках страниц в браузерах,
а также в результатах поиска поисковой системы Яндекс
Иконки сайтов так же можно увидеть в некоторых каталогах сайтов, сервисах аналитики и статистики сайтов, RSS лентах.. и прочих местах бескрайних просторов сети Интернет.
Основное предназначение пиктограммы это выделение Вашего сайта из массы других ресурсов. Красивая иконка делает сайт уникальным, оригинальным, привлекает внимание пользователей, а так же делает сайт более запоминающимся, так что отнеситесь к созданию иконки сайта подобающим образом, уж чего точно не стоит делать, так это пренебрегать созданием иконки вовсе, тем самым, позволяя браузерам лепить напротив Вашего сайта свою стандартную, скучную пиктограмму.
Как подключить иконку к своему сайту?
Для того чтобы указать иконку для страницы сайта необходимо связать эту страницу с подключаемым изображением — иконкой, с помощью тега <link>.
Напомню, тег <link> имеет атрибуты:
- href — Путь к файлу.
- rel — Определяет отношения между текущим документом и файлом, на который делается ссылка.
- shortcut icon — Определяет, что подключаемый файл является иконкой.
- stylesheet — Определяет, что подключаемый файл содержит таблицу стилей.
- application/rss+xml — Файл в формате XML для описания ленты новостей.
- type — MIME тип данных подключаемого файла.
И пишется в голове документа между тегами <head> </head> следовательно вся запись вместе приобретает следующий вид:
<head><link rel=»shortcut icon» href=»favicon.
 ico» type=»image/x-icon»>
ico» type=»image/x-icon»></head>
Где favicon.ico название иконки лежащей в корневой папке сайта.
Кстати иконку для сайта принято называть именно favicon.ico и располагать в корневой папке рядом с главной страницей сайта , дело в том что если иконка будет называться favicon.ico и лежать в корне сайта то для большинства браузеров этого уже вполне хватит чтобы отображать Вашу пиктограмму «по умолчанию» даже без строчки:
<link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon»>Однако всё же лучше связывайте иконку со страницей сайта тегом <link>
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Иконка сайта</title>
<link rel=»shortcut icon» href=».
</head>
<body>
<h2>Моя любимая страничка!</h2>
<p>Эта страничка использует индивидуальную иконку в виде сердечка.</p>
</body>
</html>
В этом примере к странице мы подключаем иконку, которая лежит на уровень выше от документа в папке graphics. Таким способом каждой отдельной странице сайта можно назначить свою собственную пиктограмму.
Как самостоятельно изготовить файл favicon.ico?
Способ первый:
Найти в Интернете готовую подходящую иконку в коллекциях иконок..
Способ второй:
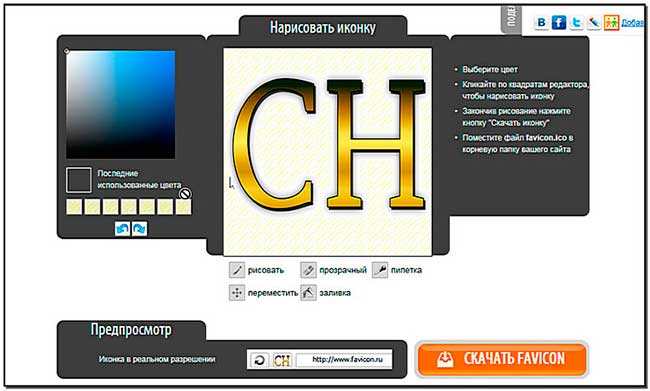
Изготовить иконку с помощью какого либо онлайн сервиса. Наиболее популярным сервисом, создающим иконки для сайта, в русскоязычном Интернете, является ресурс www.favicon.ru
Всё просто заходите на данный ресурс, загружаете большое размером изображение (желательно квадратное) только весом не более 300кб.![]() . ну например логотип сайта, жмете кнопку «Создать favicon.ico» на выходе скачиваете уменьшенную копию этого изображения 16х16 (а так же по желанию 32х32 и 48х48) пикселей в формате ico. Достаточно удобный ресурс позволяющий быстро создавать иконки приемлемого качества.
. ну например логотип сайта, жмете кнопку «Создать favicon.ico» на выходе скачиваете уменьшенную копию этого изображения 16х16 (а так же по желанию 32х32 и 48х48) пикселей в формате ico. Достаточно удобный ресурс позволяющий быстро создавать иконки приемлемого качества.
Ну и третий способ:
Лучше всего, конечно, нарисовать иконку самостоятельно, в которой каждый пиксель будет именно таким каким Вы желаете его видеть. Однако большинство популярных графических редакторов типа фотошопа не желают сохранять изображение в формате ico.. Но не беда!! В Интернете гуляет масса редакторов иконок хороших и не очень, платных и бесплатных, функционально простеньких и жутко навороченных.
Лично я пользуюсь не сильно хитрой программкой — редактором иконок, но пользуюсь ей не так, как задумывали авторы.. Я сначала рисую иконку в привычном мне фотошопе, сохраняю её в формате jpg, потом открываю это изображение с помощью этой нехитрой программки и сохраняю его же уже в формате ico. Короче использую программку в качестве «конвертора», а не графического редактора.![]() . программка называется IcoFX впрочем, как уже сказано выше существует куча других программ, так что не стоит останавливаться именно на этой!! Это я к ней приловчился, а Вы, может быть, найдете, что ни будь более удобное для себя.
. программка называется IcoFX впрочем, как уже сказано выше существует куча других программ, так что не стоит останавливаться именно на этой!! Это я к ней приловчился, а Вы, может быть, найдете, что ни будь более удобное для себя.
Иконки для сайта. Как установить фавикон (favicon)
Содержание:
Что такое «фавикон» для сайта
Практически каждый веб-мастер должен знать, что такое «фавикон» для сайта и какова его функция. Но есть и те, кто слышит об этом впервые.
Эта статья написана специально для тех, кто незнаком с этим понятием, или хочет освежить/дополнить свои знания про иконки для сайта.
Итак, само название «фавикон» – это то, что осталось от исходного «favicon», так сказать – сленговая версия, которая популярна в русскоязычном интернете.
Favicon – для сайта является его своеобразной визитной карточкой. Расшифровывается как «favourite icon» (если дословно, то это «любимое/избранное изображение»).
По факту это небольшая картинка, которая отображается:
- В результатах поиска рядом с названием отображаемой странички веб-ресурса.
- В адресных строках почти всех браузеров непосредственно перед адресом.
- Во вкладке браузера, соответствующей отображаемой странице, рядышком с ее названием.
- В закладках браузера.
Зачем нужен favicon для сайта
Если установить «фавикон» на сайт ничего сверхъестественного не случится. Но некоторые положительные моменты все же будут:
- Повышение узнаваемости веб-ресурса интернет-пользователями (если сделать иконку из картинки, которая будет выделяться среди других и легко запоминаться).

- Увеличение показателя CTR веб-ресурса (тоже полезно).
- Косвенное улучшение поведенческих факторов вследствие подсознательного выбора пользователем Вашего веб-ресурса в результатах поисковой выдачи (если он будет выделяться).
Как сделать «фавикон» для сайта
Для того чтобы сделать иконку из картинки, которую Вы выберете, нужно соблюсти некоторые условия:
- Назвать ее «favicon.ico».
- Размер иконки должен составлять 16х16 пикселей.
- Разместить favicon.ico для сайта в корне веб-ресурса.
- Нужно сделать иконку в формате .ico.
Другие варианты места размещения и формата тоже возможны, но для этого придется вносить изменения в HTML-код страничек в зависимости от выбранного типа изображения:
Создать «фавикон» можно вручную, используя практически любой из доступных графических редакторов и минимальные знания в работе с кодом.![]()
В случае если Вы не хотите разбираться с тем, как сделать иконку для сайта самому, всегда есть возможность воспользоваться одним из многочисленных онлайн-сервисов, созданных специально для этой цели.
На них обычно можно выбрать готовую favicon.ico для сайта или же воспользоваться онлайн-генератором, который может сделать иконку в формате ico из картинки на Ваш выбор:
Как создать новый «фавикон» или вообще его удалить
Для того, чтобы заменить старую иконку для сайта на новую или вовсе от нее избавиться, нужно всего лишь удалить favicon.ico из корневого каталога и, если это надо, загрузить туда же новый файл.
Во время следующего визита поисковый бот проиндексирует изменения и новый «фавикон» для сайта начнет отображаться везде, где это возможно.
Небольшой итогНезависимо от способа, который Вы выберете, чтобы создать favicon. ico для сайта, это простейшее действие поможет существенно улучшить узнаваемость Вашего веб-ресурса среди сотен одинаковых конкурентов. А это однозначно не будет лишним!
ico для сайта, это простейшее действие поможет существенно улучшить узнаваемость Вашего веб-ресурса среди сотен одинаковых конкурентов. А это однозначно не будет лишним!
Спасибо за внимание! Не забудьте «лайкнуть»!
Фавикон для сайта — ИТ Шеф
Статья, в которой рассмотрим, как сделать правильный favicon для сайта.
Фавикон (favicon) – это значок, который связан с определённым веб-сайтом или веб-страницей. Наличие фавиконки у сайта позволяет, как правило, сделать его более узнаваемым. Это связано с тем, что данный веб-сайт (каждая его страница) будет иметь значок, посмотрев на который пользователь будет знать, что это за ресурс. Иконку favicon сайта можно увидеть в различных элементах браузера, таких как вкладка, адресная строка, история посещений (журнал), панель закладок и др. Кроме этого иконку фавикон можно также обнаружить в результатах поиска Яндекс рядом с названием сайта. Ещё иконка favicon используется при размещении ссылки (на страницу сайта) на главном экране операционных систем iOS (Safari), Android (Chrome), Windows 8 и 10.
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.
Главная страница сайта inkscape.orgПодготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg).![]() А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
- Используя сервис «Google Картинки» находим подходящие изображение двери и сохраняем его на компьютер.Изображение двери, найденное через поиск «Google Картинки»
- Открываем программу Inkscape и создаём в ней новый файл.
- Устанавливаем странице любой размер в пикселях с одинаковыми значениями по ширине и высоте (например, 260×260).
- Импортируем найденное изображение двери. Если картинка имеет растровый формат (png, jpg), то дополнительно выполняем её преобразование в вектор (правая кнопка мыши на изображении -> Векторизовать растр).Векторизованный растр двери
- Размещаем изображение по центру области содержимого страницы (высоту изображения устанавливаем равной 260 пикселей с сохранением пропорций изображения).
 В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.Выравнивание изображения по центру содержимого страницы
В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.Выравнивание изображения по центру содержимого страницы - Сохраняем файл (например, под именем
door.svg).
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания — в контекстном меню картинки выбрать пункт «Сохранить картинку как…»):
Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.
Главная страница сайта realfavicongenerator.netДля этого необходимо нажать на кнопку «Select your Favicon picture» и выбрать в диалоговом окне подготовленное изображение (door.svg).
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).
Настройка фавиконки сайта для iOS (Safari)Настройка иконки favicon для Android (Chrome)Настройка фавиконки сайта для операционных систем Windows 8 и 10Настройка favicon для закреплённых вкладок браузера SafariНастройка параметров генерации favicon для сайтаПосле этого выбираем опцию «I will place …», которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.
Это действие обеспечит её поддержку в большинстве браузеров.
Далее нажимаем на кнопку «Generate your Favicons and HTML code».
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.
Основные шаги, которые необходимо выполнить для того чтобы установить favicon на сайтУстановка фавиконки на сайт
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице «Install your favicon».
Основные шаги:
- Скачивание сгенерированного пакета (favicons.zip).Содержимое пакета favicon (форматы png, svg, ico)
- Распаковка его в корень сайта
- Вставка HTML-кода представленного на странице в секцию head ваших страниц:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.
 png">
<link rel="icon" type="image/png" href="/favicon-16x16.png">
<link rel="manifest" href="/manifest.json">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="theme-color" content="#ffffff">
png">
<link rel="icon" type="image/png" href="/favicon-16x16.png">
<link rel="manifest" href="/manifest.json">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="theme-color" content="#ffffff">
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
Проверка favicon у сайта
Проверка favicon сайта осуществляется с помощью ссылки, представленной в 4 пункте (check your favicon). Данное действие также можно осуществить через главное меню Favicon -> Favicon checker.
Чтобы приступить к валидации favicon сайта выбираем в представленной форме протокол сайта (http:// или https://), вводим доменное имя и нажимаем на кнопку «Check Favicon».
Валидация фавиконки сайтаПосле этого убеждаемся, что favicon сайта прошёл проверку на сервисе realfavicongenerator.![]() net и корректно отображается на всех платформах.
net и корректно отображается на всех платформах.
Индексация фавикон сайта поисковыми системами
Процесс индексации иконки у разных поисковых систем занимает разное время. Например, у Яндекса данный процесс может осуществляться несколько месяцев.
С помощью следующих URL можно проверить, как поисковые роботы видят иконку фавикон у сайта:
- Яндекс — https://favicon.yandex.net/favicon/имя_домена
- Google — https://www.google.com/s2/favicons?domain=имя_домена
Вместо имя_домена необходимо указать имя домена (например, itchief.ru).
Примечание: использование в качестве favicon анимированных изображений (gif) поддерживаются только некоторыми браузерами (Firefox). В других браузерах в качестве favicon будет использоваться статичное изображение.
Favicon WordPress — 4 способа установить фавикон на сайт
Что такое favicon, почему плохо, если он отсутствует?
Фавикон – небольшая тематическая картинка – придаст вашему сайту индивидуальность и выделит его в браузере среди других веб-страниц. Установить фавикон для сайта на WordPress можно несколькими способами.
Установить фавикон для сайта на WordPress можно несколькими способами.
Фавикон (от английского словосочетания favorite icon) – это маленькая квадратная картинка, которая визуально представляет ваш сайт и отображается в ярлыках страниц в браузере, в закладках на страницу, и в адресной строке рядом с именем сайта. Правильно подобранный фавикон соответствует логотипу сайта или тематике информации, которая на нем содержится. При взгляде на фавикон пользователь должен безошибочно определять ваш сайт среди остальных, даже не видя его названия. Наш фавикон в закладке браузера выглядит так:
В качестве формата файла для фавикона в современных браузерах используются ico, png или gif. Некоторые браузеры поддерживают загрузку иконки в формате jpg, а Opera и Firefox могут отображать анимированный gif. Картинка фавикона бывает разных габаритов, обычно применяются размеры 16×16, 32×32, 48×48, 64×64, 128×128 или 512×512 пикселей. Для сайтов, предназначенных для просмотра на мобильных устройствах, размер иконки может отличаться.![]()
Как сделать фавикон для сайта онлайн?
Если на вашем сайте отсутствует фавиконка, картинку для фавикона можно подобрать в интернете или нарисовать самостоятельно в специальном онлайн-сервисе для генерации иконок.
Например, favicon.ru предлагает выбрать цвет, создать картинку на квадратном поле и сохранить ее на свой компьютер.
В поле предпросмотра отображается, как будет выглядеть фавикон для вашего сайта на ярлыке страницы браузера.
Поставить favicon средствами ВордПресс
Обычно фавикон можно установить, регулируя настройки сайта в админ-панели WordPress.
- В меню «Внешний вид» войдите в пункт «Настроить» и выберите «Свойства сайта».
- В предложенном списке действий можно настроить отображение иконки сайта. Нажмите кнопку «Выбрать изображение» и загрузите файл с нужной картинкой.
- Чтобы применить настройку к сайту, нажмите кнопку «Сохранить и опубликовать». Убедитесь, что на ярлыке страницы в браузере появился фавикон.

Вставить фавикон используя возможности WordPress шаблона
В некоторых темах WordPress заложена дополнительная возможность по установке иконки сайта.
- Войдите в меню «Внешний вид» и выберите пункт «Настроить».
- Дальнейший путь к настройкам зависит от используемого шаблона. Как правило, фавикон устанавливается в общих настройках темы. Найдите соответствующую команду и загрузите файл с картинкой.
- Не забудьте подтвердить изменения нажатием кнопки «Сохранить и опубликовать».
Добавить в файл header.php
Если не удалось установить фавикон встроенными средствами WordPress, использование иконки для сайта можно напрямую прописать в файле заголовка header.php. Для внесения изменений в этот файл используйте редактор кода, например, встроенный редактор WordPress.
- С помощью файлового менеджера подключитесь к серверу хостинга и скопируйте в корневую директорию вашего сайта подготовленный файл с именем favicon.

- В админке WordPress зайдите в меню «Внешний вид» (1) и выберите пункт «Редактор» (2).
- В списке шаблонов откройте файл заголовка header.php (3).
- После открывающего тегавставьте строку (4), в которой проверьте формат загруженного файла с иконкой (png или другой), при необходимости замените на свой вариант.
- Нажмите кнопку «Обновить файл» (5), чтобы применить иконку к сайту.
Установка favicon используя плагин Favicon by RealFaviconGenerator
Для подключения фавикона в WordPress разработаны специальные плагины, позволяющие автоматически загрузить иконку на сайт.
В меню «Плагины» выберите пункт «Добавить новый». Найдите, установите и активируйте плагин Favicon by RealFaviconGenerator. Затем зайдите в меню «Внешний вид» (1), после установки плагина в нем появится пункт Favicon (2) для загрузки иконки. Нажмите кнопку «Выберите из библиотеки мультимедиа» (3) и укажите расположение файла с иконкой на вашем компьютере. Нажмите кнопку «Генерировать favicon» (4).
Из админки WordPress вас перебросит на официальный сайт плагина, где вы сможете настроить способ отображения иконки (5) для нового или работающего сайта, указать алгоритм сжатия и масштабирования картинки.
Внесите изменения при необходимости и нажмите кнопку генерации фавикона (6). После этого вы снова вернетесь в админ-панель, а плагин автоматически установит выбранный фавикон.
Почему лучше установить без использования плагина?
Для сохранения фавикона в качестве иконки сайта плагин должен оставаться активным. При его деактивации фавикон отображаться не будет.
Обратите внимание, большое количество плагинов замедляет скорость загрузки сайта, поэтому такие разовые операции, как установка фавикона, лучше выполнять без использования дополнительных плагинов – т.е. поставить фавикон первыми тремя способами.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Руководство для новичков по добавлению значка на свой веб-сайт
Веб-сайт
access_time 16 июня 2020 г.![]()
3min Прочтите
Когда речь заходит о веб-дизайне и разработке, вы можете встретить термин favicon. Но что это такое? Что ж, в этой статье мы ответим на ваш вопрос и покажем, как добавить значок на свой сайт. Давайте начнем!
Чрезвычайно быстрый, безопасный и удобный веб-хостинг для ваших успешных онлайн-проектов! И 30-дневная гарантия возврата денег!
Начало работы
Что такое Favicon и почему он важен?
Проще говоря, значок — это логотип вашего веб-сайта, который отображается рядом с мета-заголовком на вкладке вашего браузера.Другими словами, вместо того, чтобы показывать пустой значок документа в браузере, на вашем веб-сайте будет отображаться значок вашего официального веб-сайта.
Большинство веб-сайтов обычно используют свой логотип в качестве значка. Если на вашем веб-сайте нет логотипа, вы можете просто создать его с помощью бесплатного конструктора логотипов. Таким образом, ваши посетители легко заметят ваш веб-сайт, когда они открывают множество вкладок в одном окне браузера. Кроме того, ваш сайт будет выглядеть более профессионально.
Кроме того, ваш сайт будет выглядеть более профессионально.
Как добавить значок на свой сайт?
Выберите один из двух способов ниже, чтобы добавить значок на свой сайт!
Разрешить браузерам автоматически создавать значок
Самый простой способ добавить значок на ваш сайт — загрузить его как .png или .ico из файлового менеджера вашего хостинга . Для этого выполните следующие действия:
- Подготовьте квадратное изображение в формате .png или .ico для логотипа вашего веб-сайта.
Если у вас уже есть файл .png и , используйте его. Однако конвертируйте изображение в формат .ico с помощью ConvertICo.com, если вам когда-нибудь понадобится.
- Переименуйте изображение .png или .ico в favicon .
Большинство браузеров автоматически определяют файл favicon.
 png и favicon.ico , расположенный в каталоге вашего веб-сайта, как значок вашего веб-сайта. Так что кодировать не нужно.
png и favicon.ico , расположенный в каталоге вашего веб-сайта, как значок вашего веб-сайта. Так что кодировать не нужно. - Получите доступ к папке public_html , перейдя в hPanel, затем в Диспетчер файлов -> Перейти в диспетчер файлов .
- Загрузите файл favicon.png или .ico в папку public_html . Перезагрузите свой сайт, и вы увидите значок.
Загрузите обычное изображение и отредактируйте файл header.php вашей темы
В качестве альтернативы, если у вас есть изображение, отличное от формата .png или .ico (jpg, BMP, gif и т. Д.), Вы можете использовать это также как значок вашего сайта. Однако вам необходимо изменить файл header.php в папке вашей текущей темы. Для этого выполните следующие действия в hPanel.
- После того, как у вас будет квадратное изображение в качестве логотипа, перейдите в Диспетчер файлов -> Перейти в Диспетчер файлов -> public_html .

- Загрузите изображение в папку public_html .
Вы можете сохранить исходное имя изображения или переименовать его в favicon . Рекомендуется переименовать значок, чтобы отличать его от других изображений.
- Перейдите в папку wp-content -> themes . Затем откройте папку с темой, которую вы используете в данный момент.
- Откройте файл header.php и вставьте следующий синтаксис непосредственно перед концом тега :
Измените части / jpg и /favicon.jpg в соответствии с форматом и названием изображения, которое вы собираетесь использовать.
- После сохранения изменений изображение теперь должен отображаться как значок вашего веб-сайта.
Если вы не видите новый значок, очистите кеш браузера и перезапустите его.![]()
Заключение
Как видите, наличие значка на вашем веб-сайте имеет решающее значение. Это только делает ваш сайт заметным на вкладках браузера, но также придает вашему сайту профессиональный вид.
Вы можете добавить его автоматически, загрузив изображение .png или .ico с именем favicon в папку public_html . Кроме того, вы можете загрузить обычное изображение (jpg, BMP, gif и т. Д.) И изменить файл header.php в папке вашей текущей темы.
Было ли это руководство полезным? Оставьте комментарий ниже!
Как добавить значок на свой веб-сайт с помощью HTML
Часть серии: Как создать веб-сайт с помощью HTML Эта серия руководств проведет вас через создание и дальнейшую настройку этого веб-сайта с использованием HTML, стандартного языка разметки, используемого для отображения документов в веб-браузере.![]() Предварительный опыт программирования не требуется, но мы рекомендуем вам начать с начала серии, если вы хотите воссоздать демонстрационный веб-сайт.
Предварительный опыт программирования не требуется, но мы рекомендуем вам начать с начала серии, если вы хотите воссоздать демонстрационный веб-сайт.
В конце этой серии статей вы должны иметь веб-сайт, готовый к развертыванию в облаке, и иметь базовые знания HTML. Знание того, как писать HTML, обеспечит прочную основу для изучения дополнительных навыков интерфейсной веб-разработки, таких как CSS и JavaScript.
В этом руководстве мы рассмотрим шаги, связанные с добавлением значка на вашу веб-страницу с помощью HTML.Вы можете использовать любое изображение для своего значка, но имейте в виду, что простые высококонтрастные изображения часто работают лучше всего, учитывая небольшой размер значка. Вы также можете создать собственный значок на таких сайтах, как favicon.cc.
Значок — это небольшое изображение, которое находится на вкладке браузера слева от заголовка веб-страницы. На изображении ниже показано расположение значка.
Чтобы добавить значок на свой сайт, создайте в каталоге проекта папку с именем images (если у вас его еще нет) и сохраните желаемое изображение значка в этой папке. Если у вас нет изображения, загрузите это изображение Сэмми Акулы, которое мы разместили на нашем демонстрационном веб-сайте. (Чтобы узнать больше о том, как добавлять изображения на веб-страницы с помощью HTML, посетите наш учебник HTML-изображения из ранее в этой серии руководств.
Если у вас нет изображения, загрузите это изображение Сэмми Акулы, которое мы разместили на нашем демонстрационном веб-сайте. (Чтобы узнать больше о том, как добавлять изображения на веб-страницы с помощью HTML, посетите наш учебник HTML-изображения из ранее в этой серии руководств.
Затем добавьте элемент (выделен ниже) в файл index.html прямо под элементом
Обязательно замените Favicon_Image_Location на относительный путь к файлу вашего изображения favicon. Сохраните файл index.html и перезагрузите его в своем веб-браузере. Вкладка вашего браузера должна теперь содержать изображение значка.
Теперь вы должны знать, как добавлять изображения значков на веб-сайты с помощью HTML.
Как добавить значок на свой сайт
Статус этого документа
Проект в разработке; может кардинально измениться в любой момент.
Значок — это графический изображение (значок), связанное с определенной веб-страницей и / или веб- сайт. Многие недавние пользовательские агенты (например, графические браузеры и программы чтения новостей) отображают их как визуальное напоминание о веб-сайте идентичность в адресной строке или во вкладках. Википедия включает статья о favicons [FAVICON-WIKIPEDIA].
Чтобы добавить значок на свой веб-сайт, вам понадобятся и изображение, и
для указания того, что изображение будет использоваться в качестве значка. Этот
документ объясняет метод, предпочитаемый W3C для указания
значок.Существует еще один распространенный метод, проиллюстрированный ниже.
с объяснением того, почему этот метод несовместим с некоторыми
принципы веб-архитектуры. Оба метода применимы только к HTML и
XHTML, одно из обсуждаемых ограничений
ниже.
В этом документе подробно не обсуждается, как создать значок изображение. Однако формат изображения, который вы выбрали, должен быть 16×16. пикселей или 32×32 пикселя, используя 8-битные или 24-битные цвета. В формат изображения должен быть одним из PNG ( Стандарт W3C), GIF или ICO.
Метод 1 (предпочтительный): использование значения атрибута
rel определяется в профиле Первый подход к определению значка — использовать rel значение атрибута «icon» и определить, что это значение означает через профиль; профили обсуждаются более подробно
ниже. В этом примере HTML 4.01 значок, идентифицированный через URI http://example.com/myicon.png как значок:
profile = "http://www.w3.org/2005/10/profile" >
<ссылка rel = "icon"
type = "изображение / png"
href = "http://example. com/myicon.png">
[…]
[…]
com/myicon.png">
[…]
[…]
Версия XHTML 1.0 очень похожа:
profile = "http://www.w3.org/2005/10/profile" >
<ссылка rel = "icon"
type = "изображение / png"
href = "/ где-то / myicon.png" />
[…]
[…]
Метод 2 (не рекомендуется): размещение значка по заранее определенному URI
Второй метод указания значка основан на использовании
предопределенный URI для идентификации изображения: «/ favicon», относящийся к
корень сервера.Этот метод работает, потому что некоторые браузеры были
запрограммирован на поиск значков с использованием этого URI. Такой подход
несовместимы с некоторыми принципами веб-архитектуры и в настоящее время
обсуждается группой технической архитектуры W3C
(TAG) как их сайт проблемы Data-36. Подведем итог: веб-архитектура разрешает администраторам сайтов
управлять своим пространством URI (для данного доменного имени), как они видят
поместиться. Соглашения, которые не представляют собой согласия сообщества и которые
уменьшить параметры, доступные менеджеру сайта, не масштабируются и могут
привести к конфликту (так как нет общеизвестного списка этих
предопределенные URI).Одно практическое соображение иллюстрирует проблему:
у многих пользователей есть веб-сайты, хотя у них нет собственных
доменное имя. Эти пользователи не могут указывать значки, используя второй
метод, если они не могут писать в корень сервера. Однако они могут использовать
метод один, чтобы указать значок, поскольку он более гибкий и не
запретить менеджеру сайта использовать один значок в одном месте
на сайте.
Подведем итог: веб-архитектура разрешает администраторам сайтов
управлять своим пространством URI (для данного доменного имени), как они видят
поместиться. Соглашения, которые не представляют собой согласия сообщества и которые
уменьшить параметры, доступные менеджеру сайта, не масштабируются и могут
привести к конфликту (так как нет общеизвестного списка этих
предопределенные URI).Одно практическое соображение иллюстрирует проблему:
у многих пользователей есть веб-сайты, хотя у них нет собственных
доменное имя. Эти пользователи не могут указывать значки, используя второй
метод, если они не могут писать в корень сервера. Однако они могут использовать
метод один, чтобы указать значок, поскольку он более гибкий и не
запретить менеджеру сайта использовать один значок в одном месте
на сайте.
Есть несколько других хорошо известных посягательств на пространство URI,
включая «роботов.txt «и расположение конфиденциальной информации P3P.
политика. Группа технической архитектуры изучает альтернативы
которые не вторгаются в пространство URI без лицензии.
Использование профилей для определения терминов, таких как «значок»
Грубо говоря, профиль — это определение набора
термины. В идеале профиль включает в себя как машиночитаемую информацию
и удобочитаемая информация. В HTML 4.01 и XHTML 1.0 несколько
атрибуты, такие как атрибут rel , не имеют предопределенного набора
значения.Вместо этого автор может указать значения в соответствии с потребностями и
затем используйте профиль, чтобы объяснить, что означают значения. В нашем случае мы
рекомендуют авторам использовать значение «icon» и профиль, который
объясняет, что «когда мы говорим значок, мы имеем в виду« это значок »».
В способе 1 выше мы используем атрибут rel с
СВЯЗЬ
элемент и выберите профиль с атрибутом profile на элементе HEAD.
Мы определили профиль, который вы можете свободно использовать для своих сайтов.
Ограничения
У описанных выше подходов есть несколько ограничений. включая предпочтительный метод (поэтому ТЕГ продолжает работать
по вопросу):
включая предпочтительный метод (поэтому ТЕГ продолжает работать
по вопросу):
- Подходы работают только в HTML или XHTML
- Предпочтительный подход связывает значок с HTML-документом, не набор документов (то есть сайт)
- Предлагаемый профиль для определения значения «icon» не является признанный стандарт, что означает, что могут возникнуть проблемы с совместимостью на практике.
- Нет стандарта (по крайней мере, определено HTML 4.01)
для машиночитаемых профилей, которые
позволить браузеру знать, что «это означает, что изображение является значком». Таким образом,
браузер должен быть запрограммирован заранее, чтобы распознавать этот конкретный
значение
отн.. Для получения дополнительной информации об использовании профилей в HTML и XHTML см. GRDDL [GRDDL].
Список литературы
- FAVICON-WIKIPEDIA
- Favicon , Википедия, доступно на
http: // ru.wikipedia.org/wiki/Favicon.

- GRDDL
- Собирать Ресурсные описания диалектов языков , D. Хазаэль-Массиё, Д. Коннолли, редакторы, материалы, представленные командой W3C, 16 мая 2005 г., http://www.w3.org/TeamSubmission/2005/SUBM-grddl-20050516/. Последняя версия доступно по адресу http://www.w3.org/TeamSubmission/grddl/.
- HTML401
- HTML 4.01 Спецификация , Д. Рэггетт, А. Ле Хорс, И. Якобс, Редакторы, Рекомендация W3C, 24 декабря 1999 г., http: // www.w3.org/TR/1999/REC-html401-19991224. Последняя версия доступно по адресу http://www.w3.org/TR/html401.
- СИТЕДАТА-36
- Улучшение метаданных веб-сайтов в robots.txt, w3c / p3p и favicon и т. д. , TAG, доступно по адресу http://www.w3.org/2001/tag/issues.html#siteData-36.
- XHTML1
- XHTML ™ 1.0 The
Расширяемый язык разметки гипертекста (второе издание) , S.
 Пембертон, редактор, Рекомендация W3C, 1 августа 2002 г.,
http: // www.w3.org/TR/2002/REC-xhtml1-20020801. Самый последний
версия доступна по адресу http://www.w3.org/TR/xhtml1.
Пембертон, редактор, Рекомендация W3C, 1 августа 2002 г.,
http: // www.w3.org/TR/2002/REC-xhtml1-20020801. Самый последний
версия доступна по адресу http://www.w3.org/TR/xhtml1.
Благодарности
Следующие участники QA Interest Group и сотрудники W3C имеют внесли значительный вклад в содержание этого документа: Доминик Хазаэль-Массье (W3C), Крис Лилли (W3C) и Оливье Теро (W3C).
Добавление значка на статическую HTML-страницу
Согласно обновлению OP, он не отображался локально, но согласно обновлению OP, как только я загрузил его на сервер, все было нормально.
Поскольку это простой статический веб-сайт в формате html, я могу работать над ним без запуска локального веб-сервера.
Веб-сервер, как правило, автоматически обслуживает значок, если он есть по умолчанию.
Но когда веб-сервер не запущен, сам браузер не будет просто читать каталог в поисках дополнительных файлов, скажем, favicon.ico, если он не указан в html-документе.![]()
Итак, пока у меня в теге head были следующие элементы:
Я не также включил ссылку на простой favicon.ico .
Несмотря на это, файл favicon.ico был включен в дополнение к изображениям, перечисленным выше.
Однажды я добавил следующую строку:
Это также отображало в моем браузере, когда я просматривал локальный файл , даже когда не обслуживает его через локальный сервер.
Значит, значок отображался нормально, когда он работал на живом сервере, но не локально.![]()
Я упоминаю об этом прямо, потому что генератор значков, который я использовал, любезно предоставил код, значки, манифест и инструкции. Однако, несмотря на то, что он включал изображение favicon.ico , он не включал на этот файл в код для добавления в документ html .
Я предполагаю, что служба предполагает, что favicon.ico будет автоматически обслуживаться и использоваться всеми браузерами по умолчанию, поэтому только «альтернативные» версии необходимо было явно добавить в тег заголовка.
Очевидно, они не учитывают, что при просмотре файлов локально (иначе говоря, не обслуживая их локально), мы не заинтересованы в том, чтобы видеть значок?
Как настроить фавикон?
С появлением телефонов (i | android | windows) все изменилось, и получение правильного и полного решения, работающего на любом устройстве, действительно занимает много времени.
Вы можете заглянуть на https://realfavicongenerator. net/favicon_compatibility или http://caniuse.com/#search=favicon, чтобы получить представление о том, как лучше всего получить что-то, что работает на любом устройстве.
net/favicon_compatibility или http://caniuse.com/#search=favicon, чтобы получить представление о том, как лучше всего получить что-то, что работает на любом устройстве.
Вы должны взглянуть на http://realfavicongenerator.net/ чтобы автоматизировать большую часть этой работы и, возможно, на https://github.com/audreyr/favicon-cheat-sheet, чтобы понять, как это работает (даже если этот последний ресурс не обновлялся в течение длительного времени).
Одно полное решение требует добавления в заголовок следующего содержания (конечно, с соответствующими изображениями и файлами):
png">
В июне 2016 года RealFaviconGenerator заявил, что следующие 5 строк кода поддерживают столько же устройств, сколько предыдущие 18 строк:
png">
Быстрый совет: добавление значка на ваш сайт
Натан Ролер
Что такое Favicon?
Значок favicon — это маленький значок, который браузеры отображают рядом с заголовком страницы на вкладке браузера или в адресной строке рядом с ее URL-адресом. Он также используется, когда вы добавляете страницу в закладки. Вот несколько примеров:
Вот пример меню закладок:
Но это еще не все.Некоторые веб-службы и поисковые системы (например, DuckDuckGo) даже используют значок:
Есть ли у вашего сайта фавикон?
Как видите, фавикон очень важен. Это критически важно для распознавания сайта в браузере, полном вкладок, это отличная возможность расширить брендинг вашего сайта, и ваш сайт будет просто выглядеть неполным без них.
К сожалению, многие дизайнеры и разработчики не осознают, насколько просто добавить значок. Они не указывают ни одного или оставляют общий, который предоставляет их веб-хостинг.Как вам такой брендинг — вы получаете такой же значок, как и тысячи других сайтов!
Favicons добавляют дополнительный блеск, который ценят посетители (и клиенты).
Технические характеристики
Размер
Изображения для значков должны быть 16×16 пикселей. Вы можете изменить размер существующей фотографии или создать крошечное изображение специально для использования в качестве значка. При изменении размера фотографии большего размера до такого размера вы часто теряете важные детали или получаете нечеткое изображение.Чтобы избежать этого, вы, вероятно, захотите немного подправить фотографию после уменьшения размера большей фотографии. Или просто начните с холста 16×16, чтобы вообще избежать проблем с изменением размера.
Что показывать
Поскольку у вас есть только 256 пикселей для работы, может быть немного сложно понять, что включить в значок.![]() Вот несколько общих идей:
Вот несколько общих идей:
- Используйте ваш логотип (или его часть)
- Если ваш логотип плохо отображается при таком маленьком размере, используйте стилизованную версию первой буквы (или букв) вашего сайта или названия компании.
- Используйте значок, который сообщает, что ваш сайт делает или представляет (например, Google Analytics использует крошечную диаграмму для своего значка)
Формат изображения
Как следует из названия, значки значков должны использовать значок (.ico ) формат файла. Раньше конвертировать в этот формат было сложно. Однако благодаря простым бесплатным услугам это уже не так. Все, что вам нужно сделать, это создать изображение 16×16. Формат .ico поддерживает прозрачность, поэтому вы не ограничены созданием квадратного значка. Если вы хотите воспользоваться преимуществами прозрачности, используйте при создании изображения формат .gif или .png.
Когда у вас будет изображение 16×16, воспользуйтесь бесплатным сервисом, например favicon.![]() cc, чтобы преобразовать его. Используйте опцию Import Image, чтобы загрузить исходное изображение:
cc, чтобы преобразовать его. Используйте опцию Import Image, чтобы загрузить исходное изображение:
Вы увидите предварительный просмотр вашего нового значка.Затем вы можете скачать преобразованный значок:
Сохраните файл на своем сайте (подробнее об этом ниже).
Куда это идет
Первоначально значки должны были называться точно favicon.ico и размещаться в корне вашего домена (например, http://www.yourdomain.com/favicon.ico ). Это означало, что у вас может быть только один значок на домен, точка. Однако по мере того, как значки стали стандартизированы, появилась большая гибкость. Сейчас есть два подхода:
Один значок для всего домена
Если вам нужен только один значок для всего домена, просто сохраните значок .ico в корневую папку вашего сайта. После загрузки он должен быть доступен по адресу http://www.yourdomain.com/favicon.ico . Как только вы загрузите файл, ваш браузер должен начать отображать значок для всех страниц вашего сайта. Если нет, очистите кеш браузера и перезагрузите страницу.
Если нет, очистите кеш браузера и перезагрузите страницу.
Фавиконы для отдельных страниц
Если вам нужен больший контроль (и чтобы быть немного более совместимым со стандартами), вы можете указать значки для каждой страницы. Чтобы использовать этот подход, сохраните файл .ico в любом месте вашего сайта, например в папке изображений / . Затем добавьте на свою страницу следующий код:
Обновите выделенный путь для ссылки на новый файл значка. Обратите внимание, что мы используем путь относительно сайта (начиная с косой черты), поэтому ссылка будет действительной независимо от пути к текущей странице.
При использовании этого подхода вы все равно захотите загрузить резервный значок на http: // www.yourdomain.com/favicon.ico для ситуаций, когда кто-то просматривает или добавляет в закладки не-HTML-контент (например, PDF-файл).![]()
Давайте рассмотрим: как это сделать, простой способ
- Создайте изображение 16×16. Если вам нужна прозрачность, используйте формат PNG или GIF.
- Преобразуйте изображение в формат
.icoс помощью бесплатной службы, например favicon.cc. - Загрузите новый значок на
http://www.yourdomain.com/favicon.ico. Для более точного управления используйте приведенный выше код, чтобы указать значки для каждой страницы.
Заключение
Добавить значок так просто, нет оправдания не делать этого. Фавиконы важны для узнаваемости и брендинга сайтов, и их всегда следует добавлять на ваши сайты. С ними можно даже повеселиться — например, на зимние праздники добавить веточку падуба.
Я надеюсь, что это руководство устранило тайну этих маленьких значков и дало вам возможность добавлять их на свои сайты!
Есть мысли или комментарии? Вы видели юмористический или креативный значок во время просмотра веб-страниц? Поделитесь пожалуйста в комментариях!
Спасибо Дайан Д. за предложение этой статьи — она получила подарочный сертификат Amazon на 15 долларов в качестве приза.
за предложение этой статьи — она получила подарочный сертификат Amazon на 15 долларов в качестве приза.
Руководств — favicon.io
Используйте это руководство, если у вас есть значок в формате PNG. Значок в формате PNG заканчивается расширением файла .png. Если у вас есть значок в формате ICO, используйте вместо этого учебника.
Шаг 1. Назовите свой Favicon
Хотя это и не обязательно, мы рекомендуем вам назвать свой значок в формате PNG. значок.PNG . Если вы хотите использовать собственное имя, перейдите к этому расширенному руководству.
Шаг 2. Загрузите свой Favicon
Хотя это и не обязательно, мы рекомендуем вам загрузить свой значок в основной или корневой каталог вашего сайта. Файл должен быть доступен по адресу yourwebsite.. Если вы хотите использовать настраиваемое местоположение, перейдите к этому расширенному руководству.![]() com/favicon.ico
com/favicon.ico
Шаг 3. Ссылка на ваш Favicon
Вам нужно будет указать веб-браузеру местоположение вашего значка.Это требует размещения ссылка тег внутри заголовок тега вашего сайта. Пример тега ссылки показан ниже. Вам нужно будет заменить значение href атрибут с расположением вашего значка в формате PNG.
Шаг 4. Тестирование
После того, как вы загрузили значок, вы сможете проверить его установку работал, просматривая фавикон на вкладке браузера.Добавьте свою веб-страницу в закладки, чтобы убедиться, что значок также отображается на панели закладок.
 ico на компьютере.
ico на компьютере. png"/>
png"/> png">
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.
png">
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70. Предпочтительный формат пиктограммы сайта — ICO, но возможны и другие форматы: GIF, JPEG, PNG и BMP.
Предпочтительный формат пиктограммы сайта — ICO, но возможны и другие форматы: GIF, JPEG, PNG и BMP. Убедитесь, что значок сайта хорошо выглядит при разрешении 16 x 16 пикселей, так как для показа в результатах поиска масштаб значка будет изменен. Учтите, что добавлять значок размером 16 x 16 пикселей не следует.
Убедитесь, что значок сайта хорошо выглядит при разрешении 16 x 16 пикселей, так как для показа в результатах поиска масштаб значка будет изменен. Учтите, что добавлять значок размером 16 x 16 пикселей не следует.



 ico, размещенного в корне сайта: -->
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="http://site.net/favicon.ico">
<link rel="shortcut icon" type="image/x-icon" href="http://site.net/favicon.ico">
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="/favicon.ico">
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico">
<link rel="icon" type="image/vnd.microsoft.icon" href="http://site.net/favicon.ico">
<link rel="icon" type="image/x-icon" href="http://site.net/favicon.ico">
<link rel="icon" type="image/vnd.microsoft.icon" href="/favicon.ico">
<link rel="icon" type="image/x-icon" href="/favicon.ico">
<!-- данным указаниям браузеры следуют по умолчанию даже при их отсутствии в HTML-коде -->
ico, размещенного в корне сайта: -->
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="http://site.net/favicon.ico">
<link rel="shortcut icon" type="image/x-icon" href="http://site.net/favicon.ico">
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="/favicon.ico">
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico">
<link rel="icon" type="image/vnd.microsoft.icon" href="http://site.net/favicon.ico">
<link rel="icon" type="image/x-icon" href="http://site.net/favicon.ico">
<link rel="icon" type="image/vnd.microsoft.icon" href="/favicon.ico">
<link rel="icon" type="image/x-icon" href="/favicon.ico">
<!-- данным указаниям браузеры следуют по умолчанию даже при их отсутствии в HTML-коде -->

 png и favicon.ico , расположенный в каталоге вашего веб-сайта, как значок вашего веб-сайта. Так что кодировать не нужно.
png и favicon.ico , расположенный в каталоге вашего веб-сайта, как значок вашего веб-сайта. Так что кодировать не нужно. Пембертон, редактор, Рекомендация W3C, 1 августа 2002 г.,
http: // www.w3.org/TR/2002/REC-xhtml1-20020801. Самый последний
версия доступна по адресу http://www.w3.org/TR/xhtml1.
Пембертон, редактор, Рекомендация W3C, 1 августа 2002 г.,
http: // www.w3.org/TR/2002/REC-xhtml1-20020801. Самый последний
версия доступна по адресу http://www.w3.org/TR/xhtml1.