- Как вставить картинку на сайт
- Как добавить изображение на свой сайт
- Как выкладывать картинки в интернет 🚩 где выложить картинку 🚩 Интернет-софт
- Как загрузить картинку в интернет и получить ссылку на изображение?
- Как вставить фотографии в блог: пошаговое руководство
- Как загружать картинки на сайт. Оптимизация изображений
- Как легко загрузить картинку на сайт
Как вставить картинку на сайт
Вставить картинку на сайт достаточно просто. Но здесь есть несколько моментов, не учитывая, которые можно получить ошибку, при открытии вставленной картинки или фото.
Основное правило – картинка или фото, которые вы хотите вставить на сайт, должны находиться в той же папке, где расположены файлы сайта. Что это значит?
Это значит, что если ваша картинка расположена на локальном компьютере, то перед тем как вставлять на сайт, ее нужно скопировать на сервер провайдера (хостинг, где расположен ваш сайт).
Местом размещения выбрать коренную папку вашего сайта. Точнее одну из вложенных папок, по умолчанию предназначенных для хранения изображений, размещаемых на сайте.
Учитывая, что в настоящее время большинство сайтов сделаны с использованием различных систем управления сайтом (CMS – системы или «движки»), вставлять картинки на сайт проще всего с использованием визуального редактора.
Как вставить картинку на сайт, используя визуальный редактор?
Визуальный редактор предназначен для создания, форматирования и размещения статьи на сайте. Это очень удобно. Одновременно мы можем разместить картинку на сайте, например, в этой же статье.
Работа с визуальными редакторами разных CMS-систем практически идентична.
Для примера рассмотрим, как вставлять картинку или фото на сайт joomla. Имеется ввиду, что сайт построен с использованием системы управления Joomla!
Для того, чтобы разместить фото или картинку на сайт, нужно сделать следующее:
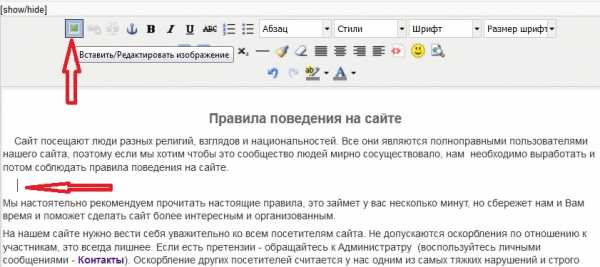
— Затем щелкнуть кнопку с изображением на панели инструментов визуального редактора. При наведении курсора на эту кнопку у вас высветится фраза Вставить/Редактировать изображение (рис.1).

Рис.1 Как вставить картинку на сайт
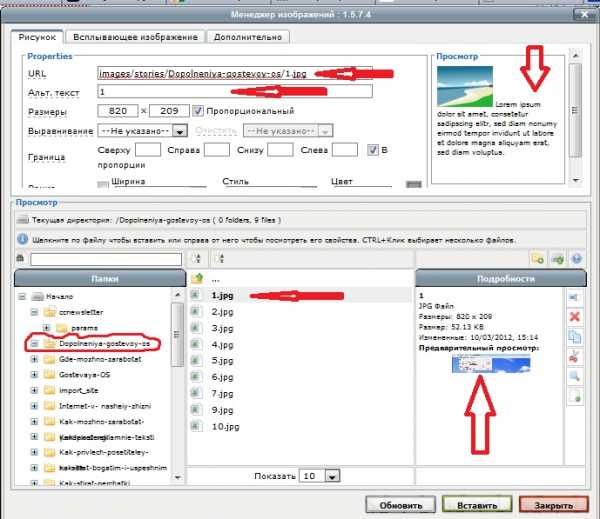
Появится диалоговое окно Менеджер изображений (рис.2).

Рис.2 Вставить картинку на сайт используя Менеджер изображений.
Менеджер изображений значительно упрощает процесс размещения фотографии или картинки на сайте.
Слева в углу, в разделе Папки, расположены папки, в которых находятся вставляемые на сайт фото и изображения. Но для того чтобы папка с картинками появились в Менеджере, на предварительном этапе ее нужно создать и разместить там фото или картинки, которые предполагается вставлять на сайт. И еще одно. Оригинальные файлы изображений обычно имеют большой размер и будут долго грузиться. Поэтому перед загрузкой рекомендуется уменьшить вес картинки.
О том, как это сделать смотрите ниже.
Как вставить фото на сайт, используя Менеджер изображений.
Итак, щелкаем на папке, в которой размещены наши изображения или фотографии.
Рядом, в среднем столбце, появится список файлов картинок. Здесь можно настроить количество одновременно показываемых файлов (рис.2). Вместо цифр, конечно, могут быть названия файлов изображений, которые вы будете давать им при сохранении.
Если теперь щелкнуть на выбранном файле картинки, то справа, в разделе Подробности, появится информация о размещаемом изображении и ее миниатюра. Это очень удобно. Позволяет быть уверенным, что это именно нужная вставляемая фотография, не только по названию, но и визуально.
Одновременно вверху в строке URL появится адрес вставляемого изображения. Вручную вводить его не придется, что исключает возможность ошибки.
Ниже, в строке Альт. текст можно ввести поясняющий текст. Этот текст будет автоматически включен в свойство alt тега <img> и будет виден в HTML-коде вашей страницы.
Далее нужно будет указать размеры вставляемого фото или изображения. По умолчанию там будет указан реальный размер изображения, но он может быть слишком велик и не будет помещаться на странице сайта. Поэтому лучше размер картинки или фотографии подогнать под размер страницы.
Подгонять лучше по ширине (первое число), а высота изображения будет изменена автоматически. Но это если будет стоять галочка в окошке Пропорциональный. Это значит, что при изменении одного размера фотографии, второй будет изменен с сохранением пропорции и картинка, которую вы собираетесь вставить на сайт, не будет искажена.
В следующей строке можно указать расположение вставляемого фото на странице, хотя это можно сделать и потом в визуальном редакторе.
Если вы хотите на сайт вставить фото в рамку, то это можно сделать здесь же, задав в Менеджере границы рамки, их ширину. Выбрать стиль и цвет вставляемой рамки. В зависимости от выбранного стиля рамки и дизайна сайта, можно придать вставляемому фото дополнительную выразительность.
Затем можно щелкнуть вкладку Дополнительно и в строку Заглавие также ввести поясняющий текст. Этот текст будет высвечиваться при наведении курсора на картинку размещенную на сайте.
Как разместить фото на сайте.
Как уже говорилось, чтобы разместить фото на сайт, предварительно его нужно скопировать на сервер провайдера. Сделать это проще всего с помощью файлового менеджера Total Commander.
На сервере провайдера файлы сайта находятся в коренной папке, обычно имеющей имя сайта. Внутри этой папки есть вложенная папка, по умолчанию предназначенная для хранения фото и изображений, которые затем можно будет разместить на сайте, используя визуальный редактор.
Для сайтов, созданных на основе CMS-системы Joomla, такая папка называется images. В эту папку вложена папка stories.
Именно в папку stories нужно скопировать свои фото и картинки, для того, чтобы потом разместить их на сайте.
Все фото и изображения, помещенные в эту папку будут доступны для размещения на сайт через Менеджер изображений визуального редактора так, как описано выше.
giperkan.ru
Как добавить изображение на свой сайт
Автор КакПросто!
Ни один интернет-сайт не будет выглядеть ярко и привлекательно без графической составляющей – даже если на сайте присутствуют интересные и информативные тексты, они должны быть подкреплены визуальными изображениями, благодаря которым информация будет восприниматься живее и проще. Разместить изображения на сайте не так сложно, особенно, если вы пользуетесь программой Front Page.

Статьи по теме:
Инструкция
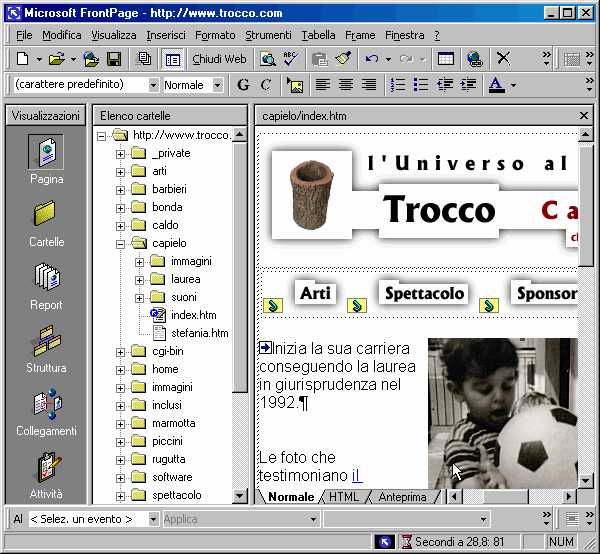
Загрузите в программу любое изображение в любом формате, которое вы хотели бы видеть на странице своего сайта. В меню «Вид» кликните на пункт «Папки», а затем найдите среди папок и файлов своего сайта файл tour2.htm.
Откройте файл, кликнув на него дважды, чтобы загрузить режим редактирования страниц. Убедитесь, что курсор находится в начале поля редактирования и затем на панели управления найдите кнопку вставки изображения.
Программа предложит вам выбрать изображение – откройте картинку, которую вы выбрали заранее и вставьте ее на страницу. После того как рисунок будет вставлен, кликните на нем левой клавишей мыши, чтобы активировать возможность редактирования размера картинки. Наведите курсор мыши на любую сторону рамки, которой окружен рисунок, и попробуйте потянуть рамку за углы, чтобы увеличить или уменьшить размер изображения. Для дальнейшей работы с иллюстрацией вы можете открыть раздел «Панели инструментов» в главном меню «Вид» и затем выбрать раздел Pictures. Откроется панель, на которой в вашем распоряжении окажутся разнообразные инструменты для работы с графическими файлами. Вы можете изменить форму изображения, разместить поверх картинки любой текст, поместить его на передний или наоборот, на задний план, повернуть картинку в любую сторону, отобразить ее зеркально горизонтально или вертикально. Также вы можете подкорректировать яркость, насыщенность и контрастность иллюстрации, если ее качество вас не устраивает. При необходимости обрежьте изображение, скадрировав его, а если вам не подходит цветная иллюстрация, на той же панели инструментов вы можете сделать изображение черно-белым или просто уменьшить количество цветов. Кликните на отредактированной иллюстрации правой клавишей мыши и откройте раздел характеристик рисунка.Настройте параметры обтекания рисунка текстом, а также его выравнивания по центру страницы, по левому или правому ее краю. По желанию вы можете настроить границы рисунка, создав рамку. Настройте интервал в пикселях, который будет отделять изображение от текста на странице со всех сторон. Сохраните измененное изображение в корневой папке вашего сайта, в которой хранятся все его графические объекты.
Видео по теме
Совет полезен?
Статьи по теме:
www.kakprosto.ru
Как выкладывать картинки в интернет 🚩 где выложить картинку 🚩 Интернет-софт
Автор КакПросто!
Перед пользователями сети часто возникает вопрос: как выкладывать различные изображения в интернет? Это можно сделать, разместив картинку на одном из файлообменные серверов либо воспользоваться одним из бесплатных сервисов обмена графическими файлами. Таких серверов в интернете огромное количество. Разберем, как с помощью сервиса pixs.ru выложить картинку в интернете.

Статьи по теме:
Инструкция
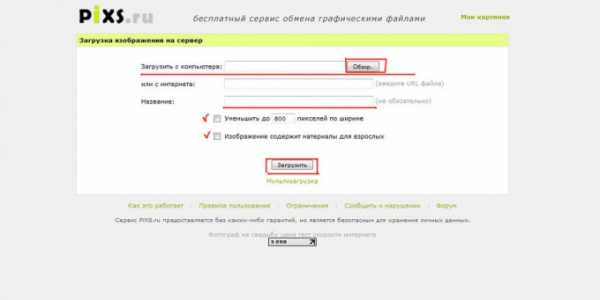
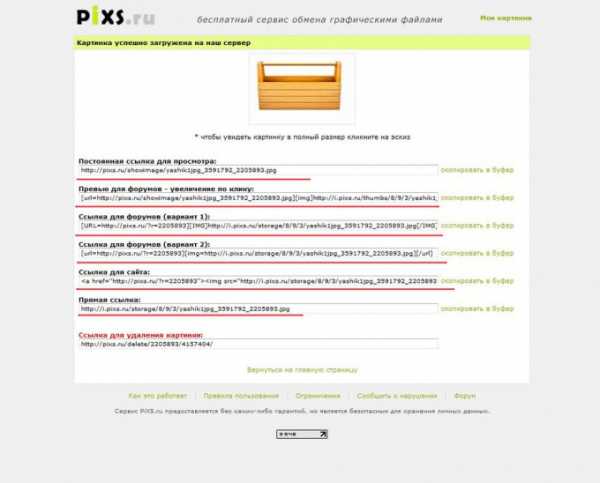
Нужно помнить, что перед тем как размещать любое изображение в сети его необходимо оптимизировать. Для этого вам необходимо воспользоваться одним из графических редакторов. Таких программ множество, специалисты рекомендуют воспользоваться продуктом Adobe Photoshop. Это лидер среди программ по обработке растровых изображений. После оптимизации изображения его необходимо сохранить в одном из трёх форматов: png, jpeg или gif. После этого откройте любой браузер. В поле адресной строки введите http://pixs.ru. Нажмите на клавиатуре клавишу «Enter». Перед вами появится окно сервиса. Нажмите кнопку «обзор». Выберите изображение с вашего компьютера. В строке «название» пропишите имя файла. Также можно уменьшить картинку по ширине или сделать пометку «материал для взрослых».
Далее нажмите кнопку «загрузить». Через некоторое время, после загрузки картинки на сервер перед вами появится страница со ссылками. Выберите нужную вам ссылку, скопируйте в буфер обмена и поделитесь ею с вашими друзьями.
По такому же принципу можно выкладывать картинки в интернет с помощью других сервисов обмена графическими файлами.

Совет полезен?
Статьи по теме:
www.kakprosto.ru
Как загрузить картинку в интернет и получить ссылку на изображение?

Здравствуйте, дорогие гости и постоянные читатели блога!
Довольно часто мне пишут с вопросом, как и куда загрузить свою картинку или фото, чтобы потом сбросить друзьям (коллегам) ссылку на данное изображение. Поэтому, сегодня я решила поделиться с вами подборкой трех самых простых способов.
При загрузки изображений в интернет имейте ввиду, что они могут быть доступны и видны не только вам, но и другим пользователем интернета. Если вы хотите, чтобы картинка «осталась в тайне от других», обращайте внимание на создание закрытых альбомов для ваших фото (
Или же удаляйте изображение после того, как взяли ссылку и использовали ее по назначению.
Обратите внимание, что если вы сбросите ссылку на фото другу, и после этого удалите фото, то ссылка будет нерабочая, то есть ваш друг посмотреть не сможет, если изображение уже удалено.
Как загрузить фото в сеть и получить ссылку
Я вам предлагаю три простых способа загрузить картинку в интернет и получить на нее ссылку, они будут подробно описаны ниже.
1 способ. Загрузить фото в социальную сеть
Самый простой, если у вас есть странички в социальных сетях, например, в Одноклассниках или ВКонтакте. Сейчас покажу вам на примере, аналогично так можно загружать в любые социальные сети свои картинки и фото, но этого вам нужно в них зарегистрироваться.
Как добавить фото Вконтакте и взять на него ссылку
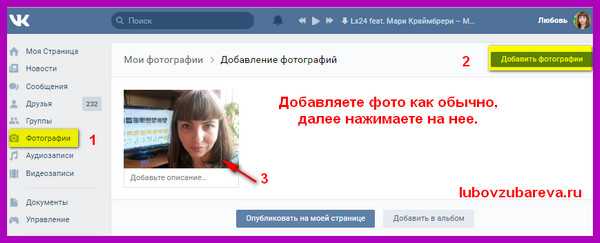
1. Заходите на свою страничку, как обычно добавляете фото

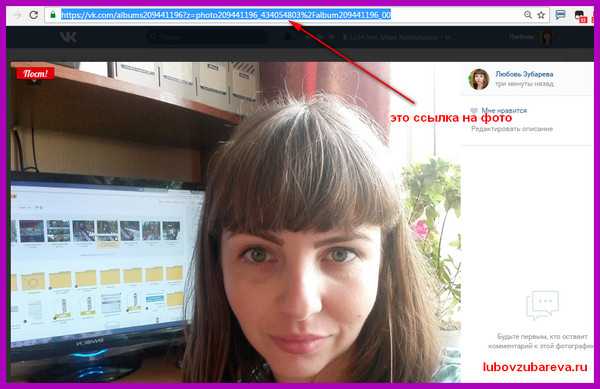
2. Нажимаете на фото, оно открывается в полный размер. В строке браузере (на картинке показала стрелочкой), копируете ссылку — это и есть ссылка на ваше изображение. Далее вы ее можете прислать кому-то в сообщении, по электронной почте или использовать по другому назначению.

Ссылка на фото во ВКонтакте: //vk.com/albums209441196?z=photo209441196_434054803%2Falbum209441196_00 (Читать также: Регистрация ВКонтакте бесплатно)
Как добавить фото в Одноклассниках и взять на него ссылку
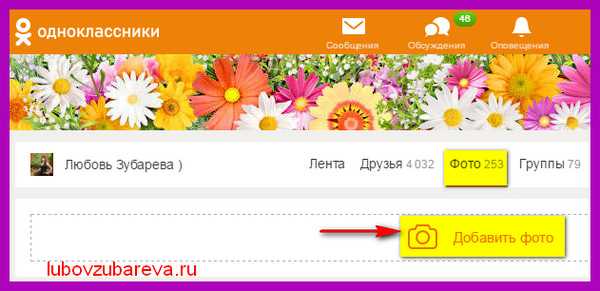
1. Заходите на свою страничку, как обычно добавляете фото

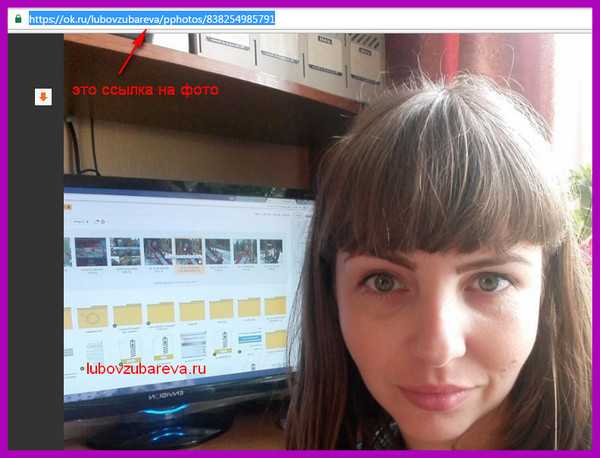
2. Нажимаете на фото, оно открывается в полный размер. В строке браузере (на картинке показала стрелочкой), копируете ссылку — это и есть ссылка на ваше изображение. Далее вы ее можете отправить кому-то в сообщении, по электронной почте или использовать по другому назначению.

Ссылка на фото в Одноклассниках: //ok.ru/lubovzubareva/pphotos/838254985791
В других социальных сетях все проходим аналогично. Нет смысла расписывать каждую из них, к тому же это нереально. Переходим ко второму простому способу.
2 способ. Загрузить фото на Яндекс Диск
Тоже простой способ, но есть одно но: для использования Яндекс Диска вам нужно создать электронную почту на Яндексе.
Если почта есть — вы можете загружать свои фото и картинки прямо сейчас. Ниже покажу, как это сделать. Удобство в том, что места для хранения ваших изображений много, и вы можете создавать альбомы, как и в социальных сетях, и делать их открытыми и закрытыми.
Как добавить фото на Яндекс Диск и взять на него ссылку
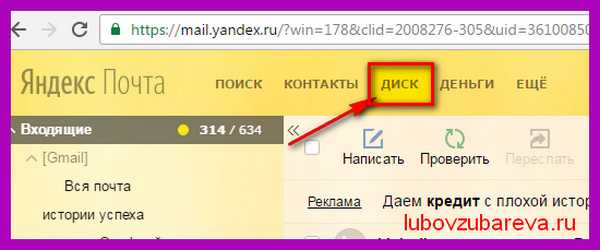
- Зайдите в свою почту Яндекс (или создайте почту), в верхнем меню выберите ДИСК

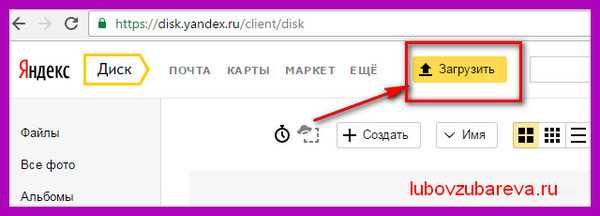
2. В верхней части диска нажмите на кнопку ЗАГРУЗИТЬ

3. Выберите на компьютере фото или картинку. После загрузки (когда напротив названия фото появится галочка — смотрите картинку ниже) вы можете нажать ЗАГРУЗИТЬ ЕЩЁ, если вам нужно еще залить фото, или же нажмите в правом верхнем углу крестик и закройте это окно.
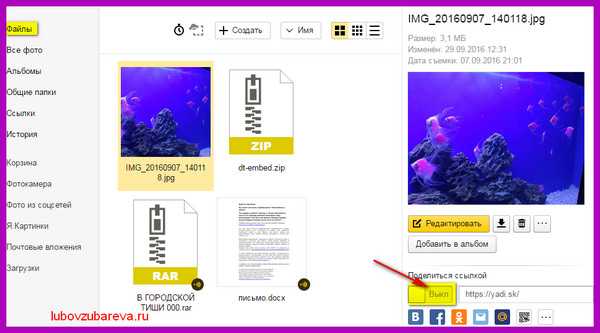
4. Теперь ваша картинка (или несколько изображений) находятся на диске в разделе ФАЙЛЫ. Найдите картинку и нажмите на нее 1 раз, справа появится информация о ней, здесь вы также можете отредактировать ее, название, добавить в альбом, удалить и конечно же взять на нее ссылку.
По умолчанию, в графе ПОДЕЛИТЬСЯ ССЫЛКОЙ стоит ВЫКЛ (выключено). Чтобы взять ссылку, нужно просто нажать на ВЫКЛ или на поле рядом, где написано начало ссылки.

5. Теперь появилась надпись ВКЛ (включить) и сама ссылка на изображение. Теперь вам нужно скопировать ссылку и использовать ее по назначению.

3 способ. Загрузить фото на бесплатный фотохостинг
Ниже вам покажу несколько сайтов, которыми пользуюсь. Размещение фотографий и любых других изображений на них — бесплатно, и на этом даже можно зарабатывать.
В большинстве, на всех сайтах запрещено размещать картинки с изображениями сцен насилия и порнографии. Перед тем, как размещать картинки, рекомендую ознакомиться с правилами конкретного сайта.
Для тех, кто еще не знает, фотохостинг — это сайт для хранения и обмена изображениями. Работает это так: вы заходите на сайт, если это требуется — регистрируетесь на сайте, загружаете свои изображения, вам показывают ссылки на них, вы копируете ссылки и используете их по назначению.
Фотохостинги, о которых я вам сейчас напишу, можно использовать не только для загрузки изображений, но также и для заработка, при вашем желании. Это касается первых трех сайтов, кроме Япикса и Радикала.
Регистрация на большинстве сайтов не обязательна, но если вы постоянно будете пользоваться сайтом, желательно зарегистрироваться, чтобы все ссылки и картинки сохранялись у вас в личном кабинете. Если планируете в будущем еще и дополнительно зарабатывать на своих изображениях, тогда нужно будет пройти регистрацию.
5 сайтов для загрузки ваших фотографий и других изображений:
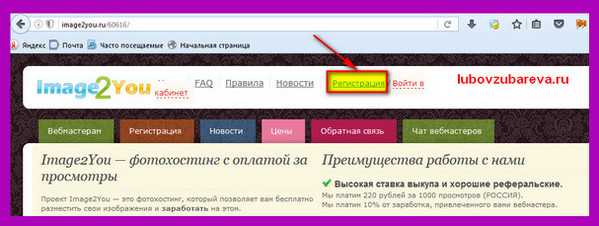
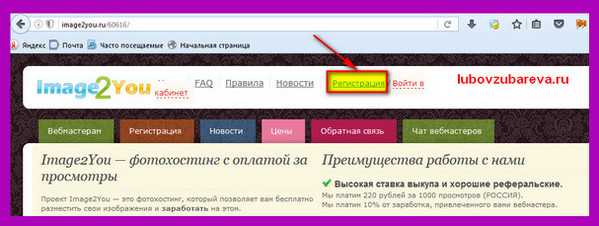
№1. Сайт Image2You
Зарегистрироваться на сайте можно здесь.
Этот сайт я ниже разберу подробно для примера, начиная с регистрации.
Размещать картинки можно без регистрации. Есть возможность заработка на фотографиях. Для просмотра примера, подробностей и самого сайта, нажмите на картинку ниже.

№2. Сайт Piccash
Зарегистрироваться на сайте можно здесь.
Размещать картинки можно без регистрации. Есть возможность заработка на фотографиях. Для просмотра примера, подробностей и самого сайта, нажмите на картинку ниже.
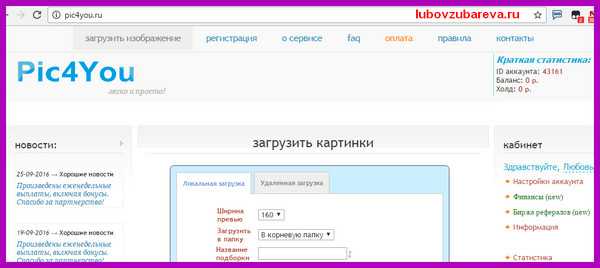
№3. Сайт Pic4you
Зарегистрироваться на сайте можно здесь.
Размещать картинки можно без регистрации. Есть возможность заработка на фотографиях.

В следующей статье я вам расскажу, как можно зарабатывать на своих и чужих картинках, размещая их в интернете.
А сейчас вашему вниманию еще 2 сайта, на которые бесплатно и без регистрации можно загружать свои картинки, но без возможности монетизации их просмотра.
№4. Сайт Япикс: //yapx.ru
Размещать картинки можно без регистрации. Нет возможности заработка на фотографиях.
№5. Сайт Radikal //radikal.ru
Размещать картинки можно без регистрации. Нет возможности заработка на фотографиях.
Помимо этих 5 сайтов, есть еще множество других. Но, я думаю, что и этих вам хватит, чтобы выбрать удобный и нужный сервис для себя.
Регистрация и размещение изображений на сайте Image2You
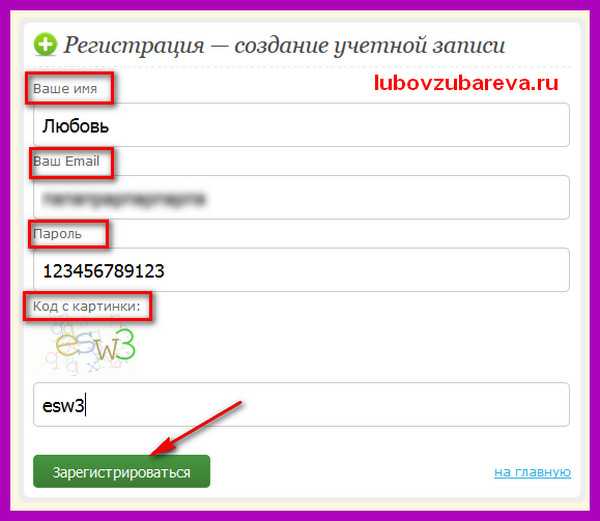
Как обещала выше, для примера, разберу фотохостинг Image2You. Данный фотохостинг позволяет загружать свои фото бесплатно, и даже зарабатывать деньги за просмотры ваших картинок, если вы зарегистрируетесь. Перейдите на сайт, и нажмите кнопку РЕГИСТРАЦИЯ.

Заполните свои основные данные, введите код с картинки и нажмите ЗАРЕГИСТРИРОВАТЬСЯ.

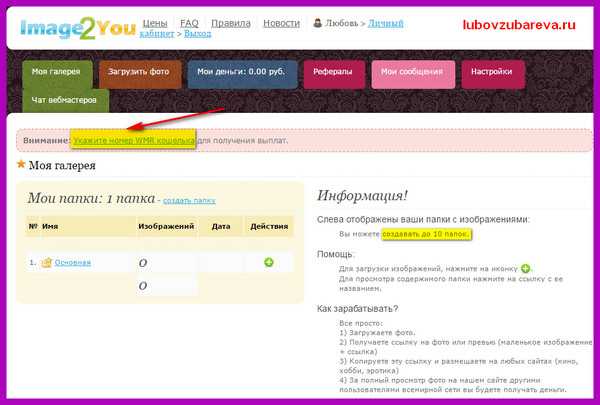
Так выглядит ваш личный кабинет. В «Мою галерею» вы сможете загружать свои изображения. Но сначала вам нужно будет указать свой электронный кошелек для выплат и другие личные данные.

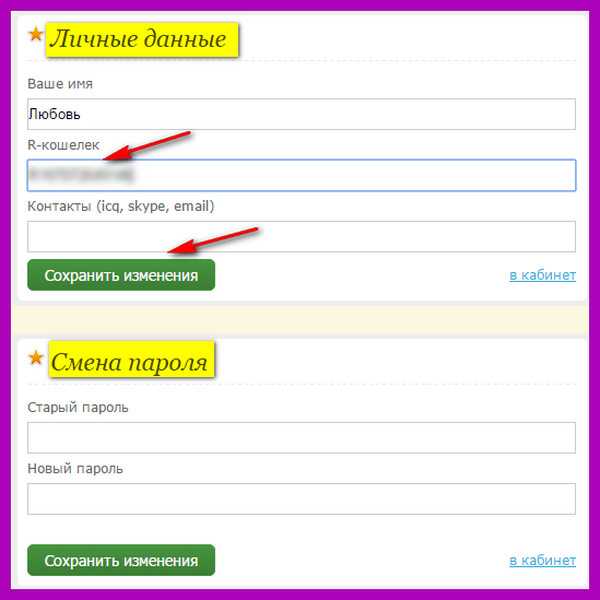
Указываете кошелек Вебмани для выплат. Если у вас его нет, смотрите эту инструкцию по созданию кошелька WebMoney. Далее нажимаете СОХРАНИТЬ ИЗМЕНЕНИЯ.

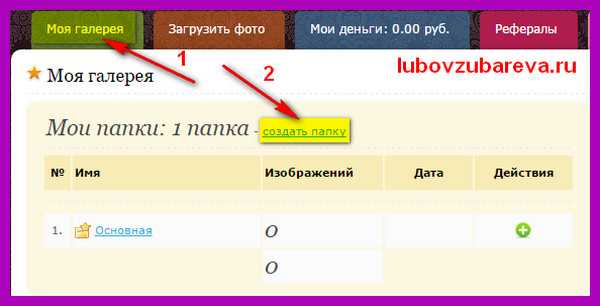
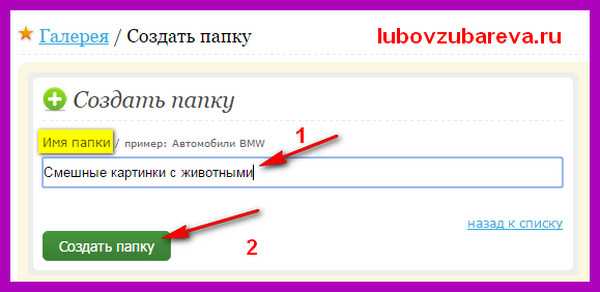
Теперь вы можете загружать свои фото или картинки в галерею. Для этого, нажимайте МОЯ ГАЛЕРЕЯ—СОЗДАТЬ ПАПКУ

Называете папку, и жмите СОЗДАТЬ ПАПКУ.

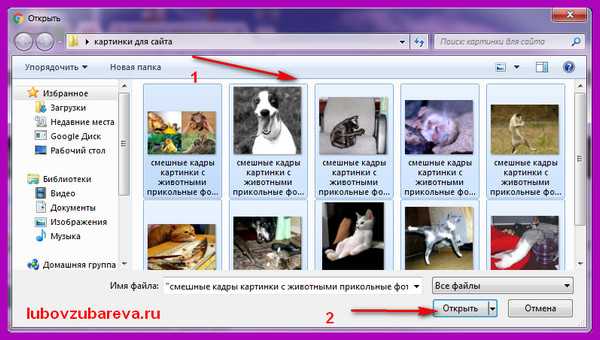
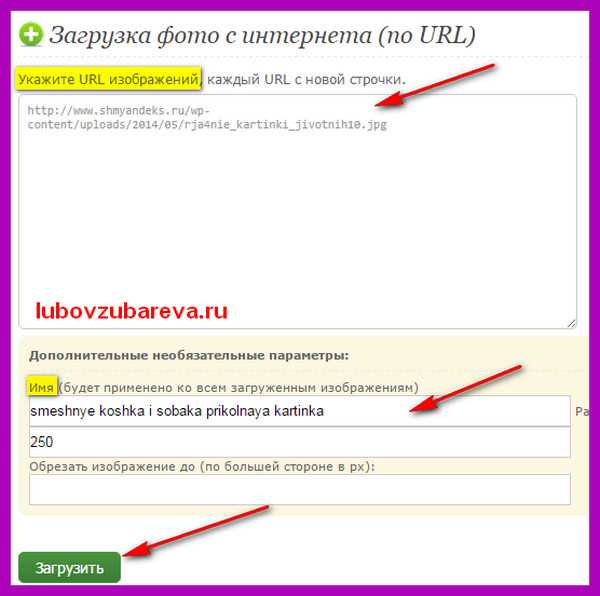
Теперь вы можете загрузить фото в конкретную папку. Можно закачать с компьютера или с интернета. Сначала я покажу на примере загрузки с компьютера.
Выбираете фото для загрузки на вашем компьютере. Можно выбирать сразу несколько.

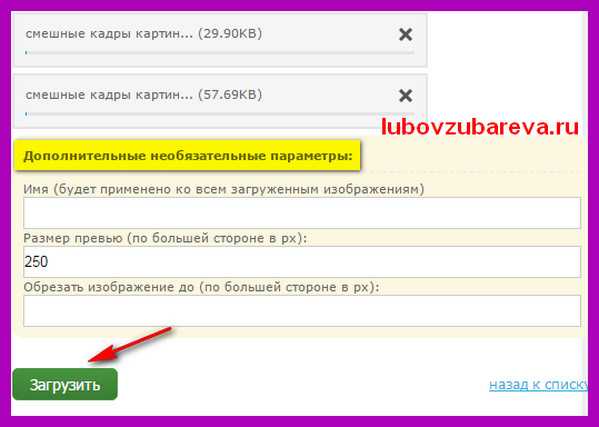
Можно написать имя для картинок или обрезать фото (если это требуется). Нажимаете ЗАГРУЗИТЬ. Теперь начинается загрузка изображений.

Обратите внимание на правила загрузки фото и изображений.
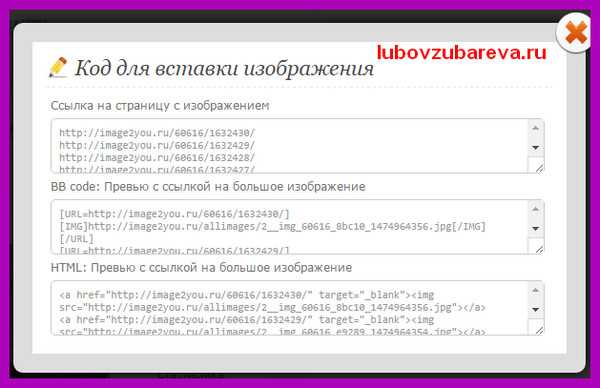
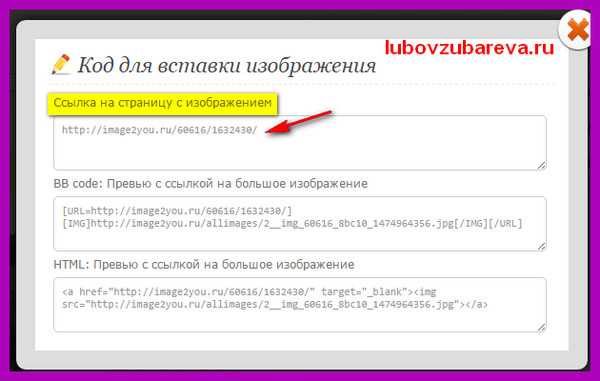
После загрузки появляется табличка со ссылками на изображение. Скопировав ссылку, вы ее можете отправлять в социальные сети, на электронную почту вашему другу или использовать по другому назначению.

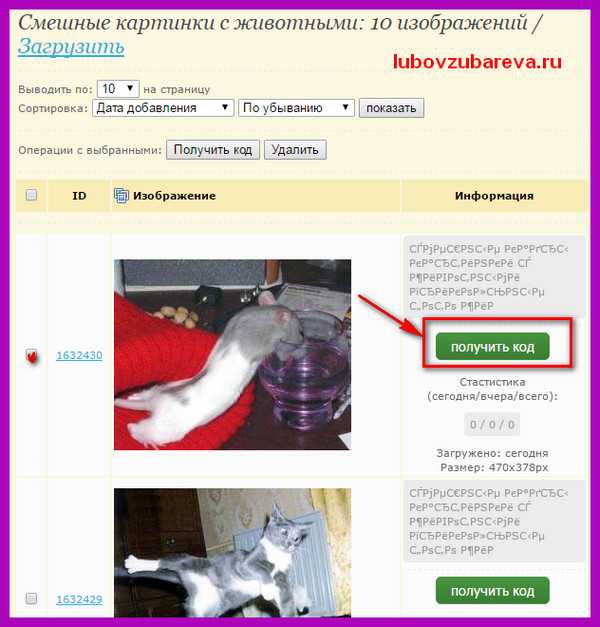
Когда вы будете открывать папку в галерее, справа от каждой картинки будет надпись ПОЛУЧИТЬ КОД. Нажав на него, вам откроется табличка со ссылками на изображение.

Вот эта табличка с ссылками.

В любой момент вы можете изменить название вашей картинки. Для этого нажмите на ее название, переименуйте и нажмите справа на дискетку.

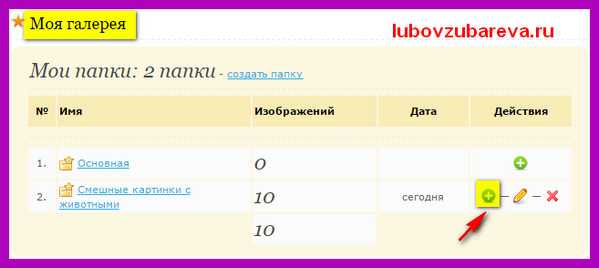
В разделе МОЯ ГАЛЕРЕЯ, вы можете посматривать свои папки с фотографиями и добавлять новые папки и просто изображения.

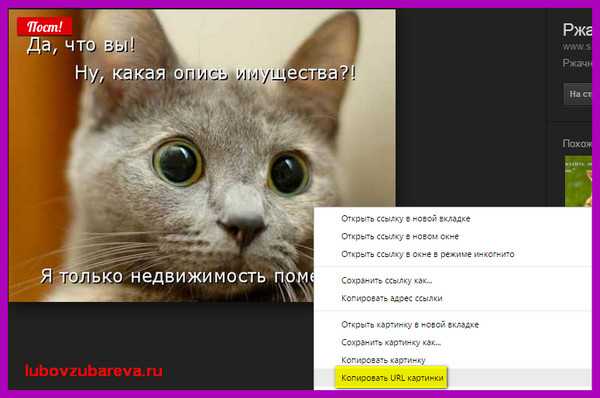
Для загрузки изображения с интернета, вам нужно нажать на нужную картинку правой кнопкой мыши и выбрать КОПИРОВАТЬ URL АДРЕСА

Теперь вставляете ссылку в соответствующее поле на сайте, придумываете имя, и нажимаете ЗАГРУЗИТЬ.

Дальнейшие действия проходят аналогично, как и при загрузке фото с компьютера.
Напишите в комментариях, куда Вы загружаете свои изображения и фото? Используете ли фотохотинги?
В следующей статье я вам расскажу, как можно зарабатывать на своих и чужих картинках, размещая их в интернете.
С уважением, Любовь Зубарева
Уважаемые читатели! Если вам понравилась статья, нажмите на любую из кнопок социальных сетей. Это лучшее «спасибо» за информацию. Понравилась статья? Поделись с другими!
Untitled DocumentВы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
lubovzubareva.ru
Как вставить фотографии в блог: пошаговое руководство

Всем привет! Сегодня продолжу рассказ об изображениях на сайте. Точнее о том, как вставить фотографии в блог. Не секрет, что каждая картинка как часть поискового трафика, индексируется поисковыми системами. Поэтому очень важно при загрузке картинок на блог указывать к ней описание и прописывать теги. То есть по этим описаниям и тегам Гугл и Яндекс будут находить, и выдавать ваши картинки в поиске.
Размещаем фото в статье
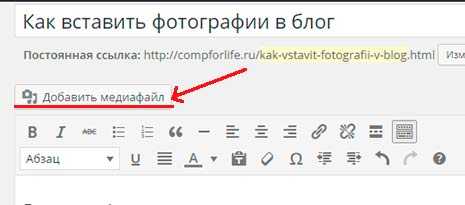
К примеру, вы вставляете фотографию в статью с рассказом о своем путешествии в Тайланд. Действуем как обычно: ставим курсор на место в тексте, где должна быть фотография. Жмем на кнопку «Добавить медиафайл».

Фотография уже должна быть оптимизирована под статью: ширина 650 px, вес — не более 50 кБ.
Как оптимизировать изображения можете прочитать в моей статье на блоге.
Далее картинку необходимо переименовать. Название картинки должно быть примерно таким: “puteshestvie-v-tailand”.
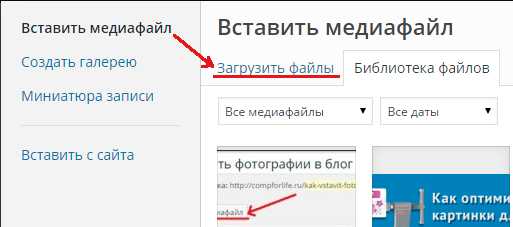
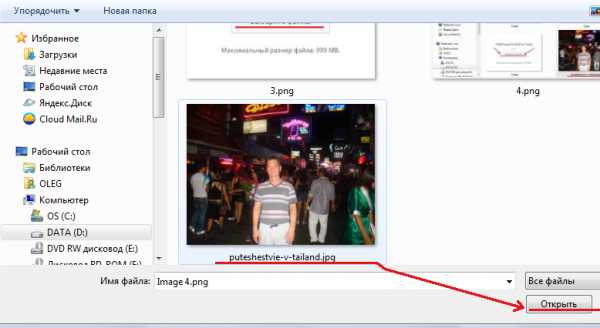
Итак, выбираем фото. Нажимаем «Загрузить файлы»

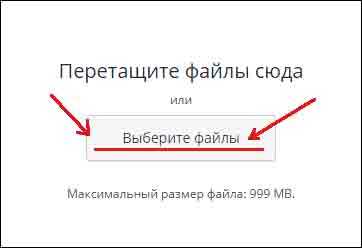
Выбираем фото на своем компьютере.

Далее нажимаем кнопку «Открыть»

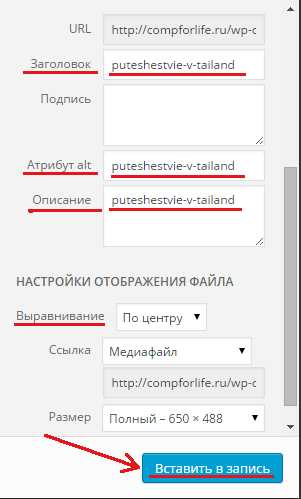
В открывшемся окне «Вставить медиафайл» выбираем загружаемое изображение и прописываем все пункты в форме справа.

Прописываем заголовок. Желательно, чтобы в заголовке тоже было ключевое слово: «puteshestvie-v-tailand». Пишем описание к фотографии, где это ключевое слово также должно быть.
И еще, есть такая графа при добавлении фотографии, как «Атрибут alt».
Этот атрибут необходим для того, чтобы обозначить картинку на странице сайта, если в браузере отключен показ картинок и изображение не отображается. После этого нажимаем на кнопку «Вставить в запись». Далее таким же образом вставляем в текст статьи другие фотографии.
На этом закончу свой небольшой пост. Надеюсь статья будет Вам полезна.
Свои вопросы можете оставлять в комментариях под статьей.
С Уважением, Ул Сартаков.
compforlife.ru
Как загружать картинки на сайт. Оптимизация изображений
Всем привет! Сегодня на SEO-Mayak.com мы снова будем говорить о картинках для сайта, но в этот раз речь пойдет не о том, где брать изображения для сайта, а о том как загружать картинки на сайт и как оптимизировать изображения.
Тема уже заезженная, но как я убедился: далеко не все, а особенно начинающие веб-мастера, заботятся о снижении нагрузки на сервер.
Дело в том, что пока на блоге мало статей и посетителей, скорость загрузки страниц вполне нормальная и вроде бы ничего не предвещает проблем, но когда статей станет уже больше 100 и посещаемость возрастет до 1000 уников в сутки, то только тогда блогеры начинают заботится о скорости сайта.
Скорость загрузки страниц — это очень в важный показатель и ставится в один ряд с поведенческими факторами и релевантностью, от которых в свою очередь зависят позиции сайта в поисковой выдаче.
Кто не знает, что такое поведенческий фактор и релевантность, советую подписаться на обновления блога.
Поэтому к подготовке изображений для загрузки на сайт надо относиться со всей серьезностью и уделять этому время.
Как же можно подготовить картинку, ведь она уже и так готовая? Всё верно, только вес картинки не должен превышать 40Kb или быть близким к этой цифре, а размеры (пропорции) изображения надо оптимизировать под ширину страницы сайта заранее.
Как сжать изображение без потери качества
Для наглядного эксперимента воспользуюсь онлайн сервисом для сжатия изображений punypng.com.
Я специально подготовил картинку размером 450х333 пикселя и весом 57,3 kb:

Прохожу несложную процедуру регистрации и загружаю эту картинку:

Какое-то время сервис обрабатывал изображения, но результат превзошел все мои ожидания:
Картинка потеряла в весе аж 43% и стала весить не 57.3 kb, а всего 32.8kb. Просто здорово! Но тут же в голову приходит мысль — «Наверное теперь качество картинки будет отвратительное, надо срочно проверить». Жму на кнопочку — «DOWNLOAD» и скачиваю обработанную картинку на свой компьютер.
Когда я оценил сжатую картинку, то просто влюбился в этот онлайн сервис. Здорово, супер, замечательно, классно — буду теперь всегда им пользоваться 🙂 Вот как выглядит сжатое изображение:

Так вот, дорогие друзья и коллеги. Сжатое, почти в два раза, изображение безусловно снизит время его загрузки, а если одна страница вмешает с десяток таких изображений…
PunyPng — это просто «spa слон» какой-то или «фитнес центр», при частом посещении которого, Ваш сайт будет иметь «самую стройную фигуру» 🙂
Впрочем сервис PunyPng может сжимать одновременно до 15 изображений, что согласитесь очень удобно.
Уверен, что многие веб-мастера призадумаются -«Блин, это что теперь мне надо каждую фотку из всех моих 200 статей прогнать через этот сервис, а потом залить обратно на сервер через редактор Wopdress?»
Могу немного Вас упокоить. Сделать можно все гораздо проще, если Вы конечно умеете пользоваться FTP клиентом Filezilla.
Все фотографии с вашего блога хранятся в папке — «wp-content/uploads», где они разделены по годам и месяцам. Так вот с помощью FTP клиента, скачиваем папочки с изображениями и по 15 штук закидываем их на сервис PunyPng, сжимаем и потом таким же образом помещаем их обратно на сервер. Самое главное при этой операции случайно не изменить формат или название картинки, чтобы WordPress не запутался.
Оптимизация изображений путем сжатия — обязательная процедура перед их загрузкой на сайт.
Ладно, с сжатием изображений мы разобрались, теперь надо правильно их загрузить на сайт, чтобы они не оставляли совершенно не нужные дубли.
Как правильно загружать картинки на сайт
К примеру, вы уже оптимизировали изображение, сжали его и подогнали пропорции под вашу страницу. Так, теперь немного подробней о пропорциях.
В среднем ширина страницы блогов составляет 600 пикселей, конечно у кого-то может быть больше или меньше. Дело в том, что если загрузить картинку с пропорциями width (ширина) — 800 пикселей, а height (высота) — 500 пикселей, то конечно такое изображение не поместится на страницу, и чтобы вставить это изображение, придется менять размер непосредственно в редакторе WordPress.
Что же в этом страшного? При открытии статьи, картинка должна изменить свой размер, чтобы отобразится на странице, при этом теряются драгоценные миллисекунды. Считается, что если открытие страницы занимает более 4 секунд, то пользователь покидает сайт.
Заранее подгоняйте размеры изображения под ширину вашего сайта. Нежелательно, чтобы размеры картинки изменялись в процессе открытия страницы, это значительно снижает скорость ее загрузки.
Итак, мы оптимизировали картинку, заранее подогнали размеры и загрузили ее на сайт. При этом у нас автоматически создалось 3 изображения разных размеров: миниатюра, средний размер и исходный размер.
Если с миниатюрами и исходным размером все понятно и они нужны. А вот для чего нужен средний размер? Я думаю он просто лишний, так как практически не используется и просто занимает место на сервере, тем самым утяжеляет блог.
Про использование миниатюр в wordpress читайте в следующих статьях: похожие записи с миниатюрами без плагина — выводим под каждой статьей, блок популярных записей с миниатюрами без плагина — выводим в сайдбаре, а также использование миниатюр на главной странице.
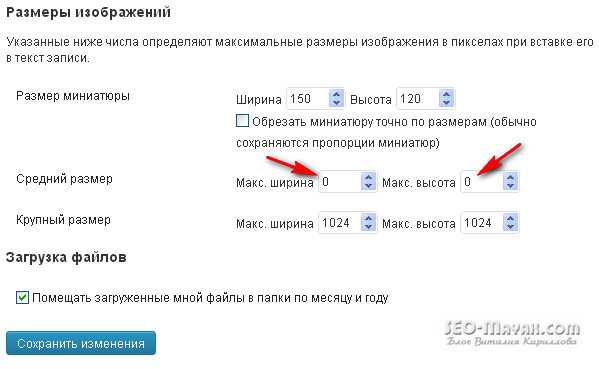
Для того, чтобы избавиться от, совершенно не нужного, среднего размера картинок заходим в Админ-панель -> Параметры -> Медиафайлы и рядом со строчкой — «Средний размер» ставим нули:

Для некоторых тематик бывает, что не нужны даже миниатюры, так что если есть такая необходимость, то можно таким же образом отказаться и от миниатюр.
Идем дальше.
Как загружать картинки на сайт со сторонних хранилищ
Хотел рассмотреть еще одну возможность загрузки картинок. Это особенно актуально для фотоблогов, т.е сайтов, использующих большое количество фотографий. Дело в том, что существует возможность использовать ресурсы сторонних хранилищ, например таких, как Яндекс фотки и уже оттуда подгружать изображения , тем самым существенно облегчая сам сайт. Чтобы работать с сервисами Яндекс Вы должны быть зарегистрированы — «Регистрация сайта в поисковых системах Яндекс, Google, Bing, Mail.ru и других»
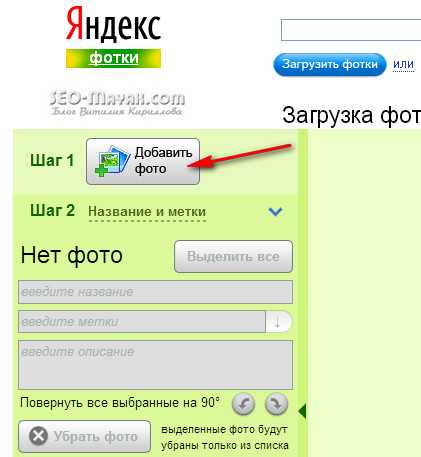
Для того, чтобы загрузить картинку нам надо попасть на Яндекс фотки и кликнуть по кнопке — «Загрузить фотки»:
Далее, откроется следующая страница , где надо будет выбрать изображение с компьютера:

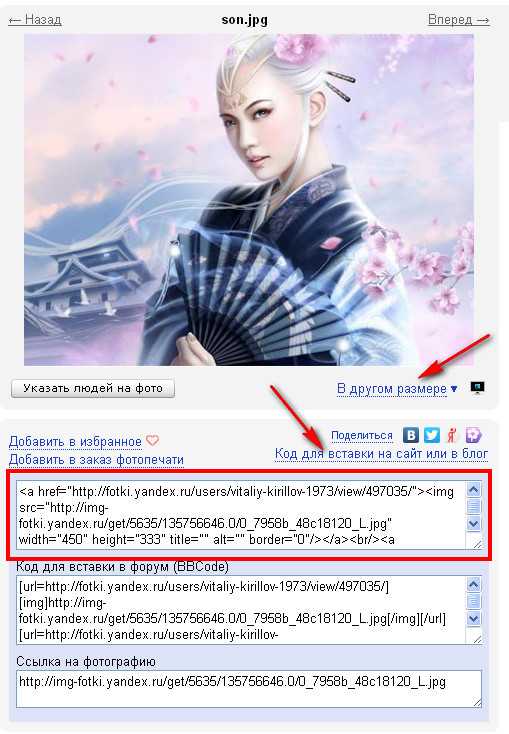
После того, как Вы выбрали изображение, внизу страницы нажимаем кнопку — «Загрузить» и картинка загрузится на Яндекс фотки. Далее выделяем нужное изображение:

Если кликнуть по ссылке — «В другом размере», то можно выбрать исходный или предложенные Яндексом размеры. Далее, кликаем по надписи — «Код для вставки на сайт или в блог», копируем верхний код, от тега <a>, до закрывающего тега </a>, выделенный квадратом и вставляем в редактор WordPress в HTML режиме. Вот та самая фотография, только подгруженная не с самого блога, а с Яндекс фоток:

Обращаю Ваше внимание, что скопированный код изображения с Яндекс фоток является открытой ссылкой и ее необходимо закрыть тегом nofollow, а еще лучше скрыть ссылку с помощью AJAX.
Похожая история со вставкой видео с YouTube. Представляю подробных скриншот:

Это видео с YouTube вставлено посредством скопированного кода, что делает совершенно бесполезным использование плагина Video Embedder, от которого я благополучно избавился.
Надеюсь статья получилось интересной и не менее полезной. Удачи!
С уважением, Виталий Кириллов
seo-mayak.com
Как легко загрузить картинку на сайт
31 03 2015 Дмитрий Воробьев 10 комментариевПриветствую вас, читатели Блога вебмастера! Нередко у новичков возникает масса вопросов, многие из которых сложные только на первый взгляд. И если вам кажется, что загрузить картинку на сайт под силу только программисту, то в этой статье я покажу простой способ, с которым справится даже неподготовленный пользователь.
Итак, давайте представим классический пример: есть картинка и есть сайт. Задача: закачать картинку на хостинг, не используя при этом сторонних программ.
Я покажу вам, как это сделать, на примере хостинг-провайдера Timeweb. На других площадках принцип тот же, но в данной статье я физически не смогу охватить все случаи.
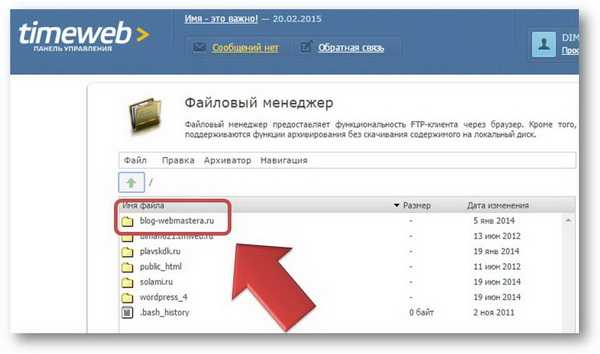
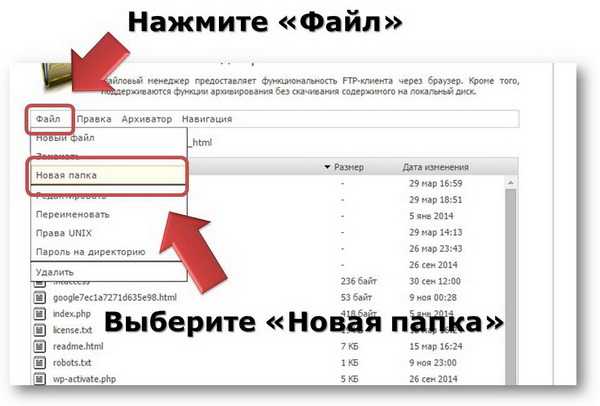
Для начала войдите в панель управления вашим хостингом. В личном кабинете перейдите на вкладку «файловый менеджер» и выберите папку с названием вашего сайта. Я все буду показывать на примере моего блога.

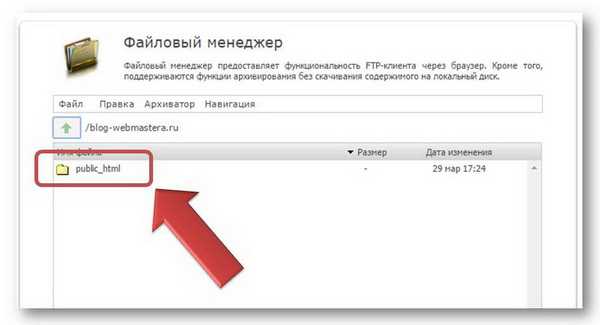
Далее двойным нажатием клавиши мыши открываем папку «public_html»

В открывшемся окне мы можем выбрать уже существующую папку для загрузки картинки, но я советую создать отдельную папку, особенно если вы только начали постигать тонкости сайтостроения.

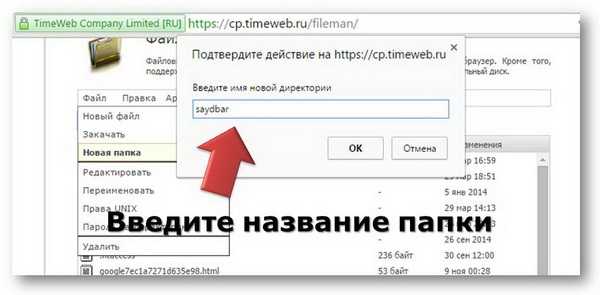
Название папки необходимо указывать на английской раскладке клавиатуры, поскольку операционные системы хостинг-провайдеров не воспринимают русский шрифт.

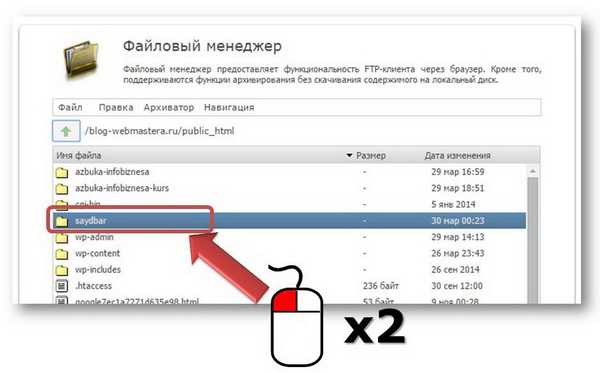
Открываем только что созданную папку

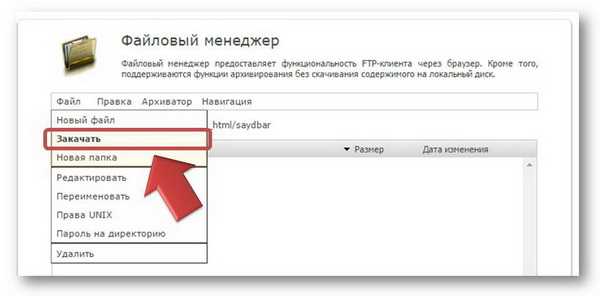
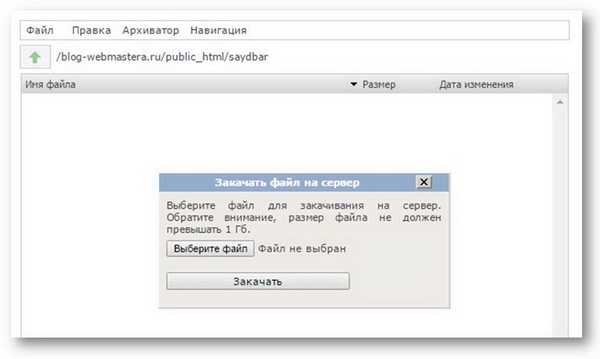
Теперь в выпадающем меню необходимо нажать кнопку «закачать»

В появившемся окошке сначала нажмите кнопку «выбрать» и найдите предварительно подготовленную картинку, а затем нажмите кнопку «закачать». Обязательное условие: название картинки также должно быть на английском языке.

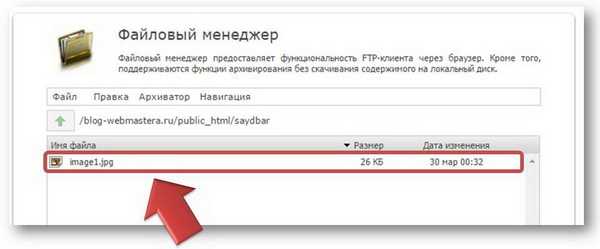
Свидетельством того, что картинка уже на сервере, является появление ее названия в созданной нами папке.

Вот и все! Теперь вы смело можете загрузить картинку на сайт и использовать ее в оформлении страниц, сайдбара и т.д.
О том, как расположить картинку в сайдбаре и сделать ее кликабельной (при нажатии на картинку клавишей мышки происходит переход на заданную страницу) читайте в этой статье.
Если статья была для вас полезной, напиши в комментариях, получилось ли у вас загрузить картинку на хостинг? Также обязательно отвечу на ваши вопросы.
До встречи в новых статьях на страницах моего блога!
P.S. А если вы хотите научиться делать профессиональные сайты и начать зарабатывать с их помощью реальные деньги, то у меня для Вас есть отличный подарок! Бесплатный видеокурс по созданию собственного сайта! Переходите по ссылке и начинайте зарабатывать деньги в интернете:
===> ПОЛУЧИТЬ ДОСТУП К БЕСПЛАТНОМУ КУРСУ<===
Спасибо, что поделились статьей в социальных сетях!
blog-webmastera.ru