- Ссылки, как сделать ссылку на сайт,виды ссылок
- Понятие ссылки, что такое ссылка
- Как сделать ссылку на сайт
- Виды ссылок
- HTML ссылки-гиперссылки
- HTML ссылки-синтаксис
- Локальные ссылки
- Цвета ссылок HTML
- Как сделать ссылку на определенный фрагмент веб-страницы в Chrome при помощи расширения Link to Text Fragment
- Как делать ссылки на определенный фрагмент текста веб-страницы в Chrome при помощи специальной закладки
- Как сделать ссылку на адрес электронной почты?
- Как сделать гиперссылку в Ворде
Ссылки, как сделать ссылку на сайт,виды ссылок
А что, решил я, буду не спеша менять, делать было нечего, делов то всего на пару недель 🙂 и начал. Сначала было довольно сложно, пропускал некоторые детали, возвращался опять, изменял, проверял, только через 15 редактированных постов я выработал алгоритм, с которым всё встало на свои места и скорость реставрации заметок увеличилась. Плюс, решил я для себя, еще и перелинковкой займусь и добавлением рекламных блоков в тело статьи.
Вот для всего этого мне пришлось познать науку о ссылках — какие бывают, чем отличаются, что такое открытые или закрытые ссылки, как подбирать анкор ссылки, как выглядит ссылки в html-коде, как ее вставить в заметку и так далее. Всё это я изучил и начал перестройку в своем дневнике. Теперь обо всем по порядку.
Понятие ссылки, что такое ссылка
Ссылка это фраза, фрагмент текста, картинка которые перенаправляют вас на другой документ, сайт или другую страницу вашего блога. Все страницы между собой связаны во всемирной паутине посредством гиперссылок, без ссылок трудно представить интернет. Они являются связующим звеном всей сети, с их помощью мы можем перемещаться с одного сайта на другой за секунду одним лишь кликом.

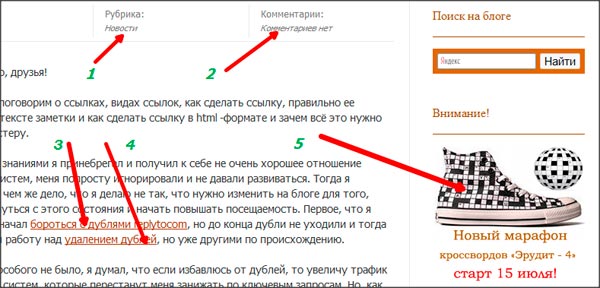
рисунок 1 примеры ссылок
Вот фрагмент моей заметки и ссылки выделены цифрами, например, при нажатии на рубрику (1) или количество комментариев (2) вы попадете соответственно в рубрику ‘новости’ или комментарии к заметке соответственно. Ссылки в самой статье выделены коричневым цветом ( 3 и 4 пример на рисунке выше ), куда они ведут можно увидеть, если навести на ссылку и посмотреть слева внизу вашего экрана, это url- адрес.
Еще один вариант (5) это картинка с рекламой моего конкурса, при клике на которую вы попадаете на страницу с описанием марафона кроссвордов, который сейчас проходит на блоге.
Думаю всё понятно пояснил, идем дальше.
Как сделать ссылку на сайт
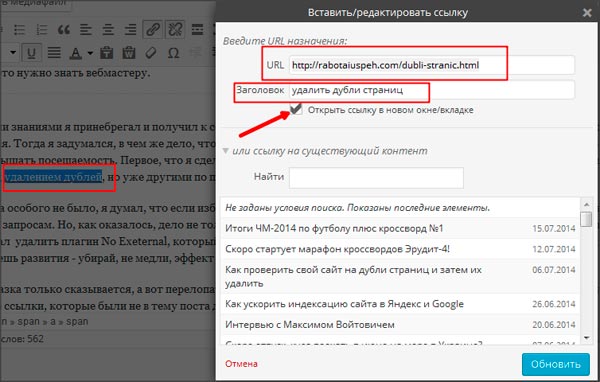
Для того, чтобы направить читателя на определенную страницу, нужно создать ссылку. Покажу на примере этой заметки. Для начала нужно выделить фразу или слово зажав левую кнопку мыши, после того, как текст выделится находим значок «вставить/ редактировать ссылку» в редакторе (Alt+Shift+A) и перед вами появится следующее диалоговое окно:

вам нужно будет заполнить следующие поля:
- URL — это адрес страницы в интернете, на которую вы хотите направить читателя при клике по ссылке;
- Заголовок — анкор ссылки, который будет отображаться при наведении на ссылку
- ссылка на существующий контент нужно нажимать лишь в случае, если вы не заполнили поле URL и не знаете точный адрес, тогда выберите нужную заметку и ее адрес будет вставлен в поле URL
- Галочку в чекбоксе «открывать в новом окне» желательно ставить, это позволит вам удержать читателя на странице, которую он читает. Если же нужно наоборот направить читателя на страницу захвата или по рефссылке, тогда галочку можно не ставить.
Жмем «добавить ссылку», после этого ссылка готова, можете сохранить черновик и сделать предосмотр, увидите разницу.

Теперь, если вы перейдете во вкладку «Текст» или «html», то сможете увидеть, как созданная вами ссылка выглядит в формате html:

Любая ссылка имеет вид:
<a href="адрес">анкор</a>
В данном html-коде «адрес» — это url страницы, на которую ведет данная ссылка (в моем случае на рисунке выше это , а анкор это фраза или слово, которое обозначает данную ссылку в статье (в моем примере выше, это заголовок «дубли страниц»). Вот как будет выглядеть ссылка в html:
<a href="https://rabotaiuspeh.com/dubli-stranic.html">дубли страниц</a>
Но данная ссылка в таком формате не весьма удобна тем, что она открывается в этом же окне браузера при ее нажатии и читатель покидает заметку или даже сайт (если ссылка ведет на другой сайт), которую он читал. Таким образом, это не удобно читателю, так как он с одного перепрыгивает на другое, не дочитав до конца заметку и для автора блога, поскольку читатель быстро от вас уходит на другой интернет ресурс.
Для этого случая используют атрибут:
target="_blank"
Он позволит открывать ссылку в новом окне, при этом предыдущая заметка также будет открыта в браузере. Вот как будет теперь выглядеть ссылка в html-формате:
<a href="адрес" target="_blank">анкор</a>
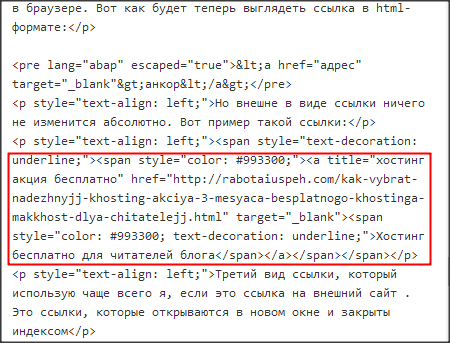
Но внешне в виде ссылки ничего не изменится абсолютно. Вот пример такой ссылки:
Хостинг бесплатно для читателей блога
Третий вид ссылки, который использую чаще всего я, если это ссылка на внешний сайт . Это ссылки, которые открываются в новом окне и закрыты индексом
rel=”nofollow”
для того, чтобы они были скрыты от индексирования поисковиками.
Вот такой вид они имеют в html-формате:
<a href="адрес" rel=”nofollow” target="_blank"> анкор </a>
В данном случае ссылка не будет передавать вес вашей страницы (ТИЦ, PR)
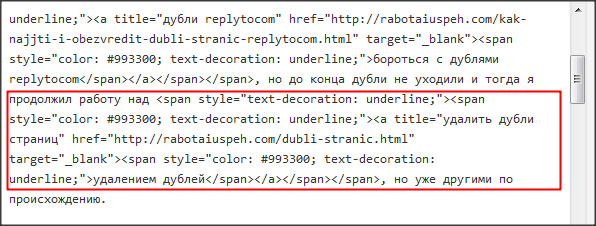
Но ссылку такого вида нужно вставлять только вручную, перейдя в редакторе WordPress во вкладку «html» или «Текст» и в нужном месте добавить форму ссылки и вместо «адрес» и «анкор» вставить соответствующие значения. Вот как я вставил ссылку с анкором «Хостинг бесплатно для читателей блога»:

Эта ссылка находится между <a title и </a>, остальные теги до и после ссылки добавляют элементы оформления ссылки — цвет, подчеркивание, расположение по центру и так далее, не обращайте на них внимание 🙂
Виды ссылок
Ссылки, в свою очередь, подразделяются на:
- Внутренние ссылки, которые ведут на другие страницы вашего сайта. Такие ссылки можно делать редактором WordPress, их можно все делать открытыми для индексации;
- Внешние ссылки, которые ведут на страницы другого сайта. Тут уже нужно думать, открывать их для индексации или нет. Если сайт проверенный, тематический, авторитетный, то можно смело ссылаться на него и ставить открытую для индексации ссылку. Если вы продаете ссылку или обменялись по договоренности ссылками с другим вебмастером, пишите обзор чужого сайта или публикуете интервью с блоггером, то нужно ставить только открытую ссылку, таковы правила игры в интернете. Есть так называемые, dofollow блоги, где в шаблоне все ссылки идут открытые и вебмастера их вообще не закрывают. Но, если вы не уверены в сайте, на который ссылаетесь или внешних ссылок в одной статье много, рекомендуется их делать закрытыми от индексации. Напомню, что открытая ссылка передает вес вашей страницы другому ресурсу, так что решайте сами, открывать ссылки или закрывать.
В зависимости от наличия или отсутствия анкора, ссылки делятся на :
В зависимости от внешнего вида ссылки бывают:
- текстовые — такие ссылки у меня обозначены цифрами 3 и 4 на рис. 1. Они видны, читаемы, расположены в тексте заметки;
- в виде картинок или баннеры, на рис. 1 это ссылка под цифрой 5, реклама моего марафона кроссвордов. Такую ссылку сделать очень легко, сначала вставьте картинку в статью, кликните на нее в редакторе вордпресс и после выделения выберите значок «вставить/ редактировать ссылку». Далее вы поступаете как с обычной текстовой ссылкой, вводите url, заголовок (который отобразится затем при наведении на картинку) и ставите галочку или нет в чекбоксе «открыть в новом окне»
Вот основные сведения о ссылках, видах ссылок, которые необходимо знать каждому вебмастеру и оптимизатору для того, чтобы правильно развивать и продвигать свой сайт. Скоро я расскажу подробно про анкоры ссылок, их роль в продвижении блога, чтобы не пропустить, рекомендую подписаться на обновления !
Кроссворд №2 марафона кроссвордов «Эрудит-4»
Теперь очередной кроссворд по теме «Украшения» из марафона кроссвордов «Эрудит-4», (предыдущий кроссворд № 1 тут ) ведь обещал вам, что темы будут разнообразные 🙂
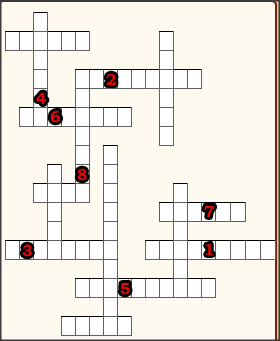
Для того, чтобы начать разгадывать кроссворд, кликните по картинке ниже, по цифрам на которой вы позже сможете разгадать ключевое слово кроссворда:
Кроссворд №2 по теме «Украшения»

После того, как разгадали ключевое слово, отправляйте мне его в поддержку
>>Отправить ключевое слово в поддержку<<
или запасной вариант, на мыло vilkov.nickolayГАВyandex.ua
Уверен, что лишь несколько слов заставят вас призадуматься длительное время, но, они то и содержат буквы ключевого слова, а что делать 🙂
В следующей статье ждите кроссворд № 3 и новую интересную информацию.
До встречи!
Интересные статьи по теме:
Где и как покупать ссылки
Как найти и удалить битые ссылки на блоге
Как получить внешние ссылки на свой сайт
База жирных ссылок для Вас бесплатно
Как поднять PR сайта бесплатно?
С уважением, Вилков Николай
Все статьи блога
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube
Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!

Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом <a>:
<a href=»url«>текст ссылки</a>
Пример
<a href=»https://html5css.ru/html/»>Посетите наш HTML Справочник</a>
href атрибут указывает адрес назначения (https://html5css.ru/HTML/) ссылки.
текст ссылки является видимой частью (см. наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Локальная ссылка (ссылка на тот же веб-узел) указывается с относительным URL-адресом (без http://www….).
Пример
<a href=»html_images.php»>HTML Images</a>
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
- Непосещаемая ссылка подчеркнута и синяя
- Посещаемая ссылка подчеркнута и пурпурная
- Активная ссылка подчеркнута и красная
Можно изменить цвета по умолчанию с помощью CSS:
Пример
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
Возможность обмениваться ссылками на интересные страницы – полезный и важный инструмент Интернета. Но браузер Google Chrome решил расширить эту возможность, формируя ссылки на конкретные фрагменты текста на веб-странице.

♥ ПО ТЕМЕ: iPhone Demo (витринный Айфон): что это, можно ли купить и чем отличается от обычного?
Новая функция получила название Scroll to Text Fragment (прокрутка до фрагмента текста). Изначально она не очень простая в освоении, но мы покажем и научим, как с легкостью можно воспользоваться этим инструментом. Такая возможность кажется востребованной, ведь часто люди просто не могут найти на предложенной им странице нужную информацию.
Если вы не знали, то функция Scroll to Text Fragment работает только в Google Chrome, и появилась она в этом браузере только в июне 2020 года. Инструмент создает специальную ссылку, которая просит Google Chrome не просто открыть страницу, но и прокрутить ее, выделив определенный кусок. Теперь Google использует подобные ссылки в результатах поиска в своем браузере, так что иногда вы будете перемещаться прямо к нужному вам фрагменту текста на странице после нажатия на одну из предложенных по запросу ссылок. Но можно воспользоваться этой функцией и самостоятельно, поделившись ссылкой с друзьями, коллегами или родными.
♥ ПО ТЕМЕ: Как Вконтакте переводить голосовые сообщения в текст?
Как сделать ссылку на определенный фрагмент веб-страницы в Chrome при помощи расширения Link to Text Fragment
1. Откройте браузер Google Chrome и перейдите на страницу расширения Link to Text Fragment.
2. Нажмите Установить.

3. Откройте сайт, для которого необходимо создать ссылку и выделите фрагмент текста. Это может быть как одно слово, так и целый абзац.
4. Нажмите правой кнопкой мыши по выделенному тексту и выберите в контекстном меню пункт Copy Link to Selected Text.

Готово! Полученная ссылка была скопирована в буфер обмена.
В зависимости от того, сколько текста вы выберете, ваша ссылка будет выглядеть примерно так:
https://yablyk.com/672758-how-the-guinness-book-of-records-appeared/#mv-content-roll-2708:~:text=%D0%9E%D0%BB%D0%B8%D0%B2%D0%B5%D1%80%20%D0%A1%D1%82%D1%80%D1%83%D0%BC%D0%BF%D1%84%D0%B5%D0%BB%20%E2%80%93%20%D1%81%D1%83%D0%BC%D0%B5%D0%BB%20%D0%BF%D0%B5%D1%80%D0%B5%D0%BD%D0%B5%D1%81%D1%82%D0%B8%20%D0%BD%D0%B0%2040%20%D0%BC%D0%B5%D1%82%D1%80%D0%BE%D0%B2%2025%20%D0%BA%D1%80%D1%83%D0%B6%D0%B5%D0%BA%20%D0%BF%D0%B8%D0%B2%D0%B0

♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.
Как делать ссылки на определенный фрагмент текста веб-страницы в Chrome при помощи специальной закладки
Существует и альтернативный способ создания подобных ссылок. ДЛя этого понадобится установить в Google Chrome специальный букмарклет. Фактически, это закладка, за которой скрывается код Java Script.
1. Активируйте панель закладок, если она неактивна в Google Chrome.
На Windows:
В настройках браузера в меню «Внешний вид» проверьте состояние переключателя напротив опции «Показывать панель закладок». Если вы не видите эту панель, то ее можно активировать нажатием комбинации клавиш Ctrl + Shift + B.
В macOS:
В строке меню выберите пункт «Посмотреть» и установите галочку напротив пункта «Всегда показывать панель закладок» или воспользуйтесь сочетанием клавиш Shift (⇧) + Command (⌘) + B.
2. Перейдите на страницу сайта разработчика Пола Кинлана. Найдите на ней ссылку Find in page и перетащите ее на панель ваших закладок Chrome. Специально для вас мы уже выделили ее как раз с помощью рассматриваемого нами инструмента.


3. Для создания ссылки перейдите на нужную вам страницу, выделите интересующий вас текст и кликните на Find in Page на панели закладок. Для удобства закладку можно переименовать.

Откроется новая страница, аналогичная исходной, но с выделенным желтым цветом текстом. А в адресной строке как раз и можно будет найти полезный URL. Его можно скопировать и передать по назначению. Теперь при открытии кем-либо этой ссылки будет открываться страница с выделенным на ней текстом.
Смотрите также:
Как сделать ссылку на адрес электронной почты?
Адрес электронной почты пишется в формате [email protected], где vlad — это имя пользователя, а webref.ru — имя домена. Для создания ссылки используется элемент <a>, в атрибуте href сперва пишется ключевое слово mailto:, затем без пробела указывается адрес электронной почты пользователя.
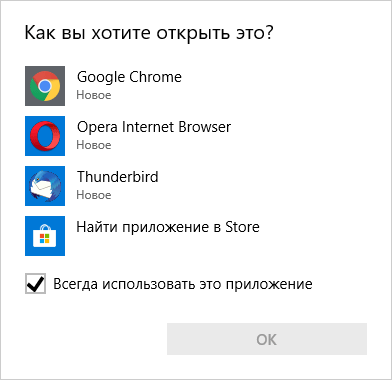
<a href="mailto:[email protected]">Текст ссылки</a>При щелчке по такой ссылке открывается почтовая программа по умолчанию. Если подобные ссылки ещё не открывались, то операционная система выведет окно со списком программ (рис. 1).

Рис. 1. Список программ для открытия адреса электронной почты
По своему виду такая ссылка ничем не отличается от обычных ссылок на сайты. Чтобы пользователь их как-то различал можно использовать следующие рекомендации.
В тексте ссылки дать адрес.
<a href="mailto:[email protected]">[email protected]</a>Написать пояснение в тексте.
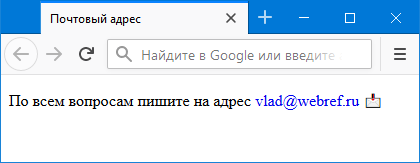
<p>По всем вопросам <a href="mailto:[email protected]">пишите письма</a></p>Добавить символ почты до или после текста ссылки с помощью свойства content и псевдоэлемента ::before или ::after, как показано в примере 1. Чтобы иконка работала только с нужными ссылками, мы используем селектор a[href^=»mailto»], он будет применять стиль только к элементам <a>, у которых атрибут href начинается с mailto.
Пример 1. Иконка после адреса
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Почтовый адрес</title> <style> a { text-decoration: none; /* Убираем подчёркивание */ } a[href^=»mailto»]::after { content: ‘\1F4E9’; /* Иконка */ padding-left: 5px; /* Расстояние от иконки до текста */ vertical-align: text-bottom; /* Выравнивание по вертикали */ font-size: 0.8em; /* Размер иконки */ } </style> </head> <body> <p>По всем вопросам пишите на адрес <a href=»mailto:[email protected]»>[email protected]</a></p> </body> </html>Результат данного примера показан на рис. 1. Иконка взята с сайта utf8icons.com.

Рис. 1. Иконка после адреса почты
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич

Как сделать гиперссылку в Ворде
При создании многих документов порой требуются ссылки на другие материалы. Это могут быть литература, важная информация из стороннего источника и другие материалы. Ворд позволяет красиво оформить гиперссылку в текст. Таким образом, будут специальные слова, при нажатии ведущие на требуемый веб-сайт, другой файл или абзац в нем. Подробнее о гиперссылках и разных методах ее создания будет рассказано ниже.
Гиперссылка в Ворде: перенаправление на веб-сайт
Если необходимо в тексте перенаправить читателя на сайт, создается гиперссылка в Ворде по такой инструкции:
- Выделите мышью символы, которые будут вести на сайт.
- Переключитесь на верхнем меню на раздел «Вставка». Здесь потребуется «Гиперссылка».

- Теперь необходимо ввести URL адрес веб-сайта и нажать «ОК».

После этого указанный текст перекрасится в синий, а при нажатии он направит пользователя на введенный адрес.
Важно! Стандартно для открытия интернет-страницы требуется одновременно нажать Ctrl и левую кнопку мыши. Однако не всегда удобно. В настройках программы можно изменить эту систему.
Гиперссылка в Ворде: как сделать перенаправление на другую часть файла
Когда необходимо сделать, например, содержание, стоит создать гиперссылку. Она позволит удобно ориентироваться в файле при использовании оглавления. Это осуществляется по такому алгоритму:
- С помощью зажатия мышью, укажите желаемый абзац, на который будет перенаправлять заголовок.
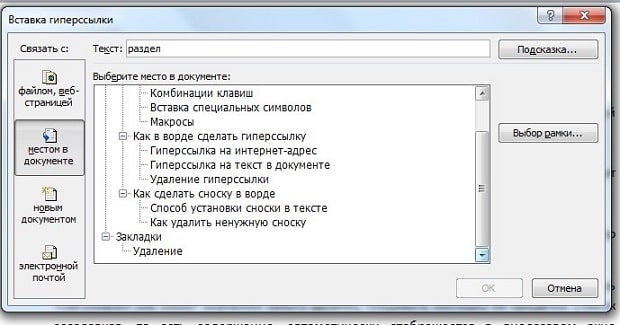
- В верхнем меню откройте раздел «Вставка».
- Здесь потребуется пункт «Ссылки», а затем «Закладка».

- В создавшемся окне в строке «Имя закладки» напишите наименование заголовка.
Таким образом создается закладка в Ворде. Чтобы создать саму гиперссылку, требуется:
- С помощью правой кнопкой мыши вызвать контекстное меню там, где необходимо перенаправление на предварительно сохраненную закладку.
- Теперь следует выбрать «Гиперссылка».
- В новом окне слева в блоке «Связать с» нажать на «местом в документе».

- Выбрать предварительно созданную закладку.
- Нажать «ОК».
Создать ссылку на фрагмент текста без закладки невозможно. Заголовки автоматически появляется в диалоговом окне. Вам потребуется только сделать содержание и ссылки.
Делаем гиперссылку на шаблон письма
С помощью стандартных инструментов Word можно сделать гиперссылку на e-mail. Для этого требуется следовать такой инструкции:
- Зажав мышь, указать текстовое пространство, которое будет гиперссылкой.
- Нажать правой кнопкой, выбрать «Вставить гиперссылку».
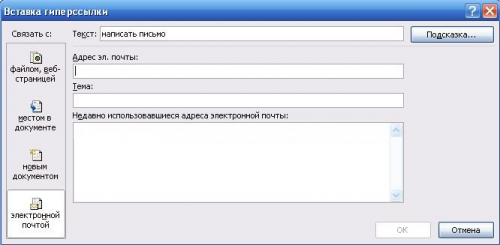
- В меню «Связать с» необходимо установить «электронной почтой».

- Ввести адрес электронной почты, по желанию можно добавить тему письма.
- Нажать «ОК».
После нажатия на такую гиперссылку пользователь откроет шаблон письма. Это довольно удобно, однако не все браузеры поддерживают эту функцию
Встроенная функция «Ссылки и списки литературы»
Стандартно в Word есть отдельная функция, позволяющая добавить упоминание литературного источника в виде гиперссылки. Воспользоваться ей довольно просто:
- Выделите желаемый фрагмент файла.
- Откройте раздел «Вставка».
- Выберите «Вставить ссылку», а после «Добавить новый источник».
- В новом окне введите нужную информацию.
- Нажмите «ОК».
Редактировать список источников, созданный этим способом, можно через функцию «Управление источниками».
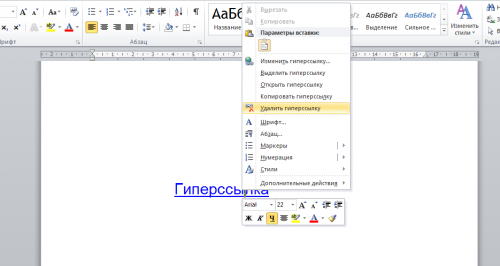
Удаление гиперссылки
Если требуется удалить гиперссылку, то сделать это можно довольно просто. Для этого следует вызвать специальное меню, кликнув по перенаправляемому тексту правой кнопкой мыши, и выбрать соответствующую позицию.
Есть и альтернативный метод убрать гиперссылку. Для этого требуется установить курсор на последний символ ведущего на ссылку текста и нажать «Backspace». Затем закрепленный путь для перенаправления удалится.
В любом проекте, в котором присутствует информация из сторонних источников, можно красиво оформить гиперссылку. С помощью вышеописанных методов можно создать органичную и удобную ссылку. Для каждой ситуации Word предлагает свое решение, поэтому лишних трудностей не возникнет в любом случае.
90000 HTML Links Hyperlinks 90001 90002 90003 Links are found in nearly all web pages. Links allow users to click their way from page to page. 90004 90002 90006 HTML Links — Hyperlinks 90007 90003 HTML links are hyperlinks. 90004 90003 You can click on a link and jump to another document. 90004 90003 When you move the mouse over a link, the mouse arrow will turn into a little hand. 90004 90003 90015 Note: 90016 A link does not have to be text. A link can be an image or any other HTML element! 90004 90002 90006 HTML Links — Syntax 90007 90003 The HTML 90022 90023 tag defines a hyperlink.It has the following syntax: 90004 90003 90026 link text 90027 90004 90003 The most important attribute of the 90022 90023 element is the 90022 href 90023 attribute, which indicates the link’s destination. 90004 90003 The 90038 link text 90039 is the part that will be visible to the reader. 90004 90003 Clicking on the link text, will send the reader to the specified URL address. 90004 90043 Example 90044 90003 This example shows how to create a link to W3Schools.com: 90004 90003 Visit W3Schools.com! 90004 Try it Yourself » 90003 By default, links will appear as follows in all browsers: 90004 90051 90052 An unvisited link is underlined and blue 90053 90052 A visited link is underlined and purple 90053 90052 An active link is underlined and red 90053 90058 90003 90015 Tip: 90016 Links can of course be styled with CSS, to get another look! 90004 90002 90006 HTML Links — The target Attribute 90007 90003 By default, the linked page will be displayed in the current browser window.To change this, you must specify another target for the link. 90004 90003 The 90022 target 90023 attribute specifies where to open the linked document. 90004 90003 The 90022 target 90023 attribute can have one of the following values: 90004 90051 90052 90022 _self 90023 — Default. Opens the document in the same window / tab as it was clicked 90053 90052 90022 _blank 90023 — Opens the document in a new window or tab 90053 90052 90022 _parent 90023 — Opens the document in the parent frame 90053 90052 90022 _top 90023 — Opens the document in the full body of the window 90053 90058 90043 Example 90044 90003 Use target = «_ blank» to open the linked document in a new browser window or tab: 90004 90003 Visit W3Schools! 90004 Try it Yourself » 90002 90006 Absolute URLs vs. Relative URLs 90007 90003 Both examples above are using an 90015 absolute URL 90016 (a full web address) in the 90022 href 90023 attribute. 90004 90003 A local link (a link to a page within the same website) is specified with a 90015 relative URL 90016 (without the «https: // www» part): 90004 90043 Example 90044 Absolute URLs 90115 W3C 90115 Google 90003Relative URLs 90115
HTML Images 90115
CSS
Tutorial 90004
Try it Yourself » 90002 90002 90006 HTML Links — Use an Image as a Link 90007
90003 To use an image as a link, just put the 90022 90023
tag inside the 90022 90023 tag: 90004 90043 Example 90044
90003 90115
 90115 90004
Try it Yourself » 90002 90006 Link to an Email Address 90007
90003 Use 90022
mailto: 90023 inside the 90022
href 90023 attribute to create a link that opens the user’s email program (to
let them send a new email): 90004 90002 90006 Button as a Link 90007
90003 To use an HTML button as a link, you have to add some JavaScript code.90004
90003 JavaScript allows you to specify what happens at certain events, such as a click of a button: 90004 90043 Example 90044
90003
90115 90004
Try it Yourself » 90002 90006 Link to an Email Address 90007
90003 Use 90022
mailto: 90023 inside the 90022
href 90023 attribute to create a link that opens the user’s email program (to
let them send a new email): 90004 90002 90006 Button as a Link 90007
90003 To use an HTML button as a link, you have to add some JavaScript code.90004
90003 JavaScript allows you to specify what happens at certain events, such as a click of a button: 90004 90043 Example 90044
90003