- Как добавить сайт и установить счетчик?
- Добавление сайта #
- Настройка сайта #
- Установка счетчика на сайт #
- Установить счетчик в WordPress #
- Установить счетчик в Joomla #
- Установить счетчик в Opencart #
- Установить счетчик на Blogger #
- Установить счетчик на Tilda #
- Установить счетчик через Google Tag Manager (GTM) #
- Установить счетчик на 1С.Битрикс #
- Установить счетчик на UMI.
- Установить счетчик на HostCMS #
- Установить счетчик на Wix #
- Как проверить корректность установки счетчика на сайт? #
- Как установить код счётчика на сайт joomla
- Куда лучше вставлять код яндекс метрики и почему? Где размещать код счетчика яндекс метрики.
- Зачем нужна установка Яндекс.Метрики?
- Пошаговый алгоритм подключения Метрики
- Как установить счетчик Яндекс.Метрика на сайт?
- Как добавить код на сайт?
- Как проверить, что счетчик работает?
- Подведем итоги
- Основные данные, которые содержат отчеты Яндекс.Метрики
- Регистрация и настройка счетчика
- Дополнительные настройки счетчика
- Установка кода на сайт
- Яндекс.Метрика
- Как вставить код счетчика на сайт?
- Счетчик Яндекс Метрика. Как установить код счетчика на сайт
- Как создать счетчик на своей веб-странице
- Счетчик посетителей — добавьте виджет счетчика посетителей на HTML-сайт [2021]
- CSS-счетчиков
- (подраздел).Счетчик «раздела» будет подсчитывается для каждого элемента
- со значением «Section . «, и счетчик» подразделов «будет подсчитан для каждого элемента с « . «: Пример корпус { сброс счетчика: секция; } h2 { сброс счетчика: подраздел; } h2 :: before { счетчик инкремента: раздел; содержание: «Раздел« счетчик (раздел) ». «; } h3 :: до { счетчик-инкремент: подраздел; содержание: счетчик (раздел) «.» счетчик (подраздел) «»; } Попробуй сам » Счетчик также может быть полезен для составления обрисованных списков, потому что новый экземпляр счетчика автоматически создается в дочерних элементах. Здесь мы используем counters () функция для вставки строки между разными уровнями вложенности счетчики: Пример ol { сброс счетчика: секция; тип-стиль-список: нет; } li :: before { counter-increment: section; содержание: счетчики (раздел, «.»)» «; } Попробуй сам » Свойства счетчика CSS Имущество Описание содержание Используется с псевдоэлементами :: before и :: after для вставки сгенерированного содержимого счетчик приращения Увеличивает одно или несколько значений счетчика сброс счетчика Создает или сбрасывает один или несколько счетчиков счетчик () Возвращает текущее значение названного счетчика Простой счетчик посещений в Интернете
- Добавление счетчика посетителей на ваш сайт — Практическое руководство
- ① Счетчик посещений и счетчик посетителей (100% БЕСПЛАТНО без регистрации)
- Добавление счетчика просмотров в публикацию на Craigslist
Как добавить сайт и установить счетчик?
Добавление сайта #
Шаг 1. Авторизуйтесь на Botfaqtor
Если у вас нет учетной записи, зарегистрируйтесь.
Шаг 2. Добавьте сайт в Botfaqtor
На странице со списком сайтов добавьте сайт.
Шаг 3. Укажите основные данные сайта
- Заполните поля:
- Название сайта. Указанное имя будет отображаться на странице Мои сайты и в верхнем меню переключения между сайтами. Желательно использовать корректные имена.
- URL сайта (Адрес сайта). Основной домен сайта. Поле обязательное для заполнения.

- Нажмите кнопку Создать счетчик.
Шаг 4. Выберите сервис для защиты от ботов
- Антибот для сайта. Анализирует весь трафик на сайте и блокирует ботов. Возможно гибко настроить блокировку ботов по: посадочным страницам, гео, источникам (не защищает от скликивания Я.Директ и Google ADS).
- Защита от скликивания Я.Директ. Позволяет сэкономить до 30% вашего рекламного бюджета. А именно, рекламные объявления защищаемых рекламных кампаний Я.Директ не будут показываться ботам, обнаруженным на вашем сайте. Также ваша реклама перестанет показываться ботам, которых мы поймали во всем нашем сервисе. Их там уже более 6 млн.
- Защита от скликивания Google ADS. Позволяет сэкономить до 30% вашего рекламного бюджета. А именно, рекламные объявления защищаемых рекламных кампаний Google.ADS не будут показываться ботам, обнаруженным на вашем сайте.

Настройка сайта #
В зависимости от выбранного сервиса сделайте настройку защиты.
Антибот для сайта #
Включите/выключите блокировку всех ботов на вашем сайте.
Blocking all bots – (включено/выключено)
ВАЖНО: При включении блокировки в сервисе “Антибот для сайта” обнаруженные боты не будут видеть ваш сайт и поэтому не будут добавляться в сегмент/аудиторию защищаемого сайта в сервисах Защита от скликивания Яндекс Директ и Защита от скликивания Google ADS. Но они будут отправлены в общий сегмент/аудиторию всего сервиса Botfaqtor, который автоматически добавляется в корректировки ставок защищаемых вами рекламных кампаний. Итог: заблокированным ботам также не будет показываться ваша реклама.
Защита от скликивания Я.Директ #
Шаг 1. Разрешите Botfaqtor API доступ к Яндекс Метрике и загрузить список счетчиков

Для подключения сервиса “защиты объявлений от скликивания” нашему приложению Botfaqtor API.Метрика необходимо получить доступ к API вашей Яндекс Метрики.
Нажмите на кнопку “Разрешить доступ к Яндекс Метрике“
В вашей учетной записи на Яндексе должен быть счетчик добавляемого сайта и права на его редактирования.
При отсутствии доступа нашего приложения Botfaqtor API.Метрика к вашей учетной записи Яндекс Метрике сервис работать не будет!
Шаг 2. Разрешите Botfaqtor API доступ к Яндекс Директ и загрузить список рекламных кампаний.
Для подключения сервиса “защиты объявлений от скликивания” нашему приложению Botfaqtor API.Директ необходимо получить доступ к API вашего Яндекс Директа.
Нажмите на кнопку “Разрешить доступ к Яндекс Директ“
При отсутствии доступа нашего приложения Botfaqtor API.Директ к вашей учетной записи Яндекс Директа сервис работать не будет!
Шаг 3. Выберите кампании для защиты.
Выберите кампании для защиты.
Выбираете кампании для защиты и нажимаете кнопку “Сохранить”.
Все приложения Botfaqtor прошли тщательную проверку и были зарегистрированы в Яндекс.
Защита от скликивания Google ADS #
Шаг 1. Разрешите Botfaqtor API доступ к Google.Analytics и загрузить список счетчиков.
Для подключения сервиса “защиты объявлений от скликивания” нашему приложению Botfaqtor API.Analytics необходимо получить доступ к API вашей Google Analytics (подробнее).
Нажмите на кнопку “Разрешить доступ к Google Analytics“
В вашей учетной записи на Google должен быть счетчик добавляемого сайта и права на его редактирования.
При отсутствии доступа нашего приложения Botfaqtor API.Analytics к вашей учетной записи Google Analytics сервис работать не будет!
Шаг 2. Разрешите Botfaqtor API доступ к Google. AdWords и загрузить список рекламных кампаний.
AdWords и загрузить список рекламных кампаний.
Для подключения сервиса “защиты объявлений от скликивания” нашему приложению Botfaqtor API.AdWords необходимо получить доступ к API вашего Google AdWords (подробнее).
Нажмите на кнопку “Разрешить доступ к Google AdWords“
При отсутствии доступа нашего приложения Botfaqtor API.AdWords к вашей учетной записи Google AdWords сервис работать не будет!
Шаг 3. Выберите кампании для защиты
Выбираете кампании для защиты и нажимаете кнопку “Сохранить”.
Все приложения Botfaqtor прошли тщательную проверку и были зарегистрированы в Google.
- Полная автоматизация при помощи API-приложений, зарегистрированных в Google. Подробнее…
Установка счетчика на сайт #
Чтобы начать анализ трафика вашего сайта, разместите этот скрипт перед тегом </head>.
Способ установки кода счетчика Botfaqtor может отличаться для разных CMS и конструкторов сайтов.
Желательно установить наш код выше Я.Метрики и Google Analytics.
Установить скрипт -> Копируем обязательный код счетчика -> вставляем его перед тегом </head>.
Как проверить корректность установки счетчика?
Установить счетчик в WordPress #
Админка -> Внешний вид -> Редактор тем -> файл темы: Заголовок (header.php)
нажми для увеличенияКак проверить корректность установки счетчика?
Установить счетчик в Joomla #
Ставим код счётчика напрямую в код шаблона.
Для этого идите на вкладку Расширения -> Шаблоны -> Шаблон.
В редакторе шаблонов найдите файл index.php. Если его нет, на соседней вкладке «Создать переопределение» найдите этот файл и простым нажатием на него создайте файл, который можно править без потерь изменений при обновлении.
Вернитесь на вкладку «Редактор», откройте файл index. php и вставьте код счетчика в секцию < head> < /head>. Сохранитесь.
php и вставьте код счетчика в секцию < head> < /head>. Сохранитесь.
Как проверить корректность установки счетчика?
Установить счетчик в Opencart #
Вставляем код счетчика в header.tpl файл.
catalog\view\theme\default(ваша тема)\template\common\header.tpl
Установить счетчик на Blogger #
Если вы работаете с платформой Blogger, вам необходимо:
- В панели сайта зайдите на вкладку Дизайн;
- Добавьте на сайт новый гаджет «HTML/JavaScript»;
- Вставьте в этот гаджет свой код счетчика Botfaqtor.ru;
- Сохранитесь.
Как проверить корректность установки счетчика?
Установить счетчик на Tilda #
Добавление дополнительного кода блокировок на страницу перед </head>
Мои сайты -> ваш сайт -> Настройки сайта -> Еще -> ищите “HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD” -> Редактировать код -> вставить обязательный код счетчика.
Не забудьте переопубликовать все страницы после сохранения, чтобы изменения применились.
Как проверить корректность установки счетчика?
Установить счетчик через Google Tag Manager (GTM) #
Вы можете установить код счетчика отслеживания Botfaqtor через Google Tag Manager (GTM). (Официальный шаблон Botfaqtor GTM)
Шаг 1. Перейдите на страницу https://tagmanager.google.com/#/home
Шаг 2. Авторизуйтесь, перейдите в настройки контейнера GTM.
Шаг 3. Затем перейдите в меню Теги -> Создать.
Шаг 4. В конфигурации тега выберите тип тега, нажав кнопку: в правом верхнем углу.
Шаг 5. Выберите шаблон «Botfaqtor code» в галерее шаблонов.
Шаг 6. Добавьте шаблон в свою рабочую область.
Шаг 7. Настройте конфигурацию тега, указав свой персональный идентификатор сайта и триггер «All pages».
ваш персональный идентификатор ID сайта находится в личном кабинете Botfaqtor на странице настроек сайта.
Шаг 8. Сохраните изменения и отправьте на публикацию.
Как проверить корректность установки счетчика?
Установить счетчик на 1С.Битрикс #
Шаг 1. Войдите в систему управления, выберите
“Администрирование” → “Настройки” → “Настройки продукта” → “Сайты” → “Шаблоны сайтов”.
Шаг 2. Откройте нужный шаблон в режиме редактирования.
нажми для увеличенияШаг 3. Cкопируйте код вашего модуля и вставьте его в шаблон Вашего сайта. Если на Вашем сайте используется несколько шаблонов дизайна, то устанавливать код нужно во все шаблоны.
Также код можно вставить в файл /bitrix/templates/[имя шаблона]/ на FTP-сервере вашего хостинга.
Как проверить корректность установки счетчика?
Установить счетчик на UMI.
 CMS #
CMS #Установка через FTP доступ к сайту.
Шаг 1. Зайдите на сайт через FTP и выберите каталог:
/tpls/content/
Шаг 2. В файл «header.inc.tpl» вставьте код виджета сразу после тэга </head>. Если на вашем сайте используется несколько шаблонов, то установить таким образом код нужно во все шаблоны.
Шаг 3. Сохраните файл и обновите страницу вашего сайта.
ИЛИ
Установка через панель администрирования.
Можете также попробовать установить виджет через панель администрирования (хотим предупредить, что в UMI.CMS это реализовано достаточно неудобно, лучше размещать код, используя доступ по FTP)
Шаг 1. Войдите в административную панель UMI, перейдите на страницу, на которой будет размещаться виджет. Нажмите «Редактировать» (редактирование HTML).
Шаг 2. Вставьте код виджета, например, перед закрытием тэга </body>.
Вставьте код виджета, например, перед закрытием тэга </body>.
Шаг 3. Сохраните страницу и обновите её на вашем сайте.
Как проверить корректность установки счетчика?
Установить счетчик на HostCMS #
Шаг 1. Войдите в систему управления HostCMS в режиме администрирования и выберите “Макеты сайта” → “Ваш макет” → “Редактировать”
нажми для увеличенияШаг 2. Откройте нужный шаблон в режиме редактирования на вкладке «Макет».
нажми для увеличенияШаг 3. Cкопируйте код Вашего модуля и вставьте его в шаблон Вашего сайта. Если на Вашем сайте используется несколько шаблонов дизайна, то устанавливать код нужно во все шаблоны.
Также код можно вставить в файл /templates/[имя шаблона]/ на FTP-сервере вашего хостинга.
Как проверить корректность установки счетчика?
Установить счетчик на Wix #
Шаг 1. Войдите в систему управления сайтом Wix.
Войдите в систему управления сайтом Wix.
Шаг 2. Нажмите “Редактировать сайт“.
Шаг 3. Перейдите в Настройки -> Обзор -> Код отслеживания.
нажми для увеличенияШаг 4. На странице Коды отслеживания выберите “Новый код”.
нажми для увеличенияШаг 5. Заполните форму “Сторонний код“
- Вставьте код счетчика: находится на странице редактирования сайта в Botfaqtor.
- введите название: Botfaqtor.
- Куда добавлять код: На все страницы – Загружать код один раз.
- Где разместить код: Head.
- Нажмите кнопку “Добавить“
Как проверить корректность установки счетчика на сайт? #
Вариант 1. Через 10 минут после установки счетчика на сайт в личном кабинет Botfaqtor должны начать собираться данные о посещаемости вашего сайта (при условии наличия посетителей на сайте).
Вариант 2. На странице Мои сайты возле каждого сайта есть индикатор показывающий корректность установки счетчика. Можете нажать на него чтоб проверить статус.
- зеленый – корректно установлен
- желтый – проверяется или не получилось проверить
- красный – не установлен
Как установить код счётчика на сайт joomla
Особенностью CMS Joomla (система управления сайтом), является то, что любой код html можно разместить и вывести на сайт с помощью модулей.
Это гораздо упрощает задачу, по сравнению с вариантом размещения кода непосредственно в файлы сайта. Особенно для начинающих веб-мастеров, не обладающих достаточными знаниями в области HTML, CSS, JavaScript и так далее.
Предлагаю рассмотреть вариант установки кода и публикации картинки счётчика на сайт с помощью модуля.
Для этих целей я использую модули «inLine html» или «Joomla 1.6 HTML Module». Существую и другие версии модулей и плагины для этого.
Существую и другие версии модулей и плагины для этого.
Возможно в вашей CMS версии Joomla модуль уже установлен, если нет то скачайте и установите из интернета.
Как установить счётчик на сайт
Для начала нужно получить сам код счётчика, как это сделать смотрите в статье Как установить счётчик.
Теперь откройте административную панель сайта и зайдите в раздел «менеджер модулей».
Нажмите кнопку «Создать», на экране отобразиться список модулей.
Выберите нужный тип модуля, откроется…
- Скопируйте полученный код счётчика и вставьте в окно «Code» справа.
- Выберите позицию где разместить счётчик на странице
- Укажите на каких страницах установить счётчик
- Заполните графу название
- Сохраните установки.
Обновите «кеш» чтобы сразу увидеть результат и перейдите на страницу сайта.
Чаще всего картинку счётчика размещают в позиции footer.
Чтобы определить варианты позиций на сайте читайте в Как просмотреть позиции модулей Joomla
***
CSS Введение
HTML — код. Введение
JavaScript — основные объекты и их использование
Как создать и установить файл robots.txt для WordPress
- < Назад
- Вперёд >
Куда лучше вставлять код яндекс метрики и почему? Где размещать код счетчика яндекс метрики.
Секрет успешного продвижения любой онлайн-площадки заключается в непрерывном развитии и улучшении на основе анализа полученных данных . Именно по этой причине мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Чтобы полностью взять под контроль ресурс, необходимо не более 15 минут, включая время на прочтение этой полезной статьи. Сегодня вас ждут все необходимые сведения о настройке информера от Yandex, особенностях и возможностях этого сервиса. Из материала вы также узнаете о том, как правильно добавлять код счетчика в разные CMS.
Из материала вы также узнаете о том, как правильно добавлять код счетчика в разные CMS.
Итак, приступим.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить корректную информацию о количестве трафика и его источниках. С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом — и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных правок. Отслеживание статистики — лишь вершина айсберга. Решив добавить код счетчика Yandex. Metrica на сайт, вы станете не только наблюдать за прогрессом, но и управлять им.
Например, сделав какие-либо изменения на сайте, владелец увидит, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, он сможет убрать ненужные функции и устаревшие материалы, из-за которых растет процент отказов.
Вторая причина добавления счетчика — это использование данных метрики для индексирования новых страниц и присваивания поведенческих факторов для сайта.
Важно! Перед тем как устанавливать эту палочку-выручалочку для вебмастеров, убедитесь в наличии доступа к исходному коду ресурса. То есть вы должны иметь возможность менять сайт через административную панель CMS или по FTP — в противном случае ничего не получится.
Пошаговый алгоритм подключения Метрики
1. Авторизация
Если у вас нет учетной записи в Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.
2. Создание информера
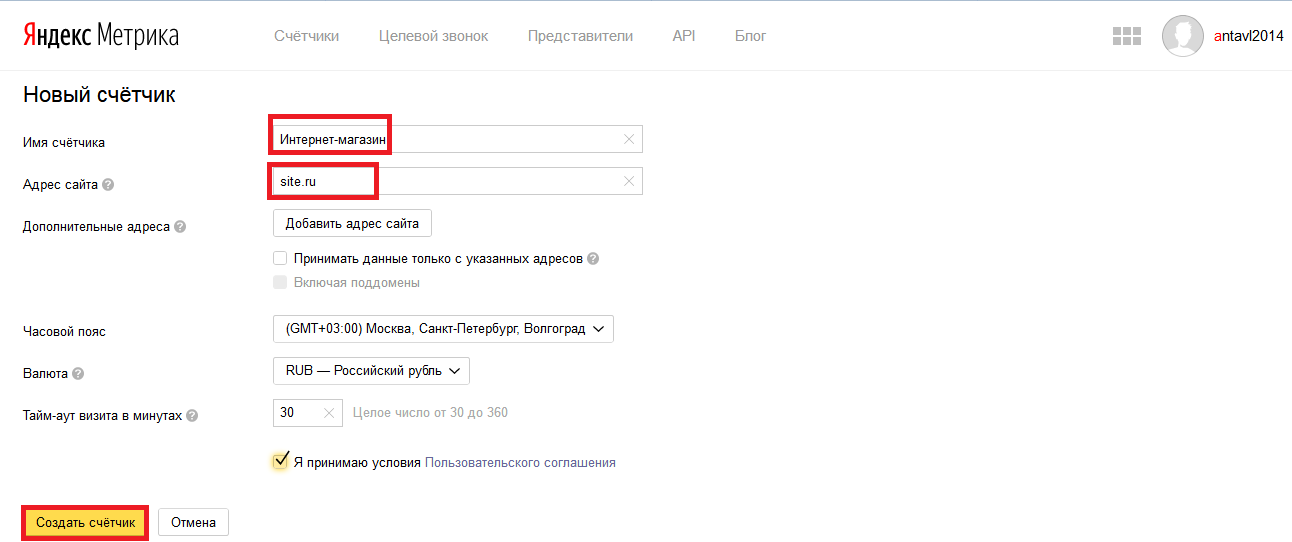
Выберете раздел «Добавить счетчик» и введите подходящие данные:
- Имя счетчика — название вашего анализатора, которое будет указано на странице «Мои счетчики».
- Адрес сайта — здесь должен находиться полный путь блога или его домен без протокола.
- Дополнительные адреса сайта — это сведения для контроля над доступностью проекта и проверки количества внутренних переходов.
 Если в своих отчетах вы видите статистику чужих сайтов, поставьте галочку напротив «Принимать данные только с указанных адресов».
Если в своих отчетах вы видите статистику чужих сайтов, поставьте галочку напротив «Принимать данные только с указанных адресов». - Часовой пояс.
- Валюта — денежный эквивалент, будет по умолчанию использоваться в целях, связанных с электронной коммерцией.
- Тайм-аут визита в минутах — по истечении указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.
После этого вам надо принять пользовательское соглашение и нажать на кнопку «Создать счетчик».
3. Первичная настройка
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
SEO-профи рекомендуют обязательно устанавливать этот полезный инструмент, который воспроизводит все действия посетителей. Благодаря ему вы сможете в любой момент посмотреть видео запись и проанализировать поведение посетителей.
- Отслеживание хеша
Представленная функция предназначена для AJAX сайтов, в частности, для сбора статистики на страницах, обновляющихся без перезагрузки.
- Асинхронный код
Активируйте опцию, и тогда установка Яндекс.Метрики не будет тормозить загрузку ресурса. Это особенно актуально, когда web-площадка размещена не на слишком мощном сервере — в таком случае система отслеживания загружается в самом конце, а не вместе с блогом.
Отметьте этот пункт, если на портале имеются массивы данных, которые регулярно обрабатываются соответствующими приложениями.
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строчку, без разбивки на теги).
- Запрет индексации
По какой-то причине не хотите, чтобы страницы попали в индекс Яндекс. Поиска? Смело ставьте галочку напротив данного пункта.
Он нужен для демонстрации количества просмотров всем посетителям сайта, обычно его вставляют в футер. После выбора этой опции, сбоку будет доступен предпросмотр информера, появится возможность настроить его размер, цвет и тип. Важно, все смогут видеть точную посещаемость вашего ресурса.
- Альтернативный CDN
Представленная функция способна негативно сказаться на скорости загрузки, зато она позволяет правильно рассчитать статистику из регионов с ограниченным доступом к Яндексу (таких как Украина).
- Отправка данных электронной коммерции
Совет! Сразу зайдите во вкладку «Фильтры» и отметьте пункт «Не учитывать мои визиты» — таким образом, рабочие посещения не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
Теперь пора сохранять настройки и переходить непосредственно к размещению кода!
Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запретные санкции со стороны Украины. Однако специально для вебмастеров из этой страны компания Yandex переложила Метрику в облако Amazon.
Для того чтобы как и раньше получать отчеты, используйте один из таких методов:
- установите на ПК самую последнюю версию Яндекс. Браузера;
- воспользуйтесь VPN-сервисом;
- выберите расширение для своего браузера (например, FriGate CDN подходит для Mozilla Firefox, Google Chrome и Оперы).
Второй шаг — обход блокировки кода Яндекс.Метрики. Для этого требуется обновить его, заменив строчку
s.src = «https://mc.yandex.ru/metrika/watch.js»;
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Так вы сможете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе и украинских.
Как установить счетчик Яндекс.Метрика на сайт?
Начать сбор данных можно лишь после размещения HTML-кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Скопировать».
Для получения статистики без искажений вставьте код между тегамина всех страницах онлайн-площадки. Желательно поместить его ближе к началу страницы — это гарантия правильного и полного анализа.
Учтите! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файл шаблона или в тот, что отвечает за footer (подвал) либо header (шапку).
Как добавить код на сайт?
Существует несколько способов справиться с такой задачей — выбирайте тот, что вам наиболее удобен.
1. Вручную через FTP
Откройте сервер через FTP-доступ, найдите в корневой папке требуемого сайта файл под названием header.php. Разместите в нем код счетчика внутри тега…., после чего сохраните изменения. Важно! Название файла на основе CMS WordPress, если вы используете другую CMS, то названия файлов могут отличаться.
2. С помощью плагинов
Как проверить, что счетчик работает?
- Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug=1 и нажмите «Enter» (например, ).
- Используйте сочетание клавиш Ctrl + Shift + J. Если все сделано правильно, то после этого действия вы увидите номер счетчика и отправляемые им данные.

- Отсутствие нужной информации может означать, что код не был добавлен на сайт либо его установили некорректно. Кроме того, работу счетчика способны блокировать другие скрипты.
Внимание! Действия посетителей отображаются в Яндекс.Метрике с задержкой до пяти минут. Минимальный же показатель составляет 30 секунд.
Подведем итоги
Яндекс.Метрика — кладезь важной информации о посещаемости, конверсии, а также доле реферального, прямого и поискового трафика. Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого вебмастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает считанные минуты.
Каждый день в интернете появляются тысячи новых сайтов различных направлений и тематик, но конечная цель каждого из них — информирование аудитории о товарах, услугах, компаниях, мировых новостях и многом другом.
Яндекс.Метрика – это бесплатный инструмент для оценки поведения аудитории на сайте и анализа источников трафика, который демонстрирует информацию в красочных отчетах, графиках, диаграммах и наглядно показывает все то, что пользователи совершали на сайте. Да-да, Яндекс.Метрика содержит видеозаписи визитов пользователей на ваш сайт! Они позволяют оценить не только то, на каких областях страницы пользователь проводил больше всего времени, куда нажимал и на какую страницу переходил далее, но и оценить, как сайт отображался на устройстве именно этого пользователя.
Да-да, Яндекс.Метрика содержит видеозаписи визитов пользователей на ваш сайт! Они позволяют оценить не только то, на каких областях страницы пользователь проводил больше всего времени, куда нажимал и на какую страницу переходил далее, но и оценить, как сайт отображался на устройстве именно этого пользователя.
Основные данные, которые содержат отчеты Яндекс.Метрики
- Источники трафика – откуда пришла аудитория: поиск, реклама, соцсеть, рассылка и пр.
- Аудитория – демографические, географические данные, показатели вовлеченности и лояльности.
- Отчет по конверсиям — какое количество покупок, отправок форм на сайте, кликов, просмотров совершили посетители сайта, какой аудиторией и с какого источника.
- Технологии — данные по устройствам пользователей (ПК, смартфоны, планшеты), ОС, разрешению экрана, с которых был совершен визит.
- Данные мониторинга — нагрузка на сайт, время загрузки страниц, результаты проверки работоспособности сайта.

- Данные по электронной коммерции (для интернет-магазинов) – сводка по заказам, суммам покупок, популярным товарам и многое другое.
В противном случае, владельцы сайтов, на которых отсутствуют счетчики веб-аналитики, не смогут получить информацию о том, откуда приходит к ним на сайт аудитория, в каком количестве, какого качества, и, что немаловажно, не смогут определить, какой канал является наиболее рентабельным.
Регистрация и настройка счетчика
Установка и настройка счетчика Яндекс.Метрика не занимает много времени. Ниже мы пошагово разберем, как зарегистрировать, установить и настроить систему веб-аналитики для сайта.
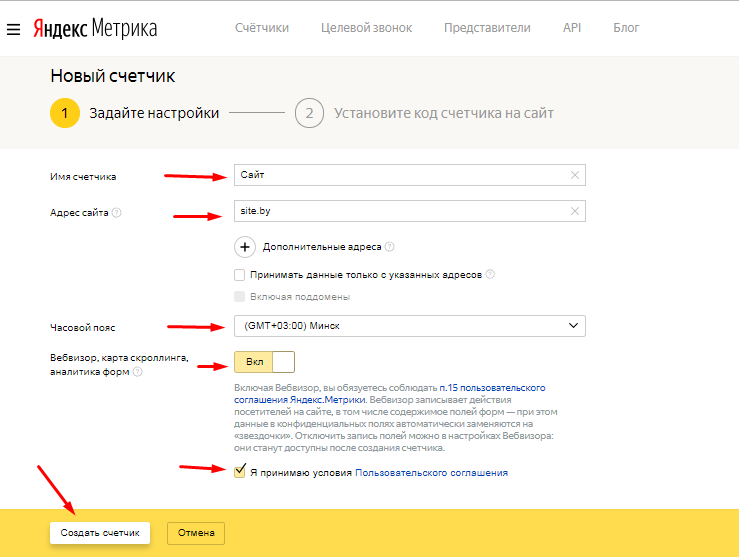
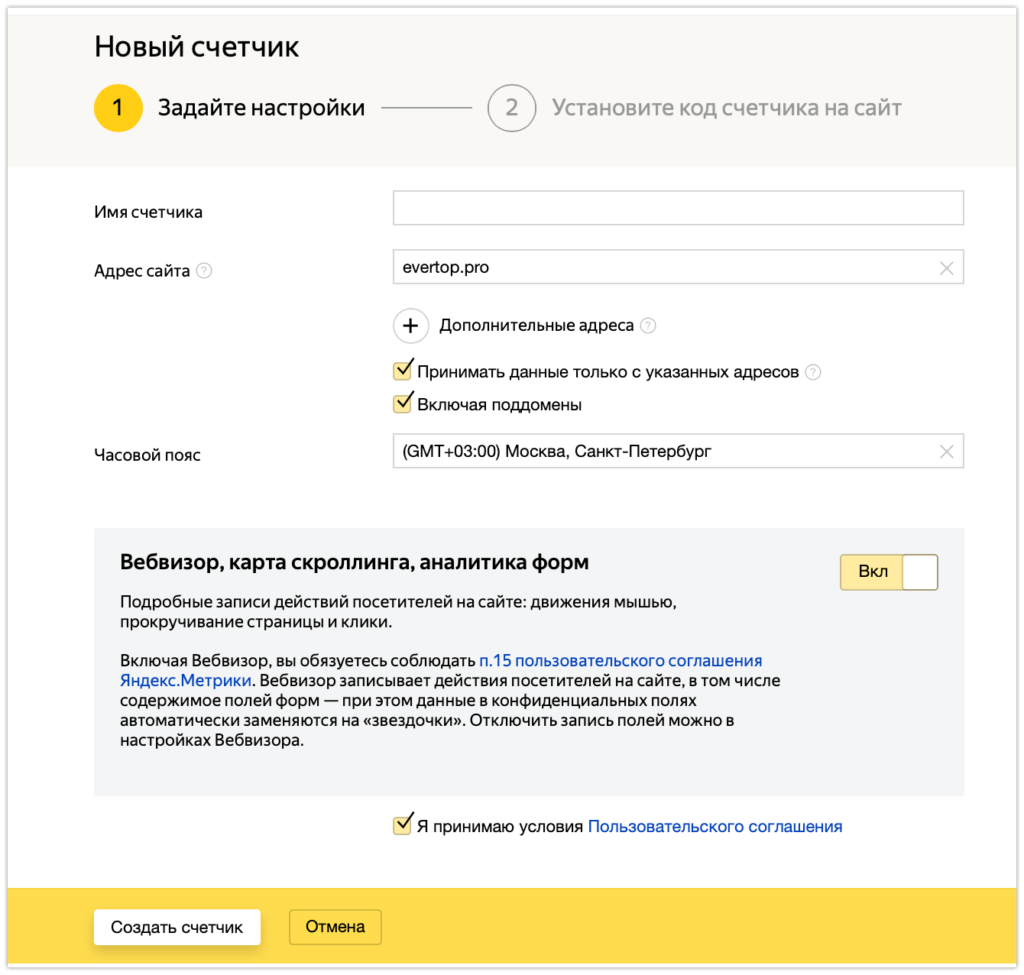
Далее нужно создать счетчик. Для этого нажимаем на желтую кнопку «Добавить счетчик» и попадаем на страницу регистрации нового счетчика.
63.64 KB
В поле Адрес сайта вводим домен сайта без http/https. Например, site.ru или site.ru/category/ — если требуется установить отдельный счетчик для раздела или страницы сайта.
Также можно указать дополнительные адреса сайтов, если вы планируете создать единый счетчик для нескольких сайтов, либо установить настройку «Принимать данные только с указанных адресов» — чтобы в отчетах информация отображалась только по вашему сайту:
25.53 KB
Выбираем часовой пояс в соответствии с местонахождением компании – для точности данных в отчетах о дате и времени посещений.
Далее активируем сбор информации для отчетов по вебвизору, картам скроллинга, кликов и аналитике форм – в эти отчеты попадают подробные записи действий посетителей на сайте: движения мышью, прокручивание страницы и клики.
Ставим галочку в чекбоксе «Я принимаю условия пользовательского соглашения» и нажимаем в нижнем левом углу на кнопку «Создать счетчик».
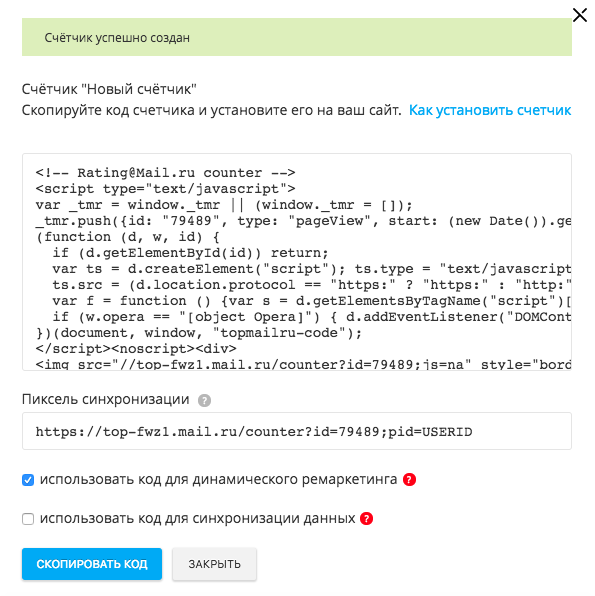
После этого появляется экран с дополнительными настройками и кодом счетчика, который необходимо установить на все страницы вашего сайта (либо на определенный раздел, если вы создаете отдельный счетчик для конкретного раздела).
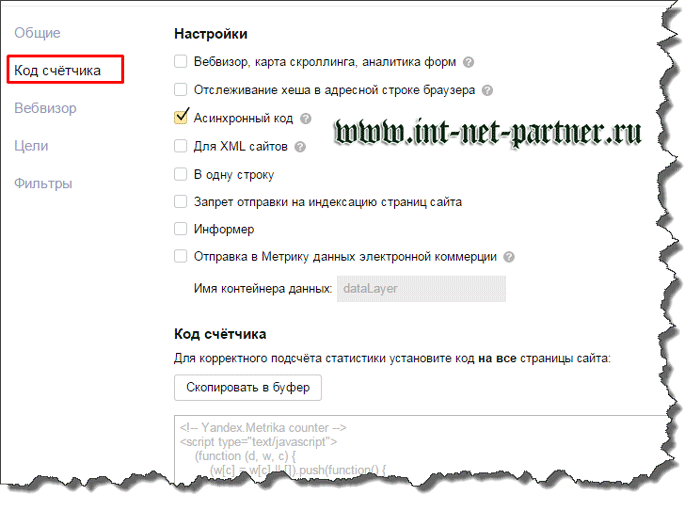
Дополнительные настройки счетчика
При клике на подзаголовок «Дополнительные настройки» появляется список, в котором вы можете установить доп.опции:
- Отслеживание хеша в адресной строке браузера. Опция применима для AJAX-сайтов. Данная технология редко используется и в большинстве случаев чекбокс остается пустым.
- Асинхронный код. Эта настройка активна по умолчанию и отвечает за то, чтобы код счетчика не влиял на скорость загрузки страницы вашего сайта и не блокировал ее.
Асинхронный код выглядит так:
При выключенной опции код будет иметь следующий вид:
В коде отключена опция «Асинхронного кода»
- Для XML-сайтов существуют отдельные требования к коду счетчика, поэтому для таких сайтов требуется установить галочку в соответствующем чекбоксе, которая удалит из кода счетчика теги . В одну строку » отвечает за вид кода счетчика. При включенной опции код будет выглядеть так:
- Запрет отправки на индексацию страниц сайта .
 Эта настройка необходима, если вы не хотите, чтобы страницы вашего сайта находились в индексе поисковых систем. Настройка аналогична запрету на индексацию через файл robots.txt. Полезно в случае, когда сайт еще не готов для публикации и содержит тестовые либо незаполненные разделы. При выключении этой настройки в дальнейшем, нужно будет скопировать новый код счетчика из поля с данной страницы и обновить код на сайте.
Эта настройка необходима, если вы не хотите, чтобы страницы вашего сайта находились в индексе поисковых систем. Настройка аналогична запрету на индексацию через файл robots.txt. Полезно в случае, когда сайт еще не готов для публикации и содержит тестовые либо незаполненные разделы. При выключении этой настройки в дальнейшем, нужно будет скопировать новый код счетчика из поля с данной страницы и обновить код на сайте. - Информер . Если включить эту настройку, в футере (нижняя часть) сайта будет отображаться значок с информацией о трафике вашего сайта. В дополнительных настройках информера можно выбрать размер значка, цвет и тип данных, которые будут выводиться. Данные будут доступны всем, кто зашел на ваш сайт и прокрутил страницу до футера.
- Альтернативный CDN . Опция позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к Яндекс.Метрике. Опция может снизить скорость загрузки кода счетчика, но даже при включенном «Альтернативном CDN» код счетчика может отправлять предварительный запрос к mc.
 yandex.ru для экономии трафика.
yandex.ru для экономии трафика. - Отправка в Метрику данных электронной коммерции . Важная настройка, если у вас интернет-магазин. Опция позволяет подключить Ecommerce через интерфейс и собирать данные о количестве заказов, сумме покупок и др. Если опция включена, по умолчанию JavaScript-массиву присваивается имя dataLayer. Вы можете изменить его в поле Имя контейнера данных . Подробнее о подключении интернет-магазина к Яндекс.Метрике читайте на странице Яндекс.Помощь .
- Валюта. Настройка отвечает за то, в какой валюте будут выводиться данные по стоимости заказа и среднего чека в отчетах электронной коммерции. Выбирайте тот вариант, который используется на вашем сайте – если стоимость товаров представлена в рублях — выбирайте Российский рубль.
- Тайм-аут визита в минутах . Количество времени бездействия пользователя на вашем сайте, после которого визит считается завершенным. По умолчанию тайм-аут составляет 30 минут. Но если вы размещаете на сайте длинные видеоролики, которые пользователи будут смотреть, не совершая никаких действий мышкой, то для корректного сбора информации тайм-аут рекомендуется увеличить (насколько – надо исходить из длительности видеоматериалов на вашем сайте).
 Максимальное время, которое можно установить – 360 минут.
Максимальное время, которое можно установить – 360 минут.
Настройка «В одну строку» сокращает внешний вид кода
На этом дополнительные настройки заканчиваются. В большинстве случаев в данном разделе будет активна только опция Асинхронный код и, в случае, если счетчик настраивается для интернет-магазина — последний пункт, отвечающий за отправку данных электронной коммерции.
Важный момент! Если вы внесли какие-либо изменения в «Дополнительные настройки» после того, как установили счетчик на сайт, нужно обновить код на странице сайта, т.к. каждая настройка добавляет или удаляет строки и символы в коде счетчика.
Поэтому код счетчика на странице настроек выводится внизу, под всеми настройками. Находится он в черном контейнере.
Кликните на желтую кнопку Скопировать код и для удобства сохраните его в текстовом файле txt.
На странице с настройками прокручиваем вниз и нажимаем на кнопку «Начать пользоваться».
Но перед тем, как в отчеты начнут собираться данные, код счетчика необходимо установить на ваш сайт.
Установка кода на сайт
Предусмотрено несколько вариантов установки:
- добавить в HTML-код,
- установить через виджеты CMS и конструкторы сайтов,
- через системы управления тегами.
HTML-код
Открываем код шаблона на сайте и добавляем счетчик в пределах тегов
или как можно ближе к началу страницы: так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу.Если на сайте используется несколько шаблонов – добавляем код счетчика в каждый из них.
Затем открываем сайт в браузере и проверяем, что код присутствует на страницах. Для этого комбинацией клавиш Ctrl+U открываем код сайта, скроллим страницу и ищем глазами код счетчика. Либо запускаем строку поиска по странице комбинацией клавиш Ctrl+F, вводим латиницей Metrika, нажимаем Enter и смотрим результат – если счетчик добавлен успешно, вы его увидите в коде:
Виджеты CMS и конструкторы сайтов
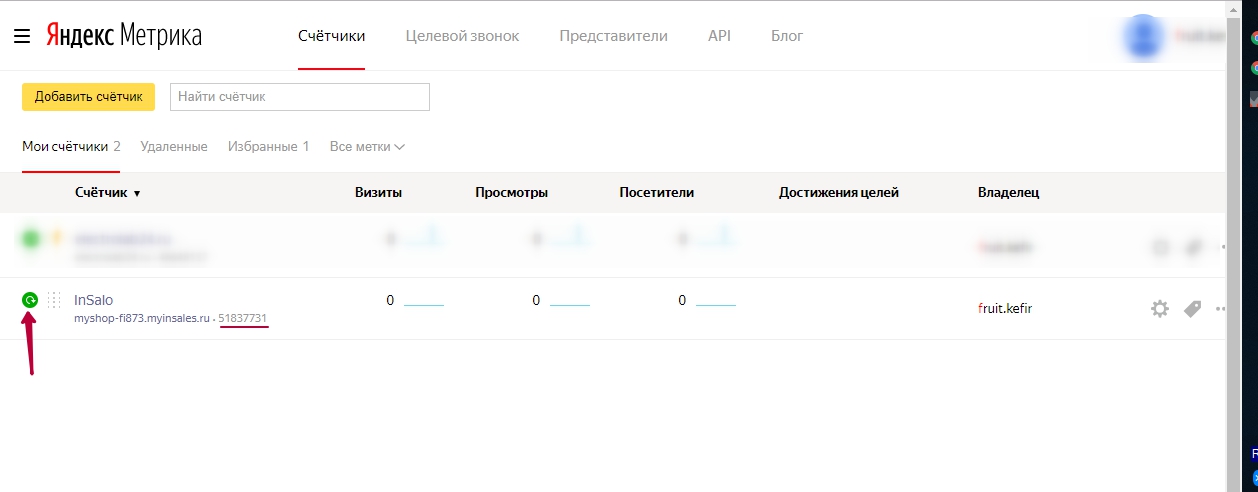
Вариант 1. Для некоторых систем есть готовые плагины . Обычно в плагине достаточно указать только номер вашего счетчика, в нашем случае — 49906027. Его можно найти рядом с названием в общем списке счетчиков.
Для некоторых систем есть готовые плагины . Обычно в плагине достаточно указать только номер вашего счетчика, в нашем случае — 49906027. Его можно найти рядом с названием в общем списке счетчиков.
Вариант 2. Если плагина нет, код счетчика нужно вставить в поле для произвольного html-блока. Подробнее об установке кода счетчика через CMS или конструктор сайтов читайте в Помощи .
Системы управления тегами
Google Tag Manager: создаем новый тег с шаблоном Custom HTML, вставляем в него код счетчика Метрики. Не забудьте добавить триггер «Все страницы», чтобы код счетчика загружался с любой страницы сайта.
В других системах управления тегами предусмотрено аналогичное поле для вставки произвольного html-кода. А в Tealium, интегрированном с Метрикой, достаточно указать номер вашего счетчика в соответствующем поле.
После того, как вы успешно установили код на вашем сайте, в списке счетчиков Яндекс.Метрики рядом с названием вашего счетчика значок сменится с желтого на зеленый цвет.
Если вы уже создали свой сайт и он открыт для индексации поисковыми системами, то в скором времени вам захочется получать информацию о статистике посещаемости, источниках трафика и т.д. Для этого понадобится установить счетчик посещаемости на все страницы ресурса. Давайте попробуем разобраться как и куда устанавливать такие счетчики.
Яндекс.Метрика
Создание
Для создания счетчика Яндекс.Метрики перейдите по ссылке , будучи залогиненым под своим аккаунтом, и нажмите кнопку «Добавить счетчик»:
Затем необходимо заполнить поля «Имя счетчика» и «Адрес сайта», выбрать часовой пояс, принять условия пользовательского соглашения и нажать «Создать счетчик»:
После этого вы сразу же попадете в панель настроек счетчика, где можно выбрать определенные параметры его работы, например включить вебвизор, отслеживать хеш (для ajax сайтов) или установить информер:
Как показано на скриншоте, код счетчика со всеми его настройка представлен в поле, в самом низу. Теперь осталось лишь скопировать код и разместить его на сайте.
Теперь осталось лишь скопировать код и разместить его на сайте.
Установка
Устанавливать счетчики лучше всего на все страницы ресурса, поэтому размещать код нужно в общем шаблоне.
В общем виде это будет выглядеть примерно так:
При этом информер не обязательно размещать вместе с основным кодом счетчика, например, его можно убрать в подвал страницы, перед закрывающем тегом
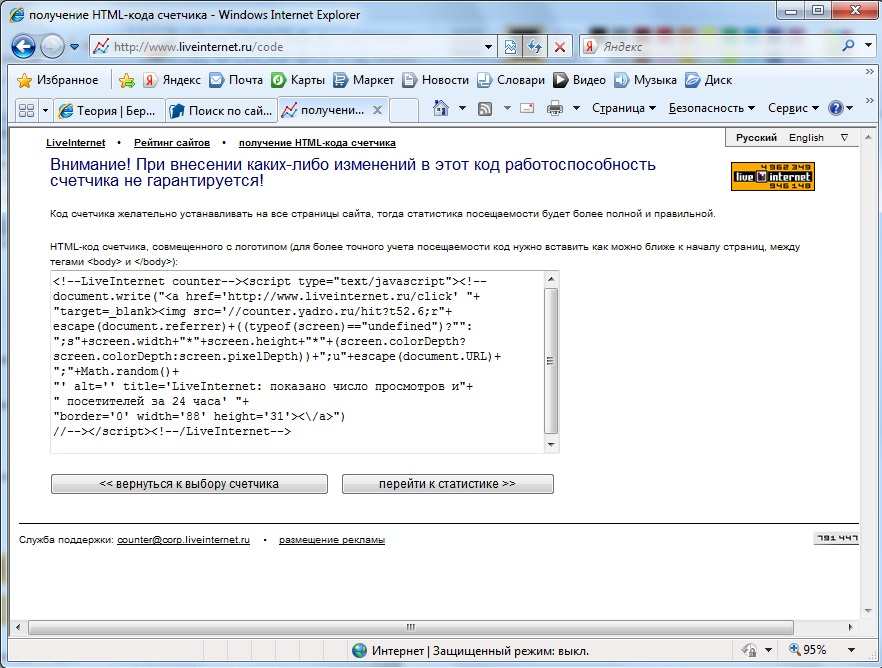
Как вставить код счетчика на сайт?
Существует большое количество сервисов, позволяющих установить счетчик на сайт. Они могут быть как платными, так и бесплатными. Из числа последних наиболее популярными являются Google Analytics, liveinternet.ru и Яндекс.Метрика. Создать сайт самостоятельно с Wix.comИнструкция
 Как только вы введете все необходимые данные, нажмите кнопку «Дальше». Проверьте, все ли данные вы указали верно. Если где-то допущена ошибка, то можете вернуться к редактированию, а если все в порядке, тогда кликните на кнопку «Зарегистрировать».
Как только вы введете все необходимые данные, нажмите кнопку «Дальше». Проверьте, все ли данные вы указали верно. Если где-то допущена ошибка, то можете вернуться к редактированию, а если все в порядке, тогда кликните на кнопку «Зарегистрировать». После нажатия на кнопку «Добавить» вы получите код. Этот счетчик проставьте на всех страницах, так же, как и в случае с сервисом liveinternet.
После нажатия на кнопку «Добавить» вы получите код. Этот счетчик проставьте на всех страницах, так же, как и в случае с сервисом liveinternet.Счетчик Яндекс Метрика. Как установить код счетчика на сайт
Всем привет! Сегодня на seo-mayak.com я буду рассказывать, как установить на сайт код-счетчик Яндекс Метрика.
На различных блогах и сео-форумах кипят не шуточные страсти, на счет целесообразности установки Метрики. Ситуация очень схожа с неразберихой вокруг использования тегов nofollow и noindex.
Одни говорят, что Яндекс Метрика — это такая красивая, но мерзопакостная штука и если на нее польститься, то она утянет Ваш проект на самое дно выдачи.
Другие наоборот поют серенады и дифирамбы о том, как с ней хорошо и сухо. В общем шумихи много, а тема и по сей день актуальна.
Мне бы не хотелось примыкать ни к тем не к другим, я лучше предпочту остаться «беспартийным», что возможно позволит мне более объективно и беспристрастно смотреть на вещи.
Стоит ли устанавливать Яндекс Метрику на сайт
Итак, для начала давайте осознаем, что мы уже живем в 21 веке, в эпоху высоких технологий и тотальной слежки, совсем недавние скандальные разоблачения Эдварда Сноудена яркое тому доказательство. Как известно Гугл там тоже свое «рыльце» замарал.
Тот же Яндекс уже с гордостью заявляет о своих успехах в персонализации поисковой выдачи. А что такое персонализация — это и есть результат наблюдения (слежки) за нами пользователями, т.е. вскоре под запрос каждого индивидуума, будут подбираться индивидуальные результаты поиска.
А что такое персонализация — это и есть результат наблюдения (слежки) за нами пользователями, т.е. вскоре под запрос каждого индивидуума, будут подбираться индивидуальные результаты поиска.
Вот веселуха то! Скоро будет каждый свои новости по телевизору смотреть 🙂 Смех смехом, но что-то мне не хотелось бы с обратной стороны экрана чувствовать чей-то взгляд. Как-то не по-себе.
Про что это я, ах да, про Яндекс Метрику. Ребята, нам уже ничего не скрыть и не спрятать на своих сайтах, поисковые системы давно, без нашего согласия, получают всю, им необходимую, информацию.
Счетчик Яндекс Метрика отражает реальное положение дел на том или ином ресурсе и не влияет на поисковую выдачу.
Если на ресурсе неважный показатель ПФ, то и без счетчика Яндексу хорошо об этом известно. Откуда же такая осведомленность? Конечно из браузеров.
Вы наверное не раз замечали, устанавливая какую-нибудь программу или даже игру, что Вам настойчиво впаривают еще и продукты Яндекса, такие как Яндекс Бар и др, которые успешно интегрируются в любой браузер, да так, что потом их от туда еще и выметать замучаешься.
Подобно вирусам, всякие там бары вгрызаются в браузер, которым Вы пользуетесь и собирают статистику. А потом в определенное время летят потоки закодированной информации на сервер разработчика.
Ну хорошо, а если я не устанавливал различные бары, как тогда поисковики могут завладеть моими данными? Дело в том, что даже если Ваш браузер совершенно чист, то не факт, что у Вашего соседа такая же стерильность, а как известно интернет это одна паутина, только большая.
Все Ваши переходы будут известны и посчитаны, все явки засвечены, а время зафиксировано. Не стоит забывать про различные антивирусы, которые тоже не известно с кем сотрудничают. Вот такие дела!
Так что установили Вы счетчик Яндекс Метрика или нет, это по-большому счету ничего не меняет. Метрику скорее надо рассматривать как инструмент для анализа данных, который в первую очередь будет полезен для самого веб-мастера.
В любом случаи решать Вам, я просто хочу реально смотреть на вещи и без счетчика Яндекс Метрики мне бы было сложнее отслеживать те же самые клики по объявлениям Яндекс Директа или Google AdSense.
Конечно есть еще инструмент от поисковой системы Гугл, но в нем нет вебвизора и это отдельный разговор. В будущем я обязательно «переберу косточки» и Google Analytics, так что подписывайтесь на обновления блога.
А целью данной статьи является показать Вам, как правильно установить код счетчика Яндекс Метрика на сайт. Поехали!
Как установить счетчик Яндекс Метрика на сайт
Итак, прежде чем устанавливать код Счетчика Яндекс метрики желательно, чтобы Ваш сайт был зарегистрирован в поисковой системе Яндекс. Если с подтверждением прав все в порядке, то переходим по этой ссылке и попадаем на страницу Метрики, где нам надо нажать на кнопку «Получить счетчик»:
Если Вы ранее не имели отношений с Яндексом, то Вам самое время их наладить и пройти регистрацию:
Или войти с помощью одного из своих аккаунтов в социальных сетях.
Для тех, кто уже имеет паспорт в Яндекс, сразу откроется страница с формой, где надо ввести название сайта, URL, указать зеркало сайта, если оно есть, написать свою электронную почту или телефонный номер, установить часовой пояс и поставить галочку возле пункта «Я принимаю условия пользовательского соглашения»:
После заполнения полей жмем «Продолжить» и переходим во вкладку «Код счетчика».
В верхней части открывшейся станицы надо выбрать настройки. В будущем я собираюсь написать подробную статью о работе со статистикой Яндекс, а пока давайте не много пройдемся по всем пунктам:
Вебвизор. Очень интересный инструмент, который записывает все действия пользователей на Вашем сайте с возможностью просмотра в режиме «живого видео». Кстати такой функции нет в Google Analytiks.
Обязательно ставьте галочку рядом с пунктом «Вебвизор».
Карта кликов. Галочка возле этого пункта стоит по умолчанию и убирать ее не надо, так как это тоже очень полезная функция, с помощью которой можно отслеживать самые кликабельные места на сайте и не только.
Внешние ссылки, загрузки файлов и отчет по кнопке поделиться. Галочка возле этого пункта также стоит по умолчанию и не зря. Выбрав данную опцию, Вы сможете просматривать отчеты о количестве переходов по внешним ссылкам, о количестве скаченных файлов, а также отчет по кнопке «Поделиться», если она установлена на Вашем сайте.
Точный показатель отказов. Очень важный показатель, от которого напрямую зависит поведенческий фактор на Вашем ресурсе и как следствие позиции в поисковой выдаче. Галочку оставляем.
Информер. Видимый счетчик на сайте. Я убрал галочку, так как мне видимый счетчик не нужен, но если у Вас имеются другие соображения, то можете галочку оставить и тогда справа появится изображение информера:
Пройдя по ссылке Вы сможете настроить внешний вид информера по своему вкусу:
Запрет отправки на индексацию страниц сайта. Код Метрики, установленный на сайте в автоматическом режиме отправляет страницы на индексацию. Если выбрать этот пункт, то робот будет индексировать страницы на свое усмотрение. Галочку лучше не ставить, ведь любая помощь в индексации сайта будет не лишней.
Асинхронный код. Оставляем галочку, так как асинхронный код не будет влиять на скорость загрузки страниц сайта, что тоже важно.
Отслеживание хеша в адресной строке браузера. Данная возможность предназначена для сайтов, которые используют технологию Ajax. Кто не знает, Ajax — это совокупность нескольких технологий, позволяющих обращаться к серверу без перезагрузки всех страницы и использовать DHTML для динамического изменения содержания страницы.
Если У вас сайт на старом добром HTML, то галочку ставить не надо, даже если Вы пользуетесь возможностями jQuery Ajax для скрытия внешних ссылок от поисковых систем.
Для XML сайтов. Галочку не ставим, так как эта функция применима к сайтам, основанных на языке XML, который появился сравнительно недавно и еще не так широко применяется, как HTML, но язык очень перспективный.
Пример использования параметров визитов. За сей непонятной формулировкой скрывается очень хитрая штука. Если применить данную опцию, то Вы разрешите Яндексу собирать информацию, которая известна лишь владельцу сайта. Например, если у Вас интернет магазин, то в отчетах Метрики Вы сможете видеть сумму проданных товаров.
Также можно будет сравнивать поведение авторизованных и не авторизованный пользователей, если у Вас на сайте предусмотрена регистрация.
Но самое интересно, этим Вы разрешаете Яндексу получать информацию от браузера пользователя с помощью JavaScript. Вот она, слежка! А мы потом удивляемся, почему поисковикам про нас все известно. Я не стал ставить галочку.
В одну строчку. Если поставить галочку на против этого пункта, то код счетчика Яндекс Метрики будет вытянут в одну строчку. Для меня лично удобней когда код разбит на строки, что позволяет мне лучше в нем ориентироваться.
Прокрутив страницу чуть ниже мы увидим сам код. С активированным информером код будет состоять из двух частей. Верхняя часть — это непосредственно код информера, а нижняя — сам счетчик:
Код информера надо поместить в то место на сайте, на котором Вы хотите, чтобы он отображался, а нижнюю часть кода надо вставить в файл footer.php перед закрывающим тегом:
Если Вы решили не ставить на свой ресурс видимый счетчик, то код будет выглядеть так:
Как вы догадались, этот код надо вставлять в файл footer. php, как я описал выше. Не забудьте сохранить настройки.
php, как я описал выше. Не забудьте сохранить настройки.
Идем дальше. Если Вы активировали вебвизор, то в одноименной вкладке можно произвести некоторые его настройки:
Запись содержимого страниц. Если включить данную функцию, то вебвизор будет записывать не только действия посетителя, но и содержимое страниц.
Я бы не рекомендовал Вам пользоваться этой опцией, так как Яндекс в браузер лучше не пускать, а вариант «Загрузка с сайта» создает дополнительную нагрузку на сервер.
Архивировать страницы сайта. Галочку лучше оставить. Робот Яндекса будет периодически сохранять страницы сайта, фиксировав все произведенные на них изменения, что позволить при воспроизведении ролика видеть именно ту версию страницы, которая была на момент визита, того или иного, посетителя.
У этой функции есть два режима. От вашего имени — режим, предназначенный в основном для записи страниц, которые может видеть только авторизованный пользователь, например содержимое корзины в интернет магазине.
Я рекомендую Вам воспользоваться режимом «От имени анонимного пользователя», в котором запись ведется, как бы глазами пользователя, первый раз зашедшего на сайт.
Вкладкой «Цели» я не пользовался, и описывать ее не стану, кому интересно, можете почитать о настройке целей тут. Фильтры я тоже не применял, здесь инструкция.
Надеюсь я не оставил у Вас вопросов, но если что-то все же не понятно, то я готов пообщаться в комментариях.
На сегодня у меня все. Как Вам статья?
С уважением, Виталий Кириллов
Как создать счетчик на своей веб-странице
Обновлено: 11.10.2021, Computer Hope
Установка счетчика посещений (счетчика страниц) на веб-странице помогает отслеживать, сколько посетителей посещают вашу веб-страницу. Есть несколько способов разместить счетчик на своей странице, добавив предварительно созданный счетчик или создав свой собственный.
Мы настоятельно рекомендуем использовать службу Google Analytics для любого счетчика веб-страниц, так как это дает вам гораздо более ценную информацию.
Добавление встроенного счетчика
Если вы предпочитаете добавить заранее созданный счетчик на свою веб-страницу, вот несколько способов сделать это.
- Свяжитесь с веб-хостингом для своей веб-страницы. Часто компания, размещающая вашу веб-страницу, предлагает бесплатные решения и предоставляет инструкции по добавлению кода счетчика на вашу веб-страницу.
- Вы можете получить готовый счетчик на веб-сайтах, предлагающих бесплатные счетчики, и добавить его на свою веб-страницу с помощью всего нескольких строк кода. Мы рекомендуем следующие сайты для бесплатных счетчиков.
Пример бесплатного счетчика stat
Примечание Счетчик, подобный использованному выше, увеличивается, если вы или любой посетитель обновляете свой браузер.Например, если вы обновите эту страницу, указанный выше счетчик увеличится. Если с того момента, как вы впервые загрузили страницу, заходили другие люди, счетчик может увеличиться на несколько цифр.
Если с того момента, как вы впервые загрузили страницу, заходили другие люди, счетчик может увеличиться на несколько цифр.
Создать счетчик
Чтобы создать счетчик, вам нужно создать Perl, PHP или другой скрипт. Затем вам нужно обратиться к этому сценарию через серверное включение или другой метод. Мы рекомендуем вам уже знать или изучать программирование на Perl или PHP для создания скрипта счетчика.
Код для создания счетчика может различаться в зависимости от используемого языка программирования и типа счетчика, который вы хотите добавить на свою веб-страницу.Ниже приведены некоторые веб-страницы, на которых предлагается пример кода сценария счетчика, который можно использовать в качестве руководства по созданию счетчика.
ПримечаниеМы не тестировали образцы скриптов счетчика, представленные на этих веб-страницах, поэтому мы не можем гарантировать, что они не содержат ошибок.
Счетчик посетителей — добавьте виджет счетчика посетителей на HTML-сайт [2021]
Описание
Счетчик посетителей для HTML — это несложный инструмент, позволяющий контролировать количество посетителей и самый популярный просматриваемый контент в точные сроки. Статистику естественного движения населения теперь легко проверить, не требуя специальных навыков анализа данных. Более того, вы легко можете убедить зрителей, что вы являетесь уважаемой компанией и получаете гораздо больше продаж. Благодаря нашим настраиваемым стильным возможностям и удобным макетам вы можете интегрировать виджет на свой сайт всего за несколько секунд.
Статистику естественного движения населения теперь легко проверить, не требуя специальных навыков анализа данных. Более того, вы легко можете убедить зрителей, что вы являетесь уважаемой компанией и получаете гораздо больше продаж. Благодаря нашим настраиваемым стильным возможностям и удобным макетам вы можете интегрировать виджет на свой сайт всего за несколько секунд.
С счетчиком посетителей проверьте свою статистику и ощутите уверенный рост бизнеса!
Проверьте список самых мощных функций:
- Легко управлять без профессиональной квалификации SEO и требуется кодирование
- Большое разнообразие временных интервалов для подсчета ваших показателей
- Удобные макеты для практического управления всеми точками
- Светлая, Темная и Настраиваемые цветовые схемы для настройки инструмента
- Установить размер и толщину шрифта
- Легко интегрируется даже для нетехнических пользователей
Вы можете увидеть, подходит ли вам виджет для пробной демонстрации
Как добавить счетчик посетителей на мой HTML-сайт?
Просто выполните следующие инструкции, чтобы интегрировать плагин:
- Воспользуйтесь нашей бесплатной демонстрацией и начните формировать свой индивидуальный инструмент.
Найдите предпочтительную компоновку и параметры инструмента и внесите исправления. - Получите ваш индивидуальный код, указанный в специальной форме в Elfsight Apps.
Сразу после создания инструмента скопируйте личный код из появившегося всплывающего окна и сохраните его для использования в будущем. - Войдите, используя виджет на вашем HTML-сайте.
Добавьте код, который вы недавно скопировали, на главную страницу и примените изменения. - Готово! Настройка успешно завершена.
Перейдите на свою веб-страницу, чтобы проверить, как работает виджет.
Если у вас возникнут вопросы или возникнут трудности, свяжитесь с нашим персоналом по обслуживанию клиентов. Наши сотрудники с нетерпением ждут ответа на все ваши вопросы, связанные с виджетом.
Наши сотрудники с нетерпением ждут ответа на все ваши вопросы, связанные с виджетом.
CSS-счетчиков
счетчиков CSS — это «переменные», поддерживаемые CSS, значения которых могут увеличиваться с помощью правил CSS (чтобы отслеживать, сколько раз они используются). Счетчики позволяют настраивать внешний вид содержимого в зависимости от его размещения в документе.
Автоматическая нумерация со счетчиками
Счетчики CSS похожи на «переменные». Значения переменных могут быть увеличены с помощью правил CSS. (который будет отслеживать, сколько раз они используются).
Для работы со счетчиками CSS воспользуемся следующими свойствами:
-
counter-reset— Создает или сбрасывает счетчик -
counter-increment— Увеличивает значение счетчика -
контент— Вставки созданы содержание -
counter ()илиcounters () Функция— добавляет значение счетчика элемента
Чтобы использовать счетчик CSS, он должен быть сначала создан с помощью counter-reset .
В следующем примере создается счетчик для страницы (в селекторе основного текста), затем увеличивает значение счетчика для каждого элемента
и добавляет «Раздел
< значение счетчика >:» до начала каждого элемента:
Пример
корпус {сброс счетчика: секция;
}
h3 :: before {
counter-increment: section;
содержание: «Раздел» счетчик (раздел) «:»;
}
Счетчики вложенности
В следующем примере создается один счетчик для страницы (раздела) и один счетчик для каждого элемента
(подраздел).Счетчик «раздела» будет подсчитывается для каждого элемента
со значением «Section <»
счетчик разделов >. «, и счетчик» подразделов «будет подсчитан
для каждого элемента с «
< значение счетчика раздела >. < значение
подсекция счетчик > «: Пример
корпус {
сброс счетчика: секция;
} h2 {
сброс счетчика: подраздел;
}
h2 :: before {
счетчик инкремента:
раздел;
содержание: «Раздел« счетчик (раздел) ». «;
«;
}
h3 :: до {
счетчик-инкремент: подраздел;
содержание:
счетчик (раздел) «.» счетчик (подраздел) «»;
}
Попробуй сам » Счетчик также может быть полезен для составления обрисованных списков, потому что новый
экземпляр счетчика автоматически создается в дочерних элементах. Здесь мы используем counters () функция для вставки строки между разными уровнями вложенности
счетчики:
Пример
ol {
сброс счетчика: секция;
тип-стиль-список: нет;
} li :: before {
counter-increment: section;
содержание: счетчики (раздел, «.»)» «;
}
Попробуй сам »
Свойства счетчика CSS
Имущество Описание содержание Используется с псевдоэлементами :: before и :: after для вставки сгенерированного содержимого счетчик приращения Увеличивает одно или несколько значений счетчика сброс счетчика Создает или сбрасывает один или несколько счетчиков счетчик () Возвращает текущее значение названного счетчика
Простой счетчик посещений в Интернете
Простой счетчик посещений в Интернете Простой, но гибкий счетчик посещений для веб-страниц
Счетчики веб-страниц могут быть популярны, но их сложно настроить, и во многих случаях
случаи вызывают проблемы, если программа счетчика находится на другом сайте, чем
подсчитываемая страница. Счетчики также могут замедлять передачу файлов через Интернет, если к файлу необходимо получить доступ.
удаленно или изображение, созданное на лету. Они также могут мешать кешированию страниц.
замедление поиска той же информации и приводящее к перегрузке сети. Как правило, автора веб-документа больше интересует количество обращений, чем читатель.
В этом документе описывается простой способ создания счетчика, который преодолевает многие из этих проблем, которые вы можете включить в свою веб-страницу.
Счетчики также могут замедлять передачу файлов через Интернет, если к файлу необходимо получить доступ.
удаленно или изображение, созданное на лету. Они также могут мешать кешированию страниц.
замедление поиска той же информации и приводящее к перегрузке сети. Как правило, автора веб-документа больше интересует количество обращений, чем читатель.
В этом документе описывается простой способ создания счетчика, который преодолевает многие из этих проблем, которые вы можете включить в свою веб-страницу. Что он делает
- Отслеживает попадания на одну или несколько страниц
- Может быть отображено или скрыто
- Можно отрегулировать или сбросить
- Количество одной страницы может отображаться на другой
Чего он не делает
- Порядковые номера (‘th)
- Одометр колеса
- Запятые в числах более 1000
Примечание !!
Этот скрипт счетчика и примеры написаны для структуры каталогов. на запад.net . Возможно, вам придется изменить каталог и
информация о пути для использования на другом сервере. Скрипт может не работать на
все, если ваш сервер не поддерживает пользовательские сценарии CGI. Если ты
пользуетесь интернет-провайдером, отличным от west.net, и счетчик не работает, спросите
веб-администраторы вашего сайта за помощью.
на запад.net . Возможно, вам придется изменить каталог и
информация о пути для использования на другом сервере. Скрипт может не работать на
все, если ваш сервер не поддерживает пользовательские сценарии CGI. Если ты
пользуетесь интернет-провайдером, отличным от west.net, и счетчик не работает, спросите
веб-администраторы вашего сайта за помощью.
Сценарий
Этот счетчик использует сценарий оболочки, который должен находиться в вашем каталоге cgi-bin.
При первом запуске скрипт создает файл, содержащий номер 1 .Каждый раз при следующем запуске скрипт ищет этот файл, получает номер,
и увеличивает его на единицу. Сценарий вызывается вашим HTML-кодом на подсчитываемой странице, и
выходной файл назван там. Потому что вы контролируете имя файла, который
создается с помощью счетчика, вы можете использовать тот же сценарий для подсчета нескольких
страниц, просто указав другой выходной файл. Это также позволяет вам
изменять.
Вот сценарий, который также можно получить с помощью
FTP.
#! / bin / ksh
# Этот скрипт создает файл, показывающий номер
# раз он был выполнен.Полезный для
# фоновое количество обращений к HTML и т.п.
# Автор Джей Хенниган (jay@west.net)
# Выпущено в общественное достояние в 1996 году.
эхо
typeset -i counter = 1
Outfile = .. / public_html / $ 1
если test -s $ outfile
тогда
счетчик чтения <$ outfile
counter = $ counter + 1
фи
эхо $ counter> $ outfile
Вам нужно будет поместить приведенный выше код в каталог с надписью cgi-bin
сразу в вашем домашнем каталоге. Вы также можете Файл сценария count и каталог cgi-bin должны быть исполняемыми, чтобы
функционировать.
Вызов скрипта со страницы для подсчета
После того, как вы создали скрипт счетчика, теперь вам нужно вызвать его
запускаться при просмотре подсчитываемой страницы. Это делается с помощью следующих
на странице вставлена строка: имя пользователя / count? filename » ->
Подставив свое собственное имя пользователя на имя пользователя выше, а также
замена имени файла, например, page. hits на имя файла выше.Если вы считаете несколько страниц,
у каждого должно быть уникальное имя файла .
hits на имя файла выше.Если вы считаете несколько страниц,
у каждого должно быть уникальное имя файла .
Например, код, который считает эту страницу:
Также необходимо сделать страницу исполняемой. Сделать это,
выполните следующие команды unix, предполагая, что страница для подсчета
это page.html .
cd public_html
chmod 755 page.html
Отображение количества
ПРИМЕРЫ Нет необходимости отображать счетчик, имейте в виду, что
такие дисплеи замедлят доступ к вашей странице, и
может быть неточным, если страница кэширована.Как правило, счет
Вам как автору интереснее, чем читателю.
Если вы решите не отображать счетчик, вы всегда можете перейти к
каталог public_html и прочтите файл page.hits .
Чтобы отобразить счетчик на веб-странице, мы можем включить файл в строку
текста, например:
Страница страница была открыта page. hits » -> раз.
hits » -> раз.
Для этой страницы это дает:
Открыта страница, которую вы читаете
6486
раз.
Создано Jay Hennigan
Вопросы, комментарии, пламя?
Добавление счетчика посетителей на ваш сайт — Практическое руководство
Google Classic Sites — это простой конструктор веб-сайтов, не требующий от вас знаний HTML или навыков программирования. Это быстро, надежно и просто в использовании. Но как вы измеряете трафик, приходящий на ваш сайт, размещенный на сайтах Google? Вам необходимо установить счетчик статистики.
N.B. Clustrmaps несовместим с новыми сайтами Google! Вы можете использовать виджеты ClustrMaps только с классическими сайтами Google.Google планирует прекратить поддержку классических сайтов в 2018 году.
Clustrmaps предлагает бесплатный счетчик посещений и карту посетителей для пользователей Сайтов Google. Установка сводится к двум простым вещам: получение кода отслеживания и вставка его в шаблон.
Получите код отслеживания
- Создайте учетную запись ClustrMaps. Зайдите на clustrmaps.com и нажмите «Зарегистрироваться бесплатно»! кнопка. Вам будет предложено ввести адрес электронной почты и пароль:
Нажмите на кнопку «Создать учетную запись» и проверьте свою электронную почту:
Щелкните ссылку подтверждения, чтобы подтвердить регистрацию.
Войдите в свою учетную запись Clustrmaps. Посетите clustrmaps.com и нажмите кнопку «Войти» в правом верхнем углу окна. Введите свой адрес электронной почты и пароль, нажмите кнопку входа в систему:
- Нажмите кнопку «Добавить веб-сайт».
Введите адрес вашего веб-сайта:
Нажмите кнопку «Создать код карты».
- Должно появиться новое окно с вашим кодом отслеживания:
Теперь вам нужно изменить метод отслеживания, потому что Сайты Google не поддерживают javascript.Обязательно нажмите кнопку «Код для встраивания обычного изображения».
Скопируйте этот код в буфер обмена (Windows и Linux: Ctrl-C; Mac OS X: Cmd-C (? -C))
Вставьте код отслеживания в свой шаблон
- Войдите в свою учетную запись Google
- Откройте веб-сайт своих Google Сайтов.
- Нажмите кнопку «Дополнительные действия» (выглядит как значок шестеренки):
Выберите Изменить макет сайта пункт меню:
- Где вы хотите разместить счетчик? На моем сайте есть боковая панель.Вероятно, это лучшее место для счетчиков, карт, виджетов и т. Д. Давайте переместим курсор на боковую панель и нажмем кнопку «+»:
- Должно появиться новое окно — Выберите новый элемент боковой панели .
Прокрутите список вниз и выберите «Текст. Добавьте текст на боковую панель своего сайта ». Щелкните по кнопке Добавить.
- Теперь снова переместите курсор на боковую панель. Вы должны увидеть текстовое поле — щелкните по нему:
Появится новое окно под названием «Настроить текстовое поле»:
.
Введите заголовок.Теперь нажмите кнопку Edit HTML Source (выглядит как ):
Вставьте код отслеживания ClustrMaps в текстовую область HTML:
Нажмите кнопку Обновить
- Вот и все! Вот ваш счетчик:
Присоединяйтесь к Clustrmaps и получите виджет карты посетителей бесплатно.
Этот пост также доступен на русском языке
① Счетчик посещений и счетчик посетителей (100% БЕСПЛАТНО без регистрации)
Нам часто задают вопрос: Кому сейчас нужен счетчик посещений или счетчик посещений ?
Конечно, существуют суперсовременные инструменты веб-аналитики, такие как Google Analytics, которые позволяют отслеживать почти все о посетителях вашего веб-сайта и клиентах электронной коммерции.Но может ли наша служба счетчика посетителей конкурировать с таким продвинутым и сложным инструментом?
Ответ: Вовсе нет! Наши веб-счетчики служат совершенно другой цели!
С помощью нашей бесплатной службы счетчика посещений вы можете очень быстро и легко увидеть, сколько людей посетили ваш сайт каждый раз, когда вы посещаете ваш сайт. Вам не нужно входить в учетную запись аналитики, используя свою электронную почту и пароль, и сортировать сотни страниц аналитических данных. Все, что нужно, — это посетить ваш сайт, и вы будете в курсе!
Вам не нужно входить в учетную запись аналитики, используя свою электронную почту и пароль, и сортировать сотни страниц аналитических данных. Все, что нужно, — это посетить ваш сайт, и вы будете в курсе!
Очень часто даже невозможно установить код javascript Google Analytics, потому что вам это просто не разрешено! Это происходит каждый раз, когда вы используете сторонний веб-сайт 2.0, например Blogger, Tumblr, WordPress.com, Wix и т. Д. Все эти службы не позволяют устанавливать систему отслеживания посетителей, кроме простой службы счетчика посещений html, такой как наша!
Еще одна причина использовать службу счетчика посетителей, такую как ReliableCounter.com, — это показать вашим посетителям, сколько людей уже посещало веб-сайт раньше. Аналитические сервисы позволяют глубоко анализировать ваш веб-трафик, но большое количество посетителей — это то, о чем вы не должны скрывать. Это социальное доказательство, чтобы показать вашим посетителям, сколько людей уже доверяли и любили ваш сайт! Это важный фактор для использования службы счетчика посетителей, такой как наша, и есть еще более веские причины!
Подробнее о нашем сервисе счетчика посещений
Как и все наши услуги, наша служба счетчика посетителей полностью бесплатна, и для их использования не требуется никакой регистрации или подписки. Просто найдите время, чтобы просмотреть различные стили счетчиков — у нас их более четырехсот, организованных по категориям слева от вас — и, когда вы будете готовы, выберите тот, который вы выбрали, щелкнув переключатель рядом с образцом изображения. . Вы попадете на страницу, где сможете выбрать один из нескольких вариантов — с какого числа запускать счетчик посещений и хотите ли вы, чтобы он подсчитывал все просмотры страниц или только уникальные обращения по IP. Сообщите нам адрес страницы или блога, на которых вы хотите использовать веб-статистику, нажмите «Получить мой код» и вуаля! Соответствующий фрагмент HTML готов для того, чтобы вы могли вырезать и вставить прямо туда, где вы хотите, чтобы он отображался.
Просто найдите время, чтобы просмотреть различные стили счетчиков — у нас их более четырехсот, организованных по категориям слева от вас — и, когда вы будете готовы, выберите тот, который вы выбрали, щелкнув переключатель рядом с образцом изображения. . Вы попадете на страницу, где сможете выбрать один из нескольких вариантов — с какого числа запускать счетчик посещений и хотите ли вы, чтобы он подсчитывал все просмотры страниц или только уникальные обращения по IP. Сообщите нам адрес страницы или блога, на которых вы хотите использовать веб-статистику, нажмите «Получить мой код» и вуаля! Соответствующий фрагмент HTML готов для того, чтобы вы могли вырезать и вставить прямо туда, где вы хотите, чтобы он отображался. Надежный QR
Здесь, на сайте ReliableCounter.com, с 2007 года мы предоставляем нашим более чем 64 000 пользователей точные и надежные услуги по счетчику посетителей. Мы так хорошо с этим справились, что недавно расширились и также предлагаем генератор QR-кода. Мы все видели их повсюду: QR-коды быстро становятся бесценными для привлечения пользователей к вашему веб-сайту, когда они наткнулись на вас на другом носителе. Их можно использовать на визитных карточках, в рекламе, листовках, на витринах магазинов … везде, где их можно увидеть, держа телефон в руке.
Мы все видели их повсюду: QR-коды быстро становятся бесценными для привлечения пользователей к вашему веб-сайту, когда они наткнулись на вас на другом носителе. Их можно использовать на визитных карточках, в рекламе, листовках, на витринах магазинов … везде, где их можно увидеть, держа телефон в руке. Однако нам кажется, что они столь же мощный инструмент, когда используются наоборот. Они не просто связывают пользователей с веб-сайтом, с которым они сталкивались в дороге — они также могут помочь вашим посетителям быстро и легко интегрировать ваши услуги в свою повседневную жизнь. Используя QR-код, отображаемый на вашем веб-сайте, кто-то может мгновенно получить доступ к URL-адресу в своем мобильном браузере, сохранить вашу контактную информацию в своей адресной книге, проверить свое местоположение на Картах Google (и создать инструкции, как к вам добраться), отправить предварительно определенное электронное письмо или SMS — например, в службу подписки — автоматически, позвоните по номеру телефона, сделайте закладку на свой веб-сайт, посетите магазин iTunes или страницу Android Market для вашего продукта или подключитесь к заранее определенной сети WLAN.
Почему счетчики посетителей на веб-сайтах до сих пор используются
Чтобы понять, почему счетчики посетителей все еще используются сегодня, мы должны сначала понять, что это такое.
Веб-счетчик — это программное приложение, которое показывает количество посетителей / переходов на определенную страницу веб-сайта. После установки веб-счетчика он увеличивается на единицу каждый раз, когда на страницу веб-сайта обращается новый посетитель. Веб-счетчик также известен как счетчик посещений или просто счетчик.
Число, отображаемое веб-счетчиком, обычно отображается в виде цифр, но возможно отображение в виде текста или изображения. Для отображения деталей веб-счетчика могут использоваться различные шрифты или стили. Веб-счетчик работает в фоновом режиме и не мешает посетителю. Веб-счетчики могут быть настроены либо путем непосредственного включения, либо с помощью бесплатного или платного. Их можно программировать с использованием любого скриптового языка, например PHP или C.
Веб-счетчик складывается путем подсчета уникальных посещений с разных IP-адресов.То есть, если один и тот же посетитель перезагружает страницу, веб-счетчик не увеличивается, поскольку он знает, что это тот же посетитель.
Такие провайдеры, как 777casino.co.uk, используют счетчики посетителей на своей странице бонусов казино, чтобы определить истинное количество посетителей, которые ищут последние бонусы и предложения казино 2020 года. Веб-счетчики помогают казино 777 доставить нужный бонус нужному посетителю.
Казино в Персидском заливе
Многие страны Персидского залива теперь открываются для Запада, и их местные игроки, особенно в Кувейте, известны своей любовью к азартным играм, нашим партнерам в https: // onlinecasino-kuwait.com поставил перед собой задачу составить рейтинг и составить обзор лучших провайдеров онлайн-казино для кувейтских игроков.
Вы можете посетить онлайн-казино Spielautomaten для немецких казино.
Веб-сайты Neueonline-casinos.com, nettikasinotsuomalaisille. com и casasapuestasdeportivas.es используют счетчик, чтобы предоставлять клиентам номера, чтобы сайт улучшил коэффициент конверсии, поскольку он стал более надежным.
Некоторые специализированные веб-сайты, такие как Crypto Casinos и rahapelit-netissa.com, также используют счетчик для страниц бесплатных вращений.Самый популярный веб-сайт казино в Швеции поддерживает надежный счетчик для своих пользователей и для UX. Nettikasino Opas — самый популярный сайт в Финляндии, когда речь идет о сравнении онлайн-казино.
com и casasapuestasdeportivas.es используют счетчик, чтобы предоставлять клиентам номера, чтобы сайт улучшил коэффициент конверсии, поскольку он стал более надежным.
Некоторые специализированные веб-сайты, такие как Crypto Casinos и rahapelit-netissa.com, также используют счетчик для страниц бесплатных вращений.Самый популярный веб-сайт казино в Швеции поддерживает надежный счетчик для своих пользователей и для UX. Nettikasino Opas — самый популярный сайт в Финляндии, когда речь идет о сравнении онлайн-казино.
Простой веб-счетчик просто подсчитывает количество посещений, идентифицированных с сайтом. Расширенные счетчики посещений могут дать количество посещений, а также предоставить другую информацию таким сайтам, как uudetkasinot.com, vedonlyontibonukset.com и spinsify.
Веб-сайты casinoorbit.com, casinoutanspelpaus, slotxo, uudet casino bonukset, этот сайт казино btc и этот сайт баккары использовали счетчики казино от ReliableCounter.com более пяти лет. Найдите надежные британские казино без GamStop на сайте Non-Gamstop-Casinos. com, где мы также подсчитываем, отслеживаем и предоставляем игрокам альтернативные методы самоисключения. Мы помогаем авторитетным британским казино, не имеющим отношения к GamStop, на CasinoGap.org отслеживать многие параметры самоисключенных пользователей, включая город, возраст и многое другое. Таким образом, ReliableCounter помогает идентифицировать аудиторию и предлагать лучшие бонусы и игры. Есть также несколько сайтов Non Stop Casino, которых нет на GamStop, которые также пользуются нашими услугами в Великобритании.Теперь также доступен официальный рынок Togel Hongkong в Индонезии, который поможет вам найти и сыграть на сайтах индонезийских лотерей
com, где мы также подсчитываем, отслеживаем и предоставляем игрокам альтернативные методы самоисключения. Мы помогаем авторитетным британским казино, не имеющим отношения к GamStop, на CasinoGap.org отслеживать многие параметры самоисключенных пользователей, включая город, возраст и многое другое. Таким образом, ReliableCounter помогает идентифицировать аудиторию и предлагать лучшие бонусы и игры. Есть также несколько сайтов Non Stop Casino, которых нет на GamStop, которые также пользуются нашими услугами в Великобритании.Теперь также доступен официальный рынок Togel Hongkong в Индонезии, который поможет вам найти и сыграть на сайтах индонезийских лотерей
. Ключевые слова, используемые для привлечения трафика на сайт:
- Схема движения
- Страна посетителей
- Использованные браузеры
- Дата и время посетителей
Решение о том, какой счетчик посещений использовать, будет зависеть от объема необходимой информации и суммы, которую вы готовы заплатить. Один из них, который стоит проверить, — это надежныйcounter.com. Как и в случае с другими технологиями, вы обычно получаете то, за что платите. Вы получите более подробную информацию более высокого качества, если заплатите за опции подсчета и отслеживания. Обычно может потребоваться дополнительная работа с точки зрения генерации и интерпретации ваших данных, в зависимости от выбранного вами варианта.
Один из них, который стоит проверить, — это надежныйcounter.com. Как и в случае с другими технологиями, вы обычно получаете то, за что платите. Вы получите более подробную информацию более высокого качества, если заплатите за опции подсчета и отслеживания. Обычно может потребоваться дополнительная работа с точки зрения генерации и интерпретации ваших данных, в зависимости от выбранного вами варианта.
Команда за надежным счетчиком разработала успешный блог
, где она, например, рассматривает
, и работала в сотрудничестве со многими другими проектами, такими как прагматичная игра и онлайн-слоты terpercaya.Ознакомьтесь с некоторыми из наших замечательных проектов ниже.
- Если вы из Германии и ищете казино без немецкой лицензии, мы рекомендуем https://casinoohne.com. На сайте https://casinonutanspelgräns.se представлена информация об иностранных казино без шведской лицензии.
Это онлайн-казино, Casino Advisers, это индийское онлайн-казино, AussieCasinoHEX.
 com и Nettikasinot успешно использовали счетчики казино от ReliableCounter.com с момента их запуска в 2014 году.Если вы ищете информацию о казино без шведской лицензии, вы найдете ее на сайте casinoutansvensklicens.se. Ежедневно обновляемые списки топовых лицензий, не относящихся к Швеции, можно найти на сайте nätcasinoutanlicens.com. Новинка в нашей рекомендации — играть в онлайн-казино с помощью litecoin.
Ознакомьтесь с этим списком самых надежных сайтов казино litecoin.
в мире.
Для казино без шведской лицензии вам лучше всего подойдут лицензии casinoutansvensklicens.co и казино utan svensk.На сайте Casinoutankonto перечислены лучшие казино с методом оплаты Trustly.
В Швеции новый ажиотаж — казино с быстрыми выплатами. Снятие средств в казино обычно поступает на ваш банковский счет в течение 15 минут или меньше!
Шведы также могут посетить этот сайт, чтобы найти все, что им нужно знать о лучшем казино Svenska. В Швеции очень популярен поиск по запросу «casino utan svensk licens», о котором на сайте casinoutangränser.
com и Nettikasinot успешно использовали счетчики казино от ReliableCounter.com с момента их запуска в 2014 году.Если вы ищете информацию о казино без шведской лицензии, вы найдете ее на сайте casinoutansvensklicens.se. Ежедневно обновляемые списки топовых лицензий, не относящихся к Швеции, можно найти на сайте nätcasinoutanlicens.com. Новинка в нашей рекомендации — играть в онлайн-казино с помощью litecoin.
Ознакомьтесь с этим списком самых надежных сайтов казино litecoin.
в мире.
Для казино без шведской лицензии вам лучше всего подойдут лицензии casinoutansvensklicens.co и казино utan svensk.На сайте Casinoutankonto перечислены лучшие казино с методом оплаты Trustly.
В Швеции новый ажиотаж — казино с быстрыми выплатами. Снятие средств в казино обычно поступает на ваш банковский счет в течение 15 минут или меньше!
Шведы также могут посетить этот сайт, чтобы найти все, что им нужно знать о лучшем казино Svenska. В Швеции очень популярен поиск по запросу «casino utan svensk licens», о котором на сайте casinoutangränser. se / casino-utan-licens / есть дополнительная информация.Если вы хотите играть в безопасные онлайн-слоты — мы рекомендуем популярный британский сайт игровых автоматов Fruity King!
Чтобы узнать о лучших международных казино без лицензии, ознакомьтесь с лицензиями казино utan,
Casinogringos — это сайт сравнения лучших онлайн-казино. Здесь вы найдете предложения казино, обзоры, бонусы, новости и многое другое. Обладая более чем 10-летним опытом работы в индустрии казино, мы гарантируем, что игроки получают то, что ищут.
se / casino-utan-licens / есть дополнительная информация.Если вы хотите играть в безопасные онлайн-слоты — мы рекомендуем популярный британский сайт игровых автоматов Fruity King!
Чтобы узнать о лучших международных казино без лицензии, ознакомьтесь с лицензиями казино utan,
Casinogringos — это сайт сравнения лучших онлайн-казино. Здесь вы найдете предложения казино, обзоры, бонусы, новости и многое другое. Обладая более чем 10-летним опытом работы в индустрии казино, мы гарантируем, что игроки получают то, что ищут.
Если вы немец и заинтересованы в альтернативных казино со льготами для игроков — так называемых казино ohne lizenz — обратите внимание на casinosohnedeutschelizenz.com для уважаемых вариантов.
Дополнительные варианты и списки вы можете найти в этом списке лучших казино не на gamstop на https://justuk.club от Джейсона Фаррелла и в этом новом руководстве по известным казино без gamstop на https://gamblingpro.pro от Джона Монтегю.
- Мы объединились с дизайнерской компанией, а также с такими партнерами, как этот веб-сайт «Промокоды в реальном времени», Nya-Casinon.online и CodingZap — Do my Programming Homework, а нашим партнером по хостингу является VPSServer.com, который предоставляет лучший Windows VPS, а также этот провайдер Linux VPS для всех ваших хостинговых решений. В качестве альтернативы вы также можете купить rdp.
. Интернет-счетчики также сотрудничают с компаниями, такими как Casinosonlineespana.org для испаноговорящих. Вы также можете ежедневно получать результаты Togel и другую информацию на сайте Juli4D.
New Casino Online — это надежный справочник по казино, в котором можно найти все самые свежие сайты в 2020 году для игроков из Великобритании.
Лучшую информацию, руководства и бесплатные игры вы можете найти в Интернете.
Онлайн-казино значительно выросли как способ развлечения людей, и такие партнеры, как onlinejapancasino. com и CasinoTop.com, использовали ReliableCounter.com для счетчиков онлайн-казино на своих сайтах. В Испании технологический прогресс сыграл ведущую роль, позволив игрокам играть в азартные игры из дома и по своему предпочтительному графику. Браузеры обеспечивают быстрый и безопасный доступ с компьютеров, мобильных телефонов и планшетов. Есть много других преимуществ игры в онлайн-казино в Испании, которые вы можете найти в Casino En Linea HEX.Получите свежую информацию об испанских правилах азартных игр, популярных способах оплаты, советы по выбору безопасных онлайн-операторов и многое другое!
com и CasinoTop.com, использовали ReliableCounter.com для счетчиков онлайн-казино на своих сайтах. В Испании технологический прогресс сыграл ведущую роль, позволив игрокам играть в азартные игры из дома и по своему предпочтительному графику. Браузеры обеспечивают быстрый и безопасный доступ с компьютеров, мобильных телефонов и планшетов. Есть много других преимуществ игры в онлайн-казино в Испании, которые вы можете найти в Casino En Linea HEX.Получите свежую информацию об испанских правилах азартных игр, популярных способах оплаты, советы по выбору безопасных онлайн-операторов и многое другое!
Если вы из Норвегии и хотите играть в онлайн-казино, вы можете сыграть в казино на крупнейшем в Норвегии сайте казино casinoutanlicens.io.
Вы начинаете с блэкджека? Хотите узнать больше об игре и ее происхождении? Тогда вам повезло, потому что в этом посте рассматривается история блэкджека и онлайн-казино.Сейчас, несмотря на то, что блэкджек считается одной из самых популярных игр в казино века, его происхождение остается предметом споров.
Истоки блэкджека
Первое письменное описание игры с похожими правилами можно легко проследить вплоть до Испании в 17, и годах. Именно в этот период Мигель де Сервантес написал серию новелл, получивших название Novelas Ejemplares. В одном из своих рассказов Мигель написал о двух персонажах, которые играли в игру, известную как Ventiuna, что по-испански означает «21».Возможно, здесь не было правил блэкджека, о которых люди знают сегодня, но было много общего. Этот отчет был написан Мигелем где-то между 1601 и 1602 годами, что свидетельствует о том, что люди играли в эту игру еще до этого.
Французский
Некоторые историки полагают, что в современный блэкджек впервые сыграли во французских казино в последний период 17–90–495-го века. Vingt-et-Un (21) — это то, что называется, и он был получен французскими Ferme и Chemin de Fer, которые были двумя из самых популярных карточных игр того времени во Франции.
Древние римляне
Существует даже теория, согласно которой в блэкджек играли еще во времена древних римлян. Римляне играли в игры, где были деревянные блоки с разными числовыми значениями, и им нравились азартные игры.
Римляне играли в игры, где были деревянные блоки с разными числовыми значениями, и им нравились азартные игры.
Начало современного блэкджека
Из-за вышеперечисленных теорий совершенно неясно, кто на самом деле изобрел блэкджек. С тех пор, как в 1931 году в Неваде были легализованы азартные игры, азартные игры только продолжали становиться все более популярными.В то время блэкджек все еще назывался 21. Некоторые казино позже ввели особое правило, чтобы привлечь больше игроков. Правило касалось руки с любым из блэкджеков (трефовый валет или пиковый валет), в которой для выигрыша тузу пик потребовались бы шансы 10 к 1. Вот где популярность получила название «блэкджек». Хотя правило не сохранилось, но новая игра сохранилась.
Появление онлайн-казино
С начала 21, и века, онлайн-казино стало предпочтительным способом, когда дело доходит до азартных игр и игр.Есть множество веб-сайтов, которые предлагают игрокам возможность выиграть по-крупному. Если вы новичок в игре, рекомендуется просмотреть несколько учебных пособий, чтобы получить представление о том, как играть в блэкджек.
Если вы новичок в игре, рекомендуется просмотреть несколько учебных пособий, чтобы получить представление о том, как играть в блэкджек.
Индустрия онлайн-гемблинга растет день ото дня в Индии, и живые казино — один из лучших способов получить лучшие бонусы для новых игроков. Ознакомьтесь со списком надежных онлайн-казино NativeCasinos, чтобы сделать действительно отличный выбор, играя в Интернете. NativeCasinos помогает найти лучшее онлайн-казино, которое принимает игроков из Канады, и информирует вас о различных разработчиках, вариантах банковских операций, играх казино, бонусах и даже джекпотах!
- Вы швед и ищете онлайн-казино без лицензии Швеции? Casinohex.Мы просмотрели несколько шведских лицензированных казино.
- CasinoExpo — отличный сайт для поиска бонусов онлайн-казино, если вы любите играть в игровые автоматы и другие игры казино.
- игроков филиппинских онлайн-казино теперь могут узнать обо всех операторах офшорных казино, принимающих филиппинцев, на https://casinoonline.
 com.ph/
com.ph/
Регулируемое онлайн-казино в Латинской Америке игроков из Колумбии и игроков из Аргентины теперь могут играть в полностью легальных онлайн-провайдерах, поскольку обе их страны являются одними из первых, кто регулирует онлайн-гемблинг в Латинской Америке.Еще одна страна, которая проходит процесс регулирования индустрии онлайн-игр, — это Мексика, граничащая с США. Мы надеемся, что игроки онлайн-казино из Мексики вскоре смогут пользоваться тем, что уже есть в некоторых штатах США.
Одна из причин, по которой используются счетчики посетителей / посещений, заключается в том, что:
Статистика веб-счетчиков вселяет уверенность в рекламодателей, поскольку они могут видеть подробную информацию о трафике. Каким-то образом это также побуждает посетителей / читателей проводить больше времени с сайтом, чтобы понять, почему он так популярен.Счетчики посещений могут предоставить владельцу веб-сайта подробную информацию о пользовательских данных, которые косвенно могут быть использованы для увеличения читательской базы или продаж. Однако иногда для обмана посетителей устанавливаются ложные веб-счетчики, поэтому им не всегда можно доверять.
Однако иногда для обмана посетителей устанавливаются ложные веб-счетчики, поэтому им не всегда можно доверять.
Почему многие счетчики бесплатны? Можно спросить. Многие из них бесплатны, потому что в обмен на установку счетчика на своей веб-странице вы даете компании, владеющей продуктом, обратную ссылку, которая дает им высокий рейтинг в результатах поиска.
Добавление счетчика просмотров в публикацию на Craigslist
Узнайте, сколько людей читают вашу рекламу на Craigslist, добавив счетчик посещений, который отслеживает общее количество просмотров вашей страницы. Хотя Craigslist не имеет собственного счетчика посещений, многие сторонние веб-сайты предоставляют фрагменты HTML, которые вы можете просто вставить в описание своего товара при создании или редактировании объявления. Прилавки бывают разных стилей и цветов, поэтому попробуйте несколько, пока не найдете тот, который вам нравится.
2 Перейдите на веб-сайт TinyCount
Перейдите на веб-сайт TinyCount (ссылка в разделе «Ресурсы»).
3 Скопируйте строку
Скопируйте строку кода, отображаемую на главной странице, а затем вставьте код в поле «Описание публикации» при создании объявления Craigslist.
4 Опубликуйте свое объявление
Опубликуйте свое объявление, как обычно. Откройте объявление с веб-сайта Craigslist в любое время, чтобы проверить текущее количество.
6 Переход
Перейдите на сайт HTML-кода счетчика посещений (ссылка в разделе «Ресурсы»).
7 Щелкните один
Щелкните одну из кнопок «Сделать мой счетчик», чтобы создать виджет HTML. Выберите создание счетчика, показывающего количество просмотров в нижней части объявления, или создание счетчика с галочкой, которую вы можете нажать, чтобы увидеть счетчик.
8 Скопируйте блок
Скопируйте блок кода, отображаемый на странице, а затем вставьте код в поле «Описание публикации» при создании или редактировании объявления Craigslist.
9 Опубликовать объявление-2
Опубликуйте свое объявление, как обычно.
сброс счетчика: подраздел;
}
счетчик инкремента: раздел;
содержание: «Раздел« счетчик (раздел) ».
 «;
«; }
счетчик-инкремент: подраздел;
содержание: счетчик (раздел) «.» счетчик (подраздел) «»;
}
counters () функция для вставки строки между разными уровнями вложенности
счетчики:counter-increment: section;
содержание: счетчики (раздел, «.»)» «;
}
Что он делает
Чего он не делает

 hits на имя файла выше.Если вы считаете несколько страниц,
у каждого должно быть уникальное имя файла .
hits на имя файла выше.Если вы считаете несколько страниц,
у каждого должно быть уникальное имя файла . hits » -> раз.
hits » -> раз.Открыта страница, которую вы читаете 6486 раз.

Нажмите на кнопку «Создать учетную запись» и проверьте свою электронную почту:
Щелкните ссылку подтверждения, чтобы подтвердить регистрацию.
Войдите в свою учетную запись Clustrmaps. Посетите clustrmaps.com и нажмите кнопку «Войти» в правом верхнем углу окна. Введите свой адрес электронной почты и пароль, нажмите кнопку входа в систему:
Введите адрес вашего веб-сайта:
Нажмите кнопку «Создать код карты».
Теперь вам нужно изменить метод отслеживания, потому что Сайты Google не поддерживают javascript.Обязательно нажмите кнопку «Код для встраивания обычного изображения».
Скопируйте этот код в буфер обмена (Windows и Linux: Ctrl-C; Mac OS X: Cmd-C (? -C))
Выберите Изменить макет сайта пункт меню:
Прокрутите список вниз и выберите «Текст. Добавьте текст на боковую панель своего сайта ». Щелкните по кнопке Добавить.
Появится новое окно под названием «Настроить текстовое поле»:
.
Введите заголовок.Теперь нажмите кнопку Edit HTML Source (выглядит как
Вставьте код отслеживания ClustrMaps в текстовую область HTML:
Нажмите кнопку Обновить
 Вам не нужно входить в учетную запись аналитики, используя свою электронную почту и пароль, и сортировать сотни страниц аналитических данных. Все, что нужно, — это посетить ваш сайт, и вы будете в курсе!
Вам не нужно входить в учетную запись аналитики, используя свою электронную почту и пароль, и сортировать сотни страниц аналитических данных. Все, что нужно, — это посетить ваш сайт, и вы будете в курсе!
Веб-счетчик — это программное приложение, которое показывает количество посетителей / переходов на определенную страницу веб-сайта. После установки веб-счетчика он увеличивается на единицу каждый раз, когда на страницу веб-сайта обращается новый посетитель. Веб-счетчик также известен как счетчик посещений или просто счетчик.

Веб-счетчик складывается путем подсчета уникальных посещений с разных IP-адресов.То есть, если один и тот же посетитель перезагружает страницу, веб-счетчик не увеличивается, поскольку он знает, что это тот же посетитель. Такие провайдеры, как 777casino.co.uk, используют счетчики посетителей на своей странице бонусов казино, чтобы определить истинное количество посетителей, которые ищут последние бонусы и предложения казино 2020 года. Веб-счетчики помогают казино 777 доставить нужный бонус нужному посетителю. Казино в Персидском заливе Многие страны Персидского залива теперь открываются для Запада, и их местные игроки, особенно в Кувейте, известны своей любовью к азартным играм, нашим партнерам в https: // onlinecasino-kuwait.com поставил перед собой задачу составить рейтинг и составить обзор лучших провайдеров онлайн-казино для кувейтских игроков. Вы можете посетить онлайн-казино Spielautomaten для немецких казино. Веб-сайты Neueonline-casinos.com, nettikasinotsuomalaisille.
 com и casasapuestasdeportivas.es используют счетчик, чтобы предоставлять клиентам номера, чтобы сайт улучшил коэффициент конверсии, поскольку он стал более надежным.
Некоторые специализированные веб-сайты, такие как Crypto Casinos и rahapelit-netissa.com, также используют счетчик для страниц бесплатных вращений.Самый популярный веб-сайт казино в Швеции поддерживает надежный счетчик для своих пользователей и для UX. Nettikasino Opas — самый популярный сайт в Финляндии, когда речь идет о сравнении онлайн-казино.
com и casasapuestasdeportivas.es используют счетчик, чтобы предоставлять клиентам номера, чтобы сайт улучшил коэффициент конверсии, поскольку он стал более надежным.
Некоторые специализированные веб-сайты, такие как Crypto Casinos и rahapelit-netissa.com, также используют счетчик для страниц бесплатных вращений.Самый популярный веб-сайт казино в Швеции поддерживает надежный счетчик для своих пользователей и для UX. Nettikasino Opas — самый популярный сайт в Финляндии, когда речь идет о сравнении онлайн-казино. Простой веб-счетчик просто подсчитывает количество посещений, идентифицированных с сайтом. Расширенные счетчики посещений могут дать количество посещений, а также предоставить другую информацию таким сайтам, как uudetkasinot.com, vedonlyontibonukset.com и spinsify.
 com, где мы также подсчитываем, отслеживаем и предоставляем игрокам альтернативные методы самоисключения. Мы помогаем авторитетным британским казино, не имеющим отношения к GamStop, на CasinoGap.org отслеживать многие параметры самоисключенных пользователей, включая город, возраст и многое другое. Таким образом, ReliableCounter помогает идентифицировать аудиторию и предлагать лучшие бонусы и игры. Есть также несколько сайтов Non Stop Casino, которых нет на GamStop, которые также пользуются нашими услугами в Великобритании.Теперь также доступен официальный рынок Togel Hongkong в Индонезии, который поможет вам найти и сыграть на сайтах индонезийских лотерей
com, где мы также подсчитываем, отслеживаем и предоставляем игрокам альтернативные методы самоисключения. Мы помогаем авторитетным британским казино, не имеющим отношения к GamStop, на CasinoGap.org отслеживать многие параметры самоисключенных пользователей, включая город, возраст и многое другое. Таким образом, ReliableCounter помогает идентифицировать аудиторию и предлагать лучшие бонусы и игры. Есть также несколько сайтов Non Stop Casino, которых нет на GamStop, которые также пользуются нашими услугами в Великобритании.Теперь также доступен официальный рынок Togel Hongkong в Индонезии, который поможет вам найти и сыграть на сайтах индонезийских лотерей Один из них, который стоит проверить, — это надежныйcounter.com. Как и в случае с другими технологиями, вы обычно получаете то, за что платите. Вы получите более подробную информацию более высокого качества, если заплатите за опции подсчета и отслеживания. Обычно может потребоваться дополнительная работа с точки зрения генерации и интерпретации ваших данных, в зависимости от выбранного вами варианта.
Один из них, который стоит проверить, — это надежныйcounter.com. Как и в случае с другими технологиями, вы обычно получаете то, за что платите. Вы получите более подробную информацию более высокого качества, если заплатите за опции подсчета и отслеживания. Обычно может потребоваться дополнительная работа с точки зрения генерации и интерпретации ваших данных, в зависимости от выбранного вами варианта. com и Nettikasinot успешно использовали счетчики казино от ReliableCounter.com с момента их запуска в 2014 году.Если вы ищете информацию о казино без шведской лицензии, вы найдете ее на сайте casinoutansvensklicens.se. Ежедневно обновляемые списки топовых лицензий, не относящихся к Швеции, можно найти на сайте nätcasinoutanlicens.com. Новинка в нашей рекомендации — играть в онлайн-казино с помощью litecoin.
Ознакомьтесь с этим списком самых надежных сайтов казино litecoin.
в мире.
Для казино без шведской лицензии вам лучше всего подойдут лицензии casinoutansvensklicens.co и казино utan svensk.На сайте Casinoutankonto перечислены лучшие казино с методом оплаты Trustly.
В Швеции новый ажиотаж — казино с быстрыми выплатами. Снятие средств в казино обычно поступает на ваш банковский счет в течение 15 минут или меньше!
Шведы также могут посетить этот сайт, чтобы найти все, что им нужно знать о лучшем казино Svenska. В Швеции очень популярен поиск по запросу «casino utan svensk licens», о котором на сайте casinoutangränser.
com и Nettikasinot успешно использовали счетчики казино от ReliableCounter.com с момента их запуска в 2014 году.Если вы ищете информацию о казино без шведской лицензии, вы найдете ее на сайте casinoutansvensklicens.se. Ежедневно обновляемые списки топовых лицензий, не относящихся к Швеции, можно найти на сайте nätcasinoutanlicens.com. Новинка в нашей рекомендации — играть в онлайн-казино с помощью litecoin.
Ознакомьтесь с этим списком самых надежных сайтов казино litecoin.
в мире.
Для казино без шведской лицензии вам лучше всего подойдут лицензии casinoutansvensklicens.co и казино utan svensk.На сайте Casinoutankonto перечислены лучшие казино с методом оплаты Trustly.
В Швеции новый ажиотаж — казино с быстрыми выплатами. Снятие средств в казино обычно поступает на ваш банковский счет в течение 15 минут или меньше!
Шведы также могут посетить этот сайт, чтобы найти все, что им нужно знать о лучшем казино Svenska. В Швеции очень популярен поиск по запросу «casino utan svensk licens», о котором на сайте casinoutangränser. se / casino-utan-licens / есть дополнительная информация.Если вы хотите играть в безопасные онлайн-слоты — мы рекомендуем популярный британский сайт игровых автоматов Fruity King!
Чтобы узнать о лучших международных казино без лицензии, ознакомьтесь с лицензиями казино utan,
Casinogringos — это сайт сравнения лучших онлайн-казино. Здесь вы найдете предложения казино, обзоры, бонусы, новости и многое другое. Обладая более чем 10-летним опытом работы в индустрии казино, мы гарантируем, что игроки получают то, что ищут.
se / casino-utan-licens / есть дополнительная информация.Если вы хотите играть в безопасные онлайн-слоты — мы рекомендуем популярный британский сайт игровых автоматов Fruity King!
Чтобы узнать о лучших международных казино без лицензии, ознакомьтесь с лицензиями казино utan,
Casinogringos — это сайт сравнения лучших онлайн-казино. Здесь вы найдете предложения казино, обзоры, бонусы, новости и многое другое. Обладая более чем 10-летним опытом работы в индустрии казино, мы гарантируем, что игроки получают то, что ищут. Если вы немец и заинтересованы в альтернативных казино со льготами для игроков — так называемых казино ohne lizenz — обратите внимание на casinosohnedeutschelizenz.com для уважаемых вариантов. Дополнительные варианты и списки вы можете найти в этом списке лучших казино не на gamstop на https://justuk.club от Джейсона Фаррелла и в этом новом руководстве по известным казино без gamstop на https://gamblingpro.pro от Джона Монтегю.

New Casino Online — это надежный справочник по казино, в котором можно найти все самые свежие сайты в 2020 году для игроков из Великобритании.
Лучшую информацию, руководства и бесплатные игры вы можете найти в Интернете.
 com и CasinoTop.com, использовали ReliableCounter.com для счетчиков онлайн-казино на своих сайтах. В Испании технологический прогресс сыграл ведущую роль, позволив игрокам играть в азартные игры из дома и по своему предпочтительному графику. Браузеры обеспечивают быстрый и безопасный доступ с компьютеров, мобильных телефонов и планшетов. Есть много других преимуществ игры в онлайн-казино в Испании, которые вы можете найти в Casino En Linea HEX.Получите свежую информацию об испанских правилах азартных игр, популярных способах оплаты, советы по выбору безопасных онлайн-операторов и многое другое!
com и CasinoTop.com, использовали ReliableCounter.com для счетчиков онлайн-казино на своих сайтах. В Испании технологический прогресс сыграл ведущую роль, позволив игрокам играть в азартные игры из дома и по своему предпочтительному графику. Браузеры обеспечивают быстрый и безопасный доступ с компьютеров, мобильных телефонов и планшетов. Есть много других преимуществ игры в онлайн-казино в Испании, которые вы можете найти в Casino En Linea HEX.Получите свежую информацию об испанских правилах азартных игр, популярных способах оплаты, советы по выбору безопасных онлайн-операторов и многое другое!Вы начинаете с блэкджека? Хотите узнать больше об игре и ее происхождении? Тогда вам повезло, потому что в этом посте рассматривается история блэкджека и онлайн-казино.Сейчас, несмотря на то, что блэкджек считается одной из самых популярных игр в казино века, его происхождение остается предметом споров.

Первое письменное описание игры с похожими правилами можно легко проследить вплоть до Испании в 17, и годах. Именно в этот период Мигель де Сервантес написал серию новелл, получивших название Novelas Ejemplares. В одном из своих рассказов Мигель написал о двух персонажах, которые играли в игру, известную как Ventiuna, что по-испански означает «21».Возможно, здесь не было правил блэкджека, о которых люди знают сегодня, но было много общего. Этот отчет был написан Мигелем где-то между 1601 и 1602 годами, что свидетельствует о том, что люди играли в эту игру еще до этого.
Некоторые историки полагают, что в современный блэкджек впервые сыграли во французских казино в последний период 17–90–495-го века. Vingt-et-Un (21) — это то, что называется, и он был получен французскими Ferme и Chemin de Fer, которые были двумя из самых популярных карточных игр того времени во Франции.
Существует даже теория, согласно которой в блэкджек играли еще во времена древних римлян.
 Римляне играли в игры, где были деревянные блоки с разными числовыми значениями, и им нравились азартные игры.
Римляне играли в игры, где были деревянные блоки с разными числовыми значениями, и им нравились азартные игры.Из-за вышеперечисленных теорий совершенно неясно, кто на самом деле изобрел блэкджек. С тех пор, как в 1931 году в Неваде были легализованы азартные игры, азартные игры только продолжали становиться все более популярными.В то время блэкджек все еще назывался 21. Некоторые казино позже ввели особое правило, чтобы привлечь больше игроков. Правило касалось руки с любым из блэкджеков (трефовый валет или пиковый валет), в которой для выигрыша тузу пик потребовались бы шансы 10 к 1. Вот где популярность получила название «блэкджек». Хотя правило не сохранилось, но новая игра сохранилась.
С начала 21, и века, онлайн-казино стало предпочтительным способом, когда дело доходит до азартных игр и игр.Есть множество веб-сайтов, которые предлагают игрокам возможность выиграть по-крупному.
 Если вы новичок в игре, рекомендуется просмотреть несколько учебных пособий, чтобы получить представление о том, как играть в блэкджек.
Если вы новичок в игре, рекомендуется просмотреть несколько учебных пособий, чтобы получить представление о том, как играть в блэкджек. Индустрия онлайн-гемблинга растет день ото дня в Индии, и живые казино — один из лучших способов получить лучшие бонусы для новых игроков. Ознакомьтесь со списком надежных онлайн-казино NativeCasinos, чтобы сделать действительно отличный выбор, играя в Интернете. NativeCasinos помогает найти лучшее онлайн-казино, которое принимает игроков из Канады, и информирует вас о различных разработчиках, вариантах банковских операций, играх казино, бонусах и даже джекпотах!
 com.ph/
com.ph/ Однако иногда для обмана посетителей устанавливаются ложные веб-счетчики, поэтому им не всегда можно доверять.
Однако иногда для обмана посетителей устанавливаются ложные веб-счетчики, поэтому им не всегда можно доверять. Почему многие счетчики бесплатны? Можно спросить. Многие из них бесплатны, потому что в обмен на установку счетчика на своей веб-странице вы даете компании, владеющей продуктом, обратную ссылку, которая дает им высокий рейтинг в результатах поиска.




 Если в своих отчетах вы видите статистику чужих сайтов, поставьте галочку напротив «Принимать данные только с указанных адресов».
Если в своих отчетах вы видите статистику чужих сайтов, поставьте галочку напротив «Принимать данные только с указанных адресов».

 Эта настройка необходима, если вы не хотите, чтобы страницы вашего сайта находились в индексе поисковых систем. Настройка аналогична запрету на индексацию через файл robots.txt. Полезно в случае, когда сайт еще не готов для публикации и содержит тестовые либо незаполненные разделы. При выключении этой настройки в дальнейшем, нужно будет скопировать новый код счетчика из поля с данной страницы и обновить код на сайте.
Эта настройка необходима, если вы не хотите, чтобы страницы вашего сайта находились в индексе поисковых систем. Настройка аналогична запрету на индексацию через файл robots.txt. Полезно в случае, когда сайт еще не готов для публикации и содержит тестовые либо незаполненные разделы. При выключении этой настройки в дальнейшем, нужно будет скопировать новый код счетчика из поля с данной страницы и обновить код на сайте. yandex.ru для экономии трафика.
yandex.ru для экономии трафика. Максимальное время, которое можно установить – 360 минут.
Максимальное время, которое можно установить – 360 минут. Счетчики также могут замедлять передачу файлов через Интернет, если к файлу необходимо получить доступ.
удаленно или изображение, созданное на лету. Они также могут мешать кешированию страниц.
замедление поиска той же информации и приводящее к перегрузке сети. Как правило, автора веб-документа больше интересует количество обращений, чем читатель.
В этом документе описывается простой способ создания счетчика, который преодолевает многие из этих проблем, которые вы можете включить в свою веб-страницу.
Счетчики также могут замедлять передачу файлов через Интернет, если к файлу необходимо получить доступ.
удаленно или изображение, созданное на лету. Они также могут мешать кешированию страниц.
замедление поиска той же информации и приводящее к перегрузке сети. Как правило, автора веб-документа больше интересует количество обращений, чем читатель.
В этом документе описывается простой способ создания счетчика, который преодолевает многие из этих проблем, которые вы можете включить в свою веб-страницу. на запад.net . Возможно, вам придется изменить каталог и
информация о пути для использования на другом сервере. Скрипт может не работать на
все, если ваш сервер не поддерживает пользовательские сценарии CGI. Если ты
пользуетесь интернет-провайдером, отличным от west.net, и счетчик не работает, спросите
веб-администраторы вашего сайта за помощью.
на запад.net . Возможно, вам придется изменить каталог и
информация о пути для использования на другом сервере. Скрипт может не работать на
все, если ваш сервер не поддерживает пользовательские сценарии CGI. Если ты
пользуетесь интернет-провайдером, отличным от west.net, и счетчик не работает, спросите
веб-администраторы вашего сайта за помощью. Просто найдите время, чтобы просмотреть различные стили счетчиков — у нас их более четырехсот, организованных по категориям слева от вас — и, когда вы будете готовы, выберите тот, который вы выбрали, щелкнув переключатель рядом с образцом изображения. . Вы попадете на страницу, где сможете выбрать один из нескольких вариантов — с какого числа запускать счетчик посещений и хотите ли вы, чтобы он подсчитывал все просмотры страниц или только уникальные обращения по IP. Сообщите нам адрес страницы или блога, на которых вы хотите использовать веб-статистику, нажмите «Получить мой код» и вуаля! Соответствующий фрагмент HTML готов для того, чтобы вы могли вырезать и вставить прямо туда, где вы хотите, чтобы он отображался.
Просто найдите время, чтобы просмотреть различные стили счетчиков — у нас их более четырехсот, организованных по категориям слева от вас — и, когда вы будете готовы, выберите тот, который вы выбрали, щелкнув переключатель рядом с образцом изображения. . Вы попадете на страницу, где сможете выбрать один из нескольких вариантов — с какого числа запускать счетчик посещений и хотите ли вы, чтобы он подсчитывал все просмотры страниц или только уникальные обращения по IP. Сообщите нам адрес страницы или блога, на которых вы хотите использовать веб-статистику, нажмите «Получить мой код» и вуаля! Соответствующий фрагмент HTML готов для того, чтобы вы могли вырезать и вставить прямо туда, где вы хотите, чтобы он отображался. Мы все видели их повсюду: QR-коды быстро становятся бесценными для привлечения пользователей к вашему веб-сайту, когда они наткнулись на вас на другом носителе. Их можно использовать на визитных карточках, в рекламе, листовках, на витринах магазинов … везде, где их можно увидеть, держа телефон в руке.
Мы все видели их повсюду: QR-коды быстро становятся бесценными для привлечения пользователей к вашему веб-сайту, когда они наткнулись на вас на другом носителе. Их можно использовать на визитных карточках, в рекламе, листовках, на витринах магазинов … везде, где их можно увидеть, держа телефон в руке.