- 35 красивых и бесплатных PSD кнопок для Вашего сайта
- 600+ удивительных PSD исходников кнопок и разных UI элементов для веб — дизайнера
- Классные PSD исходники кнопок и регуляторов
- Полосатые кнопки для сайта
- Большие 3d кнопки для подписки
- PSD Кнопки — иконки для тёмных сайтов
- Отличный PSD набор голубых кнопок
- PSD набор разных кнопок для сайта
- PSD исходники клавиатурных кнопок на сайт
- PSD набор социальных кнопок для сайта
- Исходники кнопок для выпадающего меню
- Светлый Ui набор на сайт
- Металлические кнопки социальных закладок
- Удивительных набор PSD исходников для дизайнера
- Красивые 3 кнопки закладок для сайта
- Красивые кнопки для навигации
- Кнопки включить и выключить
- 4 красивых кнопок
- Светлый UI набор разных элементов
- Тёмные PSD исходники UI элементов
- Красивые кнопки «Подписаться» (Follow)
- Очень красивые и светлые кнопки
- Рисуем кнопки для веб-сайта в Фотошоп / Фотошоп-мастер
- HTML кнопка – незаменимый помощник для навигации по сайту
- Кнопки | Beloweb.ru
- Онлайн сервис для создания кнопок
- Бесплатные векторные кнопки для вашего сайта
35 красивых и бесплатных PSD кнопок для Вашего сайта
И снова здравствуйте уважаемые читатели блога. В этот уже снежный день, представляю Вам очередную подборку бесплатных PSD исходников замечательных кнопок для Вашего сайта. Как мы уже знаем очень, бывает, тяжело найти бесплатные и качественные кнопки в просторах интернета, и я думаю, что данная подборка очень поможет Вам, и здесь будет что выбрать, так как кнопок не мало. В общем наслаждайтесь.
Также рекомендую посмотреть прошлые подборки:
- Бесплатные анимированные кнопки для сайта с использованием CSS3
- 40 бесплатных PSD кнопок и иконок для Twitter на сайт
- Photoshop PSD исходники кнопок и иконок для сайта

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать

Скачать
Спасибо сайту www.2expertsdesign.com
beloweb.ru
600+ удивительных PSD исходников кнопок и разных UI элементов для веб — дизайнера
Здравствуйте, дорогие читатели блога beloweb.ru. В этот замечательный вечер мне очень хочется представить Вам подборку в которой Вы сможете найти более 600 PSD исходников кнопок, а также нескольких UI элементов, а именно скролинги, поля для поиска, часы, подсказки и ещё множества замечательных, а самое главное совершенно бесплатных вещей для Веб мастеров и дизайнеров.
В принципе всё как обычно: на картинках Вы сможете посмотреть что находится в PSD файле, и если кнопки понравились тогда можно скачать их бесплатно и по прямой ссылке.
Друзья, если Вы пропустили прошлые подборки с кнопками, то вот несколько из них:
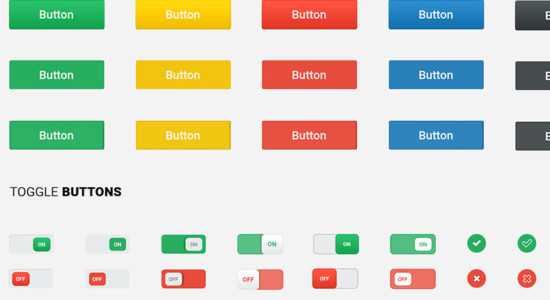
Классные PSD исходники кнопок и регуляторов
Не плохой набор переключателей для веб дизайнера.

Скачать исходники
Полосатые кнопки для сайта
Не большой набор разноцветных и полосатых кнопок для Вашего сайта в PSD формате.
Скачать исходники
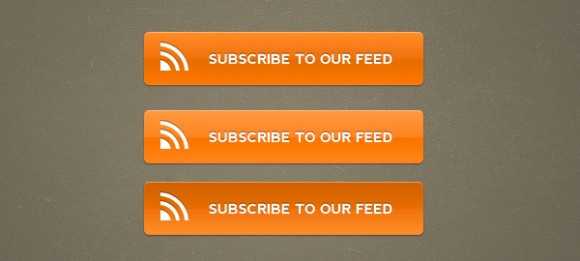
Большие 3d кнопки для подписки
Замечательные и большие кнопки серого цвета, которые отлично подойдут для подписки Вашего сайта.

Скачать исходники
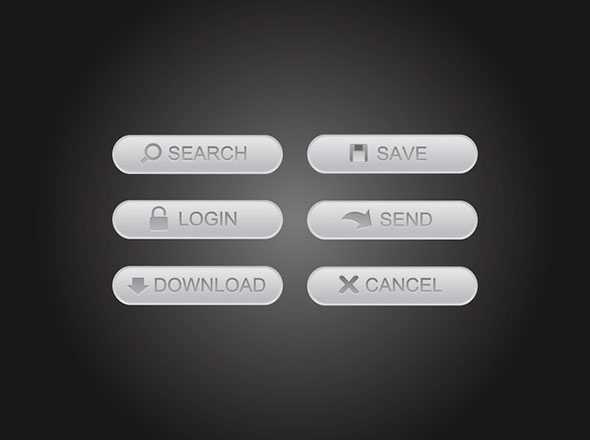
PSD Кнопки — иконки для тёмных сайтов
Отличные кнопки минималистического стиля для сайтов с тёмным или чёрным дизайном.

Скачать исходники
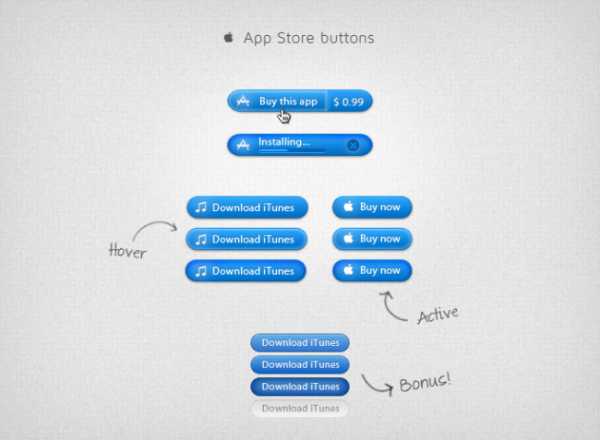
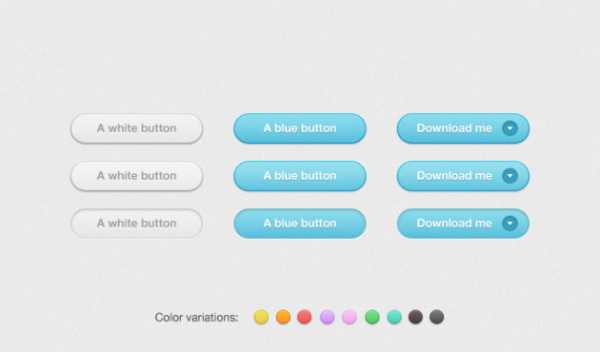
Отличный PSD набор голубых кнопок
Замечательный архив светло-голубых кнопок, которые подойдут для любого оформления сайта.

Скачать исходники
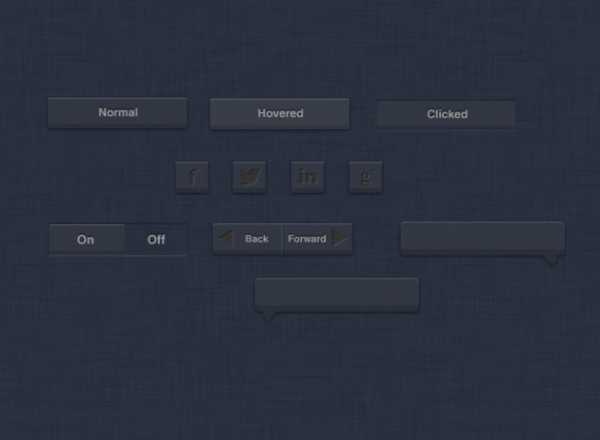
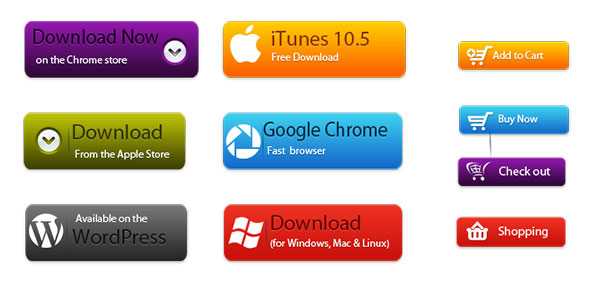
PSD набор разных кнопок для сайта
Несколько замечательных кнопок для социальных сетей, а так же простых кнопок в тёмном оформлении.

Скачать исходники
PSD исходники клавиатурных кнопок на сайт
Красивые кнопки светлой компьютерной клавиатуры.

Скачать исходники
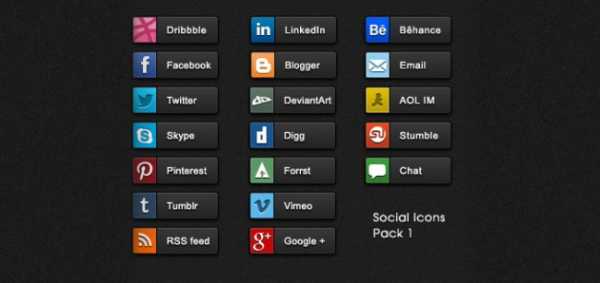
PSD набор социальных кнопок для сайта
Удивительный набор для Вашего сайта классных кнопок социальных закладок с тёмным оформлением.

Скачать исходники
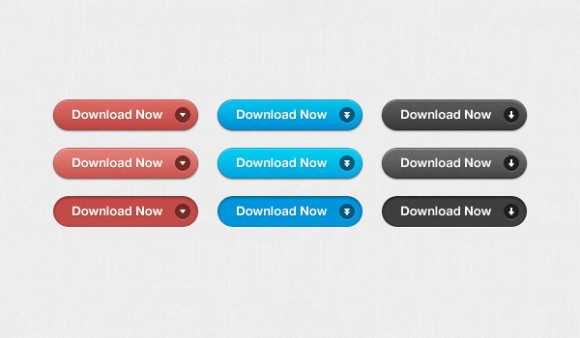
Исходники кнопок для выпадающего меню
С помощью этих PSD исходников кнопок для сайта можно сделать замечательное выпадающее меню в тёмном стиле.

Скачать исходники
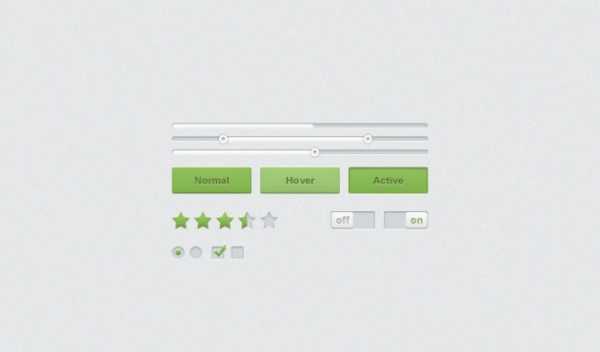
Светлый Ui набор на сайт
Несколько кнопок, звёзд для рейтинга, а также бегунки для скролинга.

Скачать исходники
Металлические кнопки социальных закладок
Не плохой PSD набор кнопок закладок в металлическом цвете.

Скачать исходники
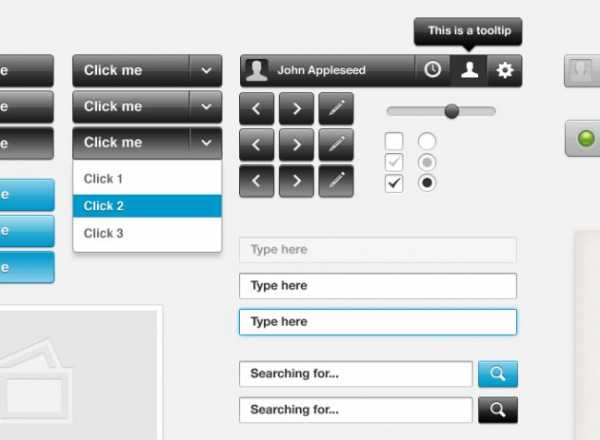
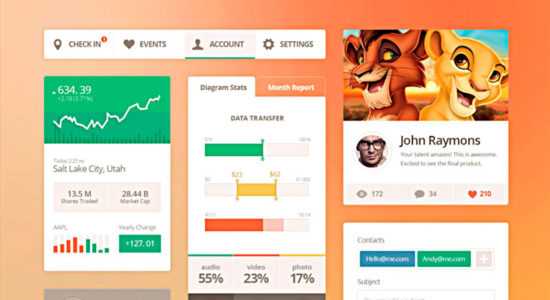
Удивительных набор PSD исходников для дизайнера
Множество отличных кнопок, полей для поиска и ещё нескольких важных и отличных вещей для создания красивого сайта.

Скачать исходники
Красивые 3 кнопки закладок для сайта
Очень красиво нарисованные кнопки социальных закладок для сайта.

Скачать исходники
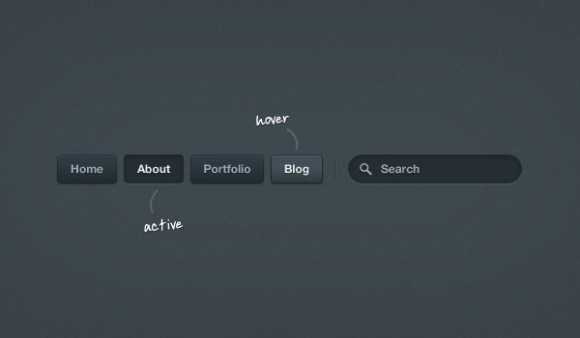
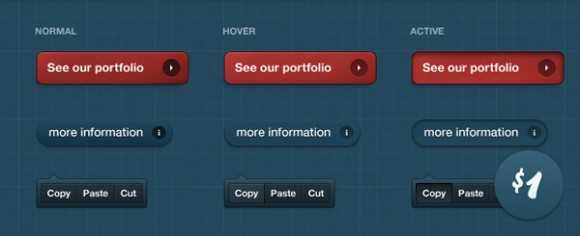
Красивые кнопки для навигации
Замечательный набор кнопок для навигации в доступных в чёрном и светлом стилях.

Скачать исходники
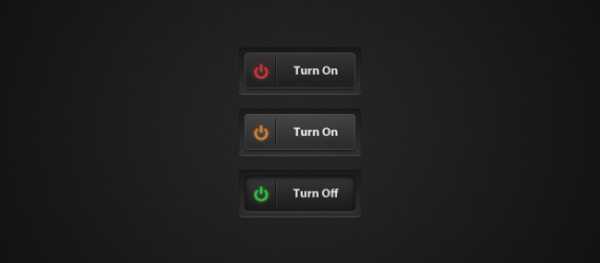
Кнопки включить и выключить
PSD набор состоящий из 3 красивых тёмных кнопок.

Скачать исходники
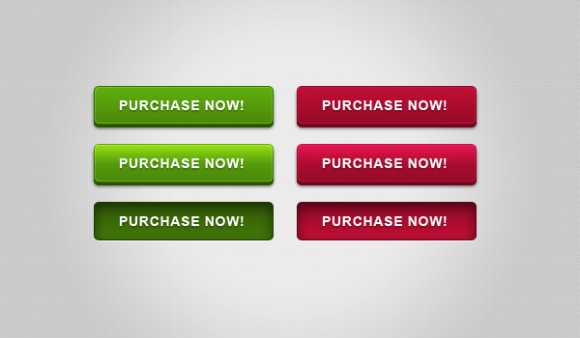
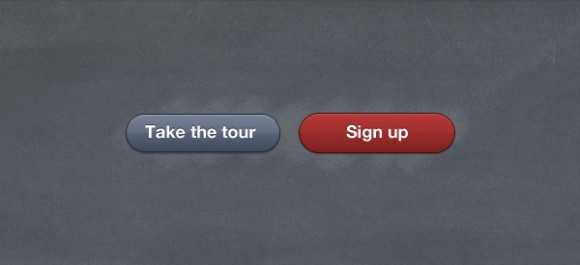
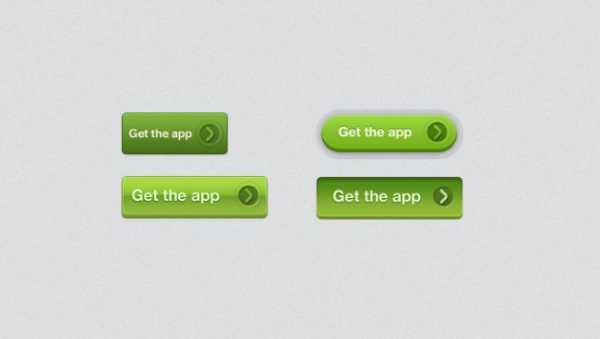
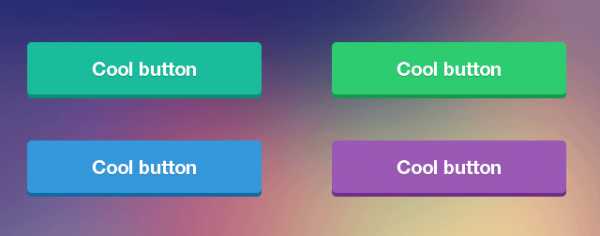
4 красивых кнопок
Красивые большие кнопки для сайта в зелёном цвете.

Скачать исходники
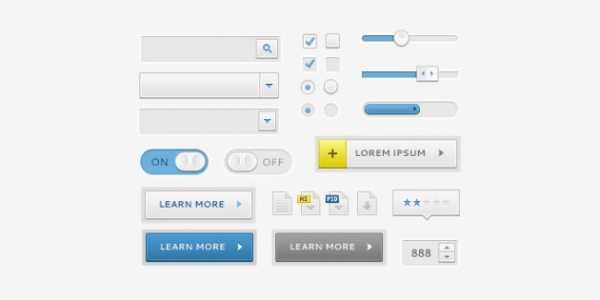
Светлый UI набор разных элементов
В этом наборе Вы найдёте множество классных вещей для разработки сайта.

Скачать исходники
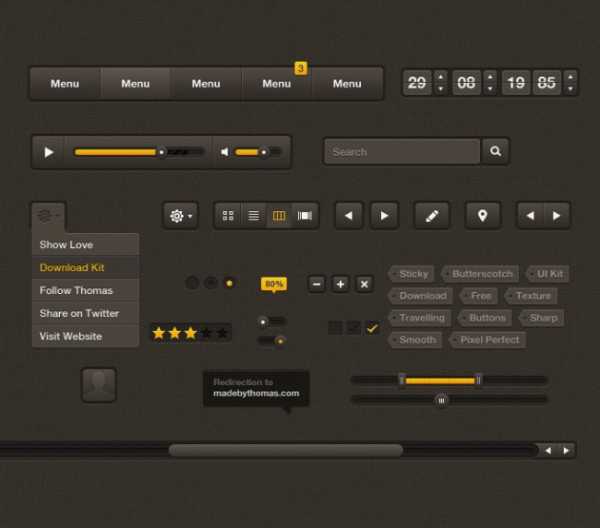
Тёмные PSD исходники UI элементов
Несколько кнопок, меток, а также поле для поиска, часы, скролинг в тёмном оформлении и совершенно бесплатно.

Скачать исходники
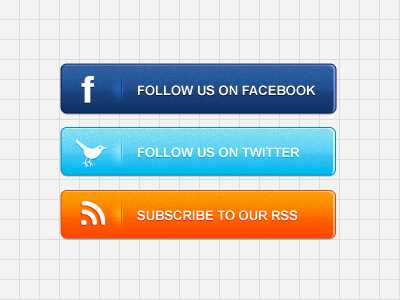
Красивые кнопки «Подписаться» (Follow)
Чудесные кнопки с помощью которых пользователь может подписаться на Ваши обновления.

Скачать исходники
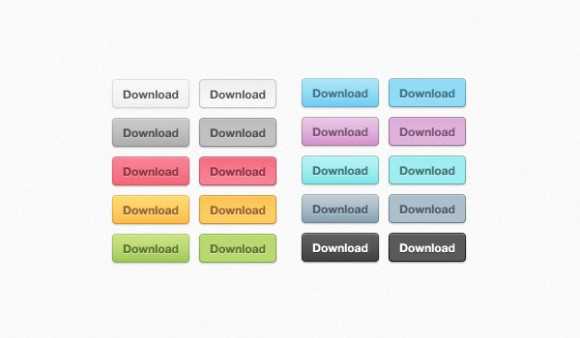
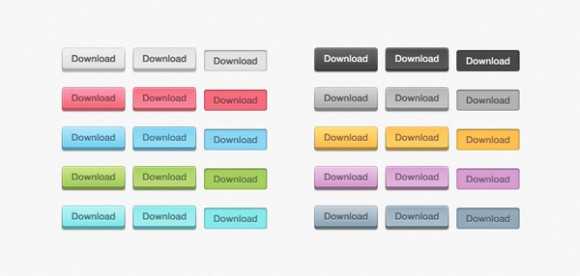
Очень красивые и светлые кнопки
Замечательный PSD набор светлых кнопок доступных с множеством расцветок.

Скачать исходники
beloweb.ru
Рисуем кнопки для веб-сайта в Фотошоп / Фотошоп-мастер
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
Финальное изображение:
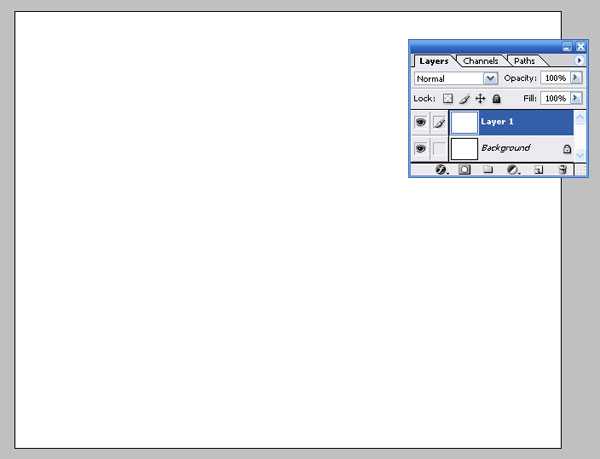
Шаг 1
Создайте новый документ (Ctrl + N) размером 1280 x 1024 пикселов.

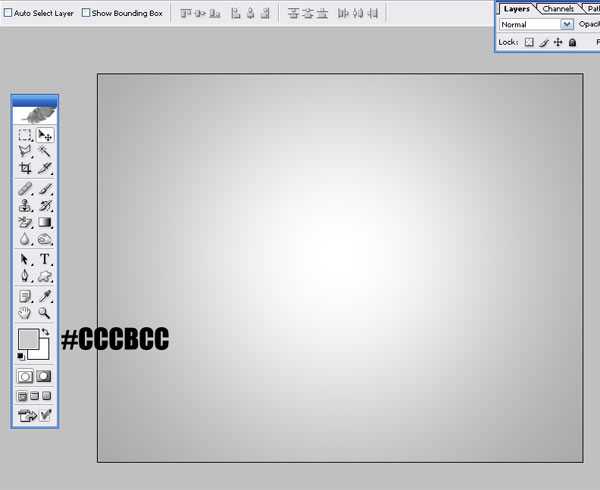
Шаг 2
Залейте фон цветом #СCCBCC и кистью (Brush Tool) (В) большого размера белого цвета кликните один раз в центре фона, чтобы создать световое пятно. Теперь фон похож на радиальный градиент.03

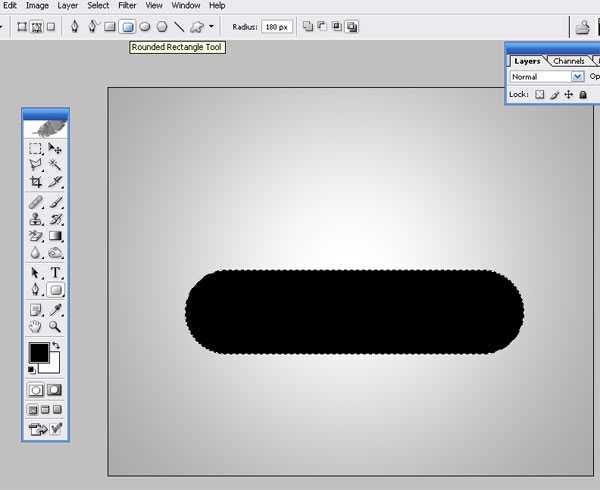
Шаг 3
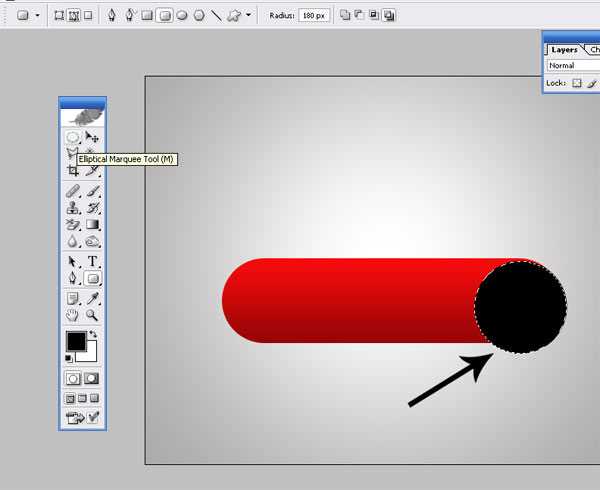
Инструментом Прямоугольник со скругленными углами ( Rounded Rectangle Tool) (U) нарисуйте фигуру с радиусом скругления 180 пикселов:
 Новинки Premium-раздела— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.
Новинки Premium-раздела— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Шаг 4
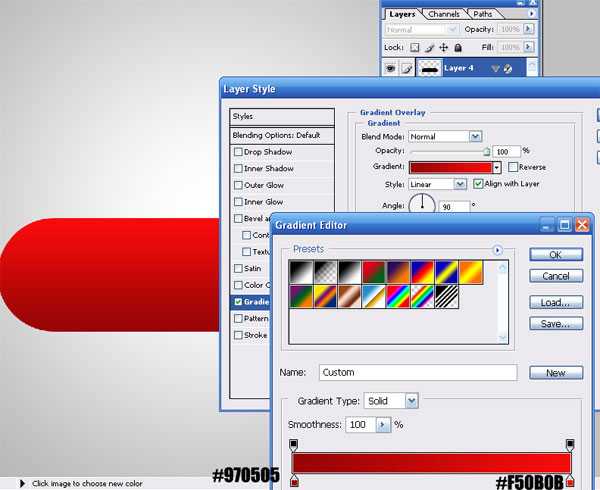
К фигуре примените стиль слоя Наложение градиента (Gradient Overlay). Используйте параметры, которые показаны на скриншоте:

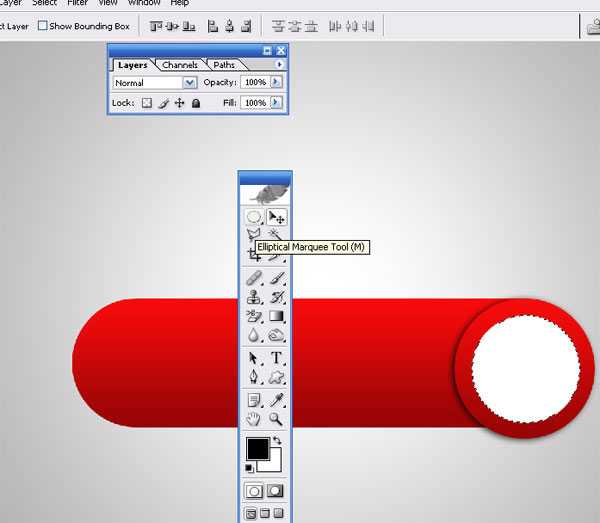
Шаг 5
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его черным цветом. Расположите его на предыдущей фигуре:

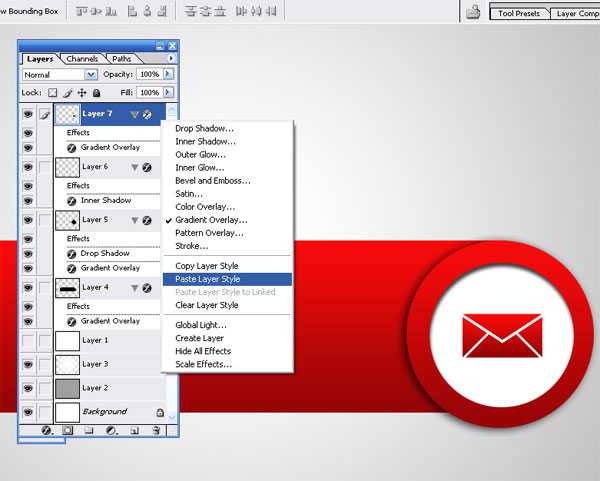
Шаг 6
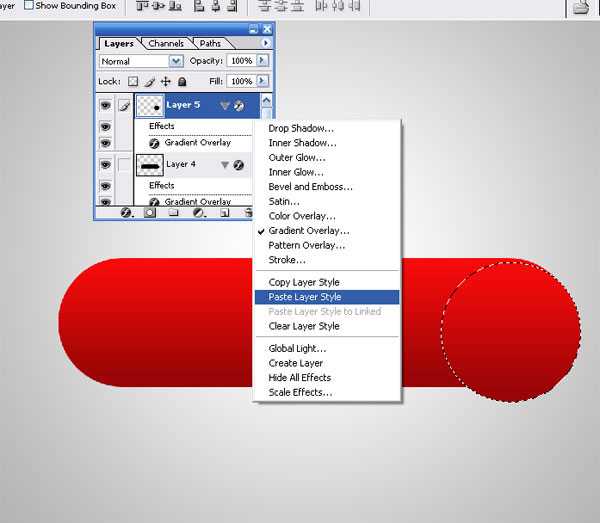
Скопируйте стили со слоя с прямоугольной фигуры (кликните правой кнопкой мыши в палитре Слои по стилям слоя и выберите пункт Скопировать стили слоя. Теперь перейдите на слой с черным кругом, кликните по нему в палитре Слои правой кнопкой мыши и выберите пункт Вклеить стили слоя).

Шаг 7
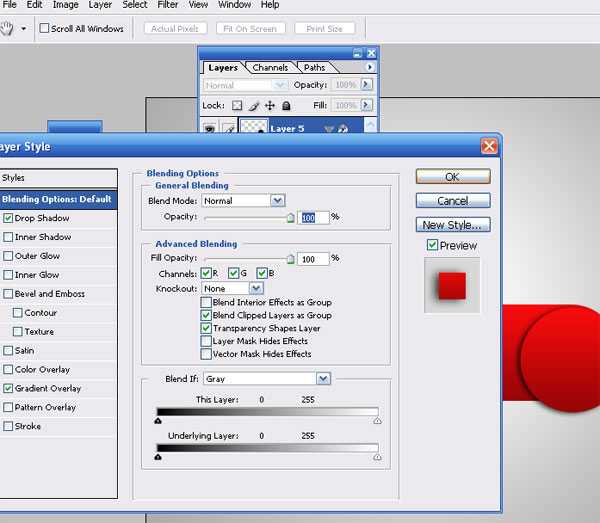
Также, к слою с кругом примените стиль Тень (Drop shadow):

Шаг 8
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его белым цветом.

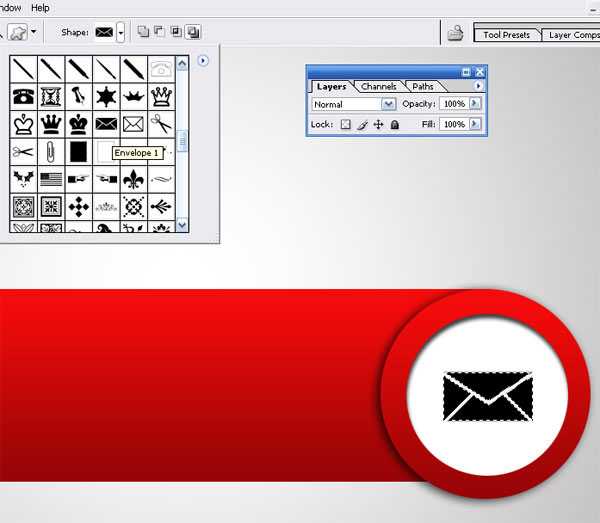
Шаг 9
Выберите инструмент Произвольная фигура (CustomShapeTool) и нарисуйте фигуру конверта в режиме слой-фигуры.

Шаг 10
На слой с конвертом вклейте те стили слоя, которые ранее копировали:

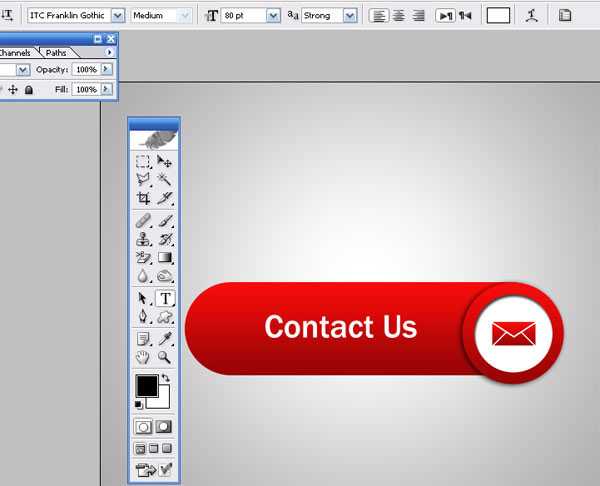
Шаг 11
При помощи инструмента Текст (Text Type Tool) (T) напишите текст на кнопке:

Финальное изображение:
Автор: webdesign
photoshop-master.ru
HTML кнопка – незаменимый помощник для навигации по сайту
Почти все люди (некоторые больше, некоторые – меньше) любят порядок, потому что порядок – это всегда удобно. Удобно, когда у человека порядок на рабочем столе, на работе, в квартире. И очень удобно, когда заходишь на незнакомый сайт, а там тоже – порядок, всё легко и просто.
Обычно такой порядок называется дружественным (интуитивно понятным) интерфейсом. Html кнопка – это просто незаменимое средство для наведения порядка на сайте и организации дружественного интерфейса.
Кнопки для сайта HTML создаются одним из двух способов:
1. С помощью тега input. Синтаксис такой команды выглядит следующим образом:
<input type="button" value=надпись на кнопке>
2. С помощью тега button:
<button>Надпись на кнопке</button> Пример кода, который выполняет создание кнопки в <b>html</b> сразу двумя этими способами: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кнопка</title> </head> <body> <form> <p><input type="button" value=" Кнопочка1 "></p> <p><button>Кнопочка2</button></p> </form> </body> </html>
В результате получаются две одинаковые кнопки:
Таким образом, хотя получились две абсолютно одинаковые кнопки html, код для них немного разный. Не имеет значения, как создать кнопку в html.
Разница между двумя методами состоит лишь в том, что при использовании тега button – вы можете поместить в контейнер свой набор в виде картинки и текста, и это все будет активно, а при использовании тега input возможно будет использовать либо только картинку, либо только текст.
Но при этом старые версии браузера Internet Explorer могут неправильно отображать современный тег button.
Кнопка со ссылкой HTML (например, кнопка наверх для сайта html или кнопка назад html) может быть создана с помощью ссылок «якорей». Обычный «якорь» имеет следующий вид:
Такой «якорь» невидим и может быть поставлен в любом месте, в котором вы считаете нужным. Для того чтобы перейти к «якорю», используется следующая команда:
<a href="#имя якоря">название кнопки</a>
Нажатие на название кнопки, моментально переводит курсор к «якорю».
Допустим, нам нужно, чтобы внизу сайта стояла кнопка перехода на начало, а в начале – для перехода вниз:
<!DOCTYPE html>
<html>
<head>
<title>Якорь</title>
</head>
<body>
<form>
<a name="top"></a>
<p><a href="#end">вниз</a></p>
…
<p><a href="#top">вверх</a></p>
…
<a name="end"></a>
</form>
</body>
</html>Выглядит это следующим образом:
Кнопки типа Submit существуют для отправки информации, введённой посетителем сайта, на сервер. Например, простейшая организация ввода пароля выглядит так:
<p><input name="login"></p> <p><input type="submit"></p>
Кнопки типа Reset предназначены для обновления данных форм (возврата их в первоначальное состояние). Для того чтобы создать такую кнопку, следует использовать следующий код:
<input type="reset" value="Название кнопки">
В HTML кнопки можно украшать какими-либо картинками. Для этого достаточно использовать следующий код:
<input type="image" src="ссылка на картинку">"
Кнопка с картинкой и текстом:
<button> <img alt="" src="ссылка на картинку" />Нажмите, чтобы посмеяться</button>
Например:
Таким образом, при создании кнопок HTML можно проявить свою выдумку: любые дизайнерские фантазии реализуются написанием достаточно простого кода.
Удачи!
www.internet-technologies.ru
Кнопки | Beloweb.ru

Друзья, сегодня я представляю вам реально качественную подборку в которой вы найдёте крутые кнопки для вашего сайта! Все исходники, которые…
 Просмотров: 3 219 / PSD, UI
Просмотров: 3 219 / PSD, UIПривет, друзья! Представляю Вам невероятные UI исходники в формате PSD. Тут Вы одним архивом сможете скачать множество иконок, кнопок, слайдеров,…

Если вы ищите несколько крутых и действительно невероятным эффектов при наведении на различные объекты, например на кнопки, тогда эта подборка…

Здравствуйте, друзья! Сегодня представляю вам очередную полезную подборку с кнопками социальных сетей, которые уже работают на CSS и HTML. Почти…

Приветствую Вас, дорогие друзья! Давненько уже не было подборок с кнопками, но я исправляю это и представляю вам несколько библиотек…

Привет, друзья! Представляю Вам свежую подборку с бесплатными и отличными иконками для сайта и не только. Так же тут есть…

Современный интернет упакован множеством разнообразных и очень интересных, а так же полезных веб — инструментов. А благодаря многим очень добрым…
 Просмотров: 6 721 / PSD, UI
Просмотров: 6 721 / PSD, UIЯ считаю, что нм очень повезло, что есть такие люди в веб, которые очень сильно помогают нам. Это касается очень…
beloweb.ru
Онлайн сервис для создания кнопок
Всем привет! Сегодня снова хочу поговорить об ускорении загрузки ваших лендинг пейдж. Речь пойдет о кнопках. Точнее, я хочу рассказать вам о сервисе, который предлагает удобное и интуитивно понятное создание кнопок для сайта и позволяет на выходе скопировать css код для вставки в вашу таблицу стилей.
(В Конце статьи важная поправка)
Онлайн сервис для создания кнопок
Если вам, как и мне, нравятся кнопки в подобном стиле, то читайте до конца. Если же у вас уже стоит подобная кнопка, то проверьте, чтобы она была задана css стилями, а не картинкой. В таком случае кнопка будет грузиться быстрее, что соответственно положительно скажется на загрузке сайта в целом.

Конечно, набросать стили – это дело 5 минут, но есть и такие люди, которым не хочется вникать в структуру и им нужен только результат. А кто-то еще не умеет — в общем, если вам лень самому писать стили, то в этой статье я, как раз, и расскажу о сервисе dabuttonfactory.com, в котором можно быстро получить css оформление подобной кнопки.
Итак, заходим на сайт. Перед нами откроется страничка с полями для редактирования по бокам. И визуальное изображение кнопки, которую мы редактируем – в центре. А также, под ней будет формироваться css код.
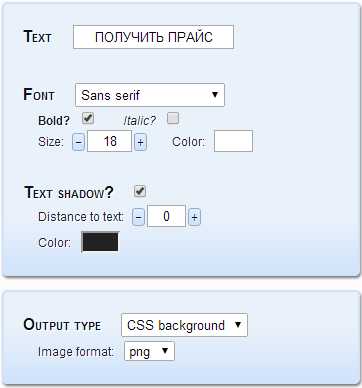
Онлайн сервис для создания кнопок– стили для текста
Левое меню, с выбором параметров, предназначено для придания стилей тексту:

В поле “Text” – задаем текст, который будет на кнопке. В “Font” – выбираем шрифт (его всегда можно поменять позже в таблице стилей, как и все остальные элементы). “Bold” и “Italic” – жирность и наклон соответственно. Поле “Textshadow” задает тень тексту. Можно указать расстояние и цвет.
“Outputtype” – как вы уже поняли выставляем CSS background, так как ради этого, мы и обратились к данному сервису.
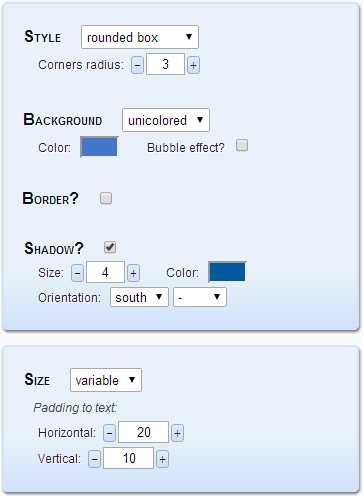
Онлайн сервис для создания кнопок– стили кнопки

Здесь в поле “Style” – вы можете выбрать какие углы будут у кнопки — скругленные или квадратные, а также задать радиус округления. В “Вackground” – можно задать цвет фона монотонным, либо градиентом. Вкладки “Border” и “Shadow” – позволяют задать обводку и тень. В параметрах тени есть возможность изменить ее направление, цвет и отступ.
В поле “Size” — задается ширина и высота. Она может быть статичной (заданной определенного размера), или динамичной. В таком случае размер кнопки будет формироваться в зависимости от параметров текста и отступов.
Если вы выставили параметры такие же, как я на скриншотах, то у вас получится такая кнопка:
Вот и все. Теперь при помощи онлайн сервиса для создания кнопок вы можете очень быстро создавать этот важнейший элемент дизайна, даже ничего не понимая в css. А на сегодня — все. Пока!
ВИМАНИЕ! Не успел я опубликовать данный пост в социальных сетях, как мне на почту пришло сообщение от одного из читателей о том, что в нем есть недочет.
Дело в том, что фон в данном сервисе задается картинкой, причем не просто картинкой, а прописывается адрес на нее. Само изображение лежит на стороннем сервере.
Конечно, можно оставить как есть, но если вам нужна не просто кнопка, а именно заданная через css, то завтра я расскажу как создать ее самостоятельно и добавим эффект нажатия. Поэтому не буду удалять, пока, статью. Может кому-то пригодиться.
Спасибо за своевременную критику. Если кто-то пользуется подобными сервисами, пожалуйста, поделитесь в комментариях — кому-то они очень пригодятся.
smartlanding.biz
Бесплатные векторные кнопки для вашего сайта
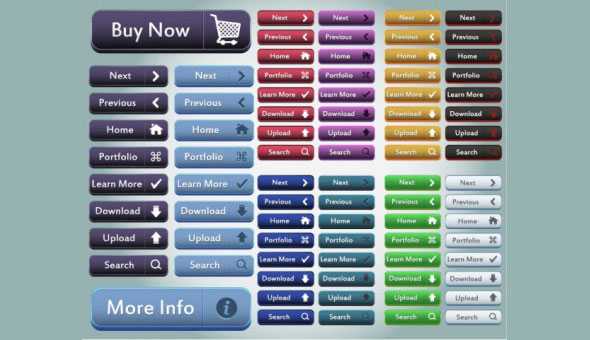
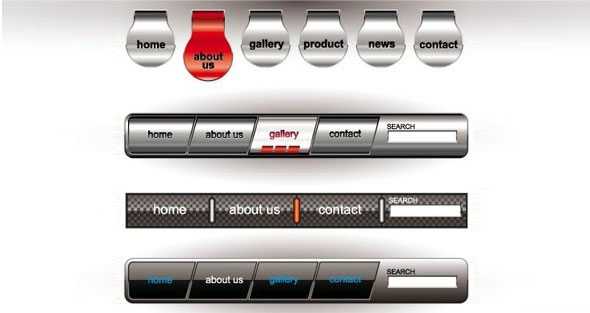
Сегодняшняя подборка посвящена кнопкам. Кнопки — довольно важный элемент графического интерфейса. В них часто возникает необходимость при создании сайта, однако нарисовать красивую и стильную кнопку не так легко. Для таких случаев существуют готовые решения. В том числе бесплатные. Мы собрали для вас 20 бесплатных наборов кнопок для вашего сайта.
sophisticated web design elements
the delicate web buttons sinks 01
the delicate web buttons sinks 02 
the delicate web buttons sinks 03
crystalstyle web buttons
Metallic editable website buttons 3
Metallic editable website buttons 2
button on the navigation bar
luxury common web buttons
deluxe web button common
glossy web button
Vector Download Buttons
Common website Buttons & Icons
Crystal buttons colorful
Colorful UI buttons
Free Vector Buttons
Colorful Aqua Buttons

4 Round Colorful Thumbs Up Vector Buttons
3 Stylish Download UI Buttons 
App Store Button
Web Buttons 
Автор подборки — Дежурка
Смотрите также:
- Прозрачные ui-элементы бесплатно
- Подборка gui-наборов
- 45 psd-исходников для веб-дизайна
www.dejurka.ru