- что это такое, как ее создать и сделать эффективной
- Форма обратной связи для сайта от JivoSite
- Простая обратная связь на сайт, как сделать обратную связь
- Обратная связь на сайте
- Форма обратной связи – обязательный элемент любого сайта!
- 9 правил идеальной формы обратной связи — разработка и продвижение сайтов artcell
- Для чего нужна форма обратной связи
- Правило №1. Максимально упрощайте форму
- Правило №2. Форма должна быть заметна
- Правило №3. Минимум «обязательных полей»
- Одно обязательное поле — телефон
- Правило №4. Ссылки в форме (условия обращения)
- Правило №5. Согласие на обработку данных
- Правило №6. Выпадающих списков быть не должно
- Правило №7. Уберите каптчу с формы
- Правило №8. Автоуведомление о том, что форма отправлена
- Правило №9. Уведомление по sms
- Обратная связь — создаем форму для сайтов на HTML/PHP в Joomla и WordPress
что это такое, как ее создать и сделать эффективной
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Форма обратной связи на сайте – это механизм для общения между посетителем ресурса и его администраторами.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна обратная связь
- Ответы на вопросы посетителей.
- Анкетирование.
- Прием заказов посредством сайта.
- Прием заявок на обратные звонки.
Два вида коммуникации с посетителем
- Отправка на email. После заполнения предложенных полей форма отправляется на e-mail администратора сайта. Все дальнейшее общение происходит посредством обмена электронными письмами или выходом в офф-лайн (телефон и т.п.).
- Отправка в систему управления сайтом. После заполнения администратор сайта видит запрос в списке заполненных данных в CMS, и там же может его обработать. К примеру, таким образом может быть реализована гостевая книга или система «Вопрос-ответ». Покупка товаров в интернет-магазине работает подобным образом.
В дальнейшем мы не будем подробно рассматривать работу интернет-магазина, так как это тема для отдельной статьи, а остановимся на обратной связи как одном из видов коммуникации с посетителем сайта.
Для эффективной и быстрой обработки заявок рекомендуется комбинировать оба вида отправки.
Как сделать форму обратной связи на сайте
Для разработки необходимы знания php, html и javascript. На CMS существуют разные конструкторы, позволяющие сделать сервис обратной связи, также можно воспользоваться сервисами в интернете. Но все же предпочтительнее первый способ. Вы, как администратор сайта, должны точно знать, какие механизмы применяются для отправки сообщений.
Механизм отправки вопроса на email работает через почтовый сервер, установленный на хостинге. Если письма к вам не приходят, возможно, требуется пересмотреть настройки веб-сервера или проверить ваш почтовый ящик на присутствие в спам-листе.
Структура
Страница обратной связи может состоять из нескольких полей, которые предлагается заполнить посетителю. Поля, отмеченные звездочкой, заполняются обязательно. Если человек пытается отправить форму, не заполнив поля со звездочкой, у него высвечивается сообщение, что форма не может быть отправлена.

Как правило, обязательными к заполнению являются поля: ФИО, телефон, e-mail, ваш вопрос. Самая простая страница коммуникации должна содержать эти поля.
Помимо текстовых полей, страница может содержать элементы выбора.
Пример сервиса обратного звонка
Можно предусмотреть возможность прикрепления документов различных форматов. Для эффективной работы указывайте форматы и вес файлов, которые посетитель может прикрепить к сообщению.
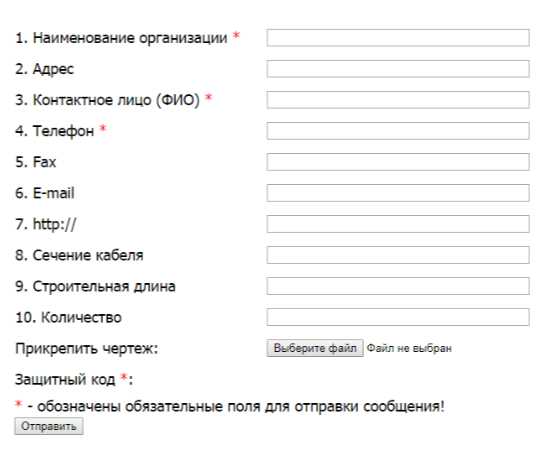
Пример усложненной формы обратной связи для заказа

Последним полем должна быть каптча – защитный код, формирующийся при каждом обновлении страницы, который служит для предотвращения спама. Если вы не установите каптчу, то вскоре устанете очищать базу данных сайта и почтовый ящик от спам-сообщений, рассылаемых различными ботами. В настоящее время боты могут распознавать коды, поэтому устанавливайте надежные каптчи и периодически обновляйте формирующий скрипт.
Где размещать
Обычно применяют два вида размещения формы:
- На отдельной странице в случае, если форма содержит много полей.
- На странице «Контакты» под заголовком «Напишите нам».
Не рекомендуется размещать саму форму на главной странице, и тем более – дублировать ее сквозным способом на всех страницах сайта. Исключение составляет сервис обратного звонка, который только по способу коммуникации можно отнести к вышеуказанному. Плохо работает форма в футере. Исключение составляет лэндинг, цель которого – удержать внимание посетителя и довести его до конца страницы.
Правила хорошего тона
После заполнения полей и отправки сообщения посетитель должен получить на экране ответ типа «Спасибо за ваш вопрос. Мы ответим вам в течение 1 часа». Если посетитель не получает ответ в течение установленного времени, его расположение к вам резко падает. Факт игнорирования очень неприятен и говорит о том, что сайт не ценит своих клиентов. Обратная связь должна работать, а не собирать мертвые грузы из неотвеченных вопросов посетителей.
Связь через формы – самый быстрый метод коммуникации с клиентами, дающий возможность подготовить детальные ответы и собрать уникальную базу e-mail адресов и телефонных номеров. Помните: вы не имеете право пользоваться этой базой для массовой рассылки и передавать ее сторонней организации. По статистике ваше предложение будет работать, если человек в данный момент ищет именно вашу услугу или товар. Если потенциальный клиент к вам уже обратился, в ваших силах предложить ему сейчас именно то, в чем он заинтересован.
semantica.in
Форма обратной связи для сайта от JivoSite
Форма обратной связи позволит вам получать сообщения от посетителей вашего сайта, даже если ни одного оператора нет в сети. Форма предложит посетителю отправить вам сообщение, а также запросит данные для обратной связи (имя, email и телефон), таким образом вы сможете собирать контакты посетителей для дальнейшей коммуникации, а посетитель получит возможность связаться с вами даже в нерабочее время.
Ярлык на вашем сайте автоматически изменяется в зависимости от того, есть ли активные операторы в онлайне.
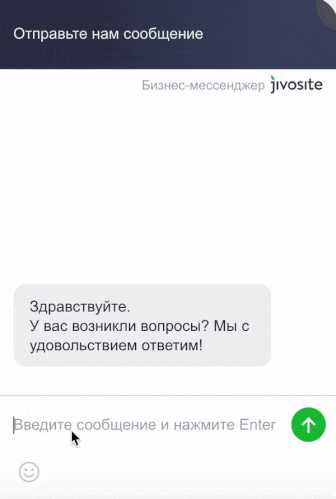
Само окошко формы обратной связи выглядит так же, как и онлайн чат, с той лишь разницей, что сообщение от посетителя вы получите как в приложение JivoSite, так и на email.
В письме будут указаны контактные данные клиента, его сообщение, а также будет возможность ответить через приложение или отправить ответ из почтового клиента.
Адрес, почты, куда следует отправлять оффлайн-сообщения, можно указать в настройках Уведомлений.
После отправки сообщения форма попросит пользователя указать свое имя, email и номер телефона.

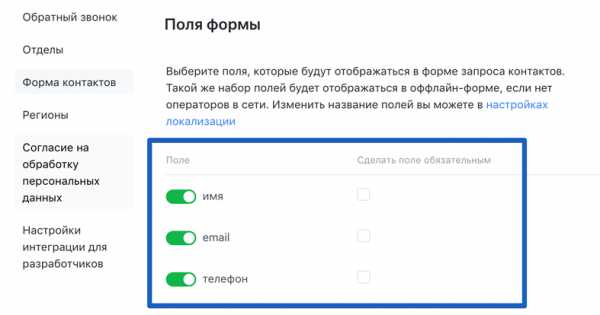
Перечень полей можно настроить в приложении JivoSite — раздел “Управление” — Настройки канала — вкладка “Форма контактов”.
Обратите внимание, что хотя бы одно поле должно быть обязательным к заполнению — или email, или телефон. Если ни одно из полей формы контактов не установлено как обязательное, то по умолчанию будет запрашиваться email.

Не забудьте настроить текст оффлайн-формы в разделах “Дизайн” -> “Надписи” и “Автоматические действия” -> “Сбор контактов в режиме оффлайн”
Особенности работы с оффлайн-сообщениями через приложение JivoSite.
После того,как посетитель оправил сообщение в оффлайн-форму, оно появится сначала в разделе “Входящие” в приложении JivoSite. Оно будет отмечено специальной иконкой “zZ”, чтобы можно было отличить его от онлайн-чатов. Сообщение будет оставаться во входящих до тех пор, пока оператор не примет этот чат, независимо от того, отвечали вы клиенту через почту или нет.
На почту сообщение будет отправлено через 2 минуты после того, как клиент написал в окно оффлайн-чата. Обратите внимание, что отправка не произойдет, если в течение этих двух минут:
* оператор перешел в онлайн в приложении
* оператор принял оффлайн-чат в приложении (например, оставаясь в режиме “Перерыв”
* оператор заблокировал клиента, отправившего сообщение
www.jivosite.ru
Простая обратная связь на сайт, как сделать обратную связь
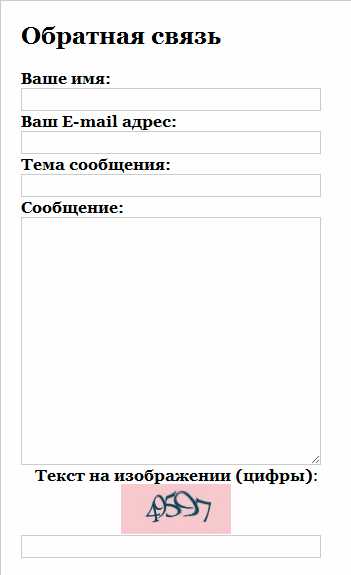
Обратная связь — является неотъемлемой частью практически у большинства сайтов, где с её помощью посетитель может связаться с администрацией данного сайта, а покупатель сделать тот, или иной заказ, оставив при этом свои координаты для обратной связи, либо свои претензии к услугам или пожелания. В первом примере рассмотрим простую Форму обратной связи, но и в тоже время имеющую довольно хорошую защиту.Здесь по каждой ошибке выводятся довольно интересные и красивые сообщения, которые так же можно изменить под свой дизайн ( фото ниже ). Об успешной отправки письма, появиться вот такое сообщение:
Как сделать простую обратную связь на сайте
Простая Форма обратной связи имеет внешний вид, который можно изменить под свой дизайн и оформление, добавить необходимые вам поля, вобщем сделать так, как вы считаете нужным для себя.Я подготовил все файлы для успешной работы обратной связи и упаковал их в архив ( ссылка в самом низу ).
Внимание! Форма обратной связи будет работать на локальном компьютере, если только из под Denwer ( или подобных ), либо на хостинге.
Описание файлов в архиве
- index.html — открываете в браузере и проверяете работоспособность, затем открываете в блокноте и редактируете внешний вид.
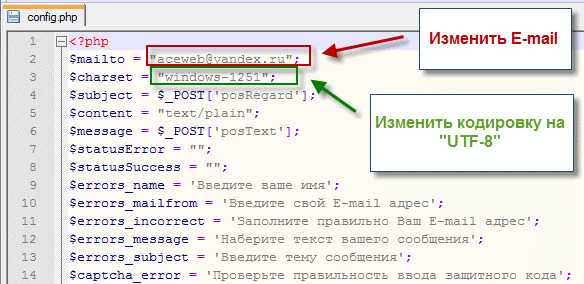
- send.php — обработчик отправки писем. Здесь изменяем ваша@почта.ru на свой адрес почты, и так же редактируете сообщения с ошибкой под свой дизайн.
- Папка img — картинки для каптчи, и заменив, можете использовать свои.
- .htaccess — обязательно нужен, если вы устанавливаете обратную связь на html страницы.
- Все файлы — написаны под кодировку UTF-8.
Скачать простую форму обратной связи на сайт
Дата публикации: 16.07.2018Похожие статьи
Влад
24 июля 2018 18:15
Уважаемый.
Подскажите, где я запутался.
Скрипт установился и письма доходят, но прочесть не могу…
Admin
24 июля 2018 22:52
Помимо того, что в файле нужно изменить параметр charset=utf-8 для изменения кодировки, так ещё и сам файл необходимо сохранить в этой же кодировке и без BOM.У меня с самого сначала скрипт прекрасно работал как на Windows-1251, так и потом на UTF-8
Очень советую посмотреть и изучить: как правильно делать кодировку
Александр
25 июля 2018 16:56
День добрый.
Скрипт простой обратной связи поставил, работает все замечательно.
Единственное что хотелось бы:
— в случае неправильности ввода данных форма ошибки открывалась бы сразу на этой же странице при этом в дальнейшем не приходилось бы вводить данные по новой
Admin
25 июля 2018 18:21
Добрый день, Александр!
Он поэтому и называется: простой скрипт обратной связи!
Для ваших целей используйте более сложнее скрипт, которые предоставлены на моём сайте, где используется ajax технология ( вывод ошибок без перезагрузки страницы и без повторного ввода данных ).
age-dragon.com
Обратная связь на сайте
Для начала разберёмся, что такое обратная связь на сайте.
Обратная связь — это формы обратной связи, заказ обратного звонка, онлайн чаты, формы заказ товара в интернет магазинах и даже страница с контактами, где написаны ваши телефоны и почта. Это та информация и функционал, который позволяет общаться владельцу сайта с его посетителями.

Что даёт обратная связь на владельцу сайта?
1. Самым главным здесь является превращение посетителя сайта в клиента, то есть конверсия, получение непосредственной прибыли и выгоды. Если у вас конкурентное предложение, вы быстро и доступно ответили на все вопросы о товаре или услуге, то с большой долей вероятности посетитель совершить заказ именно у вас.
2. Подогрев интереса к себе и товару (услуге). Если ваше предложение недостаточно известно или ново на рынке, то доступно всё объяснив посетителю можете рассчитывать, что он в ближайшее время превратится в клиента. Даже если вы предлагаете, что-то стандартное и не новое, посетитель сайта получивший грамотную и быструю консультацию вас запомнит и вернётся (все мы любим внимание — это чистая психология).
3. Сбор статистики, исходя из которого можно понять сколько посетителей обратились к вам после просмотра информации на сайте, с каких страниц они делали обращение. Всё это довольно трудоёмкий процесс, который в итоге поможет повысить конверсию и соответственно прибыль.
При создании сайта обязательно задавайте вопрос веб студии о вариантах форм связи и их наличии в проекте.
Зачем обратная связь клиенту?
Посетитель сайта остаётся в интернете один на один с товаром (услугой), подробное описание, с примерами, фото и видео (всё зависит от товара и услуги), конечно облегчает выбор, но часто бывают вопросы, которые продумать и описать заранее невозможно. В таком случае клиент остаётся один на один с проблемой — этого допускать ни в коем случае нельзя. Именно для этого созданы и внедрены формы обратной связи с клиентом, что бы как только возник вопрос, решить его.
Основные варианты обратных формы связи на сайте.
— Указание в контактах номера телефона, е-мейла, ника в скайпе и в таком духе.
— Размещение в верхней (хедере) или нижней (футере) части сайта номера телефона, е-мейла.
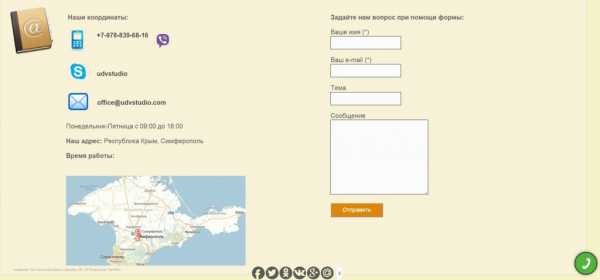
— Обычная форма обратной связи через сайт, при заполнении которой, клиент указывает своё имя, тему вопроса, сам вопрос и почту для получения ответа.
— Онлайн чат, открывающееся прямо на сайте окошко для переписки, похожее на стандартные мессенджеры.
— Заказ обратного звонка, с полями когда перезвонить, на какой номер и имя отправившего запрос.
Не забывайте в каждую форму ставить капчу во избежание спама.
Требования к обратным формам связи.
1). Доступность и «видность» (это уже часть юзабилити, или удобства сайта для пользователей). Находясь на сайте я, как клиент, не должен долго искать, что либо и форму связи в том числе. Обычно существует отдельная страница контактов, в которой написаны различные варианты связи. Рекомендуемые места сайта где можно разместить основные контакты, формы обратной связи — это хедер сайта (верхняя область, обычно справа от меню — тут можно и нужно написать телефон и е-мейл), или футер (здесь легко можно разместить форму обратной связи, помимо контактов). Обратный звонок, онлайн чат лучше всего разместить внизу страницы справа.
2). Разнообразие вариантов связи. Делайте для клиентов альтернативу, не ограничивайте только почтой или телефоном. Продумайте особенности вашего сайта по дизайну, посетителям (возраст, статус), возможностям (можете ли вы себе позволить быть онлайн весь день, есть ли человек в фирме который может) и после этого решайте где и какие формы связи вам нужны. Предлагайте несколько вариантов связи с вами своим клиентам (кто-то любит писать, кто-то звонить — не стоит их ограничивать, это может быть воспринято негативно и как личная обида).
3). Скорость ответов и информативность. Если вы завели формы обратной связи на своем сайте, то будьте добры отвечать быстро и информативно. Обычно нормой считается ответ в течении 30 минут (в рабочее время, которое стоит указать на сайте), в худшем случае не более часа. Бывают сложные вопросы, которые требуют больше времени. В любом случае необходимо дать понять клиенту, что вы получили его сообщение и занимаетесь его решением и при этом указать сроки решения. Само собой ответ должен быть исчерпывающим и адекватным. То есть в результате ответа проблема становится решённой или перестаёт быть проблемой вовсе, а ответ написан грамотно и с обязательными строками в духе: «С уважением … «. Это обычные правила хорошего тона, но о них часто забывают.
4). Адекватная работа форм связи. Перед запуском таких форм стоит внимательно их протестировать на себе и знакомых: правильно ли они работают, доходит для вас вся информация правильно в полном объеме, можете ли вы обработать всю ту информацию, которая приходит. Внимательно посмотрите необходимые поля для заполнения, нет ли там лишнего (мало кто любит писать много и подробно), или напротив, не забыли ли вы спросить нужную информацию в форме (например заказ обратного звонка без поля указания своего номера, куда звонить в таком случае?). Не будет лишним протестировать работу форм с мобильных устройств (видны ли все поля, есть ли возможность заполнить их и т.д.), говорить о количестве людей заходящих в интернет с таких устройств нет необходимости.
Подведём краткий итог: формы обратной на связи не просто должны, а обязаны быть на сайте, какие и в каком количестве решать вам исходя из потребностей и возможностей. Добавить их на существующий проект или только создаваемый не проблема, сейчас существует множество сервисов которые платно или даже бесплатно предлагают свои услуги (онлайн чаты, обратные звонки — в бесплатном режиме будет несколько ограничен функционал и обычно, добавлено название и адрес разработчика), а так же плагинов для форм обратной связи, заказа и в таком духе.
Удачи Вам в коммуникации с своими клиентами и посетителями сайта.

Заказать создание и настройку форм обратной связи:
Для консультаций, уточнения сроков стоимости, а так же заказа создания формы обратной связи, воспользуйтесь формой обратной связи, телефоном или почтой.
Телефон: +7-978-839-68-16 (viber )
Почта: [email protected]
udvstudio.com
Форма обратной связи – обязательный элемент любого сайта!
 Продолжаем тему улучшения юзабилити блога. Если вы создаете живой проект а не г-носайт для продажи ссылок или мелкой рекламы, то у вас должно быть настроена система общения с посетителями блога. Каждый читатель должен знать, что если он задаст вопрос, то получит 100% ответ.
Продолжаем тему улучшения юзабилити блога. Если вы создаете живой проект а не г-носайт для продажи ссылок или мелкой рекламы, то у вас должно быть настроена система общения с посетителями блога. Каждый читатель должен знать, что если он задаст вопрос, то получит 100% ответ.
В основном за это отвечает система комментариев под каждым Вашим постом. Думаю, не лишним будет еще раз сказать, что вы должны отвечать на каждый вопрос заданный в комментариях.
Но очень часто бывают ситуации когда посетителям не удобно спрашивать через форму комментариев, например вопрос о сотрудничестве или уточнение о заказе, когда человек хочет получить конфиденциальный ответ на свой вопрос.
Именно для таких случаев на блоге необходима организация формы обратной связи или еще лучше службы поддержки.
Давайте торопится медленно и сегодня поговорим о простейшем методе –форме обратной связи для Вашего блога.
Основные требования к форме обратной связи.
Давайте разберем от чего зависит функциональность формы. Насколько она хорошо продумана и отвечает всем необходимым потребностям? Как правило, на странице обратной связи для посетителей, а так же для клиентов существует ввод основных данных:
— Фамилия, Имя, Отчество;
— контактный адрес электронной почты и телефон;
— Основное поле ввода запрашиваемой информации.
Для форм обслуживающих коммерческие сайты, интернет-магазины и т.п. Помимо основной информации, существуют и другие данные, которые могут требоваться от клиентов. Причем как в обязательном, так и не обязательном порядке. Вот некоторые из них.
— Данные об организации клиента;
— Структурное подразделение и должность клиента;
— Иногда бывает и возраст клиента;
— Тематика сообщения.
Это далеко не весь список вводимых данных. Под каждый конкретный сайт владелец создает собственный вид формы обратной связи.
Теперь поговорим о некоторых важных правилах создания формы, для того чтобы максимально помочь посетителю или клиенту и не потерять его. Логично предположить, что если клиент дошел до данной страницы, значит он заинтересован в контакте с Вашим сайтом.
Вот на этом этапе главная задача не утомить посетителя или будущего клиента вводом избыточных и не нужных данных.

Не стоит, например, заставлять вводить информацию со статистическим уклоном, или расспрашивать о качествах, предоставляемых Вашим блогом товаров или услуг. Вот здесь должен действовать принцип: «Чем меньше ввода информации, тем лучше его обслуживание».
Если вам для того чтоб лучше ответить нужна дополнительная информация, лучше спросите его дополнительно. Конечно лучше в этом смысле работает система службы поддержки, но сейчас мы говорим о форме обр. связи.
Единственным моментом стоит отметить тот факт, что на такой странице форма обратной связи должна быть построена самым оптимальным образом.
Так же стоит упомянуть понятие «оперативности ответа». Особенно для коммерческих форм, слишком долгое время отклика на вопрос клиента, точно приведет к его потере.
Теперь давайте поговорим о том как технически организовать форму обратной связи на сайте.
Большинство движков наших блогов и сайтов позволяют создавать формы на автомате через админ панели.
К сожалению, на WordPress в основном дистрибутиве этого нет.
Решается вопрос довольно просто, я предложу вам два способа.
Первый способ настроить форму обратной связи, это использовать инструмент от Гугла
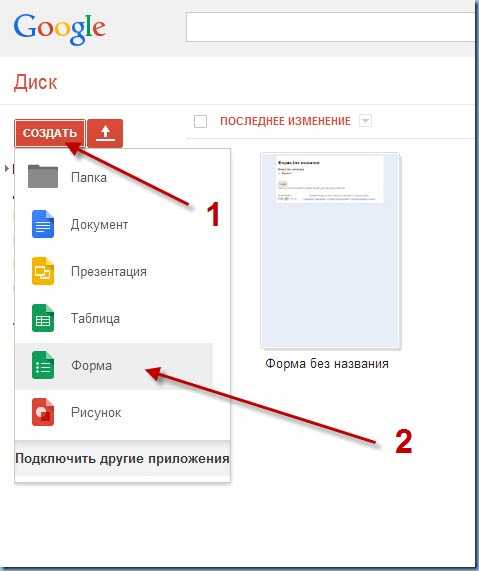
Для этого идем в свой аккаунт Google и выбираем вкладку “»Диск”.

Кликаем по кнопке создать и в открывшемся окне выбираем форму.

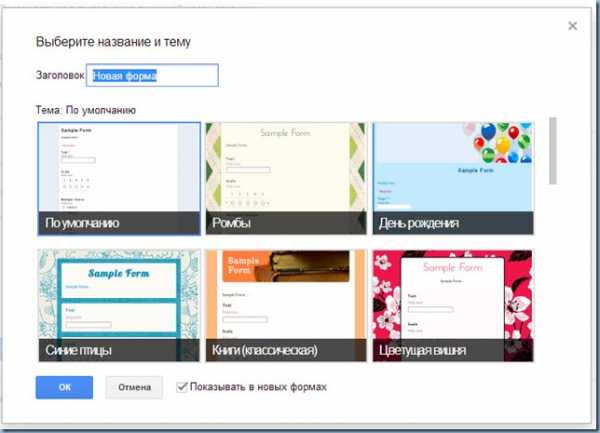
Далее всплывает окошко, в котором нужно дать название формы и выбрать оформление и дальше идет интуитивно понятный настройщик формы.
Чем эти формы от Гугла хороши:
1.Создать сможет даже начинающий все очень просто и по шагам
2. Работают быстро и довольно надежно
3. Отличный функционал, можно создать как форму обр. связи так и опрос с вариантами ответов и статистикой
4. Формы абсолютно бесплатные
Из минусов можно назвать только один – обратная ссылка на Гугл-документы.
Теперь рассмотрим второй способ создания обратной связи на блоге.
Для WordPress разработаны много плагинов, но я использую на всех своих проектах Contact Form 7
Плагин устанавливаем через форму поиска где вбиваем Contact Form 7
Установка довольно стандартная, если есть сложности — вот мануал Установка плагинов WordPress. Все способы установки
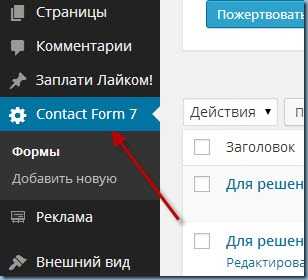
После установки идем в левой колонке у нас появилась новая кнопка.

Жмем на нее и в новом окне у нас отрывается мастер создания формы обратной связи.
Чтоб все нагляднее было я снял небольшой видео урок по созданию формы, смотрите и берите на вооружение.
Общий принцип в том что в результате создается шор код, который нужно вставить в то место где вы хотите, чтоб эта форма работала.
Ее можно вставить, как и в обычную запись, отдельную станицу или сайт-бар блога. Все довольно удобно и четко работает. Функционал формы довольно обширный и можно настроить много опций, основную часть я показал в видео уроке.
Ну что ж спасибо за внимание! Надеюсь теперь на вашем сайте появится отличная форма для обратной связи.
В следующем выпуске мы поговорим о том, как создать полноценную службу поддержки для блога и как она сокращает объем почты на Ваш ящик и экономит Ваше время.
Федор Ашифин.
Создание проектов под ключ любой сложности!Доводка сырых сайтов до кондиции
Разработка уникального дизайна под заказ
Верстка и натяжка на популярные ситемы: WordPress, MODX, OpenCart Обращайтесь, сделаем качественно и красиво! Skype: ashifin Viber/Mob: V+380503613708 Как заказать сайт?
info-m.pro
9 правил идеальной формы обратной связи — разработка и продвижение сайтов artcell
Вы знаете, что до 80% пользователей покидают ваш сайт, не заполнив заявку потому, что форма обратной связи на вашем сайте далека от идеала? Или вы уверены в том, что ваша форма заявок идеальна и имеет максимальную конверсию?
Все чаще наши новые клиенты, которые обращаются к нам в студию, при обсуждении создания и продвижения сайта, задаются вопросом о конверсии. Это абсолютно правильный вопрос, когда речь идет об интернет-маркетинге, т.к если сайт не приносит клиентов, то и смысла инвестировать в него время и деньги нет никакого. В сегодняшнем блоге мы расскажем об одно из факторов, который сильно влияет на количество клиентов с сайта компании. Этот фактор — формы обратной связи, или как их еще называют — «формы захвата». Какая она — идеальная форма обратной связи.
Сразу отметим, что в зависимости от сегмента бизнеса эта форма может отличаться, т.к у каждого бизнеса свои задачи, свои форматы взаимодействия с клиентами. Именно форма «общается» с клиентом пока ваш менеджер обзванивает другие контакты и ждет новые заявки.
Форма обратной связи на сайте важна. Вы ведёте покупателя к совершению покупки или заказу услуги ненавязчиво и осторожно. Используете всё, что можно, начиная с удобного интерфейса и заканчивая отличными условиями продажи. Но когда клиент добирается до формы заказа — он уходит. Вся работа насмарку. Вряд ли он когда-нибудь вернётся к вам снова. Этого можно избежать, просто изменив форму обратной связи.
Для чего нужна форма обратной связи
Не только для совершения заказа/покупки. С помощью формы обратной связи вы выясняете у пользователей, что им нравится/не нравится, какие есть «косяки» в работе компании и даже получаете готовые советы по её улучшению. Разговор с пользователями — это:
а) повышение лояльности к вашей компании;
б) возможность быстро отреагировать на запрос, снизить негатив и сохранить клиента;
в) возможность улучшить продукт или сервис;
г) способ увеличить продажи.
Главная ошибка, которую совершают неопытные владельцы сайта — перегруженная форма обратной связи. Пользователей отпугивает большой набор полей, которые необходимо заполнить, чтобы сделать запрос в вашу компанию. Они не хотят предоставлять лишнюю информацию о себе, даже если вы обещаете им конфиденциальность. Мы собрали для вас несколько правил оформления идеальной формы.
Правило №1. Максимально упрощайте форму
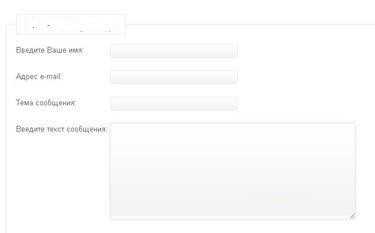
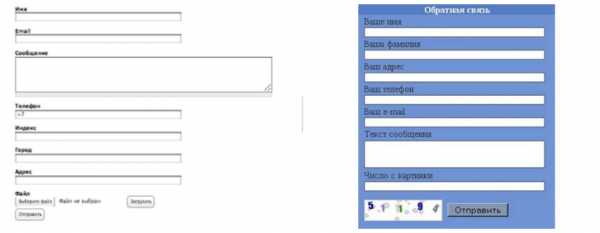
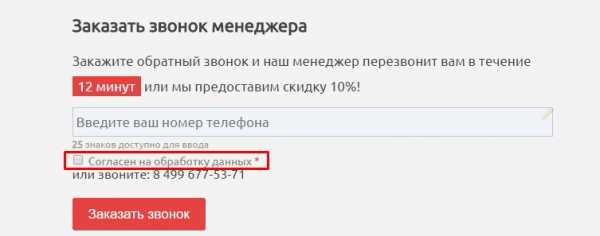
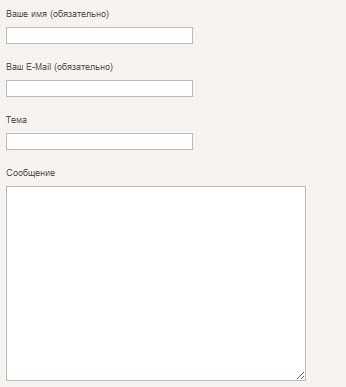
Какую из этих форм вы заполните охотнее?

Или такую

Оставляйте только самые важные поля. Посетители большинства сайтов не любят заполнять большое количество полей
Если правило упрощения формы выполнили, то стоит ожидать увеличение конверсии на 30–60 %.
Совет. Уберите всё лишнее, оставьте 2–3 поля или даже 1. Обычно это «Имя», «номер телефона или e-mail». Если у вас интернет-магазин и вы делаете форму для заказа, то полей будет немного больше: «Имя», «№ телефона или E-mail», «Вариант доставки», «Количество товара», «Адрес». Смотрите, для каких целей вы делаете форму обратной связи, и максимально упрощайте её.
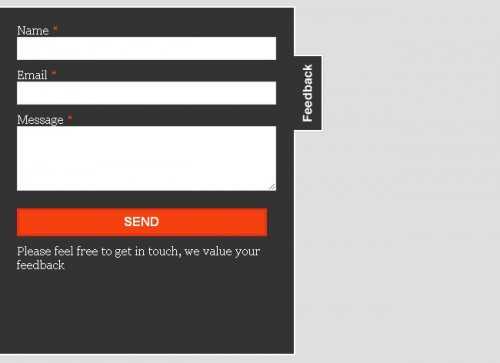
Правило №2. Форма должна быть заметна
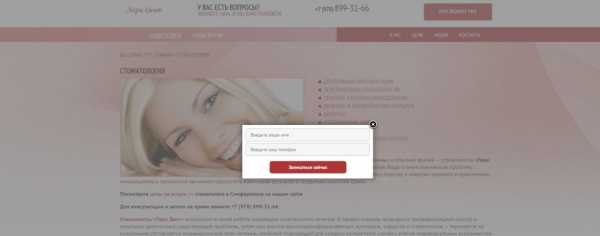
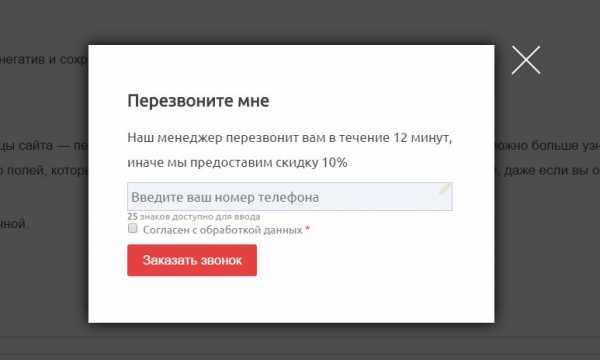
Форма обратной связи или заявки с сайта должна быть заметной, иначе посетитель может просто ее не заметить и не заполнить. Вы даже можете поместить некий анимированный элемент, который позволит еще больше акцентировать внимание.
Правило №3. Минимум «обязательных полей»
Одно обязательное поле — телефон
Часто на сайтах компаний можно наблюдать не только перегруженную лишними полями форму, но и обязательность заполнения этих полей. Формулировка «обязательное поле» присутствует на 99 % сайтов. Хотите увеличить конверсию? Уберите обязательное заполнение всех полей, кроме телефона. Если человек захочет, он сам заполнит те поля, которые считает нужными, но основное поле — номер телефона, которое позволит перезвонить клиенту и уточнить всю остальную информацию. Главное не забудьте составить правильные скрипты для менеджеров.
В каких случаях конверсия с форм падает:
- Падение конверсии на 3 %, если вы просите заполнить поле с указанием возраста
- Падение конверсии на 10 %, если необходимо ввести ФИО
- Падение конверсии на 2 %, если вас интересует, в каком населенном пункте живет посетитель
- Падение конверсии на 4 %, если необходимо заполнить адрес проживания
Если поля о доставке, адресе и ФИО присутствуют в интернет магазине, то пользователь конечно же их заполняет и на конверсию это не влияет. Но если вы хотите, чтобы он заполнил данные, чтобы отправить вам заявку, то конверсия безусловно будет падать.
Правило №4. Ссылки в форме (условия обращения)
Если у вас есть необходимость отправить посетителя прочитать условия обращения, обработки заявок, заказов и прочее, то делайте эти ссылки непосредственно в блоке формы. При клике на такую ссылку лучше показать всплывающее окно с информацией, которое легко закрыть и перейти к заполнению формы.
Пример такой формы:

Старайтесь минимизировать количество текста и условий в форме, т.к пользователю будет лень все перечитывать и он просто закроет форму, не отправив вам свои данные. Также ошибки в данной форме — слишком большое количество обязательных полей.
Правило №5. Согласие на обработку данных
Даже несмотря на то, что данные в форме могут быть заполнены не верно и не носить характер персональных данных, данный чекбокс необходимо поставить. Уже были судебные претенденты, по которым ответчики должны были заплатить штраф за невыполнение данного требования Законодательства.

Правило №6. Выпадающих списков быть не должно
Если у вас форма представляет из себя калькулятор, то выпадающий список приемлем. Но если вы заставляете человека выбирать в какой отдел вашей компании он хочет обратиться, то это снизит конверсию, т.к пользователи хотят быстро оформить форму, не думая над лишней информацией.
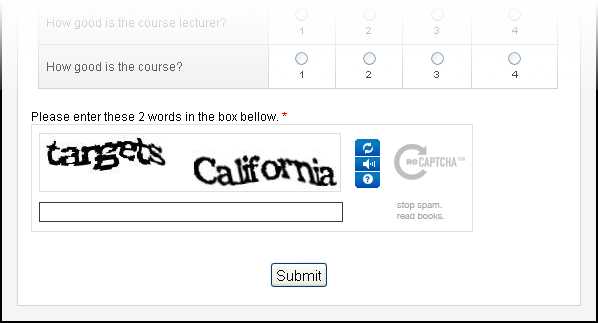
Правило №7. Уберите каптчу с формы
Ввод каптчи может снижать конверсию до 40%. Это объясняется тем, что часто каптча вообще не читается, либо при вводе данных сообщает о некорректности ввода символов. Если раньше каптча была оправлена тем, что без нее могло приходить много спама, то теперь есть технологии, которые защищают форму от ввода данных спам-роботами и без ввода каптчи.

В студии artcell мы как раз используем такую технологию. Как можете заметить каптчи в наших формах нет и СПАМ мы не получаем.
Правило №8. Автоуведомление о том, что форма отправлена
После того как форма заполнена и отправлена обязательно должно появиться сообщение о том, что данные отправлены и менеджер перезвонит в ближайшее время. Если такого уведомления не будет, то пользователь не понимает отправились данные или нет, стоит ожидать звонка из компании или нет. Данное уведомление позволит избавить вас от дублирования заявок от одного и того же пользователя.
Правило №9. Уведомление по sms
Отправьте автоматическое уведомление на номер посетителя, если в вашей форме было поле для ввода телефона. Это позволит персонализировать ваше обращение, а пользователю лишний раз напомнит название вашей компании.
Так какая она — идеальная форма обратной связи?
Выделена в рамку или цветом, что позволяет ее сделать более заметной на фоне остальной информации на сайте
Минимум полей для заполнения
Одно или два обязательных поля
Отсутствие полей с выпадающими списками
Наличие чекбокса для согласия на обработку получаемых данных
Наличие ссылок и доп.условий сразу в форме без лишних переходов на другие страницы сайта
Отсутствие каптчи
У вас идеальная форма заявки, но клиентов все равно мало? Прочитайте этот блог в нашем журнале и вы найдете ответ на свой вопрос. Если ваш сайт плохо продвигается в поисковых системах, то вам будет полезна данная информация.
Если у вас не получается сделать форму связи идеальной и вы хотите обратиться за помощью к профессионалам, то заполните заявку ниже и наш менеджер перезвонит в ближайшее время.
www.artcell.ru
Обратная связь — создаем форму для сайтов на HTML/PHP в Joomla и WordPress
Трудно сейчас представить сайт без формы для обратной связи.
Поэтому если на вашем ресурсе контактного раздела нет — стоит его установить. Разберемся, как это сделать.
Решения для организации обратной связи
Естественно, что сейчас существует несколько способов организации обратной связи на сайте: от универсальных скриптов на php до плагинов и модулей для CMS. То есть, необходимости писать код вручную, как видите, нет.
Можно воспользоваться следующими универсальными решениями:
- прибегнуть к услугам бесплатных онлайн-сервисов, которые автоматически генерируют код HTML формы связи. Но при этом файл обработки php нужно будет писать и ставить самостоятельно. Вот один из ресурсов для этих целей
- Обратиться к помощи бесплатных онлайн-сервисов, генерирующих код HTML и предоставляющих обработчики данных на php, которые зачастую размещаются на серверах этих сервисов. Один из примеров подобных ресурсов здесь.
- Найти в Интернете бесплатные скрипты для установки формы обратной связи. Этот вариант применим для людей, знающих на определенном уровне HTML и PHP, ведь скрипт в любом случае придется адаптировать конкретно под свой сайт.
Тем не менее, расширенных знаний по сайтопостроению от пользователей зачастую не требуется — универсальность и широкий выбор решений позволяют установить желаемую форму обратной связи любым из вышеизложенных способов.
Простая установка форм обратной связи в HTML
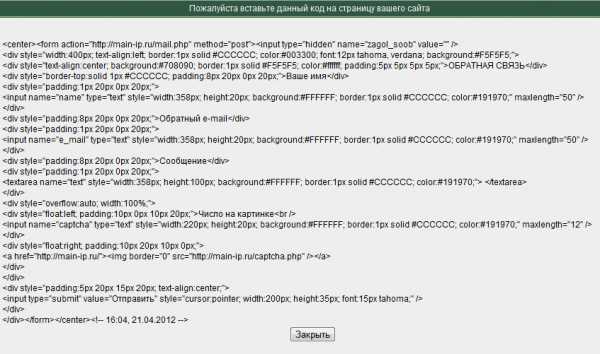
Рассмотрим одну из популярных программ для написания и установки HTML-форм обратной связи с капчей. Широкий их выбор представлен, например, на этом сайте. Сайт русскоязычный, определиться с выбором будет просто, а сама установка займет не более трех минут.
Но для начала следует не забыть внести поправки в стандартный файл config.php — нужно изменить кодировку и написать верный электронный адрес получателя.


Папку с исправленными файлами нужно скопировать в корневой каталог сайта, но перед этим ограничив ее индексацию в файле Robots.txt (Disallow: /sendmail-zakaz).
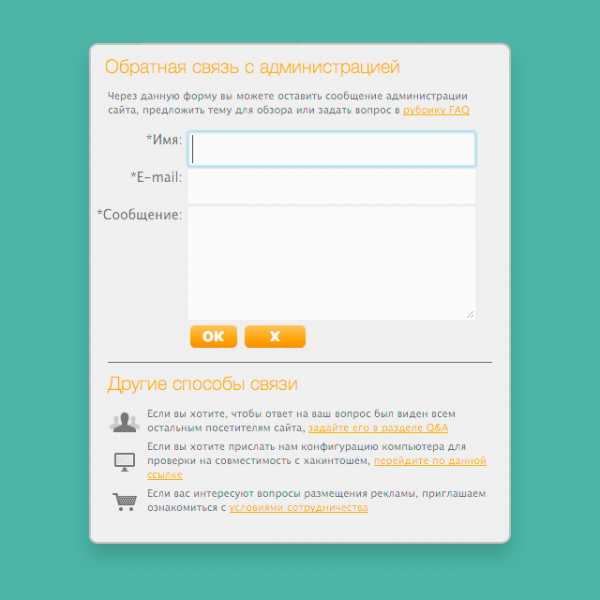
По сути, это все — если действия выполнены правильно, готовая форма будет выглядеть так:


Существуют конструкторы форм обратной связи, не требующие поддержки РНР. Рассмотрим один из них. После перехода по ссылке вы увидите окно, внося настройки в которое, можно создать желаемую форму.
После того, как все необходимые параметры внесены, следует ввести проверочную капчу и нажать на кнопку «Генерировать», а после — «Получить код».


Полученный код нужно просто скопировать на выбранную страницу сайта.
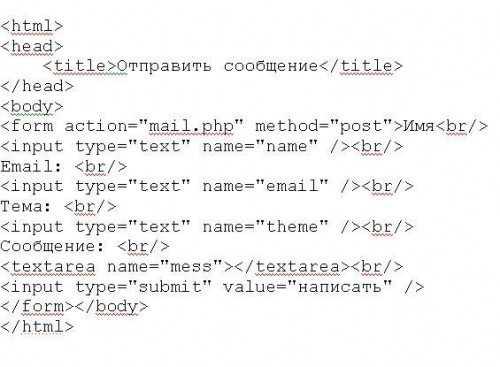
Можно сделать простую контактную форму собственноручно. Для этого нужно создать файл form.php и сохранить в нем следующий код:


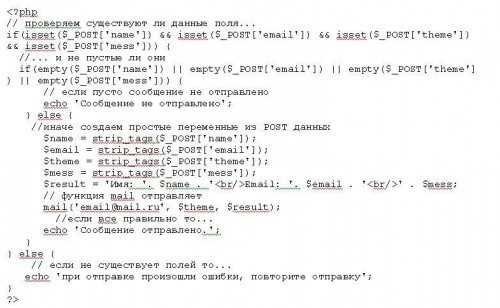
Для функционирования формы нужен файл-обработчик. Назовем его mail.php и сохраним в такой код:

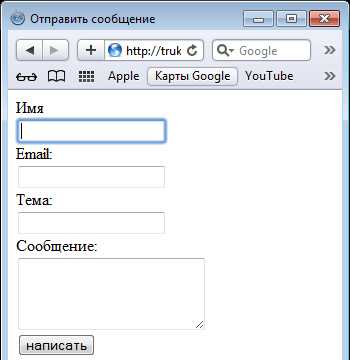
 В итоге получится такая форма связи:
В итоге получится такая форма связи:


Форма обратной связи в Joomla
В этой довольно универсальной системе управления форму обратной связи можно настроить с помощью компонента «Контакты». Он довольно простой, но тем не менее его функциональности вполне хватает для нормальной работы формы.
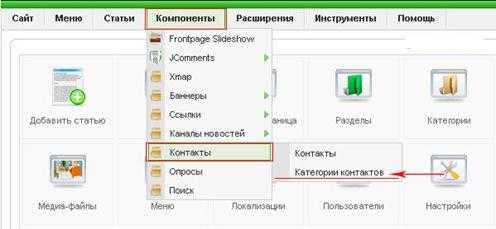
Итак, для настройки компонента заходим в административную панель и выбираем вкладку «Компоненты/Контакты/Категории контактов».


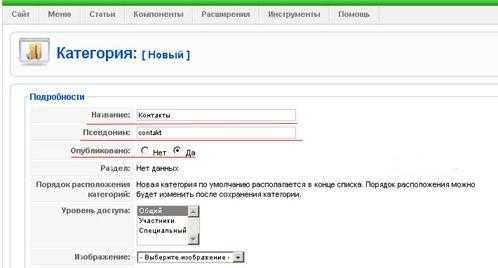
Откроется страница, на которой не будет ни одной категории. Чтобы создать ее, нажмем на кнопку «Новый».
Система предложит заполнить поля «Заголовок» и «Псевдоним». Сделав это, нужно поставить галочку «Да» в строке «Опубликовано».


Настройки нужно сохранить, нажав одноименную кнопку в правом верхнем углу окна. Категория есть, осталось создать страницу с контактной формой. Для этого нужно зайти во вкладку «Контакты» и нажать на кнопку «Новый» в правом верхнем углу.
Заполняем открывшееся диалоговое окно. Обязательно заполняем строку «Название», строку «Псевдоним»,. Ставим галочку «Да» в строке «Опубликовано» и указываем категорию данного контакта. Перейдя немного ниже, обнаружим окно «Связь с пользователем», где нужно указать контактное лицо-получатель сообщений.
Обязательно заполняется и поле «Информация», где необходимо указать положение формы на сайте и электронный адрес получателя. Остальные пункты меню заполнять можно по желанию.
Сохранить настройки можно, нажав соответствующую кнопку в правом верхнем углу.
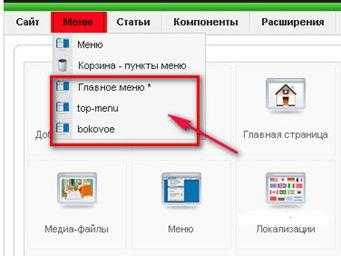
Форма обратной связи настроена, осталось расположить ее на сайте. Для этих целей надо перейти на административную панель и, выбрав вкладку «Меню», определиться с местом отражения пункта.


В этом меню создаем новый пункт. Для этого нажимаем кнопку «Создать» и в открывшемся меню выбираем «Контакты/Страница контакта».
Откроется страница, на которой нужно задать название пункта меню, прописать его псевдоним, включить его отражение и в поле основных параметров «Выберите контакт» указать контактные данные, к которым будет привязан этот пункт меню. Сохраняем настройки.
Переходим на сайт, находим пункт «Контакты» и нажимаем на него. Должна открыться следующая страница:
Обратная связь для WordPress
В этой системе форму обратной связи можно создать, также прибегнув к помощи плагинов. Самый популярный и функциональный — плагин Contact Form 7.
Скачать его можно с официального сайта, либо же добавить и активировать через меню административной панели «Плагины/Добавить новый»
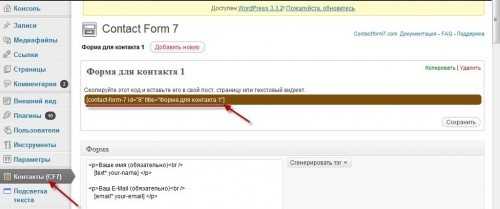
В активированном плагине следует пройти во вкладку «Контакты» и скопировать код плагина для формы обратной связи.


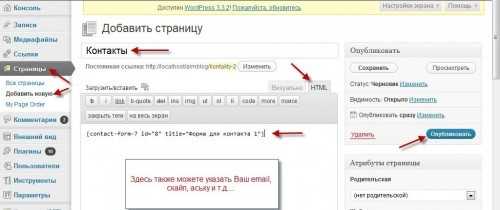
После этого нужно проследовать во вкладку «Страницы/Добавить новую», и, включив режим HTML, вставить ранее скопированный код формы обратной связи


Если не нравится название страницы «Контакты», можно переименовать ее как угодно. Также можно ввести все необходимы настройки.
Оформив страницу по своему усмотрению, следует нажать «Опубликовать». Страница готова. Выглядеть она будет примерно так


Создание формы обратной связи на jQuery
Форму обратной связи для библиотеки JavaScript jQuery можно без особых усилий создать с помощью широкого набора плагинов. Многие из них доступны для бесплатного скачивания, например, на этой странице.
В зависимости от плагина, можно выбрать стиль контактной формы — будь то стандартная:


Либо же с эффектом подсветки:


Или же оригинальная дизайнерская в виде печатной машинки:


Справиться с установкой таких форм сможет даже не профессионал.
wildo.ru