- Дополнительный возможности (Обратная связь, Поиск, Комментарии и т.п.) — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
- Обратная связь на сайте: способы и примеры
- Как Создать Форму Обратной Связи с Помощью Contact Form 7
- Обратная связь — Помощь — конструктор сайтов A5.ru
- Использование шаблонов Google Форм для мгновенной обратной связи
- Обратная связь на сайте wordpress за 5 минут
- Обратная связь | Газпромбанк
- 7 советов, как дать лучший отзыв о веб-дизайне
- 5 советов по сбору отзывов о вашем новом веб-сайте или функции
- 31 Инструменты обратной связи с веб-сайтом: обзор и сравнение 2021
- 10 советов по предоставлению обратной связи по веб-дизайну
- 1. Посмотрите на другие сайты.
- 2. Учитывайте свои цвета.
- 3. Избегайте общих заявлений.
- 4. Аналогичным образом используйте слова действия.
- 5. Фотографии и контент могут изменяться.
- 6. Еще одна вещь об изображениях.
- 7. Учитывайте эстетику своего бизнеса.
- 8. Раннее внесение изменений — это просто.
- 9. Рассмотрите шрифты.
- 10. Ищите самые важные детали.
- Получить Goober
- 9 креативных способов узнать мнение посетителей вашего сайта!
- Стратегия прежде всего: получайте больше отзывов, задавая правильные вопросы.
- Каналы творческой обратной связи
- 1. Предложите различные точки соприкосновения и создайте страницу контактов.
- 2. Прикольные формы обратной связи
- 3. Задавать правильные вопросы.
- 4. Twitter, Linkedin и социальные сети
- 5.Выход из намерения
- 6. Будьте милы с барами привет
- 7. Задайте простой вопрос по электронной почте
- 8. Перенаправьте посетителей вашего сайта.
- 9. Выбери подходящий момент.
- Подводя итог: нужно хорошо относиться к людям.
- 5 лучших способов получить обратную связь от клиентов
- Как оставить отзыв веб-дизайнеру
Дополнительный возможности (Обратная связь, Поиск, Комментарии и т.п.) — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
1. Форма обратной связи
Сайтам с доменом доступна дополнительная функция «Форма обратной связи». Это позволяет посетителям ресурса отправить сообщение в компанию, не заходя в почту или другой коммуникатор (Skype, Telegram и т.д.). Чтобы настроить эту функцию, зайдите в раздел «Сайты» вашего аккаунта и найдите ресурс с доменом. Зайдите в «Параметры» и включите «Форму обратной связи».
Система покажет вам, что эта функция включена.
После этого опубликуйте свой сайт и в левой части вашего сайта появится форма, через которую пользователи смогут к вам обратиться.
Дополнительные возможности на тарифе PRO
Если у вас подключен тариф PRO, то вы можете изменить надпись на форме обратной связи
Для это следующую конструкцию нужно вставить в любой блок в режиме редактировани HTML-кода.
2. Поиск по сайту
2.1. Включение поиска
Для того, чтобы активировать функцию поиска, необходимо его включить в параметрах сайта.Не забудьте обязательно опубликовать сайт, после того, как будет включен поиск.
2.2. Использование дополнительных возможностей на тарифе PRO
На тарифе PRO можно использовать дополнительные формы, используя функцию редактирования HTML-кода в любом удобном для вас блоке. Например, При использовании этой формы поиск можно осуществлять не только по всему сайту, а так же отдельно по контенту, галерее или каталогу товаров. Либо: С помощью этой формы вы можете выбирать несколько возможных вариантов поиска, поставив галочки в чекбоксы. Если есть необходимость во вставке ссылки на определенное значение поиска, то, используя html-код, вы сможете это сделать.
2.3. Как искать.
Итак, для того, чтобы начать поиск на сайте, можно:- Нажать на “Поиск” в меню сайта
- Использовать хоткей Ctrl+. (точка в английской раскладке)
- Использовать форму поиска (для тарифа PRO)
- Использовать ссылки
3. Комментарии
Для подключения комментариев вам необходимо зарегистрироваться на сайте Disqus.com На сайте disqus.com нажмите на кнопку «Get Started» для начала.
В новом окне выберите «I want to install Disqus on my site».
Укажите имя сайта, выберите для него короткое имя (shortname) и укажите категорию, к которой он относится. Обратите внимание на котороткое имя сайта, оно может быть созданно автоматически, либо вы можете задать его вручную нажав на «Customize Your URL».
Обратите внимание на котороткое имя сайта, оно может быть созданно автоматически, либо вы можете задать его вручную нажав на «Customize Your URL».
Далее вам предложат выбрать платформу вашего сайта, просто выберите в самом низу «Universal Code».
На странице инструкций по установки нажмите «Configure». На следующей странице добавьте домен вашего сайта и нажмите «Complete setup».
После этого войдите в параметры вашего сайта уже в нашей системе, включите комментарии и укажите короткое имя вашего сайта. Не забудьте нажать кнопку «Сохранить».
После перепубликации вашего сайта, комментарии появятся на всех страницах сайта кроме главной. Если вы захотите запретить комментирование какой-либо страницы, то вам достаточно снять галочку в свойствах этой страницы.
Управление комментариями происходит в вашем аккаунте в системе Disqus — вы можете удалять комментарии, помечать как спам и т.д.
Обратная связь на сайте: способы и примеры
Владельцы сайтов, всегда стараются размещать максимально актуальную и подробную информацию о своих товарах или услугах. Но, к сожалению, описать все и для всех не всегда получается, у посетителей все равно могут остаться вопросы. Может быть и такая ситуация, когда пользователю лень читать информацию, ему проще обсудить детали с живым человеком.
Но, к сожалению, описать все и для всех не всегда получается, у посетителей все равно могут остаться вопросы. Может быть и такая ситуация, когда пользователю лень читать информацию, ему проще обсудить детали с живым человеком.
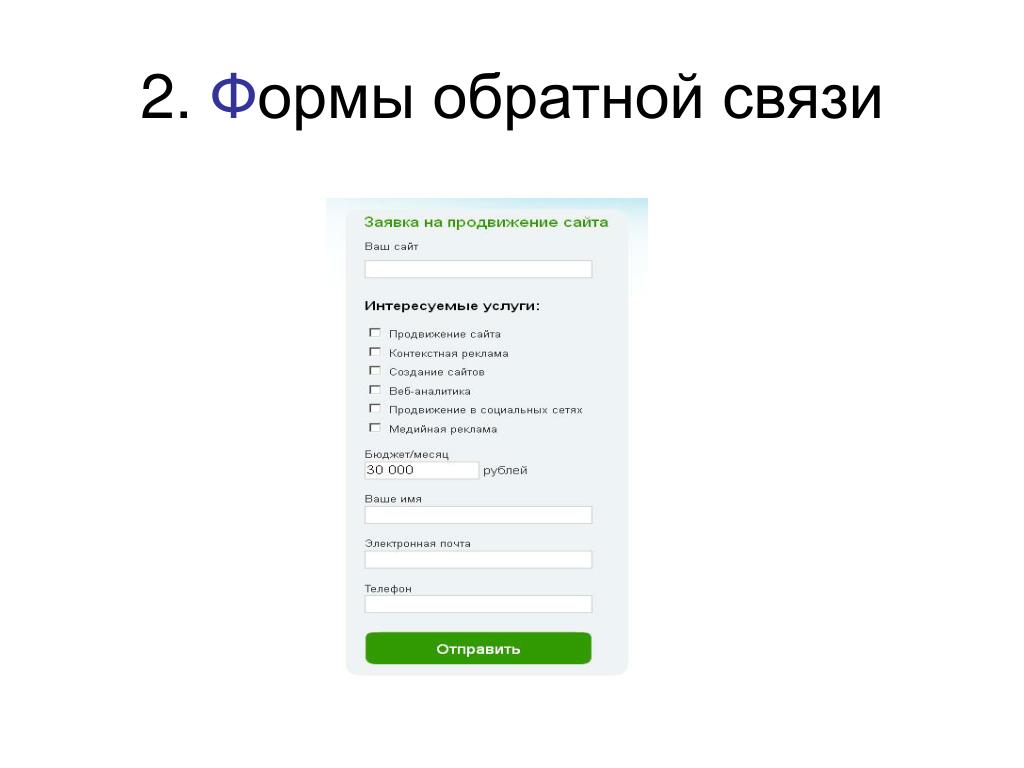
Именно тогда, на помощь приходят формы обратной связи. Базово, они могут подразделяться на следующие типы:
- Контактный телефон — здесь все просто: пользователь самостоятельно звонит на указанный номер.
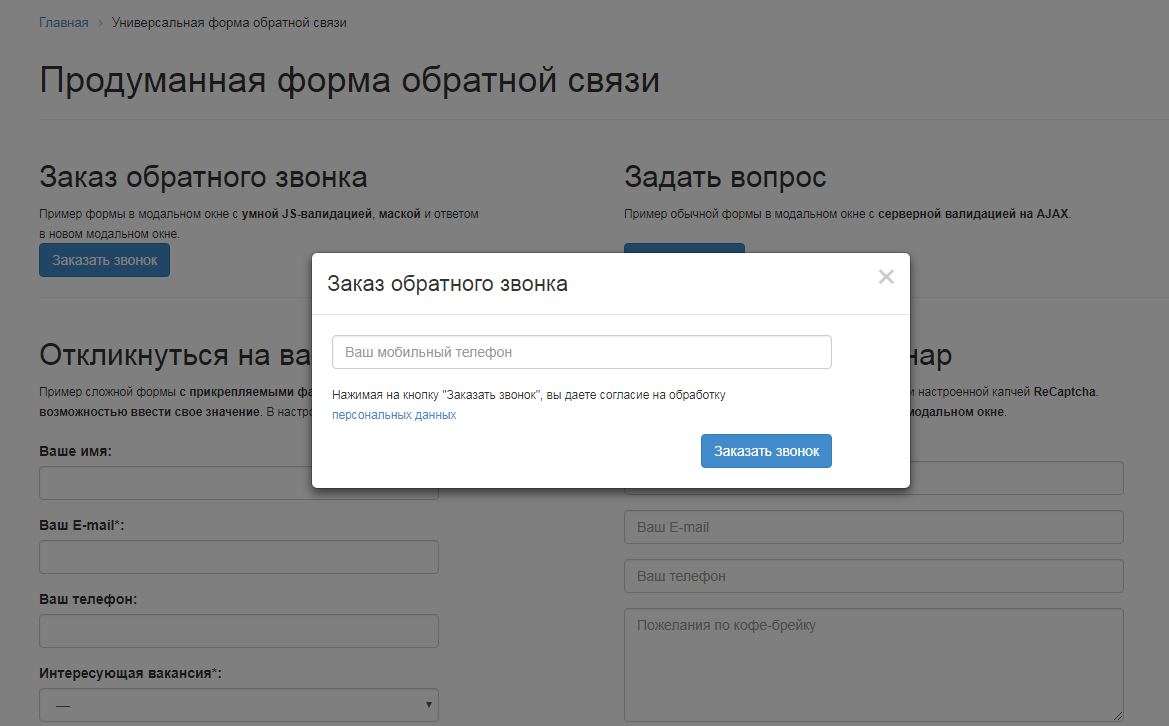
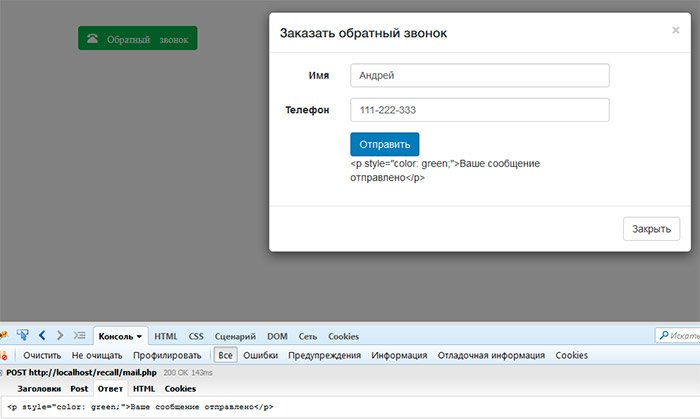
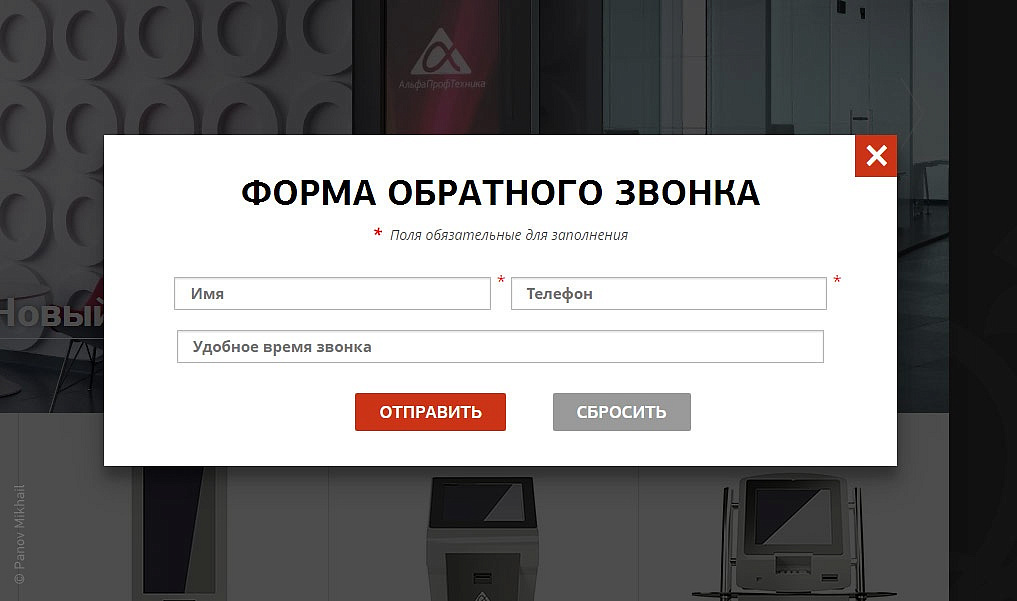
- Заказ обратного звонка – пользователь вводит свое имя и телефон и отправляет заявку, которая приходит к вам на e-mail. Менеджеру остается только перезвонить.
- Виджет обратного звонка – пользователь вводит только свой номер телефона. Робот одновременно звонит на телефоны менеджера и клиента, а потом соединяет их разговор в конференц-связь.
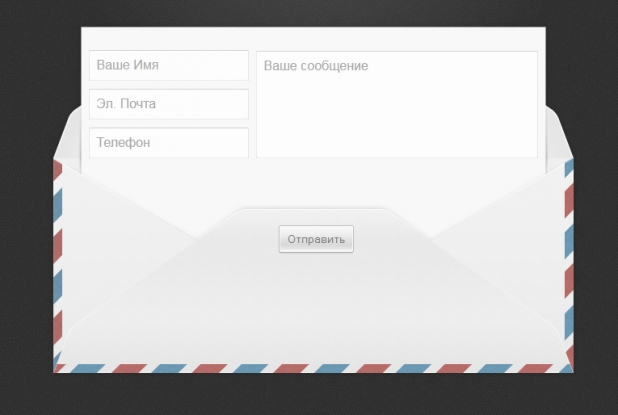
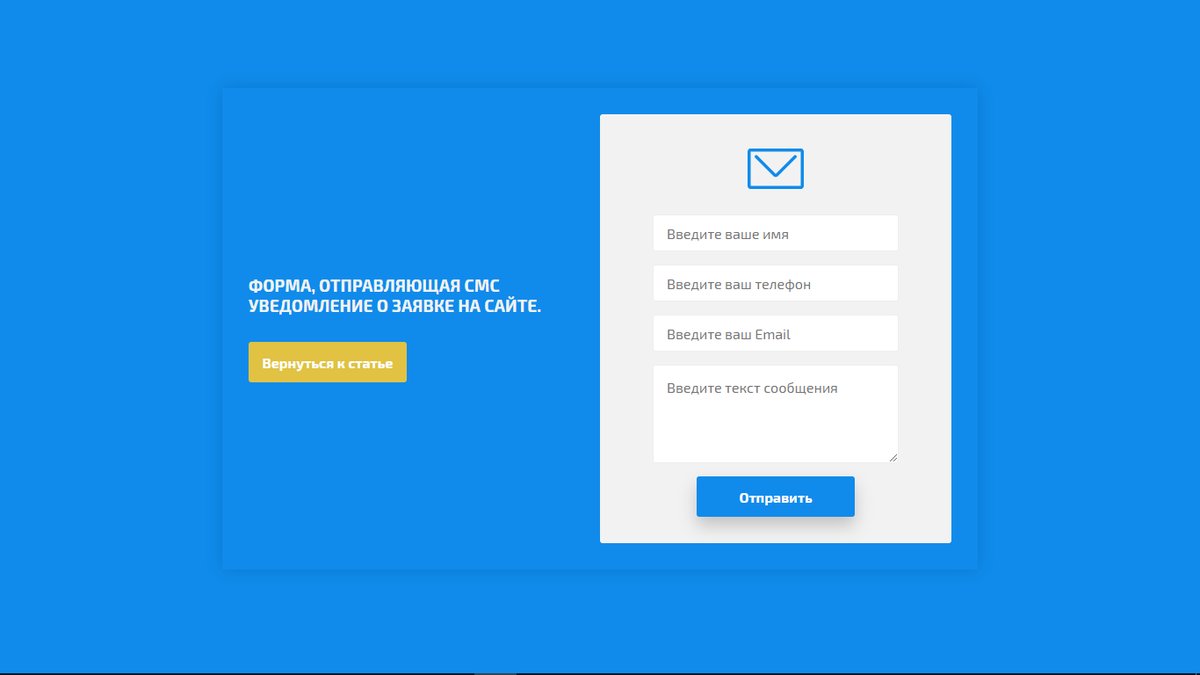
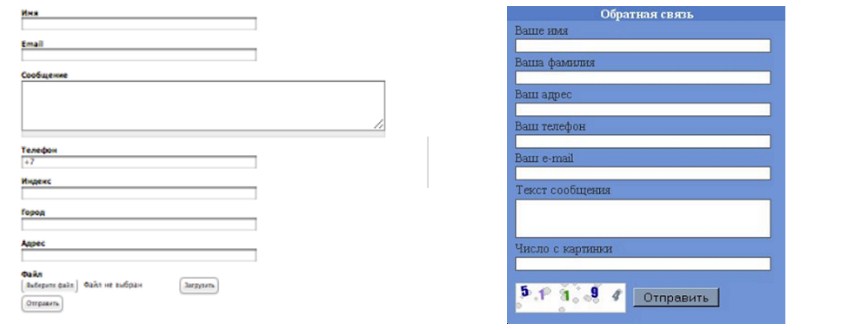
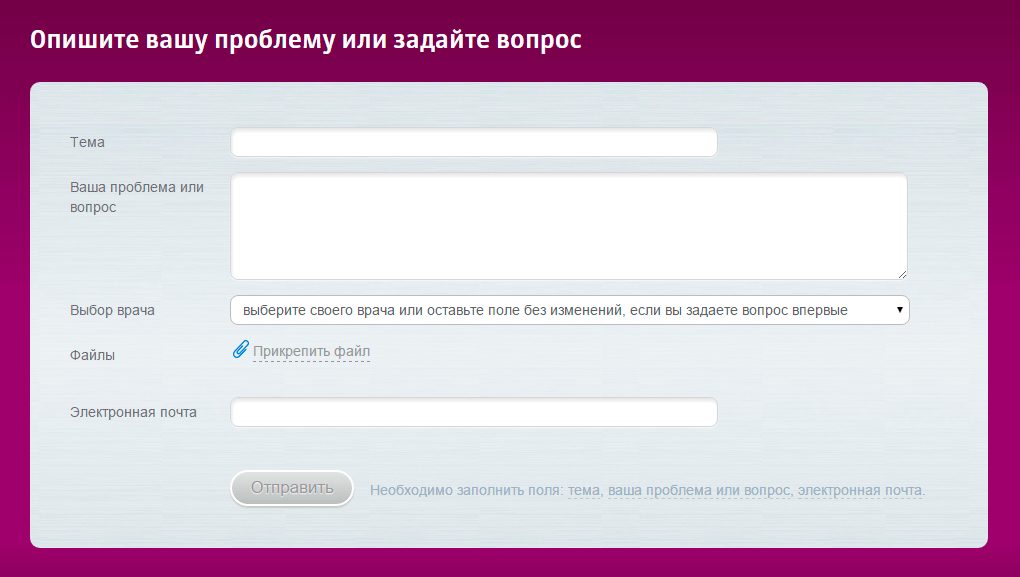
- Форма обратной связи – может содержать неограниченное количество полей для заполнения, принцип работы которых сводится к одному: отправить все на e-mail менеджера. Чаше всего, форма содержит лишь несколько полей: имя, e-mail, телефон, текст сообщения.
 Но данные формы могут быть и очень большими, например, для заполнения заявки на кредит.
Но данные формы могут быть и очень большими, например, для заполнения заявки на кредит. - Виджет онлайн-чата – максимально быстрый способ пообщаться с клиентом. Обычно, виджет онлайн-чата располагается внизу каждой страницы сайта (справа или слева), нажав на который, посетитель может пообщаться онлайн с менеджером в формате текстовых сообщений. Есть и более сложные онлайн-чаты, которые позволяют не только переписываться с клиентом, но и устроить голосовую или видеосвязь.
Это лишь несколько способов обратной связи, в действительности их гораздо больше. Но самое главное – это не забывать об обратной связи вовсе и помнить, что желательно предоставлять клиенту широкий выбор способов связи.
В веб-студии WJ3, при создании сайтов, всегда готовы разработать средство обратной связи любой сложности и направленности.
Как Создать Форму Обратной Связи с Помощью Contact Form 7
Введение
Форма обратной связи крайне полезна для вашего сайта — она позволяет держать ваш адрес электронной почты подальше от чужих глаз (уменьшая количество спама) и помогает пользователям легко связаться с вами напрямую через сайт.
Если вы создали страницу Свяжитесь с нами на сайте WordPress, то добавить форму обратной связи, настроить её и начать получать сообщения не составит особого труда.
Самым легким способом для создания формы обратной связи является использование плагина WordPress — существует много различных плагинов, и вы можете выбрать любой. Однако в этом руководстве мы будем использовать Contact Form 7.
С более чем 3 миллионами установок, Contact Form 7 является самой широко используемой формой обратной связи для WordPress. Её интуитивно понятный интерфейс и быстрая установка помогут вам создать форму обратной связи в считанные минуты.
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
Шаг 1 – Установка Contact Form 7
- Войдите в вашу панель управления WordPress и нажмите на Плагины → Добавить новый в левом меню панели.

- Найдите Contact Form 7 в поиске и нажмите Установить.
- После установки, нажмите Активировать для активации плагина.
Шаг 2 – Как создать форму обратной связи
После активации плагина в левом меню панели появится новый раздел Contact Form 7.
- Нажмите Contact Form 7 → Добавить новую для создания вашей первой формы.
- Впишите название вашей формы обратной связи, например WordPress Contact Form.
- Некоторые надписи и текстовые области уже были расположены, чтобы помочь вам разобраться в процессе. Вы можете удалить их или добавить новые надписи и текстовые области , выбрав их из списка сверху.
Если вы не уверены какие из элементов формы вам нужны, то просто оставьте их как есть, вы сможете вернуться и отредактировать их позже.
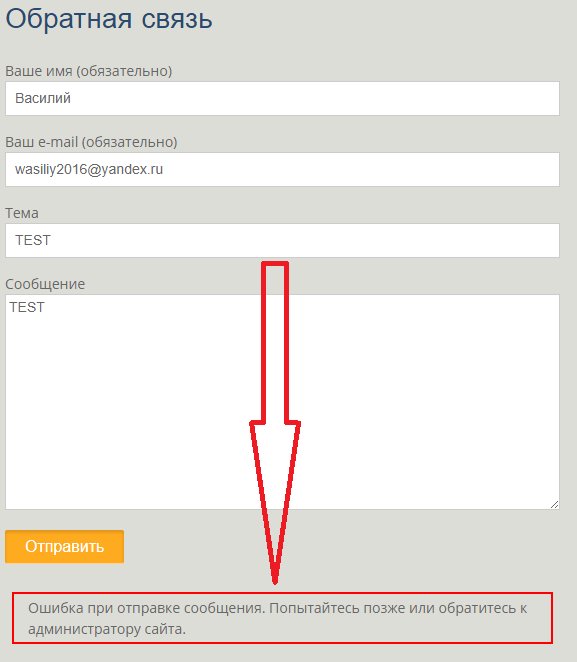
В зависимости от выбранных элементов ваш код должен выглядеть примерно так:
<label> Ваше имя (обязательно) [text* your-name] </label> <label> Ваш e-mail (обязательно) [email* your-email] </label> <label> Тема [text your-subject] </label> <label> Сообщение [textarea your-message] </label> [submit "Отправить"]
- Вы можете добавлять и удалять элементы в зависимости от ваших нужд.
 Для удобства используйте специальные инструменты над областью с самой формой.
Для удобства используйте специальные инструменты над областью с самой формой.
- Значок * в коде означает, что данное поле обязательно для заполнения.
Шаг 3 – Настройка формата сообщений
Когда посетитель отправит сообщение через форму обратной связи, то вы получите сообщение содержащее его имя, контактные данные и само его содержание.
Вы можете настроить это сообщение в разделе Письмо – некоторые из тегов, которые вы можете использовать в письме перечислены над самим письмом. Попробуйте изменить шаблон письма добавив в него некоторые теги — вы можете вернуться в любой момент и изменить его снова.
ВАЖНО! Убедитесь, что вы вписали правильный адрес электронной почты в поле Кому — это тот адрес, на который будут доставляться все сообщения.
Шаг 4 – Настройка уведомлений
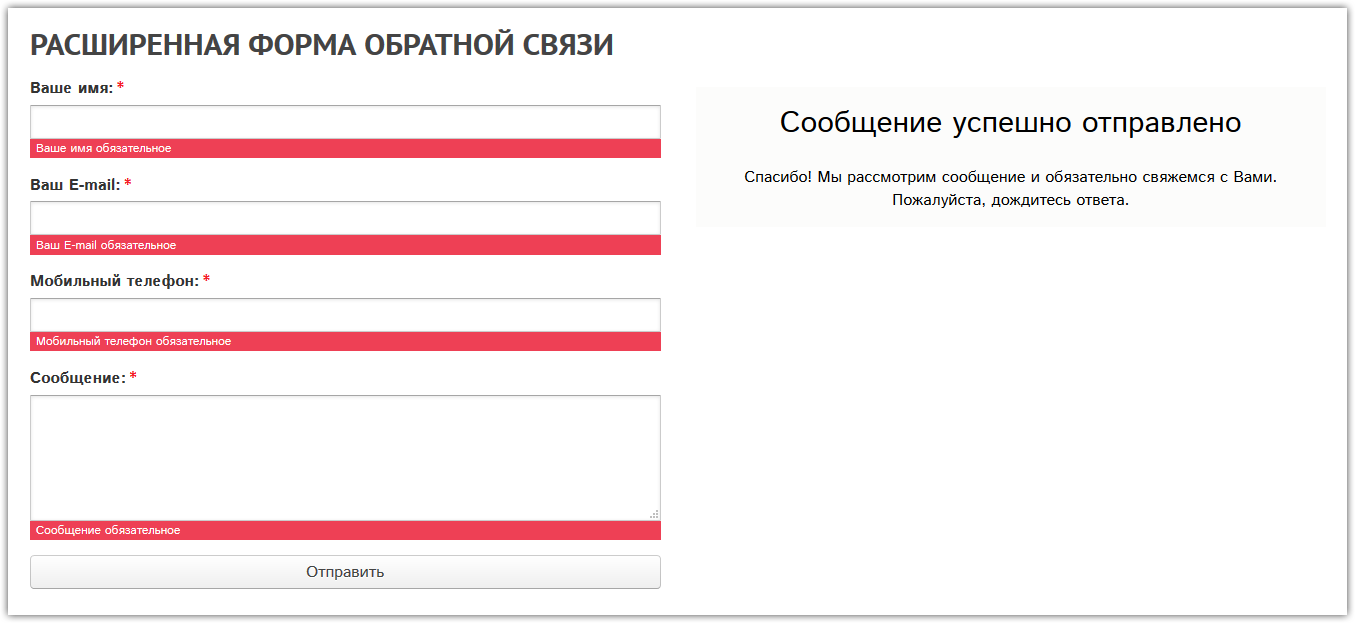
Во вкладке Уведомления вы можете настроить сообщения, которые увидит ваш посетитель при успешной отправке письма или какой-либо ошибке (некорректный адрес электронной почты или не заполнение одного из обязательных полей и т. д.).
д.).
Шаг 5 – Сохранение и публикация формы
Когда вы закончите настройку, вы сможете сохранить изменения нажав на кнопку Сохранить в верхней правой части панели.
После сохранения, вверху страницы появится шорткод. Он будет выделен синим цветом и должен выглядеть примерно так:
[contact-form-7 title="WordPress Contact Form"]
Чтобы опубликовать вашу форму обратной связи, следуйте данным инструкциям:
- Выделите шорткод и скопируйте его
- Вставьте шорткод на страницу, запись или виджет, где вы хотите, чтобы форма отображалась
- Результат должен быть примерно таким
Шаг 6 – Проверка формы обратной связи для WordPress
Очень важно проверить работу формы обратной связи и позаботиться о её корректном внешнем виде. Также убедитесь в стабильности доставки сообщений через форму.
Чтобы сделать это, просто посетите страницу вашего сайта с формой и отправьте сообщение с помощью неё — вы всегда можете вернуться обратно к редактору формы и сделать необходимые изменения.
Не забудьте нажимать кнопку Сохранить каждый раз, когда делаете изменения в форме. Копировать и менять шорткод вновь вам не придётся.
Заключение
Это руководство помогло вам узнать, как создать форму обратной связи с помощью плагина для WordPress — Contact Form 7. Теперь вы можете получать сообщения от своих пользователей напрямую через сайт.
Хотите узнать еще больше? Вы можете поэкспериментировать с тегами и шаблонами и изменить практически всё. Вы также можете попробовать настроить Flamingo – плагин для хранения сообщений, чтобы хранить все полученные сообщения в базе данных (это довольно полезно, если у вас есть проблемы с почтовым сервером).
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Обратная связь — Помощь — конструктор сайтов A5.ru
- Помощь
- Редактор Html5
Содержание:
Описание
Название формы
Настройка полей формы
Добавление нового поля
Настройки кнопки
Настройка стилей полей
Настройки отправки сообщений
Просмотр сообщений при помощи A5.ru
Описание
Конструктор обратной связи позволяет более детально и персонализировано собирать сообщения с посетителей своего сайта.
После переноса виджета из левого меню редактора он отобразится следующим образом.
Чтобы открыть настройки виджета, кликните по нему правой кнопкой мыши и в контекстном меню выберите «Конструктор форм»
Откроется окно настроек.
Разберем все возможности настройки формы по порядку.
У каждой формы обратной связи есть имя. После добавления виджета на сайт имя формы присваивается автоматически, вы можете увидеть его в шапке окна.
Чтобы изменить имя формы кликните и в открывшемся окне введите новое название.
Нажмиете «Ок» для сохранения.
Примечание: имя позволяет быстро узнать через какую форму обратной связи пользователь отправил сообщение, даже если вы разместили несколько виджетов на одной странице.
Совет: с помощью фильтра на странице Мои Сообщения вы сможете быстро перейти к списку сообщений, отправленных через конкретную форму.
Настройка полей формы
Вы можете увидеть как выглядит ваша форма и какие поля она содержит в левой части окна. По умолчанию форма сдержит два поля:
- • Текствое поля — Введит имя
- • Email — Введите email
Если вы наведете курсор на поле вы увидите список возможных действий.
Поле можно:
Перемсетить — изменить порядок полей. Для этого потяните за значок.
Удалить
Настроить
Окно настройки полей зависит от его типа. Большинство полей имеют:
- • Заголовок
- • Подсказку
- • Описание
- • Чекбокс — Обязательное поле
Откроем настроку поля «Введите email» нашей формы.
Изменим тип поля, выбрав тип Телефон в выпадающим списке.
А теперь заполним все поля настроек
Обязательно нажимам «ОК» чтобы изменения сохранились.
Примечание: поля Email и Телефон при заполнении поддерживают строгий формат данных. Так например, в поле Email обязательно должен пристутсвовать символ @. Поэтому используйте эти поля только для получения соответствующей информации. Если вы сомневаитесь какое поле использовать, используйте Текстовое поле.
Добавление нового поля
Чтобы добавить новое поле кликните + или Добавить новое поле.
Откроется окно добавления нового поля.
По умолчанию для нового поля выбран тип Текстовое поле. Вы можете выбрать нужный тип из выпадающего списка.
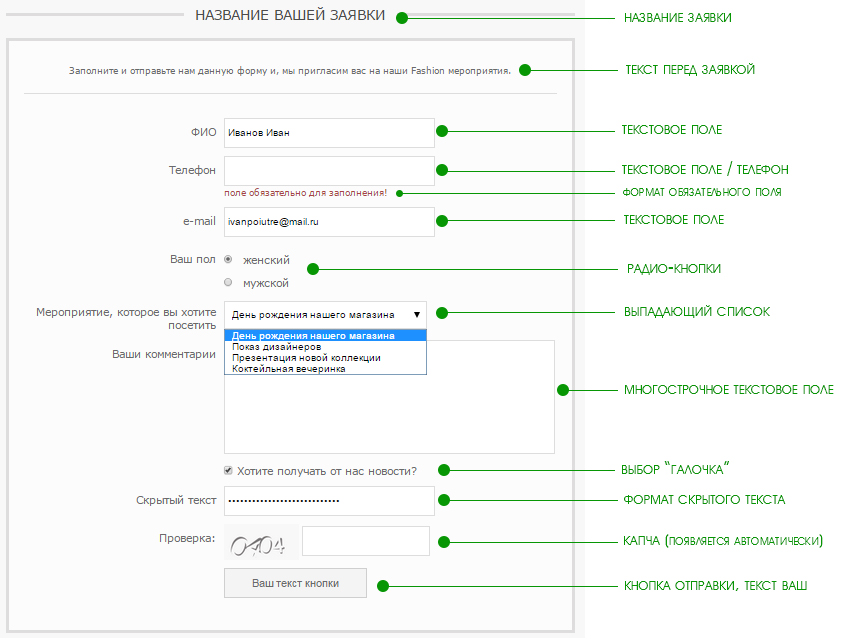
Доступные типы полей:
- • Заголовок Вашей формы.
Используется просто в информативных целях.
Примечание: для данного поля вы можете настроить индивидуально: шрифт, цвет текста, стиль и выравнивание.
- • Текстовое поле
Обычное текстовое поле стандартного размера.
- • Email (электронная почта)
Предназначен для ввода почты человека, заполняющего форму. Обязательно включайте данное поле, если вам нужно знать почту клиента.
- • Большое текстовое поле.
Тоже обычное текстовое поле, только большого размера.
- • Множественный выбор
Позволяет вашему посетителю выбрать несколько вариантов ответа на вопрос.
- • Одинарный выбор
Позволяет выбрать только один вариант ответа из предложенных.
- • Выпадающий список
Позволяет посетителю выбрать один вариант из нескольких предложенных.
- • Файл
Позволяет добавить поле для того, чтобы пользователь мог загрузить свой файл на ваш сайт
- • Дата
Поле для введения текста в формате даты
- • Телефон
Предназначен для ввода телефона человека, заполняющего форму. Обязательно включайте данное поле, если вам нужно знать телефон клиента.
Обязательно включайте данное поле, если вам нужно знать телефон клиента.
- • Разделитель
Добавляет горизонтальную линию для визуального разделения полей.
Мы выбрали тип — Одинарный выбор.
Настроим поле
Чтобы добавить вариант ответа достаточно ввести его с новой строки.
Также мы сделали поле обязательным для заполнения. По умолчанию новое поле не является обязательным.
Примечание: настройка некоторых типов полей может заметно отличаться. Например настройка Разделителя, у которого нет заголовка или описания. Вместо этого вы можете устаноить:
- Толщину линии
- Длину линии в процентах от общей ширины формы
- Выравнивание
- Цвет линии
Настройка кнопки
Вы можете настроить внешний вид, в том числе, кнопки отправки формы. Для этого нажмите на шестеренку
Для этого нажмите на шестеренку
Более подробно про настройки кнопки мы написали в отдельной статье.
Используйте стрелки по бокам кнопки чтобы настроить ее выравнивание.
Настройка стилей полей
Вы можете создать уникальный стиль вашей формы. Для этого используйте настройкт в правой части окна. Все настройки разделены на 3 закладки:
1. Настройки Заголовков полей
2. Настройки Описаний полей
3. Настройки Полей ввода
В примере мы изменили цвет границы поля ввода.
Настройки отправки сообщений
В нижней части находятся два текстовых поля:
1. Отправить ответ на почту — здесь вам необходимо ввести тот почтовый ящик, на который будут приходить сообщения (обязательно указывайте действующую электронную почту).
Примечание: вы можете указать несколько адрессов электронной почты черех «;»
2. Сообщение после отправки – здесь можно ввсети свой текст, который будет видеть клиент после того, как отправит заявку через форму обратной связи или оставить стандартный
Действие после отправки — здесь можно указать адрес страницы, которую необходимо открыть после отправки сообщения клиентом.
Просмотр сообщений при помощи A5.ru
Посмотреть все сообщения с вашего сайта вы можете в разделе Мои Сообщения.
Узнайте больше о нем в отдельной статье.
На этом всё. Если у Вас ещё остались вопросы, то пишите нам в онлайн-чат на сайте или на почту support@a5.ru
Удачи!
Использование шаблонов Google Форм для мгновенной обратной связи
Иногда бывает нужно узнать мнение людей как можно быстрее. Google Формы — один из инструментов, позволяющих легко и быстро создать форму с нуля или на основе шаблона. Их можно использовать например, в маркетинговых целях, чтобы лучше понять аудиторию и получить обратную связь.
Google Формы — один из инструментов, позволяющих легко и быстро создать форму с нуля или на основе шаблона. Их можно использовать например, в маркетинговых целях, чтобы лучше понять аудиторию и получить обратную связь.
О шаблонах Google Форм
Google Формы появились в феврале 2007 года. После выхода Google Формы позволяют настраивать дизайн ваших форм и добавлять логотипы, видеоролики и даже файлы в формате GIF. Также вы можете воспользоваться большой библиотекой готовых шаблонов Google Форм, чтобы вам не пришлось начинать с чистого листа.
Как создать форму Google
Создать форму Google очень просто. Как и в случае со всеми Google Документами, начинать нужно с Google Диска. Или можно воспользоваться уже имеющейся таблицей, настроенной для сбора отзывов.
- Перейдите по ссылке docs.google.com/forms
- В верхней части экрана, озаглавленной «Новая форма» (Start a New Form), выберите один из шаблонов, который хотите использовать, или начните с пустой формы.

Различные применения шаблонов Google Форм
А теперь перейдем к делу. Для чего можно использовать шаблоны Google Форм?
- Регистрация участия в мероприятии. Создать форму Google для учета посетителей мероприятия — это самое очевидное применение этой функции. Старайтесь свести число полей к минимуму. Чем меньше полей придется заполнять, тем больше посетителей зарегистрируются (шаблон Event registration).
- Опрос общественного мнения. Этот шаблон, наверное, используется чаще всего. С его помощью вы сможете легко узнать мнение аудитории по какому-либо вопросу. Например, можно собрать отзывы о прошедшем совещании, узнать мнения о месте проведения мероприятия или о предложенном меню (шаблон Event feedback).
- Тесты. Сотрудники отдела кадров или ответственные за корпоративное обучение могут использовать шаблоны Google Документов, чтобы создавать тесты, позволяющие оценить знания участников тренинга или успешность пройденной программы (шаблон Sample quiz).

- Рабочие запросы и управление офисом. Формы Google можно использовать и для того, чтобы дать персоналу возможность заказывать офисные принадлежности или сообщать о проблемах. (шаблон Work request).
- Форма для отзывов клиентов. Управление проектом включает в себя и управление отзывами, которые оставляют клиенты. Google Форма с минимальным числом полей прекрасно подойдет для выполнения этой задачи. Вы можете даже предложить клиенту несколько вариантов на выбор: запросить желаемую функцию, сообщить об ошибке или просто задать вопрос (шаблон Customer feedback).
Благодаря шаблонам Google Форм создание опроса сводится к простому выбору готового шаблона и его настройке. Ознакомьтесь с этим руководством по использованию шаблонов Google Форм на Youtube.
Также существует множество для Google Docs, которые можно использовать в своей работе.
Но если вам требуются более продвинутые инструменты для работы с формами, предлагаем попробовать Wrike. Тарифный план Wrike Enterprise включает в себя такую функцию, как запросы. Эти формы вы сможете преобразовывать их в задачи, назначать участникам команды и моментально внедрять в свой рабочий процесс. Узнайте больше о запросах Wrike в этой статье.
Тарифный план Wrike Enterprise включает в себя такую функцию, как запросы. Эти формы вы сможете преобразовывать их в задачи, назначать участникам команды и моментально внедрять в свой рабочий процесс. Узнайте больше о запросах Wrike в этой статье.
Обратная связь на сайте wordpress за 5 минут
Приветствую вас, посетитель случайно или умышленно зашедший на мой блог!
В этой статье я расскажу вам как создаётся обратная связь на сайте wordpress.
Я думаю ни для кого не секрет что обратная связь должна присутствовать на каждом сайте, поэтому давайте разберём наиболее простые варианты создания формы обратной связи на сайте WordPress.
Конечно же, вы можете сверстать такую форму обратной связи вручную, а потом запрограммировать её на PHP чтобы с неё осуществлялась отправка сообщений. Но этот способ больше подходит для тех, кто любит всё усложнять и неплохо ориентируется в коде.
К счастью есть способ попроще. Намного проще! И он заключается в использовании специальных плагинов для создания обратной связи на сайте.
Создав не один десяток сайтов и перепробовав множество плагинов, я отобрала для себя пару наиболее удобных и эффективных, при помощи которых легко и быстро создаётся обратная связь на сайте WordPress.
Навигация по статье:
Обратная связь при помощи плагина Contact form 7
В моём списке этот плагин находится на первом месте, я использую его не только для создания обратной связи, но и для форм заказа обратного звонка, отправки заявки, опросов и так далее.
Вот его основные преимущества:
- Прост в настройке и эффективен в работе
- выводится на сайт при помощи шорткода
- даёт возможность генерировать поля различных типов (текстовые, раскрывающиеся списки, чекбоксы и т.д.)
- даёт возможность настраивать текст письма
- можно отправлять сообщения сразу на 2 почтовых ящика
- есть возможность отправки прикреплённых файлов
- плагин имеет множество дополнений.
Конечно же, недостатки у него тоже имеются:
- не очень привлекательный внешний вид.
 Данная проблема актуальна только тогда, когда в теме не прописаны стили по умолчанию для полей и кнопок формы.
Данная проблема актуальна только тогда, когда в теме не прописаны стили по умолчанию для полей и кнопок формы. - иногда возникают проблемы при отправке сообщений. От этого не застрахован ни один плагин для обратной связи и в этом случае нужно делать отправку через SMTP.
Если вы хоть немного разбираетесь в CSS то для вас это вообще не проблема! Просто дописываете элементам формы нужные стили и получаете вполне симпатичную форму обратной связи. Также для решения этой проблемы есть специальные плагины. Более подробно о решении данной проблемы я писала в этой статье, а также вот в этой.
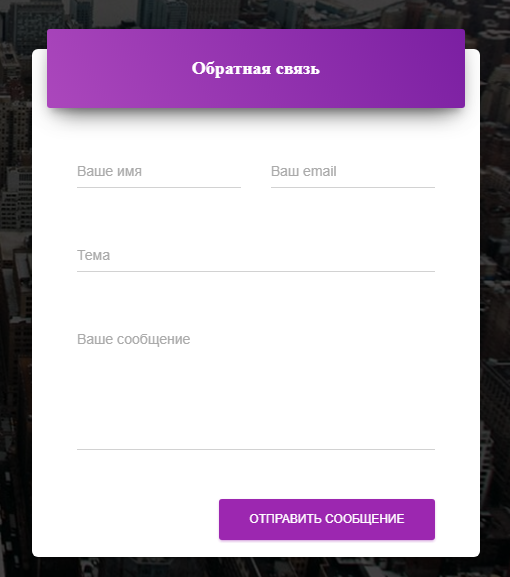
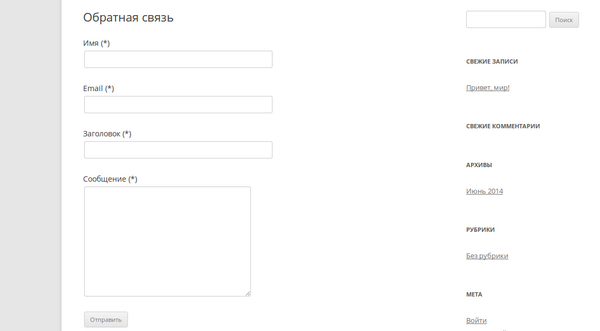
Вот так выглядит данная форма:
Если вас заинтересовал данный плагин для создания обратной связи, то вот серия статей с видео уроками и инструкциями по его настройке:
Статьи по настройке Contact Form 7:Обратная связь при помощи Creative Contact Form
Также неплохой плагин для создания обратной связи на сайте WordPress.
Сразу перейду к его преимуществам:
- боле привлекательный внешний вид и наличие тем оформления
- содержит множество настроек на все случаи жизни
- есть возможность перенаправлять посетителя на нужную страницу после отправки сообщения. Это можно использовать для перенаправления на страницы благодарности.
- можно осуществлять отправку копии письма посетителю по его желанию.
- выводится в любом месте сайта при помощи шорткода.
- позволяет настраивать оформление внешнего вида, редактировать уже существующие темы, менять им цвета, эффекты и т.д.
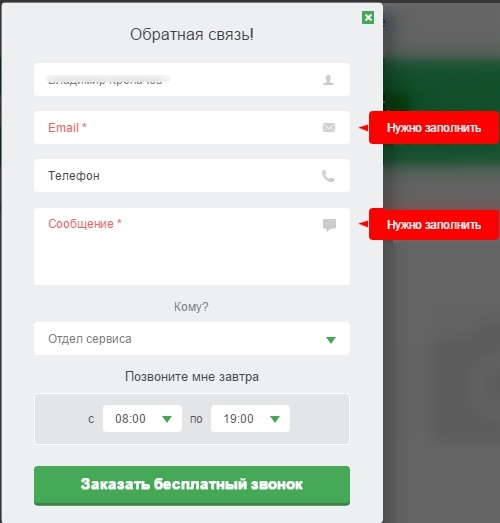
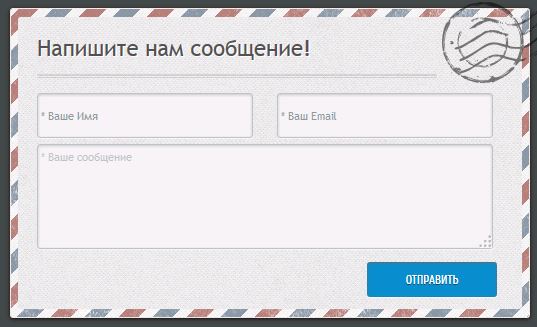
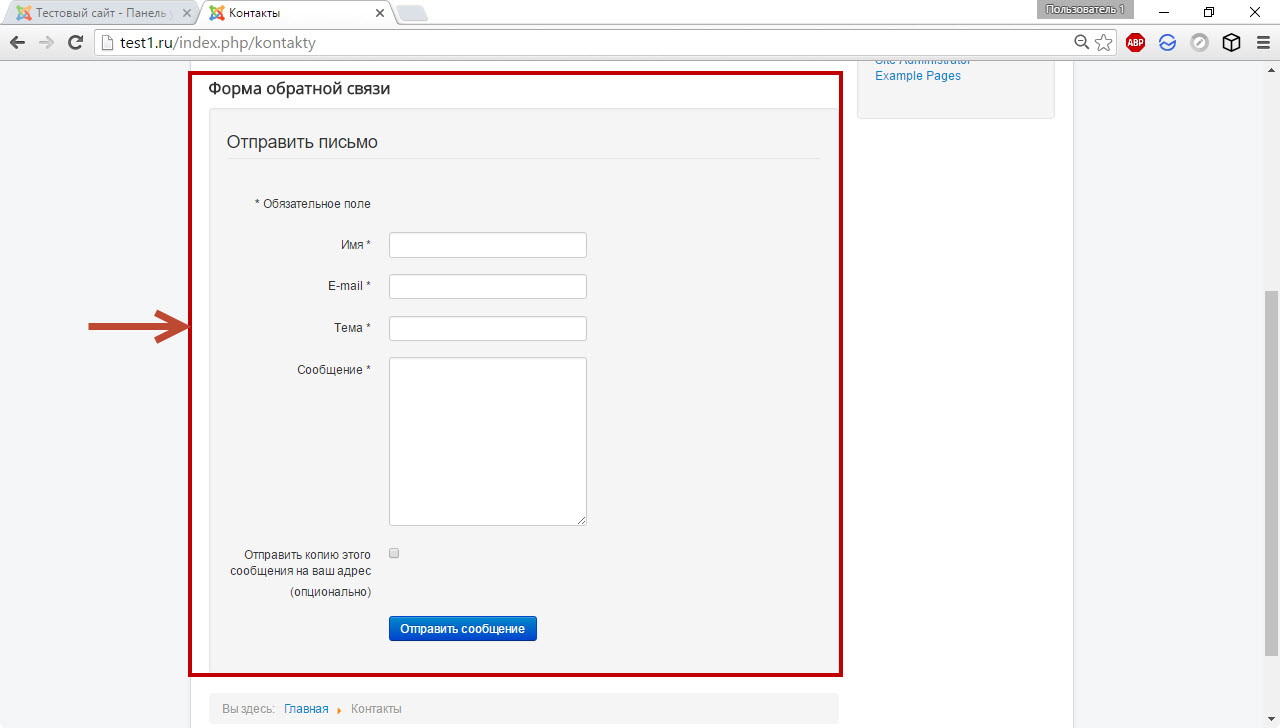
Форма обратной связи имеет несколько тем и выглядит на сайте как то так:
Теперь пару слов о недостатках:
- Плагин полностью на английском. Все надписи можно легко перевести через админку, но всё равно это доставляет определённые неудобства.
- В бесплатной версии нет возможности настраивать поля. Добавлять свои и удалять ненужные.

- Текст письма не настраивается.
Настройка Creative Contact Form
Установить данный плагин можно из репозитория WordPress.
«Плагины» => «Добавить новый» => вводим в поиске «Creative Contact Form» => нажимаем «Установить», а затем «Активировать».
После этого в боковой панели WordPress появится пункт «Creative Contact Form»
Все настройки разбиты на 4 категории:
- 1.Overview – здесь представлены основные настройки обратной связи, а точнее иконки для перехода к основным настройкам.
- 2.Forms – на этой вкладке представлен список созданных форм, а также шорткоды к ним. Для их редактирования просто щёлкаем по названию.
- 3.Fields –здесь перечислены поля формы, которые мы можем редактировать. Для этого просто нажимаем на ссылку с названием нужного поля.
- 4.Templates – здесь представлены темы оформления обратной связи, каждую из которых можно изменить под себя. Причём знания CSS для этого вам не понадобятся. Круто, не правда ли?!
Для редактирования стиля формы просто щёлкаем на его название, а дальше экспериментируем с настройками и подбираем нужный вариант оформления.
Вот, пожалуй, и все настройки. Выводится такая форма обратной связи при помощи шорткода в любом месте сайта WordPress.
После этого мы можем видеть расширенные настройки, где прежде всего нужно заменить англоязычный текст на свой, выбрать тему оформления и ещё много чего интересного и конечно же не забыть сохранить.
Мы можем заменить название поля и изменить его тип при необходимости. Также можно задать будет ли оно обязательным для заполнения и буде ли отображаться.
Подводим итог
Если вы новичок в WordPress и вам нужна быстро сделать обратную связь на сайте и при этом внешний вид формы для вас имеет большое значение, то устанавливайте Creative Contact Form.
Если же у вас уже есть опыт в создании и настройке WordPress сайтов или вам нужна более сложная форма, то выбирайте Contact form 7. Он даст вам намного больше возможностей по функционалу, и с его помощью можно создавать формы обратной связи любой сложности.
Надеюсь, что у вас не возникнет никаких проблем с установкой и настройкой этих плагинов. Если что – пишите в комментариях что получилось, а что нет.
Если я вам помогла, то не забудьте поделиться статьёй в соцсетях. Также в скором времени я выпущу в свет бесплатный курс по созданию и настройке сайта на WordPress, поэтому если вам интересна эта тема, то подписывайтесь на обновления блога и YouTube канал!
На этом всё. Желаю вам хорошего настроения! До встречи в следующих статьях!
С уважением Юлия Гусарь
Обратная связь | Газпромбанк
( Повторное списание по совершенной операции, списание по операции, которая завершилась неуспешно, списание по операции, по которой в установленные сроки не был получен заказанный товар/услуга и т. п.):
п.):
1. Постарайтесь урегулировать спорную ситуацию непосредственно с торгово-сервисным предприятием, сохраняя копии документов, подтверждающих совершение попытки урегулирования (переписки с продавцом, скриншоты сообщений через форму обратной связи на сайте организации и т.п.)
Если урегулировать спорную ситуацию не удалось:
2. Обратитесь в любое удобное для Вас отделение Банка.
3. Заполните соответствующее письменное «Заявление о спорном списании (не мошеннические операции)» или «Заявление о неуспешной операции в банкомате» с приложением заявления в свободной форме с изложением обстоятельств спорной ситуации.
4. Представьте документы (для ошибочных операций в торгово-сервисных предприятиях):
- Подтверждающие неуспешное проведение операции, факт отмены услуги, возврата товара и т.п.
-
Подтверждающие попытки урегулирования спорной ситуации непосредственно с торгово-сервисным предприятием.

ВАЖНО! Сохраняйте в течение 6 месяцев с даты совершения операций все документы по операциям с использованием основной и дополнительных карт (реквизитов карт), а также документы, подтверждающие оплату наличными или иным способом после неуспешной попытки оплаты с использованием карты (реквизитов карты).
Сроки подачи заявления:
1. В случае:
- Невыполнения торгово-сервисным предприятием своих обязательств по доставке/предоставлению заранее оплаченных товаров/услуг.
- Невыполнения торгово-сервисным предприятием обязательств по возврату средств за отмененные услуги или возвращенные товары
До истечения последнего рабочего дня месяца, следующего за месяцем, в котором была намечена дата доставки товаров/предоставления услуг, осуществлен возврат товара/отказ от услуг или намечена дата возврата средств.
2. В остальных случаях:
до истечения последнего рабочего дня месяца, следующего за месяцем отражения операции по счету карты.
7 советов, как дать лучший отзыв о веб-дизайне
Возможность предоставить полезные отзывы о веб-дизайне важнее, чем вы можете себе представить. Когда вы и ваше веб-агентство создаете сайт будущего, вы должны серьезно относиться к силе хорошего UX. Согласно недавнему исследованию, проведенному Стэнфордским университетом, 75% пользователей признаются, что судят о надежности компании на основе UX-дизайна своего веб-сайта. Другое исследование показывает, что пользователям требуется менее двух секунд, чтобы сформировать впечатление о веб-сайте.
Знание тонкостей хорошей обратной связи по веб-дизайну также важно, потому что это создаст отличные отношения с вашим партнерским агентством и поможет проекту двигаться вперед гладко и быстро.
У каждого есть свое мнение о том, как должен выглядеть идеальный веб-сайт. Некоторых поразили навороты. Некоторые предпочитают минималистичный или предельно простой веб-дизайн. Возможности безграничны. Однако все лучшие дизайны имеют несколько общих черт: они основаны на принципах дизайна, ориентированных на пользователя, и нацелены на обеспечение удобного взаимодействия с пользователем.
Однако все лучшие дизайны имеют несколько общих черт: они основаны на принципах дизайна, ориентированных на пользователя, и нацелены на обеспечение удобного взаимодействия с пользователем.
Хороший веб-дизайн — это командный вид спорта. Он включает в себя обширное исследование пользователей, общее понимание и поддержку как агентства, так и клиента. Но добраться до этой точки может быть сложно, если правильный тип обратной связи по веб-дизайну не будет предоставлен с самого начала.
Вот 7 советов по веб-дизайну, которые помогут вам в этом.
1. Отзывы о веб-дизайне должны повышать ценность
Очень легко увидеть, как веб-дизайн обретает форму.В конце концов, помимо запуска, это самая захватывающая часть процесса: когда вы представляете бесчисленное множество направлений, в которых может двигаться ваш проект. Запросы должны повышать ценность и продвигать дизайн вперед. «Увеличить логотип» может показаться подходящей обратной связью с веб-дизайном, но на самом деле это может уменьшить дизайн или отвлечь визуальный акцент от важного призыва к действию.
Существуют шрифты, цвета или узоры, которые могут плохо сочетаться в Интернете, несмотря на то, что они являются элементами вашего бренда.И не все может уместиться «сверху вниз». Слишком много беспорядка может сбить с толку и ошеломить пользователя. Ключ к отличному дизайну пользовательского интерфейса — убедиться, что каждая страница посвящена нескольким важным взаимодействиям и не более. Удалите нерелевантные изображения или копии, бессмысленные расцветки и чрезмерно декоративные взаимодействия — все, что мешает вашему сообщению и мешает пользователю делать то, что он хочет.
2. Доверьтесь процессу обратной связи по веб-дизайну Помните, когда вы пытаетесь решить проблему, вам нужно пробовать разные вещи, чтобы получить наилучшие результаты.Дизайн — это разговор; некоторым требуется больше времени, чем другим, чтобы прийти к соглашению. Сохраняйте непредвзятость и знайте, что может потребоваться несколько исправлений, чтобы сделать все правильно. Так что не расстраивайтесь. Хорошее цифровое агентство может воплотить ваше видение в жизнь, ориентированную на аудиторию, отлично выглядящую и добавляющую измеримую ценность для бизнеса.
Так что не расстраивайтесь. Хорошее цифровое агентство может воплотить ваше видение в жизнь, ориентированную на аудиторию, отлично выглядящую и добавляющую измеримую ценность для бизнеса.
Ваше агентство также должно быть в состоянии сесть с вами и предложить новые стратегии или провести мозговой штурм новых идей, если вы не совсем уверены в своем направлении веб-дизайна.Помните, что ваша задача — направлять процесс, а не управлять им на микроуровне.
3. Сделайте
аудиторией первой По мере развития процесса очень важно помнить о своей целевой аудитории. Можно легко придраться к прототипу, основываясь на том, что вам лично нравится или не нравится. Но вы должны уметь отбросить свои чувства. Помните об общем видении, с которого вы начали, о целях проекта и продуктивно обменивайтесь идеями. Вместо того, чтобы остро реагировать на дизайнерское решение, ограничьте свою обратную связь по веб-дизайну параметрами проекта и всегда продвигайтесь вперед.
4.
Избегайте пустых слов и словосочетанийОдно из худших действий, которое вы можете сделать, — это дать своему агентству неопределенный отзыв. Нет ничего более разочаровывающего, чем когда клиент говорит что-то вроде «взбесить», «сделать популярным» или «это все неправильно». Эти фразы могут означать что угодно для кого угодно. Вы можете подумать, что «взбесить» означает больше и смелее. Я мог бы подумать, что «взбесить» означает более яркие цвета. Видите, как такие фразы могут вызывать проблемы и путаницу?
Например, вы можете сказать: « Я хотел бы привлечь больше внимания к области героя, сделав заголовок больше и жирнее.”
Вместо «Мне это просто не нравится» предложите альтернативы (или примеры), которые исправят то, что вам не нравится. Тщательное обсуждение отзывов о веб-дизайне часто обнаруживает проблемы, которые вы изначально упускали.
Будьте конкретны, чтобы вашему агентству не приходилось гадать!
5.
 Будьте честны с отзывами о веб-дизайне
Будьте честны с отзывами о веб-дизайне Без обид. Действительно. Отчасти быть дизайнером критикуют. Если что-то упускается из виду или направление дизайна не то, что вы ищете, немедленно сообщите об этом своему агентству.Чем дальше они продвигаются в процессе, тем труднее становится внести изменения. Ранняя обратная связь имеет решающее значение для гладких отношений между вами и вашим агентством. Если что-то не так, говорите.
6. Задавайте вопросы
Отзыв должен быть открытым обсуждением, а не просто списком изменений, которые вы отправляете в свое агентство на рассмотрение. Задавая вдумчивые вопросы, вы создаете диалог между вами и вашим агентством. Позволив обеим сторонам внести свой вклад, каждый станет частью решения.
Например, вы можете задать такой вопрос: «Я привык видеть веб-сайты с гамбургер-меню в правом верхнем углу страницы. Есть ли причина, по которой вы решили поместить его слева? »
Не бойтесь задавать вопросы. Это дает вашему агентству возможность объяснить свой мыслительный процесс, лежащий в основе их выбора дизайна.
Это дает вашему агентству возможность объяснить свой мыслительный процесс, лежащий в основе их выбора дизайна.
7. Отзывы о веб-дизайне
Контрольный список для утверждения Вы сделали это! Вы достигли конца проекта и готовы поставить конечный продукт.Вот краткий список того, что вы можете проверить перед утверждением окончательного дизайна.
Самые важные страницы в вашей основной навигации? А что насчет менее важных — они тоже включены? Используйте бизнес-цели и аналитику посетителей, чтобы определить, что является приоритетным. Сделайте основную навигацию краткой, но все же полезной. Поместите в нижний колонтитул свои ссылки на социальные сети и другие элементы.
Сканируемое содержимое Трудно контролировать, как люди будут просматривать ваш веб-сайт, но вы можете представить контент, чтобы пользователи могли быстро найти то, что им нужно. Легко ли найти контент благодаря дизайну веб-сайта? Не думайте, что пользователи будут читать всю страницу, чтобы действовать. Обозначьте ключевые моменты в первых парах абзацев страницы. Используйте заголовки и подзаголовки, богатые ключевыми словами (в идеале в 2,5 раза крупнее основного шрифта и выделенные жирным шрифтом), чтобы показать, что важно, и привлечь внимание пользователя.
Легко ли найти контент благодаря дизайну веб-сайта? Не думайте, что пользователи будут читать всю страницу, чтобы действовать. Обозначьте ключевые моменты в первых парах абзацев страницы. Используйте заголовки и подзаголовки, богатые ключевыми словами (в идеале в 2,5 раза крупнее основного шрифта и выделенные жирным шрифтом), чтобы показать, что важно, и привлечь внимание пользователя.
Отображение контента в удобном и полезном формате, поощряющем чтение и взаимодействие, имеет жизненно важное значение. Легко ли читаются на всем сайте шрифты, выбранные дизайнером? Достаточно ли большие шрифты? Страницы с большим количеством текста должны быть не менее 16 пикселей, предпочтительно 18-20 пикселей.Совет: когда текстовое поле или поля поиска меньше 16 пикселей на iOS, Safari увеличивает масштаб формы даже после отправки, когда клавиатура скрыта.
Хорошо продуманный веб-сайт часто является наиболее заметным представителем вашего бренда. Сильный бренд вызывает доверие у различных аудиторий сайта. Это может работать на эмоциональном уровне и вызывать лояльность. Отражает ли дизайн вашу личность? Создает ли это чувство гордости в организации и захватит ли сознание заинтересованных сторон?
Сильный бренд вызывает доверие у различных аудиторий сайта. Это может работать на эмоциональном уровне и вызывать лояльность. Отражает ли дизайн вашу личность? Создает ли это чувство гордости в организации и захватит ли сознание заинтересованных сторон?
Использование контраста и цвета — важные составляющие хорошего визуального дизайна и доступности.Пользователи, включая пользователей с нарушениями зрения, должны иметь возможность воспринимать контент на странице. Достаточно ли контраста между цветами фона вашего сайта и используемыми цветами шрифта? Совет: вы можете использовать этот инструмент, чтобы увидеть.
Пустое пространство Пробел (или отрицательное пространство) — это пространство вокруг и между элементами макета. Он разделяет несвязанные элементы в дизайне, чтобы донести четкое сообщение. Правильно распределенные пробелы — один из наиболее эффективных способов направить ваших пользователей от одного элемента к другому. Это создает гармонию и визуальный комфорт в дизайне. Слишком мало свободного места делает дизайн тесным и дезорганизованным. Слишком большое количество пробелов может указывать на недостаток контента или ощущение его недостаточности. Главное — это баланс, поэтому помните об этом, когда отправляете отзыв о веб-дизайне своему агентству.
Это создает гармонию и визуальный комфорт в дизайне. Слишком мало свободного места делает дизайн тесным и дезорганизованным. Слишком большое количество пробелов может указывать на недостаток контента или ощущение его недостаточности. Главное — это баланс, поэтому помните об этом, когда отправляете отзыв о веб-дизайне своему агентству.
Есть ли четкая структура среди визуальных элементов, представленных в дизайне? Элементы выравниваются, как ожидалось? Кропотливое совмещение текста и изображений придает дизайну порядок и дополнительный уровень полировки.
Текст можно выровнять по левому краю, правому краю, по центру или по ширине. В случае сомнений используйте текст с выравниванием по левому краю. По центру подходит для заголовков, но его труднее читать в формате абзаца. По ширине отлично подходит для печати и газет, но его сложно контролировать на всех размерах экрана. Избегай это. Наконец, текст с выравниванием по правому краю следует использовать умеренно или вообще не использовать.
Правильно оформленный призыв к действию
CTA относится к любому устройству, предназначенному для немедленного ответа или поощрения немедленной продажи.Четкие ли призывы к действию в окончательной версии? Размещены ли они на видном месте, которое имеет смысл? Лейблы ориентированы на действия? Например, видите ли вы какие-либо основные призывы к действию со словом «Отправить» или «Узнать больше» вместо чего-то более ориентированного на действия (например, «Запланировать демонстрацию»)?
Отзыв о веб-дизайне:
Заключение Конструктивная обратная связь по веб-дизайну не только помогает вам сэкономить время, но и помогает продвигать процесс дизайна. Не бойтесь задавать вопросы или опасения, которые могут возникнуть у вашего агентства.В конце концов, их работа — находить уникальные и креативные решения для вашего проекта. Но помните, что обратная связь — это улица с двусторонним движением. Совместные усилия позволят достичь наилучших результатов.
Автор
Кристиан Гарсия
Я решаю проблемы и увлекаюсь всем, что связано с дизайном, а именно дизайном UX и разработкой пользовательского интерфейса.Вне работы мне нравится коллекционировать винил, посещать музыкальные фестивали и смотреть всевозможные документальные фильмы.
5 советов по сбору отзывов о вашем новом веб-сайте или функции
DO Ранний старт В идеале обратная связь должна быть частью вашего производственного плана с самого начала, когда вы собираетесь выпустить новый веб-сайт или функцию. Это не только полезная маркетинговая деятельность для управления вашей репутацией в Интернете, но также может помочь вам найти области вашего бизнеса, которые нуждаются в улучшении.Чем раньше вы попросите обратную связь, тем легче будет исправить существующие проблемы. Вы можете отслеживать действия вручную или использовать комплексную службу мониторинга, такую как Sysomos или Brandwatch.
Вы можете отслеживать действия вручную или использовать комплексную службу мониторинга, такую как Sysomos или Brandwatch.
Не начинайте спрашивать отзывы об этом, том и другом от любого, кто находится в пределах слышимости. Прежде чем вы начнете собирать отзывы, важно четко определить, почему вы их ищете. Подумайте, что изменилось на вашем сайте с точки зрения посетителей.Что вы планируете делать со собранными данными? Как вы соберете достаточно качественных данных, чтобы сделать выводы и изменить ситуацию?
Ваш подход должен быть структурированным. Всегда задавайте конкретные и точные вопросы. Не задавайте общих вопросов, например: «Тебе нравится?» В частности, дизайн — это очень субъективная область, поэтому важно оставаться объективным и основанным на фактах и задавать дополнительные вопросы, чтобы лучше понять полную картину. Чтобы посмеяться, ознакомьтесь с этими 72 плакатами с нелепыми отзывами о дизайне, где можно увидеть примеры плохих отзывов, которые вы можете получить и которые вам нужно исправить…
НЕОБХОДИМО Упростить пользователям возможность обратной связи
Нелегко собрать отзывы от разочарованных или разочарованных клиентов. Обычно люди просто уходят, не объясняя почему. Рекомендуется предлагать различные точки взаимодействия на своем веб-сайте и иметь страницу с контактами.
Обычно люди просто уходят, не объясняя почему. Рекомендуется предлагать различные точки взаимодействия на своем веб-сайте и иметь страницу с контактами.
Формы обратной связи — еще один хороший способ получить отзывы о незначительных неудобствах и проблемах, с которыми посетители сталкиваются на веб-странице. Эти формы можно разместить внизу каждой страницы, чтобы пользователи могли легко сообщать вам, когда у них что-то не работает. Убедитесь, что эта форма проста и удобна в использовании — у этих посетителей, вероятно, мало мотивации рассказывать нам об этих обычно мелких проблемах.Знание о них на раннем этапе предотвратит появление таких же разочарований у будущих посетителей.
НЕОБХОДИМО правильно рассчитать время Знание, когда следует запрашивать обратную связь, имеет решающее значение для получения лучшей обратной связи. Вы же не хотели бы просить посетителей оставить отзыв о вашем сайте, как только они перейдут на вашу главную страницу, не так ли? Дайте им сначала немного осмотреться. Воспользуйтесь преимуществами инструментов отслеживания веб-сайтов, таких как Google Analytics или Heap, чтобы отфильтровать пользователей, которые посетили определенное количество страниц или участвовали в определенных действиях, в которых вы хотите, чтобы они участвовали.
Воспользуйтесь преимуществами инструментов отслеживания веб-сайтов, таких как Google Analytics или Heap, чтобы отфильтровать пользователей, которые посетили определенное количество страниц или участвовали в определенных действиях, в которых вы хотите, чтобы они участвовали.
Намерение выхода — хороший способ привлечь внимание посетителей вашего сайта прямо перед уходом. Используйте всплывающие сообщения, чтобы спросить посетителей о предложениях по улучшению, когда они собираются покинуть сайт. Такие инструменты, как AddThis и HelloBar, полезны, если вы ищете свежую информацию о своем новом веб-сайте или новой функции. HelloBars также отлично подходят для приветствия новых посетителей и сбора отзывов о первых впечатлениях от нового дизайна или контента.
НЕОБХОДИМО Публикуйте свои отзывы и отвечайте на вопросы клиентов Отзывы клиентов — это мощный инструмент, который должен быть важным компонентом каждого аспекта вашего бизнеса, а не только вашего веб-сайта. В современном мире у клиентов есть несколько каналов, по которым они могут выразить свое разочарование. Если вы не предоставляете платформу, на которой они могут легко предупредить вас о своих проблемах, они найдут ее самостоятельно. Люди обсуждают проблемы через различные каналы социальных сетей, где вы меньше контролируете результат. Если у вас нет стратегии сбора данных о проблемах клиентов и реагирования на них, вы упустите ключевую информацию, которая приходит из последовательной и полной обратной связи.Если у вас есть возможность понять своих клиентов и поучиться у них, вы должны ею воспользоваться. Это сделает ваших клиентов счастливыми и в конечном итоге поможет вашему бизнесу расти.
В современном мире у клиентов есть несколько каналов, по которым они могут выразить свое разочарование. Если вы не предоставляете платформу, на которой они могут легко предупредить вас о своих проблемах, они найдут ее самостоятельно. Люди обсуждают проблемы через различные каналы социальных сетей, где вы меньше контролируете результат. Если у вас нет стратегии сбора данных о проблемах клиентов и реагирования на них, вы упустите ключевую информацию, которая приходит из последовательной и полной обратной связи.Если у вас есть возможность понять своих клиентов и поучиться у них, вы должны ею воспользоваться. Это сделает ваших клиентов счастливыми и в конечном итоге поможет вашему бизнесу расти.
Еще один совет — не принимайте отзывы слишком лично. Всегда будут отрицательные комментарии и отзывы. Вы просто не можете угодить всем. Однако вы можете превратить отрицательный отзыв в положительный, заставив ваших клиентов почувствовать себя услышанными и публично ответив на них, чтобы помочь решить их проблемы. Вместо того, чтобы удалять плохой отзыв, подумайте о преимуществах создания из него примера.Клиенты на самом деле очень скептически относятся к продуктам и услугам со всеми положительными отзывами. Когда вы демонстрируете свой отрицательный отзыв и имеете стратегию реагирования на проблемы и решения проблем, ваши клиенты и потенциальные клиенты оценят ваш проактивный и быстрый подход. Со временем и с постоянством это приведет к появлению более лояльных клиентов и повторных заказов.
Вместо того, чтобы удалять плохой отзыв, подумайте о преимуществах создания из него примера.Клиенты на самом деле очень скептически относятся к продуктам и услугам со всеми положительными отзывами. Когда вы демонстрируете свой отрицательный отзыв и имеете стратегию реагирования на проблемы и решения проблем, ваши клиенты и потенциальные клиенты оценят ваш проактивный и быстрый подход. Со временем и с постоянством это приведет к появлению более лояльных клиентов и повторных заказов.
Люди часто прекращают вести дела с компанией из-за негативного опыта работы с клиентами. Радуйте клиентов, превращая их негативный опыт в положительный, показывая, что вы заботитесь об их проблемах, даже если вы не можете полностью исправить ситуацию.Постарайтесь отправить свои ответы в течение 24 часов с момента первоначальной проверки. Клиенты не всегда хотят возврата денег или замены. Обычно все решает простое признание проблемы и их разочарования. Если вы не знаете, как ответить на их вопросы, попробуйте запросить более подробное описание имеющихся проблем. Понимайте каждого клиента или потенциального клиента и в ответ вносите улучшения в свой веб-сайт или бизнес-процессы.
Понимайте каждого клиента или потенциального клиента и в ответ вносите улучшения в свой веб-сайт или бизнес-процессы.
Вот еще несколько эффективных способов сбора отзывов:
Разговоры о продажах — Вероятно, ваш отдел продаж уже весь день разговаривает с потенциальными клиентами.Обратитесь к своей команде и CRM, чтобы лучше понять потребности и цели ваших потенциальных клиентов.
Опросы — Опросы легко настраивать, рассылать и анализировать. Опросы можно очень хорошо масштабировать, но будьте осторожны: спрашивайте только то, что вам нужно, и делайте это кратко. Сначала задавайте любые открытые вопросы, чтобы не предвзято относиться к пользователю и не перегружать их возрастающей сложностью. Помните, что вы хотите упростить процесс предоставления обратной связи.
Обратитесь напрямую — Если вы хотите понять кого-то, поговорите с ним по-настоящему. У вас могут быть похожие отзывы от нескольких клиентов, но у каждого из этих клиентов могут быть разные причины, по которым они хотят выполнить действие. Понимание ПОЧЕМУ очень важно для поиска правильного решения.
У вас могут быть похожие отзывы от нескольких клиентов, но у каждого из этих клиентов могут быть разные причины, по которым они хотят выполнить действие. Понимание ПОЧЕМУ очень важно для поиска правильного решения.
Юзабилити-тесты — Пользовательское тестирование дает вам возможность наблюдать и слушать, как реальные люди на вашем целевом рынке перемещаются по вашему сайту. Тестировщики могут записывать свой экран и говорить вслух, просматривая ваш сайт, отмечая, что вы делаете хорошо и с чем им трудно.UserTesting.com — отличный инструмент, предлагающий тесты от 39 долларов на человека. Userbrain — еще один инструмент, с помощью которого вы можете поставить себя на место посетителей вашего сайта. С Userbrain вы получаете 5-10-минутное видео от случайного пользователя, изучающего ваш сайт и высказывающего вслух свои мысли.
Вот несколько инструментов, которыми вы можете воспользоваться для повышения качества и количества ваших отзывов:
Qualaroo — популярный сервис, который, возможно, использовался на других сайтах. С Qualaroo ваши посетители увидят диалоговое окно, в котором задаются важные для вас вопросы. Аналитика расскажет, чем занимаются люди, а опросы на веб-сайте Qualaroo расскажут, почему.
С Qualaroo ваши посетители увидят диалоговое окно, в котором задаются важные для вас вопросы. Аналитика расскажет, чем занимаются люди, а опросы на веб-сайте Qualaroo расскажут, почему.
Inspectlet записывает видео ваших посетителей, когда они используют ваш сайт, позволяя вам видеть каждое движение мыши, прокрутку, щелчок и нажатие клавиш на сайте. Вы никогда не удивитесь, как посетители снова используют ваш сайт!
UserResponse позволяет собирать идеи, систематизировать онлайн-документацию и обеспечивать поддержку с помощью программного обеспечения для обратной связи с клиентами, системы продажи билетов службы поддержки, упакованные в одно простое решение
Пропустили ли мы какой-либо из ваших любимых способов сбора отзывов клиентов или потенциальных клиентов о вашем веб-сайте или бизнесе? Дайте нам знать об этом в комментариях!
Хотите больше? Подпишитесь, чтобы получать нашу рассылку новостей на ваш почтовый ящик в первый четверг каждого месяца. Получайте ссылки на последние веб-статьи, передовой опыт и комментарии для руководства.
Получайте ссылки на последние веб-статьи, передовой опыт и комментарии для руководства.
31 Инструменты обратной связи с веб-сайтом: обзор и сравнение 2021
Существует огромное количество инструментов обратной связи с веб-сайтами. Из-за разнообразия приложений обратной связи вы быстро теряете обзор, и не всегда ясно, в чем именно заключается разница.Что можно сделать с помощью какого инструмента?
Сообщение обновлено: апрель 2021 года
Недавно я увидел обзор «ландшафта цифрового маркетинга». В инфографике было перечислено так много программных инструментов, что их было практически невозможно читать даже на большом экране. Я понимаю, что, учитывая разнообразие программного обеспечения для маркетинга и положительную оценку отзывов клиентов, иногда вы больше не видите леса за деревьями.
Источник: Martech Landscape, ChiefMartech
Обзор веб-сайта обратной связи
За последние пять лет набор инструментов обратной связи для веб-сайтов значительно расширился.Особенно на стороне сбора данных, поэтому при сборе отзывов клиентов приложения появляются, как ромашки. Это неудивительно, потому что «клиентский опыт» — горячая тема: RnRMarketResearch.com прогнозирует, что индустрия управления клиентским опытом (CEM) вырастет с 7,8 млрд долларов (2019 г.) до 14,5 млрд долларов к 2024 году.
Иногда трудно понять, какие инструменты обратной связи служат реальной альтернативой, а какие на самом деле дополняют друг друга.
Почему инструменты обратной связи так популярны?
Многие инструменты обратной связи с веб-сайтом предлагаются бесплатно и обеспечивают легкий доступ для маркетологов, чтобы начать прислушиваться к онлайн-клиентам.
Интересно, что инструменты обратной связи часто решают проблемы, которые вы не сможете найти в обычных пакетах веб-аналитики, таких как Google Analytics и Adobe Analytics.
Веб-аналитика — хорошая отправная точка для определения того, какие элементы веб-сайта можно улучшить, обычно измеряется с помощью мыши и щелчка мышью. Вы получите ответ на такие вопросы, как: Сколько у меня посетителей, откуда и откуда они входят, куда уходят, где задерживаются надолго и на что нажимают?
Однако инструменты обратной связи расскажут, почему посетитель делает то, что он делает.Они дают представление о причинах, поскольку сами посетители могут указать, что они считают хорошим или плохим в своем опыте на веб-сайте, в продукте или в компании.
Итак, где же тут Mopinion?
Mopinion — это решение «Голос клиента» для цифровых каналов , которое собирает и анализирует отзывов пользователей с веб-сайтов, мобильных приложений и кампаний по электронной почте в режиме реального времени. Благодаря простому в использовании интерфейсу пользователи могут создавать, разрабатывать и настраивать формы обратной связи по своему усмотрению. Пользователи могут также настроить таргетинг этих форм обратной связи на определенные группы онлайн-посетителей и понять, почему они не конвертируются.
Пользователи могут также настроить таргетинг этих форм обратной связи на определенные группы онлайн-посетителей и понять, почему они не конвертируются.
Mopinion выделяется из анализа отзывов . Отзывы пользователей могут быть визуализированы в настраиваемых информационных панелях и диаграммах для расширенного анализа. Чтобы сделать еще один шаг вперед, цифровые команды могут обмениваться отзывами и своевременно принимать меры по ним с помощью интеллектуальных предупреждений и категоризации отзывов. Mopinion предлагает различные ценовые пакеты для современного цифрового предприятия.
Заинтересованы? Начните бесплатную пробную версию сегодня или запросите демонстрацию.
5 типов инструментов обратной связи
Как ведущее программное обеспечение для онлайн-анализа отзывов для веб-сайтов, мобильных приложений и электронной почты, мы ежедневно обрабатываем данные обратной связи, которые поступают из внешних инструментов обратной связи. В Mopinion нам также часто приходится проводить новых сотрудников через сложный ландшафт инструментов сбора отзывов. Для создания порядка я использую следующее подразделение:
В Mopinion нам также часто приходится проводить новых сотрудников через сложный ландшафт инструментов сбора отзывов. Для создания порядка я использую следующее подразделение:
Я выделил вышеупомянутые отзывы, которые вы можете собрать самостоятельно через веб-сайт (так называемый сбор отзывов на месте).
Очевидно, что существует множество других способов сбора отзывов клиентов в Интернете через другие каналы, такие как социальные сети, чат, совместное использование экрана, (онлайн) панели удобства использования и сайты сравнения. Это намеренно оставлено за рамками этого блога.
Все инструменты, представленные в этом обзоре, объединяет — и почему люди часто их путают — это то, что все отзывы запрашиваются от клиента или посетителя сайта с помощью коротких (и, к сожалению, иногда слишком длинных) форма для обратной связи.Инструменты часто можно узнать по кнопке обратной связи на странице, но также бывает, что вы получаете по электронной почте приглашение оставить свой отзыв, как это часто делается в случае отзывов в интернет-магазине после покупки.
Динамика в выборе
Мне также известно, что список неполный (и никогда не будет). Ассортимент инструментов обратной связи очень обширен и постоянно растет. В этом блоге в основном упоминаются инструменты, с которыми я часто сталкиваюсь и которые, на мой взгляд, пользуются большой популярностью на рынке.Конечно, мы постараемся регулярно обновлять обзор.
Опрос веб-сайта VoC
Веб-сайт VoC-опрос. Инструменты сосредоточены на сборе отзывов о веб-сайте и, в частности, на опыте посетителей веб-сайта. Этот тип инструмента обратной связи с веб-сайтом позволяет посетителям вашего веб-сайта напрямую общаться о своем опыте, не прерывая онлайн-путь клиента. Используя этот метод, запрос обратной связи не является инвазивным, когда клиент пытается что-то купить или перейти на определенную страницу на веб-сайте.
Посетитель предоставляет обратную связь «в данный момент», что означает прямо на странице, где кто-то сталкивается с проблемой. Обратная связь заканчивается на закрытой панели инструментов, где пользователь — обычно цифровой маркетолог — может просматривать или загружать данные. Информационная панель является одним из основных отличий при сравнении этого типа инструмента с, например, инструментами обзора или обратной связи сообщества, посредством которых отзывы публикуются.
Обратная связь заканчивается на закрытой панели инструментов, где пользователь — обычно цифровой маркетолог — может просматривать или загружать данные. Информационная панель является одним из основных отличий при сравнении этого типа инструмента с, например, инструментами обзора или обратной связи сообщества, посредством которых отзывы публикуются.
Триггеры
Уникальной характеристикой многих инструментов в этой категории — помимо того факта, что их можно вызывать с помощью кнопки обратной связи — является то, что запросы обратной связи могут запускаться в зависимости от поведения посетителей.Подумайте о: x-количестве секунд на странице, определенных путях кликов, поведении при выходе, таком как выход из корзины покупок или последовательность заказов.
Структура формы
Формы обратной связи часто состоят из таких элементов, как популярные показатели клиентов (CSAT, смайлы, звездные рейтинги, Net Promoter Score, Customer Effort Score), некоторые категории с несколькими или одним выбором (предложения, идеи, сообщения об ошибках) и открытый комментарий.
Эти инструменты могут использоваться, среди прочего:
- Чтобы легко вести учет проблем, на которые онлайн-клиенты регулярно жалуются
- Чтобы узнать, какие аспекты ваших продуктов и услуг они считают важными или нет
- Для быстрого оповещения об узких местах в функциях и функциях веб-сайта в Интернете
- Использовать идеи и предложения клиентов для улучшения вашей цены и ассортимента продукции
А теперь давайте начнем с обзора…
1.Mopinion
Mopinion — это универсальное программное обеспечение для обратной связи с пользователем для всех ваших цифровых каналов. Этот инструмент голосовой связи собирает и анализирует отзывы с веб-сайтов, мобильных приложений и электронных писем в режиме реального времени. Благодаря простому в использовании интерфейсу пользователи могут создавать, разрабатывать и настраивать формы обратной связи по своему усмотрению. Пользователи также могут нацелить эти формы обратной связи на определенные группы онлайн-посетителей и понять, почему они не конвертируются. Входящие отзывы можно визуализировать на настраиваемых панелях мониторинга и диаграммах для расширенного анализа.Чтобы сделать еще один шаг вперед, цифровые команды могут своевременно делиться этими отзывами и принимать меры по ним с помощью интеллектуальных предупреждений. Mopinion предлагает различные ценовые пакеты для современного цифрового предприятия.
Заинтересованы? Начните бесплатную пробную версию сегодня или запросите демонстрацию.
2. Feedbackify
Источник: Feedbackify
Благодаря редактору с перетаскиванием, Feedbackify позволяет пользователям легко создавать формы обратной связи самостоятельно.Установка тоже очень проста. Все, что вам нужно сделать, это скопировать и вставить предоставленный вам код в HTML-код своего веб-сайта, и он готов к работе. Ваши посетители могут ставить оценку, а также оставлять комментарии, включая комплименты и предложения. В этом инструменте обратной связи с клиентами вы можете просматривать все отзывы, полученные на панели инструментов, в режиме реального времени, а также фильтровать их по категориям и подкатегориям.
Веб-сайт: www.feedbackify.com
3. Verint ForeSee
Источник: Verint ForeSee
Verint Experience Management — это программное обеспечение CX Management, которое позволяет автоматически отслеживать аналитику качества обслуживания клиентов с течением времени.Verint Experience Cloud предлагает различные функции голосовой связи, включая опросы клиентов, тепловые карты, текстовую аналитику, предупреждения и обзоры продуктов. Это программное обеспечение также отлично подходит для сравнительного анализа и данных о конкурентах.
Веб-сайт: www.foresee.com
4. Qualaroo от ProProfs
Источник: Qualaroo
Qualaroo, недавно приобретенный ProProfs, — это инструмент голосовой связи для веб-сайтов, с помощью которого пользователи могут создавать простые и доступные опросы.Эти опросы обычно отображаются в виджете внизу экрана. Вы можете легко проводить опросы среди посетителей и задавать короткие и простые вопросы. Он также включает библиотеку вопросов, которую можно использовать в качестве основы для вопросов вашего опроса.
Веб-сайт: www.qualaroo.com
4. Pulse Insights
Источник: Pulse insights
Pulse Insights сопоставим с другими программами для онлайн-опросов и инструментами анкетирования, такими как Qualaroo и Survicate.Используя платформу для микро-опросов, Pulse Insights очень просто собирает данные от ваших посетителей. Этот инструмент также может интегрировать ответы из опросов в другие инструменты, такие как веб-аналитика, A / B-тестирование, CRM и DMP.
Веб-сайт: www.pulseinsights.com
5. Выжить
—
Источник: Survicate
Survicate — отличный инструмент обратной связи с клиентами, который позволяет пользователям запускать целевые опросы в разных местах своего веб-сайта или рассылать анкеты по электронной почте разным клиентам.Они также предлагают опросы в чате. Существует также библиотека предопределенных опросов, из которых пользователи могут выбирать. С точки зрения анализа, этот инструмент обратной связи с клиентами имеет возможности панели мониторинга, параметры экспорта CSV и XLS и анализ NPS.
Веб-сайт: www.survicate.com
6. WebEngage
Источник: WebEngage
WebEngage предлагает форму обратной связи и конструктор опросов. Этот инструмент также можно использовать для запуска форм обратной связи на основе поведения посетителей при нажатии.В дополнение к виджетам опросов WebEngage также предлагает возможности для рассылки уведомлений на веб-сайте или в мобильном приложении, например, чтобы выделить рекламную акцию вместо запроса обратной связи.
Веб-сайт: www.webengage.com/feedback/
7. Hotjar
Источник: Hotjar
Hotjar — это программное обеспечение для пользовательского тестирования и анализа поведения, которое объединяет несколько инструментов UX в одном. Однако этот акцент означает, что ему не хватает надежного решения CX.Анализ обратной связи и отчеты недоступны (кроме экспорта данных в XLS или CSV. Однако с помощью этого программного обеспечения пользователи могут создавать тепловые карты, пользовательские записи (например, сеансы отслеживания), а также настраиваемые опросы и опросы обратной связи. Опросы и опросы можно запускать сразу после страница загружается через x секунд, когда посетитель хочет покинуть страницу или когда он прокручивает страницу наполовину.
Веб-сайт: www.hotjar.com
2. Кормушка
Источник: Feedier
Feedier (IXM) — это наиболее интуитивно понятное решение для управления опытом, которое позволяет вам внимательно прислушиваться к голосу клиента, чтобы улучшить качество обслуживания клиентов.Собирайте в режиме реального времени прямую и косвенную обратную связь с помощью игровых форм, анализируйте свои данные с помощью интуитивно понятной и наглядной панели инструментов с помощью таких функций, как анализ наиболее часто используемых ключевых слов в ваших ответах, корреляционная матрица, пользовательские истории, NPS и многие другие.
Веб-сайт: https://feedier.com/
Инструменты обратной связи сообщества
С точки зрения применения, инструменты для обратной связи с сообществом несколько ближе связаны со службой поддержки клиентов. Эти инструменты также известны как форумы обратной связи.Отзывы собираются через ваш веб-сайт и сразу же публикуются в качестве темы на публичном форуме или в сообществе. В сообществе другие люди могут проголосовать за идею, предложение или указать, что они также столкнулись с определенной проблемой на веб-сайте или в приложении.
Следовательно, также можно использовать инструменты для краудсорсинга. Благодаря социальному и прозрачному эффекту эти инструменты чрезвычайно популярны. Конечно, в том, что все открыто, могут быть и недостатки.
Помимо той важной роли, которую общественность играет в ответах на отзывы, эти инструменты обычно также предлагают функции в виде заявок в службу поддержки и баз знаний. В результате менеджерам или модераторам компании легко отвечать на возникшие проблемы или вопросы, которые задают на форуме. Группы поддержки клиентов также часто играют активную роль в этом процессе.
Итак, давайте взглянем на некоторые инструменты обратной связи сообщества…
9.UserVoice
Источник: UserVoice
UserVoice предлагает более или менее то же решение, что и GetSatisfaction. Маркетологи чаще используют этот инструмент для генерации и голосования идей для новых функций веб-сайта или приложения. Посетители могут оставлять отзывы без обязательной регистрации.
С помощью таких приложений, как «search-as-you-type», вы можете сразу увидеть, сталкивался ли другой посетитель с той же проблемой, как только вы дадите свой отзыв.Это упрощает голосование за него или ответ на него, поэтому избегайте двойных обсуждений на вашем форуме. Также UserVoice предлагает несколько вариантов модерации и управления форумом.
Веб-сайт: www.uservoice.com
11. UseResponse
Источник: UseResponse
UseResponse — это немного более недорогой вариант UserVoice и GetSatisfaction. Кроме того, этот провайдер предлагает версию, которую вы можете разместить самостоятельно, с открытым исходным кодом.Вы платите только разовый взнос. Помимо обратной связи и форума, в пакет также входит клиент живого чата. UseResponse взимает плату за лицензию за каждого агента.
Веб-сайт: www.useresponse.com
12. UserEcho
Источник: UserEcho
UserEcho предлагает решение для поддержки, включая отзывы, форум, базу знаний, службу поддержки и чат. Голосование за идеи работает аналогично GetSatisfaction и UserVoice. UserEcho взимает плату за лицензию за каждого агента.
Веб-сайт: www.userecho.com
13. UserReport
Источник: UserReport
UserReport в основном предлагает те же функции, что и ранее упомянутые инструменты сообщества обратной связи. В дополнение к этим функциям UserReport также предлагает функции для создания опросов.
Веб-сайт: www.userreport.com
14. Helprace
Источник: Helprace
С точки зрения функций Helprace похож на ранее упомянутые инструменты обратной связи сообщества.Helprace также предлагает бесплатный вариант для ограниченного числа входов агентов.
Веб-сайт: www.helprace.com
15. IdeaScale
Источник: Capterra
С помощью IdeaScale вы также можете создать сообщество и предоставить клиентам возможность оставлять отзывы, обсуждать и голосовать за идеи. IdeaScale также предлагает интеграцию с Facebook, чтобы вы могли показать его сообществу на своей странице компании в Facebook. Кроме того, вы также можете использовать его для проведения коротких опросов, он включает фильтр ненормативной лексики и есть возможность настроить дизайн.IdeaScale предлагает как бесплатный вариант, так и пакеты для SMB и Enterprise.
Веб-сайт: www.ideascale.com
Инструменты обратной связи по юзабилити
Инструменты обратной связи по удобству использования также известны как инструменты визуальной обратной связи. Эти инструменты позволяют посетителю оставлять отзывы об определенных элементах страницы. Это можно сделать как в макете, так и в онлайн-среде.
С помощью инструмента посетитель сможет щелкнуть определенный элемент — изображение, форму, кнопку или текстовый элемент — и оставить отзыв об этой части страницы.
Отзыв поступает в виде текста отзыва или в виде снимка экрана в защищенной среде и в основном по электронной почте. Инструменты, для которых обратная связь поступает в защищенную среду, позволяют вам вместе с другими коллегами определять, по каким вопросам вы принимаете меры, и предоставлять обратную связь с комментариями на индивидуальном уровне.
Сделай сам?
Ряд инструментов в основном заимствован из проекта с открытым исходным кодом, созданного на JavaScript: feedback.js.Это, например, известно по ряду приложений Google, в которых оно используется. Итак, если вы в основном ищете сбор визуальной обратной связи и знаете, как работать с JavaScript, это недорогая альтернатива.
Отслеживание ошибок и ошибок
Ряд инструментов обратной связи по удобству использования также предлагает интеграцию с внешними инструментами управления проектами. Это позволяет сразу же передать проблему от обратной связи к инструментам отслеживания проблем и ошибок, чтобы дизайнер или разработчик в вашей команде могли приступить к работе над решением проблемы.
Все перечисленные ниже инструменты работают на действующих веб-сайтах и веб-приложениях.
16. Usersnap
Источник: Usersnap
Usersnap — это виджет визуальной обратной связи, используемый веб-дизайнерами. Вы можете запустить его с помощью тега JavaScript на своем веб-сайте. С помощью кнопки обратной связи вы запускаете экран, на котором пользователь может делать заметки, добавлять комментарии и обводить определенные элементы. Все визуальные отзывы будут отправлены в виде скриншотов. Инструмент предлагает интеграцию с несколькими инструментами, такими как Slack, Basecamp, Trello и Jira.
Веб-сайт: www.usersnap.com
17. GetFeedback от SurveyMonkey
Источник: Getfeedback
С GetFeedback пользователи могут легко создавать брендированные опросы, используя перетаскивание и ряд различных функций персонализации. Он также гибок в том, что он адаптируется практически ко всем платформам, которые используются для распространения опросов. Вы также можете интегрировать этот инструмент с SalesForce, что означает, что результаты опросов также видны на вашей панели управления SalesForce.
Веб-сайт: www.getfeedback.com
18. Marker.io
Marker.io — это инструмент визуального сообщения об ошибках, который поможет вам сэкономить время и сообщить о визуальных проблемах за секунды. Собирайте визуальные и удобные для разработчиков отзывы о веб-сайтах прямо в своем любимом решении для отслеживания ошибок. Виджет аннотации веб-сайта позволяет вашим внутренним тестировщикам, клиентам и конечным пользователям отправлять визуальные отзывы одним щелчком мыши. Он идеально подходит для дизайнеров, разработчиков, менеджеров по продуктам и цифровых агентств.Легкие отчеты об ошибках, готовые для разработчиков, от не разработчиков, за считанные секунды. Секретный соус Marker.io состоит из уникальной двусторонней синхронизации с ведущими в отрасли средствами отслеживания проблем, таких как Jira, Asana, Github, ClickUp (и еще 12), отчетов об ошибках на сайте, быстрых снимков экрана и аннотаций, автоматического добавления данных среды ( исходный URL, браузер, размер экрана и размер экрана), автоматическое добавление журналов консоли, настраиваемые формы отправки и гостевые комментарии. Учетные записи начинаются с 39 долларов, с гибким количеством пользователей на выбор.
Веб-сайт: www.marker.io
Инструменты обзора интернет-магазина
Важное отличие этой категории от инструментов обратной связи VOC / веб-сайтов состоит в том, что инструменты обзора интернет-магазинов часто относятся к оценке интернет-магазинов. Маркетологи часто используют эти инструменты из-за хорошо известных «звездочек Google»: звездных рейтингов, отображаемых в Google Adwords.
Очень важно — особенно для интернет-продаж — завоевать доверие потенциальных клиентов. Влияние этих обзоров интернет-магазинов на покупательское поведение других потребителей становится все сильнее.
Исследование, проведенное ReeVoo, показывает, что не менее 80% отдыхающих руководствуются отзывами клиентов, когда дело доходит до выбора места отдыха. Эта тенденция быстро распространяется и на другие отрасли.
Высококачественные решения
Помимо инструментов самообслуживания, представленных в этом обзоре, есть также другие высокопроизводительные приложения, такие как ReeVoo и Bazaarvoice. Важное отличие состоит в том, что они часто также предлагают оценки на уровне продукта, а не просто общие обзоры интернет-магазинов.
Это программное обеспечение обычно также запускается на сайте на страницах продукта, чтобы показать несколько обзоров на уровне продукта. Обычно также с различными формами взаимодействия, такими как возможность оставлять комментарии и лайки, а также возможность поделиться обзором в социальных сетях. По цене эти программные платформы относятся к более высокому сегменту.
Партнер Google
Все перечисленные ниже инструменты проверки являются партнерами Google. Это означает, что у них есть партнерские отношения с Google, в результате чего обзоры индексируются для Google Покупок и отображаются в виде «звездочек» в рекламе Google.
19. TrustPilot
Источник: TrustPilot
TrustPilot — популярный поставщик программного обеспечения для обзора с глобальным охватом. Через TrustPilot вы можете загрузить список адресов электронной почты, после чего клиентам предлагается сделать обзор интернет-магазина. Вы также можете устанавливать связи, чтобы люди получали приглашения по электронной почте сразу после того, как они совершили покупку в интернет-магазине.
TrustPilot показывает все отзывы непосредственно в их общедоступном сообществе рецензентов. На этом сайте можно создать профиль компании.В защищенной среде вы можете отслеживать прогресс, например, количество собранных вами обзоров и отвечать на оценки. TrustPilot предлагает виджеты для отображения отзывов на вашем собственном веб-сайте и на странице вашей компании в Facebook.
Веб-сайт: www.trustpilot.com
20. eKomi
Источник: eKomi
Функциональность eKomi сопоставима с функциональностью, предлагаемой TrustPilot. Обзоры eKomi напрямую интегрированы в виджет на вашем сайте.Как и Trustpilot, Google индексирует рейтинги.
Веб-сайт: www.ekomi.com
21. KiyOh
Источник: KiyOh
KiyOh — еще один инструмент онлайн-рецензирования, который несколько меньше по масштабу, чем Trustpilot. Однако это полезный инструмент обратной связи с клиентами, поскольку он предлагает конкурентоспособные цены и функции, аналогичные более дорогим альтернативам, таким как TrustPilot. Этот инструмент ориентирован на оценки и обзоры и включает в себя оповещение о проверке, которое уведомляет вас о любых новых входящих обзорах — как хороших, так и плохих.Вы также можете отвечать на отзывы своих клиентов с помощью этого KiyOh.
Веб-сайт: www.kiyoh.com
22. Feefo
Источник: Feefo
Feefo предлагает программное обеспечение для обзора и занимает разумную долю рынка в Великобритании. Также Feefo предлагает возможность показывать отзывы на месте.
Веб-сайт: www.feefo.com
23. Trustspot.io
Источник: Trustspot.io
Аналогичен таким инструментам, как Trustpilot и eKomi.Этот инструмент предлагает стандартную интеграцию с известными системами интернет-магазинов, такими как Shopify и Magento.
Сайт: www.trustspot.io
Традиционные геодезические инструменты
Большинство традиционных геодезических инструментов присутствуют на рынке довольно давно и датируются концом 1990-х годов. Тем не менее, каждый год вводятся новые инструменты опросов. Некоторые из этих инструментов нацелены на определенные ниши, в то время как другие в основном сосредоточены на отличительном пользовательском опыте или, другими словами, на простоте создания опроса.
Благодаря появлению отзывов на веб-сайтах, многие традиционные поставщики опросов на волне популярности этих инструментов.
Легко доступное взаимодействие
Инструменты онлайн-опроса просты в использовании для установления контакта с вашей аудиторией и отслеживания обратной связи. Вы можете использовать онлайн-опросы для любых целей, например:
- Отслеживание отзывов о продукте
- Проведение маркетинговых исследований
- Получение обратной связи по обслуживанию клиентов
- Измерение удовлетворенности клиентов и сотрудников
В дополнение к возможностям, упомянутым выше, вы, очевидно, можете провести опрос среди посетителей вашего веб-сайта и отследить отзывы о веб-сайте.Опросы обычно легко настроить, а в некоторых случаях они также предлагают возможности для анализа количественных данных (без текстового анализа).
Для многих инструментов также можно применить более сложную маршрутизацию к анкете (например, если респондент отвечает «x» на вопрос 3, перейдите к вопросу 4, если респондент отвечает «y», перейдите к вопросу 5).
В отличие от большинства инструментов голосовой связи веб-сайтов, возможности таргетинга на определенное поведение кликов ограничены, и респондента обычно перенаправляют на отдельную целевую страницу.
24. SurveyMonkey
Источник: SurveyMonkey
SurveyMonkey, вероятно, самый известный инструмент для проведения опросов в этой категории. Помимо компаний, также популярен среди студентов. Инструмент предлагает различные типы вопросов (например, множественный выбор, открытый комментарий, шкалы Лайкерта). Бесплатная версия содержит некоторые ограничения, такие как количество вопросов (10) и респондентов (100). В бесплатной версии невозможно экспортировать данные.
С помощью SurveyMonkey вы можете настроить внешний вид опросов и пригласить респондентов по электронной почте или с помощью кнопки на своем веб-сайте.SurveyMonkey также предлагает возможности для анализа данных, например, путем составления диаграммы с фильтрами и кросс-таблицами.
Веб-сайт: www.surveymonkey.com
25. Алхимер
Источник: Alchemer
Alchemer можно использовать для быстрой и простой настройки опроса. У инструмента есть бесплатный и платный вариант. Инструмент предлагает аналогичные возможности SurveyMonkey для приглашения респондентов и корректировки дизайна. С точки зрения дизайна, сам опрос выглядит более привлекательным.
Веб-сайт: www.alchemer.com
26. Краудсигнал
Источник: Crowdsignal
Crowdsignal, ранее PollDaddy, — это программное обеспечение для онлайн-опросов, которое позволяет пользователям проводить опросы двумя разными способами: путем встраивания опросов на свои веб-сайты или приглашения респондентов по электронной почте. После сбора данных вы можете создавать фильтры для анализа данных и делиться ими в отчетах. Это делается с помощью экспорта необработанных данных с помощью таких программ, как Excel, PDF, CSV, Google Docs и XML.Результаты этих опросов можно просмотреть в режиме реального времени.
Веб-сайт: www.crowdsignal.com
27. HubSpot
Источник: HubSpot
Готовые инструменты для проведения опросов HubSpot позволяют легко собирать качественные и количественные отзывы, чтобы вы могли лучше понять своих клиентов. С HubSpot вы можете создавать и доставлять опросы по электронной почте и на своем веб-сайте. Этот инструмент также поможет вам выбрать правильный формат для опроса и отслеживать свои опросы, чтобы со временем вы могли улучшить качество обслуживания клиентов.
Используйте опрос Net Promoter Score (NPS) для измерения лояльности клиентов с течением времени, отправьте опросы Customer Effort Score (CES), чтобы понять, насколько легко клиентам получить необходимую поддержку, или распределите опросы об удовлетворенности клиентов (CSAT) среди понять, насколько клиенты довольны на разных этапах пути к покупке. Более того, отслеживайте все отзывы клиентов на единой панели, чтобы вся ваша команда могла отслеживать изменения в удовлетворенности клиентов с течением времени.
Веб-сайт: www.hubspot.com
28. Типовая форма
Источник: Typeform
Typeform — это программное обеспечение для онлайн-опросов с очень удобным интерфейсом, которое позволяет пользователям самостоятельно составлять опросы. Как респондент, процесс заполнения анкеты проходит довольно гладко. Бесплатная версия Typeform включает бесплатные функции, такие как неограниченное количество вопросов и ответов, параметры экспорта данных, настраиваемые темы, а также готовые шаблоны и базовые функции отчетности.
Веб-сайт: www.typeform.com
29. Formsite
Источник: Formsite
Formsite также является инструментом для создания форм и опросов. В инструменте есть более 100 шаблонов, которые можно использовать для составления опросов. Инструмент предлагает интеграцию, например, с SalesForce, Mailchimp и Dropbox.
Веб-сайт: www.formsite.com
30. Google Формы
Источник: Google Forms
Когда даже самая большая интернет-компания в мире начинает мешать сбору качественных данных о клиентах, можно с уверенностью предположить, что опросы — это «большой бизнес».
Также с помощью Google Forms вы можете составлять опросы для сбора отзывов от ваших клиентов. С помощью интерфейса перетаскивания и перетаскивания вы можете быстро создать опрос и работать над ним вместе со своей командой. Также дизайн можно полностью настроить.
Ответы доступны в режиме реального времени в защищенной среде. Здесь вы также можете выполнить дальнейший анализ данных, например, составив диаграмму.
Очевидно, что были установлены связи с другими продуктами Google.Таким образом, все данные сразу же доступны в Google Таблицах. Опросы бесплатны для тех, у кого уже есть учетная запись Google, и доступны напрямую через Google Docs, docs.google.com.
Веб-сайт: www.google.com/forms/about/
31. Qualtrics
Источник: Qualtrics
Qualtrics — это программное обеспечение для онлайн-опросов и инструмент анкетирования, которое несколько раздвигает границы традиционных опросов. Он предлагает почти 100+ типов вопросов, несколько готовых шаблонов опросов, а также такие функции, как логика отображения, триггеры электронной почты и логическое ветвление.Включенные в его веб-отчеты в реальном времени, пользователи могут выбирать из более чем 30 различных типов графиков и экспортировать результаты в CSV или SPSS.
Веб-сайт: www.qualtrics.com
Вас заинтересовали все возможности обратной связи с веб-сайтом? Тогда обязательно ознакомьтесь с этим постом, который содержит ряд практических советов, когда вы хотите начать с обратной связи.
Подробнее о Mopinion
Mopinion — это универсальное программное обеспечение для обратной связи с пользователями для цифровых каналов, которое не только подпадает под некоторые из этих категорий обратной связи, но и делает обратную связь еще на один шаг вперед и предлагает возможности для углубленного анализа для своих пользователей.Благодаря визуализации данных в режиме реального времени в настраиваемых информационных панелях и диаграммах пользователи могут быстро и эффективно обрабатывать большие объемы данных обратной связи по всем своим цифровым каналам, включая (веб-сайт, мобильные приложения и электронная почта). Наш универсальный магазин предлагает:
- Формы обратной связи (пассивные и активные) для всех ваших цифровых каналов
- Визуальная обратная связь
- Более сложные опросы, включающие направление вопросов
- Углубленный анализ, включая текстовую аналитику, анализ тональности, умные ярлыки и т. Д.
- Расширенная визуализация данных с фильтрацией в диаграммах и настраиваемыми панелями мониторинга
- Бесшовное исследование данных
- Расширенное управление действиями
Я надеюсь, что эта статья вдохновила вас на выбор инструмента обратной связи с веб-сайтом, который подходит для вашего бизнеса. Если у вас есть предложения или вы знаете о других инструментах обратной связи с веб-сайтом, присылайте их через форму обратной связи ниже!
10 советов по предоставлению обратной связи по веб-дизайну
Написано Кейтлин Геббиа .Опубликовано в Веб-дизайн
Дать вашему дизайнеру отзыв о вашем новом веб-сайте может быть непросто. Вы можете не знать, какой жаргон использовать или что вы чувствуете. Не торопитесь, пересмотрите дизайн несколько раз. Когда вы почувствуете, что у вас было достаточно времени, чтобы изучить сайт и осмыслить все, что происходит, пора начинать оставлять отзывы.
Вы можете использовать удобную функцию комментариев, встроенную в страницу, которую мы вам отправили. Это полезно при очень конкретных комментариях.Но как насчет других вопросов, которые могут у вас возникнуть? Узнайте, как конструктивно сформулировать свой отзыв, чтобы помочь своему дизайнеру.
1. Посмотрите на другие сайты.
Для начала загляните на другие сайты. Посмотрите на своих конкурентов на местном и национальном уровне. Посмотрите на плохие сайты и посмотрите на потрясающие. Это даст вам представление о том, к чему вы можете стремиться, а что вам не нравится.
Начиная свой веб-дизайн, посмотрите на другие веб-сайты! Это поможет вам лучше понять, что вы ищете на своем собственном веб-сайте.#webdesign #webdevelopment #graphicdesign Нажмите, чтобы твитнутьОбратите внимание на внешний вид и функции веб-сайтов, которые вам нравятся и не нравятся. Наличие другого веб-сайта может помочь дизайнеру понять, что вы ищете, когда не знаете, как это выразить словами.
2. Учитывайте свои цвета.
Это особенно важно, когда вы открываете новую компанию. Дизайнер Techno Goober специализируется на брендинге, но в конечном итоге это ваше решение.
Выбирая новые цвета для своего веб-сайта или бизнеса, задайте себе следующие вопросы:
- Хорошо ли сочетаются ваши цвета?
- Цвета передают то, что вы от них хотите?
- Слишком много цветов?
- Не хватает цвета?
- Подходят ли цвета оттенки?
3. Избегайте общих заявлений.
Попробуйте использовать конкретные примеры или то, что вы чувствуете. С общими может быть сложно работать.Сказать, что сайт слишком мягкий, может быть сложно понять. Что такое мягкий? Цветовая гамма? Фотографии, которые мы использовали? Шрифт?
Испытайте себя, найдите хотя бы один конкретный пример того, что вы чувствуете. Это может помочь нашему дизайнеру понять, что вы чувствуете, и внести изменения во весь дизайн.
4. Аналогичным образом используйте слова действия.
Это может показаться легкой задачей, но на самом деле мы слышим слова «Сделай это ПОП» или «У него просто нет этого ВАУ-фактора» чаще, чем нам хотелось бы.Однако эти слова, как правило, расстраивают дизайнера. Вау-фактор для одного человека — это не то же самое, что для другого.
Постарайтесь быть более конкретным, используя такие слова, как «Я бы хотел, чтобы шрифт был более игривым», или «Цвета слишком темные», или даже «Я искал что-то похожее на то, что было на этом другом веб-сайте. Вот ссылка «. Все эти отзывы намного полезнее для наших дизайнеров, чем такие слова, как «поп», «вау» и «что-то не хватает…»
5. Фотографии и контент могут изменяться.
Помните, что содержимое может меняться на всем сайте. Когда мы отправляем вам ваш первый макет дизайна, вам следует меньше обращать внимание на то, какие именно фотографии и слова мы используем.
Вместо этого обратите внимание ГДЕ расположены фотографии и слова. Также посмотрите, КАК работают фотографии и слова на странице. Фотография — это фоновое изображение? Вам нравится, как работает баннер вверху страницы?
Мы знаем, что это может быть сложно, но попробуйте взглянуть на дизайн в целом, мы можем поменять местами слова и фотографии, которые вы захотите использовать позже.
6. Еще одна вещь об изображениях.
Когда вы получаете свой дизайн для просмотра, первое, что вы замечаете, могут быть изображения. Хорошие изображения могут иметь огромное влияние на страницу. Тем не менее, вы должны обязательно рассмотреть изображения, которые у вас есть.
Каждая компания должна иметь отличные изображения своих продуктов, магазинов и т. Д. Но если у вас нет хороших изображений, ваш веб-сайт должен это отражать. Если созданный нами дизайн во многом основан на фотографиях, которых у вас нет, возможно, нам придется подумать о переделке сайта.
Если вам нужны отличные фотографии ваших товаров, магазина или сотрудников, спрашивайте! У нас также есть отличные услуги по фотосъемке для хедшотов, фотографий продуктов и многого другого. Мы также можем приобрести стоковые фотографии за определенную плату. Стандартные фотографии — самый дешевый вариант, но они не будут уникальными фотографиями вашей компании.
7. Учитывайте эстетику своего бизнеса.
Ваша эстетика — это то, что мы пытаемся установить с помощью анкеты по дизайну и вашей первой встречи. Однако иногда мы не попадаем в цель.Спросите себя: «Соответствует ли внешний вид сайта эстетике вашего бизнеса?»
Например, ресторану с деревенской и городской эстетикой может не понадобиться высококлассный веб-сайт с четкими линиями и большим количеством белого пространства. Вместо этого на веб-сайтах городов и деревень можно использовать мягкие пастельные тона и древесные акценты. Вы хотите, чтобы ваш веб-сайт соответствовал эстетике вашего декора, продуктов или темы.
8. Раннее внесение изменений — это просто.
Первый дизайн вашего сайта, который вы получите, сделан в Photoshop.Это позволяет очень легко переставлять вещи и вносить другие правки. В будущем, когда ваш веб-сайт находится в разработке, может быть сложнее (и дороже) вносить изменения в макет.
Некоторые правки легко внести, в то время как другие потребуют много работы. Постарайтесь как можно раньше внести изменения в макет, цвета и шрифты. Эти изменения потребуют много работы, чтобы сделать их позже в процессе.
Если вы не уверены, легко или сложно что-то изменить, спросите! В конечном итоге мы хотим, чтобы вам понравился ваш веб-сайт, но мы также не хотим расходовать ваш бюджет из-за внесения изменений в последний момент.
9. Рассмотрите шрифты.
Может показаться, что это не имеет большого значения, но шрифты, которые вы выбираете для своего веб-сайта, могут играть большую роль в том, как веб-сайт выглядит и ощущается. Обратите внимание на шрифты на ранней стадии, так как поиск подходящего шрифта может потребовать некоторых проб и ошибок. Используйте удобное руководство ниже, чтобы сформировать конкретный отзыв о том, какой тип шрифта вы ищете.
10. Ищите самые важные детали.
Ваша домашняя страница должна действовать как рекламный щит. У вас есть всего несколько секунд, чтобы донести свое сообщение до пользователей.Убедитесь, что главная страница привлекает внимание к наиболее важным аспектам вашего бизнеса.
Спросите себя, какие действия вы хотите, чтобы пользователи выполняли на вашем сайте? Вы хотите, чтобы они:
- Вам позвонить?
- Интернет-магазин?
- Посмотреть ваше меню или места?
Эта информация должна быть основным элементом вашей домашней страницы. Определение того, что именно является вашим «рекламным щитом», поможет нашему дизайнеру макетировать вашу страницу лучше, чтобы помочь вашему бизнесу.
После того, как вы предоставили своему дизайнеру полезный отзыв, иногда дизайн все равно не совсем правильный.Если ваш дизайнер все еще не может интерпретировать ваше видение, вот 5 вещей, которые нужно сделать, если дизайнер не понимает, чего вы хотите.
Получить Goober
Готовы ли вы двигаться дальше с дизайном своего веб-сайта? Свяжитесь с Techno Goober сегодня, чтобы начать. Ваш новый веб-сайт ждет вас. Начните привлекать больше клиентов со своим персонализированным веб-сайтом, выбрав Techno Goober. Узнайте больше о веб-дизайне и о том, как оставить отзыв своему дизайнеру, из нашего Руководства по веб-дизайну для начинающих.
Теги: брендинг, ответы на общие вопросы, написание контента, дизайн, оптимизация для мобильных устройств, веб-разработка
9 креативных способов узнать мнение посетителей вашего сайта!
Вы закончили несколько эскизов дизайна нового веб-сайта. Вы даже разместили эти новые дизайны на своем веб-сайте. А теперь вам интересно, что люди — посетители вашего сайта — думают об этих новых изменениях.
В этом посте я покажу вам 9 творческих способов попросить посетителей вашего веб-сайта оставить отзыв , которые помогут вам увеличить количество и качество полученных отзывов.
Стратегия прежде всего: получайте больше отзывов, задавая правильные вопросы.
Прежде чем вы начнете собирать отзывы посетителей вашего веб-сайта, убедитесь, что вы четко определили, почему вам нужны отзывы.
Описание желаемых результатов является важным фактором, когда дело доходит до сбора отзывов посетителей веб-сайта разумным способом.
Перед тем, как начать, рассмотрите следующие аспекты:
- Что изменилось на вашем веб-сайте с точки зрения посетителей?
- Что в этом для ваших посетителей?
- Что вы будете делать с собранными вами данными?
- Какие каналы в прошлом лучше всего работали для вас, когда вы спрашивали отзывы у посетителей сайта?
Каналы творческой обратной связи
Когда дело доходит до сбора отзывов посетителей веб-сайтов, я очень впечатлен множеством различных способов, которыми компании и владельцы веб-сайтов решают этот вопрос.Мы должны постоянно придумывать новые идеи и способы связи с посетителями нашего веб-сайта, тем более что длинные формы обратной связи не способствуют конверсии и качественной обратной связи. Вот почему я собираюсь показать вам некоторые из наиболее творческих способов сбора отзывов посетителей вашего веб-сайта.
1. Предложите различные точки соприкосновения и создайте страницу контактов.
Хорошо, это может быть очевидным, но также действительно важным. Когда дело касается каналов обратной связи, старайтесь быть максимально открытыми.Нет одного правильного канала, но их, вероятно, несколько.
Если посетители вашего веб-сайта предпочитают электронную почту, обязательно укажите на своем веб-сайте контактную информацию, которую можно легко найти.
Если посетители вашего сайта предпочитают Twitter. Отлично, будьте в Твиттере и убедитесь, что они найдут вас там.
2. Прикольные формы обратной связи
Итак, вы, вероятно, считаете себя серьезным бизнесменом или бизнес-леди, и, вероятно, никогда не думали о том, чтобы ваши формы обратной связи были немного смешнее, не так ли?
Ну а почему бы и нет? Забавные формы обратной связи обязательно понравятся посетителям вашего сайта.Мы довольно много экспериментировали с различными формами обратной связи и способами взаимодействия с посетителями нашего веб-сайта.
Смешной GIF-файл и отличный контент — отличное вступление. Так что давай, покажи немного юмора.
3. Задавать правильные вопросы.
Я знаю, что вы, наверное, слышали это раньше. И это, безусловно, правда. Хотя я имею в виду другое. Дело не в том, чтобы задавать стандартные вопросы, которые мы все видели раньше на других сайтах.
№
Речь идет о том, чтобы задавать личные вопросы посетителям своего веб-сайта.
Так что я имею в виду? Не копируйте вопросы других людей, а подумайте о творческих способах сбора отзывов.
Нужны примеры?
Вместо того, чтобы спрашивать, какая у него или ее профессия, почему бы не переформулировать вопрос:
« Чем вы зарабатываете себе на жизнь? ”
Переформулировав этот конкретный вопрос таким образом, мы увидели значительное увеличение количества отзывов. Я действительно могу представить, как это вызывает улыбку у посетителей нашего сайта, когда они видят доступные варианты.
Вот скриншот, который я сделал из ответов посетителей нашего сайта на этот вопрос.
4. Twitter, Linkedin и социальные сети
Хорошо. Я знаю, что Twitter, Facebook и Ко не могут быть идеальным местом для каждого бизнеса, когда дело доходит до обратной связи. Но это может быть место, где вы можете неформально собрать честную обратную связь от посетителей веб-сайта и потенциальных клиентов.
Вот пара примеров:
Помогите нам протестировать прототип / бета http: // t.co / OCPvnlXB4W. Мы используем #usersnap для обратной связи. Отличный инструмент с реальным временем #prtsc pic.twitter.com/VWvvBQR7LG
— Филип Максимилиан (@FilipFace) 7 сентября 2015 г.
Еще один пример из Парламента Соединенного Королевства (кстати: приятно видеть, насколько они прозрачны, когда дело доходит до обратной связи)
Получены первые отзывы для http://t.co/Okmd7A5oDJ! Мы используем @usersnap, чтобы фиксировать ваши мысли с помощью снимков экрана и комментариев, присоединяйтесь! — Digiminster (@digiminster) 29 июля 2015 г.
5.Выход из намерения
Мнения о намерениях выхода расходятся. Неважно, насколько они вас раздражают или неуместны. Намерения выхода — хороший способ убедить посетителей вашего сайта сделать последнее, прежде чем они покинут ваш сайт.
Итак, почему бы не попросить их оставить отзыв? Например, вы можете разместить намерение выхода на своем недавно перезапущенном веб-сайте или на определенных новых функциях на своем сайте, чтобы получить свежую информацию!
Мы немного поэкспериментировали с различными способами выхода, такими как наложения на сайт и боковые панели.
Я думаю, что не существует серебряной пули и идеального намерения выхода, которое удовлетворяло бы любую потребность.
PS: в настоящее время мы используем AddThis и Hellobar для всех целей выхода. Определенно два отличных инструмента, которые стоит попробовать, когда дело доходит до сбора отзывов о намерениях выхода.
6. Будьте милы с барами привет
Hellobars не только отлично подходят для приема посетителей вашего веб-сайта, но и полезны для обсуждения определенных тем, например для сбора отзывов.
Запрашивая обратную связь, я рекомендую сделать ее как можно более индивидуальной, например, персонализированную панель Hello Bar со специальным упоминанием, например…
«Привет, любители Trello! Вам нравится наша интеграция? Дайте нам знать и получите бесплатный пакет с подарками »
7. Задайте простой вопрос по электронной почте
Таким образом, вы могли собрать адреса электронной почты посетителей вашего веб-сайта, раздавая что-то бесплатно (электронную книгу, тематическое исследование и т. Д.)). Замечательно!
Теперь все зависит от вас, чтобы не напортачить.
Электронная почта этим людям — отличный способ не только для сбора отзывов от активных посетителей веб-сайта, но и для построения отношений с ними.
Но если вы закончите свое электронное письмо словами «Не могли бы вы дать мне отзыв?», Вы не получите тонны ответов по электронной почте.
Вместо таких общих вопросов вам нужно придумать какой-нибудь конкретный вопрос, который отражает навыки и сильные стороны человека.
Итак, если вы знаете, например, что человек, которому вы пишете по электронной почте, имеет опыт веб-дизайна (см. Вышеупомянутый пункт 3) о том, как получить эту информацию), вы можете спросить его / его о ее чувствах по поводу обновленного обзора продукта?
Совет от профессионала: Добавьте забавную гифку или картинку. В конце концов, все дело в том, чтобы заставить людей улыбаться.
8. Перенаправьте посетителей вашего сайта.
Вы когда-нибудь думали о том, чтобы попросить обратную связь с платной рекламой? Нет, не так ли?
Ну, я думаю, многие люди не знают о преимуществах перенацеливания посетителей вашего веб-сайта.
Помимо возможности связаться с уже зарегистрированными людьми, он также позволяет вам сообщить дополнительную ценность вашего бренда или продукта людям, которые уже посещали ваш сайт.
Что нужно иметь в виду, когда речь идет о ретаргетинге:
- Используйте диспетчер тегов Google для настройки ретаргетинга рекламы в Google Adwords, Facebook и Twitter.
- Будьте как можно более конкретными. Например: спрашивайте людей, которые посетили ваш обзор продукта, только о чем-то, связанном с продуктом.
PS: Если вы хотите узнать больше о ремаркетинге, обязательно ознакомьтесь с доской Moz Friday on Remarketing.
9. Выбери подходящий момент.
Вас когда-нибудь просили оставить отзыв о новом приложении сразу после его установки?
Ну это точно не так. Помимо этих творческих способов попросить посетителей вашего веб-сайта высказать свое мнение, это еще и вопрос о правильном выборе времени. Отправить правильное письмо в нужное время так же важно, как и задать правильный вопрос в нужном месте и в нужное время.
Если у вас установлено отслеживание веб-сайтов (например, Google Analytics или Heap), вы можете отфильтровать пользователей, которые посетили определенное количество веб-страниц или выполнили определенные действия.
Знание, когда следует запрашивать обратную связь, является важной частью для получения большего количества и более качественной обратной связи.
Подводя итог: нужно хорошо относиться к людям.
После того, как я покажу вам эти девять творческих способов запроса обратной связи, я хотел бы закончить одним последним важным уроком:
«В конце концов, нам нужно перестать относиться к клиентам как к показателям и больше как к людям.Относитесь к ним правильно и никогда не просите ничего взамен, а потом пожинайте плоды ».
Если вас интересуют рабочие процессы и инструменты обратной связи, которые помогут вам начать сбор отзывов, вам также следует ознакомиться со следующим постом о «новом способе получения обратной связи с клиентами без стресса».
И не забывайте избегать этих ошибок при сборе отзывов от посетителей вашего сайта.
Эта статья была представлена вам Usersnap — средством визуального отслеживания ошибок для каждого веб-проекта.Используется такими компаниями-разработчиками программного обеспечения, как Facebook, Google и AddThis.
5 лучших способов получить обратную связь от клиентов
Аналитика и данные позволяют нам понять, чего хотят наши клиенты от нашего бизнеса. Но иногда … разве вы не хотите, чтобы вы могли получить ответ прямо от своих клиентов?
В этом суть отзывов клиентов.
Это помогает нам понять, ПОЧЕМУ люди делают. Почему люди используют одну функцию в три раза чаще, чем другую? Почему большинство ваших клиентов перестают создавать учетные записи на последнем этапе? Или что заставляет клиентов использовать ваш продукт реже (и в конечном итоге вообще прекращает)?
Когда мы сопоставляем отзывы клиентов с тем, что мы видим в нашей аналитике, мы получаем гораздо более четкое представление о том, что происходит.Тогда мы будем знать, как решать проблемы и использовать правильные возможности.
Я покажу вам, как использовать 5 различных методов, чтобы вы могли изо дня в день собирать отзывы клиентов. Таким образом, вы всегда будете знать, чего ДЕЙСТВИТЕЛЬНО хотят ваши клиенты и как меняются их потребности.
Вот 5 лучших способов получить постоянную (и высококачественную) обратную связь от ваших клиентов:
- Опросы
- Коробки обратной связи
- Обратитесь напрямую
- Активность пользователей
- Юзабилити-тесты
Давайте начнем и займемся этим!
1.Обзоры
Опросы — это хлеб с маслом для получения обратной связи. Их легко настроить, легко рассылать, легко анализировать и очень хорошо масштабировать. Что не нравится?
Есть два основных подхода к опросам.
Длинные исследования
Это то, с чем мы наиболее знакомы. Создав несколько вопросов с SurveyMonkey, мы можем разослать ссылку нашему списку клиентов, подписчикам в Twitter и всем остальным. Затем мы даем ему несколько дней, проверяем и получаем всевозможные отзывы (надеюсь).
Сейчас многие люди получают плохие результаты, рассылая опросы. Либо никто не завершает опрос, либо ответы бесполезны. Так не должно быть. Используйте эти простые приемы, чтобы получать отличные ответы от своих опросов.
Будьте короче. Мы все заполнили анкеты, которые заняли более 20 минут. Вы с любовью вспоминаете эти 20 минут? Конечно, нет — это была утомительная работа. Готов поспорить, вы начали спешить с ответами после первых нескольких вопросов, верно? Я уверен.Поэтому, если мы хотим получить качественные ответы от наших клиентов, очень важно задать лишь несколько ключевых вопросов. Постарайтесь, чтобы в ваших опросах было 5 вопросов и определенно не превышайте 10.
Задавайте только те вопросы, которые вы будете использовать. Каждый вопрос должен служить определенной цели. И не говорите мне, что один лишний вопрос «не повредит». Оно делает. Если вы не используете запрашиваемую информацию, вы зря тратите время клиента. Вы тоже тратите впустую свое. Вам нужно будет просмотреть целую пачку ответов, и ни один из них не будет иметь значения.Вместо этого сэкономьте время и получите более качественные ответы, включив только самые важные вопросы.
Начните с открытых вопросов. Когда вы впервые начнете задавать вопросы своим клиентам, их ответы вас полностью удивят. Поэтому, если вы составите опрос, полный рейтинговых шкал и вопросов с несколькими вариантами ответов, вы ограничите ответы своими собственными предположениями. Но когда вы используете открытые вопросы, вы будете знать, о чем на самом деле думают ваши клиенты.
Короткие опросы на вашем сайте
Другой вариант — предложить опрос прямо на вашем сайте.
Но я рекомендую вам избегать проведения полноценного опроса прямо у посетителей. Если вы хотите разместить на своем сайте опрос, ограничьте его одним или двумя вопросами, которые имеют непосредственное отношение к странице, на которой он отображается. Так вы получите гораздо лучшую обратную связь.
Но как это реализовать? Что ж, вам следует использовать Qualaroo. Вы создадите вопрос, выберете страницу, на которой хотите его отображать, и сортируете ответы по мере их получения. Вот как выглядит настоящий вопрос:
Это недавний опрос, который мы проводим.Видите ли, мы работаем над некоторыми улучшениями наших отчетов о людях. И прежде чем делать какие-либо выводы, мы хотим получить как можно больше отзывов от наших клиентов. И этот опрос Qualaroo — один из способов, которым мы это делаем.
Давайте немного разберем этот опрос, чтобы мы могли видеть, что происходит. Обратите внимание, как в опросе задаются два очень конкретных вопроса. Это сделано намеренно. Если вы зададите расплывчатые вопросы, вы получите расплывчатые ответы. Мы не спрашиваем, нравится ли людям отчет в целом или как они хотели бы, чтобы он улучшился.Мы просим высказать свое мнение об одной функции всего отчета. Таким образом, мы узнаем, нуждается ли эта часть отчета в исправлении, и в каком направлении следует двигаться, чтобы это исправить.
Мы активно используем Qualaroo, и понимание того, как улучшить наш продукт, является важной частью нашего процесса.
Но будьте осторожны и не слишком полагайтесь на опросы. Если вы используете исключительно опросы, у вас никогда не будет возможности понять более глубокие причины получаемых вами ответов. Так что используйте опросы как отправную точку.
2. Ящики обратной связи
Есть ли у вас структурированный процесс получения отзывов от клиентов? Что ж, тебе следует.
Ваши клиенты постоянно думают о том, как улучшить ваш бизнес. Возможно, некоторые части вашего сайта не совсем соответствуют их требованиям. Или, может быть, они нашли что-то сломанное.
Чаще всего они не обращаются к вашей службе поддержки. Это происходит только в том случае, если проблема серьезна. Но из-за незначительных неприятностей и проблем ваш клиент просто сдастся и уйдет, немного разочарованный.Опросы могут выявить проблему, если вы зададите соответствующий вопрос в нужное время. Но я бы не стал на это рассчитывать.
И когда незначительные проблемы возникают слишком часто, клиенты начинают искать лучшее решение. Тогда это только вопрос времени, когда они уйдут навсегда.
Так как же нам заставить клиентов рассказывать нам о мелочах? Воспользуйтесь формой обратной связи.
Внизу каждой страницы нашего продукта вы найдете эту форму:
Вся цель этой формы — упростить для наших пользователей сообщение о том, что что-то не работает должным образом.Он доступен, как только кому-то это нужно, в стороне, когда он этого не делает, и отправляет свое сообщение нескольким людям здесь. Он даже собирает такую информацию, как имя учетной записи, URL-адрес и версия браузера, чтобы мы могли воссоздать проблему и точно определить, как ее исправить.
Я очень рекомендую вам попробовать что-нибудь подобное. Не стесняйтесь экспериментировать с разными местоположениями, чтобы увидеть, какое из них вызывает больше всего откликов от ваших клиентов.
Но некоторые сайты полностью испортили концепцию формы обратной связи.
Давайте посмотрим, как это делает Verizon. На сайте Verizon Wireless в правой части страницы есть небольшая кнопка обратной связи.
Пока все хорошо. Это ненавязчиво и легко доступно. Давайте продолжим и нажмем на него, и мы получим это:
О боже.
Если бы я был настоящим пользователем и нажал бы эту кнопку обратной связи, я бы, вероятно, перешел от легкого раздражения к разочарованию. Почему? Потому что вся эта форма выглядит как рабочая.Мне задают вопросы о проблемах, которые не имеют отношения к моей (вы хотите, чтобы я оценил ваш макет?). Некоторые из них могут сбивать с толку (что такое кеш и как его очистить?). Вместо того, чтобы предупреждать Verizon о проблеме, теперь мне приходится преодолевать массу препятствий. Увидев это, я могу полностью выпустить залог и больше никогда не отправлять свой комментарий.
Вся суть окна обратной связи состоит в том, чтобы получать от пользователей отзывы о мелочах. Это означает, что у них очень мало мотивации рассказывать нам об этом.И вы не услышите об этой проблеме по другим каналам, поскольку это лишь незначительное раздражение.
Сделайте это окно обратной связи максимально простым и легким в использовании. Или вы упустите обратную связь, которую он предназначен для улавливания.
Что тогда, когда обратная связь начнет поступать?
Прежде всего, вам нужно ответить. Ага, каждый последний отзыв получает отклик. Даже если вы не понимаете, о чем говорит пользователь. Вот несколько отличных идей, как ответить:
- Если пользователь запрашивает функцию, которую вы собираетесь выпустить, предложите ему ранний доступ в обмен на дополнительные отзывы от него.
- Об ошибках и технических проблемах сообщайте напрямую своим инженерам службы поддержки.
- Попросите более подробное описание того, чего они пытались достичь (это поможет вам построить правильное решение).
- Дайте им пошаговые инструкции по использованию различных функций в вашем продукте для достижения тех же результатов.
Кто-то из вашей команды должен отвечать за каждый отзыв в течение нескольких дней. В идеале отправляйте ответы в течение 24 часов.
3. Свяжитесь с нами напрямую
Это один из моих любимых. Он также один из самых недооцененных. Если вы хотите по-настоящему понять кого-то, вам действительно нужно поговорить с ним.
Когда мы используем опросы, электронную почту или аналитику, нам не хватает всевозможной контекстной информации. Клиенты могут сказать, что им нужно больше денег и больше времени. Но чем они действительно увлечены? Какой из них действительно не дает им спать по ночам? Вы не узнаете наверняка, пока не услышите страсть в их голосах, когда они говорят о своих проблемах.
Вы также хотите иметь возможность копнуть глубже. Допустим, вы управляете бизнесом SaaS, который помогает фрилансерам отправлять счета своим клиентам. А недавно вы получили отзывы (из ваших опросов и формы обратной связи) о том, что ваши клиенты хотели бы настроить дизайн своих счетов. Есть несколько возможных причин, по которым они захотят это сделать:
- Может быть, они дизайнеры и хотят еще раз продемонстрировать свои навыки.
- А может, ваш нынешний дизайн просто ужасен.
- Они могут захотеть изменить несколько ключевых частей, например добавить заметки внизу.
Каждая из этих причин требует совершенно другого решения. Если вы не обратитесь к своим клиентам и не поговорите с ними, вы никогда не узнаете, что происходит на самом деле, и попытаетесь исправить симптом, а не настоящую проблему.
Вы получите большие бонусы за это, если сделаете это лично. Так что погрузитесь в свой список клиентов и посмотрите, есть ли кто-нибудь из местных. Затем пригласите их на обед и скажите, что вы хотите полностью понять, как ваш бизнес помогает решить их проблему.Вы получите больше пользы от этого часового обеда, чем от сотен опросов клиентов
4. Действия пользователей из вашей аналитики
Было бы неплохо узнать, какие функции и какие разделы вашего сайта на самом деле используют люди? И как часто? Конечно, мы можем использовать продукты веб-аналитики, чтобы получить представление об общем использовании. Но что использует человек?
Большинство аналитических продуктов не сообщают нам, что делают отдельные люди. Это потому, что они были созданы для отслеживания веб-сайтов в целом, а не ваших клиентов.
Но когда вы используете клиентскую аналитику, вы сможете увидеть активность отдельных людей.
Что в этом такого? Почему это полезно?
Когда мы смотрим на активность людей, гораздо легче определить причину, по которой происходят определенные результаты. Посмотрим, как это работает на практике.
Взгляните на этот отчет, который показывает данные от отдельного человека:
Это данные компании, у которой есть 30-дневная бесплатная пробная версия.Итак, цель состоит в том, чтобы заставить кого-то создать учетную запись и начать использовать продукт, а затем продемонстрировать ценность продукта, чтобы пользователь захотел перейти на платный план.
Поскольку мы получили 0 долларов дохода от этого человека, мы знаем, что он не перешел на платный план. Посмотрев на временную шкалу, мы можем увидеть, какие действия они выполняли в какие дни (чем больше точка, тем больше раз они выполняли это действие в этот день). Похоже, они впервые зашли на сайт в начале июня и сразу же создали аккаунт.После этого они исследовали всевозможные функции на сайте. Но потом активность начала спадать. Через несколько недель этот человек перестал возвращаться и так и не перешел на платный план.
Исходя из этого действия, мы можем предположить, что этот человек не нашел достаточной ценности в том, что предлагал продукт, и решил двигаться дальше.
Благодаря этим данным мы знаем, кто НЕ ценил наш бизнес. А поскольку у нас есть их электронная почта (она размыта вверху), мы можем использовать некоторые из этих других методов обратной связи, чтобы глубже понять, почему они не считают наш продукт ценным.Мы могли бы связаться с ними напрямую и попытаться назначить встречу. Или, может быть, мы составим список людей, у которых есть похожие модели активности, и отправим им опрос по электронной почте. В любом случае, мы уже точно знаем, какие вопросы нам следует задать.
5. Тесты удобства использования
Что, если бы вы могли наблюдать, как кто-то использует ваш продукт или веб-сайт? Вы увидите, к каким разделам они обращаются, что привлекает их внимание, а где запутываются. Такая информация бесценна.
Ну, есть сервисы, которые дают именно это.Вы можете определить задачу, которую вы хотите, чтобы кто-то выполнил, поручить ее выполнению случайным человеком и получить запись всего процесса. Долгое время для этого требовались десятки тысяч долларов. Вам нужно, чтобы это сделала исследовательская фирма. В наши дни стоимость стала очень разумной.
Они идеально подходят для новых веб-приложений и создания учетных записей. Если вы создали новый процесс регистрации или собираетесь выпустить новый продукт, я настоятельно рекомендую вам посмотреть, как кто-то его использует. Это сразу же выявит некоторые из самых серьезных проблем и увеличит скорость привлечения новых клиентов.
Обязательно посетите UserTesting.com, который предлагает тесты по цене 39 долларов на человека. Некоторые из них окупятся огромной прибылью, показывая, где находятся ваши самые большие проблемы.
Тест юзабилити начальной загрузки
Допустим, вы выполняете начальную загрузку и хотите провести небольшое пользовательское тестирование.
Сначала найдите кого-нибудь, кто является частью вашего целевого рынка. Так что, если вы продаете мамам-блогерам, не берите графического дизайнера за 20 с небольшим (если только они не являются мамами-блогерами).
Затем подкупите их чем сможете (может быть, бесплатным обедом?), Чтобы они опробовали свой новый продукт. Посадите их в своем офисе и попросите выполнить простое задание. Не предлагайте совета или помощи; просто наблюдайте, как они пытаются это понять. Пара из них выявит самые большие недостатки, которые вам нужно будет немедленно исправить.
Но не делайте этого с друзьями и семьей. Они думают, что ты классный и все, что ты делаешь, великолепно. Таким образом, они не смогут беспристрастно взглянуть на ваш продукт.Они смягчат отрицательные отзывы и укрепят положительные комментарии. Это полная противоположность тому, что вам нужно прямо сейчас. Чтобы получить объективную обратную связь, отражающую то, что будут думать реальные пользователи, поищите незнакомцев для своего начального пользовательского тестирования.
Когда вносить изменения на основании отзывов
Итак, теперь вы получаете самые разные отзывы, и это здорово. Но что с этим делать?
Если у вас есть хоть какой-то интерес к вашему бизнесу или продукту, вы быстро получите обратную связь.Между письмами с обратной связью, опросами и пользовательскими тестами у вас будет гораздо больше идей, чем вы когда-либо могли бы реализовать.
Что бы вы ни делали, вы не сможете реагировать на все полученные отзывы. У вас не будет ресурсов.
И даже если бы у вас было неограниченное количество времени и денег, чтобы отвечать на все отзывы, вы бы не захотели. Это потому, что некоторые из предложений, которые вы получаете, будут исходить из ниоткуда — от клиентов, которые пытались сделать что-то настолько непонятное, что корректировка может фактически помешать остальным вашим клиентам.
Когда вы фильтруете все отзывы, , вы ищете тенденции . Предположим, вы видите, что проблема всплывает на этой неделе, а через 2 недели кто-то снова поднимает ее. Через месяц кто-то снова об этом упоминает. И еще есть 3 клиента, которые все говорят об этом в течение одной недели. Это обратная связь, на которую вы хотите действовать. Обратитесь к этим людям, получите глубокое понимание того, что они пытаются сделать, а затем создайте что-то, что сделает это возможным.
Итог
Постоянно собирая отзывы клиентов, вы будете знать, в правильном ли направлении вы строите свой бизнес. Так что поэкспериментируйте с описанными выше методами и найдите правильную комбинацию для своего бизнеса.
Как только вы найдете процесс сбора качественных отзывов от ваших клиентов на регулярной основе, сделайте это стандартной практикой.
Вам нужно начать со следующих методов:
- Опросы
- Коробки обратной связи
- Обратиться напрямую
- Активность пользователей
- Юзабилити-тесты
Какие еще способы вы использовали для получения качественной обратной связи от ваших клиентов? Сообщите нам в комментариях!
Об авторе: Ларс Лофгрен — аналитик по маркетингу и имеет индивидуальную квалификацию Google Analytics (он сертифицирован).Узнайте, как развивать свой бизнес, в его маркетинговом блоге или подпишитесь на него в Twitter @larslofgren.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
Как оставить отзыв веб-дизайнеру
Ранее я писал пост о том, как оставить отзыв на веб-сайте.Речь шла не столько о тонкостях обратной связи, сколько об инструменте, который вы можете использовать, чтобы упростить предоставление ваших отзывов. На этот раз я немного расскажу о способах дать полезный отзыв вашему веб-дизайнеру.
- Сузьте область поиска. Если вы работаете с дизайнером веб-сайтов, надеюсь, вы оба хорошо подготовились, чтобы убедиться, что вам подходит. Как владелец сайта, вам нужен человек, чья эстетика хорошо сочетается с вашим собственным. Точно так же, как если вы предпочитаете традиционный дом, вы бы не наняли архитектора, который сосредоточился бы на сверхсовременном дизайне, чтобы построить дом своей мечты, вы хотите убедиться, что выбранный вами дизайнер действительно хорош в том, какой дизайн вы и предпочитают ваши существующие / потенциальные клиенты.У большинства дизайнеров есть несколько стилей, в которых они работают, и они обычно доступны для просмотра на их веб-сайтах. Если вы получили предложение по дизайну, которое кажется неожиданным, убедитесь, что дизайнер полностью понимает ваши цели и вашу целевую аудиторию. Как веб-дизайнер, убедитесь, что вы понимаете цели проекта — и если вы с самого начала понимаете, что вы не подходите клиенту по какой-либо причине, не бойтесь сообщить клиенту и переходите к следующему проекту.
- Общайтесь четко. Перед тем, как начнется этап проектирования, убедитесь, что сообщены все конкретные пожелания / потребности. Это могут быть такие вещи, как координация с существующим брендом или намеренный отход от предыдущего дизайна. Я не решаюсь включать такие вещи, как конкретный макет, потому что целью вашего сайта должно быть создание макета, и если вы наняли талантливого дизайнера, он сможет создать макет, который лучше всего подойдет для вашего проекта. Кроме того, хотя для вашего веб-сайта важно выделяться и быть уникальным, вы не хотите создавать что-то чуждое своим клиентам.Существуют определенные веб-стандарты, которые ищут пользователи — местоположения для таких вещей, как поиск и вход в систему, или навигация, или информация об авторских правах и конфиденциальности. Здесь нет особых стимулов изобретать велосипед. В большинстве случаев вам нужен творческий подход к тому, как лучше всего отображать свои сообщения в ясной форме, как эстетически, так и с помощью текста … а не творческий подход к тому, как полностью изменить способ, которым пользователь ожидает от веб-сайта. Если вы обнаружите, что ваша обратная связь сосредоточена на придумывании ранее неизвестных способов подачи информации — будьте осторожны.
- Сосредоточьтесь на целях, а не на мелких деталях. Предоставляя отзыв о предлагаемом дизайне, постарайтесь сообщить, что не отвечает потребностям проекта, вместо того, чтобы предлагать конкретные альтернативные проектные решения. Помните, что вы (надеюсь) наняли дизайнера, который придумал решения, которые помогут вам достичь ваших целей, а не работать с Photoshop от вашего имени. Подумайте об аудитории вашего сайта (которая часто не вы) и о том, что найдет отклик у и . Например, если ваш сайт ориентирован на взрослую аудиторию, а ваш дизайнер дает вам что-то с крошечным шрифтом, сообщите, что зрелой аудитории потребуется лучшая читаемость, а не определенный размер шрифта.Часто конкурирующие требования означают компромисс — поэтому, если вы специально запросили огромный объем информации на одной странице, но не хотите, чтобы что-либо отображалось в нижней части страницы, а крошечный шрифт — это метод удовлетворения ваших требований — рассмотрите возможность определения * источник * проблемы, или дайте возможность дизайнеру найти для вас решение. Возможно, это не крошечный шрифт, который требует исправления — возможно, это сокращение объема текста или разбивка чего-либо на разные страницы или вкладки, чтобы обеспечить читаемость и пустое пространство, которые сделают ваш сайт привлекательным и удобным для вашей аудитории.Если ваш отзыв предлагает только предложения, а не указывает на проблемы, ваш дизайнер не сможет выполнить ту работу, для которой вы его наняли.
- Сохраняйте непредвзятость. Помните, что клиент руководит проектом, но хорошо, когда дизайнер отталкивает от чего-то, что уводит от достижения целей клиента. Как клиент вы являетесь экспертом в том, что делаете, и, надеюсь, вы действительно хорошо знаете своего клиента / аудиторию. Итак, вы должны четко сообщить своему дизайнеру о своем бизнесе, профиле клиента и бизнес-целях.Если вы не уверены в своих целях или просите конкурирующих понятий (например, действительно мрачный, угрюмый дизайн для веб-сайта о веселой детской книге), в конечном итоге вы получите грязный веб-сайт. Конечно, это может быть красиво, но если это не находит отклик у вашей аудитории, неважно, насколько это красиво. Помните, что ваш веб-дизайнер тоже является экспертом — экспертом в переводе того, что вы хотите, чтобы ваш веб-сайт делал / должен был быть в дизайне, который соответствует вашим целям. Положитесь на них в этом. Если вы хотите, чтобы кто-то сказал вам, что все ваши идеи прекрасны, и чтобы создать что-то, что действительно было разработано комитетом из вас, вашей мамы и человека, которого вы недавно встретили в продуктовом магазине, не удивляйтесь, если то, что вы закончите с не лучшим дизайном.Точно так же, как вы (надеюсь) не станете стоять над сантехником, пока он работает над вашей новой ванной, и не скажете им, что ваш (а) супруг (а) подумал, что, возможно, им следует сдвинуть сливную трубу немного влево, потому что они слышали, что так будет лучше .
- Делай домашнее задание. Чем больше вы подготовлены к своим целям, информации о целевой аудитории, информации о ваших конкурентах и симпатиях / антипатиях, тем легче вам будет работать с вашим дизайнером. Подумайте об этом так: если вы зашли в ресторан, не зная, чего хотите, и ожидали, что шеф-повар прочитает ваши мысли, кто знает, получите ли вы то, что хотите? Если вам нравится итальянская кухня и вы в итальянском ресторане, вы на правильном пути, но никто не будет счастлив, если вы получите что-то, а затем отправите его обратно снова и снова, потому что это неправильно.Не удивляйтесь, если при таком сценарии все будут прямо расстроены или подавлены, или все станет действительно дорого. Быть подготовленным означает, что у вас больше шансов найти дизайнера, который подходит с самого начала, и с большей вероятностью быстро и безболезненно создать сайт, который действительно работает для вас.
- Реалистично оценивайте свой бюджет. Для продолжения аналогий с едой — если вы купите бутерброд в тележке с едой, он будет недорогим и потенциально довольно вкусным, но это не то же самое, что ужин в сидячем месте в 4-звездочном ресторане — если ваш отзыв просит одно от другого, вы, вероятно, будете разочарованы.Если у вас ограниченный бюджет, поработайте со своим дизайнером, чтобы получить максимальную отдачу от вложенных средств, но не ожидайте 4 звезды, когда вы можете позволить себе только 2 — это касается продукции и обслуживания. Кроме того, нереально ожидать от дизайнера, что он будет постоянно что-то исправлять, особенно в темноте, не взимая с вас плату за это. В ваших интересах (и в интересах прибыли) быть готовым, ясным, но также реалистичным, когда дело касается вашего проекта. Существуют отличные решения для любого ценового диапазона, вам просто нужно найти лучшее.
- Не называйте это личным. Иногда просто не получается, а иногда — борьба. Часто это происходит потому, что кто-то не был подготовлен. Но иногда бывает так. Он никому не помогает делать это ни о чем, кроме того, что лучше для проекта. Если обе стороны открыты и отзывчивы, вы быстро преодолеете любые препятствия и не обидитесь. Чтение мыслей доставляет вам неприятности, а предположения редко бывают полезными, поэтому делайте ваши отзывы целенаправленными и четкими и задавайте вопросы, когда они у вас есть.
 Но данные формы могут быть и очень большими, например, для заполнения заявки на кредит.
Но данные формы могут быть и очень большими, например, для заполнения заявки на кредит.
 Для удобства используйте специальные инструменты над областью с самой формой.
Для удобства используйте специальные инструменты над областью с самой формой.
 Обязательно включайте данное поле, если вам нужно знать телефон клиента.
Обязательно включайте данное поле, если вам нужно знать телефон клиента.

 Данная проблема актуальна только тогда, когда в теме не прописаны стили по умолчанию для полей и кнопок формы.
Данная проблема актуальна только тогда, когда в теме не прописаны стили по умолчанию для полей и кнопок формы.