- Формы обратной связи: разработка и внедрение
- Обратная связь на сайте: способы и примеры
- Эффективная форма обратной связи на сайте — 14 принципов
- 1. Простота
- 2. Контрастная кнопка
- 3. Отсутствие капчи
- 4. «Человечное» автоуведомление
- 5. Дизайнерское оформление
- 6. Грамотное управление вниманием
- 7. Мобильная адаптация
- 8. Емкий дескриптор
- 9. Форма справа
- 10. Используйте эффекты при наведении курсора
- 11. Дополнительные стимулы
- 12. Выделяйте заполняемые поля
- 13. Выделите обязательные для заполнения поля
- 14. Нестандартные призывы
- Как настроить обратную связь с посетителем сайта?
- Обратная связь — создаем форму для сайтов на HTML и PHP в Joomla и WordPress
- Форма обратной связи для сайта от Jivo
- Доводим формы обратной связи сайта до совершенства
- 9 лучших способов собрать отзывы клиентов на вашем веб-сайте
- 1. Всплывающее окно опроса клиентов
- 2.Разместите кнопку обратной связи на своем веб-сайте
- 3. Предложите поощрение
- 4. Используйте чат
- 5. Попросите обратную связь в нужном месте и в нужное время
- 6. Узнайте, почему посетители покидают ваш сайт
- 7. Попросите клиентов самостоятельно выбрать свои интересы
- 8. Monitor Analytics
- 9. Запустите пользовательское тестирование
- Что делать с отзывами, которые вы собираете
- 31 Инструменты обратной связи с веб-сайтом: обзор и сравнение 2021
- Лучшие шаблоны форм обратной связи для вашего веб-сайта
- Зачем нужны шаблоны форм обратной связи?
- Советы по созданию шаблона формы обратной связи
- Форма обратной связи Шаблон 1: Показатель достигнутых целей (GCR)
- Форма обратной связи Шаблон 2: Оценка усилий клиентов (CES)
- Форма обратной связи Шаблон 3: Net Promoter Score (NPS)
- Форма обратной связи Шаблон 4: Удовлетворенность клиентов веб-сайта (CSAT)
- Шаблон формы обратной связи 5: Общий рейтинг страницы
- Шаблон формы обратной связи 6: Измерение содержания
- Начните свою программу обратной связи с помощью шаблонов форм обратной связи
- Как собирать отзывы о сайте
- 7 идей формы обратной связи с клиентами для вашего веб-сайта
- Как использовать опросы Getsitecontrol для сбора отзывов клиентов
- 1. Создайте опросы, связанные со страницами, на основе этапа воронки.
- 2. Добавьте анкету выхода, чтобы узнать, почему люди покидают ваш веб-сайт.
- 3. Позвольте клиентам оценивать ваш продукт / контент / услугу
- 4. Используйте лид-магниты, чтобы побудить посетителей делиться своими мыслями.
- 1. Имейте плавающую форму обратной связи с клиентами.
- 2. Спросите, нужна ли помощь с помощью всплывающего окна с задержкой по времени.
- 3.Начать контакт после того, как посетитель просмотрит несколько страниц вашего веб-сайта
- Заключительные мысли
- 25 инструментов для виджета обратной связи с веб-сайтом и способы его настройки
- Зачем собирать отзывы пользователей?
- Лучшие виджеты обратной связи с веб-сайтом, которые легко использовать
- 1. Usersnap
- 2. Wootric
- 3. Feedbackify
- 4.GetSatisfaction
- 5. FeedbackLite
- 6. Medallia
- 7. UserEcho
- 8. Appzi
- 9. Emojics
- 10. Эмолитики
- 11. Виджет рейтинга
- 12. Спросите красиво
- 13. Informizely
- 14. Qualtrics
- 15.Лаборатория мнений
- 16.Усабилла
- 17.Сабля
- 18. Mopinion
- 19.GetFeedback
- 20. Survicate
- 21. Typeform
- 22. CrowdSignal
- 23. Bugrem
- 24. Feedbackrig
- 25. Freddy Feedback
- Какой виджет обратной связи с клиентами лучше всего?
- 6 простых способов получить обратную связь о вашем веб-сайте (и лучшие инструменты для этого)
- Собирать отзывы о веб-сайтах внутри компании
- Платежные тестеры
- Настроить чат
- Как живые чаты могут помочь в сборе отзывов
- Как использовать чат для сбора отзывов
- Лимиты живого чата
- Как всплывающие опросы могут помочь вам собрать отзывы
- Как использовать всплывающие опросы для сбора отзывов
- Что такое инструмент обратной связи с веб-сайтом?
- Как использовать инструменты обратной связи с веб-сайтом для сбора отзывов
- Погрузитесь в аналитику своего веб-сайта
Формы обратной связи: разработка и внедрение
Формы обратной связи на сайте эффективно защищают корпоративный почтовый ящик от спама и обеспечивают удобный канал связи с клиентами. Нужны ли контактные формы на Вашем сайте? О тонкостях разработки и внедрения сервисов обратной связи мы расскажем на примере работы с сайтом одного из наших клиентов.
Для чего используется форма обратной связи?
Формы обратной связи представляют собой удобный коммуникационный сервис, позволяющий посетителям ресурса быстро отправлять сообщения. В большинстве случаев контактные формы используются для отправки заказов, вопросов по ассортименту, заявок на обратный звонок, запросов и отзывов. Использование форм обратной связи интуитивно понятно для пользователей всех возрастов – для отправки сообщения требуется лишь заполнить несколько полей и кликнуть по кнопке «Отправить».
Основные функции форм обратной связи
Защита корпоративной почты от спама
Одно из несомненных достоинств контактных форм – возможность скрыть конечный почтовый адрес владельца ресурса и защитить его от спама.
Форма обратной связи позволяет изолировать корпоративный почтовый ящик от спама, не жертвуя удобным каналом для общения с клиентами. Защита формы от спам-ботов основана на применении
Упрощение коммуникации с клиентом
Создание сайта с уникальным контентом и удобной навигацией может не принести желаемых плодов в том случае, если для связи с компанией пользователю предлагается ограниченное число средств. Необходимость самостоятельно дозваниваться до менеджера по телефону или отправлять письмо с собственного e-mail может произвести не лучшее впечатление на занятых клиентов, которые дорожат каждой минутой своего рабочего времени. Оптимизированные удобные формы связи позволяют новому заказчику быстро получить нужную информацию и принять решение о дальнейшем сотрудничестве, а владельцам ресурса – приобрести актуальные статистические данные относительно популярности тех или иных товаров, изменений спроса и недостатках представленной на сайте информации.
Необходимость самостоятельно дозваниваться до менеджера по телефону или отправлять письмо с собственного e-mail может произвести не лучшее впечатление на занятых клиентов, которые дорожат каждой минутой своего рабочего времени. Оптимизированные удобные формы связи позволяют новому заказчику быстро получить нужную информацию и принять решение о дальнейшем сотрудничестве, а владельцам ресурса – приобрести актуальные статистические данные относительно популярности тех или иных товаров, изменений спроса и недостатках представленной на сайте информации.
Кейс: cоздание форм обратной связи для компании «Гео-Альянс»
Рассмотрим решение, разработанное специалистами интернет-агентства «Веб Гармония» для компании «Гео-Альянс» – известного на Северо-Западе производителя полимерной продукции для строительства.
Быстрая связь с менеджером
«Гео-Альянс» сотрудничает с оптовыми и розничными покупателями, а также региональными дилерами, поэтому в первую очередь корпоративный ресурс компании был дополнен стандартными формами связи, размещенными в разделах «Сотрудничество» и «Контакты».
Быстрое уточнение стоимости и быстрый заказ товарной позиции
Необходимость создания дополнительных средств коммуникации с клиентом обусловила специфика деятельности компании «Гео-Альянс»: невозможность указать точные цены на продукцию и индивидуальный расчет стоимости стройматериалов в зависимости от параметров заказа.
Для того, чтобы посетитель ресурса смог быстро сориентироваться в ценовой политике компании, на популярные товарные страницы были внедрены короткие всплывающие формы «Уточнить цену» и статичные формы «Заказать товар».
Форма «Уточнить цену» была разработана для посетителей, которые оказались на сайте впервые и хотят быстро принять решение о том, интересуют ли их товары из фирменного ассортимента. Появляясь на странице после клика по кнопке «Уточнить цену», форма требует заполнения всего трех полей. После отправки сообщения по контактному номеру перезванивает менеджер, готовый проконсультировать по стоимости интересующего вида продукции.
После отправки сообщения по контактному номеру перезванивает менеджер, готовый проконсультировать по стоимости интересующего вида продукции.
Форма «Заказать товар» рассчитана на покупателей, уже знакомых с представленным товаром, и позволяет указать название компании, необходимые услуги, а также оставить комментарий – заполнение данных полей ускоряет оформление заказа при работе с постоянными клиентами.
Быстрый заказ нескольких товарных позиций
Последним этапом работы стало создание формы для раздела «Расчет стоимости». Данная форма во многом дублирует форму «Заказать товар», однако рассчитана на крупных оптовых заказчиков и дилеров, приобретающих разные виды геоматериалов – зажав клавишу Ctrl, пользователь имеет возможность выбрать любое количество товаров из ассортимента, добавить комментарий, необходимые услуги и название своей компании.
Принесут ли контактные формы пользу Вашему ресурсу?
Несмотря на очевидные достоинства онлайн-форм обратной связи, их использование не всегда уместно: неожиданно всплывающие окна могут помешать дочитать информацию на странице или просмотреть каталог товаров до конца. Лишние контактные формы на ресурсе создают ощущение назойливости и могут значительно снизить количество пользователей, совершивших на сайте какие-либо целевые действия (заказ товаров, покупка, размещение отзыва и т.д.).
Лишние контактные формы на ресурсе создают ощущение назойливости и могут значительно снизить количество пользователей, совершивших на сайте какие-либо целевые действия (заказ товаров, покупка, размещение отзыва и т.д.).
Внедрение форм связи требует профессионального подхода и грамотной оценки специфики ресурса, а также дальнейшего контроля эффективности контактных форм.
Оптимизация форм обратной связи
После внедрения эффективность контактных форм контролируется с помощью инструмента веб-аналитики «Яндекс.Метрика», позволяющего оценить конверсию сайта и отследить действия пользователей на странице с формой связи.
Примеры возможных методов оптимизации
- Уменьшение количества полей. Ручной ввод полного ФИО, названия компании, телефона и e-mail часто отнимает слишком много времени. Для установления первичного контакта с покупателем в большинстве случаев вполне достаточно заполненных полей «Имя» и «Телефон»;
- Внедрение автоматического расчета стоимости. Необходимость указать объем груза или рассчитать количество стройматериала может вызвать у клиента затруднения. Гораздо более удобным вариантом являются многостраничные формы запроса, в которых нужные расчеты выполняются автоматически при переходе на следующую страницу, а клиенту нужно самостоятельно ввести лишь базовые параметры заказа.
Подведем итоги!
Формы обратной связи – это не только эффективная защита от спама, но и мощный маркетинговый инструмент, позволяющий сделать сайт максимально удобным для посетителя и устранить все возможные препятствия к установлению контакта с менеджером (нежелание или невозможность звонить, открывать почтовый ящик, проходить регистрацию и т.
К числу популярных типовых форм обратной связи относятся формы «Расчет стоимости», «Онлайн-заказ», «Оставить вопрос», «Оставить отзыв», «Заказ обратного звонка», «Опрос» и многие другие. К промежуточному родственному классу коммуникационных сервисов относятся формы «Онлайн-консультант», предназначенные для диалога с менеджером в режиме реального времени.
Что дают Вашему сайту формы обратной связи?
- Защита от спама за счет скрытия конечного адреса владельца ресурса;
- Рост числа новых клиентов за счет возможности легко установить первичный контакт;
- Увеличение продаж за счет большего числа посетителей, вступивших в диалог и закончивших посещение сайта созданием заказа или покупкой;
- Более успешное продвижение сайта за счет максимальной простоты и удобства использования ресурса;
- Быстрая реакция на изменения нужд клиентов за счет постоянного получения актуальной информации через контактные формы.

Обратная связь на сайте: способы и примеры
Владельцы сайтов, всегда стараются размещать максимально актуальную и подробную информацию о своих товарах или услугах. Но, к сожалению, описать все и для всех не всегда получается, у посетителей все равно могут остаться вопросы. Может быть и такая ситуация, когда пользователю лень читать информацию, ему проще обсудить детали с живым человеком.
Именно тогда, на помощь приходят формы обратной связи. Базово, они могут подразделяться на следующие типы:
- Контактный телефон — здесь все просто: пользователь самостоятельно звонит на указанный номер.
- Заказ обратного звонка – пользователь вводит свое имя и телефон и отправляет заявку, которая приходит к вам на e-mail.
 Менеджеру остается только перезвонить.
Менеджеру остается только перезвонить. - Виджет обратного звонка – пользователь вводит только свой номер телефона. Робот одновременно звонит на телефоны менеджера и клиента, а потом соединяет их разговор в конференц-связь.
- Форма обратной связи – может содержать неограниченное количество полей для заполнения, принцип работы которых сводится к одному: отправить все на e-mail менеджера. Чаше всего, форма содержит лишь несколько полей: имя, e-mail, телефон, текст сообщения. Но данные формы могут быть и очень большими, например, для заполнения заявки на кредит.
- Виджет онлайн-чата – максимально быстрый способ пообщаться с клиентом. Обычно, виджет онлайн-чата располагается внизу каждой страницы сайта (справа или слева), нажав на который, посетитель может пообщаться онлайн с менеджером в формате текстовых сообщений. Есть и более сложные онлайн-чаты, которые позволяют не только переписываться с клиентом, но и устроить голосовую или видеосвязь.
Это лишь несколько способов обратной связи, в действительности их гораздо больше. Но самое главное – это не забывать об обратной связи вовсе и помнить, что желательно предоставлять клиенту широкий выбор способов связи.
Но самое главное – это не забывать об обратной связи вовсе и помнить, что желательно предоставлять клиенту широкий выбор способов связи.
В веб-студии WJ3, при создании сайтов, всегда готовы разработать средство обратной связи любой сложности и направленности.
Эффективная форма обратной связи на сайте — 14 принципов
Форма заказа — последняя ступенька на пути потенциального клиента к обращению в компанию. Как сделать так, чтобы ее перешагнуло как можно больше пользователей?
Эта статья — об этом.
1. Простота
Форма должна быть максимально простой — чем меньше полей, тем лучше. Если логика ситуации все же требует нескольких полей, распределите их по нескольким экранам c кнопкой «дальше». Так пользователя не будет удручать длинная «простынь» из ваших вопросов.
2. Контрастная кнопка
В интернете можно наткнуться на самые разные рекомендации насчет «идеального цвета кнопки». Одни утверждают, что лучше красной кнопки ничего еще не придумано, другие указывают на более высокую эффективность зеленых кликабельных элементов. Тестирования, исследования и рассуждения в этой области противоречат друг другу. Вероятно, идеального цвета попросту нет.
Одни утверждают, что лучше красной кнопки ничего еще не придумано, другие указывают на более высокую эффективность зеленых кликабельных элементов. Тестирования, исследования и рассуждения в этой области противоречат друг другу. Вероятно, идеального цвета попросту нет.
Однако, есть несколько непреложных правил, соблюдение которых повысит кликабельность кнопки под вашей формой:
1. Кнопка должна выделяться на внешнем фоне благодаря контрастирующему цвету.
2. Для вторичного контента лучше использовать менее заметную контурную кнопку — чтобы не порождать визуальный конфликт. Пусть пользователь обратит внимание в первую очередь на кнопку CTA.
3. Важно, чтобы было понятно, что это кнопка. На некоторых излишне хитро «задизайненных» сайтах миниатюрные контурные кнопки уж больно напоминают логотип и другие графические элементы.
4. Кнопка должна содержать глагол, а не существительное. Например, «заказать», а не «заказ». Практика показывает: по таким кнопкам чаще кликают.
3. Отсутствие капчи
Не стоит стращать пользователей капчей. Она вызывает страшное раздражение.
4. «Человечное» автоуведомление
Это правило хорошего тона — уведомить человека о том, что его заказ принят. Один из ключевых принципов юзабилити заключается в том, что пользователь всегда должен отчетливо понимать, что происходит на сайте.
5. Дизайнерское оформление
При ознакомлении с сайтом пользователь настраивается на необходимую волну — для этого дизайнер использует в макете сайта определенные цвета и очертания. В идеале, в форме заказа важно «дожать», довести до кульминации эмоциональный посыл сайта. Ведь ваша задача — сподвигнуть пользователя к долгожданному действию.
Здесь для придания оформлению динамичности, передачи ощущения движения используются параллелограммы и трапеции. Указывающая своим взглядом на форму девушка готова нажать на кнопку таймера. В совокупности с обилием красного цвета это мотивирует пользователя к действию — заполнению формы.
В совокупности с обилием красного цвета это мотивирует пользователя к действию — заполнению формы.
6. Грамотное управление вниманием
7. Мобильная адаптация
Важно, чтобы с кликабельными элементами было легко взаимодействовать с мобильных устройств.
Согласно исследованиям, среднему пользователю максимально комфортно нажимать на объекты, имеющие ширину 45-57 px.
Помните: закон Фиттса о сенсорно-моторных процессах гласит: чем меньше цель, тем дольше и тяжелее ее достигать. Не превращайте пользовательский опыт своих потенциальных клиентов в игру в дартс.
8. Емкий дескриптор
Пользователь должен четко понимать, что именно произойдет после заполнения им формы:
⦁ какие блага он получит;
⦁ через сколько времени следует ожидать обратную связь.
9. Форма справа
Если располагаете форму заказа на первом экране, следует разместить ее справа. Пользователи изучают контент, начиная с левой верхней части. Прежде чем принимать решение о необходимости заполнения формы, они должны увидеть ваш логотип, ознакомиться с оффером.
Пользователи изучают контент, начиная с левой верхней части. Прежде чем принимать решение о необходимости заполнения формы, они должны увидеть ваш логотип, ознакомиться с оффером.
Например, посетители разработанного нами лендинга для EГЭ-центра сначала узнают о том, что им предлагается обучение в одном из старейших подобных учебных центров России, и только потом им предлагается совершить действие — записаться на пробное занятие.
10. Используйте эффекты при наведении курсора
Есть возможность изменять вид кнопки при наведении с помощью средств CSS (каскадных таблиц стилей). Ею не стоит пренебрегать. Изменение цвета дает понять пользователю, что данный элемент не является декорацией. Это даже привлекает дополнительное внимание «в моменте».
11. Дополнительные стимулы
Используйте формулировки наподобие «бесплатно», «в течение 5 минут», «записалось уже 123 человека». Информация, которая свидетельствует о легкости совершения сделки, оперативности обратной связи и социальном одобрении повышает вероятность заполнения формы. Естественно, ваши обещания и утверждения должны быть правдивыми.
Информация, которая свидетельствует о легкости совершения сделки, оперативности обратной связи и социальном одобрении повышает вероятность заполнения формы. Естественно, ваши обещания и утверждения должны быть правдивыми.
12. Выделяйте заполняемые поля
Пропишите код кнопки так, чтобы заполняемое пользователем в данный момент поле подсвечивалось.
13. Выделите обязательные для заполнения поля
Обозначьте звездочками поля, заполнение которых кажется вам наиболее критичным.
14. Нестандартные призывы
Используйте в кнопках и призывах формулировки наподобие «хочу так же». Во-первых, согласно исследованиям, такие утверждения от первого лица, созвучные мыслям пользователя, повышают конвертабельность. Во-вторых, в случае с некоторыми креативными товарами и услугами банальные призывы к действию в принципе звучат скучновато.
С одной стороны, это созвучно названию «НОВА фитнес». С другой, созвучно идее омоложения — одному из главных мотиваторов в ЗОЖ.
С другой, созвучно идее омоложения — одному из главных мотиваторов в ЗОЖ.
Мы желаем вам множества заполненных форм — пусть покупатели обретают свое потребительское счастье именно с вами! Если же вы считаете, что ваш бизнес в интернете все еще приносит вам недостаточно клиентов, жмите кнопку снизу. Поможем!
Как настроить обратную связь с посетителем сайта?
Форму обратной связи можно назвать одним из самых давних способов организации контакта посетителей с владельцами сайтов в онлайне. По сути, это способ, позволяющий упростить отправку письма, исключающий необходимость в использовании почтового клиента, так как можно отправить сообщение напрямую. Такая простая система налаживания диалога между посетителем и владельцем бизнеса может использоваться как на корпоративном сайте, так и на личном блоге.
Учитывая тот факт, что на веб-страницах многих компаний часто указываются сразу несколько различных почтовых ящиков, пользователи могут перепутать email и отправить письмо не туда или вовсе растеряться. А при наличии страницы с удобной и продуманной контактной формой, отправить сообщение нужному получателю будет куда проще.
Форма обратной связи для сайта может быть создана с использованием HTML или PHP — оба являются языками программирования, использованных при разработке сайта. Форму можно создать, используя специальный скрипт, купленный в готовом виде или разработанный на заказ. Но удобнее всего этот элемент реализован в динамических системах управления контентом — CMS. Во многих он встроен по умолчанию, и его довольно просто настроить в админ-панели.
Обратная связь для сайта дает следующие преимущества:
- налаживание контактов между владельцем ресурса и заинтересованными пользователями
- упрощение отправки сообщения за счет того, что нет необходимости использовать почтовый ящик
- защита почтового ящика от спамеров
- возможность формирования запроса информации путем создания дополнительных полей
- интеграция в дизайн и структуру сайта.

Сделать форму обратной связи можно также с помощью специальных онлайн-сервисов, на которых находится соответствующий конструктор. В качестве примеров таких онлайн-генераторов можно привести FormDesigner, JotForm, FormMaster.
Обратная связь для сайта играет важную роль и при ее реализации стоит обращать внимание на детали, чтобы получить действительно качественный результат.
Задание к выполнению
Подключение формы обратной связи
Создайте страницу Контакты, установите туда форму обратной связи и добавить прочие контактные данные, включая телефон и email-адрес
Предыдущая статья Следующая статьяОбратная связь — создаем форму для сайтов на HTML и PHP в Joomla и WordPress
Форма обратной связи — один из обязательных атрибутов успешного современного сайта. Только ресурсы, которые уделяют достаточно внимания мелочам, становится по-настоящему популярными. Но для новичков сайтостроения, в процессе установки этого раздела, может встретиться парочка подводных камней, о которых лучше знать заранее.
Только ресурсы, которые уделяют достаточно внимания мелочам, становится по-настоящему популярными. Но для новичков сайтостроения, в процессе установки этого раздела, может встретиться парочка подводных камней, о которых лучше знать заранее.
Решения для организации обратной связи
Естественно, что сейчас существует несколько способов организации обратной связи на сайте: от универсальных скриптов на php до плагинов и модулей для CMS. Нет никакой необходимости самостоятельно писать код, так что вникать в дебри HTML вам не придётся.
Можно воспользоваться следующими готовыми решениями:
- Прибегнуть к услугам бесплатных онлайн-сервисов, которые автоматически генерируют код HTML формы связи. Но при этом файл обработки php нужно будет писать и ставить самостоятельно. Вот один из ресурсов для этих целей.
- Обратиться к помощи бесплатных онлайн-сервисов, генерирующих код HTML и предоставляющих обработчики данных на php. Они зачастую размещаются на серверах этих сервисов.
 Один из примеров подобных ресурсов здесь.
Один из примеров подобных ресурсов здесь. - Найти в Интернете бесплатные скрипты для установки формы обратной связи. Этот вариант применим для людей, знающих на определенном уровне HTML и PHP, ведь скрипт в любом случае придется адаптировать конкретно под свой сайт.
Тем не менее, расширенных знаний по сайтопостроению от пользователей зачастую не требуется — универсальность и широкий выбор решений позволяют установить желаемую форму обратной связи любым из вышеизложенных способов. Выбирайте вариант, соответствующий вашей квалификации и уровню подготовки.
Форма обратной связи своими руками в HTML
Рассмотрим одну из популярных программ для написания и установки HTML-форм обратной связи с капчей. Широкий выбор таких решений представлен, например, на этом сайте. Сайт русскоязычный, определиться с выбором будет просто, а сама установка займет не более трех минут.
Не забудьте о том, что вам придётся внести некоторые правки в файл config.php — нужно изменить кодировку и написать верный электронный адрес получателя.
Папку с исправленными файлами нужно скопировать в корневой каталог сайта. Одним из важных шагов станет ограничение доступа к этой папке в файле Robots.txt (Disallow: /sendmail-zakaz).
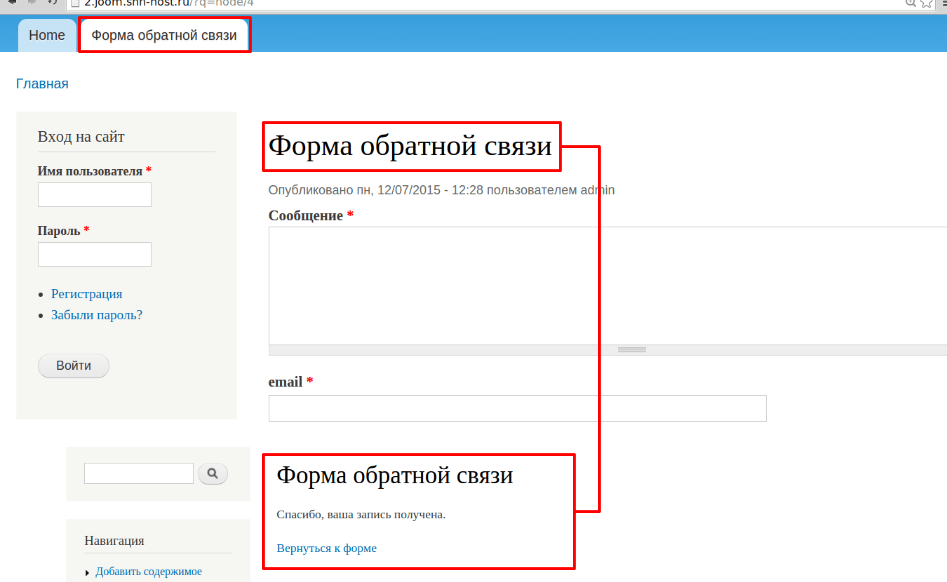
По сути, на этом контактная форма для сайта готова — если действия выполнены правильно, готовая форма будет выглядеть так:
Форма обратной связи HTML без PHP
Существуют конструкторы форм обратной связи, не требующие поддержки РНР. Рассмотрим один из них. После перехода по ссылке, вы увидите окно, внося настройки в которое, можно создать желаемую форму.
Когда вы внесёте все требуемые параметры, просто введите проверочную капчу и нажмите на кнопку «Генерировать», и далее — «Получить код».
В результате вы получите код. Скопируйте его на страницу вашего сайта, где должна располагаться форма обратной связи. Это, своего рода, готовое решение по формированию страницы.
Можно сделать простую контактную форму собственноручно. Для этого придётся создать файл form. php и сохранить в нем следующий код:
php и сохранить в нем следующий код:
Для функционирования формы нужен файл-обработчик. Его тоже придётся сделать самостоятельно. Назовем его mail.php и сохраним в нём такой код:
В итоге получится такая форма связи:
Форма обратной связи Joomla
В этой довольно универсальной системе управления форму обратной связи можно настроить с помощью компонента «Контакты». Он предельно прост, так что не создаст вам проблем. А наличие всех необходимых инструментов, позволит решить любые задачи.
Итак, для настройки компонента заходим в административную панель и выбираем вкладку «Компоненты/Контакты/Категории контактов».
Откроется страница, на которой не будет ни одной категории. Чтобы создать ее, нажмем на кнопку «Новый».
Система предложит заполнить поля «Заголовок» и «Псевдоним». Сделав это, поставьте галочку «Да» в строке «Опубликовано».
Настройки нужно сохранить, нажав одноименную кнопку в правом верхнем углу окна. Категория есть, осталось создать страницу с контактной формой. Для этого зайдите во вкладку «Контакты» и нажмите на кнопку «Новый» в правом верхнем углу.
Категория есть, осталось создать страницу с контактной формой. Для этого зайдите во вкладку «Контакты» и нажмите на кнопку «Новый» в правом верхнем углу.
Заполняем открывшееся диалоговое окно. Строки «Название» и «Псевдоним» нельзя оставлять пустыми. Ставим галочку «Да» в строке «Опубликовано» и указываем категорию данного контакта. Перейдя немного ниже, обнаружим окно «Связь с пользователем», где указывается контактное лицо-получатель сообщений.
Обязательно для заполнения и поле «Информация», где указывается положение формы на сайте и электронный адрес получателя. Остальные пункты меню, при желании, вы в праве оставить пустыми.
Настройки сохраняются после нажатия соответствующей кнопки в правом верхнем углу.
Форма обратной связи настроена, осталось расположить ее на сайте. Для этого вам потребуется перейти в административную панель и, выбрав вкладку «Меню», определиться с местом размещения.
В этом меню создаем новый пункт. Для этого нажимаем кнопку «Создать» и в открывшемся меню выбираем «Контакты/Страница контакта».
Откроется страница, на которой нужно задать название пункта меню, прописать его псевдоним, включить отражение. В поле основных параметров «Выберите контакт» указывайте контактные данные, к которым будет привязан этот пункт меню. Сохраняем настройки.
Переходим на сайт, находим пункт «Контакты» и нажимаем на него. Должна открыться следующая страница:
Форма обратной связи WordPress
В самой распространённый на настоящий момент CMS, вопрос формы обратной связи решается с помощью подключаемых плагинов. Наиболее популярный и функциональный из них — Contact Form 7.
Скачать его можно с официального сайта, или просто добавить и активировать через меню административной панели «Плагины/Добавить новый».
В активированном плагине «контактная форма 7» следует пройти во вкладку «Контакты» и скопировать код плагина для формы обратной связи.
Дальше нужно проследовать во вкладку «Страницы/Добавить новую», и, включив режим HTML, вставить ранее скопированный код формы обратной связи.
Если не нравится название страницы «Контакты», вы сможете переименовать ее как угодно. Также можно ввести все необходимы настройки.
Оформив страницу по своему усмотрению, нажимайте «Опубликовать». Контактная форма wordpress готова. Выглядеть она будет примерно так:
Есть и ручной вариант организации обратной связи для этой CMS. Контактная форма wordpress без плагинов создаётся на основе HTML и PHP, так же, как и в первом рассмотренном варианте.
Создание формы обратной связи на jQuery
Форма обратной связи для библиотеки JavaScript jQuery без труда реализуется через один из многочисленных плагинов. Многие из них доступны для бесплатного скачивания, например, на этой странице.
В зависимости от того, какому плагину вы отдали предпочтение, будет варьироваться и визуальное оформление формы. Например, стандартная:
Либо же с эффектом подсветки:
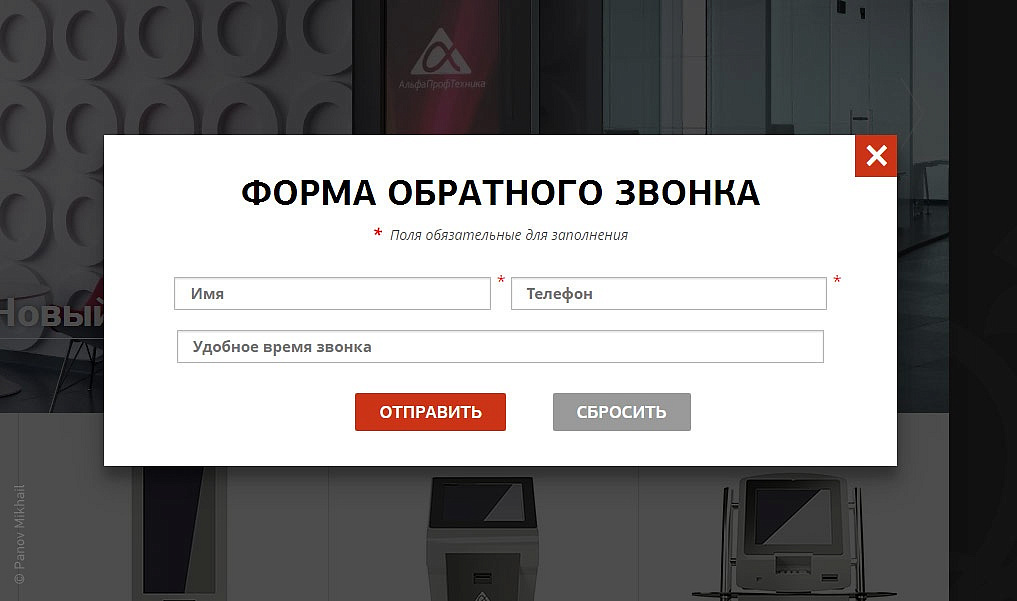
А что вы думаете об этой? Необычная форма обратной связи — дизайн стилизован под старую печатную машинку.
Форма обратной связи js может быть реализована даже в самых причудливых вариациях.
Заключение
В большинстве случаев, вам не потребуются знания HTML и PHP для создания и установки формы обратной связи. Если вы будете внимательны и последовательны, весь процесс займёт у вас не более 10-15 минут. Самый просто вариант — воспользоваться готовым решением, которых полно в выдаче по запросу: форма обратной связи скачать.
Форма обратной связи для сайта от Jivo
Форма обратной связи позволит вам получать сообщения от посетителей вашего сайта, даже если ни одного оператора нет в сети. Форма предложит посетителю отправить вам сообщение, а также запросит данные для обратной связи (имя, email и телефон), таким образом вы сможете собирать контакты посетителей для дальнейшей коммуникации, а посетитель получит возможность связаться с вами даже в нерабочее время.
Ярлык на вашем сайте автоматически изменяется в зависимости от того, есть ли активные операторы в онлайне.
Само окошко формы обратной связи выглядит так же, как и онлайн чат, с той лишь разницей, что сообщение от посетителя вы получите как в приложение Jivo, так и на email. В письме будут указаны контактные данные клиента, его сообщение, а также будет возможность ответить через приложение или отправить ответ из почтового клиента. Адрес, почты, куда следует отправлять оффлайн-сообщения, можно указать в настройках Уведомлений.
После отправки сообщения форма попросит пользователя указать свое имя, email и номер телефона.
Перечень полей можно настроить в приложении Jivo — раздел «Управление» — Настройки канала — вкладка «Форма контактов». Обратите внимание, что хотя бы одно поле должно быть обязательным к заполнению — или email, или телефон. Если ни одно из полей формы контактов не установлено как обязательное, то по умолчанию будет запрашиваться email.
Не забудьте настроить текст оффлайн-формы в разделах «Дизайн» -> «Надписи» и «Автоматические действия» -> «Сбор контактов в режиме оффлайн»
Особенности работы с оффлайн-сообщениями через приложение Jivo.
После того, как посетитель оправил сообщение в оффлайн-форму, оно появится сначала в разделе «Входящие» в приложении Jivo. Оно будет отмечено специальной иконкой «zZ», чтобы можно было отличить его от онлайн-чатов. Сообщение будет оставаться во входящих до тех пор, пока оператор не примет этот чат, независимо от того, отвечали вы клиенту через почту или нет.
На почту сообщение будет отправлено через 2 минуты после того, как клиент написал в окно оффлайн-чата. Обратите внимание, что отправка не произойдет, если в течение этих двух минут:
оператор перешел в онлайн в приложении
оператор принял оффлайн-чат в приложении (например, оставаясь в режиме «Перерыв»
оператор заблокировал клиента, отправившего сообщение
Доводим формы обратной связи сайта до совершенства
Вы знали, что примерно 80% посетителей сайта закрывают его, не оставив заказа, потому что им не захотелось заполнять форму обратной связи? Она может быть некорректно оформлена, иметь непривлекательный дизайн, множество полей для заполнения, скорей всего она вообще далека от идеала и не дает конверсии. Пользователь просто не захотел тратить своего времени. Как это изменить, мы разберем в этой статье.
Пользователь просто не захотел тратить своего времени. Как это изменить, мы разберем в этой статье.
Форма обратной связи: зачем она нужна?
Одна из важнейших составляющих интернет-маркетинга – это конверсия. Все верно. Чтобы вложение материальных средств, времени и сил было оправдано, сайт должен привлекать новых клиентов и посетителей. Если же этого не происходит, то зачем тогда все это?
Добиться конверсии во многом возможно благодаря специальным формам обратной связи. Оттого, насколько грамотно они оформлены, зависит и количество ее заполнений. Чем удачнее форма, тем, соответственно, больше клиентов.
Однако важно учитывать, что в зависимости от сферы деятельности, от вида бизнеса различаются и формы обратной связи. Вы сами должны продумать и понять, что в вашей нише необходимо указать такой форме, как ее сформулировать, чтобы прийти к взаимодействию с клиентами.
Фактически форма обратной связи является завершающим впечатлением о вашем сайте и сервисе в целом. Вы можете создать идеальные условия покупки, привлекательные акции, придумать отличный дизайн сайта. Но, если допустите оплошность с формой, посетитель может уйти, так и не сделав заказ.
Вы можете создать идеальные условия покупки, привлекательные акции, придумать отличный дизайн сайта. Но, если допустите оплошность с формой, посетитель может уйти, так и не сделав заказ.
Примите во внимание то, что форма для предоставления обратной связи – это не только оформление заказа. Благодаря такой детали на вашей странице вы сможете узнать пожелания, предпочтения, недовольства и идеи по усовершенствованию товара, услуги или сайта в целом. Все это вы сможете использовать для улучшения собственного бренда и интернет-страницы.
В целом отклик от клиентов – это:
— повышенный интерес к вашему бренду;
— возможность оперативно получить важную информацию и так же быстро на нее отреагировать;
— возможность увеличить продажи;
— один из способов улучшить свои услуги или товары.
Чтобы форма обратной связи действительно работала, ниже мы собрали основные правила ее оформления.
Как должна выглядеть форма обратной связи?
Простота
Чем проще, короче и меньше форма, тем больше шансов, что ее заполнят. По последним данным, короткая форма увеличивает конверсию до 60%. А все потому, что люди не хотят и не любят заполнять миллион полей и тратить свое время зря. Учитывайте это и оставляйте лишь самые важные для вас графы.
По последним данным, короткая форма увеличивает конверсию до 60%. А все потому, что люди не хотят и не любят заполнять миллион полей и тратить свое время зря. Учитывайте это и оставляйте лишь самые важные для вас графы.
Для обычного сайта достаточно всего нескольких полей, в основном это никнейм, имейл и/или номер телефона. Если же вы создаете форму для заказов, тут можно добавить несколько вспомогательных пунктов: адрес, расцветка, размер и т.д., в зависимости от того, что вам необходимо узнать у покупателя.
Управление вниманием
Чтобы посетитель сайта обязательно заполнил форму, она должна выделяться. Это может быть яркая деталь, анимация или что-то еще. Главное – заставить клиента не просто проскочить мимо, но заинтересоваться и заполнить.
Минимум обязательных полей
Вы не представляете, насколько многих раздражают километровые формы, напоминающие анкету, с кучей обязательных полей. Никто не хочет по полчаса заполнять ненужные поля. Ограничьтесь несколькими, а главным и обязательным пусть будет одно – телефон или имейл. Имея эти сведения, вы всегда сможете связаться с клиентом и уточнить дополнительную информацию. Лучше так, чем пытаться выяснить все и сразу через форму, но в итоге не иметь ни одной заполненной.
Никто не хочет по полчаса заполнять ненужные поля. Ограничьтесь несколькими, а главным и обязательным пусть будет одно – телефон или имейл. Имея эти сведения, вы всегда сможете связаться с клиентом и уточнить дополнительную информацию. Лучше так, чем пытаться выяснить все и сразу через форму, но в итоге не иметь ни одной заполненной.
Использование ссылок или сверток в форме
Если вы считаете нужным ознакомить пользователя с важной информацией, например, с условиями оформления заказа, правилами обработки входящих заявок и подобным, оставляйте ссылку или свертку прямо в форме. Так посетитель можно открыть всплывающее окошко, просмотреть необходимое и снова вернуться к заполнению. Главное – не переборщите, сократите текст до минимума, чтобы клиент не закрыл все раньше времени.
Обязательное согласие на использование и обработку данных
Во избежание возможных проблем и недоразумений лучше добавить в форму галочку о согласии на обработку личных данных. Пусть даже вы не собираетесь нигде это использовать, пусть даже информация и не будет личной. Но так вы обезопасите себя.
Пусть даже вы не собираетесь нигде это использовать, пусть даже информация и не будет личной. Но так вы обезопасите себя.
Отсутствие списков
Этот пункт в какой-то степени можно отнести к простоте. Все просто: чем меньше вы заставляете человека думать, выбирать, тем ему проще заполнить форму. Так что никаких выпадающих списков, иначе вообще никто не захочет давать вам обратную связь.
Отсутствие капчи
Капча уже давно не спасает от ботов, но вот раздражает жутко. Она часто не читается, иногда вдруг заявляет, будто символы некорректны. Пара попыток одолеть капчу, и вы остаетесь без клиента. Так что лучше без нее – больше шансов, что форма обратной связи принесет конверсию.
Уведомление об отправке формы
Казалось бы, мелочь, но на самом деле ох, какая важная. Автоуведомление об отправке данных уверит пользователя, что он потратил свое время не зря, что его заказ принят или что в скором времени он получит ответ. Да и вы не будете разгребать по сто одинаковых форм от одного и того же недоверчивого посетителя, решившего перестраховаться.
Да и вы не будете разгребать по сто одинаковых форм от одного и того же недоверчивого посетителя, решившего перестраховаться.
Удобное расположение
Поместите форму обратной связи там, где она будет на виду, где она будет уместна. Чаще всего это на главной странице или в разделе Контакты. Главное, чтобы человеку не пришлось долго искать, высматривать среди прочего контента страницы, бесконечно листать вниз и блуждать в поисках уголка, где можно оставить заказ.
Отличным вариантом будет поместить форму обратной связи рядом с выгодными предложениями, информацией о скидках, акциях. Посетитель посмотрит, ознакомится с ценами и условиями, прикинет, что к чему. Если ему подходит, он заинтересуется и захочет заказать, а ваша форму тут как тут, не заставит себя долго искать.
Отображение на всех устройствах
Часто бывает так, что форма обратной связи отлично проработана для компьютера, а вот с телефона или планшета ее почти не получается разглядеть, невозможно заполнить, или она вообще не отображается. Обязательно поработайте с этим пунктом, чтобы не лишить себя потенциальных клиентов.
Обязательно поработайте с этим пунктом, чтобы не лишить себя потенциальных клиентов.
Привлекательный дизайн
Обращайте особое внимание на четкость изображения, на сочетание цветов. Все должно быть отлично видно, не расплываться и не сливаться. Цветов не должно быть слишком много, чтобы в глазах не рябило, все оттенки должны быть гармоничны в комбинации. Текст и фон должны быть контрастными, но не вырви глаз.
Не используйте темный шрифт на темном фоне и наоборот – светлые буквы на светлом фоне. Во всем должна быть мера и чувство вкуса.
Различных нюансов в оформлении форм обратной связи предостаточно: можно пробовать различные формы, дизайн, цвета и графику. Однако основные правила остаются неизменными. Хочется лишь добавить – не бойтесь экспериментировать и периодически проверяйте работу формы. Пусть технические неполадки не станут преградой на пути к развитию вашего личного бренда.
Готовы взяться за дело? Тогда настало время создать свой сайт.
> Создать сайт
9 лучших способов собрать отзывы клиентов на вашем веб-сайте
Довольны ли ваши клиенты?
Если вы не знаете наверняка, угадывать — не лучший вариант. Согласно исследованию, проведенному в 2017 году сотрудниками American Express, человек из США расскажет в среднем 15 людям о плохом опыте обслуживания клиентов.
Что еще хуже, исследование, проведенное генеральным директором thinkJar Эстебаном Кольски, показало, что только 1 из 26 недовольных клиентов жалуется. Остальные просто уйдут.
Это огромный удар, но его можно предотвратить.
Как? Упростив для клиентов возможность обратной связи и убедившись, что они знают, что вы активно поощряете это. Хорошее место, где можно спросить отзывы клиентов, — это ваш веб-сайт.
Если вы можете сделать клиентов счастливыми, решив их проблемы, у вас больше шансов получить хороших рекомендаций, а не плохих. Согласно исследованию American Express, о котором мы говорили ранее, каждый довольный клиент говорит еще 11, по крайней мере, клиенты из США, так что результаты ваших усилий умножатся.
Согласно исследованию American Express, о котором мы говорили ранее, каждый довольный клиент говорит еще 11, по крайней мере, клиенты из США, так что результаты ваших усилий умножатся.
Помимо увеличения дохода получение отзывов от клиентов дает и другие преимущества:
- Информативные отзывы могут помочь направить разработку продуктов и услуг , чтобы вы сосредоточили свои ресурсы на том, что ваши клиенты действительно хотят от вас как поставщика.
- Получение отзывов клиентов помогает выявлять и устранять проблемы . Люди, которые жалуются на ваши продукты и услуги, не раздражают; они на самом деле помогают вам работать лучше.
Готовы начать?
В этом руководстве мы рассмотрим лучших способов сбора отзывов клиентов о вашем веб-сайте .
1. Всплывающее окно опроса клиентов
Самый простой способ получить обратную связь — разместить на своем сайте простой опрос.
А, встроив свой опрос во всплывающее окно, вы можете привлечь внимание посетителей вашего веб-сайта.
Вот лучший способ настроить это:
На сайте WordPress вы можете быстро создать контактную форму с помощью WPForms, конструктора форм перетаскивания.Таким образом, вам не придется создавать или редактировать какой-либо код самостоятельно.
Вот полное руководство о том, как создать форму обратной связи с помощью WPForms. Или вы можете использовать собственную форму HTML. Вот как подключить OptinMonster к любой пользовательской HTML-форме.
При разработке опроса мы рекомендуем делать его кратким (только 1-3 вопроса), чтобы побудить больше людей заполнить его. Используйте открытые вопросы (вместо вопросов «да / нет»), чтобы получить более подробные ответы. Ознакомьтесь с остальными лучшими практиками нашего опроса, чтобы получить максимальную отдачу от своего онлайн-опроса.
Используйте открытые вопросы (вместо вопросов «да / нет»), чтобы получить более подробные ответы. Ознакомьтесь с остальными лучшими практиками нашего опроса, чтобы получить максимальную отдачу от своего онлайн-опроса.
Когда вы закончите создание опроса, просто нажмите кнопку Встроить и скопируйте появившийся шорткод.
Далее вам нужно будет следовать этим инструкциям, чтобы легко подключить OptinMonster к WPForms. Вы можете вставить свою форму в любой из наших готовых шаблонов дизайна.
Для этого просто щелкните Добавить блоки и перетащите блок HTML туда, где вы хотите, чтобы форма отображалась. Затем добавьте шорткод.
Используя OptinMonster, вы можете специально настроить таргетинг своего опроса, чтобы получить как можно больше качественных ответов.
Мы рекомендуем показывать его вернувшимся посетителям и запускать показ вашей кампании после того, как они просмотрят две или более страниц.
Это гарантирует, что всплывающее окно вашего опроса будет отображаться только для заинтересованных посетителей, которые уже знакомы с вашим контентом и будут иметь мнение о нем, которым можно поделиться.
Pro Tip: Если вы хотите, чтобы ваши страницы не перезагружались полностью, когда пользователи отправляют формы на вашем сайте, вы можете сделать это, создав форму WordPress с помощью AJAX.
2.Разместите кнопку обратной связи на своем веб-сайте
Использование кнопки обратной связи дает вам еще один простой способ запросить отзыв о вашем сайте.
Двухэтапный процесс нажатия на кнопку использует эффект Зейгарник, психологический принцип, согласно которому те, кто инициирует действие, с большей вероятностью его завершат.
После создания кампании опроса, как показано в пункте 1 выше, вы можете создать MonsterLink, перейдя в Правила отображения и добавив условие Если посетитель щелкнул MonsterLink .
Нажмите кнопку, чтобы скопировать код MonsterLink, затем добавьте его на свой сайт в виде кнопки.
Вот как вы создаете кнопку в WordPress. Используйте «Отзыв», «Поговорите с нами» или что-то подобное для текста кнопки. Когда посетители нажимают кнопку, они видят ваш опрос.
3. Предложите поощрение
Иногда вам нужно убедить клиентов оставить свой отзыв. Некоторые компании делают это, предлагая лид-магнит в обмен на заполнение опроса.
Например, это всплывающее окно обещает бесплатный подарок в обмен на ответ на пару вопросов:
Ваш стимул может быть:
- купон
- бесплатная электронная книга
- контрольный список или шаблон
- бесплатный путеводитель
Посмотрите этот список идей для лид-магнита, чтобы получить больше вдохновения.
С OptinMonster очень просто доставить лид-магнит.
После того, как вы создали свою кампанию, перейдите в представление Success и добавьте элемент кнопки с действием Button Click Action , настроив его для перенаправления на URL-адрес. Затем добавьте URL-адрес для загрузки лид-магнита в поле Redirect URL .
Затем добавьте URL-адрес для загрузки лид-магнита в поле Redirect URL .
Завершите настройку кампании, сохраните и опубликуйте.
Это позволяет доставить лид-магнит, как только посетители оставляют свои отзывы. Также неплохо отправить свой лид-магнит по электронной почте. Это начинает строить отношения и тренирует ваших клиентов с нетерпением ждать ваших писем.
4. Используйте чат
Если вы хотите знать, что на самом деле думают ваши клиенты, используйте чат, чтобы поговорить с ними, когда они находятся на вашем сайте.
Онлайн-чат быстро становится важным инструментом обслуживания клиентов, потому что:
- Удобно для покупателей и доступно для вас.
- Это помогает увеличить продажи — согласно одному опросу, 38% клиентов совершили покупку, потому что они могли поговорить с кем-то.
- Это позволяет вам выяснить, какие проблемы важны для клиентов до продажи, чтобы вы могли решить их в своем маркетинге.
Хорошие места для живого чата включают страницу с ценами и страницу оформления заказа, чтобы вы могли ответить на вопросы и уменьшить количество отказов от корзины.Если вы хотите реализовать чат на сайте WordPress, ознакомьтесь с этим списком программного обеспечения для живого чата.
Не готовы к живому чату? Чат-боты — отличная альтернатива! Узнайте, как легко подключить OptinMonster к ManyChat, чтобы создать своего собственного чат-бота или узнать больше о диалоговой коммерции.
Материалы по теме: Рекомендации в интерактивном чате: как оптимизировать обслуживание клиентов
5. Попросите обратную связь в нужном месте и в нужное время
«Если вы хотите собирать полезные отзывы клиентов, важно задавать правильный вопрос нужным людям в нужное время», — говорит Запир.Это повысит ваши шансы получить ответ.
Получая отзывы клиентов, вы, вероятно, захотите задать разные вопросы на страницах с ценами и страницах оформления заказа. Вопросы на странице с ценами будут сосредоточены на информации, которая поможет посетителям совершить покупку, в то время как вопросы о проверке могут быть сосредоточены на оформлении заказа и покупке.
Вы можете использовать функцию таргетинга OptinMonster на уровне страницы, чтобы отображать разные формы обратной связи на разных страницах. Чтобы включить это, перейдите к Правила отображения »текущий путь URL-адреса», точно совпадающий с , и введите путь URL-адреса.
Вы можете использовать правило для включения или исключения страниц, что позволяет отображать определенный опрос только на определенной странице или вообще не показывать его на определенной странице.
6. Узнайте, почему посетители покидают ваш сайт
Фирменная технология выхода компанииOptinMonster отлично подходит для сбора отзывов клиентов. Он определяет, когда люди собираются покинуть ваш сайт, и запускает кампанию.
Вот как мы собираем отзывы об OptinMonster:
Когда посетитель не готов к покупке и нажимает «Сначала у меня есть несколько вопросов!» они могут сразу же ввести свой отзыв:
Чтобы включить намерение выхода для всплывающего окна опроса, перейдите к Правила отображения и добавьте условие для Если обнаружен выход , затем выберите нужный уровень чувствительности.
Вы можете воссоздать приведенный выше пример, создав кампанию Да / Нет.
7. Попросите клиентов самостоятельно выбрать свои интересы
Один из быстрых, но эффективных способов получить обратную связь — создать кампанию, в которой вы просите людей выбирать их собственные интересы.
Это другой тип обратной связи, чем в ходе опросов, но он не менее ценен.
Примером может служить эта кампания по недвижимости. Он спрашивает, покупают ли посетители сайта или продают недвижимость.
С этой информацией компания может:
- Выясните, что нравится большинству клиентов, и соответствующим образом нацеливайте рекламные акции.
- Создавайте конкретных покупателей на основе реальных данных.
- Отправляйте разные электронные письма в соответствии с предпочтениями клиентов, убедившись, что все они получают актуальную информацию.
Пример выше был создан с помощью кнопок Да / Нет в OptinMonster. Приведем еще один пример.
Представьте, что вы ресторан, предлагающий еду на вынос, и хотите узнать, какие клиенты предпочитают этот вариант, чтобы вы могли нацелить свой маркетинг на них.
Следуйте инструкциям по созданию вашей первой кампании.
Когда вы находитесь в конструкторе кампаний OptinMonster, нажмите Да / Нет представление, а затем Активировать представление .
После того, как текст вашей кампании оформлен так, как вы хотите, вам нужно настроить действия кнопок. Начнем с настройки Да, кнопка .
Введите URL-адрес страницы, на которую должны переходить люди. Например, вы можете создать специальную кампанию для тех, кто нажмет «Да», используя общие ссылки MonsterLinks.
Выполните тот же процесс, чтобы отредактировать кнопку «Нет».
После того, как вы сегментируете своих клиентов, вы сможете отправлять кампании, соответствующие их интересам, и даже собирать больше отзывов клиентов.
8. Monitor Analytics
Когда вы думаете о том, как собирать отзывы, не забывайте о веб-аналитике. Это позволяет легко определить, какие страницы привлекают внимание, а какие отталкивают клиентов.
Если вы являетесь пользователем WordPress, вы можете легко найти свои самые популярные сообщения в блоге с помощью MonsterInsights.Вы также можете отслеживать действия посетителей в Google Analytics.
Вы можете найти информацию о своем показателе отказов, войдя в Google Analytics.
Чтобы найти наиболее популярный контент, перейдите к Поведение »Контент сайта» Все страницы . Прокрутите вниз до таблицы, чтобы увидеть наиболее посещаемые страницы.
Вместо этого вы можете посмотреть аналитику для Landing Pages , если вы хотите увидеть страницы, которые привлекают наибольшее количество посетителей извне вашего сайта.
Вы также можете изменить диапазон дат в правом верхнем углу и сравнить с предыдущим периодом, чтобы увидеть, что изменилось за последнее время.
9. Запустите пользовательское тестирование
Не всегда нужно использовать форму или опрос, чтобы получить отзывы клиентов. Вместо этого вы можете видеть, как люди взаимодействуют с вашим сайтом. В Usability Hub есть бесплатный 5-секундный инструмент для тестирования, который работает следующим образом:
- Загрузите снимок экрана своей страницы. Вы также можете протестировать логотипы и маркетинговые материалы.
- Люди смотрят на вашу страницу 5 секунд, затем Usability Hub спрашивает, что они помнят.
- ответов записываются, чтобы дать вам представление о первых впечатлениях посетителей.
Вы также можете проверить навигацию, щелчки и настройки с помощью Usability Hub.
Что делать с отзывами, которые вы собираете
Благодаря такому количеству способов сбора отзывов клиентов у вас есть множество вариантов, что делать дальше. Вы можете:
- Используйте отзывы, чтобы помочь в разработке продукта. Если несколько ваших клиентов просят одну и ту же функцию, это будет приоритетом.
- Обратитесь к людям, которые дают вам отличную обратную связь, и укрепите отношения, чтобы превратить их в защитников. Как отмечает Forbes, они принесут вам больше бизнеса, активно продвигая ваши продукты и услуги.
- Используйте положительные отзывы как социальное доказательство на своем веб-сайте. Это побудит других посетителей стать клиентами. Если вы действительно готовы повысить свое социальное доказательство, попробуйте TrustPulse — вы можете увидеть мгновенный рост конверсий с до 15% !
Теперь, когда вы знаете, как лучше всего собирать отзывы клиентов, подумайте об улучшении своего контента, чтобы повысить рентабельность инвестиций в контент-маркетинг … и улучшить обратную связь!
Еще не используете OptinMonster? Начните сегодня, чтобы превратить больше посетителей в подписчиков и клиентов.И не забудьте подписаться на нас на YouTube, Facebook и Twitter, чтобы получить более подробные руководства, подобные этому.
Опубликовано Jacinda Santora
Джасинда Сантора — писатель, специализирующийся на электронной коммерции и маркетинге роста. Она гордится своей способностью упрощать сложные вещи. Когда она не пишет, вы можете увидеть, как она мечтает о кемпингах, пьет кофе и слушает подкасты.
31 Инструменты обратной связи с веб-сайтом: обзор и сравнение 2021
Существует огромное количество инструментов для обратной связи с веб-сайтами.Из-за разнообразия приложений обратной связи вы быстро теряете обзор, и не всегда ясно, в чем именно заключается разница. Что можно сделать с помощью какого инструмента?
Сообщение обновлено: апрель 2021 года
Недавно я увидел обзор «ландшафта цифрового маркетинга». В инфографике было перечислено так много программных инструментов, что их было практически невозможно читать даже на большом экране. Я понимаю, что, учитывая разнообразие программного обеспечения для маркетинга и положительную оценку отзывов клиентов, иногда вы больше не видите леса за деревьями.
Источник: Martech Landscape, ChiefMartech
Обзор веб-сайта обратной связи
За последние пять лет набор инструментов обратной связи для веб-сайтов значительно расширился. Особенно на стороне сбора данных, поэтому при сборе отзывов клиентов приложения появляются, как ромашки. Это неудивительно, потому что «клиентский опыт» — горячая тема: RnRMarketResearch.com прогнозирует рост индустрии управления клиентским опытом (CEM) с 7 долларов.От 8 млрд (2019 г.) до 14,5 млрд долларов к 2024 г.
Иногда бывает трудно понять, какие инструменты обратной связи служат реальной альтернативой, а какие на самом деле дополняют друг друга.
Почему инструменты обратной связи так популярны?
Многие инструменты обратной связи с веб-сайтом предлагаются бесплатно и обеспечивают легкий доступ для маркетологов, чтобы начать прислушиваться к онлайн-клиентам.
Интересно, что инструменты обратной связи часто решают проблемы, которые вы не сможете найти в обычных пакетах веб-аналитики, таких как Google Analytics и Adobe Analytics.
Веб-аналитика — хорошая отправная точка для определения того, какие элементы веб-сайта можно улучшить, обычно измеряется с помощью мыши и щелчка мышью. Вы получите ответ на такие вопросы, как: сколько у меня посетителей, откуда и откуда они входят, куда уходят, где задерживаются надолго и на что нажимают?
Однако инструменты обратной связи расскажут, почему посетитель делает то, что он делает. Они дают представление о причинах, поскольку сами посетители могут указать, что они считают хорошим или плохим в своем опыте на веб-сайте, в продукте или в компании.
Итак, где же тут Mopinion?
Mopinion — это решение «Голос клиента» для цифровых каналов , которое собирает и анализирует отзывов пользователей с веб-сайтов, мобильных приложений и кампаний по электронной почте в режиме реального времени. Благодаря простому в использовании интерфейсу пользователи могут создавать, разрабатывать и настраивать формы обратной связи по своему усмотрению. Пользователи могут также нацелить эти формы обратной связи на определенные группы онлайн-посетителей и понять, почему они не конвертируются.
Mopinion выделяется среди результатов анализа обратной связи . Отзывы пользователей могут быть визуализированы в настраиваемых информационных панелях и диаграммах для расширенного анализа. Чтобы сделать еще один шаг вперед, цифровые команды могут обмениваться отзывами , а своевременно принимать меры с помощью интеллектуальных предупреждений и категоризации отзывов. Mopinion предлагает различные ценовые пакеты для современного цифрового предприятия.
Заинтересованы? Начните бесплатную пробную версию сегодня или запросите демонстрацию.
5 типов инструментов обратной связи
Как ведущее программное обеспечение для онлайн-анализа отзывов для веб-сайтов, мобильных приложений и электронной почты, мы ежедневно обрабатываем данные обратной связи, которые поступают из внешних инструментов обратной связи. В Mopinion нам также часто приходится проводить новых сотрудников через сложный ландшафт инструментов сбора отзывов. Для создания порядка я использую следующее подразделение:
Я выделил вышеупомянутые отзывы, которые вы можете собрать самостоятельно через веб-сайт (так называемый сбор отзывов на месте).
Очевидно, что существует множество других способов сбора отзывов клиентов в Интернете через другие каналы, такие как социальные сети, чат, совместное использование экрана, (онлайн) панели удобства использования и сайты сравнения. Это намеренно оставлено за рамками этого блога.
Все инструменты, представленные в этом обзоре, объединяет — и почему люди часто их путают — это то, что все отзывы запрашиваются от клиента или посетителя сайта с помощью коротких (и, к сожалению, иногда слишком длинных) форма для обратной связи.Инструменты часто можно узнать по кнопке обратной связи на странице, но также бывает, что вы получаете по электронной почте приглашение оставить свой отзыв, как это часто делается в случае отзывов в интернет-магазине после покупки.
Динамика в выборе
Мне также известно, что список неполный (и никогда не будет). Ассортимент инструментов обратной связи очень обширен и постоянно растет. В этом блоге в основном упоминаются инструменты, с которыми я часто сталкиваюсь и которые, на мой взгляд, пользуются большой популярностью на рынке.Конечно, мы постараемся регулярно обновлять обзор.
Интернет-опрос VoC
Веб-сайт VoC-опрос Инструменты сосредоточены на сборе отзывов о веб-сайте и, в частности, на опыте посетителей веб-сайта. Этот тип инструмента обратной связи с веб-сайтом позволяет посетителям вашего веб-сайта напрямую общаться о своем опыте, не прерывая онлайн-путь клиента. Используя этот метод, запрос обратной связи не является инвазивным, когда клиент пытается что-то купить или перейти на определенную страницу на веб-сайте.
Посетитель предоставляет обратную связь «в данный момент», что означает прямо на странице, где кто-то сталкивается с проблемой. Обратная связь заканчивается на закрытой панели инструментов, где пользователь — обычно цифровой маркетолог — может просматривать или загружать данные. Информационная панель является одним из основных отличий при сравнении этого типа инструмента с, например, инструментами обзора или обратной связи сообщества, посредством чего отзывы публикуются.
Триггеры
Уникальной характеристикой многих инструментов в этой категории — помимо того факта, что их можно вызывать с помощью кнопки обратной связи — является то, что запросы обратной связи могут запускаться в зависимости от поведения посетителей.Подумайте о: x-количестве секунд на странице, определенных путях кликов, поведении при выходе, таком как выход из корзины покупок или последовательность заказов.
Структура формы
Формы обратной связи часто состоят из таких элементов, как популярные показатели клиентов (CSAT, смайлы, звездные рейтинги, Net Promoter Score, Customer Effort Score), некоторые категории с несколькими или одним выбором (предложения, идеи, сообщения об ошибках) и открытый комментарий.
Эти инструменты могут использоваться, среди прочего:
- Чтобы легко вести учет проблем, на которые регулярно жалуются онлайн-клиенты
- Чтобы узнать, какие аспекты ваших продуктов и услуг они считают важными или нет
- Для быстрого оповещения об узких местах в функциях и функциях веб-сайта.
- Использовать идеи и предложения клиентов для улучшения вашей цены и ассортимента продукции
А теперь давайте начнем с обзора…
1.Mopinion
Mopinion — это универсальное программное обеспечение для обратной связи с пользователем для всех ваших цифровых каналов. Этот инструмент голосовой связи собирает и анализирует отзывы с веб-сайтов, мобильных приложений и почтовых кампаний в режиме реального времени. Благодаря простому в использовании интерфейсу пользователи могут создавать, разрабатывать и настраивать формы обратной связи по своему усмотрению. Пользователи также могут нацелить эти формы обратной связи на определенные группы онлайн-посетителей и понять, почему они не конвертируются. Входящие отзывы можно визуализировать на настраиваемых панелях мониторинга и диаграммах для расширенного анализа.Чтобы сделать еще один шаг вперед, цифровые команды могут своевременно делиться этими отзывами и принимать меры по ним с помощью интеллектуальных предупреждений. Mopinion предлагает различные ценовые пакеты для современного цифрового предприятия.
Заинтересованы? Начните бесплатную пробную версию сегодня или запросите демонстрацию.
2. Обратная связь
Источник: Feedbackify
С помощью перетаскиваемого редактора Feedbackify позволяет пользователям легко создавать формы обратной связи самостоятельно.Установка тоже очень проста. Все, что вам нужно сделать, это скопировать и вставить предоставленный вам код в HTML-код своего веб-сайта, и он готов к работе. Ваши посетители могут ставить оценку, а также оставлять комментарии, включая комплименты и предложения. В этом инструменте обратной связи с клиентами вы можете просматривать все отзывы, полученные на панели инструментов, в режиме реального времени, а также фильтровать их по категориям и подкатегориям.
Веб-сайт: www.feedbackify.com
3. Verint ForeSee
Источник: Verint ForeSee
Verint Experience Management — это программное обеспечение для управления клиентским опытом, которое позволяет автоматически отслеживать аналитику качества обслуживания клиентов с течением времени.Verint Experience Cloud предлагает различные функции голосовой связи, включая опросы клиентов, тепловые карты, текстовую аналитику, предупреждения и обзоры продуктов. Это программное обеспечение также отлично подходит для сравнительного анализа и данных о конкурентах.
Веб-сайт: www.foresee.com
4. Qualaroo от ProProfs
Источник: Qualaroo
Qualaroo, недавно приобретенный ProProfs, представляет собой инструмент голосовой связи для веб-сайтов, с помощью которого пользователи могут создавать простые и доступные опросы.Эти опросы обычно отображаются в виджете внизу экрана. Вы можете легко проводить опросы среди посетителей и задавать короткие и простые вопросы. Он также включает библиотеку вопросов, которую можно использовать в качестве основы для вопросов вашего опроса.
4. Pulse Insights
Источник: Pulse insights
Pulse Insights сопоставим с другими программами для онлайн-опросов и инструментами анкетирования, такими как Qualaroo и Survicate. Используя платформу для микро-опросов, Pulse Insights очень просто собирает данные от ваших посетителей.Этот инструмент также может интегрировать ответы из опросов в другие инструменты, такие как веб-аналитика, A / B-тестирование, CRM и DMP.
Веб-сайт: www.pulseinsights.com
5. Выжить
—
Источник: Survicate
Survicate — отличный инструмент для обратной связи с клиентами, который позволяет пользователям запускать целевые опросы в разных местах своего веб-сайта или рассылать анкеты по электронной почте разным клиентам. Они также предлагают опросы в чате. Существует также библиотека предопределенных опросов, из которых пользователи могут выбирать.С точки зрения анализа, этот инструмент обратной связи с клиентами имеет возможности панели мониторинга, параметры экспорта в CSV и XLS и анализ NPS.
Веб-сайт: www.survicate.com
6. WebEngage
Источник: WebEngage
WebEngage предлагает форму обратной связи и конструктор опросов. Этот инструмент также можно использовать для запуска форм обратной связи на основе поведения посетителей при нажатии. В дополнение к виджетам опросов, WebEngage также предлагает возможности для отправки уведомлений на веб-сайте или в мобильном приложении, например, чтобы выделить рекламную акцию вместо запроса обратной связи.
Веб-сайт: www.webengage.com/feedback/
7. Hotjar
Источник: Hotjar
Hotjar — это программное обеспечение для пользовательского тестирования и анализа поведения, которое объединяет несколько инструментов UX в одном. Однако этот акцент означает, что ему не хватает надежного решения CX. Анализ обратной связи и отчетность недоступны (кроме экспорта данных в XLS или CSV. Однако с помощью этого программного обеспечения пользователи могут создавать тепловые карты, пользовательские записи (например, сеансы отслеживания), а также настраиваемые опросы и опросы обратной связи.Опросы и опросы могут запускаться сразу после загрузки страницы, через x секунд, когда посетитель хочет покинуть страницу или когда он прокручивает страницу до середины.
2. Устройство подачи
Источник: Feedier
Feedier (IXM) — это наиболее интуитивно понятное решение для управления опытом, которое позволяет вам внимательно прислушиваться к голосу клиента, чтобы улучшить качество обслуживания клиентов. Собирайте в режиме реального времени прямую и косвенную обратную связь через игровые формы, анализируйте свои данные с помощью интуитивно понятной и визуальной панели инструментов с помощью таких функций, как анализ наиболее часто используемых ключевых слов в ваших ответах, корреляционная матрица, пользовательские истории, NPS и многие другие.
Веб-сайт: https://feedier.com/
Инструменты обратной связи сообщества
С точки зрения применения, инструменты для обратной связи с сообществом несколько ближе связаны с обслуживанием клиентов. Эти инструменты также известны как форумы обратной связи. Отзывы собираются через ваш веб-сайт и сразу же публикуются в качестве темы на публичном форуме или в сообществе. В сообществе другие люди могут проголосовать за идею, предложение или указать, что они также столкнулись с определенной проблемой на веб-сайте или в приложении.
Следовательно, также можно использовать инструменты для краудсорсинга. Благодаря социальному и прозрачному эффекту эти инструменты чрезвычайно популярны. Конечно, в том, что все открыто, могут быть и недостатки.
Помимо той важной роли, которую общественность играет в ответах на отзывы, эти инструменты обычно также предлагают функции в виде заявок в службу поддержки и баз знаний. В результате менеджерам или модераторам компании легко отвечать на возникшие проблемы или вопросы, которые задают на форуме.Группы поддержки клиентов также часто играют активную роль в этом процессе.
Итак, давайте взглянем на некоторые инструменты обратной связи сообщества…
9. UserVoice
Источник: UserVoice
UserVoice предлагает более или менее то же решение, что и GetSatisfaction. Маркетологи чаще используют этот инструмент для генерации и голосования идей для новых функций веб-сайта или приложения. Посетители могут оставлять отзывы без обязательной регистрации.
С помощью таких приложений, как «search-as-you-type», вы можете сразу увидеть, сталкивался ли другой посетитель с той же проблемой, в момент вашего отзыва.Это упрощает голосование за него или ответ на него, поэтому избегайте двойных обсуждений на вашем форуме. Также UserVoice предлагает несколько вариантов модерации и управления форумом.
11. UseResponse
Источник: UseResponse
UseResponse — это немного более недорогой вариант UserVoice и GetSatisfaction. Кроме того, этот провайдер предлагает версию, которую вы можете разместить самостоятельно, с открытым исходным кодом. Вы платите только разовый взнос. Помимо обратной связи и форума, в пакет также входит клиент живого чата.UseResponse взимает плату за лицензию за каждого агента.
Веб-сайт: www.useresponse.com
12. UserEcho
Источник: UserEcho
UserEcho предлагает решение для поддержки, включая отзывы, форум, базу знаний, службу поддержки и чат. Голосование за идеи работает аналогично GetSatisfaction и UserVoice. UserEcho взимает плату за лицензию за каждого агента.
Веб-сайт: www.userecho.com
13. UserReport
Источник: UserReport
UserReport в основном предлагает те же функции, что и ранее упомянутые инструменты сообщества обратной связи.В дополнение к этим функциям UserReport также предлагает функции для создания опросов.
Веб-сайт: www.userreport.com
14. Helprace
Источник: Helprace
С точки зрения функций Helprace похож на ранее упомянутые инструменты обратной связи сообщества. Helprace также предлагает бесплатный вариант для ограниченного числа входов агентов.
Веб-сайт: www.helprace.com
15. IdeaScale
Источник: Capterra
С помощью IdeaScale вы также можете создать сообщество и предоставить клиентам возможность оставлять отзывы, обсуждать и голосовать за идеи.IdeaScale также предлагает интеграцию с Facebook, чтобы вы могли показать его сообществу на своей странице компании в Facebook. Кроме того, вы также можете использовать его для проведения коротких опросов, он включает фильтр ненормативной лексики и есть возможность настроить дизайн. IdeaScale предлагает как бесплатный вариант, так и пакеты для SMB и Enterprise.
Веб-сайт: www.ideascale.com
Инструменты обратной связи по удобству использования
Инструменты обратной связи по удобству использования также известны как инструменты визуальной обратной связи.Эти инструменты позволяют посетителю оставлять отзывы об определенных элементах страницы. Это можно сделать как в макете, так и в онлайн-среде.
С помощью инструмента посетитель сможет щелкнуть определенный элемент — изображение, форму, кнопку или текстовый элемент — и оставить отзыв об этой части страницы.
Отзыв поступает в виде текста отзыва или в виде снимка экрана в защищенной среде и в основном по электронной почте. Инструменты, для которых обратная связь поступает в защищенную среду, позволяют вам вместе с другими коллегами определять, по каким вопросам вы принимаете меры, и предоставлять обратную связь с комментариями на индивидуальном уровне.
Сделай сам?
Ряд инструментов в основном заимствован из проекта с открытым исходным кодом, созданного на JavaScript: feedback.js. Это известно, например, по ряду приложений Google, в которых оно используется. Итак, если вы в основном ищете сбор визуальной обратной связи и знаете, как работать с JavaScript, это недорогая альтернатива.
Средства отслеживания ошибок и ошибок
Ряд инструментов обратной связи по удобству использования также предлагает интеграцию с внешними инструментами управления проектами.Это позволяет сразу же передать проблему от обратной связи к инструментам отслеживания проблем и ошибок, чтобы дизайнер или разработчик в вашей команде могли приступить к работе над решением проблемы.
Все перечисленные ниже инструменты работают на действующих веб-сайтах и веб-приложениях.
16. Usersnap
Источник: Usersnap
Usersnap — это виджет визуальной обратной связи, используемый веб-дизайнерами. Вы можете запустить его с помощью тега JavaScript на своем веб-сайте. С помощью кнопки обратной связи вы запускаете экран, на котором пользователь может делать заметки, добавлять комментарии и обводить определенные элементы.Все визуальные отзывы будут отправлены в виде скриншотов. Инструмент предлагает интеграцию с несколькими инструментами, такими как Slack, Basecamp, Trello и Jira.
Веб-сайт: www.usersnap.com
17. GetFeedback от SurveyMonkey
Источник: Getfeedback
С GetFeedback пользователи могут легко создавать брендированные опросы, используя перетаскивание мышью и ряд различных функций персонализации. Он также гибок в том, что он адаптируется практически ко всем платформам, которые используются для распространения опросов.Вы также можете интегрировать этот инструмент с SalesForce, что означает, что результаты опросов также видны на вашей панели управления SalesForce.
18. Marker.io
Marker.io — это инструмент визуального сообщения об ошибках, который поможет вам сэкономить время и сообщить о визуальных проблемах за секунды. Собирайте визуальные и удобные для разработчиков отзывы о веб-сайтах прямо в своем любимом решении для отслеживания ошибок. Виджет аннотации веб-сайта позволяет вашим внутренним тестировщикам, клиентам и конечным пользователям отправлять визуальные отзывы одним щелчком мыши.Он идеально подходит для дизайнеров, разработчиков, менеджеров по продуктам и цифровых агентств. Легкие отчеты об ошибках, готовые для разработчиков, от не разработчиков, за считанные секунды. Секретный соус Marker.io состоит из уникальной двусторонней синхронизации с ведущими в отрасли средствами отслеживания проблем, таких как Jira, Asana, Github, ClickUp (и еще 12), отчетов об ошибках на сайте, быстрых снимков экрана и аннотаций, автоматического добавления данных среды ( исходный URL, браузер, размер экрана и размер экрана), автоматическое добавление журналов консоли, настраиваемые формы отправки и гостевые комментарии.Учетные записи начинаются с 39 долларов, с гибким количеством пользователей на выбор.
Веб-сайт: www.marker.io
Инструменты обзора интернет-магазина
Важное отличие этой категории от инструментов обратной связи VOC / веб-сайтов состоит в том, что инструменты обзора интернет-магазинов часто относятся к оценке интернет-магазинов. Маркетологи часто используют эти инструменты из-за хорошо известных «звездочек Google»: звездных рейтингов, отображаемых в Google Adwords.
Очень важно — особенно для интернет-продаж — завоевать доверие потенциальных клиентов.Влияние этих обзоров интернет-магазинов на покупательское поведение других потребителей становится все сильнее.
Исследование, проведенное ReeVoo, показывает, что не менее 80% отдыхающих руководствуются отзывами клиентов, когда дело доходит до выбора места отдыха. Эта тенденция быстро распространяется на другие отрасли.
Высококачественные решения
Помимо инструментов самообслуживания, представленных в этом обзоре, есть также другие высокопроизводительные приложения, такие как ReeVoo и Bazaarvoice.Важное отличие состоит в том, что они часто также предлагают оценки на уровне продукта, а не просто общие обзоры интернет-магазинов.
Это программное обеспечение обычно также запускается на сайте на страницах продукта, чтобы показать несколько обзоров на уровне продукта. Обычно также с различными формами взаимодействия, такими как возможность оставлять комментарии и лайки, а также возможность поделиться обзором в социальных сетях. По цене эти программные платформы относятся к более высокому сегменту.
Партнер Google
Все перечисленные ниже инструменты проверки принадлежат партнерам Google.Это означает, что у них есть партнерские отношения с Google, в результате чего обзоры индексируются для Google Покупок и отображаются в виде «звездочек» в рекламе Google.
19. TrustPilot
Источник: TrustPilot
TrustPilot — популярный поставщик программного обеспечения для обзора с глобальным охватом. Через TrustPilot вы можете загрузить список адресов электронной почты, после чего клиентам предлагается сделать обзор интернет-магазина. Вы также можете устанавливать связи, чтобы люди получали приглашения по электронной почте сразу после того, как они совершили покупку в интернет-магазине.
TrustPilot показывает все отзывы непосредственно в их общедоступном сообществе рецензентов. На этом сайте можно создать профиль компании. В защищенной среде вы можете отслеживать прогресс, например, количество собранных вами обзоров и отвечать на оценки. TrustPilot предлагает виджеты для отображения отзывов на вашем собственном веб-сайте и на странице вашей компании в Facebook.
Веб-сайт: www.trustpilot.com
20. eKomi
Источник: eKomi
Функциональность eKomi сопоставима с функциональностью, предлагаемой TrustPilot.Обзоры eKomi напрямую интегрированы в виджет на вашем сайте. Как и Trustpilot, Google индексирует рейтинги.
Веб-сайт: www.ekomi.com
21. KiyOh
Источник: KiyOh
KiyOh — еще один инструмент онлайн-рецензирования, который несколько меньше по масштабу, чем Trustpilot. Однако это полезный инструмент обратной связи с клиентами, поскольку он предлагает конкурентоспособные цены и функции, аналогичные более дорогим альтернативам, таким как TrustPilot.Этот инструмент ориентирован на оценки и обзоры и включает в себя оповещение о проверке, которое уведомляет вас о любых новых поступающих обзорах — как хороших, так и плохих. Вы также можете отвечать на отзывы своих клиентов с помощью этого KiyOh.
Веб-сайт: www.kiyoh.com
22. Feefo
Источник: Feefo
Feefo предлагает программное обеспечение для обзора и занимает разумную долю рынка в Великобритании. Также Feefo предлагает возможность показывать отзывы на месте.
Веб-сайт: www.feefo.com
23. Trustspot.io
Источник: Trustspot.io
Аналогичен таким инструментам, как Trustpilot и eKomi. Этот инструмент предлагает стандартную интеграцию с известными системами интернет-магазинов, такими как Shopify и Magento.
Сайт: www.trustspot.io
Традиционные геодезические инструменты
Большинство традиционных инструментов для проведения обследований присутствуют на рынке довольно давно и датируются концом 1990-х годов. Тем не менее, каждый год вводятся новые инструменты опросов.Некоторые из этих инструментов нацелены на определенные ниши, в то время как другие в основном сосредоточены на отличительном пользовательском опыте или, другими словами, на простоте создания опроса.
Благодаря появлению отзывов на веб-сайтах, многие традиционные поставщики опросов на волне популярности этих инструментов.
Легко доступное взаимодействие
Инструменты онлайн-опроса просты в использовании, чтобы установить контакт с вашей аудиторией и отследить обратную связь. Вы можете использовать онлайн-опросы для любых целей, например:
- Отслеживание отзывов о продукте
- Проведение маркетинговых исследований
- Получение обратной связи по обслуживанию клиентов
- Измерение удовлетворенности клиентов и сотрудников
В дополнение к возможностям, упомянутым выше, вы, очевидно, можете провести опрос среди посетителей вашего веб-сайта и отследить отзывы о веб-сайте.Опросы обычно легко настроить, а в некоторых случаях они также предлагают возможности для анализа количественных данных (без текстового анализа).
Для многих инструментов также можно применить более сложную маршрутизацию к анкете (например, если респондент отвечает «x» на вопрос 3, переходите к вопросу 4, если респондент отвечает «y», переходите к вопросу 5).
В отличие от большинства инструментов голосовой связи веб-сайтов, возможности таргетинга на определенное поведение кликов ограничены, и респондент обычно перенаправляется на отдельную целевую страницу.
24. SurveyMonkey
Источник: SurveyMonkey
SurveyMonkey, вероятно, самый известный инструмент для проведения опросов в этой категории. Помимо компаний, также популярен среди студентов. Инструмент предлагает различные типы вопросов (например, множественный выбор, открытый комментарий, шкалы Лайкерта). Бесплатная версия содержит некоторые ограничения, такие как количество вопросов (10) и респондентов (100). В бесплатной версии невозможно экспортировать данные.
С помощью SurveyMonkey вы можете настроить внешний вид опросов и пригласить респондентов по электронной почте или с помощью кнопки на своем веб-сайте.SurveyMonkey также предлагает возможности для анализа данных, например, путем составления диаграммы с фильтрами и кросс-таблицами.
25. Алхимер
Источник: Alchemer
Alchemer можно использовать для быстрой и простой настройки опроса. У инструмента есть платный и бесплатный вариант. Инструмент предлагает такие же возможности, как SurveyMonkey, для приглашения респондентов и корректировки дизайна. С точки зрения дизайна, сам опрос выглядит более привлекательным.
Веб-сайт: www.alchemer.com
26. Краудсигнал
Источник: Crowdsignal
Crowdsignal, ранее PollDaddy, — это программное обеспечение для онлайн-опросов, которое позволяет пользователям проводить опросы двумя разными способами: путем встраивания опросов на свои веб-сайты или приглашения респондентов по электронной почте. После сбора данных вы можете создавать фильтры для анализа данных и делиться ими в отчетах. Это делается с помощью экспорта необработанных данных с помощью таких программ, как Excel, PDF, CSV, Google Docs и XML. Результаты этих опросов можно просмотреть в режиме реального времени.
Веб-сайт: www.crowdsignal.com
27. HubSpot
Источник: HubSpot
Готовые инструменты для проведения опросов HubSpot позволяют легко собирать качественные и количественные отзывы, чтобы вы могли лучше понять своих клиентов. С HubSpot вы можете создавать и доставлять опросы по электронной почте и на своем веб-сайте. Этот инструмент также поможет вам выбрать правильный формат для опроса и отслеживать свои опросы, чтобы со временем вы могли улучшить качество обслуживания клиентов.
Используйте опрос Net Promoter Score (NPS) для измерения лояльности клиентов с течением времени, отправьте опросы Customer Effort Score (CES), чтобы понять, насколько легко клиентам получить необходимую поддержку, или распределите опросы об удовлетворенности клиентов (CSAT) среди понять, насколько клиенты довольны на разных этапах пути к покупке. Более того, отслеживайте все отзывы клиентов на единой панели, чтобы вся ваша команда могла отслеживать изменения в удовлетворенности клиентов с течением времени.
Веб-сайт: www.hubspot.com
28. Типовая форма
Источник: Typeform
Typeform — это программное обеспечение для онлайн-опросов с очень удобным интерфейсом, которое позволяет пользователям самостоятельно составлять опросы. Как респондент, процесс заполнения анкеты проходит довольно гладко. Бесплатная версия Typeform включает бесплатные функции, такие как неограниченное количество вопросов и ответов, параметры экспорта данных, настраиваемые темы, а также готовые шаблоны и базовые функции отчетности.
Веб-сайт: www.typeform.com
29. Formsite
Источник: Formsite
Formsite также является инструментом для создания форм и опросов. В инструменте есть более 100 шаблонов, которые можно использовать для составления опросов. Инструмент предлагает интеграцию, например, с SalesForce, Mailchimp и Dropbox.
Веб-сайт: www.formsite.com
30. Google Формы
Источник: Google Forms
Когда даже самая большая интернет-компания в мире начинает мешать сбору качественных данных о клиентах, можно с уверенностью предположить, что опросы — это «большой бизнес».
Также с помощью Google Forms вы можете составлять опросы для сбора отзывов от ваших клиентов. С помощью интерфейса перетаскивания и перетаскивания вы можете быстро создать опрос и работать над ним вместе со своей командой. Также дизайн можно полностью настроить.
Ответы доступны в режиме реального времени в защищенной среде. Здесь вы также можете выполнить дальнейший анализ данных, например, составив диаграмму.
Очевидно, что были установлены связи с другими продуктами Google.Таким образом, все данные сразу же доступны в Google Таблицах. Опросы бесплатны для тех, у кого уже есть учетная запись Google, и доступны напрямую через Google Docs, docs.google.com.
Веб-сайт: www.google.com/forms/about/
31. Qualtrics
Источник: Qualtrics
Qualtrics — это программное обеспечение для онлайн-опросов и инструмент анкетирования, которое несколько раздвигает границы традиционных опросов. Он предлагает почти 100+ типов вопросов, несколько готовых шаблонов опросов, а также такие функции, как логика отображения, триггеры электронной почты и логическое ветвление.Включенные в его веб-отчеты в реальном времени, пользователи могут выбирать из более чем 30 различных типов графиков и экспортировать результаты в CSV или SPSS.
Заинтересовались ли вы всеми возможностями обратной связи с веб-сайтом? Тогда обязательно ознакомьтесь с этим постом, который содержит ряд практических советов, когда вы хотите начать с обратной связи.
Подробнее о Mopinion
Mopinion — это универсальное программное обеспечение для обратной связи с пользователями для цифровых каналов, которое не только подпадает под некоторые из этих категорий обратной связи, но и делает обратную связь еще на один шаг вперед и предлагает возможности для углубленного анализа для своих пользователей.Благодаря визуализации данных в режиме реального времени на настраиваемых панелях мониторинга и диаграммах пользователи могут быстро и эффективно обрабатывать большие объемы данных обратной связи по всем своим цифровым каналам, включая (веб-сайт, мобильные приложения и электронная почта). Наш универсальный магазин предлагает:
- Формы обратной связи (пассивные и активные) для всех ваших цифровых каналов
- Визуальная обратная связь
- Более сложные опросы, включающие направление вопросов
- Углубленный анализ, включая текстовую аналитику, анализ тональности, умную маркировку и т. Д.
- Расширенная визуализация данных с фильтрацией в диаграммах и настраиваемыми панелями мониторинга
- Безупречный анализ данных
- Расширенное управление действиями
Я надеюсь, что эта статья вдохновила вас на выбор инструмента обратной связи с веб-сайтом, который подходит для вашего бизнеса. Если у вас есть предложения или вы знаете о других инструментах обратной связи с веб-сайтом, присылайте их через форму обратной связи ниже!
Лучшие шаблоны форм обратной связи для вашего веб-сайта
Если вы читаете это, можно с уверенностью сказать, что ваша компания решила внедрить онлайн-программу обратной связи с клиентами.Прекрасный выбор! Следующий шаг — начать приводить дела в движение (другими словами, собирать отзывы), что может быть непросто без надлежащего руководства. Если у вас уже есть цели для своего бизнеса, вы, безусловно, на правильном пути. Теперь все, что вам понадобится, это стратегия, охватывающая эти цели, которые — в случае обратной связи — могут быть такими же простыми, как использование шаблонов форм обратной связи или, по крайней мере, понимание того, как должна быть разработана форма обратной связи …
Если вы не знакомы с онлайн-формами обратной связи, имейте в виду, что их нельзя сравнивать с традиционными опросами.Онлайн-формы обратной связи — это динамические инструменты, используемые для сбора отзывов клиентов о веб-сайтах и приложениях. Применение этих форм на вашем веб-сайте может помочь вам определить, с какими проблемами сталкиваются ваши клиенты, почему они не совершают конверсию и многое другое.
Зачем нужны шаблоны форм обратной связи?
Шаблоны форм обратной связи — это простой способ настроить формы обратной связи. В зависимости от того, на кого вы нацелены на обратную связь, чего вы хотите достичь и, конечно же, как вы собираетесь этого достичь, существуют различные шаблоны форм обратной связи, которые вы можете применить к своему веб-сайту, электронной почте или мобильному приложению.В этих шаблонах используются различные метрики обратной связи с клиентами и дополнительные вопросы, которые помогают вашим посетителям предоставить вашему бизнесу значимые и действенные отзывы.
Советы по созданию шаблона формы обратной связи
Прежде чем мы углубимся в различные типы шаблонов форм обратной связи, важно рассмотреть несколько аспектов дизайна и удобства использования, которые всегда необходимо учитывать при создании формы обратной связи. Вот они:
- Оставьте много свободного места .Лаконичная и удобная для чтения форма обратной связи будет намного привлекательнее для ваших посетителей.
- Используйте визуально четкую маркировку . Вопросы должны быть четкими и располагаться рядом с соответствующими полями, чтобы посетителю не приходилось сканировать взад и вперед, чтобы заполнить форму.
- Задавайте короткие и простые вопросы . Делайте язык простым и избегайте использования жаргона. Чем меньше вопросов, тем лучше.
Помня об этих советах, давайте рассмотрим шесть различных шаблонов форм обратной связи .
Примечание. Здесь вы можете найти полный обзор всех форм обратной связи и шаблонов опросов.
Форма обратной связи Шаблон 1: Показатель достигнутых целей (GCR)
Наш первый шаблон формы обратной связи — Коэффициент достижения цели. Коэффициент достижения цели — это показатель качества обслуживания клиентов, который измеряет количество посетителей, которые выполнили, частично выполнили или не смогли достичь определенной цели на веб-сайте или в мобильном приложении.
Зачем нужен ГКЛ?
Этот показатель идеален, если целью пользователя является улучшение воронки продаж в Интернете, поскольку он позволяет лучше понять, где клиенты успешны, а где нет.
Где и как использовать ГКЛ?
Компании в основном используют GCR там, где покупатель пытается совершить покупку. Таким образом, это исключает домашнюю страницу или любые целевые страницы, поскольку они находятся на слишком ранней стадии последовательности (цели еще не могут быть достигнуты на этом этапе).
Вы можете представить формы GCR, используя либо метод пассивной обратной связи, когда пользователь нажимает кнопку обратной связи (также известную как инициированная пользователем), либо как обратная связь при выходе — в этом случае движение мыши посетителя (например,грамм. пытается покинуть страницу) запускает форму обратной связи.
Как сформулировать вопрос GCR?
Для сбора GCR ваш вопрос должен быть предельно ясным. Обычно компании задают прямой вопрос: «Вы достигли своей цели?» Со списком ответов: «Да», «Частично» или «Нет».
Какие дополнительные вопросы вам следует использовать?
Спрашивать посетителя, была ли его цель достигнута, по понятным причинам, не самый действенный вывод, если он сам по себе. Большинство предприятий сделают еще один шаг вперед и зададут несколько дополнительных вопросов, чтобы получить больше информации и подробностей по этому вопросу.
Например:
Если посетитель отвечает «Да», вы можете спросить его, сколько усилий им потребовалось для достижения своей цели (с помощью оценки усилий клиентов).
Если посетитель отвечает «частично» или «нет», вы можете узнать больше о том, почему он посещает веб-сайт, задав вопрос «Какова причина вашего посещения?». Вот где действительно начинается интерес, потому что в зависимости от этого ответа (например, для заказа продукта или для поиска информации, такой как цены), вы можете попросить их объяснения со словами: «По какой причине вы не смогли достичь этой цели. ? »с такими ответами, как« Что-то пошло не так »,« Информация отсутствует »,« Форма не работает »или« Другое ».
Вы также можете добавить открытое текстовое поле внизу для дальнейшего объяснения. Например, если вы ответили «Нет», вы можете спросить их: «Есть ли у вас какие-либо предложения по улучшению нашего веб-сайта?».
Вот как должен выглядеть ваш шаблон формы обратной связи:
Открытый шаблон SurveyTry бесплатно
Форма обратной связи Шаблон 2: Оценка усилий клиентов (CES)
Оценка усилий клиентов — это показатель качества обслуживания клиентов, который измеряет, сколько усилий потребовалось клиенту для достижения своей цели.
Зачем использовать CES?
Важно знать, когда у клиентов высокий уровень усилий (для достижения своих целей), потому что чаще всего большие усилия приводят к снижению лояльности клиентов. В основном это связано с тем, что если плохой пользовательский опыт вынуждает вашего клиента прилагать больше усилий для достижения своей цели, чем ожидалось, он с гораздо большей вероятностью покинет веб-сайт или мобильное приложение. Подобно GCR, этот показатель также помогает улучшить воронку продаж в Интернете.
Где и как использовать CES?
Есть несколько различных способов сбора CES на вашем веб-сайте. Первый из них — запросить у посетителей обратную связь в конце воронки (например, после покупки), поскольку это дает вам представление о том, насколько сложным был конкретный процесс для посетителя, который на самом деле был успешным. Другой способ сбора CES (который уже кратко упоминался) — это комбинация с GCR. Как только ваш посетитель скажет, что он достиг своей цели (это означает, что он выбрал «Да»), вы можете спросить его, сколько усилий им потребовалось для достижения своей цели.
Если вы собираете CES в конце воронки, вы можете либо представить форму через встроенную форму обратной связи, которая встроена в страницу, либо настроить ее как выдвижную или модальную форму, которая появляется после того, как посетитель успешно достигает предопределенная цель (вы можете установить их самостоятельно). Примером цели посетителя может быть поиск информации или поддержка клиентов.
Как сформулировать вопрос CES?
Как и в случае с GCR, запрос оценки усилий клиентов также должен быть достаточно кратким.Обычно предприятия используют следующий вопрос: «Сколько усилий вам потребовалось для достижения своей цели?», При этом посетитель должен выбрать оценку по пятибалльной шкале, начиная с «Очень мало усилий» до «Очень много усилий». .
Какие дополнительные вопросы рекомендуются?
Часто компании вслед за CES задают открытый вопрос (это означает, что у них нет выбора ответа, а предлагается ввести текст): «Есть ли у вас какие-либо предложения по улучшению нашего веб-сайта?».Это позволит вашим пользователям уточнить, почему процесс потребовал так много (или так мало) усилий.
Вот как должен выглядеть ваш шаблон формы обратной связи:
Открытый шаблон SurveyTry бесплатно
Форма обратной связи Шаблон 3: Net Promoter Score (NPS)
Net Promoter Score — популярный показатель лояльности, используемый многими компаниями. По сути, это говорит вам, насколько вероятно, что ваши клиенты будут рекомендовать ваш бизнес другим. Если клиент с большой вероятностью порекомендует вас, он будет промоутером.В то время как, если покупатель вообще не порекомендует вас, он будет хулителем. Если они находятся где-то посередине, они будут пассивными. Эти группы помогают отслеживать, насколько лояльны ваши клиенты в целом.
Зачем нужен NPS?
NPS — один из наиболее широко используемых показателей среди предприятий и не без причины. Если вы точно знаете, кто ваши недоброжелатели и почему они являются недоброжелателями, вы сможете превратить их в промоутеров. Это также отличный показатель для измерения лояльности клиентов с течением времени.
Где и как следует использовать NPS?
NPS никогда не следует использовать в качестве общего показателя, то есть вы не должны отправлять его анонимным посетителям, которые еще не установили каких-либо отношений с вашим брендом (например, в начале воронки).
NPS можно измерить одним из двух способов: либо для сбора общей информации о том, как бизнес воспринимается клиентом (на основе общего опыта и самого бренда), либо для сбора информации на основе транзакции, которую клиент совершил с вашим бизнесом. (е.грамм. конкретные взаимодействия или точки соприкосновения). Эти два типа опросов NPS называются реляционными и транзакционными опросами NPS.
Как сформулировать вопрос о NPS?
Для реляционных опросов NPS вы можете задать стандартный вопрос: «Насколько вероятно, что вы порекомендуете нас другу или члену семьи?». В качестве альтернативы для транзакционных опросов NPS вы можете сделать его более конкретным для конкретной транзакции, такой как обслуживание клиентов, поддержка или процесс покупки.Вот пример того, как задать вопрос в процессе покупки: «Насколько вероятно, что вы порекомендуете нас коллеге или клиенту, исходя из вашей недавней онлайн-покупки?». Как правило, вариант ответа состоит из шкалы от 0 до 10 (где 0-6 — недоброжелатели, 7-8 — пассивные, а 9-10 — промоутеры).
Распределение недоброжелателей, пассивов и промоутеров
Какие дополнительные вопросы следует использовать для NPS?
Хороший дополнительный вопрос — просто спросить клиента, почему он / она предоставил оценку, которую они поставили, в открытом текстовом поле.Например, «Почему вы поставили оценку 9?». Как и в случае с CES, вы также можете попросить своего клиента предоставить предложения по улучшению («Есть ли у вас предложения по улучшению нашего веб-сайта?») С открытым текстовым полем.
Более того, пользователи могут комбинировать этот показатель с заранее категоризированными целями посетителей, которые позволяют глубже понять посещение веб-сайта. Например, вы можете спросить «Почему вы посещаете веб-сайт?» С выбором ответов (например, чтобы получить дополнительную информацию, совершить покупку, связаться со службой поддержки) или спросить: «Чего вы хотели достичь на нашем веб-сайте?» .
Другой вариант, если у вас нет данных о клиенте, — добавить личные данные, такие как тип клиента, тип продукта, возраст или пол, чтобы сегментировать показатели NPS по типу клиента.
Вот как должен выглядеть ваш шаблон формы обратной связи:
Открытый шаблон SurveyTry бесплатно
Форма обратной связи Шаблон 4: Удовлетворенность клиентов веб-сайта (CSAT)
Удовлетворенность клиентов веб-сайтасчитается одним из лучших методов оценки (наряду с NPS и CES) среди компаний для измерения качества обслуживания клиентов.По сути, это измерение того, насколько хорошо веб-страница соответствует ожиданиям вашего клиента. Для измерения удовлетворенности клиентов компании могут использовать шкалу CSAT (1–10), шкалы «согласен / не согласен», звездочки или смайлы.
Зачем использовать CSAT?
Шаблоны форм обратной связиCSAT отлично подходят для сбора информации об общей удовлетворенности ваших клиентов на уровне страниц.
Где и как использовать CSAT?
Пользователи могут разместить все это на любой конкретной странице.Как правило, вы, пользователи, развертываете формы удовлетворенности клиентов веб-сайта с помощью кнопки обратной связи, которая открывается в модальном режиме, то есть, чтобы предложить им, ваш посетитель должен нажать кнопку обратной связи сбоку или внизу страницы.
Как сформулировать вопрос для формы CSAT?
Вопрос, который вы используете, зависит от того, какую форму обратной связи вы хотите использовать. Лучшая стратегия для форм удовлетворения клиентов веб-сайта — начать с чего-то очень простого, например, «Насколько вы довольны этой веб-страницей» или «Что вы думаете об этой странице?».В зависимости от ваших предпочтений вы можете использовать несколько различных ответов, перечисленных выше, например шкалу от 1 до 5, шкалу Лайкерта (согласен — не согласен), смайлы или звездочки.
Пример шкалы Лайкерта
Примечание: шкалу Лайкерта лучше всего начинать с утверждения, например, «Я очень доволен этой веб-страницей». После чего вы можете предложить различные варианты ответа, от «категорически не согласен» до «полностью согласен».
Итак, какие дополнительные вопросы можно задать?
Для форм удовлетворенности клиентов веб-сайта отличный дополнительный вопрос — попросить посетителя выбрать категорию (например,грамм. ошибка, предложение, содержание, комплимент, другое), чтобы понять, почему они довольны или не удовлетворены страницей. Чтобы получить более подробный ответ, вы также можете добавить открытое текстовое поле внизу — это позволит посетителям подробнее рассказать о проблеме.
Вот как должен выглядеть ваш шаблон формы обратной связи:
Открытый шаблон SurveyTry бесплатно
Шаблон формы обратной связи 5: Общий рейтинг страницы
Один из наиболее часто используемых шаблонов форм обратной связи — это общий рейтинг страницы.Формы обратной связи с этим рейтингом измеряют удобство использования страницы, используя всевозможные оценки — от звезд и смайлов до диапазонов чисел, цветных полос и даже больших пальцев.
Зачем нужны общие рейтинги страниц?
Эти типы шаблонов форм обратной связи отлично подходят для сбора информации об удобстве использования веб-страниц. Они также очень востребованы многими компаниями, поскольку их можно разместить в любом месте вашего веб-сайта.
Где и как следует использовать общие рейтинги страниц?
Опять же, пользователи могут размещать их по всему сайту.Как правило, вы найдете общие рейтинги страниц в виде форм пассивной обратной связи, то есть, чтобы предложить их, ваш посетитель должен нажать кнопку обратной связи сбоку или внизу страницы.
Как сформулировать вопрос для этого типа шаблона формы обратной связи?
Вопрос, который вы используете, зависит от того, какую форму обратной связи вы хотите использовать. Для общих форм рейтинга веб-сайтов лучшая стратегия — начать с чего-то очень простого, например, «Что вы думаете об этой странице?».В зависимости от ваших предпочтений вы можете использовать несколько различных ответов, перечисленных выше, например шкалу от 1 до 5, смайлы или звездочки.
Какими должны быть дополнительные вопросы для общих форм рейтинга страниц?
Для общих рейтинговых форм веб-сайта отличный ответный вопрос — попросить посетителя выбрать категорию (например, ошибка, предложение, контент, комплимент, другое), чтобы получить представление о том, что они думают о странице. Чтобы получить более подробный ответ, вы также можете добавить открытое текстовое поле внизу — это позволит посетителям подробнее рассказать о проблеме.
Вот как должен выглядеть ваш шаблон формы обратной связи:
Открытый шаблон SurveyTry бесплатно
Шаблон формы обратной связи 6: Измерение содержания
Содержание веб-сайта во многом определяет успех вашего бизнеса. Клиенты часто используют контент веб-сайтов (например, описания продуктов, изображения, видео, инструкции, электронные руководства, онлайн-сообщества, ответы на часто задаваемые вопросы или страницы поддержки), чтобы принимать решения о покупке или находить информацию о продуктах или услугах.
Зачем использовать шаблоны формы обратной связи Content Measurement?
Эти типы шаблонов форм обратной связи отлично подходят для сбора информации о качестве контента на вашем веб-сайте или в мобильном приложении. Это не только дает посетителям мгновенное представление о качестве вашей компании, но также напрямую влияет на то, насколько успешно эти посетители находят то, что они ищут.
Где и как следует использовать Content Measurement?
Поскольку этот тип шаблона формы обратной связи ориентирован на контент, лучше всего размещать эти формы на страницах с большим количеством контента.Формы измерения содержания обычно имеют форму пассивной формы обратной связи или, чаще, встроенной формы обратной связи. Встроенные формы часто отображаются внизу страницы (после того, как посетитель прочитает содержимое).
Формулировка вопроса для измерения эффективности содержания
Для сбора отзывов о содержании веб-сайта лучше всего использовать короткие и простые вопросы в шаблоне формы обратной связи. Примером вопроса, касающегося содержания, может быть: «Была ли информация на этой странице полезна для вас?», «Отвечает ли эта информация на ваш вопрос?» Или «Понятно ли это содержание?» С вариантами ответа «Да» или « Нет’.Кроме того, вы можете использовать большой палец вверх / палец вниз в качестве варианта ответа / показателя.
Причина такой краткости заключается в том, что простота вопроса побуждает посетителей оставлять отзывы, тогда как более длинные вопросы с большей вероятностью отпугнут посетителей, поскольку им требуется больше времени, чтобы прочитать / ответить.
Какие дополнительные вопросы вам следует использовать?
Для измерения содержания достаточно простого уточнения ответа «Да или Нет». Для этого вы также можете добавить сюда открытое текстовое поле с вопросом «Не могли бы вы объяснить?».
Вот как должен выглядеть ваш шаблон формы обратной связи:
Открытый шаблон SurveyTry бесплатно
Начните свою программу обратной связи с помощью шаблонов форм обратной связи
Поверьте, когда мы говорим, что обратная связь онлайн, все сводится к двум вещам: времени и релевантности. Это означает, что вы должны быть там, когда ваши клиенты нуждаются в вас, и задавать им правильные вопросы. Использование шаблонов форм обратной связи, которые охватывают обе эти основы, поможет вам глубже понять не только то, насколько лояльны или удовлетворены ваши клиенты вашим брендом, но и как ваш бизнес работает в таких ключевых областях, как воронки продаж в Интернете и удобство использования.
Как собирать отзывы о сайте
Как собирать отзывы о веб-сайте
Опросы
Опросы для обратной связи с веб-сайтом являются наиболее полным форматом для сбора отзывов, так как они включают несколько вопросов, охватывающих различные аспекты работы с веб-сайтом, и позволяют глубже изучить обратную связь для дизайна веб-сайта.
Хотя не у всех пользователей будет время заполнить анкету, те, кто сделает это, предоставят обратную связь по нескольким параметрам, включая характер и цель их посещения, насколько полученный опыт соответствует их ожиданиям и насколько вероятно, что они сделают это в будущем. посещает или порекомендует вас друзьям и семье.
Опросы обратной связи с веб-сайтоммогут быть предоставлены пользователям как часть самого веб-сайта или как последующие меры, например в электронном письме после покупки.
Подробнее об опросах
Сайт перехватывает и перекрывает
Это короткие анкеты по существу, которые появляются во время посещения сайта пользователем и собирают отзывы на уровне конкретной страницы. Обычно они контекстные, т. Е. Срабатывают при выполнении определенного набора условий, например, когда покупатель уходит с вашего веб-сайта, когда в его корзине еще есть товары.
Перехват сайта может быть отличным способом сосредоточиться на определенных темах, функциях веб-сайта или поведении пользователей, о которых вы хотите узнать больше.
Кнопки и ползунки обратной связи
Добавление постоянной кнопки обратной связи или слайдера к вашему веб-дизайну позволяет пользователям легко оставлять отзывы в любой момент во время посещения сайта. Когда пользователь взаимодействует с кнопкой или ползунком, появляется форма обратной связи.
Эти механизмы пассивной обратной связи — полезный способ сбора отзывов без риска раздражать пользователей, нарушая их взаимодействие с помощью всплывающего окна или оверлея.
Электронная почта
адресов электронной почты веб-мастеров для сбора отзывов о сайте уже не так распространены, как раньше, но добавление конкретного призыва к действию на странице контактов может предоставить дополнительный способ получить отзывы о вашем веб-сайте.
Отзывы
Сбор отзывов пользователей может быть ценным способом получить обратную связь с веб-сайтом, особенно если вы структурируете форму отзыва, которую заполняет клиент, по разделам, а не с помощью одного текстового поля с открытым полем. Например, у вас могут возникнуть вопросы о качестве продукции, услугах, доставке и простоте использования веб-сайта.
Узнайте о нашем инструменте отзывов о веб-сайтах и приложениях
Какие вопросы следует задавать при сборе отзывов о веб-сайтах?
Вот несколько типичных вопросов и тем для обратной связи с веб-сайтом, которые следует включить в анкету.
NPS (Net Promoter Score)
«По шкале от 0 до 10, исходя из вашего сегодняшнего опыта, насколько вероятно, что вы порекомендуете наш веб-сайт другу или коллеге?»
NPS — это хорошо известный показатель, который измеряет удовлетворенность клиентов с помощью идеи социального доказательства.Если клиент готов порекомендовать вас, его опыт настолько хорош, что он будет счастлив поделиться им с людьми, которых он знает и о которых заботится.
Цель визита
«Какова была основная цель вашего посещения нашего веб-сайта сегодня?»
Этот вопрос поможет вам понять, на каком этапе пути к покупке находится ваш веб-сайт. Проводят ли клиенты время, просматривая страницы, или они с большей вероятностью придут к вам, чтобы совершить последнюю покупку после изучения продуктов в другом месте? Понимание подобных целей и поведения может помочь вам разработать сайт, который больше поддерживает ваших пользователей.
Намерение конвертировать
«Насколько вы готовы совершить покупку на этом веб-сайте?»
Этот вопрос может показать, способствует ли ваш веб-сайт доверию и уверенности клиентов, и считают ли люди, что вы предлагаете хорошую ценность и легкий путь к покупке.
Эти и другие вопросы вы найдете в нашем бесплатном шаблоне опроса об удовлетворенности веб-сайтов, который вы можете загрузить и использовать сегодня со своей бесплатной учетной записью Qualtrics. Вы также можете просмотреть образец формы обратной связи с веб-сайтом перед загрузкой, чтобы проверить, подходит ли вам шаблон.
7 идей формы обратной связи с клиентами для вашего веб-сайта
Отзывы клиентов имеют решающее значение. Это помогает уменьшить количество догадок и оптимизировать путь к покупке, что, в свою очередь, может увеличить ваш доход до 15%, согласно исследованиям McKinsey.
Тем не менее, многие владельцы веб-сайтов все еще не решаются добавлять на свои веб-сайты формы обратной связи с клиентами. Некоторые считают, что это бессмысленно, потому что слишком мало людей все равно откликаются на запросы обратной связи. Других интересует только мнение платежеспособных клиентов.
Но как узнать, почему некоторые люди не становятся вашими клиентами, если вы никогда не спрашиваете?
В Getsitecontrol мы считаем, что сбор отзывов клиентов является обязательным. И чем раньше в воронке вы начнете это делать — тем лучше. Даже если немногие люди захотят ответить, вы уже получите лучшее представление о том, какой шаг может стать узким местом для повышения конверсии.
Так зачем ждать?
Попробуйте Getsitecontrol бесплатно
Добавьте форму обратной связи с клиентами на свой веб-сайт.
Адаптируйте его под свои нужды. Кодирования не требуется.
В этом посте мы покажем вам 7 примеров форм обратной связи с клиентами, которые вы можете добавить на свой веб-сайт за считанные минуты.
Эти формы могут отображаться в виде слайдов, панелей или модальных всплывающих окон, как этот:
Лучшая часть? Никакого кодирования здесь нет. Все, что вам нужно сделать, это зарегистрировать учетную запись в Getsitecontrol — приложении без кода для увеличения конверсии веб-сайтов. Чтобы начать использовать его, установите его плагин из репозитория WordPress, если ваш сайт находится на WordPress.
Если вы используете любую другую платформу, просто скопируйте и вставьте крошечный фрагмент кода в код своего веб-сайта. Не волнуйтесь, вам не обязательно разбираться в кодировании, это базовое действие Ctrl + C, Ctrl + V. Вот короткая инструкция из четырех шагов, как это сделать менее чем за 2 минуты.
Теперь, когда мы разобрались с этим, давайте перейдем к рассмотрению 7 форм обратной связи с клиентами, которые помогут вам лучше понять свою аудиторию. Мы разделили их на формы опроса и контактные формы с открытыми вопросами.
Получить версию для печати
Загрузите PDF-версию нашего сообщения в блоге, чтобы ее было легче читать в автономном режиме и делиться с коллегами.
Скачать PDFКак использовать опросы Getsitecontrol для сбора отзывов клиентов
Опросы — самый простой способ получить обратную связь. И их нетрудно анализировать! Лучшая практика при проведении опроса — не задавайте пяти вопросов и задавайте только то, что действительно важно. Еще одно практическое правило — всегда выбирать порядок ответов случайным образом, чтобы каждый респондент видел его по-своему, а вы избежали так называемой «предвзятости ответа».
Конструктор опросов Getsitecontrol позволяет вам создать правильную форму обратной связи с клиентами за считанные минуты. Просто выберите шаблон из галереи и настройте его в соответствии со своими потребностями.
Самыми популярными типами опросов, с которых можно начать, являются:
Когда вы закончите работу с контентом, вы можете использовать настройки таргетинга, чтобы создать условия для отображения опроса на странице. Например, вы можете разместить его на выбранных страницах вашего веб-сайта. Или вы можете захотеть опросить только вернувшихся посетителей.Или те, кто проявил неподдельный интерес к вашему контенту, посетив более 2 страниц за один сеанс.
Ниже вы увидите, как другие компании используют на своих веб-сайтах формы обратной связи с клиентами.
1. Создайте опросы, связанные со страницами, на основе этапа воронки.
Вы не хотите, чтобы на каждой странице был один и тот же опрос. Вместо этого подумайте о пути клиента и контексте. Например, в самом верху воронки вы можете спросить:
- Как вы узнали о нас?
- Какова ваша должность?
- Вы нашли то, что искали?
Ecommpay показывает этот опрос через несколько секунд после входа на главную страницу.
И в то же время вы можете размещать вопросы, связанные с покупками, на страницах, связанных с покупками, где они будут наиболее актуальными и ненавязчивыми.
Вот отличный пример опроса для конкретной страницы от Workshare.
Суть в том, что есть время и место для каждого взаимодействия с пользователем, и если вы решите использовать опросы для сбора отзывов клиентов, обязательно продумайте стратегию их размещения.
2. Добавьте анкету выхода, чтобы узнать, почему люди покидают ваш веб-сайт.
Технология выхода-намерения широко используется для предотвращения отказа от корзины покупок, но она может быть очень полезна для любого веб-сайта.
QuickStop готовится к кампании на Kickstarter и использует анкету выхода, чтобы узнать, почему посетители покидают свою целевую страницу.
Опрос о выходе с веб-сайта — отличная идея для формы обратной связи с клиентами, поскольку он помогает вам быстро понять, почему люди покидают ваш веб-сайт, не предпринимая ожидаемых вами действий.
Чтобы отобразить опрос прямо перед тем, как посетители вашего веб-сайта нажмут кнопку X, используйте настройки Getsitecontrol Targeting .
3. Позвольте клиентам оценивать ваш продукт / контент / услугу
Стремиться к оптимизации вполне естественно, а виджеты с рейтингом в виде звездочек — это простой способ быстро определить слабые места. К тому же они требуют минимум усилий от посетителя.
Вот типы вопросов, которые вы можете задать в этой форме обратной связи с клиентами:
- Достаточно ли описания продукта?
- Есть ли у вас F.A.Q. содержат достаточно информации, чтобы помочь вам принять решение?
- Насколько интуитивно понятен процесс оформления заказа?
Конечно, вы не получите подробных ответов, но получите уведомление, если произойдет шаг, требующий немедленного внимания.
4. Используйте лид-магниты, чтобы побудить посетителей делиться своими мыслями.
Muves, транспортная компания предлагает 10 бесплатных коробок для переезда в обмен на информацию и электронное письмо.
Обычно количество посетителей вашего веб-сайта, желающих принять участие в опросе, составляет где-то около 2%. Это неудивительно, учитывая, что по сути они тратят время, отвечая на вопросы, и ничего не получают взамен.
Однако в ваших силах увеличить это число, предложив какой-либо стимул.Такой стимул называется лид-магнитом, и это может быть что угодно, ценное для вашей аудитории: скидка, бесплатная доставка, электронная книга или набор инструментов.
В отличие от всплывающих форм опроса, контактные формы менее заметны. Но они важны, потому что, когда эти несколько активных посетителей решают поделиться своими мыслями или задать вопрос, они смогут сделать это мгновенно.
Многие владельцы веб-сайтов по недосмотру скрывают формы обратной связи где-нибудь внизу страницы, куда не каждый посетитель даже прокрутил бы страницу.
Не надейтесь, что аудитория будет настойчиво искать способы связаться с вами. Вместо этого проявите инициативу и сделайте первый шаг к разговору.
Вот четыре примера размещения интеллектуальной контактной формы.
1. Имейте плавающую форму обратной связи с клиентами.
Контактные формы являются дополнительными. Нет необходимости заставлять их всплывать при входе и мешать работе пользователя. Ваша цель — просто сделать вашу контактную форму заметной. Думайте об этом как о торговом партнере, который не бросится на вас, предлагая помощь, как только вы войдете в магазин, — но всегда остается на виду, если у вас возникнут вопросы.
Плавающие полоски и вкладки очень хорошо подходят для этой цели. Выше показан отличный пример плавающей панели «Свяжитесь с нами», которая остается на странице при прокрутке вниз.
2. Спросите, нужна ли помощь с помощью всплывающего окна с задержкой по времени.
Когда кто-то проводит на веб-странице более нескольких секунд, скорее всего, он нашел то, что искал. И если это страница, на которой посетитель должен предпринять действия или принять важное решение, вы можете быть более активными, чем просто иметь статическую контактную форму в поле зрения.
Вот контактная форма, всплывающая на странице цен UserSnap:
Она появляется через несколько секунд после приземления и не мешает работе пользователя, в то же время вежливо предлагая помощь. Хорошая работа, Usersnap.
Чтобы создать отложенное всплывающее окно в Getsitecontrol, откройте вкладку «Таргетинг» при настройке новой формы обратной связи с клиентами. Затем удалите условие по умолчанию, щелкните ссылку + Добавить условие и выберите Время на странице .
3.Начать контакт после того, как посетитель просмотрит несколько страниц вашего веб-сайта
Так же, как время, проведенное на странице, количество страниц, посещенных за один сеанс, может указывать на две вещи. Посетитель либо хочет узнать больше о вашем бизнесе, либо он ищет конкретную информацию.
Если навигация по вашему сайту была тщательно продумана, то для ее выполнения не потребуется слишком много кликов. Однако на этом этапе — когда мы возвращаемся к аналогии с торговым представителем — вежливый запрос будет выглядеть весьма кстати.
Вы можете выбрать отображение формы после того, как посетитель просмотрит X-страницы вашего веб-сайта, используя настройки таргетинга в Getsitecontrol.
Заключительные мысли
Мы предоставили вам несколько способов эффективно разместить форму обратной связи с клиентами на веб-сайте. Надеюсь, хотя бы один из них соответствует вашим целям.
Вот некоторые из выводов:
Если вам нужно собирать информацию от посетителей вашего веб-сайта массово, лучше всего провести опрос.
Виджеты рейтинга не предоставляют подробных отзывов, но они служат для быстрой проверки качества.
Наконец, если все, что вы хотите, — это предоставить посетителям простой способ оставить отзыв или задать вопросы, не требующие немедленных ответов, достаточно заполнить контактную форму.
Помните, что не менее важно, что, когда и как вы просите посетителей сделать. А если вы используете Getsitecontrol, обязательно изучите настройки таргетинга, чтобы выбрать правильные условия для отображения виджета.
Попробуйте Getsitecontrol бесплатно
Получите интеллектуальные виджеты, которые помогут вам собирать отзывы клиентов и многое другое.
Регистрация занимает минуту. Кредитная карта не требуется.
Получить версию для печати
Загрузите PDF-версию нашего сообщения в блоге, чтобы ее было легче читать в автономном режиме и делиться с коллегами.
Скачать PDF25 инструментов для виджета обратной связи с веб-сайтом и способы его настройки
Получение отзывов пользователей — ключ к росту продукта SaaS (или роста любой компании, если на то пошло.)
И такая, казалось бы, такая мелочь, как размещение кнопки обратной связи с пользователем на вашем веб-сайте или в приложении, может иметь большое значение для вашего продукта.
Размещенный стратегически, легко обнаруживаемый и задающий правильный вопрос, он может помочь вам улучшить дорожную карту продукта и улучшить качество обслуживания клиентов.
Давайте рассмотрим некоторые инструменты, которые вы можете использовать, чтобы создать лучшую кнопку обратной связи для вашего веб-сайта и приложения.
Зачем собирать отзывы пользователей?
Отзывы пользователей имеют решающее значение на протяжении всего пути к покупке — с момента, когда посетитель заходит на ваш сайт, до тех пор, пока он не купит у вас или не воспользуется вашим продуктом, и даже после того, как он уйдет.
Самое замечательное в доступных сегодня инструментах — это , вы можете собирать отзывы практически на любом этапе пути к покупке. :
- Протестируйте новый продукт или функцию вместе со своими пользователями
- получите обратную связь, чтобы узнать, что действительно нужно вашим клиентам.
- собирать данные о клиентах и использовать их в своей маркетинговой копии
- узнайте, почему люди покидают ваше приложение или веб-сайт, и улучшите удержание
- получить оценки ваших товаров или услуг
- оптимизируйте обслуживание клиентов и сократите время ответа
- оценить удовлетворенность и лояльность клиентов
- собирают отзывы для вашего веб-сайта.
Виджет обратной связи с пользователем может ссылаться на что угодно, от очень простого опроса на месте, опроса с одним вопросом и оценки в звездах до визуальной обратной связи и сложной платформы анализа обратной связи.
Давайте рассмотрим несколько примеров.
Лучшие виджеты обратной связи с веб-сайтом, которые легко использовать
1. Usersnap
Usersnap — это гораздо более всеобъемлющий, но при этом простой в использовании инструмент обратной связи с клиентами. Помимо сбора количественной обратной связи с выбором рейтингов, таких как NPS, звезды, большие пальцы вверх / вниз или лица смайликов, вы также можете собирать визуальную обратную связь с помощью снимков экрана.Пользователи могут делать снимки экрана в вашем приложении и комментировать их с помощью полей для комментариев, стрелок и рисунков.
Кнопка обратной связи с пользователем — это , полностью настраиваемая , чтобы соответствовать дизайну и бренду вашего веб-сайта. Платформа включает в себя комплексную панель анализа обратной связи для просмотра элементов обратной связи, анализа настроений и показателей индекса CSAT / NPS.
Connect Usersnap с инструментами обслуживания клиентов позволяет отслеживать отзывы и учитывать каждое взаимодействие.Доступно более 20 интеграций. 15-дневная бесплатная пробная подписка здесь.
2. Wootric
Этот инструмент позволяет создавать форм обратной связи с клиентами для вашего веб-сайта, в Интернете и в мобильном приложении, а также предлагает возможность опроса ваших клиентов с помощью электронной почты и SMS. Типы опросов включают NPS (Net Promoter Score), CSAT (Customer Satisfaction Score) и CES (Customer Effort Score).
Вы можете настроить внешний вид форм обратной связи в соответствии с дизайном вашего сайта.Инструмент также предлагает анализ в реальном времени.
Пример опроса NPS, созданного в Wootric3. Feedbackify
Feedbackify предлагает простое средство создания формы обратной связи с возможностью перетаскивания . Это простой инструмент, который вы можете использовать для встраивания виджета отзывов пользователей на свой веб-сайт и для того, чтобы попросить ваших клиентов поставить оценку, а также отправить комментарии и предложения. Инструмент также предоставляет панель инструментов, на которой вы можете просматривать отзывы, которые вы получаете в режиме реального времени.
Конфигуратор вкладки обратной связи в Feedbackify4.GetSatisfaction
GetSatisfaction — это инструмент обратной связи с клиентами, который предоставляет вашим клиентам более отзывов пользователей в социальных сетях. Вы можете собирать отзывы с помощью виджета на всем своем веб-сайте и размещать их на социальном форуме, который вы можете встроить где угодно (ваш веб-сайт, приложение или страницу Facebook), где другие могут оценить его, прокомментировать его и задать свои вопросы или предоставить предложения .
Настройка виджета обратной связи в GetSatisfaction5. FeedbackLite
Простой, базовый, виджет обратной связи с веб-сайтом, оптимизированный для мобильных устройств. с 8 настраиваемыми инструментами, включая множественный выбор и открытые вопросы, ранжирование и рейтинги, а также формы подписки.Вы можете настроить виджеты и вкладки по своему усмотрению и использовать расширенный таргетинг, например, по устройству, браузеру или IP-адресу.
Виджет опроса на сайте FeedbackLite6. Medallia
Medallia Experience Cloud (ранее Kampyle) позволяет создавать кнопок обратной связи с клиентами, и фирменные формы и опросы для ваших приложений, веб-сайтов, электронной почты и SMS. Интерактивная обратная связь может быть инициирована для проактивного показа или нацеливания на определенный сегмент ваших посетителей, например.грамм. тем, кто хочет покинуть ваш сайт.
Платформа более сложная, включая аналитику, аналитику и искусственный интеллект, и предназначена для крупных предприятий.
Интерактивный виджет обратной связи с пользователями в Medallia7. UserEcho
Помимо виджетов отзывов пользователей, UserEcho также предлагает базу знаний и форум , где ваши клиенты могут оставлять отзывы, а другие могут комментировать и голосовать. Платформа также включает службу поддержки и чат, а также комплексную аналитику.
Пример форума UserEcho8. Appzi
Appzi предлагает простых виджетов обратной связи с пользователями с настраиваемыми кнопками и опросами для вашего веб-сайта. Вы можете настроить цвет, выбрать значок или текст, разместить свой логотип или использовать собственную кнопку. Программное обеспечение предназначено для отзывов о продуктах, веб-сайтов и простых ответов с одним вопросом, и в будущем мы будем развивать и другие разработки.
Индивидуальный виджет обратной связи, созданный в Appzi9. Emojics
Emojics основан на том, что становится все более популярным способом выражения эмоций — смайликами.Служба предоставляет многоцелевой инструмент кнопки реакции , который вы можете использовать для получения отзывов пользователей о вашем продукте, веб-сайте или содержимом вашего блога. Вы также можете использовать его в электронных письмах.
Emojics позволяет настроить виджет обратной связи с пользователем с помощью собственного текста, CTA, и вы можете выбрать из более 300 доступных смайликов. После того, как пользователь нажал на смайлик, он может оставить свой адрес электронной почты или ответить на дополнительные вопросы.
10. Эмолитики
Emolytics аналогичен, но более сложен.Он позволяет создавать быстрых опросов с обратной связью и улавливать эмоции посетителей. К функциям относятся раскрывающиеся меню, ползунки, формы для генерации лидов и рейтинги, которые вы можете использовать в электронных письмах, на мероприятиях, в точках продаж, в сообщении в блоге, на веб-странице или на веб-сайте, в счете-фактуре, объявлении и т. Д. Он также имеет возможности отчетности и анализа.
Виджет обратной связи с веб-сайтом от Emolytics11. Виджет рейтинга
Rating Widget — это базовый виджет, который работает с WordPress и другими онлайн-разработчиками веб-сайтов, такими как Wix и Blogger, а также с платформами электронной коммерции, такими как Shopify.Его можно быстро настроить, с настраиваемыми рейтингами и несколькими темами, отмеченными звездочками и значками. Он отлично подходит для мгновенной обратной связи в блогах, интернет-магазинах и веб-сайтах.
Пример виджета рейтинга12. Спросите красиво
Ask Nicely — это инструмент обратной связи с клиентами, специально ориентированный на опросы NPS , которые можно отправить по электронной почте или на вашем веб-сайте и внутри вашего приложения. Вы можете интегрировать свою CRM, чтобы инициировать запросы обратной связи, связанные с конкретными событиями или в определенное время.Он включает полезную аналитику для детализации результатов и анализа баллов.
Опрос NPS, созданный с помощью Ask Nicely13. Informizely
Informizely позволяет собирать отзывов в настоящий момент с целевыми опросами веб-сайтов и скользящими и всплывающими опросами , запускаемыми намерением выхода, прокруткой страницы, временем простоя и нажатием кнопки. Вы можете отображать опросы со ссылками на всю страницу, встраивать опрос Net Promoter Score, рейтинг или другой вопрос с одним вариантом ответа в электронное письмо или встраивать опросы в приложения HTML, такие как сообщения чата.
Пример опроса NPS от Informizely14. Qualtrics
С помощью Qualtrics вы можете собирать отзывы пользователей на своем веб-сайте и в мобильном приложении, встраивать опросы в электронные письма, а собирать отзывы из социальных сетей. .
Qualtrics — одна из наиболее всеобъемлющих платформ управления опытом для крупных компаний, включая исследования рынка и аналитику сотрудников, а также ролевые информационные панели для нескольких пользователей в организации.
Пример опроса NPS, созданного с помощью Qualtrics15.Лаборатория мнений
Помимо того, что является платформой для голоса клиентов и инструментом обратной связи с клиентами, OpinionLab также позволяет собирать отзывы из офлайн-каналов, таких как физические магазины и контакт-центры.
Инструмент позволяет добавлять инициированные клиентом карточки динамического комментария на веб-сайты и в мобильные приложения. Формы обратной связи могут запускаться в зависимости от намерения выхода, поиска или отказа от корзины. Платформа также предоставляет аналитику, которая поможет вам превратить обратную связь в действия.
Карточка динамических комментариев16.Усабилла
Usabilla предлагает кнопки обратной связи с клиентами, которые вы можете настроить в соответствии со своим веб-сайтом и приложениями для получения целевой обратной связи внутри приложения. Используя этот инструмент обратной связи с клиентами, вы можете запускать условные опросы, рейтинги и опросы NPS. Ваши клиенты также могут отправить визуальную обратную связь , используя функцию скриншота, и оценить свой опыт в электронных письмах.
Затем вы можете проанализировать результаты, чтобы улучшить свое приложение или службу.
Пример опроса в приложении и рейтинга, созданного с помощью Usabilla17.Сабля
Sabre — это еще один инструмент визуальной обратной связи , который позволяет вашим посетителям выделять проблемы на вашем веб-сайте с помощью снимков экрана и отправлять их по электронной почте. Он также предоставляет настраиваемые кнопки обратной связи и формы , которые вы можете редактировать для проведения опросов NPS. или получают оценки от ваших клиентов и добавляют свои собственные настраиваемые поля. Он интегрируется с несколькими приложениями для управления проектами.
Приятным дополнением является то, что вы можете использовать кнопку обратной связи на 13 языках.
Создание кнопки обратной связи с веб-сайтом в Sabre18. Mopinion
Mopinion — одно из наиболее сложных решений для обратной связи с пользователями. Программное обеспечение позволяет размещать настраиваемых кнопок обратной связи на любой странице вашего веб-сайта, используя один из доступных режимов обратной связи: модальные, вставляемые формы или встроенные на ваш сайт или в ваши электронные письма. Кнопки обратной связи на веб-сайте могут запускать опросы NPS, опросы в приложениях и рейтинги.
Пример Mopinion19.GetFeedback
С помощью GetFeedback вы можете создать фирменных кнопок обратной связи пользователей и опросов для своего веб-сайта. Вы можете настроить логику своих опросов, персонализировать приветствия и добавить свои логотипы, шрифты, цвета и настраиваемые URL-адреса.
Опросы могут быть встроены на ваш веб-сайт или в приложение, отправлены в текстовом сообщении или опубликованы в социальных сетях. Вы можете отправлять электронные письма прямо с платформы или интегрироваться с поставщиком услуг электронной почты, которого вы используете.
Виджет обратной связи с пользователями на сайте GetFeedback20. Survicate
Survicate — это платформа для опросов клиентов , которую вы можете использовать для запуска целевых опросов на своем веб-сайте. Опросы можно настраивать, а виджет обратной связи с клиентами для вашего веб-сайта может быть дополнительно разработан с использованием расширенных параметров CSS платформы.
Вы можете проводить целевые опросы веб-сайтов, опросы по электронной почте, опросы в мобильных приложениях, добавлять формы для генерации лидов и создавать анкеты, которыми можно делиться через электронную почту, приложения для обмена сообщениями и социальные сети.Инструмент интегрируется с несколькими поставщиками услуг электронной почты.
Пример опроса на месте, созданного с помощью Survicate21. Typeform
Typeform позволяет создавать простые и минималистичные опросы и встраиваемые контактные формы . Он выделяется чистым дизайном и простыми и удобными шаблонами. Опросы задают один вопрос за раз, чтобы следить за ходом реального разговора, и они работают на любом устройстве. Вы можете проводить отзывы и опросы об удовлетворенности, создавать формы для привлечения потенциальных клиентов, викторины, опросы на местах и многое другое.
Шаблон опроса Net Promoter Score в Typeform22. CrowdSignal
CrowdSignal (ранее PollDaddy) — это плагин WordPress от создателей самого WordPress для создания встроенных опросов и опросов на веб-сайтах и в электронных письмах . Вы можете подключить его к другим сервисам, таким как Facebook, Twitter, Weebly и другим. Это отличный инструмент для коротких викторин и опросов на месте, где можно быстро задать посетителям вопросы и сразу же получить обратную связь. Вы также можете создавать опросы с неограниченным количеством вопросов и оценок.
Программное обеспечение также предлагает приложение iOS для сбора ответов где угодно, например на выставке, в торговой точке или для проведения опроса улиц.
Опрос на сайте WordPress, созданный с помощью CrowdSignal23. Bugrem
Bugrem — это еще один инструмент обратной связи с пользователями, который позволяет создавать кнопки и формы отзывов пользователей, а также позволяет пользователям оставлять отзывы, предложения и отчеты об ошибках, делая скриншоты прямо из своего браузера .
Программа предлагает готовые кнопки и формы обратной связи для пользователей, которые можно настроить.Кнопки могут запускать формы для общей обратной связи, или пользователи могут перетаскивать их в определенную часть страницы.
Форма обратной связи пользователя, запускаемая кнопкой на веб-сайте Bugrem24. Feedbackrig
FeedbackRig — это платформа обратной связи, которая предоставляет настраиваемых прикрепленных виджетов обратной связи с пользователями, , веб-опросы, рейтинги, опросы с одним вопросом и многое другое для веб-сайтов и приложений, а также для электронных писем. Он включает в себя широкий спектр вариантов таргетинга, а также позволяет отправлять визуальных отзывов, путем интеграции кнопки визуальных отзывов с вашим веб-сайтом или приложением.
Программное обеспечение включает отчеты и анализ и интегрируется с другими инструментами, такими как Trello.
Простой виджет рейтинга на сайте FeedbackRig25. Freddy Feedback
Freddy Feedback можно использовать для получения отзывов обо всем, что вы сообщаете своим клиентам на своем веб-сайте: о продуктах, функциях, ценах, сообщениях в блогах, часто задаваемых вопросах, документах и многом другом. Он предлагает рейтингов смайликов по 3 и 5 шкалам, звездные рейтинги и рейтинг с указанием большого пальца вверх / вниз с дополнительным вопросом.
Дизайн минималистичный, с несколькими темами на выбор, и он не показывает вашим клиентам ярлык «Powered by», что приятно.
Какой виджет обратной связи с клиентами лучше всего?
Самый подходящий инструмент — тот, который наилучшим образом отвечает потребностям вашей компании. Вы хотите собирать рейтинги веб-сайтов, получать письменные отзывы или визуальные скриншоты и аннотации? Или комбинация всего?
Но даже самый лучший инструмент ничего не изменит, если вы не будете действовать в соответствии с отзывами, которые собираете. Поэтому убедитесь, что вы знаете, почему вы собираете отзывы, и что они не остаются на платформе, чтобы никто не мог их увидеть. Обратная связь должна использоваться в рамках всей организации, в командах по маркетингу, продажам, UX, дизайну и продуктам для достижения одной важнейшей цели: сделать ваших клиентов более довольными вашими продуктами.
Не знаете, какой инструмент обратной связи вам нужен? Поговорите с нашими экспертами — подпишитесь на бесплатную демонстрацию прямо сейчас.
6 простых способов получить обратную связь о вашем веб-сайте (и лучшие инструменты для этого)
«Обратная связь — это завтрак чемпионов», — часто говорит Кен Бланшар.
Если вы интернет-маркетолог или предприниматель, эта цитата должна найти отклик у вас: обратная связь — ключ к развитию вашего бизнеса.
Но сбор отзывов о веб-сайте может показаться сложной задачей. Доступно так много инструментов, и многие из них выглядят довольно технически. Как найти свой путь в этих джунглях?
Не волнуйтесь!
В этой статье мы поделимся несколькими простыми способами читать мысли посетителей и лучшими инструментами обратной связи, которые могут вам помочь.
Поехали!
Собирать отзывы о веб-сайтах внутри компании
Когда помогает внутренняя обратная связь?
В некоторых случаях сложно получить обратную связь напрямую от посетителей.
Это может быть сложно, например, когда вы работаете над новым веб-сайтом, который еще не работает, или над новой версией вашего веб-сайта, которая еще не выпущена, или когда у вас мало трафика на вашем веб-сайте. еще.
В подобных случаях имеет смысл попросить совета у ваших коллег.
Внутренняя обратная связь также дешевле (конечно!) И обычно более прямая, поскольку ваши коллеги, вероятно, меньше беспокоятся о том, чтобы быть слишком откровенными, чем ваши посетители и клиенты.
Как лучше всего собирать внутреннюю обратную связь?
Внутренняя обратная связь обычно собирается до того, как ваш веб-сайт будет запущен, когда ваши дизайнеры все еще работают над макетами. Если это ваш случай, вы можете попросить своих разработчиков опубликовать макеты, например, на Invision. Этот инструмент включает возможность приглашать соавторов оставлять комментарии.
Источник
Если ваши дизайнеры используют Figma, вы можете попросить их предоставить доступ к своему прототипу вам и вашим коллегам, поскольку этот инструмент также включает возможность комментирования.
Если ваш сайт уже запущен, вы можете использовать Pastel. Их программное обеспечение позволяет вам приглашать людей комментировать действующий веб-сайт и делиться отзывами о конкретных элементах страницы. Поскольку им легко пользоваться, вы также можете попросить близких друзей или родственников присоединиться к вечеринке.
Пастельная демонстрация
Давайте помнить, что внутренняя обратная связь должна быть только отправной точкой вашего пути к сбору отзывов, поскольку сотрудники или друзья обычно предвзяты. Они не обязательно действуют или думают так, как ваши настоящие пользователи.
Платежные тестеры
Когда следует платить, чтобы получить отзывы о своем веб-сайте?
Давайте не будем ходить вокруг да около: большинство владельцев веб-сайтов рассчитывают получить обратную связь бесплатно.
Но в некоторых случаях имеет смысл заплатить кому-то за просмотр вашего веб-сайта и обмен комментариями о нем.
Помните ? Не все веб-сайты работают или генерируют трафик. И у внутренней обратной связи есть свои пределы.
Вот почему имеет смысл платить тестировщикам.Они могут просмотреть ваш сайт, даже если он не работает, и не будут предвзятыми, как ваши коллеги. К тому же, поскольку им платят, они, вероятно, приложат всю свою энергию для испытания.
Как найти платных тестировщиков?
Есть два типа тестировщиков, которых вы можете нанять.
Профессиональные тестировщики : Эти люди будут тестировать ваш сайт на нескольких устройствах или при определенных условиях (этот UX-профессионал даже тестирует ваш сайт в состоянии алкогольного опьянения, чтобы убедиться, что ваш сайт очень прост в использовании).Вы можете нанять профессиональных тестировщиков на таких платформах, как Fiverr или Upwork. Этот вариант особенно интересен, если вы хотите получить техническую обратную связь и если у вас ограниченный бюджет (вы платите за тестирование только одному или двум людям, а не группе людей).
Тестировщики-любители : Предполагается, что эти тестеры больше напоминают вашу целевую аудиторию. Обычно они следят за подготовленным вами рабочим процессом тестирования, тестируют его вживую и записывают себя во время процесса. Этот вид тестирования является золотой жилой, потому что вы можете увидеть, как пользователи реагируют на ваш сайт в реальных условиях.Более того, они говорят вам , почему они так реагируют. Вы также можете увидеть, как ваш сайт отображается на реальных устройствах.
Одна из самых популярных платформ для найма тестировщиков-любителей — Usertesting.com. Вы также можете положиться на Usabilityhub.com для проведения более коротких / ограниченных тестов.
Платные тестировщики могут быть полезны на любом этапе проекта. Это делают даже такие крупные компании, как Google и Facebook. Но это связано с двумя проблемами:
- Во-первых, вам необходимо подготовить четкий рабочий процесс тестирования, который позволит вашим тестировщикам оценить наиболее важные компоненты вашего веб-сайта.
- Тогда, конечно, вам придется отложить немного денег, чтобы это сделать.
Настроить чат
Если у вас нет бюджета на платных тестировщиков, вы все равно можете установить чат на своем веб-сайте.
Как живые чаты могут помочь в сборе отзывов
Живые чаты — один из самых быстрых и простых способов общаться с вашими посетителями. Они позволяют вам получать вопросы от пользователей вашего веб-сайта в режиме реального времени и понимать проблемы, с которыми они сталкиваются на вашем веб-сайте.
Живой чат на Gorgias.com
Живые чаты особенно полезны для начинающих компаний и новых веб-сайтов, потому что они позволяют лучше узнать свою аудиторию и определить ожидания посетителей.
Как использовать чат для сбора отзывов
Вы можете использовать чат в пассивном режиме и ждать, пока клиенты зададут вопросы. Затем вы можете пометить обсуждения, чтобы распределить комментарии посетителей по категориям, а затем пересмотреть техническую дорожную карту вашего веб-сайта и расставить приоритеты для улучшений в зависимости от количества пользователей, которые упомянули конкретную проблему.
Снимок экрана с функцией тегов в Intercom, одном из самых популярных решений для живого чата.
Вы также можете активно использовать чат в реальном времени, чтобы задавать вопросы пользователям. Это позволит вам собирать больше комментариев и собирать целевые отзывы о конкретной странице вашего веб-сайта или определенном сегменте вашей аудитории, например о новых посетителях. Это то, что мы делаем на нашей странице с ценами, например:
Этот единственный вопрос стал поводом для более чем 300 дискуссий с нашими посетителями о наших ценах и помог нам выявить несколько элементов, которые не были ясны на странице.
Что касается программного обеспечения, то доступны десятки (если не сотни) решений. Я лично рекомендую Intercom (полное раскрытие: это дорого).
Лимиты живого чата
Посмотрим правде в глаза: для крупных веб-сайтов поддержание живого чата может оказаться сложной задачей.
Первый вызов? Стоимость! Чаты поддержки могут быть дорогими. Вы должны заплатить за само решение. Затем вам нужно набрать команду для управления (и обычно это большая команда, поскольку одно обсуждение может длиться несколько минут).
В масштабе может также оказаться трудным превратить обсуждения ваших операторов в практическую обратную связь. Помечать обсуждения легко, когда у вас простой веб-сайт и десятки посетителей в день. Когда ваш сайт растет, становится все труднее.
Вот когда вступают в игру всплывающие опросы.
Как всплывающие опросы могут помочь вам собрать отзывы
Всплывающие опросы (опросы обратной связи с веб-сайтами, которые появляются на экране вашего пользователя) могут помочь вам задать вашим посетителям точные вопросы в масштабе по разумной цене.
У них есть несколько преимуществ:
- Это система «установил и забыл»: вы можете активировать опрос на одну или две недели и подождать, пока посетители его не пройдут. А пока тебе больше нечего делать!
- Они позволяют ориентироваться на определенные страницы и посетителей вашего веб-сайта.
- Все под вашим контролем: когда вы работаете в чате, посетители инициируют обсуждения и ведут их. С опросами все наоборот.
Вот несколько ситуаций, в которых опросы могут помочь:
- Проверьте, насколько легко использовать ваш веб-сайт.
- Узнайте, с какими трудностями сталкиваются ваши клиенты во время регистрации или оформления заказа
- Спросите посетителей, над каким контентом или опциями вам следует поработать дальше и т. Д.
Простой всплывающий опрос, который мы показываем в конце некоторых или наших статей для сбора комментариев от читателей нашего блога
Как использовать всплывающие опросы для сбора отзывов
Для создания всплывающего опроса необходимо:
1) Определите точные цели. Хотите узнать, что посетители думают о вашей новой домашней странице? Спросите их, как вы могли бы улучшить страницы своих продуктов?
2) Определите вопросы, которые вы хотите задать своим посетителям.
3) Подготовьте цель вашего опроса (URL-адреса, где она должна отображаться, когда должна появляться, кто должен ее видеть и т. Д.)).
4) Разработайте фактическое обследование и убедитесь, что оно пригодно для использования и соответствует стилю вашего бренда.
Пример опроса во всплывающем окне электронной торговли
Если вы хотите получать спонтанную обратную связь в широком масштабе, вам может помочь другой инструмент: виджеты обратной связи.
Что такое инструмент обратной связи с веб-сайтом?
Инструмент обратной связи веб-сайта — это плавающая кнопка, которую вы добавляете на свой веб-сайт, которая позволяет вашим посетителям обмениваться отзывами с помощью всплывающей формы.
Кнопка обратной связи на привязке пользователя.com
Этот вид виджетов обычно используется для сбора общих отзывов о веб-сайте.
Поскольку он расположен близко к краям экрана и обычно незаметен, это ненавязчивый способ узнать мнение посетителей о вашем веб-сайте.
Как использовать инструменты обратной связи с веб-сайтом для сбора отзывов
Кнопки обратной связи довольно просты в использовании:
- Найдите приложение для обратной связи с веб-сайтом, которое вам нравится (есть множество вариантов, таких как Hotjar, Usabilla, Usersnap и т. Д.)
- Установите код виджета на своем сайте
- Настройка внешнего вида кнопки (метка, цвет, положение)
- Выберите параметры, которые вы хотите активировать (форма обратной связи с веб-сайтом, сбор отзывов, отчет об ошибке и т. Д.).
Скриншот экрана конфигурации виджета обратной связи Hotjar
Погрузитесь в аналитику своего веб-сайта
До сих пор мы в основном искали способы запросить отзыв. Но что, если бы существовал способ собирать отзывы, даже не спрашивая?
В этом и заключается смысл использования аналитики веб-сайта: понять, как посетители ведут себя на вашем сайте, и определить точки трений, не задавая вопросов.
Давайте рассмотрим два простых способа использования Google Analytics, чтобы понять, что не так на вашем сайте.
Определите страницы, нуждающиеся в улучшении
Во-первых, используя отчет по страницам, вы можете определить страницы, нуждающиеся в улучшении.
Как?
По двум показателям:
- Показатель отказов: на уровне страницы показатель отказов — это процент посетителей, которые попали на страницу и сразу же покинули ваш веб-сайт.
- Коэффициент выхода: измеряет долю посетителей, которые просмотрели страницу и ушли с нее.
Давайте посмотрим, как получить эти данные в Google Analytics и как их использовать.
Шаг 1. Войдите в свою учетную запись Google Analytics.
Шаг 2. В левом меню выберите «Поведение> Контент сайта» и нажмите «Все страницы».
Шаг 3: В правом верхнем углу таблицы нажмите «Дополнительно».
Шаг 4. Выберите показатель «Просмотры страниц» и оператор «Больше чем».Затем вы можете ввести любое значение, которое хотите. Со своей стороны, я использовал «100», чтобы сохранить наши самые популярные страницы. Но в зависимости от того, сколько трафика получает ваш сайт, вы можете использовать большее число. По завершении нажмите «Применить».
Шаг 5. В заголовке таблицы нажмите «Показатель отказов». Страницы будут отсортированы по убыванию. Другими словами, вы увидите вверху страницы с самым высоким показателем отказов.
После этого вы сможете сразу определить страницы, которые нужно изменить или обновить.
Вы можете воспроизвести анализ, отсортировав страницы по «скорости выхода».
Определите точки возврата
Этот процесс особенно интересен для веб-сайтов с разделом электронной торговли или процессом регистрации.
Когда вы работаете в этом бизнесе, может быть сложно определить области, нуждающиеся в улучшении. У вас низкий коэффициент конверсии из-за того, что страница корзины не оптимизирована? Потому что процесс оформления заказа слишком сложен?
Вот когда в игру вступают воронки.

 Менеджеру остается только перезвонить.
Менеджеру остается только перезвонить.
 Один из примеров подобных ресурсов здесь.
Один из примеров подобных ресурсов здесь.