- 50 примеров лучших главных страниц сайтов – Plerdy
- 1. Главная страница Welly
- 2. Главная страница Ricky Michiels, 2019
- 3. Главная страница Jomor Design
- 4. Главная страница Precision Run
- 5. Главная страница Max Colt
- 6. Главная страница True Ventures
- 7. Главная страница Animal
- 8. Главная страница Ferro
- 9. Главная страница Planetary
- 10.
- 11. Главная страница EvaGher Makeup
- 12. Главная страница SIROPPE
- 13. Главная страница Union
- 14. Главная страница Vincent Saïsset — Portfolio
- 15. Главная страница Kühl&Han
- 16. Главная страница Few and Far
- 17. Главная страница Finding Ctrl
- 18. Главная страница Angle2 Agency
- 19. Главная страница Anoukia—in Pink
- 20. Главная страница Fabio Fantolino
- 21. Главная страница Design in Motion Festival
- 22. Главная страница MST—We create digital stories
- 23.
- 24. Главная страница Alacran Group
- 25. Главная страница Studio P2MV
- 26. Главная страница Getz
- 27. Главная страница NourishEats by Joanna L.
- 28. Главная страница Versett
- 29. Главная страница Temporary Measures
- 30. Главная страница Lundqvist&Dallyn
- 31. Главная страница Mogney
- 32. Главная страница White Square
- 33. Главная страница This Is Sleep
- 34. Главная страница Jorik
- 35. Главная страница Baunfire
- 36. Главная страница Graphit Type
- 37. Главная страница LOOP
- 38. Главная страница Olivier Ouendeno — Portfolio
- 39. Главная страница Auberive
- 40. Главная страница 2018: Year in Review
- 41. Главная страница Won Hundred
- 42. Главная страница Bruegel – Once in a Lifetime
- 43. Главная страница RALLY
- 44. Главная страница Dapper Fundation
- 45. Главная страница Pelizzari Studio
- 46. Главная страница Lasse Pedersen
- 47. Главная страница Google Store
- 48. Главная страница Goldkant Interior
- 49. Главная страница Heller Designstudio
- 50. Главная страница My 360° Mirror
- Оформление сайта — каким оно должно быть?
- Визуальное оформление сайтов — Arteqo Consulting
- Оформление сайта
- Рекомендации по созданию сайта: грамотное оформление стр. Контакты
- Стиль дизайна сайта | Стили оформления сайтов
- Оформление сайта — презентация онлайн
- 21 отмеченный наградами дизайн веб-сайтов и их правильность
- Почему важен веб-дизайн?
- Лучшие идеи дизайна веб-сайтов
- Пользовательские интерфейсы, вдохновляющие дизайнеров UX
- Вдохновение в дизайне UX для агентств
- Вдохновение Webbesign для разработчиков
- Тенденции веб-дизайна для студентов-дизайнеров
- Идеи дизайна веб-сайтов для предпринимателей
- Новые сайты Вдохновение для основателей
- Бенчмаркинг
- Тенденции дизайна
- Будьте на шаг впереди
- FAQ
- Для кого предназначена программа «Вдохновение для веб-дизайна»?
- Как использовать один из найденных мной дизайнов?
- Какие типы бизнеса могут использовать один из ваших веб-дизайнов?
- Как мне найти подходящий веб-дизайн?
- Что делать, если у вас нет веб-дизайна, подходящего для моего бизнеса?
- Что выбирает редактор?
- Как сохранить любимые дизайны?
- Могу ли я изменить свой любимый дизайн, чтобы он соответствовал моему бренду?
- 11 убедительных примеров адаптивного веб-дизайна
- Как создать веб-сайт: полное руководство
- Что за сука?
- Все о людях.
- Как вы собираетесь строить?
- Давайте заложим основу.
- Пора поговорить о содержании.
- Распланируйте свой контент.
- Собирайте и создавайте контент.
- Разработка стратегии SEO для веб-сайтов.
- Подставьте все в рамку.
- Как это выглядит?
- Оживите его.
- Приготовьтесь к измерению результатов.
- Протестируйте свое творение
- Включите параметры конфиденциальности.
- Защитите и сделайте резервную копию вашего сайта.
- Поделитесь этим с миром.
- Оптимизация опыта.
- Часто задаваемые вопросы
- Как создать сайт, если вы не дизайнер
- Как получить сайт на WordPress
- Как создать веб-сайт, используя основы и лучшие практики
- 1. Начните с пяти основных страниц
- 2.Сохраняйте чистоту и простоту
- 3. Ваше содержание имеет значение … много
- 4. План SEO
- 5. Не игнорируйте мобильных пользователей (отзывчивость)
- 6. Убедитесь, что он работает (кроссбраузерность)
- Вот и все
- Google Design
50 примеров лучших главных страниц сайтов – Plerdy
Проблема чистого листа, когда не знаешь, с чего начать новый проект, гонит дизайнеров на специальные веб-порталы за вдохновением. Среди таких ресурсов стоит Awwwards — мекка для веб-дизайнеров, черпающих творческие силы в успешных проектах коллег. Ресурс собирает лучшее из мира веб-дизайна, создает свои рейтинги, благодаря которым можно увидеть, какие тенденции царят в мире разработки сайтов.
Мы уже писали о рейтинге лучших студий 2018 года по версии ресурса. Очередь пришла к дизайну Главных страниц — примеров особо интересных решений от разработчиков со всего мира. Ниже мы составили рейтинг лучших Домашних страниц, которым компетентное жюри Awwwards присвоило награду “Сайт дня”. На примере этих сайтов можно оценить, сложен ли в реализации проект, способный получить признание лидеров отрасли.
1. Главная страница Welly
Перейти на главную страницу https://www.getwelly.com/
Американский стартап заказал разработку сайта студии illcreative из Нью-Йорка. Суть стартапа — продажа ярких наборов первой медицинской помощи. Цвет и комплектацию пользователь может выбрать на свой вкус. Столь тревожная сфера деятельности и продающий сайт — разработчики смогли решить вопрос совмещения этих областей в красивый проект.
Суть стартапа — продажа ярких наборов первой медицинской помощи. Цвет и комплектацию пользователь может выбрать на свой вкус. Столь тревожная сфера деятельности и продающий сайт — разработчики смогли решить вопрос совмещения этих областей в красивый проект.
Итогом стал позитивный сайт с оранжевыми цветовыми акцентами для целевых действий. А для первого экрана специалисты illcreative выбрали полигональный стиль, поставив во главу анимированный ролик, на котором красиво разложена продукция Welly. Анимация используется и в других презентационных блоках, что позитивно влияет на пользовательский опыт.
2. Главная страница Ricky Michiels, 2019
Перейти на главную страницу https://www.rickymichiels.com/
Наиболее поражающие воображение тенденции предоставляют сайты из сферы шоу-бизнеса. Особое место занимают сайты деятелей и агентств из мира высокой моды. Одним из таких стало портфолио для кастинг-студии Ricky Michiels. Идеи для этого проекта фрилансер-разработчик Jason Bradley почерпнул у глянцевых журналов моды, поместив на главную страницу красочные фешн-фото.
В 2013 году тенденцию дизайна сайтов Веб 2.0 сменила портальная (журнальная) верстка. Круглые линии, реалистичные градиенты и объемные иконки уступили место острым углам, плоскому дизайну, минимализму и чистоте изображения. Истина “все гениальное — просто”, определяющая смысл журнальной верстки, не теряет актуальности и в 2019 году.
3. Главная страница Jomor Design
Перейти на главную страницу https://www.jomor.design/
“Лучшее портфолио — собственный сайт” — так решили специалисты канадской студии Jomor Design из Монреаля, и разработали простую веб-страницу, на первый взгляд. Обычные и всем понятные шрифты, обычные фото. Но все дело — в анимации и Parallax-эффекте. Сайт реагирует на каждое действие пользователя, то отзываясь на движение мышки, то реагируя на скролл, то привлекая внимания к ключевым моментам. Гармоничное воплощение возможностей простых эффектов — этим специалисты студии и привлекли внимание жюри Awwwards.
4. Главная страница Precision Run
Перейти на главную страницу https://precisionrun. com/
com/
От моды — к спорту, в котором одного взгляда на первый экран должно быть достаточно, чтобы почувствовать мотивацию к рекорду. Все это — о проекте Precision Run, объединяющего поклонников бега в турнирные таблицы и сообщества. Парижская студия Area 17, занимавшаяся разработкой сайта, решила вдохновиться спортивной рекламой и оживить рекламные постеры на сайте в видеороликах.
Изображения тоже есть — и они были сделаны в максимальном размере, масштабно, в ярких фильтрах, запечатляя процесс бегового тренинга. И третий конек сайта — типография, в тех же масштабных вариациях толстых, широких и основательных, как беговые кроссовки, шрифтов.
5. Главная страница Max Colt
Перейти на главную страницу https://maxcolt.com/
Украинская студия Adwanced.team поделилась с публикой Awwwards результатом работы над портфолио для отмеченного престижными наградами разработчика визуальных эффектов Max Colt, работавшего с Lil Wayne, Coldplay, Nicky Minaj, Kanye West, Imagine Dragons.
Тема портфолио задала тон фишкам сайта: анимация шрифтов и изображений была дополнена интерактивом. Чтобы запустить работу сайта стоило всего лишь кликнуть и удержать левую клавишу мышки. Этим создавалась интрига, вовлекающая посетителя. Дальнейшую работу делали работы автора, производя тот необходимый wow-эффект.
6. Главная страница True Ventures
Перейти на главную страницу https://trueventures.com/
Студия Ueno уже была в ТОП-25 студий по версии Awwwards-2018, уже имеет 29 наград ресурса, 13 из них — в номинации “Сайт дня”.
Студия представила новую работу, которую оценили жюри — ресурс для платформы для венчурных предпринимателей True Ventures.
Простой белый фон, черно-белая гамма презентационных роликов и минимум цветовых акцентов. “Ничего лишнего” — меткое описание ресурса. Лишь анимационная деталь в виде маркера, отмечающего акценты — как бы это делал деловой человек, делая пометки в своем рабочем ежедневнике, — создает цепляющий эффект сопричастности у посетителя к тому, что делает платформа — находит людей, способных решить важные проблемы бизнеса.
7. Главная страница Animal
Перейти на главную страницу https://animal.cc/
Еще один корпоративный сайт для дизайн-студии Animal (Стокгольм). Не мудрствуя лукаво, специалисты студии использовали прозрачный белый фон и простые шрифты. Но волшебство начинается во время взаимодействия: распадающиеся слоганы на первом экране при наведении мышкой, листающееся портфолио во время кликов, меняющиеся надписи раздела features. Простой с виду сайт превращается в увлекательную “залипалку”, в которой пользователь вовлекается в игру с интерактивными элементами страницы. Надолго.
8. Главная страница Ferro
Перейти на главную страницу https://ferro.pt/en/
Еще одна студия, участвовавшая в рейтинге лучших разработчиков 2018 года по версси Awwards — Bürocratik из португальского города Coimbra разработала корпоративный сайт для компании Ferro — международного производителя продукции из углеродистой стали.
Простая задумка — презентационный ролик на первом экране, затемненный “промышленный” бэкграунд и яркие акценты для целевых действий. Выполнение микса простых вещей проведено на профессиональном, качественном уровне. Чистый дизайн дополняет высокая техническая оптимизация ресурса, благодаря чему сайт попросту удобен. Чем и подкупил жюри — самый высокий средний балл 7,6 получил параметр оптимизации под мобильные устройства. Что доказывает первичность удобства, а уж потом — деталей оформления.
Выполнение микса простых вещей проведено на профессиональном, качественном уровне. Чистый дизайн дополняет высокая техническая оптимизация ресурса, благодаря чему сайт попросту удобен. Чем и подкупил жюри — самый высокий средний балл 7,6 получил параметр оптимизации под мобильные устройства. Что доказывает первичность удобства, а уж потом — деталей оформления.
9. Главная страница Planetary
Перейти на главную страницу https://planetary.co/
“Нужен яркий сайт, мы же дизайном занимаемся” — решили специалисты студии Planetary из США, сделав первый экран своего корпоративного ресурс похожим на клубничную жевательную резинку. Позитивный розовый вписывается как в рамки жизнерадостного настроения и успешно сочетается с бодрой анимацией взаимодействий со страницей и flat-стилем иконок и кнопок страницы. За счет этого внимание к каждому горячему объекту автоматически возрастает. А темный задний фон не выглядит скучным, давая дорогу нужным, целевым действиям.
10.
 Главная страница LARGO Inc. Rebranding
Главная страница LARGO Inc. RebrandingПерейти на главную страницу https://largo.studio/
Абсолютно противоположный подход к оформлению сайта для дизайн-агентства — сдержанный минимализм и анимированная типографика, а яркими акцентами сделать фото работ. Именно так и поступили студия специалисты японской студии Shiftbrain с сайтом для агентства LARGO, занимающегося оформлением салонов красоты, ресторанов и офисов. В море пестрых интернет-страниц сайт агентства станет ярким и запоминающимся именно за счет своей, на первый взгляд, простоты и неприметности.
11. Главная страница EvaGher Makeup
Перейти на главную страницу https://evagher.com/en
Хотите увидеть испанский подход к веб-дизайну? Со всей страстью и увлеченностью специалисты Burundanga Studio подошли к разработке веб-портфолио для визажиста EvaGher. Использование насыщенности и контрастов в фешн-фотографиях, меганадписей в духе глянцевых журналов, как будто сделанных страстной кистью испанского художника — эти приемы смогли стать достойным аргументом для жюри Awwwards и принести проекту титул “Сайт дня”.
12. Главная страница SIROPPE
Перейти на главную страницу https://siroppe.com/
Обычная практика, когда в дизайне сайта используется три цвета. Но разработчики испанской студии Siroppe в своем корпоративном сайте сумели ограничиться двумя. Остальное сделала типографика, забавная анимация и краткая, но нескучная текстовая часть. Например, на странице портфолио вместо заезженного названия в тайтл разработчики поставили крылатую фразу Гэндальфа “Бегите, глупцы!”, что уже вызывает улыбку, еще до загрузки страницы. Минимум фото для проектов и портфолио, и максимум молодежной анимации — и рецепт вкусного веб-сиропа по-испански готов!
13. Главная страница Union
Перейти на главную страницу https://www.union.co/
Диджитал-агентство из американского города Шарлот создало для себя корпоративный сайт с чистым белым фоном, на котором эффектно смотрится игра типографики. Рекламные анимированные слоганы в удобном размере и с оптимальных кеглем расположены по очень простой сетке. Такая предсказуемость откровенно радует глаз и стимулирует к изучению сайта. Особо игрой шрифтов отличилось главное меню, в котором увеличенным шрифтом выделены основные пункты — портфолио, услуги и “Об агентстве”. Сама иконка меню ненавязчиво расположена в левом нижнем углу. Такое решение вносит нотку необычности в привычную сетку, что делает меню самым запоминающимся местом на сайте.
Такая предсказуемость откровенно радует глаз и стимулирует к изучению сайта. Особо игрой шрифтов отличилось главное меню, в котором увеличенным шрифтом выделены основные пункты — портфолио, услуги и “Об агентстве”. Сама иконка меню ненавязчиво расположена в левом нижнем углу. Такое решение вносит нотку необычности в привычную сетку, что делает меню самым запоминающимся местом на сайте.
14. Главная страница Vincent Saïsset — Portfolio
Перейти на главную страницу https://www.vincentsaisset.com/
Французский разработчик интерактивных элементов Vincent Saïsset (Париж) совместно с дизайнером Ludmilla Maury разработал сайт, который должен был стать его портфолио. В проекте разработчики использовали силу современной типографики, умноженной на креативные интерактивные взаимодействия мыши, кликов и переходов.
15. Главная страница Kühl&Han
Перейти на главную страницу https://kuhlandhan.com/
Датская дизайн-студия анимации Kühl&Han заказала разработку корпоративного сайта агентству Norgram, и это проект тоже попал в номинацию “Сайт дня”. В дизайне разработчики использовали всю красоту макросъемки и 3D-визуализации, поставив анимированные 3D-ролики на первый экран. Что характерно — страница состоит из одного экрана, при этом, содержит всю информацию, которая может понадобиться — контакты, ссылка на портфолио и описание студии. Все это обыграно современной типографикой, расположено в “горячих” местах, не перетягивая на себя все внимание посетителя, но и не теряясь на динамичном фоне.
В дизайне разработчики использовали всю красоту макросъемки и 3D-визуализации, поставив анимированные 3D-ролики на первый экран. Что характерно — страница состоит из одного экрана, при этом, содержит всю информацию, которая может понадобиться — контакты, ссылка на портфолио и описание студии. Все это обыграно современной типографикой, расположено в “горячих” местах, не перетягивая на себя все внимание посетителя, но и не теряясь на динамичном фоне.
16. Главная страница Few and Far
Перейти на главную страницу https://www.few-far.co/
При первом взгляде на сайт британской студии дизайна и разработки Few and Far кажется, будто у ресурса проблемы с версткой, но это — лишь крючок, который заставляет промотать сайт дальше. А с продвижением вниз блоки страницы оживают, меняют размер и лишняя темная полоса в правой части экрана оказывается блоком портфолио. Такой тонкий подход говорит о нестандартном подходе к вовлечению пользователя. Вместе с тем, это свидетельствует о высоком профессионализме и опыте понимания пользовательского опыта. Сайт работает без лишних wow-эффектов, используя только психологию веб-серфинга и немного удобной типографики.
Сайт работает без лишних wow-эффектов, используя только психологию веб-серфинга и немного удобной типографики.
17. Главная страница Finding Ctrl
Перейти на главную страницу https://findingctrl.nesta.org.uk/
Креативный проект от манчестерской студии ToyFight (Великобритания) предлагает поразмышлять над историей интернета, которому в октябре 2019 года исполнится 50 лет. Студия уже в шестой раз попадает в рейтинг Awwwards в номинацию “Сайт дня”.
Посетителям ресурса разработчики предложили интересную идею и информативное наполнение с долей юмора. Информация обыграна интерактивной графикой, использованием material-цветов для фона. Для первого экрана специалисты выбрали идею с интерактивной 3D-моделью привычной “указывающей руки”, которая вращается, в зависимости от того, в какой стороне находится курсор мышки.
18. Главная страница Angle2 Agency
Перейти на главную страницу https://angle2.agency/
Украинская студия дизайна и разработки Angle2 из Киева реализовала свой корпоративный сайт, удачно обыграв собственное название. “Посмотрите на свой продукт под разными углами” — призывает слоган на главной странице. Если повести в сторону курсором мышки, то слоган последует следом, изменяя угол отображения текста. Давая, тем самым, пользователю реально прочувствовать смысл фразы. Этого игровой элемент — еще один способ вовлечь пользователя во взаимодействие, не требующий сложных технических решений. Только немного фантазии и кода.
“Посмотрите на свой продукт под разными углами” — призывает слоган на главной странице. Если повести в сторону курсором мышки, то слоган последует следом, изменяя угол отображения текста. Давая, тем самым, пользователю реально прочувствовать смысл фразы. Этого игровой элемент — еще один способ вовлечь пользователя во взаимодействие, не требующий сложных технических решений. Только немного фантазии и кода.
19. Главная страница Anoukia—in Pink
Перейти на главную страницу https://www.pink.anoukiaperrey.com/
Американская студия Saint Roman совместно с 3D-дизайнером Anoukia Perrey разработали ее портфолио, в котором поместили летний сет ее работ, объединив в коллекцию “Anoukia in Pink”.
Оформление сайта напомнило популярную в сети Инстаграм тенденцию, когда все фото публикуются в единой цветовой гамме. Такие профили запоминается на фоне пестрых и неупорядоченных фотогалерей.
Заимствования пользовательского опыта из социальных сетей уже стали надежным способом сделать свой веб-ресурс запоминающимся, поскольку такой источник вдохновения — проверенный многотысячной аудиторией, и имеет несколько дополнительных бонусов в виде информации об аудитории, которую можно использовать для разработки маркетинговой стратегии сайта.
20. Главная страница Fabio Fantolino
Перейти на главную страницу https://www.fabiofantolino.com/en
Дизайн-агенство Adoratorio из Бресции (Италия) — еще один номинант в рейтинге на звание “Студия года-2018” по версии Awwwards на этот раз представила сайт дня — портфолио туринского архитектора Фабио Фантолино. Проект представляет собой постепенно набирающую популярность одноэкранную версию главной страницу, с которой можно быстро перейти в другие важные разделы — услуги, об авторе, контакты и т.д. Функцию создания wow-эффекта берет на себя анимация и фото проектов архитектора, дополненные типографикой в духе глянцевых журналов.
21. Главная страница Design in Motion Festival
Перейти на главную страницу https://demofestival.com/
Использовать рекламные афиши и проспекты в качестве источника вдохновения для веб-дизайна — ход беспрецедентно смелый. Но в разработке оформления сайтов тех же мероприятий смелый шаг приобретает оттенки оптимистичного вопроса “Почему бы и нет?”
Именно интернет-афишей и представляется веб-ресурс DEMO Festival (Нидерланды), разработанный агентством Dept (Амстердам). Яркость и насыщенность цветов, вычурность и гипермасштабность типографики прицельно показывают тематику ресурса — реклама массового мероприятия. Иногда и такой ход позволяет позиционировать мероприятие с первого взгляда. Если это произойдет — дальше только дело за техникой и информативным контентом.
Яркость и насыщенность цветов, вычурность и гипермасштабность типографики прицельно показывают тематику ресурса — реклама массового мероприятия. Иногда и такой ход позволяет позиционировать мероприятие с первого взгляда. Если это произойдет — дальше только дело за техникой и информативным контентом.
22. Главная страница MST—We create digital stories
Перейти на главную страницу https://mst.agency/
Яркий сайт, напоминающий россыпь сладких леденцов — именно такие ассоциации возникают при взаимодествии с корпортаивным ресурсом и портфолио московского агентства MST. Специалисты студии решили объединить две тенденции — объемность Веб 2.0, наложенную на цветовую схему и требования Material Design. Все, что есть на сайте, сделано в строгом минимализме и единстве стилей. На сайте нет фото — есть иллюстрации, любовно нарисованные под каждый проект. Жюри Awwwards оценили серьезность подхода к самопрезентации и присудили проекту заслуженный титул “Сайт дня”.
23.
 Главная страница Oui Will Agency
Главная страница Oui Will AgencyПерейти на главную страницу https://www.ouiwill.com/
Еще одно знакомое по рейтингу-2018 дизайн-студий — агентство Oui Will из сан-Диего (США). На этот раз студия представила обновленный собственный сайт, сделав ставку на Parallax-эффект, эффектные презентационные ролики и тонкую, гладкую типографику. Все разделено по экранам, для каждого слогана, ролика или новости — свой экран, никакого соседства. Сайт щедро сдобрен уместной анимацией и, где это возможно, интерактивным взаимодействием с пользователями, при этом, оставляя дух минимализма и сдержанности. Умение сочетать противоположности в очередной раз принесло студии место в рейтингах Awwwards.
24. Главная страница Alacran Group
Перейти на главную страницу https://alacrangroup.com/
Даже если пользователь зайдет на этот ресурс случайно, то уйдет он оттуда нескоро. Студия дизайна и разработки Jam3 из Торонто (Канада) совместно с творческой группой Alacran создала проект, предлагающий пользователю сорать свою мелодию из электронных семплов. Просто кликая по разным точкам, можно создать микс из звуков, а потом поделиться им с друзьями или оставить на сайте, чтобы другие пользователи смогли послушать то, что получилось.
Просто кликая по разным точкам, можно создать микс из звуков, а потом поделиться им с друзьями или оставить на сайте, чтобы другие пользователи смогли послушать то, что получилось.
Из дизайн-элементов на сайте представлены минималистичная иконографика, инфографика, необычная горизонтальная развертка страниц и material-цвета.
25. Главная страница Studio P2MV
Перейти на главную страницу https://p2mv.studio/
В мире дизайна все, что сделано во Франции, приобрело славу творчески неординарного бренда. Корпоративный ресурс и портфолио дизайн-студии Poignée из французского города Нант не обманывает это ожидание. Сайт предлагает посетителю оценить необычность каждого элемента оформления:
- логотип из креативно выполненной типографики;
- многозначность презентационного экрана, в котором работы представлены не привычным прямоугольником видео, а как анимированная художественная инсталляция, гармонично сочетающаяся со слоганом;
- журнальная верстка, крупные благородные шрифты с засечками и все это — на чистой черном фоне;
- скроллинг с приятным “доезжающим” parallax-эффектом.

26. Главная страница Getz
Перейти на главную страницу https://www.mariodragicevic.com/
Студия Bornfight из Загреба (Хорватия) разработала онлайн-портфолио для фотографа Mario Dragicevic. В таких проектах главное, чтобы ресурс не затмевал талант самого художника, но выгодно подчеркивал его. И в этом разработчики преуспели, создав сайт с чистым черным дизайном, журнальной типографикой и ненавязчивой анимацией работ фотографа.
27. Главная страница NourishEats by Joanna L.
Перейти на главную страницу https://nourisheats.co/
Дизайн от канадского дизайнера Kin Hui-Lo (Торонто) для кулинарного проекта Nourisheats поражает умением разработчика сочетать фото, типографику, иконографику и parallax-эффект. Специалист использовал всего понемногу в нужный пропорциях, чтобы не сделать блог слишком тяжелым и насыщенным. Использование натуральных неброских цветов позволяет избежать информационной перегрузки. А ненавязчивая анимация курсора и элементов меню позволяет сделать сайт интерактивным и вовлекает во взаимодействие.
28. Главная страница Versett
Перейти на главную страницу https://versett.com/
Агентство Versett из Калгари (Канада) представили публике Awwwards свой корпоративный сайт, и получили награду “Сайт дня” от жюри ресурса.
За wow-эффект отвечает видеопрезентация студии на первом экране Главной. Созданное настроение поддерживает анимация, строгая типографика, и интерактив для функциональных зон.
29. Главная страница Temporary Measures
Перейти на главную страницу https://www.craftedbygc.com/
Студия разработки Green Chameleon из Бристоля (Великобритания) ответственно подошла даже к такому ресурсу, как временный сайт-заглушка, который будет отображаться посетителям пока полный корпоративный сайт будет на переработке. Простой замысел — чистый черный фон, на котором эффектно смотрится цветная композиция с эффектом растекшейся акварельной краски и слоган сайта.
30. Главная страница Lundqvist&Dallyn
Перейти на главную страницу https://www.lundqvistdallyn.studio/
Белый фон, parallax-эффект, играющий черно-белыми информационными блоками, расположенными в шахматном порядке на странице — пожалуй, проще дизайн придумать сложно, однако, именно простота замысла и цепляет в оформлении сайта дизайн-студии Lundqvist&Dallyn, разработанном дизайнерами оксфордской студии Sam&Sara (Великобритания).
31. Главная страница Mogney
Перейти на главную страницу https://mogney.com/
В СССР существовал мультик “Пластилиновая ворона”, в котором животные превращались друг в друга под веселую песенку. Разработчики из отмеченной номинацией “Студия года-2018” воронежской студии Red Collar (Россия) определенно вдохновлялись этим мультиком. Проект Mogney — сайт новой платежной системы по QR-коду поражает впечатление сначала ярким цветовым сочетанием, а потом — анимациями, сменяющими друг друга при скроллинге. На выходе получилась динамичная картинка, которая поднимает настроение и желание воспользоваться сервисом.
32. Главная страница White Square
Перейти на главную страницу https://whitesquarecapital.com/
White Square — сайт инвестиционной фирмы, разработанный уже встречавшейся в нашем рейтинге итальянской студии Adoratorio. Оформление главной страниц — на грани искусства, поскольку реализовано с помощью одного лишь белого и теней. Красивые текстуры, сменяющие друг друга в одном цвете, плоский дизайн, гладкие шрифты, легкая сетка разметки страницы и ненавязчивая типографика, порционно выдающая информацию. Ресурс располагает к взаимодействию. удобством и уютом.
33. Главная страница This Is Sleep
Перейти на главную страницу https://thisissleep.co.uk/pages/your-sleep-solution
Сайт интернет-магазина постельного белья может быть только в пастельных тонах. И разработчики студии Loaf не стали мудрствовать лукаво, а просто позволили пользователям прочувствовать весь уют и тепло, которые могут дать товары интернет-магазина, дав возможность рассмотреть каждый со всех сторон и подробно описав их преимущества. Инфографический подход к описанию товаров с использование анимации, визуальных эффектов, мягкой типографики дал свои плоды — сайт получит титул “Сайт дня”, став дебютантом для британской студии в рейтинге Awwwards.
34. Главная страница Jorik
Перейти на главную страницу https://jorik.askphill.com/
Простой parallax позволяет сделать сайт играбельным, если прикрепить точку просмотра главного экрана к курсору мышки. Решение авторства студии Ask Phiil из Амстердама (Нидерланды) добавило сайт нового бренда Lil’ Kleine: Jorik в рейтинг Awwwards и заслужило симпатии жюри. Чтобы не осталось сомнений, достаточно посмотреть на чистый и гладкий дизайн страницы, интерактивное взаимодействие на клики пользователя и “доезжающий” скролл, оставляющий приятное впечатление и заставляющие повторить опыт взаимодействия с ресурсом если не сразу, то хотя бы через время.
35. Главная страница Baunfire
Перейти на главную страницу https://www.baunfire.com/
Свежий взгляд на дизайн от резидентов Силиконовой долины Baunfire (Сан-Хосе, США). В нем нет масштабных фотографий или претенциозных рекламных роликов. Здесь царит дизайн с использованием простых символов, напоминающих ASCII Art — рисование символами — доведенный до уровня профессионализма. Добавить красивое цветовое сочетание, интерактивное взаимодействие с пользователем и мягкие анимационные эффекты функциональных объектов и элементов дизайна — и получим сайт-номинант на события дня.
36. Главная страница Graphit Type
Перейти на главную страницу https://www.graphit-type.com/
Если есть желание выделиться из потока презентационных сайтов, то можно попробовать красиво нарушить абсолютно все рамки моды на веб-дизайн. Именно так и сделали LitDesignStudio для презентации своего шрифта Graphit, использовав его формы в дизайне сайта. Так они убили двух зайцев одним махом — и продукт показали во всех возможных вариациях, и запоминающийся дизайн, достойный титула “Сайт дня” создали.
37. Главная страница LOOP
Перейти на главную страницу https://www.agentur-loop.com/
Если есть желание выделиться, то можно еще попробовать привлечь внимание деталями. Например, плотно посидеть над дизайном футера, поиграв с типографикой и доведя соотношение шрифтов до уровня шедевра. Именно так поступили разработчики студии LOOP со своим сайтом, вдобавок к чистому дизайну основных разделов, которыми уже, возможно, даже и не удивить искушенное жюри Awwwards. А вот вниманием к деталям — вполне.
38. Главная страница Olivier Ouendeno — Portfolio
Перейти на главную страницу https://www.olouen.com/
Красивые фото анимацией и интерактивом не испортишь. Арт-директор Olivier Ouendeno (Париж, Франция) для своего портфолио подобрал фото, которые зашил под чистую подложку. Чтобы их увидеть, достаточно поводить курсором, а для полного просмотра — зайти в портфолио через креативное меню. Отдельного внимания заслуживает винтажно оформленная типографика.
39. Главная страница Auberive
Перейти на главную страницу https://auberivemusic.com/
Сайт рок-бэнда уже по умолчанию обязан ломать шаблоны. Именно эту цель и преследовал разработчик Willy Brauner, создавая презентационный ресурс музыкального альбома группы Auberive, и рискнул даже пожертвовать скоростью загрузки во имя красивого эффекта. Сайт после загрузки показывает полноэкранное изображение группы, и подтягивает контентную часть через parallax-анимацию.
Передвижения посетителя тенью сопровождает плавающий курсор. Когда пользователь кликает по экрану, чтобы прослушать демо альбома, указатель “обрастает” стрелками листания, подсказывая, что можно делать на странице. Фоном отображается видео репетиции группы, позволяя пользователю приобщиться к процессу записи нового альбома.
На сайт добавили опциональную возможность прослушивать фоновую музыку, включить которую можно просто кликнув по экрану на специальной иконке.
Навигация умещается в один экран, и дальше предлагает пользователю листать экраны кликом мышки. Сайты на один экран явно становятся новым трендом в мире веб-дизайна, что показывает, что пользователи уже устали от лонгридов, и не прочь полистать веб-страницу, как журнал.
40. Главная страница 2018: Year in Review
Перейти на главную страницу https://2018.craftedbygc.com/
Дизайн-агентство Green Chameleon из Великобритании решило использовать parallax-эффект, чтобы создать просто на главной странице обзорного ресурса за 2018 год эффект VR. Смысл был именно в том, чтобы погрузить посетителя в события прошедшего года. Разработчики использовали современные технологии, чтобы дать прочувствовать именно идею погружения, позволяющей стать участником действия и творцом истории.
41. Главная страница Won Hundred
Перейти на главную страницу https://wonhundred.com/
Есть тут кто-то, соскучившийся по табличной верстке нулевых? Разработчики SPRING/SUMMER удивили жюри Awwwards, предложив на суд беспрецедентный проект сайта для капсульной коллекции одежды Won Hundred. В этой странице есть все из дизайна девяностых-нулевых: белый фон, однопиксельные границы табличек, в которые вписано главное меню, форма рассылки и карточки товаров. Дополнительный флер гениальности вносят стандартные цвета и типографика, и даже бегущая строка заголовков. Вишенкой на торте выступают рекламные баннеры в лучших традициях WordArt. Нельзя упрекнуть датских разработчиков в хорошем чувстве юмора.
О том, что мы, все-таки, в конце десятых, напоминает интерактивность функциональных элементов. За минутку ностальгии сайт заслуженно получил титул сенсации дня.
42. Главная страница Bruegel – Once in a Lifetime
Перейти на главную страницу https://www.bruegel2018.at/
Разработчики студии Wild Вены (Австрия) для сайта выставки Питера Брейгеля в Венском Музее Искусств не стали изобретать велосипед, а воспользовались работами самого мастера. Их они доработали с помощью анимации, оживив многочисленных персонажей картин художника. Этого оказалось достаточно для wow-эффекта на первом экране.
Чтобы сайт не выглядел бледно, то некоторые другие фото, вперемешку с презентационными видео, разместили немного ниже в виде мозаики.
Типографика здесь не могла быть иной, кроме как из семьи Antiqua. Как и цвета приглушенных, слегка крафтовых акцентов — их дизайнеры взяли прямо с полотен.
43. Главная страница RALLY
Перейти на главную страницу https://rallyinteractive.com/
От фантазийных нарушений правил — к традиционному их соблюдению. Разработчики студии Rally из США доказали на примере своего нового корпоративного, что гайдлайны Google относительно дизайна — очень даже полезная вещь. Простое соблюдение правил типографики, правил “чистого” дизайна и белой подложки, добавить немного анимированных геометрических форм и интерактива в виде изменения размера надписей и смены цветов подложки — и можно получить гладкий дизайн, достойный звания “Сайт дня”.
Пример вдохновит начинающих дизайнеров, у которых нет опыта игры шаблонами, зато есть хорошее знание теории. Простое следование правилам тоже может принести признание, хотя, ложка креатива в бочке стандартов сделает дизайн вкуснее.
44. Главная страница Dapper Fundation
Перейти на главную страницу https://www.dapper.fr/
Рецепт удачного дизайна от креативной студии VIENS-LÀ (Франция) на примере сайта для культурного Фонда Даппера:
- Красиво обыгранные изображения в единой цветовой гамме и в тон им — цветовые акценты целевых элементов.
- Все это положено на плоский остроугольный дизайн, в котором каждое действие сопровождается ненавязчивой анимацией.
Все, больше ничего не нужно. Разве что — не экономить на качестве, и технически оптимизировать ресурс. Врожденное стремление к гармоничному и прекрасному, живущее в каждом пользователе интернета, оставшуюся работу возьмет на себя.
45. Главная страница Pelizzari Studio
Перейти на главную страницу https://pelizzari.com/en/
Еще один “Сайт дня” от итальянской студии Adoratorio — портфолио студии дизайна интерьеров для отелей, вилл и ресторанов Pelizzari Studio. Дизайнеры агентства используют традиционные для своих ресурсов приемы: качественные профессиональные фото, античные шрифты, анимирование элементов в духе Material Design.
46. Главная страница Lasse Pedersen
Перейти на главную страницу https://lassepedersen.biz/
Датчане уверенно нацелились перенять пальму первенства по части креатива у французов. Дизайнеры KASPER LAIGAARD STUDIO представили публике и жюри Awwwards свой проект — портфолио парикмахера и стилиста Lasse Pedersen.
Дизайн ресурса воистину соблюдает все условия минимализма, в нем представлены исключительно работы стилиста. Но все выдержано в духе глянцевого журнала, что и ожидается от деятеля в сфере моды: характерные фото, строгая типографика, следование четкой сетке, в лучших традициях печатных изданий.
Поддерживается настроение глянца горизонтальным листанием при скроллинге с характерной анимацией переходов, как у настоящего журнала и счетчиком страниц. И все. Каталог работ для модного стилиста готов.
47. Главная страница Google Store
Перейти на главную страницу https://store.google.com/
Сложно ожидать от сайта Google Store дизайн, не соответствующий строгим гайдлайнам самой поисковой сети. Неизвестно, как студия BASIC (США) подходила к его разработке — сначала поработав над соответствием требованиям Material Design, а потом добавляя креатив, или наоборот? Итогом оказался магазин, наполненный качественными фото, вызывающими восторг — будь то изображение товара или рекламного атмосферное фото.
Изображения оттеняют функциональные элементы простых форм, стандартные Google-шрифты и фирменный логотип из буквы G то тут, то там. Просто чтобы ненавязчиво напомнить пользователю, на чьем (!) сайте он находится. Это поддержит интеграция с Google-аккаунтом. Даже не надо входить — все уже готово к покупкам!
48. Главная страница Goldkant Interior
Перейти на главную страницу https://goldkant.de/
Привычный parallax-эффект может творить чудеса в руках прагматичных немейких дизайнеров. Разработчики из студии HUMANS&MACHINES (Берлин, Германия) предложили для своего проекта — сайта студии интерьеров Goldkant предельно простую структуру и сдержанный дизайн с минимумом цветовых акцентов.
Весь изюм они вложили в интересно обыгранный скроллинг, при котором посетителя ресурса как будто заглядывает через окошки, в которых видит примеры работ студии.
А самую высокую оценку жюри поставило за оптимизацию под мобильные устройства. Простая схема отлично вписывается в рамки экрана смартфона и делает просмотр сайта удобным даже на ходу.
49. Главная страница Heller Designstudio
Перейти на главную страницу https://heller.tv/
Еще один проект итальянцы Adoratorio разработали для немецкой студии дизайна Heller. Сайт рискует стать “залипалкой” с первого экрана. Посетитель может надолго задержаться, играя с картинками презентации, которые будут гуськом следовать за курсором мышки. А чтобы время проходило с пользой, поверх презентации бегущей строкой будет идти описание студии.
Интересен эффект наложения надписи на изображения: когда текст “наезжает” на картинку, то цвета надписи инвертируются в соответствии с картинкой. Так достигается удобство чтения.
Ресурс полон забавных анимаций, вроде японских смайликов и анимированных шлейфов у фото в галерее. Портфолио выглядит респектабельно, а анимация придает ему элемент игры — возможно, именно этого и пожелают пользователи в поисках подходящей дизайн-студии.
50. Главная страница My 360° Mirror
Перейти на главную страницу https://www.my360mirror.com/
Как удачно продать дизайнерское зеркало? Дизайнер Stella Petkova (Болгария) нашла способ, предложив свое видение, каким должен быть дизайн для торгового марки My 360° Mirror, чтобы идея бренда пришлась посетителю по вкусу.
А замысел дизайна пришел прямо из названия: даешь зеркало с обзором на 360° — так покажи его именно вот так, с любой стороны. Презентация товара разворачивается перед посетителем по мере скроллинга. Идея не новая, но неизменно выигрышная для презентации товаров, хоть и связана с хлопотами в подготовке фотоматериала.
Дополняют интерактив красивая цветовая схема: нейтральный серый фон стал отличной подложкой, на которой синие акценты смотрятся наиболее эффектно.
Выводы
Если проследить тенденции, царящие в мире современного веб-дизайна, то вырисовывается следующая картина:
- намечается тенденция перехода от лонгридов к одноэкранным сайтам с переходами через клик или скролл, которые были популярны в нулевых. Отличает лишь современную версию Веб 2.0 сокращение контентной части до предельного минимума, и действительно до одного экрана, без скролла вниз — эта функция уже занята под переходы;
- parallax-эффект все так же не сдает позиций, являясь классикой для создания wow-эффекта. Разница — в реализации. Не всегда это — простой скролл полотен текста, разделенного окошками с визуальными элементами (видео, фото). Теперь эффект становится основой для 3D-презентации или полигональной развертки, выступая способом управлять картинкой и углом ее обзора;
- музыка и видео все еще добавляются на сайты — где это важно. Иногда наличие такого оформления может замедлять скорость загрузки ресурса. На этот случай дизайнеры придумывают креативную заглушку с элементами интерактива, чтобы пользователь не скучал;
- интерактив может стать и способом развлечь посетителя на сайте. Забавные игровые элементы могут присутствовать практически на любом ресурсе — даже на сайте респектабельного дизайнерского бюро, лишь бы приподнятое и веселое настроение, которое они вызывают, было уместным и не входило с в противоречие с тематикой ресурса;
- дизайн, достойный наград, может быть выполнен и без особо сложных эффектов. При должном усилии, сайт, разработанный фрилансером, может привлечь внимание жюри. “Вывезти” веб-ресурс может просто следование гайдлайнам Google, без покушения на игру с нормами, какую могут себе позволить маститые дизайн-агентства;
- покушение на нормы — при должном уровне мастерства (или смелости) можно нарушить абсолютно все нормы, и попасть в рейтинг. Если знать, какие нарушения придутся публике по душе. в этом поможет глубокое исследование вкусов целевой аудитории и рынка в целом.
Оформление сайта — каким оно должно быть?
И снова приветствую Вас, читатель, на своём блоге. В этот день давайте поговорим о том, каким же, всё таки, должно быть оформление сайта. Как Вам уже известно, что самое первое на что обращает внимание пользователь — это оформление или дизайн страницы, а потом уже внимание обращается на наполнение, контент ресурса. Примерно 55% влияет оформление на дальнейшее развитие нашего неповторимого сайта.
Начну, как обычно, с примера. Возьмём любой сайт, который мы нашли через поисковую систему на интересующую нас тематику по определённому запросу, переходим на него, а там… Самое интересное.. Яркие цвета, особенно красный или зелёный. Хуже того если фоновое изображение ещё и анимированное с какими нибудь яркими цветочками или звёздочками. Некоторые ещё умудряются поставить прозрачность текста. Ну и как там можно что то прочитать? Всё сливается и это очень напрягает зрение.
После всего увиденного пользователь не то что просто покинет сайт, а испугается и никогда на него больше не зайдёт.:-) И, что не говори, никакая супер — пупер интересная статья человека не удержит.
Теперь давайте представим обратную ситуацию. Заходим на сайт здесь, а там просто черный текст на белом фоне, ничего лишнего, все цвета нежные и в меру. Вау!:-) Такой сайт уже хочется добавить в закладки даже не посмотрев его содержимое. Ну не правда ли?
Ну а теперь давайте, непосредственно, копнём глубже по самой теме. Чтобы было более понятнее разложу всё по полочкам🙂
Скорость загрузки сайта
- Вы, например, долго ждёте, если сайт долго грузится? Наверное нет, сразу же зарываете его и ищите другой источник. Большое число изображений очень сильно замедляет загрузку, так что, используйте шаблоны с минимальным количеством картинок.
Реклама на сайте
- Большое количество баннеров на странице, ссылок, которые ведут на другие ресурсы, особенно всплывающие окна с рекламой, всё это только отпугивает посетителя. Естественно никто не запрещал зарабатывать на сайте, но должно быть всё в меру.
Навигация
- Пользование сайтом должно быть удобным для пользователя. Чтобы он всё видел и везде мог зайти. Старайтесь, чтобы к большинству Ваших страниц можно было добраться в 3 клика, для этого посоветую создать Вам карту сайта.
Цвета
- Не нужно делать зелёный фон с красным текстом на нём. Яркие цвета обычно раздражают пользователя. Самый беспроигрышный вариант это чёрный текст на белом фоне, в редких случаях наоборот.
Шрифт
- Шрифт тоже нужно ставить читабельный, если шрифт будет сильно жирный или постоянно курсивом, значит пользователь никогда не дочитает статью до конца, хуже того вообще читать не будет.
Изображения на сайте
- Если Ваш блог или сайт содержит огромное количество фотографий или картинок, постарайтесь, чтобы они были хорошего качества. Картинки плохого качества тоже отпугивают посетителей.
Всё в меру:-)
- Если на сайте будет только белый фон и чёрные буквы это тоже не приветствуется. Опять же повторюсь всего должно быть в меру. Главное не пересолить и не досолить, я думаю Вы поняли о чём я.
Сам дизайн
- Не нужно делать некоторые страницы с разным дизайном. Да, да Вы не ослышались, и такое бывает.. В оформлении должна быть какая то изюминка, что ли. Чтобы человек зашёл на ресурс и был приятно удивлён оформлением и простотой, а самое главное качеством. Перед тем как создавать сайт, посоветую Вам скачать бесплатный шаблон и установить его, или же если у Вас есть лишние деньги, купить или заказать у профессионалов.
Ну и наконец контент
- Конечно же если оформление будет на высшем уровне, а содержимое сайта будет не качественное (плагиат, орфографические ошибки, маленькие статьи), тогда пользователь просто разочаруется в Вас и закроет вкладку в браузере с Вашим сайтом навсегда.
И опять (уже в который раз) повторюсь: всё должно быть в меру. Это касается не только дизайна или оформления, а, в общем, всего, что связано с интернетом, с жизнью, наконец.
Данный список естественно не полный, и я очень буду рад если Вы мне поможете дополнить его в комментариях. Ваши комментарии приветствуются:-) На этом, пожалуй, всё. Пойду я спатки, а то время позднее уже;-) Всем желаю правильного оформления сайта и до скорых встреч.
Визуальное оформление сайтов — Arteqo Consulting
Визуальное оформление сайтов — Arteqo ConsultingЕвропейское веб-агентство
×
Arteqo / Визуальное оформление сайтов
Графика либо визуальная часть сайта — это, в широком смысле, любая часть содержания сайта, которая не является текстом: изображения, фотографии, видео и т.п. Иногда к графике также относят и текст, так как буквы тоже по сути являются изображениями, внешний вид которых — размер, цвет, длина линий и количество — может меняться.
Графика в веб дизайне используется для того, чтобы сделать страницу красивее, а также помочь пользователю найти то, что им нужно, так как большие и красочные объекты хорошо привлекают внимание. Кроме того, графика помогает объяснить сложные вещи простым языком. Так, например, когда хотят показать сложные взаимоотношения между двумя процессами, используют графики.
Иллюстрация
Иллюстрация — это тип графики, обычно рисунки, изображения или фотографии, которые поясняют какую-либо идею, иллюстрируют её. Так, например, изображение яблока, находящееся рядом с текстом про яблоки, считается иллюстрацией, так как его главной целью является показать, как выглядит описываемый предмет.
Ещё одна особенность иллюстраций — для них важно содержание, тот предмет или идея, которую они изображают, а не красивый вид самого изображения. Так, фотография яблока является намного более точной иллюстрацией яблока, чем его рисунок, пусть даже он и красивее чем фотография.
Художественное изображение
Художественным изображением называют рисунок или фотографию, главной целью которой является выглядет красиво, быть украшением веб дизайна. В отличие от иллюстраций, задачей художественных изображений не является как можно более точно отобразить некий предмет или идею, хотя оно может выполнять и такую функцию. Художественные изображения чаще всего подбираются в соответствии с общим дизайном веб сайта, а не в зависимости от конкретного текста или другого содержания. Так, например, если темой страницы являются фрукты, художественное изображение бананов, киви и ананасов подойдёт к любой странице, даже к статье про яблоки.
Указатель
Указатель, это тип графики, который привлекает внимание к определённой части страницы или содержания, указывая на что-либо. Основной задачей указателя является умение выделиться на общем фоне для того, чтобы пользователь сразу его заметил. Вторая задача указателя — указать именно туда, куда необходимо — иногда указатель должен привлечь внимание к себе, а иногда к тому содержанию, которое находится рядом. Несмотря на, что указатель не обязательно должен быть красивым, весьма желательно, чтобы его дизайн вписывался в общий внешний вид сайта, иначе страница рискует выглядеть непрофессионально.
Примеры визуального оформления
На наших страницах, посвящённых анализу дизайна сайтов, Вы можете на реальных примерах увидеть то, как различные виды графики используются в дизайне, в также прочесть отчёт о проведённом анализе этих сайтов.
Нас также можно найти здесь
Arteqo Консалтинг
-
Obsidian Solutions ООО
© 2016-2019 Политика конфиденциальности
Оформление сайта
Вопросы:
· С чего начинается оформление сайта?
· Какие элементы должны присутствовать на любой странице сайта?
· Каких рекомендаций стоит придерживаться при оформлении сайта?
Оформлением сайта занимается веб-дизайнер. Свою работу он начинает с подбора цветов, которые соответствуют теме сайта. Подбор цветов очень важен, ведь первое что воспринимает пользователь, заходя на страницу и ещё не успев ничего прочесть, это именно сочетание её цветов. Именно от них зависит привлекательность сайта для человеческого глаза.
Цвета подбираются соответственно теме сайта. Для развлекательного сайта, посвящённого, например, компьютерным играм подойдут какие-нибудь яркие и контрастные цвета. Для сайта, посвящённого оформлению дома лучше подойдут какие-нибудь тёплые цвета, которые не очень сильно контрастируют друг с другом, потому что, заходя на такой сайт, пользователь должен почувствовать уют. Главное при подборе цветов – избегать слишком ярких или «ядовитых» цветов, которые перегружают глаз. Подбирать цвета нужно к определённым областям или частям сайта, на пример от текста ничего не должно отвлекать внимание, а для названия сайта больше подойдут более яркие цвета, чтобы оно запоминалось.
Ещё одной важной частью оформления являются шрифты и размеры текста. От них зависит то, как пользователь будет воспринимать информацию на сайте. С их помощью можно подчеркнуть какую-либо информацию, и этим заострить на ней внимание пользователя. Так, очевидно, что название сайта должно быть оформлено крупным шрифтом. Заголовки в тексте так же стоит сделать более заметными, например, сделать их шрифт крупнее. Для основного теста не стоит подбирать шрифты, затрудняющие чтение.
С чего же начинается любой сайт? Введя доменное имя сайта в адресную строку браузера, мы окажемся на его домашней странице или Home Page. Домашняя страница сайта, как обложка книги. Она должна давать пользователю представление о содержании сайта. Это основное требование, которому должна соответствовать эта страница.
На домашней странице обязательно должны быть:
· название сайта,
· главное меню.
Также могут присутствовать и другие элементы:
· счётчик пользователей,
· заголовки основных новостей,
· контактная информация автора.
При оформлении домашней страницы стоит учитывать, что она является лицом сайта, то есть увидев её, пользователь может заинтересоваться сайтом или, напротив, посчитать его неинтересным. Поэтому главную страницу не стоит перегружать лишней информацией.
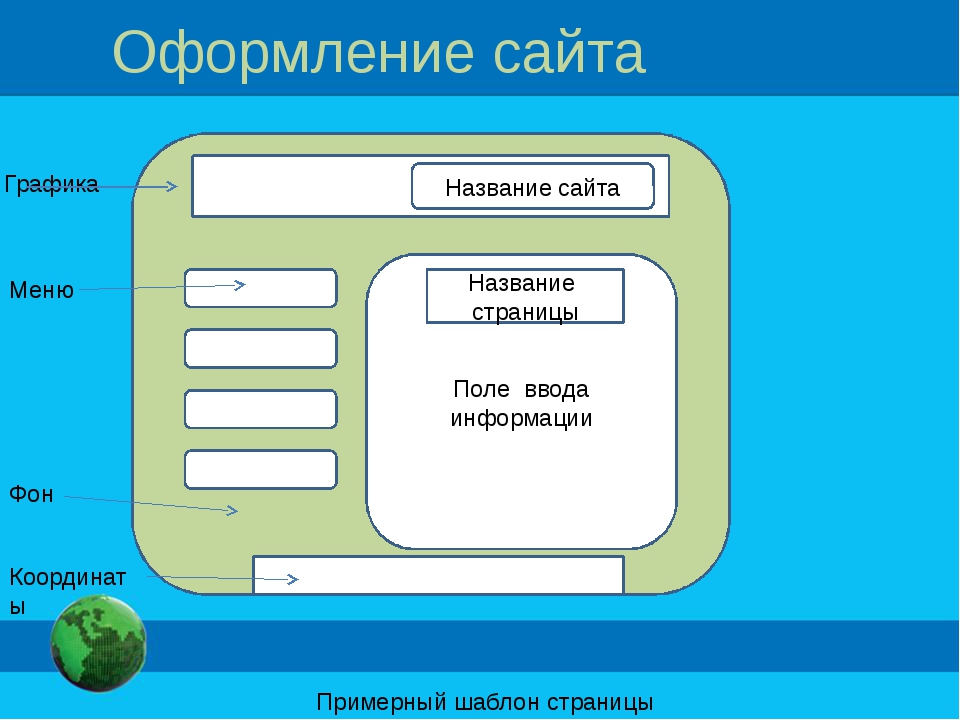
Какие элементы оформления могут содержать страницы сайта. Вообще любую веб-страницу сайта можно разделить на несколько составных элементов:
1. Головная часть, которая располагается обычно в самом верху, она может содержать название сайта и заголовок страницы.
2. Информационный блок размещается в центре страницы, именно он обычно занимает большую часть площади и содержит основную информацию.
3. Главное меню находится под заголовком или сбоку от информационного блока страницы.
4. Подвал располагается в самом низу страницы.
5. На заднем плане страницы обычно есть фон.
Головная часть сайта может быть выделена в отдельный блок или же просто содержать название сайта, расположенное поверх фона. Если на сайте требуется авторизация, то её блок находится в главной части. Как и говорилось ранее, название сайта выделяется крупным шрифтом и ярким цветом, чтобы пользователю было легче его запомнить. Оно должно быть, по возможности, коротким, но при этом давать полное представление, чему именно посвящён сайт. Блок авторизации должен быть хорошо заметен, а текст в нем – хорошо читаться.
Названия элементов главного меню также должны быть краткими и не перегруженными лишней информацией. Элементы управления, например кнопки, должны быть достаточно крупными и находиться на большом расстоянии друг от друга для удобства пользователей.
Текст в информационном блоке стоит разделить на небольшие абзацы, разбивая их пустыми строками. Так информация из текста будет лучше восприниматься. Оформление этих абзацев должно быть, по возможности, одинаковым. Подбору шрифта и цветов в тестовом блоке стоит уделить особое внимание, потому что именно от них зависит то, как легко пользователями будет восприниматься информация. Так, на сайтах, где пользователи читают большое количество текста, выбирают проверенный временем чёрный текст на светлом фоне.
Подвалом называется нижняя часть страницы, то есть то, что обычно содержится под информационным блоком. Если пользователь дочитает материал страницы до конца, он его обязательно увидит. Подвал может содержать контактную информацию об авторе, год основания сайта, какие-нибудь полезные ссылки по теме или же может просто дублировать главное меню.
Подбору фона страницы так же стоит уделить особое внимание, потому что фон может задать настроение всему сайту. Он должен быть связан с тематикой сайта, а его цвета не должны отвлекать пользователя от информационного блока.
На некоторых сайтах, которые содержат много тематической информации, можно увидеть облако тегов – ключевых слов или тем страниц. Нажав на них, пользователь сможет получить список статей или других материалов, содержащих информацию по соответствующей теме. Это облегчает пользователю перемещение по сайту, что актуально для больших информационных порталов.
Важно не перегружать страницы сайта лишней информацией и выделять информацию соответственно её важности. На первом месте всегда должен быть основной материал страницы, будь то текст, фотографии или видеоролик, именно на нём должно быть сосредоточено внимание пользователя. Дальше следуют основные элементы управления сайта, пункты меню и различные кнопки и уже на третьем месте – полезные ссылки, информация об авторе или облако тегов.
В зависимости от темы сайта может быть множество нюансов его оформления, чтобы подробно рассмотреть каждый из них, нужно очень много времени. Поэтому главный советчик при оформлении сайта – это собственные опыт и чувство прекрасного, а потому сами дерзайте, учитесь и пробуйте, и вы увидите, что с каждым разом у вас будет получаться все лучше.
Важно запомнить:
Оформление сайта начинается с подбора цветов и шрифтов для различных его областей.
Оформление веб-страницы может состоять из следующих элементов:
1. Головной части.
2. Главного меню.
3. Информационного блока.
4. Фона.
5. Подвала.
Мы узнали основные рекомендации по оформлению каждого из них и всей веб-страницы в целом.
Рекомендации по созданию сайта: грамотное оформление стр. Контакты
Наши рекомендации по созданию сайта в этой публикации касаются грамотного оформления страницы Контакты. Красивое оформление контактов – это важный элемент имиджа при разработке сайта компании. Страница, на которой расположены все контактные данные, должна учитывать потребности Ваших потенциальных клиентов и посетителей.
Рекомендаций по созданию сайта огромное множество и в одной публикации невозможно охватить все. Поэтому мы разделили их на отдельные статьи и сейчас разберем как грамотно оформить такой важный блок как стр. КОНТАКТЫ. Эта страница обязательно должна быть оптимизирована под продвижение. Необходимо учесть многие тонкости и нюансы при оформлении этого раздела.
Необходимые элементы страницы Контакты
- Название компании. В случаи, если человек начал знакомство с Вашим сайтом, попав на страницу «Контакты», он все равно должен понять род деятельности Вашей организации.
- Логотип компании. Весь сайт выполняется в одном стиле и страница «Контакты» — не исключение.
- Адрес офиса. Должен присутствовать полный адрес включая – индекс, этаж и номер кабинета.
- Все номера телефонов. Необходимо предоставить все возможные номера специалистов с указанием их имени и должности. Помните о коде города. Если используете Skype, WhatsApp нужно указать и их.
- Ссылки на соцсети. При наличии сообществ в любых соцсетях обязательно предоставьте на них ссылку, но учтите, эти сообщества должны быть активны.
- Корпоративный е-mail. Желательно сделать ссылку активной.
- Схема проезда в офис. Желательно показать две карты, для водителей и пешеходов. Для пешеходов лучше указать примерное расстояние и время ходьбы от остановки ближайшего транспорта или станции метро.
Удобные дополнения, используемые на странице «Наши контакты»
- Фото. Выложите несколько фотоснимков пункта назначения, ведь подробная схема проезда в большинстве случаев, не дает четкое видение, куда именно надо попасть.
- GPS координаты. Наличие координат для навигатора не будет лишним, а водители вам обязательно скажут спасибо.
- Примечания. Например, если попасти в Ваш офис можно только через пост охраны по предъявлению документов, укажите это, но только корректно.
- Версия для печати. Обязательно предоставьте возможность удобной распечатки адреса офиса и карты проезда в виде отдельной заметной кнопки.
- Сортировка. В случаи нескольких офисов в одном или разных городах необходимо разделить их отдельными блоками с учетом направленности рода деятельности.
- График работы. Укажите, в какое время Ваша дверь открыта для клиентов.
- Реквизиты компании. Наличие банковских данных помимо полезной информация, является еще и дополнительным поводом доверять вашей компании.
- QR-код. Так как, на веб-сайт Вашей компании могут зайти с помощью гаджета, полезным будет разместить QR-код с картой проезда к ближайшему офису.
- Информация о парковке. Желательно указать, в каком месте клиенту лучше припарковать свой автомобиль. Ведь тогда он не будет кружить вокруг здания, в поисках безлопастного места для своего авто.
Если вы хотите узнать больше о том, как это сделать, ознакомьтесь с нашей статьей: Примеры стр. «Контакты». Дизайн, который обеспечивает лиды!
Вопрос как правильно создать сайт – важен, особенно для коммерческих ресурсов, поэтому в данном разделе мы рассматриваем основные правила, по которым оформляется страница «Контакты». Ведь для будущего поискового продвижения важна каждая мелочь.
Помните, что хорошая страница Наши контакты безусловно важна для поддержки удобной коммуникации со вашими посетителями. Это касается корпоративных веб-ресурсов, электронной коммерции, личных сайтов, онлайн-сервисах и пр. Так как она может повысить удовлетворенность потенциальных клиентов, помогая в решении их проблем.
Полезная информация как правильно создать сайт: рекомендации по разным разделам
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуОптимизация страницы «Наши контакты» для ее поискового продвижения
Для достижения эффективности в поисковом продвижении страницы необходимо:
- В тэге <Title> указать название Вашей компании вместе с ключевыми словами. Например: <title>Компания ИКС — Контакты </title> или ><title>Компания ИКС — Схема проезда</title>
- Выполнить регистрацию Вашей компании в базе организаций «Яндекс.Справочник». Таким образом, все Ваши контактные данные будут напрямую связаны с вашей компанией, а в сниппете появится место расположение офиса на Яндекс.Картах.
- Страница контактов нужно представить отдельным разделом. Наличие кнопки обратного звонка будет не достаточно.
- Возможность перехода в раздел «Наши контакты» должна быть очевидна и проста с любой странице Вашего сайта одним нажатие кнопки мыши.
Правильно оформленная страница Контакты будет вашим конкурентным преимуществом
Таким образом, мы разобрали как правильно создать сайт и оформить страницу Наши контакты. Помните, что раздел «Контакты» играет важную роль в повышении юзабилити всего Вашего сайта.
При оформлении контактов учитывайте целесообразность указания большого количества данных. Допустим, если вы пользуетесь услугами call-центра, не нужно указывать много номеров телефонов. Но если вы планируете получать более одной тысячи обращений в день, то целесообразно общаться с клиентами через электронную почту или использовать онлайн-консультанта.
Вы хотите улучшить свой сайт и остались вопросы?
Напишите нам прямо сейчас, всегда рады помочь!
Чат в WhatsApp
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать качественный сайт. Желаем успеха и процветания вашему бизнесу!
03.10.2021
← Поделиться с друзьями !
Стиль дизайна сайта | Стили оформления сайтов
Классический
Наиболее востребован в веб-дизайне — классический стиль.
Классический дизайн сайтов разрабатывается на основе уже созданных фирменных элементах стиля компании: логотипе, существующей полиграфии.
Выбираемые цвета дизайна сайта должны сочетаться с уже используемыми цветами в логотипе, а полиграфия дает ответ на вопрос – какие типы шрифтов могут быть использованы для оформления текстового контента.
Использование уже знакомых, для Вашей целевой аудитории, элементов дизайна, способствует быстрому формированию узнаваемости нового или модернизированного веб-ресурса.
Как правило, классический дизайн сайта используют, создавая веб-ресурс для бизнеса (компаний и корпораций). При этом, акцентируют внимание на логотипе (наиболее ярком и привлекающем внимание, цветовом изображении) — наиболее узнаваемом элементе бизнеса.
Классический дизайн сайтов, чаще всего, выполнен в строгом стиле, цветовая гамма – нейтральна, без излишне кичливых или наоборот мрачных цветов.
Минимализм (с графикой)
Минималистический стиль обладает рядом преимуществ:
- простота восприятия информации,
- акцентирование на главных элементах сайта.
Основа минимализма – использование минимума средств при создании сайта. Однако, в этом случае, многократно возрастает значение профессионализма исполнителя подобного ресурса.
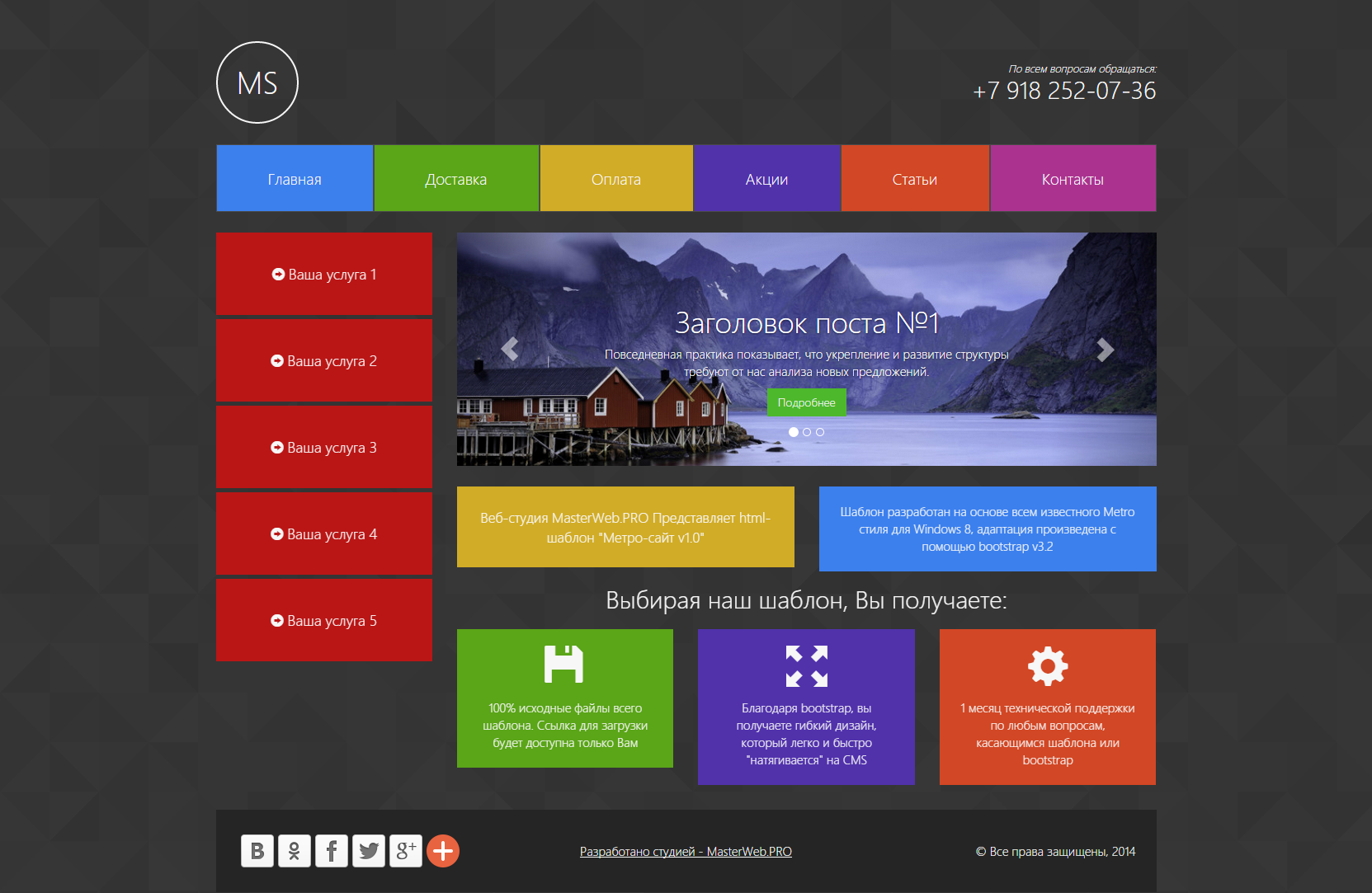
Веб-2
Web 2.0 определяют как комплексный подход к организации, реализации и поддержке веб-ресурса. Основными характеристиками стиля веб-2 являются:
- Простота
- Центральное выравнивание
- Небольшое количество колонок
- Выделение областей цветом
- Градиенты
- Слегка увеличенный размер шрифта
- Блоки с закругленными углами
- Глянцевые блики на кнопках
- Логотипы с зеркальным отображением
- Отсутствие привычной высокой шапки
Гранж
Стиль «гранж» позволяет делать дизайн менее однородным, более органичным и немного хаотичным. Гранж — противоположность вылизанного стиля web 2.0, протест гламуру, идеальной холодной красоте и ненастоящему.
Его характерными признаками являются текстурированные и песчаные фоны, неровные и рваные края, затертые и размытые графические элементы вдохновленные городской и индустриальной архитектурой и пейзажами.
Цвет и текстура — приглушенные цвета, сероватые, бежевые, зеленоватые и коричневые. Очень часто черный, яркие цвета заменяются более натуральными — бордовым, темно-оранжевым, песочным.
Готический
Готика — характеризует заключительную стадию развития средневекового искусства Западной Европы. Готический стиль характеризуется яркими красками, использованием элементов с позолотой и витражей. Это экспрессивный стиль, отражением которого является игра цвета, использованием камня и стекла.
Готический стиль в дизайне чаще всего используют для создания игровых или контент сайтов.
Векторный
Дизайн для сайта, выполненный на основе векторного клипарта практически ничем может не отличаться от выполненного вручную дизайна элементов.
Использование векторного клипарта позволяет дизайнерам быстрее выполнять работы по дизайну сайтов, что благожелательно сказывается на цене. Минусом является вероятность встретить в других сайтах использование знакомых элементов кнопок или других объектов.
Отдельно необходимо рассматривать цены, когда, изначально рисуется эксклюзивный дизайн в стиле векторной графики. Такое проект изначально является художественным произведениям, чаще всего, с узнаваемыми персонажами или объектами.
Хай-тек
Дизайн сайта в стиле hi-tech определяет принадлежность к высоким технологиям. Целевой аудиторией являются посетители – новаторы, они энергичны, стремятся следовать в ногу со временем.
Хай-тек — стиль, пропагандирующий эстетику материала, поэтому цветовое решение: цвета чистые и четкие, без полутонов: черный, белый и серый в основе и красный, синий, зеленый и желтый — как дополнение.
В дизайне используется мало иллюстраций и декоративных элементов. Используются приему минимализма, дизайн очень легкий, подчеркивает деловитость.
С эффектом параллакса
Одной из тенденций сегодня в производстве веб-сайтов – нарушение традиционных представлений о пользовательской навигации, создание впечатления, запоминаемость.
Эффект параллакса используется для создания анимированных иллюзий, эффекта движения объектов на сайте.
Презентуя продукт или услугу, акцентируя внимание на каком-либо объекте на сайте, эффект, который позволяет осуществить движение этого объекта при наведении пользователем мышки, позволяет «вовлекать» посетителя сайта в коммуникации, развивает интерес к этому объекту. Внедрение этого эффекта позволяет усилить запоминаемость информации, посылаемый потребителям через сайт.
Изначально, эффект параллакс использовали для создания он-лайн игр, с использованием анимированных объектов, создании иллюзии глубины и повышении динамики сайта.
Технология параллакс позволяет применять этот эффект для всего сайта, или анимировать только один из элементов (допустим шапку, фон или баннер) сайта.
Эффект используют для создания презентаций брэндов, промо-сайтов, сайтов-визиток, небольших бизнес-сайтов, социальных сайтов, сайтов-портфолио, виртуальных бутиков, сайтов салонов или ресторанов.
Минимализм (текстовый)
Чаще всего используется для создания контент-сайтов.
Для сайта характерно минимум графики. Применение различных модулей и эффектов для вывода текстового контента.
Сайт четко структурирован в соответствии с структурой документов и видов текстовой информации.
Органический
Органический стиль в дизайне предполагает использование природных и натуральных визуальных объектов. Минимальное вмешательство в фотографии.
Беря за основу в дизайне сайта этот стиль, в качестве бекграунда используют фотографии с изображением природы, так же могут быть использованы слайды с использованием «органических» компонентов, содержащие природные и экологичные текстуры.
Органический дизайн основан на живом чувствовании, мышлении, стремлении познать красоту, законы природы.
Ретро (винтажный)
В середине 2000-х годов стал набирать популярность ретро (винтажный) стиль. Ретро-дизайн может включать ретроспективные, классические или античные элементы. Наиболее популярными историческими периодами, обыгрываемыми в дизайне сайтов, являются:
- дизайн под античность и период до 20 века,
- дизайн в стиле культуры начала 20 века,
- дизайн в стиле пост-военного периода и более позднего времени (наиболее популярен период до 60-70-х годов)
Ретро стиль используется, тогда, когда нужно сформировать у потребителя определенные знания о продукте, подчеркнуть его богатую историю.
Журнальный
При использовании журнального стиля, дизайн сайта похож на дизайн журналов: большие заголовки, крупные фотографии и т.д. Журнальный стиль дизайна подразумевает:
- блоки информации, располагающиеся на одной странице, оформляются различными стилевыми решениями,
- на странице текст верстается в 2-3 колонки, иногда количество колонок может возрастать,
- используются фоновые иллюстрации , профессиональные, качественные фотографии,
- для заголовков используют различные шрифты, цвета, стили,
- на каждой странице размещаются ссылки на темы других рубрик.
Дизайн в журнальном стиле предполагает размещение на страницах сайта больших объемов текстовой информации. Изображения информативно дополняют текст и несут смысловую нагрузку.
Мультипликационный
Мультяшный стиль сайта — рисованный дизайн, стилизованный под мультфильмы или комиксы. Мультипликационный сайт:
- в качестве бэкграунда используют мультяшный фон,
- объекты сайта объединяет схожая цветовая гамма,
- цветовое решение и восприятие – яркое, светлое, игривое.
Чаще всего применяется для создания веб-проектов для детей и мам.
Футуристический
Для создания сайта в футуристическом стиле используются атрибуты из предполагаемого будущего: высокотехнологичные роботы, компьютеры и другая техника. Художественное исполнение должно быть не традиционным.
Дизайн должен показать что-то нереальное, фантастическое, воспринимающееся как что-то неординарное, идущее в разрез с традиционным восприятием.
Оформление сайта — презентация онлайн
1. Оформление сайта
Цели урока:обсудить наличие разных мнений и
многообразие подходов к проблеме
оформления сайта,
побудить учащихся к анализу
различных ситуаций, диктующих то
или иное оформление сайта,
сформулировать основные
рекомендации, повышающие
привлекательность web-сайта
Тест
«Средства создания сайтов»
1.FrontPage – это:
А) специальный язык разметки
гипертекста
Б) программа – браузер
В) визуальный редактор Web-страниц
Г) текстовый редактор
2. Режим работы «конструктор» служит
для:
А) тестирования работы гиперссылок
Б) создания Web-страницы
В) предпросмотра
Г) исправления ошибок в коде HTML
3. Укажите правильные утверждения:
А) для бегущей строки невозможно указать
направление движения – она может двигаться
только слева направо
Б) фоновый рисунок не должен содержать более
16 цветов
В) кнопка может содержать текст на русском языке
Г) структура сайта задается с помощью таблиц
Д) средствами FrontPage можно разбивать и
объединять отдельные ячейки таблицы
Е) рисунок не может выступать в качестве
гиперссылки
Ж) страница, созданная во FrontPage, не может
редактироваться в Блокноте
З) FrontPage позволяет использовать стандартные
рисунки Microsoft Office (коллекцию Clip Gallery)
4. Следующее утверждение характеризует
таблицы как один из объектов MS
FrontPage:
А) границы таблицы можно увидеть
только в режиме просмотра
Б) в уже созданной таблице нельзя
поменять количество ячеек
В) таблице можно задать нулевую
границу; она не будет видна в режиме
просмотра
Г) таблице можно задать нулевую
границу; она не будет видна в режиме
конструктора
5. Веб-компонентом страницы является:
А) заголовок
В) маркированный список
Г) бегущая строка
Д) горизонтальная линия
6. Работая в визуальном редакторе,
необходимо:
А) использовать только одноцветную
заливку фона
Б) не использовать более 2-х рисунков
на странице
В) контролировать проставляемую
редактором кодировку текста
Г) стараться использовать только
латинские буквы в названиях файлов
На домашней странице обязательно
должны быть:
· название сайта,
· главное меню.
Также могут присутствовать и другие
элементы:
· счётчик пользователей,
· заголовки основных новостей,
· контактная информация автора.
Какие элементы оформления могут содержать
страницы сайта. Вообще любую веб-страницу сайта
можно разделить на несколько составных
элементов:
1. Головная часть, которая располагается обычно
в самом верху, она может содержать название
сайта и заголовок страницы.
2. Информационный блок размещается в центре
страницы, именно он обычно занимает большую
часть площади и содержит основную
информацию.
3. Главное меню находится под заголовком или
сбоку от информационного блока страницы.
4. Подвал располагается в самом низу страницы.
5. На заднем плане страницы обычно есть фон.
Важно запомнить:
Оформление сайта начинается
с подбора цветов и шрифтов для
различных его областей.
Оформление веб-страницы может
состоять из следующих элементов:
1. Головной части.
2. Главного меню.
3. Информационного блока.
4. Фона.
5. Подвала.
Домашнее задание:
Продумать идеи сайтов, где на первом
месте стоял бы
1) дизайн,
2) содержание.
21 отмеченный наградами дизайн веб-сайтов и их правильность
Интернет полон удивительных и вдохновляющих веб-сайтов.
Эти особые снежинки — это те, кто находит новаторские способы использовать все возможные дизайнерские и технологические границы в своих интересах для создания впечатлений, которые многие организации хотели бы иметь.
Найти эти алмазы в необработанном виде может быть невероятной проблемой, особенно если вы планируете редизайн веб-сайта и не знаете, с чего начать.
К счастью, такие сайты, как CSS Awards, Awwwards, Webby Awards и т. Д., Существуют, чтобы помочь выделить те сайты, которые мы должны отразить на своих собственных.
Чтобы продемонстрировать некоторые из этих отмеченных наградами сайтов, я погрузился в каждый из этих отмеченных наградами сайтов и выбрал те, которые являются не только красивыми примерами современного дизайна, но также используют UX, UI, информационную архитектуру, оптимизацию коэффициента конверсии, видеомаркетинг. , тактика в полном объеме.
При просмотре каждого сайта важно понимать, что их не следует рассматривать как шаблоны, которые следует пытаться скопировать.Вместо этого проанализируйте их и найдите те их части, которые используют стратегии дизайна / маркетинга / контента, которые можно было бы перепрофилировать и переработать во что-то, что подходит вашей аудитории.
С учетом сказанного, наслаждайтесь этими 17 потрясающими примерами отмеченного наградами дизайна веб-сайтов, сделанных правильно.
Скорее посмотреть? Вот 5 моих любимых!
Представлено на сайте Awwwards
ESPN выводит свой спортивный контент и программирование на новый уровень с помощью этого динамичного и привлекательного сайта, наполненного большими изображениями и видео с высоким разрешением.Сайт использует фоновое видео, чтобы не отставать от спортивной сети, и разделы с тонкими эффектами наведения и перехода, а также для обеспечения плавного взаимодействия с пользователем. Ползунок «Избранные виды спорта» очень увлекателен и отлично демонстрирует каждый из видов спорта наряду с интересной статистикой и информативными подробностями о доступных программах.
Представлено на сайте Awwwards
Montage выводит демонстрацию своего продукта на новый уровень с помощью этой простой в использовании домашней страницы, которая четко описывает, что это за продукт, как он выглядит, качество продукта и отзывы.Сайт — отличный пример одного подхода, который вы можете использовать, чтобы выделить свой продукт и наиболее важные моменты, на которые ваши пользователи будут интересоваться при поиске ответов. Липкая суб-навигация позволяет пользователям легко перемещаться по странице, чтобы найти именно то, что они ищут.
Представлено на The Webby Awards
Поиск идеального дома — это возможность с легкостью найти именно то, что вы ищете, сохранить и хранить то, что вам нравится, и упростить поиск всего этого позже.Zillow идеально подходит по всем трем пунктам благодаря своему интуитивно понятному сайту недвижимости. Область поиска в области героя позволяет новым пользователям быстро выбирать и искать списки без необходимости искать какую-либо скрытую страницу поиска.
Участник конкурса CSS Design Awards
Revols применяет на своем веб-сайте смелый подход, увеличивая свои маленькие и сложные наушники с помощью макросъемки и видео. Фотографии и видео делают сайт невероятно ориентированным на продукт, поэтому его пользователи постепенно все больше и больше погружаются в ощущения, которые могут дать вам эти наушники.Обработка крупным шрифтом на этом сайте также является приятным дополнением к фотографии наушников большего размера.
Представлено на SiteInspire
Fiftythree охватывает все функции и преимущества своего Pencil Stylus на этой отдельной странице продукта. Эти функции и преимущества сопровождаются изображениями, иллюстрирующими продукт в действии, чтобы пользователю было легче визуализировать их и то, как они могут применять продукт. Макет и визуальное оформление раздела анатомии продукта также очень уникальны и действуют как динамический способ побудить пользователей узнать больше о продукте, в отличие от статических разделов один за другим.
Представлено на The Webby Awards
В отличие от традиционных сайтов, ориентированных на продукты, Morgan Stanley публикует на своей домашней странице статью, на которую они надеются привлечь значительный объем трафика (особенно потому, что она связана с праздничными семейными собраниями, которые мы должны посетить). Остальная часть макета за пределами главной страницы играет с макетом, ориентированным на сетку, чтобы организовать ассортимент последних опубликованных ими статей.
Представлено на сайте Awwwards
Boosted поднял то, что можно было бы назвать обычным скейтбордом, на новый уровень, представив на своем сайте удивительно подробные фотографии своего продукта, сопровождаемые подробными описаниями.Серые тона и белый фон сайта помогают сосредоточить внимание на оранжевых кнопках с призывом к действию и ярком скейтборде, который они используют в качестве примера продукта. Мне также нравится тот факт, что у них есть блог, в котором, кажется, освещаются проблемы, которые они / решают с помощью продукта, что добавляет компании прекрасный уровень прозрачности.
Представлено на SiteInspire
Wozber проделал потрясающую работу, разбив пошаговый процесс, необходимый, чтобы убедиться, что ваше резюме идеально подходит для работы вашей мечты, которую вы ищете.На его домашней странице четко обозначены шаги, которые будут описаны ниже в отдельных разделах.
На сайте даже есть примеры некоторых составленных ими резюме, чтобы вам было легко увидеть, как именно может выглядеть готовый продукт, прежде чем вы решите зарегистрироваться.
Показано на CSS Winner
Opus демонстрирует органические, естественные и полезные для здоровья свойства своей почвы, добавляя обильное количество зелени по всему участку.Имея так много различных вариантов почв для горшечных культур, может быть трудно решить, какая из них наиболее полезна для ваших растений или сада. Opus доказывает, что его продукт является лучшим, обращаясь к ингредиентам и физическим свойствам, которые предлагает его почва, которые отделяют его от вашего традиционного бренда. Мне также было очень приятно видеть, что они вели блог и иногда добавляли более восхитительные сообщения, чтобы помочь охватить более широкую аудиторию, такую как эта.
Представлено на сайте Awwwards
Слишком часто компании-разработчики программного обеспечения имеют очень красивые веб-сайты, на которых полностью отсутствуют изображения их продуктов.Если вы сейчас находитесь на этой должности и ищете вдохновения, Zero — фантастический сайт для вдохновения. Использование изображений, сопровождаемых описательным текстом, объясняющим каждое из них, делает продукт более реальным и понятным для заинтересованных людей.
Представлено на сайте Awwwards
Cap HPI помогает предоставлять широкий спектр автомобильных данных самым разным людям. Помня об этом, Cap HPI создала свой веб-сайт, чтобы эти люди могли легко найти тип решения, который они ищут.Чтобы облегчить это, они оптимизировали навигацию, чтобы вы могли быстро понять, может ли CAP HPI вам помочь.
Вдобавок ко всему, дизайн сайта, тонкая анимация и уникальная цветовая палитра создают восхитительный и освежающий визуальный опыт на рынке, который в противном случае мог бы иметь очень мягкий корпоративный макет.
Представлено на сайте Awwwards
Хотя сайт меньше других, Quiver все же выделяется среди остальных.
Мне нравится тот факт, что они сразу используют эмоции, когда вы попадаете на главную страницу с фоном и копией. Им даже удалось разместить там форму регистрации, а не просто включить кнопку, которая отправляет посетителей на отдельную страницу регистрации.
Страницы продуктов и функций Quiver прекрасно справляются с задачей отображения внешнего вида программного обеспечения, сопровождаемого небольшими интерактивными элементами, которые помогают показать, как работает продукт.
Показано на CSS Winner
Wordstack отлично справился с тем, чтобы сохранить свой веб-сайт маленьким, сжатым и организованным, но при этом сохранив всю ценность, которую предлагает продукт.Большие изображения во всю ширину и согласованное использование цветовой палитры и стиля на всех страницах создают невероятно единообразный дизайн, который очень хорошо сочетается с цветовым палитрой программного обеспечения.
Участник конкурса CSS Design Awards
Некоторые клиенты любят заниматься продуктами, которые, как они знают, созданы и созданы компаниями, которые хотят предоставлять своим клиентам качественные продукты. И такие компании, как Campos Coffee, точно знают, как удовлетворить этих покупателей.
Campos использует свой веб-сайт, чтобы показать, сколько времени и усилий их команда вкладывает в приготовление кофе, какую пользу он приносит обществу и почему вы будете чувствовать себя хорошо, покупая его. Все эти моменты объединены в замечательную историю, которую они отображают на главной странице и на всех других страницах сайта.
Представлено на SiteInspire
Вместо того, чтобы просто выделять функции, Kin переходит к следующему шагу и использует свою домашнюю страницу для демонстрации преимуществ своих продуктов, чтобы люди точно знали, для чего можно использовать продукт, прежде чем переходить к другим областям сайта.
Что касается дизайна, то использование Kin более крупного шрифта с засечками на всем сайте в сочетании с настоящими офисными фотографиями помогает повысить доверие к своему бренду. Это также позволяет покупателю узнать, что за удивительным продуктом стоят настоящие, представительные люди, вместо того, чтобы оставлять его наугад.
Представлено на Webby Awards
Хотите путешествовать на пароме, но не знаете, куда ехать? SeaStreak попадает в надежные руки.Пользовательский интерфейс сайта организован таким образом, чтобы вы могли быстро составить расписание переправы, которое вам подходит. Я также нахожу навигацию чрезвычайно интересной. Меню маршрутов и расписаний раскрывается, чтобы показать вам все доступные варианты, а меню однодневных поездок и отдыха уже сегментировано для пользователей, которые на сайте ищут именно это. Эти элементы помогают создать удобство для пользователя и скорость, поэтому они не остаются в темной дыре сайта, пытаясь выяснить, как искать то, что они хотят.
Показано на CSS Winner
Гладкий продуктS Bottle получил особое внимание в дизайне веб-сайта, чтобы подчеркнуть его новаторскую красоту и преимущества. Использование бутылки в различных анимациях сделало сайт более интересным и повысило интерес к более подробному изучению продукта.
Представлено на W3 Awards
Ocean Health Index помогает перенести красоту океана в Интернет с его потрясающей компоновкой, визуальными образами и прохладной цветовой палитрой тонов.Широкое использование шрифтов на веб-сайте также помогает сделать его удобным для чтения и профессиональным.
Представлено на сайте Awwwards
Использование места на Wealthsimple позволяет невероятно легко сегментировать каждый раздел его страниц. Красивые GIF-изображения по всей странице также создают захватывающий опыт, тем более что они не имеют прямого отношения к инвестированию.
Сайт делает инвестирование намного более увлекательным. Вместо того, чтобы демонстрировать электронные таблицы, пачки денег и липкую лексику, они стараются выделить бренд WealthSimple, поэтому он не похож на любое другое инвестиционное программное обеспечение или услугу
Показано на CSSDesignAwards
Причудливая анимация на главной странице Toggl привлекает внимание пользователя сразу по прибытии.Этот стиль изображений присутствует во всех остальных разделах с простыми группами блоков содержимого непосредственно рядом с каждым.
Toggl также уделяет пристальное внимание тому, как вещи отображаются при загрузке страницы. Например, на странице цен Toggl появляется герой, а затем слева направо каждая ценовая область. Внимание к этим деталям делает сайт еще более безупречным.
Показано на CSSDesignAwards
Просмотр кровли может показаться неприятным для среднего домовладельца, но Shademaster делает все возможное.
Они стратегически разделили тип работы, которую они выполняли, на проекты крыш в навигационной системе, которые отправляют пользователя на отдельные страницы, где они могут спланировать и спроектировать свою идеальную крышу и получить ценовое предложение. Такой подход делает процесс покупки крыши намного более автономным для пользователей; нет необходимости посещать ваш дом только для того, чтобы что-то начать.
Ищете редизайн собственного веб-сайта?
Ваш веб-сайт призван быть лицом вашего присутствия в Интернете и способом виртуального представления вашего бренда.Если ваш веб-сайт не поддерживает дизайн, который соответствует вашему желанию, чтобы вас воспринимали, он в конечном итоге не сможет работать оптимально. IMPACT любит работать с другими компаниями в совместных усилиях, чтобы понять, как вы хотите, чтобы ваш веб-сайт действительно выглядел, поэтому мы можем помочь вам разработать стратегию, чтобы воплотить его в жизнь.
Считаете, что настало время для вашего веб-сайта обновить лицо, которого он заслуживает, чтобы лучше представить ваш бренд и, в конечном итоге, повысить его производительность? Поговорите с нами и расскажите о целях и стремлениях вашего сайта.
Почему важен веб-дизайн?
Нужен индивидуальный дизайн веб-сайта?
Свяжитесь с WebFX сегодня!Почему важен веб-дизайн
Когда вы решите изменить дизайн своего веб-сайта, вы можете задаться вопросом о важности дизайна веб-сайта. Как это повлияет на вашу аудиторию и ваш бизнес? Давайте рассмотрим пять причин, по которым веб-дизайн важен.
1. Устанавливает первое впечатление
Когда ваша аудитория посещает ваш сайт, это дает им первое впечатление о вашем бизнесе.Они рассудят ваш бизнес в считанные секунды. В эти первые несколько секунд вы хотите оказать положительное влияние на свою аудиторию.
Если ваш сайт выглядит непривлекательным или устаревшим, у вашей аудитории сразу сложится негативное впечатление о вашем бизнесе. Им не понравится ваш веб-сайт, что отпугнет их. Вы упустите потенциальных клиентов, потому что они уйдут с вашей страницы на страницу конкурента.
Веб-дизайн важен, потому что он влияет на то, как аудитория воспринимает ваш бренд.Произведенное вами впечатление может либо заставить их остаться на вашей странице и узнать о вашем бизнесе, либо покинуть вашу страницу и обратиться к конкуренту. Хороший веб-дизайн помогает удерживать потенциальных клиентов на своей странице.
2. Он помогает вашей стратегии поисковой оптимизации (SEO)
Многие элементы и методы веб-дизайна влияют на то, как вы публикуете контент на своем веб-сайте, что, в свою очередь, влияет на то, как пауки поисковых систем сканируют и индексируют ваш веб-сайт.
Это то, что вы не можете позволить себе испортить.Если ваши основы SEO на странице не соответствуют требованиям, вам с самого начала придется вести тяжелую битву за видимость.
Помимо того, как контент публикуется на вашем веб-сайте, определенные элементы веб-дизайна могут напрямую влиять на SEO сами по себе. Веб-дизайн может быть трудным для понимания, если вы не знакомы с тем, как он работает, но, проще говоря, ваш код должен быть оптимизирован для SEO.
Лучший способ обеспечить надлежащую практику веб-дизайна (и последующую видимость в поисковых системах) — это сотрудничать с агентством веб-дизайна, которое знает, что они делают.
3. Производит впечатление об обслуживании клиентов
Люди могут судить о том, как вы будете относиться к ним, посмотрев на ваш сайт. Ваш дизайн дает им представление о том, как вы смотрите на свою аудиторию. Если вы не прикладываете никаких усилий к дизайну своего веб-сайта, ваша аудитория знает, что вы не приложите усилий, чтобы помочь им.
Ваш сайт похож на представителя службы поддержки клиентов. Если ваш веб-сайт яркий, современный и привлекательный, ваша аудитория будет чувствовать себя более желанной на вашей странице.У вас будет впечатление, что вы открыты и приветливы к новым людям, которые посещают ваш сайт.
С другой стороны, устаревший и непривлекательный сайт заставляет ваш бизнес выглядеть холодным и отстраненным. Люди не хотят заниматься бизнесом, который недостаточно ценит их, чтобы произвести хорошее первое впечатление.
Думайте о своем веб-дизайне как о цифровом лице вашего бизнеса. Если бы кто-то вошел в ваше физическое местоположение, разве вы не хотели бы, чтобы дружелюбное лицо поприветствовало их и заставило их почувствовать себя желанными гостями? Обновленный и современный веб-дизайн — это то же самое, что приветливое лицо, приветствующее ваших новых посетителей.
4. Он укрепляет доверие вашей аудитории
Люди не доверяют плохо разработанным веб-сайтам. Если они увидят ваш плохой дизайн или информация выглядит устаревшей, они не будут доверять вашему сайту. Они могут посчитать ваш сайт захудалым или сомнительным, потому что у вас нет обновленного веб-дизайна.
Подумайте о человеке, который хочет разместить оптовый заказ в производственной компании. Они тратят огромные деньги, а это означает, что если ваш производственный дизайн веб-сайта не вызывает доверия, они найдут другой бизнес, который выполнит их заказ.
С другой стороны, профессиональный сайт свидетельствует о доверии вашей аудитории. Они будут доверять вашему бизнесу и будут чувствовать себя комфортно, проверяя его дальше.
Важно завоевать доверие аудитории, чтобы они оставались на вашем сайте. Когда посетители остаются на вашем сайте дольше, вы создаете больше возможностей для вашего бизнеса по привлечению этих потенциальных клиентов.
5. Это делают ваши конкуренты
Если вам нужна причина того, почему веб-дизайн важен, вот важная: ваши конкуренты уже используют веб-дизайн.Если вы хотите конкурировать с ними, вы должны использовать веб-дизайн для своего сайта.
Вы хотите, чтобы ваш сайт выделялся среди конкурентов. Если у вас старый, устаревший и некачественный веб-сайт, ваш конкурент обгонит вас. Их хорошо продуманный веб-сайт будет работать лучше, чем ваш.
Это означает, что вы потеряете потенциальных клиентов для своих конкурентов. Они будут привлекать больше потенциальных клиентов на свою страницу, потому что их страница более привлекательна.
Дизайн вашего веб-сайта — это возможность выделить свой бизнес среди конкурентов.Когда вы конкурируете с другими компаниями, у вас, как правило, те же услуги и аналогичные цены. Вам нужно то, что выделит ваш бизнес среди остальных.
Хорошо продуманный веб-сайт — это возможность для вашего бизнеса продемонстрировать свои уникальные особенности. Вы можете показать своей аудитории, почему они должны предпочесть ваш бизнес конкурентам.
6. Создает единообразие
Когда вы пытаетесь привлечь новых клиентов для своего бизнеса, вы хотите укрепить свой бренд.Вы хотите, чтобы аудитория познакомилась с вашим брендом и выбрала вас, когда они будут готовы к конверсии. Интернет-дизайн важен, потому что он помогает создать единообразие на вашей странице.
У вас должны быть одинаковые шрифты, стили и макеты на всех страницах вашего веб-сайта. Если у вас будет разный дизайн на каждой странице, ваш сайт будет выглядеть непрофессионально. Это также затрудняет повышение узнаваемости бренда, потому что ваша аудитория не знает, какие цвета ассоциируются с вашим брендом.
Если ваш веб-сайт непоследователен, люди будут переходить с вашего на более профессиональный. За счет согласованности вы дольше удерживаете потенциальных клиентов на своей странице и знакомите их с вашим бизнесом. Вы получите больше потенциальных клиентов и конверсий в будущем, если измените дизайн своего сайта для этого ключевого элемента.
7 важных элементов качественного веб-дизайна
Теперь, когда вы знаете о важности веб-дизайна, пора приступить к рассмотрению элементов, которые создают качественный дизайн.Вот семь ключевых элементов, которые вы захотите включить в свой веб-дизайн.
1. Сплошная навигация
Когда пользователи заходят на ваш сайт, они хотят получать доступ к информации быстро и легко. Если вы хотите, чтобы лиды оставались на вашей странице, вы должны реализовать навигацию, удобную для использования вашей аудиторией.
Ваша аудитория не хочет бороться за информацию. Они хотят получить доступ к вашей панели навигации и легко найти нужную информацию. Если у вас плохая навигация, вы отговорите аудиторию от взаимодействия с вашей страницей.
Охват внимания посетителей невелик. Если вы хотите, чтобы они оставались на своей странице, вы должны помочь им быстро получить доступ к информации. Правильно спроектированная навигация поможет им добраться до нужной информации.
Пора повысить уровень продаж
Наш длинный список услуг поможет вам произвести фурор в своей отрасли и повысить показатели, которые имеют наибольшее значение, например, продажи.
ЗА ПОСЛЕДНИЕ 5 ЛЕТ МЫ УПРАВЛИЛИ БОЛЕЕ
11,5 МИЛЛИОНА ОПЕРАЦИЙ НА НАШЕЙ КЛИЕНТСКОЙ БАЗЕ. Получите предложение!Ваша навигация должна быть простой и понятной. Включите широкие заголовки, охватывающие множество подтем, чтобы ваша аудитория могла легко найти нужную информацию. Это самый простой способ помочь вашей аудитории быстро найти информацию.
2. Адаптивный дизайн
С ростом количества мобильных устройств адаптивный дизайн становится как никогда важным. Ваша аудитория будет заходить на ваш сайт с множества устройств, включая смартфоны, планшеты и настольные компьютеры.Если вы хотите, чтобы эти лиды оставались на вашем сайте, вы должны убедиться, что у каждого человека есть положительный опыт.
Адаптивный дизайн гарантирует, что вашей аудитории понравится ваш сайт, независимо от того, какое устройство они используют. Ваш веб-сайт адаптируется к устройству, чтобы обеспечить его размер, соответствующий их устройству. Это важно для удержания интереса к вашему сайту.
Адаптивный дизайн дольше удерживает потенциальных клиентов на вашей странице. Если вы хотите иметь успешный дизайн веб-сайта, вы должны интегрировать адаптивный дизайн.
3. Руководство по стилю
Как мы заявляли ранее, одна из причин, почему веб-дизайн важен, заключается в том, что он обеспечивает единообразие всего вашего веб-сайта. Последовательность помогает вашей аудитории повысить узнаваемость бренда и дольше удерживать ее на вашей странице. Руководство по стилю поможет вам сохранить неизменный имидж бренда на вашем сайте.
Ваше руководство по стилю — это основа того, как вы хотите, чтобы ваш сайт выглядел. Вы сами выбираете цвет, формат, типографику и многое другое для каждой страницы своего веб-сайта.Это гарантирует, что каждый раз, когда кто-то добавляет элемент на ваш сайт, он согласуется с другими страницами.
Вы также поможете своей команде обеспечить единообразие всего вашего сайта. Они могут ссылаться на ваше руководство по стилю в любое время, когда добавляют элемент на ваш сайт. Это позволяет разным людям работать над вашим сайтом и добавлять на него элементы.
Когда у вас есть единообразный дизайн всего сайта, вы создаете более целостный сайт. Ваша аудитория будет дольше взаимодействовать с вашим сайтом и повысить узнаваемость бренда.Это поможет вам получить больше конверсий в будущем.
4. Целенаправленные визуальные эффекты
Компании быстро интегрируют визуальные элементы, потому что они помогают улучшить взаимодействие на веб-сайте. Фактически, клиенты в 10 раз чаще взаимодействуют с видео, чем с текстом.
В то время как визуальные элементы отлично подходят для вовлечения и разбиения текста, некоторые компании перебарщивают с изображениями. Их сайты переполнены фотографиями и видео. Это делает сайт перегруженным и загроможденным.
Вы можете подумать, что интеграция большого количества фотографий и видео — это здорово, чтобы повысить заинтересованность, но это может стать ошеломляющим, если их слишком много. Слишком много изображений затрудняет чтение на странице.
Если вы хотите добиться успеха на своем сайте, вы должны создать баланс между изображениями и текстом на своей странице. Не добавляйте визуальные элементы ради того, чтобы максимально увеличить вовлеченность.
Целенаправленно используйте визуальные элементы. Если у вас есть блок текста с подробным описанием ваших услуг, включите видео под этим текстом, которое объясняет ваши услуги более подробно.Это по-прежнему дает вашей аудитории интересное место для взаимодействия и удерживает ее.
Когда вы знаете, почему веб-дизайн важен, вы принимаете более тактичные решения в отношении своего сайта. Создавая сайт своей мечты, очень важно не перегружать свой сайт слишком большим количеством визуальных элементов.
5. Хорошая копия
Ваша аудитория посещает ваш сайт, чтобы получить важную информацию. Важно, чтобы когда вы размещали информацию на своем сайте, вы писали качественную копию.
Написание качественного текста дольше удерживает аудиторию на странице. Они прочитают всю вашу информацию и узнают о вашем бизнесе. Ваш стиль письма должен соответствовать стилю вашего веб-сайта для единообразия.
Содержание вашего сайта имеет такое же значение, как и общий дизайн, поэтому вам необходимо предоставить своей аудитории ценную информацию, которая им нужна.
6. Кнопки призыва к действию
Как только у вас появятся лиды на вашем сайте, вы захотите направить их к конверсии.Ключевым элементом этого является ваша кнопка призыва к действию (CTA). Важность веб-дизайна очевидна, когда вы пытаетесь заставить свою аудиторию действовать.
Хорошо продуманная кнопка CTA побудит вашу аудиторию перейти к следующему шагу. Эти кнопки вписываются в ваш дизайн, но выделяются на странице. Взоры вашей аудитории сразу же обращаются к этим кнопкам.
Если бы у вас была цветовая схема из черного, белого, серого и желтого цветов, желтая кнопка CTA выделялась бы на странице по сравнению с другими цветами.Он по-прежнему соответствует схеме, но людей автоматически привлекает ярко-желтая кнопка.
Включив кнопки с призывом к действию в дизайн своего веб-сайта, вы поможете добиться лучших результатов на своей странице.
7. Скорость страницы
У вас может быть отличный дизайн веб-сайта, но это не имеет значения, если ваша аудитория никогда его не увидит. Скорость страницы — важный элемент веб-дизайна. Это гарантирует, что ваша страница загружается быстро, поэтому ваша аудитория может быстро получить доступ к информации.
Ваша аудитория ненавидит ждать медленной загрузки страниц.Если ваша страница загружается слишком долго, ваша аудитория потеряет интерес. Они вернутся к результатам поиска и вместо этого выберут страницу конкурента.
Вы можете проверить скорость своей страницы с помощью Google PageSpeed Insights. Этот инструмент позволяет вам увидеть, как быстро ваш сайт загружается в настоящее время и где вы можете внести улучшения. Вы должны внести эти улучшения самостоятельно.
Другой вариант — полагаться на услуги по скорости страницы от компании цифрового маркетинга. Это позволяет вам воспользоваться преимуществами быстрой загрузки страницы, сосредоточившись на ведении бизнеса.
WebFX поможет вам создать сайт вашей мечты
Дизайн вашего веб-сайта играет жизненно важную роль в успехе вашей маркетинговой кампании в Интернете. Если вы хотите добиться наилучших результатов для своего бизнеса, вы должны инвестировать в разработку веб-сайта, который побуждает людей узнавать больше о вашем бизнесе. В WebFX мы имеем более чем 20-летний опыт разработки веб-сайтов.
Мы — компания цифрового маркетинга, предоставляющая полный спектр услуг и специализирующаяся на индивидуальном дизайне веб-сайтов. Наша команда экспертов привнесет свои знания и опыт в вашу кампанию.Мы знаем о важности веб-дизайна и можем помочь вам создать веб-сайт, который вам понравится.
Если вы ищете компанию, которая добивается результатов, не ищите ничего, кроме WebFX. За последние пять лет мы привлекли наших клиентов к продажам на сумму более 1,5 миллиарда долларов и более 4,6 миллиона потенциальных клиентов. Мы знаем, как создавать веб-сайты, которые помогают нашим клиентам развивать свой бизнес.
Не верите? Просто спросите наших клиентов! Ознакомьтесь с нашими 550+ отзывами клиентов, которые подтверждают ту отличную работу, которую мы делаем для них!
Создайте сайт своей мечты сегодня
Если вы готовы приступить к созданию веб-сайта своей мечты, свяжитесь с нами через Интернет или позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом.
Мы надеемся помочь вашему бизнесу расти!
Лучшие идеи дизайна веб-сайтов
НАША МИССИЯВ Web Design Inspiration мы хотим упростить вам создание вашего нового веб-сайта или приложения.
В цифровом мире 21 века просто иметь веб-сайт недостаточно. Ваш веб-сайт должен выделяться из толпы, привлекать аудиторию и позволять посетителям легко определять, что вы от них хотите.Независимо от того, привлекает ли ваш веб-сайт потенциальных клиентов, является ли он платформой электронной коммерции или просто предоставляет посетителям информацию, жизненно важно, чтобы ваш сайт был наилучшим из возможных!
Разработка и создание веб-сайта, соответствующего вашим целям, может быть дорогостоящим и трудоемким. Вот где мы вступаем!
В Web Design Inspiration мы предлагаем вам множество идей, которые помогут вам начать работу с дизайном вашего следующего веб-сайта или приложения.
Независимо от того, являетесь ли вы дизайнером и ищете искру, чтобы создать что-то для вашего следующего клиента, или пытаетесь запустить свой первый бизнес-сайт с ограниченным бюджетом, у нас есть дизайн для всех.
Независимо от того, в какой отрасли вы работаете или какой тип веб-сайта вам нужен, у нас есть дизайн, который подойдет вам!
Мы публикуем свежие и креативные новые веб-сайты в наши коллекции каждый день, гарантируя, что всякий раз, когда вам понадобится дизайнерское вдохновение, вы сможете получить его с самых популярных и самых современных веб-сайтов.
Если вы хотите создать небольшой веб-сайт или платформу корпоративного уровня для своего бизнеса, наша миссия — помочь вам сделать это как можно быстрее и без стресса!
Кому НУЖНЫ ВДОХНОВЕНИЯ В ВЕБ-ДИЗАЙНЕ?Наши коллекции дизайнов могут использоваться кем угодно, независимо от уровня вашего опыта, места работы, чем вы занимаетесь и вашего стажа работы в своем бизнесе.Просмотрите вкладки ниже, чтобы узнать, как наши дизайны могут помочь вам в зависимости от вашей роли и того, чего вы хотите достичь от своего следующего веб-сайта.
Пользовательские интерфейсы, вдохновляющие дизайнеров UX
Если вам поручено создать элементы дизайна для взаимодействия с пользователем (UX) на веб-сайте и вы чем-то похожи на нас, вы захотите иметь доступ к огромной аудитории и иметь возможность тестировать каждую отдельную часть своего дизайна в максимально возможной степени. вы можете. Хотя это идеальный сценарий, правда в том, что нам очень редко удается получить такую роскошь.
Однако, используя нашу коллекцию веб-дизайнов, чтобы вдохновить вас, вы можете найти свою искру на сайтах, которые доказали свою выдающуюся UX, а затем настроить дизайн так, чтобы он соответствовал вашим потребностям, независимо от того, являетесь ли вы штатным сотрудником, агентством или внештатный дизайнер UX.
Создайте лучшую основу для создания незабываемого пользовательского опыта, в какой бы отрасли вы ни работали!
Вдохновение в дизайне UX для агентств
Если вы агентство веб-дизайна, разработки или цифрового маркетинга, у вас могут быть клиенты по всему миру из самых разных отраслей.Когда дело доходит до предложения новых дизайнов веб-сайтов для ваших клиентов или представления им дизайнерских проектов, стоит иметь доступ к как можно большему количеству потенциальных вариантов дизайна, и чтобы эти дизайны находились на переднем крае современного дизайна и следовали последним тенденциям. что любят пользователи и поисковые системы.
С Web Design Inspiration у вас под рукой тысячи дизайнерских идей, которые вы можете адаптировать и настроить в соответствии с потребностями клиентов, что поможет вам отлично справиться с работой и сделает ваше агентство успешным.
Если вы ищете дизайн веб-сайтов, чтобы обновить идентичность вашего агентства в Интернете, мы вам поможем!
Вдохновение Webbesign для разработчиков
Одна из лучших (или, должно быть, разочаровывающих) вещей в работе разработчика, несомненно, связана с людьми, которые полагают, что, обладая навыками создания веб-сайта, вы тоже можете его спроектировать.
Возможно, это уже так, но если вы разработчик, который хочет помочь своим клиентам с дизайном, наш веб-сайт может стать для вас настоящим переломным моментом.Почему бы не использовать нашу коллекцию вдохновляющих веб-дизайнов, чтобы предложить своим клиентам решения, не заставляя их сначала выполнять длительные и дорогостоящие дизайнерские проекты? Тогда все, что вам нужно сделать, это построить его для них!
Внутренние разработчики также могут использовать наши дизайны, чтобы находить решения для проблем дизайна и препятствий, чтобы вам было легче улучшить работу вашего веб-сайта!
Тенденции веб-дизайна для студентов-дизайнеров
Квалификация дизайнера — это очень увлекательно, но требует значительного объема работы и творчества с вашей стороны.Независимо от того, получаете ли вы общую квалификацию или изучаете какой-либо конкретный курс дизайна, например веб-дизайн или дизайн пользовательского опыта, наличие всех выбранных нами дизайнерских идей под рукой может быть огромным преимуществом.
Независимо от того, нужно ли вам просто придумать определенный стиль дизайна или провести тематическое исследование, как эффективно использовать контрасты и призывы к действию, вы найдете дизайн, который поможет вам на пути к высшим оценкам!
Начните просматривать наши веб-проекты сегодня и получите вдохновение для своего следующего учебного проекта!
Идеи дизайна веб-сайтов для предпринимателей
Быть предпринимателем — это невероятно увлекательно, не говоря уже о том, что очень требовательно к своему времени.Таким образом, у вас, вероятно, нет времени часами разговаривать с дизайнерами или руководителями разработчиков, чтобы убедиться, что ваш веб-сайт на все 100% соответствует вашим требованиям. Если вы успешный предприниматель, возможно, вам даже придется создавать несколько веб-сайтов одновременно!
Вот где мы и пришли! С нашей коллекцией веб-дизайнов вы можете легко найти веб-сайт, идеально подходящий для ваших нужд, независимо от того, хотите ли вы провести ребрендинг существующего бизнеса или вам нужно что-то, чтобы помочь вам запустить новое предприятие.
Верните свое время, чтобы сосредоточиться на развитии своего бизнеса, черпая вдохновение для дизайна вашего веб-сайта у нас самих!
Новые сайты Вдохновение для основателей
Начали новый бизнес или у вас появилась фантастическая идея, но не первая подсказка о том, как донести свою идею и продавать свои продукты в Интернете? Если это похоже на вас, то это именно тот веб-сайт, который вы так долго искали!
В Web Design Inspiration мы ценим тот факт, что миллионы людей во всем мире имеют возможность начать потрясающий бизнес.Мы также знаем, что многие из них ничего не знают о веб-дизайне и не имеют бюджета, чтобы инвестировать в дорогостоящий проект по дизайну и разработке.
Если у вас есть представление о том, как должен выглядеть ваш бизнес-сайт, или вам нужно вдохновение, чтобы начать все с нуля, включая индивидуальность вашего бренда, используйте наши дизайны, чтобы помочь вам со всем, что вам нужно!
КАКОВЫ ОСНОВНЫЕ ХАРАКТЕРИСТИКИ ВЕБ-ДИЗАЙНА ВДОХНОВЕНИЕ?Поиск вдохновения для дизайна вашего следующего веб-сайта — это не только экономия времени и денег на следующем проекте дизайна и разработки.Конечно, вы наслаждаетесь этими преимуществами, но вы также можете воспользоваться множеством дополнительных функций и возможностей, чтобы получить именно тот стиль веб-сайта, который соответствует вашим потребностям.
Бенчмаркинг
Мы знаем, что просматривая наш веб-сайт, вы не просто найдете один дизайн и решите, что он вам подходит. Было бы неразумно использовать такой подход. Вместо этого у вас больше шансов потратить время на сбор ваших любимых веб-дизайнов, прежде чем выбрать тот, который вы хотите использовать.
Но с таким большим количеством дизайнов, из которых можно выбирать, как узнать, какой из них лучше?
Вот здесь и появляется сравнительный анализ, позволяющий сравнивать выбранные вами дизайны друг с другом, не говоря уже о вашем текущем веб-сайте, если он у вас есть, и веб-сайтах ваших конкурентов, которые вы хотите убедиться, что ваш сайт лучше, чем. Если вы хотите сравнить используемые стили дизайна, использование цвета или получить представление об эффективности имеющихся призывов к действию, мы поможем вам с уверенностью выбрать правильный дизайн, отвечающий вашим потребностям.
Тенденции дизайна
При поиске вдохновения для нового веб-сайта или дизайна приложения есть много чего. Есть и множество способов найти идеальный для вас веб-дизайн.
Здесь, в Web Design Inspiration, вы можете выбрать поиск веб-сайтов по типу веб-сайта, который вы хотите создать, стилю веб-сайта, который вы предпочитаете, или искать дизайн веб-сайтов на основе того, какие другие веб-сайты в вашей отрасли уже являются с использованием. При поиске вашего следующего веб-сайта, проверяя наши различные стили дизайна, это позволяет вам сосредоточиться на определенных функциях UX, таких как прокрутка или дизайн одной страницы.
В качестве альтернативы, если вы уже занимались дизайном бренда на ранней стадии и знаете, какую цветовую схему вы хотите, — ищите веб-сайты, основанные на преобладающем цвете, который вы хотите в своем дизайне!
Какую бы тенденцию вы ни выбрали, вы найдете здесь дизайн, который вам подходит!
Будьте на шаг впереди
Тенденции дизайна, особенности и то, что поисковые системы ищут на вашем веб-сайте, могут быстро измениться.
В Web Design Inspiration мы всегда находимся в поиске самых свежих и актуальных дизайнов, которые помогут вам опережать конкурентов и опережать конкурентов, когда дело касается внешнего вида вашего веб-сайта.Хотя вам не следует слишком часто обновлять свой веб-сайт, если вы не обновляете свою личность в Интернете каждые два-три года, вы быстро отстанете от последних тенденций и вскоре получите сайт, который будет выглядеть утомленным и устаревшим.
Используя нашу коллекцию дизайнов, вы можете вдохновиться последними тенденциями дизайна в вашей отрасли или дизайнами, относящимися к определенным типам и стилям веб-сайтов.
Будьте на шаг впереди и создайте свой идеальный веб-сайт с помощью Web Design Inspiration!
FAQ
Для кого предназначена программа «Вдохновение для веб-дизайна»?
Наш веб-сайт предназначен для всех, кто хочет создать веб-сайт или приложение и нуждается в вдохновении, когда дело касается дизайна.Независимо от того, являетесь ли вы дизайнерским агентством с клиентами из самых разных отраслей, внештатным разработчиком, стремящимся расширить свой кругозор, или менеджером по маркетингу, ищущим вдохновение для внутреннего редизайна, вы найдете здесь множество фантастических идей.
Как использовать один из найденных мной дизайнов?
Вам не нужно ничего делать с нами! Как только вы нашли дизайн, который станет вдохновением для вашего следующего веб-сайта или приложения, вы можете свободно использовать его! Поговорите со своим разработчиком — или найдите соответствующий шаблон, если это что-то вроде веб-сайта WordPress — о том, что вы хотите, внесите необходимые изменения, и вы готовы к работе!
Какие типы бизнеса могут использовать один из ваших веб-дизайнов?
Любой бизнес может использовать нашу коллекцию веб-дизайнов для вдохновения.Если вы не знаете, с чего начать, вы можете поискать дизайны, используемые другими компаниями в вашей отрасли, а затем улучшить их, чтобы ваш сайт выделялся и стал еще лучше! Просто найдите свою отрасль в наших фильтрах и посмотрите, что уже делают ведущие бренды в вашей нише.
Как мне найти подходящий веб-дизайн?
У вас есть несколько вариантов выбора подходящего дизайна веб-сайта для вашего бизнеса. Хотя вы можете просто просматривать наш сайт или проверять выбор нашего редактора, мы также упорядочили нашу коллекцию веб-сайтов по типу веб-сайта, стилю, отрасли и цвету, чтобы вы могли легко найти идеальный веб-сайт для соответствия. твои нужды.
Что делать, если у вас нет веб-дизайна, подходящего для моего бизнеса?
У нас обязательно найдется веб-дизайн для вашего бизнеса! Если вы обнаружите, что просматриваете категорию, соответствующую вашей отрасли, но не видите ничего, что вам нравится или что, по вашему мнению, подходит вашему бренду, не волнуйтесь! Кто сказал, что вам нужно использовать дизайн, используемый другим бизнесом, в вашей нише? Если вы сделаете что-то необычное, вам будет даже легче выделиться среди конкурентов!
Что выбирает редактор?
«Выбор редакции» — это коллекция наших любимых и самых последних дизайнов, собранных в одном месте! Если вы хотите, чтобы дизайн вашего нового веб-сайта или приложения находился в авангарде своей отрасли, и хотите максимально использовать последние тенденции дизайна, ознакомьтесь с выбором нашего редактора, чтобы узнать, что происходит!
Как сохранить любимые дизайны?
Видите множество дизайнов, которые вам нравятся, и хотите отслеживать их? Просто создайте учетную запись здесь, в Web Design Inspiration, и вы сможете сохранять свои любимые дизайны, добавлять их в списки и делиться ими со своей командой, если вам нужно сотрудничать при принятии решения по новому дизайну.Все наши дизайны также интерактивны, поэтому вы можете посетить действующий веб-сайт, чтобы посмотреть вокруг и поделиться со своей командой.
Могу ли я изменить свой любимый дизайн, чтобы он соответствовал моему бренду?
Конечно! Наши коллекции дизайнов созданы для того, чтобы вдохновлять вас, и мы не ожидаем, что вы просто возьмете свой любимый, разместите на нем свой логотип и будете использовать его на 100% так же, как в другом бизнесе! Выбирая дизайн, вы уже должны думать о том, как настроить его, чтобы он соответствовал вашему бренду, и о том, какие изменения вы хотите внести, чтобы он на 100% соответствовал вашему бизнесу.
11 убедительных примеров адаптивного веб-дизайна
Еще в 2010 году Итан Маркотт призвал дизайнеров и разработчиков практиковать «адаптивный веб-дизайн» (RWD):
«Вместо того, чтобы приспосабливать отдельные проекты к каждому из постоянно растущего числа веб-устройств, мы можем рассматривать их как аспекты одного и того же опыта. Мы можем [сделать наши] дизайны […] более адаптивными к средствам массовой информации, которые их визуализируют ».
Он утверждал, что создавая веб-сайты, которые адаптируются к любому устройству, дизайнеры и разработчики могут обеспечить соответствие своей работы требованиям завтрашнего дня.
По теме: 9 примеров умных, креативных 404 страниц
Восемь лет спустя адаптивный веб-дизайн достиг критической массы. В настоящее время стандартной практикой является создание согласованного, но индивидуального интерфейса для всех устройств, в том числе для тех, которые еще не выпущены.
Но что такое адаптивный веб-дизайн? И каковы лучшие примеры мобильного адаптивного веб-дизайна на практике?
«На мобильные телефоны и планшеты приходится 56,74% глобального использования Интернета.”
Что такое адаптивный веб-сайт?
Строго говоря, у адаптивных веб-сайтов есть три определяющие особенности:
«Медиа-запрос позволяет нам нацеливаться не только на определенные классы устройств, но и на самом деле проверять физические характеристики устройства, выполняющего нашу работу», — объясняет Маркотт.
Медиа-запросы, таким образом, позволяют разработчикам использовать проверку условий для изменения веб-дизайна в зависимости от свойств устройства пользователя. Это лучше, чем простое определение точек останова в HTML / CSS, так как это более удобный интерфейс для пользователя.
Когда гибкие сетки создаются с помощью CSS, столбцы автоматически меняются, чтобы соответствовать размеру экрана или окна браузера, независимо от того, находится ли пользователь на 21-дюймовом настольном компьютере, 13-дюймовом ноутбуке, 9,7-дюймовом планшете или 5,5-дюймовый мобильный телефон.
«Гибкие макеты [….] Надежно передают контроль над нашими проектами в руки наших пользователей и их привычек просмотра», — объясняет Маркотт.
Это позволяет дизайнерам поддерживать единообразный внешний вид на нескольких устройствах.Кроме того, это экономит время и деньги, позволяя дизайнерам обновлять одну версию веб-сайта вместо многих.
Marcotte здесь говорит об использовании кода, который предотвращает превышение размеров мультимедийных файлов размеров их контейнеров, а также окон просмотра. По его словам, «гибкий контейнер изменяет свой размер», так же как и изображение внутри него.
Учитывая, что сегодня существует более 8,48 млрд уникальных устройств, эта функциональность позволяет командам создавать неподвластные времени дизайны, способные адаптироваться к любому устройству, независимо от его размера и формы.
Вместе эти три типа функциональности позволяют дизайнерам создавать адаптивные веб-сайты.
Связано: Типографика и создание сеток для экранов
Но, объясняет Маркотт, это только начало:
«Гибкие сетки, гибкие изображения и медиа-запросы — три технических компонента адаптивного веб-дизайна, но они также требуют иного мышления. Вместо того, чтобы помещать наш контент в карантин в разрозненные, зависящие от устройства возможности, мы можем использовать медиа-запросы для постепенного улучшения нашей работы в различных контекстах просмотра.”
Ниже мы привели 11 примеров, которые выходят за рамки основных критериев адаптивного веб-дизайна. Каждый веб-сайт предлагает возможности, адаптированные к уникальному контексту пользователя.
Примеры адаптивного веб-дизайна
Dropbox отлично справился с использованием гибкой сетки и гибких визуальных эффектов для создания выдающегося адаптивного веб-сайта. Меняется не только цвет шрифта в соответствии с цветом фона при переходе с рабочего стола на карманные устройства, но и изображение меняет ориентацию.
С учетом контекста Dropbox предлагает индивидуальные возможности для каждого устройства. Например, чтобы предотвратить подпрыгивание пользователей, небольшая стрелка указывает пользователям настольных компьютеров прокрутить вниз, чтобы увидеть больше контента. Такая же стрелка отсутствует на портативных устройствах, поскольку предполагается, что пользователи будут выполнять прокрутку на устройстве с сенсорным экраном. Точно так же их форма регистрации видна на настольных устройствах, но скрыта за кнопкой с призывом к действию на планшетах и мобильных устройствах, где пространство ограничено.
Веб-сайтDribbble отличается одной из отличительных черт адаптивного веб-дизайна: гибкой сеткой, которая сокращается с пяти столбцов на настольных компьютерах и портативных компьютерах до двух столбцов на планшетах и мобильных телефонах.
Чтобы их сайт не загромождался на мобильных устройствах, Dribbble удалила несколько элементов. Например, снимки больше не приписываются их создателю, а количество просмотров, комментариев и лайков больше не вкладывается под каждый элемент. Они также скрыли меню за значком гамбургера и убрали строку поиска.
Веб-сайтGitHub предлагает единообразную работу на всех устройствах. Однако было несколько заметных отличий:
- При переходе с настольных устройств на планшеты область над сгибом изменяется с макета с двумя столбцами на макет с одним столбцом, причем копия находится над формой регистрации, а не рядом с ней.
- В отличие от настольных и планшетных устройств, где форма регистрации находится в центре внимания, GitHub представляет только кнопку с призывом к действию на мобильных устройствах. Пользователи должны щелкнуть призыв к действию, чтобы открыть форму.
- Как и Dribbble, GitHub также удалил панель поиска и спрятал меню за значком гамбургера на портативных устройствах. Это довольно распространенная практика, поскольку она помогает уменьшить беспорядок на мобильных устройствах, где пространство ограничено.
Это еще один фантастический пример адаптивного мобильного веб-дизайна. Их веб-сайт загружается на удивление быстро, за четыре секунды, при использовании подключения к сети 3G. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось адаптировать пользовательский интерфейс к каждому устройству.
В то время как полное меню, включая кнопку с призывом к действию «Получить предложение» и «Мы нанимаем!» выноска, которую можно просматривать с настольных и портативных компьютеров, планшетов и мобильных устройств, открывает сокращенные версии меню. Пользователям, посещающим свой веб-сайт с планшетных устройств, отображается значок гамбургер-меню и выноска, а тем, кто посещает их с мобильных телефонов, — значок меню и кнопка с призывом к действию.
Magic Leap разработала простой, ориентированный на мобильные устройства веб-сайт с параллаксной прокруткой, который оживляет их потрясающие иллюстрации.Учитывая, что на мобильные телефоны и планшеты сейчас приходится 56,74% глобального использования Интернета, их подход имеет смысл.
Пользовательский интерфейсMagic Leap единообразен на всех устройствах, за одним исключением: микрокопия, которая направляет пользователей для прокрутки, которая есть на настольных компьютерах и планшетах, но исключена на мобильных устройствах, где пользователям естественно выполнять прокрутку.
Даже с подключением к сети 3G их веб-сайт загружается за семь секунд, что значительно ниже среднемирового показателя (22 секунды).Для веб-сайта с адаптивной анимацией это не так уж плохо.
Пользовательский интерфейс Shopify одинаков на всех устройствах. Только кнопка призыва к действию и иллюстрации изменились между настольными и мобильными устройствами.
На персональных компьютерах и планшетах кнопка призыва к действию находится справа от поля формы. На мобильных устройствах это ниже.
Точно так же иллюстрации находятся справа от копии на персональных компьютерах и планшетах, тогда как на мобильных устройствах они расположены под копией.
Как и на большинстве веб-сайтов, меню Shopify также заменено значком гамбургера на портативных устройствах.
Несмотря на то, что они используют карусели изображений для демонстрации своих клиентов, им удалось сохранить скорость загрузки страницы ниже пяти секунд, что довольно впечатляет.
Smashing Magazine делает все возможное, предлагая индивидуальный подход к каждому устройству. Их веб-сайт имеет макет с двумя столбцами, полное меню и комбинированный знак на рабочем столе, который преобразуется в макет с одним столбцом и сжатое меню с буквенным знаком на планшетах и мобильных устройствах.
Веб-сайтSmashing Magazine также является ярким примером инклюзивного дизайна. Меню, показываемое пользователям настольных компьютеров, содержит как ярлыки, так и значки. И мне нравится, что вместо обычного значка меню они выбрали кнопку с призывом к действию со словом «меню» и значком поиска. У цифровых аборигенов нет проблем с навигацией по веб-сайтам с портативных устройств, но другие поколения не обязательно знают, что представляют собой значки-гамбургеры.
Их веб-сайт также загружается всего за 2 секунды на устройствах с 3G-Интернетом, что, по словам GSMA, будет составлять 70% мобильных подключений до 2020 года.Это снижает показатель отказов и не дает пользователям расстраиваться.
БрендSlack известен своей простотой и человечностью. Неудивительно, что их веб-сайт следует тем же правилам.
Их гибкая сетка легко адаптируется к видовым экранам всех размеров и форм. Например, на настольных и портативных компьютерах логотипы клиентов представлены в виде трех столбцов, а на портативных устройствах — в виде одного столбца.
По теме: Загрузите 25 бесплатных смайликов Slack, которые ваша команда разработчиков понятия не имела
Веб-сайтSlack также разработан таким образом, чтобы его было легко использовать.Например, их кнопки с призывом к действию охватывают весь столбец на планшетах и мобильных телефонах, что помогает пользователям не нажимать на гиперссылку «Войти» ниже.
Treehouse предлагает удобство работы на всех платформах. Их меню становится все меньше на разных устройствах: настольные и портативные компьютеры имеют меню из четырех пунктов, планшеты — меню из двух пунктов и значок гамбургера, а мобильные телефоны предлагают меню и значок из одного пункта.
Их поля формы претерпевают такие же изменения.Они представлены в двух столбцах для настольных и портативных компьютеров и в одной столбце для планшетов и мобильных телефонов.
Как и другие компании, WillowTree включает полное меню на настольных устройствах и сжатое меню на портативных устройствах. Но в отличие от других, они представили статическую панель навигации в верхней части страницы, которая создает более приятный опыт для пользователей портативных устройств. Они также добавили текстовый призыв к действию в мобильной версии своего веб-сайта для дополнительного удобства.
Как и на других адаптивных веб-сайтах, сетка, созданная для отображения логотипов клиентов, чрезвычайно гибкая. Он сворачивается с пяти столбцов на настольных компьютерах до четырех столбцов на планшетах и до двух столбцов на мобильных телефонах.
Как и в Treehouse, область над сгибом преобразуется из двух столбцов на рабочем столе в один столбец на мобильном устройстве, при этом кнопка с призывом к действию перемещается из области рядом с копией под ней.
Веб-сайтWIRED имеет динамический макет с несколькими столбцами и боковой панелью на настольных устройствах, которая преобразуется в один столбец на портативных устройствах.
При переходе с планшета на мобильные устройства их меню сжимается, и в них появляется только их логотип, значок меню и ссылка для подписки. Чтобы упростить задачу, на мобильных устройствах недоступны функции поиска и возможность фильтровать новостную ленту WIRED по разделам.
Одна из областей, где лучше всего проявляется WIRED, — это использование гибких изображений. Обрезка их изображений функций меняется на разных платформах. На настольных компьютерах и портативных компьютерах изображения могут быть квадратными и прямоугольными, что дает пользователям возможность исследовать их глазами.Тем не менее, на портативных устройствах все изображения функций обрезаются с соотношением сторон 16: 9.
Какой ваш любимый адаптивный веб-сайт?
Сообщите нам, и мы, возможно, включим это в будущий пост об адаптивном дизайне.
Как создать веб-сайт: полное руководство
Готовы ли вы создать веб-сайт, который решает конкретную проблему? Вам потребуется, чтобы он был удобен в использовании, и сначала вам нужно будет сделать некоторые приготовления. Фактически, вам следует начинать процесс планирования задолго до фактического проектирования.Это связано с тем, что процесс создания веб-сайта столь же сложен, как и сам процесс создания веб-сайта.
Это руководство расскажет, как начать работу, от создания идеи до маркетинга готового результата. Когда вы разрабатываете веб-сайт с учетом плана, вы делаете больше, чем просто проектируете веб-сайт, вы начинаете разрабатывать решения для веб-сайтов.
Что за сука?
Как создать веб-сайт. Шаг первый; выяснить, что ты делаешь.
Веб-сайты, которые решают проблемы, могут быть полезны организациям любого типа.Когда вы хотите разработать решения для веб-сайтов, первым делом нужно иметь полное представление о том, что вы собираетесь сказать, почему вы собираетесь это сказать, как вы собираетесь это сказать и, что наиболее важно, — сколько времени у вас есть на это. собрать это вместе. Без этого базового понимания «ситуации» вы, вероятно, разочаруете своих заинтересованных лиц во многих отношениях.
Сбор информации — это фундаментальный шаг при разработке веб-сайта, и он начинается с определения того, какой контент вы хотите разместить на своем сайте.Хотя это может показаться простым процессом, это не всегда. Вам нужно будет четко ответить на вопросы:
- Почему я создаю этот сайт?
- Как мне создать этот сайт?
- Для кого я создаю этот сайт?
- Когда мне нужно его заполнить?
Но иногда один человек не может ответить на все вопросы, поэтому сделать первый шаг в процессе «как создать веб-сайт» будет трудоемким и кропотливым.Часто отдельного веб-дизайнера просят создать веб-сайт с небольшим количеством информации о том, почему он создается или для кого он создается. В этой ситуации правильные вопросы, создание образов лиц, принимающих деловые решения, и составление кратких описаний проектов могут помочь сгладить этот процесс.
В командной среде часть сбора информации «зачем я создаю этот веб-сайт» или «для кого я создаю этот веб-сайт» может быть более организованной, но часто вопрос «как» требует наибольших усилий.Когда большую команду просят разработать решения для веб-сайтов, сотрудничество имеет решающее значение. В этом случае первым важным шагом является определение ключевых игроков и постановка целей для команды. Вам нужно собрать всех на одной странице, чтобы проект быстро обрел форму и выполнялся эффективно.
После того, как вы собрали всю необходимую информацию (и при необходимости соберете команду), вы можете приступить к разработке стратегии создания веб-сайтов, создав временную шкалу для проекта. Не забудьте определить любые потенциальные ограничения, с которыми может столкнуться проект.Возможно, некоторые данные для сайта не будут готовы вовремя, или, возможно, важный член команды уехал в отпуск, когда они вам понадобятся. Обратите внимание на эти ограничения и спланируйте их, прежде чем приступить к разработке веб-сайта.
Если вы сначала получите полное представление о ситуации, это поможет вам сэкономить время, деньги и нервы, но это только начало. При создании веб-сайта вам нужно будет не только спланировать свой подход, но и спланировать и разработать веб-сайт для тех, кто будет его использовать.
Все о людях.
Веб-сайты созданы для людей, поэтому имеет смысл подумать о том, как создать веб-сайт, в первую очередь на том, чтобы получить полное представление о целевой аудитории. Это важно, когда вы продаете (а многие сайты создаются для целей, связанных с продажами), но это также очень важно, если вы разрабатываете решения для веб-сайтов.
Лучший способ создать впечатление о веб-сайте для конечного пользователя — это персонализация. Персонажи — это репрезентации людей, для которых вы строите.Они потребители, представители бренда и последователи.
Якуб Клищак из Channels советует понять конечных пользователей, которые будут перемещаться по вашему новому сайту. Процесс создания персонажа строится на вопросе «зачем я создаю этот веб-сайт» и «для кого я создаю этот веб-сайт». Создание персонажа особенно полезно в командной среде, которая должна знать, как создавать веб-сайт для конкретной аудитории, не имея доступа к полному описанию проекта. Персонажи особенно полезны, когда внешние дизайнеры привлекаются к разработке веб-сайта, но из-за безопасности не получают доступа к особенностям маркетинга.Однако даже если вы создаете веб-сайт самостоятельно, персонажи могут помочь вам лучше сосредоточиться на потребностях пользователя, позволяя вам лучше разрабатывать решения для веб-сайтов с более высоким удобством использования и общим улучшенным пользовательским интерфейсом.
Персонажи чрезвычайно важны для любого типа веб-сайтов, и не только потому, что они упрощают проектирование. Они также могут помочь согласовать потребности, желания, цели и боли целевой аудитории с элементами, использованными для создания сайта. Это выгодно не только для пользователя, но и для бизнеса, поскольку веб-сайт, ориентированный на пользователя, скорее всего, будет хорошо конвертироваться.
Чтобы создать персонажа, вам нужно начать с исследования пользователей. Это поможет вам понять пользователя с помощью научных методов. Оттуда вы можете использовать эту информацию, чтобы создать более глубокую связь с картами эмпатии. Эти визуализации могут помочь вам разработать решения для веб-сайтов с точки зрения пользователя на основе полученных о них знаний. Вы можете создать веб-сайт, который поможет решить проблемы, с которыми они, вероятно, столкнутся.
Персоны и карты эмпатии дают дизайнерам веб-сайтов почти способность предсказывать привычки своих пользователей.Обладая этой суперсилой, они могут разрабатывать решения для веб-сайтов, которые твердо основаны на потребностях пользователя, не теряя при этом внимания к целям организации. Персонажи и карты эмпатии — это буквально основополагающий шаг при создании веб-сайта, который будет обслуживать пользователя.
Какими бы замечательными ни были инструменты, персоналии и карты эмпатии полезны только тогда, когда они используются. Каждый должен участвовать в разработке решений для веб-сайтов; поэтому, как только вы их создали, важно поделиться ими с таким количеством членов команды веб-дизайнеров, которое необходимо.Сюда входят дизайнеры, создатели контента, маркетологи и любые другие лица, принимающие деловые решения. Когда все участники поймут, для кого создается сайт, это окажет значительное влияние на результаты любого проекта по дизайну веб-сайтов.
Как вы собираетесь строить?
Помните те оригинальные вопросы, на которые вы ответили, когда впервые начали планировать свой проект: кто, что и почему? Что ж, теперь пора сосредоточиться на том, как, в частности, какие технологии вы будете использовать для создания своего веб-проекта.
Это не такой сложный вопрос, как кажется. На самом деле есть только несколько вариантов, когда дело доходит до базовой технологии веб-сайтов. Вы можете создавать решения для веб-сайтов с нуля — писать код и загружать файлы, или вы можете использовать систему управления контентом. Как узнать, какой вариант лучше всего подходит для вас? Ну, это зависит от потребностей клиента, бюджета, технических требований и опыта разработчика. Системы управления контентом упрощают быстрое создание решений для веб-сайтов, поскольку они имеют интерфейс WYSIWYG, плагины, расширяющие функциональность, обычно имеют более низкую стоимость и позволяют создавать и использовать темы.
Однако минусы не менее убедительны. У систем управления контентом есть свои недостатки, в том числе:
- Уязвимости в системе безопасности
- Ограничения настройки
- Ограниченное SEO (без использования плагинов)
- Более длительная загрузка страницы и более низкая производительность
Также могут взиматься лицензионные сборы, особенно если вы не используете платформы с открытым исходным кодом, такие как Drupal, Joomla или WordPress. Вам нужно будет сохранять бдительность в отношении безопасности, если вы разрабатываете веб-сайт, который использует эти параметры.Однако если вы используете проприетарную CMS, вы снижаете риск уязвимостей системы безопасности, поскольку обновлениями и обновлениями обычно управляет компания, владеющая программным обеспечением.
Если вы создаете страницы веб-сайта «с нуля», без шаблонов и готовых опций, вам не о чем беспокоиться. Кроме того, будет проще выполнять редизайн и настраивать. Для многих дизайнеров решение о том, как создать свой веб-сайт, возвращается к исходному вопросу: «Зачем я создаю этот веб-сайт». Если целью является создание сериализованного или регулярно обновляемого контента, вам следует выбрать систему управления контентом.Если цель заключается в демонстрации индивидуализированного дизайна и нет плана регулярно обновлять контент, вероятно, лучший выбор — создание веб-сайта с нуля.
После того, как вы определились со своим подходом, не забудьте проверить свои внутренние системы на совместимость. Некоторые веб-дизайны, кодирование и CMS не так хорошо работают с определенными браузерами, например с устаревшей версией Internet Explorer. Прежде чем создавать веб-сайт, убедитесь, что у вас установлена самая последняя версия операционной системы (будь то Windows или Mac) и что у вас установлена последняя версия браузеров.
Давайте заложим основу.
Теперь, когда все спланировано, вы можете приступить к разработке решений для веб-сайтов с создания архитектуры для всего сайта. Архитектура сайта помогает организовать информацию на веб-сайте так, чтобы она была доступна пользователям. Лучший способ создать эффективную архитектуру сайта — это создать карты сайта. Простые онлайн-инструменты, такие как Sitemap Builder от Slickplan, могут помочь вам, коллегам и даже конечному пользователю наглядно представить, как будет выглядеть сайт и что вам понадобится, чтобы собрать его воедино.Когда пришло время создать веб-сайт, карта сайта станет важным инструментом.
Архитектура вашего сайта обеспечивает обзор того, как сайт будет функционировать, а ваша карта сайта упрощает чтение всей этой информации. На карте сайта вы создадите категории и стратегии навигации, которые иллюстрируют, как пользователь будет взаимодействовать с сайтом. После этого вы сможете использовать то, что вы создали, для разработки элементов веб-сайта и планирования контента. В сочетании с персонами эта практика улучшит пользовательский опыт за счет положительного воздействия на удобство использования.
Прежде чем приступить к разработке стратегии своей архитектуры и созданию карты сайта, примите во внимание несколько советов:
- Проведите исследование ключевых слов, чтобы убедиться, что вы используете термины, которые будут иметь отношение к вашей целевой аудитории. Такие инструменты, как Moz, ключевые слова Google или даже поиск Google, могут выявить часто используемые запросы, потенциальные ключевые слова и популярные фразы.
- Избегайте расплывчатых этикеток или отраслевого жаргона. Будьте прозрачны в отношении мест, куда вы хотите, чтобы пользователи отправились.
- Избегайте дублирования категорий, иначе ваши пользователи могут бегать по сайту, чтобы найти то, что им нужно.
Обратите внимание на намерение ключевого слова и на то, какие ключевые слова действительно имеют объем. Нет ничего хуже, чем создать веб-сайт на основе ключевых слов и идей, которые люди не ищут.
Вы не поверите, но создание вашей информационной архитектуры — один из самых эффективных шагов, которые вы можете предпринять при выборе дизайна веб-сайта. Плохая информационная архитектура приводит к плохой работе веб-сайтов. Все, от структуры до названий категорий, имеет значение, когда вы стремитесь разрабатывать решения для веб-сайтов.Для получения дополнительной информации об этом шаге прочтите эту статью Nielsen-Norman Group. Создание эффективной архитектуры веб-сайта также важно, когда приходит время масштабировать вещи.
По мере того, как сайт созревает и развивается, переделывать архитектуру сайта становится проблемой. Лучше всего сделать все правильно с первого раза, а все сводится к планированию.
После создания карты сайта протестируйте ее. Соберите своих пользователей, проведите фокус-группы или воспользуйтесь онлайн-тестированием. Вам нужны отзывы реальных пользователей о том, насколько легко выполнять задачи, находясь на вашем сайте — то есть, если ваша цель — разработать решения для веб-сайтов, которые люди будут фактически использовать.Их понимание может помочь вам скорректировать архитектуру и в конечном итоге создать веб-сайт, который им понравится.
Пора поговорить о содержании.
Теперь, когда вы определили свои категории и спланировали общую структуру сайта на основе персонажей и информации, которую вы собирали вначале, вы можете начать думать о содержании. Когда вы разрабатываете веб-сайт, первая задача — определить типы контента, который у вас будет. Будет ли ваш контент текстовым или видео? Вам понадобятся формы? Вы используете картинки? Все эти основные вопросы могут помочь вам определить ваши потребности в контенте.
Когда вы узнаете, какой тип контента у вас будет, вы можете начать связывать его с категориями и страницами, которые вы разместили ранее. Будет ли у вас страница «О нас»? Будут ли страницы с товарами? Эти конкретные вопросы помогут вам глубже понять свои потребности, так что теперь у вас есть не только определение, но и четкое решение.
Цель контента — поддерживать миссию сайта, поэтому при разработке страниц важно помнить, почему сайт создается.Ваш первоначальный ответ на вопрос «Почему я создаю этот сайт?» Должен помочь вам определить как тип контента, так и конкретные категории, которые вы будете использовать. Вы также должны использовать информацию, собранную из карт эмпатии, а также любых персонажей, чтобы визуализировать и разрабатывать контент веб-сайта в соответствии с тем, что ваша целевая аудитория хотела бы видеть.
Распланируйте свой контент.
Имея общее представление о том, что должно быть размещено на веб-сайте, следующий большой вопрос заключается в том, как это сделать.
- Как он будет размещен на сайте? (Точнее, кто это будет делать?)
- Как это будет организовано?
- Как на этом сэкономить?
Карта сайта, созданная при планировании информационной архитектуры, может оказаться большим подспорьем на этом этапе.Вы можете использовать этот инструмент, чтобы визуализировать и решить, какие страницы вы хотите включить на сайт. С помощью этого графического представления вы можете перемещать страницы, чтобы систематизировать потенциальный контент, выбирая наилучшие настройки для вашей целевой аудитории.
После того, как контент организован, легко получить представление о том, сколько нужно, с высоты птичьего полета. Возможно, это больше, чем вы ожидали. Наверняка есть и другой вариант…
Не исключайте существующий контент.
Если вы создаете веб-сайт для существующей компании или бренда, велики шансы, что уже есть некоторый контент, с которым можно работать.Если у вас есть существующий контент с предыдущего веб-сайта или автономный контент о бренде, продукте или услугах, у вас уже есть преимущество. Если идея собрать весь этот контент кажется сложной, используйте сканер сайта, например Site Crawler Slickplan, для выполнения инвентаризации контента. Он может помочь вам найти и распределить по категориям все текущие страницы, документы, изображения и файлы.
Использование существующего содержимого вместо создания нового содержимого может помочь сэкономить деньги. Не уверены, можно ли использовать то, что у вас есть, для создания страниц веб-сайта? Используйте метод ROT, чтобы оценить, подойдет ли то, что у вас есть в настоящее время, для вашего нового сайта.Он ищет признаки избыточности, истечения срока действия или нерелевантности. Прочтите эту статью, чтобы узнать о методе ROT и получить дополнительные советы по переносу содержимого.
Когда вы точно знаете, сколько контента вам понадобится, легко составить план того, как он будет размещен (и под тем, как мы подразумеваем, кто). Обновите карту сайта, включив в нее ваши потребности в контенте, и поделитесь им внутри своей команды или добавьте задачи в свой список дел, если это индивидуальный проект. Если контента больше, чем вы можете создать, подумайте о том, чтобы нанять фрилансера, чтобы заполнить пробелы и добавить это в бюджет вашего проекта, если вы еще этого не сделали.Планирование вашего контента при разработке веб-сайта так же важно, как и планирование всех других аспектов вашего сайта. Со временем можно начинать проектирование, но пока это все подготовительные работы.
Собирайте и создавайте контент.
Последний шаг процесса планирования контента — визуализация того, как сайт будет представлять себя. Если вы создали категории на начальных этапах планирования, вы, вероятно, уже имеете некоторое представление о том, как вы хотите, чтобы сайт выглядел. Однако, если вы этого не сделали или если вы все еще открыты для возможностей, сейчас самое время сделать это.
Существует несколько способов представления контента на веб-сайте, и вы можете использовать структуры контента, чтобы проиллюстрировать, как вы собираетесь создавать страницы веб-сайта, которые это делают. Три самых популярных строения:
- Иерархический — страницы имеют четкие родительские и дочерние отношения
- Последовательный — пользователи следуют заранее определенному пути для навигации по контенту
- Матрица — где контент организован в наборы данных, и пользователи определяют свой путь
После того, как вы решите, какой тип структуры вы собираетесь использовать, добавьте их в существующую карту сайта, создавая вашу информационную архитектуру дальше.По мере приближения к тому моменту, когда вы сможете приступить к созданию своего сайта, эта подробная архитектура поможет всем участникам оставаться в курсе и в рамках предполагаемых руководящих принципов проекта. Создайте и используйте руководство по стилю для всего контента на сайте. Это поможет представить голос в униформе на каждой странице.
При создании структур контента вы также должны собирать контент на тот момент, когда сайт будет завершен. По словам Джо Гольдштейна из Contractor Calls, заблаговременный сбор вашего контента — это идеальный подход к созданию веб-сайта, поскольку он гарантирует, что вы не будете ждать контента после завершения процесса проектирования.Это также дает вам больше времени для планирования SEO за счет оптимизации вашего контента перед запуском.
Создание контента — важный аспект при разработке веб-сайта. Если вы пишете контент самостоятельно, помните следующие передовые практики:
- Используйте маркированные списки. Они упрощают сканирование как читателями, так и поисковыми системами.
- Используйте короткие предложения и абзацы для удобства использования на мобильных устройствах.
- Пишите пользователю, а не им. Будьте правдивы, прозрачны и ясны.
- Говорите со своей аудиторией, а не поверх нее, по возможности избегая отраслевого жаргона.
- Ищите возможности для перекрестных ссылок с другими страницами вашего сайта.
- Поработайте с дизайнером, чтобы разработать подходящие изображения для вашего контента или найти стоковые изображения.
Добавьте в свою архитектуру все, что вы создали, включая имена страниц, заголовки страниц и любые перенаправления URL-адресов со старого сайта. Если содержание завершено, подумайте о добавлении призыва к действию на каждую страницу вашей карты сайта.Когда вы создаете страницы веб-сайта, эта информация будет основываться на этой информации, теоретически передавая эстафету следующему шагу. И последнее, но не менее важное: Адам Стюарт из Digital Bond предлагает убедиться, что каждая страница вашего сайта содержит уникальный контент.
Разработка стратегии SEO для веб-сайтов.
Поисковая оптимизация необходима для любого типа веб-сайтов, и Brogan Renshaw из Firewire Digital рекомендует учесть ее перед началом сборки. В Интернете слишком много контента, чтобы пользователи могли найти ваш сайт без использования какой-либо поисковой системы, а SEO помогает пользователям обнаружить его.
Когда вы думаете о том, как создать веб-сайт, вы также должны думать о том, как пользователи его найдут. Итак, начните процесс с определения ваших потребностей в SEO. Саша Брант из брендового агентства Brand Scrubbers предлагает создать портфели ключевых слов и провести необходимое исследование, чтобы выявить любые пробелы в содержании. Портфели ключевых слов могут помочь вам понять, на какие термины опираются ваши пользователи при поиске сайтов, подобных вашему.
Как выбрать ключевые слова для таргетинга? SEO-агентство Top Rankings рекомендует выполнить базовый поиск в Google фраз о ваших услугах, а затем просканировать содержание и заголовки страниц на сайтах ваших конкурентов — в конечном итоге вы хотите их превзойти.
Вы хотите привлечь на свой сайт локализованный трафик? Алекс Бостон, глава отдела SEO для Paperlust, рекомендует создавать целевые страницы, ориентированные на конкретные географические поисковые запросы, например Свадебные приглашения Лас-Вегас. Вы можете создать основной контент в своем блоге вокруг темы целевой страницы, который будет охватывать связанные поисковые запросы (например, места проведения свадеб в Лас-Вегасе), а также внутреннюю ссылку из этого сообщения в блоге на вашу целевую страницу.
Затем вам нужно будет подготовить структуру для заголовков страниц и метаописаний.Джош Риммингтон из JRMG выступает за использование вашего исследования ключевых слов для определения идеальных терминов для использования в заголовках ваших страниц. Ваш выбор терминов в заголовках страниц повлияет на то, как ваши страницы будут индексироваться, что в конечном итоге повлияет на ваше SEO. Вам также нужно будет установить заголовки URL-адресов и проверить, нужны ли вам канонические URL-адреса. Короткие, но понятные URL-адреса идеальны в любой ситуации, а канонические URL-адреса помогают поисковым системам знать, что делать, если несколько страниц охватывают похожие темы. Вам также следует избегать повторения терминов в URL, например, не использовать домен.ru / products / product-name, вместо этого используйте domain.com/products/name. Это только «запутает» сканеров и нанесет ущерб вашему SEO.
Использование категорий (например, дом-> продукты-> бытовая техника и дом-> продукты-> мебель), а также бункеров действительно может помочь поисковой системе понять контекст и взаимосвязь между различными областями веб-сайта.
Информация, полученная в результате разработки стратегии вашего SEO, затем должна быть добавлена на страницы вашей карты сайта. Добавьте метаописания к каждой странице и перечислите соответствующие ключевые слова.Это также идеальное место для включения ваших новых URL-адресов или любых канонических URL-адресов и создания разметки схемы. Включая SEO-исследования в карту сайта, вы сокращаете время (и усилия), необходимые для оптимизации сайта, когда он будет запущен. Вы можете создать веб-сайт «под ключ», который будет привлекать посетителей.
Вы заменяете существующий веб-сайт?
Квентин Эйсбетт из OnQ Marketing говорит нам, что одна из самых больших проблем SEO для новых сайтов, которую он видит, — это неспособность поддерживать существующие URL-адреса или перенаправлять старые на новые.Если вы заменяете существующий сайт, старые URL-адреса со временем приобрели авторитет, и если ваша структура контента не меняется, вам лучше сохранить существующую структуру URL-адресов. Если вы действительно хотите или вам нужно обновить URL-адреса, обязательно перенаправьте старые на соответствующие новые URL-адреса. Эта последняя тактика гарантирует, что вы передадите авторитет и дадите себе лучший шанс избежать падения раннего поискового трафика.
Подставьте все в рамку.
Фундамент для вашего веб-сайта нуждается в каком-то каркасе для работы дизайнеров, и каркас — это именно то, что вам нужно.Каркасы предоставляют упрощенные схемы конечного продукта и более подробны, чем карта сайта. В веб-дизайне каркасы выделяют блоки контента, заголовки, изображения, интерактивные элементы, призывы к действию и многое другое.
При создании каркасов важно помнить, что каркасы — это меньше дизайна и больше скелетов. Они наиболее полезны для получения необходимых разрешений от заинтересованных сторон до того, как проектная группа начнет вкладывать деньги и время. С помощью этих фреймов каждый может быстро увидеть направление и масштаб проекта, прежде чем слишком много времени будет потрачено на его живую разработку.
Каркасы являются основой для UX-дизайна и особенно полезны для адаптивного дизайна, где они могут помочь разработчикам понять, где изображения, контент и другие элементы будут располагаться на небольших экранах, таких как планшеты и смартфоны. После создания (и утверждения) каркаса разработчики веб-сайтов могут создавать макеты и прототипы веб-сайтов, основанные на исходном каркасе. Прочтите эту статью UX Pin для подробного обзора каркасов.
Хотя каркасы в первую очередь помогают при планировании контента, они также полезны для обеспечения того, чтобы мобильный интерфейс соответствовал основным элементам архитектуры сайта и структуры страниц.На меньшем экране это может быть сложно, так как вам нужно убедиться, что опыт не мешает вашим пользователям. Создавая каркасы, создавайте концепции мобильного дизайна, которые описывают, как контент будет отображаться на небольших устройствах. Например, навигация должна быть легко доступна в верхней части экрана, в то время как контент следует последовательным потоком вниз. Сюда входят изображения баннеров, призывы к действию, основной текст и связанные с ними элементы и / или рекламные материалы.
Создатель диаграммSlickplan также будет полезным дополнением к вашим каркасам.Эти диаграммы заставят вас задуматься о внешнем виде и содержании сайта, подумать о том, как пользователи будут взаимодействовать с функциями и элементами сайта (то есть … что происходит, когда они нажимают на целевую страницу? Если они решат заполнить форму , на что похож этот опыт?). Диаграмма — это прозрачный способ правильно спланировать путь пользователя, прежде чем вы начнете его строить.
Как это выглядит?
Когда весь контент и элементы распланированы, пора определить цветовую схему или подход к брендингу.Фирменные логотипы и цвета, если они еще не установлены, должны быть созданы в это время. Они будут иметь важное значение для создания «ощущения» вашей организации.
Вы также захотите распространить этот брендинг на офлайн-материалы, такие как брошюры и рекламные щиты. Эти ресурсы, хотя и не цифровые, должны соответствовать цветовой схеме, используемой для дизайна страниц веб-сайта, чтобы создать единый интерфейс.
Используя фирменный дизайн, создавайте графические и визуальные элементы, которые дополняют друг друга или сочетаются друг с другом. Сюда входят рабочие палитры и любые логотипы, если они еще не созданы.Вам также нужно будет выбрать цвета. И основные, и второстепенные цвета полезны при разработке цветовой схемы веб-сайта или цветовых акцентов; однако используйте цвета экономно. Слишком много цвета может раздражать и сбивать с толку. Пустое пространство может быть полезным при разработке страниц веб-сайта, особенно на небольших устройствах. Джеймс Хейвуд из Epix Media говорит нам, что мы всегда должны учитывать пользователя. Какое устройство они будут использовать? Что они хотят знать? Что улучшит их опыт? Будут ли они читать весь текст? Для них это что-нибудь значит? Ответы на эти вопросы являются ключом к планированию того, как должен выглядеть веб-сайт.
После того, как вы спланировали фирменный вид сайта, вам нужно будет получить отзывы от всех участников. Обратная связь с заинтересованными сторонами может гарантировать, что внешний вид соответствует целям организации. Ваша команда также может помочь убедиться, что ваши цвета подходят для Интернета и соответствуют коэффициентам контрастности WCAG. Будьте открыты для отзывов во время обсуждений как брендов, так и каркасов. Эти моменты — отличный шанс получить обратную связь и внести изменения или корректировки, прежде чем продолжать инвестировать в концепцию и развитие.
Оживите его.
Когда все планирование завершено, пора приступить к созданию окончательной графики и визуальных элементов, которые будут размещены на сайте. После времени, потраченного на создание каркасов и планирование брендинга, этот шаг должен пройти гладко. Однако важно не упускать из виду доступность. Используйте рекомендации WCAG по таким функциям, как коэффициент контрастности и увеличение шрифтов, чтобы ваши проекты соответствовали потребностям и возможностям всех пользователей. Чтобы пользователям было удобнее работать, работайте с дизайнерами и разработчиками, которые понимают, что такое специальные возможности.
Готовый дизайн означает, что веб-сайт почти готов, и вы можете еще раз пересмотреть свою архитектуру. Помните фундамент, заложенный вами много шагов назад? Пришло время просмотреть эту карту сайта и «соединить точки». Свяжите основную, дополнительную, нижний колонтитул или другую третичную навигацию, созданную при разработке.
Создайте свою целевую страницу. Каждый элемент видимой навигации должен появиться на целевой странице. Если в процессе планирования были намечены другие элементы дизайна, такие как раскрывающиеся меню, видеофоны или другие удобные для пользователя элементы, убедитесь, что они соответствуют соответствующим «точкам останова» для устройств с маленьким экраном, таких как смартфоны.
Добавьте свой контент, вычитайте и проверьте все ссылки. Вы можете использовать поисковый робот для проверки неработающих ссылок. Ваш веб-сайт почти сформирован, но нужно сделать еще много шагов, прежде чем он будет запущен.
Приготовьтесь к измерению результатов.
Возможно, ваш сайт еще не запущен, но еще не рано думать, будет ли он успешным. Аналитика — лучший способ узнать, что является еще одной причиной, почему установка отслеживания на ваших сайтах при создании страниц сайта — хорошая идея.И Google Analytics, и Google Tag Manager могут помочь контролировать рентабельность инвестиций вашего веб-сайта. Вы даже можете установить определенные параметры в Google Analytics для отслеживания конкретных целей.
Отслеживание конкретных данных не так сложно, как может показаться. Используя Google, например, вы отслеживаете категории или теги блога, чтобы увидеть, какие темы пользуются наибольшим спросом. Получив эту информацию, используйте ее для создания большего количества контента, который находит отклик у ваших пользователей, повышая общую ценность вашего сайта. Если вы продаете продукты или услуги, вы можете создать параметры в каталоге продуктов, чтобы увидеть, что вызывает наибольший интерес.В ближайшее время ваши результаты могут привести к получению очень полезных данных, но в долгосрочной перспективе они могут продемонстрировать ценность для ключевых заинтересованных сторон.
Хотя данные аналитики веб-сайтов имеют основополагающее значение для измерения результатов вашего веб-сайта, они не все, что нужно для определения рентабельности инвестиций веб-сайта. Заинтересованные стороны хотят знать, что вы знаете, как создать веб-сайт, который может приносить прибыль, а популярная страница не всегда означает прибыль.
Для приносящего доход веб-сайта, такого как веб-сайт, предназначенный для электронной коммерции, легко измерить его ценность.Вы просто делите валовую прибыль на расходы, и у вас остается коэффициент, равный вашей рентабельности инвестиций. Однако, если ваш веб-сайт не предназначен для электронной коммерции и ориентирован в большей степени как решение, тогда это уравнение будет немного менее простым. Как вы показываете долю дохода, необходимую для определения прибыли? Вот несколько способов продемонстрировать ценность веб-сайта, не приносящего доход:
- Рассчитайте стоимость нового клиента. Если ваш сайт привлекает потенциальных клиентов, оценка конверсии может показать ценность.Подготовьте свой сайт, чтобы он отслеживал пользователей и измерял количество конверсий.
- Включить сайт в воронку продаж. Сайты с добавленной стоимостью являются частью процесса продаж и помогают зарабатывать деньги другими методами. Когда вы создаете карты сайта, поделитесь ими с другими командами, чтобы убедиться, что роль сайта в воронке понятна.
- Определите правила для преобразований. Если веб-сайт является частью многоканальной маркетинговой кампании, иногда бывает трудно определить, какие действия имели значение.Используйте моделирование атрибуции, чтобы убедиться, что сайт заслуживает признания.
Имея правильную аналитику, вы можете продемонстрировать ценность любого сайта. В сочетании с тщательным планированием, учитывающим, для кого был создан веб-сайт и почему он создавался, можно сделать успешный веб-сайт недосягаемым.
Протестируйте свое творение
Ваш сайт может выглядеть готовым, но это еще не все. Вам нужно будет выполнить еще один раунд проверок, прежде чем разрешить запуск.Хотя вы уже потратили много времени на планирование сайта, есть большая вероятность, что некоторые проблемы проскользнули сквозь трещины. Тщательная проверка в последний момент может гарантировать, что ваш сайт готов.
Есть много вещей, на которые вы могли бы обратить внимание в окончательном обзоре, но вот некоторые, на которые вам следует обратить внимание:
- Функциональность : Все ли интерактивные и функциональные элементы вашего сайта работают?
- Ссылки : Не работает ли какая-либо из ссылок? Ссылки описывают, куда они идут?
- Mobile : Хорошо ли работает сайт на мобильных устройствах, таких как смартфоны и планшеты?
- Содержание : Является ли содержание точным и полным? Добавляет ли это ценность?
- Конверсии : все ли точки конверсии, такие как онлайн-формы или тележки для покупок, работают должным образом?
- Социальные сети : Доступны ли и подключены ли учетные записи социальных сетей?
Многие из этих шагов потребуют некоторых усилий вручную, но большую часть из них можно выполнить в интерактивном режиме.Например, некоторые инструменты проверяют неработающие ссылки, ошибки страницы 400, стандарты доступности или отсутствующие перенаправления. Компания по разработке программного обеспечения Walling Info Systems перечисляет в своем блоге несколько онлайн-инструментов для тестирования веб-сайтов.
Если возможно, вы также захотите снова рассмотреть возможность привлечения заинтересованных сторон. Теперь, когда все в порядке, самое время попросить еще один обзор. Продемонстрируйте свой дизайн внутри компании для «бай-ина». Поделитесь проектом с другими членами вашей организации, чтобы найти все упущенные возможности бренда.Ищите неисполненные потребности целевой аудитории.
Не спрашивайте: «Что вы думаете?». Чтобы обеспечить лучший пользовательский опыт, дайте заинтересованным сторонам выполнить задачи или найти информацию. Измерьте, насколько легко (или сложно) выполнить поставленные задачи. С их отзывами вы можете быть уверены, что разрабатываете веб-сайт для решения их проблем, а также вносите последние штрихи в сайт.
Включите параметры конфиденциальности.
Ваш сайт почти готов, и к настоящему времени у вас должны быть разработаны четкие правила конфиденциальности (возможно, с помощью вашей юридической группы).В идеале вы должны соблюдать требования GDPR, которые были введены для Европейского Союза, но применимы во всем мире. Напишите политику конфиденциальности простым языком и дайте пользователям возможность удалять или изменять свои разрешения.
Если ваш сайт использует файлы cookie для отслеживания посетителей сайта, проясните этот факт и сделайте его видимым для начинающих пользователей. Создавайте страницы веб-сайтов, которые дают пользователям возможность подтвердить, что они прочитали уведомление. Политики конфиденциальности могут быть размещены в любом месте веб-сайта, но они должны быть хорошо обозначены и легко доступны.Часто нижний колонтитул — лучшее место для этого.
Защитите и сделайте резервную копию вашего сайта.
Теперь, когда вы создали свой веб-сайт, вам нужно убедиться, что вы его не потеряете. Защита и резервное копирование вашего сайта имеют решающее значение, если вы не хотите, чтобы ваша работа была напрасной. Все начинается с хостинг-провайдера, поэтому, прежде чем вы даже начнете создавать веб-сайт, изучите варианты хостинга. Как правило, есть четыре типа на выбор: общий, VPS, выделенный и облачный. Среди этих вариантов, вероятно, будет из чего выбирать; Итак, это хорошая идея, чтобы присмотреться к магазинам.
На выбор хостинг-провайдера влияет множество факторов. Помимо большой ценности, выберите тот, который сам по себе обеспечивает безопасность, а также может отслеживать время безотказной работы вашего сайта и защищать его от потенциальных атак или злонамеренного доступа. Некоторые особенности, которые следует искать у безопасного хостинг-провайдера, включают:
- Безопасность центра обработки данных . Следует учитывать устойчивость здания, в котором размещаются серверы, на которых размещены ваши веб-сайты. Объект, разрушенный в результате стихийного бедствия, не может разместить ваш сайт, что подвергает риску ваш бизнес.
- RAID . Эта функция помогает защитить данные в случае сбоев сервера. Хотя резервные копии могут помочь вам воссоздать сайт в экстренной ситуации, если вы не создали его и сервер выходит из строя, воссоздавать нечего. RAID гарантирует, что вы все еще можете получить доступ к своим данным, даже когда веб-сайт не работает.
- Резервное копирование . Многие хостинг-провайдеры предлагают ручное или автоматическое резервное копирование вашего сайта. При сравнении вариантов учитывайте выделенное пространство для резервных копий и возможность выполнять резервное копирование вручную.
При использовании WordPress или Drupal проверьте плагины и модули (например, Wordfence для WordPress), которые могут отслеживать ваш сайт и предупреждать вашу команду о потенциальных рисках. После того, как вы выбрали хостинг-провайдера, вам следует подумать о повышении безопасности своего сайта. Даже при наличии самой лучшей резервной копии вы не хотите быть легкой добычей для хакеров. Есть много вещей, которые вы можете сделать для повышения безопасности сайта, но обычно рекомендуются следующие методы:
- Регулярно обновляйте программное обеспечение.Это включает в себя операционную систему вашего сервера, систему управления контентом, форумы и любые плагины. Дыры в безопасности в этих местах — легкие лазейки для хакеров.
- Добавьте код для защиты от XSS-атак и SQL-инъекций. Такие практики, как использование параметризованных запросов и политики безопасности контента, могут защитить сайты от злонамеренных атак.
- Сообщения об ошибках должны быть краткими. Не раскрывайте пользователям веб-сайта больше информации, чем необходимо. Убедитесь, что подробные ошибки остаются в журналах сервера; не открыта для хакеров.
- Обеспечьте соблюдение требований к паролю. Если ваш веб-сайт позволяет пользователям создавать пароли, сделайте надежные пароли условием входа. Каждая учетная запись пользователя является потенциальным шлюзом на ваш сервер, что делает ненадежный пароль угрозой безопасности.
- Используйте HTTPS. Буква «S» означает безопасность, а выбор этого протокола означает, что ваш контент остается зашифрованным и с меньшей вероятностью будет украден при перемещении по сети. Это также может повысить рейтинг вашего сайта, по крайней мере, в Google.
Безопасность продолжается и после запуска вашего сайта.Помимо выбора поставщика безопасного хостинга и принятия мер по снижению риска, вам также следует продолжать отслеживать проблемы с безопасностью. Когда вы отправляете свой сайт в Google Search Console, ищите любые ошибки, страницы без индекса или подозрительную активность. Постоянно следите за своим сайтом с помощью бесплатных инструментов безопасности, таких как OpenVAS, SecurityHeaders.io или Netsparker.
Поделитесь этим с миром.
Дэвид Паготто изSixgun говорит нам, что вам следует рассмотреть ряд различных стратегий генерации трафика, которые в значительной степени зависят от вашего целевого рынка и профиля клиента.Например, если вы работаете в сфере моды, использование Facebook и Instagram для наращивания аудитории будет иметь решающее значение — как через платные, так и через обычные каналы. С другой стороны, если вы местный торговец, поисковая оптимизация или Google Реклама — гораздо лучший способ уловить намерения ваших покупателей
Еще один важный совет от Хрониса Цемпелиса, основателя и консультанта по SEO в SEOExplode, если ваш бизнес находится в обычном месте, отправьте веб-сайт в местные каталоги власти, такие как Manta, Bright Local и Yext.Также важно связать страницу Google Мой бизнес с вашим новым сайтом.
Вы много работали и теперь готовы поделиться своим сайтом. После того, как вы нажмете кнопку «Отправить», менеджер по цифровому маркетингу Zestard Technologies Бони Сатани рекомендует немедленно спланировать:
- Отправьте карту сайта XML в Google, чтобы он мог читать и индексировать ваши страницы и архитектуру сайта.
- Следите за трафиком на предмет провалов. Если ваш сайт находится в процессе миграции, подождите несколько недель, чтобы он вернулся в нормальное состояние.
- Продвигайте свой новый продукт в социальных сетях. Дайте пользователям почувствовать вкус к любой новой функциональности или контенту. Привлекайте посетителей на свой сайт с помощью видео-туров. C Shakhawat Sultan из Rextheme предлагает поделиться инфографикой или двумя, чтобы начать создавать обратные ссылки.
- Инвестируйте в кампании SEO или PPC, если вы еще этого не сделали. Пришло время начать маркетинг.
Оптимизация опыта.
Все готово, верно? Не совсем. Даже если вы уже знаете, как создать веб-сайт, лучший сайт часто может нуждаться в небольшой помощи, особенно когда речь идет о привлечении пользователей и создании впечатлений, которые им нравятся.Если вы его построите, это не обязательно означает, что они появятся, поэтому планируйте использовать несколько оптимизаций после того, как сайт заработает.
По прибытии…
Первое, на что следует обратить внимание, — это потенциальные упущенные возможности. Помните четыре вопроса, с которых вы начали — кто, почему, как и когда — они могут дать некоторое представление о том, что вы могли бы добавить для улучшения опыта.
Возможно, вы обнаружите, что некоторые области вашего сайта могут лучше объяснить, почему вы его создаете.Поищите места, где можно было бы лучше рекламировать товар или услугу. Убедитесь, что ваш контент эффективно перекрестно связан, связывая связанный контент для простоты использования. Добавьте возможность подписки на рассылку новостей, чтобы пользователи могли узнать больше. Эти мелочи можно легко упустить из виду, когда вы планируете и разрабатываете страницы веб-сайта, и их часто трудно идентифицировать до конца.
До прибытия…
Возможно, нужные вам оптимизации находятся вне офиса. Возможно, дело не столько в улучшении опыта, сколько в привлечении нужных пользователей.Если это так, возможно, вы захотите пересмотреть свой код.
Когда вы планировали SEO, вы, возможно, включили разметку схемы в процесс, который вы предприняли для разработки страницы веб-сайта; но если вы этого не сделали, сейчас самое время сделать это. Используя разметку схемы, вы можете значительно повысить эффективность результатов поиска. В то время как поисковая оптимизация фокусируется на появлении в результатах поиска, схема фокусируется на обеспечении отображения правильной информации. Пользователи, которые попадают на ваш сайт, с большей вероятностью получат лучший опыт, если то, где они оказались, соответствует их ожиданиям.
РазметкаSchema использует стандартизированный словарь, согласованный с основными поисковыми системами. Не требует дополнительных знаний в области кодирования — все написано на HTML. Вы можете просмотреть полный глоссарий на Schema.org.
После того, как они ушли…
Опыт одного пользователя предоставляет полезные данные о том, как улучшить опыт следующего пользователя, поэтому совершенно необходимо использовать отслеживание веб-сайтов для измерения результатов. Прежде чем сайт будет запущен (пока вы разрабатываете страницы сайта), Эрика Стейси из Scout Digital Training говорит, что очень важно установить средства отслеживания, такие как Google Analytics, для отслеживания взаимодействия с пользователем.
Используйте опцию «поиск по сайту», чтобы узнать, какие страницы (или другие типы контента) ищут пользователи. В зависимости от того, насколько внимательно вы смотрите, вы можете обнаружить гораздо больше, чем самый популярный контент. Иногда именно то, что пользователи не находят, заслуживает наибольшего внимания.
На основе информации, полученной с помощью Google Analytics, вы можете обнаружить, что вам нужно изменить заголовки страниц или структуру сайта, или вам даже может потребоваться добавить дополнительные перекрестные ссылки или призывы к действию.Глядя на пути, пройденные предыдущими пользователями, легче спрогнозировать и спланировать пути, которые они пойдут дальше.
Когда пришло время разработать веб-сайт, предлагающий решение проблемы клиента, вы хотите убедиться, что он прочно основан на потребностях клиента. Когда вы сосредотачиваетесь на удобстве использования, вы делаете именно это. Тщательно спланировав, как вы разрабатываете структуру веб-сайта, от архитектуры и страниц до брендинга и SEO, вы можете создавать впечатления, которые не только развлекают ваших пользователей, но и служат им.Лучше всего то, что с планом это намного проще, чем с другими вариантами.
Часто задаваемые вопросы
Как создать сайт, если вы не дизайнер
Шаги и передовой опытЭтот пост был первоначально опубликован 15 июня 2016 г. и обновлен 14 сентября 2017 г. и 5 июня 2019 г.
В наш информационный век каждому успешному бизнесу нужен веб-сайт, даже небольшому, независимому предприятию. Но красивый веб-сайт не обязательно должен стоить тысячи долларов.С правильными инструментами и некоторыми полезными советами даже мастер по изготовлению веб-сайтов может создать отличный базовый сайт. Если вы задаетесь вопросом, как создать веб-сайт, когда вы не дизайнер, эти идеи могут уберечь вас от некоторых распространенных ошибок.
Один из самых простых способов для человека, не являющегося разработчиком, научиться создавать полностью настраиваемый веб-сайт — это использовать систему управления контентом (CMS), такую как WordPress.
CMS заботится о том, как отображается сайт, и позволяет вам сосредоточиться только на , а вы хотите отображать.Почти треть всех веб-сайтов, размещенных в Интернете, используют WordPress, поэтому в этой статье мы остановимся на этом. Однако все эти советы и передовые методы можно применить практически к любому типу создаваемого вами веб-сайта.
Как получить сайт на WordPress
Если вы только начинаете и хотите, чтобы часть тяжелой работы была сделана за вас, ознакомьтесь с управляемым хостингом WordPress GoDaddy. В нем есть мастер быстрого запуска, позволяющий быстро настроить и запустить новый сайт. Ответьте на несколько основных вопросов о своем бизнесе, и мастер быстрого старта будет использовать эти данные, чтобы помочь вам выбрать тему и начать заполнение данных на вашем сайте.Благодаря управляемому хостингу WordPress GoDaddy вы также получаете обновления основного программного обеспечения, ежедневные резервные копии и круглосуточную поддержку.
GoDaddy Managed WordPress предлагает сотни красивых тем, от простых личных веб-сайтов до надежных интернет-магазинов. Благодаря восьми предварительно созданным настраиваемым страницам, простому построению страниц с помощью перетаскивания и быстрому доступу к тысячам плагинов WordPress практически нет ограничений на то, что вы можете создавать.Если вы любите приключения или хотите большего контроля, вы можете приобрести надежный пакет хостинга и установить WordPress самостоятельно.CMS доступна бесплатно на WordPress.org, и ее довольно легко настроить, если у вас есть некоторые технические навыки. Ознакомьтесь с разделом «Как установить WordPress на cPanel», чтобы получить подробную информацию о процессе.
После того, как вы определились, какой маршрут вам подходит, пора приступить к созданию своего сайта. Небольшое планирование и внимание к деталям помогут вам создать веб-сайт, который будет отлично выглядеть и функционировать, даже если вы не являетесь профессиональным дизайнером веб-сайтов.
Как создать веб-сайт, используя основы и лучшие практики
Ваш веб-сайт должен быть продолжением вашего брендинга и часто первым местом, куда потенциальные клиенты обращаются за дополнительной информацией о ваших услугах.
Следуя некоторым основам и передовым методам разработки своего веб-сайта и избегая распространенных ошибок, вы можете произвести хорошее впечатление.
Решая, как создать свой веб-сайт, помните следующие советы:
- Начните с пяти основных страниц.
- Сохраняйте чистоту и простоту.
- Ваше содержание имеет … большое значение.
- План SEO.
- Не игнорируйте мобильных пользователей (отзывчивость).
- Убедитесь, что он работает (кроссбраузерная совместимость).
Давайте приступим к изучению того, как создать веб-сайт.
1. Начните с пяти основных страниц
У каждой компании разные информационные потребности, когда дело касается содержания их веб-сайтов. Однако есть также некоторые «основные» страницы, которые всегда должны включать большинство сайтов, и это отличное место для начала.
Ваши цели могут незначительно отличаться в зависимости от типа продуктов или услуг, которые вы предлагаете, но ваша цель — побудить пользователей стать клиентами с помощью этих пяти страниц.
По теме: Как спланировать сайт
Домашняя страница
Это первое, что видят посетители, попадая на ваш сайт, так что учитывайте это.
Вы хотите включить наиболее важную информацию вверху или «в верхней части страницы». Эта область обычно включает в себя логотип вашей компании и панель навигации, а также короткий абзац или слоган, который описывает, кто вы и что вы можете предложить.
Обязательно включите визуальные эффекты, которые привлекают внимание посетителей и дают понять, о чем ваш веб-сайт.
Призыв к действию (или CTA) — отличный инструмент для размещения на вашей домашней странице.
Подумайте о самом важном, что вы хотите, чтобы пользователь сделал перед тем, как покинуть ваш сайт — связаться с вами, заполнить форму, совершить покупку, а затем создать призыв к действию, который упростит это действие.
Другие важные элементы, которые следует учитывать, включая на вашу домашнюю страницу:
- Основная контактная информация : Сделайте так, чтобы посетители могли легко связаться с вами.
- Форма регистрации / подписки : Поощряйте пользователей подписываться на новости и информацию с вашего веб-сайта.
- Отзывы / значки доверия : Включите отзывы предыдущих клиентов или любые значки / рейтинги, которые у вас есть (например, Better Business Bureau, Google Reviews), чтобы показать клиентам, что вы предлагаете качественные услуги и укрепляете доверие.
По теме: Как запросить отзывы и отзывы у ваших клиентов
Товары / услуги стр.
Вот где вы разместите свои продукты или услуги. Потенциальные клиенты будут посещать эту страницу, чтобы найти информацию о том, что вы предоставляете, поэтому вы хотите, чтобы она была подробной.
Используйте привлекательные изображения и описания, чтобы продемонстрировать свои предложения.
В зависимости от вашего типа бизнеса, видео на этой странице может быть хорошей идеей.
Помимо информации о ценах, здесь вы должны указать варианты оплаты, информацию о доставке, вашу политику возврата, требования к бронированию или любую другую информацию, которая может потребоваться клиентам о ваших услугах.
Имейте в виду, что если вы продаете товары прямо со своего веб-сайта, вам необходимо установить плагин электронной коммерции, например Woocommerce.Эти плагины значительно упрощают процесс ввода, управления и отображения продуктов. Они также предоставляют возможности для отправки уведомлений о доставке, отслеживания уровней запасов и предоставления вариантов управления заказами.
Связано: Как создать привлекательную страницу продукта электронной коммерции
О странице
Кто ты? как вы начинали? Какой твой любимый вкус мороженого?
Человеческое лицо вашей компании может помочь посетителям лучше понять, кто вы есть, и обеспечить чувство знакомства, которое нравится многим клиентам.
Включите фотографии себя, своей команды в действии, витрины или короткое видео, посвященное вашей компании. Вы можете создать «командный» раздел, в котором будут показаны ваши сотрудники с должностями, контактной информацией и краткой биографией для каждого из них.
Эта страница также является отличным местом для размещения любых продуктов или компаний, наград, сертификатов и двух замечательных отзывов клиентов. Кстати об отзывах…
Связано: Как создать страницу «О нас» для своего магазина электронной коммерции
Отзывы страница
Ничто так не внушает доверия, как хорошие отзывы других довольных клиентов.
Используйте положительные отзывы, оставленные в таких местах, как Google Review, или попросите прошлых клиентов оставить отзыв, который вы можете использовать.
Хотите поощрить большее участие? Это также хорошая страница для настройки формы, чтобы клиенты могли оставить вам отзыв. Есть несколько плагинов для WordPress, которые позволят посетителям отправлять отзывы, которые вы затем можете просмотреть и одобрить, прежде чем они появятся на вашем веб-сайте.
По теме: Как составить отзывы клиентов для вашего сайта электронной коммерции
Контактная страница
Контактная страница, пожалуй, одна из самых важных страниц на вашем веб-сайте.
Потенциальным клиентам нужен простой способ связаться с вами, а ваша контактная информация должна быть четкой и удобной для поиска.
Вы хотите, чтобы пользователям было как можно проще связаться с вашей командой, поэтому убедитесь, что эта страница является приоритетной. Если вы не воодушевлены, вот несколько советов по обновлению страницы контактов на вашем веб-сайте.
Просто помните, что независимо от того, какие продукты или услуги вы предлагаете, конечная цель — побудить посетителей связаться с вами. Сделайте этот процесс максимально безболезненным.
Укажите столько вариантов контактов, сколько вы хотите / можете предоставить. Обычно они включают комбинацию адреса электронной почты, номера телефона и почтового / физического адреса. Если у вас есть физическое местоположение для вашего бизнеса, то в том числе карта или маршруты могут быть приятным дополнением.
Другие общие элементы, которые могут быть включены на вашу страницу контактов, включают часы работы, часы работы в праздничные дни / закрытие офиса и контактную форму для пользователей, чтобы отправить вам личное сообщение.
Связано: Разработка контента веб-сайта — Что включать на 5 основных страниц веб-сайта
2.Сохраняйте чистоту и простоту
Лучшие веб-сайты — это те, которые четкие, четкие и удобные для навигации. Несмотря на то, что темы и дизайн сильно различаются, все же лучше помнить старую пословицу: «Лучше меньше, да лучше».
Слишком много текста, загруженного контента или противоречивых ярких изображений затрудняет просмотр сайта и усложняет понимание основных идей.
Независимо от того, выбираете ли вы тему в WordPress или создаете свой сайт по-другому, сохраняйте общий вид простым и понятным.
Решите, какая информация наиболее важна для ваших посетителей, и сосредоточьтесь на выделении этих данных.
На первый взгляд ваш веб-сайт не должен быть слишком запутанным или загруженным. Вы хотите, чтобы пользователи поняли ваше сообщение в течение первых 10 секунд после посещения вашего сайта.
Выберите один или два шрифта и только несколько цветов (обычно это цвета вашего бренда) и ограничьте свое использование только этими элементами.
Вы также хотите, чтобы ваше меню навигации было заметным, с формулировкой, которая дает понять, какая информация включена в каждую опцию.При необходимости используйте подменю, чтобы объединить похожие страницы в одну категорию, не загромождая и не перегружая главную панель навигации.
Веб-сайт Ford Motor Company очень ясный и простой, с использованием всего двух или трех основных цветов, чтобы сделать их сообщение центром внимания веб-сайта.3. Ваше содержание имеет значение … много
Говоря о веб-сайтах, «контент» относится не только к вашему письменному тексту или копии, но также к вашим изображениям и видео. Существуют разные правила для текста и изображений, но вы должны уделять особое внимание обоим.
Письменный текст или копия
Это «мясо и картошка» вашего веб-сайта, и он должен быть хорошо написан и актуален для вашей целевой аудитории.
Красивый сайт не поможет вашему бизнесу развиваться, если содержание нерелевантно.
Копиядолжна отражать ваши текущие практики, политику и цены — и при этом быть полезной для ваших клиентов.
Избегайте текста, который звучит как «спам» или кажется, что он был написан для поисковых систем, а не для реальных людей.Ваш контент должен быть написан на естественном языке, который легко понять. Он должен обеспечивать хороший уровень детализации, не быть чрезмерным и не содержать опечаток и ошибок.
Это не только убережет пользователей от раздражения, но и поможет повысить рейтинг вашего сайта в поисковых системах (подробнее об этом позже).
Периодически просматривайте содержимое и при необходимости исправляйте его, чтобы обеспечить его актуальность. Регулярное добавление новых копий, таких как сообщения в блогах или новости, также может быть отличным способом поддерживать интерес посетителей к вашей компании.
По теме: Как стратегически использовать текст и визуальные эффекты на целевых страницах продукта
Изображения
Люди — визуальные существа, и изображения могут значительно улучшить ваш веб-сайт и сделать его более привлекательным. Однако здесь также следует помнить о некоторых ключевых факторах.
Изображения всегда должны быть актуальными и дополнять вашу копию.
Принудительное размещение очень большого количества изображений на странице может привести к тому, что пользователи покинут ваш сайт из-за увеличения времени загрузки страницы, поэтому будьте стратегически важны при выборе изображений.
Ваша цель — создать привлекательный образ, не отвлекая от основного сообщения.
Вы также не хотите использовать изображения с качеством печати для отображения на своем веб-сайте. Размеры файлов намного больше и не дают никаких преимуществ по сравнению с файлами меньшего размера. Вот несколько дополнительных советов по работе с изображениями в WordPress.
Но в целом, просто помните наш предыдущий совет — делайте его простым и чистым — и выбирайте изображения с умом.
На страницах National Geographic для детей используется хорошее сочетание релевантных копий и изображений для четкого отображения информации.4. План SEO
Когда вы решаете, как создать веб-сайт, важно помнить о SEO — сокращении от «поисковой оптимизации».
Веб-сайт с хорошими оценками SEO будет отображаться выше в списке результатов таких поисковых систем, как Google и Bing.
Многие малые предприятия полагаются на молву, но улучшение вашего SEO может быть хорошим способом увеличить ваш органический поисковый трафик.
Полный спектр факторов, которые используются при расчете оценок SEO, может быть довольно сложным, и есть компании (в том числе услуги SEO GoDaddy), которые специализируются только на этой оптимизации.Однако есть несколько основных шагов, которые вы можете предпринять при разработке веб-сайта, чтобы улучшить его SEO.
Ключевые слова
Прежде чем создавать копию для своего веб-сайта, найдите время, чтобы выяснить, какие слова и фразы ваш целевой пользователь будет вводить в поисковой системе, такой как Google, для поиска предлагаемых вами продуктов или услуг. Естественное включение этих ключевых слов и фраз по всему сайту — в заголовки страниц, основной текст, призывы к действию и т. Д. — может привлечь внимание поисковых систем.
Инструменты, такие как Google Keyword Planner, Google Trends и SEMrush, могут помочь вам в этом исследовании ключевых слов.
По теме: советы по поиску ключевых слов и оптимизации контента
Метаданные
Самая основная задача SEO, которую вы должны выполнить, — это установить мета-заголовок и мета-описания для каждой из ваших страниц.
Эти элементы, называемые «метатегами», предоставляют поисковым системам скрытую информацию, описывающую, о чем ваша страница. Это фрагменты заголовка и описания, используемые в результатах поиска такими системами, как Google.
К счастью, такая CMS, как WordPress, позволяет легко добавлять и редактировать эти теги с помощью такого плагина, как Yoast SEO.Установите плагин, и как только вы прочитаете, как использовать интерфейс Yoast, установить метатеги будет легко. Создайте хотя бы заголовок и описание для каждой страницы вашего веб-сайта, хотя включение ключевых слов также является хорошей идеей.
Мета-теги для GoDaddy.com используются в результатах поисковой системы.Схема
Еще один полезный совет для улучшения вашего SEO — предоставить вашу контактную информацию с помощью Schema Markup. На самом деле это не имеет значения для ваших пользователей, но поисковые системы используют эту информацию, чтобы указать вашу компанию в результатах местного поиска.
Не программист? Не беспокоиться! Для создания кода для вас существуют генераторы схем.
Включите этот сгенерированный код на свой сайт, и поисковые системы смогут предоставлять вашу контактную информацию в своих результатах поиска.
Связано: Структурированные данные — Кто, что и почему использует схему
Теги изображений
А как насчет нетекстовых элементов на ваших страницах, таких как изображения?
Поисковые системы тоже любят получать информацию о них.
Когда вы добавляете изображения в медиатеку WordPress, вы можете установить несколько значений, которые помогут этим поисковым системам. Предоставление заголовка и альтернативного текста для ваших изображений может помочь улучшить ваши показатели SEO. Вы также можете включать описания изображений, которые подходят для программ чтения с экрана и других устройств.
По теме: Что такое веб-доступность, какое это имеет значение и с чего начать?
Это изображение от WPBeginner показывает изображение галереи мультимедиа WordPress с четко определенными значениями заголовка, альтернативного текста и описания.По теме: Руководство для начинающих по поисковой оптимизации веб-сайтов малого бизнеса
5. Не игнорируйте мобильных пользователей (отзывчивость)
В 2018 году 58% посещений веб-сайтов были совершены с мобильных устройств. Это означает, что ваш сайт не может отображаться только на мониторе компьютера.
Способность дизайна веб-сайта автоматически настраивать контент для заполнения различных устройств / размеров экрана известна как «отзывчивость».
Ваш сайт должен одинаково хорошо выглядеть на мобильном телефоне, планшете, ноутбуке или широкоформатном мониторе.
И снова WordPress делает это просто.
Многие темы WordPress уже являются адаптивными и потребуют совсем небольшой настройки, если таковые потребуются. Отзывчивость позволяет вам представить профессиональный веб-сайт всем вашим посетителям, независимо от того, какое устройство они используют.
По теме: что вам нужно знать о первом индексе мобильных устройств Google
Apple.com выглядит хорошо, независимо от того, просматривается ли он с планшета, монитора настольного компьютера или мобильного устройства.6. Убедитесь, что он работает (кроссбраузерность)
Помните, что не все ваши посетители будут использовать один и тот же браузер для просмотра вашего веб-сайта.
В большинстве случаев это не будет проблемой, но вам следует проверять свой веб-сайт в нескольких браузерах.
Необязательно пробовать все возможные варианты браузера, но ваш сайт должен хорошо работать в пяти самых популярных: Chrome, Firefox, Safari, Edge и Opera (Microsoft прекратила поддержку Internet Explorer).
Если вы используете WordPress и адаптивную тему, вы должны увидеть примерно одно и то же изображение в любом браузере, который вы попробуете.
Веб-сайт Better Business Bureau выглядит практически одинаково при просмотре в любом браузере.Показано здесь в Firefox, Chrome и Edge.Вот и все
В сегодняшнем быстро меняющемся и информационном мире каждой компании нужен веб-сайт. С этими советами о том, как создать веб-сайт, ваше предприятие также получит эту выгоду. Немного времени и планирования помогут вам создать хорошо спроектированный сайт, который улучшит имидж вашей компании, даже если вы не являетесь дизайнером веб-сайтов.
Google Design
08.04.2021
Действия солидарности
Для этого поста мы передали клавиатуру директору UX и руководителю группы дизайна Google Маргарет Ли.Ранее в этом месяце я поделился своей историей о том, как преодолеть несоответствие между личным воспитанием и профессиональными ролями. Чего я не поделился, так это степени предвзятости, сексизма и расизма, с которыми я столкнулся на протяжении своей жизни. Я по-прежнему глубоко возмущен стрельбой в Атланте, в результате которой погибли восемь человек, в том числе шесть женщин азиатского происхождения — неизбежное крещендо года растущего насилия и ненависти к американцам азиатского происхождения, жителям островов Тихого океана и азиатским общинам. Я скорблю и стою рядом с ними в знак солидарности и в борьбе против расизма и ненависти.Как поделилась в недавнем эссе для Keyword Ева Цай (Eva Tsai), директор по маркетингу и операциям Google, «опередить и отвергнуть несправедливость больше нельзя». Мы не можем позволить себе молчать. Мы не можем не участвовать. Несколько месяцев назад компания Google Design поделилась ресурсами о проектировании, ориентированном на равенство, и сегодня я хотел бы продолжить этот разговор с помощью ресурсов, ориентированных на действия. Наша команда нашла агентурную возможность отбраковывать соответствующие каналы, чтобы найти способы предпринять действия. Здесь мы разбили их на четыре части: учиться, практиковаться, праздновать и поддерживать.Мы надеемся, что эта коллекция ссылок дает каждому из нас множество способов сделать шаг вперед — независимо от того, где вы находитесь на этом пути — и охватить разные культуры, чтобы поддержать друг друга. —Маргарет Ли, директор, UX-сообщество и культура Начните с изучения и прослушивания Послушайте откровенный разговор двух американских дизайнеров азиатского происхождения о том, как они сориентировались в своей идентичности на работе, с помощью «Откуда ты?» Или этого эпизода «Все еще обрабатывается», где ведущие передают свои микрофоны американским коллегам, друзьям и слушателям азиатского происхождения, чтобы они узнали об их опыте борьбы с расизмом. Узнайте имена азиатских женщин-лидеров, которые, возможно, пропустили книги по истории, через аккаунт в Instagram @ 17.21womenСмотрите эту социальную рекламу от Титании Тран, Хамона Син и Мими Муньос и постарайтесь ответить на вопрос: «Что вы скажете, если не можете сказать, что не знали?» Узнайте, почему наше нынешнее определение лидерства не соответствует действительности. соответствовать объединяющему призыву к разнообразию, справедливости и инклюзивности от директора Google UX Маргарет Ли. Узнайте из личного опыта американки азиатского происхождения о расизме и дискриминации, например, это размышление директора Google Евы Цай. Практика — лучший союзник. Критически относитесь к стереотипам в дизайне. и как их разбить И американцы азиатского происхождения, продвигающие правосудие или изучите стратегии деэскалации и поддержки в Центре просвещения по борьбе с насилием, чтобы отреагировать на притеснения, направленные против Азии Чтобы противостоять ненависти и остановить ненависть AAPI Познакомьтесь с инструментарием NYC Stop Asian Hate Поддержите новое поколение начинающих дизайнеров BIPOC через Office Hours, глобальную серию наставничества для творческих людей, которые идентифицируют себя как чернокожие, коренные жители и люди цвета кожи. Выступление Татьяны Мак: Создание социально-инклюзивных систем дизайна Отметьте креативы AAPI + Возьмите копию журнала Banana, издания, ориентированного на дизайн, страницы которого стирают восточные и западные границы, чтобы создать коллективный голос современной азиатской культуры. Семейство шрифтов Pan-CJK от Adobe Type и Google Fonts, которое позволяет дизайнерам смешивать китайский, J с легкостью (и стилем!) нанимайте талантливых людей из каталога дизайнеров азиатских и тихоокеанских островов, читайте голоса AAPI и добавляйте их книги на свою книжную полку или в учебные планы.Мы рекомендуем Minor Feelings от Кэти Пак Хонг, The Making of Asian America: A History, Pachinko от Min Jin Lee и Yolk от Mary HK Choi. Поддержка творческих азиатских компаний и производителей, таких как Omsom, Wing On Wo & Co., Virginia Sin, Эни Ли Паркер, Poketo, OM Ceramics, а также познакомьтесь с создателями аукциона художников AAPI Create to Stop Hate. Окажите свою поддержку 18MillionRising.org, работающий над активизацией Азиатской Америки с помощью технологий и популярной культуры AAPI Community Fund, кампания, возглавляемая активистами и культурными лидерами, выдающими гранты надежным организациям, работающим над устранением расового неравенства в нашем обществе, AAPI Women Lead, организация, создающая пространства для Жительницы азиатских и тихоокеанских островов рассказывают свои истории Азиатские американцы, продвигающие правосудие, организация, защищающая гражданские права и права человека американцев азиатского происхождения Обездоленные сообщества Уважаемая азиатская молодежь, группа азиатской молодежи, стремящаяся улучшить положение маргинализированных сообществ посредством образования, активности и празднования Жертвуйте непосредственно семьям жертв антиазиатского расизма и насилия «Спасите наши китайские кварталы», массовая инициатива, стремящаяся поддержать общины китайского квартала в районе залива через искусство, конв.