- 15 лучших примеров дизайна главной страницы сайта
- Содержание статьи
- Семь правил оформления главных страниц
- 1. FreshBooks: классика жанра
- 2. Airbnb: ориентация на действие
- 3. Pixelgrade: игра на контрасте
- 4. Mint: минимализм еще в тренде
- 6. 4 Rivers Smokehouse: вкусная фотография
- 8. Evernote: гармоничные цвета
- 9. Basecamp: мультяшный стиль
- 10. charity: water: убедительный призыв
- 11. TechValidate: баланс во всем
- 12. Medium: белый дизайн
- 13. Digiday: внимание на главном
- 14. KIND Snacks: яркая гамма
- 15. Ahrefs: четкий заголовок
- Вместо заключения
- 15 лучших примеров дизайна главной страницы сайта
- Содержание статьи
- Семь правил оформления главных страниц
- 1. FreshBooks: классика жанра
- 2. Airbnb: ориентация на действие
- 3. Pixelgrade: игра на контрасте
- 4. Mint: минимализм еще в тренде
- 6. 4 Rivers Smokehouse: вкусная фотография
- 8. Evernote: гармоничные цвета
- 9. Basecamp: мультяшный стиль
- 10. charity: water: убедительный призыв
- 11. TechValidate: баланс во всем
- 12. Medium: белый дизайн
- 13. Digiday: внимание на главном
- 14. KIND Snacks: яркая гамма
- 15. Ahrefs: четкий заголовок
- Вместо заключения
- 25 лучших примеров главных страниц сайта:
- Главная страница сайта: как сделать и оформить — лучшие примеры
- Дизайн страницы сайта в Москве — YouDo
- 8 требований для главной страницы сайта. Советы. Примеры
- Шаблон главной страницы класса — SharePoint
- Действие 1: Добавление шаблона на сайт
- Шаг 2: Настройка
- Шаг 3: Добавление домашней страницы в группу класса
- Настройка сайта
- Знакомство с вашим классом и начальными студентами с помощью веб-части «текст»
- Упрощение поиска документов с помощью веб-части «выделенное содержимое»
- Предоставление простого доступа к ресурсам с помощью веб-части «Быстрые ссылки»
- Сохранение всех актуальных данных с помощью веб-части «события»
- Предоставление доступа к новостям и объявлениям с помощью веб-части «Новости»
- Использование видео для улучшения обучения работе с веб-частью «поток»
- Предоставление доступа к сведениям о себе с помощью веб-части «изображение» и веб-части «текст»
- Перемещение или удаление элемента страницы класса
- Удаление образца контента
- Домашняя страница класса для более качественного образования
- 23 лучших примеров дизайна домашней страницы
- Что делает хороший веб-сайт?
- 1. Дизайн четко отвечает «Кто я», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».
- 2. Дизайн находит отклик у целевой аудитории.
- 3. Дизайн передает убедительное ценностное предложение.
- 4. Дизайн оптимизирован для работы с несколькими устройствами.
- 5. Дизайн включает призывы к действию (CTA).
- 6. Дизайн постоянно меняется.
- 7. Дизайн эффектный.
- Примеры домашней страницы
- 1.FreshBooks
- 2. Airbnb
- 3. Pixelgrade
- 4. Монетный двор
- 5. Dropbox (Business)
- 6. Коптильня «4 реки»
- 7. Кобб Услуги детской терапии
- 8. Мелисса Гриффин
- 9. Джилл Конрат
- 10. Evernote
- 11. Telerik by Progress
- 12. Электронная свадьба
- 13. Базовый лагерь
- 14. благотворительность: вода
- 15. TechValidate
- 16. Chipotle
- 17. Средний
- 18. Digiday
- 19. KIND Snacks
- 20. Ahrefs
- 21. A24 Фильмы
- 22. Ellevest
- 23.HubSpot
- Что делает хороший веб-сайт?
- 15 примеров блестящего дизайна домашней страницы веб-сайтов
- 25 лучших примеров домашних страниц
- 16 лучших примеров дизайна домашней страницы
- Что делает хороший дизайн домашней страницы веб-сайта
- Вдохновение для дизайна веб-сайтов: 16 лучших дизайнов домашних страниц
- 1) FreshBooks
- 2) Airbnb
- 3) Монетный двор
- 4) Dropbox (потребительские)
- 5) Dropbox (Бизнес)
- 6) Whitehouse.gov
- 7) Коптильня 4 Риверс
- 8) Кобб Услуги детской терапии
- 9) Джилл Конрат
- 10) Evernote
- 11) Телерик Прогресс
- 12) Боксби
- 13) Электронная свадьба
- 14) Базовый лагерь
- 15) благотворительность: вода
- 16) TechValidate
- 25 лучших примеров дизайна домашней страницы плюс советы
- Лучшие практики для совершенствования дизайна домашней страницы
- Сообщайте, кто вы и чем занимаетесь
- Повысьте конверсию
- Создайте привлекательный дизайн домашней страницы
- Создавайте положительный пользовательский опыт
- Повысьте узнаваемость вашего бренда
- Лучшие примеры дизайна домашней страницы
- 01. Lyft
- 02. Slab & Tipple
- 03. Lemonade
- 04. New York City Ballet
- 05. Deliveroo
- 06. evian (re) new
- 07. La La Land
- 08. InVision
- 09. Airbnb
- 10. Музей американского искусства Уитни
- 11. Skillshare
- 12. Примите историю любви
- 13. Dropbox
- 14. Wagamama
- 15. На открытом воздухе
- 16. Revlon
- 17. Ace & Tate
- 18. Жан-Франсуа Бери
- 19.Ladurée
- 20. Nurx
- 21. Four Seasons
- 22. Created
- 23. Пеп Гвардиола
- 24. Fiverr
- 25. Биомаркер
- 30 лучших примеров дизайна домашней страницы в 2020 году (+ советы по дизайну)
- Что такое домашняя страница?
- Преимущества хорошо продуманной домашней страницы
- Важные элементы на домашней странице
- 30 лучших примеров дизайна домашней страницы
- 1. Airbnb
- 2. Dropbox
- 3. TED
- 4. Средний
- 5. ВИД
- 6. REI
- 7. Zenni Optical
- 8. Удеми
- 9.Амазонка
- 10. Netflix
- 11. Etsy
- 12. Nike
- 13. Чипотле
- 14. Оскар
- 15. A24
- 16. Слабина
- 17. Nescafe
- 18. Гнездо
- 19. Коптильня «4 реки»
- 20. Evernote
- 21. Мазок Мир
- 22. Зеленая гора энергии
- 23. Века 21
- 24. United Healthcare
- 25. Шедемастер
- 26. CocoKind
- 27. Spinx Digital
- 28. Инжир и тысячелистник
- 29. Gymshark
- 30. Переполнение стека
- Как создать отличную домашнюю страницу с примерами
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
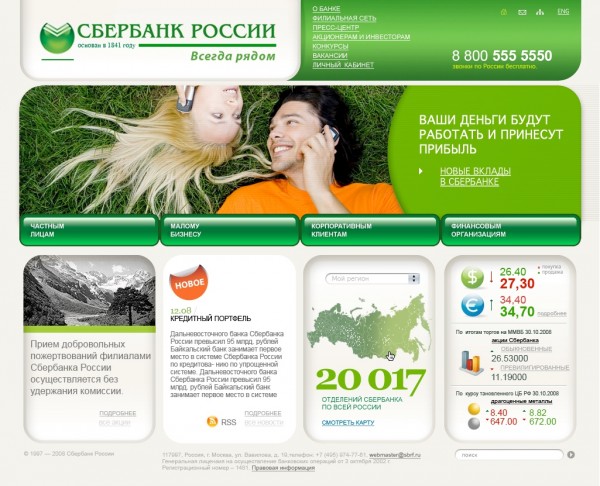
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия1. FreshBooks: классика жанра
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».

Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
6. 4 Rivers Smokehouse: вкусная фотография
«Грудинка. 18 лет опыта. Вкус, который нужно смаковать»Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
10. charity: water: убедительный призыв
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
11. TechValidate: баланс во всем
«Социальное доказательство в масштабе. Наш софт собирает и преобразовывает отзывы клиентов в тематические исследования, отзывы, обзоры и многое другое. Получить демо»
Получить демо»Достоинства дизайна:
- эта страница примечательна своим оформлением. Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
- заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
-
на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.

- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.
- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
-
в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.

14. KIND Snacks: яркая гамма
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.
- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т. д.
д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
1. FreshBooks: классика жанра
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
-
грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.

- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
-
форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).

- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице.
 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться. - дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
-
страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.

- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
6. 4 Rivers Smokehouse: вкусная фотография
«Грудинка. 18 лет опыта. Вкус, который нужно смаковать»Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
10. charity: water: убедительный призыв
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
11. TechValidate: баланс во всем
«Социальное доказательство в масштабе. Наш софт собирает и преобразовывает отзывы клиентов в тематические исследования, отзывы, обзоры и многое другое. Получить демо»
Получить демо»Достоинства дизайна:
- эта страница примечательна своим оформлением. Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
- заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
-
на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.

- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.
- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
-
в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.

14. KIND Snacks: яркая гамма
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.
- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
25 лучших примеров главных страниц сайта:
Команда SEOnews
Главная страница сайта – это место, куда идет максимальный трафик из поиска, и поэтому она должна выглядеть так, чтобы пользователи захотели на ней остаться.Главная страница сайта помогает быстро решить сразу несколько задач:
- Создает приятное первое впечатление,
- Ведет пользователя дальше по конверсионной воронке,
- Помогает в поиске нужной информации,
- Демонстрирует нужные товары,
- Показывает надежность компании, ее авторитет и экспертизу,
- Демонстрирует важную информацию, для которой еще отдельных разделов на сайте,
- Привлекает внимание к важному контенту.

Компания Vertical Leap предлагает рассмотреть 25 примеров главных страниц сайтов, у которых есть чему поучиться.
ExpensifyExpensify – компания, которая разрабатывает ПО для управления расходами (личными или корпоративными). На главной странице сайта компании нет ничего лишнего: простой дизайн и понятные сообщения, которые помогают пользователям понять, чем занимается компания и почему она им нужна.
Help for HeroesСделать главную страницу для сайта, посвященного сообществу или определенной аудитории, достаточно непросто. Но британское благотворительное сообщество Help For Heroes нашли способ: они креативно сочетали мотивирующие призывы для пользователей и акцент на задачах благотворительности.
Google TrendsГлавная страница сайта Google Trends продумана так, чтобы пользователь быстро получил все необходимые ему инсайты и данные без лишних стрессовых действий.
Компания, которая выпускает наушники и защиту для слуха, обязана иметь главную страницу под стать себе – динамичную и современную. Видеодемонстрация товаров, простая и понятная сегментация по продуктам вкупе с современным дизайном и понятными маркетинговыми сообщениями делают эту страницу очень привлекательной для пользователей.
TEDГлавная страница сайта отражает миссию компании – делиться информацией, идеями и интересами в простой для понимания и доступной манере. Поэтому сразу же на главной странице пользователям предлагается фильтр по интересам и разбивка контента на понятные блоки.
PayPalАудитория платежной системы достаточно обширна, поэтому на главной странице PayPal сразу же предлагает пользователям понятный фильтр с ассоциациями и простыми визуальными триггерами, которым легко следовать.
Titan Storage SolutionsУ главной страницы сайта этой компании есть чему поучиться:
- Сигналы надежности, включая социальные доказательства,
- Четкие призывы к действию,
- Функциональная навигация,
- Хорошо организованная структура страницы,
- Четкие и понятные заголовки,
- Локальная оптимизация,
- Разные типы контента.

На этой странице отлично сочетаются хорошо спланированная информационная архитектура и понятный контент, который отлично подходит для пользовательского восприятия.
Middlesex University LondonЭтот пример показывает, как сайт с обилием информации, пользовательским контентом, исследованиями и экспериментальным контентом, дает своей аудитории возможность взаимодействовать с этими данными максимально продуктивно.
В основе работы страницы лежит умный дизайн, чатбот-технологии и правильное понимание основных путей пользователя.
FatFaceОчевидные преимущества страницы:
- Простой дизайн,
- Понимание основных желаний аудитории, в соответствии с которыми создаются маркетинговые сообщения и заголовки,
- Использование пользовательского контента, который делает акцент на особом сообществе FatFace и служит социальным доказательством.
Большие ecommerce-сайты часто сталкиваются с проблемами при попытке совместить на главной странице дизайн, функциональность и пользовательский опыт.
Неудивительно, что подход eBay, заключающийся в постоянном улучшении контента и дизайна на основе пользовательских предпочтений и взаимодействий в прошлом, делает эту главную страницу одной из лучших.
Sprout SocialГлавная страница сайта должна:
- Рассказывать посетителям, чем вы занимаетесь,
- Вести пользователей к основному контенту,
- Давать им возможность быстро конвертироваться,
- Усиливать доверие,
- Создавать связь с аудиторией.
И все это есть на главной странице сайта Sprout Social.
Foresters Friendly SocietyНе так просто сделать финансовый сервис простым и доступным ряду пользователей. Однако когда речь идет компании Foresters Friendly Society, видно, что они сделали все, чтобы главная страница вызывала только радость и чувство, что ты тут уже все знаешь. Технически страница очень быстро загружается, отлично работает на мобильных устройствах, получить доступ ко всей нужной информации очень легко. Кроме того, есть инструмент, который помогает новичкам освоиться.
DropboxКликабельные элементы на этой главной странице помогают рассказать об основном функционале сервиса.
NescafeГлавная страница оформлена так, что на секунду можно забыть, что вы находитесь на ecommerce-сайте. Акцент сделан не только на товарах, но и на людях, которые являются потребителями этой продукции и, несомненно, этому рады.
AirbnbПростая форма позволяет быстро и на интуитивном уровне отфильтровать и забронировать жилье. А призыв к действию («забронируйте уникальное место») и соответствующая картинка как нельзя лучше передают настроения аудитории сервиса.
OntrackКомпании, которые оказывают экстренную и неожиданно требующуюся помощь и поддержку, должны в первую очередь делать акцент на надежности, быстром контакте и решении проблем – и все это показывать на главной странице сайта.
SkypeГлавная страница сайта очищена от отвлекающих элементов, а понятный функционал и дизайн сочетаются с акцентом на выгодах для пользователя, что предполагает легкое вхождение в воронку продаж.
UCFB
Что интересного на этой главной странице:
- Адаптивный контент,
- Специфичные призывы к действию на языке аудитории,
- Доказательство надежности,
- Триггеры сочетаются с картинками,
- Простой поиск,
- Понятная навигация.
На первый взгляд главная страница этого сайта кажется захламленной и затрудненной для визуального восприятия.
Но когда вы узнаете о цели Basecamp как сервиса (управление проектами), вы понимаете, что каждый элемент страницы играет свою особую роль:
- Заголовок позиционирует бренд и сервис,
- Есть информация, почему вам нужен этот сервис,
- Есть понятный призыв к действию,
- Есть скриншот, который сразу же дает понять, как работает сервис.
Медиасайты должны быть креативными, быстрыми и функциональными, а также выводить на первый план контент, а не длинные простыни текста. Также здесь можно отметить понятные призывы к действию, которые помогают облегчить продающую часть страницы.
Silicone EngineeringB2B-сайты технических компаний сталкиваются с уникальными проблемами для главных страниц. Отображение контента и логический доступ к нему – одна из них. Другая – показать свою экспертность, правильно выделяя сложные темы. Эта главная страница сайта многопрофильной технической компании показывает, как можно логично сегментировать контент, чтобы страница не выглядела скучной и сложной.
Ahrefs
Основные элементы страницы направлены на то, чтобы пользователь быстро сориентировался на сайте:
- Заголовок, который быстро дает понять, чем занимается компания,
- Простой призыв к действию на контрастном фоне,
- Пример работы сервиса.
Когда дело доходит до интернет-магазинов товаров для дома и жизни, конкуренция высока. Поэтому главная страница этого сайта закрывает сразу несколько потребностей пользователей: простой поиск товара, причина кликнуть, мотивация купить. Ну и не стоит забывать про простой и лаконичный дизайн.
SlackКаждый элемент на главной странице этого сайта отражает цель сервиса (совместная работа над проектом с другими людьми) и мотивирует незамедлительно начать его использование.
Главная страница сайта: как сделать и оформить — лучшие примеры
Главная страница сайта – это витрина, «парадный вход», на котором посетители:
- знакомятся с вашей компанией;
- узнают, о чем этот сайт;
- узнают, чем вы можете быть им полезными.
Это отправная точка, с которой можно продолжать навигацию по сайту. Это презентация вашего бизнеса.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Потому главной странице сайта при разработке нужно уделить максимум внимания. Какие элементы должны быть на главной, какие из них позволят достичь маркетинговых целей – разберем в этой статье, с примерами и рекомендациями.
Читайте также: Разработка структуры сайта в виде схемы
Элементы главной страницы
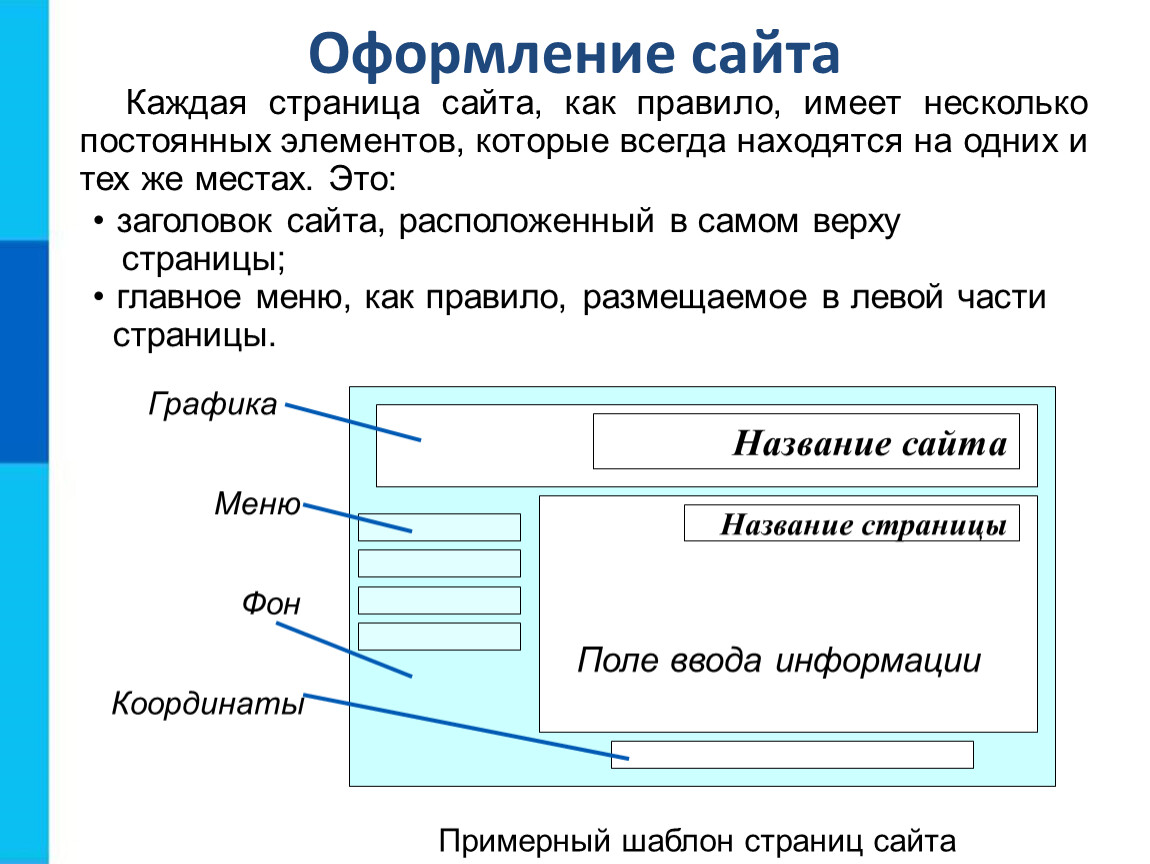
Если смотреть с точки зрения веб-разработки, то на главной странице должны быть следующие элементы (они обязательны для большинства сайтов, хотя в зависимости от ниши и типа сайта структура главной страницы может отличаться).
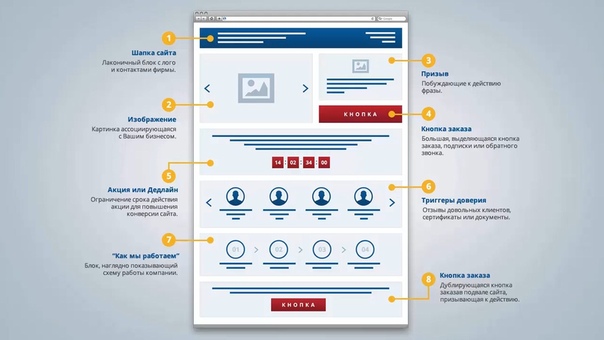
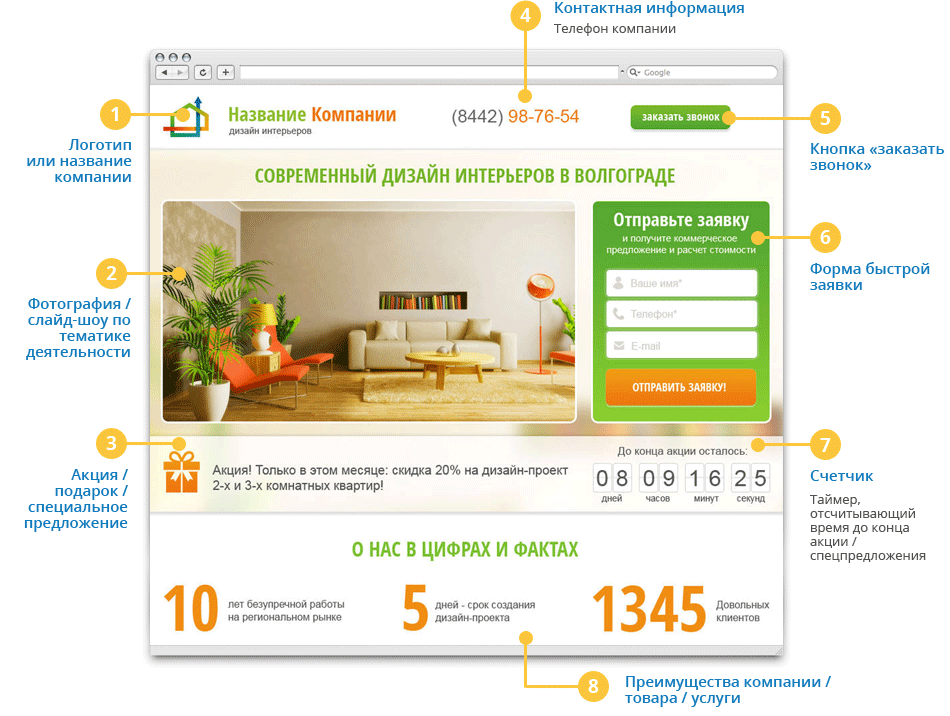
1. Шапка сайта (или хедер). Это самая верхняя часть страницы, на которой обычно размещен логотип и название компании (в правом верхнем углу). Может включать в себя телефоны компании, рабочие часы, кнопку обратного звонка, адрес электронной почты, кнопки социальных сетей – все зависит от ваших целей.
2. Меню. Оно может быть горизонтальным, вертикальным, комбинированным, но главная цель – дать посетителю понять, как перейти в другие разделы сайта. Сейчас модно прятать меню под значок-гамбургер или в боковую панель. Главное правило, о котором нельзя забывать — красота не должна вредить функциональности вашего сайта. Если пользователям не будет понятно, как пользоваться вашим новомодным меню – лучше сделать выбор в пользу простой классики.
3. Баннер или слайдер. На нем обычно размещают фотографии работ из портфолио, перечисляют услуги или преимущества работы с компанией. Основная функция слайдера – привлечь внимание пользователя.
4. Блоки контента. Он может быть один или несколько. Обычно на главной странице размещается текст, который объясняет, что это за сайт, и что пользователь может здесь найти. Также размещают уникальное торговое предложение, примеры работ, перечень услуг, фотографии рабочего процесса или фото команды.
5. Виджеты и кнопки социальных сетей. Виджет покажет, насколько активно ваше сообщество в социальной сети, позволит перейти в него и подписаться. Кнопки тоже перенаправят посетителя на ваши официальные странички.
6. Призыв к действию или форма обратной связи. Позволит посетителю сразу же связаться с вами. Вообще каждая страница сайта должна содержать в себе призыв к действию, чтобы направить посетителя по правильному пути.
7. Подвал сайта, или футер. Это завершающий блок страницы, в который обычно выносят полезные ссылки (например, на пользовательское соглашение), копирайт, иногда – карту проезда и контакты, могут перечислить филиалы и т.п.
При разработке сайта не старайтесь обязательно разместить все эти элементы. Опирайтесь в первую очередь на свою цели, каждая составляющая должна нести в себе какую-то практическую пользу. Некоторые элементы могут оказаться лишними, или наоборот, вы захотите что-то добавить. Одному сайту подходит минимальный набор блоков, другому же нужно как можно больше элементов, чтобы страница выглядела убедительнее. Все зависит от ниши и продукта.
Это интересно: Создание сайта на WordPress — пошаговая инструкция
Что должно быть на главной странице сайта с точки зрения маркетинга
Помните, что каждый элемент страницы должен доносить основную идею сайта. Только так вы сможете вступить с пользователем в полноценный диалог. Для этого главная страница должна содержать (с точки зрения маркетинга) следующие элементы:
1. Заголовок, который ясно доносит ваше предложение. Это предложение должно быть ценным и цепляющим. Постарайтесь вложить всю суть в несколько слов, решите проблему посетителя тут же. Тогда он будет вникать в изучение страницы и сайта дальше.
Вот здесь кратко и просто указали в одном предложении все выгоды от использования сервиса (бесплатно и просто).
2. Текст или другой контент, который понятно разъясняет:
- кто вы;
- что предлагаете;
- что пользователь может сделать на этом сайте;
- ваше уникальное торговое предложение (УТП), которое пояснит, чем вы отличаетесь от других подобных компаний.
Если пользователю все это будет не понятно, он просто закроет ваш сайт.
Здесь преимущества описаны сразу на первом экране. Подробная демонстрация возможностей на видео. Этот контент усиливает заголовок и подробно объясняет, как использовать сервис. Пошаговая инструкция, стрелочки ведут в кнопке СТА.
3. Призыв к действию (CTA). Это может быть лид-форма, кнопка CTA, отправляющая на страницу с более подробной информацией, и т.п. Самая главная цель этой страницы – удержать посетителя и провести его до следующего этапа воронки продаж. На главной странице лучше всего размещать не один, а два призыва к действию – первичный и вторичный. Например, для уже зарегистрированных пользователей – кнопка «Войти», которая не так ясно выделяется; для тех, кто зашел впервые – кнопка «Регистрация».
У Дропбокс на главной странице два призыва к действию – войти или попробовать решение для бизнеса.
4. Выгоды клиента. Обратите внимание – именно выгоды, а не ваши преимущества. Укажите, почему клиенту будет хорошо с вами, какие его проблемы вы можете решить.
Это можно оформить по-разному: слайдером; отдельными блоками; списком. Главное – чтобы это было легко заметить и просто прочесть.
Хороший пример – страница Evernote. Тут очень хороший заголовок, но и перечисление выгод очень хорошо оформлено. Завершает это все четкий призыв к действию.
5. Демонстрация продукта или лучшие работы. Это могут быть фото, или видео, или фотогалерея. Покажите, что вы делаете, убедите не словом, а делом. Картинка (а тем более видео) стоит тысячи слов.
Этот конструктор лендингов предлагает посмотреть на лучшие шаблоны прямо на главной странице, и приглашает в раздел с шаблонами – два зайца одним выстрелом.
6. Социальные доказательства. Это могут быть отзывы клиентов или перечень компаний, с которыми вы сотрудничали (если компании известны, их имена сработают сами по себе). Не делайте частую ошибку – не берите стоковые фото и не пишите отзывы сами. Лучше постепенно соберите обратную связь от своих клиентов.
Очень хорошо работает размещение сканов благодарственных писем, на которых эти отзывы были размещены изначально. Это доказывает, что отзыв – подлинный, настоящий. Чтобы читать было удобнее, его можно набрать простым текстом (тем более, он будет индексироваться). Как здесь:
Читайте также: Как получить отзыв клиента прямо сейчас
7. Новости компании или статьи из блога. Это еще один элемент, который приглашает посетителя в путешествие по сайту. А еще – показывает, что сайт живой, что компания живет и тут происходит много интересного. Для этого публикации в блоге или в разделе новостей должны быть регулярными.
Вот яркий пример подобного подхода – на главной видны свежие публикации из блога. Высока вероятность, что посетитель заинтересуется и перейдет дальше. Плюс к просмотрам страниц и среднему времени пребывания на сайте.
8. Статистика. Ничто не убеждает лучше, чем факты, выраженные цифрами. Покажите, сколько проектов вы выполнили, скольких клиентов обслужили, сколько продали своего товара. Это еще и работает как психологический трюк – раз так много людей обращается к вам, чем я хуже?
Вот пример вывода такой статистики:
Основная задача вашей главной страницы – познакомить посетителя с вами и «затянуть» его дальше в воронку продаж. Продуманный дизайн и юзабилити, цепляющий заголовок и хороший контент – залог вашего успеха.
Сделайте это обязательно: Техническое задание на сайт
Примеры главных страниц под разные цели
Текстовая информационная страница
Это страница, главная цель которой – с помощью текста донести до читателя суть продукта или сайта. Пример – сайт движка интернет-магазина Аспро, точнее, курсов обучения работы с ним. Текст просто и понятно описывает, чем полезен данный сайт. Боковая навигация поможет выбрать подходящий курс. Со своей задачей – донести информацию до посетителя – страница справляется на отлично.
Главная страница-лендинг
Если главная ваша цель – получить максимум конверсий уже с главной страницы, то можете сделать ее по типу лендинга. То есть, построить ее из блоков, каждый из которых, один за другим, доносит ценность и особенности вашего предложения. Кто захочет узнать больше – через меню сможет перейти дальше, и изучить другие разделы сайта. Кто склонен к импульсивным покупкам — совершит целевое действие, не уходя с главной.
Статья в тему: Продающая страница лендинга
По такому типу построена главная страница LPGenerator. Цепляющий заголовок, призыв к действию, который повторяется по ходу страницы несколько раз, видео с демонстрацией продукта, описание преимуществ – все работает на увеличение конверсии.
Голос бренда и эмоциональный настрой
Если ваша цель — задать определенный тон и настроение, настроить посетителя на нужный лад – вам поможет оригинальное оформление, правильный дизайн главной страницы. Обычно для таких целей используются большие фотографии или фоновое видео. Правильный, стилизованный интерфейс поможет передать дух вашего заведения или компании.
Яркий пример – Бургер Кинг. Большие и яркие изображения вкусных бургеров на главной странице – как можно не захотеть? Но обратите внимание на шрифт, цвета оформления. Они как нельзя лучше отвечают духу бренда – жизнерадостному, немного насмешливому, позитивному. Все вместе задаёт нужное настроение.
Читайте также: Лучший хостинг для сайта
Какую главную страницу вы бы не задумали сделать на своем сайте, помните о главном. Она должна в первую очередь показать посетителю, почему он должен остаться на этом сайте, и связаться с вами, или продолжить изучать его. Что вам конкретно для этого нужно, вы можете решить, исходя из особенностей своего бизнеса.
Дизайн страницы сайта в Москве — YouDo
Если вы хотите изменить существующий дизайн страницы сайта или спроектировать новый пользовательский интерфейс для веб-приложения, обратитесь к исполнителям YouDo. Все специалисты, предлагающие недорогой дизайн страницы сайта, имеют опыт создания хороших проектов для бизнеса и не только.
Оформление страницы сайта представляет собой комплексную работу, включающую следующие услуги:
- аудит сайта
- анализ удобства использования сайта
- разработку и внедрение нового дизайна, который соответствует требованиям заказчика
- верстку и наполнение веб-портала
- проведение SEO-оптимизации и включение рекламы, новых текстов, касающихся общей информации и конкретных запросов пользователей
Делая заказ услуг исполнителей YouDo, вы получите качественные решения по настройкам модуля управления сайта, улучшению панели навигации, добавлению программного обеспечения или плагинов.
Как быстро исполнитель YouDo подготовит интерфейс для веб-приложения
Чтобы узнать, сколько времени займет разработка дизайна страницы сайта, свяжитесь с исполнителем YouDo и обсудите с ним особенности разработки одностраничника или целого портала. Если планируется несложный проект, продолжительность оказания услуг составит около одной недели. Профессиональная помощь мастера позволит вам решить проблемы с версткой и отрисовкой страниц сайта, выбором оптимального разрешения для изображений.
Помощь дизайнера необходима для создания проекта сайта, который позволит выявить сильные и слабые стороны веб-ресурса, а затем провести их корректировку. По доступной стоимости специалист выполнит дизайн одной или нескольких страниц, что позволит получить более наглядное представление о сайте. Вы получите комплексные решения по наполнению главной страницы и внутренних разделов сайта.
Чтобы ваши задачи решались с большей эффективностью, поручите разработку дизайна сайта исполнителям YouDo. Квалифицированные мастера по приемлемой цене и в кратчайшие сроки подготовят несколько проектных решений, касающихся оформления сайта, из которых вы выберете подходящие. Специалисты по дизайну сайтов не только выполнят качественное оформление веб-ресурса, но и разработают бизнес-систему, направленную на решение задач заказчика.
Типовая структура сайта включает следующие компоненты:
- главную страницу, имеющую общий дизайн и представление о проекте
- внутренние разделы, включающие контактную информацию и другие тематические блоки
Сколько стоит проектирование интерфейса для веб-приложения
После того, как вы связались с исполнителем YouDo посредством заявки, у вас получится перейти к обсуждению стратегии работы. На этом этапе оценивается масштаб всех задач и определяется цена на работу профессионала, сроки выполнения сайта. Вы получите рекомендации по продвижению веб-продукта в сети Интернет, наполнению и ведению сайта в будущем, установке программ, необходимых для стабильной работы web-ресурса.
Переход к отрисовке элементов сайтов начинается с подписания договора, в котором приведен перечень работ, стоимость отдельных услуг. Помощь специалистов понадобятся при разработке навигационной структуры веб-ресурса, определении пользовательских сценариев и оценки необходимости использования функционала. Исполнители YouDo располагают всем необходимым, чтобы качественно выполнить дизайн страницы сайта.
8 требований для главной страницы сайта. Советы. Примеры
Хотите удержать посетителя на сайте и сделать его своим клиентом? Тогда проверьте, отвечает ли ваш сайт на типовые вопросы посетителей:
- Что мне предлагают на сайте?
- В чем моя выгода?
- Поможет ли это решить мою проблему?
- Чем предложение на этом сайте лучше других?
- Сколько это стоит?
- Почему мне нужно заказать сейчас?
- Могу ли я доверять этой компании?
- Как я могу связаться с продавцом?
На примере одного из проектов, мы покажем, как оформить главную или посадочную страницу вашего сайта, чтобы она отвечала на стандартные вопросы потенциальных клиентов. Возьмите на вооружение простые советы и увеличьте конверсию своего сайта.
Что нужно поменять на главной странице сайта
Первый шаг к «выздоровлению» — это признание того, что начальная страница вашего сайта не в порядке.
Первая страница должна исчерпывающим образом рассказывать пользователю, что это за сайт и что на нем предлагают. Взгляните на 2 варианта сайта до (слева) и после его обновления (справа). Впечатляет, правда? Разберем все вопросы по порядку.
Сайт до (слева) и после (справа) обновления.1. Что мне предлагают на сайте?
В поисках нужной информации, пользователь открывает от 5 до 10 разных сайтов из поиска и бегло их просматривает, вырывая из контекста важные отрывки фраз. Если на первых секундах его внимание ничего не зацепило, значит он закрывает сайт и продолжает свои поиски. Чтобы такого не произошло, вам нужно проработать вид первого экрана без прокрутки страницы вниз.
Расположите здесь важную информацию. К примеру, пусть это будет «говорящий» баннер, который прочно ассоциируется с деятельностью компании. Или несколько баннеров с предложениями, выгодами и акциями, которые понравятся вашим клиентам.
И помните, что выгоды и акции должны отличаться от конкурентов. В лучшем случае, пусть они демонстрируют более приятную выгоду для клиентов, чем у конкурента. Ниже пример.
С первого взгляда понятно, что компания предлагает.На первом экране выделены сразу 3 цепляющих элемента:
- Торговое предложение.
- Призыв к действию.
- Кнопка действия.
Также баннер является кликабельный. Значит, если пользователь нажмет на него мышкой, то он перейдет на страницу с этим товаром и сможет узнать о нем подробнее.
2. В чем моя выгода?
Емко опишите, какую выгоду получит клиент, воспользовавшись вашим предложением. Пример ниже.
Выгода должна быть существенной, а не призрачной.3. Поможет ли это решить мою проблему?
Любой посетитель, пришедший на ваш сайт, имеет проблему и ищет ее решение. Покажите, что ваши услуги или товар как раз и удовлетворят его потребности.
Дайте клиенту реальное решение проблемы. Не получается? Тогда искусственно создайте потребность в вашем предложении. Опишите всю боль, чтобы показать, как вы его понимаете и хотите помочь. Постарайтесь вызвать правильные эмоции у клиента, побуждающие к целевому действию — купить.
>Дайте клиенту реальное решение проблемы.4. Чем предложение на этом сайте лучше других?
Кратко опишите выгоды от вашего предложения. Без лишних слов и размытостей. Получилось скучно и однообразно? Подсмотрите, что пишут ваши конкуренты. Оцените, насколько полезны их «подарки» за заказы. Мы уверены, у вас найдутся выгоды получше.
Выгоды клиента за покупку на этом сайте.5. Сколько это стоит?
Существует прекрасный метод работы с ценой: скрыть цену, чтобы клиент позвонил и услышал ее. Затем зацепить торговым предложением в «живом» разговоре по телефону.
Метод рабочий, но подходит не для каждого бизнеса. Не пугайте пользователя многочисленными шагами к цели. Покажите стоимость сразу.
Наглядный пример, когда показать цену лучше, чем скрыть.6. Почему мне нужно заказать сейчас?
Пользователи любят подумать, нежели быстро действовать.
Чтобы ускорить этот процесс, покажите, что у вашего предложения ограничены: срок действия, количество мест или партии. Объясните, почему есть ограничение и предложите действовать сейчас.
Недопустимо: Увеличить срок акции после или в день ее завершения. Повторить эту же акцию через пару дней. Пользователи почувствуют обман и перестанут реагировать. Лучше запустите акцию на другой товар или услугу на новых условиях.
Используйте акции разумно.7. Могу ли я доверять этой компании?
Ошибочно предполагать, что потенциальные клиенты интересуются только каталогом и страницей с контактами.
Многие из них внимательно изучают страницу «О компании» перед совершением покупки. Их цель — это убедиться, что ваша компания не «шарашкина контора», а серьезная организация.
Покажите квалификацию ваших сотрудников или компании (сертификаты, дипломы, награды за важные достижения). Опубликуйте реальные отзывы ваших партнеров и клиентов. Или покажите лица руководителей и сотрудников, которые будут общаться с клиентом.
Хороший пример.8. Как я могу связаться с продавцом?
Контакты и форма обратной связи — это то, к чему мы так старательно вели потенциального клиента. Будет не благоразумно забыть их показать.
Разместите контакты в шапке сайта и в конце. А в середине страницы и в самом нижу — форму обратной связи с напоминанием о том, что клиент идет к получению своей выгоды.
Пример хорошей формы обратной связи.Начальная страница должна быть продуманной, чтобы клиент с первого взгляда мог получить ответы на свои вопросы. Если вам не удается или вы не уверены, что все сделали правильно — звоните нам. Мы проверим, покажем и сделаем как нужно.
Домашняя страница класса — это панель мониторинга, в которой учащиеся может найти важные сведения о классе, такие как ссылки на ресурсы, выделенные документы, выступающее содержимое и многое другое. Домашняя страница класса — это Целевая страница сайта группы , предназначенная для использования в Microsoft Teams , благодаря которой студенты получают Объединенные функции домашней страницы вместе с собраниями и назначениями по сети.
В этой статье мы будем использовать элементы, расположенные на домашней странице примера класса в книге поиска SharePoint , и как настроить сайт, чтобы сделать его собственным.
Действие 1: Добавление шаблона на сайт
Шаблон класса можно добавить из книги поиска SharePoint. Рекомендуется, чтобы сайт настроился и поддерживался назначенной командой или определенными пользователями. Это может быть преподаватель, помощник по обучению или ИТ – администратор.
Примечания:
-
Чтобы добавить этот шаблон на сайт, необходимо иметь разрешения владельца сайта. Преподаватели, которые являются частью существующей группы класса, являются владельцами сайтов по умолчанию.
-
Шаблон главной страницы класса предназначен для применения к существующему сайту группы, который вы указали. Когда вы просматриваете процесс добавления этого шаблона, необходимо указать URL-адрес существующего сайта группы класса. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта. Кроме того, будут добавлены образцы страниц и документов. При желании вы можете удалить образцы записей и документов новостей.
-
Перейдите на домашнюю страницу класса в книге поиска SharePoint.
-
Нажмите кнопку Добавить на сайт.
-
Введите следующие сведения:
-
Отправить по электронной почте: Введите свой адрес электронной почты, на который вы будете получать подтверждение при успешном добавлении шаблона.
-
URL-адрес сайта: Это расположение, в которое вы добавите шаблон. Шаблон класса предназначен для применения к существующему сайту группы, который задается при предоставлении URL-адреса. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта. Кроме того, будут добавлены образцы страниц и документов. Узнайте, как найти URL-адрес сайта.
-
Шаг 2: Настройка
|
1. Представьте свой класс и начальные учащиеся
2. делайте важные документы удобными для поиска. Предоставление быстрого доступа к основным материалам для занятий.
2. предоставление ссылок на ресурсы
3. Храните в актуальном состоянии все события
4. Общий доступ к новостям и объявлениям
5. Использование видео для улучшения обучения
6. поделиться сведениями о себе
|
Шаг 3: Добавление домашней страницы в группу класса
-
В группе класса перейдите к каналу » Общие «.
-
Нажмите кнопку Добавить вкладку , в верхней части окна рядом с другими вкладками.
-
В строке поиска выполните поиск по запросу SharePoint.
-
В результатах поиска выберите страницы, а затем щелкните Главная. (Возможно, потребуется прокрутить список вниз, чтобы найти домашнюю).
-
После добавления страницы в качестве вкладки вы можете также щелкнуть ее правой кнопкой мыши и переименовать ее.
Чтобы вернуться на веб-сайт для редактирования, нажмите кнопку Перейти на веб-сайт в правом верхнем углу.
Настройка сайта
Знакомство с вашим классом и начальными студентами с помощью веб-части «текст»
На домашней странице класса в верхней части страницы есть один столбец со строгой подложкой раздела и в нем есть Текстовая веб-часть.
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Измените или добавьте текст, а затем отформатируйте его с помощью панели инструментов в верхней части экрана. Чтобы открыть область свойств, нажмите многоточие в конце панели инструментов.
Нужна дополнительная информация? Посмотрите, как добавить текст и таблицы на страницу с помощью веб-части «текст».
вернуться к действию 2: Настройка сайта
Упрощение поиска документов с помощью веб-части «выделенное содержимое»
Эта веб-часть динамически отображает содержимое из библиотеки документов, сайта, семейства веб-сайтов или всех сайтов. По умолчанию в веб-части отображаются последние документы. Если у вас нет документов или страниц на сайте, сначала нужно будет создать или добавить их.
Внесите изменения в типы документов, которые вы хотите отобразить.
-
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
-
Нажмите кнопку изменить в левой части веб-части и выберите нужные параметры.
-
В раскрывающемся списке источник выберите место, откуда вы хотите показать контент: этот сайт, Библиотека документов на этом сайте, семейство веб-сайтов, Библиотека страниц на этом сайте, выберите сайтыили все сайты. (Этот сайт выбран по умолчанию). Если сайт подключен к центральному сайту, вы также сможете выбрать все сайты в центре.
После нажатия кнопки выбрать сайтывы можете найти сайт, который вы хотите добавить, или выбрать один или несколько сайтов из часто используемых сайтовили последних сайтов.
-
В раскрывающемся списке Тип выберите тип содержимого. Тип доступного контента будет зависеть от источника.
Фильтрация и сортировка документов
-
В раскрывающемся списке Фильтр выберите элемент, по которому вы хотите выполнить фильтрацию, и введите конкретные сведения для фильтра. Доступные фильтры будут зависеть от типа контента.
-
Название содержит слова Введите слова для поиска для заголовков, которые вы хотите найти
-
Контент содержит слова Введите слова для поиска содержимого, которое вы хотите найти
-
Недавно добавленные Введите период времени, прошедшее с момента добавления элемента (например, сегодня, вчера, более ранней на этой неделе и т. д.).
-
Недавно измененные Введите период времени с момента изменения элемента (например, сегодня, вчера, более ранней на этой неделе и т. д.).
-
Создано Введите имя пользователя, если вы выбрали вариант Выбранный пользователь. В противном случае используйте текущий пользователь, который будет фильтровать элементы, созданные кем угодно, на момент просмотра страницы.
-
Изменено Введите имя пользователя, если вы выбрали вариант Выбранный пользователь. В противном случае используйте текущий пользователь, который будет фильтровать элементы, созданные кем угодно, на момент просмотра страницы.
-
-
В раскрывающемся списке Сортировка выберите нужный вариант. По умолчанию используется значение Последние.
Дополнительные сведения о веб-части «выделенный контент» см. в разделе Использование веб-части «выделенный контент».
вернуться к действию 2: Настройка сайта
Предоставление простого доступа к ресурсам с помощью веб-части «Быстрые ссылки»
С помощью веб-части «Быстрые ссылки» вы можете создавать ссылки на ресурсы, которые будут часто возвращаться вашим учащимся.
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
В области свойств выберите макет и задайте нужные параметры макета. Например, вы можете отобразить изображение в макете для компактный макет, и вы можете отобразить описания для макетов списков и кнопок . Этот шаблон использует компактный макет и в выбранном макете отображается изображение .
Добавление ссылок
-
Нажмите кнопку + Добавить.
-
Выберите расположение, из которого вы хотите получить ссылку: «Недавние», «биржевые рисунки», «Поиск в Интернете», «Ваша организация», «OneDrive», «веб-сайт», «Отправить» или «
-
Выберите свое изображение, страницу или документ и нажмите кнопку Открыть.
-
Выберите параметры для ссылки. Параметры зависят от параметров, выбранных для макета. Например, если вы решили отобразить описания для макета списка, вы можете добавить описание отдельной ссылки. Другие типы параметров для отдельных ссылок, в зависимости от параметров макета, включают изменение изображения, значков форматирования, Добавление описаний и Добавление замещающего текста.
вернуться к действию 2: Настройка сайта
Изменить ссылки
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Наведите указатель мыши на элемент, который вы хотите изменить, а затем щелкните карандаш редактирования элемента в нижней части элемента, который нужно изменить…
-
Выберите параметры для ссылки. Параметры зависят от параметров, выбранных для макета. Например, если вы решили отобразить описания для макета списка, вы можете добавить описание отдельной ссылки. Другие типы параметров для отдельных ссылок, в зависимости от параметров макета, включают изменение изображения, значков форматирования, Добавление описаний и Добавление замещающего текста.
-
Чтобы удалить ссылки, щелкните значок X для элемента. Чтобы изменить порядок ссылок, перетащите элементы в новые позиции с помощью кнопки переместить . Кроме того, вы можете изменить порядок ссылок с помощью клавиш CTRL + стрелка влево или CTRL + клавиша со стрелкой вправо.
Дополнительные сведения об использовании веб-части «Быстрые ссылки».
вернуться к действию 2: Настройка сайта
Сохранение всех актуальных данных с помощью веб-части «события»
С помощью веб-части «события» можно выделиться о событиях класса, которые должны быть наиболее актуальными для учащихся.
Примечание: веб-часть Events предназначена для ручного проверения. Она не подключена к календарю класса.
Добавление события
Добавление события
На опубликованной странице можно приступить к добавлению событий.
Примечание: Вы можете добавлять события на сохраненной или опубликованной странице, но не на странице, которая находится в режиме редактирования.
-
Нажмите кнопку Добавить событие.
-
Присвойте событию имя в верхней части страницы. Кроме того, вы можете добавить изображение в область заголовка, нажав кнопку Добавить изображение в левом верхнем углу.
-
Выберите дату и время в разделе » время «.
-
В разделе WHERE введите расположение или адрес. Если ваше расположение распознано, вы можете добавить карту.
-
В разделе ссылка вы можете ввести ссылку на собрание по сети, если она есть. Вставьте ссылку в поле адрес , а затем добавьте Отображаемое имя. Если у вас нет собрания по сети и ничего не вводить, этот раздел не будет отображаться в событии.
-
Выберите категорию (например, «собрание», «рабочие часы», «Бизнес», «праздники» и т. д.), если вы хотите, чтобы событие отображалось при фильтрации по этой категории. Чтобы добавить собственную категорию, просто введите ее в нужное место.
-
Введите описание в этой области событий .
-
Если у вас есть люди, которые вы хотите выделить для этого события (например, контакты, особые гости или динамики), вы можете добавить их имена под описанием события. Вы можете добавить только пользователей из своей организации.
-
Когда все будет готово, нажмите кнопку сохранить.
вернуться к действию 2: Настройка сайта
Изменение веб-части «события»
-
Если вы еще не находитесь в режиме редактирования, нажмите кнопку изменить в правом верхнем углу страницы.
-
Нажмите кнопку Изменить веб-часть слева, чтобы задать параметры для веб-части.
-
Выберите источник событий: список событий на этом сайте, этот сайт, это семейство веб-сайтов, выберите сайтыили все сайты.
-
Выберите диапазон дат, по которому нужно отфильтровать события в раскрывающемся списке диапазон дат . Вы можете выбрать все предстоящие мероприятия (значение по умолчанию), неделю, следующие две недели, этот месяцили текущий квартал.
-
Выберите макет: Диафильм или компактный. В шаблоне «центр учебного заведения» выбрана диафильма.
Дополнительные сведения о веб-части «события» можно найти в разделе Использование веб-части «события».
вернуться к действию 2: Настройка сайта
Предоставление доступа к новостям и объявлениям с помощью веб-части «Новости»
Создавайте визуально привлекательные материалы с помощью новостей SharePoint, которые распределены по интрасети. Узнайте больше о том, как создавать Новости и делитьсяими.
Добавить новости
Чтобы добавить записи новостей на сайт, выполните указанные ниже действия.
-
Нажмите + Добавить в разделе Новости, чтобы приступить к созданию записи. Вы получите пустую страницу записи новостей для начала заполнения.
-
Создайте запись новостей с помощью инструкций, приведенных в разделе Создание страницы записи новостей.
Вернуться к шагу 2: Настройка сайта
Изменение веб-части «Новости»
Чтобы внести изменения в макет, источники новостей и другие параметры отображения новостей на странице, можно изменить веб-часть новостей. Шаблон «центр учебного заведения» использует макет » Параллельные пользователи» и этот сайт выбран в качестве источника новостей, что означает, что все записи новостей будут отделены только от этих веб-сайтов.
-
Нажмите кнопку » изменить » в левой части веб-части, чтобы открыть область свойств и задать такие параметры, как источник новостей, макет, Организация и фильтрация. Ниже перечислены некоторые из параметров, которые можно использовать в первую очередь.
Макет: вы можете выбрать другие макеты для новостей на веб — сайтах, например в центральном шаблоне учебного заведения, в котором используется одностороннее представление. Другие макеты — это Лучшая история, включающая большое пространство изображения и три дополнительные описания функциональности. Список, в котором отображаются записи новостей в одном столбце; Макет плиток , в котором отображается до пяти элементов новостей с эскизами и заголовками; и « обойма», который показывает большой визуальный объект, и позволяет пользователям перемещаться по материалам с помощью кнопок назад и вперед или значков разбивки на страницы.
Источник новостей: вы можете указать источник записей новостей. Примеры источников — это сайт, на котором вы участвуете при работе с веб-частью (этот сайт, на котором указан шаблон центрального учебного заведения), один или несколько отдельных сайтов (длявыбора сайтов) и рекомендуемый для текущего пользователя, в котором отображаются сообщения для текущего пользователя от людей, с которыми работает пользователь;; Первые 20 отслеживаемых сайтов пользователя; а также на часто посещаемые сайты пользователей — среди других.
Существует множество других параметров, с помощью которых можно настроить использование веб-части новостей. Дополнительные сведения о всех параметрах можно найти в статье Использование веб-части «Новости».
вернуться к действию 2: Настройка сайта
Использование видео для улучшения обучения работе с веб-частью «поток»
Вы можете выделит видеосодержимое Microsoft Stream на домашней странице вашего класса для одного видео, канала или видео во всем потоке. Сюда могут входить видео, которые представляют собой тематические и сетевые классы. Чтобы добавить видео, выполните указанные ниже действия.
-
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
-
В шаблоне для отображения возможностей видеороликов, которые можно использовать, используется веб-часть изображений. Вы должны Удалить эту веб-часть «изображение».
-
Добавьте веб-часть Stream, выполнив указанные ниже действия.
-
Наведите указатель мыши на расположенную выше или ниже веб-части, и вы увидите строку с кружком +, как показано ниже.
-
Щелкните +, и появится список доступных веб-частей. Введите Stream в поле поиска или прокрутите список, чтобы найти его.
-
-
Выберите веб-часть «поток», а затем нажмите кнопку » изменить » в левой части веб-части.
-
На панели элементов в правой части экрана выберите источник (одно видео или канал), вставьте адрес видео или канала.
-
Кроме того, вы можете задать отправную точку для видео или канала, чтобы отсортировать видео по дате публикации, тенденциям, вкусам и представлениям.
Дополнительные сведения об использовании веб-части «поток»
вернуться к действию 2: Настройка сайта
Предоставление доступа к сведениям о себе с помощью веб-части «изображение» и веб-части «текст»
На домашней странице класса вы можете использовать сочетание веб-части «изображение» и веб-части «текст», чтобы рассказать своему классу о себе и о том, как они могут общаться с вами.
Веб-часть «изображение»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Откройте область свойств, нажав кнопку » изменить » в веб-части.
-
В области свойств нажмите кнопку изменить , чтобы выбрать Последнее изображение или изображение из одного из нескольких источников, таких как биржевые изображения, компьютер, Организация и многое другое.
-
Выберите команду Открыть или Добавить изображение , чтобы добавить фотографию или, возможно, изображение, представляющее вас.
-
При желании можно ввести замещающий текст.
-
При необходимости введите подпись под изображением в веб-части.
вернуться к действию 2: Настройка сайта
Веб-часть «текст»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Измените или добавьте текст, а затем отформатируйте его с помощью панели инструментов в верхней части экрана. Чтобы открыть область свойств, нажмите многоточие в конце панели инструментов.
Дополнительные сведения об использовании веб-части «изображение» и добавлении текста и таблиц на страницу с помощью веб-части «текст».
вернуться к действию 2: Настройка сайта
Перемещение или удаление элемента страницы класса
Перемещение и удаление веб-части
-
Если страница открыта не в режиме редактирования, нажмите кнопку изменить в правом верхнем углу страницы.
-
Выберите веб-часть, которую вы хотите переместить или удалить, и в левой части веб-части появится маленькая панель.
Чтобы переместить веб-часть, нажмите кнопку перемещения и перетащите веб-часть на нужное место на странице.
Чтобы удалить веб-часть, нажмите кнопку » Удалить » .
Перемещение или удаление всего раздела страницы
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Если вы хотите переместить раздел, нажмите кнопку перемещения и перетащите ее в нужное место.
-
Чтобы удалить веб-часть, нажмите кнопку » Удалить » .
Удаление образца контента
Если вы хотите удалить образцы новостей и содержимого, которые поставляются вместе с этим шаблоном, выполните указанные ниже действия.
Удаление образцов записей новостей
-
Перейдите в библиотеку страницы сайта , щелкнув шестеренку Параметры в правом верхнем углу страницы.
-
Выберите пункт контент сайта.
-
Выберите страницу сайта.
Имена записей новостей:
-
Настройка собеседования с помощью ISS Astronaut
-
Midterms в течение двух недель & как подготовиться к началу
-
Новый ресурс, который поможет вам создавать отчеты
-
Советы по удаленному обучению
-
-
Выделите образцы страниц, которые вы хотите удалить, а затем на панели команд нажмите кнопку Удалить .
Удаление образцов документов
-
Перейдите в библиотеку страницы сайта , щелкнув шестеренку Параметры в правом верхнем углу страницы.
-
Выберите пункт контент сайта.
-
Выберите материалы для занятий.
-
Выберите папку с именем Sample Contents из книги Поиск в SharePoint.
-
Выбрав папку, на панели команд нажмите кнопку Удалить , чтобы удалить всю папку, или откройте ее и выберите документы, которые вы хотите удалить, и нажмите кнопку Удалить.
Примеры документов с именами:
-
Отслеживание обязанностей для занятий (пример
-
Учебный план занятий (образец)
-
Шаблон отчета о приеме поля (образец)
-
Справочные материалы по океана (образец)
-
Материал о Sea существ-Reference (образец)
Домашняя страница класса для более качественного образования
Вот пример того, как можно использовать этот шаблон для создания сайта группы классов для более качественного образования, просто изменяя логотип, тему, текст и любые другие нужные элементы. Возможности бесконечны!
23 лучших примеров дизайна домашней страницы
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница — это ее виртуальный вход. Если новому посетителю не нравится то, что он видит, его коленный рефлекс — это нажатие кнопки «назад».
Верно — к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта блестящим, а не мягким? Это требует большего, чем просто внешний вид — он также должен хорошо работать .Вот почему самые блестящие домашние страницы в этом списке получают высокие оценки не только по красоте, но также по уму и творчеству.
Но прежде чем мы погрузимся в примеры, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший веб-сайт?
Хороший веб-сайт четко отвечает: «Кто я?», «Чем я занимаюсь» и / или «Что вы (посетитель) можете здесь делать». Он также находит отклик у вашей аудитории, имеет ценностное предложение, призывает посетителей к действию, оптимизирован для нескольких устройств и постоянно меняется, чтобы адаптироваться к новым тенденциям дизайна.
Все представленные здесь дизайны домашних страниц используют комбинацию следующих элементов.
Не каждая страница идеальна, но в лучшем дизайне домашней страницы многие из них правильные.
1. Дизайн четко отвечает «Кто я», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».
Если вы являетесь известным брендом или компанией (например, Coca-Cola), вам может сойти с рук отсутствие необходимости описывать, кто вы и чем занимаетесь; но на самом деле большинству компаний все еще нужно отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится в «правильном месте».«
Стивен Кругг лучше всего резюмирует это в своей книге-бестселлере Не заставляйте меня думать: Если посетители не могут определить, чем вы занимаетесь в течение нескольких секунд, они не задержатся надолго.
2. Дизайн находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — разговаривать с нужными людьми на их языке. Лучшие домашние страницы избегают «корпоративной ерунды» и избавляются от лишней ерунды.
3. Дизайн передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем сайте, а не переходить к вашим конкурентам.
4. Дизайн оптимизирован для работы с несколькими устройствами.
Все перечисленные здесь домашние страницы очень удобны в использовании, что означает, что по ним легко перемещаться, и нет «ярких» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы.Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5. Дизайн включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призывы к действию, чтобы направить посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше».
Помните, цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке.Призывы к действию говорят им, что делать дальше, чтобы они не растерялись и не заблудились. Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6. Дизайн постоянно меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них постоянно меняются, чтобы отражать потребности, проблемы и вопросы посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7. Дизайн эффектный.
Хорошо продуманная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу.Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 23 реальных примерах.
Примеры домашней страницы
- Свежие книги
- Airbnb
- пикселей
- Монетный двор
- Dropbox (Бизнес)
- Коптильня 4 Риверс
- Кобб Услуги детской терапии
- Мелисса Гриффин
- Джилл Конрат
- Evernote
- Телерик по Прогресс
- eWedding
- Базовый лагерь
- благотворительность: вода
- Техническая проверка
- Чипотле
- Средний
- Digiday
- Снеки KIND
- Ahrefs
- A24 Фильмы
- Ellevest
- HubSpot
1.FreshBooks
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно- Легко потреблять. Существует много споров о том, какие домашние страницы работают лучше: короткие или длинные. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это почти похоже на рассказ.
- Отличное использование контраста и позиционирования с основным призывом к действию — ясно, на что компания хочет, чтобы вы конвертировали, когда вы приедете.
- Текст призыва к действию «Начни бесплатно» очень убедителен.
- FreshBooks использует отзывы клиентов на домашней странице, чтобы рассказать реальные истории о том, почему использовать продукт.
- Подзаголовок также хорош: «Присоединяйтесь к более чем 10 миллионам владельцев малого бизнеса, использующим FreshBooks». FreshBooks умело использует социальное доказательство — 10 миллионов — это большое число — чтобы заставить свою целевую аудиторию присоединиться к своим коллегам и попробовать этот инструмент.
2. Airbnb
Посмотреть всю домашнюю страницу
Почему это великолепно
- Он включает форму поиска пункта назначения и даты, которую большинство посетителей ищут прямо перед собой, направляя посетителей к следующему логическому шагу.
- Форма поиска является «интеллектуальной», то есть она автоматически заполняет последний поисковый запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хозяев также виден в верхней части страницы.
- Он предлагает предложения по экскурсиям и поездкам, которые пользователи Airbnb могут забронировать на том же сайте, что и их жилье, чтобы посетители были более заинтересованы в бронировании поездки на сайте. Он также показывает, какие из этих предложений наиболее популярны среди других пользователей.
3. Pixelgrade
Почему это великолепно
- — Вы сразу знаете, о чем они все: темы WordPress. Большой заголовок, за которым следует описательный подзаголовок, дает посетителям понять, чего ожидать.
- Дизайн простой, а сочетание цветов отлично выделяет призыв к действию.
- Правая сторона помогает получить представление о том, как выглядят их темы WordPress, без необходимости прокручивать или копать глубже.
4. Монетный двор
Посмотреть всю домашнюю страницу
Почему это великолепно
- Это очень простой дизайн с сильным заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но непринужденную атмосферу, что важно для продукта, обрабатывающего финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка снова попадает в сообщение о безопасности.
5. Dropbox (Business)
Посмотреть всю домашнюю страницу
Почему это великолепно
- Dropbox сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: большое релевантное изображение с подтверждающей копией и кнопку с призывом к действию «Попробуйте 30 дней бесплатно» Домашняя страница и веб-сайт
- Dropbox — прекрасный пример простоты. Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Его подзаголовок простой, но мощный: «Решение для безопасного обмена и хранения файлов, которому доверяют сотрудники и ИТ-администраторы.»Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
6. Коптильня «4 реки»
Почему это великолепно
- Слюни. Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse. В сочетании с великолепной фотографией заголовок «Brisket. 18 лет, чтобы стать мастером. Вашим смаковать». звучит как опыт, который стоит попробовать.
- Параллаксная прокрутка проведет вас по услугам, меню и людям, которые прекрасно проводят время — прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
7. Кобб Услуги детской терапии
Посмотреть всю домашнюю страницу
Почему это великолепно
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работайте с компанией, которая добивается успеха»; «Поверьте нам. Мы тоже были там! Мы найдем работу, на которой вы сможете преуспеть». Это ценностное предложение уникально и убедительно.
- Из скриншота выше трудно сказать, но заголовок находится на вращающейся карусели, которая обслуживает конкретных людей, от соискателей до людей, ищущих терапевта для своей школы.
- Есть несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо позиционированы, сформулированы просто и контрастируют с остальной частью страницы.
8. Мелисса Гриффин
Посмотреть всю домашнюю страницу
Почему это великолепно
- Melyssa немедленно демонстрирует социальное доказательство «Присоединяйтесь к более чем 200 000 других …»
- Она определяет причину посетителя, посетившего ее веб-сайт, с помощью быстрого опроса, и каждый вариант ссылается на другое предложение контента.
- Она добавляет лицо своему бренду. Она не просто случайный сайт; она дает понять, что она человек, с которым люди могут общаться.
- Страница использует яркие цвета, но не перегружает ее, и позволяет легко понять, в чем заключаются основные бизнес-предложения Melyssa.
9. Джилл Конрат
Посмотреть всю домашнюю страницу
Почему это великолепно
- Это просто, и сразу перейдем к делу. Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к руководящим материалам Джилл, что важно для укрепления ее авторитета в качестве основного докладчика.
- Легко подписаться на информационный бюллетень и войти в контакт — два из ее основных призывов к действию.
- CTA всплывающей подписки использует социальное доказательство, чтобы вы присоединились к тысячам других ее поклонников.
- Включает логотипы новостных агентств и отзывы в качестве социального доказательства.
10. Evernote
Почему это великолепно
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов.Это не всегда легко передать на домашней странице, но Evernote отлично справляется, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется комбинация насыщенных приглушенных цветов в видео и характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Запомни все») глазная дорожка приведет вас к призыву к действию «Зарегистрируйтесь бесплатно».
- Evernote также предлагает процесс регистрации в один клик через Google, чтобы помочь посетителям сэкономить еще больше времени.
11. Telerik by Progress
Почему это великолепно
- «Спокойное предприятие» — это не то чувство, которое вы испытываете, когда заходите на сайт Telerik. Для компании, которая предлагает множество технологических продуктов, ее смелые цвета, забавный дизайн и видеосъемка создают атмосферу, похожую на Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор шести продуктовых предложений.Это очень ясный способ сообщить, чем компания занимается и как люди могут узнать больше.
- Копия легкая и удобочитаемая. Он говорит на языке своих клиентов.
12. Электронная свадьба
Почему это великолепно
- Для тех влюбленных, которые планируют свой большой день, eWedding — отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Подзаголовок «Создано более 800 000 свадебных сайтов!» отличное социальное доказательство.
- Включает отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом «Начать веб-сайт».
13. Базовый лагерь
Почему это великолепно
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему. В нем часто появляются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
- Цитата клиента — это смелый и решительный отзыв о преимуществах и результатах использования продукта.
14. благотворительность: вода
Почему это великолепно
- Это не обычный некоммерческий веб-сайт. Многочисленные визуальные эффекты, творческий текст и использование интерактивного веб-дизайна выделяют его.
- Анимированное изображение заголовка — отличный способ привлечь внимание.
- В нем широко используются видео и фотография, особенно для захвата эмоций, вызывающих действие.
15. TechValidate
Почему это великолепно
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование пробелов, контрастных цветов и ориентированный на клиента дизайн.
- Заголовок ясный и убедительный, как и призывы к действию.
- Также имеется отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
16. Chipotle
Посмотреть всю домашнюю страницу
Почему это великолепно
- Домашняя страница — отличный пример гибкости и постоянных изменений. Текущая домашняя страница Chipotle посвящена приближающемуся празднику, и она используется как уникальное ценностное предложение, которое поможет вам начать переходить по вашему сайту. Когда я думаю о Chipotle, я не обязательно думаю о кейтеринге, но этот сайт — отличное напоминание о том, что нужно подумать о различных вариантах использования буррито, которые вы уже знаете и любите.
- Фотография еды детализирована и красива, и от нее даже хочется проголодаться. Вот это эффективное использование визуальных эффектов.
17. Средний
Посмотреть всю домашнюю страницу
Почему это великолепно
- Это, пожалуй, одно из лучших применений пробелов, которые я когда-либо видел. Это позволяет подзаголовку и фотографии приложения Medium занимать центральное место, при этом обращая внимание на более темные заголовки разделов на сайте.
- Medium позволяет легко зарегистрироваться — на сайте или с помощью простого текстового сообщения на свой мобильный телефон.Я гораздо лучше реагирую на текст, чем на электронное письмо, так что это отличная стратегия, чтобы удержать людей в процессе регистрации.
- Домашняя страница использует социальное доказательство, чтобы посетители начали кликать по ней: в разделах «Популярное на среднем» и «Выбор персонала» я узнаю, где найти высококачественный контент.
18. Digiday
Посмотреть всю домашнюю страницу
Почему это великолепно
- В отличие от других новостных онлайн-изданий, которые наводняют домашние страницы как можно большим количеством заголовков и изображений, первый раздел Digiday демонстрирует только одну статью.Его избранное изображение (в данном случае пугающее) привлекает внимание, а заголовок просто просит щелкнуть по нему, когда посетитель имеет представление о том, что он собирается читать.
- В верхней части домашней страницы, где веб-сайты обычно демонстрируют множество различных разделов и параметров, по которым можно щелкнуть, есть только один значок, который нужно щелкнуть, что приведет вас на страницу подписки.
19. KIND Snacks
Посмотреть всю домашнюю страницу
Почему это великолепно
- Яркие цвета создают контраст, выделяя слова и изображения на странице.
- CTA — «Магазин ВИДЕО» — умен. Он побуждает посетителя щелкнуть, чтобы узнать больше, одновременно играя со словом «добрый», подразумевая, что это хороший выбор для покупок там. Слоган
- KIND Snacks просто великолепен — когда я его прочитал, сообщение сразу же вызвало резонанс, и мне захотелось прочитать этикетку закусочной.
20. Ahrefs
Посмотреть всю домашнюю страницу
Почему это великолепно
- Цветовой контраст между синим, белым и оранжевым цветами привлекает внимание и делает заголовок и призыв к действию привлекательными.
- Подзаголовок и призыв к действию — замечательная пара: возможность начать отслеживать и опережать конкурентов бесплатно — отличное предложение.
- Домашняя страница предоставляет посетителю множество вариантов, но она не загромождена благодаря солидному фону и простой типографике.
21. A24 Фильмы
Посмотреть всю домашнюю страницу
Почему это великолепно
- Домашняя страница кинокомпании состоит только из трейлеров ее новых фильмов.Мы знаем, что видеоконтент — это формат, который аудитория хочет видеть больше, и это отличная стратегия, чтобы продемонстрировать работу A24 в очень увлекательной форме.
- В верхней части главной страницы A24 сразу предлагает множество способов связаться с нами через социальные сети и электронную почту — что я ценю как посетитель, когда многие другие сайты скрывают контактную информацию внизу страницы.
22. Ellevest
Посмотреть всю домашнюю страницу
Почему это великолепно
- «Инвестируйте как женщина: деньги — это сила.«Эти заголовки сильны и вызывают у меня желание узнать больше о продукте — и как женщина, и как человек, заинтересованный в разумном финансовом выборе.
- Изображения показывают, а не говорят об одном из ценностных предложений компании: настольный сайт и мобильное приложение, которые движутся вместе с вами.
- «Начать работу» — отличный призыв к действию — фактически, мы сами используем его здесь, в HubSpot. При нажатии посетители проходят несколько простых шагов, чтобы создать профиль и начать инвестировать.
23.HubSpot
Посмотреть всю домашнюю страницу
Почему это великолепно (если мы сами так говорим)
- Персонажи LEGO привлекают ваше внимание (потому что они милые), а затем они ловко иллюстрируют и усиливают сообщения в заголовке и подзаголовке.
- На нем изображен еще один привлекательный призыв к действию «Начать работу» — с бонусной микрокопией с подробным описанием наших бесплатных версий, которые пользователи могут выбрать для обновления в будущем.
- На главной странице постоянно появляются наши ярко-синие и оранжевые цветовые темы, чтобы привлечь внимание к ссылкам и призывам к действию.
Ищете больше вдохновения? Посетите эти невероятные страницы «О нас».
15 примеров блестящего дизайна домашней страницы веб-сайтов
Этот пост изначально был опубликован в маркетинговом блоге HubSpots
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница — это ее виртуальный вход.Если новому посетителю не нравится то, что он видит, его коленный рефлекс — это нажатие кнопки «назад».
Верно — к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта великолепным, а не бла? Что ж, это требует большего, чем просто внешний вид — он также должен хорошо работать с . Вот почему самые блестящие домашние страницы в этом списке получают высокие оценки не только по красоте, но и по интеллекту. Но прежде чем мы погрузимся в 15 реальных примеров, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший дизайн домашней страницы веб-сайтаВсе представленные здесь дизайны домашних страниц используют комбинацию следующих элементов. Не каждая страница идеальна, но в лучших дизайнах домашней страницы многие из них верны:
1)
Четко отвечает: «Кто я?», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».Если вы являетесь известным брендом или компанией (например, Coca Cola), вам может сойти с рук отсутствие необходимости описывать, кто вы и чем занимаетесь; но на самом деле большинству компаний все еще нужно отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится в «правильном месте».»Стивен Кругг лучше всего резюмирует это в своей книге-бестселлере Не заставляйте меня думать: Если посетители не могут определить, что вы делаете в течение нескольких секунд, они не задержатся надолго.
2) Резонирует с целевой аудиторией.
Домашняя страница должна быть узконаправленной — разговаривать с нужными людьми на их языке. Лучшие домашние страницы избегают «корпоративной ерунды» и избавляются от лишней ерунды.
3) Передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться.Домашняя страница — лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем сайте, а не переходить к вашим конкурентам.
4) Оптимизирует работу с несколькими устройствами.
Все перечисленные здесь домашние страницы очень удобны в использовании, что означает, что по ним легко перемещаться, и нет «ярких» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призывы к действию, чтобы направить посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». Помните, что цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. Призывы к действию говорят им, что делать дальше, чтобы они не растерялись и не заблудились. Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6) Всегда меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них, например Whitehouse.gov, постоянно меняются, чтобы отражать потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7) Обладает отличным общим дизайном.
Хорошо продуманная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 15 реальных примерах.
15 лучших примеров дизайна домашней страницы веб-сайтов 1) FreshBooksПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно- Легко потреблять. Существует много споров о том, какие домашние страницы работают лучше: короткие или длинные. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт.Это почти похоже на рассказ.
- Отличное использование контраста и позиционирования с первичными призывами к действию — ясно, на что компания хочет, чтобы вы конвертировали, когда вы приедете.
- Текст призыва к действию «Попробуй 30 дней бесплатно» очень убедителен.
- Подзаголовок тоже хорош: «Присоединяйтесь к 5 миллионам людей, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы». Он сводится к общей болевой точке для фрилансеров и малого бизнеса (целевой аудитории FreshBooks) — бухгалтерское программное обеспечение обычно «до боли сложное».«
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Это очень простой дизайн с сильным заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но непринужденную атмосферу, что важно для продукта, обрабатывающего финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка снова попадает в сообщение о безопасности.
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно- Это просто и прямо по делу — из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к руководящим материалам Джилл, что важно для укрепления ее авторитета в качестве основного докладчика.
- Легко подписаться на информационный бюллетень и войти в контакт — два из ее основных призывов к действию.
- Домашняя страница и веб-сайт Dropbox — лучший пример простоты. Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Их заголовок «Ваши вещи в любом месте» прост, но действенен. Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- Он сосредоточен на одном основном призыве к действию: «Зарегистрируйтесь»… Но если вы хотите сначала узнать больше, это тоже легко. Нажмите «Узнать больше» и посмотрите, как Dropbox описывает свои основные преимущества с помощью четырех простых для сканирования утверждений, расположенных непосредственно под основным CTA.
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно- Домашняя страница бизнес-предложения Dropbox является прекрасным примером того, как разная аудитория предлагает разные возможности веб-сайта.В отличие от их главной домашней страницы, которая изначально была создана для потребителей (см. Выше), их бизнес-пользователям требуется дополнительная информация и дополнительные доказательства того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на их домашней странице) .
- Dropbox по-прежнему сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: такие элементы, как логотипы и отзывы клиентов, а также видео с подтверждающей копией.
6) Белый дом.gov
ПОСМОТРЕТЬ ВСЮ ГЛАВНУЮ СТРАНИЦУПочему это великолепно
- Создание веб-сайта, поддерживающего всю страну, — непростая задача. Сайт Whitehouse.gov постоянно меняется, чтобы отражать основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений. Тестирование и оптимизация — ключевые компоненты отличного дизайна домашней страницы.
- Что особенно хорошо в Whitehouse.gov, так это то, что он полностью не похож на большинство правительственных веб-сайтов.Он имеет чистый дизайн и способствует развитию сообщества.
- Когда вы приземляетесь здесь, довольно легко найти то, что вы ищете. А если сразу не найти, есть даже «Что ты ищешь?» поисковая строка.
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно- Хотя это сложно сказать по статическому снимку экрана выше, этот сайт привлекает ваше внимание тонким использованием анимации при прокрутке страницы вниз.Это очень умный способ организовать информацию, не мешая пользователю.
- Он также имеет очень чистый и простой дизайн. Дизайн подчеркивает особенности приложения, а затем сразу показывает основной призыв к действию — не более того.
ПОСМОТРЕТЬ ВСЮ ГЛАВНУЮ СТРАНИЦУ Почему это великолепно
- Слюни. Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse.В сочетании с великолепной фотографией заголовок «Brisket. 18 лет, чтобы стать мастером. Вашим смаковать». звучит как опыт, который стоит попробовать.
- Прокрутка с параллаксом проведет вас через их услуги, меню и людей, прекрасно проводящих время — прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов.Это не всегда легко передать на домашней странице, но Evernote отлично справляется, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется комбинация насыщенных приглушенных цветов фона и ярко-зеленого или белого цвета, чтобы выделить пути конверсии.
- После простого заголовка путь глаза приведет вас к призыву к действию: «Зарегистрируйтесь сейчас».
- «Спокойное предприятие» — это не то чувство, которое вы испытываете, когда заходите на сайт Telerik.Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и фотографии создают атмосферу, похожую на Google. Это лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор их шести продуктовых предложений. Это очень ясный способ сообщить, чем компания занимается и как люди могут узнать больше.
- Копия легкая и удобочитаемая. Они говорят на языке своих клиентов.
- Наверное, один из моих любимых веб-сайтов о потребительских технологиях. Это гениально элегантно и просто.
- Этот веб-сайт очень интерактивен, и статический снимок экрана не соответствует действительности. Я очень рекомендую просмотреть его самостоятельно.
- Для тех влюбленных, которые планируют свой большой день, eWedding — отличное место для создания индивидуального свадебного веб-сайта.
- Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Они включают отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом: «Создайте свой бесплатный веб-сайт за за 5 минут ». Гений!
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему.На них часто появляются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
- Это не обычный некоммерческий веб-сайт. Многочисленные визуальные эффекты, творческий текст и использование интерактивного веб-дизайна выделяют его.
- Анимированный заголовок — отличный способ записать несколько сообщений в одной строке.
- Отличное использование видео и фотографии, особенно для захвата эмоций, вызывающих действие.
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование белого пространства, контрастных цветов и ориентированный на клиента дизайн.
- Заголовок ясный и убедительный, как и призывы к действию.
- Также имеется отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
Что вы думаете об этих домашних страницах? Какие твои любимые? Есть ли другие отличные дизайны веб-сайтов, которые я пропустил? Если да, перечислите их в комментариях!
Примечание редактора: этот пост был первоначально опубликован в январе 2013 года и был обновлен для обеспечения точности и полноты.
25 лучших примеров домашних страниц
Дом — это сердце, и для входа на целевые страницы на веб-сайтах домашняя страница постоянно является страницей с наибольшим трафиком для посетителей обычного поиска и других неоплачиваемых маркетинговых каналов.
Домашняя страница может обслуживать множество критически важных бизнес-функций, в том числе:
- Создание положительного первого впечатления.
- Увеличение количества переходов пользователей в воронки конверсии.
- Помогаем людям найти то, что им нужно.
- Демонстрация новых стимулов к покупке.
- Укрепление доверия, опыта и авторитета.
- Охват всех тематических областей, для которых в настоящее время нет специальных направлений на веб-сайте.
- Выявление краеугольного камня.
Давайте рассмотрим 25 лучших примеров домашних страниц с некоторыми отрывками, которые помогут понять, почему они так хорошо работают.
Этот пример домашней страницы демонстрирует, как сделать сложное простым в сочетании со способностью уверенно подключаться к вашей аудитории с помощью упрощенного сообщения и единой ассоциации с брендом.
В то время как многие домашние страницы рассчитаны на обслуживание множества пользовательских намерений и действий, Expensify вернула это к мощной концепции, движимой их аудиторией.
Домашние страницы, ориентированные на сообщества и ориентированные на аудиторию, создают множество проблем для бизнеса.
Реклама
Продолжить чтение ниже
В этом примере домашней страницы британского благотворительного веб-сайта Help for Heroes творчески сочетает в себе мотивацию действий пользователя и поддержку благотворительной цели.
Яркие визуальные элементы и эмоционально заряженные сообщения работают рука об руку для этого эффективного места посадки.
Чтобы донести данные и понимание до широких масс, вам не нужно знакомство с веб-сайтом, чтобы максимально эффективно использовать Google Trends.
Домашняя страница Google Trends демонстрирует расширение возможностей пользователей за счет дизайна и четко ориентированного пользовательского опыта, чтобы облегчить принятие действий без стресса и получение практических результатов.
Реклама
Продолжить чтение ниже
Визуально сайт ставит результаты выше воздействия, что и делает его функциональным.
Многослойная и структурированная домашняя страница, которая максимально сочетает в себе особый сегмент, сочетающий мощный дизайн и маркетинговые сообщения.
Прокручивая домашнюю страницу, вы почти можете сравнивать многие хорошо задокументированные передовые методы дизайна домашней страницы, охватывающие творческие и маркетинговые среды.
Домашняя страница TED воплощает миссию компании по обмену информацией, идеями и интересами в простой и доступной форме.
Реклама
Продолжить чтение ниже
Контент разделен на плейлисты, последние, творческие, идеи и другие таксономии, такие как «маленький мир».
Прекрасный пример быстрой фильтрации для обширной группы людей.
Возможности включают быструю ассоциацию пользователей и сегментацию с простыми в обработке триггерами визуальной поддержки.
Я часто смотрю на веб-сайты в поисковой оптимизации, и этот пример домашней страницы содержит множество передовых методов, встроенных в это мышление.
Реклама
Читать ниже
Сюда входят:
- Сигналы доверия, включая социальное доказательство.
- Очистить CTA.
- Функциональная навигация.
- Хорошо организованная структура страниц.
- Четко определяйте заголовки.
- Локальная оптимизация.
- Смешанные типы содержимого.
Вхождение в топ-25 примеров домашних страниц гарантирует свое место, основанное на хорошо спланированной информационной архитектуре и сканируемом контенте, что доставляет пользователям удовольствие.
Функциональность и «соответствие цели» — это преуменьшенные достоинства домашней страницы, которые этот сайт выдвигает на первый план.
Домашние страницы с продуманным дизайном решают проблемы.
Этот пример демонстрирует решение общей проблемы, с которой сталкиваются информационные веб-сайты, содержащие огромное количество пользовательского контента, исследовательских работ и экспериментального контента.
Объявление
Продолжить чтение ниже
Эта проблема заключается в обеспечении быстрого доступа к контенту для максимально эффективного обслуживания различных намерений пользователей.
Эта домашняя страница работает на основе интеллектуального дизайна, технологии чат-ботов и очевидного обеспечения пользовательского пути основной аудитории.
Когда бренд четко понимает свою аудиторию, домашняя страница вызывает чувство принадлежности.
Это упрощенный дизайн и обмен сообщениями с дополнительным акцентом на сообщество, с которым бренд больше всего ассоциируется, что привело в данном случае к успеху домашней страницы.
Крупные сайты электронной коммерции могут быть очень сложными с точки зрения дизайна, функциональности и удобства работы пользователей.
Реклама
Продолжить чтение ниже
Неудивительно, что подход eBay к постоянному уточнению и адаптации контента и дизайна на основе поведения пользователя и исторического взаимодействия делает эту запись в лучших дизайнах домашней страницы почти по умолчанию.
Домашняя страница должна:
- Рассказывать людям, чем вы занимаетесь.
- Направляйте людей к вашему основному контенту.
- Позвольте людям быстро конвертировать.
- Укрепите доверие.
- Установите связь с аудиторией.
Все это делает домашняя страница Sprout Social.
Сделать финансовые услуги несложными и доступными для широкого круга пользователей — непростая задача.
Реклама
Продолжить чтение ниже
Тем не менее, с момента загрузки домашней страницы вы чувствуете себя знакомым и веселым.
Технически страница быстро загружается, отлично работает на мобильных устройствах и обеспечивает легкий доступ к информации, которая может вас заинтересовать.
Дополнительные преимущества включают инструмент продукта, который поможет новичкам в финансовой сфере начать работу.
Сделать домашнюю страницу B2B интересной, интерактивной и увлекательной — непростое дело.
Реклама
Продолжить чтение ниже
Кликабельные элементы домашней страницы помогают определить функциональность перетаскивания, предоставляемую службой Dropbox.
Заголовки эмоциональны, а подтверждающие утверждения ясны.
Ощущение опыта, радости и всеобъемлющего веселья почти заставляет вас забыть об элементе электронной коммерции на этом веб-сайте (но не совсем).
Именно из-за не столь тонкого сообщения «люди превыше продуктов» этот пример домашней страницы превратился в 25 лучших домашних страниц веб-сайтов.
Люди, попадающие на домашнюю страницу Airbnb, хотят быстро узнать, почему они здесь, и позволить им как можно быстрее забронировать перерыв.
Реклама
Продолжить чтение ниже
Эта домашняя страница идеально подходит для аудитории Airbnb.
Простая короткая форма делает бронирование и фильтрацию быстрыми и интуитивно понятными, а доминирующее изображение вызывает у меня желание заказать уникальный опыт.
Веб-сайты, которые предоставляют экстренную и неожиданно необходимую помощь и поддержку, должны укреплять доверие, обеспечивать немедленный доступ к контактам и решать проблемы с первого значимого взаимодействия с домашней страницей.
Визуально домашняя страница должна побуждать к действиям и способствовать правильному выбору, чтобы минимизировать и без того стрессовые ситуации.
В этом примере домашней страницы нет отвлекающих факторов, ясная функциональность, плюс дизайн сочетается с целенаправленным усилением преимуществ для пользователя, предлагая легкое включение в воронку продаж.
Реклама
Продолжить чтение ниже
Мне нравится видеть простые и эффективные результаты, которые демонстрируют дизайн, основанный на данных, и общее понимание аудитории.
Среди выделяющихся элементов домашней страницы:
- Адаптивная доставка контента.
- Простота действия.
- Конкретный CTA, охватывающий аудиторию.
- Усиление доверия.
- Триггеры изображения и текста работают вместе.
- Удобный поиск.
- Ненавязчивая навигация.
На первый взгляд домашние страницы Basecamp могут показаться загроможденными и сложными для визуального восприятия.
Когда вы рассматриваете цель Basecamp как службы и элементы, содержащиеся на домашней странице, вы начинаете видеть роль, которую играет каждый элемент.
Реклама
Читать ниже
- Заголовок позиционирует бренд и услуги.
- Загроможденная домашняя страница рассказывает о том, почему вы можете инвестировать в эту услугу.
- Доминирующий CTA выпрыгивает со страницы.
- Снимки экрана домашней страницы представляют собой мгновенную демонстрацию решения.
База пользователей медиа-сайтов имеет высокие стандарты и ожидания в отношении творческих, быстрых и функциональных веб-сайтов.
Plex предоставляет легко усваиваемый контент при минимальном уровне текста.
Использование изображений, мультимедиа и текстового взаимодействия поддерживает предпочтения аудитории и действия всех устройств.
Есть умные призывы к действию, которые помогают смягчить любое чрезмерное настроение на странице.
Сайты B2B, которые работают в технических нишах, создают несколько уникальных проблем для домашних страниц.
Объявление
Продолжить чтение ниже
Отображение содержимого для обеспечения логического доступа к содержимому является одним из них.
Еще одна проблема — это потребность в усилении экспертных знаний, точно охватывающих сложные вопросы.
Эта прокручиваемая домашняя страница предоставляет пользователям индивидуальные дизайнерские творческие сегменты, а также эффективную фильтрацию контента.
23. Ahrefs
Обоснование включения Basecamp в топ 25 лучших в своем классе домашней страницы в равной степени относится и к Ahrefs.
В дополнение к этому, Ahrefs имеет более сильный цветовой контраст, хотя CTA не так доминирует, как пример Basecamp, описанный в пункте 20.
Жесткая конкуренция между интернет-магазинами электронной коммерции для дома и образа жизни.
Реклама
Продолжить чтение ниже
Домашняя страница Amara немедленно предоставляет инструкции, информацию и поощрения в классическом и содержательном виде.
Пользователь ищет простой продукт, причину для щелчка и мотивацию к покупке (а не продолжение процесса рассмотрения) — на этой домашней странице освещается все это и многое другое.
Все на главной странице Slack кричит о сотрудничестве, людях и начале работы.
Основная функция домашней страницы — упростить работу.
Реклама
Продолжить чтение ниже
Исходя из сообщений, изображений и слов, домашняя страница Slack выравнивается, интегрируется и работает.
Дополнительные ресурсы:
Кредиты на изображения
Все снимки экрана сделаны автором, ноябрь 2019 г.
16 лучших примеров дизайна домашней страницы
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница — это ее виртуальный вход. Если новому посетителю не нравится то, что он видит, его коленный рефлекс — нажатие кнопки «назад».
Верно — к сожалению, многие люди до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта великолепным, а не пустым звуком? Что ж, это требует большего, чем просто внешний вид — он также должен хорошо работать с . Вот почему самые блестящие домашние страницы в этом списке имеют высокие оценки не только по красоте, но и по интеллекту.
Но прежде чем мы погрузимся в 16 примеров, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший дизайн домашней страницы веб-сайта
Все представленные здесь дизайны домашних страниц используют комбинацию следующих элементов. Не каждая страница идеальна, но в лучших дизайнах домашней страницы многие из них верны:
1)
Это четко отвечает «Кто я», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».Если вы известный бренд или компания (т.д., Coca Cola) вы можете избежать наказания за то, что вам не придется описывать, кто вы и что делаете; но на самом деле большинству компаний все еще нужно отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится «в нужном месте».
Стивен Кругг лучше всего резюмирует это в своей книге-бестселлере Не заставляйте меня думать: Если посетители не могут определить, чем вы занимаетесь в течение нескольких секунд, они не задержатся надолго.
2) Это находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — разговаривать с нужными людьми на их языке.Лучшие домашние страницы избегают «корпоративной ерунды» и избавляются от лишней ерунды.
3) Он передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем веб-сайте, а не переходить к вашим конкурентам.
4) Оптимизирован для нескольких устройств.
Все перечисленные здесь домашние страницы очень удобны в использовании, что означает, что по ним легко перемещаться, и нет «ярких» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы.Многие из них оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Он включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призывы к действию, чтобы направить посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». (Вот 30 примеров отличных призывов к действию для большего вдохновения.)
Помните, цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке.Призывы к действию говорят им, что делать дальше, чтобы они не растерялись и не заблудились. Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6) Это всегда меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них, например Whitehouse.gov, постоянно меняются, чтобы отражать потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7) Отличный общий дизайн.
Хорошо продуманная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 16 реальных примерах.
Вдохновение для дизайна веб-сайтов: 16 лучших дизайнов домашних страниц
1) FreshBooks
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто- Легко потреблять.Существует много споров о том, какие домашние страницы работают лучше: короткие или длинные. Если вы выберете последнее, вам нужно упростить прокрутку и чтение — именно этим и занимается этот сайт. Это почти похоже на рассказ.
- В основных призывах к действию отлично используется контраст и позиционирование — ясно, на что компания хочет, чтобы вы совершили конверсию, когда вы приедете.
- Текст призыва к действию «Попробуй 30 дней бесплатно» очень убедителен.
- Подзаголовок также великолепен: «Присоединяйтесь к 5 миллионам человек, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы.Это сводится к общей болевой точке для фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — как правило, бухгалтерское программное обеспечение часто бывает «до боли сложным».
2) Airbnb
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Домашняя страница великолепна сама по себе: она приветствует вас полноэкранным видео с красивыми кадрами высокой четкости, на которых путешественники делают что-то, как будто они местные, от готовки на кухне до покупки местных сыров и вождения мопеда. по улицам.Это очень человечно и аутентично.
- Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей сразу же ищут, направляя посетителей к следующему логическому шагу.
- Форма поиска является «интеллектуальной», то есть она автоматически заполняет последний поисковый запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хозяев также виден в верхней части страницы.
3) Монетный двор
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Это очень простой дизайн с сильным заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но непринужденную атмосферу, что важно для продукта, обрабатывающего финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка снова попадает в сообщение о безопасности.
4) Dropbox (потребительские)
Почему это круто- Домашняя страница и веб-сайт Dropbox — лучший пример простоты.Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Трудно сказать по статическому снимку экрана выше, но этот сайт привлекает ваше внимание тонким использованием причудливой анимации в этом графике.
- Их подзаголовок простой, но мощный: «Получите доступ ко всем своим файлам из любого места, на любом устройстве и поделитесь ими с кем угодно». Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- Он сосредоточен на одном главном призыве к действию: «Зарегистрируйтесь бесплатно.«Но функция регистрации с помощью Google снижает трение посетителей, которые ненавидят заполнять длинные регистрационные формы.
5) Dropbox (Бизнес)
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Это отличный пример того, как разная аудитория может работать с другим сайтом. В отличие от их главной домашней страницы, которая изначально была создана для потребителей (см. Выше), их бизнес-пользователям требуется дополнительная информация и дополнительные доказательства того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на их домашней странице) .
- Dropbox по-прежнему сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: большое релевантное изображение с подтверждающей копией и кнопку с призывом к действию «Попробовать 30 дней бесплатно»
6) Whitehouse.gov
Почему это круто- Создание веб-сайта, поддерживающего всю страну, — непростая задача. Сайт Whitehouse.gov постоянно меняется, чтобы отражать основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений.Тестирование и оптимизация — ключевые компоненты блестящего дизайна домашней страницы.
- Что особенно хорошо в Whitehouse.gov, так это то, что он полностью не похож на большинство правительственных веб-сайтов. Он имеет чистый дизайн и способствует развитию сообщества.
- Когда вы приземляетесь здесь, довольно легко найти то, что вы ищете. А если сразу не найти, есть даже удобное окно поиска.
7) Коптильня 4 Риверс
Почему это круто
- Слюни.Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse. В сочетании с отличной фотографией заголовок «Brisket. 18 лет на освоение. Вашим смаковать. » звучит как опыт, который стоит попробовать.
- Прокрутка с параллаксом проведет вас через их услуги, меню и людей, прекрасно проводящих время — прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
8) Кобб Услуги детской терапии
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работайте с компанией, которая добивается успеха»; «Доверься нам.Мы тоже там были! Мы найдем работу, на которой вы сможете развиваться ». Это ценностное предложение уникально и убедительно.
- Из скриншота выше сложно сказать, но заголовок находится на вращающейся карусели, которая обслуживает конкретных людей, от кандидатов на работу до людей, ищущих терапевта для своей школы.
- Есть несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо позиционированы, сформулированы просто и контрастируют с остальной частью страницы.
9) Джилл Конрат
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Это просто, и сразу перейдем к делу. Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к руководящим материалам Джилл, что важно для укрепления ее авторитета в качестве основного докладчика.
- Легко подписаться на информационный бюллетень и связаться с нами — два из ее основных призывов к действию.
- Включает логотипы новостных агентств и отзывы в качестве социального доказательства.
10) Evernote
Почему это круто
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов. Не всегда легко передать это на домашней странице, но Evernote отлично справляется со своей задачей, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется комбинация насыщенных приглушенных цветов в видео и их характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Помни все») путь глаза приведет вас к их призыву к действию «Зарегистрируйтесь бесплатно».
11) Телерик Прогресс
Почему это круто
- «Спокойное предприятие» — это не то чувство, которое вы испытываете, когда заходите на сайт Telerik. Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и видеосъемка создают атмосферу, похожую на Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор их шести продуктовых предложений. Это очень четкий способ сообщить, чем компания занимается и как люди могут узнать больше.
- Копия легкая и удобочитаемая. Они говорят на языке своих клиентов.
12) Боксби
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это круто
- Заголовок является призывом к действию, направленным непосредственно на их целевую аудиторию: предпринимателей в сфере хранения данных.
- У него очень чистый и простой дизайн. Дизайн выделяет заголовок, а затем сразу показывает основной призыв к действию — не более того.
- Этот основной призыв к действию имеет очень контрастный цвет, что выделяет его.
13) Электронная свадьба
Почему это круто
- Для тех влюбленных, которые планируют свой большой день, eWedding — отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Подзаголовок «Создано более 750 000 свадебных сайтов!» отличное социальное доказательство.
- Они включают отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом: «Запустите веб-сайт».
14) Базовый лагерь
Почему это круто
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему. На них часто появляются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
15) благотворительность: вода
Почему это круто
- Это не обычный некоммерческий веб-сайт. Многочисленные визуальные эффекты, творческий текст и использование интерактивного веб-дизайна выделяют его.
- Анимированный заголовок — отличный способ записать несколько сообщений в одной строке.
- Отличное использование видео и фотографии, особенно для захвата эмоций, вызывающих действие.
16) TechValidate
Почему это круто
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование белого пространства, контрастных цветов и ориентированный на клиента дизайн.
- Заголовок ясный и убедительный, как и призывы к действию.
- Существует также отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
Что вы думаете об этих домашних страницах? Какие твои любимые? Поделитесь с нами своими мыслями в комментариях.
Примечание редактора. Этот пост был первоначально опубликован в январе 2013 года и был обновлен для обеспечения точности и полноты.
25 лучших примеров дизайна домашней страницы плюс советы
Думайте о своей домашней странице как о витрине. Скорее всего, вы войдете в магазин с витриной, полной пыли, битых предметов и несколькими затемненными окнами? Дай угадаю: наверное, нет. Если, может быть, вы не любопытный антрополог, страстно желающий приключений.
Домашняя страница вашего веб-сайта работает примерно так же. Обычно потенциальные клиенты видят первую страницу вашего сайта, поэтому произвести хорошее впечатление крайне важно. И дело не только в эстетике.
При планировании и разработке главной страницы вашего сайта подумайте, что заставит посетителей вашего сайта совершить конверсию. Конверсия — это момент, когда посетитель совершает желаемое действие. В конце концов, человек, который подписывается на ваш информационный бюллетень, подписывается на вашу услугу или покупает один из ваших продуктов, означает больше клиентов в долгосрочной перспективе.
Можно с уверенностью сказать, что главная цель при создании веб-сайта — расширить вашу аудиторию. Чтобы получить шанс повысить коэффициент конверсии, вы должны не только потратить время на создание привлекательного дизайна веб-сайта, но также принять во внимание, как процесс преобразования можно сделать как можно более простым и увлекательным.
Чтобы начать свой путь к славе дизайна домашней страницы, вот несколько советов и 25 лучших примеров дизайна домашней страницы для вашего вдохновения:
Лучшие практики для совершенствования дизайна домашней страницы
Пока нет точного рецепта Чтобы создать лучший дизайн домашней страницы, вы должны принять во внимание определенные элементы.Вот несколько важных деталей, которые следует учитывать:
Сообщайте, кто вы и чем занимаетесь
Как правило, люди не хотят, чтобы их вводили в заблуждение. Особенно, когда они просматривают веб-страницы и их концентрация внимания минимальна. Когда они сталкиваются с новым сайтом, они хотят легко и быстро определить, кто ваш бренд и чем вы занимаетесь. В противном случае им, скорее всего, станет скучно или они расстроятся, и в конечном итоге они уйдут с вашей страницы. Это означает, что если вы не крупный бренд, который мгновенно узнаваем, вам не избежать путаницы.
Чтобы прояснить, чем вы занимаетесь, вы можете добавить слоган или заявление, которое описывает вашу компанию и вашу основную цель или деятельность. Вы также можете сочетать это с изображениями, которые задают тон визуальному языку вашего бренда или четко изображают продукты вашей компании. Например, если вы представляете бренд натуральной косметики, вы можете добавить фотографии продукта и написать заявление вроде «Красота, рожденная от природы».
Повысьте конверсию
Ваш веб-сайт существует для того, чтобы расширить охват и привлечь больше клиентов, верно? Конечно, он также отлично подходит для создания отличительной идентичности бренда, но, по сути, вы хотите расширить свою аудиторию и повысить коэффициент конверсии.
Для этого разместите все правильные CTA (призывы к действию) на главной странице вашего веб-сайта. CTA — это короткие фразы, которые побуждают посетителей сайта щелкнуть по ним и выполнить определенное действие, например подписаться на ваш блог, узнать больше о ваших услугах или загрузить файл. Если ваши посетители не могут найти для этого места, они скорее всего сдадутся.
Создайте привлекательный дизайн домашней страницы
Визуальная привлекательность вашей домашней страницы играет огромную роль в создании положительного первого впечатления.Общий вид вашего сайта — это первое, что ваши посетители заметят и запомнят. Фактически, 65% визуального контента вспоминается посетителями почти через три дня после контакта, поэтому вы должны стремиться удивить своих посетителей при входе на ваш сайт. Вы также хотите, чтобы они были вовлечены на протяжении всего просмотра, с конечной целью — привлечь их в качестве клиентов.
Основными элементами, которые следует учитывать при разработке домашней страницы, являются макет, цветовая схема веб-сайта, типографика и выбор изображений.В каждом выборе старайтесь отражать тон и послание вашего бренда. Если вы новичок в мире веб-дизайна, хорошей отправной точкой будет настройка одного из этих профессиональных шаблонов веб-сайтов. Вы также можете узнать больше о принципах дизайна, применяемых к веб-сайтам.
Создавайте положительный пользовательский опыт
В веб-дизайне термин «пользовательский опыт» (также известный как UX) охватывает множество аспектов. Но основная идея состоит в том, чтобы предоставить пользователям или клиентам положительные впечатления от просмотра вашего сайта, повышая их уровень удовлетворенности, удовольствия и простоты использования.
При создании домашней страницы подумайте, что именно пользователи ищут на вашем сайте, а также то, что вы хотите им показать. Как только вы это узнаете, работайте над тем, чтобы направить их на нужную страницу интуитивно понятным и плавным образом. Этого можно добиться за счет правильного дизайна кнопок, размещения элементов, точного макета, четкого использования копии и многого другого.
Повысьте узнаваемость вашего бренда
Чем ваш бренд отличается от конкурентов? Домашняя страница вашего веб-сайта — это ваш шанс проявить свою индивидуальность.Это должно отражаться во всем дизайне и размещаться на вашей домашней странице. Например, если вы представляете образовательную платформу, возможно, вы могли бы использовать фотографии людей в классе. Если у вас есть веб-сайт юридической фирмы, вы, вероятно, захотите использовать профессиональный тон голоса, а также соответствующий жаргон.
Каждый элемент вашего веб-сайта, от различных медиа-функций до текста заголовка, должен излучать ваш фирменный стиль и давать вашей аудитории представление о том, кто вы есть. Это также позволит вашему уникальному торговому предложению (или коротко УТП) проявиться.
Лучшие примеры дизайна домашней страницы
Теперь, когда у вас есть представление о важных элементах, которые входят в успешный дизайн домашней страницы, взгляните на эти примеры веб-сайтов для вдохновения.
01. Lyft
Не случайно видео — огромная тенденция веб-дизайна. Они отлично привлекают наше внимание и побуждают оставаться на странице подольше. Служба драйверов Lyft внедрила мощное полноэкранное видео, которое заполняет домашнюю страницу и оказывает сильное влияние.
Яркие цвета видео привлекают внимание, а знакомые сцены делают Lyft практичным брендом. Быстрые переходы между сценами отражают городскую атмосферу, которая подходит компании, которая работает в основном в городах.
В то время как загруженное видео занимает центральное место, им удалось сбалансировать его, используя белый цвет для текста и меню, которые действительно выделяются на красочном фоне. Кнопка CTA, побуждающая нас «Применить к диску», выглядит особенно привлекательно из-за четкой иерархии, созданной с помощью заглавных букв и тени.
02. Slab & Tipple
Большой снимок шоколада Slab & Tipple крупным планом приветствует вас при входе на эту домашнюю страницу, помещая их гордость и радость впереди и в центре. Изображение также помогает передать ощущение, что компания существует уже какое-то время и хорошо зарекомендовала себя, с ее грубой деревянной разделочной доской, которая, похоже, прошла через многое.
Обратите внимание на сжатый текст на верхнем сгибе. Он четко объясняет, что они делают, добавляя при этом нотку юмора и индивидуальности.Когда вы прокручиваете главную страницу вниз, веб-сайт проводит вас по продуктам бренда, рекомендуя их бестселлеры, а также указывая на их более нишевые диапазоны.
03. Lemonade
«Забудьте все, что вы знаете о страховании» в значительной степени обобщает перспективы этого страхового бренда. И эта уникальная перспектива видна и в дизайне их домашней страницы.
Во-первых, нет бомбардировки тревожной информацией. Вместо этого есть чистый белый дизайн, бледные облака, незаметно плавающие на заднем плане, и веселый, живой оттенок пурпурно-розового.Вместо резкого контраста черного с белым, Lemonade выбрал темно-серый текст, помогающий смягчить общую атмосферу.
Кроме того, иллюстрации на главной странице также служат для создания более дружелюбной атмосферы и визуализации информации. Кто бы мог подумать, что страхование может быть таким увлекательным?
04. New York City Ballet
Визуальные эффекты на этой домашней странице изображают мягкие, плавные формы и движения, контрастирующие с очень четким ощущением порядка, которое пронизывает всю домашнюю страницу.Каждый элемент размещается как на сетке, в результате чего с каждой стороны страницы появляются определенные поля.
Общее впечатление легкое и поэтичное, отчасти благодаря нежной анимации во всем дизайне. По мере прокрутки вниз появляются изображения и текстовые поля. Есть также тонкие эффекты наведения, такие как увеличение изображений при наведении на них курсора или кнопки CTA, инвертирующие их цвета.
05. Deliveroo
Яркие, веселые цвета в сочетании с резко освещенными фотографиями блестящих блюд и сочных соусов составляют дизайн домашней страницы Deliveroo.Фотографии еды не только соблазняют посетителей сайта, но и их чрезмерно насыщенные цвета создают веселую юношескую атмосферу.
В верхней части страницы есть четкое пояснительное заявление, поэтому не может быть путаницы в том, чем занимается бренд. Кроме того, посетители, которые не хотят бездельничать, могут ввести свой почтовый индекс, чтобы сразу найти местные рестораны.
06. evian (re) new
На этом веб-сайте, созданном с помощью Wix, на главной странице размещено яркое полноразмерное изображение, чтобы привлечь наше внимание.Пастельная цветовая палитра создает успокаивающую атмосферу, равно как и большое количество белого пространства.
Когда вы прокручиваете сайт вниз, цветовая схема остается согласованной, преимущественно состоящей из бледно-розового, белого и серого. Во время просмотра меню также остается в верхней части экрана, что делает навигацию по сайту простой и интуитивно понятной.
07. La La Land
Известный фильм La La Land имеет свой собственный веб-сайт с фильмами, укомплектованный соответствующей атмосферной домашней страницей.Полноэкранное видео на заднем плане выделяет определенные разделы фильма, не раскрывая при этом слишком многого.
Они обязательно разместили баннеры с наградами и положительные отзывы в верхней части главной страницы. Помимо уникального дизайна меню веб-сайта, есть также ссылки на их учетные записи в социальных сетях и призывы к действию для покупки фильма.
08. InVision
Компания InVision включила мощное заявление о миссии в дизайн своей домашней страницы. Написанный крупным шрифтом и заглавными буквами, этот короткий, но эффективный текст производит впечатление и позволяет нам узнать, что такое бренд.Белый текст на темном фоне действительно выделяется, как и кнопка CTA цвета фуксии.
При прокрутке вниз функции продукта выделяются с помощью снимков экрана и открытого текста. К ним прилагаются обзоры экспертов успешных технологических брендов, свидетельствующие о профессионализме продукта.
09. Airbnb
Вот еще один пример простого дизайна домашней страницы, который мгновенно проясняет цель бренда. Предложение вверху определяет главную цель Airbnb.В сочетании с онлайн-формой и приглашающей красной кнопкой «Поиск» посетителям сайта предлагается сразу же оформлять бронирование.
Большое фоновое изображение также помогает создать неповторимую атмосферу. Это не стандартная фотография курортного отеля, а более смелая и увлекательная форма проживания. По мере того, как вы продолжаете просматривать, дальше на главной странице появляется гораздо больше привлекательных фотографий.
10. Музей американского искусства Уитни
У этой домашней страницы есть интригующий и модный вид.Заголовок состоит из, казалось бы, простого логотипа, но как только вы прокрутите вниз, вы увидите, что логотип трансформируется и сворачивается, пока в конечном итоге не исчезнет.
Типографика на сайте большая, заметная и, кажется, что-то говорит. Это не только тенденция веб-дизайна, но и упрощение навигации, при этом все помечено жирным и лаконичным текстом.
Визуальные эффекты находятся в центре внимания благодаря просторному макету веб-сайта и простому черно-белому дизайну.Домашняя страница состоит из изображений и видео как произведений искусства, так и самого места, что помогает вызвать предвкушение и любопытство.
Как люди, мы естественным образом тянемся к лицам других людей. Видео в веб-дизайне также часто привлекают наше внимание. Skillshare использовал оба этих метода в верхней части своей домашней страницы, разместив вдохновляющие видеоролики о людях, обучающих, рисующих, фотографирующих и т. Д.
В сочетании с яркими текстами и большим количеством фотографий людей, которые учатся и улыбаются, эти вдохновляющие визуальные эффекты помогают нам настроиться на обучение.Они также сделали это простым, с яркой кнопкой с призывом к действию, побуждающей посетителей «начать работу бесплатно».
12. Примите историю любви
Подобно приведенному выше примеру, эта домашняя страница также использует возможности видео и изображений людей, чтобы привлечь внимание посетителей своего сайта. Видео само по себе динамично, но при этом дает нам достаточно времени, чтобы пообщаться с упомянутыми семьями, и вызывает чувство сочувствия.
Во время воспроизведения видео изложение миссии организации остается на виду, выделяясь благодаря использованию большого белого текста.Кнопка и логотип состоят из желтого и оранжевого цветов, которые вызывают ощущение тепла и комфорта.
13. Dropbox
Хотя дизайн домашней страницы Dropbox минималистичен и прост — классический вид для технических компаний, — их использование отличного шрифта и необычной цветовой палитры выделяет его среди остальных. Многие высокотехнологичные бренды выбирают яркие оттенки и градиенты, но здесь мы видим сплошной блок небесно-голубого цвета, слитый с темно-бордовым текстом. Вместе с четкой эстетикой страница выглядит одновременно доступной и профессиональной.
На главной странице есть все типичные элементы, которые вы ожидаете увидеть, в том числе большой заголовок, призыв к действию в верхней части страницы и еще один призыв к действию, который остается вверху страницы во время прокрутки. Существует также набор анимаций, которые помогают проиллюстрировать продукт, сохраняя при этом чистый вид и уделяя должное внимание деталям.
14. Wagamama
Хотя основная цветовая схема веб-сайта состоит из черного, белого и красного, видео и изображения еды добавляют цвет, оживляя домашнюю страницу.Видео на верхнем сгибе проходит через кадры, в которые бросают перец чили, нарезанную брокколи и друзей, наслаждающихся едой за столом.
Видео успешно передает суть ресторана, и это ощущение усиливается нижеследующим текстом, в котором резюмируются основные убеждения сети. Когда вы прокручиваете страницу вниз, элементы домашней страницы скользят по экрану и кружатся, добавляя ощущение веселья и живости.
15. На открытом воздухе
На этой домашней странице вы захотите упаковать чемоданы и отправиться в путешествие практически в любую точку с хорошим видом.На странице множество заманчивых фотографий, которые объединены, чтобы передать ощущение свободы, приключений и уюта.
Короткое высказывание вверху страницы («Найди то, что тобой движет») обращается к нашим сердцам. В сочетании с вопросом под ним и формой онлайн-бронирования требуется сильная воля, чтобы не увлекаться мечтой о вашей следующей поездке (или случайно арендовать автофургон по прихоти).
16. Revlon
При входе на главную страницу Revlon вас приветствует захватывающая высококачественная фотография четырех разных женщин.В отличие от классических образов мягкого макияжа, дизайн здесь резкий и мощный, с большим красным текстом, чистыми прямоугольными формами и резким контрастом черного на белом.
Имеется обширное раскрывающееся меню, четко разделенное на все важные категории, что упрощает навигацию. Далее вниз по странице также отображаются выделенные продукты и тонкая анимация веб-сайтов по мере того, как изображения скользят по ним.
17. Ace & Tate
Этот бренд очков реализовал шикарный макет разделенного экрана в верхней части своей домашней страницы.Этот чистый вид позволяет им представлять как визуальные эффекты, так и текст, уделяя каждой стороне тот акцент, которого она заслуживает.
Далее по странице макет более разнообразен, создавая общую игривую и динамичную эстетику. Цветные изображения накладываются друг на друга в формате горизонтальной прокрутки, а анимированный баннер со ссылкой на страницу часто задаваемых вопросов скользит по экрану.
18. Жан-Франсуа Бери
Этот шеф-повар выбрал гладкий черный фон для своего веб-сайта, созданный с помощью Wix.Яркие фотографии его посуды так сильно контрастируют с темным фоном, что кажется, будто они выскакивают из экрана, становясь почти трехмерными.
Различные мультимедийные функции используются, чтобы дать представление об уникальной кухне Жана-Франсуа Бюри и продемонстрировать его уровень профессионализма. Видео вверху очень атмосферное, с крупными планами его рук во время готовки, шипением овощей на сковороде и деликатными движениями, с помощью которых он создает каждое блюдо.
19.Ladurée
Полноэкранные фотографии миндального печенья пастельных тонов в сопровождении изящных, идеально расположенных листьев и лепестков занимают главную страницу Ladurée. Меню в верхней части страницы представляет собой культовый бледно-зеленый цвет бренда в сочетании с золотым текстом, нанесенным королевским шрифтом с засечками. Вместе это передает ощущение традиции, подтверждая представление о том, что бренд существует уже много лет.
Цветовая схема остается единой по всей домашней странице. Они также интегрировали свой канал Instagram на свой веб-сайт, чтобы они могли демонстрировать свои лучшие снимки, а посетители могли быть в курсе их последних продуктов.
20. Nurx
Дизайн домашней страницы Nurx очень практичный и индивидуальный. Пастельные тона успокаивают, а фотографии разных женщин также помогают посетителям чувствовать себя в безопасности и относиться к бренду.
Кроме того, рукописный шрифт и каракули, разбросанные по всему сайту, также создают ощущение близости, напоминая нам, что за экраном находятся люди. На главной странице размещено множество отзывов клиентов, что способствует росту доверия среди посетителей сайта.
21. Four Seasons
Большое видео на домашней странице этого отеля сразу же увлекает нас в мир бренда Four Seasons. Быстрый переход между сценами привлекает посетителей сайта. Они позаботились о том, чтобы каждый нашел что-то для себя, от роскошных пляжных курортов до городских пейзажей и многого другого.
Помимо видео, вверху страницы появляется форма, предлагающая посетителям найти для себя отель или курорт. Это быстрое решение идеально подходит для людей, которые точно знают, что ищут.Другие могут прокрутить домашнюю страницу вниз и узнать больше с помощью соблазнительных фотографий и текста.
22. Created
На этой домашней странице используется полноэкранное видео, чтобы создать живую, яркую атмосферу и выразить свою точку зрения в вдохновляющем видео. Динамичная анимированная графика демонстрирует креативщиков из разных дисциплин и объясняет продукт с помощью яркого полужирного текста.
Это динамическое ощущение продолжается по всей домашней странице. Есть палитра ярких пурпурных и зеленых оттенков, а также нарисованные от руки элементы, которые, кажется, энергично нацарапаны на экране.
23. Пеп Гвардиола
Веб-сайт футбольного менеджера Пепа Гвардиолы, созданный с помощью Wix, имеет мощную домашнюю страницу с впечатляющим дизайном. Черный фон выделяет изображения, поскольку кажется, что они выходят из темноты. Сверкающими огнями и подписью Пепа на верхнем сгибе главная страница говорит о гламуре и славе.
Хотя макет меняется при прокрутке сайта вниз, граница, окружающая страницу, остается статичной, обеспечивая ощущение порядка. Это также означает, что гамбургер-меню всегда доступно для простой навигации.Посетители также могут изменить язык в любой момент благодаря многоязычным настройкам вверху.
24. Fiverr
Когда посетители заходят на вашу домашнюю страницу, они хотят знать, какую пользу может принести им ваш бренд. С помощью четкого предложения вверху страницы домашняя страница Fiverr мгновенно сообщает пользователям, что они могут получить от использования своих услуг.
Есть возможность начать поиск сразу или вы можете прокрутить вниз и просмотреть сайт. Чтобы избежать путаницы, панель поиска предлагает популярные варианты, направляя пользователя по пути.Далее по странице есть больше предложений о том, какие службы использовать, помогая пользователю ориентироваться на сайте.
25. Биомаркер
Эта подробная домашняя страница не оставляет места для неправильного толкования. Вас сразу же встречает краткое заявление, написанное крупным текстом вверху и в центре главной страницы. Фоновое видео также задает тон бренду, показывая, что все они посвящены здоровью, благополучию и фитнесу.
Хотя большая часть страницы основана на тексте, копия разбивается на легко усваиваемые части.Это достигается за счет разного размера текста для заголовков и текста абзаца, создания иерархии, а также универсальных макетов и цветов фона для разделения разделов.
Автор: Дана Меир
Эксперт и писатель по дизайну
30 лучших примеров дизайна домашней страницы в 2020 году (+ советы по дизайну)
При всех разговорах о целевых страницах в мире цифрового маркетинга жизненно важно не упускать из виду роль домашней страницы веб-сайта.
Ваша домашняя страница — это ваша виртуальная сдерживающая привлекательность, и очень важно управлять вашей сдерживающей привлекательностью, чтобы посетители каждый раз приходили на ваш сайт для наилучшего взаимодействия с пользователем.
Существует множество отличных дизайнов домашних страниц, и обзор некоторых из лучших может вдохновить вас на создание собственной потрясающей домашней страницы.
Что такое домашняя страница?
Домашняя страница — это главная веб-страница компании, на которую люди обычно попадают, когда впервые заходят на сайт из поисковой системы. Домашняя страница часто служит знакомством человека с компанией. По сути, это «виртуальная витрина».
Даже если домашняя страница находится не там, где люди начинают, именно туда они переходят, когда им нужно быстро перемещаться или когда они возвращаются на ваш сайт позже.
Некоторые компании пытаются убедить посетителей создать учетную запись или список адресов электронной почты, чтобы побудить их узнать больше о своих продуктах и услугах, чтобы они в конечном итоге стали клиентами.
Даже если посетитель не регистрируется, вы должны создать свою домашнюю страницу уникальным и запоминающимся образом, чтобы произвести на него неизгладимое впечатление.
Преимущества хорошо продуманной домашней страницы
через GIPHYХорошая домашняя страница предназначена не только для того, чтобы выглядеть эстетично, даже если это ее часть.Есть много других преимуществ, связанных с внешним видом.
Вот лишь некоторые из них:
Повышает узнаваемость бренда.
Если вы сделаете свой веб-сайт запоминающимся, вам будет намного проще привлечь постоянных посетителей и повысить внимание к бренду.
Имидж и ценности вашего бренда должны быть очевидны в сообщениях на каждой странице вашего сайта, особенно на главной.
Домашняя страница — это дверь для остальной части вашего сайта и всего, что будет информировать ваших посетителей о вашей ценности, предложениях, продуктах и предыстории.
Без него никто не сможет определить, кто вы и почему вы занимаетесь своей позицией на рынке.
Это улучшает пользовательский опыт.
Хорошо продуманная домашняя страница обычно превращается в простой интерфейс, при навигации по которому посетителям не нужно беспокоиться. Предоставляя организованный доступ к информации, которую они ищут, вы сразу же обеспечиваете им ценность.
Посетители определенно обращают внимание на свой пользовательский опыт, и это оказывает большое влияние на их решения о покупке.Воспользуйтесь этой психологией, создав домашнюю страницу с учетом этого.
Повышает конверсию.
Каким бы неприятным это ни было, вам нужно произвести хорошее впечатление, чтобы привлечь посетителей. Они хотят видеть ценность и доверие, что, как маркетологи, означает предоставление им стимула и возможностей.
Если вы упростите им получение того, что им нужно, на вашей домашней странице или через нее, тогда вам будет намного проще повысить показатели конверсии.
Неряшливая или непривлекательная домашняя страница обычно приводит только к высокому показателю отказов.
Важные элементы на домашней странице
Конечно, как бы мы ни просили вас проявить творческий подход к дизайну домашней страницы, есть определенные элементы, которые вы захотите включить, чтобы сделать его действительно впечатляющим.
Это похоже на загадку. В конце концов, каждая картинка выглядит по-разному, но вам все равно нужны кусочки, чтобы собрать ее.
Эффективный и развивающийся дизайн
Хорошая домашняя страница будет эффективна в соответствии со всеми ключевыми моментами, которые мы обсуждали до сих пор: сообщать ценность, укреплять доверие, помогать посетителям и привлекать внимание.
Чтобы достичь всего этого, вы захотите использовать комбинацию различных стратегий. Включите призыв к действию, пробелы, отличное руководство по стилю и отличную копию, чтобы создать фантастический макет.
Также важно адаптироваться и развиваться с течением времени. Статические домашние страницы обычно довольно быстро устаревают. Меняйте страницу по мере изменения потребностей посетителей и рыночных тенденций.
Омниканальный
Простая навигация по домашней странице рабочего стола — не конечная цель.Также важно быть мобильным.
через GIPHYСлишком много графики или сложные конструкции и функции имеют тенденцию становиться запутанными и беспорядочными, когда они открываются на разных платформах. Обязательно оптимизируйте свою страницу для мобильного использования, что невероятно популярно в современном мире.
Обращается к аудитории
Ваша домашняя страница не предназначена для использования в широко распространенной сети. При создании страницы помните о своих покупателях и целевой аудитории.
Необходимо сосредоточить внимание на типе клиентов, которых вы можете лучше всего обслужить и у которых есть наибольшие шансы на конверсию.Избавьтесь от всякой ерунды и используйте язык, который привлечет и понравится вашей предпочтительной аудитории.
Контент, ориентированный на ценность
Если вы продвигаетесь вперед на своей домашней странице, у вас больше шансов удержать посетителей на своем сайте, чем пытаться привлечь их внимание на более глубокой целевой странице или сообщении в блоге.
Это не значит, что вы не можете привлечь трафик или конвертировать на этих страницах, но, как правило, ваша домашняя страница является первой точкой контакта для трафика. Сразу же покажите им, что у вас есть то, что они ищут, и они останутся там достаточно долго, чтобы вы могли это доказать, вместо того, чтобы идти к конкурентам.
30 лучших примеров дизайна домашней страницы
В Интернете есть масса источников вдохновения, из которых можно почерпнуть идеи. Некоторые домашние страницы захватывают дух и визуально уникальны. Другие чрезвычайно функциональны и немедленно выполняют свои обещания.
Все зависит от их (и вашего) делового стиля и привлекательности бренда.
Давайте прямо сейчас рассмотрим несколько удивительных примеров:
1. Airbnb
БрендAirbnb видел лучшие времена, но дизайн его домашней страницы никогда не был лучше.Минимализм часто является признаком современной домашней страницы, которая обеспечивает быстрое общение и удобство работы с мобильными устройствами.
Всего одним предложением Airbnb привлекает вас и готовит начать поиск на своем сайте. Захватывающие дух визуальные эффекты пробуждают дух исследователей, которым наверняка понравится страсть к путешествиям.
2. Dropbox
Dropbox называют компанией, которую все пытаются убить. Дизайн домашней страницы, без сомнения, стал одной из тех вещей, которые сделали его устойчивым: менее чем в 20 словах он сообщает вам все, что вам нужно знать, чтобы приступить к работе с его решениями, и какие преимущества вы можете получить.
Те, кто ищет сложные или нестандартные решения, могут перейти к мгновенному параллельному сравнению.
3. TED
TED охватывает множество различных тем и имеет огромную библиотеку информационных видео и статей. На их домашней странице все сразу ставится на карту, чтобы пользователи могли без промедления выбирать то, что им интересно.
У них чистый дизайн с красивым изображением двух их динамиков слева и справа от изображения.TED также перечисляет простые шаги, описывающие, как использовать свою платформу и получать от нее выгоду.
4. Средний
Medium — это издательская платформа, которая привлекла тысячи потенциальных идейных лидеров, а также многих авторитетных людей.
Несмотря на то, что он нарушает условности, оставляя свое ценностное предложение на полпути вниз, к тому времени, когда вы попадаете туда, вы почти наверняка зацикливаетесь на одной из многих журнальных статей о постоянно меняющемся, тщательно отобранном пространстве над сгибом.
5. ВИД
Из полной безвестности и мрачной работы KIND Snacks ворвался на сцену с одним из самых сильных брендов.
KIND приглашает вас присоединиться к баннеру и начать покупать полезные закуски. Традиционная верхняя навигация почти заменена категориями товаров, управляемыми изображениями. Яркие цвета и рекламный текст говорят «бесплатно», и кто может устоять перед бесплатными закусками!
6. REI
REI зарекомендовала себя двумя способами: как ведущий поставщик уличного снаряжения и лидер в области связанного контента.
Ключевая цельREI — привлечь членов своего кооператива, и это отражается повсюду в настраиваемых CTA и панелях изображений. Клиенты, которых все это не интересует, также сразу же видят тринадцать основных продуктовых направлений интернет-магазина.
7. Zenni Optical
Zenni Optical преуспевает в персонализации и предлагает шикарную, но экономичную альтернативу таким магазинам, как Lenscrafters.
Как и следовало ожидать, в дизайне домашней страницы преобладает внешний вид: стильные очки повсюду и значки для каждой категории очков.Их копия симпатичная и умная с заголовком «Впусти солнце».
8. Удеми
Udemy специализируется на онлайн-видеокурсах, разработанных независимыми экспертами. Домашняя страница подчеркивает ее коммерческий аргумент — удобство — и одновременно ориентирует клиентов на огромную библиотеку материалов.
С настраиваемым списком общих тематических областей вверху и постоянно расширяющимся списком персонализированных рекомендаций курса под баннером, эта страница притягательна.
9.Амазонка
Дизайн домашней страницыAmazon — результат многих лет обработки терабайтов данных. Цель: создать привлекательный опыт электронной торговли, который заставит людей заходить в Интернет, даже если они не планируют покупать.
Благодаря предложениям и даже целым элементам дизайна, адаптированным к поведению пользователей, практически невозможно посетить, не увидев того, что вас интересует.
10. Netflix
Дизайн домашней страницы Netflix позиционирует бренд как альтернативу №1 традиционному просмотру фильмов всего за и слов!
Яркая, привлекающая внимание кнопка «Попробовать 30 дней бесплатно» является примером призыва к действию мирового класса.Новые пользователи, заинтересованные в получении дополнительной информации, и те, у кого есть общие возражения, могут узнать все, что они могут захотеть узнать, в трех минималистичных, но очень наглядных сегментах страницы.
11. Etsy
Etsy — это сайт, где независимые торговцы, многие из которых являются ремесленниками, могут выставлять и продавать уникальные товары.
Изображение заголовка ориентирует пользователей на самое популярное предложение на сайте. Чуть ниже новые пользователи изучают основы работы с сайтом в трех быстрых заголовках. Трудно не попасть в постоянно меняющуюся тему «Сейчас популярно» — и это определенно сделано намеренно.
12. Nike
Nike — один из самых узнаваемых брендов в мире, поэтому дизайн его домашней страницы не будет тратить время на кучу деталей, которые вы уже знаете.
Вы можете перейти к любой категории обуви Nike одним щелчком мыши, поэтому большинство людей не будут проводить много времени на главной странице. Те, кто это сделает, найдут захватывающие, ультра-визуальные крючки для продуктов, предназначенных для любого вида спорта.
13. Чипотле
Chipotle предстоит проделать тяжелую работу по поддержанию своего ценностного бренда «целостная еда».
С нынешним дизайном домашней страницы он на правильном пути. Еда остается звездой, но ненавязчивый, но эффективный тикер был добавлен в верхнюю часть страницы, чтобы стимулировать их настоящую кампанию по доставке и самовывозу еды и напитков.
14. Оскар
Медицинское страхование — отнюдь не забавная тема, но домашняя страница Оскара делает ее более гуманной и представительной — начиная с самого URL-адреса («Привет, Оскар».)
Все, от художественного стиля до умного использования пробелов, призвано упростить сложную тему.Текст подчеркивает это концепциями о кризисе COVID-19.
15. A24
A24 последние несколько лет занималась производством своих фильмов, и они пользуются возможностью продемонстрировать это на своей домашней странице.
Состоящий из трейлеров к их новым проектам, закулисных заметок о популярных фильмах и забавного магазина, продюсерский дом отлично справляется с ожиданиями посетителей.
16. Слабина
Домашняя страница Slack придерживается своего уникального руководства по стилю с умным сочетанием цветов и иллюстраций.Сообщения на странице довольно просты: «Slack — это то место, где происходит работа».
Понятно, что посетители должны делать дальше — зарегистрироваться или войти в систему. Также есть довольно обширная навигационная панель, помогающая посетителям исследовать, когда они погружаются немного глубже.
17. Nescafe
Когда вы думаете о кофе, вы, вероятно, думаете об уютных кофейнях и одноразовых стаканчиках. Но Nescafe создается прямо у вас дома с людьми, которых вы любите.
На их большом изображении на главной странице изображены свечи, две девушки в осенней одежде и стеклянные кружки с кофейной пеной и корицей, которые вызывают у посетителей теплые чувства с момента входа на сайт.
В их копии говорится, что у них есть кофе для любого вашего настроения, и у них есть отличный призыв к действию, который приглашает пользователей «Откройте для себя кофе ». Их выбор слов делает их лидерами в области кофе.
18. Гнездо
Домашняя страницаNest немного отличается от других. Как видите, Nest переместила свой сайт в Google Store. И хотя это может показаться немного неправильным, на самом деле это гениально.
Вместо того, чтобы сбивать с толку текущих клиентов, полностью удаляя домашнюю страницу, они находят время, чтобы проинформировать посетителей об изменении и перенаправить их в официальный магазин.Вдобавок к этому обратите внимание на крошечную панель навигации в правом верхнем углу.
Клиенты могут по-прежнему войти в систему или найти поддержку на этой странице, если это необходимо. Поговорим о хорошем пользовательском опыте.
19. Коптильня «4 реки»
Хотите узнать, как продемонстрировать свою продукцию? Возьмите страницу из книги 4-х рек.
Они выделяют свои новые пункты меню спереди и по центру, вызывая у посетителей слюни при загрузке страницы. CTA также довольно понятны и интересны.Закажите еду онлайн или займитесь кейтерингом.
20. Evernote
Evernote — еще один отличный пример домашней страницы, в центре которой стоит узнаваемость бренда. Домашняя страница, известная своими простыми функциями создания заметок, расширяет сферу применения этой репутации, показывая, как приложение превратилось в единый организационный пакет.
У него симпатичная, чистая панель навигации и яркая цветовая схема, но она не слишком резкая — отличная работа хорошо известного бренда.
21. Мазок Мир
Swab the World — это веб-сайт, который пытается привлечь внимание к разнообразию донорства стволовых клеток. Они демонстрируют уникальную и современную домашнюю страницу, которая взрывается яркими фиолетовыми и бирюзовыми цветами.
У них есть мощная, но простая копия, которая имеет отношение к их делу и помогает пробудить интерес посетителей. Они даже выиграли премию «Сайт дня» на сайте Awwwards в 2020 году.
22. Зеленая гора энергии
Green Mountain Energy имеет красиво оформленную домашнюю страницу с индивидуальной иллюстрацией, которая прекрасно отображает то, что делает компания.Домашняя страница не загромождена и имеет простой текст, который заставляет посетителей узнавать больше о чистой энергии.
У них даже есть ссылка на видео, в котором описывается их влияние на планету.
23. Века 21
УCentury 21 есть домашняя страница, которая заставит любого захотеть найти новый дом с помощью агента по недвижимости. Его элегантный и современный дизайн визуально привлекателен, и в нем есть все, что нужно посетителям для навигации по сайту и поиска того, что они ищут.
Панель поиска автоматически отслеживает местоположение посетителя для поиска домов в их районе.
24. United Healthcare
United Healthcare имеет чистый и информативный дизайн веб-сайта с несколькими призывами к действию, на которые люди могут нажать, чтобы узнать больше или найти то, что им нужно. На изображении героя изображены счастливые мама и сын в парке с копией слева, в которой упоминается, что у них есть планы здоровья для всех, от мала до велика.
На этой домашней странице посетители могут найти врача, найти планы и изучить различные категории медицинских услуг.Посетителям не нужно перемещаться по всему сайту, чтобы найти то, что им нужно. Это значительно улучшает пользовательский опыт.
25. Шедемастер
Shademaster — австралийская компания с фантастической домашней страницей, которая получила награду CSS Design Awards за лучший UX-дизайн. На их веб-сайте есть свежий и современный шаблон с красивыми изображениями и короткое видео, в котором объясняется, как Shademaster может принести пользу своим клиентам.
У них также есть меню навигации, которое следует за пользователями при прокрутке, поэтому в любой момент, пока они просматривают веб-сайт, они могут выбрать что-нибудь в строке меню вместо того, чтобы прокручивать страницу до конца.
26. CocoKind
Cocokind делает смелое заявление своим ярким изображением героя на своей фантастической домашней странице. У них простой дизайн с понятными призывами к действию и хорошо продуманной панелью навигации. Панель навигации включает раскрывающиеся меню с несколькими категориями, которые вы можете сразу увидеть.
НавигацияCocokind также содержит изображения популярных товаров, представленных в меню навигации, на которое пользователи могут щелкнуть, чтобы перейти прямо к этому конкретному продукту. Таким образом, им не нужно тратить время на просмотр.
27. Spinx Digital
Spinx имеет отличную домашнюю страницу, которая хорошо сегментирует различные темы, чтобы не перегружать страницу и ее было легко сканировать. У них красивый образ рабочего места и людей, которые разговаривают, что придает их домашней странице дружескую атмосферу.
Самое лучшее на их домашней странице — это то, что они показывают значки компаний, с которыми они работали, и предоставляют целый раздел, в котором описываются области их компетенции. Таким образом, потенциальные клиенты узнают все, что им нужно знать о вашей компании, с одной страницы.
28. Инжир и тысячелистник
УFig and Yarrow есть красиво оформленная домашняя страница, которая сразу задает тон ее натуральным средствам по уходу за кожей. Их основное фоновое изображение тонкое и предлагает красивую цветовую палитру для страницы. У них есть простая копия, объясняющая, что они делают, с четким CTA прямо под ней.
Этот сайт использует отличные пробелы и позволяет пользователям легко находить именно то, что им нужно.
29. Gymshark
Gymshark приобрел популярность за последние несколько лет и теперь является одним из главных претендентов на спортивную одежду и одежду для тренировок.На их домашней странице справа есть несколько красивых фотографий их спортивного снаряжения.
По сути, у Gymshark простая домашняя страница, привлекательная, как и само их тренировочное снаряжение.
30. Переполнение стека
Stack Overflow имеет привлекательную домашнюю страницу, которая включает впечатляющие иллюстрации на их главном изображении, когда пользователь впервые заходит на сайт. У них есть четкая панель поиска и несколько призывов к действию, которые помогают вести людей в правильном направлении.
Эта домашняя страница позволяет пользователям точно знать, что делает Stack Overflow и как они могут помочь своим посетителям всего за несколько строк текста.
Ваша домашняя страница может многое сделать для вас, когда дело доходит до повышения узнаваемости вашего бренда и привлечения новых клиентов. Вы захотите отдать ему всю свою любовь и внимание.
И, к счастью, у вас есть несколько отличных примеров, которым можно следовать.
Как создать отличную домашнюю страницу с примерами
Большинство авторитетных предприятий и компаний в наши дни осознают важность присутствия в Интернете для охвата более широкого круга потенциальных клиентов.Если вы вложите много мыслей и усилий в дизайн домашней страницы веб-сайта, это действительно поможет оставить у потенциальных клиентов хорошее или плохое впечатление о вашей компании или продукте. Вот почему особенно важно придумать креативный дизайн домашней страницы веб-сайта, уделяя особое внимание главной странице.
Домашняя страница веб-сайта — это то, на что посетитель попадает после нажатия на результат поиска. Поскольку это, вероятно, будет одним из самых первых впечатлений посетителя о компании или продукте, невероятно полезно сделать дизайн главной страницы максимально привлекательным и привлекательным.
Хороший дизайн домашней страницы может побудить посетителей тратить больше времени на изучение предлагаемого продукта или услуги, приглашая их узнать больше и, надеюсь, убедив их совершить покупку. Прежде чем мы рассмотрим 20 лучших дизайнов домашней страницы, давайте сначала рассмотрим некоторые из основных элементов, из которых должна состоять современная домашняя страница.
Эффективное представление вашего бизнеса
Самым важным аспектом каждой домашней страницы является то, насколько эффективно она привлекает внимание посетителей и привлекает их внимание.Вот почему так важно, чтобы ваша домашняя страница отвечала на три ключевых вопроса о вашей компании и / или продукте всего за несколько секунд. Имейте в виду следующие вопросы при создании домашней страницы:
1. Кто вы? (О чем ваша компания, продукт или услуга?)
2. Чем вы занимаетесь? (Чем на самом деле ваша компания, продукт или услуга делают для своих пользователей?)
3. Чем вы лучше своих конкурентов? (Как ваша компания, продукт или услуга решают проблему или удовлетворяют потребности пользователей лучше, чем другие доступные варианты?)
Убедившись, что ваша домашняя страница быстро и четко дает ответы на эти три простых вопроса, вы быть в состоянии помочь посетителям понять, чем занимается ваш бизнес, а также быстро вселить в них уверенность, необходимую для совершения покупки.
Многие компании приняли стратегию создания коротких слоганов или слоганов, подчеркивающих их уникальные ценностные предложения (UVP). Эти слоганы легко описывают предложение компании и устанавливают почти мгновенную запоминающуюся связь с посетителем. Они часто размещаются на главной странице и используются во многих стратегиях брендинга и маркетинга компании.
Адаптивный, чистый дизайн домашней страницы
Посетители вашего веб-сайта будут заходить на самые разные устройства, от компьютеров до планшетов и смартфонов.Поскольку проникновение мобильных устройств во всем мире продолжает расти, неудивительно, что почти 60% всего текущего трафика веб-сайтов осуществляется через мобильные устройства.
Чтобы пользователям было удобнее работать с вашим сайтом, важно учитывать адаптивный дизайн главной страницы. Адаптивный дизайн означает, что пользовательский опыт одинаков или очень похож, независимо от того, какое устройство они используют для посещения вашего веб-сайта. Навигация упрощена, поэтому пользователи могут быстро перемещаться по разным страницам вашего веб-сайта, функциональность аналогична, так что пользователям не нужно переключать устройства, чтобы получить доступ к «полнофункциональному» сайту, а дизайн чистый, гарантируя, что ваше предложение четко отображается для пользователей на экране любого размера.
Обеспечение единообразия вашего веб-сайта независимо от размера экрана или типа устройства, которое использует посетитель, поможет вам сохранить узнаваемость вашего бренда. Представление целостного дизайна и определение приоритетов его отзывчивости при создании вашего веб-сайта поможет вам общаться с посетителями на разных платформах, обеспечивая им положительный опыт работы с вашим бизнесом.
Динамичные, интерактивные и увлекательные
Люди склонны запоминать эмоционально заряженные события лучше, чем нейтральные.Применение этих знаний к дизайну вашей домашней страницы может помочь вам создать положительный опыт для ваших посетителей.
Динамичная домашняя страница может вызывать у посетителей положительные эмоции, повышая шансы их взаимодействия с вашим сайтом, которое станет незабываемым. Использование изменяющихся иллюстраций, анимации, видео или мини-игр может помочь вам в позитивном ключе общаться с пользователями. Даже мелкие детали, такие как мини-анимация в верхних и нижних колонтитулах, могут улучшить впечатление от посетителей.
Динамические макеты также могут дать посетителям представление обо всем пакете. Внедрение аспектов виртуальной реальности или виртуальных туров на 360 градусов по странице, продукту или компании поможет пользователю почувствовать, что он хорошо понимает, чем занимается ваш бизнес, а также может укрепить связь, которую они устанавливают с вашим брендом.
Периодическое обновление контента на главной странице для отражения текущих потребностей клиентов или для публикации последних новостей вашей компании — еще один способ сохранить веб-сайт динамичным и постоянно актуальным для посетителей.Отличный пример этого типа динамической компоновки домашней страницы можно найти на IBM.com.
Другими словами, применение динамического подхода к дизайну и макету вашей домашней страницы поможет вам удержать внимание пользователей, а также предоставит им положительный, уникальный опыт, который заставит их возвращаться на ваш сайт снова и снова!
Простая и удобная навигация
Просмотр вашего веб-сайта должен быть удобным для пользователя. Взаимодействие с вашим сайтом никогда не должно приводить к разочарованию посетителей, поскольку негативный опыт может значительно повредить потенциальным отношениям.
Интеллектуальная, интуитивно понятная домашняя страница отдает предпочтение простой навигации с меню, которое легко идентифицировать и визуально разделить по цвету и контрасту. Маркировка различных страниц имеет логический смысл, так что пользователи могут быстро определить, куда их приведет вкладка или кнопка навигации. Также важно обеспечить, чтобы посетитель всегда знал, где он находится на вашем веб-сайте, поэтому имейте в виду, что небольшие детали, такие как визуальное представление выбранной вкладки (посредством выделения, контраста или изменения цвета), действительно могут иметь значение.Отличный дизайн домашней страницы позволит посетителям с легкостью перемещаться между страницами и экранами, всегда сообщая пользователю, где они находятся, сохраняя при этом заинтересованность в продолжении исследования.
Соответствующий призыв к действию
Посетители вашей домашней страницы — отличное начало, но что вы с ними делаете, когда они там появляются? Современные домашние страницы используют свой трафик, ориентируя посетителей с помощью определенного призыва к действию (CTA), такого как «Зарегистрируйтесь сейчас!», «Присоединяйтесь сегодня», «Начните с бесплатной пробной версии», «Подпишитесь сейчас» или из этих других очень интерактивных примеров CTA.
Основная цель каждой веб-страницы должна заключаться в привлечении внимания целевой аудитории, чтобы направлять посетителей дальше на веб-сайт, побуждая их изучить тематическое исследование, оставить свою контактную информацию или иным образом взаимодействовать с компанией. Использование соответствующих призывов к действию и уточнение сообщений вашего веб-сайта, чтобы направлять посетителей по определенному пути, может превратить любую домашнюю страницу из простой брошюры в мощный двигатель продаж.
Современные стандарты дизайна главной страницы веб-сайтов
До недавнего времени мир дизайна был довольно статичным, замкнутым и симметричным.По мере развития графического дизайна и технологий дизайнеры стали более смелыми, изменяя правила и разрабатывая дизайн с менее жестким и более творческим подходом.
В этом году мы начали видеть все больше асимметричных макетов для веб-сайтов, поскольку дизайнеры оставляют позади идеально сбалансированный мир однообразных, а иногда и скучных стандартов. Используя минималистичный подход к формированию скелета дизайна и используя более творческие подходы при размещении элементов и выборе цветовых палитр, дизайнеры могут экспериментировать и разрабатывать новые захватывающие стандарты.
Тем не менее, большинство современных веб-сайтов обычно состоят из следующих элементов:
Креативные макеты
Соответствующие CTA
Соответствующее использование пробелов
Приятные цвета
Подходящие шрифты и другие вспомогательные шрифты элементы
Захватывающие кинематографические впечатления
Приятная фоновая музыка
Поскольку ваша домашняя страница может создать или испортить первое впечатление посетителя о вашем бизнесе, очень важно, чтобы на ней было эффективное введение, объясняющее, кто ваша компания и в чем суть вашего продукта.Вам также необходимо учитывать отзывчивость в своем дизайне, при этом убедитесь, что страница динамичная, интересная, простая в навигации и побуждает пользователей выполнить ваш призыв к действию. При необходимости обновляйте свою домашнюю страницу и веб-сайт, чтобы ваша онлайн-презентация оставалась современной и эффективной, и ваши посетители обязательно будут снова и снова!
Теперь, когда мы закончили теоретические части того, что нужно для создания отличной домашней страницы, давайте взглянем на 20 лучших примеров дизайна домашней страницы, чтобы увидеть, как эти части работают на практике.Но прежде чем мы пойдем дальше, мы предлагаем вам прочитать 10 ошибок, которых следует избегать при создании домашней страницы.
Примеры домашней страницы
1. Plex.tv
Чем хороша эта домашняя страница?
Информативно, но емко. Использование интерактивных аспектов, таких как видеоролики и скользящие отзывы клиентов, сводит к минимуму количество копий текста, но при этом успешно объясняет, что такое продукт.
Целенаправленный подход, ориентированный на контент, позволяет пользователям получать конкретную информацию о продукте, например о том, где и как он работает, и какие действия необходимо выполнить пользователям, чтобы начать работу.
Все призывы к действию размещены с умом. Дизайн и макет страницы одинаково хорошо подходят для новых пользователей или для существующих пользователей, которые хотят добавить больше устройств в свою учетную запись.
Посетите веб-сайт: Plex.tv
2. Slack
Чем хороша эта домашняя страница?
- Простая домашняя страница с информативным слоганом.
- Никакой ненужной анимации или огромных украшений, отвлекающих пользователей. Сообщение ясное и по существу.
- Общий дизайн соответствует внешнему виду приложения, поэтому брендинг является единым.
- Навигация ясна и проста, даже при наличии большого количества различающегося содержимого.
Посетите веб-сайт: Slack.com
3. Dropbox
Чем хороша эта домашняя страница?
Чистый, аккуратный и простой дизайн отображается на макете, который довольно часто обновляется.
Очаровательные нарисованные вручную забавные иллюстрации в паре с информативной копией для эффективного объяснения продукта.
Мощный слоган, полностью объясняющий продукт: «Получите доступ ко всем своим файлам из любого места, на любом устройстве и поделитесь ими с кем угодно».
Бонус: Dropbox — хорошо известный продукт, и теперь компания сосредоточена на продвижении Paper, своего нового инструмента для создания документов. Домашняя страница Paper разделена на три цветных блока, которые составляют три разные части всего продукта: бизнес-решение, инструмент для работы с документами и классическое приложение. Чистый, понятный дизайн созвучен остальной части фирменного стиля Dropbox, но достаточно мощный, чтобы работать самостоятельно.
Посетите веб-сайт: Dropbox.com
4. Storytrail
Чем хороша эта домашняя страница?
Современный материальный дизайн и удобная навигация.
Миссия компании четко изложена на главной странице, помогая посетителям понять, чем занимается компания.
Ненавязчивая основная анимация отражает суть проекта.
Контент исчезает и появляется с плавной анимацией, удерживая посетителей и побуждая их к дальнейшему изучению.
Посетите веб-сайт: Storytrail.co
5. Meetthegreek
Чем хороша эта домашняя страница?
Фоновое видео служит двум целям: как для привлечения внимания посетителя, так и для создания увлекательного, интересного контента;
Домашняя страница ресторана развлекает пользователей, позволяя им увидеть этот бизнес изнутри, что создает большую способность к эмоциональным связям с помощью главного героя.
Приглушенные цвета и простой шрифт удерживают посетителя в контакте с главным героем.
Удобный дизайн и простая навигация прекрасно сочетаются с фоновым видео.
Экран разделяется при выборе вкладки в строке меню, что позволяет посетителям читать соответствующую информацию, сохраняя при этом привлекательный характер видеоконтента.
Общее впечатление от домашней страницы оставляет у посетителя положительную энергию и «инсайдерский» взгляд на бизнес.
Посетите веб-сайт: Meetthegreek.com
6. Forhonor
Чем хороша эта домашняя страница?
- Домашняя страница постепенно погружает пользователя в игровой мир.
- Обладает выдающимся набором шрифтовых решений.
- Звуковые эффекты звенящих мечей добавляют к общей атмосфере.
- Легко отслеживать микровзаимодействия с пользователем, следуя простому правилу: триггер-> правило-> обратная связь-> циклы и модели.Микровзаимодействия — это бесконечный цикл.
Посетите веб-сайт: Forhonor.com
7. Enjoy-aiia
Чем хороша эта домашняя страница?
Минималистичный, яркий и запоминающийся дизайн.
Подходящая комбинация шрифтов.
Четкие и видимые кнопки действий раскрывают особенности бренда и его продукты, побуждая пользователя взаимодействовать с сайтом.
Индивидуальный подход к каждой странице показывает пользователю что-то новое, не теряя общего стиля и сохраняя узнаваемость бренда.
Посетите веб-сайт: Enjoy-aiia.com
8. Trello
Чем хороша эта домашняя страница?
- Четкий дизайн домашней страницы подчеркивает, чем Trello отличается от многих менеджеров задач старой школы.
- Домашняя страница содержит мощный слоган: «Вы можете организовать все с кем угодно» и объясняет, как это сделать всего в нескольких блоках.
- Современные элементы изображения (например, дружелюбная лайка) вызывают у пользователей положительные эмоции по отношению к бренду.
- Соответствующим образом стилизованный логотип намекает на то, что это за услуга. Эти мелкие детали могут сильно повлиять на общее впечатление посетителя о странице.
- Сочетание ярких цветов тонко передает, что эта услуга одновременно веселая и профессиональная.
Посетите веб-сайт: Trello.com
9. Soundcloud
Чем хороша эта домашняя страница?
- Стильный, яркий и смелый дизайн страницы.
- Наиболее важные элементы выделены контрастными цветами для привлечения внимания.
- Это блестящий пример единой домашней страницы, созданной для двух типов пользователей: композиторов и слушателей.
- Цель проекта отражена в коротком, но очень четком слогане.
- Посетитель может наслаждаться лучшими музыкальными хитами, не покидая страницы, моментально просматривая сервис.
Посетите веб-сайт: Soundcloud.com
10. Igegroup
Чем хороша эта домашняя страница?
Страница состоит из смешанных ярких цветов и простых форм.
Минималистичный макет и потрясающая типографика позволяют пользователям легко сосредоточиться на важном.
Фоновое видео на главном экране задает настроение, демонстрируя достижения компании и в то же время погружая посетителя в работу компании.
Небольшой значок трофея с количеством полученных наград аккуратно помещается в углу страницы, добавляя ценности и доверия, а также пробуждая любопытство посетителя, чтобы узнать больше об этих достижениях.
Анимации очень плавные и отзывчивые.
Модные эффекты прокрутки параллакса используются на современной странице с разделенным экраном.
Погрузчик выполнен в фирменном стиле компании.
Посетите веб-сайт: Igegroup.com
11. Sagmeisterwalsh
Чем хороша эта домашняя страница?
Один из самых креативных дизайнов домашней страницы, где представлены снимки с веб-камеры с активными вкладками навигации.Вы можете щелкнуть любой элемент на полу или на баннере.
Вы можете наблюдать за тем, что люди делают в офисе в данный момент.
Яркие шрифтовые вкладки и вкладки навигации также размещены в нижнем колонтитуле.
Это современная страница с длинной прокруткой.
Компания выделяет запоминающийся логотип, выделенный жирным шрифтом, который состоит из одного типографского символа — амперсанда, который соответствует их бренду и имеет отношение к их отрасли.
Посетите веб-сайт: Sagmeisterwalsh.com
12. Pottermore
Чем хороша эта домашняя страница?
- Используется параллакс в стиле low-poly.
- Анимация присутствует в мельчайших элементах / деталях: внешний вид кнопок, текста, всплывающих окон и т.д.
- Эта интерактивная домашняя страница сопровождается сказочной музыкой.
- Чистый дизайн без лишних элементов.
- Курсор имеет необычный привлекательный вид.
- Домашняя страница отличается понятной и удобной навигацией.
Посетите веб-сайт: Pottermore.com
13. 2050.earth
Чем хороша эта домашняя страница?
- Визуально впечатляет благодаря интерактивному дизайну на 360 градусов.
- Интуитивно понятный, реалистичный интерфейс.
- Множество визуальных эффектов побуждают пользователей смотреть, щелкать и исследовать дальше.
- Фоновая музыка погружает посетителей в мир далекого будущего.
- Хорошее использование видео и современной графики привлекает внимание и заставляет посетителей возвращаться на сайт снова и снова.
Посетите веб-сайт: 2050.earth
14. Tipcow
Чем хороша эта домашняя страница?
- На странице выделены все основные возможности услуги.
- Демонстрируется стильный, актуальный видеоконтент.
- Модное сочетание цветов.
- Ползунок пролистывает увлекательные заголовки с соответствующими кнопками CTA.
- Выделенную кнопку «зарегистрироваться» в углу легко найти. Акцент делается на социальные сети, связывающие фанатов с их любимой группой.
Посетите веб-сайт: Tipcow.me
15. Matcha
Чем хороша эта домашняя страница?
Элегантный, легкий и чистый дизайн.
Отличные сочетания цветов и шрифтов: Playfair Display и Montserrat.
Миссия компании и ее сильные стороны четко указаны.
Простая, но стильная подсветка в строке меню.
Посетите веб-сайт: Matcha.com
16. Подписка
Чем хороша эта домашняя страница?
На первый взгляд невероятно простой слоган, который до сих пор красноречиво описывает то, чем занимается компания.
Все вкладки навигации имеют увлекательную анимацию.
Выделенная статическая кнопка с призывом к действию расположена в правом верхнем углу, чтобы пользователи могли быстро взаимодействовать, независимо от того, на какой странице они находятся.
Удобная и простая навигация.
Посетите веб-сайт: Subsign.co
17. Iliketofu
Чем хороша эта домашняя страница?
Яркий дизайн с постепенно появляющейся анимацией привлекает внимание пользователя.
Продукт и его основные характеристики показаны сразу.
Загрузка страницы объявления.
Простая и изящная навигация.
Посетите веб-сайт: Iliketofu.eu
18. Studiolovelock
Чем хороша эта домашняя страница?
Яркий пример модного асимметричного плоского цветового дизайна.
Крупный, жирный и легко читаемый шрифт делает меню навигации более понятным и эффективным, а также помогает заполнить пространство.
Простая ненавязчивая анимация.
Необычное, уникальное размещение вкладок навигации.
Четкое описание миссии и сильных сторон компании очень хорошо видно.
Посетите веб-сайт: Studiolovelock.com
19. Jacquico
Чем хороша эта домашняя страница?
Посетители могут бесконечно перемещаться по домашней странице, потому что она имеет гибкую структуру дизайна.
Большое количество анимационных элементов привлекает внимание пользователей.
Интерактивный дизайн в игровой форме.
Использовано восхитительное сочетание пастельных оттенков.
Посетите веб-сайт: Jacquico.com
20. Valaire
Чем хороша эта домашняя страница?
У этого бэнда необычная навигация.
Отличается игривым сочетанием цветов.
Кнопка, на которой изображен новый альбом, расположена в правом верхнем углу и снабжена прокруткой текста для привлечения внимания — это решение заслуживает похвалы.
Форма подписки внизу страницы имеет веселую, увлекательную анимацию.
Веб-сайт имеет замечательную сетку, которая делает его очень привлекательным со всей своей анимацией. Информация представлена таким образом, чтобы посетители захотели прочитать и узнать о группе больше.
Посетите веб-сайт: Valaire.




 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.







 Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.