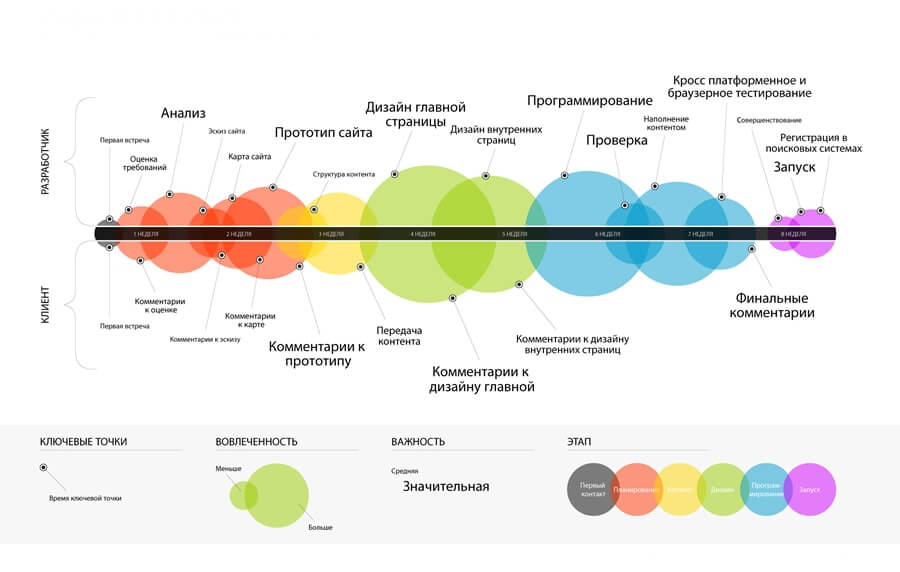
- Основные этапы при создании дизайна сайта
- Процесс разработки сайта в картинках / Habr
- Процесс создания сайта в семи простых шагах
- Этапы создания сайта с нуля в Новосибирске
- 10 шагов к созданию сайта (для клиента) / Habr
- Процесс создания сайта
- Этапы создания сайта
Основные этапы при создании дизайна сайта
Создание дизайна сайта — один из самых трудоемких процессов при его разработке. Кто бы что ни говорил, дизайн играет одну из ведущих ролей. Когда мы заходим на сайт, первое, что мы видим, — это картинку, то есть дизайн. Срабатывает визуальное восприятие, и от того, каким оно будет, зависит и наше пользовательское отношение. Причем так происходит везде.
Например, вам захотелось яблок, и вы пошли в магазин. Увидев разнообразие сортов, вы в замешательстве и не можете сделать выбор. Как понять, что яблоко вкусное и спелое? Нужно его попробовать! Перепробовать все сорта в магазине вам вряд ли удастся, поэтому остается определять только на глаз. Если вам не нравятся красные яблоки, вы возьмете желтые, если вам не нужны мелкие, вы возьмете крупные. Потом уже вы решите, что с ними сделать: испечь шарлотку, приготовить сок или, наконец, просто съесть.
Дизайн помогает делать людей лояльнее. Все мы хотим питаться вкусной и здоровой едой, носить красивую одежду и жить в роскошных домах. Не так ли? =) А еще мы хотим, чтобы все сайты тоже были красивыми, а еще лучше красивыми и удобными для пользователей. Поэтому при разработке дизайна сайта, в первую очередь стоит задуматься, как ни странно, не о дизайне. Каждый уважающий себя веб-дизайнер, должен быть и SEO-аналитиком, и UI/UX-разработчиком, и верстальщиком.
Не пугайтесь. =) Если вы начинающий веб-дизайнер, быть профи во всех смежных областях необязательно. Важно понимать основы и то, как все эти направления работают вместе. Ниже мы описали все пункты, которые играют важнейшую роль при создании дизайна сайта.
Анализ целевой аудитории (ЦА)
Данный анализ происходит еще на этапе UI/UX-проектирования** UI/UX-проектирование – создание прототипа сайта на основе данных пользователей. UI (User Interface) – система общения пользователя с сайтом; UX (User Experience) – опыт взаимодействия сайта с пользователем. , для дизайнера он является точкой опоры, тем, от чего стоит отталкиваться. «Дизайн создается для людей» — держим эту мысль в голове на протяжении всего времени работы над проектом. Как только дизайнер услышал тематику будущего сайта, он должен представить тех людей, которые будут им пользоваться.
Как это делается? Придумываем пару-тройку персонажей (будем так их называть) и объективно оцениваем их возраст, место проживания, характер, предпочтения, образ жизни и даже то, как они выглядят.
В данном случае каждый персонаж должен являться ярким представителем своего сегмента. Поэтому делаем будущий сайт одинаково удобным и понятным для всех. Уже после, исходя из этого, подбираем для своего сайта все составляющие, о которых мы поговорим ниже.
Общий стиль и композиция
Если смотреть на дизайн сайта в совокупности, первое правило, которому он должен соответствовать — это целостность. Все блоки на сайте должны являться частью единого целого. Нужно располагать элементы на сайте так, чтобы они принадлежали к одному выбранному стилю. Нельзя создавать несочетаемые между собой компоненты.
Например, если мы делаем ссылку синего цвета и подчеркнутой, все ссылки на сайте оформляются аналогично. Если мы делаем кнопку с тенью на главной странице, то все кнопки на сайте должны быть с тенью. Также к некоторым другим элементам обязательно нужно применить тень. Если к одной картинке мы добавили желтую обводку с закругленными краями, то с другими картинками мы проделываем то же самое. Если мы использовали анимацию, то она должна присутствовать где-то еще. Тут главное не переборщить. Всё должно быть в меру.


Следующее правило грамотной композиции —
Создавая сайт для людей, мы учитываем тот факт, что он должен обладать таким свойством, как жизненность. Все составляющие сайта должны быть похожи на то, что человек видит в реальной жизни. Все, что создано природой, практически не имеет острых углов. Старайтесь для своего сайта выбирать более сглаженные формы. Либо разбавлять слишком «агрессивные» детали более «спокойными».
Ни одна композиция не будет выполнять своих функций без
Акцентами в веб-дизайне, в большинстве случаев, выступают кнопки, заголовки и какие-либо изображения. Самое важное — не перепутать все компоненты и правильно их ранжировать.
Если кнопка на сайте для главной услуги синяя, то к дополнительным услугам мы делаем кнопки менее контрастными. Например, можно оставить синей обводку, но заливку у кнопки сделать белой:

С заголовками происходит практически то же самое. Для более значимых мы применяем шрифт крупнее (например, для УТП), остальные подзаголовки делаем меньше:

Более подробно о типографике мы поговорим ниже.
Под акцентными изображениями мы подразумеваем те изображения, которые привлекут внимание пользователей и вызовут правильные эмоции. В большинстве случаев это картинка на главной странице сайта либо баннер.
Цвет
Переходим, пожалуй, к самому основному в веб-дизайне — к цвету. Весь этот мир человек воспринимает в цвете с самого рождения. Куда бы мы ни посмотрели, везде мы видим цветную картинку. Поэтому визуальное восприятие — самое первое, что вызывает определенные ассоциации у пользователей. Каждый дизайнер должен об этом знать и «использовать» чувства людей во благо хорошего дизайна.
Прежде чем подбирать цвета, нужно задать себе несколько вопросов.
Какова цель вашего дизайна?
С помощью дизайна мы можем проинформировать пользователя или убедить его сделать какое-либо действие.
Первая цель применима к новостным порталам, к корпоративным сайтам, которые несут в себе информацию. Вторая цель подходит для коммерческих сайтов — интернет-магазинов или лендингов.
Какие эмоции вы хотите передать через дизайн?
У каждого человека ассоциации с цветом разные. Каждый воспринимает все по-своему. Существуют группы цветов, которые воздействуют на пользователя одинаково практически всегда.
Красный — смелость, опасность.
Зеленый — цвет жизни, умиротворенности.
Синий — свежесть, легкость.
Желтый — энергия, радость.
Белый — доброта, чистота.
Черный — стабильность, уверенность.


Не стоит забывать, что значение цвета зависит от его оттенка. Приглушенный красный не будет восприниматься как агрессивный, связанный с опасностью. Грязный синий уже не будет таким легким и воздушным.
Какие цвета нам доступны?
Для многих компаний главными цветами являются цвета логотипа. Сначала разрабатывается брендинг, затем уже сайт. Если у компании существует свой фирменный стиль, цвета для сайта используем соответствующие.
Смотрим на палитру, которая нам доступна, и подбираем для начала акцентный цвет. В первую очередь он используется для кнопок.
Фоновый цвет очень важен при информативном сайте. Он не должен отвлекать пользователя от чтения. Подбираем такой оттенок, который будет снимать нагрузку с глаз и не раздражать своим присутствием.
Вспомогательный тон — один из оттенков главного фона. Помогает визуально разметить другие блоки на странице. Вспомогательный цвет показывает отличие второстепенных действий от основных. Его главная задача отделить основной цвет от других.
Вот два полезных ресурса, которые помогут вам с подбором цветов для сайта:
Также можете воспользоваться цветовым кругом и подбирать цвета по схемам:

Типографика
Правильно подобранные шрифты повышают удобство пользования сайтом. Он должен быть не слишком большим и не слишком маленьким, то есть должен легко восприниматься, не раздражать и хорошо читаться.
Большое количество информации в интернете представлено в виде текста. Вряд ли мы сможем донести какой-либо смысл до пользователя без типографики. Даже если сайт выполнен в суперминималистическом стиле, текст там все равно присутствует. Пусть его мало, но он есть.
-
Шрифты с засечками (Serif) — часто используются для сайтов, связанных с историей, модой, архитектурой. Встречаются также на новостных порталах, так как имитируют газетный шрифт.

-
Шрифты без засечек (Sans-Serif) смело можно использовать на сайтах с различной тематикой.

-
Акцидентные шрифты — графичные шрифты, почти всегда используются только для заголовков.

-
Рукописные шрифты — шрифты, имитирующие написание от руки. Их можно использовать для заголовков и не очень больших абзацев.

-
Шрифты-символы — шрифты, где буквы являются иконками.

У каждого шрифта есть свое семейство (Font Family) или гарнитура. Гарнитура — совокупность шрифтов, которые объединены определенным стилем и имеют различное начертание.

Шрифты имеют кегль — величину в пунктах, трекинг — равномерное расстояние между буквами, кернинг — избирательное расстояние между буквами.
Когда на странице появляется блок с текстом, для него задается интерлиньяж — расстояние между строками текста. Иногда им пренебрегают, из-за чего создается ощущение сжатости текста, который сложно прочитать.
Далее отступим от терминов и перейдем к вопросам, которые нас всех так сильно волнуют.
Какой шрифт подобрать для сайта?
Сразу скажем, что универсального способа не существует: необходимо мыслить логически и немного подключить интуицию. В первую очередь все зависит от тематики вашего сайта. Также в этом вопросе нам немного поможет проведенный ранее анализ ЦА.
Допустим, если это сайт юридической фирмы, стоит использовать строгие гарнитуры шрифтов с четким начертанием. К примеру, рукописный или акцидентный шрифт здесь будет совсем неуместен, его стоит лучше использовать для сайтов о творчестве, искусстве, для сайтов с детской тематикой.
После того как вы подобрали нужную вам группу шрифтов, не забудьте его применить для всех заголовков и подзаголовков. Иначе рискуете потратить свое драгоценное время на подбор другого шрифта в середине проекта.


Сколько шрифтов использовать?
Не стоит стремиться добавить разнообразия в свой дизайн за счет текста, подбирая для него сто разных вариаций шрифтов. Задействуя несколько гарнитур, вы теряете внимание пользователя. Он просто не поймет, где нужно остановить свой взгляд, и полностью весь текст вряд ли прочтет. Для одного сайта используем максимум три шрифта, лучше вообще один. При этом нужно менять его начертание или вес.


Какие цвета подобрать для текста?
Цвет шрифта относительно фона должен быть контрастным. Есть одно простое правило, которое действует безоговорочно: белое на черном, черное на белом. Если фон светлый, для текста используем темные цвета. Если фон темный, для текста используем светлые цвета.


Как создать выигрышное расположение текста?
В типографике существует правило: внутреннее ≤ внешнее. Расстояние между словами должно быть больше, чем расстояние между буквами. Расстояние между строками должно быть больше, чем между словами. Расстояние между абзацами должно быть больше, чем расстояние между строками. Все гениально просто =). Смотрите пример ниже:


Заключение
Создание дизайна — всегда очень сложная и ответственная задача. Даже если очень хорошо знать всю вышеизложенную информацию, не всегда удастся попасть в цель. Все люди разные, и всем не угодишь =). Дизайн — абсолютно субъективная вещь. Если бы все было так просто, мы бы уже давно забыли о дизайне и пользовались бы общедоступным сводом законов и правил.
Все вышеизложенное в статье является основой при разработке дизайна для сайта. Но существует ряд других этапов, которые мы не упомянули, но четко соблюдаем их своей работе. Чтобы получить весь комплекс услуг, вы можете заказать разработку сайта у нас, либо выбрать отдельно разработку дизайна. Специалисты ответственно подойдут к каждому этапу и учтут все ваши пожелания.
1ps.ru
Процесс разработки сайта в картинках / Habr
Три наших персонажа: программист, дизайнер и клиент.Шаг 1: Обсуждение
Естественно, любой проект начинается со встречи с клиентом. На первой встрече вам нужно определить основные направления работы – какой продукт необходимо сделать, какими функциями он будет обладать, какие потребуются материалы (тексты, изображения, и т.д).
Шаг 2: Мозговой штурм
Подумайте о том, как вы будете разрабатывать продукт. Что важно, а что – нет? Что должно быть на каждой странице? В зависимости от размера проекта, вам может потребоваться создать визуальную карту сайта. Подготовка карты сайта важна и для правильной организации информации.
Шаг 3: Каркасы
Каркас – это скелет сайта, содержащий все элементы навигации, функции, информационные блоки, которые войдут в окончательный вариант сайта, но без графического оформления. Он используется для выявления проблем или недостающих элементов. В будущем он будет использоваться в качестве плана на этапах разработки дизайна и программной части.
Каким способом вы будете создавать каркасы – решать вам. Для небольших проектов можно сделать изображения в Photoshop или Illustrator. Для более крупных могут понадобиться каркасы в формате HTML, на которых можно проверить поведение.
Шаг 4: Планирование контента
После того, как карта сайта и каркасы будут готовы, вам совместно с клиентом нужно приступать к планированию контента – в особенности текста. Подготовка информации является самой крупной работой, которую выполняет в проекте клиент, и она может занять действительно много времени.
Шаг 5: Первоначальный дизайн
Тем временем, дизайнер может работать над первоначальной версией дизайна – дизайном главной страницы и основных внутренних страниц.
Шаг 6: Отзыв клиента
После разработки первоначального дизайна, клиент должен проверить, что вы движетесь в правильном направлении, и, если нужно, внести корректировки.
Шаг 7: Доработка дизайна
… которые, вероятно, потребуют внесения изменений в первоначальный вариант.
Шаг 8: Согласование
Пока все довольны.
Эта цепочка «разработка – согласование – доработка» может повторяться на различных этапах проекта. Помимо подготовки информации, утверждение промежуточных результатов является еще одной функцией клиента.
Шаг 9: Дизайн дополнительных страниц и элементов
После утверждения базового дизайна, вы можете перейти к дизайну остальных страниц и дополнительных элементов.
Шаг 10: Утверждение
И вновь все проверяется, дорабатывается и, наконец, утверждается.
Шаг 11: Создание HTML
Теперь можно приступить к созданию HTML-страниц.
Шаг 12: … и CSS
Шаг 13: Презентация
И снова обратная связь с клиентом.
Шаг 14: Тестирование
Завершающий этап разработки – отладка. Работу сайта нужно проверить на всех платформах, устранить технические проблемы, проверить ошибки в тексте.
Шаг 15: Запуск
На картинке написано «Конец» – но, конечно, вы не возьмете чек и не скроетесь за дверью. После запуска за сайтом нужно посмотреть еще дней 10 или около того, и в случае возникновения проблем исправить их.
Перевод оригинала тут.
Оригинал тут.
habr.com
Процесс создания сайта в семи простых шагах
Узнайте, как структурирование рабочего процесса поможет вам создавать больше сайтов с высокой конверсией — быстрее и продуктивнее.
Веб-мастера, создавая сайты, часто концентрируют свое внимание на технических деталях, таких как каркас сайта, код, которым он написан, и управление контентом. Но хороший дизайн — это не о том, как вы интегрируете кнопки соцсетей или насколько гладко встраиваете визуальные элементы. Классный дизайн — это, на самом деле, когда создаешь вебсайт, который сам отлично встраивается в общую стратегию бизнеса.
Хорошо разработанным сайтам есть, что предложить помимо эстетики. Они привлекают посетителей и помогают им понять представленный продукт, компанию, ее символику с помощью разнообразных индикаторов, захватывающей внимание визуализации, текста и интерактивных элементов. Это значит, что каждый элемент у вас на сайте должен работать на достижение поставленной цели.
Но каким образом достигается такой гармоничный синтез всех этих элементов? В ходе холистического процесса дизайна, где в расчет берется как форма, так и функциональность.
Лично мне такой процесса разбивается на семь ступеней:
1. Определение цели. Здесь мы вместе с клиентом работаем над тем, чтобы определить, какие задачи должен выполнять сайт. Над тем, каково его назначение.
2. Определения масштаба. Раз мы уяснили себе назначение сайта, мы можем теперь определить масштаб всего проекта — какие страницы и функции необходимы на сайте для достижения поставленных перед ним целей и время, которое потребуется для их создания.
3. Создание карты сайта и его каркаса. Когда масштаб уже точно определен, мы можем погрузиться в карту сайта и установить, в какой взаимосвязи будут находиться определенные нами в предыдущем пункте контент и функции.
4. Создание контента. Теперь, обладая целостной картиной сайта, мы можем приступить к написанию контента для отдельных его страниц, не упуская из виду поисковую оптимизацию, чтобы всё содержание страниц концентрировалось на одной теме. Очень важно, чтобы у вас имелся реальный контент, чтобы можно было работать с ним на следующей стадии:
5. Визуальные элементы. Теперь, когда архитектура сайта и кое-какой контент у нас сформированы, мы можем переходить к символике бренда. Тут у разных клиентов по-разному — у некоторых она уже проработана, но возможно и такое, что вам придется отстраивать визуальный стиль с самого начала. В этом процессе могут прийти на помощь такие приемы и инструменты, как мозаичное расположение стилизованных картинок, «панель визуальных ощущений» и коллажи.
6. Тестирование. На этот момент у вас уже имеются все страницы, решено, как они будут показываться посетителям сайта, значит, настало время убедиться, что всё это работает. Сочетайте просмотр сайта вручную на самых разнообразных устройствах со сканерами-автоматами, чтобы выявить все его изъяны от каких-то неудобств пользования до просто битых ссылок.
7. Запуск! Если всё прекрасно работает, то пора планировать запуск и стартовать! Планирование должно включать в себя как назначение собственно даты старта, так и стратегии оповещения об этом событии, т.е. как мир узнает об этом запуске, когда он произойдет? И после этого нужно сбрасывать кокон.
Теперь, обрисовав в общих чертах весь процесс, разберем каждый шаг поподробнее.
1. Определение цели
Весь начальный этап нужен для того, чтобы понять, как вы способны помочь своему клиенту.]
На этом, начальном этапе дизайнеру нужно уяснить конечную задачу, которую должен решать сайт. Обычно это происходит в тесном сотрудничестве с клиентом или другими заинтересованными лицами. Вот вопросы, на которые нужно получить ответы, чтобы составить картину:
• Для каких людей создается сайт?
• Что они хотят на нем найти или сделать?
• Основная цель сайта — информирование, продажи или развлечения?
• Нужно ли сайту напрямую доносить основной посыл бренда, или он станет частью более широкой стратегии брендинга со своим, уникальным фокусом?
• Какие имеются сайты у конкурентов (если они есть вообще), и что наш сайт будет заимствовать у них, а в чем будет от них отличаться?
Это самая важная часть в процессе создания любого сайта. Если на все эти вопросы на найдется однозначного ответа в ТЗ, весь проект может двинуться совсем не в том направлении.
Может оказаться полезным отдельно выписать одну или несколько целей в ясной и отчетливой формулировке или обобщить все эти цели в пределах одного абзаца, так, как их видит заказчик. Это поможет направить проект в нужном направлении. Убедитесь, что понимаете, какая у вебсайта целевая аудитория, и соберите оперативную информацию о ресурсах конкурентов.
Чтобы узнать побольше об этом этапе проекта, почитайте статью «Процесс современного веб-дизайна: определение целей».
Инструменты стадии постановки цели
• Собирательный образ посетителя
• Творчески составленное техзадание
• Анализ ресурсов у конкурентов
• Слагаемые бренда
2. Определение масштаба проекта
Одна из самых распространенных и сложных проблем, настоящее бедствие веб-дизайна — это расползание рамок проекта. Клиент приходит, имея в голове какую-то цель, которая по мере работы над проектом мало-помалу разрастается, как-то эволюционирует, а то и совершенно меняется, и вот вы в один прекрасный день обнаруживаете, что разрабатываете не только вебсайт, но в придачу еще и Интернет-приложение, почтовую рассылку и push-уведомления.
Совсем не факт, что это станет проблемой для исполнителя — в конце концов, так больше работы, разве плохо? Но если возросшие аппетиты не сопровождаются увеличением бюджета, а сроки сдачи не отодвигаются, проект быстро становится абсолютно нереалистичным.
Анатомия ленточной диаграммы Гантта.На ленточной диаграмме Гантта представлен развернутый во времени проект со всеми его основными событиями. Такой наглядный график поможет определить его границы и реалистичные сроки выполнения. Он также станет важным документом, с которым будут сверяться как клиент, так и исполнитель, чтобы оставаться в курсе происходящего и ближайших целей.
Инструменты для определения масштаба проекта
• Договор
• Ленточная диаграмма (или любая другая форма визуализации во времени)
3. Создание карты сайта и его каркаса
Карта простого вебсайта. Заметьте, как она отражает иерархию страниц.Карта сайта служит основой всякого хорошо задуманного ресурса. Благодаря ей у дизайнера формируется отчетливое представление об информационной структуре сайта, о взаимосвязи различных его страниц и элементов контента.
Приступать к созданию сайта, не имея его карты все равно, что строить дом без проекта. Такие авантюры редко хорошо заканчиваются.
Следующим шагом идет создание каркаса. Каркас как бы задает формат вывода элементов контента и визуального дизайна на сайте, и это помогает определить возможные недочеты, допущенные при составлении карты сайта.
Тимоти Ноа навсегда заслужил наше восхищение, придумав конструктор для создания каркаса, который вы можете скопировать совершенно бесплатно.
Хотя в каркасе не содержится никаких элементов дизайна в своем окончательном виде, он хорошо дает представление о том, как в конце концов будет выглядеть сайт. Некоторые дизайнеры при создании своих каркасов пользуются такими удобными сервисами, как Balsamiq или Webflow. Но я лично предпочитаю обращаться к самым истокам и прибегаю лишь к старым, надежным карандашу и бумаге.
Инструменты для создания карты сайта и его каркаса
• Ручка или карандаш с бумагой
• Balsamiq
• Moqups
• Sketch
• Axure
• Webflow
• Slickplan
• Writemaps
• Mindnode
4. Создание контента
Когда дело доходит до контента, то SEO —залога лишь половины успеха.
И вот, каркас вашего сайта готов. Теперь на очереди самый важный компонент ресурса — текстовый контент.
Контент служит двум основным целям:
Цель 1. Контент создает заинтересованность и побуждает к действию
Во-первых, контент пробуждает у читателей интерес и заставляет их предпринимать действия, необходимые для достижения целей, которым служит сайт. Это достигается за счет самого контента (текста) и того, как он преподносится (типографика и структурные элементы).
Скучные, безжизненные, слишком растянутые упражнения в прозе вряд ли надолго удержат внимание посетителя. Короткие, меткие и увлекательные заметки захватывают его и стимулируют переходы на другие страницы. Даже если вашим страницам нужны длинные тексты — а часто так и бывает — умелым разбиением контента на короткие абзацы в сопровождении визуальных элементов можно увлечь читателя и создать у него ощущение непринужденности.
Цель 2. SEO
Помимо этого, контент увеличивает заметность сайта для поисковиков. Практика создания и переписывания текстов таким образом, чтобы они хорошо ранжировались в поиске, известна под названием поисковой оптимизации, или SEO.
Умение правильно употреблять ключевые слова и фразы играет важную роль в успехе любого сайта. Я всегда пользуюсь инструментом под названием Планировщик ключевых слов (Google Keyword Planner). Он показывает объем поисковых запросов под возможные ключевые слова или фразы, поэтому вы можете подогнать их под то, что люди хотят найти в Сети. Поисковики становятся всё умнее, и ваши стратегии контента должны от них не отставать. Инструмент Google Trends также удобен для определения терминов, которыми люди оперируют при поиске.
У меня процесс создания сайта строится на основе требований SEO. Слова, которые вы хотите продвинуть в ранжировании выше других, должны помещаться в тег <title> — чем ближе к началу, тем лучше. Также ключевые слова должны фигурировать в теге <h2>, мета-теге description и содержимом тега <body>.
Хорошо написанный, информативный и насыщенный ключевыми словами контент легко распознается поисковыми машинами, а это приводит к тому, что сайт становится проще найти.
Обычно весь объем контента предоставляет вам клиент, но очень важно просветить его на предмет того, какие ключевые слова и фразы ему следует включить в текст.
Слишком много для поста в блоге, Лиза, но работа блестящая!
Классные инструменты для создания контента
• Google Docs
• Dropbox Paper
• Quip
• Gather Content
Удобные инструменты для SEO
• Google Keyword Planner
• Google Trends
• Screaming Frog’s SEO Spider
5. Визуальные элементы
Стили: бесплатный комплект стилевого оформления, созданный Мэтом Вогелзом
И наконец, настал момент для создания визуальных стилей вашего сайта. Эта часть процесса зачастую определяется уже существующими элементами брендинга, цветовой гаммой, логотипами, которые задает клиент. Но вместе с тем это та стадия процесса, где хороший веб-дизайнер может действительно блеснуть своими умениями.
Зрительные образы в веб-дизайне играют сейчас гораздо более значительную роль, чем когда бы то ни было раньше. Благодаря изображениям высокого качества сайт не только выглядит и воспринимается как работа профессионала, изображение может и само по себе нести какой-то посыл, оно хорошо смотрится на мобильниках и помогает создать атмосферу доверия.
Известно, что визуальный контент повышает количество переходов по сайту, заинтересованность посетителя и выручку его владельца. Более того, посетителям самим хочется видеть на сайте картинки. Изображения не только придают странице более удобоваримый вид, они усиливают смысл того, что говорится в тексте, а могут и доносить этот смысл даже без необходимости для посетителя этот текст читать.
Для того, чтобы снимки получились такими, как нужно, я рекомендую обратиться к профессиональному фотографу. Однако имейте в виду, что красивые, но массивные изображения способны серьезно замедлить загрузку сайта. Чтобы ужать снимки без потери качества, я пользуюсь сервисом Optimizilla, сохранение там идет со скоростью загрузки страницы. Еще вам нужно позаботиться о том, чтобы изображения у вас обладали такой же адаптивностью, как и весь ваш сайт.
Визуальный дизайн — это один из способов достучаться до посетителя и сделать сайт привлекательным в его глазах. Найдите верный подход к дизайну, и это может принести сайту успех. Если же он окажется неверным, ваш сайт станет просто одним из огромного множества адресов в Интернете.
Инструменты визуального дизайна
• Обычные подозреваемые (Sketch, Illustrator, Photoshop и т.п.)
• Визуальные ощущения, комплекты стилевого оформления, коллажи
• Пособия по художественному оформлению
6. Тестирование
Не бойтесь, так бывает не всегда.
Если и визуальные компоненты, и весь текст на сайте присутствуют, то мы готовы к тестированию.
Тщательно проверяйте каждую страницу, чтобы убедиться в работоспособности всех ссылок и в том, что сайт корректно загружается на всех видах устройств и браузеров. Ошибки могут быть результатом небольших погрешностей кода, и, хотя находить и исправлять их муторно, лучше заняться этим сейчас, чем выставлять кривой сайт на публичное обозрение.
Примечание редактора: Я всячески рекомендую для этой стадии сервис Screaming Frog’s SEO Spider. Он позволяет выполнить большинство из стандартных задач аудита, и до 500 адресов страниц (URL) там можно проверить бесплатно.
Бросьте последний взгляд на мета-теги title и description своих страниц. Даже порядок слов заголовка страницы может повлиять на ее ранжирование в поисковике.
В блоге Webflow есть замечательная статья о предшествующем запуску процессе.
Инструменты для проверки работоспособности сайта
• W3C Link Checker
• SEO Spider
7. Запуск
И вот настал черед любимого всеми этапа в создании сайта: Когда всё тщательнейшим образом протестировано, и вы всем на сайте довольны, пора его запускать.
Не нужно так переживать, но… мы на самом старте!Не стоит ожидать, что всё пройдет без сучка и задоринки. Могут обнаружиться еще какие-то элементы, требующие настройки. Веб-дизайн — процесс текучий и непрекращающийся, требующий постоянного внимания.
Суть веб-дизайна — вернее, дизайна вообще — состоит в том, чтобы найти верный баланс между формой и функционированием. Нужно находить правильные шрифты, цвета, дизайнерские ходы. Но столь же важно и то, насколько человеку удобно передвигаться по вашему сайту.
Опытный дизайнер обладает хорошей практикой и способен создать сайт, в котором между двумя этими составляющими соблюдено тонкое равновесие.
Главное, что нужно запомнить относительно этой стадии запуска — на ней работа никогда не заканчивается. Прелесть Интернета в том, что он никогда не обретет своей завершенности. После того, как сайт опубликован, на нем будет появляться новый контент, какие-то новые функции, которые нужно будет снова тестировать, а вместе с тем мониторить аналитику и оттачивать тот посыл, который вы хотите донести до пользователя.
А как выглядит этот процесс у вас?
Походит ли у вас процесс создания сайта на то, что описано здесь, или он радикально отличается? Нам бы хотелось узнать об этом всё, поэтому поделитесь этим в своих комментариях.
Автор: МЭТТ МИЗИ
Источник: https://webflow.com/blog/the-web-design-process-in-7-simple-steps
Перевод: Hi-Tech English
www.sokolovm.com
Этапы создания сайта с нуля в Новосибирске
Перед созданием сайта необходимо четко определиться с желаемой концепцией, собрать всю необходимую информацию, по возможности предварительно определиться с желаемым оформлением или цветовой гаммой.
Чтобы сайт был идеальным, заказчик и веб-студия должны сотрудничать вместе, постоянно обсуждать каждое решение, чтобы в итоге получить качественный, успешный сайт.

Первый этап — Разработка технического задания
Для того, что бы начать работать, необходимо скачать с нашего сайта Бриф на разработку сайта. Заполнить его полностью (ЭТО ГЛАВНОЕ!!!), так как нам необходимо получить полную картину того, что вам необходимо. Самые главные пункты этого брифа — это примеры сайтов, которые вам нравятся и не нравятся, только обязательно с подробными комментариями.
Разработка технического задания является важным и ответственным этапом создания сайта. Зачастую детали, упущенные при постановке задачи, не только ухудшают качество, но и делают изготовление сайтов гораздо более дорогостоящим. В этой связи мы рекомендуем отнестись к согласованию технического задания со всей серьезностью и заранее обговаривать все аспекты работы при заказе создания сайта (дизайн, разработка). Грамотно составленное техническое задание является руководством к действию для сотрудников компании и гарантом полного выполнения работ для клиента.
Второй этап — Отрисовка шаблонов макетов дизайна
На данном этапе реализуются спланированные заранее идеи относительно дизайна сайта. Чем сложнее сайт, тем большее количество функциональных модулей он будет иметь, и тем большее количество шаблонов дизайна понадобится отрисовывать.
Все работы начинают с создания блок-схемы сайта, что бы заказчик уже изначально мог видеть, где на сайте будет расположен тот или иной модуль. Как правило, на выбор мы предоставляем 2-3 макета, которые кардинально отличаются друг от друга.
После утверждения блок-схемы, мы переходим к созданию основного макета сайта. На данном этапе все будет зависеть от сложности продукта, если сайт будет достаточно простым, то макет сразу отрисовывается в цвете, если макет сложный (рисуется иллюстрация художником от руки), то он сперва делается в черновом варианте и только после утверждения, он доводится до идеала. Если вам необходим не только дизайн сайта, а создание логотипа или создание BrandBook, то все делается аналогично, в начале мы создаем черновой вариант, а потом доводим до ума.
Окончанием работ по данному этапу будет считаться готовый к верстке psd-макет с шаблоном дизайнов модулей. При этом psd-макет сайта должен обладать рядом отличительных свойств, позволяющих html-верстальщику быстро и без особых проблем сверстать его, а также учитывать специфики создания веб-сайтов, обладать достаточной необходимой «резиновостью» и не иметь сложных к реализации с т.з. веб-дизайна элементов. Все psd-макеты сайта передаются в собственность заказчика и могут быть использованы им в дальнейшем по своему собственному усмотрению. Фактически, передача макетов заказчику является признаком окончания всех работ по дизайну.
Третий этап — Верстка отрисованных макетов дизайна
Этот этап представляет собой процесс преобразования текстовой информации, графического оформления и программных компонентов в одно целое, придание страниц сайта некую завершенность. После верстки ваш сайт приобретает вид, в котором он предстанет перед конечным пользователем (исключается информационное наполнение).
На этом этапе происходит контроль качества уже проделанной работы, оптимизируется страницы сайта под конкретные браузеры, которые посетители используют для просмотра сайта. На представление страницы в Интернете влияет различные настройки глубины цвета и экранного разрешения, что тоже необходимо учитывать на этапе верстки. Все поставленные задачи выполняются на профессиональном уровне, что обеспечивает высокое качество готового сайта.
Четвертый этап — Программирование сайта
В течении этого этапа происходит разработка и подключение необходимого программного оборудования. Это позволяет обеспечивать посетителю необходимый функционал. В техническом плане этот этап является наиболее сложным по реализации. Решения, принимаемые на этом этапе, основываются на работе базы данных. Базы данных, на основе содержащейся в них информации, являются основой для динамически генерируемых страниц сайта. Программное оборудование, которое разрабатывается на этом этапе, является результатом работы наших специалистов с новейшими технологиями программирования. Так же на этом этапе выполняется настройка интеграция сайта с 1С и установка системы управления сайтом.
Пятый этап — Наполнение контентом
Этот этап является трудоемким и дорогостоящим этапом при создании. Наполнение можно условно разделить на три части: наполнение текстовым контентом; наполнение графическим контентом; наполнение медийным контентом. Наиболее важным среди них является наполнение текстовым контентом. По большому счету создание сайта преследует лишь одну цель демонстрация пользователю текстового контента. Тексты можно разделить на два типа: продающие тексты (как правило, находятся на главной странице и страницах услуг) и тексты технического характера (новостная лента, информационные статьи, рекомендации и т.п.). Затраты на создание текстового контента могут составлять ощутимую добавочную стоимость при создании сайтов, однако они в полной мере компенсируются за счет притока целевых посетителей приходящих с поисковых систем при продвижении сайта в поисковых системах (Yandex, Rambler, Google).
Шестой этап — Тестирование и публикация сайта
Этапу тестирования уделяется особое внимание. На этом этапе мы проверяем удобство навигации сайта, корректность данных и орфография, работоспособность ссылок. Все это происходит до появления сайта в Интернете.
Публикация сайта обеспечивается путем «привязки» сайта к доменному имени, который регистрируется заранее, и «заливки» вашего сайта на хостинг (мы предоставляем их на 1 год бесплатно). Выбор домена играет немаловажную роль в успешном развитии вашего сайта, обычно его выбирают так, чтобы он совпадал с названием вашей компании или торговой марки. так же доменное имя должно быть коротким, легко запоминаемым и читаемым.
jp-studio.ru
10 шагов к созданию сайта (для клиента) / Habr
Когда вы принимаете решение создать сайт, перед вами возникает ряд проблем, связанных обычно с вопросом — а что именно нужно делать, как и в каком порядке?Если у вас уже есть функционирующий сайт, который вас чем-то не устраивает, можно считать, что вам повезло — у вас есть бесценный опыт, который можно проанализировать, оценить достоинства и недостатки старого сайта и сформулировать пожелания к новому. Если же вы заказываете сайт впервые, вам будет немного сложнее. Однако в любом случае лучше иметь под рукой определенный план действий, действуя по которому вы сможете получить действительно тот результат, который вам нужен.
Задайте себе первый вопрос — что я хочу получить? Нередко встречается формулировка результата «я хочу вообще сайт». В этом случае можно рассчитывать и на «результат вообще», который невозможно измерить ни по деньгам, ни по срокам, ни по оценке достигнутых целей. Поэтому первым шагом вашем плане будет:
1. Представление результата.
Представьте, что ваш сайт уже готов. Какую основную информацию он содержит? Как она структурирована? Какое общее впечатление создается у его посетителей при заходе на сайт, что они должны почувствовать или подумать? На какие из известных вам сайтов он похож?
Не бойтесь формулировать ответы на все эти вопросы на непрофессиональном языке или где-то ошибиться в формулировке. Вы не обязаны владеть терминологией, вам нужно попытаться описать на уровне действий и эмоций тот результат, к которому вы стремитесь.
Например:
Сайт должен вызывать у посетителей ощущение солидности, стабильности, возможно некоторой консервативности. Основная информация — краткое описание нашей позиции на рынке, ценовая политика, контактная информация и заметный раздел с каталогом продукции. При попадании на сайт посетитель должен быстро и легко найти ссылку на форму заказа и, заполнив минимум необходимых полей, отправить заявку.
2. Постановка цели
Будьте откровенны с самим собой — зачем вашей организации сайт? Если для вас принципиально важно, чтобы ваши партнеры по бильярду при очередной встрече лестно отозвались о его дизайне, так и пишите. Или может быть, у вас планы отжать своего основного конкурента с интернет-рынка, предоставив посетителям более удобный онлайн-сервис. Или вы планируете использовать сайт для работы с потенциальными клиентами в других регионах, создав своего рода виртуальный офис и обслуживая их потребности с помощью сайта?
Сформулируйте одну главную цель, которая должна быть достигнута в результате, и не питайте иллюзий, что с помощью одного ресурса можно будет решить все задачи, которые вы только можете представить. Если вы планируете получить имиджевый ресурс с эффектной графикой и большим количеством анимации, то вряд ли он сможет быть при этом интернет-магазином по поставке электротехники или мощным новостным ресурсом.
Очень важно: цель должна быть измеряема. То есть конкретное количество посетителей, конкретные действия этих посетителей на сайте, конкретные деньги, на которые увеличится ваш оборот. Если в силу некоторой некомпетентности в теме вы завысите свои ожидания, их можно будет скорректировать и приблизить к реальности позднее, при обсуждении поставленной задачи с веб-студией.
3. Целевая аудитория. Следущим шагом определите потенциальных посетителей, на которых будет рассчитан ваш сайт. Очень важно понимать, для кого всё это делается. Если вы хорошо представляете целевую аудиторию вашего сайта, опишите ее вкратце и простыми словами, эта информация понадобится в дальнейшем при заполнении брифа веб-студии. Мужчины это или женщины, какого возраста, каков их социальный статус? Где они работают и как отдыхают? Какие темы их волнуют скорее всего?
Представьте самого типичного представителя своей целевой аудитории и расскажите о нем. Предположим, это молодой человек 23-26 лет с высшим образованием, который интересуется вопросами карьеры, не имеет проблем со здоровьем, в качестве отдыха выбирает ночные клубы, а отдыхать предпочитает в Европе. Или же это работающая женщина 30-40 лет с 1-2 детьми, живущая в небольшом городе и уделяющая большое внимание вопросам благоустройства своего дома.
Итак, результат описан, цели поставлены, аудитория определена. Что же нужно сделать, чтобы всего этого добиться?
4. Понимание процесса. Для начала нужно хотя бы в общих чертах представлять себе, что происходит в том черном ящике, с одной стороны которого вы положите техзадание и деньги, а с другой через определенное время появится готовый сайт. Поэтому следующим шагом нашего плана будет делание этого черного ящика более прозрачным.
Для того, чтобы ваш сайт начал работать, необходимы три условия:
1) должен быть готов собственно сайт как набор определенных файлов и функций,
2) он должен быть размещен на хостинге, чтобы из любой точки мира к нему был постоянный доступ и
3) у него должно быть доменное имя, по которому пользователи будут к нему обращаться.
Чаще всего та фирма, в которой вы заказываете сайт, может помочь вам в регистрации доменного имени и размещении сайта на хостинге, поэтому вторые два пункта оставим на этап взаимодействия с вебстудией, а на этом шаге рассмотрим именно создание сайта.
Над вашим сайтом будут работать несколько человек. В первую очередь, это менеджер проекта, который будет обсуждать и согласовывать с вами нюансы заказа, ставить задачи исполнителям, следить за сроками и служить своего рода переводчиком с языка клиента на язык веб-студии и обратно. После того, как менеджер отдает проект в работу, им начинает заниматься контент-менеджер. Сайт — это в первую очередь информация, поэтому уже в самом начале работы над ним желательно иметь все необходимые тексты и иллюстрации. Вы можете предоставить готовую информацию, а можете заказать написание текстов и подготовку фотографий и иллюстраций веб-студии.
После того, как описаны структура и содержание главной и внутренних страниц сайта (в этой работе может принимать участие дизайнер интерфейсов), к работе приступает веб-дизайнер. Он рисует один или несколько вариантов дизайна сайта, то есть создает именно ту картинку, которую в результате будут видеть посетители сайта. После утверждения дизайна к работе приступает верстальщик. Он переводит эту картинку в вид, понятный интернет-браузерам, кодируя ее на языке html. После того, как основные шаблоны страниц сайта сверстаны, происходит интеграция дизайна и системы управления контентом, т.е. к работе приступает программист. Его работа заключается в том, чтобы на сайте можно было легко обновлять информацию — редактировать, добавлять или удалять.
Программист дописывает и подключает необходимые модули управления сайтом. После этого сайт тестируется на работоспособность и корректность сначала на локальном сервере, а затем настраивается и отлаживается на хостинге.
Это довольно примерное описание процесса, но оно дает общее представление об этапах работы над сайтом. Теперь вы можете определить свои пожелания для отдельных исполнителей и подготовить необходимую информацию или перечень вопросов для менеджера проекта. Пора переходить к выбору подрядчика.
5. Выбор веб-студии. В данной статье я не буду подробно останавливаться на критериях выбора веб-студии, опишу только основные параметры, на которые стоит обратить внимание. Предположим, у вас уже есть перечень тех студий, с которыми вы бы хотели работать. Также на этом этапе у вас уже сформулированы цели и задачи сайта.
Скорее всего, веб-студия попросит вас заполнить стандартный бриф, чтобы получить необходимую информацию. Обратите внимание на этот бриф. Не перегружен ли он вопросами, ответы на которые отнимут у вас много времени, но вряд ли пригодятся при разработке сайта? Понятны ли вам формулировки вопросов, а если нет, легко ли получить понятные разъяснения от менеджера проекта, что означают те или иные термины?
После получения от вас вводной информации и заполнения брифа веб-студия назовет вам ориентировочную стоимость и сроки разработки сайта. Но не торопитесь делать выбор между подрядчиками только на соотношении цена/сроки. Подумайте, с представителем какой фирмы у вас возникло большее взаимопонимание, где к вам прислушивались, задавали больше уточняющих вопросов, разговаривали на понятном вам языке, оперативно реагировали на ваши вопросы или пожелания? Посмотрите еще раз портфолио этих фирм, чтобы убедиться, что вас устраивает уровень и стиль их работы. И самое главное — подумайте, есть ли у вас уверенность, что выбранная студия постарается достичь поставленных вами целей и задач, а не просто «отработать заказ». Не факт, что работа с такой студией будет стоить дешевле других предложений, но ваша задача в данном случае не сэкономить, а решить поставленные задачи.
6. Проектная документация. Разработка сайта начинается с составления проектной документации. Иногда она может занимать несколько десятков, а то и сотен (в случае крупных проектов) страниц. Будьте готовы внимательно ознакомиться со всеми предоставленными документами, выяснить и уточнить непонятные моменты и подписать их только после этого. Само собой, что разработка такой документации стоит определенных денег, а ее структурированность и детализация свидетельствует о серьезном подходе веб-студии к процессу создания сайта.
Не экономьте на разработке подробного технического задания. Во-первых, все работы будут осуществляться в соответствии с этим документом, и после того, как вы его подпишете, дальнейшие доводы, что вы о чем-то упоминали или просили, уже не будут иметь силы. Во-вторых, с готовой документацией на руках вы можете передумать (ситуации бывают разные) и отдать заказ в другую веб-студию до того, как уже заплачена крупная сумма. Естественно, при условии, что вы оплатили разработку документации первой студии.
7. Выбор инструментов контроля. Главный и практически единственный инструмент контроля над процессом — проверка всех его этапов на соответствие поставленной задаче. Убедитесь, что вы с подрядчиком говорите на одном языке, то есть одинаково понимаете используемые термины и понятия.
Постарайтесь абстрагироваться от своего субъективного восприятия проекта. Это непросто, но в 99% случаях вы не являетесь той целевой аудиторией, для которой делается сайт, об этом нужно помнить.
Так как чаще всего клиент не является специалистом в создании сайтов, то возникают определенные сложности с контролем. Поэтому задавайте вопросы, уточняйте непонятные моменты. Но не перебарщивайте — если вы действовали по нашему плану, скорее всего, ваш проект в хороших руках и подрядчику можно доверять. В конце концов, вашей целью не является в результате завершения проекта стать специалистом по веб-девелопменту. Если все же является, вы всегда можете обсудить с веб-студией оплату дополнительных консультаций.
8. Что еще сделать для максимальной эффективности. Соблюдайте правильную последовательность действий. Создавать окончательный дизайн, когда не готов контент (содержание сайта), писать проектную документацию, когда вы не сформулировали основные цели и задачи сайта — значит потратить в итоге в 2-3 раза больше времени на переделку сделанного либо получить не тот сайт, который вам нужен, то есть выбросить деньги на ветер.
Не меняйте постановку задачи в процессе разработки, это выльется в создание другого сайта с другими целями, поэтому лучше чуть подольше подумать сначала, чем потратить лишнее время и деньги потом.
Убедитесь, что с вашей стороны есть ответственное лицо, у которого подрядчик может оперативно получить ответы на вопросы и необходимую информацию.
Соблюдайте договоренности и следите за их соблюдением со стороны веб-студии.
9. Как проверить, что вы добились цели. Это легко, ведь на втором шаге нашего плана вы уже сформулировали конкретные измеряемые цели, поставленные перед сайтом. После запуска проекта самостоятельно или с помощью специалистов вы можете отслеживать количество посещений, анализировать поведение посетителей сайта, просчитать финансовый эффект. Главное — не забудьте это проконтролировать и убедиться, что всё работает правильно.
10. Что дальше? Чтобы сайт развивался и был эффективным, на нем нужно размещать интересную и актуальную для посетителей информацию. Решите, кто будет поддерживать и обновлять ваш сайт, следить за его работоспособностью, назначьте ответственное лицо и контролируйте те прекрасные результаты, которые не заставят себя ждать.
habr.com
Процесс создания сайта
Перед разработкой сайта необходимо уточнить определенные вопросы, чтобы понять, какой сайт мы будем делать и от чего будем отталкиваться.
Есть образное разделение сайтов на типы, например: интернет-магазин, корпоративный сайт, сайт-визитка, промо-сайт, лендинг. Каждый тип сайта, может содержать определенный набор функций и создается по-разному.
Например, интернет-магазин используется для продажи множества товаров через сайт, а лендинг (целевая страница) – используется для продажи одного конкретного товара или услуги.
Но, ничто не мешает сделать лендинг с функциями интернет-магазина, когда это действительно необходимо для выполнения задач. В тоже время, если необходим простой информационный проект – нет необходимости создавать сложный сайт и перегружать его лишними функциями, которые скорей всего никогда не пригодятся.
Обсуждение проекта
На начальном этапе, необходимо понять, чем вы занимаетесь (о чем, для чего и для кого будет сайт), а также какая информация у вас есть для сайта (если есть).
Мы можем обсудить вопросы с вами по телефону и записать все с ваших слов. Или, если вам удобно, вы можете заполнить анкету онлайн.
Самые важные вопросы:
- Чем вы занимаетесь? В чем заключается деятельность / бизнес, в каком регионе работаете.
- Целевая аудитория. Кто ваши посетители / клиенты?
- Цель создания сайта. Для чего он необходим? Например: продажи с сайта, для имиджа, презентация продукта/бренда, для тестирования ниши.
- Есть ли существующий сайт? Требуется его редизайн или отдельный сайт? Какие проблемы хотите решить с помощью нового сайта?
- Есть ли готовые тексты для сайта (наброски или примеры)? Если есть существующий сайт, важно понять требуется ли переносить всю информацию или нет.
- Предполагаемый тип сайта. Например: лендинг или визитка, промо-сайт, магазин, корпоративный.
- Сайты, которые нравятся по структуре и дизайну. Обычно достаточно 2-3 примеров сайтов любой тематики, в виде ссылок на сайты. Данный момент помогает выбрать визуальное решение будущего сайта, появляется понимание требуется разработка уникального дизайна или в этом нет необходимости.
- Требуемые функциональные возможности. Например: адаптивность для мобильных устройств, подключение онлайн оплаты, мультиязычная версия, каталог с фильтрами, калькулятор расчета стоимости, личный кабинет для пользователя). Важно указывать только то, что кажется действительно необходимым.
- Как планируете в будущем привлекать целевую аудиторию на сайт? Например: органический поиск (SEO), контекстная реклама (Яндекс Директ), социальные сети, сарафанное радио, рассылка по базе.
- Требуется ли разработка какой-либо уникальной графики для сайта? Например: логотип, уникальные иконки, иллюстрации, фирменный персонаж. Для экономии бюджета можно подобрать что-то тематическое из официально бесплатных источников. Разработка уникальной графики помогает выделиться, но в реальности она требуется не всегда.
Имея ответы на данные вопросы, мы можем предложить конкретные варианты разработки сайта и решения задач.
Составляем предложение
- Подбираем визуальные решения (примеры дизайна или шаблоны).
- Любой сайт можно разработать разными способами, что влияет на сроки и бюджет.
- Мы предлагаем создание сайта с дизайном на основе шаблона WordPress, а также можем разработать уникальный дизайн, если есть такая необходимость.
Обсуждаем предложение. Договор и предоплата.
- Вы выбираете подходящий для вариант.
- Заключаем договор (онлайн или отправляем почтой).
- Выставляем счет на предоплату.
Разрабатываем прототип (схематичная версия сайта)
- Прототип – это схематичная версия сайта (основных страниц или одной страницы, если речь про лендинг). Информация в прототипе как правило уже содержит реальные тексты (или максимально приближенные к реальности) и разбивается на отдельные смысловые блоки.
- Основная задача прототип – показать наглядно, как будет выглядеть сайт, до разработки дизайна и сборки сайта.
- Также мы определяем какие вопросы могут быть у целевой аудитории, как они будут искать то, что им необходимо и что мы будем им показывать на вашем сайте.
- Может появиться дополнительная информация, которую необходимо добавить.
- Вносим корректировки и вы утверждаете прототип.
Дизайн сайта
- В зависимости от того, какой вариант вы выбрали, мы создаем сайт либо на основе шаблона, либо с предварительной разработкой дизайна.
- В случае создания сайта на основе шаблона, сначала собирается одна страница и показывается вам. Вы присылаете комментарии, мы вносим корректировки и переходим к созданию следующей страницы.
- Если выбран сайт с этапом разработки дизайна, то сначала мы разрабатываем дизайн одной страницы и показываем вам.
- После обсуждения, внесения корректировок и утверждения страницы – мы переходим к дизайну остальных страниц.
- В случае разработки лендинга, мы показываем сначала оформление 3-4 стартовых блоков, вносим корректировки и оформляем остальные блоки, до полного завершения.
Верстаем сайт и внедряем функционал (сборка сайта)
- Верстаем адаптивный сайт под разные разрешения и типы устройств (компьютер, ноутбук, планшет, смартфон). Проверяем работу на разных устройствах.
- Добавляем основной функционал и дополнительные сервисы. Например: форма для сбора заявок, онлайн консультант, интеграция с CRM, Яндекс Метрика, Яндекс Карты.
- В зависимости от типа и сложности сайта, добавляем дополнительный функционал: подключаем систему оплаты (эквайринг), калькулятор расчета стоимости, оптимизируем сайт для поисковых систем.
- Регистрируем на ваши данные хостинг и домен (при необходимости), размещаем сайт в интернете.
Сдаем проект
- Вы оплачиваете остаток оплаты.
- Мы передаем полные доступы к сайту и/или переносим сайт с тестового адреса на ваш домен.
Обучаем и предоставляем гарантию
- Научим, как пользоваться сайтом, как добавлять или изменять информацию, без привлечения специалистов (предоставим инструкцию). Специальные навыки не потребуются.
- Предоставляем гарантию в виде технической поддержки и консультаций в течение месяца после сдачи сайта. Вы сможете обращаться по любым вопросам, связанным с сайтом.
deaction.com
Этапы создания сайта
Основная сложность создания сайта, это «многослойность» процесса. Если в начале 2000-х годов создать сайт мог один человек – веб-мастер, то сейчас для разработки современного сайта нужна команда специалистов разного профиля, а также управляющий проектами, для успешной координации и взаимодействия команды с Заказчиком.
Этапы создания сайта могут сильно отличаться, в зависимости от того, как работает та или иная компания. В данной статье описывается один из часто встречаемых подходов и никак не претендует на общий стандарт, поскольку практически любой сайт можно разработать разными способами, используя разные подходы.
Тем не менее перечисленная этапность поможет Заказчику понять, как создается сайт и на какие этапы делиться работа.
Основные этапы создания сайта
1. Предпроектная подготовка.
- Предварительное обсуждение проекта, определение целей и задач будущего сайта.
- Как будет работать ваш сайт и какой контент он должен содержать.
- Что должно обеспечивать конверсию посетителей в клиентов.
- Какой и в каком виде потребуется контент (наполнение сайта: тексты, графика, иллюстрации и т.д.).
- Какие должны быть отличительные особенности от сайтов партнеров или конкурентов, позиционирование сайта.
- Как будет развиваться сайт после сдачи проекта (силами клиента или разработчика, примерная стратегия продвижения сайта).
- Ознакомление с брифом (анкетой на сайт), заполненного клиентом.
- Примерная оценка стоимости и сроков проекта.
2. Проектирование, разработка концепции.
- Окончательное определение целей и задач.
- Подробные требования к дизайну, функционалу и наполнению
- Модель структуры, пути по сайту (карта сайта)
- Описание применяемых технологий (технологии верстки, используемая CMS, требования к хостингу)
- Составление технического задания, определение конкретной стоимости и сроков.
- План или график реализации проекта
3. Дизайн и программирование.
- Создание и утверждение прототипа сайта (wireframes)
- Создание дизайна сайта, на основе утвержденного прототипа
- Html-верстка основных страниц
- Программирование функционала сайта, внедрение CMS
- Размещение сайта на тестовом домене
4. Тестирование и наполнение сайта.
- Загрузка первичной информации, предоставленной клиентом на рабочий сайт
- Двустороннее тестирование сайта (со стороны Заказчика и Исполнителя)
- Копирайтинг. Написание дополнительных уникальных текстов для сайта.
6. Сдача проекта.
- Перенос сайта с тестового домена на основной
- Передача сайта клиенту
- Консультирование вашего сотрудника по работе с сайтом.
- Планирование кампании по дальнейшему развитию и продвижению сайта
Данный список является базовым, он также может включать в себя и другие услуги, например: поддержку сайта, создание логотипа компании, разработку фирменного стиля, продвижение сайта в поисковых системах и другие позиции, заранее оговоренные с Заказчиком.
deaction.com




