- Как сделать сайт визитку самому бесплатно: пошаговая инструкция
- Создать сайт-визитку самому бесплатно на онлайн конструкторе Nethouse
- Создать сайт визитку бесплатно — конструктор сайтов A5.ru
- Создать сайт визитку бесплатно!
- Как создать сайт-визитку на WordPress самостоятельно?
- Получите бесплатный сайт-визитку — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
- практическое руководство + ТОПовый пример
Как сделать сайт визитку самому бесплатно: пошаговая инструкция
В этой статье я подробно расскажу о том как самому сделать сайт-визитку совершенно бесплатно. Я постараюсь охватить все самые важные вопросы начиная от выбора платформы и заканчивая созданием сайта в графическом редакторе. Статья будет длинная, так что заваривайте чай (или кофе), запасайтесь печеньками, мы начинаем…
Что такое сайт-визитка и для чего он нужен
Сайт-визитка это небольшой сайт, который предоставляет полную информацию о владельце бизнеса: товары, услуги, преимущества, отзывы клиентов, контактные данные.
Основная задача – подробная презентация вашего бизнеса для потенциального клиента. На ваш сайт будут приходить посетители из разных источников: контекстная реклама, социальные сети, поисковые системы, информационная рассылка и.т.д. Часть этих посетителей заинтересуется вашим предложением и сделает покупку или оставит заявку.
Если «сарафанное радио» уже не дает достаточно заказов и вы хотите получить больше клиентов из интернета, то визитка – это первое с чего следует начать.
Многие зададутся вопросом: «Зачем мне нужна визитка? Ведь у меня уже есть страничка в соц. сетях через которую я получаю заказы»
У сайта-визитки есть несколько важных достоинств:
- Удобство. Вы можете выложить много полезной информации: фотографии, отзывы пользователей, полезные статьи, обзоры и т.д. Посетитель сможет легко найти интересующую его информацию.
- Автоматизация. Есть возможность автоматизировать прием заявок и платежей. Все заявки будут попадать в отдельную панель, где вы сможете с ними работать. Меньше времени будет уходить на рутину.
- Аналитика. К визитке можно подключить систему аналитики. Вы сможете контролировать источники трафика, поведение пользователей, конверсию, находить эффективные источники трафика и отключать неэффективные.
Сколько стоит создание качественной визитки
На этот вопрос нет однозначного ответа. Все зависит от того, будете делать все самостоятельно или обратитесь к специалисту-фрилансеру.
У специалиста визитка будет стоить от 3 до 5 тыс. в зависимости от размера и сложности сайта.
Если вы ограничены в средствах, лучше сделать сайт-визитку самому бесплатно, с помощью CMS или облачных конструкторов.
Не стоит забывать, что в любом случае вам нужно будет оплачивать хостинг (т.е. размещение сайта в интернете). Но стоить это будет совсем недорого – около 200 руб/мес. Некоторые конструкторы предлагают полностью бесплатные тарифы. Об этом мы расскажем ниже.
Выбираем платформу для будущего сайта: конструктор или CMS
Если вы хотите самостоятельно создать сайт-визитку для своего бизнеса, то у вас есть два возможных варианта: хостинг+CMS ИЛИ онлайн конструктор сайтов. Давайте вкратце рассмотрим оба варианта.
Вариант 1. Хостинг и CMS
Что такое хостинг я уже рассказывал в одной из статей. CMS расшифровывается как система управления контентом (например WordPress, Joomla, Битрикс и т.д.). Для тех, кто не знает о чем речь — полезная статья в википедии.
Этот вариант подходит для серьезных и перспективных проектов. Основные преимущества:
- Дизайн. Для начала можно использовать бесплатный шаблон или платную многофункциональную тему. В дальнейшем можно заказать у специалистов брендирование и уникальный дизайн.
- Функциональность. К сайту на CMS можно добавить любой функционал без ограничений. Помимо готовых расширений можно заказать уникальные функции у профессионального программиста.
- Доступ сотрудников. CMS позволяет организовать доступ сотрудников к сайту (дизайнер, контент-менеджер, маркетолог и т.д.)
К сожалению, если вы начинаете с нуля, и у вас нет опыта работы с WordPress вам будет сложновато. Будьте готовы потратить пару недель на изучение интерфейса и подключение необходимых тем и плагинов.
Вот сколько примерно будет стоить простенький сайт, созданный на CMS:
Вариант 2. Конструкторы сайтов
Если вы выбираете конструктор, то вам не нужно самостоятельно выбирать хостинг и осваивать wordpress. Создание сайта-визитки в конструкторе не требует никаких специальных знаний или умений и не сложнее чем создание странички в соц. сетях.
Отлично подходит для:
- запуска простых проектов
- быстрого получения первых клиентов из контекстной рекламы
- тестирования различных бизнес идей и новых ниш
Основные плюсы:
- Просто и удобно. Конструктор берет на себя все технические проблемы, а вам остается только выбрать подходящий шаблон и добавить на сайт описание своего товара или услуги и контактные данные.
- Быстро. На создание сайта уйдет буквально 20-30 минут. Вам останется только настроить контекстную рекламу и вы начнете получать первых клиентов.
- Дешево. У некоторых конструкторов есть бесплатные тарифы, но их функционал значительно урезан. Скорее всего, вам придется со временем перейти на один из платных тарифов, но это не будет стоить больших денег. В среднем цены начинаются от 200 руб. в месяц.
Вариант 3. Заказать создание визитки «под ключ»
Если у вас есть необходимый стартовый капитал и вы не хотите тратить время на самостоятельные эксперименты, то можно заказать разработку сайта «под ключ» в веб-студии или у фрилансера.
Если вы решили выбрать именно этот вариант, будьте готовы к тому, что придется потратить довольно много времени на поиск подходящего исполнителя, просмотр портфолио, отзывов клиентов, согласование сроков и стоимости.
Кроме того, нужно помнить: чтобы получить хороший результат необходимо сформировать очень подробное ТЗ (техническое задание на разработку сайта) и заранее обговорить с исполнителем все нюансы предстоящей работы.
Со своей стороны, могу посоветовать веб-студию Divly. У них много хороших отзывов и вполне демократичные цены.
Что же все-таки выбрать?
Новичкам я советую выбрать конструктор сайтов. На первое время его хватит. Дальше, если ваш бизнес будет развиваться и ваши потребности возрастут, можно будет заказать полноценный сайт на любой другой платформе.
Лучшие конструкторы для сайта визитки в 2019 году
Вот список самых лучших конструкторов на русском языке, которые отлично подойдут для создания сайта визитки.
Создание сайта визитки своими руками на примере конструктора Ukit
Давайте посмотрим как выглядит процесс создания сайта визитки на примере конструктора Ukit. Почему я выбрал именно его? Вот несколько основных преимуществ:
- Узкая специализация. Юкит ориентирован именно на создание сайтов-визиток для малого и среднего бизнеса.
- Дизайн. В системе более 300 различных шаблонов оформления различных тематик. Все шаблоны выглядят стильно и современно и адаптированы под мобильные устройства. Кроме того, есть возможность заказать уникальный дизайн для своего сайта.
- Простота. Ukit отличается от других конструкторов простотой интерфейса. Для того, чтобы освоить графический редактор вам понадобиться от силы 10-15 минут.
- Функциональность. Сервис предоставляет все необходимые функции: домен второго уровня, SEO-оптимизация, почта, аналитика, SSL-сертификат.
- Интеграция с AmoCRM. Вы можете связать свой сайт с CRM и получить дополнительные возможности работы с поступающими заявками: сбор заявок в одном месте, обзвон клиентов из панели управления, дополнительные аккаунты для маркетологов, построение воронки продаж и т.д.
- Хорошие отзывы. У Ukit сложилась хорошая репутация в интернете и много положительных отзывов.
Читайте также: конструктор сайтов Ukit: подробный обзор, достоинства и недостатки, отзывы пользователей.
Первое что необходимо сделать — зарегистрироваться на сайте.
При регистрации необходимо указать адрес электронной почты.
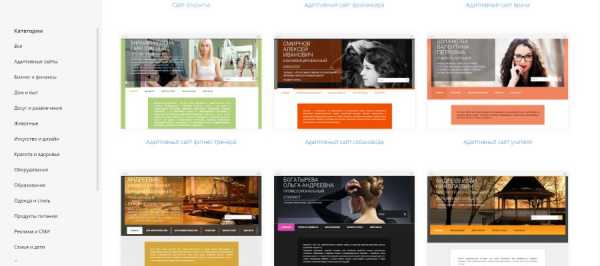
Выбираем шаблон
Следующий шаг — выбор шаблона для будущего сайта. Слева вы увидите меню, в котором все шаблоны разбиты по различным тематикам (ведущий, визажист, фотограф, юриспруденция и т.д.)
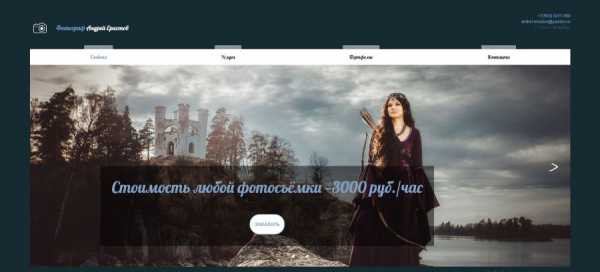
Для примера, я выбрал шаблон из раздела фотограф.

Выбираем доменное имя
На следующем шаге вам предложат выбрать доменное имя 3-го уровня вида: www.sitename.ukit.me. В дальнейшем, можно будет отдельно купить домен второго уровня (site.ru).
Домен можно приобрести как у стороннего регистратора, так и напрямую в личном кабинете Ukit.
Заполняем контактные данные
Теперь необходимо указать название, контактные данные (адрес, телефон, электронная почта) и ссылки на страницы в соц. сетях.
Редактируем шаблон
Мы попадаем в окно графического редактора и приступаем к редактированию шаблона.
Весь макет разбит на различные блоки: логотип, название, контакты, текстовые блоки, карточки услуг, таблицы тарифов, галереи фотографий и т.д. Mы можем добавить или убрать любой блок, а также менять некоторые блоки местами.
Первое, что нам необходимо сделать — это заполнить главную страницу. Главная страница — это лицо вашего сайта. Ваша основная задача — красиво презентовать ваши услуги или товар, вкратце рассказать о достоинствах и недостатках, преимуществах работы с вами и отличие от конкурентов.
Кроме того, с главной страницы нужно поставить ссылки на другие страницы (например, контакты, о себе или портфолио), чтобы заинтересованный посетитель смог перейти и ознакомиться с более подробными материалами.
Редактируем шапку
Шапка находиться в самом верху страницы. Содержит ваши контактные данные и ссылки на соц. сети, логотип и название сайта, ссылки на другие страницы.
Каждый элемент можно отредактировать по своему вкусу. Достаточно просто подвести курсор и щелкнуть мышкой на нужном блоке. Вы можете заменить содержание блока и его дизайн (цвет, шрифт, выравнивание и т.д.) а также добавить новые ссылки в главное меню.

Переходим к слайдеру
Слайдер это несколько красивых фотографий, которые сменяют друг друга. Он нужен для привлечения внимания.
Вы можете добавить свои собственные фотографии для каждого слайда. К фотографиям можно добавлять текстовые блоки и ссылки на другие страницы.

Текстовая презентация
Здесь сосредоточена основная смысловая нагрузка главной страницы. Вам нужно вкратце рассказать об услугах которые вы оказываете, перечислить свои основные преимущества, указать стоимость и тарифы.
Для примера, фотограф может коротко написать два три предложения про себя и оставить ссылку на страницу с подробной биографией (кнопка «Подробнее»)
Внизу можно перечислить виды и стоимость фотосессий (например свадебная, индивидуальная, семейная и т.д.). Если пользователь заинтересуется и щелкнет мышкой на карточку с фотосессией, он попадет на страницу «Услуги».

Следующий блок — наша команда
Здесь можно представить посетителю каждого члена вашей команды. Если вы работаете один(одна), то этот блок можно просто удалить.

Портфолио
Еще одни необходимый элемент главной. Здесь можно опубликовать самые лучшие примеры вашей работы. Не нужно слишком перегружать страницу. Достоточно 5-6 фотографий. Остальные фотографии пользователь может подробно рассмотреть на странице «Портфолио» (на неё ведет кнопка с надписью «Смотреть все»).

Форма обратной связи
Обязательный элемент любой страницы вашей визитки. С помощью этой формы посетитель сможет связаться с вами и оставить заявку.

Другие страницы сайта
Теперь можно переходить к редактированию других страниц.

- Услуги. Эта страница во всех подробностях знакомит посетителя с услугами которые вы предоставляете: стоимость, условия, скидки, объем работ. Здесь клиент может выбрать подходящий тариф и оставить заявку.
- Портфолио. Здесь можно разместить полную версию портфолио и отзывы клиентов.
- Контакты. Схема проезда, адрес, телефон, e-mail, соц.сети, форма обратной связи.
- Блог. Это необязательная страница. Здесь вы можете публиковать различные материалы полезные вашей аудитории. Это привлечет на ваш сайт дополнительный поисковый трафик.
Панель управления
Для того, чтобы перейти к панели управления нужно щелкнуть на значок в левом верхнем углу экрана.

Отсюда вы можете управлять своим сайтом. Вот основные функции, которые вам будут полезны:
- Тариф. Каждому новому сайту дается бесплатный тестовый период длиной 14 дней. Дальше нужно будет перейти на один из платных тарифов. Цены начинаются от 3,5$ в мес.
- Домен. Здесь можно выбрать домен второго уровня.
- Статистика. К сайту можно добавить статистику Яндекс Метрика или Google Analytics.
- Продвижение. Здесь вы найдете все необходимые инструменты для SEO-оптимизации.
- AmoCRM. Здесь можно интегрировать вашу визитку с AmoCRM.
- SSL-сертификаты. Вы можете подключить SSL-сертификат, чтобы обеспечить зашифрованное соединение между браузером и сервером. Подробнее о том, что такое SSL-сертификат и для чего он нужен можно прочитать в этой статье на Habrahabr.
Заключение
Я постарался максимально подробно рассказать про все этапы создания сайта визитки. Возникли вопросы? Обязательно напишите об этом в комментариях и обязательно отвечу и дополню статью. Кроме того, не забудьте вступить в нашу группу в контакте, чтобы следить за всеми обновлениями блога и получать интересные и полезные новости.
www.bestseoblog.ru
Создать сайт-визитку самому бесплатно на онлайн конструкторе Nethouse
Конструктор позволяет выбрать наиболее подходящий из более чем ста вариантов дизайна. Различные цветовые решения и способы размещения информационных блоков позволят сделать сайт ярким, уникальным и отражающим суть вашего предложения.
Многие онлайн-сервисы и веб-компании в интернете предлагают создать сайт дешево. Однако Nethouse предлагает сделать это совершенно бесплатно. Сайт-визитка – своеобразный старт, который поможет начать свой бизнес без вложений в разработку сайта и дождаться первых результатов.
Помимо полноценного сайта-визитки вы сможете бесплатно получить доменное имя. Сразу после его регистрации, цена которой совсем невелика – 149 рублей в год, вы сможете в полной мере пользоваться сайтом.
Плюсы создания сайта-визитки в конструкторе Nethouse очевидны:
- простота и удобство;
- различные варианты дизайна;
- минимум затраченного времени;
- без помощи специалистов;
- бесплатно/по минимальной цене
Помимо сайтов-визиток Nethouse предлагает создание интернет-магазина, лендинга и официального сайта компании. Цена на эти услуги также отсутствует или минимальна, а круг возможностей для таких сайтов постоянно расширяется.
В пользу Nethouse также говорит то, что в 2013 году инженеры компании Intel признали сервис лучшим разработчиком онлайн-конструктора сайтов в Рунете. Используя этот сервис, вам не составит труда самому создать тот сайт, который вы хотите видеть лицом вашей деятельности в интернете.
Nethouse – это надёжность, функциональность, удобство. Получите все лучшие качества хорошего сайта для того, чтобы потенциальный клиент мог найти ваше уникальное предложение: простота, лаконичность и юзабилити.
nethouse.ru
Создать сайт визитку бесплатно — конструктор сайтов A5.ru
Создать сайт визитку бесплатно — конструктор сайтов A5.ruг. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Хочу такой сайтСоздать сайт можно за 1 час
Выберите дизайн ≈7 минуты
Наполните сайт ≈ 40 минут
Почему мы?
Никаких технических
навыков
интерфейс
Бесплатный
хостинг
Собственное
название
Возможность продвижения
в поисковых системах
Бесплатная
аналитика
поддержка
На нашем конструкторе уже создано 1 000 000 сайтов. Вот некоторые из них:
www.a5.ru
Создать сайт визитку бесплатно!
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197110, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suрport@umi.ru.
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
umi.ru
Как создать сайт-визитку на WordPress самостоятельно?
Добрый день, в этой статье вас ждет пошаговая инструкция по созданию сайта-визитки на движке WordPress.
В век информационных технологий иметь свой уголок в интернете — необходимость, а не роскошь для любого человека. Я предлагаю вам затронуть тему небольших сайтов-визиток, а потом покажу как самом сделать и наполнить такой сайт за пару дней.
Сайт-визитка — что это такое?
Сайт-визитка это совсем небольшой сайт, где представлена только основная информация о вас и ваших услугах. В будущем можно будет подключить блог (так как в Вордпрессе он встроенный — все упрощается) или добавить калькулятор расчета услуг.
Но для начала хватит буквально нескольких страниц.
Какую информацию содержит типичный сайт-визитка? Что обязательно должно быть на сайте-визитке и чем можно пренебречь?
Пренебрегать ничем нельзя. Когда вы даете бумажную визитку человеку — на ней указано: кто вы, чем занимаетесь, контакты.
Сайт-визитка — проекция такой информации в интернет. С тем лишь условием, что возможностей и места для информации гораздо больше.
Для своего небольшого сайта в интернете вам понадобится:
- Контакты: телефон, электронная почта, почтовый адрес и индекс, юридический адрес, фактический адрес (город, улица, дом, офис), время и расписание работы, как добраться своим ходом или доехать на автомобиле (карта или текст), фотография входной группы или офисного здания.
- Реквизиты счета в банке и юридическая информация о компании (ИНН/КПП, ОГРН, ОКПО, ОКОНХ) — указываются на странице «Контакты» или соседней с ней.
- Обратная связь: форма в которой можно задать вопрос, форма заказа обратного звонка.
- Услуги и товары: разместите общее описание того, какие услуги вы предоставляете и что продаете (группы товаров, если самих товаров слишком много). Т.е. чем вы можете быть полезны вашим клиентам, партнерам, контрагентам.
- Лидер компании (желательно) и сотрудники (необязательно). Лидера компании можно разместить на странице «О компании», сотрудников приемной — на странице «Контакты», сотрудников отдела продаж — на странице «Товары» или «Услуги». Если сотрудников много или вы не знаете, как их органично встроить на вышеобозначенные страницы — можно сделать одну страницу «Сотрудники».
- Информация о компании (история, миссия, цели).
- Страницы «Вакансии», «Закупки», «Карта сайта», «Новости», «Отзывы», «Портфолио», «Прайс-лист» — необязательны, но показывают, как ответственно вы относитесь к своему сайту. «Новости» и «Отзывы», особенно если они есть и вы их периодически публикуете, — покажут что ваша компания живая и работает.
- Если компания привлекает клиентов из социальных сетей, значит понадобятся ссылки на аккаунты в соцсетях — Инстаграм, Твиттер, Вконтакте.
Правило хорошего тона — указывать всю информацию прямо на сайте, не вынуждая пользователей загружать на свой ПК документы ворда, таблицы экселя или ПДФ-файлы.
Сейчас я набросаю вам примеров на свой вкус «как оно должно быть в идеале». Или хотя бы близко к тому. На практике все равно сталкиваешься с приятными сайтами, самое время показать их.
Страница «Контакты» компании СДЭК: есть карта, режим работы, адрес, сотрудники и доступные операции и услуги.

Страница контактов компании «Наша лестница» содержит: адрес, телефоны, электропочту, схему проезда и инструкцию как добраться несколькими видами транспорта.

Страница отзывов из социальных сетях о комплекте белья «Попкис».

Страница сканов благодарностей на сайте студии Лебедева.

Текст об агентстве «Мемко».

Страница с сотрудниками и интересными фактами о компании Авиасейлз.

Страница о компании Мурмурум.

Страница о компании «ЭХК».

Видите, нет ничего сложного чтобы сделать все достойно и со вкусом. Конечно, можно прочитать много книг и составить целую инструкцию о том как делать не надо. Но зачем, можно ведь просто руководствоваться удобством восприятия информации для пользователя. Удобно — хорошо, неудобно — плохо.
Если вы делаете сайт-визитку, делайте хорошо.
Почему именно Вордпресс?
Вордпресс как CMS располагает следующими характерными чертами, превращающими процесс создания сайта визитки в удовольствие:
- Работает на любом хостинге, легко устанавливается, у некоторых хостеров есть установка в 1 нажатие кнопки.
- Просто и понятный интерфейс административной панели — разберется любой.
- Много бесплатных плагинов и тем, расширяющих базовые возможности сайта. В интернете много инструкций о WordPress на любую тему: установка, настройка и т.п.
- Много разработчиков и фрилансеров, которые в случае чего за деньги поправят вам сайт или сделают «как надо».
Т.е. перед вами встают две комплексные задачи. Первая — установить Вордпресс на хостинг, настроить его, подключить необходимые плагины, настроить эти плагины. Вторая — грамотно заполнить сайт информацией о компании.
Ну давайте приступим. С небольшой оговоркой — я не буду подробно останавливаться на установке Вордпресса, чтобы не удлинять излишне статью. Будут только картинки установки и небольшие пояснения.
Если вы не умеете устанавливать Worpdress и моих картинок вам не было достаточно, набираете в Гугле или Яндексе «как установить Вордпресс на хостинг», «пошаговая установка WordPress», «видео установки Вордпресса» и решаете эту проблему. Повторюсь — ничего сложного в этом нет, в интернете сотни инструкций на тему установки Вордпресса — с картинками и видео.
Если и это вызывает сложность — напишите в ТП хостинга, вам все установят. Серьезно.
Инструкция — как самостоятельно создать сайт-визитку на WordPress? Часть 1
Часть 1 у нас будет «техническая», вкратце расскажу где купить хостинг или домен, покажу как поставить WP на хостинг.
Хостинг
Сайты визитки не требовательны к хостингу, поэтому берите самый дешевый тариф на любом хостинге: Айхор, Бегет, ИХЦ, Эскхостинг, Еврохостер, ФастВПС.
Стоить это будет 50-250 рублей в месяц.
Домен
Домен лучше всего брать у проверенных регистраторов — Webnames.ru, REG.RU, 2domains.ru. Стоить будет 100-500 рублей в год за домены .ru и до 1000 рублей в год за домены .com и другие. Есть еще более дорогие, их не берите. Берите ру, рф или ком.
Регистрировать домены лучше на физлицо, чтобы не было бумажной волокиты. Если компания ваша — регистрируйте на себя. Не стоит поручать регистрацию домена сотруднику «на себя», потому что потом вы рискуете остаться и без сотрудника, и без домена.
В рунете известны случаи, когда сотрудники после увольнения прихватывали красивые и дорогие домены с собой.
Вы также можете посмотреть какие домены продают «на рынке». Есть как частные портфолио домейнеров с дорогими и крутыми доменами, так и открытые площадки типа Domenforum.net с доменами попроще.
После того как зарегистрируете домен, не забудьте прописать DNS-записи вашего хостинга в настройках домена. Эти записи выдает вам хостинг-провайдер после заказа хостинга.
В Рег.ру это выглядит так: «Мои домены» → Нажимаете на домен → «Управление доменом: DNS-серверы» → Прописываете свои сервера.

Ждите день, на следующий можно будет работать с сайтом.
Домен и хостинг
Прописывание нужных ДНС лишь первый шаг к тому чтобы прикрепить домен к хостингу. На следующий день после этого в панели управления хостингом нужно будет указать, какой именно домен вы прикрепляете.
Это тоже просто.
Идем в панель управления хостингом, у меня это Cpanel. Ищем где добавляются домены.

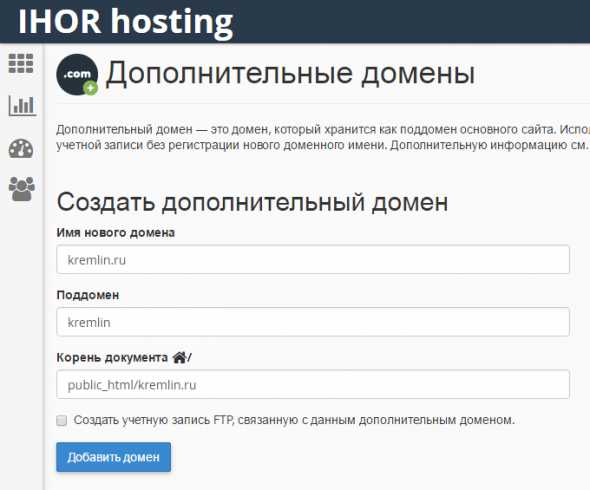
Добавляем наш домен, папка для домена создается автоматически.

Самостоятельная установка WordPress
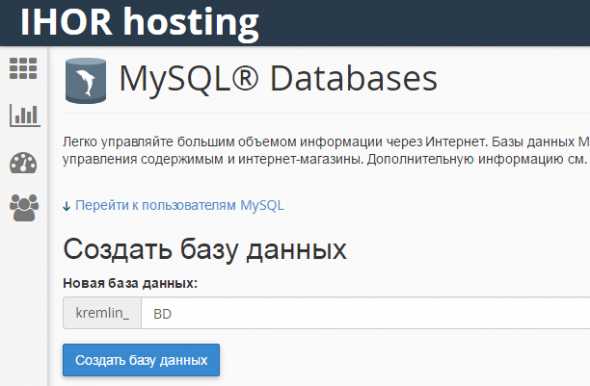
Ищем где создать базу данных. Нам нужен MySQL Помощник (Визард), нажимаем на него.

Создаем базу данных.

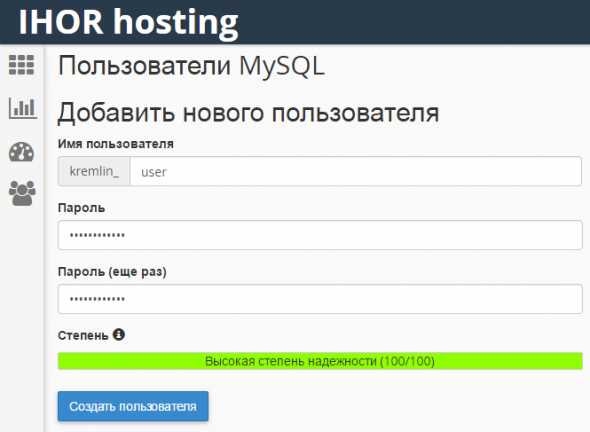
Создаем пользователя для нашей БД.

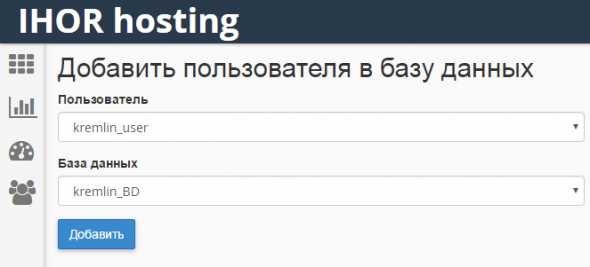
Прикрепляем пользователя к БД

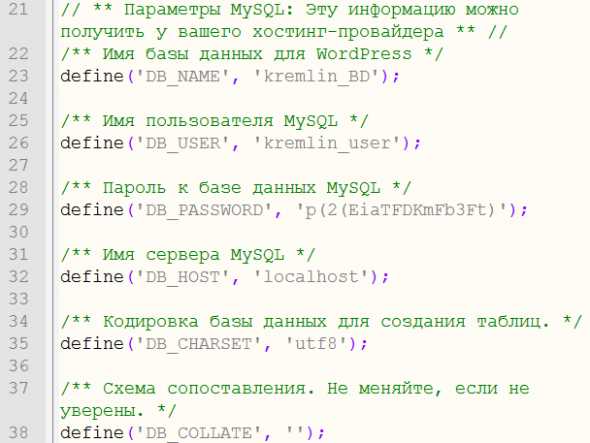
Загружаем файлы движка Вордпресс на хостинг (скачать Вордпресс можно по адресу wordpress.org), распаковываем архив в папку вашего сайта […]/papka_sayta.ru/ так чтобы файлы wp-config.php и папки wp-admin, wp-content были в корне папки.
Редактируем конфиг-файл (вп-конфиг-пхп), прописываем в него параметры нашей БД, пользователя и пароль:

Переходим на главную сайта, там будет небольшое окно настроек — прописываем имя сайта, имя (логин) администратора сайта и пароль.

Все, сайт готов, первая часть завершена.
Теперь переходим к самому интересному — практической части, связанной с настройкой и оформлением сайта-визитки на Вордпрессе.
Инструкция — как самому сделать визитку на Вордпрессе? Часть 2
Итак, нам понадобится:
- Шаблон для Вордпресса;
- Установить счетчики посещаемости от Метрики и Лайвинтернета;
- Установить необходимые плагины для Вордпресса;
- Создать нужные страницы нашего сайта-визитки;
- Заполнить эти страницы полезной информацией.
- Зарегистрировать сайт в Яндекс.Справочнике и ДубльГисе;
Поехали.
Шаблон WordPress для сайта-визитки
У Вордпресса есть каталог всех имеющихся бесплатных шаблонов — многие из них вполне неплохие. Можно воспользоваться поиском, там удобный фильтр. Можно поискать шаблоны поисковиках, но желательно скачивать их все равно с официального сайта Вордпресс — на всякий случай.
Шаблоны для сайтов-визиток лучше искать с ключевыми словами: «для сайта визитки», «корпоративный», «минималистичный», «бизнес», «персональная страница».
Я поискал и вот какой шаблон мне понравился — Typal. Вроде ничего. Качаем, загружаем в папку public_html/kremlin.ru/wp-content/themes, активируем.
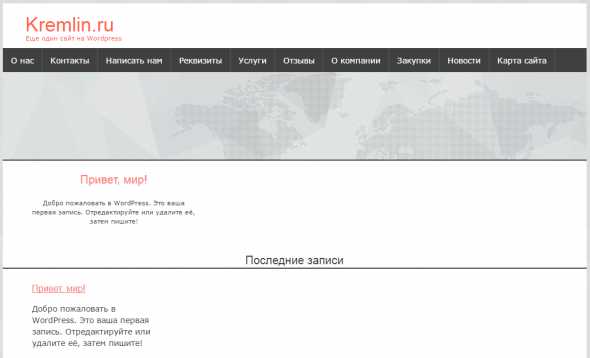
Вот что вышло:

Сойдет.
Счетчики посещаемости
Для того чтобы установить счетчики Яндекс.Метрики и Лайвинтернета, идем на соответствующие сайты. Регистрируемся там, прописываем свой сайт, придумываем пароль, выставляем настройки счетчика. Если что на Блогворке уже была подробная статья о счетчиках, вот она Как установить счетчик посещений на сайт?. А на сайте 7блоггеров есть не менее подробная и детальная статья про настройку Яндекс.Метрики.
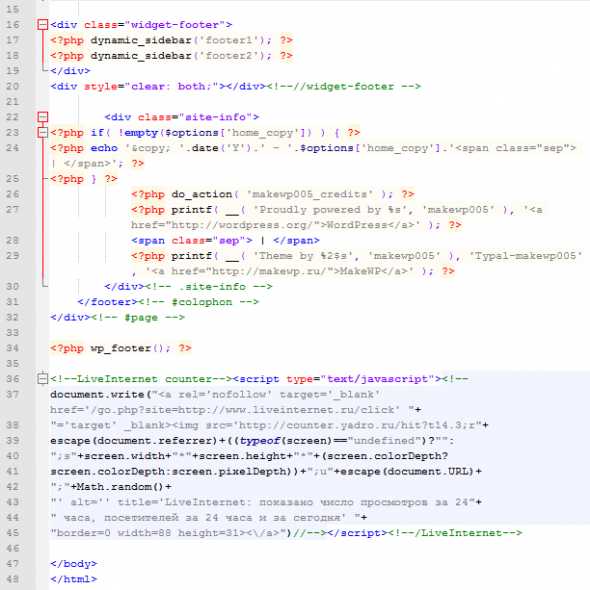
Итак, нам дают код. Этот код мы вставляем в footer.php нашей темы, можно в самый конец, вот так:

Счетчики будут считать наших посетителей, записывать какие страницы они смотрят. При помощи технологии Вебвизор в Яндекс.Метрике можно даже смотреть как именно пользователи взаимодействуют с нашим сайтом-визиткой.
Плагины для Вордпресса
Какие плагины понадобятся для сайта визитки?Я бы поставил:
- All in One SEO Pack — плагин для базовой SEO-оптимизации страниц сайта, чтобы мы могли прописывать различные названия страниц и заголовки для поисковых систем.
- Dagon Design Sitemap Generator — плагин для создания визуальной карты сайта для пользователей.
- Contact Form 7 — плагин для формы обратной связи, чтобы нам писали письма и задавали вопросы.
- Google XML Sitemaps — плагин, создающий карту сайта для поисковиков.
- MaxSite Russian Date — плагин который преобразует «5 ноябрь 2016» в «5 ноября 2016».
- RusToLat — плагин, транслитерирует название записи или страницы в URL. Т.е. страница с названием «Контакты» будет автоматически создаваться с таким URL: ../kontakty.
- WordPress Database Backup (Remote Database Backup) — плагин создает бекап базы данных сайта и регулярно отправляет вам на почту. Можно не ставить, еслибудете редко обновлять сайт — достаточно один раз сделать бекап.
- WP-PageNavi — плагин для постраничной навигации в записях. Можно не ставить, если на сайте не будет новостей, а будут только статичные страницы.
- WP-Table Reloaded — плагин для создания таблиц на сайте-визитке. Поможет сделать прайс-лист на сайте. В нем нет необходимости если вы владеете HTML и внимательно читали мою статью о создании красивых таблиц в HTML
Плагины можно вообще пока не ставить, если вы не планируете продвижение сайта, а сайт вам нужен «чтоб был».
Создаем страницы сайта-визитки
Я подумал и решил, что на моей визитке в интернете должны быть следующие страницы из того длинного списка, который я предлагал вам в начале этой записи:

Соответственно, нам нужно создать по одной новой странице для каждой из вышеобозначенных или сгруппировать несколько из них в одну, либо часть страниц сделать дочерними.
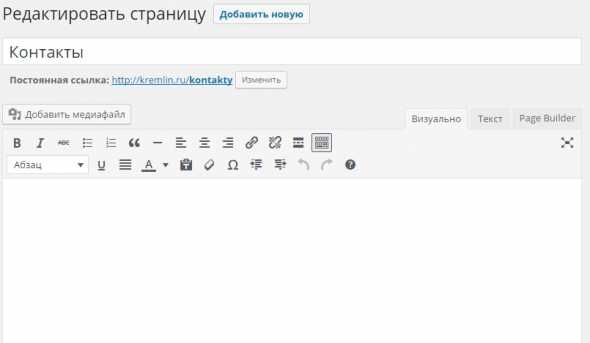
Заходите в панель администратора, жмете «Добавить страницу», создаете страницы.

И так 10, или сколько там, раз.
Готово, смотрите. Я прямо уже чувствую как сайт превращается в визитку!

Заполняем сайт-визитку информацией самостоятельно
Внесем небольшие изменения в настройки шаблона в административной панели.
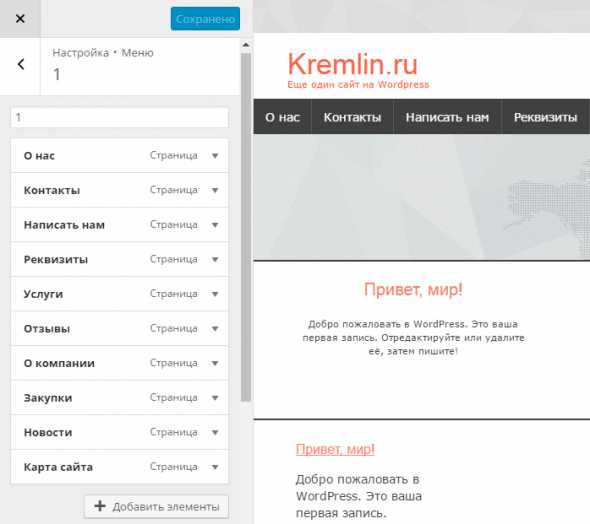
Изменим порядок страниц.

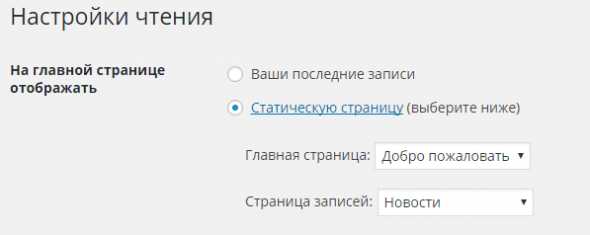
Удалим из меню пока не нужные страницы: «Закупки», «Карта сайта». Ссылки на них мы поместим в виджете внизу главной страницы. Также изменим главную страницу — сделаем ее статичной (а не списком последних записей), а записи будут у нас транслироваться на странице «Новости». У нас ведь сайт-визитка, а не блог.
Эти настройки делаются на странице «Чтение» в настройках Вордпресса. Вот так я сделал:

К сожалению, у меня теперь пропали ссылки на страницы «Закупки» и «Карта сайта» в самом низу, но ничего — мы их поместим в боковую колонку заодно удалив лишние виджеты. Ну там все виджеты лишние, честно говоря.
Теперь решаем проблему с дублирующимся смыслом. Я не хочу создавать лишние страницы, пусть у меня информация о компании будет на главной, а из меню другую страницу уберу (и вообще удалю ее, а еще удалю реквизиты, они тоже будут сбоку).

На главную напишу длинный и красивый текст. Заодно напишу номер телефона в шапку (есть в настройках темы) и что-нибудь еще в футер (а также удалю оттуда лишние копирайты от автора темы).
Нет, закупки вернем обратно в меню, а карта сайта для пользователей и не нужна — на моем сайте-визитке не заблудишься. Сейчас покажу что получилось. Осталось еще немного и… Сайт-визитка готов!
Вот так он выглядит вживую в натуральном размере на ПК:

И вот так, если немного уменьшить масштаб, чтобы было видно общее оформление:

Вот и все, ничего сложного. У вас тоже получится сделать сайт-визитку самому. Делая все самостоятельно конечно приходится повозиться, зато бесплатно и на свой вкус.
Регистрируемся в справочниках
Перейдите в Яндекс.Справочник и добавьте в него свою организацию.
Зайдите на ДубльГис и проделайте то же самое.

Сайт-визитка готов. Сделать его самостоятельно можно за один день. Успехов!
blogwork.ru
Получите бесплатный сайт-визитку — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
Выбирайте прямо сейчас!
Бесплатные
возможности
Хостинг. Домен. Раскрутка. Обучение.
Стильные
решения
300 тематик сайта-визитки. 7000 дизайн-шаблонов.
Полезный
функционал
Карты. Обратный звонок. Онлайн-консультант. Видео.
Надёжное
партнёрство
Защита безопасности сайта. Более 780 000 клиентов.
1Компактно
Достаточно нескольких лаконичных страниц, содержащих информацию о компании: описание деятельности, преимущества перед конкурентами, отзывы клиентов, контакты.
Иногда все это можно уместить на одной странице.
2Выгодно
Нулевые вложения на старте. Возможность подключить дополнительные функции.
Стоимость платных тарифов Setup — от 299 руб. в месяц.
3Эффективно
Сайт-визитка рассказывает о вашем бизнесе потенциальным клиентам, даже когда вы спите!
Один раз напишите то, что привлекает ваших клиентов, и ваш сайт будет долгие годы приводить вам новых заказчиков.
4Удобно
Вы можете добавлять или удалять страницы, изменять тексты, картинки и видео в любой момент. Это очень просто.
5Быстро
Достаточно одной минуты, чтобы создать сайт-визитку, и еще несколько часов, чтобы его наполнить информацией.
Вам не нужны специальные знания и опыт — просто выберите нужную тематику сайта и понравившийся дизайн.
6Надёжно
Круглосуточная техподдержка и доброжелательное сообщество всегда помогут и поддержат Ваш проект.
Задайте интересующий вопрос и получите развёрнутый понятный ответ.
Элитные авто на zzparts.ru
Сайт-визитка с лаконичным стильным дизайном. Дает мгновенное понимание специфики товаров, предлагаемых компанией. Содержит всю необходимую информацию о товарах, контактные данные и данные о скидках для клиентов.
Расширенный сайт-визитка с базой недвижимости в городе Звенигороде. Включает также разделы с условиями сотрудничества. Удобно для клиента, выгодно для владельца компании.
Подробное описание всех услуг и возможностей компании. Есть новости компании, специальные предложения по приобретению и другая полезная информация.
Будьте на шаг впереди конкурентов — создайте свою электронную визитку прямо сейчас!
Получить сайт-визитку бесплатно!www.setup.ru
практическое руководство + ТОПовый пример
Порой нужно сделать сайт на коленке, чтобы как можно скорее донести информацию до своих клиентов.
Как Вы понимаете, при ограниченном времени говорить о полноценном лендинге или сайте нет смысла.
На этот случай приходит сайт визитка, которая может решить Вашу задачу на первое время. Где и как сделать сайт визитку самому, и на что обратить внимание, я подробнее расскажу в этом материале.
Это не сайт и не визитка
По мнению разных гуру интернета, сайт-визитка это обычный landing page. А для некоторых это полноценный сайт просто в мини-версии.
Но я Вам открою зловещую тайну в чем разница между ними и что это значит. Всё это глупость людей, которые маркетинг изучают по книжкам и прикладывают руку к проектам только своих родственников. Правильное разделение будет следующее:
- Сайт-визитка — это простой сайт из одной страницы, которая состоит максимум из 2 экранов.
- Landing-page — это сайт из одной страницы, который состоит более, чем из 2 экранов.
- Многостраничный сайт — это сайт из нескольких страниц разных размеров.
Если выражаться более простым языком и понять как должен выглядеть сайт визитка, то сайт-визитка — это полный аналог реальных визиток, которые мы раздаём нашим потенциальными клиентам и партнёрам на встрече.
Нужен готовый Landing page?
Закажите разработку
в нашем агентстве
Сделайте сами
на конструкторе
На таком сайте, как и на обычной визитке, минимум информации, достаточной для ознакомления с Вашим предложением и дальнейшей связью.
Если Вы всё таки искали информацию о landing page, и если нужно определиться что лучше Вам подходит — сайт или лендинг, то читайте.
По теме:
1. Как сделать лендинг самому: детальное руководство;
2. Отличие лендинга от сайта. Выберите свой вариант.
Исходя из выше сказанного можно сделать вывод, что в наше время сайт-визитка это временное решение, ведь на нём далеко не уедешь в силу своей малой информативности, и это действительно так.
Тем не менее, есть и свои преимущества сайта визитки, он может спасти ситуацию в некоторых случаях, и Вы будете рады, что познакомились с таким понятием, если:
- Тестируете продукт;
- Мало времени на подготовку;
- Информации реально мало;
- Небольшой бюджет.
Во всех других случаях Вам нужно посмотреть в сторону более полноценного решения и сделать современный сайт.
Это я говорю умышленно, так как понимаю, что создав такой сайт с большей вероятностью Вы получите минимальный эффект.
А можете вовсе разочароваться в интернет-маркетинге и как все начать говорить, что все маркетологи — воры, шарлатаны и мошенники.
Если надо, то надо
Глупо сказать, что одностраничный сайт визитка это бесполезный инструмент. Он работает и даже мы его используем в своих проектах.
Это простой сайт и сделать его, по крупному счёту, не составляет трудностей. Слишком мало деталей, чтобы можно было наломать дров, но и даже в оформлении обычной визитки есть нюансы, о которых нужно знать.
Первым делом, Вам нужно определить для чего нужен будет сайт — для товара или для компании, от этого будет зависеть структура сайта визитки и чем наполнить его.
Также Вам нужно определиться с какой целью Вы делаете всё это. А уже затем переходить к созданию сайта. Чтобы всё не объяснять на пальцах, мы рассмотрим в отдельно каждый пример.
1. Сайт-визитка для компании
Допустим, Вы только начинаете свою деятельность и сейчас у Вас нет полноценного сайта компании.
Вам нужно временное решение, так как Вы собираетесь на вечеринку с миллиардерами, и к тому же нужно уже начинать собирать лидов с контекстной рекламы, пока конкуренты не прочухали фишку.
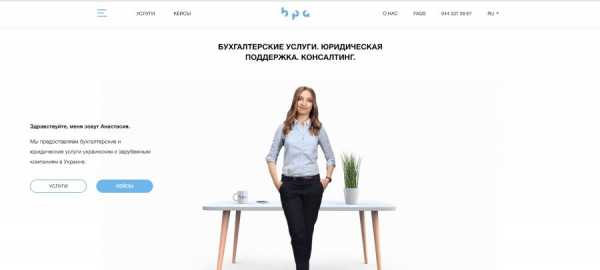
Пример сайта визитки для компанииКак Вы видите, на этом одностраничном сайте визитке компании совсем мало информации.
Но каждый элемент сайта несёт определённую ценность, и без него такой одностраничник может прогореть.
Ведь не будет полноценно отвечать на вопрос клиента, и уж тем более стимулировать к совершению дальнейших действий. Поэтому записывайте:
- Контакты. Очевидный пункт, где Вам нужно указать максимальное количество способов контакта с Вами.
- Главный оффер. Ваше предложение для клиента должно быть максимально вкусным, ведь человек начинает изучение сайта с него.
- Дескриптор. Описание Вашей сферы деятельности. Нужен не всегда, ведь порой главный оффер уже раскрывает эту суть.
- Товары локомотивы. Чтобы у человека было понимание что и за сколько Вы продаете, лучше показать несколько вариантов Ваших продуктов.
- Форма захвата. Предложите клиенту оставить заявку на получение лид-магнита или просто коммерческого предложения для захвата его контактов.
Вместо товаров локомотивов, или дополнительно к ним, Вы можете ещё расположить 4 основных Ваших выгоды.
Это будет своего рода приманка, что у Вас наилучшие условия. Делаем не больше 4, так как именно такое количество элементов видит наш глаз на одном экране.
И по-умолчанию это должны быть Ваши самые сильные аргументы работать с Вами.
2. Сайт-визитка для продукта
Теперь представляем, что Вы уже матёрая компания, своего рода мамонт в своей сфере.
И так как рынок по своим продуктам Вы уже монополизировали, решаетесь идти в ширь, и выводить новые товары и услуги в мир. Но так как продуктов много, а Вы один, нужно делать сайты быстро и простыми.
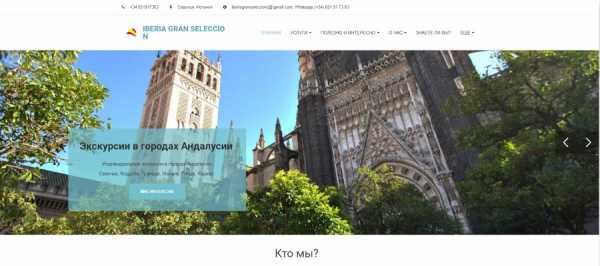
Пример сайта визитки для продуктаВы также создаёте сайт-визитку, где целью всей заварухи ставите попадание в предварительный список заказа.
Реализуется это с помощью обычной формы захвата контактов (имя, емейл и телефон). Конечно, далее все это попадает в CRM-систему и e-mail рассылку для дальнейшей работы с этими лидами.
Ваша цель может быть другой. Например, Вы можете сразу продавать свой продукт через такой 1 экран (но нужно понимать, что холодной аудитории такое количество информации для покупки будет мало).
Либо Вы можете реализовать на основе такого сайта квиз-лендинг, где целью будет только не сбор контактов, а сбор обратной связи по требуемой теме.
НАС УЖЕ БОЛЕЕ 29 000 чел.
ВКЛЮЧАЙТЕСЬ
БЕСПЛАТНО? И ГДЕ СДЕЛАТЬ?
Вы сейчас услышите от меня странную фразу, но это правда. Сайт-визитку заказывать у такого агентства как мы не разумно.
Даже при условии, что мы сделаем в несколько раз лучше дизайн сайта визитки, всё равно рациональнее сделать этот крошечный лендинг онлайн, самостоятельно и бесплатно с помощью специальной программы для создания, она же конструктор.
Это я говорю с точки зрения логики и простоты (даже если для Вас это первый раз).
Создание сайта визитки занимает не больше 2 часов Вашего времени. А дизайн в данном случае второстепенен.
Если Вы читали нашу статью про дизайна сайт, то в целом знаете что оформление сайта мало влияет на результативность в плане конверсии сайта.
Поэтому ещё раз, Вам нужно создать сайт визитку самостоятельно самому бесплатно.
Конечно, выражение “бесплатный сайт” здесь немного скользкое, так как заплатить всё-таки какие-то деньги придётся, но обычно это не более 500 рублей в месяц.
Но это нормально, ведь Вы будете пользоваться готовым конструктором, поддержание и разработка которого тоже стоит денег и обычным спасибо его не накормишь.
В интернете не просто много, а огромное количество сервисов, где Вы можете сделать сайт визитку своими руками.
Но чтобы Вы не блуждали в бездне Яндекса или Гугла, я дам Вам самые лучшие и простые, на наш скромный взгляд, платформы для сайта:
Ваше желание выбрать конструктор со словом “бесплатно”, понятно. Но не торопитесь с выбором.
Во-первых, стоимость в таблице указана за одну страницу. А во-вторых, не всегда в минимальный тариф, и тем более бесплатный, входит необходимый функционал. Но опять же, возможно больший Вам и не нужен.
Ваши подарки от партнёров
Конструктор Landing page
Онлайн-чат на сайт
Сервис e-mail рассылки
Глобально. Программа для создания Вам подойдёт любая, даже если ее нет в списке выше. Поэтому выбирайте то, что нравится и подходит под Ваш бюджет.
Всё как в науке
Вы уже базово разобрались как должен выглядеть сайт визитка, зачем нужен сайт такого рода и что должно быть на нем написано.
Можно сказать, Вы теперь как собака (не обижайтесь), все понимаете, но ничего сказать не можете.
Поэтому я даю Вам последовательную структуру по тому, как разработать сайт визитку своими руками и по уму.
Составлена она полностью на основании того, как мы разрабатываем landing page у нас в агентстве.
- Аудит компании. Лишний раз собрать всю информацию о компании не помешает, даже для такого маленького сайта.
- Анализ конкурентов. Нужно знать всё о своих конкурентах, чтобы на основе этого формировать своё предложение.
- Определение целевой аудитории. Когда Вы знаете для кого происходит разработка сайта, то Вы будете знать что, где и как писать.
- Разработка прототипа. Обрисовываете схематично где что должно находиться для чёткого понимания структуры и расположения блоков.
- Написание текста. Шлифуете все тексты, чтобы они, пускай в таком минимальном формате, но выглядели очень вкусно.
- Дизайн и вёрстка. Реализуете все задуманное на выбранном конструкторе или под флагом фрилансера.
- Проверка. Всё должно корректно отображаться на разных устройствах, а все формы отправлять заявки Вам на почту или в CRM.
Если Вы пройдёте все эти шаги, то получится всё намного лучше, чем без них. Причём, самый долгий промежуток времени займут первые три пункта.
Хотя если Вы периодически читаете наш блог, то уже эти шаги реализовали, ведь о них мы говорим почти в каждом материале. Например, по теме сайтов это озвучивали в статье.
По теме: Cоздание лендинга под ключ: вся правда тут.
Я миную саму идею, что нужно после запуска проанализировать результаты или запустить а/б тестирование, так как мы всем помним, что такой сайт чаще всего временное решение.
Коротко о главном
Сайт-визитка — это инструмент, который всегда остаётся за кадром. Он эффективен, но использовать его приходится в довольно редких случаях.
Чаще всего люди даже не знают как он называется правильно, но общими словами описывают что им нужен именно он.
Поэтому если Вы не понимаете как его использовать сейчас, то закройте эту статью и просто запомните, что есть такое решение, может когда-нибудь пригодится.
В случае, если Вы только начинаете или у Вас скоро презентация нового продукта, тогда наш материал Вам сам бог маркетинга послал. Всё что Вам остаётся — это смоделировать наши прототипы выше.
И при желании отправить их нам в комментариях, чтобы мы сказали — большой Вы молодец или есть что скорректировать.
in-scale.ru