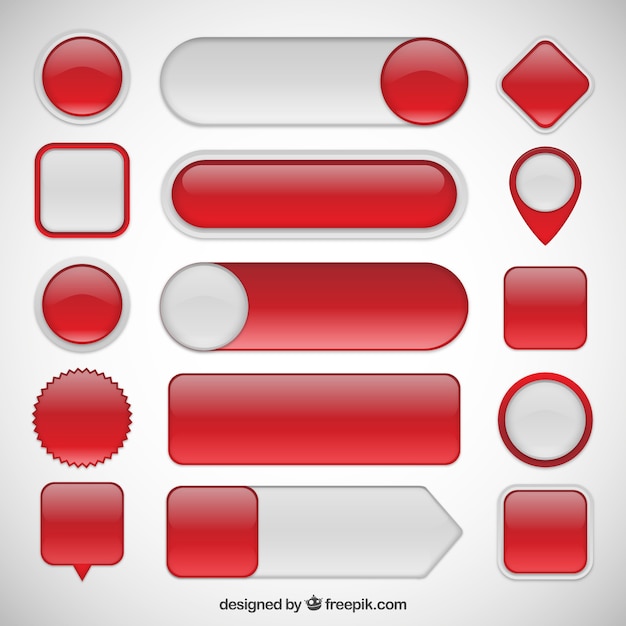
- Дизайн кнопок для фокуса, стандартного отображения и других состояний: примеры работы
- Создание дизайна сайта на разные темы, создание макетов, шаблонов, кнопок для сайтов
- Шаблон страницы «Главная» для персонала
- Действие 1: Добавление шаблона
- Шаг 2: Настройка
- Шаг 3: Добавление в шаблон домашней страницы персонала в канал команды
- Шаг 4: Обслуживание сайта
- Настройка сайта
- Выделение важных ресурсов с помощью веб-части «Быстрые ссылки»
- Выдемонстрируйте важные события с помощью веб-части «события»
- Сделайте это с помощью веб-части «звонок в действие»
- Отображение документа с помощью веб-части «Просмотр файлов»
- Упрощение поиска документов с помощью веб-части «выделенное содержимое»
- Создание энергии и предполагаемого ожидания с помощью веб-части «обратный адрес»
- Совместное использование новостей и извещений с помощью веб-части «Новости»
- Сфокусироваться на сотрудниках с помощью веб-части «люди»
- Перемещение и удаление элементов страницы персонала
- Удаление образца контента
- Домашняя страница персонала для более качественного образования
- Как добавить кнопку на сайт WordPress?
- Как и для чего добавляется кнопка на сайт WordPress?
- Расширение возможностей редактора при помощи плагина Ultimate TinyMCE
- Как добавить кнопку < h3 > без плагина?
- Как добавить кнопку «Мне нравится» от ВКонтакте?
- Кнопка Лайк от Facebook без плагина
- Как добавить на Вордпресс кнопки социальных сетей?
- Как сделать кнопку Далее WordPress?
- Как сделать в WordPress кнопку Наверх без плагинов?
- Как привязать к кнопке контактную форму на сайте WordPress?
- Подводим итоги
- Как изменить дизайн чата на сайте
- Установка кнопок Поделиться от Яндекс в шаблон блога на Blogger
- Атомарный дизайн (Atomic design): определение термина, особенности методологии
- 20 кнопок начальной загрузки для повышения вовлеченности веб-сайта
- Лучшие шаблоны кнопок начальной загрузки
- Кнопки начальной загрузки V01
- Кнопки начальной загрузки V02
- Кнопки начальной загрузки V03
- Кнопки начальной загрузки V04
- Кнопки начальной загрузки V05
- Кнопки начальной загрузки V06
- Кнопки начальной загрузки V07
- Кнопки начальной загрузки V08
- Кнопки начальной загрузки V09
- Кнопки начальной загрузки V10
- Кнопки начальной загрузки V11
- Кнопки начальной загрузки V12
- Кнопки начальной загрузки V13
- Кнопки начальной загрузки V14
- Кнопки начальной загрузки V15
- Кнопки начальной загрузки V16
- Кнопки начальной загрузки V17
- Кнопки начальной загрузки V18
- Кнопки начальной загрузки V19
- Кнопки начальной загрузки V20
- Лучшие шаблоны кнопок начальной загрузки
- 120 HTML-шаблоны текста и кнопок
- шаблонов веб-сайтов с кнопками от ThemeForest
- Da Button Factory — Бесплатный генератор кнопок CTA
- Тенденция дизайна: кнопки-призраки в дизайне веб-сайтов
- Дизайн кнопок для веб-сайтов и мобильных приложений
- Кнопки являются фундаментальным компонентом любого дизайна UX и, как таковые, заслуживают надлежащего планирования.Ознакомьтесь с этими основными правилами для идеального дизайна кнопок
- Основные правила дизайна кнопок
- 1. Сделайте его интерактивным
- 2. Упростите поиск и прогнозирование
- 3. Сообщите пользователям, что делает каждая кнопка. Не заставляйте их угадывать.
- 4. Размер имеет значение: есть кнопки, на которые люди могут нажимать
- 5. Не используйте кнопку для всего
- 6. Всегда предоставляйте обратную связь или рискуйте гневом пользователя
- Дизайн мобильных кнопок в приложениях для Android и iOS
- 1. Придерживайтесь основных принципов проектирования пользовательского интерфейса
- 2. Используйте цвет, чтобы сделать дизайн кнопок пользовательского интерфейса действенным.
- 3. Помогите пользователям расставить приоритеты, устраняя трение на экране.
- 4. Поощряйте пользователей визуальной обратной связью в дизайне кнопок пользовательского интерфейса.
- Тестирование дизайна кнопок
- Наборы пользовательского интерфейса, которые могут поднять дизайн ваших кнопок на новый уровень
- 20 бесплатных анимаций для веб-разработчиков
Дизайн кнопок для фокуса, стандартного отображения и других состояний: примеры работы
От автора: дизайн кнопок является основным элементом любой системы оформления. Лучшие из кнопок — простые, универсальные, возможно, даже немного веселые. Но есть много скрытых сложностей в этих веселых элементах управления и переключения … сложностей, которые легко упустить из виду, когда мы фокусируемся на тех же самых старых состояниях по умолчанию и наведения.
По правде говоря, эффекты мыши, вероятно, являются наименее важными для дизайна. Принимая во внимание на раннем этапе более функциональные состояния, вы можете снизить риск, возможного дорогостоящего редизайнах по мере развития вашей библиотеки шаблонов. Вот основные состояния, на которые вы должны обратить внимание на раннем этапе, приблизительно в порядке важности.
1. По умолчанию
Неудивительно, что стандартное отображение кнопки действительно важно. Если вы сделаете его слишком броским или слишком незаметным, вы увидите, что без дополнительных классов-модификаторов или альтернативных стилей вы не можете двигаться дальше.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееТакже важно создавать кнопки с учетом контекста. Одна из распространенных ошибок заключается в выборе стиля кнопки, который недостаточно отличается от полей ввода, что может привести к тому, что форма становится непонятной.
Также важно выбирать цвета с адекватным контрастом для большинства пользователей. Я использую приложение Contrast для тестирования моих проектов на соответствие WCAG 2.0:
2. Фокус
Самое важное состояние, которое вы должны учитывать, :focus. Без него навигация через клавиатуру или другие устройства с прямым вводом практически невозможна. Хорошей новостью является то, что браузеры уже включают решение для него по умолчанию, как правило, это пунктирный контур или синее свечение:
Эти контуры иногда могут казаться несовместимыми с визуальными стилями проекта, поэтому они часто отключаются … и многие пользователи остаются в темноте. Итак, давайте все поднимем руку и повторим за мной: «Я торжественно клянусь никогда не отключать стили фокуса браузера, не включив разумно продуманную замену».
Итак, давайте все поднимем руку и повторим за мной: «Я торжественно клянусь никогда не отключать стили фокуса браузера, не включив разумно продуманную замену».
Отлично! С этой точки зрения, вот что нужно иметь в виду при разработке пользовательского стиля фокуса:
В группе кнопок выделение фокусом ввода должно быть легко различимо.
Оно не должно полностью полагаться на изменения цвета, которое может быть трудно различимо для некоторых пользователей.
В идеале оно должно быть достаточно гибким, чтобы работать со многими стилями кнопок без частых переопределений.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее3. Раскрытие / Переключение / Выбор
Хотя в первые дни разработки системы это может показаться слишком отдаленной перспективой, очень вероятно, что в какой-то момент вам понадобятся кнопки, которые действуют как переключатели: открывающие и скрывающие меню, переключение на избранное / закладки, переключение вкладок и т. д. Учитывая эту возможность на раннем этапе, избегайте потенциальных конфликтов с другими состояниями кнопок.
д. Учитывая эту возможность на раннем этапе, избегайте потенциальных конфликтов с другими состояниями кнопок.
Дизайн кнопок раскрытия может варьироваться в зависимости от проекта. Возможно, вам даже понадобится больше одного. Важные соображения состоят в том, чтобы состояния «вкл.» и «выкл.» отличались друг от друга, и чтобы оба сочетались со стилями фокуса.
4. Отключенные кнопки
Подобно фокусу и состояниям раскрытия, отключенные кнопки должны быть легко идентифицированы. Но в отличие от предыдущих состояний, они не должны сильно отличаться от состояния по умолчанию. Отключенное состояние должно выглядеть приглушенным, менее ярким.
Один из самых популярных способов отключения кнопок — уменьшить их непрозрачность. Это хорошо подходит для кнопок с одинаковым стилем по умолчанию, но менее, когда отключенная кнопка имеет более насыщенные цвета, чем соседняя активная. Комбинация непрозрачности и уменьшения насыщенности может сыграть злую шутку:
5.
 Состояния наведения и активное
Состояния наведения и активноеДа, я знаю, что многие не хотят откладывать на самый конец разработку этих состояний. Но есть по крайней мере два действительно веских аргумента в пользу этого:
Эти состояния будут применяться только для некоторых пользователей и способов ввода. Не все используют мышь, не все используют пальцы.
Таким образом мы сможем учитывать при разработки этих состояний, чтобы они отличались от всего остального.
Теперь мы можем знать, какие эффекты будут пересекаться с другими состояниями:
Мы также знаем достаточно, чтобы изящно переходить между этими состояниями и подчеркивать их через цвет, масштаб и анимацию:
Это только верхушка айсберга…
Это ни в коем случае не является исчерпывающим перечнем соображений по разработки надежных, расширяемых шаблонов кнопок в системе дизайна (для этого я рекомендую прочитать Кнопки в системах дизайна Натана Кертиса). Это просто призыв к дизайнерам переориентировать свои усилия при разработке дизайна кнопок.
В следующий раз, когда вы откроете свой графический редактор или приложение, подумайте о том, чтобы отложить разработку состояния наведения до тех пор, пока вы не определите более важные состояния, такие как фокус, раскрытие и отключенное. Это может сделать все ваши взаимодействия с кнопками более эффективными и красивыми.
Автор: Tyler Sticka
Источник: //cloudfour.com/
Редакция: Команда webformyself.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоСоздание дизайна сайта на разные темы, создание макетов, шаблонов, кнопок для сайтов
Создание дизайна сайта
Один из наиболее ответственных этапов в разработке онлайн-ресурсов – создание дизайна сайта. Речь идет о комплексе работ по оптимальному распределению элементов ресурса. Успешным будет только тот проект, который удобен с точки зрения пользователя.
Успешным будет только тот проект, который удобен с точки зрения пользователя.
Тематика сайта должна быть понятна уже в первые секунды посещения его страниц. Не должно возникать затруднений относительно функциональной составляющей ресурса. Гостю важно быстро понять, как пользоваться сайтом в поиске интересующей его информации, какая ему нужна кнопка. Если что-то покажется сложным, удержать посетителя вряд ли удастся.
- простота навигации;
- легкая запоминаемость информации;
- предотвращение ошибок пользователя путем вывода сообщений пояснительного или предупредительного характера и прочее;
- быстрая загрузка.
Шаблон сайта (для лучшего его восприятия) должен быть иллюстрированным. Имеются в виду не только картинки, но также видео, фото, цифры, таблицы, графики. Важно добиться взаимосвязи звеньев ресурса относительно друг друга.
Создание кнопки для сайта часто предполагает использование символики. Ее назначение – помочь пользователю мгновенно определиться с тем, для чего нужен тот или иной элемент. В качестве символов могут выступать знаки препинания или же иконки. Если их будет слишком много, гость попросту растеряется.
Работая над созданием макетов для сайта, хороший специалист обязан ориентироваться на особенности предполагаемой аудитории: возраст, социальный статус, регион проживания, образ мышления, профессию и прочее.
Для примера: если заказывается создание сайта на тему, актуальную для молодежи, не стоит использовать иконки, изображающие старый радиоприемник. Подросткам и студентам более понятны символы в виде планшета либо смартфона.
Отдельная тема – колористика. Каждый цвет, в зависимости от культурных традиций страны, имеет смысловое и эмоциональное наполнение. Это также важно учитывать.
Специалисты студии Westpower быстро и качественно разработают проект любой категории. При выполнении заказа собирается информация, строится концепция, на листе бумаги делается набросок, затем при помощи графисечкой программы изготавливается макет. Перенос его в форму html осуществляется во время верстки. Последний штрих – тестирование.
При выполнении заказа собирается информация, строится концепция, на листе бумаги делается набросок, затем при помощи графисечкой программы изготавливается макет. Перенос его в форму html осуществляется во время верстки. Последний штрих – тестирование.
Шаблон страницы «Главная» для персонала
Домашняя страница персонала — это панель мониторинга, в которой участники отдела могут находить важную информацию, например ссылки на средства и ресурсы, выделенные документы, события и многое другое. Главная страница персонала — это Главная страница сайта группы , которая предназначена для использования в Microsoft Teams, поэтому участники сотрудников получают возможность пользоваться объединенными функциями домашней страницы вместе с беседами в режиме реального времени и виртуальными собраниями.
В этой статье мы будем использовать элементы, расположенные на учебной домашней странице сотрудника в книге поиска SharePoint , и как настроить эти элементы, чтобы сделать сайт собственным.
Действие 1: Добавление шаблона
Шаблон страницы «Главная» для персонала можно добавить из книги «Поиск в SharePoint». Рекомендуется, чтобы сайт настроился и поддерживался назначенной командой или определенными пользователями. Это может быть ИТ-администратор, заполнитель учебного заведения или назначенные участники сотрудников.
Примечания:
-
Чтобы добавить этот шаблон на сайт, необходимо иметь разрешения владельца сайта.
-
Шаблон персонала предназначен для применения к существующему сайту группы, который вы указали. Когда вы просматриваете процесс добавления этого шаблона, необходимо указать URL-адрес существующего сайта группы сотрудников. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта.

-
Откройте в книге поиска SharePointшаблон начальной страницы персонала.
-
Введите следующие сведения:
-
Отправить по электронной почте: Введите свой адрес электронной почты, на который вы будете получать подтверждение при успешном добавлении шаблона.
-
URL-адрес сайта: Это расположение, в которое вы добавите шаблон. Шаблон персонала предназначен для применения к существующему сайту группы, который вы указали при предоставлении URL-адреса. Несмотря на то, что существующее содержимое, такое как документы, списки, другие страницы и записи новостей, не будет затронуто, шаблон будет переопределять макет и контент, отображаемый на домашней странице существующего сайта.

-
Шаг 2: Настройка
|
Шаг 3: Добавление в шаблон домашней страницы персонала в канал команды
Добавьте шаблон титульной страницы персонала в качестве вкладки в Teams для расширенной совместной работы и возможностей общения. В этой процедуре предполагается, что у вас уже есть группа сотрудников. В противном случае вы узнаете, как создать группу сотрудников в Microsoft Teams.
-
В группе сотрудников откройте канал » Общее «.
-
Нажмите кнопку Добавить вкладку+ в верхней части окна рядом с другими вкладками.

-
В строке поиска выполните поиск по запросу SharePoint.
-
В результатах поиска выберите страницы, а затем щелкните Главная. (Возможно, потребуется прокрутить список вниз, чтобы найти домашнюю).
5. После добавления страницы в качестве вкладки вы можете щелкнуть ее правой кнопкой мыши и переименовать ее. Чтобы вернуться к сайту для редактирования, нажмите кнопку Перейти на веб-сайт в правом верхнем углу.
Шаг 4: Обслуживание сайта
Вы можете представить наиболее актуальный контент, который будет предлагаться в вашем учебном заведении, выполнив следующие советы.
-
Создание расписания для проверки сайта.
-
Обновите контент веб-части, чтобы убедиться, что вы используете полное значение на целевом сайте.

-
Изучите использование вашего сайта с помощью встроенного отчета о данных об использовании , чтобы получить сведения о популярном контенте, посещениях сайтов и т. д.
Настройка сайта
Выделение важных ресурсов с помощью веб-части «Быстрые ссылки»
С помощью Экспресс-ссылок вы можете «закрепить» элементы на странице для быстрого доступа к часто используемым ресурсам.
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Переименуйте название «важные ссылки» на нужный заголовок.
-
Нажмите кнопку » изменить веб-части», чтобы настроить параметры макета.

-
В области свойств выберите Макети задайте нужные параметры макета. Шаблон «Главная» для персонала использует макет кнопок без описаний и изображений.
Дополнительные сведения о веб-части «Быстрые ссылки».
вернуться к действию 2: Настройка сайта
Выдемонстрируйте важные события с помощью веб-части «события»
Добавление события
На опубликованной странице можно приступить к добавлению событий.
Примечание: Вы можете добавлять события на сохраненной или опубликованной странице, но не на странице, которая находится в режиме редактирования.
-
Нажмите кнопку Добавить событие.

-
Присвойте событию имя в верхней части страницы. Кроме того, вы можете добавить изображение в область заголовка, нажав кнопку Добавить изображение в левом верхнем углу.
-
Выберите дату и время в разделе » время «.
-
В разделе WHERE введите расположение или адрес. Если ваше расположение распознано, вы можете добавить карту.
-
В разделе ссылка вы можете ввести ссылку на собрание по сети, если она есть. Вставьте ссылку в поле адрес , а затем добавьте Отображаемое имя. Если у вас нет собрания по сети и ничего не вводить, этот раздел не будет отображаться в событии.
-
Выберите категорию (например, «собрание», «рабочие часы», «Бизнес», «праздники» и т.
 д.), если вы хотите, чтобы событие отображалось при фильтрации по этой категории. Чтобы добавить собственную категорию, просто введите ее в нужное место.
д.), если вы хотите, чтобы событие отображалось при фильтрации по этой категории. Чтобы добавить собственную категорию, просто введите ее в нужное место. -
Введите описание в этой области событий .
-
Если у вас есть люди, которые вы хотите выделить для этого события (например, контакты, особые гости или динамики), вы можете добавить их имена под описанием события. Вы можете добавить только пользователей из своей организации.
-
Когда все будет готово, нажмите кнопку сохранить.
Изменение веб-части «события»
-
Если вы еще не находитесь в режиме редактирования, нажмите кнопку изменить в правом верхнем углу страницы.
-
Нажмите кнопку Изменить веб-часть слева, чтобы задать параметры для веб-части.

-
Выберите источник событий: список событий на этом сайте, этот сайт, это семейство веб-сайтов, выберите сайтыили все сайты.
-
Выберите диапазон дат, по которому нужно отфильтровать события в раскрывающемся списке диапазон дат . Вы можете выбрать все предстоящие мероприятия (значение по умолчанию), неделю, следующие две недели, этот месяцили текущий квартал.
-
Выберите макет: Диафильм или компактный. В шаблоне «центр учебного заведения» выбрана диафильма.
Дополнительные сведения о веб-части «события».
вернуться к действию 2: Настройка сайта
Сделайте это с помощью веб-части «звонок в действие»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.

-
Нажмите кнопку + и выберите пункт вызвать действие из списка веб-частей.
-
Начните вводить текст в поле Добавить звонок на макрокоманду .
-
Нажмите кнопку Изменить веб-часть слева, чтобы настроить параметры веб-части для доступа к инструментальному полю.
-
Теперь вы можете изменить фон, подпись кнопки, ссылку на кнопку и выравнивание.
Дополнительные сведения о веб-части «звонок в действие».
вернуться к действию 2: Настройка сайта
Отображение документа с помощью веб-части «Просмотр файлов»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.

-
Выберите команду Изменить веб-часть в левой части веб-части, чтобы открыть область свойств.
-
Выбор последнего файла или получение файла на сайте, на компьютере или в виде ссылки. Если в вашей организации указан набор утвержденных изображений, вы сможете выбрать их в своей организации.
-
Выберите последний файл, перейдите к нему или воспользуйтесь ссылкой для вставки нужного файла.
-
Кроме того, вы можете добавить описание в веб-части.
Использование веб-части «Просмотр файлов».
вернуться к действию 2: Настройка сайта
Упрощение поиска документов с помощью веб-части «выделенное содержимое»
Эта веб-часть динамически отображает содержимое из библиотеки документов, сайта, семейства веб-сайтов или всех сайтов. По умолчанию в веб-части отображаются последние документы. Если у вас нет документов или страниц на сайте, сначала нужно будет создать или добавить их.
По умолчанию в веб-части отображаются последние документы. Если у вас нет документов или страниц на сайте, сначала нужно будет создать или добавить их.
Внесите изменения в типы документов, которые вы хотите отобразить.
-
Если вы не находитесь в режиме правки, нажмите кнопку Изменить в правой верхней части страницы.
-
Нажмите кнопку изменить в левой части веб-части и выберите нужные параметры.
-
В раскрывающемся списке источник выберите место, откуда вы хотите показать контент: этот сайт, Библиотека документов на этом сайте, семейство веб-сайтов, Библиотека страниц на этом сайте, выберите сайтыили все сайты. (Этот сайт выбран по умолчанию). Если сайт подключен к центральному сайту, вы также сможете выбрать все сайты в центре.

После нажатия кнопки выбрать сайтывы можете найти сайт, который вы хотите добавить, или выбрать один или несколько сайтов из часто используемых сайтовили последних сайтов.
-
В раскрывающемся списке Тип выберите тип содержимого. Тип доступного контента будет зависеть от источника.
Фильтрация и сортировка документов
-
В раскрывающемся списке Фильтр выберите элемент, по которому вы хотите выполнить фильтрацию, и введите конкретные сведения для фильтра. Доступные фильтры будут зависеть от типа контента.
-
Название содержит слова Введите слова для поиска для заголовков, которые вы хотите найти
-
Контент содержит слова Введите слова для поиска содержимого, которое вы хотите найти
-
Недавно добавленные Введите период времени, прошедшее с момента добавления элемента (например, сегодня, вчера, более ранней на этой неделе и т.
 д.).
д.). -
Недавно измененные Введите период времени с момента изменения элемента (например, сегодня, вчера, более ранней на этой неделе и т. д.).
-
Создано Введите имя пользователя, если вы выбрали вариант Выбранный пользователь. В противном случае используйте текущий пользователь, который будет фильтровать элементы, созданные кем угодно, на момент просмотра страницы.
-
Изменено Введите имя пользователя, если вы выбрали вариант Выбранный пользователь. В противном случае используйте текущий пользователь, который будет фильтровать элементы, созданные кем угодно, на момент просмотра страницы.
-
-
В раскрывающемся списке Сортировка выберите нужный вариант.
 По умолчанию используется значение Последние.
По умолчанию используется значение Последние.
Дополнительные сведения об использовании веб-части «выделенный контент».
вернуться к действию 2: Настройка сайта
Создание энергии и предполагаемого ожидания с помощью веб-части «обратный адрес»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
В левой части веб-части выберите пункт Изменить веб-часть .
-
На панели свойств справа введите данные, которые вы хотите отобразить, и выберите нужные параметры. При добавлении изображения вы также можете выбрать цвет оверлея и уровень прозрачности, чтобы облегчить чтение текста.

Узнайте больше о том, как использовать веб-часть таймера обратного отсчета.
вернуться к действию 2: Настройка сайта
Совместное использование новостей и извещений с помощью веб-части «Новости»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
В левой части веб-части выберите пункт Изменить веб-часть .
-
Выберите источник новостей. Выберите этот сайт, нажмите сайты или рекомендовано для текущего пользователя. Если сайт подключен к центральному сайту, вы увидите дополнительный параметр для всех сайтов в центре.
 После нажатия кнопки выбрать сайтывы можете найти сайт, который вы хотите добавить, или выбрать один или несколько сайтов из сайтов, связанных с этим концентратором, частыми сайтамиили последними сайтами.
После нажатия кнопки выбрать сайтывы можете найти сайт, который вы хотите добавить, или выбрать один или несколько сайтов из сайтов, связанных с этим концентратором, частыми сайтамиили последними сайтами.
Узнайте больше о фильтрации, добавлении и удалении сообщений в веб-части новостей.
вернуться к действию 2: Настройка сайта
Сфокусироваться на сотрудниках с помощью веб-части «люди»
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
В левой части веб-части выберите пункт Изменить веб-часть .
-
Вы можете изменить название веб-части, щелкнув текст, в котором говорится о профилях пользователей , и ввести его.

-
Введите в поле имя или частичное имя. Отобразится список результатов поиска, и вы можете выбрать нужного человека. Затем нажмите кнопку Добавить профиль. Продолжайте вводить имена и выбирать профили, пока вы не закончите.
Узнайте больше о том, как изменить тип карты или переупорядочить пользователей в веб-части «люди».
вернуться к действию 2: Настройка сайта
Перемещение и удаление элементов страницы персонала
Перемещение и удаление веб-части
-
Если страница открыта не в режиме редактирования, нажмите кнопку изменить в правом верхнем углу страницы.
-
Выберите веб-часть, которую вы хотите переместить или удалить, и в левой части веб-части появится маленькая панель.

Чтобы переместить веб-часть, нажмите кнопку перемещения и перетащите веб-часть на нужное место на странице.
Чтобы удалить веб-часть, нажмите кнопку » Удалить » .
Перемещение или удаление всего раздела страницы
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Если вы хотите переместить раздел, нажмите кнопку перемещения и перетащите ее в нужное место.
-
Чтобы удалить веб-часть, нажмите кнопку » Удалить » .
Удаление образца контента
Если вы хотите удалить образцы новостей и содержимого, которые поставляются вместе с этим шаблоном, выполните указанные ниже действия.
Удаление образцов записей новостей
-
Перейдите в библиотеку страницы сайта , щелкнув шестеренку Параметры в правом верхнем углу страницы.
-
Выберите пункт контент сайта.
-
Выберите страницу сайта.
Имена записей новостей:
-
Ресурсы Отдела кадров
-
Предоставление слушателям с ограниченными возможностями возможности их полного доступа
-
Шаблоны планов занятий
-
Шаблоны отчетов для учащихся
-
-
Выделите образцы страниц, которые вы хотите удалить, а затем на панели команд нажмите кнопку Удалить .

Удаление образцов документов
-
Выберите шестеренку параметры в правом верхнем углу страницы.
-
Выберите пункт контент сайта.
-
Выберите пункт Документы.
-
Выберите папку с именем Sample Contents из книги Поиск в SharePoint.
Выбрав папку, на панели команд нажмите кнопку Удалить , чтобы удалить всю папку, или откройте ее и выберите документы, которые вы хотите удалить, и нажмите кнопку Удалить.
Примеры документов с именами:
-
Список танца Chaperone (образец)
-
Шаблон плана уроков (образец)
-
Буква участника (пример)
-
Важна профессиональная разработка (образец)
-
Обновленные политики и процедуры для занятий отзыв о семинарах (образец)
-
Домашняя страница персонала для более качественного образования
Вот пример того, как можно использовать этот шаблон для создания сайта группы сотрудников для более качественного образования, просто изменяя логотип, тему, текст и любые другие нужные элементы. Возможности бесконечны!
Возможности бесконечны!
Как добавить кнопку на сайт WordPress?
У вас есть сайт на WordPress, но вы не умеете добавлять кнопки на страницы, тогда читайте внимательно эту статью. Сегодняшняя наша тема – это «Как сделать кнопку Вордпресс?».
Как и для чего добавляется кнопка на сайт WordPress?
Вордпресс позволяем вам использовать текстовый и визуальный редактор. Визуальный редактор своими опциями и внешним видом напоминает простой Word. Вы сможете выделить нужный заголовок или цитату жирным шрифтом, подчеркнуть или зачеркнуть участки текста. Так же присутствует функция пронумеровать и/или маркировать списки, отформатировать текст по ширине, краю или центру.
Все это входит в стандартные возможности WordPress. Если вам необходимо расширить возможности редактирования, то загрузка плагина позволит вам это сделать.
Расширение возможностей редактора при помощи плагина Ultimate TinyMCE
Чтоб расширить возможности TinyMCE устанавливают разные плагины. К примеру, это может быть Ultimate TinyMCE или Post Editor Buttons.
К примеру, это может быть Ultimate TinyMCE или Post Editor Buttons.
Я хочу рассказать, как сделать кнопку wordpress, используя плагин Ultimate TinyMCE. Сначала нужно установить данный плагин.
Важно! Скачивайте последнюю версию плагина и только с официального сайта WordPress.
После скачивания Ultimate TinyMCE, распаковываем его из архива и сохраняем в папку Файлы плагина. Далее копируем его на сервер в wp-content/plugins. Активируем и заходим Параметры — Ultimate TinyMCE.
После установки плагина, к имеющемуся ряду кнопок, дополнительно добавится около 40 функций.
В этом плагине настройки на английском языке, но после добавления их в редактор, все подсказки станут доступными на русском языке. После этого, вы сможете сделать практически все что хотите, при помощи понятного меню инструментов.
Мы с вами рассмотрели базовые этапы в WordPress, позволяющие добавить новые кнопки в визуальном редакторе, установив плагин Ultimate TinyMCE.
Однако подобные плагины добавляют к редактору массу функций, которыми в дальнейшем никто не пользуется. Кроме этого, какой бы плагин вы не загрузили, он будет нагружать вашу страницу, что отобразится на скорости ее загрузки.
При небольшой загрузке странички и редком посещении, этот факт не будет заметен. Тем более, если вы не разбираетесь в PHP, а термин FTP вызывает массу вопросов, то этот способ вставки кнопки в Вордпресс именно для вас.
При желании более профессионально подойти к вопросу добавления кнопок на сайт, придется обратиться к HTML коду.
Как добавить кнопку < h3 > без плагина?
Если ваш текстовый и визуальный редактор не имеет кнопок тегов < h3 > и < p >, тогда открываете functions.php. Он находится в /wp-content/themes/. Это базисный файл, содержащий все настройки.
В него прописываем:
Данный javascript в админке создаст запись кода:
Далее авторизуемся в админ-панеле, заходим в редактор и вот что видим:
Как добавить кнопку «Мне нравится» от ВКонтакте?
Необходимость кнопки Мне нравится доказана множеством исследований, например, ресурсом Seomoz. Она нужна для продвижения вашего сайта на страницах социальных сетей Facebook.com, vk.com и т.д.
Она нужна для продвижения вашего сайта на страницах социальных сетей Facebook.com, vk.com и т.д.
Добавить эту кнопку возможно двумя способами: используя базовые знания HTML или плагин.
Как же это сделать? Для примера попробует добавить кнопку Мне нравится от ВКонтакте без плагина.
- Переходим по ссылке http://vk.com/dev/Like — это виджет, с помощью которого посетители могут выражать отношение к вашей публикации. Тут выбираем Сайты и виджеты — Подключить новый сайт. В открывшемся окне заполняем все поля.
Помним, что после заполнения нужно нажать Сохранить.
- Вставка кода в сайт/блог. Такие кнопки обычно размещают в конце статьи или записи. Мы же разместим ее немного ниже комментариев, чтоб пользователь, просмотрев публикацию, смог высказаться, оценить и лишь после этого лайкнуть.
После выполнения действий пункта 1, вам откроется окно с кодом.
Копируем всю часть кода, которую выдал ВКонтакте до строчки:
- Открываем файл php и вставляем скопированную часть кода перед тегом < /head >:
- После этого копируем весь оставшийся код:
- В самом конце вашей статьи или текста вставляете код, скопированный в файл php.
 В результате должно все выглядеть так:
В результате должно все выглядеть так:
- Обновляем страницу и все, у вас на странице должна показаться кнопка Мне нравится от ВКонтакте.
Кнопка Лайк от Facebook без плагина
1. Открываем файл single.php (расположен в каталоге шаблона). В цикл вашей публикации вставляем такой код:
2. Скопировали код и все. Переходим на страницу и проверяем, что все работает.
P.S. Для более требовательных владельцев сайта, есть еще дополнительный код, который анализирует численность лайков:
Как добавить на Вордпресс кнопки социальных сетей?
Есть много способов, как добавить социальные кнопки WordPress. Можно и код прописать, и плагин скачать. Я же расскажу, как это сделать в несколько действий.
На помощь нам придёт сервис Pluso. Пишем в строке поиска Pluso. Идем на сайт/страницу и выбираем стиль.
Копируете код и вставляете его в файл single. php после строчки:
php после строчки:
Сохраняем и все. Проблема «Как добавить социальные кнопки на сайте WordPress?» – решена.
Как сделать кнопку Далее WordPress?
Часто на блогах WordPress можно увидеть Читать далее. Как это сделать?
Все элементарно просто. Эта функция является встроенной и реализуется тегом [more].
Кнопку тега можно найти при создании страницы, на панели управления.
Если вы пользуетесь режимом HTML, то кнопка тега так и называется more.
Чтоб ею воспользоваться, нажимаем на more, в том месте, где нужно прервать текст. Все. На практике это будет выглядеть так:
Как сделать в WordPress кнопку Наверх без плагинов?
Чем меньше плагинов на WordPress, тем меньше тормозит сайт. Поэтому если что-то можно сделать без них, нужно это делать.
Идем по ссылке http://www.scrolltotop.com/ . Выбираем приглянувшуюся картинку кнопки. Возле нее копируем код.
Возле нее копируем код.
Вставляем его в файл footer.php перед тегом </body>. Жмем сохранить.
Отправляемся на сайт и проверяем работоспособность кнопки.
Как привязать к кнопке контактную форму на сайте WordPress?
Если при создании других кнопок можно было избежать установки плагинов, то в этом случае без них никак.
Начнем с установки плагина Contact Form 7.
- Копируем и активируем плагин.
- Переходим в Contact Form 7 -> Формы.
- В открывшемся окне нужно скопировать строчку Код вставки.
- Вставляем скопированный код на страницу, где хотим видеть Форму обратной связи. Жмем Обновить. В результате получаем:
Подводим итоги
WordPress, как мы смогли убедиться, очень удобная и современная система, позволяющая воплотить все пожелания, касательно настроек и работы сайта, в реальность.![]()
Кроме этого, вам предоставляется самим определить, как работать на WordPress: пользоваться встроенными функциями, скачивать и устанавливать дополнительные (плагины) или работать с кодом. Благодаря этому, каждый владелец сайта на WordPress имеет возможность не только хотеть, но и создавать свой уникальный ресурс.
Как изменить дизайн чата на сайте
Для изменения дизайна чата на вашем сайте вам потребуется зайти в приложение > Управление > Каналы связи. Среди подключенных каналов найдите канал нужного сайта и нажмите «Настроить».
Затем перейдите в раздел «Дизайн»
В разделе Дизайн есть возможность полностью изменять цветовую схему, которая используется на вашем сайте, без необходимости изменять или переустанавливать код чата. При этом, после сохранения текущих настроек, все изменения применяются на сайте сразу же. Справа на странице вы увидите предпросмотр текущих настроек — как это будет выглядеть на вашем сайте.
Цвет
В подразделе Цвет вы можете задать цвета для кнопки чата: выбрать цветовую схему из предложенных вариантов или даже настроить свой цвет.![]() Возможно как однотонное оформление ярлыка чата, так и градиент.
Возможно как однотонное оформление ярлыка чата, так и градиент.
Также настройки позволяют регулировать задний фон сообщений клиента и цвет кнопки заказа звонка. Эти цвета можно выбрать из списка предложенных.
Паттерн
Вы можете добавить текстурный рисунок в шапку чата, выбрав один из вариантов в этом разделе:
Положение
Пожалуй, самая важная из настроек помимо цветовой схемы — положение кнопки и окна чате, а точнее, где именно будет находиться наш сервис на вашем сайте.
Вы можете выбрать положение кнопки в нужном месте на вашем сайте.
Примечание: положение открытого окна чата (которое срабатывает при нажатии по кнопке) на данный момент регулируется лишь положением кнопки.
Если кнопка находится в левой части экрана (снизу, сверху, сбоку) — окно чата на сайте так же будет находиться слева, с привязкой к нижнему краю экрана браузера.
Аналогично и для правой части экрана, и для центра, местоположение которых можно использовать на сайте — чат будет открываться с привязкой к правому нижнему краю экрана браузера. Мы рекомендуем использовать именно это местоположение как наиболее оптимальное.*
Мы рекомендуем использовать именно это местоположение как наиболее оптимальное.*
Шрифт
Вы можете настроить вид шрифта, его тип и размер.
Надписи
Этот подраздел позволяет изменять текст, который используется на кнопке чата (в онлайн и оффлайн режиме отдельно).
Примечание: При использовании длинного текста на кнопке чата на сайте сама кнопка при этом также будет увеличиваться в ширину.
Мобильная версия
Также есть возможность настроить вид чата на мобильной версии вашего сайта. Вы можете выбрать цвет кнопки чата из предложенных цветов или даже настроить свой цвет. Кроме того, можно выбрать, с какой стороны будет расположена кнопка чата: справа или слева.
Установка кнопок Поделиться от Яндекс в шаблон блога на Blogger
Знаю, что тема с социальными кнопками не нова. Да и расписывать что-то о гаджете «Поделиться» от Яндекс нет никакого смысла. В тоже время, искать нужную информацию о его установке в шаблон блога на Blogger как-то напрягает. Поэтому решил опубликовать свою статью с пошаговой инструкцией и лишь некоторыми полезными пояснениями. Надеюсь, это сэкономит вам время и поможет добиться наилучшего результата.
Поэтому решил опубликовать свою статью с пошаговой инструкцией и лишь некоторыми полезными пояснениями. Надеюсь, это сэкономит вам время и поможет добиться наилучшего результата.
Содержание
Введение
А начну я с того, что гаджетов для шаринга (англ. share – доля, участие, пай) в социальные сети достаточного много, например UpToLike. Здесь важно понимать, что шаринг включает в себя как ссылку, так и плюс, лайк и т.д., но сама отметка иногда может идти отдельно. Тем не менее, лучше совместить приятное с полезным и избавиться от лишнего на страницах сайта, например, оригинальных кнопок соцсетей, т.к. они создают дополнительную нагрузку на ресурс.
Кнопки соцсетей «Поделиться» от Яндекс
С моей точки зрения, самым оптимальным вариантом здесь будет использовать гаджет «Поделиться» от Яндекс. Он прост, удобен и стабилен. При желании вы можете сгенерировать нужный вам вариант на этой странице. Конечно, там даны далеко не все фишки, но тем не менее.
Следует также отметить, что если у вас установлен счётчик Яндекс.Метрика, вы сможете использовать отчет: Содержание > кнопка «Поделиться» – для отслеживания статистики кликабельности социальных кнопок и страницам сайта, где они расположены. Очевидно, что такая статистика очень полезна в плане изучения аудитории вашего сайта и выбора той социальной сети, где она присутствует.
Установка кнопок в шаблон блога на Blogger
Ну а теперь перейдём от слов к делу. Не исключено, что процесс автоматической установки гаджета «Поделиться» от Яндекс в шаблон блогов на Blogger где-то и кем-то уже реализован, но мне об этом не известно. Поэтому я предлагаю вашему вниманию свою пошаговую инструкции с полным перечнем действий и моими пояснениями.
Шаг 1. Для начала вам нужно сгенерировать код гаджета, как это было упомянуто ранее. В статье, я буду использовать наиболее оптимальный и готовый вариант, потому данный момент опущу.
Шаг 2. Авторизуемся на Blogger и переходим в раздел «Шаблон» нужного блога. Предварительно рекомендую сделать резервную копию шаблона, для этого воспользуйтесь кнопкой «Резервное копирование и восстановление» (она находится в правом верхнем углу страницы). Далее кликаем кнопку «Изменить HTML».
Шаг 3. На открывшейся странице редактора, вам нужно найти в коде шаблона закрывающийся тег </HEAD>. Для этого кликните по текстовому полю редактора шаблона и нажмите комбинацию кнопок Ctrl+F. В самом редакторе шаблона появится форма поиска, куда надо ввести: </head> – и нажать кнопку Enter. Нужный тег, будет выделен желтым цветом.
Шаг 4. Перед этой строкой вам нужно будет вставить HTML-код вызова JavaScript библиотеки кнопки «Поделиться» от Яндекс:
<script src=’/share/share.js’ type=’text/javascript’ charset=’utf-8’/>
Т.к. кнопки шаринга я отображаю только на страницах статей своего блога, то использую соответствующее условие, например:
<b:if cond=’data:blog. pageType == "item"’><script src=’/share/share.js’ type=’text/javascript’ charset=’utf-8’/></b:if>
pageType == "item"’><script src=’/share/share.js’ type=’text/javascript’ charset=’utf-8’/></b:if>
Таким образом, скорость загрузки других страниц будет куда как выше.
Примечательно здесь и то, что сам гаджет работает в кодировке UTF-8. Поэтому, если вы используете другу кодировку, обязательно явно укажите кодировку для вызова JavaScript библиотеки, т.е. атрибут: charset='utf-8'.
Шаг 5. Теперь найдите и выберите в списке «Список виджетов» (он находится рядом с оранжевой кнопкой «Сохранить шаблон») виджет «Blog 1». Таким образом, вы будете автоматически перенаправлены к нужному виджету, который состоит из нескольких инклудов (англ. includable). Среди них нас интересует тот, что с id='post'. Для того, чтобы раскрыть его, вам нужно кликнуть по стрелочке в соответствующей строке.
Шаг 6. В появившейся части кода вам нужно найти вывод ссылки «Подробнее», он может иметь следующий вид:
<b:if cond=’data:post. hasJumpLink’><div><a expr:href=’data:post.url + "#more"’ expr:title=’data:post.title’><data:post.jumpText/></a></div></b:if>
hasJumpLink’><div><a expr:href=’data:post.url + "#more"’ expr:title=’data:post.title’><data:post.jumpText/></a></div></b:if>
Главный ориентир это шаблонные переменные data:post.hasJumpLink (показывать ли ссылку) и data:post.jumpText (текст ссылки подробнее). Сразу после этого условия, т.е. тега </b:if> вам нужно вставить следующий код:
<b:if cond=’data:blog.pageType == "item"’>
<div><div data-yashareL10n=’ru’ data-yashareQuickServices=’twitter,facebook,vkontakte,moimir,odnoklassniki,gplus’ data-yashareTheme=’counter’ data-yashareType=’big’ expr:data-yashareDescription=’data:post.snippet’ expr:data-yashareImage=’data:post.thumbnailUrl’ expr:data-yashareLink=’data:post.url’ expr:data-yashareTitle=’data:post.title’/></div>
</b:if>
Как вы видите, я и здесь использовал условие, что гаджет «Поделиться» от Яндекс, будет выводиться только на страницах со статьями, но это не значит, что он не будет работать на страницах архива. Опять же, DIV с
Опять же, DIV с id='sharethis' не обязательный, его я использую лишь для дополнительного оформления гаджета.
Шаг 7. Вот собственно и всё, жмем кнопку «Сохранить шаблон» и наслаждаемся результатом. Тем не менее, я рекомендую ознакомиться с тем, что и как работает, а также как это всё можно красиво оформить.
Параметры гаджета «Поделиться» от Яндекс
Разберём, приведённый ранее, код гаджета более детально. По сути, он представляет собой обычный DIV с рядом невалидных атрибутов:
data-yashareL10n– идентификатор языка гаджета. По умолчанию:ru.data-yashareQuickServices– идентификаторы социальных сетей и сервисов, перечисленных через запятую, для формирования кнопок в гаджете. По умолчанию использован стандартный набор. У себя я использую оптимальный, с моей точки зрения, набор и последовательность кнопок в виде: Twitter, Facebook, ВКонтакте, Мой Мир@Mail.ru, Одноклассники и Google+.yashareTheme– тема оформления гаджета, по умолчанию «ссылка». У себя я использую вариант «счетчики» (counter), т.е. кнопки со счётчиками.data-yashareType– недокументированный параметр, который определяет тип кнопок в гаджете. У себя я использую вариант «большие» (big). Можно не указывать.data-yashareDescription– краткое описание статьи. По умолчанию определяется автоматически на основе метатега description текущей или указанной вdata-yashareLinkстраницы. К сожалению, на Blogger существует только шаблонная переменнаяdata:blog.metaDescription, но она выводит описание для текущей страницы (подробней тут), что не подходит для тех же страниц архива. Поэтому я предлагаю или не указывать этот параметр или использовать шаблонную переменнуюdata:post.snippet, которая содержит начальный текст поста.data-yashareImage– URL-адрес картинки. По умолчанию определяется автоматически на основе ссылки image_src, метатега og:image, первой картинки на текущей или указанной вdata-yashareLinkстраницы. На Blogger URL-адрес картинки содержит шаблонная переменнаяdata:blog.postImageThumbnailUrl(для текущей страницы) иdata:post.thumbnailUrl(для отдельного поста). К сожалению, размер этой картинки всего 72 пикселя, что приемлемо не для всех соцсетей. У себя на блоге я использую простенький трюк, о котором писал тут.data-yashareLink– URL-адрес страницы, т.е. ссылка шаринга. По умолчанию определяется автоматически для текущей страницы. Это значение содержится в шаблонной переменнойdata:blog.canonicalUrl(для текущей страницы) иdata:post.url(для отдельного поста).data-yashareTitle– заголовок страницы, т.е. текст ссылки (анкор). По умолчанию определяется автоматически на основе тега TITLE на текущей или указанной вdata-yashareLinkстраницы. Это значение содержится в шаблонной переменнойdata:blog.pageName(для текущей страницы) иdata:post.title(для отдельного поста).
Как вы видите, все эти параметры используются лишь для уточнения нужного результата, но могут быть определены автоматически.
Оформления гаджета социальных кнопок
Я не просто так использовал дополнительный DIV в коде гаджета, т.к. это позволяет оформить его надлежащим образом. Например, у себя на блоге я добавляю картинку с надписью: Понравился пост? Поделись с друзьями!
– и стрелочкой на гаджет. Для этого, с учётом выше приведённого кода, достаточно добавить следующий CSS:
#sharethis {
background:url(‘/-65B3BIcn6Ho/UPsukLoCTiI/AAAAAAAAh4w/XQC1s6H0OEs/s800/share.png’) 0 15px no-repeat;
padding:60px 0 10px 10px;
}
Добавить его можно непосредственно в шаблон, в секцию b:skin или через дизайнер шаблонов: Шаблон > Настроить > Дополнительно > Добавить CSS. На этом у меня всё. Спасибо за внимание. Поделитесь моей статьёй с друзьями в социальных сетях. Удачи!
Короткая ссылка: http://goo.gl/n4wkoZ
Атомарный дизайн (Atomic design): определение термина, особенности методологии
Методология в UI-дизайне, позволяющая наиболее оптимальным образом проектировать дизайн-систему. Концепция сформулирована разработчиком интерфейсов Брэдом Фростом под лозунгом «Создавайте системы, а не страницы». Иными словами, вместо того, чтобы проектировать, например, страницу интерфейса сразу целиком, логичнее собирать её по деталям. Из мельчайших элементов собирать более крупные и формировать таким образом модульные страницы и блоки, что при необходимости их будет легко изменить в любом месте и любом объёме, убрав или заменив нужный элемент.
Пример атомарного дизайна SimpleOneПять последовательных этапов атомарного дизайна
Атомы (Atoms)
Базовые кирпичики (HTML-элементы), из которых состоит интерфейс. Их невозможно разбить на более мелкие элементы без потери функционального значения. Сюда входят кнопки, цвета, иконки, строки ввода, цветовые палитры, анимация. Как и в природе, атомы интерфейса не могут существовать сами по себе и обретают смысл только в тех или иных сочетаниях друг с другом. Служат библиотекой шаблонов.
Отдельные атомы: лейбл, строка ввода, кнопка (источник)Молекулы (Molecules)
Простейшие группы атомов, функционирующие вместе как единый смысловой юнит. Такой юнит можно целиком вставлять, перемещать и копировать в тех местах интерфейса, в которых необходима функция данного юнита. Служат основой дизайн-систем, так как предназначены для многократного применения в едином интерфейсе. Молекулы образуют полноценные строительные блоки для работы. Из них можно построить организмы.
Единая молекула: поиск (источник)Организмы (Organisms)
Более сложные группировки атомов и молекул, составляющие относительно сложные дискретные секции интерфейса. Могут состоять из одинаковых и/или разных типов молекул. Например, организм с титульных страниц сайта может состоять из множества различных компонентов: лого, системы навигации, формы поиска, блока ссылок на социальные сети. А организм товарной сетки будет состоять из одной многократно повторяющейся молекулы, содержащей, например, фото, название и цену товара. На данном этапе проектирование становится достаточно наглядным для формирования визуального стиля интерфейса, внесения правок и обсуждения с заказчиком.
Организм: меню сайта (источник)Шаблоны (Templates)
Здесь аналогия с химической структурой веществ заканчивается, и начинается специфика UI-дизайна. Шаблоны состоят в основном из групп организмов, скомпонованных вместе для формирования пустых макетов страниц. Схематично иллюстрируют расположение организмов и контента на страницах интерфейса — их размер, формат и т. п. Помогают внести конкретику в работу с относительно абстрактными молекулами и организмами, структурируют их.
Шаблон страницы сайта (источник)Страницы (Pages)
Конкретизированные экземпляры шаблонов. Страницы заполняются реальным контентом. На данном этапе наиболее явно показывается эффективность всей дизайн-системы. Конкретный вид страницы выявляет все ошибки на предыдущих этапах, а дизайн-система, сформированная по принципу атомарного дизайна, позволяет безболезненно, точечно и быстро их поправить на уровне атомов, молекул или организмов.
Пример страницы в атомарном дизайне (источник)20 кнопок начальной загрузки для повышения вовлеченности веб-сайта
Мы создали лучшие бесплатные кнопки Bootstrap, чтобы вы могли полагаться ТОЛЬКО на один ресурс при выборе различных интерактивных элементов для вашего приложения или веб-сайта.
Яркие, минималистичные, закругленные, темные, угловатые — наши кнопки ВСЕХ форм и стилей подходят ЛЮБОМУ пользователю.
Вы можете использовать их для:
- Социальные сети
- Уведомления
- Отправка / загрузка файлов
- Призыв к действию (CTA)
- Выпадающее меню
- Флажки и т. Д.
Сделайте кнопки вашего сайта привлекательными и привлекательными привлечет больше внимания ко всей странице.
Без. А. Свежий. Начинать.
Экономьте время и наслаждайтесь!
Лучшие шаблоны кнопок начальной загрузки
Кнопки начальной загрузки V01
Набор из нескольких разных кнопок, которые работают для любого веб-сайта или приложения. Это современный набор небольших фрагментов, который теперь можно интегрировать без необходимости начинать с нуля.
Они бывают разных стилей, размеров, цветов и других функций, которые вам подойдут.
Вы также получаете это с эффектом наведения и минималистичным контуром. Короче говоря, каждый найдет себе занятие по душе.
Подробнее / СкачатьКнопки начальной загрузки V02
Эта креативная коллекция пуговиц идеально подходит для всех, кто любит более успокаивающий вид. Выбирая разные цвета, вы можете легко найти те, которые подходят для ваших конкретных правил брендинга.
Но на самом деле, если вы хотите изменить что-нибудь , вы можете делать свое дело.
Помимо стандартных кнопок, вы также получаете переключатели, значки / кнопки социальных сетей, флажки и призывы к действию, и это лишь некоторые из них. Разумеется, все эти кнопки РАБОТАЮТ НА ПК и мобильных устройствах безупречно.
Подробнее / СкачатьКнопки начальной загрузки V03
Если вы хотите использовать надежные кнопки Bootstrap или альтернативные варианты, в этом шаблоне есть все.Вы можете даже смешивать и комбинировать из двух по своему желанию.
Они бывают трех разных размеров, предлагают более пятнадцати различных цветовых вариаций и даже полноразмерную версию.
Если вам нужно БЫСТРОЕ решение для вашего приложения, не ищите ничего и воспользуйтесь любым из них.
Подробнее / СкачатьКнопки начальной загрузки V04
Эти кнопки Bootstrap очень похожи на сплошные кнопки из шаблона выше, только скругленные края. Если вам не нравится резкость , вы можете облегчить задачу, используя эти отзывчивые кнопки.
Вы также можете выбрать один из нескольких различных размеров и цветов, что позволяет практически МГНОВЕННО встраиваться в ваш проект.
Подробнее / СкачатьКнопки начальной загрузки V05
Всегда есть способ пойти против нормы, даже когда дело касается кнопок.
Например, вы можете выбрать эту классную коллекцию из угловых кнопок Bootstrap, которые имеют сплошную форму.
Как и все другие наши альтернативы, вы также получаете их РАЗЛИЧНЫХ размеров (включая полную ширину) и разных цветов, как вы видите на скриншоте выше.
Подробнее / СкачатьКнопки начальной загрузки V06
Bootstrap Buttons V06 — это набор довольно смелых и простых кнопок с закругленными краями на первый взгляд, но это нечто большее.
Каждая кнопка имеет крутой эффект наведения , который меняет ее на белый и заставляет всплывать, слегка увеличивая ее и добавляя тень вокруг нее.
Не стесняйтесь сначала протестировать их, прежде чем нажимать кнопку загрузки.
Подробнее / СкачатьКнопки начальной загрузки V07
Закругленные элементы на веб-сайтах и в приложениях все больше и больше используются с ростом популярности мобильного трафика.
Чтобы интегрировать круглых кнопок в свой проект, вам не нужно создавать их самостоятельно, а лучше загрузить пакет Bootstrap Buttons V07.
Наряду с современным дизайном, они также ОТЗЫВАЮТ на наведение и без проблем работают на экранах разных размеров.
Подробнее / СкачатьКнопки начальной загрузки V08
Для всех, кто копается в кнопках с острыми краями, сохраняя при этом относительно простые вещи, Bootstrap Buttons V08 — это набор вкусностей, который стоит выбрать.
Различные цвета, размеры и эксклюзивный вариант полной ширины доступны для интеграции.
Благодаря гибкой и популярной платформе Bootstrap Framework, очевидно, что все эти кнопки отлично подходят для мобильных устройств и настольных компьютеров.
Подробнее / СкачатьКнопки начальной загрузки V09
Что касается кнопок, они могут быть простыми и простыми или иметь специальные эффекты. Независимо от того, какой стиль вам нравится, этот список охватывает их все, а затем и некоторые.
Если вам особенно нравится красивый эффект наведения курсора на кнопку, которая отображается в виде контура, вы можете интегрировать их в свое приложение как есть.
Благодаря РАЗНООБРАЗНЫМ вариантам цвета и размера вы сэкономите много времени.
Подробнее / СкачатьКнопки начальной загрузки V10
Кнопки Bootstrap V10 чистые, минималистичные и креативные.
Они имеют двойной контур . по умолчанию, но как только вы наводите на них курсор мыши, две линии превращаются в жирный контур.
Вы всегда можете выбрать что-то не слишком традиционное, и это когда вы выбираете Bootstrap Buttons V10.
Подробнее / СкачатьКнопки начальной загрузки V11
Закругленные края, оттенок , оттенок и эффект наведения — три основные характеристики Bootstrap Buttons V11.
Эти гибкие и простые в использовании альтернативы отлично подходят для всех, у кого есть легкое (или белое) приложение или дизайн веб-сайта. Посмотрим правде в глаза, если он темный, оттенок почти не будет иметь смысла.
Имейте в виду, что при наведении курсора тень исчезает, а цвет кнопки становится темнее.
Подробнее / СкачатьКнопки начальной загрузки V12
Если вы запускаете веб-сайт или приложение с темным дизайном и хотите, чтобы ваши кнопки и призывы к действию выделялись, Bootstrap Buttons V12 — ваш лучший выбор.
Это обширная коллекция кнопок различных стилей, размеров, цветов, ссылок, отключенных параметров и многого другого.
ВЫ ТАКЖЕ ПОЛУЧАЕТЕ переключатели, флажки, раскрывающиеся списки и список специальностей.
Подробнее / СкачатьКнопки начальной загрузки V13
Bootstrap Buttons V13 — это группа из очень многих стилей кнопок, которые теперь вы можете использовать в своих интересах.
Они отлично подходят для темных приложений и тем веб-сайтов , но вы также можете использовать их с другими форматами.
Каждая кнопка также имеет два вида: сплошной цвет и контур. Также многие применяют эффект наведения, который можно использовать по умолчанию.
Подробнее / СкачатьКнопки начальной загрузки V14
Bootstrap Buttons V14 — это набор решений, охватывающий все: градиентные, однотонные и белые кнопки.
Вы также получаете их разных размеров и для разных целей, например, для социальных сетей, раскрывающихся списков и флажков.
Этот комплект также не пропускает несколько кнопок с пиктограммами, призывов к действию и кнопок / ссылок в текстовом стиле.
Подробнее / СкачатьКнопки начальной загрузки V15
Эти модные кнопки — все, что вам нужно, если вы хотите, чтобы не выглядел слишком классическим , но все же не слишком необычным.
Кнопки бывают разных стилей и форматов и включают в себя эффект тени и наведения (последний не применяется ко всем из них).
Вы можете использовать их для призыва к действию, социальных сетей, флажков, переключателей и многого другого.
Подробнее / СкачатьКнопки начальной загрузки V16
Bootstrap Buttons V16 — это набор фрагментов, которые содержат не только текст в кнопке.
Наряду с этим, эти кнопки также содержат значок и номер, что очень удобно для множества различных проектов.Они также представлены в двух стилях DISTINCT со светлым фоном и однотонным фоном.
К тому же последний приправляет эффектом наведения.
Подробнее / СкачатьКнопки начальной загрузки V17
Кнопки могут не иметь эффекта, эффект наведения, эффект щелчка или и то, и другое. Если вы выбираете «оба» формата, вам лучше сразу перейти к просмотру кнопок Bootstrap V17, перейдя к предварительному просмотру демо-версии в реальном времени.
Эффект наведения заставляет тень вокруг кнопки исчезать, а эффект щелчка создает ощущение, будто « нажато ».«Классный вариант, который определенно будет иметь значение для вашего проекта.
Подробнее / СкачатьКнопки начальной загрузки V18
Кнопки, значки, указатели, разбиение на страницы, флажки и переключатели — это все, что вы получаете с этим конкретным набором.
На самом деле, это еще не все.
От различных вариантов цвета до различных размеров, даже при наведении и щелчке мышью — этот набор особенный. Вы также заметили нетрадиционную округлую форму кнопок, которая определенно будет красиво отображаться в вашем приложении.
Подробнее / СкачатьКнопки начальной загрузки V19
На кнопке может быть текст, значок и номер с красивым и динамичным выбором цвета, что делает ее очень привлекательной для глаз.
Эти яркие кнопки используют Bootstrap, что делает их очень гибкими и расширяемыми для безупречной работы на экранах разных размеров.
Они также очень просты в использовании и БЫСТРО интегрируются благодаря удобной для новичков структуре кода.
Подробнее / СкачатьКнопки начальной загрузки V20
Кнопка с анимацией при наведении курсора может легко привлечь чье-то внимание и повысить вероятность нажатия на нее.
Bootstrap Buttons V20 — это именно такой набор кнопок разных стилей и цветов.
Они бывают сплошного цвета или с контуром и характерным текстом, значком или и тем, и другим. Вы также получаете на выбор несколько кнопок социальных сетей , поэтому вам не нужно создавать их вручную.
Подробнее / СкачатьВсегда помните, выбирая кнопку, которую вы хотите использовать для своего сайта, учитывайте факторы, сочетается ли она с самим сайтом или нет.
Эти небольших элементов интерфейса составляют всю вашу веб-страницу.Они нужны для того, чтобы он был функциональным и удобным для пользователя. Когда пользователи нажимают кнопку, они ожидают, что пользовательский интерфейс ответит соответствующей обратной связью.
Обеспечивать эстетическую обратную связь путем реализации анимации или создания плавающих интерфейсов. Цвет кнопок также имеет значение, поскольку он делает их более заметными .
Выберите цвет, который является товарным знаком вашего веб-сайта и привлекает посетителей.
Не полагайтесь только на простой текст.
БУДЬТЕ ТВОРЧЕСКИМ.
Визуальный контент превосходит все эти простые элементы на каждой платформе. Вам решать, как вы можете представить тему своей веб-страницы.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
120 HTML-шаблоны текста и кнопок
Шаблоны веб-сайтов для текста и кнопок
Шаблоны веб-сайтов для текста и кнопок — это инструменты веб-дизайна, которые обеспечивают новый опыт навигации по содержанию.Шаблоны кнопок действий являются частью вдохновляющих элементов дизайна веб-сайтов с использованием бесплатных тем WordPress, а загруженные стили простого на вид сайта выглядят намного лучше. Некоторые конструкторы веб-сайтов могут найти дополнительные продукты на выбор, но мы предоставляем одностраничный конструктор, который объединяет их и должен сэкономить ваше время. Нажав на кнопку «Следуй за нами» или «Зарегистрироваться», вы узнаете, как шаг за шагом создать веб-сайт WordPress, используя набор кнопок Bootstrap 4 и различные стили, включая стиль текста с эффектом наведения, кнопку загрузки с эффектом наведения, лучший дизайн контактной формы, и другие.30 простых, но красивых шаблонов навигации с боковой панелью 2021 используют 20 потрясающих бесплатных тем WordPress, которые создают бесплатную боковую панель начальной загрузки удобные шаблоны навигации.
Бесплатные удивительные контактные формы Bootstrap улучшат пользователя веб-сайта опыт создания лучших шаблонов кнопок начальной загрузки, более привлекательных и добавление 30 лучших бесплатных шаблонов, чтобы оживить. Бесплатная навигация на боковой панели начальной загрузки также является частью потрясающего бесплатного веб-сайта начальной загрузки, в котором используется бесплатный контактный пост в формате html5 css3 с лучшей навигацией на боковой панели начальной загрузки и дизайном контактных форм для различных целей, таких как темы WordPress для туристических агентств и базовые кнопки социальных сетей.Наш шаблон помогает создавать текстовые кнопки с плавным переходом к жизненно важной ссылке, искать информацию в лучших социальных сетях и изменять разные цвета в цветовой схеме фона. Например, щелкните ссылку подписки, используя кнопку регистрации, кнопку входа в систему, чтобы войти в систему, текст зеленой кнопки, чтобы навести курсор на фоновое изображение, или превосходную службу поддержки, предлагающую вам прочитать самые популярные статьи по теме. Если щелкнуть форму обратной связи или просмотреть сведения о политике конфиденциальности, эти кнопки предоставят вам форму электронной почты или файл гиперссылки.30 лучших простых кнопок социальных сетей всегда будут доступны в любом наборе шаблонов, эти кнопки социальных сетей могут формировать шаблоны 2021 года.
Текст CSS и шаблон кнопки имеют параметры, которые помогают настроить размер текста и отредактировать его контекст перед активацией соответствующих кнопок. Шаблоны контактных форм CSS3 обеспечат эффект наведения, который сделает веб-сайт, использующий наведение на них, превосходным с точки зрения надежных маркетинговых результатов и пользовательского опыта веб-сайта. Шаблоны текста и кнопок можно найти как часть различных шаблонов кнопок любой целевой страницы, например, кнопки закрытия поиска, кнопки социальных сетей и кнопки загрузки.Вы можете установить все настройки по умолчанию или добавить функции и изменить работу различных значков в отображении меню. В нашем справочном центре вы узнаете, как создать интернет-магазин или целевые страницы бизнес-темы с тремя социальными кнопками или как создать с нуля свой кнопочный продукт. Вы можете использовать меню навигации, делая шаблоны текста и кнопок полностью настраиваемыми, добавляя различные элементы страницы для тем вашего веб-сайта, которые вы можете использовать, например, для создания разделов с возвратом денег.
шаблонов веб-сайтов с кнопками от ThemeForest
Фильтр (1) & Уточнить
Цена в долларах США без учета налогов
Сортировать по: Лучший матч Бестселлеры Новейшие Лучший рейтинг В тренде Цена: по возрастанию Цена: по убыванию
44 доллара США
183 Продажи
Последнее изменение: 16 мая 21
17 долларов США
679 Продажи
Последнее обновление: 09 июл.20
18 долларов США
755 В продаже
Последнее обновление: 18 янв.
44 доллара США
322 Продажи
Последнее изменение: 16 мая 21
48 долларов США
68 Продажи
Последнее изменение: 10 сен 21
32 доллара США
18 Продажи
Последнее изменение: 10 янв 18
17 долларов США
56 Продажи
Последнее изменение: 11 апр 18
Outreach — тема WordPress для благотворительных организаций
- Самые надежные и рейтинговые благотворительные темы WordPress
- Кнопка пожертвования для вашей благотворительной или некоммерческой организации
- Хорошая тема WP для запуска НПО и может быть изменена
39 долларов США
746 Продажи
Последнее обновление: 09 фев 21
59 долларов США
6.3 тыс. Продаж
Последнее обновление: 05 сен 21
15 долларов США
20 Продажи
Последнее обновление: 12 апр 16
25 долларов США
44 Продажи
Последнее обновление: 06 окт 21
69 долларов США
7.2 тыс. Продаж
Последнее обновление: 05 авг 21
9 долларов США
12 Продажи
Последнее изменение: 12 мар 13
59 долларов США
1.4K Продажи
Последнее обновление: 05 сен 21
59 долларов США
5,1 тыс. Продаж
Последнее изменение: 11 сен 21
9 долларов США
47 Продажи
Последнее изменение: 05 окт 21
25 долларов США
12 Продажи
Последнее изменение: 14 июл 17
51 доллар США
68 Продажи
Последнее изменение: 07 июн 21
23 доллара США
24 Продажи
Последнее изменение: 16 сен 21
29 долларов США
27 Продажи
Последнее обновление: 16 дек 20
21 доллар США
4 Продажи
Последнее изменение: 01 окт 19
35 долларов США
6 Продажи
Последнее обновление: 12 апр 16
19 долларов США
2 Продажи
Последнее изменение: 28 сен 21
23 доллара США
31 Продажи
Последнее изменение: 20 сен 21
19 долларов США
6 Продажи
Последнее изменение: 14 сен 21
7 долларов
10 Продажи
Последнее изменение: 11 сен 19
59 долларов США
8.8 тыс. Продаж
Последнее обновление: 01 апр 21
21 доллар США
29 Продажи
Последнее изменение: 16 сен 21
25 долларов США
268 Продажи
Последнее изменение: 04 окт 21
19 долларов США
13 Продажи
Последнее изменение: 25 сен 21
Da Button Factory — Бесплатный генератор кнопок CTA
Что случилось со старой «фабрикой Da Button Factory»?
Da Button Factory была приобретена ClickMinded! Инструмент был обновлен и останется бесплатным.Теперь это генератор кнопки с призывом к действию для наших студентов, изучающих цифровой маркетинг, которые учатся писать в блоге, способствующие конверсии.
Мы рекомендуем вам использовать последние версии Chrome, Firefox, Edge или Safari для использования этого инструмента. У вас могут возникнуть проблемы, если вы используете Internet Explorer — в этом случае просто загрузите один из рекомендуемых браузеров.
Как добавить кнопку к веб-сайту, электронной почте или сообщению в социальных сетях
Есть несколько способов сделать это.
Вариант №1: Загрузить файл изображения кнопки
Это самый простой способ.Просто выберите нужный тип файла и нажмите кнопку загрузки.
Затем просто загрузите изображение кнопки на свой веб-сайт, у поставщика услуг электронной почты или используйте его в изображениях в социальных сетях.
Вариант № 2: Реализуйте кнопку как HTML + CSS
Da Button Factory также является бесплатным генератором кнопок CSS. Этот вариант требует немного больше знаний HTML и CSS, но в результате веб-страница или электронное письмо будут работать быстрее (поскольку нет необходимости загружать изображение).
Для этого создайте элемент HTML, например «div» или «button», напишите копию с призывом к действию и назначьте ей класс.В этом примере мы назовем класс my-cta-button.
Затем скопируйте код CSS, предоставленный инструментом в разделе «Встроить», и добавьте его либо в свой файл CSS, либо на страницу с помощью тегов «style».
Вот и все! Теперь вы разработали и реализовали свою собственную кнопку HTML.
Как создавать призывы к действию с высокой конверсией
Вот несколько рекомендаций, которым вы можете следовать, чтобы убедиться, что ваши призывы к действию побуждают пользователей к действию.
- Используйте выделяющийся дизайн кнопок.Убедитесь, что между текстом кнопки и фоном, а также между кнопкой и фоном страницы достаточно контраста.
- Сообщите своим пользователям, что именно они получают, нажав на ваш CTA. Вместо того, чтобы использовать что-то общее, например «Щелкните здесь», сделайте описательный текст, например «Купить сейчас» или «Загрузить».
- При написании CTA-копии используйте от первого лица. Лучше использовать «Просмотреть мою учетную запись» вместо «Просмотреть свою учетную запись».
- Сделайте ваш CTA-текст кратким и по существу.Избегайте создания излишне многословных призывов к действию.
- Сделайте свое предложение более привлекательным, включив такие термины, как «Сейчас», «Бесплатно» или «Сохранить». Например, «Загрузите СЕЙЧАС», «Получите БЕСПЛАТНУЮ электронную книгу» или «Сэкономьте 10 $».
Твоя очередь
Da Button Factory от ClickMinded — это онлайн-производитель кнопок, который позволяет быстро и бесплатно создавать красивые, высококонвертируемые кнопки с призывом к действию для веб-сайтов, почтовых кампаний или публикаций в социальных сетях.
Начните с модели, показанной выше, настройте стиль в соответствии со своими потребностями и реализуйте созданные вами кнопки для развития своего бизнеса или веб-сайта.
После того, как вы создали свои кнопки и готовы приступить к своей первой цифровой маркетинговой кампании, обязательно ознакомьтесь с библиотекой шаблонов цифрового маркетинга ClickMinded, которая включает полезные шаблоны по всему, от написания описаний на Youtube до показа рекламы Google.
Тенденция дизайна: кнопки-призраки в дизайне веб-сайтов
Дизайн • Дизайн веб-сайта Кэрри Казинс • 30 июня 2014 г. • 6 минут ПРОЧИТАТЬ
Самая большая тенденция 2014 года — это то, что, я не уверен, мы заметили.И все это основано на одном из самых маленьких компонентов дизайна практически любого веб-сайта — кнопке.
Призрачные кнопки — эти прозрачные, интерактивные элементы — появляются повсюду. И покоряет мир веб-дизайна штурмом. Кто думал, что такая простая вещь, как кнопка, может изменить наш взгляд на веб-дизайн?
Что такое кнопка-призрак?
Кнопка-призрак создается в виде простой плоской формы — квадрата, прямоугольника, круга, ромба — без заливки и с простым контуром.Он полностью (или почти полностью прозрачен), если не считать контура и текста. (Отсюда и название «призрак».)
Эти кнопки часто несколько больше традиционных кнопок на веб-сайтах, на которые можно нажимать, и размещаются на видных местах, например в центре экрана.
Конструктор электронных писем онлайн
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты КнопкиGhost можно найти на различных типах веб-сайтов (и мобильных приложений) и в различных стилях дизайна, но чаще всего они ассоциируются с одностраничными сайтами и сайтами с минималистичными или почти плоскими схемами дизайна. Этот стиль кнопки также довольно популярен на страницах, где используется полноэкранная фотография, потому что считается, что этот простой стиль кнопки не вторгается в изображение в такой степени, как более традиционная кнопка.
Вы когда-нибудь внимательно изучали круглые кнопки на своем iPhone (под управлением iOS 7)? Каждый из элементов пользовательского интерфейса представляет собой кнопку-призрак.Вот что сказал один дизайнер Designmodo о зарождающейся тенденции:
«Появление кнопок-призраков каким-то образом связано со страстью к созданию полноэкранных фонов с 50-процентной непрозрачностью, а также к созданию интерфейсов и форм поверх них. Здесь появляется возможность распределить внимание человека между фоновой фотографией, отражающим стилем продукта и в то же время формой с элементами-призраками, которые не скрывают своего присутствия, но все же видны.”
Элементы дизайна
Призрачные кнопки обычно имеют общий набор компонентов. Хотя это не полный набор правил использования, многие из этих факторов имеют значение, когда используются кнопки-призраки.
- Пуговица полая
- Он окружен контуром, часто толщиной всего в пару точек
- Содержит простой текст
- Цвет часто белый или черный
- Кнопки часто больше традиционных
- Кнопки-призраки часто размещаются на видном месте на странице
- Кнопки-призраки можно размещать отдельно или небольшими группами кнопок
- Элемент применяется с плоскими или почти плоскими конструктивными схемами
- Маленькие геометрические значки можно использовать внутри кнопок-призраков, но с осторожностью.
Плюсы кнопок-призраков
Так что же заставляет работать кнопку-призрак? Вы должны включить эту дизайнерскую тенденцию в свой следующий проект?
КнопкиGhost имеют особенно чистый внешний вид.Простая природа кнопки позволяет основному дизайну страницы действительно выделяться больше. (Особенно хорошо работает с большими изображениями.)
Призрачные кнопки работают практически с любой схемой дизайна, потому что они прозрачны. Это позволяет кнопке, по сути, брать на себя свойства окружающего дизайна.
КнопкиGhost продолжают эволюцию «тренда 2013 года — плоский дизайн». Единственный способ сохранить популярность такой тенденции дизайна, как эта, — это продолжать меняться и адаптироваться к новым концепциям.Это хорошее развитие этого процесса.
Призрачные кнопки создают элемент визуального удивления, потому что кнопка отличается от того, что пользователь может ожидать.
КнопкиGhost легко проектировать и создавать. Помните, что все должно быть просто. Кнопки-призраки должны быть тонкими, здесь нет никакой яркости.
Призрачные кнопки служат центром призывов к действию, но не навязчивы. Во многих дизайнах сайтов призрачные кнопки — единственный крупный элемент на экране (часто именно поэтому концепция так хорошо работает).Из-за этого он привлекает внимание и побуждает пользователей щелкнуть или коснуться кнопки. И это именно то, что должен делать любой хороший элемент пользовательского интерфейса.
КнопкиGhost вносят свой вклад в изысканный стиль дизайна. Когда дело доходит до дизайна, простота часто бывает классной.
Минусы кнопок-призраков
Хотя кнопки-призраки обладают множеством достоинств дизайна, есть и некоторые недостатки, которые следует учитывать. Прежде чем использовать какой-либо новый тренд, обязательно взвесьте как плюсы, так и минусы, чтобы определить, будет ли эта концепция работать в вашем проекте.
Кнопки-призраки могут уходить слишком далеко на задний план и расстраивать пользователей. Не все пользователи могут разбираться в дизайне; у некоторых могут возникнуть проблемы с определением нетрадиционного стиля кнопки и знанием того, как его использовать.
Кнопки-призраки сложно использовать поверх изображений с сильно контрастирующими или разными цветами. Обычно эти кнопки белые или черные. Если у вас есть изображение с альтернативными черными и белыми пространствами, кнопку-призрак практически невозможно увидеть или прочитать.
КнопкиGhost зависят от размера и расположения для простоты использования.Будьте осторожны при размещении кнопки, чтобы ее было легко найти и она не закрывала ключевую часть вашего изображения.
Призрачные кнопки иногда могут подавлять изображение, с которым они связаны.
Текст кнопки-призрака сложнее, чем здесь. Слова, используемые в этих кнопках, должны быть четко продуманы, отредактированы и помещены в контекст с остальным дизайном.
Призрачные кнопки сейчас повсюду. Вы хотите выглядеть так, будто просто цепляетесь за тренд? Прежде чем выбирать популярное, убедитесь, что этот стиль дизайна действительно подходит для вашего проекта.
Галерея Ghost Button Trend
Помните, ключ к любому тренду — это правильно его использовать. Как сказал Designmodo о тренде:
«Я считаю, что любое направление, рожденное в дизайне, можно использовать с умом. Самое главное — не быть зависимым от него и выбрать удачное решение ».
Это ключ к использованию кнопок-призраков или любой другой тенденции в этом отношении.
Итак, мы оставим вам галерею кнопок-призраков, которые, надеюсь, вдохновят вас на творчество.Эта коллекция взята из множества опубликованных веб-сайтов и рабочих проектов, а также элементов портфолио на таких сайтах, как Dribbble и Behance. (Щелкните каждое изображение, чтобы узнать больше и увидеть первоисточник.)
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Дизайн кнопок для веб-сайтов и мобильных приложений
Кнопки являются фундаментальным компонентом любого дизайна UX и, как таковые, заслуживают надлежащего планирования.Ознакомьтесь с этими основными правилами для идеального дизайна кнопок
Кнопка — это фундаментальный элемент пользовательского интерфейса, который сильно повлияет на дизайн вашего взаимодействия. Кнопки могут заставить пользователей совершить конверсию, выполнить действие. Кнопки являются посредником между пользователем и продуктом и отвечают за поддержание разговора между человеком и машиной.
Дизайн кнопок, которые помогают пользователям с небольшой помощью Justinmind
Загрузите бесплатно. Но как сделать так, чтобы дизайн кнопок был удобен в использовании, но при этом оставался творческим на экранах пользователей? Все дело в внимании к деталям при использовании вашего любимого инструмента для создания прототипов.Читайте дальше, чтобы узнать, как улучшить свою игру с дизайном кнопок.
Основные правила дизайна кнопок
В жизни все имеет несколько основных правил, которые следует учитывать. Дизайн кнопок типичен тем, что выглядит довольно просто, но имеет множество, казалось бы, незначительных факторов, которые дизайнер должен учитывать. Вот несколько рекомендаций, которым нужно следовать при создании следующего UX-дизайна.
1. Сделайте его интерактивным
Всякий раз, когда пользователь использует какой-либо продукт, он должен расшифровать значение и функцию каждого отдельного элемента интерфейса.Как и в случае со всеми другими элементами, вы не хотите, чтобы пользователи тратили много времени, чтобы понять и расшифровать любой из элементов, которые они видят — чем больше времени они занимают, тем хуже ваше удобство использования.
Вот почему вам нужно остановиться и задуматься, действительно ли эта кнопка выглядит интерактивной. Как дизайнер, вы хорошо знакомы со своим творением. Вы знаете каждое небольшое взаимодействие, каждую ссылку. С другой стороны, пользователи никогда не видели ваш продукт и понятия не имеют, что он делает и как работает. Вы не можете быть уверены, что люди узнают эту кнопку за причудливую ссылку, и вы должны не оставлять им места для сомнений.
Итак, попробуйте использовать формы и стили кнопок, с которыми мы все знакомы. Сюда входят квадратные кнопки, закругленные квадраты или другие формы кнопок, которые люди могут найти в других распространенных интерфейсах. Мы понимаем, что каждый дизайнер хочет быть оригинальным в своей работе, но бесполезно создавать что-то действительно уникальное, если люди не могут это использовать.
Мы рекомендуем квадраты с закругленными углами и тенями. Нам нравится добавлять тени к кнопкам, потому что это добавляет ощущение глубины, которое показывает пользователю, что кнопку можно нажимать.Вы также можете добавить микровзаимодействие, чтобы при наведении курсора на кнопку происходила какая-то реакция. Это может быть небольшое изменение цвета или небольшое движение вверх — важная часть состоит в том, что пользователь знает, что на этот элемент можно щелкнуть.
2. Упростите поиск и прогнозирование
Так же, как все мы привыкли к определенному типу дизайна кнопок с точки зрения форм, пользователи также имеют представление о том, где кнопки должны располагаться на любом заданном экране. Мы открываем веб-страницу и ожидаем, что сразу же найдем кнопку — никому из пользователей никогда не нравилось искать кнопку, которую нужно нажать.
Это заранее сформированные ожидания от любого веб-сайта, и лучше, если вы не будете с ними бороться. Вместо этого попробуйте применить их к своему дизайну в качестве отправной точки и посмотрите, как вы можете поднять это до чего-то, что соответствует вашему стилю.
Причина, по которой вы не хотите оспаривать представления людей о том, куда должны идти кнопки, заключается в том, что удобство использования требует предсказуемого дизайна, включая дизайн кнопок. Вы хотите, чтобы ваш продукт был понятен пользователям, обеспечивая хорошую видимость и обучаемость. Это означает, что, отражая ожидания людей в отношении вашего дизайна, вы облегчите им навигацию по продукту в первый раз и научитесь тому, как он работает или что он может для них сделать.
Имеют контрастные цвета, чтобы привлечь внимание пользователя к кнопке и показать, что кнопка важна. Полностью используйте отрицательное пространство, чтобы направить взгляд через экран прямо к кнопке, в отличие от того, чтобы позволить пользователю проглядывать содержимое, прежде чем он сможет четко увидеть кнопку.
Размышляя о том, как дизайн вашей кнопки влияет на удобство использования вашего продукта, вам очень важно учитывать необходимость единообразия в вашем продукте.Даже если вы сделаете свою кнопку так, как ожидают люди, и поместите ее в общем месте на экране — если каждая кнопка выглядит по-разному, люди будут сбиты с толку, будут ли они выполнять ту же функцию или будут вести себя так же, как и другие. .
У вас должен быть согласованный дизайн кнопок, который просвечивает на каждом отдельном экране вашего веб-сайта, независимо от того, к какой функции они относятся. Когда у вас есть стиль, который вы можете воспроизвести на всех своих кнопках, установите стандартное место для кнопок на вашем веб-сайте.Следуйте логике и ожиданиям обычных пользователей — например, столкнувшись с кнопками «предыдущий» или «следующий», большинство пользователей ожидают, что «предыдущий» будет слева, а «следующий» — справа.
3. Сообщите пользователям, что делает каждая кнопка. Не заставляйте их угадывать.
Никогда не верьте, когда вам говорят, что микрокопия не важна. Конечно, писатель будет защищать, что каждое слово имеет значение, когда дело доходит до передачи сообщения, но это не делает его менее правдивым. Дизайн вашей кнопки был бы неполным без соответствующей микрокопии.
Текст внутри кнопки не нужно ограничивать «ОК» и «Отмена». Фактически, ваше удобство использования улучшится, если отложить эти общие термины в сторону и сосредоточиться на действии, которое выполняет каждая кнопка. Наличие кнопок с надписью «Удалить навсегда» или «Отменить бронирование» может гарантировать, что ваши пользователи понимают каждую кнопку, и даже повысить удобство использования, уменьшив вероятность ошибок пользователей.
Еще один полезный совет по дизайну кнопок — запретить всплывающие окна, в которых есть только классические кнопки «Продолжить» или «Отменить».Вместо этого попробуйте создать поля, в которых есть хотя бы одна строка текста, объясняющая, какое действие предпринимается и что оно означает для пользователя.
4. Размер имеет значение: есть кнопки, на которые люди могут нажимать
Дизайн кнопок также означает решение, насколько большой вы хотите, чтобы каждая кнопка была. Это кажется мелкой деталью, хотя на самом деле это совсем не поверхностно.
Размер вашей кнопки особенно важен для мобильного дизайна. Слишком большая кнопка приведет к визуально заряженному экрану, в то время как слишком маленькая кнопка не может быть нажата обычным пальцем.В 2003 году Touch Lab Массачусетского технологического института опубликовала исследование, которое показало, что большинство кончиков пальцев имеют ширину 8–10 мм.
Ясно подразумевается, что вы не хотите, чтобы кнопка была меньше 10 мм — если только вы не готовы рисковать удобством использования вашего дизайна из-за того, что у ваших пользователей очень крошечные пальцы. ваш дизайн кнопки. Это означает, что наиболее важными функциями, первичным преобразованием любого данного экрана, должна быть самая большая кнопка в поле зрения. Это также применимо, когда у вас есть две противоположные кнопки — сделайте кнопку положительного результата более важной, сделав ее немного больше, чем отрицательную.
Ни один дизайнер сегодня не может позволить себе заниматься своей жизнью, не беспокоясь о быстродействии, даже когда речь идет о дизайне кнопок. Вам необходимо учитывать возможное использование нескольких устройств при просмотре и взаимодействии с вашим дизайном. Это можно сделать, учитывая определенное изменение размера кнопки в зависимости от того, какой размер экрана предпочитают пользователи.
5. Не используйте кнопку для всего
Предложение пользователям всех функций на одном экране может показаться хорошей идеей, но это ловушка.Людям кажется, что они хотят иметь все возможности в своих руках, но на самом деле мы не ценим волну решений, которые необходимо принять. Как указывается в парадоксе выбора и в законе Хика, предоставление пользователям слишком большого количества вариантов приведет к тому, что они замерзнут и почувствуют себя подавленными.
Конечно, размещение всех кнопок на главном экране кажется крутым, за исключением того, что ваш продукт — это не кабина пилота самолета. Вам не нужно идти на компромисс с удобством использования продукта только для того, чтобы сэкономить пользователям несколько кликов. Постарайтесь найти способы, с помощью которых вы можете логически убедить пользователей достичь желаемого результата, используя дизайн вашей кнопки в качестве инструмента.Хорошее начало — потратить некоторое время на правильную структуру информационной архитектуры.
Дизайн кнопок— это не только то, как кнопки выглядят или что они делают, но и то, как вы представляете их пользователю. Будьте логичны и не торопитесь — создавайте пути, по которым люди могут легко пройти, устанавливая каркас дорог, ведущих ко всем ключевым точкам вашего продукта.
6. Всегда предоставляйте обратную связь или рискуйте гневом пользователя
Нильсен не шутил, когда включил статус видимости системы в свою эвристику для удобства использования.В отличие от реального человека, компьютер не дает обратной связи, если вы этого не заставляете. В разговоре в реальной жизни язык тела людей всегда дает нам понять, что они слушают и понимают, что мы говорим. Это значительно упрощает общение — именно это и делают пользователи, когда используют ваш продукт. Это похоже на разговор между человеком и программой.
Ваш продукт должен всегда сообщать пользователям, что команда была зарегистрирована, и своевременно.Если пройдет слишком много времени, прежде чем сигнал будет передан пользователю, пользователь может даже не понять, с чем связан этот сигнал. Хороший способ убедиться, что при переводе ничего не потеряно, — это определить состояния кнопок в дизайне кнопок.
Всякий раз, когда пользователь взаимодействует с кнопкой, она должна изменить состояние, чтобы пользователь знал, что что-то происходит в результате его действий. Им нужно знать, что есть реакция компьютера.
Кстати, микровзаимодействия также являются отличным способом сообщить пользователю о состоянии системы, как мы уже писали в предыдущем сообщении в блоге.С помощью интеллектуального микровзаимодействия вы можете сгладить коммуникацию между пользователем и программным обеспечением — тот факт, что вы можете получить массу удовольствия от разработки этих крошечных взаимодействий, является лишь бонусом.
Дизайн мобильных кнопок в приложениях для Android и iOS
Кнопки — не самый сложный аспект дизайна пользовательского интерфейса, но они необходимы. Проблема в основном возникает в мобильных экранах, поскольку ограниченное пространство имеет тенденцию усугублять любую ошибку дизайна и приводит к тому, что пользовательский опыт не впечатляет.Неработающие ссылки, не нажимаемые или не отвечающие кнопки и отсутствие визуальной обратной связи — это всего лишь несколько ошибок дизайна кнопок мобильного пользовательского интерфейса, которые мы наблюдаем повсюду.
Так как же разработать кнопки мобильного пользовательского интерфейса, от которых пользователи не смогут насытиться? Прочтите наши семь советов по созданию потрясающих кнопок, которые реагируют на взаимодействие с пользователем и предоставляют полезную и полезную обратную связь. Не забывайте держать под рукой свой любимый инструмент для создания прототипов приложений!
1. Придерживайтесь основных принципов проектирования пользовательского интерфейса
Когда дело доходит до принципов дизайна пользовательского интерфейса для разработки кнопок, самое важное, на чем следует сосредоточиться, — это цель кнопки.На протяжении всего процесса разработки кнопок пользовательского интерфейса, от трехмерной ярости скевоморфного дизайна до революции плоского дизайна и лихорадки плавающих кнопок действия, доступность остается приоритетом для пользователей. Но для того, чтобы это произошло, кнопки должны выглядеть как кнопки. Мы говорим о размере, форме и наполнении.
Кто сказал вам, что размер не имеет значения, никогда не создавал кнопку для мобильных устройств. Размер и форма кнопки могут повысить или снизить вероятность взаимодействия с пользователем. Если пользователь не может определить интерактивный элемент, он не будет с ним взаимодействовать.Если он слишком мал для их пальцев, они тоже не будут с ним взаимодействовать, но наверняка будут раздражены.
Когда «касание» является основным методом ввода для вашего мобильного приложения, принципы материального дизайна Android рекомендуют, чтобы цели касания были не менее 48 x 48 точек на дюйм и не менее 8 точек на дюйм (или более) между ними. Это необходимо для обеспечения сбалансированной плотности информации и удобства использования.
С точки зрения формы, это действительно зависит от того, для чего вы проектируете. Например, в дизайне пользовательского интерфейса Android плоские и выпуклые кнопки материала должны иметь высоту 36dp, минимальную ширину 88dp и радиус угла 2dp (плоский) / иметь высоту по умолчанию 2dp (поднятый).
Заполнение, по сути, пустое пространство вокруг содержимого или компонентов, дает пользовательскому интерфейсу передышку и не перегружает пользователя. Подробнее о пустом пространстве в дизайне пользовательского интерфейса читайте здесь.
2. Используйте цвет, чтобы сделать дизайн кнопок пользовательского интерфейса действенным.
Визуальные элементы дизайна кнопок пользовательского интерфейса претерпели значительные изменения за прошедшие годы, но одно не изменилось: использование цвета и контраста, которые направляют пользователей к осмысленным действиям.
Пользователи жаждут предсказуемости и узнаваемости, поэтому используйте цвет, чтобы помочь им идентифицировать и интерпретировать контент вашего приложения и взаимодействовать с нужными элементами.Помните, что какая бы цветовая палитра вы ни выбрали, от этого зависит, как пользователи узнают и запомнят элементы вашего пользовательского интерфейса. Цвета в вашем пользовательском интерфейсе должны помочь пользователям перемещаться по кнопкам и предвидеть действия, стоящие за каждым щелчком, а также соответствовать вашему бренду.
Контрастность должна использоваться, чтобы помочь пользователям выбирать между различными кнопками. Неспособность различать действия создает неопределенность для пользователей и может замедлить их путешествие, создавая плохой пользовательский опыт и, вполне возможно, заставляя их уходить от вашего приложения.
Сделайте акцент на узнаваемости и четкости благодаря цвету и контрасту. Правила дизайна кнопок пользовательского интерфейса для контраста просты: высокая контрастность для положительных действий, средняя контрастность для отрицательных действий и низкая контрастность для нейтральных действий. Любые нейтральные или отрицательные действия, размещенные рядом с ним, должны иметь более низкий цветовой контраст, чтобы не выделять их, соблюдая визуальную иерархию.
iOS имеет светлые и темные цветовые схемы с использованием контрастности и полупрозрачности, чтобы элементы интерфейса не становились подавляющими или подавляющими.
3. Помогите пользователям расставить приоритеты, устраняя трение на экране.
Когда дело доходит до приоритетных задач, вы должны устранить любое трение, которое замедляет продвижение пользователя, чтобы гарантировать, что они смогут выполнить задачу. Сочетая цвет и контраст с умным наслоением, рельефом и тонкими тенями, вы можете создать иллюзию трехмерности на плоском экране. Это привлекает внимание к продвигаемым или основным действиям и отличает их от окружающих элементов пользовательского интерфейса. Точно так же тени и подсветка помогают пользователям интерпретировать визуальную иерархию и понимать, какие компоненты являются интерактивными.
Рассмотрите возможность добавления подсветки между наиболее важными кнопками, чтобы различать основные и второстепенные кнопки. Правильное использование слоев и тени вместе с правильным расположением элементов поможет вам достичь более высоких конверсий целевой страницы, потому что пользователи, скорее всего, заметят кнопку призыва к действию (CTA) и начнут действовать.
Кнопки-призраки, прозрачные с базовой прямоугольной или квадратной формой, окаймленные очень тонкой линией, могут быть хорошим способом устранения трения в дизайне пользовательского интерфейса.С грамотно подобранным фоном кнопки-призраки действуют как вторичный контент, привлекая внимание пользователя к основному контенту или кнопкам, не отвлекая пользователя.
Рассмотрим следующий пример, взятый непосредственно из официальных руководств по материальному дизайну. Он играет с визуальными элементами для каждой кнопки, чтобы создать визуальную иерархию, которая четко представляет важность каждой кнопки.
4. Поощряйте пользователей визуальной обратной связью в дизайне кнопок пользовательского интерфейса.
Обратная связь должна присутствовать на каждом этапе пути пользователя.Как порождения привычки, он мотивирует пользователей знать, что они что-то делают правильно или что система признала их действие. Дизайнеры могут формировать это взаимодействие с помощью полезных отзывов.
Помните, что кнопки не являются объектами с одним состоянием, и мы всегда должны предоставлять обратную связь по задаче, которую пользователь собирается / только что выполнил. Особенно важное время для поощрения взаимодействия с пользователем — это непосредственно перед тем, как он нажмет на основную кнопку для выполнения важной задачи, например подпишитесь на рассылку новостей или загрузите бесплатную пробную версию.
Изменение цвета кнопки покажет пользователям, что их действие было принято. Тонкая анимация и движение сообщат о намерении кнопки и побудят пользователя выполнить этот щелчок — счастливый пользователь, счастливых вас!
Тестирование дизайна кнопок
Пользовательское тестирование любого дизайна — тема, которая заслуживает отдельного руководства, поэтому мы сделали его для вас! Если вы хотите более подробно изучить теорию и практику тестирования, ознакомьтесь с нашим руководством по пользовательскому тестированию.Для более обобщенного чата давайте рассмотрим несколько отличных способов проверить, как пользователи взаимодействуют и реагируют на ваши кнопки.
Прежде чем вы сможете начать беспокоиться о том, как сделать так, чтобы ваши кнопки выглядели великолепно, вы должны охватить свои основы и проверить свой базовый дизайн навигации. Абсолютно важно, чтобы все ваши основные кнопки навигации выполняли свою работу и переносили пользователя по дизайну без каких-либо серьезных проблем.
Мы всегда выступаем за создание быстрых каркасов базовых элементов вашего продукта и начинаем проверять, имеет ли смысл навигационная и информационная архитектура.Вооружившись каркасом, вы можете начать какое-либо пользовательское тестирование, чтобы ответить на основные вопросы, например:
- Могут ли пользователи найти все основные функции?
- Сколько времени в среднем у них уходит на каждую функцию?
- Понимают ли пользователи, как каждая функция соотносится с другими в важных вопросах?
- Логична ли навигация для пользователей?
Когда дело доходит до тонкой настройки дизайна кнопок, возможно, немногие методы столь же полезны, как A / B-тестирование. Особый фаворит среди маркетологов для кнопок CTA, этот вид тестирования заключается в тестировании двух разных версий одной и той же кнопки и сравнении их эффективности.Если ваша команда хочет протестировать множество различных дизайнов кнопок одновременно, многовариантное тестирование может быть более быстрым и практичным вариантом.
Несмотря на то, что тепловые карты могут не так точно давать нам ответы по сравнению с A / B-тестами, этот метод пользовательского тестирования все же может иметь огромное влияние на ваш продукт. Он имеет очень наглядный способ сообщить нам, на чем пользователи больше всего внимания обращают внимание, что может очень пригодиться, когда дело доходит до тестирования дизайна вашей кнопки.
Наборы пользовательского интерфейса, которые могут поднять дизайн ваших кнопок на новый уровень
Вот несколько наборов пользовательского интерфейса, которые имеют несколько разных стилей дизайна кнопок — возможно, здесь вы найдете идеальное сочетание для вашего последнего проекта или прочную основу, которая может начните свой следующий дизайн.
Набор пользовательского интерфейса Material Design обширен и практичен. Наслаждайтесь более чем 170 различными компонентами для использования в прототипах мобильных приложений, включая все кнопки и элементы управления действиями, которые могут вам понадобиться. Каждая кнопка уже имеет базовое взаимодействие, интегрированное в компонент, чтобы сэкономить время, с затенением, которое широко используется в дизайне.
Как и другие комплекты пользовательского интерфейса в Justinmind, комплект пользовательского интерфейса iOS состоит из сотен современных компонентов, готовых для вашего следующего проекта. Наслаждайтесь всеми кнопками, которые вам могут понадобиться, и все они полностью масштабируемы и настраиваемы.Компоненты также имеют базовые, но классические взаимодействия, которые отражают ощущение и внешний вид iOS.
Этот набор пользовательского интерфейса с простыми кнопками сплошной формы с острыми краями является идеальной отправной точкой в большинстве проектов по созданию каркасов. Возьмите простой классический дизайн кнопок и раскрутите его так, чтобы он соответствовал вашему стилю и стилю вашего проекта. Помимо кнопок, вы найдете все основные строительные блоки, которые нужны дизайнерам UX, чтобы получить представление с нуля. Все это в одном наборе пользовательского интерфейса!
Этот набор пользовательского интерфейса уже предустановлен в Justinmind, но если хотите, обратите внимание на компоненты библиотеки Web Wireframing.
Bootstrap — более разнообразный и увлекательный набор пользовательского интерфейса. Он поставляется с кнопками разных цветов с закругленными краями. Дизайн кнопок моложе и предлагает больше возможностей для тех, кто хочет немного яркого цвета для своего дизайна. Кнопки включают в себя всю классику и несколько вариантов раскрывающегося списка.
Вы можете узнать больше о наборе пользовательского интерфейса Bootstrap во всей его красе в нашем специальном посте.
Kendo UI kit — это забавный инструмент, который всегда в вашем распоряжении. На нем есть кнопки всех размеров, как основных, так и дополнительных.Благодаря нескольким вариантам размера создание вашего следующего UX-дизайна будет намного проще и быстрее с Kendo. Не говоря уже о том, что нам просто нравится дизайн кнопок на группе кнопок!
Дизайн кнопок важен как потому, что кнопки помогают пользователям перемещаться по вашему продукту, так и потому, что они могут заставить пользователей перейти к любому желаемому результату. Их необходимо тщательно спланировать, чтобы ваши пользователи могли сразу узнать, где находятся кнопки, и в то же время никогда не задумываться об этой кнопке. Сделайте его ярким, полезным — и позвольте пользователям наслаждаться вашим продуктом во всей красе.
20 бесплатных анимаций для веб-разработчиков
Плавающая кнопка действия — это красиво анимированный веб-элемент , который помогает вам расширить функциональность вашего сайта, не перегружая дизайн пользовательского интерфейса. Плавающие кнопки действий обычно используются для продвижения и предлагают быстрый доступ к наиболее популярным CTA на вашем сайте.
Вы можете вызвать их, просто нажав на определенную кнопку. Это включает его анимацию , и он будет отображать определенные функции, которые вы ему назначаете.Их можно использовать для публикации в социальных сетях, кнопок меню, загрузок, форм входа и т. Д.
Их называют плавающими кнопками действий, поскольку они, кажется, появляются поверх дизайна пользовательского интерфейса в месте, которое легко увидеть и использовать.
Загрузите и используйте эти изящные элементы, чтобы сделать свои веб-сайты более привлекательными и удобными для пользователей. Кроме того, они часто включают красивую анимацию с привлекательными эффектами, которые будут привлекать ваших пользователей. Вы можете использовать их как для веб-сайтов, так и для приложений.
Причем эти предметы доступны для скачивания бесплатно. Откройте для себя функциональность каждой кнопки с плавающим действием и интегрируйте их в свои проекты.
Используйте этот премиальный плагин WordPress для создания нескольких кнопок с плавающим действием, которые можно использовать на многоцелевых веб-сайтах.
Это простая, но очень эффективная кнопка с плавающим действием, которая отображает несколько дополнительных кнопок при наведении курсора.
Эта кнопка с плавающим действием имеет полностью адаптивный макет, который адаптируется к любому размеру экрана.При использовании он отображает дополнительную информацию о каждом человеке.
Вот потрясающая кнопка действия с привлекательной анимацией. Этот элемент пользовательского интерфейса можно использовать с различными анимациями, такими как эффект постепенного появления слайдов, увеличение масштаба и т. Д.
Это очень полезная кнопка действия, при нажатии на которую отображается полноэкранный поиск с эффектом плавного перехода.
Это отличная кнопка с простой, но очень полезной утилитой.При нажатии отображается новое окно, которое можно использовать для других функций.
Вот еще одна замечательная плавающая кнопка действия, которую вы можете быстро интегрировать в свой дизайн. Этот элемент пользовательского интерфейса включает в себя аккуратную анимацию, которая выглядит потрясающе.
Эта кнопка действия добавляет новый шаблон карты каждый раз, когда вы нажимаете на нее. Это упрощает добавление новых похожих элементов в ваш дизайн.
Меню Burger популярны как на веб-сайтах, так и в мобильных приложениях.Эта конкретная кнопка с плавающим действием включает в себя аккуратный анимационный эффект, который запускается при нажатии.
Здесь у вас есть несколько вариантов плавающих кнопок с различным дизайном и анимацией. Вы можете скачать и использовать их бесплатно.
Это удобная кнопка действия, которую можно использовать для публикации контента в социальных сетях, таких как Facebook, Twitter, Google +.
Это еще одна плавающая кнопка действия, которую можно использовать для публикации в социальных сетях.Когда он включен, он отображает 4 дополнительные кнопки, которые ведут к различным социальным сетям.
Здесь у вас есть красивая кнопка действия, которая при нажатии отображает полный список воспроизведения и аккуратный эффект наложения цветов.
Это прекрасная плавающая кнопка действия, которая добавляет функциональности вашему сайту, не перегружая дизайн. Вы можете включить его только тогда, когда вам нужно его использовать.
Вот еще одна полезная кнопка с плавающим действием, которую вы можете интегрировать в свои приложения.Это можно использовать в вашем профиле Twitter для добавления дополнительных функций.
Здесь вы найдете очень полезные кнопки с плавающими действиями, которые можно использовать для различных функций: хранение приложений, совместное использование и социальные сети, реклама, push-уведомления и т. Д.
Эта форма входа отображает дополнительную информацию, которая поможет вам успешно войти / зарегистрироваться в этом приложении.
Это удобная плавающая кнопка действия, которую можно использовать для добавления эффекта анимации прокрутки в свои проекты.Посмотрите, пригодится ли эта халява для ваших проектов.
Вы можете загрузить и использовать эту плавающую кнопку действия для публикации в социальных сетях. При срабатывании он отображает дополнительные кнопки социальных сетей, которые в противном случае скрыты.



 Подробнее
Подробнее



 д.), если вы хотите, чтобы событие отображалось при фильтрации по этой категории. Чтобы добавить собственную категорию, просто введите ее в нужное место.
д.), если вы хотите, чтобы событие отображалось при фильтрации по этой категории. Чтобы добавить собственную категорию, просто введите ее в нужное место.



 д.).
д.). По умолчанию используется значение Последние.
По умолчанию используется значение Последние.
 После нажатия кнопки выбрать сайтывы можете найти сайт, который вы хотите добавить, или выбрать один или несколько сайтов из сайтов, связанных с этим концентратором, частыми сайтамиили последними сайтами.
После нажатия кнопки выбрать сайтывы можете найти сайт, который вы хотите добавить, или выбрать один или несколько сайтов из сайтов, связанных с этим концентратором, частыми сайтамиили последними сайтами.


 В результате должно все выглядеть так:
В результате должно все выглядеть так: