- Создание слайдера для сайта с помощью сервисов, скриптов и программ
- 25 бесплатных адаптивных слайдеров типа Карусель на jQuery
- Слайдер для сайта — как сделать красивые слайдеры на HTML, jQuery, uCoz
- 48 плагинов, слайдеров jquery для сайта
- 1. jQuery плагин «Fresco»
- 2. Слайдер «Adaptor»
- 3. Плагин слайдера с различными эффектами «jQ-Tiles»
- 4. jQuery плагин «Sly»
- 5. Анимированное CSS3 меню «Makisu»
- 6. Простое слайд-шоу
- 7. Функциональный jQuery слайдер «iView Slider v2.0»
- 8.
- 9. Hover CSS3 эффект
- 10. CSS3 выпадающее меню
- 11. iOSslider
- 12. CSS3 индикатор загрузки
- 13. CSS3 эффект при наведении
- 14. «Product Colorizer» jQuery плагин
- 15. CSS3 анимированные диаграмы
- 16. Создание overlay-эффекта при нажатии на изображение
- 17. Навигация по странице в виде выпадающего меню
- 18. CSS3 галерея с эффектом при наведении
- 19. jQuery слайдер с Parallax эффектом
- 20.
- 21. CSS3 jQuery всплывающая панель
- 22. Бесплатная HTML5 галерея изображений «Juicebox Lite»
- 23. Плагин «JQVMap»
- 24. CSS3 слайдер с Parallax-эффектом
- 25. jQuery галерея фотографий с миниатюрами
- 26. jQuery плагин слайдера контента «Horinaja»
- 27. Плагин jQuery слайдера «Pikachoose»
- 28. Несколько пользовательских CSS стилизаций выпадающих списков
- 29. Ресторанное меню с анимированным 3D эффектом
- 30. Плагин «Elastislide»
- 31. Свежий CSS3 jQuery слайдер «Slit Slider»
- 32. Новая версия 3D слайдера изображений «Slicebox»
- 33. jQuery плагин «PFold»
- 34. jQuery плагин «Windy»
- 35. Стильные кнопки переключения и чекбоксы
- 36. Эффект при наведении
- 37. Галерея изображений «Photo Booth Strips With Lightbox»
- 38. Эффект веера на CSS3 и jQuery
- 39. Интересный CSS jQuery hover-эффект при наведении
- 40. CSS3 аккордеон
- 41. Выпадающее меню, адаптированное под мобильные устройства
- 42. Всплывающие подписи к изображениям
- 43. Многоуровневое выпадающее меню, с переключением на мобильную версию
- 44. CSS3 hover эффект
- 45. Tooltip всплывающие подсказки на jQuey
- 46. «wmuSlider» a jQuery адаптивный слайдер
- 47. jQuery плагин «ChillBox»
- 48. Всплывающие подсказки на jQuery «Tooltipster»
- Слайдеры на чистом css3 с автоматическим переключателем. Camera — бесплатный JQuery слайдер. Адаптивная фотогалерея plus
- 1.
- 2. CSS3 слайдер изображений с миниатюрами
- 3. Галерея на CSS
- 4. Слайдер на CSS без ссылок
- 5. Адаптивный слайдер на CSS3
- *** БОНУСНЫЙ СЛАЙДЕР ***
- Вывод
- Слайдеры для сайта
- Слайдеры для сайта вторая часть.
- Слайдеры для сайта третья часть.
- Comparison (Before/After) Sliders
- Fullscreen Sliders
- Responsive Sliders
- Simple Sliders
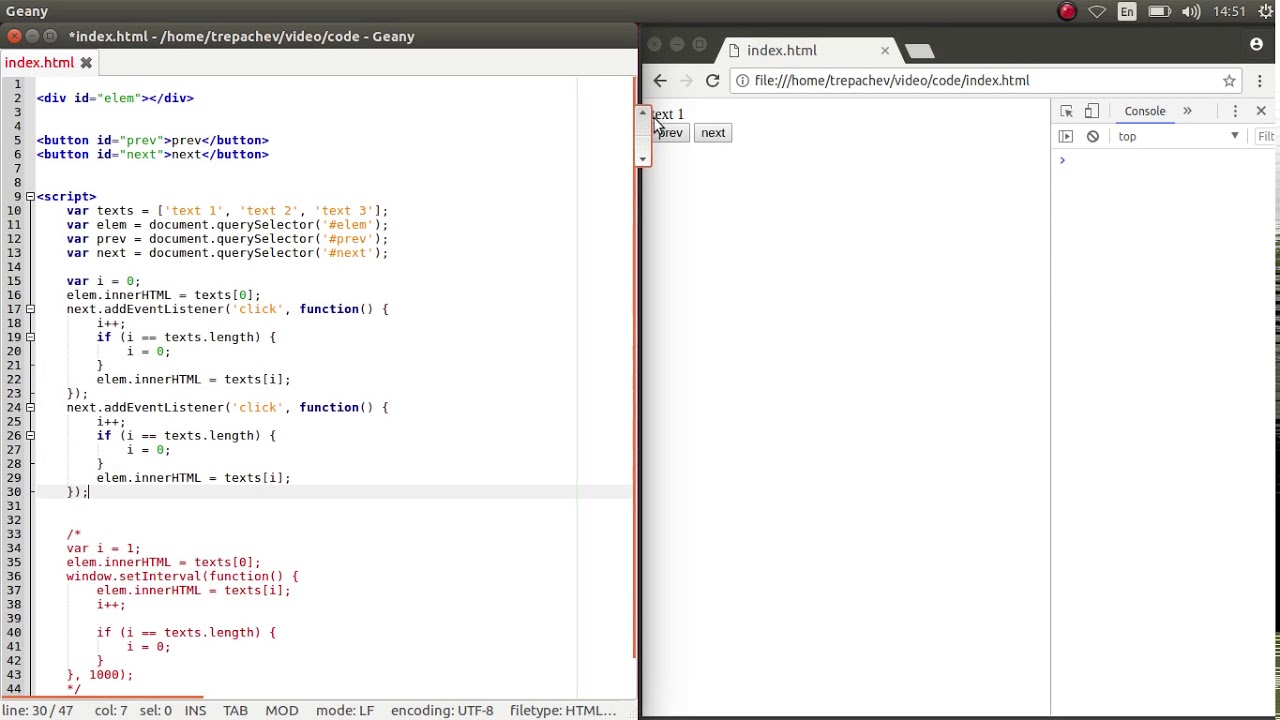
- JQuery. Простой слайдер с кнопками «Вперед» и «Назад»
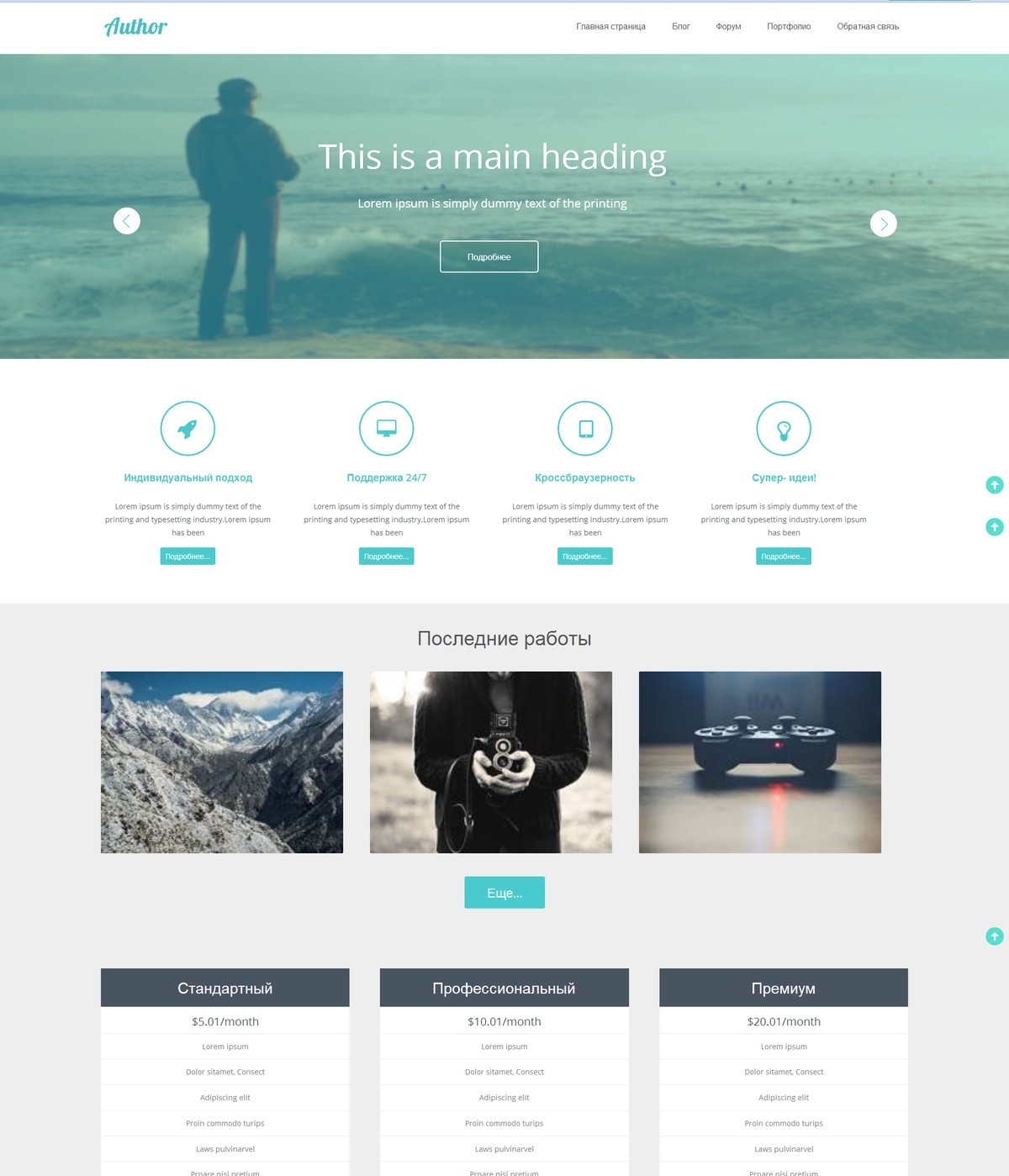
- Адаптивный слайдер для сайта на CSS
- HTML-слайдер, пример
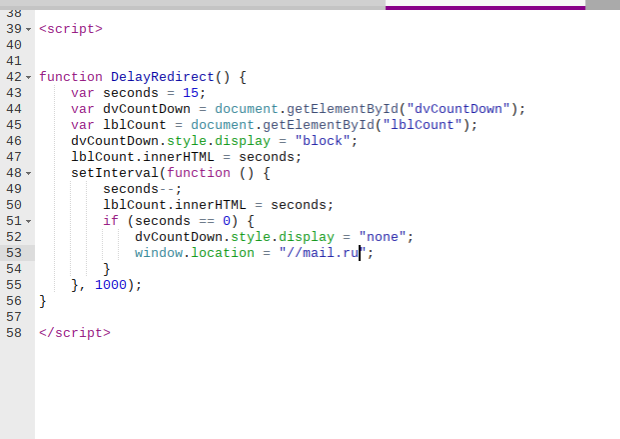
- Реализация слайдера JavaScript
- 30+ свежих HTML-слайдеров и каруселей изображений jQuery 2021 года
- Wedding AMP Адаптивная галерея
- Business AMP CSS Carousel Example
- Шаблон мобильной галереи изображений Architect AMP
- Шаблон галереи веб-сайта Sound AMP
- Beauty AMP Image Gallery CSS Template
- Образец галереи веб-страниц Space AMP
- Шаблон слайдера целевой страницы для фитнеса AMP
- HTML-шаблон карусели для AMP-страниц при запуске
- Шаблон слайдера сайта CSS AMP для событий
- Grafito Gallery - слайдер HTML5
- Нежный простой слайдер - карусель изображений HTML5
- Слайд-шоу с поддержкой Retina - мобильная карусель изображений
- Бирюзовый слайдер изображений - Bootstrap Image Slider
- Галерея изображений Parallax - Мобильная карусель
- Zippy Photo Gallery - Мобильная карусель
- Cursive Image Slider - jQuery Image Slideshow
- Галерея стилей ионосферы - слайд-шоу с адаптивным изображением
- Слайд-шоу содержимого маршрута - карусель изображений CSS
- Галерея изображений Metro - слайд-шоу изображений в формате HTML
- Мобильный слайдер пузырей - CSS Slider
- Фотогалерея Кенбернса - CSS3 Carousel
- Dodgy Image Gallery - Bootstrap Image Slideshow
- Boundary Content Slider - карусель изображений CSS
- Brick Content Slider - Bootstrap CSS Image Slideshow
- Оптимизированная для мобильных устройств Showy Carousel - WordPress Carousel
- Слайд-шоу Dominion - Карусель изображений HTML5
- Эффектное слайд-шоу - Карусель HTML5
- Fade Slideshow - Bootstrap Image Slideshow
- Слайдер ионосферы - Слайд-шоу WordPress
- Epsilon Slider - слайд-шоу jQuery
- Мобильный солнечный слайдер - HTML-карусель
- Slim Slider - CSS3 Slider
- Слайдер материалов, не относящихся к Javascript - угловое слайд-шоу
- Галерея Bootstrap - Бесплатный слайдер
- Bootstrap Carousel - HTML-карусель
- Адаптивный угловой слайдер - WordPress Carousel
- Карусель Slider - Угловая карусель
- Полная галерея изображений - HTML5 Image Slider
- Карусель адаптивных загрузочных изображений с автозапуском
- Карусель начальной загрузки с пролистыванием
- Примеры карусели изображений для начальной загрузки HTML
- HTML Bootstrap 4, пример карусели
- CSS Bootstrap Image Carousel Slider
- Карусель изображений начальной загрузки jQuery с видео
- Карусель адаптивных загрузочных образов с параметрами
- HTML-шаблонов слайдеров
- Slide Anything - Responsive Content / HTML Slider and Carousel - плагин для WordPress
- Как мне вставить слайдеры «Slide Anything» в мои страницы или сообщения WordPress?
- Разница между слайдером и каруселью и способ создания
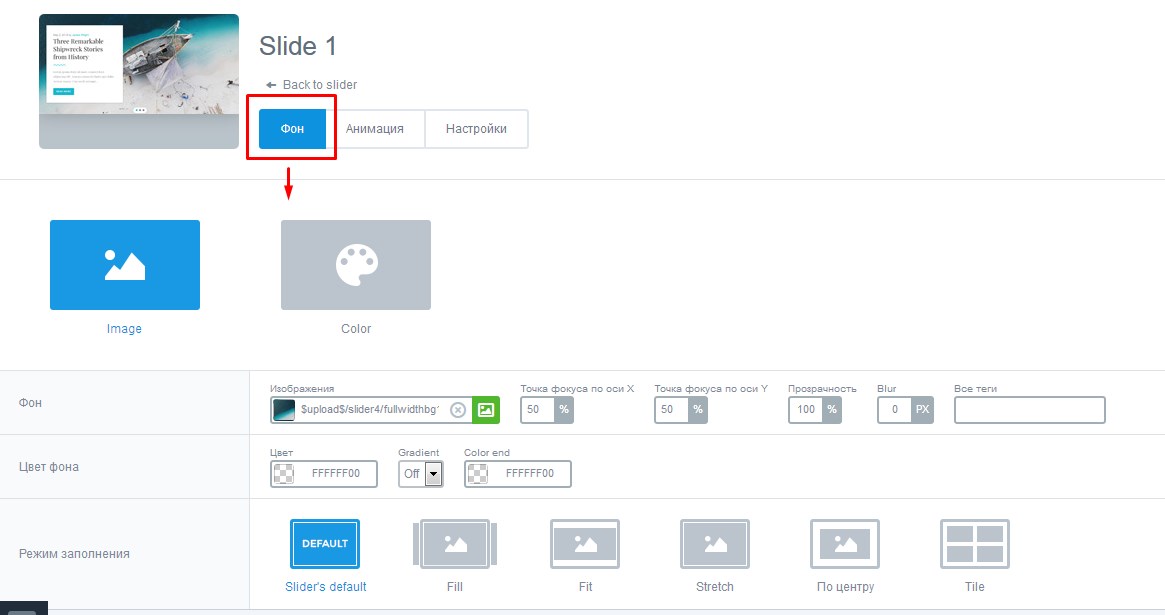
- Как определить фоновые изображения слайдов?
- Как использовать настройки «Slider Style»?
- Использование «Slide Anything» в WordPress 5.0
- 2.3.39
- 2.3.38
- 2.3.37
- 2.3.36
- 2.3.35
- 2.3.34
- 2.3.33
- 2.3.32
- 2.3.31
- 2.3.30
- 2.3.29
- 2.3,28
- 2.3.27
- 2.3.26
- 2.3.25
- 2.3.24
- 2.3.23
- 2.3.22
- 2.3,21
- 2.3.20
- 2.3.19
- 2.3.18
- 2.3.17
- 2.3.16
- 2.3,15
- 2.3.14
- 2.3.13
- 2.3,12
- 2.3.11
- 2.3.10
- 2.3.9
- 2.3.8
- 2.3.7
- 2.3.6
- 2.3,5
- 2.3.4
- 2.3.3
- 2.3.2
- 2.3,1
- 2.3.0
- 2.2.9
- 2.2.8
- 2.2.7
- 2.2.6
- 2.2.5
- 2.2.4
- 2.2.3
- 2.2.2
- 2.2.1
- 2,2
- 2.1.21
- 2.1,20
- 2.1.19
- 2.1.18
- 2.1.17
- 2.1,16
- 2.1.15
- 2.1.14
- 2.1.13
- 2.1.12
- 2.1.11
- 2.1.10
- 2.1.9
- 2.1.8
- 2.1.7
- 2.1,6
- 2.1.5
- 2.1.4
- 2.1.3
- 2.1.2
- 2.1.1
- 2.1.0
- 2.0.18
- 2.0.17
- 2.0.16
- 2.0.15
- 2.0.14
- 2.0.13
- 2.0.12
- 2.0,11
- 2.0.10
- 2.0.9
- 2.0,8
- 2.0.7
- 2.0.6
- 2.0.5
- 2.0.4
- 2.0.3
- 2.0.2
- 2.0.1
- 2,0
- 1.6.2
- 1.6.1
- 1,6
- 1,5
- 1,4
- 1.3
- 1,2
- 1.1
- 1,0
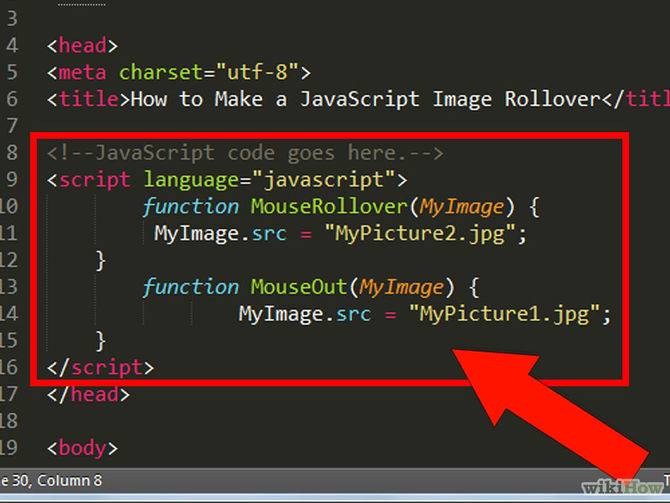
- Вы хотите создать свой собственный слайдер изображений с помощью JavaScript? | Хана Джиффри | Nerd For Tech
- Лучшие 50 галереи jQuery и слайдеры изображений на 2020 год
- Панель инструментов вашего веб-дизайнера
- Слайд-шоу изображений jQuery
- jQuery Галереи изображений
- Слайдеры изображений jQuery
- 20. Touch Enabled RoyalSlider
- 21. LayerSlider
- 22. UnoSlider
- 23. Мастер-слайдер
- 24.Вау слайдер
- 25. Slider Revolution
- 26. Аккордеонный слайдер
- 27. Слайдер изображений Fotorama
- 28.Все в одном слайдер
- 29. Слайдер изображений Blueberry
- 30. RhinoSlider
- 31. Скользкая
- 32. Un Slider
- 33. Развяжите 3
- 34.MightySlider
- 35. Ползунок полноэкранного режима
- Слайдеры портфолио, новостей и туров jQuery
- 36. jQuery Carousel Evolution
- 37. Портфолио Cube - Адаптивный плагин jQuery Grid
- 38. Slideme
- 39. PgwSlider
- 40. Ползунок универсального контента
- 41. Ползунок объектива
- 42. Сетка
- 43. Слайд-шоу Барака 0,3
- 44. jQZoom Evolution
- 45. Мультимедийное портфолио 2
- 46. Виртуальный тур jQuery
- 47.jQuery Вертикальный слайдер новостей
- 48. Мультипозиционный слайдер
- Галереи на основе CSS
- Заключение
Создание слайдера для сайта с помощью сервисов, скриптов и программ
В комментариях к посту Примеры сайтов со слайдерами недавно спрашивали существуют ли какие-то онлайн сервисы для их создания. В принципе, если ваш проект работает на одной из популярных CMS (WordPress, Drupal), то там должны быть соответствующие плагины. Но что делать, когда сайт написан на HTML или подходящих модулей нет? Сегодня расскажу о некоторых вариантах решения этой задачи.
Вообще методы создания слайдеров разные. Помнится, когда раньше работал с TYPO3, там был модуль, автоматически преобразовывающий картинки во флеш для отображения на сайте. Также есть специальные десктопные программы, позволяющие делать похожие флешки или же генерирующие нужный HTML+CSS код. Сейчас же слайдеры в основном реализуются с помощью Javascript и соответствующих библиотек, например, jQuery. Причем существует достаточно много разных скриптов. Парочку из них рассмотрю.
Image Slider Maker
Image Slider Maker — отличный сервис для создания слайдера онлайн.
ComSider
ComSider — еще один бесплатный онлайн генератор слайдеров для сайта. Принцип работы похожий, состоит из 3-х шагов: загрузка картинки, выбор шаблона слайдера и его настройка, интеграция кода со своим сайтом. Шаблоны слайдеров позволяют создавать разные по дизайну элементы. При этом в сервисе реально много настроек эффектов и других опций для получения желаемого результата. На сайте сказано, что вы можете встроить код без скачивания файлов или же загрузить их и интегрировать слайдер самостоятельно.
Cincopa
Cincopa — весьма симпатичный сервис создания HTML слайдера, но, к сожалению, не полностью бесплатный. Это один из многих подобных проектов, где имеются специальные тарифные планы. Для free версии, как правило, добавляются разные ограничения по количеству загружаемых изображений, трафику, и (самое плохое) размещается водяной знак. При этом все, конечно, мастерски реализовано — уйма тем оформления, настройки, плагины для популярных CMS, тех.поддержка. Тут нужно смотреть на тарифы, в некоторых сервисах они могут быть вполне доступными.
Это один из многих подобных проектов, где имеются специальные тарифные планы. Для free версии, как правило, добавляются разные ограничения по количеству загружаемых изображений, трафику, и (самое плохое) размещается водяной знак. При этом все, конечно, мастерски реализовано — уйма тем оформления, настройки, плагины для популярных CMS, тех.поддержка. Тут нужно смотреть на тарифы, в некоторых сервисах они могут быть вполне доступными.
Jquery Slider Shock
Сервис Jquery Slider Shock — один из немногих, где в бесплатном тарифе нет водяных знаков на изображениях. Ограничивается только число возможных эффектов, но это не критично. Много настроек, имеется специальный плагин для WordPress. В целом неплохое решение.
HTML5Maker
HTML5Maker — еще один пример платного сервиса, который работает по подписке. В Free версии вам придется мириться с водяным знаком, однако начинающий тариф Starter позволяет от него избавиться. При этом он имеет относительно доступную цену ($5/месяц) и позволяет создавать до 3-х слайдеров со всеми эффектами и множеством шаблонов.
Slippry
Следующий вид сайтов со слайдерами — это проекты, содержащие готовые для работы скрипты, например Slippry. Здесь нет никаких удобных форм с загрузкой фоток и указанием настроек, зато все бесплатно. Вы загружаете код HTML слайдера на свой хостинг и вручную интегрируете его с сайтом. На страницах разработчиков, как правило, есть документация по использованию скрипта, пояснения по коду и примеры работы.
Glide
Вообще слайдеры бывают разные — Glide отличный тому пример. Скрипт позволяет создать красивый слайдер для фона сайта. Простой, быстрый, адаптивный.
TosRus
TosRus — еще один интересный слайдер, который несколько отличается от классической реализации и больше похож на галерею (тем не менее, пригодится). Он нормально отображается как на обычном компьютере, так и на смартфоне. При клике на картинку она открывается в полном окне, где также будет слайдер. Поддерживает вставку но только картинок, но и HTML контента с видео.
jQuery Image Scale Carousel
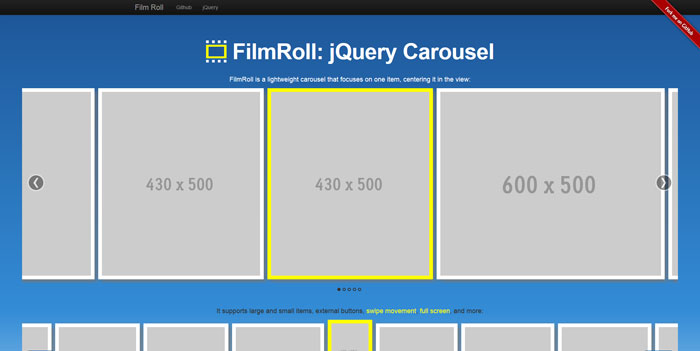
Скрипт jQuery Image Scale Carousel отлично масштабирует изображения, поэтому его создание максимальное простое. На сайте найдете пример кода и описание. У слайдера есть возможность навигации через стрелочки или «подсвечиваемый элемент» в самом низу картинки.
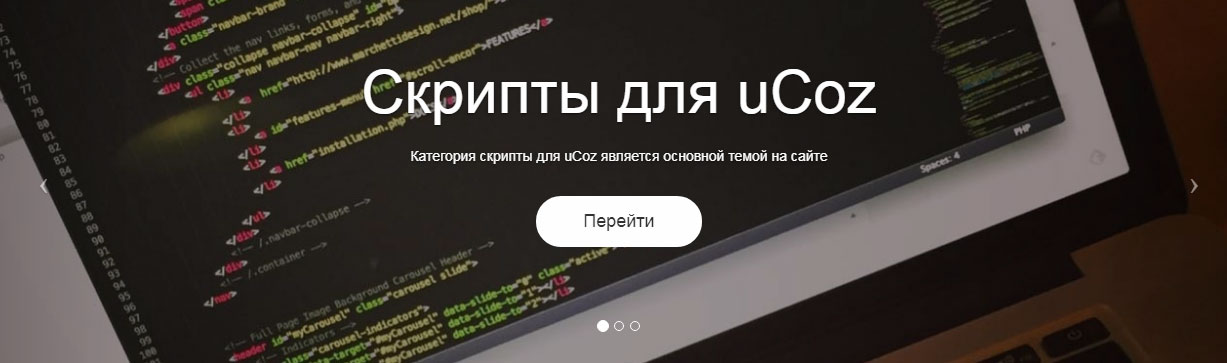
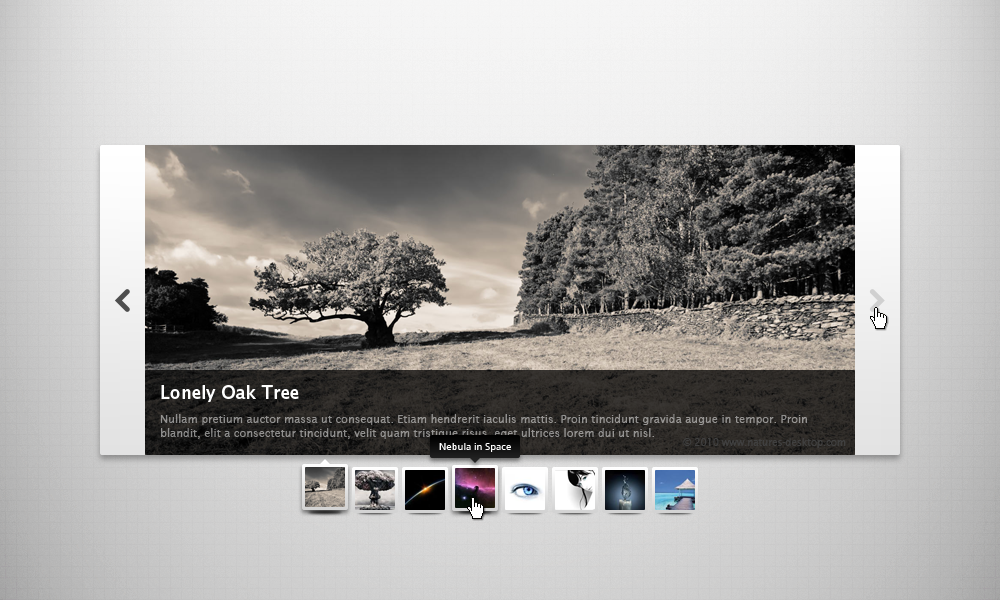
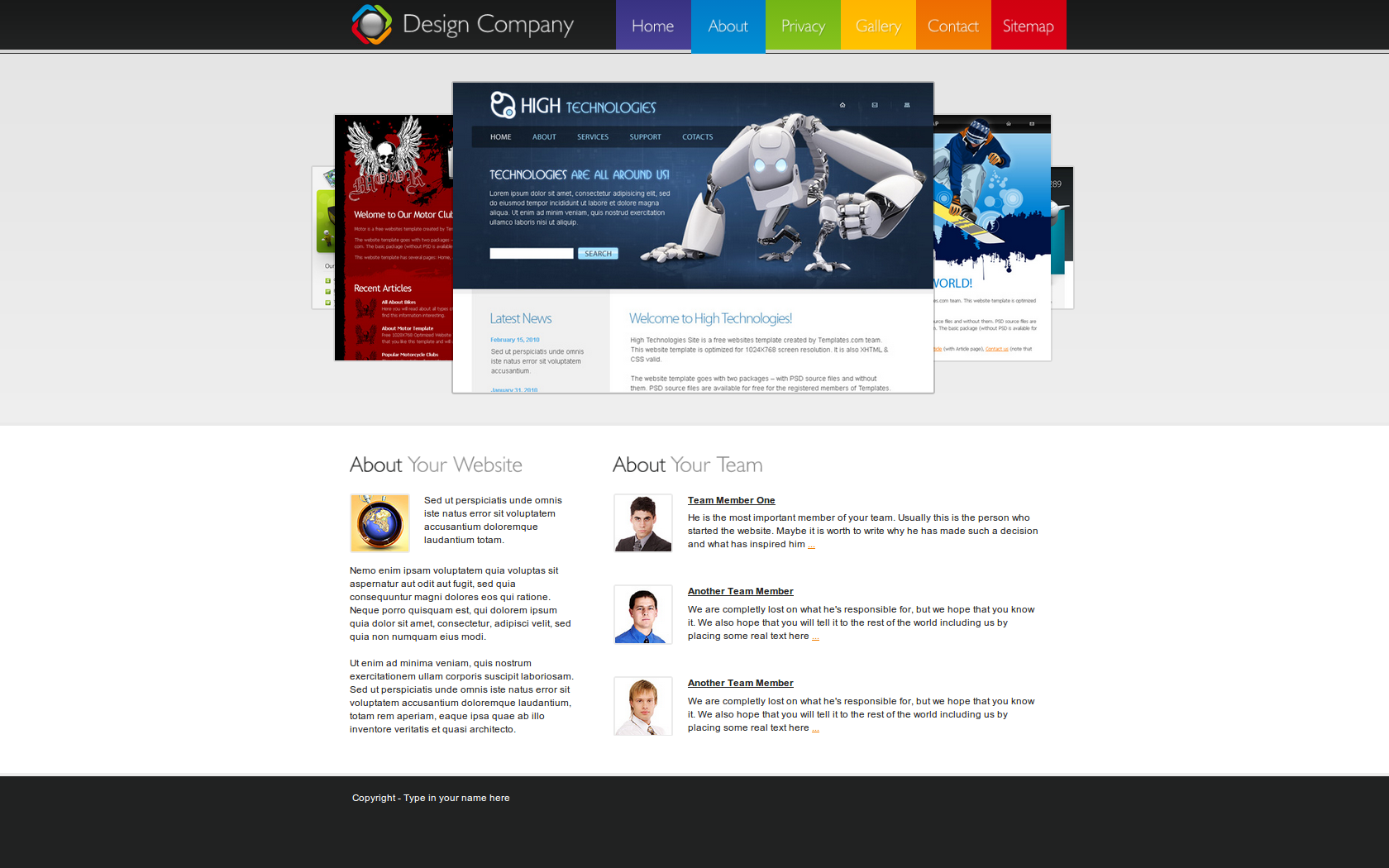
Immersive Slider by Pete R.
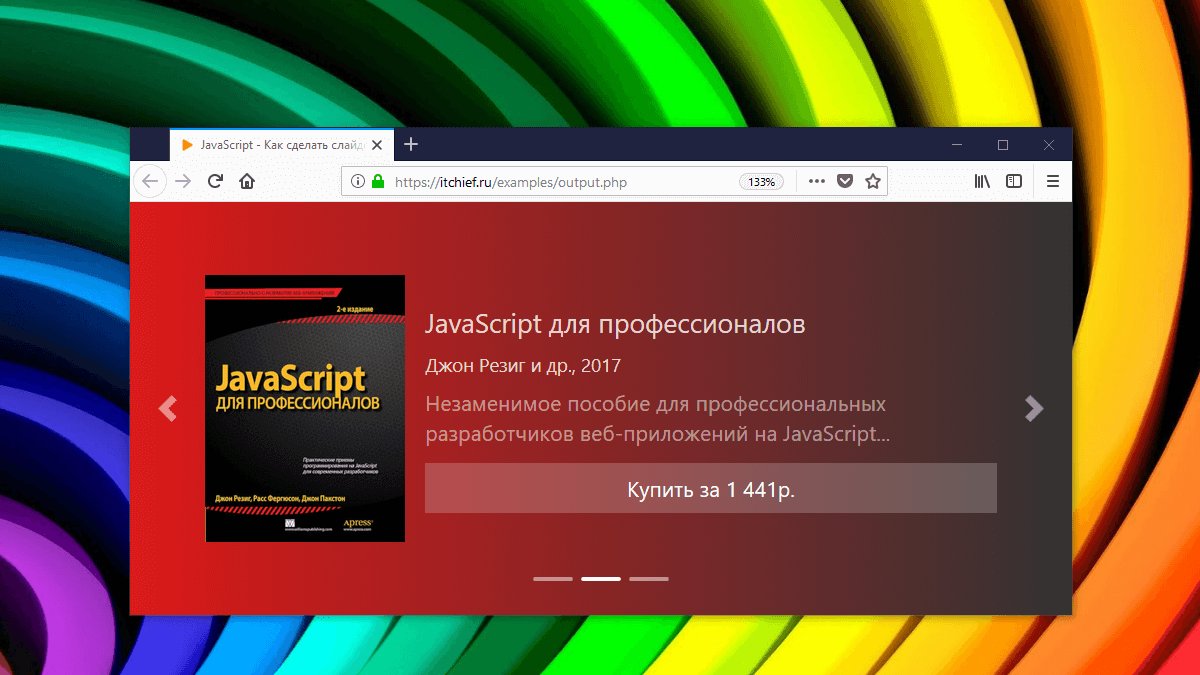
Визуально слайдер для сайта Immersive Slider by Pete R. смотрится очень стильно. Есть элементы навигации, текстовый блок. Общим фоном для элемента становится размытая картинка из самого слайдера, что создает весьма интересный эффект.
SKDSlider
SKDSlider — адаптивный слайдер на jQuery, подходит для всех устройств. Он может отображаться на всю ширину экрана или в отдельном блоке. Описание достаточно «примитивное», но разобраться в нем можно. Настроек не так много, как в некоторых других вариантах.
DesoSlide
Данное решение DesoSlide больше похоже на галерею, но мне лично приглянулось. Простота использования, легкость настройки и бесплатность — основные плюсы DesoSlide. Разработчикам сайтов может пригодиться.
Разработчикам сайтов может пригодиться.
BeaverSlider
Проект BeaverSlider разработчики позиционируют как бесплатную галерею на jQuery, хотя визуально она напоминает обычный слайдер. Решение совместимо со всеми основными браузерами, имеет много разных эффектов для смены изображений. Понравился раздел демо, где вы можете в реальном времени применять те или иные настройки дабы посмотреть как работает слайдер для сайта.
FerroSlider 2
FerroSlider 2 — простой, функциональный, настраиваемый jQuery скрипт слайдера на HTML5 и CSS3. Решение совместимо со всеми браузерами и поддерживает адапативный дизайн. Разработчикам понравится.
jsSimpleSlider
Решение jsSimpleSlider пригодится, если вам нужно создать слайдер по типу карусели, когда выводится несколько картинок и они автоматически прокручиваются влево/вправо (например, для строки логотипов партнеров или отображения работ). Недавно я рассматривал как реализовать эту задачу в WordPress, для обычных сайтов можно попробовать скрипт jsSimpleSlider.
Online Flash Slideshow Creator
Сервис Online Flash Slideshow Creator из загруженных вами картинок создает флешку, которая и отображается на сайте в виде слайдера. Работать с этим инструментом просто, хотя на классический слайдер это мало похоже (как минимум, не хватает элементов управления). Все, что вы можете задать в нем, — это внешние ссылки и эффекты перехода. Использовать данный сервис вы, думаю, вряд ли будете, просто привожу его как один из вариантов реализации поставленной задачи.
WOWSlider
Как я уже говорил в начале, есть программы для создания слайдеров, которые устанавливаются на компьютер. WOWSlider — отличный пример такого софта. Здесь просто уйма разных опций, настроек, тем оформления и т.п. При этом не нужно никаких знаний HTML, вся настройка слайдера проводится быстро и легко. Скачать программу можно бесплатно, но без покупки лицензии на слайдере будет отображаться ее лого.
CU3OX
Программа CU3OX приглянулась необычным 3D эффектов для смены изображений. Она используется для создания Flash галерей и слайдеров. Работает на Win и Mac. Здесь есть много разных настроек, вариантов смены картинок, локализации на разные языки и т.п. Для персонального использования можно выбрать бесплатную версию, хотя она, увы, содержит водяной знак.
Она используется для создания Flash галерей и слайдеров. Работает на Win и Mac. Здесь есть много разных настроек, вариантов смены картинок, локализации на разные языки и т.п. Для персонального использования можно выбрать бесплатную версию, хотя она, увы, содержит водяной знак.
Если этих сервисов, программ и скриптов слайдеров вам мало, то советую почитать данную статью — там находится около 100 разных вариантов их реализации. Все, в принципе, зависит от требований к функциональности и ваших знаний. Специальные сервисы создания слайдеров, указанные в самом начале, работают вполне неплохо и являются бесплатными. Если вы хорошо знакомы с веб-разработкой, то сможете разобраться в приведенных в статье jQuery скриптах. Тем, кому разработка чужда, подойдут платные решения. Часть из них доступна онлайн по подписке, другая является десктопными программами. Последние стоят дороже, но там нет лимитов на количество создаваемых элементов или временных ограничений.
Кстати, если знаете какие-то интересные сервисы/скрипты создания слайдеров для сайтов, пишите названия и ссылки на них в комментариях.
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
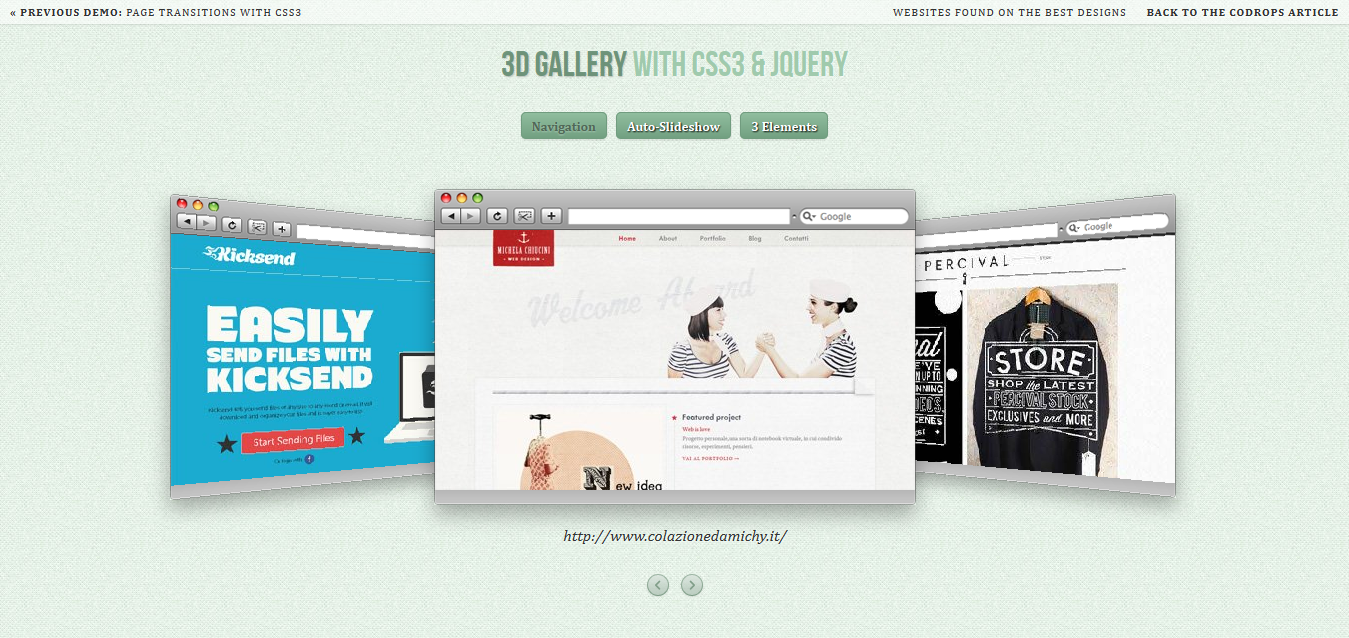
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
Слайдер для сайта — как сделать красивые слайдеры на HTML, jQuery, uCoz
Слайдер — элемент внешнего оформления сайта, который прочно вошёл в число инструментов, обязательных к использованию всеми серьёзными сайтостроителями. В виде плагинов он доступен даже начинающим вебмастерам, потому что не требует знаний программирования или веб-дизайна. С такими элементами стоит разбираться первым делом. Ведь красивое графическое оформление всегда положительно сказывается на посещаемости ресурса.
В виде плагинов он доступен даже начинающим вебмастерам, потому что не требует знаний программирования или веб-дизайна. С такими элементами стоит разбираться первым делом. Ведь красивое графическое оформление всегда положительно сказывается на посещаемости ресурса.
Слайдер — это блок, размещённый на веб-странице, его размеры, принцип работы и внешний вид зависят только от ваших предпочтений и настроек. Основное отличие слайдера от других блоков — динамически изменяющийся в автоматическом или ручном режиме контент. Это может быть как мультимедиа файлы (видео или изображения), так и текст с ссылками. Таким образом, различают два основных типа слайдеров: медийные и новостные.
В стандартном медийном слайдере чаще всего используется от трех до пяти картинок, которые сменяют друг друга с определённой периодичностью. Обычно слайдеры работают в ручном режиме: смена изображений происходит после нажатия на переключатель (ползунок). При этом на переднем плане одновременно находится только одно из них. Механизм смены слайдов может быть самым разнообразным: элементарная смена, смещение за пределы видимости и другие. Разными могут быть и переключатели: ползунки, стрелки, кнопки. В качестве примера посмотрите на сладер с точками (JS):
Механизм смены слайдов может быть самым разнообразным: элементарная смена, смещение за пределы видимости и другие. Разными могут быть и переключатели: ползунки, стрелки, кнопки. В качестве примера посмотрите на сладер с точками (JS):
Слайдерам новостей присущи несколько более обширные функциональные особенности. На одном слайде может быть отражено тематическое изображение, название и краткое описание новости. При нажатии на этот слайд происходит автоматическая переадресация на полную версию статьи. Переключатели на слайдерах такого типа в целом ничем не отличаются от обычных. Можно даже написать aдаптивный слайдер на чистом JS.
Возможности современных слайдеров
Слайдеры появились и начали бурно развиваться по одной простой причине — современный интернет-пользователь предпочитает графическую информацию текстовой. Да, еще несколько лет назад в обиходе вебмастеров были сайты, сплошь наполненные блоками голого текста, практически без изображений. Но сейчас пользователей отпугивает контент такого формата. Максимум информации за минимум времени — таков девиз среднестатистического миллениала. Поэтому, хотя бы главная страница, уважающего себя ресурса, должна быть наполнена большим количеством графического контента с минимум текста. Наиболее удобным инструментом, призванным уплотнить объёмные медиафайлы без потери их зрелищности, и стал слайдер.
Максимум информации за минимум времени — таков девиз среднестатистического миллениала. Поэтому, хотя бы главная страница, уважающего себя ресурса, должна быть наполнена большим количеством графического контента с минимум текста. Наиболее удобным инструментом, призванным уплотнить объёмные медиафайлы без потери их зрелищности, и стал слайдер.
Его задачи:
- разместить ссылки на весь ключевой контент внутри одного блока главной страницы;
- создать гармоничный баланс между размещёнными медиафайлами и SEO-элементами;
- удовлетворить все пожелания целевой аудитории сайта (и владельцев ресурса).
Практически любой слайдер состоит из сменяющих друг друга страниц с графической и/или текстовой информацией, переключателей и маркеров. Последние добавляются для того, чтобы показывать общее количество слайдов и номер текущего.
Современные технологии позволяют безгранично расширять функционал слайдера — всё зависит лишь от вашего желания и потребностей. Изображения могут сменяться любым способом, который только можно себе вообразить — от классического до так называемого «аккордеона» и т.п. Вместо картинки или текста на слайде может быть видео. Также есть возможность оборудовать слайдеры таймером, поставить кнопки паузы и запуска слайд-шоу и многое другое.
Изображения могут сменяться любым способом, который только можно себе вообразить — от классического до так называемого «аккордеона» и т.п. Вместо картинки или текста на слайде может быть видео. Также есть возможность оборудовать слайдеры таймером, поставить кнопки паузы и запуска слайд-шоу и многое другое.
Делаем слайдер на html
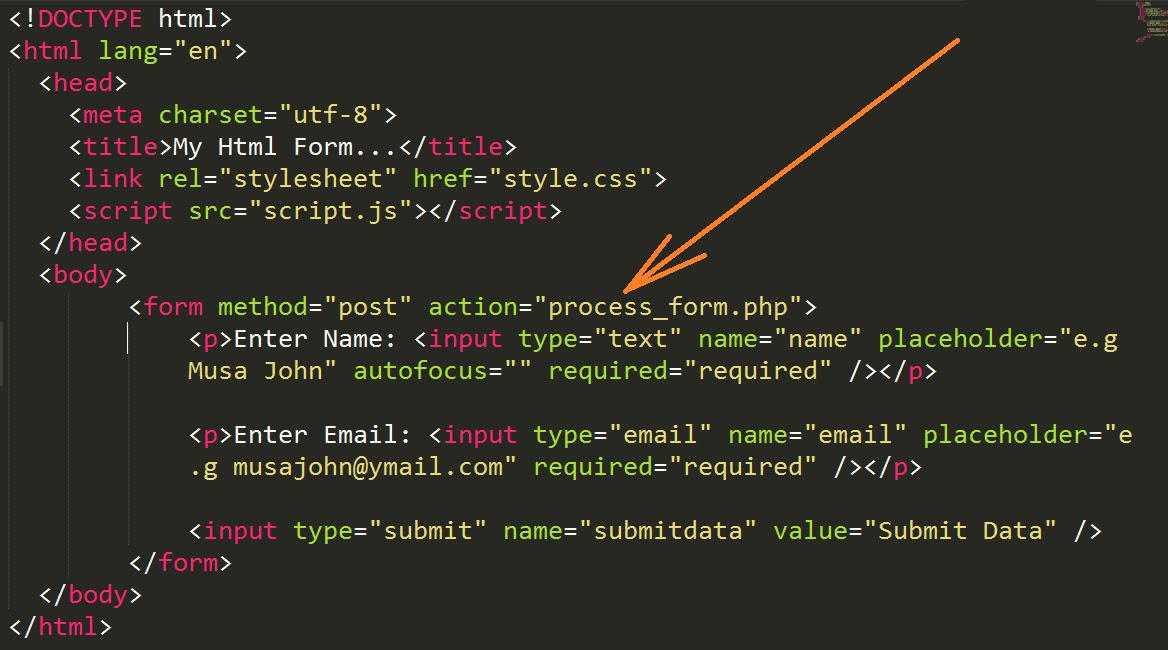
Слайдеры реализуются на основе технологии JavaScript. В основе каждого из них лежит html-код. Чаще всего конструкции такого типа создаются с применением библиотеки jQuery. Она содержит большое количество стандартизированных объектов для создания слайдеров различного типа, формы и наполнения. Существует огромное количество ресурсов со свободным доступом, где размещают различные вариации кода слайдеров. Так что осваивать основы программирования и писать что-либо самостоятельно вам уже не придётся. Достаточно лишь покопаться в выдаче поисковика по запросу: «Слайдер для сайта js». Всё что от вас потребуется — это скопировать исходник шаблона в html-код своего сайта.
Минус таких инструментов — низкая функциональность готовых решений. В задачу шаблонов не входит учет всех интересов владельца ресурса. Качественные, красивые и эргономичные решения, как правило, создаются под конкретный проект индивидуально. Немаловажным фактором, в пользу индивидуальной разработки, является и итоговый вес готового слайдера. Из-за отсутствия ненужных функций он оказывается куда легче, чем стандартизированное порождение библиотеки jQuery. Это, несомненно, благотворно сказывается на быстродействии сайта в целом.
Стандартный слайдер для сайта на WordPress
WordPress имеет ряд функциональных преимуществ, которые помогают ему раскрывать возможности слайдеров. Для начала мы рассмотрим разработки на основе библиотеки jQuery — она автоматически подключена к движку и не требует никаких работ с установкой и подключением внешних библиотек.
На основе jQuery вы можете создать три различных варианта слайдеров. В работе с ними нет ничего сложного, хотя большинство вебмастеров предпочитают не иметь дело с кодом напрямую и просто подключить внешний плагин.
Первый слайдер — самый простой и универсальный. Картинка с подписью и кнопками для переключения слайдов внизу.
Второй вариант — немного усовершенствованный — рядом с главным слайдом размещены превью-изображения. Как правило, такой вариант применяется для интернет-магазинов. Он позволяет представить товар в максимально удобной и наглядной форме.
Третий вид слайдера не для новичков. Универсальный, стильный, он может работать как в ручном, так и в автоматическом режимах. Подходит для всех типов сайтов. Кроме того, он совместим практически со всеми популярными браузерами. Для его установки потребуются немалые знания HTML-кода и внутреннего устройства движка WordPress.
Скрипт слайдера
Пожалуй, наиболее сложный вариант установки слайдера. Тем не менее, многие веб-дизайнеры предпочитают делать всё своими руками. Благодаря такому подходу каждый свеженаписанный слайдер получается уникальным и ни на что не похожим.
Готовые решения выглядят стильно и необычно.
Вы можете отыскать весьма нестандартные примеры. Но при этом каждый из них по-своему интересен.
Владельцы авторских блогов и рядовых сайтов, не вникающие в дебри чистого сайтостроения, обычно хотят, чтобы все элементы были реализованы как можно проще. Специально для них разработаны инструменты, простые в установке и неприхотливые в эксплуатации. Существует множество готовых решений для WordPress.
Например, это элементарный плагин Coin Slider. Он не требует специальных знаний для установки. Простой функционал является его основным достоинством.
А вот Slideshow Gallery позволяет создавать слайдеры с превью. Если кликнуть на картинку, она автоматически увеличится.
Как сделать качественный слайдер
Создание слайдеров на основе библиотеки jQuery может показаться удобным решением, но оно далеко не так универсально. Тем более, что есть способы и проще. В качестве примера можно привести шаблонный код, который при необходимости несложно корректировать по своему усмотрению. Правда некоторые знания в HTML вам таки придётся приобрести, ради таких манипуляций. Иначе последствия будут плачевными.
Правда некоторые знания в HTML вам таки придётся приобрести, ради таких манипуляций. Иначе последствия будут плачевными.
Рассмотрим установку самого элементарного слайдера. Выглядит слайдер для сайта CSS примерно так:
Установить скачанный скрипт проще простого: нужно распаковать архив в корень сайта, прописать правильные пути к файлам CSS и JS и, скопировав код html из файла index.html, вставить его между тэгами <body> и </body>.
Плагин MetaSlide
Наиболее распространённой CMS в Глобальной сети является WordPress, поэтому установку плагина стоит рассмотреть именно для неё. В качестве примера возьмём один из наиболее популярных слайдеров: MetaSlider.
Для начала необходимо скачать плагин, а после его активации, в меню консоли блога, вы сможете выбирать одну из двух опций:
- Add-ons — ни что иное, как реклама платной версии данного расширения WordPress. Зайдя в эту вкладку, вы сможете ознакомиться со всеми преимуществами расширенной версии.
 Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео.
Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео. - MetaSlider — открывает настройки слайдера.
Для быстрого создания слайдера просто перетащите необходимые изображения в средний блок.
В следующем окне вы сможете отредактировать каждый загруженный медиафайл или, если в этом есть необходимость, добавить новые. Здесь можно добавить на слайды текст, поставить гиперссылки, обрезать слишком большие картинки и оптимизировать их для поисковых систем.
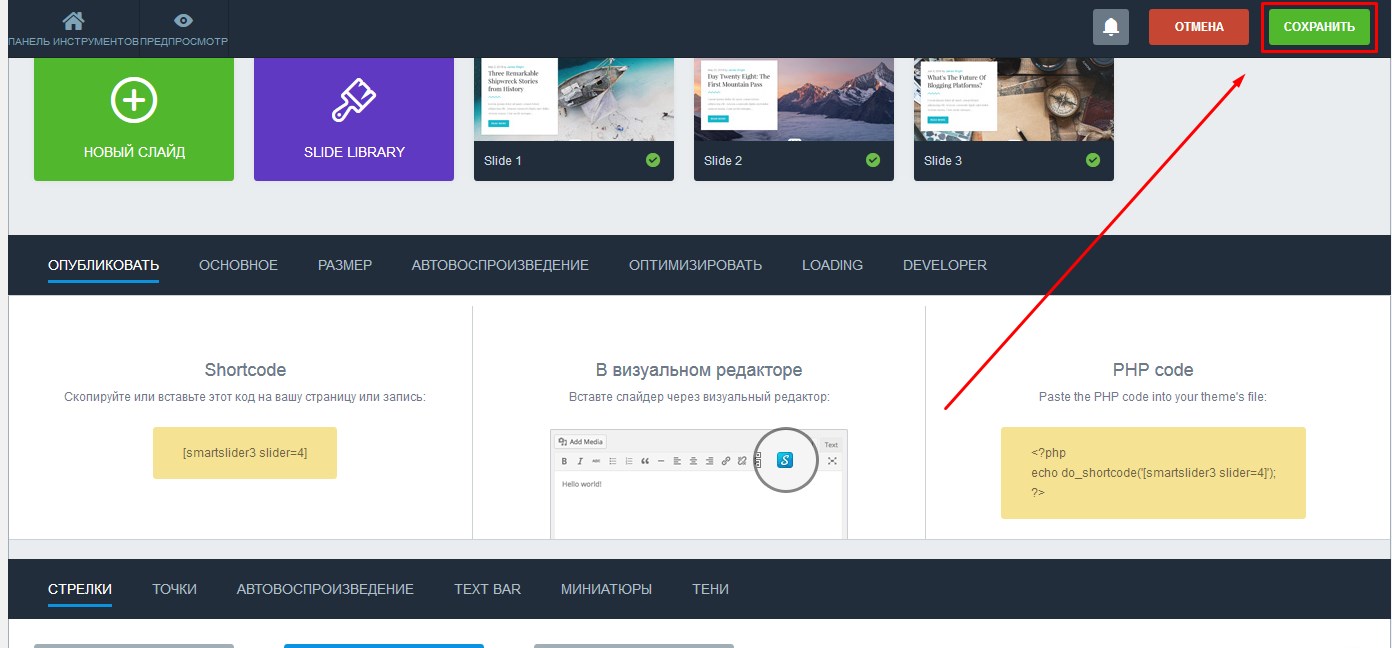
Что бы использовать полученный слайдер, выберете внутри редактора статей WordPress кнопку «Создать MetaSlider» (его логотип появится в редакторе, после установки плагина). Далее выбирайте необходимый из выпадающего списка. В нашем примере получится вот такой автоматический слайдер для сайта:
Самый простой слайдер
В простом слайдере, как правило, используется не более четырех-пяти картинок. Устанавливается он в шапке страницы и применяется в рекламных целях. Картинки для простого (как в общем и для любого другого ) слайдера должны быть легкими, дабы не замедлять загрузку страницы.
Картинки для простого (как в общем и для любого другого ) слайдера должны быть легкими, дабы не замедлять загрузку страницы.
Перед установкой на страницу сайта вам потребуется прописать в head стиль и скрипты из библиотеки jQuery. Один из примеров скрипта для такого слайдера — на сайте http://ucozon.ru/dir/11-1-0-5556.
Самый простой слайдер выглядит примерно так:
Оригинальный слайдер изображений
Наиболее широкое применение нашли слайдеры галерей изображений. Их часто применяют на сайтах интернет-магазинов для подробного описания услуг и товаров. Готовые плагины таких слайдеров насыщены дополнительными функциями — огромным выбором вариаций размеров страниц, переключателей, видов анимации. Из-за большого количества предустановленных функций они достаточно ёмкие, а учитывая, что многие элементы попросту не нужны, генерируются большие объёмы неэффективной нагрузки.
Поэтому профессиональные верстальщики предпочитают самостоятельное создание слайдеров, в зависимости от потребностей ресурса. Это, конечно, не бесплатно, но зато работа сайта будет максимально оптимизированной. А готовые решения идеально разместятся в шаблоне вашего ресурса.
Это, конечно, не бесплатно, но зато работа сайта будет максимально оптимизированной. А готовые решения идеально разместятся в шаблоне вашего ресурса.
Установка слайдера
Мы уже рассмотрели несколько видов установки слайдеров на сайт. Как правило, всё, что от вас требуется — это добавить необходимый плагин в панель админки, или кусок кода в заданную часть страницы. При выборе стандартного слайдера на основе jQuery, к нему обязательно прикладывается инструкция по установке. Вам остаётся лишь следовать ей неукоснительно. А в случае работы с плагинами вопросов и вовсе обычно не возникает.
48 плагинов, слайдеров jquery для сайта
1. jQuery плагин «Fresco»
Адаптивная jquery галерея (изменяет размер при изменении разрешения экрана), отображаемая во всплывающем окне с миниатюрами и подписями изображений. Jquery галерея «Fresco» корректно работает в большинстве браузеров в том числе: IE6+,Firefox 3+,Chrome 5+, Opera 9+. Бесплатная версия этого плагина может использоваться только на некоммерческих проектах.
Бесплатная версия этого плагина может использоваться только на некоммерческих проектах.
2. Слайдер «Adaptor»
Слайдер с различными эффектами переходов (7 различных эффектов, в том числе 3D). Проект на Github.
3. Плагин слайдера с различными эффектами «jQ-Tiles»
Плагин с различными эффектами перехода, с настраиваемой скоростью смены слайдов, с функцией автопрокрутки.
4. jQuery плагин «Sly»
Плагин для реализации вертикального и горизонтального скроллера. Проект на Github.
5. Анимированное CSS3 меню «Makisu»
6. Простое слайд-шоу
7. Функциональный jQuery слайдер «iView Slider v2.0»
Слайдер контента/слайдшоу (в качестве слайда может быть не только изображения, а также видео ролики и другое HTML содержимое). Для навигации можно использовать: миниатюры, кнопок Влево/Вправо и с помощью клавиатуры. Проект на Github.com.
8.
 Набор jQuery плагинов «Vanity»
Набор jQuery плагинов «Vanity»В наборе 7 плагинов: jSlider, jTabs, jPaginate, jSpotlight, jTip, jPlaceholder и jCollapse. Набор этих решений поможет вам в реализации слайдера, всплывающих подсказок, табов, всплывающих описаний изображений и др.
9. Hover CSS3 эффект
10. CSS3 выпадающее меню
11. iOSslider
Слайдер, заточенный под работу на мобильных устройствах.
12. CSS3 индикатор загрузки
13. CSS3 эффект при наведении
14. «Product Colorizer» jQuery плагин
Плагин является легким решением для реализации просмотра продуктов в различных цветовых вариантах (актуально, например, для интернет-магазинов одежды, чтобы дать посетителям выбрать цветовую гамму товара из нескольких вариантов). Для работы плагина необходимо только два изображения для каждого продукта (все цвета будут накладываться в виде маски). Плагин работает во всех основных браузерах, включая IE7 + (будет работать и в IE6, если вы пофиксите отображение прозрачности PNG). Проект на GitHub.
Проект на GitHub.
15. CSS3 анимированные диаграмы
16. Создание overlay-эффекта при нажатии на изображение
При клике по изображению оно затемняется, уходя на задний план, и появляются пункты с подписями. Таким образом можно дать краткое описание элементов, расположенных на изображении.
17. Навигация по странице в виде выпадающего меню
Решение для реализации удобной навигации по документу в виде выпадающего меню. Содержание зафиксировано сверху экрана и всегда остается в поле зрения посетителя. При выборе раздела в меню происходит плавная прокрутка страницы к выбранной части документа.
18. CSS3 галерея с эффектом при наведении
При наведении курсора на изображение происходит быстрая смена фотографий. Галерея реализована в двух вариантах: с описанием снимков, появляющимся после того, как посетитель отведет курсор с галереи и без описания.
19. jQuery слайдер с Parallax эффектом
20.
 CSS3 анимация при наведении на блоки
CSS3 анимация при наведении на блоки21. CSS3 jQuery всплывающая панель
Нажмите на стрелочку внизу экрана на демонстрационной странице, чтобы увидеть всплывающие иконки.
22. Бесплатная HTML5 галерея изображений «Juicebox Lite»
Очень функциональная новая галерея изображений для сайта. Галерея может быть как с миниатюрами так и без них, с описанием изображением и без, может разворачиваться на весь экран или отображаться на странице с фиксированными размерами. На странице демо, вы можете выбрать вид галереи, который вам понравится. Для скачивания доступна бесплатная версия галереи. За более продвинутый функционал и за то, чтобы убрать логотип разработчика, придется заплатить.
23. Плагин «JQVMap»
Интерактивная векторная карта мира с использованием jQuery. Карту можно спокойно масштабировать (как увеличивать так и уменьшать) при этом качество всех элементов не ухудшится. Также вы можете посмотреть еще парочку примеров кликалебльных карт.
24. CSS3 слайдер с Parallax-эффектом
25. jQuery галерея фотографий с миниатюрами
Адаптивная галерея, размеры изображений и миниатюр изменяются вместе с размером окна браузера.
26. jQuery плагин слайдера контента «Horinaja»
Плагин легок в установке, настраиваемый, кроссбраузерный. В качестве слайда может выступать любой HTML контент, не только изображения. Прокручивать слайды можно с помощью колеса мыши в тот момент, когда курсор находится на области слайда.
27. Плагин jQuery слайдера «Pikachoose»
В трех вариациях: реализация простой смены изображений без описания и миниатюр; слайдер с подписями изображений и миниатюрами; слайдер с миниатюрами и добавленным открытием увеличенного изображения во всплывающем окне с эффектом FancyBox. Последнюю версию всегда можно найти на Github.
28. Несколько пользовательских CSS стилизаций выпадающих списков
Пять различных стилевых оформлений выпадающих списков с использованием различных CSS техник.
29. Ресторанное меню с анимированным 3D эффектом
Интересное CSS jQuery представление информации на странице. По нажатию на ссылку раскрывается буклет-меню и посетитель может во всплывающем окне прочитать подробнее о предоставленных блюдах. Анимация некорректно отображается в IE.
30. Плагин «Elastislide»
Реализация резиновой адаптивной карусели (вертикальная и горизонтальная карусель изображений) и галереи изображений. При уменьшении окна браузера уменьшается количество изображений до определенного минимального значения и далее масштабируется размер оставшихся изображений. Проект на Github.
31. Свежий CSS3 jQuery слайдер «Slit Slider»
Адаптивный плагин слайдера (ширину можно задавать в процентах и он автоматически смасштабируется) в двух стилевых исполнениях с интересным анимированным эффектом при смене слайдов (слайд разрубается пополам и разъезжается в разные стороны, а его место занимает новый). Возможна навигация с помощью клавиатуры. Свежая версия всегда на Github.
Возможна навигация с помощью клавиатуры. Свежая версия всегда на Github.
32. Новая версия 3D слайдера изображений «Slicebox»
Новая версия с внесенными изменениями и добавлением новых функций: теперь 3D слайдер стал масштабируемым, увидеть это можно при уменьшении окна браузера; добавлена поддержка Firefox; в описании к слайду уже можно использовать HTML контент (раньше описание подтягивалось из атрибута ссылки без возможности использовать в нем HTML теги). На демонстрационной странице можно посмотреть 4 варианта использования плагина. Последняя версия живет на Github.com.
Эффект очень похож на Flash галерею 3D CU3ER (демо, скачать), только выполнен этот 3D слайдер не с помощью flash технологий, а с помощью javascript.
33. jQuery плагин «PFold»
Экспериментальное решение. Плагин реализует 3D эффект с имитацией разворачивания записки. Различные варианты исполнения: с тремя разворотами, с двумя разворотами и разворот с последующим центрированием развернутой записки.
34. jQuery плагин «Windy»
Плагин для навигации по контенту, например по изображениям. При пролистывании фотографий они разлетаются в разные стороны (эффект чем-то напоминает раздачу карт в карточной игре покер). Для навигации можно использовать кнопки влево/вправо или ползунок (смотрите разные варианты на демонстрационной странице). Проект на Github.
35. Стильные кнопки переключения и чекбоксы
Для оформления используется CSS3. На демо странице вы сможете посмотреть четыре различных стилевых оформления.
36. Эффект при наведении
Всплывающие подписи появляются при наведении курсора на круг. 7 различных стилевых оформлений. Некорректно работает в IE.
37. Галерея изображений «Photo Booth Strips With Lightbox»
При наведении курсора на столбец с миниатюрами их можно прокручивать с помощью колеса мыши. По клику по миниатюре можно посмотреть увеличенное изображение во всплывающем Lightbox окне. Не корректно работает в старых версиях браузеров.
Не корректно работает в старых версиях браузеров.
38. Эффект веера на CSS3 и jQuery
39. Интересный CSS jQuery hover-эффект при наведении
40. CSS3 аккордеон
41. Выпадающее меню, адаптированное под мобильные устройства
CSS jQuery выпадающее меню. На маленьких экранах меню сворачивается в обычный выпадающий список, чтобы корректно отображаться при просмотре с мобильных устройств.
42. Всплывающие подписи к изображениям
Подписи, всплывающие с различными анимационными эффектами (6 эффектов) при наведении курсора на изображение. Реализовано с помощью CSS3.
43. Многоуровневое выпадающее меню, с переключением на мобильную версию
При уменьшении окна браузера до определенных размеров вид меню меняется (переключается на вертикальную версию).
44. CSS3 hover эффект
5 различных эффектов при наведении на изображение.
45. Tooltip всплывающие подсказки на jQuey
Всплывающие текстовые подсказки при наведении на текст, на ссылку, на изображение, или на элементы HTML формы.
46. «wmuSlider» a jQuery адаптивный слайдер
Проект на Github.com.
47. jQuery плагин «ChillBox»
Еще одно решение для отображение изображений во всплывающем окне.
48. Всплывающие подсказки на jQuery «Tooltipster»
Слайдеры на чистом css3 с автоматическим переключателем. Camera — бесплатный JQuery слайдер. Адаптивная фотогалерея plus
Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
1.
 CSS3 слайдер изображений
CSS3 слайдер изображенийСлайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked .
2. CSS3 слайдер изображений с миниатюрами
В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.
3. Галерея на CSS
А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.
4. Слайдер на CSS без ссылок
Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
5. Адаптивный слайдер на CSS3
Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.
*** БОНУСНЫЙ СЛАЙДЕР ***
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
Вывод
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит. Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Слайдеры изображений — яркие, поражающие воображение, элементы дизайна. Помимо их вместительности, слайдеры предлагают десятки эффектов перехода от изображения к изображению, которые уже сами по себе обладают особым магнетизмом и притягивают внимание. К тому же, впервые разглядывая сайт, можно совершенно случайно наткнуться на полезную для себя информацию при ротации слайдов. Кстати, есть множество , в которых уже встроены слайдеры изображений, однако их легко можно заменить на другие решения, к примеру, из числа представленных ниже.
Слыхали ли вы о плагине ? В нем упакована целая коллекция слайдшоу для использования в различных веб-проектах. Пакет содержит несколько профессиональных слайдов и 36 эффектов анимации при переходе от одной картинки к другой: cube, cubeRandom, block, cubeStop, cubeHide, cubeSize, horizontal, showBars, showBarsRandom, tube, fade, fadeFour, paralell, blind, blindHeight, blindWidth, directionTop, directionBottom, directionRight, directionLeft, cubeStopRandom, cubeSpread, cubeJelly, glassCube, glassBlock, circles, circlesInside, circlesRotate, cubeShow, upBars, downBars, hideBars, swapBars, swapBarsBack, random, randomSmart .
Наличие всевозможных опций позволит настроить вывод данного слайдера так, как удобно пользователю и посетителям сайта.
Liquid Slider использует аппаратно-зависимые таблицы стилей CSS3 с эффектами переходов jQuery в качестве запасного варианта. Вы можете использовать любой HTML контент. Элементы навигации будут удобно размещены вокруг вашего контента, а слайдер адаптируется к ширине экрана. Убедитесь в том, что у вас есть четкое понимание, что такое адаптивный дизайн.
Убедитесь в том, что у вас есть четкое понимание, что такое адаптивный дизайн.
Слайдер использует 3D анимацию/переходы, созданные на CSS-стилях. Работает на Javascript.
Слайдер во всеми признаками адаптивности. Использует технологию Bootstrap. Такое слайдшоу прекрасно впишется в любой даже и станет его прекрасным дополнением.
Этот jQuery плагин представит любо контент — от видео, изображений до отдельных блоков HTML. Плагин поддерживает адаптивные шаблоны и имеет 35 эффектов перехода. Выбор немалый. Кроме того, iView Slider может использовать анимированные HTML заголовки.
Прекрасный слайдер, которыйдовольно удобно использовать при офоррмлении портфолио, создании бизнес-сайтов. Такой тип слайдера довольно часто можно встретить на различных сайтах.
Карусель слайдер для современного веб-проекта. Прекрасно показывает себя на любых типах устройств. Может работать как в горизонтальной позиции, так и в вертикальной, имеет много приятных переходов.
Здесь мы имеем в виду «Nivo Slider jQuery Script», поскольку это мощный и совершенно бесплатный инструмент. Данный скрипт имеет 16 эффектов перехода, он прост и имеет множество интересных особенностей.
Этот адаптивный jQuery слайдер имеет ряд красивых визуальных эффектов (Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical и Basic linear).
Надеемся, данный обзор поможет вам определиться с выбором и подобрать для своего сайта самый впечатляющий слайдер изображений. Если у вас есть другие примеры не менее замечательных слайдеров, не стесняйтесь оставить ссылки на них ниже в комментариях.
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров , галерей и каруселей.
Если вы хотите установить универсальный слайдер или карусель к себе на сайт можете перейдите по
Слайдеры для сайта
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Адаптивные слайдеры для сайта с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга. В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги.
Слайдеры для сайта вторая часть.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек. Все работает быстро и легко, также есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего. На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
— это слайдер изображений с потрясающими визуальными эффектами и анимациями.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный и бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Слайдеры для сайта третья часть.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Аккордеон изображений с помощью css3.
Это адаптивная галерея которая оптимизирована для тач-устройств.
Работая над книгой о jquery , я столкнулся с тем, что многие мои подписчики просили меня рассказать в ней как на jquery написать скрипт слайдера. Пардон, дорогие друзья! На дворе XXI век и, на наше счастье, нам доступны все прелести CSS3 , позволяющие реализовать подобные вещи без единой строчки javascript .
Часть 1.
Для начала, поясню тем, кто не знает что такое слайдер. Слайдер — это определенный ширины блок, занимающий часть веб-страницы, или же всю ее целиком. Основная его особенность в изменяющемся в автоматическом или ручном режиме контенте. В качестве контента могут выступать как графические изображения, так и некий текст.
Конечно, вы можете поинтересоваться: зачем изобретать велосипед, если полно реализаций слайдеров на javascript? Вот мои аргументы:
- CSS эффекты работают быстрее. Это хорошо заметно на мобильных устройствах.
- Чтобы создать слайдер не требуются навыки программирования.
Итак, для нашего примера, вам нужно четыре изображения, хотя в своем проекте вы можете сделать полоску с таким количеством изображений, какое вам нужно. Единственным условием является то, что все изображения должны быть одинакового размера. Еще, забыл вам сказать, наш слайдер будет адаптивным (да-да, адаптивная верстка , вы не ошиблись) и вы сможете использовать его в любых своих проектах для любых устройств. Но, довольно болтовни, у меня уже руки чешутся написать мега-код. Начнем с HTML :
Я оставил пустым атрибут alt , чтобы сэкономить место, Вы же можете его заполнить сами, исходя из ваших SEO запросов и для информирования пользователей, отключивших в браузере показ картинок. Хочу также обратить ваше внимание на то, что первое изображение (alladin.jpg ) будет присутствовать и в конце полосы, что позволит нашему слайдеру прокручиваться циклично без рывков.
Для удобства width составляет 80% окна, а max-width соответствует размеру каждой отдельной фотографии (1000 пикселей в нашем примере), поскольку нам не нужно растянутое изображение:
Slider { width: 80%; max-width: 1000px; }
В нашем коде CSS, ширина figure выражена в процентном отношении к div , в котором она расположена. То есть, если полоса изображений содержит пять фотографий, а div выдает всего одно, ширина figure увеличивается в пять раз, что составляет 500% ширины контейнера div:
Параметр font-size: 0 выкачивает из figure весь воздух, удаляя свободное пространство вокруг изображений и между ними. position: relative позволяет легко перемещать figure во время анимации.
Нам нужно поровну разделить фотографии внутри полосы изображений. Формула очень проста: если мы предположим, что ширина figure составляет 100%, каждое изображение должно занимать 1/5 горизонтального пространства:
Возникает потребность в использовании следующего CSS правила:
Imagestrip img { width: 20%; height: auto; }
Теперь поменяем свойство overflow для div:
Slider { width: 80%; max-width: 1000px; overflow: hidden }
Наконец, нам надо сделать так, чтобы полоса изображений перемещалась слева направо. Если ширина контейнера div составляет 100%, каждое движение полосы изображений влево будет измеряться в процентных долях этого расстояния:
@keyframes slidy { 20% { left: 0%; } 25% { left: -100%; } 45% { left: -100%; } 50% { left: -200%; } 70% { left: -200%; } 75% { left: -300%; } 95% { left: -300%; } 100% { left: -400%; } }
Каждое изображение на слайдере будет заключено в div и будет перемещаться на 5%.
Slider figure { position: relative; width: 500%; animation: 30s slidy infinite; font-size: 0; padding: 0; margin: 0; left: 0; }
Часть 2.
Мы сделали мега-крутой слайдер без javascript . А давайте, прежде чем пойти почивать на лаврах, добавим в него кнопки управления. Точнее, не в него (с ним мне уже лень возиться), а создадим новый.
Так, наш HTML код:
Теперь позаботимся об анимации наших слайдов. К сожалению, для разного числа слайдов она будет отличаться:
/* для слайдера из двух слайдов */ @keyframes slider__item-autoplay_count_2 { 0%{opacity:0;} 20%{opacity:1;} 50%{opacity:1;} 70%{opacity:0;} 100%{opacity:0;} } /* для слайдера из трех слайдов */ @keyframes slider__item-autoplay_count_3 { 0%{opacity:0;} 10%{opacity:1;} 33% {opacity:1;} 43% {opacity:0;} 100%{opacity:0;} } /* для слайдера из четырех слайдов */ @keyframes slider__item-autoplay_count_4 { 0%{opacity:0;} 8% {opacity:1;} 25% {opacity:1;} 33% {opacity:0;} 100%{opacity:0;} } /* для слайдера из пяти слайдов */ @keyframes slider__item-autoplay_count_5 { 0%{opacity:0;} 7% {opacity:1;} 20%{opacity:1;} 27% {opacity:0;} 100%{opacity:0;} }
Печально, не так ли? Кроме того, не забудьте, что для Оперы, Хрома, ИЕ, и Мозиллы нужно написать все тоже самое, но с соответствующим префиксом. Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
Slider_count_3 .item { -moz-animation: slider__item-autoplay_count_3 15s infinite; -webkit-animation: slider__item-autoplay_count_3 15s infinite; -o-animation: slider__item-autoplay_count_3 15s infinite; animation: slider__item-autoplay_count_3 15s infinite; } .item:nth-of-type(2) { -moz-animation-delay:5s; -webkit-animation-delay:5s; -o-animation-delay:5s; animation-delay:5s; } .item:nth-of-type(3) { -moz-animation-delay:10s; -webkit-animation-delay:10s; -o-animation-delay:10s; animation-delay:10s; }
Как видите, для первой пары нулевое смещение не меняется. Кроме того, смещение не зависит от количества слайдов, поэтому его можно описать один раз для максимального числа слайдов. Теперь сделаем так, чтобы слайды не менялись, когда пользователь навел курсор мыши на наш слайдер:
Slider:hover .item { -moz-animation-play-state: paused; -webkit-animation-play-state: paused; -o-animation-play-state: paused; animation-play-state: paused; }
Наконец, мы с вами добрались до переключения наших слайдов. Как известно, есть целый ряд событий, позволяющих менять свойства элемента при помощи CSS. Для клика мыши нам могут помочь псевдоклассы :focus , :target , или :checked у одного из элементов страницы. Псевдокласс:focus может быть только у одного элемента на страницу, :target засоряет историю браузера и требует наличие тега ; псевдокласс:checked запоминает состояние до ухода со страницы, и, в случае радиокнопок, может быть выбран только у одного элемента в группе. Воспользуемся этим. Вставим перед
следующий HTML кодА после
:1 2 3
/* Стиль слайдеров в состоянии «не выбран» */ .slider .item ~ .item { opacity: 0.0; } /* Стиль слайдеров в состоянии «выбран» */ .slider input:nth-of-type(1):checked ~ .item:nth-of-type(1), .slider input:nth-of-type(2):checked ~ .item:nth-of-type(2), .slider input:nth-of-type(3):checked ~ .item:nth-of-type(3), .slider input:nth-of-type(4):checked ~ .item:nth-of-type(4), .slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) { opacity: 1.0; }
Мы использовали переключение свойства opacity слайда-контейнера с картинкой. Это связано с тем, что в div-контейнер, в отличие от элемента img, можно поместить любую дополнительную информацию (например, название слайда). Конечно, если бы мы пользовались Javascript, мы могли бы воспользоваться атрибутом data. Но мы с вами договорились, помните?)) Для слайдов укажем свойства transition, чтобы переключение происходило плавно, а не рывками.
Slider .item { -moz-transition: opacity 0.2s linear; -webkit-transition: opacity 0.2s linear; -o-transition: opacity 0.2s linear; transition: opacity 0.2s linear; }
Остановка анимации всех слайдов и кнопок при выборе любого слайда осуществим при помощи следующего CSS кода:
Slider input:checked ~ .item { opacity: 0.0; -moz-animation: none; -webkit-animation: none; -o-animation: none; animation: none; }
Для поддержки некоторых старых браузеров мы не анимируем первый слайд, установив для него opacity: 1.0 , но при этом мы поимеем проблему: при плавном переключении двух других слайдов между собой, первый слайд просвечивает. Для ликвидации этого бага устанавливаем задержку transition-delay для всех слайдов, кроме выбранного, а для него сделаем z-index больше, чем у всех остальных слайдов:
Slider .item { opacity: 1.0; -moz-transition: opacity 0.0s linear 0.2s; -webkit-transition: opacity 0.0s linear 0.2s; -o-transition: opacity 0.0s linear 0.2s; transition: opacity 0.0s linear 0.2s; } .slider input:nth-of-type(1):checked ~ .item:nth-of-type(1), .slider input:nth-of-type(2):checked ~ .item:nth-of-type(2), .slider input:nth-of-type(3):checked ~ .item:nth-of-type(3), .slider input:nth-of-type(4):checked ~ .item:nth-of-type(4), .slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) { transition: opacity 0.2s linear; -moz-transition: opacity 0.2s linear; -webkit-transition: opacity 0.2s linear; -o-transition: opacity 0.2s linear; z-index: 6; }
Чтобы слайды не конфликтовали с другими элементами сайта (например, не перекрывали выпадающее меню с z-index менее или равным 6), создаем свой контекст для блока
путем задания минимально, необходимого для видимости, z-index:Slider { position: relative; z-index: 0; }
Вот собственно говоря и все. Осталось только спозиционировать наши элементы с помощью нижеследующего CSS кода и можно радоваться:
Slider { position: relative; z-index:0; } .slider input { display: none; } .slider label { bottom: 10px; display: inline-block; z-index: 2; width: 26px; height: 27px; background: #f4f4f5; border: 1px solid #e6e6e6; border-bottom-color: #bfbfbf; border-radius: 4px; box-shadow: inset 0 1px 0 #ffffff, 0 1px 2px #000000; text-align: center; cursor: pointer; font: 14px/27px arial, tahoma; color: #333; } .slider .selector_list { position: absolute; bottom: 15px; right: 15px; z-index: 11; } .slider .item { position: relative; width:100%; } .slider .item ~ .item { position: absolute; top: 0px; left: 0px; }
Вот такой адаптивный слайдер без Javascript на CSS3 у вас должен получиться в итоге.
C ollection of free HTML and CSS slider code examples: card, comparison, fullscreen, responsive, simple , etc. Update of March 2018 collection. 2 new items.
Table of Contents
Related Articles
About the code
A set of onboarding screens in HTML/CSS/JS. A personal experiment with layering PNG icons, CSS3 transitions, & flexbox.
HTML, CSS and JavaScript information card slider.
Made by Andy Tran
November 23, 2015
Photo slider working on desktop and mobile browsers.
Made by Taron
September 29, 2014
Comparison (Before/After) Sliders
About the code
A simple and clean image comparison slider, fully responsive and touch ready made with CSS and jQuery.
About the code
A before and after slider with only html and css.
About the code
Playing around with a new idea using my two layer before/after image slider. Keeping it minimal. Keeping it vanilla. Like it if it»s useful:)
Vanilla JS, minimal, nice to look.
Made by Huw
July 3, 2017
About the code
A «split-screen» slider element with JavaScript.
A little experiment for a before & after slider all inside a SVG. Masking makes it pretty simple. Since it’s all SVG, the images and captions scale nicely together. GreenSock’s Draggable and ThrowProps plugins were used for the slider control.
Made by Craig Roblewsky
April 17, 2017
Uses customised range input for slider.
Made by Dudley Storey
October 14, 2016
Responsive image comparison slider with HTML, CSS and JavaScript.
Made by Ege Görgülü
August 3, 2016
HTML5, CSS3 and JavaScript video before-and-after comparison slider.
Made by Dudley Storey
April 24, 2016
A handy draggable slider to quickly compare 2 images, powered by CSS3 and jQuery.
Made by CodyHouse
September 15, 2014
Fullscreen Sliders
About the code
Nice transition effect for fullscreen slider.
About the code
Horizontal parallax sliding slider with Swiper.js.
About the code
Responsive smooth 3D perspective slider on mouse move.
Fullscreen hero image slider (swipe panels theme) with HTML, CSS and JavaScript.
Made by Tobias Bogliolo
June 25, 2017
A slider interaction thing using Velocity and Velocity effects (UI Pack) to enhance the animation. Animation is triggered via arrow keys, nav click, or scrolling jack. This version includes borders as part of the interaction.
Made by Stephen Scaff
May 11, 2017
Simple slider in a minimal style to show off images. Part of the image pops out on each slide.
Made by Nathan Taylor
Jannuary 22, 2017
The thing is pretty easy customizable. You can safely change font, font size, font color, animation speed. The first letter of a new string in array in JS will appear on a new slide. Easy to create (or delete) a new slide: 1. Add new city in the array in JS. 2. Change number of slides variable and put a new image in scss list in CSS.
Made by Ruslan Pivovarov
October 8, 2016
- Clip-path for image masking rectangle border (webkit only).
- Blend-mode for this mask.
- Smart color system, just put your color name and value into sass map and then add proper class with this color name to elements and everything will work!
- Cool credits side-menu (click small button in the center of demo).
- Vanilla js with just
October 7, 2016
This skewed slider with scrolling based on pure JS and CSS (without libraries).
Made by Victor Belozyorov
September 3, 2016
A slider animation with Pokemon design.
Made by Pham Mikun
August 18, 2016
HTML, CSS and JavaScritp slider with complex animation and half-collored angled text.
Made by Ruslan Pivovarov
July 13, 2016
Slider parallax effect with HTML, CSS and JavaScript.
Made by Manuel Madeira
June 28, 2016
HTML, CSS and JavaScript slider with ripple effect.
Made by Pedro Castro
May 21, 2016
Clip-Path revealing slider with HTML, CSS and JavaScript.
Made by Nikolay Talanov
May 16, 2016
GSAP + Slick slider with preview of previous/next slides.
Made by Karlo Videk
April 27, 2016
HTML, CSS and JavaScript full page slider.
Made by Joseph Martucci
February 28, 2016
Full slider prototype with HTML, CSS and JavaScript.
Made by Gluber Sampaio
January 6, 2016
A fullscreen, sort of responsive, slideshow animated with Greensocks TweenLite/Tweenmax.
Made by Arden
December 12, 2015
December 5, 2015
Full-Screen slider (GSAP Timeline) #1 with HTML, CSS and JavaScript.
Made by Diaco M.Lotfollahi
November 23, 2015
HTML and CSS slider with custom effects.
Made by Nikolay Talanov
November 12, 2015
Fullscreen drag-slider with parallax with HTML, CSS and JavaScript.
Made by Nikolay Talanov
November 12, 2015
Proof of concept rotating slider. Uses clip-path and lots of math.
Made by Tyler Johnson
April 16, 2015
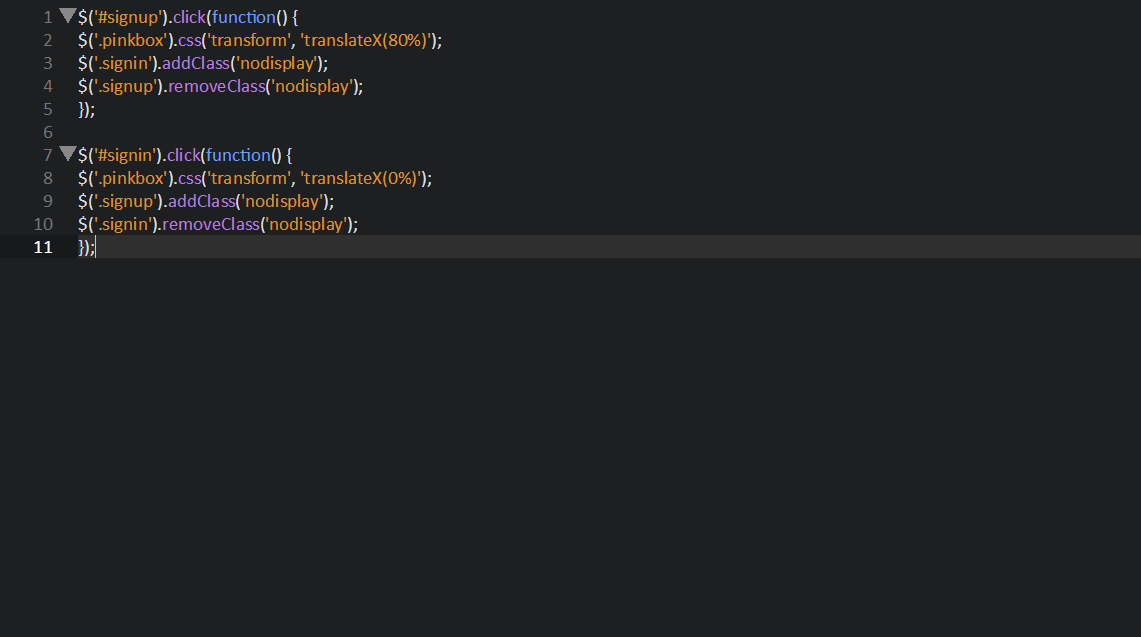
A simple fullscreen CSS & jQuery slider using translateX and translate3d smoothness!
Made by Joseph
August 19, 2014
Responsive Sliders
About the code
Image and content with parallax effect.
About the code
An experiment to create a completely responsive vertical slider with thumbnails using only CSS, and retaining the aspect ratio of the images.
About the code
A simple Flexbox image slider/carousel made with vanilla JavaScript.
About the code
This is an experiment that simulates a motion blur effect every time a slide is switched. It takes advantage of SVG Gaussian Blur filter and some CSS keyframes animation. Although the effect does not require any Javascript to properly work, in this example Javascript is only used for the slider functionality.
About the code
Cool animates slider with JS.
About the code
This is an experiment on how SVG patterns can help us create masked-like images for a CSS-only image slider.
Exploring some slider transitions. Swiper slider with parallax option enabled. Playing with CSS filters mostly here.
Made by Mirko Zorić
June 12, 2017
Simple GSAP slider with some subtle tween animations.
Made by Goran Vrban
June 9, 2017
Slider UI with HTML, CSS and JavaScript.
Made by Mergim Ujkani
June 6, 2017
Slider GSAP virsion 2.
Made by Em An
May 4, 2017
A little slicey transition slider using a simple add class deal. Have to smooth out the timings a bit and decide on the best approach for mobile (just stack, add touch events, make images full viewport, etc. Supports scrollwheel (scroll jacking), nav buttons and arrow keys. Can also increase the content wrapper to make the images fill viewport in their non animating state, which is kinda cool as well.
Made by Stephen Scaff
January 3, 2017
Leveraged CSS border-image & clip-path to create a slider animation effect.
Made by Emily Hayman
December 31, 2016
Little slider built with flexbox. Somewhat responsive, and can have fixed elements alongside the slider area.
Made by Robert
November 28, 2016
HTML, CSS canvas slider.
Made by Nvagelis
October 29, 2016
HTML, CSS and JavaScript 3D smooth slider.
Made by Eduardo Allegrini
October 19, 2016
HTML and CSS cupcake slider with sprinkles!
Made by Jamie Coulter
October 14, 2016
Made by mario s maselli
October 12, 2016
Exploring UI animation #2 with HTML, CSS and JavaScript.
Made by mario s maselli
September 22, 2016
Exploring UI animation #3 with HTML, CSS and JavaScript.
Made by mario s maselli
September 22, 2016
Ecommerce Slider v2.0 with HTML, CSS and JavaScript.
Made by Pedro Castro
September 17, 2016
HTML, CSS and JavaScript clean slider with curved background.
Made by Ruslan Pivovarov
September 13, 2016
Exploring UI animation #1 with HTML, CSS and JavaScript.
Made by mario s maselli
September 8, 2016
Enjoy the power of CSS: Up & down each middle image and paginated slider with lightbox.
Made by Kseso
August 15, 2016
Double exposure is photographic technique that combines 2 different images into a single image.
Made by Misaki Nakano
August 3, 2016
Slider using CSS3 property clip.
Made by Pedro Castro
May 1, 2016
Responsive CSS slider.
Made by geekwen
April 19, 2016
This is a simple slider experiment displaying words with beautiful meanings which cannot be directly translated. Focus: elegant typography and simple yet alluring transitions.
Made by Joe Harry
April 5, 2016
The animation idea is to change the value of CSS clip path, thus make a masking effect.
Made by Bhakti Al Akbar
March 31, 2016
Dot slider with HTML, CSS and JavaScript.
Made by Derek Nguyen
March 16, 2016
Prism effect slider with HTML, CSS and JavaScript.
Made by victor
March 12, 2016
Sliding background gallery with HTML, CSS and JavaScript.
Made by Ron Gierlach
November 30, 2015
HTML, CSS and JavaScript slider solution.
Made by Jürgen Genser
September 30, 2015
A product slider powered by Sequence.js. Sequence.js — The responsive CSS animation framework for creating unique sliders, presentations, banners, and other step-based applications.
Made by Ian Lunn
September 15, 2015
Tiny circle customized slider.
Made by Bram de Haan
August 11, 2015
Responsive GTA V slider with HTML, CSS and JavaScript.
Made by Eduard Mayer
January 24, 2014
It’s like a slider but it rotates cubeishly for reasons unknown.
Made by Eric Brewer
December 4, 2013
Made by Hugo DarbyBrown
August 28, 2013
Simple Sliders
Image overlay slider with HTML, CSS and vanilla JavaScript.
Made by Yugam
June 7, 2017
HTML and CSS featured image slider.
Made by Joshua Hibbert
June 16, 2016
About the code
Simple pure made with
Feature slider with HTML, CSS and JavaScript.
Made by Andy Lorimer
October 23, 2015
CSS only.
Made by Alberto Hartzet
May 6, 2015
Features: — automatic slideshow — pause on hover — dynamic slide counter — show/hide controls on hover.
Made by André Cortellini
August 14, 2014
Multi axis image slider with HTML, CSS and JavaScript.
Made by Burak Can
July 22, 2013
Cube slider, a small experiment with HTML5/CSS3 3d transforms.
Made by Ilya K.
June 26, 2013
Статьи по теме
Еще статьи из этой рубрики
JQuery. Простой слайдер с кнопками «Вперед» и «Назад»
К простому слайдеру, созданному ранее, нужно добавить кнопки «вперед» и «назад».
Для этого нужно дополнить написанный ранее код.
HTML код для нового слайдера
Вся структура слайдера останется прежней. К разметке добавятся два контейнера, которые будут выполнять функцию кнопок.
<div>
<div>
<img src="images/slide01.jpg" alt="">
<img src="images/slide02.jpg" alt="">
<img src="images/slide03.jpg" alt="">
<img src="images/slide04.jpg" alt="">
<img src="images/slide05.jpg" alt="">
</div>
<div></div>
<div></div>
</div>Стили слайдера
Кнопки займут свое место благодаря абсолютному позиционированию относительно контейнера .slider-box
.slider-box{
position:relative;
width:320px;
height:210px;
overflow:hidden;
}
.slider{
position:relative;
width:10000px;
height:210px;
}
.slider img{
float:left;
}
.slider-box .prev, .slider-box .next{
position:absolute;
top:100px;
display:block;
width:29px;
height:29px;
cursor:pointer;
}
.slider-box .prev{
left:10px;
background:url(../images/slider_controls.png) no-repeat 0 0;
}
.slider-box .next{
right:10px;
background:url(../images/slider_controls.png) no-repeat -29px 0;
}Скрипт
Слайдер прокручивается автоматически. По умолчанию движение идет слева направо, но при необходимости можно изменить направление его движения при помощи переменной course. При изменении значения переменной с 1 на -1, произойдет изменение направления движения слайдера.
Изображения в слайдере не должны меняться когда курсор находится в пределах слайдера. Для чего это делается? Все просто. Если курсор мыши расположен на слайдере, значит, посетитель сайта заинтересовался его содержимым. В это время не стоит менять слайды автоматически.
$(function() {
var slider = $('.slider'),
sliderContent = slider.html(), // Содержимое слайдера
slideWidth = $('.slider-box').outerWidth(), // Ширина слайдера
slideCount = $('.slider img').length, // Количество слайдов
prev = $('.slider-box .prev'), // Кнопка "назад"
next = $('.slider-box .next'), // Кнопка "вперед"
sliderInterval = 3300, // Интервал смены слайдов
animateTime = 1000, // Время смены слайдов
course = 1, // Направление движения слайдера (1 или -1)
margin = - slideWidth; // Первоначальное смещение слайдов
$('.slider img:last').clone().prependTo('.slider'); // Копия последнего слайда помещается в начало.
$('.slider img').eq(1).clone().appendTo('.slider'); // Копия первого слайда помещается в конец.
$('.slider').css('margin-left', -slideWidth); // Контейнер .slider сдвигается влево на ширину одного слайда.
function nextSlide(){ // Запускается функция animation(), выполняющая смену слайдов.
interval = window.setInterval(animate, sliderInterval);
}
function animate(){
if (margin==-slideCount*slideWidth-slideWidth){ // Если слайдер дошел до конца
slider.css({'marginLeft':-slideWidth}); // то блок .slider возвращается в начальное положение
margin=-slideWidth*2;
}else if(margin==0 && course==-1){ // Если слайдер находится в начале и нажата кнопка "назад"
slider.css({'marginLeft':-slideWidth*slideCount});// то блок .slider перемещается в конечное положение
margin=-slideWidth*slideCount+slideWidth;
}else{ // Если условия выше не сработали,
margin = margin - slideWidth*(course); // значение margin устанавливается для показа следующего слайда
}
slider.animate({'marginLeft':margin},animateTime); // Блок .slider смещается влево на 1 слайд.
}
function sliderStop(){ // Функция преостанавливающая работу слайдера
window.clearInterval(interval);
}
prev.click(function() { // Нажата кнопка "назад"
if (slider.is(':animated')) { return false; } // Если не происходит анимация
var course2 = course; // Временная переменная для хранения значения course
course = -1; // Устанавливается направление слайдера справа налево
animate(); // Вызов функции animate()
course = course2 ; // Переменная course принимает первоначальное значение
});
next.click(function() { // Нажата кнопка "назад"
if (slider.is(':animated')) { return false; } // Если не происходит анимация
var course2 = course; // Временная переменная для хранения значения course
course = 1; // Устанавливается направление слайдера справа налево
animate(); // Вызов функции animate()
course = course2 ; // Переменная course принимает первоначальное значение
});
slider.add(next).add(prev).hover(function() { // Если курсор мыши в пределах слайдера
sliderStop(); // Вызывается функция sliderStop() для приостановки работы слайдера
}, nextSlide); // Когда курсор уходит со слайдера, анимация возобновляется.
nextSlide(); // Вызов функции nextSlide()
});Получился такой слайдер с кнопками «вперед» и «назад»
Следующим шагом будет добавление к слайдеру кнопок управления
>> JQuery. Простой слайдер (1/3)
>> JQuery. Простой слайдер с кнопками управления (3/3)
Добавить комментарий
Адаптивный слайдер для сайта на CSS
Простой по дизайну на всю ширину сайта, адаптивный слайдер под разную тематику. Отлично подходит вместо шапки под горизонтальным меню. Здесь нет автоматического прогона, все делается в ручную, сами кнопки установлены в правой стороне в самом низу. Код идет на 3 изображение, но потолок его, это пять или шесть, так как понимайте, кнопки также будут прибавляться. Все работает на CSS, что разместим его рядом с кодом. По идее его можно в CSS сайта установить, но он большой и может много места занять, так что выведем на одной ссылки.Проверял на тестовом сайте и хотел установить простое изображение, что думал автоматические его растянет, но здесь не так работает, и нужно изначально задавать каждому изображению размер, чтоб одинаковый был. Но если вы сами окно слайдера уже делаете, то картинки подгоняем под него по размерам. Если по высоте будет меньше, то просто второе изображение будет визуально наблюдать каждый, так что здесь все нужно по стандарту выводить. Адаптивность его с помощью браузера проверял, и везде корректно выводит изображение, не сжимая его, сам рисунок понятен, что думаю также важно.
Здесь просто зацепил сайт, проверка на темном была, что по вверх и по низ можно увидеть.
Это уже ближе к смартфон и так вот можно видеть, что визуально все корректно выводит, и если была бы надпись, то ее можно было прочесть.
Это уже обзор идет под мобильные устройства.
Что также видим, кнопки все на месте и не куда не переместились, оттенок у них по умолчанию светлый идет, если перевели на какую то иллюстрацию, то алая гамма стает.
Приступаем к установке:
Основной его ставят, это вверх сайта и в самый низ. Для начало поставим сам каркас, где находятся ваше изображение.
Код
<div>
<!— Список кнопок —>
<input type=»radio» name=»selector»>
<input type=»radio» name=»selector»>
<input type=»radio» name=»selector»>
<!— Список слайдов с картинками —>
<div>
<img alt=»» title=»» src=»http://zornet.ru/zorner_ru_1/Veb/igry-na-prirode-dlya-detey-4-8-let-IfU9H.jpg»>
</div>
<div>
<img alt=»» title=»» src=»http://zornet.ru/zorner_ru_1/Veb/896c535e117d48d2abd6719faae4f605.jpg»>
</div>
<div>
<img alt=»» title=»» src=»http://zornet.ru/zorner_ru_1/Veb/vverkh6.jpg»>
</div>
<div>
<span><a href=»javascript://»><b><img src=»http://zornet.ru/zorner_ru_1/Veb/special.png» border=»0″ alt=»» /></b></a></span>
</div>
<!— Контейнер меток с цифрами. По клику на них выбирается слайд и отменяется вся анимация —>
<div>
<label for=»selector1″>1</label>
<label for=»selector2″>2</label>
<label for=»selector3″>3</label>
</div>
</div>
И только после этого кода пропишем стили, также можете вывести их через файл.
Код
<style type=»text/css»>
@import url(‘http://zornet.ru/zorner_ru_1/Veb/ctersa.css’) all;
</style>
Сам слайдер простой и по установке и по своему формату, что может тематически подойти на любой сайт, здесь больше идет как украшение интернет ресурса, но и безусловно он несет свою информацию, основном актуальную, что ставит веб мастер.
HTML-слайдер, пример
Создайте отзывчивый слайдер изображений HTML в кратчайшие сроки! Посмотрите видео, чтобы узнать, как!
Демонстрация HTML-слайдера и примеры
Узнайте больше о том, как этот занимательный HTML-слайдер может перемещаться по странице!
HTML-код слайдера
Код для вставки между тегами
:
Код HTML для вставки между тегами
в том месте, где должен отображаться слайдер изображений HTML:
HTML-слайдер KEN BURNS EFFECT & CALM STYLE
Этот занимательный пример слайдера HTML — все, что вам определенно нужно для ваших идеальных презентаций слайдера изображений! Ваши изображения окружены белой рамкой, чтобы обеспечить им традиционный стиль фотографии с правой стороны экрана.Вы можете легко перемещаться по ним с помощью самых красивых стрелок навигации по бокам или проверять описание изображения с помощью всплывающего окна с черно-белым шрифтом в нижнем левом углу. Оба они появляются, когда вы наводите курсор мыши на изображение, и исчезают, когда не используются, чтобы не мешать обзору.
В левой демонстрации HTML-слайдера вы можете увидеть остальные изображения, упорядоченные в хронологическом порядке сверху вниз, и вы можете просматривать их, наводя курсор мыши на них или под ними, чтобы пролистывать их.Вы также можете щелкнуть по ним, чтобы увидеть их поближе. Эта тема идеально подходит для того, чтобы продемонстрировать особые сердечные моменты с семьей и друзьями.
Эффект Кенбернса довольно приятный. Он плавно масштабирует изображения, чтобы вы могли лучше сосредоточиться на деталях. Переход между слайдами осуществляется с помощью эффекта Fade.
Комментарии
Я купил Responsive HTML Slider несколько недель назад и был очень доволен тем, насколько легко им пользоваться.
У меня есть один вопрос.
Я сделал слайдер в HTML для своего сайта, но хочу, чтобы он фиксировался при прокрутке. Сначала это выглядит так, как будто это работает, но при загрузке следующего изображения оно обрезается внизу. Это похоже на то, насколько прокручена страница.
К сожалению, нам не удалось воспроизвести возникшую у вас проблему. Пожалуйста, объясните, с какой именно проблемой вы столкнулись. Не могли бы вы прислать нам скриншоты? Какое устройство и браузер вы используете для просмотра этой веб-страницы?
Извините, я загрузил не тот индекс.Я пытался сбить с толку. Тот, который я загрузил, перемещается вместе со страницей при прокрутке, я хотел, чтобы он был зафиксирован на месте, чтобы содержимое прокручивалось, но ползунок оставался фиксированным. Я повторно загрузил индекс. Как я установил в тот момент, я поместил ползунок в фиксированный div. Изображение первое, как оно загружается. Изображение двух прокручиваемых страниц при загрузке следующего изображения. Я пробовал просматривать через Firefox, Safari и Chrome.
Попробуйте следовать этой инструкции, чтобы добавить слайдер в качестве фона страницы: http: // wowslider.ru / help / slider-background-page-49.html
Я скачал полную версию для Mac. Похоже, установил правильно. Я получаю сообщение об ошибке, что его нельзя открыть.
Возможно, вы могли бы прислать нам снимок экрана с сообщением об ошибке.
Получил, восстановив. Спасибо.
Когда я вставляю код своего слайдера на свой сайт, между изображениями происходит небольшой переход. Изображение немного сдвигается вниз и корректируется, а затем прокручивается.Вы об этом что-то знаете? Как исправить что-то вроде этого?
Отправьте нам прямую ссылку на ваш сайт, чтобы мы могли ее проверить.
Привет, я скачал бесплатный слайдер html версии 8.6. Увидел, что теперь он обновился до версии 8.7. Где я могу его скачать, если я не могу найти кнопку обновления в программном обеспечении слайдера html?
Попробуйте загрузить и установить приложение по той же ссылке в сообщении о лицензии.
У меня есть Ваш WOWHTMLSLIDER: Vers. 8,7
У меня вопрос к эффекту Кена Бернса:
Можно ли настроить коэффициент масштабирования эффекта Кенберна в html-коде?
Evtl. прямо в сценарии редактором, например Dreamweaver? На поверхности программы я обнаружил только
два параметра — длительность эффекта и задержка между слайдами.
Для меня зум немного великоват.Хочу подправить небольшой «путь»
В FAQ’ах ничего не нашел.
Возможно, мы добавим эту функцию позже, но мы еще этого не запланировали. Попробуйте другие эффекты, возможно, вам понравится еще один.
У меня проблема с импортом большего количества изображений в ваш слайдер!
Например, я хочу импортировать 150 изображений (одно изображение / 700 КБ) в полноэкранный слайд-проект.
Во время процесса импорта (зеленый статус запущен) внезапно программа прерывает импорт с следующее всплывающее окно: ………………. В другой попытке с 100 изображениями импорт был успешным, но во время настройки из вашего по умолчанию для полноэкранного шаблона произошло то же самое.
При меньшем количестве изображений (50) импорт и все функции (например, полноэкранный режим и загрузка по запросу) слайдера работают без каких-либо проблем.
Что я могу сделать для решения проблемы?
Пожалуйста, попробуйте отключить предварительный просмотр (Параметры -> Показать предварительный просмотр — снимите этот флажок), а затем перезапустите приложение. Тогда будет стабильнее. Вы также можете использовать опцию «загрузка изображений по требованию» для своего слайд-шоу.
Я разместил HTMLSlider на странице, которую я разрабатываю, и слайдер работает отлично, но когда я нажимаю на изображения, я не перехожу к ссылкам, связанным с ними в Chrome.Я тестировал FireFox и IE11, и все работает хорошо.
Я обнаружил похожую проблему на вашем веб-сайте с предложением использовать следующий HTML-код DOCTYPE.
Это не помогло решить проблему с дамой. Я обнаружил, что если я очищу историю своего браузера и вернусь на страницу, он будет работать только в первый раз, после этого ничего не будет работать.
Отправьте нам прямую ссылку на ваш сайт, чтобы мы могли ее проверить.
Я просто переделал страницу с нуля, и, похоже, теперь она работает.
Потому что это был повторный новичок … а я уже скачал год назад … нужно ли мне еще вводить ключ активации?
Да, надо рег. ключ к приложению, чтобы использовать купленную лицензию.
Вставил ключ активации…и перезапустил его (как он сказал) … не уверен, что потребовалось … и не знаю, как сказать.
Вы можете проверить меня на своем конце?
К сожалению, мы не можем проверить ваше приложение, но вы можете это сделать. Пожалуйста, перейдите в Help-> About. Здесь вы можете увидеть, зарегистрирована ваша версия или нет. Также вы можете удалить водяной знак только в купленной и зарегистрированной версии. Попробуйте, следуя этой инструкции: http://wowslider.com/help/remove-the-watermark-26.html
Вот что я вижу в Help-> About… так это считается зарегистрированным?
Да, вы успешно зарегистрировали свою версию.
Потрясающе … спасибо за помощь !!! Мой html-код для слайд-шоу не работает в Chrome! Он вращается … но если вы щелкните изображение, чтобы перейти по ссылке, оно работает только в IE … не в Chrome. Что исправить?
Пожалуйста, попробуйте создать новый слайдер без функции поддержки смахивания. Чтобы отключить эту функцию, перейдите в «Свойства» -> «Общие» -> снимите флажок «Поддержка смахивания».
ТЫ, друг мой классный !!! Это сработало !! 🙂 Спасибо … очень признателен!
Комментарии закрыты
Реализация слайдера JavaScript
Реализация слайдера JavaScriptЭти инструкции покажут вам, как добавить слайдер JavaScript на свои страницы.
Получение файлов JavaScript
Для того, чтобы этот слайдер работал, вам понадобится копия JQuery и копия кода JavaScript слайдера. Вы можете скачать их оба здесь (Параметры + щелкните, чтобы загрузить файлы):
Используйте тег скрипта, чтобы добавить JavaScript в HTML-документы.
- Вы должны включить эти теги для каждой HTML-страницы, на которой хотите использовать ползунок.
- Теги скрипта должны находиться между тегами
- Убедитесь, что для атрибута src указан правильный путь.
Создание HTML
Основная структура, которую вы должны использовать для своего HTML, представляет собой серию тегов div.
![]()
Вот разбивка:
- Вся галерея должна быть заключена в тег div с идентификатором 'gallery'
- Все изображения должны быть заключены в div с идентификатором slides
- Каждый тег изображения должен быть заключен в div с идентификатором 'slide'
- Вы должны указать ширину и высоту ваших изображений как атрибуты html в теге img.Вот как JavaScript знает, как далеко «скользить»
Добавление CSS
Для работы ползунка необходимо использовать следующие стили CSS : / * Стили для слайдов * /
/ * Чтобы слайд-шоу заработало, вам нужно включить только эти стили * /
#gallery {
переполнение: скрыто; / * Это гарантирует, что лишние фотографии будут скрыты * /
ширина: 960 пикселей; / * Это должно быть установлено на ширину вашего
галерея (часть, которую вы действительно хотите просмотреть)
Обязательно измените это значение на ширину, которую вы хотите видеть * /
}
.горка
плыть налево; / * Это гарантирует, что все наши изображения отображаются в строке * /
}
Просмотрите таблицу стилей для демонстрационной страницы слайдера, чтобы узнать, как стилизовать кнопки меню. Код CSS хорошо прокомментирован. Убедитесь, что вы используете другое изображение для реальных кнопок.
Регулировка параметров ползунка
Следующие изменения не являются обязательными. Вы должны открыть и отредактировать файл slideshow.js, чтобы внести эти изменения.
Отрегулируйте скорость ползуна
Вы можете настроить, как медленно или быстро перемещается каждый слайд.
Отключение автоматического скольжения
Ползунок автоматически перемещается каждые 5 секунд. Вы можете отключить это поведение.
Изменение скорости автоматического скольжения
Вы можете изменить скорость автоматической прокрутки каждого слайда.
Отключить случайное изображение при загрузке страницы
Когда страница загружается, ползунок устанавливается для перехода к случайному изображению в слайд-шоу. Вы можете выключить это.
Чтобы изменить эти параметры, найдите следующий код в верхней части слайд-шоу.js файл:
/ *** Параметры слайд-шоу **** /
/ * Скорость скольжения
* Изменяет скорость, с которой изображения скользят. Чем больше число, тем медленнее
* /
var slideSpeed = 600;
/ * Автоматическое скольжение
* Устанавливает, будут ли слайды прокручиваться автоматически. Установите значение false, чтобы выключить.
* /
var autoSlide = true;
/ * Автоматический скользящий таймер
* Устанавливает, сколько времени между каждым автоматическим слайдом. Число - миллисекунды (5000 = 5 секунд).
* /
var autoSlideTimer = 5000;
/ * Случайное изображение
* Устанавливает, будет ли выбираться случайное изображение при загрузке страницы.Если false, будет показано первое изображение.
* /
var loadRandom = true;
Изменять только выделенные разделы кода.
30+ свежих HTML-слайдеров и каруселей изображений jQuery 2021 года
Адаптивная карусель начальной загрузки jQuery
Создайте мобильную карусель с сенсорным экраном Retina, которая отлично смотрится во всех браузерах и на всех телефонах. Добавляйте изображения, текст, видео, миниатюры, кнопки на слайды, настраивайте автовоспроизведение, полноэкранный, полноэкранный или прямоугольный макет.Поставляется с простым конструктором перетаскивания - сделайте слайдер без кода!
Посмотреть демо
Адаптивное слайд-шоу с всплывающим окном лайтбокса и фильтром тегов
Этот шаблон слайд-шоу Bootstrap чистый, современный и простой - идеально подходит для веб-сайта с минималистской темой или для веб-сайта, который хочет продемонстрировать дух современного дизайна. Изображения слайд-шоу большие, что делает этот шаблон идеальным для веб-сайтов, ориентированных на изображения, таких как портфолио фотографий или веб-сайты электронной коммерции.
Каждое изображение слайд-шоу «опускается» на место вертикально, с небольшим отскоком в конце, что делает движение очень органичным и естественным.Время, в течение которого каждое изображение остается на экране, невелико, но его, конечно, можно настроить с помощью встроенного конструктора. В адаптивной галерее можно использовать как изображения, так и видео. Более того, вы можете использовать в нем гифки и svg, и посетители вашего сайта смогут просматривать их в модальной карусели лайтбокса.
Посмотреть демо
Beauty AMP Page Gallery JS Template
Посмотреть демо
Шаблон адаптивной карусели Light AMP
Посмотреть демо
Wedding AMP Адаптивная галерея
Скачать бесплатно
Business AMP CSS Carousel Example
Посмотреть демо
Шаблон мобильной галереи изображений Architect AMP
Посмотреть демо
Шаблон галереи веб-сайта Sound AMP
Посмотреть демо
Beauty AMP Image Gallery CSS Template
Посмотреть демо
Образец галереи веб-страниц Space AMP
Посмотреть демо
Шаблон слайдера целевой страницы для фитнеса AMP
Посмотреть демо
HTML-шаблон карусели для AMP-страниц при запуске
Посмотреть демо
Шаблон слайдера сайта CSS AMP для событий
Посмотреть демо
ПлагинGrafito Gallery - слайдер HTML5
Эта галерея отличается современной элегантностью и необычной цветовой гаммой.Результат очень уникальный и бросающийся в глаза!
На слайдах отсутствует эффект рамки, что позволяет изображениям занимать максимальное пространство. Однако изображения имеют эффект «закругленных углов», что делает их похожими на современные фотографии автомобилей.
Используемый шрифт - Averia Sans Libre, уникальный шрифт, созданный на основе многих других шрифтов. У него забавный и слегка нарисованный от руки вид, который хорошо дополняет причудливый современный вид галереи.
Посмотреть демо
Нежный простой слайдер - карусель изображений HTML5
Карусель с картинками является идеальным аксессуаром практически для любой веб-страницы и может придать ей безупречный и профессиональный вид.Даже самый простой дизайн веб-сайта будет выглядеть великолепно с включением графического слайд-шоу.
На изображениях показана историческая архитектура, поэтому это слайд-шоу можно использовать для любого типа презентации, демонстрирующей старинные здания.
Ползунок выглядит современным и приятным в использовании. Применение маркеров проясняет принцип работы навигационной системы, поэтому эту карусель легко понять и применить.
Посмотреть демо
Слайд-шоу с поддержкой Retina - мобильная карусель изображений
Этот слайдер отличается простым, чистым и очень современным дизайном, в котором используется черный и белый цвета.
При наведении курсора на ползунок появляются две стрелки навигации, по одной с каждой стороны. Стрелка представляет собой острие белой стрелки с черным полупрозрачным кругом, обведенным тонкой белой рамкой. При наведении курсора на стрелку стрелка становится более заметной благодаря меньшей прозрачности. Щелкнув стрелку, вы будете перемещаться по изображениям. Благодаря чистому и современному дизайну этот слайдер будет хорошо работать на технологических веб-сайтах, компаниях-разработчиках программного обеспечения и веб-сайтах, посвященных современной архитектуре.Это также будет отличным выбором для авторов научной фантастики и любого веб-сайта, посвященного космосу или размышлениям о будущем.
Посмотреть демо
Бирюзовый слайдер изображений - Bootstrap Image Slider
Бирюзовый шаблон поразит посетителей вашего сайта своими оригинальными элементами. Стрелки представляют собой простые круги со стрелками внутри, у которых отбрасываются тени. Шрифт описания также имеет привлекательную тень. Вот что делает это слайд-шоу пространственным, чтобы привлечь внимание посетителей.Поскольку изображения в слайд-шоу имеют разные размеры, эффект перехода позволяет им плавно переходить друг в друга.
Если навести указатель мыши на эскизы, вы увидите круг с петлей на сером полупрозрачном фоне.
Это слайд-шоу подойдет для сайтов ресторанов, кулинарных и других мероприятий, чтобы заинтересовать целевую аудиторию.
Посмотреть демо
Галерея изображений Parallax - Мобильная карусель
Текущая адаптивная галерея начальной загрузки изображений может заставить всех проголодаться.Глядя на этот слайдер, пользователи успокаиваются благодаря оформлению в зеленом цвете. На левой и правой сторонах слайда показаны 2 кнопки со стрелками. Они представляют собой прямоугольник зеленого цвета с двойной стрелкой внутри. Кнопка показывает небольшое изображение предварительного просмотра при наведении курсора мыши. Текстовое описание находится в нижнем левом углу слайда. Шрифт «Indie Flower» написан в зеленом прямоугольнике. Вы можете легко перейти к любому слайду, щелкнув миниатюры.
Посмотреть демо
Zippy Photo Gallery - Мобильная карусель
ШаблонZippy не похож на другие.Стрелки расположены в правом верхнем и нижнем углах, оба с одной стороны. Кнопка со стрелкой состоит из оранжевого кружка и тонкой черной стрелки. Описание тоже замечательное. Он построен с использованием шрифта Garamond. Описание не имеет фона, поэтому написание выглядит современно.
В нижней части слайдера расположены стильные патроны - оранжевые точки. Эффект поворота оказывает сильное влияние на зрителей, привлекающих их внимание.
Посмотреть демо
Cursive Image Slider - jQuery Image Slideshow
Этот шаблон карусели, поддерживающий только CSS, веселый и игривый, сохраняя при этом современную простоту.Он быстро загружается, полностью реагирует и не требует для работы javascript или JQuery.
В дизайне использованы курсивные шрифты и «схематичный» эстетический дизайн, благодаря которому слайд-шоу выглядит вручную. Однако используется только один цвет, что делает этот дизайн идеальным для веб-сайтов, предназначенных для творческих взрослых, таких как кулинарные блоги, веб-сайты для бронирования записки и других «мам-блоггеров».
Поскольку слайд-шоу использует только CSS для создания интерфейса и эффектов перехода, слайдер загружается очень быстро и будет работать на любом устройстве с современным браузером.Используйте этот красивый слайдер, чтобы продемонстрировать свои рецепты, поделки ручной работы или оригинальные товары.
Посмотреть демо
Галерея стилей ионосферы - слайд-шоу с адаптивным изображением
Все будут впечатлены открытием этого яркого и яркого слайд-шоу, на котором мы можем увидеть французские цветы и старинные дома. Добавление этого слайдера гарантирует, что зрители не смогут отвести глаз от вашего веб-сайта.
Приятный лайтбокс с закругленными краями придает вашему сайту самый романтичный вид.При наведении курсора на всплывающие изображения появляются синие стрелки навигации для перехода к ползунку и назад.
Внизу изображения вы увидите описание слайда с черным фоном, которое появляется снизу. Весь дизайн идеально соответствует концепции этой презентации, поэтому с его помощью можно сделать ваш сайт красивее.
Посмотреть демо
Слайд-шоу содержимого маршрута - карусель изображений CSS
Этот слайдер маршрута объединяет выдающиеся изображения природных пейзажей.Он безупречно впишется в концепцию туристического агентства, экологической природоохранной организации и других компаний. При наведении указателя мыши на миниатюры изящного лайтбокса красиво оформленные изображения слегка затемняются, чтобы выделить их. Справа и слева мы видим стрелки навигации в виде элегантных серых кружков с треугольниками внутри. Они исчезают с эффектом затухания и снова появляются при переключении между изображениями слайдера. Наряду с ними краткие описания действуют так же впечатляюще своей простотой.
Посмотреть демо
Галерея изображений Metro - слайд-шоу изображений в формате HTML
Подходящее слайд-шоу для цветочного магазина и биологических сообществ - это галерея изображений Metro. Если навести курсор мыши на миниатюру лайтбокса, снизу появится поле описания. Если вы нажмете на это, откроется галерея. Здесь вы найдете обведенные стрелки и описание в белом и сером цветах, что позволяет пользователям легко переключать изображения. Рамка галереи плавно изменяется в соответствии с размером изображения.
Это великолепное слайд-шоу полностью адаптировано для мобильных устройств, поэтому его можно без проблем просматривать на таких устройствах, как планшеты или телефоны, а также на настольных компьютерах.
Посмотреть демо
Мобильный слайдер пузырей - CSS Slider
Этот слайдер очень удобен и понятен. Он воспроизводится непрерывно, и, когда он достигает конца, он сканирует в обратном направлении, достигает первого изображения и сразу же автоматически воспроизводит весь набор. Пользователи могут определить, какое изображение они хотели бы просмотреть, просто щелкнув галерею эскизов изображений, расположенную непосредственно под слайд-шоу.Кроме того, при наведении указателя мыши на миниатюру отображается заголовок стиля. Фотографии большие, и на них видны детали, которые в противном случае ускользнули бы от человеческого глаза. В связи с этим картинки должны быть в высоком разрешении и качестве.
Посмотреть демо
Фотогалерея Кенбернса - CSS3 Carousel
Фотогалерея, не связанная с jQuery, создана исключительно с использованием CSS и предоставляет отличный способ продемонстрировать ваши фотографии и позволить посетителям вашего веб-сайта увидеть все самое лучшее из того, что вы можете предложить.Он имеет красивый эффект перехода с медленным и устойчивым панорамированием к центру фотографий, поэтому у вашей аудитории будет возможность увидеть каждую деталь, которую вы хотите. Благодаря своей визуальной привлекательности и полному набору элементов управления для зрителя, эта галерея без jQuery наверняка понравится любому, кто попадется на ваш сайт.
Эта демонстрация с непринужденным темпом и универсальным внешним видом является идеальной фотогалереей CSS для веб-сайта художника, интернет-магазина одежды или сайта, посвященного путешествиям.
Посмотреть демо
Dodgy Image Gallery - Bootstrap Image Slideshow
Современный безрамочный дизайн, этот ползунок удерживает кнопки управления по краям, так что все внимание зрителя сосредоточено на изображениях. Простой и смелый стиль делает этот слайдер идеальным для современных веб-сайтов.
Для навигации галерея изображений jquery имеет увеличенные элементы управления стрелками с каждой стороны. Наведя курсор на эти стрелки, пользователь может увидеть эскиз следующего или предыдущего слайда. Желаемый слайд перемещается вперед, щелкнув соответствующую стрелку.Дизайн с двойной стрелкой на элементах управления навигацией добавляет современному внешнему виду этого слайдера.
Базовый дизайн этого слайдера идеально подходит для современных веб-сайтов, которые ценят интуитивно понятный дизайн и простые дисплеи. Пусть ваши изображения говорят сами за себя.
Посмотреть демо
Boundary Content Slider - карусель изображений CSS
Эта немного необычная тема слайдера, очень современная и привлекательная. Это более «квадратная» форма, чем у большинства слайдеров на веб-сайтах, что позволяет работать с изображениями, которые не являются альбомными.Это может быть отличным дополнением для веб-сайта-портфолио или для демонстрации портретов людей и животных.
В слайдере использована темно-бордовая цветовая гамма, смещенная белым. Это необычный и яркий цвет, который предполагает роскошь и изысканность.
Каждое изображение в ползунке увеличивается и уменьшается, одновременно медленно исчезает, открывая следующее изображение.
Посмотреть демо
Brick Content Slider - Bootstrap CSS Image Slideshow
Эффект перехода - вот что делает эту карусель поистине потрясающей.Каждый слайд воспроизводится до трех секунд, прежде чем его заменит другое изображение.
Этот пример представляет слайд-шоу во время широкоформатного панорамного дисплея, который обязательно поразит всех, кто его увидит. В этом примере очень мало беспорядка, чтобы гарантировать, что изображения отображаются без препятствий, как правило, компоненты исчезают, когда они не используются. Стандартный эффект анимации - «Кирпич», который вставляет изображения вправо. Опять же, переход не сложный, но гладкий.В результате получилось современное, элегантное, но простое слайд-шоу.
Посмотреть демо
Оптимизированная для мобильных устройств Showy Carousel - WordPress Carousel
Эффект анимации делает эту карусель по-настоящему очаровательной. Каждый слайд воспроизводится около трех секунд, прежде чем его заменит другое изображение. В случае, если изображение начинает меняться, тень предстоящего изображения прибывает слева, а снаружи - на границе. Как только изображение сменилось на нынешнее, пользователи могли видеть тень на уходящей фотографии снаружи прямо в кадре.Этот эффект действительно иллюстрирует внешний вид и привлекает интерес пользователя, поэтому он будет хорошо смотреться на веб-сайтах, посвященных фотографиям или путешествиям, в основном потому, что привлекает людей.
Использование маркеров позволит понять, какая система навигации работает, а это означает, что это слайд-шоу легко понять и использовать.
Посмотреть демо
Слайд-шоу Dominion - Карусель изображений HTML5
В этой галерее у каждого эскиза есть светлая рамка с описанием и кнопками «плюс», которые прекрасно смотрятся на любом устройстве.Тематика этого слайдера может напоминать летний завтрак. Открытие основной галереи показывает вместо нее затемненную рамку, которая лучше всего контрастирует с первой. Для выделения изображения в центре используется серый полупрозрачный фон. Темные стрелки появляются при наведении курсора на изображение. Это слайд-шоу поместится на странице меню кафетерия или ресторана, чтобы показать доступные десерты.
Посмотреть демо
Эффектное слайд-шоу - Карусель HTML5
Обманчиво и заманчиво простой дизайн с привлекательными плавными эффектами - вот основные моменты этого демонстрационного слайд-шоу, созданного с помощью потрясающего Wowslider.Изображения плавно вращаются внутрь и наружу, создавая поразительный и привлекательный эффект.
Каждое изображение прекрасного Оксфордского университета демонстрируется в течение приятного времени. А если вы хотите вернуться немного вперед или назад, вы можете найти стрелку справа и слева на концах слайд-шоу.
Каждая стрелка автоматически подсвечивается при наведении на нее курсора и плавно исчезает. Дизайн простой зеленый на полупрозрачном белом фоне. Скошенные края придают стрелкам ощущение современности.
Посмотреть демо
Fade Slideshow - Bootstrap Image Slideshow
Это расслабленный, милый и игривый слайдер с немного женственным дизайном. Он идеально подходит для веб-сайтов, посвященных декоративно-прикладному искусству, для блоггеров, а также для авторов романтических произведений и юных писателей.
В дизайне использована пурпурная и белая цветовая гамма, закругленные углы и прозрачность, чтобы создать мягкий, слегка непринужденный вид. Конечно, все можно настроить в cssSlider, чтобы полученный слайдер легко вписался в ваш веб-сайт.
Этот слайдер - отличный выбор для тех, кто хочет расслабленного дизайна слайдера, который по-прежнему обладает мощной функциональностью и надежной структурой.
Посмотреть демо
Слайдер ионосферы - Слайд-шоу WordPress
В этой демонстрации слайдера используется хорошо известный эффект «стека» для переходов между слайдами. В этом случае каждый новый слайд просто смахивает справа налево. Никаких причудливых щелчков и отвлекающих фокусов, простое смахивание. Таким образом, зритель не отвлекается и сосредотачивается прямо на изображении впереди.
В демонстрационном слайдере есть острые угловые прямоугольные поля для текста, расположенные в нижнем левом углу. Каждая коробка представляет собой полупрозрачный черный цвет с непрозрачными белыми надписями.
Пункты маркера размещены внизу посередине в форме простых серых кружков. Простые синие стрелки для навигации присутствуют справа и слева.
Посмотреть демо
Epsilon Slider - слайд-шоу jQuery
У слайд-шоу очень мало функций, чтобы сохранить его простоту и четкость.У него очень тонкая белая рамка, которая отлично подойдет в качестве слайд-шоу заголовка для гладких и современных веб-сайтов, которые хотят изобразить аккуратный и профессиональный вид для своих зрителей, таких как сайты свадебной фотографии или веб-сайт студийной фотографии.
Над слайд-шоу есть небольшие поля, в которых есть небольшие предварительные просмотры изображений, присутствующих в слайд-шоу. Это позволяет быстро переключать слайды. Каждое окно предварительного просмотра выделено фиолетовой рамкой. Предварительные просмотры немного тусклые, поэтому каждый предварительный просмотр при наведении курсора мыши может стоять в темноте, контрастируя с другими.
Посмотреть демо
Мобильный солнечный слайдер - HTML-карусель
Этот шаблон слайдера Sunny Fade предлагает мягкий и очень холодный переход от слайда к слайду, позволяя пользователям вашего веб-сайта наслаждаться расслабляющим слайдером всех ваших лучших изображений. Благодаря встроенной панели предварительного просмотра и функции звука, которой они могут управлять, ваши глаза и уши будут развлекаться, пока они просматривают ваши фотографии в своем собственном темпе. Как всегда, к вашим услугам лучшая технология слайд-шоу, обеспечивающая бесперебойное и бесперебойное отображение, которое наверняка останется в памяти ваших клиентов на долгие годы.Шаблоны WOW Slider работают одинаково хорошо, независимо от того, использует ли ваша аудитория их на настольных компьютерах или мобильных устройствах, поэтому они никогда не ограничат вашу способность захватывать воображение посетителей вашего сайта, независимо от того, как они к нему обращаются.
Посмотреть демо
Slim Slider - CSS3 Slider
Если вам нужен элегантный слайдер со старомодной утонченностью, тогда этот слайдер для вас.
В дизайне использован мягкий и потускневший коричневый цвет, напоминающий отбеленную на солнце кожу, и белый цвет.Благодаря использованию всего двух цветов, дизайн остается простым и элегантным, но дополнительные изюминки в типографике и элементах пользовательского интерфейса не дают ему казаться слишком строгим и чистым.
Этот дизайн - идеальный выбор для множества различных веб-сайтов. Это особенно хорошо подойдет для торговцев антиквариатом, тех, кто занимается винтажными товарами, и дизайнеров одежды, которые воплощают старомодную элегантность и изысканность. Это также подойдет авторам исторических романсов.
Посмотреть демо
Слайдер материалов, не относящихся к Javascript - угловое слайд-шоу
Эта демонстрация демонстрирует ваши изображения в потрясающем слайд-шоу, посвященном презентации! Стрелки и заголовки смахиваются по сторонам и углам, чтобы не загромождать экран, при этом они всегда доступны для легкого управления и доступа.Вы можете перемещаться вперед и назад, нажимая на вышеупомянутые стрелки в левой и правой части экрана, которые заключены в простые синие кружки, которые хорошо сочетаются с квадратным фоном заголовка изображения и теми, которые находятся в нижней части демонстрации, которые быстро позволяют вам чтобы перейти к изображению, которое вы хотите увидеть в любой момент. Вы также можете прокручивать их, щелкая и перетаскивая мышью на фотографии, если хотите.
Посмотреть демо
Галерея Bootstrap - Бесплатный слайдер
Bootstrap предоставляет компонент эскизов, который предназначен для демонстрации связанных изображений в сетке с эскизами.При нажатии на миниатюры этой замечательной галереи открывается полноэкранное окно слайдера с новыми изображениями телефонов. Этот ползунок является адаптивным, что означает, что его размер изменяется в соответствии с размером экрана, на котором он отображается.
Посетитель сайта может перейти к любому изображению с помощью белых маркеров внизу слайд-шоу. Легкий, но плавный эффект перехода дает подходящий способ отображения содержимого веб-сайта.
Добавление галереи изображений css на ваш сайт не должно быть трудным или трудоемким. Очевидно, это лучший способ оживить ваш сайт.
Посмотреть демо
Bootstrap Carousel - HTML-карусель
Чтобы встроить потрясающую карусель изображений, действительно современную по своей природе, вы можете использовать это слайд-шоу, основанное на Bootstrap - самом мощном и надежном фреймворке. Он поместится на экране любого устройства, придавая ему безупречный вид, очаровывая посетителей вашего сайта и заставляя их оставаться на вашей странице.
Полноэкранный слайдер создает ощущение идеальной обстановки для презентации товаров и услуг.На правом и левом краях изображения размещены прямоугольные белые стрелки. Белые современные маркеры позволяют пользователю легко перемещаться по ползунку.
Посмотреть демо
Адаптивный угловой слайдер - WordPress Carousel
Это демонстрационное слайд-шоу очарует всех своим ориентированным на пользователя и отзывчивым дизайном. На нем изображена красочная вечерняя природа, успокаивающая любого, кто смотрит на ее образы на закате. Пользователь может двигаться вперед или назад, нажимая на стрелки в правом нижнем или верхнем левом углу, например, на углы, а также на кнопки предварительного просмотра внизу.Поэтому этот шаблон слайдера называется Angular. Там вы увидите маленькие картинки для пропуска слайдов и перехода к слайду, который пользователь хочет просмотреть. Этот эффект коллажа с добавлением изображений на задний план и их извлечением из ниоткуда будоражит аудиторию вашего сайта, обеспечивая незабываемые впечатления от взаимодействия с пользователем.
Посмотреть демо
Карусель Slider - Угловая карусель
Многие дизайны слайдеров выглядят очень похоже, и трудно найти тот, который выделялся бы и запомнился.Эта тема от cssSlider избегает этой проблемы, будучи чрезвычайно уникальной во всех аспектах, но при этом выглядит профессионально и современно.
Этот слайдер идеально подходит для веб-сайтов, которые хотят, чтобы они были запоминающимися, но при этом выглядели профессионально и заслуживающими доверия. Финансовые веб-сайты выиграют от его чистого и авторитетного вида. В целом этот дизайн слайдера взрослый, заслуживающий доверия и запоминающийся - работает для любого сайта, который имеет взрослую аудиторию и обсуждает серьезные темы.
Как и все дизайны cssSlider, тема полностью адаптивна, быстро загружается и надежна.В интерфейсе не используются изображения, поэтому слайдер всегда работает идеально.
Посмотреть демо
Полная галерея изображений - HTML5 Image Slider
Шаблон слайд-шоу Push Stack предлагает четкую презентацию для ваших изображений с драматическим переходом от одного слайда к другому и множеством удобных элементов управления для зрителей. Посетители вашего веб-сайта будут ошеломлены плавным переходом от изображения к изображению, и они, без сомнения, оценят возможность останавливаться на изображениях, которые привлекают их внимание, а также предварительно просматривать остальные слайды и переходить непосредственно к любому из них. одним щелчком мыши.
От этого шаблона Utter можно ожидать такой же высокой производительности, что и от всех слайд-шоу WOWSlider. Все они созданы для работы на любом устройстве и неоднократно тестировались на предмет отсутствия сбоев, предоставляя веб-дизайнерам фантастический выбор проверенных победителей для своих сайтов.
Посмотреть демо
Карусель адаптивных загрузочных изображений с автозапуском
Карусель начальной загрузки с пролистыванием
Примеры карусели изображений для начальной загрузки HTML
HTML Bootstrap 4, пример карусели
CSS Bootstrap Image Carousel Slider
Карусель изображений начальной загрузки jQuery с видео
Карусель адаптивных загрузочных образов с параметрами
HTML-шаблонов слайдеров
Шаблоны веб-сайтов для слайдеров
Многостраничные и одностраничные шаблоны веб-сайтов Slider могут быть основаны на адаптивном шаблоне начальной загрузки HTML, снабжать веб-страницы и целевые страницы современной витриной изображений карусели.Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и настройте анимированный вид для создания впечатляющего HTML-дизайна веб-сайта. Бесплатная загрузка html5 имеет простые бесплатные слайдеры для видео или музыки премиум-класса, чтобы увидеть полный блок функций и продуктов. Bootstrap 4, шаблон страницы вместе со слайдером контента. Шаблоны слайдеров для демонстрации форм WordPress, отлично подходящие для журнала с полной параллакс-фотографией или шаблона слайдера контента для агентства современного веб-дизайна HTML5. Адаптивные к слайдерам шаблоны веб-сайтов используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Не каждый веб-разработчик может объяснить, как шаблоны начальной загрузки с помощью слайдера веб-сайта могут улучшить взаимодействие с пользователем. Бесплатный шаблон слайдера создает слайдер веб-сайта с помощью бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от аффилированного jquery, темы WordPress или изображений бесплатных шаблонов Joomla, например, веб-сайт-портфолио ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивных команд, студия моды или образовательные и туристические мероприятия, вы должны использовать одностраничные шаблоны и шаблоны веб-сайтов-слайдеров.Бесплатный шаблон целевой страницы Bootstrap 4 - это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный одностраничный шаблон начальной загрузки 4, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в их базовом коде.
Предоставьте свои личные данные и купите сейчас и загрузите наш справочный центр, который научит вас создавать бесплатный HTML5-слайдер для веб-сайтов, шаблоны слайдеров с уникальным слайдером-витриной с креативной каруселью или веб-сайты с слайдерами контента с партнерской программой, которая улучшит взаимодействие с пользователем.Прозрачный текст категорий или креативное описание программного обеспечения в шаблоне веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и улучшат ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш блог-сайт простым, но лучше отображаемым благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна для создания логотипов. Бесплатные плагины WordPress с помощью шаблонов могут создать лучший новый корпоративный бесплатный веб-сайт.Наш хостинг предоставляет учебные пособия по шаблонам WordPress для портфолио с онлайн-поддержкой из уроков на YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Однако обязательно ознакомьтесь с политикой конфиденциальности заранее. Мы предоставляем информацию о дизайне веб-сайтов, бесплатном бутстрапе 3, новейшем бутстрапе 4, шаблоне страницы, поэтому нажмите кнопку «Следуй за нами», чтобы получить его.
Slide Anything - Responsive Content / HTML Slider and Carousel - плагин для WordPress
Slide Anything позволяет создавать карусель / слайдер, где содержание каждого слайда может быть любым - изображениями, текстом, HTML и даже шорткодами.Этот плагин использует плагин jQuery Owl Carousel 2 и позволяет создавать красивые, отзывчивые карусели и слайдеры с сенсорным управлением.
Slide Anything предоставляет множество функций Owl Carousel 2, в том числе:
- Поддержка сенсорного ввода и перетаскивания - разработана специально для повышения качества работы в Интернете. Перетаскивание мышью отлично работает и на рабочем столе!
- Полностью отзывчивый - вы можете определить количество слайдов для отображения для различных настроек точки останова, например 4 слайда на рабочем столе, 3 на планшете и 2 на мобильном устройстве.
- Современные браузеры - Owl использует аппаратное ускорение с переходами CSS3 Translate3d. Это быстро и работает как шарм! Он также поддерживает резервные версии CSS2 для старых браузеров.
- Новые изображения с отложенной загрузкой - при включенной этой функции изображения слайдов (теги) загружаются только тогда, когда отображаются соответствующие слайды (все изображения слайдера НЕ загружаются вперед).
- Infinite Looping - эта функция, представленная в Owl Carousel 2, означает, что первый слайд теперь плавно отображается после последнего слайда без какой-либо перемотки карусели.
- Новые эффекты перехода - Новые переходы «Сова-карусель» включают в себя «Сдвиг», «Затухание», «Увеличение», «Уменьшение», «Развертывание по осям X / Y», «Поворот влево / вправо», «Отскок», «Откатить» и «Сдвинуть вниз».
- Функция ссылки на слайд - функция, которая позволяет вам создать кнопку ссылки при наведении курсора для любого слайда в ваших каруселях.
- Функция изменения порядка слайдов - теперь вы можете использовать интерфейс «перетаскивания», чтобы легко изменять порядок слайдов в созданных слайдерах.
Примеры использования
Slide что-нибудь PRO
SLIDE ANYTHING PRO добавляет следующие дополнительные функции:
- МОДАЛЬНЫЕ ПАПЫ. Теперь каждый слайд может открывать МОДАЛЬНОЕ ВСПЛЫВАЮЩЕЕ ВРЕМЯ, которое может быть всплывающим окном ИЗОБРАЖЕНИЯ, всплывающим окном ВИДЕО (YouTube / Vimeo), всплывающим окном с HTML-кодом или всплывающим окном, отображающим SHORTCODE WordPress.
- HERO SLIDER - Ползунок Hero - это слайдер, который всегда составляет 100% ширины / высоты устройства, на котором он просматривается (или 100% ширины / высоты окна, если на настольном устройстве).
- СТРАНИЦА ЭЛЕКТРОНИКОВ - Позволяет добавить область небольших изображений большого пальца, каждое из которых представляет собой отдельный слайд, на который можно щелкнуть, чтобы перейти к этому слайду.
- SHOWCASE CAROUSEL - Карусель, ширина которой превышает ширину контейнера, в который она помещена, в результате чего левые / крайние правые видимые слайды становятся частично видимыми.
МОДАЛЬНЫЕ ПАПЫ DEMO
СЛАЙДЕР-ГЕРОЙ С МИНИМАЛЬНЫМИ НОЖКАМИ DEMO
ВИТРИНА CAROUSEL
Сова Карусель
Owl Carousel - это чрезвычайно мощный и гибкий плагин JQuery для карусели / слайдера, который также можно использовать бесплатно! К сожалению, интегрировать Owl Carousel в сайт WordPress непросто, если вы не являетесь разработчиком и для этого требуются навыки программирования на JQuery и PHP. Вот почему я разработал этот плагин.
Я использую Owl Carousel a на различных сайтах WordPress, которые я разрабатываю, особенно там, где мне нужна дополнительная гибкость для разработки карусели с более сложным макетом, или я использую макет, не обслуживаемый никакими существующими плагинами карусели.
Пожалуйста, просмотрите страницу часто задаваемых вопросов для получения информации о том, как использовать Slide Anything .
- Страница создания / редактирования слайдера на панели инструментов WordPress - здесь вы определяете настройки и создаете слайды для слайдера или карусели
Slide Anything. - Как карусель, созданная с помощью
Slide Anything, появляется во всплывающем окне предварительного просмотра слайдера.
- Загрузите всю папку
slide-somethingв каталог/ wp-content / plugins /. - Активируйте плагин через меню «Плагины» на панели инструментов WordPress.
Теперь вы увидите меню Sliders в панели администратора WordPress.
Как мне вставить слайдеры «Slide Anything» в мои страницы или сообщения WordPress?
Это можно сделать двумя способами. Если вы используете визуальный редактор для редактирования страницы или публикации, вы увидите кнопку / значок
Slide Anything Slidersна панели инструментов редактора.Нажмите эту кнопку, и появится всплывающее окно со списком созданных вами ползунков. Выберите заголовок слайдера в этом списке и нажмитеOK, чтобы вставить шорткод для выбранного слайдера на вашу страницу или содержимое публикации.Другой метод: когда вы редактируете слайдер на панели инструментов WordPress, вы увидите поле с заголовком
Shortcode / Previewс правой стороны. Нажмите кнопкуКопировать в буфер обменав этом поле, чтобы скопировать шорткод ползунка в буфер обмена.Вставьте этот скопированный шорткод на страницу или в публикацию, где вы хотите разместить слайдер. Это также метод, который можно использовать, если вы хотите вставить свой слайдер в текстовый виджет или другой настраиваемый тип контента, например публикацию портфолио.Разница между слайдером и каруселью и способ создания
По определению ползунок
Полев правой части страницы редактирования слайдера на панели инструментов WordPress контролирует, сколько слайдов отображается на странице одновременно.Чтобы определить ползунок, все настройки в этом поле должны быть установлены на
1. Если для них установлены значения, превышающие1, будет отображаться карусель, например, вы можете отобразить карусель с 4 слайдами, видимыми на настольных устройствах, 3 слайдами, видимыми на планшетах, и только 2 слайдами, видимыми на мобильных телефонах.Как определить фоновые изображения слайдов?
Поле
Slide Backgroundдля каждого слайда в вашем слайдере позволяет вам определить фоновое изображение или цвет фона для каждого слайда. Обратите внимание, что содержимое, которое вы добавляете к каждому слайду в поле редактора слайдов для каждого слайда, является содержимым переднего плана и располагается наверхнихфона слайда - этим содержимым могут быть другие изображения и текстовое содержимое.Чтобы установить фоновое изображение слайда, нажмите кнопку
Установить изображение.ПараметрРазмер фонаопределяет, растягивается / сжимается ли и как фоновое изображение для покрытия области содержимого слайда, а параметрПовторение фонаопределяет, следует ли повторять фоновое изображение, как плитки. Цвет фонаПараметрпозволяет вам установить цвет для фона слайда - обратите внимание, что у вас может быть как цвет фона слайда, так и фоновое изображение слайда. Небольшое окно предварительного просмотра фона слева от этих настроек дает вам представление о том, как будут выглядеть выбранные вами настройки.Параметр
Мин. Высота(в поле «Стиль слайдера ») часто используется в сочетании с определением фона слайда, поскольку этот параметр определяет, какая часть фона слайда будет видна, если слайд не содержит (переднего плана) содержимого.Как использовать настройки «Slider Style»?
В верхней части этого поля, которое появляется с правой стороны при редактировании ползунка, вы можете установить и скопировать CSS
IDдля ползунка.Это полезно для разработчиков, знакомых с кодированием CSS, и этот CSSIDможно использовать для создания пользовательских стилей для вашего слайдера в вашей теме или файле style / CSS дочерней темы.Параметры
Padding (пикселей)используются для определения количества отступов вокруг всего ползунка - сверху, справа, снизу и слева. ПараметрыФон / Границаопределяют цвет фона для всего слайдера (Примечание:каждое фоновое изображение / цвет каждого слайда будет отображаться поверх этого фона слайдера), а также, если граница должна появиться вокруг всего слайдера - ширину , цвет и радиус границы этой границы.Параметры
SLIDE STYLE- это параметры стиля для каждого отдельного слайда с ползунком / каруселью. Здесь вы можете определить минимальную высоту каждого слайда, а также пространство для отступов вокруг каждого слайда.Использование «Slide Anything» в WordPress 5.0
Добавить слайдер SLIDE ANYTHING с помощью «Редактора блоков» WordPress 5.0 довольно просто. Вы можете вставить шорткод Slide Anything в «Блок абзаца» или использовать «Блок шорткода».
Карусели нет. Мне больно.
Я купил этот плагин для проекта, который мне передали. У меня были проблемы со стороной WP, а не с плагином. Саймон потратил много времени, помогая мне заставить все работать, а затем заставить его приложение Pro Version работать должным образом. Теперь ЭТО поддержка клиентов! Это отличное приложение, которое делает то, что указано в описании. А если нет, то сразу займется этим.Отличное соотношение цены и качества за плагин.
Потратил 9,99 доллара на редактирование тем, однако нет возможности настроить шрифты для изменений отображения на экране, поэтому он НЕ действительно реагирует, как описано.
Привет, ребята, возник конфликт css с другим плагином, использующим сову, на следующий день получил исправление от Саймона, и это сработало отлично.
Очень красивый плагин! Все работает как описано без проблем.
Я использовал "Slide any post" для публикации информации на электронной доске. Очень полезно, что сообщения используются в качестве поставщика слайдов, а отображение можно контролировать по категориям и ключевым словам. На запрос о помощи ответили очень вежливо. Большое спасибо за вашу работу!
Посмотреть все 123 отзыва«Slide Anything - Responsive Content / HTML Slider and Carousel» - это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов2.3.39
- Небольшое исправление ошибки: исправлен стиль стрелок счетчика пользовательского интерфейса jQuery, отображаемых на странице ползунка редактирования панели управления WP.
2.3.38
- Добавлены атрибуты «aria-label» и «title» к ссылкам на слайды для повышения доступности.
2.3.37
- Добавлена новая функция «Навигация с помощью колеса мыши», которая позволяет переходить к предыдущему / следующему слайду с помощью колеса мыши. Удалена функция «Ленивая загрузка изображений», так как теперь она включена в стандартную установку WordPress.
2.3.36
- Исправление ошибки: когда был установлен параметр «DOMContentLoaded event», он не применялся к коду инициализации JavaScript «Magnific Popup» (только SA PRO) - только к коду инициализации JavaScript Owl Carousel.
2.3.35
- Добавлен флажок «Полные ссылки на слайды» (в разделе «Ссылки / всплывающие значки»). Если этот флажок установлен, вся область слайда становится интерактивной ссылкой.
2.3.34
- Небольшое исправление ошибки: плагин jQuery, который я использую для отображения всплывающего окна Color Picker (Spectrum Colourpicker), имел небольшую ошибку в создаваемом HTML-коде и некорректно отображал цветовую палитру.
2.3.33
- Проблема существует с Slide Anything на панели инструментов WP, когда установлен плагин Yoast SEO, и когда ранее созданные созданные слайдеры редактируются, ранее созданное содержимое слайда исчезает. После некоторого расследования я обнаружил, что Yoast SEO каким-то образом конфликтует с функцией «Preview Slider», которая открывает всплывающее окно предварительного просмотра слайдера на странице редактирования слайдера панели инструментов WP. Поэтому в качестве обходного пути / решения я определяю, установлен ли Yoast SEO, а затем отключаю функцию «Preview Slider», если Yoast SEO установлен на сайте.
2.3.32
- Изменен порядок элементов, отображаемых в «Журнале изменений», чтобы самые последние изменения отображались вверху списка.
2.3.31
- Добавлена новая функция, позволяющая указать размер изображения WordPress, которое будет использоваться для фоновых изображений слайдов. Раньше для всех фоновых изображений слайдов был установлен «полный» размер изображения WordPress.
2.3.30
- Добавлена новая функция для установки «Начального номера слайда» для ползунка.Это устанавливает опцию Owl Carousel ‘startPosition’, чтобы номер слайда отображался первым в списке слайдов, созданных для слайдера.
2.3.29
- Добавлены 2 новые функции. Функция «Ползунок справа налево» изменяет направление ползунка справа налево. Параметр «Отключить предварительный просмотр» отключает кнопку «Просмотр слайдера» на странице настроек слайдера SA, а также отключает автоматическое создание страницы WordPress «Предварительный просмотр любого слайда».
2.3,28
- 2 небольших исправления. Добавлен прозрачный (невидимый) текст «Назад» и «Далее» к кнопкам со стрелками «Назад» и «Далее», чтобы при использовании инструментов оценки доступности больше не возникали ошибки специальных возможностей. Не используйте вызов функции window.dispatchEvent в браузерах IE11 при выполнении события resize.
2.3.27
- Добавление нового глобального параметра Slide Anything, который отображается в разделе «Настройки-> Запись» в WordPress Dashbaord. Это параметр флажка под названием «Отключить кнопку TinyMCE», и если он установлен, кнопка «Сдвинуть что-нибудь слайдеры» на панели инструментов классического редактора WordPress при редактировании страниц и сообщений будет отключена.Эта кнопка TinyMCE вызывает проблемы на некоторых сайтах, и добавление функции отключения этой кнопки решает эту проблему.
2.3.26
- При одновременном использовании параметров разбиения на страницы и всплывающих окон (только в версии PRO) возникла проблема - всплывающие изображения или всплывающие окна видео YouTube не использовались для установки миниатюрных изображений.
2.3.25
- Небольшое исправление ошибки: если была включена опция «отложенная загрузка изображений» и содержимое слайда было пустым, то отображалось предупреждающее сообщение PHP.
2.3.24
- Небольшое исправление ошибки для устранения конфликта с плагином Photonic Gallery & Lightbox. Кнопка слайда «Добавить медиа» не работала, когда этот плагин был установлен.
2.3.23
- Небольшое исправление ошибки: на странице изменения порядка слайдов отображалось предупреждение PHP на сайтах с PHP 7.4.
2.3.22
- Небольшое исправление ошибки, устраняющее конфликт с плагином Woody Snippets на панели инструментов WordPress
2.3,21
- Небольшое исправление ошибки для удаления PHP-уведомления (предупреждений) в «slide-something-admin.php» для возможных неопределенных индексов для «popup_type», «popup_video_type» и «popup_video_id»
2.3.20
- Добавлена новая функция «Slide Goto Links», которая позволяет создавать ссылки (или кнопки), которые при нажатии будут переходить к определенному слайду в вашем слайдере.
2.3.19
- Исправлена проблема со стрелками ползунка, которая возникала при отображении нескольких каруселей витрин (SA PRO) на странице.
2.3.18
- Вызвать событие JavaScript «изменение размера окна» при выполнении события Owl Carousel «initialized» - это решает проблему, с которой у некоторых пользователей возникала проблема, связанная с неправильным размером слайдов после загрузки страницы
2.3.17
- Небольшое исправление ошибки: функция «Нажмите, чтобы перейти» не работала должным образом с несколькими ползунками на странице
2.3.16
- Небольшое исправление ошибки: использование шорткода Slide Anything с неправильным идентификатором иногда не отображало сообщение об ошибке - это было решено
2.3,15
- Добавлена функция «Нажмите для перехода», которая при включении позволяет пользователям нажимать на ползунок, чтобы переместить его на один слайд
2.3.14
- Всплывающие окна YouTube теперь по умолчанию устанавливают в качестве фона слайда эскиз YouTube
2.3.13
- Незначительное исправление ошибки: предупреждения PHP «Неопределенный индекс» иногда отображались после обновления до Slide Anything PRO (а слайдер был создан с помощью плагина Slide Anything FREE)
2.3,12
- Добавлена новая функция (флажок) для вертикального центрирования содержимого внутри слайдов.
2.3.11
- Пара мелких исправлений: Неопределенная ошибка индекса для vairables "popup_shortcode" и скрытие рекламы SA PRO для пользователей без прав администратора.
2.3.10
- Обновлена функция «Ползунок предварительного просмотра», теперь во всплывающем контейнере предварительного просмотра загружаются файлы стилей javascript и css внешней темы.
2.3.9
- Изменения стиля CSS для некоторых элементов ввода панели управления WordPress (в ответ на ошибку WordPress 5.3, которое изменило стиль панели инструментов по умолчанию)
2.3.8
- Добавлен флажок «Использовать контейнеры UL и LI», при котором «UL» используется как элемент DOM для «owl-stage», а «LI» используется как элементы DOM для «owl-item».
2.3.7
- Добавлена возможность массового удаления слайдов на странице «Изменить порядок слайдов»
2.3.6
- Добавлен флажок «Показывать 1 точку на слайде», при котором отображается 1 точка нумерации страниц на слайд (вместо 1 точка нумерации страниц на страницу слайдов).
2.3,5
- Добавлена подстраница «Изменить порядок слайдов», которая позволяет легко изменять порядок слайдов в слайдере Slide Anything с помощью интерфейса «перетаскивания».
2.3.4
- Добавлена функция «Дублировать слайдер», чтобы созданные слайдеры можно было дублировать или создавать резервные копии
2.3.3
- Добавлен рекламный мета-бокс Slide Any Post и исправлено несколько эстетических проблем с серверной частью
2.3.2
- Исправление ошибки: исправлена ошибка «неопределенный индекс», которая иногда возникала в серверной части WordPress при сохранении полей Showcase Carousel
2.3,1
- Исправление ошибки: исправлена ошибка, из-за которой «Автоскрытие стрелок» не работало должным образом с каруселями-витринами
2.3.0
- Удалить элементы HTML (теги HTML, DOCTYPE и BODY) из внешнего кода, созданного, когда для слайдера выбраны параметры «Ленивая загрузка изображений» или «Удалить содержимое JavaScript».
2.2.9
- Удалено изменение, добавленное в версию 2.2.8 (поэтому возвращено к версии 2.2.7)
2.2.8
- Исправление ошибки: опускать DOCTYPE в созданном внешнем коде HTML.
2.2.7
- Добавлена поддержка Showcase Carousel, новой функции Slide Anything PRO.
2.2.6
- Исправление ошибки - Исправлено предупреждение PHP «explode () ожидает, что параметр 2 будет строкой, массивом, указанным в wp-content \ plugins \ slide-something \ php \ slide-something-admin.php в строке 824», с которыми сталкивались некоторые пользователи .
2.2.5
- Исправление ошибки - Оптимизируйте внешний код, чтобы не отображались «фоновые» правила CSS, если пользователь не указал фоновое изображение / цвет для слайда.
2.2.4
- Исправление ошибки - Не отображайте уведомление об обновлении PRO на панели инструментов WordPress, если вы уже обновились до версии PRO.
2.2.3
- Исправление ошибки - Решена небольшая нефатальная проблема с удалением сообщения «Примечание: неопределенный индекс: ../php/slide-anything-frontend.php в строке 66».
2.2.2
- Исправление ошибки - проблема с сохранением данных «нумерации страниц миниатюр» на «не-PRO» установках, приводившая к фатальной ошибке.
2.2.1
- Исправление ошибки - проблема с функцией «Ленивая загрузка изображений» и при включенной кодировке UTF-8 нарушалась. Решено.
2,2
- Добавлена поддержка Hero Slider и Thumbnail Pagination, которые являются функциями Slide Anything PRO.
2.1.21
- Замените параметр «Загрузить JavaScript во время события window.onload» на параметр «Загрузить JavaScript во время события DOMContentLoaded», что является гораздо лучшим решением.
2.1,20
- Исправление ошибки - Исправлена ошибка, из-за которой код JavaScript Slide Anything не создавался с некоторыми новыми темами.
2.1.19
- Небольшое улучшение - Контейнер Slide Anything теперь скрыт (видимость: скрыт) до тех пор, пока не будут отображены все слайды и не будет выполнен код JavaScript сова-карусель, затем для контейнера SA устанавливается видимость (видимость: видимая). Это обеспечивает более чистую загрузку страницы без отдельных контейнеров слайдов (DIVS), которые иногда отображаются (даже на долю секунды) до инициализации слайдера.
2.1.18
- Исправление ошибки. На мобильных телефонах возникала проблема, когда автовоспроизведение отключено, и когда вы проводите пальцем, чтобы изменить текущий слайд, запускается автовоспроизведение. Теперь это исправлено.
2.1.17
- Добавлена новая функция для облегчения ленивой загрузки изображений совы-карусели. Если эта функция включена, изображения слайдов (теги) загружаются только тогда, когда отображаются соответствующие слайды (все изображения слайдера НЕ загружаются заранее).
2.1,16
- Небольшое исправление ошибки, относящееся только к Slide Anything PRO: слайдеры с включенным «автовоспроизведением» повторно запускали автовоспроизведение при закрытии всплывающих окон.
2.1.15
- Обновлен до последней версии Owl Carousel (версия 2.3.4). По умолчанию отключите параметр «Перетаскивание мышью». Перетаскивание мышью, если оно включено, влияет на вертикальную прокрутку касанием и перетаскиванием на мобильных устройствах.
2.1.14
- Исправление ошибки - Исправлена небольшая ошибка с функцией «Удалить содержимое JavaScript».
2.1.13
- Исправление ошибки - инициализация массива вызывала сбой на хостах, использующих версию PHP до 5.4. Изменена инициализация этого массива, чтобы теперь обеспечить обратную совместимость.
2.1.12
- Добавлена новая функция (флажок) «Удалить содержимое JavaScript». Если этот флажок установлен, содержимое JavaScript (теги) удаляется из содержимого слайда.
2.1.11
- Исправлена ошибка, возникавшая при переносе сайта WP в другое место домена (например,грамм. перенос промежуточного / тестового сайта WP на сайт Live WP). Ползунок SA не будет работать в новом домене, если он не будет повторно сохранен в серверной части. В этом выпуске это исправлено.
2.1.10
- Незначительное исправление ошибки для новой настройки флажка «Использовать событие window.onload».
2.1.9
- Добавлен новый параметр флажка «Использовать событие window.onload». По умолчанию Slide Anything загружает код JavaSctipt / jQuery во время события «document.ready».Если этот новый параметр отмечен, то код JavaSctipt / jQuery загружается во время события 'window.onload', и это событие выполняется только после загрузки всех ресурсов страницы - всех изображений, CSS и т. Д. Использование этой опции решает проблему, которая иногда возникает при вставке ползунка Slide Anything в полноразмерную секцию Visual Composer, и эти полноразмерные контейнеры создаются / вычисляются динамически путем добавления отрицательных левых / правых полей к контейнеру после того, как код SA JavaScript / jQuery будет выполнен.
2.1.8
- Добавлен параметр «Сдвиг по странице», который устанавливается путем установки ползунка «Сдвиг по» на 0.
- Для всплывающих окон YouTube Slide Anything PRO добавлен параметр «rel = 0», чтобы похожие видео не отображались в конце воспроизведения видео. Это было запрошено довольно много, и я изменил код «Magnific Popup», чтобы этот параметр добавлялся к сгенерированному коду iframe.
2.1.7
- Незначительное исправление ошибки с новой функцией «Автоматическая высота»
2.1,6
- Добавлена новая функция «Автоматическая высота», которая автоматически изменяет высоту ползунка в соответствии с высотой текущего слайда.
2.1.5
- Исправление ошибки - Проблема с использованием коротких кодов в слайдах. Некоторые шорткоды могут отображаться только в интерфейсе (т. Е. Необходимые ресурсы загружаются только в интерфейсе), поэтому функция «Preview Slider» на странице Edit Slider вызвала проблемы для этих шорткодов. Итак, я показал эту функцию «Preview Slider» для ползунков, где установлен флажок «Allow Shortcodes».
2.1.4
- Owl Carousel обновлена с версии 2.3 BETA до версии 2.3.3 (производственный выпуск)
2.1.3
- Незначительное исправление ошибки с интеграцией лицензирования программного обеспечения Slide Anything PRO
2.1.2
- Добавлена новая функция, позволяющая устанавливать минимальную высоту слайдера в пикселях
- Добавлена новая функция, позволяющая каждому слайду в слайдере иметь собственный уникальный идентификатор CSS.
2.1.1
- Исправление ошибки - Owl Carousel изменила стиль CSS, используемый для изображений слайдов в версии 2.3. Изменил стиль CSS для изображений обратно на тот, который использовался в версии 2.2.1 Owl Carousel, так что ползунки, уже созданные на сайтах, по-прежнему выглядят так же.
2.1.0
- "Owl Carousel 2.2.1" заменена на "Owl Carousel 2.3 BETA".
- Обновление Owl Carousel устраняет проблему со Slide Anything, о которой мне неоднократно сообщали, а именно, если вы переключаете TABS в своем браузере, переключаетесь на другое приложение или свертываете окно браузера, тогда слайдер / карусель останавливается (т.е. больше никаких переходов), и страницу необходимо перезагрузить, чтобы «перезапустить» ползунок.
- Несмотря на то, что версия 2.3 является бета-версией, она кажется довольно стабильной, а OC уже более года находится в версии 2.1.1.
2.0.18
2.0.17
- Добавлен новый параметр «Slide By», позволяющий установить количество слайдов для перехода за один переход
2.0.16
- Исправление ошибки: изменен PHP-код WP Dashboard, так что будет приниматься только CSS ID слайдера, содержащий буквы (верхний / нижний регистр) или символы подчеркивания ‘_’.Использование тире "-" в идентификаторе CSS приведет к ошибке Javascript.
2.0.15
- Измененный плагин, позволяющий пользователям WordPress с ролью «Редактор» сохранять / обновлять ползунки.
2.0.14
- Исправление для использования коротких кодов внутри всего, что уже связано с 'the_content'
2.0.13
- Исправление ошибки - Исправлено столкновение с плагином «Envira Gallery»
2.0.12
- Исправление ошибки - изменено место, где скрипт jQuery ставится в очередь
2.0,11
- Исправление ошибки - перед созданием кода JavaScript Slide Anything проверьте, загружен ли jQuery. Если нет, то jQuery-скрипт «Поставить в очередь» .
2.0.10
2.0.9
- В серверный редактор добавлен новый флажок «Обратный порядок», который меняет порядок созданных слайдов на обратный
- Добавлена кнопка «Предварительный просмотр слайдера» во внутренний редактор - при нажатии отображается всплывающее окно, содержащее предварительный просмотр слайдера «Slide Anything Slider».
2.0,8
2.0.7
- Удалена функция навигации по URL-хэшу Owl Carousel 2.0
2.0.6
- Увеличить количество разрешенных слайдов с 50 до 99.
- Добавлена функция навигации по URL-хэшу Owl Carousel 2.0
- Мелкие исправления ошибок
2.0.5
- Исправлена ошибка с расчетом минимальной высоты слайда в процентах.
- Изменена загрузка Javascript любого слайда, теперь она загружается с использованием ‘$ (document) .ready’ вместо ‘$ (window).нагрузка'.
2.0.4
- Исправлена ошибка CSS с изменением размера изображений слайдов (тегов IMG) до 100% ширины слайда.
2.0.3
- Удалено разыменование массива из кода PHP, которое вызывает фатальную ошибку на веб-хостах, использующих версию PHP до версии 5.4.
2.0.2
- Небольшие исправления ошибок "после версии 2".
2.0.1
- Некоторые необходимые файлы CSS отсутствовали в репозитории WordPress и поэтому были загружены в ZIP-архив.Быстрый патч, чтобы исправить это.
2,0
- Перестроил Slide Anything с помощью Owl Carousel версии 2.
1.6.2
- Исправление ошибки: исправлена небольшая проблема с IE 10 и IE 11 - эффекты перехода «затухание» и «затухание» не работали.
1.6.1
- Исправление ошибки: исправлена незначительная проблема при редактировании содержимого слайда на панели инструментов WordPress с помощью текстового редактора. Если HTML-теги не закрываются должным образом, это вызывало проблему - для решения этой проблемы добавлена функция WordPress «balanceTags ()».
1,6
- Добавлен параметр
Slide Transitionдля установки перехода ползунков с одним элементом в эффект перехода «fade», «backSlide», «goDown» или «fadeUp» - Добавлены флажки для включения / отключения
mouseDragиtouchDragнастройки карусели - Некоторые мелкие исправления ошибок
1,5
- Исправление ошибки: исправлена проблема с удалением некоторых элементов / атрибутов HTML при использовании определенных шорткодов в содержимом слайда - найдена альтернатива очистке содержимого слайда с помощью KSES.
- Добавлен новый вариант раскрывающегося списка «Положение фона» для фона каждого слайда.
1,4
- Исправление ошибки: добавлен параметр
Разрешить короткие коды. Запуск шорткодов вSlide Anythingможет вызвать проблемы с некоторыми конструкторами страниц WordPress, и отключение этого параметра решит эту проблему, если она возникнет. - Добавлен новый параметр
Отображение элементовдля установки количества слайдов, отображаемых при разрешении экрана более 1400 пикселей - Добавлен новый параметр
Autohide Arrowsдля включения / отображения функции автоматического скрытия для стрелок навигации ползунка
1.3
- Добавлена настройка для добавления поля слева и справа для каждого слайда
1,2
- Добавлена кнопка в визуальный редактор на страницах и сообщениях, которая отображает список всех созданных вами ползунков, позволяет выбрать ползунок, и соответствующий шорткод автоматически вставляется на вашу страницу или в сообщение.
- Добавлен флажок «Случайный порядок» на страницу редактирования ползунка, и если этот флажок установлен, слайды будут произвольно переупорядочены при отображении ползунка.
- Исправлена проблема с функцией «удалить плагин», которая приводила к сбою.
1.1
- Добавлена функция предварительного просмотра слайдера на страницу редактирования слайдера - нажатие кнопки «Предварительный просмотр» отображает слайдер во всплывающем окне.
1,0
- Первоначальный выпуск этого подключаемого модуля.
Вы хотите создать свой собственный слайдер изображений с помощью JavaScript? | Хана Джиффри | Nerd For Tech
Обычно мы добавляем изображения на веб-сайты, чтобы сделать их более привлекательными, но насколько эффективно размещать несколько изображений в строках? Если нет, есть ли какие-либо альтернативы великолепному расположению нескольких изображений на веб-сайтах? Давайте обсудим это подробно…
В настоящее время веб-разработчики, как правило, используют Image Slider или Image Carousel как средство от этого.Эти слайдеры изображений,
- Повышает удобочитаемость веб-сайтов.
- Добавьте цвета на наши веб-сайты.
- Очень подходит для демонстрации избранного содержимого.
В большинстве случаев, если вам необходимо добавить слайдер изображения, вы можете подумать об использовании существующих плагинов jQuery или чего-либо подобного, но есть вероятность конфликта кода в между существующими библиотеками , используемыми в приложении, и доступными библиотеками подключаемых модулей, которые будут занимать больше времени для процесса исправления.Но все же мы можем реализовать наш собственный слайдер изображений, просто используя HTML, CSS и JavaScript.
Итак, давайте рассмотрим набор кодов, который нам нужен для реализации слайдера изображений. Перед этим давайте кратко рассмотрим, что такое HTML, CSS и JavaScript.
- HTML - это язык разметки, который в основном используется для определения содержания и структуры веб-страниц. Он считается скелетом веб-страницы.
- CSS используется для определения макета веб-страниц.
- JavaScript используется для интерактивности и функциональности веб-страниц.
Для правильной работы слайдера выберите изображения одинаковой ширины и высоты и поместите все в ту же папку, где вы надеетесь сохранить работу кода.
Создайте файл Html, включающий изображение и кнопки навигации. Здесь я использовал «<<» и «>>» для перемещения внутри изображений. Вы можете использовать его по своему желанию.
Базовая структура HTML-кодаСоздайте внешний файл JS и определите образцы изображений в массиве.
Здесь я использовал пять изображений, вы можете использовать любое количество изображений, которое хотите. Обработка кнопок навигации и вызов соответствующих функций для изменения изображения. Определение селектора идентификатора для тега .
Определите две функции «предыдущая» и «следующая» в JS, чтобы перейти к предыдущему изображению и перейти к следующему изображению соответственно.
Наконец, пришло время стилизовать и расположить наши изображения соответствующим образом с помощью CSS.Здесь
Свяжите созданные внешние файлы CSS и JS с html, как показано ниже.
Обязательно сохраните свои наработки и запустите HTML-код в браузере, чтобы проверить, правильно ли он работает.
Вот как выглядит окончательный результат.Это самый простой способ создать слайдер изображения без использования каких-либо существующих библиотек, плагинов и даже jQuery.Вы можете дополнительно улучшить эти коды, чтобы получить гибкие слайдеры изображений с дополнительными эффектами в зависимости от вашего вкуса и требований.
Надеюсь, теперь стало довольно ясно, как создать свой собственный слайдер изображений с меньшими усилиями. Давайте снова встретимся в интересной статье о том, как стилизовать и развивать этот слайдер изображений в дальнейшем.
Лучшие 50 галереи jQuery и слайдеры изображений на 2020 год
Поскольку обычно лучшие галереи создаются в jQuery, мы в основном сосредоточились на слайдерах типа jQuery, но есть и несколько простых галерей CSS.Эта коллекция разделена на пять основных категорий, поэтому вы можете легко переключиться на нужный раздел. Прежде чем мы начнем, мы хотели сказать вам, что вы должны выбрать бесплатное или премиальное решение для своей галереи jQuery или слайдера.
Панель инструментов вашего веб-дизайнера
Неограниченные загрузки: 500 000+ веб-шаблонов, наборов значков, тем и дизайнерских материалов
От всего 16,50 $ в месяц!
СКАЧАТЬ
Мы нашли довольно много бесплатных решений для качественных изображений, которые вам понравятся.Конечно, с премиальными ресурсами - были галереи, которые просто поразили нас.
Содержание
Просто просмотрите коллекцию и найдите лучшее решение для изображений, соответствующее вашим потребностям. Если это личный проект, то вы точно не захотите тратить деньги. Но с другой стороны, если это внештатная работа, возможно, стоит потратить немного денег, чтобы действительно оказать влияние на вашего клиента и в то же время сэкономить много времени!
Думаю, я предлагаю всегда смотреть, сколько времени у вас уходит на изменение, установку или настройку бесплатного решения.Если у вас недостаточно навыков или это требует много времени - обязательно обратите внимание на готовый код и такие недорогие, но качественные инструменты, как эти.
Слайд-шоу изображений jQuery
Ниже вы найдете все лучшие слайд-шоу jQuery. Обычно слайд-шоу используются поверх веб-сайта, чтобы представить наиболее важные части самым модным образом.
1. AviaSlider
AviaSlider - очень гибкий и простой в использовании плагин для создания слайд-шоу изображений, созданный с помощью jQuery.В нем есть набор действительно уникальных переходов, которых я больше нигде не видел, а также некоторые базовые переходы.
Он поставляется с предварительной загрузкой изображений, поэтому ползунок начинает работать только тогда, когда изображения загружены и готовы к представлению. Никаких корявых анимаций с наполовину загруженными изображениями.
Чтобы увидеть, как это работает вживую, вот демо-превью.
2. Jssorr (бесплатно)
Jssor Slider - это слайд-шоу с сенсорным смахиванием с эффектами слайд-шоу 360+ JavaScript.Когда вы касаетесь Jssor Slider, анимация останавливается, и слайды смахиваются в том направлении, в котором движется ваш палец.
Есть более 360 различных эффектов, вы можете проверить их все здесь. Мои любимые эффекты слайд-шоу - это простой слайдер и карусель.
3. S3Slider (бесплатно)
S3Slider - слайд-шоу jQuery с тремя различными функциями и сторонами отображения. Вы можете легко настроить размер ползунка и отложить скорость изменения.Да, и к нему прилагается действительно хорошая документация.
4. Слайд-шоу с камеры (бесплатно)
Camera slideshow - это плагин jQuery, который также можно использовать как плагин WordPress.
Он поставляется с 33 встроенными темами, но вы также можете проявить творческий подход, потому что в слайд-шоу включен файл CSS, в котором вы можете настроить нужные части.
Вы можете легко реализовать объекты HTML, видео и подписи. Одним из недостатков является то, что это слайд-шоу основано на проекте Diapo, который больше не поддерживается.Но все же он был протестирован во всех основных браузерах.
Посмотрите живую демонстрацию здесь.
5. Sequence JS (бесплатно)
Sequence JS - это слайд-шоу JavaScript, основанное на фреймворке CSS. Он предназначен для создания слайдеров, баннеров, презентаций и других пошаговых приложений.
Если вам недостаточно бесплатных готовых тем, загляните в их собственный магазин тем. Вы также можете просто заказать свою индивидуальную тему. Но как я понимаю, вы действительно получаете все, что вам нужно, в бесплатной версии, к тому же доступно довольно много бесплатных тем.
6. jQuery Banner Rotator / Slideshow
Это плагин jQuery для ротатора баннеров с несколькими переходами. Миниатюры и кнопки позволяют легко перемещаться по вашим баннерам / рекламным объявлениям. Ротатор баннеров также можно изменять по размеру и настраивать с помощью параметров плагина.
7. Slide JS (бесплатно)
Slide JS - это плагин jQuery, который реагирует, имеет поддержку сенсорного ввода, простую настройку и переходы CSS3. Это здорово, когда на вашем веб-сайте отображается начальная страница, и это бесплатно.Он также имеет полную документацию, проверьте предварительный просмотр на их домашней странице.
8. Слайд-шоу 2 (бесплатно)
Slideshow 2 - это класс JavaScript для Mootools 1.2 для потоковой передачи и анимации презентации изображений на вашем веб-сайте. Посетите их веб-сайт для получения полного списка функций.
9. JavaScript TinySlideshow (бесплатно)
Это динамическое слайд-шоу JavaScript представляет собой легкий (5 КБ) и бесплатный скрипт галереи изображений / слайд-шоу.
Вы можете легко настроить автоматическое отображение изображений, установить скорость прокрутки, непрозрачность миниатюр или отключить ползунок миниатюр. Я хотел включить его в эту коллекцию, потому что он такой легкий. Щелкните здесь, чтобы загрузить это слайд-шоу и просмотреть его в реальном времени.
jQuery Галереи изображений
В этом разделе вы найдете галереи изображений. Они лучше всего подходят для портфолио, но также могут использоваться в блогах. Итак, давайте копнем.
10. Галерея
Galleria - это галерея изображений JavaScript.Он построен таким образом, чтобы упростить процесс создания красивой галереи изображений. Вам не нужно быть экспертом по программированию, чтобы использовать его. Всего несколько строк кода, добавьте картинки, и готово.
ВGalleria есть множество отличных инструментов, которые можно использовать для создания собственной галереи изображений. Galleria, как вы можете видеть на скриншоте, - это бесплатная версия, которую вы можете настроить по своему усмотрению.
Однако, если вы хотите получить какой-либо из других дизайнов Galleria, вам нужно будет заплатить за них, найдите больше в их магазине.Эти темы находятся в ценовом диапазоне от 9 до 29 долларов.
11. Боковой
Sideways Image Gallery - это плагин jQuery с добавленным стилем CSS3. Галерея адаптивна и содержит полноэкранные изображения с различными режимами и настраиваемыми полосами прокрутки. Это современная и привлекательная галерея изображений.
Это наиболее подходящий для демонстрации портфолио фотографий, потому что он действительно может дать должное их работе.
Как будто он недостаточно хорош, его также можно использовать бесплатно.Ознакомьтесь с предварительным просмотром здесь.
12. Visual Lightbox
VisualLightBox - это бесплатный мастер jQuery, который помогает легко создавать веб-фотогалереи. Он основан на известном скрипте LightBox2. За несколько щелчков мышью вы можете создавать захватывающие галереи, не написав ни единой строчки кода.
На своем сайте они предлагают множество шаблонов, которые можно использовать для различных целей. Он лучше всего подходит для туристических агентств, блогов о приключениях и веб-сайтов с портфолио работ.
13. TripTracker
Слайд-шоу TripTracker - это легкая программа просмотра изображений JavaScript с функцией анимированного слайд-шоу. Он делает именно то, что говорит, что делает. Никаких дополнительных опций, это простая программа для просмотра фотографий. Очень подходит для статей.
Нажмите здесь, чтобы попробовать.
14. NoobSlide
NoobSlide содержит 8 различных примеров того, как просматривать изображения с помощью MooTools. К сожалению, документации нет, но это очень простая в использовании галерея, которую стоит проверить.Его можно использовать как витрину в блоге о путешествиях или даже в портфолио.
15. PrettyPhoto
Pretty Photo - это клон jQuery Lightbox. Очень похоже на оригинальный Lightbox с несколькими добавленными функциями и полной документацией. Он прост в настройке и очень гибок.
Этот плагин поддерживает видео, Ajax и фреймы. Его можно использовать для отдельных фотографий или галерей. Галереи также могут иметь смешанный контент. Он очень подходит для разных типов блогов.
Для демонстрации и загрузки посетите их здесь.
16. Галерея Unite
Unite Gallery - это современная галерея, использующая jQuery. Он имеет модульную конструкцию с учетом индивидуальных требований. Вы также можете легко создать свою собственную тему.
Эта галерея полностью адаптивна. Он предлагает 9 различных скинов и полностью документирован. Вы можете скачать его для WordPress, Drupal, PrestaShop, OpenCart и Joomla.
Эта галерея подходит для демонстрации фотографий или меню ресторана. Его можно использовать бесплатно, так как он выпущен под лицензией MIT.В общем, это отличное дополнение к веб-сайтам с множеством изображений.
Вы можете увидеть это в действии здесь.
17. Галерея автогенерирования
Auto Generating Gallery на самом деле не делает снимков за вас, но все же довольно умно. Эта галерея даже не создаст за вас эскизы. Что он ДЕЛАЕТ, так это динамически строится из вашего каталога изображений. Поэтому, когда вы хотите добавить новые фотографии, вы просто перетаскиваете новую фотографию и миниатюру в каталог, и все готово! Удаление фотографий означает просто удаление фотографий из каталога изображений.Эта галерея использует PHP для веб-волшебства. Здесь вы можете найти полное руководство и демонстрацию.
18. HighSlide JS
Highslide JS - это программное обеспечение с открытым исходным кодом на JavaScript, предлагающее подход Web 2.0 к всплывающим окнам. Он упрощает использование эскизов изображений и всплывающих окон HTML на веб-страницах. Вы можете использовать его как средство просмотра эскизов или прокручиваемый держатель содержимого HTML.
Предварительный просмотр его функциональности можно найти здесь.
19. Галерея Polaroid в плоском стиле
Галерея Polaroid доступна как плагин jQuery.Это выводит винтажный вид фотографий Polaroid на новый уровень.
Сильные стороны Polaroid Gallery заключаются в том, что он разработан с учетом гибкого и плоского дизайна. Polaroid Gallery также предлагает случайный переход и держатели контента, если вам это нужно. Изображения могут переворачиваться и отображаться на оборотной стороне.
Эта галерея - хороший выбор для путешественников или блогеров, которые хотят похвастаться своим последним приключением.
Убедитесь, что вы видите это в действии здесь.
Слайдеры изображений jQuery
Этот раздел посвящен всем самым лучшим и красивым слайдерам, как премиум, так и бесплатные.Они выполняют ту же работу, что и слайд-шоу, но могут акцентировать внимание на держателях контента.
20. Touch Enabled RoyalSlider
Royal Slider - это галерея изображений jQuery и многое другое. Этот слайдер можно использовать как слайдер изображений, слайд-шоу, слайдер содержимого HTML, галерею, ротатор баннеров, карусель видеогалереи или просто как презентацию. Возможности безграничны. Этот полнофункциональный слайдер также доступен в виде плагина WordPress.
Он имеет встроенные анимированные подписи, поддерживает сенсорное управление для мобильных устройств и полностью реагирует на запросы.Это обязательный слайдер изображений jQuery. Ознакомьтесь с предварительным просмотром здесь.
21. LayerSlider
LayerSlider - это премиальный плагин WordPress для создания красивых галерей изображений, слайдеров контента и потрясающих слайд-шоу с невероятными эффектами.
LayerSlider имеет 13 встроенных скинов. Он имеет более 200 2D и 3D переходов между слайдами и 3 типа навигации. LayerSlider также предлагает поддержку мобильных устройств и нескольких макетов.
Вы можете добавлять любой контент, от изображений, текста, пользовательского HTML, видео YouTube и видео Vimeo до мультимедийного контента на собственном хостинге HTML5.
Позволяя создавать семантическую разметку с настраиваемыми атрибутами, которые поисковые системы могут легко индексировать, он также удобен для SEO.
Убедитесь в этом сами.
22. UnoSlider
UnoSlider - это слайдер изображений, который поставляется как плагин WordPress и jQuery. Он имеет неограниченное количество анимаций перехода.
Этот слайдер изображений полностью адаптивен и совместим со старыми браузерами. Слои очень хорошо анимированы с множеством опций настройки.Настройка и использование просты.
UnoSlider предлагает более 30 вариантов анимации, параметры для каждого слайда и легко настраивается по темам. Этот слайдер также оснащен общедоступным API, загрузчиком изображений и имеет возможность удерживать несколько слайдеров на одной странице. Также может отображаться HTML-контент. Выбирайте из 12 готовых тем и более 40 вариантов переходов.
Вы можете увидеть демонстрацию этого замечательного слайдера изображений здесь.
23. Мастер-слайдер
Master Slider - это высококачественный слайдер изображений и контента.Он доступен как плагин jQuery и WordPress. И еще у него есть бесплатная версия.
В этом слайдере есть все необходимое для создания привлекательных слайдеров изображений и контента. Он полностью отзывчив и может работать на любом экране и любом устройстве. Вы можете выбирать из 6 различных интерактивных переходов и 25 готовых шаблонов.
Этот слайдер предлагает сенсорную навигацию, анимированные слои, миниатюры и вкладки. Master Slider также оснащен интеллектуальной предварительной загрузкой изображений.
24.Вау слайдер
Вау слайдер на самом деле слайдер для некодеров. Он предлагает перетаскиваемое меню, которое вы используете для создания слайдера изображений для своего веб-сайта.
По сути, слайдер Wow - это слайдер изображений jQuery, но он также может работать без jQuery. Он может быть настолько легким, насколько вы хотите.
Создатель перетаскивания может генерировать с помощью HTML-страницы или плагина WordPress или Joomla. Вы можете выбрать один из 25 различных переходов, и его можно использовать бесплатно.
Основные характеристики:
- Полностью отзывчивый
- Широкие возможности настройки
- Сенсорная навигация
- Вся поддержка браузеров
- Оптимизация для SEO
Это лишь несколько основных характеристик.Чтобы увидеть полный список и живую демонстрацию, посетите их веб-сайт.
25. Slider Revolution
Slider Revolution - это отзывчивый полноразмерный слайдер с обязательными эффектами и встроенными функциями SEO. Посмотрите кучу настраиваемых переходов и анимаций для каждого объекта на странице! Настройте этот слайдер с помощью удобной серверной части перетаскивания в соответствии с вашими потребностями.
Этот плагин содержит множество уникальных эффектов перехода, предварительную загрузку изображений, встраивание видео, автоматическое воспроизведение, которое останавливается при взаимодействии с пользователем, и множество простых в настройке параметров для создания ваших собственных эффектов.Slider Revolution можно приобрести как плагин WordPress, Drupal, PrestaShop, Magento OpenCart и jQuery.
Обеспокоены навыками программирования? Slider Revolution имеет поддержку видео, за которой легко следить. Никаких предварительных навыков программирования не требуется, все просто, как приготовление бекона. Ах ... что я говорю? Просто проверьте сами.
26. Аккордеонный слайдер
Accordion Slider - полностью адаптивный слайдер на основе jQuery. Он доступен также как плагин для WordPress. Вы почти ничего не можете с этим поделать.
Accordion Slider поставляется с анимированными слоями и плавной анимацией. Вам не нужно идти на компромисс с дизайном, так как слайдер поддерживает сенсорное управление для максимального удобства пользователей.
Пагинация на этом слайдере уникальна, потому что вы можете установить количество панелей, отображаемых на странице. Макет полностью настраиваемый.
Поскольку у него есть функция отложенной загрузки, изображения можно загружать только при просмотре. Вы также можете настроить загрузку изображений с высоким разрешением только на экраны с высоким PPI, поскольку он поддерживает экраны Retina.
Для плагина WordPress доступны некоторые дополнительные функции.
27. Слайдер изображений Fotorama
Слайдер изображений Fotorama - простой, но в то же время очень мощный. Вы можете использовать его для jQuery или для WordPress и Ruby on Rails. Чтобы помочь вам установить Fotorama, у них также есть видеоурок.
Это простой способ показать ваши картинки или изображения, но достаточно мощный, чтобы поразить вас. Это бесплатно. Посмотрите здесь.
28.Все в одном слайдер
All in One Slider - это слайдер jQuery, который предлагает пять различных способов создания красивого ротатора баннеров, баннера с миниатюрами, баннера со списком воспроизведения, слайдера контента и карусели.
Это продвинутый слайдер, который позволяет создавать мощные слайды с анимированным текстом и тегами HTML. Это мощный инструмент, который предоставляет вам все необходимое для разработки веб-сайта для демонстрации ваших продуктов или изображений.
Ползунок All in One полностью отзывчивый и поддерживает слайдер изображений с сенсорным экраном.Слайдер All in One предлагает 16 различных переходов и анимированный текст. Поддерживает все основные браузеры и является отмеченным наградами продуктом.
Убедитесь в этом сами. Вот предварительный просмотр в реальном времени.
29. Слайдер изображений Blueberry
Слайдер изображений Blueberry - это плагин jQuery, разработанный специально для адаптивного веб-дизайна. Слайдер изображений Blueberry - это проект с открытым исходным кодом, основанный на системе сетки 1140 пикселей от cssgrid.net. Это простой и в то же время отличный бесплатный вариант.
Я уверен, что он вам понравится так же, как и мне. Проверьте возможность предварительного просмотра и загрузки здесь.
30. RhinoSlider
RhinoSlider - это слайдер jQuery с возможностью настройки вашей версии перед загрузкой. Это может значительно сократить время, затрачиваемое на его настройку. Вы, конечно, можете скачать весь пакет, но я думаю, что лучше всего использовать генератор.
Он очень гибкий и предлагает множество вариантов обратных вызовов и callbefores.Вы можете установить его на автоматическое воспроизведение или остановить его при наведении курсора. Подписи также доступны и настраиваются.
Убедитесь сами на их сайте. Это отличный бесплатный инструмент.
31. Скользкая
Slippry image Slider - это плагин jQuery, который использует переходы CSS3 и элементы HTML5. Он может быть настолько простым или сложным, насколько вы хотите.
Поскольку включены файлы CSS и Sass, вы можете дать волю своему воображению и оформить его по своему усмотрению.Slippry лучше всего работает в верхней части домашней страницы. С подписями он может служить хорошей презентацией компании.
Не верьте нам, посмотрите полную документацию и живую демонстрацию здесь.
32. Un Slider
Unslider - очень простой слайдер, основанный на jQuery. Он очень маленький, но мощный. Вы можете изменить все, чтобы все работало и казалось, что вы хотите.
Unslider - действительно самый простой слайдер, с которым мне приходилось сталкиваться. Вам действительно не нужно быть экспертом, чтобы использовать его.Просто добавьте несколько строк кода, вставьте изображения, и у вас будет красивый слайдер для вашего сайта или блога.
Весь их сайт представляет собой одну большую демонстрацию этого слайдера.
33. Развяжите 3
Unleash 3 - еще один слайдер jQuery-гармошки в нашем списке. Он один из лучших. У вас есть множество вариантов и настроек на выбор. Вы можете добавить заголовки и элементы управления с разными стилями или добавить любой другой контент с несколькими анимациями CSS3.
Основные свойства:
- Полностью отзывчивый
- Полноэкранный режим
- Возможность выбора слайда при загрузке страницы
- Пошаговая документация
- Сенсорная опора
- Поддержка видео
34.MightySlider
Mighty Slider - это все, что вам нужно для создания удивительного однонаправленного слайдера. Mighty Slider можно использовать как ротатор баннеров, видеогалерею, презентацию и базовый слайдер. Все это возможно благодаря очень мощному API. Mighty Slider дает вам полный контроль над макетом и дизайном.
35. Ползунок полноэкранного режима
Fullscreen Slit Slider - это плагин jQuery, использующий анимацию CCS3. Ползунок может растягиваться по всему окну просмотра или использоваться как ползунок внутри другого контекста.
Fullscreen Slit Slider полностью адаптивен и имеет несколько уникальных переходов между разделенными экранами. С помощью подписей это отличный способ представить посетителям свое дело.
Оцените это в действии. Я уверен, что вы будете поражены тем, на что способен этот бесплатный слайдер.
Слайдеры портфолио, новостей и туров jQuery
Этот раздел посвящен слайдерам, специально предназначенным для демонстрации портфолио, новостей и туров.
36. jQuery Carousel Evolution
jQuery Carousel Evolution - это простой и недорогой способ создать привлекательный продукт или командную презентацию.Да, это слайдер премиум-класса, но он обеспечивает отличное соотношение цены и качества.
jQuery Carousel Evolution - мощный слайдер, использующий разметку HTML. Он предлагает 9 различных стилей для слайдеров. Этот слайдер также поддерживает реализацию видео YouTube и Vimeo. Также поддерживаются все основные браузеры.
Вы можете посмотреть демо здесь.
37. Портфолио Cube - Адаптивный плагин jQuery Grid
Cube Portfolio - очень крутой плагин jQuery с множеством анимаций.Он предлагает настраиваемые подписи и хорошо сочетается с вашим текущим кодом HTML и CSS.
Cube Portfolio предоставляет более 30 вариантов, что дает вам полный контроль над макетом и дизайном. Слайдер имеет полностью адаптивный дизайн и полностью настраиваемый. Он использует анимацию CSS3, и вы можете выбрать один из 19 шаблонов начального пакета. Cube Portfolio также оснащен системой фильтрации.
Лучше всего использовать для вертикальных слайдеров, проектов портфолио, презентаций членов команды, демонстрации фотографий или других мозаичных сеток.Использование безгранично. Cube Portfolio также доступен в виде плагина WordPress.
Посмотреть предварительный просмотр в реальном времени можно здесь.
38. Slideme
Этот плагин jQuery отлично подходит для размещения в верхней части веб-сайта, чтобы представить свою работу или рассказать о себе больше.
Slideme содержит полную документацию и руководство по настройке слайдера для каждого типа устройства индивидуально. Дизайн полностью адаптивен с анимацией CSS3. Он прост в настройке и предоставляет общедоступный API.
Slideme можно использовать бесплатно, и определенно стоит посмотреть. Посмотрите демо здесь.
39. PgwSlider
СлайдерPgw - это слайдер jQuery, \ который предназначен для демонстрации ваших изображений. Этот слайдер полностью адаптивный. Он легкий и совместим со всеми браузерами. Слайдер Pgw также оптимизирован для SEO.
Этот слайдер очень подходит для сайтов новостей или блогов, так как он может показывать ваши самые последние сообщения или статьи.
Для просмотра полных функций и демонстрационного слайдера щелкните здесь.
40. Ползунок универсального контента
All Around слайдер - это многоцелевой слайдер jQuery. Вы можете использовать его как карусель или слайдер. Он также поддерживает видео. Слайдер All Around предлагает 6 готовых тем или макетов и массу опций.
Slider оснащен опцией перетаскивания кругов и бесконечным циклом. Кроме того, он полностью реагирует с поддержкой мобильных устройств. Каждое изображение может быть увеличено и также может содержать описание.
СлайдерAll Around лучше всего использовать в качестве демонстрации продукта или командной презентации.
Посмотреть предварительный просмотр в реальном времени можно здесь.
41. Ползунок объектива
Lens Slider - это проект с открытым исходным кодом, поэтому его можно полностью настроить. Slider использует очень простую HTML-разметку неупорядоченного списка. Изображения показаны, как вы можете видеть на скриншоте. Других вариантов нет. Lens Slider также доступен в виде плагина WordPress и бесплатен.
Наиболее подходящий вариант использования - для презентации продуктов, услуг или групп.
Посмотрите здесь.
42. Сетка
Gridder - отличный слайдер для демонстрации вашей работы. Сетка имитирует поиск картинок в Google. Чтобы просмотреть увеличенное изображение, щелкните миниатюру, и она развернется. Это отличный способ показать большое количество изображений одновременно.
Gridder доступен как средство предварительного просмотра эскизов jQuery или Ajax. Это отличное бесплатное решение для вашего следующего портфолио.
Предварительный просмотр jQuery в реальном времени можно найти здесь. Если вам нужен Ajax, нажмите здесь.
43. Слайд-шоу Барака 0,3
Barack Slideshow - это элегантное, легкое слайд-шоу, написанное на JavaScript. Это слайд-шоу может работать с вертикальными, горизонтальными и нерегулярными списками. Изображения предварительно загружены с помощью MooTool Assets. Чтобы ваш код оставался чистым, вы должны проверить код CSS. Это означает, что при необходимости замените некоторые детали.
Barack Slideshow можно использовать как витрину портфолио, список продуктов или даже для перечисления ваших клиентов.
Здесь вы можете найти демо и протестировать различные варианты.
44. jQZoom Evolution
JQ Zoom Evolution
JQZoom - это средство увеличения изображений JavaScript, созданное на основе популярной платформы jQuery JavaScript. jQZoom - отличный и действительно простой в использовании скрипт для увеличения частей вашего изображения.
Эта лупа лучше всего подходит для меню интернет-магазинов и ресторанов.
Найдите здесь документацию и демонстрацию.
45. Мультимедийное портфолио 2
Multimedia Portfolio 2 - это плагин jQuery, который может автоматически определять расширение каждого медиафайла и применять соответствующий проигрыватель.Он поддерживает изображения и видео. В мультимедийном портфолио используется простая разметка HTML, и им легко пользоваться.
Этот слайдер лучше всего подходит для демонстрации продуктов, услуг и даже новостей.
Посмотрите их демо.
46. Виртуальный тур jQuery
jQuery Virtual tour - это расширение простой программы просмотра панорам. Этот виртуальный тур jQuery позволяет превратить некоторые панорамные виды в виртуальный тур! Это отличный плагин, на который стоит обратить внимание.
Вы можете найти демоверсию и варианты загрузки здесь.
47.jQuery Вертикальный слайдер новостей
jQuery Вертикальный слайдер новостей очень полезен для веб-сайтов, которые хотят показывать на своих сайтах новости или маркетинговые кампании. Он адаптивный и использует анимацию CSS3. Вертикальный слайдер новостей также позволяет полностью настроить стиль слайдера.
Ознакомьтесь с предварительным просмотром здесь.
48. Мультипозиционный слайдер
Эта галерея также представляет собой учебное пособие о том, как создать ее самостоятельно.Галерея JQuery с несколькими элементами была вдохновлена слайдером Apple, который показывает сразу несколько продуктов. Он полностью адаптивен, имеет плоский дизайн и множество эффектов.
Многопозиционная галерея jQuery очень подходит для интернет-магазинов для демонстрации своей продукции. Он имеет простую навигацию, как показано на скриншоте. Навигация интуитивно понятна для переключения между различными категориями.
Для предварительного просмотра нажмите здесь.
Галереи на основе CSS
Мы подошли к нашему последнему разделу, где вы найдете лучшие галереи на основе чистого CSS.Возможно, они не так популярны, но обязательно стоит попробовать. Убедитесь в этом сами.
49. Галерея изображений HoverBox
HoverBox Image Gallery - это, по сути, сверхлегкая (8 КБ) переворачиваемая фотогалерея, в которой не используется ничего, кроме CSS. Для более быстрой загрузки используется только одно изображение для эскиза и предварительного просмотра при наведении курсора. Поддерживаются все основные браузеры. HoverBox Image Gallery можно использовать в своих проектах бесплатно.
Лучше всего использовать в качестве демонстрации фотографий для фотографов, любого типа портфолио и меню ресторана.
Предварительный просмотр здесь.
50. CSS-слайдер изображений с трехмерными переходами
Слайдер изображений CSS- экспериментальный проект, который также включает в себя полное руководство. Для целей анимации он использует методы CSS и CSS3 с добавлением трехмерных эффектов к переходам. Предполагаемое использование - строго как слайдер изображений.
CSS-слайдер изображений можно использовать для демонстрации товаров и услуг. На мой взгляд, он также может хорошо работать в качестве слайдера изображений в статье во всю ширину.
Посмотрите предварительный просмотр в реальном времени.
51. CSS3 Галерея анимированных изображений
Галерея анимированных изображений CSS3 использует CSS3 и HTML5 для визуализации эффектов. Изображения увеличиваются при наведении на них курсора. Это дает возможность более детального просмотра. Если вам интересно, вы можете взглянуть на учебник и создать его самостоятельно. В противном случае вы можете просто скачать исходный код.
CSS3 галерея анимированных изображений подходит для демонстрации фотографий.
52.Filtronio CSS3 Портфолио
Filtronio CSS3 портфолио - отличная галерея на чистом CSS и HTML5 для демонстрации вашего портфолио или даже ваших продуктов.
Это простая, но в то же время очень мощная и профессиональная галерея портфолио. Вы можете выбрать одну из 3-х различных тем. Портфолио Filtronio CSS3 также предлагает анимированные слои и фильтр категорий. Галерея написана аккуратно и легко настраивается.
Посмотрите живую демонстрацию здесь.
53. Галерея изображений на чистом CSS3
Это простая галерея изображений CSS3, которая создает эффект всплывающего окна при нажатии на изображение.Он подходит для демонстрации портфолио на веб-сайтах. Если вам интересно, вы также можете следовать руководству, чтобы сделать это самостоятельно.
Посмотрите предварительный просмотр в реальном времени.
54. CSS Lightbox Image Gallery
Эта галерея изображений является еще одной галереей на чистом CSS. Он уменьшает изображение при нажатии на него. Вы можете скачать исходный код или, если хотите, пройти через руководство ..
CSS Lightbox image Gallery следует использовать на веб-сайтах без возможности прокрутки.Однако это можно изменить с помощью одной строки JavaScript, которая включена в конце руководства. Наиболее подходящим вариантом использования будет витрина портфолио.
55. Slidea
А вот и жемчужина этой коллекции, Slidea. Slidea - это многоцелевой слайдер контента. Этот плагин слайдера был построен на основе анимации jQuery, VelocityJS и Animus. В Slidea нет ограничений по анимации - с ней вы можете получить много удовольствия!
Я могу попытаться описать, насколько это круто, но просто посмотрите демку, и вы поймете, почему она мне так нравится!
Заключение
Я должен сказать, что мне очень понравилось исследовать эти плагины.Мы нашли удивительные слайдеры, которые, надеюсь, помогут вам более эффективно работать над вашим следующим проектом. Здесь есть что-то для любой ситуации.
Существует так много потрясающих слайдеров и слайд-шоу, что сложно решить, что именно выбрать. Но, на мой взгляд, вам обязательно стоит попробовать слайдер Gridder, потому что это действительно потрясающе, на что он способен, особенно бесплатно, так что это беспроигрышная ситуация.
И уж точно не стоит забывать о Slidea. Да, это слайдер премиум-класса, но он имеет такую большую ценность, что стоит вложенных средств!
Если вам понравилась наша статья, поделитесь ею с друзьями и сообщите нам, пропустили ли мы ваш любимый слайдер.
 Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео.
Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео. Тип винтокрылого аппарата
Тип винтокрылого аппарата  Машина, способная летать, получая поддержку с воздуха
Машина, способная летать, получая поддержку с воздуха  Немоторизованный летательный аппарат тяжелее воздуха, запускаемый с ног,
Немоторизованный летательный аппарат тяжелее воздуха, запускаемый с ног,  Воздушный шар
Воздушный шар  Космический корабль, который получает тягу от ракетного двигателя.
Космический корабль, который получает тягу от ракетного двигателя.  1
1  2
2  3
3  4
4  5
5