- 30 советов для изучения веб-дизайна за 30 дней
- 1. Запуск веб-сайта
- 2. Читайте все, что можете
- 3. Будьте эффективным коммуникатором
- 4. Подпишитесь на ресурсы с учебниками
- 5. Изучите HTML
- 6. Поиграйте с кодом в Codeacademy
- 7. Научитесь понимать CSS
- 8. Примените свои навыки дизайна в Интернете
- 9. Обратите внимание на сайты, которые вы любите
- 10. Нарисуйте вайрфрейм (каркас)
- 11. Потратьте некоторое время на изучение Sketch
- 12. Оставайтесь в курсе технологий
- 13. Освойте SEO
- 14. Поиграйте с конструктором сайтов
- 15. Найдите наставника
- 16. Присоединитесь к сообществу CodePen
- 17. Запишитесь на курсы или занятия
- 18. Хотите что-нибудь сделать? Погуглите это
- 19. Обратите внимание на пользовательский опыт
- 20. Обратите внимание на тенденции дизайна
- 21. Создавайте без цвета
- 22. Научитесь любить Google Fonts
- 23. Разберите на части набор UI
- 24. Станьте типографом
- 25. Прыгните в JavaScript
- 26. Обновите свое портфолио
- 27. Испытайте себя
- 28. Максимизируйте свой опыт
- 29. Попросите обратную связь
- 30. Продолжайте учиться новым вещам
- 6 советов для успешного создания сайта, если вы не дизайнер
- 14 советов по веб-дизайну, которые помогут вам обойти конкурентов в 2017 году
- 1. Подключите робота
- 2. Сделайте сначала мобильную версию
- 3. Добавляйте правильные шрифты
- 4. Используйте яркие цвета
- 5. Подстраивайтесь под посетителя
- 6. Создайте видимость быстрой загрузки сайта
- 7. Добавьте анимацию
- 8. Используйте видео
- 9. Измените pop-up сообщение
- 10. Добавьте блок “О нас говорят”
- 11.
- 12. Используйте плоские иконки
- 13. Сужайте экран
- 14. Забудьте о стоковых изображениях
- Определитесь: контент или дизайн?
- 65 Трендов Веб-дизайна в 2020 году. Топовые советы от профи
- Главные тренды веб-дизайна в 2020 году
- 1. Смелые, яркие цвета
- 2. Яркие и насыщенные градиенты
- 3. Цвет года (Пантон)
- 4. Простота и удобство
- 5. Больше дизайна с дополненной реальностью
- 6. Экстра глубина (и полуплоский дизайн)
- 7. Геометрические элементы
- 8. Больше творческой фотографии
- 9. Дуплекс
- 10. Брутализм
- 11. Анимация, Gift-картинки и синемаграфика
- 12. Генеративный дизайн
- 13. Набор цветов и узоров из 80-90-х
- 14. Кастомные иллюстрации
- 15. Иллюстрации в миксе с фотографией
- 16. Реальные фото
- 17. Изометрический дизайн и фотография
- 18. Сочетание 2D и 3D
- 19. Монохром
- 20. Дудлы (иллюстрации, нарисованные вручную)
- 21. Смешение и пересечение стилей
- Дизайн логотипа
- Веб-дизайн (Ui/Ux)
- 30. Концепция Mobile First
- 31. Микровзаимодействия
- 32. Встроенная анимация
- 33. Креативные экраны загрузки
- 34. Раскладка с ломаной «сеткой»
- 35. Разбивка страницы
- 36. Больше (интерактивного) 3D в оформлении
- 37. Закругленные углы и плавные формы
- 38. Фоны с движущимися элементами
- 39. Футуристические узоры
- 40. Монохромные иконки
- 41. Иконки, частично заполненные цветом
- 42. Скроллинг с Parallax
- 43. Мондрианизм
- Типографика
- Дизайн упаковки
- 3D
- 74 лучших ресурса о веб-дизайне
- Как делать дизайн сайта. Этапы создания дизайна сайта. Советы для веб-дизайнера и веб-мастера при создании дизайна.
- Создание идеального сайта: советы и рекомендации
- 27 советов по веб-дизайну, подтвержденных исследованиями: как создать работающий веб-сайт
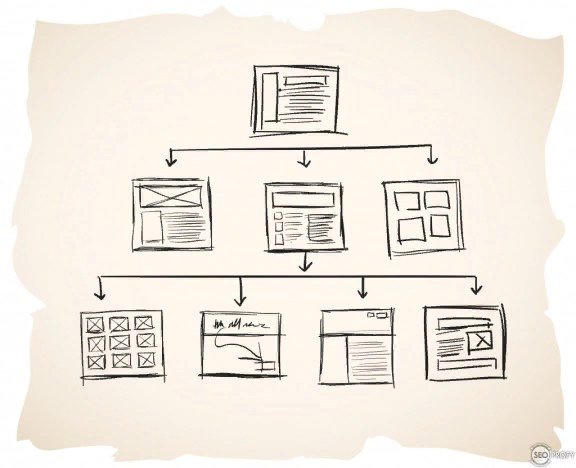
- Структурная схема веб-сайта
- 1. Используйте визуальную иерархию
- 2. Используйте описательный заголовок, ориентированный на ключевые фразы, в верхней части главной страницы.
- 3. Но не помещайте все свои призывы к действию вверху
- 4. Сделайте страницу высокой. Ответьте на все вопросы посетителей.
- 5. Показывать по одному
- 6. Придерживайтесь стандартных макетов
- 7.Остерегайтесь «ложного дна»
- 8. Избегайте каруселей и вращающихся ползунков
- 9. Избегайте табуляторов и гармошек
- Изображения
- Навигация и ссылки
- 15. Будьте информативны
- 16. Поместите дом слева, но в остальном не беспокойтесь о порядке пунктов меню.
- 17. Будьте осторожны при размещении ссылок со служебных страниц на сообщения блога
- 18. Будьте осторожны, ссылаясь на что-либо на других сайтах
- 19. Избегайте использования значков социальных сетей в заголовке вашего веб-сайта
- Письмо
- 20. Напишите значимые подзаголовки
- 21. Избегайте длинных абзацев и длинных строк
- 22. Избегайте жаргона. Используйте простые слова.
- 23. Порядок в списке и «эффект серийной позиции»
- 24. Ответьте на самые популярные вопросы посетителей
- 25. Добавьте доказательства и социальные доказательства
- 26. Упомяните о дефиците, активируйте «неприятие потерь»
- 27. Оптимизировать формы подписки по электронной почте для подписчиков
- Больше, чем просто красивый сайт
- Структурная схема веб-сайта
- 10 высокоэффективных советов по веб-дизайну, подтвержденных исследованиями
- Научно обоснованные советы по веб-дизайну для успеха вашего следующего веб-проекта
- 1. Сделайте скорость загрузки абсолютным приоритетом
- 2. Используйте фолд
- 3. Воспользуйтесь законом Хика
- 4. Будьте проще
- 5. Избегайте каруселей, слайдеров, вкладок и гармошек
- 6. Приоритет прокрутки над щелчком
- 7. Прямое внимание с помощью визуальных подсказок
- 8. Используйте людей в картинках (но избегайте стоковых фотографий)
- 9. Используйте правильный порядок списка
- 10. Используйте социальное доказательство
- Какие ваши любимые советы по веб-дизайну?
- Научно обоснованные советы по веб-дизайну для успеха вашего следующего веб-проекта
- 10 лучших советов по веб-дизайну для создания идеального веб-сайта
- 26 основных советов по дизайну веб-сайтов
- Начните с эскиза
- Держите в уме скорость загрузки
- Think Mobile First
- Изучение UI / UX-дизайна
- Поместите визуальную иерархию на место
- Найдите заголовки, которые действительно
- Остерегайтесь складок
- Разместите призывы к действию
- Помните: выше — лучше
- Сохраняйте простоту
- Объятия пустого пространства
- Не игнорируйте стандарты
- Использовать фотографии людей
- Используйте визуальные подсказки в ваших фотографиях
- Будьте осторожны с вашими ссылками
- Избегайте ложного дна
- Забудьте о каруселях
- Уменьшение выступов
- Удалить значки социальных сетей из заголовка
- Исключить сленг и жаргон
- Используйте текст в ваших интересах
- Рассмотрим тот список Порядок
- Размещение логотипов слева
- Ответить на вопросы клиентов
- Доля побед
- Упростите регистрационные формы
- Покажите свою работу
- 12 основных советов по улучшению вашего веб-дизайна в 2021 году
- 1. Составьте план
- 2. Уберите отвлекающие факторы и уменьшите трение
- 3. Добавьте социальное доказательство
- 4.Реализуйте призыв к действию
- 5. Используйте правильные стоковые изображения
- 6. Организованная навигация
- 7. Позвольте посетителям прокручивать вашу домашнюю страницу
- 7. Позвольте посетителям прокручивать вашу домашнюю страницу
- 8. Не бойтесь белого пространства
- 9. Мобильная оптимизация — необходимость
- 10. Упростите поиск цен
- 11.Создайте опыт самостоятельного выбора
- 12. Проверить и повторить
- Ключевые выносы
- 1. Составьте план
- 22 главных совета для создания лучшего веб-сайта «сделай сам»
- 1. Начните с простого плана сайта
- 2. Делайте навигационное меню коротким
- 3. Подумайте о своей аудитории
- 4. Создайте свой собственный логотип
- 5.Используйте логотип с прозрачным фоном.
- 6. Инвестируйте в собственное доменное имя веб-сайта
- 7. Оставьте достаточно времени для подключения своего домена
- 8. Просмотрите некоторые распространенные термины веб-сайтов.
- 9. Проверьте, как ваш веб-сайт выглядит на мобильном телефоне.
- 10. Используйте некоторые ярлыки для создания веб-сайтов своими руками
- 11. Используйте высококачественные фотографии, даже если это стоковые.
- 12. Выбирайте простые цвета в своем дизайне.
- 13. Выберите шрифт, который очень легко читать.
- 14. Используйте пустое пространство в своем дизайне веб-сайта своими руками
- 15. Разбейте текст на мелкие части
- 16. Введите настройки SEO.
- 17. Начните отслеживать посещаемость вашего веб-сайта, даже если она низкая.
- 18. Помните, что хороший трафик DIY-сайта требует времени — наберитесь терпения!
- 19. Узнайте больше о юридических требованиях к вашему веб-сайту.
- 20. Не беспокойтесь о том, что ваш сайт, сделанный своими руками, будет готов.
- 21. Если вы застряли, узнайте, куда обратиться за помощью.
- 22. Черпайте идеи с других успешных сайтов DIY
- Советы и рекомендации по веб-дизайну для создания отличного веб-сайта
30 советов для изучения веб-дизайна за 30 дней
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Изучение основ веб-дизайна все еще находится в вашем списке «когда-нибудь»? Почему вы еще не начали? Мы собрали 30 советов, которые помогут вам начать изучать веб-дизайн в этом месяце (и, возможно, даже найти для себя новый карьерный путь).
Графические дизайнеры, печатные дизайнеры и креативщики, желающие узнать что-то новое или изучить создание сайтов, должны прекратить откладывать. Каждый день, когда вы не решаетесь сделать этот первый шаг, оставляет вас на один день позади всех остальных!
Выполните следующие действия, чтобы начать изучение того, как создать свой первый веб-сайт, лучшие отраслевые практики и многое другое — и все это за 30 дней!
1. Запуск веб-сайта
Лучший способ начать изучать веб-дизайн — начать это делать. Это совет от Дэвида Кадави, автора книги «Дизайн для хакеров»:
Я рекомендую вам начать вести блог. Наличие личного проекта, такого как блог, дает вам место, где вы можете попробовать что-то новое, и ваш босс не уволит вас, если вы все испортите.
Вам не нужно начинать с огромного веб-сайта или сумасшедшего дизайна: начните с малого. Поиграйте с сайтом, выясните, что заставляет те или иные вещи работать. И обязательно проверьте код, чтобы вы могли начать знакомство с тем, что делает ваш веб-сайт работоспособным.
2. Читайте все, что можете
Начните читать. Поскольку вы находитесь на этом сайте, вы, вероятно, привыкли следить за тем, что происходит в мире дизайна. Продолжайте читать.
Продолжайте читать.
Читайте все, что вы можете о дизайне сайтов — тенденции, методы, лучшие практики. Следите за дизайнерами, которыми вы восхищаетесь, в социальных сетях.
Раскиньте широкие сети для получения всей нужной информации и веб-дизайне. Читайте об основах, чтобы изучить код, читайте о теории дизайна и читайте учебники, а также текущие статьи.
3. Будьте эффективным коммуникатором
Если вы не самый красноречивый человек, освежите эти навыки. Большая часть дизайна сайта — это общение.
Веб-дизайнеры должны регулярно общаться с клиентами, чтобы выяснить, какую проблему должен решить дизайн: они должны сопоставлять эти решения и реализовывать их.
4. Подпишитесь на ресурсы с учебниками
Рассмотрите возможность подписки на сервисы, которые предоставят вам доступ к базе учебников и видео-уроков.
Как правило, на таких сервисах, вы найдете множество полезных пособий по графическому и веб-дизайну, от базовых методов до новейших передовых подходов и разработок.
5. Изучите HTML
HTML, или язык гипертекстовой разметки, является краеугольным камнем дизайна сайта. HTML — это скелет, который помогает создать структуру веб-сайта, и как только вы сможете читать язык, мир веб-дизайна станет намного понятнее.
В Интернете вы также можете найти множество учебных пособий по HTML с сотнями примеров, с которыми вы можете поиграть, чтобы понять, что происходит и как именно это работает.
6. Поиграйте с кодом в Codeacademy
Хотя HTML — хорошее начало, вы можете изучить практически любой язык программирования в Codeacademy. Бесплатный набор инструментов научит вас кодировать, используя интерактивные действия и игры.
Вы можете выбрать курс Codeacademy, где и когда он вам нужен, начинать и останавливать курс по мере необходимости. Выберите предмет для изучения — веб-разработку, программирование, науку о данных. Или язык для изучения — HTML & CSS (отличный выбор для старта), Python, Java, SQL, Ruby и другие.
7. Научитесь понимать CSS
CSS или каскадные таблицы стилей определяют представление документа, написанного на HTML, или XML и SVG.
Как определили в Mozilla:
CSS описывает, как элементы должны отображаться на экране, на бумаге, в разговоре или на других носителях.
Mozilla также имеет большой набор CSS-ресурсов для начала работы, с подробным представлением о том, как работает CSS, включая селекторы и свойства, написание правил CSS, применение CSS к HTML, как указать длину, цвет и другие единицы в CSS, каскад и наследование, основы блочной модели и отладка CSS. Затем можете перейти к объяснению стиля текста и полей.
8. Примените свои навыки дизайна в Интернете
Если вы уже работаете в области креативного или графического дизайна, подумайте о том, что вы уже знаете, что вы можете применить и к дизайну веб-сайтов. Принципы, которые делают что-то визуально привлекательным, не меняются в зависимости от среды, и вся эта теория дизайна пригодится и в цифровом пространстве.
В то время как такие элементы, как изучение кода, могут не казаться естественными, наличие опыта разработки является огромным бонусом. Что хорошего в красиво написанном сайте, если никто не хочет с ним взаимодействовать?
9. Обратите внимание на сайты, которые вы любите
Обратите внимание на сайты, которые вы любите. Что в них вам нравится? И как вы можете научиться повторять эти элементы? Обратите внимание на:
- Типографику
- Навигацию
- Использование изображений и пространства
- Дизайн форм
- Анимацию и эффекты прокрутки
- Цвет
10. Нарисуйте вайрфрейм (каркас)
Вайрфрейминг — это мозговой штурм веб-дизайнера.
В чистом виде вайрфрейм — это эскиз того, каким будет веб-сайт. Это не набросок эстетических элементов, а план веб-сайта. Рисование каркаса на самом деле не относится к внешнем виду этого дизайна, а к информационной структуре в нем.
11. Потратьте некоторое время на изучение Sketch
Sketch — это инструмент векторного рисования для Mac, который позволяет легко создавать элементы дизайна. Многие дизайнеры прибегают к помощи Sketch для создания элементов пользовательского интерфейса и повторяющихся блоков дизайна.
Он имеет кучу плагинов и позволяет экспортировать код для удобного использования и доступа. Это один из самых мощных и популярных инструментов со времен Adobe Creative Suite, который заслуживает вашего внимания и времени.
12. Оставайтесь в курсе технологий
AI, VR, AR, 360-градусное видео, боты.
Может быть, трудно идти в ногу с таким количеством новых технологий и тенденций. Но вы должны выделить время, чтобы оставаться в курсе всех этих изменений.
Изучайте их по одной и начните с технологий, которые напрямую связаны с работой, которую вы делаете. Если у вас есть веб-сайт с онлайн-чатом, начните с изучения ботов. Или, если вы используете много видео-контента, поиграйтесь с 360-градусным видео.
Такие элементы, как искусственный интеллект и виртуальная или дополненная реальность, еще более сложны, но, вероятно, станут неотъемлемой частью дизайна веб-сайта в будущем. Как минимум, вы должны знать, что они собой представляют, и какие потенциальные возможности использования имеют.
13. Освойте SEO
Хотя многие веб-дизайнеры считают, что специалист по SEO может подготовить веб-сайт для поисковых систем, есть много дизайнерской работы, связанной с SEO.
От того, как загружаются изображения, до создания чистого кода, который быстро включает метаописания на страницах и элементах, дизайнер должен интегрировать поисковое мышление в свой рабочий процесс.
Фрилансеры, это жизненно важно и для вас. Большинство клиентов достаточно сообразительны, чтобы попросить SEO-оптимизированный сайт. Если вы работаете в одиночку, вам нужно знать достаточно, чтобы создать надежную структуру, которую Google может читать. Кроме того, у вас должна быть возможность направлять клиента к специалисту по SEO, если потребуется дополнительная работа.
Кроме того, у вас должна быть возможность направлять клиента к специалисту по SEO, если потребуется дополнительная работа.
14. Поиграйте с конструктором сайтов
Большинство из этих инструментов имеют множество шаблонов и позволяют настраивать элементы и даже добавлять фрагменты кода. Для простых сайтов у многих конструкторов также есть бесплатный план, где вы можете создать личную страницу портфолио или базовый сайт, который послужит для вас игровой площадкой.
Затем выберите отдельные части в конструкторе веб-сайтов. Посмотрите, как они разработаны и закодированы, чтобы почувствовать, как все это работает вместе. Вы будете поражены тем, что вы можете узнать, просто выбрав другой дизайн.
15. Найдите наставника
Есть ли кто-то, с кем вы работаете, и кем вы восхищаетесь как веб-дизайнером? Свяжитесь с этим человеком и поговорите об отрасли.
Найти наставника, который готов работать с вами и помочь вам в том, как научиться веб-дизайну самостоятельно, может быть чем-то действительно неоценимым. И хотя вы, вероятно, можете найти наставника в онлайн-сообществе, нет ничего лучше, чем живой человек, с которым вы можете периодически встречаться лицом к лицу. Возможно, стоит иметь сразу оба варианта – онлайн и личного наставника.
16. Присоединитесь к сообществу CodePen
Как только вы начнете привыкать к коду и программированию, вы захотите присоединиться к сообществу CodePen. Сообщество с открытым исходным кодом позволяет обмениваться и редактировать фрагменты кода в социальных сетях.
Вот несколько слов от основателей сайта:
CodePen — это социальная среда разработки. По своей сути, она позволяет вам писать код в браузере и видеть его результаты по мере сборки. Полезный и освобождающий инструмент для разработчиков любого уровня навыков, и особенно расширение прав и возможностей для людей, обучающихся программированию. Мы ориентируемся в первую очередь на интерфейсные языки, такие как HTML, CSS, JavaScript и синтаксисы предварительной обработки, которые превращаются в эти вещи.
Мы ориентируемся в первую очередь на интерфейсные языки, такие как HTML, CSS, JavaScript и синтаксисы предварительной обработки, которые превращаются в эти вещи.
17. Запишитесь на курсы или занятия
Для некоторых обучающихся лучше всего использовать более формальную обстановку занятий в классе.
Есть множество курсов, доступных как лично, так и онлайн, чтобы узнать основы веб-дизайна. Начните с местной школы дизайна или онлайн-центров обучения.
18. Хотите что-нибудь сделать? Погуглите это
Для не совсем традиционного ученика подойдет вариант поиска ответа на проблему веб-дизайна в Google. Есть так много доступных учебников и видео, которые могут помочь вам пройти через почти любую проблему или решение.
Ключ состоит в том, чтобы искать именно то, что вам нужно знать, и искать авторитетный источник для ответа. Вот еще один совет, когда дело доходит до учебников и видео – более свежий контент, вероятно, даст вам лучший, более полный и релевантный ответ. Помните, что некоторые из этих вещей быстро меняются.
19. Обратите внимание на пользовательский опыт
Ничто не может сделать или испортить сайт, как дизайн пользовательского опыта. Вы должны планировать это и понимать.
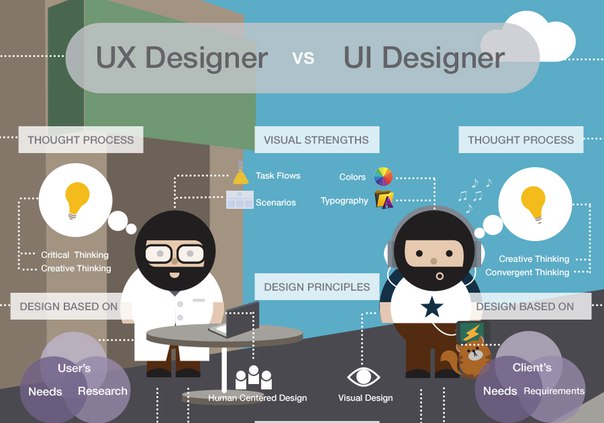
Вот как Interaction Design Foundation описывает UX-дизайн:
Дизайн пользовательского опыта (UX) — это процесс создания продуктов, обеспечивающих значимый и личностно значимый опыт. Это предполагает тщательный дизайн удобства использования продукта и удовольствия, которое потребители получат от его использования. Он также связан со всем процессом приобретения и интеграции продукта, включая аспекты брендинга, дизайна, удобства использования и функции.
UX-дизайнеры или дизайнеры, которые осведомлены о процессе формирования опыта, стремятся создавать и формировать факторы, преднамеренно влияющие на процесс.
20. Обратите внимание на тенденции дизайна
Как выглядит современный дизайн сайта? Это не вопрос с подвохом. Для разработки современных веб-сайтов и пользовательского опыта необходимо знать, чего хотят пользователи и как они взаимодействуют с ним. Если в последний раз вы загружали приложение или просматривали веб-сайт на своем телефоне в 2016 году, вам еще многое нужно наверстать.
Для разработки современных веб-сайтов и пользовательского опыта необходимо знать, чего хотят пользователи и как они взаимодействуют с ним. Если в последний раз вы загружали приложение или просматривали веб-сайт на своем телефоне в 2016 году, вам еще многое нужно наверстать.
Создание дизайна сайта, который имеет современные штрихи и тенденции, интегрированные в дизайн, поможет вашим проектам выделиться. Откуда вы узнаете, что в тренде? Продолжайте читать такие сайты как этот и обращайте внимание на то, что делают другие дизайнеры. Обратите внимание на цвета, стили и функции, которые часто встречаются на сайтах, которые вы посещаете.
21. Создавайте без цвета
Начните создавать каждый дизайн без цвета. Один великий дизайнер однажды сказал, что если ваш дизайн работает в черно-белом режиме, он будет безупречным в цвете.
Это может не всегда быть к месту, но это отличная отправная точка.
Создавая черно-белые образы, вы можете видеть, где элементы контрастируют и как они играют вместе. Вы устраняете любые эмоциональные ассоциации с цветом или движением глаз, которые происходят из-за этого. Эта простейшая форма дизайна даст вам представление о том, работает ли данная концепция, прежде чем переходить к завершению дизайна.
22. Научитесь любить Google Fonts
Google Fonts — ваш друг.
Независимо от того, как вы относитесь к Google, очень важно иметь возможность просматривать, сортировать и выбирать шрифты, которые, как вы знаете, будут работать в дизайне сайтов. Вам не нужно думать о лицензировании или о том, совместимы ли шрифты с конкретными браузерами или нет.
Ограничение заключается в том, что у вас есть только то, что находится в библиотеке Google Fonts для работы. Но если вы попробуете, вы сможете найти что-то, что подойдет практически для каждого проекта. Это сэкономит вам много времени в долгосрочной перспективе.
23. Разберите на части набор UI
Загрузите пользовательский интерфейс или набор значков и разберите его на части.
Точно так же, как вы можете изучить код веб-сайта, посмотрите, как создаются элементы дизайна для веб-сайтов. Обратите внимание на масштаб и сетку, посмотрите на цветовые сочетания и порядок организации файлов в Photoshop или Illustrator.
Ищите набор для скачивания, включающий элементы в нескольких форматах для дисплеев с высоким разрешением. Затем попробуйте создать или настроить свой собственный элемент или два.
24. Станьте типографом
Современный дизайн сайтов уделяет большое внимание типографике… хорошей типографике. От заголовков с гигантскими словами до слоев текста, которые вовлекают пользователя в дизайн, понимание принципов сочетания элементов шрифта и создания привлекательных текстовых блоков жизненно важно.
25. Прыгните в JavaScript
Когда вы начнете чувствовать себя довольно хорошо в том, что касается работы с веб-дизайном, снова испытайте себя в изучении JavaScript. После HTML и CSS это самый важный язык.
JavaScript — это инструмент, который позволяет дизайнерам реализовывать сложные вещи и взаимодействие на веб-страницах. Это то, что делает слайдер или анимацию параллакса одушевленными.
26. Обновите свое портфолио
Как только вы начнете заниматься дизайном, обязательно обновите свое портфолио проектами с веб-дизайном. Это простое действие поможет вам показать себе и другим, что веб-дизайн является частью вашего репертуара.
Обновленное портфолио может помочь потенциальным клиентам увидеть, как выглядит ваш «стиль». Обязательно продемонстрируйте макеты, цвета, типографику и различные техники, которые показывают, что вы можете сделать.
27. Испытайте себя
С таким количеством шорткодов и фрагментов кода, которые помогут вам решить практически любую проблему с вашим сайтом, не нужно лениться. Не забывайте постоянно испытывать себя, изучать новые навыки, новые технологии и постоянно совершенствовать свою практику в веб-дизайне.
Одна вещь в этой области — то, что она постоянно меняется: всегда есть что-то новое, чтобы узнать или попробовать.
28. Максимизируйте свой опыт
Возьмите себя в руки и начните создавать дизайн. Вы должны начать создавать сайты, чтобы стать веб-дизайнером.
Начните с малого, но беритесь также за проекты с другими специалистами. Попросите присоединиться к проекту, над которым работает команда. Создайте небольшой сайт для друга. Чем больше у вас опыта в создании веб-сайтов, тем лучше и быстрее вы во всем разберетесь.
Чего вы ждете? Хватит откладывать.
29. Попросите обратную связь
Используйте свое окружения и знакомства для сбора отзывов о ваших проектах по дизайну веб-сайтов, независимо от того, насколько они малы. Слушайте отзывы, даже если они вам не нравятся, и посмотрите, чему вы можете научиться.
Помимо визуальных предпочтений, предлагал ли человек, предоставляющий обратную связь, предложения по улучшению работы сайта? Мог ли он легко понять цель дизайна? Он понял ваш посыл?
30. Продолжайте учиться новым вещам
Чтобы стать отличным дизайнером веб-сайтов, вам просто нужно продолжать работать, пробовать и изучать новые вещи. Сделайте ставку на дизайнерское сообщество и общайтесь с другими специалистами, чтобы вы могли оставаться в курсе техник и визуальных изменений, которые востребованы в данный момент.
Если вы хотите изучить дизайн сайтов, то это, вероятно, уже то, что вы регулярно делаете. Но это развивающаяся область, и она постоянно меняется, почти каждый день. Спросите любого, кто этим давно занимается.
Всем успешной работы и творчества!
Источник
6 советов для успешного создания сайта, если вы не дизайнер
Создание привлекательного и функционального сайта по силам каждому. Чем именно платить за хороший результат — временем или деньгами, решать вам. Но всегда можно найти оптимальное решение, исходя из любых финансовых возможностей и наличия времени. REG.RU делится советами, как, не обладая навыками профессионального дизайнера, создать достойный персональный или бизнес-сайт.
Анализируйте конкурентов
Перед созданием сайта вы наверняка просматривали ресурсы конкурентов и прикидывали, что из всего этого могло бы подойти именно вам. Но более эффективным будет детальный анализ сайтов из того же сегмента, что и ваш.
Попробуйте понять, почему выбрано именно такое оформление, привлекает ли оно посетителей? Оцените дизайн и навигацию — что сразу видно на сайте, за что цепляется взгляд, а что может быть незаметно для посетителей? Обратите внимание на контент — из чего он состоит, интересен ли он целевой аудитории?
Если это магазин, то протестируйте, удобен ли он, — легко ли искать нужные товары, какие представлены способы оплаты, можно ли сразу заказать доставку? Присмотритесь к технической составляющей понравившихся сайтов, например, на какой CMS они созданы. Опираясь на такой анализ, вам будет проще в дальнейшем определиться с дизайном и ключевыми инструментами для своего ресурса.
Выбор CMS — опираемся на функциональность сайта
Определитесь, какой именно вид ресурса вам необходим, — блог, форум, электронный магазин, веб-приложение, справочник, социальная сеть или что-то другое. Сайт может быть как простым, так и многофункциональным, то есть включать в себя сразу несколько перечисленных выше компонентов.
Но определиться с полным набором функций лучше сразу: добавление отдельных компонентов потом может стать проблемой как для вас, так и для посетителей. Например, если потребуется внедрить отдельный способ аутентификации. Имея готовый список требований к сайту, намного проще определиться с выбором CMS.
Из бесплатных платформ наиболее популярными являются WordPress и Joomla. Среди коммерческих CMS многие пользователи отдают предпочтение «1С-Битрикс».
Используйте знакомые инструменты
Если вы ранее пробовали создавать сайты, то, возможно, уже есть инструменты, которым вы отдаете предпочтение или как минимум имеете представление, как с ними работать. Этим нужно пользоваться. Создать достойный сайт можно при помощи любых, даже самых простых инструментов, вопрос только в количестве усилий для реализации поставленной задачи. Например, интернет-магазин можно сделать на основе WordpPress, а форум — на базе генератора статических сайтов.
Этим нужно пользоваться. Создать достойный сайт можно при помощи любых, даже самых простых инструментов, вопрос только в количестве усилий для реализации поставленной задачи. Например, интернет-магазин можно сделать на основе WordpPress, а форум — на базе генератора статических сайтов.
Не стоит забывать и о дополнительных модулях для вашего сайта, которые сделают его более функциональным. К примеру, если у вас интернет-магазин, вам не обойтись без агрегатора платежей. Ну а если вы хотите идентифицировать своих читателей в блоге, тогда вам необходим модуль авторизации.
Макет создайте своими руками
В зависимости от выбранной CMS найдите оптимальный для вас способ создания дизайна или темы оформления для будущего сайта.
Если вы можете позволить себе вложить скромную сумму в создание сайта, то попробуйте Artisteer или новый продукт от тех же разработчиков Themler.
Для ограниченного бюджета всегда можно найти бесплатные варианты. Если в качестве движка вы используете WordPress, то начните с Make или Unyson. Эти специальные темы оформления позволяют создавать дизайн прямо из административного интерфейса.
Оформление без привязки к конкретной CMS можно создать на Brackets, Pingendo, LayoutIt или Canva — эти бесплатные инструменты доступны для разных ОС, и в результате работы вы получите компактную и чистую разметку.
Не пренебрегайте бесплатными шаблонами
Если самостоятельное создание темы сайта и верстка оказались сложной задачей, то не бойтесь обращаться к бесплатным шаблонам. Большинство из них соответствуют всем последним трендам веб-дизайна. Найти как бесплатные, так и коммерческие шаблоны для Joomla и WordPress можно на сайтах rockettheme.com, wordpress.org/themes, woothemes.com.
Работая с бесплатными шаблонами, не забудьте тщательно просмотреть все разделы сайта и заменить в нем тестовый контент и элементы оформления на свои собственные. Постарайтесь не подражать сайтам конкурентов, а выработать собственный стиль и подачу материала, чтобы целевая аудитория увидела вашу индивидуальность.
Постарайтесь не подражать сайтам конкурентов, а выработать собственный стиль и подачу материала, чтобы целевая аудитория увидела вашу индивидуальность.
Миссия выполнима — делегируйте сложные задачи
Поручайте специалистам то, что находится вне вашей компетенции. Например, подготовку инфографики или иллюстраций, работу с хостингом, продвижение сайта, обеспечение информационной безопасности.
И помните: при самостоятельном создании сайта вы сами для себя выступаете в роли заказчика, а значит, можете оценить конечный результат, даже если вы не дизайнер.
14 советов по веб-дизайну, которые помогут вам обойти конкурентов в 2017 году
Сайт — это лицо вашего бизнеса и главный инструмент привлечения новых клиентов. Хотите с первых секунд заинтересовать посетителя и удержать его на сайте?
Используйте последние фишки веб-дизайна. Начните привлекать регулярный поток посетителей и с легкостью конвертируйте их в постоянных клиентов.
Читайте и внедряйте 14 советов по веб-дизайну, которые помогут вам оставаться в тренде в 2017 году.
1. Подключите робота
То, что еще несколько лет назад казалось научной фантастикой, теперь суровая реальность. Установите на сайте чат-бокс. И не только потому, что это один из основных трендов. Добавив “умный автоответчик”, вы наладите общение с покупателями:
Клиенты становятся более требовательными. Продавцов сейчас предостаточно. Не получив оперативный ответ, посетители просто уйдут и забудут о вас. Если вы подключите “умный автоответчик”, вашим работникам не нужно будет находиться в сети круглосуточно. Клиент же при этом получит всю необходимую информацию и оформит покупку даже ночью.
2. Сделайте сначала мобильную версию
Вы уже много раз слышали о том, что ваш сайт нужно адаптировать под мобильные устройства. И статистика это подтверждает:
- 82% пользователей принимают решение о покупке, заходя в интернет с телефона;
- 62% людей предпочитают искать ответы на вопросы мгновенно, используя смартфон.

Одной адаптации недостаточно. Сегодня подход к созданию дизайна меняется. Сделайте сначала мобильную версию, а потом запустите полноценный сайт. Таким образом, вы идеально отобразите все важные элементы на экране телефона. Ведь часто полноценная версия на мобильном смотрится непрезентабельно и урезанно.
3. Добавляйте правильные шрифты
Шрифты становятся элементом дизайна. Они даже заменяют фото. Вспомните: на экране мобильного мелкие и порою важные детали изображения нужно рассматривать под микроскопом. В то время как текст можно идеально вписать в любой экран.
Пишите слова в горизонтальном и вертикальном направлении — это выделит ваш сайт среди череды похожих. Но не переусердствуйте:
- выбирайте шрифты, которые легко разобрать, лучше без засечек;
- используйте не более 3-х семейств;
- подсмотрите шрифты на сайтах ваших конкурентов.
Еще один тренд — использование заглавных жирных букв в меню страницы. Таким образом, все надписи смотрятся однородно. Они легко читаются и воспринимаются. Главное — старайтесь делать пункты короткими.
Посмотрите, как выглядят меню и заголовок на странице нашего главного ежегодного события — Лаборатории онлайн бизнеса:
4. Используйте яркие цвета
Белый “чистый” дизайн был популярен долгое время. И это хорошее решение, которое не теряет актуальности. Но если вы хотите выделиться, используйте яркие пастельные цвета и градиенты. Они возвращаются в моду. Следуйте этим 3-м правилам, чтобы не перегрузить ваш сайт и сделать его удобным для посетителей:
- Придерживайтесь меры — максимум 2 цвета или 1 градиент.
- Используйте цвета своего бренда — и сайт легко узнают постоянные клиенты.
- Оформляйте кнопку призыва к действию, играя на контрасте.
5. Подстраивайтесь под посетителя
Сегодня вы можете узнать любую информацию о потенциальных клиентах. Настраивайте аналитику (например, Google Analytics) и меняйте свой сайт в зависимости от того, кто зашел.
Раньше вы создавали разные лендинги. Теперь достаточно одной страницы. Выводите конкретные блоки или пункты меню в зависимости от того, кто к вам зашел — 25-летний мужчина или 60-летняя женщина.
Самый простой пример: когда в шапку подтягивается название вашего города:
6. Создайте видимость быстрой загрузки сайта
Счет давно пошел на секунды. Долгая загрузка страницы может послужить причиной для потенциальных клиентов закрыть сайт, поэтому ваша задача — их удержать. Выбираете между дизайном и скоростью, и все чаще в пользу первого? У меня есть для вас выход.
Создайте видимость быстрой загрузки для посетителей. Вы можете показать прогресс в %. Или использовать “скелетную” структуру, когда страница загружается поэтапно. Сначала прорисовываются размытые блоки, а потом наводится резкость. Посетители видят, что прогресс пошел, и не спешат закрывать страницу.
Проверьте эффективность вашего решения: зайдите с разных гаджетов и посмотрите, как загружается сайт.
7. Добавьте анимацию
Она разбавляет статичность страницы и привлекает внимание. Например, так:
Это синемаграфия — изображение, на котором движется лишь часть картинки. Сейчас такие фото находятся в тренде: просто и эффективно. Используйте их в шапке своего сайта, чтобы удержать внимание новых посетителей.
Хотите научиться создавать такие “живые” фотографии в несколько кликов? Пишите в комментариях “+”, чтобы получить подробную инструкцию.
Кроме того, добавьте ненавязчивую анимацию на кнопку призыва к действию. Посетителям будет проще ее заметить и нажать. А ведь это главная цель вашего сайта, так что вперед!
8. Используйте видео
Ролики любят все. Они динамичны, интересны и вызывают доверие. Покажите клиентам себя во всей красе. Добавьте сайту персонализации. Так вы сможете увеличить трафик и повысить конверсию.
Сделайте видео на всю ширину экрана, чтобы не отвлекать от него внимание, или добавьте краткий призыв к действию. Добавьте внизу кнопки соцсетей для того, чтобы посетители продвигали ваш сайт, расшаривая интересный ролик:
Добавьте внизу кнопки соцсетей для того, чтобы посетители продвигали ваш сайт, расшаривая интересный ролик:
Видео помогает показать продукт самым лучшим способом. Например, интернет-магазин Rozetka уже не первый год публикует видеообзоры. И это работает. Посмотрев на товар в действии, клиент “загорается” желанием его купить.
9. Измените pop-up сообщение
Вы давно видели сайт без pop-up сообщения? Да, всплывающие окна надоедливы и порою раздражают. Но они работают. Правда, в этом году их ждут изменения. Трендом станет давать ценность, не попросив ничего взамен.
Раньше главной целью pop-up было получить контактные данные посетителя и с помощью дальнейших действий “довести” его до покупки. Сейчас он выполняет функцию менеджера по продажам. Помните тот момент, когда вы уже готовы положить трубку, а на том конце провода говорят: “У меня для вас такое предложение…”? И вы остаетесь на связи, чтобы его узнать.
Предложите посетителю скидку, бесплатную доставку или крутой подарок. Дайте ему вескую причину принять ваше предложение здесь и сейчас, пока он не закрыл вашу страницу и не начал искать другие варианты.
10. Добавьте блок “О нас говорят”
Он продолжает удерживать лидерские позиции и все чаще появляется на лендингах или главных страницах. Блок “О нас говорят” повышает доверие к вам и вашему бренду.
Выберите один из 2-х вариантов:
- список ваших клиентов — показывает, что вы действительно приносите пользу;
- перечень СМИ (онлайн- и офлайн-издания) — обязательно добавьте логотип компании и ссылку на статью или видео.
ВНИМАНИЕ: Хотите узнать, какие еще блоки должны быть и как их правильно размещать? Получите больше информации о самых новых тенденциях дизайна Landing Page от специалистов GM в специальном предложении Бизнес Академии
Ещё не зарегистрированы в нашей Бизнес Академии? Переходите по ссылке!
11.
 Закрепите боковое меню при скроллинге
Закрепите боковое меню при скроллингеЭто может быть не только меню, а, например:
- перечень последних или топовых статей/товаров;
- баннер с предстоящим событием;
- форма подписки на новости.
В общем, не ограничивайте свою фантазию и закрепляйте ту информацию, которая должна оставаться на виду у ваших читателей при скроллинге страницы. Вот как это реализовано на нашем блоге (мы рекламируем ближайшее масштабное событие): как только боковое меню заканчивается, баннер возникает и “прилипает” к верхней границе:
12. Используйте плоские иконки
Вместо простого и столь привычного списка добавьте иконку к каждому пункту. Это один из последних трендов: стильно, просто и наглядно. Закажите картинки у дизайнера или найдите на сайте, например на freepik.com.
Добавьте выгоды товара или программу обучающего курса с помощью иконок. Главное правило — никаких банальных пунктов. Особенно, если вы говорите о преимуществах. Найдите свои характерные отличия и дополните их наиболее подходящими значками.
Например, таким образом:
13. Сужайте экран
Мы живем в мире противоположностей. И ваш сайт могут смотреть как с узкого экрана мобильного, так и с широкого монитора настольного компьютера. И там, и там он должен выглядеть идеально.
Как этого достичь? Установите максимальную ширину сайта, например 700-800 пикселей. Таким образом, вы сможете контролировать внешний вид страницы на разных мониторах. И даже на экране в 2.000 пикселей ваш контент не “расплывется”.
14. Забудьте о стоковых изображениях
Эти картинки красивые, но не настоящие. Они не отображают вас и ваш бренд. Они безликие и чужие. Посетители устали от множества приятных глазу улыбающихся девушек и парней — слишком идеальных и “глянцевых”.
Что делать?
- Начните снимать свой бизнес. Личные фотографии, пусть и не идеального качества, вызывают больший отклик у ваших посетителей, чем “неживые”.
- Закажите или нарисуйте иллюстрацию — она индивидуальна, и вы можете быть уверены, что такая картинка не появится на сайтах ваших конкурентов.

- Создайте свои коллажи или сочную инфографику — это в разы лучше “стандартной” девушки за монитором компьютера.
Определитесь: контент или дизайн?
Как бы ни старались дизайнеры, а все чаще главным элементом становится контент. Когда я познакомился с копирайтингом, я зашел на сайт одного известного русского предпринимателя. У него был блог с простым дизайном, напоминающим сайты прошлого века. И это было сделано нарочно. Автор показал, что хороший контент посетители будут читать даже на таком неприглядном блоге.
И я действительно не мог оторваться от статьи. Хотя читать полезный контент на приятном глазу сайте намного лучше. Но мораль этой истории в другом: в погоне за красочным дизайном не забывайте про текст.
Картинка заменяет 1.000 слов. Хотите узнать все тонкости создания наглядных иллюстраций для вашего сайта? Жмите “Мне нравится”, и я подготовлю подробную инструкцию.
Хотите значительно повысить % открытий ваших писем и за счет этого взорвать продажи? Узнайте главные трюки из первых рук — читайте: Олесь Тимофеев: Как быстро усилить email-маркетинг и увеличить продажи в 3 раза.
65 Трендов Веб-дизайна в 2020 году. Топовые советы от профи
Автор Илья Чигарев На чтение 24 мин. Просмотров 50.9k. Обновлено
Привет. На связи Чигарев Илья. Данная подборка трендов веб-дизайна 2020 собрана из 4-х материалов с сайта Behance. Это посты, которые набирают наибольшую популярность и положительные отзывы среди комьюнити дизайнеров. Итак, давайте посмотрим какие тренды выделяют топовые дизайнеры со всего мира.
Безлимитная графика для ваших проектов
Для создания крутого дизайна для сайта, полиграфии, фотографии и прочего, как не крути, вам нужны будут качественные материалы. Это и фотографии, шаблоны, мокапы, иконки, пресеты, кисти и т.д. Все это есть в одном месте и качать можно неограниченно.
Сервис ENVATO ELEMENTS с тонной материалов, готовых к скачиванию. Цена подписки от 16,50 $/мес. Переходите по ссылке и посмотрите что вы можете использовать для своего бизнеса и проектов. Подробности вы можете узнать в статье-обзоре.
ПОСМОТРЕТЬ СЕРВИС ENVATO ELEMENTS
Главные тренды веб-дизайна в 2020 году
1. Смелые, яркие цвета
В 2018 мы наблюдали восхождение смелых и ярких цветов, и они не собираются сдавать свои позиции, превращаясь в один из самых значимых трендов 2020.
Проект: Show Go Poster Collection 2018 / Автор: ∆ Studio—JQ ∆
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
Проект: Daily Posters / Автор: Magdiel Lopez
2. Яркие и насыщенные градиенты
Последние годы ознаменовались возвращением градиентов. Ожидается, что они снова войдут в тренды веб дизайна, претерпев изменения в 2020 году: в палитру добавятся насыщенные цвета в сочетании с разнообразием текстур. Градиенты в обновленной версии будут использовать двухцветные эффекты.
Проект: Magic.co / Автор: Ludmila Schevenko
Проект: Electric Objects / Автор: Rose Pilkington
Проект: Gradient Studies / Автор: Evgeniya Righini-Brand
3. Цвет года (Пантон)
PANTONE® 16-1546 Живой коралл (Living Coral)
Проект: Pantone Color of the Year 2019 | Living Coral / Автор: ∆ Studio—JQ ∆
4. Простота и удобство
Меньше значит больше» — бессменный тренд. Простота подразумевает аккуратную страницу со светлым фоном в лучших традициях минимализма. Пространство — бог: при его правильном использовании можно получить многофункциональный дизайн.
Пространство — бог: при его правильном использовании можно получить многофункциональный дизайн.
Проект: Creative case / Автор: Nikita Mahaev
Проект: A propos du cancer / Автор: Extra
Проект: Nona Home E-commerce Website / Автор: Daniel Tan
5. Больше дизайна с дополненной реальностью
Быстрый рост популярности дополненной реальности, или AR, будет заметен не только в индустрии игр, видео и приложений. У AR хорошие шансы охватить область дизайна, особенно за счет популярности мобильных устройств. Вероятным идейным вдохновителем могут стать DIA Studio, применяющие 3D типографику к повседневным объектам.
Проект: DIA / Автор: DIA
6. Экстра глубина (и полуплоский дизайн)
В 2020 году имеет смысл немного оживить традиционный плоский дизайн: добавление теней поможет сделать элементы более объемными, сохранив основные концепции минимализма, которые сделали плоский дизайн популярным. Пространство и объем — элементы новой концепции глубины.
Проект: Nike Promotion Ads — Parallax Effect / Автор: Jardson Almeida
Проект: Flyknit Lunar 3 / Автор: Callum Notman
Проект: Made You Look👁 255 | Live a little more / Автор: STUDIOJQ
7. Геометрические элементы
Использование геометрических элементов, таких как многоугольники (треугольники, квадраты, пятиугольники) и кривые (окружность или эллипс) сделает ваш проект запоминающимся.
Проект: Nike Le Quartier / Автор: Atelier Irradié
Проект: France Colombia cultural season Brand design / Автор: Graphéine
8. Больше творческой фотографии
Современные фотосессии и брендинговые кампании стану более дерзкими и экспериментальными, обратившись к искусным дизайнерским приемам. Созданный на основе бумажных зарисовок или 3D визуализации, такой дизайн совершенно точно будет выделяться и сохранится в памяти.
Проект: Aizone / Автор: Sagmeister&Walsh
Проект: Monkifesto / Автор: Snask
Проект: Nike AMD Revolution / Автор: Happy Finish
9. Дуплекс
Дуплекс (репродукция изображения с использованием полутонов двух ведущих цветов) имеет все шансы попасть в ведущие тренды веб дизайна в этом году. Эта техника не является новой — она появилась несколько десятилетий назад, но благодаря Spotify вновь обрела популярность.
Проект: Stranger Things Concept UI UX Design Web / Автор: Manuel Rovira
Источник: Spotify
10. Брутализм
Брутализм — грубая концепция, рассчитанная на захват внимания. Брутализм применяется в дизайне с 50-х годов прошлого века, в основном для оформления плакатов и афиш (направление возникло в архитектуре 40-х и стало трендом). Концепция снова востребована, ее можно встретить во всех сферах дизайна. Направление призвано шокировать аудиторию прямолинейным подходом, громоздкой типографикой и неизящными дизайнерскими техниками.
Проект: DoD Cyber Guide / Автор: Marçal Prats
Проект: Power A political party / Автор: Bruce Vansteenwinkel
11. Анимация, Gift-картинки и синемаграфика
Веб-сайты, логотипы, рекламные видео товаров и услуг — графика движения используется везде. Один из ведущих трендов графики движения — незаметные переходы, которые помогают потребителю лучше понять продукт. Графика движения присутствует и в типографике: от бросающихся в глаза заголовков на слайдерах до анимации на логотипе.
В 2020 очень вероятно возвращение в тренды синемаграфики (это статичные картинки с единичными движущимися элементами, например, изображение чашки, из которой с анимацией поднимается пар). Значимые элементы не должны быть неподвижными!
Проект: RED / Автор: Kevin Hou
Проект: cinemagraphs.com / Автор: Kevin Burg, Jamie Beck
Проект: Strong Women / Автор: Andreea Robescu
12. Генеративный дизайн
Генеративный дизайн уже несколько лет используется при разработке айдентики. За счет смешения цвета и формы этот прием позволяет добиться совершенно уникальной айдентики и повысить узнаваемость бренда.
За счет смешения цвета и формы этот прием позволяет добиться совершенно уникальной айдентики и повысить узнаваемость бренда.
Проект: Debrecen 2023 European Capital of Culture / Автор: Classmate Studio
Проект: Sydney School of Entrepreneurship / Автор: For The People
Проект: Archdiploma Dynamic Identity / Автор: Process
13. Набор цветов и узоров из 80-90-х
Где мы это видели? Ну конечно же: это возвращение популярных в 80-90-е цветов с их кислотным розовым и дерзкой контрастностью. Можно ли назвать эти ностальгические настроения вернувшимся трендом? Или все объясняется тем, что молодые дизайнеры — это люди, чье детство прошло в окружении сумасшедших цветов тех лет?
Их старые игрушки и сомнительные с точки зрения сегодняшней моды наряды родителей послужили вдохновением для возрождения яркого, красочного тренда, дополненного рядом современных веяний.
Проект: Yes To All / Автор: Nick Liefhebber
Проект: LOGOFOLIO 2017 / Автор: 268 Estúdio Design
Проект: 80’s inspired Pattern / Автор: Rahul Das
14. Кастомные иллюстрации
Персонализация бренда начинается с дизайна. Нахождение языка бренда посредством рисунков и иллюстраций превращает любой сайт в уникальную визитную карточку, которая будет транслировать голос бренда с самого запуска.
Проект: Bitcoin Illustrations Freebies / Автор: Milo Themes
Проект: Illustrations for Koypo Industries / Автор: Milo Themes
Проект: Lifecycle / Автор: Paperpillar Studio
15. Иллюстрации в миксе с фотографией
Эклектичный тренд на 2020 год сочетает пользовательские иллюстрации с фотографией. Этот метод дает уникальный и очень современный вид для любого проекта. Добавление рисованных элементов в обычную фотографию может сделать любую фотографию особенной, даже если вы используете ее на модной фотографии или плакате.
Проект: Magazine covers / Автор: Andreea Robescu
Проект: Insects Love / Автор: Andreea Robescu
16. Реальные фото
Фотостоки тоже подвержены влиянию трендов. В этом году будут цениться реальные, честные фотоснимки. Многие бренды используют уникальные фото, снятые в движении и без постановки. Фотография становится более искренней и напоминает моментальные снимки, сделанные в расслабленной и естественной обстановке.
В этом году будут цениться реальные, честные фотоснимки. Многие бренды используют уникальные фото, снятые в движении и без постановки. Фотография становится более искренней и напоминает моментальные снимки, сделанные в расслабленной и естественной обстановке.
Источник: unsplash
17. Изометрический дизайн и фотография
Изометрическое проектирование является способом художественного представления объемных объектов в плоскости. До того, как дизайнеры обнаружили этот прием, он использовался большей частью для составления технических и инженерных чертежей. Изометрический дизайн совершает масштабное восхождение в фотографии, иллюстрировании, 3D графике и иконографике. Можно с уверенностью сказать, что в 2020 году он будет востребован во многих креативных проектах.
Проект: Ultraviolet Break of Day / Автор: Field.io
Проект: Abstractions Vol.1 / Автор: Mohamed Samir
Проект: Isometric House / Автор: Angela Chan
18. Сочетание 2D и 3D
Создавать 3D объекты и помещать их в 2D проекты стало очень модно. Это сочетание дает уникальную внешнюю эстетику, соединяя глубину и плоскость. Технику можно применить в разных направлениях дизайна: от создания логотипов до веб-сайтов и рекламного видео. Конечный результат представляет собой сложную визуальную презентацию, которую невозможно забыть.
Проект: Daily Posters / Автор: Baugasm
19. Монохром
За последние несколько месяцев появилось множество композиций в одной цветовой гамме, на которых фон и объект на переднем плане или шрифт и тени/3D эффекты одинакового цвета.
Что произойдет, если 3D пойдет дальше в создании объема для объектов одного оттенка? Использование одноцветного 3D позволяет дизайнерам добиться иллюзии объема с помощью глубины цвета и теней.
Несмотря на отсутствие контраста возникает натуральный эффект объема, и мы видим объект, реалистично выступающий из фона. Этот магический эффект останется популярным в 2020 году.
Проект: Magrela Popcorn / Автор: Hugo Aranha
Проект: Amazonia Beverages / Автор: Hugo Aranha
vimeo.com/video/197954787″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Проект: Nespresso Expertise / Автор: JVG ™
20. Дудлы (иллюстрации, нарисованные вручную)
Нарисованные вручную картинки или даже просто отдельные элементы добавляют бренду уникальности. Картинки «от руки» не требуют выверенности линий и могут использовать грубые штрихи, за счет чего композиция получается более естественной.
Проект: Toasted Pets! / Автор: Brosmind ®
Проект: Awake Festival Proposal / Автор: Milo Themes
Проект: Art Hub Bahrain | Packaging / Автор: Elias Madan
21. Смешение и пересечение стилей
Иллюстрация и фотография, типографика и рисунки, градиенты с жирным шрифтом, дуплекс и яркие цвета — сочетайте 2, 3 или даже больше трендов 2020 года, чтобы получить эклектичный и запоминающийся дизайн.
Проект: Styled Social Media kit / Автор: Maksat Amirzhanuly
Дизайн логотипа
22. Адаптивные лого
В мире «отзывчивого» дизайна адаптация логотипа под любое устройство крайне важна. По-настоящему адаптивный логотип не просто уменьшается на странице, а претерпевает дополнительные изменения и подстраивается под окружающий контекст.
Адаптация логотипа стала топовой задачей для дизайнеров: бренд должен быть эффектно представлен вне зависимости от пространства и измерений. Бросая вызов дизайнерам, адаптивные логотипы становятся маст-хевом в 2020 году.
Проект: Responsive Logos / Автор: Joe Harrison
Автор: Design Studio
23. Логотипы с анимацией
Логотипы с анимацией используются уже некоторое время, но сегодня их можно увидеть практически на любом сайте. Анимированные лого способны отобразить историю бренда и увеличить конверсию за счет хорошей узнаваемости.
Проект: Type With Pride Gilbert font / Автор: Fontself Team
Проект: Logo Visual identity / Автор: Mariusz Mitkow
24.
 Яркие и забавные лого
Яркие и забавные логоКрасочные лого с забавными элементами, анимацией и кастомными рисунками — значимый тренд 2020 года. Бренды хотят создать позитивный посыл потребителю, а развлекательный подход этому очень способствует.
Проекты: Axel Flores, Vladimir Lifanov, Silvestri Thierry, Vadim Carazan, Onrepeat Studio, Serafim Mendes
25. Негативное пространство
Негативное пространство остается горячим трендом в дизайне. Этот тренд продолжает потрясать основы веб дизайна, хотя активно используется уже некоторое время. Ранее дизайнеры обращались к негативному пространству для создания минималистского стиля, новшество этого года — наполнение свободного пространства яркими цветами, геометрическими фигурами и узорами.
Проекты: SeisTrece Studio , Vadim Carazan, Quim Marin, Bureau Rabensteiner, Andrei Traista
26. Геометрические фигуры и узоры
Оформление логотипа едва заметным кастомным узором делает громкое заявление о бренде. Мелкие геометрические элементы добавляют логотипу разносторонности и оригинальности, поэтому мы определенно увидим этот прием в 2020 году.
Проекты: islam biko , Quim Marin, Silvestri Thierry, Vadim Carazan
27. Монограммы
Монограммы никогда не исчезнут в сфере дизайне логотипа. Это способ создать стабильность, показать качество и традиции в бренде. Монограммы также могут быть созданы с использованием более современного подхода, смешивая некоторые современные тренды с этого года как яркие цвета, дуплекс или геометрические узоры.
Проекты: Milo Themes, Romain Billaud
28. Градиенты
Градиенты — один из главных трендов, унаследованных от 2017-2018 годов, и конечно же, он коснется дизайна логотипов. Легкий градиент или смелые переходы, что выберете вы?
Проекты: MICHAEL SPITZ, Nicholas Slater, Jeroen van Eerden, Vadim Carazan
29. Наложения
В связи с восхождением тренда дуплекс эффект наложения элементов друг на друга невероятно популярен в дизайне логотипов. Взгляните на нашу подборку.
Проекты: CaveLantern, Fontself Team, Rosie Manning
Веб-дизайн (Ui/Ux)
30. Концепция Mobile First
Ни для кого не новость, что мобильный трафик превышает десктопный. Веб дизайн 2020 года учитывает значимость мобильной версии динамических иконок, меню и подменю.
Проект: Food Drinks app Interaction Collection / Автор: Johny vino™ .
31. Микровзаимодействия
Они повсюду. Каждый раз, когда вы лайкаете что-то на facebook или пролистываете контент в мобильном приложении, вы участвуете в микровзаимодействиях. И они неплохо работают, учитывая, что их цель — активность пользователя и динамичный UX.
Элементы становятся текучими: кнопки могут менять форму, и все поверхности скрывают анимированные сценарии, ожидающие прикосновения и активации. Готовы спорить, что они не покинут пьедестал и в 2020 году.
Проект: My idea | An incident in front of you! | Playlist — Radial Interaction / Автор: Johny vino™ .
Проект: Brewskies v2 / Автор: Kevin Yang
Проект: Gesichtspunkt / Автор: Alim Maasoglu
32. Встроенная анимация
Элементы со встроенной анимацией ненавязчиво помогают пользователю в процессе просмотра сайта. Они скрашивают ожидание полной загрузки контента и проявляются при взаимодействии с элементами и процессами на странице, к примеру, при скроллинге или наведении фокуса на определенный блок.
Присутствие анимированных персонажей на странице помогает установить контакт с пользователем, расширяя привычное взаимодействие с сайтом.
Проект: inturn website / Автор: INTURN
33. Креативные экраны загрузки
Сайты, использующих скучные экраны загрузки, устарели. Почему бы не компенсировать пользователю время вынужденного ожидания креативным подходом? Ниже приведены 2 выдающихся примера применения креативных вариантов загрузки сайтами Contemple и Awwwards.
Проект: Contemple
Проект: Awwwards Conference / Автор: Adoratorio
34. Раскладка с ломаной «сеткой»
Некоторые дизайнеры считают, что традиционная «сетка» раскладки ограничивает их креативность, поэтому стремятся изменить правила и высвободить свою творческую энергию. «Сетка» с наложением картинок и текста друг на друга способна создать уникальный экспериментальный дизайн.
«Сетка» с наложением картинок и текста друг на друга способна создать уникальный экспериментальный дизайн.
Проект: The Refugee Nation Web Design Branding / Автор: Justin Au
Проект: Ueno Concepts / Автор: Ben Mingo
35. Разбивка страницы
Разбивка страницы на части позволяет разделить контент семантически, например, изолировав текст от картинок или расположив информацию по иерархии. В 2020 году, когда объем информации продолжает расти, никто не хочет пробираться через нагромождение контента. Разбивка станет для дизайнеров тем волшебным инструментом, который поможет вместить все, не потеряв в UX и эстетике.
Проект: Product Landing Page UI / Автор: Dinesh Shrestha
Проект: Design Thinking / Автор: Radowan Nakif Rehan
36. Больше (интерактивного) 3D в оформлении
Главный тренд, который признает современный веб дизайн 2020 — восхождение (интерактивных) 3D элементов, экспериментирующих с глубиной, движением, текстурой и перспективой. Использование 3D элементов и 3D среды делает каждый веб-сайт выcокоуникальным, улучшая его внешний вид и/или пользовательский опыт. В качестве примера можно привести Atacac, который создал интерактивный футуристичный шоу-рум виртуальной реальности, позволяющий посетителям сайта рассмотреть каждый предмет одежды со всех сторон. Другой яркий пример — вращающаяся 3D скульптура сайта The Artery.
Проект: Atacac 2017 Yearbook
Проект: The Artery
37. Закругленные углы и плавные формы
На протяжении последних лет в дизайне преобладали прямые углы и остроконечные геометрические фигуры. В последние месяцы их сместили плавные линии и округлые формы. В сочетании с сочными цветами и использованием слоев этот тренд укрепляет свои позиции.
Проект: LuxuryClean UIUX iOS App / Автор: Mariusz Mitkow
Проект: Landing page project design / Автор: Mariusz Mitkow
38. Фоны с движущимися элементами
«Заставь меня читать» — скрытое обращение пользователя к любому веб дизайнеру. Фоны с движущимися элементами решают эту задачу, притягивая взгляд, но не отвлекая внимание от текста. К тому же они не вызывают проблем при загрузке в отличие от фонов из видео.
Фоны с движущимися элементами решают эту задачу, притягивая взгляд, но не отвлекая внимание от текста. К тому же они не вызывают проблем при загрузке в отличие от фонов из видео.
Едва уловимое движение текстуры, легкая анимация, эффект вплывающих пузырьков — все они отлично впишутся в веб дизайн сайта, цель которого — понравиться пользователю. Даже в 2020 году.
Проект: Wibicom / Автор: Wibicom Agency
39. Футуристические узоры
В начале 2000-х будущее виделось похожим на показанное в «Матрице»: бегущие по экрану цифры, технологии, робототехника, пульсирующий свет.
Сценарий утратил свою привлекательность, когда стало понятно, насколько далеко фильм отошел от реальности, которая оказалась намного менее футуристичной. Однако благодаря Глубокому Анализу и Big Data мы наблюдаем возвращение робототехнических трендов: футуристические орнаменты найдут применение и в 2020.
Проект: Crown Tech / Автор: Jan Wolinger
Проект: SpaceShip / Автор: Arif Rachman Hakim
Проект: Data Visualization Concept / Автор: Mario Šimić
40. Монохромные иконки
В то время, как остальное пространство страницы наполняется цветом и градиентами, иконки продолжают следовать «моно» правилу, ведь их главная цель — оставаться читабельными. Небольшое заполнение вариациями одного цвета сделает иконку визуально привлекательной, а не только информативной, и ловко впишет ее в общий дизайн.
Проект: Icon Design / Автор: Eaton
41. Иконки, частично заполненные цветом
Части графических иконок будут закрашиваться цветом. Это будет не полное заполнение, а лишь легкое прикосновение цвета, оставляющее пробелы, словно иконка небрежно нарисована от руки. Заливка, которая не перегружает иконку и сохраняет ее читабельной.
Проект: Alfred icons / Автор: Andrea O
Проект: Icons / Автор: Alisa_
42. Скроллинг с Parallax
Скроллинг с Parallax настолько вездесущ, что невозможно не принимать его во внимание. Когда скроллинг может управлять скоростью анимации, единственный лимит дизайнера — воображение.
Parallax — бессменный тренд веб-дизайна, продолжающий делать сайты оригинальными и запоминающимися. Создавая 3D эффект между движущимися передним планом и фоном, Parallax придает неуловимую глубину странице и плавность пролистывания контенту.
Проект: Dex Multi-Layer Parallax / Автор: Milo Themes
43. Мондрианизм
Желание свободы и эквилибриума (гармонии) — врожденное стремление человека (по причине присутствия в нем вселенной)», сказал Пит Мондриан. Мондрианизм станет трендом 2020 года: стиль, в котором соединяются базовые цвета — красный, желтый и синий, создавая впечатление чистоты, гармонии и уравновешенности.
Эквилибриум, основанный на прямоугольных формах и базовых цветах, с идеальным с точки зрения удобства пользователя размещением элементов.
Проект: Mondrian / Автор: Stugbear
Проект: Guernica / Автор: Shota
Типографика
44. 3D — моделирование
3D — многообещающий тренд, охвативший все сферы дизайна. Объемный текст добавляет реалистичности общей композиции.
Проект: Atypical / Автор: Pawel Nolbert
Проект: Alphabet Project / Автор: Serafim Mendes
Проект: RE NEON vI / Автор: Omar. Aqil
45. Жирная типографика
Жирная типографика была большой трендом в последние годы, и она определенно останется. В 2020 году мы увидим гораздо более смелую типографику в сочетании с яркими цветами. Поэтому помните, что если вы хотите сделать сильное заявление, смелая типографика это отличный метод.
Проект: Club AVi’s XII-year Anniversary Posters Series / Автор: Milo Themes
Проект: TEDxGroningen / Автор: Rudmer van Hulzen
46. Serif шрифты
На протяжении нескольких лет в типографике преобладали sans-serif шрифты, но сейчас наблюдается возвращение serif. Ниже представлены несколько интересных проектов, авторы которых выбрали serif шрифты и добились впечатляющих результатов.
Проект: Custom Type Design / Автор: Moshik Nadav Typography
Проект: Lux Naturalis Gala Invitation
47.
 Геометрический шрифт
Геометрический шрифтГеометрические шрифты были востребованы последние несколько лет и остаются важным трендом и в 2020 году.
Проект: VitrineMedia / Автор: Graphéine
Проект: Sydney School of Entrepreneurship / Автор: For The People
48. Кастомные шрифты
Эксцентричные кастомные шрифты становятся хитом среди дизайнеров. Фрагментированный, искаженный или ломанный шрифт определенно выделяется на фоне других, на что и делается расчет. Некоторые из подобных шрифтов еще и интерактивные, с откликом на движения курсора мыши. Уникальности кастомных шрифтов нет предела, и в 2020 году мы увидим множество экспериментов с ними.
Проект: Lingerie XO The Sexiest Most Powerful Typeface Yet / Автор: Moshik Nadav Typography
Автор: Jeanne Bataille
49. Эксперименты с выравниванием и кернинг
Хаотичность в типографике была одним из главных трендов 2018 и остается на вершине в 2020 году. Забудьте о правилах и дайте простор фантазии!
Проект: Studio Studio / Автор: Rudmer van Hulzen
Проект: nyMusikk annual report 2016 / Автор: Non-Format
50. Экспериментальная типографика
Дизайнеру следует экспериментировать со шрифтами, добиваясь инновационных результатов. Добавляя в существующие шрифты негативное пространство или кастомные элементы, можно добиться потрясающих результатов.
Проект: Experimental Chinese Typography / Автор: Letitia Lin
51. Типографика в миксе реальными фото
Эклектичные тренды всегда эффектны, и этот не исключение. Добавляйте типографику в фотоснимки или 3D отрисовки и получайте авангардный дизайн.
52. Креативная типографика
Креативная типографика, применяющаяся уже некоторое время, не только не исчезнет в 2020 году, но и получит статус одного из главных трендов. Свободное от условностей применение этой техники поможет построить «мир, созданный воображением». «Используй шрифт, чтобы впечатлять» — лейтмотив этого года.
Проект: ILOVEDUST — 3D TYPE COLLECTION 1 / Автор: ILOVEDUST
Проект: Typography 3D — 9 / Автор: Alexis Persani
Дизайн упаковки
53.
 Плоский дизайн
Плоский дизайнПлоский дизайн до сих пор остается востребован в оформлении лейблов и упаковок. Плоские фигуры, узоры и кастомные иллюстрации — верный выбор в 2020 году.
Проект: Cheddar-Cheese-Melt-Mcdonalds-Packaging / Автор: Mostafa Abdelmawla
Проект: The-Gang / Автор: MARKA NETWORK
Проект: Melio / Автор: Rachael Batley
54. Минималистский дизайн
Дизайн со множеством элементов ушел в пошлое, вся второстепенная информация должна уступить место важной. Этот тренд активно использует отрицательное пространство, чтобы пользователь взаимодействовал только с необходимым ему контентом.
Проект: Sarta-Milano / Автор: MARKA NETWORK
Проект: Gyalmo / Автор: Łobzowska Studio
55. Узоры и фигуры
Геометрические
Геометрические формы будут присутствовать во всех сферах дизайна. Выбирайте орнаменты, которые отражают суть продукта.
Проект: NICHE-Tea / Автор: IWANT design
Кастомные фигуры и элементы
Персонализированный дизайн — обязательная составляющая в построении идентичности бренда.
Проект: aleFanty / Автор: less
Проект: Nature Organic Chocolates / Автор: Mike Karolos
Дудлы
Дудлы — свежий тренд этого года во всех направлениях дизайна, а разработка айдентики — идеальное поле применения для этих смелых рисунков. Дудлы могут преобразить обычный скучный дизайн в интересное и уникальное произведение искусства.
Проект: Zoe-Juices / Автор: Beetroot Design
Винтаж
Винтажные узоры остаются в теме, их традиционно принято связывать с определенным уровнем качества. Винтажный дизайн опирается на детали и способен создать айдентику, которая будет актуальна долгое время.
Проект: Mutti Special Edition for FICO Eataly World / Автор: Auge Design
56. Смелая типографика
Смелая типографика создает сильный и однозначный посыл. Если нужно, чтобы продукт выделялся, используйте большой шрифт в связке с яркими цветами.
Проект: Refresh
Проект: Amilk & Adidas / Автор: Duy Dao
57.
 Цвета
ЦветаДерзкие цвета
Сочные цвета — хит этого года, поэтому мы не раз столкнемся с ними в оформлении. Дополненные сумасшедшими узорами и геометрическими фигурами, яркие цвета преобразят оформление любого продукта.
Проект: Deker-rebranding / Автор: less
Проект: Mochila / Автор: Sweety & Co.
Пастельные цвета
Пастельные цвета — тренд-реакция на яркие цвета, охватывающий все больше пространства в оформлении. Мягкие оттенки транслируют теплое отношение к потребителю.
Проект: Freshly Baked / Автор: Design Happy
Проект: Ela cosmetics / Автор: ChocoToy cute
58. Необычные текстуры и формы
В оформлении упаковки разрешено все: от стекла до металла. Упаковка продукта должна выделять его на фоне аналогов и делать запоминающимся. Использование необычных материалов для современной инновационной упаковки — новое требование в дизайне.
Проект: Sprout Green Paulownia Wooden Box / Автор: Yinjue
Проект: Eco bamboo tooth brush / Автор: Margas Family
59. Голографический эффект
Голографический эффект — вернувшийся тренд. Металлические текстуры позволяют достичь футуристического эффекта и создать магически притягательный дизайн.
Проект: EAT ME / Автор: PACKVISION AGENCY
Проект: Sphynx / Автор: Anagrama Studio
60. Градиенты на упаковке
Добавьте мягкие градиенты для создания глубины или используйте яркие цвета для более прямолинейного эффекта.
Проект: YOU & OIL natural cosmetics / Автор: Irmantas Savulionis
3D
61. 3D натюрморты
Последние годы был заметен рост числа проектов с 3D дизайном. Наблюдая работы некоторых 3D художников из топа, например MVSM или Питера Тарка, можно предсказать, что в 2020 году популярность 3D натюмортов возрастет. Для корпоративных коллабораций тренд окажется на одном уровне важности с разработкой лого и размещением продукции.
Проект: Squarespace stillife / Автор: MVSM
Проект: Adobe Government / Автор: Peter Tarka
Проект: Audi Q-Riosity / Автор: Peter Tarka
62.
 Абстрактные фигуры
Абстрактные фигурыАбстрактные 3D фигуры и яркие цвета — микс года. Это определенно один из самых влиятельных трендов, так что не упускайте его из вида.
Проект: Logitech CRAFT / Автор: Pawel Nolbert
Проект: SWEET SPIRALS / Автор: Kirill Maksimchuk
63. 3D отрисовка в стиле металлик
3D отрисовка в стиле металлик смотрится эффектно и несомненно относится к трендам, которые интересно отслеживать в 2020.
Мощные инструменты отрисовки делают возможным создание безупречных и изящных 3D моделей. Благодаря им стал доступен реалистичный и привлекательный металлик эффект, излучающий роскошь и благородство. За счет правильного применения света, отражений и теней поверхности и элементы в стиле металлик обретают глубину и реализм и больше не выглядят неуместно.
Проект: Grand Spectacular 2016 / Автор: Mustaali Raj
Проект: Various Concepts / Автор: Oleg Morozov
Проект: NIKE FC 3D Golden balls in the real world / Автор: T A V O .
64. 3D графика с анимацией
Поскольку анимация все больше завоевывает мир дизайна, 3D графика с анимацией определенно достойна внимания в этом году. Вместе с аудио данное направление анимации станет хитом всех мультимедиа проектов. Используя визуальные и кинематические эффекты, моушн-дизайнер может вдохнуть жизнь в 3D персонажей и типографику, добавляющих уникальности продукту.
Проект: NIKOPICTO SHOWREEL 2018 / Автор: Nikopicto
65. Очень реалистичное 3D
3D всегда вызывает восторг и будет возглавлять современные тенденции веб дизайна 2020. Этот эффект способен обыграть реальность и вымысел так тонко, что их практически невозможно отличить. Картинка это или отрисовка? Грани продолжают стираться…
Проект: YOOX: Make a Wish / Автор: JVG ™
vimeo.com/video/192130017″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Проект: Air Max ’17 / Автор: Berd .
Статья собрана из источников:
- Design Trends Guide by Milo Themes
- Design Trends by Duminda Perera, Massimiliano Albizzati, Secil Kaya, Camilla Maccaferri
- Design Trends by Filip Triner
- Design Trends by Epicco Digital, Mark Banaynal
- Design Trends by Rylan Ziesing, Rhino Design
СПАСИБО!
Спасибо, дорогой друг, что дочитал данный лонгрид с трендами веб дизайна 2020 до конца. На его сбор, перевод и публикацию ушло 8 дней и если вам не сложно уделите 30 секунд, чтобы поделиться им в соц.сетях или на своем ресурсе, тем самым вы очень поможете распространить данный материал. Спасибо большое =)
74 лучших ресурса о веб-дизайне
Советы экспертов что добавить в закладки и на кого подписаться, чтобы самостоятельно учиться и развиваться как веб-дизайнер.
«Нельзя научить, можно только научиться». И, пожалуй, сейчас то время, когда учиться легко — источников знаний много. Их даже слишком много. Информации о веб-дизайне — читать не перечитать. Есть и готовые подборки самых важных ресурсов.
Проблема в том, что зачастую они написаны копирайтерами, которые не имеют дела с практикой. Поэтому мы пошли от обратного — обратились к экспертам и попросили их поделиться действительно нужными ресурсами из своей практики. Получилась полезная подборка — концентрат витаминов в мире разбавленных соков. Наслаждайтесь.
Что читать, смотреть и слушать о веб-дизайне
Чтобы сделать сайт на Тильде, дизайнером быть не обязательно: вы собираете сайт из готовых универсальных блоков и даже шаблонов. Однако для вдохновения и общего развития стоит посмотреть и почитать, что и как делают другие специалисты: какие решения используют, как проектируют интерфейсы сайтов, в какой последовательности размещают блоки, как комбинируют шрифты.
Для вашего удобства мы свели все ресурсы в таблицы, разбитые по категориям.
Сайты и блоги
Alistapart.com
Издание о дизайне и разработке.
Awwwards
Подборка лучших работ агентств и веб-студий со всего мира.
Behance
Каталог портфолио дизайнеров.
COLOURlovers
Готовые палитры и примеры сочетания цветов.
CreativeLive
Обучающая платформа с курсами для дизайнеров.
CSS Winner
Подборка лучших сайтов.
Deadsign
Перевод статей о дизайне и диджитал с английского.
Design Shack
Издание о веб-дизайне: статьи, вдохновление, галереи.
Developer.apple.com/design
Гайдлайны Apple для дизайнеров.
Digest MBLTdev
Дайджет статей для разработчиков.
Dribbble
Сообщество и портфолио хороших дизайнеров.
Getpocket команды CreativePeople
Команда CreativePeople сохраняет интересные материалы и делится ими.
Graphiclovedesign.tumblr.com
Лучшие образцы графического дизайна.
Great Apps Timeline
Ретроспектива дизайна самых популярных приложений.
Growth Supply
Подборка бесплатных ресурсов для дизайнера.
Jvetrau.com
Дайджет об интефейсах Юры Ветрова.
Infogra.ru
Подборки кейсов, полезных инструментов и фильмов для дизайнеров.
Invision
О том, как добиваться эффективности в проектах, когда требуется коллаборация разных специалистов.
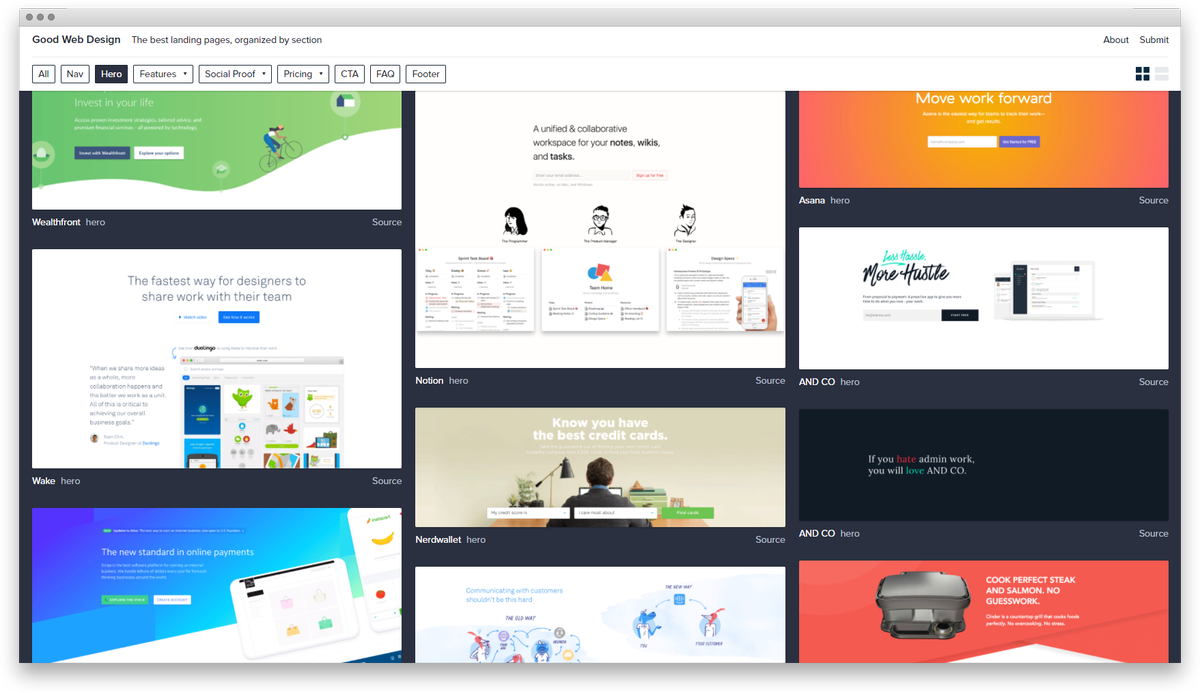
Land-book
Подборка лучших лэндингов.
Marvel
Статьи о дизайне.
Material.io
Ресурс Google для дизайнеров: теория, источники и инструменты для создания диджитал-продуктов.
Mediascunk
Блог Михаила Калашникова о медиа и технологиях.
Muzli
Блог о дизайне.
Nathan Curtis
Блог Натана Кёртиса, основателя UX компании EightShapes.
Osasto.tumblr.com
Лучшие образцы графического дизайна.
Product Hunt
Витрина новых IT продуктов.
Re:Vision
Портфолио дизайнеров. Много хороших работ от дизайнеров из стран СНГ.
SiteInspire
Каталог лучших образцов веб-дизайна.
Sketchapp.me
Статьи о том, как эффективно использовать Sketch.
Tilda Education
Библиотека знаний о веб-дизайне и интернет-маркетинге.
Vc.ru
Издание о о стартапах, растущих бизнесах, новых моделях заработка, неординарных героях со всего мира и технологиях роста.
Underconsideration
Блог о дизайне.
Waitbutwhy.com
Популярные иллюстрированные лонгриды практически обо всем на свете.
Zeldman.com
Новости веб-дизайна.
Блог о дизайне и интерфейсах
Блог Максима Шайхалова, проектировщика интерфейсов.
Дизайн-кабак
Коллективный блог дизайнеров.
Журнал Type.today
Журнал проекта Ильи Рудермана и Юрия Остроменцкого.
Журнал «Шрифт»
Онлайн-издание о шрифте и типографике.
Ководство Артемия Лебедева
Заметки о дизайне, истории важных изобретений, интерфейсах, семиотике и т. д.
Рейтинг Рунета
Конкурс сайтов российского интернета.
Сайт Людвига Быстроновского
Сайт дизайнера и арт-директора: ссылки на публикации и анонсы выступлений.
Советы. Дизайн-бюро Артема Горбунова
Советы о дизайне, верстке, редактировании текста и переговорах с клиентами.
Хабрхабр
Крупнейшее российское IT-сообщество.
Рассылки
Speckyboy Design Magazine
Рассылка статей для дизайнеров— о создании интерфейсов, об инструментах, о маркетинге и работе с клиентами. Рекомендует Роман Квартальнов.
Рекомендует Роман Квартальнов.
Главред
Рассылка о том, как писать полезный текст в информационном стиле. Рекомендует: Максим Смирнов и Дарья Прокуда.
Дизайн-мышление
Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы. Рекомендует: Ольга Павлова.
Дизайнерский дайджест
Платная рассылка-дайджест о графическом дизайне от создателя Awdee. Рекомендует: Ольга Павлова.
Интерфейсы без шелухи
Еженедельная рассылка-дайджест Антона Жиянова. Рекомендует: Ольга Павлова.
Дизайн-сообщества
CreativeRussia
Сообщество в Slack про дизайн.
Design Thinking Russian Group
Российское сообщество о дизайн-мышлении в фейсбуке.
Russian Prototyping Club
Группа в фейсбуке, где дизайнеры со всей России и делятся полезными ссылками и опытом.
UX club
Группа UX-специалистов в фейсбуке.
UX&UI Intensive
Открытая группа, посвященная интенсиву по UX/UI в Британке. Материалы, статьи, курсы и вакансии для дизайнеров.
UX Ноунеймовая
Обзоры, дайджесты, трансляции по тематике UX-дизайна.
Заметки UX-проектировщика
Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
Сообщество дизайн-менеджеров в фейсбуке
Группа в фейсбуке, выросла из курса «Дизайн-менеджмент» в Британской Высшей Школе Дизайна.
Подкасты и видео
Casey Neistat
Канал Кейси Нейстата, очень популярной личности на YouTube, создателя фильмов, влоггера и сооснователя компании социальных медиа Beme.
Don’t Fear The Internet
Бесплатные видеолекции по азам HTML и CSS.
Google Developers
Канал Google для разработчиков.
Inside Intercom
Подкасты от команды Intercom, в которых эксперты-практики рассказывают о дизайне, стартапах и маркетинге.
Photoshop Tutorials by PHLEARN
Видео-уроки фотошопа для дизайнеров, иллюстраторов и фотографов.
TechCrunch
Канал крупнейшего издания о технологических новинках.
UX Podcast
Грамотный подкаст на узкие темы в сфере UX.
Y Combinator
Канал крупнейшего акселератора стартапов. Эксперты делятся историями становлений компаний.
ZephyrLab
Канал студии ZephyrLab. Истории о дизайне и доклады с конференций — Dribbble, Дизайн-выходные, LeanKanban.
Академия Яндекса
Доклады от дизайнеров Яндекса.
Телеграм-каналы
Being Danil Krivoruchko
Канал Данилы Криворучко, дизайнера визуальных эффектов из Нью-Йорка.
Internet9000
Канал Сергея Сурганова, арт-директора «Медузы».
Now How Channel
Ссылки на сайты с хорошим дизайном со всего света.
R.G.B.
Ссылки на дизайн тематику, обычно без пояснений.
TechSparks
Аннотированные ссылки на интересные, полезные и удивительные новости хайтека.
UX-notes
Заметки UX-проектировщика Антона Григорьева.
Паша и его прокрастинация
Канал Павла Федорова о том, как писать текст, проблемы пишущих, правила русского языка, советы писателей, книги о ремесле.
Источник: tilda.education
Как делать дизайн сайта. Этапы создания дизайна сайта. Советы для веб-дизайнера и веб-мастера при создании дизайна.
Увидеть красивое приятно, даже если это будет только один раз в жизни. Большинство сайтов, мы видим только один раз, а запоминаются нам единицы. В первую очередь те, которые привлекают своим дизайном. Иногда пользователь будет рассматривать дизайн и автоматически всмотрится в содержание, которое может заставить его зарегистрироваться на ресурсе.
Дизайн не обязательно должен быть построен только на картинках. Иногда это может отпугнуть посетителя, так как он не сможет узреть всю прелесть сайта и поработать с ним, если у него в настройках браузера будет отключен показ изображений. Для этого стоит делать дизайн, который станет привлекательным, как с графикой, так и при помощи таблиц стилей.
Иногда это может отпугнуть посетителя, так как он не сможет узреть всю прелесть сайта и поработать с ним, если у него в настройках браузера будет отключен показ изображений. Для этого стоит делать дизайн, который станет привлекательным, как с графикой, так и при помощи таблиц стилей.
Хороший профессиональный дизайн сразу показывает уровень компании, уровень вложенных в сайт денег, уровень разработчика. К сожалению очень часто красивые сайты – малофункциональны и неудобны. Думаю многие замечали что многие популярные сайты в Интернете не имеют приличного дизайна, (конечно постепенно ситуация улучшается) и это совсем не мешает им развиваться и приносить деньги. Не циклитесь на дизайне! Простая незапутанная навигация и не жгущие глаза цвета – на первом этапе этого достаточно.
Обычно дизайн делается в несколько шагов. Конечно, некоторых можно избежать, но если вы хотите добиться действительно качественного дизайна стоит соблюсти их все и экспериментировать сохраняя каждую копию сайта.
1. Смотреть другие сайты.
Никто сейчас не старается изобретать велосипед, а делают все по принципу, увидел, затем скопировал, а потом преобразовал. В итоге получается, что в сети полным полно сайтов, которые построены по одному принципу. Несколько колонок и блоки. Нельзя сказать, что это плохо. Ведь благодаря умелым рукам, вам покажется, что у вашего сайта действительно уникальный дизайн, которой вы больше нигде не встретите. По графике это так, но по расположению таблиц нет.
Поэтому перед тем как делать первый макет, стоит просмотреть сайты в сети, чтобы примерно знать какие блоки вам нравятся, а какие нет. Когда с блоками, размещением, версткой будет завершено, можете приступать делать макет.
2. Делать макет в карандаше.
Дизайн в карандаше делается примерно за один день, а если говорить реально, то за несколько часов. Работа в карандаше – это черновик, который вы сможете поправить, почеркать что-то, чтобы затем была возможность перерисовать все это в графическом редакторе.
Иногда дизайнеры делают некоторые элементы отдельно от основного дизайна, чтобы вы могли посмотреть как это будет выглядеть отдельно, от общей конструкции. Так проще определить стоит ли дизайнерский ход ваших денег.
3. Верстка в графическом редакторе.
Практически все используют Photoshop, как универсальное средство для работы с графикой. Обычно работа по созданию дизайна может занять от одного дня до нескольких недель. Это будет зависеть, сколько страниц стоит разрабатывать. Если нужна только главная и внутренняя – это несколько дней, если вы будете делать иные страницы, например, под какие-то сервисы, значит, стоит понимать, что это отдельный дизайн, который нужно делать заново, что займет больше времени.
4. Исправление сделанных ошибок.
Когда дизайн вашего сайта будет сверстан, вы сможете сделать последние поправки, которые могут появиться, когда вы увидите ваш ресурс на мониторе. Конечно, кардинальных перестановок быть не должно, потому что это опять займет много времени. Как правило, люди больше беспокоятся за функциональность ресурса, чем за его дизайн. Хотя и привлекательности ресурса уделяют немало времени.
5. Верстка дизайна в html.
После того, как макет будет готов в графическом редакторе, его отправляют программисту. Который буквально за пару дней сделает вам готовый шаблон. Его вы сможете использовать для «нанизывания» определенных информационных блоков.
Всю работу по составлению дизайна вы можете делать самостоятельно, но для этого стоит иметь хоть какие-то дизайнерские способности. А когда будет готов макет в карандаше, не поленитесь и покажите его своим друзьям и знакомым, чтобы они смогли сказать вам, что подправить, а что им понравилось. Иногда стоит прислушиваться к мнению людей, которые будут в виде обычных пользователей.
Некоторые начинающие веб-студии заявляют, что они предоставляют на выбор клиенту три макета, какой больше понравится тот и возьмете. Я считаю, что это плохая практика: все три макета получаются или плохими или очень похожими друг на друга. Хотите получить три макета – закажите их 3 разным людям, а лучше разным компаниям. Потом можно будет выбрать тот, который нравится больше.
Хотите получить три макета – закажите их 3 разным людям, а лучше разным компаниям. Потом можно будет выбрать тот, который нравится больше.
Советы веб-дизайнеру
1. Делайте то, что от вас хотят. Клиент всегда прав. Если вам говорят сделать желтый текст на красном фоне, извольте покрутиться и не растерять читабельность с привлекательностью.
2. Не увлекайтесь графикой. Графика это хорошо, но ведь существуют и другие вещи. Поэкспериментируйте с цветными таблицами и CSS. Разгрузите ваш сайт и старайтесь придерживаться планки до 50kb на страницу.
3. Держите стиль. При создании дизайна пляшите от тематики. Есть такое понятие, как стиль. Он должен пронизывать весь сайт. Для корпоративных сайтов мягкий дизайн, для развлекательных веселый и обязательно для всех уникальный.
4. Дизайн не должен быть литым. Не сковывайте дизайном информативность сайта. Рано или поздно какую-нибудь менюшку уберут или добавят, а тексты поменяют.
5. Уделяйте внимание мелочам. Маркеры, полоски, значки и прочие мелкие элементы, готовьте с особой тщательностью. Подгоняйте их под общую картину и вы достигнете хороших результатов.
6. Удобная навигация – залог успеха. Пользователь не должен часами бродить по вашему сайту (хотя было бы неплохо…), это раздражает. Для небольших сайтов можно ограничиться навигационной полоской с выходами к основным разделам, а для сайтов с глубокой структурой стоит делать, что-то помощнее. Неплохо даже подумать о функции поиска.
7. Ваш браузер не единственный, разрешение экрана не уникально. Созданный вами сайт должен читаться при 256 цветах, при разных разрешениях ( 1024х768, 1280×1024 и др.) и пониматься двумя основными браузерами: Opera, FireFox.Также не забудьте про Internet Explorer, хоть он и считается самым ненадежным.
8. Если заказчик не может сформулировать задачу, дайте волю фантазии. Бывают случаи, когда заказчик ничего не понимает в Интернет и соответственно не может четко сформулировать, чего он хочет. Не стоит отчаиваться, дайте волю фантазии, проявите себя и постарайтесь не разочаровать своего клиента.
Не стоит отчаиваться, дайте волю фантазии, проявите себя и постарайтесь не разочаровать своего клиента.
9. Любите себя в меру. Авторские права – это хорошо, но если любовь к себе превращается в манию это уже плохо. Влепите копирайт в самом низу титульной страницы и остановитесь. Не надо подписывать все страницы, да еще и комментарии в гифы пихать. В конце концов, кому страничку делаем?
10. Дизайн не должен портить жизнь Веб-мастеру. Создав сайт, доходчиво объясните Веб-мастеру о том, как его не развалить. У всех есть свои секреты и неординарные приемы. Веб-мастер должен их знать.
11. Точность – вежливость королей. Графический дизайн сайта должен быть подогнан с точностью до одного пикселя. Не ленитесь, пусть работы будет больше, но и эффект значительно солидней.
12. Авторские права не шутка. Не стоит воровать чужую графику. Во первых это не хорошо, а во вторых если не умеешь делать сам, то какой же ты дизайнер!
Советы веб-мастеру при разработке дизайна сайта.
1. На сайте все должно быть на своих местах. Четко следите за структурой сайта. Не сваливайте все в общую кучу. Если пользователь не разберется где, что лежит, то он к вам не вернется.
2. Не выкладывайте все на одну страницу. Имеет смысл разбивать большие страницы на более мелкие. Так как некоторые до сих пор выходят в интернет через dial-up, то вид бегунка на полосе прокрутки браузера превратившегося в пиксель, вряд ли побудит к вдумчивому чтению.
3. Работайте в рамках дизайна. Дизайнер делает сайт (подробнее о создании сайта читайте здесь), а вы отвечаете за его работоспособность. Прежде чем, что-то реконструировать свяжитесь с дизайн-студией и согласуйте перемены с ней.
4. Отвечайте на все(!) письма посетителей. По своей работе вы наверняка получаете массу писем от пользователей с предложениями, замечаниями или жалобами. Не ленитесь, напишите ответ, пусть это будут примитивные фразы такие, как: “Большое спасибо” или “Мы это обязательно учтем”. Сделав этот нехитрый номер вы 100% получаете постоянного посетителя, который к тому же приведет к вам всех своих друзей.
Сделав этот нехитрый номер вы 100% получаете постоянного посетителя, который к тому же приведет к вам всех своих друзей.
5. Чем чаще обновления, тем больше посетителей. Как можно чаше обновляйте ваш сайт. Никто не хочет читать одно и тоже. Даже если нет ничего нового, попробуйте сменить приветственную речь или комментарии под картинками. Эффектно, так же смотрится колонка новостей с датами обновления, особенно если эти даты еще не ушли в историю.
6. Работайте оперативно. Информация, размещенная на вашем сайте, должна обновляться в считанные часы. Услышав о чем-то интересном, пользователь будет искать это через поисковую машину и если в списке найденного ваш сайт будет на самом верху, то будьте уверены, постоянный посетитель вам обеспечен.
7. Никакой отсебятины. Если у вас новостной, информационный сайт, то старайтесь избегать предвзятости. Даже если вам не нравиться какое-либо событие не приписывайте к нему свеже придуманные факты. Пусть будет, как оно есть (AS IS:), а посетители и без вас во всем разберутся.
8. Ваша настольная книга – орфографический словарь. Старайтесь избегать ошибок и опечаток. Это настолько режет глаза и, так понижает солидность, что вам и в страшном сне не снилось. Возможно, стоит установить программу проверки орфографии или договориться с редактором.
9. ИМХО сабж рулез или пишите по-русски. Сленгу – нет! Мало того, что он не смотрится, так еще и часть ваших посетителей ничего не поймет. Конечно, слабенький жаргон типа: метр, прога или аська еще употребляемы, но закаленный фидошный сленг стоит исключить.
10. Не пишите чепухи. Не публикуйте на сайте сомнительную информацию или вообще полнейшую чушь. Пару раз прочитав липу посетитель в вас разочаруется и уйдет к вашим конкурентам. Ну, а если очень хочется, то вставляете подпись “Из непроверенных источников” и спите спокойно.
11. Счетчики, рейтинги и баннеры не последние вещи. Если студия создавшая сайт не занималась его раскруткой, то это придется делать вам (подробней о раскрутке здесь и здесь). Наиболее эффективной раскруткой на мой взгляд являются рейтинги. Вам абсолютно ничего не надо делать, чтоб заманивать посетителей. На второе место я бы поставил баннерную рекламу, но создание баннера процесс тонкий и деликатный, которым должны заниматься профессионалы. На третье можно поставить каталоги, поисковые машины и т.п.
Наиболее эффективной раскруткой на мой взгляд являются рейтинги. Вам абсолютно ничего не надо делать, чтоб заманивать посетителей. На второе место я бы поставил баннерную рекламу, но создание баннера процесс тонкий и деликатный, которым должны заниматься профессионалы. На третье можно поставить каталоги, поисковые машины и т.п.
12. Будьте вежливы. Если вам в 101 раз пишут о какой-либо неполадке, которую вы уже устраняете, не стоит посылать автора письма в одно известное место, он же для вас старается. Черкните ему фразу “Спасибо, вы нам безмерно помогли” и всем будет приятно.
Советы заказчику дизайна для своего сайта.
1. Вам действительно нужен сайт? Прежде, чем поднимать на уши дизайнеров и программистов, тратив при этом немалые деньги, подумайте хорошенько зачем он вам. Возможно, что вам нужен простой e-mail.
2. Четко формулируйте задачи. Не бойтесь загружать дизайнера работой. Ведь именно за этим вы его нанимали. Четко описывайте, что нужно сделать и, как вы это себе представляете. Ему намного проще работать зная, что он делает.
3. Дизайнер должен иметь все. Логотипы, значки, слоганы, копирайты это все и не только это должно быть в распоряжении дизайнера. Выдайте это в первую очередь. Органично вписать логотип в готовый дизайн очень сложно, а зачастую просто невыполнимо.
4. Как можно чаще давайте информацию Веб-мастеру. Ваш Веб-мастер второй после вас человек, который должен узнавать свежие новости. Чем быстрее вы передадите ему информацию, тем оперативней он будет работать, и тем больше посетителей к вам заглянут.
5. Не работайте с не внушающими доверия студиями. Многие товарищи, чуть освоив свой Front Page (или, что там у них), быстренько клепают странички, называют себя Design Studio и ждут клиентов. Послушайте добрый совет – даже и не думайте связываться. Дизайнер должен уметь все делать своими руками и понимать, что он делает.
6. Одиночки – большая редкость. Дизайнеры одиночки очень редки (я имею в виду именно профессионалов). Справиться с сайтом в одиночку теоретически можно, но практически… С вами должна работать команда, в которой у каждого четко определенная роль.
7. Дизайнера не должны пугать такие слова, как: CGI, SSI и ASP. Если вы хотите получить по настоящему мощный, динамичный и информативный сайт, то простым HTML вы не отделаетесь. Погоняйте потенциального Веб-дизайнера на знание терминов и технологий. Отговорки типа: “это вам абсолютно не нужно” или “зачем такая роскошь” принимать не стоит. Дизайнер, как минимум должен свободно владеть HTML, JavaScript и CSS.
8. Позаботьтесь обо всем заранее. Готовый сайт еще не все Даже если он у вас на руках, вам надо позаботиться о куче вещей, таких например, как: доменное имя, хостинг, рекламные кампании и о многом другом.
9. Не сковывайте фантазию. Не бойтесь фантазировать. Хороший дизайнер может воплотить любую вашу мечту (и для этого есть все средства). Если ваш дизайнер заявляет, что не может работать на таком уровне, то скорее всего вы работаете с непрофессионалом.
10. Не надо довить на людей. Работа над сайтом очень трудоемка. На изготовление любой мелочи могут уходить часы. Не торте дизайнера! В противном случае вы рассчитываете получить блеклую штамповку.
11. Веб-мастер и Веб-дизайнер, не одно и тоже. Эти профессии настолько различны, насколько созвучны их названия. Веб-дизайнер ваш сайт делает, а Веб-мастер поддерживает. Почувствуйте разницу и с жалобами обращайтесь по адресу.
12. Заботьтесь о вашем сайте Не дайте умереть вашему сайту. Даже если это просто визитная карточка с расширенными возможностями, хоть изредка обновляйте его и удаляйте застоявшуюся информацию. Пусть ваши клиенты видят, что вы работаете, а не сидите сложа руки.
Создание идеального сайта: советы и рекомендации
Идеальный сайт — какой он? Удобный, быстрый, красивый, модный? Однозначно да, но самое главное, идеальный сайт — тот, куда хочется возвращаться снова и снова, тот, что делает нас немного счастливее и довольнее. В этой статье мы поговорим о том, что нужно, чтобы создать хороший сайт.
Первый этап: структура
Итак, создаем идеальный сайт. Подразумеваем, что проведена предварительная работа, и мы точно знаем, для кого и для каких целей/под какие нужды мы создаем сайт. У нас готова тема и имя сайта. К примеру, наша задача — сайт-портфолио работ популярного свадебного фотографа.
- Разберем вопросы и ответы по небольшому чек-листу:
- Какие цели ставит перед собой владелец? Рассказать о себе, представить услуги, привлечь клиентов.
- Кто аудитория сайта? Любой платежеспособный или очень фотогеничный житель или гость города. Возраст, пол и род занятий значения не имеют.
- Каким образом сайт будет взаимодействовать с посетителями? Схема простая: привлечь внимание → заинтересовать → убедить сделать звонок или какое-либо действие → завершить сделку (покупка фотосессии). Этой схеме и будет подчиняться структура сайта.
Теперь можно сделать набросок сайта на бумаге: где какие элементы будут располагаться. Тут же нужно решить, будет ли это модный одностраничник или стандартный сайт с разделами.
Второй шаг: выбор движка
Сайту, тем более идеальному, нужен хороший движок, совсем как машине. Если говорить простыми словами, движок сайта — программный комплекс управления сайтом. Устанавливается на сервер и помогает управлять сайтом: добавлять страницы, менять функционал.
Движки бывают платные (а как без этого?) и бесплатные (звучит для российского уха приятнее, но на самом деле не все так гладко). Движков огромное множество, почти 800. Движки бывают двух типов: коробочные CMS (это программный комплекс, который нужно установить на сервер, и на его основе программировать сайт) и облачные конструкторы (это онлайн-сервисы, где можно создать готовый сайт самостоятельно без программирования, не нужно покупать хостинг и устанавливать никаких программ). Нашему примеру — свадебному фотографу — разбираться в движках ну совсем некогда. Он слышал про Joomla, WordPress, Blogspot (для них еще нужен веб-дизайн, программирование и верстка, а это делают разработчики), про UMI (это, кстати, мы, если кто вдруг забыл :), но смутно представляет, чем они все отличаются друг от друга. Оно, возможно, где-то даже правильно — ни к чему обычному человеку над такими вещами голову ломать.
Мы тоже рекомендуем особо не мудрить, а изучить отзывы и выбрать тот движок, что предоставляет больше «плюшек». Мы, например, дарим домен, у нас более 500 шаблонов сайтов (да, мы точно знаем, чего вы хотите) и у наших сайтов есть встроенный модуль продвижения, с которым легко работать. А еще UMI ― это два в одном: и облачный конструктор сайта (называется 1C-UMI) и коробочная CMS (называется UMI.CMS). Это значит, что вы запускаете свой сайт и продвижение быстро, самостоятельно и дешево на конструкторе, не вникая в технические детали. А позже, если захотите, можете вывести его на свой хостинг на ту же CMS-платформу , сохранив все содержимое сайта и его положение в поисковых системах. Всё для наших дорогих клиентов: занимайтесь любимым делом, а о вашем сайте позаботимся мы.
Третий шаг: хостинг и домен. Пропускаем
Герой нашего рассказа, свадебный фотограф из примера, пропускает этот шаг, поскольку выбрал 1C-UMI, получил бесплатный хостинг и домен в подарок и уже выбирает лучшие свои фотографии для загрузки на сайт. Все остальные изучают отзывы о разных доменах и хостингах, в поте лица стараются не продешевить и не вылететь в трубу.
Особенно тщательным должен быть выбор хостинга, иначе ваш сайт может оказаться медленным или недоступным, и клиенты будут недовольны. При этом пользовательский интерфейс должен быть понятным и простым — вы же не хотите часами разбираться в личном кабинете или искать, где находится та или иная кнопка. Цена хостинга, разумеется, тоже имеет значение.
ОГРОМНЫЙ четвертый шаг: дизайн, верстка, программирование. Пропускаем
Каждая популярная CMS требует разработки уникального дизайна или покупки шаблона. Нарисованный дизайнером сайт отдается на верстку. Процесс дизайна и верстки занимает от двух до пяти недель.
Получив готовое решение от верстальщика, за работу берется программист – его задача «натянуть» и связать шаблон с CMS. Время работы программиста зависит от сложности функционала проекта.
При соблюдении всех стандартов, разработка сайта на WordPress, Joomla займет от 1-2 месяца.
Это самый сложный, длительный и дорогостоящий шаг при разработке сайта на CMS. Но наш герой выбрал конструктор сайтов 1C-UMI, поэтому с огромным облегчением пропускает этот шаг и приступает сразу к наполнению сайта, пока его сосед мучается с программистами на CMS.
Пятый шаг: наполнение сайта контентом
Наш фотограф уже отобрал самые привлекательные фотографии и готов к их загрузке на сайт. Его подруга — профессиональный копирайтер — пишет качественные статьи, которые будут интересны посетителям (советы по позированию, выбору одежды для фотосессий и тому подобное). Если у вас нет таких друзей, придется писать самому или обращаться в агентство.
К хорошему контенту, который привлекает посетителей на сайт, можно отнести видеоролики (только идеального качества, никак не с телефона). С помощью видео можно особенно точно бить в цель, чтобы подвести посетителей к конверсии (момент, когда они совершают нужное вам действие, будь то покупка, подписка или что-то иное). Видео поможет рассказать вашу историю, показать процесс производства товаров или их применение.
Шестой шаг: оптимизация и продвижение
Наш герой готов учиться оптимизации и продвижению, но подумывает перейти на один из платных тарифов 1C-UMI, чтобы иметь еще больше возможностей. У нас продвижение встроенное и автоматизированное, сайты легко продвигать. Для других движков придется искать инструменты или надежных подрядчиков. В ближайших его планах создание интернет-магазина. А что? Бизнес растет и развивается.
Анализировать успешность или неуспешность продвижения помогут специальные бесплатные инструменты, вроде Google Analytics. На этом список советов, как создать идеальный сайт, не заканчивается. Но наш герой — фотограф — не унывает. Он знает, что за его спиной мощный инструментарий сервиса и заботливая поддержка 1C-UMI, а значит, всё получится!
Всем остальным желаем успехов в создании идеального сайта!
27 советов по веб-дизайну, подтвержденных исследованиями: как создать работающий веб-сайт
Всего посетителей. Это легко увидеть. Каждый маркетолог знает, сколько трафика он получает, потому что он прямо у вас в Google Analytics. Но то, что будет дальше, не так очевидно.
Вот почему давать советы по привлечению трафика легко, а советы по веб-дизайну — сложно. Есть так много факторов. Даже после 1000+ успешных проектов по веб-дизайну нам сложно понять, что подойдет лучше всего.
В этой статье 27 советов по веб-дизайну, которые помогут получить больше пользы от каждого посетителя. Большинство этих советов подтверждено исследованиями. Это для начинающих дизайнеров и продвинутых UX-профессионалов, для малого бизнеса и крупного предприятия.
Вот наши лучшие советы, идеи и вдохновение о том, как создать веб-сайт, который приносит результаты. Сайт, который выглядит красиво, привлекает посетителей и получает больше пользы от каждого из этих с трудом заработанных посещений.
Два наиболее важных исследования, процитированные здесь, находятся в самом конце.Если вы нетерпеливы, переходите вниз!
Структурная схема веб-сайта
Сайты — это две вещи: контейнеры и контент. Контейнер — это две вещи: структура и стиль. Начнем с первого. Эти советы касаются структуры и макета страниц.
1. Используйте визуальную иерархию
Каждая страница имеет визуальную иерархию. Если вы не знакомы с этой концепцией, вот наше определение:
Визуальная иерархия относится к расположению, размеру, цвету и контрасту визуальных элементов.Это определяет их относительную значимость и порядок, в котором они видны человеческим глазом.
Веб-дизайнеры используют визуальную иерархию, чтобы направить внимание посетителей в первую очередь на важные элементы. Макет веб-сайта включает положение (вверху или внизу на странице), размеры (большие или маленькие), визуальные элементы (видео, изображения, значки) и контраст (цвет и пустое пространство).
Объединение аспектов увеличивает их эффект. Все увидят большое видео вверху страницы. Мало кто увидит текст с низкой контрастностью в окружении изображений.
Визуальная иерархия — это то, почему ваши глаза следят за определенным путем на каждой странице, которую вы посещаете в Интернете. При преднамеренном использовании он направляет внимание посетителя через серию сообщений к призыву к действию.
2. Используйте описательный заголовок, ориентированный на ключевые фразы, в верхней части главной страницы.
Заголовок вверху главной страницы (и каждой страницы) носит описательный характер или нет. В противном случае посетитель не сможет ответить на свой первый вопрос: «Я в нужном месте?»
Это также возможность использовать целевую ключевую фразу и указывать на релевантность.Но вместо этого многие маркетологи пишут что-то умное или расплывчатое. Но яснее лучше, чем умно.
Вместо того, чтобы писать причудливый, но расплывчатый заголовок, напишите что-нибудь описательное. Обязательно объясните, чем занимается компания, вверху страницы, в верхней части страницы.
Источник: Outreach Plus
Погодите, фальцовка все еще актуальна?Да, фолд есть. Для каждого посещения на каждом экране есть область просмотра.Внизу — знаменитая складка. Чтобы увидеть что-либо ниже этой строки, посетитель должен прокрутить страницу.
Почему и если это имеет значение в веб-дизайне — горячо обсуждаемая тема. Вот два лучших аргумента: «Фолда нет!» Или «Фолд все еще имеет значение».
Конечно, есть тысячи размеров экранов, от крошечных до огромных. За последний месяц этот веб-сайт просматривался на 958 экранах разного размера. Некоторые дизайнеры говорят, что складка уже не актуальна.
Но вот итоги (понятно?). По-прежнему существует кратность для каждого посещения и по-прежнему средняя кратность для всех посещений.Такие инструменты, как Hotjar, четко показывают это в виде линии на тепловой карте прокрутки для настольных компьютеров / ноутбуков, мобильных устройств и планшетов.
Итак, есть складка, и важно, что вы положите над ней и под ней. Одно исследование показало, что посетители проводят 80% своего времени вне страницы.
Так что поместите свое ценностное предложение, эту версию из 8 слов того, что вы делаете, вверху страницы, над сгибом.
3. Но не помещайте все свои призывы к действию вверху
Посетители могут проводить там больше времени, но это не значит, что они готовы действовать.Далее на странице происходит много уговоров.
Когда Chartbeat проанализировал 25 миллионов посещений, они обнаружили, что наибольшая вовлеченность происходит в нижней части страницы. Контент вверху может быть виден, но это не обязательно будет наиболее эффективным местом для призывов к действию.
Одно предостережение в отношении этого часто цитируемого исследования: Chartbeat используется в основном новостными веб-сайтами, которые сильно отличаются от маркетинговых веб-сайтов. На новостном веб-сайте никто не делает ничего особенного! Обычные советы по веб-дизайну неприменимы.
Обязательно размещайте призывы к действию ниже по странице, в любом месте, где может быть высокий интерес.
4. Сделайте страницу высокой. Ответьте на все вопросы посетителей.
Больше пикселей — больше места для ответов на вопросы, рассмотрения возражений и добавления подтверждающих доказательств. Если посетитель не находит ответа на важный вопрос, он может просто продолжить движение вниз по странице. Как только они будут удовлетворены, они просто перестанут читать.
Самые эффективные страницы продаж имитируют разговоры о продажах.
Вы бы никогда не перебили кого-то во время торговой встречи и перестали отвечать на его вопросы, не так ли? Это все, что делает короткая страница; он перестает отвечать на вопросы.
Вот где приходит на помощь знаменитое исследование Crazy Egg. Они опросили свою аудиторию, выявили наиболее важные вопросы и опасения и создали высокую страницу, посвященную всему.
Страница была в 20 раз длиннее. Конверсия выросла на 30%.
| « Прокрутка — это продолжение.Щелчок — это решение » — Джош Портер, Rocket Insights |
5. Показывать по одному
«Мне нравится чистый современный дизайн». Это то, что большинство наших клиентов говорят нам, когда мы начинаем проекты по веб-дизайну. В качестве примера они часто ссылаются на веб-сайт Apple.
Посетители не любят беспорядок. Нам нравятся пробелы. Другими словами, нам нравится невысокая визуальная сложность.
В 2012 году Google задался целью выяснить, какие типы веб-сайтов кажутся посетителям красивыми.Это исследование о простоте с очень сложным названием: Роль визуальной сложности и прототипичности в отношении первого впечатления от веб-сайтов: работа над пониманием эстетических суждений.
Они узнали, что более сложные конструкции с меньшей вероятностью будут восприниматься как красивые.
Это объясняет тенденцию к использованию макетов в один столбец и высоких страниц. Дизайн с несколькими столбцами (левая панель навигации, область содержимого, правая направляющая) более сложный, с большим количеством визуальных элементов в поле зрения посетителей.
Так что избавьтесь от беспорядка. Сделайте один из двух элементов в фокусе на каждой глубине прокрутки.
6. Придерживайтесь стандартных макетов
То же исследование, проведенное Google, показало, что «высокая прототипичность» также коррелирует с воспринимаемой красотой. Другими словами, странное обычно некрасиво. Веб-сайт, который следует стандартам веб-дизайна, скорее всего, понравится.
Сайты, считающиеся самыми красивыми, обладают как высокой прототипностью, так и низкой визуальной сложностью. Они одновременно простые и чистые.
Подумайте об этом так: это хорошо выделять ваш бренд, но макет — не место для этого. Будьте разными в том, ЧТО вы говорите. Но будьте типичны в том, КАК используется ваш сайт.
Некоторые машины выглядят потрясающе. Они разные. Они прекрасны. Но у них остались двери по бокам, колеса внизу и фары спереди.
А что стандарт? Согласно нашему собственному исследованию, это стандартные элементы для веб-сайта:
«Стандартный» сайт с высокой прототипностью включает в себя:
- Логотип в левом верхнем углу
- Горизонтальная навигация в шапке
- Панель поиска вверху
- Социальные иконки внизу
- Мобильный адаптивный дизайн
7.Остерегайтесь «ложного дна»
Современные маркетинговые веб-сайты, особенно страницы продаж, состоят из блоков страниц. Это строки контента, часто с изображением с одной стороны и текстом с другой, которые спускаются по странице в один столбец.
Вот анатомия типичной страницы услуг на веб-сайте лидогенерации.
Как показано на схеме, нижний колонтитул имеет более темный цвет фона. Так поступают так много сайтов, что посетители теперь ожидают, что переход на более темный фон означает нижнюю часть страницы.
Но если в дизайне есть блок страницы с темным фоном, посетитель может подумать, что он попал в нижнюю часть страницы, и перестает прокручивать страницу. Это ложное дно.
Примечание: я спорю со своими дизайнерами по этому поводу. Курт Круз, наш креативный директор, делает отличное заявление. Изменение цвета фона — отличный способ сообщить посетителям, что тип контента меняется. Я слышу тебя, Курт!
Будьте осторожны при выборе цвета фона для блоков страницы.На всякий случай выбирайте только небольшие вариации или всегда используйте белый или светло-серый цвет. Затем переключитесь на темно-серый или черный цвет в нижнем колонтитуле.
8. Избегайте каруселей и вращающихся ползунков
Они популярны уже много лет, и клиенты их любят. Но есть проблема со слайд-шоу на главной странице: посетители могут увидеть только первый слайд.
Было проведено множество исследований, которые пришли к такому же выводу. Сообщения на последующих слайдах с меньшей вероятностью будут видны, а призывы к действию вряд ли будут активированы.Просто посмотрите на рейтинг кликов для слайдов на веб-сайте университета.
Они могут быть популярны, потому что их легко получить одобрение. Различные заинтересованные стороны из разных отделов получают несколько пикселей в верхней части страницы. Они хороши для внутренней политики, а не для посетителей.
Слайд-шоу на главной странице хорошо удерживают людей от удара друг друга в конференц-залах.
Так что же делать вместо этого?
- Сложите слайды в стопку , чтобы посетитель мог видеть каждый, прокручивая страницу вниз.Они внезапно станут более заметными.
- Используйте миниатюрное изображение , используя в качестве главного слайда самый эффектный слайд. Дайте ему хороший призыв к действию!
9. Избегайте табуляторов и гармошек
Вот еще один способ вырваться из укрытия: избегать вкладок и расширяемых блоков содержания.
Зная, что до 76% посетителей веб-сайта сканируют, вы можете сделать свой контент более видимым для них, оставив его открытым без необходимости щелкать мышью, чтобы что-то открыть.
Если бы вкладки и расширяемые аккордеоны были эффективны, вы, вероятно, увидели бы их на Amazon.
Помните, что прокрутка быстрее и проще, чем щелчок. Если посетителям нужно прицелиться и щелкнуть мышью или перейти на вкладку, чтобы увидеть что-то, они с меньшей вероятностью это увидят.
Изображения
Перейдем к визуальному оформлению. Эти советы относятся к изображениям на веб-страницах.
10. Используйте фотографии людей
Лица — это уникальные мощные изображения. С момента рождения мы больше смотрим на лица.Магнитная сила изображений людей очень полезна в веб-дизайне.
Лица не только привлекают внимание, они соотносятся с конверсией. Знаменитое тематическое исследование Basecamp показало огромный рост результатов, когда лица и отзывы были объединены на странице продаж.
Убедитесь, что ваш веб-сайт не похож на «заброшенный космический корабль» без души.
Я разговаривал с тысячами компаний об их маркетинге на протяжении многих лет и заметил закономерность.Большие компании всегда стараются выглядеть маленькими, а маленькие компании стараются выглядеть большими. Странно, правда?
На самом деле, каждая компания должна просто стараться быть более личной, более человечной.
11. Но избегайте стоковых фотографий людей
Есть время и место для стоковых фотографий, но я бы избегал стоковых фотографий людей, подобных чуме. Они просто никогда не чувствуют себя искренними, поэтому не укрепляют доверия.
Компании соблазняют стоковые фотографии, потому что качество продукции высокое.Но ваших посетителей больше волнует реальность. Они предпочли бы видеть реальных людей, которые действительно работают в компании.
Подлинность важнее полировки.
Исследования подтверждают это. Исследование, проведенное NN Group, показало, что посетители отключают стоковые фотографии людей и изображения-наполнители, но на самом деле смотрят на фотографии реальных людей.
Так что будьте собой, покажите свою команду и используйте фотографии реальных людей, даже если они идеально отшлифованы.
12.Используйте лица как визуальные подсказки
Фотографии людей дают вам особую возможность привлечь внимание посетителей. Знаменитый феномен «смотришь, куда смотрят».
Когда исследователь Джеймс Бриз продемонстрировал дизайн 106 людям, он продемонстрировал силу правильно расположенных лиц. У них есть способность направлять внимание посетителей на другие элементы.
Это знаменитый этюд с детским лицом. Когда младенец смотрит в камеру, посетители смотрят на него. Когда ребенок смотрит на заголовок, посетители смотрят на заголовок.
Моему другу Оли Гарднеру надоел этот пример с младенцем (прости, Оли!). Если кто-нибудь знает о других исследованиях или хороших примерах, дайте мне знать в комментариях!
Используйте прямую видимость на изображении лица в качестве ориентира, чтобы направить внимание посетителей на заявления о пользе или призывы к действию.
13. Используйте стрелки как визуальные подсказки
Лица могут направлять внимание, но это не единственный способ контролировать глаза посетителей.Маленькие стрелки, нарисованные от руки, могут быть еще более эффективными.
В этом исследовании отслеживания взгляда, проведенном CXL, было обнаружено, что простая стрелка была еще более действенной в побуждении посетителей взглянуть на элемент страницы.
Если вы хотите, чтобы посетители на что-то смотрели, укажите на это стрелкой. Я не уверен, является ли этот совет смехотворно очевидным или глубоко проницательным.
14. Используйте цвет, чтобы направить внимание посетителей на призывы к действию
Цвета имеют эмоциональную окраску (красный — срочно, синий — спокойный), и они являются частью стандартов бренда.Но они также дают возможность привлечь внимание посетителей к кнопкам и призывам к действию.
Исследование цвета кнопок, проведенное Eyequant, подтверждает, что цвет и контраст яркости могут привлекать внимание.
Но исследование показывает, что красочные кнопки не всегда эффективны. Если вы хотите, чтобы ваша кнопка была более заметной:
- Контрастите цвет кнопки с фоном
- Контрастность цвета кнопки и текста кнопки
- Сравните цвет кнопки с соседними элементами на странице (или оставьте вокруг нее много белого пространства)
«Эффект фон Ресторфа»
В 1930-х годах немецкий ученый Хедвиг фон Ресторфф обнаружил, что, когда им показывают список из десяти предметов, люди запоминают предметы, если они отличаются по цвету от других.Это связано с тем, что затылочная доля чувствительна к визуальным различиям или «прерывателям рисунка».
Интернет-маркетологПарас Чопра провел эксперименты, которые показали, что яркие цвета не просто лучше запоминаются, на них больше кликают: на 60% больше!
Профессиональный совет! Выберите «цвет действия» для всех ваших ссылок, кнопок и эффектов наведения. Сделайте его цветом, отличным от фирменных цветов, используемых в дизайне (это «пассивные цвета»). Используйте цвет действия только в интерактивных элементах.
Навигация и ссылки
Теперь мы переходим к советам по навигации по сайту, включая меню, кнопки и ссылки, которые позволяют вашим посетителям перемещаться.
15. Будьте информативны
Навигация всегда выделяется визуально, поэтому это возможность для общения. Посетители обычно начинают свое посещение со сканирования заголовка. Все, что там есть, в том числе ваше меню, скорее всего, будет видно.
Источник: UX Movement
Когда ярлыки навигации носят общий характер, вы упустили шанс рассказать посетителям, что вы делаете.Сравните эти два примера:
Если ваши навигационные метки являются общими, то они являются общими для тысяч или даже миллионов веб-сайтов. Вы упустили шанс воспользоваться передовыми методами навигации по веб-сайту, помочь своим посетителям и улучшить свой рейтинг в поисковой сети.
16. Поместите дом слева, но в остальном не беспокойтесь о порядке пунктов меню.
Если у вас есть домашняя ссылка, поместите ее слева. Это наиболее распространенное место для этого, поэтому посетители ожидают, что найдут его там.
Что касается остальных пунктов меню, исследования показывают, что порядок не так уж и важен. Существуют два различных исследования отслеживания взгляда, которые показывают низкую корреляцию между порядком пунктов меню и успехом посетителей (источник и источник).
Так что не тратьте много времени на то, чтобы беспокоиться о порядке вещей в вашем меню.
17. Будьте осторожны при размещении ссылок со служебных страниц на сообщения блога
Если посетитель находится на странице услуги, цель состоит в том, чтобы превратить его в лида.Если вы добавите большие возможности уйти и пойти читать свой блог, они попадут на страницы, менее ориентированные на привлечение потенциальных клиентов. Посты в блогах, естественно, имеют больше отвлекающих факторов, возможностей для выхода и более низкие коэффициенты конверсии.
18. Будьте осторожны, ссылаясь на что-либо на других сайтах
Когда это уместно, дайте ссылку на то, что помогает посетителю достичь своих целей. В сообщении блога это часто ссылка на источник или ссылка на внешние ссылки. Этот пост содержит ссылки на десятки статей и исследований!
Но на служебных страницах и на вашей домашней странице вам следует осторожно размещать ссылки на другие сайты.Для любой страницы, оптимизированной для преобразования посетителей в потенциальных клиентов, спросите себя, действительно ли вы хотите, чтобы посетители переходили по этой ссылке? Помогает ли это вам в достижении ваших целей?
19. Избегайте использования значков социальных сетей в заголовке вашего веб-сайта
Точно так же красочные значки социальных сетей в вашем заголовке не подходят для ваших целей. Если посетители нажимают на любую из этих кнопок конфетного цвета, они попадают на сайт, полный отвлекающих факторов. Они вряд ли вернутся.
Это вообще неправильный способ интеграции в социальные сети.Если вы ссылаетесь на социальную сеть, делайте это из нижнего колонтитула. Посетители могут найти социальные сети, если ищут, но вы не предлагаете им уйти.
Письмо
Давай поговорим о словах. Ранее мы рекомендовали на главной странице заголовок, ориентированный на ключевые фразы. Вот еще несколько советов по написанию на веб-сайте, включая заголовки, подзаголовки и основной текст.
20. Напишите значимые подзаголовки
Повсюду расплывчатые подзаголовки.Они часто бывают большими и бесполезными, но за ними следуют небольшие, но полезные вещи. Странно, правда? Противоположное имело бы смысл.
Убедитесь, что важные дела значимы и полезны для посетителей. Если в ваших подзаголовках говорится что-то вроде «продукты» или «услуги», спросите себя, не будет ли более полезным более описательный термин. Вот несколько примеров.
Это хорошо для сканеров и удобства использования. Подходит для людей с ослабленным зрением и доступности. Это также передовой опыт SEO.Никогда не упускайте шанс обозначить актуальность!
ProTip: Подзаголовки могут быть совершенно ненужными. Была бы эта страница так же хороша без нее? Будут ли посетители по-прежнему знать, на что они смотрят? Если так, просто удалите его.
21. Избегайте длинных абзацев и длинных строк
Длинные блочные абзацы не соответствуют лучшим практикам цифрового контента. Простое разделение длинных абзацев облегчает восприятие контента. Как правило, не пишите абзацы длиннее 3–4 строк.
| «Короткие абзацы читаются, длинные абзацы пропускаются, очень длинные абзацы пропускаются» — Джейсон Фрид, основатель и генеральный директор Basecamp |
Если строка очень длинная, посетителям будет сложнее читать. Руководство по веб-стилю рекомендует строки, содержащие не более 12 слов.
22. Избегайте жаргона. Используйте простые слова.
Чем легче его читать, тем успешнее будет сайт.Используйте общие слова, которые ожидают посетители. Длинные предложения и замысловатые слова заставляют височную долю работать больше. Это не хорошо.
| “ Будьте проще! «Когнитивная беглость» — это показатель того, насколько легко мозг вашего посетителя обрабатывает то, на что он смотрит. Когда что-то трудно читать, мы подсознательно считаем это более рискованным и / или отнимающим много времени. Итак, чтобы максимизировать конверсию, используйте короткий текст, простые шрифты и удобный для чтения дизайн. ” — Роджер Дули, автор Brainfluence |
Копия, подходящая для пользователей с низким уровнем грамотности, подходит всем. Дело не в том, чтобы приглушить его; речь идет об использовании простого языка, понятного каждому. Исследования показали, что снижение уровня удобочитаемости может повысить вероятность успеха для всех посетителей.
Даже доктора философии предпочитают читать на уровне 8-го класса.
Это громкое слово может показаться вам умным, но посетитель может почувствовать себя тупым.Сомневающийся в себе посетитель вряд ли примет меры. Поэтому, когда вы пишете, задавайте себе этот вопрос:
100% посетителей знают значение слов на этой странице?
23. Порядок в списке и «эффект серийной позиции»
При заказе списков в вашем экземпляре ставьте важные элементы в начало и конец. Внимание и удержание читателя самые низкие в середине любого списка. Когда посетители просматривают страницу, первый и последний элементы, скорее всего, останутся в кратковременной памяти.
Источник: Теория эффектов порядка: Первенство против давности
24. Ответьте на самые популярные вопросы посетителей
Они пришли с вопросами. Основная задача сайта — ответить на эти вопросы. Каждый вопрос без ответа — это упущенная возможность укрепить доверие. Вопросы без ответа также увеличивают вероятность того, что посетитель уйдет.
Когда Джоэл Клеттке применил свой процесс поиска вопросов и написания ответов, он смог удвоить коэффициент конверсии на целевых страницах Hubspot.Он брал интервью у клиентов, анализировал их ответы, расставлял сообщения по приоритетам и, в конце концов, использовал слова самих слушателей в новом маркетинговом тексте. Умная!
Вот вопросы, которые использует Джоэл, чтобы найти самые популярные вопросы посетителей:
- Что происходило, что заставило вас искать решение?
- Что еще вы пробовали и что вам в этом не понравилось?
- Что почти удерживало вас от покупки у нас?
- Что придало вам уверенности, чтобы попробовать?
- Что сделало X лучшим решением для вас?
- Что для вас было самым важным при оценке X?
- Что вы можете сделать сейчас (или сделать лучше) из того, что не могли сделать раньше?
- Приведите мне пример, когда X имел значение для вас?
Одним словом, какова цель вашего сайта? Отвечать.
Дополнительное чтение: Идеальный сайт обслуживания B2B-сайта: Контрольный список из 13 пунктов
25. Добавьте доказательства и социальные доказательства
«Систематическая предвзятость» — это человеческая склонность делать то, что делают другие люди. Таким образом, свидетельство того, что другие выбрали вас, делает выбор вашей компании хорошим выбором. Цель — сделать так, чтобы любое решение, кроме использования вашей компании, выглядело неуместным.
Докажите своим посетителям, что вы легитимны.В идеале каждое из ваших маркетинговых утверждений подтверждено доказательствами.
| «Сколько раз вы переходили на сайт из списка лауреатов премии в области дизайна и закатывали глаза на захватывающий заголовок« Дом »? Это то, что происходит, когда вы доверяете агентству «создать что-то совершенно замечательное и уникальное» вместо того, чтобы выбирать агентство, которое обещает создать что-то, что будет работать так, как нужно вашим клиентам / клиентам, и ожидает, что это сработает.” — Джен Саламандик, Kick Point |
Самый быстрый и простой способ — добавить характеристики. Вот и другие типы социальных доказательств.
- Подтверждения от соответствующих влиятельных лиц
- Отзывы клиентов о продукте
- Логотипы СМИ «Как видно на…», в которых упоминается ваша компания
- Виджеты социальных сетей, показывающие размер ваших следующих
- Знаки доверия, включая членство в ассоциациях, сертификаты безопасности и награды
Сколько доказательств достаточно? Сколько отзывов вы должны добавить?
Очень много.Вполне возможно, что слишком много доказательств не существует. Мы быстро проанализировали одну из страниц с описанием продуктов Amazon и обнаружили, что 43% страницы — это доказательства и обзоры.
Профессиональный совет! Не создавайте страницу с отзывами. Как правило, это страницы с низким трафиком. Вместо этого добавьте отзывы на каждую страницу услуги.
26. Упомяните о дефиците, активируйте «неприятие потерь»
Люди не умеют эффективно вычислять затраты / выгоды. Мы склонны переоценивать потери и недооценивать прибыль.Другими словами, потери более болезненны, чем прибыль — приятна.
Это верно в сети и в автономном режиме и во многом объясняет человеческое поведение. Эта статья хорошо объясняет это: Применение поведенческой экономики и когнитивной психологии в процессе проектирования.
Это неприятие потерь может быть полезно веб-дизайнерам и копирайтерам. Вот несколько советов по написанию текстов, не забывая о том, чтобы не потерять.
- Подчеркните затраты, связанные с неиспользованием вашего продукта или услуги.
- Сгруппируйте затраты вместе, перечислите выгоды отдельно.
- Подчеркните немедленные выгоды.
- Создавайте срочность с ограниченными по времени предложениями. Если товара мало, скажите об этом.
Осторожно напомните посетителям, что они упустят, рискнут или потеряют, если не предпримут никаких действий прямо сейчас.
27. Оптимизировать формы подписки по электронной почте для подписчиков
Один в конце этого сообщения. Это призыв к действию, чтобы подписаться. Если вы присмотритесь, вы увидите, что он состоит из трех отдельных элементов.Это 3 P для форм подписки по электронной почте.
- Известность Выделяется в визуальной иерархии
- Promise Он сообщает читателю, что он будет получать и как часто.
- Proof It использует социальное доказательство: количество подписчиков или крошечный отзыв
Когда мы впервые поэкспериментировали с этими изменениями, коэффициент конверсии в старой форме был очень низким, поэтому улучшение было значительным. Количество подписок по электронной почте увеличилось на на 4863%.
При разработке формы подписки по электронной почте сделайте ее видимой, используйте социальные доказательства и расскажите читателям, что они собираются получить.
Больше, чем просто красивый сайт
Все любят красоту. Всем нравятся новые интересные особенности дизайна. Все критики. Но нам, посетителям, нужно нечто большее, чем красота. Нам нужна информация. А как владельцам веб-сайтов нам нужны результаты.
Вот два исследования с одним и тем же выводом. Первый — это опрос Hubspot, который показывает, что для посетителей важнее простота поиска информации, чем красивый дизайн или модный UX.
Это второе исследование является результатом набора пользовательских тестов, проведенных NN Group.Это показывает, что когда посетители терпят неудачу, это происходит потому, что они не могут найти информацию, а не потому, что сайт недостаточно красив.
Я люблю красивый дизайн как никто другой. Вот почему я начал заниматься этим бизнесом! И я часто думаю об этой цитате:
| «Жизнь дизайнера — это жизнь борьбы. Боритесь с уродством ». — Массимо Виньелли, легенда дизайна |
Но в веб-дизайне мы создаем контейнеры для контента.И посетители пришли за контентом, а не за контейнером.
Сайты должны быть красивыми. Они должны иметь визуальное или эмоциональное воздействие на посетителей. Но успех вашего сайта выходит далеко за рамки красоты. Речь идет о том, чтобы помочь посетителям найти то, что им нужно. Это суть каждого совета в этой статье. И это истинная цель веб-дизайна.
Помогите посетителю найти то, за чем он пришел, а затем дайте ему то, что вы хотите.
10 высокоэффективных советов по веб-дизайну, подтвержденных исследованиями
В Интернете советов по веб-дизайну пруд пруди.Многие люди имеют свое мнение о том, как выглядит идеальный веб-сайт. Это потому, что дизайн в определенной степени субъективен. То, что нравится одному человеку, другому может показаться отвратительным.
В то же время веб-дизайн — один из важнейших факторов успеха веб-сайта. Фактически, почти половина людей говорят, что дизайн сайта является их главным фактором при оценке надежности компании. Как следствие, это также влияет на конверсии, показатель отказов и многое другое.
Вздох, если бы только был способ найти какие-то объективные данные о том, как создать успешный веб-дизайн.Подождите, есть! И некоторые из них собраны в этой статье. Оставайтесь на этой странице, чтобы получить несколько советов по веб-дизайну, подтвержденных наукой. Перестаньте полагаться на интуицию и начните делать то, что доказало свою эффективность.
Научно обоснованные советы по веб-дизайну для успеха вашего следующего веб-проекта
Далее вы найдете несколько основанных на исследованиях советов и приемов по улучшению вашего веб-дизайна.
1. Сделайте скорость загрузки абсолютным приоритетом
То, что скорость важна, это, наверное, один из наименее обсуждаемых фактов в сфере веб-дизайна.Исследования показали, что это влияет на все, от показателя отказов и удовлетворенности пользователей до конверсий и доходов.
Если ваш сайт работает медленно, посетители не останутся без дела. Период. Кроме того, поскольку пользователи заботятся о вас, поисковые системы также учитывают скорость загрузки вашей страницы в своем рейтинге. По этой причине крайне важно, чтобы вы инвестировали в как можно более быстрый сайт.
Как? Статьи, представленные ниже, направят вас на правильный путь:
2. Используйте фолд
Вопрос о том, существует ли еще такая вещь, как складка, является частью жарких споров.Некоторые говорят, что из-за множества размеров экранов в наши дни складывание больше не имеет значения. У других другое мнение.
Тем не менее, факт в том, что даже в 2018 году люди проводят 57 процентов своего времени сверх меры, после чего резко падает. 74% своего времени они посвящают первым двум просмотрам экрана.
Так что складка все еще имеет значение. Для вашего веб-сайта это означает, что вам нужно расставить приоритеты для вашего контента и использовать доступное пространство, чтобы привлечь пользователей, чтобы они продолжали.Вот несколько советов, как это сделать:
- Используйте четкий и информативный заголовок — Объясните, что ваш сайт может сделать для посетителей, выделите преимущества. Будьте кратки и используйте сильные слова. Для получения дополнительных советов ознакомьтесь с нашими советами по копирайтингу.
- Включите ваш основной призыв к действию — Чтобы повысить ваши шансы на конверсию, складка — это время, чтобы начать путешествие пользователя. Убедитесь, что ваш призыв к действию ясен и виден.
- Включите медиа — Изображения, видео или аудио помогут подчеркнуть вашу точку зрения.Подробнее о визуальном контенте мы поговорим ниже.
Найдите в этой статье другие замечательные примеры вышеперечисленных практик.
3. Воспользуйтесь законом Хика
Закон Хика гласит, что чем больше у человека выбора, тем больше времени у него уйдет на принятие решения.
На самом деле существует увлекательное исследование этого явления, когда людям в супермаркете предлагали попробовать более или менее разновидности джема. В конце концов, те, у кого был больший выбор, с гораздо меньшей вероятностью в конечном итоге купили варенье, чем те, у кого было меньше вариантов выбора.
Насколько это важно для вашего сайта? Потому что вы можете повысить конверсию, просто ограничив выбор, который вы даете пользователям. Вот несколько примеров того, как это может выглядеть:
- Уменьшить количество пунктов меню
- Ограничение полей формы
- Сосредоточьтесь на одном призыве к действию
- Отображать кнопки социальных сетей только для тех сетей, в которых вы активны.
- Придерживайтесь одной цели на странице
Есть много других способов уменьшить перегруженность вашего сайта и подтолкнуть пользователей к выбору, который вы действительно хотите, чтобы они сделали.На самом деле есть электронная книга по этому поводу.
4. Будьте проще
Продолжая тему «Меньше», это также относится и к вашему дизайну в целом. Огромное исследование Google показало, что посетителям не нравится визуальная сложность. Суть: чем сложнее ваш дизайн, тем меньше он воспринимается посетителями как красивый.
Что это значит для вашего сайта? Помимо указанного выше, есть еще несколько идей:
- Переосмыслите боковую панель — Все больше и больше веб-сайтов отказываются от боковой панели в пользу дизайна с одной колонкой (например, той, на которой вы сейчас находитесь).Это означает меньше отвлекающих факторов и четко фокусирует внимание на содержании.
- Придерживайтесь стандартных макетов — Люди любят знакомство и могут смущаться нестандартным дизайном сайтов. Поэтому может быть хорошей идеей придерживаться знакомых шаблонов дизайна и макетов. Вы все еще можете найти способы выделиться другими способами.
5. Избегайте каруселей, слайдеров, вкладок и гармошек
Владельцы веб-сайтов любят карусели. Вероятно, это одна из наиболее востребованных клиентами функций.К сожалению, исследования говорят, что они бесполезны.
Один из самых потрясающих данных поступил из Университета Нотр-Дам. Веб-мастер заметил, что первый слайд карусели получил почти 90 процентов кликов, а остальные в значительной степени игнорировались.
Девяносто процентов! Похоже, что другие слайды вообще не стоят того, чтобы быть там, не так ли? Похоже, веб-дизайнеры, которые отговаривают своих клиентов от использования слайдера, с самого начала имели это право.
Табуляторы и аккордеоны имеют ту же проблему, что и слайдеры и карусели — их часто игнорируют. Это усугубляется тем фактом, что немногие посетители фактически читают всю страницу. Большинство людей просто сканируют и поэтому вряд ли будут делать дополнительные клики, чтобы увидеть ваш контент.
Однако что, если вам нужно как-то включить информацию, размещенную в этих областях? Мы приближаемся именно к этому прямо сейчас.
6. Приоритет прокрутки над щелчком
Итак, если вы не сжимаете информацию в слайдеры и / или аккордеоны, как вы ее представляете? Ответ: просто поместите все на одну длинную страницу, включая то, что обычно прячут.Серьезно, это работает.
Существует увлекательное тематическое исследование Crazy Egg, подтверждающее эту точку зрения. Они перешли от простой короткой рекламной страницы к странице, которая была в 20 раз длиннее оригинала.
Результат: конверсия выросла на 30 процентов! Тут уж точно не над чем смеяться.
Похоже, пользователям больше нравится прокрутка, чем щелчки. Поэтому, если в настоящее время вы распространяете информацию о своем продукте на множестве разных страниц, пора пересмотреть свое мнение.
7. Прямое внимание с помощью визуальных подсказок
Одна из основных функций веб-дизайна — направлять пользователей. Вы можете сделать это, придавая разным элементам разный вес, тем самым направляя фокус туда, куда вы хотите.
Однако для этого можно использовать и более прямые визуальные подсказки. Один из них заключается в использовании того факта, что люди обычно смотрят в том же направлении, что и люди, которых они видят в рекламе.
Обратите внимание, как на изображении выше, больше людей читают текст, на который смотрит ребенок, чем когда ребенок смотрел в камеру? Это настоящая вещь, и вы можете использовать ее, чтобы привлечь внимание к своему сайту, где вы хотите этого больше всего.
Тем не менее, вам не нужно так тонко управлять вниманием посетителей. Иногда полезно говорить об этом прямо. Например, в одном исследовании исследователи проверили упомянутые выше эффекты по простой стрелке, указывающей на что-то.
Как ни странно, более прямой метод превзошел тонкую реплику.
Пусть это станет для вас уроком.
8. Используйте людей в картинках (но избегайте стоковых фотографий)
Помимо использования их для привлечения внимания, включение других людей в изображения на вашем сайте, как правило, является отличной идеей.Людям нравится общаться с другими людьми как в реальной жизни, так и в Интернете. Вот почему, например, у нас есть страницы в блогах.
Вы можете увидеть это в действии в одном тематическом исследовании от Basecamp. Им удалось увеличить конверсию на 102,5 процента за счет перехода с текстовой целевой страницы на страницу с большой фотографией человека на заднем плане.
Просто, но эффективно. Однако есть один нюанс: стоковыми фотографиями весь эффект легко свести на нет. Исследование Nielsen Norman Group показало, что мы очень хорошо умеем распознавать эти общие изображения и настраивать их.
По этой причине, если вы собираетесь использовать изображения людей на своем сайте, убедитесь, что они настоящие и настоящие. Включите своих сотрудников или клиентов. Просто откажитесь от запасов.
9. Используйте правильный порядок списка
Использование списков, как упорядоченных, так и неупорядоченных, — отличный способ сделать информацию более доступной. Однако оказывается, что и здесь человеческое внимание непостоянно.
Это происходит из-за так называемого эффекта последовательного позиционирования. В основном это говорит о том, что в списке вы, скорее всего, запомните как элементы в начале, так и в конце.Средняя часть, с другой стороны, в значительной степени забывается.
Урок здесь: перечисляя атрибуты вашего продукта или услуги, убедитесь, что вы поместили наиболее важные там, где они могут оказать влияние.
10. Используйте социальное доказательство
Последний из наших советов по веб-дизайну касается так называемой предвзятости соответствия. Это тенденция людей поступать так же, как и другие. Это означает, что если группа людей что-то одобряет, другие с большей вероятностью сделают то же самое.
Один из способов использовать это на своем веб-сайте — показать социальное доказательство. Если вы можете показать, что другие положительно относятся к вашему сайту, контенту, продукту или услуге, новые посетители с большей вероятностью сделают то же самое.
Вы можете легко показать это с помощью подсчета репостов в социальных сетях, упоминаний в СМИ и / или отзывов. Если вы хотите глубже погрузиться в эту тему, у нас есть для вас целая статья.
Какие ваши любимые советы по веб-дизайну?
Веб-дизайн — сложная тема, от которой зависит успех вашего сайта.По этой причине лучше знать, что вы делаете. Положиться на научные исследования за советом — хороший способ убедиться в этом.
Вышеупомянутые методы можно использовать для повышения эффективности ваших сайтов, улучшения обслуживания посетителей, а также повышения конверсии и других показателей успеха вашего сайта. Подведем итог еще раз:
- Инвестируйте в быструю скорость загрузки страницы
- Используйте складку, чтобы зацепить посетителей в
- Сократите варианты выбора, чтобы повысить конверсию
- Упростите там, где можно
- Избегайте использования каруселей, слайдеров, вкладок и гармошек
- Приоритет прокрутки перед кликами
- Направление внимания через визуальные подсказки
- Используйте изображения людей (но не на складе)
- Расставить приоритеты по порядку пунктов списка
- Используйте социальное доказательство, чтобы сделать свой сайт более привлекательным
Надеюсь, это поможет вам улучшить свой собственный веб-дизайн.Если у вас есть дополнительные советы, исследования и информация, пожалуйста, поделитесь ими.
Есть ли у вас дополнительные советы по веб-дизайну, основанные на исследованиях? Если да, поделитесь в комментариях ниже.
10 лучших советов по веб-дизайну для создания идеального веб-сайта
Давайте проясним: веб-дизайн — это сложная дисциплина, на освоение которой может потребоваться целая жизнь. Как будто этого было недостаточно, это также область, которая развивается каждую секунду по мере развития технологий — представьте себе разочарование да Винчи, если люди жаловались, что Mona Lisa «выглядела старым» всего за пять лет.
Мы только что отправили вам ваш первый урок.
Веб-дизайн — это то, с чем приходится иметь дело практически каждому руководителю бизнеса, но по-настоящему это понимают только профессионалы дизайна. Если вам нужен отличный веб-дизайн, вам нужно изучить основы, чтобы вы могли общаться, как хотите. Даже если вы нанимаете профессионала, который разработает для вас свою страницу, вам все равно потребуется некоторая справочная информация, чтобы отличить талантливого веб-дизайнера от посредственного и объяснить, что им нужно делать.
Мы знаем, как трудно людям, не являющимся дизайнерами, разобраться во всей этой штуке, связанной с веб-дизайном, поэтому мы создали это удобное руководство, чтобы познакомить вас с основами. Вот десять основных советов по веб-дизайну, о которых вам нужно знать (плюс несколько полезных dos и не ), разделенных на три категории: Состав, Эстетика и Функциональность . Независимо от того, нанимаете ли вы дизайнера или делаете это своими руками, проверьте свой окончательный веб-дизайн на эти десять основных принципов.
Состав
—
1.Уберите беспорядок.
Во-первых, давайте рассмотрим одну из самых распространенных ошибок новичков в веб-дизайне: загроможденный экран. У большинства людей есть список всего, что они хотят, на своем веб-сайте, и, не зная ничего лучше, они просто выводят все это на экран — и на той же странице.
Веб-дизайн от SlavianaПо сути, каждый элемент, который вы добавляете в свой веб-дизайн, размывает все остальные. Если вы добавите слишком много отвлекающих элементов, ваш пользователь не будет знать, где искать, и вы потеряете целостность.Напротив, если вы включите только необходимые элементы, эти элементы будут более эффективными, поскольку им не нужно будет занимать центральное место.
Больше белого пространства означает меньше беспорядка, и это действительно важно в минималистичном, чистом веб-дизайне.
Посмотрите, как на главном экране в примере Intenz от дизайнера высшего уровня Славианы не было ничего, кроме самого необходимого: меню навигации, логотип, слоган, главный призыв к действию (CTA) и некоторые скудные изображения для атмосферы и демонстрации продукта.Они, конечно, показывают другую информацию, но представляют ее позже, поэтому на их экранах никогда не бывает слишком много людей. Это визуальный эквивалент стимуляции.
Чтобы веб-дизайн был эффективным, его необходимо оптимизировать — должен быть четкий путь или пути, по которым должен идти пользователь. Есть много разных способов добиться этого (некоторые из них описаны ниже), но первым шагом всегда является создание пространства для высокоприоритетных элементов путем удаления низкоприоритетных.
До :
- Обрежьте жир. Проверьте свой дизайн на предмет самого необходимого. Если какой-либо элемент не добавляет к общему впечатлению или не улучшает его, удалите его. Если элемент может находиться на другом экране, переместите его туда.
- Ограничение выдвижных меню. Раскрывающиеся меню (раскрывающиеся, раскладывающиеся и т. Д.) — хороший способ уменьшить беспорядок, но не просто решайте проблемы «под ковер». Если возможно, постарайтесь ограничить эти скрытые меню семью элементами.
Не :
- Используйте боковые панели. Новые посетители, вероятно, ими не воспользуются. Кроме того, если все параметры не помещаются в ваше главное меню навигации, вам все равно необходимо упростить структуру навигации (см. Ниже).
- Используйте ползунки. Движение и новые изображения в слайдере отвлекают и ослабляют ваш контроль над тем, что видят ваши пользователи. Лучше постоянно демонстрировать только свои лучшие изображения.
2. Используйте достаточно свободного пространства.
Как вы собираетесь заполнить все пространство, которое вы создали после того, как убрали беспорядок? Можем ли мы предложить заполнить его ничем?
Веб-дизайн HitronНегативное пространство (a.к.а. белое пространство) — технический термин в изобразительном искусстве, обозначающий области изображения, которые привлекают внимание , а не . Обычно они пустые или пустые, как безоблачное небо или монохромная стена. Хотя это и скучно само по себе, при художественном использовании негативное пространство может дополнить и усилить основной объект, улучшить читаемость и облегчить восприятие изображения.
Моя мантра: простое всегда лучше. Он почти мгновенно привлекает внимание к тому, что важно для пользователя.Кроме того, простота привлекательна.
В примере Streamflow дизайнера верхнего уровня Хитрона основное внимание уделяется слогану и призыву к действию не потому, что они кричащие или кричащие, а из-за всего негативного пространства вокруг них. Этот целевой экран помогает пользователю понять, чем занимается компания и куда перейти на сайте. Они также включают великолепные изображения облаков, но в красивом, минималистичном стиле — продуманная композиция с большим количеством стратегического отрицательного пространства.
Сделать:
- Окружите самые важные элементы негативным пространством. Чем больше негативного пространства вокруг чего-либо, тем больше внимания этому уделяется.
- Избегайте скучных макетов со второстепенными визуальными элементами. Другие эстетические элементы, такие как цвет или типографика (см. Ниже), могут визуально восполнить пробелы, когда есть много отрицательного пространства.
Не звоните:
- Подчеркните неправильный элемент. Окружите только приоритетные элементы отрицательным пространством. Например, если вашей целью является конверсия, окружайте призыв к действию в электронном письме или продажах отрицательным пространством, а не в своем логотипе или коммерческой речи.
- Используйте занятые фоны. По определению, фон должен оставаться незамеченным. Если на вашем фоне недостаточно негативного пространства, он отвлечет внимание от основных элементов.
3. Направляйте взгляд пользователя визуальной иерархией.
Если использование технического термина, такого как «негативное пространство», вас не остановило, что вы думаете о «визуальной иерархии»? Это относится к использованию различных визуальных элементов, таких как размер или размещение, чтобы повлиять на то, какие элементы ваш пользователь видит первым, вторым или последним.Большой жирный заголовок вверху веб-страницы и крошечная юридическая информация внизу — хороший пример использования визуальной иерархии для определения приоритета одних элементов над другими.
Веб-дизайн от Canvas CreationВеб-дизайн — это не только то, что вы добавляете на свой веб-сайт, но , как это вы добавляете. Возьмите кнопки CTA; недостаточно того, что они просто есть; опытные дизайнеры размещают их намеренно и придают смелые цвета, чтобы выделяться, и наводящий текст, чтобы стимулировать клики.Такие элементы, как размер, цвет, размещение и отрицательное пространство, могут увеличить или уменьшить взаимодействие.
В приведенном выше примере домашней страницы Shearline приоритет отдается трем элементам: заголовку, изображению продукта и призыву к действию. Все остальное — меню навигации, логотип, пояснительный текст — все кажется второстепенным. Это был осознанный выбор дизайнера, основанный на грамотном использовании размера, цвета и расположения.
Диаграмма, объясняющая основы визуальной иерархии. Через Orbit Media Studios.Просмотрите эту таблицу от Orbit Media Studios, чтобы узнать, как привлечь или оттолкнуть внимание. Это чрезмерное упрощение сложной темы, но оно хорошо помогает понять основы.
Сделать:
- Дизайн для возможности сканирования. Большинство пользователей не читают каждое слово на странице. Они даже не видят всего на странице. Разработайте такое поведение, сделав так, что ваши главные приоритеты трудно игнорировать.
- Протестируйте несколько альтернатив. Поскольку визуальная иерархия может быть сложной, иногда лучше всего работает метод проб и ошибок.Создайте несколько разных версий («мокапов») и покажите их новой группе глаз для разных мнений.
Не звоните:
- Используйте конкурирующие элементы. Визуальная иерархия — это порядок: сначала то, потом то. Поразите, сколько внимания уделяется каждому из ваших основных элементов, чтобы глаза пользователей легко следовали четкому пути.
- За борт. Создание слишком больших элементов или слишком большого цветового контраста может иметь противоположный эффект.Используйте столько тактик для привлечения внимания, сколько вам нужно, и не более того.
Эстетика
—
4. Стратегически выбирайте цвета.
Теперь, когда вы знакомы с концепцией хорошей композиции, давайте поговорим о ее особенностях. Начнем с цвета — мощного инструмента для любого дизайнера.
Веб-дизайн DesinlyВо-первых, каждый цвет имеет разную эмоциональную окраску. Если ваш бренд страстный и энергичный, бодрящий красный подойдет лучше, чем спокойный синий.Помимо выбора лучших цветов для представления вашего бренда, вам также необходимо хорошо их использовать, например, противопоставлять цвета друг другу для создания визуальной иерархии.
Чтобы эффективно использовать цвет в веб-дизайне, вы должны понимать, как формируются цвета и как они соотносятся друг с другом. Гармония и баланс — залог успеха.
Вы только посмотрите, как дизайнер высшего уровня Desinly использует оранжевый цвет в веб-дизайне для мастер-класса Oil Sands выше.Во-первых, оранжевый — разумный выбор, потому что он часто ассоциируется с тяжелым оборудованием, с которым имеет дело компания. Вдобавок к этому они красиво сочетают апельсин с черным фоном, чтобы он больше выделялся. Они также постоянно используют один и тот же цвет в качестве выделения для ключевых слов и кнопок, плюс они даже интегрируют его в фоновую фотографию.
Сделать:
- Установите иерархию цветов. Используйте один цвет для основных элементов (первичных), светлых участков (вторичных) и других менее важных элементов (фона).
- Придерживайтесь согласованных тем. Как только у вас будет установленная цветовая палитра, придерживайтесь ее. Следите за тем, чтобы основной, дополнительный и фоновый цвета были одинаковыми на всем сайте.
Не звоните:
- Выберите ваши собственные любимые цвета. Эффекты цветов доказали свою эффективность в маркетинге. Изучите теорию цвета и не упускайте важную возможность брендинга.
- Столкновение цветов. Логического выбора цветов недостаточно; они также должны хорошо ладить друг с другом.И фиолетовый, и красный могут хорошо представлять ваш бренд, но эффект теряется, если они сталкиваются и создают уродливый окончательный дизайн.
5. Не экономьте на фотографии.
Веб-дизайн от JPSDesignХотя это необязательно, но если вы все же решите использовать в своем веб-дизайне реальную фотографию, убедитесь, что вы делаете это правильно. Эффективная и содержательная фотография может способствовать достижению ваших бизнес-целей, но некачественные фотографии сдерживают вас.
В фотографии должна быть связь между брендингом и концепцией.Фотография может создать контраст, привлечь внимание или даже привлечь внимание к следующему разделу страницы.
Использование фотографии в веб-дизайне следует тем же принципам, что и для хорошей фотографии в целом. Великолепная фотография, размещенная в художественной галерее, может быть такой же потрясающей на веб-сайте, но настроение, стиль и тематика должны совпадать. Достаточно взглянуть на соблазнительную фотографию в веб-дизайне дизайнера высшего уровня JPSDesign выше. Эта черника будет восхитительно смотреться где угодно, но особенно эффективна на веб-сайте бакалейных лавок.
Сделать:
- Используйте реальных людей. Изображения людей, как правило, больше привлекают пользователей, особенно изображения ваших реальных сотрудников или реальных клиентов.
- Установите нужную атмосферу. У фотографий почти бесконечное количество стилей, поэтому используйте те, которые лучше всего отражают то, для чего предназначен ваш сайт. Если вам нужен веселый сайт, используйте фотографии улыбающихся людей.
Не звоните:
- Используйте очевидную стоковую фотографию. Здесь ключевое слово «очевидный». Стандартные изображения могут быть полезны, но только в том случае, если пользователь не осознает, что это акции.
- Используйте низкое разрешение. Это эпоха высокой четкости, поэтому фотография с низким разрешением заставляет бренд казаться старым или неудачным. Бонусный совет: используйте компрессор, чтобы уменьшить файлы большого размера, чтобы вы могли съесть свой торт и съесть его.
6. Оптимизируйте типографику, чтобы создать свой бренд.
Хотя слова, которые выбираете вы или ваш копирайтер, чрезвычайно важны, вы также можете повысить их эффективность, придав им правильный вид.
Веб-дизайн Studio UbiqueТипографика включает в себя все визуальные элементы текста, особенно шрифты, но также и другие элементы, такие как размер, цвет текста, стиль (курсив, полужирный шрифт и т. Д.) И интервалы между буквами, словами и линиями. Все это влияет на визуальную иерархию и то, как воспринимается ваш бренд.
Типографика может быть визуально привлекательной, но если вы используете отвлекающие шрифты, ваш читатель не сможет сосредоточиться на том, что вы пытаетесь сказать, и может рассердиться на ваш веб-сайт.Сочетание смелой типографики с минималистичным уклоном — ваш выигрышный билет.
Как и цвета и фотография, типографика представлена в самых разных стилях, поэтому выберите тот, который больше всего подходит вашему бренду. Чтобы добавить немного изысканности к веб-дизайну Her Habesha выше, дизайнер Top Level Studio Ubique использует яркую, но стильную типографику для заголовков. Но обратите внимание, как типографика меняется на тонкие современные шрифты без засечек для названий продуктов под изображениями, чтобы достичь баланса.
Сделать:
- Используйте веб-шрифты. Несмотря на все разнообразие шрифтов, не забывайте придерживаться проверенных «веб-безопасных шрифтов», которые могут отображаться на большинстве устройств и компьютерных мониторов. Вы можете узнать, как их идентифицировать, здесь.
- Изучите разные типы. Вы знаете, что такое засечки? Типографика чрезвычайно тонкая, поэтому используйте пять типов шрифтов, чтобы дать себе некоторый контекст.
Не звоните:
- Чрезмерное использование ярких шрифтов.Яркие, привлекающие внимание шрифты могут хорошо работать для заголовков или отдельных слов, но слишком отвлекают при чрезмерном использовании.
- Используйте одну и ту же типографику для всего. Как и в примере с Her Habesha, типографика работает лучше всего, когда она сбалансирована. Используйте разные наборы для заголовков, подзаголовков и основного текста — и оставайтесь согласованными с этими наборами на всем сайте.
Функциональность
—
7. Оптимизация навигации.
Наконец, мы переходим к функциональности: что может делать ваш сайт.Разговор о функциональности всегда следует начинать с навигации, которая составляет основу любого веб-сайта.
Веб-дизайн от martinthehorribleУ каждого есть свои методы ориентировки на веб-сайте. Хороший веб-дизайн ориентирует свою навигацию на целевых пользователей, так что она кажется интуитивно понятной — чем меньше пользователи будут думать об этом, тем лучше.
Но это нелегкий подвиг. Он начинается с того, как организован весь сайт: что получает свою страницу, что перемещается на подстраницу, что отображается, а что нет в главном меню.На каждый из этих вопросов нужно ответить, прежде чем настоящий веб-дизайн действительно взлетит.
Оттуда вы должны разработать свою навигацию таким образом, чтобы ее было легко использовать для посетителей, как в примере выше.
Сделать:
- Найдите баланс по количеству опций. Вы хотите предоставить пользователям множество возможностей, но не хотите их перегружать. Организуйте категории страниц таким образом, чтобы удовлетворить эти противоречивые цели.
- Создавайте навигацию по реальным пользовательским данным. При покупке обуви в Интернете некоторые пользователи будут искать по запросу «одежда», а некоторые по запросу «аксессуары». У разных групп пользователей разные предпочтения; построите свою навигационную архитектуру вокруг того, как думают ваши пользователи, в соответствии с фактическими данными. Если вы в темноте, вы можете провести несколько пользовательских тестов.
Не звоните:
- Поэкспериментируйте с необычными форматами. Хотя экспериментирование в здоровых дозах может привести к появлению новых и замечательных идей, это не рекомендуется для чего-то столь важного, как навигация.Чтобы не заставлять пользователя слишком усердно думать, придерживайтесь тех условностей, которые пользователи уже понимают: меню навигации верхнего заголовка, логотип, связанный с домашней страницей, панель поиска со значком увеличительного стекла и т. Д.
8. Сделайте ставку на мобильную связь.
Веб-дизайн от Ink’dСтарые (но не старые !) Люди склонны думать о веб-дизайне с точки зрения экранов рабочего стола, но правда в том, что в настоящее время люди проводят большую часть своего просмотра на мобильных устройствах. Вот почему вам необходимо убедиться, что ваш мобильный сайт находится в отличном состоянии.Не только для пользователей, но и для Google — алгоритм Google учитывает реакцию мобильных устройств на их поисковый рейтинг.
«Скорость реагирования на мобильные устройства» означает, насколько хорошо ваш сайт отображается на устройствах с маленьким экраном. Если ваш веб-сайт отключен на мобильных устройствах или изображения появляются не в тех местах, у посетителей не будет приятных впечатлений от его использования. В дополнение к экранам меньшего размера мобильные устройства также имеют совершенно новый набор рекомендаций по дизайну, включая такие элементы управления, как «смахивания», поэтому не думайте, что ваша настольная версия будет легко переводиться.
В наши дни действительно важно подумать о том, чтобы мобильные устройства были в первую очередь. Люди склонны использовать мобильные макеты иначе, чем настольные версии, поэтому то, как веб-сайт будет работать на мобильных устройствах, является неотъемлемой частью эффективного дизайна. Сосредоточьтесь на минималистичном чистом дизайне и устраните беспорядок, чтобы пользователям было легче сосредоточиться на контенте.
Ваша мобильная версия должна быть в центре внимания с самого начала. Но это не значит, что вы можете пренебрегать настольной версией.Ваш веб-сайт должен хорошо выглядеть независимо от того, на каком устройстве люди смотрят на него. Взгляните на веб-дизайн выше, чтобы увидеть, как дизайнер верхнего уровня Ink создавал варианты дизайна и — с небольшими изменениями — заставлял их хорошо смотреться как на больших, так и на маленьких экранах.
Сделать:
- Сначала создайте мобильную версию. При разработке мобильной версии вы работаете только с самым необходимым из-за ограниченного пространства на экране. Проще сначала заняться мобильной версией, а затем добавить элементы в версию для ПК, чем сначала разработать версию для ПК, а затем удалять элементы.
- Приоритет устройств на основе пользовательских данных. «Мобильные» устройства — это общий термин, но разные типы телефонов и планшетов имеют разные размеры экрана и разные технические характеристики. Обратитесь к пользовательским данным, чтобы узнать, какие устройства ваши посетители используют чаще всего, а затем расставьте приоритеты в дизайне.
Не звоните:
- Используйте сайты m.dot. Те мобильные сайты, на которых есть «m.» в их URL были ранним решением для адаптивного дизайна для мобильных устройств, еще до того, как дизайнеры узнали, что мобильные устройства вытеснят настольные.Сегодня они загружаются медленнее и наносят ущерб SEO — лучший вариант — создать единый сайт, работающий на всех соответствующих устройствах.
9. Сделайте текст удобным для чтения.
Веб-дизайн от akorn.creativeСоздание сайта специально для визуальных элементов может повредить его читаемость. Если вы используете шрифт, который выглядит хорошо, но никто не умеет читать, значит, вы выбрасываете ребенка вместе с водой из ванны.
Когда мы говорим, что веб-сайт должен быть легко читаемым, мы имеем в виду три разных значения:
- Хорошо написано. Копия текста написана в соответствии с вашими бизнес-целями и голосом, который обращается к вашей аудитории.
- Эстетичный дизайн. Копия текста отображается хорошо, желательно с большим количеством места и удобоваримыми блоками, которые не перегружают читателя.
- Разборчиво. Шрифт и размер удобны для чтения, без напряжения и двойного подкрепления.
Хотя разборчивость проистекает в основном из типографики, вы также должны учитывать композицию и структуру, а также то, как текст взаимодействует с другими элементами, не говоря уже о качестве фактического написания.
Отличный веб-дизайн не имеет значения, если никто не сможет прочитать ваш текст. Дизайнер высшего уровня akorn.creative принимает это близко к сердцу — посмотрите, как в приведенном выше веб-дизайне они сделали фоновую фотографию черным, чтобы создать больший контраст с текстом и сделать его читабельным.
Сделать:
- Обратите внимание на сочетания цветов. То, как цвет текста взаимодействует с фоном, сильно влияет на разборчивость, особенно у людей с ограниченными возможностями чтения или зрения.Старайтесь придерживаться контрастных пар (светлых и темных тонов), а если ничего не помогает, вы всегда можете вернуться к классическому черно-белому.
- Тестирование дизайнов на разных ридерах. То, что вы читаете, может быть разборчиво не для всех. Протестируйте свои проекты с помощью различных ридеров, чтобы охватить все ваши основы.
Не звоните:
- Используйте курсивные или эффектные шрифты для основного текста. Экстравагантные шрифты хорошо подходят для того, чтобы сделать заголовки и заголовки более заметными, но когда пользователь должен читать текст строка за строкой, лучше всего использовать простой шрифт, который приятен для глаз.
- Включайте большие блоки текста. Большие блоки текста пугают читателей даже за пределами веб-дизайна. Лучше всего разбить их, используя упреждающее форматирование страниц или даже принудительные разрывы абзацев.
10. Сообщите своему дизайнеру то, что вы хотите.
Веб-дизайн от akdcreativeДопустим, у вас есть грандиозная идея для функции вашего веб-сайта. Чем лучше вы сможете объяснить это дизайнеру, тем больше вероятность, что окончательная версия окажется такой, как вы себе представляете.
Поскольку это командная работа, веб-дизайн требует не только технических навыков, но и коммуникативных навыков. Подробное сообщение того, что вы хотите для своего сайта, — это прямой путь к созданию удовлетворительного дизайна. В конце концов, веб-дизайнеры не умеют читать мысли.
В приведенном выше примере AUSMAIDS дизайнером верхнего уровня akdcreative кажется, что клиент знал, что ему нужен виджет, который позволяет пользователю вводить количество комнат и частоту посещений. Дизайнер взял эту идею и заставил ее хорошо выглядеть.Это идеальное сотрудничество между клиентом и дизайнером, и звездный конечный продукт это демонстрирует.
Сделать:
- Спланируйте то, что вы хотите заранее. Напишите то, что хотите на бумаге, или создайте каркас. И то, и другое поможет вам запомнить все и даст вашему дизайнеру надежную отправную точку.
- Сохраняйте непредвзятость. Работа вашего дизайнера заключается в том, чтобы сделать ваш веб-сайт как можно лучше, поэтому не упускайте из виду его предложения, даже если они отличаются от того, что вы ожидали.Скорее всего, они знают то, чего не знаете вы.
Не звоните:
- Будьте неопределенными или общими. Использование расплывчатых и общих терминов, таких как «красочный» или «интерактивный», на самом деле мало что говорит. Какие цвета? Как пользователи взаимодействуют? Будьте как можно более конкретными или оставьте это на усмотрение дизайнера.
Мы только что отправили вам ваш первый урок.
Вот это! (Или, по крайней мере, ваш дизайнер.)
–
1998Одно дело прочитать эти 10 советов по веб-дизайну, а совсем другое — применить их на своем собственном сайте.Такие области, как теория цвета, типографика, композиция и отзывчивость на мобильных устройствах, довольно подробны, поэтому не расстраивайтесь, если вы не получите все это за один присест. Только профессиональные дизайнеры могут по-настоящему оценить нюансы этих областей. Наем того, кто инстинктивно понимает эти принципы веб-дизайна, обычно является самым безопасным путем к отличному дизайну.
Если вы ищете веб-дизайнера, наш инструмент поиска для дизайнеров позволит вам просмотреть наше сообщество из 1,4 миллиона дизайнеров со всего мира.Вы можете фильтровать поисковые запросы по уровню квалификации дизайнеров, специализации или даже по типам отраслей, в которых они специализируются.
Хотите найти идеального дизайнера для своего веб-дизайна?
Взгляните на наш бесплатный инструмент поиска дизайнеров.
26 основных советов по дизайну веб-сайтов
Итак, вы готовы сделать решительный шаг и создать сайт для себя, своего бизнеса или какой-нибудь другой замечательной вещи, которую вы обожаете, но не знаете, как создать веб-сайт? Хотите вывести ваши клиентские сайты на головокружительный новый уровень посещаемости? Вам нужен великолепный веб-дизайн, который можно было бы включить в ваше портфолио онлайн-дизайна? Мы здесь, чтобы помочь! Ознакомьтесь с нашим списком из 26 обязательных советов по дизайну веб-сайтов, чтобы улучшить внешний вид ваших веб-сайтов и привлечь посетителей! Давайте копаться.
Начните с эскиза
Хороший веб-дизайн редко начинается с кода. Погружение в самую суть проекта на самом деле пагубно сказывается на конечном результате! Вместо этого вы хотите начать каркасную модель.
Возьмите лист бумаги и ручку (еще лучше карандаш, так как его можно стереть) и набросайте примерный макет для дизайна вашего веб-сайта. Выясните, где вы хотите разместить элементы, прежде чем вы начнете запускать для разработки чего-либо в цифровом пространстве. Вы можете возразить, что это нелогично, но ошибетесь: дизайн-мышление имеет важное значение для успеха вашей страницы.Использование его при планировании может улучшить результаты каждого творческого проекта, который вы реализуете.
Держите в уме скорость загрузки
Вы заходите на веб-сайт и — тьфу! — всегда требуется , чтобы что-нибудь загрузить. Хороший дизайн веб-сайта предполагает быстрое предоставление данных вашим посетителям. Никто не собирается останавливаться, если каждое изображение загружается по три минуты.
Итак, как можно ограничить время загрузки чем-то разумным? Выбор подходящего хоста для вашей страницы может иметь решающее значение.Мало времени? Используйте простой в использовании конструктор веб-сайтов, который уделяет приоритетное внимание скорости загрузки.
Затем убедитесь, что вы ограничиваете большие элементы в дизайне своего веб-сайта. Количество отображаемых изображений или видео (особенно в более высоком разрешении) может сильно повлиять на то, как долго пользователи загружают эти данные для каждого пользователя вашего сайта.
Think Mobile First
Из всех советов по дизайну веб-сайтов, приведенных в этой статье, это, пожалуй, самый важный. Адаптивная страница, готовая к работе с мобильными устройствами, обязательна, когда речь идет о современном веб-дизайне.Более 50% веб-трафика сейчас идет с мобильных устройств! Убедитесь, что каждый элемент вашего сайта адаптируется и будет правильно организован в любом заданном разрешении. Вы также должны выбрать платформу, которая оптимизирует ваши изображения для мобильных устройств.
Это еще не все, но мы предоставим вам изучить множество способов успешного использования мобильного дизайна на вашей странице.
Изучение UI / UX-дизайна
Одно можно сказать наверняка: хороший пользовательский опыт привлечет посетителей и существенно повлияет на дизайн вашего веб-сайта.Если пользователи считают, что ваш сайт прост в использовании и навигации, а также привлекателен для взгляда, значит, вы на пути к множеству кликов и просмотров (и приятному, приятному доходу!). Чтобы узнать больше о том, как улучшить свой пользовательский опыт, ознакомьтесь с нашим руководством о том, как стать отличным дизайнером UX.
Поместите визуальную иерархию на место
Где вы размещаете вещи на своем веб-сайте чрезвычайно важно . Люди — визуальные существа, и представление им информации таким образом, чтобы они могли легко ее усвоить, имеет решающее значение для привлечения их внимания и обеспечения того, чтобы они сохраняли данные, которые вы им представляете.
Например, если вы разместите большое видео вверху страницы, вы можете быть уверены, что его увидит каждый пользователь. Но что, если вы разместите под ним ссылку «купить сейчас» шрифтом размером 12 пунктов? Вероятность того, что они даже не заметят ссылку, довольно высока. Наши глаза следуют определенному пути, когда мы читаем, и вы хотите направлять их хорошо размещенным содержанием, направляя их глаза естественным образом.
Найдите заголовки, которые действительно
Работают Для васОдин из лучших советов по дизайну веб-сайтов, который мы можем предложить? Не стоит недооценивать силу отличного заголовка или подзаголовка.Они могут привлечь внимание и заинтересовать пользователей, не полагаясь на яркую графику или видеофайлы. Плохо сформулированный заголовок или подзаголовок — это упущенная возможность вызвать интерес.
Вы должны быть уверены, что ваш заголовок информативен. Например, «Фирменные помады, доставленные к вам в дом» — гораздо более эффективный заголовок, чем «Получите наш специальный продукт». Он сообщает пользователю, что именно вы продаете и как это будет до них! Мало того, что пользователю более понятно, что обсуждается в данной области, это может значительно улучшить ваш SEO-рейтинг.
Существует изящная психологическая вещь, называемая законом Хика, который гласит, что чем больше вариантов предоставляется человеку, тем больше времени у него уходит на принятие решения. Это может быть использовано в ваших интересах при разработке веб-сайтов, позволяя максимизировать коэффициент конверсии благодаря нескольким небольшим психологическим приемам. (Конверсии — это когда вы превращаете зрителей в клиентов.) Вместо того, чтобы заваливать посетителя множеством вариантов, урежьте контент на своем сайте и представьте только минимум, необходимый для того, чтобы донести свою точку зрения.Хороший веб-дизайн!
Просто загляните в Twitter или Facebook, чтобы увидеть, как закон Хика может работать в вашу пользу… и потенциально приносить большой доход. Не можете придумать, как урезать страницу? Вы можете попробовать следующие стратегии:
- Уменьшите количество целей на каждой странице до одной.
- Не отображать значки для не столь важных вещей (если вы не пользуетесь Twitter чаще одного раза в год, зачем размещать его на своей странице?).
- Сделайте формы максимально простыми.
- Оптимизируйте параметры меню.
- Если у вас 500 вариантов для продажи, попробуйте сократить их до 50. Возможно, предлагайте свои товары циклически, что еще больше создаст иллюзию дефицита и сделает их более привлекательными для покупки.
Остерегайтесь складок
Среди советов по дизайну веб-сайтов, которые вам нужно запомнить, этот очень важен. Сгиб — это первый взгляд на веб-сайт перед тем, как посетитель должен его прокрутить. Это может быть самая важная часть всего вашего веб-дизайна.
Убедитесь, что ваш заголовок и все соответствующие призывы к действию (CTA) находятся в этом секторе, потому что это первое место, где вы действительно сможете генерировать клики (и, следовательно, трафик), поэтому вам нужно учитывать это! (Между прочим, призыв к действию — это отрывок текста, который призван побудить зрителя действовать — а в идеале — купить.)
Разместите призывы к действию
Хороший дизайн веб-сайта должен включать дополнительные призывы к действию в другом месте страницы; не каждый посетитель собирается сразу на акт .Ваша цель — убедить их сделать выбор, и часто это происходит не по плану. Как правило, если у вас есть кнопка в области над сгибом, с которой они могут действовать, вы должны выполнить то же действие по крайней мере в одной другой области страницы после сгиба.
Помните: выше — лучше
Если у вас есть много информации для представления посетителям, вам понадобится много места, чтобы разместить ее в дизайне вашего веб-сайта. Представление всех этих деталей на высокой прокручиваемой странице может принести гораздо больше пользы, чем вы могли предположить.Были исследования, которые показывают, что коэффициент конверсии увеличивается до 30%, когда есть больше данных, которые нужно прокрутить.
Сохраняйте простоту
Вы хотите, чтобы пользователи любили ваш контент. Но вам нужно избегать утопления их в слишком большом содержании . Часть того, как создать веб-сайт, — это знать, что показывать посетителям. Сосредоточьтесь на подходе «меньше значит больше» и давайте им по одной детали за раз. Продайте им книгу, а не серию книг. Уделите каждому предмету индивидуальный подход и позвольте посетителям найти и изучить его самостоятельно.Они будут более вовлечены и, следовательно, с большей вероятностью примут решение.
Чем проще ваш сайт, тем лучше он будет работать. Сложность — это страшно!
Объятия пустого пространства
Люди ненавидят беспорядок. Что это значит для дизайна вашего сайта? Используйте пустое пространство. Большое количество отступов в абзацах дает вашему тексту возможность дышать и облегчает его чтение. Это одна из движущих сил современной тенденции к использованию более высоких веб-страниц, использующих одностолбцовый макет, и отличный метод для эффективного управления трафиком.
Не игнорируйте стандарты
В сети много повторений. Хороший веб-дизайн опирается на стандарты — потому что они работают. Чем более сложным становится сайт, тем он менее привлекателен. Странные и необычные макеты отталкивают людей, поскольку пользователь, вероятно, не будет знать, как взаимодействовать с дизайном вашего веб-сайта. Используйте стандарты в своих интересах и творчески проектируйте в рамках этого пространства, вместо того, чтобы пытаться изобретать велосипед и терять зрителей.
Использовать фотографии людей
Как только вы разместите оригинальную качественную фотографию на своем сайте, вы увеличите его конверсионный потенциал.Это особенно верно, когда вы изображаете людей, а не предметы или места. Сделайте несколько качественных изображений (или сделайте их сами) и используйте их в качестве полноэкранных фоновых изображений, чтобы добавить блеска, и вскоре вы заметите значительное увеличение количества кликов (и покупок!). Если у вас ограниченный бюджет, используйте только сайты стоковой фотографии, которые предлагают высококачественные, естественные изображения, чтобы избежать ужасного фальшивого вида многих стоковых фотографий.
Используйте визуальные подсказки в ваших фотографиях
Улучшив свою фотографию, вы можете значительно улучшить качество и производительность дизайна вашего веб-сайта.Вместо того, чтобы использовать фотографию, на которой человек смотрит прямо на посетителя, например, попробуйте изображение, на котором человек слегка смотрит на ваш призыв к действию. Такие умные сопоставления фотографий могут потенциально повысить ваши коэффициенты конверсии.
Будьте осторожны с вашими ссылками
Итак, вы создали свой лучший дизайн веб-сайта на сегодняшний день и готовы начать добавлять ссылки в контент? Будьте осторожны с тем, где вы их размещаете и как они работают. Избегайте размещения любых ссылок, которые отвлекут внимание посетителей от вашего собственного сайта.Не размещайте ссылки, которые ведут на сайты, на которых они в конечном итоге потеряются (например, Facebook или Pinterest). Ключевым моментом здесь является то, что если вы должны включать ссылки, они должны быть значимыми для вашего сайта, а не отвлекать.
Избегайте ложного дна
Когда вы устанавливаете темный фон для отдельного раздела, зрители будут думать, что это нижний колонтитул. Веб-дизайнеры называют это ложным дном — и это , а не хороший веб-дизайн. Если люди подумают, что это нижний колонтитул, они перестанут изучать вашу страницу (или, что еще хуже, полностью уйдут!).
Если у вас должны быть полноэкранные разделы в середине прокручиваемых областей на вашей странице, не делайте их слишком темными, чем основное содержимое, и убедитесь, что они привлекают пользователя.
Забудьте о каруселях
Не сосредотачивайтесь на слайдерах изображений или каруселях. Это плохая практика, потому что люди обычно видят только первое изображение; остальные игнорируются. Вместо того, чтобы настраивать дизайн вашего веб-сайта таким образом, мы рекомендуем использовать полноразмерное изображение героя или размещать изображения вертикально, побуждая их прокручивать больше (тем самым повышая коэффициент конверсии в процессе).
Уменьшение выступов
Вкладки — это вообще непривлекательная функция сайта. Большинство из нас что-то сканирует, и давайте посмотрим правде в глаза: вы были на сайтах раньше и даже не подозревали, что на них вкладок. Они, как правило, лишь скрывают контент. Выведите содержимое из укрытия и покажите его при прокрутке страницы. Вы не только заставляете людей взаимодействовать с вашими данными, это просто хороший веб-дизайн.
Удалить значки социальных сетей из заголовка
Когда вы учитесь создавать веб-сайт, вы можете быть удивлены, узнав, что на самом деле размещение значков социальных сайтов в заголовке — плохая практика.Когда вы размещаете там значки, вы побуждаете пользователей покинуть ваш сайт и вместо этого затеряться в социальных сетях!
Хуже того, если вы не регулярно публикуете сообщения на сайтах, на которые ссылаетесь, посетитель не получает актуальную информацию и быстро теряет интерес к тому, что вы предлагаете. Вместо того, чтобы размещать значки в заголовке, поместите их в нижний колонтитул.
Исключить сленг и жаргон
Когда вы шлепаете посетителей модными словечками, вы в конечном итоге звучите как рекламный ролик и можете отпугнуть посетителей.Хороший веб-дизайн — это простые слова, понятные каждому; сконцентрируйтесь на поддержании этого уровня чтения, и вы значительно улучшите удобство использования. Вы привлекаете клиентов, а не совет директоров.
Используйте текст в ваших интересах
Если вы думаете, что «людям не нужны все эти детали», вы правы только наполовину. Хотя вам следует избегать затопления посетителей бесконечными стенами текста, дизайн вашего веб-сайта должен оставлять место для подробных описаний ваших предложений. Например, субтитры под фотографиями могут рассказать пользователям, на что они смотрят.
Рассмотрим тот список Порядок
При размещении списков в содержании обращайте особое внимание на то, как они представлены. Когда дело доходит до списков, веб-дизайнеры знают, что первый и последний элементы в этом списке всегда должны быть наиболее важными частями информации. Те, что расположены посередине, наименее заметны и поэтому наименее читаются. Это мелочь, но она может существенно повлиять на то, какая информация остается.
Размещение логотипов слева
Первое, что нужно увидеть пользователю, — это ваша личность, поэтому стандартной практикой в веб-дизайне является отображение логотипа либо в верхнем левом углу, либо в центре вверху.Хорошо продуманный, хорошо заметный логотип гарантирует, что бренд будет привлекать внимание посетителей.
Ответить на вопросы клиентов
У людей будут вопросы — можете на это рассчитывать. Убедитесь, что в дизайне вашего веб-сайта есть область для ответов на вопросы клиентов (например, часто задаваемые вопросы) или контактная форма, позволяющая пользователям обращаться напрямую.
Доля побед
Есть ли у сервиса или продукта комментарии и отзывы реальных пользователей? Поделитесь им со всем миром! Встраивайте отзывы клиентов в свой веб-дизайн.Это даст людям ощущение того, что этот бизнес пользуется уважением, а использование услуг стоит их времени и денег.
Упростите регистрационные формы
Буквально никому на этой планете не нравится длинная форма регистрации. Если вам нужно разместить форму регистрации в дизайне своего веб-сайта, сделайте ее максимально короткой и понятной. Электронная почта, имя пользователя, пароль: готово. Лучше всего дать им поработать от трех до четырех полей. В любом случае вам редко нужно больше, а отсутствие головной боли в геометрической прогрессии увеличит конверсию.
Покажите свою работу
Теперь, когда вы знаете, как создать веб-сайт и у вас есть несколько полезных советов о том, что отличает хороший веб-дизайн от плохого, вы можете начать создавать исключительные сайты, которые привлекают толпы посетителей! Очень важно продемонстрировать свои лучшие дизайны веб-сайтов в своем онлайн-портфолио. Еще нет? Используйте конструктор веб-сайтов онлайн-портфолио, чтобы создать красивый за считанные минуты. Выберите тот, который предлагает бесплатную пробную версию, чтобы убедиться, что в нем есть все навороты, которые вам нужны, и несколько классных шаблонов, которые соответствуют вашему бренду.
Также обратите внимание на другие интересные функции, такие как встроенный блог, чтобы вы могли делиться своими лучшими советами по веб-дизайну со своим сообществом, и мобильное приложение, позволяющее обновлять свое портфолио на ходу.
Нам не терпится увидеть, что вы создаете!
Нужно еще вдохновение для дизайн-проекта?
Сделайте дизайн лучше с помощью этих 4 идей от Уэйда Джеффри
8 проектов графического дизайна, которые помогут избавиться от креативности
34 места, где можно найти лучшие бесплатные шрифты
12 основных советов по улучшению вашего веб-дизайна в 2021 году
Могут ли посетители определить, чем занимается ваша компания, в течение пяти секунд после перехода на ваш сайт? Могут ли пользователи легко переходить к блогу, если им нужно? Легко ли понять схему ваших цен? У вашего сайта низкий показатель отказов?
Если вы обнаруживаете, что отвечаете «нет» на эти вопросы, возможно, пришло время серьезно взглянуть на то, как вы разрабатываете и оптимизируете свой веб-сайт.
Веб-сайт действительно выделяется, когда он имеет дизайн, который учитывает пользовательский интерфейс, функциональность вашего веб-сайта и соответствующим образом дополняет ваш контент.
Может быть очень легко пренебречь этими вещами, думая, что эти обновления — это самая низкая вещь, о которой нужно беспокоиться на вашем тотемном полюсе приоритетов веб-сайта, но успешный веб-сайт имеет как высокопроизводительный контент, так и исключительный пользовательский опыт, требующий баланса.
Меньше всего вам хочется тратить время на написание потрясающего контента в своем блоге или на служебных страницах, только чтобы он остался незамеченным из-за недостатков дизайна, проблем с навигацией, запутанных макетов или упущенных возможностей преобразования.
Но под зонтиком пользовательского опыта веб-сайта многое скрывается, и может быть сложно понять все, что находится под ним, при выяснении наиболее важных вещей, которые необходимо решить.
Итак, что вам нужно знать, чтобы начать улучшать свой веб-дизайн?
Чтобы ответить на этот вопрос, вот 12 советов по веб-сайту, которые помогут убедиться, что вы идете в правильном направлении в своем редизайне и гарантируете, что вы не отвлекаете посетителей.
1. Составьте план
Теперь, когда вы осознали, что ваш сайт, вероятно, нуждается в некоторых улучшениях, пора вернуться назад и составить план, в котором подробно описаны способы их решения.
Начните с составления схемы вашего пути к клиенту от первого посещения вашего веб-сайта до момента, когда он становится клиентом.
При этом подумайте, какие страницы они собираются просматривать, какой контент они собираются читать и какие предложения они собираются использовать. Понимание этого поможет вам создать сайт, который действительно помогает привлекать потенциальных клиентов через воронку продаж.
Мне всегда нравилась карта пути клиента Leadfeeder как отличный пример. Необязательно делать его таким графическим, как раньше, но он передает суть.Он показывает, что пользователи делают при посещении их веб-сайтов, и что общего между теми, кто становится и не становится клиентами.
Если вы изо всех сил пытаетесь собрать эти данные или у вас нет CRM, которая упростила бы исследование, вы всегда можете опросить своих клиентов. Спросите, могли бы вы дать им 15–30 минут времени, чтобы задать им несколько вопросов (вы даже можете компенсировать их подарочной картой Starbucks или Amazon на 10 долларов). Возьмите интервью у как можно большего числа людей, но не переусердствуйте.
Затем используйте эти данные для построения своей стратегии. Это поможет вам определить ключевые точки соприкосновения с вашим веб-сайтом или области, с которыми взаимодействуют ваши пользователи.
Через эти точки соприкосновения вы должны уметь обозначить эмоции, мысли, цели, болевые точки и возможности, которые должна вызвать каждая точка соприкосновения.
Ответы на эти вопросы помогут вам сориентировать ваш дизайн. Могут ли их образы помочь решить эти проблемы так, как вы хотите? А как насчет конкретной цветовой палитры? Начало работы с картой пути клиента поможет найти ответы на эти вопросы и лучше укрепить ваш дизайн.
2. Уберите отвлекающие факторы и уменьшите трение
Определенные элементы на вашем веб-сайте будут умалять ценность и сообщение, которое вы пытаетесь передать. Сложная анимация, слишком длинный контент и «коренастые» изображения веб-сайтов — вот лишь несколько примеров.
С аудиторией, у которой продолжительность концентрации внимания составляет всего восемь секунд, вам необходимо четко дать понять, что ваш пользователь узнает на просматриваемой странице, и ваш дизайн не должен отвлекать от этого.
Это начинается с того, что у вас есть последовательные принципы бренда, над которыми вы можете работать.
Здесь должны быть подробно описаны стили шрифта, цвета, изображения, иконография и использование логотипа. Без этого брендам будет сложно создавать страницы. Скорее всего, вы начнете видеть произвольные цвета и разные стили и размеры шрифтов, которые, в свою очередь, могут отвлекать от вашего сообщения или создавать визуальную путаницу для людей, пытающихся конвертировать.
Также важно избегать слишком большого количества анимаций или взаимодействий на странице. Если вы прокручиваете страницу и видите, что каждая кнопка пульсирует или каждая часть значков имеет свою анимацию, это может показаться подавляющим и отвлекать их от чтения того, что на странице.
В качестве примера рассмотрим приведенный ниже веб-сайт. Обратите внимание: поскольку я рассматриваю это скорее как критику, я удаляю логотип бренда с изображения, чтобы они оставались более анонимными.
Когда я заглянул на этот сайт, первое, что я заметил, это цвета.
Во-первых, то, как они используются, затрудняет пользователю решение, куда направить его взгляд. Это должна быть одна из двух красных кнопок? А как насчет панели приветствия? А может верх навигации?
Вам нужно выяснить, куда вы хотите направить внимание пользователей, когда они попадают на страницу, и в каком порядке оно должно течь естественным образом.Эта текущая цветовая гамма создает трение при достижении этого.
Во-вторых, есть участки с несоответствующим интервалом. Вешалка на панели приветствия («вы!») Создает вторую строку, которую можно легко исправить, если увеличить ширину контейнера вокруг текста. Кроме того, h2 не находится точно по центру по вертикали в белой области, что привлекает внимание к «проблеме», а не к основной части сообщения.
В сером разделе под заголовком они ведут с помощью кнопки (у которой мало контекста) и кажутся зажатыми поверх изображения.Как пользователь, мне остается задаться вопросом, должно ли быть место внизу или должно ли оно иметь прямое отношение к изображению. Сайт просто некорректно загрузился? Эти внутренние дебаты создают трения и путаницу.
Давайте взглянем на страницу, которая предлагает лучший пользовательский интерфейс и соответствует правилам бренда.
Выше у нас есть Communication Square, еще одна компания в сфере информационных технологий. На первый взгляд, этот веб-сайт выглядит намного чище, с менее яркими цветами и большим количеством белого пространства.
Когда дело доходит до цветов, мне нравится, что в Communication Square есть два цвета кнопок: один для низкоприоритетных действий вверху или в середине воронки (синий) и один для действия внизу воронки (оранжевый). . В результате мой взгляд сразу же направляется к оранжевому, более важному действию, которое они хотят, чтобы я предпринял.
Их шрифты также кажутся намного более связными. Кажется, что существует только одно семейство шрифтов, используемое в легком, среднем или жирном шрифте. Это создает единообразие и заставляет все хорошо работать вместе.
Общий образ героя не оставляет места для отвлечения внимания. Тот факт, что само изображение героя не слишком детализировано и замаскировано белым наложением, позволяет контенту выделяться, а не исчезать на изображении.
Подобные детали действительно помогают улучшить или разрушить ваш общий опыт работы с веб-сайтом и помогают вашим пользователям лучше понять, что вы от них хотите, оставляя меньше места для путаницы.
3. Добавьте социальное доказательство
Если вы делаете покупки, как и большинство людей, когда находитесь на Amazon, скорее всего, вы тяготеете к товарам, которые содержат в основном отзывы от четырех до пяти звезд людей, которые описали свой опыт использования продукта.
Изучая эти обзоры, мы получаем уверенность в том, что продукт будет делать то, что обещает, и нам это нужно, что, в свою очередь, подталкивает нас к его покупке.
Тот же эффект применяется к вашему продукту или услуге и веб-сайту. Если пользователи видят впечатляющие отзывы реальных людей, исследования показывают, что ваши потенциальные клиенты на 58% с большей вероятностью купят ваш продукт.
Но как должны выглядеть ваши отзывы, чтобы они эффективно создавали доверие у ваших пользователей, когда они их видят?
Что ж, есть несколько стратегий, которые вы можете использовать.Но сначала вам нужно подумать, какой формат отзыва вы хотите, текст или видео. Исторически видео-отзывы были признаны лучшими. Это связано с тем, что среда, естественно, дольше удерживает внимание вашего пользователя, а также создает более сильную человеческую связь, позволяя слышать голоса и видеть лица реальных людей.
Однако у вас также есть возможность текстовых отзывов, которые при правильном оформлении и включении по-прежнему будут способствовать укреплению доверия среди ваших пользователей.
Upland Adestra — компания, производящая программное обеспечение для корпоративной электронной почты и автоматизации маркетинга из Великобритании.На странице отзывов у них есть четыре видео, каждое из которых находится в отдельных разделах.
Вместо того, чтобы произвольно размещать все видео рядом друг с другом, Upland разделил их и сопровождал их заголовком и предложением, детализирующим результат или выгоду, которую клиент получил от работы с ними. Теперь у пользователей есть контекст того, о чем они услышат в видеороликах.
Мне также нравится, как в некоторых видео показаны эскизы говорящего, что визуально убеждает пользователя в том, что он, скорее всего, будет слышать от самого клиента, в отличие от просмотра текстового видео.
Если у вас еще нет видео-отзывов, таких как Upland, у вас, вероятно, будет страница с тематическими исследованиями, где вы сможете подробно рассказать обо всем, что вы сделали, чтобы помочь своим клиентам.
Zenefits отлично справились с этим на своем веб-сайте.
На каждой карточке есть изображение, демонстрирующее членов этой компании, что вызывает больше доверия, чем если бы они использовали стоковые фотографии или просто изображение своего логотипа.
И поскольку у них пять страниц отзывов, они добавили фильтр вверху страницы, который позволяет пользователям сегментировать, какие типы отраслей или решений следует искать.Теперь пользователи могут быстрее находить нужные им тематические исследования.
Наконец, если на вашем сайте есть только текстовые отзывы без тематических исследований, есть аспекты, о которых следует помнить при их разработке.
Например, вы не можете просто поместить набор текстовых отзывов и имя. Маловероятно, что это будет воспринято как истина, поскольку это заставит пользователей задуматься о том, в какой компании они работают, какова их должность и как выглядит этот человек (для визуального подтверждения того, что этот человек, скорее всего, настоящий).
Взгляните на этот раздел отзывов на веб-сайте Drift.
В их случае они используют обзоры в Твиттере, но вы можете легко дополнить этот макет чем-то, не используя канал Twitter.
Независимо от того, пришли ли они из Твиттера, в этом разделе многое сделано правильно. Во-первых, есть большое количество обзоров, которые можно увидеть сразу, благодаря оформлению, выполненному в интересном стиле.
Во-вторых, отзывы включают фотографии и имена людей / компаний, что делает отзывы намного более достоверными.
Когда дело доходит до мест, где можно разместить отзывы на вашем веб-сайте, я всегда рекомендую вашу домашнюю страницу, служебные страницы и / или специальную страницу с отзывами, которую вы включаете в свою навигацию. Каждая из этих страниц — лучшая точка соприкосновения для людей, которые либо узнают о вашей компании, либо рассматривают возможность покупки.
Пока они подлинные, отзывы улучшат восприятие вашего веб-сайта и укрепят доверие у ваших потенциальных клиентов, прежде чем они станут клиентами.
4.Реализуйте призыв к действию
После того, как посетители попадают на ваш сайт (вероятно, через блог или домашнюю страницу), вам необходимо направить их в места на вашем веб-сайте, которые помогут им перейти к конверсии. Люди ленивы, так что упростите им задачу. Направьте их в правильном направлении, чтобы им не пришлось изо всех сил искать то, что они ищут.
Один из лучших способов улучшить ваш веб-дизайн с учетом этого — использовать стратегически размещенные призывы к действию в таких областях, как верхний правый угол вашей навигации, под разделами, требующими действий, и внизу страниц вашего веб-сайта.
Но не упускайте из виду путь покупателя. Легко сделать на своем веб-сайте, чтобы завалить пользователей призывом к действию самого низа воронки (BOFU), куда бы они ни пошли, но если кто-то не готов купить, он, скорее всего, не предпримет никаких действий. вообще.
Вместо этого вы должны встретить своего пользователя там, где он находится, на странице, которую он просматривает.
Например, если они находятся на веб-сайте и изучают материал, используемый для создания индивидуального шкафа, этот человек, скорее всего, все еще занимается самообразованием и осознает свою проблему.Вместо того, чтобы называть их призывом к действию «свяжитесь с нами», дайте им возможность ознакомиться с подробным руководством по изготовленным на заказ строительным материалам для шкафов. Они с большей вероятностью обратятся к вам, поскольку это их текущая задача.
Взгляните на реальный пример этого.
Его название — «8 очевидных причин, по которым вам нужно изменить дизайн веб-сайта (но которые все еще игнорируются)». Читатели, которые прочитали эту статью, вероятно, думают о редизайне веб-сайта и пытаются подтвердить, является ли это лучшим решением для них.Таким образом, имеет смысл только показать им призыв к действию, который поможет им узнать об этом больше.
Предложение, которое мы им представляем, является исчерпывающим руководством по изменению дизайна вашего веб-сайта, где они, надеюсь, смогут найти ответы почти на все, что ищут, в одном месте.
Эти типы предложений также позволяют завоевать доверие ваших пользователей. Если они будут их обучать, они начнут рассматривать вашу компанию как идейного лидера, заставляя их чувствовать себя более комфортно, исследуя ваши услуги.
5. Используйте правильные стоковые изображения
Мы всегда рекомендуем использовать оригинальные фотографии на своем веб-сайте, но если это не вариант, есть методы, которые вы можете использовать, чтобы выбрать правильный тип стоковой фотографии.
В то время как стоковые фотографии экономят время на создание собственных изображений, на многих веб-сайтах есть изображения, которые становятся клише. Вы также обнаружите, что многие другие веб-сайты могут демонстрировать те же изображения, что, безусловно, не способствует повышению вашего авторитета.
Пользователи будут «подсознательно проецировать свой негативный опыт на эти стоковые фотографии, снижая доверие и добавляя трений к процессу» преобразования.
Итак, выбирая стоковые фотографии, старайтесь держаться подальше от этих дрянных изображений. Это фотографии людей, дающих пять с преувеличенными улыбками, групп, смотрящих в камеру, руководителей в костюмах супергероев, групп людей в костюмах, прыгающих в воздухе.
Когда вы в последний раз видели людей в этих сценариях в реальной жизни?
Вместо этого ищите фотографии, на которых изображены реалистичные сцены в хорошо освещенной среде. Это могут быть люди в офисе, разговаривающие за столом для совещаний в деловой повседневной одежде, снимки из-за плеча людей, печатающих на ноутбуке, людей, рисующих на доске в открытой комнате.Это те сцены, которые другие начнут признавать законными. Ищите откровенные изображения и снимки в реальных условиях, а не в студии.
Итак, вместо того, чтобы использовать фотографии вроде этого:
Что кажется нереальным по причинам, указанным выше, попробуйте перейти к таким фотографиям:
Как только вы найдете такие фотографии, которые вам нравятся, вы должны пропустить их через TinEye, чтобы получить представление о том, сколько людей используют эту фотографию на своих веб-сайтах.Если числа исчисляются тысячами, возможно, лучше будет использовать более необычную фотографию.
Это поможет придать вашему бренду больше реализма и убедиться, что изображения соответствуют тому, кто вы есть, и тому, что объясняет ваш контент.
Вы также можете ознакомиться с этой статьей, чтобы найти отличные предложения для веб-сайтов с фотографиями, если вы столкнулись с трудностями при создании более реалистичных фотографий на своем веб-сайте.
Более внимательное отношение к фотографии поможет лучше представить ваш бренд и то, как вы хотите, чтобы его воспринимали другие.
6. Организованная навигация
При разработке вашего веб-сайта навигация является ключевым моментом. По сути, это карта, которая отображает основные места, которые пользователи могут посетить. Таким образом пользователи могут глубже погрузиться в такие области, как ваши услуги, продукты, блог и т. Д.
Нет ничего хуже, чем сайт с неорганизованным или запутанным интерфейсом навигации. Плохие методы дизайна, такие как чрезмерная набивка навигации, использование расплывчатого или сбивающего с толку гипертекста, а также отсутствие или организованность, могут затруднить вашим посетителям поиск того, куда они хотят пойти.
Если пользователи не могут найти то, что ищут, у них нет причин оставаться на вашем сайте. Вместо этого они непременно откажутся от работы и найдут конкурента, который предлагает лучший пользовательский опыт.
При улучшении навигации вашего веб-сайта важно, чтобы посетители могли легко найти то, что они ищут. Это будет включать в себя упрощенный контент, иерархию навигации и адаптивный дизайн, чтобы впечатления на мобильных устройствах кардинально не менялись.
Возьмем, к примеру, систему навигации Zendesk, которая включает в себя наиболее важную информацию, которую вы, вероятно, захотите посетить на их веб-сайте.Продукты, цены (обязательно), услуги и ресурсы.
Каждый элемент навигации имеет достаточно места, поэтому ясно, где находится разделение.
В некоторых случаях, как на изображении выше, пункт меню даже будет иметь описательную строку, чтобы предоставить больше контекста для цели этой страницы. Эффект наведения также дает понять пользователю, что это ссылки, которые приведут к переходу на другую страницу.
Одним щелчком мыши пользователи могут легко попасть в эти места, поэтому убедитесь, что вы применяете аналогичную стратегию (не перегружая навигацию).
Чистая и специально организованная навигация, подобная этой, дает пользователю понять, что вы хотите, чтобы ему было легко перемещаться по вашему веб-сайту и что скрывать нечего. В результате ваши пользователи с большей вероятностью будут посещать большее количество страниц во время сеанса, увеличивая время, проводимое на вашем веб-сайте.
7. Позвольте посетителям прокручивать вашу домашнюю страницу
Было время, когда мы опасались делать страницы нашего веб-сайта слишком длинными, особенно вашу домашнюю.Это было связано с опасением, что пользователи не будут прокручивать страницу, поэтому они заставляли людей пытаться втиснуть все, что они могли, на экран самого обычного размера, с которым люди просматривают их веб-сайт.
Но те времена давно прошли. В исследовании 2018 года, проведенном Nielsen Norman Group, 74% времени просмотра страницы веб-сайта было потрачено на первые два экрана, до 2160 пикселей по горизонтали. Таким образом, не нужно бояться создания более надежного интерфейса в нижней части страницы.
Используйте недвижимость на своей домашней странице в ваших интересах.
Хорошее практическое правило — включать от трех до пяти разделов, которые помогут направлять новых и постоянных пользователей в ключевые области вашего сайта.
Какими должны быть эти разделы? Этот список можно продолжать бесконечно, но краткий список наиболее важных элементов включает:
Каждый элемент навигации имеет достаточно места, поэтому ясно, где находится разделение.
В некоторых случаях, как на изображении выше, пункт меню даже будет иметь описательную строку, чтобы предоставить больше контекста для цели этой страницы.Эффект наведения также дает понять пользователю, что это ссылки, которые приведут к переходу на другую страницу.
Одним щелчком мыши пользователи могут легко попасть в эти места, поэтому убедитесь, что вы применяете аналогичную стратегию (не перегружая навигацию).
Чистая и специально организованная навигация, подобная этой, дает пользователю понять, что вы хотите, чтобы ему было легко перемещаться по вашему веб-сайту и что скрывать нечего. В результате ваши пользователи с большей вероятностью будут посещать большее количество страниц во время сеанса, увеличивая время, проводимое на вашем веб-сайте.
7. Позвольте посетителям прокручивать вашу домашнюю страницу
Было время, когда мы опасались делать страницы нашего веб-сайта слишком длинными, особенно вашу домашнюю. Это было связано с опасением, что пользователи не будут прокручивать страницу, поэтому они заставляли людей пытаться втиснуть все, что они могли, на экран самого обычного размера, с которым люди просматривают их веб-сайт.
Но те времена давно прошли. В исследовании 2018 года, проведенном Nielsen Norman Group, 74% времени просмотра страницы веб-сайта было потрачено на первые два экрана, до 2160 пикселей по горизонтали.Таким образом, не нужно бояться создания более надежного интерфейса в нижней части страницы.
Используйте недвижимость на своей домашней странице в ваших интересах.
Хорошее практическое правило — включать от трех до пяти разделов, которые помогут направлять новых и постоянных пользователей в ключевые области вашего сайта.
Какими должны быть эти разделы? Этот список можно продолжать бесконечно, но краткий список наиболее важных элементов включает:
Zenefits делает потрясающую работу по достижению многих из этих точек.
Домашняя страницаheir предлагает вам опыт, который проведет вас через краткий обзор инструмента, функций их платформы, отзывов и завершится призывом к действию для демонстрации.
К концу страницы у пользователей есть прекрасное всестороннее представление о том, что Zenefits может для них сделать и как клиентам понравилось использование платформы.
Если вы хотите глубже изучить анатомию лучшей домашней страницы, ознакомьтесь с этой потрясающей инфографикой или этой исчерпывающей статьей, раскрывающей другие важные элементы домашней страницы, не упомянутые здесь.
8. Не бойтесь белого пространства
Пробел — важный элемент дизайна, который помогает разбить страницу и повысить удобочитаемость. Белое пространство, также называемое «отрицательным пространством», относится к областям вокруг элементов на странице, которые пусты и лишены содержимого или визуальных элементов.
Whitespace также играет важную роль в процессе разработки и позиционирования элементов веб-сайта. В то время как большее количество пробелов может определять, какие разделы должны быть разделены и направлять взгляд, меньшее количество пробелов может определять, какие элементы должны быть связаны друг с другом из-за их близости.
Vidyard неизменно отлично справляется с этим. Их разделы всегда хорошо разделены, поэтому они хорошо вписываются в область просмотра, не создавая слишком большого скопления из каких-либо разделов выше или ниже.
Это позволяет пользователям сосредоточиться на каждой части страницы веб-сайта по частям и мгновенно позволяет им узнать, где начинается и заканчивается каждый раздел. Это может творить чудеса, помогая пользователю найти важную информацию, такую как призыв к действию или ценностное предложение.
Если вам нужны дополнительные примеры того, как веб-сайт работает хорошо, просмотрите эти звезды, которые помогут вам в ваших улучшениях.
9. Мобильная оптимизация — необходимость
В наши дни очень важно найти время, чтобы оптимизировать свой сайт для мобильных устройств.
Если вы еще не знаете, у 80% интернет-пользователей есть смартфон, и «Google утверждает, что 61% пользователей вряд ли вернутся на мобильный сайт, с которым у них возникли проблемы с доступом, и 40% вместо этого посетят сайт конкурента.”
Я был бы немного обеспокоен на вашем месте.
Но это больше, чем просто визуальная реакция. Необходимо адаптировать ваш сайт к потребностям и желаниям посетителей. Спросите себя, зачем кому-то заходить на мой сайт с мобильных устройств? Что они будут искать? Позволяет ли мой нынешний опыт им делать это легко?
На примере веб-сайта Chili вы можете наглядно увидеть, насколько похожи веб-сайты для ПК и мобильных устройств. Поэтому, когда пользователи переходят между ними для заказа с течением времени, между ними есть общие черты, которые делают использование веб-сайта знакомым.
Они также упрощают выполнение основной задачи на своем веб-сайте — заказ еды. Необходимая для этого кнопка всегда находится на экране мобильного веб-сайта, поэтому вы можете сделать заказ, когда будете готовы, без необходимости переходить на совершенно другую страницу.
Если ваш веб-сайт отстает в оптимизации для мобильных устройств, ознакомьтесь с некоторыми из этих замечательных веб-сайтов для мобильных устройств, чтобы понять, как они создали безупречный мобильный опыт для своих пользователей.
10. Упростите поиск цен
Скажите, если вам знакома эта ситуация.
В настоящее время вы ищете в Интернете новый продукт SaaS для решения возникшей у вас проблемы. Для этой истории, скажем, инструмент управления проектами.
Вы потратили последний час на проверку нескольких программных продуктов и думаете, что наконец нашли одно, которое выглядит многообещающим. Имея это в виду, теперь вы пытаетесь найти цены.
Итак, вы нажимаете на страницу с ценами только для того, чтобы попасть на страницу, которая выглядит примерно так:
На этом этапе вы, вероятно, немного разочарованы.Вы можете даже задаться вопросом, не означает ли это, что это слишком дорого. Что они вообще пытаются скрыть? Зачем звонить и спрашивать?
Итак, теперь вы решили покинуть сайт и посмотреть на конкурентов.
Если ваш сайт следует аналогичной схеме или, что еще хуже, не имеет страницы с ценами вообще, вы обнаружите, что ваши пользователи следуют этому же образу мышления.
Я не могу не подчеркнуть, насколько важна информация о ценах на вашем веб-сайте. Включение его «позволяет посетителям завершить свое исследование (как того хочет любой современный покупатель) и, в конечном итоге, квалифицировать или дисквалифицировать себя, не позволяя вашей команде по продажам тратить время на кого-то, кто не подходит.”
Вы можете беспокоиться о том, что конкуренты просто попытаются вас подрезать или что ваши цены слишком сложны для отображения на вашем веб-сайте, но на самом деле вам следует больше беспокоиться о том, чтобы правильно информировать своих потенциальных клиентов о том, почему ваши цены такие, какие они есть, и ценность, которую вы предлагаете.
В любом случае, если кто-то просто ищет самую низкую цену, он, скорее всего, не подходит вам.
Имея это в виду, давайте посмотрим на веб-сайт, который действительно выделяет цены на своем веб-сайте.Trello позволяет пользователям легко определить, к какому ценовому уровню они подходят лучше всего и во что это будет стоить пользователю.
В таблице цен есть функции, включенные под каждым уровнем, поэтому сравнить каждый так же просто, как читать слева направо. Зеленые кнопки, используемые на последних уровнях, также помогают привлечь внимание к более желательным вариантам.
Чтобы приступить к разработке отличной стратегии ценообразования, ознакомьтесь с этими безошибочными советами, которые помогут вам.
11.Создайте опыт самостоятельного выбора
Как человек, который не понимает, что делает покупки на сайтах электронной коммерции, я не могу сказать вам, насколько я счастлив, когда нахожу инструменты, которые могут помочь мне выбрать то, что мне нужно.
Эти инструменты, называемые инструментами самостоятельного выбора, предлагают пользователям ответить на ряд вопросов, чтобы получить результат определенного типа. Эти результаты могут быть индивидуализированной цитатой, продуктом или ответом на вопрос очень высокого уровня (например, «Каков мой тип личности?»).
Подобные инструменты могут значительно облегчить людям понимание того, какие продукты или услуги являются для них лучшими, без необходимости перемещаться по вашему веб-сайту, чтобы найти ответ.
Мой любимый, казалось бы, простой инструмент — это селектор рекомендаций Amazon под определенными товарами на сайте. Всякий раз, когда вы ставите палец вверх или вниз на что-либо показанное, инструмент мгновенно изменяет другие продукты, показанные в ленте, которые, по его мнению, ближе к тому, что вы ищете.
Излишне говорить, что это значительно облегчило мне поиск идеальной вазы!
Менее устрашающий рекомендательный инструмент для оформления заказа — это конфигуратор продукции Yale Appliance клиента IMPACT для выбора печи с лучшим ассортиментом.По сути, это просто соответствует выбранным вами входам и фильтруется по продуктам.
Используя подробную иконографию, пользователи могут выбирать, какие варианты лучше всего подходят для их ситуации, в результате чего они получают лучший продукт. Это избавляет пользователей от бесчисленных часов поиска на веб-сайте и избавляет от необходимости звонить торговому представителю.
Кроме того, чем быстрее вы получите то, что ваши потенциальные клиенты ищут, тем быстрее они могут это купить.
Хотя это может быть более поздний проект, это полезный инструмент, который в конечном итоге поможет выделить вашу компанию среди конкурентов и предложит уникальный опыт в вертикали вашего бизнеса.
12. Проверить и повторить
Ваш веб-сайт должен быть живой, развивающейся частью вашей компании, а не статичным. Скорее всего, всегда есть возможности для улучшения. Улучшение определенных областей вашего веб-сайта может помочь улучшить конверсию, время на странице и количество страниц за сеанс, но знание того, какое решение может лучше всего работать для улучшения вашего веб-сайта, является сложной задачей.
Вот здесь-то и пригодится запуск A / B-тестов. Если взять два варианта страницы и сравнить их друг с другом, можно выявить, создают ли определенные области проблемы для ваших пользователей.
В некоторых случаях ваши страницы могут работать достаточно хорошо, но содержать устаревшую информацию. A / B-тестирование страницы может показать, насколько содержание страницы влияет на продолжительность сеанса или, возможно, на конверсии.
В других случаях вы можете захотеть узнать, могут ли обновления дизайна повлиять на производительность страницы.Простые изменения, такие как цвета кнопок, заголовки или уточнение текста, могут существенно повлиять на коэффициент конверсии.
Все сказанное выше, кроме подхода «установил и забыл», особенно если вы не знаете, что изменить, вы можете использовать инструменты для создания для них A / B-тестов, многовариантных тестов или даже вверх тепловые карты, чтобы увидеть, что делают пользователи.
Каждый тест может выявить множество данных, которые определяют, почему пользователи взаимодействуют со страницами определенным образом.
Отсюда я буду отслеживать эти тесты и инструменты еженедельно или раз в две недели, чтобы увидеть, как внесенные вами изменения влияют на производительность вашей страницы.Частая проверка также позволяет вам приспособиться раньше, чем позже, если дела пойдут в неправильном направлении.
Я рекомендую проверить такие инструменты, как Lucky Orange или Hotjar для теплового картографирования, а также инструменты A / B-тестирования, такие как VWO, Omniconvert или A / B Tasty.
Ключевые выносы
Если вы потратите время на внедрение этих советов на своем веб-сайте, это может привести к кардинальным изменениям, которые помогут улучшить производительность, удобство работы и коэффициент конверсии клиентов на вашем веб-сайте, но как только вы усвоите некоторые из этих советов, вы можете подумать, что чем больше текущий проект — обновить ваш сайт с помощью редизайна.
Хотя это, безусловно, более устрашающий проект, с которым можно согласиться, вы не одиноки в этой мысли. Итак, если вы не уверены, стоит ли вам делать редизайн веб-сайта, или вы просто хотите понять, что это влечет за собой, я рекомендую скачать это полное руководство, чтобы держать его в заднем кармане.
Таким образом, вы будете намного впереди всех, когда в вашей организации заговорит разговор о редизайне веб-сайта, и вы почувствуете себя более уверенно в том, что нужно сделать.
22 главных совета для создания лучшего веб-сайта «сделай сам»
Что делают самые успешные сайты «сделай сам», чего не делают другие? Мы здесь, в Jimdo, изучили миллионы веб-сайтов именно это. Снова и снова это несколько простых советов, которые помогут максимально использовать возможности вашего конструктора сайтов, независимо от того, о чем он идет.
Вот простой список лучших советов для самостоятельного создания веб-сайтов, с которых можно начать:
1. Начните с простого плана сайта
Возьмите лист бумаги и наметьте нужные страницы в главном меню навигации.Перечислите любые другие подстраницы и укажите, куда они будут переходить. Это поможет вам оставаться организованным и покажет вам фрагменты контента, которые вам нужны , прежде чем вы начнете создавать . Прочтите этот пост, чтобы узнать больше о создании плана участка.
Узнайте, как запустить собственный сайт-резюме сегодня!
2. Делайте навигационное меню коротким
Что касается плана сайта, вы хотите, чтобы на вашем веб-сайте DIY не было слишком много пунктов в меню. Строка меню, которая выходит за пределы двух строк или имеет множество подменю, сбивает с толку и трудна в использовании.Хорошее практическое правило — в верхнем меню навигации должно быть не более 5-7 страниц. Ваш веб-сайт будет выглядеть более оптимизированным, и вашим клиентам будет легче находить то, что им нужно — беспроигрышный вариант. Вот 5 советов по созданию хорошего меню навигации по сайту.
3. Подумайте о своей аудитории
Если вы точно знаете, кого пытаетесь охватить, вы можете создать веб-сайт, ориентированный на то, что им нужно. Определение того, для кого (а не для) ваш веб-сайт, упростит создание целенаправленного и успешного веб-сайта «Сделай сам».И помните, ваша аудитория, вероятно, не «все» — эта цель была бы слишком широкой.
4. Создайте свой собственный логотип
Логотип — важный элемент брендинга вашего веб-сайта DIY. Это помогает сделать ваш бизнес узнаваемым, и это то, что вы можете использовать в своих профилях в социальных сетях, на упаковке продуктов и в печатных материалах. Создайте логотип с помощью Jimdo’s Logo Creator и разместите его прямо в области логотипа вашего веб-сайта.
Используйте конструктор логотипов Jimdo для создания собственного логотипа веб-сайта.5.Используйте логотип с прозрачным фоном.
Пока мы говорим о логотипах, лучше всего использовать версию с прозрачным фоном (обычно это файл .PNG). Таким образом, у вас не будет прямоугольника или тени позади него. Вот объяснение различий между файлами изображений.
Получите версию вашего логотипа с прозрачным фоном (внизу), чтобы вы могли использовать его в большем количестве мест и на разных фонах.Создайте логотип, который выделит ваш бизнес.
6. Инвестируйте в собственное доменное имя веб-сайта
Большинство разработчиков веб-сайтов своими руками предлагают бесплатную версию.Но когда вы выбираете платный план, вы получаете персональный домен, и на вашем сайте не будет появляться никакой рекламы или логотипов, и они оба сигнализируют вашим посетителям о том, что вы серьезно относитесь к своему сайту (и бизнесу). Подробнее о том, как выбрать правильный домен.
7. Оставьте достаточно времени для подключения своего домена
Если вы регистрируете домен через конструктор сайтов Jimdo, процесс выполняется очень быстро. Но если вы пытаетесь передать свой домен в Jimdo от другого регистратора, убедитесь, что у вас достаточно времени — процесс может занять несколько часов или несколько дней, в зависимости от вашего регистратора.
8. Просмотрите некоторые распространенные термины веб-сайтов.
Конструкторы веб-сайтов своими руками упрощают эту работу, но неплохо было бы ознакомиться с некоторыми из распространенных модных словечек, которые вы услышите в процессе (например, CMS, HTTPS, UX…). Как только вы узнаете, что означают термины и аббревиатуры, вы поймете, что они вовсе не такие загадочные.
9. Проверьте, как ваш веб-сайт выглядит на мобильном телефоне.
В Jimdo все шаблоны веб-сайтов адаптируются к мобильным устройствам, что означает, что они автоматически подстраиваются под размер экрана, который кто-то использует.Тем не менее, рекомендуется дважды проверить, используя режим просмотра, чтобы увидеть, как ваш сайт будет выглядеть на мобильном телефоне или планшете, а также убедиться, что ваш шрифт достаточно крупный, чтобы каждый мог его легко прочитать.
Взгляните на свой веб-сайт на разных мобильных устройствах, чтобы убедиться, что его легко читать.10. Используйте некоторые ярлыки для создания веб-сайтов своими руками
При создании веб-сайта «сделай сам» легко зациклиться на том, что нужно «самому себе», но на самом деле существует масса бесплатных ресурсов, которые могут помочь вам создать свой веб-сайт.Например, знаете ли вы, что вам не нужно делать собственные фотографии? Или что вы можете найти бесплатные иконки для каждого символа под солнцем? Или редактировать фотографии без фотошопа? Читайте больше советов по дизайну для сайтов, сделанных своими руками.
11. Используйте высококачественные фотографии, даже если это стоковые.
Растянуть некачественную фотографию на большое фоновое изображение — заманчиво, но это не будет выглядеть очень хорошо. Если ваши фотографии выглядят зернистыми, пиксельными или размытыми, это означает, что они недостаточно высокого качества для того размера, к которому вы стремитесь.Вместо этого посетите некоторые из бесплатных ресурсов, чтобы найти высококачественные профессиональные фотографии, которые вы можете использовать вместо этого. У нас также есть несколько полезных советов по оптимизации изображений на вашем сайте.
12. Выбирайте простые цвета в своем дизайне.
Если вы начинающий дизайнер, рекомендуется использовать простые цвета. Многие из лучших веб-сайтов DIY находят правильный «вид» с помощью простой черной, белой и / или серой цветовой схемы, а затем добавляют небольшие кусочки цвета для разнообразия. Эти цвета могут соответствовать вашему существующему логотипу или цветам бренда или быть тем, что наш конструктор веб-сайтов предлагает вам в меню параметров цвета.Этот классический подход к дизайну веб-сайтов проверен и всегда отлично выглядит. Узнайте больше о лучших сочетаниях цветов для сайтов DIY здесь.
Вы можете настроить цветовую палитру в настройках «Дизайн» и даже выбрать цвет из понравившейся фотографии.13. Выберите шрифт, который очень легко читать.
Декоративные шрифты могут быть очень интересными, но они не всегда хорошо переводятся на экране. Убедитесь, что вы используете четкий, удобный для экрана шрифт, подходящий для веб-сайтов и достаточно большой, чтобы всем посетителям было удобно читать.Также будьте осторожны с серым текстом, так как он может выглядеть слишком тусклым, чтобы его могли увидеть люди. Если вы сомневаетесь, черный текст на белом фоне на веб-сайте «сделай сам» — всегда хорошая идея.
14. Используйте пустое пространство в своем дизайне веб-сайта своими руками
Вместо того, чтобы втиснуть много контента на веб-страницу, гораздо лучше дать каждой части некоторую передышку в виде некоторого пустого «белого» пространства вокруг нее. Дизайнеры знают, что веб-сайты с большим количеством пустого пространства намного легче читать и перемещаться по ним.Отсутствие беспорядка привлекает внимание и помогает людям расставить приоритеты, на что им смотреть.
Оставьте на своем веб-сайте немного пустого «белого» места, чтобы он выглядел более лаконичным.15. Разбейте текст на мелкие части
Вы открываете свой сайт «сделай сам» и, наконец, можете свободно писать именно то, что хотите, сколько угодно долго. Просто помните, что людям сложно читать с экрана, и они, скорее всего, все равно будут бегать по экрану. Разбейте текст на короткие абзацы. Используйте столбцы, заголовки, маркированные списки, ответы на часто задаваемые вопросы и пробелы (см. Выше), чтобы люди могли обработать ваши слова.Вот еще несколько советов, как сделать текст вашего веб-сайта красивым.
16. Введите настройки SEO.
Многие люди пропускают этот шаг, потому что думают, что поисковая оптимизация для них слишком сложна, но это неправда! Не бойтесь заглянуть под капот своего веб-сайта DIY и заполнить заголовок сайта и ключевые слова. Вы удивитесь, сколько людей оставят эти поля пустыми. А также найдите время, чтобы прочитать наше Руководство по основам SEO. Как только вы усвоите общие концепции, процесс повышения рейтинга в поисковых системах станет намного проще.
17. Начните отслеживать посещаемость вашего веб-сайта, даже если она низкая.
Даже если вы не получаете большого трафика сразу (и это нормально), вам следует включить статистику вашего веб-сайта. Таким образом, вы можете видеть свой прогресс с течением времени и следить за ростом трафика. Вы также узнаете больше о том, откуда приходят ваши посетители, чтобы в будущем оптимизировать свой интернет-маркетинг. Начните с этого руководства по статистике сайта Jimdo. Вы также можете подключить свой сайт Jimdo DIY к учетной записи Google Analytics для получения более подробной информации.
Ваша статистика также показывает, сколько людей нажимают на ваш призыв к действию.18. Помните, что хороший трафик DIY-сайта требует времени — наберитесь терпения!
Как только вы опубликуете свой сайт «Сделай сам», вы можете рассчитывать сразу получить трафик. Просто помните, что создание посетителей сайта требует времени. Во-первых, вы можете убедиться, что ваш сайт легко заметить в Google. Вы также можете написать текст своего веб-сайта специально, чтобы его было легче понять Google, и провести базовое исследование ключевых слов.Не поддавайтесь на уловки или быстрые решения, чтобы увеличить посещаемость вашего веб-сайта — они, вероятно, не окупятся в долгосрочной перспективе. Лучший способ привлечь нужных посетителей веб-сайта — убедиться, что у вас есть хороший контент и со временем оптимизировать его, а затем отслеживать результаты.
19. Узнайте больше о юридических требованиях к вашему веб-сайту.
Если у вас есть веб-сайт в Европейском Союзе или клиенты в ЕС, вам следует ознакомиться с правилами Общего регламента защиты данных (GDPR).Это закон о конфиденциальности и защите данных, применимый ко многим веб-сайтам, включая сайты DIY. Хотя мы всегда рекомендуем проконсультироваться с экспертом по правовым вопросам, вот объяснение GDPR, которое поможет вам начать работу. У Jimdo также есть генератор юридических текстов для клиентов из ЕС, который автоматически заботится о юридических страницах вашего веб-сайта, таких как Политика конфиденциальности и Выходные данные.
Убедитесь, что юридические страницы вашего сайта в порядке.20. Не беспокойтесь о том, что ваш сайт, сделанный своими руками, будет готов.
По правде говоря, сайт никогда не бывает законченным.Всегда есть информация, которую нужно добавить, улучшения и новые эксперименты. Если вы нервничаете из-за того, что делитесь своим сайтом с широкой аудиторией, попробуйте думать о нем как о незавершенной работе, которую вы можете легко изменить со временем. В конце концов, единственный способ сделать его лучше — это выйти и посмотреть, как люди его используют.
21. Если вы застряли, узнайте, куда обратиться за помощью.
Предприниматели, естественно, любят делать все своими руками, но не расстраивайтесь, если вам понадобится дополнительная помощь. Наша команда поддержки всегда рядом и имеет опыт работы со всеми типами веб-сайтов, а также у нас есть группы экспертов Jimdo, которые могут оказать вам специализированную индивидуальную помощь.
22. Черпайте идеи с других успешных сайтов DIY
Вы не одиноки! Посетите нашу страницу примеров Jimdo, чтобы увидеть больше потрясающих веб-сайтов, созданных нашими клиентами. Следите за тем, что вам нравится, потому что есть вероятность, что вы сможете сделать что-то подобное на своем собственном веб-сайте. У нас также есть несколько советов о бесплатных способах анализа конкурентов на вашем сайте.
Посмотрите, что создали другие люди на странице примеров Jimdo.Сделайте свой бизнес онлайн с Jimdo.
Советы и рекомендации по веб-дизайну для создания отличного веб-сайта
Это 2021 год.Если вы еще не знаете, красивый и отзывчивый веб-сайт необходим для роста бизнеса независимо от отрасли. Веб-сайт — это, по сути, виртуальное представление вашего бизнеса и бренда, поэтому вы должны быть уверены, что ваш веб-сайт правильно передает ваше сообщение вашим клиентам и посетителям. В этой статье мы обсудим, почему вашему бизнесу нужен хороший веб-сайт, а также дадим советы и рекомендации по созданию наилучшего веб-сайта для вашего бизнеса.
Зачем вашему бизнесу нужен веб-сайт?
Прежде чем мы перейдем к советам по дизайну веб-сайтов, вам необходимо понять, зачем вашему бренду нужен веб-сайт.По правде говоря, вашей компании необходимо присутствие в Интернете, частью которого может быть веб-сайт. Хотя традиционный веб-сайт не является обязательным требованием, вашему бренду действительно нужно место в Интернете, где он может развивать аудиторию, и присутствие в Интернете, которое он может контролировать. Без этого центрального места ваш бренд будет изо всех сил пытаться привлечь последователей, поскольку не будет места, где они могли бы централизовать свою деятельность.
Почему у вашего бренда должен быть веб-сайт
Наличие веб-сайта дает вашему бренду множество преимуществ, которые могут оказаться разницей между успехом и неудачей.Вот некоторые из преимуществ, благодаря которым стоит разработать веб-сайт:
Веб-сайтыповышают доверие к вашему бизнесу и бренду Сегодняшние потребители настроены скептически. Они задают вопросы и исследуют в Интернете, прежде чем совершить покупку. Фактически, 97% потребителей выходят в Интернет, чтобы найти и изучить информацию о местных компаниях. Веб-сайты — это цифровое представление вашего бизнеса. Это прекрасная возможность произвести сильное первое впечатление на потребителей. Они позволяют вам продемонстрировать опыт или особенности вашего бизнеса, чтобы выделиться среди конкурентов.
Сайты привлекают внимание клиентов
Люди ищут компании, подобные вашей, в Интернете. Вы же хотите, чтобы они нашли вас, а не конкурентов, верно? Потребители, выполняющие поиск в Интернете, не смогут найти вашу компанию в Интернете, если у вас нет веб-сайта.
Наличие веб-сайта может сэкономить ваше время и деньги
Ведение бизнеса требует много времени и усилий. Наличие веб-сайта может помочь вам сэкономить время и деньги, давая ответы на часто задаваемые вопросы о вашем бизнесе или продукте.Привет, страница FAQ!
Наличие профессионального веб-сайта позволяет вам контролировать свой бренд
Поскольку ваш веб-сайт является цифровым представлением вашего бизнеса, он действует как платформа для доставки вашего сообщения. Ваш веб-сайт позволяет вам формировать восприятие вашего бизнеса в отличие от социальных сетей. Вы можете позиционировать себя как эксперта в своей отрасли, чтобы привлекать тех клиентов, которых вы хотите.
Давайте не будем забывать о силе отзывов клиентов.79% людей, читающих онлайн-обзоры, верят этим отзывам. Обратной стороной отзывов является то, что отрицательные отзывы на отраслевых сайтах с обзорами могут способствовать негативному восприятию вашего бизнеса. Именно здесь на помощь приходит ваш веб-сайт. Вы можете публиковать положительные отзывы на своем веб-сайте и побуждать своих клиентов также оставлять отзывы о вашей компании на сайтах отзывов.
Планирование проекта разработки вашего веб-сайта
Хотя всегда лучше нанять профессионального веб-дизайнера, у начинающего малого бизнеса не всегда есть на это бюджет.К счастью, существуют конструкторы веб-сайтов, которые помогут вам создать профессионально выглядящий веб-сайт, который поможет вам обеспечить присутствие вашего бизнеса в Интернете.
Прежде чем вы начнете работать над своим веб-сайтом или прежде чем связываться с веб-дизайнером, важно сначала задать себе несколько вопросов:
- Какова цель вашего веб-сайта? Будет ли ваш веб-сайт использоваться для продажи товаров и / или услуг, предоставления ценной информации посетителям или их комбинации?
- На кого будет ориентирован ваш веб-сайт? Будете ли вы ориентироваться на местную аудиторию, национальную или международную аудиторию?
- Чем занимается ваш бизнес? Вы можете описать свой бизнес несколькими предложениями?
- Ваша компания — это уже существующая компания или новый стартап? У вас уже есть цветовая тема?
- Какие функции вы хотите видеть на своем веб-сайте?
Когда вы выбираете ведущую компанию по профессиональному дизайну веб-сайтов в Атланте для разработки своего веб-сайта, они задают эти вопросы своему новому клиенту, потому что хотят создать лучший веб-сайт для вашего бизнеса.Более подробное понимание ваших потребностей и того, как веб-сайт может стать жизнеспособной частью вашей компании, имеет большое значение для результата проекта. Это делает планирование более эффективным и рациональным. Это также позволяет вам понять потребности вашей компании, чтобы вы могли поддерживать процесс разработки в правильном направлении.
Как создать отличный веб-сайт?
Методы создания качественных веб-сайтов постоянно меняются. Каждые несколько лет появляются новые стандарты производительности и тенденции дизайна, о которых нужно думать.Наем агентства — отличный способ убедиться, что в вашем проекте используются новейшие отраслевые стандарты и лучшие практики.
Независимо от того, создаете ли вы свой собственный веб-сайт или нанимаете агентство, есть определенные вещи, которые вы можете сделать, чтобы улучшить результат вашего следующего проекта.
Вот несколько советов, которые помогут вашей компании разработать свой веб-сайт таким образом, чтобы он стал мощным активом для роста бизнеса.
Минимальный дизайн более эффективен
Создание веб-сайта — творческий процесс, который может быть интересным, но вам нужно постараться не увлекаться добавлением слишком большого количества элементов.Самые привлекательные веб-сайты, как правило, чистые, без лишнего беспорядка. Добавляйте только те элементы, которые необходимы.
Стремление к минимализму — тенденция, которая быстро становится отраслевым стандартом. Помимо привлекательного дизайна, это также помогает снизить производительность и затраты на разработку. Чем меньше элементов необходимо разработать и протестировать, тем быстрее ваш проект выйдет на рынок. Меньший объем кода, задействованный на минимальных сайтах, также помогает повысить производительность на мобильных платформах, которые опередили другие формы просмотра или совершения покупок в Интернете.
Сосредоточьтесь на опыте пользователя (UX)
Конечно, вы хотите, чтобы ваш веб-сайт выглядел потрясающе. Потребителей привлекают веб-сайты, которые хорошо выглядят, но что хорошего в «красивом» веб-сайте, который не работает? Чтобы у вашей аудитории был отличный опыт, делайте навигацию простой, убедитесь, что кнопка призыва к действию (CTA) работает и направляет пользователей на нужную страницу.
Если вы хотите создать собственную команду UX-дизайнеров, вы должны использовать тест способностей, чтобы оценить навыки и способности вашего кадрового резерва в процессе приема на работу.
Подберите свой веб-сайт к стилю вашего бренда
Когда вы начинаете разрабатывать свой веб-сайт, используйте стиль вашего бренда в качестве отправной точки. Все должно быть взаимосвязано во всех каналах вашего бренда, включая ваш веб-сайт.
Цветовые схемы очень важны. Использование цветов, соответствующих вашему бренду, помогает вам создать у посетителей то впечатление, которое вы хотите создать о вашем бизнесе. Помните, что разные цвета имеют разное значение и связаны с разными эмоциями или чувствами.
Создание высококачественного пользовательского интерфейса (UI)
Сайт на словах — это скучно. Привлекайте внимание аудитории с помощью красивых наглядных пособий, таких как видео, фотографии и инфографика.
Типографика важна
У вас есть сообщение, и вы используете свой веб-сайт для его доставки. Было бы обидно, если бы посетители не могли прочитать ваше сообщение из-за того, что вы выбрали трудный для чтения шрифт, шрифт был слишком мелким или ваш шрифт не соответствовал вашему дизайну.Будьте проще, но помните, что есть и другие, более интересные шрифты, чем Times New Roman.
Не пропустите этап тестирования
Хорошо, вы создали свой сайт. Выглядит красиво, и вы готовы поделиться им с миром. Прежде чем запустить свой веб-сайт, обязательно сначала его протестируйте. Каждая хорошая служба веб-дизайна в Атланте проведет A / B-тест для каждой части вашего веб-сайта и убедится, что ваш веб-сайт адаптируется.


 Сервис ENVATO ELEMENTS с тонной материалов, готовых к скачиванию. Цена подписки от 16,50 $/мес. Переходите по ссылке и посмотрите что вы можете использовать для своего бизнеса и проектов. Подробности вы можете узнать в статье-обзоре.
Сервис ENVATO ELEMENTS с тонной материалов, готовых к скачиванию. Цена подписки от 16,50 $/мес. Переходите по ссылке и посмотрите что вы можете использовать для своего бизнеса и проектов. Подробности вы можете узнать в статье-обзоре.