- 1. Сколько стоит создать и содержать сайт
- Сколько стоит свой сайт и сколько стоит содержать сайт
- Уроки 29 — 31§4.4 Технологии создания сайта. Содержание и структура сайтаОформление сайта. Размещение сайта в Интернете
- Правила создания хорошего сайта
- Способы создания сайта
- 8 шагов к созданию собственного сайта / Habr
- С чего начать создание сайта? Основы создания сайта
1. Сколько стоит создать и содержать сайт
Вот и дошли мои руки до написания статьи, которая станет вводной для целого цикла материалов, уроков, статей по тому как создать, наполнить, продвинуть и монетизировать сайт. Как и полагается, прежде чем перейти к активным действия, нужно узнать что эти действия под собой подразумевают. Из этой статьи вам станет известно сколько стоит создать сайт в плане финансов и в плане затрат времени. А также узнаете, чего стоит ожидать от вашего творения.
Из этой записи вы получите ответы на такие вопросы, как:
Разные сайты и разные способы их сделать
Для начала поговорим о финансовой стороне вопроса, но должен вам сказать, что однозначно ответить на вопрос сколько стоит создать свой сайт, невозможно. Дело в том, что сайт сайту рознь, есть разные направления, разные темы, разные потребности. Так, сайты могут быть такой направленности:
- Контентные проекты
- Стартапы, сервисы
- Интернет-магазины
Даже если вы определились с направленностью, то однозначно ответить на вопрос сколько стоит открыть свой сайт тоже не получится, поскольку сайты можно сделать по-разному:
- Можно все сделать самому
- Можно заказать у специализированной компании (сайт под ключ, так сказать)
- Часть создать самостоятельно, а часть перепоручить фрилансерам
Сразу скажу, что в своей инструкции я буду ориентироваться на создание контентного проекта. Но для начала скажу пару слов о стартапах, сервисах, интернет-магазинах.
Сколько стоит сделать Start UP или интернет-магазина
Должен признать, что с интернет-магазином я вам не особо помогу, так как сам никогда не задумывался над тем, чтобы создать подобный проект. К тому же, тут нужно каждый раз индивидуально считать бюджет. У разных интернет магазинов будут совершенно разные доходы и расходы.

Что касается стартапов и различных сервисов, то хоть у меня и есть свой сервис возврата спреда, вы должны понимать, что проект проекту рознь. Кто-то хочет реализовать доску объявлений масштаба Slando, а кто-то хочет сделать простенький и красивый кулинарный сайт, на котором будет всего один скрипт, который будет помогать домохозяйкам выбрать, что приготовить на ужин, исходя их имеющихся у нее продуктов.
Как вы поняли, разные проекты – разные расходы. А вот с контентными сайтами все гораздо проще.
Сколько стоит сделать хороший контентный сайт самому
Контентный проект, это сайт на котором преимущественно размещены информационные статьи. На таких сайтах, как правило, ничего не покупают и не продают, там не предлагают никаких услуг (или их по минимуму). Это просто кладезь большого количества статей. Такой сайт создать проще всего.
Примеры таких сайтов:
- http://prostoinvesticii.com/
- http://forex-traider.ru/.
Если сделать все самому, то создать, наполнять и продвигать такой сайт обойдется где-то в 5 долларов в месяц. То есть, вам нужно будет только платить за хостинг (что это такое поговорим позже). Сразу должен сказать, что даже если вы ни малейшего представления не имеете, как создать сайт, то вам вполне по силам все сделать самостоятельно. Для этого я и задумал данную инструкцию.
Под «сделать все самому» нет ничего страшного. Регистрация домена, хостинг, дизайн все это не составит вообще никакого труда. Единственная трудность будет в написании статей. Статей нужно писать как минимум по 1 в день. Поэтому, если писать не умеете – учитесь, если учиться не хотите или нет времени – готовьтесь платить.
Сразу вам скажу, что писать красивые, вменяемые, или более-менее вменяемые тексты может научиться любой. Тут дело практики – чем больше пишете, тем лучше получается. Я когда сел писать первый раз, то мне приходилось искать клавиши и набирал я их одним пальцем. Сейчас слова складываются в осмысленные предложения и скорость набора текста очень даже приличная.
В общем, если все будете делать самостоятельно, то потратите только много времени, 5 долларов ежемесячно за хостинг и до 15 долларов в год за домен.
Если делать сайт не самому, то:
Во-первых, вам может понадобиться программист/дизайнер. Вообще, для контентного проекта он вовсе необязательный. Вы можете потратить немного времени, подобрать себе красивый, бесплатный дизайн для сайта, самостоятельно его натянуть на сайт, все сделать самостоятельно и не потратить ни копейки. Но если у вас нет времени, или желания, или бесплатные варианты дизайна вас не устраивают, то придется воспользоваться услугами программист. Обойдется вам это в сумму от 300$.

Но чтобы вы понимали эта трата необязательна, по крайней мере на старте. Дизайн можно поменять и потом, когда сайт уже встанет на ноги и сделать это будет проще, в плане финансов.
Во-вторых, вам наверняка понадобится копирайтер/рерайтер. Копирайтер это тот, кто самостоятельно пишет статьи на указанные вами темы, рерайтер же переделывает другие тексты (делает их уникальными для поисковых систем). Копирайте будет дороже стоить, но сэкономит вам время. И тот и другой нужен для наполнения сайта контентом (статьями).
Сколько стоит наполнение сайта контентом, зависит от того, какая тематика вашего сайта. Чем сложнее тематика, тем дороже будет стоить копирайтер. Скажем в такой тематике как форекс, стоимость 1000 печатных символов обойдется в районе 3$. В тематике попроще (кулинария например), можно и до 2$ сторговаться.
Чтобы вы понимали, 1000 печатных символов это 1/3 стандартного листа А4. Каждая статья должна быть минимум на 2,5 тыс. То есть, каждая статья тематики форекс вам будет обходиться от 7,5 USD. Статей нужно публиковать хотя бы по 1 в день (первые полгода хотя бы). То есть, получится, что на статьи будет уходить минимум 225 долларов в месяц. Это для тематики форекс. Для других тематик будет чуть дешевле – от 150 долларов в месяц.
Где искать копирайтеров и программистов поговорим чуть позже.
В общем, если нанимать копирайтера, то придется платить от 150 долларов в месяц. Если нанимать еще и программиста, то это еще от 300 долларов (один раз нужно будет заплатить).
Сколько времени уйдет на то, чтобы создать сайт
В общей сложности, на то чтобы создать сайт не уйдет много времени. В зависимости от сложности сайта и от наличия свободного времени, на реализацию проекта может уйти от 1 до 4 недель. Но так как за 1-4 недели я не успею подготовить столько видеоуроков и статей, то создание немного растянется по времени. Но это не столь важно.
Самое главное начинается после создания сайта – его наполнение контентом.
В общем, у вас уйдет несколько недель на то чтобы создать и настроить сайт, а затем изо дня в день, на протяжении полугода-года нужно будет публиковать статьи.
Как зарабатывать на сайтах
На контентных сайтах есть несколько интересных способов заработка (монетизации трафика):
- Контекстная реклама
- Партнерские программы
- Прямые рекламодатели
Есть, конечно, и другие способы заработка. Скажем продажа ссылок или продажа трафика. Но я вам не рекомендую подобным заниматься.
Наиболее распространенный из перечисленных выше – контекстная реклама от Яндекс Директ и Google Adsense. Эти рекламные сети платят за клики. Цена клика может колебаться от 1 цента до нескольких долларов. Все зависит от тематики.
Второй способ – партнерские программы. Сейчас очень многие компании реализовали партнерские программы, став участником которой вы будете привлекать клиентов в определенную компанию, а эта компания будет платить вам определенный процент. Под «привлекать клиентов», как правило, никаких активных действий не подразумевается. В большинстве случаев достаточно повесить себе на сайт баннер, в который вшита специальная ссылка. Посетитель вашего сайта кликнет по такому баннеру и автоматически закрепится за вами.

Если брать на примере форекс брокеров, то вы будете получать процент от спреда, который платит привлеченный вами клиент. Разные брокеры предлагают разный процент – от 10 до 50%.
Третий способ – прямые рекламодатели. В первое время зарабатывать этим способом вам не светит. Чтобы прямым рекламодателям было интересно разместить у вас баннер, нужно чтобы на вашем сайте было много посетителей. Но смысл заработка довольно прост – вы размещаете баннер рекламодателя у себя на сайте, а он вам за это платит деньги. Какие деньги? Зависит от посещаемости и от тематики.
Перечисленные выше способы являются общими и подходят для любых контентных проектов. Но в зависимости от тематики и направленности сайта могут быть и другие очень даже привлекательные способы заработка.
Сколько денег и когда будет приносить сайт
После прочтения того что будет написано ниже, у многих напрочь отпадет желание сделать свой сайт. Дело в том, что когда я делал свой первый сайт (наверное, я тогда носил розовые очки), мне казалось, что буквально несколько месяцев пройдет и у меня будет куча денег. Но на деле все оказалось совсем не так.
В действительности, сколько бы сил и времени вы не тратили на то чтобы создать контентный ресурс, в первые полгода можете даже не рассчитывать, что он вам начнет приносить прибыль. То есть, вам нужно будет полгода, а то и больше поработать на сайт, а затем он будет работать на вас. В этом и преимущество контентного проекта – это отличный источник пассивного дохода.
А теперь попробую ответить на вопрос «сколько денег будет приносить сайт». Размер заработка зависит в значительной мере от двух факторов:
- Посещаемость
- Тематика сайта
О посещаемости сложно что-то сказать. Если будете публиковать по 2 статьи в день, то спустя полгода будете иметь свыше 300 посетителей в сутки. Спустя год, свыше 1000-2000 посетителей.
Что касается тематики, то нежелательно брать развлекательную тематику (рецепты, кино, музыка). Сайт необходимо сделать на более денежные темы: авто, недвижимость, стройка, форекс, инвестиции и т.д.
При посещаемости 1000 человек в день. В месяц у вас будет получаться около 600 долларов, только на контекстной рекламе.
И учтите, что спустя год вы уже практически никакого времени не будете тратить на сайт, а деньги он будет продолжать приносить. Причем с каждым месяцем все больше и больше, так как с возрастом сайт становится только лучше (в глазах поисковых систем).
В общем, при упорном труде, сайт начнет приносить деньги не ранее чем через полгода. Доходы будут от 600$/месяц, но они напрямую зависят от посещаемости и тематики.
Подведем итоги
Давайте разберемся, сколько стоит содержание сайта. За первый месяц вам нужно будет:
- Зарегистрировать домен – 12 USD в год (обязательная трата)
- Заплатить за хостинг – 5 USD (обязательная трата)
- Заплатить программисту – от 300 USD (необязательная трата)
- Платить копирайтеру – от 150 USD (обязательная трата для тех, кто не будет писать тексты самостоятельно)
Итого получается:
- если делать все самому, то расходы в первый месяц составят в районе 17 долларов. Последующие месяцы будет только плата за хостинг – 5 долларов.
- если делать не самому, то первый месяц содержания сайта будет стоить от 167 USD (без программиста) или от 467 (с программистом). Последующие месяцы будут стоить от 155 USD.
В этих подсчетах подразумевается публикация одной статьи в день. Но лучше, чтобы было по 2 или даже по 3 статьи в день. Тогда и расходы на копирайтера соответственно удвоятся или утроятся.
Оптимально было бы публиковать по две статьи в день на протяжении года.
Чем больше на сайте статей, тем больше посетителей. Чем больше посетителей, тем больше денег. К тому же, на старте статьи нужно публиковать регулярно, и желательно побольше и конечно же качественных статей, чтобы поисковые системы поняли, что вы намерены сделать хороший проект, а не лажу какую-то, которой полным полно в интернете.
Задание:
Прежде чем приступать к следующему уроку, рекомендую определиться с тем:
- как вы будете делать сайт: сами или с помощью программистов и копирайтеров;
- сколько времени ежедневно (еженедельно, ежемесячно) вы готовы тратить на работу над сайтом;
- сколько вы готовы вкладывать в свой сайт ежемесячно;
- что вы хотите получить в итоге; какой доход с сайта вы будете считать приемлемым.
В следующем уроке мы поговорим о том, с какой стороны вообще стоит начинать создавать свой сайт. А если точнее, то займемся выбором тематики для сайта.
Вполне вероятно, что я что-то не учел при написании статьи, не ответил на какой-то вопрос, который вас волновал. Поэтому, если есть какие-либо вопросы, что-то не понятно, пожалуйста, спрашивайте через форму комментариев ниже. Я с радостью отвечу на любые ваши вопросы.
Ваши вопросы помогут создать более качественную инструкцию. И помните, что самый глупый вопрос – это незаданный вопрос.
С уважением, Александр.
vpluse.net
Сколько стоит свой сайт и сколько стоит содержать сайт
Новый свой сайт — как автомобиль, сначала нравится, потом начинаешь искать недостатки, а через пару месяцев задумываешься о тюнинге. Действительно, создать полностью продуманный сайт очень сложная задача, ведь то что нравится одному человеку, не всегда будет нравится его товарищу. Сегодня поговорим о том, сколько стоит свой сайт.
Сколько стоит создать свой сайт
Цена на создание сайта зависит от сложности сайта, а также от исполнителя. Если вы решили делать сайт самостоятельно, то цена на сайт — это ваше затраченное время, если же решили прибегнуть к помощи специалистов, то тут цены на любой вкус и карман. Узнать сколько стоит сайт более подробно можно написав нам на форму, при этом желательно дать ссылку на ориентир.
У меня, цена на создание сайта визитки с ноля начинается от 140$ без учёта хостинга и домена. Более подробно можно посмотреть цены тут на создание сайтов на wordpress. Цена изменяется в зависимости от того, что вам нужно: сайт визитка, каталог, магазин, блог, корпоративный сайт и т. д.
После того, как вы или вам сделали сайт, нужно его разместить на хостинге (место под сайт), а также приобрести домен (имя сайта).
Цены на хостинг очень разные, — от бесплатных до очень дорогих, мой совет не стоит вестись на дешёвый или бесплатный хостинг, лучше приобрести качественный хостинг по адекватной цене. Я доверяю профессионалам — мой хостинг-провайдер BeGet.ru. Цена на самый дешёвый хостинг от 29$ в год или от 3$ на 1 месяц.
Цена на домен варьируется в зависимости от доменной зоны, например для com и net она в пределах 9-13$.
В случаи не самостоятельного наполнения разделов сайта, нужно будет оплатить и эту статью расхода.
На этом, расходы на создание сайта заканчиваются.
Сколько стоит содержать свой сайт
Статьи на расходы по содержанию сайта довольно таки обширные:
- оплата хостинга (около 29$ в год)
- оплата домена (около 10$ в год)
- оплата услуг администратору сайта (если такая услуга нужна)
- оплата услуг продвижения сайта (цена зависит от сложности и количества слов)
- оплата услуг наполнения сайта (если услуга нужна)
- оплата рекламы в поисковых системах, баннерной рекламы (если услуга нужна)
- наращивание ссылочной массы путём покупки ссылок (если такая услуга нужна)
Конечно, никто вас не заставляет тратить деньги на рекламу, сайт будет работать и без этого, но и посещение ресурса будет не многочисленным. Как минимум нужно делать СЕО оптимизацию сайта.
Содержание средне статистического сайта визитки обойдётся владельцу около 50-100$, хотя, бывают случаи что расходы на сайт вырастают до 200-500$ в год, и это не предел. Всё зависит от того, насколько много вы тратите на рекламу и услуги программистов.
Хочу дать маленький совет, перед тем как узнать сколько стоит сайт, попробуйте определить сумму, которую вы готовы потратить. Для чего это нужно? — а для того, чтобы получив оценку стоимости работ подкорректировать свои пожелания вместе с разработчиками. Наперёд, ориентировочную цену на разработку сайта лучше не говорить, ведь это вынудить программиста плясать на все ваши деньги 🙂
В интернете нас ищут по таким ключевым словам: сколько стоит свой сайт, узнать сколько стоит сайт, сколько стоит содержать сайт.
Смотрите также сколько стоит сверстать сайт
Комментарии к записи «Сколько стоит свой сайт?»:
help-wp.ru
Уроки 29 — 31§4.4 Технологии создания сайта. Содержание и структура сайтаОформление сайта. Размещение сайта в Интернете
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 9 классы | Планирование уроков на учебный год (учебник ФГОС Л.Л. Босова, А.Ю. Босова) | §4.4 Технологии создания сайта. Содержание и структура сайта. Оформление сайта. Размещение сайта в Интернете
Ключевые слова:
• структура сайта
• навигация
• оформление сайта
• шаблон страницы сайта
• хостинг
4.4.1. Технологии создания сайта
Существуют несколько способов создания сайтов.
Во-первых, сайт можно создать, воспользовавшись языком разметки гипертекста HTML (Hyper Text Markup Language). В этом случае в текстовом редакторе (например, в Блокноте) текст, который хотят разместить на страницах сайта, размечают специальными метками, называемыми тегами. Теги содержат указания о том, как должен выглядеть текст. Чтобы отличать теги от текста, их заключают в угловые скобки (рис. 4.7).
Во-вторых, можно документ, подготовленный в текстовом процессоре (Microsoft Word, OpenOffice Writer), сохранить как web-страницу (в формате HTML).
В-третьих, можно воспользоваться специальным программным обеспечением — визуальными HTML-редакторами или конструкторами сайтов.
Веб-дизайнер — специалист, проектирующий структуру вебсайта, а также подбирающий способы подачи информации и выполняющий художественное оформление веб-проекта. Веб-дизайнер должен знать современные веб-технологии; желательно, чтобы он имел художественное образование.
Рис. 4.7. Простейшая веб-страница и её HTML-код
Вы можете попытаться освоить основы веб-дизайна самостоятельно, пройдя дистанционный курс «Web-конструирование» А. А. Дуванова в Роботландском университете (http://www.botik.ru/~robot/ru/).
4.4.2. Содержание и структура сайта
Независимо от того, каким инструментарием вы будете пользоваться для создания сайта, первоначально следует продумать его содержание и структуру.
Предположим, вы посещаете кружок компьютерной графики и решили создать сайт этого творческого объединения. Содержание сайта должно быть таким, чтобы отражать творческую жизнь участников объединения, привлекать внимание единомышленников.
Теперь необходимо определить структуру (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Очевидно, сайт может включать в себя общую информацию (программу и расписание занятий, место проведения занятий, фамилию, имя, отчество руководителя и т. д.), страницу новостей и объявлений, личные страницы руководителя и участников объединения, галерею работ участников объединения, полезные ссылки на другие ресурсы сети Интернет и многое другое. Изобразим структуру сайта в виде графа (рис. 4.8).
Рис. 4.8. Иерархическая структура сайта
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
4.4.3. Оформление сайта
Любой сайт загружается с главной (домашней) страницы (home page), которая прежде всего должна давать ответ на вопрос «О чём этот сайт?». Для этого на главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания сайта, а также главное меню — ссылки на основные разделы сайта. Также на главной странице могут быть размещены имя автора сайта и его контактная информация, счётчик посетителей, новости и т. д.
Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних и тех же местах. Это:
• заголовок сайта, расположенный в самом верху страницы;
• главное меню, как правило, размещаемое в левой части страницы (количество пунктов меню, их названия и порядок неизменны на всех страницах сайта).
Желательно, чтобы страницы сайта были выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы сайта, на котором представить элементы, имеющиеся на всех страницах сайта (рис. 4.9).
Рис. 4.9. Примерный шаблон страниц сайта
При наполнении страниц сайта информационными материалами следует придерживаться следующих рекомендаций:
• Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения.
• Названия пунктов меню делайте краткими; недопустимо растягивание названия пункта на несколько строк.
• Не выбирайте для страниц пёстрый фон, на таком фоне текст читается с трудом.
• Не размещайте на странице слишком много информационных и художественных блоков.
• Не пишите слишком длинных текстов. Текст разбивайте на небольшие абзацы, отделяя их друг от друга пустыми строками.
• В каждом абзаце используйте одни и те же приёмы форматирования.
4.4.4. Размещение сайта в Интернете
Перед размещением сайта в сети Интернет следует провести его тестирование, т. е. убедиться в том, что он правильно отображается разными браузерами: тексты хорошо читаются на выбранном фоне, рисунки расположены на своих местах, гиперссылки обеспечивают правильные переходы и т. д.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Платным хостингом для размещения своих сайтов обычно пользуются крупные компании. При этом они получают удобное для прочтения и запоминания доменное имя второго уровня, которое может совпадать с названием компании.
Частные лица для своих сайтов могут воспользоваться бесплатным хостингом, возможности которого ограничены по сравнению с платными вариантами (небольшое дисковое пространство, ограничение размера отдельного файла, доменное имя только третьего уровня и т. д.), но их вполне достаточно для домашних страниц пользователей и некоммерческих сайтов. Главным недостатком бесплатных хостингов является то, что при размещении вашего сайта компания самостоятельно добавляет на его страницы коммерческую рекламу.
Список серверов, предоставляющих бесплатный хостинг, можно получить поиском по запросу «бесплатный хостинг».
САМОЕ ГЛАВНОЕ
Структура (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
Шаблон страницы — это схема страницы, на которой представлены элементы, имеющиеся на страницах сайта. Использование шаблонов страниц помогает выдержать единый стиль оформления сайта.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Дополняет ли презентация информацию, содержащуюся в тексте параграфа?
2. С помощью каких инструментов можно создавать сайты?
3. Что такое структура сайта?
4. Продумайте и изобразите в виде графа структуру одного из следующих сайтов:
а) «Наш класс»;
б) «Моя семья»;
в) «Информатика».
5. Перечислите основные элементы, размещаемые на страницах сайта.
6. Какие рекомендации следует учитывать при наполнении страниц сайта информационными материалами?
7. С какой целью проводится тестирование сайта?
8. Что является основным недостатком бесплатного хостинга?
9. Назовите известный вам сервер Интернета, обеспечивающий пользователям бесплатный хостинг сайтов.
Электронное приложение к уроку
| Презентации, плакаты, текстовые файлы | Вернуться к материалам урока |
Cкачать материалы урока
xn—-7sbbfb7a7aej.xn--p1ai
Правила создания хорошего сайта
Сайт не должен БЫТЬ каким-то, он должен РЕШАТЬ ЗАДАЧИ, но всем обычно интереснее ломать голову над цветом кнопочек.
Почему сайт сделали не так, как вы хотели?
- Вы только в процессе производства сайта начали думать о том, каким он должен быть.
- Вы работали напрямую с программистом или дизайнером, не понятно и не последовательно выражая свои пожелания (подробнее о работе с фрилансерами в этой статье).
- Вы не уделили достаточного времени вопросу создания сайта, полагаясь на профессионализм и честность подрядчиков.
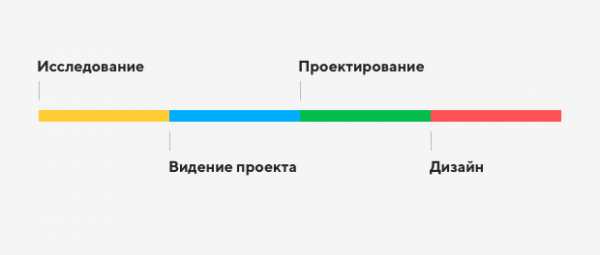
Итак, какие этапы пройти до того, как потребуется изучить основные понятия при создании сайта:

Исследование

- Шаг 1. Обзор конкурентов
Как выглядят сайты конкурентов или компаний, которые вам нравятся? - Шаг 2. Обозначение клиентов
Кто ваши клиенты? Попробуйте узнать среду их обитания в интернете — пользуются ли они мобильными телефонами для выхода в интернет, в какое время наиболее активны и как ищут информацию о товарах и услугах, которые вы хотите им предложить. - Шаг 3. Исследование рынка
Почитайте исследования о вашем рынке. Даже если кажется, что вы всё уже знаете, иногда даже один новый факт может развернуть ход мыслей. Подробнее о том, как тестировать свою бизнес-идею тут. - Шаг 4. Определение метрик успеха сайта
Каким образом вы будете измерять, решает ли сайт ваши задачи? Если он должен продавать, то сколько? Какую сумму вы готовы потратить на привлечение каждого нового клиента? Какая посещаемость должна быть у сайта, чтобы бизнес достигал своих целей? Когда вы установите счетчики, они будут просто показывать результаты, а то, какие они — хорошие или плохие, должны задать вы сами. - Шаг 5. Подготовка бизнеса к интеграции в онлайн-среду
Насколько готов ваш бизнес к новому каналу коммуникации с клиентами? Кто и что отвечает по телефону, указанному на сайте? Рассчитали ли вы затраты, которые придется нести ежемесячно на обслуживание сайта?
Пройдя перечисленные шаги, вы сможете спроектировать более эффективный сайт, руководствуясь не собственными представлениями, а исходя из продуманных данных.
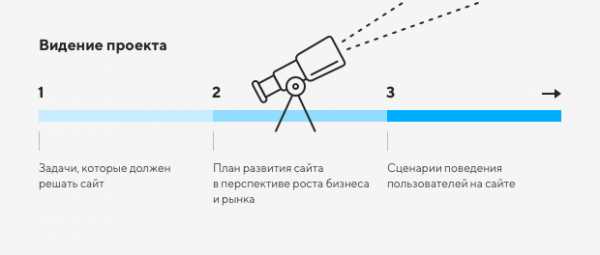
Видение

«Я хочу премиальный сайт» — это не видение. Видение — это когда у вас в голове сформировались все сценарии взаимодействия клиентов с вашим бизнесом и все они нашли отражение на сайте.
- Шаг 1. Определение задач сайта
Типовые задачи, которые должен решать сайт: информирование, продажи, общение с клиентами. - Шаг 2. Разработка плана развития сайта
Вы должны понимать, что в случае, если ваши планы роста (продаж интернет-магазина, предположим) выполняются, в какой-то момент вы поймете, что на обслуживание сотни клиентов требуется больше средств и усилий, чем на обслуживание десятка. И если этот рост не учтен в системе обработки заявок и способах оплаты, простой или убытки в бизнесе неизбежны. - Шаг 3. Создание сценариев поведения пользователей
Что должен делать пользователь у вас на сайте? В первый раз, во второй, в третий? Как может вести себя постоянный посетитель вашего сайта? Убедитесь, что все полезные для вас сценарии реализованы на сайте.
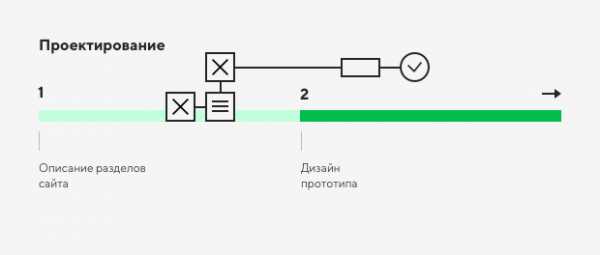
Проектирование

- Шаг 1. Описание разделов
Есть такой термин «use case» — пример того, как посетитель пользуется сайтом. Если есть возможность, сразу закажите этот блок UX-проектировщику. UX = User eXperience — это весь набор действий, который совершают (должны совершать) посетители вашего сайта. Зайдите, например, в любой интернет-магазин. Попробуйте записать пошагово все ваши действия от момента открытия главной страницы сайта до момента покупки, в том числе такие как «я вижу кнопку купить, но не понимаю, где мне прочесть об условиях доставки». Узнав про чужие ошибки, проделайте тот же путь от лица посетителей вашего сайта. И всё-таки стоит обратиться к проектировщику (UX- дизайнеру) или взять готовый шаблон сайта, в котором базовые сценарии уже предусмотрены. - Шаг 2. Дизайн прототипа
Не переусердствуйте с разделами сайта. Действительно ли вам нужен Форум, FAQ, Блог, Новости? Подумайте хорошенько над целесообразностью каждого раздела, а также над тем, кто и как часто будет заниматься обновлением информации в них.
Прототип — это схема сайта в блоках, по сути, полная структура сайта. По нему можно откорректировать расположение кнопок, текста, картинок.
Дизайн

- Шаг 1. Определение стилей дизайна сайта
Разделение стилей по цветовой гамме, восприятию, количеству графики и содержимому хорошо расписаны в схеме на этом сайте. Когда вы понятия не имеете, какой стиль выбрать, побродите по самому большому каталогу шаблонов — TemplateMonster. - Шаг 2. Работа с дизайнером
После того, как вы подобрали стили, нашли примеры вдохновляющих сайтов, можете обратиться к дизайнеру. При этом желательно, чтобы стиль его работ совпадал с тем, который вы выбрали. - Шаг 3. Выбор шрифтов
Правильный подбор шрифтовых стилей может сыграть немаловажную роль в том, будут читать тексты на вашем сайте или нет. Если дизайнер предложил слишком мелкий шрифт, настаивайте на укрупнении.
Подбор картинок:
- Правило номер 1: Покупайте их в фотобанках или наймите профессионального фотографа, который осуществит ваши задумки.
- Правило номер 2: Соблюдайте нужный размер картинок: маленькие расплываются, а большие тормозят загрузку сайта. Также старайтесь использовать изображения одного и того же соотношения длины к ширине, так как это подчеркивает эстетичность вашего сайта.
- Правило номер 3: Подбирайте картинки, гармонично связанные друг с другом по цвету, по смыслу, по стилю.
Не забывайте, что пользователи посещают всё больше хороших и удобных сайтов, и если вы им предложите непонятный и некрасивый сайт, они просто покинут его.
Если всё вышеперечисленное вы не готовы проделать самостоятельно, то знайте: есть отдельный человек, который умеет переводить ваши пожелания на понятный программистам и дизайнерам язык — проджект-менеджер.
Что необходимо реализовать на сайте:
- Сайт должен доводить максимальное количество посетителей до совершения необходимого для владельца сайта действия — call to action — обращения к услуге, покупки, чтения заданного количества материалов, передачи информации другим пользователям, повторного захода на сайт и т.п.Для этого создаются сценарии действий пользователя:

Call to action — это чаще всего кнопки: «купить», «заказать услугу», «позвонить», «поделиться с друзьями», «подписаться» и т.п. Они должны быть заметны, исправно работать, обеспечивать реакцию владельца бизнеса на действие пользователя.
- Сайт должен стремиться к высоким показателям конверсии — соотношения количества посетителей сайта, выполнивших необходимое действие, к общему числу посетителей. Если конверсия низкая, надо работать над повышением эффективности сайта. Проблемы могут быть как с дизайном, так и с тем, что вы приводите на сайт не целевую аудиторию.
Задание к выполнению
Следование правилам создания сайта
Составьте описание видения вашего сайта по примеру на рис. 1
Предыдущая статья Следующая статьяcybertrassa.ru
Способы создания сайта

Здравствуйте уважаемый посетитель!
Существуют разные способы создания сайтов от простейших, основанных на использовании готовых конструкторов до самописных вариантов, которые делаются под конкретные задачи с непосредственным использованием языков веб-программирования. И естественно, каждый способ имеет свои особенности, которые определяют как недостатки, так и преимущества в сравнении между собой.
Поэтому перед тем как приступать к созданию своего сайта, целесообразно поближе познакомиться с возможными вариантами. И попытаться по возможности реально оценить все за и против, для того, чтобы быть более уверенным в определении по какому пути пойти в этом не простом, но в то же время очень полезном и интересном деле, как разработка своего собственного интернет-ресурса.
В этой статье я попытался представить свое видение по этому вопросу. Причем постарался быть максимально объективным, насколько это возможно. Хотя не скрываю, что являюсь сторонником использования самописных вариантов.
В случае, если кто имеет другое мнение, прошу отнестись к этому спокойно и высказывать свою точку зрения с приведением конкретных аргументов.
Содержание
- Какими способами разрабатываются сайты
- Как можно сравнить самописные сайты с основанными на CMS
- Быстродействие
- Безопасность
- Функциональность
- Простота создания
- Как выбрать способ создания сайта
Какими способами разрабатываются сайты
Существует два основных способа создания:
- с помощью готовых движков — так называемых CMS, систем управления контентом (Content management system), которые бывают как в платном варианте, такие как 1С-Битрикс, так и бесплатные, например, WordPress, Joomla, Drupal и т.п.;
- самостоятельно, либо на заказ, с помощью языка описания структуры веб-страниц HTML и языка стилей CSS (самописные сайты). При этом, для обеспечения необходимой функциональности и динамичности ресурсов, а также для упрощения разработок используются и другие языки программирования и наборы инструментов, такие как PHP, JavaScript, библиотека jQuery, PHP-фреймворки и т.п.
Есть еще один вариант создания, в какой-то степени, являющийся разновидностью первого, а именно: с помощью бесплатных конструкторов, таких как Setup, Wix, Nethouse, а также сервисов Яндекс.народ, Google Сайты и других им подобным. Хотя эти конструкторы и позволяют без каких-либо усилий быстро создать сайт, но вряд ли такой способ можно серьезно рассматривать для создания интернет-ресурсов. Ниже перечислены основные их недостатки:
- размещение на бесплатном хостинге с привязкой к бесплатным доменам третьего уровня;
- невозможность добиться хорошей индексации поисковых систем, что осложняет размещение на сайтах рекламы и затрудняет привлечение новых пользователей;
- в большинстве случаев присутствие чужой рекламы конструктора, которую можно удалить, только оплатив платный пакет. Причем размер такой оплаты нередко соизмерим с оплатой среднестатистического хостинга;
- не уникальность, так как все они создаются на однотипных шаблонах. В итоге получается большое множество похожих друг на друга.
Все это приводит к тому, что большинство компаний по размещению рекламы и ссылок вообще игнорируют подобные решения.
Наверное, такие сайты могут подойти лишь для начального понимания базовых принципов работы, например, как их загрузить на хостинг, как ими управлять и т.п. А также, могут быть полезны при создании личных страничек, либо в учебных или ознакомительных целях при составлении контрольных, курсовых работ в школах и других учебных заведениях.
Поэтому, мы здесь такой способ вообще рассматривать не будем, а остановимся на двух основных вариантах — на готовых CMS движках и на самописном варианте.
Как можно сравнить самописные сайты с основанными на CMS
Для того, чтобы определится, какой лучше способ использовать для создания сайта, нужно разобраться в преимуществах и недостатках каждого из них. Для этого сделаем их сравнительную оценку по следующим критериям:
- Быстродействие.
- Безопасность.
- Функциональность.
- Простота создания.
Быстродействие.
Быстродействие, важная характеристика работы любого интернет-ресурса, которая существенно влияет на качество его работы. Медленные сайты неудобны пользователям. Мало кто будет дожидаться окончания загрузки, если он будет грузиться значительно дольше других. С таких ресурсов обычно люди уходят на другие более быстрые. Поисковые системы также не очень любят медленные сайты, что сказывается на их индексацию, и, соответственно, на посещаемость.
В сайтах, которые созданы на готовых движках будет присутствовать очень большое количество файлов, совершенно ненужных для его функциональности. Поэтому серверу придётся делать множество лишних действий. Эти лишние файлы там есть, потому что готовые движки универсальны и должны удовлетворить всех своим запросам. А как известно, одинаковых сайтов не бывает, и у каждого свои функции с разными задачами и возможностями.
Напротив, в самописном варианте записаны только те коды, которые необходимые для выполнения функциональных возможностей конкретного интернет ресурса, и ничего лишнего. В связи с чем, код их существенно меньше, что способствует их высокому быстродействию в сравнении с готовыми движками.
Безопасность.
Безопасность является важнейшим условием успешной работы любых интернет-ресурсов, даже если на них не хранятся какие-либо конфиденциальные данные. Не многим владельцам сайтов, или как часто их называют, вебмастерам, при низкой безопасности понравится, если периодически кто-то будет взламывать и нарушать работу их детища, что, естественно, будет приводить к необходимости проведения дополнительных мер по восстановлению.
Это приводит не только к потере работоспособности, но и к другим негативным последствиям, таким, как потеря данных, воровство посетителей и потенциальных клиентов, заражение различными вирусами и т.п. Что, конечно, будет сказываться и на их репутацию и посещаемость сайтов. А в случае распространения вирусов, такие интернет ресурсы поисковые системы вообще могут «забанить», от чего они вряд ли смогут в дальнейшем успешно функционировать.
Безопасность готового CMS движка низкая, что обусловлено их общедоступностью. У более популярных, многотиражных движков, да еще с открытым кодом, безопасность становится очень болезненным вопросом. В интернете можно найти множество типовых инструкций, как взламывать такие сайты, которые позволяют это делать даже школьникам ради развлечения. Чтобы убедится в этом, попробуйте набрать в поисковике запрос, например: «Как взломать CMS?», и можно будет найти много различных статей по этой теме.
Конечно, есть ряд специальных мер, направленных на повышение безопасности. Но для того, чтобы серьезно решать эти вопросы необходимо быть неплохим специалистом в эт
rabota-vinete.ru
8 шагов к созданию собственного сайта / Habr
Я не нашел хороших пошаговых шаблонов к действию для новичков в сайтостроении, поэтому хочу поделится опытом создания собственных веб-сайтов от идеи до запуска.Минимальные требования: умение верстать HTML-страницы и базовые знания в любом из языков веб-программирования (PHP/Python/Perl/Ruby).
Рекомендуемые: Основы работы в графических редакторах (Photoshop/Adobe Illustrator), навык divной HTML вёрстки, владение хотя бы одним из языков для веб-программирования (PHP/Python/Perl/Ruby…).
Временные затраты: напрямую зависят от навыков и желания. У меня на 1 проект уходило от пары часов до недели (В зависимости от детальности реализации каждого из пунктов).
Идея
При создании сайтов для себя, в первую очередь я решал свои проблемы, так как не находил удобных аналогов. В результате, полезную информацию, которой я сам пользовался я выкладывал для всех на свой сайт.
Выбор тематики
Не стоит создавать ещё один портал про страхование/FOREX, только потому что вы хотите зарабатывать на контексте. Если тема для вас не представляет интереса, и что ещё хуже вы полный профан в выбранной тематике и не хотите это исправлять, в лучшем случае вы создадите ещё один сателлит, пытаясь изначально выжать из него максимум прибыли.
Небольшой пример из жизни: Несколько лет назад, я начал активно посещать бары и рестораны в своём городе, оценивать качество услуг, рекомендовать друзьям, где мне понравилось, что мне не понравилось. В результате я создал сайт рекомендаций для молодёжной аудитории нашего города. На голом энтузиазме я посещал развлекательные и культурные места города, сайт развивался, пополнялся контентом и приносил пользу.
Если теперь вы можете сказать, какую задачу будет решать ваш сайт, и у вас достаточно энтузиазма для реализации — можно приступать к регистрации домена. Если вы уже примерно представляете, сколько вам необходимо места под ваш проект, можно сразу взять и хостинг. В таком случае не забудьте установить «заглушку» для сайта.
Полезные статьи:
Контент
Контент — основа вашего сайта. Будь это авторские статьи или пользовательские статьи — пользователь в первую очередь приходит за информацией, и мы должны в приятной форме её преподнести.
На этом этапе необходимо иметь представление, какие разделы будут на вашем сайте. Например если будет страница «О сайте» — что на ней найдет посетитель?
Перед тем, как я начинаю проектирование интерфейса сайта, я подбираю материал, который по моему мнению будет полезен посетителям. Будь то статьи или видео, перед публикацией я прочитываю и просматриваю, отсеивая бесполезный мусор.
Если нужно срочно опубликовать непрочитанный вами материал, рекомендую проверять на орфографические ошибки (хотя бы при помощи MS Word).
Если ваш сайт не новостной ресурс, и вы готовите место для новостного блока — подумайте ещё раз. Неприятно видеть на сайте последние новости, добавленные несколько месяцев назад. Если вы всё же решились выделить место под новости, попробуйте поместить ленту последних сообщений из твиттера. Таким образом вы не только получите потенциальных подписчиков, а ещё и облегчите функционал сайта.
Полезные статьи:
Интерфейс
Подобрав интересные материалы, стоит перейти к вашему видению интерфейса, с которым будет постоянно взаимодействовать посетитель нашего сайта.
На этом этапе необходимо определится, будет наш сайт резиновым, или фиксированной ширины. В дальнейшем это поможет нам понять, на какое рабочее пространство мы можем рассчитывать и какой размер использовать для превью фотографий.
Обычно я беру ручку и блокнот и представляю себе начиная со стартовой страницы, как бы мне было удобно найти необходимую информацию и в каком виде её получить.
Главное, не углубляйтесь в мелкие детали, как то «тенечка вот в этом углу» или «градиент на этой кнопке». Для начала достаточно будет простых схем, показывающих расположение блоков.
Полезные статьи:
Дизайн
Идеальным будет вариант, если у вас есть знакомый дизайнер, с которым вы договоритесь за небольшое вознаграждение оформить макет с учетом ваших пожеланий.
Если у вас нет друзей дизайнеров, но есть желание и время для создания своего дизайна — рекомендую статью «Используем Adobe Illustrator для создания макета страницы»
При заполнении макета я никогда не использую пустые тексты вроде Lorem impsum… Дизайн наполненный реальной информацией и соответствующими картинками на порядок приятнее и живее обезличенного шаблона.
В идеале вы получите шаблон под требуемое расширение экрана, со слоями для каждого из элементов. Если красивый шаблон у вас создать не получается и финансы не позволяют сделать дизайн на заказ — можно подсмотреть симпатичные шаблоны на templatemonster.com
Вёрстка
О идеальной вёрстке можно говорить бесконечно, напишу о том, с чем я чаще всего сталкиваюсь:
Кроссбраузерность
Обычно я проверяю, как отображается наш сайт в последних сборках Firefox, Opera, IE, Chrome (если вы ориентируетесь только на русскую аудиторию — актуальная статистика по браузерам для рунета). Затем используя multi IE, проверяю как сайт выглядит в версиях до 6 включительно (В 6 версии устраняю только проблемы, из за которых сайт нереально прочитать). После запуска проекта удобно использовать сервис http://browsershots.org/
Рекомендую использовать дивную вёрстку, все стили выносим в отдельный css файл. При этом основной контент сайта должен располагаться как можно ближе к началу исходного кода страницы. Например если у вас страница состоит из двух колонок, одна из которых — основной контент страницы (справа), а другая — сквозной список часто читаемых статей (слева), используйте floatы или отрицательные отступы.
В итоге вы должны получить статичную html страницу + css + jpg/png изображения — образец реальной страницы вашего сайта.
Полезные статьи:
Первая версия
Закрытая среда разработки
При разработке сайта на локальной машине в первую очередь я беспокоюсь о том, что бы исходники не утекли в сеть раньше времени. Даже если ваш сайт доступен только в локальной сети (например по адресу 192.168.1.100), закройте доступ извне. Также я до запуска сайта не устанавливаю счётчики и отключаю в браузере режим «слежения» — например в Google Chrome.
Имея сверстанный шаблон и контент, которую мы собираемся разместить на сайте, самое время проявить наши таланты в web-программировании на вашем любимом языке.
К этому моменту вы должны определится, какую базу данных вы будете использовать, или хранить всё в файлах.
Для своих сайтов я всегда использую MySQL, которая с большей долей вероятности уже установлена на дешевых хостингах, желательно что бы вы уже представляли какие таблицы в базе данных у вас будут.
Если у вас уже есть избранная CMS или Framework, не составит проблем адаптировать html шаблон и приступить к написанию необходимых модулей. Если вы делаете сайт с нуля, и при этом у вас нет наработок прошлых проектов — делаем выбор, будем изучать CMS/Framework или писать свой велосипед, учась на своих ошибках.
Не стоит проводить преждевременную оптимизацию кода (конечно, если у вас уже сейчас код страницы генерируется 5+ секунд, стоит задуматься), лучше займитесь оптимизацией изображений.
Немаловажно определится с кодировкой, в настоящий момент UTF-8 становится стандартом де-факто, так что подумайте перед тем, как выбрать windows-1251, что бы потом не было проблем с переходом.
Полезные статьи:
Запуск
Перед непосредственно загрузкой файлов я проверяю сайт на битые ссылки и закрываю от индексации необходимые разделы.
Стоит позаботиться о переносе файлов и структуры базы данных MySQL на боевой сервер и не накосячить. Прежде чем удалять заглушку, необходимо удостоверится, что загруженная конфигурация корректно работает.
Обратите внимание на конфигурацию, которую вы используете на боевом сервере. Вывод ошибок и отладочной информации может дорого стоить, особенно если ошибку сперва проиндексирует поисковый робот.
Полезные статьи:
Поддержка
Сайт работает на своём собственном домене, и в вашем распоряжении 2 идентичных версии сайта — на боевом сервере и на локальной машине. Этого достаточно для перехода к следующему логичному шагу.
Для себя я создал три инструмента, которые создают комфортные условия при синхронизации
- серверных скриптов (в моём случае PHP)
- статики (javascript, css, изображения)
- таблиц в базе данных (в моём случае MySQL).
В любой момент времени есть возможность в один клик обновить информацию на сайте/добавлять новые фичи с предварительной проверкой функционала на локальном сервере. Также перед загрузкой новой версии, советую использовать инструмент для проверки таких банальных вещей, как — отсутствующие title и изображения, битые ссылки и страницы с рекурсивным редиректом.
В дальнейшем нам предстоит множество развитий сайта, начиная от оптимизации скорости загрузки, пополнением контента, SEO оптимизация, но эта тема выходит за рамки статьи…
Полезные статьи:
UPD: Уверен, большинство опытных хабраюзеров не узнают ничего нового, но хабр читают и начинающие вебмастера.
UPD(2): Обновил некоторые устаревшие ссылки на материалы.
habr.com
С чего начать создание сайта? Основы создания сайта

Всем привет. В этой статье мы поговорим о самом важном вопросе, с чего же начинать создание первого сайта? Создание сайта — это темный лес, особенно если Вы ничего подобного ранее не делали. Я постараюсь как можно информативно рассказать о самостоятельном создании сайта. Также о том как вообще правильно организовать весь этот процесс. Начать стоит с чистого листочка бумаги. Зачем?
Ответ очевиден, Ваш проект не должен начинаться сразу с готового решения. Не все так просто, как кажется на первый взгляд. По личному опыту я знаю, что такие попытки приведут Вас к не пониманию того что вы делаете. В итоге все закончится еще в начале пути, и Вам будет просто не интересно продолжать дальше. Не будем медлить и приступим!
Содержание статьи:
Идея для первого сайта
Идея является основой основ при создании сайта. Благодаря ей, вы сможете на много быстрее определиться с тем какой сайт вы хотите. Это может быть:
- Личный блог (тематический или просто обо всем).
- Корпоративный сайт (для ваших сотрудников).
- Интернет — магазин (для продаж услуг или продукции).
- Информационный портал (разной тематической информации).
К примеру вы любите фотографировать, и у вас очень много разнообразных фото. Которые Вы хотите всем показать, при этом позволить и пользователям показывать свои фото. Такая тема очень близка к блогу, с наклоном на социальную составляющую. Остановимся именно на ней.
Таким образом в листочек можно записать: Блог посвященный фотографии ( вы должны написать свою тему). И соответствовать ей дальше.
Как придумать классное название сайта
После продуманной темы и выбора основного направления Вашего сайта, дальнейшие действия приведут нас к названию. Название для сайта должно быть обязательно читабельным, запоминающимся и не очень длинным. Чтобы пользователи могли его легко запомнить.
Как правило, длинные названия пользователи не запоминают.
Давайте напишем название для нашего сайта! Так как я выбрал тему «фотографии» и блог с социальной направляющей. Соответственно и само название должно быть близким по смыслу к выбранной мною теме блога.
К примеру: Photo Blogi
Теперь разберем почему я написал название на латинице, а не русскими буквами. И почему именно английские слова.
Новичкам главное запомнить что Google не русский поисковик. И поддерживает в приоритете английский язык. Поэтому мы и используем эту особенность для более успешной реализации в дальнейшем.
- Есть четкое вхождение ключевого слова «Photo — фотография» — соответствующее тематике создаваемого сайта.
- Blogi — это второе ключевое слово, дающее понять пользователю что это блог!
Теперь я объясню выше написанное, более ясно:
Написав подобное название, Вы автоматически соблюдаете банальное правило Seo.
«Оно заключается в четком вхождении ключевого слова в название (заголовок). «
Плюс к этому, поисковые системы намного быстрее индексируют блоги. Это происходит за счет постоянного добавления нового контента. Нежели чем обычный сайтик у которого контент добавляют раз или два в неделю. С этим разобрались ).
Как придумать доменное имя
Теперь нам нужен адрес для сайта! Адресом является домен, уникальное имя которое присваивается сайту. Подробнее об этом я расскажу вам в будущих статьях. В этой инструкции мы не будем на этом задерживаться и приступим к сути.
Самое важное при выборе домена, учитывать название вашего проекта и тематику. В особенности при создании сайта. Новичкам важно понимать, что домен это второе имя сайта. Которое должно ему полностью соответствовать.
Примеры доменов:
Название сайта: Photo Blogi
Название подходящих доменов: photoblogi.com
photoblogis.ru или даже blogiphoto.com
Как видите наше имя домена, максимально схоже с названием сайта. Оно читабельно и запоминается — это то что нам нужно. Теперь ваша очередь). Продумайте и запишите имя вашего домена. (Проверить доступность доменного имени и зоны, Вы можете у любого регистратора доменных имен).
Теперь я объясню Вам выше написанное подробнее:
Продвижение в поисковых системах заключается в самой банальной вещи. Кто лучше ответит на вопрос поставленный пользователем. Поэтому чем больше у вас соответствий с ключевыми словами, тем больше прирост пользователей на ваш блог.
Пример по нашей теме сайта Фотографии: Допустим пользователь хочет делиться фотографиями и вести свой фото блог.
Соответственно в поисковой строке он введет запрос «фото блоги». А мы в свою очередь уже имеем четкий ответ и в названии сайта и в имени домена. Таким образом поисковая система отдаст предпочтение тому сайту. У которого больше всего правильных вхождений ключевых фраз и слов входящих в состав запроса. То есть тому кто лучше ответит. Это очень эффективные манипуляции в начале реализации проекта. Так как вы можете занять очень крепко позицию по необходимому запросу еще в начале пути.
Крайне рекомендую Вам, не используйте популярные слова для составления заголовка и домена. Так как это все уже давно занятно. Лучше используйте фразы и слова которые менее релевантные. Успеха в них будет намного больше. Найти подходящие вы можете с помощью: Подбор слов «Яндекс Адвордс». Именно с помощью этого сервиса, вы сможете просмотреть показы нужных запросов для Вашего проекта. Этот сервис очень сильно пригодиться Вам в будущем, особенно новичкам.
Менее релевантные слова и фразы — это слова и фразы с меньшим количеством просмотров и показов.
Такие меньше используются другими сайтами, и именно в этой нише Вы сможете лидировать.
Правильная логическая структура сайта
Эта часть, является не менее важной. Вы должны составить план создаваемого сайта. Именно те объекты сайта которые будут видеть пользователи.
Пример структуры сайта:
- Меню (область в которой находятся наиболее важные страницы сайта). К меню можно отнести такие страницы как:
- Главная (это ссылка на вашу главную индексируемую страницу).
- Блог (страница вывода всех ваших статей) — чаще для этого используют главную страницу, для более быстрого индексирования.
- О себе (страница Вашей биографии).
- О проекте (страница с описанием вашего проекта, направлением и целями развития).
- Форма связи (страница где пользователи могут с Вами связаться).
- Футер — нижняя часть страницы не изменяется при обновлении страниц и переходах. К футеру можно отнести такие страницы как:
- Значение Copyright (указывает на авторство)
- Карта сайта (страница созданная как содержание всего сайта) — страница очень полезна для поисковиков. С ее помощью поисковые роботы могут намного быстрее индексировать Ваш сайт.
- Контакты (адреса, телефоны или любая контактная информация для связи с Вами).
- Боковая часть сайта (обычно используют для виджетов, структур статей, поиска, и многих других полезных вещей) Например на нашем сайте фотографий боковую часть сайта можно составить так:
- Виджет поиска (поисковая строка для удобного поиска по сайту).
- Виджет галереи — может быть слайдером (постоянный показ изображений которые имеются на сайте).
- Категории (меню ваших записей) — к примеру: фото животных, фото природы, ваши фото. Также можно создать под категории.
- Популярные статьи (виджет в котором будут выводиться наиболее обсуждаемые статьи или фото и т.д.
- Последние комментарии (тут будут выводить комментарии по мере их написания в статьях или к фото).
Правила дизайна сайта
Мы подошли к дизайну сайта под Вашу тематику и нужды. Тут я могу сказать следующее:
Ваш проект — это ваше лицо. Сайт описывает своего владельца и должен соответствовать стремлениям хозяина(ки). Продумайте до мелочей каждое изображение, не советую кидать все что красиво. Каждый элемент и цвет должны сочетаться, и динамично комбинироваться друг с другом. Не создавайте яркий и пестрый дизайн — это может оттолкнуть. Используйте более мягкие цвета и текстуры для разработки. Такие цвета, как правило, не вызывают раздражения пользователя. Таким образом можно создать приятный для просмотра сайт и пользователь обязательно задержится! (хотя бы для того чтобы осмотреть).
Как создать качественный контент для сайта
Это самый важный элемент сайта. Правильный контент, играет огромную роль при индексации в будущем. Все ваши статьи, фото и ресурсы должны быть грамотно созданы. Все должно соответствовать тематике Вашего проекта. Это очень трудоемкое дело и занимает много времени. Перед созданием контента важно определиться с ключевыми словами и фразами к вашему сайту. К примеру:
- Описание сайта в заголовке, обязательно должно состоять из главных ключевых фраз и слов по вашей теме. Причем его составление происходит от наиболее релевантных слов к менее релевантным словам.
- Ключевые слова к медиа контенту, составляются примерно также. Но в изображения обычно ставят: название, описание (в описании, как правило, указывают то что изображено на картинке). После нужно предоставить одно или два ключевых слова можно даже фразу.
- Статьи к сайту, обязательно должны быть грамотно написаны быть читабельными и легко восприниматься на слух. Вы можете писать сами или заказывать в сети. После обязательно проверяйте готовые варианты на уникальность. Проверить уникальность статьи можно на ресурсах, которых в сети много. Просто введите этот вопрос в поиск. Желательно при создании статьи, заранее определиться с ключевыми словами и фразами входящими в ее состав. Поверьте потом будет легче.
- Читабельная для людей.
- Легко восприниматься на слух.
- Не маленькая (в районе 300 слов).
- Статья содержит ключевые слова и фразы.
- Уникальна (не менее 94% уникальность ).
- Ну и конечно без ошибок.
В итоге:
У Вас должен получиться полноценный план, по созданию сайта для новичка. В котором вы смогли учесть все необходимы аспекты для дальнейшей работы. А работы будет много.
Важная заметка для Вас
Мне очень не хочется, чтобы те кто читает мои статьи. Наступали на грабли, которыми меня шлепало постоянно. Поэтому если вы встретите статьи с заголовками халявы, не видитесь на них.
Приведу примеры с объяснением:
- Создание сайта онлайн — такое название больше вводит в заблуждение. Я могу представить это на примере фотошопа онлайн. В окошке вы создаете сайт самостоятельно и все плюшки для этого вам дали. Запомните это ерунда полная.
- Или бесплатно, конструктор сайтов — дорогие читатели, давайте смотреть правде в лицо. Бесплатный сыр только в мышеловке. Сам по себе проект приведет вас к затратам (домен, хостинг, возможно днс сервер) и т.д. Пользуясь конструкторами вы в будущем, все равно заплатите деньги.
- Программа для создания сайтов — да есть похожие программы, но смысла в них нет. Вы мало что поймете, тем более если вы новичок.
Эта моя первая статья для новичков. Совсем не думал, что она получиться такой насыщенной. В следующих обзорах мы разберем все наши разделы более подробно. Я расскажу вам, как и где грамотно оформить домен. Какую платформу-движок сайта (SMC) лучше использовать и многое другое.
Не стесняйтесь, пишите комментарии с вопросами и предложениями. Я буду очень рад, если моя статья будет Вам полезна. Это будет для меня наибольшим толчком в дальнейшей работе.
- Читайте статьи по этой теме:
nicola.top