- Создать свой сайт с нуля бесплатно
- Создать сайт с нуля самостоятельно, как сделать сайт самому бесплатно
- Как создать свой сайт, если даже не представляете, с чего начать
- Пример самостоятельного создания собственного сайта
- Где лучше создать сайт бесплатно самому с нуля
- Конструкторы сайтов | Как создать сайт самостоятельно и бесплатно
- «Как сделать сайт самому» — пособие для чайников
Создать свой сайт с нуля бесплатно
В наше время каждый человек имеет если не собственный сайт, то страничку в социальной сети, не говоря уже о представителях бизнеса, которым иметь интернет ресурс просто необходимо.
Необязательно это будет интернет-магазин, очень много фирм имеют сайт-визитку, который так же прекрасно справляется со своей задачей. Развитие сайтостроения не стоит на месте и очень многим людям хочется научиться создавать интернет-страницы самостоятельно, что называется с нуля. Однако, современный веб-сайт, предъявляет серьезные требования к знанию различных языков программирования и обладанию определенными навыками, например такими как:
- HTML5;
- CSS;
- PHP;
- Умение написать уникальный контент;
- Создать собственный веб-дизайн для сайта;
- знать основы продвижения;
- разбираться в настройках хостинга;
- иметь представление о фреймворках и протоколах передачи данных.
Это не полный список необходимых знаний. Конечно, множество людей освоило создание прекрасных динамичных сайтов, но для этого требуется время и определенный склад ума. В работе веб-студий принимают участие несколько сертифицированных специалистов, и за свою работу они берут немалые деньги.
nethouse.ru
Создать сайт с нуля самостоятельно, как сделать сайт самому бесплатно
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197110, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
umi.ru
Как создать свой сайт, если даже не представляете, с чего начать
Почему вы до сих пор не создали свой сайт
Скорее всего, вас пугает целый мир новой информации, в который совсем не хочется погружаться. Если о создании сайта на бесплатной CMS не может быть и речи (потому что вы даже не знаете, что это такое), можно использовать конструктор сайтов. Это специальный сервис для новичков (и не только), который помогает создать рабочий сайт буквально за несколько часов, используя готовые шаблоны. За счёт рекламы многие знают, что это возможно, но всё равно без конца откладывают создание сайта.
Недавно я познакомилась как раз с таким человеком. Алёна открыла свою студию плетения косичек «Колосок» в торговом центре. Среди её клиентов много школьниц, студенток и молодых женщин, которые приходят заплетать яркие косы, афрокосички и сложные колоски. Что в первую очередь сделает современная девушка, которая хочет заплести косы? Загуглит, где это делают в её городе. Однако своего сайта у Алёны нет, только группа «ВКонтакте».
Когда я спросила, не хочет ли она создать свой сайт, Алёна ответила, что даже не представляет, как его обслуживать и продвигать после создания. Когда я немного разобралась в теме, оказалось, что современные конструкторы учитывают и это. Мы решили создать сайт на одном из них — российской платформе Nethouse — и узнать, как быстро новичок сможет это сделать.
Как определить, какой сайт вам нужен
Всё зависит от того, чем вы занимаетесь. С сайтами как с торговым помещением: возьмёте слишком маленькое — будет тесно, слишком большое — будете платить за пустые квадратные метры. Мы посмотрели несколько сайтов, созданных на Nethouse, и вот что можем посоветовать.
Интернет-магазин
Если хотите продавать прямо на сайте.

Сейчас люди в интернете стали привередами: «Нет доставки „СДЭК“ — пока!», «Нельзя оплатить прямо на сайте — поищу в другом магазине». Это, конечно, не плохо, но владельцу интернет-магазина надо постараться, чтобы не терять клиентов.
Выбирая конструктор сайтов, сразу проверяйте, есть ли возможности для онлайн-оплаты, онлайн-консультаций, размещения товаров в «Яндекс.Маркете». Когда вы обнаружите, что у выбранного конструктора нет важных функций, придётся переносить уже готовый сайт на другую платформу, а это требует времени и денег.
Если вы пока даже не представляете, что должно быть в интернет-магазине, попробуйте сделать его на базе Nethouse. При создании шаблонов здесь учли все последние требования: интеграцию с «Яндекс.Маркетом», в котором многие покупатели сравнивают цены, подключение оплаты через «Яндекс.Деньги» и банковские карты, онлайн-консультации, блок доставки и всё, что нужно для продвижения.
Кстати, если вы решили создать интернет-магазин в зарубежном конструкторе, обязательно посмотрите, какие сервисы можно подключить к готовому сайту. Может оказаться, что интеграции есть, но отнюдь не с российскими сервисами.
Лендинг
Для тех, кто хочет рекламировать свой продукт или себя и привести пользователя к конкретному действию.
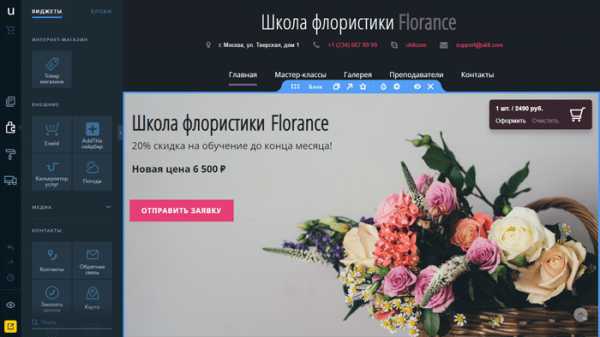
 Пример лендинга на Nethouse
Пример лендинга на NethouseВ случае с лендингом вся суть страницы состоит в том, чтобы клиент кликнул на кнопочку с надписью. Что будет на этой кнопочке, зависит от вас: «Купить», «Заказать звонок», «Зарегистрироваться на мастер-класс» и так далее.
Мы выбрали именно лендинг, потому что его легко создать, в нём можно кратко рассказать об услугах, стимулировать пользователей посетить студию или позвонить.
Визитка
Для тех, кто просто хочет рассказать о себе или своей компании в интернете.
 Сайт-визитка на Nethouse
Сайт-визитка на NethouseЭто сайт «проще некуда», который при этом будет красиво выглядеть и давать клиентам нужную информацию.
С чего начать создание сайта
Шаг 1. Регистрируемся
 Выбираем домен
Выбираем доменЧтобы создать сайт и пользоваться им, платить ничего не нужно. По истечении 10 дней закончится пробный период и вас автоматически переключат на бесплатный тариф «Старт», то есть готовый сайт будет работать, не потеряется и не будет заблокирован.
На бесплатном тарифе есть некоторые ограничения вроде возможности добавить только 10 товаров и 20 фотографий, а также рекламной полоски Nethouse на готовом сайте. Ещё отсутствуют сервисы статистики, приём онлайн-оплаты и некоторые другие опции.
Следующий по стоимости тариф — «Первый». Он стоит всего 12 рублей в год, позволяет добавить 100 фотографий, использовать свой домен, сервисы статистики, приём онлайн-оплаты — идеальный вариант для старта.
Из минусов — вы можете добавить только 10 товаров, а на созданном сайте присутствует рекламная полоска Nethouse. Однако если вы не планируете создавать интернет-магазин с большим ассортиментом, то эти ограничения не сильно вас стеснят.


Если сочтёте нужным, позже сможете переключиться на платные тарифы «Мастер» или «Бизнес» с расширенной функциональностью. Но пока рано об этом думать, сначала надо создать сайт в конструкторе и посмотреть, что получится.
Шаг 2. Выбираем шаблон
Готовых шаблонов много. Все они красивые, так что вы наверняка найдёте что-то подходящее. Шаблоны можно менять, но лучше сразу выбирать то, что нравится, включая цвет текста и расположение элементов на странице.
 Универсальные шаблоны Nethouse
Универсальные шаблоны NethouseЕсли же вы вообще не хотите работать над внешним видом сайта, просто выбирайте готовый дизайн. Nethouse предлагает дизайны для разных видов интернет-магазинов: детских товаров, цветов, электроники, подарков и многих других.
 Выбор готового дизайна
Выбор готового дизайнаМы выбрали адаптивный шаблон в новом редакторе Nethouse 2.0. Он очень лаконичный, без лишних элементов и ненужных нам функций.
Шаг 3. Наполняем контентом
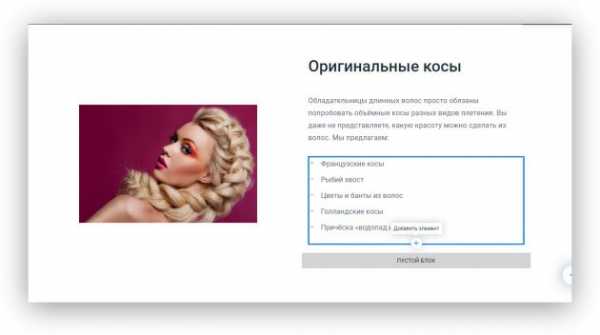
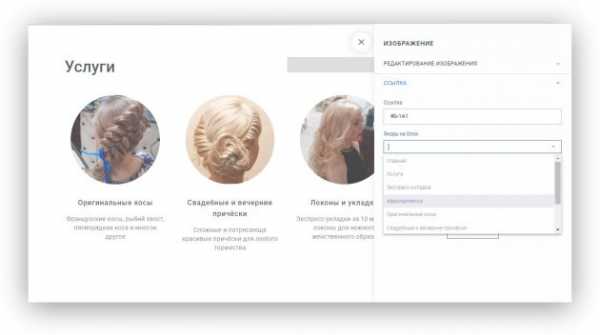
Теперь вам нужно добавить фото и описание своих товаров или услуг. По сложности это можно сравнить с детским конструктором: переставляете блоки, добавляете и удаляете, заполняете текстом и вставляете изображения.

Здесь вы сталкиваетесь с проблемой: откуда взять изображения? Если вы решили вставлять собственные фотографии, убедитесь, что они хорошего качества и высокого разрешения: мутные и зернистые фото снижают доверие к сайту. Если нет своих фотографий, можно найти картинки на фотостоках, например Shutterstock, Depositphotos, Pixabay и других.
Если вам не подходит какой-то блок или элемент внутри блока, можете легко его удалить. Также можно поменять фон любого блока, но учитывайте при этом цвет текста: если вы добавили пёстрый фон, текст может плохо читаться или потеряться вовсе.
 Наполнение лендинга
Наполнение лендингаС наполнением лендинга я справилась где-то за час. Не тратьте много времени на этом этапе: вы в любой момент сможете что-то изменить, исправить и добавить. Проверьте текст на наличие ошибок, покажите сайт нескольким друзьям и знакомым, чтобы проверить, как он воспринимается и всё ли удобно, и можно публиковать.
Кстати, если у вас нет времени на создание сайта или какие-то работы по нему, можете смело обращаться в «Nethouse.Агенты».
Шаг 4. Вникаем в SEO-продвижение сайта
Без продвижения ваш сайт никогда не привлечёт пользователей. Поэтому сразу после создания приступайте к SEO-оптимизации.
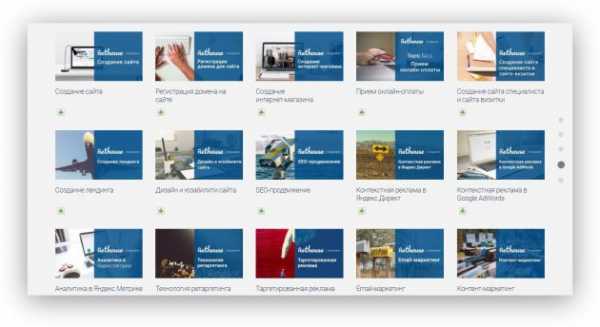
Чтобы не терять времени, пытаясь самостоятельно что-то сделать, я сразу отправилась в «Nethouse.Академию». Это бесплатный курс из 15 вебинаров по созданию, продвижению и рекламе сайтов.
 Nethouse.Академия
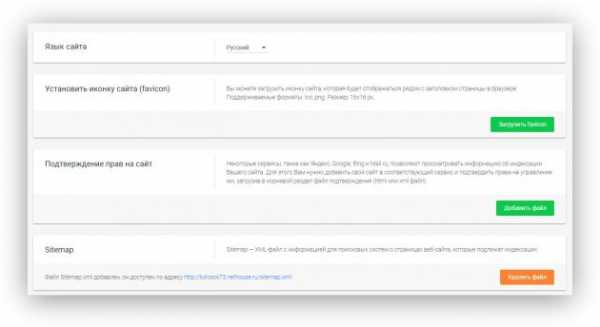
Nethouse.АкадемияВ первую очередь зайдите в раздел «Основные настройки». Там рассказано, как подтвердить свои права на сайт, чтобы просматривать данные об индексации в поисковых системах «Яндекс», Google, Bing и Mail.ru.
Также желательно загрузить favicon — значок, который будет отображаться рядом с названием страницы в браузере. Он добавит индивидуальности вашему сайту и поможет пользователям быстро находить его среди других открытых вкладок. Вы можете легко создать favicon в специальном конструкторе или выбрать из коллекции готовых.
Важный момент для продвижения — добавление Sitemap, благодаря которой поисковики будут знать, какие страницы вашего сайта надо индексировать. Не пугайтесь: Sitemap в Nethouse добавляется автоматически одним нажатием кнопки.
 Основные настройки сайта
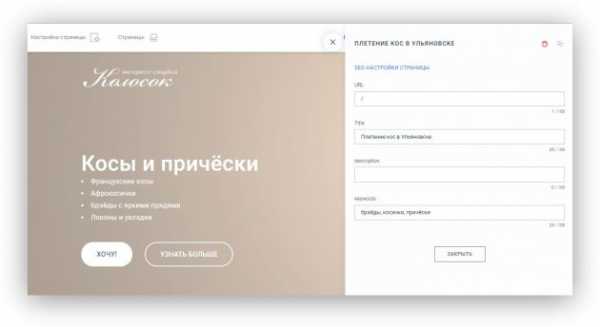
Основные настройки сайтаДалее вам придётся поработать с контентом. На семинаре «Nethouse.Академии» рассказывают, как придумать хорошие title, description и keywords для каждой страницы вашего сайта, чтобы сделать его более удобным и полезным для пользователей.

Тут важно понять, что продвижение не может быть бесплатным. Как и любой бизнес, сайт требует вложений: покупки ссылок, платного размещения постов в соцсетях, контекстной рекламы в «Яндекс.Директе» и Google Adwords.
Если вы хотите гарантированно получить результат, можете сразу обратиться в сервис «Nethouse.Продвижение». Ключевая особенность: если заявленный результат не будет достигнут, вам вернут деньги.
Сколько потребуется времени и денег
На создание интернет-магазина у вас уйдёт около часа. За это время вы успеете зарегистрироваться, выбрать и купить доменное имя, определиться с шаблоном, изучить конструктор и доступные функции. Ещё около часа уйдёт на наполнение сайта вашей информацией, загрузку фото, добавление текста и первые шаги по SEO-оптимизации. Лендинг и сайт-визитку можно создать и за полчаса, если у вас есть готовые текст и фото.
Что касается расходов, вы можете потратить 152 рубля (140 рублей на доменное имя + 12 рублей на тариф «Первый») и получить в подарок промокод на рекламу в Google номиналом 2 000 рублей.
Таким образом, потратив час-другой времени и меньше 200 рублей, вы получаете готовый функциональный сайт и можете начинать его рекламировать. Чтобы получить первых клиентов сразу же после запуска сайта, вы можете заказать настройку контекстной рекламы в сервисе «Nethouse.Продвижение».
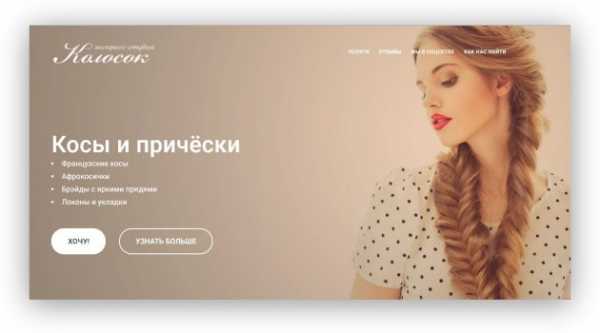
А вот какой лендинг на Nethouse получился у студии «Колосок» — kolosok73.ru
 Главная страница
Главная страницаГотовы попробовать? Тогда вперёд!
Создать свой сайт
lifehacker.ru
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> —
Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
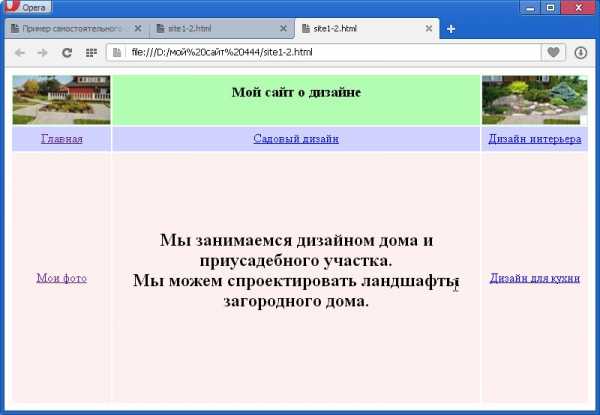
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.</center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.

Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак переходим к сайту посложнее, с пятью страницами
sitesaid.ru
Где лучше создать сайт бесплатно самому с нуля
Доброго времени суток, уважаемые читатели. Наверняка вы уже устали от тысяч сайтов с тоннами литературы о том, как и где создавать. Уже и не разберешь где реальный совет, а где реклама. Каждый двигает свою правду и борется за нее неистово, как будто от этого зависит чья-то жизнь.
— Создавай на вордпрессе! – говорят одни.
— Только лузеры криворукие делают порталы на вордпрессе, — отвечают им другие.
Тут же, на одном из сайтов находишь:
— Меня зовут Жанна и я добилась успеха благодаря Wix.
— Идиоты, ну о какой пользе можно говорить, когда речь идет о конструктах.
Немного помучившись еще, находишь совет профессионалов:
— Учи html, css изучай. Это прибыльно.
— Тебе жизни не хватит, чтобы написать сайт самостоятельно. Клиентов не найдешь ни за что!
Очень надеюсь, что благодаря этой статье, ваши мучения окончатся и к концу публикации вы сумеете самостоятельно определиться где лучше создать сайт бесплатно самому. Я не ратую ни за один из вариантов, а хочу лишь проинформировать вас и приоткрыть завесу тайны над важной информацией, которую другие, в основной массе своей, почему-то скрывают.
Вы хотите сделать сайт для себя. Первый шаг на пути к решению проблемы, который позволит вам сделать правильный выбор
Итак, смотрите. Первое, с чем нужно определиться: для чего вы хотите научиться создавать сайты. Вариантов тут может быть только несколько:
- «Кольнуло что-то в попку, ничего не умею, но захотелось обрести свой электронный ресурс».
В таком случае я бы порекомендовал вам обратить внимание на конструкторы (Wix, Timeweb, Nethouse и другие). Для их использования не нужны никакие специальные навыки. Вы просто заходите в программу и начинаете работать мышкой.

Они идеально подходят для тех, кто хочет понять как устроены электронные ресурсы, какая у них структура. Грубо говоря: вы ни в зуб ногой в этом не разбираетесь и осуществляете свое первое знакомство.
Если проводить аналогию, то, допустим, вам хочется научиться рисовать как настоящий художник, но вместо трат времени и сил на приобретение и работу с масляными красками, вам предлагают разукрашку. В итоге вы все равно получите красивый рисунок, но назвать его какой-то гениальной работой, которая принесет славу и известность нельзя. Вы чему-то научитесь, но не овладеете навыками в полной мере.
Занять высокие позиции в поисковой выдаче и обрести гору читателей используя интернет-инструменты не получится, сколько бы положительные отзывы и истории успеха ни пытались нас переубедить. Однако, это и не главное.
Во-первых, не забывайте, вы ничего не понимаете в сайтах, с ними надо как-то познакомиться, понять, что тут к чему. Ну хорошо, решите вы сейчас делать сайт самостоятельно, но вы ведь даже не представляете, как он должен выглядеть и из чего состоит.
Во-вторых, есть оффлайн. Допустим, вы сами являетесь каким-то ИП, работаете с клиентами и предлагаете им визитки, а в информации пишете адрес своего сайта. Вы не рассчитываете на то, что будете давать рекламу в интернете и использовать поисковые системы. Вы просто хотите дать чуть больше сведений о себе вашим же клиентам и их друзьям. В этом случае, это отличный вариант, тем более затрат он требует минимальных.
- «Хочу зарабатывать деньги, есть идея, она просто шикарная, надо срочно под нее сайт делать».
Если это ваш случай, то нужно позаботиться о том, чтобы о вашей супер-задумке узнало как можно больше людей от Москвы до самых до окраин. В этом случае важно, чтобы работал не только оффлайн, но и была вероятность получить аудиторию разными методами: как бесплатными (поисковые системы), так и платными (покупка ссылок на других сайтах или контекстная реклама в гугле и яндексе).
Разобраться в продвижении быстро не получится, особенно если наваливать сверху еще и работу с кодом и прочими профессиональными примочками. Лучше использовать вордпресс или любой другой движок. Не основные проблемы решаются быстро и основное внимание можно уделить главному – развитию и получению большего числа людей, да и траты тут будут минимальны. Ни дизайнеров, ни верстальщиков, ни даже авторов можно не искать.

Почему я рекомендую именно WordPress? Он бесплатный, простой и для него можно найти кучу фишек, плагинов, которые существенно ускоряют процесс создания, а куча инфы по всему интернету всему этому способствуют. С нуля готовый сайт можно получить уже на следующий день после начала работы, если, конечно, повезет с обучающей литературой, которая поможет принимать правильные решения, не углубляясь в дебри самопознания.
- «Я создал крутой мастер-класс/книгу/фильм/что-то еще или хочу продавать свои услуги через интернет».
В этом случае у вас есть два пути: воспользоваться предыдущим вариантом, либо упростить задачу и создать свою продающую страницу. В этом случае вам придется периодически тратить деньги на рекламу в социальных сетях, гугле, покупать те же ссылки, но зато вы избежите множества проблем с изучением движка и всяких вспомогательных программ, а каждое вложение будет окупаться, если услуга действительно крутая, а лендинг прекрасен.
Продаете за 3000 один мастер-класс/книгу/фильм/что-то еще, на аудиторию в 100 человек уходит 300 рублей. Цены взял из головы, многое зависит от выбранного вами способа продвижения, но в целом реклама в интернете дешевая, особенно если сравнивать.
Если научиться делать такие страницы, то в будущем на этом можно еще и зарабатывать, предлагая свои услуги другим.

Извините, но я не могу не поделиться с вами своим опытом и впечатлениями. Учился я значит делать посадочные странички вот по этому курсу: https://sergey-sadovnikov.ru. Первая часть – теория. Автор просто жжет. У него огромный опыт, а за чрезмерной эмоциональностью скрывается не хреновое такое здравомыслие. У меня сложилось впечатление, что всю первую часть он что-то прибухивал, но курс от этого ничего не потерял. Скорее наоборот. Хочется слушать не переставая.
Просто приведу небольшую цитату из этого курса: «Наверное, те, кто давно знаком с компьютером думают, что я дебил. Мне пох*й. Я хочу, чтобы информация была понятна всем». И она действительно понятна. Мне было интересно несмотря на то, что я разбираюсь во многих вещах. Думаю, что для чайников она будет невероятно ценной.
Вторая часть полностью охватывает практические навыки. Она уже не такая интересная, но по-настоящему полезна. Сергей рассказывает о настоящей работе профессионала. О том, как работают специалисты, получающие огромные деньги за проект. И все это на практике. По сути, он пошагово показывает как действует он, а вместе с ним учитесь и вы. На выходе вы уже сами все умеете «от» и «до» и не на уровне школьника, а как настоящий профи.
Ну и бонусом вы получаете еще и 87 шаблонов для создания своего лэндинга. Можно пользоваться сколько душе угодно. Думаю, что 3 000 рублей не такая большая цена за удовольствие от просмотра, новые навыки и готовые темы для работы. Вот кстати пример одной из них, это лишь небольшая часть урезанной длинной версии, но думаю, что уровень вам понятен.

Работа с клиентами и сайты на продажу
Как правило, после первого проекта, всегда появляются и другие. Кого-то просят о помощи друзья, потом информация идет дальше и так по нарастающей. Мало кто ввязывается в разработку сразу же с целью зарабатывания денег на продаже сайтов. Но есть и такие.
В этом случае я не могу не отметить, что начать все равно стоит с пробы пера и наработки портфолио. Лучше всего для этого подходит конструктор. Вы поймете, что тут и как, научитесь видеть сайты как разработчик. Поймете много о дизайне, ведь даже если сейчас вы собираетесь нанимать человека, то вам все равно нужно будет его контролировать. Ведь общаться-то с клиентом будете именно вы.
Однажды я присутствовал при подобном диалоге. Руководитель проекта ни черта ни понимал в том, что он делает, хотя фирма изначально казалась мне довольно престижной. Общение с клиентом строилось вообще как-то непонятно. Один не знает что предложить, другой не понимает что ему нужно. Первый ничего не может сформулировать, второй не знает как реагировать на это. На мои, профессиональные вопросы, потенциальный исполнитель просто непонимающе хлопал глазами, пытаясь сохранить важный вид.
Я рекомендую начать ваше изучение именно с Вордпресса. Клиентам на Украине, в России, да и вообще по всему миру нравится, когда работа выполняется быстро, а потом, с готовым результатом совсем не трудно работать людям не обладающими специальными навыками. Это экономит бюджет.

Изучение кода увеличат время, которое вы потратите на обучение. О CSS и HTML можно узнать в процессе работы, решая ту или иную задачу. Да, уникальные сайты приносят в разы больше денег. Однако, вы не найдете клиентов, которые обратятся к частному лицу и будут готовы заплатить ему 200 – 300 тысяч. В итоге вы будете подолгу сидеть без дела в ожидании заказчика, который согласится на немалый бюджет. По-моему, гораздо лучше быстро выстреливать хорошие сайты на простом движке и наращивать количество клиентов, чем сидеть по полгода в ожидании.
Не исключено, что это ваш вариант
Возможно, что идея продажи сайтов сейчас вам не по душе. Для этого нужно вкладывать силы, искать где-то заказчиков, но и Wix для вас слишком прост. Вам хочется занять свою нишу и получать пусть небольшие, но дополнительные деньги. Главное стабильно и без серьезных усилий. В этом случае я также предложу вам поработать с вордпрессом.

Попробуйте собственные силы, разберитесь к чему у вас лежит душа. Возможно, вас увлечет создание дизайна, и вы, углубленно разобравшись в этом вопросе, захотите использовать профессиональные программы. Быть может, вас увлечет код, и вы станете прекрасным верстальщиком. Не исключено, что ваши статьи будут пользоваться большой популярностью и ваш заработок будет складываться из заказов на публикации. В интернете возможно все. Вам главное понять что вам интересно, а клиенты на хорошую работу всегда найдутся.
Невозможно за 5 минут разобраться во всех вопросах и решить: чему вы отдадите свое предпочтение. Однако работа в простом движке позволит вам испытать себя и получить прекрасный результат, даже если какие-то вопросы не вызывают ничего, кроме неприятной гримасы на лице. У вас все равно все получится: найдете ли вы стороннего исполнителя или максимально элементарный вариант решения проблемы.
Видео, как работают профессионалы
Напоследок, оставлю вам видео. Посмотрите, как работают профессионалы в Беларуси. Это действительно круто.
Если статья была вам полезна – подписывайтесь на рассылку и получайте больше полезной информации. Не ждите, когда в голове появится готовый запрос к поисковой системе.
Удачи вам и до новых встреч.
start-luck.ru
Конструкторы сайтов | Как создать сайт самостоятельно и бесплатно
Как создать сайт бесплатно и быстро
Быстрое и бесплатное создание сайта — мечта любого начинающего веб-мастера. Когда появляется хорошая идея, хочется немедленно её реализовать, но часто нет бюджета для привлечения специалистов. Можно минимизировать затраты на дизайнеров и разработчиков, выполнив всю работу самостоятельно, но совсем бесплатно создать хороший сайт не получится.
За использование инструментов, позволяющих новичку собирать качественные проекты, придётся немного заплатить. Однако по сравнению с теми ценами, которые выставляют веб-студии, пара сотен рублей в месяц — это практически бесплатно.
Конструкторы — самый быстрый способ создать сайт
Даже если вы никогда не думали о самостоятельной разработке сайта, конструкторы помогут выполнить её без длительного обучения и специальных навыков. Всё, что потребуется — определиться с типом и тематикой сайта, подобрать подходящий сервис и начать реализовывать идею.
Время, потраченное на разработку, зависит от сложности проекта. Небольшой сайт можно создать за несколько часов или 1 день — и он будет работать так же, как заказанный в самой дорогой веб-студии. Высокая скорость создания — не единственное достоинство конструкторов. Сервисы для создания сайтов без навыков программирования становятся популярными, потому что обладают целым рядом положительных качеств:
- Низкий порог вхождения. Для начала работы нужно только зарегистрироваться. Хостинг предоставляется конструктором, даже домен можно купить на этом же сервисе.
- Для настройки сайта используются визуальные редакторы, в которых веб-мастер сразу видит результат своей работы.
- Виджеты, приложения, шаблоны, готовые контентные блоки и другие элементы конструктора разрабатывают профессионалы. Поэтому они корректно работают и выглядят привлекательно.
- Есть техническая поддержка, которая поможет решить любой возникающий вопрос.
Конструкторы устраняют все проблемы, с которыми сталкиваются начинающие веб-мастера, и позволяют сосредоточиться на решении главной задачи — развитии проекта. При этом они не требуют высокого бюджета: вы как минимум сэкономите на услугах профессиональных разработчиков. На конструкторах можно создавать самые разные проекты: сайты-визитки, блоги, интернет-магазины, лендинги. Чтобы убедиться в этом, достаточно посмотреть на возможности трёх популярных сервисов: uCoz, uKit и uLanding.
1. uCoz.ru
uCoz — это движок с системой модулей, которая обеспечивает создание проектов разной функциональности. uCoz предлагает начинающим веб-мастерам работу через визуальный редактор, но максимально потенциал движка раскрывается при наличии компетенций для работы с кодом.
uCoz подходит для запуска любых проектов: блога, форума, магазина, портала организации или учебного заведения. На конструкторе можно создавать лендинги и визитки, но намного эффективнее использовать его для реализации крупных проектов, где мощная функциональность оказывается востребованной.
Основные возможности
Возможности uCoz зависят от включенных модулей и навыков веб-мастера. Конструктор имеет открытый код и предоставляет доступ к API, поэтому при соответствующей компетенции можно использовать его как основу для разработки собственной панели администратора и приложений. Но и начинающие веб-мастера без навыков программирования останутся довольными функциональностью сервиса.
В списке модулей — 20 позиций. Их доступность зависит от тарифа, но большую часть можно подключить бесплатно, разве что интернет-магазин работает только после оплаты одного из двух старших премиум-планов. Каждый модуль содержит свои настройки: например, в «Блоге» вы найдёте все средства управления контентом, а в «Форуме» — инструменты для создания и модерации топиков.

По своей функциональности uCoz ощущается как CMS, только не требует никаких дополнительных материалов — все необходимые инструменты реализованы в виде модулей. Вам остаётся только подключить нужные инструменты — и можно создать любой сайт.
Достоинства и недостатки
uCoz можно использовать так, как вам удобно: подключать и убирать модули, работать в режиме визуального редактора или править код, ставить стандартные шаблоны или заказать разработку тем в веб-студиях. Другие положительные качества:
- Подключение домена при бесплатном доступе.
- Поддержка сторонних сервисов, популярных в рунете: соцсетей, платёжных систем, чатов и т.д.
- Доступ к коду и API.
- Магазин премиум-тем и партнёрские студии, обеспечивающие высокое качество дополнительных материалов.
Среди минусов отметим малое количество современных макетов в стандартном каталоге и ограниченность визуального редактора — всё-таки максимальная кастомизация шаблона возможна только через правку файлов темы. На uCoz можно создавать небольшие сайты быстро и без финансовых вложений, но всё-таки эффективнее использовать его для построения крупных проектов.
2. uKit.com
uKit — практически бесплатный конструктор бизнес-сайтов с лучшим визуальным редактором, который позволяет без специальных навыков собрать качественный проект за пару дней и даже часов.
uKit предназначен для создания сайтов для малого бизнеса. На конструкторе удобно строить корпоративные порталы, визитки, лендинги. Можно запустить блог или онлайн-магазин, но эта функциональность является, скорее, прикладной.
Основные возможности
Инструменты uKit позволяют быстро и без специальных навыков создавать сайты компаний, визитки, лендинги, небольшие интернет-магазины — в общем всё, что может быть полезно бизнесу. Простота и высокая скорость запуска проектов обеспечивается удобным редактором, который состоит из четырёх разделов:
- «Страницы» — работа со структурой.
- «Конструктор» — добавление элементов интерфейса.
- «Дизайн» — настройки отображения страниц.
- «Адаптивность» — проверка и настройка дизайна под разные экраны.

Возможности редактора в части изменения дизайна ограничены жёсткой сеткой и пресетами, которые не позволяют испортить шаблон неосторожными движениями. Это тоже положительно сказывается на скорости разработке, так как отпадает необходимость выверять местоположение каждого элемента интерфейса.
Достоинства и недостатки
Освоить редактор uKit можно за несколько часов. Это позволяет очень быстро собирать качественные сайты, которые ничем не отличаются от продуктов профессиональных разработчиков. Основные достоинства:
- Богатый ассортимент адаптивных шаблонов.
- Большой выбор элементов для выстраивания интерфейса.
- Интеграции с популярными сервисами и возможность вставки HTML-кода на старших тарифах.
Недостатки uKit могут повлиять на работу только при неправильном использовании конструктора. Среди них — ограниченные возможности визуального редактора. Но если собирать на нём визитки, сайты компаний, лендинги и другие небольшие проекты, то остаются только положительные впечатления.
3. uLanding.io
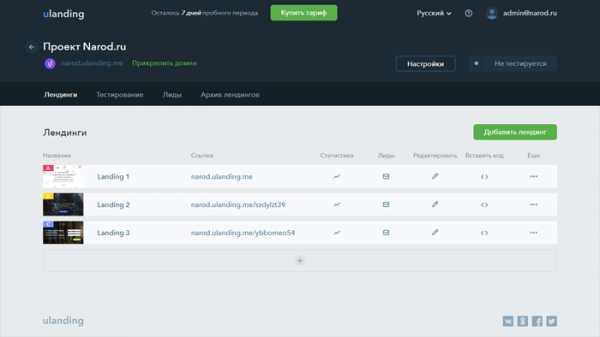
uLanding — сервис, основанный на редакторе uKit и предназначенный для запуска и тестирования лендингов. Предлагает веб-мастеру все необходимые инструменты для построения одностраничников и последующей организации экспериментов, цель которых — выявление наиболее эффективного торгового предложения.
Подходит для проверки рекламных и маркетинговых стратегий без привлечения программистов и верстальщиков. uLanding позволяет быстро создавать и изменять лендинги силами маркетологов, снижая затраты на продвижение продуктов путём исключения неэффективных стратегий.
Основные возможности
В uLanding используется визуальный редактор, проверенный в uKit, поэтому со скоростью создания лендингов всё в порядке: набив руку, можно собрать новый одностраничник за несколько часов. Для ускорения процесса доступно дублирование лендингов — это очень удобно при запуске тестирования, когда нужно сравнить два проекта, продвигающих один товар/услугу.
uLanding предлагает те же возможности визуального редактора, что и uKit в максимальной комплектации. Для интеграции с другими сервисами доступна вставка HTML-кода. Поддерживается динамический текст, который позволяет создавать мультилендинги.

Главное отличие uLanding от других конструкторов — панель управления, заточенная на тестирование эффективности одностраничников. Сбор статистики выполняется с помощью инструментов Google Analitycs. Отчёты предоставляются в графическом виде за каждый день и содержат информацию об источниках покупателей. При сравнительном анализе нескольких лендингов с одинаковым трафиком отслеживаются клики и заполнение форм, что позволяет сделать вывод об эффективности той или иной стратегии.
Достоинства и недостатки
uLanding позволяет значительно сэкономить на рекламных кампаниях, обеспечивая низкозатратное тестирование стратегий перед вложением денег и сил в продвижение лендинга. Основные достоинства сервиса:
- Простой визуальный редактор.
- Встроенные инструменты тестирования, сбора статистики и аналитики
- Синхронизация с CRM для обработки заявок.
Недостатки uLanding — следствие недавнего запуска. Пока не хватает большего количества шаблонов для построения лендинга и тонких настроек экспериментов, но основная функция выполняется — uLanding действительно помогает понять, какое торговое предложение воспринимается пользователями лучше.
Выводы
Конструкторы сайтов — лучший способ создать сайт быстро и бесплатно. Они могут заметно отличаться с точки зрения предназначения и функциональности, но имеют одно общее свойство — для начала работы с ними не нужно иметь специальные навыки и долго учиться. Это в равной степени относится и к универсальному uCoz, и к более специализированным uKit и uLanding.
Однако создать сайт совсем бесплатно вряд ли получится — разве что небольшой проект на uCoz. Но бесплатная работа сайта в принципе невозможна: даже если использовать CMS со свободной лицензией, необходимо оплачивать хостинг и домен, а ещё самостоятельно заботиться о работоспособности движка или платить сторонним специалистам. В случае с конструкторами бюджет в любом случае оказывается меньше.
Используя конструкторы сайтов, вы платите фиксированную стоимость подписки, за которую получаете все необходимые инструменты и полную техническую поддержку. По сути, это плата за спокойствие и возможность заниматься самым важным — развитием проекта, а не поиском решения возникающих проблем. К тому же, учитывая функциональность конструкторов, стоимость тарифов часто можно приравнять к понятию «бесплатно».
narod.ru
«Как сделать сайт самому» — пособие для чайников
Добро пожаловать на сайт Ликбез
Если вы зашли на эту страницу, значит, в вашей голове созрела замечательная идея сделать свой сайт, но пока вы смутно представляете в какую сторону двигаться. В поисках ответа на столь серьезный вопрос, вы перерываете Интернет, и чем дольше вы бродите по «лабиринтам» знаний, тем больше волос на вашей голове становятся дыбом от обилия информации и громадного количества непонятных терминов. И с каждой минутой робкое предположение, что вы чайник в вопросах сайтостроения, постепенно превращается в твердую уверенность, что вы не просто чайник, а чайник деревянный.
Стратегический вопрос – «В какую сторону идти?», мучает каждого чайника и именно на его решение он напрасно тратит кучу времени, хаотично перемещаясь с одного сайта на другой, в попытке найти ответ.
В Интернете множество сайтов, которые утверждают, что можно сделать свой сайт за день, за час и прочее. Не верьте никому! Только труд сделал из обезьяны человека, и только он поможет вам из чайника превратиться в настоящего веб-мастера. Приготовьтесь работать много и долго, а пособие «Как сделать свой сайт самому» поможет направить ваши усилия в нужное русло и прийти к намеченной цели, с наименьшими умственными, физическими и материальными затратами.
Пособие выстроено по принципу «step by step». Шаг за шагом вы пройдете все этапы создания сайта и ознакомитесь с необходимой на каждом этапе информацией. Даже не сомневаюсь, что у вас возникнет море вопросов, и не обещаю, что на сайте вы найдете ответы на все свои вопросы. Самое главное вы будете знать и понимать — что искать, как искать, и где искать. Дополнительную информацию вы сможете найти в разделе «Ликбез для чайников».
Надеюсь, что благодаря пособию «Как сделать свой сайт самому» в вашей голове выстроится четкий план действий, и вы без напрасных метаний будете уверенно идти к намеченной цели.
Выбор темы для сайта — шаг первый
На этом этапе вам предстоит серьезно задуматься над выбором темы для вашего будущего сайта. Именно от того, какую вы тему выберете, как ее раскроете, и насколько эта тема будет интересна людям, и будет зависеть посещаемость вашего сайта и его доходность (если в будущем вы планируете зарабатывать деньги с помощью сайта).
Вы научитесь, проводить анализ выбранных тем, познакомитесь с такими понятиями, как контент, характеристика целевой аудитории.
Выбор доменного имени для сайта — шаг второй
Вы узнаете, что такое домен или доменное имя, уровни домена, хостинг и какие виды хостинга бывают. Как структура доменного имени зависит от выбранного хостинга. Какие варианты регистрации домена существуют. Вы сможете ознакомиться с десятью правилами выбора доменного имени.
Выбор движка для сайта — шаг третий
Вы узнаете, что бывают статические и динамические сайты, что динамические сайты создаются при помощи CMS или движка сайта. Вы разберетесь с принципами работы CMS, ее преимуществами и достоинствами. Познакомитесь с таким уникальным инструментом для создания сайтов, как CMS Joomla. Узнаете, какая литература и видео-уроки помогут вам научиться работать с этим движком.
Делаем шаблон для сайта — шаг четвертый
Вы узнаете, что такое шаблон для сайта на CMS Joomla, где его можно взять. В случае, если вы решитесь самостоятельно сделать свой уникальный шаблон, то хорошими помощниками вам станут уроки: «Как сделать шаблон для Joomla 1.5», «Как сделать шаблон блога для Joomla 1.5», «Как сделать шаблон для Joomla 2.5». На этих уроках мы подробно, шаг за шагом, разберем код, уже готового, универсального шаблона, на основе которого вы сможете сделать свой вариант оформления сайта.
Если вам интересно изучить процесс создания шаблона в мельчайших подробностях, с самого начала, то стоит внимательно прочесть уроки «Делаем шаблон с нуля для сайтов на CMS Joomla 2.5 и Joomla 3.0».
Ну если ваш мозг не в состоянии переваривать информацию о языках HTML, CSS и PHP, даже в малых дозах, то вы можете познакомиться с уникальным продуктом для автоматизации веб-дизайна –генератором шаблонов Artisteer.
В категории «Работаем над дизайном сайта» найдете советы по оформлению элементов сайта.
Юзабилити сайта — шаг пятый
Прежде чем наполнять сайт контентом вы должны познакомиться с таким понятием, как юзабилити. Вы узнаете об основных элементах юзабилити. Сможете тщательно проработать юзабилити сайта, руководствуясь тридцатью основными правилами. Узнаете, что такое юзабилити тестирование и как его можно провести.
Внутренняя оптимизация сайта — шаг шестой
Основная масса посетителей приходят на сайт через поисковые системы. Вы узнаете, что такое внутренняя оптимизация сайта и, как с ее помощью сайт сделать более привлекательным для поисковых роботов. Познакомитесь с понятием — внутренние факторы ранжирования, научитесь составлять семантическое ядро сайта, правильно размещать и оформлять ключевые слова поисковых запросов на страницах и в мета-тегах сайта. Вы разберетесь, какие внутренние параметры сайта необходимо изменить, чтобы индексация сайта поисковыми системами проходила более корректно.
Выбор хостинга для сайта — шаг седьмой
Ваш сайт готов и пришла пора выбрать для него хостинг. Множество фирм предоставляют услуги хостинга, и выбрать лучшего провайдера дело весьма сложное для новичка. Вы узнаете о преимуществах и недостатках платных и бесплатных хостингов. На каких ресурсах можно получить информацию о ведущих хост-провайдерах. Какие системные требования предъявляются к хостингу, если ваш сайт работает на CMS Joomla. Чем руководствоваться при выборе хостинга.
Продвижение и внешняя оптимизация сайта — шаг восьмой
Чтобы о вашем сайте узнали поисковые системы, а затем и пользователи сети, необходимо заняться продвижением сайта. Вы узнаете, о наиболее популярных способах продвижения сайта, а также о том, как зарегистрировать сайт в поисковых системах и каталогах, как ускорить индексацию сайта. Займетесь внешней оптимизацией сайта и изучите все особенности работы с сылками. Узнаете, как повысить ранжирование сайта в выдачах поисковиков.
Заработок в Интернет с помощью своего сайта
Если в результате героических усилий вы сделали свой сайт, раскрутили его, и теперь у вашего веб-ресурса есть своя аудитория, то я даже не сомневаюсь, что у вас возник соблазн монетизировать свой ресурс, т.е. заставить теперь его работать на вас.
Изначально, я не собиралась писать о заработке в сети Интернет, однако обилие различной «интересной» информации по этой теме приводит к тому, что тысячи «чайников» с «кипящими» мозгами носятся со свистом по Интернету и пытаются различными способами заработать свой первый рубль. По незнанию, именно чайники влипают в различные Интернет-аферы, неграмотно используют различные сервисы, которые дают нулевой выхлоп. В результате многие часы потраченного впустую драгоценного времени оборачиваются тремя копейками в кармане. Учитывая все вышесказанное, я все таки решила написать ряд статей про заработок в Интернете, чтобы сориентировать новичков в нужном направлении.
В разделе «Полезная информация» вы найдете все необходимые программы, которые понадобятся вам при создании сайта, полезные книги, а также толковый словарь для чайников, который станет вам хорошим помощником в изучении языка веб-мастеров.
В категории «Сборка сайта Joomla» вы познакомитесь с основными моментами сборки сайта, узнаете о некоторых нюансах, которые необходимо учитывать при разработке сайта, познакомитесь с расширениями Joomla, которые будут очень полезны для вас.
Если вы начинаете изучать веб — строительство с нуля, то достаточно сложно сориентироваться в большом количестве информации, и тут вам хорошими помощниками будут видео уроки, которые значительно облегчат процесс обучения. Ссылки на самые полезные уроки вы найдете на сайте в меню «Видео уроки».
Желаю вам ясного ума, терпения и удачи! Надеюсь, что мои рекомендации помогут вам сделать свой сайт и избавиться от диагноза «чайник».
likbez-net.ru