- Бесплатный онлайн конструктор сайтов — готовый сайт всего за 30 минут☕
- Создание Сайта — Как Создать Сайт Бесплатно [Инструкция]
- Как создать сайт бесплатно, с нуля и самостоятельно: обзор трех конструкторов
- Бесплатный конструктор сайтов | Создайте веб-сайт бесплатно с помощью Boxmode
- Создайте свой сайт 2021 | Бесплатный домен .COM
- Какова ежемесячная стоимость каждой подписки?
- Будет ли моя подписка продлена автоматически?
- Я привязан к действующей подписке?
- Как мне отменить?
- Нужны ли мне технические знания для создания веб-сайта?
- Могу я открыть интернет-магазин?
- Могу ли я создать рабочий адрес электронной почты?
- Здесь нет ответа на мой вопрос — что мне делать?
- Создайте свой собственный веб-сайт бесплатно с помощью этих советов — Создание веб-сайта
- Топ-17 лучших разработчиков бесплатных веб-сайтов в 2020 году.Создайте свой сайт или бесплатный интернет-магазин
- Создать веб-страницу бесплатно
- Создать веб-сайт — Как создать свой веб-сайт с помощью Easysite
- Узнайте, как создать веб-сайт в 2021 году: (шаг за шагом) Руководство по созданию веб-сайтов
- Как создать веб-сайт: 6 простых шагов для начала работы
- Глоссарий: Вещи, которые вам понадобятся для создания вашего веб-сайта
- Как сделать свой собственный сайт — шаг за шагом
- Шаг 1. Выберите хороший конструктор веб-сайтов (и хостинг), чтобы начать настройку веб-сайта
- Шаг 2. Выберите тип веб-сайта, который вы хотите создать
- Шаг 3. Используйте бесплатный шаблон веб-сайта для настройки и разработки макета сайта
- Шаг 4. Добавьте функции, необходимые для развития вашего бизнеса
- Шаг 5. Подключите собственное доменное имя
- Шаг 6. Опубликуйте свой веб-сайт и запустите его
- Как создать веб-сайт: часто задаваемые вопросы (FAQ)
- Резюме: как создать веб-сайт за 6 простых шагов
- Заключение
Бесплатный онлайн конструктор сайтов — готовый сайт всего за 30 минут☕
Создание сайта на конструкторе сэкономит Ваше время и деньги
Создать сайт с помощью специального конструктора — это, пожалуй, самый простой способ самостоятельно разработать собственный интернет-проект. Это может быть сайт любого направления и рода деятельности, например, интернет-магазин, сайт-визитка или портфолио, личный блог, сайт-форум и др.
Самостоятельное создание сайта доступно каждому, кто желает попробовать себя в новой сфере деятельности и воплотить в жизнь свой проект. С помощью нашего конструктора Вы сможете сделать сайт с нуля, при этом не обладая специальными знаниями и умениями в сфере веб-разработки.
Какие возможности предлагает наш конструктор сайтов? Это в первую очередь простое использования, которое достигается благодаря интуитивно понятному интерфейсу, с помощью которого можно комбинировать элементы сайта и выбирать подходящий дизайн. Все предлагаемые шаблоны уже адаптированы под мобильные устройства, то есть пользователи Вашего сайта смогут посещать его с любого устройства. Конструктор интернет-сайтов предоставляет максимум возможностей для того, чтобы Вы сделали свой сайт удобным и привлекательным для клиентов. А мы со своей стороны обеспечим для Вашего ресурса стабильный и надежный хостинг с профессиональной технической поддержкой, которая работает круглосуточно.
Все предлагаемые шаблоны уже адаптированы под мобильные устройства, то есть пользователи Вашего сайта смогут посещать его с любого устройства. Конструктор интернет-сайтов предоставляет максимум возможностей для того, чтобы Вы сделали свой сайт удобным и привлекательным для клиентов. А мы со своей стороны обеспечим для Вашего ресурса стабильный и надежный хостинг с профессиональной технической поддержкой, которая работает круглосуточно.
Для самостоятельного создания сайта Вам не нужно больших вложений. Воспользоваться конструктором Вы можете совершенно бесплатно. Онлайн конструктор сайтов доступен на всех тарифах нашего хостинга. Вы просто делаете заказ, получаете доступы к панели управления, в панели выбираете соответствующий раздел и приступаете к работе.
Сайт разработанный Вами с помощью конструктора для посетителей и поисковых систем не будет ничем отличаться от любого другого обыкновенного сайта. А его оформление и функционал зависит только от Вас. Вы сможете сделать классический веб-проект, интернет-магазин для продажи товаров или услуг, сайт-визитку Вашей компании или блог на любую тематику.
Вы сможете сделать классический веб-проект, интернет-магазин для продажи товаров или услуг, сайт-визитку Вашей компании или блог на любую тематику.
Компания ГиперХост предоставляет прекрасную возможность сделать сайт самостоятельно без скрытых платежей и нежелательной рекламы на Вашем будущем онлайн ресурсе. Схема работы прозрачна и понятна — Вы делаете заказ хостинга и получаете бесплатную возможность разработать свой собственный сайт.
Конструктор интернет-сайтов предоставляет готовый функционал, чтобы каждый пользователь смог сделать сайт на нескольких языках, добавить подвязку социальных сетей, разместить необходимый контент — видео, музыку, карты, календарь. Используя эти возможности Вы разработаете интернет-проект без помощи веб-разработчиков и дополнительных вложений.
Создание Сайта — Как Создать Сайт Бесплатно [Инструкция]
Создание сайта все еще для многих остается тайной за семью печатями. Хотя возможностей самостоятельно создать сайт сегодня просто море! При этом даже не нужно вникать в тонкости создания сайтов, изучать HTML5, CSS3, жуткий JavaScript и прочие мудреные штуки.
Хотя возможностей самостоятельно создать сайт сегодня просто море! При этом даже не нужно вникать в тонкости создания сайтов, изучать HTML5, CSS3, жуткий JavaScript и прочие мудреные штуки.
Однако для тех, кто все же решился сунуть свой любопытный нюх в дело создания сайтов, понять и разобраться во всем, я решил написать объемную, полную и, самое главное, актуальную на сегодняшний день статью. Вы узнаете, как самостоятельно создать сайт, с чего начать создание сайта и почему лучше начать это делать бесплатно. Поехали!
Содержание:
- Создание сайта на бесплатной блог-платформе
- Создание сайта при помощи онлайн конструктора
- Создание сайта самостоятельно на HTML и CSS
- Как быть с веб-дизайном сайта?
- Почему лучше начать создание сайта бесплатно
Лет десять назад, когда я сам только начинал создавать свои сайты, никаких конструкторов сайтов не было и в помине, а все статьи на тему «как создать сайт» начинались практически одинаково: придумайте тему сайта, подыщите свободный домен, зарегистрируйте домен, купите хостинг, освойте HTML, вот это все. Согласитесь, для новичка это очень сложно и муторно.
Согласитесь, для новичка это очень сложно и муторно.
Сегодня для начинающих создателей сайтов существует просто миллион способов создать сайт без лишних хлопот и без необходимости изучать веб-дизайн, верстку и программирование, морочиться с доменами и хостингами, и вообще делать лишние телодвижения.
Создать сайт можно за пару кликов и абсолютно бесплатно. При этом сайт будет выглядеть на все 100 — красиво, стильно, аккуратно, функционально. Кроме того, сайт будет корректно отображаться во всех браузерах и на всех размерах экранов. Просто сказка!
Вы не подумайте, что я вас отговариваю изучать основы веб-разработки. Если вы читаете эту статью, то, скорее всего, вам это все-таки надо. Если же вы хотите просто побыстрому создать сайт и сделать это бесплатно, то почитайте об этом вот здесь. А для особо одаренных я расскажу все подробно.
Если вы наберете в поисковике «Как создать сайт самостоятельно», то получите примерно 7 млн. ответов в Гугле и почти 100 млн.
Ну смешно, чесслово! Вот вы когда идете в магазин, то наверняка знаете, зачем? Не ходите же вы туда просто так? Дамский шоппинг не в счет! Это психотерапия 🙂 Обычно же люди и так знают, зачем они что-то делают. И если уж решили заняться созданием сайта, то тоже знают, зачем им это надо, и на какую тему будет этот сайт.
Пытаться найти тут какие-то сложности и тонкости — заранее обречь себя на неудачу. Ибо нет на самом деле 100% гарантии, что тема будет толковой, даже если вы ею очень сильно интересуетесь, или она очень популярна. Более того, большинство людей создают сайты вообще без каких-либо особых прицелов на будущее. Просто захотелось и все! Себя показать, друзьям и родственникам похвастаться, любимую девушку удивить, мало ли причин.
Так что не заморачивайтесь с темой, а просто начинайте творить. Хотите писать про котиков? Прекрасно! Пишите.
Все это чушь собачья! Никто толком не знает, что на самом деле выстрелит, а что останется в далекой …опе. Да это и не важно. Если есть желание создать сайт — это уже хорошо. А что из него вырастет в дальнейшем, покажет лишь время и ваша настойчивость. Вот и все!
Поэтому смело закатывайте рукава, пододвигайте поближе клавиатуру с мышкой, сделайте чай с печеньками и начинайте творить. А я вам помогу.
Итак. С чего начнем? Пожалуй, с платформы, на которой будем создавать свой сайт. И самый простой вариант — использовать готовые решения.
Создание сайта на бесплатной блог-платформе
Если у вас есть e-mail в Гугле (www.gmail. com), то считайте, что сайт уже у вас в кармане. В 2003 году Гугл выкупил очень популярную блог-платформу Blogger.Com (более миллиона пользователей на тот момент), позволявшую любому пользователю сети Интернет создать и поддерживать свой собственный онлайновый журнал, то есть блог.
com), то считайте, что сайт уже у вас в кармане. В 2003 году Гугл выкупил очень популярную блог-платформу Blogger.Com (более миллиона пользователей на тот момент), позволявшую любому пользователю сети Интернет создать и поддерживать свой собственный онлайновый журнал, то есть блог.
С тех пор много чего утекло. Но эта платформа все так же популярна. И во многом потому, что чрезвычайно проста. Чтобы создать там сайт, достаточно иметь мыло на gmail и выбрать подходящее название для будущего сайта. Делается это элементарно: заходите на сервис блог-платформы (ссылка) и нажимаете на кнопку Create your blog.
Если вы еще не залогинены в gmail, то сервис попросит вас выбрать ваш гугл-аккаунт. Выбираете, логинитесь и вуаля — Добро пожаловать в Blogger!
Сервис предложит вам выбрать из двух вариантов профилей: либо профиль Google+, либо профиль Blogger. Второй имеет некоторые ограничения. Лучше выберите Google+. Если у вас еще нет профиля Google+, то система предложит тут же его быстренько создать.
Ок! Профиль выбрали/создали, нажимаете кнопку «Перейти в Blogger». Попадаете в свою административную панель. У вас пока нет ни одного блога. Так давайте же создадим его! Нажимаем смело на кнопку «Создать блог».
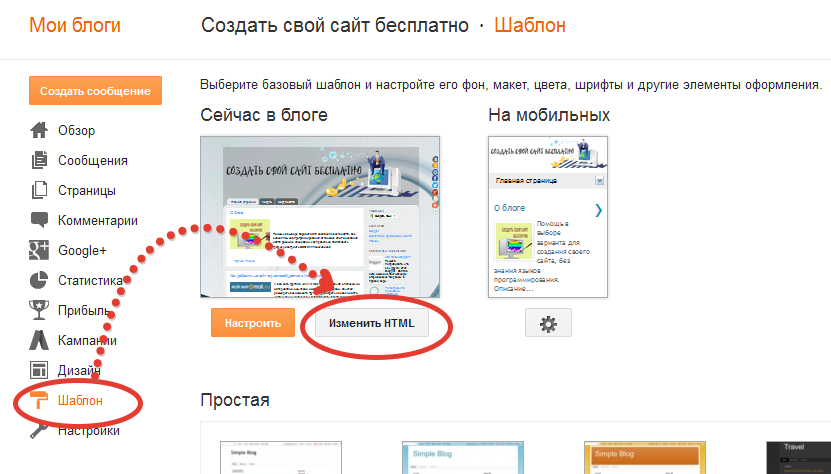
Вам будет предложено заполнить небольшую форму, в которой нужно вписать название вашего блога, выбрать подходящий адрес и дизайн шаблона (тему).
Под подходящим адресом следует понимать свободное имя на латинице маленькими буквами, которое вписывается во вторую строку формы. Если такое имя уже занято, то система тут же сообщит об этом. Можете даже не пробовать вписывать сюда самые распространенные слова типа money, myblog, cats и т.п. Эти имена давно и прочно забиты. Но можете выбрать что-то уникальное, например moyblogprokotikov.
Тему (шаблон) рекомендую для начала выбрать Простую. С ней вам проще всего будет разобраться в плане дизайна и настроек. Потом при желании сможете заменить ее на более навороченную.
Снова жмем на кнопку «Создать блог».
Готово!
Как и что делать дальше вы легко разберетесь самостоятельно. Если у вас там все на английском или суахили, то переключитесь на русский язык. И начинайте творить Историю!
Если вас смущает слово «блог», то знайте, что это тот же сайт, только с особой конфигурацией (статьи в виде ленты, плюс есть возможность добавления комментариев от читателей). При желании вы можете легко превратить блог в обычный сайт-визитку, сайт-портфолио, корпоративный сайт и т.п. Но это уже отдельная история.
Создание сайта при помощи онлайн конструктора
О создании сайта при помощи различных онлайн конструкторов сайтов я уже рассказывал здесь. Поэтому тут упомяну кратенько об этой возможности.
Конструктор сайтов — это обычный онлайн сервис, который предоставляет пользователям услугу по самостоятельному созданию сайта как на платной основе, так и совершенно бесплатно.
Основное отличие конструктора сайтов от тех же блог-платформ в том, что конструктор обычно предлагает очень удобный и наглядный визуальный редактор для создания сайта. То есть, вы не просто выбираете какой-то шаблон из сотни-другой готовых, а как в обычном детском конструкторе можете перетаскивать мышкой готовые блоки в выбранном шаблоне и из этих блоков строить свой сайт какой угодно сложности.
Кроме того, в арсенале конструкторов сайтов гораздо больший выбор различных готовых схем сайтов. Это могут быть: блоги, сайты-визитки, корпоративные сайты, сайты-портфолио, сайты-галереи и даже сайты интернет-магазинов.
Как и в случае с блог-платформами, конструкторы сайтов обычно предлагают размещение этих сайтов у себя же. То есть, вам не нужно заботиться о хостинге (месте, где обычно размещается сайт в сети Интернет). Но при желании вы можете созданный в конструкторе сайт перенести на свой собственный домен и хостинг. Все в ваших руках!
Все в ваших руках!
Создание сайта самостоятельно на HTML и CSS
Самое вкусное — это, конечно же, создание сайта самостоятельно на HTML и CSS. Ведь это и есть самая кухня веб-разработки. Вернее маленькая часть кухни, ибо есть еще и JavaScript, и PHP, и прочие звери. Тот, кто разбирается во всем этом — Бог Интернета И Вседержитель WWW. Шутка!
Почему разбираться в верстке сайта (а именно так и называется любое действо с HTML) так важно для создателя сайта? Есть множество причин. Назову лишь три:
Во-первых, не все готовые шаблоны сайтов одинаково полезны. Порой там нужно что-то подкорректировать, что-то поменять, исправить, удалить и т.д. Зная кухню верстки, вебмастер легко сможет все это сделать задней левой. И сайт будет сверкать и пахнуть как надо.
Во-вторых, зная верстку сайта, вы можете помогать другим владельцам сайтов что-то поменять, исправить, удалить и т.д. А это уже профессия! И востребованная, надо заметить.
В-третьих, это просто весело! 🙂 Подходишь к своему коллеге в офисе, видишь, что он во Вконтактике голые сиськи котиков разглядывает, и говоришь:
— А хочешь увидеть, что скрывается за всем этим добром?
И нажимаешь на клавиатуре Ctrl+U. И тут такое на экране выскакивает, что просто ужас-ужас!
И тут такое на экране выскакивает, что просто ужас-ужас!
— Вот, — говоришь ты, — Так они за тобой и следят, приятель. Мне жаль тебя.
Шутки шутками, но знание верстки полезно не только труЪ вебмастеру, но и просто любому владельцу сайта.
Скажем, надо поменять рекламный баннер на сайте. Делов на минуту, не больше. Но искать для этого вебмастера, отрывать его от Очень Важных Дел и потом снова его искать, ибо он напортачил и совсем не то сделал — оно вам надо? Не проще ли открыть страницу сайта в текстовом редакторе, заменить имя картинки, сохранить страницу и загрузить ее на сервер? Как я и сказал — дела на минуту.
Итак, с чего же начать создавать сайт на HTML и CSS и что это за аббревиатуры такие непонятные? На второй вопрос отвечу кратко:
HTML — особый язык разметки страниц сайта. Он показывает браузерам, как именно нужно отображать страницу на экране: что из содержимого является заголовками, что абзацами текста, картинками и т.д. Если бы не было разметки, то все содержимое страницы сайта было бы свалено в одну неразборчивую кучу-малу. Не отличишь, где заголовок, где просто текст. Все одинаково.
Не отличишь, где заголовок, где просто текст. Все одинаково.
Посетитель не видит этой разметки. Браузер показывает ему уже отформатированную страницу сайта. Чтобы просмотреть разметку как раз и служит комбинация клавиш Ctrl+U в любом браузере. Попробуйте, сами увидите.
CSS — это набор правил, который указывает браузерам как именно отображать детали страницы сайта: как должны выглядеть заголовки (размер, цвет, расположение относительно других элементов), как должны выглядеть абзацы текста (расстояние между ними, цвет и размер шрифта), как должны выглядеть картинки (их размер, расположение, обтекание текстом) и т.д.
Что же касается вопроса: с чего начать изучение верстки сайта, то я предлагаю ознакомиться с циклом статей-уроков, которые я написал еще в 2007 году. Они до сих пор вполне актуальны, ибо блочная верстка все еще рулит. Там вы не просто узнаете все о блочной верстке, но и последовательно пройдете через весь процесс создания простого сайта на HTML и CSS.
Как быть с веб-дизайном сайта?
Отдельно стоит поговорить про веб-дизайн сайта. Начинающему создателю сайтов будет интересно узнать, что веб-дизайн — это совершенно отдельная сторона веб-разработки. Его часто путают с самим процессом создания сайта. Но веб-дизайн — это лишь разработка внешнего вида сайта, а никак не верстка и программирование.
Часто можно заметить в программах различных курсов и школ по веб-дизайну разделы про HTML, CSS и даже JavaScript.
Но это ошибка! Веб-дизайнер не занимается всем этим. Он, можно сказать, художник, и творит лицо сайта, а вовсе не его начинку. Хотя, считается, что хорошему веб-дизайнеру не мешает знать основы верстки сайта, чтобы не начудить в Фотошопе такое, что ни один верстальщик не сумеет сверстать.
Обычно советуют начать разработку сайта именно с внешнего вида, то есть с веб-дизайна. И это логично. Сначала вы рисуете на бумажке, что и как будет расположено на страницах сайта. Корректируете детали, что-то добавляете, что-то выбрасываете, тут линия, там картинка, здесь кнопочка, и все вот это ножичком подчистить и напильником подравнять потом.
После рисуете все в Фотошопе или ином графическом редакторе. Режете это дело на отдельные картинки, сохраняете их и после этого начинаете верстку. Кто-то пользуется для верстки навороченным Адобовским Dreamweaver, кто-то использует Adobe Muse, а другим достаточно обычного текстового редактора вроде PSPad или Notepad++.
То есть, процесс понятен: сначала рисуем прототип в графическом редакторе, а потом верстаем сайт в текстовом или специальном визуальном редакторе вроде Dreamweaver-а. Работа с этим программами — тема отдельной большой статьи и даже не одной, и в нашу сегодняшнюю задачу не входит. Скажу лишь, что далеко не всегда есть необходимость рисовать дизайн сайта в графическом редакторе. И вот почему.
На сегодняшний день в этих ваших интернетах рулят плоский веб-дизайн (так называемый метро-стиль), материальный дизайн и сайты в стиле Bootstrap. Если вам эти названия ни о чем не говорят, то на досуге поищите в Гугле и почитайте. Найдете массу интересного.
Пока же я хочу сказать лишь вот о чем: все эти новомодные виды веб-дизайна очень просты по своей сути. Их легко можно собирать в виде обычного конструктора из массы уже готовых деталей, нарисованных профессиональными веб-дизайнерами. Все эти кнопочки, линии, плашки, иконки и прочие детали пользовательского интерфейса существуют в тысячах готовых наборов. Бесплатных! Бери и пользуйся на здоровье.
Их легко можно собирать в виде обычного конструктора из массы уже готовых деталей, нарисованных профессиональными веб-дизайнерами. Все эти кнопочки, линии, плашки, иконки и прочие детали пользовательского интерфейса существуют в тысячах готовых наборов. Бесплатных! Бери и пользуйся на здоровье.
Если раньше рисовали дизайны сайтов преимущественно из картинок, которые потом нужно было аккуратно нарезать и очень точно подогнать при верстке, то сейчас в этом необходимость практически отпала. Добрую половину дизайна создают уже не картинками, а набором правил в CSS3 и готовыми деталями пользовательского интерфейса. Это и проще, и надежнее, и к тому же быстрее отображается при загрузке сайта.
Такая вот тенденция. И пока она сохраняется. Возможно, в будущем снова понадобятся веб-дизайнеры, умеющие рисовать сложные фоны, но пока они не у дел.
Почему лучше начать создание сайта бесплатно
И последняя подтемка на сегодня, но не последняя по важности. Почему же лучше начать создание сайта на бесплатной основе?
Чтобы ответить на этот вопрос, нужно оглянуться назад и посмотреть, как развивался Интеренет. Еще 10 – 12 лет назад существовало только две основных возможности создать свой сайт: завести бложик в ЖЖ (blogger и wordpress тогда осваивали только гики) или запустить «хомяка», спотыкаясь обо все колдобины HTML и тратя на это собственные деньги.
Еще 10 – 12 лет назад существовало только две основных возможности создать свой сайт: завести бложик в ЖЖ (blogger и wordpress тогда осваивали только гики) или запустить «хомяка», спотыкаясь обо все колдобины HTML и тратя на это собственные деньги.
Сегодня, как я уже говорил, возможностей несравненно больше. Вы можете использовать блог-платформы, конструкторы сайтов, социальные сети и еще массу различных вариантов. И очень многое из всего этого добра предлагается практически бесплатно. Грех не воспользоваться.
Бесплатно сегодня вовсе не означает плохо. Наоборот, зачастую все эти онлайн сервисы предлагают очень качественные продукты. Ваш сайт хоть и будет располагаться на домене третьего уровня, но при этом внешне не будет практически отличим от профессионального сайта, созданного по классической схеме: покупной домен + хостинг.
А раз не отличается, то зачем тратить деньги? Тем более, что вы только начинаете свой путь в веб-разработке.
Более того, огромная масса вполне успешных и даже очень успешных сайтов существует как раз на такой вот бесплатной основе. Возьмите, например, тот же Инстаграм или страницы в Фейсбуке. Популярных людей и компаний там масса! Да, их аккаунты и странички нельзя назвать полноценными сайтами, но со своими задачами они справляются просто отлично.
Возьмите, например, тот же Инстаграм или страницы в Фейсбуке. Популярных людей и компаний там масса! Да, их аккаунты и странички нельзя назвать полноценными сайтами, но со своими задачами они справляются просто отлично.
Сегодня вообще иметь свой собственный, отдельно стоящий сайт (так называемый стэндэлоун) не так уж и необходимо и часто гораздо менее эффективно, чем иметь раскрученную страничку в соцсети. А раскрутить такую страничку не в пример проще, чем отдельный сайт. Уж поверьте. Там, где тусуется много народу, гораздо легче засветиться, чем в огромном море Интернета с миллионами отдельных сайтов и сайтиков различного калибра.
Так что подумайте хорошенько, прежде чем создавать свой отдельный сайт — действительно ли вам это нужно. Вопрос вовсе не меркантильного характера. Скорее это просто ясное осознавание смысла вашей затеи. Вы можете захотеть создать сайт просто так, не для популярности и не для заработка денег.
Выбирать вам. Но для старта я бы все-таки посоветовал выбрать именно бесплатный вариант, чтобы потренироваться. Ну а потом уже можете развернуться на всю катушку. Если захотите. Можно ведь и на бесплатных ресурсах построить целую империю. И многие так и поступают.
Удачи!
Автор: Игорь Квентор
www.websovet.com
Как создать сайт бесплатно, с нуля и самостоятельно: обзор трех конструкторов
На этапе запуска бизнеса хочется сэкономить каждую копейку. Юлия Шелева рассказала о способах бесплатно создать собственный сайт, а также перечислила «плюсы» и «минусы» популярных конструкторов.
Преподаватель Факультета интернет-профессий университета «Синергия», веб-разработчик, IT-блогер
Любому бизнесу нужен сайт. Перед предпринимателями встает вопрос: как сделать сайт за минимальное количество времени и средств? К счастью, существует много сервисов, с помощью которых, не имея опыта в программировании, можно создать красивый и качественный сайт при минимальных вложениях.
Давайте разберемся, каким образом можно самостоятельно и без опыта создать сайт.
Что такое сайт?
Для начала нужно понять, что из себя представляет сайт и какие виды сайтов бывают.
Сайт — страница или набор страниц, размещенные в интернете. Каждая веб-страница написана с помощью языка разметки HTML и языков программирования Javascript и PHP, простыми словами — у каждой страницы есть код.
Какие виды сайтов бывают? Для разных целей существуют разные виды сайтов:
- Лендинг — одностраничный сайт, обычно используется для рекламы продукта и сбора контактов потенциальных клиентов. Сайт-визитка — одностраничный или многостраничный сайт, на котором размещена информация об опыте, достижениях человека, его портфолио.
- Сайт компании — многостраничный сайт с навигацией, на котором размещена информация о компании, ее услугах или продуктах, контактная информация.
- Информационные сайты — сайты с новостями, статьями, на которых много текстовой информации.
- Социальные сети, форумы — многостраничные сайты, на которых пользователи могут общаться друг с другом и размещать свои посты.
- Интернет магазин — многостраничный и многоуровневый сайт, где есть список товаров, их описание, возможность заказать товар и оплатить его.
- Онлайн-сервисы — сервисы с какими-либо услугами. Например, поиск, социальные сайты (Госуслуги), банковские.
Стоимость сайта разная. Есть сложные сайты, над созданием которых работают команды из дизайнеров, разработчиков, специалистов по продвижению. Такой сайт может стоить очень дорого, но не под каждые цели нужна сложная и дорогая разработка. Также стоимость сайта зависит не только от затрат на разработку, а от стоимости хостинга и домена. Хостинг — это сервер, на котором находится сайт, а домен — адрес сайта, по которому его можно найти (уникальный набор символов).
Как создать сайт?
Теперь рассмотрим, какие способы создания сайтов существуют:
- Стандартный способ: написать сайт на HTML (язык гипертекстовой разметки). HTML состоит из тегов, с помощью которых описывается все, что есть на странице — картинки, текст, таблицы и так далее. Сайт может состоять из нескольких HTML-страниц, ссылающихся друг на друга. Но для создания больших сайтов, на которых есть анимация или взаимодействие пользователя с различными формами ввода информации, также необходимо знать язык программирования, чаще всего используется JavaScript. Такой способ создания сайта достаточно сложен, потребует много времени и средств.
- Создать самостоятельно с помощью CMS (система управления содержимым). Сайт собирается из готовых блоков, программирование знать для этого не нужно. Сайты получаются динамическими и их можно обновлять и изменять в редакторе.
- Создать сайт с помощью конструктора. Самый простой способ. Сайт состоит из готовых блоков, но у пользователя нет доступа к коду. Обновляется и изменяется сайт прямо в браузере.
Конструкторы сайтов: «плюсы» и «минусы»
Для создания сайта без навыков программирования отлично подойдут конструкторы сайтов. Их целесообразно использовать для быстрого запуска небольших проектов, для создания лендинга для сбора трафика с рекламы, для тестирования идей, для небольших некоммерческих сайтов. Конструктор стоит выбирать исходя из конкретной задачи — нужно сделать лендинг или же например многостраничный сайт.
Рассмотрим самые популярные конструкторы и сравним их.
1. Tilda Publishing — один из самых популярных конструкторов сайта с интуитивно понятным интерфейсом. Подойдет для создания небольших проектов-одностраничников, информационных ресурсов и даже интернет-магазинов.
Есть много готовых шаблонов с разной тематикой, большой выбор различных модулей — блоки, текст, формы и так далее.
Также есть возможность кастомизации и создания своего макета с нуля.
Разобраться с интерфейсом будет под силу каждому. Лучше создавать сайт с чистого листа, поскольку в готовых шаблонах как минимум все равно придется менять контент, а все модули, используемые в шаблоне, доступны и в каталоге.
При открытии пустого макета можно посмотреть видеообзор функционала. В горизонтальном меню выведены часто используемые блоки, такие как обложка, заголовок, текст, изображение и так далее.
При нажатии на кнопку «все блоки» откроется меню со всеми доступными модулями, которые разделены по категориям. В каждой категории есть несколько вариантов оформления.
При нажатии на кнопку zero в горизонтальном меню откроется редактор, в котором можно создавать свои модули.
После редактирования страницы сайта можно посмотреть, как она будет выглядеть. Для этого нужно нажать кнопку «предпросмотр» в верхнем меню.
Также в верхнем меню есть кнопка «настройки», в которой содержатся настройки страницы, где прописываются мета-теги, редактируется отображение в поисковой выдаче и отображение в постах соцсетей.
Для публикации сайта и нужно нажать кнопку «опубликовать» в верхнем меню.
После чего появится ссылка на опубликованную страницу, по которой она и будет доступна.
В бесплатной версии конструктора можно создать 1 сайт с 50 страницами и 50 Mб места на сервере, при этом невозможно подключить собственный домен и использовать некоторые модули, например, функционал для интернет-магазина.
Платная версия: два тарифных плана — Personal и Business, первый позволяет создать один сайт, второй — 5. В обоих вариантах доступна вся коллекция блоков, но на максимальном тарифе можно также отключить лэйбл «made on Tilda».
«Плюсы»:
- большой выбор готовых шаблонов;
- интуитивно понятный интерфейс;
- широкие возможности для кастомизации;
- возможность создавать уникальный макет с нуля;
- интеграция с CRM, сервисами обратных звонков, онлайн-чатами и электронными платежными системами;
- встроенная аналитика, подключение Google Analytics и «Яндекс.Метрики».
«Минусы»:
- высокая стоимость тарифов.
2. WIX — один из самых функциональных и мощных конструкторов. С помощью него можно создавать одностраничники, магазины, блоги, сайты-визитки. Простой интуитивно понятный конструктор и большой выбор готовых макетов на разные тематики. Конструктор поддерживает добавление своего HTML-кода.
Создается сайт в WIX достаточно просто.
При нажатии на кнопку «создать сайт» предлагается выбрать тип сайта.
Предлагается создать сайт двумя способами — автоматически с помощью искусственного интеллекта, либо в редакторе, выбрав шаблон.
Сам редактор страницы достаточно понятен и прост в использовании, можно добавлять и редактировать различные блоки на страницу.
Также в верхнем меню можно нажать кнопку «предпросмотр» и посмотреть, как будет выглядеть сайт и кнопку «опубликовать» для публикации сайта. При публикации можно выбрать домен, на котором будет размещен сайт: бесплатный от WIX или собственный домен.
Бесплатно можно пользоваться всеми шаблонами и создавать неограниченное количество сайтов, но ограничено место для хранения данных и недоступно подключение собственного домена.
Сервис предлагает четыре премиум-тарифа, которые отличаются функционалом, местом на диске и производительностью.
«Плюсы»:
- большой выбор красивых макетов;
- хорошая кастомизация;
- интуитивно понятный интерфейс;
- встроенная CRM для отслеживания заказов, управления контактами, зарегистрированными пользователями и подписчиками;
- дополнительно можно подключать много различных виджетов и сервисов, например, конструкторы форм, чаты, кнопки соцсетей, сервисы аналитики, платежные системы;
- встроенный фотобанк с картинками, коллекция из иконок и логотипов.
«Минусы»:
- подключение собственного домена только на платных тарифах;
- по началу новичкам сложно разобраться в админке;
- производительность сайта не ограничена только на самом дорогом тарифе.
3. uKit — простой в освоении сервис для малого и среднего бизнеса. Больше подходит для создания лендингов, сайтов-визиток и других проектов с небольшим количеством страниц, хотя есть и функционал для создания интернет-магазинов. Ukit ориентирован на предпринимателей, которые хотят быстро запустить красивый сайт, не имея опыта в разработке. Но у него есть серьезные ограничения при настройке дизайна.
Шаблонов в бесплатном доступе немного, а чтобы сделать уникальный сайт, придется заплатить за доступ к премиум-шаблонам или выбрать максимальный тариф и редактировать код самостоятельно.
В визуальном редакторе есть три режима редактирования: «дизайн», где можно выбрать или создать собственную цветовую схему и поменять фон, изменить шрифт; «страницы сайта», где редактируется порядок пунктов меню, удаляются и создаются страницы, заполняются метатеги; «конструктор», где изменяются блоки, текст, изображения, добавляются новые элементы и так далее.
Полноценного бесплатного тарифа нет. Первые 14 дней действует пробная версия, после чего нужно выбрать тариф и оплатить. Предусмотрено четыре платных тарифа, которые отличаются функционалом.
«Плюсы»:
- современные адаптивные шаблоны;
- домен на бесплатном тарифе;
- подключение аналитики «Яндекс.Метрики» и Google Analytics;
- возможность настроить онлайн-оплату;
- в любой момент можно поменять шаблон сайта;
- интеграция с CRM.
«Минусы»:
- молодой продукт, иногда возникают различные баги;
- большие ограничения при редактировании, сильно кастомизировать шаблон не получится;
- в бесплатном каталоге мало шаблонов, для создания уникального макета нужен доступ к премиум-шаблонам или максимальный тариф для самостоятельной правки кода.
Выводы
Мы рассмотрели три наиболее популярных конструктора сайтов, каждый из которых подойдет под большинство задач, когда нужно быстро и недорого создать сайт. Создать сайт без навыков программирования самостоятельно и с небольшим бюджетом — не такая сложная задача. Любой предприниматель может самостоятельно запустить небольшой сайт для проверки гипотез, продажи услуг и товаров, сбора трафика и других задач. Для этого нужно:
- Определиться с основными целями создания сайта, что он из себя будет представлять и каким функционалом должен обладать.
- Выбрать и зарегистрировать домен (популярные регистраторы — reg.ru, r01.ru, timeweb.com).
- Выбрать хостинг (например, Bluehost,Web.com, Majordomo, Sprinthost, reg.ru).
- Создать сайт с помощью конструктора, например, одного из рассмотренных выше.
- Наполнить сайт контентом, настроить рекламу и продвижение.
Если вы заметили опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Бесплатный конструктор сайтов | Создайте веб-сайт бесплатно с помощью Boxmode
Easy Website Builder для малого бизнеса
Когда вы запускаете свой онлайн-бизнес, конструктор веб-сайтов Boxmode станет вашим незаменимым помощником. Мы предоставляем вам полный набор инструментов и решений для создания профессионального и конкурентоспособного веб-сайта. Кроме того, мы предлагаем вам веб-хостинг, доменное имя и круглосуточную онлайн-поддержку, если это необходимо.
Boxmode — идеальный конструктор сайтов для малого бизнеса, особенно если вам нужен ваш сайт как можно скорее.Мы предлагаем современные готовые шаблоны для различных ниш, таких как:
- Салоны красоты и парикмахерские
- Образовательные учреждения
- Магазины одежды
- Церковные и религиозные организации
- Управляющие компании
- Страховые агентства
- Карьерные консультанты
- Компании, занимающиеся разработкой программного обеспечения и технологий
- Автомобильные услуги
- Рестораны и кафе
- Агентства недвижимости
- Медицинские центры
- Туристические агентства
- Юридические фирмы
- Отели
- Студии йоги
Вы можете выбрать подходящий шаблон и легко его настроить в соответствии с вашими потребностями.
Использование конструктора веб-сайтов Boxmode дает множество преимуществ. Более 12000 пользователей создали веб-сайты для презентации своих товаров домашнего производства, профессиональных услуг, проектов колледжей и резюме с помощью конструктора веб-сайтов Boxmode. И они наслаждаются своим успехом.
Красивые шаблоны для создания личного веб-сайта
Boxmode идеально подходит творческим людям. Если вы хотите представить свое портфолио, создать хорошо структурированный личный веб-сайт или создать привлекательную целевую страницу для предстоящего мероприятия, Boxmode поможет вам.
Просто выберите одну из профессионально разработанных тем Boxmode, представленных в 21 бизнес-категории.
Среди креативных экспертов, которые получают максимальную отдачу от использования шаблонов Boxmode, следующие:
- Создатели свадебных и семейных мероприятий
- Дизайнеры и визуальные создатели
- Школьные учителя
- Ремесленники
- Фрилансеры любой ниши
- Фотографы
- Музыкальные группы
- Художники
- Архитекторы
- Флористы
Функции Boxmode и инструменты для создания веб-сайтов
Мы предлагаем мощные инструменты для создания современных и простых в использовании веб-сайтов.Имея удобный и молниеносный веб-сайт для мобильных устройств, вы можете повысить вовлеченность клиентов и быстро преобразовать потенциальных клиентов в продажи.
Создайте эффективный веб-сайт с помощью функций конструктора веб-сайтов Boxmode, таких как:
Бесплатный конструктор веб-сайтов или платный план
Чтобы получить максимальную отдачу от своего веб-сайта, вы должны выбрать правильный тарифный план с функциями, необходимыми для вашего веб-сайта . Мы предлагаем три варианта ценообразования:
Starter
Starter — это наш бессрочный бесплатный план, который делает его доступным для всех.С этим пакетом вы получаете бесплатный домен Boxmode, готовые шаблоны, сертификат SSL, а также поддержку по электронной почте, хранилище 500 МБ и неограниченную пропускную способность. Вы также можете оптимизировать свой веб-сайт в соответствии с требованиями поисковой системы, установив robots.txt и sitemap.xml и добавив при необходимости мета-заголовок, мета-описание, соответствующие ключевые слова и каноническую ссылку на каждую страницу.
Lite
Недорогой план Lite включает в себя все функции из плана Starter плюс бесплатный персональный домен в течение одного года (для годовых планов), сопоставление доменов, удаление рекламы и фирменного стиля Boxmode, а также поддержку в чате с настоящим человек и 1 ГБ памяти.Если вы хотите начать с профессионального веб-сайта, но ваш бюджет ограничен, то это идеальное недорогое решение.
Growth
План Growth предлагает те же функции, что и Lite, но вы получаете в пять раз больше хранилища (5 ГБ), доступ к расширенным инструментам SEO, маркетинга и аналитики проектов. Вы также можете настроить страницы своего веб-сайта, встраивая собственный код. Этот план включает живую сессию с менеджером по продукции Boxmode, который может помочь вам прояснить любые вопросы, связанные с Boxmode.
Вы можете подписаться на эти планы на годовой или ежемесячный платежный цикл.
Выбираете ли вы бесплатный план или один из недорогих платных планов, вы можете создать современный веб-сайт с помощью конструктора веб-сайтов Boxmode.
5 шагов для создания бесплатного веб-сайта с помощью Boxmode
Начните создавать свой веб-сайт прямо сейчас! Создайте веб-сайт бесплатно с помощью Boxmode, выполнив следующие пять простых шагов.
- Создайте учетную запись на boxmode.com.
- Спланируйте структуру своего веб-сайта и выберите соответствующий заранее разработанный шаблон или пустую тему для создания веб-сайта с нуля.
- Настройте страницы в соответствии со своими требованиями с помощью виджетов и элементов и наполните их своим уникальным контентом.
- В разделе «Настройки проекта» укажите название и описание своего веб-сайта, добавьте собственный логотип и настройте параметры SEO. Вы также можете создать свой домен .boxmode.io или подключить уже существующий.
- Когда ваш сайт будет готов, нажмите кнопку «Опубликовать», и ваш сайт будет доступен в Интернете.
Процесс создания веб-сайта может быть таким же простым, как ABC
Создание веб-сайта больше не является ракетной наукой для владельцев малого бизнеса.С помощью простого в использовании конструктора веб-сайтов Boxmode вы можете начать свой онлайн-бизнес и привлечь больше потенциальных клиентов через привлекательный веб-сайт.
Конструктор веб-сайтов Boxmode также позволяет создателям веб-сайтов быстро разрабатывать свои проекты в соответствии с потребностями и предпочтениями клиента.
Создайте фирменный веб-сайт, увеличьте свою клиентскую базу и выведите свой бизнес на новый уровень с помощью Boxmode.
Создайте свой сайт 2021 | Бесплатный домен .COM
Какова ежемесячная стоимость каждой подписки?
Стоимость варьируется в зависимости от плана.Вы можете выбрать бесплатный веб-сайт, а это значит, что вам не придется ничего платить. План Webador Pro стоит ежемесячно (без НДС), а наш бизнес-план стоит 10 долларов в месяц (без НДС).
Будет ли моя подписка продлена автоматически?
Подписки и доменные имена продлеваются автоматически. Вы решаете, будет ли ваш план продлеваться ежемесячно или ежегодно.
Я привязан к действующей подписке?
Планы Pro и Business могут быть отменены при условии отмены в течение одного месяца . Планы Pro и Business с годовой оплатой всегда продлеваются на один год, а планы с ежемесячной оплатой продлеваются на один месяц. После того, как вы отмените подписку, мы немедленно сделаем код / токен переноса для вашего доменного имени доступным, чтобы вы могли перенести свой домен в другое место, если хотите.
Как мне отменить?
Свяжитесь с нами, если вы хотите отменить платную подписку.Нужны ли мне технические знания для создания веб-сайта?
Нет, в этом нет необходимости! Мы прилагаем все усилия, чтобы сделать создание веб-сайта максимально простым — чтобы это мог сделать каждый.
Могу я открыть интернет-магазин?
Да, вы можете открыть интернет-магазин! В плане Pro вы можете перечислить до 10 продуктов, а план Business позволяет перечислять неограниченное количество продуктов. Для получения дополнительной информации посетите наш справочный центр.Могу ли я создать рабочий адрес электронной почты?
Пользователи с тарифным планом Pro или Business могут создать почтовый ящик.В тарифных планах Pro есть почтовый ящик на 1 ГБ, а в тарифах Business — почтовый ящик размера XL с 10 ГБ дискового пространства!
Здесь нет ответа на мой вопрос — что мне делать?
Оказываем бесплатную поддержку. Не можете найти ответ на свой вопрос? Загляните в наш справочный центр или свяжитесь с нашей командой.Создайте свой собственный веб-сайт бесплатно с помощью этих советов — Создание веб-сайта
За прошедшие годы были внедрены новые технологии, которые позволили вам создать свой собственный веб-сайт бесплатно.Прошли те времена, когда вам приходилось нанимать профессионального веб-разработчика для запуска и работы вашего сайта. Создание веб-сайта перестало быть важным бизнес-решением из-за высокой стоимости. Для любой компании решение создать веб-сайт, который будет представлять ее бренд в Интернете, не составляет труда.
Конструкторы веб-сайтов, такие как Strikingly, позволяют бесплатно создавать собственные веб-сайты. С этими платформами вам не нужен опыт веб-разработки, чтобы создать свой собственный сайт бесплатно.Они в значительной степени выполняют техническую тяжелую работу и снабжают вас инструментами дизайна, чтобы вы могли создавать сайты, не уступающие профессионально созданным страницам.
Бесплатные конструкторы сайтов по понятным причинам не созданы равными. Большинство из них предоставляют бесплатные учетные записи, чтобы помочь пользователям почувствовать их услуги и побудить их перейти на платную подписку позже. Это неплохая бизнес-модель, но она ограничивает ваши возможности с точки зрения функций, услуг и шаблонов веб-сайтов для мероприятий, которые вы можете использовать.Чтобы получить максимальную отдачу от бесплатной учетной записи, важно выбрать платформу для создания веб-сайтов.
Доступ к большинству функций по более низкой цене
Поразительно снижает барьер для входа для частных лиц и малых предприятий, которые хотят создавать свои собственные веб-сайты, не тратя слишком много денег. Независимо от того, какой тип сайта вы хотите создать — будь то личный блог, бизнес-сайт или даже интернет-магазин — бесплатная учетная запись в Strikingly позволяет вам бесплатно создавать свой собственный веб-сайт.
Когда вы позаботились о таких технических вещах, как хостинг и разработка веб-сайтов, теперь вы можете сосредоточиться на создании успешного веб-сайта. Вот несколько советов, о которых следует помнить.
1. Знайте свои цели
Прежде всего, вы должны четко понимать цели своего веб-сайта, прежде чем даже начнете проектировать свое пространство. Чего вы хотите достичь, когда узнаете, как бесплатно создать собственный веб-сайт? Собираетесь продавать товары? Вы хотите привлечь новых клиентов к своему бренду? Хотите поделиться новой идеей с остальным миром? Наличие конкретной и действенной цели поможет вам правильно структурировать свой сайт.
2. Создайте правильный план
Планирование важно во всем, даже когда дело касается бесплатного создания веб-сайта. По общему признанию, бесплатные учетные записи будут иметь меньше ресурсов, доступных для них, по сравнению с платными версиями, но если вы тщательно спланируете контент, функции и дизайн своего веб-сайта, можно бесплатно создать свой собственный веб-сайт и успешно выполнить свои цели цифрового маркетинга. Планирование состоит из двух частей: создание навигационной иерархии вашего сайта, чтобы пользователям было проще ее обходить, и определение страниц, которые нужно добавить на ваш сайт.
3. Добавьте ценную информацию
Контент — важная часть создания вашего собственного веб-сайта. С помощью конструктора веб-сайтов вы экономите время, создавая сайт с нуля, так что вы можете сосредоточиться на этой области создания веб-сайтов. Когда дело доходит до содержания веб-сайта, вы, вероятно, сможете обойтись средним письмом, но если вы хотите, чтобы ваш сайт выделялся, вы должны создавать контент, который повышает ценность жизни вашего читателя. Таким образом, вы не только сможете привлечь внимание своего бренда, но и повысите свой рейтинг в поисковых системах.
4. Практикуйте SEO
Наконец, даже бесплатные веб-сайты должны реализовывать надежную стратегию SEO. Добавление Google Analytics на ваш сайт, чтобы помочь вам отслеживать его эффективность, настройка вашего контента в соответствии с потребностями пользователей и изменение предпочтений, оптимизация вашего сайта для поиска — это лишь некоторые из многих вещей, которые вы можете сделать для повышения рейтинга вашего сайта в поисковой выдаче. Хорошее понимание того, как работает SEO, может помочь вам построить свой бренд в Интернете.
Топ-17 лучших разработчиков бесплатных веб-сайтов в 2020 году.Создайте свой сайт или бесплатный интернет-магазин
2020.02.28
Если вы не уверены, стоит ли инвестировать ваши деньги для создания веб-сайта вашей компании или, возможно, даже для начала онлайн-бизнеса из дома, я бы посоветовал вам взяться за дело с бесплатный интернет-магазин или бесплатный сайт. В этом посте я хотел бы поделиться своим опыт и ноу-хау о бесплатных конструкторах веб-сайтов, ознакомьтесь с некоторыми из бесплатных за и против веб-сайта и в заключение дадим вам список из 17 лучших бесплатных создатели сайтов в 2020 году по моему личному опыту.Я надеюсь это будет помочь в превращении идей в процветающий бизнес.
Бесплатный конструктор сайтов против индивидуального дизайна и разработки
Найм дизайнера и разработчика, который будет делать все как нужно, нравится и хочется легко может стоить 1500 евро и при том, что ваши желания довольно скромные. И как только вы запустили ваш проект — вам могут потребоваться дополнительные изменения и улучшения это будет стоить вам дополнительных фишек.
С другой стороны, конструкторы сайтовочень доступны или бесплатны. что в свою очередь позволяет сэкономить деньги и сберечь нервы управления проектом.Ты также не нужно беспокоиться, чтобы быть в курсе последних обновлений программного обеспечения и безопасности. поскольку конструкторы веб-сайтов поддерживаются их разработчиками.
Мы все хотим, чтобы персонализированные продукты, но когда дело доходит до бизнеса, денег и бытия разумно, лучше для начала смарт. Проведите исследование, анализ данных, создать прототип или бесплатный веб-сайт — другими словами, инвестируйте всего лишь возможно, пока вы не получите твердое подтверждение концепции. Если вы не уверены на 100% ваша бизнес-идея в Интернете — не вкладывайтесь и не сжигайте свои средства.
Когда и почему мне следует использовать бесплатный конструктор сайтов?
Бесплатный конструктор сайтов — отличный инструмент когда у вас ограниченный бюджет и вы хотите начать онлайн-бизнес из дома или поэкспериментируйте с идеей, которая вам приходит в голову. Да, это у вас уйдет некоторое время, чтобы настроить бесплатный веб-сайт и узнать, как он работает но это будет намного проще, быстрее и дешевле, чем нанять кого-то для миссии.
Вот некоторые из идей, где веб-сайт Строитель будет идеальным инструментом:
- Маленький бизнес, который вы хотели бы начать или опробовать, например, небольшое кафе, ресторан для получения заказов или интернет-магазин.
- Бесплатное портфолио сайт для художников, музыкантов, фрилансеров и фотографов.
- Кратковременный проект или личное мероприятие, например, свадебный сайт. Это позволит вам создать бесплатный веб-сайт или веб-сайт за небольшую часть того количества и времени, которое вы инвестировал бы в индивидуальную разработку.
- А бесплатно блог, когда вы планируете попробовать свои силы в написании отличного контента и зарабатывать деньги с помощью Партнерского маркетинга.
И как прикольный бонус, после того, как у вас будет запустили свой проект с помощью бесплатного конструктора сайтов, у вас будет не только шанс заработать больше денег, вы также узнаете гораздо больше о том, как онлайн бизнес, маркетинг работает, как улучшить обнаруживаемость SEO и многое другое важно, позволит вам понять, действительно ли вы должны инвестировать в индивидуальную разработку и как должен выглядеть ваш профессиональный бизнес-сайт.
Плюсы и минусы бесплатного конструктора сайтов
Теперь давайте посмотрим на плюсы и минусы бесплатного веб-сайта. производитель и конструктор интернет-магазинов. Начнем с плюсов:
- Бесплатный сайт с бесплатным сайтом хостинг. Что не стоит любить, когда можно представить себя или свой бизнес и Сохраните немного цзин-цзин.
- Простота и скорость. Интернет-сайт конструкторы очень просты в освоении и позволяют создать свой бесплатный интернет-магазин или сайт за пару часов.
- Навыки развития не требуются. Веб-сайт Строители имеют простой в использовании интерфейс перетаскивания.
- Бесплатный дизайн веб-сайтов. Создатели веб-сайтов поставляется с множеством красивых и бесплатных шаблонов веб-дизайна, вы можете выбрать форму.
- Бесплатный веб-сайт электронной коммерции. Большинство разработчиков веб-сайтов предлагают простую в настройке и использовании платформу электронной коммерции для начала продам сразу.
- Безопасность и обновления. Лучшее бесплатное конструкторы веб-сайтов безопасны и надежны, поскольку их команды разработчиков много инвестируют времени и усилий на поддержание продукта и его соответствие последним требования безопасности.
- Оптимизация для SEO. SEO всегда играли важную роль роль онлайн-бизнеса и привлечение трафика на веб-сайты. Конструкторы веб-сайтов обычно имеют дизайн, дружественный к SEO, что означает, что вам не придется бороться со своими нанял разработчика по этим вопросам.
- Способность расти и учиться вместе с способ. С бесплатным сайтом вы сможете медленно погрузиться в мир интернет и познакомьтесь с тем, как все это работает.
- Используйте свое доменное имя. Для небольшого плату вы сможете подключить свое собственное доменное имя, так что вам не придется использовать поддомен.
А теперь давайте посмотрим на минусы бесплатного создатель сайта:
- Ограниченная настройка. Хотя создатели веб-сайтов продвинуты и сильно развились, они все еще могут работать только как насколько позволяют их характеристики продукта. Если нужных вам функций нет в список — вам нужно будет найти альтернативное решение, используя существующие строительные блоки изделия.
- Дизайн сайта на основе шаблона. Если вы можете использовать бесплатный шаблон веб-дизайна, то и все остальные тоже.Этот означает, что чужой веб-сайт может выглядеть и работать так же, как ваш.
- Обязательные объявления. Если вы решите создать веб-сайт бесплатно, вы можете видеть рекламу на своем сайте. Вот как бесплатный конструктор сайтов зарабатывает деньги, если вы решите не платить за предоставляемые ими услуги. Это может быть избежать, если вы выберете платный план.
- Требуется время настройки. Как и все, что новый — вам придется потратить часть своего времени на изучение, знакомство с инструмент и введите свою информацию, изображения, видео и т. д.
- Ограниченная поддержка. Не со всеми бесплатными конструкторами веб-сайтов, но некоторые предоставляют поддержку только в том случае, если вы подписываетесь на премиальный план.
- Ограниченный интернет-магазин товаров. Если у вас есть настроить бесплатный интернет-магазин для ведения вашего онлайн-бизнеса из дома, скорее всего, вам будет разрешено выставить только 5 товаров. Вы будете сможете снять это ограничение, обновив свой тарифный план.
Как видите, есть и положительные как отрицательные стороны при использовании бесплатного конструктора сайтов.Вы должны решить, если это что-то, с чем вы можете согласиться, или если вы предпочитаете индивидуального разработчика и нанят дизайнер. А теперь позвольте представить вам список из 17 лучших бесплатных создатели сайтов в 2020 году по моему собственному мнению.
Топ-17 лучших разработчиков бесплатных веб-сайтов в 2020 году
Я составил список лучших инструментов, доступных в 2020 году, для создания бесплатного веб-сайта с использованием онлайн-инструментов. Я могу заработать комиссию, если вы в конечном итоге купите конструктор веб-сайтов, используя эти ссылки, но для вас это не требует дополнительных затрат.Я сам тестировал каждый инструмент и представляю только те, которые, как мне показалось, функциональны, просты в использовании, бесплатны или дешевы.
1. WordPressПо данным builtwith.com, WordPress — это система управления контентом номер 1, используемая сегодня, и легко понять, почему. Это решение с открытым исходным кодом с сообществом, насчитывающим более миллиона активных разработчиков, которые создают новые бесплатные и платные плагины, бесплатные веб-шаблоны, а также премиум-шаблоны и ежедневно предлагают индивидуальные решения для разработки.
На данный момент существует более 55 000 бесплатных плагинов, которые позволят вам создать практически любой веб-сайт, который вам может потребоваться, будь то ресторан, портфолио, веб-сайт отеля или онлайн-магазин электронной коммерции. Плагины — это бесплатные готовые решения, позволяющие быстро получить необходимую функциональность (установить и активировать) и без необходимости какой-либо разработки. Начать работу с WordPress совсем несложно, поскольку в Интернете доступно множество информации, документации и видеоуроков, а сама платформа удобна и интуитивно понятна.На мой взгляд, это лучший бесплатный конструктор сайтов на сегодняшний день.
2. Webnodeпредложения Webnode бесплатно создать сайт всего за пару часов. я знайте, что они говорят, что вы можете сделать это за минуты, но это заняло некоторое время для меня, чтобы ввести все мои данные, контент, изображения, создать страницы и т. д. В любом случае, визуальный инструмент для создания веб-сайтов очень красивый и удобный — забудьте о нанять индивидуального дизайнера и разработчика с помощью этого бесплатного конструктора веб-сайтов.
3. ПоразительноПоразительно позволяет создать свой собственный веб-сайт, используя несколько различных шаблонов дизайна. Этот бесплатный конструктор веб-сайтов позволит использовать их хостинг и предоставить вам поддомен, который вы сможете бесплатно обновить до собственного домена в течение первого года. Здесь вы также сможете создать бесплатный интернет-магазин. с лимитом 5 товаров. Если через какой-то момент вы достигнете определенной ясности, если ваша бизнес-идея стоит — вы можете легко обновить свою учетную запись до премиум и снимите все ограничения, которые есть в бесплатной версии.
4. Постоянный контактГлавный преимущество и отличие Constant Contact их использование искусственного Интеллект или ИИ в конструкторе сайтов. Он воспользуется вашим ответы и постараемся предоставить вам лучшее дизайнерское решение, изображения и контент, который вы сможете легко настроить и при необходимости. А бесплатный сертификат SSL, бесплатный хостинг, круглосуточная поддержка, неограниченное дисковое пространство и многое другое. дополнительные функции, которые вы можете использовать для создания веб-сайта бесплатно.Кроме того, они также предлагают отличная особенность — защита дизайна, которая гарантирует, что ваш сайт всегда отлично смотрится на разных устройствах. О, и если электронная коммерция — это то, что вы ищите — здесь вас тоже позаботят
5. Участок 123Сайт123 бесплатный конструктор сайтов позволяет использовать их конструктор, в котором есть отличные и простые в использовании функции перетаскивания. Хотя бесплатная версия немного ограничено, вы все равно сможете понять, что он содержит, и запустить свой онлайн бизнес из дома.Они также имеют базу данных из более чем 200 различных шаблоны веб-дизайна, которые вы можете выбрать и быстро применить, чтобы добавить изюминку Ваш сайт. Все шаблоны дизайна считаются готовыми к адаптивному дизайну. это означает, что они автоматически адаптируются к разным размерам экрана и будут выглядеть потрясающе. даже на вашем телефоне.
6. Webstartsвеб-старта предлагает создать и настроить бесплатный веб-сайт, блог или интернет-магазин, выбрав готовый дизайн-шаблон.Это позволит вам довольно быстро взяться за дело. быстро и если вы на что-то наткнетесь — можете воспользоваться их поддержка, которая поможет вам в решении вашей проблемы.
7. VoogVoog — это стартап, который зародился в Эстонии и предлагает создавать как сайты, так и онлайн магазины. Это CMS, которую очень легко изучить и использовать, и она считается одной из лучшие конструкторы сайтов для сайтов на нескольких языках. Они сделали также убедитесь, что результат, который вы создаете, удобен для SEO и готов к увеличению для хороших результатов поиска.В целом — отличный и очень красивый сайт конструктор, который позволит вам начать онлайн-бизнес из дома.
8. JimdoДжимдо приходит с красивым веб-сайтом, который они выиграли, и предлагает красивый продукт и удобный, поэтому вам не нужно беспокоиться о поиске дизайнеров или разработчиков. Вы сможете быстро создать бесплатный сайт с поддоменом Jimdo, чтобы увидеть если это то, что вам удобно, идти дальше.
Помимо функции богатые возможности настройки и создания веб-сайтов, которые Jimdo также предлагает использовать еще одна замечательная функция, которую они разработали — создайте свой логотип, используя умные и простой в использовании конструктор логотипов.Отличное место для начала экспериментов со своим брендом и построение своего онлайн-бизнеса.
9. LetseatТы? Хотите открыть свой ресторан, кейтеринг или кафе? Это онлайн Создатель веб-сайтов создан специально для вас специальной командой, специализирующейся на эта индустрия. Создатели LetsEat обладают обширными знаниями в ресторанном бизнесе, они знают, с какими основными проблемами сталкивается каждая компания, начинающая работать в этой нише.Они понимают, что у человека, занимающегося этим бизнесом, нет времени и деньги, чтобы нанять индивидуальную команду разработчиков для чего-то, что было переделано, и еще раз для всех кафетерий и ресторанов в мире. Зачем тратить так много денег, если вы можете просто использовать конструктор веб-сайтов, в котором есть все необходимые функции, которые могут понадобиться предприятиям общественного питания ?!
LetsEat позволяет принимать онлайн-бронирования, публиковать свое меню, продвигать мероприятия, принимать онлайн заказы, сбор отзывов клиентов, интеграция карт Google, добавление купонов, добавление галерея изображений и многое другое.Все очень просто и одновременно функциональный. Ни больше ни меньше. Единственная досадная вещь о них заключается в том, что они не предлагают бесплатный план, а только 14-дневную бесплатную пробную версию.
10. Лунный плодКак было случае с предыдущим конструктором веб-сайтов, Moonfruit также предлагает бесплатную пробную версию для протестировать предложенную ими версию разработки веб-сайтов. Как и многие в нашем списке, Moonfruit предлагает нестандартный адаптивный дизайн, что означает все, что вы create будет отлично смотреться на экранах разных размеров, включая ваш мобильный.Красивый включены шаблоны дизайна, а также возможность их изменения. Вы можете взять преимущество веб-шрифтов Google, которые позволят вам немного выделиться больше и добавят индивидуальности вашему бизнесу. Кроме того, вы можете анимировать части вашего сайта. У них довольно длинный список интересных функций, поэтому я предлагаю Вы можете проверить их сами.
11. ЙолаЙола находится в бизнес по созданию бесплатных веб-сайтов уже более десяти лет, и это многое говорит о Компания.Бесплатный план позволит вам создать до 2 бесплатных веб-сайтов, на каждом из которых до 3-х уникальных страниц. Они будут готовы к SEO и подготовлены в соответствии с руководящими принципами. доступно онлайн. Вы можете создать каждый из своих бесплатных веб-сайтов до 6 разных языков и выберите из галереи бесплатных веб-шаблонов. И однажды вы чувствуете, что находитесь на правильном пути в своем онлайн-бизнесе — вы можете обновите свой план и расширьте доступные функции.
12. Сайты GoogleGoogle — это один из самых известных брендов в мире с таким большим количеством продуктов на рынке трудно угнаться за ними.И вот уже много лет они позволяют создавать сайт бесплатно, используя их конструктор сайтов. Может это не супер необычный и наполненный множеством интересных функций, но он дает вам самое необходимое — пользователя удобный интерфейс, в котором вы можете перетаскивать блоки, добавлять контент, изображения, ссылки, изменить цвета и шрифты и запустить бесплатный свадебный веб-сайт или разместить мероприятие для ваших друзей, если хотите.
13. ПеремычкиВеб-сайтов запущено тремя братьями в начале 2001 года с миссией упростить разработку веб-сайтов, дешевле, быстрее и доступнее для всех без кодирования требований навыки и умения.С тех пор они прошли долгий путь и превратились в великих бесплатный конструктор сайтов с перетаскиванием блоков, бесплатные шаблоны дизайна, параметры настройки и простой пользовательский интерфейс.
14. ImcreatorЕсли вы студент, художник или некоммерческая организация, тогда этот бесплатный конструктор веб-сайтов отличный выбор для вас. Это не просто позволяет создать свой собственный веб-сайт — они позволяют подключить ваше доменное имя первого уровня, чего вы не делаете получить в любом другом месте бесплатно, предложить бесплатный хостинг-сервер, без рекламы, возможность начать продажа с использованием модуля интернет-магазина и доступ ко всем темам дизайна.Действительно впечатлен этим конструктором.
15. WeeblyWeebly — это профессиональный инструмент для разработки сайтов, позволяющий создать и бесплатный сайт однако он будет немного ограничен и будет содержать только базовые инструменты, но таким образом вы сможете понять, что он предоставляет. Если вы решите пойти с премиум-версия через некоторое время — у вас будет огромное количество настроек варианты и возможности, включая подробную документацию, руководства и руководства, профессиональные шаблоны дизайна, которые организованы в различных категории (интернет-магазин, бизнес, портфолио, личное, блог, мероприятие).Его также оптимизированный для SEO вариант, чтобы начать свой онлайн-бизнес из дома.
16. MozelloMozello — это небольшая компания из Латвии, которая специализируется на разработке веб-сайтов и считает, что у каждого должен быть шанс иметь бизнес-сайт или интернет-магазин, не тратя много денег на разработчиков или время учимся программировать. Мне нравится аскетичный дизайн, который они представляют. а также их бесплатный конструктор сайтов. Бесплатный план предлагает продать до 5 разные продукты, используйте их хостинг и бесплатный поддомен.
17. Wixя вполне Вы наверняка заметили рекламу Wix в Интернете раньше, чем ваши видео на YouTube и они определенно вкладывают много зелени в маркетинг, но они определенно являются крупным игроком в этой игре-конструкторе веб-сайтов, а также в Shopify. Wix в эта игра с тех времен, когда Flash был еще в ходу и каждый крутой сайт должен был быть построен с ним. С тех пор они изменили конструктор своих веб-сайтов и теперь он следует лучшим практикам веб-разработки.Благодаря маркетингу инвестиций это один из самых известных брендов в области создания веб-сайтов с богатым функции и впечатляющие шаблоны дизайна с использованием фонового видео, анимации и т. д. А для тех, кто ищет новый логотип или логотип улучшения, Wix покрыл это.
А это завершает мой список 17 лучших бесплатных разработчиков веб-сайтов в 2020 году. Я настоятельно рекомендую вы проверяете их и решаете для себя, что лучше всего подходит для вас. До тебя пойти ва-банк, лучше поэкспериментировать со своими идеями и получить доказательство концепция.Таким образом, вы будете знать, как все работает, и будете уверены в себе. в вашем деловом потенциале.
Ты добро пожаловать, чтобы поделиться своими мыслями и комментариями ниже.
В категориях: Разработка сайтов, WordPress
Минутку ..
Спасибо за комментарий. Мы отправили его на согласование.
Создать веб-страницу бесплатно
Почему стоит попробовать Adobe Spark Page?
Иногда вам не нужен традиционный веб-сайт, чтобы донести ваше сообщение до людей.Adobe Spark Page идеально подходит для проектов, для которых не требуется более одной страницы, таких как портфолио, резюме, презентации, сообщения в блогах и фотогалереи. Adobe Spark Page может демонстрировать каталог продуктов, рекламировать специальное предложение или выступать в качестве еженедельного или ежемесячного информационного бюллетеня для предприятий.
Независимо от того, что вы создаете с помощью Adobe Spark, вы можете делать это, не тратя ни копейки. Adobe Spark Page и сопутствующие ему Adobe Spark Post и Adobe Spark Video доступны в Интернете и на мобильных устройствах из одной учетной записи.Кроме того, Adobe размещает страницу AdobeSpark, поэтому вам не нужно регистрироваться на веб-хостинге для публикации своих страниц.
Создайте свою веб-страницу прямо сейчас
Как создать веб-страницу.
Создайте учетную запись.
Зарегистрируйте бесплатную учетную запись Adobe Spark на сайте spark.adobe.com или загрузите приложение Adobe Spark Page. Поскольку ваша работа автоматически синхронизируется между устройствами, вы можете начать работу в Интернете и выполнять итерацию на ходу или наоборот.
Выберите тему.
Используя Adobe Spark Page, выберите тему из галереи тем, чтобы установить шрифты и стили, которые полностью изменят внешний вид вашего контента.Вы можете изменить его в любой момент, просто выбрав другую тему.
Выберите красивые изображения для использования.
Добавьте изображения со своего жесткого диска, из учетной записи Dropbox или Lightroom или выберите одну из тысяч бесплатных фотографий, которые мы предоставляем.
Добавьте различные элементы на свою веб-страницу.
На новой странице выберите один из вариантов для добавления текста, кнопок, изображений или видео. Предварительный просмотр, чтобы увидеть свою работу перед публикацией.
Поделитесь своей страницей.
Когда ваша страница будет заполнена, нажмите «Поделиться», чтобы получить новый уникальный URL-адрес.Теперь ваша страница готова к публикации в социальных сетях, отправке по электронной почте или добавлению в информационные бюллетени и другие публикации. Инструмент «Поделиться» также может генерировать фрагмент кода, который позволяет вам встроить вашу новую страницу в существующий веб-сайт, вставив код в файлы вашего сайта.
Благодаря профессиональным шаблонам, настраиваемым функциям и мгновенно адаптирующемуся дизайну Adobe Spark Page — это быстрый и простой инструмент, которым может пользоваться каждый. Adobe Spark Page предлагает множество функций, чтобы ваш контент выглядел наилучшим образом.Инструменты дизайна Adobe Spark основаны на основных функциях профессиональных инструментов Adobe, таких как Photoshop и Illustrator.
Позвольте Adobe Spark стать вашим экспертом по дизайну веб-сайтов.
Оттачивайте свои творческие способности с помощью Adobe Spark Post. Изучите профессионально разработанные шаблоны, которые заставят вас крутиться, или создайте свой веб-сайт с нуля. Создайте тему для своего дизайна, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными.Дублируйте дизайны и изменяйте их размер, чтобы обеспечить единообразие для нескольких типов ресурсов. С Adobe Spark Post можно бесплатно и легко создавать, сохранять и делиться своими дизайнами за считанные минуты.
Создать веб-сайт — Как создать свой веб-сайт с помощью Easysite
Зачем использовать нашу бесплатную пробную версию конструктора сайтов?
Потому что в 2017 году не было лучших / простых способов создать веб-сайт … Но что более важно:
- №1. Попробуйте использовать Easysite БЕСПЛАТНО в течение 30 дней с множеством адаптивных макетов / шаблонов на выбор.Воспользуйтесь всеми функциями, попробуйте их сами и убедитесь, насколько легко спроектировать / создать свой собственный веб-сайт.
Easysite включает в себя все необходимое для присутствия в Интернете. Конструктор сайтов с бесплатной пробной версией означает, что вы можете попробовать перед покупкой. Так же, как покупка автомобиля, возьмите Easysite на тест-драйв и посмотрите, подходит ли он вам.
- №2. Наш конструктор сайтов ПРОСТО в использовании и ОЧЕНЬ удобен для новичков.
Добавление содержимого происходит быстро и легко.Если вы когда-либо использовали Microsoft Word или программу редактирования, вы знаете, как добавлять контент на страницы. Easysite обладает множеством функций, которые вы ожидаете от высококачественного конструктора веб-сайтов.
- №3. Большой или маленький сайт? Отлично подходит для обоих.
Нет ограничений на количество страниц, которые вы можете иметь, и никаких дополнительных затрат по мере роста вашего сайта. Easysite может обрабатывать практически любые веб-сайты, от простых блогов до красивых бизнес-сайтов и интернет-магазинов.
- №4. Ваш новый веб-сайт адаптируется. Это означает, что он будет выглядеть и отлично работать на любом устройстве, на котором он просматривается.
Созданный вами сайт будет хорошо смотреться на мобильных устройствах, смартфонах и планшетах. Каждый из наших сотен бесплатных шаблонов полностью адаптивен.
- №5. Создайте интернет-магазин с корзиной покупок и безопасной оплатой.
Мы включаем страницу интернет-магазина. Это означает, что открытие интернет-магазина не требует дополнительных затрат.Продайте 10 штук или 10 000 штук в вашем магазине по той же цене.
- №6. БЫСТРЫЙ надежный хостинг с резервным копированием.
Очень важно иметь быстрый и надежный хостинг. Хостинг играет огромную роль в успехе вашего сайта. Мы знаем это, поэтому, когда вы создаете веб-сайт с помощью Easysite, вы можете быть уверены, что ваш сайт имеет хостинг верхнего уровня с резервными копиями. (Остерегайтесь бесплатных конструкторов веб-сайтов и дешевого хостинга. Помните, что вы платите за то, что получаете).
- № 7. Знания КОДИРОВКИ не требуются для создания веб-сайта, но опытные веб-разработчики могут добавить свой собственный КОД.
Для создания собственного веб-сайта с помощью Easysite не требуется никаких знаний в области программирования. Но если вы хотите добавить фрагменты кода, вы можете. Это замечательно, если вы немного разбираетесь в кодировании и хотите изменить свой дизайн.
- №8. БЕСПЛАТНАЯ ТЕЛЕФОННАЯ поддержка для создания вашего нового веб-сайта.
Есть вопросы? ЗВОНИТЕ: (877) 832-7974, и мы перезвоним вам, ответим на любые ваши вопросы о процессе создания вашего нового веб-сайта и даже поможем вам настроить свой сайт бесплатно по телефону.
- № 9. ЦЕНА Сколько стоит создать собственный сайт с помощью Easysite?
Первые 30 дней БЕСПЛАТНО. После или в любое время в течение бесплатного пробного периода вы можете произвести оплату.Easysite обойдется вам в 19,95 долларов в месяц. Никаких обновлений. Вы получаете БЕСПЛАТНЫЙ домен, БЫСТРЫЙ надежный хостинг с серверов в США, программное обеспечение для электронной коммерции и конструктор сайтов Easysite.
Мы лично приглашаем вас попробовать создать свой собственный веб-сайт с помощью Easysite и посмотреть, как легко создать свой собственный веб-сайт. Позвоните по телефону (877) 832-7974, если у вас есть какие-либо вопросы по веб-разработке или вы хотите, чтобы мы помогли вам установить- создайте свой новый сайт по телефону.
Узнайте, как создать веб-сайт в 2021 году: (шаг за шагом) Руководство по созданию веб-сайтов
Хотите немедленно приступить к созданию своего веб-сайта? Перейти к: Пошаговое руководство по настройке веб-сайта .
Каждый онлайн-бизнес начинается с веб-сайта. Интересно, что любой, в том числе вы, может быстро и легко создать веб-сайт с нуля, не требуя знаний HTML или программирования.
В этом удобном руководстве для начинающих по созданию веб-сайта мы покажем вам, как именно вы можете создать свой собственный веб-сайт, шаг за шагом с нуля (без необходимости кода), даже если вы впервые учитесь создавать веб-сайт.
Как создать веб-сайт: 6 простых шагов для начала работы
Большинство веб-проектов проходят следующие простые шаги:
- Составьте план структуры, страниц и содержания вашего веб-сайта.
- Зарегистрируйте доменное имя для своего веб-сайта, компании или бренда. В идеале выберите .com.
- Используйте хороший конструктор веб-сайтов (и хостинг), чтобы создать свой веб-сайт.
- Добавьте нужные функции. Оптимизируйте его для поисковых систем.
- Подключите собственное доменное имя.
- Опубликуйте и запустите свой веб-сайт.
Глоссарий: Вещи, которые вам понадобятся для создания вашего веб-сайта
Чтобы создать веб-сайт для вашей компании или бренда, вам понадобится несколько вещей:
- Доменное имя (yoursitename.com): Домен — это адрес, который люди вводят в браузере для доступа к вашему веб-сайту, то есть yourname.com. Выберите доменное имя, которое соответствует назначению вашего веб-сайта, бизнесу или бренду.
- Конструктор и хостинг веб-сайтов: Конструктор веб-сайтов своими руками, например Squarespace или Wix, позволяет создавать веб-сайты без необходимости кода.
- Визуальный контент , такой как текст, видео, изображения и другие цифровые медиа, которые посетители увидят, когда зайдут на ваш сайт.
Прежде всего, для создания успешного веб-сайта вам необходимо иметь четкое представление о том, какой веб-сайт вы хотите создать.
В идеале составьте план своего сайта. Быстро потратьте несколько секунд, чтобы записать все важные и необходимые страницы на своем новом веб-сайте.
Хотите ли вы создать бесплатный веб-сайт для личного использования или создать веб-сайт для малого бизнеса для своего бренда, процесс будет одинаковым. Однако вам потребуется выполнить обновление, если вы хотите использовать собственное доменное имя и другие дополнительные функции на своем сайте.
Это имеет смысл, если вы создаете веб-сайт для своей компании или личного бренда и хотите, чтобы он выглядел и выглядел профессионально.
Готовы создать свой первый веб-сайт за считанные минуты?
Как сделать свой собственный сайт — шаг за шагом
Подробное пошаговое руководство по созданию сайта для начинающих. Выполните эти 6 простых шагов, чтобы создать свой веб-сайт сегодня.
Шаг 1. Выберите хороший конструктор веб-сайтов (и хостинг), чтобы начать настройку веб-сайта
Если вы хотите создать профессионально выглядящий веб-сайт для своего малого бизнеса или создать личный / бесплатный веб-сайт для своего бренда, хорошо известные инструменты для создания веб-сайтов, такие как Wix, Squarespace и WordPress, помогут даже новичку создавать и строить и создайте профессионально выглядящий веб-сайт за считанные минуты без кода.
Конструкторы веб-сайтов (также известные как создатели веб-сайтов или создатели веб-сайтов) — это инструменты, которые позволяют создавать веб-сайты с помощью редакторов страниц с перетаскиванием без ручного редактирования кода.
Squarespace
Squarespace — отличный конструктор сайтов для креативщиков, создающих хорошо структурированные сайты.
Для каких сайтов лучше всего?
- Используйте Squarespace, если вы хотите создать веб-сайт, который отлично подходит для фотографий, художников, ресторанов и креативщиков.
- Если вы хотите продавать свои поделки или товары через Интернет со своего веб-сайта.
(Ссылка открывается в новой вкладке, чтобы вы могли попрактиковаться в создании своего веб-сайта).
Wix
Wix — популярный и простой в использовании конструктор сайтов для малого бизнеса, позволяющий создавать профессиональные сайты для малого бизнеса.
Тип веб-сайтов, для которых он подходит?
- Используйте Wix, если вы хотите создать простой веб-сайт, который будет выглядеть профессионально для вашего малого бизнеса.
Хотите увидеть больше возможностей для создания веб-сайтов и хостинга?
Для настройки и создания вашего веб-сайта:
№1. Откройте предпочитаемую платформу конструктора веб-сайтов, чтобы начать работу .
Щелкните здесь, чтобы открыть конструктор веб-сайтов Wix (ссылка откроется в новой вкладке, и вы сможете продолжать следить за ней, пока тренируетесь).
№2. Нажмите кнопку «Начать» .
Нажмите кнопку «Начать», которую вы видите на главной странице.Вам будет предложено создать учетную запись или войти в систему, если вы уже создали учетную запись.
№ 3. Создайте учетную запись конструктора сайтов, указав свой адрес электронной почты и пароль .
Зарегистрируйте бесплатную учетную запись конструктора веб-сайтов, указав свой адрес электронной почты и пароль. По завершении ваша учетная запись конструктора веб-сайтов и панель управления для управления вашими веб-сайтами будут успешно зарегистрированы. Этот процесс одинаков для любого конструктора веб-сайтов, который вы выбрали для создания своего веб-сайта.
На данном этапе больше ничего не делайте.Не обращайте внимания на остальные вещи или страницы, которые вы увидите, и перейдите в свой почтовый ящик, там должно быть сообщение от Wix с просьбой подтвердить свой адрес электронной почты.
№4. Завершите настройку конструктора веб-сайтов и хостинга, подтвердив свой адрес электронной почты.
Подтвердите свой адрес электронной почты, нажав на ссылку, предоставленную вам Wix.
После подтверждения вашего адреса электронной почты вы попадете на панель управления конструктором веб-сайтов, где будут доступны все созданные вами веб-сайты.
№ 5. Нажмите кнопку «Создать новый веб-сайт» в правом верхнем углу экрана, чтобы начать создание своего веб-сайта.
Шаг 2. Выберите тип веб-сайта, который вы хотите создать
После нажатия кнопки «Создать новый веб-сайт» вы увидите раскрывающийся список различных типов веб-сайтов на выбор. Выберите тип веб-сайта, который вы хотите создать.
Если вы создаете веб-сайт для своей компании, выберите компанию. Если это веб-сайт, посвященный фотографии, выберите фотографию, а если это веб-сайт вашей организации, выберите организацию.Существуют различные варианты, просто выберите то, что лучше всего описывает тип создаваемого вами веб-сайта.
Для большинства разработчиков веб-сайтов следующее, что нужно сделать, — это выбрать шаблон дизайна веб-сайта (шаг 3). Однако это не относится к пользователям Wix.
Если вы используете Wix, после выбора типа веб-сайта, который вы хотите создать, вам будут предложены два варианта для выбора способа создания своего веб-сайта.
Вы можете выбрать между использованием шаблона веб-сайта или разрешением A.Я делаю для вас создание сайта.Вариант 1. Позволить Wix ADI
С этой опцией вам буквально ничего не нужно делать, кроме как отвечать на несколько вопросов, и ваш сайт будет настроен автоматически в зависимости от того, что вы хотите. ADI — это искусственный дизайнерский интеллект, и, как и AI, он автоматически проектирует ваш веб-сайт.
Выберите этот вариант, если вы не хотите стресса и любите автоматизацию.
Вариант 2. Выберите шаблон веб-сайта
Это традиционный способ создания веб-сайтов; вам представлены различные шаблоны дизайна.Вам нужно будет выбрать из различных шаблонов и дизайнов веб-сайтов, которые вам нравятся, а затем редактировать, изменяя или добавляя тексты, изображения, видео и многое другое.
Выберите вариант шаблона веб-сайта, если вы хотите более активно участвовать в процессе создания веб-сайта.
Поскольку мне нравится заниматься дизайном, внешним видом и UX (пользовательским интерфейсом) своего веб-сайта, я выберу редактирование и настройку шаблона веб-сайта в соответствии со своим стилем.
Шаг 3. Используйте бесплатный шаблон веб-сайта для настройки и разработки макета сайта
Выбирайте из множества потрясающих бесплатных и настраиваемых HTML-шаблонов веб-сайтов, чтобы создавать, структурировать и проектировать свой веб-сайт в соответствии с потребностями вашего бизнеса.
- Выберите отрасль или категорию, которой соответствует ваш веб-сайт, и просмотрите каталог настраиваемых шаблонов дизайна веб-сайтов, чтобы найти тот, который вам нравится.
- Щелкните «Просмотр» для предварительного просмотра веб-сайта; это дает вам полное представление о том, как будет выглядеть ваш веб-сайт.
- Если вам нравится макет и структура дизайна веб-сайта, нажмите «Редактировать», чтобы начать настройку веб-сайта.
Вы можете выбрать что угодно или любой шаблон дизайна веб-сайта, который вам нравится.
Шаг 4. Добавьте функции, необходимые для развития вашего бизнеса
После выбора шаблона вашего веб-сайта, следующим шагом будет редактирование и настройка вашего веб-сайта по вашему желанию.
Добавьте элементы дизайна, такие как текст, галереи, видео или что-нибудь еще. Добавьте логотип, если он у вас уже есть, или получите профессиональный логотип всего за 5 долларов от Fiverr.
Создайте свой сайт так, как вам нравится, создайте сайт, который понравится вашим посетителям.
Не забывайте, что всегда выполняет предварительный просмотр после внесения любых изменений , и, если он выглядит хорошо, всегда сохраняйте.
Не беспокойтесь о совершенстве, оно не обязательно должно быть идеальным сразу, вы всегда можете добавить или удалить элементы со своего веб-сайта позже. Просто сначала ознакомьтесь с пользовательским интерфейсом и средой конструктора веб-сайтов.
Если ваш веб-сайт достаточно простой и содержит все необходимое, нажмите кнопку «Сохранить» или «Опубликовать».
(необязательно): добавьте элементы дизайна, необходимые для улучшения функциональности вашего веб-сайта.
Чтобы ваш веб-сайт выделялся на фоне остальных и даже выглядел более профессионально, добавьте необходимые элементы дизайна.Вы можете легко сделать все это с панели инструментов своего конструктора веб-сайтов.
Используйте свои творческие идеи, чтобы создать свой веб-сайт как профессионал, добавить необходимые функции и с легкостью запустить свой онлайн-бизнес.
На этом этапе вы можете добавить на свой веб-сайт все, что вам нужно.
Добавить логотип
Добавьте индивидуальный логотип, чтобы выделить свой бренд. Используйте бесплатный производитель логотипов, чтобы разработать логотип самостоятельно (временно), или наймите профессионального графического дизайнера за дешевую плату, чтобы он сделал для вас хорошо разработанный логотип бренда.
Добавить систему бронирования
Если вы создаете веб-сайт по оказанию услуг, добавьте систему онлайн-бронирования, которая позволит людям бронировать вас онлайн. Система бронирования также пригодится, если вы создаете веб-сайт для своего ресторана.
Добавьте интернет-магазин на свой сайт
Создайте веб-сайт, который позволит вам продавать в Интернете и получать платежи. Если вы хотите начать продажи в Интернете со своего веб-сайта, добавьте на свой веб-сайт интернет-магазин.
Добавление электронной торговли на ваш сайт поможет вам расширить охват вашего бизнеса.Добавьте функцию электронной торговли, чтобы получать платежи из вашего интернет-магазина.
Создайте свой сайт так, как вам нравится, создайте сайт, который понравится вашим посетителям. Добавьте нужные профессиональные функции на свой сайт из магазина приложений для конструктора сайтов.
Шаг 5. Подключите собственное доменное имя
После первоначального дизайна и настройки сайта нажмите «Сохранить», чтобы сохранить свою работу.
После нажатия кнопки «Сохранить» вам будут представлены два варианта; первый — использовать бесплатный домен веб-сайта, а второй — использовать собственное доменное имя.
Выберите вариант персонального домена, если вы хотите использовать собственный домен, то есть yourname.com.
Если вы хотите создать бесплатный веб-сайт, воспользуйтесь опцией бесплатного домена wix и продолжите остальной процесс.
Но если вы создаете настоящий веб-сайт для своего бизнеса, личного брендинга или организации, то вам лучше выбрать вариант личного домена. Таким образом, адрес вашего веб-сайта будет соответствовать вашему доменному имени.
После выбора опции личного домена вы будете перенаправлены на страницу, где вы можете либо использовать новый домен (если у вас еще нет доменного имени), либо подключить существующее доменное имя (если у вас уже есть зарегистрированное доменное имя с другим регистратором домена).
Вариант 1. Получить новое доменное имя
Выберите этот вариант, если в настоящее время у вас нет уже существующего доменного имени и вы хотите зарегистрировать новый домен для своего веб-сайта.
вариант 2. Подключите домен, которым вы уже владеете
Если у вас уже есть домен, зарегистрированный где-то еще, выберите эту опцию. Вы получите инструкции по подключению доменного имени к вновь созданному веб-сайту.
Затем выберите пакет веб-хостинга и план, подходящий для вашего сайта.
Выберите любой из планов хостинга веб-сайтов, который вам больше нравится. Для бизнес-сайтов выберите безлимитный бизнес-план. Однако вы можете выбрать любой понравившийся тариф.
Если, однако, вы хотите иметь возможность принимать онлайн-платежи со своего веб-сайта или продавать товары в Интернете через свой веб-сайт, выберите план для бизнеса и электронной торговли.
С каждым выбранным планом вы получите бесплатный домен на 1 год (только если вы решите платить ежегодно).
Шаг 6. Опубликуйте свой веб-сайт и запустите его
Итак, вы создали свой веб-сайт с нуля, используя отличный конструктор веб-сайтов, выбрали красивый шаблон веб-сайта и настроили его так, чтобы получить хороший дизайн веб-сайта.
Следующее, что нужно сделать, это подключить веб-сайт и сделать его доступным для всех, когда они вводят адрес вашего сайта в свой браузер.
- Чтобы ваш сайт заработал в сети, просто нажмите кнопку «Опубликовать сайт» на панели инструментов вашего сайта, и ваш сайт будет запущен и готов к работе.
Поздравляем, вы успешно создали веб-сайт и теперь знаете, как создать собственный веб-сайт для своего бизнеса, ремесел, организации, услуг или чего-либо еще.
Вы можете продолжать создавать различные страницы, которые вам нужны на вашем веб-сайте, добавлять тексты, изображения, медиафайлы и все остальное, что вам нравится, с течением времени.
Процесс никогда не останавливается. Создание веб-сайта — это непрерывный процесс, поскольку каждый день происходят новые события и события, поэтому необходимость в постоянном обновлении веб-сайта неизбежна.
Как создать веб-сайт: часто задаваемые вопросы (FAQ)
Ответы на некоторые из наиболее часто задаваемых вопросов о создании веб-сайтов и о том, как создать веб-сайт с помощью конструкторов веб-сайтов, инструментов веб-дизайна или систем управления контентом (CMS).
Могу ли я создать веб-сайт, не умея кодировать?
Да. С помощью конструктора веб-сайтов вы можете создать профессионально выглядящий веб-сайт без каких-либо знаний в области программирования. Зарегистрируйтесь в бесплатном конструкторе сайтов, выберите шаблон сайта, начните редактировать его по своему усмотрению. Перетащите любую функцию, которую хотите, и настройте ее так, чтобы она соответствовала внешнему виду вашего сайта.
Если вас устраивает внешний вид вашего нового сайта, опубликуйте его, чтобы он заработал, и начните расширять свое присутствие в Интернете.
Как сделать мой веб-сайт удобным для мобильных устройств?
Многие современные шаблоны веб-сайтов, как правило, адаптивны и автоматически поставляются с версией, оптимизированной для мобильных устройств, чтобы соответствовать любому размеру или типу экрана.
По умолчанию ваш сайт имеет адаптивный дизайн для мобильных устройств. Однако, если в настоящее время у вас есть веб-сайт, который не адаптируется к мобильным устройствам, просто переключитесь на шаблон адаптивного дизайна веб-сайта и настройте его по своему усмотрению.
Должен ли я использовать конструктор веб-сайтов или нанять профессионального веб-разработчика?
Используйте конструктор веб-сайтов, если вы являетесь владельцем малого бизнеса, которому просто нужен функциональный веб-сайт для своего бизнеса, и, возможно, также добавьте электронную коммерцию, чтобы начать продавать в Интернете со своего веб-сайта. Наймите профессионального веб-разработчика, если вы крупный бренд с большим бюджетом и вам нужен более индивидуальный дизайн.
Как правило, использование конструктора веб-сайтов помогает сэкономить средства и устраняет все проблемы, связанные с обслуживанием сайта, поскольку платформа конструктора веб-сайтов управляет вашим сайтом и выполняет все обслуживание без каких-либо дополнительных затрат с вашей стороны.
Но если вы крупный бренд, который хочет создать веб-сайт с более индивидуальным дизайном и может постоянно платить за его обслуживание, вы можете вместо этого нанять веб-разработчика.
Как создать сайт бесплатно?
Чтобы создать свой собственный веб-сайт бесплатно, выполните следующие 7 простых шагов:
1. Выберите подходящий бесплатный конструктор веб-сайтов для настройки вашего веб-сайта.
2. Зарегистрируйте бесплатную учетную запись.
3. Подтвердите свой адрес электронной почты и войдите в личный кабинет своего веб-сайта.
4. Создайте свой первый веб-сайт бесплатно.
5. Выбирайте из десятков шаблонов.
6. Редактируйте и настраивайте свой сайт по своему усмотрению.
7. Опубликуйте свой веб-сайт и начните работу.
Резюме: как создать веб-сайт за 6 простых шагов
- Шаг 1: Выберите хороший конструктор веб-сайтов (и веб-хостинг), чтобы начать настройку вашего веб-сайта
- Шаг 2: Выберите тип веб-сайта, который вы хотите создать
- Шаг 3: Настройте и спроектируйте макет вашего сайта с помощью бесплатного шаблона веб-сайта
- Шаг 4: Добавьте функции, необходимые для развития вашего бизнеса
- Шаг 5: Подключите свое собственное доменное имя
- Шаг 6: Опубликуйте свой веб-сайт и начните работу
Заключение
Хотя одно дело сначала изучить основы создания собственного веб-сайта, требуется постоянная практика и обновления, чтобы идти в ногу с современными бизнес-тенденциями и тенденциями дизайна, чтобы удовлетворить потребности пользователей вашего веб-сайта и поддерживать ваш бизнес в рабочем состоянии.
Надеюсь, это подробное пошаговое руководство по созданию веб-сайта для начинающих поможет вам быстро и легко создать свой собственный веб-сайт.
Итак, даже если вы спрашиваете «как мне создать свой первый веб-сайт» или «как мне создать веб-сайт для своего бизнеса», в конце этого руководства по настройке веб-сайта вы сможете создать свой собственный веб-сайт. для любых целей по вашему выбору.
В 2021 году вы можете создать полнофункциональный веб-сайт с нуля, даже если вы впервые узнаете, как создать веб-сайт для своей компании или бренда, не требуя знаний в области программирования.
.