- 8 требований для главной страницы сайта. Советы. Примеры
- Как правильно оформить главную страницу сайта: требования и примеры оформления
- Где я или Общая информация о бизнесе
- Самое важное – наверху
- Текстовое сопровождение
- Оформление футера
- Оформление главной интернет-магазинов
- Как правильно оформить главную страницу сайта услуг
- Главная корпоративного сайта
- Оформление главной страницы информационного сайта
- Общие правила оформления главной страницы
- Чего не должно быть на главной
- Что должно быть на главной странице сайта? Требования для правильного оформления
- Зачем нужна главная страница
- Логотип
- Навигация
- Подвал на сайте
- Каким должен быть оффер
- Приоритет на целевом действии
- Применение изображений
- Главная страница интернет-магазина
- Главная страница сайта с услугами
- Главная страница «продуктового» сайта
- Главная страница сайта компании
- Что не должна содержать главная страница сайта
- Как правильно оформить главную страницу сайта
- Продвижение главной страницы сайта — внешние и внутренние факторы и ошибки оптимизации
- Тексты на главную страницу. Под заказ. Уникальный контент для сайта.
- Что писать на главной странице сайта?
- Требования к веб-сайту | Usability.gov
- Контрольный список из 12 пунктов для создания веб-сайта
- 1. Цель и задачи
- 2. Доменное имя
- 3. Приоритеты
- 4. Страницы и функции сайта
- 5.Сделай сам или профессиональное обслуживание?
- 6. Конструктор веб-сайтов
- 7. Хостинг
- 8. Подключите свое доменное имя к своему веб-сайту
- 9. Планирование и разработка контента
- 10. Продвигайте свой сайт!
- 11. Отслеживание эффективности
- 12. Поддерживайте цикл постоянного улучшения
- Какие требования для создания веб-сайта?
- Требования для создания сайтов | Small Business
- Как написать спецификацию веб-сайта
- «Сколько стоит автомобиль?»
- 1. Начните с представления себя
- 2. Изложите свои цели
- 3. Вытяните свою ключевую аудиторию
- 4. Ваши конкуренты
- 5. Структура веб-сайта (не волнуйтесь, она предварительная)
- 6. Основная часть: функциональная спецификация
- 7. Теперь о нефункциональных требованиях.
- 8. Хорошее, плохое и уродливое…
- 9. Слово Б
- 10. Пришло время упомянуть о крайнем сроке
- 11. Кратко опишите процесс закупок
- Руководство по написанию документов спецификации веб-сайтов (обновлено в 2019 г.)
- 9 правил, которые уберегут вас от неприятностей
- Основные правила, относящиеся к юридическим требованиям веб-сайта
- 1. Предоставьте информацию о вашей компании
- 2. Проверьте, поддерживает ли ваш сайт HTTPS.
- 3. Примите во внимание Политику использования файлов cookie и уведомление о согласии
- 4. Минимизируйте риск пользовательского контента
- 5. Получите необходимые лицензии на контент
- 6. Соблюдайте исключение добросовестного использования
- 7. Действуйте быстро, если вы подозреваете нарушение закона
- 8. Юридические требования к веб-сайту — подготовьтесь к взлому.
- 9. Убедитесь, что на вашем веб-сайте есть политика конфиденциальности
- 10. Соблюдайте правила, касающиеся юридических требований к веб-сайту при продаже вещей в Интернете.
- 11.
- 12. Избегайте спамовых стратегий
8 требований для главной страницы сайта. Советы. Примеры
Хотите удержать посетителя на сайте и сделать его своим клиентом? Тогда проверьте, отвечает ли ваш сайт на типовые вопросы посетителей:
- Что мне предлагают на сайте?
- В чем моя выгода?
- Поможет ли это решить мою проблему?
- Чем предложение на этом сайте лучше других?
- Сколько это стоит?
- Почему мне нужно заказать сейчас?
- Могу ли я доверять этой компании?
- Как я могу связаться с продавцом?
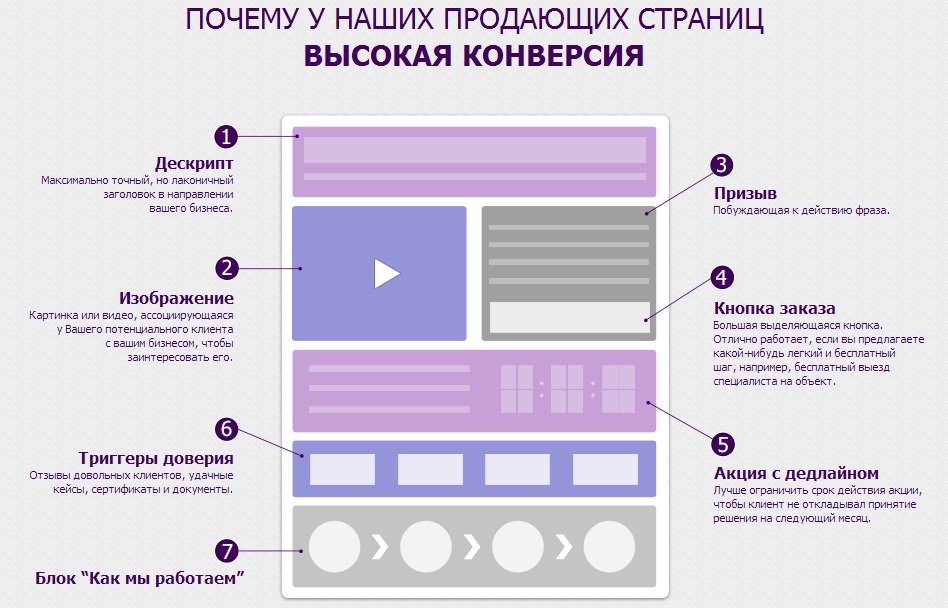
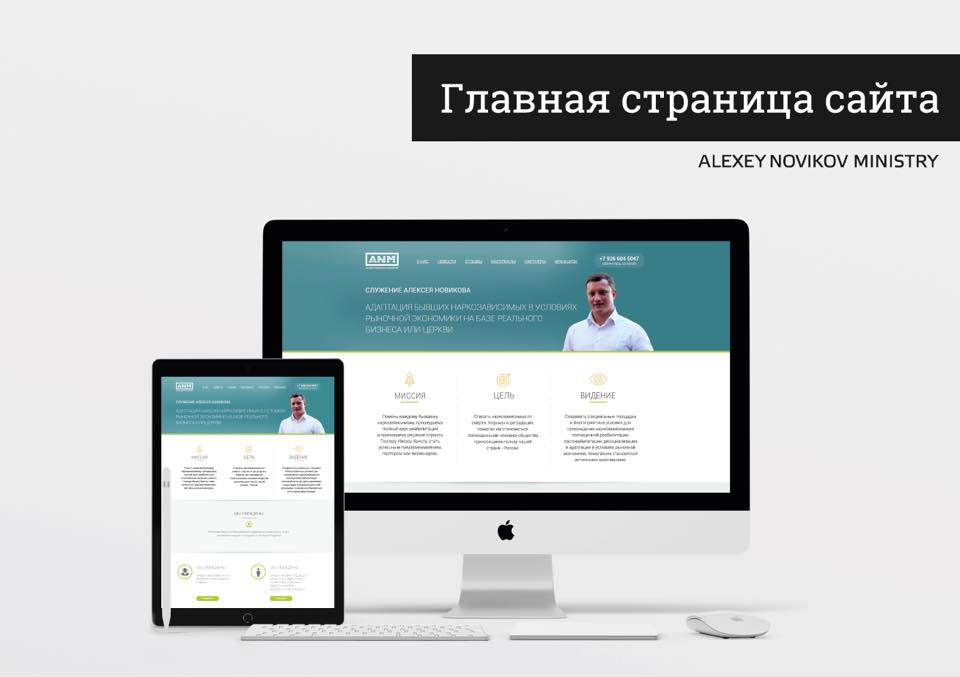
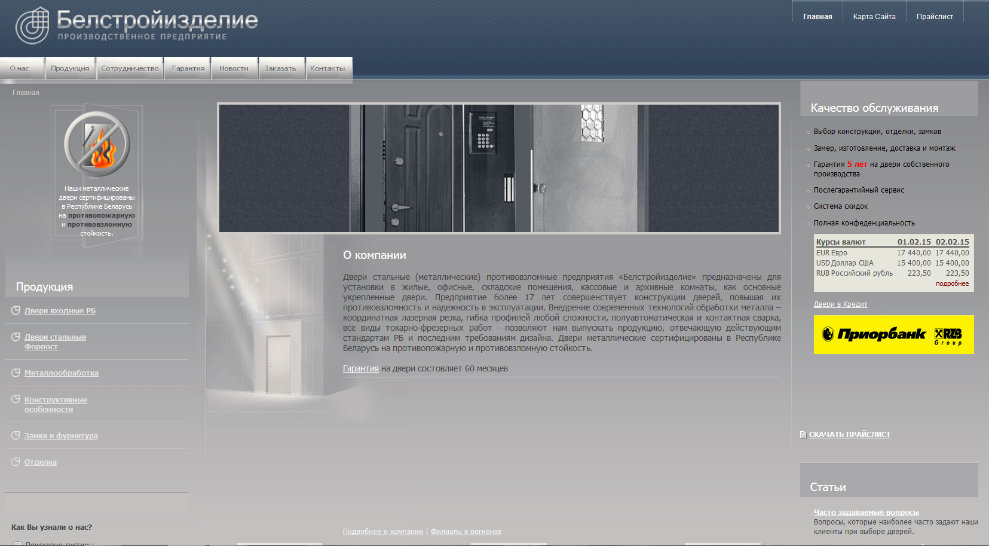
На примере одного из проектов, мы покажем, как оформить главную или посадочную страницу вашего сайта, чтобы она отвечала на стандартные вопросы потенциальных клиентов. Возьмите на вооружение простые советы и увеличьте конверсию своего сайта.
Что нужно поменять на главной странице сайта
Первый шаг к «выздоровлению» — это признание того, что начальная страница вашего сайта не в порядке.
Первая страница должна исчерпывающим образом рассказывать пользователю, что это за сайт и что на нем предлагают. Взгляните на 2 варианта сайта до (слева) и после его обновления (справа). Впечатляет, правда? Разберем все вопросы по порядку.
Взгляните на 2 варианта сайта до (слева) и после его обновления (справа). Впечатляет, правда? Разберем все вопросы по порядку.
1. Что мне предлагают на сайте?
В поисках нужной информации, пользователь открывает от 5 до 10 разных сайтов из поиска и бегло их просматривает, вырывая из контекста важные отрывки фраз. Если на первых секундах его внимание ничего не зацепило, значит он закрывает сайт и продолжает свои поиски. Чтобы такого не произошло, вам нужно проработать вид первого экрана без прокрутки страницы вниз.
Расположите здесь важную информацию. К примеру, пусть это будет «говорящий» баннер, который прочно ассоциируется с деятельностью компании. Или несколько баннеров с предложениями, выгодами и акциями, которые понравятся вашим клиентам.
И помните, что выгоды и акции должны отличаться от конкурентов. В лучшем случае, пусть они демонстрируют более приятную выгоду для клиентов, чем у конкурента. Ниже пример.
Ниже пример.
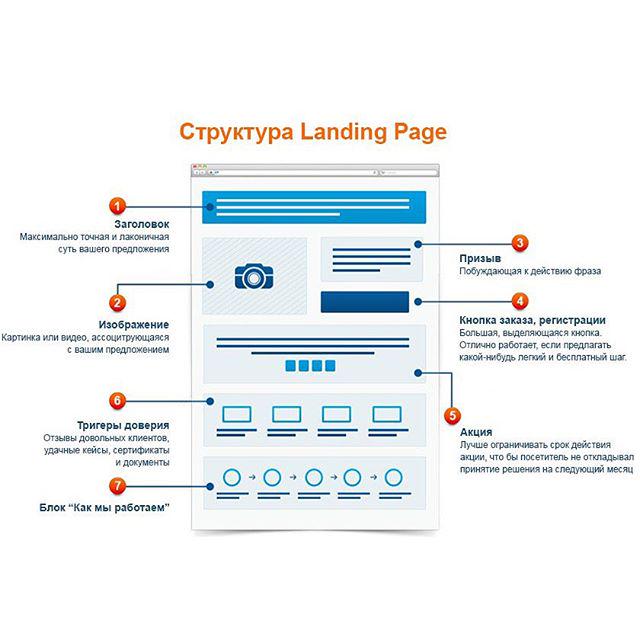
На первом экране выделены сразу 3 цепляющих элемента:
- Торговое предложение.
- Призыв к действию.
- Кнопка действия.
Также баннер является кликабельный. Значит, если пользователь нажмет на него мышкой, то он перейдет на страницу с этим товаром и сможет узнать о нем подробнее.
2. В чем моя выгода?
Емко опишите, какую выгоду получит клиент, воспользовавшись вашим предложением. Пример ниже.
Выгода должна быть существенной, а не призрачной.3. Поможет ли это решить мою проблему?
Любой посетитель, пришедший на ваш сайт, имеет проблему и ищет ее решение. Покажите, что ваши услуги или товар как раз и удовлетворят его потребности.
Дайте клиенту реальное решение проблемы. Не получается? Тогда искусственно создайте потребность в вашем предложении. Опишите всю боль, чтобы показать, как вы его понимаете и хотите помочь. Постарайтесь вызвать правильные эмоции у клиента, побуждающие к целевому действию — купить.
4. Чем предложение на этом сайте лучше других?
Кратко опишите выгоды от вашего предложения. Без лишних слов и размытостей. Получилось скучно и однообразно? Подсмотрите, что пишут ваши конкуренты. Оцените, насколько полезны их «подарки» за заказы. Мы уверены, у вас найдутся выгоды получше.
Выгоды клиента за покупку на этом сайте.5. Сколько это стоит?
Существует прекрасный метод работы с ценой: скрыть цену, чтобы клиент позвонил и услышал ее. Затем зацепить торговым предложением в «живом» разговоре по телефону.
Метод рабочий, но подходит не для каждого бизнеса. Не пугайте пользователя многочисленными шагами к цели. Покажите стоимость сразу.
Наглядный пример, когда показать цену лучше, чем скрыть.6. Почему мне нужно заказать сейчас?
Пользователи любят подумать, нежели быстро действовать.
Чтобы ускорить этот процесс, покажите, что у вашего предложения ограничены: срок действия, количество мест или партии. Объясните, почему есть ограничение и предложите действовать сейчас.
Объясните, почему есть ограничение и предложите действовать сейчас.
Недопустимо: Увеличить срок акции после или в день ее завершения. Повторить эту же акцию через пару дней. Пользователи почувствуют обман и перестанут реагировать. Лучше запустите акцию на другой товар или услугу на новых условиях.
Используйте акции разумно.7. Могу ли я доверять этой компании?
Ошибочно предполагать, что потенциальные клиенты интересуются только каталогом и страницей с контактами.
Многие из них внимательно изучают страницу «О компании» перед совершением покупки. Их цель — это убедиться, что ваша компания не «шарашкина контора», а серьезная организация.
Покажите квалификацию ваших сотрудников или компании (сертификаты, дипломы, награды за важные достижения). Опубликуйте реальные отзывы ваших партнеров и клиентов. Или покажите лица руководителей и сотрудников, которые будут общаться с клиентом.
Хороший пример.8. Как я могу связаться с продавцом?
Контакты и форма обратной связи — это то, к чему мы так старательно вели потенциального клиента. Будет не благоразумно забыть их показать.
Будет не благоразумно забыть их показать.
Разместите контакты в шапке сайта и в конце. А в середине страницы и в самом нижу — форму обратной связи с напоминанием о том, что клиент идет к получению своей выгоды.
Пример хорошей формы обратной связи.Начальная страница должна быть продуманной, чтобы клиент с первого взгляда мог получить ответы на свои вопросы. Если вам не удается или вы не уверены, что все сделали правильно — звоните нам. Мы проверим, покажем и сделаем как нужно.
Как правильно оформить главную страницу сайта: требования и примеры оформления
Главную страницу сайта можно назвать лицом компании. От ее привлекательности зависит, уйдет ли посетитель или останется познакомиться поближе. Также она представляет собой информационный центр, по которому пользователь ориентируется в структуре веб-ресурса.
В этой статье мы расскажем, как оформить главную страницу сайта с учетом юзабилити и информативности.
Где я или Общая информация о бизнесе
Как только сайт загрузится, пользователь сходу должен понять, куда он попал. В шапке и главном баннере нужно указать общую сферу деятельности компании, а также регион. Там же должны быть контактные телефоны и/или кнопка обратного звонка.
В шапке и главном баннере нужно указать общую сферу деятельности компании, а также регион. Там же должны быть контактные телефоны и/или кнопка обратного звонка.
Вот пример главной страницы сайта строительной компании. Вверху есть общее указание сферы и контакты. Под баннером размещены основные направления деятельности.
Посетитель сразу видит, что он попал по адресу, а сама фирма оказывает услуги по нужному региону.
В шапке обязательно должен присутствовать логотип. Это не только элемент брендирования, но и навигации. Необходимо учитывать пользовательский опыт и делать лого кликабельным, чтобы человек мог быстро вернуться на главную.
Самое важное – наверху
Вот так выглядит карта скроллинга у большинства сайтов. Она показывает распределение внимания посетителей. Как видно из изображения, больше всего времени уделяется первому экрану.
Целесообразно под шапкой разместить наиболее интересную информацию: оффер и CTA, предложения о скидке, появлении новых товаров, акции и пр.
Чуть ниже должны идти преимущества компании и отличия от конкурентов. Если это интернет-магазин, на втором-третьем экране размещаются популярные и акционные товары, новинки, информация о доставке и оплате.
Текстовое сопровождение
Вся информация должна подаваться блоками. Текст, идущий полотном, практически никогда не читается.
Также важно, чтобы материал был:
- Актуальным: старые записи не вызывают интереса ни у читателей, ни у поисковиков.
- Структурированным: содержал заголовки, изображения, списки.
- Интересным: необходимо писать то, что действительно важно для ЦА.
Для SEO-продвижения в текст можно вписывать ключи. В условиях ограниченности материала это сделать тяжело. Ключи можно вписать в заголовки, в описания услуг и преимущества.
Оформление футера
Футер часто недооценивают, хотя это важная часть сайта, которая помогает достигать бизнес-целей. Почему ему стоит уделять внимание:
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!- Подвал помогает удерживать посетителей.
 Если человек прокрутил страницу до конца и не нашел для себя нужной информации, футер может удержать его дополнительными ссылками или обратной формой.
Если человек прокрутил страницу до конца и не нашел для себя нужной информации, футер может удержать его дополнительными ссылками или обратной формой. - Там можно разместить информацию, которая не поместилась на главной.
- Навигация в футере позволяет посетителям перемещаться в нужные разделы.
Футер может стать запоминающимся финальным аккордом, если сделать его нешаблонным. Например, как здесь:
Требования к главной странице сайта разные, исходя из направленности веб-ресурса. Стартовая страничка большого интернет-магазина будет сильно отличаться от корпоративного сайта. Рассмотрим подробно на примерах.
Оформление главной интернет-магазинов
В интернет-магазине могут быть сотни и тысячи товаров, сгруппированных в десятки категорий. Здесь крайне важно соблюсти логичную и понятную структуру: если все свалить в кучу, пользователь растеряется и уйдет.
Стартовая страничка интернет-магазина обычно содержит в себе:
- каталог товаров;
- фильтр и поиск;
- баннеры с горячими/основными предложениями;
- популярные товары;
- ссылки на блог, акционные предложения;
- недавно просмотренные товары;
- контактные данные;
- информация об оплате и доставке;
- чат онлайн-консультанта;
- футер со ссылками на информационные разделы.

В качестве примера удачного оформления главной страницы сайта можно привести известный магазин Эльдорадо. Здесь меню оформлено не только с помощью текста, но и графики. Чуть ниже идут самые выгодные акции. Под баннерами расположен небольшой блок с преимуществами магазина. Затем идут популярные товары, блок со ссылками на статьи и распродажи.
В футере можно найти информацию о способах оплаты и доставки, гарантии и всего того, что важно покупателю.
Как правило, основной трафик из поиска идет на категории магазина, а уже оттуда пользователи переходят на главную. Поэтому ее цель – не дать заблудиться, познакомиться поближе и найти выгодное предложение.
А вот пример того, что получится, если забить на юзабилити и навигацию. Это норвежский аналог Amazon. Все предложения размещены на одной страничке. Причем действует не только вертикальная, но горизонтальная прокрутка.
Читайте также статью и про UX для интернет магазинов, как создать лучший пользовательский опыт и повысить продажи.
Как правильно оформить главную страницу сайта услуг
Обычно такие сайты создаются в виде лендингов и полулендингов. Стартовая страница длинная, содержит в себе следующие блоки:
- Баннер с оффером, акцией и CTA в первом экране.
- Перечисление всех услуг со ссылкой на отдельные страницы (если услуга одна, то она раскрывается максимально детально).
- Основные преимущества компании.
- Прайс.
- Портфолио, фотографии офиса/салона, видеопрезентация.
- Контактные данные.
Если на сайте есть меню, лучше его закрепить, чтобы оно не исчезало при скроллинге. Так посетители смогут быстро перейти на интересующий раздел, а не листать вверх (что делают далеко не все – многие предпочитают просто закрыть сайт).
Для удобства читателей информация должна делиться на блоки, сопровождаться графикой, заголовками.
В качестве примера неплохого оформления главной страницы можно привести сайт салона красоты. Здесь вся информация подана логическими блоками, есть цены, ссылки на услуги, красивые фотографии. Кнопка «Записаться онлайн» на видном месте, как и меню.
Кнопка «Записаться онлайн» на видном месте, как и меню.
А это пример из той же сферы. Только здесь главная не вызывает желания продолжить знакомство: малопривлекательный дизайн, описание идет сплошным текстовым блоком, который, к тому же, сливается с фоном, нет примеров работ.
Главная корпоративного сайта
Задачи корпоративного сайта:
- Презентовать компанию: обозначить, чем она занимается, где работает, какие ее цель и миссия и пр.
- Создавать имидж.
- Привлекать новых клиентов, сотрудников.
- Продвигать услуги.
- Рассказывать о последних новостях и достижениях.
- Осуществлять взаимодействие с клиентами с помощью специальных сервисов (онлайн-заявка, расчет стоимости и др.)
Дизайн сайта играет огромную роль. Он должен быть запоминающимся и создаваться в фирменном стиле компании. Удачный дизайн позволяет пользователям узнавать сайт компании только по логотипу или цветовому сочетанию.
На главной страничке корпоративного сайта обычно присутствуют флагманские продукты, новинки, основные услуги, краткое описание компании и ее преимущества. Иногда она может состоять всего из одной картинки и меню, например, как у сайта архитектурной компании Pelli Clarke Pelli Architects.
Иногда она может состоять всего из одной картинки и меню, например, как у сайта архитектурной компании Pelli Clarke Pelli Architects.
Еще один пример минимализма в оформлении главной можно найти у Apple. Компания может позволить ничего не рассказывать о себе, а просто предлагать ознакомиться и приобрести последние новинки. Упор идет на изображения. Они действительно качественные, подчеркивают статусность продукта и вызывают желание купить.
А вот пример сайта Альфа-банка. В левом углу – большой и узнаваемый логотип. В основном поле пользователи могут воспользоваться основными предложениями банка в онлайн-режиме. То есть стартовая страница рассчитана на немедленную конверсию.
Оформление главной страницы информационного сайта
Подобные сайты содержат огромное количество статей. На стартовой странице выводятся самые свежие записи, последние новости и горячо комментируемые материалы.
Все остальные статьи разбросаны по категориям, которые можно найти в меню. Нередко на главной присутствует форма подписки, чтобы пользователь мог оперативно получить свежие новости.
Здесь важно не загрузить читателя слишком большим объемом информации. Пестрящая картинками страница без четкой структуры только запутает, например, как здесь.
Общие правила оформления главной страницы
Понятная навигация
Важно учитывать пользовательский опыт. Люди привыкли к стандартной схеме расположения элементов: меню сверху или слева, логотип в левом верхнем углу, а телефоны и форма обратного звонка – справа и т. д. Не стоит изобретать велосипед.
А вот так выглядит очень креативный, но малопонятный сайт. К тому же, подобные веб-ресурсы зачастую долго грузятся, что приводит к большому числу отказов. Из этого следует следующие пункты правил оформления стартовых страниц.
Быстрая загрузка
Какой бы красивой ни была страница, ее мало кто увидит, если она будет грузиться дольше 5 секунд.
Привлекательный дизайн
Именно по нему посетители оценивают сайт. Если дизайн будет некрасивым, отталкивающим, пользователи быстро уйдут.
Важно не вдаться в другую крайность: яркое и необычное оформление может увлечь человека, и он забудет, зачем сюда пришел.
Адаптивность к мобильной версии
Сейчас больше половины пользователей интернета заходят в сеть со своих карманных устройств. Значит, главная должна иметь адаптивную верстку.
Качественные изображения
Красивые фотографии повышают привлекательность ресурса, задерживают посетителей на сайте. Компания, которая не потратилась на качественные фото, также не вызывает доверие.
Наличие видео-контента
Короткие видео, в которых рассказывается о фирме и ее продуктах, повышают доверие со стороны пользователей. Так компания поворачивается лицом к клиенту, что положительно сказывается на имидже.
Чего не должно быть на главной
О юзабилити написано много статей, но до сих пор встречаются сайты, которые совершают одни и те же ошибки. Например, такие:
- Добавляют музыку: резкие звуки не пойми откуда заставляют подпрыгнуть на стуле и немедленно нажать на крестик во вкладке.

- Вешают рекламу со сторонних сайтов. Пестрые баннеры подрывают доверие к ресурсу, снижают удобство, ведь они часто перекрывают контент.
- Выбирают мелкий или неудобный шрифт с невыразительным цветом текста на общем фоне. Читать такое очень тяжело, да и просто не хочется.
- Перебарщивают с элементами: облако тегов, гифки, мигающие баннеры отвлекают от целей.
- Допускают грамматические ошибки. Неграмотный текст вызывает большие сомнения в профессионализме команды.
В создании страниц важно придерживаться меры. Не стоит использовать заезженные шаблоны и стоковые изображения, но и экспериментировать с креативными вариантами нужно аккуратно.
Главную страницу нужно постоянно совершенствовать: добавлять актуальную информацию, адаптировать под современные требования SEO и юзабилити. Важно регулярно анализировать поведение посетителей через сервисы аналитики, чтобы устранить недочеты и предлагать клиентам то, что они ищут.
Подпишитесь на рассылку FireSEO
и получайте подборки статей, полезных сервисов, анонсы и бонусы. Присоединяйтесь!
Присоединяйтесь!
Что должно быть на главной странице сайта? Требования для правильного оформления
Когда пользователь зайдет на сайт, он в считанные секунды составит свое впечатление о вашем бизнесе и первое, что он увидит – главная страница сайта. Будет ли она понятна, красива и удобна? От этого зависит останется пользователь на сайте и купит ваш продукт или нет. В этой статье мы собрали все основные принципы, которыми стоит руководствоваться при создании дизайна и наполнения главной страницы сайта компании. После прочтения этой статьи вам будет намного легче составить прототип главной страницы сайта или техническое задание для подрядчика.
Зачем нужна главная страница
Главная страница выполняет основную задачу на вашем сайте – донесение предложения при первом контакте. Она является «базовой точкой» путей клиента по сайту. Пользователь всегда может вернутся на «Главную», выбрав пункт в меню, и с нее перейти в другие разделы сайта.
- Информативность
- Отвечать запросу целевой аудитории
- Функциональность и удобная навигация
- Содержать призывы к действию
- Быть визуально привлекательной
Логотип
Наличие логотипа на сайте — это не просто дань корпоративному стилю, логотип важный навигационный инструмент. Кликнув на любой внутренней странице сайта на логотип, пользователь попадает на главную страницу. Это сильно упрощает навигацию по сайту.
Навигация
Пользователи, которые посещают ваш сайт, также посещают огромное количество ресурсов. В структуре навигационных меню наблюдаются общие тенденции, к которым привыкают пользователи (например, верхнее закрепленное меню и его дубль в футере и тд. ). Старайтесь не отходить от общепринятых принципов при построении навигации по сайту, а все инновации внедряйте только после тщательного тестирования. Конечно, веб-дизайн — это творчество, но удивляя пользователя старайтесь не вводить его в замешательство.
). Старайтесь не отходить от общепринятых принципов при построении навигации по сайту, а все инновации внедряйте только после тщательного тестирования. Конечно, веб-дизайн — это творчество, но удивляя пользователя старайтесь не вводить его в замешательство.
Подвал на сайте
Подвал, или footer — это блок в самом низу сайта, который обычно дублирует навигационные кнопки верхнего меню сайта, а также содержит дополнительную информацию технического характера. Обычно в футере находятся данные об ОГРН и ИНН компании, копирайты, логотип студии разработчика, ссылки на политики конфиденциальности и другие документы. Многие считают, что на данный момент наличие футера на сайте является атавизмом. Мы считаем, что пренебрегать этим классическим элементом нельзя.
Каким должен быть оффер
Оффер — это предложение, которое ваш бизнес делает потенциальному покупателю, зашедшему на ваш сайт. Оно должно быть представлено в виде текста на первом экране вашего сайта.
Приоритет на целевом действии
Чем больше возможностей перейти на какую-либо страницу будет у пользователя, тем выше шанс, что он выберет не ту, которая вам нужна. Хорошим решением при проектировании главной страницы – разумный компромисс между функциональными элементами и изображениями. Например, первый экран главной страницы лучше «отдать» основному офферу вашего бизнеса, тематически уместному изображению и кнопке с целевым действием.
Применение изображений
Одной из важных составляющих дизайна главной страницы сайта являются изображения. Изображения могут передавать смысл оффера, задавать настроение, передавать эмоции – все это обеспечивает положительное восприятие вашего сайта. При выборе изображений важно исключить бросающуюся в глаза пользователя «стоковость», которую можно найти на многих сайтах. Вместо стоковых старайтесь использовать свои фотографии. Пусть даже они будут не профессионального качества, но пользователь сможет понять, что у вас реально существуют сотрудники, производство, магазины и клиенты.
Изображения могут передавать смысл оффера, задавать настроение, передавать эмоции – все это обеспечивает положительное восприятие вашего сайта. При выборе изображений важно исключить бросающуюся в глаза пользователя «стоковость», которую можно найти на многих сайтах. Вместо стоковых старайтесь использовать свои фотографии. Пусть даже они будут не профессионального качества, но пользователь сможет понять, что у вас реально существуют сотрудники, производство, магазины и клиенты.
Мы разобрали основные элементы, из которых состоит главная страница сайта. Они универсальны и встречаются на сайтах различных тематик. Теперь разберем «основной состав» главной страницы: интернет-магазина, сайта с услугами, сайта-презентации продукта и корпоративного сайта.
Главная страница интернет-магазина
Сама по себе структура сайта интернет-магазина достаточно сложная, проект имеет много страниц и ссылок между ними. На «главной», как правило:
- товарный каталог с фильтрацией по ценам, популярности и брендам
- «плитки» нескольких товаров из различных категорий (например, бестселлеры или товары со скидками)
- информация об акциях
- ссылки на личный кабинет и корзину
- адрес и контактная информация
Будет не лишним добавить на главную форму связи со специалистом или онлайн-чат. Это облегчит коммуникацию пользователя с вашим бизнесом.
Это облегчит коммуникацию пользователя с вашим бизнесом.
Главная страница сайта с услугами
- преимущества работы с вашей компанией
- перечень оказываемых услуг с кратким описанием
- цены на основные виды услуг
- портфолио с выполненными работами и отзывами от ваших клиентов
- форма заявки и контактная информация
Главная страница «продуктового» сайта
При создании сайта для продукта вы должны спроектировать главную страницу так, чтобы после захвата внимания пользователь получил максимальное количество доказательств того, что ему нужно совершить целевое действие. Для того, чтобы эффективно справиться с этой задачей, на главной нужно разместить:
- подробное описание вашего продукта
- фотографии продукта
- преимущества продукта перед конкурентами
- отзывы и обзоры на продукт
- информацию о вашей компании
- один или несколько блоков с призывом купить
Главная страница сайта компании
Основные задачи корпоративного сайта – эффективно презентовать вашу компанию и ваши продукты целевой аудитории.
- описание основных продуктов (для каждого из продуктов можно выделить отдельную «продуктовую» страницу)
- преимущества работы с вашей компанией
- миссию и историю компании
Что не должна содержать главная страница сайта
Наряду с обязательными блоками на главной странице есть «фишки», которых стоит избегать или проводить тесты перед внедрением. Итак, разберем ошибки:
- музыка или звуки, которые воспроизводятся автоматически. Это могут быть видеоролики с автозапуском и тд.
- рекламные баннеры
- нечитаемый шрифт
- грамматические ошибки
- очень большое количество элементов на сайте
Как правильно оформить главную страницу сайта
Каждый пользователь всемирной сети посещает сотни, тысячи различных сайтов. Каждый из них, заходя на неизвестный ему сайт, уже примерно знает, что его там ждет — главная страница. С неё всегда всё начинается. Именно поэтому она должна соответствовать ожиданиям так называемой «нулевой» публики, то есть людей, впервые зашедших на ваш сайт.
Каждый из них, заходя на неизвестный ему сайт, уже примерно знает, что его там ждет — главная страница. С неё всегда всё начинается. Именно поэтому она должна соответствовать ожиданиям так называемой «нулевой» публики, то есть людей, впервые зашедших на ваш сайт.
Требования к главной странице просто, как белый день. Начальная страница должна успешно выделяться на фоне большинства сайтов-конкурентов. Но как этого добиться? Что должно быть на главной странице сайта? На эти вопросы мы постараемся ответить.
Дизайн
Дизайн главной страницы сайта в большинстве случаев ограничивается лишь фантазией человека, её создающего. Однако, как и в любом творческом деле, в создании хорошей стартовой страницы есть свои нюансы, касающиеся дизайна.
- Цвет
Выбор цветовой гаммы – важный этап в создании как сайта в целом, так и его начальной страницы. Цветовое решение должно подходить тематике вашего сайта, отображать его суть. К примеру, на развлекательных сайтах вы чаще встретите яркую палитру, в онлайн-кинотеатрах в большинстве случаев преобладает темная гамма оттенков, что не мешает просмотру, на официально-деловых сайтах большинства государственных ведомств в большинстве случаев преобладают белый и черный цвета, что придает дипломатичности.
- Логотип
Не лишним будет и наличие логотипа. Эта небольшая деталь очень на самом деле очень важна. Логотип поможет создать между посетителем и начальной страницей ассоциативно-визуальную связь. Однако не стоит применять к своему лого излишнюю изобретательность. Зачастую, большинство логотипов просты, как, например, ВКонтакте или Яндекс. - Оформление
Красивое оформление сайта — одно из основополагающих факторов, привлекающих аудиторию. Что касательно основной страницы сайта – для неё характерна некоторая сдержанность и осуществление визуального контакта. Выражаясь проще, стартовая страница должна больше показывать, чем говорить. Не нужно много текста, ограничьте описание главной страницы сайта до минимума. Подыщите подходящие, по смыслу и общему стилю фото и украсьте ими фон. Практически обязательно наличие списка навигации – небольшого перечня основных разделов вашего сайта, расположенного справа/слева вертикально или вверху вертикально. Рекомендуется его не усложнять и использовать максимально упрощенный вариант списка – так новоприбывшему пользователю будет проще ориентироваться.Удачные примеры оформления можно с легкостью найти в сети и использовать их, комбинируя между собой.
Рекомендуется его не усложнять и использовать максимально упрощенный вариант списка – так новоприбывшему пользователю будет проще ориентироваться.Удачные примеры оформления можно с легкостью найти в сети и использовать их, комбинируя между собой.
Информативность
Красота сайта – отвечает в основном за привлечение аудитории, но удерживает оную только информация. Независимо от того, какого рода сайт вы проектируете, вашим основным продуктом всегда будет информация. Именно поэтому к наполнению вашего сайта нужно подходить с умом, ведь это основная часть того, из чего состоит страница сайта.
Для удобства можно провести аналогию с любым хорошим бутиком или магазином. Заходя в гипермаркет вы не увидите груду товаров, хаотично сваленную в одну огромную кучу. Каждый отдельный товар будет лежать на своей полочке. Все взаимосвязанные товары будут объединены в группы, и, в свою очередь, каждая группа товаров будет соответствовать разделу, в котором они размещены. Любая информация на вашем сайте должна быть представлена по схожему принципу:
раздел – группа/категория – информация, входящая в эту категорию.
В конечном итоге получается структурированная цепочка, похожая на адрес папки в вашем компьютере, то бишь от большего к меньшему. В качестве примера:
Категория «Наука» — Раздел «Физика» — Тема «Термодинамика» — Статья «Термодинамические явления в природе».
Подобный метод представления информации является наиболее простым и эффективным. Всё, что требуется, это грамотно структурировать информацию по группам и составить развитой список всех входящих в него пунктов.
Заключение
Тема веб-дизайна очень обширна, но мы постарались уместить в эту статью наиболее важные принципы, связанные с дизайном главной страницы вашего сайта.
Правила создания сайта для организаций различной направленности зачастую очень похожи. Разница лишь в том, как именно следует подойти к представлению имеющийся у вас информации.
Для каждого сайта она будет различной, но основа всегда одинакова, стоит лишь проявить находчивость и фантазию, чтобы в итоге получить желаемое.
Конкретные примеры того, как должен выглядеть продающий сайт, сайт соц. сетей, государственный сайт или любой другой, всё это есть в свободном доступе.
Всё перед вашими глазами, друзья. Работайте усердно, учитесь и наблюдайте.
Продвижение главной страницы сайта — внешние и внутренние факторы и ошибки оптимизации
При раскрутке интернет-ресурса больше всего внимания занимает продвижение главной страницы сайта – ее оптимизируют под высокочастотные коммерческие запросы. Предполагается (и совершенно справедливо), что на нее будет идти основная масса трафика. Она является отправной точкой для перехода в другие разделы, категории, на страницы. Поэтому при оптимизации обязательно уделяют время не только стандартным внутренним и внешним факторам, но и дизайну и юзабилити.
Количество ключей для продвижения главной страницы сайта
Продвижение начинается с формирования семантического ядра. С точки зрения поисковых систем, главная страница является приоритетной, наиболее посещаемой и авторитетной для входящих ссылок. Поэтому главные ключи необходимо размещать именно на этой странице – это касается высокочастотных запросов и наиболее значимых коммерческих фраз.
С точки зрения поисковых систем, главная страница является приоритетной, наиболее посещаемой и авторитетной для входящих ссылок. Поэтому главные ключи необходимо размещать именно на этой странице – это касается высокочастотных запросов и наиболее значимых коммерческих фраз.
Главную страницу лучше всего продвигать по 3-5 релевантным поисковым запросам (2-3 высокочастотных и остальные – среднечастотные), иногда допускается немного большее количество. Остальные ключевые фразы нужно распределять по отдельным страницам. При подборе следует опираться на привлечение целевого трафика с предоставлением максимальной информации по продвигаемым фразам.
Внутренние факторы продвижения главной страницы сайта
Правила продвижения главной страницы сайта совпадают с общими требованиями по внутренней оптимизации ресурсов. Стоит перечислить главные моменты:
- составление title – оптимизированного и коммерчески привлекательного заголовка страницы;
- описание страницы (description) – оптимизированное, информативное и лаконичное, привлекающее потенциальную аудиторию;
- заполнение keywords – хоть этот мета-тег сейчас неактуален, но лучше не пренебрегать им.
 В нем нужно перечислить все подобранные для главной страницы ключевые слова;
В нем нужно перечислить все подобранные для главной страницы ключевые слова; - использование заголовков и подзаголовков с релевантными ключевыми словами;
- размещение на странице оптимизированного текста и изображений;
- грамотная внутренняя перелинковка с правильным распределением веса ссылок.
Особенности продвижения главной страницы сайта
Внешнее продвижение главной страницы сайта традиционно основывается на покупке ссылок. Они должны идти с топовых ресурсов высокого качества, соответствующих тематике и способных обеспечить живые переходы посетителей. Не всегда есть смысл делать массовую закупку: алгоритмы поисковых систем настроены на борьбу с любыми накрутками. Поэтому лучше обеспечивать видимость естественного накопления ссылочной массы.
Для продвижения главной страницы можно также привлекать социальные сети: ссылку можно рекламировать в тематических группах или с помощью тизерных объявлений. Преимущество такого способа – доступ к миллионной аудитории пользователей и возможность быстрого привлечения целевых посетителей. Напрямую на процессе оптимизации это не отразится, но косвенно принесет пользу – за счет улучшения поведенческих факторов.
Преимущество такого способа – доступ к миллионной аудитории пользователей и возможность быстрого привлечения целевых посетителей. Напрямую на процессе оптимизации это не отразится, но косвенно принесет пользу – за счет улучшения поведенческих факторов.
Продвижение главной страницы – требования к контенту
Контент — важный фактор оптимизации для всего ресурса, поэтому продвижение главной страницы сайта тоже должно основываться на качественной текстовой, графической и другой информации. Заполняя страницу, важно учитывать несколько требований:
- контент должен быть уникальным – это касается и текстов, и изображений. Поисковые системы давно умеют находить копии и понижать в рейтинге ресурсы с неуникальными материалами;
- текст на главную страницу должен иметь объем 2500-4000 знаков;
- контент в первую очередь предназначен для посетителя, а не для поискового робота. Он должен быть актуальным, интересным и полезным.
 Ключевые слова нужно употреблять естественно;
Ключевые слова нужно употреблять естественно; - приветствуется наличие видео: по результатам некоторых экспериментов, наличие интересного ролика на главной странице сайта задерживает пользователей, что способствует повышению поведенческих факторов.
Ошибки при продвижении главной страницы сайта
Одна из ошибок при продвижении главных страниц сайтов – перегруз во всем: ключевых фразах, контенте, кнопках управления, элементах юзабилити. Только 24% аудитории просматривают главную полностью – остальные либо находят необходимое направление для внутреннего перехода, либо покидают ресурс. Избежать ошибки можно, если понимать потребности пользователей и осознавать то, какие действия ожидаются от них на странице.
Неактуальная информация тоже может помешать продвижению главной страницы сайта. Решений у проблемы, собственно, два: либо обновлять данные, либо сделать упор на динамический контент — например, предусмотреть активный блок новостей. Еще одна ошибка – отсутствие целевого направления для посетителя. Страница должна демонстрировать аудитории, что она получит на ресурсе.
Еще одна ошибка – отсутствие целевого направления для посетителя. Страница должна демонстрировать аудитории, что она получит на ресурсе.
Продвижение сайта – сложная задача. Использование высокочастотных запросов, высокая конкурентность в нише, ужесточающиеся требования поисковых систем – факторы, которые делают процесс оптимизации более тяжелым и длительным. Выбрать оптимальные решения в этом случае сможет только опытный SEO-специалист.
Тексты на главную страницу. Под заказ. Уникальный контент для сайта.
ПРЕЗЕНТАЦИОННЫЙ ТЕКСТ НА ГЛАВНУЮ
ЦЕНА ОТ 3000 РУБ
Текст для главной страницы отличается от описаний других разделов сайта.
К нему предъявляются требования презентационного характера.
Это означает соответствующее оформление, а также включение маркетинговой и SEO составляющих в содержание.
ЦЕЛЬ ОПИСАНИЯ ГЛАВНОЙ СТРАНИЦЫ: тематическая конкретизация общего направления деятельности
ЗАДАЧИ:
- Настройка релевантности содержания
- Создание соответствия SEO параметров
ОСОБЕННОСТИ ОПИСАНИЙ ГЛАВНЫХ СТРАНИЦ ИЛИ ЛЕНДИНГА
- Главная страница отвечает на важный вопрос пользователя, а именно соответствует ли сайт поисковому запросу.

Для принятия решения о сотрудничестве, пользователи с высокой степенью вероятности переходят и анализируют главную страницу.
Поэтому к оформлению данного раздела необходимо подходить с особой ответственностью.
Помимо поведенческого фактора посетителей, существует второй немаловажный аспект, который выражен в проработке SEO параметров.
Поисковые роботы при составлении списка ранжирования учитывают большое количество факторов.
Один из аспектов заключается в соответствии темы и SEO данных главной страницы общей направленности сайта.
Если вопрос качественно проработать, то это будет существенный вклад в общее развитие веб-ресурса.
ПРАВИЛА УСПЕШНОГО ОФОРМЛЕНИЯ ТЕКСТА
- Во-первых, информация должна быть оформлена в кратких и читаемых формах.
- Во-вторых, содержательную часть желательно составлять из описаний ключевых аспектов деятельности компании.
- В-третьих, необходимо качественно проанализировать и проработать SEO параметры, а именно заголовки всех уровней.

- В-четвертых, стоит уделить внимание дизайну и расположению информационных блоков.
- В-пятых, оценка общего впечатления от восприятия страницы, должна вызывать интерес целевой аудитории.
ОЦЕНКА ОБЪЕМА ПУБЛИКУЕМОЙ ИНФОРМАЦИИ
В зависимости от вида деятельности предъявляются различные стандарты к объему информации на главной странице.
- Для интернет магазинов он может быть минимальным, так как упор делается на позиционирование товаров.
- Для сайтов услуг, наоборот, к описанию подходят более тщательно.
На количество текста влияет общая концепция сайта.
Лендинг предполагает множество блоков с описаниями. В свою очередь, если структура сайта глубокая, то нужные блоки описывают в соответствующих разделах.
Общий объем, в любом случае, необходимо складывать из кратких и тезисных текстов, заголовков, акций, спецпредложений и так далее. Так посетителям проще воспринимать информацию.
Немаловажную роль играет оценка конкурентов по сфере. Но в этом плане, акцент расставляется не на объем, а на качество и востребованность текста в целом.
Но в этом плане, акцент расставляется не на объем, а на качество и востребованность текста в целом.
СМЫСЛ КОНЦЕПЦИИ ПРЕЗЕНТАЦИОННОГО ТЕКСТА
- Презентация, как стиль подачи информации, является эффективным инструментом продвижения.
Этот принцип позволяет качественно и профессионально оформить главную страницу.
При этом посетители сайта получают необходимые данные о компании, бренде, товарах или услугах.
Хорошо сделанная страница ненавязчиво привлекает к себе внимание, побуждает изучить информацию. Гости сайта дольше и глубже анализируют контент.
В конечном итоге, посетитель начинает доверять компании, так как получил достаточно сведений для дальнейшего сотрудничества.
ФОРМИРОВАНИЕ ЦЕНЫ ЗА ПРЕЗЕНТАЦИОННОЕ ОПИСАНИЕ
- Основной критерий для оценки стоимости это итоговый объем текста и уровень качества контента на выходе.
Сюда входят заголовки уровня h2,h3,h4,h5, а также непосредственно описание.
Эквивалент ценообразования выражается через предоставление высококачественного контента, который способен эффективно развивать бизнес заказчика.
Такая работа включает глубокую аналитику, погружение в тему, оценку конкурентов и построение стратегии роста.
Соответственно этому подходу формируется окончательная цена.
НАШ ОПЫТ КОНТЕНТ ПРОДВИЖЕНИЯ
Мы имеет достаточно большой опыт текстового продвижения сайтов.
Исходя их этого, у нас есть ряд наблюдений:
- Первое. В зависимости от направления бизнеса к тексту на главной странице предъявляются различные требования.
- Второе. Лендинг и полноценный сайт требуют свои подходы к оформлению и заполнению.
- Третье. Одностраничный сайт настраивают под конкретный запрос, а многостраничные соответственно под множество.
- Четвертое. Наполнение главной страницы для рекламы или продвижение для поисковой выдачи, это две совершенно разные задачи, которые требуют учет своих нюансов.

- Пятое. Текст это один из важнейших аспектов для продвижения страницы, но также стоит помнить о значении фото, видео, дизайна, юзабилити и программного кода.
ДЛЯ ЧЕГО НЕОБХОДИМ ТЕКСТ НА ЛЕНДИНГ ИЗ ОДНОЙ СТРАНИЦЫ
- Как уже было отмечено выше, лендинг настраивается под конкретный запрос. Иногда удается продвинуть такой сайт под группу смежных поисковых запросов.
Это обусловлено наличием одного тайтла и заголовка уровня h2.
Но, при этом, одностраничный веб-ресурс это отличный инструментарий для решения ряда частных задач.
Именно поэтому, особенно важно создать уникальный и качественный текст, чтобы содержательная часть была востребована посетителями сайта.
Технология выглядит следующим образом:
- — Разработать концепцию сайта
- — Определиться со способами позиционирования (реклама или поисковая выдача)
- — Создать соответствующий уникальный контент
- — Настроить SEO параметры
- — Проработать дизайн и сервисы
Актуальность текстового наполнения раскрывается в двух аспектах:
- Качественное взаимодействие с посетителями
- Продвижение web-ресурса
- Поэтому, даже если сайт создается для рекламных объявлений, контент в любом случае играет основополагающую роль.

Наши статьи по теме:
Что писать на главной странице сайта?
Зачастую компании, имеющие свой сайт, не придают большого значения тому, что писать на главной странице сайта, ограничиваясь размещением на ней общей информации и шаблонными формулировками. Такой подход неверен по нескольким причинам.
Редактируем главную страницуВо-первых, сайт – лицо компании в интернете, поэтому к его созданию и наполнению нужно отнестись серьезно. Это покажет потенциальным клиентам заинтересованность компании в том, как она презентует себя, и ответственное отношение к выполняемым работам (в данном случае – к сайту).
Во-вторых, от правильного наполнения сайта зависит его позиция в поисковой выдаче. Чем полезнее представленная информация, тем выше ранжируется сайт.
То же справедливо и для главной страницы. Формулировки типа «Добро пожаловать», «Приветствуем Вас…» и т.д. хоть и являются признаком вежливости, на деле неэффективны. Первое, что хочет видеть пользователь, когда заходит на ресурс, – это подтверждение тому, что он попал туда, куда планировал. Приятный дизайн влияет на решение пользователя познакомиться с сайтом ближе, но решающим фактором становится текст. За короткое время нужно зацепить пользователя своим предложением, чтобы в дальнейшем он приобрел продукт компании или заказал услугу. В противном случае он просто закроет сайт, даже не пролистав до второго экрана.
Убедитесь в этом сами, какой текст вас больше заинтересует:
Первый пример
Неудачный пример текста главной страницыВторой пример
Хороший пример текста главной страницыЧто должно быть на главной странице?
В идеальном варианте главная страница должна быть кратким пересказом всего сайта: какой продукт предлагается, его цена, условия по оплате и доставке, преимущества компании и т. д. На деле все зависит от сферы деятельности предприятия и целей создания ресурса.
д. На деле все зависит от сферы деятельности предприятия и целей создания ресурса.
Объем главной страницы не должен быть большим, вполне хватит текста на 2000 символов, который разбивается на логические блоки и распределяется по экранам. Но при написании нужно опираться не на сумму знаков, а на принцип достаточности: пользователь должен найти в тексте все то, что повлияет на его решение о дальнейшем сотрудничестве с компанией.
Как написать текст на главную страницу?
Для начала стоит определить свою целевую аудиторию. ЦА – это те пользователи, которые с высокой вероятностью готовы воспользоваться продуктами или услугами компании. В ходе работы с ЦА выявляются ее потребности и возражения. В самом общем смысле содержание главной страницы становится ответом на запрос пользователя, помогает решить проблему, с которой он пришел на сайт. Исходя из этого, прописывается структура страницы, ее логические блоки и само содержание. Каждый экран должен убеждать пользователя в том, что именно эта компания избавит его от проблемы.
Чтобы текст был эффективным, его выстраивают в соответствии с моделями создания маркетинговых инструментов, подталкивающих потенциального клиента к действию. Самыми популярными моделями являются AIDA и PmPHS. AIDA (внимание-интерес-желание-действие) предполагает продвижение клиента через определенные этапы, заканчивающееся призывом к действию. Модель PmPHS (боль-больше боли-надежда-решение) основана на выявлении потребности потенциального покупателя и предложении по ее закрытию.
Модели маркетинга AIDA и PmPHSЕсли упрощать, то продающий текст сводится к следующему:
- Обозначение проблемы;
- Привлечение внимания потенциального клиента к ней;
- Решение, чья эффективность доказывается с помощью убедительных фактов;
- Призыв к действию.
Логические блоки и их содержание
В зависимости от целевой направленности сайта, требования, предъявляемые к его содержанию, будут отличаться. Так, для информационных ресурсов допустимо использование объемных текстов, описывающих все преимущества продукта, без конкретной привязки к компании. Но, поскольку речь в статье идет о коммерческих сайтах, то нужно понимать, что каждый элемент должен отвечать двум требованиям: быть полезным для клиента и продающим для компании.
Так, для информационных ресурсов допустимо использование объемных текстов, описывающих все преимущества продукта, без конкретной привязки к компании. Но, поскольку речь в статье идет о коммерческих сайтах, то нужно понимать, что каждый элемент должен отвечать двум требованиям: быть полезным для клиента и продающим для компании.
Единых схем по наполнению главной страницы нет, но есть список смысловых блоков, которые рекомендовано использовать на главной странице сайта:
Единых схем по наполнению главной страницы нет, но есть список смысловых блоков, которые рекомендовано использовать на главной странице сайта:
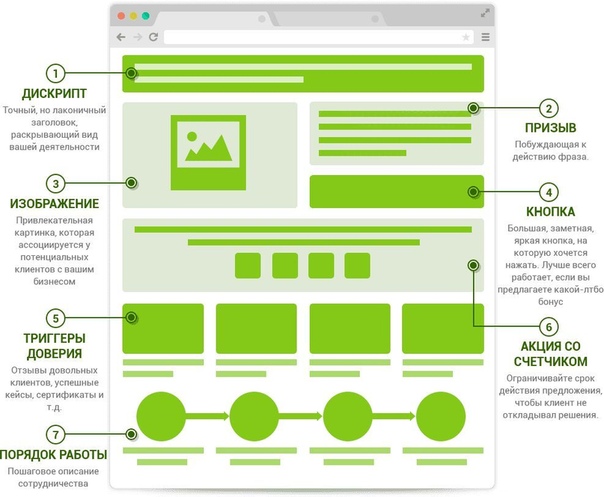
Дельный совет о том что писать на главной странице сайта
Твитнуть Список смысловых блоков для главной страницы сайта- Заголовки разного уровня — h2, h3, h4 и т.д.;
- Дескриптор — это описание ваших товаров, услуг или самой компании;
- УТП и офферы на первом экране. УТП — это уникальное торговое предложение, ваша особенность, то, что сподвигнет клиента выбрать именно вас.

- Предлагаемые товары и/или услуги с ценой;
- Преимущества компании;
- Информация об акциях и спецпредложениях;
- Отзывы;
- Кейсы — описания ваших случаев, историй, примеров;
- Гарантии и документация;
- Контактная информация;
- Призыв к действию — фраза которая побуждает ваших клиентов к действию.
Не рекомендуется использовать все указанные блоки на главной странице: достаточно 5-6, раскрывающих самую суть.
Также рекомендуем использовать карточный дизайн на главной странице, прочитайте 8 правил отличного дизайна карточек.
Таким образом, данные рекомендации позволят не только грамотно структурировать содержание главной страницы, но сделают его полезным для потенциального клиента и поспособствуют продвижению сайта в поисковой выдаче.
Требования к веб-сайту | Usability.gov
Требования к веб-сайту — это список необходимых функций, возможностей или характеристик, связанных с вашим веб-сайтом и планами по его созданию. Есть несколько типов требований, которые могут быть определены в процессе, которые объединяются, чтобы сфокусировать план проекта и определить его приоритеты.
Есть несколько типов требований, которые могут быть определены в процессе, которые объединяются, чтобы сфокусировать план проекта и определить его приоритеты.
Типы требований
Существует много разных типов документации по требованиям. На более высоком уровне большинство из них попадает в одну из следующих категорий:
- Бизнес-требования определяют цели и проблемы, которые заинтересованное лицо намеревается решить с помощью продукта.
- Требования к пользователю описывают ожидания пользователей и их взаимодействие с продуктом. Используйте возможности, функции и контент, описанные в ваших сценариях, для разработки ваших требований.Ваши пользовательские сценарии должны описывать задачи, которые пользователи хотят выполнять на вашем сайте.
- Функциональные требования предоставляют подробные сведения о том, как должен вести себя продукт, и определяют, что необходимо для разработки.
- Требования к качеству обслуживания подробно описывают, какие характеристики должен поддерживать продукт, чтобы поддерживать свою эффективность, а также любые ограничения.

- Требования к реализации используются для детализации изменений в процессе, командных ролей, миграции с одной системы на другую и т. Д.
Использование требований веб-сайта
Требования к веб-сайту говорят только о том, что должно быть на вашем веб-сайте и что он должен разрешать пользователям. Требования не говорят вам, как спроектировать или разработать сайт, чтобы иметь эти функции, функции и контент. Другие этапы проектирования помогут вам понять, как убедиться, что сайт организован, написан и спроектирован таким образом, чтобы удовлетворять требованиям.
Требования Best Practices
Требования могут начинаться с фразы или описания того, что сайт должен иметь или должен позволять делать пользователям, но будет становиться более подробным по мере продвижения по процессу.Сбор требований может быть сложным, но он помогает обеспечить успех проекта. Следующие документы характеризуют строгие требования. Их должно быть:
- Специфические и не сопряженные с двумя различными требованиями
- Полный и хорошо продуманный
- Соответствует и расставляет приоритеты на основе целей, изложенных в руководящих документах и уставах
- Возможность проверки во время испытаний
Контрольный список из 12 пунктов для создания веб-сайта
Создание веб-сайта может быть сложной задачей. То же самое касается обновления или улучшения вашего существующего веб-сайта. Это похоже на огромный проект. Вам может казаться, что вы не знаете, с чего начать.
То же самое касается обновления или улучшения вашего существующего веб-сайта. Это похоже на огромный проект. Вам может казаться, что вы не знаете, с чего начать.
Хорошая новость заключается в том, что при правильной помощи и правильных инструментах создание веб-сайта сегодня является очень управляемым процессом.
И все начинается с хорошего плана. Для начала продумайте, что вам нужно сделать. Начните делать заметки, чтобы отслеживать.
Следующий контрольный список на веб-сайте, любезно предоставленный Verisign, поможет вам при рассмотрении ключевых проблем и их вовлечении.
1. Цель и задачи
Определите цель вашего веб-сайта. Это сайт электронной коммерции, предназначенный для продажи товаров в Интернете? Это в основном информационная брошюра для вашего бизнеса? Это блог, который вы собираетесь регулярно обновлять публикациями? Это будет вашей отправной точкой.
2. Доменное имя
Выберите и зарегистрируйте доменное имя для своего веб-адреса.
3. Приоритеты
Определите, что сегодня важно для вашего веб-сайта. Можете ли вы начать с простого сайта и добавить больше наворотов позже? Запишите, что вам нужно сейчас, а не позже.
4. Страницы и функции сайта
Составьте список требований к вашему сайту. Например:
- Количество страниц веб-сайта
- Объем хранилища веб-сайта (изображения и видео означают больше места для хранения)
- Инструменты, такие как онлайн-формы, блоги, отзывы клиентов, карты, слайд-шоу
- Ссылки на социальные сети или интеграция с ними
- Видео- и / или аудиоплееры
- Корзина
- Техническая поддержка
- Оптимизация мобильных устройств (чтобы ваш веб-сайт хорошо смотрелся на мобильных устройствах)
- Простой способ обновления содержимого
5.Сделай сам или профессиональное обслуживание?
Решите, хотите ли вы создать веб-сайт самостоятельно или поручите разработку и проектирование эксперту. Большинство инструментов для создания веб-сайтов своими руками теперь созданы для владельцев малого бизнеса и не требуют навыков программирования или дизайна. Нетехнические люди могут добиться профессионально выглядящего результата, просто следуя онлайн-инструкциям, прилагаемым к хорошему инструменту DIY.
Большинство инструментов для создания веб-сайтов своими руками теперь созданы для владельцев малого бизнеса и не требуют навыков программирования или дизайна. Нетехнические люди могут добиться профессионально выглядящего результата, просто следуя онлайн-инструкциям, прилагаемым к хорошему инструменту DIY.
6. Конструктор веб-сайтов
Выберите конструктор веб-сайтов. Это может быть инструмент для самостоятельной работы или профессиональная услуга по настройке вашего веб-сайта в соответствии с вашими требованиями.Поищите в Интернете или попросите совета у коллег.
7. Хостинг
Ваш сайт должен храниться на компьютере, доступном через Интернет, чтобы посетители могли получить к нему доступ в режиме онлайн. Для этого вам понадобится веб-хостинг. Некоторые инструменты для создания веб-сайтов включают хостинг — просто воспользуйтесь инструментом, следуйте инструкциям, и он автоматически подключит сайт для вас. Или другой подход — сначала выбрать хостинговую компанию (например, ту, в которой вы купили свое доменное имя), выбрав ту, которая предлагает инструмент или услугу для создания веб-сайтов.
8. Подключите свое доменное имя к своему веб-сайту
Если вы решите использовать инструмент для создания веб-сайтов, который размещает ваш веб-сайт в сети на доменном имени создателя вместо вашего, перенаправьте (также известное как веб-перенаправление) свое доменное имя туда, где сайт находится. Таким образом, у вас будет веб-адрес, который будет легко запоминать покупателям и широкой публике, чтобы вы могли укрепить свой бренд и сделать маркетинг более простым и эффективным.
9. Планирование и разработка контента
Определите, какой контент веб-сайта является важным, и создайте его.Какая информация будет ценной для ваших посетителей? Как минимум, убедитесь, что на вашем веб-сайте отображается контактная информация вашей компании, например адрес электронной почты и номер телефона вашей компании, а также вся необходимая информация, которая может потребоваться для вашего направления деятельности, например номер государственной лицензии. Примечание. Ваше доменное имя можно использовать для создания корпоративного электронного письма. Уточните у своей хостинговой компании или у компании, у которой вы купили доменное имя.
Уточните у своей хостинговой компании или у компании, у которой вы купили доменное имя.
10. Продвигайте свой сайт!
Подумайте, как посетители найдут ваш сайт.Разместите свой веб-адрес везде, где это возможно, включая визитные карточки, социальные сети, рекламу и бизнес-каталоги в Интернете. Поэкспериментируйте с платной поисковой рекламой, чтобы привлечь на свой сайт трафик с оплатой за клик.
11. Отслеживание эффективности
Узнайте, как работает ваш веб-сайт и кто заходит на него. Аналитика веб-сайтов может дать отличное понимание того, что вам нужно делать больше или что вам нужно изменить. Вы можете установить внешнюю аналитическую программу или использовать ту, которую предоставляет инструмент для создания веб-сайтов или хостинговая компания.
12. Поддерживайте цикл постоянного улучшения
Постоянно оптимизируйте свой сайт и создавайте полезный контент для посетителей на основе того, что работает.
Подробнее в: Контент-маркетинг
Какие требования для создания веб-сайта?
Зарегистрируйте доменное имя Ваше доменное имя образует URL-адрес вашего веб-сайта. Например, доменное имя этого веб-сайта — jadewebdesign.co.nz. Часто в доменном имени используется название компании. Для веб-сайта в Новой Зеландии вы можете рассмотреть возможность регистрации как файла ‘.co.nz »и версии« .nz »вашего доменного имени. Один можно использовать в качестве основного домена для создания страниц вашего веб-сайта, а другой может указывать на тот же веб-сайт. Обе версии доменного имени предназначены для защиты вашего бренда.
Например, доменное имя этого веб-сайта — jadewebdesign.co.nz. Часто в доменном имени используется название компании. Для веб-сайта в Новой Зеландии вы можете рассмотреть возможность регистрации как файла ‘.co.nz »и версии« .nz »вашего доменного имени. Один можно использовать в качестве основного домена для создания страниц вашего веб-сайта, а другой может указывать на тот же веб-сайт. Обе версии доменного имени предназначены для защиты вашего бренда.
Вы можете зарегистрировать свое доменное имя у регистратора доменов самостоятельно или я могу сделать это от вашего имени. Каждый домен регистрируется на год или на несколько лет. Это регулярные расходы до тех пор, пока вы хотите поддерживать свой веб-сайт и связанные с ним службы.
Подробнее о выборе доменного имени.
Веб-хостинг
Веб-хостинг или веб-хостинг — это компания, которая владеет серверами, расположенными в стране или за рубежом. Вы покупаете учетную запись хостинга, которая дает вам место на сервере для хранения файлов вашего веб-сайта. Затем эти файлы могут быть доступны и просматриваются всеми посетителями вашего веб-сайта. Существует три распространенных типа хостинга:
Затем эти файлы могут быть доступны и просматриваются всеми посетителями вашего веб-сайта. Существует три распространенных типа хостинга:
- Общий хостинг — это будет самый дешевый вариант, предлагаемый веб-хостингом.Ваш веб-сайт будет совместно использовать сервер со многими другими, часто с 200 или более. Сравнивая это с жилищной ситуацией, это похоже на «квартиру», когда вы получаете комнату, но делите дом и удобства за пределами вашей комнаты с другими соседями по квартире.
- VPS-хостинг — это все еще общая ситуация, но у вас есть больше возможностей для запуска вашего веб-сайта в зависимости от того, сколько вы готовы заплатить за обновление своего плана. Это как иметь отдельную квартиру в доме. Это стоит больше, чем виртуальный хостинг.
- Выделенный хостинг — ваш сайт сам по себе будет размещаться на сервере. Этот вариант обычно подходит для очень крупных компаний. У вас есть полный контроль. Это похоже на то, как если бы все здание принадлежало самому себе, не нужно делиться.
 Будьте готовы платить несколько сотен в месяц.
Будьте готовы платить несколько сотен в месяц.
Веб-хостинг — это регулярные расходы, которые обычно взимаются ежегодно, пока вы хотите поддерживать свой веб-сайт и связанные с ним услуги в рабочем состоянии. Вы можете самостоятельно зарегистрировать и поддерживать учетную запись веб-хостинга в хостинговой компании или у меня.С первым вы будете решать любые проблемы с хостом самостоятельно, а со вторым вы будете иметь дело со мной.
Вот некоторые основные положения и условия веб-хостинга.
Адрес электронной почты
Необязательно иметь адрес электронной почты для вашего доменного имени, например «[email protected]». Наличие одного из них добавит немного профессионализма. Некоторые совершенно счастливы иметь бесплатный адрес электронной почты в Интернете, например @ gmail.com. Адреса электронной почты на основе доменного имени могут быть настроены через вашего регистратора доменов или другие независимые компании.Или вы можете получить учетную запись Google G-Suite, которая позволит вам управлять и создавать столько адресов электронной почты, сколько захотите. Любые из них будут регулярными расходами.
Любые из них будут регулярными расходами.
Дизайн логотипа
Это здорово, когда ваш бизнес визуально представлен логотипом или брендингом. Со временем люди смогут быстро узнать вас и ваш бизнес по этому логотипу или бренду.
Логотип создается графическим дизайнером. Его можно использовать не только на вашем веб-сайте, но и для других печатных материалов, например, визиток, вывески, канцелярских товаров и рекламных материалов.Так что стоит задуматься над этим.
Favicon
Также известен как значок избранного, значки закладок или ярлыки. Вы можете увидеть значок своего веб-сайта в виде небольшого изображения на вкладке в верхней части браузера. Как ваш веб-дизайнер, я могу бесплатно создать и установить это для вас, используя графический файл вашего логотипа.
Изображения
Изображения важны не только для того, чтобы веб-сайт выглядел хорошо, но и для того, чтобы показывать людям, как выглядят ваши продукты или как вы выполняете свои услуги. Изображение вашего бизнес-помещения поможет людям найти вас в вашем районе. Узнайте больше о важности изображений для веб-сайтов.
Изображение вашего бизнес-помещения поможет людям найти вас в вашем районе. Узнайте больше о важности изображений для веб-сайтов.
Вы можете делать снимки самостоятельно или нанять профессионала.
Текстовое содержимое
Написание контента для вашего веб-сайта часто является самой сложной задачей для вас. Однако, если вам это не нравится, вы можете нанять копирайтера.
По сути, вам нужно будет написать убедительный текст для своей домашней страницы о том, что вы предлагаете, кто вы и почему выбрали именно вас.Другие страницы, для которых вы можете захотеть или должны предоставить контент:
Services — какие услуги вы предоставляете, и описание каждой из них.
Продукты — какие продукты вы предлагаете и напишите о каждой из них.
Обо мне / Нас — это важная страница, потому что люди хотели бы знать, с кем они будут иметь дело, если они воспользуются вашими услугами или продуктами. Фотография профиля вас или каждого из ваших основных членов команды должна быть на странице вместе с хорошей рецензией. Описание должно включать в себя краткое описание того, кто вы, как пришли, чтобы предоставить услуги, которые вы предлагаете на веб-сайте, почему вы предоставляете услуги / продукты и вашу квалификацию.
Фотография профиля вас или каждого из ваших основных членов команды должна быть на странице вместе с хорошей рецензией. Описание должно включать в себя краткое описание того, кто вы, как пришли, чтобы предоставить услуги, которые вы предлагаете на веб-сайте, почему вы предоставляете услуги / продукты и вашу квалификацию.
FAQ или Часто задаваемые вопросы — подумайте обо всех вопросах, которые вам неоднократно задавали или на которые люди могут захотеть получить ответы.
Отзывы или обзоры — начните собирать или спрашивайте их у своих клиентов или клиентов. Было бы хорошо, если бы они были счастливы предоставить свою фотографию вместе с отзывами, но это необязательно. Со временем можно будет добавить больше.
Сообщение в блоге — если вы собираетесь вести блог, вам нужно будет предоставить хотя бы одно сообщение в блоге для начала и настройки.Хорошая идея — вести блог или размещать статьи на своем веб-сайте.
Веб-дизайнер
Если вы выбрали меня, то я ваш веб-дизайнер. Я придумаю дизайн и то, как будет выглядеть ваш сайт, после обсуждения с вами. При проектировании будут учитываться различные аспекты, такие как ваша линейка услуг / продуктов, ваша целевая аудитория, ваши предпочтения, поисковая оптимизация и т. Д. Плата за дизайн будет единовременным расходом, а любая другая работа, выполненная после завершения проекта, будет быть по почасовой ставке.Хорошо выбрать веб-дизайнера, который хорошо с вами работает, потому что это долгосрочные отношения.
Я придумаю дизайн и то, как будет выглядеть ваш сайт, после обсуждения с вами. При проектировании будут учитываться различные аспекты, такие как ваша линейка услуг / продуктов, ваша целевая аудитория, ваши предпочтения, поисковая оптимизация и т. Д. Плата за дизайн будет единовременным расходом, а любая другая работа, выполненная после завершения проекта, будет быть по почасовой ставке.Хорошо выбрать веб-дизайнера, который хорошо с вами работает, потому что это долгосрочные отношения.
Некоторые люди могут сами создать свой веб-сайт. Другие предпочитают регистрироваться в компаниях, предоставляющих простые конструкторы веб-сайтов с возможностью перетаскивания. Это могло сработать, но я сталкивался с несколькими случаями, когда веб-сайты неэффективны, и в конечном итоге они просили меня либо внести некоторые изменения для них, либо заново создать их веб-сайты.
SSL
Security Socket Layer стал требованием для всех веб-сайтов, а не только для тех, которые выполняют транзакции. SSL шифрует загрузку и скачивание содержимого веб-сайта, делая его более безопасным для всех. Протокол URL вашего веб-сайта изменится с http на https. Если на вашем веб-сайте нет SSL, браузер пометит его как «небезопасный». Ваш веб-дизайнер может установить бесплатный SSL или купить и установить его для вас.
SSL шифрует загрузку и скачивание содержимого веб-сайта, делая его более безопасным для всех. Протокол URL вашего веб-сайта изменится с http на https. Если на вашем веб-сайте нет SSL, браузер пометит его как «небезопасный». Ваш веб-дизайнер может установить бесплатный SSL или купить и установить его для вас.
Google Analytics
Это инструмент анализа данных Google, и как ваш веб-дизайнер я установлю его для вас без дополнительной оплаты. Анализ дает вам прекрасное представление об эффективности вашего веб-сайта.Если вы проводите рекламные кампании, такие как «adwords», Google Analytics предоставит вам статистику, показывающую эффективность или, если что-то требует настройки.
Карта сайта XML
Как дизайнер вашего веб-сайта я включу карту сайта XML без дополнительной оплаты. Эта карта сайта предназначена для поисковых систем, чтобы лучше индексировать и обнаруживать все страницы вашего сайта. Таким образом ваш сайт получит более высокий рейтинг.
Безопасность веб-сайтов и брандмауэр
Попытки взлома и заражения вредоносными программами происходят постоянно со всеми веб-сайтами.Они выполняются «ботами» и часто не имеют специального таргетинга. Веб-хосты должны иметь свою систему безопасности, но как владелец веб-сайта, было бы неплохо установить ее и на вашем конкретном веб-сайте, а также принять другие меры безопасности, такие как правильные имена пользователей и надежные пароли.
Обслуживание веб-сайта
Вы будете знакомы со своими смартфонами, которым требуется обновление приложений, которые вы загрузили и используете. Точно так же ваш веб-сайт должен будет время от времени обновлять свою основную систему, темы и плагины.Это важно не только для производительности веб-сайта, но и для его безопасности, особенно когда есть уязвимости, которые необходимо исправить, прежде чем хакер или бот воспользуется ими и получит доступ к вашему веб-сайту.
Вы можете научиться выполнять обслуживание системы веб-сайтов самостоятельно, или я могу сделать это за вас за небольшую годовую плату.
Если у вас есть вопросы, напишите мне.
Требования для создания сайтов | Small Business
Создание веб-сайта для вашего бизнеса может быть таким же простым, как регистрация в социальной сети и выбор нескольких параметров учетной записи.Однако создание эффективного веб-сайта, который будет привлекать и удерживать клиентов в вашей компании, требует тщательного рассмотрения и планирования задолго до того, как первая веб-страница будет размещена в сети. Важно иметь визуально привлекательный веб-сайт, но есть много других требований для создания сайта, на который посетители захотят вернуться и поделиться с другими.
Видение
Первым шагом в создании веб-сайта должно быть формирование мысленного образа или видения его цели и потребностей онлайн-аудитории, на которую вы нацеливаетесь.Вы должны иметь четкое представление о том, что вы можете предложить своим посетителям, чего они не смогут найти больше нигде в Интернете. Если вы планируете продавать товары или услуги, вам также следует изучить способы создания и ведения списка контактов, а также приема заказов и обработки платежей. Хотя можно создать веб-сайт бесплатно, если вы предполагаете, что ваш веб-сайт будет расти и расширяться вместе с вашим бизнесом, вам следует запланировать получение доменного имени и оплату услуг веб-хостинга.
Хотя можно создать веб-сайт бесплатно, если вы предполагаете, что ваш веб-сайт будет расти и расширяться вместе с вашим бизнесом, вам следует запланировать получение доменного имени и оплату услуг веб-хостинга.
Контент
Успешный веб-сайт должен предлагать своим посетителям привлекательный продукт или услугу, иначе они будут искать в другом месте.Вы должны выбрать тип контента, который вы хотите разместить в сети, и начать сборку документов и изображений, необходимых для создания веб-страниц вашего сайта. Если у вас нет времени или вы не уверены в своих способностях к письму, в Интернете доступно множество источников, которые могут предоставить вам интересный контент за определенную плату. По мере того, как вы собираете и систематизируете свой контент, подумайте о том, чтобы сделать свой веб-сайт дружественным к поисковым машинам, используя методы SEO или поисковой оптимизации, чтобы наполнить ваши веб-страницы ключевыми словами и условиями поиска, которые помогут направить посетителей на ваш сайт.
Дизайн
Перед тем, как ваш контент можно будет просматривать в Интернете, вам необходимо закодировать страницы на языке гипертекстовой разметки — HTML, который является стандартом для веб-страниц. Раньше вам или веб-мастеру вашей компании приходилось знать HTML и создавать страницы с помощью редактора, такого как Блокнот, специального редактора HTML или текстовых редакторов (по крайней мере, на первый взгляд) веб-страниц, таких как FrontPage, Expressions, GoLive или Dreamweaver. . Однако сегодня онлайн-приложения для веб-разработки позволяют быстро и легко создавать законченные веб-сайты без необходимости каких-либо навыков HTML-кодирования.Вы можете создавать новые страницы и редактировать существующие, используя только веб-браузер, клавиатуру и мышь.
Поставщики услуг хостинга
Провайдеры веб-хостинга предоставляют физический дом и делают доступным контент, который посетители вашего веб-сайта ищут, когда они щелкают ссылку или вводят веб-адрес в поле URL-адреса браузера. Бесплатные и платные услуги веб-хостинга могут предоставить вам инструменты, необходимые для загрузки и обслуживания файлов на их веб-серверах с помощью веб-браузера, клиента протокола передачи файлов или собственного файлового менеджера хостинговой службы.Кроме того, многие предлагают веб-инструменты, такие как Plesk, Webmin или cPanel, которые значительно упрощают администрирование веб-сайта.
Бесплатные и платные услуги веб-хостинга могут предоставить вам инструменты, необходимые для загрузки и обслуживания файлов на их веб-серверах с помощью веб-браузера, клиента протокола передачи файлов или собственного файлового менеджера хостинговой службы.Кроме того, многие предлагают веб-инструменты, такие как Plesk, Webmin или cPanel, которые значительно упрощают администрирование веб-сайта.
Ссылки
Ресурсы
Автор биографии
Аллен Бетеа пишет статьи по программированию, веб-дизайну, операционным системам и компьютерному оборудованию с 2002 года. Он имеет степень бакалавра наук UNC-Chapel Hill и степень AAS в области офисных технологий и механики. инжиниринг / черчение и интернет-технологии. Аллен имеет обширный опыт работы с настольным и системным программным обеспечением для операционных систем Windows и Linux.
Как написать спецификацию веб-сайта
«Сколько стоит автомобиль?»
Проекты электронной коммерции бывают всех форм и размеров, с каждой особенностью и элементом дизайна, предлагающими новые сложности.![]() Но когда вы собираете цитаты для проекта, вы хотите, чтобы они были точными (и эффективными).
Но когда вы собираете цитаты для проекта, вы хотите, чтобы они были точными (и эффективными).
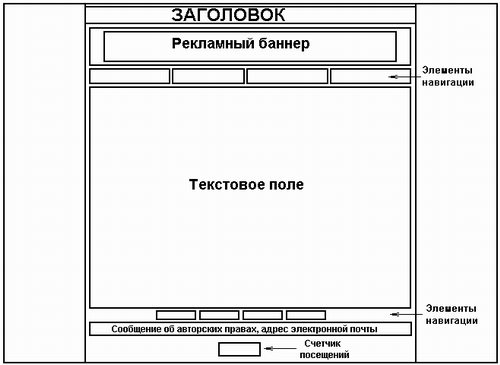
Когда вы обращаетесь в агентства, вы должны быть вооружены убийственной спецификацией. Вот примерный шаблон, которому нужно следовать при написании своего.
1. Начните с представления себя
Начните с краткого описания того, чем занимается ваш бренд.Достаточно, чтобы обеспечить небольшой фон, не влезая в сорняки.
- Краткая история
- Размер (количество сотрудников, оборот)
- Ключевые услуги
- Основные достижения
- Заявление о вашей миссии
2. Изложите свои цели
Объяснение их будет определять остальную часть спецификации. Подумайте:
- Зачем вам проект?
- Каких результатов вы хотите достичь — измеримы ли они?
- Есть проблемы с вашим существующим сайтом?
- Каковы бизнес-движущие силы перемен?
Запишите хотя бы одну цель проекта.Это может быть «увеличение продаж в Интернете», «увеличение количества запросов на веб-сайт» или что-то совсем другое.
Что бы это ни было, потребуется количественная оценка. Вместо того, чтобы смотреть на отраслевые эталоны, проанализируйте, чего вы в настоящее время достигли, и подумайте, какие улучшения вы бы хотели увидеть.
Да, и если у вас есть второстепенные цели — может быть, они заключаются в «привлечении внимания прессы» или «уменьшении количества администратора, связанного с X», — тоже неплохо включить их.
3. Вытяните свою ключевую аудиторию
Чтобы достичь этих целей, вам нужно будет обратиться к вашей ключевой аудитории, использующей ваш сайт, поэтому не забудьте прояснить их.Скорее всего, это будут:
- Потенциальные клиенты / клиенты
- Существующие или постоянные клиенты / клиенты
- Ключевые заинтересованные стороны (отдел маркетинга, сотрудники склада, сотрудники отдела выполнения заказов / администраторы, группы обслуживания клиентов, руководство)
Но они могут также быть:
- Представители прессы
- Перспективные сотрудники
- Любые другие, ключевые сегменты?
Есть их в списке? Теперь для каждой группы подумайте:
- Что они хотят сделать на вашем веб-сайте?
- Что нужно сделать , чтобы они сделали на вашем сайте?
. … потому что ответ не всегда один и тот же. Например, один сегмент может направляться на ваш сайт, чтобы быть в курсе ваших сообщений в блоге. Однако вы можете надеяться, что они подпишутся на вашу рассылку, пока они там.
… потому что ответ не всегда один и тот же. Например, один сегмент может направляться на ваш сайт, чтобы быть в курсе ваших сообщений в блоге. Однако вы можете надеяться, что они подпишутся на вашу рассылку, пока они там.
Если вы хотите, чтобы они купили продукт или обсудили вопросы карьеры, это должно соответствовать целям, которые вы поставили в разделе 2.
Примечание: полезно учитывать приоритет вашей аудитории. Это поможет при разработке макета и навигации вашего сайта.
4. Ваши конкуренты
Если вы увлечены анализом конкурентов, эта часть будет легкой.
Составьте список своих основных конкурентов и отметьте, чем они занимаются. У кого лучший интернет-магазин (и почему)? Кто не так хорош (и в чем причины)?
Именно эти детали помогут вам победить их — за счет улучшения того, что предлагает рынок, обеспечения того, чтобы ваш магазин оставался отличным, и, конечно же, черпая вдохновение из любых интересных функций (мы это сказали!).
Да, и эта часть также полезна, чтобы помочь вашему агентству-партнеру лучше понять вашу отрасль.
5. Структура веб-сайта (не волнуйтесь, она предварительная)
Это не будет высечено на камне. Он имеет тенденцию меняться на этапе проектирования. Но наличие отправной точки, которая четко передает «информационную архитектуру» веб-сайта, предотвращает отставание всего, что должно быть на нем.
Старайтесь избегать простого копирования текущей структуры веб-сайта (если для этого нет веской причины). Изменение может принести пользу и помешать переносу старых предположений в новый проект.
6. Основная часть: функциональная спецификация
Другими словами, что должен делать сайт?
Во-первых, если это веб-сайт с брошюрой, это будет относительно просто, поскольку большинство страниц будут статичными (не реагирующими на действия пользователя). Хотя, конечно, могут быть исключения, которые вам нужно будет записать, например, если вам нужна страница «контактов» с интерактивной формой.
Если это веб-сайт электронной коммерции, потребуется немного больше работы. Вы должны перечислить все функциональные требования для вашего дома, страниц с описанием продуктов, поиском и подробными сведениями о продуктах.И, если есть другие страницы, на которых вам нужны настраиваемые функции (скажем, ваша касса должна позволять покупателям персонализировать продукт в своем заказе), отключите и их.
Вы должны перечислить все функциональные требования для вашего дома, страниц с описанием продуктов, поиском и подробными сведениями о продуктах.И, если есть другие страницы, на которых вам нужны настраиваемые функции (скажем, ваша касса должна позволять покупателям персонализировать продукт в своем заказе), отключите и их.
Теперь взгляните на свои ключевые группы аудитории в разделе 3 и напишите несколько «пользовательских историй» для каждой из них. Они описывают, что разные пользователи должны иметь возможность делать в вашем интернет-магазине, и выглядят примерно так:
- «Как покупатель, я хочу добавить товары в свою корзину, чтобы купить их позже»
- . Сотрудник, я хочу изменить статус заказов, чтобы отмечать отправленные товары «
» Примечание: если у вас есть необычные требования к функциональности, они особенно важны.
На этом этапе вы также должны подробно описать любые технические предпочтения, которые у вас могут быть. Например, предпочитаемая вами CMS или веб-платформа (если она у вас есть), платежные шлюзы, которые вы хотите использовать, и любые интеграции, которые необходимо учитывать (например, управление заказами / складом, ERP).
7. Теперь о нефункциональных требованиях.
Не так привлекательно, но поверьте нам, вы не захотите их пропустить.
- Удобство использования : есть ли у вас требования к доступности? Если вы (планируете) продавать в США, прочтите это.Можно ли использовать ваш веб-сайт в основном на планшетах? Может, пожилые люди?
- Безопасность : нужно ли вам соответствовать PCI?
- Производительность веб-сайта : насколько важно для вас время загрузки? Если вы занимаетесь электронной коммерцией, ответ — «очень» (и вот почему).
- Legal : существуют ли отраслевые требования соответствия, которым должен соответствовать ваш веб-сайт? Потребуется ли вашим клиентам принимать Условия и положения?
8. Хорошее, плохое и уродливое…
Расскажите об этом: когда-нибудь сталкивались с какими-либо сайтами с элементами дизайна, которые вам не нравились? Или другие аспекты, которые просто . .. не для вас?
.. не для вас?
А как насчет тех, что привлекли ваше внимание?
Составив список того, что вы делаете и что не любите, вы быстрее придете к своему идеальному дизайну и с самого начала будете руководить процессом. Давай послушаем.
9. Слово Б
Бюджет (конечно). Время от времени бренды уклоняются от раскрытия своих бюджетов, когда впервые обращаются в агентства.Не будь одним из них — это никому не поможет! Прозрачность в отношении того, с чем можно играть, означает, что агентства могут предложить лучшее решение.
Если вы чувствуете, что ваш бюджет невысокий, все равно протяните руку. Хорошее агентство подумает, что с ним можно сделать, будь то обсуждение поэтапного подхода или рекомендация другой технологии.
Что тебе терять?
10. Пришло время упомянуть о крайнем сроке
Мы умоляем вас: будьте разумны! Проекты веб-сайтов электронной коммерции могут занять от 6 недель до 6 месяцев.Все зависит от масштабов проекта. 3 месяца — это в среднем.
Хотя крайние сроки и временные рамки могут быть ключевым ограничением для вашего проекта (часто определяющим, как он структурирован и возможно ли это), стоит отметить, что временные решения действительно существуют.
Если в настоящее время у вас нет ничего живого, такие вещи, как страницы регистрации, на самом деле могут быть хорошим способом собрать адреса электронной почты и вызвать волнение перед тем, как вы запустите свой новый веб-сайт.
И если вам нужно быстрое решение проблемы, может быть вариант запуска с сайтом MVP, пока полная версия наворотов находится в разработке.
11. Кратко опишите процесс закупок
При отправке спецификации вашего веб-сайта агентствам четко укажите этот материал.
- Когда вам нужен ответ?
- Кто будет основным контактным лицом вашего бренда?
- Кто заинтересованные стороны?
- Когда будет принимать решение?
- Есть ли другие ключевые даты для включения?
И, наконец, вот несколько НЕЛЬЗЯ
(или, по крайней мере, попробуйте не делать)
- Не вдавайтесь в подробности: на этом этапе должны быть более высокоуровневые описания.

- Не болтай: это уже достаточно длинный документ! Взгляните на него свежим взглядом, чтобы обнаружить пушинки.
- Не используйте жаргон: он должен быть написан на языке, доступном для всех (помните, агентства могут не говорить на языке вашей отрасли). Вы хотите предотвратить недопонимание и не должны объяснять вещи устно.
- Не уделяйте слишком много внимания внешнему виду и структуре веб-сайта: оставьте это на этапах разработки.
- Не забудьте измерить эффективность своего сайта по сравнению с целями в пункте 2 (конечно, после запуска).
С учетом сказанного, удачи и вперед!
Руководство по написанию документов спецификации веб-сайтов (обновлено в 2019 г.)
Структура содержимого или информационная архитектура (IA) состоит из различных частей и будет зависеть от сложности и размера содержимого вашего веб-сайта.
Карта сайта
Обычно это диаграмма, которая показывает «древовидный» тип, иерархическую структуру страниц веб-сайта. Он также может включать, какой «шаблон страницы» (см. Ниже) использовать для каждой страницы и типа контента.
Он также может включать, какой «шаблон страницы» (см. Ниже) использовать для каждой страницы и типа контента.
Есть отличные инструменты для создания карты сайта. Мы любим Gloomaps.
Типы контента
Веб-сайт может содержать множество различных типов контента. В самом основном, это обычно записи и страницы. Страница — это вневременной контент, например «О нас», тогда как запись ведется в хронологическом порядке, например новости или сообщения в блоге.
Вот некоторые другие распространенные примеры типов контента:
- Люди
- Продукты
- Отзывы
Данные типа контента
Для каждого типа контента должны быть перечислены данные, связанные с этим типом контента.Например, если был тип контента «Человек», им могли бы потребоваться следующие данные:
- Имя
- Фамилия
- Должность
- Bio
- Адрес электронной почты
- Номер телефона
Таксономия
Таксономия представляет собой схему классификации содержания вашего веб-сайта. Вы можете установить таксономии для всего сайта, которые будут использоваться для всех типов контента, или у вас могут быть таксономии, специфичные для определенных типов контента.
Вы можете установить таксономии для всего сайта, которые будут использоваться для всех типов контента, или у вас могут быть таксономии, специфичные для определенных типов контента.
Например, если у вас есть веб-сайт с рецептами, вам может потребоваться таксономия «блюд», в которой термины таксономии будут «завтрак», «обед», «ужин», «закуски», «десерт» и т. Д.У вас также может быть таксономия «кухни» с такими терминами, как «индийская», «британская», «французская» и т. Д.
В блогах наиболее распространенными двумя таксономиями являются «Категории» и «Теги».
Существует два основных типа таксономии:
- Иерархическая — например, «Категории»
- Неиерархический — например, «Теги»
Другим примером может быть таксономия «Отрасль», которую вы можете назначить своим типам контента «Блог», «Клиент», «Пример использования» и «Услуга».
Шаблоны страниц
Шаблон страницы — это определенный формат информации. Например, ваша «Домашняя страница», вероятно, будет отличаться от страницы «Контакты».
Например, ваша «Домашняя страница», вероятно, будет отличаться от страницы «Контакты».
Ниже приведены некоторые примеры общих шаблонов страниц:
- На главную
- Сообщение в блоге
- «Наша команда»
- Архив новостей — список всех новостных сообщений сайтов в обратном хронологическом порядке
- Контакт — может иметь карту и form
Если у вас есть дизайн (макеты или макеты) для этих шаблонов страниц, пожалуйста, включите их сюда.
9 правил, которые уберегут вас от неприятностей
В наши дни не так уж много времени, чтобы запустить собственный веб-сайт. Всего за несколько простых шагов и даже не изучив ни единого слова кода, вы можете использовать интуитивно понятные конструкторы веб-сайтов, которые помогут вам настроить свою онлайн-недвижимость за считанные минуты. Но создание сайта связано с правилами и положениями. Вы знаете свои права в соответствии с законом об авторском праве? Как насчет ваших обязанностей по предотвращению плагиата? И знаете ли вы все обширные юридические требования к веб-сайтам в соответствии с законодательством об информационной безопасности и киберпространстве? Давайте вместе разберемся.
Основные правила, относящиеся к юридическим требованиям веб-сайта
Если вас поймают на нарушении любого из правил, касающихся владения Интернетом, у вас могут быть большие проблемы. Сначала убедитесь, что вы знаете все юридические требования к веб-сайту. Вот одиннадцать правил, которым должны следовать веб-дизайнеры, чтобы избежать судебного процесса или крупного штрафа.
1. Предоставьте информацию о вашей компании
Если вы представляете себя надежным поставщиком некоторых продуктов или услуг, важно поделиться некоторой информацией о вашей компании, чтобы построить доверительные отношения с клиентами и следовать юридическим требованиям веб-сайта:
- название компании
- адрес офиса
- место регистрации
- регистрационный номер
- реквизиты членства
- контактные данные (электронная почта, номер телефона)
- НДС номер предприятия, если таковой имеется.

MotoCMS предлагает различные шаблоны веб-сайтов, чтобы вы могли поделиться всеми деталями с потенциальными клиентами.
ПОПРОБУЙТЕ БЕСПЛАТНО
2. Проверьте, поддерживает ли ваш сайт HTTPS.
Важно соблюдать все тонкости передачи данных по сети. Поэтому вам следует проверить, поддерживает ли ваш сайт расширение HTTPS. Он обеспечивает безопасность данных за счет шифрования информации в соответствии со стандартами SSL. Такая защита необходима для коммерческих ресурсов, где используется конфиденциальная информация о личных или платежных данных пользователя.Более того, у любого сайта без SSL нет шансов на хорошую индексацию.
Кроме того, это преимущество для лучшего ранжирования вашего сайта в поисковых системах. Чтобы получить расширенный протокол с поддержкой защиты данных, вам необходимо приобрести сертификат SSL, настроить сайт и перенаправить HTTP на HTTPS.
Также помните, что GDPR (Общий регламент по защите данных) применяется ко всем компаниям, обрабатывающим персональные данные.
Предположим, вы хотите запустить веб-сайт, но не знаете, с чего начать.В этом случае вы можете выбрать MotoCMS, который предоставляет бесплатный домен, бесплатный хостинг и сертификаты SSL и автоматически настраивает веб-серверы для поддержки соединений HTTPS.
3. Примите во внимание Политику использования файлов cookie и уведомление о согласии
Если ваш веб-сайт использует файлы cookie, вы должны предупредить посетителей об этом и проверить, согласны ли они на сбор и анализ информации.
Конечно, это отличный способ отслеживать взаимодействие посетителей с веб-сайтом:
- какие страницы они просматривают
- как они взаимодействуют с информационными бюллетенями электронной почты и другим контентом
- соблюдают их предпочтения
- предоставляют безопасную услугу для онлайн-транзакции и т. д.
Тем не менее, пользователи должны знать обо всех условиях обработки своей личной информации.
4. Минимизируйте риск пользовательского контента
В современном цифровом мире контент, создаваемый пользователями, является королем. Он может добавить новый уровень вовлеченности, доверия и авторитета практически к любому веб-сайту. Хотя вы можете решить воспользоваться этим, размещение контента, созданного другими, также подвергает вас множеству рисков. Например, кому принадлежит контент после его публикации на вашем сайте? Что делать, если контент не является оригинальным или дискредитирующим? Сайты сплетен — лишь одна из многих категорий сайтов, которые в последнее время подвергаются все более частой критике и судебному преследованию из-за предположительно незаконного содержания.
Предотвратить плагиат может быть не совсем возможно, но есть шаги, которые вы можете предпринять, чтобы снизить риск как владелец веб-сайта. Начните с разработки четких и понятных Положений и условий, которые будут отображаться на видном месте в том месте, где ваши посетители будут загружать свой контент. Здесь вы можете заранее изложить свои основы и изложить юридические требования к своему веб-сайту. Например, убедитесь, что условия четко запрещают использование любых дискредитирующих формулировок в содержании.Вы также должны получить явное согласие пользователей на право показа содержания.
Здесь вы можете заранее изложить свои основы и изложить юридические требования к своему веб-сайту. Например, убедитесь, что условия четко запрещают использование любых дискредитирующих формулировок в содержании.Вы также должны получить явное согласие пользователей на право показа содержания.
5. Получите необходимые лицензии на контент
В зависимости от типа контента, который вы показываете на своем веб-сайте, вам может потребоваться подать заявку на получение определенных лицензий. Это важный шаг к предотвращению плагиата и признанию других за их работу. Например, если вы покупаете изображения для веб-сайта, вам может потребоваться лицензировать их у поставщика, то есть получить их разрешение на размещение изображений на вашем сайте.
Даже в этом случае важно знать, что вы не можете быть единственным, кому предоставлена лицензия на эту фотографию. Лицензия также не означает, что вы можете использовать фотографию как угодно. При инвестировании в лицензии убедитесь, что вы прочитали мелкий шрифт на любом соглашении между вами и поставщиком. Будьте уверены в том, для чего вы можете использовать контент и на каких условиях.
Будьте уверены в том, для чего вы можете использовать контент и на каких условиях.
По мере того, как вы начинаете свое исследование, вы можете встретить определенные лицензии, которые требуют оплаты за использование контента, в то время как другие являются бесплатными.Но даже у бесплатных лицензий могут быть строгие условия относительно цели и частоты использования. В рамках юридических требований к вашему веб-сайту очень важно понимать, какие лицензии необходимы, прежде чем публиковать какой-либо контент.
6. Соблюдайте исключение добросовестного использования
Самый безопасный способ избежать неприятностей, когда дело доходит до закона об авторском праве, — это исходить из того, что все, что вы используете, защищено. Удалите любой неавторизованный контент и исследуйте его. Всегда обращайтесь за разрешением к источнику, если у вас есть какие-либо сомнения.Это должно гарантировать, что ваш сайт всегда соответствует закону.
Иногда, однако, бывают случаи, когда вы можете использовать контент, защищенный авторским правом, за исключением добросовестного использования. Если контент приносит пользу публике, вы можете получить зеленый свет, чтобы сразу опубликовать его. Однако помните, что есть еще ограничения — четыре, если быть точным. Контент считается справедливым в использовании, если в целом его цель образовательная или научная, если он основан на фактах или общедоступен, если вы используете только его небольшую часть и если вы не могли приобрести или лицензировать его.
Если контент приносит пользу публике, вы можете получить зеленый свет, чтобы сразу опубликовать его. Однако помните, что есть еще ограничения — четыре, если быть точным. Контент считается справедливым в использовании, если в целом его цель образовательная или научная, если он основан на фактах или общедоступен, если вы используете только его небольшую часть и если вы не могли приобрести или лицензировать его.
Последствиями нарушения исключения добросовестного использования могут быть огромные штрафы, поэтому постарайтесь избежать этого любой ценой.
7. Действуйте быстро, если вы подозреваете нарушение закона
Каждый владелец веб-сайта должен знать юридические требования своего веб-сайта в соответствии с законом об авторском праве. Понимание Закона о защите авторских прав в цифровую эпоху — отличное место для начала. Это закон США, который обеспечивает соблюдение международных стандартов авторского права, установленных Всемирной организацией интеллектуальной собственности. Закон об авторском праве, как правило, ограничивает ответственность владельца веб-сайта за нарушение авторских прав, совершенное посредством любого его пользовательского контента, при условии, что они быстро реагируют и по мере необходимости после получения уведомления об удалении контента.
Закон об авторском праве, как правило, ограничивает ответственность владельца веб-сайта за нарушение авторских прав, совершенное посредством любого его пользовательского контента, при условии, что они быстро реагируют и по мере необходимости после получения уведомления об удалении контента.
Закон о порядочности в коммуникациях (1996 г.) также может оградить владельцев веб-сайтов от ответственности за контент, который их пользователи публикуют на своих сайтах. Быть платформой, а не издателем, имеет большое значение. Тем не менее, есть пределы. Быстрые действия в соответствии с законом перед лицом любых предполагаемых нарушений закона в конечном итоге помогут вам минимизировать вашу ответственность.Если вам нужна помощь, просто воспользуйтесь некоторыми юридическими услугами в Интернете.
8. Юридические требования к веб-сайту — подготовьтесь к взлому.
Создание безопасных паролей или двухэтапная аутентификация — не единственные шаги, которые вы можете предпринять, чтобы защитить свой сайт от незаконного доступа посторонних лиц. Независимо от того, насколько велик он или мал, любой веб-сайт уязвим для взлома, что означает потерю контроля над своим контентом и потенциально раскрытие конфиденциальных данных вашего клиента.
Независимо от того, насколько велик он или мал, любой веб-сайт уязвим для взлома, что означает потерю контроля над своим контентом и потенциально раскрытие конфиденциальных данных вашего клиента.
Хакерство становится все более обычным явлением, будь то уязвимость в доступе к вашему сайту или в программном обеспечении или в результате внедрения вредоносных программ в сторонние интеграции.Тем более, что террористы все чаще обращаются к цифровому миру для проведения своих атак, хакерство часто становится предпочтительным оружием. В зависимости от того, что они публикуют, например, если они загружают дискредитирующий контент на ваш сайт, вы можете понести ответственность.
Опасности взлома не ограничиваются простой потерей контроля над вашим контентом. Если хакеры могут получить доступ к конфиденциальной информации о любом из ваших клиентов или заказчиков, вы также можете понести ответственность. Вот здесь-то и нужны информационная безопасность и кибер-закон.Кроме того, в некоторых штатах, например в Калифорнии, компании должны уведомлять людей, если нарушение безопасности поставило под угрозу их личную информацию. Это может очень быстро и очень дорого обойтись.
Это может очень быстро и очень дорого обойтись.
К счастью, страхование кибер-ответственности все чаще предлагается как способ защиты от такого рода утечек данных. От уведомления ваших клиентов до уплаты штрафов и покрытия расходов в случае прерывания вашего бизнеса — страхование может стать вашим лучшим другом в случае взлома.
9. Убедитесь, что на вашем веб-сайте есть политика конфиденциальности
На каждом веб-сайте должна быть политика конфиденциальности — четкое указание того, как вы будете использовать собранные вами данные.У вас должен быть такой сайт не только потому, что сегодня он является частью юридических требований к веб-сайтам в большинстве стран, но и потому, что он помогает укрепить доверие среди ваших клиентов. Даже если вы просто собираете имена или адреса электронной почты людей, а не номера их кредитных карт, заверение их в том, что вы сохраните их данные в тайне, вселит в них уверенность, необходимую для того, чтобы они и дальше возвращались на ваш сайт.
В наши дни в большинстве стран действуют строгие правила в отношении информационной безопасности и кибер-законодательства, включая правила в отношении конфиденциальности.В США нет ни одного закона, в котором излагаются конкретные требования к политике конфиденциальности, но есть несколько федеральных законов, таких как Закон о компьютерной безопасности (1997 г.) и Закон о защите детей в Интернете (2001 г.), которые вместе предлагают вам: Имеется.
Есть также законы штата, которые продвигают эти юридические требования к веб-сайтам еще на один шаг вперед. В Калифорнии, например, Закон Калифорнии о защите конфиденциальности в Интернете требует, чтобы любой владелец коммерческого веб-сайта или онлайн-сервиса (собирающий информацию, которая может лично идентифицировать кого-либо, проживающего в Калифорнии), должен опубликовать свою политику конфиденциальности где-нибудь на видном месте на своем сайте.Не рискуйте и ознакомьтесь с законами своего штата, чтобы узнать, что требуется по закону для вашего сайта.
10. Соблюдайте правила, касающиеся юридических требований к веб-сайту при продаже вещей в Интернете.
Если часть вашего веб-сайта связана с электронной коммерцией, знание юридических правил веб-сайта для продажи через Интернет поможет вам не только сэкономить время и деньги, но и сэкономить любые возможные юридические неприятности. Очень важно хорошо разбираться в законах о защите прав потребителей и правилах электронной торговли в США.
Например:
- Ваши контактные данные должны быть доступны для клиентов, которые хотят с вами связаться.
- Необходимо четко указать цены и то, включают ли они налог.
- Политика возврата и отмены бронирования также должна быть видна в момент покупки.
Это лишь некоторые из многих правил, которые существуют при продаже вещей через ваш веб-сайт. Если вы следите за ними с самого начала, это поможет вам избежать каких-либо проблем с законом.
ПОПРОБУЙТЕ БЕСПЛАТНО
11.
 Знайте свои права на программное обеспечение
Знайте свои права на программное обеспечениеКаждый веб-сайт основан на программном обеспечении.Какое бы программное обеспечение вы ни использовали, важно знать свои права на него. Например, WordPress выпускается под Стандартной общественной лицензией. Это лицензия на бесплатное программное обеспечение, которая позволяет любому использовать, изучать или изменять программное обеспечение при условии, что они соответствуют указанным условиям Стандартной общественной лицензии. Как владелец веб-сайта, это означает, что никто не может забрать WordPress у вас или помешать вам улучшить или изменить его.
Большинство владельцев веб-сайтов могут не тратить много времени на размышления о лицензировании программного обеспечения или о том, находится ли их программное обеспечение под Стандартной общественной лицензией.Тем не менее, важно знать свои права в отношении того, чем вы будете пользоваться каждый день.
12. Избегайте спамовых стратегий
Вы не увеличите трафик за счет рекламных сообщений, которые отправляются против воли получателей, но, безусловно, нарушают юридические требования веб-сайта.
 Если человек прокрутил страницу до конца и не нашел для себя нужной информации, футер может удержать его дополнительными ссылками или обратной формой.
Если человек прокрутил страницу до конца и не нашел для себя нужной информации, футер может удержать его дополнительными ссылками или обратной формой.


 Рекомендуется его не усложнять и использовать максимально упрощенный вариант списка – так новоприбывшему пользователю будет проще ориентироваться.Удачные примеры оформления можно с легкостью найти в сети и использовать их, комбинируя между собой.
Рекомендуется его не усложнять и использовать максимально упрощенный вариант списка – так новоприбывшему пользователю будет проще ориентироваться.Удачные примеры оформления можно с легкостью найти в сети и использовать их, комбинируя между собой. В нем нужно перечислить все подобранные для главной страницы ключевые слова;
В нем нужно перечислить все подобранные для главной страницы ключевые слова; Ключевые слова нужно употреблять естественно;
Ключевые слова нужно употреблять естественно;





 Будьте готовы платить несколько сотен в месяц.
Будьте готовы платить несколько сотен в месяц.