- Как настроить форму обратной связи
- Возможности чата для сайта | JivoSite
- Посетители не задают вопросов и уходят с сайта?Начните разговор первыми!
- Мощное и эффективное приложение JivoSite сделает из оператора самурая продаж
- Трафик с мобильных растет с каждым днем
- С Jivo покупок c мобильного будет больше!
- Мы сделали самый лучший мобильный чат
- Хотите знать, насколько хорошо ваши операторы общаются с посетителями?
- Интересно, что происходит на вашем сайте прямо сейчас?
- Самые важные данные о качестве сервиса в удобном виде
- Контроль качества общения
- Блок обратной связи — Технологии Яндекса
- Бесплатный скрипт «Обратная связь 2.0 (Feedback 2.0)» / Dimox.name
- Стильный виджет обратной связи на сайт WordPress ! – info-effect.ru
- 7 лучших плагинов обратной связи для WordPress
- Что такое виджет?
Как настроить форму обратной связи
В uKit доступно два вида формы обратной связи: виджет «Обратная связь» и форма во всплывающем окне.
Виджет «Обратная связь»
Перетащите виджет на сайт и кликните по нему. В панели слева будут доступны следующие настройки:
- Включение/отключение отображение заголовка;
- Настройка полей формы;
- Включение CAPTCHA для дополнительной защиты от спама;
- Редактирование сообщения, которое увидит клиент после отправки формы;
- Настройка email, на который будут отправляться заявки;
- Добавление класса виджету;
- Включение сбора статистики.
Редактирование подписей в полях производится в самой форме.
Форма во всплывающем окне
Привязать такое окно можно к следующим виджетам:
- Слайдер;
- Кнопка;
- Карточка;
- Прайс-лист.
Вы можете выбрать одну из существующих форм, либо создать новую. При создании или редактировании в панели слева будут доступны следующие настройки:
- Настройка полей формы;
- Согласие на обработку персональных данных;
- Редактирование сообщения, которое увидит клиент после отправки формы;
- Тонкие настройки метки обязательного поля;
- Настройка email, на который будут отправляться заявки;
- Включение сбора статистики;
- Редактирование текста в полях формы.
Настройка полей
Вы можете создавать несколько типов полей:
- Товар или услуга. Сюда автоматически подставляется название товара/услуги из виджетов «Карточка» или «Прайс».
- Маленькое поле. Однострочное текстовое поле.
- Большое поле.
- E-mail. Используется для получения электронной почты клиента. При заполнении производится проверка на правильность вводимой электронной почты.
- Телефон. Используется для получения телефонного номера клиента. При заполнении производится проверка на правильность вводимых данных.
- Файл. Дает клиентам возможность прикреплять и отправлять файлы размером до 25 мегабайт следующих типов: txt, docx, pdf, jpeg, png, gif, bmp, zip, stl, dfx, dwg, cdr, csc, cdw и cdt.
- Согласие на сбор данных. Эта опция необходима для соответствия сайтов требованиям Федерального закона «О персональных данных» №152-ФЗ, для всех форм, запрашивающих персональные данные у посетителей.
Для полей может быть использован заголовок, подпись и плейсхолдер. Редактируйте эти элементы прямо в форме.
Помогла ли вам статья?
Статья оказалась полезной для 84 человек
ukit.com
Возможности чата для сайта | JivoSite
Чат – привычный способ общения в интернете, с мгновенным откликом и неформальный. Живое общение с посетителем сайта поможет ему сделать выбор, а вашему бизнесу увеличить продажи
Легкий дизайн виджета
подходит для любого сайта
Работает на всех устройствах
Чат для сайта прекрасно работает на iPhone и Android смартфонах
Приложение локализовано более чем на 20 языков
JivoSite готов к работе в любой стране

Посетители не задают вопросов и уходят с сайта?Начните разговор первыми!
Примерно 70% всех чатов на сайтах начинаются с активных приглашений. Настройте активные приглашения для важных страниц и предлагайте помощь посетителям в нужном месте и в нужное время
Если клиент посетил 3 страницы сайта про зонты и сейчас находится на странице «Лучшие зонты», то самое время оставить ему сообщение:

Мощное и эффективное приложение JivoSite сделает из оператора самурая продаж
JivoSite исправляет ошибки в сообщениях, знает, откуда посетители пришли на ваш сайт, кто они и что ищут. Приложение удобно использовать в фоновом режиме, а когда начинается диалог – появляется уведомление, которое невозможно пропустить
В приложении есть всё необходимое для общения с клиентами
Цветовое деление
Наблюдение за печатью
Хоткеи
Быстрые фразы

JivoSite покажет, кто по ту сторону экрана
Информация из вашей CRM
Местоположение посетителей и источник перехода
Переводчик на 90 языков

Приложение оператора работает на всех современных устройствах
Установить приложение
Трафик с мобильных растет с каждым днем
Это значит, что сайт нужно адаптировать под мобильные устройства и чат на сайте в том числе
58%
мобильных интернет-покупателей делают покупки каждый день
20%
онлайн-покупок в выходные дни делается с мобильного


С Jivo покупок c мобильного будет больше!
Благодаря мобильному виджету Jivo, конверсия в обращения увеличится. В нем собраны все способы связаться с вами – номер телефона, соцсети и мессенджеры.
Теперь клиент может написать или позвонить вам в пару касаний, а значит покупок с мобильного на вашем сайте будет больше.
Мы сделали самый лучший мобильный чат
Мы серьёзно. Не моргает, не исчезает, не уезжает
Быстро открывается
Чат открывается в том же окне без перезагрузки
Работает на всех мобильных браузерах
Протестировано на всех мобильных браузерах (ни один браузер не пострадал)
Нативное мобильное меню
Создано с учетом особенностей iOS и Android-устройств
Попробуйте все возможности Jivo бесплатно!
Введите адрес и получите две недели профессиональной версии
Добро пожаловать в JivoSite!
Проверьте почту, мы отправили вам ссылку на регистрацию. Для установки Jivo вам понадобится компьютер.
Хотите знать, насколько хорошо ваши операторы общаются с посетителями?
С отчетами JivoSite вы можете следить за качеством и количеством чатов на сайте. Те, кто любит вникать в детали, останутся довольны: в отличие от телефонных разговоров, в JivoSite легко читать все диалоги между операторами и клиентами

Интересно, что происходит на вашем сайте прямо сейчас?
Наблюдайте за посетителями в реальном времени: кто они, откуда пришли и что ищут

Самые важные данные о качестве сервиса в удобном виде
Среднее время ответа, рейтинг операторов, количество успешных обратных и входящих звонков, активные приглашения и многое другое — каждый день мы обращаем ваше внимание на те факторы, которые необходимо улучшать.



Нет предела
совершенству
У всех факторов должна
быть зеленая иконка,
в противном случае вам
есть над чем работать.

Контроль качества общения
Не забывайте просматривать негативные отзывы. Клиенты могут уйти, если вы не обратите внимание на их просьбы.


Оценивайте работу
каждого оператора!
Хвалите лучших
и увольняйте лентяев.

www.jivosite.ru
Блок обратной связи — Технологии Яндекса
Чтобы разместить блок обратной связи, используйте вложенную структуру тегов
<div data-block="widget-feedback" ...>
<div data-type="..." ...>
...
</div><div data-block="widget-feedback" data-title="Обратная связь" data-stick="right"> <div data-type="call" data-url="+7 012 345-67-89"></div> <div data-type="telegram" data-url="https://t.me/example"></div> <div data-type="mail" data-url="mailto:[email protected]"></div> <div data-type="chat"></div> </div>
Возможные атрибуты внешнего <div data-block="widget-feedback">:
| Атрибут | Описание |
|---|---|
| data-title | Принимает произвольное текстовое значение. Например, «Обратная связь». Отображается на Турбо‑странице, если вы передаете атрибут data-stick со значением false. |
| data-stick |
|
Возможные атрибуты вложенного <div data-type="...">
| Атрибут | Описание |
|---|---|
| data-type | Позволяет передать тип связи. Возможные значения:
|
| data-url | Позволяет передать контактную информацию. Используйте только для типов связи call и mail, а также мессенджеров. Возможные значения:
|
| data-send-to | Позволяет указать адрес электронной почты, на который будет отправлено обращение пользователя. Используйте для типа связи callback. |
| data-agreement-company | Позволяет указать юридическое название вашей организации. Например, ООО «Ромашка». Используйте для типа связи callback. |
| data-agreement-link | Позволяет указать ссылку на пользовательское соглашение о предоставлении обратной связи. Используйте для типа связи callback. |
** Атрибут становится обязательным, если указан атрибут data-agreement-link.
*** Атрибут становится обязательным, если указан атрибут data-agreement-company.
- Как добавить чат для бизнеса
- Заведите учетную запись на одной из поддерживаемых чат-платформ.
В сервисе Яндекс.Диалоги создайте чат для сайта или отдельных страниц.
Если вы создаете чат для всего сайта, домен в настройках чата должен совпадать с доменом в адресе страницы-источника, для которой формируется Турбо‑страница. Также вы можете создать чат отдельно для страницы-источника. В этом случае ее адрес в настройках чата должен совпадать с адресом в источнике данных, который вы передаете через Яндекс.Вебмастер.
Добавьте элемент div с атрибутом data-type и значением chat в блок обратной связи вашего RSS-канала.
- Вызов звонка
<div data-block="widget-feedback" data-title="Обратная связь" data-stick="right"> <div data-type="call" data-url="+7 012 345-67-89"></div> </div>- Отправка письма
- Вызов формы обратной связи
<div data-block="widget-feedback" data-title="Обратная связь" data-stick="right"> <div data-type="callback" data-send-to="[email protected]" data-agreement-company="ООО Ромашка" data-agreement-link="http://example.com"> </div> </div>- Вызов Чата для бизнеса
<div data-block="widget-feedback" data-title="Обратная связь" data-stick="right"> <div data-type="chat"></div> </div>- Вызов чата в мессенджере
<div data-block="widget-feedback" data-title="Обратная связь" data-stick="right"> <div data-type="telegram" data-url="https://t.me/example"></div> </div>- Общий пример
<div data-block="widget-feedback" data-title="Обратная связь" data-stick="right"> <div data-type="call" data-url="+7 012 345-67-89"></div> <div data-type="telegram" data-url="https://t.me/example"></div> <div data-type="mail" data-url="mailto:[email protected]"></div> <div data-type="chat"></div> </div>
Подробно о технологии Чат для бизнеса.
Чат будет появляться в результатах поиска по расписанию, указанному в настройках чата.
Примеры элементов в блоке обратной связиyandex.ru
Бесплатный скрипт «Обратная связь 2.0 (Feedback 2.0)» / Dimox.name
Ныне в Интернете популярны так называемые сервисы «Обратная связь 2.0» или «Feedback 2.0». С помощью этих сервисов на любой сайт можно поставить всплывающую форму обратной связи, через которую посетители оставляют свои отзывы или предложения для этого сайта.
Ярким представителем такого сервиса в Рунете является сайт Reformal.ru.
На днях у меня встала задача подключить подобный сервис на англоязычный сайт. Аналог Reformal.ru в буржуйнете, который я нашел — это сайт UserVoice.com. Однако в нем бесплатный тариф настолько ограничен возможностями, что смысла в его использовании я не вижу никакого, чего не скажешь о том же Reformal.ru — бесплатный вариант это сервиса очень даже функционален.
К моему счастью, я узнал, что существует бесплатный виджет обратной связи (созданный русскоговорящими веб-разработчиками), реализующий функционал таких сервисов. Этот скрипт очень удобен и вполне удовлетворил мои потребности.
Особенности скрипта/виджета Feedback 2.0
- Абсолютная бесплатность.
- Простая установка и интеграция на сайт.
- Вся работа с виджетом происходит в пределах сайта, на котором он установлен, т.е. посетители, оставляющие фидбэк, не перенаправляются на сторонние сайты.
- Не требуется регистрация, чтобы оставить фидбэк.
- Имеется простая админка, в которой можно отмодерировать поступающий контент и произвести нужные настройки.
- Настройка внешнего вида формы обратной связи — можно редактировать HTML и CSS-файлы, что позволяет сделать дизайн формы уникальной.
- Небольшой размер скрипта и быстрая загрузка.
- Локализация интерфейса — доступны 2 языка: русский и английский.
- Open Source.
Виджет разработан полностью на Javascript, включая работу с базой данных. База данных хранится на сайте виджета. Администрировать виджет можно как на сайте, где он установлен, так и на сайте виджета.
Ссылки
- Скачать скрипт/виджет Feedback 2.0. Установка: распаковать архив в какую-либо папку на сервере и запустить файл
index.html. - Регистрация аккаунта — необходима для работы со скриптом.
- Демонстрация работы виджета.
- Форум, на котором происходит обсуждение виджета.
* * *
Блог о Joomla, Mootools, jQuery, статьи и готовые скрипты. В этом блоге также есть примеры скриптов для обратной связи.
dimox.name
Стильный виджет обратной связи на сайт WordPress ! – info-effect.ru
На чтение 2 мин. Опубликовано
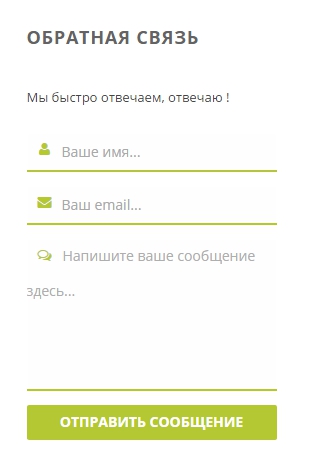
Всем привет ! Новый год на носу, сегодня 31 декабря, но я всё равно в теме, вот сижу и думаю, о чём бы полезном ещё написать. Писать всегда есть о чём, главное не позволить лени и внешним отвлекающим факторам, овладеть твоим сознанием. Сегодня я расскажу вам и покажу как добавить на сайт wordpress очень прикольный виджет обратной связи. Виджет хорош тем, что он очень простой и компактный, оснащён невидимой защитой, то есть спам не прокатит и каптча не нужна. В настройках виджета можно выбрать цвет формы, на выбор 5 цветовых тем, можно указать заголовок и подзаголовок для обратной связи.

После успешной отправки сообщения, появляется красивое сообщение с благодарностью.

Добавить виджет обратной связи на сайт, можно с помощью плагина – Simple Secure Contact Form. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

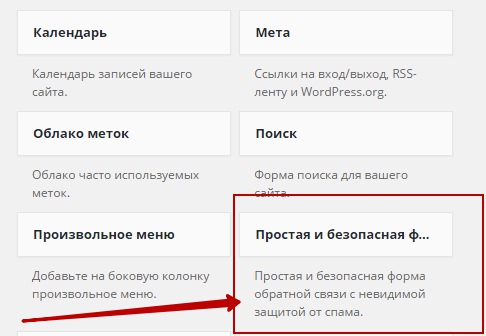
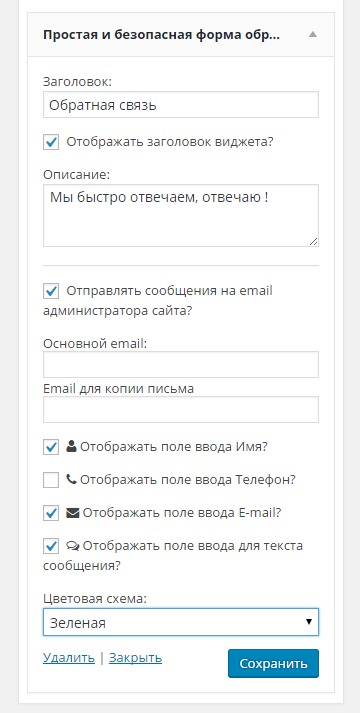
После установки и активации плагина, перейдите на страницу Виджетов, там у вас появится новый виджет – Простая и безопасная форма обратной связи.

Перетащите виджет в сайдбар и откройте его, чтобы настроить. Виджет имеет очень простые и понятные настройки.
– Заголовок, можете добавить заголовок для обратной связи. Так же можно отключить заголовок.
– Описание, или подзаголовок, можно написать небольшое описание, которое будет отображаться под заголовком.
– Если вы хотите чтобы письма приходили на email администратора, то поставьте галочку в соответствующем поле.
– Так же можно указать другой свой email. Можно указать email, на который будет отправляться копия полученного письма.
– Отметьте галочками, какие поля будут отображаться в форме.
– Выберите цветовую схему для формы обратной связи.
– В конце, сохраните сделанные изменения.

У меня всё на этом, жду ваших комментариев, до новых встреч ! С Новым 2016 Годом !
info-effect.ru
7 лучших плагинов обратной связи для WordPress
Не так давно на блоге выходила заметка «50 самых популярных плагинов для движка WordPress» и так как работа над курсом по WordPress подходит к своему финалу, мы хотим представить вам еще одну подборку плагинов для этого движка. А именно, сегодня мы будем рассматривать топ-лучших плагинов для контактных форм.
Начнем мы из того, что вспомним, какие самые главные страницы или блоки должны быть на всех коммерческих сайтах. Это «О нас» — где расписана информация о компании, «Услуги» — с описанием предоставляемых услуг или товаров и «Контакты» — для получения обратной связи от клиентов или заказы.
Именно в контактах размещаются формы обратной связи, так как это дает возможность посетителю не просто ознакомиться с вашим предложением и уйти, а как-то проявить себя. Написать отзыв, сообщить вам свои пожелания или замечания по проекту, предложить свое сотрудничество, или же заказать ваши услуги.
Но к сожалению, этот полезный функционал не встроен в стандартный набор движка и нам приходиться искать посторонние решения этой задачи. Для этого нужно или написать форму самому (если вы умеете), или использовать уже готовые плагины.
Надеюсь, что вы, пройдя по этому списку, выберите самый подходящий плагин для ваших нужд.
Contact Form 7

Это самый известный и, наверное, лучший плагин для создания контактных форм, так как количество активных установок уже превышает 3 миллионов, а сам плагин регулярно обновляется разработчиками. Стандартный набор функций включает в себя чекбоксы, радиокнопки, загрузку файлов, функции антиспама и CAPTCHA. И с помощью него можно быстро настроить форму, содержащую текстовые поля, телефонные номера, почтовые адреса, даты и прочее. Этот плагин совершенно бесплатный и легко вставляется с помощью простого HTML, а также он может похвастаться AJAX-отправкой.
Jetpack

Это целый набор плагинов, виджетов и сервисов для движка WordPress. И соответственно у него есть свой очень простой, но хороший встроенный конструктор форм. С помощью него вы получаете быстрый и простой интерфейс для добавления форм в любую заметку или страницу сайта. Для этого нужно просто нажать кнопку «Insert Form» и у вас появится возможность быстро создать и добавить форму.
Contact Form Plugin by vCita

Этот плагин позволяет создавать уникальные на вид контактные формы через функцию Active Engage и вставлять их не только на страницах сайта или в заметки, но и сразу на всех страницах в нижнем правом углу. Всего в один клик посетителя ваша контактная форма появится на экране и не сможет не привлечь внимание к себе. Но, при этом, привычная интеграция формы в записях, на страницах или в сайдбаре, также возможна.
Fast Secure Contact Form

Это еще один очень популярный плагин, который доступен в двух версиях — в качестве плагина для WordPress и PHP кода для интеграции на «самописные» сайты. Уникальность этого плагина в том, что роботы-спамеры обнаруживаются на сайте автоматически. Используя капчу и Akismet Fast Secure form плагин блокирует атаки с наиболее популярными спамерскими тактиками. Эта функция сокращает вероятность появления спама и любой другой нежелательной информации.
Ninja Forms

Универсальный бесплатный плагин с отличным интуитивным drag’n’drop интерфейсом для создания контактных форм на вашем WordPress сайте. В админке вы сможете строить свою форму просто перетаскивая нужные блоки и настраивая их под ваши нужды. А также в нем есть огромное количество функций, среди которых AJAX handler, надежные антиспам модули, импорт и экспорт данных.
Visual Form Builder

Это еще один плагин с drag’n’drop интерфейсом, который позволяет создавать и управлять всеми видами форм на вашем сайте из одного места. Он предназначен для того, чтобы сделать процесс создания форм быстрым и легким занятием, так что пользователю нет необходимости учиться редактировать какой-либо код. Плагин имеет довольно обширный раздел поддержки разработчиками для решения проблем и помощи в его настройке.
Contact Form от BestWebSoft

Еще один плагин которым можно быстро и без лишних заморочек создать контактные формы на своем сайте. Для борьбы со спамом он интегрируется с плагином Captcha. В про-версии плагина доступны дополнительные функции, как например, валидация форм и выбор боксов, кстати они обе доступны бесплатно в вышеупомянутом Contact Form 7.
Вот такой список плагинов получился. Надеюсь, вы уже выбрали для себя самый подходящий и даже успели протестировать его на своём сайте.
До встречи в других заметках!
evgeniypopov.com
Что такое виджет?
Виджет — элемент интерфейса, имеющий стандартный вид и выполняющий определенные функции. Все виджеты разделены на категории и расположены на вкладке «Виджеты» боковой панели конструктора.
Основные
Минимальный набор элементов, необходимых для создания сайта.
- «Заголовок» — помогает организовать и графически сгруппировать информацию.
- «Текст» — основное содержимое любого сайта. Вы можете выбрать стиль, начертание или цвет текста.
- «Картинка» — загрузите свою картинку или выберите из библиотеки.
- «Галерея» — помогает красиво организовать фотографии.
- «Слайдер» — набор слайдов, каждый из которых может иметь свой текст и оформление.
- «Кнопка» — служит для оформления призыва к действию или ссылки.
- «Иконка» — помогает раскрыть и дополнить содержимое текста с помощью визуального образа.
Структура
- «Разделитель» — пригодится для красивого отделения элементов сайта друг от друга.
- «Пробел» — нужен для создания пустого пространства между виджетами.
Контент
- «Карточка» — подойдет для оформления особенностей, предложений, описания товаров или услуг.
- «Прайс» — список товаров и услуг с кратким описанием и ценой.
- «Таблица» — используйте таблицы для удобного отображения больших объемов информации.
- «PRO таблица» — позволяет создавать таблицы и даёт возможность тонко настраивать внешний вид, копировать и объединять ячейки.
- «Отзывы» — позволяет разместить от 1 до 9 отзывов о ваших товарах, услугах или работе.
- «Этапы» и «Таймлайн» — горизонтальное и вертикальное оформление пунктов.
- «Цитата» — подходит для оформления цитат.
- «Таймер» — счетчик времени до окончания акции или запуска продукта.
- «Поиск Яндекс» и «Поиск Google» — поиск по сайту.
- «Информер новостей» — выводит последние добавленные новости.
- «HTML-код» — позволяет встраивать и редактировать HTML-код на страницах сайта.
Интернет-магазин
- «Товар магазина» — товар встроенного модуля интернет-магазина от uKit
Внешние
- «Ecwid» — интернет-магазин от сервиса Ecwid.
- «AddThis сайдбар» — простой инструмент для добавления панели с кнопками «Поделиться» на сайт.
- «Калькулятор услуг» — сервис uCalc поможет создать калькулятор стоимости услуг или товаров, опрос или форму обратной связи.
Медиа
- «Файл» — документ, программа или другой файл, который можно будет скачать с сайта.
- «Видео» — позволяет разместить на сайте видео с YouTube или другого видео хостинга.
- «SoundCloud» — позволяет разместить музыкальные треки с сервиса SoundCloud
Контакты
- «Контакты» — адреса и телефоны ваших офисов или ваши личные контактные данные.
- «Обратная связь» — используйте этот виджет для создания форм обратной связи, заявки, отзыва и т. д.
- «Заказать звонок» — позволит посетителям сайта заказать звонок.
- «Карта» — показывает местоположение офиса на карте, режим работы и другую полезную информацию.
- «MailChimp» — сервис e-mail рассылок. Добавьте форму на сайт и собирайте подписчиков.
- «LiveChat» и «JivoSite» — подключение сервисов онлайн чата на сайт.
Социальные
- «Соцсети» — набор ссылок на ваши аккаунты или группы в социальных сетях.
- «Поделиться в соцсетях» — простой инструмент для добавления панели с кнопками «Поделиться» на сайт.
- «Facebook» — показывает новости и пользователей, которым понравилась ваша страница в FaceBook.
- «Twitter» — выводит сообщения вашего аккаунта в Twitter.
- «Instagram» — фотографии вашего профиля Instagram.
- «Pinterest» — изображения из ваших фотоподборок (досок) в Pinterest.
- «Вконтакте» — показывает подписчиков вашего сообщества в Вконтакте
- «ОК» — участники вашей группы в Одноклассниках.
- «Disqus» — позволит посетителям сайта оставлять комментарии.
Помогла ли вам статья?
Статья оказалась полезной для 121 человека
ukit.com