- Юзабилити сайтов. Что такое юзабилити сайта?
- понятно, удобно, комфортно. Коротко о главном / Digital Professionals Hub corporate blog / Habr
- Юзабилити (usability) сайта: что это такое
- что это такое, принципы и рекоменации улучшения
- Проверка юзабилити десктопной версии сайта
- Юзабилити главной страницы сайта | Convertmonster
- Юзабилити и креативность сайта — разбор терминов
Юзабилити сайтов. Что такое юзабилити сайта?
Сегодня мы поговорим о юзабилити сайта. Вы узнаете что это такое, познакомитесь с основами юзабилити, узнаете зачем это нужно. В общем небольшой вводный курс…
На современном этапе важным условием эффективности веб-сайта, особенно коммерческого, является обеспечения его юзабилити. Этот термин пришёл к нам из повсеместного английского («usability») и означает удобство в использовании, эргономичность.

Юзабилити сайта – это организация структуры данных, позволяющая посетителю без особых усилий находить нужную информацию, не утруждая себя излишним поиском на сайте. Аналитические исследования показали, что в среднем посетитель проводит на сайте около двадцати семи секунд, причём довольно редко прокручивает страницу до конца. Поэтому, если на сайт не соответствует современным понятиям в области организации вывода данных, удобного для пользователя, все усилия по его продвижению могут пойти прахом, ибо посетитель не найдя нужной информации на сайте и не утруждая себя поиском, просто пойдёт на более дружественный для пользователей ресурс.
Для того, чтобы обеспечить наиболее эффективное юзабилити сайта, необходимо знать особенности подачи информации в Глобальной сети. Материал на сайте, в отличии от книги, бегло просматривается пользователями из того, что прежде всего броситься в глаза. В этой связи, важным принципом организации данных в интернете стала максимальная простота и удобство интерфейса. Для этого необходимо знать ряд технических приёмов, которые позволят реализовать основные принципы юзабилити на вашем сайте.
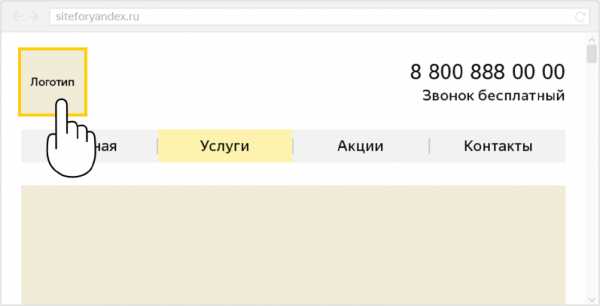
Так, что касается навигации на сайте, целесообразно реализовывать такие моменты как общая (сквозная) навигация на весь сайт, размещения логотипа сайта на верхний левый угол, причём логотип должен быть кликабельным и по ссылке вести на главную страницу сайта, наличие контактных данных в шапке и подвале сайта, использование «хлебных крошек», выделение в меню текущего раздела, чёткое выделение ссылок.
Что касается главной страницы, то при её оформлении необходимо обратить внимание на следующие моменты. Прежде всего, на ней должна быть полная исчерпывающая, но вместе с тем лаконичная информация о сайте, организован вывод наиболее интересных новостей и привлекательных коммерческих предложений, постов из корпоративного блога, если он имеется. Обязательно на главной странице должны присутствовать подписка на рассылку новостей.
Огромное значение для организации удобств для посетителей на сайте имеет его текстовое оформление. Специфика подачи информации в сети такова, что спросом пользуются лаконичные, вместе с тем ёмкие тексты. Для оформления текстовых материалов необходимо использовать так называемые шрифты без засечек (Arial, Arial Black, Verdana, Tahoma), так как они удобнее читаются с экранов мониторов. Следует избегать резких контрастных тонов между фоном и текстом. Наиболее оптимальным является белый фон и тёмный шрифт текста.
Важным элементом обеспечения юзабилити сайта является система организации его поиска. Наиболее оптимальным является наличие формы поиска на всех без исключения страницах сайта. Поиск должен осуществляться только по самому сайту, ибо для других ресурсов имеются поисковые системы. Выдачу результатов поиска необходимо сделать идентичной выдаче в поисковых системах, причём учитывать обязательно возможные ошибки и опечатки при вводе нужного запроса в поиск («Может быть , Вы имели в виду [верное написание запроса]?»).
С тем что такое юзабилити, разобрались. Это, конечно только основы. Юзабилити — целая наука, и если у вас нет времени на глубокое изучение этого вопроса, обратитесь к специалистам. Они проведут аудит юзабилити, все протестируют и предоставят отчет с советами вам.
Следует отметить, что реализация юзабилити является неотъемлемым элементом каждого вебсайта, и его реализацию необходимо продумывать уже на этапе проектирования ресурса. В ином случае, вы можете дать своим потенциальным конкурентам мощное преимущество, которое рано или поздно вынудить вас переделывать дизайн сайта.
blogwork.ru
понятно, удобно, комфортно. Коротко о главном / Digital Professionals Hub corporate blog / Habr
В современном мире понимание основ юзабилити является необходимостью. Большинство посетителей сайта не совершают действий, которых от них ждут владельцы ресурсов. Люди не заказывают товар, не регистрируются, не подписываются на обновления и т.д. В чем причина такого поведения пользователей?Как уменьшить количество отказов от использования сайта? Если проект нуждается в основательном подходе, можно обратиться в студию, к специалистам. Юзабилити-лаборатории предлагают не только различные варианты тестирования и проектирование интерфейса. А если бюджет ограничен, можно попробовать познать азы юзабилити самостоятельно.
Для самостоятельной разработки интерфейса нужно учитывать несколько простых правил:
- Правило 7-ми.
Известно, что способности человеческого мозга небезграничны. Человек способен держать в кратковременной памяти не более 5-9 сущностей. Поэтому не следует размещать в навигации больше 7 пунктов.
С этой точки зрения сайт tutu.ru, безусловно, заслуживает хороших отзывов, поскольку основной функционал удалось разместить в шапке сайта, ограничиваясь 4 пунктами меню и выпадающим списком.
В то время как сайт Российских Железных дорог — отличный пример того, как делать не надо. От количества разрозненной информации пестрит в глазах, хочется просто закрыть его и больше никогда не заходить.
Чем меньше пользователь ждет отклика программы, сайта или приложения, тем больше вероятность того, что он не откажется от использования этого продукта. 2 секунды – это оптимальный временной интервал отклика программы, именно к нему стоит стремиться. Так что стоит сто раз подумать, прежде чем ставить на сайт тяжелую флэшевую заставку, как это сделали на mtv.ru.- Правило 3х кликов.
Никому не нравится серфить страницы, в поисках необходимой информации и функционала. У посетителя должна быть возможность попасть с главной страницы на любую другую страницу сайта, сделав не более 3-х кликов. Это способствует и более успешной индексации сайта поисковыми роботами. - Правило Фиттса
Опубликованная Паулем Фиттсом в 1954 году модель движений человека, определяет время, необходимое для быстрого перемещения в целевую зону как функцию от расстояния до цели и размера цели.
Метафорически правило можно объяснить так: легче указать на зажигалку, чем на спичку. Но указать на утес или огромный дирижабль одинаково просто. Если объект интерфейса, например ссылка, и без того достаточно крупный, нет смысла делать его еще крупнее. - Перевернутая пирамида
Этого принципа придерживается сам гуру юзабилити, Якоб Нильсен. Статья должна начинаться с итогового вывода, за которым следуют ключевые моменты, а завершаться наименее важной для читателей информацией. Это оптимально для веба, где пользователь хочет получить информацию максимально быстро.
Но даже спроектированный по всем правилам интерфейс стоит протестировать. Фокус-группы – самый доступный способ для тестирования «своими силами».
Тестирование состоит из четырех этапов:
- Подбор фокус-группы. Тестировщики должны соответствовать вашей целевой аудитории. Не стоит просить бабушку протестировать приложение для поиска обновлений драйверов.
- Составление плана тестирования – списка задач, для выполнения которых разработан ваш продукт. Именно этому списку будут следовать тестировщики. Если вы делаете интернет-магазин, в список должны быть включены такие задачи как поиск товара, получение информации о товаре, путь от получения информации о товаре к его заказу, удаление товара из корзины.
- Выполнение тестировщиками списка задач и фиксирование ошибок. Ошибкой можно считать все что угодно: слишком сложная капча, отсутствие сообщения от сервера о том, что «товар добавлен в корзину», невозможность изменить количество товаров в корзине или отменить действие, и т.д.
- После выявления и исправления ошибок цикл тестировки нужно пройти заново. Цикл должен повторяться до тех пор, пока результаты не будут удовлетворять необходимым требованиям.
Оценка качества интерфейса должна проводиться на каждом этапе проекта. Не откладывайте тестирование юзабилити до самого последнего момента. Серьёзные ошибки просто нельзя будет исправить из-за того, что проект находится на завершающей стадии. И тогда — либо переделывать заново, либо получить низкий показатель юзабилити.
Пример по теме
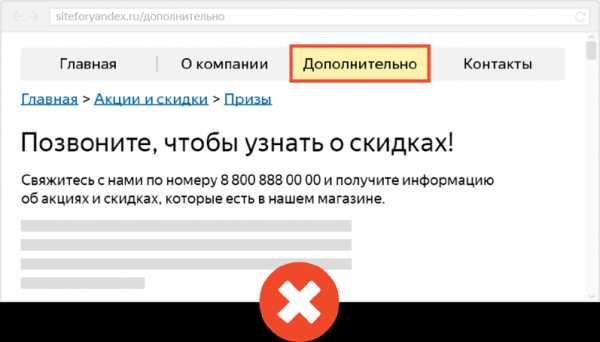
Напоследок разберем типичные ошибки на примере сайта известного исполнителя Влада Топалова. Предположим, мы хотим договориться о выступлении с его менеджментом и хотим найти на сайте их контакты. И вот тут начинается квест!
Первое, что мы видим на сайте, это черную заставку со ссылкой «enter» и предложением обновить флеш-плеер.

Кнопка «enter» звучит как призыв попасть на главную страницу сайта. Но вместо главной страницы попадаем на «чистый лист».

Здесь взгляд приковывает изображение красной ленты, и мы, конечно, думаем, что это ссылка, и может даже на меню. Но нет – это всего лишь символ борьбы со СПИДом, который призван обозначить общественную позицию певца и не более. И тогда рука тянется в левый верхний угол. А там и не меню вовсе, а кнопка полноэкранного режима. Несколько секунд в замешательстве, и поиски окончены, вожделенное меню внизу, в центре экрана. Кликаем… и видим ПЛЕЕР! Нас снова обманули.

Пока в плеере транслируется клип, мы продолжаем искать меню. Теперь оно наверху, в самом центре. В выпадающем списке мы, наконец, наблюдаем желанное слово «Контакты». Но и тут не все так просто. Эти контакты нельзя скопировать. Придется переписывать вручную!

Теперь о цифрах. Время ожидания отклика в зависимости от скорости соединения может разниться, но в любом случае это будет больше 2х секунд. А путь до страницы контактов менеджмента занял 7 кликов. А мог бы занять всего один.
Влад Топалов, конечно, может позволить себе такие «креативные» решения. Но очевидно, что такие решения просто губительны для бизнеса.
habr.com
Юзабилити (usability) сайта: что это такое
История
Впервые термин «юзабилити» был использован в 1977 году в научной работе, посвященной анализу программного обеспечения, как определение одного из факторов качества продукта наряду с десятью другими в модели МакКолла. Позднее на ее основе и похожем прототипе Бома был сформирован образец качества программных продуктов, который опубликовала Международная организация по стандартизации в 1991 году в стандарте ISO/IEC 9126. Во второй половине 80-х возникла прикладная дисциплина юзабилити-инженерия, посвященная методам юзабилити. В 1998 году был опубликован стандарт ISO 9241-11, актуальный на данный момент.
Составляющие понятия
Юзабилити интерфейса является комплексным понятием, включающим следующие элементы:
- результативность (effectiveness) — полнота и точность достижения целей пользователями, посетившими сайт. Она оценивается по количеству совершенных посетителями ошибок, а также посредством доли правильно выполненных заданий.
- производительность (efficiency) — отношение затрачиваемых ресурсов к результативности используемых методов юзабилити. Ее измеряют по времени выполнения задачи, когнитивной нагрузке, длительности обучения и сложности осуществляемой деятельности.
- удовлетворенность (satisfaction) — восприятие продукта и комфорта его использования. Для определения данного параметра применяют опросные методы по ходу или после юзабилити-тестирования.
Юзабилити — это набор атрибутов, которые имеют отношение к индивидуальной оценке продукта пользователями и затрачиваемых на его использование усилий, что можно оценить с помощью следующих параметров:
- Understandability или простота понимания заложенной в продукт логики,
- Learnability или простота обучения его использованию,
- Operability или простота оперирования,
- Attractiveness или привлекательность,
- Compliance или соответствие официальным отраслевым стандартам и общепринятым соглашениям.
Какие факторы влияют на индексацию и учитываются при анализе юзабилити
Поисковые роботы учитывают юзабилити форм и содержания ресурсов. Анализ юзабилити предполагает учет следующих параметров, влияющих на ранжирование сайта в выдаче.
- Скорость загрузки сайта. В процессе анализа ресурса по этому параметру не учитывается скорость доступа к сети Интернет у пользователя.
- Наличие/отсутствие ссылки в логотипе. Учитывается, попадает ли пользователь, посетивший сайт, на главную страницу ресурса при клике по картинке logo.gif или logo.jpg.
- Наличие/отсутствие нижнего меню. В процессе анализа и ранжирования ресурса учитывается наличие внизу каждой страницы ссылок «наверх» и «на главную».
- Наличие/отсутствие контактной информации. В анализе юзабилити сайта, к примеру, учитывается такой критерий, как наличие адреса офиса, телефона и e-mail организации, а также изображений tel.gif или tel.jpg. в верхней части страницы и «подвале» сайта.
- Наличие/отсутствие h2. Учитывается наличие заголовка на каждой странице сайта.
- Структурирование текста. Учитывается наличие заголовков второго и третьего уровней в тексте (h3, h4), а также абзацев (теги p, br) каждые 1000 знаков, наличие тегов структурирования strong, i и т. п.
- Оформление ссылок. В процессе анализа и ранжирования ресурса поисковым роботом учитывается наличие подчеркивания у линков, ведущих на другие страницы ресурса или сторонний сайт.
Проблемы сайта
Проблемы выявляются в ходе анализа usability сайта, который проводится до поисковой оптимизации. Необходимость улучшения юзабилити сайта оценивают в зависимости от 3 факторов:
- частота возникновения данной проблемы у разных пользователей;
- ее влияние: насколько она проста или сложна для пользователей;
- частота возникновения данной проблемы у конкретного пользователя: решается ли она им с первого раза или присутствует постоянно при одних и тех же условиях.
С точки зрения профессионального подхода исправление обнаруженных ошибок необходимо проводить до начала работ по поисковому продвижению сайта.
Специалисты компании Ingate осуществляют профессиональный анализ юзабилити любого ресурса, на основе которого составляют подробный отчет, включающий рекомендации по эффективной оптимизации сайта. По желанию клиента мы проведем работы, необходимые для улучшения юзабилити сайта.
Теги термина
Голосов 5, рейтинг 5 | |||||||||
promo.ingate.ru
что это такое, принципы и рекоменации улучшения
Доброго времени суток, уважаемые посетители inetsovety.ru, из этой статьи вы узнаете, что такое юзабилити сайта, какие основные параметры имеет и как повысить удобство пользования для пользователя.
Что такое юзабилити
Юзабилити (usability) сайта – показатель характеризующий удобство пользования сайтом. Он зависит от того, как организована подача информации на сайте, основывается на простой и понятной для посетителя структуре веб-ресурса, дающей ему возможность быстро и легко находить нужную информацию.
Если у сайта не продуманное и плохое юзабилити, он будет иметь низкие поведенческие факторы. В частности, такие параметры, как время проводимое посетителем на сайте и процент отказов (когда пользователь, не найдя то, что ему нужно, закрывает страницу и идет икать ответ на свой вопрос на другой ресурс).

Сейчас поведенческие факторы играют важную роль в ранжировании сайта в результатах выдачи. Какой бы бомбовый материал на странице не размещался, при отсутствии понятной навигации на сайте и качественной подачи материала, в Топе поисковиков вы долго не удержитесь, особенно при высокой конкуренции.
к оглавлению ↑Принципы юзабилити
Удобство сайта для пользователя можно оценить по следующим составляющим:
- наличие формы поиска на сайте. Обычно размещается в самом заметном месте – в шапке или вверху в сайбаре;
- навигация. Очень хорошо себя зарекомендовали «хлебные крошки». Они позволяют перейти пользователю, как на главную, так и в раздел или под раздел, где находится статья или товар;
- контактные данные в шапке сайта для коммерческих проектов (телефоны, электронная почта, адрес офиса). Желательно наличие отдельной страницы «О компании» (с адресом офиса, сертификатами), где бы пользователь увидел, что компания надежная и ей можно доверять.
- удобство и простота использования сайта, переходов по нему и поиск информации – это основа юзабилити. Например, «Правило трех кликов» — согласно которому посетитель должен сделать на более 3 кликов, чтобы найти интересующую его информацию.
- корректное отображение сайта и всех элементов на нем. Подразумевается не только кроссбраузерность, но и наличие мобильной версии. Элементы не должны наезжать друг на друга, закрывать просмотр текста на странице;
- дизайн. В этом вопросе, не редко происходит конфликт дизайна и юзабилити. Рекомендации юзабилити сайта предполагают минималистичный дизайн, с минимумом графических элементов, влияющих на восприятие контента, но и на скорость загрузки ресурса в целом.
- контент. Материалы на сайте не только должны быть полезными для посетителя, но и удобны для восприятия посетителями. Юзабилити статьи включает: логическую структуру подачи текста, оформление заголовков внутри статьи, содержание страницы для быстрой навигации, наличие иллюстраций и видео, выделение ключевых мыслей. Подробнее по ссылке https://inetsovety.ru/struktura-i-oformlenie-statyi-na-sayte/
Почему важно соблюдать правила юзабилити
Если вы создали веб-проект с целью получения прибыли, то конверсия – выполнение целевых действий посетителями (клики по рекламе, подписки, звонки, покупки товаров и заказ услуг) ваш приоритет.
Юзабельность сайта определяет, каким посетитель уйдет с него — довольным, получив ответ на свой запрос. Или, не увидев нужной информации, закроет ваш сайт и пойдет на следующий из результатов выдачи.
Человек закроет сайт в течение первых 15 секунд, если:
- материал сложен для восприятия и чтения;
- информация не отвечает на его вопросы;
- интерфейс и навигация сложные, единицы будут тратить время на освоение.
Рассчитывать на возвраты и повторные заходы могут сайты, на которых им понравилось пребывать и работать. Это определяют удобная навигация и интерфейс, понятный текст и подталкивающая к действию последовательность предоставления информации. В конкурентной среде, клиент выберет тот сайт, где ему проще и удобнее работать.
к оглавлению ↑Ваша главная цель – с первых секунд дать понять посетителю, что он в правильном месте и легко найдет ответ на свой вопрос.
Рекомендации для улучшения юзабилити сайта
Что видит посетитель, попадая на ваш сайт впервые? На первом экране он видит шапку сайта, элементы навигации — главное меню, форму поиска.
Первое впечатление от увиденного в шапке дает юзеру понимание, стоит ли доверять этому веб-сайту, отвечает ли он тематике и будет ли на нем то, что ему нужно.
К примеру, если у вас сайт интернет-магазина. Первое что должен увидеть потенциальный клиент в шапке сайта – контактные телефоны и адрес, корзину.

Отдельное внимание хочу уделить корзине интернет-магазина. Информацию о том, есть ли товар в наличии, клиент должен получать не после заказа, а в момент добавления в корзину. Для управления содержимым, следует предусмотреть возможность удаления товара. У клиента не должно возникать вопросов, как будет доставлен заказ и какими способами его оплатить.
Правила юзабилити в отношении навигации по сайту указывают, что она должна быть простой. Посетитель должен интуитивно понимать куда ему нужно кликнуть, чтобы найти то, что ему необходимо. Нет смысла на одном экране дублировать повторяющиеся блоки навигации. Это рассеивает внимание посетителя.
Повышение юзабилити сайта достигается с помощью внедрения хлебных крошек. Они не только дают понять юзеру, где он находится, но и позволяют с легкостью перейти в раздел.
к оглавлению ↑Тестирование юзабилити сайта
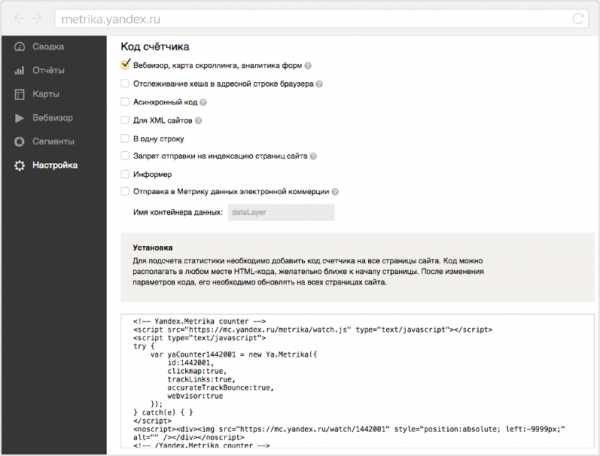
Провести анализ того удовлетворяют ли принципы usability посетителей вашего сайта можно с помощью систем веб-аналити (например, Яндекс Метрики).

Эта статистика покажет вам популярные разделы и страницы. Можно даже посмотреть, как ведут себя пользователи на конкретных страницах (как скролят страницу, на каких участках задерживаются, где совершают клики).
Инструмент «Карта скролинга» показывает на каких участках страницы посетители акцентируют свое внимание и дольше всего задерживаются. На тепловой карте показывается среднее время просмотра разных областей страницы. А инструмент «Карта прозрачности» светлее подсвечивает интересные для посетителя зоны, а темнее менее просматриваемые.
Такой инструмент, как «Карта кликов» показывает статистику по кликам на сайте по различным ее элементам (меню, ссылкам и просто участкам просматриваемого текста). Вы сможете выявить самые кликабельные участки и подумать, как увеличить конверсию на сайте.
Подытожим, какие параметры улучшают юзабилити сайта:
- скорость загрузки страницы;
- время, затрачиваемое на поиск нужной кнопки или страницы;
- навигация на сайте;
- обратная связь;
- контент (структурирование, подзаголовки, списки, таблицы, графика).
Никогда не поздно провести анализ и исправить ошибки юзабилити, повысив удобство использования сайта и конверсию с него. Принципы и методы улучшения юзабилити сайта были рассмотрены выше. На этом у меня все, если у вас есть что добавить, пишите в комментариях.
С уважением, Виктория – блог inetsovety.ru
inetsovety.ru
Проверка юзабилити десктопной версии сайта
Работоспособность сайта
Навигация по сайту
Важные разделы сайта
• Контакты
• Оплата и доставка
• Гарантия и обмен
Элемент «Корзина»
Форма заказа/заявки
Оформление текста
Качество информации/наполнение сайта
Качество фото и видео на сайте
Мобильная версия сайта
Чем займемся
Изучим, как наполнение и оформление посадочных страниц влияет на достижение целей рекламных кампаний — и разберемся, что стоит поменять на сайте
Какие задачи решим
• Рост % конверсий
• Снижение % отказов
Чтобы оценить эффективность сделанных обновлений, стоит провести А/Б тестирование. Обратите внимание: чтобы получить корректные данные, важно менять за один раз только один элемент на посадочной странице, а затем анализировать результаты. Так вы будете уверены, что на поведение пользователей на сайте повлияло именно это изменение, а не другие факторы.
Работоспособность сайта
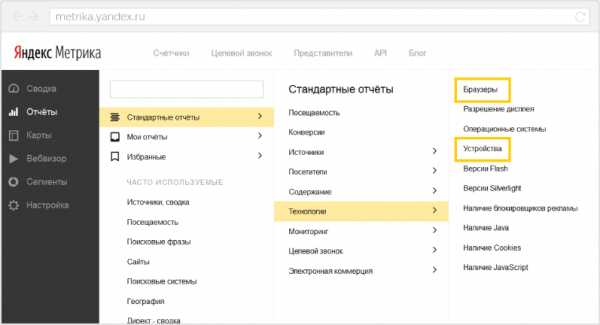
Перед тем, как приступить к анализу оформления сайта и поведения пользователей, убедитесь, что все страницы работают корректно в разных браузерах и на разных типах устройств: в этом помогут отчеты Яндекс.Метрики «Устройства» и «Браузеры». Для этого кликните на иконку «Отчеты по счетчику» рядом с нужным счетчиком и сформируйте их в разделе «Стандартные отчеты» → «Технологии».

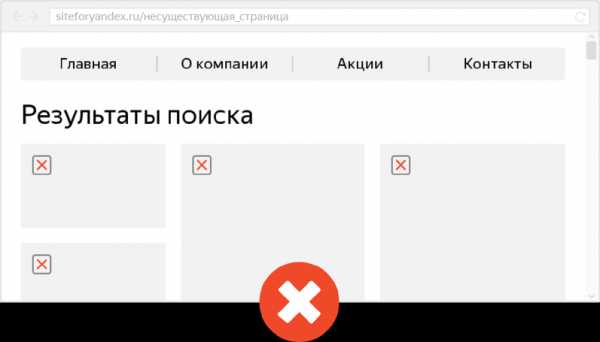
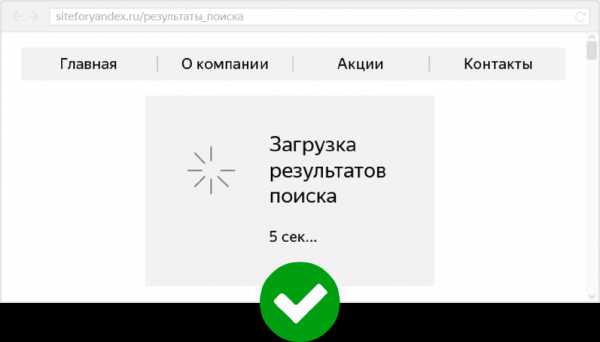
Обратите внимание на скорость загрузки страниц: большинство пользователей интернета ожидают мгновенного ответа от сайта. Мы рекомендуем сократить время до загрузки до 5 секунд.


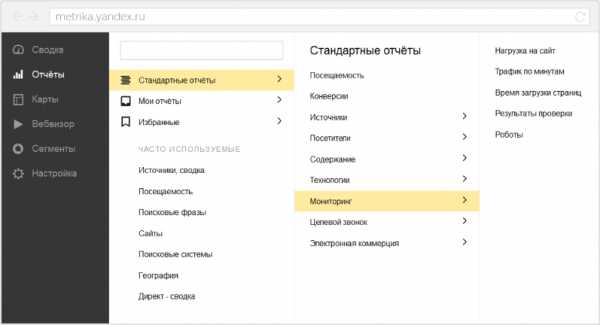
Проверить скорость загрузки страниц можно в отчете Яндекс.Метрики «Время загрузки страниц». Для этого кликните на иконку «Отчеты по счетчику» рядом с нужным счетчиком и сформируйте его в разделе «Стандартные отчеты» → «Мониторинг».

Навигация по сайту
Убедитесь, что вашим пользователям удобно изучать сайт и они смогут легко и быстро найти всю информацию, которая влияет на принятие решений о покупке.


- Ключевые разделы меню должны соответствовать основным потребностям пользователя.

- Принципы навигации не должны меняться на разных страницах.

- Выбирайте точные и конкретные названия для ключевых разделов сайта (например, «Как добраться» будет лучше, чем «Наш офис на карте».

- Желательно, чтобы с основного экрана можно было перейти ко всем ключевым разделам сайта.

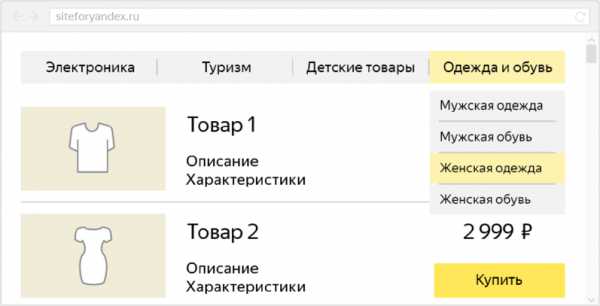
- Группировка разделов меню должна быть произведена по очевидной для конечного пользователя логике: не следует выносить на один уровень общий и частный заголовок, например, «Женская одежда» и «Платья».

- Логотип в шапке сайта должен быть кликабельным и вести на главную страницу.

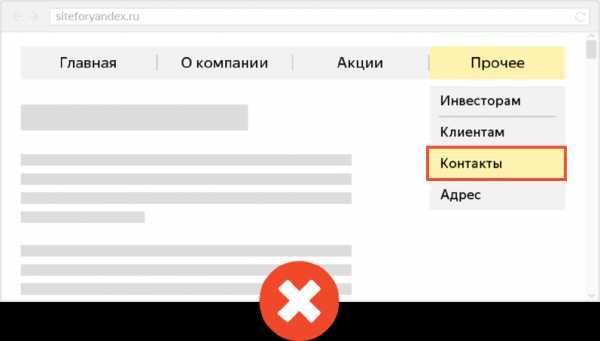
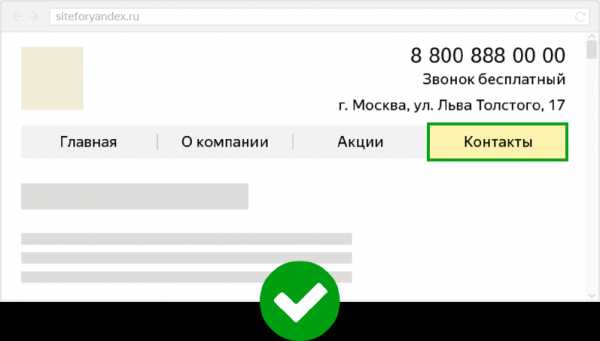
Важные разделы сайта
• Контакты
Указанные в этом разделе данные — основной способ связи с компанией для потенциальных клиентов. Именно поэтому раздел «Контакты» должен быть хорошо заметен и доступен с любой страницы сайта. В разделе Контакты стоит указать телефон, адрес электронной почты, фактический и юридический адрес, добавить карту с проложенным маршрутом, форму заказа обратного звонка и другую важную для потенциального клиента информацию.
Конечно, не стоит размещать полную информацию о компании в верхней части каждой страницы: лучше оставить один или несколько элементов в зависимости от ожидаемого поведения пользователей — телефон, e-mail, адрес ближайшего магазина или офиса.


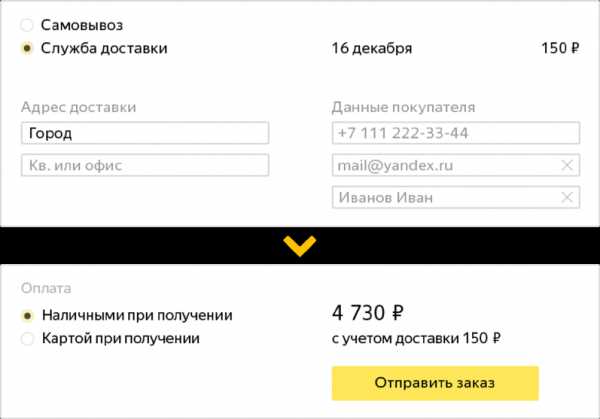
• Оплата и доставка
Полное, подробное и понятное описание условий оплаты и доставки помогает пользователю принять решение о покупке, а также получить всю необходимую информацию для оформления заказа.
Также важно проверить, что при заказе товара или услуги формы доставки и оплаты работают корректно: иначе вы рискуете потерять наиболее заинтересованных пользователей.

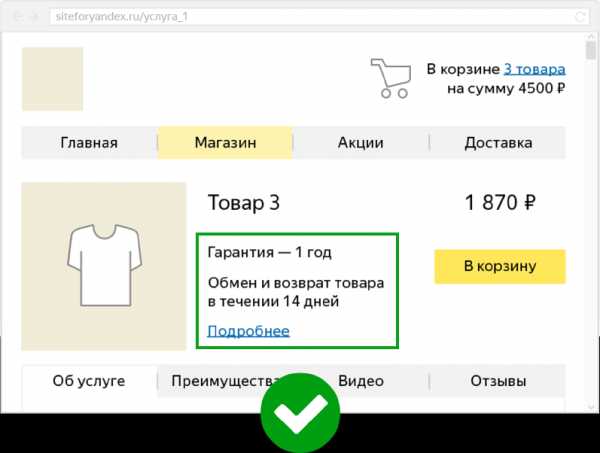
• Гарантия и обмен
Наличие гарантийных обязательств свидетельствует о надежности продавца и может повлиять на решение о покупке.
Кроме подробных условий гарантии, в этом разделе можно разместить документы, подтверждающие качество товаров и услуг, а также условия возврата и обмена.

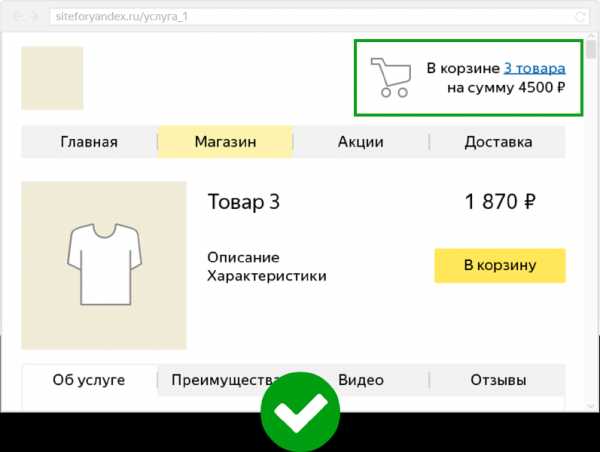
Элемент «Корзина»
Удобное расположение блока корзины поможет пользователю совершить конверсионное действие.
- Необходимо располагать корзину в привычном для пользователей месте (в основном это верхний правый угол сайта).
- Корзина должна быть доступна со всех страниц сайта.
- Рекомендуется использовать привычные иконки (тележки, корзины и т.д.), контрастного по отношению к фону цвета.
- Элемент «Корзина» следует отображать достаточно крупно, чтобы пользователь легко мог найти его при необходимости.
- Рекомендуется отображать сумму заказа и количество товаров в корзине.
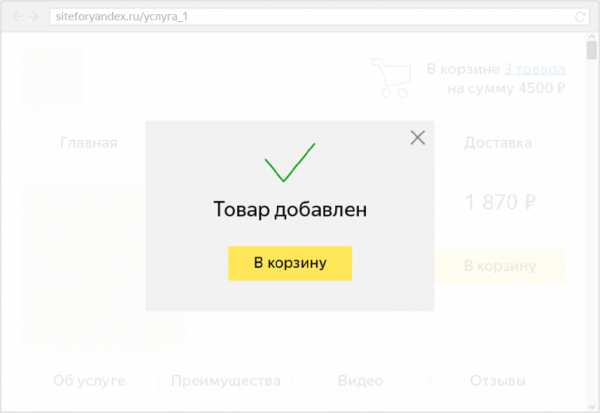
- Для повышения конверсии на сайте можно предложить пользователю перейти в корзину сразу после нажатия на кнопку «Купить»/«Заказат» — например, добавив соответствующие кнопки либо всплывающее окно.


Эффективность работы корзины можно проверить при помощи отчета «Конверсии» Яндекс.Метрики, предварительно настроив цели. Также может помочь «Карта кликов» и «Вебвизор». Чтобы подключить эти инструменты, нужно выбрать их в настройках счётчика — а затем обновить полученный код на всех страницах сайта.

Форма заказа/заявки
Простые и удобные для заполнения формы заявки положительно влияют на конверсии: чем проще пользователю оформить заказ или оставить заявку на услугу, тем быстрее он это сделает. Рекомендуем запрашивать у пользователя только необходимую информацию: увеличение количества полей может негативно отразиться на конверсии.

Чтобы сделать форму более удобной, рекомендуем использовать автозаполнение полей. Желательно, чтобы при переходе на форму со страницы модели (либо аналогичной страницы) соответствующие параметры заполнялись по умолчанию. Это значительно
yandex.ru
Юзабилити главной страницы сайта | Convertmonster

Алоха, гайз!
Сегодня разберем на живых примерах юзабилити дизайн главной страницы сайта. Выделим 5 главных элементов, узнаем, как и где их лучше всего размещать.
Сразу обращаю ваше внимание, что речь в статье пойдет о юзабилити многостраничного сайта с категориями. Разбор будем вести на примере типичного интернет-магазина.
Сложно переоценить важность правильного восприятия сайта пользователем! Однако еще недавно таким уже привычным российскому слуху понятием, как usability, откровенно пренебрегали, отдавая предпочтение замысловатому дизайну и зачастую субъективным пожеланиям генерального. К счастью, времена меняются, и появляется все больше сайтов, ориентированных на пользователя.
Анализ юзабилити сайта
Любые изменения следует начинать с анализа текущей ситуации.

С чего начать анализ юзабилити сайта?
Для начала определите портрет своей ЦА. Это важно для выбора формата подачи информации. Чем подробнее будет портрет, тем лучше. Вот отличный пример портрета ЦА, который мне как-то прислали:
Портрет покупателя (писался по данным опросов операторов колл-центра, курьеров компании):
| “Женщина, 33 года, замужем, один ребенок, в ближайший год-два появится второй (как минимум они будут с мужем стараться). Живет почти на окрайне Москвы (метро войковская) на семью есть одна машина, есть собака. Она русская, православная. Доход на семью около 80-100 т.р.. У нее часто болит спина (после родов особенно) она недовольна своими волосами (они выпадают и секутся), у нее есть проблемы со здоровьем по женской части.Она очень хочет выспаться, хочет секса, хочет быть хорошей женой, матерью и дочкой, хочет чтобы ей завидовали и мечтает переехать в свой дом или большую квартиру. Она боится остаться одна и боится старости, она переживает за детей и мужа и боится остаться без денег, еще она боится растолстеть, остаться без денег и сглаза, когда она делает покупки — она боится что ее обманут. Она позитивная (часто проявляет позитивные эмоции, воспринимает шутки), не скандальная (ей проще уйти, чем доказывать свою правоту), в целом, она не обращает слишком пристального внимания на товар перед покупкой (по крайней мере не лезет вовнутрь), она увлекается рукоделием (или хотя бы ей это интересно), имеет профили в соцсетях и активно ими пользуется. (Особенно после 21-30, после того как укладывает ребенка спать.) Ее часто можно встретить в ТЦ, поликлинике и на детских шоу (например «Фиксики» в Крокусе)” |
Сразу становится ясно, в какой форме лучше всего преподнести УТП для данной аудитории, да?
Но не стоит зацикливаться на одной аудитории. Помимо вашей основной ЦА, определите также и вторичную аудиторию — потенциальных сотрудников, партнеров и т.д.
Постарайтесь ответить на следующие вопросы:
- Почему люди приходят к вам на сайт?
- Что они ожидают найти на нем?
- И, наконец, что нужно сделать, чтобы им было проще это найти?
Оценивая сайт с позиции клиента, вы сможете быстро определить его недоработки.
Юзабилити дизайн сайта должен быть разработан, в первую очередь, для удобства пользователя. Не нужно перегружать страницу лишними, пусть и красивыми элементами!
- Обозначайте важные утилиты (вход/регистрация/условия доставки)
- Делайте меню с ориентацией по левому краю с углубленностью не более чем в 3 клика (категория/подкатегория/товар)
- Не перегружайте навигационное, верхнее меню, оно должно содержать максимум 5-6 пунктов.
Навигационное меню, пример оформления.
- Расположите корректно следующие 5 элементов на главной странице сайта:
1. Уникальное торговое предложение
Все ваши достоинства, сверхспособности и плюшки упакуйте в несколько емких, красивых предложений и поместите в центр экрана, чтобы посетитель сразу понял, что именно вы готовы осчастливить его долгожданной покупкой/услугой — вежливо, быстро и со скидкой!
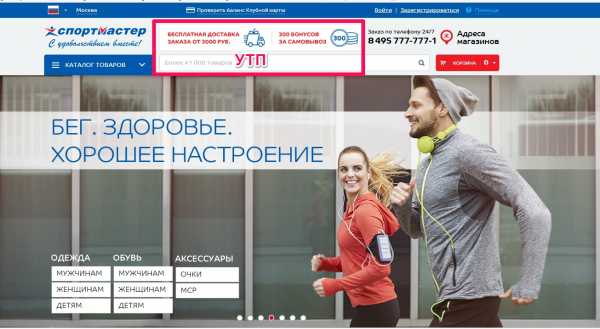
Пример:

Как правильно составить и разместить УТП на сайте
2. Обзоры популярных товаров/услуг
Данный блок охватывает сразу несколько типажей покупателей. Он может привлечь как импульсивного покупателя — тип, который реагирует на яркий цвет объявления (интересный факт, выявленный в ходе анализа: лучше всего на импульсивную персону работает желтый и красный цвет, синий для мужчин), склонный совершать незапланированные покупки повинуюсь ежеминутному желанию.
Так же, эта подборка ориентирована на заботливого потребителя — тип для которого важны отзывы, рейтинг товара, тут отлично работает элемент: «Этот товар здесь не просто так, ведь многие уже купили его!»
Пример:

Не заставляйте покупателя думать!
3. Корзина
Не затрудняйте пользователю возможность совершить покупку. Не стоит чрезмерно увлекаться дизайном кнопки корзины.
Тут есть всего два правила:
- Она должна находиться в правом верхнем углу страницы.
- Она должна быть контрастной.
Пример:
Пример оформления кнопки «корзина» на сайте
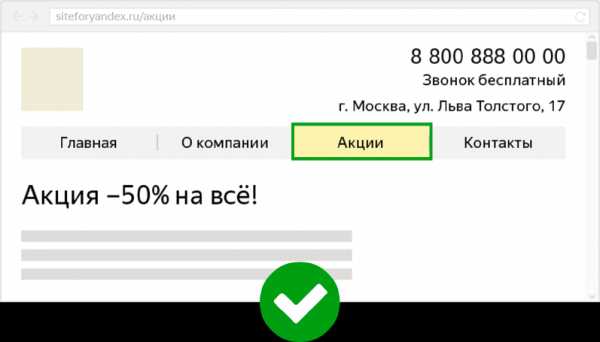
4. Контактная информация
Клиент, пришедший на сайт, должен иметь возможность легко найти вас. Позвонить и спросить о наболевшем, уточнить наличие, наконец, оставить заявку по телефону, — дайте ему эту возможность!
Что нужно учесть:
- Не используйте разный цвет и размер шрифта при написании номера.
- Располагайте контакты в правом верхнем углу экрана.
- Укажите время для звонка.
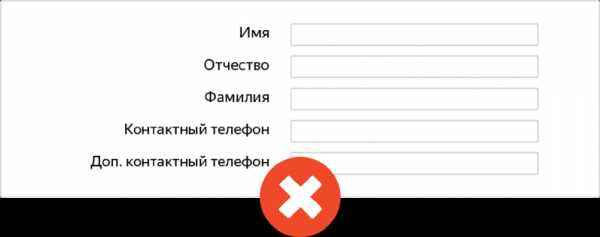
Не надо так:
Код города указан шрифтом меньшего размера, это затрудняет восприятие
Лучше так:
Код города и основной телефон хорошо читаются
5. Поиск по сайту
Добавьте поле поиска в верхнюю часть главной страницы рядом с меню. Это сильно упрощает навигацию для пользователя. Данный блок будет полезен для типа логическая персона — такой пользователь подбирает товар по заранее отобранным характеристикам, точно знает, что именно ему нужно, уже провел сравнительный анализ, воспользуется поиском почти наверняка.
Пример размещения:
Добавьте поле поиска по сайту для логической персоны!
С помощью этих нехитрых рекомендаций вы сможете влиять на основные KPI главной страницы:
- Снизится процент отказов
- Увеличится время проведенное пользователем на сайте
- Вырастет количество просмотренных страниц
Меняйте сайт, упрощайте навигацию, тестируйте и делитесь результатами в комментариях!
Помните, что улучшение юзабилити — лишь первый шаг на пути к идеальному сайту! Не стоит забывать про SEO оптимизацию и контент-маркетинг, но об этом чуть позже 😉
convertmonster.ru
Юзабилити и креативность сайта — разбор терминов
Споры по этому поводу среди дизайнеров до сих пор не утихают. Что важнее: делать сайты максимально простыми и удобными для пользователей, или стремиться выделиться среди других ресурсов, благодаря креативному подходу? Мы постараемся осветить все точки зрения по этому вопросу, разобраться в терминах «юзабилити» и «креативность» с точки зрения дизайна и сделать свои выводы по этой непростой теме.
Что такое юзабилити и почему дизайнер должен это учитывать
Для начала разберемся, что означает термин «юзабилити» и почему о нем столько говорят.
Юзабилити — это степень удобства и простоты использования сайта. Когда пользователь впервые заходит на ресурс, ему нужно сориентироваться в пространстве, понять, как получить ответ на поставленный вопрос и каков будет следующий шаг. Выделяют 6 параметров, по которым можно оценить юзабилити сайта:
- Навигация и ориентация на сайте. Насколько пользователю удобно переходить из раздела в раздел и найти нужные страницы на сайте.
- Эффективность. Понятно ли пользователю, как сделать целевое действие — купить товар, подписаться на рассылку, заказать услугу или просто получить информацию.
- Запоминаемость. Насколько сайт позволяет пользователю запомнить структуру страницы и способы осуществления основных действий. Отдельно в этот параметр можно отнести запоминаемость сайта среди других ресурсов похожей тематики.
- Отсутствие ошибок. Если на сайте присутствуют различные технические ошибки (некорректное отображение отдельных элементов, медленная загрузка и прочее), а также ошибки при переходе в другие разделы, уровень юзабилити оценивается по степени оперативности их устранения.
- Удовлетворенность. Этот параметр описывает эмоциональную составляющую взаимодействия пользователя с ресурсом: насколько ему понравился сайт, какие впечатления он оставил.
- Польза. Насколько пользователю была полезна предоставляемая информация.
Это основные параметры, по которым можно определить уровень юзабилити сайта. Отдельно можно выделить такие параметры как скорость обучения пользователя и скорость получения целевого результата.
Почему юзабилити придают такую значимость? Первый и самый очевидный показатель — уровень юзабилити напрямую влияет на продажи. Если сайт сложен в использовании, не дает нужной информации и не отвечает потребностям пользователя — клиент уходит к конкурентам. Посетитель не будет читать правила использования или тратить время на изучение интерфейса. Так как в интернете сейчас очень мало по-настоящему уникальных сайтов, клиент закроет сайт и будет искать другие компании.
Второй показатель не такой очевидный и связан непосредственно с дизайном сайта. Исследования показывают, что чем сайт удобнее в использовании, тем больше его дизайн нравится посетителям ресурса. И наоборот, низкий уровень юзабилити ведет к снижению его привлекательности для клиента.
Какие факторы способствуют ухудшению юзабилити сайта?
- Медленная загрузка ресурса. В большинстве случаев это отталкивает пользователей и они переходят на другие сайты.
- Отсутствие адаптивности. Все чаще клиенты заходят на сайты с мобильных телефонов и планшетов. Поэтому некорректное отображение сайта с другого устройства негативно повлияет на впечатление от сайта.
- Сложная навигация и отсутствие структуры. Если клиент не понимает, где он находится и что делать дальше — сайт перестает приносить пользу. Об элементах навигации, улучшающих восприятие информации мы писали здесь.
- Тяжелая для восприятия цветовая гамма, некачественные изображения. Если информация теряется в обилии цветовых оттенков, это начинает раздражать и отвлекает от целевых действий. Фотоконтент плохого качества вызывает недоверие у пользователя и побуждает покинуть страницу. Об элементах, способствующих повышению доверия пользователя мы писали в этой статье.
- Дизайн, несоответствующий фирменному стилю компании. В жизни и в интернете компания должна быть представлена одинаково. В противном случае, клиент может просто не отличить компанию от остальных.
- Малоинформативный контент, отсутствие полной информации о компании и услугах. Конечная цель пользователя — заказать услугу, купить товар или получить ответы на вопросы. Если сайт не предоставляет нужную информацию, например, цены на услуги, контактные данные, клиент может уйти к конкурентам с более четкими условиями.
- Неоднозначные призывы к действию. CTA-элементы должны быть четко сформулированы и обозначать одно определенное целевое действие. Подробнее о призывах к действию на сайте мы писали здесь.
Также важной частью юзабилити считается соответствие дизайна формату сайта и ожиданиям клиента. К примеру, если серьезная компания, оказывающая юридические услуги, будет представлена в интернете с помощью ярких розовых оттенков и изображений цветов, вряд ли пользователь обратиться к такой неоднозначной организации.
Дизайнер, который учитывает юзабилити сайта, может рассчитывать на повышение конверсии ресурса. Однако, как выделить веб-сайт среди других, схожих по тематике? Как сделать ресурс уникальным и привлекать новых клиентов не только удобством использования, но и эстетической стороной, новыми идеями? Для этого нужно применять креативные решения, о которых мы поговорим далее.
Креативность в веб-дизайне: искусство или препятствие пользователю
Креативный веб-дизайн — это уникальные решения, эксклюзивные и нестандартные идеи при реализации проекта. Креатив в дизайне может воплощаться в различных формах:
- уникальные изображения, фотографии, иллюстрации;
- отсутствие шаблонных решений;
- эксперименты с цветовой гаммой;
- использование нестандартных геометрических форм;
- оригинальная типографика;
- нестандартная навигация;
- отсутствие стереотипных решений и прочее.
Оригинальные решения выделяют сайт среди конкурентов, повышает привлекательность ресурса для пользователя, воздействует на его эмоциональное отношение к компании. Приведем несколько примеров нестандартных решений.
1. Горизонтальная навигация

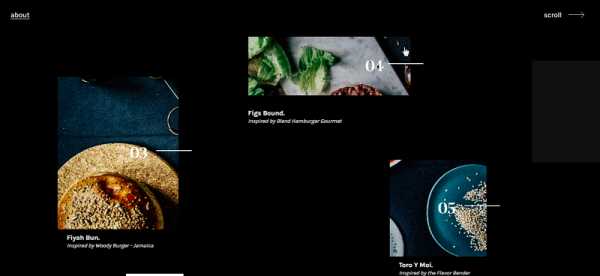
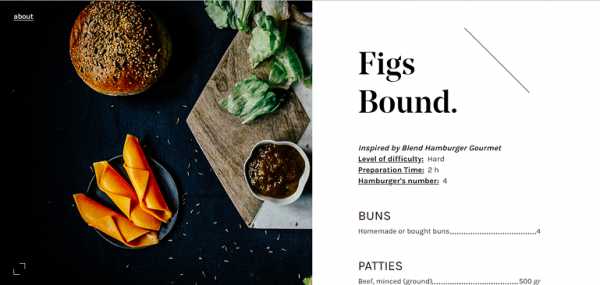
Дизайнеры сайта для любителей вкусной пищи организовали контент следующим образом: блоки с рецептами перемещаются с помощью горизонтального скроллинга. После нажатия пользователь переходит на страницу с рецептом:

Горизонтальная навигация на сайтах встречается не часто. Это связано, в первую очередь, с привычкой пользователя прокручивать страницы сверху вниз. Дизайнеры не рискуют менять привычные установки и горизонтальный скроллинг вносит новизну в интернет-пространство.
2. Видео на фоне и интерактивность
Необычным сайт можно сделать с помощью качественного бэкграунда. На сайте одежды размещено видео с танцующей девушкой, которое проявляется с помощью наведения и перемещения мышью. Как фон выглядит вначале взаимодействия:

И вот что получается в итоге:

Однако, с видеофоном стоит быть осторожным: оно очень замедляет загрузку страницы, поэтому у некоторых пользователей видео может виснуть или не загружаться совсем. Иногда видео используется не в качестве фона, а просто отдельным блоком на странице.
3. Анимация
Технологии развиваются и в веб-разработке появляются неограниченные возможности для создания интерактивных интернет-страниц. Образовательное учреждение, занимающееся изучением океана, разработало сайт в морском стиле с анимированным изображением моря и летящими чайками.

Такие решения нравятся пользователям, они привлекают внимание и запоминаются. Главная особенность при использовании анимированных изображений — их не должно быть слишком много.
4. Типографика
Иногда типографика становится не дополняющим, а основным элементом дизайна.

Digital-агентство использовало крупное типографику как основную идею дизайна, выдвинуло шрифты на первый план. В совокупности с изображениями и выбранной цветовой гаммой такое решение бросается в глаза и легко воспринимается пользователями.
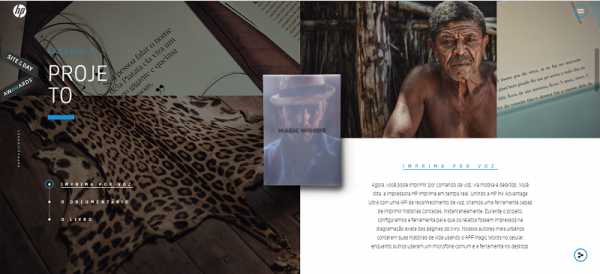
5. Сайт как история и уникальные изображения
Сторителлинг — относительно новое направление организации контента. Посетителю словно рассказывают историю, в которую он погружается благодаря качественным изображениям и интересному тексту.

Оригинальная организация контента и интересное повествование увлекают пользователя и оставляет неизгладимое впечатление от ресурса.
Дизайн — внешняя оболочка сайта, которая способна как повлиять на популярность сайта и повысить продажи, так и оттолкнуть клиента. Только интересный и креативный дизайн способен удержать посетителя на странице, побудить на дальнейшие действия. Что же важнее, искать интересные и необычные решения или создавать ресурс в соответствии с правилами юзабилити?
Креативность & юзабилити: что выбрать
Споры между дизайнерами, отстаивающих ту или иную точку зрения, длятся с тех пор, как технологии позволили создавать неординарные решения. Творчество, искусство разработки неожиданных приемов в некоторых случаях совершенно не окупается и приносит убытки владельцам интернет-магазинов. В то же время, есть множество похожих друг на друга сайтов, которые ничем не выделяются из массы и используют шаблонные проверенные решения. Кто в этом споре прав? Стоит ли жертвовать удобством пользователя из-за красивой картинки?
Сперва необходимо понять, почему дизайнеры и владельцы сайтов не стремятся использовать креативные решения. Большинство причин обусловлены экономической выгодой. Создание отдельной страницы требует временных и финансовых затрат, куда проще использовать один макет для похожих страниц — например, статей, новых новостей и прочее. Разработка с нуля в этом случае нерациональна.
Кроме того, дизайн зависит от того, разбирается ли дизайнер в современных технологиях разработки. С другой стороны, развитие технологий наоборот упрощает создание веб-сайтов. Сейчас существует множество конструкторов сайтов, где можно разработать собственный ресурс по предложенному шаблону даже без привлечения сторонних специалистов.
Однако, некоторые сайты наоборот страдают из-за низкого уровня юзабилити. Излишний креатив отвлекает пользователей от целевых действий, мешают в ориентировании на сайте и восприятии контента.
Так что же важнее, креативный подход или забота об удобстве пользователя? Ответ на этот вопрос, по нашему мнению, зависит от следующих факторов.
1. Специфика ресурса
Например, для сайта фотографа, свадебного агентства, дизайнера или другой творческой профессии важнее создать уникальный и креативный ресурс, который выделяется среди других и создает эмоциональную связь с клиентом. Интернет-магазин же, наоборот, не нуждается в дополнительных декоративных элементах, так как главная цель ресурса — помочь пользователю выбрать и купить товар.
2. Контент на сайте
Что в первую очередь вы хотите представить на сайте? К примеру, если важнее текстовая информация, нужно позаботиться об облегчении ее восприятия клиентом: использовать читабельные шрифты, однотонный фон, иконки. В этом случае удобство чтения — главная цель дизайна.
3. Эмоции клиента
Какие эмоции пользователя для вас важнее? Удивление от каких-то необычных элементов, наслаждение цветовой гаммой или удовлетворенность от оформления заказа без ошибок и быстрого получения информации? Кроме того, некоторые клиенты считают эстетическую составляющую сайта важным стимулом для совершения целевого действия.
4. Техническая составляющая
Если нет возможности технически выполнить все идеи дизайнера, лучше сделать выбор в пользу простой и привычной реализации.
Соблюдать баланс бывает очень сложно, поэтому чаще всего приходится выбирать между креативными решениями и расположением элементов по привычному шаблону. Однако, к этому стоит стремиться. Даже если на сайте представлены высококачественные изображения и сложная анимация, отсутствие элементов для удобной навигации оставит у клиента неприятное впечатление от сайта.
Студия дизайна IDBI в своей работе использует как креативные и оригинальные идеи для представления компании в интернете, так и правила юзабилити. Забота об удобстве пользователей и поиск индивидуальных решений — цель нашей работы. Мы стараемся соблюдать баланс между юзабилити и креативностью, поэтому дизайн сайта не только эстетически привлекателен, но и способствует повышению конверсии.
idbi.ru