| 100%
положительных отзывов. Всего 146 отзывов. Россия, Москва | |
100%
положительных отзывов. Украина, Днепр | |
| 100%
положительных отзывов. Всего Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 782 отзыва. Всего 782 отзыва. Украина, Запорожье | |
| 100%
положительных отзывов. Всего Россия, Москва | |
100%
положительных отзывов. Россия, Екатеринбург | |
| 100%
положительных отзывов. Всего 1032 отзыва. Украина, Хмельницкий | |
100%
положительных отзывов. Украина, Киев | |
| 100%
положительных отзывов. Всего 405 отзывов. Россия, Москва | |
100%
положительных отзывов. Всего 346 отзывов. Всего 346 отзывов. | |
| 100%
положительных отзывов. Всего 211 отзывов. Россия, Ижевск | |
99%
положительных отзывов. Всего 330 отзывов. Всего 330 отзывов. Россия, Москва | |
| 100%
положительных отзывов. Всего 291 отзыв. Молдова, Бендеры | |
100%
положительных отзывов. Всего 116 отзывов. Всего 116 отзывов. Украина, Львов | |
| 99%
положительных отзывов. Всего 242 отзыва. Беларусь, Гомель | |
100%
положительных отзывов. Всего 24 отзыва. Всего 24 отзыва. Россия, Москва | |
| 100%
положительных отзывов. Всего 125 отзывов. Украина, Николаев | |
100%
положительных отзывов. Всего 74 отзыва. Всего 74 отзыва. Россия, Москва | |
| 100%
положительных отзывов. Всего 64 отзыва. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 86 отзывов. Всего 86 отзывов. Россия, Санкт-Петербург | |
| 98%
положительных отзывов. Всего 180 отзывов. Россия, Москва | |
100%
положительных отзывов. Всего 332 отзыва. Всего 332 отзыва. Украина, Харьков | |
| 100%
положительных отзывов. Всего 248 отзывов. Украина, Львов | |
100%
положительных отзывов. Всего 82 отзыва. Всего 82 отзыва. Россия, Пушкино | |
| 100%
положительных отзывов. Всего 150 отзывов. Россия, Казань | |
99%
положительных отзывов. Всего 256 отзывов. Всего 256 отзывов. Украина, Запорожье | |
| 98%
положительных отзывов. Всего 184 отзыва. Беларусь, Минск | |
96%
положительных отзывов. Всего 87 отзывов. Всего 87 отзывов. Россия, Москва | |
| 100%
положительных отзывов. Всего 41 отзыв. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 77 отзывов. Всего 77 отзывов. Россия, Москва | |
| 100%
положительных отзывов. Всего 83 отзыва. Россия, Санкт-Петербург | |
98%
положительных отзывов. Всего 173 отзыва. Всего 173 отзыва. Россия, Ростов-на-Дону | |
| 100%
положительных отзывов. Всего 118 отзывов. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 100 отзывов. Всего 100 отзывов. Россия, Омск | |
| 100%
положительных отзывов. Всего 129 отзывов. Украина, Хмельницкий | |
97%
положительных отзывов. Всего 72 отзыва. Всего 72 отзыва. Россия, Москва | |
| 100%
положительных отзывов. Всего 94 отзыва. Украина, Киев | |
100%
положительных отзывов. Всего 86 отзывов. Всего 86 отзывов. Украина, Одесса | |
| 98%
положительных отзывов. Всего 255 отзывов. Украина, Киев | |
98%
положительных отзывов. Всего 158 отзывов. Всего 158 отзывов. Россия, Москва | |
100%
положительных отзывов. Всего 332 отзыва. Всего 332 отзыва. Украина, Харьков | |
100%
положительных отзывов. Всего 320 отзывов. Всего 320 отзывов. Россия, Москва | |
100%
положительных отзывов. Всего 782 отзыва. Всего 782 отзыва. Украина, Запорожье | |
100%
положительных отзывов. Всего 36 отзывов. Всего 36 отзывов. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 211 отзывов. Всего 211 отзывов. Россия, Ижевск | |
100%
положительных отзывов. Всего 291 отзыв. Всего 291 отзыв. Молдова, Бендеры | |
100%
положительных отзывов. Всего 125 отзывов. Всего 125 отзывов. Украина, Николаев | |
100%
положительных отзывов. Всего 32 отзыва. Всего 32 отзыва. Россия, Петрозаводск | |
| 100%
положительных отзывов. Всего 21 отзыв. Россия, Курск | |
100%
положительных отзывов. Всего 26 отзывов. Всего 26 отзывов. Украина, Хмельницкий | |
98%
положительных отзывов. Всего 92 отзыва. Всего 92 отзыва. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 6 отзывов. Всего 6 отзывов. Польша, Варшава | |
99%
положительных отзывов. Всего 104 отзыва. Всего 104 отзыва. Россия, Новосибирск | |
100%
положительных отзывов. Всего 75 отзывов. Всего 75 отзывов. Украина, Киев | |
100%
положительных отзывов. Всего 223 отзыва. Всего 223 отзыва. Россия, Москва | |
100%
положительных отзывов. Всего 29 отзывов. Всего 29 отзывов. Молдова, Кишинев | |
100%
положительных отзывов. Всего 86 отзывов. Всего 86 отзывов. Украина, Одесса | |
100%
положительных отзывов. Всего 15 отзывов. Всего 15 отзывов. Россия, Пермь | |
100%
положительных отзывов. Всего 108 отзывов. Всего 108 отзывов. Россия, Краснодар | |
100%
положительных отзывов. Всего 4 отзыва. Всего 4 отзыва. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 88 отзывов. Всего 88 отзывов. Россия, Казань | |
| Нет отзывов Россия, Уфа | |
100%
положительных отзывов. Всего 10 отзывов. Всего 10 отзывов. Россия, Новосибирск | |
100%
положительных отзывов. Всего 56 отзывов. Всего 56 отзывов. Россия, Новоуральск | |
| 100%
положительных отзывов. Всего 82 отзыва. Украина, Николаев | |
98%
положительных отзывов. Всего 77 отзывов. Всего 77 отзывов. Украина, Сумы | |
| 100%
положительных отзывов. Всего 212 отзывов. Украина, Кировоград | |
100%
положительных отзывов. Всего 67 отзывов. Всего 67 отзывов. Россия, Ашукино | |
| 100%
положительных отзывов. Всего 86 отзывов. Украина, Киев | |
98%
положительных отзывов. Всего 68 отзывов. Всего 68 отзывов. Украина, Одесса | |
| 100%
положительных отзывов. Всего 106 отзывов. Россия, Саранск | |
97%
положительных отзывов. Всего 48 отзывов. Всего 48 отзывов. Молдова, Кишинев | |
| 100%
положительных отзывов. Всего 28 отзывов. Россия, Змеиногорск | |
100%
положительных отзывов. Всего 18 отзывов. Всего 18 отзывов. Украина, Харьков | |
100%
положительных отзывов. Всего 4 отзыва. Всего 4 отзыва. Россия, Томск | |
| 100%
положительных отзывов. Всего 34 отзыва. Россия, Тула | |
94%
положительных отзывов. Всего 36 отзывов. Всего 36 отзывов. Россия, Краснодар | |
100%
положительных отзывов. Всего 9 отзывов. Всего 9 отзывов. Россия, Пермь | |
| 97%
положительных отзывов. Всего 46 отзывов. Россия, Пермь | |
100%
положительных отзывов. Всего 23 отзыва. Всего 23 отзыва. Украина, Харьков | |
100%
положительных отзывов. Всего 320 отзывов. Всего 320 отзывов. Россия, Москва | |
100%
положительных отзывов. Всего 146 отзывов. Всего 146 отзывов. Россия, Москва | |
100%
положительных отзывов. Всего 658 отзывов. Всего 658 отзывов. Россия, Екатеринбург | |
100%
положительных отзывов. Всего 211 отзывов. Всего 211 отзывов. Россия, Ижевск | |
100%
положительных отзывов. Всего 1032 отзыва. Всего 1032 отзыва. Украина, Хмельницкий | |
100%
положительных отзывов. Всего 64 отзыва. Всего 64 отзыва. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 278 отзывов. Всего 278 отзывов. Украина, Киев | |
99%
положительных отзывов. Всего 330 отзывов. Всего 330 отзывов. Россия, Москва | |
100%
положительных отзывов. Всего 31 отзыв. Всего 31 отзыв. Россия, Москва | |
100%
положительных отзывов. Всего 44 отзыва. Всего 44 отзыва. Россия, Санкт-Петербург | |
100%
положительных отзывов. Всего 101 отзыв. Всего 101 отзыв. Россия, Екатеринбург | |
100%
положительных отзывов. Всего 37 отзывов. Всего 37 отзывов. Россия, Москва | |
98%
положительных отзывов. Всего 85 отзывов. Всего 85 отзывов. Россия, Челябинск | |
100%
положительных отзывов. Всего 50 отзывов. Всего 50 отзывов. Украина, Киев | |
| 99%
положительных отзывов. Всего 135 отзывов. Украина, Львов | |
| 100%
положительных отзывов. Всего 20 отзывов. Польша, Рхешов | |
| 100%
положительных отзывов. Всего 100 отзывов. Россия, Омск | |
| 100%
положительных отзывов. Всего 74 отзыва. Россия, Москва | |
| 100%
положительных отзывов. Всего 76 отзывов. Украина, Киев | |
| 100%
положительных отзывов. Всего 52 отзыва. Беларусь, Минск | |
| 100%
положительных отзывов. Всего 86 отзывов. Украина, Одесса | |
| 98%
положительных отзывов. Всего 184 отзыва. Беларусь, Минск | |
| 99%
положительных отзывов. Всего 256 отзывов. Украина, Запорожье | |
| 100%
положительных отзывов. Всего 5 отзывов. Украина, Харьков | |
| 100%
положительных отзывов. Всего 125 отзывов. Украина, Николаев | |
| 100%
положительных отзывов. Всего 77 отзывов. Россия, Москва | |
| 100%
положительных отзывов. Всего 137 отзывов. Россия, Москва | |
| 99%
положительных отзывов. Всего 362 отзыва. Россия, Москва | |
| 100%
положительных отзывов. Всего 24 отзыва. Россия, Санкт-Петербург | |
| 100%
положительных отзывов. Всего 9 отзывов. Россия, Севастополь | |
| 97%
положительных отзывов. Всего 77 отзывов. Россия, Иваново | |
| 100%
положительных отзывов. Всего 44 отзыва. Польша, Варшава | |
| 100%
положительных отзывов. Всего 62 отзыва. Украина, Днепр | |
| 99%
положительных отзывов. Всего 103 отзыва. Россия, Краснодар | |
| 100%
положительных отзывов. Всего 140 отзывов. Украина, Киев | |
| 100%
положительных отзывов. Всего 50 отзывов. Россия, Москва | |
| 100%
положительных отзывов. Всего 81 отзыв. Россия, Ставрополь | |
| 100%
положительных отзывов. Всего 15 отзывов. Россия, Нижний Новгород | |
| 100%
положительных отзывов. Всего 89 отзывов. Россия, Волгоград | |
| 100%
положительных отзывов. Всего 105 отзывов. Россия, Александров | |
| 100%
положительных отзывов. Всего 31 отзыв. Беларусь, Минск | |
| 100%
положительных отзывов. Всего 7 отзывов. Казахстан, Астана | |
| Нет отзывов Россия, Санкт-Петербург | |
| 100%
положительных отзывов. Всего 123 отзыва. Россия, Санкт-Петербург | |
| 100%
положительных отзывов. Всего 3 отзыва. Россия, Нижний Новгород | |
| 100%
положительных отзывов. Всего 2 отзыва. Россия, Тольятти | |
| 100%
положительных отзывов. Всего 3 отзыва. Россия, Новороссийск | |
| 100%
положительных отзывов. Всего 80 отзывов. Россия, Новосибирск | |
| 100%
положительных отзывов. Всего 36 отзывов. Россия, Пермь | |
| 100%
положительных отзывов. Всего 10 отзывов. Россия, Санкт-Петербург | |
| 100%
положительных отзывов. Всего 5 отзывов. Россия, Ставрополь | |
| 100%
положительных отзывов. Всего 4 отзыва. Россия, Санкт-Петербург | |
| Нет отзывов О.А.Э., Дубаи | |
| Нет отзывов Россия, Москва | |
| 100%
положительных отзывов. Всего 4 отзыва. Беларусь, Минск | |
| 100%
положительных отзывов. Всего 2 отзыва. Россия, Москва | |
| 50%
положительных отзывов. Всего 2 отзыва. Беларусь, Минск | |
| Нет отзывов Россия, Москва | |
| Нет отзывов Россия, Энгельс | |
| Нет отзывов Россия, Курган | |
| Нет отзывов Россия, Москва | |
| Нет отзывов Россия, Москва | |
| Нет отзывов Россия, Брянск | |
| Нет отзывов Россия, Санкт-Петербург | |
| Нет отзывов Россия, Москва | |
| Нет отзывов | |
| Нет отзывов Россия, Тула | |
| Нет отзывов Россия, Новошахтинск | |
| Нет отзывов Украина, Мариуполь | |
| Нет отзывов Россия, Санкт-Петербург | |
| Нет отзывов Россия, Санкт-Петербург | |
| Нет отзывов | |
| Нет отзывов | |
| Нет отзывов | |
| Нет отзывов Россия, Екатеринбург | |
| Нет отзывов Россия, Норильск | |
| Нет отзывов Россия, Краснодар | |
| Нет отзывов | |
| Нет отзывов Россия, Москва | |
| Нет отзывов Россия, Воронеж | |
Freelance по созданию сайтов. Разработка сайтов. Создание сайтов. Фриланс создание сайтов. Заказать сайт недорого. Работа для программистов. Фриланс сайты. Сделать сайт. Разработка интернет сайтов
Удаленная работа для веб разработчика. Есть работающий проект на PHP (старт в 2016 г.), но нет ни документации, ни разработчика.
База данных MySQL с web-интрфейсом…
Вакансия удаленной работы. В интернет-магазин на базе Opencart 2/3 требуется программист на поддержку.
Работа удаленная. На начальном этапе…
Удаленная работа для специалиста по созданию сайтов. Требуется создать сайт со сложным механизмом.
Тематика сайта — анализ хоккейных матчей НХЛ. В чем…
Требуются услуги веб разработчика. Нужно вытащить скриптами раздел с Dota Plus во время пика героев. Должен происходить…
Требуются услуги веб разработчика. Нужно написать программу, которая в многопотоковом режиме будет смотреть онлайн-трансляцию…
Требуются услуги специалиста по созданию сайтов. Требуется создать интернет-магазин на шопифай продукты питания…
Удаленная работа для веб разработчика. Требуется lоработка проекта на CS-Cart. Требуется интеграция Cappasity (в приложении документация по интеграции от Cappasity)…
Здравствуйте ! Удаленная работа для специалиста по созданию сайтов. Требуется создать сайт интернет-магазина. Хочу создать сайт…
Удаленная работа с сайтом. Сайт строительной компании сделан и размещён на Ukit, необходимо внести правки, что-то убрать, что то добавить. Настроить…
Требуются услуги специалиста по созданию одностраничников. Требуется создание одностраничного сайта. Нужен сайт одностраничный…
Удаленная работа с сайтом на imageCMS. Требуется выполнить доработки согласно пожеланий…
Удаленная работа в интернете. Требуется парсинг контактов различных стран для обзвона колл центром…
Требуются услуги веб разработчика. Ищу специалиста, который на ты с вордпресс и вукомерс. Будем создавать интернет магазин оборудования и запчастей…
Требуются услуги веб разработчика. Необходима разработка и поддержка чат-бота для Telegram.
Рассматриваем кандидатов с соответствующим…
Удаленная работа с сайтом. Требуется доработать сайт на платформе web builder…
Вакансия удаленной работы. Требуется Backend разработчик для разработки большой киберспортивной платформы.
Обязанности: Участие в разработке интересной…
Создание сайта: чем работа компании отличается от фриланса — Инфографика
Из статьи вы узнаете, чем думать при выборе исполнителя. Какие риски вы можете понести, сделав неправильное решение. Чем создание эффективного сайта офисным разработчиком отличается от фриланса.
Создание сайта у фрилансера и компании. В чем различия
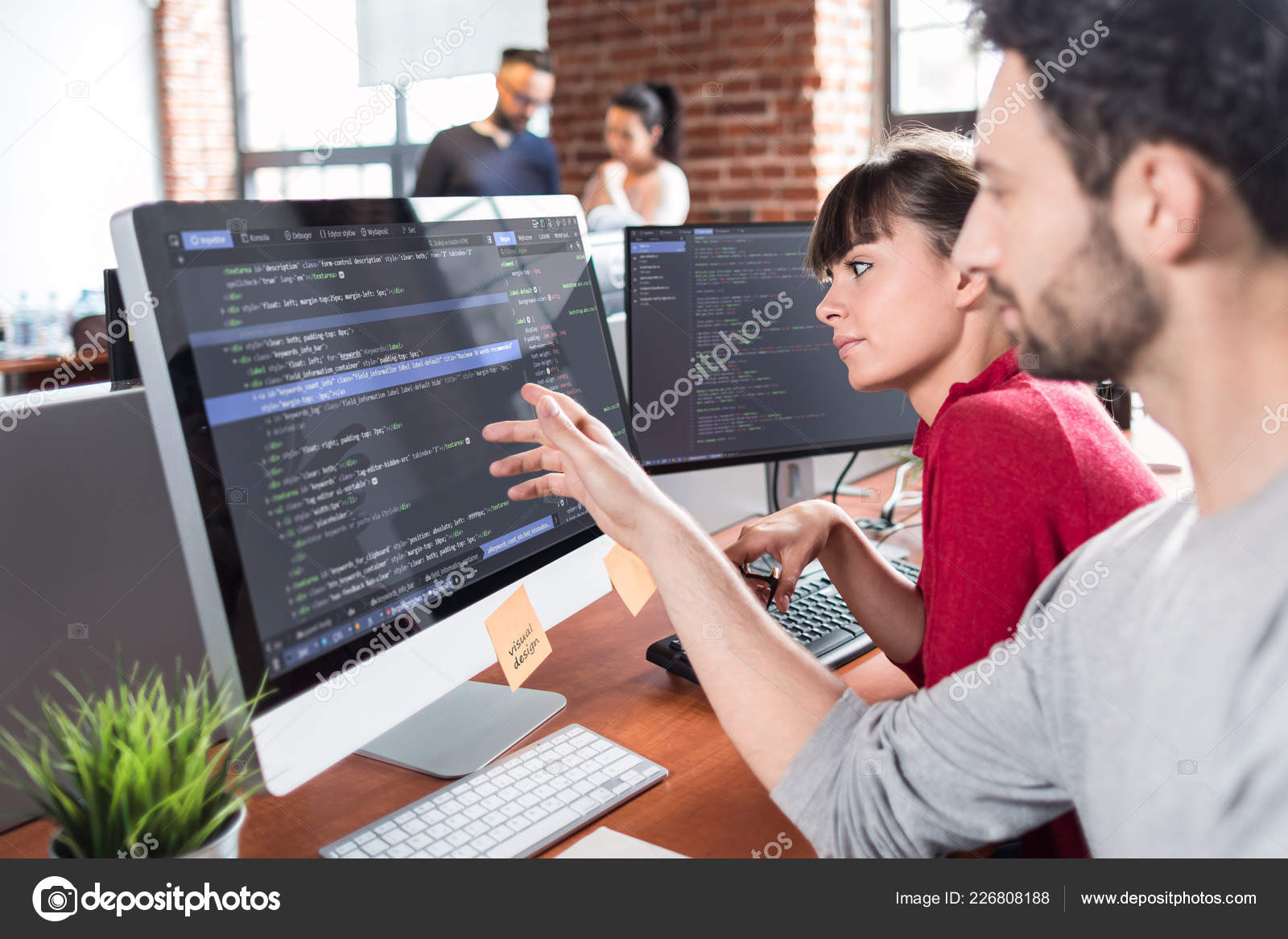
Специалист, выбравший работу вне команды, лишен четкого представления о разделении обязанностей в рамках поступившего проекта. Он может позволить себе что-то подправить, где-то самостоятельно протестировать и внести собственные улучшения. Ответьте сами, бывают многопрофильные специалисты?
Гарантией работы с веб-студией выступает официальное сотрудничество. Программист не имеет права сбежать на середине проекта. Компания не может забыть передать вам доступ на хостинг, домен или администрирование.
Большая команда всегда находит выход из форс-мажора, поддерживает друг друга и подменяет приболевшего. Поэтому реже затягиваются сроки, реже страдает качество и эффективность проекта для бизнеса клиента.
Создание сайта от лица фрилансера
Как думает фрилансер. Обычно, фрилансер работает в комфорте: без начальника и обязательств дома. Сам себе хозяин — решает, за какой проект взяться или кому отказать. Сам ищет выгодных клиентов. Является одним исполнителем и ответственным за заказ. Знает, как выполнялся проект от начала до конца.
Ему платят меньше, чем компании. Чтобы хорошо заработать, нужно выполнять заказы качественно быстро. О подготовке сайта к продвижению мало кто задумывается. Он создает красивый интерфейс. Картинку, что вам понравится. А удобно ли ей будет пользоваться клиенту?
Фрилансер — свободный специалист. Условия работы заставляет его быть каждым специалистом «по чуть-чуть»: дизайнером, верстальщиком, программистом и контент-менеджером. Нельзя стать профессионалом во всех областях одновременно, потому что каждая профессия требует глубокого изучения. Например, став программистом и верстальщиком, невозможно хорошо освоить копирайтинг.
Какой шанс, что Иван успеет по срокам? С таким планированием можно только на удачу надеяться…Создание сайта от лица разработчика
О чем думает разработчик. Разработка сайта ведется скрупулезно, под давлением сроков и обязательств. Важно не подвести руководителя, коллег и угодить заказчику, чтобы получить свое вознаграждение. В приоритете качество и работоспособность проекта.
Соблюдается командная работа. В команде новые методы и идеи по решению проблем обсуждаются в кругу коллег. Выносится единое решение. Командная работа улучшает эффективность проекта в 3, а то и 5 раз.
У разработчика есть четкий план, которому он следует. В нем критерии создания сайта. Работа программиста проверяется 10 раз от исходного файла до заливки сайта на домен финала. А договор — это гарантия, что вы получите качественный и способный к продвижению сайт.
Распределение работ по проекту в компании. Оформление плана.Чем руководствоваться (думать), когда выбираешь исполнителя
На что обращать внимание, при сотрудничестве с фрилансером
Гарантии и опыт работы. Зачастую фрилансеры имеют малый опыт и хвастаются «великолепными» проектами. Используют яркие и шаблонные фразы в разговоре с клиентом. Много обещают. А на деле филонят делают сайт на конструкторе.
Как проверить, что вас не обманывают? Запросить отчет по каждому этапу работы (в пределах разумного). Привлечь независимого специалиста. Пересылать ему файлы на проверку. Только так есть уверенность в качестве. Если исполнитель не высылает отчеты, то откажитесь от его услуг. Никогда не оплачивайте работу сразу — дождитесь его полного выполнения, вплоть до публикации на домене.
Если вы выбираете компанию, с которой хотите сотрудничать
Разработчик остается «за кадром». Вместо него вы консультируетесь с представителем компании. Подписываете договор. Знакомитесь с менеджером, который будет вести ваш проект. Руководитель назначает сотрудника(ов) для выполнения заказа. Здесь не разработчик выбирает заказ — для вашего заказа подбирают наилучших специалистов из всех участников команды.
История одного заказа или какова цель создания сайта
Каждому бизнесмену известно «цель создания сайта — привлечение новых клиентов и повышение доходов». Это главное, но какова суть? Вот пример из нашей практики.
В 2017 году к нам обратился клиент с интернет-магазином, разработанном на конструкторе. Заказывал у фрилансера. Тот выполнил работу за 2 дня, красиво презентовал. Уверил, что сайт работает и нужно подождать пару недель, чтобы пошли заказы.
С какими проблемами он столкнулся? С сайта на конструкторе невозможно что-то продать. Продвигается крайне сложно из-за «говноверстки», а порой не подлежит продвижению вообще.
Дело в том, что плохая верстка не позволяет сайту соответствовать требованиям поисковых систем. Профессионал, скорее всего не полезет разбираться в плохо составленном коде. Чаще всего создание сайта начинается с нуля. А это двойные расходы.
Сайт не кросс-браузерен (отображение сайта в разных браузерах идентично задумке), часто ломается функционал. В мобильной версии расплывается. Посетители покидают интернет-магазин, не доходя до оформления покупки.
Владельцу веб-сайта дали совет сделать редизайн (расширить функционал сайта, изменить внешний вид и адаптировать под мобильные устройства) и он обратился к нам.
Конструктор имеет ограниченный набор функций. При создании сайта их достаточно, но код получается не поддерживаемый. На сленге наших разработчиков это значит, что код не позволяет вносить изменения.
Предложили альтернативу — создать новый сайт. Оказалось, что бюджет заказчика не располагает разработку с нуля. Клиент продолжил поиск решения проблемы у других студий… Но в итоге, клиент вернулся к нам через 5 месяцев, морально и денежно готовым к разработке правильного сайта.
Результаты редизайна сайта, выполненного нашей командой.Какой из этого следует вывод
Подходите к созданию сайта серьезно. Думайте о том, что в будущем вам захочется нововведений и, скорее всего, повысить уровень сайта. Из мини сайта сделать сайт-визитку. Из бизнес сайта — премиум. Понадобится продвижение, настройка контекстной рекламы, адаптив под мобильную версию.
Помните, эффективный сайт — это результат работы опытных специалистов, которые имеют обширные знания в области it-технологий и отлично знают тонкости своей профессии.
Подробнее читайте в статье «Чем дешевле стоимость сайта, тем дороже продвижение».
P.S. Если вам нужен специалист, что выполнит работу с чувством толка и обязательства, то обращайтесь к нам. Уж мы знаем, как сделать ваш сайт качественным и эффективным, независимо от вида и сложности проекта.
Сколько стоит разработка сайта на фрилансе, плюсы и минусы обращения к фрилансеру
Если вы планируете оказывать услуги в интернете, заняться продажей товара или просто заявить о каком-то проекте, то без разработанного веб-сайта сделать это просто невозможно. Сайт может быть вашей визиткой в интернете, а может и выступать в роли мощной платформы, на которую опирается крупный бизнес. И самый главный вопрос при создании сайта касается бюджета – дешевле фрилансера никто не создаст качественный сайт, так во сколько же обойдутся вам услуги интернет-специалиста?
Содержание
- 1 Почему при создании сайта лучше обратиться к фрилансеру?
- 1.1 Плюсы обращения к фрилансеру
- 1.2 Минусы обращения к фрилансеру
- 2 Какой может быть стоимость разработки сайта на фрилансе и от чего она зависит?
- 3 Посадочная страница как самый доступный вид услуги при разработке сайта
- 4 Сайт-визитка
- 5 Интернет-магазин или СМИ
- 6 Самописный сайт с уникальным кодом
Почему при создании сайта лучше обратиться к фрилансеру?
Разработка сайтов сегодня является одной из наиболее востребованных задач в интернете. Почему же это так важно? Дело в том, что интернет состоит из сайтов, и интернет-страницы являются его основой. Конечно, есть важная информация на страницах, дизайн, движок и многое другое, однако основу создает именно сам сайт. Поэтому любой бизнес или услуги нуждаются в собственном сайте в сети. Причем на сегодняшний день интернет уже отыгрывает такую значительную роль в ежедневной жизни человека, что даже компании, достаточно далекие от деятельности в сети, все равно вынуждены обеспечивать свое присутствие в интернете.
Из-за высокого спроса, разработка сайта сегодня стала целой нишей для заработка больших денег. Крупные компании предлагают разные пакеты услуг и комплексную разработку сайтов, однако чаще всего стоимость услуг этих компаний достаточно высокая.
Фриланс позволяет сэкономить при создании сайта, хотя конечно, если вам требуется разработка площадки для крупного бизнеса с индивидуальным стилем и дизайном, то лучше обратиться в веб-студию.
Такие компании обычно требуют за создание сайта от 1 тыс. долларов. Но если вам все же требуется запуск небольшого бизнеса, либо старт нового проекта, то фриланс позволит сделать сайт за весьма скромный бюджет.
Плюсы обращения к фрилансеру
Разработка сайта от фрилансера – на самом деле задача рискованная, потому что следует найти надежного специалиста с высокой репутацией. Однако если вы возьметесь за тщательный поиск исполнителя данной задачи, то обязательно найдете ответственного работника. Фриланс разработчик сайтов – специалист универсальный. Как правило, он умеет быстро выполнять свою работу, берет сравнительно невысокую плату и при этом выполняет целый комплекс услуг.
Разработка сайта профессиональной веб-студией нередко превращается в банальное стягивание с клиента как можно большей суммы. Законы рынка при договоренности не действуют – как договорится менеджер с клиентом, так и будет выполняться разработка сайта.
Фриланс специалист же наоборот – очень зависит от рыночных условий. Вы можете при поиске исполнителя сразу указать жесткие рамки бюджета и конкуренция сделает свое дело при выборе исполнителя – даже при невысокой оплате всегда найдутся специалисты, которые будут готовы выполнить работу.
Одним словом, обращение к фриланс специалисту – это экономия времени, денег, простота в общении и минимум лишних услуг, которые вам могут навязать в веб-студии.
Минусы обращения к фрилансеру
Впрочем, конечно же, работа с фриланс специалистами таит в себе и некоторые существенные недостатки, которые следует учесть при поиске исполнителя. Разработка сайта фрилансером часто не гарантирует высокого качества работы. Так, к примеру, солидная веб-студия, которая берет за свою работу высокую плату, всегда гарантирует качественный дизайн, верстку, движок и обслуживание сайта. Фрилансер же может попасться из разряда новичков и даже при всем желании не сможет достичь нужного качества работы.
Еще один минус фрилансеров – недостаточная квалификация. Универсальный специалист по разработке сайтов должен уметь буквально все, начиная от создания оболочки и до наполнения ресурса и его оптимизации. А часто про тех, кто «умеет все», говорят, что они «не умеют ничего».
Конечно, целая студия имеет в своем распоряжении штат специалистов, каждый из которых выполняет свою собственную задачу. Отдельный сотрудник обеспечит профессиональный дизайн сайта, другой специалист гарантирует быструю работу и защиту ресурса, а еще один профессионал сделает все, чтобы ваш сайт оптимально воспринимали поисковые системы.
Какой может быть стоимость разработки сайта на фрилансе и от чего она зависит?
Фриланс сайты позволяют найти поистине уникальных специалистов, которые готовы учесть ваш скромный бюджет и создать солидный ресурс для бизнеса. Веб-студии обычно предлагают комплексные решения и в большинстве случаев стоимость сайта при обращении к таким компаниям составит от 200 до 1000 долларов.
Если же говорить про фриланс, то специалист на бирже удаленной работы готов будет предложить создание сайта за 30 – 600 долларов. Впрочем, в некоторых случаях разработка сайта может обойтись даже в более скромную сумму.
В целом, стоимость разработки сайта зависит от ряда требований. Один из дешевых вариантов – сайт-визитка, который представляет собой несколько страниц для ознакомления пользователя с вашими услугами. Более сложный вариант – интернет магазин или СМИ. Наиболее сложный и дорогой вид сайта представляет собой индивидуальный самописный сайт.
Бесплатная PDF-книга — 10 секретов,о которых молчат богатые людиПосадочная страница как самый доступный вид услуги при разработке сайта
Наиболее доступная услуга, которую можно заказать у фрилансера в интернете при разработке сайта – это создание так называемой целевой или посадочной страницы. Например, у вас имеется сайт, однако он выглядит не очень привлекательно и в свое время был создан «на скорую руку». В этом случае самым бюджетным решением будет не создание нового сайта или переработка существующего, а оформление главной страницы со всей надлежащей целевой информацией. Одна качественная посадочная страница способна заявить о вашем бизнесе или услугах, предоставить контакты для связи, улучшить имидж.
Стоимость посадочной страницы на фриланс ресурсах начинается, как правило, от 19 долларов. Конечно, за такую цену трудно рассчитывать на индивидуальное оформление, поэтому бюджетный вариант предполагает лишь выбор подходящего шаблона для страницы, подбор контента для страницы, а также подключение готовой системы управления.
Посадочная страница за 50 долларов уже фрилансером может быть проработана с учетом индивидуальных требований – это и качественная верстка, и шаблон на ваш выбор, и подключение готовой административной панели. Если же вы хотите индивидуально разработанный функционал, включая собственную административную панель, то фрилансер запросит за такую посадочную страницу не менее 200 долларов.
Сайт-визитка
Второй простой вид сайта – это сайт-визитка, который включает уже набор страниц, по которым можно перемещаться. В целом, сайт-визитка может стать полностью готовым и полноценным решением при наличии небольшого бизнеса. Например, вы архитектор и оказываете услуги по разработке проектов домов – на сайте можно представить всю необходимую информацию о ваших услугах, включая фото, схемы, планировки, цены, контакты.
Стоимость сайта визитки от фрилансера обычно начинается от 30 долларов. За эту сумму фрилансер подберет готовый шаблон, подключит систему управления сайтом, административную панель и в целом вы получите вполне себе рабочий сайт, пусть и шаблонный и простенький. За 100-200 долларов вы можете рассчитывать на более индивидуальный дизайн, собственную административную панель и обслуживание. Ну а авторский дизайн сайта и собственный движок обычно обходится в 300-400 долларов.
Интернет-магазин или СМИ
Это уже сложный сайт, который предполагает активность пользователей, большую нагрузку и вероятность атак на ресурс.
Самый простой шаблонный интернет-магазин или информационный ресурс обойдется при услугах фрилансера в 50-100 долларов. Вы получите неплохой готовый движок, шаблон на выбор, базовую оптимизацию, админ-панель, блоки социальных сетей и комментирования.
Сайт интернет-магазина на индивидуальном движке с собственным кодом стоит на фриланс-биржах от 300-400 долларов. За эту цену фрилансер сделает индивидуальную административную панель, собственный дизайн, функционал с нуля. Качественный же сайт от фрилансера для надежного интернет-магазина или СМИ с нагрузкой более 5-10 тыс. посетителей в день стоит 500-700 долларов в зависимости от требований и самого фрилансера.
Самописный сайт с уникальным кодом
Ну и если вы не готовы согласиться на шаблонные и готовые решения и хотите, чтобы фрилансер полностью с нуля создал качественный ресурс с надежным движком, выделяющимся дизайном и уникальным кодом, то будьте готовы заплатить как минимум 800 долларов. Это может быть сайт доска объявлений, сайт онлайн бронирования гостиниц, информационный ресурс, сайт знакомств, социальная сеть. Впрочем, за действительно качественный масштабный сайт даже фрилансер потребует от 2 до 4 тыс. долларов, хотя веб-студия, соответственно, запросит еще больше.
Смотрите видео – Сколько стоит разработка сайта у фрилансеров?
Рекомендуем курс по заработку в интернете:Узнайте более 50 способов заработать в интернете, включая способы заработка на фрилансеНесомненно, фриланс является сегодня огромной и важной альтернативой крупным и дорогим по стоимости услуг студиям и компаниям. Универсальный специалист готов взяться за разработку вашего сайта по минимальной цене, однако будьте готовы к тому, что фрилансер может не на 100% выполнить требования заказчика, так как одному человеку все же трудно гарантировать полный комплекс работ по созданию крупного веб-ресурса. С другой стороны, поиск исполнителя для создания сайта на фриланс-бирже позволит существенно сэкономить и сделать сайт, по сути, практически по цене его себестоимости, не переплачивая за бренд и имидж веб-студии.
Почасовая ставка веб-дизайнера | Стоимость найма веб-дизайнера
Веб-дизайнеры необходимы любому владельцу сайта. Независимо от того, создаете ли вы новый сайт или хотите обновить существующий дизайн, вам понадобится хороший дизайнер, который сможет соответствовать вашему бизнес-стилю с правильным макетом, цветовой схемой и пользовательским интерфейсом (UI). Как и мода, тенденции веб-дизайна часто меняются, поэтому вам нужен дизайнер, который разбирается в рынке, пользовательском интерфейсе и дизайне пользовательского опыта (UX) и знает, как использовать это, чтобы сделать ваш сайт привлекательным и простым в навигации.
Стоимость любого проекта — это не одно и то же, но наличие общей схемы подхода к процессу составления бюджета приблизит вас к точной оценке. Несколько факторов будут играть роль в затратах, и даже одно изменение объема может привести к значительному увеличению или уменьшению бюджета. Имейте в виду, что также важно найти дизайнера, который вам нравится и с которым вам нравится работать, и у каждого дизайнера будут свои ставки, что также сильно повлияет на конечную стоимость вашего проекта.
Чем занимается веб-дизайнер?
Во-первых, давайте быстро рассмотрим, что делает веб-дизайнер, какие инструменты они используют и какие результаты обычно предоставляют.
Веб-дизайн — это не то же самое, что веб-разработка, но иногда вы найдете разработчика или дизайнера с совпадающими навыками, которые могут выполнить и то, и другое. Многие веб-дизайнеры создают макеты сайта или приложения с помощью программного обеспечения для графического дизайна, в то время как другие создают собственные темы, которые можно рассматривать как функциональные веб-сайты. Дизайнер веб-сайтов обычно работает с разнообразным программным обеспечением и технологиями для создания адаптивных макетов и элементов страницы, визуально привлекательных для пользователей. Они будут работать над улучшением интерфейса и взаимодействия с пользователем и часто будут сотрудничать с художниками-графиками, программистами и копирайтерами.
Вот несколько факторов, которые следует учитывать при привлечении удаленного веб-дизайнера. вам понадобится хороший дизайнер, который сможет соответствовать вашему стилю бизнеса с правильным макетом, цветовой схемой и пользовательским интерфейсом (UI).
Фактор затрат №1: Объем проекта
Как клиент, вы можете подумать, что веб-дизайн включает в себя такие вещи, как домашняя страница и несколько внутренних макетов страниц, но веб-дизайн — это гораздо больше. А как насчет призывов к действию, кнопок и изображений? А как насчет дизайна? А как насчет вашей навигации, верхних и нижних колонтитулов и любых побочных элементов для продвигаемых товаров? По сути, дизайн включает в себя все элементы вашего сайта, и все они должны соответствовать вашей цветовой схеме и бизнес-идее.
Объем вашего веб-дизайна будет несколько пропорционален размеру вашего сайта, но вы можете включить другие графические элементы. Например, некоторые люди хотят, чтобы их веб-дизайнер создавал сопутствующие материалы, такие как логотип, значки или шаблоны электронной почты.
Здесь хороший творческий бриф может помочь вам наметить все элементы, страницы и элементы, которые могут вам понадобиться от дизайнера. Продуманный и четко сформулированный творческий бриф поможет предотвратить смещение масштабов, обеспечить бесперебойную работу вашего проекта и заранее сформировать ожидания, которые помогут привлечь талантливого веб-дизайнера, который сможет добиться желаемых результатов.
Хороший бриф также поможет вам понять, какие навыки и уровень опыта вам нужны, что также должно помочь вам с бюджетом. Используйте бриф, чтобы поделиться информацией с дизайнером, в том числе:
- История вашего бизнеса или отрасли.
- Краткое изложение вашего проекта: что это такое и зачем он вам нужен.
- Каркасы и концепции сайта.
- Данные пользовательского интерфейса, требования к исследованиям и тестированию.
- Сроки, вехи и результаты.
- Цветовые схемы, логотипы или существующие рекомендации по дизайну.
- Ваша целевая аудитория.
- Любые побочные дизайнерские материалы.
Задокументируйте как можно больше целей и рабочего процесса сайта, чтобы помочь дизайнеру получить представление об общем объеме вашего проекта.
- Результаты работ. Некоторые дизайнеры предоставят вам макет сайта в виде изображения, которое затем будет закодировано интерфейсным разработчиком, если они не в состоянии сделать это сами. Если нет, не забудьте указать, нужно ли дизайнеру разбивать макет на элементы, которые можно закодировать в CSS и HTML вашего сайта.
- Анимация и интерактивность. Анимированная графика или интерактивный дизайн — обычные элементы многих современных сайтов. Не каждый дизайнер занимается анимацией, поэтому вам, вероятно, следует указать, хотите ли вы анимацию для каких-либо элементов вашего сайта. Все, что поможет дизайнеру определить ваши требования, поможет сделать более точную оценку.
- Исследование пользовательского интерфейса. В каждой отрасли есть собственный стандартный интерфейс и элементы, которые делают дизайн интуитивно понятным для пользователей.Если у вас есть какие-либо из этих элементов, вам следует задокументировать их и сообщить специфику ниши дизайнеру, чтобы убедиться, что они включают их во время разработки.
- Тестирование. Многие клиенты забывают тестирование или даже хотят его пропустить. Программное обеспечение с ошибками может испортить шансы вашего приложения на конкуренцию. Время тестирования пропорционально размеру и сложности вашего проекта, поэтому всегда рассматривайте тестирование как часть вашей области и выделяйте на него некоторый бюджет.
Фактор затрат № 2: География
В каждом месте своя стоимость жизни, и это повлияет на расценки веб-дизайнера и, соответственно, на ваш бюджет веб-дизайна.Вы можете найти дизайнера-фрилансера из любой точки мира, но есть несколько соображений, прежде чем нанять кого-то, кто не является вашим местным жителем.
Часовой пояс и то, как он влияет на график и бюджет, напрямую зависит от того, где находится удаленный специалист. Если дизайнер на 10 часов опережает или отстает от вашего часового пояса, общение будет медленнее. Это влияет на вашу временную шкалу, потому что вы, вероятно, получите ответ через 24 часа после того, как отправите свой вопрос. Некоторые дизайнеры будут работать в часовом поясе своих постоянных клиентов, поэтому узнайте у провайдера часы их работы.
Следующий фактор — язык. Хотя для веб-дизайна не требуется, чтобы кто-то говорил на одном языке, важно, чтобы дизайнер понимал ваши требования. Это может быть сложнее, если вы не говорите бегло на одном языке. Вы можете взять интервью у талантов, чтобы объяснить свои требования и получить представление об их понимании проекта, прежде чем приступить к работе.
Естественно, удаленные сотрудники в местах с более низкой стоимостью жизни сократят ваши расходы. Просто убедитесь, что в вашем проекте учтены различия в общении и часовых поясах.
Фактор затрат № 3: Платформа и сложность дизайна
Тип операционной системы и хостинга не имеют большого значения для дизайна, но платформа играет важную роль. Например, если вам нужна тема WordPress, дизайнер должен работать с темами WordPress и настраивать их таким образом, чтобы разработчик мог реально кодировать на CSS или JavaScript во внешнем интерфейсе. Если вы используете другую CMS, разработчик должен работать с этими элементами. Большинство дизайнеров специализируются на определенных платформах, поэтому просмотрите их портфолио и опыт работы с конкретными платформами, прежде чем предлагать им участвовать в торгах по вашему проекту.
Еще один фактор — это тип необходимой конструкции. Игровой сайт, вероятно, имеет гораздо более подробный дизайн, чем стандартный чистый личный блог. Сложность дизайна увеличит бюджет.
Что касается дизайна, некоторые небольшие программные факторы также являются частью определенных проектов. Например, дизайнеру может потребоваться базовое понимание JavaScript или jQuery для слайдеров и элементов анимации. Это также повлияет на ваши затраты, и талант скажет вам, нужны ли эти элементы кодирования.
Вам нужно поговорить с дизайнером, чтобы оценить количество времени, необходимого для вашего дизайн-проекта, но следующее дает вам общее представление о почасовой ставке, взимаемой веб-дизайнером.
Базовый одностраничный сайт
Дизайн только одной страницы. Очень мало элементов. Базовый макет и пользовательский интерфейс.
Средняя почасовая оплата: 15–40 $ +
Дизайн CMS
Темы и дизайны, которые работают непосредственно с вашей CMS, такие как Joomla, WordPress, Drupal и т. Д.
Средняя почасовая оплата: 20–50 $ +
Полный индивидуальный дизайн сайта
Создание дизайна с нуля с помощью специального кода и элементов дизайна. Обычно это большой проект, требующий написания кода.
Средняя почасовая оплата: 45–75 $ +
Вы должны ожидать от 10 часов для очень небольшого дизайн-проекта до нескольких десятков часов для крупномасштабного нестандартного дизайна, который потребует нескольких раундов доработки. Вы также должны учитывать изменения и отзывы, которые дизайнер должен затем включить в исходный дизайн.
Для более точной оценки можно потратить некоторое время на то, чтобы записать свои требования в бриф по созданию и даже найти веб-сайты, которые вам нравятся для вдохновения. Это дает дизайнеру представление о вашем стиле и даже о цветовой гамме, которую вы предпочитаете. Чем больше информации вы дадите дизайнеру, тем ближе проект к первоначальному бюджету.
25 лучших сайтов для найма великих внештатных веб-разработчиков в 2021 году
Лучшие веб-разработчики и программисты пользуются большим спросом. Почему?
В наши дни веб-разработчики не только желательны; они почти стали необходимыми.Практически невозможно иметь бренд или идентичность без сильного присутствия в Интернете. В результате веб-разработчики должны уметь создавать невероятные возможности для пользователей. Оценить это само по себе может быть сложно. Ваш интерфейсный веб-разработчик должен знать PHP, HTML, CSS, Javascript и Java. К счастью, есть сайты, которые могут помочь вам разобраться в процессе приема на работу.
Найти талантливых веб-разработчиков не должно быть сложно. Если вы используете сервисы поиска талантов, такие как Toptal, с вашей стороны абсолютно ничего не нужно делать.Такие компании, как Toptal, проверяют и проводят собеседования с веб-разработчиками за вас и подбирают для вас лучших фрилансеров, исходя из ваших потребностей.
Если качество является приоритетом, то такие сайты, как Toptal, Scalable Path и Gigster, могут быть очень полезны. Если вы хотите сэкономить, возможно, вам стоит изучить доступные рынки для фрилансеров. Сообщества Upwork, PeoplePerHour и Freelancer состоят из миллионов фрилансеров.
Вы обязательно найдете то, что вам нужно, если готовы потратить время и энергию на поиски потенциального веб-разработчика, которого нанимаете сами.Компаниям также следует подумать о дополнении своих усилий просмотром популярных онлайн-сообществ разработчиков, таких как Stack Overflow и GitHub, или аутсорсинга разработки программного обеспечения.
Специализированные веб-разработчики-фрилансеры проводят много времени на подобных сайтах, чтобы отточить свои навыки, чтобы их доски объявлений могли быть очень полезны для вашей компании.
Доски вакансий, торговые площадки и службы поиска — все они имеют свое применение. Какой сайт лучше всего подойдет вам, будет зависеть от вашей конкретной ситуации.
В конечном счете, какие сайты вы используете для найма веб-разработчиков, зависит от множества факторов, таких как:
- Как быстро вам нужно нанять веб-разработчика (т.е. ваш график)
- Какой у вас опыт найма высококлассных разработчиков?
- Готовы ли вы проверить технические навыки и языки программирования
- Сколько веб-разработчиков вам нужно привлечь в свою команду разработчиков
- Многолетний опыт, который необходим фронтенд-разработчикам
- Независимо от того, открыты ли вы для удаленных веб-разработчиков, местных фрилансеров или используете агентство веб-разработки
- Каковы ваши бюджетные ограничения
- Ваш процесс управления проектами и ваша способность управлять фронтенд-разработчиками, бэкэнд-разработчиками и разработчиками полного цикла.
Как стать профессиональным веб-дизайнером-фрилансером — Smashing Magazine
Краткое резюме ↬ Стать внештатным веб-дизайнером — это обычная мечта многих дизайнеров, хотя для этого требуется немало таланта, деловой смекалки, преданности делу и времени.Имея все, что нужно учитывать при переходе на самозанятость, человек может быть подавлен — достаточно, чтобы удержать себя от попыток вообще.
Понимая, что многие читатели Smashing, вероятно, уже имеют фору в мире профессионального и внештатного веб-дизайна, этот пост предназначен не только как пошаговое руководство, но и как контрольный список для тех, кто уже начал свою карьеру .
Надеюсь, это руководство сможет охватить все аспекты становления профессиональным и внештатным веб-дизайнером, от бизнес-аспектов и работы с клиентами до создания эффективного портфолио и рекламы своей работы.
Также обратите внимание на наши предыдущие статьи:
1. Проведите необходимое исследование
Абсолютный первый шаг в карьере фрилансера — это заблаговременно провести необходимые исследования. Фриланс — это огромное изменение в жизни и карьере, и перед тем, как погрузиться в него, нужно понять, как именно он изменит жизнь.
Больше после прыжка! Продолжить чтение ниже ↓Встречайте Smashing Email Newsletter с полезными советами по интерфейсу, дизайну и пользовательскому интерфейсу. Подпишитесь и получите «Контрольные списки интеллектуального проектирования интерфейсов» — бесплатных PDF-презентаций с более чем 150 вопросами, которые нужно задать себе при проектировании и создании почти любых .
Изучите затраты
Заработок на собственных условиях звучит невероятно привлекательно, пока не приходит осознание того, что это намного меньше денег, чем работа в компании (по крайней мере, на первых порах).Ниже приведен лишь краткий список расходов, которые следует учитывать. Убедитесь, что они прикрыты, когда начинаете заниматься фрилансом.
- Доменное имя и услуги хостинга
- Канцелярские товары, визитки и другие маркетинговые материалы
- Необходимое ПО
- Рабочее место и принадлежности
- Подписка на сайты стоковых фотографий и другие виды ресурсов
Вдобавок рассмотрите основные расходы на проживание и дополнительные средства на нужды чрезвычайных ситуаций или на жизнь.На данный момент формальный бюджет не требуется, но это очень разумная идея, чтобы просмотреть основные цифры, необходимые для открытия и поддержания бизнеса фрилансера. В большинстве случаев дизайнеры должны копить, прежде чем начинать карьеру фрилансера.
Налоги и страхование
В то время как большинство честолюбивых фрилансеров постепенно перейдут к образу жизни, а не бросят свою повседневную работу, важно изучить налоговую информацию, страхование и другие активы, которые будут изменены в результате самозанятости.Поскольку местные законы и личные обстоятельства могут сильно различаться, новые дизайнеры должны исследовать эту область самостоятельно.
Исследование времени
Более конкретный график можно настроить позже, но неплохо было бы изучить время, необходимое для работы каждый день, в неделю и даже в месяц, чтобы обслуживать X клиентов. Некоторым в настоящее время недоступно время, необходимое для такого карьерного роста.
Учитывайте текущие социальные или семейные события, карьерные обязанности, а для некоторых — даже школу.Если сейчас неподходящее время для смены фокуса, возможно, сейчас не самое подходящее время для того, чтобы заниматься фрилансом на полную ставку. Иногда уместно отложить сновидения. С учетом сказанного, установил реалистичную дату , чтобы начать настоящий образ жизни фрилансера, означает ли это просто расслабиться сейчас или установить время в будущем, чтобы перейти на полный рабочий день.
Если все обдумать, идея хорошо изучена, то, может быть, пора начать карьеру внештатного веб-дизайнера! Ниже приведены оставшиеся шаги.
2. Станьте брендом
Есть много различий между молодым веб-дизайнером-фрилансером, который просто пытается выжить, и успешным веб-дизайнером-фрилансером, помнящим о своем бизнесе и будущем. Одно из этих отличий заключается в том, что успешные дизайнеры-фрилансеры понимают брендинг и уделяют ему пристальное внимание.
Брендинг бизнеса, даже если он работает только одним человеком, может многое сделать с точки зрения успеха бизнеса. Хороший бренд создает доверие , лояльность клиентов, доставляет целевое сообщение клиентам и другим предприятиям и даже помогает в маркетинговой стратегии.
Что в имени?
Название компании-фрилансера может означать многое, и большинство дизайнеров просто предпочитают использовать свое полное имя в качестве названия бренда. Это нормально, но другой вариант — использовать специализированный бренд. В зависимости от будущих планов бизнеса, лучше подумать об официальном названии.
Если кто-то планирует однажды превратить индивидуальный бизнес-фрилансер в фирму, имя, отличное от имени дизайнера, может быть более подходящим.Кроме того, специализированный бренд может быть более запоминающимся, чем имя дизайнера, и тогда возможности безграничны, вплоть до поиска понятного для SEO имени или имени, которое дает представление о бизнесе, который он представляет.
С другой стороны, легко увидеть преимущества использования определенного имени в качестве названия компании. Использование имени дизайнера всегда оригинально и является чем-то уникальным для дизайнера. На самом деле, оба решения могут быть успешными, но это решение часто принимается слишком легкомысленно.От этого решения во многом зависит дальнейшее продвижение бренда на рынке. Ниже приведены успешные примеры обоих случаев.
Вот четыре отличных примера использования специализированного названия для бренда:
Для сравнения, вот четыре отличных примера использования настоящего имени дизайнера в качестве бренда.
Все вышеперечисленные примеры — портфолио отдельных дизайнеров. Однако можно заметить, что дизайнеры, выбравшие для своего бренда специализированное название, часто называют себя студией.Создается впечатление, что это более крупный бизнес; более формальная организация. Тем не менее, портфолио с именами более индивидуально — то, что ищут многие клиенты. Это часто дает им больше ощущения настоящего фрилансера.
В зависимости от того, как дизайнер хочет вести свой бизнес, клиентов, которых он хочет привлечь, и исходя из будущих целей бизнеса, окончательное решение о названии компании-фрилансера может иметь много возможностей.
Логотип
После того, как определено официальное название бренда, пора приступить к созданию логотипа вокруг него.Многие начинающие дизайнеры не понимают, насколько важен логотип для бренда или даже насколько важен сам по себе бренд. В отличие от быстрого создания логотипа в процессе разработки шаблона портфолио, логотип следует делать отдельно и с особой тщательностью.
Ниже представлена небольшая демонстрация превосходного дизайна логотипа в нескольких портфолио веб-дизайна.
Поскольку эти и многие другие дизайнеры потратили дополнительное время на создание хорошо продуманного и эффективного логотипа, у них есть возможность расширить дизайн логотипа на канцелярские товары, визитные карточки, рекламу и многое другое.Не говоря уже о том, что эти логотипы служат изначальной цели дизайна логотипов — для создания бренда, повышения деловой лояльности и создания имиджа, способствующего узнаваемости.
Дизайнер захочет создать логотип, представляющий его стиль дизайна, и который привлечет клиента, который ищет этот тип веб-дизайна. Чтобы создать отличный логотип, ознакомьтесь с принципами дизайна логотипа, обучающими материалами и процессами разработки логотипа.
Ниже приведены лишь некоторые из этих руководств и пошаговых руководств.
Участок лифта
Успешный веб-дизайнер-фрилансер — это гораздо больше, чем просто хороший веб-дизайн.Любой фрилансер также должен быть предпринимателем . Правило №1 для предпринимательства: создайте высоту в лифте.
Для тех, кто не знает, что это за лифт, это заранее продуманное и продуманное знакомство с услугами или бизнесом человека в целом. Давайте посмотрим на определение получше. Извините за использование Википедии для профессиональной справки, но определение высоты в лифте, данное в Википедии, почти идеально подходит для веб-дизайнера-фрилансера:
Речь в лифте (или речь в лифте) — это обзор идеи продукта, услуги или проекта.Название отражает тот факт, что презентация на лифте может быть доставлена во время поездки на лифте (например, тридцать секунд и 100–150 слов).…
Множество других людей, в том числе предприниматели, менеджеры проектов, продавцы, евангелисты, политики, соискатели работы (веб-дизайнеры и фрилансеры) и любители скоростных свиданий, обычно используют лифтовые передачи, чтобы быстро донести свою точку зрения.— Шаг лифта, Википедия
Найдите время, чтобы создать презентацию для фрилансера.Для веб-дизайнера-фрилансера он может выйти за рамки традиционного использования речи в лифте, перейти к введению в портфолио, странице с информацией о компании или в качестве введения в заявку на вакансию фрилансера.
Многие гуру маркетинга исходят из предположения, что создание лифтовой речи для бизнеса резко увеличит список клиентов. Обычно это не так — по крайней мере, не напрямую. Но то, что он будет делать, по-прежнему весьма полезно:
- Сэкономьте дизайнеру бесчисленное количество часов, снова и снова придумывая умное введение.
- Создайте профессиональную атмосферу для портфолио или где бы то ни было.
- Речь в лифте позаботится о том, чтобы любые новые представления не упускали из виду важную информацию об услугах или внештатном бизнесе.
Ниже приведен пример отличного лифта для студии веб-дизайна 45royale.
45royale — это студия веб-дизайна с энтузиазмом, расположенная в оживленном мегаполисе Кантон, штат Джорджия. Мы продвигаем веб-стандарты и каждый день привносим энергию и приверженность в нашу работу.— 45royale Inc.
Вышеупомянутое является убедительным примером для небольшого, но уже существующего бизнеса. Фриланс может использовать тот же принцип, но с более индивидуальным подходом:
Привет! Меня зовут Брайан Уилкинс, я веб-дизайнер / интерфейсный разработчик, живу за пределами Бостона, штат Массачусетс. В настоящее время я работаю в Reelpoint, фирме, занимающейся онлайн-дизайном и маркетингом. Я создаю чистые и функциональные интерфейсы. Стремясь постоянно расти и развиваться как дизайнер, я испытываю неподдельную страсть к искусству, типографике, дизайну, технологиям и творческому мышлению.— BrianWilkins.net
Эту подробную презентацию в лифте можно увидеть на его странице о компании, где потенциальным клиентам рассказывается, что именно он делает. На первой странице, как часть дизайна своего портфолио, он включает гораздо более короткий, но столь же эффективный текст:
Я веб-дизайнер, создающий чистый и современный контент для всемирной паутины.
Если вы потратите время на создание презентации в лифте, это поможет начать карьеру фрилансера благодаря использованию бизнес-тактик. Ниже приведены некоторые дополнительные ресурсы для создания отличной презентации для лифта.
Общий стиль
Последнее, что нужно сделать, — это создать общий стиль для бизнеса фрилансера. К счастью, большая часть этого достигается за счет нескольких вышеупомянутых факторов. Общий стиль, цвета, текстуры и даже то, как дизайнер представляет себя, должны отражать стиль работы, выполняемой дизайнером.
Тем не менее, чтобы обеспечить единообразие на протяжении всей жизни фриланс-бизнеса, дизайнеры должны смотреть на брендинг в более широком смысле, когда только начинают.Создание цветовой схемы, стиля дизайна и других общих рекомендаций по дизайну на основе дизайна логотипа и информации, представленной в лифте. Затем по мере развития бизнеса фрилансеров придерживайтесь бренда.
3. Создание веб-сайта портфолио
Шаг номер три очевиден — создайте сайт-портфолио. Тем не менее, он заслуживает пристального внимания и внимательного изучения, потому что мы, как дизайнеры , сами себе худшие клиенты . Многие новые фрилансеры или все, кто только начинает заниматься бизнесом в сфере веб-дизайна, откроют Photoshop и начнут работать.Вместо этого подумайте о том, что на самом деле может сделать портфолио.
Посредственное портфолио будет иметь отличный дизайн и продемонстрирует прошлые работы дизайнера. Однако портфель отличный будет делать следующее:
- Размышляйте и развивайте дизайнерский бренд.
- Покажите клиенту не только то, что может сделать дизайнер, но и то, что дизайнер может сделать для него.
- Проявите большой талант, но также деловую смекалку и профессионализм.
- Достаточно сильно заинтригуйте потенциальных клиентов, чтобы они оставались на сайте достаточно долго, чтобы вступить в контакт с дизайнером.
- Обеспечьте удобный интерфейс для клиента (который, возможно, не очень разбирается в Интернете или дизайне).
Помните обо всем этом в процессе разработки портфолио веб-дизайна. Обратите внимание, что портфолио дизайнера должно быть его лучшей работой. Кроме того, при создании или даже изменении портфолио дизайнеров учитывайте следующие моменты.
Рассмотрите одностраничное портфолио
Это называется маркетинг с прямым откликом , и это доказало, что это одна из самых эффективных форм маркетинга для увеличения продаж.По сути, это метод, который предполагает оказание огромного воздействия самым непосредственным образом. В мире веб-дизайна это означает невероятно эффективное и потрясающее портфолио — но всего на одной странице.
Конечно, это не лучший метод для всех, особенно для тех, кто предлагает больше, чем просто базовые услуги веб-дизайна. Однако без одностраничного дизайна дизайнер все равно может использовать эти знания, применяя более прямой маркетинг к своему портфолио. Это может означать его упрощение, размещение контактной формы на первой странице и объединение похожих страниц вместе.
Используйте контактную форму
Укажите традиционный адрес электронной почты и другую информацию, но самое главное, включите форму электронной почты. Это облегчает потенциальному клиенту доступ к дизайнеру, даже если он просто запрашивает дополнительную информацию. Это дает дизайнеру дополнительную возможность продать свою работу.
Форма выше (Komodomedia) является прекрасным примером, потому что она дает посетителю различные варианты формы, а не просто запрашивает расценки.Этот дизайнер сделал себя доступным, что является отличным способом привлечь больше клиентов. Также над формой есть другие способы связи с дизайнером, которые могут подойти разным посетителям.
Сделайте самое важное заметным
Убедитесь, что наиболее важные компоненты дизайна портфолио открыты и просты в использовании и поиске. Для большинства это означает контактную форму и информацию, фрагменты портфолио и логотип.
Прекрасным примером является портфолио Александра Коханюка.Самый крупный текст на странице — «Портфолио», «Привет, я Алекс» и «Контакт». Прямо над словом «Портфолио» находится логотип, стратегически расположенный в левом верхнем углу.
4. Создание юридических документов
Чтобы сделать вещи действительно официальными, дизайнер должен создать некоторые юридические документы. Их можно повторно использовать для каждого клиента, но сначала нужно сделать это для решения потенциальных проблем позже.
Контракт
Контракт — необходимость для любого фрилансера. Это поможет защитить дизайнера и клиента, а также изложит некоторые правила и рекомендации.Для получения дополнительной информации о том, как создать контракт с фрилансером, ознакомьтесь с приведенными ниже ресурсами.
Кроме того, для выполнения этой работы можно нанять технического писателя или другого писателя.
Положения и условия
Положения и условия — это более подробный обзор правил между разработчиком веб-дизайна и клиентом. Опять же, можно нанять кого-нибудь, чтобы он написал для них документ об условиях и положениях, в противном случае вот отличный шаблон: Шаблон условий и положений.
Соглашение об авторском праве
Третье необходимое соглашение — это отдельное соглашение об авторских правах.Дизайнеры всегда рискуют, что их работа будет украдена или неправильно оценена. Соглашение об авторском праве — это способ защиты этой работы и способ установить дополнительные правила для того, кто может ее использовать.
Поскольку законы об авторском праве могут различаться в разных странах, мы не будем здесь подробно останавливаться на этом. Однако важно исследовать закон об авторском праве, знать свои права и применять их к своим собственным обстоятельствам.
5. Найдите начальную заработную плату и бюджет
Трудно принять решение о личной начальной заработной плате, потому что мы никогда не знаем, сколько платить сами.Как можно догадаться, тот, кто только начинает заниматься фрилансом, мало зарабатывает. Новому дизайнеру просто нужно убедиться, что у него оплачены основные расходы на жизнь и есть немного места для непредвиденных расходов или бюджетных неудач.
Плюсы и минусы проектов с фиксированной ценой
Проект с фиксированной ценой — это проект, в котором дизайнер и заказчик заранее согласовывают общую стоимость дизайн-проекта, а оплата полностью не зависит от того, сколько времени потребуется дизайнеру для его завершения.Ниже приведены некоторые плюсы и минусы использования этого метода.
Плюсы:
- Эти типы проектов проще применить к ежемесячному бюджету. Дизайнер
- с эффективными методами экономии времени во время проекта не будет несправедливо наказан низкой стоимостью.
- Легко увидеть, сколько проектов в месяц необходимо завершить, чтобы определить прибыль и исполнение бюджета.
Минусы:
- Гораздо сложнее определить фиксированную цену для проекта до его фактического завершения.
- Иногда дизайнерам недоплачивают, используя этот метод.
- Оплата не осуществляется через регулярные промежутки времени, что может не подходить для всех стилей жизни.
Плюсы и минусы почасовой работы
Хотя почасовая работа может быть тем, к чему все мы привыкли, могут быть некоторые равные плюсы и минусы, которые следует учитывать, думая об этой платежной системе в качестве фрилансера.
Плюсы:
- Составление бюджета проще для тех, кому требуется дневной или недельный бюджет.
- Труднее получить недооценку или переоценку проекта.
- Намного проще объяснить заказчику окончательную стоимость проекта.
Минусы:
- Трудно определить нашу почасовую ставку, исходя из наших собственных навыков.
- С месячным бюджетом работать сложнее.
- Табели учета рабочего времени должны быть заполнены, и должен быть эффективный способ передачи расписаний между дизайнером и клиентом.
Более пристальный взгляд на эти два типа планов оплаты может помочь новичку принять решение. Для дальнейшего чтения ознакомьтесь с Эффективной стратегией оценки времени для ваших дизайнерских проектов.
Инструменты для управления деньгами в качестве фрилансера
LessAccounting.com Less Accounting — это универсальное приложение для управления деньгами, которое позволит подключаться к банковским счетам и даже позволить фрилансеру пригласить учетную запись личного бухгалтера, чтобы следить за деньгами. Кроме того, LessAccounting также предлагает все другие базовые потребности в управлении капиталом для фрилансеров.
Mint.com Mint может не создаваться специально для фрилансеров, но это один из лучших инструментов для получения контроля над собственными деньгами. Это идеально подходит для новых владельцев бизнеса, у которых может быть мало денег, и которым необходимо уделять дополнительное внимание своему денежному потоку.
Tickspot.com Tick - это инструмент управления временем, предназначенный для организации времени, чтобы фрилансеры могли уложиться в свой бюджет. Это отличный инструмент, который позволяет разбить время, чтобы фрилансер мог ввести количество отработанных часов, почасовую ставку оплаты труда, ставку оплаты проекта и т. Д.
SlimTimer.com Slimtimer похож на тик, поскольку это инструмент управления временем и бюджетом. Можно создавать задачи, рассчитывать время своей работы, создавать отчеты и управлять своими деньгами более эффективно.
Инструменты для выставления счетов
SimplyBill.com SimplyBill — это очень простой инструмент для выставления счетов, который помогает эффективно отслеживать клиентов, их счета и отправлять счета.
FreshBooks.com Freshbooks — отличный инструмент для выставления счетов-фактур для фрилансеров, обладающий универсальностью и способный удовлетворить любые потребности.Лучше всего то, что до трех клиентов можно бесплатно, так что у дизайнеров достаточно времени, чтобы решить, подходит ли им FreshBooks.
Intuit Создатели QuickBooks создали Intuit — бесплатную альтернативную систему выставления счетов, которая идеально подходит для начинающих дизайнеров, которым необходимо сэкономить лишние деньги.
FreeAgentCentral.com FreeAgent позволяет фрилансеру управлять всеми своими счетами-фактурами и даже сообщать фрилансеру, что они должны налоговому инспектору.
6. Создайте резюме
Пока еще не имея сильного портфолио, начинающим веб-дизайнерам-фрилансерам необходимо полагаться на хорошее резюме. Это реальный шанс дизайнера продемонстрировать свое мастерство во всех деталях. Большинство из нас научились составлять резюме еще в старшей школе, а другая значительная часть из нас, вероятно, все еще придерживается нашего последнего резюме сегодня. Однако, решаясь начать новую карьеру внештатного веб-дизайнера, самое время настроить ее, чтобы она соответствовала потребностям этого нового карьерного пути.
Ниже приведены некоторые ресурсы для создания идеального резюме для веб-дизайнеров и фрилансеров.
Для недавно созданного портфолио внештатного веб-дизайнера предоставление ссылки для загрузки полного резюме дизайнера может быть именно тем, что ищет клиент.
7. Найдите клиентов «Построение портфеля»
Теперь, когда все готово, пора действовать. Найти первых клиентов всегда сложно, потому что никто никого не хочет нанимать. Найти хороших, хорошо оплачиваемых клиентов пока может быть почти невозможно, так что не торопитесь и возьмите первых нескольких клиентов, «формирующих портфолио».
Рассмотрите возможность предоставления бесплатных услуг
Источник изображения: На блоке Работать бесплатно никогда не бывает весело, но, возможно, это необходимо. Поработайте волонтером в церкви или другой некоммерческой / малобюджетной организации. Эти услуги, очевидно, несложно продать; просто разместите объявление о себе на Craigslist или на форумах фрилансеров и веб-дизайнеров.
Создавая объявление о бесплатных услугах, постарайтесь избежать неудач. Это означает установку ограничений — ни один дизайнер не захочет тратить месяц на сложную работу, не получая денег.Предлагайте только шаблоны PSD, одностраничные веб-сайты или что-то подобное.
Конечно, это вариант не для всех, потому что у всех нет ни времени, ни терпения, чтобы выполнять бесплатную работу. Если это так, изучите некоторые варианты ниже, чтобы получить платежеспособных клиентов, которые с радостью будут иметь дело с новым дизайнером.
Рекламируйте локально
Разместите листовки или объявление в местной газете, чтобы добиться признания на местном уровне. Не каждый потенциальный клиент знает, где искать в Интернете услуги веб-дизайна, и вполне может быть, что многие ищут на местном уровне.В противном случае они будут находить только лучшие компании, занимающиеся веб-дизайном в рейтинге Google, которые им не по карману.
Если к ним придет новый дизайнер, предлагающий более дешевые услуги, будь то объявление в газете, листовка в продуктовом магазине или из уст в уста друзей и родственников, они будут очень рады нанять.
Предлагать бесплатные или продавать шаблоны
Еще один вариант, для которого вообще не нужны реальные клиенты. Многие дизайнеры предпочитают создавать бесплатные шаблоны в свободное время и использовать их для рекламы своих услуг, демонстрации того, на что они способны, а в некоторых случаях — для продажи их с получением некоторого остаточного дохода.
На ThemeForest Коллис продал шаблон PSD по цене от 10 до 168 долларов. Это означает, что у него в кармане более тысячи долларов и отличный портфель, которым можно похвастаться.
Если кто-то не выпускает бесплатные или дешевые шаблоны, темы WordPress или скрипты для своего постоянного бизнеса, это не будет отличным вариантом для покрытия ежемесячных расходов на проживание. Тем не менее, это отличная альтернатива: 1) попросить дизайнера создать несколько частей портфолио, 2) сделать имя дизайнера известным в сообществе и 3) позволить дизайнеру заработать немного дополнительных денег.
Однако для делового опыта важно также попробовать несколько реальных клиентов.
Тогда что?
После того, как вы найдете несколько клиентов, имейте в виду эти несколько вещей.
- Создайте личную (но профессиональную) связь между несколькими первыми клиентами. Это может приветствовать отличные отзывы и молву клиентов.
- Предлагайте разнообразие услуг с самого начала. Например, можно попробовать дизайн логотипа, веб-дизайн и базовое кодирование.Позже, при попытке добавить новую услугу в бизнес фрилансеров, это значительно упростит переход.
- Тот факт, что новым дизайнерам приходится иметь дело с низкой (или нулевой) заработной платой, не означает, что они должны предлагать некачественную работу. Потратьте часы и создайте что-нибудь великое. Имейте в виду, что первые несколько проектов — это не только деньги.
Инструменты для управления клиентами
BaseCamp BaseCamp — очень популярный инструмент управления проектами для фрилансеров.С BaseCamp фрилансер может обмениваться файлами, устанавливать сроки, назначать задачи, организовывать отзывы и многое другое.
Zoho Writer По сути, Zoho Writer — это текстовый редактор онлайн. В дополнение к этому, он нацелен на фрилансеров с возможностью обмениваться документами и сотрудничать с клиентами различными способами.
Большие контакты Большие контакты — это решение для онлайн-контактов, которое помогает обмениваться файлами, электронной почтой, встречаться, отправлять заметки и многое другое между фрилансером и клиентом.
8. Создайте (и придерживайтесь) расписания
Огромная часть фриланса — это поиск графика, который соответствует потребностям дизайнера и позволяет дизайнеру вовремя выполнить необходимую работу. Это уже шаг к тому, чтобы стать профессиональным веб-дизайнером-фрилансером.
Найдите необходимые часы
Чтобы составить расписание, дизайнеру нужно выяснить, сколько времени у него фактически уходит на выполнение поставленных задач. Фрилансер должен спросить себя: «Сколько времени уходит на создание простого шаблона PSD, а затем сколько времени уходит на его кодирование?» В зависимости от навыков отдельных дизайнеров этот промежуток времени может сильно измениться.Однако приблизительную оценку может дать работа предыдущих клиентов или создание шаблонов.
После определения продолжительности рабочего процесса выберите ежедневный почасовой ввод для работы — и только для работы.
Ежедневное расписание
Общий распорядок дня во многом зависит от личного образа жизни каждого дизайнера, и это то, что необходимо заранее составить, чтобы добиться успеха. После того, как дизайнер осознает, сколько времени требуется ежедневно для выполнения необходимого объема работы, он или она должен составить ежедневное расписание для своих занятий.
Ежедневное расписание поможет дизайнеру не сбиться с пути, вместо того, чтобы постоянно проверять электронную почту, переключаться между проектами или вообще игнорировать работу клиентов.
Еженедельное и ежемесячное расписание
Помимо ежедневного расписания, внештатные профессионалы также должны составлять еженедельный и ежемесячный календарь. Более широкий календарь можно использовать для отслеживания сроков и планирования более длительных проектов.
Будь то календарь, висящий на стене, или веб-календарь, как показано ниже, обязательно следите за сроками, графиками платежей и другими отметками в процессе работы над проектом.
Найдите мотивацию
Кто угодно может увидеть преимущества постоянного графика, но для большинства может быть сложнее всего сохранить мотивацию, чтобы его придерживаться. Ниже приведены некоторые вещи, о которых следует помнить, если подкрадывается желание нарушить заранее установленный график.
- Делайте одно и то же во время работы в одно и то же время каждый день. Например, утром первым делом проверяйте электронную почту, а затем приступайте непосредственно к работе с клиентом.
- Для тех, кто уже бросил свою повседневную работу, чтобы продолжить карьеру: просыпайтесь в одно и то же время каждый день.Если это означает, что вы будете спать на несколько часов больше, чем обычный рабочий, это нормально. Однако постоянное изменение начала дня может испортить расписание, даже если во время бодрствования дела выполняются в том же порядке.
- Напишите утром список дел, которые нужно решить в этот день.
- Используйте календарь и ежедневник, чтобы отслеживать ежедневные, еженедельные и ежемесячные задачи.
Немного инструментов для управления временем
Тайм-аут Дежала В отличие от большинства программ для управления временем, это приложение фактически сообщает вам, когда прекратить работу.Благодаря временным перерывам этот инструмент может помочь фрилансеру сделать карьеру в целом более расслабляющей.
Google Календарь Календарь Google — отличный вариант для тех, кто много использует другие инструменты Google, поскольку все они будут в одном месте. Как и многие другие инструменты Google, он бесплатный, универсальный и очень полезный.
Ta-da Список Ta-da List — это простой инструмент для создания списков дел, размещенный в Интернете для удобства. Списки легко создавать для себя или для других.
9. Создание бизнес-плана
Одна из самых скучных и утомительных задач, которую можно выполнить, — это составить бизнес-план. Большинство может свободно пропустить этот шаг, но подождите немного и подумайте о преимуществах (и гарантиях) потраченного времени на его создание.
Преимущества профессионального бизнес-плана:
- Создает настоящий бизнес в глазах дизайнера и клиента.
- Бизнес-план можно использовать в сложных юридических ситуациях, чтобы отличить бизнес от просто хобби.
- Определяет планы на будущее, направление и цели бизнеса.
- Помогает дизайнеру как владельцу бизнеса идти в ногу с его развитием.
- Обновляет простой ежемесячный бюджет до долгосрочной финансовой структуры.
Каждый может увидеть преимущества от роста бизнеса до финансового роста и надежности. Чтобы узнать больше о создании бизнес-плана, прочтите полезную статью на сайте About.com «Назад к бизнес-планированию: разработка бизнес-плана из 4 частей для внештатных дизайнеров».
10. Знать, как добиться признания
Не все дизайнеры являются экспертами по маркетингу, но для достижения успеха необходимы некоторые знания о том, как добиться признания в мире веб-дизайна-фрилансера. Дизайнеры должны провести маркетинговые исследования и составить долгосрочный план роста своего портфолио и своей репутации как внештатного дизайнера.
Расширьте с помощью сайтов социальных сетей
Используйте сайты социальных сетей не только для продвижения портфолио, но и для продвижения новых дизайнов и проектов.Кроме того, можно использовать Twitter или что-то подобное, чтобы получить ценные отзывы о текущих проектах. Чтобы узнать больше о том, как получить максимальную отдачу от Twitter в качестве веб-дизайнера, ознакомьтесь с публикацией Рамзи: 5 простых способов, которыми Twitter может сделать вас лучшим веб-дизайнером.
Кроме того, те, кто активен в сообществах социальных сетей, получают гораздо больше выгоды, чем те, кто использует их только для саморекламы. Создайте сообщество, найдите других дизайнеров и даже откройте для себя несколько интересных находок.Найдите время, чтобы насладиться веб-сайтами социальных сетей, получая при этом признание как веб-дизайнер.
Получите признание в толпе соискателей
Знать, где искать дополнительную работу, необходимо, если от нее требуется приличный доход. Тем не менее, с тысячами фрилансеров, плавающих на форумах, досках вакансий и других источниках возможных клиентов, быть замеченным может быть нелегко, особенно когда другие (которые могут делать это просто для хобби) готовы предложить свои услуги чрезвычайно дешевый.
Чтобы привлечь внимание клиентов и получить работу, следуйте нескольким из этих простых правил.
- Не подавайте заявку на вакансии, которым больше нескольких дней — скорее всего, они уже были заполнены, и это действительно пустая трата времени.
- Используйте несколько веб-сайтов и форумов, посвященных вакансиям, чтобы иметь более широкий спектр возможностей.
- Будь хорошим дизайнером. Это звучит как глупый совет, но часто клиенты получают приложения для веб-дизайнеров, которые либо 1) не очень хороши в дизайне, либо 2) имеют дизайн, не демонстрирующий уникальных способностей и очень обычный.
- Не подавайте заявление на вакансии, на которые вы не отвечаете. Клиент терпеть не может услышать: «Я не делал дизайн для стиля, который вы ищете, но я создаю веб-сайты уже X лет и, вероятно, смогу это сделать». Следующий дизайнер, который придет к ним с приличным портфолио, доказывающим, что они могут удовлетворить потребности клиента, вместо этого получит работу.
- Об этом даже не нужно говорить, но, к сожалению, это так: пишите предложения с заглавной буквы, используйте правильную грамматику и не допускайте орфографических ошибок при приеме на внештатную работу.
И лучший совет — не продавайте работу дешевле, чем она должна быть, просто чтобы привлечь клиента. Если клиент не понимает, почему дизайн логотипа стоит 200 долларов, когда ребенок, подавший заявку накануне, предлагает ту же услугу за 20 долларов, то это действительно его потеря. Иногда стоит потерять работу, и это часть трудностей, когда вы только начинаете.
11. Блог часто, но обращайте внимание на качество ваших сообщений
Блоги отлично подходят для повышения рейтинга в поисковых системах и завоевания популярности в сообществе веб-дизайнеров.Независимо от того, много ли у дизайнеров времени или его мало, блог, демонстрирующий интересные находки или обсуждающий все, что связано с веб-дизайном или профессией фрилансера, может быстро привлечь аудиторию.
Ниже приведены лишь несколько веб-сайтов, которые используют блоги для продвижения своей карьеры внештатного веб-дизайнера.
WellMedicated.com действительно не обновляется так часто — примерно раз в два месяца, — но это по-прежнему уважаемый в сообществе дизайнерский блог. Эндрю Линдстрем — внештатный веб-дизайнер, и большую часть своего внимания уделяет этому.Тем не менее, имея большое количество подписчиков в его блоге, он может легко привлечь трафик к своему портфолио веб-дизайна через боковую панель и страницу «О нас».
В недавнем интервью Стивену Снеллу из Vandelay Design Стивен обсудил, как популярный блог Vandelay Design действительно был предназначен для привлечения большего количества посетителей и клиентов в портфолио Vandelay Design. Что ж, эта миссия была очень успешной, и блог изменил направление, чтобы удовлетворить потребности другой аудитории, в качестве постоянного дизайнерского блога.
Теперь он обновляется каждые несколько дней, и его цель больше не заключается в привлечении портфельного трафика. Однако со ссылкой на портфолио и дополнительной информацией о бизнесе веб-дизайна нет никаких сомнений в том, что это все еще так.
Крис Спунер начал вести блог с простых экспериментов и стал местом, где он мог просто исследовать и делиться. Тем не менее, вскоре блог приобрел большую популярность, и теперь он также отлично продвигает свое портфолио.
Итак, урок, который следует усвоить, заключается в том, что независимо от того, по какой причине дизайнер должен начать блог, он может быть отличным источником трафика и способом получить признание в сообществе. Не говоря уже о дополнительном доходе от продажи рекламных площадей.
Не будь фрилансером-одиночкой. Присоединяйтесь к сообществу и знакомьтесь с другими веб-дизайнерами и профессионалами-фрилансерами, чтобы расти как дизайнер.
Налаживайте контакты в сообществе, ведя блог, присоединяясь к дизайнерской сети, такой как Envato, и используя форумы.Можно также пожертвовать подарки более крупным сообществам или попытаться сделать гостевые посты.
Ниже приведены лишь несколько способов получить сильную социальную сеть в сообществе, которые могут помочь веб-дизайнеру-фрилансеру.
- Создает группу поддержки. Предполагая, что у многих внештатных веб-дизайнеров не так много друзей или родственников, которые зарабатывают на жизнь одним и тем же в автономном режиме, наличие группы поддержки в Интернете для вашей области интересов может быть очень полезным. Присоединяйтесь к сообществу веб-дизайнеров, чтобы делиться, разглагольствовать, восторгаться и получать отзывы в качестве дизайнера.
- Узнавайте новое. Регулярное ведение блога, активность в социальных сетях и участие в форумах — отличный способ улучшить свои текущие способности и расширить кругозор. Вместо того, чтобы ломать голову над тем, что нужно сделать или чему нужно научиться для текущего проекта, участие в сообществе поможет вам исследовать новые вещи и находить вдохновение.
- Станьте авторитетом и позвольте клиентам приходить. То, что он лучший дизайнер в мире, не делает его авторитетной фигурой.По мере совершенствования навыков и мудрости другие участники сообщества веб-дизайнеров будут ссылаться на работы, портфолио и услуги дизайнера для них.
Посещайте конференции и другие личные встречи
Посещение различных конференций по веб-дизайну и других конференций для веб-мастеров — это не только отличный способ пообщаться с другими дизайнерами, но также отличный способ узнать что-то новое и быть в курсе последних тенденций. Посетите несколько конференций и станьте реальным человеком, а не просто присутствуйте онлайн.
Ниже приведены лишь несколько популярных конференций в сообществе.
AnEventApart.com
An Event Apart — это интенсивная образовательная двухдневная конференция для увлеченных практиков стандартизированного веб-дизайна. Если вам важен код, а также контент, удобство использования и дизайн, An Event Apart — это конференция, которую вы так долго ждали.
Carsonified Для веб-дизайнеров, креативщиков и всех, кому небезразличен веб-дизайн.
Мир веб-дизайна
С 1997 года мы помогли тысячам веб-дизайнеров узнать, что им нужно знать, чтобы делать лучшие веб-сайты, управлять веб-проектами и возвращаться домой в приличный час.
Как фрилансер, у нас есть окончательный график посещения этих мероприятий, и собрать средства может быть проще, чем другим. Чтобы добиться настоящего успеха, веб-дизайнеры-фрилансеры должны посещать эти мероприятия, чтобы общаться, учиться и развивать свою карьеру веб-дизайнера-фрилансера.
13. Реинвестировать прибыль
Чтобы зарабатывать деньги, нужны деньги, поэтому, начав, реинвестируйте часть полученного дохода обратно в бизнес фрилансеров. Возникает соблазн оплатить счета или купить что-нибудь хорошее, когда это будет возможно, но при этом выделить определенный процент на рост бизнеса.
Среди множества вещей, которые необходимо поддерживать для внештатного бизнеса, являются обновление программного обеспечения, хостинг и продление домена, обновление рабочего места, канцелярские товары и многое другое. Однако, помимо предметов содержания, часть дохода может быть превращена в предмет роскоши для веб-дизайна — для развлечения и для работы.
Определите, какая часть дохода фактически необходима для покрытия расходов на проживание , и используйте либо всю оставшуюся прибыль, либо значительную часть прибыли, чтобы вернуться в бизнес.
14. Получите профессиональное пространство
Поиск места для работы может помочь новым фрилансерам отличать игровое время от рабочего. С другой стороны, необходимо хорошее рабочее пространство, чтобы поддерживать организованность и создавать эффективный рабочий процесс. Ниже приведены два эффективных и увлекательных рабочих пространства, которые можно использовать как домашний офис.
Рабочее пространство Бена Маутнера предоставляет множество возможностей для работы, а также множество вдохновляющих элементов на стенах.
Офис Джея Хилгерта чистый, аккуратный и модный, но в нем есть все необходимое оборудование.
Помимо преимуществ домашнего офиса, заключающихся в том, чтобы оставаться организованным и помогать в выполнении некоторой работы, он может заставить любого наконец почувствовать себя настоящим профессиональным веб-дизайнером-фрилансером. Вы также можете взглянуть на рабочие станции других дизайнеров.
15. Продолжайте учиться новым трюкам
По мере того, как завершается заключительный этап трансформации, остается только одна вещь, которую нужно сделать, чтобы создать и сохранить статус профессионального, внештатного веб-дизайнера.Последний шаг — чтобы продолжал изучать . Дизайнеры всегда должны открывать для себя новые практики, методы, стандарты работы с клиентами, а также вносить коррективы в свой бизнес.
Заключение
Надеюсь, это пошаговое руководство поможет большинству веб-дизайнеров, только начинающих заниматься фрилансом, пойти по правильному пути. Работа фрилансером в нише веб-дизайна — это увлекательный и свободный карьерный путь, хотя он требует сочетания дизайна, разработки и предпринимательства.Хорошее владение всеми тремя может означать только успех веб-дизайнера-фрилансера.
Поскольку у всех разный опыт, любой, кто уже сделал карьеру фрилансера, может поделиться дополнительными советами и советами по этому поводу. Всегда приятно услышать и обсудить больше советов.
Дополнительные ресурсы
Вас также могут заинтересовать эти дополнительные ссылки:
11 лучших веб-дизайнеров-фрилансеров [Нанять за 48 часов]
The Challenge
Найм дизайнеров веб-сайтов может быть трудным.Под общим термином «дизайнер» можно разделить множество дисциплин, и эксперты в одной области могут быть новичками в другой, в то время как другие являются «мастером на все руки, ни в чем не владеющим». Что еще хуже, люди обычно связывают «дизайн» с субъективными решениями, личными предпочтениями и индивидуальным стилем.
Все это делает поиск хорошего веб-дизайнера сложной задачей. Так не должно быть; Цель этого руководства — помочь вам найти идеального фрилансера для вашей команды или проекта.Этого можно достичь, лучше понимая различные роли, которые выполняет веб-дизайнер, и хорошо представляя, какие стратегические вопросы вы можете задать в процессе найма.
Дисциплины и роли веб-дизайна
Профессия «веб-дизайн» включает в себя множество навыков, а иногда и отдельные профессии. В наши дни веб-дизайнер должен носить множество шляп и может иметь разный уровень знаний и опыта в различных областях, например, в веб-разработке. Возможно, они работали на многих платформах, таких как WordPress, Wix или Squarespace.
В настоящее время веб-дизайнер должен носить множество шляп и может иметь разный уровень знаний и опыта в разных областях.
Для вас важно знать некоторые из более широких терминов, чтобы вы могли лучше понять, какой тип профессионала в области дизайна лучше всего подходит для той роли, которую вы пытаетесь заполнить. Это также поможет вам уточнить описание вашего проекта и отсеять некоторых кандидатов, прежде чем вы перейдете к этапу собеседования.
Визуальный дизайн — Навыки, используемые на заключительных этапах проектирования, на этапе визуального проектирования.Обычно встречается у дизайнеров с более художественным профилем, не обязательно хорошо разбирающихся в технической стороне веб-дизайна (хотя многие из них). Это, однако, хорошие дополнительные навыки, которые вы можете найти у веб-дизайнера, помимо его технических навыков. Доставки: визуальный дизайн, мудборды, иллюстрации, баннеры, фотоманипуляции и композиции
Брендинг и дизайн логотипов — Сама по себе профессия, брендинг и дизайн логотипов — это также навыки, которыми многие веб-дизайнеры обладают на элементарном уровне.Их неплохо иметь в качестве дополнительных услуг, если это часть требований проекта или должностных инструкций вашей открытой вакансии. Продукция: руководства по стилю, брендбуки, цветовые схемы
Дизайн пользовательского опыта (UX) — Идущий рука об руку с IA и IxD, UX — это широкая дисциплина, обеспечивающая работу цифровых продуктов, основанная на ожиданиях пользователей, обеспечивающая самый быстрый и безболезненный рабочий процесс при достижении целей продукт. Результаты: образы пользователей, диаграммы рабочего процесса, эскизы с низким уровнем достоверности, анализ доступности, юзабилити-тесты, каркасы
Дизайн пользовательского интерфейса (UI) — Это практика создания отдельных элементов управления и дизайна более широких систем и визуального языка, которые делают использование веб-сайта или приложения приятным и простым.Если вы разрабатываете приложения (мобильные, веб или другие), вам понадобится кто-то с хорошими навыками пользовательского интерфейса в вашей команде. Результаты: высококачественные эскизы, рабочие прототипы, библиотеки шаблонов, комплекты пользовательского интерфейса
Информационная архитектура (IA) — Искусство и наука определения оптимальной структуры контента и наиболее понятных методов навигации. Для крупных веб-сайтов и приложений с большим количеством контента и различными типами контента или сложной структурой контента важно иметь в команде кого-то с опытом работы в области IA. Результаты: карты сайта, навигационные списки, таксономии, аудит контента, путешествия пользователей
Дизайн взаимодействия (IxD) — Все, что касается взаимодействия человека и машины, обычно относится к веб-дизайну. Поскольку веб-сайты все больше и больше имеют разнообразную функциональность, подобную приложениям, и множество интерактивных элементов, к которым привыкли пользователи, приятно работать с веб-дизайнером, который хорошо разбирается в хороших и плохих методах IxD, который понимает хорошо зарекомендовавшие себя условностей и знает, когда нарушать правила для достижения конкретной цели. Результаты: библиотеки взаимодействия и функциональности, интерактивные прототипы, диаграммы рабочих процессов, карты состояний
Front-End Development — Это часть разработки, которая включает в себя код, используемый для визуализации пользовательской стороны веб-сайта или приложения, а также для обработки взаимодействий между пользователем и машиной на техническом уровне. Наиболее техническая из дисциплин, связанных с дизайном, и часто рассматриваемая как отдельная профессия, фронтенд-разработка в основном требует хороших навыков в HTML, CSS и JavaScript.Хорошие фронтенд-разработчики также используют различные вспомогательные инструменты, такие как препроцессоры CSS (LESS и SASS), средства выполнения задач (Gulp или Grunt) и другие, такие как npm, Bower или Yeoman. Результаты: код HTML, CSS и JavaScript производственного уровня, инструменты для обработки изменений дизайна, а иногда и миграция среды
Обратите внимание, что это различие иногда бывает искусственным, и хотя есть узкоспециализированные эксперты, которые преуспевают только в одной из этих дисциплин, для них очень важно хорошо понимать хотя бы некоторые из других.Таким образом, даже если единственная задача дизайнера — предоставить наилучшие макеты для веб-сайта, он / она также должен понимать, как эти макеты будут преобразованы в рабочий, адаптивный набор файлов HTML и CSS и сколько потребуется JS. для реализации намеченных взаимодействий.
Многие из лучших веб-дизайнеров-фрилансеров имеют солидный опыт в большинстве дизайнерских дисциплин. Они привыкли быть шоу одного человека (или, точнее, армией одного человека), занимаясь проектами веб-дизайна, начиная с первоначальной спецификации, заканчивая окончательным производственным кодом и всем, что между ними.Они могут выступать в качестве графического дизайнера или веб-разработчика. Интернет-профессионалы этого профиля отлично подходят для небольших и даже некоторых средних проектов с ограниченным бюджетом и сжатыми сроками. Они эффективны и знают, как достичь 80 процентов результатов, приложив 20 процентов усилий.
Более крупные проекты получают больше выгоды от глубокого изучения каждого компонента дизайна и требуют группы дизайнеров, состоящей из высокоспециализированных экспертов в их собственных областях. В зависимости от специфики и сложности проекта, несколько ролей может исполнять один профессионал или отдельные специализированные команды для IA, IxD, визуального дизайна и так далее.
Рабочий процесс веб-дизайна
Веб-дизайн как профессия сильно изменился за последние 10 лет. Появились эффективные рабочие процессы и практики, которые фактически стали отраслевым стандартом. Тем не менее, есть определенные практики, пережитки первых лет веб-дизайна, которых следует избегать.
Одним из таких неэффективных и устаревших методов является подход «трех мокапов». В прошлом компании, которым требовались услуги веб-дизайна, просили дизайнеров предоставить на выбор три (обычно) макета Photoshop (или другие формы высококачественных композиций).Обычно они основаны на наборе первоначальных кратких требований или нескольких беседах с клиентом. Конечный продукт этого подхода — дизайн, основанный на личных предпочтениях и субъективном выборе. Так преследовать потребности пользователей и достигать бизнес-целей — все равно что стрелять в темноте. Работать таким образом (и запрашивать его у разработчика веб-сайтов) следует избегать.
Намного лучший подход к веб-дизайну — это итеративный процесс, представленный Джесси Джеймсом Гарретом в «Элементах пользовательского дизайна».Он состоит из пяти этапов, каждый из которых основан на решениях и проделанной работе на предыдущем этапе.
Стратегия, масштаб, структура, скелет, стиль: познакомьтесь с пятью этапами веб-дизайна.
Здесь у нас есть очень сжатая версия работы, задействованной на каждом этапе:
Стратегия — Определение ключевых бизнес-целей продукта и их балансирование с потребностями пользователей целевой аудитории (на основе исследования рынка, фокус-групп, персоналий пользователей и т. Д.). Результаты: краткое описание высокого уровня, требования проектной группы, цели проекта
Объем — Документирование требуемой функциональности и необходимого содержания. Также необходимо решить, что нужно построить, а что нет, в рамках текущего проекта. Результаты работ: Детальная спецификация проекта
Структура — Информационная архитектура и дизайн взаимодействия. На этом этапе структура веб-сайта и его страниц определяется с помощью сортировки карточек и карт пути пользователя.Для приложений создаются диаграммы рабочих процессов и карты состояний. Результаты: карта сайта, прототипы с низкой точностью или каркасы
Skeleton — Дизайн пользовательского интерфейса, информационный дизайн и навигация. Имея такую структуру, можно принимать объективные решения о размещении контента, о том, какие элементы пользовательского интерфейса использовать и как они будут работать. На этом этапе должны быть реализованы все элементы навигации, а контент добавлен в соответствующие места. Результаты: полнофункциональный прототип сайта или приложения
Стиль — Применение визуальной обработки и руководства по стилю бренда к рабочему продукту.Благодаря полностью функциональному и правильно оформленному веб-сайту гораздо проще применять корпоративный брендинг или брендинг продукта и делать объективный выбор в отношении его визуального оформления.
Это итеративный процесс, и каждый шаг может проходить несколько циклов до утверждения. На каждом этапе также можно найти недостатки или способы улучшить предыдущий и изменить предыдущий набор результатов, чтобы отразить это. Основное преимущество возможности запускать юзабилити-тесты на каждом этапе — это избегать больших затрат времени и бюджета на идеи, которые позже окажутся в корне ошибочными или неоптимальными.
Веб-дизайнеры, хорошо разбирающиеся в современных практиках и рабочих процессах, должны быть знакомы с хорошими инструментами для создания прототипов и каркасов, такими как UXpin, Balsamiq или Axure. Хотя некоторые могут предпочесть создание каркасов в Photoshop, Fireworks или InDesign, другие реализуют их прямо в популярных фреймворках CSS, таких как Bootstrap или Foundation. Преимущество последнего заключается в том, что эти ранние прототипы позже превращаются в реальные производственные шаблоны. Это устраняет тупиковые результаты и сокращает время производства.
Наконец, описанный здесь подход, а также аналогичные методологии приводят к гораздо более информированному, исследованному и основанному на данных выбору и используют меньше субъективных решений на протяжении всего процесса проектирования. Таким образом, вы можете легко определить дизайнеров, которые практикуют это, спросив их о причинах, лежащих в основе компоновки, положения и стиля различных элементов проекта, над которым они работали. Они должны быть в состоянии дать вам быстрые и сжатые ответы, подкрепленные фактами или результатами исследований.
Процесс адаптивного веб-дизайна
В наши дни, когда большой процент интернет-трафика идет с мобильных устройств с различными возможностями, очень важно, чтобы любой новый веб-сайт можно было использовать на как можно большем количестве устройств. Процесс проектирования и разработки веб-сайтов, подходящих для множества экранов и устройств, обычно называют «адаптивным веб-дизайном» или иногда «адаптивным дизайном» (который также используется для обозначения конкретной методологии адаптивного дизайна).
Сегодня уже не актуален вопрос, нужно ли иметь адаптивный веб-сайт; ответ однозначный: «Да!» и даже Google размещает веб-сайты, не подходящие для мобильных устройств, позади тех, которые подходят. Настоящий вопрос заключается в том, как реализовать успешную и эффективную стратегию для нескольких устройств, не выходя за рамки бюджета и не упуская смысла мобильного взаимодействия с пользователем.
Любой опытный веб-дизайнер должен хорошо разбираться в методах, которые делают веб-сайт адаптивным. Чтобы помочь вам найти наиболее подходящие варианты для вашего проекта, мы подготовили несколько вопросов и рекомендаций.При проектировании и разработке адаптивного веб-сайта необходимо учитывать несколько важных моментов.
Контентная стратегия для устройств
Адаптивный дизайн — это не просто размещение всего вашего контента на экране любого размера; разработчик должен учитывать контекст, в котором будет использоваться каждое устройство, а также его возможности.
Благодаря мобильной революции веб-дизайнеры должны учитывать множество различных программных и аппаратных платформ.
Иногда лучше пропустить определенные фрагменты копии на мобильном устройстве, использовать альтернативную копию или другие изображения, потому что навигация по веб-сайту должна меняться между разными экранами. В других случаях определенные элементы контента или функции должны быть включены только на мобильных устройствах, например кнопка «Нажмите, чтобы позвонить нам», предлагать взаимодействия в зависимости от местоположения пользователя или отображать кнопку «Загрузить приложение» для конкретных используемых устройств.
Q: Нужно ли нам готовить разный контент или активы для разных устройств?
Иногда да.Вот примеры, когда требуются такие изменения:
- Чаще всего изображения нужно обрезать иначе для маленького портретного экрана; изображение с широким соотношением сторон отлично подходит для баннера веб-сайта для настольных компьютеров, но его практически невозможно использовать на вертикальном экране смартфона.
- Там, где большое презентационное видео может быть отличным на экране компьютера, его можно заменить изображением и текстом на мобильных устройствах, особенно если вы ожидаете трафик от устройств с более медленным мобильным интернет-соединением.
- Некоторые фрагменты текста, возможно, придется опустить (или переписать) для устройств с маленьким экраном, где пользователь, скорее всего, не прочитает их.
- Некоторые элементы управления призывом к действию могут быть изменены, чтобы лучше соответствовать устройству; например, «Отправить сообщение» на компьютерах можно заменить на «Позвонить сейчас» на мобильных телефонах.
- На маленьких экранах сложные графики, диаграммы и длинные таблицы лучше оставить как связанные отдельные страницы, чем включать их в поток содержимого страницы. Другая идея — представить одни и те же данные по-другому или показать только самые важные части.
- Навигация должна быть переосмыслена или даже разработана отдельно для разных размеров экрана. Это не обязательно связано с визуализацией, но часто включает другую структуру, такую как плоский список ссылок вместо раскрывающихся / раскрывающихся меню или отображение меньших уровней глубины в более сложных меню на определенных устройствах.
Оптимизация макета на разных экранах
В то время как компьютеры и планшеты большего размера, расположенные сбоку, предлагают много места по горизонтали для размещения содержимого веб-сайта, чем меньше экран, тем меньше у вас места для элементов, размещенных рядом.Вот почему веб-сайты на смартфонах обычно имеют макет в одну колонку. Это одна из основных проблем при разработке адаптивного веб-сайта: когда и как следует изменить макет страницы.
Q: Как убедиться, что макет контента хорошо выглядит на разных устройствах? Какие технологии вы используете для этого?
Следует определить несколько «точек останова» на основе популярных размеров, типов и контекста устройств. Это предопределенная ширина экрана (и реже высота экрана), при которой макет страницы изменяется, например, с трех столбцов до двух, а затем до одного столбца.В настоящее время самые популярные точки останова по ширине:
- 1920 и выше: экраны телевизоров и большие настольные мониторы
- от 1280 до 1920: для подавляющего большинства ноутбуков, многих современных настольных мониторов, а также больших планшетов (обычно от 10 дюймов), когда они находятся в альбомном режиме (горизонтально).
- 800–1280: для небольших планшетов в альбомном режиме, а также для старых или небольших мониторов
- 480 до 800: для планшетов в портретном режиме (вертикально) и смартфонов в альбомном режиме
- до 480: смартфоны в портретном режиме
Чтобы использовать разные стили в зависимости от размера экрана @media используется в коде CSS, например, для изменения размера шрифта абзаца на 14 пикселей только на устройствах с шириной экрана больше 480 пикселей, но меньше 800, используется следующее правило:
CSS
@media (min-width: 480px) и (max-width: 799px) {
размер шрифта: 14 пикселей;
}
Еще одно важное соображение — разместить HTML-код в том же порядке, в котором он должен отображаться на мобильных устройствах.В общем, написание чистого, хорошо структурированного и семантически правильного HTML-кода имеет большое значение для плавной реализации адаптивного веб-сайта.
Взаимодействие с пользовательским интерфейсом на разных устройствах
Поскольку устройства различаются не только размером экрана, но и методами ввода, убедитесь, что каждый элемент пользовательского интерфейса работает должным образом в контексте каждого типа устройства. Это означает, что выпадающие меню должны быть приемлемы для экранов компьютеров, но на смартфонах и планшетах пользователи ожидают, что методы навигации будут больше похожи на те, что используются в мобильных приложениях.
Q: Что вы делаете, чтобы пользовательский интерфейс работал нормально и выглядел естественно на разных устройствах? Назовите пару шаблонов взаимодействия, которые не подходят для конкретных устройств.
Различные устройства имеют разные возможности, и пользователи ожидают, что веб-сайты на их устройствах будут работать аналогично приложениям на их устройствах.
Наиболее важное различие между настольным компьютером и мобильным пользовательским интерфейсом заключается в том, что рабочие столы обычно управляются с помощью мыши или трекпада и быстрой и простой в использовании клавиатуры, в то время как мобильные устройства полагаются на сенсорный экран без указателя и с экранной клавиатурой. это часто бывает проблематично в использовании.Еще одно соображение заключается в том, что на устройствах без указателя также отсутствует состояние зависания, которое часто используется для запуска определенных действий на веб-страницах. Два метода ввода, указатель и сенсорный экран, также делают различные действия более простыми (более естественными) или более сложными и медленными. Например, перемещение элементов по экрану или перетаскивание проще на сенсорных экранах (следовательно, на рабочих столах перетаскивание избегается), в то время как нажатие на меньшие элементы управления намного проще с помощью указателя мыши (таким образом, элементы управления пользовательского интерфейса должны быть увеличены на сенсорных экранах).
Оптимизация активов на основе размера экрана
Даже когда одни и те же ресурсы могут быть показаны на разных устройствах, это не означает, что одинаковый размер изображения или качество видео будут оптимальными. Чтобы сократить время загрузки, особенно при подключении к мобильному Интернету, веб-дизайнеры должны знать об активах, которые они обслуживают на разных устройствах.
Например, фоновая фотография шириной 1920 пикселей и размером 400 килобайт, которая подходит для настольных компьютеров, будет чрезмерной (с точки зрения качества) и медленной для загрузки (с точки зрения размера файла) на смартфон.Итак, хорошо иметь уменьшенную версию изображения, которая будет отображаться, если экран пользователя достаточно мал. И вы же не хотите, чтобы пользователь скачивал обе версии, пока видит только одну.
Q: Имеет ли значение, если вы обслуживаете одни и те же ресурсы независимо от размера экрана? Есть ли в этом отношении разница между изображениями и фоном?
Важно, по крайней мере, для больших файлов изображений иметь отдельные версии для мобильных устройств и экранов настольных компьютеров. Меньшие копии одного и того же изображения могут быть предоставлены мобильным пользователям, чтобы сократить время загрузки.Однако размер изображения для мобильных устройств не следует сильно уменьшать (если это возможно), поскольку их плотность экрана обычно намного выше, чем у настольных мониторов. Решения следует принимать в каждом конкретном случае, поскольку некоторые изображения можно уменьшить в размере без особого визуального воздействия, в то время как для других важно сохранить их детали.
На техническом уровне существует большая разница между фоновыми изображениями (которые определены в CSS) и изображениями содержимого (включенными как файлы изображений в HTML).Фон можно легко установить отдельно в разных медиа-запросах в CSS, поэтому каждая версия обслуживается только в том случае, если экран пользователя соответствует определенному запросу; остальные не загружаются с веб-сервера. Для изображений в HTML до сих пор нет встроенного, работающего и хорошо поддерживаемого способа обслуживания различных файлов в зависимости от размера экрана пользователя. Для этого можно использовать различные методы, например, с помощью сценариев полифилла, имитирующих поведение будущих элементов , или других сценариев, имеющих собственные соглашения, или использования фона CSS для отображения изображения.
Как правило, следует избегать метода CSS , потому что фон изображения CSS не имеет семантического значения и считается украшением. Кроме того, он недоступен, так как его нельзя описать с помощью атрибутов title и alt , которые есть у тега .
Проблемы SEO, семантики, синдикации контента и доступности
Сейчас мы живем в цифровом мире с высокими связями, где контент вашего веб-сайта читается не только людьми с экранов, но и машинами.Поисковые системы сканируют ваш сайт, чтобы узнать, о чем он, и помочь пользователям, показывая им ваш контент, когда они его ищут; люди используют приложения для агрегирования контента, чтобы читать на досуге; Пользователи с ограниченными возможностями полагаются на помощь машины для доступа к вашему контенту и взаимодействия с ним.
Все это хорошо как для вашего сайта, так и для его аудитории. Чтобы убедиться, что все вышеперечисленное возможно и сделано правильно, ваш веб-сайт должен придерживаться определенных стандартов и соглашений. Чем ближе оно к ним, тем больше у вас шансов, что машины его правильно интерпретируют.
Вопрос: Как убедиться, что веб-сайт хорошо подходит для SEO, а контент читается компьютером?
Первый и самый важный шаг к тому, чтобы сделать веб-сайт машиночитаемым и готовым к SEO, — это написать семантически правильный код разметки HTML, используя новые элементы HTML5 для правильной маркировки каждого фрагмента контента.
Q: Вас беспокоит доступность и что вы делаете для улучшения веб-сайта в этом отношении?
Правильно размеченное, семантически верное содержимое само по себе значительно повышает доступность.Сделать веб-сайт доступным для максимально широкой аудитории пользователей с ограниченными возможностями — это серьезная задача проекта; есть дополнительные шаги, которые необходимо предпринять для улучшения в этом отношении:
Роли Aria — помимо семантических тегов HTML5, роли aria могут быть назначены более важным элементам контента, чтобы более подробно показать назначение каждого из них. Это помогает вспомогательным инструментам понимать содержание и упрощает использование.
Сочетание цветов касается — многие пользователи имеют разные типы и степени дальтонизма, поэтому при разработке пользовательского интерфейса важно избегать сочетания определенных цветов. Рекомендуется не полагаться только на цвета как на различие между двумя элементами пользовательского интерфейса (например, немаркированными зелеными и красными кнопками или индикаторами).
Пользовательский контроль — Дизайнер должен также убедиться, что пользователь имеет некоторую степень контроля над тем, как выглядит веб-сайт.Самое главное, функция масштабирования браузера не должна делать сайт непригодным для использования. Кроме того, содержимое на правильно размеченной странице легко выбирается приложениями для чтения и меняет стиль в соответствии с предпочтениями пользователя (например, более крупный размер шрифта, более контрастная цветовая схема, более читаемый шрифт).
Q: А как насчет синдикации контента? Какие шаги мы должны предпринять, чтобы убедиться, что наш контент может распространяться по разным каналам и использоваться другими приложениями?
Существует несколько подходов, которые можно использовать для обеспечения интерпретации контента вне контекста веб-сайта.Выбор правильного формата зависит от самого контента и предполагаемых каналов распространения, но есть несколько общих моментов, которые следует учитывать:
Семантическая разметка HTML5 обычно является наиболее важным и распространенным способом распространения контента. Убедитесь, что тег
соответственно, а связанный контент может быть размечен как.Даты должны быть правильно обозначены как<адрес>и т. Д.Если вам нужны четко определенные фрагменты контента с указанием их уникальных характеристик, рассмотрите возможность использования Schema.org, чтобы убедиться, что все правильно перечислено в соответствии с его общепринятыми схемами.
На техническом уровне некоторые из форматов, которые могут использоваться для определения конкретной структуры данных, — это RDF, микроформаты и микроданные.Они используют HTML-совместимые элементы (классы или атрибуты тегов) для имитации структурированных данных, подобных XML.
Системы управления контентом, темы премиум-класса, рамки CSS
По мере развития Интернета разработчики создали множество хорошо продуманных инструментов и приложений, которые помогут веб-дизайнеру или разработчику, придерживаясь при этом устоявшихся рабочих процессов и шаблонов проектирования.
Системы управления контентом(CMS) позволяют владельцам сайтов и администраторам контролировать веб-сайт, не требуя от них баловаться кодом, но оставляя свободу дизайнерам и разработчикам, которые их используют.
Q: Каковы, по вашему мнению, преимущества и недостатки использования CMS? Как вы думаете, когда его использовать и какие есть альтернативы?
Хотя многие веб-дизайнеры отдают предпочтение той или иной CMS, они должны иметь возможность объективно решить, использовать ли одну из них.
Преимущества CMS: простота управления контентом, встроенные механизмы шаблонов для более плавной разработки, соблюдение лучших практик разработки, хорошо документированный код, который можно легко передать другому разработчику, множество доступных плагинов, которые экономят сотни часов работы по разработке и являются хорошо поддерживается, и это лишь некоторые из них.
Недостатки CMS: при неправильном использовании может привести к раздутому коду и более медленной загрузке, тенденция использовать тяжелые плагины для небольших функций, легко реализуемых несколькими строками кода, ограничения для более сложных структур данных или взаимодействия, где разработчик может иметь «бороться» с системой для достижения целей.
Рекомендуется использовать популярную CMS практически для любого веб-проекта, где клиенту необходимо иметь полный контроль над содержанием.Однако некоторые более крупные сайты, и особенно веб-приложения, слишком сложны для обычных CMS и будут работать намного лучше, если будут реализованы с использованием индивидуализированной системы, адаптированной к специфике и потребностям. Во многих случаях хорошая CMS может справиться и с этими типами проектов; однако это происходит за счет серьезных модификаций, изменения фундаментальных концепций, потери совместимости с плагинами и возможности обновлять или получать поддержку.
Так называемые «Премиум-темы» для популярных CMS являются обычным выбором для проектов с ограниченным бюджетом или сжатыми сроками.Однако встроенные функции и компоновка имеют свою цену. Хорошие веб-дизайнеры понимают это и могут помочь вам решить, подходит ли это для вашего проекта, могут оценить удобство использования темы и посоветовать вам ее плюсы и минусы.
Q: С какими общими проблемами мы сталкиваемся при использовании готовых тем «Премиум» для CMS?
Несмотря на кажущиеся легко настраиваемые компоненты и стили, большинство тем, которые они предоставляют, обычно имеют высокую стоимость (с точки зрения производительности) и имеют значительные ограничения.Несколько общих проблем, обнаруженных в популярных темах:
Загрузка и выполнение намного большего количества кода и ресурсов, чем необходимо. Разработчики тем стремятся превзойти друг друга, включая в свои темы все больше и больше функций и возможностей. Это, в сочетании с тем фактом, что темы сделаны гибкими без редактирования какого-либо программного кода, приводит к раздутой кодовой базе со слишком большим количеством скриптов и необходимости запрашивать и обрабатывать больше данных, чем стандартные шаблоны.
- Внешний вид и макеты тем
трудно изменить, не считая их предполагаемых возможностей настройки.Опять же, из-за того, что кодовая база значительно более сложна по сравнению со стандартными шаблонами CMS, серьезные модификации занимают гораздо больше времени, и всегда есть вероятность, что эти изменения могут сломать что-то еще.
Если проект требует использования сложных плагинов, которые добавляют собственные шаблоны, их стилизация в соответствии с остальным визуальным стилем темы также намного сложнее.
Наконец, несмотря на все возможности настройки, темы, как правило, определяют направление дизайна веб-сайта, ставя его «на рельсы» и ограничивая творческий потенциал дизайнера.Это приводит к подходу «форма важнее функции», когда контент создается для макета, а не наоборот.
Еще один способ сократить время и бюджет разработки — использовать CSS-фреймворки, такие как Twitter’s Bootstrap или ZURB’s Foundation. Эти фреймворки содержат многоразовые фрагменты кода, соглашения о разметке, часто используемые взаимодействия с javascript и встроенные передовые методы. Они также используют инструменты разработки, такие как препроцессоры CSS (LESS или SASS), средства выполнения задач (Gulp или Grunt), линтеры кода и минификаторы, чтобы улучшить качество и размер производственного кода.
Вы можете проверить нашу статью «Вопросы на собеседовании веб-дизайнера», чтобы получить образец вопроса о фреймворках и интерфейсных инструментах разработки.
Конечно, все эти вопросы и заметки едва ли касаются практики веб-дизайна и разработки.
Хороший дизайнер должен быть в состоянии дать вам ответы, аналогичные тем, которые предлагаются здесь, но у него также могут быть другие идеи о том, как превратить ваш проект в успех. Хорошее общение — ключ к успеху. Исключительные веб-дизайнеры также могут понимать требования и лежащие в их основе доводы.Вот почему они могут придумывать более эффективные способы решения проблем, а также предлагать решения для проблем, скрытых под поверхностью. В конце концов, умение, объединяющее все дизайнерские дисциплины, — это способность решать проблемы.
Услуги веб-дизайна от внештатных дизайнеров веб-сайтов
Что такое веб-дизайн?
Веб-дизайн включает в себя все аспекты дизайна и функционирования веб-сайтов, от графического дизайна и интерфейса до пользовательского опыта и технических аспектов серверной части.
Для каких проектов нужен веб-дизайн?
Любой онлайн-проект может потребовать некоторого количества веб-дизайна. Сюда могут входить отдельные целевые страницы и веб-сайты с несколькими дочерними сайтами. Даже простой дизайн веб-страницы с отдельными полями для сбора адресов электронной почты является примером веб-дизайна.
Что отличает хороший веб-дизайн?
Хороший веб-дизайн должен включать необходимое количество информации, быть жирным и привлекательным (но не отвлекать и не раздражать) и быть простым в использовании.CTA (призыв к действию) должен четко указывать действие, которое вы хотите, чтобы люди предприняли, и способы его достижения. Хороший веб-дизайн — это связная составляющая, благодаря которой каждая веб-страница на сайте кажется принадлежащей ей.
Как выбрать подходящего веб-дизайнера для моего бизнеса?
Лучший способ выбрать веб-дизайнера — это посмотреть на его опыт и просмотреть галерею его выступлений. Посмотрите образцы предыдущих дизайнов веб-сайтов, чтобы понять их стиль, и выберите кандидата, стиль которого вам больше всего нравится.Перед заказом вы всегда должны объяснять требования, ожидания и бюджет вашего проекта, чтобы они соответствовали вашему бизнесу.
Какие услуги предоставляют веб-дизайнеры?
Услуги веб-дизайна зависят от дизайнера, поэтому всегда спрашивайте заранее. Некоторые из наиболее популярных услуг включают веб-сайты, иллюстрации значков, мобильные приложения, UI / UX, целевые страницы, шаблоны электронной почты, настройку блога и многое другое.
Сколько стоит нанять веб-дизайнера?
Стоимость найма дизайнера веб-сайта или мобильного приложения зависит от множества факторов.Многостраничные сайты будут стоить намного дороже, чем одна страница, тогда как полностью разработанные веб-сайты с платформами электронной коммерции будут стоить больше всего. Цены также зависят от уровня опыта, типов контента и количества требуемых изменений.
Сколько берут веб-дизайнеры? Руководство для фрилансеров по оценке своей работы
5 мин. Прочитать
- Концентратор
- Оценки
- Сколько берут веб-дизайнеры? Руководство для фрилансеров по оценке своей работы
Веб-дизайнеры обычно берут около 75 долларов в час.Бизнес-веб-сайт потенциально может стоить от 5000 до 10000 долларов, при этом 6760 долларов — это средняя стоимость настройки, проектирования, создания и создания контента для базового веб-сайта. Эта цифра также включает обслуживание и обучение клиента. По словам эксперта по созданию сайтов, индивидуальные веб-сайты будут стоить дороже.
В этой статье мы рассмотрим:
Сколько берут веб-дизайнеры?
Веб-дизайнеры взимают почасовую или фиксированную плату за проект.
Почасовая ставка
Достаточно квалифицированные веб-дизайнеры-фрилансеры зарабатывают около 75 долларов в час.Однако эта цифра может варьироваться в зависимости от CSS-Tricks.
По оценкеWebsite Builder Expert, стоимость разработки веб-сайта составляет от 30 до 80 долларов в час, а стоимость разработки — от 100 до 180 долларов в час.
Фрилансеры обычно получают более высокую ставку, чем штатные веб-дизайнеры, потому что они не получают медицинской страховки и других льгот, которые получают сотрудники. У фрилансеров гораздо меньше гарантий занятости. Они переходят от контракта к контракту. Более высокая ставка компенсирует им отсутствие долгосрочных обязательств со стороны клиентов.
Несколько факторов определяют, будет ли фрилансер брать больше или меньше 75 долларов за час:
- Пет проекты . Фрилансер может предложить некоммерческой организации, другу или семье более низкую ставку.
- Длина проекта . Для долгосрочных проектов может потребоваться несколько более низкая почасовая оплата.
- Сложность проекта . Вам понадобится помощь программиста, разработчика или графического дизайнера? Заряжайте больше. Похож ли этот проект на другой, который вы делали? Если вы можете скопировать и вставить большую часть своей прошлой работы, взимайте меньшую плату (если вы этого не хотите).
- Количество страниц . Больше страниц для дизайна — больше работы. Дополнительные услуги, такие как блог или компонент электронной коммерции, также могут стоить дороже.
- Уровень обязательств . Если вы можете потратить всего несколько часов на работу здесь и там, вместо того, чтобы посвятить проекту полный рабочий день, подумайте о снижении цены.
- Новый или старый клиент . Некоторые веб-дизайнеры будут платить новому клиенту меньше за проект, хотя это может создать плохой прецедент.
Единая ставка
Клиенты любят платить веб-дизайнерам фиксированную ставку, потому что они точно знают, сколько они заплатят заранее.Фрилансеры веб-дизайна ненавидят фиксированные ставки, потому что вы никогда не можете быть уверены на 100 процентов, сколько времени займет проект, особенно если клиент просит бесконечных изменений, согласно CSS-Tricks.
Хорошая идея — подробно расспросить клиента, прежде чем сообщать цены, чтобы убедиться, что вы понимаете его бюджет и требования к проекту.
Вот базовый прайс-лист на веб-дизайн:
- Установка: 160 долларов
- Дизайн и строительство: 5000 долларов
- Создание контента: 500 долларов
- Обучение клиентов: 600 долларов
- Техническое обслуживание: 500
- Итого: 6760 долларов США
Средняя стоимость базового создания веб-сайта внештатным дизайнером веб-сайтов составляет 6 760 долл. США , согласно данным Website Builder Expert.Эта стоимость покрывает только первый год.
Тем не менее, каждая стоимость может варьироваться. Установка может стоить от 50 до 200 долларов, в зависимости от стоимости домена веб-сайта и других факторов. Индивидуальный дизайн веб-сайта будет стоить минимум 5000 долларов, а может подняться до 10000 долларов.
Стоимость создания контента варьируется от 500 до 5000 долларов в зависимости от того, сколько контента хочет клиент. А годовая стоимость обслуживания веб-сайта составляет от 500 до 1000 долларов.
Еще спрашивают:
Сколько должен платить веб-дизайнер?
Веб-дизайнер-фрилансер должен взимать почасовую оплату в зависимости от его стоимости жизни и любых деловых расходов.Лучше не взимать плату с того, что вы заработали, работая в качестве сотрудника.
Компания веб-дизайна оплачивает накладные расходы, такие как оборудование, обучение и конференции, медицинское страхование, коммунальные услуги, лицензии на программное обеспечение и многое другое. Веб-дизайнер-фрилансер должен установить минимальную почасовую ставку, чтобы покрыть все эти расходы, чтобы поддерживать свой бизнес на плаву.
Снижение минимальной почасовой ставки создает плохой прецедент. Клиенты начнут ожидать этой оценки, а вы начнете ценить себя по этой ставке, что еще хуже.У вас может быть меньше работы, но вам будут хорошо платить за работу, которую вы выполняете, и у вас будет время хорошо ее выполнять.
УBeewits есть бесплатный калькулятор стоимости дизайна веб-сайтов, который поможет вам рассчитать почасовую ставку.
Сколько платят веб-дизайнеры за час?
Веб-дизайнеры зарабатывают от 31 до 42 долларов в час, в среднем 36 долларов в час, по данным Salary.com.
Предостережение: в это число входят все веб-дизайнеры, включая тех, кто работает в агентствах.Фрилансеры получают более высокие почасовые ставки, потому что у них больше накладных расходов.
Внештатные веб-дизайнеры взимают плату в зависимости от уровня квалификации. По словам эксперта по созданию веб-сайтов, они обычно берут от 30 до 80 долларов в час за создание веб-сайта.
Сколько берут веб-дизайнеры за веб-сайт?
По данным 99designs, веб-дизайнеры-фрилансеры берут от 500 до 5000 долларов за веб-сайт. Единая ставка зависит от сложности работы и уровня опыта дизайнера.Чем больше требуется страниц, тем дороже будет стоить сайт.
Тем не менее, если страницы будут выглядеть примерно одинаково, некоторые веб-дизайнеры создают шаблоны, которые клиент может заполнить самостоятельно. Этот метод снижает затраты.
- Например, если клиенту нужен сайт электронной коммерции, веб-дизайнер может создать шаблон для страниц продукта, который клиент может сам заполнить контентом.
Услуги веб-разработки оплачиваются дополнительно от 75 до 300 долларов в час. Некоторые веб-дизайнеры также занимаются разработкой, другие передают эту работу разработчику и в результате увеличивают свою почасовую ставку.
Сайты, которые нуждаются в постоянных изменениях и обновлениях, также будут стоить дороже на обслуживание после первого года. По словам эксперта по созданию сайтов, это может стоить от 500 до 1000 долларов в год.
СТАТЬИ ПО ТЕМЕ
Как получить клиентов веб-дизайна: 10 эффективных способов
Составьте образец контракта
Затем вы приступите к реальной деловой стороне дела: напишите образец контракта. Каждая предоставляемая вами услуга должна иметь письменный контракт, подтверждающий ее.Это сработает только в вашу пользу. Ключевые преимущества, с нашей точки зрения, заключаются в том, чтобы убедиться, что у вас есть письменный контракт перед тем, как браться за какой-либо проект веб-дизайна:
- Это экономит ваше время
- Это экономит ваши деньги
- Это избавляет вас от раздражения
Когда вы только начинаете работать внештатным веб-дизайнером, задача составления контракта на веб-дизайн может показаться, мягко говоря, сложной. Но так быть не должно.
При составлении контракта мы рекомендуем предпринять следующие шаги:
Иметь четко определенное техническое задание
Это важный раздел вашего контракта, потому что, как говорится, клиент (заказчик) всегда прав .Если вы не знаете, чего ожидает от вас клиент, вполне возможно, что он не будет удовлетворен вашей работой, когда вы ее завершите. Техническое задание также позволяет вам понять и четко определить объем проекта (чтобы избежать расползания объема работ), каковы будут временные рамки для его завершения (хорошо).
Оптимизация процесса проверки и утверждения
Одной вещи, которую вы определенно хотите избежать, является отправка клиенту значительного объема работы, которую вы сделали, а затем долгое время не слышать от него.Как только в вашем контракте указано количество дней, в течение которых клиент должен просмотреть проекты и вернуться к вам, вы сможете избежать задержек и недоразумений, которые приведут к провалу проектов.
Защитите себя в случае прекращения проекта
Существует множество обстоятельств, которые могут привести к прекращению проекта. Это может быть в руках клиента (его решение о расторжении контракта) или в результате неожиданного события, которое не находится под его контролем. В любом случае включение в ваш контракт пункта, который защищает вас от потери дохода в случае прекращения проекта, является обязательным.
Защитите себя от нарушения авторских прав
В отношениях между веб-дизайнером и их клиентом одним из примеров нарушения авторских прав может быть случай, когда клиент вытащил вашу фотографию или визуальное изображение из поиска изображений Google и включил в активы для размещения на его новом веб-сайте.