- Настройка целей в Яндекс.Метрике: как правильно выбрать и настроить цели в Метрике?
- Плагин «Яндекс.Метрика отслеживание целей» для Shop-Script
- Руководство по электронной коммерции в Яндекс.Метрике
- Что такое цели в Яндекс.Метрике?
Настройка целей в Яндекс.Метрике: как правильно выбрать и настроить цели в Метрике?

Яндекс.Метрика – полезный аналитический инструмент, который поможет вашему сайту работать эффективнее. В данной статье мы расскажем, как настроить цели в Яндекс Метрике и какие цели стоит отслеживать.
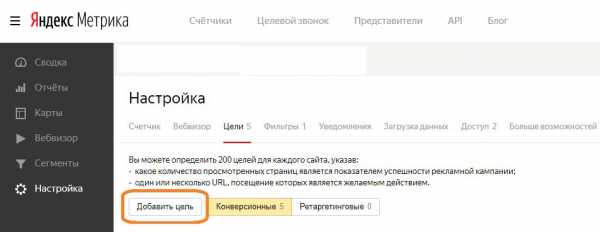
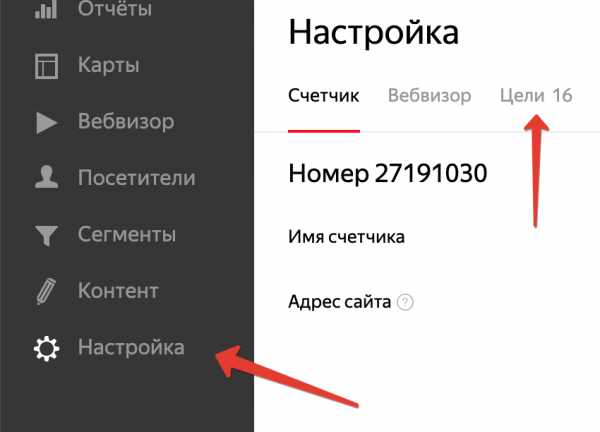
Начнем с настройки целей в Метрике. Заходим в нужный счетчик, переходим в «Настройки». Далее нужно перейти на вкладку «Цели», где их можно добавлять и редактировать.
Цели в Яндекс Метрике могут быть четырех типов:
№ | Тип цели | Какие события можно отслеживать |
1 | Количество просмотров | Отслеживает визиты, в рамках которых пользователи просмотрели заданное число страниц. |
2 | Посещение страниц | Может фиксировать посещения заданной страницы или нескольких страниц, переходы по внешней ссылке, клик по адресу электронной почты, скачивание файла. |
3 | JavaScript-событие | Позволяет отслеживать события на сайте (нажатие кнопок, отправку форм), при выполнении которых не меняется URLстраницы. |
4 | Составная цель | Позволяет отслеживать последовательность из нескольких шагов. Шаги – это промежуточные цели типов Просмотры или JavaScript-событие. |
Обратите внимание, что всего в Яндекс Метрике можно задать до 200 целей.
Рассмотрим настройку цели в Яндекс Метрике на примере. Допустим, необходимо отследить посетителей, которые переходят на страницу «Контакты». В этом случае нам нужно задать цель посещение страницы.
Заходим на вкладку «Цели», нажимаем на кнопку «Добавить цель»:

Скриншот 1 – «добавить цель»
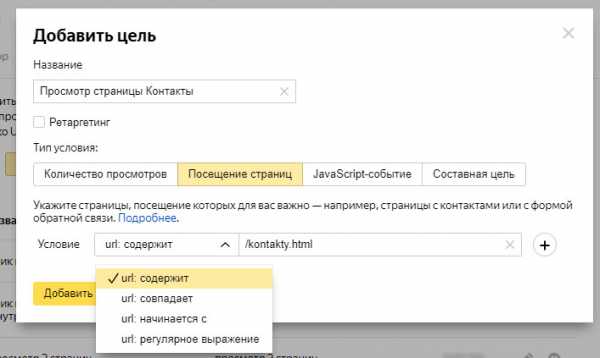
В появившемся окне указываем название цели. Название должно понятно и однозначно отражать содержание цели. В нашем случае в поле «Название» пишем «Просмотр страницы Контакты».
Ниже расположены условия – они отражают типы целей. Нас интересует тип посещение страниц. Нажимаем на соответствующую кнопку.
Ниже видим дополнительное поле с раскрывающимся списком, где можно добавить условие:

Для отслеживания переходов на страницу Контакты выбираем условие «содержит» и вводим часть URL страницы «Контакты», кроме домена (в примере выше – это страница /kontakty.html). Нажимаем «добавить» – настройка цели в Метрике завершена.
Какие цели в Яндекс Метрике стоит отслеживать?
Рассмотрим цели для трех типов сайтов: корпоративных сайтов, интернет-магазинов и информационных сайтов.
Цели для интернет-магазина:
- Добавление товаров в корзину. Позволяет отследить визиты, в рамках которых посетители начали процесс покупки.
- Посещение страниц «Условия доставки», «Как сделать заказ», «Способы оплаты» и т.д. позволяют отследить визиты, в рамках которых посетители просматривали условия заказа на сайте (предположительно, с целью сделать заказ).
- Переход в Корзину. Позволяет отследить визиты, в рамках которых посетители начали процесс заказа.
- Переходы к каждому новому этапу в процессе заказа. Данные цели позволяют отследить, на каком этапе теряется конверсия. Допустим, в процессе заказа посетители последовательно проходят три страницы. Вы можете настроить три цели на просмотр первой страницы, второй и третьей, и обнаружить, что только малая часть посетителей переходят от второй странице к третьей. Значит, на второй странице есть какие-то проблемы, которые мешают перейти к следующему этапу.
Посещение страницы «Спасибо за заказ», которая выводится после завершения оформления заказа. Позволяет отследить визиты, в рамках которой посетитель сделал заказ в магазине.
При выборе целей стоит учитывать особенности ассортимента и аудитории. Например, если вам известно, что покупатели обычно выбирают 2-3 модели и сравнивают их, отслеживайте цель «сравнение товаров» (если такая функция есть на сайте).
Цели для корпоративного сайта
Рассмотрим цели для сайта компании, на котором размещена информация о предоставляемых услугах.
Как правило, задача корпоративного сайта – вывести посетителя на контакт (звонок, e-mail). Исходя из этого, в качестве целей стоит рассматривать действия, предшествующие контакту. Таким образом, цели могут быть следующие:
- Просмотр страниц с информацией об услугах. Можно настроить отдельные цели на просмотр страниц с ключевыми услугами компании.
- Просмотр страниц Тарифы, Стоимость работ.
- Просмотр страниц Отзывы, Портфолио. Как правило, эти страницы просматривают клиенты, которых заинтересовали услуги компании.
- Просмотр страниц Скидки, Акции. Позволяет понять, насколько потенциальных клиентов интересуют специальные предложения.
- Просмотр страницы Контакты.
Отправка формы заявки, клик по кнопке «заказать звонок» (тип цели – событие).
Данные рекомендации – общие. Так, число переходов на страницу Контакты не всегда является важным параметром. Например, если телефон указан на каждой странице сайта, клиент может позвонить в компанию и без просмотра страницы с контактной информацией.
Для информационных сайтов
Настройка целей в Яндекс.Метрике для информационных сайтов сильно зависит от типа проекта и задач, которые необходимо решать. В общем случае можно отслеживать:
- Визиты, в рамках которых посетители просмотрели 2 и более страниц. Данная цель в Метрике будет косвенно указывать на долю вовлеченных посетителей.
- Визиты, в рамках которых посетитель зарегистрировался на сайте, добавил комментарий. Данные цели позволяют отследить, насколько активно аудитория взаимодействует с проектом.
- Просмотры ключевых статей или материалов. По количеству достижений данных целей в Яндекс.Метрике можно судить о росте или снижении популярности ключевых статей на сайте.
- Скачивание определенных материалов, файлов, книг и т.д.
Подписку на рассылку и другие действия.
Может быть полезным отслеживание добавления материалов в избранное (если у пользователя формируется личный кабинет на сайте, куда он может добавлять избранные материалы). Выбор типа цели будет зависеть от того, как этот функционал реализован на сайте и какие задачи важно выполнять владельцу проекта.
Дополнение и настройка целей в Метрике
Цели стоит периодически дополнять и пересматривать. Например, при проведении рекламных кампаний, нацеленных на продвижение конкретного товара или услуги, стоит отслеживать количество переходов на страницу данного товара или услуги.
При внедрении нового функционала на сайте, изменении каких-либо элементов стоит настраивать цели таким образом, чтобы отследить, как нововведения повлияли на поведение посетителей.
При замене или обновлении форм необходимо проверять, что ранее настроенные цели продолжают корректно работать.
Посмотрите другие статьи:
www.kadrof.ru
Плагин «Яндекс.Метрика отслеживание целей» для Shop-Script
Плагин предназначен для работы с Яндекс.Метрикой без внесения изменений в код сайта. Полезен и удобен для тех, кто, не обладая знаниями в HTML, хочет быстро и просто выполнить настройку.
- Установка на сайт кода счетчика Яндекс.Метрики;
- Установка информера;
- Управление параметрами счетчика из админ. панели без редактирования HTML;
- Отслеживание цели подтверждения заказа
- Передача информации о заказе и заказанных товарах в Яндекс.Метрику;
- Поддержка мультивитринности, для каждой витрины свои настройки;
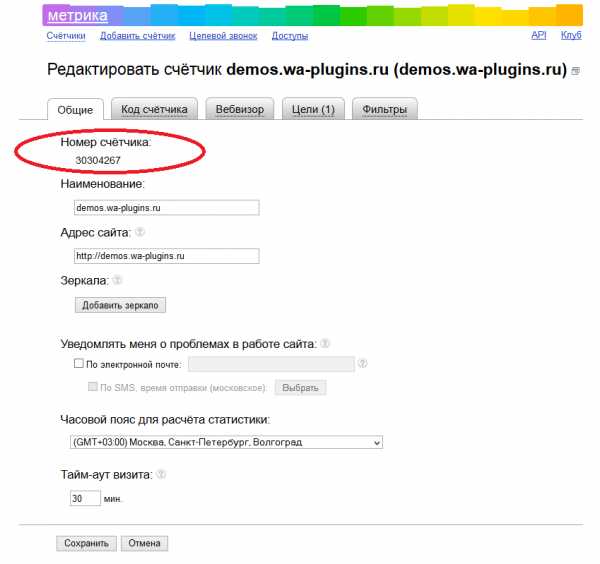
1. Создание счетчика. Создайте счетчик в Яндекс.Метрике для Вашего сайта, скопируйте Номер счетчика:

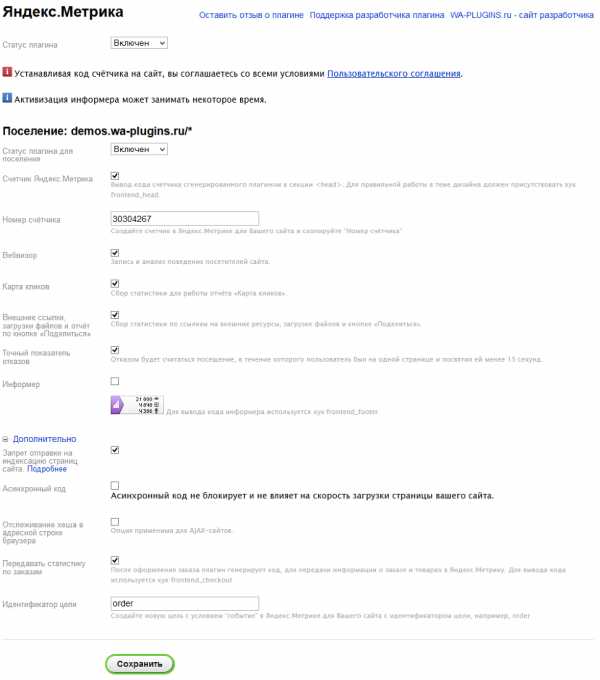
2. Настройка параметров плагина. Укажите скопированный Номер счетчика в настройках плагина и задайте необходимые параметры:

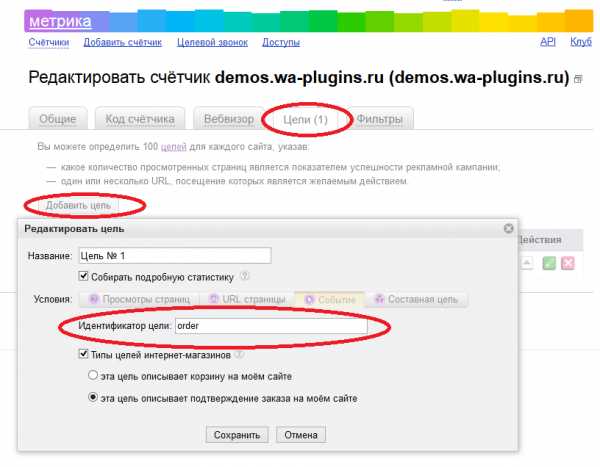
3. Передача статистики по заказам. Если вы хотите передавать статистику по заказам и заказанным товарам в Яндекс.Метрику, укажите «Передавать статистику по заказам» в настройках плагина. Далее в настройках Яндекс.Метрики создайте цель, условие — событие, идентификатор — order.

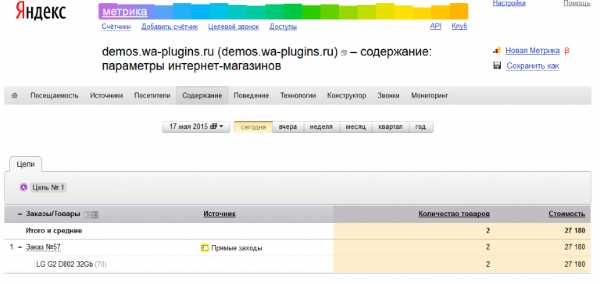
4. Просмотр информации о заказах в Яндекс.Метрике. Если все настройки верные, то после совершения заказа плагин передает информацию о заказе в Яндекс.Метрику. Для просмотра этой информации в Яндекс.Метрике перейдите в раздел

5. Вывод информера. Стандартный вывод информера осуществляется через хук frontend_footer. Данный хук должен находиться в Вашей теме дизайна. Если при включенном параметре «информер» информер не выводится или же выводится, но не в том месте, где бы Вам хотелось, тогда воспользуйтесь хелпером {shopYagoodsPlugin::informer()}. Перейдите в редактор дизайна сайта и вставьте данный код хелпера в то место, где должен выводиться информер. Чтобы информер не выводился через стандартный хук необходимо отключить параметр «информер» в настройках плагина.
Плагин размещает на сайт дополнительный javascript-код. Если в коде сайта содержатся ошибки, это может препятствовать и нарушать работоспособность плагина.
www.webasyst.ru
Руководство по электронной коммерции в Яндекс.Метрике
Если у вас интернет-магазин, важно понимать, какие товары и категории чаще изучают, что добавляют в корзину и покупают, какие источники трафика приводят покупателей и т.д.
Яндекс.Метрика дает такую возможность благодаря отчетам по электронной коммерции (Ecommerce). Они позволяют отслеживать статистику от популярных категорий до среднего чека.
Как настроить и использовать отчеты Ecommerce в Яндекс.Метрике — смотрите в этой статье.
Как всё работает
Функционал Ecommerce не доступен по умолчанию — его необходимо настроить.
Во-первых, подключите модуль электронной торговли к счетчику Яндекс.Метрики. Далее, чтобы туда поступали данные, нужны специальные JavaScript-коды на сайте, которые будут собирать и передавать эти данные.
Поставьте задачу по их написанию разработчику сайта, или попробуйте сделать сами, если уверены в своих силах. Мы разберем этот вопрос максимально прозрачно и доступно для «непрограммистов».
В итоге вы найдете информацию в виде отчетов о взаимодействии посетителей интернет-магазина с карточками товаров, корзиной и заказами:

Рассмотрим всё по порядку.
Как подключить Ecommerce в Яндекс.Метрике
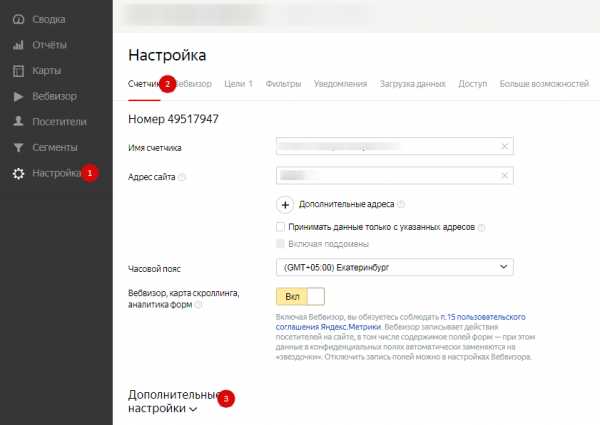
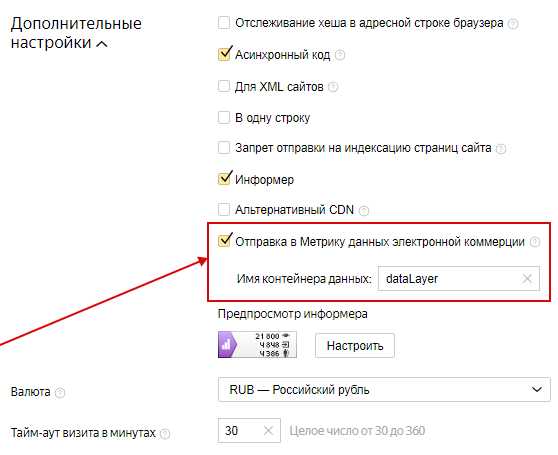
Зайдите в дополнительные настройки счетчика:

Поставьте галочку:

Следующий шаг — настройка передачи данных в Яндекс.Метрику. Для этого дополните код счетчика на всех страницах, где пользователи могут взаимодействовать с товарами и заказами.
Как настроить передачу данных
Рассмотрим, какие объекты данных участвуют в процессе и как их прописывать в коде.
У вас есть товар.
Это объект данных, с которым совершают действия: просматривают, добавляют / удаляют из корзины и покупают.
Товар представлен в виде Ecommerce-объекта.
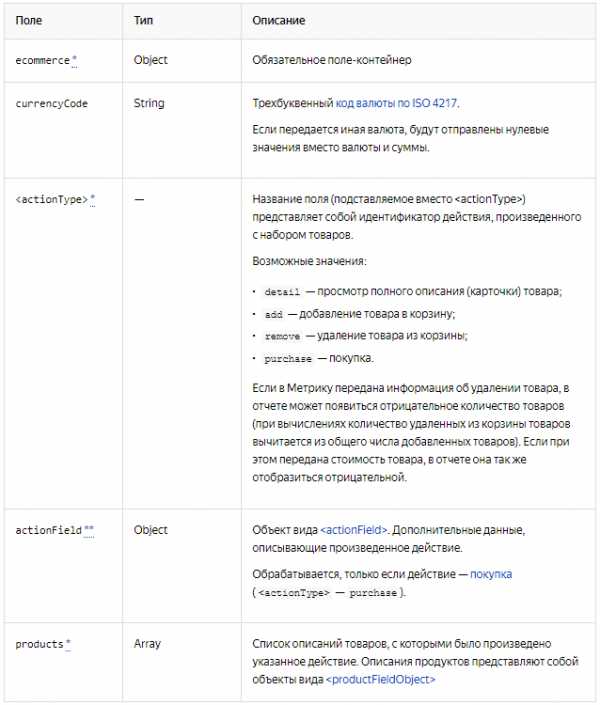
Это JavaScript-объект, который включает поля (* — обязательные, ** — обязательные для передачи информации о покупке):

Ecommerce-объект выглядит так:
Ecommerce-объект передает данные о товаре и о действии с ним.
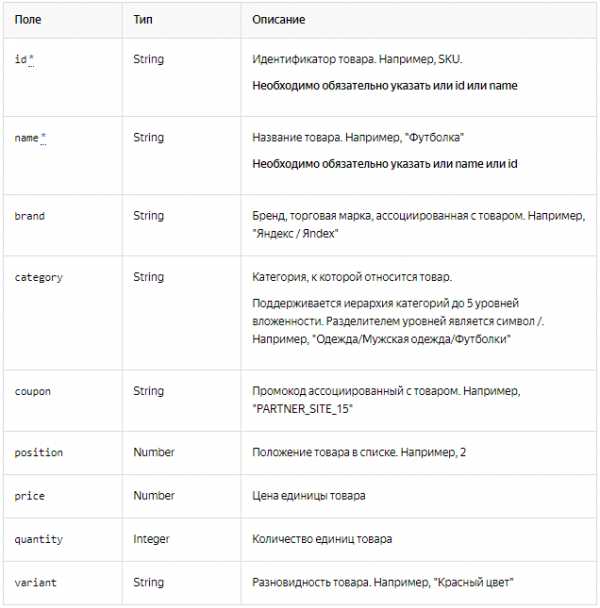
Товар — это объект со структурой <productFieldObject>. Он включает поля:

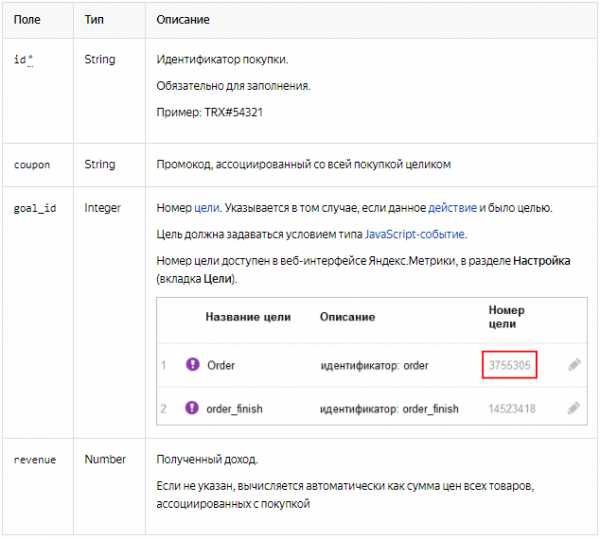
Действие — это объект со структурой <actionField>. Он включает поля:

При передаче данных о действии Метрика создает цель «eCommerce: Покупка (счетчик № <ID счетчика>)». Она собирает данные о доходе кампании Яндекс.Директа.
Но также отслеживать достижение цели позволяет поле goal_id (номер действия, которое было целью).
Внимание. Не передавайте данные в момент перехода посетителя на другую страницу сайта. Есть вероятность, что она загрузится быстрее, чем код счетчика передаст данные — и информация не зафиксируется.
Ecommerce-объект передает данные о товаре и о действии с ним в контейнер данных.
Это JavaScript-массив. Нельзя менять его имя после настройки или инициализации счетчика.
Если вы оставили по умолчанию «dataLayer», или если при инициации счетчика Метрики настроили параметр ecommerce = true, контейнер данных будет отображаться как массив window.dataLayer.
Имя контейнера и структура составляющих его Ecommerce-объектов такие же, как в Google Analytics Enhanced Ecommerce. То есть если вы там уже настроили отправку данных (в том числе через глобальный тег сайта), и при этом активировали Ecommerce в Метрике, она тоже будет собирать данные.
Важно: объем контейнера данных не должен превышать 2 048 символов.
Ecommerce-объект передает данные о товаре и о действии с ним в контейнер данных методом push.
Этот JavaScript-метод добавляет один или более элементов в конец массива:
После добавления он возвращает значение, соответствующее длине массива.
Примеры кодов
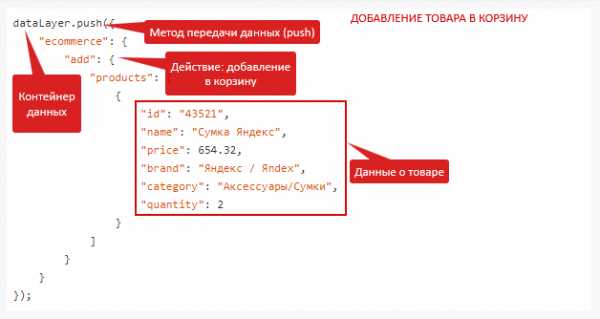
Подобный код получается при совершении разных действий с товаром:
Пример 1:

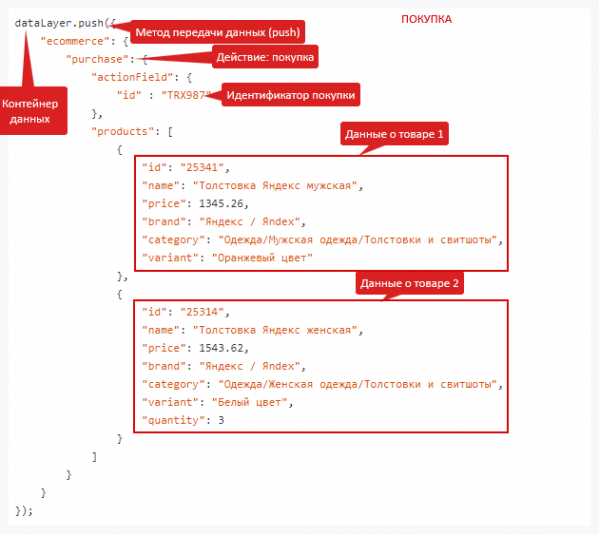
Пример 2:

Далее — кратко о каждом отчете Ecommerce, какие метрики он показывает и как выглядит.
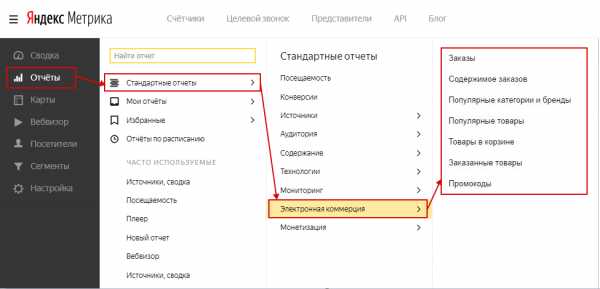
Отчеты по электронной коммерции
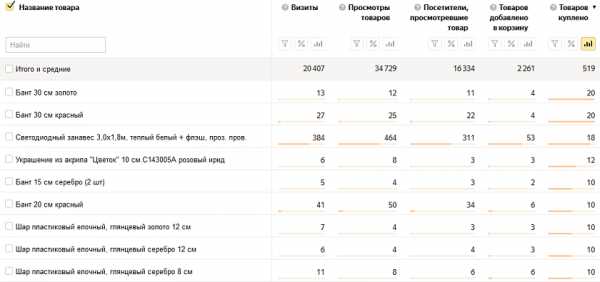
Популярные товары
Отчет помогает сформировать Топ товаров и узнать, сколько добавили в корзину, а сколько купили. Степень популярности оценивается по количеству просмотров страницы товара.

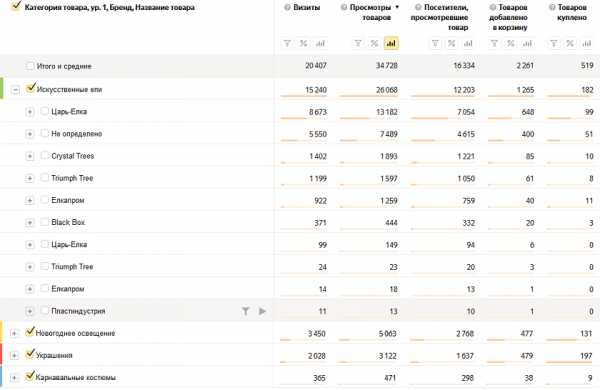
Популярные категории и бренды
Отчет показывает:
- Какие категории чаще просматривают;
- Какие бренды в этих категориях наиболее популярны;
- Сколько товаров каждого бренда добавили в корзину и сколько купили за определенный период времени.

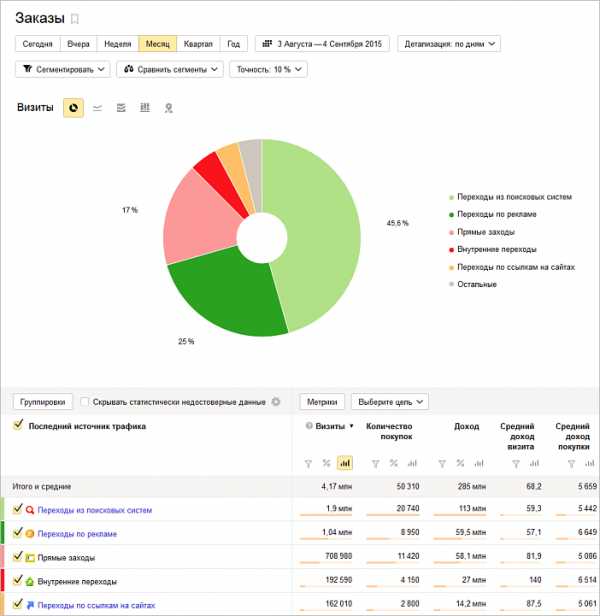
Заказы
Отчет показывает за определенный период времени:
- Количество покупок;
- Доход с покупок;
- Средний показатель дохода с покупки и визита,
- Источники, из которых приходят более прибыльные заказы.

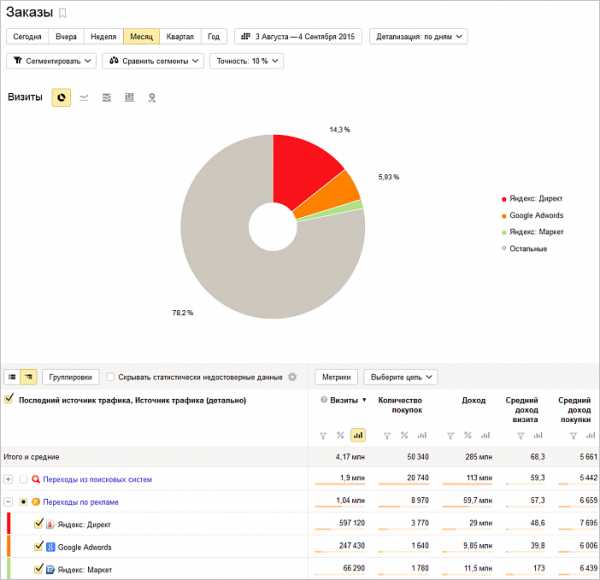
Можно настроить группировку «Источник трафика (детально)» и получить детальную информацию об источниках:

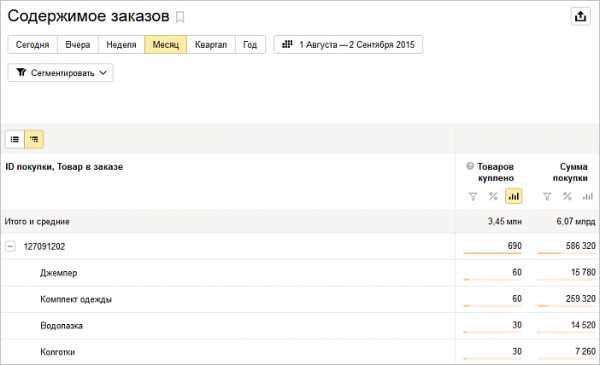
Содержимое заказов
В отчете — детальная информация о заказах и товарах в составе отдельного заказа, а также стоимость каждого заказа и всех в сумме за определенный период времени.

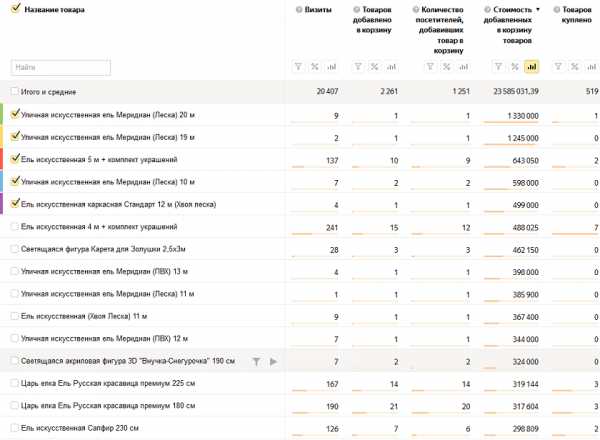
Товары в корзине
В отчете — информация по каждой единице товара в корзине, а именно:
- Количество единиц в корзине;
- Стоимость товаров;
- Количество посетителей, которые добавили товар в корзину;
- Количество проданного товара из корзины.

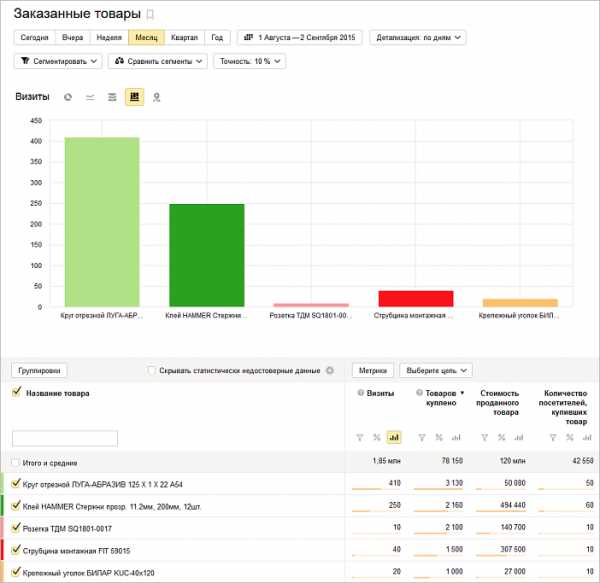
Заказанные товары
Отчет показывает информацию о купленных товарах:
- Количество проданных товаров;
- Стоимость этих товаров;
- Количество посетителей сайта, которые купили эти товары.

Промокоды
Отчет показывает данные о покупках, которые совершили по промокодам. Это возможность:
- Узнать количество покупок по каждому промокоду, их общую и среднюю стоимость;
- Выявить наиболее эффективные промоакции.
Все отчеты (кроме «Содержимое заказа») можно настроить. Например, с помощью создания целей можно узнать количество заказов и доход от покупок после просмотра акций на сайте.
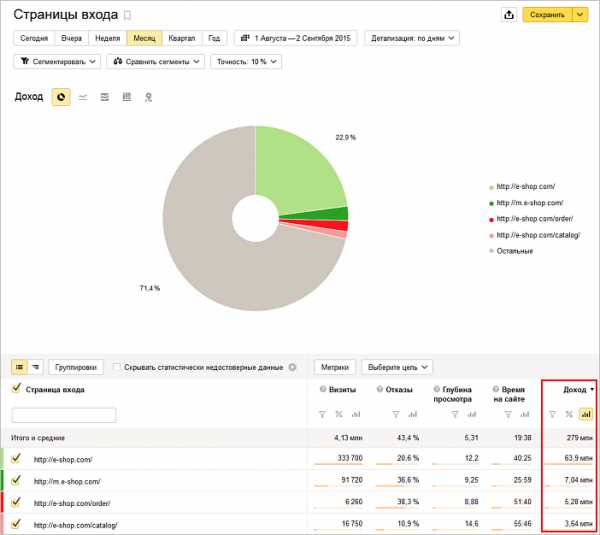
Показатели электронной коммерции доступны и в других отчетах Метрики. Например, можно определить, с каких страниц начинаются визиты, которые приносят максимальный доход:

Если информация не отображается в отчетах
Возможные причины:
- Некорректные данные в передаваемых полях. Проверьте это с помощью команды JSON.stringify(dataLayer) в консоли браузера;
- Счетчик заблокирован расширением Adblock Plus;
- Посетитель ушел со страницы до того, как загрузился счетчик;
- На странице установлен циклический редирект.
Вместо заключения
Электронная коммерция в Яндекс.Метрике дает владельцу интернет-магазина ответы на важные вопросы:
- Какие рекламные каналы самые эффективные;
- Какие бренды просматривают, но не покупают;
- Какие категории и бренды пользуются спросом;
- На какие товары влияет сезонность;
и т.д.
yagla.ru
Что такое цели в Яндекс.Метрике?
Что такое цели в системах веб-аналитики, таких как Яндекс Метрика и Google Analytics и как их настроить?
Давайте будем разбираться в этом вопросе.
Если у вас нет времени или вы не хотите погружаться во все особенности настройки такой цели, можете поручить эту работу мне, я сделаю все за вас.
На этой странице небольшая вводная инструкция о работе с целями. Полный курс о том, как настроить цели Яндекс Метрика находится здесь. Переходите по ссылке.
В системе Яндекс Метрика цели можно найти в меню Настройка — Цели.

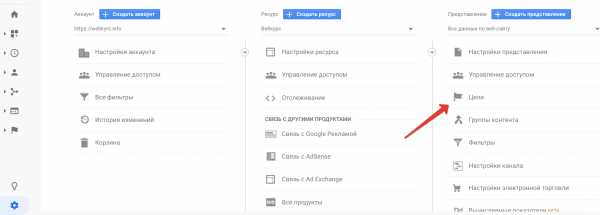
В Google Analytics цели находятся на уровне представления, там есть такой пункт меню, который так и называется Цели.

Что же это за инструмент такой «цели» и для чего он нужен?
Когда посетители переходят на ваш сайт, они начинают совершать самые разные действия. Они могут начать переходить от одной странице к другой, начать заполнять какие-либо формы на сайте, кликать по каким-то элементам (например, кнопкам, слайдеру, изображениям и.т.д.) и могут переходить по различным ссылкам и.т.д.
В зависимости от задач вашего сайта, для чего вы его создавали, некоторые действия, которые посетители совершают, могут быть для вас как-то более ценны, чем остальные. Вы можете их выделять перед остальными.
В зависимости от того, какой у вас сайт и для чего вы его создавали, эти виды действий могут отличаться и вы сами можете определять, какие из этих действий будут являться для вас более ценными действиями.
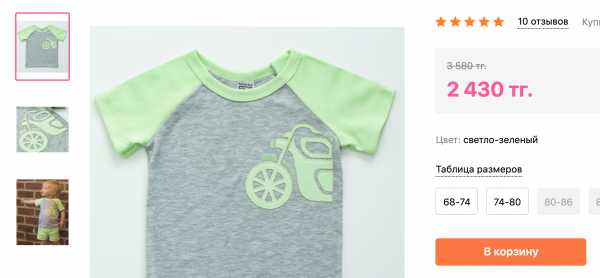
Например, для Интернет магазина такими ценными действиями могут быть:

+ покупка товара
+ клик по кнопке «В корзину»
+ клик по кнопке купить
+ и.т.д.
Эти действия для интернет-магазина напрямую влияют на его продажи. Для основной цели, для которой этот Интернет-магазин создавался, а создавался он для продажи товаров. Поэтому, все действия, которые совершают пользователи в плане того, чтобы продвигаться к покупке товара, будут являться целевыми для этого сайта.

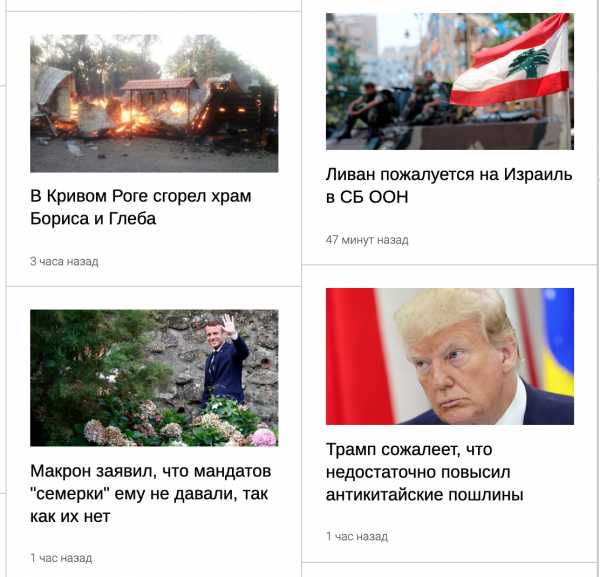
Для новостного сайта задачи могут быть несколько другие. Например, новостной сайт может преследовать задачу донесения как можно быстрее и как можно большему количеству людей. Для этого важно, чтобы люди вовлекались в этот сайт, чтобы он был для них интересен и чтобы они хотели туда возвращаться.
Поэтому, для новостного сайта такими ценными действиями могут быть глубина просмотра посетителями страниц сайта, насколько глубоко они просматривают страницы сайта и сколько времени они на нем проводят.
Системы веб-аналитики позволяют выделить эти ценные действия посетителей на сайте в отдельную группу, которая называется цели.
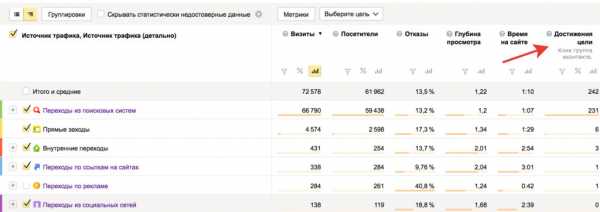
Дело в том, что в отчетах аналитики мы по умолчанию видим такие показатели аналитики как Визиты, Посетители, Отказы, Глубина просмотра, Время на сайте, но мы не видим каких-то конкретных действий, которые пользователь совершает на странице.
В системах веб-аналитики мы не можем увидеть по умолчанию клики по каким-то ссылкам, клики по каким-то областям на странице, заполнение форм и.т.д.
Все эти события, которые совершаются пользователем дополнительно на странице, их нужно настраивать отдельно в системах веб-аналитики и сделать это можно с помощью целей, чтобы эти события можно было обнаружить и увидеть.
Цели - это инструмент, который позволяет фиксировать важные для вас действия ваших посетителей.
Если вы их настроили, то система веб-аналитики начинает «видеть» эти действия.
Что вам дадут настроенные цели на вашем сайте?
1) Вы будете понимать о тех источниках, которые приводят к вам на сайт людей, которые у вас покупают или совершают какие-то другие действия. Вы будете знать откуда к вам приходят посетители, которые являются целевыми для вашего сайта.

Зная источники, которые у вас работают, вы можете вкладывать туда больше денег и внимания и получать больше результатов.
2) Вы сможете строить наглядные отчеты, которые показывают вам не просто данные о том сколько человек приходило на ваш сайт, но и данные о том, сколько человек совершило то или иное целевое действие, которое для вас было бы важным. Появляются колонки количества достижения цели и конверсии.
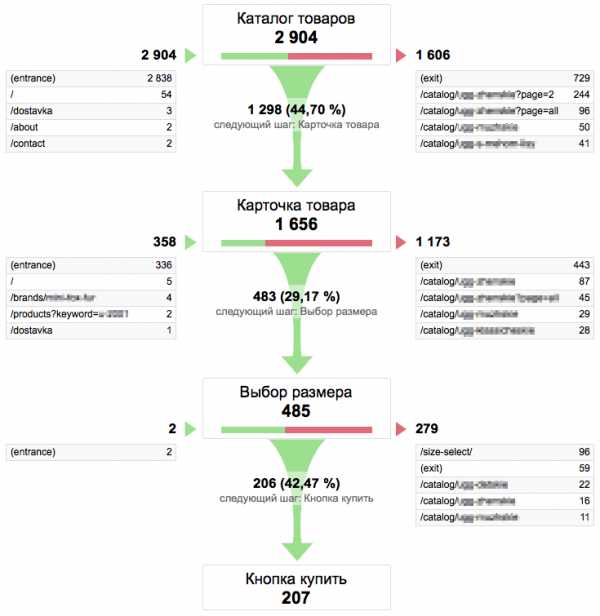
3) Можно строить воронки для многоэтапных процессов.

С помощью этих воронок вы сможете видеть сколько и на каком этапе многошагового процесса отсеивается посетителей. Вы увидите слабое звено и можете сделать вывод, что на каком-то этапе может быть что-то не то и нужно на него детальнее обратить внимание.
4) Настроив цели, можно фильтровать в отчетах только целевые посещения.
5) Можно по людям, которые совершили целевое действие на сайте, давать рекламу в таких системах как Яндекс Директ, Google Adwords. С помощью целей вы знаете, что какая-то группа посетителей лояльны к вам и им интересен ваш товар или услуга и вы можете давать рекламу только на этот заинтересованный сегмент людей, платить меньше денег за рекламу и получать больше результатов.
Итого:
+ Цели — это инструмент, который показывает где лежат деньги
+ Добавляет ясность в процесс анализа статистики вашего сайта
+ Возможность давать рекламу только заинтересованному сегменту людей.
Надеюсь, что мне удалось убедить вас, что цели важны для вашего сайта, особенно если этот сайт занимается продажами.
Если вы хотите узнать о целях подробнее, как это все настраивается и где, переходите к изучению следующих видео.
На этой странице небольшая вводная инструкция о работе с целями. Полный курс о том, как настроить цели Яндекс Метрика находится здесь. Переходите по ссылке.
С выбором целей для сайта может быть очень много особенностей, спорных и риторических вопросов.
Давайте попробуем вместе с вами научиться определять события на сайте на которые стоит, а на которые НЕ стоит настраивать цели.
1) Напишите ссылку на сайт, где вы планируете настраивать цели веб-аналитики или опишите, что это за сайт или выберите любой произвольный сайт, который вам нравиться.
2) Напишите на какие события вы будете настраивать цели на этом сайте? Почему вы выбрали именно эти события? Почему это важно?
Пишите, будем разбираться, обсуждать и учиться вместе.
webkyrs.info