- Чем занимаются бэкендеры и как начать работать в этой области? — Академия Яндекса
- Фронтенд и бэкенд: о самом главном
- Разница между Front end, Back end, Full stack разработчиками.
- кто это и как им стать
- Фронтенд, бэкенд и фулстек: что это такое простыми словами?
- “Front-end” и “back-end” Разработка
- бэкенд, фронтенд и их взаимодействие
Чем занимаются бэкендеры и как начать работать в этой области? — Академия Яндекса
Работа бэкендера не видна пользователю, но именно этот человек помогает сделать так, чтобы сервисы понимали запрос, а сайты правильно реагировали на действия пользователей. Мы выяснили, чем занимаются бэкендеры и почему сейчас легче прийти в профессию, чем еще пару лет назад.
Кто такой бэкендер?
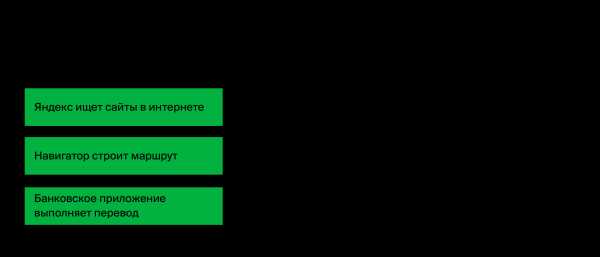
Бэкенд — это всё, что под капотом у любого сайта или сервиса. Например, вы спрашиваете у навигатора маршрут. Пишете нужный адрес, нажимаете на кнопку, и на экране появляется карта с вариантами пути. Всё, что вы видите — интерфейс, анимация, сама карта — обеспечивает фронтенд. Скрытая часть — изучение запроса, вычисление маршрута и передача данных — результат работы бэкендера.
«Пользователь совершает действие, а реакция сервиса или сайта на него затрагивает нужную часть бэкенда. В это понятие входит всё, что позволяет вам реализовывать логику работы тех функций, которые предоставляет интерфейс», — объясняет Алексей Шаграев, руководитель службы разработки Яндекс.Поиска.

Работа фронтенда и бэкенда видна в любых взаимодействиях с приложением или сайтом. Например, вы подписываетесь на рассылку. «Фронтенд отвечает за то, что берет адрес, который пользователь ввел, и отправляет его на сервер. А сервер принимает адрес, парсит его (изучает и понимает, какой это провайдер), обращается к почтовому провайдеру (провайдер отвечает, что такой адрес существует) и формирует сообщение, с помощью которого провайдер скажет уже другой системе, что на этот адрес нужно отправить письма. Бэкендер отвечает за всё, что происходит после того, как пользователь ввел адрес в строку и данные ушли на сервер», — объясняет Виктор Мамлютов, системный аналитик компании Норбит.
Бэкендер работает с объектами, которые нельзя увидеть или потрогать. Поэтому исторически сложилось, что в эту профессию шли специалисты с техническим образованием. Математический бэкграунд позволяет сразу говорить с более опытными разработчиками на языке общих понятий. Сейчас ситуация меняется.
Появляется больше специалистов, которые переквалифицировались из нетехнических областей в программирование, и могут объяснить материал людям с гуманитарным бэкграундом
«Преимущество технарей только в том, что они раньше сталкиваются с абстракциями, которые облегчают понимание бэкенда. Но нет никаких фундаментальных проблем с тем, чтобы освоить его с любым бэкграундом», — рассказывает София Техажева, руководитель факультета бэкенд-разработки Яндекс.Практикума.
«Бэкенд — это та часть, которая на вопрос «А можно ли сделать вот так?» отвечает: «Можно сделать всё что угодно, просто на это уйдет разное количество временны́х или человеческих ресурсов»», — Виктор Мамлютов, системный аналитик, компании Норбит.
Как строится работа над проектом
Инструменты могут различаться от проекта к проекту, но команды устроены по похожим принципам. Задача разработчиков — улучшать сервис. В этом им помогает руководитель, который объясняет стратегию.
«У проекта есть команда, в которую входит в том числе бэкендер. У команды есть задачи по развитию сервиса: добавление функциональности и возможностей для пользователя. Руководитель сервиса отвечает за эти задачи — он объясняет всем, что сейчас важно делать и почему. Обычно бэкендер отвечает за конкретный кусочек продукта, с которым надо делать что-то разумное. Например, ускорять его», — говорит Алексей Шаграев из Яндекс.Поиска.
Начинающий специалист обычно работает в команде с более опытными бэкендерами, фронтендерами и техническим лидером. На разных этапах к разработчикам подключается менеджер. Он не может принять техническое решение, но на его комментарии стоит ориентироваться, чтобы понимать потребности продукта и бизнеса.
«Могу рассказать на примере команды Яндекс.Практикума. Я как заказчик для бэкенда говорю: «Нам нужно, чтобы платформа умела делать то-то и то-то. Например, чтобы я вводила код в окошко, а платформа мне что-то отвечала». Дальше мы садимся с бэкендом и обсуждаем задачу: что нужно сделать, как это реализовать, какие есть ограничения. Мы можем выбирать решение вместе, потому что я и моя команда понимаем в разработке. Иначе у бэкендеров была бы дополнительная задача — объяснить нам как заказчикам особенности каждого решения», — рассказывает София Техажева.
Когда задача поставлена, ее разбивают на промежуточные этапы. Обычно для сервиса или сайта строится гибкая структура, где разные части взаимодействуют друг с другом. Поэтому на разных этапах бэкендер может работать с теми участниками команды, которые отвечают за нужный фрагмент сервиса. Еще у любого продукта есть бэклог — в нем собраны функции, которые хотелось бы когда-нибудь реализовать, и указаны ошибки. Для бэкендера это как список задач на будущее, он может постепенно их выполнять.
Если проект начинают с нуля, то шаги для бэкендера будут такими:
- Выбрать язык. Python, C++, Java, PHP — это основные языки, на которых пишут бэкенд. Так, на Java написано большинство банковских систем — этот язык используют в Райффайзенбанке и Сбербанке. На PHP создана сеть Badoo и часть сервиса ВКонтакте. Чаще всего это исторически обусловленные решения. Когда в компании уже пять лет пишут на Java, сложно переводить огромный массив кода на другой язык.
- Выбрать инструменты. Например, базу данных или фреймворк. Набор этих инструментов плюс языки, которые бэкендер выбирает, чтобы строить свой двигатель, все вместе называются стек технологий. Стеки бывают разные, в зависимости от задач и традиций компании.
- Написать код. Здесь бэкендер пользуется инструментами для создания версий, тестирования и хранения данных.
Если разработчик бэкенда приходит в уже состоявшийся проект, то язык и инструменты на этом этапе уже выбраны. Тогда бэкендер работает по такому алгоритму:
- Изучает контекст задачи. Если нужно исправить ошибку, то выясняет ее причины, если дописать функцию — смотрит нужный фрагмент кода.
- Предлагает решение. В больших проектах на этом шаге случается планерка с техническим лидером и другими участниками команды, которые отвечают за конкретный фрагмент сервиса. В небольшой команде бэкендер может принять решение сам.
- Пишет код.
«В больших компаниях бэкендер растет так: вначале он действует как механик — что-то чинит, вставляет новые части. А обучение и опыт приводят к тому, что он начинает проектировать новые структуры самостоятельно», — объясняет София Техажева.
Работа бэкендера не видна пользователю, но ошибки всегда заметны
Например, вы отправляете запрос, а ответа нет или выпадает бессмысленный текст — значит, с сервисом что-то не так. Когда пользователь видит ошибку, он редко может определить, где она случилась — во фронтенде или в бэкенде. Но если происходит сбой на сервере, то система выдает соответствующие сообщения (Error 503 Backend fetch failed и другие).
Что нужно для старта
Знать хотя бы один язык программирования и писать код без ошибок — этого достаточно, чтобы сделать первые шаги в бэкенде, считает Алексей Шаграев. Другие инструменты будут зависеть от специфики проекта, поэтому их лучше осваивать уже в работе.
Идеально сочетать практику с советами от друга-бэкендера. Вначале не нужно много теории, лучше уделять время решению задач
А с вопросами, которые возникают по ходу, обращаться к более опытному разработчику.
«Мы стараемся выступить в качестве такого друга, который поможет разобраться. Скорость самостоятельного обучения зависит от мотивации. Первые строки кода можно написать за день, а учиться делать что-то крутое — от нескольких месяцев до нескольких лет. Важно, насколько человек готов не сдаваться и разбираться, когда что-то не получается», — говорит София Техажева про задачи факультета бэкенд-разработки Яндекс.Практикума.
«Я не думаю, что разработка требует какого-то особого строения интеллекта. Такое мнение было распространено в прошлом, но сейчас его уже практически никто не разделяет», — считает Алексей Шаграев.
Глубокие математические знания или безупречный технический английский не гарантируют успеха в профессии. Конечно, полезно разбираться в абстрактных понятиях, иметь доступ к иностранной литературе и онлайн-ресурсам для разработчиков, но хорошие аналитические навыки и желание освоить бэкенд на старте будут гораздо важнее.
Профессия бэкенд-разработчик на Яндекс.Практикуме
academy.yandex.ru
Фронтенд и бэкенд: о самом главном
Frontend и backend: об иерархии разработки веб-приложения, точках соприкосновения, сходствах и различиях двух столпов веба, а также сферах их ответственности.
Давно остались в прошлом времена, когда мир веба был прост и понятен, а сайты были наборами статических страниц с табличной разметкой. Веб-разработка прошла быстрый, яркий и насыщенный путь развития. Появились новые языки, техники, технологии и парадигмы. Сегодня это одно из самых перспективных и высокооплачиваемых IT-направлений.
Сложная и многоуровневая структура современных веб-приложений требует иерархического разделения процесса их разработки. Исторически этот процесс разделяется на две части: front-end (клиентская) и back-end (серверная). Взглянем поближе на каждую из них, поговорим об их различиях, точках соприкосновения и зонах ответственности

Пользователь вводит адрес в строке поиска, переходит по ссылке с внешнего ресурса или из поисковой системы. Он видит много рекламы. Взору его предстает навязчивое требование регистрации. Ему представлена неудобная навигация и трудночитаемый контент. Страница долго загружается, или не адаптирована для мобильных устройств, или имеет устаревший дизайн. Что делает пользователь? Правильно, покидает сайт.
Задачей фронтенд-разработчика является сделать все возможное, дабы предупредить подобное развитие событий. Сфера его ответственности охватывает создание пользовательского интерфейса, что в свою очередь подразумевает некоторую иерархию. Это дизайн макета, верстка, адаптация. Важной частью разработки веб-приложения является UI/UX дизайн — то, что в наибольшей степени влияет на первое впечатление пользователя.
Но дизайн — это еще не фронтенд. В эпоху современных веб-приложений, в подавляющем большинстве реализующих некоторую бизнес-логику, их поведение не менее важно, чем внешний вид.
В этом контексте невозможно не упомянуть JavaScript. Скриптовый язык изначально предназначался для реализации простого функционала вроде анимации элементов интерфейса, но в умелых и знающих руках он превращается в поразительно мощный инструмент. Создано множество JS-библиотек, расширений, надстроек, многократно увеличивающих сферу возможностей этого языка.
Библиотека jQuery позволяет легко реализовывать эффективное взаимодействие JavaScript и HTML. Язык TypeScript, компилируемый в js-код, дает возможность использования классов, модулей, шаблонов, являясь, таким образом, полноценным объектно-ориентированным языком. Программная платформа Node.js превращает JavaScript из узкоспециализированного языка в язык общего назначения, «выпуская» его из браузерной песочницы. На клиентской стороне реализуется

Бэкенд — это серверная логика веб-приложения. Здесь реализуется работа с хранилищем данных, поэтому человек, занимающийся разработкой серверной логики, должен иметь навыки работы с базами данных, а также опыт использования механизмов ORM. Именно от бэкенд-разработчика зависит производительность серверного кода, его масштабируемость, безопасность и рациональность.
Помимо серверной логики в сферу ответственности бэкендера входит отладка и прототипирование с использованием клиентской части приложения. Это влечет за собой необходимость понимания работы стека протоколов TCP/IP, HTTP, REST/SOAP, принципов взаимодействия браузера с веб-приложением.
Несмотря на то, что сфера фронтенда традиционно считается самой богатой и разнообразной в плане технологий, бэкенд также имеет широкий спектр инструментов разработки. Помимо каноничного PHP, несправедливо многими поругаемого, прочные ниши заняли Python с фреймворком Django, Java и Node.js, Ruby, а также набирающий популярность Go.
Веб-разработка — одна из самых динамично развивающихся сфер в IT. Охватывая широчайший спектр задач, она порождает все новые инструменты и идеологии, усложняясь, притягивая на свою сторону талантливых специалистов и открывая многочисленные перспективы как для себя, так и для своих апологетов.
В арсенале как фронтенда, так и бэкенда имеется множество языков и технологий. Об их актуальности и удобстве ведутся ожесточенные споры. Но истина, как всегда, где-то рядом. На выбор технологии должна влиять не мода, а то, какие задачи разработчик перед собой ставит. Каждый язык и фреймворк уместен тогда, когда он отвечает специфике решаемой проблемы. В этом (и только в этом) случае использование его будет наиболее эффективным.
Фронтенд и бэкенд — вовсе не взаимоисключающие параграфы. Для тех, кто одинаково свободно чувствует себя на обоих поприщах, существует такое понятие, как full stack. “Фулл стэк” -разработчик занимается и клиентской, и серверной частями приложения. Освоение такой профессии — непростое дело. На этому тернистом пути путеводной звездой может послужить онлайн-программа по веб-разработке от Нетологии. В ней в оптимальной пропорции совмещаются теория и практика. В процессе обучения вы освоите два языка программирования, пополните свое портфолио пятью проектами, прокачаете коммуникационные навыки и работу с системой контроля версий git.
И напоследок приятный бонус для наших читателей — промокод proglib со скидкой 7000Р.
Старт программы — 21.07.
Успейте подать заявку
Простыми словами: бэкенд, фронтенд и их взаимодействие
Веб-разработчик и путь его развития в 2018 году
proglib.io
Разница между Front end, Back end, Full stack разработчиками.
Опытного IT рекрутера точно нельзя испугать модными словечками или техническими выражениями, а вот начинающему стоит разобраться во всех тонкостях IT сферы. Узнайте, чем занимаются «front end», «back end», «full stack» разработчики, чтобы быть уверенными в том, что вы с твердыми знаниями подходите к выполняемой роли специалиста. Какие-то различия — существенные, какие-то несут в себе большое количество тонкостей, но все они позволят вам понять текущие потребности IT-индустрии.
На сегодняшний день создается все больше и больше
различных веб-инструментов, программ и сервисов. Спрос на разработчиков
растет с каждым днем с такой же прогрессией. В связи с этим выросла
потребность в IT рекрутерах.
Сегодня мы поможем вам понять, кто такие «front end», «back end», «full stack» разработчики.
Когда вы видите наполненный жизнью сайт с привлекательным интерфейсом, вам становится интересно, кто же этот волшебник, который так профессионально с ним поработал. Именно в эту минуту вы думаете о front end разработчике, даже об этом не зная. Любое визуальное отображение, с которым вы работаете, производится потом, кровью и слезами front end разработчика. GUI или «Графический пользовательский интерфейс» — это визуальный фронт, на котором отображается экран, позволяющий клиентам взаимодействовать с программным обеспечением. Любое из сегодняшних устройств с прилагательным «умный», будет иметь интерфейс, который запускает приложения, предоставляет доступ к веб-сайтам, и все это создается разработчиком front end.
UI дизайнер или дизайнер «Пользовательского интерфейса» создает пространство, в котором происходит взаимодействие между человеком и машиной. С точки зрения мастерства, данный процесс требует от программиста сочетания навыков программирования и дизайна, и часто этот человек вовсе не должен быть программистом.
Дизайнер UX ссылается на конструктор «User Experience», в котором описывается путь, который пользователь использует, и его общая эффективность. Front end разработчики также должны думать над общим удобством использования, полезностью и опытом, которые пользователь имеет при взаимодействии с программным обеспечением и этот конкретный сегмент требует, безусловно, самых «гибких навыков» программиста. Тем не менее, эта работа может выполняться также не программистами.
Responsive design — очень трудная работа. Она относится к процессу адаптации дизайна интерфейса к любому экрану, от широкоэкранных настольных компьютеров и ноутбуков до мобильных устройств, таких как планшеты и смартфоны.
Традиционно разработчиком front end является человек, которому удобно работать как с дизайном, так и с кодированием. Другими словами, тот, кому комфортно работать с использованием простых инструментов проектирования и умеет писать структуру веб-сайта в HTML и стилизовать его с помощью CSS-кода. На данный момент самой большой проблей для front end разработчиков является то, что веб-сайт, построенный только с использованием HTML и CSS, будет полностью статическим. Если вы думаете о stickman на пустой странице в качестве веб-сайта. HTML будет достаточно, чтобы нарисовать его форму и CSS будет использоваться для его стилизации (сгустить, покрасить его, добавить одежду и т.д.). Но чтобы заставить stickman двигаться и реагировать, front end разработчику как следствие потребуется что-то еще.
По мере усложнения и совершенствования веб-приложений спрос на полный язык программирования Turing в интерфейсе растет с большой скоростью, поэтому для анимации программистов — stickman используют Java Script, который является языком программирования на стороне браузера.
Back End разработчик
В прошлом back end состоял из физического компьютера и программного обеспечения, предназначенного для запуска запросов через него. Сегодня этот процесс стал куда более сложным: облачные серверы являются более распространенными, трудоемкие базы данных и приложения микросервиса, но в принципе back end по-прежнему остается процессом объединения сервера, приложения и базы данных для решения проблемы.
Весь процесс прочно закреплен в логике, сети процессов и запросов, разрешаемых за считанные секунды, чтобы дать вам, как пользователю, определенный желаемый результат. Выберите рейс из Нью-Йорка в Гонконг и вы находитесь в зоне front end, нажмите клавишу поиска и вы перемещается в back end, чтобы правильно вернуть вам лучший, самый короткий, самый дешевый рейс в мгновение ока. Как только результаты будут отображаться для вас, вы снова будете во front end. Если поисковый запрос выдал вам своевременный и полезный результат, и вы не представляете, благодаря чему это произошло, спасибо разработчику за завершение поиска, а также бесчисленное множество других вещей, упрощающих вашу жизнь.
У back end разработчика может быть множество обязанностей. От создания базы данных и интеграции до обеспечения безопасности, а также технологий резервного копирования и восстановления, также back end разработчики создают мозг приложения.
Back end разработчики используют различные технологии для кодирования основной вычислительной логики информационных систем, конкретного программного обеспечения или веб-сайтов. Они могут включать Java, C#, Python и языки баз данных, такие как SQL и многие другие. Back end отличаются от разработчиков front end тем, что работа back end разработчика полностью лишена какого-либо визуального дизайна и основывается на логике и архитектуре программного обеспечения, целью которой является предоставление определенного результата. Иногда возникают проблемы с объединением back end и front end, что приводит нас к человеку, который может обработать обе части.
Разработчик Full Stack.
Разработчик full stack — это тот, кто хорошо работает как с бэкэнд, так и с фронтэнд. «Чтобы быть более конкретным, это означает, что разработчик может работать с базами данных, PHP, HTML, CSS, JavaScript и всем, что находится между ними, также принимая во внимание преобразование проектов Photoshop в интерфейсный код», — говорит Sitepoint.
Для разработчиков full stack необходимо общее знание технологий из каждой части процесса разработки. Это, конечно, означает, что они не будут экспертом в какой-либо конкретной области, но скорее могут предложить лучший обзор возможностей применения и возможности преодоления разрыва между тем, как функционирует система и как она выглядит и ощущается для пользователя. Возможно, это не требование дляработы, но разработчик full stack обычно также понимает бизнес-логику, пределы дизайна и пользовательский интерфейс. На ранних этапах развития бизнеса может возникнуть большая потребность в разработчиках full stack, поскольку их универсальность может быть полезна при разработке продукта, но по мере созревания компании разработчикам требуется все больше и больше конкретных навыков.
Full stack разработчик также может быть отличным техническим специалистом. Он имеет широкое понимание технологий и может предвидеть, какие будущие усилия по набору персонала должны быть или какие технологии должны быть реализованы в дальнейшем.
Автор
Петровичев Дмитрий Валерьевич
club.alfabank.ru
кто это и как им стать
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Back-end разработчик – это программист, который специализируется на программно-административной части проектирования и создания сайтов, web-приложения или любого другого проекта. Именно он ответственен за программирование в целом, и обеспечение платформы функционалом в частности. Также он занимается ядром и административной зоной. Другими словами, back-end – это все, что работает на сервере, а не на ПК или браузере.
Что такое back-end разработчик
На сегодняшний день проектированием и созданием сайтов занимаются сразу несколько специалистов, между которыми распределяются обязанности, в зависимости от их специализации. Одним из наиболее важных специалистов является back-end разработчик. Причина его важности заключается в том, что среди выполняемых им функций – программно-административная часть проекта, приведение внутреннего содержания системы к требованиям технического задания, работа с серверными технологиями, включая настройку блок-схемы веб-ресурса, то есть его «скелет», в котором отображены все основные компоненты.
Развитие компьютерных программных технологий ставит перед создателями сайтов, web-приложений, игр для смартфонов и ПК все новые задачи. Если раньше для этого хватало несколько профессионалов, то теперь необходимо подключение целой команды, где каждый выполняет отведенную ему роль. В частности, чтобы создать хорошо работающий, красивый web-ресурс, необходимо участие фронт-энд и бэк-энд мастеров. Первый отвечает за внешний дизайн и оформление, второй – за его функционирование. Они работают в тесной взаимосвязи, передавая друг другу данные о работе для дальнейшей обработки, анализа и обратной передаче готового результата.
Бэк-энд специалист может применять в работе любые инструменты, которые есть на сервере, включая языки программирования, предназначенные для записи программ, будь то PHP, JavaScript или Ruby, а также свободные реляционные системы управления базами данных. Основные инструменты – языки программирования, специальные библиотеки, различные каркасы программной системы (или подсистемы) и т. д.
Бэк-энд специалист – это не программист, занимающийся непосредственной разработкой программного обеспечения, как это понимается в традиционном смысле слова. Сегодня для создания любого проекта не нужно самостоятельно писать код – достаточно иметь доступ к специальным сервисам и соединять между собой различные части в одну эффективно работающую систему. Вместе с этим IT-область предъявляет к специалистам все более сложные задачи. Для их решения используются специальные конструкторы. Поэтому рабочий функционал профессионала представляется следующим образом:
- Сервис ориентированная архитектура.
- Разработка семантического ядра сайта.
- Создание и настройка системы сайтов по модулям и блокам.
- Использование разных уровней детализации в архитектуре кода.
- Создание web-приложений и мобильных клиентов, где необходим интерфейс пользователя и создание условий безопасной эксплуатации.
- Обслуживание серверов.
Это основной, но далеко не полный перечень обязанностей, которые специалист берет на себя во время реализации проекта. Примечательно, что сфера деятельности здесь не имеет четко установленных границ, и в разных обстоятельствах человек может выполнять разные обязанности, в зависимости от требований технического задания и заказчика. Чтобы уметь удовлетворить текущие потребности, back-end разработчик должен постоянно самосовершенствоваться, повышая уровень знаний, навыки использования различных инструментов и подкрепляя это все практической работой.
Что должен знать бэк-энд разработчик
Как уже отмечалось, он занимается исключительно программно-административной частью работы и обслуживанием внутренней системы. Это довольно трудоемкий процесс, требующий больших знаний и навыков работы и, поскольку в данной сфере постоянно происходят изменения – появляются новые инструменты, а старые устаревают – необходимо следить за тенденциями и все время развиваться и самосовершенствоваться как профессионал. Такой подход позволит всегда оставаться актуальным и востребованным. Среди основных навыков, которые в обязательном порядке должен знать back-end разработчик, можно отметить:
- Умение разбираться в объектно-ориентированном программировании.
- Уверенное пользование скриптовым языком программирования PHP (для начинающего разработчика на первых этапах достаточно поверхностного знания).
- Владение английским языком. Это необходимо по той причине, что основная часть инструментов, сервисов и соответствующей документации представлена на английском языке, несмотря на то, что ориентирована на самую широкую аудиторию.
- Навыки работы со свободной реляционной системой управления базами данных МФА, а также программой Git, которая создана для разработки ядра.
- Умение быстро ориентироваться в чужом коде, находить и исправлять ошибки, а также вносить необходимые корректировки.
- Навыки работы с программным обеспечением (или конструктором), который служит для объединения в единое целое разрозненных компонентов большого программного проекта.
Back-end специалист ответственен за ту часть работы, где необходимо создавать программы для обработки пользовательских данных, призванных облегчить пользователям сайта процесс заполнения регистрационных форм. В частности, в его задачи входит, чтобы эти формы корректно отображались и были доступны исключительно для тех, у кого есть к ним доступ. Также в его задачи входит: во-первых, обеспечение надежного и безопасного хранения персональных данных пользователей, будь то номер банковских карт или электронных кошельков, на серверной части web-приложения; во-вторых, создание собственного конструктора API, который содержит необходимый набор функций и деталей применения, чтобы сторонние программы и смартфоны моги получать доступ к ресурсам web-приложений.
Когда пользователь производит на веб-ресурсе какое-либо действие, ответ сервера проходит несколько этапов, прежде чем появится результат. Каждый из этих этапов использует собственный тип программного обеспечения. Однако, несмотря на огромное количество различных серверов, языков программирования, конструкторов и т. д., все они комбинируются между собой и имеют схожий функционал. Поэтому back-end разработчик должен знать хотя бы по одной технологии из каждого уровня, чтобы создать качественный веб-ресурс.
Как стать back-end разработчиком
Для того чтобы работать по данной профессии, человек должен обладать специальным комплексом знаний и навыков. Как правило, новичкам советуют начинать с создания внешнего пользовательского интерфейса программы, чтобы набраться опыта и постепенно переходить к более сложной части.
Найти работу в данной сфере довольно легко: на рынке большой спрос на высококвалифицированных специалистов, и крупные компании предлагают выгодные условия сотрудничества. Чтобы сделать первый шаг, важно иметь небольшой портфолио из нескольких ранее выполненных проектов. Для этого можно воспользоваться биржами фриланса.
Главная задача, которая ставится перед back-end разработчиком – продумывание и создание логики и систем, позволяющих продвигаемой платформе функционировать без каких-либо проблем.
semantica.in
Фронтенд, бэкенд и фулстек: что это такое простыми словами?
Когда речь заходит о веб-программировании, сами собой появляются модные, но непонятные большинству слова, например, фронтенд и бэкенд. Эти направления разработки появились неслучайно. Сегодня веб уже далеко не такой простой, каким был изначально. Сайты перестали быть набором статичных страниц с табличной разметкой. Веб-разработка быстро эволюционировала, что потребовало разделить процесс на две части, тот самый фронтенд и бэкенд.
Вконтакте
Google+

ПО ТЕМЕ: Основы программирования: 15 лучших бесплатных браузерных игр для обучения программированию.
Что такое «фронтенд» и «бэкенд»?

С фронтендом (front end) любой из нас сталкивается постоянно. Ведь это все то, что браузер может выводить на экран и запускать: сама страница, таблицы на ней, кнопки, стрелки, поля, баннеры и прочее.
В основе фронтенда лежат язык HTML, отвечающий за содержимое страницы, CSS, отвечающий за стиль отображения элементов и Javascript, описывающий несложное взаимодействие пользователя с сайтом. Вместе с ними за пользовательский интерфейс отвечают библиотека JQuery, фреймворки и прочие специализированные инструменты. С их помощью фронтенд-разработчик создает веб-среду, в которой посетитель сможет быстро и легко получать контент, пользоваться удобной навигацией, отправлять запросы. Сфера фронтенда постоянно развивается и считается самой богатой и разнообразной в плане используемых технологий.
Бэкенд (back end) – это «подводная часть айсберга», сторона, работающая не в браузере, а на удаленном сервере (серверная часть).

Фактически, это компьютер, который обрабатывает посланные ему запросы и посылает обратно некую информацию. Для этого используется какой-либо из универсальных языков программирования: Python, Ruby, Java, PHP, C#, Swift и т.д., а также системы управления базами данных MySQL, PostgreSQL и т.д. Спектр инструментов тут тоже довольно широк. Бэкенд-разработчик отвечает за производительность серверного кода, его масштабируемость, рациональность и безопасность. Для этого необходимо понимать сетевые протоколы и принципы взаимодействия браузера с веб-приложением.

ПО ТЕМЕ: Human Resource Machine для iPhone и iPad – увлекательный симулятор программирования.
Что такое фулстек?
Фронтенд и бэкенд вовсе не являются взаимоисключающими областями. Разработчики должны хотя бы в общих чертах представлять, что происходит на противоположной стороне. Но есть действительно уникальные специалисты, которые одинаково хорошо себя чувствуют в обоих направлениях: фулстеки (full-stack). Такие разработчики занимаются и клиентской частью приложения, и серверной.
Существует несколько вариантов взаимодействия бэкенда и фронтенда. Это могут быть серверные приложения, в которых HTTP-запросы идут напрямую на сервер, а тот отвечает HTML страницей. Возможна связь с использованием AJAX, в которой запрос генерируется внутри страницы Javascript, а в ответ приходит информация в формате XML или JSON. Клиентские или одностраничные приложения дают возможность с помощью AJAX загружать данные без обновления страницы с помощью специальных фреймворков.
Границы фронтенда и бэкенда статичными не являются. Оба направления постоянно развиваются и заимствуют черты друг друга. Так, появился автономный фронтенд, который позволяет хранит логику приложения и данные в самом клиенте. Легкий бэкенд направлен на сокращение числа обращений к данным за счет бессерверной архитектуры, новых технологий.
Смотрите также:
yablyk.com
“Front-end” и “back-end” Разработка
Разработка сайтов по системе front-end и back-end подразумевает иерархическое разделение процесса создания ресурса на две части, на разработку пользовательского интерфеса –(фронтэнда) и его программно-административной части (бэкэнда).
Front-end разработка – это работа по созданию публичной части сайта, с которой непосредственно контактирует пользователь и функционала который обычно обыгрывается на клиентской стороне (в браузере).

К аспектам фронтэнд разработки можно отнести создание дизайн-макета сайта, верстку сайтов и шаблонов для CMS, а также привязку к пользовательскому интерфейсу специальных скриптов, отвечающих за визуализацию и web-анимацию.
Фронтэнд составляющая часть сайта отвечает за вывод определенной информации пользователю ресурса и по факту совершения, им, каких либо действий на сайте, интерпретацию ее в вид понятный программам, относящимся к бэкэнду.
При создании пользовательской стороны сайта и формировании html страницы мы учитываем следующие моменты:
- Грамотное использование тегов h2, h3 и т.д. в порядке очерёдности.
- Грамотное использование тега lang.
- Реальное заполнение атрибута alt для картинок. Если на картинке изображен логотип, то “Логотип компании”, если человек, то имя человеке. Для значков на английском языке “Twitter Icon” и т.д. (не относиться к динамическим изображениям, например, фото новости).
- Не забываем про метатеги.
- Не забываем про фавиконку (favicon).
- Там где предполагается ссылка, должна быть прописана ссылка.
- Для контактов использовать атрибуты skype, tel и mailto.
- Ссылки на внешние страницы должны открываться в новом окне.
- Каждая ссылка имеет атрибут title.
- Код хорошо прокомментирован.
- Оптимизация изображений для Интернета.
- Использование мобильных версий картинок, там где это необходимо.
- HTML, CSS и JS файлы должны иметь параллельно с основной (рабочей) и сжатую версию для последующего запуска сайта на хостинге.
- Все стили и скрипты вынесенны в отдельные файлы.
- Размеры всех картинок заданы средствами CSS.
- Использовать слайдеры, карусели и галереи адаптированны для мобильных устройств.
- Всплывающие окна адаптированны для мобильных устройств.
- Переименование файлов в случае использования кеширования.
- Подсветка (hover, active, visited) для ссылок.
- Подсветка (hover, active) для кнопок и полей в формах.
- Прижатый подвал при малом кол-ве контента на странице.
- Отсутствие outline у кнопок.
Back-end разработка
Бэкэнд development – это процесс программирования сайта и наполнения его функционалом. Создание ядра сайта, разработка платформы сайта, наполнение его основным функционалом и создание административной зоны – это и есть бэкэнд разработка.

Бэкэнд производит обработку пользовательской информации полученной из front-офиса, и возвращает front-end’у результат в понятной ему форме.
Бэкэнд программирование — это веб программирование, целью которого является реализация серверной стороны сайта, интеграция базы данных и связь ее с пользовательской (front-end) стороной. Разработка бэкэнда сайта так же включает настройку и установку на сервер необходимого программного обеспечения.
Проще говоря, фронтэнд передает информацию и команды от пользователя в бэкэнд, а тот в свою очередь производит их обработку. Или если уж совсем просто, то — Front-end создается для посетителя сайта, а Back-end для его администратора.
hinex.ru
бэкенд, фронтенд и их взаимодействие
Взгляд на расширяющиеся границы веб-разработки. Изначально этот пост был ответом на Quora: Как взаимодействуют друг с другом фронтенд- и бэкенд-код?
Давайте начнем с определений.
Все, что браузер способен воспринять, отобразить и/или запустить. То есть HTML, CSS и JavaScript.
HTML (Hypertext Markup Language, язык разметки гипертекста) говорит браузеру, что он должен отобразить, например, заголовок, абзац, список, элемент списка и так далее.
CSS (Cascading Style Sheets, каскадные таблицы стилей) отвечают за то, как выглядят элементы: «отступ после первого абзаца равен 20 пикселям», «весь текст в body должен быть темно-серым».
JavaScript заставляет браузер некоторым образом реагировать на действия пользователя. Множество веб-сайтов практически не используют JavaScript, но если, например, вы кликаете на что-нибудь, и контент страницы меняется без ее перезагрузки, это ясно свидетельствует о том, что JavaScript-код здесь кое-где присутствует.
Все, что происходит на сервере (другими словами «не в браузере» или «на компьютере, подключенном к сети, как правило, к Интернет, и отвечающем на запросы пользователей»).
Вы можете использовать для бэкенда любые инструменты, доступные на вашем сервере (который, по сути, может быть просто особым образом настроенным компьютером). Можно воспользоваться любым языком программирования общего назначения, таким как Ruby, PHP, Python, Java, JavaScript/Node, bash. Также у вас есть возможность развернуть сервер баз данных, например, MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Рендеринг на стороне сервера
Система прямых HTTP-запросов к server-rendered приложению заключается в том, что браузер отправляет HTTP-запрос, а сервер отвечает HTML-страницей.
Между получением запроса и ответом на него, сервер обычно обращается к базе данных и генерирует страницу с помощью шаблонизатора (ERB, Blade, EJS, Handlebars). В открытой браузером странице HTML отвечает за то, что в ней содержится, CSS за то, как это выглядит, а JS — за взаимодействие пользователя с контентом.
Коммуникация с использованием AJAX
Аббревиатура AJAX расшифровывается как Asynchronous JavaScript and XML (асинхронный JavaScript и XML). Эта технология основывается на отправке HTTP-запросов JavaScript-кодом со страницы. Исторически ответ поступал в XML, сегодня же он преобразился в более удобный JSON.
AJAX подразумевает, что ваш сервер имеет некую конечную точку, отвечающую на запросы XML или JSON-ами. Два примера отвечающих за это протоколов — REST и SOAP.
Одностраничные приложения
Технология асинхронных запросов позволяет динамически изменять содержимое страницы без ее перезагрузки. Этот принцип достиг расцвета благодаря JS-фреймворкам вроде Angular и Ember. Такие приложения отправляются с сервера укомплектованными, а дальнейший рендеринг (при необходимости) производится на стороне клиента (то есть в браузере).
Универсальные/изоморфные приложения
React и Ember в числе прочих библиотек и фрейморков позволяют одинаково успешно рендерить приложение как на клиенте, так и на сервере. Созданное подобным образом, оно использует и AJAX, и рендерящийся на сервере HTML для взаимодействия бэкенда и фронтенда.
Standalone фронтенд
По мере развития веб-приложений, они все меньше и меньше зависят от подключения к сети.
Прогрессивные веб-приложения запускаются один раз и работают непрерывно. Вы можете иметь базу данных в своем браузере. В некоторых случаях приложению нужно соединение с интернетом только при первом запуске и затем лишь для обновления/синхронизации данных. Такой уровень независимости требует того, чтобы большая часть логики была реализована на стороне клиента.
Легковесный бэкенд
Параллельно бэкенд становится все более и более легким. Такие технологии как хранилища документов и графовые базы данных подразумевают довольно вялую активность повторной агрегации данных на стороне сервера. Ответственность за определение, какие данные требуются (графовые БД) и как вытащить все необходимые их фрагменты (REST API) ложится на клиентскую сторону.
Сегодня создаются бэкенд-серверы, которые даже запущены не все время, а только тогда, когда в этом возникает необходимость, спасибо таким бессерверным архитектурам, как AWS Lambda.
Сложность связки фронтенд-бэкенд все возрастает. Сегодня разработчик может выбирать, в зависимости от типа приложения, возложить ли основную ответственность на клиент, или же на сервер.
Каждый вариант имеет свои достоинства и недостатки. Сервер более привычен и стабилен, но требует постоянного подключения к интернету. Некоторые пользователи имеют новейшие браузеры, и для них удобнее клиентно-ориентированное приложение, которое делает всю основную работу в пользовательском интерфейсе, однако встречаются и индивидуумы, которые используют последние браузеры вместе с оптоволоконным интернет-кабелем.
Оригинал
Фронтенд и бэкенд: о самом главном
Освоить основы фронтенда за 12 часов: большая видеоподборка
proglib.io