Мы собрали то, чем вы точно будете пользоваться.
https://d2xzmw6cctk25h.cloudfront.net/post/1939/og_image/1ffa03d786fba61faaf5260e0f8925a2.png

Подборки ресурсов — популярный формат в информационном поле дизайнера, но зачастую чтение огромного списка уже на пятом пункте утомляет и становится бесполезным: нет ни времени изучать все сайты и инструменты, ни желания открывать и закрывать все 60 ссылок, попутно сохраняя те, которые «по идее, должны пригодиться».
В этом материале мы собрали для вас проверенные ресурсы, которыми на самом деле пользуются дизайнеры — ежедневно и бесплатно. Сохраняйте и не забывайте делиться любимыми ссылками в комментариях!

Первая проблема, с которой сталкивается дизайнер в начале пути, — где брать фото? Цены Shutterstock кусаются даже для профессионалов, а сам сервис рассчитан на командную работу. Канадский стартап Unsplash в 2014 году буквально поглотил нишу стоковых фотографий, предложив то, чего все хотели и ждали: бесплатный реестр качественных фото с удобным поиском.
Мы любим Unsplash за живые снимки от фотографов со всего мира, которые можно использовать даже в коммерческих целях. Каждое фото проходит отбор, и в результате формируется огромная коллекция качественных изображений на любые темы — от садоводства до бизнеса.

Сегодня Freebie Supply, пожалуй, самый функциональный ресурс по поиску бесплатных файлов. В основном ориентирован на дизайнеров, но пригодиться может и разработчикам, и менеджерам. Охватывает все современные инструменты в сфере дизайна: Figma, Photoshop, Adobe XD, Illustrator, Sketch, Google Slides и другие.
Большой плюс Freebie Supply в том, что для скачивания файлов не нужно даже регистрироваться — только нажать кнопку «Скачать». Можно оформить бесплатную подписку, и еженедельно вам на почту будет приходить подборка новых материалов.

Вы слышали о Google Fonts? В век лицензирования и борьбы с пиратством советуем задумываться, используя шрифты. Для собственных работ вы, конечно, можете брать и пиратские. Но если проект коммерческий, применение нелицензированных шрифтов может обернуться судебным иском.
Google Fonts — это библиотека, в которой более 800 свободно распространяемых шрифтов. Можно воспользоваться интерактивным предпросмотром и подобрать «тот самый» шрифт для любого проекта. А если поначалу вам сложно определиться, сохраните в закладки подборку шрифтовых пар Google Fonts.

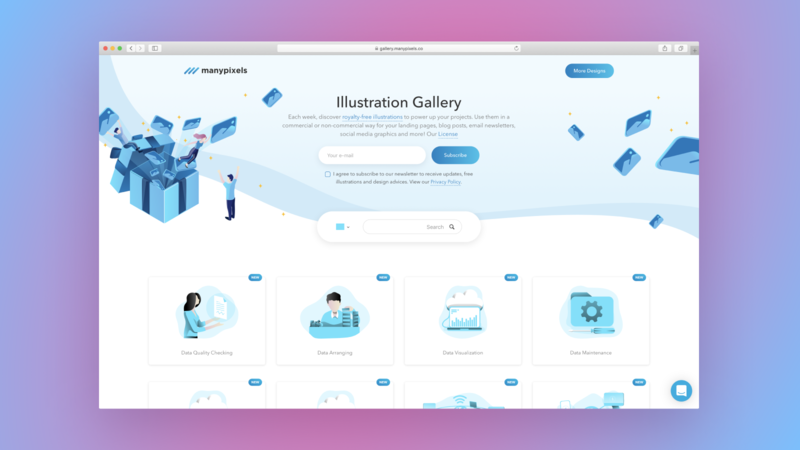
В небольшом агентстве ManyPixels создали бесплатную галерею иллюстраций, которая пополняется еженедельно. Хоть это и промотирующая история, работы выполнены профессионалами и в одном стиле. Если подписаться на рассылку, картинки будут приходить сразу на почту.
Вы можете скачать иллюстрации в формате PNG и SVG, и это обеспечивает максимальную гибкость: используйте их в коллажах, блогах, на лендингах, меняйте контур и создавайте свои версии. Прямо на сайте можно задать нужный цвет и скачать иллюстрацию уже с ним. Находка для тех, кто еще не научился создавать векторную графику или не хочет тратить на это время.

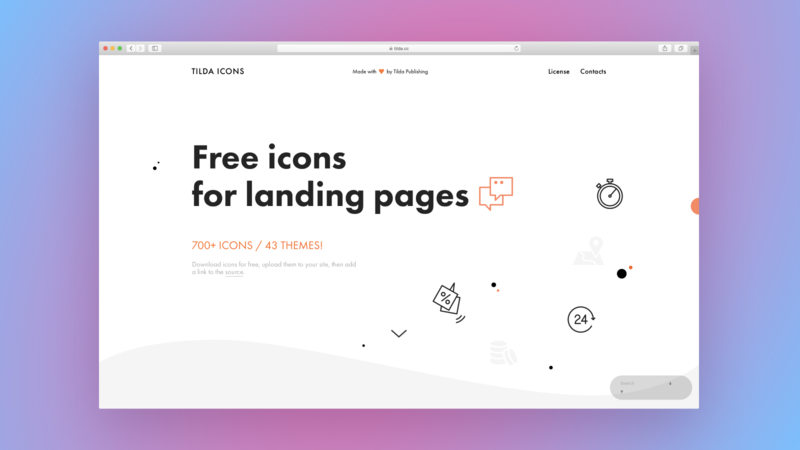
Иконки — наболевшая тема для любого дизайнера. Проблемы большинства библиотек в том, что иконки либо выполнены в разном стиле и не складываются в наборы, либо часть комплекта — платная. Мы любим экономить, поэтому воспользуемся бесплатной подборкой от Tilda.
Более 700 иконок на 43 темы — вот что нужно всегда иметь под рукой. Их можно свободно использовать как в личных, так в коммерческих целях — при условии, что вы ссылаетесь на ресурс-источник. Воспользуйтесь быстрым поиском в нижнем правом углу страницы — просто введите название объекта, чтобы найти подборку иконок.

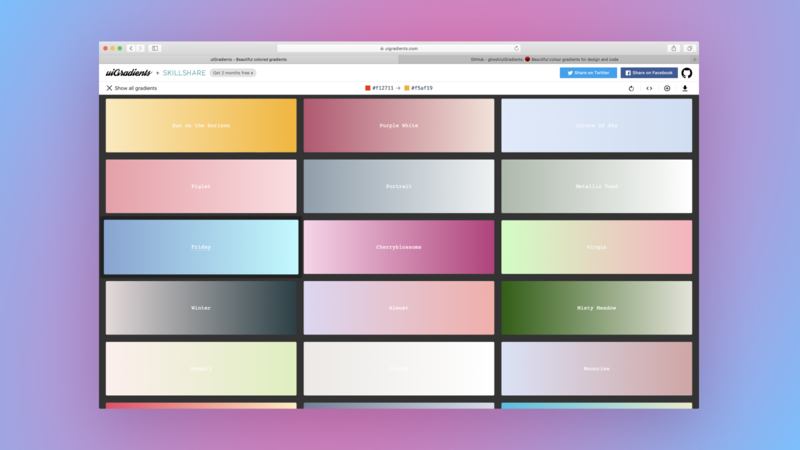
UiGradients был создан для разработчиков, но быстро стал популярным среди дизайнеров. Выбирайте из более чем сотни градиентов, сортируйте их по цвету и копируйте в дизайн. Сервис очень прост в использовании и обязательно пригодится при разработке интерфейсов.
Навык профессионала — тратить минимум времени на то, что уже существует в готовом виде. Работа с цветом, на первый взгляд, основная для дизайнера, наравне со шрифтом, графикой и прочим. На самом деле, механическим подбором цветовых сочетаний сегодня занимаются разве что эстеты, а большинство дизайнеров пользуются готовыми решениями. Берите на заметку!

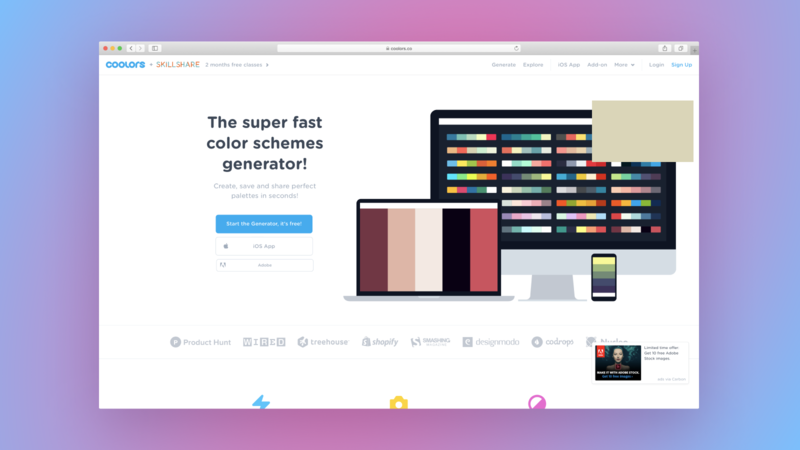
Сервис по генерации цветовых палитр Coolors встречается в каждой подобной подборке, потому что он действительно классный! Как часто вы сталкиваетесь с тем, что вам нужно подобрать гармоничное сочетание трех или четырех цветов? Если вы дизайнер — почти ежедневно. Нет единой методологии: одни дизайнеры создают палитры «как чувствуют», другие — копируют чужие работы, третьи смотрят подборки на Pinterest. А Coolors — решение универсальное и подойдет всем.
Изначально вам предлагают палитру из пяти сочетающихся цветов. Переключайте подборки с помощью пробела, копируйте понравившиеся оттенки, а также фиксируйте цвета или меняйте их по нажатию на Alternative shades. На сайте есть удобные фильтры, основанные на предпочтениях пользователей, чтобы выбирать по самым популярным цветовым схемам.
Не важно кто вы: профессиональный дизайнер или любитель, smm-специалист или владелец бизнеса и т. д. Картинки, видосы, иконки и прочие штуки для сайта, поста, статьи, баннера временами ой как нужны всем, кто трудится над продвижением бизнеса в Интернете.
Создать свой проект с нуля может не каждый. Но каждый может в разы облегчить себе жизнь, узнав о некоторых инструментах и «примочках», которыми мы поделимся в этой статье. Тем более что все представленные ресурсы бесплатны (ну или почти все).
Материал разбит на тематические блоки, чтобы вам проще было ориентироваться и выбирать нужный сервис. В общем, читайте, берите и пользуйтесь. 😉
- Смотри, любуйся, вдохновляйся
- Бесплатные фотостоки
- Бесплатные видео
- Бесплатные векторные иллюстрации, иконки, фоны и psd
- Подбор цветовой схемы и палитры
- Бесплатная типографика
- Hover-эффекты, анимация и живые фоны
- Содержание статьи
- Бесплатные стоковые изображения
- Бесплатные векторные иллюстрации
- Бесплатные иконки
- Бесплатные шрифты
- Бесплатные стоковые видео
- Бесплатные инструменты графического дизайна
- Бесплатные инструменты для создания макетов
- Бесплатные инструменты для редактирования изображений
- Бесплатные инструменты для создания скриншотов
- Вдохновение для дизайнеров
- Вместо заключения
- 16 бесплатных ресурсов для веб-дизайнера
- 19 онлайн-палитр
- 17 сайтов для поиска вдохновения
- 38 бесплатных фотостоков
- 14 сервисов с бесплатными иконками
- Вывод
- 60+ полезных ресурсов для дизайнеров
- 20 бесплатных ресурсов для дизайнеров / WAYUP
- 1. Fribbble
- 2. Behance project template
- 3. psddd.co
- 4. COLOURlovers
- 5. CG textures
- 6. Subtle Patterns
- 7. Webydo
- 8. GuideGuide
- 9. No more banding
- 10. Gridzzly
- 11. Makeappicon
- 12. Perfect Effects 3
- 13. Cut & Slice
- 14. Layrs Control 2
- 15. Hexy
- 16. WhatTheFont!
- 17. Typewolf
- 18. Size Marks
- 19. Velositey Version 2
- 20. FontAwesomePS
- бесплатных дизайнерских товаров от дизайнера
Смотри, любуйся, вдохновляйся

- https://dribbble.com/ – популярный среди дизайнеров веб-портал. Дизайнеры со всего мира выкладывают свои работы и делятся опытом. Сайт – это социальная сеть для креативных людей: смотрите и оценивайте чужие работы как зарегистрированный пользователь. Делиться своими работами можно после специального приглашения (invite) от друга-дизайнера. Или показав свои работы другому пользователю с имеющимся приглашением.
- https://www.behance.net/ – сетевая платформа для творческих людей. Behance предназначен не только для дизайнеров и иллюстраторов, но и для художников, фотографов, видеографов, архитекторов и многих других людей, чья профессия связана с креативом. Большинство работ представлены как полноценные презентации своих навыков и талантов.
- http://revision.ru/ – сетевой выставочный зал в основном с работами русскоязычных дизайнеров.
- https://onepagelove.com/ – площадка с большим разнообразием одностраничных сайтов, созданных дизайнерами и разработчиками с разных уголков планеты.
- https://land-book.com/ – еще один сайт-портфолио только одностраничных сайтов.
- https://www.awwwards.com/ – авторитетная премия в мире веб-дизайна и разработки сайтов. На сайте представлены лучшие работы студий со всего света.
- http://www.webdesign-inspiration.com/ – название сайта говорит само за себя. Ресурс, созданный для вдохновения сайтами. Удобная фильтрация работ по цвету, типу и тематикам.
- http://www.fltdsgn.com/ – вы любитель сайтов в стиле FLAT? Тогда этот ресурс для вас.
- http://www.siteinspire.com/ – тут собраны красивые и вдохновляющие сайты. Сам ресурс регулярно обновляется и пополняется новыми работами.
- https://www.thebestdesigns.com/ – еще один сайт с вдохновляющими работами в сфере веб-дизайна.
- https://www.uplabs.com/material/ – для любителей Material Design полезно заглянуть сюда. Вдохновение не заставит себя ждать.
- https://ru.pinterest.com/ – как же обойтись без Мировой доски вдохновения. Здесь можно найти вдохновение на что угодно и кого угодно.
- https://pttrns.com/ – сайт с шаблонами пользовательского интерфейса на любой вкус.
- http://www.gomoodboard.com/ – сайт для создания собственной доски вдохновения.
Бесплатные фотостоки

Фотографии, картинки и видео часто нужны в работе. Где брать, если нет возможности сделать свои качественные фотографии? На фотостоках. В сети есть платные и бесплатные. Мы перечислили для вас отличные бесплатные фотобанки, которые проверили и рекомендуем к использованию.
Одно важное но. Не все фотографии или видео бесплатных стоков можно использовать в коммерческих целях. Обязательно проверяйте лицензию. Она будет указана либо на странице с фотографией, либо на общей странице пользовательского соглашения фотостока.
- https://www.pexels.com/ – огромное количество красивых и бесплатных фотографий на самые разные темы со свободной лицензией. Есть очень удобный фильтр по цветовой гамме фотографии.
- https://unsplash.com/ – больше 200 000 бесплатных фотографий со свободной лицензией. Фотографии разбиты на коллекции от достойных фотографов со всего света.
- https://pixabay.com/ – бесплатные изображения высокого качества, так же есть иллюстрации и видео (для коммерческих целей).
- https://www.firestock.ru/ – бесплатный фотосток с огромным количеством категорий. Тип лицензии Editorial (для личного пользования).
- http://isorepublic.com/ – бесплатные изображения для творческих людей. Каждый день добавляется огромное количество новых фотографий. Можно использовать для коммерческих целей.
- http://jeshoots.com/ – более 800 000 бесплатных фотографий высокого разрешения. И тут есть лицензия для коммерческого использования.
- http://cupcake.nilssonlee.se/ – вдохновляющие изображения от талантливого фотографа Nilsson Lee, которые можно ставить на сайт и в рекламу. Коммерчески пригодные фото.
- https://magdeleine.co – на сайте представлены потрясающие фотографии разных тематик. Доступен поиск по преобладающему цвету. Ну и лицензии на все случаи жизни.
- http://nos.twnsnd.co/ – винтажные фотографии из публичных архивов. Все круто, но только для личного и некоммерческого использования.
- https://picjumbo.com/ – более 3 000 изображений высокого качества, библиотека активно пополняется. Разрешено использование фотографий в коммерческих целях, но запрещена перепродажа.
- https://www.freestockimages.ru/photo/ – бесплатный фотобанк лицензионных фотографий высокого разрешения. Допускается использование в коммерческих целях.
- https://www.sitebuilderreport.com/stock-up/ – более 18 000 доступных фотографий. Stock Up объединяет множество различных бесплатных веб-сайтов с фотографиями, поэтому лицензия на каждую фотографию будет отличаться.
- http://kaboompics.com/gallery – популярный бесплатный источник качественных фотографий. Фотографии с Kaboompics появляются на сайтах, таких как BBC, CNN, Forbes, Cosmopolitan, Yahoo и т. д. Но важно проверять лицензии на фотографии, они могут быть разными.
- https://www.foodiesfeed.com/ – бесплатный фотобанк с изображениями еды в высоком разрешении. Допускается использование в коммерческих целях.
- https://www.splitshire.com/ – фото и иллюстрации для бесплатного использования.
- http://www.lifeofpix.com/ – еще один бесплатный фотосток с фотографиями высокого качества и его вполне можно использовать для поиска фото в коммерческих целях.
- http://www.gratisography.com/ – сайт с креативными снимками от фотографа Райана Макгуаера. Фотосток пополняется еженедельно и также подходит для коммерческого использования.
Бесплатные видео

Часто для сайта нужны не только фото, но и видео. Когда под рукой нет видеографа, всегда можно обратиться к стокам. Но здесь также надо смотреть на лицензию, если интересует применение в коммерческих целях для фона на сайт, для обработки в синемаграмму с последующим использованием в блоге и т. д.
- http://www.clipcanvas.com/free-footage/ – на сайте большое количество платных и бесплатных видеороликов высокого качества.
- http://www.lifeofvids.com/ – бесплатные видеоклипы высокого разрешения с лицензией ROYALTEE-FREE. Разрешено использование в коммерческих целях.
- http://www.wedistill.io/ – бесплатные профессиональные видео для творчества. Можно использовать в рекламных целях.
- https://www.videezy.com/ – площадка профессиональных и начинающих видеооператоров, чьи работы находятся в открытом доступе. Разрешено использование в коммерческих целях.
- http://www.free-hd-footage.com/ – бесплатные видео отличного качества. Также имеются такие категории как 3D, 4k, 2k. Видео банк небольшой, но категории самые разнообразные.
- https://www.videvo.net/ – бесплатные видеоролики для любого проекта. Для скачивания требуется регистрация. Видео разрешено использовать в коммерческих целях.
- http://mitchmartinez.com/free-4k-red-epic-stock-footage/ – бесплатные 4к-видео от профессионального фотографа и видеографа Mitch Martinez. Его видео разрешается использовать только в личных целях, не в коммерческих, но есть возможность договориться с автором о расширенной лицензии.
- https://pixabay.com/ru/videos/ – бесплатные видео отличного качества. Разрешено коммерческое использование.
- http://www.coverr.co/ – сервис для подбора фонового видео на сайт. Видео разрешены для использования в коммерческих целях.
- http://mazwai.com/ – большое количество спокойных и живописных видео про природу. Лицензия позволяет использовать в коммерческих целях.
Бесплатные векторные иллюстрации, иконки, фоны и psd

Не всегда находится время отрисовывать векторные элементы с нуля, да и не всегда перерисовка целесообразна. Большинство классных вещей кем-то уже отрисованы, как бы грустно это не звучало. Поэтому иногда можно воспользоваться уже готовыми иллюстрациями или иконками, значительно сэкономив время.
Главное – выбирать не поднадоевшие везде используемые элементы. Векторный формат достаточно гибкий: он редактируется под свой проект. Все представленные в этом списке сервисы не имеют проблем с лицензией и их можно использовать в коммерческих целях.
- http://ru.365psd.com/ – на сайте огромное количество коллекций бесплатных векторных изображений, эмблем и PSD-исходников.
- http://www.freepik.com/ – графические ресурсы для всех. Поможет вам найти бесплатную векторную графику, иллюстрации, иконки, PSD и фотографии для использования на сайтах, баннерах, презентациях, журналах. На сайте есть в том числе и платные премиум-иллюстрации.
- https://www.flaticon.com/ – более 400 000 иконок на самые разные темы. Есть встроенный редактор иконок по цвету, размеру. В довесок есть и платные качественные иконки.
- https://icons8.com/ – 55 000 иконок в стиле Flat. Иконки формата png бесплатны, за формат svg нужно заплатить.
- http://dbfreebies.co/ – на сайте отобраны лучшие бесплатные работы с behance и dribbble. Среди них дизайнерские шрифты, иконки, PSD-шаблоны и мокапы, которые используются для презентаций своего дизайна на пустом макете продукта.
- https://www.toptal.com/designers/subtlepatterns/ – большое количество аккуратных фонов для сайта. Есть возможность посмотреть на фон «в работе» перед скачиванием.
- http://www.heropatterns.com/ – небольшой сайт с паттернами и фонами в svg формате от дизайнера Стива Сёргера. Есть удобный редактор цвета, формата и размера узора. Все паттерны Стив предоставляет бесплатно.
- https://freevectormaps.com/ – сайт полностью посвященный векторным картам в разных стилях и техниках. От больших карт Мира до карт мелких островов.
- https://freebiesbug.com/ – бесплатные иллюстрации, шрифты и PSD от популярных дизайнеров.
- http://www.fribbble.com/ – бесплатные PSD-файлы и другие бесплатные дизайнерские ресурсы от Dribbble.
- https://www.mockupworld.co/ – источник бесплатных фотореалистичных мокапов для презентаций, кейсов.
- http://fontello.com/ – большое количество иконок хорошего качества в формате svg, есть возможность генерации шрифта из иконок.
- http://perfecticons.com/ – генератор иконок социальных сетей онлайн.
- https://thenounproject.com/ – на сайте почти миллион дизайнерских иконок формата png и svg. Есть редактор иконок перед скачиванием.
- http://www.endlessicons.com/ – бесплатная библиотека плоских и контурных иконок.
- http://fontawesome.io/ – шрифт, генерирующий иконки.
- http://pixelmap.amcharts.com/ – генератор карты в аккуратные пиксели. Получившееся изображение можно скачать в формате svg, html, png.
- https://www.iconfinder.com/free_icons/ – бесплатные коллекции иконок в разных стилях.
Подбор цветовой схемы и палитры

Цвет несет важное значение в работе дизайнера. От выбора правильной палитры зависит тон и настроение всего проекта. Чтобы не терять время и не перебирать учебники с теорией цвета, существует много вспомогательных сервисов, работающих по тому же принципу.
- https://color.adobe.com/ – один из самых популярных помощников по подбору цветовой схемы. Есть возможность сохранять свои палитры и смотреть палитры других дизайнеров.
- https://colorscheme.ru/ – удобный инструмент для веб-дизайнера. Помогает не только определиться с цветом сайта, но и посмотреть выбранное сочетание на сайте-примере.
- http://bootflat.github.io/color-picker.html – подборка контрастных цветов для проектов в стиле Flat.
- https://uigradients.com/ – на сайте собраны самые модные и приятные градиенты для ваших проектов.
- https://dribbble.com/colors/9cf4df?percent=30 – у сайта dribbble.com так же есть фильтр по цвету работ. Можно выбрать подходящий цвет из палитры и посмотреть сочетания в работе популярных дизайнеров.
- http://discovercolor.ru/ – удобный сайт с приятными фотографиями, разбитыми на цветовые палитры.
- https://brandcolors.net/ – самая большая коллекция официальных цветов популярных мировых брендов.
- https://chrome.google.com/webstore/detail/eye-dropper/ – удобный определитель цвета для браузера Google Chrome (перед использованием требуется установка).
- http://www.0to255.com/ – сайт для подбора более светлых и темных оттенков одного цвета. Очень удобен для создания градиентов и hover-эффектов.
- https://www.materialpalette.com/ – генерация палитр в стиле material design.
- https://coolors.co/ – супербыстрый и бесплатный генератор цветовых схем.
Бесплатная типографика

Шрифты – неотъемлемая часть каждого проекта. Без текста нет рекламы и посыла. Создание своего шрифта требует немало усилий, опыта и времени. Не каждому титулованному дизайнеру это под силу. Именно поэтому существует немалое количество качественных бесплатных шрифтов и их сочетаний, которые придумали талантливые люди и любезно ими делятся.
- https://fonts.google.com/ – бесплатные шрифты от Google.
- https://www.canva.com/font-combinations/ – бесплатный поиск шрифтовых комбинаций для вашего дизайна.
- http://fishtext.ru/ – генератор рыботекста для незаконченных шаблонов или других ваших проектов.
- http://allfont.ru/cyrillic/ – большая коллекция кириллических шрифтов (не все лицензии подходят для коммерческого использования).
- http://typespiration.com/ – бесплатный подбор вдохновляющих шрифтовых комбинаций. Увы, не все шрифты доступны в кириллице.
Hover-эффекты, анимация и живые фоны

Возможно, у кого-то возник вопрос: зачем здесь информация для front-end разработчиков? Но выбрать правильный hover-эффект или анимацию – задача дизайнера. Знания html и css еще ни одному веб-дизайнеру не навредили и быть в курсе новинок в стезе верстки его прямая обязанность. В этом помогут приведенные ниже сервисы и не обязательно изобретать велосипед. Вдохновляйтесь тем, что уже есть, и применяйте это в своей работе.
- https://tympanus.net/ – это блог веб-дизайна и разработки. Можно найти достойные примеры hover-эффектов и анимации для вашего сайта.
Выделим несколько особенно полезных ссылок с этого ресурса: - https://tympanus.net/Development/ButtonStylesInspiration/ – коллекции эффектов кнопок при наведении.
- https://tympanus.net/Tutorials/CaptionHoverEffects/ – эффекты наложения заголовка.
- https://tympanus.net/Development/HoverEffectIdeas/ – вдохновляющие коллекции эффектов при наведении на фотографию.
- https://codepen.io/search/pens?q=canvas&limit=all&type=type-pens – бесплатные живые фоны для вашего сайта от профессиональных разработчиков и любителей (работы в основном для вдохновения, не для коммерческого использования).
Конечно, сервисы – это очень полезно. Но помните, что не стоит полностью копировать бесплатные шаблоны макетов PSD, вставляя стоковые изображения, даже если это позволяет лицензия. Проект должен быть заточен под конкретные цели, а дизайн – помогать понять содержание и совершить целевое действие.
Создание сайта, рекламного баннера, картинки для статьи или поста в соцсетях – это комплексное мероприятие. Поэтому, помимо подбора красивенького изображения, не забывайте о качестве текста, удобстве ресурса и т. д. Кстати, все вышеперечисленные работы можно сделать в рамках редизайна и доверить это профессионалам. Без лишней скромности рекомендую нас. 😉
Всем привет. Сегодня я хочу поделиться с вами ссылками на бесплатные ресурсы с картинками, шрифтами и многими другими полезностями, которые окажут любому дизайнеру неоценимую помощь при создании сайтов и не только.
Мы привыкли к тому, что если нам необходимо какое-то изображение, фотография или шрифт, то можно ввести ключевые слова в поисковик, и нам выдастся просто огромный список того, что мы искали. Бери – не хочу. Многие при этом даже не учитывают, что почти все, что выдается нам в поиске нельзя использовать в коммерческих целях, то есть включать в свои работы и продавать их заказчикам. Все это регулируется законом о защите авторских прав. И если автор изображения, которое вы используете таким путем, узнает об этом – результат будет плачевен. И это грозит не только испорченной репутацией, но и огромными штрафами и судебными разбирательствами.
Но к счастью, в сети существует достаточно ресурсов, которые распространяют изображения, шрифты, иллюстрации и многое другое по лицензии Creative Commons. Это лицензия, которая позволяет бесплатно использовать распространяемые под ней ресурсы в коммерческих целях. У нее есть несколько разновидностей. Например, Creative Commons 0 – позволяет использовать объект в коммерческих целях без указания авторства (самый удобный вариант). В других вариантах может понадобиться указание авторства на скаченный объект и т.д. В любом случае, прежде чем использовать в своих работах результат чужого труда, обязательно ознакомьтесь с лицензией, чтобы не попасть впросак и если нужно, укажите авторство того, что вы используете.
Список сайтов с изображениями и фотографиями, распространяемыми по лицензии Creative Commons.
1. Pixabay.com – мой любимый сайт, на котором все изображения распространяются по лицензии CC0 (это указывается в правой части экрана под именем автора), а значит вы смело можете брать изображения для своих коммерческих работ. Совсем недавно там появилась подборка видео, так же, распространяемых по лицензии CC0. Именно их я брала для создания примеров синемаграфии в своей статье «Синемаграфия – живые фотографии». Важно еще то, что разработчики данного сайта проверяют все изображения и иллюстрации на соответствие качеству, поэтому всякую чепуху вы там не встретите.
2. Flickr.com – на этом сайте уже нет выборки по качеству, поэтому результаты поиска иногда могут удивить. Но все равно, очень полезный ресурс. После того, как забьете в строку поиска запрос и получите результаты выдачи, не забудьте выбрать пункт Any licence – Commercail Use & mods allowed. На этом сайте можно найти различные архивные фото, например, полет человека на луну.
Но здесь уже вам нужно обращать внимание на то, что у лицензии есть ограничения в виде требования указать автора или, например, внесенные изменения в работу. Это можно прочитать в условиях лицензии, когда вы выберите конкретное фото.
3. Картинки Google. Сама была удивлена, когда обнаружила такую возможность в поисковике. Но факт остается фактом – в выборке изображений вы можете указать параметр фильтрации, как – Инструменты – Права на использование – С лицензией на использование и изменение.
После того, как выбрали изображение, советую перейти на страницу его размещения, чтобы убедиться, что все верно. Например, после перехода на страницу размещения выбранной мной фотографии с природой, я обнаружила следующее.
Значит, все верно.
4. Изображения НАСА – являются общественным достоянием, поэтому их можно использовать в своих работах без указания авторства. Фотографии Наса можно найти, как на их официальном сайте, так и на других сайтах по поисковым запросам.
5. Unsplash.com – сайт сообщество фотографов, которые позволяют бесплатно использовать их фотографии в коммерческих целях без указания авторства. В чем можно убедиться, прочитав пункт License в меню.
Список сайтов со шрифтами бесплатными для коммерческого использования.
В случае шрифтов я советую вам использовать проверенные сайты, а не те, которыми пестрит выдача поисковой системы после запроса «Скачать бесплатные шрифты». Во-первых, потому что, никто не знает, что там на самом деле, свободны для распространения шрифты или нет, а во-вторых, шрифты, попадающие на такие сайты, как правило, сомнительного качества. Не понятно, кто их рисовал, и соответствуют ли они главным принципам типографики. Итак продолжим наш общий список сайтов с бесплатными ресурсами.
6. Fonts.google.com. Здесь вы можете скачать или внедрить в свой сайт бесплатные для коммерческого использования, качественные шрифты. При скачивании шрифта, с ним будет и файл с лицензией, в котором вы сможете убедиться в правилах использования шрифта.
7. Behance.net – на этом сайте, в строке поиска вам нужно вбить запрос «cyrillic free». Выдача покажет все возможные варианты свободных шрифтов. Но будьте внимательны, в конце страницы с презентацией работы будет информация о лицензионном использовании. Некоторые шрифты могут быть закрыты для коммерческого использования.
Например, шрифт Gagalin Font открыт для коммерческого использования, но нужно указать автора этого шрифта.
А шрифт «Coco Gothic» закрыт для коммерческого использования, о чем говорят пиктограммы внизу страницы, на которые можно щелкнуть и почитать внимательно о правах использования.
8. Typetype.ru/free-fonts – здесь также можно найти небольшое количество бесплатных шрифтов в категории free fonts
Более расширенный список с новыми ресурсами с бесплатными для коммерческого использования шрифтами, вы можете увидеть в статье «ТОП-5 ресурсов с бесплатными шрифтами для коммерческого использования«
!!! P.S. Дополнения к списку, как и обещала.
9. Pexels.com — сайт с бесплатными качественными фото и видео. Это просто находка для дизайнеров. Использование в коммерческих целях разрешается, ссылка на авторов приветствуется, но необязательна!
Нет полного списка категорий, что немного усложняет поиск, но зато есть поддержка русского языка.
10. Бесплатные кисти Photoshop для коммерческого использования
За более подробной информацией обращайтесь к статье
На этом пока остановлюсь. Это основные сайты, которые я использую в своей работе. Надеюсь, мой список очень вам поможет. Как только узнаю что-то новое, обязательно отредактирую статью.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезной и бесплатной информации для ваших проектов. |
(Visited 5 224 times, 1 visits today)
На просторах интернета существует масса ресурсов с бесплатными материалами для дизайна посадочных страниц. Речь идет о шрифтах, шаблонах и макетах, векторных иллюстрациях, стоковых фотографиях, иконках и даже видеороликах — обо всех основных ресурсах, которые могут понадобиться вам в ваших проектах. При этом халява вовсе не означает плохое качество.
В этой статье мы подобрали для вас перечень бесплатных ресурсов с графикой высокого качества, чтобы вы могли приступить к созданию лендинга как можно скорее. Все эти сайты актуальны на июнь 2020 года. Если вы из будущего, то некоторые ссылки могут не работать, также мог измениться и дизайн самих ресурсов.
Содержание статьи
Бесплатные стоковые изображения
1. Pexels
2. StockSnap
3. Landing Stock
4. Photo Creator
5. Nappy
Бесплатные векторные иллюстрации
6. Drawkit
7. Humaaans
8. UnDraw
9. Open Peeps
10. Lukasz Adam Free Illustrations
Бесплатные иконки
11. Noun Project
12. Ionicons
13. Simple Icons
14. Icons
15. Animaticons
Бесплатные шрифты
16. Google Fonts
17. Use & Modify
18. Fontfabric
19. Dafont
20. Font Squirrel
Бесплатные стоковые видео
21. Coverr
22. Mixkit
23. Videezy
24. Life of Vids
25. Videvo
Бесплатные инструменты графического дизайна
26. Crello
27. Canva
28. Gravit Designer
29. Inkscape
30. Pencil
Бесплатные инструменты для создания макетов
31. Shotsnapp
32. Screely
33. Screenpeek
34. MockupsJar
35. Mockup World
Бесплатные инструменты для редактирования изображений
36. Remove
37. Social Sizes
38. Fotor
39. Pixel Editor X
Бесплатные инструменты для создания скриншотов
40. Collabshot
41. Giphy Capture
42. ScreenToGif
43. ShareX
44. Snappy
45. Lightshot
Вдохновение для дизайнеров
46. Behance
47. Dribbble
48. Httpster
49. Microcopy Inspirations
50. InspoFinds
Вместо заключения
Бесплатные стоковые изображения
Считается, что стоковые фотографии на лендингах выглядят ненастоящими, неестественными — и, как результат, не внушают доверия посетителям.
Однако ничего плохого в изображении, которое вы купили (или скачали) в Интернете, на самом деле нет, а фотостоки могут стать ценным инструментом для экономии рабочего времени и ресурсов вашей компании. Самое главное — придерживаться определенных правил при выборе подобных фотографий, ну и конечно, не забывать о тестировании.
1. Pexels
Pexels представляет собой сообщество фотографов и видеооператоров, которое щедро дарит свои работы всем желающим для бесплатного скачивания и использования. Pexels первым реагирует на все текущие события, снабжая изображениями ваши актуальные проекты. Кроме того, сайт имеет русскую версию интерфейса, что не может не радовать:
2. StockSnap
На StockSnap имеется огромный выбор высококачественных бесплатных стоковых фотографий из самых разных категорий. Здесь вы всегда найдете то, что вам нужно. Денежное вознаграждение не требуется, но всегда приветствуется.
3. Landing Stock
Landing Stock — это нишевый сайт с бесплатными стоковыми фотографиями для специально для посадочных страниц. Созданный лондонским продуктовым дизайнером Крейгом Барбером (Craig Barber), Landing Stock содержит только высококачественные и минималистичные фотографии, которые хорошо кадрируются и оставляют достаточно места для текста на ваших лендингах.
4. Photo Creator
Хотите получить фото, которого больше ни у кого нет? Photo Creator позволяет миксовать различные стоковые фотографии для создания собственного уникального изображения. Комбинируйте объекты, людей, фоны и даже собственные изображения, используя быстрый и простой интерфейс.
5. Nappy
Если ваша задача как создателя лендинга — охватить как можно более широкие слои населения, особенно если вы позиционируетесь на международном рынке, то вас может заинтересовать данный фотосток. Nappy — относительный новичок среди бесплатных фотобанков, содержащий «красивые высококачественные фотографии темнокожих людей».
Читайте также: 23 сайта для поиска оригинальных бесплатных изображенийБесплатные векторные иллюстрации
Векторные изображения (в отличие от их аналогов в формате JPG или PNG) допускают увеличение без потери качества. Поэтому, когда вы используете такие изображения, вы можете быть уверены в удобстве вашего лендинга для посетителей.
Кроме того, элементы векторной графики «весят» меньше, чем их аналоги в других форматах. Это позволяет сократить время загрузки страницы и тем самым уменьшить отток пользователей.
6. Drawkit
DrawKit — это коллекция бесплатных, настраиваемых и распространяемых под лицензией MIT векторных иллюстраций в формате SVG в двух стилях для использования на вашем лендинге, приложении или ином проекте.
7. Humaaans
В Humaaans Пабло Стэнли (Pablo Stanley) создал нечто совершенно особенное: модульные векторные иллюстрации людей, которые можно смешивать, вращать и перемещать для создания своих собственных дизайнов. Все, что вы сделаете здесь, бесплатно для коммерческого и личного использования.
8. UnDraw
UnDraw — это постоянно обновляемый дизайн-проект Катерины Лимпитсуни (Katerina Limpitsouni), содержащий «иллюстрации с открытым исходным кодом для любых ваших идей». Здесь представлены красивые изображения в формате SVG, которые вы можете использовать совершенно бесплатно и без указания авторства.
9. Open Peeps
Нужно что-то более рисованное? Тогда обратите внимание на библиотеку иллюстраций в стиле «от руки» Open Peeps. Векторная графика в форматах SVG и PNG с открытым исходным кодом доступна для Sketch, Figma, Studio и XD. При желании можно сделать пожертвование.
10. Lukasz Adam Free Illustrations
Лукаш Адам (Lukasz Adam) — независимый веб-дизайнер, создавший множество высококачественных векторных иллюстраций и иконок для бесплатного использования. Их можно использовать как для личных, так и для коммерческих проектов.
Читайте также: 10 трендов веб-дизайна на 2020 годБесплатные иконки
Неважно, для какого продукта вы используете иконки — лендинга, сайта, мобильного или ПК приложения — главное, делать это с умом.
Наверняка вам приходилось заходить на ресурс со множеством иконок, из которых понятными оказывалась в лучшем случае половина. Если вы используете иконки для навигации на посадочной странице, старайтесь выбирать интуитивные и узнаваемые изображения, чтобы не путать своих клиентов.
11. Noun Project
Основанный Софьей Поляковой (Sofya Polyakov), Эдвардом Боатманом (Edward Boatman) и Скоттом Томасом (Scott Thomas), сайт The Noun Project содержит более 2 000 000 тщательно отобранных иконок, доступных для бесплатного использования.
12. Ionicons
Ionicons — это премиальные иконки для использования на лендингах, а также в iOS, Android и десктопных приложениях. Созданные командой Ionic Framework, все они бесплатны и имеют открытый исходный код.
13. Simple Icons
Созданный Дэном Личем (Dan Leech), Simple Icons предоставляет бесплатные иконки популярных брендов в формате SVG.
14. Icons
Этот ресурс предоставляет целую библиотеку бесплатных иконок в форматах PNG и SVG. Помимо того, что сайт имеет русский интерфейс, его создатели также всегда следят за тенденциями. Так, недавно они сделали раздел «Иконки на тему COVID-9» для тех из компаний, которые ищут новые пути для маркетинга во время пандемии.
15. Animaticons
Animaticons — это набор анимированных настраиваемых иконок высокого разрешения в формате GIF. Все они небольшого размера, совместимы с основными браузерами, почтовыми сервисами и смартфонами, и не требуют специальных плагинов или библиотек.
Читайте также: 11 бесплатных наборов иконок для дизайнеровБесплатные шрифты
Есть миллион вещей, которые следует учитывать при создании идеального лендинга: подобрать изображения, цветовую гамму, написать цепляющий заголовок. Но есть одна вещь, которую часто недооценивают — это шрифт. Не стоит делать эту же ошибку.
Правильный выбор шрифта может оказать существенное влияние на окончательный внешний вид вашей страницы.
16. Google Fonts
Интуитивно понятная и надежная библиотека веб-шрифтов с открытым исходным кодом, позволяющая дизайнерам использовать их по своему усмотрению. Все они созданы по высоким стандартам, которых можно ожидать от такого веб-гиганта, как Google.
Кстати, вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator.
17. Use & Modify
Use & Modify — персональная подборка «классных, панковских, профессиональных, неполных и странных шрифтов» с открытым исходным кодом, которые можно бесплатно использовать и модифицировать.
18. Fontfabric
Fontfabric — это мастерская цифрового типа, создающая продающие шрифты и заказную типографику для различных брендов. Кроме того, здесь имеется выбор шрифтов для бесплатной загрузки и использования.
19. Dafont
Dafont — это огромный архив шрифтов, доступных для бесплатного скачивания. И хотя сайт имеет довольно устаревший дизайн, все искупается его функциональностью. На Dafont есть возможность поиска по алфавиту, стилю, автору или популярности — вы обязательно найдете то, что вам нужно.
20. Font Squirrel
Еще один обширный архив бесплатных шрифтов, в том числе для коммерческого использования.
Читайте также: Как выбрать правильный шрифт для своего лендинга?Бесплатные стоковые видео
Помимо стоковых изображений, в интернете можно найти аналогичные бесплатные хранилища для видеороликов. И хотя стоковые видео весят, чем фотографии, они позволяют выделиться и создать более красочную презентацию вашего продукта.
Если у вас есть продукт или услуга, которые могут вызвать эмоциональный отклик у посетителей, используйте видео, создающее эмпатию и вызывающее эмоциональное возбуждение — тогда люди охотнее кликнут по СТА.
21. Coverr
Coverr — это источник красивых стоковых видеороликов, которые можно бесплатно скачивать для коммерческого и некоммерческого использования без указания авторства.
22. Mixkit
Mixkit — это галерея тщательно отобранных высококачественных видео и анимации, созданных одними из самых талантливых авторов в мире, с лицензией на бесплатное использование.
23. Videezy
Одно из крупнейших видеосообществ Videezy содержит стоковые видеоролики в форматах HD и 4K. Большая часть коллекции доступна для бесплатного скачивания и использования, но также имеются и некоторые платные опции, если вы захотите расширить свой поиск.
24. Life of Vids
Life of Vids предлагает бесплатные видео для веб-дизайнеров, режиссеров, рекламодателей, агентств и всех желающих. Вы можете создавать зацикленные видео с большинством из них. Все они доступны для использования как в личных, так и в коммерческих целях.
25. Videvo
Videvo предлагает массу видеороликов для бесплатного использования в личных и в коммерческих целях. При использовании видеоклипов с лицензией Creative Commons 3.0 следует указывать авторство.
Читайте также: Как видео и gif-анимация повышают конверсию лендинга?Бесплатные инструменты графического дизайна
И все же, когда речь заходит о продвижении оффера, оригинальность точно не помешает. Вы пытаетесь привлечь больше потенциальных клиентов на лендинг из соцсетей, хотите создать качественную вирусную инфографику или разместить рекламу?
На сегодняшний день в свободном доступе находится целый ряд простых, но при этом эффективных инструментов, которые позволят вам почувствовать себя профессиональным дизайнером.
26. Crello
Crello — «бесплатный онлайн-редактор видео, изображений и анимации для соцсетей и веба». Вам даже не нужны навыки дизайна, чтобы начать использовать его. Crello предоставляет огромный выбор из более чем 5000 готовых анимированных шаблонов. Кроме того, сайт доступен на русском языке.
27. Canva
Простой для использования в браузере, сервис Canva — удивительно мощный и гибкий инструмент графического дизайна с русскоязычным интерфейсом. И хотя это не Photoshop, он способен выполнять множество базовых дизайнерских задач довольно эффективно с помощью функции перетаскивания.
28. Gravit Designer
Gravit Designer — это полнофункциональное приложение для векторного графического дизайна, доступное на всех платформах. Бесплатная версия поставляется с 500 МБ облачного хранилища.
29. Inkscape
Inkscape — это высококачественный профессиональный инструмент для работы с векторной графикой, доступный для Windows, Mac OS X и GNU / Linux. Является свободным и открытым программным обеспечением. Есть русский интерфейс.
30. Pencil
Pencil — бесплатная альтернатива Adobe XD. Это мощный инструмент с открытым исходным кодом, позволяющий создавать прототипы для веб-приложений, мобильных и десктопных приложений. Доступен для всех платформ.
Читайте также: Визуальный маркетинг: 25 инструментов для работы с графикойБесплатные инструменты для создания макетов
Инструменты по созданию макетов и прототипов могут быть очень полезны при разработке лендингов или приложений, чтобы показать клиенту, как будет выглядеть окончательный дизайн.
С помощью перечисленных ниже инструментов вы сможете быстро создать эскиз своего проекта и более эффективно общаться с клиентами.
31. Shotsnapp
Создавайте свои собственные макеты изображений устройств для дизайна приложений или мобильных лендингов в считанные секунды с помощью бесплатного инструмента Shotsnapp. Выберите устройство, добавьте изображение вашего дизайна или скриншот, внесите необходимые изменения, и скачайте изображение макета.
32. Screely
Screely позволяет мгновенно превратить снимок экрана в макет без использования Sketch и Photoshop. Просто загрузите свое изображение, а приложение сделает за вас все остальное.
33. Screenpeek
Скопируйте и вставьте URL своего лендинга или сайта в Screenpeek, и всего за 10 секунд он создаст привлекательный макет. Это приложение, созданное Хансом Пейджелом (Hans Pagel) и Филиппом Куном (Philipp Kuhn), бесплатно только для макетов iPhone.
34. MockupsJar
Еще один замечательный веб-сайт, где вы можете создавать реалистичные макеты для своих сайтов, приложений и многого другого без использования Photoshop и плагинов. Все организовано по категориям, таким, как, например, «Macbook» и «упаковка».
35. Mockup World
Mockup World — крупнейший источник бесплатных фотореалистичных макетов. Эти легко настраиваемые файлы PSD со всего мира готовы для использования в ваших проектах, демонстрациях приложений и презентациях.
Читайте также: Что делать, если ваш лендинг шаблон не конвертирует?Бесплатные инструменты для редактирования изображений
Не только дизайнеры, но и маркетологи в ходе своей работы с контентом постоянно взаимодействует с фотографиями, видео, GIF-файлами, инфографикой и т. д. Надеемся, что ваш труд смогут значительно упростить следующие инструменты для редактирования изображений.
36. Remove
Нужно удалить фон на изображении? Этот бесплатный инструмент поможет вам сделать это очень быстро, всего за один клик. Сайт доступен на русском языке.
37. Social Sizes
Social Sizes, созданный Питером Ассенторпом (Peter Assentorp), обеспечивает дизайнеров лучшими размерами изображений и видео для социальных сетей. Шаблоны для Sketch, Adobe XD и Photoshop включены и доступны для бесплатного скачивания.
38. Fotor
Fotor — это не только графический дизайнер, но и фоторедактор со множеством функций: обрезка, вращение, выравнивание, изменение размера и добавление эффектов к любому изображению — и все это в окне браузера. Также здесь можно создавать фотоколлажи.
39. Pixel Editor X
Pixel Editor давно известен как базовый, но надежный фоторедактор, доступный для бесплатного использования в браузере. Недавно вышла новая версия — Pixel Editor X. Она имеет больше инструментов для редактирования и интегрируется с Dropbox. Доступен интерфейс на русском языке.
Читайте также: 7 лучших бесплатных альтернатив Adobe PhotoshopБесплатные инструменты для создания скриншотов
40. Collabshot
Это веб- и десктопное приложение позволяет быстро делать скриншоты и обмениваться URL-адресами с коллегами, а также совместно создавать рисунки и наброски в онлайн режиме.
41. Giphy Capture
Это бесплатное приложение для Mac позволяет легко захватывать часть экрана и экспортировать ее в файлы GIF и MP4. Также всего за пару кликов возможна запись экрана в формате GIF до 30 секунд.
42. ScreenToGif
Это бесплатное приложение для Windows с открытым кодом обеспечивает запись экрана, вебкамеры и скетчборда со встроенным редактором. Доступно на русском языке.
ShareX — это легкий, бесплатный инструмент с открытым исходным кодом для захвата экрана и совместного использования файлов, активно развивающийся благодаря сообществу уже на протяжении 11 лет.
44. Snappy
Snappy — это профессиональное приложение для создания и совместной работы над снапшотами для iPhone, iPad и Mac. (Версия для Windows «скоро выйдет», можно подписаться на новости, чтобы узнать о выходе первым).
45. Lightshot
Еще одно бесплатное приложение для Mac и Windows, а также браузеров Chrome, Firefox, IE и Opera, Lightshot позволяет вам захватывать любую часть экрана, загружать ее на их сервер и получать короткую ссылку. Вы также можете добавлять на скриншоты линии, стрелки и текстовые аннотации.
Читайте также: Оптимизация изображений как важная составляющая CRO-процессаВдохновение для дизайнеров
Попытка создать отличный дизайн лендинга зачастую требует много времени и заставляет совершить больше проб и ошибок, чем на самом деле нужно. А ведь все упирается в поиск правильного источника вдохновения.
Конечно, вы можете создать что-то прекрасное из своего воображения, но намного легче что-то сделать из уже имеющейся работы, не так ли?
46. Behance
Behance, часть семьи Adobe, является популярной онлайн-платформой для демонстрации и поиска творческих работ, включая искусство, иллюстрацию, графический дизайн, дизайн пользовательского интерфейса и анимацию.
47. Dribbble
Dribbble — это еще одно популярное и успешное онлайн-сообщество для демонстрации творчества. В то время как Behance представляет в основном завершенные работы, Dribbble специализируется на меньших «снапшотах» работы в процессе выполнения.
48. Httpster
Httpster — это вдохновляющий ресурс, демонстрирующий дизайны сайтов со всего мира. Акцент сделан не на кричащих элементах, а на подходе к дизайну «меньше — значит больше».
49. Microcopy Inspirations
На этом часто недооцененном ресурсе вы найдете тщательные отобранные примеры страницы ошибки 404, текстов рассылок и интернет-магазинов.
50. InspoFinds
На этом красивом сайте, оформленном в минималистичном стиле, представлены одни из самых лучших творческих идей. InspoFinds — настоящий банкет из проектов брендинга, дизайна упаковки и редакторских функций, предлагает поддержку тем, кого они представляют, и вдохновение для остального творческого сообщества.
Читайте также: 21 руководства по стилю для визуального вдохновенияВместо заключения
Если вы молодая компания или стартап, в случае наличия хотя бы небольшого бюджета или навыков в графическом дизайне, фотографии и видеосъемке, предлагаем вам изучить следующие статьи нашего блога:
Если же вы твердо решили ограничиться чужими работами, то выбирайте релевантные для вашей ниши изображения, так как от этого зависит доверие к вашему лендингу.
Просматривать и покупать подходящие картинки одного из ведущих фотобанков, Fotolia, можно не выходя из личного редактора LPgenerator. Встроенная Галерея содержит более 50 миллионов изображений, векторов и иллюстраций. Ежедневное обновление и профессиональный отбор позволят вам найти именно то, что нужно, ведь качественные изображения — важный фактор, напрямую влияющий на показатели лендинга.
Высоких вам конверсий!
По материалам: creativeboom.com Изображение: freepik.com
08-06-2020

По правде говоря, независимо от того, насколько Вы являетесь творческим и знающим человеком в веб-разработке, Вы всё равно не сможете создать самый лучший дизайн страницы, если не имеете под рукой необходимые инструменты и ресурсы. Конечно, Вы можете покупать услуги на различных сервисах, но что если есть бесплатные аналоги, которые практически ничем не хуже их платных «собратьев»? Вы могли даже не знать о существовании данных сервисов, которые являются абсолютно бесплатными.
Отдельно хочу сообщить о другой подборке для веб-дизайнеров, но она относится больше к векторным изображениям:
Итак, вот подборка из 5-ти групп сервисов для веб-дизайнера:
16 бесплатных ресурсов для веб-дизайнера

С помощью данных ресурсов Вы сможете создавать и генерировать свой собственный уникальный дизайн, который будет не только современным и красивым, а также и максимально удобным.
Следующие сайты являются одними из самых лучших в данной области:
- 1 Freebbble — если Вам нужно еще больше бесплатностей для создания Вашего дизайна, тогда загляните на данный сервис. Здесь Вы найдете очень много великолепных дизайнерских решений, которые можно скачать абсолютно бесплатно.
- 2 AllFreeStock — классный сервис с бесплатными фото, mockup-ами, видео, звуковыми эффектами, а также иконками. Да и сам сайт очень прост в использовании.
- 3 Dribbble — введите в поиске «freebie» и Вы найдете список всех бесплатностей, которые есть на этом сервисе и сможете скачать каждую из них.
- 4 Graphic Burger — дизайн в высоком качестве.
- 5 Pixel Buddha — сайт для профессиональных дизайнеров. Есть платные материалы.
- 6 Freebiesbug — если Вы хотите использовать при разработке дизайна самые новые PSD шаблоны и новинки, тогда обязательно посетите данный сайт.
- 7 365 PSD — большая коллекция PSD файлов.
- 8 Dbf — данный сервис объединяет лучшие бесплатности сервиса Dribble и сервиса Behance.
- 9 Marvel — это бесплатные материалы от дизайнеров, которые имеют хорошую репутацию у своих коллег и клиентов.
- 10 UI Space — материалы ручной работы.
- 11 Free Section of Pixeden — здесь находятся премиум-материалы.
- 12 Free Section of Creative Market — новая бесплатность каждый понедельник.
- 13 Teehan+Lax — это лучший ресурс с mockup-ом для iPhone 6 и iPad, а также графического интерфейса iOS8.
- 14 Tech&All — большая коллекция PSD шаблонов, которые Вы можете использовать без какой-либо дополнительной ответственности.
- 15 Freepik — бесплатные графические ресурсы.
- 16 Tethr — самый потрясающий дизайн для iOS.
19 онлайн-палитр

Благодаря следующим сервисам подбора цвета онлайн, Вы сможете подобрать оптимальные цвета для своих изображений, шрифтов и дизайна в целом.
- 1 Material Palette — полезный инструмент для генерации и экспорта цвета для Material Design.
- 2 New Flat UI Color Picker — этот сервис просто обязателен к использованию, если Вы создаете дизайны в современном Flat стиле. Цвета сделают Ваш сайт более привлекательными, несмотря на саму плоскую Flat концепцию дизайна.
- 3 Flat UI Colors — еще один сервис, который должен присутствовать в арсенале дизайнера работающего с Flat.
- 4 Coolors — классный сервис для дизайнеров, который позволяет получить не только великолепные цветовые схемы для сайта, а также сделать это очень быстро.
- 5 Skala Color — это бесплатное ПО для подбора и определения цвета на OS X.
- 6 Couleurs — еще одно приложение для пользователей Mac для работы с цветом на экране монитора.
- 7 Material UI Colors — большой спектр цвета на Ваш выбор.
- 8 Colorful Gradients — большая коллекция готовых градиентов, которые Вы можете использовать в своих проектах.
- 9 Adaptive Backgrounds — плагин jquery который автоматически понимает доминирующий фоновый цвет изображения и делает фоновый блок с таким же цветом.
- 10 Brand Colors — здесь Вы найдете цвета, которые используют самые известные бренды.
- 11 Paletton — данный сервис позволит очень легко подобрать цветовую гамму для Вашего сайта.
- 12 0 to 255 — поиск и изменение цветовых схем происходит намного легче с использованием данного сервиса.
- 13 Colour Lovers — это небольшое сообщества где дизайнеры делятся своими наработками. Вы также можете создать свою цветовую схему или узор и разместить для общего обозрения свое творение.
- 14 Adobe Color CC — цветовые схемы созданные в сообществе Kuler.
- 15 Bootflat — если Вы работаете с сайтами во Flat дизайне, тогда Вы просто обязаны попробовать данный сервис.
- 16 Hex Colorrrs -преобразование из формата HEX в RGB.
- 17 Get UI Colors — с помощью данного сервиса Вы получаете потрясающие цвета для интерфейса пользователя.
- 18 Coleure — отличный инструмент для выбора цвета.
- 19 Palette for Chrome — данный плагин для браузера Google Chrome позволяет создавать цветовые схемы. А изображения можно брать прямо из изображений.
17 сайтов для поиска вдохновения

Чаще всего самая большая проблема любого проекта это начать его. Возможно в Вашей голове плавают какие-либо идеи. Но как их все взять и реализовать? Да еще так, чтобы всё смотрелось действительно современно и стильно? Так почему же не взять некоторые концепции, а также идеи на лучших дизайнерских сервисах в интернете! С помощью данных сервисов Вы сможете самостоятельно создать действительно потрясающий и современный дизайн чего бы то ни было:
- 1 FLTDSGN — Вы работаете преимущественно с сайтами у которых дизайн в стиле Flat? Тогда данный ресурс даст Вам очень много информации благодаря которой у Вас будут происходить идеи постоянно.
- 2 Site Inspire — создаете сайты под заказ и уже не хватает вдохновения? Тогда просто загляните на данный сайт.
- 3 UI Cloud — это одна из самых больших баз, где собраны дизайн для пользовательских интерфейсов. Данный сервис поможет Вам создать очень качественный UI (пользовательский интерфейс) дизайн для своего проекта и обеспечить легкость в использовании сайтом или веб-приложением.
- 4 Moodboard — сервис дает возможность создать свой проект, который будет состоять из определенных изображений в одной стилистике, цветов и других материалов.
- 5 Crayon — если Вы работаете над дизайном страницы с каким-либо товаром или услугой, то этот сервис поможет Вам в поиске идеи в данной области.
- 6 Land-Book — создание лендинга занятие творческое. Посетите данный ресурс, чтобы узнать больше о креативных блоках и элементах, которые можно размезстить на своем лендинге.
- 7 Dribbble — для опытных дизайнеров данный ресурс будет очень знаком, ну а для начинающих он окажется крайне полезным. Учитесь дизайну у профессиональных дизайнеров с помощью данного ресурса.
- 8 Behance — также очень знаменитый ресурс, где профессиональные дизайнеры выкладывают свои работы.
- 9 Pttrns — данный сервис полезен для тех, кто очень увлекается дизайном сайтов для мобильных устройств. Здесь Вы найдете большое количество различных примеров, которые сделаны профессиональными дизайнерами.
- 10 Flat UI Design — простыми словами это «доска вдохновения».
- 11 Awwwards — данный проект постоянно награждает самые креативные, самые минималистичные и самые красивые сайты. Поэтому советую посетить и посмотреть что сейчас наиболее актуально в мире веб-дизайна.
- 12 The Starter Kit — полезный инструмент для веб-дизайнеров и веб-разработчиков.
- 13 One Page Love — если Вы занимаетесь созданием одностраничных сайтов, то данный сервис Вы обязательно должны взять на вооружение. Потому что благодаря ему Вы будете создавать более дружелюбные сайты, которые будут нравится пользователям и будут максимально удобны при использовании.
- 14 UI Parade — дизайн элементов пользовательского интерфейса и новые идеи после посещения данного ресурса Вам обеспечены.
- 15 The Best Designs — лучшие разработки в сфере веб-дизайна.
- 16 Agile Designers — если Вы являетесь дизайнером или разработчиком, то это ресурс, который Вы обязаны проверить.
- 17 Niice — это поисковик «со вкусом». Потому что он позволяет искать информацию сразу на нескольких популярных сайтах посвященных дизайну. Вводить запрос, естественно, необходимо латинскими буквами.
38 бесплатных фотостоков

Изображения всегда были одним из важнейших элементов дизайна. К сожалению, на многих сайтах используются некачественные изображения, которые имеют плохое разрешение либо просто не уникальны. Чтобы найти действительно хорошее изображение, необходимо заплатить за него немаленькую плату. Но существуют ресурсы, которые позволяют найти использовать потрясающие изображения, не беспокоясь об авторском праве. То есть Вы можете свободно брать эти изображения, изменять и размещать на собственном сайте.
Вот небольшой список сайтов, которые Вы можете использовать для поиска качественных изображений совершенно бесплатно:
- 1 Stock Up — один из лучших фотостоков, который предлагает на выбор большой спектр различных изображений.
- 2 Pexels — лучшие фотографии заката, автомобилей, здания, людей, улиц города, природы и так далее.
- 3 All the Free Stock — этот сервис предоставляет не только изображения, а также иконки и видео. Все изображения со свободной лицензией (Creative Commons Zero license).
- 4 Unsplash — многим может быть знаком данный сервис. Здесь каждые 10 дней можно скачать 10 новых изображений.
- 5 Startup Stock Photos — коллекция изображений посвященных стартапам.
- 6 Jay Mantri — потрясающие изображения в высоком разрешении для Ваших нужд.
- 7 Moveast — это фотографии одного португальского путешественника, который делает качественные снимки и позволяет использовать их абсолютно бесплатно.
- 8 Stokpic — если все вышеупомянутые сайты при поиске не дали тот результат, который Вам нужен, тогда поищите необходимую фотографию здесь.
- 9 Kaboompics — большой выбор потрясающих фотографий.
- 10 Function — данный сайт предлагает целые наборы изображений.
- 11 MMT — потрясающие фото интернета, которые сделаны автором Jeffrey Betts.
- 12 Travel Coffee Book — данная коллекция фотографий была сделана при путешествии по всему миру.
- 13 Designers Pics — здесь Вы сможете легко найти изображения как для Вашего личного использования, так и для бизнеса.
- 14 Death to the Stock Photo — после подписки, данный сервис будет присылать Вам абсолютно бесплатные изображения каждый месяц.
- 15 Foodie’s Feed — работаете над сайтами с тематикой питания? Тогда посетите данный сайт. Потому что там находится очень много изображений еды в высоком качестве. Так и хочется пустить слюну при просмотре 🙂 .
- 16 Mazwai — большой выбор видео для фона.
- 17 Jéshoots — если Вы хотите воспользоваться самыми новыми и современными изображениями прямо сейчас — тогда этот сервис самое подходящее место для поиска таких изображений.
- 18 Super Famous — данные фотографии были сделаны голландским дизайнером Folkert Gorter.
- 19 Picography — этот сайт дает Вам возможность выбрать из большого количества изображений с высоким разрешением.
- 20 Splashbase — коллекция фото и видео материалов для Ваших проектов.
- 21 Pixabay — еще один сервис с изображениями в высоком разрешении.
- 22 Little Visuals — подписавшись, Вы будете получать 7 изображений в высоком разрешении каждую неделю. То есть каждый день новое изображение!
- 23 Splitshire — бесплатные «аппетитные» фотографии.
- 24 New Old Stock — если Вам нужны старинные фотографии из государственных архивов, тогда Вам отлично подойдет данный сайт.
- 25 Picjumbo — это еще один сайт, где Вы можете найти и скачать фотографии абсолютно бесплатно.
- 26 Life of Pix — не все изображения данного сайта полностью бесплатны, но все они в очень высоком разрешении.
- 27 Gratisography — если Вы не можете найти подходящее изображение с высоким разрешением, тогда данный сайт может Вам в этом помочь.
- 28 Getrefe — еще больше беспталных изображений для Вашего дизайна.
- 29 IM Free — этот сайт может похвастаться действительно большим выбором изображений.
- 30 Cupcake — этот сайт является настоящим раем для фотографов, созданный Jonas Nilsson Lee.
- 31 The Pattern Library — если Вы ищете паттерны для своего проекта, тогда данный сайт сможет Вам в этом помочь.
- 32 Public Domain Archive — данный сервис предлагает 100% беслптаные изображения.
- 33 ISO Republic — этот фотосток также предлагает Вам на выбор изображения в высоком разрешении.
- 34 Paul Jarvis — на этом сайтке Вы найдете не только статьи, посвященные дизайну, а также коллекции из очень качественных изображений.
- 35 Lock & Stock Photos — коллекция качественных фото.
- 36 Raumrot — большой спектр изображений в высоком качестве.
- 37 Bucketlistly — изображения путешествий.
- 38 Magdeleine — каждый день новое изображение в высоком качестве.
14 сервисов с бесплатными иконками

Как Вы уже знаете, иконки являются отличным способом привлечь внимание посетителя Вашего сайта. Значит они должны стать частью Вашего арсенала при разработке дизайна. Конечно, Вы можете создать свои собственные иконки, но ведь на это уйдет очень много времени. Так почему же просто не воспользоваться специальными сайтами, которые предлагают большой выбор иконок для Вашего сайта абсолютно бесплатно:
- 1 Fontello — сайт генератор иконок.
- 2 Flat Icon — поиск по 16000+ иконкам в векторе. Здесь Вы сможете найти самые лучшие иконки для своих проектов.
- 3 Material Design Icons — более 750 иконок от Google.
- 4 Font Awesome — без сомнений, это лучший иконочный шрифт, который очень легко может быть подключен на любом сайте и имеет массу плюсов.
- 5 Glyphsearc — поиск по нескольким базам с иконками.
- 6 MakeAppIcon — с помощью нескольких кликов Вы можете создать иконки для своего приложения.
- 7 Endless Icons — если Вы работаете с дизайном в стиле Flat, тогда посетите обязательно данный ресурс.
- 8 Ico Moon — генератор иконок, который имеет более чем 4000 векторных иконок.
- 9 The Noun Project — на данном сайте находятся тысячи различных иконок созданные разными дизайнерами.
- 10 Perfect Icons — сервис для создания социальных иконок.
- 11 Icon Finder — это бесплатный раздел данного сайта. Обязательно изучите его, возможно некоторые иконки Вам пригодятся.
- 12 Doodle Set — бесплатный набор иконок в стиле Doodle.
- 13 Flat Set — бесплатный набор икононок в стиле Flat.
- 14 Icon Sweets — 60 бесплатных векторных иконок для Photoshop, которые сделают Ваш сайт еще более привлекательным.
Вывод
Используя вышеупомянутые ресурсы Вы с легкостью сможете создать действительно привлекательный и креативный дизайн для своих веб-проектов. Поэтому чтобы не потерять данный список сервисов — добавьте данную страницу в закладки своего браузера с помощью сочетания клавиш CTRL+D.
Источник
Успехов!
С Уважением, Юрий Немец
60+ полезных ресурсов для дизайнеров
Чтобы облегчить тяжелый труд дизайнеров всех мастей, AdMe.ru представляет ссылки на самые разные полезные для них ресурсы. Бесплатные шаблоны и шрифты, подбор цветов, создание иконок и многое другое — здорово, когда такие инструменты находятся под рукой!
Ресурсы с бесплатным дизайном

dbfreebies
- Dribbble: Большая подборка бесплатного дизайна с сайта Dribbble.
- Graphic Burger: Дизайн, сделанный с любовью к каждому пикселю.
- Pixel Buddha: Бесплатные и платные ресурсы для профессионального сообщества.
- Premium Pixels: Дизайн для творческих людей.
- Fribbble: Бесплатные PSD-шаблоны с сайта Dribbble.
- Freebiesbug: Новые PSD-шаблоны и другие ресурсы для дизайнеров.
- 365 Psd: Скачивайте новые PSD-шаблоны каждый день.
- Dbf: Новые бесплатные подборки с Dribbble и Behance.
- Marvel: Бесплатные ресурсы от дизайнеров, которых мы любим.
- UI Space: Бесплатные ресурсы в хорошем качестве.
- Free Section of Pixeden: Подборка бесплатных ресурсов.
- Free Section of Creative Market: Подборки, выходящие каждый понедельник.
- Freepik: Графические ресурсы для всех.
- Tech&All: PSD-шаблоны и другие бесплатные ресурсы.
- Tethr: Самые красивые подборки IOS design KIT.
Подбор цветов

materialui
- Material Palette: Создавайте свои цветовые палитры.
- New Flat UI Color Picker: Лучшие цвета для UI-дизайна.
- Flat UI Colors: Красивые цвета.
- Coolors: Быстрый генератор цветовых схем для дизайнеров.
- Skala Color: Подбор цветов для дизайнеров и разработчиков.
- Couleurs: Простое приложение для работы с цветом.
- Material UI Colors: Цветовые палитры для Android, Web и iOS.
- Colorful Gradients: Градиенты, которые автоматически создаются компьютером.
- Adaptive Backgrounds: Выбирает преобладающие цвета на изображении.
- Brand Colors: Цвета, которые используют известные бренды.
- Paletton: Создание цветовых схем.
- 0 to 255: Простой инструмент, помогающий найти вариации любого цвета.
- Colour Lovers: Создавайте и делитесь цветами, палитрами и паттернами.
- Adobe Color CC: Цветовые комбинации.
- Bootflat: Идеальные цвета для дизайнеров.
- Hex Colorrrs: RGB-конвертор.
- Get UI Colors: Потрясающие UI-цвета.
- Coleure: Подбор цветов.
- Palette for Chrome: Создавайте цветовую палитру из любого изображения.
Бесплатные шрифты

graphicburger
- TypeGenius: Найдите идеальную комбинацию шрифтов для вашего проекта.
- Font Squirrel: Бесплатные шрифты.
- FontFaceNinja: Расширение для браузера, которое находит шрифты, использующиеся на сайте.
- Google Fonts: Бесплатные шрифты, оптимизированные для веба.
- Beautiful Web Type: Лучшие шрифты из коллекции Google.
- DaFont: Архив шрифтов для скачивания.
- 1001 Free Fonts: Большой выбор бесплатных шрифтов.
- FontPark: Большой архив шрифтов.
- Font-to-width: Скрипт, располагающий шрифт по ширине окна.
Бесплатные иконки

roundicons
Другие полезные ресурсы
- UI Names: Генерирует случайные имена для использования в дизайн-макетах.
- UI Faces: Найдите примеры аватаров для пользовательского интерфейса.
- UI Blurbs: Генератор биографий пользователей для ваших макетов.
- Copy Paste Character: Кликните, чтобы скопировать.
- Window Resizer: Эмулятор разного разрешения экрана.
- Canva: Шаблоны для дизайна графики
Источник: http://www.adme.ru/tvorchestvo-dizajn/60-poleznyh-instrumentov-i-resursov-dlya-dizajnerov-873510/ © AdMe.ru
20 бесплатных ресурсов для дизайнеров / WAYUP

Вы когда-нибудь задумывались, где дизайнеры находят материалы под свои нужды? Вот список крупных сайтов, на которых вы можете найти .psd-файлы, элементы пользовательского интерфейса(UI), макеты и многое другое. Самое приятное, что все они бесплатны и доступны каждому дизайнеру.
Добавьте в закладки данный пост, чтобы в будущем возвращаться к этому списку за вдохновением 😉
1. Fribbble
Иконки для вашего сайта, iPhone-мокапы или PSD-элементы для лендингов — все это есть на Fribbble.
2. Behance project template
Многие проходят семь кругов ада прежде чем выложить проект на Behance. Предлагаю прочитать полезную статью и скачать нужные бэкграунды для оформления своей работы.
3. psddd.co
Ещё один крупный сайт с .PSD-макетами.
4. COLOURlovers
Никак не получается подобрать идеально сочетание цветов для нового проекта? Воспользуйтесь интересным инструментом для этой цели!
5. CG textures
Бесплатные стоковые изображения — всегда на вес золота.
6. Subtle Patterns
Более 400 бесплатных паттернов для ваших новых проектов уже доступны на Subtle.
7. Webydo
Интересный стартап, который позволяет создать сайт без знаний кодинга!
8. GuideGuide
Всевозможные сетки и направляющие.
9. No more banding
Градиенты в Photoshop не всегда выглядят идеально. Давайте же воспользуемся этой незаменимой вещицей для своих последующих работ 😉
10. Gridzzly
Отлиный инструмент для создания своей собственной бумаги-шаблона для скетчей и набросков.
11. Makeappicon
Мощнейший инструмент для создания иконок под iOS и Android из любого графического файла.
12. Perfect Effects 3
Ресурс исключительно для фотографов. С Perfect Effects 3 у каждого профессионала появляется возможность быстро добавить распространенные эффекты к своим работам.
13. Cut & Slice
Отличный инструмент для работы со слоями под различные платформы.
14. Layrs Control 2
Расширение для Photoshop, состоящее из семи полезных скриптов.
15. Hexy
Бывает довольно проблематично захватывать hex-значения цветов в Photoshop. Данный инструмент делает эту задачу проще.
16. WhatTheFont!
Огромная база шрифтов для дизайнеров.
17. Typewolf
Показывает шрифты в реальном времени, которые используются на сайте.
18. Size Marks
Size Marks — отличный скрипт для Photoshop.
19. Velositey Version 2
Плагин, позволяющий быстро нарисовать дизайн в Photoshop, в несколько кликов.
20. FontAwesomePS
Легендарные FontAwesome внутри вашего Photoshop!
бесплатных дизайнерских товаров от дизайнера
Нет результата
Просмотреть все результаты

Нет результата
Просмотреть все результаты

Нет результата
Просмотреть все результаты
,29 июля 2020 года
Давайте оставим остроумие и минимализм на следующий день и углубимся в магнетизм подпольной стилистики. Гранж, глюк, искажение, пластик — все это в этом всеобъемлющем наборе инструментов!
27 июля 2020 года
Распечатайте свои рисунки на широком баннере, чтобы каждый мог оценить высочайшее качество вашего творчества! Этот макет подойдет всем, кто хочет удивить и поразить.
24 июля 2020 года
Самый яркий и теплый сезон в самом разгаре, вы окружили себя летними темами? Эта коллекция бесплатных рисованных иллюстраций может быть в порядке.
23 июля 2020 года
Многие из нас смотрят на пивоваренное оборудование с настоящим любопытством. Но, как дизайнеры, мы разделяем искреннюю страсть к упаковке кофе, которая подтолкнула нас к созданию универсального макета кофейной сумки!
22 июля 2020 года
Сфокусируйтесь на важной части вашей композиции, используя размытые области.Классический эффект смещения наклона замечательно работает на пейзажах, превращая их в кукольные миниатюры!
20 июля 2020 года
Вот формула для яркой и яркой графики: добавьте к ней эффект глюка и посмотрите, как изображение действительно движется перед вашими глазами в художественном искажении.Время раскрыть потенциал в полной мере!
17 июля 2020 года
Нужны новые актеры для вашей следующей анимации или отрисованной сцены? Взгляните на эти трехмерные фигуры с небольшим эффектом сбоя — они абстрактные, стильные и универсальные.
16 июля 2020 года
Соберите кусочки, оставшиеся от лукавого вечера, с помощью бумаги и ножниц, и дайте им вторую жизнь! Но на этот раз это будет нечто цифровое, сделанное из узоров и элементов Boho.
Позвольте нам показать вам нашу новую версию Mederto Shader Brushes — набор из 35 кистей и 12 текстур в формате Procreate!
13 июля 2020 года
Сообщение передает более мощный смысл, если оно выражено через правильный шрифт.Зарезервированный и четкий шрифт для отображения, который вы собираетесь встретить, относится к категории впечатляющих семейств шрифтов.
09 июля 2020 года
Толпа небольших несоответствий цвета, шумов и искажений погрузит ваши изображения из пакета эффектов сбоев, которые мы тщательно собрали из тонны битых пикселей.
08 июля 2020 года
Любые проекты начнут цвести и процветать, передавая тонкий аромат цветочного сада, смешанного с летней утренней росой. Удивительно, как цветочные узоры могут принести вам все это!
,