Блочная верстка или тег div
На данный момент самый популярный тип верстки — это блочная верстка. При таком подходе вся веб-страница состоит из блоков, а если говорить техническим языком, то из тега DIV. Так же это можно назвать “слоями” так как элементы могут входить друг в друга, тем самым образовывая иерархическую структуру. Тег DIV служит основным строительным элементом который в свою очередь содержит другие элементы страницы такие как текст и изображение. Основными достоинствами блочной верстки является:
- Гибкость настройки элементов
- Краткость кода
- Легкость масштабирования и поддерживания кода
Что бы понять основные принципы построения веб-страницы основывающейся на блочной верстке давайте попробуем потренироваться на практике. У нас есть определенный макет показанный на изображении ниже, он состоит из 4 элементов. Сразу будем учиться использовать HTML5 по этому наша разметка будет состоять из
В результате у нас получиться такая разметка:
<header> <!— Другие элементы —> </header> <aside> <!— Другие элементы —> </aside> <div> <!— Другие элементы —> </div> <footer> <!— Другие элементы —> </footer>
<header> <!— Другие элементы —> </header> <aside> <!— Другие элементы —> </aside> <div> <!— Другие элементы —> </div> <footer> <!— Другие элементы —> </footer> |
Добавив простые css-стили, наши контейнеры примут необходимую форму
header { width: 400px; height: 40px; background: black; } aside { display: inline-block; width: 132px; height: 184px; background: #ffff00; } #content { display: inline-block; width: 230px; height: 184px; background: #0000ff; } footer { width: 400px; height: 40px; background: #662d91; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
header { width: 400px; height: 40px; background: black; } aside { display: inline-block; width: 132px; height: 184px; background: #ffff00; } #content { display: inline-block; width: 230px; height: 184px; background: #0000ff; } footer { width: 400px; height: 40px; background: #662d91; } |
Свойствами width и height мы задаем высоту и ширину, а background определяет цвет заливки элемента. Наши блоки выстроились на странице друг под другом поскольку все HTML контейнеры по умолчанию имеют свойство
| Блочная верстка div — основы
Содержание
Любая веб-страница состоит из расположенных на ней элементов, и практически всегда за их размещение отвечает блочная верстка div. Конечно, существует еще и табличная верстка с использованием тегов <table>, <tr>, <td>, и существуют даже споры о том, какую лучше использовать систему — блочную или табличную. Однако в действительности в в настоящее время вы не встретите ни одного из современных, популярных и удобных сайтов, использующих только табличную верстку. В лучшем случае она используется только для того, для чего она и предназначена — то есть для создания таблиц, но никак не для формирования самой структуры сайта.
Дело в том, что div верстка сайта позволяет задавать множество css-свойств, недоступных для таблиц. Кроме того, самый главный недостаток табличной системы состоит в том, что таблица не будет показана на экране до тех пор, пока она не будет полностью загружена браузером. Если весь сайт сделан в таблице, то он появится на дисплее лишь после того, как будет полностью загружен весь html-код страницы.

Тег DIV и свойство float
Основа блочной системы — это тег <div></div>, который является контейнером для контента. Внутри него также могут содержаться другие контейнеры <div></div>.
Использовать тег DIV — не сложнее, чем редактировать теги MP3. Как правило, стандартная структура сайта формируется следующим образом: существует основной контейнер <div> (часто ему присваивается класс с названием wrapper, container, main и т.д.). Внутри этого контейнера располагаются блоки меню, контентной части, сайдбара.
По умолчанию, каждый новый блок располагается с новой строки. Для того, чтобы расположить блок слева или справа от другого (например, чтобы расположить сайдбар справа), используется свойство float. По умолчанию оно имеет значение «none», но можно также выставлять значения «left» и «right».
Рассмотрим это свойство на примере с двумя блоками.
<div>Блок для контента</div> <div>Блок для сайдбара</div>
Этот код даст следующий результат:

Свойство clear
Важно учитывать, что свойство float распространяется не только на сам блок, в котором оно прописано, но и на последующий элемент, который будет идти за этим блоком. То есть если мы к вышеописанным двум блокам добавим еще один блок, не указывая ему никаких свойств, то он расположится не с новой строки, а начнется справа от второго блока.
Для того, чтобы избежать этого, блочная верстка div использует свойство clear, которое должно быть задано для того блока, который мы хотим расположить с новой строки. Чаще всего для этого ему задается значение «both», но можно также задать значения «left» или «right», если мы хотим не просто расположить блок на новой строке, но и задать ему выравнивание.
Дополним вышеуказанный пример новым элементом:
<div>Блок для контента</div> <div>Блок для сайдбара</div> <div>Новый блок, расположенный снизу</div>
Результат:

Отступы в блочной верстке
Помимо расположения блоков, немаловажным является задание отступов как между блоками, так и внутри них. Для этого, соответственно, используются свойства margin и padding.
Отступы задаются отдельно для верхней, правой, нижней и левой частей элемента. Их можно задать одной строкой путем перечисления четырех значений:
margin: 20px 10px 0 40px
Блок с такими параметрами будет располагаться на 20 пикселей ниже вышестоящего элемента, на десять пикселей от правостоящего элемента, будет иметь нулевой отступ снизу и будет иметь отступ размером в 40 пикселей слева.
Если все те же самые показатели указать в свойстве padding, то это будут внутренние отступы для контента по отношению к границам блока, в которых он расположен.
Можно также задавать отдельные свойства для отдельных граней с помощью margin-top, margin-bottom, margin-left, margin-right (и аналогично для padding). В таком случае, если какая-то из граней не будет указана, то отступ с ее стороны будет равен нулю или будет определен общими свойствами css, заданными для блоков на странице.
Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS. Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд.
Материал данной статьи призван помочь начинающим веб-дизайнерам в освоении приемов верстки web-страниц.

Из чего выбрать или методы
Существует несколько способов расположения структурных элементов в ряд в горизонтальной плоскости. Наиболее полезными, с точки зрения практического применения, являются:
- метод «Float»
- метод «Inline-block»
- метод «Table-cell»
Каждый из них имеет свои преимущества, области применения и недостатки. Рассмотрим их по порядку.
«Для рывка» или немного теории
Все структурные элементы HTML можно условно разделить на:
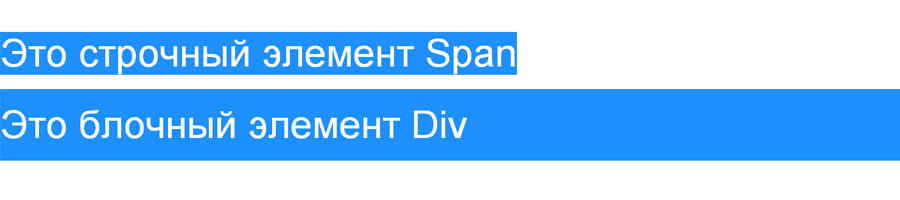
Инлайновые (встроенные) – типа img, span и им подобные. У нас нет возможности менять их фон и задавать им произвольные линейные размеры.
Блочные – занимающие всю ширину родительского блока, всегда начинаются с новой строки – p, h, div.
Наглядный пример встроенных и блочных структур приведен ниже:

Метод «Float»
Как уже известно (см. выше), блочный элемент размещается с новой строки вне зависимости от заданной ему ширины (width). По этому, уменьшая горизонтальный размер div-а, в рядок блочки не построить.
Наиболее популярный (особенно среди начинающих верстальщиков), метод решения это использование свойства float.
CSS свойство float обрело большую популярность и практическую ценность после перехода от табличного способа верстки к блочному.
Float: left (right) трансформирует блочный элемент в плавающий, выравнивает по левому (правому) краю родительского блока и устанавливает обтекание справа (слева) текстом и другими элементами.
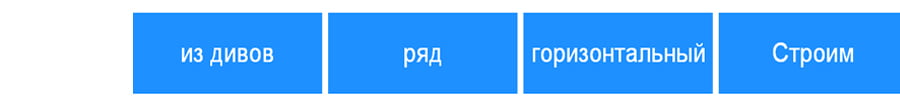
Для примера, создадим четыре блока, которые нужно разместить в ряд:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" media="all" type="text/css" href="style.css" />
</head>
<body>
<div>Строим</div>
<div>горизонтальный</div>
<div>ряд</div>
<div>из дивов</div>
</body>
</html>И внешнюю таблицу стилей с следующим содержимым:
div {
float: left; /*Задаем обтекание*/
line-height: 120px;/*Высота строки + верт. центрирования текста*/
font-size: 40px;
background: dodgerblue;
color: white;
margin-top: 60px;
width: 320px; /*Фиксируем ширину блока*/
margin-right: 10px;
text-align: center; /*Центрируем текст по горизонтали*/
}В результате получаем четыре блока, расположенные в горизонтальный ряд и выровненные по левому краю родительского блока:

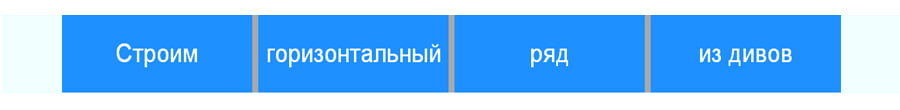
Иногда на практике бывает необходимо выровнять блоки по правому краю родительского элемента. Изменим обтекание блоков в предыдущем примере:

Обратите внимание на надписи, расположенные в блоках. На первый взгляд может показаться, что пример отработал криво. Но на самом деле, браузер обработал код правильно: прочитал блоки сверху вниз, и сделал то, что мы от него просили — выровнял по правому краю. Учтите этот момент при использовании свойства float: right.
Для того, чтобы прервать обтекание элементов с какого-то конкретного места, используйте строчку:
<div></div>
В рассмотренном выше примере расстояния между блоками мы задавали при помощи отступа margin-right. Но что делать, если у вас при верстке страницы возникла задача: разместить блоки в ряд, центрировать их, да и еще чтобы отступы были только между ними, но никак не снаружи?
Алгоритм действий следующий.
HTML:
<div> <!--Создаем дополнительную обертку-родительский элемент -->
<div>Строим</div>
<div>горизонтальный</div>
<div>ряд</div>
<div>из дивов</div>
</div>CSS:
.wrap {
width: 1310px;/*фиксируем ширину обертки*/
margin: 0 auto;/*центрируем ее*/
background: darkgray;
height: 120px;/*Задаем высоту обертки*/
}
.bblock {
float: left; /*Задаем обтекание*/
line-height: 120px;/*Высота строки + верт. центрирования текста*/
font-size: 40px;
background: dodgerblue;
color: white;
width: 320px; /*Фиксируем ширину блока*/
margin-right: 10px;
text-align: center; /*Центрируем текст по горизонтали*/
}
.wrap :last-child {
margin-right: 0px;/*Убираем поле последнего div-а*/
}В результате получаем такую картину:

Ну что же, всех практических ситуаций не рассмотришь, по этому перейдем к общим особенностям.
Важно!!!
- Ширина блоков должна быть фиксированной. Иначе получите что-то такое:
- При уменьшении размера родительского блока или окна веб-браузера, не вмещающиеся блоки перемещаются вниз друг под дружку. Чтобы исключить такой косяк, примените свойство min-width.
- Не забывайте указывать !DOCTYPE вашего документа, иначе, при отображении страницы в IE, применив описанный выше метод горизонтального размещения блоков, у вас появится отступ справа порядка 17px (наверное разработчики под скролл разметили).
- Во избежание различий отображения страницы в разных браузерах, некоторые веб-мастера рекомендуют задавать точные значения свойств margin и padding для body.
- В отличии от метода «Inline-block» вы не столкнетесь с наличием зазора между блоками при отсутствии margin-ов.
- Для задания отступов и полей при размещении элементов воспользуйтесь свойствами margin и padding.
Метод «Inline-block»
Как строчные так и блочные элементы имеют свои преимущества и недостатки в контексте каждой конкретной решаемой задачи. А что если объединить их преимущества?
Встречайте, гвоздь программы – свойство display: inline-block.
display: inline-block генерирует блочно-строчный элемент, который по сути является строчным, но сохраняет блочные свойства – позволяет изменять линейные размеры, задавать поля, отступы и т.д.
Блочно-строчный элемент имеет следующие свойства:
- высота и ширина блока определяется автоматически по содержимому и значению отступов (padding)
- высота и ширина блока может быть задана фиксировано
- Отсутствует эффект схлопывания границ.
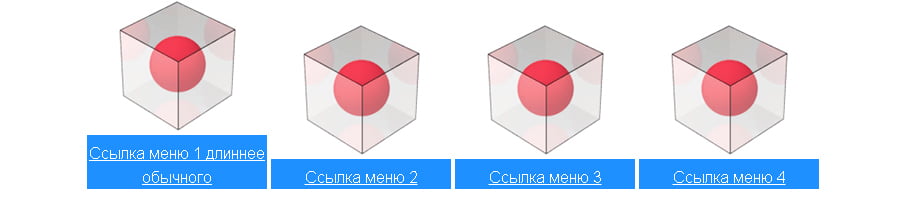
Рассмотрим пример создания простого навигационного меню, содержащего картинку и ссылку.
HTML:
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 1 длиннее обычного</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 2</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 3</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 4</a></p>
</div>CSS:
.nav {
display: inline-block; /*Задаем блочно-строчное отображение*/
width: 180px; /*задаем ширину блока*/
background: dodgerblue;
}
.string {
text-align: center; /*Равняем текст по-горизонтали*/
}В результате получаем такую менюшку:

Как видим, получилось кривовато… Но расстраиваться мы не намерены, по-этому применяем к нашим дивам CSS свойство vertical-align (подробнее см. ниже):
Теперь наша навигационная панель выровнялась по верхней линии:

Конечно, приведенный пример является примитивным, но я уверен, что на его основе вы сможете создать настоящий шедевр!!!
Важно!!!
- При уменьшении ширины окна обозревателя невмещающийся элемент перемещаеться вниз (как в случае float: left)
- Элемент, отображаемый как inline-block чувствителен к пробелам. Это приводит к тому, что даже при нулевых значениях margin между блоками будет зазор. Зазор этот зависит от применяемого шрифта. Для примера рассмотрим список:
HTML:<ul> <li>Зазор</li> <li>между</li> <li>блоками</li> </ul>CSS:
li { display: inline-block; width: 180px; background: darkgrey; color: gold; line-height: 120px; font-size: 32px text-align: center; }Результатом рендеринга такого кода будет следующая картина:

Есть несколько способов убрать зазоры:
- подобрать отрицательные значения margin:
- указать font-size: 0 для родительского блока и font-size ≠0 для инлайнового;
ul { font-size: 0px;} li {font-size: 32px;} - не очень красиво, но все же… Написать код в одну строчку
<li>Зазор</li><li>между</li><li>блоками</li>
Результатом применения любого из выше перечисленных приемов будет следующая структура:

- подобрать отрицательные значения margin:
- Если у вас несколько блочно-строчных элементов подряд имеют разную высоту, то им необходимо задать свойство vertical-align: top. Напомню, что по умолчанию vertical-align присвоено значение baseline.
- Кросс-браузерность.
- Для древних версий Firefox добавляем строчку:
display: -moz-inline-stack;
и оборачиваем элемент в дополнительную div-обертку. - IE 7 и более ранние версии — добавляем строчки:
zoom: 1; /*задаем hasLayout*/ *display: inline; /*звездочка – хак для IE */ _height: 250px; /*в IE6 не работает min-height*/
- Замечу, что на указанные строчки избирательно реагируют конкретные браузеры (на первую – Firefox, на остальные — IE).
Метод «Table»
Табличный подход долгое время был стандартом верстки, что в первую очередь объяснялось простотой и интуитивной понятностью разметки. Скорее всего, именно это и послужило причиной появления табличного форматирования в CSS.
Свойства display: table (table-cell, inline-table), позволяют выполнять табличное форматирование элементов без применения HTML таблиц.
Для горизонтального размещения блоков нам понадобится родительский элемент, имеющий свойство display: table, и дочерние элементы (ячейки), имеющие свойство display: table-cell:
<div> <div>Строим</div> <div>табличный</div> <div>ряд</div> <div>из дивов</div> </div>
.bblock {
display: table-cell;
font-size: 32px;
width: 200px;
height: 200px;
background: gold;
text-align: center;
vertical-align: middle;
}
.wrap {
display: table;
border-spacing: 20px 20px;
background-color: darkgray;
}Важно!!!
- В отличии от методов «Inline-block» и «float», при уменьшении ширины окна веб-браузера, ячейки не перемещаются вниз.
- У вас нет возможности задавать свойство margin для ячеек псевдотаблицы.
- Кросс-браузерность. Свойства из семейства display: table* не поддерживаются IE6, IE7. Кроме того, в IE8 вы можете наблюдать динамическую ошибку рендеринга псевдотабличных элементов в виде рандомно пропадающих ячеек. Данная ошибка чаше всего проявляется при первичной прорисовке документа
.
Оценок: 42 (средняя 4.6 из 5)
В самом простом варианте блочный макет состоит всего из двух файлов — index.html и style.css. Эти файлы вы можете размещать, в любой папке на севере вашего хостинга. Допустим, что вы создадите в корневой папке вашего хостинга папку mysite, в которую положите файлы нашего макета index.html и style.css.
Тогда, при обращению через браузер к папке 123 (в случае моего блога нужно будет набрать в адресной строке браузера http://emmell.ru/123), запустится файл index.html. Но браузер так же осуществит загрузку файла style.css, т.к. мы пропишем в index.html путь до файла каскадного стилевого оформления style.css.
Сначала создадим простой двух-колоночный макет страницы, который будет содержать верхнюю часть — «чердак» (шапку или header), нижнюю часть — «подвал» (footer), а так же те самые две колонки, из-за которых такой макет и называется двух-колоночным. Это область для основного содержимого страницы (content) и область левой (или правой) колонки (left), в которой обычно располагаются элементы меню, облегчающие навигацию по сайту, реклама и другое.
Каждый из элементов макета мы помещаем в свой контейнер DIV, присваеваем ему уникальный ID или Class, для которого в файле CSS добавим ряд своих свойств, описывающих внешний вид и положение данного контейнера на странице. Кроме этого, все контейнеры с элементами макета мы поместим в один общий контейнер, который позволит нам регулировать положение всего макета на странице: задать ширину макета, выравнивать макет относительно края страницы и другое.
Итак, вам нужно будет создать и сохранить в текстовом редакторе или же в любом специализированном веб-редакторе (например Dreamweaver) два пустых файла index.html и style.css. Начнем, с написания HTML кода в файле index.html. Вы уже, наверное, знаете, что в любом HTML файле присутствуют исходные обязательные элементы, которые выглядят примерно так:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <link href=»style.css» rel=»stylesheet» type=»text/css»> <title>Cтруктура HTML кода, создание простого двух-колоночного макета на дивах. Блочная верстка DIV.</title> </head> <body> </body> </html> |
Как видно по коду в шляпе (head) присутствует ссылка на загрузку стилей:
<link href=»style.css» rel=»stylesheet» type=»text/css»> |
Эта строка указывает браузеру, где ему искать и как называется файл стилей каскадных таблиц, который нужен браузеру для корректного отображения макета. В моем примере, файл каскадных таблиц стилей — style.css, а искать его нужно в той же папке, где лежит файл index.html.
Почему именно в той же папке? Потому, что если вы не прописываете никакого другого пути до файла, а указываете только его название, то браузер будет искать этот файл в той же папке, где лежит исполняемый сейчас файл, в моем примере это index.html. То есть отсутствие пути до файла CSS будет равносильно тому, как если бы я прописал путь до файла STYLE.CSS в виде:
<link href=»http://emmell.ru/123/style.css» rel=»stylesheet» type=»text/css»> |
Но первый вариант записи универсальный, т.к. там напрямую не указывается путь до папки с файлами, а значит можно будет поместить файлы index.html и style.css в другую папку.
Создадим четыре контейнера для всех частей нашего макета: левой колонки, шапки, области для контента, подвала и заключим их в один большой div-контейнер. Внутрь дивов для частей макетов можно заключить для названия этих блоков макета. Все это нужно писать между открывающим и закрывающим тегами BODY. Получится примерно такой код index.html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Основы блочной верстки (DIV верстки)</title> <link href=»style.css» rel=»stylesheet» type=»text/css»> </head> <body> <div>
<div>Шапка</div> <div>Левая колонка</div> <div>Содержимое страницы</div> <div>Подвал</div>
</div> </body> </html> |
Замечу, что индентификаторы ID должны быть уникальными, не повторяющимися. Если понадобится использовать одно и тоже свойство для множества дивов следует использовать классы — class=»имя_класса». ID и Class можно использовать параллельно например:
<div>Содержимое страницы</div> |
Сразу за тегом BODY мы прописали открывающий тег основного контейнера c id:
Потом для этого ID, в style.css, мы пропишем свойства, позволяющие определить размер и выравнивание контейнера. После открывающего тега основного div-контейнера мы прописали код четырех контейнеров, которые станут элементами макета.
<div>Шапка </div> <div>Левая колонка</div> <div>Содержимое страницы</div> <div>Подвал</div> |
Всем этим макетам мы определили свои индивидуальные ID, для которых в файле syle.css мы пропишем свойства, настраивающие размер и взаимное позиционирование контейнеров. Для наглядности, внутри этих контейнеров я прописал их назначение. В конце, перед закрывающим тегом BODY, следует закрыть тег основного контейнера:
Если открыть созданный нами index.html в браузере, мы увидим просто перечисление в столбик названий частей макета. Все получилось именно так, как мы и хотели — четыре контейнера заключены в одном основном контейнере. Для того чтобы все выглядело как структурной схеме
следует перейти к описанию свойств каждого блока-контейнера, их позиционирование относительно друг друга.
Открываем в удобном для вас редакторе файл style.css и прописываем стили для див-контейнеров. Сначала в этом файле стоит прописать правило для тегов BODY и HTML, которое позволит сбросить отступы от внутренних и внешних границ, для соблюдения кроссбраузерности:
body, html {margin:0px;padding:0px;} |
Макеты для сайта могут быть фиксированной ширины, например 950px, а могут быть и резиновым — ширина макета подстраивается под разрешение экрана посетителя вашего сайта. Второй вариант, резиновый макет, часто используется на форумах, а для сайтов чаще всего применяют макет фиксированной ширины. Особенно это актуально сейчас, с появление широкоформатных мониторов с широким разрешением экрана.
Для основного Div-контейнера пропишем ряд свойств в style.css, которые позволят создать макет фиксированной ширины 800px и выровнять макет по центру относительно краев экрана. В index.html для основного контейнера обозначен ID — maket:
#maket {width:800px;margin:0 auto;} |
Обозначения:
#maket — селектор или по-другому — имя стиля, говорит о том, что данная запись в CSS будет применена только к контейнеру, в котором прописан ID=»maket» . В фигурных скобках записываются свойства CSS. Общий синтаксис записи CSS выглядит так:
Селектор { свойство1: значение; свойство2: значение; … } |
Код CSS будет работает вне зависимости от регистра символов, переноса строк, пробелов или табуляции — в общем, условное оформление не принципиально, пишите так, как вам будет удобнее.
width:800px; — задает ширину для основного контейнера
margin:0 auto; — позволяет выровнять основной контейнер посередине относительно левого и правого края экрана.
Свойство margin предназначено для задания отступов от внешних границ контейнера до соседних элементов. В моем примере основной контейнер является самым внешним элементом макета, поэтому свойство margin будет задавать отступ от границ основного контейнера до границ экрана браузера.
Первое значение, прописанное в свойстве margin равно нулю — это означает, что основной контейнер будет вплотную прижат к верхнему и нижнему краю экрана, так как отступы сверху и снизу равны нулю. Второе значение margin прописано как auto — это означает, что отступ от левой и правой границы основного контейнера будет равномерно распределен, в результате чего основной контейнер, в моем примере это фактически сам макет, будет выровнен по центру относительно левого и правого края экрана.
После записи всего вышеперечисленного style.css выглядит так:
body, html { margin:0px; padding:0px; } #maket { width:800px; margin:0 auto; } |
Сохранив изменения и открыв index.html в браузере увидим, что теперь ширина макета стала равна 800px и макет выровнялся по центру относительно правого и левого краев экрана.
Для корректного отображения этих свойств CSS, для выравнивания двух-колоночного макета по центру в старых версиях браузеров следует добавить следующие свойства:
body, html {text-align:center;} #maket {text-align:left;} |
Изменим цвет фона блоков, с помощью специально предназначенного для этого свойства CSS — background-color. Цвета задаются в кодовом выражении, которое начинается со знака решетки. Например:
#header{background-color:#C0C000;} #left{background-color:#00C0C0;} #content{background-color:#8080FF;} #footer{background-color:#FFC0FF;} |
Далее, по структурной схеме, приведенной в начале статьи, header должен у нас занимать всю ширину макета, а блок left должен иметь ограниченную ширину. Чтобы блок content располагался не снизу, а справа от блока left его следует прижать и задать обтекание слева. Пропишем это в css:
#left{background-color:#00C0C0; width:200px;} #left{background-color:#00C0C0;width:200px; float:left;} |
Подвал не должен обтекать левую колонку справа, он должен располагаться в самом низу макета и занимать всю его ширину. Из-за того, что включено обтекание блока left всеми другими блоками все последующие блоки начинают прижиматься к левому краю шаблона. Чтобы это избежать следует указать отступ для блока content от края шаблона равный ширине блока left. При увеличении высоты левой колонки, подвал, блок footer начинает ее обтекать, так как в style.css для блока left задано обтекание с помощью свойства float:left;. Чтобы этого избежать для этого блока следует ввести очистку обтеканий clear:both.
#content{background-color:#8080FF; margin-left:202px;} #footer{background-color:#FFC0FF; clear:both; |
index.html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Основы блочной верстки (DIV верстки)</title> <link href=»style.css» rel=»stylesheet» type=»text/css»> </head> <body> <div> <div>Шапка</div> <div>Левая колонка</div> <div>Содержимое страницы</div> <div>Подвал</div> </div> </body> </html> |
style.css:
body, html {margin:0px;padding:0px;} #maket {width:800px;margin:0 auto;} #header{background-color:#C0C000;} #left{background-color:#00C0C0;width:200px;float:left;} #content{background-color:#8080FF;margin-left:202px;} #footer{background-color:#FFC0FF;clear:both;} |
Условная разметка с css:
Рассказать:
Верстка div — основные правила и принципы
На сегодняшний день верстка существует только 2 способами – блочная DIV верстка и табличная. Какая из них лучше, вопрос спорный. Ранее, самой известной версткой была табличная, в которой использовался главный тег <table> и другие дочерние. Верстка таблицами помогала равномерно располагать элементы дизайна, по отношению друг к другу, но код страницы был очень большим, поэтому страница на мониторе отображалась только тогда, когда полностью прогружалась в браузере. В результате этого веб-страница имела плохую индексацию. Табличной же версткой пользуются только для создания табличных данных или для графических изображений.
Блочная – самая распространенная верстка с несколькими достоинствами:
- Не объемный код html
- Можно накладывать один ряд на другой, что облегчает расстановку элементов
- Хорошая индексация поисковыми системами
- Быстрая загрузка страницы
- Легкое создание видимых эффектов (списки, всплывающая подсказка, выпадающее окно)
В блочной верстке, основной тег <div>. Участки кода, которые отделены этим тегом, называются слоем. Все решения по стилю, вынесенные за границу кода html, в каскадные таблицы стилей, имеют доступ через классы или идентификаторы css.
Тег DIV и свойство float
Тег <div> — контейнер для контента, с присвоенным классом main, wrapper или container. В глубине контейнера есть блок с контентной частью, меню и сайдбаром. По системе, все ново-созданные блоки, начинаются с новой строчки. Свойство float можно использовать с любым элементом тега <div>, у которого не было точного позиционирования и используется для того, чтобы переместить направо или влево. Например, чтобы блок сайдбар находился с левой стороны, а блок контента с правой стороны, пользуются свойством float. Список значений — «left». «right» и «none».
Образец этих свойств на двух блоках:
<div>Блок для контента</div> <div>Блок для сайдбара</div>
Получается такой результат:
Блок для контента
Блок для сайдбара
Свойство clear
Необходимо помнить – float относится к блоку, где прописано это свойство и на тот элемент, который будет следовать за ним. Получается, если добавить к вышеуказанным блокам еще один блок и не указать для него никаких свойств, то его расположение будет не с новой строчки, а справа от блока. Чтобы этого не происходило, используется свойство clear и новые блоки начинаются с новой строчки. Список значений: left – обтекание элемента слева, не допускает; right – обтекание объекта справа, запрещает; both – обтекание объекта с обеих сторон, запрещает; none – разрешено обтекание.
Вышеописанный пример с новым элементом:
<div>Блок для контента</div> <div>Блок для сайдбара</div> <div>Новый блок, расположенный снизу</div>
В результате получаем: блок сайдбара, блок контента и расположенный снизу новый блок:
Блок для контента
Блок для сайдбара
Новый блок, расположенный снизу
Отступы в блочной верстке
Кроме распределения блоков, нужно правильно задать отступы между блоками и в внутри каждого блока. Это помогут сделать свойства padding и margin. Каждый отступ задается отдельно для правой, левой, нижней и верхней части. Указывают одной строчкой, перечисляя их 4 значения, например:
margin: 30px 20px 0 60 px
С такими параметрами блок будет на 30 пикселей ниже находящегося элемента, на 20 от элемента справа, с нулевым отступом снизу, и отступ в 60 пикселей слева. Если эти данные добавить для свойства padding, то получатся внутренние отступы контента.
90000 CSS Layout — inline-block 90001 90002 90003 The display: inline-block Value 90004 90005 Compared to 90006 display: inline 90007, the major difference is that 90006 display: inline-block 90007 allows to set a width and height on the element. 90010 90005 Also, with 90006 display: inline-block 90007, the top and bottom margins / paddings are respected, but with 90006 display: inline 90007 they are not. 90010 90005 Compared to 90006 display: block 90007, the major difference is that 90006 display: inline-block 90007 does not add a line-break after the element, so the element can sit next to other elements.90010 90005 The following example shows the different behavior of 90006 display: inline 90007, 90006 display: inline-block 90007 and 90006 display: block 90007: 90010 90031 Example 90032 span.a {90033 display: inline; / * The default for span * / 90033 width: 100px; 90033 height: 100px; 90033 padding: 5px; 90033 border: 1px solid blue; 90033 background-color: yellow; 90033} 90005 span.b {90033 display: inline-block; 90033 width: 100px; 90033 height: 100px; 90033 padding: 5px; 90033 border: 1px solid blue; 90033 background-color: yellow; 90033} 90010 90005 span.c {90033 display: block; 90033 width: 100px; 90033 height: 100px; 90033 padding: 5px; 90033 border: 1px solid blue; 90033 background-color: yellow; 90033} 90010 Try it Yourself » 90002 90003 Using inline-block to Create Navigation Links 90004 90005 One common use for 90006 display: inline-block 90007 is to display list items horizontally instead of vertically. The following example creates horizontal navigation links: 90010 90031 Example 90032 .nav {90033 background-color: yellow; 90033 list-style-type: none; 90033 text-align: center; 90033 padding: 0; 90033 margin: 0; 90033} 90005 .nav li {90033 display: inline-block; 90033 font-size: 20px; 90033 padding: 20px; 90033} 90010 Try it Yourself » 90033 .90000 HTML Layout Elements and Techniques 90001 90002 90003 Websites often display content in multiple columns (like a magazine or a newspaper). 90004 90002 90006 Example 90007 90003 London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants. 90004 90003 Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.90004 Try it Yourself » 90002 90013 HTML Layout Elements 90014 90003 HTML has several semantic elements that define the different parts of a web page: 90004 90003 90018