- Bootstrap — что это такое
- Знакомство с Bootstrap
- Что такое Bootstrap – Hexlet Guides
- Настройка Bootstrap: выбор нужных компонентов
- Зачем настраивать Bootstrap
- Выбор компонентов
- Базовый CSS (Common CSS)
- Стили для печати (print media styles)
- Типографика (Typography)
- Код (Code)
- Сеточная система (Grid system)
- Таблицы (Tables)
- Формы (Forms)
- Кнопки (Buttons)
- Утилиты для отзывчивого дизайна (Responsive utilities)
- Компоненты JavaScript
- Настройка переменных
- Скачивание
- PSD to HTML
- Введение · Bootstrap на русском
- Bootstrap: преимущества и недостатки
- 50+ лучших дополнений к Bootstrap / DataArt corporate blog / Habr
- Наборы компонентов
- X-editable
- Jasny
- Bootstrap Form Helper
- Leapstrap
- Отдельные компоненты
- Tocify
- Bootstrap Link Preview
- Flippant.js
- Bootstrap Tour
- Bootstro.js
- Yet Another MegaMenu (YAMM)
- Dropdown Menus Enhancement
- Bootstrap Tree View
- GTreeTable
- Bootstrap Star Rating
- Gridmanager.js
- Компоненты Для Форм
- Bootstrap Tags
- Bootstrap Switch
- Bootstrap Maxlength
- Bootstrap Select
- Chosen
- Bootstrap Multiselect
- Bootstrap Validator
- jqBootstrapValidation
- jQuery File Upload
- Bootstrap Tag Autocomplete
- Tag Manager
- Typeahead
- Slider for Bootstrap
- Tokenfield for Bootstrap
- Label in Place
- Strength Meter
- Bootstrap File Input
- Ladda UI for Bootstrap 3
- Date & Time Pickers
- Сolor Pickers
- Editors
- Tables
- Media & Galleries
- Dialogs & Notifications
Bootstrap — что это такое
Bootstrap — что это такое
Здравствуйте! Этим уроком я начинаю цикл уроков по Bootstrap. В этом уроке я расскажу что такое bootstrap и для чего он нужен верстальщику и дизайнеру сайтов. Веб-разработчик и верстальщик рано или поздно задумывается о том, как ему упростить и ускорить процесс верстки сайта. В связи с этим, он прибегает к помощи css-фреймворков. Самый популярных из них – bootstrap. Что это такое и зачем он нужен? В этой статье я постараюсь максимально подробно ответить на этот вопрос.
Что такое Bootstrap?
Как я уже сказал во вступительных словах – это CSS-фреймворк. Более точное и полное определение можете прочитать на этом скриншоте, сделанном с русскоязычного сайта Bootstrap:

Во-первых, Bootstrap является самым популярным фреймворком, у его ближайшего конкурента в 3-5 раз меньше сообщество. Во-вторых, это не только css, но и
Заметьте, что на скриншоте упоминается, что в первую очередь с помощью фреймворка следует разрабатывать мобильные проекты. Почему так? Все благодаря сетке Bootstrap, которая позволяет легко адаптировать любой сайт и хорошо отображать его на любых устройствах.
Для чего вам Bootstrap?
Вообще чтобы лучше понять, для чего вам нужен Bootstrap, можно вернуться немного назад и ответить на вопрос: “А что такое вообще css-фреймворк?”
По сути, если говорить простым языком, это файл или несколько файлов с готовым написанным кодом, которые подключаются в сайту в секции head, после чего становится возможным использование возможностей этого фреймворка.
Фреймворки создают для того, чтобы другим веб-разработчикам было легче верстать сайты. Я уже писал вначале о том, что сегодня практически любой разработчик после создания с нуля парочки сайтов задумывается, как ему ускорить процесс разработки.
Дело в том, что если мы с вами будем делать разработку сайта с нуля, то придется позаботиться об очень многих вещах. Все css-стили, все веб-сценарии придется писать с нуля, а ведь это могут быть сотни и тысячи строчек кода. Причем вы можете совершить массу ошибок в верстке. Например, попросту ваш шаблон будет по-разному выглядеть в основных браузерах или он будет не адаптивен.
В общем-то, как раз ради адаптивной верстки и стоит использовать Bootstrap, потому что если мы говорим о фиксированных макетах, то их легко сделать даже с нуля. Просто создаем блоки, задаем им фиксированную ширину и работаем по макету.
Но в случае с адаптивной версткой все в разы сложнее. Вам нужно будет сделать так, чтобы на любых разрешениях экранов ваш сайт отображался хорошо. Для этого вам придется использовать медиа-запросы. Для крупных шаблонов таких вот запросов может понадобиться очень много, кроме того, вы же еще должны научиться их писать.
В общем, при разработке с нуля адаптивного шаблона вам придется потрудиться как следует, при этом ваша квалификация в верстке должна быть достаточно высокой.
А что же bootstrap? Если изучить этот фреймворк, то он сильно упростит для вас верстку. Во-первых, фреймворк берет на себя кроссбраузерность и адаптивность, а это основные вещи, о которых должен позаботиться разработчик. Но с bootstrap реализовать их очень просто. Это позволяет создать html-шаблон даже человеку, который ранее очень мало занимался версткой и особо не знаком с css.
Во-вторых, фреймворк идеально подходит при работе в команде. Верстка на bootstrap при должном умении и понимании происходит в 3-5 раз быстрее, а единообразие кода позволит любому вашему коллеге внести правки. Если же мы говорим о верстке без фреймворка, то тут и каждого разработчика может быть свой стиль и другому человеку придется потратить время на изучение его кода.
В качестве преимуществ фреймворка я хотел бы также отметить очень большое русскоязычное сообщество и наличие хорошей документации на нашем языке. Благодаря такой распространенности для Bootstrap появилось много шаблонов, где уже переделан дизайн всех основных элементов. Вы можете подключать такие шаблоны и на их основе делать свои сайты, лишь незначительно что-то меняя.
Недостатки Bootstrap
По сути, их всего два. Первый – кода обычно в библиотеке написано больше, чем если бы вы написали при разработке с нуля. Потому что когда вы делаете самостоятельно, вы реализуете только необходимый функционал и все. В Bootstrap же есть все на все случаи жизни. Даже то, что вам может не пригодиться. Но опять же, эта проблема очень легко решается тем, что вы можете сами выбирать, какие компоненты фреймворка загрузить в css-файл. Например, вы вообще можете скачать только сетку, а все остальное делать самостоятельно.
Второй недостаток – шаблонный дизайн. Да, действительно, я часто захожу на разные сайты и вижу там одинаковые кнопки. И я знаю, что они сделаны в Bootstrap, потому что уж слишком это очевидно. Но и эта проблема легко решается, потому что она будет существовать только в том случае, если вы будете использовать только готовые компоненты фреймворка и ничего никогда не кастомизировать под себя.
А если вы, например, подключите только сетку Bootstrap, то сможете воссоздать любой дизайн, при этом пользуясь очень удобной гибкой сеткой фреймворка.
Компоненты фреймворка
Bootstrap является всеобъемлющим фреймворком. Это означает, что в него заложено много компонентов. По сути, все, что может понадобиться при разработке типовых сайтов.
Это, например, выпадающее меню, кнопки, алерты, табы, индикаторы состояния, хлебные крошки, списки, заголовки и т.д. Если вы писали код для каких-то из этих компонентов, то наверняка знаете, что это делается не за 1 минуту. В Bootstrap же достаточно изучить немного сам фреймворк и все эти вещи вы сможете использовать очень быстро.
Давайте рассмотрим пример с кнопками. Вот такие кнопки очень легко вывести с помощью фреймворка:
И для этого всего лишь нужен такой код:
<button type="button">По умолчанию</button> <button type="button">Основной</button> <button type="button">Успех</button> <button type="button">Инормирование</button> <button type="button">Провал</button> <button type="button">Предупреждение</button>
Естественно, чтобы все сработало, bootstrap уже должен быть подключен к вашим html-документам. Заметьте, как все работает. Во-первых, у нас есть универсальный класс btn, который определяет общий стили для всех кнопок. Во-вторых, уже непосредственно для дополнительной стилизации используется другой стилевой класс.
Таким образом в Bootstrap выполняется работа и со всеми остальными компонентами.
Отдельно хотел бы выделить такой компонент, как иконочный шрифт. Он очень сильно облегчает вам работу с иконками. А именно, не потребуется загружать эти иконки в виде изображений. По умолчанию в Bootstrap доступно около 200 иконок, вставлять их на веб-страницы очень просто, с примером можно ознакомиться в официальной документации.

Bootstrap: с чего начать работу с фреймворком?

Находите русский язык и кликаете. Все, теперь вы на копии официального сайта bootstrap, переведенной на русский язык. Можете сохранить себе где-нибудь этот адрес, так как вам к нему придется обращаться сотни раз, если планируете активно работать с фреймворком.
Далее вам нужно перейти на страницу “С чего начать” или Getting Started. На ней вам будет предоставлена возможность скачать фреймворк одним из способов, вам подойдет для начала самый первый, то есть простая загрузка полного фреймворка.
Кроме этого, вы можете подключить нужные файлы через CDN. Это означает, что вам их не придется скачивать себе на компьютер, копировать в папку с проектом, а всего лишь нужно прописать в секции head сайта подключение тих файлов из cdn-хранилища.
Если же вы хотите кастомизировать фреймворк, то есть использовать только определенные его компоненты, то перейдите на эту страницу — http://getbootstrap.com/customize. На ней вам нужно будет выбрать, какие компоненты включить в состав.

С помощью такого подхода можно избавиться от лишнего кода и оставить только то, что нужно вам. К примеру, вы на своем сайте не используете таблицы, модальные окна и выпадающие меню. Это означает, что совершенно спокойно вы можете отключить эти компоненты и сократить код.
Отмечу, что страница кастомизации очень длинная, на ней вы можете настроить очень много параметров, например, цвета по умолчанию для разных компонентов и т.д. На этой странице можно провести очень много времени, но зато в итоге вы получите уникальную версию Bootstrap, заточенную под ваш проект.
Когда все будет готово, прокрутите страницу в самый низ, где вы увидите кнопку:
Жмем и загружаем свою версию фреймворка.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
webdiz.com.ua
Знакомство с Bootstrap
От автора: Для любого фронтенд разработчика/программиста рано или поздно наступает момент для создания своего собственного мини-фреймворка. Обычно он состоит из тех правил и функций, которые повторялись во всех недавних проектах. После того как они будут собраны в одну библиотеку, их будет легче за один раз подключить к новому проекту и пользоваться готовыми решениями. В такую библиотеку может входить сетка с колонками, в которых находится любой контент, стандартные правила для спрайтов, внешних отступов, заголовков и т.д.
Если в разработке проекта принимает участие несколько профессиональных фронтенд разработчиков, то подобные фреймворки нужно стандартизировать. Если это так, то предпочтение отдается уже стандартизированным фреймворкам. Теперь перед нами определенно стоит выбор: какой из фреймворков использовать? В этой статье мы постараемся помочь будущим профессиональным разработчикам разобраться в «плюсах» и «минусах» фреймворка Bootstrap.
Что такое Bootstrap
Созданный командой разработчиков в компании Twitter, он изначально использовался для собственных продуктов компании и был назван «Twitter Bootstrap», но затем стал самостоятельным решением. Вот почему слово «Twitter» было в дальнейшем отброшено.
Bootstrap — это CSS/HTML фреймворк для создания веб-сайтов. Другими словами, это набор инструментов для создания веб-макета. У него есть ряд преимуществ, что делает его самым популярным среди других подобных фреймворков. Преимущества Bootstrap:
Скорость работы – создание макетов с Bootstrap занимает меньше времени благодаря большому набору готовых к использованию элементов.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееГибкость – добавление новых элементов не нарушает общую структуру благодаря динамически изменяющейся сетке.
Легкая изменяемость – правка стилей достигается за счет добавления новых CSS правил, которые переопределяют существующие. При этом, вам не нужно использовать атрибуты типа !important.
Большое количество шаблонов – этот момент будет отдельно рассмотрен далее.
Огромное сообщество сторонников/разработчиков.
Широкий спектр применения – Bootstrap используется для создания тем почти для любой CMS (Magento, Joomla, WordPress или любой другой), включая одностраничные лэндинги.
Замечательная официальная документация.
Bootstrap особенно популярен среди тех, кто занимается созданием так называемых «лэндингов» (посадочных/целевых страниц).
Шаблоны Bootstrap
Шаблоны в Bootstrap позволяют вам изменять уже модифицированные элементы под ваши нужды. Многие разработчики предлагают использовать их собственные шаблоны (платные или бесплатные). Подключаются шаблоны Bootstrap очень просто: после подключения самого Bootstrap вы просто добавляете вызов CSS шаблона.
Содержимое фреймворка
Если вы остановили свой выбор на Bootstrap, то данный фреймворк позволит вам существенно сэкономить время разработки фронтенд части проекта благодаря большому количеству готовых компонентов. Позже мы рассмотрим основные компоненты, которыми пользуются почти всех фронтенд разработчики. Следует здесь отметить, что Bootstrap — это, так сказать, набор из трех фреймворков: CSS/HTML, JS компоненты и иконочный шрифт.
Сетка
Наличие сетки является базовым требованием для хорошего макета. Сетка — это мощный инструмент для расположения блочного контента и вложенных элементов. С помощью префиксов вы можете указать, каким образом должны отображаться блоки, в зависимости от типа устройства, на котором просматривается веб-сайт.
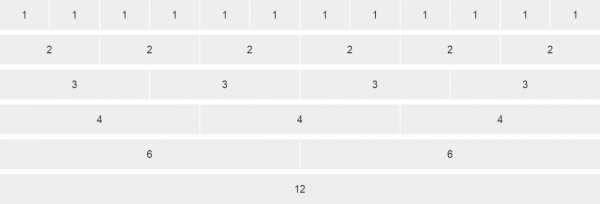
Например, класс «col-xs-» будет использоваться для мобильных телефонов с шириной экрана менее 768 пикселей, а класс «col-lg-» — для устройств с шириной экрана более 1170 пикселей. Bootstrap разделяет ширину родительского блока на 12 равных блоков, которые мы можем использовать как угодно. Некоторые блоки могут комбинироваться, чтобы получить, например, три колонки: две 25% «col-lg-3» и одна 50% «col-lg-6».
Визуально страница может быть представлена в любом желаемом виде:
Если вы выйдете за пределы 12 блоков, то оставшаяся часть будет отображена ниже, под другими блоками, поэтому будьте внимательны. Вот пример блоков, которые будут одинаково отображаться на всех устройствах. Давайте разделим экран на три равные части:
<div> <div>First column</div> <div>Second column</div> <div>Third column</div> </div>
<div> <div>First column</div> <div>Second column</div> <div>Third column</div> </div> |
Типографика
В дополнение к возможности изменять блоки на макете и структуру страницы Bootstrap позволяет вам форматировать параметры шрифта: абзацы, цитаты, заголовки, подзаголовки, разные размеры текста, вставки кода и т.д. В большинстве случаев вам не нужно изменять настройки текста по умолчанию, потому что все внешние отступы, заголовки, межстрочные интервалы (интерлиньяж) и т.д. уже тщательно подобраны.
Большое внимание уделяется семантике: основной заголовок может быть задан в виде тега <h2>heading</h2>, но также и в виде <div class=»h2″>heading</div> – оба варианта будут выглядеть одинаково, но второй может быть использован любое количество раз на странице.

Если вы хотите попробовать поработать с Bootstrap, но не хотите сразу разбираться во всех «тонкостях», то начните с малого: создайте текстовую страничку с какими-то новостями. Просто проведите линии под заголовками и подзаголовками, вставьте изображения, добавьте какие-нибудь цитаты, списки и наслаждайтесь тем, как легко данный фреймворк справляется с данными задачами.
Оповещения (алерты)
Любое оповещение может быть представлено в 4 стандартных форматах: положительный, информационный, предупреждающий, отрицательный. Вот как они выглядят:

Для того чтобы отформатировать любое сообщение, потребуется добавить два класса для нужного объекта:
<div role=»alert»>Отлично! Вы успешно прочитали данное важное сообщение.</div> <div role=»alert»>Посмотрите сюда! Это оповещение нуждается в вашем внимании, но оно не супер-важное.</div> <div role=»alert»>Осторожно! Лучше бы вам провериться, т.к. вы выглядите не очень хорошо.</div> <div role=»alert»>О, нет! Придется изменить что-нибудь и попытаться отправить заново.</div>
<div role=»alert»>Отлично! Вы успешно прочитали данное важное сообщение.</div> <div role=»alert»>Посмотрите сюда! Это оповещение нуждается в вашем внимании, но оно не супер-важное.</div> <div role=»alert»>Осторожно! Лучше бы вам провериться, т.к. вы выглядите не очень хорошо.</div> <div role=»alert»>О, нет! Придется изменить что-нибудь и попытаться отправить заново.</div> |
Также Bootstrap позволяет вам форматировать диалоговые окна, всплывающие окна (pop-up) и всплывающие подсказки (tooltip).
Навигация
Навигация обычно является одним из основных элементов на веб-сайте и ему уделяется отдельное внимание при разработке макета. Правильное проектирование макета, создание и оформление элементов навигации для их правильной работы — это обычно одна из наиболее сложных задач. Навигации в Bootstrap уделено особое внимание: фреймворк содержит дизайны для вкладок (табов), постраничной навигации (пагинации), боковых меню, «хлебных крошек», основного меню, панели инструментов (тулбара) и т.д.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееОчень легко сделать так, чтобы основное меню выглядело следующим образом:
Чтобы исправить внешний вид меню, нужно будет добавить класс «navbar-fixed».
Пагинация выглядит вот так:
А вот и необходимый для этого код:
<nav> <ul> <li><a href=»#»><span aria-hidden=»true»>«</span><span>Previous</span></a></li> <li><a href=»#»>1</a></li> <li><a href=»#»>2</a></li> <li><a href=»#»>3</a></li> <li><a href=»#»>4</a></li> <li><a href=»#»>5</a></li> <li><a href=»#»><span aria-hidden=»true»>»</span><span>Next</span></a></li> </ul> </nav>
<nav> <ul> <li><a href=»#»><span aria-hidden=»true»>«</span><span>Previous</span></a></li> <li><a href=»#»>1</a></li> <li><a href=»#»>2</a></li> <li><a href=»#»>3</a></li> <li><a href=»#»>4</a></li> <li><a href=»#»>5</a></li> <li><a href=»#»><span aria-hidden=»true»>»</span><span>Next</span></a></li> </ul> </nav> |
Как вы можете заметить, ничего сложного.
Формы
Текстовые поля и блоки (textarea), кнопки, метки (label), радиокнопки, чекбоксы, выпадающие списки — для всех этих элементов в Bootstrap уже есть подготовленные стили. Вы можете создать вертикальные и горизонтальные разделители у заголовков, а также подсветить часть формы, если возникнут какие-то предупреждения или ошибки.

Вы можете сделать горизонтальное расположение блоков, расположение всех полей в одну строку и много другое.
Кнопки
Здесь все просто. Чтобы создать кнопку, нужно указать нужный набор классов. Вот лишь несколько типов кнопок:
А вот и сам код:
<button type=»button»>Default</button> <button type=»button»>Primary</button> <button type=»button»>Success</button> <button type=»button»>Info</button> <button type=»button»>Warning</button> <button type=»button»>Danger</button> <button type=»button»>Link</button>
<button type=»button»>Default</button> <button type=»button»>Primary</button> <button type=»button»>Success</button> <button type=»button»>Info</button> <button type=»button»>Warning</button> <button type=»button»>Danger</button> <button type=»button»>Link</button> |
Таблицы
Старые добрые таблицы создаются путем добавления класса «table». И мы получаем очень аккуратную таблицу:
Компоненты JavaScript
В дополнение к стилям в Bootstrap имеются правила поведения для модальных окон, слайдеров, тултипов, табов и других интерактивных элементов на странице. Чтобы управлять этими компонентами, потребуется библиотека jQuery; не забудьте подключить ее к файлу bootstrap.js.
Иконочный шрифт
Иконочный шрифт позволит вам забыть о раздражающих спрайтах для иконок и очень сильно упростит вашу жизнь. Единственное ограничение заключается в том, что к одной иконке можно применить только один цвет.

Вам предоставляется выбор из 200 иконок, и вы можете добавить их на ваш веб-сайт следующим образом:
<span></span>
<span></span> |
Как подключить Bootstrap
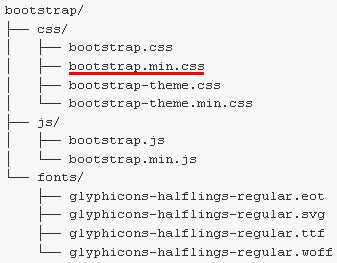
Зайдите на официальный сайт фреймворка и отметьте все пункты, которые понадобятся для работы. Дополнительные возможности могут быть добавлены/удалены при необходимости. После того как вы нажмете на кнопку «Compile and Download» («Компилировать и Загрузить»), скачайте архив и распакуйте его.

Для базовых вещей вам потребуется всего один файл. Он подчеркнут красным цветом. Сохраните его в папке с вашим CSS и подключите в области head на странице.
<link rel=’stylesheet’ href=’/styles/bootstrap.min.css’ type=’text/css’ media=’all’>
<link rel=’stylesheet’ href=’/styles/bootstrap.min.css’ type=’text/css’ media=’all’> |
Иконочный шрифт находится в папке fonts (шрифты), и если он вам действительно нужен, убедитесь в том, чтобы он остался в этой же папке. Сохраните структуру папок, чтобы все работало корректно.
Источник: http://basicuse.net/
Редакция: Команда webformyself.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
Что такое Bootstrap – Hexlet Guides
Набор стилей и скриптов для быстрой верстки.
Содержание
- Что это значит?
- Как подключить Bootstrap?
- Сетка
- Брейкпойнты
- Flexbox
- Утилиты адаптивности
- Примеры
- Card title
- Card title
- Card title
- Дополнительные ссылки
Bootstrap — HTML/CSS/JS-фреймворк. Это набор CSS-стилей и JavaScript-скриптов для быстрого создания современных адаптивных сайтов.
Что это значит?
Грубо говоря, это большой CSS-файл и большой JavaScript-файл. Вы можете подключить их к своей странице и использовать стили и функции. Самые типичные задачи уже решены в Bootstrap, поэтому вам не придется писать свой код, например, для создания колонок, разных кнопок, адаптивности, форм, вкладок и так далее.
Весь Хекслет, включая этот сайт, создан на Bootstrap’е.
Как подключить Bootstrap?
Самый простой способ — добавить такую строку в свой HTML:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
Такой же файл можно скачать и разместить на своем сервере. Либо подключить Bootstrap через пакетный менеджер. Подробнее на официальном сайте.
Сетка
Главная идея структуризации элементов — сетка. Экран разделен на 12 колонок. Любому элементу можно задать ширину в 1, 2, 3, …, 12 колонок. Например, если вы делаете сайт с боковой панелью и основной панелью, то можно сделать боковой панели ширину в 3 колонки, а основной — 9 колонок:
<div>
<div>
<div>
Боковая панель
</div>
<div>
Основная панель
</div>
</div>
</div>
Боковая панель
Основная панель
Подробнее о сетке в документации →
Брейкпойнты
Bootstrap следует принципу “mobile first”: верстка изначально делается для мобильных устройств, и адаптируется при увеличении ширины экрана.
Есть несколько брейкпойнтов. Это значения ширины, при которых возможно изменение стиля. Например, пример с двумя колонками выше выглядит не очень хорошо на маленьком экране мобильного телефона. Вот как можно решить это:
<div>
<div>
<div>
Боковая панель
</div>
<div>
Основная панель
</div>
</div>
</div>
Боковая панель
Основная панель
Попробуйте уменьшить ширину окна. Вторая колонка упадет вниз.
Классы col-12 col-md-3 означают:
- по умолчанию ширина будет 12 колонок
- при ширине окна md и выше ширина будет 3 колонки
Есть такие точки:
- xl: 1200px и больше
- lg: от 992px до 1200px
- md: от 768px до 992px
- sm: от 576px до 768px
- xs: меньше 576px
В Bootstrap 4 col-xs заменили на просто col.
Подробнее о брейкпойнтах в документации →
Flexbox
Bootstrap основан на flexbox. Это позволяет быстро и легко делать адаптивные блоки, распределять элементы, группировать и так далее. Пример:
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
Flexbox — тема для отдельной статьи (coming soon!). Пока советуем почитать:
Утилиты адаптивности
Брейкпойнты дают дополнительные возможности для адаптивности. Например, можно скрывать элементы на определенной ширине окна:
- Класс
hidden-lg-upскроет элемент на экранахlgи выше (от 992px и выше). - Класс
hidden-sm-downскроет элемент на экранахsmи ниже (от 768px и ниже).
Также можно указать те элементы, которые следует или не следует выводить при печати страницы.
Подробнее об утилитах адаптивности в документации →
Примеры
Ниже — еще несколько примеров.
<div>
<label for="inputSuccess1">Input with success</label>
<input type="text">
<div>Success! You've done it.</div>
<small>Example help text that remains unchanged.</small>
</div>
<div>
<label for="inputWarning1">Input with warning</label>
<input type="text">
<div>Shucks, check the formatting of that and try again.</div>
<small>Example help text that remains unchanged.</small>
</div>
<div>
<label for="inputDanger1">Input with danger</label>
<input type="text">
<div>Sorry, that username's taken. Try another?</div>
<small>Example help text that remains unchanged.</small>
</div>
<div>
<div>
<img src="..." alt="Card image cap">
<div>
<h5>Card title</h5>
<p>This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div>
<small>Last updated 3 mins ago</small>
</div>
</div>
<div>
<img src="..." alt="Card image cap">
<div>
<h5>Card title</h5>
<p>This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div>
<small>Last updated 3 mins ago</small>
</div>
</div>
<div>
<img src="..." alt="Card image cap">
<div>
<h5>Card title</h5>
<p>This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div>
<small>Last updated 3 mins ago</small>
</div>
</div>
</div>
Card title
This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
Card title
This card has supporting text below as a natural lead-in to additional content.
guides.hexlet.io
Настройка Bootstrap: выбор нужных компонентов
От автора: В данной статье рассказывается о том, как настроить Bootstrap перед скачиванием, и рассматриваются некоторые моменты, касающиеся выбора компонентов. Вы узнаете, какие возможности данного фреймворка вам нужны, а какие нет, в зависимости от ваших потребностей.
Из прошлой статьи вы уже знаете, что такое Bootstrap, когда его следует использовать, а также из чего он состоит. Сейчас вы узнаете, как выбирать компоненты для вашего проекта, как настроить фреймворк под ваши задачи, как убрать все лишнее и не запутаться при этом. Это начальный этап практической работы с Bootstrap, и любой базовый проект начинается с данного этапа.
Зачем настраивать Bootstrap
Это очень хороший вопрос, поскольку вы же можете просто скачать целиком весь архив, не настраивая его, и работать с ним. Есть две причины: во-первых, скорее всего вам не понадобятся все компоненты Bootstrap, а, во-вторых, размер всего фреймворка не такой уж незначительный (даже в сжатом виде) — 525 Кб. Плюс 95 Кб весит jQuery, потому что без него фреймворк не будет работать. Такую роскошь не может позволить себе ни один фронтенд разработчик, поэтому вам нужно убрать все лишнее. В любом случае всегда удаляйте ненужные компоненты.
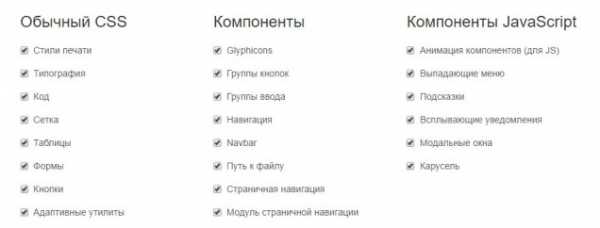
Выбор компонентов
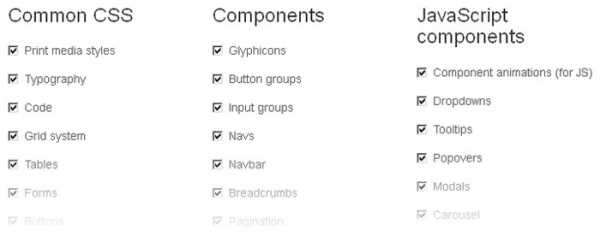
На странице загрузки Bootstrap вы увидите форму с чекбоксами. Здесь вам нужно отметить те компоненты, которые пригодятся вам в работе над проектом. И давайте теперь взглянем на некоторые составляющие Bootstrap и их предназначение.

Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееБазовый CSS (Common CSS)
Это набор базовых элементов, необходимых для базовой разметки. Его всегда рекомендуется оставлять отмеченным.
Стили для печати (print media styles)
Это стили, которые используются браузерами перед печатью страниц. Вы можете настроить их, как вам нравится, используя следующую запись:
@media print { /* ваши стили */ }
@media print { /* ваши стили */ } |
Типографика (Typography)
Базовое оформление текста: различные отступы, абзацы, цитаты, подсветка кода, форматированный текст, заголовки, индексы – все это оформляется с помощью данных стилей.
Даже если вы не будете использовать предустановленные классы на странице, ее содержимое будет отображено в стиле Bootstrap. Это полезно для тех, кто не может или не хочет копаться в старом коде. Просто подключите библиотеку, чтобы сделать текст привлекательнее.
Вот как можно изменить простой текст без использования дополнительных стилей:

Код (Code)
Форматирование кода на страницах. Конечно, здесь не будет подсветки синтаксиса. Для этого нужно будет использовать сторонний плагин (не имеющий никакого отношения к Bootstrap). Но фреймворк позволит вам отличать код от обычного текста с помощью использования тегов code, pre или kdb.
Сеточная система (Grid system)
Магия, которую используют CSS фреймворки, до сих пор вызывает благоговейный трепет у бывалых разработчиков, которые начинали работать еще 10 лет назад, и перед началом проекта им предстояло сделать выбор между табличной или блочной версткой. А сегодня, просто путем добавления нужных классов, вы получаете адаптивный (отзывчивый) макет для вашего веб-сайта всего за 10 минут.
Давайте посмотрим на пример того, как это может выглядеть:
Таблицы (Tables)
Табличная верстка давно ушла в прошлое, но табличные данные должны отображаться соответствующим образом, если не предусмотрено ничего другого. Без хорошо подобранного дизайна, данные будут смотреться не очень привлекательно. Постарайтесь избегать следующего отображения:
После простого добавления Bootstrap, без внесения каких-либо изменений в HTML, таблица будет выглядеть вот так:
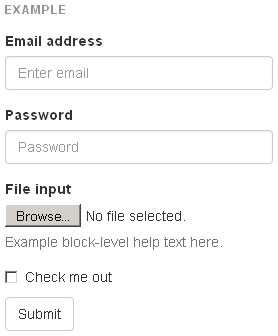
Формы (Forms)
Если вам нужно создать формы, вы можете использовать Bootstrap:

Отметьте чекбокс «Форма» («Form»), если вам предстоит создание формы.
Кнопки (Buttons)
Кнопки Bootstrap достойны отдельного обсуждения: по умолчанию они бывают 4 размеров и 7 разных типов. Дополнительно есть кнопка с выпадающим меню, блочные кнопки и т.д. По умолчанию кнопки в Bootstrap выглядят вот так:
Утилиты для отзывчивого дизайна (Responsive utilities)
В Bootstrap есть набор полезных инструментов для быстрого и легкого создания макета под мобильные устройства. Благодаря этим инструментам вы можете скрывать и показывать некоторые компоненты на разных устройствах, изменять их размеры, отдельно для больших, средних и маленьких экранов. Данный компонент существенно сокращает количество кода и состоит из следующих классов:

Как видите, один и тот же блок может быть скрыт на планшете, но отображен на настольном компьютере или мобильном устройстве.
Компоненты (Components)
Здесь дается лишь краткое объяснение, потому что сами по себе компоненты малы и можно легко понять их предназначение по названию.
1. Глиф-иконки (Glyphicons). Иконочный шрифт. Весит около 250 Кб и редко используется. Поэтому если он не нужен, отключите его.
2. Группы кнопок (Button groups). Блоки, состоящие из пары кнопок.
3.Группы полей ввода (Input groups). Расширение для текстовых блоков и полей, например, «Имя пользователя» (Username):
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнее4. Навигация (Navs). Навигация по табам (вкладкам). Для использования нужно подключить js-модуль.
5. Навигационная панель (Navbar). Навигация для главного меню; может быть фиксированной, светлой или темной.
6. «Хлебные крошки» (Breadcrumbs). Позволяет пользователям отслеживать местонахождение на сайте.
7. Постраничная навигация (Pagination). Отображает количество страниц на веб-сайте. Особенно полезно для блогов.
8. Переключатель страниц (Pager). Кнопки «вперед» и «назад».
9. Этикетки (Labels). Имеется 6 типов:
10. Бейджи (Badges). Используются, например, для отображения количества непрочитанных сообщений.
11. Приветственный блок (Jumbotron). Большой блок с вступительным текстом. Обычно используется на промо-сайтах и содержит короткое описание проекта.
12. Миниатюры (Thumbnails). Отвечает за отображение уменьшенных вариантов изображений.
13. Предупреждения (Alerts). Указывают на успех, ошибку, информацию или подсказку.
14. Индикатор процесса (Progress bars). Процесс выполнения отображается в процентах. Дополнительно можно применять анимацию и добавлять полосатый фон.
15. Медиа объекты (Media items). Форматирование блоков с комментариями, твитами и т.д. Это обычно списки с вложенными элементами, у которых может отличаться отступ слева, как у традиционных древовидных комментариев.
16. Группы списков (List groups). Форматирование списков с дополнительными возможностями: сноски, ссылки, примечания, уведомления (смотрите «этикетки» («labels»)).
17.Панели (Panels). Блоки с хедером, основным контентом и футером. Могут использоваться для усовершенствованных уведомлений, а также для элементов управления или форм.
18. Встраивание отзывчивых элементов (Responsive embed). «Отзывчивые» объекты могут расширяться и подстраиваться под разные размеры экрана для отображения видео в нужных пропорциях и без непосредственного указания размера.
19. Вдавленные элементы (Wells). Блоки с подсказками, альтернативным оформлением для цитат и т.д.
20. Иконка закрытия (Close icon). Предназначение должно быть понятно по названию.
Компоненты JavaScript
Bootstrap расширяет возможности динамических функций. Работа данного раздела фреймворка основывается на jQuery, и он обязательно должен быть подключен к bootstrap.min.js. Состоит данный раздел из следующих компонентов:
1. Анимация компонентов (Component animations) (для JS). Плавные переходы, анимация.
2. Выпадающие элементы (Dropdowns). Выпадающие списки.
3. Всплывающие подсказки (Tooltips). Небольшие появляющиеся подсказки.
4. Всплывающие элементы (Popovers). По сути такие же всплывающие подсказки, к которым вы можете добавить динамический контент, хедер и основной текст:
5. Модальные окна (Modals). Всплывающие окна. Вы можете изменять их размеры, добавлять заголовок, основной текст, футер, изменять их так, как вам захочется. По умолчанию они выглядят так:

6. Карусель (Carousel). Простой слайдер с выбором анимации.
Настройка переменных
Вы можете изменять стандартные настройки, исходя из ваших потребностей. Вы можете создать собственную тему для Bootstrap двумя способами:
Создайте ваш файл style.css и уже в нем определяйте стили, которые «перезапишут» стили по умолчанию.
В блоке с переменными Less вы можете изменить параметры на те, которые вам действительно нужны, и скачать измененный под вас архив с Bootstrap.
Скачивание
После того как вы закончите с изменением настроек, нажмите на кнопку «Компилировать и скачать» («Compile and download»). В загруженном архиве у нас будут содержаться только выбранные нами элементы. Для сравнения: небольшой проект использует лишь какую-то часть функционала, поэтому размер фреймворка очень легко уменьшить с 600 Кб до 100 Кб. Полученные в результате файлы можно сохранить в папке с проектом, а затем подключить bootstrap.min.css и (если нужно) bootstrap.min.js.
Источник: http://basicuse.net/
Редакция: Команда webformyself.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
Введение · Bootstrap на русском
Bootstrap — это самый популярный в мире фреймворк по созданию адаптивных, мобильных сайтов и приложений. Внутри вы найдете высококачественные HTML, CSS, и JavaScript код, чтобы начать создавать любой проект легче, чем когда-либо.
Вот как быстро начать работу с Bootstrap CDN и стартовой страницей шаблона.
Содержание
Быстрый старт
Хотите быстро добавить Bootstrap к вашему проекту? Используйте Bootstrap CDN, предоставляющийся бесплатно людьми из maxCDN. Используя менеджер пакетов, или нужно скачать исходные файлы? Перейти на страницу загрузки.
Копипаст стиль <link> В <head> прежде всех других стилей, чтобы загрузить наш CSS.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">Добавьте наш JavaScript плагинов jQuery, а Tether ближе к концу страницы, прямо перед закрывающим </body> тег. Будьте уверены, чтобы разместить jQuery и Tether, Как код зависит от них.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>Вот и всё — ты на пути к полному Bootstrap сайту. Если вы не уверены об общей структуре страницы, продолжайте читать для примера шаблона страницы.
Стартовый шаблон
Убедитесь, что ваши страницы созданы по последнему слову дизайна и разработки стандартов. Это означает, что:
- Использование HTML5 и тега doctype
- Заставляя Internet Explorer использовать свой последний режим визуализации (подробнее)
- И, использование Мета тега viewport.
Собрать все воедино и ваши страницы должны выглядеть следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Необходимые Мета-теги всегда на первом месте -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery первый, затем Tether, затем Bootstrap JS. -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
</body>
</html>Это все, что нужно для общих требований страницы. Посетите Разметка документы или наши официальные примеры для проверки содержания и компонентов вашего сайта.
Важные глобальные переменные
Bootstrap использует несколько важных глобальных стилей и настроек, которые вы должны знать при его использовании, все они являются почти исключительно ориентированы на нормализацию кросс стилей браузера. Давайте начнем.
В HTML5 Тип документа
Bootstrap требует использования HTML5 doctype. Без него вы увидите местами неполные стили, но в том числе он не должен вызывать каких-либо значительных сбоев.
<!DOCTYPE html>
<html lang="en">
...
</html>Адаптивный Мета-тег
Bootstrap в первую очередь разработан для мобильных устройств, стратегия, в которой мы сначала оптимизируем код для мобильных устройств, а затем масштабируем компоненты по мере необходимости с помощью запросов на основе CSS. Чтобы обеспечить правильную визуализацию и масштабирование касания для всех устройств, добавьте адаптивный мета тег viewport в свой <head>.
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">Вы можете увидеть пример этого в действии в стартовом шаблоне.
Размерность блоков
Для более простой калибровки в CSS, то переключатель глобальный box-sizing значение content-box для border-box. Это гарантирует padding, не влияет на конечный вычисляется Ширина элемента, но это может вызвать проблемы с некоторыми программами сторонних разработчиков, таких как карты Google и Google пользовательского поиска.
В тех редких случаях, вы должны переопределить его, использовать что-то вроде следующего:
.selector-for-some-widget {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}Приведенные выше фрагменты, вложенные элементы, в том числе контент, созданный с помощью :before и :after—Все наследуют указанную box-sizing для .selector-for-some-widget.
Узнать больше о модель и размер в CSS трюки.
Normalize.css
Для улучшения кросс-браузер рендеринга, мы используем Normalize.css чтобы устранить небольшие расхождения в разных браузерах и на разных устройствах. Мы и в дальнейшем построить на этом с нашей, чуть более самоуверенные типы с Reboot.
Будьте в курсе развития Bootstrap и посетите сообщество с этими полезными ресурсами.
- Следите за @getbootstrap на Twitter.
- Читайте и подпишитесь на Официальный блог Bootstrap.
- Присоединяйтесь к официальная Slack номер.
- Общаться с другими загрузчиков в IRC. На
irc.freenode.netсервер,##bootstrapканал. - Реализации справки можно найти на переполнение стека (с тегами
bootstrap-4). - Разработчики должны использовать ключевое слово
bootstrapна пакеты, которые изменяют или добавляют функциональность Bootstrap при распространении через npm или аналогичных механизмов доставки для максимального обнаружения.
Вы также можете следовать @getbootstrap на Twitter для последних сплетен и крутых музыкальных видео.
getbootstrap.ru
Bootstrap: преимущества и недостатки
Изначально Bootstrap был создан разработчиками Твиттера для внутреннего пользования, но спустя время он был выложен в открытый доступ и стал удобным набором инструментов для разработки пользовательских интерфейсов любой сложности.
К преимуществам Bootstrap можно отнести:
- сокращения времени, необходимого для создания макета сайта. Фреймворк предлагает достаточное количество шаблонов и готовых решений;
- кросс-браузерность и адаптивность. Сайты, созданные с помощью Bootstrap, идентично отображаются на разных устройствах и в современных браузерах;
- простота использования. Для работы с фреймворком потребуются элементарные навыки верстки;
- легкость в освоении. Достаточное количество обучающих видеоматериалов поможет вам быстро и без особых трудностей освоить Bootstrap.
Многие темы для популярных систем управления содержимым (CMS) разработаны с использованием Bootstrap, что доказывает уровень его качества. По сути он представляет собой фрейморк, содержащие компоненты CSS, HTML и JavaScript, а также собственные стили и шрифты.

Использование стандартной сетки
Если говорить об адаптивных сайтах, содержащих классические элементы (шапку, футер, контент и боковую колонку), нужно брать во внимание необходимость расчета ширины каждого из них. Обычно исчисления ведутся в процентах, и если с шапкой и подвалом все понятно (их ширина обычно равно 100%), то с остальными блоками возникают трудности. На стационарных десктопах соотношение контента и боковой колонки может быть 75 к 25 или 80 к 20. При уменьшении окна этот вариант недопустим, необходимо сбрасывать до 100% и делать обтекание.
В таких ситуациях необходима сетка. Она дает возможность задать классы объектов, указав при этом их ширину и характер отображения на различных устройствах. Сетка Bootstrap представляет собой таблицу, содержащую ряды и столбцы. Вы можете создавать сетку внутри уже существующей, тем самым избавляя себя от необходимости вручную вводить медиа-запросы. Таким образом, значительно упрощает и ускоряет процесс создания адаптивных блоков.
 Разметка колонок в Bootstrap
Разметка колонок в Bootstrap
Кроме сетки, фреймворк включает в себя множество компонентов: кнопки, навигационные элементы меню, формы, элементы оповещения, таблица, модальные окна, всплывающие подсказки. Некоторые из этих элементов вам никогда не пригодятся.
Случаи, когда бутстрап не подходит для реализации проекта
Такие ситуации, по сути, выделить сложно, но для внесения определенности нужно обратить внимание на недостатки данного фреймворка. Их всего два.
Первый. Шаблоны, предлагаемые Bootstrap, содержат гораздо больше информации, чем нужно на самом деле. Когда разработчик самостоятельно создает макет, он использует только необходимый минимум для реализации задуманных идей. Шаблон должен учитывать множество других вариантов, то есть быть универсальным. Решить эту проблему можно, контролируя компоненты, которые вы будете переносить css-файл (по сути, вы можете использовать только сетку, вводя остальные данные вручную).
Второй недостаток заключается в шаблонности дизайна. Часто сайты, созданные с помощью фреймворка, похожи один на другой: одинаковая структура, кнопки, навигационные элементы. Теряется уникальность дизайна, что не всегда уместно. Этот недостаток тоже легко устранить. Старайтесь минимизировать использование готовых решений Bootstrap, изменяйте шаблон в соответствии с индивидуальным решением дизайнера и запросов заказчика.
Bootstrap позволяет создавать сайты с самым разнообразным дизайном и структурой, главное научиться правильно использовать все инструменты, которые предлагает данный фреймворк фронтенд-разработчикам.
depix.ru
50+ лучших дополнений к Bootstrap / DataArt corporate blog / Habr

Благодаря популярности CSS фреймворка Bootstrap, для него разработали массу различных дополнений. Даже сейчас вы можете использовать Bootstrap практически для любой задачи при разработке и оформлении вебсайта.
Для статьи я подобрал наиболее полезные дополнения «на все случаи жизни».
Наборы компонентов
Fuel UX

Отличный набор дополнительных контролов, которые зачастую не хватает при работе с Bootstrap. В него входят такие модули как деревья, шаблоны, датапикеры, визарды и т. п.
Website
Github
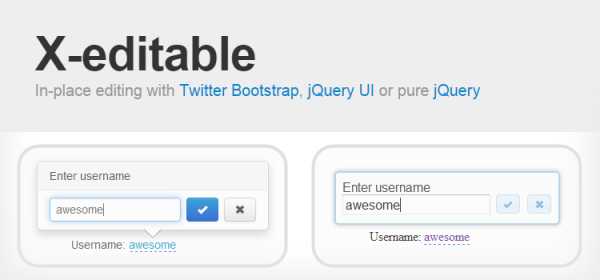
X-editable

Думаю, это незаменимый набор компонентов для инлайн-редактирования. Поддерживает различные версии Bootstrap и отлично работает без него (на jQuery).
Website
Github
Jasny

Небольшой набор дополнительных элементов к Bootstrap. В него включены как боковое меню, функциональные кнопки, маски для инпутов и т. п.
Website
Github
Bootstrap Form Helper

Еще один интересный набор элементов. В премиум версию входят такие элементы, как инпуты для выбора валют, стран, временных зон, языков и т. п.
Website
Github
Leapstrap

Набор элементов для поддержки плагина Leapstrap контроллера. Это довольно-таки необычная вещица, поэтому включаю ее в этот список.
Website
Github
Отдельные компоненты
jQuery Bootpag

Дополнительный компонент, которого зачастую не хватает в стандартном комплекте Bootstrap — Pagination. Особенностью является возможность динамической обработки.
Website
Github
Tocify

Компонент для отслеживания содержания страницы. Очень часто не хватает именно этого компонента для создания современных вебсайтов.
Website
Github
Bootstrap Link Preview

Небольшой и очень простой в использовании компонент для предпросмотра контента по ссылке (наподобие Facebook-предпросмотра).
Website
Github
Flippant.js

Небольшой скрипт для создания «двусторонних» блоков. Идеально для создания форм, карточек портфолио и т. п.
Website
Github
Bootstrap Tour

Отличное дополнение к Bootstrap, которое позволяет создавать пошаговый тур для новых посетителей вашего сайта.
http://bootstraptour.com/
https://github.com/sorich87/bootstrap-tour
Bootstro.js

Вариант предыдущего инструмента. Предназначен также для создания пошагового тура для вашего сайта или веб приложения.
Website
GitHub
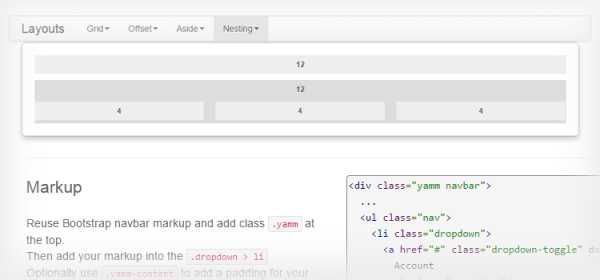
Yet Another MegaMenu (YAMM)

Компонент, необходимый практически любому современного сайта. Позволяет создать главное меню навигации практически любой сложности.
Website
GitHub
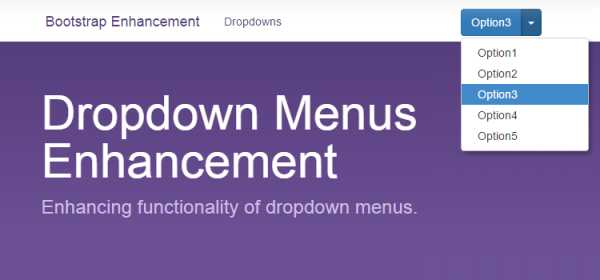
Dropdown Menus Enhancement

Дополнение к стандартному меню Bootstrap. Включает такие возможности, как позиционирование меню, вывод в меню радио- и чекбокс-инпутов и многое другое.
Website
Github
Bootstrap Tree View

Простое решение для отображения древовидной структуры. Данный компонент поддерживает стандартные Glyph-иконки.
Github
GTreeTable

Еще одно дополнение, позволяющее создавать древовидную структуру. Отличается обилием функционала: Drag&Drop, редактирование и т. п.
Website
Github
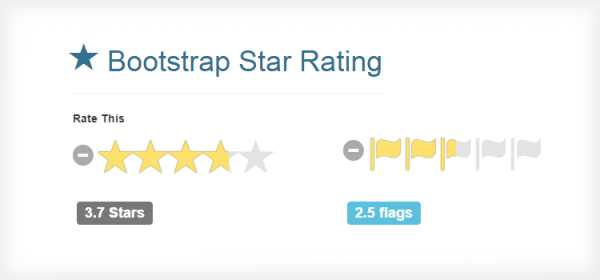
Bootstrap Star Rating

Компонент для простого создания рейтинга, легко кастомизируется. По опыту могу сказать: очень часто приходится искать подобный компонент.
Website
Github
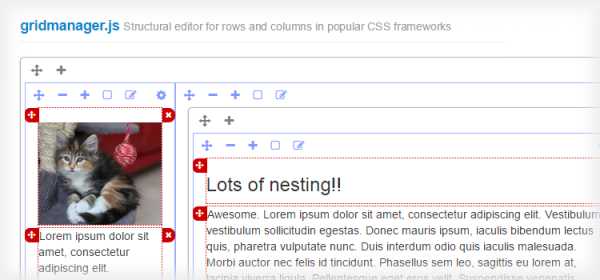
Gridmanager.js

Редактор контента, основанный на строках и колонках Bootstrap-фреймворка. Пока не нашел, как применить на практике. Выложил больше, как пример реализации.
Website
GitHub
Компоненты Для Форм
Bootstrap Tags

Компонент для простого создания тегов. Очень прост в использовании и тоже легко кастомизируется. Работает со всеми версиями Bootstrap.
Website
Github
Bootstrap Switch

Компонент для создания аккуратных переключателей. Подойдет для любого дизайна сайта, к тому же тут легко настраиваются все параметры: размеры, анимация, цвет и т. п.
Website
Github
Bootstrap Maxlength

Неплохой «ограничитель» для текстовых полей ввода. Прост в использовании, иногда бывает просто незаменимым дополнением.
Website
Github
Bootstrap Select

Очень легкий компонент, позволяющий значительно расширить функционал обычного списка. Пройдите по ссылке ниже, чтобы увидеть все примеры использования.
Website
Github
Chosen

Очень простой скрипт для значительного улучшения поля со списком. Поддерживает множество опций и вариаций для использования этого поля.Website
Github
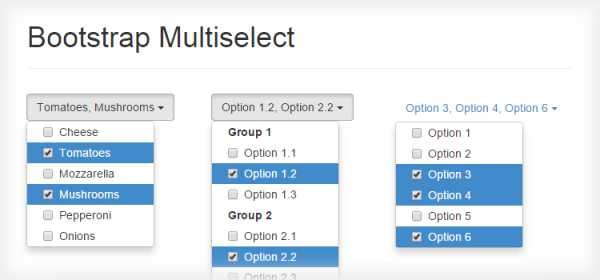
Bootstrap Multiselect

Еще один вариант расширения поля списка. Данный скрипт обрабатывает события при открытии / закрытии / выборе и т. п. Никогда ведь не знаешь, что попросит клиент…Website
Github
Bootstrap Validator

Незаменимый компонент при работе с формами в Bootstrap-фреймворке. Экономит очень много времени: кроме проверки, содержит уже готовое оформление полей формы.
Website
Github
jqBootstrapValidation

Еще один компонент (вариант) для валидации форм на Bootstrap-фреймворке. Содержит большое количество опций для создания проверки введенных пользователем данных.
Website
Github
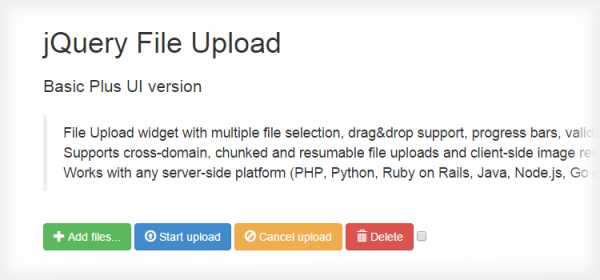
jQuery File Upload

Неплохой компонент, позволяющий значительно сэкономить время, если необходимо добавить поле для загрузки файлов. Поддерживает множество серверных платформ.
Websit
Github
Bootstrap Tag Autocomplete

Компонент для простого создания автодополнения. Очень простой в использовании и легкий (по весу) скрипт. Думаю, заслуживает добавления в копилку инструментов.
Website
Github
Tag Manager

Готовый скрипт (компонент) для создания тегов. Очень много опций и, соответственно, возможностей использования.
Website
Github
Typeahead

Компонент для авто дополнения с текстовом поле. Используются два скрипта (для поиска и отображения), которые можно использовать и вместе, и отдельно.
Website
Github
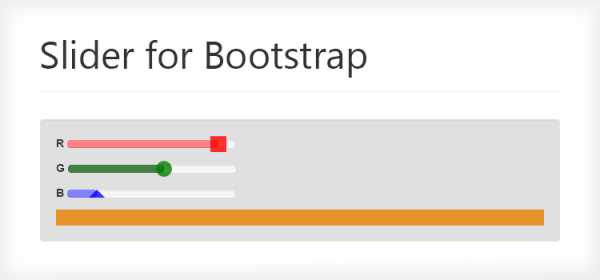
Slider for Bootstrap

Еще один элемент, помогающий пользователю сэкономить кучу времени. Вместо ввода данных вручную — просто перетянуть слайдер. Много опций, полностью стилизируется.
Website
Tokenfield for Bootstrap

Компонент для простого создания тегов. Полностью стилизирован, имеет много опций. Поддерживает ввод и с клавиатуры, и из буфера обмена.Website
Github
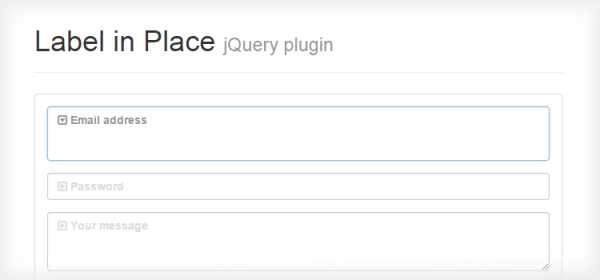
Label in Place

Легкий скрипт для создания необычного эффекта объединения label-элемента с полем ввода. Имеет множество опций. Иногда даже может пригодиться :).
Website
Github
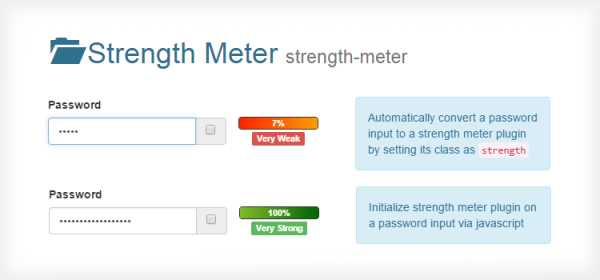
Strength Meter

Компонент для определения сложности введенного пароля. Простое решение для распространенной проблемы. Включает много опций и готовое оформление.Website
Github
Bootstrap File Input

Компонент для загрузки файлов. Поддерживает мультизагрузку и предпросмотр иллюстраций. Пройдите по ссылке ниже, чтобы увидеть примеры реализации.
Website
Github
Ladda UI for Bootstrap 3

Довольно интересная задумка с использованием индикаторов загрузки прямо на кнопках.Website
Github
Дополнений к Twitter Bootstrap фреймворку действительно очень много. Даже во время написания статьи я продолжал находить интересные аддоны, которые значительно помогут в той или иной ситуации.
Date & Time Pickers
DaterangepickerWebsite
Github
Bootstrap Timepicker
Website
Github
Clockface
Website
Github
Bootstrap Datetime
Website
Github
Bic_Calendar
Website
Github
Сolor Pickers
Pick a ColorWebsite
Github
Colorpicker for Bootstrap
Website
Github
Color Palette
Website
Github
Editors
Bootstrap MarkdownWebsite
Github
Bootstrap WYSIHTML5
Website
Github
Summernote
Website
Github
Tables
TableclothWebsite
Github
Bootstrap Table
Website
Github
Media & Galleries
Bootstrap LightboxWebsite
Github
Bootstrap Image Gallery
Website
Github
Bootstrap Icon Picker
Website
Github
Dialogs & Notifications
Bootbox.jsWebsite
Github
Bootstrap Modal
Website
Github
Bootstrap Notify
Website
Github
Bootstrap Confirmation
Website
Github
Bootstrap Growl
Website
Github
На данный момент эти дополнения мне показались наиболее полезными в работе с Bootstrap-фреймворком. Они помогут значительно сэкономить время в том или ином проекте.
Надеюсь, вам понравилась моя коллекция. Если пользуетесь другими дополнениями и хотели бы включить их в этот список, опишите их в комментариях, мне (и, думаю, большинству читателей) они тоже могут оказаться полезны.
Дмитрий Кабаков
WordPress Developer
habr.com
 Разметка колонок в Bootstrap
Разметка колонок в BootstrapСлучаи, когда бутстрап не подходит для реализации проекта
Такие ситуации, по сути, выделить сложно, но для внесения определенности нужно обратить внимание на недостатки данного фреймворка. Их всего два.
Первый. Шаблоны, предлагаемые Bootstrap, содержат гораздо больше информации, чем нужно на самом деле. Когда разработчик самостоятельно создает макет, он использует только необходимый минимум для реализации задуманных идей. Шаблон должен учитывать множество других вариантов, то есть быть универсальным. Решить эту проблему можно, контролируя компоненты, которые вы будете переносить css-файл (по сути, вы можете использовать только сетку, вводя остальные данные вручную).
Второй недостаток заключается в шаблонности дизайна. Часто сайты, созданные с помощью фреймворка, похожи один на другой: одинаковая структура, кнопки, навигационные элементы. Теряется уникальность дизайна, что не всегда уместно. Этот недостаток тоже легко устранить. Старайтесь минимизировать использование готовых решений Bootstrap, изменяйте шаблон в соответствии с индивидуальным решением дизайнера и запросов заказчика.
Bootstrap позволяет создавать сайты с самым разнообразным дизайном и структурой, главное научиться правильно использовать все инструменты, которые предлагает данный фреймворк фронтенд-разработчикам.
depix.ru
50+ лучших дополнений к Bootstrap / DataArt corporate blog / Habr

Благодаря популярности CSS фреймворка Bootstrap, для него разработали массу различных дополнений. Даже сейчас вы можете использовать Bootstrap практически для любой задачи при разработке и оформлении вебсайта.
Для статьи я подобрал наиболее полезные дополнения «на все случаи жизни».
Наборы компонентов
Fuel UX

Отличный набор дополнительных контролов, которые зачастую не хватает при работе с Bootstrap. В него входят такие модули как деревья, шаблоны, датапикеры, визарды и т. п.
Website
Github
X-editable

Думаю, это незаменимый набор компонентов для инлайн-редактирования. Поддерживает различные версии Bootstrap и отлично работает без него (на jQuery).
Website
Github
Jasny

Небольшой набор дополнительных элементов к Bootstrap. В него включены как боковое меню, функциональные кнопки, маски для инпутов и т. п.
Website
Github
Bootstrap Form Helper

Еще один интересный набор элементов. В премиум версию входят такие элементы, как инпуты для выбора валют, стран, временных зон, языков и т. п.
Website
Github
Leapstrap

Набор элементов для поддержки плагина Leapstrap контроллера. Это довольно-таки необычная вещица, поэтому включаю ее в этот список.
Website
Github
Отдельные компоненты
jQuery Bootpag

Дополнительный компонент, которого зачастую не хватает в стандартном комплекте Bootstrap — Pagination. Особенностью является возможность динамической обработки.
Website
Github
Tocify

Компонент для отслеживания содержания страницы. Очень часто не хватает именно этого компонента для создания современных вебсайтов.
Website
Github
Bootstrap Link Preview

Небольшой и очень простой в использовании компонент для предпросмотра контента по ссылке (наподобие Facebook-предпросмотра).
Website
Github
Flippant.js

Небольшой скрипт для создания «двусторонних» блоков. Идеально для создания форм, карточек портфолио и т. п.
Website
Github
Bootstrap Tour

Отличное дополнение к Bootstrap, которое позволяет создавать пошаговый тур для новых посетителей вашего сайта.
http://bootstraptour.com/
https://github.com/sorich87/bootstrap-tour
Bootstro.js

Вариант предыдущего инструмента. Предназначен также для создания пошагового тура для вашего сайта или веб приложения.
Website
GitHub
Yet Another MegaMenu (YAMM)

Компонент, необходимый практически любому современного сайта. Позволяет создать главное меню навигации практически любой сложности.
Website
GitHub
Dropdown Menus Enhancement

Дополнение к стандартному меню Bootstrap. Включает такие возможности, как позиционирование меню, вывод в меню радио- и чекбокс-инпутов и многое другое.
Website
Github
Bootstrap Tree View

Простое решение для отображения древовидной структуры. Данный компонент поддерживает стандартные Glyph-иконки.
Github
GTreeTable

Еще одно дополнение, позволяющее создавать древовидную структуру. Отличается обилием функционала: Drag&Drop, редактирование и т. п.
Website
Github
Bootstrap Star Rating

Компонент для простого создания рейтинга, легко кастомизируется. По опыту могу сказать: очень часто приходится искать подобный компонент.
Website
Github
Gridmanager.js

Редактор контента, основанный на строках и колонках Bootstrap-фреймворка. Пока не нашел, как применить на практике. Выложил больше, как пример реализации.
Website
GitHub
Компоненты Для Форм
Bootstrap Tags

Компонент для простого создания тегов. Очень прост в использовании и тоже легко кастомизируется. Работает со всеми версиями Bootstrap.
Website
Github
Bootstrap Switch

Компонент для создания аккуратных переключателей. Подойдет для любого дизайна сайта, к тому же тут легко настраиваются все параметры: размеры, анимация, цвет и т. п.
Website
Github
Bootstrap Maxlength

Неплохой «ограничитель» для текстовых полей ввода. Прост в использовании, иногда бывает просто незаменимым дополнением.
Website
Github
Bootstrap Select

Очень легкий компонент, позволяющий значительно расширить функционал обычного списка. Пройдите по ссылке ниже, чтобы увидеть все примеры использования.
Website
Github
Chosen

Очень простой скрипт для значительного улучшения поля со списком. Поддерживает множество опций и вариаций для использования этого поля.
Website
Github
Bootstrap Multiselect

Еще один вариант расширения поля списка. Данный скрипт обрабатывает события при открытии / закрытии / выборе и т. п. Никогда ведь не знаешь, что попросит клиент…
Website
Github
Bootstrap Validator

Незаменимый компонент при работе с формами в Bootstrap-фреймворке. Экономит очень много времени: кроме проверки, содержит уже готовое оформление полей формы.
Website
Github
jqBootstrapValidation

Еще один компонент (вариант) для валидации форм на Bootstrap-фреймворке. Содержит большое количество опций для создания проверки введенных пользователем данных.
Website
Github
jQuery File Upload

Неплохой компонент, позволяющий значительно сэкономить время, если необходимо добавить поле для загрузки файлов. Поддерживает множество серверных платформ.
Websit
Github
Bootstrap Tag Autocomplete

Компонент для простого создания автодополнения. Очень простой в использовании и легкий (по весу) скрипт. Думаю, заслуживает добавления в копилку инструментов.
Website
Github
Tag Manager

Готовый скрипт (компонент) для создания тегов. Очень много опций и, соответственно, возможностей использования.
Website
Github
Typeahead

Компонент для авто дополнения с текстовом поле. Используются два скрипта (для поиска и отображения), которые можно использовать и вместе, и отдельно.
Website
Github
Slider for Bootstrap

Еще один элемент, помогающий пользователю сэкономить кучу времени. Вместо ввода данных вручную — просто перетянуть слайдер. Много опций, полностью стилизируется.
Website
Tokenfield for Bootstrap

Компонент для простого создания тегов. Полностью стилизирован, имеет много опций. Поддерживает ввод и с клавиатуры, и из буфера обмена.
Website
Github
Label in Place

Легкий скрипт для создания необычного эффекта объединения label-элемента с полем ввода. Имеет множество опций. Иногда даже может пригодиться :).
Website
Github
Strength Meter

Компонент для определения сложности введенного пароля. Простое решение для распространенной проблемы. Включает много опций и готовое оформление.
Website
Github
Bootstrap File Input

Компонент для загрузки файлов. Поддерживает мультизагрузку и предпросмотр иллюстраций. Пройдите по ссылке ниже, чтобы увидеть примеры реализации.
Website
Github
Ladda UI for Bootstrap 3

Довольно интересная задумка с использованием индикаторов загрузки прямо на кнопках.
Website
Github
Дополнений к Twitter Bootstrap фреймворку действительно очень много. Даже во время написания статьи я продолжал находить интересные аддоны, которые значительно помогут в той или иной ситуации.
Date & Time Pickers
Daterangepicker
Website
Github
Bootstrap Timepicker
Website
Github
Clockface
Website
Github
Bootstrap Datetime
Website
Github
Bic_Calendar
Website
Github
Сolor Pickers
Pick a Color
Website
Github
Colorpicker for Bootstrap
Website
Github
Color Palette
Website
Github
Editors
Bootstrap Markdown
Website
Github
Bootstrap WYSIHTML5
Website
Github
Summernote
Website
Github
Tables
Tablecloth
Website
Github
Bootstrap Table
Website
Github
Media & Galleries
Bootstrap Lightbox
Website
Github
Bootstrap Image Gallery
Website
Github
Bootstrap Icon Picker
Website
Github
Dialogs & Notifications
Bootbox.js
Website
Github
Bootstrap Modal
Website
Github
Bootstrap Notify
Website
Github
Bootstrap Confirmation
Website
Github
Bootstrap Growl
Website
Github
На данный момент эти дополнения мне показались наиболее полезными в работе с Bootstrap-фреймворком. Они помогут значительно сэкономить время в том или ином проекте.
Надеюсь, вам понравилась моя коллекция. Если пользуетесь другими дополнениями и хотели бы включить их в этот список, опишите их в комментариях, мне (и, думаю, большинству читателей) они тоже могут оказаться полезны.
Дмитрий Кабаков
WordPress Developer
habr.com