- Bootstrap 3 — Сетка — ИТ Шеф
- Введение. Начало работы · Bootstrap v5.0.1
- Bootstrap Бутстрап 4 Учебник Справочник на русском примеры
- Краткое введение в Bootstrap
- описание, преимущества и недостатки – Tokar.uaTokar.ua
- Bootstrap 4 — Краткое руководство
- история
- Зачем использовать Bootstrap?
- Bootstrap 3 v / s Bootstrap 4
- Использование CDN
- Загрузка Bootstrap 4
- Файловая структура
- Создание первой веб-страницы с помощью Bootstrap 4
- Контейнер
- Контейнер для жидкости
- Описание
- Работа грид-системы
- Параметры сетки
- Создание двух колонных макетов
- Создание трехколоночных макетов
- Описание
- Описание
- Описание
- Описание
- Руководство Bootstrap Spacing Utility
- Типографика · Bootstrap
- h2. Заголовок начальной загрузки
- Дисплей 1
- Дисплей 2
- Дисплей 3
- Дисплей 4
- Обзор · Bootstrap
- Bootstrap 4 Все классы CSS
- Определение Bootstrap от Merriam-Webster
- html - порядок загрузки изображения, заголовок и описание для мобильных устройств по сравнению с настольными компьютерами
- Определение начальной загрузки
- Определение начальной загрузки
Bootstrap 3 — Сетка — ИТ Шеф
В этой статье познакомимся с классами фреймворка Bootstrap 3, предназначенными для создания адаптивного «скелета» (макета) сайта.
«Строительные» элементы сетки Bootstrap 3
Сетка Bootstrap состоит из «строительных» элементов. Основные — это обёрточные контейнеры, ряды, адаптивные блоки и отзывчивые служебные классы.
По существу сетка — это просто список предопределённых классов, с помощью которых можно задать необходимое поведение блокам (HTML элементам) и построить с их помощью определённый адаптивный макет сайта.
Обёрточные контейнеры
Обёрточный контейнер — это «строительный» элемент сетки, с которого начинается создание макета для всей страницы или её части (например, шапки, основного меню, основной области, футера) в зависимости от стратегии разработки.
Контейнер в Bootstrap бывает адаптивно-фиксированным или адаптивно-резиновым.
Первый (адаптивно-фиксированный контейнер) характеризуется тем, что он имеет постоянную ширину в пределах некоторого диапазона ширины viewport (области просмотра).
В следующей таблице приведено то, какую ширину имеет адаптивно-фиксированный контейнер при той или иной ширине области просмотра (viewport) браузера:
| Ширина viewport | Ширина контейнера (container) |
|---|---|
| <768px | Ширина контейнера равна ширине viewport |
| >= 768px и <992px | 750px |
| >= 992px и <1200px | 970px |
| <=1200px | 1170px |
Кроме установки ширины адаптивно-фиксированный контейнер Bootstrap ещё центрирует себя в горизонтальном направлении относительно краёв страницы. Выполняет это он с помощью CSS свойств margin-right:auto. Ещё адаптивно-фиксированный контейнер задает внутренние отступы слева и справа по 15рх (с помощью CSS свойств padding-left:15px и padding-right:15px) для содержимого, которое в него помещено.
<!-- HTML-код адаптивно-фиксированного контейнера --> <div> ... </div>
Адаптивно-резиновый контейнер отличается от адаптивно-фиксированного тем, что он занимает всю ширину
<!-- HTML-код адаптивно-резинового контейнера --> <div> ... </div>
При разработке макета сайта обычно не применяют вкладывание одних обёрточных контейнеров Bootstrap в другие.
Итак, первый «строительный» элемент сетки Bootstrap – это обёрточный контейнер. Он определяет ширину макета на различных viewport, а также выполняет его центрирование (только адаптивно-фиксированный контейнер) относительно левого и правого края рабочей области вкладки или окна браузера.
Следующий строительный элемент – это ряд (блок div с классом row). Ряд — это специальный блок, который применяется только для оборачивания других строительных элементов (адаптивных блоков). Его основное назначение — это нейтрализация положительного внутреннего отступа (15px слева и справа) обёрточного контейнера или адаптивного блока.
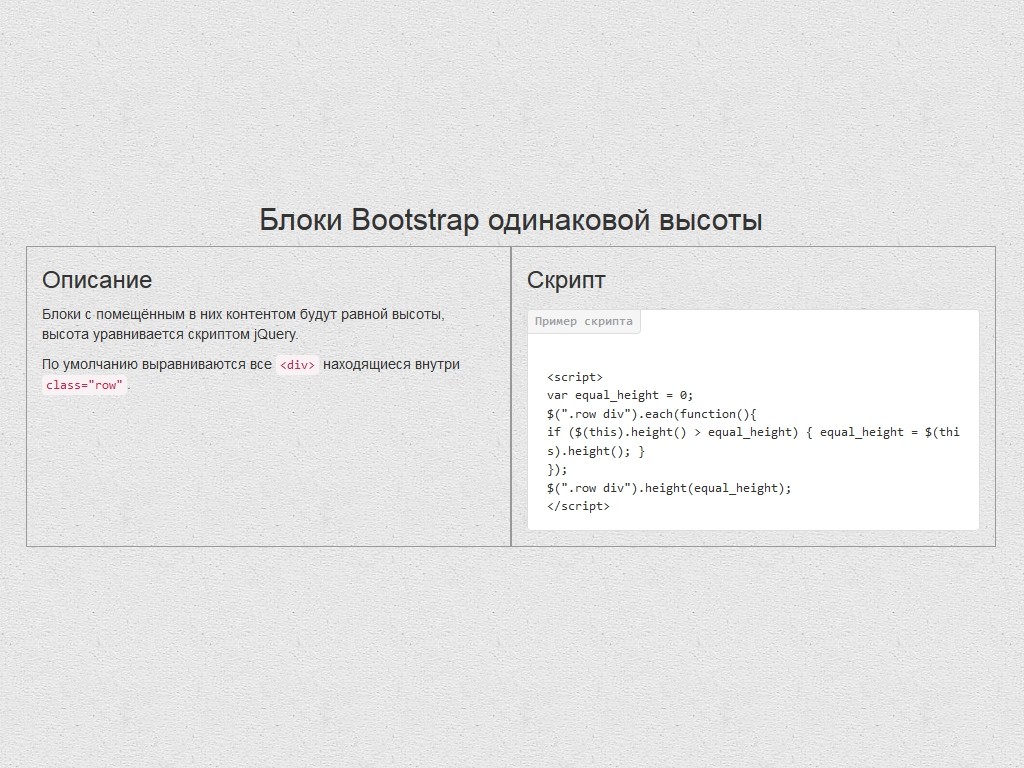
Ряд — это специальный блок, который применяется только для оборачивания других строительных элементов (адаптивных блоков). Его основное назначение — это нейтрализация положительного внутреннего отступа (15px слева и справа) обёрточного контейнера или адаптивного блока.
Пример формирования внутренних отступов:
container (+15px) -> row (-15px) -> col (+15px) -> контент container (+15px) -> row (-15px) -> col (+15px) -> row (-15px) -> col (+15px) -> контент *col - это адаптивный блок
Пример показывает, что независимо от того в каком адаптивном блоке находится контент, он всегда будет иметь правильный отступ от края (т.е. 15px слева и справа).
Следующий «строительный» элемент сетки Bootstrap – это адаптивный блок (div с классом col-?-?).
Адаптивные блоки — это элементы сетки Bootstrap, которым установлен один или несколько классов col-?-?.
Ширина адаптивному блоку задаётся в связке с типом устройства. Это означает, что адаптивный блок на разных устройствах может иметь разную ширину. Именно из-за этого данный блок и называется адаптивным.
Как же осуществляется установка ширины адаптивному блоку? Установка ширины адаптивному блоку, которую он должен иметь на определённом устройстве, задаётся по умолчанию числом от 1 до 12 (количеством колонок Bootstrap). Данное число указывается вместо второго знака ? в классе col-?-?.
Данное число (по умолчанию от 1 до 12) определеяет какой процент от ширины родительского элемента должен иметь адаптивный блок.
Например, число 1 — устанавливает адаптивному блоку ширину, равную 8,3% (1/12) от ширины родительского блока. Число 12 — ширину, равную 100% (12/12) от ширины родительского блока.
Как задаётся ширина адаптивного блока в BootstrapКроме указания ширины адаптивному блоку необходимо ещё указать и тип устройства (вместо 1 вопроса). Класс устройства будет определять то, на каком viewport будет действовать эта ширина. В Bootstrap 3 различают 4 основных класса. Это
Класс устройства будет определять то, на каком viewport будет действовать эта ширина. В Bootstrap 3 различают 4 основных класса. Это xs (ширина viewport >0) , sm (ширина viewport >= 768px), lg (ширина области просмотра браузера >=1200px).
Например, адаптивный блок с классом col-xs-12 col-sm-6 col-md-4 col-lg-3 будет иметь на устройстве xs ширину 100% (12/12), на sm — 50% (6/12), на md — 33,3% (4/12), на lg — 25% (3/12).
Кроме этого следует обратить внимание на то, что адаптивные блоки не ограничивают свой диапазон. Т.е. если вы в атрибуте class адаптивного блока указали xs, но не указали sm, то его действие распространится и на область действия этого диапазона.
Например, адаптивный блок с классом xs, sm и md ширину 50% (6/12), на lg — 25% (3/12).
Адаптивный блок, также как и контейнер, задаёт положительные отступы слева и справа по 15px для контента, который в него будет помещён.
В правильном макете, построенном на основе сетки Bootstrap, адаптивный блок должен всегда иметь в качестве своего родителя ряд.
Например, разобьём блок на 3 равные колонки, которые на xs будут отображаться вертикально, а на sm
<div> <div>...</div> <div>...</div> <div>...</div> </div>
Если необходимо рассчитать ширину колонок в пикселях, то это правильно делать на границах контрольных точек (т.е. когда одно действие класса сменяется другим).
Например, расчитаем, доступную ширину под контент для первого и второго блока:
<div>
<div>
<div>1 блок...</div>
<div>2 блок...</div>
</div>
</div>
| Контрольные точки | Доступная ширина 1 блока | Доступная ширина 2 блока |
|---|---|---|
320px — 749. 98px 98px |
от 290px (320px — padding (30px)) до 719.98px (749.98px — padding (30px)) | от 290px (320px — padding (30px)) до 719.98px (749.98px — padding (30px)) |
| 750px — 969.98px | 720px (750px — padding (30px)) | 720px (750px — padding (30px)) |
| 970px — 1169.98px | 616,7px (970px*8/12 — padding (30px)) | 293,3px (70px*4/12 — padding (30px)) |
| 1170px и больше | 750px (1170px*8/12 — padding (30px)) |
Расположение адаптивных блоков в родительском элементе
Адаптивные блоки располагаются в родительском элементе один за другим строчками. В одну строчку помещаются адаптивные блоки с суммарным количеством колонок не больше 12 (по умолчанию). Т.е. блоки, которые не помещаются в первую строку, располагаются в следующей строке и т. д.
д.
В Bootstrap 3 адаптивные блоки являются плавающими (float:left). Это необходимо учитывать при создании макета веб-страницы.
Перед блоком, который должен начинаться с новой строки обязательно необходимо расположить пустой clearfix. Ещё его необходимо скрыть для устройств, на которых это действие выполнять не нужно. Осуществляется скрытие блока с помощью соответствующих классов, приведённых ниже.
Ещё у плавающих блоков есть одна особенность. Например, если в вышеприведённом примере высота 1 блока будет выше, чем 2 блока. То 3 блок будет располагаться не на новой строчке, а «прилипнет» к правой стороне 1 блока.
Особенности float блоковЧтобы этого не допустить, необходимо добавить блок с классом clearfix и сделать его видимым для необходимых устройств (например, на md и lg):
<div> <div>1 блок...</div> <div>2 блок...</div> <div></div> <div>3 блок...</div> </div>
Основной принцип создания макета
Основной принцип создания макета заключается во вкладывании одних адаптивных блоков в другие. При этом их ширина — это всегда относительный параметр, который задаётся в процентном отношении (количеством колонок) от ширины родительского блока. Т.е. на любом уровне вложенности, например, ширина адаптивного блока в 6 колонок — это всегда 50% (6/12*100%) от ширины родительского элемента.
Например, разобьём некоторый блок (основной) на 4 блока (2 в первой строке и 2 во второй). Для простоты, макет создадим не адаптивный:
<div> <div>1 блок...</div> <div>2 блок...</div> <div></div> <div>3 блок...</div> <div>4 блок...</div> </div>
Создадим макет 3 блока (3 x 2):
<div> <div>1 блок...</div> <div>2 блок...</div> <div></div> <div> <div> <div>3-1 блок...</div> <div>3-2 блок...</div> <div></div> <div>3-3 блок...</div> <div>3-4 блок...</div> <div></div> <div>3-5 блок...</div> <div>3-6 блок...</div> </div> </div> <div>4 блок...</div> </div>
Нетрудно заметить, что разметка вложенного адаптивного блока выполняется также как и основного. Это означает, что не имеет разницы, какой уровень вложенности имеет блок, создание его макета выполняется по тем же правилам.
Классы для адаптивного смещения блоков
В Bootstrap имеются адаптивные классы (col-?-offset-?), с помощью которых вы можете сдвинуть блок на определённое количество колонок вправо. Первый
Первый ? необходимо заменить на тип устройства (xs, sm, md или lg). Второй ? на количество колонок.
Например, зададим блоку на md устройствах ширину 8 колонок и расположим его в строке по центру (т.е. сдвинем его на 2 колонки вправо):
<div> <div>1 блок...</div> </div>
Кроме инструментов для адаптивного смещения блоков, в Bootstrap 3 есть ещё специальные классы, с помощью которых можно изменить порядок следования элементов в пределах одной строки.
Отзывчивые служебные классы Bootstrap 3
Bootstrap 3 содержит адаптивные (служебные) классы, которые позволяют управлять видимостью отображения элементов в зависимости от типа устройства.
Кроме указания устройства (xs, sm, md, lg), на котором будет виден блок, необходимо ещё указать то, как на этом устройстве он должен отображаться. Возможные варианты:
Возможные варианты: inline, block и inline-block.
| Класс | Описание |
|---|---|
| visible-xs-? | Делает элемент видимым только на устройствах с очень маленьким экраном xs (ширина viewport <768px). На других устройствах эти элементы не отображаются. |
| visible-sm-? | Делает элемент видимым только на устройствах, имеющих экран sm (ширина viewport >=768px и <992px). На других устройствах эти элементы не отображаются. |
| visible-md-? | Делает элемент видимым лишь на устройствах, имеющих экран md (ширина viewport >=992px и <1200px). На других устройствах эти элементы не отображаются. |
| visible-lg-? | Делает элемент видимым только на устройствах, имеющих экран lg (ширина viewport >=1200px). На других устройствах эти элементы не отображаются. На других устройствах эти элементы не отображаются. |
Вместо знака ? необходимо указать block, inline или inline-block. Т.е. указать, как данный элемент должен отображаться.
Например, добавление к элементу класса visible-md-block будет означать то, что он будет отображаться только на устройствах, имеющим viewport md (width viewport >=992px и <1200px). Выглядеть данный элемент на странице будет как блок (CSS: display:block;).
Примечание: Эти классы также можно использовать совместно для того, чтобы элементы были видны на нескольких устройствах. Например, если вы примените к элементу классы visible-xs-inline и visible-md-inline, то это сделает его видимым на устройствах, имеющих как маленький экран, так и средний. Отображаться данный элемент будет как строчный (CSS: display:inline;).
Кроме этих Bootstrap 3 имеет ещё классы с противоположным действием. С их помощью можно скрыть элементы на определенных устройствах.
С их помощью можно скрыть элементы на определенных устройствах.
| Класс | Описание |
|---|---|
| hidden-xs | Скрывает элемент на устройствах xs (ширина viewport <768px). |
| hidden-sm | Скрывает элемент на устройствах sm (ширина viewport >=768px и <992px). |
| hidden-md | Скрывает элемент на устройствах md (ширина viewport >=992px и <1200px). |
| hidden-lg | Скрывает элемент на устройствах lg (ширина viewport >=1200px). |
Эти классы тоже можно использовать совместно, чтобы сделать элемент не видимым на нескольких устройствах.
Например, элемент с классами hidden-xs и hidden-sm будет не виден сразу на 2 устройствах (xs и sm).
Кроме вышеприведённых отзывчивых классов, фреймворк Bootstrap 3 ещё содержит и такие, которые позволяют управлять видимостью элементов при печати.
| Класс | Описание |
|---|---|
| visible-print-block | Элемент, имеющий указанный класс не будет отображаться на странице. При печати этот элемент будет виден, и иметь в качестве CSS-свойства display значение block. |
| visible-print-inline | Элемент, имеющий указанный класс не будет отображаться на странице. При печати этот элемент будет виден, и иметь в качестве CSS-свойства display значение inline. |
| visible-print-inline-block | Элемент, имеющий указанный класс не будет отображаться на странице. При печати этот элемент будет виден, и иметь в качестве CSS-свойства display значение inline-block. |
| hidden-print | Элемент, имеющий указанный класс не будет отображаться при печати. На странице (в браузере) данный элемент будет виден. |
Пример создания макета с помощью сетки Bootstrap 3
В этом разделе статьи рассмотрим процесс создания адаптивного макета для блока с использованием сетки Bootstrap 3.
Макет состоит из трёх блоков. Эти блоки должны располагаться на устройствах так, как это показано на изображении.
Разрабатывать макет обычно начинают с крохотных устройств (xs). На данном устройстве блоки имеют одинаковую ширину, равную 12 колонкам Bootstrap.
<div> <div>Контент блока 1...</div> <div>Контент блока 2...</div> <div>Контент блока 3...</div> </div>
На sm блоки располагаются следующим образом:
- 1 — занимает всю ширину родительского блока;
- 2 и 3 (каждый из них) — ширину, равную 6 колонкам Bootstrap.
<div> <div>Контент блока 1...</div> <div>Контент блока 2...</div> <div>Контент блока 3...</div> </div>
На md блоки 1 и 2 расположены на первой строке, а 3 блок — на 2 строке. 1 блок имеет ширину, равную 8 колонкам Bootstrap (col-md-8), 2 блок — 4 колонки (col-md-4).
3 блок должен всегда располагаться на 2 строке. Чтобы это гарантировать, перед этим блоком необходимо поместить дополнительный пустой блок с классом clearfix. Данный блок не позволит 3 блоку обтекать предыдущие блоки. Кроме этого необходимо иметь в виду, что блок с классом clearfix необходимо отображать только на md, т.к. данное действие на других устройствах не нужно.
<div> <div>Контент блока 1...</div> <div>Контент блока 2...</div> <div></div> <div>Контент блока 3...</div> </div>
На lg адаптивные блоки расположены горизонтально и занимают вместе всю ширину. 1 блок имеет ширину равную половине ширины родительского элемента (
1 блок имеет ширину равную половине ширины родительского элемента (col-lg-6), 2 блок — одну четвертую ширины (col-lg-3), и 3 блок — тоже должен занимать одну четвертую ширину родительского элемента (col-lg-3).
<div> <div>Контент блока 1...</div> <div>Контент блока 2...</div> <div></div> <div>Контент блока 3...</div> </div>
Ещё интересные темы:
Введение. Начало работы · Bootstrap v5.0.1
Быстрый старт
Хотите использовать Бутстрап в своем проекте? Используйте jsDelivr, бесплатную CDN с открытым исходным кодом. Нужна система управления пакетами или исходники Bootstrap? Перейдите на страницу загрузки.
CSS
Скопируйте и вставьте часть кода <link> в свой <head> перед всеми другими таблицами стилей, чтобы загрузить наш CSS.
<link href="https://cdn. jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
JS
Многие из наших компонентов требуют использовать для работы JavaScript. В частности, для них требуются наши собственные плагины JavaScript и Popper. Поместите один из следующих тегов <script> в конце страницы, прямо перед закрывающим тегом </body>, чтобы включить их.
Пакетное подключение
Включите каждый плагин Bootstrap JavaScript в один из двух наших пакетов. Оба файла, и bootstrap.bundle.js и bootstrap.bundle.min.js включают в себя Popper для наших всплывающих подсказок и всплывающих окон. Для получения дополнительной информации о том, что входит в Bootstrap, смотрите раздел содержание.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5. 0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
Раздельное подключение
Если вы решите использовать отдельные скрипты, сначала должен быть подключен Popper (если вы используете всплывающие подсказки или всплывающие окна), а затем наши плагины JavaScript.
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script>
Модули
Если вы используете <script type="module">, смотрите раздел Использование Bootstrap в качестве модуля.
Компоненты
Любопытно, какие компоненты явно требуют наши JavaScript и Popper.js? Нажмите ссылку «Показать компоненты» ниже. Если вы не уверены в том, как правильно написать «коренную» структуру страницы, можете использовать наши шаблоны.
Показать компоненты, требующие JavaScript- Уведомления отмены
- Кнопки изменения состояний и чекбоксов/»радио»
- Карусель для поведения «слайд», элементы контроля и индикаторы
- Коллапс для изменения видимости содержимого
- Выпадающие элементы для отображения и расположения (также требует Popper)
- Модальные окна для отображения, расположения и создания поведения прокрутки
- Навбар для расширения нашего плагина коллапса для придания отзывчивого поведения
- Выплывающие подсказки и окна для отображения и расположения (также требует Popper)
- Отслеживание прокрутки и обновления навигации
Стартовый шаблон
Убедитесь, что ваши страницы сверстаны в соответствии с последними стандартами дизайна и разработки. Это означает использование HTML5 и включение метатега области просмотра для правильного «отзывчивого» поведения страниц. Вот как должены выглядеть ваши страницы:
Это означает использование HTML5 и включение метатега области просмотра для правильного «отзывчивого» поведения страниц. Вот как должены выглядеть ваши страницы:
<!doctype html>
<html lang="ru">
<head>
<!-- Обязательные метатеги -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<title>Привет мир!</title>
</head>
<body>
<h2>Привет мир!</h2>
<!-- Дополнительный JavaScript; выберите один из двух! -->
<!-- Вариант 1: Bootstrap в связке с Popper -->
<script src="https://cdn. jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
<!-- Вариант 2: Bootstrap JS отдельно от Popper
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script>
-->
</body>
</html>
jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
<!-- Вариант 2: Bootstrap JS отдельно от Popper
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script>
-->
</body>
</html>
Это все, что вам нужно из общих требований к странице. Посетите раздел Система сеток или наши официальные примеры для создания контента и компонентов вашего сайта.
Важные глобальные атрибуты
Бутстрап включает некоторые глобальные стили и настройки, о которых вам необходимо знать при работе с ним; все эти стили и настройки почти полностью имеют дело с и «заточены» под нормализацию кроссбраузерных стилей.
Тип текущего документа
Bootstrap требует использования doctype HTML5. Без него у вас возникнут некоторые проблемы со стилями, но его включение не должно вызывать каких-либо серьезных сбоев.
<!doctype html>
<html lang="ru">
...
</html>
Мета-теги для адаптивной вёрстки
Bootstrap разрабатывался как mobile first, т.е. его настройки прежде всего оптимизированы под мобильные устройства, а уж потом с помощью медиа-запросов мы подгоняем масштаб компонентов как нам необходимо на прочих устройствах. Вставьте этот кусок кода в <head>:
<meta name="viewport" content="width=device-width, initial-scale=1">Вы можете увидеть пример этого в действии в Начальном шаблоне страницы.
Размер ширины и высоты элемента (Box-sizing)
Для большей простоты масштабирования в CSS мы изменяем глобальное значение box-sizing с content-box на border-box. Это гарантирует, что
Это гарантирует, что padding не будет влиять на конечную вычисленную ширину элемента; однако может создать проблемы для сторонних приложений, таких как Google Maps или поисковой движок Google.
В том редком случае, когда вам понадобится переопределить его, делайте так:
.selector-for-some-widget {
box-sizing: content-box;
}В приведенном выше фрагменте все вложенные элементы, включая сгенерированный контент с помощью ::before и ::after, будут наследовать указанный размер блока box-sizing для этого .selector-for-some-widget.
Узнайте больше о блоковой модели и параметризации размеров на CSS Tricks.
«Ребут» (новая библиотека CSS, не использующая классов, обеспечивающая «модульный подход»)
Для улучшенной кроссбраузерной визуализации мы используем «Ребут», обеспечивающий более продвинутые «сбросы стилей» для элементов HTML для коррекции мелких багов в браузерах и девайсах.
Оставайтесь в курсе последних новостей Bootstrap и вливайтесь в сообщество Bootstrap с помощью этих ресурсов:
- Читайте и подписывайтесь на Официальный блог Bootstrap.
- Присоединиться к официальной комнате Slack.
- Общайтесь с другими Bootstrappers в IRC. На сервере
irc.freenode.net, в канале##bootstrap. - Справку по реализации можно найти на сайте Stack Overflow (с тегом
bootstrap-5). - Разработчикам следует использовать ключевое слово
bootstrapв пакетах, которые изменяют или расширяют функциональность Bootstrap при распространении через npm или аналогичные механизмы доставки для максимальной узнаваемости.
Вы также можете присоединиться к @getbootstrap on Twitter, чтобы следить за последними слухами и потрясающими музыкальными клипами.
Bootstrap Бутстрап 4 Учебник Справочник на русском примеры
Bootstrap 4 — это новейшая версия Bootstrap, которая является наиболее популярной платформой HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов.
Bootstrap 4 абсолютно бесплатно скачать и использовать!
Начните учить Bootstrap 4 сейчас »
Start Bootstrap 4
Попробуйте примеры
Этот учебник Bootstrap 4 содержит сотни примеров Bootstrap 4.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
Пример Bootstrap 4
Моя первая Bootstrap страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
<div>
<div>
<div>
<h4>Колонка 1</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 2</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 3</h4>
<p>Просто текст
..</p>
<p>Новый текст. .</p>
.</p>
</div>
</div>
</div>
Нажмите на «Просмотр демо в редакторе» кнопку, чтобы увидеть, как работает.
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Базовый шаблон Bootstrap 4
Мы создали адаптивный начальный шаблон с Bootstrap 4. Вы можете изменять, сохранять, делиться и использовать его в своих проектах:
Ссылки Bootstrap
Полный список всех классов Bootstrap 4 CSS с описанием и примерами:
Если вы хотите сделать больше с компонентами Bootstrap, смотрите наш полный Bootstrap 4 с JavaScript все примеры:
Краткое введение в Bootstrap
Bootstrap — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML- и CSS-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
Включает в себя HTML- и CSS-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
Цель этого руководства — показать, как настроить систему для правильного использования JS- и CSS-компонентов Bootstrap.
Прим. перев. В статье не рассматривается целесообразность использования или не использования данного фреймворка. Как и любое другое решение, Bootstrap обладает своими преимуществами и недостатками.
Официальный сайт предлагает несколько способов подключения фреймворка к своему проекту:
- Скачать скомпилированные файлы JS и CSS. Скачав файлы на локальную машину, вы можете выбрать, какую версию включить в свой проект — минифицированную или стандартную. Этот вариант подходит при работе со своим проектом локально и не требует от проекта доступа в Интернет.
- Скачать исходники файлов. Этот вариант подойдёт, если вы знакомы с работой менеджеров задач и сборщиками (Gulp, Grunt, webpack) и уже создали собственную конфигурацию.
 В таком случае вы вряд ли захотите копировать исходники Bootstrap в свой проект.
В таком случае вы вряд ли захотите копировать исходники Bootstrap в свой проект.
- Включить в проект файлы через CDN. Похоже на первый вариант, но не придётся скачивать никаких файлов. Это самый быстрый способ использовать Bootstrap в своей разработке, но требует постоянного доступа к Интернету.
- Подключить через npm. Вероятно, самый оптимальный вариант, особенно, если вы собираетесь создать полноценное приложение, а не просто опытный образец.
- Варианты с использованием RubyGems, Composer и NuGet.
Стоит отметить, что Bootstrap предоставляет три готовых к использованию файла и может быть использован для:
- Создания прототипов или приложений.
- Реализации Reset (альтернативы Normalize.css).
- Вёрстки с помощью Grid.
При этом для использования двух последних опций нет необходимости включать в проект весь фреймворк целиком. Для этого есть отдельные файлы.
Практика
Предполагается, что вы знакомы с Sass и каким-либо сборщиком. Кроме того, вам потребуется npm.
Кроме того, вам потребуется npm.
Смотрите также: Развёрнутое руководство по Sass/SCSS
Сначала нужно добавить в проект необходимые зависимости:
npm init -y && npm i bootstrap jquery-slim popper.jsТиповая структура проекта выглядит так:
. ├── src │ ├── scripts │ │ ├── app │ │ │ └── .gitkeep │ │ ├── vendor │ │ │ ├── bootstrap.js │ │ │ └── jquery.js │ │ ├── app.js │ │ └── vendor.js │ ├── styles │ │ ├── app │ │ │ ├── _base.scss │ │ │ └── _variables.scss │ │ ├── vendor │ │ │ └── bootstrap │ │ │ ├── _core.scss │ │ │ ├── _main.scss │ │ │ └── _variables.scss │ │ ├── app.scss │ │ └── vendor.scss │ └── index.html ├── package.json └── webpack.config.js
Стоит пояснить, какие преимущества предоставляет такая структура. Сначала рассмотрим папку
Сначала рассмотрим папку styles, а затем перейдём к scripts.
Styles
Эта папка содержит две вложенные директории app и vendor, а также два файла с теми же именами.
- Папка
appбудет содержать все компоненты вашего приложения, переменные, настраиваемые стили и так далее. - Папка
vendorиспользуется для зависимостей. В данном случае это только Bootstrap, расположенный в соответствующей директории. Для каждой зависимости выделяется отдельная вложенная папка.
Необходимо подключить Bootstrap и код нашего приложения в файле app.scss. Это делается следующим образом:
@import 'vendor/bootstrap/core';
@import 'app/variables';
@import 'app/base';Теперь обратите внимание на папку styles/app. Там всего два файла:
- В файле
_baseописываются стили. Может расширяться с помощьюNormalize.. css
css - В
_variablesразмещаются переменные приложения.
В vendor.scss импортируются зависимости. Сейчас единственная наша зависимость — Bootstrap, поэтому этот файл содержит только одну строку.
@import 'vendor/bootstrap/main';Рассмотрим файлы в папке styles/vendor/bootstrap.
- В
_coreимпортируются наши переменные и три основных файла Bootstrap, без которых фреймворк не сможет работать:
@import 'variables';
@import '~bootstrap/scss/functions';
@import '~bootstrap/scss/variables';
@import '~bootstrap/scss/mixins'; _mainимпортирует файл_core.scssвашего проекта в самом верху, а также все необходимые файлы Bootstrap SASS из папкиnode_modules:
@import 'core';
@import '~bootstrap/scss/root';
@import '~bootstrap/scss/reboot';
@import '~bootstrap/scss/type';
@import '~bootstrap/scss/images';
@import '~bootstrap/scss/code';
@import '~bootstrap/scss/grid';
@import '~bootstrap/scss/tables';
@import '~bootstrap/scss/forms';
@import '~bootstrap/scss/buttons';
@import '~bootstrap/scss/transitions';
@import '~bootstrap/scss/dropdown';
@import '~bootstrap/scss/button-group';
@import '~bootstrap/scss/input-group';
@import '~bootstrap/scss/custom-forms';
@import '~bootstrap/scss/nav';
@import '~bootstrap/scss/navbar';
@import '~bootstrap/scss/card';
@import '~bootstrap/scss/breadcrumb';
@import '~bootstrap/scss/pagination';
@import '~bootstrap/scss/badge';
@import '~bootstrap/scss/jumbotron';
@import '~bootstrap/scss/alert';
@import '~bootstrap/scss/progress';
@import '~bootstrap/scss/media';
@import '~bootstrap/scss/list-group';
@import '~bootstrap/scss/close';
@import '~bootstrap/scss/modal';
@import '~bootstrap/scss/tooltip';
@import '~bootstrap/scss/popover';
@import '~bootstrap/scss/carousel';
@import '~bootstrap/scss/utilities';
@import '~bootstrap/scss/print';
В Webpack (автор использует этот сборщик) знак тильды (~) указывает, что файлы нужно искать в папке node_modules. Если вы используете, например, Grunt, то нужно установить grunt-sass-tilde-importer. Если какие-то из представленных компонентов не использованы в проекте, ни в коем случае не надо удалять сами файлы, нужно лишь закомментировать их импорт.
Если вы используете, например, Grunt, то нужно установить grunt-sass-tilde-importer. Если какие-то из представленных компонентов не использованы в проекте, ни в коем случае не надо удалять сами файлы, нужно лишь закомментировать их импорт.
_variablesизначально пуст. В нём переопределяют переменные Bootstrap под конкретный проект.
В каждой переменной Bootstrap установлен флаг !default. Таким образом, если проект содержит заранее определённые переменные, то они будут использованы вместо дефолтных.
Scripts
Чтобы сделать скрипты модульными, нужно включить в проект только необходимые компоненты. Однако в Bootstrap это не такая простая задача. Подробно этот процесс описан в документации к фреймворку.
Начать следует с файла scripts/vendor.js, который просто импортирует файлы из папки vendor:
import './vendor/jquery'
import './vendor/bootstrap' Смотрите также: Как отказаться от jQuery в современном фронтенде
Необходимо инициализировать jQuery в объекте window, в противном случае Bootstrap не сможет скомпилироваться. Кроме того, это всё равно придётся сделать, если вы планируете использовать jQuery в приложении. Импорт jQuery в файле
Кроме того, это всё равно придётся сделать, если вы планируете использовать jQuery в приложении. Импорт jQuery в файле scripts/vendor/jquery.js:
import jQuery from 'jquery'
window.$ = window.jQuery = jQueryКак и в файле vendor, придётся импортировать каждый модуль отдельно. Вы также можете закомментировать неиспользуемые компоненты, чтобы исключить их из проекта. Содержимое файла scripts/vendor/jquery.js:
// Core
import Util from 'bootstrap/js/src/util'
// Components
import Alert from 'bootstrap/js/src/alert'
import Button from 'bootstrap/js/src/button'
import Carousel from 'bootstrap/js/src/carousel'
import Collapse from 'bootstrap/js/src/collapse'
import Dropdown from 'bootstrap/js/src/dropdown'
import Modal from 'bootstrap/js/src/modal'
import Popover from 'bootstrap/js/src/popover'
import Scrollspy from 'bootstrap/js/src/scrollspy'
import Tab from 'bootstrap/js/src/tab'
import Tooltip from 'bootstrap/js/src/tooltip' Следует отметить, что модуль Util используется везде, кроме компонентов Button и Popover.
Таким образом, скомпилировав Bootstrap в отдельный файл, можно применять функции и переменные ядра фреймворка в любом месте в проекте. Кроме того, благодаря реализации модульного принципа, ненужные компоненты легко отключить.
Примеры использования
SCSS
Миксины Bootstrap можно использовать в приложении глобально:
//styles/app/_base.scss
:root {
font-size: 14px;
@include media-breakpoint-up('md.) {
font-size: 16px;
}
}Можно использовать дефолтные значения переменных и переопределять их:
// styles/app/_variables.scss
$font-family: 'Roboto Condensed', $font-family-sans-serif;
// styles/app/_base.scss
body {
font-family: $font-family;
} JavaScript
Можно создавать экземпляры любых компонентов Bootstrap в файле scripts/app.js:
$(function () {
$('#dummy-modal').modal('show')
}) Чтобы лучше разобраться, вы можете изучить полностью настроенный и функционирующий проект Webpack v4 Configuration, в котором реализована описанная логика. Это хороший пример того, как можно настроить Bootstrap под себя.
Это хороший пример того, как можно настроить Bootstrap под себя.
Также рекомендуем обратить внимание на видеокурс «Bootstrap для начинающих».
Перевод статьи Bootstrap Framework — Best Practices
описание, преимущества и недостатки – Tokar.uaTokar.ua
Недавно в свет вышла новая, 4-я версия Bootstrap. Я хочу рассказать, что нового есть в этой версии, чем она отличается от третьей и как она повлияет на процесс разработки сайтов.
Если вы не знали…
Bootstrap — это фреймворк на основе HTML и CSS. Он содержит стили для основных элементов, которые применяются в верстке. Использование такого фреймворка значительно ускоряет процесс создания страниц. Стандартные стили легко менять, что обеспечивает гибкий и простой процесс создания макетов сайтов.
У меня есть серия уроков о Bootstrap, которая постоянно пополняется. Благодаря этим урокам вы сможете легко научиться создавать макеты сайтов, даже не обладая большими знаниями в верстке.
Для начала немного истории. Замечательно, что четвертая версия фреймворка вышла ровно через 4 года после запуска первой бета-версии. Тот памятный момент запечатлен этим твитом разработчиков:
Woohoo! Twitter Bootstrap, an open-sourced CSS/HTML framework from myself and @fat, just went live: http://t.co/3OOsQ5T #kaboom
— Mark Otto (@mdo) August 19, 2011
Тогда автору нужно было объяснять, что такое Bootstrap. Сегодня это имя говорит само за себя 🙂
Версия 4.0 до стабильного релиза находится в стадии тестирования, тем не менее, это уже готовый к работе продукт. В новой версии очень много изменений, я расскажу о них подробно.
Что нового?
Согласно отчету разработчиков, в этой версии множество нововведений, поэтому все описывать нет смысла, остановимся на самых интересных и важных:
- Переезд с Less на Sass. Меня, как любителя этого языка, особенно радует такой переезд, хотя большинство разработчиков это изменение даже не заметит.

Причина проста: после компиляции препроцессорного языка все равно получается обычный CSS, а в исходниках 99% людей никогда не заглядывали и правильно делали. Компиляция CSS теперь проводится при помощи библиотеки Libsass, который работает в разы быстрее своих аналогов. - Улучшен процесс верстки макетов, в частности это коснулось блочной структуры страницы. Разработчики переработали структуру этой части фреймворка, что повлияло в первую очередь на мобильные экраны. И до этого дела с мобильными и планшетами у бутстрапа шли очень неплохо, теперь же миксины стали больше ориентированными на разные мобильные устройства.
- Встроенная поддержка flexbox. Я еще не писал о верстке при помощи flexbox, но будущее уже рядом. Это мощный компонент html5, благодаря которому верстка будет вести себя в точности как таблица или как набор блоков — как мы захотим. В 4-й версии Bootstrap достаточно будет рекомпилировать CSS, чтобы блочная верстка работала не при помощи
float: left, а на основеflexbox.
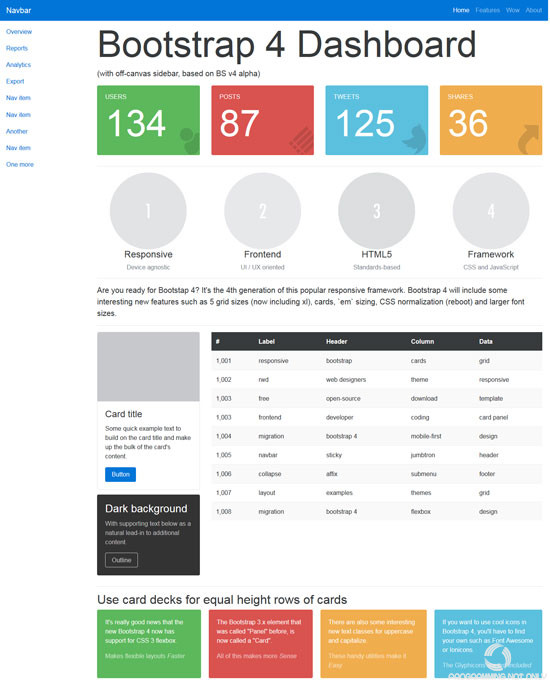
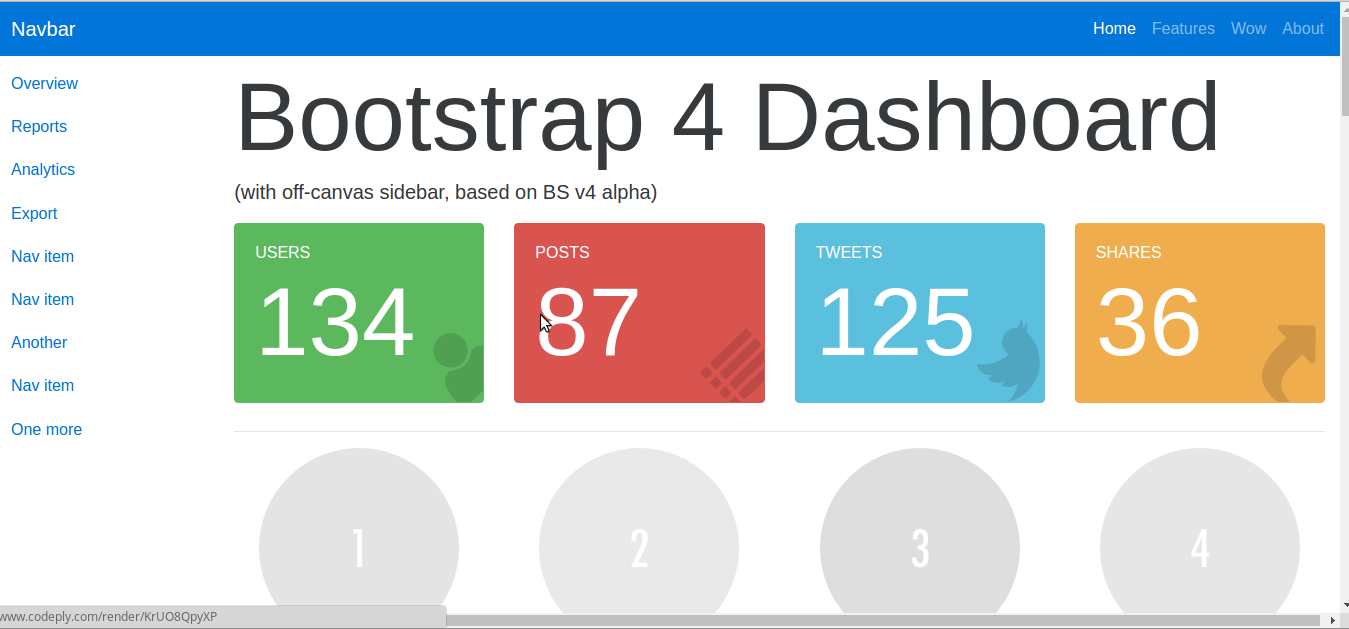
Теперь сверстать такой макет займет две минуты: - Превью и панели заменены на карты. Карты — это новый компонент Bootstrap, который фактически будет объединять в себе небольшие по формату элементы с превью изображений и текстовых блоков с обводкой. Думаю, такое нововведение сделано для того, чтобы собрать компоненты, которые не должны выделяться в отдельные из-за небольшого размера.
- HTML резеты собраны в одном модуле под названием “Reboot”.
HTML Reset — это набор стилей, который заменяет собой стандартные CSS-стили, встроенные в браузер по умолчанию. Такие можно увидеть, если страница работает без подключенного CSS. Принято отключать их, чтобы они не портили процесс верстки.
В новой версии Bootstrap обнуляющие стили собраны в файл Normalize.css, чтобы при необходимости они были под рукой. Мое мнение: они должны были быть там с самого начала 🙂
- Новые возможности кастомизации шаблонов.
 Теперь, чтобы поменять стиль элемента, не нужно создавать отдельный файл темы. Достаточно будет обновить переменные в Sass-файле на свой вкус, и в скомпилированном файле вы получите обновленный вид любых элементов. Для примера можно вспомнить тени, градиенты, скругленные углы, анимации. Раньше, чтобы убрать скругление углов у кнопок, нужно было создавать свой резет и иногда использовать
Теперь, чтобы поменять стиль элемента, не нужно создавать отдельный файл темы. Достаточно будет обновить переменные в Sass-файле на свой вкус, и в скомпилированном файле вы получите обновленный вид любых элементов. Для примера можно вспомнить тени, градиенты, скругленные углы, анимации. Раньше, чтобы убрать скругление углов у кнопок, нужно было создавать свой резет и иногда использовать !important, а теперь достаточно поменять переменные в Sass.На заметку: и раньше стандартное оформление можно было менять прямо в исходниках и компилировать CSS заново, но теперь такие переменные специально собраны в отдельных файлах, так что копаться в исходном коде станет намного проще.
- Отмена поддержки IE8. То, что IE8 давно пора забыть, все и так знают. Теперь разработчикам не нужно думать о том, как сделать так, чтобы крутой градиент выглядел так же круто и в IE8.
- Переход с пикселей на размеры в rem и em.
 Пиксели уступили место rem и em, а это еще один шаг к лучшему отображению сайта на мобильных устройствах, когда размер букв и отступы зависят от размера экрана.
Пиксели уступили место rem и em, а это еще один шаг к лучшему отображению сайта на мобильных устройствах, когда размер букв и отступы зависят от размера экрана. - Обновление кода всех плагинов JavaScript. Каждый js-плагин в новом бутстрапе был переписан в соответствии с требованиями ES6, что делает код более структурированным, быстрым и надежным.
ES или ECMAScript — это официальный стандарт языка JavaScript версии 6
- Обновлена работа всплывающих подсказок и блоков.
- Улучшенная документация и поиск. Практически весь мануал был переписан с примерами и исходным кодом. Поиск по документации тоже работает быстро, хотя толку от него с такой структурой документов немного.
- Много другого. Новые классы для отступов, кастомизированные элементы управления формами.
Все эти и множество других улучшений вы найдете в новой версии Bootstrap.
Кстати, подписывайтесь на мой твиттер, чтобы получать там свежие уроки по Bootstrap.
Развитие проекта
С растущим количеством пользователей и компонентов, которые нужно поддерживать, растет и количество багов, с которыми нужно бороться. Разработчики проекта приглашают всех желающих принимать активное участие в его развитии.
Поэтому в репозитории проекта с нетерпением ждут ваших коммитов :).
Поддержка Bootstrap v3
Самый важный вопрос, за которым сюда пришли большинство читателей: будет ли сайт, сверстанный при помощи Bootstrap 3, работать хорошо, если обновить версию фреймворка?
Нужно заметить, что с выходом третьей версии была прекращена поддержка бутстрапа версии 2, о чем разработчики жалеют до сих пор. Бутстрап будет дорабатываться и дальше. Критические баги и ошибки будут лататься, но не так активно, как раньше. Само собой, документация для третьей версии останется доступной наравне с четвертой.
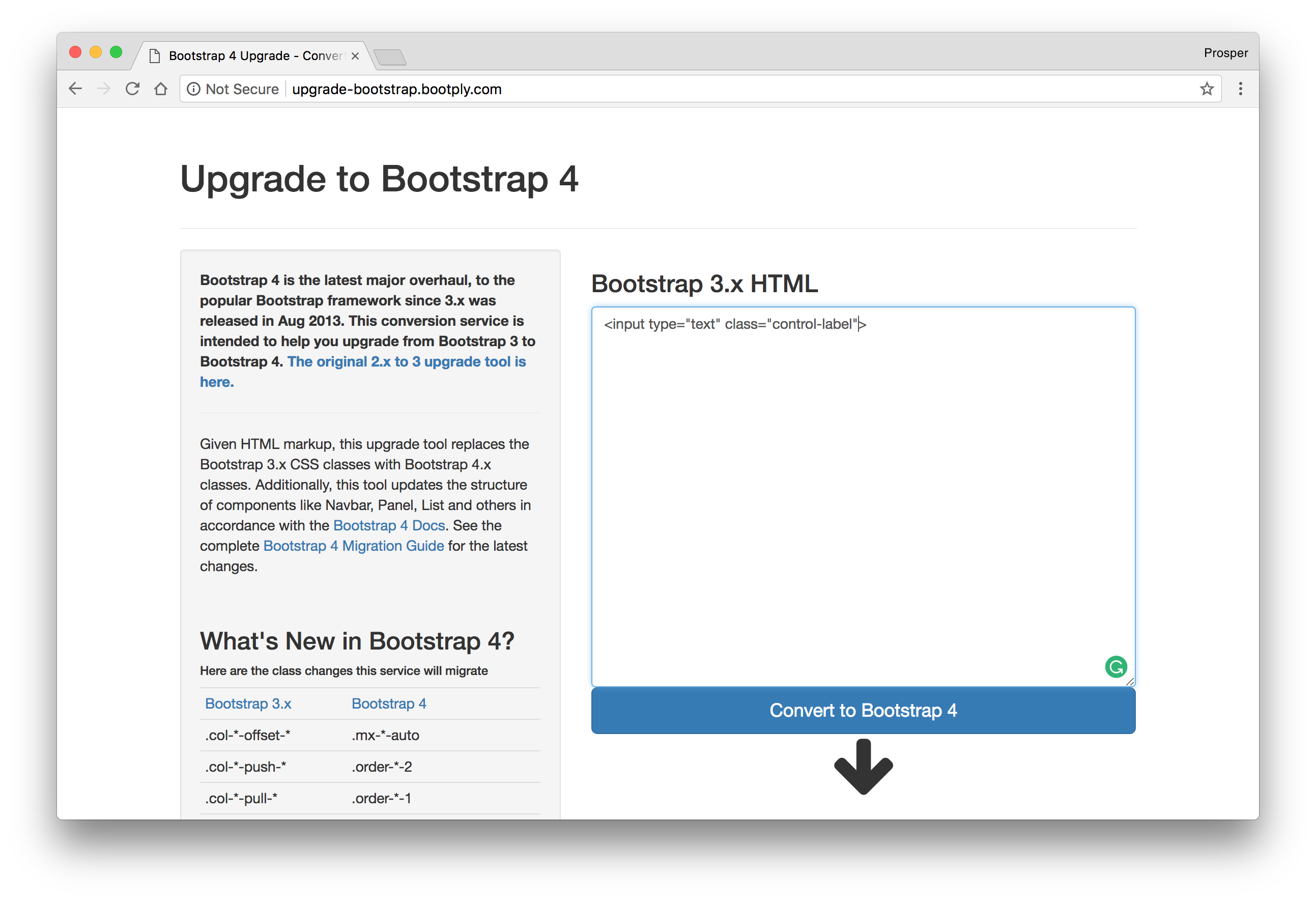
Код, написанный на BS3, будет поддерживаться в новой версии, и ваши элементы продолжат работать как надо. К ним добавятся новые классы и возможности, например:
К ним добавятся новые классы и возможности, например:
<div> <div>.col-md-9 .col-md-push-3</div> <div>.col-md-3 .col-md-pull-9</div> </div>
Но ничего страшного в этом нет, это и называется прогресс фреймворка. Умея верстать на Bootstrap 3 и читая мой блог, вы легко освоите и четвертую версию.
Темы
В новой версии появятся официальные темы от разработчиков Bootstrap. На них я смотрю весьма скептично. Во всяком случае, на данный момент: тем пока всего только три, стоят он по 99$, а толку от них я наблюдаю мало.
Темы содержат основные элементы, которые используются в блогах, интернет-магазинах и на новостных сайтах. Оформлены в едином стиле, поэтому можно купить такую тему, заверстать сайт и поставить CSS от купленной темы.
Отказавшись от отдельных тем, разработчики предлагают нам эти темы купить :).
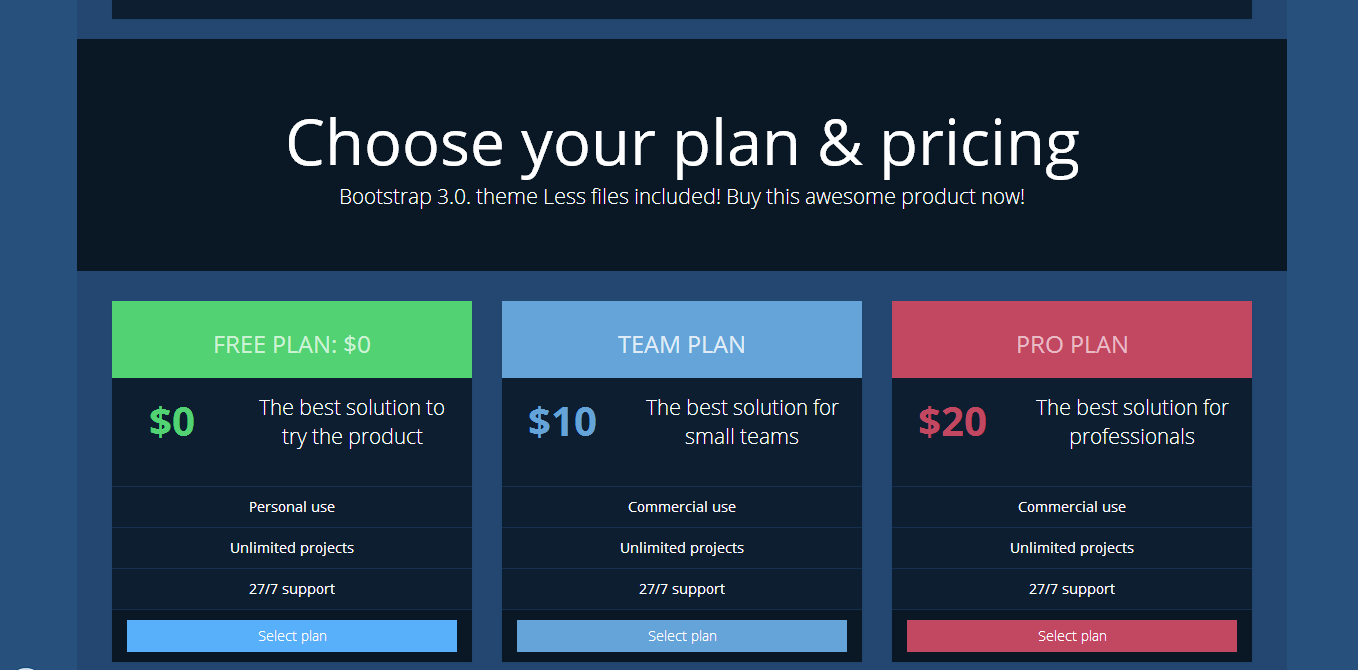
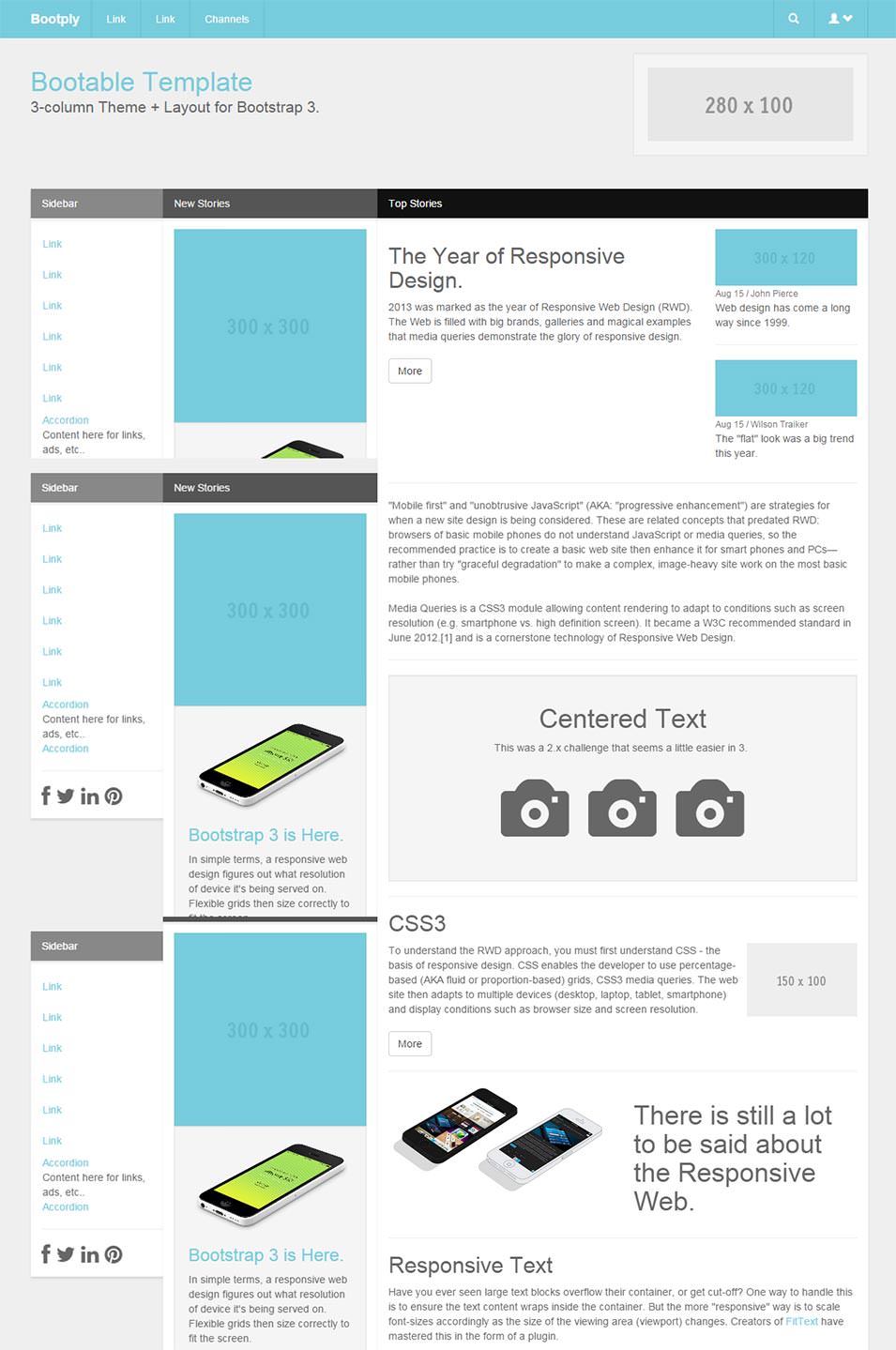
Темы, кстати, основаны на Bootstrap 3: сейчас это панель управления, приложение и продажный сайт. Возможно, в будущем темы станут выгодной покупкой, а пока это хороший способ поддержать разработчиков.
Возможно, в будущем темы станут выгодной покупкой, а пока это хороший способ поддержать разработчиков.
Мое мнение
Очень радуют дополнения в блочной верстке, Sass-переменные и более структурированная система фреймворка. Основной повод для радости — фреймворк живет и развивается, ошибки исправляются и с завидной регулярностью добавляются новые.
Я рад, что у нас есть такой мощный инструмент, который с каждым обновлением становится все более удобным и продуманным. Надеюсь, он нравится и вам.
Поделитесь и вы мнением — как вам впечатления от верстки на Bootstrap.
Bootstrap 4 — Краткое руководство
Bootstrap 4 — это мощная и популярная мобильная первая интерфейсная платформа для создания адаптивных мобильных первых сайтов в Интернете. Это последняя версия Bootstrap , которая использует HTML, CSS и JavaScript.
история
Последняя стабильная версия Bootstrap v3.3.7 была в июле 2016 года, а в августе 2017 года вышла бета-версия Bootstrap 4. 0.0.
0.0.
Зачем использовать Bootstrap?
Он содержит мобильные первые стили во всей библиотеке, а не использует их в отдельных файлах.
Обладая лишь знаниями HTML и CSS, любой может начать работать с Bootstrap. Также на официальном сайте Bootstrap есть хорошая документация.
Он поддерживается всеми популярными браузерами, а его адаптивный CSS настраивается на рабочие столы, планшеты и мобильные телефоны.
Предоставляет чистое и унифицированное решение для создания интерфейса для разработчиков.
Он содержит красивые и функциональные встроенные компоненты, которые легко настроить.
Это открытый исходный код и предоставляет веб-настройки.
Он содержит мобильные первые стили во всей библиотеке, а не использует их в отдельных файлах.
Обладая лишь знаниями HTML и CSS, любой может начать работать с Bootstrap. Также на официальном сайте Bootstrap есть хорошая документация.
Он поддерживается всеми популярными браузерами, а его адаптивный CSS настраивается на рабочие столы, планшеты и мобильные телефоны.
Предоставляет чистое и унифицированное решение для создания интерфейса для разработчиков.
Он содержит красивые и функциональные встроенные компоненты, которые легко настроить.
Это открытый исходный код и предоставляет веб-настройки.
Bootstrap 3 v / s Bootstrap 4
Bootstrap 4 — это последняя версия Bootstrap 3, исходные CSS-файлы которой конвертируются в SCSS. Он использует гибкий модал для грид-системы и поддерживает все новейшие браузеры. Однако он поддерживает Internet Explorer 9+ и iOS 7+ и отказался от поддержки IE 8 и более ранних версий, iOS 6 и более ранних версий. Для получения дополнительной информации о разнице между Bootstrap 3 и Bootstrap 4, ознакомьтесь с этой главой .
Вы можете начать использовать Bootstrap 4 на своем веб-сайте, включив его из CDN (Content Delivery Network) или загрузив с веб- сайта getbootstrap.com .
Использование CDN
Bootstrap 4 можно использовать на веб-сайте, включив его из сети доставки контента .
Используйте скомпилированный ниже CDN CSS и JS Bootstrap в своем проекте.
<!-- Compiled and Minified Bootstrap CSS --> <link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin = "anonymous"> <!-- jQuery Library --> <script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin = "anonymous"> </script> <!-- Popper --> <script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin = "anonymous"> </script> <!-- Compiled and Minified Bootstrap JavaScript --> <script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity = "sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin = "anonymous"> </script>
Включите CDN-версии jQuery и Popper.js (Bootstrap 4 использует jQuery и Popper.js для использования таких компонентов JavaScript, как модалы, всплывающие подсказки, всплывающие окна и т. Д.) Перед минимизированным Bootstrap JavaScript , если вы используете скомпилированную версию JavaScript.
Ниже приведены некоторые компоненты, которые требуют JQuery —
Используется для закрываемых предупреждений
Переключите состояния с помощью кнопок и флажков / переключателей и сверните для переключения содержимого
Карусель для слайдов, элементов управления и индикаторов
Dropdowns (для идеального позиционирования используется Popper.js )
Откройте и закройте модалы
Для свертывания Навбара
Всплывающие подсказки и всплывающие подсказки (для идеального позиционирования используется Popper.js )
Используется для закрываемых предупреждений
Переключите состояния с помощью кнопок и флажков / переключателей и сверните для переключения содержимого
Карусель для слайдов, элементов управления и индикаторов
Dropdowns (для идеального позиционирования используется Popper.js )
Откройте и закройте модалы
Для свертывания Навбара
Всплывающие подсказки и всплывающие подсказки (для идеального позиционирования используется Popper.js )
Загрузка Bootstrap 4
Вы можете скачать Bootstrap 4 с https://getbootstrap.com/docs/4.1/getting-started/download/ . Когда вы нажмете на эту ссылку, вы увидите экран, как показано ниже —
Здесь вы можете увидеть две кнопки —
Загрузка — щелкнув по этой ссылке, вы можете загрузить предварительно скомпилированные и свернутые версии CSS и JavaScript Bootstrap. Никакая документация или оригинальные файлы исходного кода не включены.
Скачать исходный код — нажав на него, вы можете получить последнюю версию Bootstrap SCSS, исходный код JavaScript и файлы документации.
Загрузка — щелкнув по этой ссылке, вы можете загрузить предварительно скомпилированные и свернутые версии CSS и JavaScript Bootstrap. Никакая документация или оригинальные файлы исходного кода не включены.
Скачать исходный код — нажав на него, вы можете получить последнюю версию Bootstrap SCSS, исходный код JavaScript и файлы документации.
Для лучшего понимания и простоты использования мы будем использовать предварительно скомпилированную версию Bootstrap на протяжении всего урока. Поскольку файлы соблюдаются и сокращаются, вам не нужно каждый раз беспокоиться, включая отдельные файлы для отдельных функций.
Файловая структура
Предварительно скомпилированный Bootstrap 4
Как только скомпилированная версия Bootstrap 4 будет загружена, извлеките ZIP-файл, и вы увидите следующую структуру файлов / каталогов:
Как видите, есть скомпилированные CSS и JS (bootstrap. *), А также скомпилированные и минимизированные CSS и JS (bootstrap.min. *).
Bootstrap 4 Исходный код
Если вы скачали исходный код Bootstrap 4, структура файла будет выглядеть следующим образом:
Файлы в js / и scss / являются исходным кодом для Bootstrap CSS и JavaScript.
Папка dist / включает все, что перечислено в разделе предварительно скомпилированных загрузок выше.
Документы / examples / , содержит исходный код документации Bootstrap и примеры использования Bootstrap.
Файлы в js / и scss / являются исходным кодом для Bootstrap CSS и JavaScript.
Папка dist / включает все, что перечислено в разделе предварительно скомпилированных загрузок выше.
Документы / examples / , содержит исходный код документации Bootstrap и примеры использования Bootstrap.
Создание первой веб-страницы с помощью Bootstrap 4
Приведенный ниже пример определяет простую веб-страницу Bootstrap 4 —
пример
Live Demo
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h3>Hello, world!!! Welcome to Tutorialspoint...</h3>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
Это даст следующий результат —
Выход
Bootstrap 4 использует контейнерные классы для переноса содержимого страницы. Он содержит два контейнерных класса —
.container — представляет контейнер фиксированной ширины.
.container-liquid — представляет собой контейнер полной ширины.
.container — представляет контейнер фиксированной ширины.
.container-liquid — представляет собой контейнер полной ширины.
Контейнер
Класс .container используется для переноса содержимого страницы с фиксированной шириной, и содержимое можно легко разместить в центре, используя класс .container, как показано ниже.
<div class = "container"> ... </div>
пример
В приведенном ниже примере указывается простая веб-страница с контейнером фиксированной ширины —
Live Demo
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container">
<h3>Fixed Width Container</h3>
This is a simple web page with fixed width container by using
<code>.container</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
Это даст следующий результат —
Выход
Контейнер для жидкости
Вы можете создать контейнер полной ширины, используя класс .container-liquid, как показано ниже.
<div class = "container-fluid"> ... </div>
В приведенном ниже примере указывается простая веб-страница с контейнером полной ширины.
пример
Live Demo
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container-fluid {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container-fluid">
<h3>Full Width Container</h3>
This is a simple web page with full width container by using
<code>.container-fluid</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity =" sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
Это даст следующий результат —
Выход
Описание
Сетка Bootstrap 4 построена с помощью flexbox, который полностью реагирует и масштабируется до 12 столбцов (в зависимости от размера устройства), создавая макет со строками и столбцами на странице. Он предоставляет гибкую мобильную систему первых жидкостных сеток, которая масштабирует столбцы по мере увеличения размера устройства или области просмотра.
Работа грид-системы
Строки должны быть помещены в класс .container для правильного выравнивания и заполнения.
Для чувствительной ширины используйте класс .container, а для фиксированной ширины по всему окну просмотра используйте класс .container-liquid .
Используйте строки для создания горизонтальных групп столбцов.
Содержимое должно быть размещено внутри столбцов, и только столбцы могут быть непосредственными потомками строк.
Столбцы содержат отступы для управления пространством между ними.
Если вы разместите более 12 столбцов в строке, столбцы будут помещены в новую строку.
Столбцы создают промежутки между содержимым столбцов с помощью заполнения. Поэтому вы можете удалить поля из строк и отступы для столбцов с классом .no-gutters в строке.
Вы можете адаптировать систему сетки, используя пять точек останова сетки, таких как очень маленькие, маленькие, средние, большие и очень большие.
Предопределенные классы сетки, такие как .col-4, доступны для быстрого создания макетов сетки. Меньшие миксины также можно использовать для более семантических макетов.
Строки должны быть помещены в класс .container для правильного выравнивания и заполнения.
Для чувствительной ширины используйте класс .container, а для фиксированной ширины по всему окну просмотра используйте класс .container-liquid .
Используйте строки для создания горизонтальных групп столбцов.
Содержимое должно быть размещено внутри столбцов, и только столбцы могут быть непосредственными потомками строк.
Столбцы содержат отступы для управления пространством между ними.
Если вы разместите более 12 столбцов в строке, столбцы будут помещены в новую строку.
Столбцы создают промежутки между содержимым столбцов с помощью заполнения. Поэтому вы можете удалить поля из строк и отступы для столбцов с классом .no-gutters в строке.
Вы можете адаптировать систему сетки, используя пять точек останова сетки, таких как очень маленькие, маленькие, средние, большие и очень большие.
Предопределенные классы сетки, такие как .col-4, доступны для быстрого создания макетов сетки. Меньшие миксины также можно использовать для более семантических макетов.
Параметры сетки
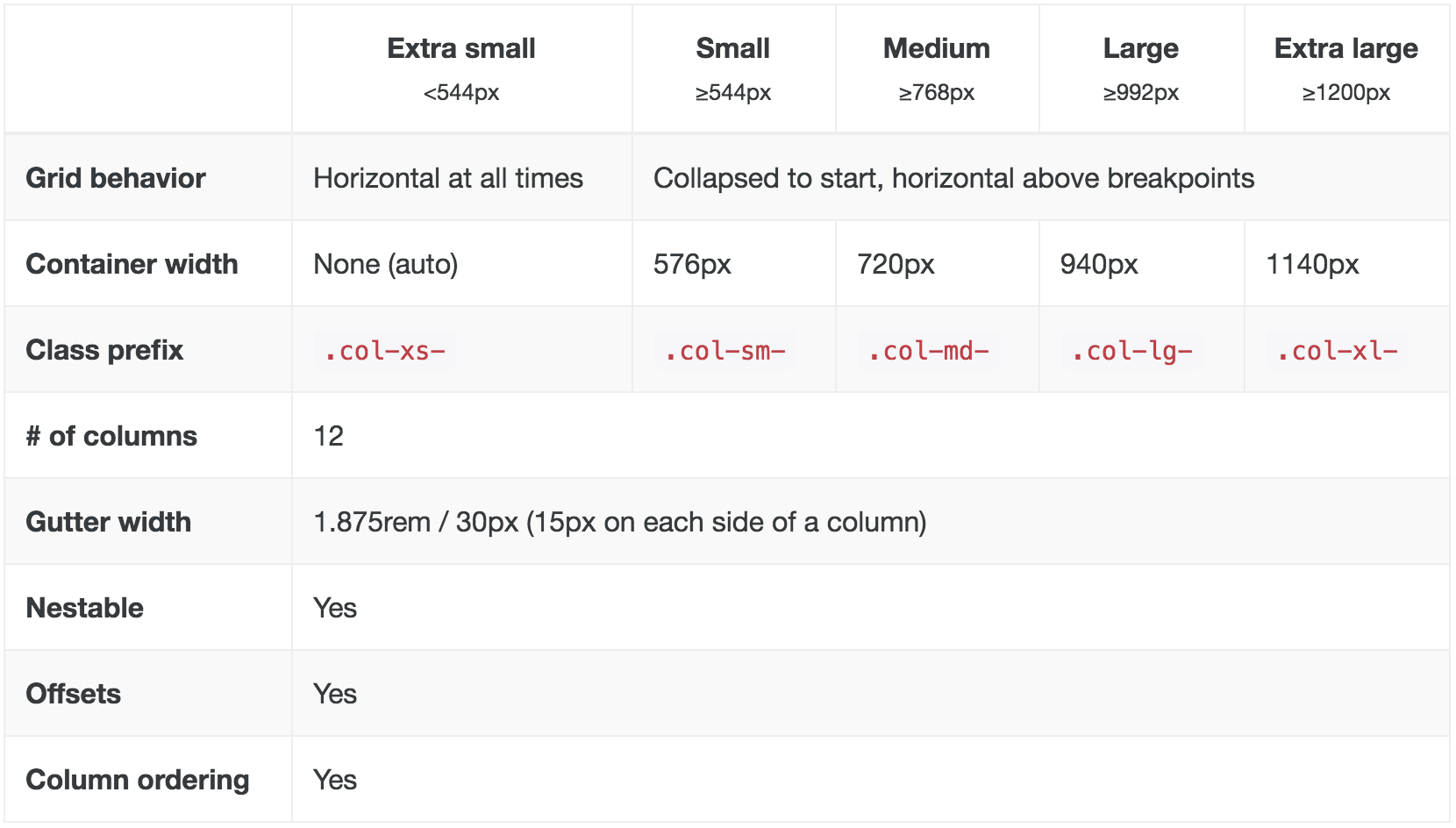
В следующей таблице приведены аспекты работы грид-системы Bootstrap 4 на нескольких устройствах.
| Очень маленькие устройства (<576 пикселей) | Маленькие устройства (≥576px) | Средние устройства (≥768px) | Большие устройства (≥992px) | Очень большие устройства (≥1200 пикселей) | |
|---|---|---|---|---|---|
| Поведение сетки | Горизонтально во все времена | Свернуто, чтобы начать, горизонтально над контрольными точками | Свернуто, чтобы начать, горизонтально над контрольными точками | Свернуто, чтобы начать, горизонтально над контрольными точками | Свернуто, чтобы начать, горизонтально над контрольными точками |
| Максимальная ширина контейнера | Нет (авто) | 540px | 720px | 960px | 1140px |
| Классы классов | .col- | .col-SM- | .col-MD- | .col-LG- | .col-XL- |
| Количество столбцов | 12 | 12 | 12 | 12 | 12 |
| Ширина желоба | 30px (15 пикселей на каждой стороне столбца) | 30px (15 пикселей на каждой стороне столбца) | 30px (15 пикселей на каждой стороне столбца) | 30px (15 пикселей на каждой стороне столбца) | 30px (15 пикселей на каждой стороне столбца) |
| Вкладываемые | да | да | да | да | да |
| Колонка заказа | да | да | да | да | да |
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
Основная структура сетки
Ниже приводится базовая структура сетки Bootstrap 4 —
<div class = "container">
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">.="col"] {
border: 1px solid white;
background: #e4dcdc;
text-align: center;
padding-top: 5px;
padding-bottom: 5px
}
</style>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class =" col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-5">.col-sm-5</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-12">.col-sm-12</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
Это даст следующий результат —
Выход
Создание двух колонных макетов
В следующем примере описывается создание двух макетов столбцов для малых, средних и больших устройств. На небольших устройствах, таких как мобильные телефоны, столбцы автоматически становятся горизонтальными по умолчанию.
пример
Live Demo
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-7">.col-sm-7</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-8">.col-sm-8</div>
</div>
<div class = "row">
<div class = "col-sm-9">.col-sm-9</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
Это даст следующий результат —
Выход
Создание трехколоночных макетов
В следующем примере описывается создание трех макетов столбцов для средних и больших устройств. Если разрешение экрана больше или равно 992 пикселям, оно будет отображаться в планшетном режиме в ландшафтном режиме и, как обычно, в портретном режиме.
пример
Live Demo
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = " stylesheet" href = " https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-8">.col-sm-8</div>
<div class = "col-sm-2">.col-sm-2</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
Это даст следующий результат —
Выход
Описание
Bootstrap 4 использует набор методов контента для отображения текста, блоков кода, адаптивных изображений, данных в табличном формате и т. Д. На веб-странице.
В следующей таблице перечислены методы содержимого, которые вы можете использовать для управления Bootstrap 4 —
| S.No. | Методы и описание |
|---|---|
| 1 | Типография Функция типографии создает заголовки, абзацы, списки и другие встроенные элементы. |
| 2 | Код Используется для отображения встроенных и многострочных блоков кода в документе. |
| 3 | Изображений Bootstrap 4 обеспечивает поддержку изображений с помощью тега <img>. |
| 4 | таблицы Таблицы используются для отображения данных в табличном формате. |
| 5 | фигуры Элемент figure определяет содержимое вместе со связанными изображениями с необязательным заголовком. |
Типография
Функция типографии создает заголовки, абзацы, списки и другие встроенные элементы.
Код
Используется для отображения встроенных и многострочных блоков кода в документе.
Изображений
Bootstrap 4 обеспечивает поддержку изображений с помощью тега <img>.
таблицы
Таблицы используются для отображения данных в табличном формате.
фигуры
Элемент figure определяет содержимое вместе со связанными изображениями с необязательным заголовком.
Описание
Bootstrap 4 использует набор методов контента для отображения текста, блоков кода, адаптивных изображений, данных в табличном формате и т. Д. На веб-странице.
В следующей таблице перечислены методы содержимого, которые вы можете использовать для управления Bootstrap 4 —
| S.No. | Методы и описание |
|---|---|
| 1 | Оповещения Компонент оповещения указывает предопределенное сообщение для действий пользователя. |
| 2 | Значки Значки используются для выделения дополнительной информации к содержанию. |
| 3 | хлебный мякиш Он используется для отображения иерархической информации для сайта. |
| 4 | Кнопки Bootstrap предоставляет нажимаемую кнопку для размещения контента, такого как текст и изображения. |
| 5 | Группа кнопок Группы кнопок позволяют объединять несколько кнопок в одну строку. |
| 6 | Карты Карта — это контейнер с содержимым, который отображает рамку с рамкой, вокруг которой есть отступы. |
| 7 | карусель Карусель — это гибкий, отзывчивый способ добавить слайдер на ваш сайт. |
| 8 | коллапс Он используется для отображения или скрытия контента. |
| 9 | Dropdowns Выпадающие меню можно использовать для отображения ссылок в формате списка. |
| 10 | формы Элемент формы используется для сбора ввода от пользователя. |
| 11 | Группа ввода Используя группы ввода, вы можете легко добавлять и добавлять текст или кнопки к текстовым вводам. |
| 12 | JumboTron Это увеличивает размер заголовков и добавляет много полей для содержания целевой страницы. |
| 13 | модальный Модальное — это дочернее окно, которое находится над родительским окном. |
| 14 | Navs Bootstrap предоставляет элементы навигации для вашего сайта в горизонтальном меню. |
| 15 | Navbar Navbar предоставляет заголовки навигации для вашего приложения или сайта. |
| 16 | пагинация Разбиение на страницы используется, чтобы разделить связанный контент по нескольким страницам. |
| 17 | Popovers Popover похож на всплывающую подсказку, предлагая расширенное представление с заголовком. |
| 18 | Прогресс Индикатор выполнения отображает ход процесса с помощью составных панелей, анимированных фонов и текстовых меток. |
| 19 | Scrollspy Scrollspy используется для обозначения активной в данный момент ссылки в меню на основе позиции прокрутки. |
| 20 | Всплывающие Всплывающие подсказки полезны, когда вам нужно описать ссылку. |
Оповещения
Компонент оповещения указывает предопределенное сообщение для действий пользователя.
Значки
Значки используются для выделения дополнительной информации к содержанию.
хлебный мякиш
Он используется для отображения иерархической информации для сайта.
Кнопки
Bootstrap предоставляет нажимаемую кнопку для размещения контента, такого как текст и изображения.
Группа кнопок
Группы кнопок позволяют объединять несколько кнопок в одну строку.
Карты
Карта — это контейнер с содержимым, который отображает рамку с рамкой, вокруг которой есть отступы.
карусель
Карусель — это гибкий, отзывчивый способ добавить слайдер на ваш сайт.
коллапс
Он используется для отображения или скрытия контента.
Dropdowns
Выпадающие меню можно использовать для отображения ссылок в формате списка.
формы
Элемент формы используется для сбора ввода от пользователя.
Группа ввода
Используя группы ввода, вы можете легко добавлять и добавлять текст или кнопки к текстовым вводам.
JumboTron
Это увеличивает размер заголовков и добавляет много полей для содержания целевой страницы.
модальный
Модальное — это дочернее окно, которое находится над родительским окном.
Navs
Bootstrap предоставляет элементы навигации для вашего сайта в горизонтальном меню.
Navbar
Navbar предоставляет заголовки навигации для вашего приложения или сайта.
пагинация
Разбиение на страницы используется, чтобы разделить связанный контент по нескольким страницам.
Popovers
Popover похож на всплывающую подсказку, предлагая расширенное представление с заголовком.
Прогресс
Индикатор выполнения отображает ход процесса с помощью составных панелей, анимированных фонов и текстовых меток.
Scrollspy
Scrollspy используется для обозначения активной в данный момент ссылки в меню на основе позиции прокрутки.
Всплывающие
Всплывающие подсказки полезны, когда вам нужно описать ссылку.
Описание
Bootstrap 4 использует набор утилит для отображения границ, цвета текста, вставки видео и т. Д. На веб-странице.
В следующей таблице перечислены типы утилит, которые вы можете использовать для управления Bootstrap 4 —
| S.No. | Методы и описание |
|---|---|
| 1 | Границы Утилита Border предоставляет стиль, цвет и радиус границы элемента. |
| 2 | Очистить и закрыть значок Clearfix используется для очистки всплывающего содержимого и значка закрытия для закрытия содержимого. |
| 3 | Цвета Используйте контекстные классы для изменения цвета текста, ссылки и фона элемента. |
| 4 | встраивать Он используется для встраивания видео в страницу с помощью элемента <iframe>. |
| 5 | терка Используется для перемещения элемента влево или вправо. |
| 6 | Тени и интервалы Утилита Shadow добавляет тень к элементам, а утилита Spacing предоставляет значения полей или отступов для элемента. |
| 7 | Определение размеров Вы можете сделать размер элемента широким или высоким, используя утилиты width и height. |
| 8 | Текст Bootstrap предоставляет текстовые утилиты для управления выравниванием текста, преобразования, веса и многое другое. |
| 9 | сгибать Утилита Flex может использоваться для управления макетом, выравниванием, сеткой столбцов, навигацией и другими компонентами страницы. |
Границы
Утилита Border предоставляет стиль, цвет и радиус границы элемента.
Очистить и закрыть значок
Clearfix используется для очистки всплывающего содержимого и значка закрытия для закрытия содержимого.
Цвета
Используйте контекстные классы для изменения цвета текста, ссылки и фона элемента.
встраивать
Он используется для встраивания видео в страницу с помощью элемента <iframe>.
терка
Используется для перемещения элемента влево или вправо.
Тени и интервалы
Утилита Shadow добавляет тень к элементам, а утилита Spacing предоставляет значения полей или отступов для элемента.
Определение размеров
Вы можете сделать размер элемента широким или высоким, используя утилиты width и height.
Текст
Bootstrap предоставляет текстовые утилиты для управления выравниванием текста, преобразования, веса и многое другое.
сгибать
Утилита Flex может использоваться для управления макетом, выравниванием, сеткой столбцов, навигацией и другими компонентами страницы.
Описание
Bootstrap — это мощная и популярная мобильная первая интерфейсная среда для создания адаптивных мобильных первых сайтов в Интернете с использованием HTML, CSS и JS Framework.
В следующей таблице показаны различия в Bootstrap 3 и Bootstrap 4 —
Руководство Bootstrap Spacing Utility
Spacing Utility (Утилита Спейсинг) это часть в Bootstrap, которая дает классы помогающие пользователям создать значения margin, padding для элементов. Эти классы подходят устройствам с разными размерами экрана.
В основном данные классы имеют названия со следующим форматом:
{property}{sides}-{size}
{property}{sides}-{breakpoint}-{size}
- {property} и {size} это обязательные значения.
- {sides} и {breakpoint} это необязательные значения.
{property}:
{property} имеет значение «m» или «p».
| {property} | Описание |
| m | Это аббревиатура «Margin», связанная с настройкой margin для элементов. |
| p | Это аббревиатура «Padding», связанная с настройкой padding для элементов. |
{sides}:
| {sides} | Описание |
| t | Это аббревиатура «Top», связанная с настройкой margin-top или padding-top |
| b | Это аббревиатура «Bottom», связанная с настройкой margin-bottom или padding-bottom |
| l | Это аббревиатура «Left», связанная с настройкой margin-left или padding-left |
| r | Это аббревиатура «Right», связанная с настройкой margin-right или padding-right |
| x | Указывает на ось X (Горизонтально), связанная с настройкой margin-left & margin-right или padding-left & padding-right. |
| y | Указывает на ось Y (Вертикально), связанная с настройкой margin-top & margin-bottom или padding-top & padding-bottom. |
{size}:
| {size} | Описание |
| 0 | Настроить значение для padding или margin равно 0. |
| 1 | Настроить значение для padding или margin равно 0.25 * $spacer. |
| 2 | Настроить значение для padding или margin равно 0.5 * $spacer. |
| 3 | Настроить значение для padding или margin равно 1 * $spacer. |
| 4 | Настроить значение для padding или margin равно 1.5 * $spacer. |
| 5 | Настроить значение для padding или margin равно 3 * $spacer. |
| auto | Настроить значение для margin равно auto. |
$spacer это готовое определение в SASS у Bootstrap. Данное значение может быть разной для устройств с разными ширинами экрана.
{breakpoint}
| {breakpoint} | Описание |
| sm | Работает, когда ширина родительского элемента >= 567px. |
| md | Работает, когда ширина родительского элемента >= 768px. |
| lg | Работает, когда ширина родительского элемента >= 992px. |
| xl | Работает, когда ширина родительского элемента >= 1200px. |
margin-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Margin Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div>
<div>
Div
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
paddingexample
<div> Bootstrap is a free front-end framework for faster and easier web development. Bootstrap includes HTML and CSS based design templates for typography ... </div>
Если элемент настраивает автоматический margin слева и справа. Он появится в центре (center) родительского элемента горизонтально.
center-example
<div>
<div>
Center DIV
</div>
</div>
Responsive:
<div>
<div>
.m-1 .m-sm-5
</div>
</div>
Типографика · Bootstrap
Документация и примеры типографики Bootstrap, включая глобальные настройки, заголовки, основной текст, списки и многое другое.
Глобальные настройки
Bootstrap устанавливает основные глобальные стили отображения, оформления и ссылок. Когда требуется больше контроля, проверьте текстовые служебные классы.
- Используйте собственный стек шрифтов, который выбирает лучшее семейство шрифтов
- Для более инклюзивной и доступной шкалы типов мы предполагаем, что корневой каталог браузера по умолчанию
размер шрифта(обычно 16 пикселей), чтобы посетители могли настроить свои настройки браузера по умолчанию по мере необходимости. - Используйте атрибуты
$ font-family-base,$ font-size-baseи$ line-height-baseв качестве нашей типографской основы, применяемой к - Установите глобальный цвет ссылки через
$ link-colorи примените подчеркивание ссылок только на: hover. - Используйте
$ body-bg, чтобы установить цвет фона#fff).
Эти стили можно найти в _reboot.scss , а глобальные переменные определены в _variables.scss . Обязательно установите $ font-size-base в rem .
Заголовки
Доступны все заголовки HTML, от до .
| Товарная позиция | Пример |
|---|---|
| h2. Заголовок начальной загрузки |
| h3.Заголовок начальной загрузки |
| h4. Заголовок начальной загрузки |
| h5. Заголовок начальной загрузки |
| h5. Заголовок начальной загрузки |
| h6.Заголовок начальной загрузки |
h2. Заголовок начальной загрузки
h3. Заголовок начальной загрузки
h4. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h6. Заголовок начальной загрузки
.h2 – .h6 классы также доступны, когда вы хотите сопоставить стиль шрифта заголовка, но не можете использовать связанный элемент HTML.
h2. Заголовок начальной загрузки
h3. Заголовок начальной загрузки
h4. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h6. Заголовок начальной загрузки
h2. Заголовок начальной загрузки
h3. Заголовок начальной загрузки
h4. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h5. Заголовок начальной загрузки
h6. Заголовок начальной загрузки
Настройка заголовков
Используйте включенные служебные классы, чтобы воссоздать небольшой текст вторичного заголовка из Bootstrap 3.
Необычный заголовок дисплея С выцветшим второстепенным текстом
Необычный заголовок дисплея
С выцветшим второстепенным текстом
Показать заголовки
Традиционные элементы заголовка лучше всего подходят для содержания вашей страницы. Если вам нужен заголовок, чтобы выделиться, подумайте об использовании отображаемого заголовка — более крупного, немного более самоуверенного стиля заголовка.
| Дисплей 1 |
| Дисплей 2 |
| Дисплей 3 |
| Дисплей 4 |
Дисплей 1
Дисплей 2
Дисплей 3
Дисплей 4
Свинец
Выделите абзац, добавив .Свинец .
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est nonmodo luctus.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est nonmodo luctus.
Встроенные текстовые элементы
Стили для стандартных встроенных элементов HTML5.
Вы можете использовать тег mark, чтобы выделить текста.
Эта строка текста должна рассматриваться как удаленный текст.
Эта строка текста считается неточной.
Эта строка текста должна рассматриваться как дополнение к документу.
Эта строка текста будет отображаться как подчеркнутая
Эта строка текста предназначена для работы с мелким шрифтом.
Эта строка выделена жирным шрифтом.
Эта строка выделена курсивом.
Вы можете использовать тег mark для выделения текста.
Эта строка текста должна рассматриваться как удаленный текст.
Эта строка текста считается неточной.
Эта строка текста должна рассматриваться как дополнение к документу.
Эта строка текста будет отображаться как подчеркнутая
Эту строку текста следует рассматривать как мелкий шрифт.
Эта строка выделена жирным шрифтом.
Эта строка выделена курсивом.
.mark и .small классы также доступны для применения тех же стилей, что и и , избегая при этом любых нежелательных семантических последствий, которые могут быть вызваны тегами.
Хотя это не показано выше, вы можете свободно использовать и в HTML5. предназначен для выделения слов или фраз без придания дополнительной важности, в то время как в основном предназначен для озвучивания, технических терминов и т. Д.
Текстовые утилиты
Измените выравнивание, преобразование, стиль, толщину и цвет текста с помощью наших текстовых и цветовых утилит.
Сокращения
Стилизованная реализация элемента HTML для сокращений и акронимов для отображения расширенной версии при наведении курсора. Аббревиатуры имеют подчеркивание по умолчанию и получают курсор помощи, чтобы предоставить дополнительный контекст при наведении курсора и для пользователей вспомогательных технологий.
Добавьте .initialism до аббревиатуры для немного меньшего размера шрифта.
attr
HTML
Цитаты
Для цитирования блоков контента из другого источника в вашем документе. Оберните
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Целое число означает анте.
<цитата>
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число означает анте.
Название источника
Добавьте <нижний колонтитул> для идентификации источника. Оберните название исходной работы в .
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число означает анте.
<цитата>
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Целое число означает анте.
Выравнивание
При необходимости используйте текстовые утилиты, чтобы изменить выравнивание цитаты.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число означает анте.
<цитата>
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Целое число означает анте.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число означает анте.
<цитата>
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число означает анте.
Списки
Не стилизованный
Удалите стандартный стиль списка и левое поле для элементов списка (только непосредственные дочерние элементы). Это применимо только к непосредственным дочерним элементам списка , то есть вам нужно будет добавить класс также для любых вложенных списков.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis в аликвете pretium nisl
- Нулла волутпат аликвам велит
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Энеан сижу амет эрат нунц
- Eget porttitor lorem
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Целочисленное слово molestie lorem и масса
- Facilisis в аликвоте pretium nisl
- Нулла волутпат аликвам велит
- Phasellus iaculis neque
- Ульты Purus sodales
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat в
- Faucibus porta lacus fringilla vel
- Энеан сидит, амет эрат нунч
- Эгет-порттитор Лорем
Рядный
Удалите маркеры из списка и примените небольшое поле с комбинацией двух классов, .list-inline и . list-inline-item .
- Lorem ipsum
- Phasellus iaculis
- Нулла волутпат
- Lorem ipsum
- Phasellus iaculis
- Нулла волутпат
Выравнивание списка описаний
Выровняйте термины и описания по горизонтали с помощью предопределенных классов нашей системы сетки (или семантических миксинов). Для более длительных сроков вы можете дополнительно добавить .text-truncate , чтобы обрезать текст многоточием.
- Описания
- Список описаний идеально подходит для определения терминов.
- Euismod
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Порт Малесуада
- Etiam porta sem malesuada magna mollis euismod.
- Усеченный термин усеченный
- Fusce dapibus, tellus ac cursus Commodo, toror mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Вложенность
- Список вложенных определений
- Aenean posuere, toror sed cursus feugiat, nunc augue blandit nunc.
- Списки описаний
- Список описаний идеально подходит для определения терминов.
- Euismod
-
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Готово, чтобы пройти элит без порта беременных в Эгет Метус.
- Порт Малесуада
- Etiam porta sem malesuada magna mollis euismod.
- Усеченный термин усечен
- Fusce dapibus, tellus ac cursus Commodo, Tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Вложенность
-
- Список вложенных определений
- Энеанский посуере, мучитель sed cursus feugiat, nunc augue blandit nunc.
Адаптивная типографика
Адаптивная типографика относится к масштабированию текста и компонентов путем простой настройки размера шрифта корневого элемента в рамках серии медиа-запросов. Bootstrap не делает этого за вас, но при необходимости его довольно легко добавить.
Вот пример того, как это работает. Выберите любой размер шрифта s и медиа-запросы, которые вы хотите.
html {
размер шрифта: 1 бэр;
}
@include media-breakpoint-up (sm) {
html {
размер шрифта: 1.2рем;
}
}
@include media-breakpoint-up (md) {
html {
размер шрифта: 1,4 бэр;
}
}
@include media-breakpoint-up (lg) {
html {
размер шрифта: 1.6rem;
}
} Обзор · Bootstrap
Компоненты и опции для компоновки вашего проекта Bootstrap, включая упаковку контейнеров, мощную систему сеток, гибкий медиа-объект и адаптивные служебные классы.
Контейнеры
Контейнеры являются самым основным элементом макета в Bootstrap, и их размер требуется при использовании нашей сеточной системы по умолчанию .Выберите из адаптивного контейнера фиксированной ширины (это означает, что его максимальная ширина изменяется в каждой точке останова) или гибкой ширины (что означает, что он всегда имеет ширину 100% и ).
Хотя контейнеры могут быть вложенными, для большинства макетов вложенный контейнер не требуется.
Используйте .container-fluid для контейнера полной ширины, охватывающего всю ширину области просмотра.
...
Адаптивные точки останова
Поскольку Bootstrap разработан в первую очередь для мобильных устройств, мы используем несколько медиа-запросов для создания разумных точек останова для наших макетов и интерфейсов. Эти точки останова в основном основаны на минимальной ширине области просмотра и позволяют нам масштабировать элементы по мере изменения области просмотра.
Bootstrap в основном использует следующие диапазоны медиа-запросов — или точки останова — в наших исходных файлах Sass для нашей разметки, системы сетки и компонентов.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
// Нет медиа-запроса, так как это значение по умолчанию в Bootstrap
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (минимальная ширина: 576 пикселей) {...}
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768 пикселей) {...}
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) {...} Поскольку мы пишем наш исходный CSS на Sass, все наши медиа-запросы доступны через миксины Sass:
@include media-breakpoint-up (xs) {...}
@include media-breakpoint-up (sm) {...}
@include media-breakpoint-up (md) {...}
@include media-breakpoint-up (lg) {...}
@include media-breakpoint-up (xl) {...}
// Пример использования:
@include media-breakpoint-up (sm) {
.some-class {
дисплей: блок;
}
} Иногда мы используем медиа-запросы, которые идут в другом направлении (данный размер экрана или меньше ):
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (max-width: 575,98 пикселей) {...}
// Маленькие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (максимальная ширина: 767.98px) {...}
// Средние устройства (планшеты, менее 992 пикселей)
@media (max-width: 991.98px) {...}
// Большие устройства (рабочие столы, менее 1200 пикселей)
@media (max-width: 1199,98 пикселей) {...}
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы по ширине Обратите внимание, что, поскольку браузеры в настоящее время не поддерживают запросы контекста диапазона, мы обходим ограничения префиксов min- и max- и видовых экранов с дробной шириной (что может происходить при определенных условиях, например, на устройствах с высоким разрешением) за счет использования значений с более высокой точностью для этих сравнений.
Еще раз, эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-down (xs) {...}
@include media-breakpoint-down (sm) {...}
@include media-breakpoint-down (md) {...}
@include media-breakpoint-down (lg) {...} Существуют также медиа-запросы и миксины для нацеливания на один сегмент размеров экрана с использованием минимальной и максимальной ширины точки останова.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (максимальная ширина: 575.98px) {...}
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) и (max-width: 767,98px) {...}
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768px) и (max-width: 991.98px) {...}
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) и (max-width: 1199.98px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) {...} Эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-only (xs) {...}
@include media-breakpoint-only (sm) {...}
@include media-breakpoint-only (md) {...}
@include media-breakpoint-only (lg) {...}
@include media-breakpoint-only (xl) {...} Точно так же медиа-запросы могут охватывать несколько значений ширины точки останова:
// Пример
// Применяем стили, начиная со средних и заканчивая очень большими устройствами
@media (min-width: 768px) и (max-width: 1199.98px) {...} Миксин Sass для таргетинга на тот же диапазон размеров экрана будет:
@include media-breakpoint-between (md, xl) {...} Z-индекс
Некоторые компоненты Bootstrap используют z-index , свойство CSS, которое помогает управлять макетом, предоставляя третью ось для упорядочивания содержимого. Мы используем шкалу z-индекса по умолчанию в Bootstrap, которая была разработана для правильного размещения элементов навигации, всплывающих и всплывающих подсказок, модальных окон и т. Д.
Эти более высокие значения начинаются с произвольного числа, достаточно большого и достаточно конкретного, чтобы в идеале избежать конфликтов. Нам нужен стандартный набор из них для наших многоуровневых компонентов — всплывающих подсказок, всплывающих окон, панелей навигации, раскрывающихся списков, модальных окон — чтобы мы могли быть достаточно последовательными в поведении.Нет причин, по которым мы не могли использовать 100 + или 500 +.
Мы не поощряем настройку этих индивидуальных значений; если вы измените один, вам, вероятно, придется изменить их все.
$ zindex-dropdown: 1000! По умолчанию;
$ zindex-sticky: 1020! по умолчанию;
$ zindex-fixed: 1030! по умолчанию;
$ zindex-modal-backdrop: 1040! по умолчанию;
$ zindex-modal: 1050! по умолчанию;
$ zindex-popover: 1060! по умолчанию;
$ zindex-tooltip: 1070! по умолчанию; Для обработки перекрывающихся границ внутри компонентов (например,g., кнопки и входы в группах ввода), мы используем младшие одноразрядные значения z-index из 1 , 2 и 3 для состояний по умолчанию, при наведении курсора и активного состояния. При наведении / фокусе / активном мы выводим конкретный элемент на передний план с более высоким значением z-index , чтобы показать их границу над соседними элементами.
.active | Добавляет белый цвет текста к активной ссылке на панели навигации . | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Активный | Добавляет синий цвет фона к активному элементу списка в группе списков | Попытайся | Группы списков | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Активный | Добавляет темно-синий цвет фона для имитации «нажатой» кнопки | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.активный | Добавляет синий цвет фона к активному раскрывающемуся элементу в раскрывающемся списке | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Активный | Добавляет синий цвет фона к активной ссылке pagination (для выделения текущей страницы) | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.активный | Отображает / показывает текущую карусель элемент | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. оповещение | Создает окно предупреждающего сообщения | Попробуйте | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.alert-dangerous | Красная тревога. Указывает на опасное или потенциально негативное действие | Попробуйте | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.оповещение темно- | Темная тревога. Темно-серый окошко оповещения | Попробуйте | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Предупреждение отклонено | Обозначает закрываемое окно предупреждения. Вместе с классом .close этот класс используется для закрытия предупреждения (добавляет дополнительные отступы) | Попробуйте | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Напоминание | Добавляет цвет : наследует указанному элементу | Попробуйте | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.оповещение-информация | Бирюзовая тревога. Указывает на нейтральное информативное изменение или действие | Попробуйте | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Сигнальная лампа | Световая сигнализация. Светло-серый окошко оповещения | Попробуйте | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.alert-ссылка | Используется для ссылок внутри предупреждений для предоставления соответствующих цветных ссылок | Попробуйте | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.первичное оповещение | Синяя тревога. Указывает на важное действие | Попробуйте | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Второстепенное оповещение | Серое предупреждение. Указывает на «менее» важное действие | Попробуйте | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.alert-success | Зеленое предупреждение. Указывает на успешное или положительное действие | Попробуйте | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.предупреждение-предупреждение | Желтое предупреждение. Указывает на то, что при выполнении этого действия следует соблюдать осторожность. | Попробуйте | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-baseline | Элемент выровнен по базовой линии родительского элемента. Это значение по умолчанию | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Выровненное дно | Элемент выровнен по нижнему элементу на линии | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять по середине | Элемент помещается в середину родительского элемента | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-top | Элемент выровнен по верхнему краю самого высокого элемента на линии | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-text-top | Элемент выровнен по верхнему краю шрифта родительского элемента | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять текст снизу | Элемент выровнен по нижнему краю шрифта родительского элемента | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content-около | Выровняйте собранные предметы «вокруг» | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - около | Выровняйте собранные предметы «по кругу» на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять контент-центр | Выровнять собранные предметы по центру | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - центр | Выровнять собранные предметы по центру на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content-end | Выровнять собранные предметы в конце | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - конец | Совместите собранные предметы в конце на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content-start | Выровнять собранные предметы с самого начала | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - начало | Выровнять собранные предметы с самого начала на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять контент-растяжку | Изделия из эластичной сборки | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - stretch | Растянуть собранные предметы на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items-start | Выровнять отдельные ряды элементов с начала | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - начало | Выровнять отдельные ряды элементов с самого начала на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items-end | Выровнять отдельные ряды элементов в конце | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - конец | Выровнять отдельные ряды элементов в конце на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять элементы-центр | Выровнять отдельные ряды предметов по центру | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - центр | Выровнять отдельные ряды элементов по центру на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items-baseline | Выровнять отдельные строки элементов по базовой линии | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - базовая линия | Выровнять отдельные ряды элементов по базовой линии на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items-stretch | Растянуть отдельные ряды предметов | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - протяжка | Растянуть отдельные ряды элементов на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять-самозапуск | Выровняйте гибкий элемент с самого начала | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - начало | Выровняйте гибкий элемент с самого начала на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self-end | Выровняйте гибкий элемент на конце | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - конец | Выровняйте гибкий элемент в конце на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Самоцентрирование | Выровняйте гибкий элемент по центру | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - центр | Выровняйте гибкий элемент по центру на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять себя по базовой линии | Выровняйте гибкий элемент по базовой линии | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - базовый | Выровняйте гибкий элемент по базовой линии на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Выравнивание-саморастягивание | Растянуть гибкий элемент | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - растянуть | Растянуть гибкий элемент на разных экранах | Попробуйте | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Значок | Создает круглый значок (серый кружок — часто используется как числовой индикатор) | Попытайся | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Знак опасности | Красный значок. Указывает на опасное или потенциально негативное действие | Попробуйте | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.значок темный | Темный значок. Темно-серый окошко оповещения | Попробуйте | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.badge-info | Бирюзовый значок. Указывает на нейтральное информативное изменение или действие | Попробуйте | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Световой значок | Световой значок. Светло-серый окошко оповещения | Попробуйте | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.значок-таблетка | Делает значок более круглым | Попытайся | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.badge-primary | Синий значок. Указывает на важное действие | Попробуйте | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Значок вторичный | Значок серый. Указывает на «менее» важное действие | Попробуйте | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.знак успеха | Зеленый значок. Указывает на успешное или положительное действие | Попробуйте | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Значок-предупреждение | Желтый значок. Указывает на то, что при выполнении этого действия следует соблюдать осторожность. | Попробуйте | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-опасность | Добавляет красный цвет фона к элементу.Представляет опасность или негативное действие | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-темный | Добавляет темно-серый цвет фона к элементу | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-info | Добавляет бирюзовый цвет фона к элементу. Представляет некоторую информацию | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-свет | Добавляет светло-серый цвет фона к элементу | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-primary | Добавляет синий цвет фона к элементу. Представляет что-то важное | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-вторичный | Добавляет серый цвет фона к элементу.Указывает на «менее» важное действие | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-успех | Добавляет зеленый цвет фона к элементу. Указывает на успех или положительное действие | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-предупреждение | Добавляет желто-оранжевый цвет фона к элементу.Представляет предупреждение или отрицательное действие | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.blockquote | Стилизует цитируемые блоки контента из другого источника (добавляет увеличенный размер шрифта (1,25 rem)) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.blockquote-footer | Стилизует исходный заголовок внутри цитаты (светло-серый текст с отступом) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.граница | Добавляет границу к элементу | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.border-bottom-0 | Удаляет нижнюю границу элемента | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Граница-опасность | Добавляет красную рамку к элементу (указывает на опасность) | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.бордюр темный | Добавляет темную рамку к элементу | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.border-info | Добавляет бирюзовую границу к элементу (указывает информацию) | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.border-left-0 | Удаляет левую границу элемента | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.бордюр | Добавляет светло-серую границу к элементу | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Граница первичная | Добавляет синюю рамку к элементу | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Граница-правая-0 | Удаляет правую границу элемента | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.граница-верх-0 | Удаляет верхнюю границу элемента | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Граница вторичная | Добавляет серую рамку к элементу | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.граница-успех | Добавляет зеленую рамку к элементу (указывает на успех) | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.пограничное предупреждение | Добавляет оранжевую рамку к элементу (указывает на предупреждение) | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Кайма-белая | Добавляет белую рамку к элементу | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.border-0 | Удаляет все границы элемента | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.панировочные сухари | Пагинация. Указывает расположение текущей страницы в иерархии навигации | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.breadcrumb-item | Стили перечисляют элементы или ссылки внутри навигационной цепочки | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn | Создает базовую кнопку (серый фон и закругленные углы) | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-блок | Создает кнопку уровня блока, занимающую всю ширину родительского элемента. | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-темный | Темно-серая кнопка | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.БТН-опасность | Красная кнопка. Указывает на опасность или негативное действие | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-group | Группирует кнопки в одну строку | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-group-lg | Большая группа кнопок (увеличивает все кнопки в группе кнопок — увеличенный размер шрифта и отступы) | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-group-sm | Маленькая группа кнопок (уменьшает все кнопки в группе кнопок) | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-group-вертикальный | Делает группу кнопок вертикально сложенной | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-info | Бирюзовая пуговица.Представляет нейтральное информативное изменение или действие | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-светильник | Светло-серая кнопка | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-ссылка | Делает кнопку похожей на ссылку (поведение кнопки получения) | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-lg | Большая кнопка | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-dark | Пуговица с темно-серой окантовкой / обведенным контуром | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-dangerous | Кнопка с красной окантовкой / обведенным контуром. Указывает на опасность или негативное действие | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-info | Пуговица с бирюзовой окантовкой / очертаниями. Представляет нейтральное информативное изменение или действие | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-контур-свет | Кнопка светло-серого цвета с окантовкой / обведенным контуром | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-primary | Кнопка с синей рамкой / обведенным контуром. | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-вторичный | Кнопка с серой рамкой / обведенным контуром. Указывает на «менее» важное действие | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-success | Кнопка с зеленой рамкой / обведенным контуром. Указывает на успех или положительное действие | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-warning | Кнопка с оранжевой окантовкой / обведенным контуром. Обозначает предупреждение или отрицательное действие | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-primary | Синяя кнопка. Указывает на что-то важное | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-sm | Маленькая пуговица | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-вторичный | Серая кнопка. Указывает на «менее» важное действие | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-success | Зеленая кнопка. Указывает на успех или положительное действие | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-панель инструментов | Объединение наборов групп кнопок в панели инструментов кнопок для более сложных компонентов | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-предупреждение | Оранжевая кнопка. Обозначает предупреждение или отрицательное действие | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта | Создает карту | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-тело | Контейнер для содержания карты | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карточки-столбцы | Контейнер для создания сетки из карточек, напоминающей кладку | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-опасность | Добавляет красный цвет фона к карточке. Представляет опасность или негативное действие | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-тёмный | Добавляет серый цвет фона к карточке | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карты-колода | Контейнер для создания сетки карточек одинаковой высоты и ширины | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Нижний колонтитул | Нижний колонтитул карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-группа | Контейнер для создания сетки карточек одинаковой высоты и ширины, без боковых полей | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карточка-заголовок | Заголовок карты | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-header-tabs | Вкладки навигации по стилям внутри заголовка карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Card-header-pills | Кнопки навигации по стилям внутри заголовка карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта-img-дно | Поместите изображение внизу внутри карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-img-overlay | Превращает изображение в фон карты. Часто используется для добавления текста поверх изображения | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-img-top | Поместите изображение вверху внутри карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта-информация | Добавляет бирюзовый цвет фона к карте. Представляет некоторую информацию | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Световая карта | Добавляет светло-серый цвет фона к карточке | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-ссылка | Добавляет синий цвет к любой ссылке и эффект наведения внутри карты | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта-первичная | Добавляет синий цвет фона к карточке. Представляет что-то важное | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта вторичная | Добавляет серый цвет фона к карточке. Представляет что-то «менее важное» | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта-подзаголовок | .card-subtitle используется после .card-title и добавляет к элементу следующее: margin-top: -.375rem; нижнее поле: 0; | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-успех | Добавляет зеленый цвет фона к карточке. Указывает на успех или положительное действие | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карточка-текст | Используется для удаления нижних полей для элемента p, если это последний дочерний элемент (или единственный) внутри .card-body | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Название карты | Добавляет заголовок к любому элементу заголовка внутри карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта-предупреждение | Добавляет желто-оранжевый цвет фона к карточке. Представляет предупреждение или отрицательное действие | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карусель | Создает карусель (слайд-шоу) | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.carousel-caption | Создает текст заголовка для каждого слайда в карусели | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Карусель-контроль-следующий | Контейнер для «следующей» карусели / ссылки на товар | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.carousel-control-next-icon | Используется вместе с .carousel-control-next для создания «следующего» значка / кнопки (стрелка вправо). | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Карусель-контроль-предыдущая | Контейнер для «предыдущей» карусели / ссылки на товар | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.carousel-control-prev-icon | Используется вместе с .carousel-control-prev для создания «предыдущего» значка / кнопки (стрелка влево). | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карусель-индикаторы | Добавляет маленькие точки / индикаторы внизу каждого слайда (который указывает, сколько слайдов в карусели и какой слайд пользователь просматривает в данный момент). | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карусель внутренняя | Контейнер для предметов слайда | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карусель | Определяет содержание каждого слайда | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.clearfix | Очищает поплавки | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Закрыть | Создает стиль значка закрытия. Это часто используется для предупреждений и модальных окон.Часто используется вместе с & times; символ для создания фактического значка (более красивый «x»). По умолчанию плавает прямо | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-auto | Автоматически настраивать размер столбцов формы в зависимости от их содержимого | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col- * | Создает макет столбцов для сверхмалых устройств ( и выше / все устройства , если они не объединены с другими классами столбцов). * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-sm- * | Создает макет столбцов для небольших устройств (от до , если они не объединены с другими классами столбцов). * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-md- * | Создает макет столбца для средних устройств ( и выше , если не объединен с другими классами столбцов). * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-lg- * | Создает макет столбцов для больших устройств (от и выше , если они не объединены с другими классами столбцов). * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-xl- * | Создает макет столбцов для очень больших устройств. * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.коллапс | Обозначает сворачиваемое содержимое, которое можно скрыть или показать по запросу. | Попытайся | Свернуть | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Свернуть показать | По умолчанию показывать сворачиваемое содержимое | Попытайся | Свернуть | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Контейнер | Контейнер фиксированной ширины, ширина определяется узлами экрана.Равное поле слева и справа. | Попытайся | Контейнеры | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Контейнер-жидкость | Контейнер, занимающий всю ширину экрана | Попытайся | Контейнеры | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Контейнер- * | Адаптивные контейнеры | Попытайся | Контейнеры | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.настраиваемый флажок | Обертка / контейнер для пользовательских флажков | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Индивидуальный контроль | Обертка / контейнер для нестандартных форм | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Пользовательский-контроль-ввод | Управление индивидуальной формой | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.встроенный пользовательский элемент управления | Встроенные (горизонтально — бок о бок) элементы управления настраиваемой формы | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Этикетка-контроль | Индивидуальная этикетка при использовании вместе с настраиваемым элементом управления формой | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.нестандартный файл | Загрузка индивидуального файла | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.custom-file-input | Загрузка индивидуального файла | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Этикетка-файла-заказчика | Индивидуальная этикетка для файла | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.кастом-радио | Обертка / контейнер для пользовательских переключателей | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Индивидуальный диапазон | Регулируемый диапазон | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Выбор на заказ | Индивидуальное меню выбора | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.custom-select-lg | Большое индивидуальное меню выбора | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Custom-select-sm | Небольшое настраиваемое меню выбора | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Пользовательский переключатель | Тумблер по индивидуальному заказу | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.отключен | Отключает кнопку (добавляет непрозрачность и значок запрета парковки при наведении) | Попытайся | Пуговицы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Отключено | Отключает раскрывающийся список элемент (добавляет серый цвет текста и значок запрета парковки при наведении курсора). | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.отключен | Отключает ссылку для разбивки на страницы (нельзя щелкнуть — добавляет серый цвет текста и значок запрета парковки при наведении курсора). | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Отключено | Отключает список элемент в группе списков (нельзя щелкнуть — добавляет светло-серый цвет и удаляет эффект наведения на ссылки элементов списка) | Попытайся | Группы списков | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выпадающий | Создает переключаемое меню, которое позволяет пользователю выбрать одно значение из предопределенного списка. | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Выпадающий разделитель | Используется для разделения ссылок в раскрывающемся меню тонкой горизонтальной рамкой | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.раскрывающийся заголовок | Используется для добавления заголовков в раскрывающееся меню | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropdown-item | Создает раскрывающийся элемент (добавляется к ссылкам или кнопкам внутри .dropdown-menu) | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropdown-item-text | Используется для добавления обычного текста к раскрывающемуся элементу или используется в ссылках для стиля ссылок по умолчанию | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выпадающее меню | Добавляет стили по умолчанию для контейнера раскрывающегося меню | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropdown-menu-right | Выравнивает раскрывающееся меню по правому краю | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropdown-toggle | Используется на кнопке, которая должна скрывать и отображать (переключать) раскрывающееся меню | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.дроплфт | Выравнивает раскрывающийся список по левому краю | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Прямо | Выравнивает раскрывающийся список по правому краю | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropup | Обозначает раскрывающееся меню (вверх, а не вниз) | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-блок | Создает элемент блока (добавляет отображение : блок ) | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - блок | Создает элемент блока на экране определенной ширины | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-рядный | Делает элемент встроенным | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - рядный | Делает элемент встроенным на экране определенного размера | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-встроенный блок | Делает элемент встроенным в блок | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - встроенный блок | Создает встроенный блок элемента на экране определенного размера. | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-flex | Создает контейнер flexbox и преобразует прямые дочерние элементы в элементы гибкости | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - гибкий | Создает контейнер flexbox на экране определенного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-inline-flex | Создает встроенный контейнер Flexbox | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - inline-flex | Создает встроенный контейнер flexbox на экране определенного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-нет | Скрывает элемент | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - нет | Скрывает элемент на экране определенного размера | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-стол | Отображает элемент в виде таблицы | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - таблица | Отображает элемент в виде таблицы на экране определенного размера. | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-таблица-ячейка | Отображает элемент в виде ячейки таблицы | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - таблица-ячейка | Отображает элемент в виде ячейки таблицы на экране определенного размера. | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-table-row | Отображает элемент в виде строки таблицы | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - таблица-ряд | Отображает элемент в виде строки таблицы на экране определенного размера. | Попробуйте | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.встроенный | Контейнер для встроенного содержимого. Делает видео или слайд-шоу правильно масштабируемыми на любом устройстве | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.embed-response-16by9 | Контейнер для встроенного содержимого. Создает встроенный контент с соотношением сторон 16: 9 | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.встроенный-отзывчивый-3by4 | Контейнер для встроенного содержимого. Создает встроенный контент с соотношением сторон 3: 4 | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Элемент, отвечающий за внедрение, | Используется внутри .embed-responsive . Красиво масштабирует видео до родительского элемента | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.исчезать | Добавляет эффект затухания при закрытии окна предупреждения | Попытайся | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Затухание | Добавляет эффект затухания при отображении содержимого табуляции / таблетки | Попытайся | Навс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Затухание | Добавляет эффект затухания при открытии модального окна | Попытайся | Модальный | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.фиксированное дно | Заставляет элемент оставаться в нижней части экрана (липкий / фиксированный) | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Неподвижный верх | Заставляет элемент оставаться в верхней части экрана (липкий / фиксированный) | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Гибкая колонна | Отображать гибкие элементы вертикально | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.гибкий - * - столбец | Вертикальное отображение гибких элементов на экранах разного размера: | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-колонка-реверс | Отображать гибкие элементы вертикально, перевернуто | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - колонка-реверс | Отображать гибкие элементы вертикально, перевернуто, на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.гибкий заполнитель | Используется на гибких элементах, чтобы заставить их / их в столбцы одинаковой ширины | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - заполнить | Заставить гибкие элементы иметь одинаковую ширину на разных экранах | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-grow-0 | 1 | Используется на одном гибком элементе, чтобы занять остальное доступное пространство | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Flex-nowrap | Не заворачивайте гибкие элементы | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - nowrap | Не переносить элементы на разные экраны | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-shrink-0 | 1 | Используется на отдельном гибком элементе для его усадки при необходимости | Flex | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.гибкий ряд | Отображать гибкие элементы по горизонтали (бок о бок) | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - ряд | Отображение гибких элементов по горизонтали на экране определенного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-row-reverse | Отображать гибкие элементы по правому краю и по горизонтали | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.гибкий - * - ряд-обратный | Отображение гибких элементов по правому краю и по горизонтали на экране определенного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-wrap | Обернуть гибкие элементы | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - пленка | Перенести элементы на разные экраны | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Flex-Wrap-Реверс | Оберните гибкие элементы в обратном порядке | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - обратная пленка | Обернуть гибкие элементы в обратном порядке на разных экранах | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Плавающий левый | Смещает элемент влево | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.поплавок - * - левый | Перемещает элемент слева на разных экранах | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Float-none | Удалить поплавки из элемента | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Плавучий правый | Смещает элемент вправо | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.поплавок - * - правый | Перемещает элемент слева на разных экранах | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Шрифт курсивный | Курсив текст | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Font-weight-bold | Жирный текст | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.шрифт жирный | Полужирный текст (начертание шрифта: полужирнее) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Font-weight-light | Облегченный текст (font-weight: 300) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Шрифт-груз-легче | Более легкий текст (начертание шрифта: светлее) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.шрифт-вес-нормальный | Обычный текст (font-weight: 400) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-check | Контейнер для флажков. Добавляет правильный отступ | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-check-inline | Делает чекбоксы на одной строке (по горизонтали) | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.форма-проверка-ввод | Флажки стилей с правильными полями | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-check-label | Обеспечивает правильные поля для этикеток, используемых вместе с флажками | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-control | Используется для ввода, текстового поля и элементов выбора, чтобы охватить всю ширину страницы и сделать их адаптивными | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.форма-контроль-файл | Добавляет отображение : блок и ширина: 100% к входному полю с type = «file» | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-control-lg | Элемент управления большой формы | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-control-plaintext | Стилизует элемент управления формы как обычный текст | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.форма-контроль-диапазон | Добавляет отображение : блок и ширина: 100% к входному полю с type = «range» | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-control-sm | Малая форма управления | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-group | Контейнер для ввода формы и метки | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-inline | Делает | Попробуйте | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.форм-ряд | Контейнер для адаптивных столбцов (меньше левого и правого полей, чем .row / перекрывает отступы столбцов по умолчанию) | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.h2 - .h6 | Делает элемент похожим на заголовок выбранного класса (h2-h6) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.h-25 | Устанавливает высоту элемента на 25% | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.h-50 | Устанавливает высоту элемента на 50% | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.ч-75 | Устанавливает высоту элемента на 75%. | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.h-100 | Устанавливает высоту элемента на 100% | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.img-жидкость | Адаптивное изображение (добавляет max-width: 100% и height: auto) | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.img-thumbnail | Преобразует изображение в миниатюру (тонкие светло-серые границы) | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.инициализм | Отображает текст внутри элемента с немного меньшим размером шрифта | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.группа ввода | Контейнер для улучшения ввода путем добавления значка, текста или кнопки перед или за полем ввода в качестве «текста справки». | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Добавление группы ввода | Контейнер группы ввода для добавления текста справки за полем ввода | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.вход-группа-LG | Большая группа входов | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Ввод-группа-добавление | Контейнер группы ввода для добавления текста справки перед полем ввода | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Вход-группа-см | Малая группа ввода | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.ввод-групповой текст | Стилизует указанный текст справки в группе ввода | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Input-lg | Большое поле ввода | Попытайся | Размер входа | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Вход-sm | Малое поле ввода | Попытайся | Размер входа | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.недопустимая обратная связь | Создает настраиваемое сообщение проверки, используемое в проверенных формах (красный цвет текста) | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.invalid-tooltip | Создает настраиваемое сообщение проверки, используемое в проверенных формах (красная подсказка) | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.невидимый | Сделать элемент невидимым | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Недействителен | Проверяет элемент формы (добавляет красную рамку к полям ввода). Примечание: для серверной части | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Действителен | Проверяет элемент формы (добавляет зеленую рамку к полям ввода).Примечание: для серверной части | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.джумботрон | Создает заполненный серый заголовок / прямоугольник с закругленными углами, что увеличивает размер шрифта текста внутри него. Используется для привлечения дополнительного внимания к специальному содержанию или информации | Попытайся | Джамботрон | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.jumbotron-жидкость | Создает полноразмерный jumbotron (заголовок с серой набивкой) без закругленных границ | Попытайся | Джамботрон | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content- * | Выравнивает элементы гибкости от начала до конца , по центру , в между и « около » | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - около | Выравнивает гибкие элементы «по кругу» на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - между | Выравнивает гибкие элементы «между» на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - центр | Выравнивает гибкие элементы по центру на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - конец | Выравнивает гибкие элементы в конце на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - начало | С самого начала выравнивает гибкие элементы на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Свинец | Увеличить размер шрифта и высоту строки абзаца | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа | Создает группу списка с рамкой для | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-flush | Удаляет некоторые границы и закругленные углы у элементов списка в группе списков. | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-горизонтальный | Отображать элементы списка по горизонтали, а не по вертикали (рядом, а не друг над другом) | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-horizontal- * | Отображать элементы списка по горизонтали, а не по вертикали на экранах разных размеров | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-элемент | Добавлен к каждому элементу | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-action | Добавлены ссылки внутри группы списка, чтобы они выделялись при наведении курсора (темный фон) | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-пункт-опасность | Красный цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-dark | Темно-серый цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-info | Голубой цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-элемент-свет | Светло-серый цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-primary | Синий цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-элемент-успех | Зеленый цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-warning | Желтый цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список в строке | Помещает все элементы списка в одну строку (используется вместе с .list-inline-item для каждого элемента | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. List-inline-item | Помещает все элементы списка в одну строку (используется вместе с .list-inline в родительском элементе
| Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список без стиля | Удаляет все стили списка по умолчанию (маркеры, левое поле и т. Д.) Из | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.марка | Выделение текста: выделенный текст | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.СМИ | Выравнивает медиа-объекты вместе с контентом (например, изображениями или видео — часто используются для комментариев в сообщениях в блогах и т. Д.) | Попытайся | Медиаобъекты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Медиа-корпус | Контейнер для медиа-контента | Попытайся | Медиаобъекты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.модальный | Определяет контент как модальный и привлекает к нему внимание | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Модальный кузов | Определяет стиль тела модального окна. Добавьте сюда любую разметку HTML (p, img и т. Д.) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-content | Создает модальный стиль (граница, цвет фона и т. Д.).Внутри него добавьте верхний, основной и нижний колонтитулы модального окна, если необходимо. | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-dialog-centered | Центрирует модальное окно по вертикали и горизонтали на странице | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-dialog-scrollable | Добавляет полосу прокрутки внутри модального окна | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.модальный нижний колонтитул | Нижний колонтитул модального окна (часто содержит кнопку действия и кнопку закрытия) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-header | Заголовок модального окна (часто содержит заголовок и кнопку закрытия) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.модальный-LG | Большое модальное окно (шире, чем по умолчанию) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-sm | Малый модальный (без ширины) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-xl | Очень большой модальный | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.м- # / м - * - # | Классы отзывчивой маржи. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.mt- # / mt - * - # | Адаптивные классы высшей маржи. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.mb- # / mb - * - # | Классы отзывчивой нижней маржи. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.ml- # / ml - * - # | Адаптивные классы левой маржи. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.MR- # / MR - * - # | Отзывчивые классы правого поля. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.mx- # / mx - * - # | Адаптивные классы авто (горизонтального) левого и правого полей. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.my- # / my - * - # | Адаптивные классы автоматического (вертикального) верхнего и нижнего полей. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.mx-auto | Центрирует элемент по горизонтали | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.nav nav-tabs | Создает меню с вкладками | Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.nav nav-таблетки | Создает меню из таблеток | Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Навигационное выравнивание | Выравнивает ссылки табуляции / пилюли с одинаковой шириной | Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.навигационная панель | Создает панель навигации | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-nav | Контейнер для навигационных ссылок внутри контейнера .navbar | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-brand | Добавлен к ссылке или элементу заголовка внутри панели навигации для представления логотипа или заголовка | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Навбар-развал | Сворачивает панель навигации (скрывается и заменяется значком меню / гамбургера на мобильных телефонах и небольших планшетах) | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-expand- * | Адаптивный складной класс — размещает панель навигации вертикально на маленьких (sm), средних (md), больших (lg) или очень больших (xl) экранах. | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Навбар-темный | Добавляет белый цвет текста ко всем ссылкам на панели навигации | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-light | Добавляет черный цвет текста ко всем ссылкам на панели навигации | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-text | Выровняйте по вертикали любые элементы внутри навигационной панели, которые не являются ссылками (обеспечивает правильное заполнение) | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.переключение навигационной панели | Стилизует кнопку, которая должна открывать навигационную панель на маленьких экранах. Автоматически стилизован под гамбургер / три бара | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.nav-ссылка | Используется для стилизации ссылок / якорей внутри навигационной панели | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.nav-item | Используется для стилизации элементов списка внутри навигационной панели | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Проверка потребности | Добавляет стили проверки в отправленную форму | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Без желобов | Удалить желоба / лишнее пространство из колонн | Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.элемент страницы | Стили перечисляют элементы внутри страницы | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.page-ссылка | Стили ссылки внутри страницы | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pagination | Создает нумерацию страниц (полезно, если у вас есть веб-сайт с большим количеством страниц. | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pagination-lg | Большая пагинация (каждая ссылка пагинации получает больший размер шрифта и больше отступов) | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pagination-sm | Маленькая пагинация (каждая ссылка пагинации получает меньший размер шрифта и меньше отступов) | Попытайся | Пагинация | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.предварительно прокручиваемый | Делает элемент max-height 350 пикселей и обеспечивает полосу прокрутки по оси Y) |
Попытайся | Помощники | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.прогресс |
Контейнер для прогресс-бара | Попытайся | Прогресс Барс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.прогресс-бар |
Создает индикатор выполнения | Попытайся | Прогресс Барс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Прогресс-бар-анимированный |
Анимирует индикатор выполнения (используется вместе с полосами) | Попытайся | Прогресс Барс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Прогресс-бар-полосатая |
Добавляет полосы на индикатор выполнения | Попытайся | Прогресс Барс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.п- # / п - * - # |
Адаптивные классы заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pt- # / pt - * - # |
Адаптивные классы верхнего заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pb- # / pb - * - # |
Адаптивные классы нижнего отступа. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pl- # / pl - * - # |
Адаптивные классы левого заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.пр- # / пр - * - # |
Адаптивные классы правого заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.py- # / py - * - # |
Адаптивные классы верхнего и нижнего отступов. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.px- # / px - * - # |
Адаптивные классы левого и правого заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Закругленный |
Добавляет закругленные углы к элементу | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.с закругленным дном |
Добавляет нижние закругленные углы к элементу | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Окружность |
Преобразует элемент в круг (не поддерживается в IE8 и более ранних версиях) | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Закругленный-левый |
Добавляет закругленные левые углы элемента | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.закругленное право |
Добавляет правые закругленные углы к элементу | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Скругленная вершина |
Добавляет верхние закругленные углы к элементу | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Округленный-0 |
Удаляет закругленные углы с элемента | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.ряд |
Контейнер для отзывчивых столбцов | Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.row-cols- * |
Задайте количество столбцов, которые должны отображаться рядом друг с другом | Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Тень |
Добавляет тень к элементу | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.тень-LG |
Добавляет большую тень к элементу | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Тень-нет |
Удаляет тени от элемента | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Тень-см |
Добавляет небольшую тень к элементу | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.маленький |
Создает более светлый второстепенный текст в любом заголовке. | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Прядильщик-бордюр |
Создает спиннер / погрузчик | Попытайся | Блесны | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Прядильщик-бордюр-см |
Создает вертушку / погрузчик меньшего размера | Попытайся | Блесны | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.прядильщик |
Создает спиннер / загрузчик, который «растет» | Попытайся | Блесны | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.spinner-grow-sm |
Создает спиннер / загрузчик меньшего размера, который «растет». | Попытайся | Блесны | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.sr только |
Скрывает элемент на всех устройствах, кроме программ чтения с экрана | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.SR-только-фокусируемый |
Скрывает элемент на всех устройствах, кроме программ чтения с экрана | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Липкий верх |
Заставляет элемент оставаться липким / фиксированным в верхней части страницы, когда вы прокручиваете мимо это | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.растяжка |
Добавлен в ссылку, чтобы сделать ее содержащий блок (родительский) интерактивным (работает только для родительских элементов с position: relative) | Попытайся | Коммунальные услуги | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.tab-content |
Используется вместе с .tab-pane для создания переключаемых / динамических вкладок / таблеток |
Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.вкладка |
Используется вместе с .tab-content для создания переключаемых / динамических вкладок / таблеток |
Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Таблица |
Добавляет базовый стиль к таблице (отступы, нижние границы и т. Д.) | Попытайся | Столы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Активный стол |
Добавляет серый цвет фона в строку таблицы ( |
Определение Bootstrap от Merriam-Webster
ботинок · ремень | \ ˈBüt-ˌstrap \1 : ремешок с петлей, пришитый сбоку или сзади к верху ботинка, чтобы помочь натянуть его.
2 бутстрапы множественного числа : без посторонней помощи - часто используется во фразе в собственных бутстрапах
1 : предназначен для работы независимо от внешнего направления. : может использовать одну внутреннюю функцию или процесс для управления другой. операция начальной загрузки для загрузки компьютера
2 : выполнено с минимальными ресурсами или преимуществами начальные усилия
самозагруженный; самозагрузка
переходный глагол
: для продвижения или развития по инициативе и усилиям с минимальной помощью или без нее. привела себя к вершине … оказывается, очень талантлива в выявлении и запуске многообещающих творческих начинаний.- Гарри Маккракен
html - порядок загрузки изображения, заголовок и описание для мобильных устройств по сравнению с настольными компьютерами
html - порядок загрузки изображений, заголовок и описание для мобильных устройств по сравнению с настольными компьютерами - qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 719 раз
У меня есть макет начальной загрузки для моей страницы на мобильном устройстве, который выглядит так:
[Заголовок]
[Изображение]
[Описание]
На рабочем столе я бы хотел, чтобы он выглядел так:
[Изображение] [Название]
[Изображение] [Описание]
При этом одно изображение с мобильного телефона занимает левую часть экрана, а заголовок и описание накладываются друг на друга с правой стороны.Если бы порядок здесь не менялся, я бы смог это сделать, но я не могу придумать, как разместить заголовок и описание поверх каждого из них. В моем текущем макете вместо этого описание помещается на новую строку. Как вы создаете эту конфигурацию?
Создан 31 авг.
Доджогеоргедоджогеорге1,992 33 золотых знака2121 серебряный знак3333 бронзовых знака
Простое решение: -

Название изображения
Описание изображения
Создан 31 авг.
2 Используйте медиа-запросов и заказать :
.container {
маржа: 0 0 40px;
}
.container: after {
содержание: ".";
дисплей: блок;
высота: 0;
ясно: оба;
видимость: скрыта;
}
.container img {
ширина: 200 пикселей;
}
.container .image {
плыть налево;
}
@media (max-width: 600 пикселей) {
.container {
дисплей: гибкий;
flex-flow: колонка;
}
.container .image {
заказ: 2;
}
.container.заглавие {
заказ: 1;
}
.container .description {
заказ: 3;
}
}
 название
описание
название
описание
Создан 31 авг.
HuelfeHuelfe1,955,199 серебряных знаков2222 бронзовых знака
Вот решение с использованием начальной загрузки: Fiddle
ЗАГЛАВИЕ
ИЗОБРАЖЕНИЕ
Описание
#title {
цвет фона: # cd4578;
высота: 30 пикселей;
}
#изображение{
цвет фона: # 666;
высота: 60 пикселей;
}
#desc {
цвет фона: # 87de65;
высота: 30 пикселей;
}
@media (min-width: 768 пикселей) {
#desc {
margin-top: -30 пикселей;
}
}
Создан 31 авг.
Core972Core972 3,75033 золотых знака2929 серебряных знаков3939 бронзовых знаков
, вы можете оставить один div видимым только на мобильном телефоне, вот код:
Название изображения

Название изображения
Описание изображения
класс visible-xs сделает div видимым только на мобильных устройствах, а класс hidden-xs сделает h4 скрытым только на мобильных устройствах.
Создан 31 авг.
lang-html
Stack Overflow лучше всего работает с включенным JavaScript Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
Определение начальной загрузки
Bootstrap, или самозагрузка, это глагол, происходящий от поговорки «подтянуться за самозагрузку».«Эта идиома подразумевает, что человек самодостаточен и не нуждается в помощи других. Точно так же в компьютерном мире самонастройка описывает процесс, который автоматически загружает и выполняет команды.
Самая основная форма начальной загрузки - это процесс загрузки, который происходит при запуске компьютера. Фактически, термин «загрузка», как и загрузка компьютера, происходит от слова bootstrap. Когда вы включаете или перезагружаете компьютер, он автоматически загружает последовательность команд, которая инициализирует систему, проверяет оборудование и загружает операционную систему.Этот процесс не требует каких-либо действий со стороны пользователя и поэтому считается процессом начальной загрузки.
Хотя начальная загрузка часто связана с последовательностью загрузки системы, она также может использоваться отдельными приложениями. Например, программа может автоматически запускать серию команд при открытии. Эти команды могут обрабатывать пользовательские настройки, проверять наличие обновлений и загружать динамические библиотеки, например файлы DLL. Они считаются процессами начальной загрузки, потому что они запускаются автоматически при запуске программы.
ПРИМЕЧАНИЕ. Bootstrap также является популярной средой веб-разработки, используемой для создания веб-сайтов. Он был разработан командой Twitter и является проектом с открытым исходным кодом с 2011 года. Фреймворк Bootstrap включает стили CSS, библиотеки JavaScript и файлы HTML. Bootstrap позволяет разработчикам легко создавать адаптивные веб-сайты, а не разрабатывать их с нуля.
Обновлено: 14 апреля 2016 г.
TechTerms - Компьютерный словарь технических терминов
Эта страница содержит техническое определение Bootstrap.Он объясняет в компьютерной терминологии, что означает Bootstrap, и является одним из многих программных терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы найдете это определение Bootstrap полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на рассылку TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик.Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Определение начальной загрузки
Что такое начальная загрузка?
Бутстраппинг - это создание компании с нуля, не имея ничего, кроме личных сбережений и, если повезет, денег, поступающих от первых продаж. Этот термин также используется как существительное: бутстрап - это бизнес предпринимателя с небольшими или отсутствующими внешними деньгами или запусками другой поддержки.
Слово «самозапуск» стало использоваться для множества других самозапускающихся процессов.Он описывает создание сложных программ на последовательных и взаимозависимых этапах. Термин «загрузка» для запуска операционной системы компьютера может происходить от начальной загрузки.
Бутстреппинг берет свое начало в начале 19-го века с выражением «подтягивание за собственные шнурки». Изначально это предполагало заведомо невозможный подвиг. Позже это стало метафорой достижения успеха без посторонней помощи.
Более 80% стартапов финансируется за счет личных средств учредителей; средний размер стартового капитала составляет около 10 000 долларов.
Общие сведения о начальной загрузке
Начальная загрузка - трудный путь. Все финансовые риски ложатся на предпринимателя. Чрезвычайно ограниченные ресурсы могут сдерживать рост, препятствовать продвижению и даже подрывать качество и целостность предполагаемого продукта или услуги.
С другой стороны, предприниматель может сохранять полный контроль над всеми решениями и самим бизнесом. И вся энергия идет на сам продукт, а не на привлечение венчурных капиталистов и другие потенциальные источники капиталовложений.
Исследования показывают, что более 80% операций стартапов финансируется за счет личных финансов учредителей. Средний размер стартового капитала составляет около 10 000 долларов.
Ключевые выводы
- Bootstrapping - это создание компании с нуля, не имея ничего, кроме личных сбережений.
- Чрезвычайно ограниченные ресурсы могут препятствовать росту, препятствовать продвижению и даже подрывать качество начального продукта.
- Начинающий предприниматель сохраняет полный контроль над бизнесом и принимает все решения.
Преимущества и недостатки начальной загрузки
Это редко бывает быстрым способом получить прибыль, но самонастройка может быть способом начать медленно приносить доход и создать систему безопасности, которая будет финансировать будущие инвестиции в бизнес.
Бутстрапирование позволяет владельцам бизнеса больше экспериментировать со своим брендом, поскольку инвесторы не оказывают давления, чтобы получить правильный продукт с первого раза. Однако существует и другой вид давления, который возникает из-за того, что на кону у предпринимателя есть личные активы, а, возможно, и активы семьи.
Еще одним недостатком бутстрапинга может быть отсутствие доверия. Поддержка уважаемых инвесторов может автоматически сделать бизнес более заметным и повысить уважение со стороны поставщиков и клиентов.
Примеры начальной загрузки
Имейте в виду, что 90% всех стартапов терпят неудачу, согласно опросу Forbes за 2015 год. Тем не менее, как и в лотерее, кто-то должен выиграть, и у бутстрепинга есть большие победители. Это не было удачей. У них были отличные идеи, и они их реализовали.
Spanx
Сара Блейкли основала Spanx, компанию по производству нижнего белья для похудения, на свои личные сбережения 5000 долларов в 2000 году. Первой штаб-квартирой компании была ее квартира в Атланте. Она даже написала и подала собственную заявку на патент, чтобы сэкономить на судебных издержках. В 2016 году Блейкли вошла в первый список самых богатых женщин, заработавших деньги самостоятельно, по версии Forbes. Блейкли по-прежнему владеет 100% Spanx. Ее личное состояние оценивается примерно в 1 миллиард долларов.
Жесткий грязевой комбайн
Серия гонок на выносливость Tough Mudder была основана Уиллом Дином и Гаем Ливингстоном в 2010 году.Их общие расходы составили 300 долларов на веб-сайт и 8000 долларов на рекламу в Facebook. В первом мероприятии Tough Mudder приняли участие более 5000 человек. С тех пор более двух миллионов человек участвовали в гонках компании в 10 странах. Основатели заработали более 100 миллионов долларов за счет регистрационных взносов и спонсорских сделок.
Электронные информационные системы
В 1962 году Росс Перо основал компанию Electronic Data Systems, пионер в области управления информационными технологиями, с личными сбережениями в 1000 долларов.
 ..</div>
<div>2 блок...</div>
<div></div>
<div>3 блок...</div>
</div>
..</div>
<div>2 блок...</div>
<div></div>
<div>3 блок...</div>
</div>
 ..</div>
<div>2 блок...</div>
<div></div>
<div>
<div>
<div>3-1 блок...</div>
<div>3-2 блок...</div>
<div></div>
<div>3-3 блок...</div>
<div>3-4 блок...</div>
<div></div>
<div>3-5 блок...</div>
<div>3-6 блок...</div>
</div>
</div>
<div>4 блок...</div>
</div>
..</div>
<div>2 блок...</div>
<div></div>
<div>
<div>
<div>3-1 блок...</div>
<div>3-2 блок...</div>
<div></div>
<div>3-3 блок...</div>
<div>3-4 блок...</div>
<div></div>
<div>3-5 блок...</div>
<div>3-6 блок...</div>
</div>
</div>
<div>4 блок...</div>
</div>
 ..</div>
</div>
..</div>
</div>
 jsdelivr.net/npm/
jsdelivr.net/npm/ 0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
 jsdelivr.net/npm/
jsdelivr.net/npm/ В таком случае вы вряд ли захотите копировать исходники Bootstrap в свой проект.
В таком случае вы вряд ли захотите копировать исходники Bootstrap в свой проект. css
css

 Теперь, чтобы поменять стиль элемента, не нужно создавать отдельный файл темы. Достаточно будет обновить переменные в Sass-файле на свой вкус, и в скомпилированном файле вы получите обновленный вид любых элементов. Для примера можно вспомнить тени, градиенты, скругленные углы, анимации. Раньше, чтобы убрать скругление углов у кнопок, нужно было создавать свой резет и иногда использовать
Теперь, чтобы поменять стиль элемента, не нужно создавать отдельный файл темы. Достаточно будет обновить переменные в Sass-файле на свой вкус, и в скомпилированном файле вы получите обновленный вид любых элементов. Для примера можно вспомнить тени, градиенты, скругленные углы, анимации. Раньше, чтобы убрать скругление углов у кнопок, нужно было создавать свой резет и иногда использовать  Пиксели уступили место rem и em, а это еще один шаг к лучшему отображению сайта на мобильных устройствах, когда размер букв и отступы зависят от размера экрана.
Пиксели уступили место rem и em, а это еще один шаг к лучшему отображению сайта на мобильных устройствах, когда размер букв и отступы зависят от размера экрана.