- Понимание Bootstrap: как это работает и что нового
- Лучшие Премиум Bootstrap 4 админ шаблоны
- Начало с Bootstrap Twitter — Часть 1 – Zencoder
- Что такое Bootstrap.exe?
- Что такое Bootstrap? Великолепное руководство для новичков на 2021 год
- Морето, Сильвио: 9781785288876: Amazon.com: Книги
- Bootstrap — Drush docs
- Sieve Bootstrap для временных рядов на JSTOR
- Crest Bootstrap Admin Theme от artlayer
- React-Bootstrap · Документация по React-Bootstrap
- 4 преимущества использования Bootstrap Framework
Понимание Bootstrap: как это работает и что нового
Версия 4 Bootstrap — это значительное изменение по сравнению со всеми предыдущими версиями. Это фреймворк для мобильных устройств, и он может претендовать на звание одной из лучших фреймворков CSS для создания адаптивных дизайнов сайтов.
Поскольку Bootstrap является платформой для мобильных устройств, по умолчанию все, что вы разрабатываете или создаете, будет совместимо с мобильными устройствами или адаптивно. Разве это не круто?
Начиная
Bootstrap имеет новый дизайн сайта, который построен с использованием самой последней версии платформы Bootstrap (версия 4 на момент написания статьи).
Вы можете включить предварительно скомпилированную версию Bootstrap с помощью CDN или скачать архивный файл здесь .
Разархивировав архивный файл, вы увидите множество файлов и папок, которые не нужны для нашего урока. Перейдите прямо в каталог dist и скопируйте все папки в новое место назначения, которое будет вашим домашним проектом.
В предыдущих версиях платформы загрузка включала дополнительную папку шрифтов. Теперь шрифты не включены, но мы можем легко получить некоторые из них, например, из Font Awesome или из вашего любимого ресурса для шрифтов значков. В нашем случае у нас есть два каталога, поэтому давайте посмотрим на каждый из них. Папка css содержит шесть файлов CSS:
-
bootstrap.css -
bootstrap.min.css -
bootstrap-grid.css -
bootstrap-grid.min.css -
bootstrap-reboot.css -
bootstrap-reboot.min.css
Как видите, последняя версия Bootstrap гораздо более модульная, чем предыдущие. Если вам просто нужен хороший сброс CSS, просто используйте bootstrap-reboot.css (и его уменьшенную версию для производства). Точно так же, если вы просто хотите использовать сетку, bootstrap-grid.css (или bootstrap-grid. для производства) в ваш проект. min.css
min.css
Для этого урока наш основной файл CSS будет bootstrap.css , и мы должны включить его во все наши HTML-страницы. bootstrap.min.css — это просто уменьшенная версия
Переходя к папке js , у нас есть следующие четыре файла:
-
bootstrap.bundle.js -
bootstrap.bundle.min.js -
bootstrap.js -
bootstrap.min.js
Эти файлы содержат основные библиотеки JavaScript Bootstrap для таких вещей, как карусели, раскрывающиеся меню, автоматический поиск подсказок и многие другие мощные функции JavaScript. Мы будем использовать уменьшенную версию, когда приложение будет готово к развертыванию.
Начиная с Bootstrap 4 beta 2, в папку bootstrap-bundle.js две новые папки: bootstrap-bundle. (вместе с сокращенной версией для производства), а также Popper.js , умная библиотека JavaScript для управления попперами в веб-приложениях. js
js
Так что именно мы собираемся построить?
В этой статье мы собираемся создать статическую целевую страницу, используя Bootstrap 4, которая будет называться «Арендные каникулы». Посмотрите сначала на демонстрационную страницу .
Измените размер окна вашего браузера, и вы увидите удивительные изменения в макете веб-страницы. Он приспосабливается к размеру окна. Вы также заметите, что строка меню автоматически скрывается в удобном сенсорном меню.
Итак, мы собираемся построить это! В восторге? Да, я тоже!
Структура
Bootstrap понимает элементы HTML5, поэтому нам нужно добавить соответствующий тег doctype на нашу веб-страницу. Давайте создадим новую HTML-страницу и добавим следующий тег doctype .
<!DOCTYPE html> Теперь мы добавим основные теги, которые присутствуют в каждом документе HTML:
<html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.
0"> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> <h2>Hello, world!</h2> <script src="//code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html> Заглянув внутрь <head> , мы имеем элемент title , который достаточно прост для понимания: он дает заголовок странице.
Тогда у нас есть meta , который очень важно понимать при использовании Bootstrap. Поскольку эта версия Bootstrap совместима с различными типами устройств (мобильные телефоны, планшеты, настольные компьютеры, дисплеи Retina и т. Д.), Вы должны сообщить браузеру, что он должен соответствующим образом масштабировать веб-страницу на каждом устройстве.
Это делает метаэлемат области viewport . Здесь мы установили начальную content-width ширине устройства и масштабировали его только один раз.
После установки метаэлема viewport мы импортировали версию CSS для Bootstrap, bootstrap.css .
Давайте перейдем к разделу body приведенного выше фрагмента HTML. Чтобы вывести что-то, мы написали «Hello, world» внутри элемента h2
Погружение в Bootstrap
Теперь, когда у нас есть готовая базовая структура, мы перейдем к добавлению различных компонентов на нашу веб-страницу. Эти компоненты, безусловно, являются наиболее важной частью каждого веб-сайта, поскольку мы видим их каждый день. Я собираюсь разделить демонстрационную страницу на различные части, как показано ниже.
Раздел меню
Разработка меню в Bootstrap — самая простая вещь, которая может случиться в мире веб-дизайна.
По умолчанию меню отзывчиво и по-новому смотрится на небольших устройствах. Поскольку в нашем файле bootstrap.css готов весь CSS- bootstrap.css , нам просто нужно добавить правильную разметку и правильные классы для каждого элемента.
Давайте начнем с элемента <nav> :
<nav> /* navbar code here */ </nav> Поскольку Bootstrap совместим с HTML5, мы будем использовать элемент <nav> для нашего меню навигации. Давайте разберемся с каждым классом, применяемым к нему.
-
navbar— это класс обёртки для navbars. -
navbar-expand-lgдобавляет отзывчивую функциональность, взяв на себя ответственность за расширение или свертывание навигации в соответствии с размером экрана. Вместо-lg, что означает большой , вы также можете выбрать-md(средний экран),-sm(маленький экран) и-xl(очень большой).
-
navbar-light— это цветовой класс для навигационных панелей со светлым фоном. -
bg-lightдополнительно настраивает цвет фона панели навигации. В этом случае навигационная панель имеет светлый цвет. Если мы заменимbg-dark, цвет фона панели навигации будет темным, а цвет текста будет светлым.
Двигаясь дальше, добавьте следующий фрагмент внутри элемента <nav> :
<a href="#">Vacation Rentals</a> <button type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span></span> </button> Класс navbar-brand используется для брендинга. В нашем случае это отображает название сайта.
Далее обратите внимание на классы в элементе <button> . Эта кнопка видна только на небольших экранах и используется для включения и выключения видимости меню через data-target="#navbarSupportedContent" , которая является ссылкой на значение идентификатора элемента div который содержит меню. Давайте добавим этот элемент сейчас, чуть ниже предыдущего кода:
Давайте добавим этот элемент сейчас, чуть ниже предыдущего кода:
<div> <ul> <li> <a href="#">Home <span>(current)</span></a> </li> <li> <a href="#">Trip Description</a> <li> <a href="#">About Us</a> </li> <li> <a href="#">Book Travels</a> </li> <li> <a href="#">Reservations</a> </li> </ul> <form> <input type="search" placeholder="Search" aria-label="Search"> <button type="submit">Search</button> </form> </div>
Приведенный выше код является основным содержанием нашего меню. navbar-collapse применяется для обеспечения совместимости сенсорного меню, а также для изменения его формы для небольших устройств. Содержимое внутри довольно легко понять. Мы использовали основные элементы ul и li для перечисления пунктов меню. Также есть форма, которая классифицируется как form-inline так что она правильно отображается внутри панели навигации. И, наконец, я показал базовую структуру для размещения выпадающего меню внутри навигации.
И, наконец, я показал базовую структуру для размещения выпадающего меню внутри навигации.
Здесь есть две важные вещи:
- Использование атомарных служебных классов, таких как
mr-sm-2,mr-autoи т. Д. Они довольно новы для Bootstrap, и их множество. - Внимание к доступности с помощью класса
sr-only, который обрабатывает контент, предназначенный для программ чтения с экрана, и такие атрибуты, какaria-controlsиaria-expanded.
Вы также можете обратиться к документации, которая настоятельно рекомендуется, когда вы находитесь в любой путанице.
Итак, мы наконец-то закончили с меню навигации. Давайте перейдем к созданию остальной части разметки внутри раздела <body> .
Область заголовка
Bootstrap предлагает очень удобный класс, называемый jumbotron который можно использовать для отображения больших заголовков и содержимого. Это в основном используется на продуктовых веб-сайтах. Для этого нам нужно добавить следующую разметку:
Это в основном используется на продуктовых веб-сайтах. Для этого нам нужно добавить следующую разметку:
<div> <header> <div> <h2> Best Vacation Rentals </h2> <p>Sed placerat fringilla quam et.</p> <button type="button">Start Now!</button> </div> </header> </div> Мы поместили jumbotron в div с классом row и дали самому jumbotron дополнительный класс col . Это классы, используемые Bootstrap для построения сетки из 12 столбцов .
Также обратите внимание на использование классов container-fluid и jumbotron-fluid . Эти классы гарантируют, что контейнер и jumbotron занимают 100% ширины родительского элемента контейнера или браузера, если родительский элемент отсутствует.
Внутри элемента div jumbotron мы поместили элемент h2 элемент p и, наконец, необычную кнопку.
Класс display-4 является одним из последних дополнений Bootstrap. Это класс заголовков дисплея, который вы можете использовать, когда вам нужно, чтобы ваши заголовки действительно выделялись.
Класс text-light также является новым дополнением к Bootstrap. Это один из классов утилит цвета , позволяющий быстро управлять цветом и цветом фона элементов.
Обновите ваш браузер и увидите область заголовка. Потрясающие!
Область содержимого
Теперь нам нужно разделить область содержимого на три равные области и разместить их рядом. Благодаря сетке на основе flexbox Bootstrap, это будет быстро и легко сделать.
Bootstrap предоставляет сетку с 12 столбцами. Он делит экран на 12 равных частей, и нам нужно указать, какой элемент HTML занимает какие части сетки. Короче говоря, любой элемент будет занимать минимум одну сетку в сетке.
Давайте сначала посмотрим на разметку.
<div> <div> </div> <div> </div> <div> </div> </div> Во-первых, есть три элемента div , которые содержатся в одной строке. Итак, мы начинаем новую строку, добавляя новый
Итак, мы начинаем новую строку, добавляя новый div с row класса.
Строка теперь содержит еще три div с классом col-sm . Перед выпуском Bootstrap 4 для достижения этого результата потребовалось бы добавить класс col-md-4 к каждому из этих элементов div . Число 4 в классе означало, что сетка охватывала четыре столбца. Таким образом, три дочерних элемента div охватывающих четыре столбца, занимали бы по 12 столбцов, что было совершенно нормально.
Новая сетка Bootstrap использует силу Flexbox, чтобы сделать вещи менее сложными. Класс col-sm в каждом столбце div сам по себе обеспечивает равномерное распределение содержимого между тремя элементами div до тех пор, пока размер экрана не достигнет 576 пикселей, после чего столбцы будут наложены друг на друга.
Мы можем активировать изменение макета на экране размером менее 576 пикселей с помощью col-xs или на экране большего размера — 768 пикселей с использованием col-md . Это зависит от нас, но только один класс сетки сделает работу за нас.
Это зависит от нас, но только один класс сетки сделает работу за нас.
Класс pb-4 является одним из новых служебных классов для интервалов, которые поставляются с Bootstrap 4. Он создает некоторую нижнюю часть отступа внутри элемента на основе согласованной шкалы значений.
Поскольку у нас есть каждый родной элемент div размещенный соответствующим образом, теперь пришло время заполнить их некоторым содержимым. В нашем случае контент уникален для каждого из них, с разными изображениями, но структура одинакова. Вот пример содержимого первого столбца:
<div> <a href="#"> <img src="path/to/img" alt=""> </a> <h4>Type 1</h4> <p> Lorem Ipsum... </p> <button>Book Now @ $599></button> </div> Добавленное изображение имеет класс img-fluid что позволяет ему соответствовать размеру родительского элемента div независимо от его собственного размера. Изображение реагирует на размер каждого элемента
Изображение реагирует на размер каждого элемента div . Тогда у нас есть обычный элемент h4 и теги p . Вы можете заполнить тег p любым удобным для вас способом. На моей демонстрационной странице я использовал автоматически сгенерированный текст Lorem Ipsum. Затем, наконец, я добавил кнопку.
btn-success используется, чтобы сделать его зеленым. Есть и другие классы, такие как btn-info , btn-default , btn-warning и btn-danger . Вы можете просмотреть страницу документации кнопок для всех деталей.
Наконец, мы использовали еще несколько служебных классов для полей, центрирования и округления внешнего вида изображения в круг.
Нижний колонтитул
Область нижнего колонтитула следует тем же принципам, что и область содержимого. Вот разметка:
<footer> <div> <small><p>© 2018</p></small> </div> <div> <ul> <li> <a href="#">About Us</a> </li> <li> <a href="#">Support 24x7</a> </li> <li> <a href="#">Privacy Policy</a> </li> </ul> </div> <div> <small><p>Vacation Rentals</p></small> </div> </footer> Мы использовали элемент нижнего footer HTML5 и одновременно создали еще одну строку. Затем мы разделили всю область на три равные части, так же, как мы делали с основной областью контента выше. Затем мы заполнили каждое подразделение.
Затем мы разделили всю область на три равные части, так же, как мы делали с основной областью контента выше. Затем мы заполнили каждое подразделение.
Еще несколько классов начальной загрузки
Классы таблиц : если вы используете элемент <table> , вы можете использовать класс .table чтобы он выглядел немного более элегантно в стиле Bootstrap.
Float : вы можете использовать .float-left чтобы .float-left содержимое влево, .float-right чтобы .float-right содержимое вправо, и float-none чтобы удалять float из элемента.
Класс Clearfix : этот класс используется для очистки плавающего элемента.
Заворачивать
Так что это был учебник для начинающих для последней версии Bootstrap. Главным мотивом было заставить вас понять, как работает Bootstrap. Как вы могли видеть, я написал не более нескольких строк кода CSS. Bootstrap обрабатывает все самостоятельно с помощью предопределенного набора файлов CSS и JS.
Одним из основных недостатков Bootstrap является то, что он не имеет обратной совместимости. Итак, если ваш сайт построен с Bootstrap 3, и вы заменили все файлы CSS и JS на файлы Bootstrap 4, дизайн рухнет. Создатели Bootstrap внесли огромные изменения в именование классов CSS и улучшили адаптивный характер создаваемых сайтов.
Вы также можете добавить собственный CSS на ваш сайт. Создайте свой собственный файл CSS с любым именем — например, customstyles.css — и импортируйте в него Bootstrap CSS. Затем определите свой собственный стиль, используя соответствующий класс элемента или идентификатор. В этой демонстрации я бы использовал customstyle.css чтобы изменить фон элемента jumbotron .
Вот снова демо-страница .
Если вы слышали о Boostrap, но откладывали его изучение, потому что оно кажется слишком сложным, тогда пройдите наш курс Введение в Bootstrap 4, чтобы быстро и весело познакомиться с мощью Bootstrap.
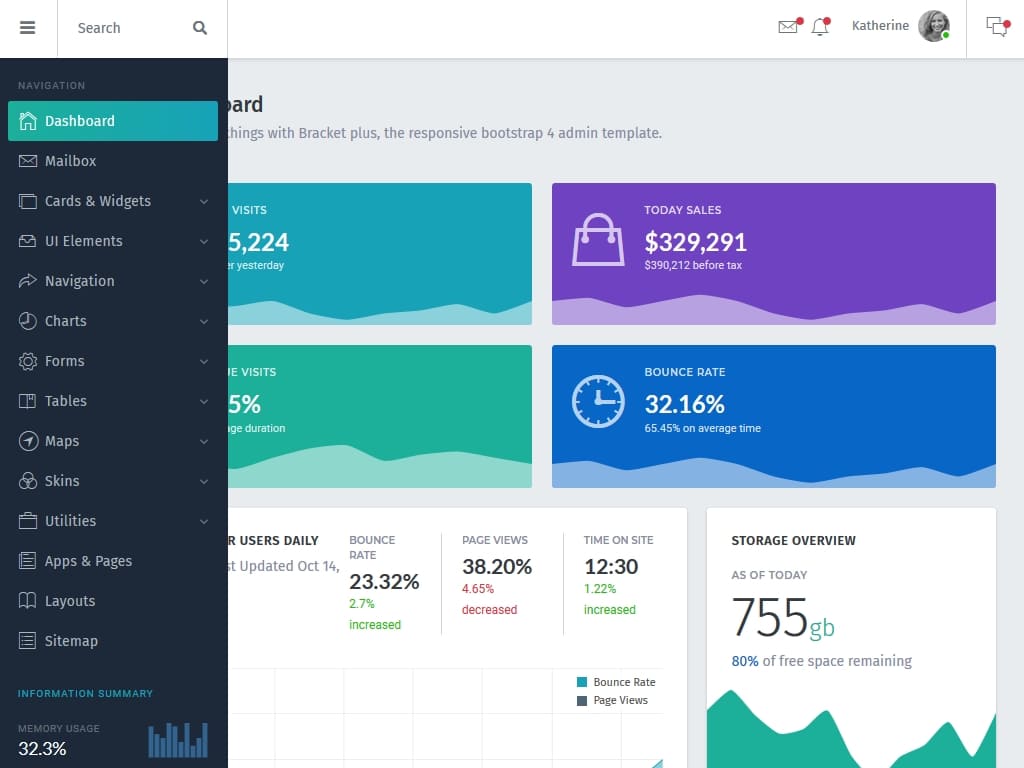
Лучшие Премиум Bootstrap 4 админ шаблоны
Bootstrap — это самая популярная среда HTML, CSS и JS для разработки адаптивных мобильных проектов в Интернете. Это промышленный стандарт, большинство его компонентов работают прямо из коробки. Первоначально Bootstrap использовал известный CSS-препроцессор Less для компиляции переменных (ширины носителя, выбора цвета) в свой CSS для выпуска. Теперь, в версии 4, Bootstrap вместо этого использует Sass, широко известный среди разработчиков как более мощный доступный препроцессор CSS с широким сообществом разработчиков.
Если вам нравится ваш будущий проект, используйте Bootstrap! Избавьтесь от тяжелой работы по поиску лучшего шаблона для Bootstrap 4 Admin и откройте для себя предметы, рекомендованные нашим Code World, наслаждайтесь нашим топ-10 из лучших шаблонов Premium Bootstrap 4 Admin.
Живая демо
N-Arkalite — это чистая, отзывчивая и удобная для пользователя панель премиум-тем для разработки веб-приложений, созданная с помощью Bootstrap версии 4 и jQuery. Он включает в себя 9 цветовых стилей темы, множество повторно используемых компонентов, тысячи иконок из Material, Font Awesome и Glyphicons. Он может использоваться и идеально подходит для веб-приложений, таких как панель электронной коммерции, панель мониторинга, бизнес-аналитика, CMS, серверная часть веб-приложений и CRM. N-Arkalite является ультра-отзывчивым и отлично работает на любых устройствах.
Он включает в себя 9 цветовых стилей темы, множество повторно используемых компонентов, тысячи иконок из Material, Font Awesome и Glyphicons. Он может использоваться и идеально подходит для веб-приложений, таких как панель электронной коммерции, панель мониторинга, бизнес-аналитика, CMS, серверная часть веб-приложений и CRM. N-Arkalite является ультра-отзывчивым и отлично работает на любых устройствах.
N-Arkalite готов к использованию и действительно прост в настройке. Он также включает файлы SASS и gruntfile, так что вы можете легко настроить компоненты самостоятельно. Это действительно поможет вам и сэкономит много раз, когда дело доходит до индивидуальной разработки.
Живая демо
Lokra UI Starter Kit — это чистый шаблон для разработки материалов, основанный на Angular 2, Material 2, Bootstrap 4, использующий Angular CLI (Webpack) для упаковки и управления, что означает, что он готов для мобильных, настольных и веб-приложений, разрабатывает сразу несколько платформ , Вы можете использовать этот стартовый комплект для создания потрясающей работы для CRM, CMS, ERP, мобильных гибридных приложений, настольных приложений! Все содержат красивый дизайн материала.
Живая демо
Milestone — это элегантный и креативный шаблон администратора Bootstrap 4, который поставляется из коробки с множеством опций макета и функций, которые помогут вам создать следующую панель инструментов. Milestone содержит огромный набор компонентов многократного использования, множество плагинов, различные макеты и легко настраивается под индивидуальные потребности.
Наиболее известные особенности Milestone:
- Bootstrap 4 — поставляется с новейшей платформой начальной загрузки
- Макеты Flexbox
- Чистый дизайн
- Простые настройки
- Красиво созданный шаблон администратора
- Чистый и правильный HTML / CSS3
- Построен с SASS
- Полностью отзывчивый
- Различные параметры макета администратора, в том числе шаблон боковой панели, шаблон меню Offcanvas, шаблон расширенного меню
- Шаблон горизонтального меню
- Угловой и HTML-шаблоны включены
- Прямой SCSS скин миксин
- Хорошо документированная автономная и онлайн документация
- Материальные значки
- Шрифт потрясающие иконки
Живая демо
AdminPlus Premium bootstrap 4 — это шаблон администратора с несколькими современными темами (4 включены). Он включает в себя дизайн панели администратора, пользовательские страницы и компоненты, примеры интеграции со сторонними плагинами, 6 месяцев включенной поддержки (с дополнительными возможностями) и многое другое. При запуске нового проекта часто бывает практичнее иметь пустой образец проекта, в котором нет ничего, кроме минимальной настройки, ресурсов и сборки. Разработчик этого шаблона приложил дополнительные усилия и опубликовал несколько шаблонов стартового проекта, чтобы вы могли начать работу как можно проще, а в процессе работы — больше.
Он включает в себя дизайн панели администратора, пользовательские страницы и компоненты, примеры интеграции со сторонними плагинами, 6 месяцев включенной поддержки (с дополнительными возможностями) и многое другое. При запуске нового проекта часто бывает практичнее иметь пустой образец проекта, в котором нет ничего, кроме минимальной настройки, ресурсов и сборки. Разработчик этого шаблона приложил дополнительные усилия и опубликовал несколько шаблонов стартового проекта, чтобы вы могли начать работу как можно проще, а в процессе работы — больше.
Живая демо
Ядро — это расширенный, отзывчивый набор пользовательского интерфейса для инструментальной панели, созданный с использованием Bootstrap 4 и jQuery. Он включает в себя 3 различных макета, 3 стиля цвета фона, более 100 HTML-файлов в каждом макете, а также множество виджетов и пользовательских компонентов многократного использования, которые помогут вам в разработке следующего приложения. Ядро на 100% готово к использованию и легко настраивается. Он работает с Gulp или с любым сервером разработки, без необходимости настройки. Он также поставляется с дополнительными задачами Gulp для более быстрого и улучшенного опыта разработки.
Он работает с Gulp или с любым сервером разработки, без необходимости настройки. Он также поставляется с дополнительными задачами Gulp для более быстрого и улучшенного опыта разработки.
Каждый HTML-файл включает в себя все, что вам нужно, чтобы начать разработку проекта. Мы приложили много усилий для создания ядра и открыты для ваших предложений относительно новых представлений и компонентов. Если у вас есть запрос, идея или вы хотите, чтобы что-то было реализовано, просто дайте нам знать, и мы сделаем все возможное, чтобы добавить это.
Живая демо
Admire — это основанный на Bootstrap 4 мультиспециальный шаблон администратора, созданный с учетом интересов компаний всех видов. Его способность настраивать для многоцелевого использования делает тему только первой. Этот готовый для изменения шаблон содержит более 70 страниц и обладает широким спектром уникальных функций, которые помогают пользователям создавать темы следующего поколения, чтобы произвести впечатление на клиентов. Некоторые функции включают в себя: Встроенный с Bootstrap 4 70+ HTML-страниц включены Полностью адаптивный HTML5, CSS 3, включены версии Bootstrap.
Некоторые функции включают в себя: Встроенный с Bootstrap 4 70+ HTML-страниц включены Полностью адаптивный HTML5, CSS 3, включены версии Bootstrap.
Этот шаблон администратора — отличный способ быстро запустить и запустить ваш следующий проект или использовать его в качестве учебного ресурса, чтобы увидеть, как реализовать все эти компоненты.
Живая демо
Flatkit стремится предоставить набор для красивого веб-интерфейса для вашего следующего приложения, используя действительно хороший плоский интерфейс на основе Bootstrap 4. Flatkit использует CSS-среду Bootstrap 4, кроме того, в демонстрационном приложении Flatkit используется AngularJS с вложенными маршрутизаторами и представлениями. Самым привлекательным типом дизайна в последние годы, без сомнения, является плоский пользовательский интерфейс, на дизайн которого не просто приятно смотреть, но и удивительные личности и функции, которые просто неотразимы.
Живая демо
Remark — это шаблон панели администратора для премиум-класса, основанный на Bootstrap 4. Существует огромное количество мощных компонентов, созданных с помощью scss / less css, которые упрощают изменение. Он может быть легко интегрирован в ваши проекты, что позволяет быстро создавать решения для ваших будущих проектов. Remark — один из лучших шаблонов для админки, доступных для покупки в Themeforest. Все компоненты и макеты этого шаблона работают в двух разных стилях: классический и материальный дизайн. Это полностью отзывчивый, что означает, что все веб-элементы, навигации можно прекрасно просматривать с вашего рабочего стола, мобильного телефона или планшета.
Существует огромное количество мощных компонентов, созданных с помощью scss / less css, которые упрощают изменение. Он может быть легко интегрирован в ваши проекты, что позволяет быстро создавать решения для ваших будущих проектов. Remark — один из лучших шаблонов для админки, доступных для покупки в Themeforest. Все компоненты и макеты этого шаблона работают в двух разных стилях: классический и материальный дизайн. Это полностью отзывчивый, что означает, что все веб-элементы, навигации можно прекрасно просматривать с вашего рабочего стола, мобильного телефона или планшета.
Живая демо
Able Pro — это тщательно разработанный шаблон Bootstrap Admin с небольшим количеством материала, специально разработанный для высокой производительности вашего следующего проекта. Он включает в себя полезную панель управления CRM, шаблон электронной почты, шаблон блога и интерактивную временную шкалу. Его документация поможет вам на каждом этапе реализации всего вашего проекта.
Благодаря более чем 11 различным макетам, 4 различным инструментальным панелям, 200 страницам и большому количеству компонентов, Able Pro без сомнения окажется между вашими вариантами, если вы захотите купить отличный шаблон администратора с Bootstrap 4.
Живая демо
StartUI — это полнофункциональная панель администратора для веб-приложений премиум-класса, созданная с помощью Twitter Bootstrap 4, JQuery и CSS (Less). Он поставляется с множеством готовых к использованию компонентов, идеально подходящих для создания веб-приложения, CMS, CRM, панели администратора, панели управления электронной коммерцией или любого другого типа серверной части приложения. StartUI закодировал очень отзывчивый для вашего мобильного телефона таблетки. Его макет состоит из 4 столбцов и совместим со следующими браузерами: IE10, IE11, Firefox, Safari, Opera, Chrome и Edge.
Шаблон (почти приложение) полностью модульный с множеством уникальных функций, он поможет вам создать ваш следующий потрясающий продукт.
Если вам известен еще один замечательный шаблон администратора премиум-класса, основанный на Bootstrap 4, поделитесь им с сообществом в поле «Комментарий».
Начало с Bootstrap Twitter — Часть 1 – Zencoder
Приступаем к изучению Bootstrap Twitter.
Лично мое мнение, что любой веб-мастер, какого-бы он класса и квалификации он не был, обязан иметь о нем представление. И должен уметь создавать проекты с помощью этого продукта.
Итак, Bootstrap Twitter. Прежде всего — почему двойное название и почему Twitter? На оба вопроса одно объяснение — этот фреймворк создала команда, которая ранее создала еще один проект — Twitter. Хорошо, тогда еще один вопрос — а что такое фреймворк? Как говорит всезнающая Википедия, фреймворк, это:
… программное обеспечение, облегчающее разработку и объединение разных компонентов большого программного проекта.
Если сказать простым языком, то фреймворк — фундамент, минимальная база, которая может одинаково успешно применяться для создания любого сайта или веб-приложения. Как это часто бывает, в любой работе можно найти часть рутинного процесса, который выполняется снова и снова, без изменений.
Так вот, чтобы не повторять написание одинакового кода опять и снова, были созданы такие базовые наборы, которые можно взять за основу и потом наращивать и видоизменять. В этом суть фреймворков, но есть один момент.
В этом суть фреймворков, но есть один момент.
C английского языка фреймворк переводиться как “каркас”. И этим уже можно все сказать, в принципе. Но, еще раз внимательно почитаем Википедию:
… каркас диктует правила построения архитектуры приложения, задавая на начальном этапе разработки поведение по умолчанию, каркас, который нужно будет расширять и изменять согласно указанным требованиям.
Вот почему некоторые веб-дизайнеры не любят этот фреймворк, но это дела не меняет. Продолжим знакомиться с Bootstrap.
На момент написания статьи имелось две версии этого фреймворка — v3.0.2 и v2.3.2. Здесь мы начнем изучение с версии v2.3.2, а потом плавно (я надеюсь) перейдем к более свежей и современной v3.0.2. Кстати, сразу стоит упомянуть, что в Сети есть несколько русскоязычных ресурсов, посвященных Bootstrap.
Но, насколько я понял, оба они являются локализованными (с разной степенью кривизны) версиями одного сайта-первоисточника — http://getbootstrap. com/. Видно, авторы этих проектов сильно торопились со своими детищами. Я рекомендую пользоваться оригиналом и в данной статье мы так и будем поступать, по мере сил.
com/. Видно, авторы этих проектов сильно торопились со своими детищами. Я рекомендую пользоваться оригиналом и в данной статье мы так и будем поступать, по мере сил.
Скачать готовый фреймворк Bootstrap можно со страницы домашнего проекта (откуда же еще?) в виде архива. Если распаковать скачанный архив на локальном компьютере, то увидим, что он состоит из трех папок: css, js, img. Первые две папки обязательны при создании любого нового проекта на Bootstrap.
Содержимое папки CSS:
bootstrap.css
bootstrap.min.css
bootstrap-responsive.css
bootstrap-responsive.min.cssЗдесь расположены четыре CSS-файла, но на самом деле их два. Различия между bootstrap.css и bootstrap.min.css, bootstrap-responsive.css и bootstrap-responsive.min.css только в том, что первый вариант — это development-версия файла, которая предназначена для внесения в нее изменений при соответствующей квалификации программиста.
А второй вариант — это production-версия файла, в которую изменений вносить не планируется и практически этого невозможно сделать, так как в этом файле убраны все комментарии, отступы, табуляции и тому подобное, что делает этот файл трудночитаемым для человека. Зато размер данного файла намного меньше, чем у development-версии, поэтому главная цель этого файла — просто подключить его к проекту для дальнейшей работы.
Кстати, стоит упомянуть, что в фреймворке Bootstrap вместо сброса стилей через файл reset.css от Эрика Мейера используется приведение всех браузеров к одному общему знаменателю с помощью файла normalize.css. Помимо этого, используются компоненты известного HTML5 Boilerplate.
Файл bootstrap.css — это главный файл стилевых правил CSS для фреймворка Bootstrap, без него этот фреймворк — просто не фреймворк. В этом файле находится коллекция готовых CSS-классов, которые подключаются к элементам HTML-документа по мере необходимости и тем самым форматируют HTML-страницу.
Файл bootstrap-responsive.css — единственная задача данного файла сделать HTML-страницу, к которой подключается этот файл, адаптивной (responsive). Что такое адаптивный дизайн, вы можете легко найти в Интернете, на сегодняшний день это тема №1 в веб-дизайне.
Содержимое папки JS:
bootstrap.js
bootstrap.min.jsТакже, как и в случае со стилевыми правилами, в этой папке присутствует только один файл — bootstrap.js, тогда как bootstrap.min.js — это его минимизированная production-версия. Файл bootstrap.js — это набор готовых js-сценариев, задача которых является вспомогательной в деле создания HTML-компонентов.
Дело в том, что фреймворк Bootstrap это не только набор CSS-правил, но и компонентов. Готовая панель навигации (html+css+js), форма поиска с кнопкой внутри (html+css+js), рабочая панель вкладок (html+css+js) и так далее — это все HTML-компоненты. И как уже должно быть понятно, роль js-сценариев здесь — помочь сделать эти компоненты полностью готовыми к работе.
И как уже должно быть понятно, роль js-сценариев здесь — помочь сделать эти компоненты полностью готовыми к работе.
Содержимое папки IMG:
glyphicons-halflings.png
glyphicons-halflings-white.pngЕдинственная папка с изображениями в проекте Bootstrap. Если вы ее откроете (предпочтительно в Adobe Photoshop), то увидите, что это обычный спрайт (sprite) — набор готовых стилизованных иконок.
Первый файл glyphicons-halflings.png — там иконки черные, а второй файл glyphicons-halflings-white.png — там иконки точно такие же, но только белого цвета (контраст).
Что такое CSS-спрайт, я тоже объяснять не буду — в Интернете есть подробная информация по этой технологии. Хотя, когда я впервые с ней познакомился, у меня было желание ее описать у себя — это интересно. Но потом время ушло, для меня все стало просто и обыденно в этом плане типа “да чего там писать — и так все просто и понятно.”
C содержимым архива и проекта Bootstrap Twitter познакомились. Теперь рассмотрим, как подключать данный фреймворк к своему рабочему проекту и пользоваться всеми его “вкусностями”.
Теперь рассмотрим, как подключать данный фреймворк к своему рабочему проекту и пользоваться всеми его “вкусностями”.
Создаем папку с новым проектом и туда распаковываем архив с Bootstrap. Первое — нам необходим HTML-шаблон с обязательным условием — DOCTYPE HTML 5, то есть, так:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss. maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>К нему подключаем CSS и JS-файлы из распакованного архива и сохраняем в ту же папку с будущим проектом. В принципе, все готово для дальнейшей работы …
На этом все.
bootstrapcss
Что такое Bootstrap.exe?
РЕКОМЕНДУЕМ: Нажмите здесь, чтобы исправить ошибки Windows и оптимизировать производительность системы
Процесс Bootstrap. exe в диспетчере задач Windows
exe в диспетчере задач WindowsПроцесс, известный как IBM Services Manager Launcher или Intel® Update Manager Launcher, относится к программному обеспечению Intel® Manageability Engine Firmware или Intel® Update Manager от Intel (www.intel.com).
Описание: Bootstrap.exe не является необходимым для ОС Windows и вызывает относительно небольшое количество проблем. Файл Bootstrap.exe находится в подпапке «C: \ Program Files (x86)» (в основном C: \ Program Files (x86) \ Intel \ Intel (R) ME FW Recovery Agent \ bin \ ). Известные размеры файлов в Windows 10/8/7 / XP составляют 233 224 байта (33% всех вхождений), 257 824 байта, 233 792 байта, 233 760 байтов или 233 824 байта.
Вы можете удалить эту программу в панели управления. Программа не имеет видимого окна. Это не системный файл Windows. Поэтому технический рейтинг надежности 40% опасности .
Деинсталляция этого варианта: Если у вас есть проблемы с Bootstrap.exe, вы можете сделать следующее:1) удалить всю программу Intel (R) Manageability Engine Firmware или Intel (R) Update Manager с помощью панели управления Windows
2) обратиться за советом к разработчику программного обеспечения Intel.
Важное замечание: Некоторые вредоносные программы маскируют себя как Bootstrap.exe, особенно если они находятся в папке C: \ Windows или C: \ Windows \ System32. Поэтому вы должны проверить процесс Bootstrap.exe на вашем компьютере, чтобы увидеть, если это угроза. Мы рекомендуем Security Task Manager для проверки безопасности вашего компьютера. Это был один из лучших вариантов загрузки The Washington Post и PC World .
Аккуратный и опрятный компьютер — это главное требование для избежания проблем с Bootstrap. Это означает запуск сканирования на наличие вредоносных программ, очистку жесткого диска с использованием 1 cleanmgr и 2 sfc / scannow, 3 удаления ненужных программ, проверку наличия программ автозапуска (с использованием 4 msconfig) и включение автоматического обновления Windows 5. Всегда не забывайте выполнять периодическое резервное копирование или, по крайней мере, устанавливать точки восстановления.
Если у вас возникла реальная проблема, попробуйте вспомнить последнее, что вы сделали, или последнее, что вы установили до того, как проблема появилась впервые. Используйте команду 6 resmon для определения процессов, которые вызывают вашу проблему. Даже для серьезных проблем, вместо переустановки Windows, лучше восстановить вашу установку или, для Windows 8 и более поздних версий, выполнить команду 7 DISM.exe / Online / Cleanup-image / Restorehealth. Это позволяет восстановить операционную систему без потери данных.
Используйте команду 6 resmon для определения процессов, которые вызывают вашу проблему. Даже для серьезных проблем, вместо переустановки Windows, лучше восстановить вашу установку или, для Windows 8 и более поздних версий, выполнить команду 7 DISM.exe / Online / Cleanup-image / Restorehealth. Это позволяет восстановить операционную систему без потери данных.
Чтобы помочь вам проанализировать процесс Bootstrap.exe на вашем компьютере, оказались полезными следующие программы: Менеджер задач безопасности отображает все запущенные задачи Windows, включая встроенные скрытые процессы, такие как мониторинг клавиатуры и браузера или записи автозапуска. Уникальный рейтинг риска безопасности указывает на вероятность того, что процесс является потенциальным шпионским ПО, вредоносным ПО или трояном. B Malwarebytes Anti-Malware обнаруживает и удаляет спящие шпионские, рекламные программы, трояны, клавиатурные шпионы, вредоносные программы и трекеры с вашего жесткого диска.
Связанный файл:
lockkey. exe aviraspeedup.exe mpkl64.exe Bootstrap.exe unlinkd.exe dot3svc.dll gen.exe appmanager.exe lcdmon.exe screentranslator.exe mst.exe
exe aviraspeedup.exe mpkl64.exe Bootstrap.exe unlinkd.exe dot3svc.dll gen.exe appmanager.exe lcdmon.exe screentranslator.exe mst.exe
Что такое Bootstrap? Великолепное руководство для новичков на 2021 год
За несколько лет это стало важным инструментом для фронтенд-разработчиков. Для остальных из нас это просто еще одно модное словечко, которого мы не понимаем.
Но что такое Bootstrap?
Итак, мы знаем, что он полезен, но для чего он используется и , как он действительно помогает веб-разработчикам ?
Набор инструментов для разработки веб-приложений был создан бывшими сотрудниками Twitter Марком Отто и Джейкобом Торнтоном (ниже).
Официальный сайт Bootstrap описывает его как:
«Самая популярная среда HTML, CSS и JS для разработки адаптивных, ориентированных на мобильные устройства проектов в Интернете».
Проще говоря, это означает:
Bootstrap — это гигантская коллекция удобных, многоразовых фрагментов кода, написанных на HTML, CSS и JavaScript. Это также среда разработки внешнего интерфейса, которая позволяет разработчикам и дизайнерам быстро создавать полностью адаптивные веб-сайты.
Это также среда разработки внешнего интерфейса, которая позволяет разработчикам и дизайнерам быстро создавать полностью адаптивные веб-сайты.
По сути, Bootstrap избавляет вас от написания большого количества кода CSS , давая вам больше времени на разработку веб-страниц.
Это также БЕСПЛАТНО!
В настоящее время он размещен на GitHub и может быть легко загружен с официального сайта.
Итак, теперь, когда мы знаем, что это такое, давайте внимательнее посмотрим, полезно ли это для вашей работы по веб-разработке.
- Почему именно Bootstrap предпочитают веб-разработчики?
- Почему можно избегать Bootstrap?
- В завершение
1.Почему именно Bootstrap предпочитают веб-разработчики?
Давайте разделим преимущества на 8 частей:
1. Его адаптивная сетка
Больше не нужно тратить часы на программирование собственной сетки — Bootstrap поставляется с собственной предопределенной сеткой.
Теперь можно сразу приступить к наполнению контейнеров содержимым.
Определить пользовательские точки останова для каждого столбца очень просто, используя их сверхмалые, маленькие, средние, большие и очень большие разрывы. Вы также можете просто придерживаться значения по умолчанию, поскольку оно может уже соответствовать потребностям вашего сайта.
2. Адаптивные изображения
Bootstrap поставляется с собственным кодом для автоматического изменения размера изображений в зависимости от текущего размера экрана. Просто добавьте к изображениям класс .img-responsive , а об остальном позаботятся предопределенные правила CSS.
Позвольте Bootstrap изменять размер ваших изображений за вас!
Он может даже изменить форму ваших изображений, добавив такие классы, как img-circle и img-rounded, и это без перехода между кодом и программным обеспечением для проектирования.
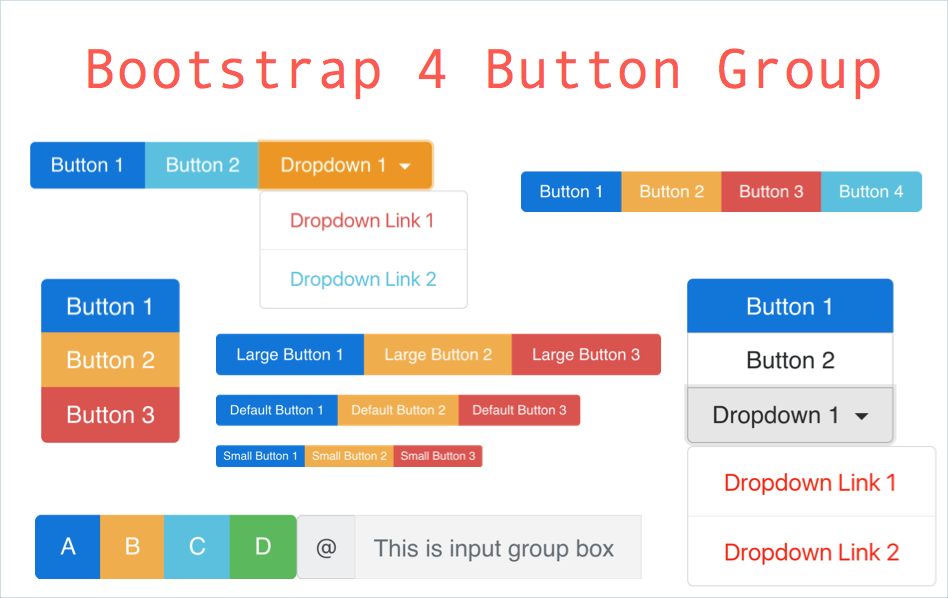
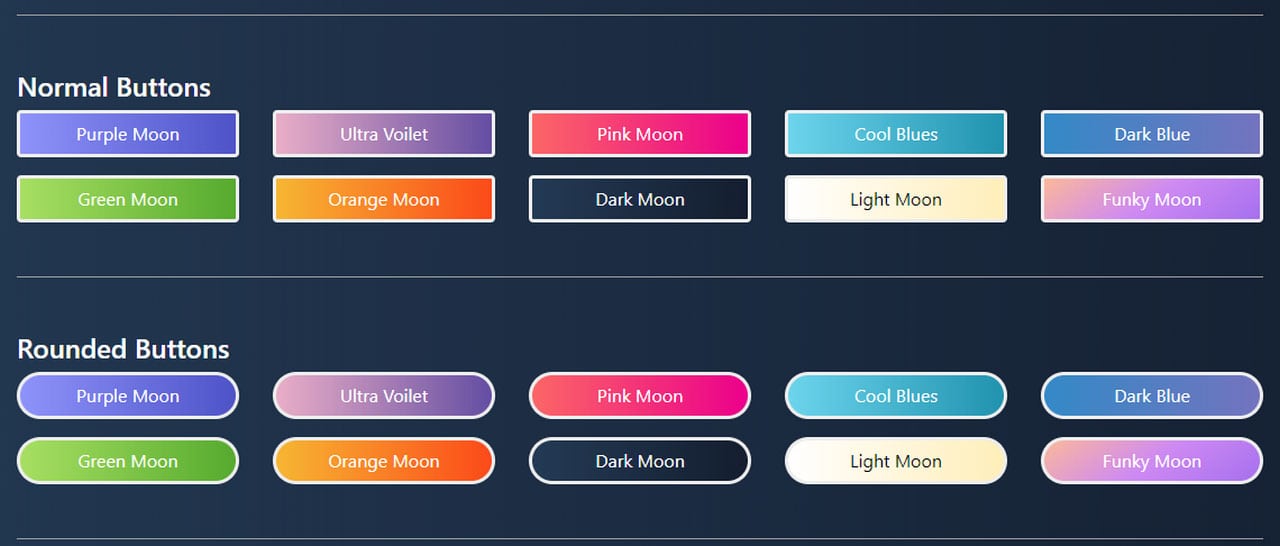
3. Его компоненты
Bootstrap поставляется с целым набором компонентов, которые вы можете легко прикрепить к своей веб-странице, в том числе:
- Панели навигации
- Выпадающие списки
- Индикаторы выполнения
- Эскизы
Не только легко добавить привлекательные элементы дизайна на вашу веб-страницу, вы также сможете быть уверены, зная, что каждый из них будет выглядеть великолепно, независимо от размера экрана или устройства, которое используется для их просмотра. Это множество готовых функций прямо у вас под рукой.
Это множество готовых функций прямо у вас под рукой.
Более полный список добавляемых функций можно найти в документации по компонентам.
4. Его JavaScript
По-прежнему не хватает функций? Попробуйте JQuery!
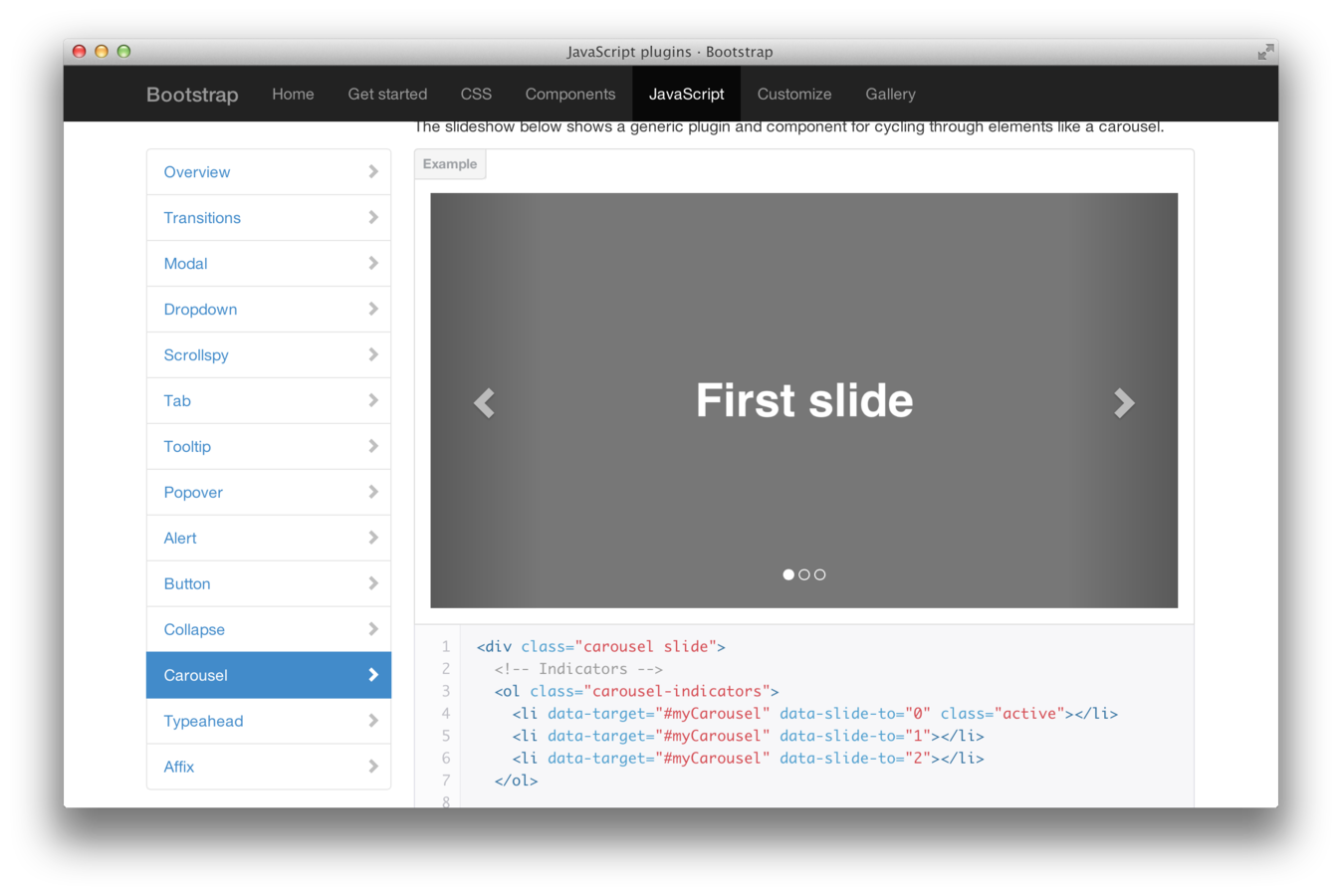
Bootstrap также позволяет разработчикам использовать более десятка настраиваемых подключаемых модулей JQuery. Эта библиотека дает вам еще больше возможностей для интерактивности, предлагая простые решения для модальных всплывающих окон, переходов, каруселей изображений и — один из моих личных фаворитов — плагин под названием scrollspy , который автоматически обновляет вашу панель навигации при прокрутке. страница.
5. Его документация
Проще говоря, документация Bootstrap — одна из лучших, что мы когда-либо видели. Каждый фрагмент кода подробно описан и объяснен на их веб-сайте.
Пояснения также включают примеры кода для базовой реализации, упрощая процесс даже для самых новичков. Все, что вам нужно сделать, это выбрать компонент, скопировать и вставить код на свою страницу, а затем настроить его оттуда.
Все, что вам нужно сделать, это выбрать компонент, скопировать и вставить код на свою страницу, а затем настроить его оттуда.
6. Его настраиваемость
Одна из основных критических замечаний, когда дело доходит до таких фреймворков, как Bootstrap, — это их размер — их вес может действительно замедлить работу вашего приложения при первой загрузке.Например, текущая версия CSS-файла Bootstrap — это колоссальные 119 КБ . Хотя это может показаться не особенно большим по сравнению с файлами изображений и видео, для файла CSS это огромно!
Однако он позволяет вам бороться с этим, так это настраивать, какие функции вы хотите включить в загрузку. Просто перейдя на их страницу настройки и загрузки, вы можете отметить функции, которые вам не понадобятся для вашего приложения, уменьшив вес файла и сэкономив пользователям дополнительное время загрузки.
Настройка — это ключ!
7. Сообщество
Как и многие проекты с открытым исходным кодом, Bootstrap имеет большое сообщество дизайнеров и разработчиков. Размещение на GitHub позволяет разработчикам легко изменять кодовую базу Bootstrap и вносить в нее свой вклад. Это также упрощает взаимодействие людей, предоставление советов и взаимодействие с коллегами и другими пользователями.
Размещение на GitHub позволяет разработчикам легко изменять кодовую базу Bootstrap и вносить в нее свой вклад. Это также упрощает взаимодействие людей, предоставление советов и взаимодействие с коллегами и другими пользователями.
Bootstrap имеет активную страницу Twitter, блог Bootstrap и даже специальную комнату Slack.И это даже не входит в число разработчиков, готовых помочь с техническими проблемами на Stack Overflow, где все вопросы можно найти в теге bootstrap-4.
8. Его внешние шаблоны
По мере роста его популярности люди начали создавать шаблоны на основе Bootstrap, чтобы еще больше ускорить процесс веб-разработки. Есть много веб-сайтов, посвященных обмену и покупке пользовательских шаблонов на основе Bootstrap.
Вот всего несколько:
2.Почему вы можете избегать Bootstrap? К настоящему времени вы, вероятно, думаете, что использовать его не составляет труда. Но помните — у каждой медали есть две стороны. Как почти все в жизни, , даже у Bootstrap есть свои недостатки .
Как почти все в жизни, , даже у Bootstrap есть свои недостатки .
Давайте кратко рассмотрим некоторые распространенные жалобы, которые вы можете услышать о Bootstrap:
Его синтаксис сбивает с толку!Прежде чем вы познакомитесь с Bootstrap, некоторые его синтаксисы могут сбивать с толку. Например, при использовании системы сеток, чтобы создать столбец, занимающий треть экрана, вам необходимо добавить расширение.col-md-4 к нему.
«Подождите… 4? Откуда взялась эта четверка ?! »
Несомненно, четыре могут заставить вас поверить, что столбец займет четверть экрана, а не треть. Хотя этот синтаксис действительно имеет смысл (Bootstrap использует систему с 12 столбцами, а 4 — это треть из 12), он может показаться неинтуитивным для тех, кто плохо знаком со всем процессом.
Его файлы слишком велики! Как упоминалось ранее, файлы Bootstrap могут быть немного, ну, большими, чтобы учесть простую функциональность, предлагаемую их фреймворком. Это может привести к увеличению времени загрузки веб-сайтов, особенно в более медленных сетях.
Это может привести к увеличению времени загрузки веб-сайтов, особенно в более медленных сетях.
Новичкам может быть сложно выявить и исправить эту проблему; однако, как упоминалось выше, инструмент настройки на веб-сайте Bootstrap может помочь устранить любой ненужный код для функций, которые вы никогда не будете использовать.
Так что делайте по-своему — просто выберите нужные элементы, а остальное оставьте. (Конечно, эта задача становится легче, чем больше вы знаете о кодировании!)
Это мешает мне изучать код!Всегда есть риск, что, используя Bootstrap, вы попадете в цикл простого повторного использования существующего кода, фактически не понимая его.Это то же самое, что использовать Node.js и другие инструменты перед изучением самого JavaScript. Однако, потратив время на изучение того, что вы делаете, вы можете использовать Bootstrap как способ ускорить обучение, а не мешать ему.
3. Завершение всего
Как вы, наверное, уже заметили, Bootstrap — это мощный инструмент, который позволяет разработчику быстро и безболезненно приступить к работе. Это позволяет легко интегрировать множество замечательных функций, которые обогащают взаимодействие пользователя с Интернетом , без необходимости кодировать их с нуля .
Это позволяет легко интегрировать множество замечательных функций, которые обогащают взаимодействие пользователя с Интернетом , без необходимости кодировать их с нуля .
Bootstrap чрезвычайно популярен и использовался для создания отличных веб-сайтов. Не верите нам? Посетите веб-сайт MongoDB, веб-сайт НАСА или даже ФИФА.
Если вы думаете о карьере веб-разработчика, ознакомьтесь с нашей программой веб-разработки под руководством наставников. Он разработан для того, чтобы вы прошли путь от новичка до младшего веб-разработчика с полным руководством по развитию карьеры!
В противном случае, если вы хотите узнать больше:
Морето, Сильвио: 9781785288876: Amazon.com: Книги
Изучите адаптивную веб-разработку с помощью интерфейсной платформы Bootstrap 4
Об этой книге
- Станьте экспертом в области Bootstrap и ускорьте интерфейсную разработку и создание прототипов с помощью реальных примеров
- Прикладное руководство, исследующее две сети такие приложения, как Twitter и Dashboard с нуля.
- Практика Bootstrap версии 4 еще до официального выпуска
Для кого предназначена эта книга
Если вы разработчик внешнего интерфейса и не знаете Bootstrap, то эта книга для вас.Ожидается базовое знание HTML, CSS и JavaScript, а также разумное понимание веб-фреймворков, таких как jQuery.
Что вы узнаете
- Узнайте, как использовать компоненты и элементы Bootstrap и настроить их для ваших собственных проектов
- Лучше всего поймите использование платформы с помощью рекомендуемых шаблонов разработки
- Создавайте веб-страницы для любого типа устройство, такое как планшет, мобильный телефон, компьютер и т. д.
- Создайте приложение Twitter, изучив расширенные компоненты начальной загрузки, такие как хлебные крошки, разбиение на страницы, объекты мультимедиа и т. д.
- Объедините мощь JavaScript с вашим приложением Bootstrap для большей функциональности
- Создать веб-приложение Dashboard с использованием подключаемых модулей JavaScript Bootstrap
- Изучите разницу между версиями Bootstrap 3 и 4 фреймворка
- Расширьте свои знания о внешних подключаемых модулях Bootstrap, их включении и использовании
Подробно
Bootstrap — это бесплатный открытый исходный код набор инструментов, помогающих разработчикам создавать веб-сайты или веб-приложения.Он обеспечивает более быстрое, простое и менее повторяющееся решение для проектирования и создания приложений. Перед выпуском Bootstrap необходимо было импортировать в ваш проект различные библиотеки, которые предлагали различные компоненты и функции для разработки веб-интерфейса. Кроме того, с ростом популярности смартфонов не хватало библиотек, которые могли бы обрабатывать отклик веб-страницы. Существование Bootstrap позволило ему быстро прославиться как интерфейсный фреймворк, предлагающий широкий набор инструментов от сетки страниц до компонентов, которые визуализируют веб-страницу наилучшим образом для любого устройства.
Эта книга будет представлять собой учебное пособие, охватывающее различные примеры, а также пошаговую методологию создания интересных веб-приложений с использованием Bootstrap и для понимания инфраструктуры внешнего интерфейса до ее ядра.
Мы начинаем с введения в структуру Bootstrap и настраиваем среду для создания простой веб-страницы. Затем мы рассмотрим сеточную систему, основные компоненты Bootstrap, элементы HTML и компоненты настройки для адаптивной и мобильной разработки. Это представлено созданием красивого образца целевой страницы.Вы также узнаете, как создать веб-приложение, такое как Twitter, с использованием полного набора компонентов, предлагаемых во фреймворке. Наконец, вы научитесь создавать веб-приложение для панели управления, используя Bootstrap в полной мере, включая настройку компонентов, обработку событий и интеграцию с внешними библиотеками. Все эти примеры объясняются пошагово и подробно, охватывая версии 3 и самую последнюю версию 4 Bootstrap. Таким образом, вы будете в курсе последних достижений в области фронтенд-разработки.
К концу этой книги вы познакомитесь с разработкой плагина для фреймворка и мира Bootstrap, который популярен для быстрой интерфейсной веб-разработки, используется в бесчисленных проектах по всему миру, а теперь и ваш.
Стиль и подход
Это пошаговое руководство, в котором основное внимание уделяется разработке веб-приложений наиболее объективным образом, решая реальные проблемы с помощью Bootstrap. Он охватывает два примера веб-приложений, которые подробно описаны.
Bootstrap — Drush docs
При подготовке к запуску команды Drush работает путем «начальной загрузки» среды Drupal почти так же, как это делается во время обычного запроса страницы с веб-сервера, поэтому большинство команд Drush запускаются в контексте полностью инициализированного веб-сайта. .
Для эффективности и удобства некоторые команды Drush могут работать без предварительной начальной загрузки сайта Drupal или путем частичной загрузки сайта. Это быстрее, чем полная загрузка.Это также вопрос удобства, потому что некоторые команды полезны, даже если у вас нет работающего сайта Drupal.
Команды могут указывать свой уровень начальной загрузки с помощью аннотации @bootstrap . Команды, поставляемые модулями Drupal, всегда: @bootstrap full .
Перед начальной загрузкой Drush проходит «предполетный» процесс, в ходе которого происходит следующее:
- Разбираются аргументы командной строки.
- Читаются файлы конфигурации.
- Псевдоним сайта, включенный в командную строку, загружается, если он присутствует.
- Определяется локально выбранный сайт, если таковой имеется.
- Внедрение зависимости выполнено.
- Загружены глобальные командные файлы. Командные файлы с drush.services.yml загружаются позже, во время начальной загрузки @full.
- Команда отправляется через компонент Symfony Console.
Начальная загрузка выполняется с помощью обработчика команд консоли Symfony. Ниже описаны различные уровни начальной загрузки.
@bootstrap нет
Запускайте только Drush preflight , вообще не учитывая Drupal. Любой код, который работает с установкой Drush, а не конкретно какой-либо каталог Drupal, должен запускаться на этом этапе.
@ bootstrap корень
Установите и протестируйте действительный корень Drupal либо с помощью параметров —root, либо оцените на основе текущего рабочего каталога. Любой код, который взаимодействует со всей установкой Drupal, а не с конкретным сайтом установки Drupal, должен использовать эту фазу начальной загрузки.
@bootstrap сайт
Настройте каталог сайта Drupal и правильные переменные среды, чтобы позволить Drupal найти файл конфигурации. Если с параметром —uri не указан сайт, Drush будет считать, что это сайт «по умолчанию», что имитирует поведение Drupal. Обратите внимание, что необходимо указать полный URI, например —uri = http: //example.com, чтобы определенные команды Drush и модули Drupal работали правильно. См. Пример файла конфигурации для получения дополнительной информации. Любой код, который должен изменять настройки конкретного сайта Drupal или взаимодействовать с ними.php должен начаться с этой фазы.
@bootstrap конфигурация
Загрузите настройки из каталога сайтов Drupal. Эта фаза аналогична фазе начальной загрузки DRUPAL_BOOTSTRAP_CONFIGURATION в самом Drupal, и это также первый шаг, на котором включается специальный код Drupal. Этот этап обычно используется для кода, который взаимодействует с API установки Drupal, так как на этом этапе начинаются как install.php, так и update.php.
@bootstrap база данных
Подключитесь к базе данных Drupal, используя учетные данные базы данных, загруженные на предыдущем этапе начальной загрузки.Эта фаза аналогична фазе начальной загрузки DRUPAL_BOOTSTRAP_DATABASE в Drupal. Любой код, который должен взаимодействовать с API базы данных Drupal, должен быть загружен как минимум на этот этап.
@bootstrap полный
Полностью инициализировать Drupal. Это аналогично фазе начальной загрузки DRUPAL_BOOTSTRAP_FULL в Drupal. Любой код, который взаимодействует с общим API Drupal, должен быть загружен на этот этап.
@ bootstrap макс
Это не настоящая фаза начальной загрузки.Команды, использующие «максимальный» уровень начальной загрузки, заставят Drush выполнить максимальную загрузку, а затем выполнить команду независимо от того, на какой стадии начальной загрузки была достигнута. Это полезно для команд Drush, которые работают без загрузочного сайта, но предоставляют дополнительную информацию или возможности при наличии загрузочного сайта. Например, статус drush status будет показывать все больше информации, чем дальше происходит загрузка сайта.
Sieve Bootstrap для временных рядов на JSTOR
АбстрактныйМы изучаем бутстрап-метод, основанный на методе сит.Линейный процесс аппроксимируется последовательностью авторегрессионных процессов порядка p = p (n), где p (n) → ∞, p (n) = o (n) как размер выборки n → ∞. Для заданных данных мы затем оцениваем такую модель AR (p (n)) и генерируем выборку начальной загрузки путем повторной выборки из остатков. Этот ситовый бутстрап обладает прекрасным непараметрическим свойством, поскольку он не требует моделей в классе линейных процессов. Мы показываем его непротиворечивость для класса нелинейных оценок и сравниваем эту процедуру с блочным бутстрапом, который был предложен Кюншем в 1989 году.В частности, показано, что дисперсия среднего ситового бутстрапа имеет лучшую скорость сходимости, если зависимость между разделенными значениями базового процесса уменьшается достаточно быстро с увеличением разделения. Наконец, имитационное исследование помогает проиллюстрировать преимущества и недостатки сита по сравнению с блочной загрузкой.
Информация о журналеБернулли издается совместно Обществом математических наук Бернулли. Статистика и вероятность и Международный статистический институт (ISI).Журнал дает исчерпывающий отчет о важных событиях в области статистики и вероятности, предлагая международный форум для обоих теоретическая и прикладная работа. Бернулли публикует статьи, содержащие оригинальный и значительный исследовательский вклад с предысторией, производными и подробное обсуждение результатов и, при необходимости, с обсуждением интересных наборов данных относительно предложенной методологии. Документы следующие типы также рассматриваются для публикации, при условии, что они оценены для расширения распространения исследований: Обзорные статьи, содержащие комплексный критический обзор некоторых областей вероятность и статистика и обсудить важные недавние события.Научно-письменные статьи по некоторым исторически значимым аспектам статистики и вероятность.
Информация об издателеМеждународный статистический институт (ISI), основанный в 1885 году, является одним из старейшие научные объединения, действующие в современном мире. Его успех можно объяснить растущим во всем мире спросом на профессиональные статистические информации, ее лидерство в разработке статистических методов и их приложение, и в коллективной самоотдаче его членов.Наше влияние можно увидеть в улучшении информации и анализа во всех экономических, социальный, биологический и промышленный секторы. Его промышленное влияние подтверждается в передовой статистической практике, что приводит к повышению качества. ISI также гордится своей неизменной поддержкой статистического прогресса в Развивающийся мир. ISI состоит из более чем 2000 отдельных избранных членов, которые являются международными признаны безоговорочными лидерами в области статистики.Его членство пересекает все границы, представляя более 133 стран мира. Этот резервуар опыта дополняется примерно 3000 + дополнительными отдельные члены профильных секций института: Общество Бернулли по математической статистике и теории вероятностей (BS) Международная ассоциация официальной статистики (IAOS) Международная ассоциация статистических вычислений (IASC) Международная ассоциация статистического образования (IASE) Международная ассоциация геодезических статистиков (IASS) Международное общество статистики бизнеса и промышленности (ISBIS) Общество финансовой и монетарной статистики Ирвинга Фишера (переходный период ISI Раздел) ISI издает множество профессиональных книг, журналов, информационных бюллетеней и отчеты, представляющие собой новейшие достижения в развитии современных статистических знания.ISI особенно известна своими проводимыми раз в два года встречами, на которых все члены собираются для обмена новаторскими идеями, развития новых связей и обсуждения текущие тенденции и события в статистическом мире.
Crest Bootstrap Admin Theme от artlayer
Crest Admin — это тема пользовательского интерфейса премиум-класса, основанная на Bootstrap. Он основан на jQuery, CSS3 и Bootstrap. Он полностью отзывчивый. Он адаптивен к окну просмотра любого размера. Кроме того, он имеет огромную библиотеку многоразовых компонентов пользовательского интерфейса и новейшие плагины для трендов.Эта тема может использоваться для различных типов проектных приложений.
Crest Admin включает множество плагинов, реализованных в более чем 165 отдельных HTML-файлах.
Crest Admin полностью адаптивен и имеет самые мощные плагины. Его чистый и элегантный дизайн делает его совершенно уникальным. Он имеет полнофункциональный Api чата, почтовый ящик, раскрывающееся и сворачивающееся меню, библиотеку диаграмм и визуализацию данных Api, множество виджетов и компонентов и многое другое.
В загружаемый пакет включена подробная документация.В нем есть все подробности об использовании и процессе установки.
Характеристики:
- Построен с помощью Bootstrap v3.3.7
- Последняя версия jQuery
- Чистый дизайн пользовательского интерфейса
- Огромный набор компонентов пользовательского интерфейса
- Виджеты APi
- Фиксированное меню с полосой прокрутки
- API функционального чата
- Главное меню (несколько уровней меню)
- Загрузчик страниц
- Многоразовые компоненты пользовательского интерфейса
- API визуализации диаграмм и данных
- Google карты
- Векторные карты
- Таблицы данных
- Адаптивные таблицы
- Иконки шрифтов
- Несколько вариантов компоновки
- Полностью загруженный почтовый ящик
- Компоненты и элементы пользовательского интерфейса формы
- Проверка jQuery
- CKEditor, Bootstrap WYSIHTML5 и редакторы Markdown
- Сетка на основе системы
- Шрифт Google — Poppins and Raleway
- Хорошо структурированный и отформатированный код
- Таблица стилей с правильными комментариями и префиксами
- Подробная документация
- Хорошо работает во всех последних браузерах, таких как Chrome, Firefox, Opera, Safari, IE9 +
Все активы, показанные в демонстрации, включены в загруженный пакет.
Обновлений:
Версия 1.0 — Первоначальный выпуск
React-Bootstrap · Документация по React-Bootstrap
Как правило, если вы придерживаетесь классов и вариантов, определенных Bootstrap, вам не нужно ничего делать, чтобы использовать настраиваемую тему с React-Bootstrap. Просто работает. Но мы также упрощаем раскраску за пределами линий.
Новые варианты и размеры #
Пользовательские варианты и размеры должны соответствовать шаблону вариантов начальной загрузки по умолчанию и определять соответствие классов css: component- * .Загрузочная программа React создает компонент classNames последовательным образом, на который вы можете положиться. Например, этот пользовательский Button.
Копировать
Префикс components #
В некоторых случаях вам может потребоваться изменить «префикс» базового класса одного или нескольких компонентов.Вы можете управлять тем, как компонент префиксов своих классов локально, изменив опору bsPrefix . Или глобально через компонент ThemeProvider .
Смена префиксов — это эвакуационный выход, и ее, как правило, не следует использовать.
<> {/ * Подсказка: изучите разметку, чтобы увидеть, чем отличаются классы * /} <Префиксы ThemeProvider = {{btn: 'my-btn'}}> {»}Copy
4 преимущества использования Bootstrap Framework
Bootstrap — один из самых популярных фреймворков для адаптивной веб-разработки, и не без оснований.Вот четыре способа его использования, которые могут принести пользу вашей компании.1) Bootstrap совместим со всеми устройствами Независимо от того, используете ли вы программное обеспечение для сотрудников или клиентов, все более важно быть уверенным, что они могут получить к нему доступ с любого устройства, которое они хотят использовать. Код был создан с учетом этого принципа, и он полностью функционален на любом устройстве, которое люди реально могут использовать. Его адаптивные элементы дизайна включены по умолчанию, что позволяет вашим проектам хорошо отображаться на любом экране, но это можно отключить, если вы предпочитаете, чтобы это был сайт только для настольных компьютеров.
2) Имеет высокую скорость развития Веб-сайты, созданные с помощью этого фреймворка, можно разрабатывать очень быстро. Это означает, что конечный пользователь сможет приступить к работе быстрее, чем когда-либо прежде — будь то сотрудники, использующие программу для выполнения своей работы, или клиенты, взаимодействующие с вашей компанией, им не придется ждать так долго, как обычно, для традиционно запрограммированного сайт будет построен.
3) Bootstrap внутренне согласован Некоторые фреймворки по своей природе непоследовательны — они требуют больших усилий, чтобы все выглядело одинаково на разных устройствах.Эта структура использует другой подход, фокусируясь на разумном, внутренне согласованном дизайне, который выглядит и ощущается знакомым пользователям на каждой платформе.
4) Bootstrap может предоставить только то, что нужно пользователям В конечном итоге все веб-сайты и приложения должны быть разработаны для конечного пользователя. Если он не в состоянии выполнить свою работу, нет никакого смысла в этом. Одно из ключевых преимуществ этого фреймворка заключается в том, что разработчики могут удалять все, что пользователям не нужно.Вместо того, чтобы показывать варианты и функции, которые просто не интересуют пользователей, разработчик может сосредоточиться на максимально удобном использовании.
Если потребности пользователей меняются, проблема возвращается ко второму преимуществу — как быстро изменения могут быть разработаны и внедрены.



 maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>