- Лучшие примеры инфографики (51 фото): простые, сложные, крутые
- Что такое инфографика
- Зачем нужна инфографика
- 5 основных видов инфографики
- Вдохновляющий пример хорошей инфографики
- Примеры простой инфографики на русском
- Примеры сложной инфографики на русском
- А как у них? 7 крутых примеров западной инфографики
- 6 советов, как сделать хорошую инфографику
- 9 бесплатных инструментов для создания инфографики
- 10 типичных ошибок при создании инфографики
- Что такое инфографика? Примеры и шаблоны инфографики, советы по дизайну
- Полезно знать
- 10 образцов современной инфографики: все «за» и «против»
- 1. Сбалансируйте вашу медиа-диету
- 2. Глобальный рост сервиса Airbnb
- 3. Фелтон: годовой отчет-2008
- 4. Отчет «Бритиш Петролеум» (BP) о ликвидации последствий аварии в Мексиканском заливе
- 5. Где живет Америка
- 6. «Горящие вакансии» в IT-сфере в 2012 году
- 7. 25 лучших онлайн-приложений для управления проектами
- 8. Отчаянно ищем изобретателей
- 9. Twitter 2012
- 10. Великая тихоокеанская мусорная куча
- Вместо заключения
- 10 советов по созданию качественной инфографики
- Создайте точку фокуса внимания
- Создайте точку фокуса внимания
- Вы можете это прочитать, взглянув лишь раз?
- Используйте уместные метафоры
- Используйте срезы
- Информацию можно сделать красивой
- Не увлекайтесь столбиковыми диаграммами
- Используйте повторы
- Рассказывайте историю в картинках
- Тщательно изображайте сравнения
- Не экономьте на визуальных подсказках
- Больше инфографики
- Заключение
- Иногда лучше без инфографики
Лучшие примеры инфографики (51 фото): простые, сложные, крутые
Вопросы, рассмотренные в материале:
- Зачем многие используют инфографику
- Какая бывает инфографика
- Какую информацию можно вставить в инфографику
- Как правильно сделать инфографику к докладу
- Как сделать простую инфографику
- Как сделать крутую инфографику
- С помощью чего можно сделать инфографику
- С помощью каких инструментов делают инфографику
- Каких ошибок избегать в процессе
В современном мире все информационные ресурсы борются за привлечение внимания пользователей. Когда сознание перегружено бытовыми проблемами, телевидением, радио, перепиской в социальных сетях, межличностным общением и информационным шумом, человеку сложно сосредоточиться. Если пользователь видит неструктурированный, без картинок текст, скорее всего, он его проигнорирует, решит, что не стоит тратить время на чтение. Инфографика помогает привлечь внимание людей и передает данные в наглядной и простой форме. В статье мы расскажем о ней подробнее, плюс будут даны примеры инфографики в картинках.
Что такое инфографика
Инфографика — графический способ передачи информации и знаний, задачей которого является доступная и понятная подача сложных данных. Это современное направление представляет собой одну из форм коммуникационного дизайна.

Само название «инфографика» отображает суть процесса, в котором объединяются информация и графика. Даже несведущий человек может догадаться, о чем пойдет речь. В голове сразу возникают схемы, диаграммы, плакаты по технике безопасности.
Инфографика — это создание изображения, на котором с помощью графики и текста отображается какая-либо информация. Как правило, информационно-графическая картинка содержит в себе основную мысль статьи или ее отрывка. В таком виде данные сразу бросаются в глаза и их легче запомнить.
Зачем нужна инфографика
Мы сталкиваемся с инфографикой постоянно, порой в неожиданных местах. Помните плакаты в поликлинике, на которых в картинках рассказывается о том, как можно заразиться гриппом? А школьные наглядные пособия — примеры инфографики в образовании. На них представлена информация в сжатой и наглядной форме. И это не единственный способ применения инфографики.

Примеры инфографики можно найти в любых СМИ. Редакторы давно поняли, что сухие тексты не привлекут внимание читателей. Другое дело — интересная визуализация, которая цепляет взгляд и не уступает по информативности текстовому материалу.

Особенно популярна бизнес-инфографика. Предприниматели — люди занятые, ценящие свое время. Они не будут разбираться в нагромождении цифр и букв. Инфографика помогает решить эту проблему. С ее помощью можно визуализировать бизнес-процессы, презентовать новые товары и услуги, представить концепт рекламной кампании или сложные аналитические данные.
Другая сфера, где активно используется инфографика, — это Интернет. Примеры инфографики на сайтах — это размещение информации сразу в двух видах: сначала часть текста, потом картинка. Такая подача позволяет удовлетворить запросы всех пользователей. Ведь кто-то любит читать, а кому-то интересно рассматривать схему. Однако информацию, связанную с исследованиями и большим объемом чисел, в любом случае лучше представлять в виде схем, диаграмм и графиков.
Инфографика — это способ легко говорить о сложном. Она делает непонятное доступным, структурирует запутанное и нечто размытое превращает в конкретное. Инфографика переводит то, что можно прочитать, в то, что можно посмотреть, т. е. превращает текстовые символы в графические или объединяет их в одно целое.

Часто примеры инфографики можно встретить в лендинге, т. к. эти направления имеют общую цель — исчерпывающе, но кратко передавать определенную информацию.
Рекомендуемые статьи по данной теме:
Наглядный материал воспринимается легче громоздких текстов. Это особенно актуально в тех случаях, когда дело касается больших числовых данных, описания конструкций, механизмов или определенной последовательности действий.
Инфографика имеет свои отличительные признаки:
- Она делает из сложного простое. Если информация в словесном выражении пугает своей громоздкостью, а в текстово-графическом виде становится доступной и наглядной, то мы имеем дело с хорошим примером инфографики.
- Она балансирует между творчеством и точными науками. Нужно быть мастером своего дела, чтобы уметь с помощью картинок передать какой-либо смысл. Здесь значение имеет каждая деталь изображения, мельчайший штрих. Рисунок должен быть емким, не перегруженным и в то же время полностью раскрывать мысль.
- Инфографика легка для восприятия. Даже при беглом взгляде должен быть понятен смысл изображения.
- В инфографике нет дизайна ради дизайна, красота здесь играет второстепенную роль. В этом направлении передачи информации творчество призвано решать прикладные задачи.
- Примеры крутой инфографики вообще не содержат текста, но при этом полностью раскрывают мысль. Конечно, не всю информацию можно передать с помощью одних рисунков, но по возможности нужно стремиться к этому.
5 основных видов инфографики
- Пространственная
- Статистическая
- Временная
- Абстрактная
- Комплексная инфографика
Демонстрирует внешний вид объекта, его расположение, масштаб, внутреннее устройство. Сюда можно отнести технические рисунки, чертежи, анатомические атласы и карты.

Очень часто инфографика применяется в статистике, ведь с ее помощью можно наглядно и красочно представить данные серьезного исследования.

Этот вид инфографики представляет собой временную шкалу с пометками о каких-либо событиях или тенденциях. Также это может быть инструкция, описывающая определенную последовательность действий.

Абстрактная инфографика передает логическое устройство какой-либо системы.

Представляет собой комбинацию нескольких видов. Например, визуализация исследования может включать в себя и диаграммы, и временную шкалу, и карты.

Вдохновляющий пример хорошей инфографики
Повествовательная инфографика может захватить внимание человека на долгое время. Ее интересно рассматривать, подмечать детали, она развлекает и попутно что-то объясняет или рассказывает. Сопроводительное описание не требуется — все и так понятно.

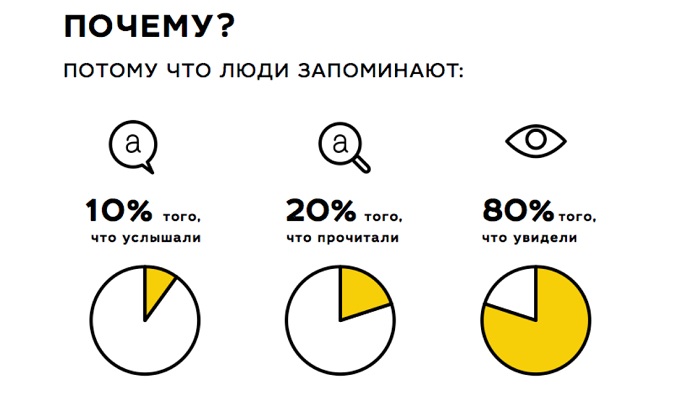
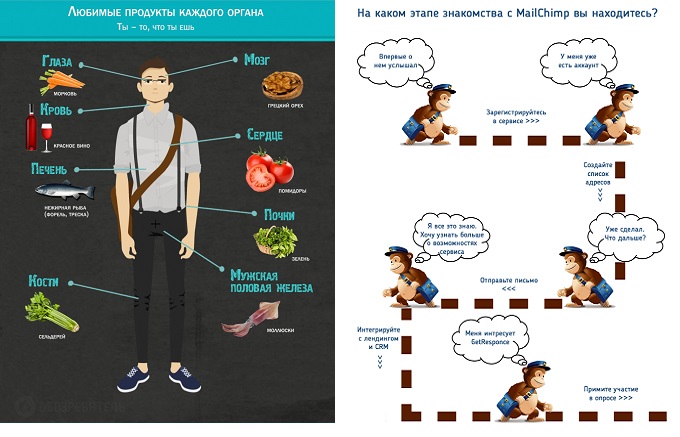
Примеры простой инфографики на русском







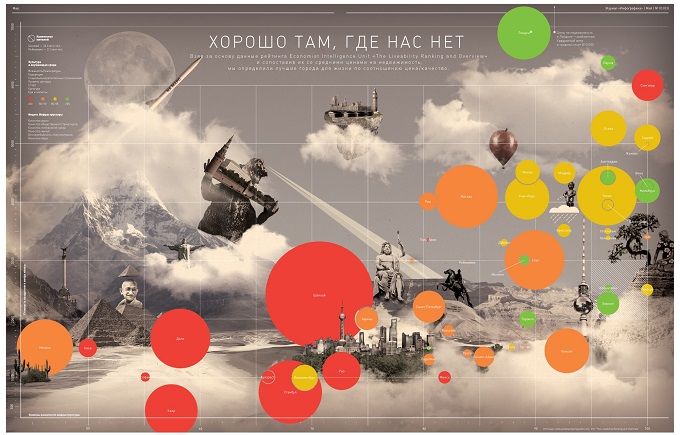
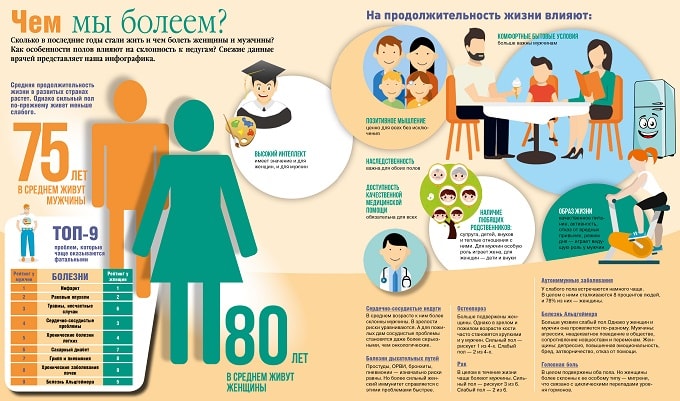
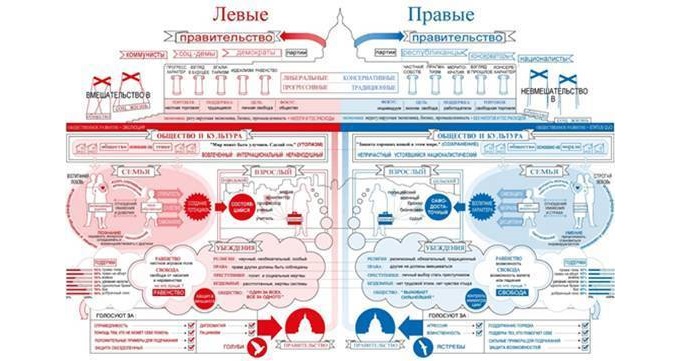
Примеры сложной инфографики на русском







Топ-5 статей, которые будут полезны каждому руководителю:
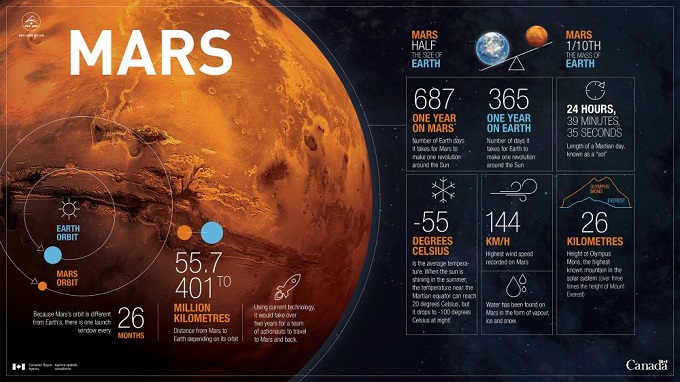
А как у них? 7 крутых примеров западной инфографики
На Западе совместили инфографику с лонгридом. Получилось изображение, растянутое на несколько экранов.
Социальная сеть LinkedIn показала, как правильно заполнять блог:

Портал TurboTax собрал данные расходов на содержание собак и кошек и представил их в виде инфографики. Получилось, что собака обходится хозяину дороже кошки:

А вот визуализация на тему «Страны G20: худшие и лучшие для женщин»:

Немного о возобновляемых источниках энергии:

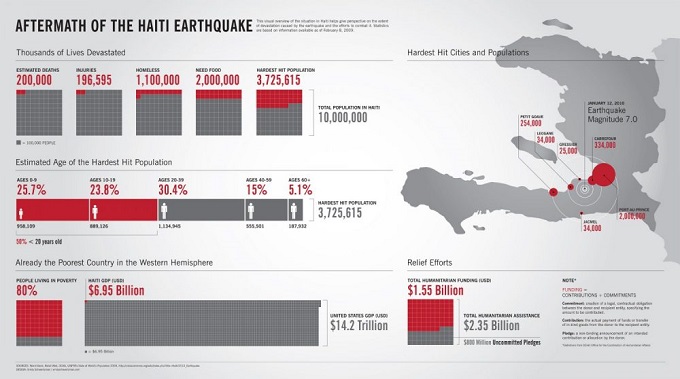
А вот так выглядит отчет компании «Бритиш Петролеум» (BP) о ликвидации последствий аварии в Мексиканском заливе, во время которой произошла утечка нефти в океан. Эта качественная инфографика должна была убедить людей в том, что во время бурения скважин компания полностью контролирует ситуацию на дне Мексиканского залива.

Инфографика под названием «Где мы живем» была разработана для сайта журнала Wired. На ней в виде трехмерной карты показана плотность населения США в разных регионах. Основная задача этой визуализации — продемонстрировать, где живут и куда перемещаются по территории страны американцы. Она была решена с помощью очень простых средств: насыщенности оттенка основного цвета и всплывающих подсказок.

В графическом плане инфографика «Где мы живем» похожа на классическую пирамиду потребностей:

6 советов, как сделать хорошую инфографику
Если вы решили освоить навык создания инфографики, вам пригодятся следующие рекомендации:
- Определитесь с идеей, сформулируйте ее как можно проще.
- Уменьшите количество текста. Оставьте самую суть, главную мысль. Помните, что в примерах хорошей инфографики количество текста стремится к нулю.
- Определитесь со своей целевой аудиторией, проанализируйте ее вкусы, увлечения, потребности. Взгляните на свой материал с точки зрения читателя.
Главное — иметь четкое представление о том, что вы хотите сказать людям. Только после того, как будет сформулирована основная мысль, можно приступать к созданию контента.

- Создать сильный фокус
- Приблизьтесь к простоте
- Установите тему и используйте силу повествования
- Тщательно визуализируйте сравнения
- Связывание графики с контентом и аудиторией
- Используйте правильный графический формат
Какие части вашей инфографики наиболее важны? Они должны отвечать на поставленные вопросы, раскрывать основную мысль и стоять в центре визуализации. Иначе изображение станет беспорядочным и хаотичным. Чтобы этого избежать, нужна сильная фокусировка на главных элементах. Она будет цеплять взгляд и позволит быстро вникнуть в суть визуализации.

Если вы не сможете установить гармоничную связь между идеей и дизайном, в итоге вы получите картинку, которая будет далека от цели инфографики, т. к. она усложнит передачу информации, а не упростит ее.
Один из способов создания сильной фокусировки — использование одного центрального графического элемента, который соответствует общей концепции и является связующим центром. Вы можете использовать контрастные цвета, яркие краски, оригинальные шрифты. Главное — привлечь внимание людей и заставить их смотреть туда, куда вам нужно.
Многие известные компании, например Apple, придерживаются минимализма в дизайне. Простота — главный компонент визуализации информации. Примеры хорошей инфографики удивляют лаконичностью и удобством для восприятия. Креативный дизайн может быть приятным дополнением работы, но он не должен перетягивать одеяло на себя. Нет цели поразить читателей яркой картинкой, но есть задача с помощью графических средств донести до людей определенную информацию.

Когда вы планируете свою визуализацию, не стоит включать в нее каждую деталь, что приходит вам в голову. Избегайте лишних подробностей, они могут отвлекать от главного и при этом не нести значимой смысловой нагрузки. Помните, что человек не может сразу сфокусироваться на нескольких крупных объектах. Чем больше элементов вы включите в дизайн, тем тяжелее будет сконцентрировать на них внимание.
Чтобы глаза двигались по вашей визуализации в нужном направлении, необходимо информацию представить в виде системы, где это возможно. И помните, что в работе над изображением нельзя использовать более трех разных шрифтов и более четырех разных цветов.
В любом случае начинать лучше с простой графики, а когда вы достигнете высокого уровня мастерства, можно будет поэкспериментировать с более сложным дизайном.
Когда вы работаете над созданием визуализации, советуем придерживаться одной дизайнерской темы. Все графические и повествовательные силы должны быть направлены на раскрытие основной идеи. Если инфографика будет содержать несколько дизайнерских концептов, это запутает пользователя и усложнит восприятие данных.
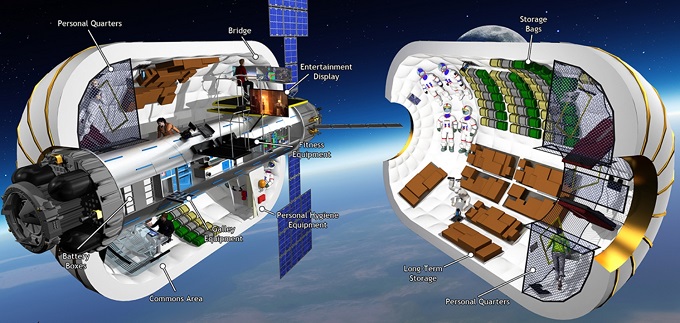
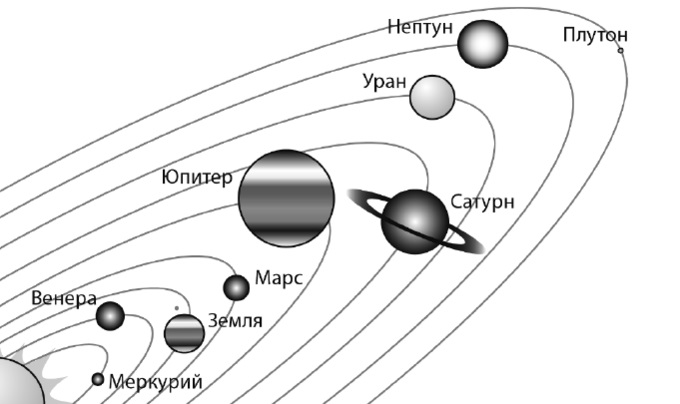
Допустим, вам нравится космический дизайн. С его помощью легко можно раскрыть структуру вашей компании, представив ее филиалы разными планетами. Тогда описания небесных тел (удаленность от центра, продолжительность жизни и т. п.) будут соответствовать характеристикам филиалов.

В демонстрации любых данных нужно придерживаться основной темы визуализации. Например, если необходимо упомянуть расстояние в 12 000 км, то эту цифру можно обозначить как почти кругосветное путешествие. Это будет своеобразным якорем, благодаря которому нужная вам информация задержится в сознании пользователей.
Если вы будете придерживаться в своей визуализации одной тематики, то данные, которые вы представляете, смогут превратиться для читателей в историю, в увлекательное повествование. Вы непременно привлечете внимание и интерес аудитории, которая, возможно, захочет ознакомиться с другими вашими работами.
Предположим, вы определились с точками фокусировки в вашей визуализации и грамотно выстроили весь дизайн. Однако если ваша работа содержит сравнительные данные, то этому следует уделить особое внимание. Сравнения в инфографике требуют детальной проработки, т. к., как правило, в них содержится основная идея визуализации.

Для грамотного графического отображения сравнительных данных для начала необходимо выбрать правильные категории. После этого между ними нужно создать иерархию или выбрать иной способ структурирования данных внутри заданной совокупности. На следующем этапе необходимо дать сравнительный визуальный образ.
Например, когда мы рассматриваем рисунок сверху, мы не видим всю картину целиком, а фокусируемся на отдельных точках. Глядя на этот пример инфографики, мы понимаем, что сравнение данных лучше демонстрировать с помощью приемов, опирающихся на контрасты. Речь идет не только о цветовых решениях. Можно построить визуализацию на таких категориях, как большой/маленький, ближний/дальний, темный/светлый, тонкий/толстый. Чем контрастнее вы представляете данные, тем понятнее будет графика.
Независимо от темы вашей работы, в качестве дизайнерского концепта лучше всего использовать мотивы, понятные большинству пользователей. Можно даже брать идеи для графики из повседневной жизни. Тогда ваша визуализация будет обращаться к личному опыту каждого пользователя, вызывать сильный эмоциональный отклик и лучше запоминаться. Аудитории будет проще вникнуть в данные, если дизайнерское решение будет близким и понятным.
Очень часто примеры хорошей инфографики содержат такие тривиальные элементы, как, например, куски торта, ведь в мире много сладкоежек, которые, глядя на изображение, почувствуют симпатию к вашей работе. С другой стороны, все зависит от вашей целевой аудитории. Вы должны максимально изучить ее интересы и потребности, чтобы знать, к кому вы обращаетесь, кто ваш существующий и потенциальный пользователь. Ведь в некоторых случаях увлечение банальными визуальными образами может только навредить делу.

Ваш контент должен быть напрямую связан с потребностями и запросами аудитории. Например, если ваша визуализация о вкусном и здоровом питании ориентирована на широкий круг читателей, в дизайне вы можете использовать элементы из традиционной пищевой корзины. Если же ваша работа адресована узкому сегменту пользователей, то в графике можно использовать, к примеру, экзотические фрукты или деликатесы.
В вашей работе все средства должны быть подчинены раскрытию основной мысли. Графический формат также должен решать поставленную задачу. Если вы планируете визуализировать большой объем цифровых данных, постарайтесь выбрать подходящие размеры изображения, чтобы вся информация могла комфортно разместиться и была хорошо читаема.
Например, вы работаете над временной инфографикой и используете шкалу. Ваша цель — поместить на рисунке всю необходимую информацию и создать точки фокусировки внимания. Вы выбираете нужный формат для реализации намеченной цели, но ни в коем случае не наоборот. Нельзя сначала выбрать формат, а потом пытаться подогнать под него основную мысль повествования.

Красивая инфографика содержит примеры, поражающие своей гармоничностью и простотой. Вы можете создавать свои оригинальные графические форматы, но делайте это с осторожностью. Не ставьте идею в зависимость от средств ее выражения.
9 бесплатных инструментов для создания инфографики
Если у вас нет времени работать над демонстрацией данных или вы не хотите нанимать дизайнера, сейчас есть несколько бесплатных сервисов для создания инфографики. Они помогут вам оперативно структурировать и визуализировать информацию для публикации в СМИ или социальных сетях.
http://vizualize.me
Это генератор резюме. С его помощью можно изложить информацию о себе в виде структурированной схемы, выделив ключевые факты и даты, имеющие отношение к образованию и карьере.
От вас требуется только внести свои данные. Дальше программа сама визуализирует их, и вы получите нестандартное резюме. Возможно, оно покорит будущего работодателя и сыграет ключевую роль в вашей карьере.
https://developers.google.com/chart/
Компания Google открыла бесплатный сервис для создания графиков и диаграмм. Он позволяет выбрать из набора инструментов те, которые подойдут для реализации вашей задачи.
Все параметры шаблонов настраиваются и обновляются. Сервис особенно полезен для статистической инфографики.
https://www.powtoon.com
Онлайн-сервис PowToon создает анимированные презентации. Их можно сохранить в формате видеоролика или как стандартный файл со слайдами для Power Point.
https://piktochart.com
Piktochart — инструмент бесплатного создания схем на основе данных, которые вводит пользователь. У сервиса есть собственная цветовая палитра, набор шрифтов и возможность загрузки фонов, форм и картинок.
В бесплатной версии предлагается только три базовых шаблона. За пользование остальными сервисами нужно заплатить $29 в месяц либо $169 в год.
https://www.canva.com
Множество примеров инфографики в рекламе созданы с помощью этого сервиса. Он позволяет сделать абсолютно любые дизайнерские макеты, например, для флаеров, визиток, плакатов. Вы можете оформлять свою страницу в социальных сетях и размещать в Интернете баннеры, позиционирующие ваши услуги или товары. С этим сервисом у вас не будет проблем с созданием визуальной рекламы.
Canva работает как конструктор, все элементы перетаскиваются мышкой, поэтому сервис доступен даже для неопытного в дизайне пользователя. С помощью огромного количества шаблонов можно создавать готовые рекламные макеты буквально за 10–15 минут.
https://www.easel.ly
Easel.ly предлагает несколько десятков бесплатных шаблонов для создания инфографики. Сервис позволяет настроить структурные элементы визуализации или отредактировать ее в соответствии с поставленными задачами.
Easel.ly обладает библиотекой готовых указателей, стрелок и линий для рисования схем. Цветовая палитра и шрифты настраиваются. Есть возможность добавить собственную графику для оформления изображения.
https://infogram.com
Сервис дает возможность создавать схемы, карты и графики, а также загружать собственные фото и видео для дальнейшего использования.
В бесплатном доступе 37 шаблонов графиков и 13 карт, а также онлайн-публикация инфографики на вашем сайте с помощью встраиваемого кода.
https://visual.ly
Сервис Visual.ly открылся в 2011 году. Сайт занимается разработкой инструментов для создания визуализаций, а также содержит тысячи примеров хорошей инфографики. Сервис востребован даже у профессиональных дизайнеров, известных брендов и компаний.
https://venngage.com
Venngage предлагает простой и доступный сервис для создания визуализаций.
К услугам пользователей готовые схемы, иконки, различные темы для оформления работы. Поддерживается загрузка авторских изображений, фонов для готовых схем, анимации и брендированных картинок.
10 типичных ошибок при создании инфографики
1. Большой акцент на рекламе своих товаров и услуг
Современный человек устал от информационного шума и навязчивых рекламных объявлений. Никто не хочет, чтобы вы пиарились за счет других людей и пытались манипулировать сознанием потребителей с целью получить выгоду. Поэтому перестаньте рекламировать свою компанию и сделайте что-то действительно полезное для пользователей.
Вот несколько подходящих вариантов:
- Расскажите о преимуществах вашего продукта без рекламы и ложных обещаний.
- Продемонстрируйте развитие вашей индустрии из прошлого в настоящее, поведайте о планах на будущее.
- Опишите этапы производства продукта.
- Поделитесь необычными или удивительными фактами из вашей работы.
- Сравните свой продукт с другим аналогичным, чтобы пользователям было легче сделать выбор.
- Покажите, как люди разного пола, возраста и социального статуса могут использовать ваш продукт.
Не бойтесь использовать в своей работе юмор и высказывать личное мнение. Это наполнит вашу инфографику индивидуальностью.
2. Бездумное копирование чужих идей
Безусловно, вы можете использовать, к примеру, опыт зарубежных компаний и применить их визуализации для собственных нужд. Такой подход может быть эффективным, если у вас небольшая компания и вы не планируете стать известным на весь мир. Однако заимствование не сможет полностью решить вашу задачу, ведь исходное изображение создавалось для реализации чужих идей и ориентировано на другую целевую аудиторию.
Все вышесказанное означает, что визуализации сторонних авторов нужно использовать с осторожностью. Вы можете черпать дизайнерские идеи или подход к структурированию информации, которые потом адаптируете под свои нужды.
Для начала создайте папку и начните добавлять туда:
- примеры красивой инфографики с запоминающимся дизайном;
- интересные мысли, фразы и факты;
- цепляющие заголовки;
- все понравившиеся статьи по вашей тематике;
- собственные мысли.
Не копируйте чужие идеи от начала и до конца. Привносите в работу что-то свое: мысли, графические решения. Если в исходном варианте видите какие-то недочеты, постарайтесь их исправить. Если используете иностранную инфографику, постарайтесь адаптировать ее к российским реалиям и ценностям.
Вот пример заимствованной визуализации, которую доработали и сделали более интересной, насыщенной и оригинальной:

3. Слишком сложная инфографика
Основная мысль вашей визуализации должна быть настолько простой, чтобы ее можно было сформулировать одним предложением. Единое информационное поле образуется за счет тесной взаимосвязи между картинками и текстовыми блоками. Не старайтесь загромоздить инфографику всеми идеями, что приходят в голову, и всеми понравившимися картинками. Получится каша, в которой пользователи разобраться не смогут.
4. Поверхностный подход к материалу
Перед написанием текста для инфографики изучите все материалы по заданной теме. Не стесняйтесь обращаться к учебникам. Чем глубже вы будете разбираться в вопросах, тем легче вам будет сформулировать ответы. Необходимые знания помогут емко и без потери смысла передать главную мысль.
5. Банальщина
Созовите экспертов и покажите им свой пример инфографики. Если вы заметите, что люди заскучали и не проявляют особого интереса, значит, с вашей работой что-то не так. Вот пара советов, которые помогут исправить положение дел:
- избегайте информации, которая уже всем известна;
- находите нестандартные и удивительные факты;
- раскрывайте тему под необычным углом.

6. Недостоверные факты
Сегодня в Интернете легко найти кучу интересных фактов, только как убедиться в том, что они правдивы?
Здесь нужно быть очень внимательным:
- Используйте исключительно надежные источники (официальные исследования, авторитетные ресурсы).
- Если возможно, подтверждайте найденные факты в двух независимых источниках.
- Ссылайтесь на источники информации — это повышает доверие пользователей.
- Убедитесь, что вы приводите актуальные данные.
- Если приведенные вами данные звучат слишком хорошо, чтобы быть правдой, советуем усомниться в их достоверности.
7. Несоответствие дизайна теме
Если вы создаете инфографику про макияж и используете мрачные, тусклые краски, то пользователь сочтет, что дизайн визуализации не соответствует заданной теме.
8. Неверная подача материала
Избегайте монотонности и однообразия и в подаче материала, и в графических средствах. Используйте разные цвета, шрифты, привлекающие внимание картинки и пиктограммы.
Ниже пример плохой инфографики, которую вряд ли будут читать:

9. Слишком пестрая инфографика
Рекомендуется использовать не более пяти цветов: два основных и три вспомогательных. Цвет текста и картинок должен гармонировать с общей палитрой визуализации. Для подбора цветовой гаммы используйте сервисы Adobe Kuler или Color Scheme Designer.
10. На инфографике нет свободного пространства
Свободное пространство необходимо для восприятия информации. В нагромождении объектов взгляд теряется, не может сфокусироваться и вычленить идею рисунка.

Попытайтесь в своей работе избежать вышеперечисленных ошибок. Но самое главное — генерируйте свежие идеи, берегите свою индивидуальность и учитесь коротко и емко говорить о важном.

sales-generator.ru
Что такое инфографика? Примеры и шаблоны инфографики, советы по дизайну


Примерно десять лет тому назад инфографика буквально ворвалась в графический дизайн, став главной формой коммуникационного дизайна в учебных заведениях, в работе организаций и компаний, в Интернете.
Но если вы новичок в дизайне, то слово «инфографика» может быть вам незнакомо.
Вам может быть интересно:


Создано с помощью GIPHY
Сегодня мы предлагаем вам пройти интенсив-курс по инфографике и дизайну инфографики (с примерами шаблонов инфографики) и получить ответы на эти и другие вопросы!
Что такое инфографика? Определение инфографики
Согласно Оксфордскому словарю английского языка инфографика (или информационная графика) — это «визуальное представление информации или данных».
Однако лучше дать этому термину более конкретное определение.
Инфографика — это подборка изображений и диаграмм с минимумом сопроводительного текста, позволяющая быстро понять суть освещаемой темы.
В примере инфографики ниже используются красочные и привлекательные графические объекты для быстрого и четкого донесения информации.


Самая оригинальная и креативная инфографика часто оказывается наиболее эффективной. Она привлекает внимание и не дает пройти мимо.
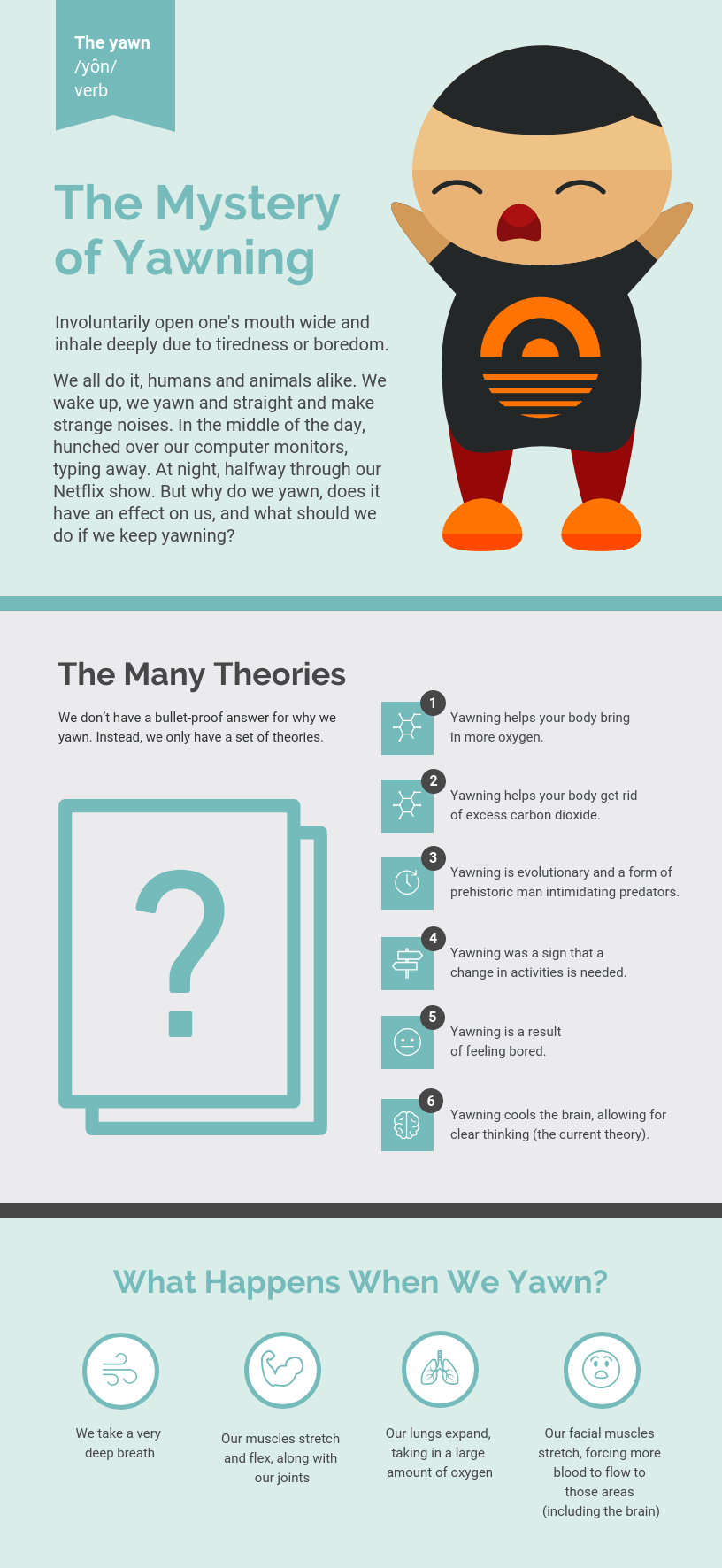
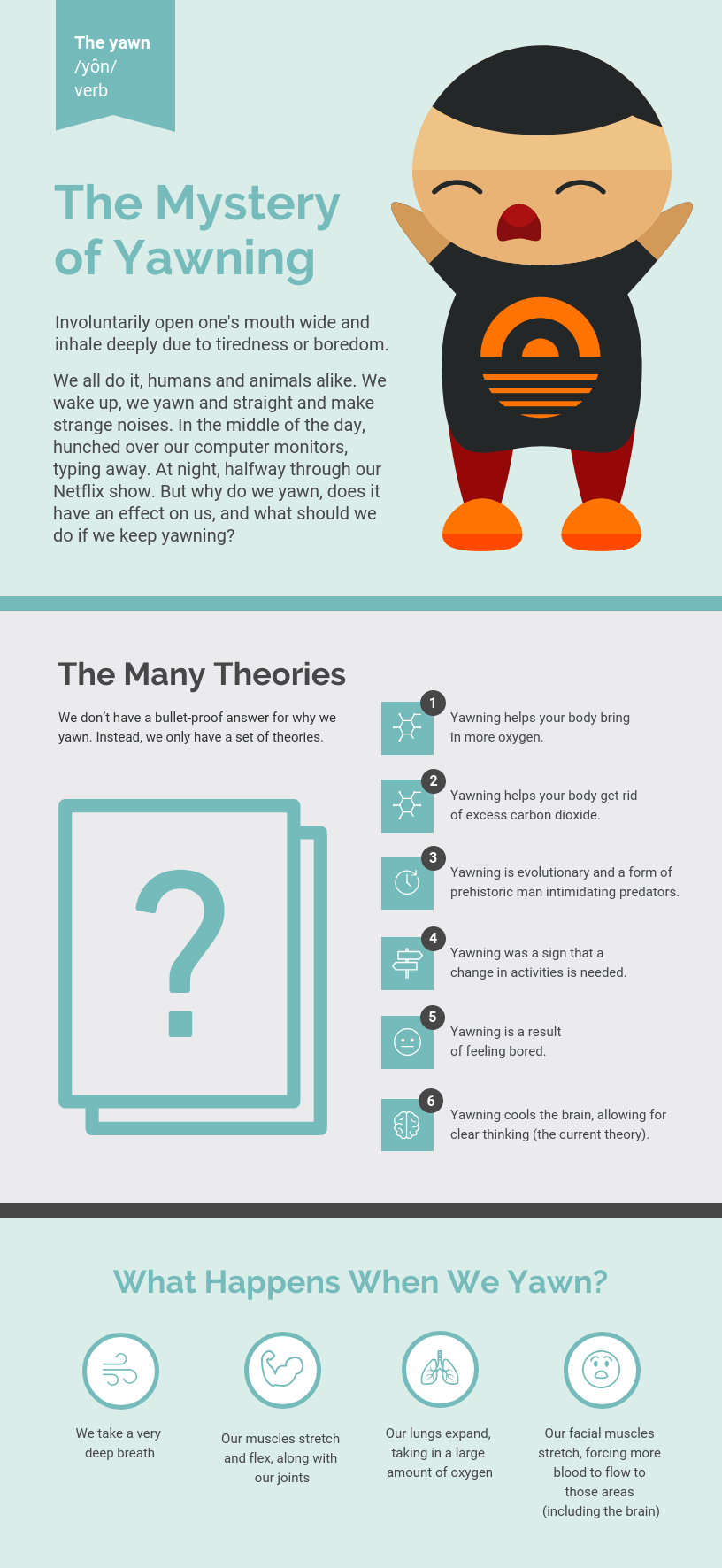
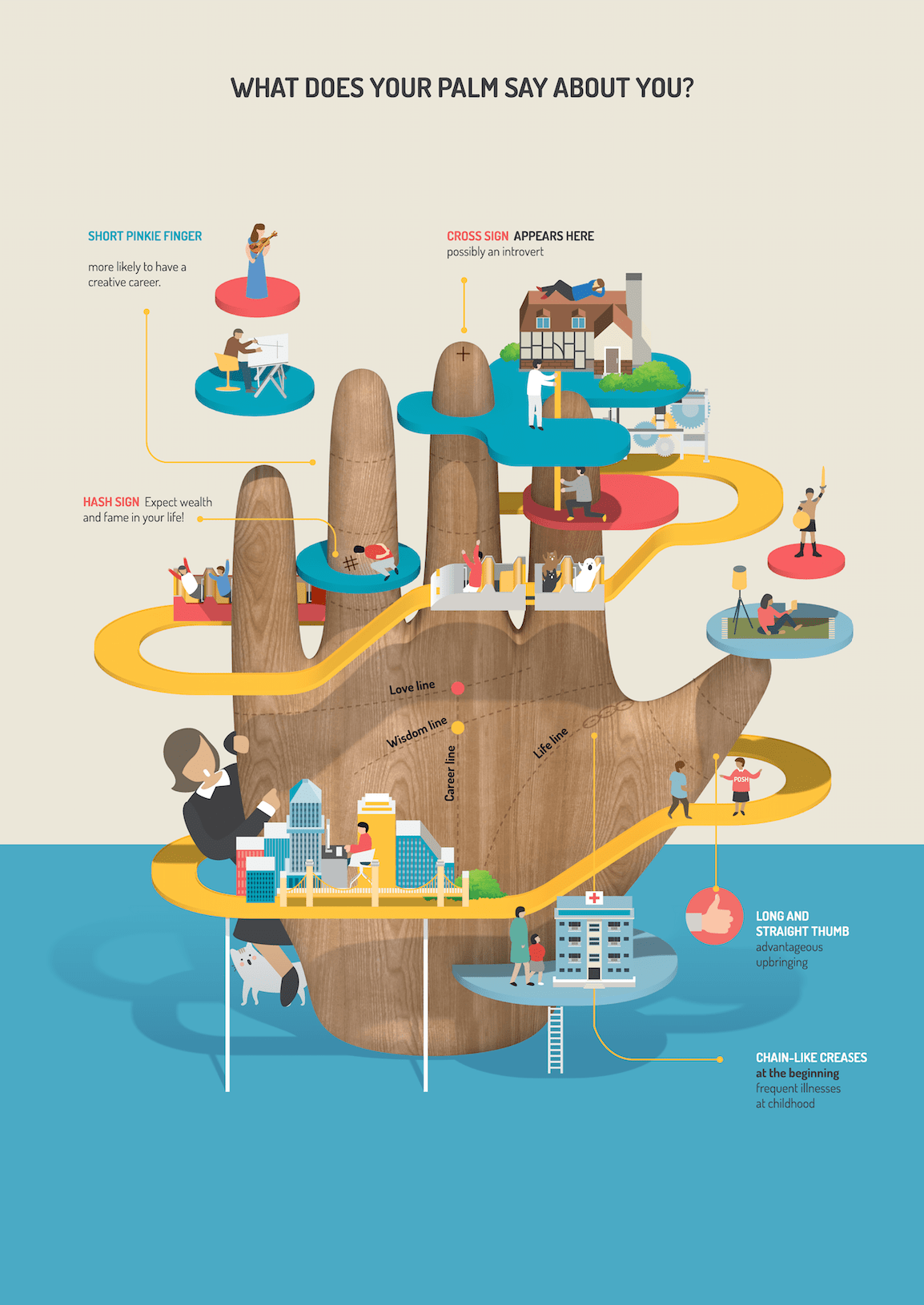
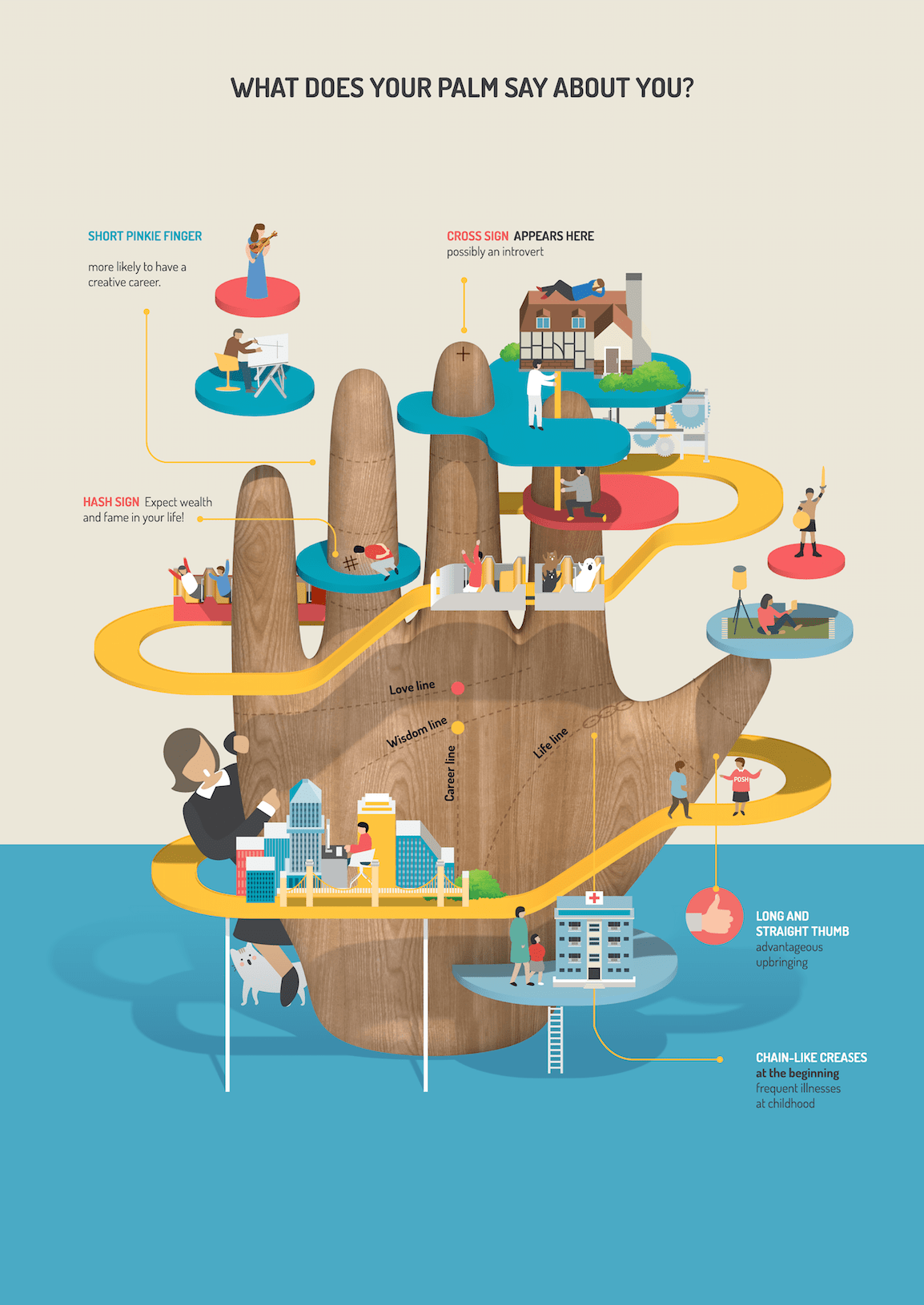
Однако важно не забывать, что графические объекты инфографики должны не только нравиться или вызывать интерес. Они должны помогать людям понять и запомнить содержание инфографики. Посмотрите, как этот принцип реализован в посвященной хиромантии инфографике Джинг Чжан (Jing Zhang):


Готовы приступить к созданию первой инфографики? Предлагаем вашему вниманию полное руководство по созданию инфографики, в котором собраны все самые важные рекомендации, необходимые для начала работы.
Как использовать инфографику?
Инфографика нужна для донесения сложной информации быстрым и понятным образом. Инфографика используется для:
Когда надо что-то быстро и кратко объяснить, обойтись одними словами может быть трудно. В этом случае на помощь приходит инфографика.
Это значит, что инфографика применима почти в любой области.
Маркетологи используют инфографику для повышения уровня узнаваемости бренда и степени вовлеченности аудитории:


Бизнес-консультанты используют инфографику для наглядного представления проектов и упрощенной подачи материала:


ИСПОЛЬЗОВАТЬ ШАБЛОН ТАЙМЛАЙНА
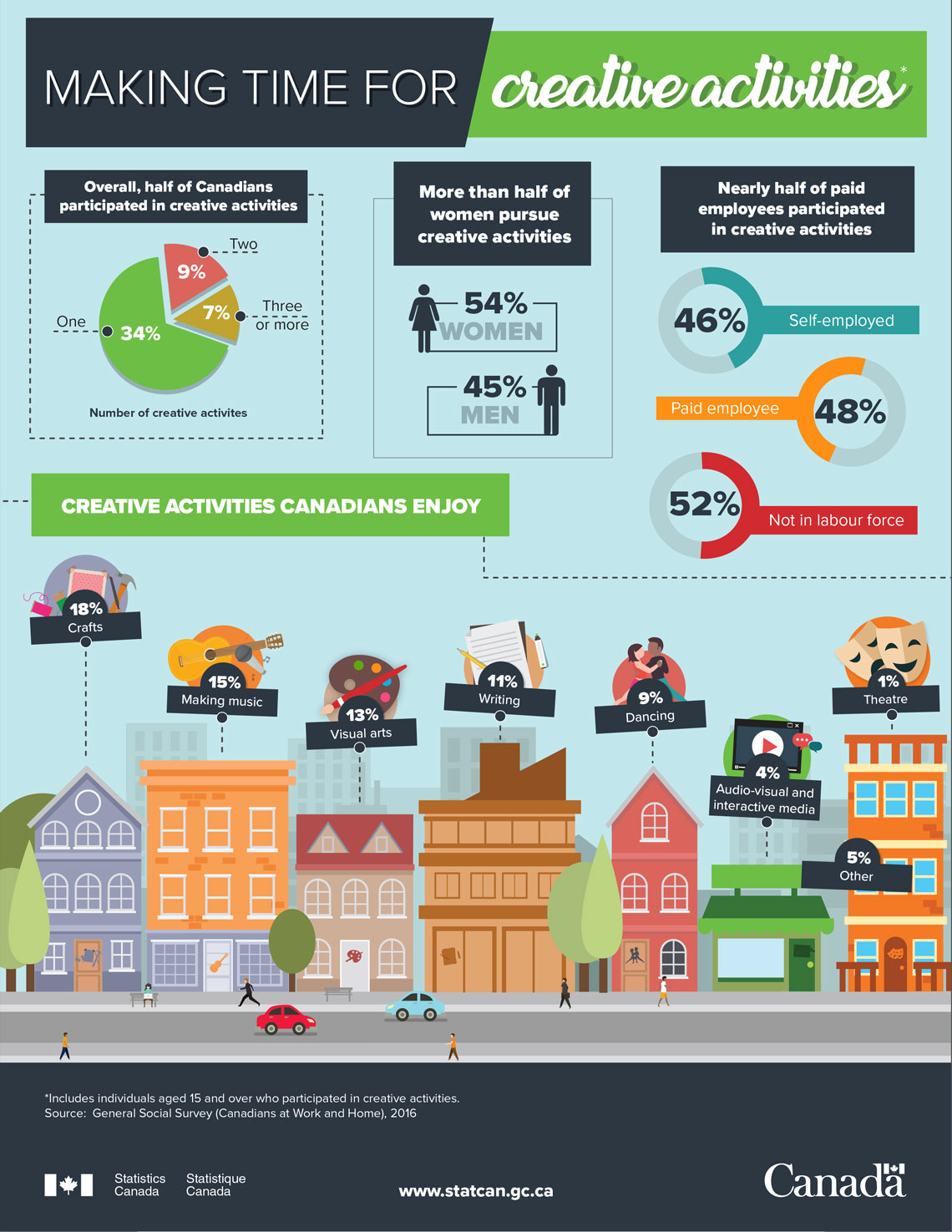
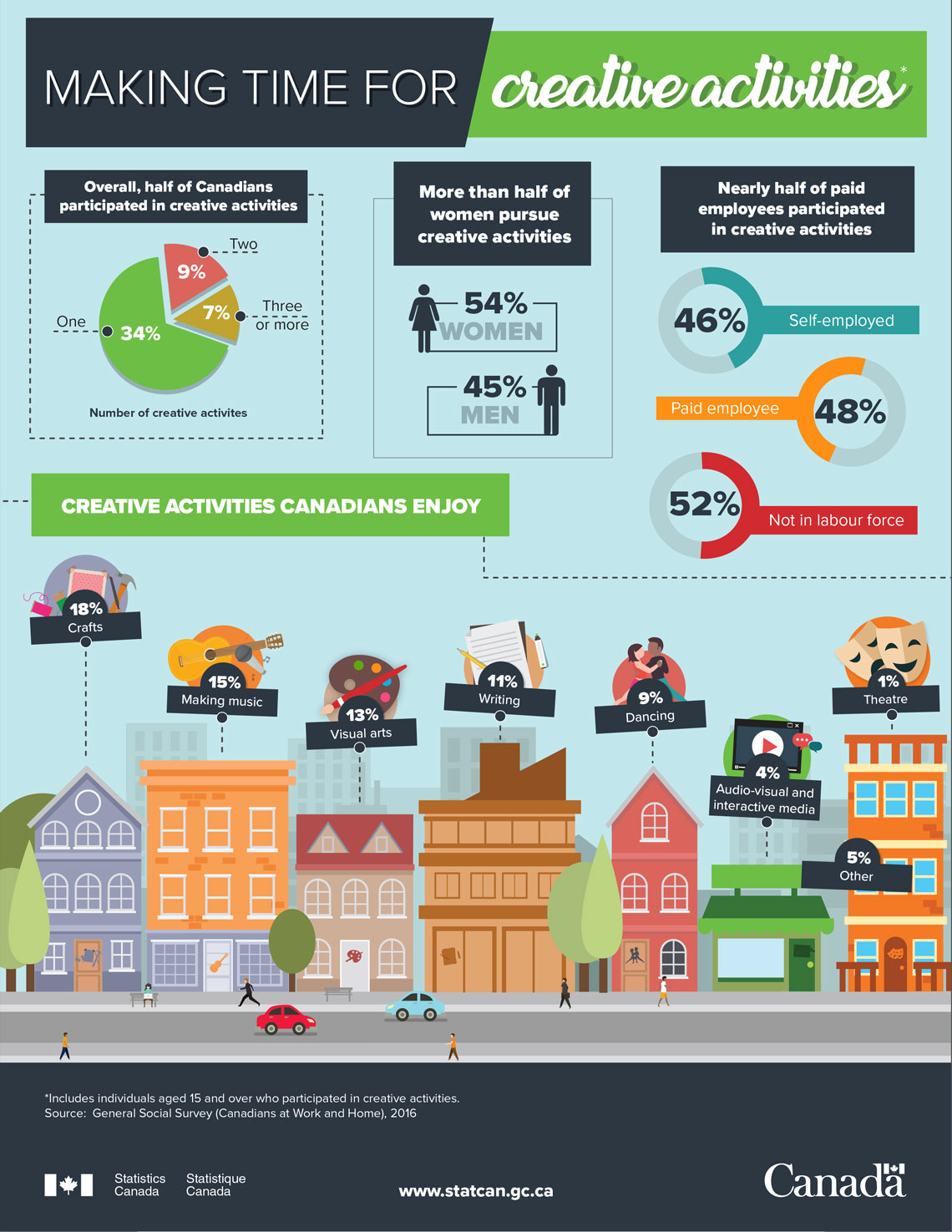
Органы государственного управления используют инфографику для обнародования статистики и данных переписи:


Источник
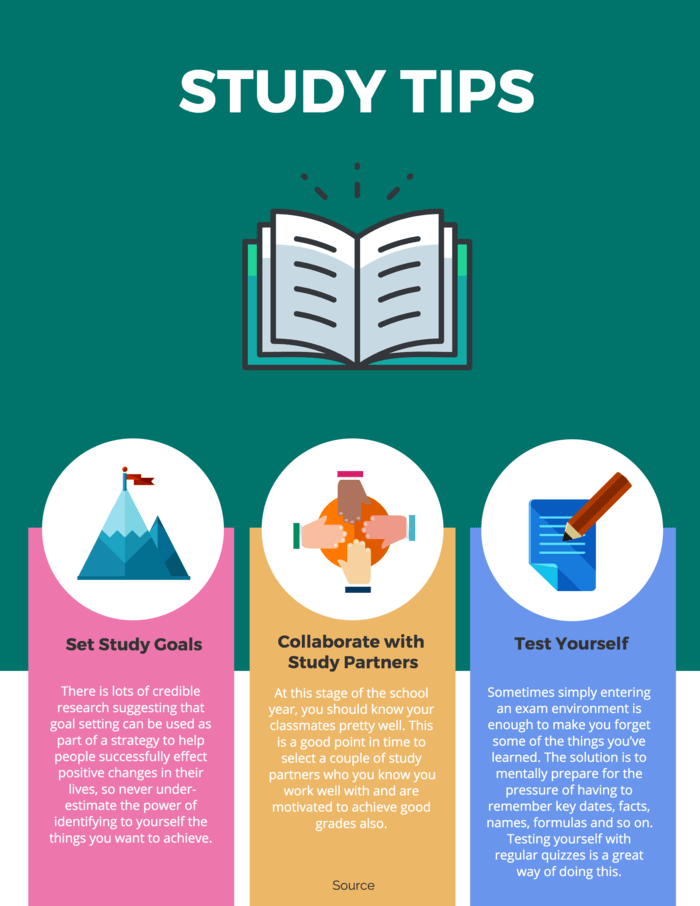
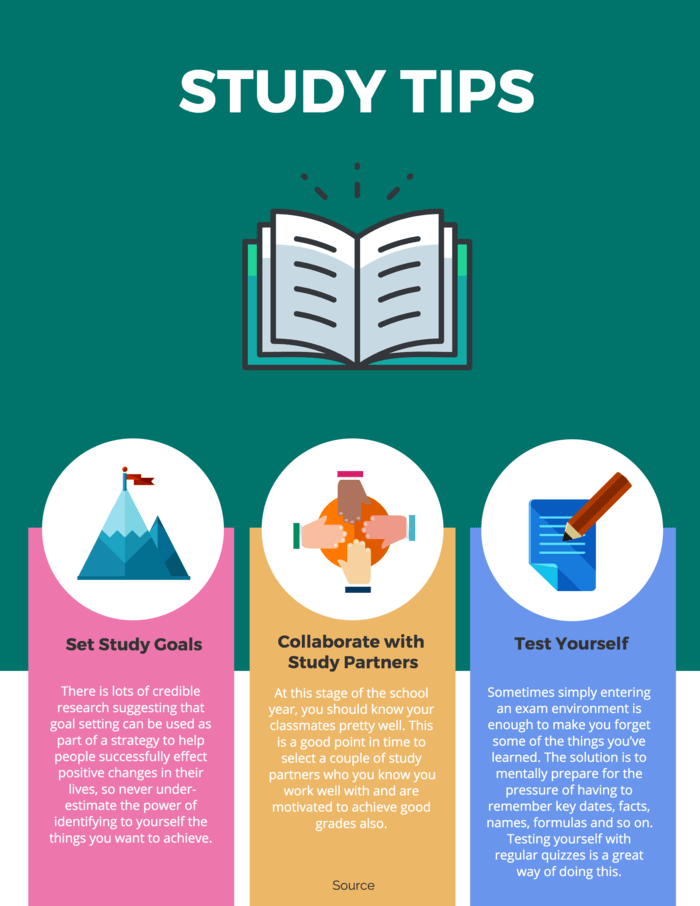
В сфере образования используют инфографику, чтобы сделать учебный материал более запоминающимся:


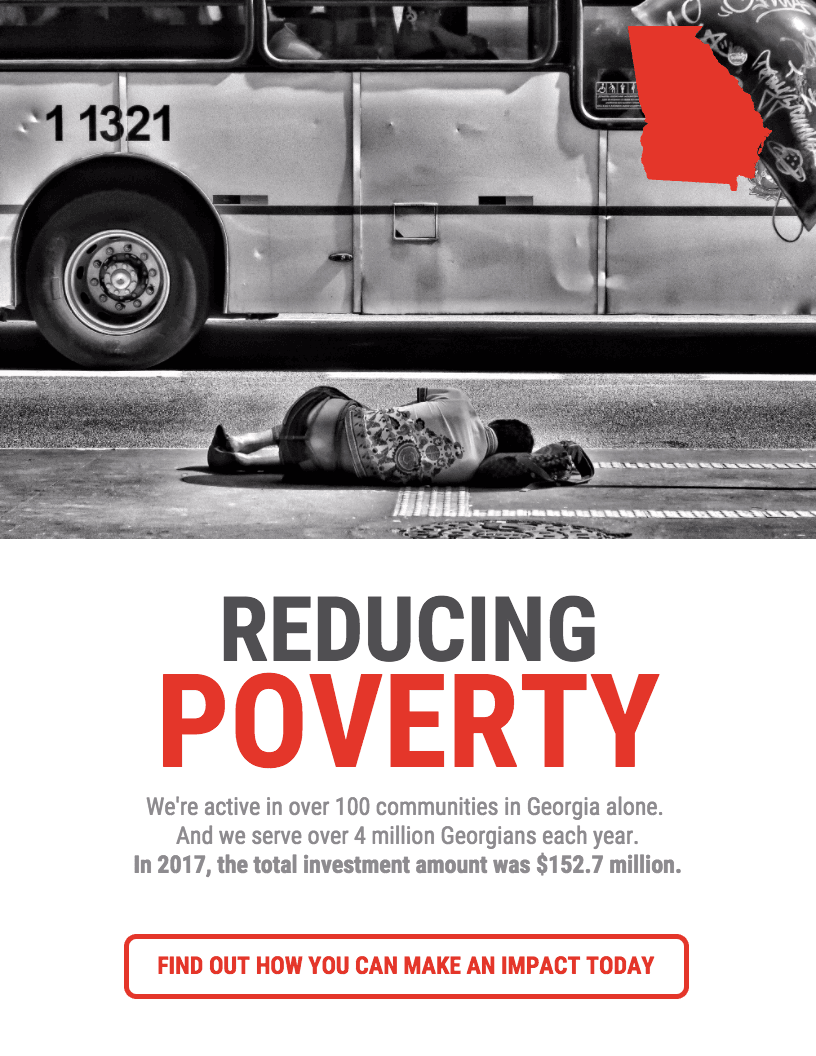
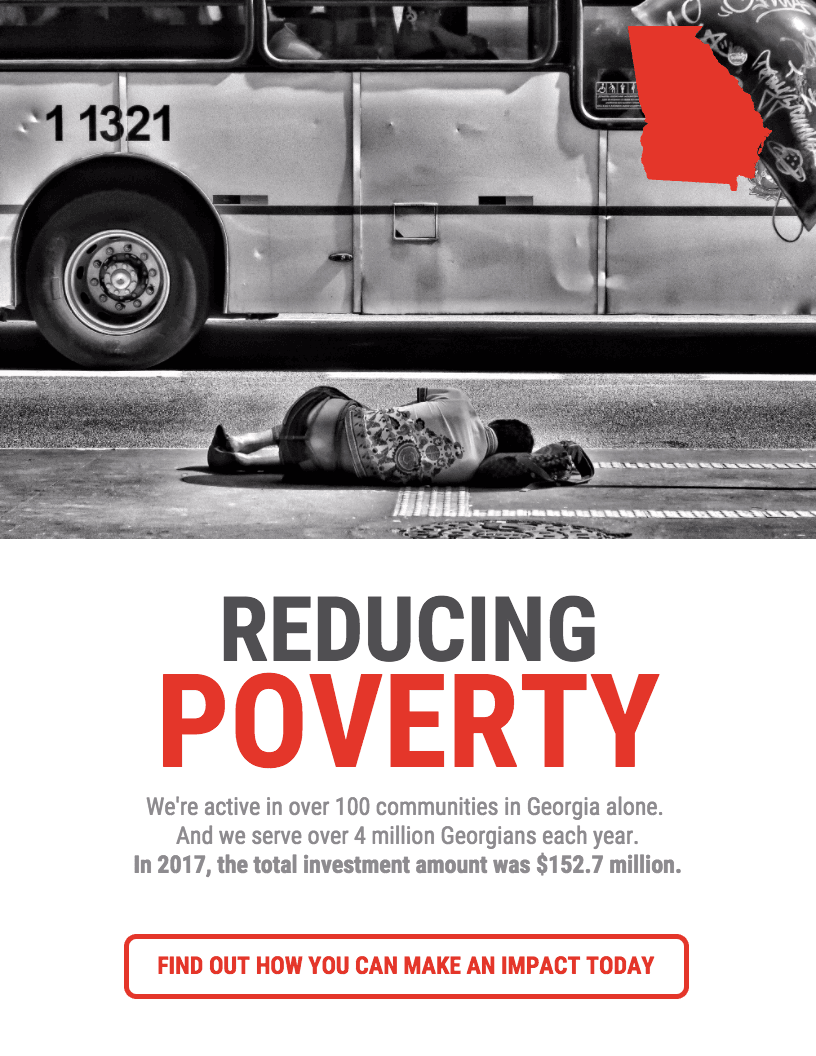
Некоммерческие организации используют инфографику для привлечения людей и повышения осведомленности о своей деятельности:


Инфографика чрезвычайно полезна, когда нужно быстро донести информацию или оказать воздействие с помощью данных или сообщения.
Как создать инфографику?
Если вы убедились в том, что инфографика — это инструмент, который стоит использовать, то, вероятно, вам стало интересно, как создать инфографику.
Наше пошаговое руководство по созданию инфографики будет вам отличным подспорьем.
А из этого короткого видео вы узнаете, как создать инфографику за 5 шагов:
Как бы вам ни хотелось поскорее приступить к созданию инфографики, не хватайтесь за дизайн без плана действий.


Источник GIF
Для начала продумайте структуру инфографики.
Упорядочьте информацию, продумав структуру инфографики
Работа над структурой поможет собраться с мыслями и подобрать материал для инфографики.
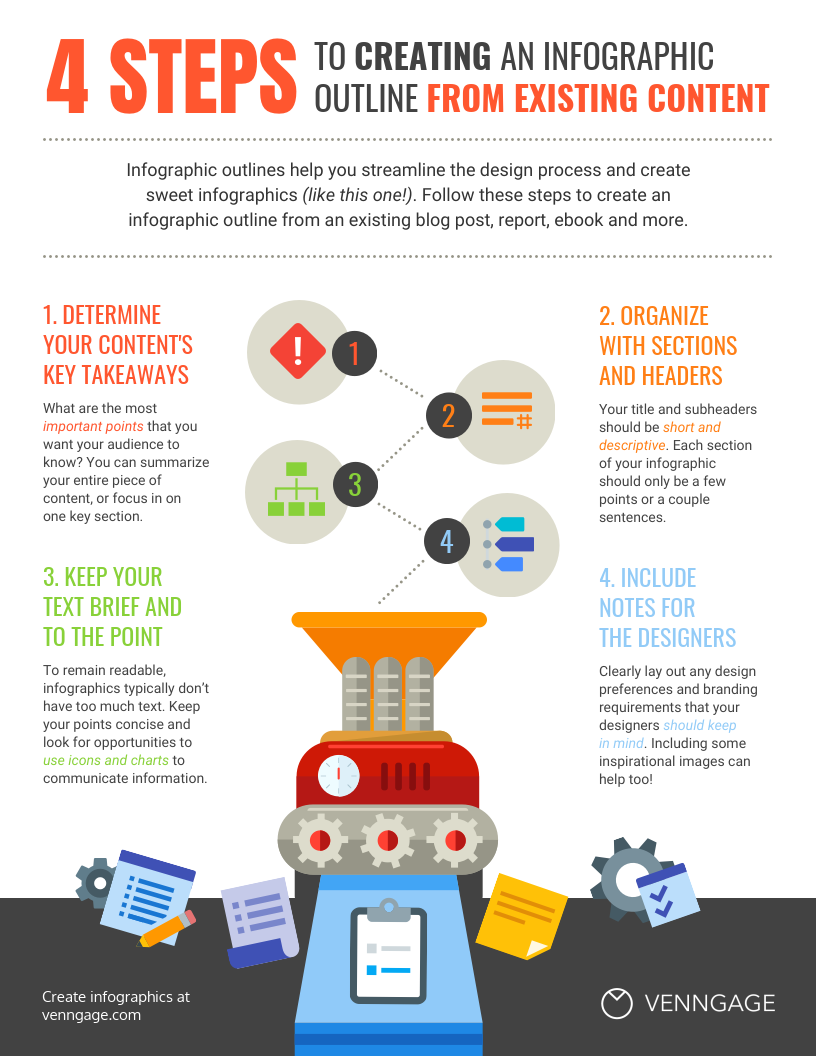
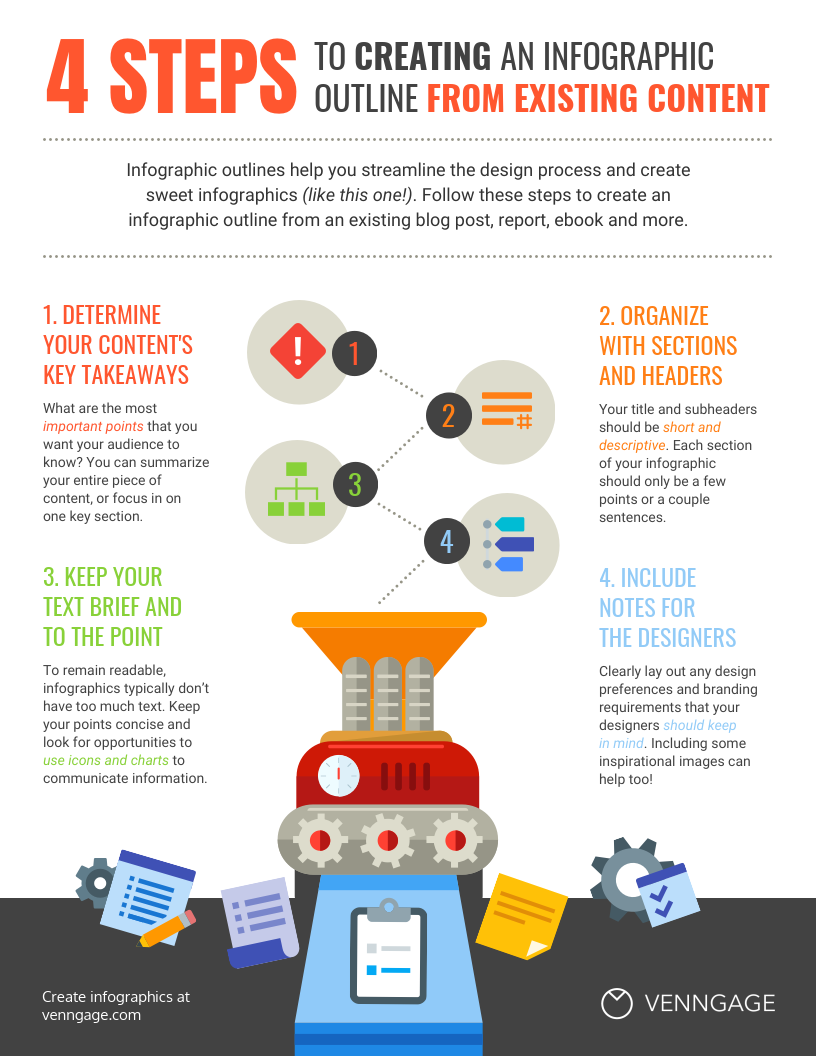
4 этапа разработки структуры инфографики на основе имеющихся данных:
- Сформулируйте основные выводы из имеющихся данных.
- Придумайте название инфографики; сформулируйте заголовки и подзаголовки; запишите факты, которые будете включать в инфографику.
- Установите длину абзацев и пунктов списка.
- Включите примечания для дизайнера.


Проработка структуры инфографики вышеописанным образом поможет минимизировать возможные трудности в ходе создания дизайна.
Более подробная информация по этому вопросу представлена в нашем руководстве по разработке структуры инфографики.
Выберите шаблон инфографики
Как только работа над структурой инфографики завершена, можно приступать к выбору шаблона инфографики.
Создано с помощью GIPHY
Готовые шаблоны инфографики (как тот, что ниже) могут стать отличным источником вдохновения для создания собственного дизайна инфографики. Шаблоны могут быть полезными хотя бы для использования в качестве отправной точки.


Есть много моментов, на которые стоит обратить внимание при выборе шаблона инфографики: используемые цвета, шрифты, размер листа и ориентация шаблона, а также то, насколько хорошо эти параметры подходят для представления ваших данных.
Но самое главное — выбрать шаблон необходимого вам вида инфографики.
Какие же бывают виды инфографики?
Какие бывают виды инфографики?
Шаблоны инфографики Venngage разбиты на 9 категорий:
- Статистическая инфографика.
- Информационная инфографика.
- Хронологическая инфографика.
- Процессуальная инфографика.
- Географическая инфографика.
- Сравнительная инфографика.
- Иерархическая инфографика.
- Список.
- Резюме.
В этом видео вы найдете обзор всех 9 видов инфографики и рекомендации по их использованию:
Разные виды инфографики предназначены для визуализации различного контента.
Так, информационная инфографика содержит больше текста, чем другие виды инфографики. Как видно из нижеприведенного примера, взятого с платформы Course Hero, информационную инфографику лучше всего использовать как самостоятельный обобщающий документ, достаточно полно раскрывающий тему.


В статистической инфографике большее внимание уделяется цифрам, диаграммам и данным.
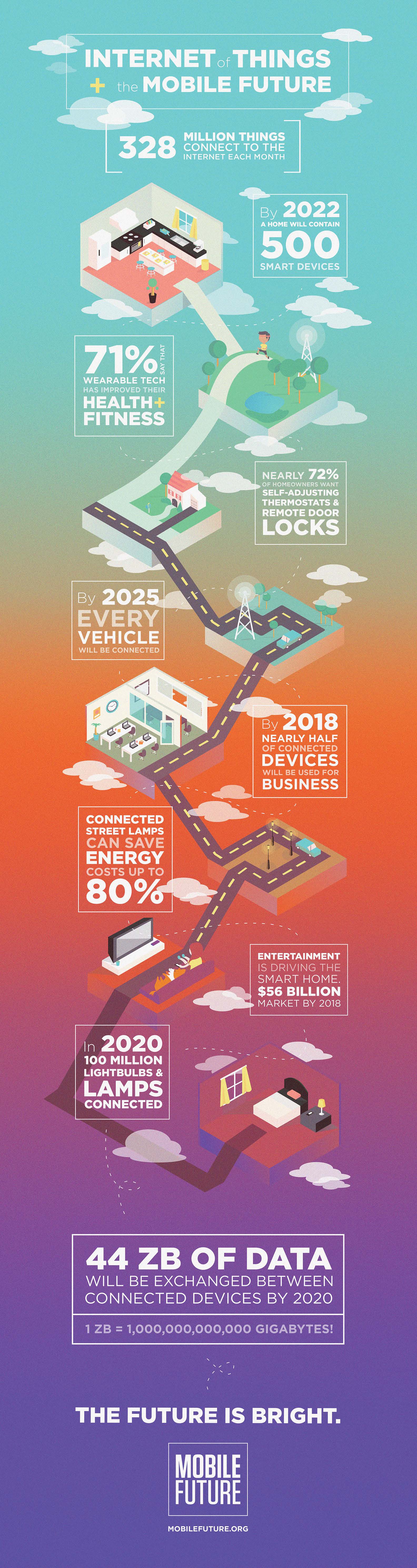
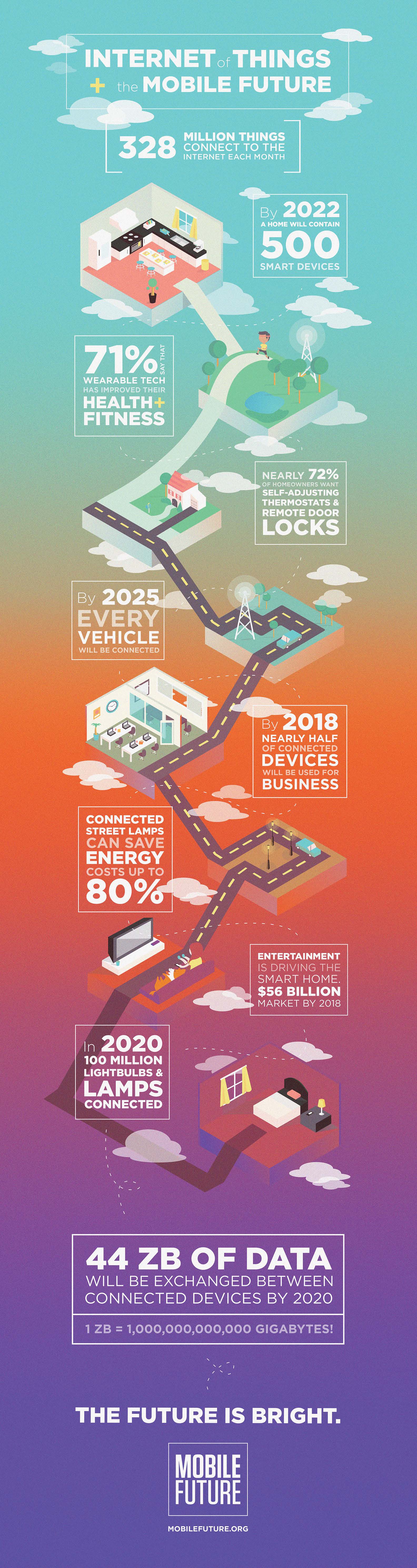
Обычно в ней намного меньше текста, чем в информационной инфографике, и реже встречается нарратив. Данные представлены цифрами (крупным шрифтом) и выборочными фактами, как в этой инфографике Mobile Future:


Правильно подобранный тип шаблона — это одна из составляющих успешной инфографики.
Подробную информацию о каждом виде инфографики и особенностях их использования вы найдете в статье «9 типов шаблонов инфографики».
Что делает инфографику эффективной?
Если хотите создать эффективную инфографику, помните, что наш мозг всегда ищет визуальные паттерны, которые помогают интерпретировать окружающий мир.
Создано с помощью GIPHY
Используйте этот факт: визуально структурируйте информацию и создавайте паттерны, усиливающие сообщение, которое вы хотите донести.
Давайте ознакомимся с рекомендациями в отношении дизайна инфографики, которые помогут вам создавать одновременно красивую и эффективную инфографику.
Предлагаем также прочесть статью о 7 способах персонализации шаблона инфографики, в которую мы включили еще несколько советов по созданию эффективного дизайна.
Используйте линии, границы и фигуры для выделения взаимосвязей
Даже такая простая вещь, как расположение и группировка элементов на странице влияет на то, как читатели воспримут инфографику.
Выделение взаимосвязей с помощью базовых элементов дизайна — границ, линий и фигур — помогает понять содержание инфографики.
Например, можно заключить взаимосвязанные элементы в рамку или фигуру. В большинстве инфографик, как и в представленной ниже, такой прием используется для разбивки дизайна на разделы, что облегчает восприятие материала.


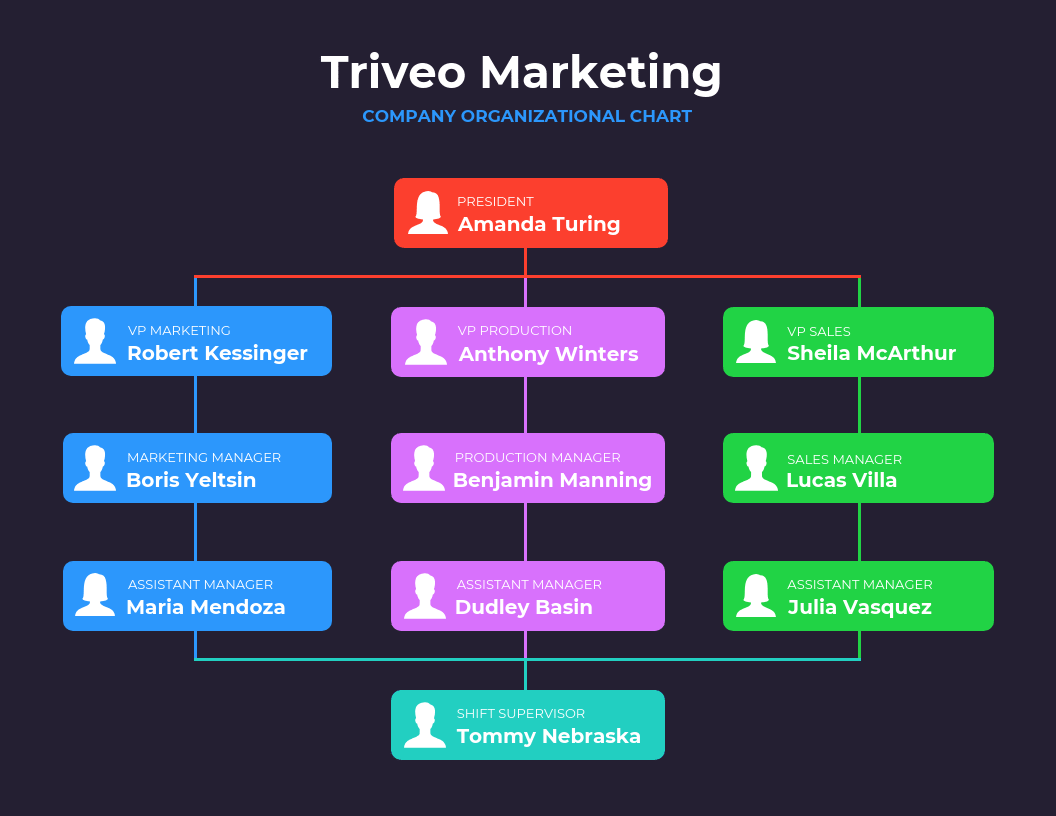
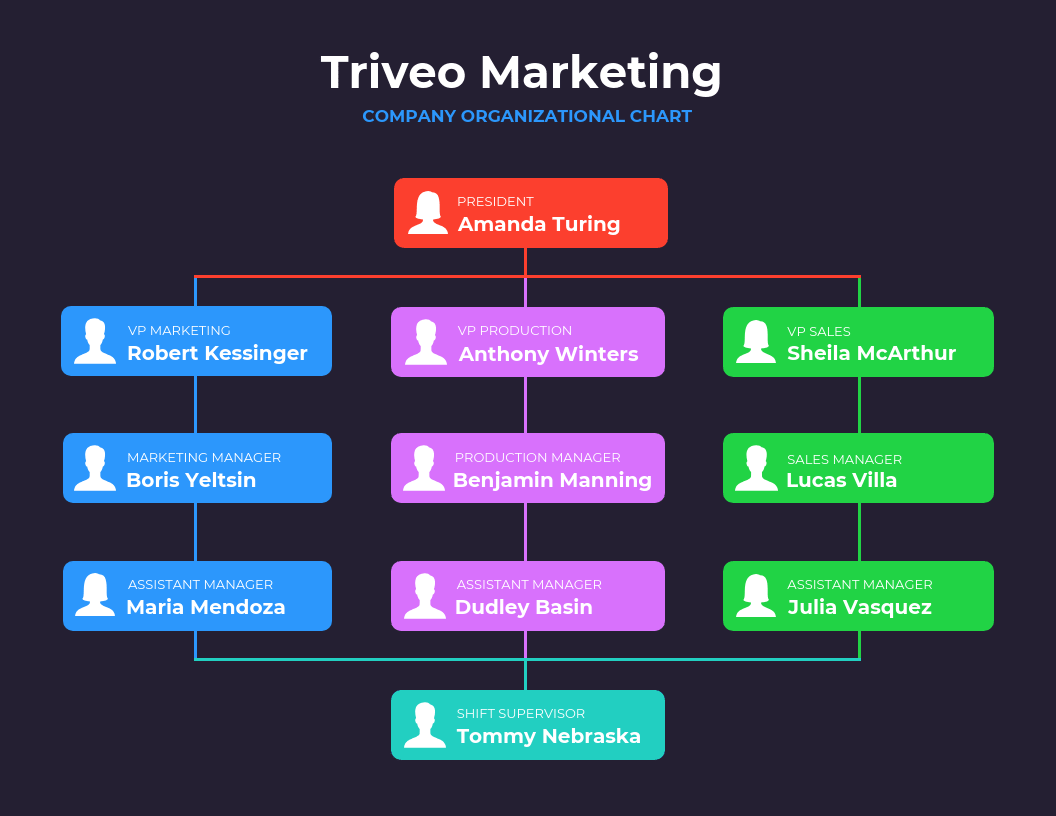
В других инфографиках, когда наиважнейшая роль отводится структуре представляемой информации (в случае органиграммы или блок-схемы, например), полезно соединять взаимосвязанные элементы линиями. Посмотрите, как это сделано в инфографике маркетинговой компании ниже:


Хотите узнать больше о том, как структурировать данные в инфографике? Предлагаем прочесть наш пошаговый разбор в статье о резюмировании и визуальном представлении данных.
Используйте один контрастный цвет для управления вниманием читателей
Еще один ключевой элемент дизайна, который нужно учитывать, — это цвет. Мы используем различные цвета, чтобы сделать инфографику красивой, но цвет также является мощным инструментом коммуникации.
Подобно линиям и границам, цвет можно использовать для группировки данных. Посмотрите, как это сделано в инфографике бизнес-процесса ниже:


Более того, с помощью цвета мы можем привлекать внимание к самым важным частям информации, а вспомогательную информацию отодвигать на задний план.
Выберите цвет, контрастирующий со всеми другими цветами инфографики, и используйте его для выделения самой важной информации.
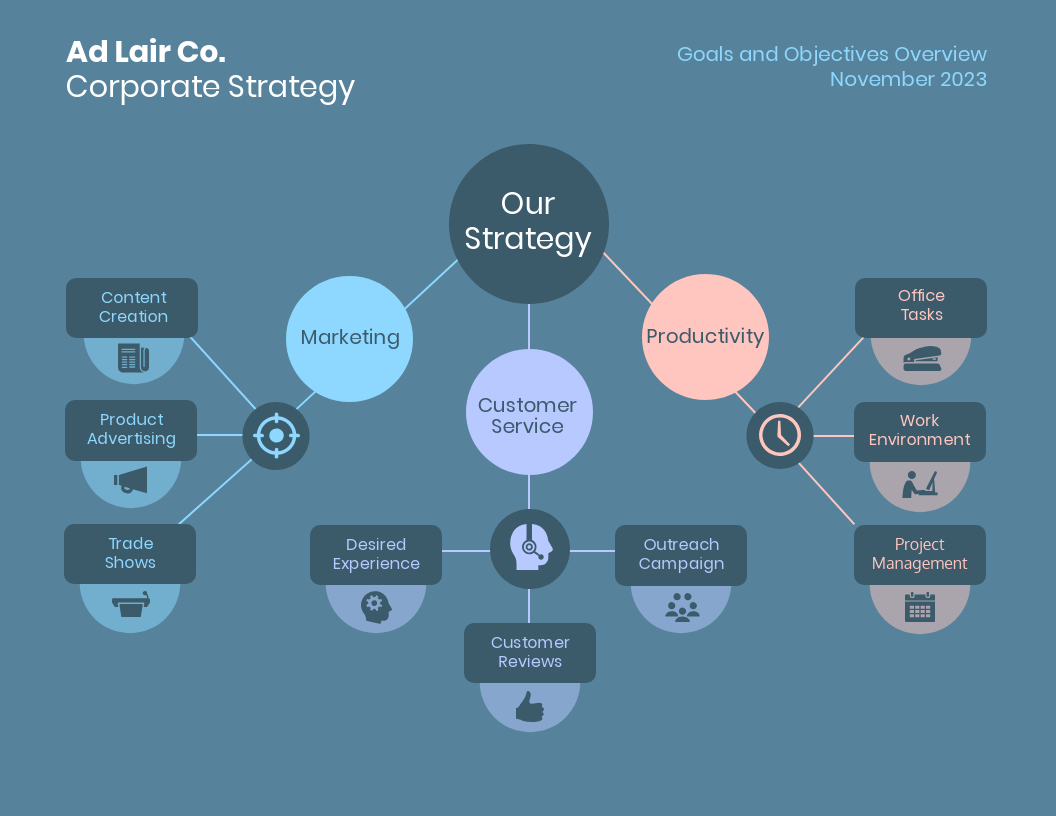
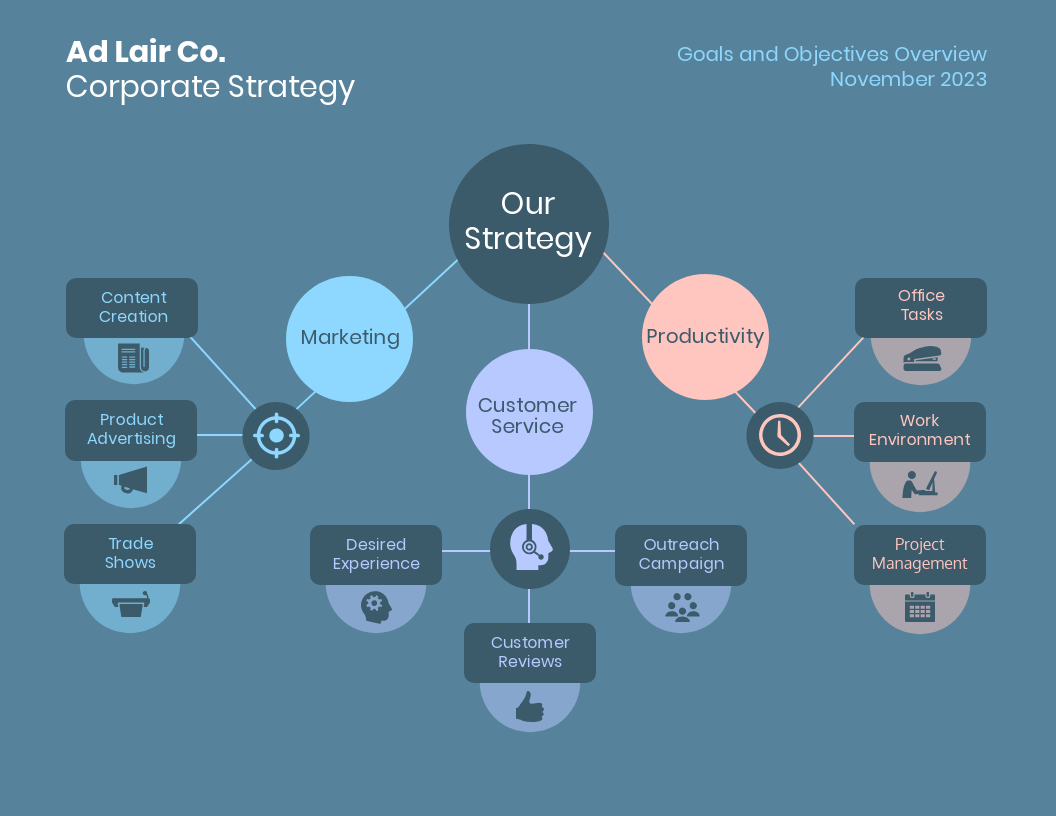
Возьмем, к примеру, инфографику ниже. Ярко-желтые круги контрастируют с голубым фоном, благодаря чему значки (наиболее важный визуальный элемент данной инфографики) оказываются в центре внимания. Этот прием пользуется невероятной популярностью: яркие цветовые пятна — это один из самых мощных трендов в графическом дизайне в 2019 году.


Нужно вдохновение, чтобы подобрать цветовую палитру для инфографики? Читайте наше руководство по выбору цвета для инфографики.
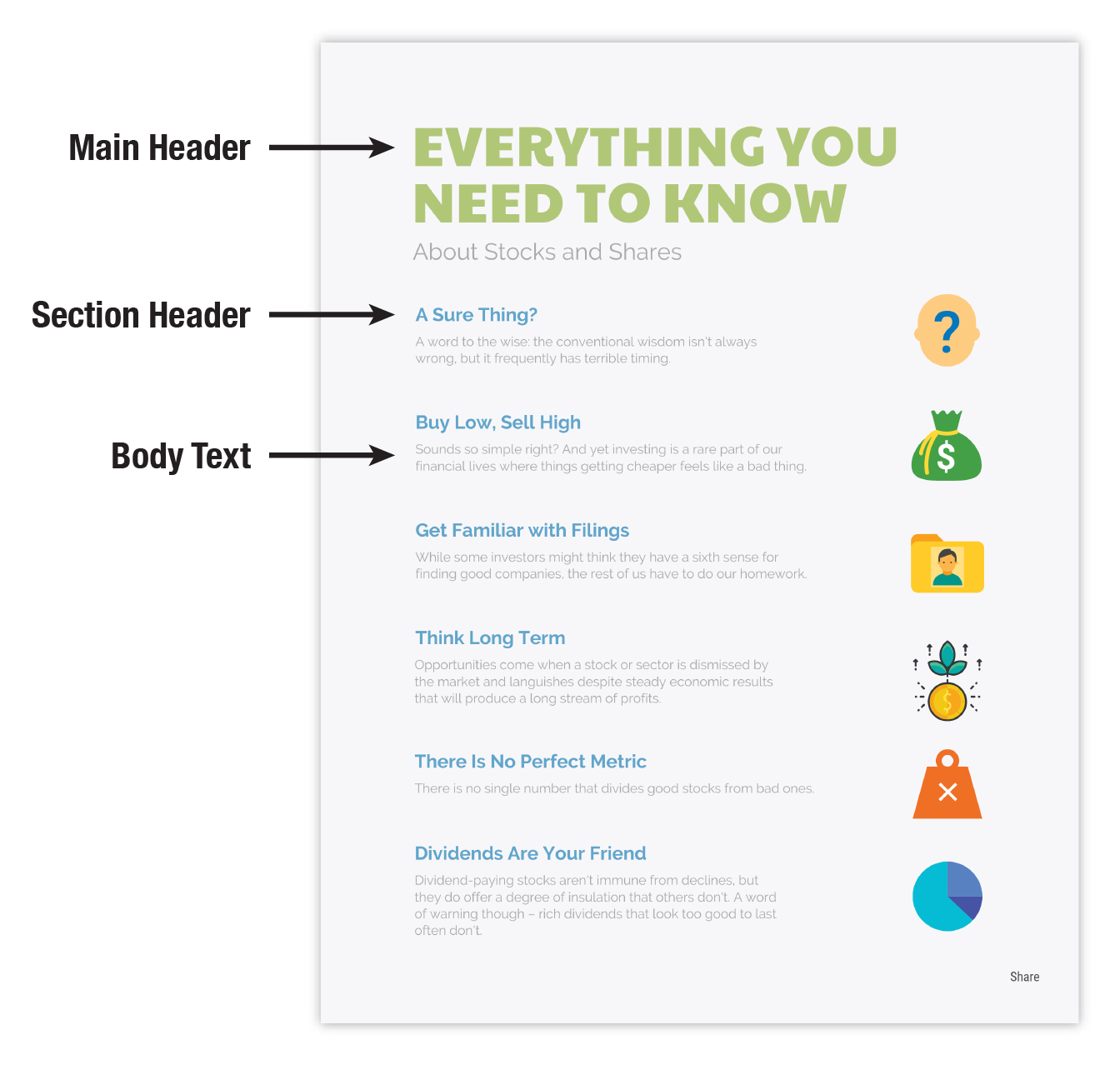
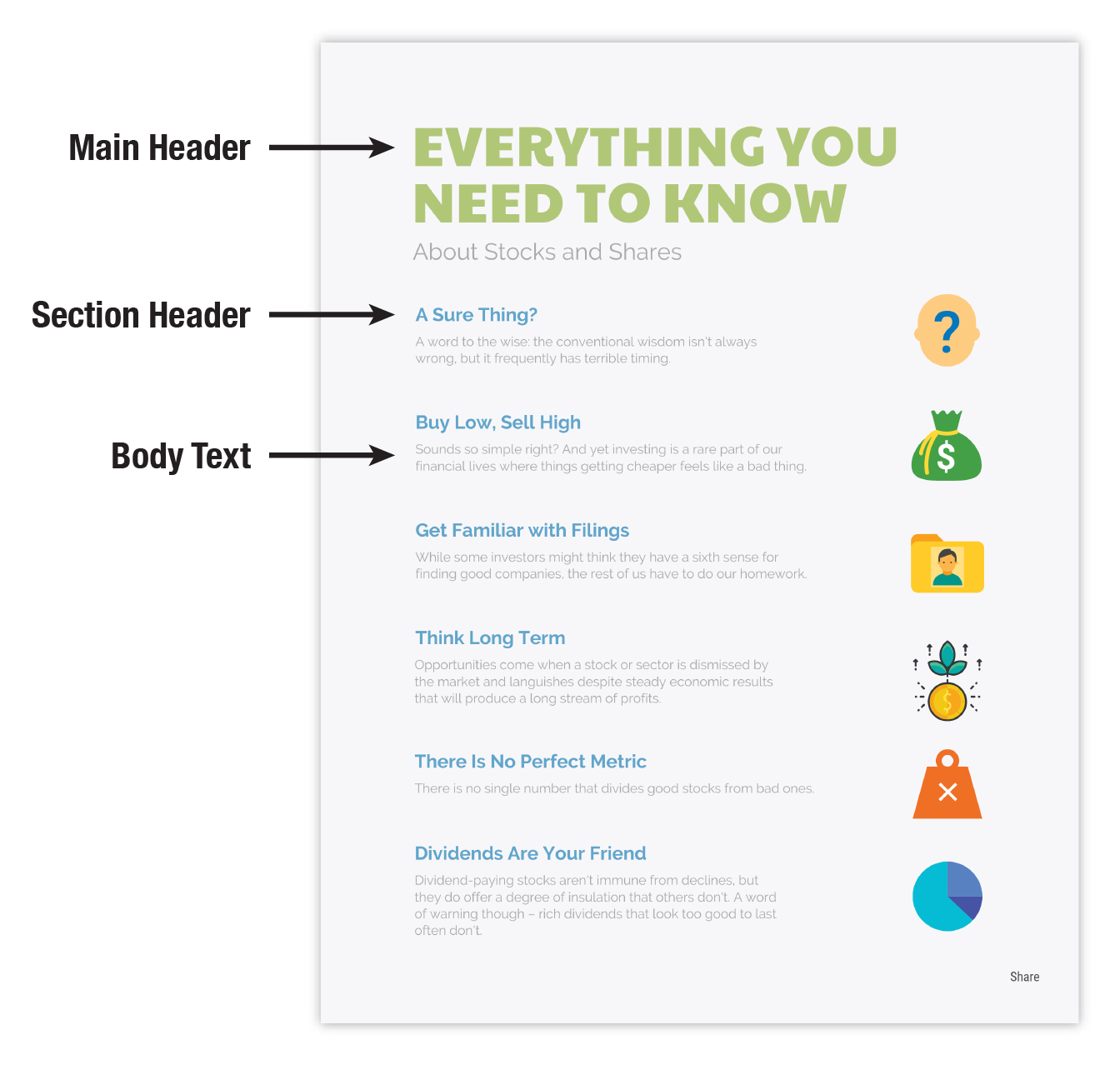
Создайте иерархию текста с помощью трех различных шрифтов
Шрифты — это тот элемент, который сразу обращает на себя внимание в инфографике. Неудачно выбранные шрифты могут обречь на провал прекрасную в остальных отношениях инфографику. Наш обзор популярных шрифтов поможет вам сделать правильный выбор.
Секрет использования шрифтов в инфографике заключается в создании четкой иерархии текста с помощью трех разных шрифтов — одного для главного заголовка, одного для заголовков разделов и одного для основного текста.


Шрифт главного заголовка должен быть самым крупным и может быть самым стилизованным. С его помощью вы задаете инфографике определенное настроение.
Шрифт заголовков разделов должен быть немного меньше. Для заголовков разделов стоит выбирать менее выдающийся, но все же хорошо заметный на странице шрифт.
И, наконец, шрифт основного текста должен быть наименьшим из трех и самым простым. Самым удобочитаемым.
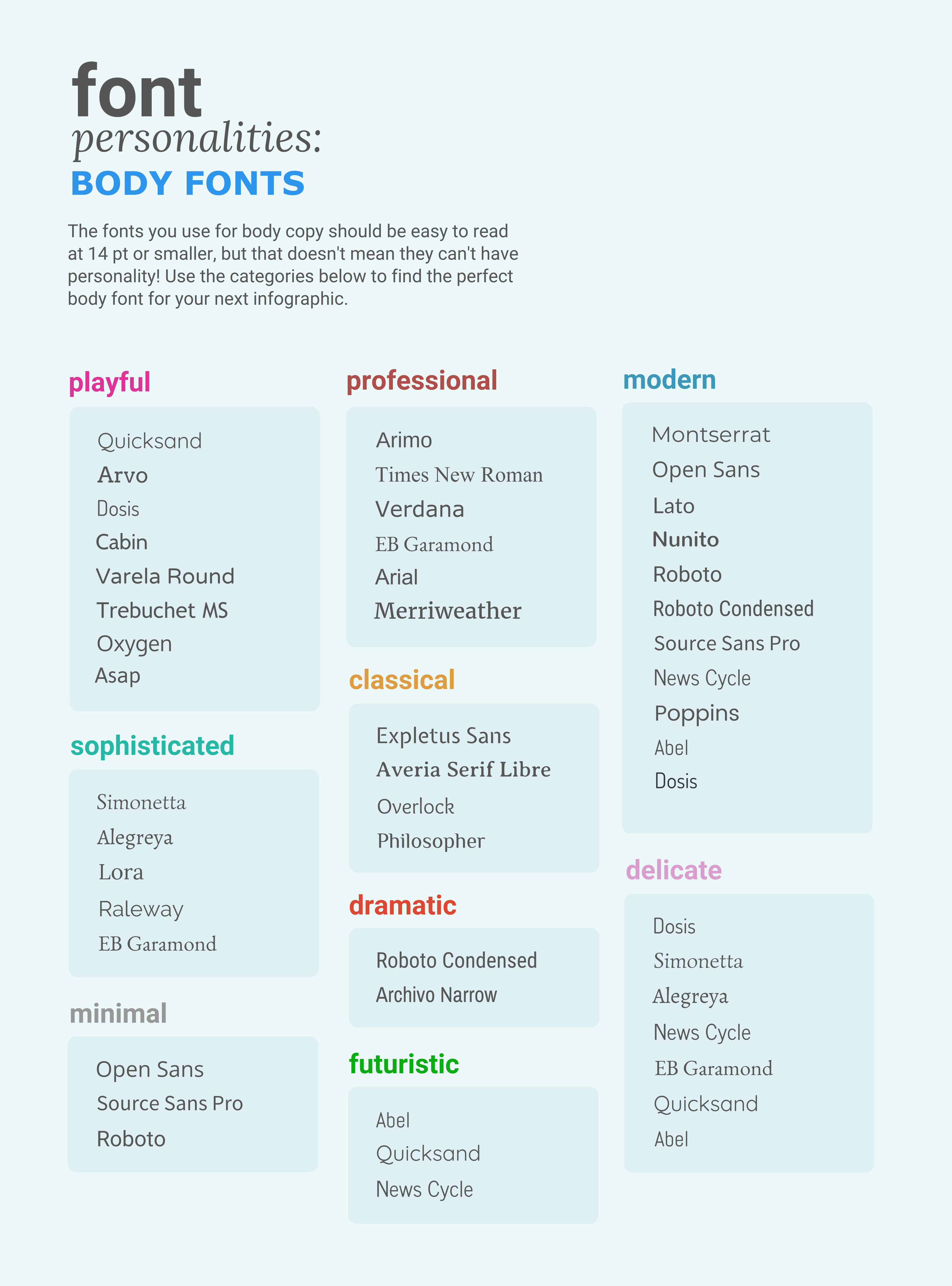
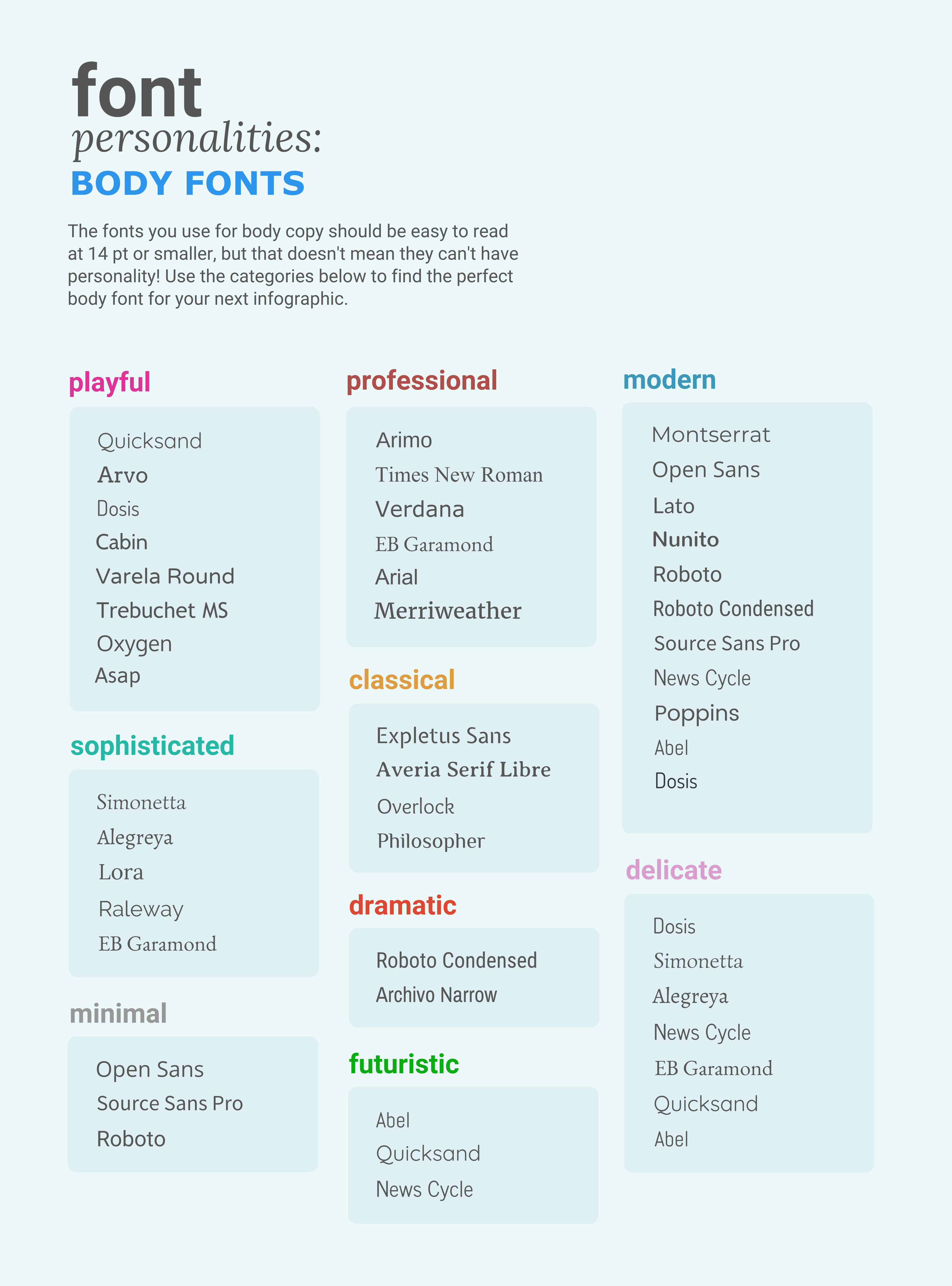
Не уверены, какие шрифты удобочитаемые, а какие нет? Вот памятка по шрифтам, отлично подходящим для основного текста:


Подробнее о типах шрифтов и рекомендациях по их использованию читайте в нашем руководстве по выбору шрифтов для инфографики.
Используйте изображения, значки и иллюстрации, чтобы сделать ключевые тезисы запоминающимися
Наконец, не менее важно, чтобы на вашей инфографике в центре внимания были визуальные элементы, такие как изображения, значки, иллюстрации, диаграммы и графики.
Визуальные элементы делают информацию интересной и запоминающейся. В лучших образцах инфографики мы видим идеальное равновесие между текстом и графикой.
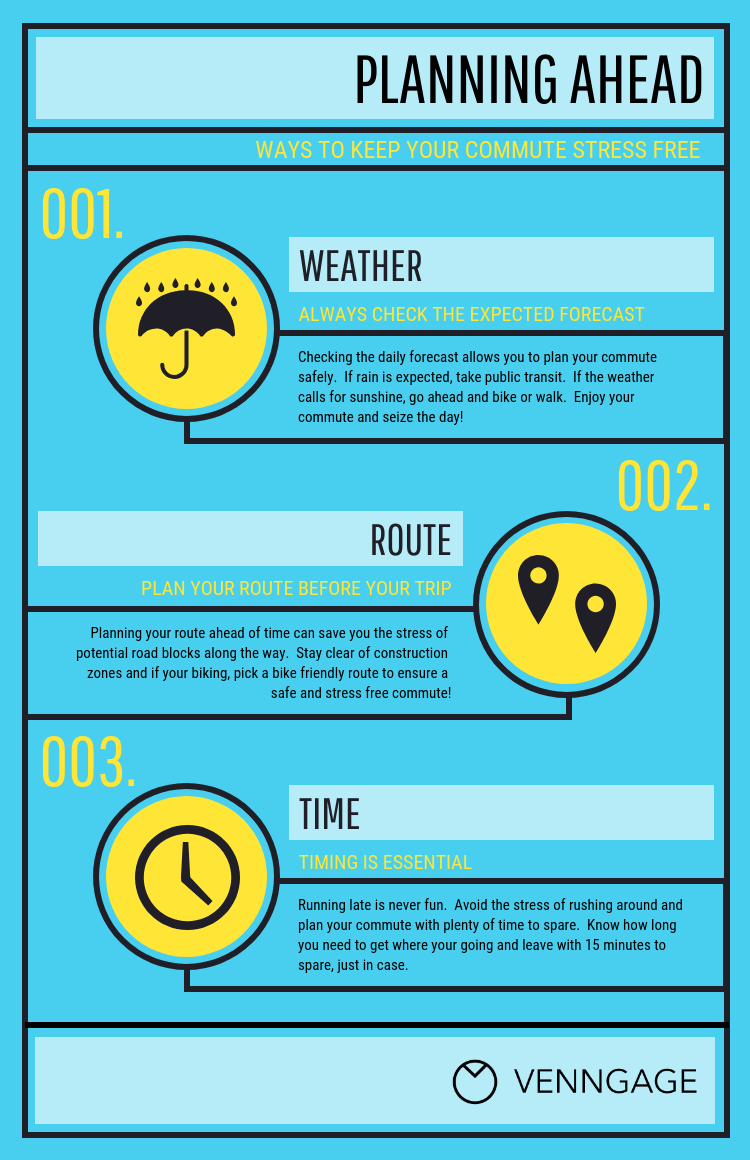
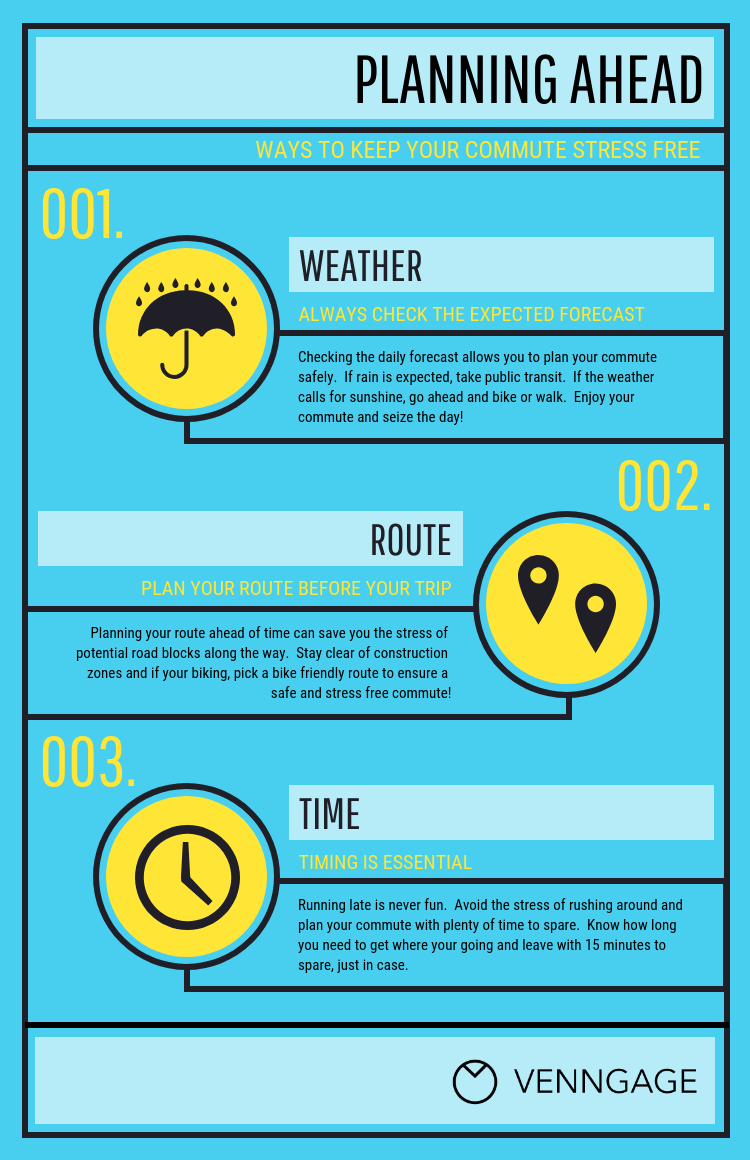
Самый простой способ обеспечить необходимое количество визуальных элементов — добавить значки, отображающие суть каждого заголовка, как в примере ниже:


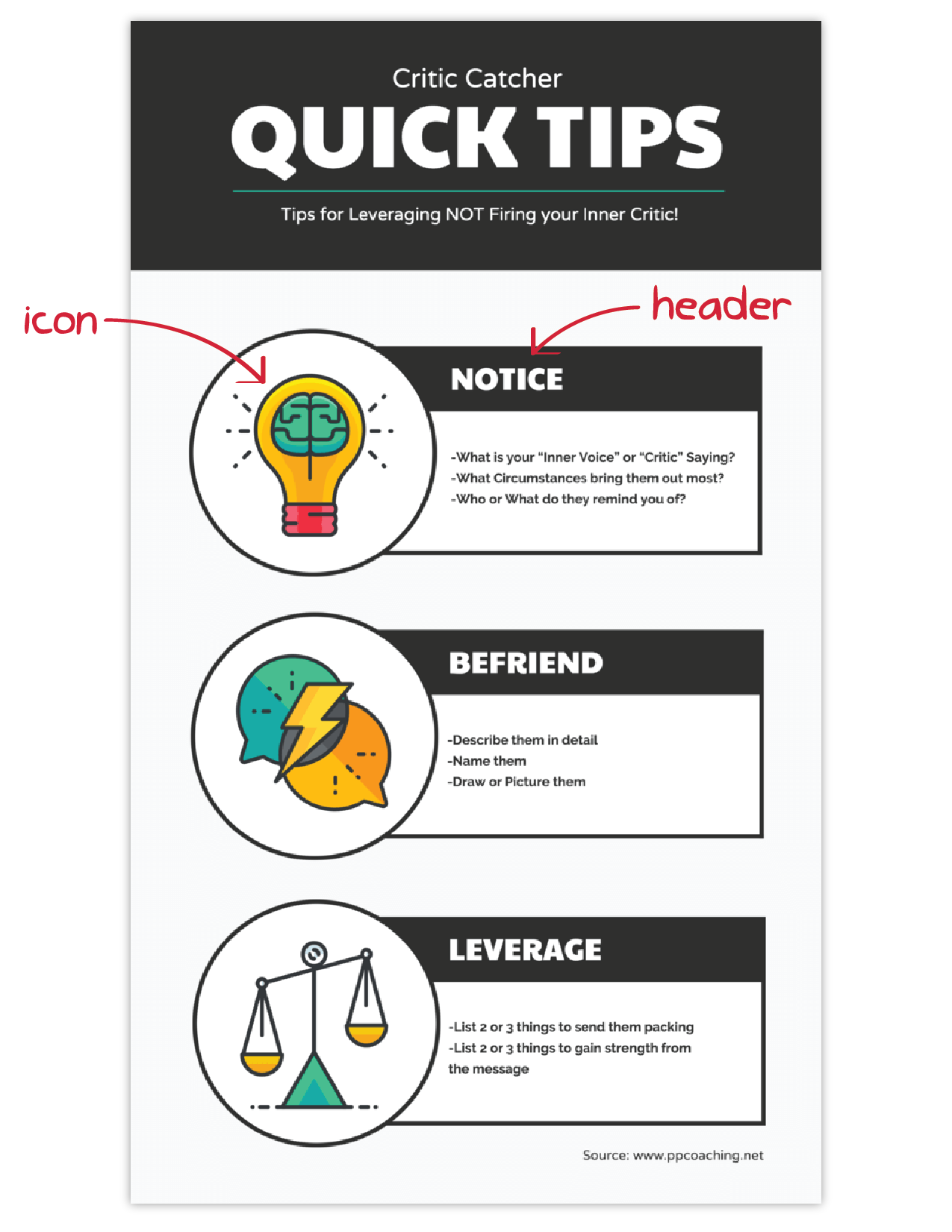
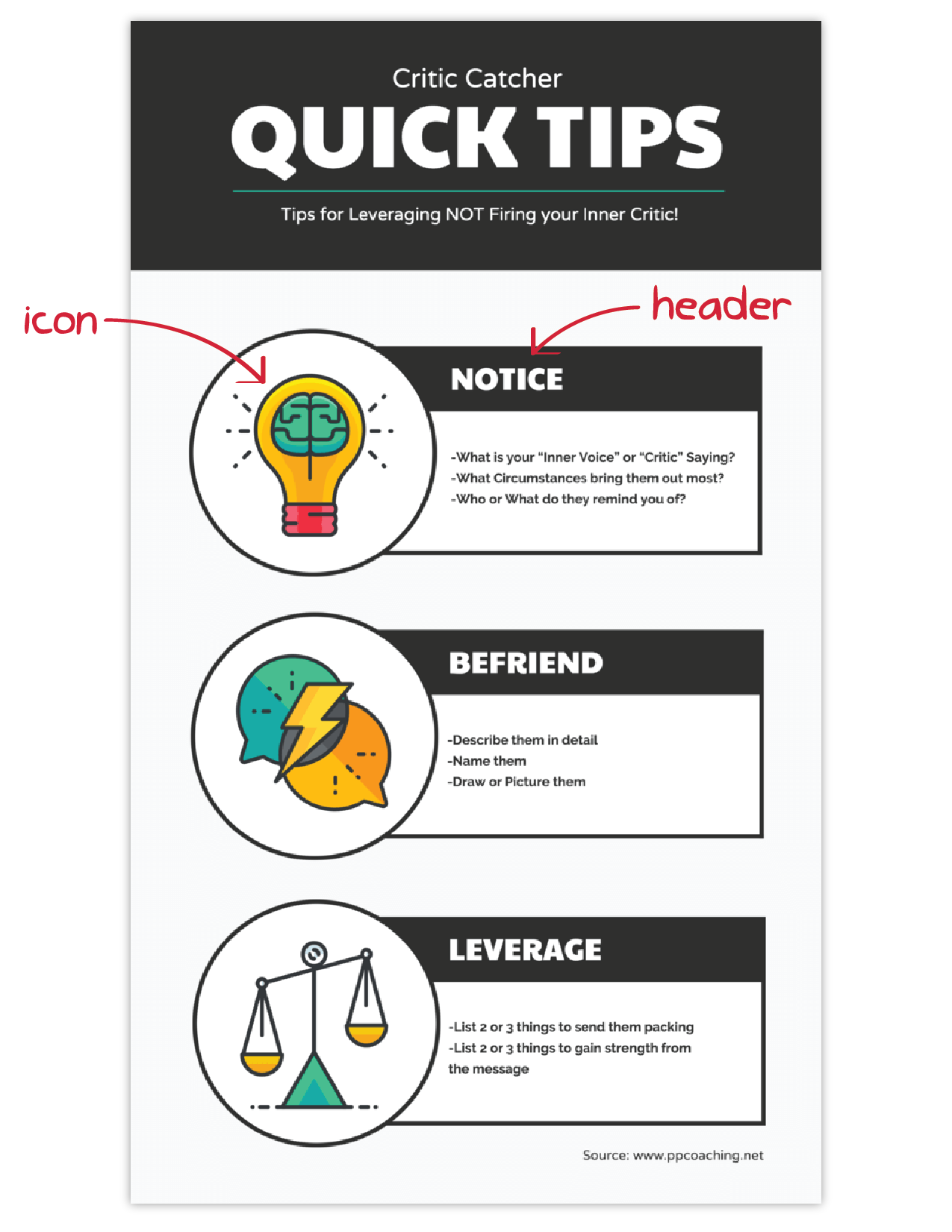
Еще лучше — создать наглядные примеры ко всем ключевым тезисам, как в инфографике компании Elle & Company:


Если же вы готовы замахнуться на большее, то можно визуализировать весь материал, как в примере ниже, что практически полностью устраняет потребность в сопроводительном тексте.


Источник
Создаете сложную инфографику с различными типами данных? Нужна помощь в визуализации информации? Предлагаем прочесть наши руководства по созданию наглядных диаграмм и выбору диаграмм для инфографики.
Заключение
В лучших образцах инфографики текст и изображения дополняют друг друга, информируя и пробуждая интерес у читателя.
Придерживайтесь проверенных практикой рекомендаций по дизайну инфографики:
- Используйте линии, границы и фигуры для выделения взаимосвязей.
- Используйте один контрастный цвет для привлечения внимания к наиважнейшей информации.
- Создавайте иерархию текста с помощью трех различных шрифтов.
- Используйте изображения, значки и иллюстрации, чтобы сделать ключевые тезисы запоминающимися.
Дополнительную информацию о создании инфографики читайте в нашей статье «Как создать инфографику: 5 этапов [пошаговое руководство]».
ru.venngage.com
Полезно знать
06.03.2014
«Ценность инфографики заключается в том, что она
позволяет представить серьезный объем полезной
или важной информации для пользователя в максимально
удобном и простом виде»,
Алексей Новичков, руководитель отдела
инфографики РИА-Новости
«Визуализация информации» — это сочетание слов становится все более и более распространенным. Многие бизнес-проекты, а также информационный обмен в интернете, социальных сетях стремятся сегодня все больше визуализировать информацию, чтобы донести её до пользователя наиболее эффективно. Всё чаще коммуникации выстраиваются в форме образов и ассоциаций, что делает их более эмоциональными и запоминающимися. Рассмотрим сегодня одно из средств визуализации информации — инфографику и ее виды.
Перед тем, как рассмотреть вопрос о том, какие виды инфографики сегодня существуют, какая инфографика нужна для бизнеса, а какая для оформления мероприятия или буклета, а может быть, сайта, рассмотрим определение инфографики и то, для чего она предназначена.
Что такое инфографика
Инфогра́фика (от лат. informatio — осведомление, разъяснение, изложение; и др.-греч. γραφικός — письменный, от γράφω — пишу) — способ передачи информации c помощью графики и текста. Инфографика может использоваться в любой научной или профессиональной сфере, где есть необходимость схематизации материала: в ряде естественных и гуманитарных наук, в рекламе, маркетинге, журналистике, статистике и во многих других областях знаний. Чтобы легко и быстро можно было понять, что же такое инфографика, посмотрите короткое и увлекательное видео на эту тему: Метод инфографики имеет древнее происхождение. Средневековые навигационные карты, таблицы расположений звёзд, анатомические рисунки с подписями- всё это можно отнести к ранним примерам инфографики. К концу XIX века были разработаны основные виды графиков: круговая диаграмма, столбиковая, площадная и т.д. В истории существуют примеры, в которых инфографика помогала решать не только частные задачи, но и помогала выйти из сложнейших кризисных ситуаций: Джон Сноу был пионером эпидемиологии: именно этот ученый с помощью инфографики помог остановить эпидемию холеры в Лондоне в 1854 г. Исследовать предположил, что вызывающий холеру возбудитель передаётся через желудочно-кишечный тракт, а не воздушно-капельным путём. Это стало возможно благодаря тому, Джон нарисовал в схему Лондона, на которой точками обозначил очаги заболевания холерой. Так, получившееся изображение показало, что практически все случаи заболевания, которые ученый изобразил крестиками, находились вблизи одной из водонапорных башен, после ее закрытия новые случаи заболевания холерой удалось остановить.
Виды инфографики
В современном мире инфографика востребована и очень разнообразна. Однако, существует несколько видов инфографики, у каждого из которых имеются свои особенности и задачи. Далее выделим несколько возможных направлений, требующих обращения к данному методу структурирования и представления информации:
1) Статичная инфографика — отражает факты и цифры. Она также может содержать и отображать связи и зависимости. Т.е. целью статично инфографики может являться сведение первичной информации к визуальному отображению зависимости между данными. Например, — зависимость состояния здоровья человека от потребляемых им витаминов и перееданий. К первому виду инфографики могут относиться простейшие диаграммы, графики и др.
2) Инфографика, оторбажающая процесс, цепочку действий, последовательность чего-либо. К этому виду можно отнести инструкции, хронологические карты, рецепты, изображенные в виде графических или символьных схем.
3) Инфографика-инструкция. Объяснение устройства, принципа работы + реконструкция события. Многие компании сегодня имеют интранет, внутренние системы оптимизации бизнес-процессов, в которых должностные инструкции изображены не в словах, а в схемах, наглядно демонстрирующих поведение сотрудников в тех или иных ситуациях
4) Динамичная инфографика показывает динамику развития или процесс. К примеру, если вам необходимо отобразить или сравнить, сколько рабочих участвовали в постройке здания в начале, в середине застройки, либо, сколько инвестиций потребовал проект на различных этапах реализации.
5) Видео-инфографика. Относительно новый вид инфографики, высоко востребованный сегодня. К примеру, Вы хотите описать ваш товар или услугу, но не знаете, как это сделать. Выбрав видео-формат, Вы не ошибетесь, однако, как донести важную информацию до потребителя, чтобы он ее запомнил. Не всегда человек обращает внимание на произносимые «за кадром» слова, написанные данные считываются и воспринимаются им быстрее и проще. Именно в этом состоит ценность видео-инфографики, которая предствляет собой письменное или знаковое отображение основных фактов, сопровождающее видео ряд. Наглядный пример видео-инфографики.
6) Бизнес-инфографика. Многие компании предпочитают сегодня создавать историю успеха в картинках. Попробуйте написать, как создавался ваш бизнес, в какие годы появлялись новые проекты, как росли объемы продаж и вы поймете, как это работает. Не даром, многие, кто это уже сделал, используют этот труд не только во внутренних презентациях, но и в своих офисах — история успеха в фактах имеет большое влияние не только на посетителей, но и на общий дух в команде. Не говоря уже о карте-инфографике, о которой мы уже рассказывали в одной из статей.
7) Инфографика как реклама. Если вы хотите быстро донести сообщение о тех выгодах, которые получит целевая аудитория, обратившись к вашим товарам и услугам, используйте инфографику — и вы не ошибетесь. Оптимальный формат для тех компаний, которым есть что показать
8) Event-инфографика. Любое бизнес или имиджевое мероприятие не проходит без демонстрации фактов или основных сообщений. Уместите их на один лист, представьте в цифрах и вы сразу же заметите, что это действительно работает.
9) Инфографика для презентации. Невероятно востебованный формат — сегодня все больше и больше деловых презентаций, бизнес-проектов делается именно в этом формате. Текстовые презентации или презентации в картинках и фотографиях, как это делалось раньше — сильно устарели. Те компании, которые хотят указать на то, что они идут в ногу со временем, выбирают инфографику как основного помощника в бизнесе.
Примеры инфографики
Приведем основные примеры инфографики и кратко прокомментируем их:
Самый простой вид инфографики — статичная. Факты скомпанованы в графики, диаграммы, снабжены ярким цветовым сопровождением. Минимум символов, картинок.
Динамическая инфографика. Показаны сравнительные характеристики, фактическая информация. Визуализированы основные объекты и субъекты.
Презантационная инфографика. Использование подобной инфографики на деловых мероприятиях всегда оправдана высокой эффективностью и презентабельностью.
Инструкция, схема работы. Инфографика.
Инфографика-карта. Удачный пример использования карты с нанесением на ней городов присутствия и развития бизнеса.
Пример использования инфографики во время презентации.
Варианты использования различных форматов инфографики в бизнесе. Подвиды инфографики
• Числа в картинках: наиболее распространённая категория, которая позволяет сделать числовые данные более удобоваримыми,
• Расширенный список: статистические данные, линия времени, просто набор фактов может быть визуализирован,
• Процесс и перспектива: служит для визуализации сложного процесса или предоставления некоторой перспективы. Может вообще не содержать числовых данных.
По способу отображения инфографика подразделяется на следующие виды:
• Статичная инфографика— одиночные изображения без элементов анимации,
• Динамическая инфографика— инфографика с анимированными элементами. Основными подвидами динамической инфографики являются видеоинфографика, анимированные изображения, презентации.
По типу источника различают 3 основных вида инфографики:
• Аналитическая инфографика— графика подготавливаемая по аналитическим материалам. Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований,
• Новостная инфографика— инфографика, подготавливаемая под конкретную новость в оперативном режиме,
• Инфографика реконструкции— инфографика, использующая за основу данные о каком-либо событии, воссоздающая динамику событий в хронологическом порядке.
Новости инфографика
В Петербурге с января 2011 года редакцией ООО «Манифест» начал выпускаться специальный журнал «Инфографика». Журнал выходит тиражом в 80 000 экземпляров. В первых числах каждого месяца свежий номер журнала можно бесплатно приобрести в некоторых московских петербургских ресторанах, кафе и культурных центрах (Галерея братьев Люмер). Журнал содержит только свежие шедевры инфографики – никакого текста. Ежемесячно редакция журнала находит интересные познавательные темы и представляет их в виде инфографики. Это может быть статья о том, как выбрать велосипед, или инфографика о фазах сна. Реклама в журнале также может быть представлена в виде инфографики.
За новостями журнала удобно следить в сообществе «Инфографика» в Фейсбуке и Контакте. Некоторые номера журнала выложены на посвященном инфографике сайте Инфогра. Часто можно неплохая инфографика встречается в газете «New Times».
Сегодня рассматриваемый метод изложения информации превратился в настоящее искусство. Любители могут найти немало интересных примеров в журналах по графическому дизайну. Специалисты и неспециалисты все чаще объединяются в сообщества, отдельные группы которых уже появляются на просторах социальных сетей — такие группы можно найти как во VKontakte, как например, эта http://vk.com/infographics, так и в Facebook — Pinfographics. Что говорить, настоящий рай для визуализаторов — визуальные социальные сети Pinterest, Instagram. Набрав ключевое слово или хэштэг инфографика, вы попадете в совершенно иной мир и сможете быстро найти то, что вам нужно.
Инфографика бизнес
Сегодня российским пользователям и компаниям представлена еще одна возможность заявить о себе в визуальном формате, в частности, сделать и показать свою инфографику на узкоспециализированную аудиторию. Новая бизнес социальная сеть или платформа визуального маркетинга ZIPPPI позволяет не только показать компании (занятые в сфере строительсва, промышленности, недвижимости, финансов, транспорта) общественности при помощи картинок, видео и 3D-визуализации, но и посредством инфографики, созданной при помощи пиар-специалистов и профессиональных дизайнеров. Также на платформе имеется возможность расположить все визуальные материалы на специальном профиле компании, где они могут быть не только легко просмотрены посетителями страницы, но и скачаны, а также расшарены в социальные сети. Возможность реализовать функцию iMap — интерактивная инфграфика карта присутствия компании в мире — позволяет компаниям быстро и ненавязчиво рассказать пользователям о масштабах своего бизнеса как в России, так и за рубежом.
Создание инфографики
Перед тем, как создавать инфографику, следует хорошенько продумать идею, которая затем ляжет в её основу (интересные факты, статистика). Далее необходимо выбрать наиболее подходящий для передачи данных формат (временная шкала, карта с пояснениями, график, диаграмма и т.д ). Важно не забывать о лаконичности передачи информации – следует выбрать наиболее важные пункты. Не стоит размещать большое количество информации в одной картинке. Выберите наиболее подходящую и привлекающую внимание цветовую схему. Установите связь между фактами в вашей инфографике.
Подробную инструкцию по созданию инфографики, советы о том, как сделать инфографику самостоятельно, какие программы для создания инфографики существуют, читайте в нашей статье: Как сделать инфографику.
Если Вас интересует стоимость инфографики, Вы можете связаться с нашими менеджерами по телефону: +7 (495) 669 50 61 или уточнить детали по электронной почте: info(at)comagency.ru. Будем рады ответить на ваши вопросы.
comagency.ru
10 образцов современной инфографики: все «за» и «против»
Читателям нашего блога, без сомнения, уже известен термин «инфографика». Этот способ визуального представления информации активно используется в печатных СМИ на протяжении последних 30 лет (считается, что инфографикой сочетание текста и графики впервые назвали в редакции газеты USA Today в 1982 году).
В Глобальной сети инфографика активно стала применяться совсем недавно и сразу же зарекомендовала себя как простой, наглядный и доступный метод подачи информации для целевой аудитории. Правильно сделанная инфографика может послужить отличной стартовой площадкой для запуска вирусной рекламной кампании.
В нашей новой статье мы представим вам 10 типичных образцов современной инфографики и выделим положительные и отрицательные стороны каждого осуществленного проекта.
Следует отметить, что, невзирая на внешнее несходство рассматриваемых образцов (разные размеры, формы подачи и т. д.), всю рассматриваемую инфографику отличают следующие общие признаки:
- она рассчитана на широкое распространение,
- она передает конкретное сообщение,
- она отличается высокой релевантностью запросам пользователя,
- все ее графические элементы помогают пользователю усвоить предлагаемую информацию.
Итак, приступим к рассмотрению лучших образцов инфографики.
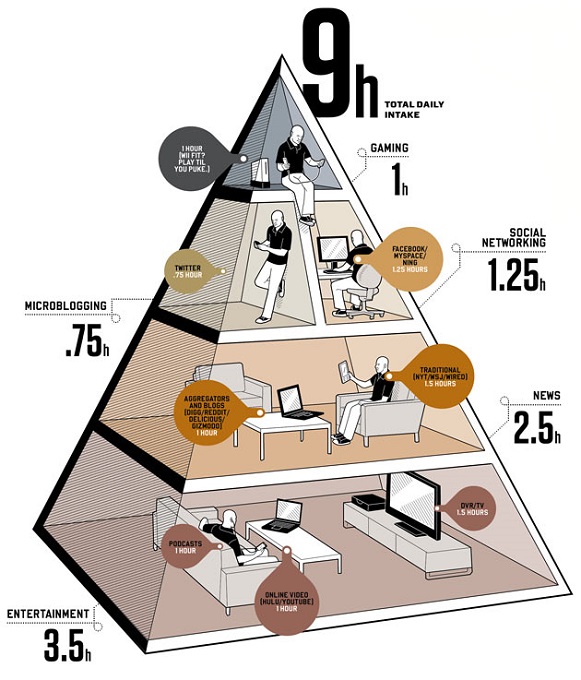
1. Сбалансируйте вашу медиа-диету
Создавая эту инфографику, дизайнеры журнала Wired, по-видимому, руководствовались поговоркой: «Новое — это хорошо забытое старое». В графическом плане эта работа выглядит «возвращением к истокам» инфографики — для демонстрации составляющих частей «медиа-диеты» современного человека используется классический образ «пищевой пирамиды/пирамиды потребностей». Секторы пирамиды соответствуют способам, которыми люди проводят свое время, взаимодействуя со своим «электронным окружением». Перед нами блестящий пример, раскрывающий самую суть инфографики — визуализацию данных.
За: великолепный 3D дизайн, обеспечивающий быстрое усвоение информации. Запоминающийся образ «пирамиды цифровых потребностей» современного человека.
Против: журналисты Wired невольно внушают своим читателям нездоровую мысль, что они должны находиться на строгой «медиа-диете» не менее 9 часов в день!
2. Глобальный рост сервиса Airbnb
Отличная инфографика, выполненная в спокойных сдержанных тонах — так можно характеризовать визуальный продукт, иллюстрирующий успехи компании Airbnb (сервис онлайн-бронирования недорогих гостиничных номеров в популярнейших туристических местах).
Это классический пример инфографики, призванной продемонстрировать успехи компании: Airbnb тесно связана с путешествиями и путешественниками, потому в создании инфографики используются условные географические карты; феноменальный рост числа услуг, предоставленных компанией, наглядно иллюстрируют две расположенные рядом карты мира за 2011 и 2012 годы.
Вообще, сравнение двух величин — это отличный способ отобразить «правильное соотношение». Вот и на инфографике Airbnb используется этот прием: в виде утверждения, что «клиенты нашего сервиса сделали во время своих путешествий фотографий больше, чем имеется рисунков в коллекции Британского музея» — яркое сравнение, запоминающийся образ.
Доступность и наглядность подачи материала — вот главные достоинства данной инфографики.
За: инфографика в данном случае выполняет огромную работу, отображая скучные цифровые данные о росте оборота компании в понятных визуальных образах.
Против: эта инфографика слишком похожа на саморекламу Airbnb. Вообще, лучшей инфографикой считается подчеркнуто нейтральный графически-текстовый продукт, ненавязчиво помогающий пользователям уяснить некоторую информацию.
3. Фелтон: годовой отчет-2008
Нью-йоркский графический дизайнер Николас Фелтон создал группу инфографики, описывающую его жизнь в 2008 году. Его ежегодные отчеты действительно чрезвычайно интересны — они разносторонние, всеобъемлющие, многоплановые. Что самое ценное — Фелтон создает чрезвычайно насыщенный информационный продукт, пользуясь совсем небольшим количеством слов.
«Годовой отчет» включает в себя суммарную длину утренних пробежек и пешеходных прогулок Фелтона, его кулинарные пристрастия и географию посещения ресторанов, учитывает количество поездок на метро и в такси, число посещений спортивного зала и количество времени, проведенное за игрой Grand Theft Auto 4 и многое, многое другое.
Методы классической «бумажной» типографики, использованные при создании этой инфографики, помогают зрителю воспринимать «отчет Фелтона» как полноценную электронную книгу (ни одна деталь не остается нераскрытой, сведения изложены в максимально ясной форме). Определенно, это «высший пилотаж» инфографики!
За: это отличный пример визуализации данных с минимальным количеством текста. Численные величины были «превращены» в геометрические формы, из которых зритель легко может понять, где и как проводил свое время мистер Фелтон.
Против: первую, главную инфографику, стоило бы представлять зрителю сразу в полноэкранной, большой версии.
4. Отчет «Бритиш Петролеум» (BP) о ликвидации последствий аварии в Мексиканском заливе
Роскошная, сделанная как сценарная иллюстрация к многомиллионному голливудскому блокбастеру, эта инфографика должна была убедить зрителя, что ситуация на дне Мексиканского залива находится под полным контролем BP.
Инфографика содержит необходимые показатели масштаба и плавно подводит читателя к чтению репортажа, расположенного на этой же странице. Этот отчет был опубликован в самом начале спасательной операции в заливе на фоне непрекращающихся, граничащих с паникой телевизионных сообщений о катастрофе. Главная ценность этой инфографики заключается именно в ее «неподвижности» и отстраненности, позволяющей зрителю спокойно разобраться в сущности метода, предлагаемого «Бритиш петролеум» для ликвидации последствий аварии.
За: доступная для понимания, четкая и ясная инфографика — отличный способ рассказать всему миру о способах решения сложнейшей проблемы.
Против: страшный инцидент подобного рода непременно вызывает массовый всплеск отрицательных эмоций, что затрудняет объективное восприятие инфографики даже самым непредвзятым зрителем.
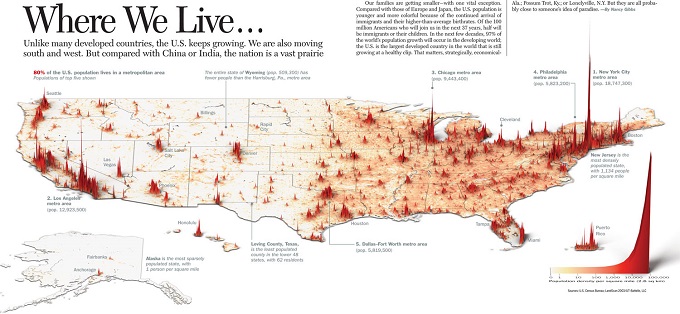
5. Где живет Америка
Эта интерактивная инфографика была разработана для сайта журнала Time. Плотность населения в различных регионах США наглядно представлена в виде трехмерной карты с всплывающими подсказками. Основная идея этой инфографики — «где живут, и, что еще более важно, куда перемещаются по территории своей страны американцы» — отображена совсем простыми средствами: насыщенностью оттенков единственного «активного» цвета и текстом всплывающих подсказок.
За: благодаря условной «трехмерности», это, скорее всего, лучшее на данный момент представление населения США по географическому принципу. Зритель сразу же может понять, где проживает большая часть американского населения.
Против: отсутствуют заголовок и описание. Зрителю было бы проще понять замысел создателей, если бы он знал, что перед ним график, показывающий плотность населения США.
6. «Горящие вакансии» в IT-сфере в 2012 году
Признанные гуру веб-оптимизации, сервис Yottaa, создали план-схему, на котором наглядно отображены все существующие тенденции на рынке труда в IT-сфере. Простые трехцветные диаграммы дают полную картину состояния дел: от уровня почасовой зарплаты до списка дополнительных привилегий, предоставляемых работодателем.
За: очень мало текста, все понятно без лишних слов.
Против: инфографика не очень привлекательна с визуальной стороны. Отсутствуют некоторые ключевые данные (например, кто является «компанией № 1» по числу принятых на работу IT-специалистов?).
7. 25 лучших онлайн-приложений для управления проектами
Для того, чтобы составить свой «Топ 25», специалисты сайта The Cloud Infographic были вынуждены прибегнуть к помощи инфографики. Сотни программ, позволяющих управлять проектами через Интернет, были «отфильтрованы» согласно специально разработанному списку критериев, что позволило сократить число лучших приложений до 25. Наглядные результаты, продемонстрированные каждой программой, выражались в форме ее «персональной» инфографики.
На основе отдельных графиков была составлена общая, «сводная» инфографика, позволяющая буквально «с первого взгляда» точно подобрать программу, идеально подходящую для решения конкретной задачи.
За: графическое представление 25 лучших программ управления проектами заметно упростило жизнь всем потенциальным пользователям таких приложений. Для того чтобы выбрать нужную программу, уже не нужно посещать сотни сайтов и просеивать огромный объем данных.
Против: инфографика, выполненная в цветовой гамме больничных интерьеров, производит несколько отталкивающее впечатление.
8. Отчаянно ищем изобретателей
«Отчаянно ищем изобретателей» — так называлась инфографика, размещенная в блоге Pure Infographics для иллюстрации статьи о том, что множество талантливых молодых изобретателей, способных изменить мир, пребывают в безвестности без доступа к средствам массовой информации и капиталам инвесторов.
При создании этой инфографики использовался пока что не очень популярный, но многообещающий «горизонтальный стиль» подачи информации. Отлично подобраны цвета, представлена обширная статистика, полностью раскрывающая главную тему графической работы.
За: отличная работа. Высокое качество дизайна, достоверная информация из надежных источников.
Против: самая важная статистика отображается одним из самых мелких визуальных элементов.
9. Twitter 2012
Разработчики из Infographic Labs создали эту инфографику, посвященную состоянию дел сервиса микроблоггов Twitter в нынешнем 2012 году. Представленная работа «преодолевает» негласное табу, существующее для применения фотографий в инфографике. Цветовое решение «приглушенное», проект выглядит так, будто бы дизайнеры весь день напряженно использовали яркие цвета и вот, наконец, решили отдохнуть от буйства красок.
За: отличная подборка информации, очень полезная для маркетологов.
Против: цветовое решение выглядит немного угнетающим.
10. Великая тихоокеанская мусорная куча
Замечательный материал, размещенный на сервисе Flickr, посвящен проблеме гигантских скоплений плавающего мусора, перемещаемых Северным Тихоокеанским течением. Актуальная экологическая проблема, изложенная простым и понятным языком, перечисление интересных фактов, хороший дизайн — вот такой и должна быть современная инфографика.
За: очень доступная подача важной информации. Проделана большая работа по сбору данных, касающихся данной экологической проблемы.
Против: текст написан излишне жестким языком, но в данном случае это необходимо.
Вместо заключения
Мы надеемся, что нам удалось привлечь внимание читателей нашего блога к такому мощному средству передачи информации как инфографика. Принцип, положенный в основу инфографики — «все материалы, визуальные и графические, подчинены одной задаче — донести одно конкретное послание до читателя», очень напоминает базовый принцип создания целевых страниц: «все элементы страницы на работают на одну цель — конверсию». Это сходство позволяет предположить, что идея использовать инфографику в качестве главного изображения целевой страницы, представляется весьма перспективной.
Высоких вам конверсий!
По материалам blog.kissmetrics.com
08-04-2012
lpgenerator.ru
10 советов по созданию качественной инфографики
Создайте точку фокуса внимания
Инфографика слишком часто превращается в чересчур усложненную кашу из картинок и текста. Дизайнер может легко увлечься и создать вместо полезной конструкции нечто гнетущее.
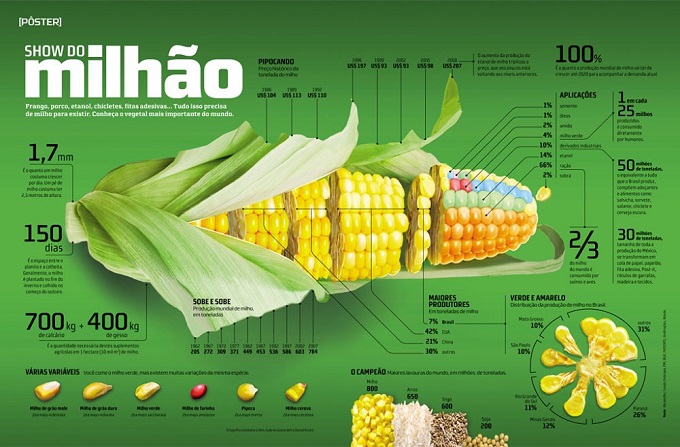
Одним из способов избежать подобной тенденции является создание центрального графического элемента, наглядно передающего основную тему или посыл.

Как видите, график в виде кукурузного початка здесь не просто единственный привлекающий внимание элемент, он съедает практически все свободное пространство. Такая структура привлекает внимание и придает ощущение, что вы легко сможете поглотить отображенную информацию.
Создайте точку фокуса внимания
Инфографика слишком часто превращается в чересчур усложненную кашу из картинок и текста. Дизайнер может легко увлечься и создать вместо полезной конструкции нечто гнетущее.
Одним из способов избежать подобной тенденции является создание центрального графического элемента, наглядно передающего основную тему или посыл.

Как видите, график в виде кукурузного початка здесь не просто единственный привлекающий внимание элемент, он съедает практически все свободное пространство. Такая структура привлекает внимание и придает ощущение, что вы легко сможете поглотить отображенную информацию.
Как только центральный элемент привлек вас, вы запросто сможете переключить внимание на расположенные по сторонам данные – как графические, так и текстовые.

Вы можете это прочитать, взглянув лишь раз?
Помните, что инфографика, как и любая другая форма дизайна, должна иметь под собой определенные цели, которых вы пытаетесь достичь с ее помощью. Как правило, задача инфографики – взять сложную информацию и с помощью художественных усовершенствований сделать ее более понятной. Ваша цель состоит в том, чтобы создать нечто, что может быть усвоено максимально быстро. Это касается не только отдельных фрагментов, смысл которых должен передаваться мгновенно, но и общей идеи, которая должна восприниматься за считанные секунды.
Если вы не будете уделять внимание этой цели, вы легко собьетесь с пути. Результат, возможно, и будет лучше сплошного текста, однако он не сможет передать информацию в действительно увлекательном и легко усваиваемом виде.

Глядя на подобную инфографику, единственное, что приходит в голову – она очень сложна для восприятия. Работая над дизайном, думайте о количестве движений глаз, которое потребуется совершить для усвоения идеи. В примере выше, ваши глаза должны постоянно метаться по всей площади графика, чтобы зафиксировать горизонтальное положение сектора, вертикальное положение, его цвет, а затем свести воедино эту информацию. Только представьте, сколько работы!
Используйте уместные метафоры
Одна из блестящих возможностей инфографики – взять скучную, комплексную информацию и обратить ее в графическую метафору, столь совершенную, что даже непрофессионалы смогут практически мгновенно понять суть посыла. Инфографика ниже служит отличным тому примером.
Целью дизайнеров было связать пятьдесят позиций сравнительного позитивного экономического роста 14 стран. Будучи выражена в табличном виде, подобная информация была способна погрузить в сон студента-первокурсника. Однако, благодаря метафоре соревнования, она становится интересным, побуждающим к обсуждению графиком, усвоить который на базовом уровне способен даже школьник.

Теперь взгляните на график, расположенный ниже. Здесь приток иммигрантов в США представлен серией столбцов, образующих подобие американского флага. Информация быстро считывается и, благодаря узнаваемой форме, выглядит гораздо более привлекательной.

Используйте срезы
Порой инфографика используется не просто для оживления скучных данных, а для отображения реальной ситуации. В подобном случае одной из популярных стратегий является представление обстановки в виде трехмерной графики, которая выглядит почти как лабораторный образец, к примеру – образец дерева.

Как вы видите, результатом этой техники становится необычайно интересная иллюстрация, позволяющая очень быстро уловить суть. То, что в обычных условиях потребовало бы нескольких параграфов или даже страниц объяснений, сконцентрировано в одном наглядном изображении.

Информацию можно сделать красивой
Иногда инфографика берет большой объем данных и сводит его воедино для удобства чтения, а иногда цель ее – визуализировать просто неимоверный объем информации. В подобных случаях попросту не всегда возможно, а часто – и не желательно, уделять излишнее внимание каждому значению.
Вместо этого мы ставим целью всю картину: что мы можем узнать, отступив назад и взглянув на все данные разом? В таких обстоятельствах дизайнеры часто отображают данные так, что результатом становится настоящее произведение искусства!

Если вы пройдете по ссылке и взглянете на график поближе, вы убедитесь, что в нем попросту слишком много данных, чтобы пытаться их усвоить. Однако же, инфографика здесь по-прежнему является превосходным источником, так как ей удалось обратить смертельно скучную информацию в нечто действительно замечательное и ясно отображающее конкретные тенденции.
Не увлекайтесь столбиковыми диаграммами
Дизайнер, научивший меня почти всему, что я знаю, всегда говорил мне одну вещь, навсегда оставшуюся в памяти: «Первая твоя идея всегда самая банальная». В дизайне практически всегда так – первое, что приходит вам в голову, также посетит голову и другого дизайнера. Это не всегда плохо, однако же, ведет к большим объемам неоригинального творчества.
В инфографике эта концепция часто обретает форму столбцовых диаграмм. Конечно же, это невероятно полезный инструмент, значительно усиливающий визуализацию данных, но также немного банальный и прозаичный с точки зрения дизайна.
В следующий раз, когда вы захотите создать столбцовую диаграмму, подумайте о том, как придать ей немного индивидуальности. Инфографика ниже служит прекрасным тому примером. Здесь дизайнер использовал 3D стопки карт для отображения возможных союзников Америки. Чем выше стопка, тем более привлекателен вариант. По сути, это все та же столбцовая диаграмма, но выглядит она гораздо более интересно.

Используйте повторы
Повторы являются одним из ключевых инструментов дизайна и должны применяться практически во всех ваших работах. Этот инструмент особенно полезен и уместен в инфографике, демонстрирующей одни и те же данные в различных контекстах.
Ниже приведен урезанный образец инфографики удаленного персонала Envato, демонстрирующий, как дизайнер множество раз использует крошечный маркер Google Maps для представления членов коллектива. Так как схемы посвящены местонахождению, это служит отличной метафорой, а ее повторение вписывается в схему, которую мы немедля усваиваем и можем знакомиться с каждой из секций данных без необходимости дополнительной ее интерпретации.

Рассказывайте историю в картинках
Этот совет несет в себе ту же концепцию, что и второй совет, описанный здесь выше. Так как задачей инфографики является быстрота считывания, ваш проект должен мгновенно рассказывать историю. Инфографика должна основываться на визуальном ряду и не слишком полагаться на текст. Конечно же, он должен присутствовать в ней для тех, кто пожелает тратить время на чтение, однако ваши картинки должны и сами по себе очень хорошо передавать смысл.
Из инфографики ниже я могу получить тонну информации, не прочитав ни единого слова. Я мгновенно понимаю, зачем нужно было изображать телефоны разных лет и благодаря картинкам могу оценить процесс их эволюции. Глаза скользят снизу вверх от телефонов к подвесным грузам – наглядное изображение того, как вес телефонов менялся год от года.

Когда вы создали рабочий эскиз своей инфографики, попробуйте убрать из нее весь текст и показать кому-нибудь, кто не видел ее прежде. Сможет ли он кратко сказать, что перед ним? Можете ли вы как-то улучшить эту визуальную связь?
Тщательно изображайте сравнения
Это в меньшей степени касается нашей сегодняшней темы, однако, вам следует уделить этому достаточно внимания. Важнейшим из аспектов инфографики является не просто представление информации, но, что более важно, сравнение ее. Типографика в настоящее время довольно популярна, но просто напечатать большие числа красивым шрифтом не достаточно для того, чтобы создать ощущение действительного масштаба или многообразия. По этой причине дизайнеры обращаются к диаграммам, графикам, иллюстрациям и всему остальному, что может прийти в голову для придания убедительности своей истории.
Выше я уже говорил о том, что вы должны думать над каждой столбиковой диаграммой, которую используете, теперь же я хочу расширить эту идею до любого метода визуализации, который вы используете. Ваша задача состоит в том, чтобы показать кому-нибудь, как 14,2 триллиона выглядят по сравнению с 6,95 миллиардами – как вы это сделаете? Какими инструментами и хитростями воспользуетесь, чтобы взять эти невообразимые масштабы и преобразить в нечто, что мы можем понять за две секунды?

Не экономьте на визуальных подсказках
Предположим, вы решили положиться на старую добрую гистограмму, что вполне допустимо. Вашей задачей в этом случае будет решить, каким образом вы можете сделать ее еще более читабельной – пусть даже на грани избыточности.
Обратите внимание на маленькие флажки на столбцах внизу. Так как я способен считывать данные графика самостоятельно, мне совсем не нужны эти флаги, отражающие объемы. Однако, этот трюк добавляет визуальную интересность дизайну, вместе с тем снижая объем работы, необходимой для интерпретации данных. Можно было бы вполне обойтись без этого маленького штриха, однако же, дизайнер потратил свое время, дабы быть уверенным в том, что информация будет легко читаема.

Больше инфографики
Хотите еще больше инфографики? Ознакомьтесь с приведенными ниже ссылками на потрясающие ее образцы:
Заключение
Вероятно, вы заметили, что большинство советов выше сводятся к одному: сделайте данные понятными для пользователя. Будучи дизайнерами, мы очень любим говорить об эстетических аспектах инфографического дизайна и его художественной стороне, но главная наша цель – удовлетворение пользователей.
Инфографика является одним из ярких образцов графического дизайна из тех, с которыми вам когда-либо придется работать. Здесь дизайн является чем-то большим, нежели просто шрифтами и цветами, здесь дизайн – креативная организация, стилизация и презентация информации с целью повышения интересности, читаемости и понятности, далеко выходящей за пределы обычного текста.
Ориганал статьи
Перевод подготовлен: CMSmagazine
infogra.ru
Иногда лучше без инфографики
Бывает так, что при создании какой-то работы клиент вдруг узнает новое для него слово “инфографика”. После этого он лезет в интернет, просматривает пару подвернувшихся сайтов с примерами инфографики и понимает, что это именно то, чего не хватает для великолепной подачи того материала, который у него есть!
После этого никакие уговоры на заказчика не подействуют: “Хочу инфографику и вы мне ее сделаете. Или я ухожу к другим”. Что должен сделать хороший дизайнер, который не знает как сделать хорошую инфографику? Да-да, правильно, правильнее всего будет отказаться от проекта на том этапе, на котором он остановился. Другой вариант, который тоже решит проблему — обратиться к создателю инфографики, который знает свое дело и специализируется именно на инфографике. Оба эти варианты вполне приемлемы и ни одна сторона не будет в обиде на другую, но в выигрыше окажутся в итоге все.
Но! Всегда есть одно но 🙂 Обычно дизайнеры, которые впервые встречаются с понятием “инфографика” отвечают клиенту: “Да, конечно без проблем. Инфографику знаю уже года 2, поэтому нарисую!”. И клиент ему верит и заказ остается у дизайнера. Все довольны, а клиент вдвойне, ведь у него теперь будет профессиональная инфографика! Примерно вот такая инфографика, которая создается дизайнерами впервые, но для реальных проектов, и попадает в нашу рубрику Атипичной инфографики.
Устройся на работу!
Но сначала потрать минут 15, чтобы понять куда тебя приведут все попытки разобраться в том, что же нужно сделать, чтобы устроиться на эту работу!

Ищите и найдете
Эта схема была опубликована в журнале “Вокруг света” (кстати, про нее рассказывали на конференции инфографики-2012). Да, данных, действительно, нужно было представить очень много. Но от того, что была сделана хоть какая-то “структуризация”, понятнее ничего не стало. А времени на то, чтобы разобраться в этой инфографике уйдет ровно столько же, сколько если бы нужно было прочитать хорошо написанную статью на эту же тему.

Как должно быть
Что это? Где это? Кто это и откуда? Я так понимаю, что тут просто изображены 2 состояния Санта-Клауса (а что, мы уже в Америке?): каким он представляется людям зимой и чем он занимается летом. Ну вообще логично 🙂 Летом ведь нужно же ему чем-то заниматься, не в спячку ж впадать то 🙂 А подвал и шапку автор решил украсить чем-то, напоминающим… кривые линии. Да, это точно линии, на которых танцуют, ходят, сидят и летают люди!

Статистика сайта
17 численных значений размазали на почти целый лист А4, закрыв все пробелы и просветы иллюстрациями побольше, чтобы особо пусто не было. А вот в левом нижнем углу вполне можно было бы и написать пару предложений в стиле: “Да, на самом деле нам показать нечего. Но т.к. инфографика — это круто, то мы лучше хоть что-то в этом стиле покажем, чем останемся не у дел”.

Серые сотрудники
В очень редких случаях в работах по инфографике заложен какой-то дополнительный смысл. Обычно инфографика — это просто наглядное представление информации, не более. Но при помощи цветов, метафор и форм можно вполне задать настроение читателей. Именно этим и воспользовался создатель этой работы: он сравнил всех сотрудников некоторой фирмы с серым веществом, которое еще и в 3 трубочки постоянно вытекает — вот что он этим хотел показать? Ни о чем кроме как о текучке кадров это сказать не может. Да и в остальном тот же подход: все люди — это перетекающая жидкость… Очень неудачное сравнение…

3Д и тени
Если вы активно интересуетесь инфографикой и представлением данных, то, наверняка, уже не раз слышали о том, что использовать 3Д в своих работах нужно очень и очень осторожно. Все потому, что 3Д объекты обладают совершенно ненужным свойством под названием перспектива — искажение объекта на удаленном расстоянии. А вот использование не только 3Д объектов, а еще и тени от них — это вообще верх безумия. Мало того, что в обычной жизни на тени мало кто обращает внимание, так почему же автор этой работы посчитал, что на его тени все будут обращать достаточно внимания, чтобы заметить разницу между тенями соседних объектов. Но заметить разницу еще недостаточно, нужно также понять, что эти тени нужно сравнивать друг с другом!

Поменьше бы тем…
Человеческая внимательность — сложный инструмент. Уже много-много лет разные газеты, журналы, рекламы стараются привлечь к себе это внимание, ведь только так можно заинтересовать человека в чем-то. На примере ниже явно показано как НЕ нужно привлекать внимание человека на одной странице газеты (да, это вырезка из газеты). Получается, что под инфографику в газете отведена всего лишь одна страница, которую нужно полностью заполнить. А все это только из-за того, что никто не знает зачем им инфографика, но она обязательно должна быть! Нельзя, ну никак нельзя на одной странице расставлять совершенно несвязные события, да еще и с красочными иллюстрациями, каждая из которых постоянно отвлекает и перетягивает на себя часть внимания. Всегда одну инфографику располагают или на своей отдельной странице или же между тематического текста, но никак не среди совершенно другого контента.

Яблоко-Яндекс
В Яндексе ищут все о яблоках… Больше комментариев нет 🙂

Схема метро
Кто-то там ругал схему московского метрополитена? Чем же она вам так не нравится то? Лучше скажите спасибо, что не приходится каждый день пользоваться такой схемой. Хотя, если бы эта схема была официальной, то в интернете было бы намного больше любительских схем метро.

Повторение — мать учения
Принцип работы из 5-ти элементов так сложно понять, что сначала каждый элемент нужно отобразить в своем реальном виде, потом в виде квадратика, а потом опять отобразить в своем виде, но только уже по отдельности?
infogra.ru