- margin-top | htmlbook.ru
- margin — CSS | MDN
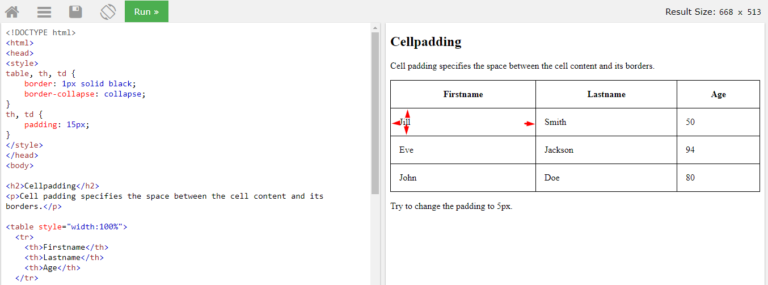
- CSS3 | Внутренние отступы
- Внутренние отступы CSS, внешние отступы CSS
- «Загадочные отступы» между инлайн-элементами — CSS-LIVE
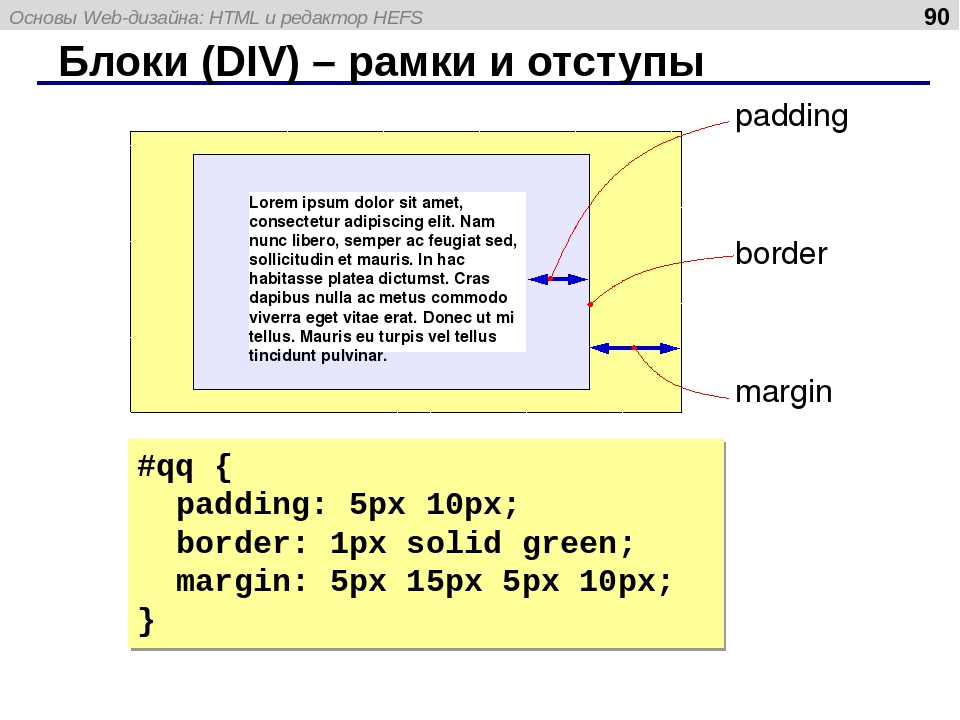
- Отступы и рамки в CSS с помощью параметров margin, padding и border : WEBCodius
- Как сделать отступ в css? Параметры margin — padding
- CSS Quickies: text-indent — Сообщество разработчиков
- веб-типографики | Отступ и пробел
- CSS · Темы для веб-разработчиков · Изучение Интернета
- Отступы с помощью HTML
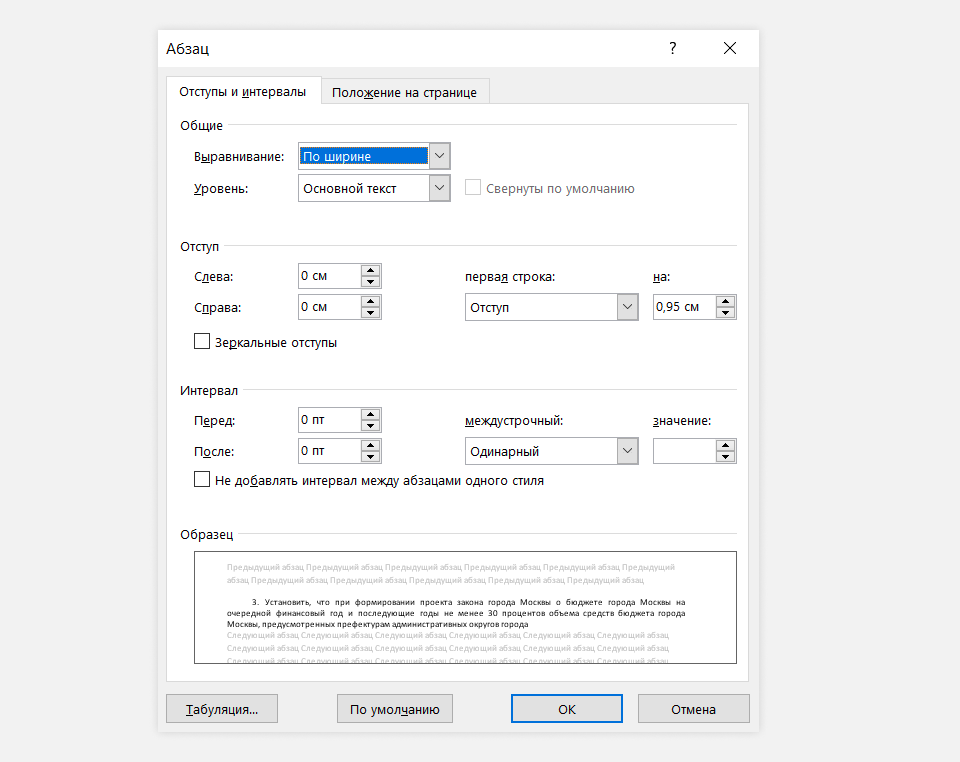
- Как легко сделать отступ в абзацах в WordPress
- Отличный трюк для стилизации вашей HTML-формы
- CSS — отступ текста
margin-top | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает величину отступа от верхнего края элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от верхнего края элемента
Синтаксис
margin-top: значение | auto | inherit
Значения
Величину верхнего отступа можно указывать в пикселах (px), процентах (%) или
других допустимых для CSS единицах.
- auto
- Указывает, что размер отступов будет автоматически рассчитан браузером.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>margin-top</title> <style> div { background: #fc3; /* Цвет фона */ border: 2px solid black; /* Параметры рамки */ padding: 20px; /* Поля вокруг текста */ margin-top: 20%; /* Отступ сверху */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div> </body> </html>
Результат данного примера показан на рис. 2.
2.
Рис. 2. Применение свойства margin-top
Объектная модель
[window.]document.getElementById(«elementID»).style.marginTop
Браузеры
Браузер Internet Explorer 6 в некоторых случаях некорректно вычисляет значение отступа, заданное в процентах.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
margin — CSS | MDN
Свойство margin CSS определяет внешний отступ на всех четырех сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top, margin-right, margin-bottom и margin-left.
margin: 1em; margin: 5% auto; margin: 1em auto 2em; margin: 2px 1em 0 auto; margin: inherit; margin: initial; margin: unset;
| Начальное значение | как и у каждого из подсвойств этого свойства: |
|---|---|
| Применяется к | все элементы, кроме элементов с табличным типом display, отличным от table-caption, table и inline-table. Это также применяется к Это также применяется к ::first-letter и ::first-line. |
| Наследуется | нет |
| Проценты | ссылается на ширину содержащего блока |
как и у каждого из подсвойств этого свойства:
| |
| Animation type | длина |
Свойство margin может быть задано с использованием одного, двух, трех или четырех значений. Каждое значение имеет тип <length>, <percentage> или является ключевым словом auto. Каждое значение может быть положительным, отрицательным или равным нулю.
- Когда определено одно значение, такое значение определено для всех четырех сторон.
- Когда определены два значения, то первое значение определяет внешний отступ для верхней и нижней стороны, а второе значение определяет отступ для левой и правой стороны.
- Когда определены три значение, то первое значение определяет внешний отступ для верхней стороны, второе значение определяет внешний отступ для левой и правой стороны
- Когда определены четыре значения, они определяют внешние отступы для верхней стороны, справа, снизу и слева в рассмотренном порядке (по часовой стрелке).
Значения
length- Размер отступа как фиксированное значение.

percentage- Размер отступа в процентах относительно ширины родительского блока.
auto- Браузер выбирает подходящее значение для использования. Например, в некоторых случаях это значение может быть использовано для центрирования элемента.
Формальный синтаксис
Простой пример
HTML
<div>Этот элемент отцентрирован.</div>
<div>Этот элемент расположен за пределами своего контейнера.</div>CSS
.center {
margin: auto;
background: lime;
width: 66%;
}
.outside {
margin: 3rem 0 0 -3rem;
background: cyan;
width: 66%;
}Больше примеров
margin: 5%; margin: 10px; margin: 1.6em 20px; margin: 10px 3% 1em; margin: 10px 3px 30px 5px; margin: 2em auto; margin: auto;
Горизонтальное выравнивание
Чтобы центрировать что-то горизонтально в современных браузерах, вы можете использовать display: flex; justify-content: center; .
Однако в старых браузерах, таких как IE8-9, которые не поддерживают технологию Flexible Box, они недоступны. Чтобы центрировать элемент внутри своего родителя, используйте
Схлопывание отступов
Иногда внешние отступы (margins) для верхней и нижней сторон схлопываются в один отступ, который равен наибольшему из двух отступов. Смотри Схлопывание внешних отступов для получения большей информации.
BCD tables only load in the browser
CSS3 | Внутренние отступы
Внутренние отступы
Последнее обновление: 21.04.2016
Свойство padding задает внутренние отступы от границы элемента до его внутреннего содержимого. Как и для свойство margin, в CSS имеются четыре свойства, которые устанавливают отступы для каждой из сторон:
padding-top: отступ сверху
padding-bottom: отступ снизу
padding-left: отступ слева
padding-right: отступ справа
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная модель в CSS3</title>
<style>
div.
outer{
margin: 25px;
padding-top:30px;
padding-right: 25px;
padding-bottom: 35px;
padding-left: 28px;
border: 2px solid red;
}
div.inner{
height: 50px;
background-color:blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
</html>
Для установки значения отступов, как и в margin, могут применяться либо конкретные значения в пикселях, так и процентные значения (относительно размеров элементов).
Для записи отступов также можно использовать сокращенную запись:
padding: отступ_сверху отступ_справа отступ_снизу отступ_слева;
Например:
div.outer{
margin: 25px;
padding: 30px 25px 35px 28px;
border: 2px solid red;
}
Если все четыре значения совпадают, то можно писать указать только одно значение для всех отступов:
div.outer{ margin: 25px; padding: 30px; border: 2px solid red; }
Внутренние отступы CSS, внешние отступы CSS
В CSS есть два вида отступов — внешние и внутренние.Внутренние отступы — это расстояние от края контента до рамки блока. А внешние отступы — это расстояние от рамки блока до соседнего блока или до края страницы. Если рамки нет, то расстояние определяется от предполагаемой рамки. Для создания внешних отступов в CSS используется свойство margin, а для создания внутренних — свойство padding. Значением этих свойств является расстояние в единицах, доступных в CSS.
Для примера создадим блок и установим ему внутренние отступы 30 пикселей, а внешние 50 пикселей. Чтобы видеть внешний отступ, создадим ещё один блок. Установим блокам рамки для определения края блока.
Стиль:
+
7 | div
{
border: 1px solid Red;
} |
HTML код:
14 | <div>Контент</div> <div>Соседний блок</div> |
Обратите внимание — второй блок, которому не установлены отступы, не касается краёв страницы,
а находится от них на определённом расстоянии. Это происходит потому, что у тега
<body> есть
внутренние отступы. Их можно отменить, то есть, сделать равными нулю, как и у любого элемента.
Это происходит потому, что у тега
<body> есть
внутренние отступы. Их можно отменить, то есть, сделать равными нулю, как и у любого элемента.
ВАЖНО: Внешние отступы соседних блоков не суммируются. Расстояние между блоками равно большему отступу. Например, если у одного блока margin равно 20 пикселей, а у второго блока margin равно 10 пикселей, то расстояние между блоками будет 20 пикселей.
Отступы можно установить с каждой стороны по-отдельности. Для установки внешних отступов используются свойства margin-left, margin-right, margin-top, margin-bottom, а для внутренних отступов padding-left, padding-right, padding-top, padding-bottom.
Добавим на страницу блок и установим ему внутренние отступы сверху и слева:
16 | <div>Контент</div> |
Попробуйте установить блоку различные внутренние и внешние отступы, посмотрите, как они работают.
Если нужно указать разные отступы со всех четырёх сторон, то это можно сделать более коротким способом. Для этого свойствам margin и padding указываются четыре
значения через пробел:
Для этого свойствам margin и padding указываются четыре
значения через пробел:
- сначала отступ сверху
- затем справа
- затем снизу
- затем слева
Если какой-то отсуп не нужен, то ему можно указать нулевое значение.
Пример:
17 | <div>Контент</div> |
«Загадочные отступы» между инлайн-элементами — CSS-LIVE
Каждому, даже самому «молодому» верстальщику известны неприятности (проблемы) с интервалом между элементами, пробелами, которые вставляются между словами. Эти пробелы часто мешают нам при вёрстке того или иного блока. Избавиться от них бывает не так-то просто, а зачастую эти межсловные расстояния и вовсе ставят нас перед выбором, выбором способа решения данной проблемы.
В этой статье мы попытаемся понять, что же из себя представляют эти загадочные «Отступы», что это за звери и с чем их едят. Так же рассмотрим, что такое inline-block, и почему после себя он ставит эти непонятные интервалы. Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и ,конечно же, обсудим все их стороны.
Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и ,конечно же, обсудим все их стороны.
Для начала мне хотелось бы пояснить, что же такое inline-block и почему все решения мы будем обсуждать именно с этим значением.
inline-block
Значит, inline-block — представляет собой этакую «коробочку», в которой содержатся буковки, т.е. некий коробок со спичками. Этот коробок представляет из себя блок, с поведением строки, т.е. по сути является строчно-блочным элементом.
Строчное поведение inline-block позволяет ему оставаться в одной строке с другими строчными элементами, например <span>-ом или попусту сливаться с обычными буквами, т.е. вести себя, как текст в строке. Ну а благодаря своим блочным способностям, inline-block-у можно смело задавать любые свойства, которые присущи блочным элементам: ширину, высоту, верхний и нижний margin, например, уже будет действовать, как у блоков.
Ну и т.д., в общем, эдакий «блок-строка»
Живой пример
Как видно из примера, inline-block чувствует высоту и ширину, которую мы ему прописали. Так же можно заметить одну интересную штуку, наш подопечный выровнялся по вертикали, выровнялся так, как и должны выравниваться большинство инлайн-элементов в html, т.е. по базовой линии (baseline) , т.е. выравнивается наш блок относительно своего текста, который в нём находится. Добавляем текста в блок и смотрим результат.
Блок выровнялся по базовой линии. Чего и следовало ожидать.
Сразу же приведу несколько разных примеров, поведения inline-block с разным вертикальным выравниванием.
Разное выравнивание
Тут я продемонстрировал три разных выравнивания, но на самом деле их намного больше, если интересно, то вот здесь описаны все возможные варианты. В данной статье нет смысла всех их описывать. Просто учитывайте это, при работе с inline-block.
inline-block — как буква
Одна из главных вещей, которые вы должны знать, это то, что наш коробок со спичками inline-block — является по сути обычной буквой — символом, т.е. весь наш строчный блок составляет всего лишь одну букву в строке, одну единицу. Даже не смотря на то, что содержит в себе кучу других символов или элементов. Именно по этой причине inline-block не «разрываются», как строчные элементы, а переносятся на следующую строку целиком. Ну и соответственно, если рядом с inline-block не будет пробелов, то расстояние между ним и соседними буквами будет обычный межбуквенный интервал (трекинг), которым можно управлять (кернинг). Если есть пробелы — до соседней буквы будет этот же интервал плюс ширина пробела.
Переваривайте эту информацию и идёмте дальше…
Почему в статье я использую именно inline-block?
На самом деле «Проблема» пробелов для inline-block и обычных инлайн элементов — является общей. Т.е. и с теми и с другими происходят идентичные вещи. Ненавистные отступы, появляются у тех и у других. Просто дело в том, что:
Т.е. и с теми и с другими происходят идентичные вещи. Ненавистные отступы, появляются у тех и у других. Просто дело в том, что:
Во-первых, inline-block имеет больше возможностей, таких например, как задание ширины или высоты и т.д.
Во-вторых, мне всё-таки хотелось немного объяснить вам, что такое inline-block и что они из себя представляют, всё-же они относятся к строкам, как-никак.
Ну и в-третьих это то, что с inline-block связаны определённые проблемы в браузере Safari, о которых мне бы хотелось, чтобы вы знали.
Так что я думаю, что знакомство с этим поведением строчно-блочного элемента будет для вас полезным делом и, безусловно, расширит ваш кругозор.
Загадочные отступы
Познакомившись поближе со строчно-блочным элементом, мы можем смело двигаться дальше, к демонстрации и ответам на вопрос: «Откуда берутся отступы после инлайн элементов?». Для того, чтобы понять, о чём идёт речь, приведу код и скриншот с проблемой.
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul>
ul {
font: 14px Verdana,sans-serif;
}
ul li {
display : inline-block ;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
В итоге мы видим ту самую «неприятность», из-за которой мы все тут и собрались.
На картинке отчётливо видны пробелы между пунктами меню. Откуда же они берутся? Причина кроется в том, что, как мы уже выяснили, inline-block ведет себя, как обычная буква, а значит так же, как и простой текст — имеет пробелы между словами. Эти пробелы можно отчётливо наблюдать в разных веб-инспекторах, например таких как «IE WebDeveloper» для Internet Explorer.
Как мы видим, браузер создаёт пустой текстовый узел, который, по сути, может являться переводом строки, пробелом или, например, табом. Все и эти перечисленные вещи превращаются в один единственный пробел и описывается следующей сущностью:  . Так же следует учитывать, что, так как пробел — это обычный символ, то, соответственно, и изменяться этот самый символ будет в зависимости от размера или семейства шрифта, т.е, по сути, вести себя точно также, как и обычная буква в строке. Всё это обязательно следует учитывать при вёрстке.
Наша задача
Перед нами стоит задача каким-то образом избавиться от этого ненавистного расстояния. Убрать, сделать его ширину нулевой, сплющить, спрятать, всё что угодно… в общем придумать какой нибудь способ, который избавит нас от этого межсловного промежутка и соединит наши пункты вплотную.
Материал для работы
Давайте поразмыслим, что же нам сможет помочь для решения этой задачи.
1. margin-left (отрицательный) — свойство, с помощью которого можно сдвинуть пункты влево, как бы друг на друга, «избавившись» так сказать от ненавистного пробела между них.
margin-left (отрицательный) — свойство, с помощью которого можно сдвинуть пункты влево, как бы друг на друга, «избавившись» так сказать от ненавистного пробела между них.
2. font-size — свойство, задающее размер шрифта, с помощью которого нашему пробелу (символу) можно выставить размер шрифта, равный нулю, и тем самым сделать его настолько маленьким, что его попусту не будет видно.
3. letter-spacing — свойство, определяющее интервал между символами. По умолчанию (normal) задаёт обычный интервал, исходя из размера и типа шрифта.
4. word-spacing — свойство, определяющее интервал между словами. По умолчанию так же, как и letter-spacing, задаёт его в зависимости от размера и типа шрифта.
5. Прижать элементы друг к другу, т.е. вплотную, тег к тегу, и таким образом убрать межссловный интервал.
6. Поставить комментарии между элементами, тем самым убрав между ними отступы.
7. Самое, на мой взгляд, интересное решение из всех… оставлю его пожалуй на закуску… интрига…
Плюс ко всему сделаем тестовый элемент <div>Ширина = 510px</div>, который будет нашей вспомогательной линейкой. Ширина наших пунктов в сумме составляет 510px. Это боковые границы + их ширина + кол-во самих пунктов ((1+100+1)*5) = 510.
Вроде ничего не забыли, поэтому переходим к рассмотрению всех вышеперечисленных вариантов.
Вариант 1 — margin-left
Первым у нас на очереди выступает левый отрицательный margin. Посмотрим, как он сможет помочь нам. Код CSS для наглядности:
ul {
font: 14px Verdana,sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
margin-left: -.36em;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
/* margin-left отдельно для IE6-7 */
//margin-left: 0;
}
Из кода видно, что для общего списка я выставил шрифт Verdana и размер шрифта в 14px (в наших примерах будет отталкиваться от этих значений). Ну и ,конечно же, левый отрицательный margin, равный -.36em. Как вы могли заметить, для нашей цели я выбрал именно масштабируемую единицу длины (em), потому что, как мы уже знаем, наш пробел пляшет от размера шрифта, а значит, может масштабироваться в зависимости от него. Долго повозившись со значениями, я определил, что -.36em) подходит для нашего шрифта лучше всего (для иного придётся подбирать другие значения), так что оставим, пожалуй, именно этот масштаб. Посмотрим на результат:
Ну и ,конечно же, левый отрицательный margin, равный -.36em. Как вы могли заметить, для нашей цели я выбрал именно масштабируемую единицу длины (em), потому что, как мы уже знаем, наш пробел пляшет от размера шрифта, а значит, может масштабироваться в зависимости от него. Долго повозившись со значениями, я определил, что -.36em) подходит для нашего шрифта лучше всего (для иного придётся подбирать другие значения), так что оставим, пожалуй, именно этот масштаб. Посмотрим на результат:
Как мы можем наблюдать из скриншота, наши пункты уехали за левую границу, что в принципе и очевидно, ведь мы же по сути подвинули все пункты влево, а значит, и первый пункт также уехал в левую сторону. Для решения этого «недоразумения», мы можем обнулить margin-left именно у первого пункта меню, добавив в наш код следующую запись ul li:first-child { margin-left: 0;}.
*Стоит заметить, что для IE6-7 мы вообще обнулили margin-left, а почему… мы узнаем чуть позже.
А между делом смотрим результат:
Да, действительно, на данный момент во всех браузерах всё здорово и смотрится одинаково. Хм… неужели мы добились своей цели? Давайте проверим это, сделав размер шрифта, к примеру, в два раза больше.
ul {
font: 28px Verdana,sans-serif;
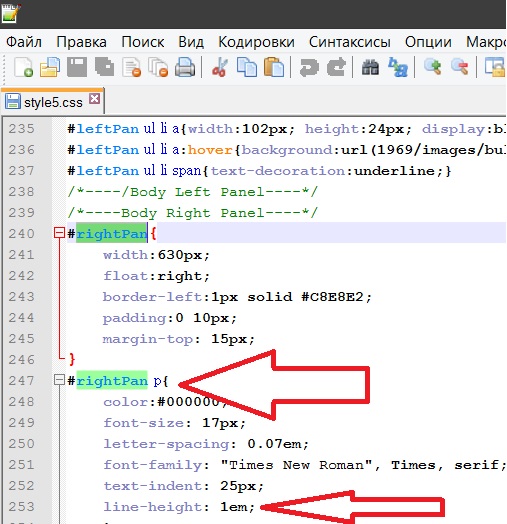
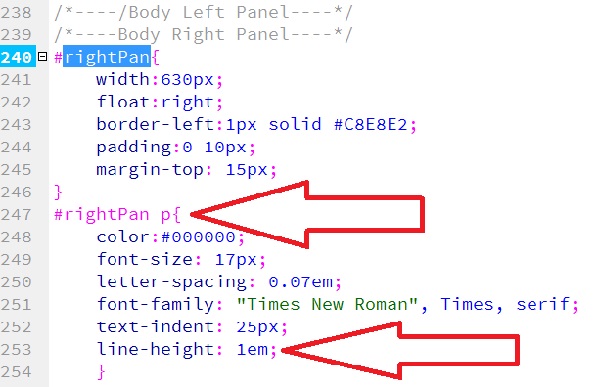
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
margin-left: -.36em;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
/* margin-left отдельно для IE6-7 */
//margin-left: 0;
}
ul li:first-child { margin-left: 0;}.
Как можно видеть, мы достигли своей цели, но это до тех пор, пока мы не поменяли шрифт, например, на Arial (предварительно подогнав под него левый, отрицательный margin)
Выставив фон нашему списку, мы можем заметить, что теперь результаты немного разнятся в браузерах Chrome, Opera 11. 53, IE6-8 и Firefox 8, IE 9. В первых всё осталось на своих местах, а вот в последних можно заметить небольшой отступ справа, что говорит о том, что всё-таки есть риск получить немного не ту картину, которую мы задумывали изначально. Как вариант, конечно же, можно подогнать спец. значения для Firefox 8 и IE 9 отдельно, но, опять же, это не очень хорошее решение, так как во-первых, это по сути костыль, а во-вторых, не даёт полной универсальности, ведь никогда не знаешь, при каких размерах и как, поведут себя остальные браузеры.
53, IE6-8 и Firefox 8, IE 9. В первых всё осталось на своих местах, а вот в последних можно заметить небольшой отступ справа, что говорит о том, что всё-таки есть риск получить немного не ту картину, которую мы задумывали изначально. Как вариант, конечно же, можно подогнать спец. значения для Firefox 8 и IE 9 отдельно, но, опять же, это не очень хорошее решение, так как во-первых, это по сути костыль, а во-вторых, не даёт полной универсальности, ведь никогда не знаешь, при каких размерах и как, поведут себя остальные браузеры.
В общем, я, лично, сделал вывод, что это вполне себе нормальный и жизнеспособный вариант, в фиксированной ситуации можно подогнать размеры и будет всё в порядке. Ряд минусов конечно же тоже есть, в виде обнуления margin-left у первого пункта + подгонка значений для разных браузеров, ну и… конечно же есть доля риска, из-за которой могут быть, хоть и не большие, но какие-то отличия с отступами, при разных шрифтах и их размерах.
Результат с margin-left
Вариант 2 — font-size
Как вы уже знаете, font-size влияет на размер шрифта элемента, делая его больше или меньше, в зависимости от своего значения. Пробел — это символ, который исходит от этого самого размера шрифта, а значит, с помощью font-size мы можем попробовать воздействовать на него, например, выставив его значение в ноль и тем самым, возможно полностью «скрыть» наш ненавистный пробел. Давайте проверим это на деле.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Что произошло с символами? Куда они все пропали? На самом деле всё просто. font-size наследуемое свойство, а значит, выставив родителю (в нашем случае UL) какое либо значение, отличное от значения по умолчанию, мы должны возвратить font-size в прежнее состояние, у потомков (в нашем случае у LI).
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
font-size: 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Отлично! Теперь всё работает! Но везде ли? Проверяем… упс… к сожалению почти…
Как видно из скриншотов, Safari подвёл нас, напрочь отказавшись обнулять наш межсловный символ :(. Почему же так произошло? Не найдя ответа на этот вопрос, я рискнул предположить, что всё-таки это ни что иное, как самый настоящий баг браузера Safari и поэтому, нам нужно, либо искать вменяемое лекарство от этого бага, либо отказываться от этого способа, полностью. Исключать этот способ из списка не очень хочется, потому что, во-первых, этот вариант не работает лишь в Safari, а во-вторых, моя интуиция мне подсказывала, что решение всё же имеется. В итоге спортивный интерес взял вверх и решение всё таки нашлось! Да, и при чём оно оказалось для меня приятной неожиданностью. Ответ кроется в свойстве display: table, которое вешается на контейнер с пунктами (в нашем случае UL). Проверим.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
/* Лекарство отдельно для Safari */
display: table;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
font-size: 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
А вот и скриншот из Safari:
Супер! Сработало! Но как же это так? Возможно, при display:table движок воспринимает строку блоков внутри как «что-то вроде table-cell», т.е. ячеек таблицы, в каких-то FF до 3.6, если я ничего не путаю, был похожий баг.
Чем это может нам грозить?
Есть пару мелких недостатков, о которых следовало бы знать.
1. Во всех браузерах, кроме Firefox, точкой отсчёта позиционированных элементов являются ближайший предок с relative, т.е. это может быть та же ячейка (TD). Но у нас тут не TD, а LI, так что в этом плане проблем у нас точно не будет. Но проблемы будут, если мы захотим позиционировать сами LI, внутри UL, а так как UL у нас — это, по сути, таблица, то Firefox откажется позиционировать пункты относительно её. Но тут не стоит беспокоиться, так как в этом случае на помощь к нам придёт обычная обёртка (например div) для элемента UL.
2. Второй нюанс — ширина. display:table по умолчанию не растягивается на доступное пространство, так что может понадобиться еще выставление ширины контейнеру (а при наличии бордеров/паддингов — box-sizing: border-box c нужными префиксами вдобавок).
Это что касалось самого display:table, а что же сам font-size? У него есть минусы? Да, есть, пожалуй, один неприятный недостаток. Из-за нулевого значения font-size у родителя, мы не можем применять масштабируемые единицы длины к потомкам, т.к. они отталкиваются от наследуемого размера шрифта и соответственно от нуля в нашем случае. Ну и плюс ко всему, это то, что всегда надо быть начеку и смотреть, чтобы у потомков был переназначен размер шрифта.
Ну а так в целом способ, вполне себе рабочий, если не считать нюансы. Так что смотрим пример в действии и идём дальше.
Решение с font-size
Вариант 3 — letter-spacing
Третьим номером у нас идёт letter-spacing. Чуть ранее мы выяснили, что это свойство влияет на интервал между символами, а так как наш inline-block по сути и есть один, большой символ, то letter-spacing всё таки должен помочь в решении нашей задачи. Как и в прошлый раз, я повозился с масштабом и выяснил, что -.36em будет как раз то, что нужно для Verdana.
* Да, и ещё стоит учесть, что letter-spacing, как и font-size, наследуемое свойство, поэтому нам придётся проделывать ту же операцию с обнулением потомков, что и во втором варианте.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
letter-spacing : -.36em;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
letter-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Отлично, сами пункты вроде бы состыковались так, как нам нужно. «Вроде бы» — я сказал не случайно, а почему, вы поймёте из следующих скриншотов.
Во всех браузерах, кроме Opera, мы можем наблюдать вполне себе отличную картину, но вот в самой Opera к сожалению всё наоборот. Как оказалось, Норвежцы считают, что letter-spacing может влиять на всё, кроме пробела. Видимо из-за того, что символ пробела означает конец слова, а значит и letter-spacing заканчивает на этом свою работу, так как предназначен для сдвижки/раздвижки букв, именно внутри слова (в т.ч. для кернинга вручную). И тут не имеет значения, что inline-block тоже по сути буква, после неё есть пробел, а значит в любом случае, слово по факту, закончилось.
Считать ли это багом Opera? Ну не знаю, ситуация двоякая, и те и другие по своему правы, так что предлагаю оставить это на совести самой Opera, а самим отправиться на поиски решения этой проблемы.
В общем, повозившись довольно таки приличное время в поисках лекарства для этого случая, я не смог придти ни к чему путному, кроме как воспользоваться предыдущим решением с font-size и добавить его в наши стили.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
letter-spacing : -.36em;
font-size : 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
letter-spacing: normal;
font-size : 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Да, вот теперь всё отлично, font-size действительно смог нам помочь. Из этого я сделал вывод, что по сути можно пользоваться обоими вариантами в равной степени: font-size + display-table или letter-spacing + font-size. Т.е. как в первом, так и во втором случае нам требуются вспомогательные инструменты в виде дополнительных свойств.
Upd: Кстати, пока писал статью, обнаружил странный баг в Safari. Когда выставляешь родителю связку font-size : 0 и letter-spacing в любое значение em, например letter-spacing : -.36em, то в Safari всё сразу же рушится((. Причину этого странного поведения Safari мне так и не удалось выявить. Буду рад услышать ответ на этот вопрос в комментариях. Решением с моей стороны является выставление значений letter-spacing, например в пиксели.
Результат с letter-spacing
Вариант 4 — word-spacing
Сразу же хочется отметить, что word-spacing и letter-spacing похожи друг на друга и отличаются только лишь тем, что первый работает с расстоянием между символами, а второй — между словами. При этом word-spacing так же имеет свои недостатки, но в отличие от letter-spacing, с недостатками word-spacing можно бороться, что не может не радовать.
* Также стоит отметить, что word-spacing тоже наследуемое свойство, поэтому в целом код будет напоминать код с letter-spacing. Так что подбираем значение и в путь.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
word-spacing: -.36em;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
word-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
По коду вроде всё уже ясно, переходим к скриншотам:
Ну и конечно же снова не обошлось без происшествий. Но теперь уже оба webkit-a (Chrome и Safari) показали нам свои недостатки. Как мы можем наблюдать, word-spacing в этих браузерах вообще не сработал, как будто бы мы его и не назначали. Поведение webkit-ов в данной ситуации, скорее всего, можно назвать багом, так как свойство, которое мы тут применяли, предназначено именно для межсловных расстояний. Доказательством в пользу бага служит то, что для обычных inline элементов word-spacing как раз таки работает в webkit так, как и должен, а вот для inline-block-ов к сожалению нет.
Первый вопрос, который вы зададите, будет: «А есть ли решение у данной проблемы?». С радостью отвечу вам, что ДА! И, как, ни странно, этим решением является снова наш старый, добрый display:table, который помог нам при проблемах в Safari, во втором варианте с font-size. Так что смело добавляем это правило и смотрим результат.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
word-spacing: -.36em;
/* Лекарство для webkit */
display: table;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
word-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Да, вы не ошиблись. display: table действительно помог нам решить баг webkit-ов. Недостатки этого лечения, собственно точно такие же, как я приводил во-втором варианте, т.е. это позиционирование и задания ширины в контейнере. В остальном этот способ я лично считаю более уместным, чем все предыдущие предшественники, так как, во-первых, мы всё таки решаем проблемы с межсловным расстоянием (word-spacing как раз и создан для этого), во-вторых, решение для проблемы webkit-ов вполне безобидное, если не считать пару нюансов, ну и в-третьих, я, тестировал этот метод с разными размерами шрифта и даже тут ничего страшного не заметил.
Так что привожу работающий пример, смотрим и идём далее…
Результат с word-spacing
Вариант 5, 6 — Соединение элементов
Эти два решения, я решил объединить в одно целое, так как они схожи по своей сути и делают почти одно и то же, т.е. состыковывают элементы, убирая между ними пробелы.
HTML первого варианта:
<ul><li>Пункт 1</li><li>Пункт 2</li><li>Пункт 3</li><li>Пункт 4</li><li>Пункт 5</li></ul>
Ну и второго соответственно:
<ul><!-- --><li>Пункт 1</li><!-- --><li>Пункт 2</li><!-- --><li>Пункт 3</li><!-- --><li>Пункт 4</li><!-- --><li>Пункт 5</li><!-- --></ul>
А CSS для обоих вариантов будет таким:
ul {
font: 14px Verdana, Geneva, sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Ну и конечно же, скриншоты:
Как видно из кода, в первом варианте мы просто пристыковали элементы вплотную, перенеся закрывающие теги вплотную к открывающим. А во втором — поместили между границами элементов комментарии, заменяя ими наши пробелы. Т.е. фактически мы намеренно лишили элементы каких либо отступов между ними, специально соединив их разными способами. При этом, как можно заменить, у этих вариантов есть хороший плюс, для них не требуются никакие спец. свойства и костыли в CSS, они работают сами по себе, при чём во всех браузерах, начиная с IE6+.
Но между тем эти решения несут в себе ряд неких проблем, которые связаны, во-первых, с удобочитаемостью кода, во-вторых, со случайным сбросом одного элемента под другой или убиранием одного комментария возле пункта, что сразу же повлияет на отображения вашего сайта, далеко не в лучшую сторону. Например, ваш сайт, может попросту развалиться или какой-нибудь пункт перескочит на другую строку и т.д.
В общем, можно сделать вывод, что эти варианты, однозначно имеют право на жизнь, но пользоваться ими можно только тогда, когда ты точно знаешь и уверен в том, что делаешь.
Так что пока смотрим рабочий пример и плавно переходим к завершающему методу, самому практичному и интересному, на мой взгляд…
Результат
Вариант 7
Как оказалось, на свете есть ещё более простое, а главное, абсолютно законное решение, которым я хочу поделиться. Дело в том, что любая спецификация HTML (но не XHTML), позволяет нам опускать закрывающие теги у некоторых элементов, т.е. разрешает их отсутствие. В спецификации HTML5 таких элементов целых 18 штук. Это означает, что мы, на вполне законных основаниях, можем пользоваться этим преимуществом. Ведь никто не запрещает нам это сделать, не правда ли?)
В нашем случае элементы <li> попадают в этот список, так что воспользуемся этим.
<ul> <li>Пункт 1 <li>Пункт 2 <li>Пункт 3 <li>Пункт 4 <li>Пункт 5 </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Т.е. по сути, я просто опустил закрывающие теги </li>, и раз после содержимого первого элемента сразу же идёт открывающий тег второго, то соответственно и интервала между ними быть не должно. Что наглядно демонстрируется на скриншоте.
*Стоит заметить, что в IE6-7, например, опциональные закрывающие теги в списках всё равно игнорируются, поэтому там этот метод получается «автоматом». Именно из-за этого в первом варианте c отрицательным левым margin-ом, мы, отдельно, обнуляли margin-left для этих браузеров.
Этот способ мне кажется наиболее удачным, одновременно лёгким и удобным, чем все остальные, которые мы рассматривали в этой статье. Недостатком лишь стоит назвать то, что такую структуру не воспринимают любые XML-парсеры.
Вывод такой, что этот метод не подходит «фанатикам валидности ради валидности», выбирающим XHTML-доктайп, но практикам, ориентирующимся на современные спецификации и реальный результат, отказываться от такого решения незачем =)
Результат
Резюме:
Подводя итоги, хочу сказать, что в данной статье мы выяснили, что за странные отступы браузер вставляет между инлайн-элементами, а так же рассмотрели много разных решений этой проблемы, и в итоге всё таки выяснили, что они не так страшны, как кажутся на первый взгляд. Как оказалось, с этой проблемой можно бороться (причём не одним способом) и побеждать её.
Все варианты воедино:
1. Результат с margin-left (Почти рабочее решение)
2. Решение с font-size (Рабочее решение)
3. Результат с letter-spacing (Работающее решение)
4. Результат с word-spacing (Рабочее решение)
5. Вариант с намеренно прижатыми элементами (Рабочее решение)
6. Решение с незакрытыми тегами (Рабочее решение)
Аналогичную статью я недавно опубликовал на хабре
P.S. Это тоже может быть интересно:
Отступы и рамки в CSS с помощью параметров margin, padding и border : WEBCodius
Здравствуйте, уважаемые читатели блога webcodius.ru! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
Параметры отступов в CSS
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
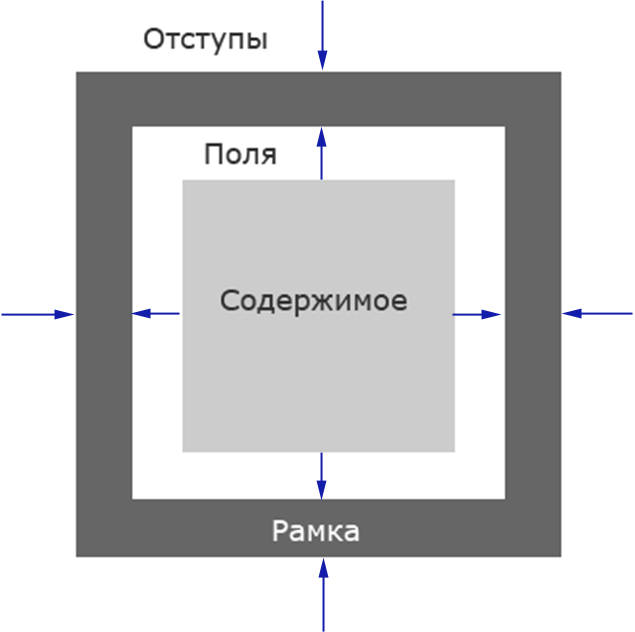
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding. Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.
Для наглядности картинка:
Например, рассмотрим ячейку html таблицы заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в файле каскадных таблиц стилей будет выглядеть следующим образом:
p.test{
padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
}
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
padding: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
p.test{ padding:5px 35px 10px 20px}
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: <значение>|auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
p {
margin-left: 20px;
}
h2{
margin-right:15%;
}
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины:
p{
margin-left:-20px;
}
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
margin: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
border-width:medium;
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила {border-width: 1px 2px 3px 4px;}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick|<толщина>|inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: [цвет | transparent] {1,4} | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
p {border-width: 2px; border-color: red}
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent|<цвет>|inherit
И последний параметр border-style задает тип рамки:
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] {1,4} | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
| 1 пиксел | 3 пиксела | 5 пикселов |
|---|---|---|
dotted | dotted | dotted |
dashed | dashed | dashed |
solid | solid | solid |
double | double | double |
groove | groove | groove |
ridge | ridge | ridge |
inset | inset | inset |
outset | outset | outset |
Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
border-left-style|border-top-style|border-right-style|border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Как и для параметров внешних и внутренних отступов, для рамки существует универсальное свойство border. Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
border: [border-width border-style border-color] | inherit
Значения могут идти в любом порядке, разделяясь пробелами:
td {border: 1px solid yellow}
Для установки границы только на определенных сторонах элемента существуют свойства border-top, border-bottom, border-left, border-right, которые позволяют задать параметры соответственно для верхней, нижней, левой и правой стороны рамок.
Осталось только подвести итоги:
- для задания внутренних отступов пользуемся свойством padding;
- для настройки внешних отступов существует правило margin;
- параметры рамок задаются с помощью атрибута border.
Отмечу, что все эти css свойства увеличивают размеры элемента web-страницы. Поэтому, если мы изменяем толщину рамки или размер отступов у блочных контейнеров, формирующих дизайн web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они могут сместиться, и дизайн будет нарушен.
На этом все, до новых встреч!
Как сделать отступ в css? Параметры margin — padding
Начнём тему без лишней вводной информации, и так становится понятно для чего нужно выравнивание на сайте. Поэтому обратимся к примерам и пояснениям.
Содержание статьи:
margin — внешний отступ
Для более точного выравнивания веб объектов сайта воспользуйтесь CSSпараметром – margin. К примеру, самым простым применением станет такая форма:
margin: 20px;
(при этом внешние отступы со всех четырех сторон будут равны 20 пикселей).
Для того чтобы назначить неравнозначные значения для отступа, следует применить следующий вид:
margin: 10px 5px 20px 5px;
(при этом каждой из четырёх сторон присваивается собственное значение в пикселях. Слева направо: верх, лево, низ, право).
Помимо этого параметр «margin» может принимать и такие формы:
margin-top: 10px;
margin-left: 5px;
margin-bottom: 20px;
margin-right: 5px;
(при этом каждый из указанных параметров может выступать индивидуально или в сумме, что аналогично примеру приводимому абзацем выше).
padding – внутренний отступ
С параметром внутреннего отступа всё работает аналогичным способом, не требуя дополнительных значений. Просто параметр заменяется на «padding».
Зачастую, можно видеть применение обоих параметров в одном стиле, то есть для выбранного объекта работает как внешнее выравнивание, так и внутреннее!
пример:
.button {
float: none;
margin: 10px 5px 20px 5px;
padding: 3px
}
(при этом заданный стиль, скажем для «кнопки», будет иметь неравные внешние отступы заданных значений, и равнозначные внешние. Такой вариант будет полезен при построении веб формы).
Вариант применения в коде
Для того чтобы применить на практике выравнивание можно задать новый стиль в таблице CSSшаблона сайта или отредактировать имеющийся. Например, многие объекты сайта подкорректированы созданными или изменёнными стилями, которые благополучно выровняли или сместили код. Нижняя часть сайта «footer» была уменьшена и выровнена по центру параметром: margin: 0 auto;
(при этом внешний отступ принял равные значения для правого и левого края).
НУ или Вы можете создать стиль, окружив код тегами «div». В этом случае, всё немного проще и выглядит следующим образом:
<divstyle=“float: left; margin; 10px 5px 20px 5px; padding: 3px;”>
ваш код заключаемый в стиль
</div>
Вместо послесловия
Вот и всё, остаётся правильно вставить стиль с нужными параметрами, чтобы выровнять или придать визуальное оформление коду (текст, изображение, рекламный баннер и т.п.).
Если у Вас остались вопросы, оставьте их в комментариях, постараюсь ответить по мере возможности на каждый из них!
CSS Quickies: text-indent — Сообщество разработчиков
Что такое CSS Quickes?
Я начал спрашивать свое любимое сообщество в Instagram: «Какие свойства CSS сбивают вас с толку?»
В «CSS Quickies» я подробно объясню одно свойство CSS. Это свойства, запрошенные сообществом. Если вы также не уверены в свойстве CSS, напишите мне в Instagram, Twitter или ниже в комментариях! Отвечаю на все вопросы.
Давайте поговорим о
text-indent в CSS.Иногда требуется сделать отступ для текста на сайте.Это помогает пользователю быстро сканировать страницу и понимать контекст того, на что он смотрит. Отступы в первой строке — обычное дело в книгах и журналах. В некоторых научных статьях требуется делать отступ в каждом абзаце.
УCSS есть свойство для достижения такого поведения. Это называется «текстовый отступ».
Как это использовать
Вы можете использовать типичные значения, такие как px, rem, rm и процент. Самый простой пример — это следующий.
п {
text-indent: 4rem;
}
п {
отступ текста: 20%;
}
п {
текстовый отступ: 100 пикселей;
}
text-indent сделает отступ первой строки вашего текста на указанную величину.С полными размерами, такими как px, ясно, какой будет отступ, но как насчет процента? Как рассчитывается процент? Процент относится к ширине содержащего блока. Итак, если размер элемента, в котором находится ваш текст, составляет 100 пикселей, и вы не будете делать отступ в 20%, тогда у вас будет абсолютное значение 20 пикселей. Легко, правда?
отрицательный отступ.
Отличительной особенностью этого свойства является то, что оно принимает отрицательную длину. Таким образом, мы можем перемещать текст не только вправо, но и влево.Этот прием называется «висячий отступ», он используется в книгах и журналах и может поднять ваш дизайн над конкурентами.
п {
text-indent: -2rem;
}
Я создал пример кода. В этом примере вы можете поиграть с text-indent .
в каждую линию и подвесной на каждую строку и зависаний не реализованы ни в одном браузере, поскольку я пишу эту статью в ноябре 2019 года.Поэтому, пожалуйста, не используйте их в производственном коде. Я даже не могу показать вам пример. Вот насколько это экспериментально.
каждая строка : отступ влияет на первую строку контейнера блока, а также на каждую строку после принудительного разрыва строки, но не меняет строки после мягкого разрыва переноса.
и
висит : инвертирует строки с отступом. Все строки, кроме первой, будут с отступом. Мы создали это самостоятельно.
👋Скажите «Привет!» Instagram | Twitter | LinkedIn | Средний | Twitch | YouTube
веб-типографики | Отступ и пробел
Есть несколько способов разделить абзацы.Наиболее распространенными двумя являются отступ в первой строке абзаца и вставка пробела между абзацами.
Используйте только ОДИН метод для разделения абзацев. И то, и другое является избыточным и создает неудобные, неправильные фрагменты белого пространства в текстовом блоке.
Отступ
Как правило, отступ первой строки должен быть не меньше размера шрифта текста, иначе его будет трудно увидеть. Отступ должен быть связан с размером шрифта и / или высотой строки, или он может быть основан на какой-либо единице типографской сетки.1-2 em — самая распространенная рекомендация.
В CSS используйте соседние селекторы-родственники p + p для отступа абзацев, следующих за другим абзацем, вместо каждого абзаца. Абзацы, следующие за заголовком или подзаголовком, не должны иметь отступа, а также не должно быть отступа после таких элементов, как списки и кавычки.
Кроме того, следует удалить межстрочный интервал между абзацами, который большинство браузеров вставляют по умолчанию. Браузеры создают этот разрыв строки, добавляя верхнее и нижнее поле к абзацам; нижнее поле должно быть удалено со всех абзацев, а верхнее поле должно быть удалено с тех абзацев, которые следуют за другим абзацем.
Расстояние между абзацами
Расстояние между абзацами должно быть достаточно большим, чтобы его можно было легко заметить, но не настолько большим, чтобы абзацы казались несвязанными. Чем больше размер шрифта, тем больше места должно быть между абзацами, чтобы было заметно различие.
Не используйте двойной жесткий возврат для создания промежутка между абзацами. Вместо этого используйте свойства полей CSS, которые позволяют более точно контролировать размер пространства. Некоторые дизайнеры используют формулу line-height × 0.75 — интервал между абзацами для размеров верхнего и нижнего поля.
Другие методы разделения абзацев
Есть и другие способы разделения абзацев. Среди них — выделение первой строки текста, добавление графических элементов между абзацами или в начале каждого абзаца, а также использование буквицы или повышенной заглавной буквы в начале статьи.
Отступ первой строки
Расстояние между абзацами
Пример отступа текста:
p {
font-size: 1em;
высота строки: 1.25em;
маржа: 0; }
p + p {отступ текста: 2.5em; }
h2 + p, h3 + p, h4 + p {текст-отступ: 0; }
Установите интервал между абзацами:
p {маржа: 0,625em 0; }
Создайте буквицу в начале статьи:
h2 + p: первая буква {
font-size: 2em; высота строки: 0; }
Необходимо отрегулировать высоту строки, чтобы компенсировать увеличенный размер шрифта, в противном случае интерлиньяж всей строки будет нарушен.
Посмотреть живую демонстрациюCSS · Темы для веб-разработчиков · Изучение Интернета
Отступы — полезная практика при написании кода — отступы предназначены для разработчиков, а не для компьютеров.
Зачем нужен отступ CSS
При написании CSS — действительно отличная идея — делать отступ для свойств в наборе правил.
Отступ не предназначен для браузера — браузеру все равно. Отступы нужны нам, чтобы помочь понять наш код.
Отступы чрезвычайно полезны по нескольким причинам:
- Помогает нам понять, какие свойства селектора связаны с
- Помогает нам более четко видеть ошибки проверки, особенно отсутствие закрывающих фигурных скобок
- Помогает поддерживать наш код, потому что это будет больше очевидно, если мы не будем смотреть на это некоторое время.
h2 { размер шрифта: 2rem; font-weight: жирный; }Поскольку
font-sizeиfont-weightвлияют на, они имеют отступ.Поместите селекторы в уникальные строки
Другой способ организовать CSS — это поместить каждый селектор в отдельную строку, чтобы было более очевидно, что селекторов много.
h2, h3, h4 { оранжевый цвет; }Обратите внимание, что каждый отдельный селектор (
h2,h3,h4) находится на отдельной строке.Это помогает понять, потому что, если бы они были в одной строке, мы могли бы быстро спутать их с одним селектором.Дальнейшая организация
Есть еще несколько способов повысить удобство сопровождения и ясность нашего CSS.
Селекторы с отступом дочерних элементов
Если селектор в CSS представляет элемент в HTML, который является дочерним элементом другого селектора, сделайте для него отступ.
Вот пример HTML:
…
…
Глядя на структуру этого HTML, мы видим, что
.banner-contentнаходится внутри.banner.Чтобы помочь нам лучше понять наш HTML изнутри CSS, мы можем использовать отступы, например:
.banner { ⋮ } .banner-img { ⋮ } .banner-content { ⋮ }Глядя на этот CSS, для нас более очевидно, что
.banner-imgявляется дочерним элементом.banner.Отступ медиа-запросов
Этот отступ также имеет смысл для CSS внутри медиа-запросов, чтобы было очевидно, что CSS находится внутри.
.banner { ⋮ } @media print { .banner { ⋮ } }Комментирование разделов CSS также очень полезно для просмотра групп.
/ * ------------- = Общие -------------- * / html {…} тело { … } / * ------------- = Masthead -------------- * / .masthead {…} .nav {…} .nav a {…} / * ------------- = Типографика -------------- * / h2 {…} п { … } ul {…}Мы можем использовать комментарии CSS (с фальшивыми строками), чтобы создать разделение в нашем CSS.
Многим людям нравится ставить
=перед заголовком, чтобы упростить поиск с помощью редактора кода.Порядок свойств
Многим разработчикам также нравится упорядочивать свойства в пределах набора правил. Есть разные способы сделать это: по алфавиту, логическая группировка и т. Д.
Система, которой я следую, объединяет как по целям, так и по алфавиту — потому что я очень одержим.
заголовок { / * Коробочная модель * / маржа: 0 0 1бэр; отступ: 0.5em; / * Визуальные украшения * / цвет фона: темно-зеленый; граница: сплошной зеленый 1px; /* Типография */ красный цвет; семейство шрифтов: без засечек; }У меня есть три разных раздела в наборе правил:
- box model —
margin,padding,position,widthи т. Д. - визуальные украшения —
background,граница,преобразовать,контури т. Д. - типографика —
цвет,шрифт,текстовое оформлениеи т. Д.
Вы также заметите, что каждая группировка также упорядочена по алфавиту.
Если сначала трудно выработать привычку организовывать свой код таким образом, но со временем это становится второй натурой, и вы делаете это, не задумываясь. Фактически, в видео, если я не пишу свой код таким образом, это потому, что я прилагаю согласованные усилия, чтобы не писать.
Ссылки
Вкладки vs.пробелы
При создании отступа в коде рекомендуется выбрать отступ с помощью символа табуляции или пробела.
Большинство редакторов кода легко конвертируют между ними. И большинство редакторов даже вставляют пробелы вместо символов табуляции с помощью клавиши табуляции, если она настроена для этого, — так называемые «мягкие табуляции».
Специфика табуляции
- Регулируемый интервал ширины, у каждого члена группы может быть разная толщина отступа
- Некоторые языки разметки и программирования плохо работают с отступом табуляции
Специфика места
- Согласованность между платформами, редакторами и приложения
- Невозможно легко отрегулировать ширину отступа
Будьте последовательны
Выберите то, что лучше всего для вас и вашей команды, и будьте последовательны.
- Не смешивайте табуляции и пробелы в одном файле.
- Не используйте табуляции и пробелы в одном проекте.
Невидимые символы
Включение невидимых символов в редакторе кода очень помогает увидеть, какие символы вы ввели в файл.
Очень часто пробел отображается в виде крошечной точки и табуляции, а также маленьких стрелок или линий. По этим индикаторам очень очевидно, что вы ввели.
html { ·· размер шрифта: 100%; / * Отступ пробела может выглядеть так * / »Цвет фона: # e2e2e2; / * Отступ табуляции может выглядеть так * / } ¬ / * Многие редакторы даже показывают, где был нажат возврат * /Список видео
- Отступ CSS: как сделать отступ
- Отступ CSS: интервалы и комментарии
- Отступ CSS: свойства упорядочения
- Отступ CSS: вкладки vs.пробелы
Дополнительные ссылки
Отступы с помощью HTML
Проблема
«Как сделать отступ в HTML?»
Я вижу, что этот вопрос довольно часто задают на различных форумах, которые я часто посещаю. Вероятно, вопрос должен быть таким:
«Как сделать надежно отступом в HTML? «
Ответ не такой, как хотелось бы большинству авторов. Естественное поведение HTML в большинстве распространенных браузеров сводит к минимуму несколько пробелов в HTML-коде. контент в единое пространство.Как же тогда автор может сделать надежный отступ?У ВСЕХ методов, доступных для создания контента, есть потенциальные недостатки. который не выровнен по левому краю относительно области просмотра (обычное значение по умолчанию в браузеры.) Ни одно из решений не будет работать во ВСЕХ браузерах, поэтому вы должны решите, какой метод будет работать лучше всего с учетом возможностей вашего ожидаемого читаемость и взвешивание потенциальной потери удобочитаемости для некоторых пользователей.
Примечание: Джим Барчук создал отличную страницу по этой теме, которую вы можете хочу проверить под названием «Глупый Уловки с отступом HTML.«Он посвящен расследованию фактических левых размеры / значения полей и отступов, используемые различными браузерами (в том числе рассмотрены на этих страницах.)
Возможные решения
- Что: & nbsp;
или & # 160;
- Поддержка (& # 160;): [ IE1 | M1 | N1 | O2.1 | S1 ]
- Поддержка (& nbsp;): [ IE2 | M2A8 | N1.1 | O2.1 | S1 ]
- Как:
- Поддержка (& # 160;): [ IE1 | M1 | N1 | O2.1 | S1 ]
- Браузеры обычно обрабатывают несколько последовательных пробелов и / или символов возврата каретки как
единое пространство. В случае неразрывных пробелов (& nbsp; или & # 160;)
браузеры обычно учитывают несколько последовательных вхождений как есть без
сворачиваясь в единое пространство.
- Плюсы:
- Обычно работает в большинстве браузеров
- Никаких HTML-структур не требуется для достижения отступа
- Почти ВСЕ браузеры понимают & # 160;
- Автор может грубо изменить размер отступа, используя желаемое количество несколько & nbsp; (или & # 160;) сущности.
- Минусы:
- Работает только для одной строки отступа — при переносе возвращается на предыдущий уровень отступа.
- Не ВСЕ браузеры отображают несколько & nbsp; происшествий как есть. Некоторые браузеры сворачивают это до одного пробела.
- Некоторые старые браузеры не поддерживают & nbsp; названный объект
- Автор не может гарантировать точный размер отступа (в зависимости от шрифта размер, платформа и разрешение просмотра, размер пространства может варьироваться.)
- Что:
- Поддержка: [ IE1 | M1 | N1 | O2.1 | S1 ]
- Как:
- Поддержка: [ IE1 | M1 | N1 | O2.1 | S1 ]
- Тег PRE сохраняет ВСЕ пробелы, возврат каретки и перевод строки «как есть» из исходного исходного кода HTML. Предустановленный макет таким образом может быть создан.
- Плюсы:
-
- Большинство ВСЕХ браузеров поддерживают эту функцию, даже текстовые браузеры.
- Может управлять отступом для нескольких строк текста.
- Поддерживается в HTML 2.0 — его поддерживают старые браузеры.
- Минусы:
-
- Форматирование PRE обычно применяет к тексту шрифт фиксированной ширины. для достижения желаемого фиксированного внешнего вида.
- Разрыв строк сохраняется (может быть нежелательным побочным эффектом).
- PRE — это структура форматирования блока, и всегда вставляется перенос строки до и после конструкции. Размер интервала перед и после того, как блокировка не может быть гарантирована от браузера к браузеру.
- Что:
<Цитата>
- Поддержка: [ IE1 | M1 | N1 | O2.1 | S1 ]
- Как:
- Поддержка: [ IE1 | M1 | N1 | O2.1 | S1 ]
- Большинство браузеров отображают содержимое отрывка BLOCKQUOTE с отступом.
- Плюсы:
-
- Обычно может размещать блоки BLOCKQUOTE для создания более глубоких отступов.
- Большинство браузеров используют отступ в структурах BLOCKQUOTE.
- Разметка поддерживается в HTML 2.0 — старые браузеры поддерживают ее.
- Минусы:
-
- Некоторые браузеры безоговорочно применяют курсив к BLOCKQUOTE структуры, а также отступ.
- Автор не может контролировать размер отступа.
- BLOCKQUOTE — это структура форматирования блока, и перенос строки всегда вставлены до и после конструкции. Размер интервала до и после блокировки не может быть гарантирована от браузера к браузеру.
- Маркировка кода с помощью BLOCKQUOTE на самом деле не означает «отступить мне»; Определения HTML НЕ ТРЕБУЮТ, чтобы браузер использовал отступ для BLOCKQUOTE. конструкции…это просто указывает, что контент (или ДОЛЖЕН быть) цитата.
- Что:
<Пробел>
- Поддержка: [IE | M | N3B5-6.2 | O | S]
- Как:
- Поддержка: [IE | M | N3B5-6.2 | O | S]
- Netscape создал тег специально для управления пробел в HTML-документе. Автор может создавать только горизонтальные, только по вертикали или блокировать пробелы с помощью этого тега.
- Плюсы:
-
- Предоставляет на уровне пикселей управление размером желаемого интервала.
- Тег специально создан для управления желаемым отступом свойство.
- Этот метод также позволяет создавать плавающие элементы интервалов.
- Минусы:
-
- Тег, специфичный для Netscape, поддерживается только в некоторых версиях, поэтому он ОЧЕНЬ ограниченная поддержка.Также в настоящее время его нет ни в одном HTML. стандартным, и никогда не будет (больше контроля возможно с Таблицы стилей сейчас.)
- В структуре SPACER нет ничего обратно совместимого с допускать постепенную деградацию в не поддерживающих браузерах.
- Этот элемент больше не поддерживается в текущих версиях Netscape.
- Что:
- Поддержка:
[ IE1 | M1 | N1 | O2.1 | S1 ]
- Как:
- Термин DD в списке определений обычно имеет отступ в большинстве браузеров.
- Плюсы:
-
- Большинство браузеров выделяют термины DD в структурах DL.
- Поддерживается в HTML 2.0 — старые браузеры будут поддерживать его.
- Минусы:
-
- Некоторые браузеры МОГУТ размещать термин DD в той же строке, что и предыдущий срок DT.
- Спецификации HTML рекомендуют, чтобы термин DD не существовал без связанного с ним термина DT, но это почти никогда не требуется в браузерах.
- Размер отступа статичен и не может быть изменен — Internet Explorer Размер отступа примерно вдвое меньше размера отступа в Netscape и Mosaic.
- Маркировка кода с помощью DL на самом деле не означает «сделай мне отступ»; Определения HTML НЕ ТРЕБУЮТ, чтобы браузер делал отступ для термина DD в структура списка определений…это просто указывает на то, что контент (или СЛЕДУЕТ быть) связанным объяснением определяющего термина.
- Что:
- ,
- Поддержка:
[ IE1 | M1 | N1 | O2.1 | S1 ]
- Как:
- Поддержка:
[ IE1 | M1 | N1 | O2.1 | S1 ]
- Можно использовать список, содержащий структуру, без необходимые элементы списка (LI) для достижения отступа в нескольких браузерах.
- Плюсы:
-
- Internet Explorer, Mosaic, Netscape и Opera имеют отступы поведение с этим HTML.
- Минусы:
-
- Строго говоря, этот HTML недействителен в отношении установленного
стандарты. Всякий раз, когда вы используете недопустимый HTML, конечный результат НЕ МОЖЕТ быть
гарантировано. Этот метод не следует использовать.
[Примечание: можно утверждать, что используя только структуру списка, такую как элемент заголовка списка (LH) существующий только в черновике HTML 3.0 с истекшим сроком действия, будет экземпляром, где такое поведение может сойти с рук … тем не менее, синтаксис вроде LH устаревшая разметка и не рекомендуется.]
- Строго говоря, этот HTML недействителен в отношении установленного
стандарты. Всякий раз, когда вы используете недопустимый HTML, конечный результат НЕ МОЖЕТ быть
гарантировано. Этот метод не следует использовать.
- Что:
- Поддержка: [ IE1 | M1 | N1 | O2.1 | S1 ]
- Как:
- Поддержка: [ IE1 | M1 | N1 | O2.1 | S1 ]
- Использование прозрачного изображения желаемой ширины отступа или используя небольшой (1 X 1 пиксель, будет достаточно, чтобы сохранить время загрузки минимальное) прозрачное изображение с явным размером ширины позволяет определение желаемой области белого пространства.
- Плюсы:
-
- Позволяет управлять отступом на уровне пикселей.
- Этот метод также позволяет создавать плавающие элементы интервалов.
- При использовании атрибута ALT может произойти значительная деградация — браузеры часто сохранить несколько пробелов в его отображении.
- Большинство графических браузеров поддерживают вставку изображений.
- Минусы:
-
- Текстовые браузеры не смогут отображать желаемую графику отступ.
- Атрибут ALT тега изображения может сворачиваться несколько последовательных пробелы к одному.
- Дополнительный запрос загрузки и время, необходимое для загрузки изображения.
- Отступает только одна строка текста, если не более поздняя используются теги / атрибуты (таблицы или плавающие атрибуты IMG ALIGN.)
- Браузеры, которые поддерживают изображения, но не поддерживают прозрачный изображения могут отображать цветное изображение в запрошенном пространстве отступа.
- Что: Таблицы
- Поддержка: [ IE2 | M2A8 | N1.1 | O2.1 | S1 ]
- Как:
- Поддержка: [ IE2 | M2A8 | N1.1 | O2.1 | S1 ]
- Использование первого столбца таблицы или первой ячейки строки для отступ управления может быть довольно успешным. Многие методы могут быть используется для определения размера этого первого столбца: прозрачные изображения или неразрывные пробелы в содержимом ячейки или явные объявления атрибута WIDTH для определений ячеек.
- Плюсы:
-
- Может управлять первой строкой или целыми блоками текста.
- Позволяет управлять размером отступа на уровне пикселей.
- С помощью таблиц возможно появление сложных отступов (Атрибуты COLSPAN и ROWSPAN позволяют еще больше возможности отображения.)
- Методы внутри ячейки, используемые для создания отступов (прозрачные изображения и неразрывные пробелы) ухудшаются в браузерах, которые не разбираться в таблицах.
- Почти все браузеры теперь поддерживают таблицы
- Минусы:
-
- Исторически таблицы не всегда поддерживались.Очень старые браузеры вряд ли их поддерживают.
- Браузеры, не поддерживающие вложенные таблицы, могут не отображать вложенные таблицы содержание хорошо.
- Использование механизмов структурирования таблиц для управления размером отступа (например, атрибуты WIDTH) плохо работают в браузерах, которые не понимаю таблиц.
- Для создания структур таблиц требуется больше HTML-тегов — это может вызвать более длительное время загрузки в отличие от некоторых других методов создания отступов.
- С тех пор, как были созданы таблицы, они использовались для создания интервалов и выравнивания для одного или нескольких текстовых и / или других объектов содержимого. Таблицы должны, строго говоря, представлять табличных данных. Ничто в таблице не означает «отступить меня» — это именно то, что многие пользователи и авторы ожидают этого. Авторам не следует полагаться на это.
- Что: Каскадный
Таблицы стилей [-> Index DOT Css]
- Поддержка: [ IE3B1 | M | N4B2 | O3.5 | S1 ]
- Как:
- Поддержка: [ IE3B1 | M | N4B2 | O3.5 | S1 ]
- Использование свойств полей каскадных таблиц стилей и / или заполнения на большинство ЛЮБОЙ HTML допускает отступы с любой стороны элемент — даже отрицательные значения с полями.
- Плюсы:
-
- Для большинства элементов возможна более высокая степень контроля, чем для любым другим способом.
- Информация о рендеринге может быть прикреплена к элементам HTML без потеря исходного смыслового значения (хорошая обратная совместимость.)
- Минусы:
-
- Старые браузеры никогда не поддерживают каскадные таблицы стилей. Новее браузеры DO поддерживают CSS с разной степенью точности.
- Каскадные таблицы стилей
- Изображения
- Таблицы
- Неразрывное расстояние
- Предварительно отформатированный текст
- Цитаты
- Списки определений
- Элемент SPACER
- Плохие структуры списков
Выводы
Из распространенных методов, упомянутых здесь, только некоторые действительно хорошо работают со многими. браузеры. Главный вопрос, который вы должны задать, когда хотите сделать отступ: «Ухудшается ли метод в не поддерживающих браузерах?» В после этого ответ должен быть довольно простым.Чтобы помочь, вот краткое изложение:Использование рекомендуется Работает нормально в некоторых случаях
или в большинстве случаевИспользование не рекомендуется
Приложение с личным мнением:
Прошло несколько лет с тех пор, как я впервые написал эту страницу, а браузеры уже давно Кстати, как это принято в авторской практике.Хотя стандарты всегда хотели авторов для создания документов, семантически размеченных правильно по отношению к их содержание, на самом деле это часто не было вариантом.Но авторы не должны больше игнорировать эти пожелания, если мы хотим создавать или, по крайней мере, постепенно превратить Интернет в область правильно размеченных документов. Из рекомендуемые методы для отступов, перечисленные выше, сейчас я действительно могу только рекомендовать один метод для надежного отступа: CSS. С появлением большей персонализации дается читателям, различным устройствам рендеринга (например, сотовым телефонам) и тенденции к тому, чтобы сделать Интернет более доступным для всех читателей и устройств. глупо пытаться гарантировать отступы…. любой метод, который вы выберете, — это просто «отступ мне , пожалуйста, . «Просто NO 100% надежный способ отступа … Получить над ним. =) Откажитесь от попыток создавать страницы с идеальным пикселем и Поддайтесь мышлению адаптивного рендеринга.
Как легко сделать отступ в абзацах в WordPress
Вы хотите добавить отступ или отступ абзацев в WordPress? Хотя большая часть вашего текста выровнена по левому краю, в некоторых случаях вам может потребоваться отступ абзаца для улучшения типографики и удобства чтения.В этой статье мы покажем вам, как легко делать отступы в абзацах в WordPress.
Метод 1. Использование кнопок с отступом текста в визуальном редакторе
По умолчанию в большинстве тем WordPress абзацы отображаются с выравниванием по левому или правому краю для языков справа налево.
Если вы хотите сделать отступ в абзаце, вы можете сделать это вручную, нажав кнопку увеличения отступа в визуальном редакторе. Это добавит интервал слева от абзаца.
Если вы хотите сделать отступ более чем в одном абзаце, вам нужно выделить эти абзацы и затем нажать кнопку увеличения отступа.
Чтобы увеличить интервал, можно несколько раз нажать на кнопку добавления отступа. Например, если вы дважды щелкните по нему, он удвоит интервал отступа.
Вы также можете уменьшить интервал, нажав кнопку уменьшения отступа.
Метод 2: отступ абзаца вручную с помощью текстового редактора
Использование кнопок отступа текста в визуальном редакторе — самый простой способ сделать отступ абзацев в WordPress. Однако это не позволяет вам контролировать количество добавляемого интервала.
Более опытные пользователи могут переключиться в текстовый редактор и вручную добавить интервал. Все, что вам нужно сделать, это обернуть текст вокруг тегов абзаца
и
, а затем добавить встроенный CSS к тексту абзаца следующим образом:Здесь идет текст вашего абзаца ...
Этот метод позволяет вам контролировать интервал, который вы хотите использовать в качестве отступа. Этот метод подойдет лучше всего, если вам не нужно делать отступы в абзацах слишком часто. Однако, если вы часто делаете отступы в абзацах, это не идеальное решение.
Метод 3: отступ только в первой строке абзаца
На веб-страницахне используется традиционный интервал между абзацами, используемый текстовыми редакторами или набором текста, при котором отступ только первая строка абзаца.
Даже в WordPress, когда вы делаете отступ в абзаце, интервал добавляется ко всему абзацу.
Некоторые веб-сайты, такие как новости, журналы или литературные журналы, могут захотеть добавить более традиционный интервал между абзацами. В этом случае вам нужно будет добавить в свою тему собственный CSS.
Сначала вам нужно посетить Внешний вид »Настроить , чтобы запустить настройщик тем WordPress. Теперь перейдите на вкладку «Дополнительные CSS».
Это покажет вам текстовое поле на левой панели, где вы можете добавить свой собственный CSS. Вам нужно добавить этот код CSS в поле.
p.custom-indent { текстовый отступ: 60 пикселей; }Этот код CSS просто сообщает браузерам, что если абзац имеет класс .custom-indent, тогда добавьте 60 пикселей в качестве отступа для текста.
Теперь вы можете редактировать сообщение в WordPress и переключаться в текстовый редактор. Затем заключите абзац в теги
и
следующим образом:Здесь идет текст вашего абзаца ...
После этого вы можете предварительно просмотреть свой пост и увидеть, что только первая строка абзаца имеет интервал перед ним.
Этот метод отлично подойдет, если вы хотите сделать отступ только для нескольких абзацев. Однако, если вы хотите добавить этот стиль ко всем абзацам на своем сайте, вам просто нужно изменить собственный CSS следующим образом:
article p { текстовый отступ: 60 пикселей; }Это правило CSS автоматически делает отступ в первой строке всех абзацев внутри записи или страницы WordPress.
Мы надеемся, что эта статья помогла вам научиться делать отступы в абзацах в WordPress. Вы также можете ознакомиться с нашими советами по освоению визуального редактора WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Отличный трюк для стилизации вашей HTML-формы
CSS text-indent: отличный способ стилизовать HTML-форму
написано aext 3 февраля 2010 г. на CSS и HTML с 76 комментариямиВы, наверное, знаете, что делает свойство text-indent в CSS.Это обычное свойство CSS, позволяющее веб-мастерам делать отступы в абзацах и скрывать текст для ссылок на основе изображений. Text-indent отлично справляется с этим; однако он не просто скрывает текст и делает отступы. Он делает больше.
Что такое текстовый отступ?
Text-indent указывает горизонтальный отступ с левой стороны элемента родительского блока для первой строки в блоке. Отступ применяется только в начале блока, но не после любых промежуточных элементов разрыва строки. Имейте в виду, что это свойство допускает отрицательные значения, и при таком использовании первая строка будет смещена влево.
Свойство text-indent поддерживается во всех основных браузерах. Однако Internet Explorer не поддерживает значение наследования для text-indent (да, даже IE8).
Скрытие текста с помощью отступа текста
Допустим, у вас есть логотип, и вы хотите отобразить его в виде ссылки, чтобы люди могли по нему нажимать. Только включение изображения логотипа имеет некоторые недостатки с точки зрения SEO. Вот решение:
AEXT.NETПри этом поисковые системы по-прежнему будут распознавать текст, но пользователи будут видеть только логотип, потому что текст смещен влево (99999 пикселей). См .:
[встроенный]
[/ встроенный]
Это не новый метод CSS и, вероятно, один из наиболее широко используемых сегодня методов. Это работает очень просто: текст в любом блоке (не только в ссылках; такие элементы уровня блока, ячейки таблицы и встроенные блоки) будет сдвинут настолько далеко влево (за пределы экрана), что его фоновое изображение останется прежним. единственное, что видит пользователь.Значение свойства text-indent сообщает браузеру, с какой точки должен начинаться текст.
Замечательный трюк с использованием отступов текста и форм
Люди в основном используют текстовый отступ, чтобы скрыть текст, как в нашем примере выше. Они часто используют отрицательное значение для text-indent, но забывают использовать его исходное намерение: inset indentation. Здесь я покажу вам, как создать красивое текстовое поле, используя текстовый отступ.
Давайте возьмем для примера простую форму поиска:
До CSS ваше текстовое поле выглядит примерно так:
[встроенный]
[/ встроенный]
Во-первых, давайте изменим его стиль и сделаем его немного лучше с помощью этого CSS:
Результат?
[встроенный]
[/ встроенный]
Метка теперь находится над полем ввода, но она выглядела бы потрясающе, если бы мы обернули ее элементом ввода и заставили введенный текст следовать за меткой. Обычно мы делаем это с помощью значения padding, но сегодня мы сделаем это с помощью text-indent.
Хорошо, теперь фокус! Вот он:
Что получается после трюка:
[встроенный]
[/ встроенный]
Несмотря на то, что он выглядит великолепно и отлично работает, вам нужно , чтобы установить значение максимальной длины для элемента ввода, чтобы текст не перемещался влево и не мешал метке.Вот пример того, как можно использовать эту технику в «реальном мире»:
[встроенный]
Выберите имя пользователя для своего портфолио:
[/ встроенный]
Обновлено:
Он будет неправильно отображаться в IE6 и IE7, потому что CSS в этом руководстве конфликтует с CSS в этой теме WordPress. Он хорошо работает на отдельной странице.В IE есть ошибка с элементом ввода с использованием текстового отступа, который я забыл. Это «Ошибка Пикабу».Это сделает текст внутри ввода текста странным, перемещаясь влево, но при обновлении ошибка исчезнет. Хорошо, отредактируйте что-нибудь в текстовом поле CSS:Итак, что вы думаете? Если вы обнаружите какие-либо проблемы в этом руководстве, напишите, пожалуйста, в разделе комментариев! Надеюсь, вам понравится, и обязательно поделитесь этой статьей с помощью кнопок ниже.Спасибо!
теги: CSS Trick Form text-indentСтатьи по теме
CSS — отступ текста
CSS — отступ текстатекст-отступ
text-indentслужит для отступа первой строки блока текста.Быстрая, коричневая лиса, перепрыгнула через ленивого пса.О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
Специальные ключевые слова
Определены два специальных ключевых слова. Их следует использовать в дополнение к обычному объявлению text-indent
.-
каждая строкадает определенный отступ для каждой первой строки после жесткого разрыва, например, вызванного&; br>, в дополнение к первой строке. -
виситпереворачивает затронутые строки, так что все строки, кроме первой, имеют определенный отступ.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.Быстрая, коричневая лиса, перепрыгнула через ленивого пса.О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
- box model —


 outer{
margin: 25px;
padding: 30px;
border: 2px solid red;
}
outer{
margin: 25px;
padding: 30px;
border: 2px solid red;
}