- Верстальщик — Википедия
- Верстальщик сайтов — кто это такой, что он делает и как этому научиться
- Как стать верстальщиком, или Почему азы верстки должны знать все
- Кто такой верстальщик и чем он занимается
- Кто такой верстальщик сайтов и как верстке научиться с нуля?
- Верстальщик сайтов — кто это и как им стать? Описание профессии HTML-верстальщика
- Верстальщик — кто это? Удаленный верстальщик
Верстальщик — Википедия
Материал из Википедии — свободной энциклопедии
Верста́льщик, или метранпа́ж (фр. metteur en pages) — специалист вёрстки, который разбивает текст на отдельные страницы, компонует его с иллюстрациями, подготавливает оригинал-макет издания.
В докомпьютерную эпоху верстальщик был рабочим типографии, в обязанности которого входила вёрстка страниц. Верстальщик приводил строки текста, изготовленные наборщиком, в страницы и полосы будущей книги, компоновал их с иллюстрациями, добавлял колонцифры, колонтитулы, следил за висячими строками.
В дореволюционной типографии старшего наборщика называли метранпажем (от фр. metteur en pages — составитель страниц). Метранпаж назначал шрифт, длину строки, и так далее, наборщикам, руководил ими, а сам выполнял наиболее ответственные работы. В советскую эпоху его сменил технический редактор издательства, который делал макет и спецификацию для рабочих типографии.
В наше время оригинал-макет издания полностью готовится в издательстве и только печатается в типографии. В крупных издательствах сотрудники-верстальщики, как правило, готовят оригинал-макеты по макету творческого директора.
Тем не менее всё чаще макет и вёрстку выполняет один человек, что существенно повышает требования к знаниям и умениям верстальщика в областях книжного (газетно-журнального) оформления и типографики. В некоторых современных издательствах такого универсального специалиста называют метранпажем, по аналогии с главным верстальщиком старинной типографии. В профессиональной среде нет единого мнения по этому поводу.
В англоязычных странах дизайнера, соответствующего нашему верстальщику, называют layout artist, production artist или
Традиционно термин используется в издательском деле, но с появлением интернета он приобрёл новое значение — верстальщик веб-страниц.
- Каплан Л. Е. Памятка верстальщику. — [2-е изд., доп.]. — М.: Гизлегпром, 1945. — 28 с. — (Библиотечка молодого полиграфиста).
ru.wikipedia.org
Верстальщик сайтов — кто это такой, что он делает и как этому научиться
Привет, друзья!
Давно я не писал об актуальных профессиях в сфере удаленной работы. После того, как приехал в Гоа, писать о чем-то прагматичном, оказывается непросто. Но я справился. Нашел жилье, обзавелся хорошим интернетом и начал вести рабочие проекты. На этой волне расскажу о том, кто такой верстальщик сайтов, чем он занимается, сколько зарабатывает и где этому можно научиться.
Итак…
Содержание статьи:
Кто это такой?
Верстальщик (он же «верстак») — это специалист, делающий верстку сайтов. Он переводит сделанный веб-дизайнером макет из PSD (или другого графического формата) в язык разметки html.
Это технический специалист, для которого важны:
- внимательность к деталям
- дотошность
- усидчивость
- навыки программирования
- художественный вкус
В процессе создания сайтов верстальщик играет одну из главенствующих ролей. ИБо благодаря его труду сайт должен открываться и выглядеть красиво на любом устройстве: от утюга до широкоформатного retina-дисплея. И если Вы на каком-то сайте видите перекошенные блоки, это на 95% вина криворукого верстальщика.

идеальное рабочее пространство
Что должен уметь верстальщик?
Помимо обладания типично программерскими качествами, ему необходимо владеть следующими технологиями:
- html
- css
- jquery (хотя бы на уровне «подключить чужой скрипт»
Огромным плюсом будет умение вести разработку на jquery или другом популярном javascript-фреймворке. Это приближает нашего верстака к ложе «фронт-энд программистов» и делает его труд более высокооплачиваемым.
В современных условиях верстку с нуля заказывают самые олд-скульные заказчики. Это долго, дорого и нервно. Поэтому, чаще специалисты по верстке используют какие-нибудь популярные фреймворки типа Bootstrap. Грубо говоря: это когда вместо одной ручной отвертки Вам дают набор электроинструментов, которые можно подключать к сети. С такими наборами вести проекты намного проще и надежней.
Отсюда вопрос…
С чего же тогда начать обучение верстке сайтов?
Я, как специалист в разработке сайтов, сделал бы такую пошаговую систему:
- базовые навыки html + css. Тэги, атрибуты, кросс-браузерность, каскадные таблицы стилей. Это позволит Вам сверстать простые макеты и даст понятие о предмете
- Фреймворки, типа bootstrap. После этапа 1 вы поймете, сколько геморроя доставляет валидация верстки и отображение элементов в разных браузерах. Бутстрап вам будет казаться приятной спасительной таблеткой.
- Javascript + Jquery. Для анимации и разработки более сложного взаимодействия макета с пользователем
- Полноценная фронт-энд разработка. Это уже кодинг и программирование. Следующий этап эволюции
Каждый следующий уровень подразумевает владение предыдущим. «Перепрыгнуть» здесь не удасться. И стать фронт-энд-программистом без знания html — невозможно.
Ясно, что «уровней посвящения» у верстальщиков может быть много. Нередко дизайнер и верстальщик — один и тот же человек. И это большое преимущество! Как для специалиста, ибо приносит больше денег и меньше разочарования в результате просмотра своего сайта; так и для заказчика, ибо не нужно искать дополнительных людей и перетирать с ними массу технических деталей.

Мы в zenconvert делаем все сами: и дизайн, и верстку и перенос сайта на CMS WordPress. Используем для верстки полуавтоматизированные сервисы, поэтому результаты можем предоставлять достаточно быстро. Да и я сам не очень люблю в кодах и кишках сайтов. Мне больше нравится проектировать. А всю техническую работу я либо автоматизирую, либо делегирую.
И скажу, что хорошие верстальщики, как и любые другие специалисты ценятся на вес золота!
Где учиться?
Вариантов в XXI веке масса. И лучшие из них — в интернете. Поэтому, неважно где Вы живете: в Гоа, Кустанае или Нижнем Тагиле. Был бы интернет…
Если у Вас стоит вопрос, с чего начать, я рекомендую бесплатные курсы отличного парня, Миши Русакова бесплатный курс по основам HTML и CSS
Курс дает хорошую базу, если Вы хотите обучаться с нуля.
Если они Вам придутся по душе, смело берите у Михаила платные продукты. В них темы верстки сайтов раскрываются значительно глубже.
Насчет заработков верстальщика… Само собой, многое зависит от уровня специалиста, его умения себя продать и сложности заказа. Но, за пару лет можно легко научиться зарабатывать по 60-100 тыс руб на фрилансе, кататься по миру и жить в свой кайф. Хорошее подспорье для путешествий нон-стопом, не так ли?
Платежеспособных заказчиков Вам и интересных заказов!
idea37.info
Как стать верстальщиком, или Почему азы верстки должны знать все
В комментариях к одной из наших статей читатель попросил сделать подборку курсов верстки веб-страниц. Простой список ссылок на сайты реальных и виртуальных учебных заведений был бы полезным для части аудитории блога. А чтобы публикация заинтересовала всех читателей, ее тему пришлось расширить. Эта статья будет полезной:
- Владельцам сайтов и маркетологам. Вы узнаете, что такое HTML-верстка и какие задачи она решает.
- Начинающим вебмастерам. Вы поймете, в каких случаях можно обойтись без верстальщика, а в каких можно сделать его работу самостоятельно.
- Всем сторонникам принципа «если хочешь сделать хорошо, сделай сам». Вы узнаете, какие минимальные знания в области верстки веб-страниц нужны каждому блогеру, копирайтеру, маркетологу, владельцу сайта.
- Будущим профессионалам. Вы узнаете, как стать верстальщиком.

Что такое HTML-верстка и зачем она нужна
Верстка — это этап разработки сайтов, на котором визуальные макеты переводятся в код, который обеспечивает отображение страниц в браузерах. Условно это можно представить так: верстальщик переводит страницу с визуального языка дизайнера на язык браузеров.

Сверстанный макет страницы попадает от верстальщика к программисту, который интегрирует его в систему управления контентом. После этого вебмастер может наполнить и опубликовать страницу, а посетители сайта смогут ее просматривать.
Нужны ли услуги верстальщика владельцам существующих сайтов? Ответ на вопрос зависит от потребностей вебмастера.
Если блогера или администратора корпоративного сайта устраивает функциональность и внешний вид ресурса и его отдельных страниц, верстальщик ему не нужен. С публикацией заметок в блоге, описаний товаров в интернет-магазине, контента на страницах сайта справится любой сотрудник с минимальными знаниями HTML. Более того, опубликовать заметку или описание товара вы сможете, даже если ничего не слышали про HTML.
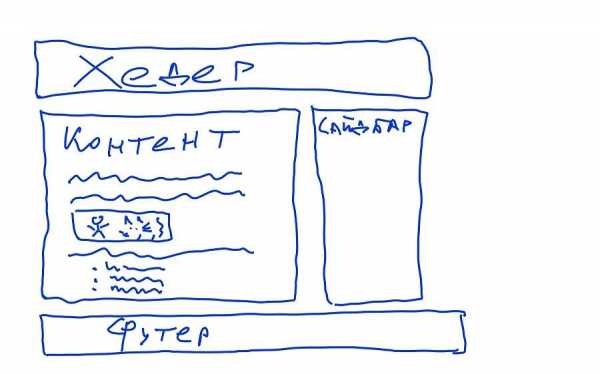
В популярных CMS есть визуальные редакторы, с помощью которых можно отформатировать контент и сделать его читабельным. Обратите внимание на возможности штатного WYSIWIG-редактора WordPress.

Вы можете набирать текст непосредственно в редакторе CMS, форматировать его, добавлять фотографии. Функциональность CMS обеспечивает корректное отображение контента с небольшими оговорками.

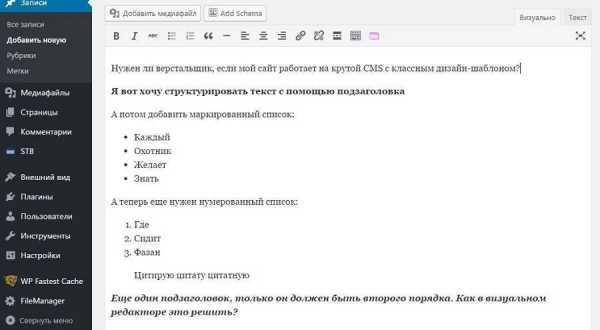
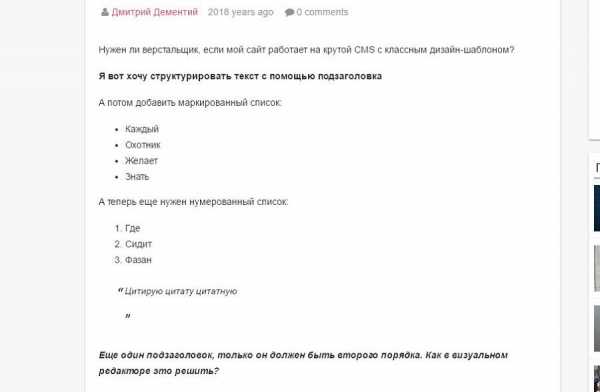
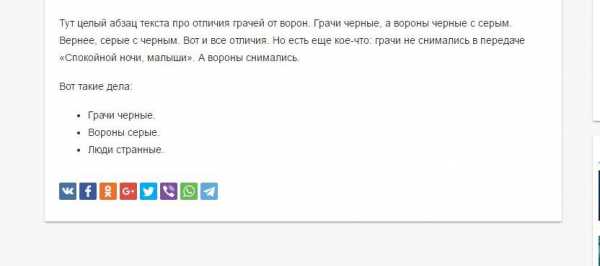
Публикация контента с помощью визуального редактора все-таки может привести к проблемам. В данном случае возможности штатного визуального редактора движка не позволяют корректно отображать подзаголовки первого и второго порядка. Вы можете визуально выделить текст с помощью полужирного начертания или курсива, но это не сделает его подзаголовком для браузера и поисковых систем. Для пользователей тоже неочевидно, зачем выделен текст.
В теории решить проблему можно без знаний HTML. Достаточно правильно отформатировать контент в текстовом процессоре и перенести его в визуальный редактор CMS.

Редактор CMS автоматически преобразовал визуальный формат контента в HTML-код. То есть администратору сайта для публикации контента достаточно уметь работать с текстовым процессором и WYSIWYG-редактором CMS.
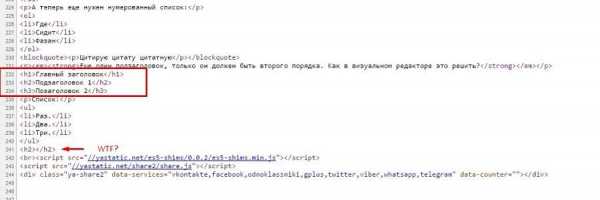
Но иногда копирование содержимого из Word в CMS приводит к ошибкам. Обратите внимание на код страницы.

На практике хотя бы минимальные знания HTML контент-менеджеру нужны. Это подтверждает иллюстрация выше: в код страницы попали лишние теги подзаголовка. Такой мусор — частый побочный эффект при копировании контента из текстовых процессоров, например, Word. Подробности дальше.
«Верстальщиком можешь ты не быть, но HTML знать обязан»
Адаптированный отрывок из произведения Некрасова относится к владельцам, администраторам и контент-менеджерам сайтов. Еще раз обратите внимание на попавшие на страницу при копировании контента из MS Word лишние теги. В данном случае они прямо не влияют на пользовательский опыт: посетители страницы их не видят.
Мусорный код, который попадает на страницу при копировании контента из текстовых редакторов, может стать причиной проблем. Например, если внутри лишних тегов окажется контент, он будет отображаться для пользователей некорректно. Такая ошибка нарушит структуру страницы и сделает ее некачественной.
Лишние теги делают код страницы невалидным. Валидность кода не входит в число факторов ранжирования сайтов крупнейших поисковых систем. Однако невалидный код страницы может направить поисковых роботов по ложному пути и исказить результаты сканирования страницы.
Простой пример: подзаголовки помогают поисковикам структурировать текст на смысловые блоки. Если в подзаголовке написано «Как составить файл robots.txt», поисковая система понимает, что в соответствующем разделе страницы речь пойдет о файле robots.txt.
Что случится, если подзаголовок не будет обозначен верными html-тегами? «Яндексу» и Google будет сложнее определить, о чем идет речь в соответствующем разделе страницы. Роботы могут посчитать страницу нерелевантной запросам о файле robots.txt. В результате сайт получит меньше посетителей.
Теперь понятно, почему блогеру, журналисту или сапожнику и по совместительству администратору сайта сапожной мастерской не помешает знать хотя бы основные HTML-теги? Например, эти знания могут помочь удалить «мусор» со страницы.
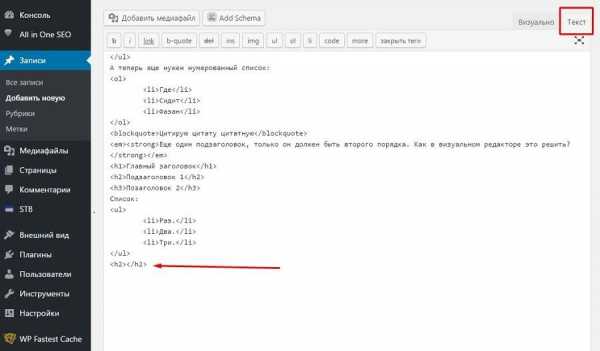
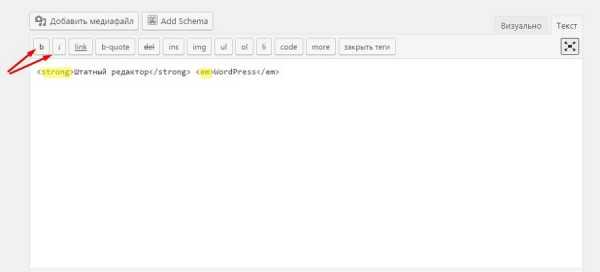
Большинство WYSIWIG-редакторов в CMS имеют два режима: визуальный и HTML. Чтобы найти и удалить лишние теги из кода страницы, достаточно переключить штатный редактор WordPress в режим «Текст».

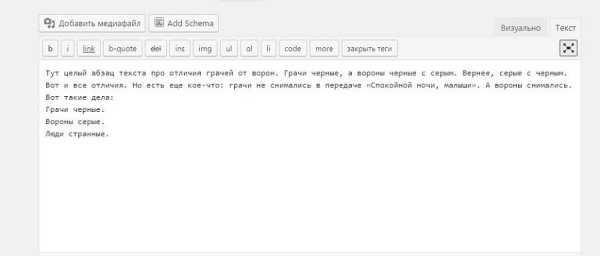
Знание HTML на базовом уровне предупреждает появление на странице лишнего кода на этапе переноса контента из текстового процессора в редактор движка. Чтобы решить эту задачу, очистите созданный в Word контент от форматирования. Для этого воспользуйтесь функцией «Удалить форматирование» в текстовом редакторе или скопируйте контент и вставьте его в «Блокнот». Потом вставьте очищенный от форматирования контент в редактор CMS в формате HTML.

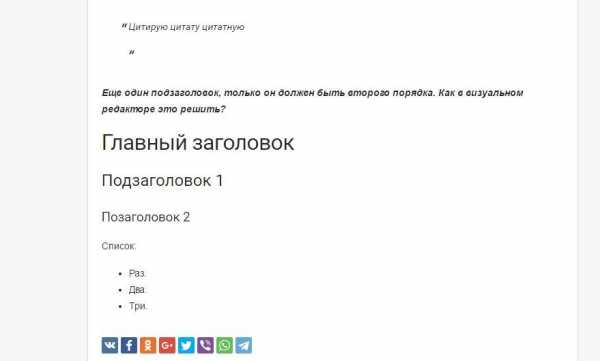
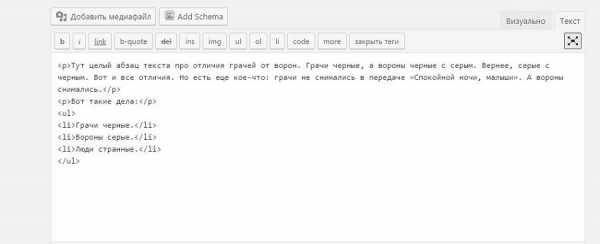
Разметьте контент с помощью тегов HTML и опубликуйте.

Очистка контента от форматирования и добавление тегов HTML вручную предупредила появление на странице мусорного кода и обеспечила корректное отображение публикации для пользователей.

Что нужно знать администратору сайта, чтобы обойтись без верстальщика
Обратите внимание на два тезиса. Во-первых, речь идет о сайтах небольших компаний и личных блогах, владельцы которых не хотят или не могут сотрудничать с профессиональным верстальщиком. Настоящие бутстрэпперы публикуют контент самостоятельно. А базовые знания об HTML-разметке им нужны, чтобы превратить кирпич текста с торчащим из него изображением в читабельный материал.
Бутстрэппинг — это подход к ведению бизнеса, который предполагает финансирование предприятия из собственных ресурсов предпринимателя. Бутстрэпперы приницпиально не пользуются услугами наемных работников, пока бизнес не достигнет запланированных целевых показателей.
Во-вторых, знание основ HTML не превращает блогера или сапожника и по совместительству администратора сайта сапожной мастерской в верстальщика. Чтобы профессионально выполнять верстку, нужно учиться и практиковаться.
Администратор сайта автомойки не будет краснеть перед читателями за неудобный для восприятия контент, если у него следующие знания:
- Общее представление о веб-страницах и браузерах. Как интернет-обозреватели отображают страницы сайта для пользователей. Что такое структура HTML-документа, какие задачи решают гиперссылки.
- Общее представление об HTML. Зачем нужен язык гипертекстовой разметки, где и как он используются.
- Что такое HTML-теги. Как обозначаются теги.
- Основные теги. Чтобы корректно разметить простую страницу на сайте или в блоге, в большинстве случаев достаточно знать теги заголовков, абзацев, изображений, ссылок. Чтобы корректно использовать теги изображений и ссылок, придется запомнить их основные атрибуты.
- Чуть более продвинутые знания помогут с помощью тегов обозначить важные смысловые блоки или визуально отделить произвольные фразы от окружающего текста, оформить маркированный или нумерованный список, цитату.
Чтобы корректно использовать теги, вебмастер должен понимать их значение. Например, специалист должен знать разницу между заголовками второго и третьего порядка или визуально одинаковыми тегами i и em.
Изучение базовой информации поможет самостоятельно размечать и публиковать контент. Если основы HTML дадутся легко, а интерес к веб-верстке не исчезнет, вы сможете взяться за обучение по-настоящему и стать профессиональным верстальщиком.
Тяжело ли научиться верстке? Где учат на верстальщика? Чем занимается данный специалист на практике? Об этом и не только читателям рассказал руководитель отдела верстки компании TexTerra Алексей Печенкин.
«Верстальщик реализует идеи дизайнера»
Алексей поделился информацией о профессии верстальщика, несмотря на чрезвычайную загруженность. Он сразу рассказал, от чего пришлось отвлечься ради мини-интервью для блога.
Дмитрий Дементий: Расскажите в двух словах о профессии верстальщика: чем занимаетесь вы и сотрудники вашего отдела, как организован рабочий процесс? Верстальщик — это кто: программист, технический специалист, дизайнер? Англичане и американцы называют типографских верстальщиков layout artist. Можно ли назвать HTML-верстальщика художником?
Алексей Печенкин: По большей части наша работа заключается в добавлении материалов на сайт. Задачи, с которыми нам приходится работать, в большинстве случаев схожи. Это верстка статей, разделов и инфографики для публикации на сайтах. Нередко приходится решать и более сложные задачи. Например, верстка лендинга требует от специалиста больших усилий. Верстальщика нельзя назвать программистом или дизайнером. Это самостоятельная профессия.
Д.Д.: Какие задачи решает HTML-верстка с точки зрения владельца сайта? Чем может помочь верстальщик владельцу интернет-магазина?
А.П.: Попросту говоря, верстка — воплощение идей дизайнера. На этапе разработки дизайнер прорисовывает общую структуру, внешний вид сайта, а после верстальщик все это реализует. Делается это с помощью HTML и других языков разметки, которые способен «понять» и преобразовать в привычные нам веб-страницы браузер.
Верстка новых элементов страниц, разделов, блоков, — все это тоже делают верстальщики. С помощью веб-верстки специалист создает статичную страницу, на которую при необходимости фронтэнд-программист может добавить интерактивные элементы.
Д.Д.: В большинстве популярных CMS есть визуальные редакторы публикаций. Значит ли это, что владельцы сайтов на WordPress, Drupal или Битрикс не нуждаются в услугах верстальщика?
А.П.: Нет, это не так. Визуальный редактор упрощает жизнь обычному пользователю: редактору, блогеру. С помощью редактора человек без каких-либо знаний верстки может добавить материал на свой блог, сайт, страницу.
Эти редакторы действительно избавляют неспециалистов от необходимости делать лишнюю для них работу: размечать контент. Но функциональность редакторов сильно ограничена. Из-за этого редактор без знаний HTML не всегда может оформить страницу в соответствии с потребностями пользователей и стандартами W3C.
Простой пример: штатный редактор самого популярного движка WordPress позволяет выделить отрывок текста с помощью полужирного начертания или курсива. В коде страницы можно увидеть, что выделение выполняется с помощью тегов strong и em соответственно. В некоторых случаях данную разметку предпочтительно делать с помощью тегов b и i. В визуальном редакторе WP нет таких инструментов, поэтому придется добавлять теги вручную. А это требует соответствующих знаний.

При верстке статей, новостей и других материалов на сайты мы не используем визуальные редакторы. Они ограничивают возможности, а нам часто приходится оформлять материал по-своему, со своими стилями.
Д.Д.: Нужны ли с вашей точки зрения минимальные знания в области HTML-верстки маркетологам, копирайтерам, блогерам? Может ли журналист или копирайтер самостоятельно сверстать свой материал и опубликовать на сайте? Или каждый специалист должен заниматься своим делом?
А.П.: Каждому могут пригодиться минимальные знания в этой области. Да, копирайтер с минимальными знаниями в верстке сможет без каких-либо проблем сверстать свой материал. Для этого необходимы лишь базовые знания тегов в html. Но чтобы как-то оформить материал нестандартно, нужны будут другие навыки, которыми обладают контент-менеджеры или верстальщики.
Д.Д.: Как владелец сайта, не имеющий соответствующих знаний, может проверить качество работы верстальщика? Что для этого нужно сделать: проверить отображение страниц в разных браузерах, проверить URL или код в W3C-валидаторе, посмотреть данные об ошибках в кабинетах для вебмастеров? Как далекому от HTML-верстки человеку понять, что все сделано профессионально?
А.П.: Да, в первую очередь можно просмотреть страницы на различных разрешениях и устройствах, а также просканировать страницу в валидаторе. При плохой верстке будут сразу заметны все грубые недочеты, которые оставил верстальщик. Что касается самого кода, то тут человек без знаний никак не определит качество.
Проверить отображение страницы на экранах с разным разрешением можно с помощью сервиса Screenfly. Проверить страницу в разных браузерах можно с помощью Browsershot.Д.Д.: Читатели интересуются возможностью обучения HTML-верстке. Каждому ли дано стать хорошим специалистом в этой области? Какие качества необходимы хорошему верстальщику?
А.П.: Да, я думаю любой может этому научиться. Главное, чтобы было желание и терпение. Если что-то не получается сразу, то нужно просто больше практиковаться. Все зависит только от вас.
Д.Д.: Где учат верстке? Это очные учебные заведения, онлайн-курсы? Можно ли научиться самостоятельно с помощью учебников и пособий?
А.П.: Есть очень много онлайн-курсов, а также различных каналов на YouTube, где люди делятся опытом, публикуют уроки и много полезной информации на эту тему. Также есть много книг по верстке. Правда, с книгами сложнее: найти действительно хорошую будет трудно.
Получить знания и научиться верстать не составит труда. Главное, больше интересоваться тематикой и практиковаться с полученными знаниями.
Д.Д.: Какой набор знаний нужен хорошему верстальщику?
А.П.: Хорошему верстальщику в первую очередь нужно следить за новостями в мире IT, за всеми новинками и технологиями, которые время от времени появляются в этой сфере, так как веб не стоит на месте. Поэтому верстальшикам приходится постоянно учиться и повышать свою квалификацию. Если говорить про базовый набор знаний, то это HTML и CSS, а также хотя бы базовые знания Javascript (Jquery).
Д.Д.: Спасибо за информацию.
А.П.: Пожалуйста. Читателям успехов в обучении.
Где можно научиться верстке
Предложенная ниже подборка учебных ресурсов поможет вам получить общие представления об HTML-верстке или стать профессиональным верстальщиком. Для обучения вам понадобится только желание и ПК с выходом в интернет. Также вам пригодится знание английского языка, так как в подборке есть англоязычные ресурсы.
Обучиться веб-верстке помогут следующие ресурсы:
Онлайн-курсы для начинающих и продолжающих
- Бесплатный курс «Основы HTML и CSS» от «Нетологии». Пять часовых занятий познакомят вас с азами HTML и CSS. Курс будет полезен не только для будущих верстальщиков, но и для всех специалистов, работающих в сфере интернет-маркетинга.
- Бесплатный видеокурс по HTML и CSS от WebForMyself.com подойдет пользователям с любым уровнем подготовки. Его можно рассматривать в качестве первой ступени обучения для будущих верстальщиков или инструмента повышения квалификации для блогеров, журналистов или администраторов сайтов.
- Онлайн-курс «Базовый HTML и CSS» от Html-academy.
- Полугодовой курс «Профессиональная верстка сайтов по современным стандартам» от Geekbrains позволит вам удаленно обучиться профессии верстальщика.
- Если верстка вас заинтересует, продолжить образование можно на курсе «Нетологии» «HTML-верстка: с нуля до первого макета». После получения диплома можете смело называть себя начинающим верстальщиком.
Полезные тематические сайты
- Сайт htmlbook.ru. Этот информационный хаб будет полезен как для будущих и начинающих верстальщиков, так и для опытных специалистов. Данный ресурс для верстальщиков — то же самое, что «Серч» для сеошников и блог «Текстерры» для интернет-маркетологов. Обратите внимание на форум.
- В блоге верстальщика Юлии Паниной вы найдете универсальные премудрости о верстке, поиске, работе с популярными CMS. К сожалению, журнал обновляется не очень часто. Но здесь опубликовано такое количество материалов по теме, которого хватит на целую книгу.
- Освоили базовую информацию? Тогда развивайтесь и ищите полезную информацию на «Хабре». Куда же без этого ресурса, если вы решили стать технарем?
- Css-live.ru. Этот ресурс будет полезным для дизайнеров, верстальщиков и веб-программистов.
- Справочный хаб для верстальщиков от студии Артемия Лебедева.
- Консорциум всемирной паутины. Эта организация занимается разработкой и валидацией интернет-стандартов. Будущим и состоявшимся верстальщикам будет полезен валидатор разметки.
Очные курсы по веб-верстке
- Если вы хотите обучаться очно, запишитесь на месячный курс «Верстка для начинающих» от CubeComp Development. Занятия проходят в Москве.
- Еще один очный бесплатный курс для начинающих верстальщиков предлагает учебный центр «Специалист» при МГТУ им. Н.Э. Баумана.
Найти очные курсы верстальщиков в своем городе вы сможете с помощью поисковых систем.
Книги по веб-верстке
- «Изучаем HTML 5», Б.Лоусон, Р.Шарп. Вы можете приобрести эту книгу в электронном или бумажном формате.
- «CSS. Каскадные таблицы стилей. Подробное руководство», Э.Мейер. Эта книга считается классикой, с которой должен ознакомиться каждый верстальщик.
- «HTML и CSS. Путь к совершенству», Б.Хеник. Еще один учебник, обязательный для начинающих специалистов.
- «Web-дизайн по стандартам», Д.Зельдман. Книга предназначена для специалистов, у которых есть базовые знания HTML и CSS. Она была издана более 10 лет назад, но остается актуальной.
- «HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера», Николай Прохоренок.
Англоязычные ресурсы
Знание английского языка считается чуть ли не обязательным для верстальщика. Один из аргументов — самые современные и актуальные книги и статьи появляются сначала на английском, а потом их переводят на русский. Если вы спокойно общаетесь на иностранном языке, вам пригодятся перечисленные ниже ресурсы.
- W3School.com. Этот ресурс можно использовать в качестве справочника по верстке. Его можно назвать англоязычным аналогом htmlbook.ru. Зарубежные специалисты не рекомендуют использовать сайт для обучения верстке, хотя на нем есть уроки по HTML и CSS.
- Learn to code HTML and CSS. Это полноценный онлайн-учебник, который поможет овладеть азами верстки.
- Гайд по веб-верстке для начинающих. В этой огромной статье-руководстве от Айана Ллойда рассматриваются практически все вопросы, связанные с обучением профессии верстальщика. Вы узнаете, каким программным обеспечением лучше пользоваться, как размечать страницы, как работать с таблицами стилей и многое другое.
- Activejump — сайт-тренер по HTML и CSS. Это не просто онлайн-учебник, а интерактивный курс, в рамках которого вы можете самостоятельно получить знания и сформировать умения в области верстки.
- В видеоблоге Channel 9 вы найдете 21 видеоурок по HTML и CSS от разработчиков Microsoft. Курс предназначен для новичков, которые хотят стать профессионалами.
- HTML5 Tutorial. Еще один сайт-учебник по верстке для начинающих.
- Intro to HTML and CSS от Khan Academy. Еще один бесплатный интерактивный учебник для начинающих верстальщиков.
Вы можете выбрать один или несколько ресурсов, чтобы удаленно или очно обучиться верстке.
Стать верстальщиком может каждый
Обучиться HTML-верстке под силу каждому человеку. Если вы планируете овладеть новой профессией, придется погрузиться в мир HTML, CSS и JavaScript, следить за изменением стандартов и технологий и много практиковаться. Учиться можно очно и заочно, платно и бесплатно, с наставником или самостоятельно. Эти возможности можно реализовать с помощью предложенных выше учебных ресурсов.
Завершающий подзаголовок статьи можно сформулировать и так: стать верстальщиком должен каждый. Базовые знания HTML и CSS пригодятся всем специалистам, работающим в интернет-маркетинге. Блогер, журналист, копирайтер, маркетолог, владелец сайта должен уметь самостоятельно разметить и опубликовать контент. Конечно, речь идет о стандартной разметке и стилях.
kak-stat-verstalshchikom-ili-pochemu-azy-verstki-dolzhny-znat-vsetexterra.ru
Кто такой верстальщик и чем он занимается
Верстальщик – это работник издательства, отвечающий за компоновку материалов. Как правило, верстальщик имеет специальное или дизайнерское образование. Весь материал, собранный большой творческой группой издательства, в конечном итоге попадает к верстальщику. В его задачи входит грамотно и с художественным вкусом разместить тексты и заголовки к ним, картинки и другие материалы, подобрать шрифты.
Сегодня инструментами работы специалиста по верстке является компьютер на платформе Macintosh и ряд графических программ, таких как Adob Illustrator, In design, Corel Draw. Но еще в недалеком прошлом, верстка печатных изданий исполнялась вручную. Макет заказа собирался из отдельных металлических фрагментов – букв, пробельных элементов и металлических пластин с нанесенными на них иллюстрациями. Итог работы отпечатывался на бумаге.
Верстальщик выполняет всю работу на компьютере, а сдает готовый вариант макета в печатном виде. Результат проверяется корректорами, редакторами, дизайнерами и журналистами. После внесения необходимых правок верстальщик дорабатывает макет и в электронном виде сдает его в типографию. На этом обязанности специалиста по верстке исчерпаны.
Веб-верстальщик выполняет работу по созданию интернет-ресурсов – сайтов, блогов. Конечный итог работы верстальщиков сайтов можно увидеть в интернете. Однако мало кто знает, что каждая страничка любого интернет-ресурса – это набор символов, цифр, знаков, который принято называть кодом. При помощи программ-браузеров код преобразуется в понятную и доступную человеку веб-страницу.
Работа верстальщика сайтов начинается после того, как веб-дизайнер подготовит проект нового ресурса, обозначив место расположения текстов, картинок, указав виды и размеры шрифтов, цвета заливок. При помощи языка разметки верстальщик переводит шрифты, рисунки, таблицы и другие элементы дизайна в язык знаков и символов, понятный браузерам. Получается текстовый макет того, что задумал дизайнер. Сверстанная страница передается программисту.
Для создания сайтов верстальщик использует текстовые редакторы, а также редакторы HTML, языки разметки HTML, XHTML, XML, а также программы-браузеры для проверки проделанной работы. Профессия веб-верстальщика кропотлива и требует специальных знаний. Однако, если учесть, что каждую секунду в виртуальном мире появляются новые сайты, а заказчики хотят видеть яркие и оригинальные продукты, профессия веб-верстальщика сегодня является очень востребованной и хорошо оплачиваемой.
www.kakprosto.ru
Кто такой верстальщик сайтов и как верстке научиться с нуля?
Привет, друзья!
Давно я не писал об актуальных профессиях в сфере удаленной работы. После того, как приехал в Гоа, писать о чем-то прагматичном, оказывается непросто. Но я справился. Нашел жилье, обзавелся хорошим интернетом и начал вести рабочие проекты. На этой волне расскажу о том, кто такой верстальщик сайтов, чем он занимается, сколько зарабатывает и где этому можно научиться.
Итак…
Содержание статьи:
- 1 Кто это такой?
- 2 Что должен уметь верстальщик?
- 3 С чего же тогда начать обучение верстке сайтов?
- 4 Где учиться?
Кто это такой?
Верстальщик (он же «верстак») — это специалист, делающий верстку сайтов. Он переводит сделанный веб-дизайнером макет из PSD (или другого графического формата) в язык разметки html.
Это технический специалист, для которого важны:
- внимательность к деталям
- дотошность
- усидчивость
- навыки программирования
- художественный вкус
В процессе создания сайтов верстальщик играет одну из главенствующих ролей. ИБо благодаря его труду сайт должен открываться и выглядеть красиво на любом устройстве: от утюга до широкоформатного retina-дисплея. И если Вы на каком-то сайте видите перекошенные блоки, это на 95% вина криворукого верстальщика.

идеальное рабочее пространство
Что должен уметь верстальщик?
Помимо обладания типично программерскими качествами, ему необходимо владеть следующими технологиями:
- html
- css
- jquery (хотя бы на уровне «подключить чужой скрипт»
Огромным плюсом будет умение вести разработку на jquery или другом популярном javascript-фреймворке. Это приближает нашего верстака к ложе «фронт-энд программистов» и делает его труд более высокооплачиваемым.
В современных условиях верстку с нуля заказывают самые олд-скульные заказчики. Это долго, дорого и нервно. Поэтому, чаще специалисты по верстке используют какие-нибудь популярные фреймворки типа Bootstrap. Грубо говоря: это когда вместо одной ручной отвертки Вам дают набор электроинструментов, которые можно подключать к сети. С такими наборами вести проекты намного проще и надежней.
Читайте также: Что такое рерайтинг, как ему научиться и чем он отличается от копирайтинга?Отсюда вопрос…
С чего же тогда начать обучение верстке сайтов?
Я, как специалист в разработке сайтов, сделал бы такую пошаговую систему:
- базовые навыки html + css. Тэги, атрибуты, кросс-браузерность, каскадные таблицы стилей. Это позволит Вам сверстать простые макеты и даст понятие о предмете
- Фреймворки, типа bootstrap. После этапа 1 вы поймете, сколько геморроя доставляет валидация верстки и отображение элементов в разных браузерах. Бутстрап вам будет казаться приятной спасительной таблеткой.
- Javascript + Jquery. Для анимации и разработки более сложного взаимодействия макета с пользователем
- Полноценная фронт-энд разработка. Это уже кодинг и программирование. Следующий этап эволюции
Каждый следующий уровень подразумевает владение предыдущим. «Перепрыгнуть» здесь не удасться. И стать фронт-энд-программистом без знания html — невозможно.
Ясно, что «уровней посвящения» у верстальщиков может быть много. Нередко веб-дизайнер и верстальщик — один и тот же человек. И это большое преимущество! Как для специалиста, ибо приносит больше денег и меньше разочарования в результате просмотра своего сайта; так и для заказчика, ибо не нужно искать дополнительных людей и перетирать с ними массу технических деталей.

рабочее место. упрощенная схема
Мы в zenconvert делаем все сами: и дизайн, и верстку и перенос сайта на CMS WordPress. Используем для верстки полуавтоматизированные сервисы, поэтому результаты можем предоставлять достаточно быстро. Да и я сам не очень люблю в кодах и кишках сайтов. Мне больше нравится проектировать. А всю техническую работу я либо автоматизирую, либо делегирую.
И скажу, что хорошие верстальщики, как и любые другие специалисты ценятся на вес золота!
Где учиться?
Вариантов в XXI веке масса. И лучшие из них — в интернете. Поэтому, неважно где Вы живете: в Гоа, Кустанае или Нижнем Тагиле. Был бы интернет…
pozi.pro
Верстальщик сайтов — кто это и как им стать? Описание профессии HTML-верстальщика

Верстальщик сайтов занимается «переводом» веб-страниц на язык компьютеров. Специалисты по верстке прописывают на понятном для компьютеров языке различные параметры оформления веб-страниц – формат и размер шрифта, отступы и начало нового абзаца, рамки вокруг картинок, оформление заголовков и подзаголовков и т.д. Не будь верстальщиков – все сайты в интернете бы выглядели одинаково – как текст, набранный в блокноте.
Кто такой верстальщик сайтов и что он делает?
Хороший верстальщик должен не просто уметь кодировать тот или иной элемент. Он должен знать, как правильно это сделать, чтобы сайт одинаково работал во всех популярных браузерах, а также соответствовал требованиям поисковых систем (Яндекс, Гугл и другие).
Верстальщики сайтов востребованы везде, где нужно регулярно создавать и дорабатывать сайты. Это студии веб-дизайна, крупные интернет-проекты. Также всегда можно найти разовые заказы от частных клиентов.
Основные навыки и качества:
Желательнее знания:
Как стать верстальщиком сайтов?
Как правило, верстальщик должен иметь среднее специальное или высшее техническое образование. Но многие верстальщики – самоучки. Можно окончить специальные курсы, найти интересующую информацию в интернете.
Например, на YouTube имеется множество каналов с обучающими роликами по верстке сайтов.
Если вы хотите пройти курсы по верстке, то сделать это можно на сайте Geekbrains.ru или пройдя онлайн-курс «HTML-верстка: с нуля до первого макета» в Нетологии.
Основные клиенты:
Уровень доходов:
Оплата зависит от опыта и профессионализма. За час можно получить от 4$ до 30$, за проект – от 50$ до 100$.
Где искать работу:
Полезные материалы:
Рекомендуем

Сценарист – создатель идейной основы фильма, спектакля, компьютерной игры, рекламного ролика, шоу и любого прочего действа. Сценарий – это …

Компоновка оборудования и внутреннее устройство помещений. (не путать с инженером-технологом, специализирующимся на машиностроении). Суть …
www.kadrof.ru
Верстальщик — кто это? Удаленный верстальщик
Совсем недавно, когда еще полиграфическая отрасль не была изменена возможностями персонального компьютера до неузнаваемости, издание книги было процессом весьма трудоемким. В нем принимали участие многие люди. Одним из них непременно являлся верстальщик. Обучение раньше как таковое не проводилось. Однако сегодня есть возможность поступить в соответствующее учебное заведение и получить диплом по этой профессии. Далее в статье разберем такой вопрос: «Верстальщик – кто это?» Какие задачи этот специалист выполняет сегодня?

Создание печатных изданий
К особенностям книжной верстки можно отнести существование жесткого разграничения выполняемых обязанностей. То есть одному человеку необходимо было заниматься разработкой проекта, второй должен был набирать текст, третий готовил рисунки, четвертый создавал пленки, а пятому было поручено заниматься созданием печатных форм. Технология, согласитесь, громоздкая, медленная и сложная. Набор и компоновку осуществлял верстальщик книг. Эти процессы производились строго по правилам, предусмотренным многочисленными стандартами, отступать от которых категорически запрещалось, в противном случае несоблюдение предписаний строго каралось системой.
Появление компьютерных технологий
Теперь, когда в мире господствуют компьютерные технологии, процесс верстки и набора уже делается при помощи программ, а не вручную, как раньше. Все стадии данного процесса практически автоматизированы. Однако для придания тексту удобочитаемости необходимо ознакомиться с принципами управления настройками, которыми оснащены настольные издательские системы. Здесь придут нам на помощь технические инструкции и незабвенные ГОСТы, составление которых имело целью предоставить верстальщику возможность быстро привести страницы издания к такому виду, который привычен читающим для восприятия текста без дополнительных усилий.

Процесс составления газетных полос
Верстка является производственным процессом, в ходе которого составляются с помощью подготовленного набора иллюстраций книжные, журнальные и газетные полосы заданного формата. Данный процесс входит в число основных, которые составляют полиграфическое производство, способствующее приданию окончательного вида печатному произведению. От того, насколько хорошо выполнена верстка, зависит уровень качества готового журнала, книги или газеты. Этот процесс также относится к наиболее сложным. Занимается компоновкой и набором дизайнер-верстальщик. Соблюдая обязательные технические правила, специалист обеспечивает стилевое и техническое единство оформления и художественной целостности издания, соответствие каждой полосы и каждого разворота общему принципу и содержанию оформления.

Способы набора
Каждый дизайнер-верстальщик знает, что обязательным требованием к формированию структуры издания является наличие одинакового характера компоновки всех без исключения частей, которые обладают одинаковыми элементами. Это значит, что на начальных полосах все спуски равны, примерно равны отбивки всех подзаголовков и заголовков различных рангов, примечания в тексте, сноски, подписи под рисунками, заверстка однотипных иллюстраций сделана одинаковым способом («в оборку» либо вразрез). Кроме того, колонтитулам и колонцифрам, сигнатурам и нормам присуща одинаковая отбивка. У верстки некоторых журналов, особенно тех, в которых содержится большое количество иллюстраций, существуют свои особенности. Однако выполняется она в целом соответственно правилам книжной компоновки. Значительные отличия существуют между версткой газетной и книжно-журнальной.

Макетирование издания
При создании макета любого издания обязательно учитывается его формат, и в особенности доля листа, потому что все параметры текста в издании и количество страниц зависят именно от этого. В данном случае верстальщик – кто это? В первую очередь макетчик. Перед тем как начать работу, необходимо определиться с примерным количеством страниц в издании. Число должно получиться кратным 16 либо 32 при спуске полос (для офсетной печати). Ошибка верстки заключается в наличии большого количества пустых страниц, на которых присутствует надпись «Для заметок». Должно учитываться и то, что всегда заняты две последние и две первые странице в любой книге. Первая страница выступает в качестве титульного листа, а вторая – его оборота. Предпоследнюю всегда используют как конец текста либо рекламу, последнюю, как правило, отводят под выпускные данные. Журналы и газеты предусматривают наличие иных ограничений, обусловленных их спецификой.

Обязанности компоновщика
Итак, верстальщик – кто это? Этот человек является специалистом по компоновке на странице документа иллюстрированных, текстовых и вспомогательных элементов. Используют термин традиционно в издательском деле и полиграфическом. Но появление Интернета способствовало присвоению ему иного значения. Сегодня весьма распространена такая профессия, как веб-верстальщик. В обязанности специалиста входит получение текстов, иллюстраций и эскизов. Он создает макеты газет, журналов и иных печатных изданий. Раньше верстальщик обязан был также выводить пленки для последующего переноса на пластины, предназначенные для плоской печати фотоспособом (крупные издательства для таких целей пользуются услугами специалиста по допечатной подготовке).

Руководство
Верстальщик (кто это, мы уже выяснили выше), работающий в периодических изданиях, подчинен зачастую выпускающему редактору. Его руководителем также может быть ответственный за иллюстрирование — бильд-редактор. Если же у издания рекламно-имиджевое, а не информационно-новостное направление, начальником верстальщика является арт-директор. Он занимается, прежде всего, обеспечением следования фирменному стилю. Дизайнер-верстальщик может также работать самостоятельно.
Использование компьютерных инструментов
Основные компьютерные инструменты, которыми пользуется работающий в полиграфическом издании верстальщик, представлены такими программами, как AdobeInDesign. Ранее использовали чаще всего PageMaker и QuarkXPress, им может служить альтернативой свободный Scribus. Для того чтобы подготовить фотографии, дополнительно пользуются таким инструментом, как Photoshop, вспомогательные работы также выполняются редактором векторной графики, к примеру, AdobeIllustrator. Можно работать и со специализированными программами верстки. Так, для того, чтобы произвести конструирование технической литературы, пользуются программой FrameMaker (или свободным пакетом TeX).

Развитие виртуального мира
Появление новых сайтов происходит каждую секунду. Владельцам этих ресурсов хочется, чтобы их порталы обладали оригинальным и привлекательным для пользователей видом. Для этих целей, конечно, недостаточно пользоваться бесплатными шаблонами сайтов, которыми пестрит Интернет. В данном случае никак не обойтись без услуг команды специалистов. Верстальщик сайтов как раз и входит в эту команду. Он занимается компоновкой элементов на страницах интернет-ресурса. Местом работы профессионального верстальщика являются веб-студии, рекламные агентства. Он, кроме того, принимает участие в разных интернет-проектах. Работать можно как в штате любой компаний, так и самостоятельно, как удаленный верстальщик.
Непосредственные задачи
Верстальщик сайтов занимается созданием кода страницы, используя соответствующий язык разметки. Это может быть, к примеру, HTML, XHTML, XML. Еще в его обязанности входит оформление созданного раннее кода страницы при помощи встроенных средств языка разметки или каскадных таблиц стилей CSS. Он пользуется текстовым редактором или редактором HTML с целью корректировки и написания кода, графической программой для «нарезки» графического макета.
fb.ru