- Чем плохо быть full stack разработчиком / Хабр
- Full-Stack разработка — путь к большим деньгам
- Что должен знать каждый Full Stack разработчик? / itProger
- Как стать full-stack разработчиком и кто это такой
- Что такое Full Stack Developer? Узнайте здесь!
- Готов попробовать полный стек? Получите БЕСПЛАТНОЕ руководство по кодированию для начинающих
- Что такое Front End Developer?
- Что такое Back End Developer?
- Что такое Full Stack Developer?
- Готов попробовать полный стек? Получите БЕСПЛАТНОЕ руководство по кодированию для начинающих
- Как освоить интерфейс, бэкэнд или полную разработку стека
- Готов попробовать полный стек? Получите БЕСПЛАТНОЕ руководство по кодированию для начинающих
- 1. Что такое разработчик с полным стеком?
- 2. Почему полный разработчик стека был спорным обсуждается?
- 3. Тем не менее, все еще есть люди, спрашивающие, как стать разработчиком полного стека?
- 1) Языки программирования
- 2) Использование сред разработки и сторонних библиотек
- 3) Внешние технологии
- 4) База данных и кэш
- 5) Базовые возможности проектирования
- 6) Собственные потребности также являются важным фактором, чтобы стать разработчиком полного стека:
- Завершение
- 10 полезных фактов о разработке полного стека
- с — что значит выровнять стек?
Чем плохо быть full stack разработчиком / Хабр
Прежде всего определимся с терминами. Есть много разных представлений о том, кто же такой full stack разработчик, кто-то даже вполне обоснованно считает, что такие разработчики — это миф, но в этой статье будет иметься в виду разработчик, который обладает знаниями и умениями, позволяющими с нуля написать некий софт и вывести его в продакшн. При этом софт может быть рассчитан на web платформу, мобильные приложения или десктопные. Идеальный full stack разработчик — это тот, кто владеет в какой-то мере всеми платформами и может разработать и установить на них свой софт. Но это действительно скорее миф.
Неплохое определение с quora.com
Когда люди ищут full stack разработчика, они ожидают увидеть поющего и танцующего техномага.
Ну или хотя бы кого-то, кто не будет слишком сильно жаловаться, когда его попросят поработать вне его зоны комфорта.
Возможно, по заголовку кому-то покажется, что это жалобный пост, который говорит о том, как плохо живётся неквалифицированному школьнику, который похватал всего из разных статей в интернете. Нет, пост не жалобный, мы говорим про full stack, а не full slack, и в конце будет так же рассмотрен список плюсов. И мы будем рассматривать не школьника, а разработчика с опытом работы в пять и более лет. Просто посмотрим, какие минусы есть в таком развитии.
В каждой отдельной области вы хуже, чем узкий специалист
Кажется довольно очевидным, но всё же поясню. Если вы потратили шесть лет на одну технологию, то с очевидностью ваши знания будут больше, чем у человека, который шесть лет занимался несколькими. У вас было больше проектов, вы больше занимались какими-то типичными решениями, больше читали и писали код.
Хороший full stack разработчик всегда сильно нагружен. И ваше время на познание нового распределяется между всеми технологиями, с которыми вы работаете. Естественно, что ваше развитие происходит медленнее, чем у программиста узкой специализации.
У вас больше вероятность перегрузки задачами
Если вы занимаетесь сразу несколькими проектами с нескольких сторон, то даже при хорошем тайм менеджменте часто будет случаться так, что все проекты требуют к себе повышенного внимания и времени. Придётся это решать или передачей части задач другим разработчикам, или распределением приоритетов, или тщательным планированием. Конечно, вероятность перегрузки есть у любого разработчика — как известно, в реальном мире любую задачу нужно делать “вчера”. Но у вас такие задачи могут внезапно появляться пачками.
Вас сложно заменить
Кому-то это может показаться плюсом — вас сложно уволить, вас любят и ценят. Но обратная сторона медали — невозможность передачи задач, звонки в любое время суток, проблемы с уходом в отпуск, сложности при попытке заняться чем-то другим.
У вас нет чёткой зоны ответственности
Если в кране нет воды — значит, виноват full stack! Какие бы проблемы не возникали, какие бы баги не вылезали — скорее всего, именно вам придётся ими заниматься, даже если проблема на самом деле должна быть в ведении другого разработчика. Просто ваша картина мира гораздо полнее, и вы быстрее сможете локализовать и исправить ошибку. К сожалению, этим часто злоупотребляют.
“О, дайте ему — он разберётся!”
В ситуации, когда необходимо разобраться с плохим или старым кодом, скорее всего задействуют именно вас. Особенно печально, когда работодатель хочет сэкономить, наняв одного разработчика на весь проект. А ты его открываешь и понимаешь, что проще это выкинуть и целиком переписать.
Вы не знаете всех наборов библиотек
Это довольно очевидно следует из первого пункта, но хочется упомянуть отдельно — хотя бы потому, что в вакансиях часто требуется опыт работы с конкретными библиотеками.
Вы не успеваете за всеми тенденциями
Опять же это следует из первого пункта. По непонятной мне причине, часто ищут разработчика, который в совершенстве умеет применить что-то, что вышло в релиз полгода назад. Увы, вы не можете одновременно знать и уметь применять ES6, рассказать об отличиях последней версии Symfony и о возможных проблемах миграции с Oracle на Tibero в текущий момент. Возможно, вы об этом читали, но попробовать просто не успели.
Вы не всегда пишете оптимальный код
Скорее всего, ваш код понятен, хорошо систематизирован и откомментирован. Но наверняка более квалифицированный специалист мог бы сделать его чуть лучше. Другой вопрос, что это обычно не критично. Действительно плохо, если каша из языков в голове заставляет вас применять подходы и решения, которые никак не годятся в текущем проекте. Ужасно видеть, как некоторые даже пишут функции, которые были бы созвучны привычным для них реализациям в другом языке.
Вы часто подглядываете в мануалы
Даже функции для работы со строками во всех языках выглядят по разному, что уж говорить о чём-то более сложном. Если вы часто переключаетесь между разными технологиями и языками, то скорее всего у вас непрерывно будет висеть мануал, в который вы подглядываете, что конечно несколько снижает скорость работы.
Вы можете начать завидовать зарплате узких специалистов
Если начать искать вакансии по самому вашему дорогому навыку, то можно огорчиться — специалисты с большим опытом работы могут получать за него весьма неплохие деньги. Скажем честно — у вас такого опыта работы с конкретной технологией нет. Но даже если вы углубитесь в эту технологию и получите необходимые знания — хотели бы вы дальше всю жизнь заниматься только этим? Например, администрированием СУБД Oracle?
Отдельно хочется упомянуть сложности, которые случаются при смене работы.
Вас буду звать работать по случайным ключевым словам в резюме
HR не всматривается в то, что указанной технологией вы занимались на небольшом проекте три года назад. Он увидел слово, похожее на вакансию, которую надо закрыть, сделал стойку, и пытается вас туда пристроить любой ценой, не интересуясь вашими желаниями и текущими предпочтениями.
Full stack full stack’у рознь
Какой бы вы ни были широкий специалист, вряд ли вы найдёте место работы с точно таким же стеком технологий. Бывает, но крайне редко. Однако пересечения часто довольно большие, и ничто не мешает вам подтянуть недостающее и ещё больше расширить кругозор.
Вам не верят
Да, вот такая смешная и реальная проблема. Если вы указали в резюме слишком много всего, то вам просто не поверят и даже не будут пытаться проверять или спрашивать о том, на каком уровне вы что знаете. Поэтому, как ни смешно, лучший способ — безжалостно удалять из резюме все сведения, которые вы считаете неактульными для своего будущего. А ещё лучше — подгонять резюме под каждую вакансию.
Вам сложнее искать подходящую вакансию
Fullstack разработчиков ищут довольно редко, и не всегда работодатель с такой вакансией может конкурировать с вакансией узкой специализации по условиям. И возникает вопрос — какие использовать ключевые слова при поиске вакансии? Если вы, скажем, Java разработчик, то просто указали в поиске Java — и погнали кликать. Но full stack’у немного сложнее. Обычно проблема решается подпиской на несколько разных фильтров по словам, которые вам наиболее интересны — или просто выборкой по желаемому уровню зарплаты. Последнее не всегда срабатывает, поскольку к моему величайшему недоумению до сих пор висит огромное количество вакансий вообще без указаний зарплатной вилки. Видимо, HR боятся, что тогда каждый захочет описанный максимум? Странно. Если кто знает доводы в пользу такой стратегии рекрутинга — приведите, пожалуйста, в комментариях.
Теперь, наконец, о вкусном.
Вы можете выбирать, кем работать дальше
Вам гораздо проще сменить ориентацию (простите за двусмысленность), чем обычному разработчику. Вы видите многое в применении, можете разобраться и понять, что вас интересует. Да, вам придётся потратить время на углубление — но это будет потраченное с пользой время. Да, вам скорее всего придётся завести несколько пет проджектов, чтобы попробовать всё, что хочется. Но это опять же окупается сторицей.
Вы меньше выгораете
Если есть возможность периодически менять проекты, то вы гораздо меньше устаёте от применения одного и того же. Конечно, если вы не хардкорный фанат и не получаете удовольствие просто от того, что пишете всё, скажем, на vanilla C или asm.
Вам проще расти в тимлида или архитектора
Довольно очевидный плюс — чем больше вы разбираетесь в общей структуре, тем больше у вас шансов на рост в руководителя. Конечно, при наличии желания и коммуникативных навыков.
Вы можете отдебажить всё, что угодно
Очевидный плюс. Ваше системное мышление достигло уровня, на котором вы можете исправить что угодно и где угодно.
Работать веселее, интереснее и познавательнее
За один день вы можете получить много новых навыков и знаний в абсолютно разных вещах.
В одиночку вы можете создавать чудесные вещи на стыке разных технологий
Вы один можете сделать то, на что при стандартном подходе требуется 3-4 человека. Запрограммировать микроконтроллер для интернета вещей, который общается с веб сервером, пишет в базу данных, и данные с которого можно просматривать на веб сайте, в приложении или на мобильном устройстве? Легко! Вы один можете представить всю систему и реализовать её без согласований, недопониманий и проволочек.
Ваши решения работают быстрее и надёжнее
За счёт понимания взаимодействия различных систем, вы можете выбрать лучше пути для их комбинирования. Вы лучше понимаете каждый компонент и не боитесь его использовать. Как пример — возьмём “кляудные технологии” (мопед не мой, в публикациях проскакивало). В общем и целом, облако это чудесный способ решения огромного количества задач, в том числе задач масштабирования. К сожалению, всё чаще вижу, что облачные решения используются просто потому, что разработчик не умеет и боится решить свою задачу как-то ещё, а представляет это в виде дополнительного плюса. А многое можно сделать гораздо дешевле и лучше, если иметь хотя бы поверхностное понимание вопроса.
Вы можете пользоваться почти любыми исходниками
В мире, где решена уже практическая любая прикладная задача, тратить время на то, чтобы написать ещё один велосипед — просто преступление по отношению к длительности своей жизни. Теперь вы можете взять любой репозиторий на любом языке и воспользоваться им как отправной точкой для своего решения. Вы пролетите свежим бризом над граблями, которые до вас собрали тысячи других разработчиков.
Вы постигаете дзен
Теперь вы знаете, что нет языка разработки, которых лучше остальных. Вы знаете, что нет самой лучшей базы данных. Вы можете предположить, что какой-то инструмент подходит для ваших целей лучше… но вы вполне готовы использовать альтернативы, если на то есть какие-то основания, например, квалификация остальных разработчиков. Вы больше не пишете статей про синтетические тесты, созданные с тем, чтобы показать преимущества одной технологии над другой. Вы знаете, что прирост производительности в пять процентов скорее всего не стоит двух ваших человеко-месяцев. А освободившееся от холиваров время вы наконец можете потратить на что-то полезное. Например, чтобы наладить взаимоотношения с девушкой (для примера назовём её Катей). Вы теперь понимаете, что технологии бывают разные, что люди бывают разные, и нужно просто найти правильный способ связать всё воедино. Ты любишь мир, и мир любит тебя. Даже когда ты его используешь, чтобы выстрелить себе в ногу.
Здесь должна была быть картинка, на которой показано, как просветлённый программист в позе Лотоса медленно возносится над горами Тибета, а вокруг него танцуют, обнимаются и водят хоровод языки программирования и различные технологии в образе очаровательных девушек — но увы, такой картинки почему-то не нашёл. Пожалуйста, представьте это сами.
Я попробую высказать свою точку зрения о том, что фуллстек – это на самом деле клево, и почему по этому пути идти хорошо.
Возможно, кому-то текст ниже поможет встать на этот путь, а возможно и наоборот, убережет неокрепшие умы от него. В общем, добро пожаловать под кат.
**АХТУНГ! Все нижесказанное не является абсолютной истиной в последней инстанции и является моим субъективным видением (этого мира).
Для начала давайте определимся с терминами, о которых пойдет речь ниже, чтобы быть в одном информационном поле, т.к. понятие fullstack у всех разное (ровно как и разделение на Junior/Middle/Senior и прочие табели о рангах).
Наиболее часто встречается мнение, что fullstack – это разработчик, который в одно лицо может работать над проектом полностью своими силами, от бэка до фронта.
Некоторые из вас могут сказать «ну такое у меня в команде мидлы могут», что (мягко говоря) в большинстве случаев неверно. Если разработчик фронта может что-то исправить/добавить в коде бэка, поковыряться в запросах БД, это еще совсем не фуллстек.
Ведь разработка проекта – это не только код бэка и фронта, это еще и постройка/настройка/поддержка инфраструктуры для получившегося продукта. Мало написать код, его еще нужно заставить работать на объекте. А объектом может быть и 5-долларовая VPS с LAMP в дефолте, и облачные сети типа AWS/Azure, или вообще собственная инфраструктура, где живет вполне себе реальное железо, от серверов/рабочих станций до маршрутизаторов.
Поэтому речь пойдет не совсем о «fullstack-dev», а скорее о «fullstack-вообще». Который может тянуть в одно лицо проект от стадии переговоров, до стадии подписания акта о выполненных работах.
Я не буду загибать пальцы, перечисляя, что должен, а чего не должен знать fullstack-специалист, т.к. это крайне расплывчатый список. В конце концов, кто-то умудряется сдавать и продвигать «проекты одного инструмента», скажем на Java с NoSQL, но сегодня мы про такое не будем.
Итак, как стать fullstack разработчиком нужно ли становиться fullstack или лучше двигаться в направлении чего-то одного?
Кратко пробежимся по плюсминусам, лежащим на поверхности.
Минусы
Вероятно, самый очевидный минус — примите как факт то, что вы всегда (всегда) будете уступать узкоспециализированным разработчикам во всем – от владения самыми современными тулами и технологиями, до качества кода. Если вы амбициозны, хотите всегда быть на острие прогресса, хотите гнуть пальцы
Найти работу для fullstack гораздо проще, чем для разработчика одной технологии. Но найти высокооплачиваемую работу все же сложнее. Парадокс, да? Тем не менее, в подавляющем большинстве случаев, так оно и есть (если конечно мы хотим использовать фуллстек, как фуллстек, а не как «программиста Java»). Там, где много платят с первых дней/месяцев работы, обычно не требуется «и швец и жнец, и на дуде игрец» — там требуется еще одна хорошо смазанная шестеренка в общий механизм, которая будет делать ровно одну задачу, и делать ее хорошо, так, как сказал тимлид. Исключения, разумеется, есть, но их не так много, как хотелось бы.
Работа в одну каску подразумевает конечность ресурсов. Т.е. вы не сможете реализовать по-настоящему крупный программный продукт. Даже если хватит знаний, не хватит времени. Вы не сможете выпустить убойную игру (мелкие инди-разработки бывают хороши, но речь не о них), операционную систему или «Mega-Office-XXL». Часто люди перегорают, если взвалили на себя слишком крупный проект, не рассчитав сил. Если вам нравится делать игры, или участвовать в крупных проектах (как правило международных), ну или на крайняк получать хорошую зарплату сразу после ВУЗа (2-3 лет активной работы) в какой-то одной области – вам тоже не сюда.
Вам все время придется учиться. Постоянно. Много. Разному. Если вы с содроганием вспоминаете годы учебы, конференции и вебинары вызывают у вас неприязнь, если вы не готовы тратить часы на чтение мегатонн информационного мусора, выискивая в нем крупицы полезного, если вас раздражают технологии, в которые придется суметь, вне зависимости от желаний и предпочтений – путь fullstack вам не нужен. Нужно понять (и принять), что здесь необходим некий дзен. Вы просто должны тащиться от происходящего, что бывает далеко не с каждым.
Никогда не забывайте, что человек, по сути, однозадачная скотинка, но вам придется постоянно эмулировать режимы многозадачности (разные языки, разные среды разработки, разные подходы, да сами концепции «написать код» и «развернуть инфраструктуру» — разные). Поверьте, поначалу это весьма сложно и приводит к низкой скорости и большому количеству ошибок.
И наконец, всегда есть риск остаться заложником ситуации и перестать развиваться, если место работы не предполагает каких-то карьерных лестниц. И многие тысячи потенциально отличных работников уныло сидят в небольших конторках, занимаясь совсем не тем, чем хотели 10 лет тому назад. Да, они умеют в Windows Server, в *nix, могут и в Java и Python, поддерживают какую-нибудь поделку на C#, давным-давно написан «корпоративный портал» на PHP+JS, но больше задач нет, у конторы все отлажено, все работает.
И стоит перешагнуть за рубеж в 35-40 лет, как включается встроенный в человеков консерватизм, помноженный на вот это уютное болотце, что в итоге и приводит к эдакому «чемодану без ручки». И разорвать этот порочный круг с каждым годом становится сложнее. Опасайтесь такого состояния, ибо борода и свитер отрастают еще быстрее, чем у узких специалистов, 10 лет пишущих на одном и том же.
Пожалуй, хватит на сегодня ужастиков, давайте о плюсах
Вы можете все. Ну или почти. От корпоративного сайта, до мобильного приложения. Ведь вы не ограничены 1-2 технологиями. Можете даже построить свою микро-империю в отдельно взятом интранете.
Если вы достаточно долго (и главное – успешно) работаете fullstack’ом, вы вполне себе можете возглавить команду разработчиков. Стать Архитектором. Тем, кто стоит у истоков любого крупного проекта.
Если вы угрюмый интроверт, любите машины и не любите людей – зарабатывайте деньги на удаленке. Неторопливо ведя несколько проектов, можно зарабатывать неплохие деньги, не тратя нервы на общение с командой.
Если вам нравится общаться с людьми, вы имеете подвешенный (или натренированный) язык (или вы просто хитрый интроверт с силой воли) – денег вы сможете заработать еще больше, проникая в душу заказчика.
Следует понимать, что совсем без работы вы не останетесь никогда. Если вы правильный fullstack, то уж на middle в любой технологии должны тянуть. А то и на «синьора средней руки» (это когда в Гугл тимлидом не возьмут с улицы, но в более-менее серьезный проект – легко).
И напоследок несколько простых и очевидных (увы, не всем и не всегда) советов. Я сознательно сделаю акцент на кодовую базу, а не на инфраструктуру, чтобы не утомлять читателей.
Совет первый. Не позволяйте своей гордыне превалировать над вами. Это очень важно. Примите как данность, что есть люди, которые делают что-то лучше вас. Учитесь у них, если это возможно. Подход «вы все говно, а я целый fullstack, я все могу» неверен в корне, и часто бьет не только по самолюбию, но и по кошельку. Если вы любите себя и деньги – следуйте этому совету.
Совет второй. Раз-другой в несколько лет было бы неплохо поработать в команде узких спецов. Это сильно поднимает скилл, ведь технологии на месте совсем не стоят, а несутся со скоростью локомотива, а узкие спецы стараются быть в тренде. Если есть такая возможность – не упускайте ее, многому научитесь, найдете уйму узких мест в своих старых проектах и не допустите их в новых.
Совет третий. Не стремитесь изучить ВСЕ ЯП. Во-первых, это просто невозможно, во-вторых, не нужно. Используйте в своих проектах хорошо изученные технологии, те, в которых вы действительно «синьор». Новые ЯП изучать нужно (хотя бы для общего развития), но применять их в реальных проектах следует только после того, как они станут вам действительно понятны. Как непосредственно языки и как то, с каким качеством их можно использовать, какую пользу можно извлечь от перехода скажем, с Java на Kotlin или Scala. Если вы не понимаете пользы, значит либо язык еще не созрел, либо (скорее всего) вы сами. Подход «дайте две недели на чтение спек и я буду писать на этом говне» — плохой подход.
Совет четвертый. Если вы смотрите на код своих разработок 1-3 летней давности и вам не хочется его исправить, скорее всего у вас кризис, как у разработчика (либо идеальный во всех отношениях код, чего не бывает). Попробуйте воспользоваться советом №2.
Совет пятый. С самого начала пути нарабатывайте клиентскую базу. Нарабатывайте свой авторитет. Вас и ваши разработки должны знать. При этом неважно, работаете ли вы на предприятии или фрилансите на удаленке. Если у вас нет сложностей с общением с людьми, обязательно потратьте время на общение с заказчиком. И вдвойне обязательно – на общение непосредственно с теми, кому предстоит работать с вашим продуктом. Так вы гораздо лучше сможете продумать архитектуру будущего проекта.
Совет седьмой. Соизмеряйте инструменты и задачи. Не стоит палить из пушки по воробьям. Не нужно разворачивать локальную инфраструктуру с блэкджеком и девицами с низкой социальной ответственностью для одностраничного «корпоративного сайта», просто потому. что вы можете это настроить. И тащить на этот сайт 5Мб JS-фреймворков тоже не нужно (только потому, что вы в них можете).
Не нужно тащить из бэка на фронт то, чему место именно на бэке. Наоборот тоже не делайте. Помните, если у вас вдруг стало слишком много костылей на проекте, ТЗ которого не изменяли 100500 раз при разработке — значит, вы плохо спроектировали архитектуру. Если есть возможность — исправляйте, если нет — обязательно учитывайте это в следующих задачах.
Совет восьмой. Правильно расставляйте приоритеты. Помните, что ваша задача – сделать продукт, в первую очередь удобный и как можно более безотказный. Даже если у вас гипертрофированное чувство прекрасного, красоту нужно наводить в последнюю очередь.
Уф. Пожалуй для начала этого хватит.
Всем спасибо за внимание.
Ах да, чуть не забыл… Да начнется срач!
Конечно, в названии статьи я несколько сгустил краски и full stack разработчики существуют. Но вы никогда такого не найдете. “Настоящие” full stack разработчики существуют — так же как существуют гении и люди, которые программируют с 12 лет. Я слишком часто вижу это словосочетание, и, по моему мнению, единственный вариант найти такого человека — это заняться хантинг-браконьерством. Если у вас не запредельное везение, то все бойцы, подходящие под описание “full stack”, уже давно и надежно трудоустроены.
Я знаком с несколькими ребятами, которые соответствуют описанию “full stack”. И за этими ребятами постоянно гоняется толпа хантеров, что лишь подпитывает миф о том, что у вас получится найти такого разработчика в свой проект.
Описание “full stack developer” так же бессмысленно как “Гений” или “Тот, кто может сделать все что угодно в [вставьте здесь свою предметную область]”.
Раскрою эту мысль поглубже. Иллюстрация ниже показывает неполную версию того самого “stack”, о котором говорится во всех этих вакансиях. В большинстве случаев разработчику нужны только одно или два умения из каждого слоя. Некоторые умения можно получить за пару часов (например, простейшая компиляция с помощью “./configure && make && sudo make install” или использование VPS). Получение других умений может занять годы.
То, что ожидается от “full stack” разработчика надежно выходит за рамки возможностей обычного человека. Такой разработчик должен разбираться в масштабировании приложения до нескольких миллионов кликов в день (в час?), знать что такое “домашние животные vs крупный рогатый скот” и почему это так важно, уметь выбирать между MongoDB и MySQL, применять CAP-теорему, настраивать PaaS и IaaS, владеть дюжиной средств управления конфигурациями для развертывания приложений на Rails, Django, WordPress, Swift или их комбинации, разбираться в отличиях микросервис-ориентированной архитектуры от монолитных приложений и еще несколько дюжин вещей.
Это значит, что full stack разработчик должен обладать как минимум хорошим пониманием каждого компонента в стеке веб технологий, чтобы иметь возможность принимать обоснованные решения как их использовать. Он также должен уметь объяснить свой выбор менеджерам, желательно простым языком. Да-да, на самом верху стека находятся хорошее владение письменным языком, навыки командной работы и умение донести непростые вещи до менеджеров.
Каждый год новые компоненты добавляются к каждому слою стека. А раз в несколько лет к стеку добавляется новый слой. Вы все еще считаете, что разумно писать в вакансиях “full stack разработчик”? Это не очень умно. Особенно когда вы начинаете искать одного человека, одновременно являющегося специалистом по безопасности, веб разработке, юзабилити и настройке серверов. И такие запросы не то чтобы очень редки.
Вишенка на торте. Так как full stack разработчиков чаще всего ищу стартапы, от этих бойцов также ожидают работы в роли менеджера и общения с пользователями.
Ах, да, и когда CEO заглядывает в офис, нужно настроить принтер и общий доступ к файлам на его новеньком ноутбуке с windows.
Как я уже писал, такие люди существуют. Лично знаю нескольких. Но также я знаю множество великолепных разработчиков, дизайнеров и менеджеров проектов, которые даже близко не подходят под определение “full stack”. И еще больше тех, кто называет себя “full stack разработчиками” и при этом с трудом могут дать определение больше чем дюжине слов из списка выше. И это при том, что в список далеко неполный, в нем даже нет некоторых слоев, например того, на котором живут JRE и Node.js. И тут мы понимаем, что у нас проблема.
В большинстве случаев, когда я видел “full stack” в описании вакансии, на самом деле они искали “очень крутого спеца”.
Самое раннее упоминание “full stack” и “full stack инженера” я видел в посте разработчика Facebook Карла Буэно, который называл этим термином генералиста с сильным уклоном в анализ производительности.
Возможно, “full stack” инженеру или разработчику вообще не нужно писать код. А вместо этого фокусироваться на работе системного архитектора или интегратора. Человек со знанием всего стека технологий может предвидеть проблемы коммуникации и интеграции между слоями до того, как они смогут нанести вред разрабатываемому проекту.
Но даже в случае, если под “full stack” понимать роль архитектора, необходимо определить о каком “стеке” идет речь. Стек веб разработки, мобильной разработки, нативных приложений? Даже в таком виде “full stack” это не одно умение, а большой набор умений, с глубоким пониманием о взаимодействии технологий в рамках “стека” и о том, как изменения на одном слое стека влияют на другие его слои.
Full stack разработчик — это миф. Но не потому, что таких людей нет, а потому, что такое определение не имеет смысла. Нет никакой разницы между этой формулировкой и “coding ninja” или “rockstar”. Но про последние все хотя бы понимают что такие названия не имеют отношения к конкретному набору умений.
Вы ищете “на все руки мастера”, специалиста по интеграции, специалиста по производительности, того кто может быстро изучать новые технологии и приемы разработки? Или вы ищете того, кто является экспертом во всех перечисленных областях? У меня для вас плохие новости, посмотрите на картинку еще раз. Она далеко неполная.
Изображение взято отсюда.
Full-Stack разработка — путь к большим деньгам

От автора: Приветствую вас, друзья! В данной статье мы с вами поговорим о том, что такое Full-Stack разработка, из чего она состоит, какие знания нужны для каждой ее составляющей. Также более подробно остановимся на Node.JS, как одной из популярных, востребованных и высокооплачиваемых технологий в Full-Stack разработке.
Что такое Full-Stack разработка?
По результатам опроса Stack Overflow в 2016 году, Full-Stack разработка — это самое популярное занятие разработчиков. Поэтому неудивительно, что сейчас на западном рынке появляется все больше и больше обучающих программ, которые помогают людям стать Full-Stack разработчиками.
Чтобы ответить на вопрос, что такое Full-Stack разработка, и кто такой Full-Stack разработчик, давайте рассмотрим, из чего вообще состоит современная веб-разработка.
Современную веб-разработку можно разделить на две большие составляющие: Front-end и Back-end разработка.
Front-end разработка (от слова front — «впереди») — то, что вы видите на сайте, его визуальная составляющая. Сюда входят HTML, CSS и по большей части JavaScript. В современной Front-end разработке сейчас актуальны и активно применяются несколько JavaScript фреймворков, из которых, в основном, выбирают Angular, Vue, React. У каждого есть свои плюсы и минусы, и выбирать нужно в зависимости от их области применения. Но здесь есть ключевой момент — вы, по сути, выбираете из JavaScript технологий, так как на данный момент JavaScript является монополистом в этой области.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееBack-end разработка — это серверная разработка (от слова back — «позади»), и она подразумевает под собой разработку логики вашего сайта, взаимодействие с базой данных и все то, что должно быть на сервере. В Back-end разработке вы можете выбирать из большего количества языков, которые подходят под разные задачи. Back-end вы можете писать, к примеру, на PHP, Java, Node.JS, Python, Ruby и так далее.

Соответственно, Full-Stack разработка — это разработка полного цикла, которая включает в себя и Front-end, и Back-end разработку. И Full-Stack-разработчик — это специалист, способный создать с нуля полностью готовое веб-приложение: и клиентскую, и серверную части.
Сейчас давайте посмотрим на Node.JS. Это отличный выбор и технология, которая очень популярна среди разработчиков, как минимум, потому, что и серверная часть, и клиентская будут написаны на одном и том же языке JavaScript, что значительно проще для понимания, совместимости и обучения. Вам не нужно учить новый язык. Вы используете JavaScript и во Front-end, и Back-end разработке.
Что такое Node.JS?
Определение Node.JS, которое дается в официальной документации, выглядит следующим образом: Node.JS — это платформа, построенная на Chrome’s JavaScript runtime, предназначенная для разработки производительных и масштабируемых веб-приложений. Node.JS использует управляемую событиями, неблокирующую модель ввода-вывода, которая делает ее простой и эффективной, идеальной для приложений с интенсивным использованием данных в реальном времени, работающих через распределенные устройства.
Node.JS — это кроссплатформенная среда с открытым исходным кодом для разработки серверных и сетевых приложений. Приложения Node.JS написаны на JavaScript и могут выполняться в среде исполнения Node.JS на ОС X, Microsoft Windows и Linux.
Node.JS также предоставляет обширную библиотеку различных модулей JavaScript, что в значительной степени упрощает разработку веб-приложений. Node.JS = Runtime Environment + JavaScript Library.

Преимущества Node.JS
Node.JS — это среда выполнения JavaScript на стороне сервера, которая используется для построения быстрых, масштабируемых сетевых приложений. Основные преимущества использования Node.JS:
Node.JS удобен для построения быстрых приложений, поскольку способен обрабатывать огромное количество одновременных соединений с высокой пропускной способностью. Это привлекает множество программистов, которые хотят создавать сайты с поддержкой миллионов посетителей на сайте;
еще одно преимущество — эффективность. В веб-приложении больше всего времени требуется, чтобы выполнить все ваши запросы к базе данных. С помощью Node.JS вы можете выполнить все ваши запросы сразу, уменьшая время отклика для медленных запросов;
язык разработки JavaScript. Вы можете разделить код Node между браузером и вашим Back-end. JavaScript на пути к тому, чтобы стать действительно универсальным языком;
скорость выполнения. Движок V8 постоянно расширяет границы и является одним из самых быстрых интерпретаторов динамических языков на планете. Кроме того, средства ввода / вывода Node имеют действительно легкий вес, в результате чего вы становитесь настолько близко к полному использованию потенциала вашей системы ввода / вывода, насколько это возможно.
Особенности Node.JS
Ниже приведены некоторые важные функции, благодаря которым Node.JS пользуется популярностью у разработчиков программного обеспечения.

Асинхронные скрипты на основе событий. Все API-интерфейсы библиотеки Node.JS являются асинхронными, то есть неблокирующими загрузку. По сути, это означает, что сервер на основе Node.JS никогда не ожидает возврата данных от API. После вызова сервер переходит к следующему API, а механизм уведомлений Node.JS Events помогает серверу получить ответ от предыдущего вызова API;
очень быстрый. Будучи построенным на JavaScript-браузере Google Chrome V8, библиотека Node.JS очень быстро выполняется в коде;
однопоточный, но легко масштабируемый Node.JS использует однопоточную модель с циклом событий. Механизм Event помогает серверу реагировать неблокирующим образом и обеспечивает высокую масштабируемость, в отличие от традиционных серверов, которые создают ограниченные потоки для обработки запросов. Node.JS использует однопоточную программу, и одна и та же программа может обслуживать гораздо большее количество запросов, чем традиционные серверы, такие как Apache HTTP Server;
отсутствие буферизации — приложения Node.JS не буферизуют данные. Приложения просто выводят данные по частям;

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееNode.JS выпущен под лицензией MIT.
Примеры сайтов на Node.JS
Множество крупных компаний используют Node.JS для построения собственных веб-сайтов. Вот наиболее известные и масштабные сайты на Node.JS:

Paypal — платежная система, которая позволяет своим пользователям осуществлять транзакции через банковские счета или кредитные карты без обмена финансовой информацией.
Yahoo! — уже много лет использует Node.JS во многих своих веб-сервисах и приложениях, включая Yahoo Answers и Yahoo Screen.
Groupon — это веб-сайт, предлагающий дисконтные подарочные сертификаты, которые могут быть использованы с местными или национальными компаниями.
Wall Street Journal онлайн — популярная американская ежедневная газета с особым акцентом на деловые и экономические новости.
Shutterstock — агентство, предоставляющее фотографии, иллюстрации, векторы, видео и музыку для бизнеса и частных лиц.
Также среди компаний, использующих Node.JS, есть такие крупные компании, как eBay, General Electric, GoDaddy, Microsoft, Uber, Wikipins и Yammer.
Сегодня все больше проектов разрабатывается на Node.JS. И это не только проекты, где нужно держать соединения и требуется наличие неблокирующего сервера — например, онлайн-чата, веб-игр и интерактивных досок. Сегодня на Node.JS разрабатываются обычные веб-сайты, CRM-системы, E-Commerce и рекламные агрегаторы, которые раньше всегда делались на PHP/Python/Ruby.
Сколько можно зарабатывать со знаниями Node.JS?
Специалистам со знанием Node.JS предлагают самую высокую оплату труда. Такая ситуация вызвана тем, что технология Node.JS позволяет создавать действительно хорошие, быстрые, масштабируемые, надежные веб-приложения. А специалистов, которые разбираются и могут вести разработку на Node.JS, не так много.

Заключение
Node.JS — это весьма привлекательный продукт для веб-разработчиков. Он позволяет использовать JavaScript для написания кода как на стороне клиента, так и на стороне сервера. При этом разработчики также могут задействовать мощные технологии, доступные в экосистеме JavaScript: в т.ч. jQuery, V8, JSON и управляемое событиями программирование. Кроме того, существуют экосистемы, развивающиеся «поверх» Node.JS, такие как веб-инфраструктура Express.
Благодаря тому, что Node.JS — это просто среда JavaScript, вам не нужно будет изучать новый язык. Вот почему все больше веб-программистов отдают предпочтение Node.JS.
Видео презентация курса «FullStack-Мастер. Разработка CRM-системы на Node.js, Express, Angular6»
Похожие статьи:
Комментарии Вконтакте:
Перевод статьи Даны Фредерик «The Strange Politics of the “Full-Stack Developer”».

В идеальном мире full-stack разработчики это люди, которые – теоретически – могут создавать пригодный к использованию конечный продукт при минимальных затратах и с минимальной поддержкой других людей.
Камнем преткновения является вопрос, что именно делает вас full-stack разработчиком. Не все считают, что этот термин стоит использовать. Кто-то, напротив, стойко его защищает. А кто-то вообще не верит в существование full-stack разработчиков!
Разногласия относительно определения «full-stack разработчик» не только вызывают жаркие онлайн-споры, но и влекут за собой несогласованность относительно оценки, привлечения и найма таких разработчиков.
И хотя было бы проще просто отодвинуть эту дискуссию на второй план, термин «full-stack разработчик» от этого никуда не исчезнет. Спрос на специалистов с такими навыками вырос на 198% только за прошлый год. Кроме того, большинство разработчиков со всего мира именно этими словами описывает свой род деятельности (согласно нашему 2018 Developer Skills Report).

В этой статье мы попробуем пояснить, отчего возникает путаница относительно названия этой специализации и изложим очку зрения каждой из сторон. Также мы поможем рекрутерам и менеджерам по найму договориться с командой относительно того, что понимать под «full-stack» и специалист с какими навыками им нужен.
Чтобы лучше понять существующие разногласия относительно термина «full-stack разработчик», мы разберемся, с чего все началось.
Рождение full-stack разработчика
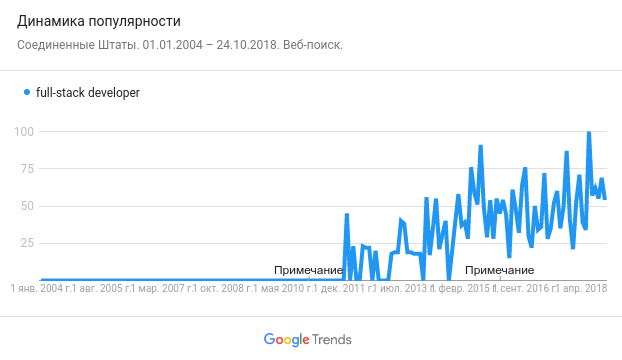
Термин «full-stack разработчик» вошел в моду не так давно. Одно из самых ранних упоминаний относится к 2008 году, а первый запрос «full-stack developer» в Google появился не раньше 2010. С тех пор популярность этого запроса начала расти.

«Full-stack developer» в трендах поиска Google с 2004 года. Подъем популярности отражен для разных вариантов написания, например, «fullstack developer» и «full stack developer».
Но если такой вид деятельности в какой-то форме существовал еще в пред-интернетное время, почему мы не видим роста популярности этого термина до начала 2010-х? Оказалось, ответ на этот вопрос требует небольшого исторического экскурса.
История
Поздние 1970-е / ранние 1980-е
До интернета, до мобильной эры обычно написанием программы от начала до конца занимался один человек. Он же занимался и аппаратными средствами. Отделение чисто программистских обязанностей было скорее редкостью.
Поздние 1980-е / ранние 1990-е
В мир приходит клиент-серверная организация – группы программистов начинают сотрудничать при создании приложений. Командная работа становится новой нормой.
Поздние 1990-е / ранние 2000-е
Интернет «наступает» – технологии становятся все более специализированными, соответственно и у людей, занимающихся ими, возникает узкая специализация.
Середина 2000-х
Разработка становится очень дорогой, что связано со сложностью управления большим количеством специалистов, занятых в одном проекте. С другой стороны, web 2.0 сайты становятся все более понятными и хорошо налаженными.
Поздние 2000-е
Соответствующие технологии упрощаются до уровня, при котором многие программисты вновь могут создавать приложения и сайты от начала до конца. Официальное рождение термина «full-stack developer».
Ранние 2010-е / настоящее время
Быстрый подъем более сложных технологий привел к тому, что стэк стал более «слоистым». Разработчикам стало сложнее поддерживать знания на соответствующем уровне. Начинают появляться специалисты фронтенда и бэкенда. «Full stack» разработка приобретает новое, более широкое значение.
Согласно истории термина, «full-stack разработчик» сначала приобрел популярность в середине 2000-х, когда более простые и оптимизированные технологии позволили многим разработчикам выполнять проекты полностью. Этот подход диаметрально отличался от того, что было в поздние 1990-е и ранние 2000-е.
С течением времени смещение в сторону более сложных технологий и большего количества слоев в стэке (ранние 2010-е) привело к новому разделению ролей. Работа с бэкендом и фронтендом все более разделяется, что приводит к популяризации терминов «фронтенд-разработчик» и «бэкенд-разработчик».
В качестве ответной реакции в тот же самый период времени термин «full-stack разработчик» также приобретает популярность. Это связано с попыткой выделить разработчиков, не укладывающихся в бинарную систему фронтенд/бэкенд специалистов. Вместо этого они позиционируют себя как третий вид разработчиков, представители которого могут выполнять обязанности как по фронтенду, так и по бэкенду.
Но, конечно, с такой интерпретацией согласно не все тех-сообщество. И хотя сложно сказать, когда эти споры начались, катализатором для них выступили два события. Первым был пост бывшего инженера Facebook Карлоса Буэно от 2010 года о том, что такое full stack. Вторым событием стало услышанное Лоренсом Геллертом на конференции заявление сотрудника Facebook о том, что эта компания нанимает только «Full Stack разработчиков» (2012 год).
Что имеем в результате? Жаркие дебаты относительно терминологии все еще живут, даже спустя почти 10 лет.
Доводы против full-stack разработчика

Представители лагеря противников «full-stack разработчика» доминируют в спорах о том, из чего состоит (или не состоит) full-stack. Коротко говоря, их аргументы крутятся вокруг идеи, что full-stack разработчик это некто со «способностью легко управляться с бэкендом и фронтендом на уровне сеньора».
Хотя у этого представления есть некоторые вариации, данный лагерь считает, что full-stack разработчики должны уметь:
- Писать первоклассный код фронтенда на том же уровне, что и узкий фронтенд-специалист.
- Писать в равной степени превосходный код бэкенда на том же уровне, что и бэкенд-специалист.
- Управлять серверной инфраструктурой.
- Разбираться в не-техническом менеджменте проектов и бизнес-требованиях, на основе чего координировать свою работу с продуктом.
- Контролировать работу QA, DevOps и вопросы, связанные с безопасностью.
И хотя эта группа признает, что многие разработчики могут выполнять некоторые работы в рамках обеих дисциплин, они считают, что мало кто может делать это одинаково хорошо. Короче говоря, они считают настоящего full-stack разработчика своего рода единорогом. А люди, называющие себя full-stack разработчиками (и их слишком много), делают это, не имея соответствующей квалификации.
Претензии этого лагеря по поводу термина «full-stack разработчик» сводятся к следующим пунктам:
- Для компаний это способ выставлять нереальные требования к сотрудникам. Это позволяет им нагружать одного работника огромным количеством обязанностей, что для компании выгодно, но выгода достигается за счет работника. Компании хотят получать большой объем выполненных работ и большой опыт за низкую цену (по сравнению с наймом нескольких узких специалистов).
- Этот термин подразумевает общий уровень опыта, которого у большинства разработчиков нет. Настоящий full-stack разработчик должен обладать «двойным мастерством» – и во фронтенде, и в бэкенде – а это невозможно с учетом скорости развития технологий. Когда кто-то называет себя full-stack, имея опыт меньше упомянутого, это является необоснованным использованием термина.
- Это поощряет широкие, но поверхностные знания. Full-stack разработчик никогда не может с головой погрузиться ни в бэкенд, ни во фронтенд. Разработчик, пытающийся охватить весь стэк, это «и швец, и жнец, и на дуде игрец», причем ни в одной сфере он не достигает мастерства.
Представители этого лагеря сходятся на том, что настоящих full-stack разработчиков крайне мало. При этом они склонны считать, что люди, определяющие себя как full-stack, на самом деле являются фронтенд-разработчиками с некоторыми знаниями бэкенда (или наоборот).
Доводы в пользу full-stack разработчика

Лагерь сторонников full-stack, в свою очередь, ратует за более широкое понимание этого термина. Они отвергают идею, что full-stack разработчик должен обладать одинаковым мастерством в каждом слое стэка. Вместо этого ему нужно рабочее знание всего стэка и экспертное знание нескольких его слоев.
Определение full-stack с менее ограничивающим набором требований описывает человека, который способен:
- В определенной мере уверенно писать код и фронтенда, и бэкенда.
- Генерировать минимально жизнеспособный продукт самостоятельно или с небольшой поддержкой других людей при необходимости.
- Быть экспертом в нескольких технологиях.
- Показывать как минимум базовое понимание технологий, на которых не специализируется.
Другими словами, с этой точки зрения full-stack разработчик не должен быть экспертом во всех слоях стэка. Вместо этого он должен быть эффективным и опытным специалистом общего профиля. Это должен быть человек с широкой базой знаний, собственной специализацией и готовностью признавать отсутствие глубоких знаний в том, на чем он не специализируется.
В защиту термина «full-stack разработчик» приводится несколько ключевых соображений:
- Хороший разработчик не складирует свои знания. Большинство разработчиков занимаются либо фронтендом, либо бэкендом. Но чтобы быть хорошим специалистом в любом из этих направлений, вам нужно понимать оба. Проведение жесткого разграничения между ними охлаждает желание разработчиков изучать что-либо, выходящее за рамки собственной специализации. А ведь в каком-то смысле граница между бэкендом и фронтендом является искусственной.
- Компаниям нужны специалисты широкого профиля. Не всегда и не для всех бизнес-целей вам подойдет узкий специалист. Маленькие компании и стартапы, у которых количество людей и средств ограничено, нуждаются в разработчиках с обширным опытом и разнообразием знаний. Крупные компании более склонны поручать работу отдельным специалистам, но и они могут привлекать full-stack разработчиков в контексте менеджмента проектов.
- Full-stack разработчики наводят мосты между фротендом и бэкендом. Разработчики, специализирующиеся на каком-то одном из этих направлений, занимают свои ниши, но разработчики с full-stack знаниями помогают преодолеть пропасть между ними. Поскольку они понимают обе стороны, они могут определять проблемы и возможности, которые ускользнут от взгляда узкого специалиста.
Эти аргументы доказывают, что full-stack разработчики не заменяют, а дополняют работу специалистов по фронтенду и бэкенду. Их ценность – в способности понимать и работать со всем проектом в целом, а также использовать общие технические познания во всем, с чем они имеют дело.
Эту философию можно кратко изложить цитатой из «Программиста-прагматика»:
«Чем больше вы знаете, тем выше ваша ценность… чем больше технологий вы знаете, тем лучше сможете приспосабливаться к изменениям».
Общий знаменатель
Для тех из нас, кто среди дебатов пытается расшифровать понятие термина «full-stack разработчик», есть хорошие новости. Обе стороны сходятся во мнении, что full-stack разработчик должен понимать все слои стэка. Основное различие между дискутирующими в том, насколько глубокие знания каждого слоя должен проявлять такой разработчик.

С целью приближения к общему знаменателю, в недавно опубликованном Ассоциацией информационных систем документе был произведен анализ 5 самых общеупотребительных определений термина «full-stack разработчик». Это была попытка вывести общее определение термина. Вот, что получилось в результате:
«Full stack разработка это методология, охватывающая все слои стэка и при этом создающая полное, реализуемое решение требований бизнеса. Full stack разработчики обладают широким опытом работы во всех слоях стэка и экспертным уровнем знаний в некоторых из них. В заданном стэке они должны быть способны производить минимально жизнеспособный продукт», – «Towards a Consensus Definition of Full-Stack Development», 2018.
Если вы рекрутер или менеджер по найму и хотите направить дискуссию в конструктивное русло, вы можете предпринять следующие шаги:
- Убедитесь, что ваши запросы разумны. Никто из представителей обоих лагерей не ожидает, что full-stack разработчик сможет доставить результат, равный результату целой команды разработчиков. Если вы решаете, что для вашей команды разумно будет нанять full-stack разработчика, убедитесь, что вы не начинаете ненароком искать «единорога» и не просите одного человека сравняться по результатам со многими людьми. Самое важное: будьте готовы к тому, что может существовать больше одного набора навыков, позволяющих преуспеть в этой должности.
- Выясните, как в вашей компании налажена совместная работа разработчиков. Как члены вашей команды делят работу и кто их контролирует? Какой уровень гибкости в плане фронтенда и бэкенда они ожидают от каждого отдельного коллеги, хоть full-stack, хоть нет? Если рекрутеры и менеджеры по найму будут равняться на эту точку зрения, им будет легче понять, как должен функционировать full-stack разработчик в контексте их компании. Это поможет сделать процесс найма более эффективным.
- Ориентируйтесь на нужды своей компании. В целом, чем больше компания, тем более специализированные разработчики (и другие специалисты) могут в ней работать. Если ваша команда находится в процессе роста, учитывайте, как в ней будет работать full-stack разработчик – и не только сегодня, но и в долгосрочной перспективе, когда команда увеличится. В команде на 300 человек может быть больше места для full-stack разработчиков, чем в команде на 8 тысяч человек.
- Воспринимайте «full-stack» как примерный ориентир. Спектр мнений относительно трактовки этого термина предполагает, что full-stack разработчики могут быть очень разными. Если кандидат так себя называет, это еще не является показателем того, что он вам подходит. С другой стороны, кандидат, называющий себя фронтенд- или бэкенд-разработчиком, может иметь достаточно широкие познания, чтобы подойти на вашу full-stack позицию. Не игнорируйте терминологию, но и не слишком в нее упирайтесь, пускай навыки кандидатов говорят сами за себя.
А к какому «лагерю» относитесь вы и ваша команда? Поделитесь в комментариях!

Что должен знать каждый Full Stack разработчик? / itProger
Умеете ли вы видеть в простоте красоту? Для разработчика это значит везде применять только один инструмент. В статье мы поговорим про 10 вещей, что должен знать каждый Full Stack.
Наверняка вы знаете, что язык JavaScript можно использовать как во front-end, так и в back-end. Может вы даже задумывались о таком варианте или уже активно им пользуетесь. Как бы то ни было, есть еще много вещей, которые необходимо узнать каждому, кто собирается стать Full-Stack JS веб-разработчиком.
1. Фундаментальное понимание языка
Конечно же, нереально стать разработчиком JS Full Stack без хорошего владения JavaScript. Причем асом быть не обязательно: хватит и среднего хорошего понимания.
Многие ошибочно считают JavaScript простым языком, но это не совсем так. JS имеет множество своих особенностей и странностей. Но привыкнув к ним, вы найдете его очень интересным и удобным. Первое время примеры кода при запуске часто будут оказываться нестабильными. Тем не менее, научившись применять JavaScript правильно, вы станете писать весьма выразительно.
Обладателям объектно-ориентированной базы будет сложно воспринять тот факт, что JS является динамическим и прототипным одновременно. На первых порах работу может сильно облегчить один маленький нюанс, который, к сожалению, я сам узнал слишком поздно.

В целом язык имеет 2 типа данных: примитивы (их 5) и объекты (все остальное, в том числе функции, массивы). Некоторые примитивы вдобавок содержат объектные дубликаты – их JS автоматически приводит во время выполнения определенных операций.
Рассмотрим пример: «hello».length создаст обертку объекта String для примитива string. Если изучать объекты на фундаментальном уровне, их можно представить в виде пары ключ (string) и значение (что угодно: один из примитивов или любой объект).
Наверное, следующим важным аспектом языка можно назвать его акцент на асинхронную разработку, что дает возможность продолжать главный поток выполнения кода параллельно с ожиданием завершения прочих методов. Делается это с помощью таких основных способов как колбэк и промисы.
2. Frontend-фреймворк
Благодаря высокой производительности одностраничные приложения сейчас стали очень популярными. Чтобы создавать их, желательно изучить любой Frontend-фреймворк. Самые востребованные – это Angular, Vue и React, но никто не запрещает вам выбрать какой-нибудь другой.
В мире JS постоянно ведутся споры о том, какой фреймворк самый лучший. Попробуйте загуглить обзоры и сравнения: вы найдете сотни статей, в которых детально разбираются плюсы и минусы каждого из них.
3. HTML/CSS
Вы в любом случае захотите использовать свои стили CSS и немного изменять применяемые фронтенд-библиотеки. Большинство из тех действий, которые касаются CSS, можно просто загуглить. Но если вам нравится заниматься дизайном тщательно, и вы хотите сделать сайт “живым”, придется познакомиться с CSS поближе.

Например, желательно изучить импортирование шрифтов пользователя, их стилизацию, установка свойств в зависимости от ширины экрана (здесь не помогут Bootstrap-сетки) и применение селекторов.
И HTML, и CSS не обязательно учить заранее – это лучше делать в процессе работы над проектом. Но до того как приступать к своим шаблонам, все-таки разберитесь с разницей между строчными и блочными элементами. Это спасет вас от лишней головной боли в процессе написания CSS-кода.
4. Bootstrap 4
В наши дни каждое приложение должно корректно смотреться на всех устройствах. А чтобы написать для этой цели весь требующийся CSS-код, придется потратить слишком много времени и усилий.

Кроме того, Frontend содержит много фич, призванных улучшить пользовательский опыт (popovers, элементы навигации, popups и т.д.). Чтобы реализовать их вручную, придется создать громадный бойлерплейт-код, на разработку и дальнейшую поддержку которого уйдет целая вечность.
Вот почему вам нужно изучить Bootstrap – библиотеку для фронтенда от компании Twitter. Она предоставляет широкий функционал, содержащий в том числе стили и интерактивность. С ее помощью вам не грозит начинать с нуля.
Конечно, никто не заставляет вас постигать все функции и возможности Bootstrap сразу. Мы советуем первым делом обратить внимание на rid-макет. Также, еще до работы над первым проектом, освойте панели навигации, которые сейчас используются абсолютно везде благодаря тому, что делают веб-страницы дружественными ко всем мобильным устройствам. Если вы пользуетесь Angular или React, то можете не переживать о совместимости с ними функций Bootstrap: в этих фреймворках предусмотрены библиотеки для интегрирования.
5. NodeJS, а также Backend-фреймворк
Как и любому другому языку программирования, JavaScript нужна специальная среда для запуска на сервере. NodeJS работает на движке V8, как и браузер, хотя разница между ними все-таки есть. Главное отличие заключается вот в чем: API браузером добавляется для получения доступа к DOM, тогда как Node делает это для взаимодействия с ОС. Каждый Full-Stack JS веб-разработчик должен знать NodeJS, чтобы не пришлось учить дополнительный язык.

Выбирая backend-фреймворк (как и front-end), вы можете остановиться на любом варианте. Чаще всего используют ExpressJS, который разгоняет сервер и помогает приступить к написанию APIs. Желающим попробовать что-то другое, мы все-таки советуем вам для начала изучить Express, а уже потом экспериментировать с прочими имеющимися бэкенд-фреймворками.
6. TypeScript
По правде говоря, в JavaScript есть много проблем, например, с межбраузерной совместимостью, разными версиями NodeJS, сложным масштабированием из-за отсутствия типобезопасности и др.
TypeScript позволяет транспилировать в чистый ES5, что решает массу проблемы с совместимостью. Кроме того, вы сможете писать на JS как и на C# или Java, т.е. более привычным традиционным ОО-способом.
7. Инструмент для вызова API
Одна из самых распространенных ошибок начинающих разработчиков полного цикла – во время разработки Backend-а запускать APIs front-end-а. Из-за этого реализация кода требует гораздо больше времени. Приходится после каждого обновления страницы указывать значения по-новой и переходить к части front-end-а, в которой происходит вызов APIs.
Для ускорения процесса необходимо заниматься front-end-ом и backend-ом отдельно друг от друга. Существуют такие полезные инструменты для вызова API, как Postman и SoapUI. С их помощью вы сможете вызывать APIs без обращения к фронтенду и использовать их для работы с аутентифицированными маршрутами.
8. Основы SQL
Реляционные БД по-прежнему остаются самыми подходящими для многих веб-приложений, даже несмотря на шумиху вокруг NoSQL и MongoDB. Не имеет значения, станете ли вы применять JS для backend-а: все Full-stack разработчики должны хорошо знать SQL. Первым делом обратите внимание на базовые понятия, например, создание таблиц и заполнение их данными.
Большая часть реляционных БД, в том числе MySQL или PostgreSQL, великолепно комбинируются с NodeJS. Обращаться к ним можно так же просто, как к NoSQL и всем другим СУБД. Нам кажется, что SQL-запросы гораздо более интуитивно понятны, чем тех БД, которые используют JSONs. К тому же MySQL и PostgreSQL позволяют хранить данные в виде объектов JavaScript.
9. Сквозное и блочное (или модульное) тестирование
Никогда не пренебрегайте тестами. Тем более во front-end, где многие сильно недооценивают важность модульного тестирования. А ведь оно не только позволяет предотвратить появление багов, но и повышает надежность кода, принуждая вас совершать code review. Фреймворки вроде Angular обладают встроенными инструментами для проведения тестов, поэтому вам не грозит долгая возня с настройками: сразу начнете писать тесты.
Блочным тестированием должны проверяться все элементы, для которых предусмотрено изменение поведения после определенных действий пользователя. Что касается backend-а, в нем тестированию подлежат все маршруты, а также публичные методы, запускаемые пользователями.
Сквозное тестирование рекомендуется для всех действий пользователя, затрагивающих больше одной страницы и обращающихся к backend-у. К примеру, e2e-тестированию нужно подвергать вход в аккаунт, после которого предусмотрено перенаправление (чаще всего на пользовательскую страницу).
10. Аутентификация пользователя
Безопасность сайта обеспечивается многими способами: identity-токены и access-токены, пользовательские хранилища для сессии или использование сторонних инструментов вроде Active Directory от Microsoft. Вы не должны знать каждый из них, но общее представление о существующих вариантах у вас должно быть. Поверхностно познакомившись со всеми, выберите наиболее простой способ и начните углубляться конкретно в него.
Также не помешает иметь базовые знания о распространенных формах хакерских атак. Это не значит, что вы должны стать экспертом в сфере кибербезопасности, просто вам стоит знать, каким видам атак может подвергаться ваш сайт.
Начать работу над безопасностью APIs backend-а мы рекомендуем с JWT. NodeJS имеет несколько отличных сторонних библиотек, которые используются с Express и весьма просты в применении.
JSON Web Token – это разновидность аутентификации в клиент-серверных приложениях, с помощью которой вы можете только валидным пользователям позволять отправлять запросы к backend-у. JWTs к тому же могут содержать зашифрованные JSON-данные, поэтому у вас появится возможность вычислять тех, кто отправляет защищенные запросы.
Как стать full-stack разработчиком и кто это такой
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Fullstack-разработчик — это специалист широкого профиля. В его задачи входит самостоятельное создание сайтов и web-приложений: от дизайна и пользовательского интерфейса, до серверной части. Дать детальное определение работы данного специалиста, что именно он должен знать и какими навыками владеть, практически невозможно. Далеко не каждый человек сможет выполнять функции фуллстек-программистов.
Кто такой Fullstack-разработчик
Несмотря на сложность определения полного спектра обязанностей, существует обобщающее мнение о том, как обозначить фуллстек-программистов – специалисты, способные из шаблона проектирования пользовательского интерфейса создать полноценный продукт, который будет отвечать минимальным, но достаточным (для удовлетворения запросов пользователей веб-ресурса) функциями.
Среди профессионалов распространена шутка, что этим человеком является тот, кто берется сразу за все, однако у него ничего не выходит. Несмотря на то, что это всего лишь профессиональный юмор, здесь присутствует доля правды: фуллстек-программист работает один на всех этапах проектирования и реализации проекта, поэтому часто он многое упрощает, допускает ошибки, но, как правило, всегда возвращается к ним после тестирования и запуска веб-ресурса или приложения.
Fullstack-разработчик совмещает обязанности по написанию front-end и back-end. Он обладает огромным количеством навыков и может заниматься проектом самостоятельно, без подключения дополнительных специалистов, будь то UI или UX дизайнеры. В частности, он может:
- Управлять хранилищем всей информации, расположенной на сайте.
- Работать с HTML-страницами, изображениями, файлами, медиа-потоками и прочими данными.
- Он хорошо разбирается в системной инженерии и может применять на практике научные, инженерные и управленческие навыки, которые необходимы для преобразования совокупности потребностей заказчика в описание конфигурации системы.
- При необходимости он может выступать в качестве разработчика мобильных приложений или веб-ресурсов. Для этого он должен уметь обращаться с различными языками разметок, базами данных, графическими редакторами, готовыми макетами и шаблонами.
Стоит отметить, что для фуллстек разработчика отсутствует необходимость быть глубоко профессиональным во всех смежных областях и подробно разбираться в технологиях: во-первых, такой массив данных ему попросту не нужен, во-вторых, совместить это в одном человеке практически невозможно. Ему достаточно знать основные принципы работы программ, а также уметь применять их на практике.
Преимущества и недостатки
Прежде всего, Fullstack-разработчики способны быстро приступить к работе и за сравнительно короткие сроки сформировать прототип продукта. В сравнении с front-end и back-end специалистами, у них более обширные познания, благодаря чему они постоянно имеют свое мнение по вопросам текущего проекта – им не нужно обращаться за помощью к коллегам из других областей web-разработок. И напротив, если в команде есть фуллстек, он способен взаимодействовать со всеми участниками проекта, сокращая тем самым время работы и технические затраты на каналы связи.
Помимо преимуществ, здесь имеются и недостатки. В частности, такие практически никогда не бывают специалистами в чем-то одном, в отличие от своих коллег, которые имеют узкоспециализированные знания и навыки. Конечно, они могут углубиться в подробное изучение предмета, но это, как правило, не принесет им никакой пользы, поскольку знания только в одной сфере для них практически бесполезны. Также здесь нет четко обозначенной зоны ответственности. Именно поэтому при возникновении каких-либо проблем необходимость их устранения ложится на плечи Fullstack-разработчика, даже если ее допустил другой специалист. Как следствие, этим фактом часто злоупотребляют.
Как стать Fullstack-разработчиком
Человек может называться профессионалом только в том случае, если он обладает достаточным набором знаний и навыков работы с основными технологиями для эффективного создания веб-ресурсов и приложений.
Первый этап обучения необходимо начать с языков программирования. Достаточно подробно изучить один, к примеру, JavaScript, PHP или Python. Бо́льшая часть проектов будет связана именно с ними. Разумеется, не все они окажутся востребованными, однако пользователь должен иметь базовые знания о структуризации, проектировки, внедрению и тестирования проекта.
Второй шаг – применение фреймворков. Какой бы язык программирования не был выбран, он будет сопровождаться дополнительным расширенным функционалом программной платформы с открытым исходным кодом Spring, Hibernate и т. д.
Независимо от целей назначения проекта, он будет нуждаться в базе данных и кэшировании, чтобы впоследствии можно было хранить большой объем различной информации. Специалист должен разбираться в одной или нескольких системах управления базами данных и уметь использовать их потенциал. Среди рекомендуемых СУБД можно отметить MySQL, Microsoft SQL Server и т. д.
Что значит быть Fullstack-разработчиком
Как уже отмечалось выше, фуллстек-программист не делегирует свои полномочия на других специалистов, а весь объем работы выполняет самостоятельно. Таким образом, он имеет огромное количество различных знаний.
- Администрирование серверов. Fullstack-разработчик должен иметь базовые навыки работы с сервером. Сюда можно отнести: управление комплексом программных средств, посредством которых осуществляется контроль и фильтрация проходящих сетевых пакетов на разных уровнях; подключение к удаленным серверам через терминал, где отсутствует графический интерфейс пользователя; управление кроссплатформенным программным обеспечением Apache HTTP-сервер и почтовым прокси-сервером Nginx. Кроме этого он должен уметь создавать максимально безопасные и надежные изолированные среды разработки в открытых платформах для разработки, доставки и эксплуатации приложений.
- Работа с облачными PaaS-платформами. Хостинг на популярных web-сервисах могжет понадобиться в любой момент, когда заказчик потребует переключения провайдера. Среди наиболее популярных платформ можно отметить Google Cloud и Azure.
- Программно-аппаратная часть сервиса. Кроме языка разметки и программного обеспечения, созданного для объединения разных компонентов большого программного проекта, специалист должен уметь работать с web-сервисами Nginx и Apache, удобным дизайном API (ведь бо́льшая часть веб-ресурсов работает на API).
- Дизайн. Здесь специалист должен уметь создавать прототип проекта перед тем, как преобразовать его в рабочий формат. На данном этапе применяется целый набор графических инструментов: редактор Photoshop или Illustrator, Ngrok и т. д.
Это лишь малая часть того, что должен знать и уметь Fullstack-разработчик. Однако здесь есть некоторые нюансы: во-первых, многие профессионалы выбирают себе только часть из необходимых технологий, поскольку невозможно учесть каждую программу; во-вторых, даже если знание большей части технологий не сделает человека высококвалифицированным специалистом, он все-таки может самостоятельно определять, что пригодится при работе над проектом, а что не пригодится.
Что такое Full Stack Developer? Узнайте здесь!


Готов попробовать полный стек? Получите БЕСПЛАТНОЕ руководство по кодированию для начинающих
Составьте план обучения техническим навыкам, которые необходимы вам для того, чтобы стать веб-разработчиком (да, в том числе с полным набором рабочих мест для разработчиков), с помощью этой бесплатной электронной книги на 60 страниц!
Раньше я думал, что вы были либо разработчиком веб- , либо разработчиком веб- .Или, может быть, вы были одним из тех редких единорогов, которые сделали оба. Но так или иначе, вы либо работали над дизайном сайта, либо над кодом, который заставил его работать. А потом я начал видеть все эти списки вакансий с просьбой о «разработчиках переднего плана» или «разработчиках переднего плана» и даже «разработчиках с полным стеком». гм Какого черта разработчик полного стека?
По мере того, как Интернет становится все более сложным и становится все более возможным в Интернете, разработчики стали более специализированными.Это означает, что веб-разработка теперь означает много разных вещей в зависимости от того, на чем специализируется веб-разработчик. Вот три основные категории:
- front end development (видимые части сайта или приложения)
- серверная часть разработка (базы данных и инфраструктура «под капотом»)
- полный стек разработка (гибрид обоих). Полный стек может применяться к веб-стеку, мобильному стеку или стеку собственных приложений (т.е.е. программы для конкретных устройств)
Чтобы понять, что представляет собой каждая из специализаций веб-разработчиков (или, в случае веб-разработчиков с полным стеком, , не -специальностей), мы создали руководство, разбивающее их все вместе, а также навыки, которые вам необходимо изучить, чтобы стать полный разработчик стека — если это ваша вещь.
Читайте дальше, чтобы лучше понять, что делают разработчики внешнего интерфейса, внутреннего интерфейса и полного стека (и почему границы между ними становятся действительно размытыми).
Оглавление
1. Что такое Front End Developer?
2. Что такое Back End Developer?
3. Что такое Full Stack Developer / Full Stack Development?
6. Как начать изучать веб-разработку
Что такое Front End Developer?
Разработчики внешнего интерфейса создают видимые части веб-сайтов, которые пользователи видят и взаимодействуют в своих веб-браузерах.
Внешний интерфейс веб-сайта (или веб-приложения или мобильного приложения) — это та часть, с которой пользователь видит и взаимодействует напрямую.Внешний интерфейс построен на таких языках, как:
HTML (язык разметки гипертекста) является основой Интернета. Каждый посещаемый вами сайт построен с использованием HTML. Он заботится обо всей структуре и содержании. HTML5 — это текущая итерация HTML в Интернете, хотя сайты, созданные с использованием более старых версий, по-прежнему нормально работают в вашем браузере.
CSS (каскадные таблицы стилей) — это то, что контролирует, как HTML выглядит на странице. CSS устанавливает цвета, шрифты, фоновые изображения и даже способ размещения страницы (вы можете использовать CSS, чтобы расположить элементы HTML на странице так, как вы хотите, даже если они отличаются от порядка, в котором они расположены в HTML файл).CSS3 — это текущая итерация CSS в Интернете, и она добавляет массу функций для таких вещей, как базовая интерактивность и анимация.
Теперь вы можете создать веб-сайт с использованием только HTML и CSS, но это JavaScript , который является средством изменения игры (плюс, это то, что вызывает все вышеупомянутое размытие). Проще говоря, JavaScript позволяет добавлять интерактивность, более сложные анимации и даже позволяет создавать полнофункциональные веб-приложения.
Когда-то (как и в 2012 году) веб-браузеры плохо разбирались в JavaScript, поэтому добавление сложных функций с помощью JS не всегда было хорошей идеей.Но браузеры стали намного мощнее, что позволяет делать с JavaScript то, что раньше было зарезервировано для «бэкэнд» языков программирования. И был достигнут прогресс в самом JavaScript (включая создание таких фреймворков, как AngularJs, jQuery и Node.js). Короче говоря, произошло то, что то, что мы подразумеваем под «интерфейсной» разработкой, радикально изменилось всего за несколько коротких лет.
Это Интернет, что мы можем сказать!
Короче говоря, разработчики внешнего интерфейса используют HTML, CSS и JavaScript для кодирования веб-сайтов.Именно они берут дизайн и создают из него функционирующий веб-сайт. Некоторые сайты создаются только с использованием HTML, CSS и JavaScript. Другие сайты, однако, имеют больше кода, спрятанного в конце сайта, чтобы увеличить или улучшить внешний вид сайта.
(наверх)
Что такое Back End Developer?
Бэкэнд-разработчики создают «скрытые» части веб-сайтов, с которыми пользователи не взаимодействуют напрямую.
Так, что это значит для переднего конца против заднего конца? Хотя внешний интерфейс — это все, с чем пользователь взаимодействует напрямую, внутренний интерфейс гораздо более закулисен и может иметь некоторые преимущества по сравнению с внешними технологиями для конкретных проектов.Внутренние языки программирования включают в себя:
Одна вещь, на которую стоит обратить внимание: вы, вероятно, не увидите много списков вакансий, в которых говорится, что компания ищет «внутреннего разработчика». Вместо этого вы найдете списки в поисках разработчиков Ruby или PHP, и т. Д., Потому что язык программирования, который знает разработчик, является ключом к тому, чтобы быть подходящим для конкретной работы.
Что касается того, что вы можете сделать с внутренним языком, который вы не можете сделать с JavaScript, список сегодня намного более ограничен, чем раньше.Одно ключевое отличие: большинство систем управления контентом построены на внутреннем языке программирования, как и многие большие и сложные веб-приложения. В некоторых случаях JavaScript может страдать от проблем с производительностью (т. Е. Он работает медленно или даже глючит), поэтому, хотя теперь , возможно, , используют JS для создания практически всего, о чем вы только можете подумать, иногда есть еще лучшие решения. Изучение кода научит вас находить лучшее решение для вашей конкретной проблемы, а иногда это означает использование внутреннего языка.
Внутренние разработчики обычно работают с разработчиком внешнего интерфейса, чтобы заставить их код работать в рамках дизайна сайта или приложения (или, при необходимости, настроить этот дизайн) и внешнего интерфейса. Что, наконец, подводит нас к теме полного стека.
(наверх)
Что такое Full Stack Developer?
Разработчик полного стека — это веб-разработчик или инженер, который работает как с интерфейсом, так и с веб-сайтом или приложением. Это означает, что он может заниматься проектами, которые включают базы данных, создание веб-сайтов, ориентированных на пользователя, или даже работать с клиентами во время работы. фаза планирования проектов.
Веб-разработчики полного стека:
- Знакомы с HTML, CSS, JavaScript и одним или несколькими внутренними языками.
- Большинство разработчиков полного стека специализируются на конкретном внутреннем языке программирования, таком как Ruby, PHP или Python, хотя некоторые, особенно если они некоторое время работали разработчиком, работают с несколькими. В списках вакансий вы обычно увидите вакансии для «разработчика Ruby с полным стеком» или тому подобного.
- Некоторые разработчики полного стека, особенно в 2019 году, также изучают навыки управления проектами, визуального дизайна, веб-дизайна или пользовательского опыта — чтобы завершить свой «стек», если вы захотите
По мере того как грань между тем, что можно сделать на переднем и заднем концах, все больше стирается, все больше разработчиков становятся тем, что мы называем «полный стек».«Многие работодатели (особенно агентства, которые работают на разных типах сайтов) ищут разработчиков, которые знают, как работать со всеми частями сайта, чтобы они могли использовать лучшие инструменты для работы независимо от того, является ли она технически« передовой ». конец »или« задний конец ». Отсюда рост числа компаний, занимающихся разработкой полного стека в соответствии с требованиями к работе.
Теперь, вопреки тому, что многие думают, «полный стек» не обязательно означает , а означает, что разработчик сам пишет весь код сайта.Многие веб-разработчики с полным стеком проводят большую часть своего времени либо в коде сайта, либо во внешнем коде.
Но дело в том, что они знают достаточно о коде по всему стеку, и при необходимости могут погрузиться в него где угодно. А некоторые разработчики полного стека делают кодов целых веб-сайтов, включая как передний, так и внутренний, но обычно только если они работают внештатно или являются единственным разработчиком, работающим над проектом.
Что такое веб-разработка Full Stack?
Разработка полного стека становится еще более запутанной из-за того, как она отображается в списках вакансий.Иногда вы увидите позиции, требующие разработчиков с полным стеком, иногда веб-разработчиков с полным стеком (кстати, если вы видите «веб-разработчик с полным стеком» в списке вакансий, это то же самое), а иногда и инженеры с полным стеком. Через секунду мы объясним разницу между разработчиками и разработчиками полного стека, но сначала давайте продолжим и определим разработку полного стека.
Разработка полного стека включает практически любой проект, в котором вы одновременно работаете (или создаете) как переднюю, так и внутреннюю части сайта или приложения.По сути, это любой проект веб-разработки, для которого обычно требуются как разработчик внешнего интерфейса, так и разработчик внутреннего интерфейса, но вместо этого, разработчик полного стека выполняет роль обоих.
Разница между разработчиком полного стека и инженером полного стека
Инженер полного стека — это сотрудник старшего уровня, обладающий навыками разработчика полного стека (как описано выше), но с опытом управления проектами в таких областях, как системное администрирование (настройка, управление и обслуживание компьютерных сетей и систем). ).
Если вы посмотрите на примеры заданий инженера полного стека, перечисленных на таких сайтах, как «Действительно», то увидите, что эти должности обычно требуют не менее 3-5 лет опыта веб-разработки с полным стеком. Поскольку Skillcrush нацелена на то, чтобы помочь людям освоить навыки, необходимые для внедрения в технологии, мы обычно больше ориентируемся на должности уровня разработчика, но вакансии инженера с полным стеком — это те роли, на которые вы можете рассчитывать, проведя некоторое время в отрасли.
Какие навыки мне нужны, чтобы стать разработчиком полного стека?
Как правило, в списках вакансий веб-разработчика, состоящих из нескольких стеков, вы найдете сочетание навыков работы на переднем и заднем уровнях, в том числе:
- HTML, CSS, JavaScript
- В идеале, одна или несколько сторонних библиотек, таких как ReactJS или Angular
- Языки программирования и библиотеки, такие как Ruby, PHP, Python
- Опыт работы с базами данных
- Контроль версий
- Знание проблем безопасности и лучшие практики
- В идеале, некоторые знания о веб-дизайне или визуальном дизайне, а также лучшие практики для пользователей.
(наверх)


Готов попробовать полный стек? Получите БЕСПЛАТНОЕ руководство по кодированию для начинающих
Составьте план обучения техническим навыкам, которые необходимы вам для того, чтобы стать веб-разработчиком (да, в том числе с полным набором рабочих мест для разработчиков), с помощью этой бесплатной электронной книги на 60 страниц!
Должен ли я стать разработчиком полного стека?
Поскольку, будучи разработчиком полного стека (или инженером полного стека), вы можете работать как с интерфейсом, так и с бэкендом процесса веб-разработки, означает ли это, что основной задачей должно быть создание полного стека?
Не обязательно.
Если работа в крупной технологической компании (например, в Facebook или Google) — это ваша мечта, работа с разработчиками полного стека — это путь к достижению этой цели, но не всем лучше всего научиться становиться разработчиком полного стека и переходить на основную технологию центр и работает для такой компании, как Facebook.
Если вы хотите вернуться к рабочей силе через некоторое время или хотите заняться неполным рабочим временем на вершине своей повседневной работы, вам, вероятно, не нужно изучать полную разработку стека.Общие задания по веб-разработке, особенно задания веб-разработчиков, хорошо оплачиваются, и есть много вариантов (см. Раздел № 5 ниже).
Нельзя сказать, что вы не можете изучать языки и работать с полным набором навыков в процессе своей технической карьеры — главное здесь — просто не позволить давлению изучать все сразу, чтобы парализовать вас. с начала.
Примечание: Если вы, , являетесь , настроенным на полный стек, прочитайте нашу статью о том, как стать разработчиком полного стека за 90 дней.
(наверх)
Как выглядит зарплата разработчика полного стека?
Средняя зарплата разработчика полного стека составляет $ 109 508 в год, согласно данным «В действительности» *. Для веб-разработчиков в целом это составляет 71 130 долларов в год. Между тем, в действительности говорят, что в среднем инженеры с полным стеком зарабатывают от 107 000 до 145 000 долл., Так что есть достаточно места, чтобы увеличить зарплату по мере накопления опыта.
Важно отметить, что хотя такой сайт, как Действительно, содержит более 16 000 рабочих мест для веб-разработчиков с полным стеком, в настоящее время он также содержит более 25 000 внешних позиций и среднюю зарплату в размере 104 708 долл., То есть вы не ограничиваете свои возможности, сосредоточившись на начальные навыки для начала.
* По состоянию на август 2019 года.
(наверх)
Как освоить интерфейс, бэкэнд или полную разработку стека
Опять же, независимо от того, какие конкретные технические навыки вы изучаете, вы никогда не будете изучать какие-либо из них, пока не сделаете свой первый шаг. К сожалению, знать, что это за первый шаг, иногда сложнее, чем изучать сами навыки. Хорошая новость в том, что мы можем помочь! Вот список ресурсов, которые помогут вам освоить интерфейс, бэкэнд и навыки веб-разработки с полным стеком:


Готов попробовать полный стек? Получите БЕСПЛАТНОЕ руководство по кодированию для начинающих
Составьте план обучения техническим навыкам, которые необходимы вам для того, чтобы стать веб-разработчиком (да, в том числе с полным набором рабочих мест для разработчиков), с помощью этой бесплатной электронной книги на 60 страниц!
Другие члены команды Skillcrush внесли свой вклад в эту статью.
,

Как стать разработчиком полного стека? Как одна из самых горячих тем для разработчиков, обсуждения никогда не прекращались. На LinkedIn и Facebook многие люди ставят свои должности в качестве разработчика полного стека. Кроме того, похоже, что тема «Полный стек» уже стала новым направлением работы. Статья на Medium обсуждала дизайнера полного стека, получая и похвалу, и вину. Некоторые люди думают, что полный стек — это просто название, на чем он / она должен сосредоточиться — это настоящие личные способности и технологии.
По сути, я думаю, что обсуждение полного стека также является своего рода аргументом, касающимся универсального специалиста и эксперта в ИТ-индустрии, и дискуссий о глубине и широте навыков разработки.
Вы не можете съесть свой торт и съесть его тоже. Хотя разработчики с полным стеком и дизайнеры с полным стеком, похоже, оспаривают эту возможность. Потому что их горизонтальное дерево навыков дает им возможность как есть, так и есть. Есть еще одна поговорка, что мастер на все руки, но не мастер.Поэтому нужно подумать о том, как стать настоящим разработчиком полного стека, а не пустым заголовком.
1. Что такое разработчик с полным стеком?

Проще говоря, разработчик полного стека — это тип людей, которые овладевают различными навыками и используют эти навыки для самостоятельного создания продукта. Ответ с самым высоким рейтингом на Quora объясняет, что разработчик полного стека:
Разработчик полного стека — это инженер, который может выполнять всю работу с базами данных, серверами, проектированием систем и клиентами.В зависимости от проекта клиентам может потребоваться мобильный стек, веб-стек или собственный стек приложений.
Фактически, «полный стек» относится к набору технологий, необходимых для завершения проекта. «Стек» относится к совокупности субмодулей. Эти программные подмодули или компоненты объединены вместе для достижения установленной функции без необходимости использования других модулей.
2. Почему полный разработчик стека был спорным обсуждается?
Как уже упоминалось выше, дискуссия о разработчике полного стека на самом деле является дискуссией о глубине и широте навыков.Особенно на конференции OSCON, инженер Facebook сказал, что они наняли только «разработчика полного стека». Эта тема возникла в результате бурного обсуждения сильных и слабых сторон разработчика полного стека.
Преимущества: Разработчики полного стека задействованы в горизонтальном техническом требовании, так что он / она может очень быстро создать макет для продукта с его широким спектром методов. Благодаря полной возможности наращивания они имеют более широкий угол обзора и более активный образ мыслей.Более того, они будут более чувствительны к методам и продуктам. Таким образом, у таких людей всегда может быть свое мнение относительно продукта или дизайна.
С другой стороны, он / она может помочь каждому в команде и значительно сократить время и технические затраты на командное общение, стыковку технологий. Многие из них становятся предпринимателями или техническими партнерами в начинающих компаниях.
Недостатки: Именно из-за горизонтального развития технологий некоторые разработчики полного стека не могут быть экспертами в одном навыке.Большинство из них, которые утверждают, что являются «разработчиками полных стеков», знают лишь немного о множественных навыках. Что касается того, как сделать архитектуру более подходящей для модульной разработки, это вопрос.
3. Тем не менее, все еще есть люди, спрашивающие, как стать разработчиком полного стека?
Квалифицированный разработчик полного стека должен обладать функциональными знаниями и возможностями для всех аспектов, связанных с созданием приложения.
1) Языки программирования
Вы должны хорошо владеть несколькими языками программирования, такими как JAVA, PHP, C #, Python, Ruby, Perl и т. Д.Поскольку большинство ваших основных бизнес-процессов должны быть написаны на этих языках. Возможно, не все. Но вы также должны освоить грамматику языка и хорошо знать, как структурировать, проектировать, реализовывать и тестировать проект на основе одного или нескольких языков. Например, если вы выбираете JAVA, вам необходимо освоить объектно-ориентированное проектирование и разработку, шаблоны проектирования, компоненты разработки на основе J2EE и так далее.
Где учиться: Git / GitHub — Вы должны знать, как использовать Git для управления и обмена своим кодом.

2) Использование сред разработки и сторонних библиотек
Популярные языки разработки обычно сопровождаются хорошей средой разработки, такой как JAVA Spring, MyBatis, Hibernate, Python Django, PHP thinkphp, yin, nodeJs express и т. Д. ,
Где учиться : 15 бесплатных электронных книг Python
3) Внешние технологии
Внешние технологии становятся все более и более важными в современных проектах и разработке продуктов.В дополнение к функциям продукта, пользовательский опыт также является одним из критериев для проверки успеха продукта. Все, что зависит от реализации интерфейсной технологии, поэтому вам необходимо освоить некоторые базовые интерфейсные технологии, такие как HTML5, CSS3, JavaScript, и дополнительно изучить интерфейсные инфраструктуры или сторонние библиотеки, такие как JQuery, LESS, SASS, AngularJS или REACT.
Где учиться: Вы не знаете JS
4) База данных и кэш
Любой продукт или проект нуждается в базе данных для хранения данных.Как разработчику полного стека, вам также необходимо иметь как минимум одну или две базы данных и знать, как взаимодействовать с базой данных. В настоящее время популярными базами данных являются MySQL, MongoDB, Redis, Oracle, SQLServer и так далее. В качестве базы данных типа документов MongoDB более широко используется в интернет-продуктах. Что касается более крупных проектов, я также рекомендую использовать MySQL или коммерческий Oracle в качестве внутренней базы данных. В то время как базы данных памяти, такие как Redis, могут использоваться для кэширования для повышения производительности системы.
Где учиться: учебное пособие по MongoDB MERN, учебное пособие по Redis
5) Базовые возможности проектирования
Большинство статей или дискуссий о разработчике полного стека редко связаны с требованиями проектирования.Но я думаю, что навык проектирования очень важен, принцип и навык базового дизайна прототипа, дизайн пользовательского интерфейса, дизайн UX также необходимы для понимания.
Где учиться: UX-блог

6) Собственные потребности также являются важным фактором, чтобы стать разработчиком полного стека:
- Глобальное мышление
- Хорошие коммуникативные навыки
- Творчество
- Любопытство
- Управление временем навыки
Завершение
В соответствии с 10 000 часов юридической практики Gladwell, 10 лет потребуется, чтобы овладеть интерфейсным, внутренним, ориентированным на клиента контентом знаний и стать разработчиком полного стека.Следовательно, разработчик полного стека ни в коем случае не может быть достигнут за одну ночь. Что вам нужно сделать, это заложить техническую базу, укрепить основные навыки и продолжать учиться для решения новых задач.
Похожие
Теги

Подпишитесь, чтобы получать ежедневные обзоры лучших технических историй!
10 полезных фактов о разработке полного стека
«Улучшение понимания преследует две цели: во-первых, наше собственное увеличение знаний; во-вторых, чтобы мы могли передавать эти знания другим ».
— Джон Локк
Благодаря Интернету и Google информация буквально у нас под рукой. К сожалению, мы не можем понять все, что читаем, особенно когда речь идет о терминах программирования. Одним из запутанных терминов, используемых в мире программирования, является разработка полного стека.Хотя есть множество статей, объясняющих, что такое полная разработка стека, все еще трудно полностью понять. Итак, чтобы лучше понять, что это значит, вот 10 полезных фактов о разработке полного стека:
ФАКТ 1. Начало разработки полного стека начинается с 3 июня 2008 года.
Рэнди Шмидт, , управляющий директор группы терминалов и трубопроводов Burns & McDonnell, был первым, кто использовал термин веб-разработчик полного стека, описывающий Джейсон Тремблей , Джеффри Грозенбах и Том Престон-Вернер .Он описал разработчика полного стека как человека, который занимается дизайном, разметкой, стилизацией, поведением и программированием. С тех пор различных программистов использовали термин «разработчик полного стека» и дали свое собственное определение.
ФАКТ 2. Разработка полного стека включает в себя знания в области внешней и внутренней разработки.
Разработчик полного стека — это человек, которому комфортно работать во внешней и задней части веб-разработки. Это не значит, что вы освоили все о веб-разработке; это означает, что вы можете работать как на переднем, так и на заднем плане, с минимальной помощью.Неудивительно, что работодатели ищут разработчиков полного стека. Найти работу в сфере высоких технологий может быть легко, если у вас есть необходимые навыки. Чем больше у вас навыков, тем ценнее вы становитесь.
Факт 3: в мире существует 710 языков кодирования. –Википедия
Удивительно, но у нас есть много языков программирования, существующих и устаревших. Знание более чем одного языка программирования лучше, но без глубокого понимания их концепции и применения это бесполезно.Поэтому вы должны знать языки, которые потребуются для вашего стека.
Чтобы освоить концепцию разработки полного стека, вам необходимо понять ее технические основы и сложные структуры. Если вы потратите больше времени на изучение различных языков программирования, вы сможете отточить свои навыки, ускорить процесс обучения и укрепить свою репутацию. Мы не можем сделать вывод, что если вы потратите десять лет своей жизни на изучение разработки полного стека, вы впоследствии станете опытным разработчиком полного стека.На самом деле вы можете получить статус, если вы усваиваете все, что вы узнали, безупречно применяете их и создаете свой след в веб-индустрии благодаря превосходным работам и вкладу. Помните, время, сосредоточенность, желание учиться и упорство имеют значение.
В 2016 году Майкл Чой, , генеральный директор Coding Dojo, генеральный директор и основатель Village88, Inc. , поделился некоторыми поразительными вещами, свидетелями которых он был на протяжении многих лет, когда речь шла о прогрессе в обучении разработчика .
1. Невозможно сказать, собирается ли кто-то стать великим разработчиком с самого начала.
2. Любой может научиться кодировать, хотя и не ожидать линейного прогресса.
Независимо от уровня способностей студента, успех в освоении одного или нескольких языков программирования зависит от самого себя. В Coding Dojo мы верим, что каждый может научиться кодировать в своем собственном темпе с подходящими учителями, подходами и учебной средой.
Факт 4: Термин «веб-разработка» был популяризирован Тимом О’Рейли и Дейлом Догерти в конце 2004 года. Первоначально он был придуман Дарси ДиНуччи в 1999 году.
Примерно в 1990-2000 годах разработка полного стека была синонимом веб-разработки . Это произошло из-за того, что пользовательские интерфейсы были просты и легки в создании, разработчики этой эпохи знают, как работать как с бэкендом, так и с внешним интерфейсом. Теперь веб-разработка и разработка полного стека имеют свое собственное определение:
- Веб-разработка — процесс, связанный с технологией и разработкой веб-сайтов для Интернета (общедоступная сеть) и интранета (частная сеть).Он включает в себя процессы веб-дизайна, кодирования, тестирования и написания разметки и т. Д.
- Full Stack Development — процесс веб-разработки, который включает в себя как переднюю, так и внутреннюю части приложения.
Веб-разработка похожа на большое дерево с множеством ветвей, и каждая ветвь может приносить свои плоды. В полной разработке стека эти отношения взаимосвязаны. Поэтому, будучи разработчиком с тремя полными стеками, предоставляет вам широкий спектр возможностей и опыта работы.

Факт 5: Есть 19 видов разработчиков — Coderhood.
Вы, вероятно, знаете только три вида разработчиков: фронтенд-разработчики, бэкэнд-разработчики и разработчики полного стека. Но на самом деле, есть много разработчиков с различной специализацией. Вот список.

В эпоху цифровых технологий, где инновации и технологии являются первоочередными, кодирование является необходимым навыком. Он имеет много преимуществ для различных профессий и дисциплин.В качестве хобби это весело и интересно . Кроме того, это для всех, независимо от того, являетесь ли вы школьником, работающим родителем или пенсионером с различным опытом.
Факт 6: Сегодня в мире насчитывается более 23 миллионов разработчиков, а к 2023 году он достигнет 27,7 миллиона. –Evan Data Group
Есть много причин, по которым число веб-разработчиков продолжает расти по всему миру: страсть, интерес / хобби, призвание, продвижение по службе, смена карьеры, вызовы, инновации и полный список — деньги.Forbes опубликовал статью о 2208 миллиардерах, которые на общую сумму более 9,1 триллиона долларов. Из лучших 10 миллиардеров мира в 2018 году четверо — это генеральные директора / учредители, а именно # 1 Джефф Безос , # 2 Билл Гейтс , # 5 Марк Цукерберг 10 и 10000 # Ларри Эллисон . Их успех в индустрии высоких технологий вдохновляет многих людей; изучать языки программирования, вкладывать деньги и время в веб-разработку и создавать новые вещи из кодов.
Факт 7: Ожидается, что к 2024 году рост числа веб-разработчиков увеличится на 27%. — США. Бюро статистики труда

Это хорошая новость для выпускников по компьютерным наукам (CS) и Bootcamp. Неудивительно, что за последние 10 лет было создано много кодовых буткемпов. На самом деле, согласно отчету «Справочник по курсу Coding Bootcamp» за 2016 год, было 91 признанное учебное заведение с полным рабочим днем и примерно 18 000 выпускников. И это продолжает расти и процветать в ответ на потребность глобальной индустрии электронной коммерции.Несмотря на то, что в отчете по курсу за было обнаружено, что 30% выпускников учебных заведений по программированию не имели четырехлетних степеней, 80% из них нашли работу на рабочих местах, требующих технических навыков.
Факт 8: разработка полного стека является одной из самых востребованных работ в последние годы.
Конечно, технологическая отрасль не единственная растущая, спрос на рабочие места, такие как; веб-разработчики, разработчики программного обеспечения и разработчики полного стека также увеличиваются. На самом деле, разработчик полного стека занял второе место — прошлогоднее первое место — в отчете «Действительно» за лучших работ 2018 года за .
Факт 9: Заработная плата разработчика с полным стеком так же высока, как его спрос на рынке труда.
Заработная плата на полную ставку так же высока, как и ее спрос. Действительно, в отчет была включена средняя зарплата разработчика полного стека, которая составляет в среднем 111 640 долларов в год. В докладе Глассдора говорится, что технические задания, такие как средняя зарплата разработчиков программного обеспечения, составляют 88 680 долларов в год, , а средняя зарплата разработчиков программного обеспечения составляет 70676 долларов в год, .
Факт 10: Разработчик полного стека имеет много преимуществ.
Front-end и Back-end development являются двумя важными навыками в технологической индустрии, и знать, что оба они дадут вам большее преимущество в вашей карьере. Вы можете спросить: «Зачем мне нужно изучать внутреннее развитие, если у меня уже есть успешная карьера в разработке переднего плана?» или наоборот.
Вот некоторые из преимуществ и преимуществ разработчика полного стека:
- Работоспособность и простота переключения
- выше зарплата
- Легко обновить
Вместо того, чтобы нанимать нескольких разработчиков, некоторые компании предпочитают разработчиков, которые могут работать в многозадачном режиме.Есть поговорка «два лучше, чем один». Таким образом, когда вы знаете как передний, так и задний план, у вас больше шансов и больше возможностей получить работу в технологической отрасли. И исходя из требований проекта, вы можете легко переключаться между внутренней и внешней разработкой.
Как указано в отчете «Действительно» выше, заработная плата разработчика полного стека выше по сравнению с внешним и внутренним разработчиком. Кроме того, чем больше языков вы знаете, тем легче вам выучить новые, которые могут улучшить ваши навыки — что даст вам больше возможностей для трудоустройства.
Рост технологической индустрии невозможно остановить, поэтому, чем больше вы знаете, тем больше вы можете внести свой вклад в ее изменения и рост. Не говоря уже о том, что у вас больше возможностей помочь создать лучшее будущее — не только для технологической отрасли, но и для окружающих вас людей.
Изучение одного полного стека — это уже огромное преимущество. Сколько еще, если вы можете выучить три полных стека? Вы можете подумать: «Это вообще возможно?» Ответ большой «ДА!» Если есть «два лучше, чем один», значит, «чем больше, тем лучше».Вот почему Coding Dojo предлагает три полных стека. И это единственный загрузочный лагерь, который обучает три полных стека всего за 14 недель! Для получения дополнительной информации посетите www.codingdojo.com .
,с — что значит выровнять стек?
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру