- 25 примеров CSS анимации кнопки
- CSS Favourite Button
- CSS Border transitions
- Animation submit button
- Button bubble effect
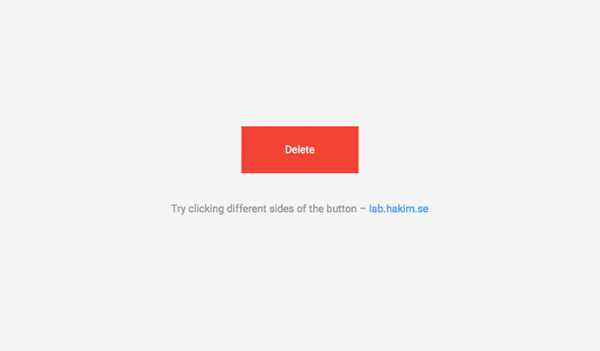
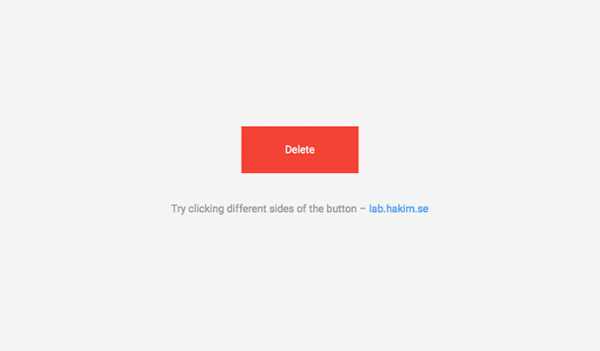
- Transitional Buttons
- Bubbly Button
- Shiney Button
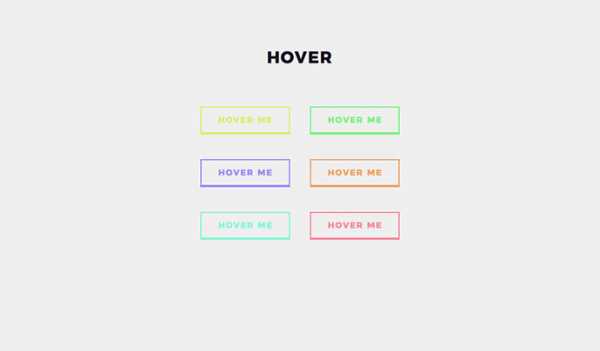
- Button Hover Animation
- Flipside
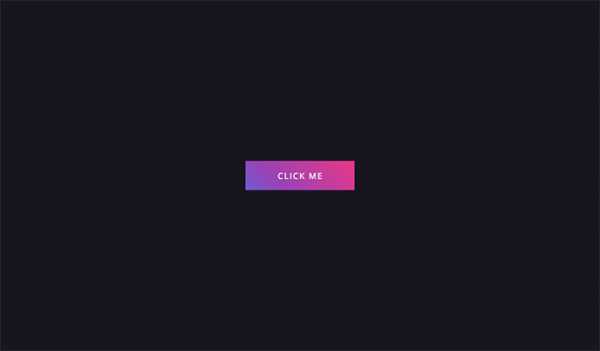
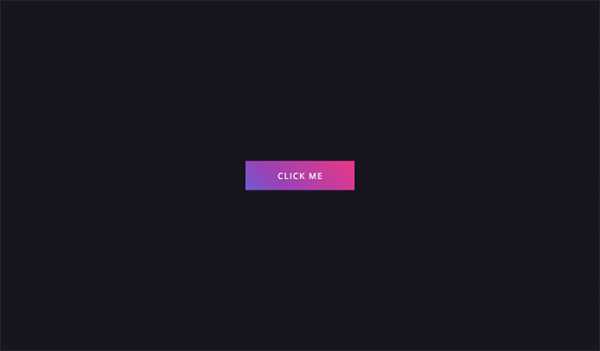
- Gradient Button
- Box/Button Hovers
- Share Button
- Button with Built-in Loading Indicator JS and SCSS
- Story Button
- Gradient Buttons with Background-Color Change (CSS-only)
- SVG Button hover effect with snap.svg
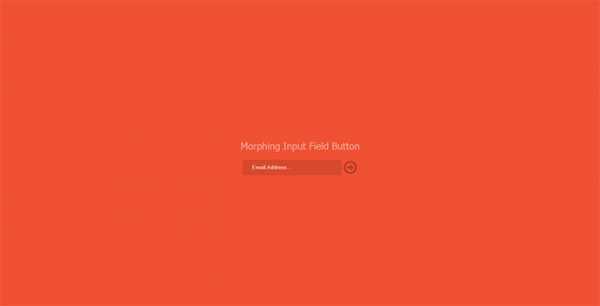
- Morphing Input Field Button
- Upload Progress Interaction
- Particle Button
- Buttons with animated background
- Liquid Button
- UI: Button morphing into form
- Buttons css hover effect
- Atom Button
- Great button animation
- Большая подборка уроков по созданию CSS-кнопок / Habr
- Создание кнопок со значками, но без изображений с использованием CSS
- 7 самых лучших генераторов CSS3 кнопок для Ваших сайтов
25 примеров CSS анимации кнопки
Веб-дизайн Полезности admin 0 Комментариев HTML, вдохновение, дизайн, полезности, программированиеКнопки являются краеугольным камнем каждого интерфейса, вы используете их каждый день. Они являются важным элементом дизайна взаимодействия. Если вы ищете вдохновение для создания интересных кнопок, вот 25 примеров их CSS анимации.
Эти кнопки обладают некоторыми потрясающими эффектами зависания, некоторые из которых содержат эффект градиента, 3D-эффекты, дизайн материалов и многое другое.
14 CSS раскрывающихся менюСодержание
- 1 CSS Favourite Button
- 2 CSS Border transitions
- 3 Animation submit button
- 4 Button bubble effect
- 5 Transitional Buttons
- 6 Bubbly Button
- 7 Shiney Button
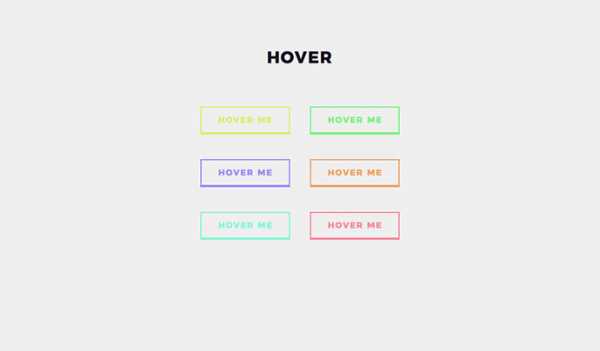
- 8 Button Hover Animation
- 9 Flipside
- 10 Gradient Button
- 11 Box/Button Hovers
- 13 Button with Built-in Loading Indicator JS and SCSS
- 14 Story Button
- 15 Gradient Buttons with Background-Color Change (CSS-only)
- 16 SVG Button hover effect with snap.svg
- 17 Morphing Input Field Button
- 18 Upload Progress Interaction
- 19 Particle Button
- 20 Buttons with animated background
- 21 Liquid Button
- 22 UI: Button morphing into form
- 23 Buttons css hover effect
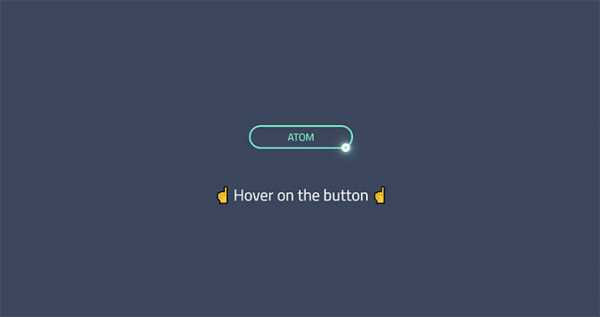
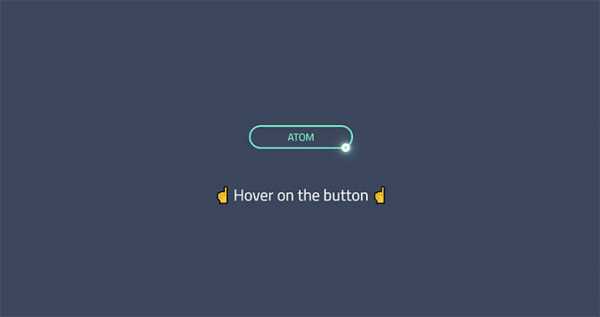
- 24 Atom Button
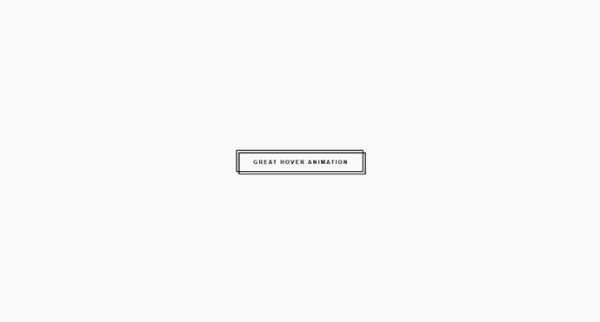
- 25 Great button animation
- 25.1 ЭТО ИНТЕРЕСНО!
CSS Favourite Button
CSS Border transitions
Animation submit button
Button bubble effect
Transitional Buttons
Bubbly Button
Shiney Button
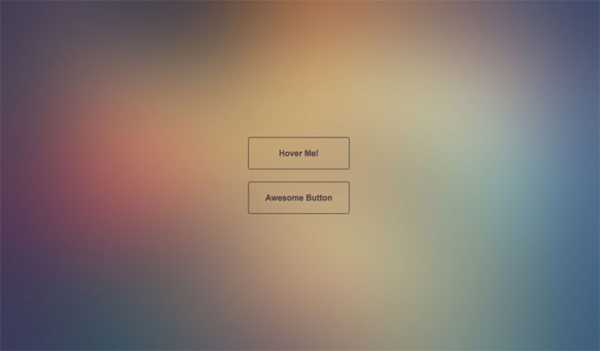
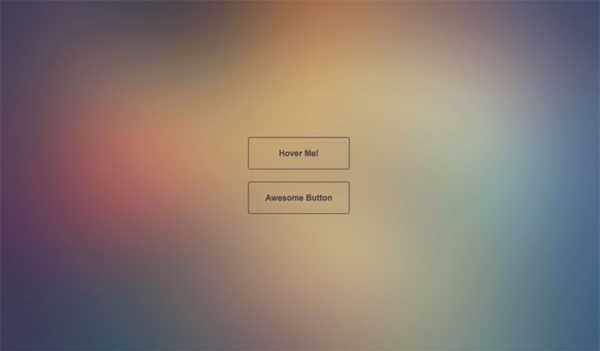
Button Hover Animation
Flipside
Gradient Button
Box/Button Hovers
Button with Built-in Loading Indicator JS and SCSS
Story Button
Gradient Buttons with Background-Color Change (CSS-only)
SVG Button hover effect with snap.svg
Morphing Input Field Button
Upload Progress Interaction
Particle Button
Buttons with animated background
Liquid Button
UI: Button morphing into form
Buttons css hover effect
Atom Button
Great button animation
ЭТО ИНТЕРЕСНО!
pt-blog.ru
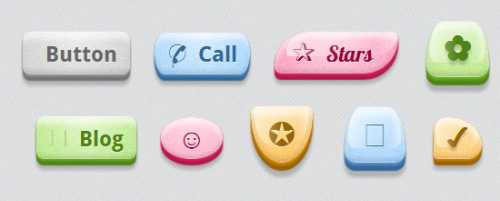
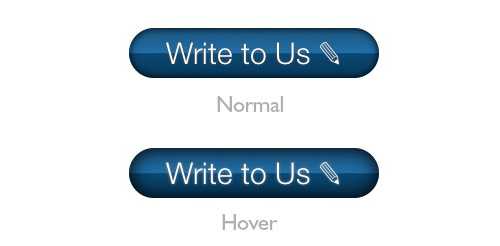
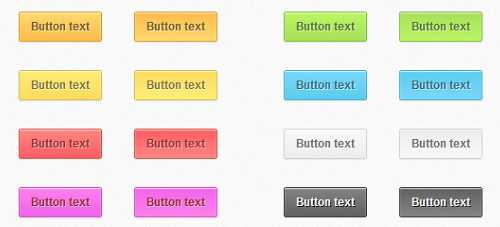
Большая подборка уроков по созданию CSS-кнопок / Habr
В этой подборке представлены уроки с наглядными примерами по созданию CSS-кнопок на любой вкус.Fancy 3D Button with CSS3 [Демо | Подробности]

CSS3 Social Buttons [Демо | Подробности]

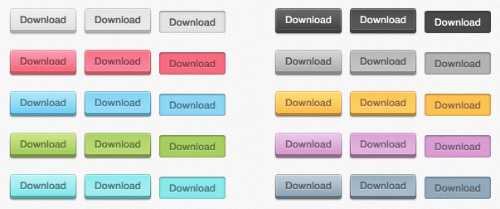
Pretty CSS3 Buttons [Демо | Подробности]

Download Me! CSS3 Download Button [Демо | Подробности]

Add to Cart Button in CSS3 [Демо | Подробности]

CSS3 Github Buttons [Демо | Подробности]

CSS3 Animated Bubble Buttons [Демо | Подробности]

A Set of Simple CSS3 Buttons [Демо | Подробности]

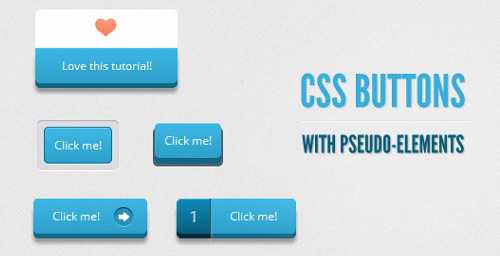
CSS3 Buttons with Pseudo-Elements [Демо | Подробности]

Pure CSS3 Social Media Icons [Демо | Подробности]
Orman Clark’s Chunky 3D CSS3 Buttons [Демо | Подробности]

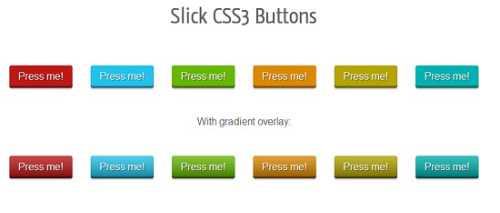
Create a Slick CSS3 Button [Демо | Подробности]

Make Aristo’s Buttons in CSS3 [Демо | Подробности]
Super Awesome Buttons in CSS3 [Демо | Подробности]
CSS3 Gradient Buttons with Pattern [Демо | Подробности]
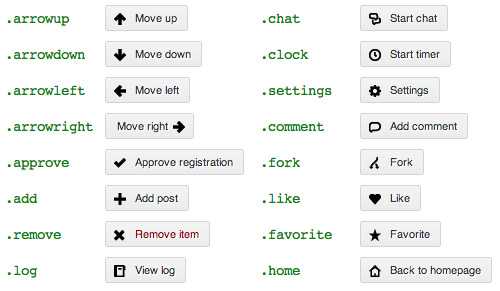
CSS3 Buttons with Icons [Демо | Подробности]
Animated CSS3 Buy Now Buttons [Демо | Подробности]
CSS3 Gradient Buttons [Демо | Подробности]

BonBon Sweet CSS3 Buttons [Demo | Подробности]

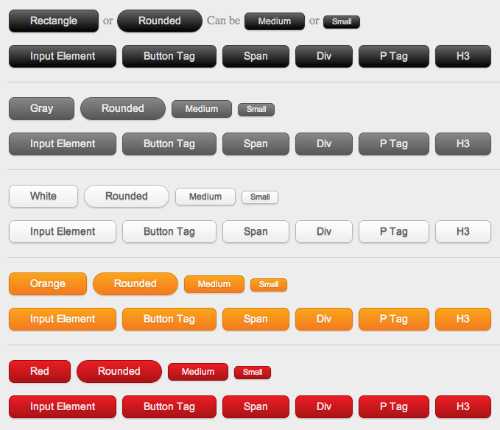
Create a Multicolour and Size CSS3 Button [Демо | Подробности]
Multi-Line Buttons with CSS3 [Демо | Подробности]

How to Make a Cool Pure CSS3 Button [Демо | Подробности]

Create an Awesome Blue Pill with Icon Button in CSS3 [Демо | Подробности]

Create a Circle Social Button in CSS3 [Демо | Подробности]
Create an Awesome Animated CSS3 Download Button [Демо | Подробности]
Make CSS3 Buttons like a Boss [Демо | Подробности]
Create Some Awesome CSS3 Buttons [Демо | Подробности]

How to Create Social Media Icons using CSS3 [Демо | Подробности]
Slicker Buttons with CSS3 [Демо | Подробности]
Build Kick-Ass Practical CSS3 Buttons [Демо | Подробности]
How to Design a Sexy Button using CSS3 [Демо | Подробности]

Creating CSS3 Buttons in Easy Way [Демо | Подробности]

Create a CSS3 Circle Button [Демо | Подробности]

Make CSS3 Buttons that are Extremely Fancy [Демо | Подробности]
Fading Button Background Images with CSS3 [Демо | Подробности]
CSS3 Buttons with Glass Edge [Демо | Подробности]

CSS3 Push-Down Buttons [Демо | Подробности]
Pure CSS3 Web Button [Демо | Подробности]
habr.com
Создание кнопок со значками, но без изображений с использованием CSS
Для веб-разработчика лучше свести использование изображений к минимуму, например используя значки для кнопок, которые созданы только с помощью CSS. Подобных значков очень и очень много, они добавляются в код CSS в виде шестнадцатеричных значений. Эти коды для значков можно найти в разных местах, вот несколько мест, которые были использованы для создания этого урока:
В этих списках мы смогли найти разные коды, которые могут пригодиться на веб-сайте.
Теперь, когда уже выбраны подходящие символы, мы покажем, как разместить их в кнопке, используя только код CSS и псевдокласс :before для добавления содержимого к элементу класса.
Демонстрация работы
Создание кнопки
Для начала нужно создать кнопку. В этом примере в качестве кнопки используется обычный прямоугольник с закругленными углами, созданный с помощью CSS3.
Скопируйте код CSS для кнопки, расположенный ниже:
.buttons
{
display: inline-block;
background: #eeeeee; /* Old browsers */
background: -moz-linear-gradient(top, #eeeeee 0%, #eeeeee 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#eeeeee), color-stop(100%,#eeeeee)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #eeeeee 0%,#eeeeee 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #eeeeee 0%,#eeeeee 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #eeeeee 0%,#eeeeee 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#eeeeee',GradientType=0 ); /* IE6-9 */
background: linear-gradient(top, #eeeeee 0%,#eeeeee 100%); /* W3C */
border: 1px solid #a1a1a1;
padding: 0 2em;
margin: 0.5em;
font: bold 1em/2em Arial, Helvetica;
text-decoration: none;
color: #333;
border-radius: .2em;
} Добавление псевдокласса :before
После того, как мы создали кнопку, нам нужно добавить псевдокласс :before, чтобы можно было добавлять содержимое кнопке.
Все, что нам нужно сейчас, — добавить внешние и внутренние отступы, чтобы расположить псевдокласс :before правильно.
Скопируйте код CSS ниже для псевдокласса :before:
.buttons:before
{
float: left;
width: 1em;
text-align: center;
font-size: 1.7em;
margin: 0 0.5em 0 -1em;
padding: 0 .2em;
pointer-events: none;
} Теперь, чтобы поместить значок на кнопку, нам нужно добавить в код CSS свойство содержимого.
Задав свойство содержимого псевдоклассу :before, мы можем создать новые классы CSS для разных символов, которые мы хотим использовать.
Ниже находятся разные значки, которые показались нам интересными для кнопок на чистом CSS.
Кнопки с формами
Кнопка, Добавить, Редактировать, Удалить, Сохранить, Письмо, Крест.
Вот кнопки, которые можно использовать для форм:
/*Forms*/
.add:before { content: "\271A"; }
.edit:before { content: "\270E"; }
.delete:before { content: "\2718";}
.save:before { content: "\2714";}
.email:before { content: "\2709";}
.cross:before { content: "\2716"; } Кнопки с валютами
Доллар, Евро, Цент, Фунт.
Если нужно отобразить символы валют на кнопках:
/*Currency*/
.dollar:before { content:"\0024"; }
.euro:before { content:"\20AC"; }
.pound:before { content: "\00A3"; }
.cent:before { content: "\20B5"; } Кнопки с температурой
Цельсий, Фаренгейт
Для отображения символов для температуры по Цельсию и Фаренгейту:
/*Temp*/
.celsius:before { content: "\2103"; }
.fahrenheit:before { content: "\2109"; } Кнопки с математическими символами
Число пи, одна треть, две трети, одна пятая, две пятых, три пятых, четыре пятых, одна шестая, пять шестых, одна восьмая, три восьмых, пять восьмых, семь восьмых, четверть, половина, три четверти.
Есть много математических символов, это те, которые показались нам полезными:
/*Math & Factions*/
.pi:before { content: "\213C"; }
.one_thrid:before { content: "\2153"; }
.two_thrid:before { content: "\2154"; }
.one_fifth:before { content: "\2155"; }
.two_fifth:before { content: "\2156"; }
.three_fifth:before { content: "\2157"; }
.four_fifth:before { content: "\2158"; }
.one_sixth:before { content: "\2159"; }
.five_sixth:before { content: "\215A"; }
.one_eighth:before { content: "\215B"; }
.three_eighth:before { content: "\215C"; }
.five_eighth:before { content: "\215D"; }
.seven_eighth:before { content: "\215E"; }
.quarter:before { content: "\00BC"; }
.half:before { content: "\00BD"; }
.three_quarter:before { content: "\00BE"; } Кнопки со стрелочками
Стрелочка влево, Стрелочка вверх, Стрелочка вправо, Стрелочка вниз, Стрелочка влево вверх, Стрелочка вправо вверх, Стрелочка влево вниз, Стрелочка вправо вниз, Далее.
Можно использовать разные типы стрелочек:
/*Arrows*/
.next:before { content: "\279C"; }
.left_arrow:before { content: "\2190"; }
.up_arrow:before { content: "\2191"; }
.right_arrow:before { content: "\2192"; }
.down_arrow:before { content: "\2193"; }
.up_left_arrow:before { content: "\2196"; }
.up_right_arrow:before { content: "\2197"; }
.down_left_arrow:before { content: "\2199"; }
.down_right_arrow:before { content: "\2198"; }Кнопки с различными символами
Нравится, Звезда, Искра, Воспроизвести, Снег, Черное солнце, Облако, Зонт, Снеговик, Черная звезда, Белая Звезда, Черный телефон, Косой крест, Горячий напиток, Череп, Радиоактивность, Биологическая опасность, Мир, Инь и Ян, Хмурое лицо, Улыбающееся лицо, Первая четверть луны, Последняя четверть луны, Инвалидная коляска, Переработка, Переработка на черном фоне, Нота, Предупреждение, Мужской и женский символы, Ножницы.
Значков очень много, нам показались интересными следующие:
/*Symbols*/
.like:before { content: "\2764"; }
.star:before { content: "\2605"; }
.spark:before { content: "\2737"; }
.play:before { content: "\25B6"; }
.watch:before { content: "\231A"; }
.blacksun:before { content: "\2600"; }
.cloud:before { content: "\2601"; }
.umbrella:before { content: "\2602"; }
.snowman:before { content: "\2603"; }
.blackstar:before { content: "\2605"; }
.whitestar:before { content: "\2606"; }
.blackphone:before { content: "\260E"; }
.whitephone:before { content: "\260F"; }
.saltire:before { content: "\2613"; }
.hot_drink:before { content: "\2615"; }
.skull:before { content: "\2620"; }
.radioactive:before { content: "\2622"; }
.biohazard:before { content: "\2623"; }
.peace:before { content: "\262E"; }
.yingyang:before { content: "\262F"; }
.frowning_face:before { content: "\2639"; }
.smiling_face:before { content: "\263A"; }
.first_quarter_moon:before { content: "\263D"; }
.last_quarter_moon:before { content: "\263E"; }
.wheelchair:before { content: "\267F"; }
.recycle:before { content: "\267D"; }
.recycle2:before { content: "\267C"; }
.music_note:before { content: "\266C"; }
.warning:before { content: "\26A0"; }
.male_and_female:before { content: "\26A4"; }
.scissors:before { content: "\2701"; }
.airplane:before { content: "\2708"; }
.snow:before { content: "\2042"; }Посмотрите на странице с демонстрацией работы, как выглядят значки в браузере.
Автор урока Paul Underwood
Смотрите также:
www.dejurka.ru
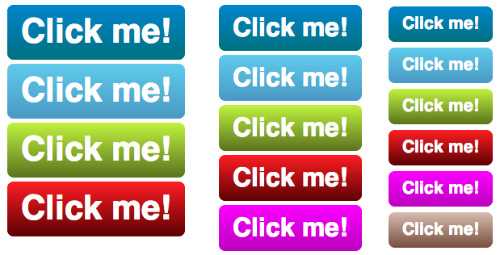
7 самых лучших генераторов CSS3 кнопок для Ваших сайтов
Здравствуйте, дорогие читатели блога. В этот чудный день я хочу представить Вам довольно полезную подборку генераторов CSS3 кнопок для Вашего сайта.
Я думаю, что эти генераторы существенно облегчат Вам задачу с поиском нужной кнопки на сайт. Так как здесь Вы сможете создать любую CSS кнопку, а так же произвести над ней очень тонкую настройку. Потому что все генераторы которые здесь достаточно функциональны.
Так что, друзья, я смело могу посоветовать Вам добавить эту страницу в закладки.
Ну а теперь давайте перейдём к кнопкам.
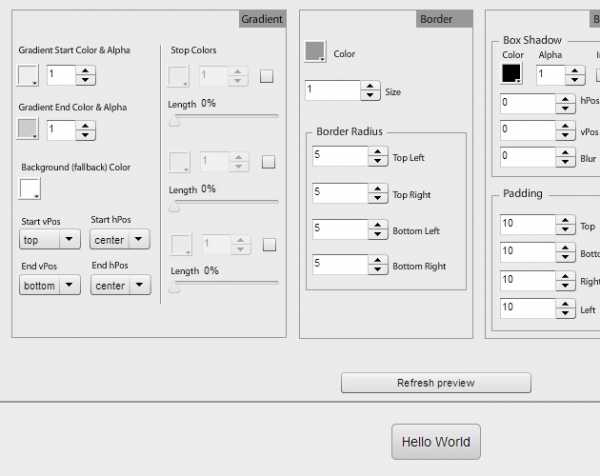
Очень красивый и функциональный генератор CSS кнопок для сайта. Есть огромный выбор существующих шаблонов, а так же их тонкая настройка.

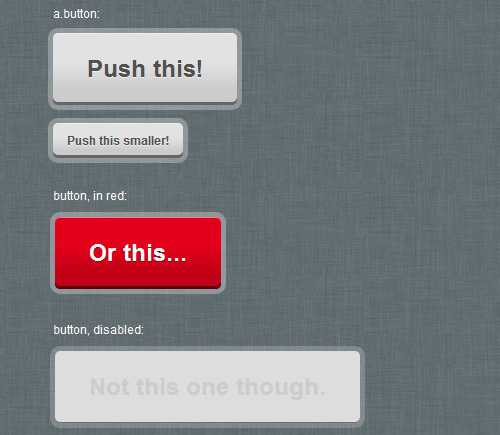
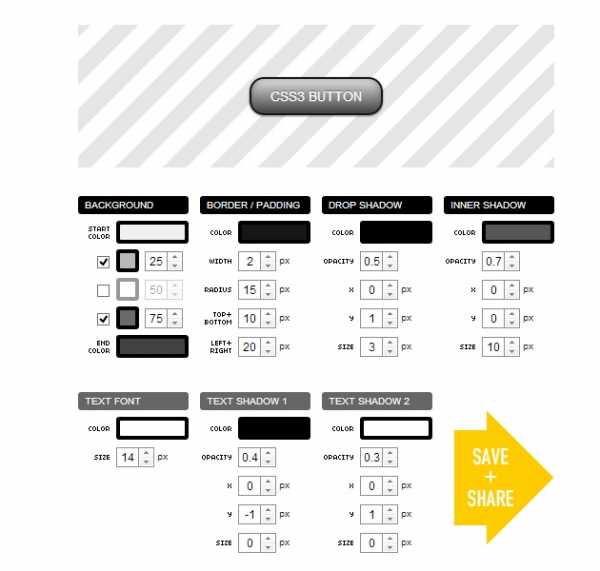
Классный генератор кнопок, с помощью которого Вы можете создать и получить множество различных CSS кнопок. Так же этот генератор очень функциональный, а так же никаких картинок только CSS.

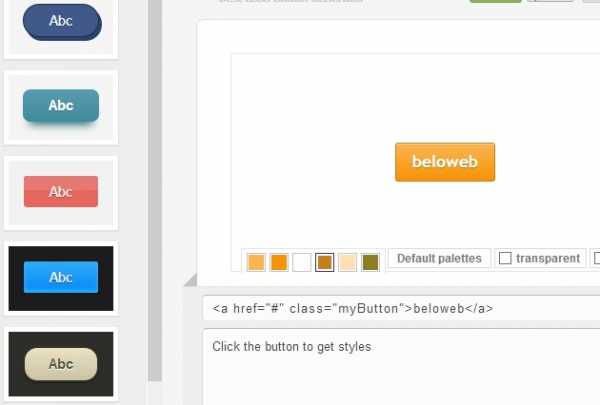
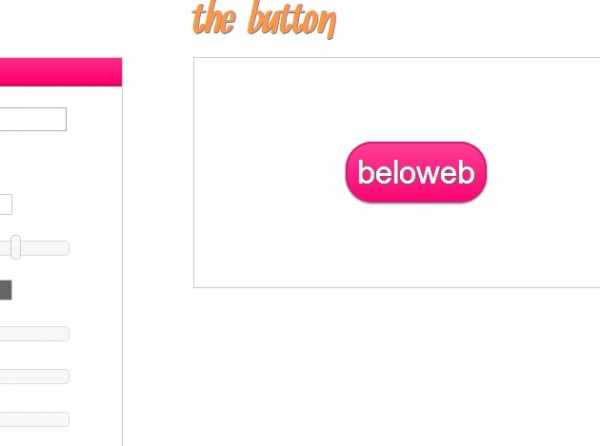
Очень просто но к тому же достаточно функциональный генератор кнопок на CSS. тут есть все функции с помощью которых Вы сможете сделать именно то, что Вам нужно.

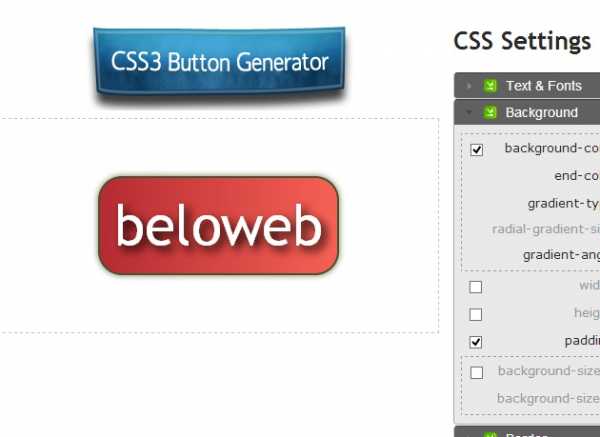
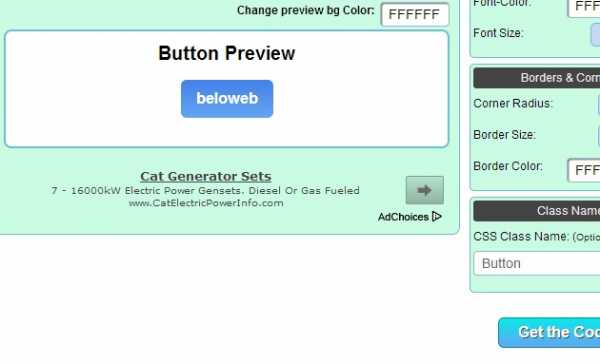
Простой генератор, в котором есть самые основные функции для создания красивой кнопки, конечно же поддерживается градиент заливка.

Красивый и современный генератор CSS3 кнопок на сайт. Как обычно тут есть всё чтобы создать крутую кнопку для Вашего сайта.

Этот генератор сможет сделать самую лучшую CSS3 кнопку для Вас.

Самый классный генератор кнопок. Очень понравилось множество разнообразных функций, которые помогут точно настроить кнопку. А так же присутствует множество не плохих уже настроенных шаблонов.

beloweb.ru