- Социальные кнопки на HTML / CSS3
- 10 бесплатных сниппетов CSS для создания красивых кнопок
- Навигация, элементы форм, кнопки и ещё несколько полезностей на HTML и CSS
- 3D типографика на CSS
- Текстовый эффект в Американском стиле
- Неоновый эффект для текста на CSS
- 3D кнопка с прогресс баром на CSS
- Красивые кнопки с иконками
- Иконка гамбургер для навигации на HTML
- Двойные кнопки на CSS
- Эффекты для социальных кнопок
- Несколько красивых 3D кнопок в стиле Flat
- Как сделать плавно выезжающее меню на CSS
- Выпадающее меню на CSS
- Как сделать красивое меню с иконками
- Адаптивное меню которое плавно выезжает
- Адаптивное меню на HTML canvas
- Красивое меню с анимацией на CSS
- Фиксированная и вертикальная навигация
- Ещё крутая навигация на CSS
- Большое меню с крутым эффектом
- Стильное и классное меню на HTML
- Диагональное меню на CSS
- Анимированные чекбоксы как у Google
- Переключатели в стиле Flat бесплатно
- Чекбоксы в виде мечей из Звёздных войн
- Анимациаонные прогресс бары
- Форма с красивой анимацией
- Красивый слайдер на CSS
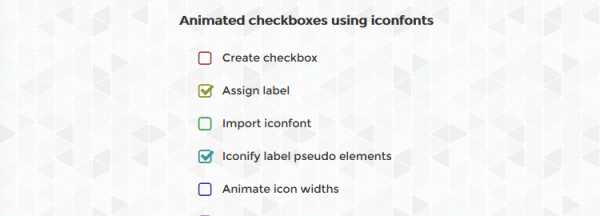
- Ещё одни красивые и анимационные чекбоксы
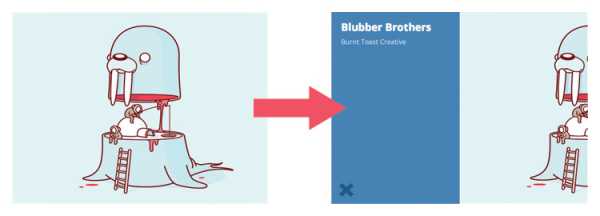
- Анимационный и красивый эффект для изображений
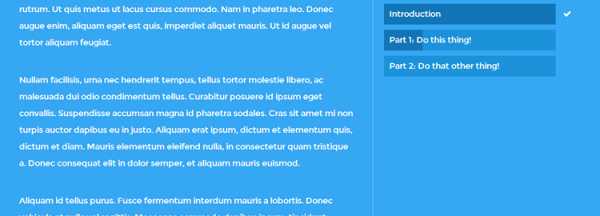
- CSS табы
- Анимационные блоки в стиле Flat
- Модальное окно с необычным и красивым эффектом
- Оформление кнопок и иконок
Социальные кнопки на HTML / CSS3
Социальные кнопки на HTML / CSS
Это довольно часто встречающий атрибут на каждом сайт, сейчас не возможно представить хоть один сайт без социальных кнопок. В данном уроке создадим красивые кнопки на CSS, зафиксируем их на странице, а при наведении, будем анимированть плавным появлением с количеством просмотров. По нажатию на иконку пользователь будет переходить на социальную сеть.
See the Pen EbdgoN by Denis (@Dwstroy) on CodePen.
Разметка социальной панели в HTML
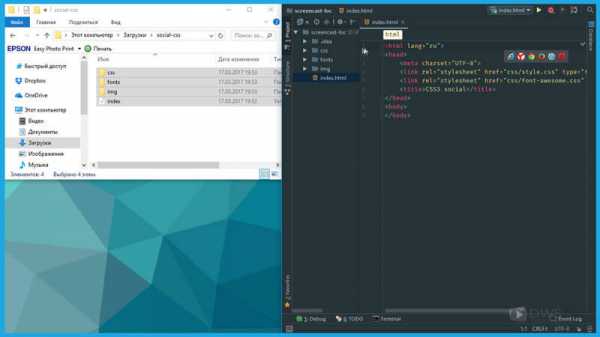
Первым делом создадим каркас социальной панели. Чтобы не писать html разметку с нуля я его скопировал с предыдущего урока «Как создать форму в CSS3», в уроке я показывал, как подключать иконки на страничке и красиво оформить.
Скачайте архив с урока на компьютер и разархивируйте. В папке найдете стили и шрифты иконок, которые подключали в предыдущем видео с данного ресурса fontawesome.io.
В папке img расположена картинка на задний фон, в css папке файл style.css в которой подключили картинку, font-awesome.css содержит стили иконок, в папке fonts их шрифты, а в index.html это все подключено, остается только описать саму разметку.

Я переносу все файлы в IDE редактор PhpStorm в котором буду описывать код, а вы можете их редактировать прям через блокнот.
Открываем файл index.html, в head описано подключение стилей и иконок, тут я думаю все предельно понятно. Между тегами body открываем <div> с классом социал .social, который будет являться нашей оберткой кнопок.
В нутрии создадим, блок <div> с классом .dws-button, второй класс пропишем начальный суффикс dws-, этот блок продублируем шесть раз, в нем разместим ссылку с атрибутом target=_blank чтобы она открывалась в новой вкладке, затем в ней идет блок div с классом dws-share, в нем делаем список для иконки с классом .fa и приставкой второго класса fa- с атрибутом aria-hidden=true за ним добавляем блок с классом .dws-text, жмем создать (кнопка TAB) получили html каркас под иконки, которые далее оформим при помощи стилей.
div.dws-button.dws-*6>a[target=_blank]>div.dws-share>i.fa.fa-[aria-hidden=true]^div.dws-text
Затем отберем иконки, которые задействуем под социальную панель. Переходим на сайт fontawesome.io/icons и выписываем название иконок, которые будем использовать.
- vk
- youtube
- odnoklassniki
- envelope-o
Вставляем ссылки и прописываем количество подписчиков.
<div>
<div><a href="https://www.facebook.com/DWstroy-1415456785391372/" target="_blank">
<div><i aria-hidden="true"></i></div>
<div>51</div>
</a></div>
<div><a href="https://vk.com/dwstroy" target="_blank">
<div><i aria-hidden="true"></i></div>
<div>730</div>
</a></div>
<div><a href="#">
<div><i aria-hidden="true"></i></div>
<div></div>
</a></div>
<div><a href="https://www.youtube.com/channel/UCTgx8cZRD5Jz2_zGaT27S3w" target="_blank">
<div><i aria-hidden="true"></i></div>
<div>1299</div>
</a></div>
<div><a href="#">
<div><i aria-hidden="true"></i></div>
<div></div>
</a></div>
<div><a href="mailto:[email protected]">
<div><i aria-hidden="true"></i></div>
<div></div>
</a></div>
</div>
Затем приступим к оформлению стилей.
Открываем style.css, от позиционируем блок .social.
.social{
position: fixed;
top: 200px;
left: 0;
z-index: 1000;
}
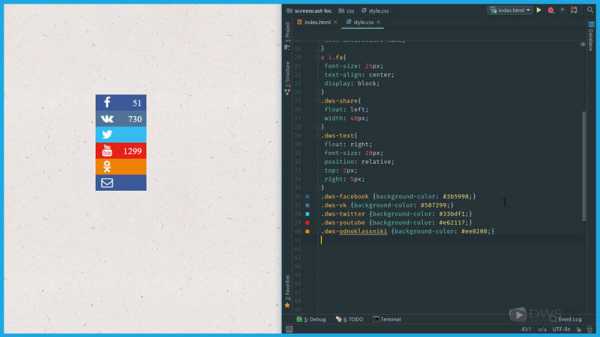
Затем предадим кнопке внешний вид, указываем высоту и ширину, сделаем небольшие отступы. Зададим уменьшение ширины блока кнопки до 40 пик и скроем все, что вылезает за ее пределы при помощи overflow:hidden;. Придаем кнопке анимацию при помощи transition: all 0.5s; и прижимаем ее к левому краю меняя параметр у класса .social left=0.
.dws-button{
background-color: #3b5998;
width: 40px;
height: 25px;
padding: 5px;
overflow:hidden;
transition: all 0.5s;
}
Пропишем иконкам, и тексту которые обернутые в ссылки белый цвет, убираем подчеркивание.
a{
color: #fff;
text-decoration:none;
}
Увеличим иконки на 25 пик. и от центруем их по середине. Чтобы они встали по центру, напишем что это блочный элемент.
a i.fa {
font-size: 25px;
text-align: center;
display: block;
}
Сделаем обтекание у иконок при помощи float:left и укажем ширину в 40 пик.
.dws-share{
float: left;
width: 40px;
}
Текст прижмем к правой стороне, увеличим его на 20 пик. и отпозиционируем его по центру строки.
.dws-text{
float: right;
font-size: 20px;
position: relative;
top: 2px;
right: 5px;
}
Затем предлагаю каждой кнопки задать соответствующий цвет.
.dws-facebook {background-color: #3b5998;}
.dws-vk {background-color: #507299;}
.dws-twitter {background-color: #33bdf1;}
.dws-youtube {background-color: #e62117;}
.dws-odnoklassniki {background-color: #ee8208;}
.dws-envelope-o {background-color: #656766;}

Пропишем параметры при наведении. Первое будем менять цвет кнопки на черный, увеличим ее ширину до 50 пик., а саму иконку немного сдвинем левей на 15 пик.
.dws-button:hover{
background-color: #000;
width: 50px;
padding-left: 15px;
}
Получилось следующее. Добавим при наведении для блоков с текстом ширину.
.dws-facebook:hover{width:75px;}
.dws-vk:hover,.dws-youtube:hover{width:95px;}

Вот такие анимированные иконки получились у нас с вами. Вы можете на базе данного кода вставлять свои иконки, добавлять ссылки к ним, внедрять все это к себе на сайт. Ведь функционал до безобразия простой и довольно эффектно смотрится.
Кому понравилось видео, обязательно поделись им в социальных сетях.
Оставить комментарий:
dwstroy.ru
10 бесплатных сниппетов CSS для создания красивых кнопок
Веб-дизайнерам сегодня не обязательно обращаться к Photoshop для создания красивых кнопок. С CSS3 можно манипулировать всем: от фонового градиента до тени, придавать кнопкам глянцевости или других степеней блеска.
Смотрите подборку 10-ти уникальных CSS сниппетов, с помощью которых вы сможете создать красивые кнопки для своего сайта.
1. Пластиковые кнопки
See the Pen CSS3 Buttons by Benjamin (@ben_jammin) on CodePen.
В сниппете CSS – чистый дизайн кнопок и все по делу. При множестве цветов и размеров, любая дорабатывается с легкостью. Дефолтные, отключенные, ряд кнопок работают как переключатели или табы. Самый чистый стиль, судя по CSS.
2. Cool Buttons
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
Набор классные кнопок, немного отличающихся внешне от «пластиковых». Также просты в применении. Нет сияющего пластика в дизайне, но красиво реализован «push» эффект при клике. Из 6 заранее разработанных сценариев, можно выбрать цвет или кастомиизировать на свой вкус. CSS разделен на различные классы, что позволяет установить стиль кнопок по умолчанию одним классом, а альтернативный использовать для цвета.
3. Google кнопки
В продуктах Google (Blogger, Drive или Gmail) кнопки имеют свой отличительный цвет. В наборе: эффектные гугл-подобные кнопки на чистом CSS3.
4. Bunch-o-Buttons
See the Pen EwDar by Alan Collins (@AlanCollins) on CodePen.
Еще один пример глянцевого пластик-стиля от CodePen. Особенности кнопок в наборе: мульти-цветность с отличиями для малых, средних и больших размеров. Уникальная реализация переключений с глянцевости на flat в одном классе.
5. Социальные кнопки
See the Pen CSS social buttons and icons by Stan Williams (@Stanssongs) on CodePen.
Этот CSS сниппет, пожалуй, послужит исчерпывающей коллекцией красивых социальных кнопок с уникальной цветовой схемой & брендированными иконками. Стильность соц. кнопке придают степень и качество глянцевого градиента.
6. Jelly анимация кнопки
На первый взгляд обычна кнопка, но реагирует на клик очень специфичной анимацией. Помимо занимательного эффекта, впечатляет полуреалистичность тени. Меняя размер вслед за кнопкой, тень дополнительно подчеркивает действие пользователя, усиливая обратную связь. Подойдет для проекта с Call-to-Action, вроде стартапа или соц. медии.
7. Parallax кнопки
Впечатляющий CSS3-дизайн с использованием радиальных градиентов и довольно безумных оттенков. Фон, тени созданы исключительно на CSS. JavaScript добавили лишь для параллакс эффекта деформации. Это один из самых крутых примеров эффектно анимированной кнопки.
8. Hubspot пилюли
See the Pen Hubspot Red Pill — Blue Pill inset click buttons by Joe Henriod (@joehenriod) on CodePen.
Разработчик создал кнопку, вдохновившись стильным Hubspot дизайном. По функционированию она напоминает традиционные HTML-кнопки и построена на CSS классах, легко применяемых к любому элементу. Выбраны красный & синий цвета для 2 кнопок, напоминающих по форме пилюли – прямо как в Матрице. Вычурный стиль hover-эффекта просто цепляет внимание.
9. Кнопки в стиле Sexy
See the Pen Sexy SCSS buttons in HSB by Jeremy Thomas (@jgthms) on CodePen.
Большинство фронтэнд кодеров используют Sass/SCSS, т.к. это дает больший контроль и намного проще обычного CSS. Красивые SCSS-кнопки впечатляют своей детализацией с внутренними и внешними эффектами тени. Вы можете сменить цвет в одном классе или внести в сочетание свой оттенок. В hover состоянии кнопки выглядят как 3D, также как и при нажатии. Легко использовать для любого типа сайта и вообще можно конвертировать SCSS в CSS прямо в CodePen.
10. Кнопки в стиле Mozilla
See the Pen Single Element Mozilla-Buttons by Felix Schwarzer (@slimsmearlapp) on CodePen.
Mozilla провела основательный ребрендинг, сменив традиционно «пластиковый» стиль кнопок на своем сайте. Но вы можете украсить этими стилизованными по максимуму кнопками свой веб-ресурс. Красивые конус-формы реализованы полностью на CSS3: с фоновым градиентом и эффектом 3D фаски.
Больше стильных CSS3 кнопок
Рассмотренные 10 видов кнопок вы сможете кастомизировать в разных лейаутах. Они созданы на чистом CSS3: можно менять размер, цвет и стиль. Эти кнопки впишутся в современный проект, будь он бизнес / блоговой / соц. медиа или eCommerce тематики.
Если вы не нашли подходящий вариант для своего сайта, больший выбор красивых кнопок на CSS3 предоставит CodePen.
seo-design.net
Навигация, элементы форм, кнопки и ещё несколько полезностей на HTML и CSS
Здравствуйте, друзья. Это очередная и свежая подборка разных полезностей для верстальщика и дизайнера. Тут собрано несколько уроков и исходных файлов, которые выглядят очень красиво и стильно. А именно Вы тут можете встретить несколько красивых примеров типографики, которую Вы можете использовать на сайте, бесплатные уроки по созданию кнопок, а также бесплатные исходники, которые можно скачать, несколько красивых элементов форм, такие как чекбоксы и поля, и ещё самое вкусное это уроки по навигации и бесплатные их исходники.
Спасибо http://speckyboy.com и рекомендую:
3D типографика на CSS

Перейти
Текстовый эффект в Американском стиле

Перейти
Неоновый эффект для текста на CSS

Перейти
3D кнопка с прогресс баром на CSS

Перейти
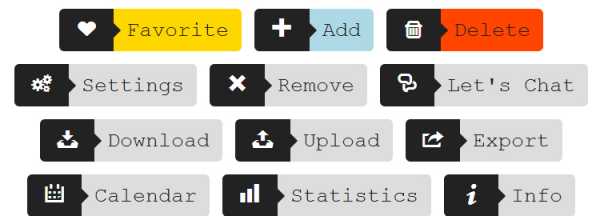
Красивые кнопки с иконками

Перейти
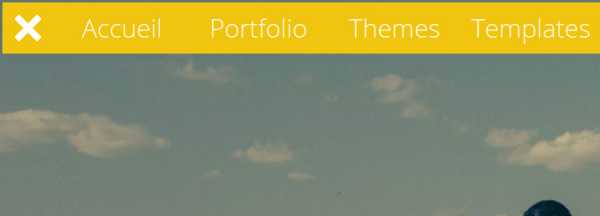
Иконка гамбургер для навигации на HTML

Перейти
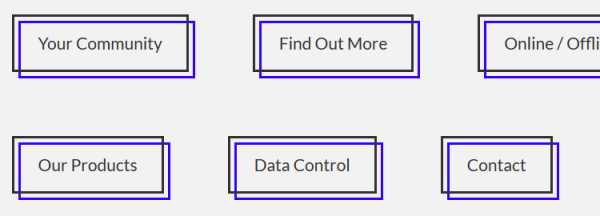
Двойные кнопки на CSS

Перейти
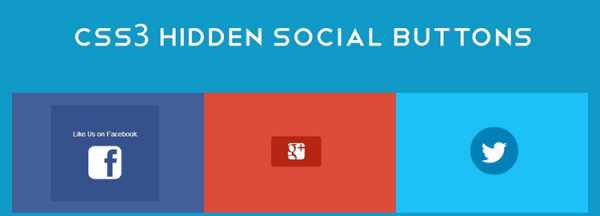
Эффекты для социальных кнопок

Перейти
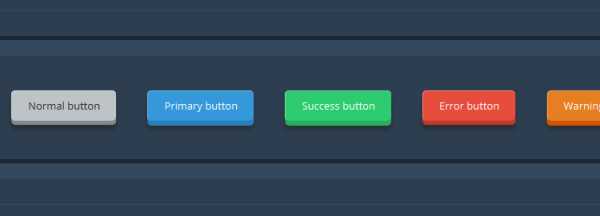
Несколько красивых 3D кнопок в стиле Flat

Перейти
Как сделать плавно выезжающее меню на CSS

Перейти
Выпадающее меню на CSS

Перейти
Как сделать красивое меню с иконками

Перейти
Адаптивное меню которое плавно выезжает

Перейти
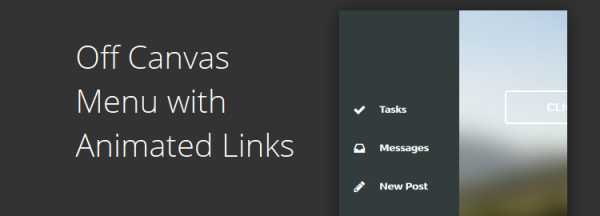
Адаптивное меню на HTML canvas

Перейти
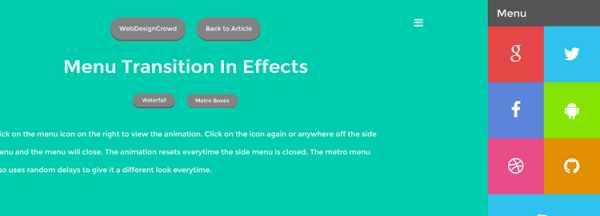
Красивое меню с анимацией на CSS

Перейти
Фиксированная и вертикальная навигация

Перейти
Ещё крутая навигация на CSS

Перейти
Большое меню с крутым эффектом

Перейти
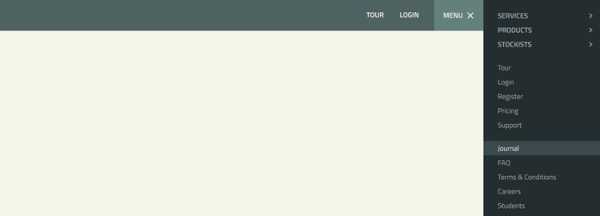
Стильное и классное меню на HTML

Перейти
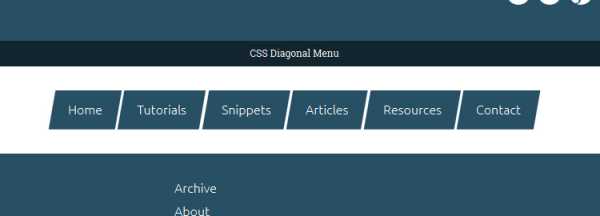
Диагональное меню на CSS

Перейти
Анимированные чекбоксы как у Google

Перейти
Переключатели в стиле Flat бесплатно

Перейти
Чекбоксы в виде мечей из Звёздных войн

Перейти
Анимациаонные прогресс бары

Перейти
Форма с красивой анимацией

Перейти
Красивый слайдер на CSS

Перейти
Ещё одни красивые и анимационные чекбоксы

Перейти
Анимационный и красивый эффект для изображений

Перейти
CSS табы

Перейти
Анимационные блоки в стиле Flat

Перейти
Модальное окно с необычным и красивым эффектом

Перейти
beloweb.ru
Оформление кнопок и иконок
4 871 ButtonsFlat кнопки
Готовый комплект из кнопок в стиле flat дизайна. Четыре размера на выбор: small, normal, medium и large.
1 869 ButtonsОформление тегов на CSS3
Посмотрим как можно по современному оформить обычные теги используя CSS3, но рассмотрим также и вариант с поддержкой iexplorer старых версий.
3 047 ButtonsЭффект при наведении и шрифт с иконками
Воспользуемся сервисом IcoMoon App для того, чтобы создать симпатичный эффект при наведении на иконку.
2 669 ButtonsКнопки с эффектами CSS3
Двенадцать иконок с различными CSS3 эффектами, которые можно взять себе на вооружение. Болшинство эффектов будет работать в большинстве современных браузеров.
4 356 ButtonsКреативные эффекты CSS3 для кнопок
Набор эффектов для создания креативных кнопок с анимацией на CSS3 при наведении и нажатии. В некоторых местах использовался и jаvascript для добавления/удаления классов с эффектами.
6 521 ButtonsCSS3 кнопки с бликом
CSS3 кнопки для сайта объединяющие в себе свойства box-shadow, border-radius и анимацию для создания эффекта блеска при наведении мышки. Снова замечу, что в старых браузерах должным образом этот эффект не будет.
3 243 ButtonsCSS3 кнопка с анимацией
Сделаем кнопки с анимацией при наведении мышки на css3. Это аналог кнопок, которые используются на нашем сайте.
2 850 ButtonsКнопка покупки на CSS3
Кнопка при наведении на которую происходит отображение скрытого содержимого. В данном случае это кнопка покупки товара, при наведении отображается цена, а при нажатии вы можете реализовать добавление товара в корзину.
1 911 ButtonsКнопки с CSS3 псевдо-элементами
Сделаем необычные кнопки с использованием только одного тега ссылки, и конечно же благодаря CSS3.
2 242 ButtonsАнимированные CSS3 кнопки
Симпатичные CSS3 кнопки, которые при наведении на них изменяют свою форму.
3 706 ButtonsКнопка Скачать на CSS3
Кнопка Загрузки с эффектами CSS3 при наведении. Выглядит очень эффектно и стильно, но ограничение это поддержка браузерами CSS3.
3 336 ButtonsОформление тегов на CSS3
Теги используются обычно под контентом для его категоризации. Сегодня мы красиво оформим теги используя только CSS3 и HTML.
pcvector.net