- CSS3 кнопки в стиле FLAT
- Три лучших онлайн-генератора CSS-стилей для кнопок
- Как создавать адаптивные кнопки и блоки в CSS
- Кнопки. Компоненты · Bootstrap. Версия v4.0.0
- Создание 3D кнопок для с помощью CSS и jQuery
- 15 красивых и эффектных CSS3 кнопок для сайта
- 25 примеров CSS анимации кнопки
- CSS Favourite Button
- CSS Border transitions
- Animation submit button
- Button bubble effect
- Transitional Buttons
- Bubbly Button
- Button Hover Animation
- Flipside
- Gradient Button
- Box/Button Hovers
- Share Button
- Button with Built-in Loading Indicator JS and SCSS
- Story Button
- Gradient Buttons with Background-Color Change (CSS-only)
- SVG Button hover effect with snap.svg
- Morphing Input Field Button
- Upload Progress Interaction
- Particle Button
- Buttons with animated background
- Liquid Button
- UI: Button morphing into form
- Buttons css hover effect
- Atom Button
- ссылок для стилизации в стильные кнопки | Учебник CSS
- css - Как сделать HTML-ссылку похожей на кнопку?
- Как настроить кнопку отправки с помощью CSS
- 10 бесплатных фрагментов кода для создания красивых кнопок CSS
- 500 000+ шрифтов, стоковых фотографий, тем и дизайнерских материалов
- 1. Пуговицы пластиковые
- 2. Классные кнопки
- 3. Кнопки Google
- 4. Кнопки-связки
- 5. Кнопки социальных сетей
- 6. Jelly Animation
- 7. Кнопка параллакса
- 8. Таблетки Hubspot
- 9. Сексуальные пуговицы SCSS
- 10. Кнопки в стиле Mozilla
- Дополнительные ресурсы
- 10 высококачественных бесплатных библиотек кнопок и фреймворков CSS
- бат.css - Классные кнопки для крутых проектов
- Buttons - Набор кнопок CSS
- Buttons - Библиотека кнопок CSS, созданная с помощью Sass и Compass
- Pushy Buttons - CSS нажимаемые кнопки 3D
- btns.css - небольшая рамка кнопок CSS для личного и коммерческого использования
- Press.css - плоская, легкая, масштабируемая библиотека кнопок, созданная под влиянием рекомендаций Google по материальному дизайну
- Social Buttons for Bootstrap - Социальные кнопки входа, созданные на чистом CSS на основе Bootstrap и Font Awesome
- beautons - Красиво простой набор инструментов для кнопок
- Obvious Buttons - Бутстрап-альтернатива градиентно-самоуверенному 2.0 и полностью плоский 3.0
- Radioactive Buttons - Создавайте потрясающие и привлекательные кнопки с помощью CSS-анимации
- Все дело в кликах
- Настройка внешнего вида радиокнопки с помощью CSS
- Полное руководство по стилизации кнопок с помощью CSS (Часть 1)
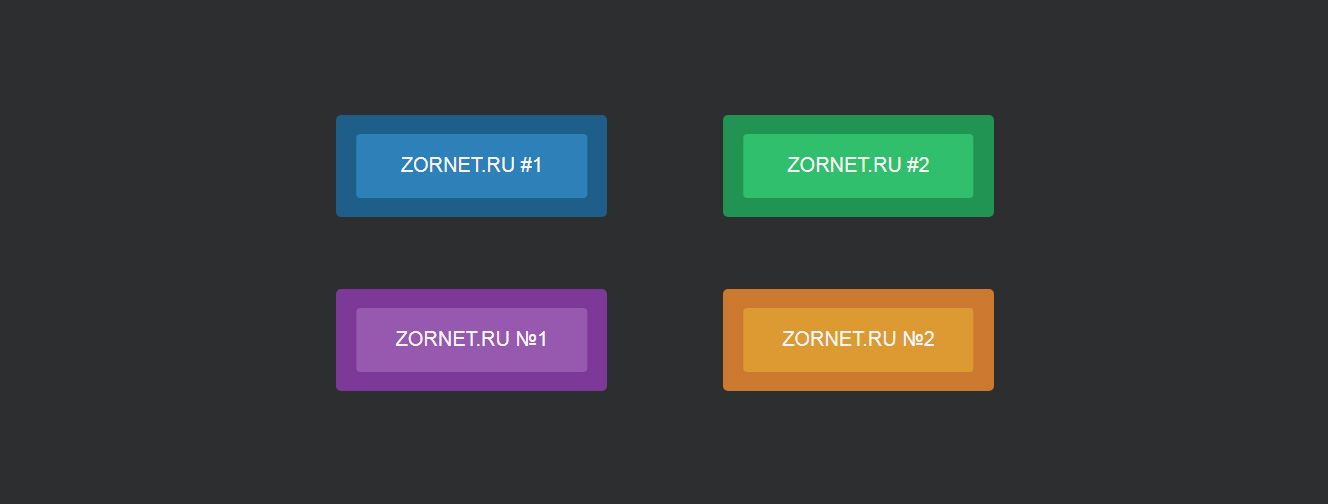
CSS3 кнопки в стиле FLAT
Категория: Готовые CSS3 кнопки
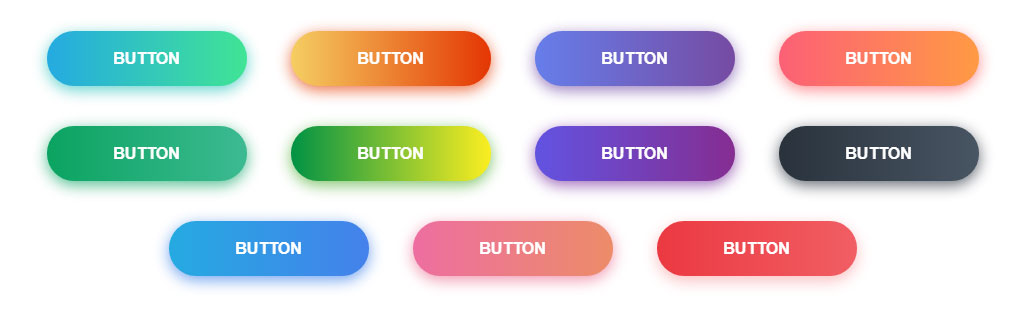
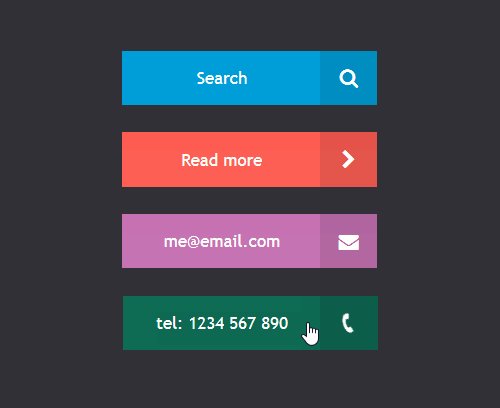
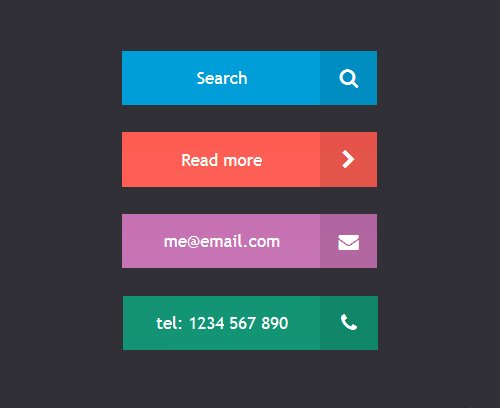
Очередная подборка CSS3 кнопок в очень популярном на сегодняшнее время стиле FLAT. Данный минималистичный стиль веб-дизайна выражает максимальную простоту, утончённость и лаконичность одновременно. В его основу ложится двумерный стиль, который веб-дизайнеры называют «плоским дизайном» (собственно говоря, слово FLAT так и переводится с английского — «плоский»)
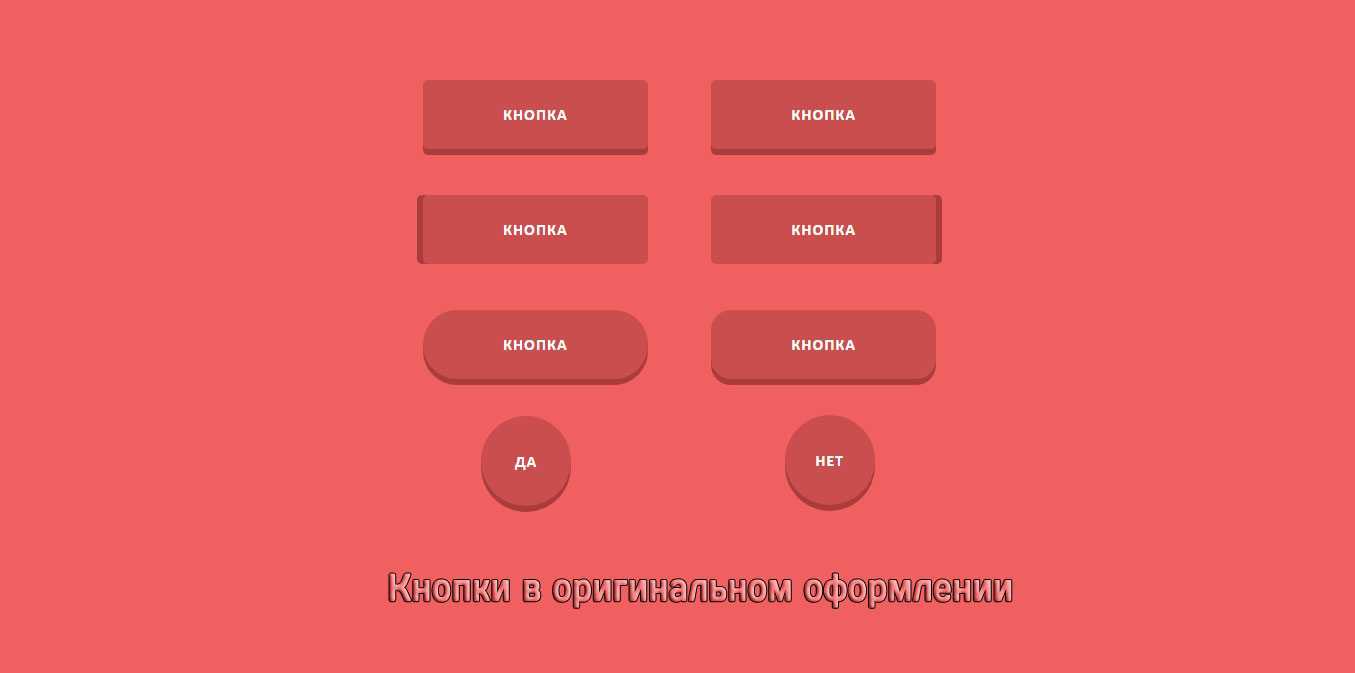
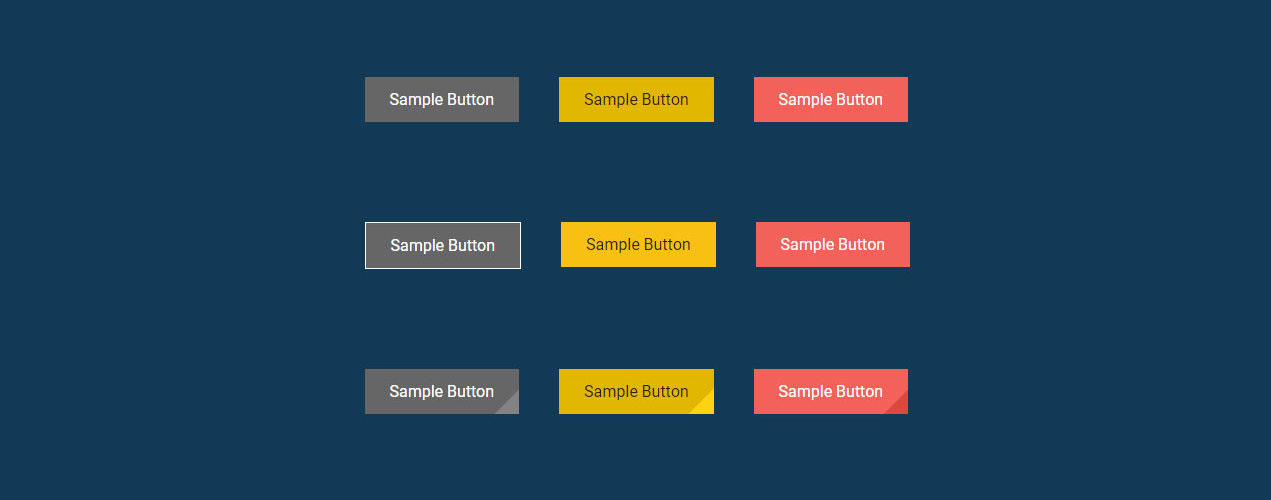
Примеры FLAT кнопок
Рассмотрим несколько вариантов реализации FLAT кнопки, используя чистый CSS.
Пример №1
Красная flat кнопка Зеленая flat кнопка Синяя flat кнопка
Пример №2
Бирюзовая flat кнопка Темно-фиолетовая flat кнопка
Пример №3
Оранжевая flat кнопка Серая flat кнопка
HTML разметка FLAT кнопок
HTML разметка у всех кнопок максимальна проста и практически одинакова, изменяются лишь классы, определяющие оформление кнопки.
/*Пример №1*/ <a href="#">Красная flat кнопка</a> /*Пример №2*/ <a href="#">Бирюзовая flat кнопка</a> /*Пример №3*/ <a href="#">Оранжевая flat кнопка</a>
CSS стили FLAT кнопок
Рассмотрим CSS стили каждого первого варианта кнопки из всех трех примеров.
CSS стили первого примера
.flat1 {
padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях)
font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта
text-transform: uppercase; //преобразование текста в заглавные символы
-webkit-user-select: none;
border: none;
text-align: center; //текст кнопки по центру
outline: none;
cursor: pointer;
color: #fff; //цвет текста кнопки в статичном виде
background-color: #f35958; //цвет кнопки в статичном виде
display: inline-block;
/*Тени кнопки в статичном виде*/
-webkit-box-shadow: 0px 3px 0px #c24746;
-moz-box-shadow: 0px 3px 0px #c24746;
box-shadow: 0px 3px 0px #c24746;
}
.
flat1:hover {
background-color: #e65453; //цвет кнопки при наведении
color: #fff; //цвет текста кнопки при наведении
border: none;
}
.flat1:active {
/*Тени кнопки при нажатии*/
-webkit-box-shadow: 0px 1px 0px #f35958;
-moz-box-shadow: 0px 1px 0px #f35958;
box-shadow: 0px 1px 0px #f35958;
position: relative;
top: 2px;
background-color: #e65453; //цвет кнопки при нажатии
color: #fff; //цвет текста кнопки при нажатии
}
CSS стили второго примера
.flat2 {
padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях)
font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта
text-transform: uppercase; //преобразование текста в заглавные символы
border: none;
color: #fff; //цвет текста кнопки в статичном виде
background-color: #1ABC9C; //цвет кнопки в статичном виде
-webkit-transition:border .25s linear, color .
25s linear,background-color .25s linear;
transition:border .25s linear, color .25s linear,background-color .25s linear;
-webkit-font-smoothing: subpixel-antialiased;
text-align: center; //текст кнопки по центру
cursor: pointer;
-webkit-user-select: none;
display: inline-block;
}
.flat2:hover {
color: #fff; //цвет текста кнопки при наведении
background-color: #20D5B1; //цвет кнопки при наведении
border: none;
}
.flat2:active {
color: #fff; //цвет текста кнопки при нажатии
background-color: #179B81; //цвет кнопки при нажатии
border: none;
}
CSS стили третьего примера
.flat-type3 {
padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях)
font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта
text-transform: uppercase; //преобразование текста в заглавные символы
color: #E57332; //цвет текста кнопки в статичном виде
border: 2px solid #E57332; //размер и цвет рамки/обводки кнопки в статичном виде
border-radius: 5px; //скругление углов кнопки (в пикселях)
background-color: #fff; //цвет кнопки в статичном виде
-webkit-transition:border .
25s linear, color .25s linear,background-color .25s linear;
transition:border .25s linear, color .25s linear,background-color .25s linear;
-webkit-font-smoothing: subpixel-antialiased;
text-align: center; //текст кнопки по центру
cursor: pointer;
-webkit-user-select: none;
display: inline-block;
}
.flat3:hover {
color: #fff; //цвет текста кнопки при наведении
background-color: #E57332; //цвет кнопки при наведении
border: 2px solid #E57332; //размер и цвет рамки/обводки кнопки при наведении
}
.flat3:active {
color: #fff; //цвет текста кнопки при нажатии
background-color: #FF813A; //цвет кнопки при нажатии
border: 2px solid #FF813A; //размер и цвет рамки/обводки кнопки при нажатии
}
Три лучших онлайн-генератора CSS-стилей для кнопок
Приветствую вас на сайте Impuls-Web!
Сегодня мы поговорим с вами об онлайн-генераторах CSS. На сегодняшний день многие пытаются сделать сайты самостоятельно, но при этом у них не всегда хватает знаний в области HTML и CSS, и для них бывает проблематично сделать какие-то простые вещи, такие как визуальное оформление какой-то кнопки, или какого-то отдельного элемента на сайте.
Навигация по статье:
Конечно же, вникать во все тонкости HTML и CSS далеко не у каждого найдется время. Поэтому, если вам необходимо применить какие-то стили для определенных элементов на сайте, то вы можете воспользоваться такими онлайн генераторами, благодаря которым, вы можете, при помощи визуального редактора, задать все необходимые настройки, а затем, просто скопировать сгенерированный код к себе на сайт.
Самая распространенная проблема, это задание стилей для кнопки, когда вы устанавливаете какой-то плагин или создаете всплывающую форму обратной связи, или делаете какую-то ссылку, и вам нужно для нее задать стили, что бы она у вас выглядела как кнопка и при этом подходила по дизайну к вашему сайту.
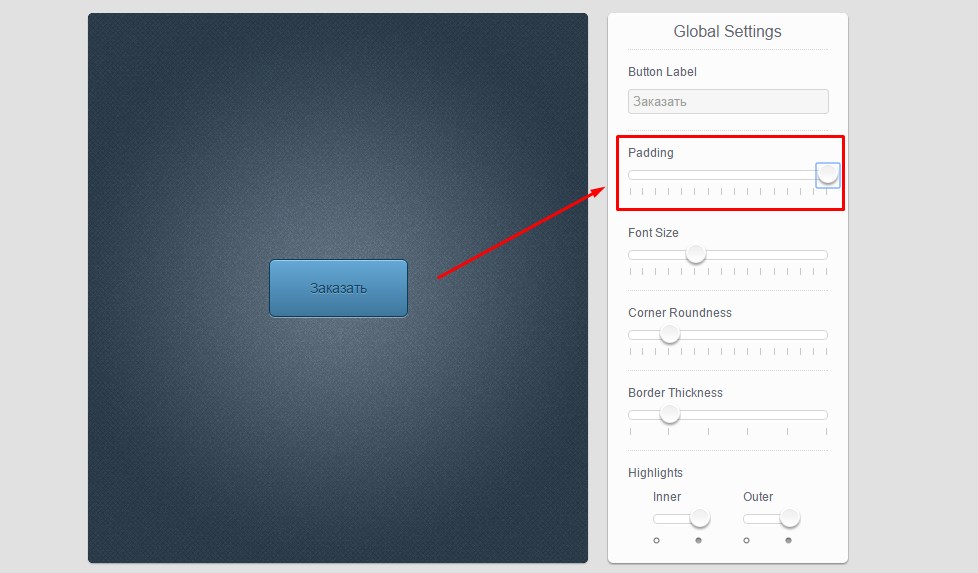
Онлайн-генератор CSS-свойств Uipapade
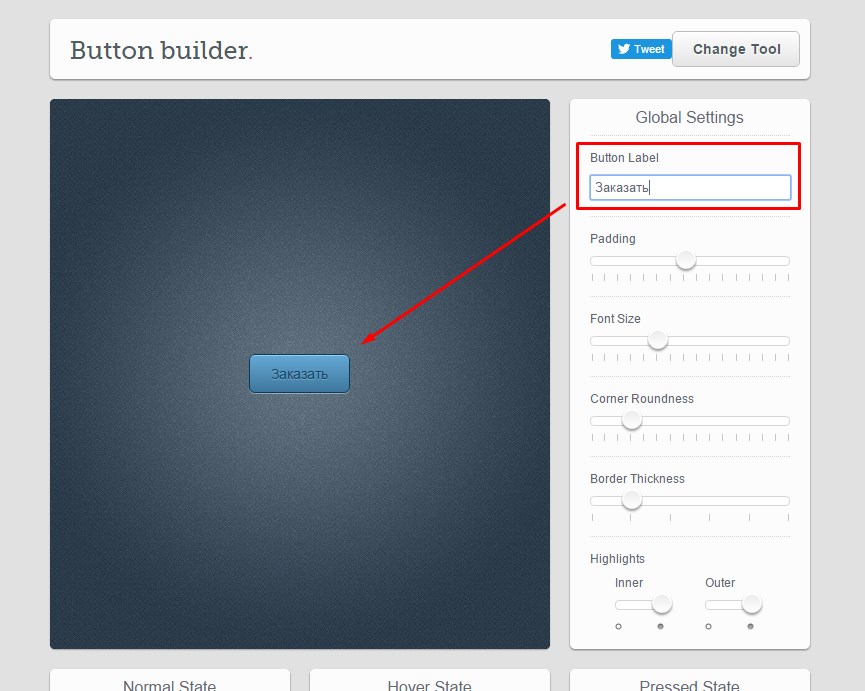
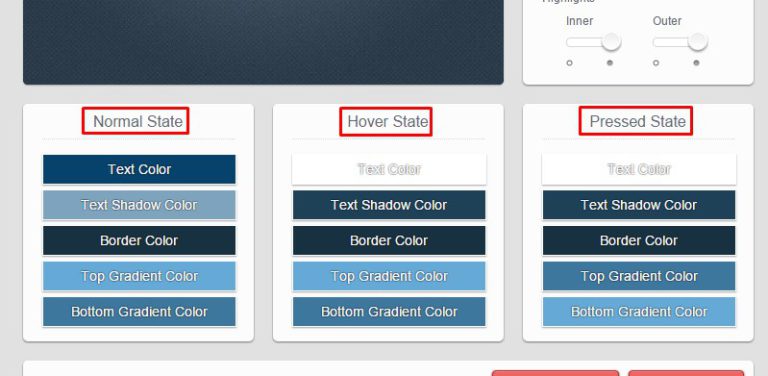
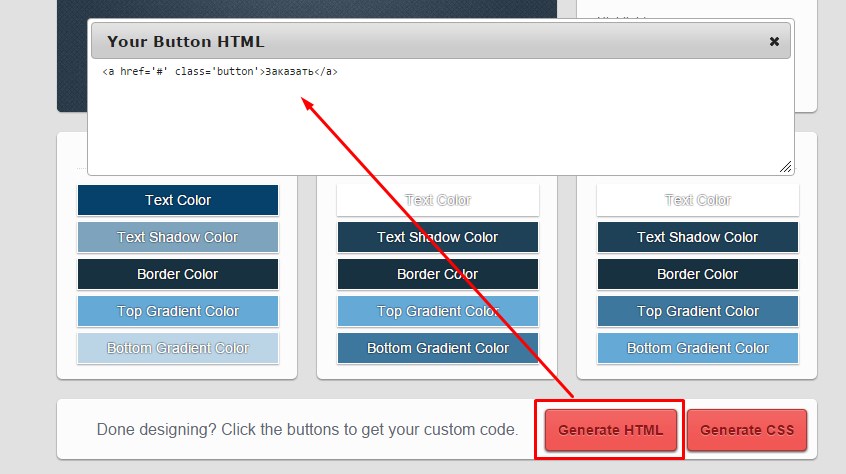
Первый сервис который поможет вам в решении этой задачи, это сервис uiparade.com. Выглядит страница сервиса следующим образом:
- 1.Прежде всего, мы видим здесь кнопку, для которой мы можем задать какой-то свой текст, к примеру, «Заказать».

- 2.Далее, вы можете при помощи ползунков регулировать внутренний отступ, то есть от границы блока до начала текста.
- 3.Так же можно менять размер шрифта, скругление углов, размер границы, внутреннюю и внешнюю тень.
- 4.Далее, чуть ниже идет три блока «Normal State», «Hover State», «Pressed State». То есть, это как бы три типа событий, которые могут происходить с данной кнопкой.
- 5.Для каждого из состояний вы можете задавать цвет текста. Для этого вы можете использовать палитру для подбора цветов, либо, если у вас на сайте уже используются какие-то цвета и вам нужно подгонять внешний вид данной кнопки под цвета вашего сайта, то вы можете вставить в окошко шестнадцатеричный код цвета, который вам нужен.
- 6.Так же вы можете изменить цвет тени текста и цвет границы.

- 7.Далее, вы можете сделать, что бы ваша кнопка была не просто однотонной, а градиентной. Для этого сначала задаем цвет для верхней части градиентного перехода, а затем для нижней части.
- 8.Далее, вы все то же самое проделываете для состояния кнопки при наведении. Можете изменять здесь цвет текста, при необходимости, цвет тени текста, границу, и к примеру, цвет самой кнопки на более темный.
- 9.Последнее состояние, это состояние при нажатии. Аналогичным образом либо дублируете все параметры, которые у вас идут, к примеру, для эффекта при наведении, или нормального состояния, либо же задаете здесь какие-то другие цвета.
- 10.После того, как вы задали все настройки, чуть ниже у вас есть две кнопки «Generate HTML» и «Generate CSS».

Если мы нажмем на кнопку «Generate HTML», то мы увидим, что нашу кнопку представляет собой просто обычную ссылку с классом button.
То есть первое, что нам нужно сделать, это взять и скопировать html-код, а затем перейти на свой сайт и добавить сюда этот код.
- 11.После этого вам обязательно нужно будет еще скопировать css-стили. Для этого возвращаемся снова к нашему сервису, и нажимаем здесь на кнопку
Как видите, у нас здесь css-код получился довольно таки длинный. Он идет со всевозможными кроссбраузерными префиксами, для того что бы эти свойства адекватно отображались во всех браузерах.
- 12.Копируем этот код, и затем открываем файл стилей вашей темы. Если ваш сайт работает на WordPress, то вы можете воспользоваться встроенным редактором WordPress. Для этого переходим в админку, и заходим здесь в раздел «Внешний вид» => «Редактор».
Смотрим, что бы был выбран файл «Таблица стилей (style.
 css)».
css)». - 13.Прокручиваем в самый низ и вставляем скопированные css-свойства. После чего нажимаем на кнопку «Обновить файл».
- 14.Далее, сохраняем изменения на странице с кнопкой и смотрим, как она выглядит.
Единственное, возможно у вас из темы для ссылок будет применяться другой цвет, и он будет перекрывать ваши стили. Для того, что бы этого не происходило, мы можем повысить приоритет наших стилей путем использования, к примеру, правила !important.
Для этого в css-коде, который мы с вами скопировали нужно найти свойство color, и затем написать перед точкой с запятой !important. После этого обновляем файл.
Аналогичным образом вы можете создавать здесь стили для уже существующей кнопки или ссылки. В этом случае вы при помощи этого визуального редактора задаете все необходимые параметры, затем нажимаете на кнопку «Generate CSS», копируете код, а вместо класса button подставляете в код тот класс ссылки, который используется на вашем сайте.
То есть, к примеру, у вас на сайте есть ссылка с классом call-back или order, или еще какая-то, то вы вместо button просто здесь название вашего класса. Точно так же нужно заменить название класса для эффекта при наведении, и точно так же для эффекта при нажатии.
Таким образом, все заданные в онлайн-генераторе цвета и стили будут применяться для вашей ссылки.
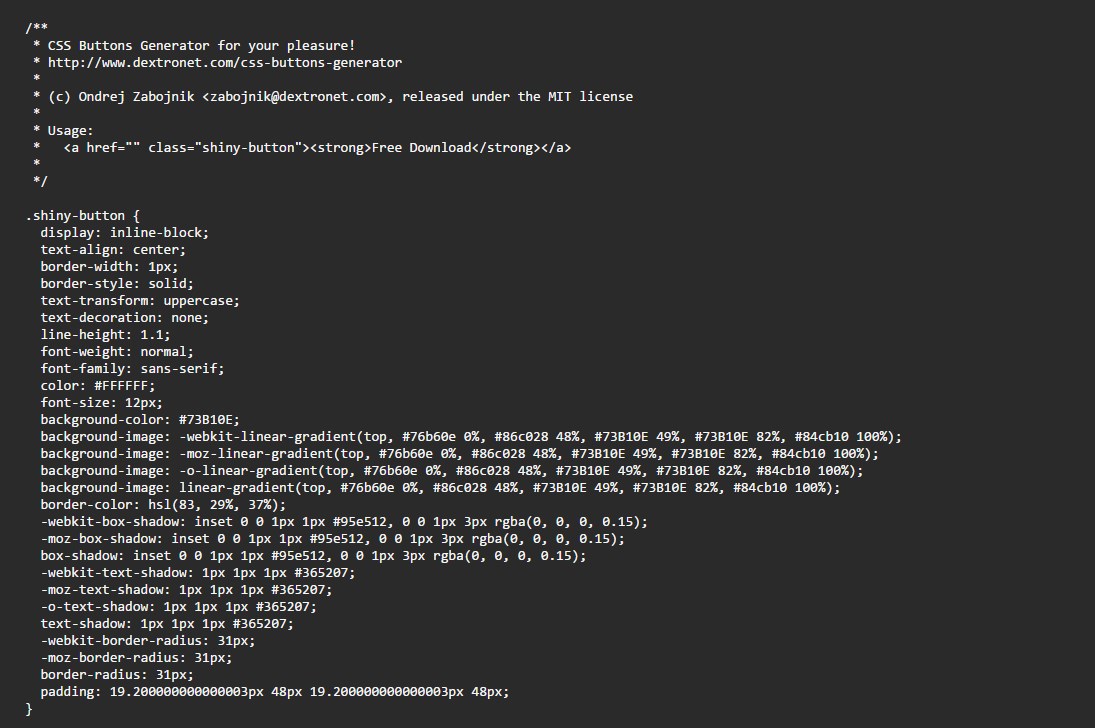
Создание кнопки в Dextronet
Еще один сервис для генерации стилей для кнопки называется dextronet.com. принцип его работы такой же, как и у предыдущего.
- 1.Задаете надпись, которая должна быть на кнопке. Так же можете задавать подзаголовок или, если подзаголовок вам не нужен, убираете здесь галочку.
- 2.Далее задаете в пикселях размер шрифта для заголовка и для подзаголовка.
- 3.Цвет текста задается так же в шестнадцатеричном формате.
- 4.Фон кнопки вы можете или из предложенных здесь цветов, или же задать свой, вставив код цвета в поле.
- 5.Далее, вы можете изменить радиус скругления углов кнопки и размер внутреннего отступа текста от границы кнопки.

- 6.После этого нажимаем на кнопку «GET THE CODE».
- 7.У нас открывается вкладка, в которой написано, как можно использовать эти стили.
У вас должна быть ссылка, внутри которой текст должен быть обернут в тег strong, и она должна иметь какой-то класс.
Вы можете аналогичным образом либо скопировать html-код, вставить его к себе на страницу сайта, а затем скопировать все стили и так же добавить их в файл стилей.
Либо же вы можете привязаться к классу уже существующей на вашем сайте ссылки. В этом случае вы просто вместо класса shiny-button подставляете тот класс, который используется у вас.
Аналогичным образом добавляем код кнопки, обновляем страницу, и точно так же добавляем сгенерированный css-код. Css-свойства вставляем, точно так же, в файл стилей в самый конец, и нажимаем кнопку «Обновить файл». После чего обновляем страницу.
Генератор CSS-стилей Itpride
Еще один сервис для генерации css-стилей для кнопок, который называется itpride. net. Здесь все настройки представлены в левой части экрана, и разделены на три вкладки: «Общие настройки», «Настройки при наведении» и «Настройки при нажатии на кнопку».
net. Здесь все настройки представлены в левой части экрана, и разделены на три вкладки: «Общие настройки», «Настройки при наведении» и «Настройки при нажатии на кнопку».
- 1.На каждой из вкладок свойства разделены на группы.
- 2.Вы здесь можете задать текст для кнопки, к примеру «Заказать звонок».
- 3.Далее, вы можете добавить специальный символ, то есть какую-нибудь иконку.
- 4.Можно задать шрифт для кнопки, цвет шрифта и его размер.
- 5.В следующем блоке вы можете задать тень для текста, цвет, смещение по оси х и у, а так же размытие тени.
- 6.Далее, вы можете задавать отступы справа и слева.
- 7.Можно задать толщину рамки, ее тип, цвет, радиус скругления углов, общий и по отдельности для каждого угла.
- 8.Далее, можно задать фон кнопки. Это может быть либо градиент, либо однотонная кнопка.
- 9.
9. Так же, здесь задаются параметры для внутренней тени, наружной тени, уровень прозрачности кнопки и анимация при смене css-свойств, для того, что бы при наведении у нас цвет кнопки менялся не резко, а постепенно.
В раскрывающемся списке какие свойства анимировать, нужно выбрать «All», используемая функция «Easy», и длительность вы задаете уже на свое усмотрение.
- 10.Аналогичным образом вы задаете настройки при наведении и при нажатии. Здесь так же можно изменять цвета, размеры и т.д.
- 11.После того, как все параметры заданы, в правом нижнем углу экрана нажимаем на кнопку «Получить код кнопки».
Далее, аналогичным образом , если вам нужно использовать именно эту кнопку в качестве ссылки, то вы копируете html-код, вставляете в то место на сайте, где у вас она должна располагаться, а css-код вы вставляете в файл стилей вашей темы.
Если же вы хотите применить эти стили для уже существующих на вашем сайте кнопок, то после того как вы скопируете и вставите css-код в файл стилей темы, то вам еще нужно будет заменить класс button на класс той ссылки или той кнопки для которой все это все должно примениться.
Как видите все довольно просто и благодаря данным сервисам вы можете с легкостью оформлять ссылки на вашем сайте, что бы они были похожи на кнопки. При этом вам не нужно вникать в особенности написания css-кода, а достаточно просто задать необходимые параметры, а затем вставить сгенерированный код к себе на сайт.
Видеоинструкция
На этом у меня все. Если моя статья была для вас полезной, не забудьте поделиться ею в социальных сетях и подписаться на мою рассылку. Если вы используете какие-то более интересные сервисы для генерации кнопок с большим количеством возможностей, обязательно поделитесь ссылкой на них в комментариях. Спасибо за то, что посетили мой сайт и до встречи в следующих статьях.
С уважением Юлия Гусарь
Как создавать адаптивные кнопки и блоки в CSS
Основатель компании Useful Web и преподаватель «Нетологии» Владимир Языков рассказал, как создавать кнопки и блоки страниц, содержимое которых может измениться.
Обучение в онлайн-университете: курс «Старт в программировании»
Если содержимое в блоке может измениться, вместо жестких размеров блока задавайте внутренние отступы. Расскажу, как сделать так, чтобы:
- правка дополнительного содержимого не затрагивала ранее написанные стили;
- при добавлении нового содержимого макет отображался корректно.
Кнопки
Создадим кнопку общего назначения:
.button {
/* геометрия элемента */
width: 150px;
height: 20px;
/* отступы между кнопками */
margin-bottom: 5px;
/* центрируем текст кнопки по вертикали */
display: flex;
justify-content: center;
/* центрируем текст кнопки по горизонтали */
text-align: center;
/* чтобы работала геометрия и отступы у тега <a> */
display: inline-block;
/* убираем обводку у тега <a> */
text-decoration: none;
background-color: red;
color: #fff;
}
Примеры использования:
<a href=»#»>Отправить резюме</a>
<a href=»/»>Очистить форму</a>
Код примера
В процессе развития проекта в элементах сайта может измениться содержимое. Это значит, что текст в кнопке «Отправить резюме» может смениться на «Отправьте нам ваше резюме», и получится вот так:
Это значит, что текст в кнопке «Отправить резюме» может смениться на «Отправьте нам ваше резюме», и получится вот так:
Код примера
Слово «резюме» не поместилось, хотя именно из-за него и появился дополнительный отступ.
Проблема
Жесткие размеры дают корректное отображение макета только здесь и сейчас.
Решение
Можно добавить более гибкую систему геометрии блочной модели, поставив значение min-width:
.button {
min-width: 150px;
/* при жесткой высоте будет увеличиваться ширина */
height: 20px;
/* … остальной код без изменения */
}
Код примера
Мы поправили отображение, но теперь текст слишком близко к границам кнопки, поэтому нужно поставить внутренние отступы. Не забудьте вычесть их из ширины блока при box-sizing:content-box, то есть стандартном поведении элементов.
.button {
/*
поскольку другое значение border-box не задавалось,
нужно подкорректировать размеры
*/
min-width: 140px;
/* при жесткой высоте будет увеличиваться ширина */
height: 20px;
padding: 0 10px;
/* … остальной код без изменения */
}
Код примера
Блоки страницы
При верстке посадочных страниц можно встретить блоки с большим количеством свободного пространства внутри. Пример:
Пример:
Лучше всего оформить это в CSS так:
<div>
<h2>
Поздравляю, вы стали обладателем квартиры в Сызрани!
</h2>
</div>
.greeting {
/* задаём геометрию */
height: 200px;
padding: 20px;
/* центрируем содержимое по вертикали и горизонтали */
display: flex;
align-items: center;
justify-content: center;
/* учитываем последующее добавление элементов */
flex-direction: column;
background: blue;
}
.greeting__title {
color: #fff;
font-family: Arial;
font-size: 20px;
}
Вот что у нас получилось:
Код примера
Проблема
Возможно, позже в этот блок понадобится добавить описание. При большом количестве текста с нашими жесткими размерами все пойдет наперекосяк:
Такое происходит при переполнении контейнера .greeting. Некоторые начинающие специалисты могут просто поставить overflow:hidden, но это не решит проблему.
Решение
Ставим min-height и отступы на случай, если содержимого станет слишком много:
.greeting {
/* задаём геометрию */
min-height: 200px;
padding: 20px;
/* код без изменения */
}
Код примера
padding > min-*
А что, если задать размеры отступов, значительно превышающие в сумме минимальную ширину или высоту?
.greeting {
/* задаём геометрию */
min-height: 40px;
/* тут речь идет только о box-sizing:content-box */
padding: 80px;
/* код без изменения */
}
Начальное поведение у элементов в обоих случаях будет одинаковым, а вот поведение при превышении минимального значения контейнера — разным.
Код примера
Внешние отступы
А что там с margin’ами? Можно ли их подвязать на замену padding? Нет. Внешние отступы имеет смысл использовать, чтобы задать расстояния между несколькими логически законченными блоками. Не делайте так:
Не делайте так:
<div>
<div>
<h2>
Поздравляю, вы стали обладателем квартиры в Сызрани!
</h2>
</div>
</div>
И так тоже не делайте:
.greeting {
/* задаём геометрию */
min-height: 40px;
/* не задаём никакие отступы в родительском элементе */
/* код без изменения */
}
.greeting__container {
margin: 80px;
}
Резюме
- Для всего, что может измениться, задавайте минимальные и максимальные размеры.
- Добавляйте отступы для корректного отображения.
Уточните у дизайнера или клиента, какую часть свободного места можно отвести на отступы, оставив разницу на min-width/height.
Читать еще: «10 ошибок начинающего верстальщика и как их избежать»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Кнопки. Компоненты · Bootstrap. Версия v4.0.0
Используйте стили кнопок Bootstrap для взаимодействия с формами, диалогами, т.п. Имеется поддержка некоторых контекстуальных вариаций, размеров, состояний и т.п.
Примеры
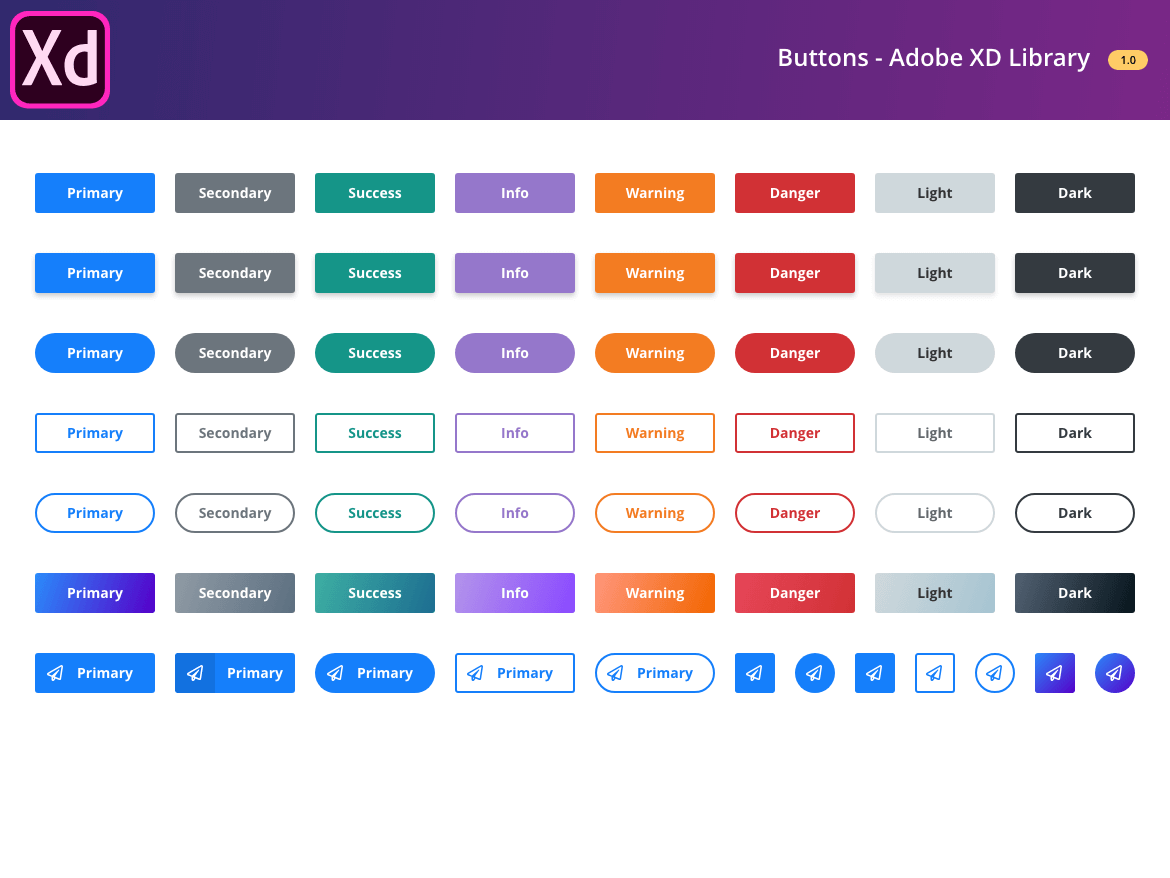
Bootstrap имеет некоторые предопределенные стили кнопок, каждый из которых имеет свою семантическую цель, и имеет дополнительные параметры для большего контроля и гибкости.
Главный Вторичный Успех Опасность Предупреждение Инфо Светлый Темный Линк
<button type="button">Главный</button>
<button type="button">Вторичный</button>
<button type="button">Успех</button>
<button type="button">Опасность</button>
<button type="button">Предупреждение</button>
<button type="button">Инфо</button>
<button type="button">Светлый</button>
<button type="button">Темный</button>
<button type="button">Линк</button>Использование вспомогательных технологий
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе
Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Классы .btn созданы для использования с элементом <button>. Однако их также можно использовать внутри <a> или <input> (хотя из-за этого некоторые браузеры могут рендерить это немного иначе).
При использовании классов .btn в элементах <a>, которые в данном случае используются не как линк, ведущий на новые страницы или как якорь, а как триггер внутристраничной функциональности (такой как сворачивание содержимого), необходимо задать этим <a> атрибут role="button" для правильного поведения в случае применения вспомогательных технологий таких как «экранная читалка».
<a href="#" role="button">Link</a>
<button type="submit">Button</button>
<input type="button" value="Input">
<input type="submit" value="Submit">
<input type="reset" value="Reset">Контурные кнопки (без фона)
Нужна кнопка, но без «тяжелых» фоновых цветов? Замените дефолтные классы-модификаторы на классы . для удаления всех фоновых изображений и цветов в любой кнопке. btn-outline-*
btn-outline-*
Главный Вторичный Успех Опасность Предупреждение Инфо Светлый Темный
<button type="button">Главный</button>
<button type="button">Вторичный</button>
<button type="button">Успех</button>
<button type="button">Опасность</button>
<button type="button">Предупреждение</button>
<button type="button">Инфо</button>
<button type="button">Светлый</button>
<button type="button">Темный</button>Размеры
Нужно изменить размеры кнопки? Добавьте в нее классы .btn-lg или .btn-sm для получения дополнительных размеров.
Большая кнопка Большая кнопка
<button type="button">Большая кнопка</button>
<button type="button">Большая кнопка</button>Маленькая кнопка Маленькая кнопка
<button type="button">Маленькая кнопка</button>
<button type="button">Маленькая кнопка</button>Создайте кнопки блочного уровня – которые занимают полную ширину родительского элемента – добавлением класса ..![]() btn-block
btn-block
Кнопка блочного уровня Кнопка блочного уровня
<button type="button">Кнопка блочного уровня</button>
<button type="button">Кнопка блочного уровня</button>Активное состояние
Когда кнопки нажимают, появляется более темный фон, границы и внутренняя тень. В BS4 нет необходимости добавлять класс в <button>, т.к. тут используется псевдо-класс. Однако вы можете вызвать «активное» поведение и соответствующий внешний вид, добавив класс .active (и включив атрибут aria-pressed="true") , когда необходимо прямо объявить такое поведение.
<a href="#" role="button" aria-pressed="true">Главная ссылка</a>
<a href="#" role="button" aria-pressed="true">Ссылка</a>«Отключенние» кнопки
Заставьте кнопки выглядеть «неактивными» добавлением булеанова атрибута disabled к любому элементу <button>.
Главная кнопка Кнопка
<button type="button" disabled>Главная кнопка</button>
<button type="button" disabled>Кнопка</button>«Отключенные» кнопки, созданные из элемента <a>, ведут себя немного иначе:
- Элемент
<a>не поддерживает атрибутdisabled, так что для соответствующих свойств вместо него надо добавлять класс.disabled; - Некоторые future-friendly стили, которые поддерживаются не всеми юзер-агентами, (т.е. «возможно будут поддерживаться в будущем») включены в
<a>для отключения всех событийpointer-eventsна кнопках-якорях. В браузерах, которые поддерживают это свойство, вы вовсе не увидите деактивированный курсор. - Отключенные кнопки должны содержать атрибут
aria-disabled="true"для указания вспомогательным технологиям состояния элемента.
<a href="#" role="button" aria-disabled="true">Главный линк</a>
<a href="#" role="button" aria-disabled="true">Линк</a>Оговорка о некоторых аспектах функциональности ссылок
Класс .disabled использует pointer-events: none для попытки деактивации ссылочной функциональности <a>, но это свойство CSS еще не полностью стандартизовано. В дополнение, даже в браузерах, поддерживающих свойство pointer-events: none, при навигации с клавиатуры пользователи клавиатур для слабовидящих и иных вспомогательных технологий могут нечаянно пройти по данной ссылке. Так что для полной «безопасности» добавляйте в эти ссылки атрибут tabindex="-1" (для предотвращения возможности «нахождения» их с клавиатуры) и используйте обычные скрипты JavaScript для деактивации их функциональности.
Плагины кнопок
Контролируйте состояния кнопок или создавайте группы кнопок для компонентов, таких как «тулбары».
Переключение состояний
Добавьте data-toggle="button" для переключения на активное состояние кнопки. Если вы делаете это, вы должны вручную добавить в <button> класс .active и aria-pressed="true".
Одиночный переключатель
<button type="button" data-toggle="button" aria-pressed="false" autocomplete="off">
Одиночный переключатель
</button>Переключатели («галочки») и «кнопки радио»
Стили классов .button могут применяться к прочим элементам, таким как <label>, для создания переключателей («галочек») или «кнопок радио». Добавьте data-toggle="buttons" к классу .btn-group, содержащему эти измененные кнопки, для включения «переключателей» в их соответствующих стилях.
Состояние выбора (т. е. когда ставится «галочка») обновляется лишь событием клика
е. когда ставится «галочка») обновляется лишь событием клика click по кнопке. Если вы используете другой метод для обновления ввода – например <input type="reset"> или вручную применяя свойство ввода checked – вам потребуется вручную применить класс .active к <label>.
Заметьте, что кнопки с предустановленным выбором требуют вручную добавить класс .active к элементу ввода <label>.
<div data-toggle="buttons">
<label>
<input type="checkbox" checked autocomplete="off"> Checked
</label>
</div><div data-toggle="buttons">
<label>
<input type="radio" name="options" autocomplete="off" checked> Active
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio
</label>
</div>Методы
| Метод | Описание |
|---|---|
$(). |
Задействует состояние «нажатия». Дает кнопке вид активированной (нажатой) кнопки. |
$().button('dispose') |
Уничтожает кнопку элемента (в элементе). |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 | a.button {
box-shadow:
1px -1px 0 rgb(241,91,38),
2px -2px 0 rgb(241,91,38),
3px -3px 0 rgb(241,91,38),
4px -4px 0 rgb(241,91,38),
0 0 10px rgba(0,0,0,0.6);
-webkit-box-shadow: /* Safari, Chrome */
1px -1px 0 rgb(241,91,38),
2px -2px 0 rgb(241,91,38),
3px -3px 0 rgb(241,91,38),
4px -4px 0 rgb(241,91,38),
0 0 10px rgba(0,0,0,0. |
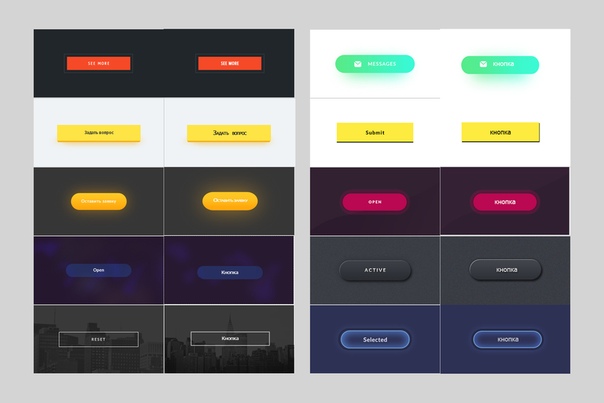
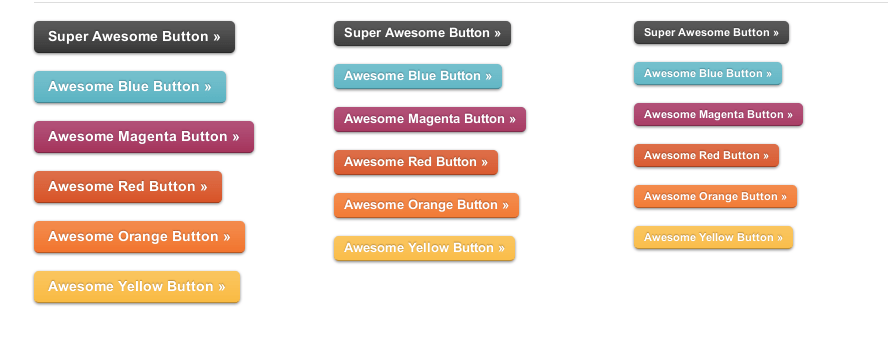
15 красивых и эффектных CSS3 кнопок для сайта
Я рад представить вам потрясающую коллекцию кнопок CSS3. Все они полностью интерактивные и имеют отдельные стили для каждого псевдосостояния, а именно:
:hover(при наведении),:active(при нажатии).
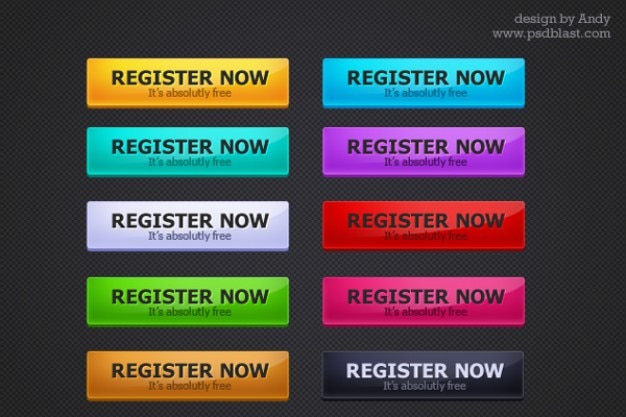
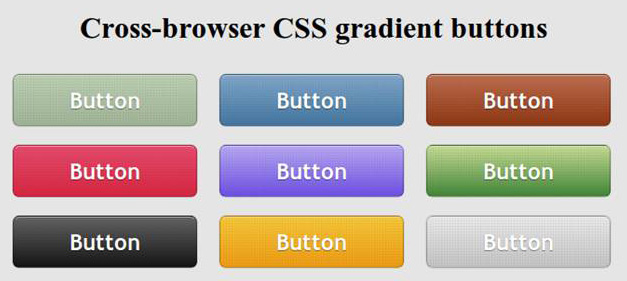
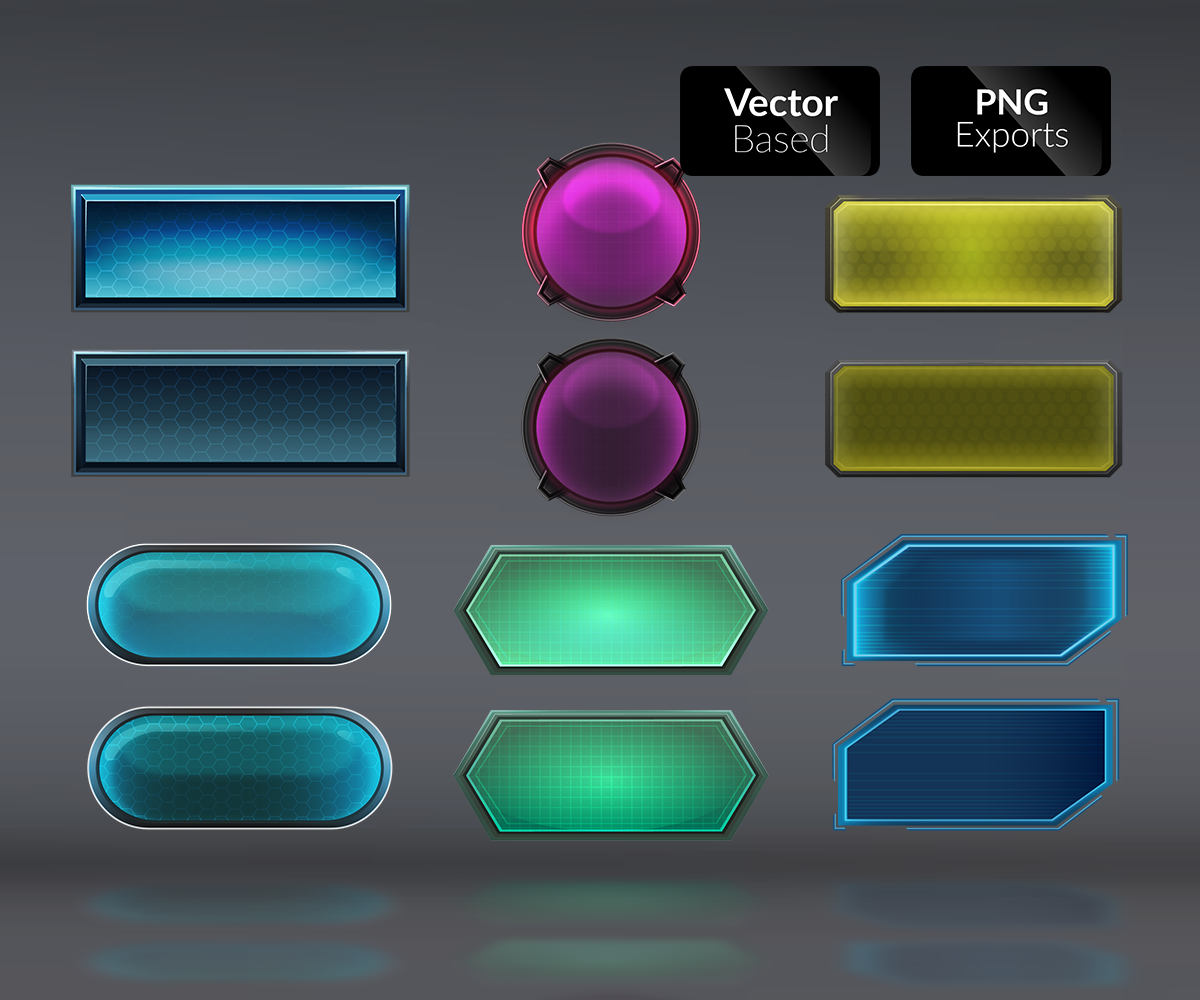
Всего 15 кнопок. Почти все кнопки с градиентами, тенями или бликами. 12 из них — классического варианта:
И есть ещё 3 кнопки необычных форм:
Для того, чтобы перейти к примерам, кликните по любому из изображений, либо на кнопку «Демо» в конце статьи.
На странице с демо я не стал особо заморачиваться и делать для каждой кнопки отдельный листинг с кодом. Если вы ещё начинающий новичок и не так хорошо умеете работать с CSS, я с радостью вам всё подробно расскажу.
Как скопировать код кнопок и перенести их к себе на сайт?
Итак, для начала вам нужно выбрать кнопку на вашем сайте, внешний вид которой вы хотите изменить, либо добавить новую. Желательно, чтобы кнопка была представлена HTML тегом
Желательно, чтобы кнопка была представлена HTML тегом <button>, либо, в крайнем случае, ссылкой <a>. Например у себя я выбрал кнопку отправки формы обратной связи:
<button>Отправить</button>
Теперь из представленных здесь CSS3 кнопок (демо у вас уже должно быть открыто), выберите ту, которую вы считаете самой красивой и которая, на ваш взгляд, лучше всего подойдет для вашего сайта. Я выбрал кнопку «Голосовать».
Теперь нам нужно скопировать код этой кнопки, самый простой кроссбраузерный способ — это перейти в исходный код страницы (нажать Ctrl + U (для Windows), либо использовать контекстное меню браузера), а затем, уже из этого кода, перейти в файл со стилями buttons.css — в этом файле вам и следует искать код своей кнопки. Я нашел:
Копируете этот код к себе на сайт и добавляете на выбранную вами HTML-кнопку класс (в моем случае это shiny-blue).
Если у вас возникли вопросы по использованию кнопок или что-то не получается, оставьте комментарий к этому посту, буду рад вам помочь.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
25 примеров CSS анимации кнопки
Веб-дизайн Полезности admin 1 Комментарий HTML, вдохновение, дизайн, полезности, программированиеКнопки являются краеугольным камнем каждого интерфейса, вы используете их каждый день. Они являются важным элементом дизайна взаимодействия. Если вы ищете вдохновение для создания интересных кнопок, вот 25 примеров их CSS анимации.
Эти кнопки обладают некоторыми потрясающими эффектами зависания, некоторые из которых содержат эффект градиента, 3D-эффекты, дизайн материалов и многое другое.
Содержание
- 1 CSS Favourite Button
- 2 CSS Border transitions
- 3 Animation submit button
- 4 Button bubble effect
- 5 Transitional Buttons
- 6 Bubbly Button
- 7 Shiney Button
- 8 Button Hover Animation
- 9 Flipside
- 10 Gradient Button
- 11 Box/Button Hovers
- 12 Share Button
- 13 Button with Built-in Loading Indicator JS and SCSS
- 14 Story Button
- 15 Gradient Buttons with Background-Color Change (CSS-only)
- 16 SVG Button hover effect with snap.
 svg
svg - 17 Morphing Input Field Button
- 18 Upload Progress Interaction
- 19 Particle Button
- 20 Buttons with animated background
- 21 Liquid Button
- 22 UI: Button morphing into form
- 23 Buttons css hover effect
- 24 Atom Button
- 25 Great button animation
CSS Favourite Button
CSS Border transitions
Animation submit button
Button bubble effect
Transitional Buttons
Bubbly Button
Shiney ButtonButton Hover Animation
Flipside
Gradient Button
Box/Button Hovers
Button with Built-in Loading Indicator JS and SCSS
Story Button
Gradient Buttons with Background-Color Change (CSS-only)
SVG Button hover effect with snap.svg
Morphing Input Field Button
Upload Progress Interaction
Particle Button
Buttons with animated background
Liquid Button
UI: Button morphing into form
Buttons css hover effect
Atom Button
Great button animationссылок для стилизации в стильные кнопки | Учебник CSS
Ссылки используются для связывания связанных веб-страниц. В HTML
В HTML тег привязки используется для создания гиперссылок. Мы уже научились стилизовать ссылку в зависимости от ее состояния, а именно: hover , link , visit и active .
В этом руководстве мы узнаем, как сделать ссылки похожими на прямоугольные кнопки, точно так же, как мы видим кнопки «Отправить» в формах, кнопки «Далее» и «Назад» в конце этого руководства, гиперссылку «Живой пример» и т. Д.
Если у нас есть два класса стилей с разными правилами стилей, мы можем добавить их оба вместе в один тег. Вот clickme class,
CSS:
.clickme {
цвет фона: #EEEEEE;
отступ: 8 пикселей 20 пикселей;
текстовое оформление: нет;
font-weight: жирный;
радиус границы: 5 пикселей;
курсор: указатель;
} Выход:
clickme — это класс стилей, который обеспечивает некоторые базовые стили для ссылки, такие как заполнение, удаление подчеркивания и т. Д., Чтобы она выглядела как простая старая кнопка.Но да, основная задача по преобразованию ссылки в кнопку выполнена.
Д., Чтобы она выглядела как простая старая кнопка.Но да, основная задача по преобразованию ссылки в кнопку выполнена.
Живой пример →
Теперь мы добавим больше классов стилей поверх базового класса clickme , чтобы создавать красочные кнопки.
Красная кнопка → . Опасность класс
.danger {
цвет фона: # FF0040;
цвет: #FFFFFF;
}
.danger: hover {
цвет фона: # EB003B;
цвет: #FFFFFF;
} HTML:
class =" clickme dangerous "> Тесты
Выход:
Посмотрите объединенный код вживую на Web Playground и даже попробуйте изменить несколько свойств CSS.
Живой пример →
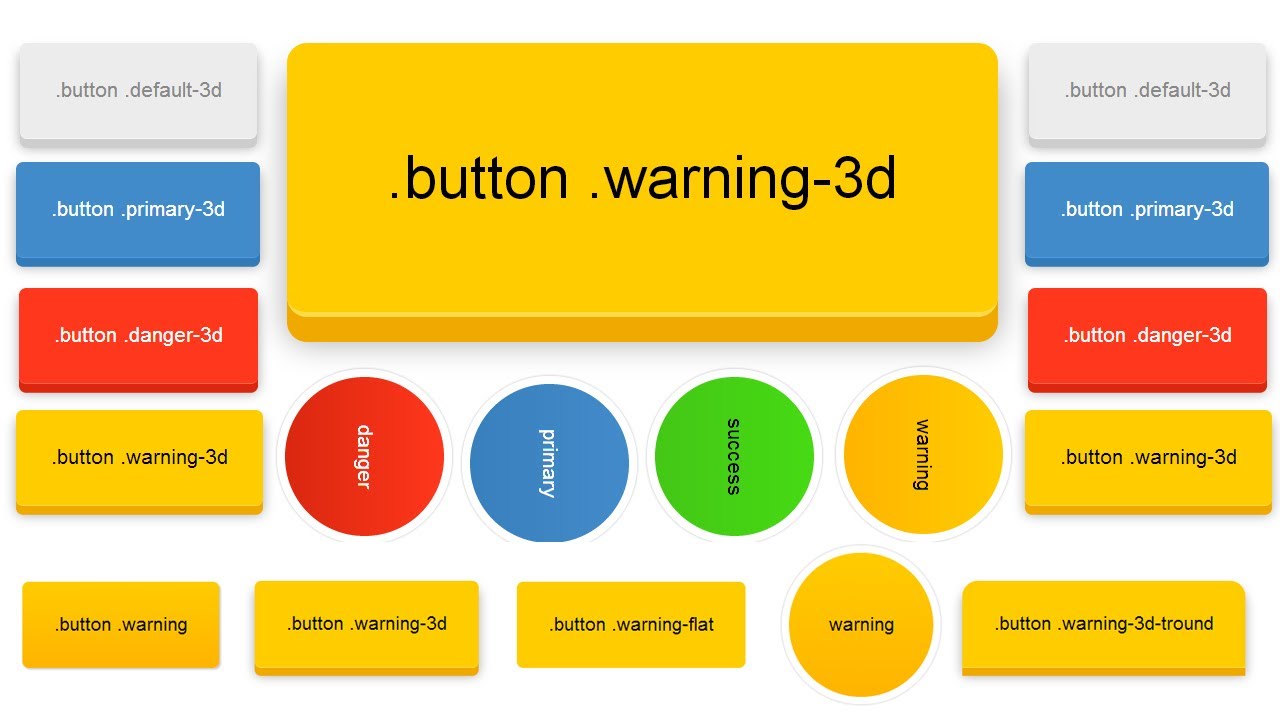
Финал! Полный набор стильных кнопок CSS
В этот набор кнопок мы добавили 5 цветов uinque, используя 5 различных классов стилей CSS, а именно опасность , успех , предупреждение , информация , по умолчанию .
Вы можете изменить цвета в соответствии с темой вашего веб-сайта или даже добавить к нему дополнительные классы цветов. Теперь перейдите на Web Playground , чтобы увидеть полный код в действии.
Выход:
Живой пример →
Надеемся, вам понравилось это упражнение. И потренируйтесь на нашей живой веб-площадке (ссылка) и поделитесь с нами своими проектами стиля, сделав снимок результатов на нашей странице в Facebook. Ага!
css - Как сделать HTML-ссылку похожей на кнопку?
Сильно запоздалый ответ:
Я боролся с этим время от времени с тех пор, как впервые начал работать в ASP.Вот лучшее, что я придумал:
Концепция: я создаю настраиваемый элемент управления с тегом. Затем в кнопку я помещаю событие onclick, которое устанавливает для document.location желаемое значение с помощью JavaScript.
Я назвал элемент управления ButtonLink, чтобы меня легко запутать с LinkButton.
aspx:
<% @ Control Language = "VB" AutoEventWireup = "false" CodeFile = "ButtonLink.ascx.vb" Inherits = "controls_ButtonLink"%>
код позади:
Partial Class controls_ButtonLink
Наследует System.Web.UI.UserControl
Dim _url как строка
Dim _confirm As String
Публичное свойство NavigateUrl как строка
Получать
Возврат _url
Конец получить
Установить (значение как строка)
_url = значение
BuildJs ()
Конец набора
Конечная собственность
Публичное свойство подтверждается как строка
Получать
Возврат _confirm
Конец получить
Установить (значение как строка)
_confirm = значение
BuildJs ()
Конец набора
Конечная собственность
Текст общедоступного свойства в виде строки
Получать
Кнопка возврата. Текст
Конец получить
Установить (значение как строка)
кнопка.Текст = значение
Конец набора
Конечная собственность
Общедоступное свойство включено как логическое
Получать
Кнопка возврата. Конец получить
Установить (значение как логическое)
button.Enabled = значение
Конец набора
Конечная собственность
Публичное свойство CssClass как строка
Получать
Кнопка возврата.
Конец получить
Установить (значение как строка)
button.CssClass = значение
Конец набора
Конечная собственность
Sub BuildJs ()
Это небольшая путаница в том смысле, что если пользователь дает URL-адрес и подтверждающее сообщение, мы дважды создадим строку onclick.«Но это не так уж важно.
Если String.IsNullOrEmpty (_url) Тогда
button.OnClientClick = Ничего
ElseIf String.IsNullOrEmpty (_confirm) Тогда
button.OnClientClick = String.Format ("document.location = '{0}'; return false;", ResolveClientUrl (_url))
Еще
button.OnClientClick = String.Format ("if (confirm ('{0}')) {{document.location = '{1}';}} return false;", _confirm, ResolveClientUrl (_url))
Конец, если
Конец подписки
Конец класса
Конец получить
Установить (значение как логическое)
button.Enabled = значение
Конец набора
Конечная собственность
Публичное свойство CssClass как строка
Получать
Кнопка возврата.
Конец получить
Установить (значение как строка)
button.CssClass = значение
Конец набора
Конечная собственность
Sub BuildJs ()
Это небольшая путаница в том смысле, что если пользователь дает URL-адрес и подтверждающее сообщение, мы дважды создадим строку onclick.«Но это не так уж важно.
Если String.IsNullOrEmpty (_url) Тогда
button.OnClientClick = Ничего
ElseIf String.IsNullOrEmpty (_confirm) Тогда
button.OnClientClick = String.Format ("document.location = '{0}'; return false;", ResolveClientUrl (_url))
Еще
button.OnClientClick = String.Format ("if (confirm ('{0}')) {{document.location = '{1}';}} return false;", _confirm, ResolveClientUrl (_url))
Конец, если
Конец подписки
Конец класса
Достоинства схемы: Похоже на контрольную. Вы пишете для него один тег:
Вы пишете для него один тег:
Получившаяся кнопка представляет собой «настоящую» кнопку HTML и поэтому выглядит так же, как настоящая кнопка. Вам не нужно пытаться имитировать внешний вид кнопки с помощью CSS, а затем бороться с разными взглядами в разных браузерах.
Хотя возможности ограничены, вы можете легко расширить его, добавив дополнительные свойства. Скорее всего, большинству свойств придется просто «передать» нижележащую кнопку, как я сделал для text, enabled и cssclass.
Если у кого-нибудь есть решение попроще, чище или лучше, я был бы рад его услышать. Это больно, но это работает.
Как настроить кнопку отправки с помощью CSS
ОБНОВЛЕНИЕ: попробуйте видеокурс Form Designer, чтобы создать фантастические стили кнопки отправки!
Знаете ли вы, что зеленый и синий - самые расслабляющие цвета? Вот почему они используются самыми популярными веб-сайтами, чтобы помочь пользователям чувствовать себя комфортно при просмотре этих веб-сайтов. Кнопки отправки в веб-формах также должны казаться правильными, потому что именно здесь люди делятся своей самой важной информацией.
Кнопки отправки в веб-формах также должны казаться правильными, потому что именно здесь люди делятся своей самой важной информацией.
С помощью этого руководства вы узнаете, как настроить кнопки отправки, чтобы ваши посетители чувствовали себя комфортно при отправке своей информации и повышали коэффициент конверсии.
Вставить собственный CSS
Щелкните значок Form Designer . Затем перейдите на вкладку Styles и вставьте следующий код CSS или свои собственные коды CSS:
.form-submit-button {
background: # 0066A2;
цвет: белый;
border-style: начальный;
цвет границы: # 0066A2;
высота: 50 пикселей;
ширина: 100 пикселей;
шрифт: полужирный, 15 пикселей, без засечек;
тень текста: нет;
}
Вот как это будет выглядеть потом:
Подробная информация о CSS-коде для кнопки отправки
- .
 form-submit-button - селектор для кнопки отправки в вашей форме.
form-submit-button - селектор для кнопки отправки в вашей форме. - фон - устанавливает цвет фона за текстом.
- цвет - определяет цвет вашего текста.
- border-style - устанавливает стиль границ кнопки отправки.
- border-color - устанавливает цвет границ кнопки отправки.
- высота - устанавливает высоту вашей кнопки и указывается в пикселях.
- width - устанавливает ширину вашей кнопки и указывается в пикселях.
- шрифт - устанавливает свойства шрифта.
ПРИМЕЧАНИЕ. Не забудьте добавить точку с запятой (;) после каждого свойства.
Кнопка отправки CSS3 и эффект наведения
Следуйте инструкциям по изменению кнопки отправки, как указано выше. Единственное, что меняется, - это код.
Пример CSS3 для кнопки отправки:
.form-submit-button {
background: # B9DFFF;
цвет: #fff;
граница: сплошная 1px #eee;
радиус границы: 20 пикселей;
box-shadow: 5px 5px 5px #eee;
тень текста: нет;
}
. кнопка отправки формы: наведите указатель мыши {
кнопка отправки формы: наведите указатель мыши {
фон: # 016ABC;
цвет: #fff;
граница: сплошная 1px #eee;
радиус границы: 20 пикселей;
box-shadow: 5px 5px 5px #eee;
тень текста: нет;
}
Вот как это выглядит.
и при наведении на него указателя мыши:
Подробная информация о каждом коде CSS3 для вашей кнопки отправки
- .form-submit-button: hover - это класс при наведении указателя мыши на кнопку отправки.Все остальные поля остаются такими же, кроме фона, чтобы показать, что происходит при наведении курсора мыши.
- border-radius - закругляет угол кнопок отправки.
- box-shadow - устанавливает тень для кнопки отправки.
- text-shadow - устанавливает тень для текста внутри кнопки отправки (не применяется к примеру).
Как у вас дела? Пожалуйста, поделитесь своими мыслями или предложениями в разделе комментариев ниже.
Наша служба поддержки клиентов работает круглосуточно и без выходных, а среднее время ответа составляет от одного до двух часов.
10 бесплатных фрагментов кода для создания красивых кнопок CSS
Веб-дизайнерам больше не нужно полагаться на Photoshop для создания потрясающих кнопок. С помощью CSS3 вы можете управлять всем, от фоновых градиентов до падающих теней и глянцевых / блестящих эффектов. Мы собрали 10 уникальных коллекций кнопок CSS и фрагментов кода от CodePen, которые вы можете изучать и свободно использовать в своих собственных веб-проектах.
500 000+ шрифтов, стоковых фотографий, тем и дизайнерских материалов
Неограниченные загрузки всего, начиная с всего за 16 долларов.50 в месяц!
СКАЧАТЬ
1. Пуговицы пластиковые
См. Кнопки Pen CSS3 от Бенджамина (@ben_jammin) на CodePen. dark
dark
Этот набор кнопок чистый и точный. Вы можете легко переделать любую из этих кнопок, поскольку они бывают разных цветов и размеров.
Вы можете выбирать из маленьких, средних или больших кнопок, каждая из которых имеет свой стиль. У вас есть кнопки по умолчанию, отключенные кнопки и ряды кнопок, оформленные как переключатели или вкладки.Для решения на чистом CSS это один из самых чистых стилей кнопок в сети.
2. Классные кнопки
См. Классные кнопки Pen от Фелипе Маркоса (@FelipeMarcos) на CodePen.dark
Эти классные кнопки, сделанные Фелипе Маркосом, немного отличаются от пластиковых кнопок выше, но они так же просты в использовании. У них нет блестящего пластикового дизайна, но они все равно «толкают» при нажатии.
Вы можете выбрать один из шести заранее разработанных цветов или настроить свой собственный. CSS разделен на разные имена классов, поэтому вы можете настроить стили кнопок по умолчанию для одного класса и чередовать цвета с другими классами.
CSS разделен на разные имена классов, поэтому вы можете настроить стили кнопок по умолчанию для одного класса и чередовать цвета с другими классами.
3. Кнопки Google
См. Pen Google Buttons от Тима Вагнера (@timwagner) на CodePen.dark
Интернет-инструменты Google, такие как Blogger, Drive, Gmail и их функция поиска, имеют разные стили кнопок. И разработчик Тим Вагнер клонировал эти стили в этой ручке.
Они полностью созданы на CSS3, и эти кнопки демонстрируют множество вдохновленных Google эффектов, которые вы можете создать, и все они выглядят фантастически.Есть аналогичный пример, созданный Monkey Raptor: эти кнопки расширяются, а в смесь добавляются еще несколько.
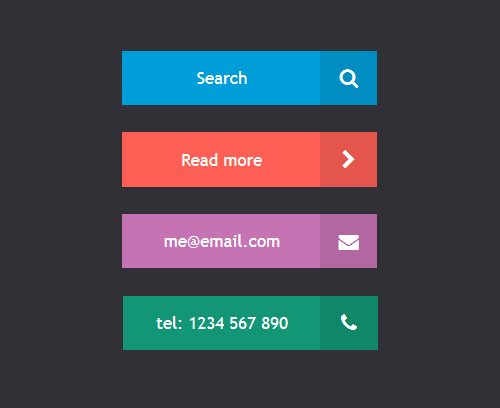
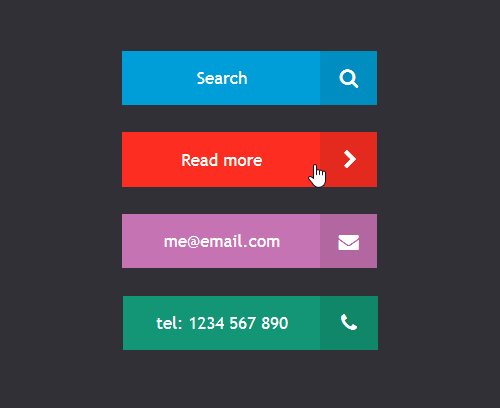
4. Кнопки-связки
См. Pen EwDar Алана Коллинза (@AlanCollins) на CodePen.dark
Pen EwDar Алана Коллинза (@AlanCollins) на CodePen.dark
Еще один набор глянцевых кнопок в пластиковом стиле можно найти в этой ручке, созданной Аланом Коллинзом. Он поддерживает несколько цветов и имеет разные стили для маленьких, средних и больших кнопок.
Уникальность этого набора состоит в том, что вы можете переключаться между глянцевым стилем и плоским стилем с помощью одного класса.Большинство кнопок имеют один «стиль», но вы можете включить или отключить глянцевый дизайн с помощью одного класса CSS & emdash; поговорим об удобстве!
5. Кнопки социальных сетей
См. Социальные кнопки и значки Pen CSS от Стэна Уильямса (@Stanssongs) на CodePen.dark
Этот фрагмент, возможно, представляет собой окончательную коллекцию кнопок социальных сетей с уникальными цветовыми схемами и фирменными значками.
Разработчик Стэн Вильямс выпустил этот набор на GitHub с обновленными цветами и новыми кнопками.Однако эта демонстрация - явный показатель его качества с более чем 50 различными кнопками. Все они имеют блестящий градиент в качестве фона, но степень и качество сильно различаются.
По-прежнему забавный набор кнопок только для CSS, который можно использовать, если вам нужно поделиться на своем веб-сайте в социальных сетях.
6. Jelly Animation
См. Кнопку Pen Jelly от ayamflow (@ayamflow) на CodePen.dark
На первый взгляд это может выглядеть как обычная кнопка. Но у желе-кнопки есть особый эффект анимации, связанный с обработчиком события щелчка.
Помимо невероятно увлекательной анимации, меня также впечатлила полуреалистичная тень кнопки под ней. Он анимируется вместе с кнопкой, что делает его идеальным призывом к действию для любого стартап-сайта или социальной сети.
7. Кнопка параллакса
См. Кнопку Pen Parallax 3D с управляемыми JS переменными CSS от Тобиаса Райха (@electerious) на CodePen.dark
Тобиас Райх создал эту симпатичную кнопку параллакса, используя радиальные градиенты CSS3 и несколько довольно дурацких цветов.
Сама по себе кнопка CSS3 впечатляет. Весь фон и тень создаются исключительно с помощью CSS. Но с небольшим количеством JavaScript Тобиас смог добавить искажение параллакса при наведении и щелчке.
Это один из наиболее продвинутых эффектов кнопок, которые я видел за последнее время, и он может хорошо вписаться в любую веб-страницу.
8. Таблетки Hubspot
См. Кнопки вставки Pen Hubspot Red Pill - Blue Pill от Джо Хенриода (@joehenriod) на CodePen. dark
dark
Разработчик Джо Хенриод создал эти кнопки на основе дизайна Hubspot.Они работают так же, как традиционные кнопки HTML, но созданы с использованием классов CSS, которые можно применять к любому элементу.
В этом наборе используются красные и синие кнопки в виде таблеток, относящиеся к «Матрице», но вы можете изменить цвета на все, что захотите. А состояния наведения и нажатия достаточно ярки, чтобы привлечь внимание любого.
9. Сексуальные пуговицы SCSS
См. Кнопки Pen Sexy SCSS в HSB Джереми Томаса (@jgthms) на CodePen.dark
Большинство фронтенд-кодеров используют Sass / SCSS, потому что он предлагает больше контроля и его намного проще писать, чем традиционный CSS.Эти кнопки SCSS долговечны и впечатляюще детализированы с внутренними и внешними эффектами тени.
Вы можете изменить цвет с помощью одного класса и даже добавить свой собственный в смесь. Состояния наведения заставляют кнопки чувствовать себя трехмерными вместе с активными состояниями, когда они нажимаются на страницу.
Состояния наведения заставляют кнопки чувствовать себя трехмерными вместе с активными состояниями, когда они нажимаются на страницу.
Эти кнопки должно быть легко реализовать на любом веб-сайте, и вы даже можете преобразовать SCSS в CSS прямо из CodePen.
10. Кнопки в стиле Mozilla
См. Одноэлементные кнопки Mozilla-Buttons от Феликса Шварцера (@slimsmearlapp) на CodePen.темный
Веб-сайт Mozilla претерпел серьезный ребрендинг, в результате которого были отодвинуты от традиционных пластиковых кнопок. Мне понравился их оригинальный дизайн, и, к счастью, он продолжает жить с этим фрагментом, созданным Феликсом Шварцером.
Форма синего треугольника фактически создана с использованием чистого CSS вместе с фоновым градиентом и эффектом трехмерной фаски. Эти кнопки сильно стилизованы и настолько хорошо продуманы, что обязательно привлекут внимание.
Дополнительные ресурсы
Эти 10 кнопок уникальны и легко настраиваются для любого макета.Поскольку они созданы исключительно с использованием CSS3, вы можете изменить их размер, цвет и стили, чтобы они вписывались в проекты для предприятий, блогов, социальных сетей или магазинов электронной коммерции.
Но сократить этот список до 10 было непросто, учитывая все невероятные фрагменты. Если вам нужно больше, вы можете просмотреть CodePen, чтобы увидеть еще больше кнопок с чистым CSS.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
10 высококачественных бесплатных библиотек кнопок и фреймворков CSS
Если задуматься, кнопки - это движущие силы онлайн-взаимодействия.Мы используем их, чтобы добавлять товары в корзину, узнавать больше об услугах, подтверждать решения и отправлять контактные формы.
Таким образом, нажатие кнопки похоже на успешный вывод, к которому нас пытаются привлечь дизайнеры. Вот почему так важно выбирать кнопки, которые отлично смотрятся и дают очевидные визуальные подсказки.
Вот почему так важно выбирать кнопки, которые отлично смотрятся и дают очевидные визуальные подсказки.
Имея это в виду, мы нашли коллекцию библиотек кнопок CSS, которые вы можете использовать для управления взаимодействием в ваших собственных веб-проектах. Наслаждаться!
Панель инструментов веб-дизайнера
Неограниченное количество загрузок: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
бат.css - Классные кнопки для крутых проектов
bttn.css - это набор кнопок в легком стиле, которые имеют разные формы, размеры и цвета. Все стили можно вызывать с простыми именами классов. С уменьшенным файлом CSS размером всего 4 КБ, эта библиотека также довольно легкая.
Buttons - Набор кнопок CSS
Название может быть простым, но Buttons - это библиотека с более чем 20 коллекциями стилей на выбор. Среди выдающихся - слегка стеклянная Delta, веселая и дерзкая Theta, вместительная и минималистичная Mu и клавишная Phi. Обязательно ознакомьтесь с ультра-крутыми эффектами щелчка в демоверсии.
Обязательно ознакомьтесь с ультра-крутыми эффектами щелчка в демоверсии.
Buttons - Библиотека кнопок CSS, созданная с помощью Sass и Compass
Не путать с другой библиотекой, которая называется, кхм, Buttons. Эта библиотека содержит простые и привлекательные кнопки CSS различных форм. Дополнительные преимущества включают стили кнопок со значками, в которых используется FontAwesome.
Pushy Buttons - CSS нажимаемые кнопки 3D
Кнопки с нажимными кнопками, возможно, и не самый модный набор, но они красочные, и их легко заметить в толпе.Кроме того, они обеспечивают странно приятный отскок при нажатии. В конце концов, разве это не все, что нам действительно нужно от кнопки?
btns.css - небольшая рамка кнопок CSS для личного и коммерческого использования
Лично мне нравятся кнопки с плавными переходами CSS. btns.css отлично справляется с тонкими переходами цвета при наведении курсора и даже с версиями, которые увеличиваются и уменьшаются в размере.
Press.css - плоская, легкая, масштабируемая библиотека кнопок, созданная под влиянием рекомендаций Google по материальному дизайну
. Нажмите.css предоставляет красивые плоские кнопки любого размера, формы и цвета. Всего с тремя включенными эффектами размер кода сведен к минимуму (12 КБ). Они также прекрасно работают с иконками FontAwesome.
При наведении курсора на кнопку активируется плавный переход CSS, в результате которого появляется значок FontAwesome - рядом с текстом или вместо него. Часть отличной коллекции кнопок CSS CodePen.
Social Buttons for Bootstrap - Социальные кнопки входа, созданные на чистом CSS на основе Bootstrap и Font Awesome
Социальные кнопки для Bootstrap сочетают в себе достоинства фреймворка Bootstrap с иконками FontAwesome.Включены все крупные социальные сети, всего их более 20. Существуют классы для каждой сети, а также классы для разных размеров. Цвета соответствуют каждой соответствующей услуге.
beautons - Красиво простой набор инструментов для кнопок
beautons - это простая библиотека кнопок. Выбирайте из различных размеров, стилей и состояний кнопок. Классы CSS можно комбинировать, чтобы смешивать и сочетать разные стили.
Obvious Buttons - Бутстрап-альтернатива градиентно-самоуверенному 2.0 и полностью плоский 3.0
Созданные с использованием LESS, очевидные кнопки красочны, привлекательны и легко настраиваются. Они также обеспечивают простой анимированный эффект при нажатии.
Chunky 3D Web Buttons Ормана Кларка - это не просто набор сексуальных кнопок. Это также полноценное руководство, демонстрирующее, как они были созданы. Так что вы можете начать с основ и продолжить добавлять свои собственные штрихи.
Radioactive Buttons - Создавайте потрясающие и привлекательные кнопки с помощью CSS-анимации
Радиоактивные кнопки отличает интересные эффекты наведения, которые можно добавить. Например, наведение курсора может привести к легкому пульсирующему изменению цвета (как если бы кнопка действительно была радиоактивной). Это делается путем зацикливания перехода CSS заданное количество раз. В результате получилась забавная, привлекающая внимание кнопка.
Например, наведение курсора может привести к легкому пульсирующему изменению цвета (как если бы кнопка действительно была радиоактивной). Это делается путем зацикливания перехода CSS заданное количество раз. В результате получилась забавная, привлекающая внимание кнопка.
Все дело в кликах
Кнопки часто можно упустить из виду при создании веб-сайта. В конце концов, они обычно не занимают много места на экране и не являются самым захватывающим элементом дизайна. Тем не менее, использование правильного может привлечь внимание и стимулировать щелчок мышью.Обратите внимание, как в некоторых из приведенных выше библиотек используются интересные эффекты наведения и щелчка. Эти типы эффектов могут добавить функциональности кнопкам и улучшить общий пользовательский интерфейс.
В следующий раз, когда вы создаете веб-сайт или работаете над призывом к действию (CTA), думайте о кнопках как о большем, чем просто элемент дизайна. Думайте о них как о воротах к целям вашего сайта. Использование одной из представленных выше библиотек действительно может повлиять на ваш коэффициент конверсии.
Использование одной из представленных выше библиотек действительно может повлиять на ваш коэффициент конверсии.
Настройка внешнего вида радиокнопки с помощью CSS
Если вам когда-либо приходилось разрешать пользователю выбирать один из множества вариантов на веб-странице, вы знаете, что тип радиовхода позволяет это сделать.
Но что, если вы хотите настроить внешний вид и вместо того, чтобы показывать обычные переключатели, вам нужны такие кнопки, которые можно нажимать?
Что ж, благодаря очень полезному ответу StackOverflow я смог понять, как создать этот стиль переключателей.
Прежде всего, вы начинаете с того, что скрываете сами круглые переключатели - мы просто стилизуем ярлыки. Мы можем выбрать их, используя input [type = "radio"] .Первоначально я скрывал это, установив display: none , но, как отмечает Патрик Кедровски в комментариях, это будет означать, что они не фокусируются и по ним невозможно перемещаться с клавиатуры. Поэтому вместо этого мы делаем его невидимым со следующими настройками:
Поэтому вместо этого мы делаем его невидимым со следующими настройками:
.radio-toolbar input [type = "radio"] {
непрозрачность: 0;
положение: фиксированное;
ширина: 0;
}
Затем мы устанавливаем ярлыки, чтобы они выглядели так, как мы хотим, по умолчанию, когда они не выбраны:
.radio-toolbar label {
дисплей: встроенный блок;
цвет фона: #ddd;
отступ: 10 пикселей 20 пикселей;
семейство шрифтов: без засечек, Arial;
размер шрифта: 16 пикселей;
граница: 2px solid # 444;
радиус границы: 4 пикселя;
}
Теперь мы должны стилизовать выбранный объект по-другому.Именно здесь происходит настоящая магия CSS - нам нужно использовать селектор : checked и селектор «смежный брат» (знак +). Таким образом, это правило CSS применяется к любой метке, которая следует сразу за отмеченным переключателем.
.radio-toolbar input [type = "radio"]: checked + label {
цвет фона: #bfb;
цвет границы: # 4c4;
}
По причинам доступности мы также хотели бы изменить внешний вид, когда кнопка находится в фокусе. Мы можем использовать ту же технику выбора.В этом примере я просто делаю границу пунктирной.
Мы можем использовать ту же технику выбора.В этом примере я просто делаю границу пунктирной.
.radio-toolbar input [type = "radio"]: focus + label {
граница: 2px пунктирная # 444;
}
Вот как это выглядит сфокусированным. Это позволяет вам использовать стрелки влево и вправо для изменения выбора:
Наконец, мне нужен эффект наведения, чтобы при наведении курсора мыши на другие параметры они меняли внешний вид. Этого можно добиться с помощью селектора : hover .
.ярлык радио-панели инструментов: hover {
цвет фона: #dfd;
}
Вот полный пример:
Полное руководство по стилизации кнопок с помощью CSS (Часть 1)
Кнопки - отличный способ направить ваших клиентов на соответствующие страницы, чтобы они могли больше узнать о вас и о той работе, которую вы выполняете - например, вы можете захотеть разместить ссылку на свою страницу о компании, портфолио, календарь расписания и т. д.
д.
Если вы новичок в CSS, то кнопки - отличный способ поэкспериментировать с CSS!
Чтобы по-настоящему получить максимум от новичка, сделайте это на настольном компьютере или ноутбуке (если вы пытаетесь кодировать на телефоне - вы чокнутый, и удачи!)И откройте редактор Dubsado на весь экран.
В полноэкранном режиме вы должны видеть как свою кнопку, так и блок кода. Любой код, который вы измените, повлияет на кнопку в вашей форме, live . Идеально подходит для игр и экспериментов!
Это может быть одна маленькая особенность, но есть тонны, которые мы могли бы покрыть кнопками, поэтому я разделю это на серию из двух частей.
В этом руководстве мы узнаем, как добавлять кнопки в ваше предложение Dubsado и как выполнять базовые настройки с помощью CSS.
Мы рассмотрим цвета, границы, цвета фона, эффекты наведения, тени блоков, переходы и многое другое.
Во второй части мы рассмотрим эффекты наведения и все забавные штуки, которые мы можем делать с анимацией и переходами.
Но сначала давайте изучим основы.
Если вы не беспокоитесь об изучении CSS и хотите несколько красивых кнопок, например, в течение нескольких секунд - Я также написал несколько примеров plug-and-play, которые вы можете скопировать и вставить прямо в форму Dubsado - не касаясь строка кода.
Но если у вас есть время, я бы посоветовал вам пройти через это, чтобы вы могли понять, как дальше настраивать их самостоятельно.
Как добавить кнопки в Dubsado
Благодаря недавнему обновлению, теперь вы можете добавлять кнопки в Dubsado без единой строчки кода.
- Откройте форму Dubsado
- Перетащите текстовый блок туда, где вы хотите, чтобы отображалась ваша кнопка ( или используйте существующий текстовый блок )
- Введите текст для вашей кнопки (т.е. Подробнее)
- Выделите текст
- Нажмите Параметры форматирования ()
- Нажмите Очистить все форматирование ()
- На той же панели инструментов нажмите Вставить ссылку () → Кнопка
- Введите URL
- Установите флажок « Открыть в новой вкладке » ( всегда следует делать это для ссылки на внешние страницы)
Теперь вы можете оставить это так, но если вы хотите сделать его фирменным, читайте дальше для некоторой магии CSS!
Добавить кнопки с HTML-кодом
Если вы предпочитаете включать кнопки с кодом, перетащите блок кода и замените образец кода на:
текстовая кнопка
Затем измените URL-адрес ссылки и текст кнопки. Например:
Например:
Как использовать CSS для стилизации кнопок Dubsado
Хорошо, теперь у нас есть кнопка, мы собираемся использовать некоторый код CSS, чтобы стилизовать ее.
Для начала:
- Перетащите блок кода (он может идти куда угодно).
- Удалить весь образец кода
- Заменить кодом ниже
Теперь наш блок кода подготовлен для наших настроек!
Разрыв в выделенной строке? Вот где пойдут наши настройки. Сложим их друг на друга так:
<стиль>
a. dubsButton {
цвет: #ffffff;
цвет фона: # 000000;
тень коробки: нет;
отступ: 10px 22px 10px 22px;
}
dubsButton {
цвет: #ffffff;
цвет фона: # 000000;
тень коробки: нет;
отступ: 10px 22px 10px 22px;
}
Если вы добавили кнопку вручную с помощью приведенного выше кода HTML, вам необходимо изменить имя селектора, заменив a.dubsButton для a.primaryButton , вот так:
<стиль>
a.primaryButton {
цвет: #ffffff;
цвет фона: # 000000;
тень коробки: нет;
отступ: 10px 22px 10px 22px;
}
Настройки CSS
Чтобы лучше проиллюстрировать, что делает каждое свойство, мы настроим кнопку ниже:
выучить больше Прежде чем мы начнем настраивать наши кнопки, вам понадобится шестнадцатеричный код цвета бренда (символ #, за которым следуют 6 цифр e.г. # 000000).
Если у вас нет фирменных цветов или вы просто хотите поиграть со случайной палитрой, взгляните на некоторые из доступных здесь цветовых палитр: «Цвета и шрифты» и «Цветовые коды HTML».
Цвет фона
выучить больше По умолчанию цвет фона вашей кнопки (в Dubsdao) будет таким же, как цвет бренда, который вы ввели в настройках бренда:
Если вы хотите изменить это, используйте следующий код (вы должны оставить ! Важный бит в конце).
a.dubsButton {
цвет фона: # a06c50! important;
} Добавить обивку
Вы можете установить одинаковый отступ для всех 4 сторон кнопки:
выучить больше a.dubsButton {
отступ: 20 пикселей;
} Или используйте разные размеры отступов для каждой стороны (сверху, справа, снизу, слева):
выучить больше a. dubsButton {
отступ: 20px 60px 20px 60px;
}
dubsButton {
отступ: 20px 60px 20px 60px;
}
Цвет текста
выучить больше а.dubsButton {
цвет: # a06c50! important;
} Drop Shadow
выучить больше a.dubsButton {
тень коробки: 4px 4px # dddad4;
} Границы
выучить больше a.dubsButton {
граница: 1px solid # 1f1f1f! important;
} Острые углы
выучить больше Хотите контролировать, насколько скруглены углы? Это для острых углов:
a. dubsButton {
радиус границы: 0 пикселей;
}
dubsButton {
радиус границы: 0 пикселей;
}
Закругленные углы
выучить больше И увеличьте число для более закругленных углов:
а.dubsButton {
радиус границы: 25 пикселей;
} Обновить шрифты
Шрифты можно обновить прямо в редакторе Dubsado!
Коды Plug-and-Play
Зайдите в раздел "Халява", чтобы получить бесплатные фрагменты кода plug-and-play для ваших кнопок!
.






 css)».
css)».


 button('toggle')
button('toggle') 6);
-moz-box-shadow: /* Firefox */
1px -1px 0 rgb(241,91,38),
2px -2px 0 rgb(241,91,38),
3px -3px 0 rgb(241,91,38),
4px -4px 0 rgb(241,91,38),
0 0 10px rgba(0,0,0,0.6);
-o-box-shadow: /* Opera */
1px -1px 0 rgb(241,91,38),
2px -2px 0 rgb(241,91,38),
3px -3px 0 rgb(241,91,38),
4px -4px 0 rgb(241,91,38),
0 0 10px rgba(0,0,0,0.6);
color: rgb(193,193,193);
display: block;
font-size: 12px;
margin: 0;
text-align: center;
text-transform: uppercase;
}
a#tutorial-toggle {
background: rgb(255,255,255);
border-radius: 25px;
-webkit-border-radius: 25px; /* Safari, Chrome */
-moz-border-radius: 25px; /* Firefox */
-o-border-radius: 25px; /* Opera */
height: 30px;
line-height: 30px;
width: 30px;
}
a.on {
box-shadow:
1px -1px 0 rgb(241,91,38),
2px -2px 0 rgb(241,91,38),
0 0 6px rgba(0,0,0,0.
6);
-moz-box-shadow: /* Firefox */
1px -1px 0 rgb(241,91,38),
2px -2px 0 rgb(241,91,38),
3px -3px 0 rgb(241,91,38),
4px -4px 0 rgb(241,91,38),
0 0 10px rgba(0,0,0,0.6);
-o-box-shadow: /* Opera */
1px -1px 0 rgb(241,91,38),
2px -2px 0 rgb(241,91,38),
3px -3px 0 rgb(241,91,38),
4px -4px 0 rgb(241,91,38),
0 0 10px rgba(0,0,0,0.6);
color: rgb(193,193,193);
display: block;
font-size: 12px;
margin: 0;
text-align: center;
text-transform: uppercase;
}
a#tutorial-toggle {
background: rgb(255,255,255);
border-radius: 25px;
-webkit-border-radius: 25px; /* Safari, Chrome */
-moz-border-radius: 25px; /* Firefox */
-o-border-radius: 25px; /* Opera */
height: 30px;
line-height: 30px;
width: 30px;
}
a.on {
box-shadow:
1px -1px 0 rgb(241,91,38),
2px -2px 0 rgb(241,91,38),
0 0 6px rgba(0,0,0,0. 6);
-webkit-box-shadow: /* Safari, Chrome */
1px -1px 0 rgb(241,91,38),
2px -2px 0 rgb(241,91,38),
0 0 6px rgba(0,0,0,0.6);
-moz-box-shadow: /* Firefox */
1px -1px 0 rgb(241,91,38),
2px -2px 0 rgb(241,91,38),
0 0 6px rgba(0,0,0,0.6);
-o-box-shadow: /* Opera */
1px -1px 0 rgb(241,91,38),
2px -2px 0 rgb(241,91,38),
0 0 6px rgba(0,0,0,0.6);
color: rgb(0,0,0);
margin: -2px -2px 2px 2px;
}
a.button:active,
a.on:active {
box-shadow:
1px -1px 0 rgb(241,91,38),
0 0 3px rgba(0,0,0,0.3);
-webkit-box-shadow: /* Safari, Chrome */
1px -1px 0 rgb(241,91,38),
0 0 3px rgba(0,0,0,0.3);
-moz-box-shadow: /* Firefox */
1px -1px 0 rgb(241,91,38),
0 0 3px rgba(0,0,0,0.3);
-o-box-shadow: /* Opera */
1px -1px 0 rgb(241,91,38),
0 0 3px rgba(0,0,0,0.
6);
-webkit-box-shadow: /* Safari, Chrome */
1px -1px 0 rgb(241,91,38),
2px -2px 0 rgb(241,91,38),
0 0 6px rgba(0,0,0,0.6);
-moz-box-shadow: /* Firefox */
1px -1px 0 rgb(241,91,38),
2px -2px 0 rgb(241,91,38),
0 0 6px rgba(0,0,0,0.6);
-o-box-shadow: /* Opera */
1px -1px 0 rgb(241,91,38),
2px -2px 0 rgb(241,91,38),
0 0 6px rgba(0,0,0,0.6);
color: rgb(0,0,0);
margin: -2px -2px 2px 2px;
}
a.button:active,
a.on:active {
box-shadow:
1px -1px 0 rgb(241,91,38),
0 0 3px rgba(0,0,0,0.3);
-webkit-box-shadow: /* Safari, Chrome */
1px -1px 0 rgb(241,91,38),
0 0 3px rgba(0,0,0,0.3);
-moz-box-shadow: /* Firefox */
1px -1px 0 rgb(241,91,38),
0 0 3px rgba(0,0,0,0.3);
-o-box-shadow: /* Opera */
1px -1px 0 rgb(241,91,38),
0 0 3px rgba(0,0,0,0. 3);
margin: -3px -3px 3px 3px;
}
3);
margin: -3px -3px 3px 3px;
} svg
svg

 Конец получить
Установить (значение как логическое)
button.Enabled = значение
Конец набора
Конечная собственность
Публичное свойство CssClass как строка
Получать
Кнопка возврата.
Конец получить
Установить (значение как строка)
button.CssClass = значение
Конец набора
Конечная собственность
Sub BuildJs ()
Это небольшая путаница в том смысле, что если пользователь дает URL-адрес и подтверждающее сообщение, мы дважды создадим строку onclick.«Но это не так уж важно.
Если String.IsNullOrEmpty (_url) Тогда
button.OnClientClick = Ничего
ElseIf String.IsNullOrEmpty (_confirm) Тогда
button.OnClientClick = String.Format ("document.location = '{0}'; return false;", ResolveClientUrl (_url))
Еще
button.OnClientClick = String.Format ("if (confirm ('{0}')) {{document.location = '{1}';}} return false;", _confirm, ResolveClientUrl (_url))
Конец, если
Конец подписки
Конец класса
Конец получить
Установить (значение как логическое)
button.Enabled = значение
Конец набора
Конечная собственность
Публичное свойство CssClass как строка
Получать
Кнопка возврата.
Конец получить
Установить (значение как строка)
button.CssClass = значение
Конец набора
Конечная собственность
Sub BuildJs ()
Это небольшая путаница в том смысле, что если пользователь дает URL-адрес и подтверждающее сообщение, мы дважды создадим строку onclick.«Но это не так уж важно.
Если String.IsNullOrEmpty (_url) Тогда
button.OnClientClick = Ничего
ElseIf String.IsNullOrEmpty (_confirm) Тогда
button.OnClientClick = String.Format ("document.location = '{0}'; return false;", ResolveClientUrl (_url))
Еще
button.OnClientClick = String.Format ("if (confirm ('{0}')) {{document.location = '{1}';}} return false;", _confirm, ResolveClientUrl (_url))
Конец, если
Конец подписки
Конец класса
 Вы пишете для него один тег:
Вы пишете для него один тег:  Кнопки отправки в веб-формах также должны казаться правильными, потому что именно здесь люди делятся своей самой важной информацией.
Кнопки отправки в веб-формах также должны казаться правильными, потому что именно здесь люди делятся своей самой важной информацией. form-submit-button - селектор для кнопки отправки в вашей форме.
form-submit-button - селектор для кнопки отправки в вашей форме. кнопка отправки формы: наведите указатель мыши {
кнопка отправки формы: наведите указатель мыши {
 dark
dark CSS разделен на разные имена классов, поэтому вы можете настроить стили кнопок по умолчанию для одного класса и чередовать цвета с другими классами.
CSS разделен на разные имена классов, поэтому вы можете настроить стили кнопок по умолчанию для одного класса и чередовать цвета с другими классами. Pen EwDar Алана Коллинза (@AlanCollins) на CodePen.dark
Pen EwDar Алана Коллинза (@AlanCollins) на CodePen.dark

 dark
dark Состояния наведения заставляют кнопки чувствовать себя трехмерными вместе с активными состояниями, когда они нажимаются на страницу.
Состояния наведения заставляют кнопки чувствовать себя трехмерными вместе с активными состояниями, когда они нажимаются на страницу.
 Вот почему так важно выбирать кнопки, которые отлично смотрятся и дают очевидные визуальные подсказки.
Вот почему так важно выбирать кнопки, которые отлично смотрятся и дают очевидные визуальные подсказки. Обязательно ознакомьтесь с ультра-крутыми эффектами щелчка в демоверсии.
Обязательно ознакомьтесь с ультра-крутыми эффектами щелчка в демоверсии.

 Например, наведение курсора может привести к легкому пульсирующему изменению цвета (как если бы кнопка действительно была радиоактивной). Это делается путем зацикливания перехода CSS заданное количество раз. В результате получилась забавная, привлекающая внимание кнопка.
Например, наведение курсора может привести к легкому пульсирующему изменению цвета (как если бы кнопка действительно была радиоактивной). Это делается путем зацикливания перехода CSS заданное количество раз. В результате получилась забавная, привлекающая внимание кнопка. Использование одной из представленных выше библиотек действительно может повлиять на ваш коэффициент конверсии.
Использование одной из представленных выше библиотек действительно может повлиять на ваш коэффициент конверсии. Поэтому вместо этого мы делаем его невидимым со следующими настройками:
Поэтому вместо этого мы делаем его невидимым со следующими настройками: Мы можем использовать ту же технику выбора.В этом примере я просто делаю границу пунктирной.
Мы можем использовать ту же технику выбора.В этом примере я просто делаю границу пунктирной. д.
д.
 Например:
Например: dubsButton {
цвет: #ffffff;
цвет фона: # 000000;
тень коробки: нет;
отступ: 10px 22px 10px 22px;
}
dubsButton {
цвет: #ffffff;
цвет фона: # 000000;
тень коробки: нет;
отступ: 10px 22px 10px 22px;
}

 dubsButton {
отступ: 20px 60px 20px 60px;
}
dubsButton {
отступ: 20px 60px 20px 60px;
}  dubsButton {
радиус границы: 0 пикселей;
}
dubsButton {
радиус границы: 0 пикселей;
} 