- Как стилизовать Ul Li с CSS, чтобы он выглядел как выпадающий список «form»?
- Стилизация Select-Option (почти) без JavaScript / Хабр
- Выпадающее меню на HTML / CSS без использования JavaScript
- Плавно открывающееся меню с помощью CSS
- HTML5 | Список select
- Нативные Select’ы на любой вкус.. В данной статье предлагаю поговорить о… | by Mostovoy Nikita
- Создание выпадающих списков
- разгадывая тайны раскрывающихся списков на чистом CSS | Афинья Дечалерт | hashmap
- Bulma: Бесплатная современная CSS-структура с открытым исходным кодом на основе Flexbox
- Показать скрыть раскрывающееся меню при наведении курсора мыши с помощью CSS
- раскрывающихся списков CSS | HTML Собака
- HTML и CSS примеры раскрывающихся меню, которые вы можете использовать
- — Компоненты — Spectre.css CSS Framework
- Выпадающее меню навигации, доступное только для CSS
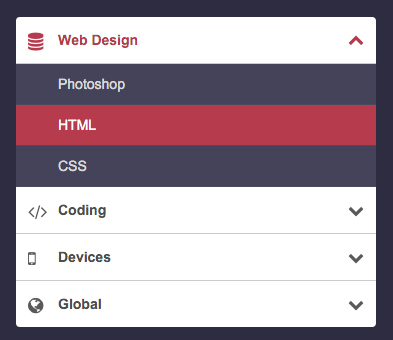
Как стилизовать Ul Li с CSS, чтобы он выглядел как выпадающий список «form»?
У меня есть Ul Li с некоторыми ссылками , они отображаются как меню. Я хочу установить список «dropdown», но как классические селекторы «form»… -не выпадающее меню, которое отображается при наведении курсора, а кликабельное меню.
<ul>
<li>Option 1 </li>
<li>Option 2 </li>
</ul>
Какой CSS сделает его похожим на «выпадающий список форм»?
Я прикрепляю изображение, чтобы было понятно, что мне нужно:
JP html
css
drop-down-menu Поделиться Источник dmtnexer 04 февраля 2014 в 13:42
3 ответа
- Как стилизовать фон маркированных точек в <ul> ?
У меня есть такой список: <ul> <li class=list-item> <span>Label</span> <div class=multi-line-content> multi-<br /> line<br /> content </div> </li> <li class=list-item> <span>Label</span> <div class=multi-line-content>.

- HTML UL CSS пограничный стиль
У меня есть небольшой вопрос относительно html-списков и CSS. Я хочу иметь список (whit sublist), который выглядит следующим образом (просмотр результата, копируя код в http://htmledit.squarefree.com/ ): <style type=text/css> ul { border: 0px solid #90bade; } li { list-style-type:none;…
1
Предполагая, что по какой-то причине вы хотите сохранить его в виде списка. Вам понадобится больше, чем CSS.
Шаг 1 — В HTML поместите список внутри a, а также добавьте некоторые HTML в стиль в качестве поля выбора. например
<div>
<div></div>
<a href="#">v</a>
<ul>
<li>Option 1 </li>
<li>Option 2 </li>
</ul>
</div>
Шаг 2 — Добавьте CSS, чтобы сделать это так, как вы хотите. В основном вы захотите расположить список под полем, а затем display:none.
.dropdown-emulator{
position:relative;
}
.dropdown-emulator ul{
position:absolute;
top:25px;
left:0;
}
Шаг 3 — Создайте некоторый JavaScript, чтобы захватить событие onclick кнопки выбора, чтобы список появился.
Очень простой рабочий пример см. Здесь http://jsfiddle.net/q5SEF/3/
Поделиться AndrewPolland 04 февраля 2014 в 15:19
0
Я думаю, для этого вы, вероятно, захотите использовать поле, используя теги?
http://www.w3schools.com/tags/tag_select.asp
Альтернативно.
Вы можете включить переключатель видимости jQuery на скрытом div, который будет отображать содержимое вашего выпадающего списка при нажатии на него.
Поделиться askrich 04 февраля 2014 в 13:46
0
Я считаю, что вы ищете выпадающий список. Вместо списка элементов используйте тег select.
Вместо списка элементов используйте тег select.
<select>
<option value="Milk">Fresh Milk</option>
<option value="Cheese">Old Cheese</option>
<option value="Bread">Hot Bread</option>
</select>
Поделиться Brian H 04 февраля 2014 в 13:46
- Как стилизовать выпадающий список UL/LI
У меня есть неупорядоченный список,который я пытаюсь настроить во время выполнения, вызываемый стилем DropKick CSS. Вот изображение того, что я вижу: Я попытался стилизовать его так, что ничего не сделало со стилем: .dk_options ul li a { margin: 0; padding: 0; list-style-type: none; }…
- CSS: 3-столбчатая компоновка <ul> с парными <li>-элементами
Ищу способ стилизовать список, чтобы он выглядел как сетка. <div class=name> <ul> <li>1</li> <li>Text</li> <li>2</li> <li>Text</li> <li>3</li> <li>Text</li> .

Похожие вопросы:
Как отключить выпадающий список с CSS, чтобы он выглядел серым?
У меня есть приложение ASP.NET с выпадающим списком. Как отключить выпадающий список с CSS, чтобы он выглядел серым? Возможно ли это сделать только с CSS ?
Как я могу стилизовать ul li в css?
Возможный Дубликат : Я хочу показать элементы списка в виде 2 или более столбцов (динамическое выравнивание ) Извините за мой английский! У меня проблема с уль ли: мой HTML: <ul>…
Как мне стилизовать выпадающий список <select> только с CSS?
Существует ли CSS-единственный способ стилизовать выпадающий список <select> ? Мне нужно стилизовать форму <select> как можно больше по-человечески, без каких-либо JavaScript. Какие…
Как стилизовать фон маркированных точек в <ul> ?
У меня есть такой список: <ul> <li class=list-item> <span>Label</span> <div class=multi-line-content> multi-<br /> line<br /> content </div>. ..
..
У меня есть небольшой вопрос относительно html-списков и CSS. Я хочу иметь список (whit sublist), который выглядит следующим образом (просмотр результата, копируя код в…
Как стилизовать выпадающий список UL/LI
У меня есть неупорядоченный список,который я пытаюсь настроить во время выполнения, вызываемый стилем DropKick CSS. Вот изображение того, что я вижу: Я попытался стилизовать его так, что ничего не…
CSS: 3-столбчатая компоновка <ul> с парными <li>-элементами
Ищу способ стилизовать список, чтобы он выглядел как сетка. <div class=name> <ul> <li>1</li> <li>Text</li> <li>2</li> <li>Text</li>…
Как стилизовать список так, чтобы он выглядел как выпадающий список (с полосой прокрутки)
кто-нибудь может мне помочь с CSS. У меня есть список, и я хочу, чтобы список выглядел как выпадающий список, который имеет белый фон,имеет полосу прокрутки и т. д. Вот мой код HTML <script>…
д. Вот мой код HTML <script>…
Сделать выпадающий список из элементов li
Я пытаюсь сделать выпадающее меню из трех элементов li . Активный элемент li получает класс current_lang , и он должен работать как родитель, который можно щелкнуть, чтобы открыть выпадающий список….
Как стилизовать два разных тега <ul> в HTML и CSS?
У меня есть тег ‘ul’, который уже стилизует что-то другое. Мне нужно создать еще один тег ‘ul’, чтобы стилизовать что-то еще на моей странице HTML. Это первый стиль ul : ul { list-style: none;…
Стилизация Select-Option (почти) без JavaScript / Хабр
Стилизация некоторых стандартных элементов — довольно нетривиальная задача.
Разумеется, хороший специалист может стилизовать что угодно, однако всё упирается в сложность этого действия.
Для стилизации радиокнопок и чекбоксов потребуется совсем немного времени — идея стилизации

Для стилизации остального — есть JavaScript.
Сегодня я хочу рассказать Вам о том, как можно относительно просто стилизовать выпадающие списки, с минимальным кодом JavaScript (от 0 до 26 строк) и минимальной дополнительной разметкой HTML.
На днях у меня, как это часто и бывает, возникла необходимость стилизовать выпадающий список. Однако именно выпадающим списком он становился только в мобильной версии, до этого же он вёл себя как самая обычная группа радиокнопок.
И вот, когда я уже почти закончил писать очередную жуткую конструкцию, призванную заменить несчастный Select, у меня возник вопрос:
А зачем?
Обычно этот вопрос ведёт к умудрённой прокрастинации, переосмыслению жизни и т.д., но в этот раз что-то пошло не так, и я понял, что вопрос и правда был хорошим, а главное — полезным.
Небольшой ликбез:
Итак, для тех, кто в танке, а также тех, кому выпадающие списки доставили столько боли, что они решили забыть о них, как о страшном сне, я немножко (правда) напомню о том, что это такое.
Выпадающие списки состоят из 2 основных элементов
- Select — контейнер для всего списка
- Option — элемент списка
Иногда используется ещё и
OptGroup(группа элементов списка), но его реализация пока что остаётся на JavaScript’е.
Основной функционал выпадающего списка — отправка информации о выбранном(ых) пункте(ах) на сервер.
Для полноты картины, вот список атрибутов элементов (чтобы можно было оценить, сколько из них будут реализованы):
- Select — disabled, form, multiple, name, required, size
- Option — disabled, label, selected, value
На этом, пожалуй, закончим с описанием,
и перейдём к реализации.
Уже было написано немало слов, поэтому — ближе к коду:
<form>
<div>
<h4>Описание 0 пункта</h4>
<input type="radio" value="0" name="selectName" />
<label for="selectName0">Описание 0 пункта</label>
<input type="radio" value="1" name="selectName" />
<label for="selectName1">Описание 1 пункта</label>
<input type="radio" value="2" name="selectName" />
<label for="selectName2">Описание 2 пункта</label>
</div>
</form>
Итак, чем же хорош этот код?
(всё, без чего можно обойтись при объяснении, убрано специально)Давайте отметим, какие пункты из функционала Select и Option автоматически стали возможны, за счёт использования input + label:
- Select — form, name, required
- Option — disabled, label, selected, value
И вот всё, что остаётся реализовать:
- Select — disabled, multiple, size
- Option — полностью реализовано
Всего лишь добавлением связок input + label, мы сократили список необходимого функционала с 10 пунктов до 3. Неплохо, но ведь это не конец, верно?
Неплохо, но ведь это не конец, верно?
Чтобы реализовать пункт Select.multiple (множественный выбор) — достаточно сделать так:
<form>
<div>
<input type="checkbox" value="0" name="selectName" />
<label for="selectName0">Описание 0 пункта</label>
<input type="checkbox" value="1" name="selectName" />
<label for="selectName1">Описание 1 пункта</label>
<input type="checkbox" value="2" name="selectName" />
<label for="selectName2">Описание 2 пункта</label>
</div>
</form>
Мы всего-навсего меняем тип
input’овс
Radioна
Checkbox, и получаем практически полный аналог
multiple.
Разница в том, что для множественного выбора не нужно зажимать ctrl (ну а если кто-то хочет полностью имитировать функционал — JavaScript в помощь).
Что осталось?
- Select — disabled, size
- Option — полностью реализовано
Ну что ж, и
Select. disabled
disabledи
Select.sizeпредельно просто реализуются с помощью CSS:
- Select.size — какой зададите размер, такой и будет. Необходимо будет просто добавить контейнер.
- Select.disabled — для контейнера нужно добавить pointer-events: none, чтобы отменить реакцию на любые действия пользователя (наведение, клики и т.д.), ну и можно сделать его чуть прозрачным.
Итак, основной функционал есть. Чего не хватает?
Нужно также добавить автозаполнение заголовка для выпадающего меню с единственным выбором, а также возникнет проблема при сбросе формы (кнопка Reset), т.к. заголовок не сбросится. Но и это — вполне решаемо (с помощью JavaScript).
А теперь — примеры:
Немного реализации (выпадающее меню с единичным выбором):
И ещё немного (не выпадающее меню с множественным выбором):
Бонус: не знаю, зачем я это сделал, но… выпадающее меню с единичным выбором и работающим на CSS сбросом заголовка:
Зачем это нужно?
В связи с тем, что судя по комментариям, не все понимают, для чего будет полезен данный код, считаю нужным дать некоторые разъяснения.
При стилизации выпадающих списков вида:
<select>
<option>Пункт 1</option>
<option>Пункт 2</option>
</select>
есть серьёзные ограничения стилизации. Поэтому их заменяют на простые списки:
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
</ul>
которым с помощью JavaScript навешивают весь необходимый функционал.
Поскольку изначально списки никак не взаимодействуют с формами, из-за этого возникают проблемы.
Мало того, что необходимо реализовать весь основной функционал:
- переключение пунктов и их взаимодействие
- состояния (checked, disabled)
- привязка к форме и отправка данных на сервер
- инициализация исходных данных (автозаполнение)
- сброс формы (при нажатии на кнопку «reset» список нужно вернуть в состояние при инициализации)
Фактически, если в JavaScript что-то ломается, не важно, из-за чего — скрипт не догрузился, возник баг, внесли правки — при возникновении любой проблемы выпадающий список превращается в… что-то, выглядящее как выпадающий список, но не работающее.
Вообще. Никак.
Для пользователя это будет выглядеть так: есть выпадающий список, но работать с ним нельзя.
Для сервера это будет выглядеть ещё «веселее» — пришла форма, в которой не хватает части данных. Хорошо, что такую ситуацию заранее предусмотрели при разработке… Ведь предусмотрели, правда?
Плюсы получившегося решения:
- Весь основной функционал (смотри выше), кроме сброса заголовка ВСЕГДА будет работать. Даже если у человека вообще отключён JavaScript (хоть это и стало практически неактуально). Единственное, что может пойти не так — нельзя будет открыть список. Но и в этом случае отправится значение по умолчанию, плюс смену состояний — список открыт/закрыт — можно реализовать прямо в коде html (защита от проблем с файлом JS), или вообще открывать по наведению.
- Данного функционала достаточно для большинства подобных списков. Да, возникнут проблемы у людей, использующих дополнительный функционал (об этом ниже).
 Но в случае со списком на ul — li для работы и вовсе требуется библиотека, и много что может пойти не так.
Но в случае со списком на ul — li для работы и вовсе требуется библиотека, и много что может пойти не так.
Минусы (доп. функционал, который не реализован, и добавляется JavaScript’ом / библиотеками):
- Переключение с помощью tab
- Управление стрелками (в стандартном select можно менять выбранный пункт кнопками вверх-вниз)
- Озвучка скринридерами (для людей, у которых проблемы со зрением текст на странице озвучивается)
- Не работает как нативный select на мобильных (на мобильных select довольно удобно работает сам по себе. При желании можно определять устройство и подменять на стандартный select)
- Список не умеет выпадать вверх, если снизу край вьюпорта (JS сделает это)
- Группировка пунктов (аналог OptGroup) (сложно, и очень редко встречается)
Как видно, ничто из вышеперечисленных минусов не является критичным для подавляющего большинства списков, и при необходимости реализуется с помощью JavaScript, а потому. ..
..
Добро пожаловать в мир, где Ваши библиотеки для стилизации Select-Option-подобных списков станут чуточку меньше, а работа с этими списками без библиотек — почти комфортной!
UPD: как оказалось, в случае с чекбоксами атрибут required работает некорректно, и его также необходимо эмулировать с помощью JavaScript (на данный момент обязательными становятся все чекбоксы, отмеченные как required, и только они)
Выпадающее меню на HTML / CSS без использования JavaScript
Очень часто необходимо сделать на сайте выпадающее при наведении меню. Большинство веб-девелоперов используют для этого JavaScript / Jquery. Это конечно хорошо, но такого роди задачи легко решаются с помощью HTML / CSS.
Вот простой пример HTML-кода меню:
<ul>
<li><a href=#>Menu 1</a>
<ul>
<li><a href=#>Sudmenu 1</a></li>
<li><a href=#>Sudmenu 1</a></li>
<li><a href=#>Sudmenu 1</a></li>
</ul>
</li>
<li><a href=#>Menu 2</a>
<ul>
<li><a href=#>Sudmenu 2</a></li>
<li><a href=#>Sudmenu 2</a></li>
<li><a href=#>Sudmenu 2</a></li>
</ul>
</li>
<li><a href=#>Menu 3</a>
<ul>
<li><a href=#>Sudmenu 3</a></li>
<li><a href=#>Sudmenu 3</a></li>
<li><a href=#>Sudmenu 3</a></li>
</ul>
</li>
<li><a href=#>Menu 4</a>
<ul>
<li><a href=#>Sudmenu 4</a></li>
<li><a href=#>Sudmenu 4</a></li>
<li><a href=#>Sudmenu 4</a></li>
</ul>
</li>
<li><a href=#>Menu 5</a>
<ul>
<li><a href=#>Sudmenu 5</a></li>
<li><a href=#>Sudmenu 5</a></li>
<li><a href=#>Sudmenu 5</a></li>
</ul>
</li>
</ul>
Для построения меню был использован список с классом menu. Подменю сделаны списками с классом submenu.
Подменю сделаны списками с классом submenu.
Теперь давайте как-нибудь минимально оформим наше меню стилями:
body {
font: 14px 'Verdana';
margin: 0;
padding: 0;
}
ul {
display: block;
margin: 0;
padding: 0;
list-style: none;
}
ul:after {
display: block;
content: ' ';
clear: both;
float: none;
}
ul.menu > li {
float: left;
position: relative;
}
ul.menu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.menu > li > a:hover {
background-color: black;
}
ul.submenu {
display: none;
position: absolute;
width: 120px;
top: 37px;
left: 0;
background-color: white;
border: 1px solid red;
}
ul.submenu > li {
display: block;
}
ul.submenu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.submenu > li > a:hover {
text-decoration: underline;
}
Для класса submenu было установлено свойство ‘display: none’. Это позволило на спрятать наше выпадающее меню.
Это позволило на спрятать наше выпадающее меню.
Теперь добавим в CSS такой код:
ul.menu > li:hover > ul.submenu {
display: block;
}
Это позволит показывать подменю при наведении.
Вот и все. Просто и легко без JavaScript.
Плавно открывающееся меню с помощью CSS
Осуществим нашу задумку с помощью самого обычного CSS. В следующей статье, если не забуду, то опишу этот же эффект с помощью jQuery. Но а пока, давайте приступим к разбору данного метода. Но, сначала предложу посмотреть, что получится в итоге:
Первым делом, давайте напишем HTML код нашего меню. Меню будет простейшим. Для примера у него будет 2 пункта у каждого из которых будет выпадающий список с подпунктами.
<nav> <ul> <li> <a href="#">пункт 1</a> <ul> <li><a href="#">Выпадающий пункт 1</a></li> <li><a href="#">Выпадающий пункт 2</a></li> <li><a href="#">Выпадающий пункт 3</a></li> </ul> </li> <li> <a href="#">пункт 2</a> <ul> <li><a href="#">Выпадающий пункт 1</a></li> <li><a href="#">Выпадающий пункт 2</a></li> <li><a href="#">Выпадающий пункт 3</a></li> </ul> </li> </ul> </nav>
Думаю тут все понятно, самое простое 2-х уровневое меню. Как и говорил, меню имеет два главных пункта, можете добавить сколько угодно, если нужно. Дальше нужно просто добавить стили, которые и сделают всю магию 🙂
Как и говорил, меню имеет два главных пункта, можете добавить сколько угодно, если нужно. Дальше нужно просто добавить стили, которые и сделают всю магию 🙂
#slow_nav > ul{
width: 500px;
margin:25px auto 0;
}
#slow_nav > ul > li{
list-style: none;
display: inline-block;
position:relative;
padding:0;
}
#slow_nav a{text-decoration:none;}
#slow_nav > ul > li > a{
font-size:18px;
padding:5px;
background-color:#333;
color:#fff;
}
#slow_nav li ul{
position:absolute;
list-style:none;
text-align:center;
top:15px;
font-size:15px;
left:0;
margin:0;
padding:0;
/* Данные строки нужны для правильной работы анимации */
max-height:0px;
overflow:hidden;
-webkit-transition:max-height 0.4s linear;
-moz-transition:max-height 0.4s linear;
transition:max-height 0. 4s linear;
/* конец */
}
#slow_nav li:hover ul{
max-height:300px;
}
#slow_nav li ul li{
background-color:#333;
border-bottom:1px solid #888;
}
#slow_nav li ul li:last-child{
border-bottom:none;
}
#slow_nav li ul li a{
padding:5px 12px;
color:#fff;
display:block;
}
#slow_nav li ul li:hover{
background-color:#444;
}
#slow_nav li ul li:first-child{
margin-top:25px;
position:relative;
}
#slow_nav li ul li:first-child:before{
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#333;
left:10px;
top:-10px;
}
4s linear;
/* конец */
}
#slow_nav li:hover ul{
max-height:300px;
}
#slow_nav li ul li{
background-color:#333;
border-bottom:1px solid #888;
}
#slow_nav li ul li:last-child{
border-bottom:none;
}
#slow_nav li ul li a{
padding:5px 12px;
color:#fff;
display:block;
}
#slow_nav li ul li:hover{
background-color:#444;
}
#slow_nav li ul li:first-child{
margin-top:25px;
position:relative;
}
#slow_nav li ul li:first-child:before{
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#333;
left:10px;
top:-10px;
}
Код CSS не маленький., но по своей сути не сложный. Если Вы владеете навыками верстки, то запросто разберетесь что и как. Я лишь остановлюсь на некоторых моментах, которые являются важными.
Первым делом это сама анимация. Нужный код выделен комментариев в коде — /* Данные строки нужны для правильной работы анимации */. Удалять из нельзя, в противном случаи анимация перестанет работать. В данном отрезке кода, изначально мы задаем высоту в ноль пикселей —
Нужный код выделен комментариев в коде — /* Данные строки нужны для правильной работы анимации */. Удалять из нельзя, в противном случаи анимация перестанет работать. В данном отрезке кода, изначально мы задаем высоту в ноль пикселей —
max-height:0px; и прописываем свойство overflow:hidden;, чтобы скрыть наше дочернее меню, то есть выпадающее. Дальше уже прописываем кроссбраузерное свойство transition, которое совершит анимацию.
-webkit-transition:max-height 0.4s linear; -moz-transition:max-height 0.4s linear; transition:max-height 0.4s linear;
Тут можете изменить разве что время анимации. В данный момент время задано 0.4 секунды. Сразу после того как задали анимацию, добавлено свойство , для задания новой высоты при наведении на главные пункты меню:
#slow_nav li:hover ul{
max-height:300px;
}
Тут такая картинка. Высота задается максимальная фиксированная, если у Вас высота выпадающего меню будет побольше, то и значение меняйте на больше. В противном случаи Ваше меню обрежет по высоте 300 пикселей.
В противном случаи Ваше меню обрежет по высоте 300 пикселей.
Далее уже задаем стили для выпадающего меню, так что на них подробно останавливаться не буду. Ту как бы и все. Это и есть весь способ. Он простой и действенный и справляется со своей задачей на все 100%.
Данный способ можно применять не только к самописным меню но и к тем же динамическим меню, которые создаются системами управления сайтом, например WordPress. Для этого нужно немного подправить стили и все. То есть первый HTML код использовать не нужно, только стили. В стилях нужно заменить имя айди #slow_nav на то что будет у Вас, ну и возможно подправить еще что-то по мелочам. Подробно останавливаться не буду. Для каждого случая нужен персональный подход, так что уж извините 🙂 Я дал идею и способ, а Вам решать, применять его или нет.
На этом все, спасибо за внимание. 🙂
HTML5 | Список select
Список select
Последнее обновление: 08.04.2016
Элемент select создает список. В зависимости от настроек это может быть выпадающий список для выбора одного элемента,
либо раскрытый список, в котором можно выбрать сразу несколько элементов.
В зависимости от настроек это может быть выпадающий список для выбора одного элемента,
либо раскрытый список, в котором можно выбрать сразу несколько элементов.
Создадим выпадающий список:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элемент select в HTML5</title> </head> <body> <form method="get"> <p> <label for="phone">Выберите модель:</label> <select name="phone"> <option value="iphone 6s">iPhone 6S</option> <option value="lumia 950">Lumia 950</option> <option value="nexus 5x">Nexus 5X</option> <option value="galaxy s7">Galaxy S7</option> </select> </p> <p> <input type="submit" value="Отправить" /> </p> </form> </body> </html>
Внутрь элемента select помещаются элементы option — элементы списка. Каждый элемент option содержит атрибут
value, который хранит значение элемента. При этом значение элемента option не обязательно должно совпадать с отображаемым им текстом. Например:
<option value="apple">iPhone 6S</option>
С помощью атрибута selected мы можем установить выбранный по умолчанию элемент — это необязательно должен быть первый элемент в списке:
<select name="phone"> <option value="iphone 6s">iPhone 6S</option> <option value="lumia 950">Lumia 950</option> <option value="nexus 5x" selected>Nexus 5X</option> </select>
С помощью другого атрибута disabled можно запретить выбор определенного элемента. Как правило, элементы с этим атрибутом служат для создания заголовков:
<select name="phone"> <option disabled selected>Выберите модель</option> <option value="iphone 6s">iPhone 6S</option> <option value="lumia 950">Lumia 950</option> <option value="nexus 5x" selected>Nexus 5X</option> </select>
Для создания списка с множественным выбором к элементу select надо добавить атрибут multiple:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элемент select в HTML5</title> </head> <body> <form method="get"> <p> <label for="phone">Выберите модель:</label> <br/> <select multiple name="phone"> <option value="iphone 6s">iPhone 6S</option> <option value="lumia 950">Lumia 950</option> <option value="nexus 5x">Nexus 5X</option> <option value="galaxy s7">Galaxy S7</option> </select> </p> <p> <input type="submit" value="Отправить" /> </p> </form> </body> </html>
Зажав клавишу Ctrl, мы можем выбрать в таком списке несколько элементов:
Select также позволяет группировать элементы с помощью тега <optgroup>:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элемент select в HTML5</title> </head> <body> <form method="get"> <p> <label for="phone">Выберите модель:</label> <select name="phone"> <optgroup label="Apple"> <option value="iphone 6s">iPhone 6S</option> <option value="iphone 6s plus">iPhone 6S Plus</option> <option value="iphone 5se">iPhone 5SE</option> </optgroup> <optgroup label="Microsoft"> <option value="lumia 950">Lumia 950</option> <option value="lumia 950 xl">Lumia 950 XL</option> <option value="lumia 650">Lumia 650</option> </optgroup> </select> </p> <p> <input type="submit" value="Отправить" /> </p> </form> </body> </html>
Использование групп элементов применимо как к выпадающему списку, так и к списку со множественным выбором.
Нативные Select’ы на любой вкус.. В данной статье предлагаю поговорить о… | by Mostovoy Nikita
Какие отличительные черты кнопки от селекта? Кнопка не имеет иконки выпадающего списка справа, текст у кнопки, как правило, центрируется по середине.
Поиск решения
Контрол <select> не предполагает использования по типу “кнопка” по умолчанию и не поддерживает выравнивание текста любым отличным способ от “слева” (есть свойство text-indent, но оно не гарантирует выравнивание текста по центру). Таким образом, главной задачей стал поиск решения выравнивания текста.
Заход #1 Labels
Первой попыткой стала стилизация label как кнопки и работа с select через связку id-for:
Данный способ мог бы оказаться наиболее подходящим, если бы не критическая проблема — клик на label не открывает select :-/
Заход #2 JS
Вторая попытка — решить проблему c помощью js:
На данном этапе было рассмотрено несколько подходов к решению:
- Попытка стриггерить событие клика.
- Попытка раскрыть список программно.
Данный эксперимент показал, что <select> не “обрабатывает” события ни клика, ни моделирования событий mousedown\mouseup или touchstart\touchend. “Раскрыть” список можно только изменив его аттрибут size, но это может нарушить существующую верстку страницы и не является выпадающим меню. Эксперименты с JavaScript выложил — http://jsbin.com/bevegotela/edit?html,js,output . Поэтому данный способ тоже потерпел неудачу.
Заход #3 “визуальный подмен”
Третьим способом, который я рассматривал, стал способ визуальной подмены. Для этого отображаем обычную кнопку, при этом поверх кнопки устанавливаем <select>.
Шаг 1: определяем кнопку, не забывая задать значения для :hover и :active
Полученная кнопка:
Теперь создаем новый блок — select-button. Он будет состоять из блока: select-button, модификатора для блока select-button_stretched (для растяжения на всю ширину) и элемента — селекта select-button__select:
Самой важной строкой в данном коде является 24 строка — opacity: 0.
Представляем нашу html структуру следующим образом:
Итак, в чем состоит данный подход? Мы создаем блок select-button, который отображается как position:relative, внутрь этого блока инкапсулируем блок button и элемент .select-button__select, который с помощью абсолютного позиционирования “накрывает” .button по всему размеру, физически “закрывая” кнопку. Opacity: 0, в свое время гарантирует, что пользователь будет видеть только кнопку. Такой подход позволяет решить задачу стилизации селекта как кнопки.
Однако, у данного подхода есть свои минусы. Перечислим их:
- Кнопка потеряла стили для :hover и :active state, так как на самом деле пользователь делает :hover и :active с селектом.
- Табуляция идет как по селектам, так и по кнопкам. Причем клик на кнопку ничего не дает.
Попробуем разрешить и эти проблемы:
Создадим микс select-button__button для кнопки и определим его поведение:
Таким образом, нами будет решен вопрос :hover для кнопки. :active же решать не надо, так как при клике на кнопку будет отображен select, и кнопка в любом случае не сможет быть в состоянии :active.
Остается последняя проблема — работа с :focus. Данную задачу выполним в несколько шагов:
- Запрещаем табуляцию по кнопкам, добавляем tabindex=”-1″
- Переносим в html структуре select перед button. Выставляем для button (при помощи элемента .select-button__button) z-index: 1, а для .select-button__select: z-index: 2
- При помощи селектора .select-button__select:focus + .select-button__button задаем стили для :focus. Например, в моем случае, это может быть border-color: #0c59a7;
Приведем конечный результат (с примером работы)— jsBin http://jsbin.com/qobado/edit?html,css,output
Полученный код:
Браузерная поддержка
Данный код достаточно прост и поэтому работает корректно во всех браузерах, которые поддерживают “стилизацию” селекта как такового. Все современные браузеры работают с данными селектами корректно. Если рассматривать браузеры “постарше”, то проблемы возникают с IE9-. Это происходит по причине, что данные браузеры не позволяют стилизовать селект. Чтобы обработать данный случай достаточно добавить стили для “старых” браузеров, которые расширят селект по высоте (чтобы был равен кнопке). Таким образом, селект займет все необходимое пространство и пользователи старых браузеров не получат проблем с функционалом.
Данный юзкейс может быть применен в таких местах, когда по нажатию на кнопку пользователю необходимо предоставить “диалог” уточнения своего выбора. Например, запрос на выбор города для того, чтобы затем не просто “отобразить” город в селекте, но и изменить “состояние” приложения. В случае с городом, это может быть добавление города в список городов.
Другим примером является выбор дополнительного метода связи при редактировании контактов в мобильном резюмебилдере сайта http://m.hh.ru . При клике на кнопку выбора пользователю предоставляется диалог выбора способа связи, и после выбора пункта на форму заполнения данных добавляются новые поля.
Создание выпадающих списков
Целью сегодняшнего урока будет показать, как создавать раскрывающиеся списки с помощью CSS и jQuery. Это будет пять списков, которые вы можете использовать для различных идей. В фрагментах кода вы не найдете никаких вендерных префиксов, но их сможете найти в исходных файлах.
Также в уроке будем использовать box-model, где [width]= [element-width]+ [padding]+ [borders]. Давайте активируем с помощью следующего сниппета:
*, *:after, *:before { box-sizing: border-box; }
С чего будем начинать?
Мы будем использовать блоки с тегам span и неупорядоченный список для выпадающего меню. Это можем увидеть на следующем примере.
<div>
<span>I'm kinda the label!</span>
<ul>
<li>I'm hidden!</li>
<li>Me too!</li>
<li>So do I.</li>
</ul>
</div>JAVASCRIPT
Для выполнения работы нам нужно использовать JavaScript. Так как это основной JS для всех следующих демо, давайте рассмотрим его сейчас.
//...
obj.dd.on('click', function(event){
$(this).toggleClass('active');
return false;
});
//...
$(function() {
var dd = new DropDown( $('#dd') );
$(document).click(function() {
// all dropdowns
$('.wrapper-dropdown-1').removeClass('active');
});
});
Что же именно делает этот скрипт? Во-первых, он переключает класс .active, при нажатии на элементе. Это означает, если оболочка не имеет этот класс, он добавляет его и потом, если активным является другое меня — соответственно удаляет его. Во -вторых, он позволяет закрывать список при нажатии на любом другом месте на экране.
Теперь мы понимаем, как это работает, и пришло время для создания некоторых раскрывающихся списков!
Пример 1
Давайте начнем с чего-нибудь простого.
Разметка
Нам нужно несколько вещей: класс wrapper, (скрытый) выпадающий список, и название, которое поместим в тег span. Также будем использовать якоря.
<div tabindex="1">
<span>Gender</span>
<ul>
<li><a href="#">Male</a></li>
<li><a href="#">Female</a></li>
</ul>
</div>CSS
Давайте посмотрим на стили, на которые мы будем фокусировать наше внимание. Начнем с wrapper:
.wrapper-dropdown {
/* Size and position */
position: relative; /* Enable absolute positioning for children and pseudo elements */
width: 200px;
padding: 10px;
margin: 0 auto;
/* Styles */
background: #9bc7de;
color: #fff;
outline: none;
cursor: pointer;
/* Font settings */
font-weight: bold;
}Сначала мы установили ширину нашей выпадающего меню и некоторые paddings и margins. Далее, мы задали ему некоторые стили. И, наконец, мы устанавливаем некоторые параметры для шрифта. Дальше зададим стили для названия.
.wrapper-dropdown:after{
content: "";
width: 0;
height: 0;
position: absolute;
right: 16px;
top: 50%;
margin-top: -6px;
border-width: 6px 0 6px 6px;
border-style: solid;
border-color: transparent #fff;
}Думаю, что все знают, как с помощью css создать небольшой треугольник. У нас будет кнопка, но без стрелки для раскрывающего списка, она не будет играть никакую роль. Давайте разберемся с нашим списком!
.wrapper-dropdown-1.dropdown{
/* Size & position */
position: absolute;
top: 100%;
left: 0; /* Size */
right: 0; /* Size */
/* Styles */
background: #fff;
font-weight: normal; /* Overwrites previous font-weight: bold; */
/* Hiding */
opacity: 0;
pointer-events: none;
}Что мы только что сделали? Мы задали для списка абсолютную позицию и поставили его позади кнопки (top: 100%;). Мы задали для него такую же ширину, как и для кнопки с значениями left и right — о. И что еще является очень важным — скрыли его, уменьшив прозрачность до 0. Свойство pointer-events:none, но это не означает, что его нет.
Приведем несколько стилей для списка элементов:
.wrapper-dropdown-1 .dropdown li a {
display: block;
text-decoration: none;
color: #9e9e9e;
padding: 10px 20px;
}
/* Hover state */
.wrapper-dropdown-1 .dropdown li:hover a {
background: #f3f8f8;
}Итак, у нас есть кнопка и скрытые элементы раскрывающегося меню. Теперь мы посмотри на открытое меню, которое выпадает при нажатии на кнопку.
С помощью JavaScript мы переключаем класс .active при нажатии на кнопку, чтобы с помощью этого класса мы смогли изменить наш CSS.
/* Active state */
.wrapper-dropdown-1.active .dropdown {
opacity: 1;
pointer-events: auto;
}
.wrapper-dropdown-1.active:after {
border-color: #9bc7de transparent;
border-width: 6px 6px 0 6px ;
margin-top: -3px;
}
.wrapper-dropdown-1.active {
background: #9bc7de;
background: linear-gradient(to right, #9bc7de 0%, #9bc7de 78%, #ffffff 78%, #ffffff 100%);
}Здесь происходит три вещи:
- Для начала мы показываем выпадающий список, установив opacity на 1. Не забудьте для pointer-event установит значение auto.
- Дальше мы меняем направление и цвет маленькой стрелки.
- Затем изменяем фон, использую градиент.
JavaScript
Последнее, но не менее важное, мы также должны добавить еще один фрагмент JavaScript, чтобы при нажатии отображалось выбранное событие.
function DropDown(el) {
this.dd = el;
this.placeholder = this.dd.children('span');
this.opts = this.dd.find('ul.dropdown > li');
this.val = '';
this.index = -1;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on('click', function(event){
$(this).toggleClass('active');
return false;
});
obj.opts.on('click',function(){
var opt = $(this);
obj.val = opt.text();
obj.index = opt.index();
obj.placeholder.text('Gender: ' + obj.val);
});
},
getValue : function() {
return this.val;
},
getIndex : function() {
return this.index;
}
}
Пример 2
Разметка
<div>Sign in with
<ul>
<li><a href="#"><i></i>Twitter</a></li>
<li><a href="#"><i></i>Github</a></li>
<li><a href="#"><i></i>Facebook</a></li>
</ul>
</div>
<i> используется, чтобы отобразить иконки с FontAwesome.
CSS
Как и в следующем примере начнем со стилей. Обратите внимание на left border — 5px.
.wrapper-dropdown-2 {
/* Size and position */
position: relative; /* Enable absolute positioning for children and pseudo elements */
width: 200px;
margin: 0 auto;
padding: 10px 15px;
/* Styles */
background: #fff;
border-left: 5px solid grey;
cursor: pointer;
outline: none;
}Теперь маленькая стрелка. Точно так же, как раньше:
.wrapper-dropdown-2:after {
content: "";
width: 0;
height: 0;
position: absolute;
right: 16px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: grey transparent;
}Переходим к раскрывающему списку.
.wrapper-dropdown-2 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
left: -5px;
right: 0px;
/* Styles */
background: white;
transition: all 0.3s ease-out;
list-style: none;
/* Hiding */
opacity: 0;
pointer-events: none;
}Обратите внимание, что на transition, который мы будем использовать, чтобы сделать постепенно раскрывающийся список, а не просто всплывающий, как в первом пример.
.wrapper-dropdown-2 .dropdown li a {
display: block;
text-decoration: none;
color: #333;
border-left: 5px solid;
padding: 10px;
transition: all 0.3s ease-out;
}
.wrapper-dropdown-2 .dropdown li:nth-child(1) a {
border-left-color: #00ACED;
}
.wrapper-dropdown-2 .dropdown li:nth-child(2) a {
border-left-color: #4183C4;
}
.wrapper-dropdown-2 .dropdown li:nth-child(3) a {
border-left-color: #3B5998;
}
.wrapper-dropdown-2 .dropdown li i {
margin-right: 5px;
color: inherit;
vertical-align: middle;
}
/* Hover state */
.wrapper-dropdown-2 .dropdown li:hover a {
color: grey;
}В отрытом состоянии стрелка изменяет свою позицию, а раскрывающийся список становится видимым.
.wrapper-dropdown-2.active:after {
border-width: 0 6px 6px 6px;
}
.wrapper-dropdown-2.active .dropdown {
opacity: 1;
pointer-events: auto;
}JavaScript
function DropDown(el) {
this.dd = el;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on('click', function(event){
$(this).toggleClass('active');
event.stopPropagation();
});
}
}Пример 3
This one is probably the one which comes the closest to a regular select element. Indeed, when you pick something, the label’s default value is replaced by the picked value. On a side note: it looks great doesn’t it?
Разметка
<div tabindex="1">
<span>Transport</span>
<ul>
<li><a href="#"><i></i>Classic mail</a></li>
<li><a href="#"><i></i>UPS Delivery</a></li>
<li><a href="#"><i></i>Private jet</a></li>
</ul>
</div>
CSS
.wrapper-dropdown-3 {
/* Size and position */
position: relative;
width: 200px;
margin: 0 auto;
padding: 10px;
/* Styles */
background: #fff;
border-radius: 7px;
border: 1px solid rgba(0,0,0,0.15);
box-shadow: 0 1px 1px rgba(50,50,50,0.1);
cursor: pointer;
outline: none;
/* Font settings */
font-weight: bold;
color: #8AA8BD;
}Здесь мы используем border, тени и закругленные углы.
.wrapper-dropdown-3:after {
content: "";
width: 0;
height: 0;
position: absolute;
right: 15px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #8aa8bd transparent;
}Перейдем к выпадающему меню:
.wrapper-dropdown-3 .dropdown {
/* Size & position */
position: absolute;
top: 140%;
left: 0;
right: 0;
/* Styles */
background: white;
border-radius: inherit;
border: 1px solid rgba(0,0,0,0.17);
box-shadow: 0 0 5px rgba(0,0,0,0.1);
font-weight: normal;
transition: all 0.5s ease-in;
list-style: none;
/* Hiding */
opacity: 0;
pointer-events: none;
}
.wrapper-dropdown-3 .dropdown li a {
display: block;
padding: 10px;
text-decoration: none;
color: #8aa8bd;
border-bottom: 1px solid #e6e8ea;
box-shadow: inset 0 1px 0 rgba(255,255,255,1);
transition: all 0.3s ease-out;
}
.wrapper-dropdown-3 .dropdown li i {
float: right;
color: inherit;
}
.wrapper-dropdown-3 .dropdown li:first-of-type a {
border-radius: 7px 7px 0 0;
}
.wrapper-dropdown-3 .dropdown li:last-of-type a {
border-radius: 0 0 7px 7px;
border: none;
}
/* Hover state */
.wrapper-dropdown-3 .dropdown li:hover a {
background: #f3f8f8;
}.wrapper-dropdown-3.dropdown:after{
content: "";
width: 0;
height: 0;
position: absolute;
bottom: 100%;
right: 15px;
border-width: 0 6px 6px 6px;
border-style: solid;
border-color: #fff transparent;
}
.wrapper-dropdown-3 .dropdown:before {
content: "";
width: 0;
height: 0;
position: absolute;
bottom: 100%;
right: 13px;
border-width: 0 8px 8px 8px;
border-style: solid;
border-color: rgba(0,0,0,0.1) transparent;
}Мы создали белый треугольник на верхней части списка.
В отрытом виде. Обратите внимание, как мы установили переход к</code><code>.dropdown.Немного больше, чем обычно (0.5s вместо 0.3s). Таким образом, меню открывается очень гладко.
.wrapper-dropdown-3.active .dropdown {
opacity: 1;
pointer-events: auto;
}JavaScript
function DropDown(el) {
this.dd = el;
this.placeholder = this.dd.children('span');
this.opts = this.dd.find('ul.dropdown > li');
this.val = '';
this.index = -1;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on('click', function(event){
$(this).toggleClass('active');
return false;
});
obj.opts.on('click',function(){
var opt = $(this);
obj.val = opt.text();
obj.index = opt.index();
obj.placeholder.text(obj.val);
});
},
getValue : function() {
return this.val;
},
getIndex : function() {
return this.index;
}
}Пример 4
Создаем список с другим типом. Ничего особенного, но отличается от предыдущих демо.
Разметка
<div>To do
<ul>
<li><input type="checkbox" name="el-1" value="donut"><label for="el-1">Eat a donut</label></li>
<li><input type="checkbox" name="el-2" value="neighbour"><label for="el-2">Spy on my neighbours</label></li>
<li><input type="checkbox" name="el-3" value="T-rex"><label for="el-3">Feed my T-Rex</label></li>
</ul>
</div>Теперь без ссылок и иконок. У наст просто есть checkbox.
CSS
.wrapper-dropdown-4 {
/* Size and position */
position: relative;
width: 270px;
margin: 0 auto;
padding: 10px 10px 10px 30px;
/* Styles */
background: #fff;
border: 1px solid silver;
cursor: pointer;
outline: none;
}Нечего сказать кроме того, что мы используем left padding, чтобы создать место для красных линий. Теперь, маленькая стрелка на право:
.wrapper-dropdown-4:after {
content: "";
width: 0;
height: 0;
position: absolute;
right: 10px;
top: 50%;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #ffaa9f transparent;
}Выпадающее меню:
.wrapper-dropdown-4 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
margin-top: 1px; /* border of wrapper */
left: -1px;
right: -1px;
/* Styles */
background: white;
border: 1px solid silver;
border-top: none;
list-style: none;
transition: all 0.3s ease-out;
/* Hiding */
opacity: 0;
pointer-events: none;
}Мы должны установитьmargin-top в 1px.
.wrapper-dropdown-4 .dropdown li {
position: relative; /* Enable absolute positioning for checkboxes */
}
.wrapper-dropdown-4 .dropdown li label {
display: block;
padding: 10px 10px 10px 30px; /* Same padding as the button */
border-bottom: 1px dotted #1ccfcf;
transition: all 0.3s ease-out;
}
.wrapper-dropdown-4 .dropdown li:last-of-type label {
border: none;
}
.wrapper-dropdown-4 .dropdown li input /* Checkboxes */ {
position: absolute;
display: block;
right: 10px;
top: 50%;
margin-top: -8px;
}
/* Hover state */
.wrapper-dropdown-4 .dropdown li:hover label {
background: #f0f0f0;
}
/* Checked state */
.wrapper-dropdown-4 .dropdown li input:checked ~ label {
color: grey;
text-decoration: line-through;
}При нажатии на флажок соответствующая этикетка становится серой и перечеркнутой. Просто, но эффективная.
И теперь мы имеем дело с двумя тонкими красными линиями слева от нашей записи. Есть два способа сделать это: с псевдо-элементами и с градиентами. Давайте посмотрим на них:
/* Red lines: the pseudo-elements way */
.wrapper-dropdown-4 .dropdown:before,
.wrapper-dropdown-4:before {
content: "";
width: 4px;
height: 100%;
position: absolute;
top: 0;
left: 15px;
border: 1px solid #ffaa9f;
border-top: none;
border-bottom: none;
z-index: 2;
}
/* OR: */
/* Red lines: the gradients way */
.wrapper-dropdown-4 .dropdown,
.wrapper-dropdown-4 {
background: linear-gradient(left, white 5%, #ffaa9f 5%, #ffaa9f 5.3%, white 5.3%, white 6.5%, #ffaa9f 6.5%, #ffaa9f 6.8%, white 6.8%);
}
.wrapper-dropdown-4 .dropdown li:hover label {
background: linear-gradient(left, #f0F0F0 5%, #ffaa9f 5%, #ffaa9f 5.3%, #f0F0F0 5.3%, #f0F0F0 6.5%, #ffaa9f 6.5%, #ffaa9f 6.8%, #f0F0F0 6.8%);
}
Первый метод создает псевдо-элементи (два: один для кнопки и один для выпадающего меню) с левой и правой границ.
Второй метод — с помощью градиента. Итак, какие из них лучше? Вероятно, первым, потому что, если вы хотите изменить эффект при наведении на элементы списка, вы должны изменить градиент. Кроме того, псевдо-элементы лучше поддерживаются браузерами, чем градиенты.
/* Active state */
.wrapper-dropdown-4.active:after {
border-width: 0 6px 6px 6px;
}
.wrapper-dropdown-4.active .dropdown {
opacity: 1;
pointer-events: auto;
}JavaScript
function DropDown(el) {
this.dd = el;
this.opts = this.dd.find('ul.dropdown > li');
this.val = [];
this.index = [];
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on('click', function(event){
$(this).toggleClass('active');
event.stopPropagation();
});
obj.opts.children('label').on('click',function(event){
var opt = $(this).parent(),
chbox = opt.children('input'),
val = chbox.val(),
idx = opt.index();
($.inArray(val, obj.val) !== -1) ? obj.val.splice( $.inArray(val, obj.val), 1 ) : obj.val.push( val );
($.inArray(idx, obj.index) !== -1) ? obj.index.splice( $.inArray(idx, obj.index), 1 ) : obj.index.push( idx );
});
},
getValue : function() {
return this.val;
},
getIndex : function() {
return this.index;
}
}Пример 5
Наш последний пример.
Разметка
<div tabindex="1">John Doe
<ul>
<li><a href="#"><i></i>Profile</a></li>
<li><a href="#"><i></i>Settings</a></li>
<li><a href="#"><i></i>Log out</a></li>
</ul>
</div>The CSS
.wrapper-dropdown-5 {
/* Size & position */
position: relative;
width: 200px;
margin: 0 auto;
padding: 12px 15px;
/* Styles */
background: #fff;
border-radius: 5px;
box-shadow: 0 1px 0 rgba(0,0,0,0.2);
cursor: pointer;
outline: none;
transition: all 0.3s ease-out;
}
.wrapper-dropdown-5:after { /* Little arrow */
content: "";
width: 0;
height: 0;
position: absolute;
top: 50%;
right: 15px;
margin-top: -3px;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #4cbeff transparent;
}Раскрывающийся список немного отличается от обычного.
.wrapper-dropdown-5 .dropdown {
/* Size & position */
position: absolute;
top: 100%;
left: 0;
right: 0;
/* Styles */
background: #fff;
border-radius: 0 0 5px 5px;
border: 1px solid rgba(0,0,0,0.2);
border-top: none;
border-bottom: none;
list-style: none;
transition: all 0.3s ease-out;
/* Hiding */
max-height: 0;
overflow: hidden;
}Простые стили для элементов списка.
.wrapper-dropdown-5 .dropdown li {
padding: 0 10px ;
}
.wrapper-dropdown-5 .dropdown li a {
display: block;
text-decoration: none;
color: #333;
padding: 10px 0;
transition: all 0.3s ease-out;
border-bottom: 1px solid #e6e8ea;
}
.wrapper-dropdown-5 .dropdown li:last-of-type a {
border: none;
}
.wrapper-dropdown-5 .dropdown li i {
margin-right: 5px;
color: inherit;
vertical-align: middle;
}
/* Hover state */
.wrapper-dropdown-5 .dropdown li:hover a {
color: #57a9d9;
}В активном состоянии:
/* Active state */
.wrapper-dropdown-5.active {
border-radius: 5px 5px 0 0;
background: #4cbeff;
box-shadow: none;
border-bottom: none;
color: white;
}
.wrapper-dropdown-5.active:after {
border-color: #82d1ff transparent;
}
.wrapper-dropdown-5.active .dropdown {
border-bottom: 1px solid rgba(0,0,0,0.2);
max-height: 400px;
}Когда выпадающий список открыт, мы меняем нижние углы кнопки, цвет, направление и цвет стрелки.
И, чтобы открыть меню, мы устанавливаем макс-высота выпадающий на 400px. Мы могли бы установить его на 500px, 1000px — это не имеет значение.
The JavaScript
function DropDown(el) {
this.dd = el;
this.initEvents();
}
DropDown.prototype = {
initEvents : function() {
var obj = this;
obj.dd.on('click', function(event){
$(this).toggleClass('active');
event.stopPropagation();
});
}
}Откаты
У нас есть 5 выпадающих меню. Но как насчет старых браузеров?
В игру вступает наш друг Modernizr. Для тех, кто не знает, что такое Modernizr — это библиотека JavaScript, которая обнаруживает HTML5 и CSS3-функции в браузере пользователя.
Ниже приведен пример того, как мы можем управлять откатами для браузеров, которые не поддерживают определенных свойства CSS:
/* No CSS3 support */
.no-opacity .wrapper-dropdown-1 .dropdown,
.no-pointerevents .wrapper-dropdown-1 .dropdown {
display: none;
opacity: 1; /* If opacity support but no pointer-events support */
pointer-events: auto; /* If pointer-events support but no pointer-events support */
}
.no-opacity .wrapper-dropdown-1.active .dropdown,
.no-pointerevents .wrapper-dropdown-1.active .dropdown {
display: block;
}
Если браузер не поддерживает непрозрачность или указатель событий, мы скрываем выпадающее меню простым display: none.
Если браузер не поддерживает прозрачность, но поддерживает указатель событий, мы устанавливаем pointer-events: auto.
Если браузер не поддерживает указатель событий, но поддерживающий прозрачность, мы поставили opacity: 1.
Автор урока: HUGO GIRAUDEL
Перевод — Дежурка
разгадывая тайны раскрывающихся списков на чистом CSS | Афинья Дечалерт | hashmap
Начнем с простой одноуровневой панели навигации. Ваш начальный HTML-код выглядит примерно так:
В неизменном виде он выглядит примерно так:
Мы хотим, чтобы наш конечный результат выглядел менее уродливым, и преобразовал его во что-то вроде этого:
Если мы посмотрим на HTML , по сути, вам нужно стилизовать три вещи: ul , li и a .
В этом контексте .simple является ориентиром, помогающим отделить ваш код от остального. Это означает, что любой стиль, примененный к .simple , не повлияет на другие элементы на вашей странице, которые не находятся внутри div .
Чтобы избавиться от маркеров, созданных li , удалить заполнение, созданное для размещения маркеров, поместить все в одну строку и удалить подчеркивание по умолчанию на a , мы собираемся применить следующий код:
.простой ul {padding: 0;}
.simple li {display: inline-block; }
.simple a {украшение текста: нет; } С этими тремя простыми модификациями у нас теперь есть что-то вроде этого:
Чтобы он выглядел красивее и без HTML 90-х годов, мы собираемся добавить отступы, цвет фона и изменить цвет шрифта.
.simple ul {background: # 0d47a1;}
.simple li {display: inline-block; }
.simple a {украшение текста: нет; цвет белый; отступ: 15 пикселей; } Почему мы добавляем отступы на и ? Потому что мы определяем элемент, в котором есть ссылка.Вот почему мы не делаем этого в li или ul .
Однако вы заметите, что при этом синий фон кажется не совсем правильным.
Это не похоже на отступ в 15 пикселей… Однако элемент покрывает нужное пространство. Мы можем увидеть это, если обведем его рамкой.
Чтобы решить эту проблему, мы поместили a в качестве блочного элемента, чтобы родительский контейнер li взял на себя полное верхнее и нижнее заполнение.
.simple a {display: block;} Теперь вы можете удалить границу, если хотите Теперь, когда мы почти закончили с первым уровнем, давайте добавим несколько эффектов наведения и перехода, используя наш псевдокласс : hover :
. Простой a: hover {
background: # e3f2fd;
цвет: черный;
переход: 0,2 с все линейно;
} .simple a {transition: 0.2s все линейно; } Transition at : hover сообщает представлению о необходимости визуальной задержки 0,2 секунды, когда мышь перемещается по ссылке, а переход в нормальном теге a обрабатывает переход.
Сам по себе переход не является обязательным, но его полезно иметь.
Теперь для раскрывающегося списка на чистом CSS первого уровня
Мы собираемся добавить наш первый раскрывающийся список.
Вот пример HTML-кода:
Все, что мы сделали в . Применяется простой . Теперь мы сосредоточимся на части .dropdown .
Я разделил их на отдельные классы, чтобы вы могли видеть прогресс и то, как работает каждый раздел раскрывающегося списка на чистом CSS.Теоретически вы можете просто отнести их к одному классу.
Основываясь на приведенном выше CSS и новом HTML, ваша навигация по меню выглядит примерно так:
Здесь вам пригодятся ваши позиции относительно и абсолютных .
Сначала сделаем ul родственником . Почему? Потому что это будет наш базовый контейнер.
Затем мы собираемся сделать ul , который является дочерним по отношению к li absolute , чтобы удалить его из потока.
Вот пример CSS:
.dropdown ul {position: relative; }. dropdown li> ul {позиция: абсолютная; фон: # 1565c0; } Цвет фона для дочернего элемента ul такой, чтобы вы могли видеть, куда он перемещен и как он был удален из исходного потока.
Если вы не знакомы с тем, как работают одноуровневые селекторы (то есть этот символ>), вам следует ознакомиться с первой частью The Ultimate Visual Guide to CSS Selectors
Теперь мы хотим сложить подэлементы вместо того, чтобы сидеть рядом друг с другом.
Это можно сделать, выбрав дочерний элемент ul li целевой li :
.dropdown li> ul li {display: block; } Это приведет к следующему результату:
Теперь мы хотим скрыть раскрывающийся список. Мы можем сделать это с помощью display: none , когда мышь не наведена, и display: block , когда он есть.
Для этого вы добавляете их в следующие селекторы:
.dropdown li> ul {display: none; }
.раскрывающийся список li: hover> ul {display: block; } И это даст вам нужный эффект при наведении курсора при переходе в раскрывающееся меню.
Давайте сделаем автоматическое выпадающее меню без ограничений по вложению.
А теперь самое интересное. После того, как вы закончите этот шаг, не имеет значения, сколько у вас вложенных уровней — правила дочернего селектора работают таким образом, что вы можете добавлять вложенность бесконечно, а раскрывающиеся меню навигации по-прежнему будут работать.
Вот новый последующий HTML-код с третьим уровнем вложенности:
Раньше мы использовали верхний ul в качестве контейнера , относящегося к .С несколькими раскрывающимися списками ваш li также должен быть эталонным контейнером для дочернего ul , который находится на трехуровневой глубине относительно родительского li , который должен действовать как контейнер.
Чтобы глобально применить и превратить все ваши li в относительные контейнеры, вы можете сделать что-то вроде этого:
.multi li {position: relative; } Теперь все, что вам нужно, это указать, где будет отображаться список подссылок относительно наведенного li :
.multi ul ul ul {
фон: зеленый; // чтобы вы могли видеть, какой из них влияет на
position: absolute;
осталось: 100%;
верх: 0;
} Вот и все. Эти последние строки по существу устанавливают ваши всплывающие окна в правильных положениях без необходимости вручную указывать каждый уровень.
Bulma: Бесплатная современная CSS-структура с открытым исходным кодом на основе Flexbox
Выпадающий компонент — это контейнер для раскрывающейся кнопки и раскрывающегося меню.
-
раскрывающийся списокосновной контейнер-
dropdown-triggerконтейнер для кнопки -
выпадающее менюпереключаемое меню, скрыто по умолчанию-
dropdown-contentвыпадающий список box , с белым фоном и тенью-
dropdown-itemкаждый single item dropdown, который может бытьaилиdiv -
выпадающий разделительгоризонтальная линия для разделения выпадающих элементов
-
-
-
HTML
Выпадающее содержимое #
В то время как раскрывающийся список HTML В раскрывающееся меню можно вставить любой тип содержания . Вместо этого вам просто нужно использовать В раскрывающемся списке Хотя реализация CSS HTML HTML В раскрывающееся меню можно вставить любой тип содержания . Вы можете добавить модификатор HTML Раскрывающийся список по умолчанию выровнен по левому краю . HTML Добавьте модификатор Вы можете добавить модификатор HTML Вы можете добавить модификатор Имя Тип Значение Расчетное значение Вычисляемый тип переменная цвет размер размер переменная тень переменная цвет переменная цвет переменная цвет переменная цвет переменная цвет Тема: HTML / CSSPrev | След. Если вы просто хотите показывать и скрывать раскрывающееся меню при наведении курсора мыши, вам не нужен JavaScript.Вы можете сделать это, просто используя свойство CSS В следующем примере показано, как реализовать простое раскрывающееся меню с помощью CSS. Вот еще несколько часто задаваемых вопросов по этой теме: Прежде чем начать, подумайте, является ли применение раскрывающихся списков к вашему сайту самым разумным. Хотя скрытие основной части вашей навигации может сделать дизайн более чистым, это добавляет дополнительный уровень сложности для пользователя, чтобы получить доступ к этим скрытым ссылкам. Для большинства это не будет серьезной проблемой, но будет для тех, кто не использует или не может использовать указывающее устройство, такое как мышь. Это может относиться к людям с двигательными или зрительными нарушениями или к тем, кто пользуется мобильными устройствами с сенсорным экраном.Вам следует, по крайней мере, подумать о том, как дать этим пользователям возможность перемещаться (см. Пункты об использовании ссылок ниже). Если вы решили использовать раскрывающиеся списки, давайте продвинемся вперед и применим их наилучшим образом… Ссылка на нас! Если вы нашли HTML Dog полезным, рассмотрите возможность ссылки на нас. Как и вся хорошая навигация, списки ссылок — лучший вариант для структурирования раскрывающихся списков. Поскольку мы хотим, чтобы один элемент отображал группу подпунктов, мы, безусловно, хотим вложенных списков , то есть список списков: Итак, у нас есть «Птицы» и «Млекопитающие» в качестве элементов верхнего уровня, а «Ratites», «Monotremes» и так далее в качестве элементов подкатегории второго уровня. Воспользуйтесь ссылками. Всегда используйте ссылки. Если вас больше всего беспокоят подкатегории (например, «Ratites» и «Monotremes»), подумайте, по крайней мере, о наличии ссылок на основные элементы (например, «Птицы» и «Млекопитающие») на страницу со стандартной навигацией. на страницы подкатегорий. Основная причина этого — доступность — как уже отмечалось, посетители вашей страницы не всегда будут использовать указывающее устройство (которое, конечно, требуется для наведения и отображения подменю). Чтобы настроить все визуально, давайте обнуляем отступы по умолчанию (и поля для старых браузеров) списков: Затем мы хотим расположить каждый элемент списка по горизонтали. Забегая вперед, мы также хотим указать, что источником для размещения всех подсписок является их родительский элемент списка: Теперь займемся списками внутри списка.Мы хотим расположить их абсолютно, размещая их поверх всего, и мы хотим их скрыть: Для поддержки старых браузеров вы также можете явно позиционировать подсписки, добавив к ним Наконец, чтобы показать эти подсписки при наведении курсора на элемент основного списка: Первый сопровождающий пример показывает это в действии вместе с пояснительными встроенными комментариями (см. Исходный код). Размещение более одного уровня раскрывающегося меню потребует большего количества вложений в список: Теперь, чтобы немного по-другому относиться к этим новым подподспискам, мы хотим, чтобы они отображались сбоку от элементов родительского списка, а не под ними: Также необходимы небольшие поправки. В его нынешнем виде будут показаны все списков потомков наведенного элемента списка. Таким образом, когда в этом примере наведен курсор на «Млекопитающие», будут показаны не только «Однородные», «Сумчатые» и «Плацентарные», но и все типы сумчатых — «Оппоссумы» и так далее.Мы хотим, чтобы был показан только первый потомок — детей (не внуки). Поэтому мы изменяем Другие базовые поправки, которые вы, возможно, захотите внести, включают перемещение элементов списка вместо использования Третий пример немного приукрашивает. Выбор презентации, конечно, остается за вами, но это дает повод задуматься. Выделение родительских списков — всегда хороший способ дать дополнительную информацию о том, где вы находитесь. Переходы предлагают дополнительное преимущество, заключающееся в том, что раскрывающиеся списки остаются немного длиннее, уменьшая проблему раздражающего исчезновения списков, когда курсор на мгновение выходит за границы раскрывающегося списка. Выпадающее меню CSS — эффективное решение для улучшения пользовательского интерфейса и пользовательского интерфейса приложения или веб-сайта. Раскрывающееся меню — это подменю главного меню веб-сайта или приложения. Он используется для демонстрации кнопок содержимого (ссылок) для каждого родительского пункта меню. Выпадающие меню помогают пользователям легко перемещаться по приложению или веб-сайту, сужая их выбор. Выпадающие меню CSS идеально подходят для создания панелей навигации, панелей поиска или вкладок веб-сайта или приложения. Вот коллекция стильных примеров выпадающих меню CSS, которые веб-дизайнеры и разработчики приложений могут использовать в своих проектах. Автор: Зеландия Сделано с помощью: CSS, HTML Вот красиво анимированное меню, которое стоит попробовать. Каждое раскрывающееся меню течет, как жидкий огонь, под своим главным пунктом меню. Автор: sean_codes Сделано с помощью: CSS, HTML Это раскрывающееся меню отображается при наведении курсора на главное меню. Автор: Кевин Сделано с помощью: CSS, HTML При выборе этой опции пункты главного меню отображаются разными цветами. Выпадающие меню плавно переходят в анимацию. Автор: Уна Кравец Сделано с помощью: CSS, HTML Это простое раскрывающееся меню с минималистичным дизайном. Автор: Rlski Сделано с помощью: CSS, HTML При выборе этой опции пользователь нажимает кнопку раскрывающегося списка, чтобы отобразить подменю. WoW ваших клиентов, создавая инновационные и стимулирующие веб-сайты Автор: Кристина Сильва Сделано с помощью: CSS, HTML Это раскрывающееся меню не включает JavaScript.Из четырех пунктов меню включена только одна раскрывающаяся кнопка класса div. Этот класс кнопки создает подменю, которое содержит три поля содержимого. Автор: Максим Агинский Сделано с помощью: CSS, HTML Этот параметр имеет красивый цвет фона и раскрывающееся содержимое, когда пользователь наводит курсор на кнопку главного меню. Автор: Amr SubZero Сделано с помощью: CSS, HTML Вот выпадающее меню CSS с освежающим цветом фона.Каждое подменю отображает раскрывающееся содержимое своего пункта главного меню. Автор: Гол Хамер Сделано с помощью: CSS, HTML С помощью этого простого параметра легко создать раскрывающееся меню. Автор: Джейми Колтер Сделано с помощью: CSS, HTML Вот отличный вариант для IU, не использующего JavaScript. Он отличается красивым цветом фона и плавным выпадающим эффектом анимации. Автор: Джон Белла Сделано с помощью: CSS, HTML В этом шаблоне раскрывающегося меню CSS есть кнопка раскрывающегося списка, при наведении на которую отображается раскрывающееся содержимое. Автор: Роберт Боргези Сделано с помощью: CSS, HTML Концепция CSS раскрывающегося меню, которая включает строку, следующую за курсором пользователя. Этот шаблон включает серый цвет фона и зеленую строку меню. Кнопка раскрывающегося списка может содержать ссылки на учебные пособия или другой контент, связанный с приложением или веб-сайтом. Автор: Коннор Брассингтон Сделано с помощью: CSS, HTML Простое раскрывающееся меню CSS.После небольшой корректировки кода класса кнопки можно настроить другую кнопку меню для отображения раскрывающегося содержимого. Автор: Керем Беязит Сделано с помощью: CSS, HTML В этой концепции CSS раскрывающегося меню есть значки, которые отображают свое раскрывающееся содержимое справа от экрана. Каждый значок главного меню отображается в виде синего символа, который создает раскрывающееся содержимое при наведении курсора. Это концепция вертикального раскрывающегося списка, которую можно использовать для веб-сайтов и приложений. Автор: Kitty giraudel Сделано с помощью: CSS, HTML Минимальное раскрывающееся меню, созданное с помощью взлома флажка. Выпадающий код класса div может нуждаться в корректировке перед использованием в ваших проектах. Автор: Гарет МакКинли Сделано с помощью: CSS, HTML В этом варианте раскрывающийся код класса div может потребовать корректировки перед использованием. Автор: Разван Тудоса Сделано с помощью: CSS, HTML Это раскрывающееся меню CSS, созданное с эффектом анимации складывания бумаги. Автор: Хью Бальбоа Сделано с помощью: HTML, CSS Хорошая строка меню с двумя раскрывающимися списками элементов, которые спускаются вниз, чтобы открыть дополнительные меню содержимого. Автор: Джонат Ли Сделано с помощью: HTML, CSS Это раскрывающееся меню CSS хорошо подходит для устройств с сенсорным экраном. Он был протестирован на : Автор: Алексей Попков Сделано с помощью: CSS, HTML Раскрывающееся меню во всю ширину.Подменю остаются под своими родительскими элементами. Автор: Каролина Ханссон Сделано с помощью: HTML, CSS При использовании этого параметра текст меню становится синим и подчеркивается при наведении курсора. Пункт меню «О программе» раскрывается, чтобы открыть отображение трех дополнительных элементов в виде встроенного блока. Автор: Мохамед Айман Сделано с помощью: HTML, CSS Это красивое и красочное горизонтальное выпадающее меню. Автор: Дэн Матисен Сделано с помощью: HTML, CSS Стиль раскрывающегося меню, который отлично подходит для создания веб-сайтов. Автор: Jenning Сделано с помощью: HTML, CSS Этот простой дизайн имеет мягкий цвет фона. Автор: Халида Астатин Сделано с помощью: HTML, CSS Адаптивное раскрывающееся меню с красивыми цветами. Автор: Николас Галлер Сделано с помощью: HTML, CSS Этот стиль раскрывающегося списка отлично подходит для разработки профессиональных браузеров, таких как Chrome и Firefox.Выпадающее меню расположено у нижнего края экрана со встроенным блочным отображением. Автор: Dr.Web Сделано с помощью: HTML, CSS Этот пример идеально подходит для разработки веб-сайта. Автор: Марио Лонкарек Сделано с помощью: HTML, CSS Черное меню на верхнем краю имеет знакомый дизайн, упрощающий работу с пользователем. Пункты меню меняют цвет при наведении курсора. Автор: Андор Надь Сделано с помощью: HTML, CSS Это простой пример раскрывающегося меню. Автор: Ахмад Наср Сделано с помощью: HTML, CSS Горизонтальное выпадающее меню CSS с красивым цветом фона и красивым анимационным эффектом. Автор: Марко Бесаньи Сделано с помощью: HTML, CSS Этот стиль дизайна прост и имеет идеальный размер шрифта для каждого пункта меню. Автор: Майк Рохас Сделано с помощью: HTML, CSS Это раскрывающееся меню имеет привлекательный зеленый цвет фона с белым текстом. Автор: Руслан Пивоваров Сделано с помощью: HTML, CSS Этот вариант идеально подходит для веб-сайтов с классным CSS-дизайном. Автор: Каталин Рошу Сделано с помощью: HTML, CSS Как следует из названия, подменю спускается с причудливым эффектом зигзагообразной анимации. Каталин Рошу превзошла себя в этом уникальном стиле. Она не использовала ни одного из простых эффектов, очевидных в других макетах. Автор: Джон Урбанк Сделано с помощью: HTML, CSS Отзывчивый вариант раскрывающегося меню, где каждое подменю спускается в белое поле при наведении курсора на список меню. Автор: Доан Хопкинс Сделано с помощью: HTML, CSS Вот простое многоуровневое раскрывающееся меню CSS. Автор: Сатиш Кумар Сделано с помощью: HTML, CSS В этом варианте меню отображается в правой части экрана. Этот стиль удобен и привлекателен. Раскрывающееся меню отображается в белом поле с синими словами. Автор: Адам Кун Сделано с помощью: HTML, CSS Это классное анимированное раскрывающееся меню выглядит как оранжевый макет с подменю, включающим креативный символ в рамке.Код можно настроить так, чтобы он содержал символы оформления текста вашего клиента. Автор: Guil H Сделано с помощью: HTML, CSS Классное выпадающее меню с настраиваемым кодом. Автор: Эрик Мюссер Сделано с помощью: HTML, CSS Яркие цвета этого варианта оживят сайт вашего клиента. Автор: Винсент Дюран Сделано с помощью: HTML, CSS Выпадающее меню CSS появляется, когда пользователь наводит курсор на основные элементы. Автор: Анастасия П Сделано с помощью: HTML, CSS Используя CSS и несколько вложенных неупорядоченных списков, можно мгновенно создать раскрывающееся меню. Если у вас есть навыки программирования, вы можете создать раскрывающееся меню с нуля. Но выпадающее меню — это , экономящее время при настройке интерфейса приложения или веб-сайта. Итак, не сомневайтесь.Выберите стильное раскрывающееся меню из этого списка. Если вам понравилось читать эту статью о раскрывающихся меню CSS, вам следует ознакомиться с этой статьей о формах HTML и CSS. Мы также писали о нескольких связанных предметах, таких как меню HTML и CSS, вкладки HTML и CSS, примеры флажков CSS, конструкции полей поиска CSS, шаблоны форм входа в систему Bootstrap и эффекты наведения курсора CSS. Меню представляют собой вертикальный список ссылок или кнопок для действий и навигации. Добавьте элемент контейнера с классом меню также поддерживает элементы управления формой (флажок, переключатель и флажок). Раскрывающийся список представляет собой комбинацию кнопок и меню. Компонент выпадающего меню полностью построен на CSS. Он запускается событием Добавьте элемент контейнера с раскрывающимся списком Если раскрывающийся список находится близко к правому краю браузера, вы можете добавить в контейнер класс Кроме того, вы можете реализовать свой JS для взаимодействия с раскрывающимися меню, добавив активный класс Это выпуск №7 из серии, посвященной современным решениям CSS для проблем, которые я решал в течение последних 14 с лишним лет работы фронтенд-разработчиком . В этом методе исследуется использование: Если вы когда-нибудь вырывались из головы, имея дело с концепцией «намерения наведения», то это обновление для вас! Прежде чем мы зайдем слишком далеко, хотя наша методика на 100% использует только CSS, необходимо добавить некоторый Javascript для более полного доступа.Также существует полифилл, необходимый для ключевой функции, чтобы эта функция работала - Обновление специальных возможностей - 18.08.20 : Огромное спасибо Майклу Фэирчайлду из Deque (и создателю превосходного ресурса a11ysupport.io) за тестирование оригинального решения с использованием различных вспомогательных технологий. Метод только с CSS требует некоторого Javascript для полного соответствия WCAG 2.1. В частности, необходимо использовать javascript, чтобы предлагать способ закрытия меню без использования мыши и табуляции (например, клавиша выхода) для соответствия критерию успеха 1.4.13. Майкл указал на эту демонстрацию WAI-ARIA Authoring Practices, которая предоставляет дополнительную информацию о необходимых функциях Javascript. Это настоятельно рекомендуемые дополнения для вашего окончательного производственного решения. Если вы не использовали Sass, вам может потребоваться пять минут, чтобы понять синтаксис вложенности Sass, чтобы легче всего понять приведенные примеры кода. Мы будем улучшать это по мере продолжения, но вот наша стартовая структура: Привет! Зарегистрируйтесь на мой семинар по CSS в июле на Smashing Conference: Level-Up With Modern CSS Если смотреть на кнопку Прямо за воротами мы реализовали несколько функций специально для обеспечения доступности: Как отметил Майкл, использование кнопки Наш (в основном) начальный вид по умолчанию выглядит следующим образом: Во-первых, мы дадим несколько стилей контейнера для ul { li { Мы потеряли иерархическое определение, но можем начать возвращать его со следующего: > ul { > li { Используя селектор дочернего комбинатора Затем мы сначала добавим немного стиля ко всем ссылкам, а также к nav { До сих пор мы полагались на селекторы элементов, но мы добавим селекторы классов для раскрывающегося списка, поскольку их может быть несколько в данном списке навигации. Хотели бы вы, чтобы советы по CSS в вашем почтовом ящике? Присоединяйтесь к моему информационному бюллетеню, чтобы получать обновления статей, советы по CSS и внешние ресурсы! Сначала мы модернизируем .dropdown__menu { a { Одна из очевидных проблем заключается в том, что Мы можем начать исправлять это, добавив Вы можете видеть, что он выровнен по левому краю и ниже родительского элемента списка. В зависимости от вашего дизайна это может быть желаемое место. Мы собираемся применить трюк с центрированием, чтобы выровнять центральное меню с элементом списка: позиция: абсолютная; Магия этого метода центрирования заключается в том, что меню может иметь любую ширину или даже динамическую ширину, и оно будет центрироваться соответствующим образом. Есть два основных триггера, которые мы хотим использовать для открытия меню: Однако традиционный В ближайшее время появится псевдокласс под названием Из MDN я выделил курсивом ту часть, от которой мы собираемся извлечь выгоду: Псевдокласс CSS Прежде чем мы сможем раскрыть раскрывающийся список, нам нужно скрыть его, поэтому мы будем использовать скрытые стили в качестве состояния по умолчанию. Вашим первым инстинктом может быть Затем вы можете попробовать просто Вместо этого мы будем использовать комбинацию Мы добавляем непрозрачность, но не полностью до 0, чтобы позже включить немного более плавный эффект. И мы обновляем наше свойство Кроме того, для соответствия критерию успеха 1.3.2 ссылки должны быть скрыты от пользователей программ чтения с экрана до тех пор, пока они не отобразятся визуально. Мы обеспечиваем такое поведение, включив Прежде чем мы сделаем раскрытие, нам нужно добавить свойство При всех этих предварительных настройках раскрытие раскрывающегося списка при наведении и фокусировке может быть выполнено так же кратко, как: &: hover, Сначала мы меняем значение Вот результат: Свойство Еще раз замечание, что для полной доступности Javascript должен полностью обрабатывать технические события клавиатуры, которые не всегда запускают Если вы какое-то время занимались этим Интернетом, я надеюсь, что следующее заставит вас пойти Когда я впервые начал бороться с выпадающими меню, я создавал их в первую очередь для IE7.В большом проекте несколько членов команды спросили что-то вроде «можно ли отключить отображение меню, если я просто прокручиваю меню или наводю на него указатель мыши?». Решением, которое я наконец нашел после долгих поисков в Google (включая попытки придумать правильную фразу, чтобы получить то, что я искал), был плагин hoverIntent jQuery. Мне нужно было это настроить, потому что, поскольку мы используем свойство Порядок имеет значение, когда мы определяем все свойства перехода в одной строке, и второе числовое значение по порядку будет принято как значение задержки: Посмотреть результаты: Для вызова меню требуется довольно неторопливый навигатор, который мы можем условно предположить как намерение открыть меню. Задержка все еще достаточно короткая, чтобы ее нельзя было сознательно заметить до открытия меню, так что это победа! Вы все равно можете использовать Javascript для улучшения этого, особенно если он собирается запустить «мегаменю», которое будет более разрушительным, но это все еще довольно приятно. Намерение наведения - это одно, но на самом деле нам нужен дополнительный сигнал для пользователя о том, что в этом меню есть дополнительные параметры. Чрезвычайно распространенным условием является "каретка" или "стрелка вниз", имитирующая индикатор собственного элемента select. Чтобы добавить это, мы обновим стили .dropdown__title { &: после { Вот еще одно место, где в конечном итоге вам, возможно, придется улучшить с помощью Javascript. Чтобы он оставался только для CSS и был приемлемым для веб-сайтов, не относящихся к приложениям, вам необходимо применить Это немного натянуто - и это может немного расстраивать пользователей - поэтому вы можете улучшить это, чтобы скрыть при прокрутке с помощью Javascript, особенно если вы определяете может использоваться как якорная ссылка , вы также можете использовать
& lt; div & gt; .
Это ссылка
Hoverable или Toggable
#
компонент имеет 2 дополнительных модификатора is-hoverable : раскрывающийся список будет отображаться при наведении на выпадающий триггер активен : в раскрывающемся списке будет отображаться все время : hover работает отлично, класс is-active доступен для пользователей, которые хотят управлять отображением раскрывающегося списка с помощью JavaScript .
Выровнен по правому краю
#
is-right , чтобы выпадающий список был выровнен по правому краю.
is-right для раскрывающегося с выравниванием по правому краю . Dropup
#
is-up , чтобы раскрывающееся меню отображалось над кнопкой раскрывающегося списка.
is-up , чтобы раскрывающееся меню отображалось над кнопкой раскрывающегося списка. Переменные
#
$ dropdown-content-background-color
$ dropdown-content-padding-bottom
$ dropdown-content-padding-top
0 0.5em 1em -0.125em rgba ($ scheme-invert, 0,1), 0 0px 0 1px rgba ($ scheme-invert, 0,02)
$ dropdown-item-hover-color
$ dropdown-item-hover-background-color
$ dropdown-item-active-color
$ dropdown-item-active-background-color
$ dropdown-divider-background-color Показать скрыть раскрывающееся меню при наведении курсора мыши с помощью CSS
Ответ: Используйте CSS
: hover псевдокласс display и псевдокласс : hover .
Связанные вопросы и ответы
раскрывающихся списков CSS | HTML Собака
Многоуровневые выпадающие списки. HTML: красиво вложенные списки
CSS: самое необходимое
ul {
отступ: 0;
маржа: 0;
}
li {
дисплей: встроенный;
положение: относительное;
}
ul ul {
позиция: абсолютная;
дисплей: нет;
}
left: 0 и top: 100% .
li: hover ul {
дисплей: блок;
}
Многоуровневые раскрывающиеся списки
ul ul ul {
осталось: 100%;
верх: 0;
}
li: hover ul , вставив дочерний селектор :
li: hover> ul {
дисплей: блок;
}
display: inline . Затем вы можете управлять такими вещами, как ширина. Во втором сопровождающем живом примере применяются многоуровневые раскрывающиеся списки и вносятся некоторые из этих основных улучшений. Довольно красиво
HTML и CSS примеры раскрывающихся меню, которые вы можете использовать
Рекурсивная навигация при наведении курсора (только CSS)
Простое раскрывающееся меню CSS с состояниями Hover и: focus-within и Focus и ARIA
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
быстро, без опыта программирования. Slider Revolution позволяет
привлечь к вам клиентов за модным дизайном веб-сайтов. Примеры раскрывающегося меню для веб-сайтов и приложений
Раскрывающийся список на чистом CSS [работает для сенсорного экрана мобильного устройства]
MainMenu #CodePenChallenge
Простой раскрывающийся список CSS
Завершение мыслей об этих раскрывающихся меню HTML и CSS
— Компоненты — Spectre.css CSS Framework
Меню №
.
И добавьте дочерние элементы с помощью класса пункта меню .
Вы можете разделить пункты меню с помощью разделителя .
Spectre.css не включает код JavaScript, вам нужно будет реализовать свой JS для взаимодействия с меню.
Раскрывающееся меню #
: focus . класса .
И добавьте фокусируемый элемент с классом dropdown-toggle для кнопки и компонентом меню рядом с ним.
Вам также необходимо добавить tabindex , чтобы кнопки были фокусируемыми. dropdown-right , чтобы он не отображался за пределами экрана. в раскрывающийся контейнер .
Выпадающее меню навигации, доступное только для CSS
и преобразованием : focus-within псевдокласс: focus-within - для наиболее надежной поддержки. Но мы все еще значительно улучшились по сравнению с тем временем, когда нам требовались один или несколько подключаемых модулей jQuery для создания визуальных эффектов. Базовая навигация HTML #
type = "button "
class =" dropdown__title "
aria-extended =" false "
aria-controls =" sweets-dropdown "
>
Sweets
на минуту, это семантический стандарт для ссылок навигации.Эта структура гибкая, чтобы жить где угодно на вашей странице, поэтому она может быть оглавлением на боковой панели так же легко, как и основная навигация. aria-label на как фокусируемого, обнаруживаемого элемента для открытия раскрывающегося списка aria-controls на .dropdown__title , который ссылается на идентификатор .dropdown__menu , чтобы связать его с меню вспомогательных технологий aria-extended на кнопке , которую в вашем окончательном решении необходимо переключать через Javascript, как указано в демонстрации, упомянутой в начале этой статьи, элемента также позволяет пользователям Dragon Naturally Speaking сказать что-то вроде «нажмите кнопку», чтобы открыть меню. Начальные стили навигации #
nav и определим его как контейнер сетки. Затем мы удалим стили списка по умолчанию из nav ul и nav ul li .
nav {
background-color: #eee;
набивка: 0 1 бэр;
дисплей: сетка;
место размещения: центр;
стиль списка: нет;
маржа: 0;
отступ: 0;
дисплей: сетка;
отступ: 0;
}
}
}
nav {
grid-auto-flow: столбец;
маржа: 0 0.5рем;
}
}
} > , мы определили, что верхний уровень ul , который является прямым потомком nav , должен переключить его grid-auto-flow на столбец , который эффективно обновляет его до быть вдоль оси x . Затем мы добавляем маржу к элементам верхнего уровня li для большей четкости. Теперь будущие выпадающие элементы появляются под меню «Сладости» и более четко являются его дочерними элементами:.dropdown__title , а затем только ссылки верхнего уровня в дополнение к .dropdown__title . Здесь также мы очищаем собственные стили браузера, унаследованные для элементов button .
.dropdown__title {
цвет фона: прозрачный;
граница: отсутствует;
семейство шрифтов: наследование;
}
> ul {
> li {
a,
.dropdown__title {
текстовое оформление: нет;
выравнивание текста: по центру; Дисплей
: строчно-блочный;
цвет: синий;
размер шрифта: 1.125rem;
}
> a,
.dropdown__title {
заполнение: 1 бэр 0,5 бэр;
}
}
}
} Базовые стили выпадающего списка #
.dropdown__menu и ссылки на него, чтобы помочь более четко определить его, когда мы работаем с позиционированием и анимацией:
. Dropdown {
положение: относительное;
цвет фона: #fff;
радиус границы: 4 пикселя;
box-shadow: 0 0,15em 0,25em rgba (черный, 0,25);
отступ: 0.5em 0;
Мин-ширина: 15 каналов;
цвет: # 444;
дисплей: блочный;
отступ: 0,5 м;
}
}
} .dropdown__menu влияет на контейнер nav , что видно по серому фону nav вокруг раскрывающегося списка. position: absolute к .dropdown__menu , которое выводит его из обычного потока документов:
.dropdown__menu {
верх: расчет (100% - 0,25 бэр);
осталось: 50%;
преобразование: translateX (-50%);
} Стили раскрытия раскрывающегося списка #
: hover и : focus .: focus не сохраняет открытое состояние раскрывающегося списка.После того, как исходный триггер теряет фокус, фокус клавиатуры все еще может перемещаться по раскрывающемуся меню, но визуально меню исчезнет.: фокус в пределах #: focus-within , и это именно то, что нам нужно, чтобы сделать его раскрывающимся списком только для CSS. Как уже упоминалось во вступлении, для поддержки IE : focus-within представляет элемент, который получил фокус или содержит элемент, получивший фокус .Другими словами, он представляет собой элемент, который сам соответствует псевдоклассу : focus или имеет потомка, которому соответствует : focus . Скрыть раскрывающийся список по умолчанию #
display: none , но это не позволяет нам изящно анимировать переход. opacity: 0 , который явно скрывает его, но оставляет после себя «призрачные ссылки», потому что элемент все еще имеет вычисленную высоту. непрозрачности , преобразования и видимости :
.dropdown__menu {
преобразование: rotateX (-90deg) translateX (-50%);
трансформация-начало: верхний центр;
непрозрачность: 0,3;
} transform , чтобы включить rotateX (-90deg) , который поворачивает меню в трехмерном пространстве на 90 градусов «назад».Это эффективно убирает высоту и создаст интересный переход на откосе. Также вы заметите свойство transform-origin , которое мы добавляем для обновления точки, вокруг которой применяется преобразование, по сравнению с горизонтальным и вертикальным центром по умолчанию. visibility: hidden (еще раз спасибо Майклу за этот совет!). transition . Мы добавляем его к основному правилу .dropdown__menu , чтобы оно применялось как при включении, так и при выключении фокуса / наведения, иначе говоря, «вперед» и «назад».
.dropdown__menu {
переход: 280 мсек без задержки;
} Раскрытие раскрывающегося списка #
.раскрывающийся список {
&: focus-within {
.dropdown__menu {
opacity: 1;
преобразование: rotateX (0) translateX (-50%);
видимость: видимая;
}
}
} visibilty (иначе другие свойства не будут работать), а затем мы изменили rotateX , сбросив его на 0, а затем полностью довели непрозрачность до 1 для полная видимость. rotateX позволяет отображать меню, открывающееся сзади, а непрозрачность просто делает переход в целом немного более мягким.: focus . Это означает, что некоторые зрячие пользователи клавиатуры могут обнаружить раскрывающиеся ссылки, но без сгенерированного события : focus они не увидят, что раскрывающееся меню действительно открыто. Просмотрите демонстрацию w3c, чтобы узнать, как завершить включение Javascript в это решение. Обработка намерения зависания #
transition , мы также можем добавить очень небольшую задержку. В общем, это предотвратит запуск анимации раскрывающегося списка при наведении курсора мыши на «проезжающий».
.dropdown__menu {
// ... существующие стили
переход: 280 мс все 120 мс замедление;
} .dropdown__title . Мы определим его как контейнер inline-flex , а затем создадим элемент : after , который использует трюк с границами для создания стрелки вниз. Мы используем тире translateY () , чтобы оптически выровнять его с нашим текстом:
.раскрывающийся список {
display: inline-flex;
align-items: center;
content: "";
бордюр: 0,35 брем твердый прозрачный;
border-top-color: rgba (синий, 0,45);
левое поле: 0,25em;
преобразование: translateY (0,15em);
}
}
} tabindex = "- 1" к телу, эффективно разрешая любые щелчки за пределами меню для удаления фокуса с него и позволяя закрыть его. . nav для использования позиции : липкий и прокрутите вместе с пользователем.


 Но в случае со списком на ul — li для работы и вовсе требуется библиотека, и много что может пойти не так.
Но в случае со списком на ul — li для работы и вовсе требуется библиотека, и много что может пойти не так. 4s linear;
/* конец */
}
#slow_nav li:hover ul{
max-height:300px;
}
#slow_nav li ul li{
background-color:#333;
border-bottom:1px solid #888;
}
#slow_nav li ul li:last-child{
border-bottom:none;
}
#slow_nav li ul li a{
padding:5px 12px;
color:#fff;
display:block;
}
#slow_nav li ul li:hover{
background-color:#444;
}
#slow_nav li ul li:first-child{
margin-top:25px;
position:relative;
}
#slow_nav li ul li:first-child:before{
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#333;
left:10px;
top:-10px;
}
4s linear;
/* конец */
}
#slow_nav li:hover ul{
max-height:300px;
}
#slow_nav li ul li{
background-color:#333;
border-bottom:1px solid #888;
}
#slow_nav li ul li:last-child{
border-bottom:none;
}
#slow_nav li ul li a{
padding:5px 12px;
color:#fff;
display:block;
}
#slow_nav li ul li:hover{
background-color:#444;
}
#slow_nav li ul li:first-child{
margin-top:25px;
position:relative;
}
#slow_nav li ul li:first-child:before{
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#333;
left:10px;
top:-10px;
}